

前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

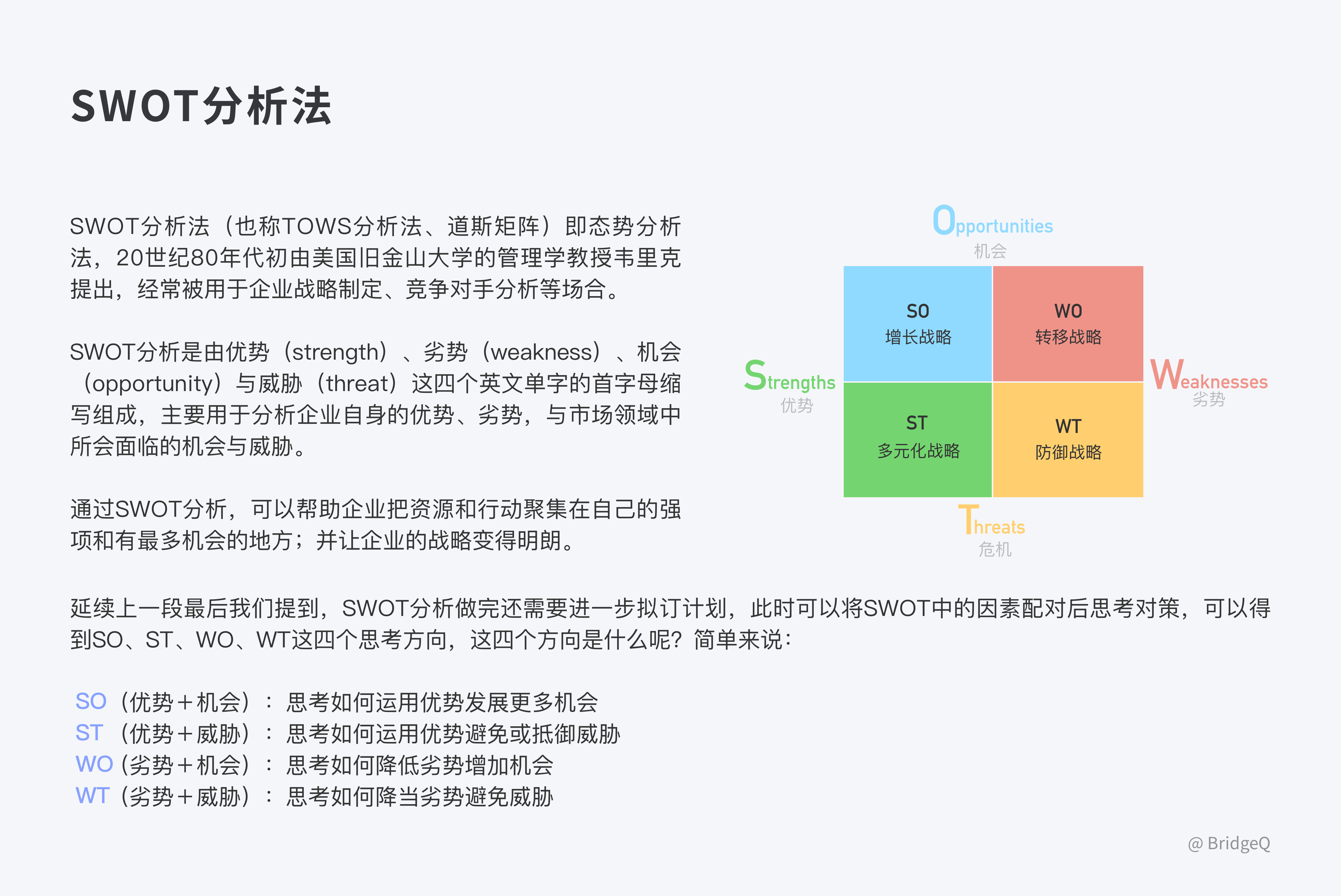
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

具体的竞品分析案例可以去我之前做的项目里面去看,采用用户体验五要素的方法来分析的。
1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
可能对于一些人来说,流利说是一份工作,而对于我来说,流利说却是一段深刻的旅程,改变了我的生活,也塑造了我的性情、人格。从 2013 年作为第 7 号员工加入流利说,为之效力6年,从最早期民房创业,到纳斯达克 IPO,这段经历,我自认为颇具一个理想主义者的传奇色彩,有些故事,是我愿意,也值得分享的。
老王(流利说 CEO 王翌)以前总借他恩师的话说,人这一辈子能做一两件漂亮事就不错了。我觉得,流利说,算我过去做的一件漂亮事。以前,我也常和同事说,如果你现在一切的经历,在日后不足以用故事说与人听,可能你现在经历的还不够痛,你还不够刻苦。所幸,过去的经历,给我留下了几个故事。
这一次,我想分享当初选择加入流利说的故事,分享这个过程中我的思考、行动。一方面,单纯的想记录这段故事。因为随着年岁增加,记性却是退减的。文字是最好的保存记忆的方式;另一方面,常常遇到设计师朋友们聊如何选择工作机会,遇到创业的邀约机会怎么判断、决策的问题,我希望这个故事,能给遇到此类问题的朋友一些启发。
好,听故事吧。

2012 年,我退出了联合创立一年半的公司。而在一年半以前,我从阿里云公司离开,放弃了一笔可观的 RSU 股票,当时,我是阿里云最早的 28 位设计师之一。结束创业后,2012 年 11 月 14 日 19:17,我发了一条微博,表示想看看新的机会。这条微博,有 16 个转发。其中有 1 个转发,被流利说联合创始人 Ben 看到,他把这条微博转发给了联合创始人王翌(流利说 CEO)。
在此之前,我和 Ben、王翌素不相识,网友都谈不上。Ben 之所以看到那条转发,是因为他关注好友里面,有一位正是我一款浏览器插件产品 – 微博急简 的用户。

△ 使用「微博急简」前后,微博主页的对比
容我多说几句,介绍一下微博急简这款产品。2011 年左右,新浪微博的使用体验,非常糟糕,逐步商业化带来的各种广告,让原本不好的体验,变得更加让我无法容忍。很快,一个叫 stylish 的 Chrome 插件工具,在微博设计/技术圈子里流传。用户安装 stylish 插件后,通过修改 CSS 来定制自己的微博体验。同时,你还可以把 CSS 分享给其他用户。
这太好玩了!我按自己的使用喜好,给自己订制了一套极简体验的新浪微博。玩了几天后,我决定做一个改善微博体验的浏览器插件。为什么要重新做一个插件呢?我认为,stylish 的使用门槛、操作成本都太高,仅仅是专业人士的玩具。我希望普通人,也可以通过一键安装浏览器插件,获得舒服的微博体验。因此,我给插件取名 – 微博急简。看得出来,我是多么急迫的想简化微博的体验。

两周后,微博急简就上线了。几个版本后,体验就趋于稳定。高峰的时候,有 10 万左右的用户使用,相关微博话题有 600 万。有很多行业内的大咖成为我的用户,像冯大辉、少楠、方军等。获得了很多用户的好评,最让我嘚瑟的是现任丁香园产品总监少楠的评价:用一个插件秒杀了新浪UED团队。
通过微博急简这个产品,我想分享以下几点:
这三点,既是我的观点,也是我的特质。正是因为这样的特质,才遇到后面加入流利说的契机。
回到故事主线。
我发完那条微博后的 1 小时,王翌就给了我微博私信。老实说,今天是我第一次注意到这个「相隔 1 小时」的时间细节。王翌的行动力、执行力,对于人才的执着追求,着实让我佩服。这不仅仅是对我,对流利说早期的员工,以及后面的核心员工,都是如此。

他的消息里,有三个关键词:exciting、团队成立 2 个月、移动教育。对于这条消息,我礼貌的回应,但内心其实是「呵呵」的。即使,我看到他 LinkedIn 主页上 Google PM 的经历,很亮眼。呵呵的原因是,这个公司太早期了,才两个月。2013 年,移动教育是啥东西?而且,创始人还这么不务实,动不动就标榜是一个 exciting 的机会。
虽然,王翌后续一直联系我,但我基本是忽略的状态。期间,我短暂的加入了一个朋友的创业公司。2013 年 1 月底,春节前的几天,我再次收到王翌的私信:流利说 App 即将上架,想约我再聊一聊。于是,我们约在文二西路白鸦(有赞创始人)的贝塔咖啡。

△ 贝塔咖啡馆
那天晚上,王翌给我展示了流利说最早的 App,程序其实还不太稳定。但他仍旧极具信心的表达了对于语音互动的看好,以及发出盛情邀请。我对这个 App 的产品与交互的第一印象,是好的,但对于王翌的第一印象却是复杂的,既觉得这人有激情、有想法,同时又觉得不太靠得住,夸夸其谈,他太会说了。
这篇文章来自于 Invision 出品的书籍,围绕规划、设计、构建和实现设计系统的实践经历来指导读者,其中包含了经验丰富专家的真知灼见和一手经验。我很喜欢,也分享给大家,推荐阅读。这是一个系列,一共有 7 章,感兴趣的话,持续关注吧。

20 世纪 60 年代,计算机硬件技术的升级开始超越软件发展的速度。计算机的处理速度变得越来越快,价格也越来越便宜,但计算机软件开发仍然处于缓慢、难以维护的境地,并且还很容易出错。两者之间的差距以及解决这个问题的困境被称之为「软件危机」。
在 1968 年的北约软件工程会议上,道格拉斯·麦克罗伊(Douglas McIlroy)提出了基于组件开发有可能是解决「软件危机」的方法之一。基于组件开发是一种通过复用代码来提高编程潜力的方法,该方法能帮助编程工作更、更易于扩展。这样做既能减少编程工作量又能提升软件开发的速度,让软件更好地运用现代计算机的力量。
在 50 年后的今天,我们又面临着类似的挑战,只不过这一次是在设计领域。在 UI 设计中,设计的角色是在为特定需求量身定做解决方案,所以很难去基于整个应用进行扩展。
你有没有走查过你输出的界面,发现自己使用了几十种类似的蓝色,或者同一个按钮不同的用法,将这些样式组合对应到你设计的每一个 UI 界面,就会意识到一套不成体系的设计是多么的难以维护。

△ 一份 UI 样式走查收集的成果,里面罗列的十几种类似的按钮样式说明之前团队挖的坑有多深。
在这种状态下,设计要跟上开发的速度,公司可以选择做以下三件事:
通过复用设计,设计系统能够帮助团队更好、更快地构建产品——复用性使规范成为可能。这是设计系统的核心和价值。一个设计系统是一个可复用组件的合集,由清晰的规范作为指导,组合在一起构建成各种的应用程序。
50 多年来,工程师们一直在遵循着这个理念执行工作。现在是时候让设计充分发挥其潜力加入他们了。
你可能已经清楚地意识到,设计系统已经成为当今软件行业的一个热门话题,并且理由也很充分。很多企业投资设计系统,因为他们认识到产品体验能够带来竞争优势,不仅能吸引和留住客户,更降低产品学习成本。
在重视设计系统的公司内部,通常能看见这种情况:
如果你是设计师,那么前面所说对设计的投资听起来可能会令你很兴奋,但其实也带来很多挑战。当一个应用由不同的团队负责迭代各自模块的时候,你将如何跨平台设计一致的 UI?又如何使所有团队能够进行快速迭代?当团队的设计师设计出新的独立样式时,你又将如何处理这种不可避免的设计需求?
要了解如何应对上述的挑战,我们要先了解什么是设计系统。设计系统将个体和整体两个概念各自的优点结合在一起。
1. 标准
拥有 MAC 用户界面的技术知识是产品设计的关键因素,但了解用户界面背后的理论,才能够帮助你创造出色的产品。——苹果人机交互指南
为了设计卓越的用户体验,不仅要了解设计系统背后的内容,还要了解其设计的原因。我们一般会通过建立和遵守标准来达成共识,这样做能消除主观性和歧义性,保证产品团队内部不会出现摩擦和混乱。
这套标准的内容涵盖了设计和开发。例如对命名约定、无障碍标准和文件结构等等,帮助团队达成共识,减少出错。
视觉语言是设计标准的核心部分。定义颜色、形状、类型、图标、布局和动效的样式和用法对于创建品牌一致的用户体验至关重要。系统中的每个组件都包含这些元素,它们在表达品牌特性中扮演着不可或缺的角色。
没有标准,决策时就会无据可依。这不仅不能扩展设计,还会造成复杂、差劲的用户体验。
超越平台
视觉语言可以不局限于单一平台,可以在 Web,iOS,Android 和其他平台上延续。将规范文档展示在设计系统网站的醒目位置,能够帮助系统开发者了解组件的样式和交互模式。例如,Google 的 Material Design 就深入到其产品视觉语言的各个层面。
2. 组件
组件是系统中复用代码的一部分,它们充当应用程序界面的基础。组件的复杂性各不相同。将组件简化为单个功能(如按钮或下拉菜单)可以增加其灵活性,使其更易于复用。复杂的组件,如特定类型数据的图表,可以很好地满足其应用场景,但是这种复杂性限制它的使用场景数量。组件的复用性越高,需要维护的次数就越少,规模也就越简单。
基于组件的开发通过复用代码来减少技术开销。建立标准规范了这些组件的用途、样式和用法。两者结合在一起,就相当于为你的产品团队配备了一个清晰的系统,让他们了解到为什么和怎么做。
让我们详细看看设计系统如何帮助你解决一直以来的痛苦。
1. 扩展式设计
随着团队的成长,设计师通常会将注意力集中在应用程序的独立功能区域,如搜索和发现、帐户管理等。这就会导致设计碎片化,就像是一座设计的巴别塔,每个设计师都将他们的设计语言往上添。当设计师单独而不是系统地去解决问题时,就会发生这种情况。
没有通用设计语言统一产品和设计,用户体验就会开始崩溃。当缺乏设计规范时,设计讨论就变得毫无用处。为了使团队内部保持一致,必须要有一个共享的来源——可供参考的官方样式库。
大多数情况下的样式库都是静态的内容,例如设计模版。但是静态的参考几乎立刻就会过时。这就是为什么有的团队会建造像 Shopify’s Polaris 站点这样的网站——一个设计系统站点,用该设计系统构建而成,记录系统的所有方面,包括组件、指南和交互最佳使用场景。因为它是与系统一起构建的,所以它能够保持其永远是的。
对于产品团队而言,内部设计系统站点是最佳、最易访问的共享来源。它提供了一个引力,使团队成员保持一致和同步。
2. 管理你的债务
随着应用程序和团队的时间积累,会慢慢形成债务。这种债务不是金融债务,而是技术和设计债务。这些债务是因为解决独立问题获得的。设计债务由大量不可复用和不一致的样式和惯例组成,而维护它们是不可能完成的任务。随着时间的推移,这些债务的累积会成为减缓增长的巨大负担。
创造行为本身并不会产生债务——就像花钱本身并不会产生金融债务一样。但使用设计系统将使你的设计和代码保持足够简洁,同时仍然允许你进行升级和迭代。
3. 一致的设计
一致且重复使用的标准化组件,使你应用程序的易用性大大提升。标准化的组件还能让设计师花更少的时间关注样式,花更多的时间专注于提升用户体验。
4. 更快的原型
在设计系统下工作,你可以像玩乐高一样快速拼凑流程和交互,构建无数的原型和方案进行快速验证,从而帮助团队快速获得数据和结论。
5. 提高可用性
页面样式的不一致会影响产品的可用性,当 CSS 因为数不清的不一致样式元素和交互增加时,页面加载时间也会加长,这会导致很糟糕的用户体验。它还可能产生冲突的 CSS 和 JavaScript,从而可能破坏你的应用程序。通过使用设计程序,通过构建一个整体的组件库(而不是每页)来避免这些冲突,从而花费更少的时间来保证产品质量。
6. 建立可访问性程序
可访问性在组件级别就可以实现,针对残疾人士、网速较慢和老旧的计算机上进行优化。这是一个建立易用性程序很好的方法, 在第 3 章「构建设计系统」中,Katie Sylor-Miller 解释了设计系统如何帮助你改善产品的可用性,并保证遵守你所在国家/地区的法律。
(译者注:美国残疾人法案于 1990 年 7 月通过并签署,其中有规定网站的可用性必须遵守《美国残疾人法》(ADA)的相关内容。)
即使有上述说的这些好处,在团队内部推行一个设计系统的时候,仍然很难说服团队成员。设计师可能会感到局限或束缚,但通常这些被感知到的弱点正是设计系统的最大优势。
让我们来揭穿那些你在推行设计系统时经常会遇到的误区吧。
误区1:过于局限
误区:负责深入独立业务的设计师看到的设计标准可能会与其他需求的不一样,因此,他们会认为通用的设计系统过于局限,可能无法满足某些特定业务的需求。
现实:设计师通常会设计出自定义的解决方案以满足应用中的独立的业务,从而增加了设计和技术的负担。而使用设计系统,这些被设计的新解决方案可以被反馈到设计系统里面,使每个人都可以使用这些改进方案。
误区2:缺乏创造力
误区:如果设计师被限制在一个设计系统下做设计,那么他将不能去自由地探索设计风格。前端的工作通常包含着各种样式风格的更新。对应用程序的风格进行改版通常不是一个小任务。这也可能是一个很大的风险,因为从事这项工作会移除一部分的旧资源,可能会对可用性产生负面影响。
现实:设计系统的组成部分是相互关联的,这意味着当一个位置进行更改时,这项更改会在整个系统中同步,这使得系统内的样式更新工作变得轻而易举,但影响却大得多。以前是几周甚至几月的工作量,现在可以在一个下午就能完成。
误区3:一劳永逸
误区:设计和构建完设计系统后,工作就完成了。
现实:设计系统是有生命的,这意味着需要不断对其进行维护和改进。但是由于应用是由设计系统的复用性组件提供支持的,因此该应用会自动同步设计系统的改进内容,从而减少维护应用程序的工作量。这就是设计系统提供的扩展能力。
设计系统不是一时流行的方法,也不是未经检验的假设。为了让设计找到与技术的快速发展相匹配的同等方案,基于组件的设计和开发是一种行之有效的可靠解决方案。
现在你已经了解了创建设计系统的真正价值,让我们在下一章中深入探讨实际的设计过程吧。
文章来源:优设 作者:彩云译设计
从性质上来说,我们看到的背景一般都会分为 5 种:纯色、渐变、肌理、图形、全图,但在真正开始做设计之前,我们并不会直接在这 5 种性质的背景里挑选,反而会从一些其他的维度先去思考,才能做出具体的选择。

△ 发布会背景的 5 种性质
因此在这 5 个性质之外,我们还要引入其他的思考维度,而这些思考的维度才能够让我们真正能做出「符合当前页面内容」的幻灯片背景。
按照幻灯片背景设计的时间流程线,可以分为 8 大维度:直观感,主视觉、布局感、场景感、设计感、平衡感、氛围感、跳跃率。

△ 发布会背景定制的 8 个维度
通常我们拿到客户的标配原稿都是白底黑字的形式,这时我们首先考虑的出发点是:
整个幻灯片希望给人传达的是偏向「明亮阳光」、「沉稳大气」的哪种感觉,这两种截然不同的感受会让我们在背景选取的时候,倾向于「亮色调」,或是「暗色调」。
在这个阶段我们并不会思考幻灯片背景到底是属于「纯色、渐变、肌理、图形、全图」哪种,这个阶段思考这个问题实在是太早了,我们只能从一个非常简单却又截然相反的两条路径,这时候是没有任何细节可言的。
——这被我称之为「直觉感」。
这是我们根据信息片段,不用太多思考,而出现的想法、感觉、信念或者偏好,可以帮助我们进行快速决策——这是设计师/团队对内容而产生的直觉洞察,本质上是个人的知识体系和经验对其做出的判断,没有过多的原因。

△ 纯白/纯黑背景的内容原稿
这两者的选取会在一开始做设计的时候,就会带给我们不同的思考角度,当我们确定了调性后,我们就会把原稿的背景色直接改为纯白或是纯黑,方便我们潜移默化地思考气质。
但这个阶段确认方向,有便于自己找到调性上的初心,不会在后期的细节设计中陷入方向性的错误。
当我们把整个页面的直观感受判断清楚以后,接下来可以涉及一些具体的设计性质,通常设计情况分为两种:一种是「有迹可循」,另外一种是「无迹可循」,分别对应不同的背景设计方法。
对于发布会而言,「有迹可循」的情况最直接的就是主视觉(Key Visual)沿用的情况(以下称之为主KV);「无迹可循」就需要从所需传递出的感觉和美感相结合来考虑,将在「场景感」和「设计感」两个维度谈及。
每一场活动基本都会有一个主 KV 用于奠定活动的视觉基调,所以幻灯片在大概率上和主 KV 会有一定的联系——但这中间会需要我们准确判断出两个小的隐藏需求:
这两个隐形需求,在前期沟通的时候一定要确认出来,否则的话有可能会造成很大的误解,导致很多额外、不应发生的问题。就此说明一下:
1. 客户对于主KV的态度
一种情况,是需求方对于这个主 KV 本身有一定的不满,但由于各种各样的因素最终使用了这个主 KV,如:

△ 需求方可能不太满意的主 KV
由于主 KV 已定,需求方会寄希望于幻灯片的设计上,内心的需求是:「能够基于主 KV,但不止于主 KV」。
另一种情况,是需求方对主 KV 的某些部分乃至全部部分都比较满意,允许设计师/团队使用主 KV 的部分亮点元素进行设计——其中的幅度最好在前期设计之前探索清楚,具体沟通的技巧涉及两方自身和彼此的合作经验,需两方共同配合。

△ 需求方比较满意的主 KV
其中有一个技巧就是:看看需求方是否有将主 KV 应用到整个大会的物料设计之中,如果有的话,那么幻灯片遵循对应风格一般都属于「政治正确」的操作。
2. 客户对幻灯片的期望
正如需求方对主 KV 的态度会影响他对幻灯片的期望,需求方希望设计师/团队能遵循统一的调性(毕竟是同一场大会),但如果直接 100% 沿用主 KV 的话,也可能会出现问题。
因此,设计师/团队需要和需求方确认幻灯片设计对于主 KV 的「沿用自由程度」。

△ 对主 KV 元素的 3 种沿用自由程度
这三种情况其实都真实存在,实际上我也都遇到过。
这里有个经验,是如果设计师/团队只问一个非常简单的问题:「幻灯片设计是否要按照主 KV 来走」。需求方一般会说:「我们要遵循主 KV 的风格」,实际情况是能要求完全不遵循主 KV 的需求方很少,除非设计师/团队成功做出了能惊艳到需求方的作品。
但由于没有明确「沿用自由程度」,就会在设计的时候带来较大困扰。
这个困扰主要来源于:对于主 KV 的「沿用自由程度」,直接决定了对于幻灯片的「设计自由程度」。

△ 扩充「设计自由程度」
设计师/团队和需求方确认主 KV 的「沿用自由程度」时,并不是在限制自己的「设计自由程度」,反而是在扩充「设计自由程度」——要知道设计过程中有哪些是不能做的,而有哪些是可以去尝试的,从而来确认有多少设计想法是被允许的,有多少程度是能被实施的。
因此在有主 KV 的大会,幻灯片背景设计的首要考虑维度是「主视觉」。
着手制作幻灯片背景的时候,在整体角度考虑下的「布局感」尤其重要,我们先看一个设计需求较高的案例:
对于设计感要求非常强的需求方,会希望每一页的背景都都尽可能的多变(即使是同样的元素,也希望把位置稍微调配一下),这一种需求对于设计的要求是比较高的。

△ 每一页背景都尽可能多变的需求
我们可以这么理解:
并不是背景每一页不同就是好的设计,对于内容比较多的幻灯片,需要在内容上分层级,例如有 4 个篇章的幻灯片,可能每一个篇章的背景是统一的,在下一个篇章的时候才会做一定的调整,正如「002 号知识发布会」的背景:

△ 通过整体布局规划实现背景布局感
幸运的是,在真实的使用场景中,所需要的程度通常是:在某一些页面有单独的定制化,而其他的页面可以使用统一的背景。如:20 页不同的背景,改为 8 个不同的背景(相当于:4 个章节+ 4 种背景+ 4 种背景),这是通过规划背景来提高统一性并降低设计难度,有实际应用意义。
需求方没有给到主 KV,或者甚至主 KV 也是由设计师/团队设计的时候,就要和需求方沟通他们想要的感觉,尤其注意演示场景对背景设计的影响,兼并考虑效果的美感度。
从单页的角度看,所有的背景都要考虑现场演示的「场景感」,其中较为突出的是纯色背景和经典搭配的渐变背景。
1. 纯色:简约大气
纯色的技法不难,但颜色选取非常重要,其中的难点主要是对于客户想表达的这一个内容的颜色匹配和颜色选取上。
其中分为:纯黑背景和其他颜色的纯色背景。纯黑背景带给人极其稳重的感觉,而其他颜色的纯色背景则相反,带给人干净洁净的感觉。

△ 不同气质的多种纯色背景
无论哪种纯色背景,其中有两个隐形的要求:
成像质量高的屏幕能让观众拍照时不会受到太多由于亮色纯色带来的成像问题,而越接近纯白色的色调就越需要现场灯光的配合,如果配合得不好,可能演讲人会成为背景上的「剪影」。
2. 渐变:经典搭配
渐变是发布会中一直都比较流行的背景色,Keynote 的自带模板 Gradient 就是这样的典范。
从上到下的黑色渐变到「深紫」「深蓝」「深灰」的搭配,在发布会中被使用频繁,由于底部颜色较浅,能更好衬托内容和演讲人,是发布会的经典搭配。

△ Keynote 的 Gradient 背景
除了之前提到的各种考虑外,设计的美观程度非常重要,有的页面在「纯色」「渐变」「肌理」等都可以选择的情况下,「设计感」就是其中很重要的思考出发点。
1. 渐变:多变流行
随着审美不断地提高,有很多国内大厂的发布会渐变是没有太多规律的,这种流线型的美感容易让别人对科技感和定制化感受深刻,这种渐变的制作难度会更高。
这种出彩的颜色在新兴行业使用较多,偏传统类型的公司就不太适合。

△ 背景非线性渐变背景的发布会应用
此外,接近纯色的背景上通过光影制造亮点也是高级手段,能让画面呈现丰富细节,显得耐看很多。

△ 通过光影制造背景亮点
2. 肌理:细腻耐看
单纯以肌理作为背景的设计并不算特别多,它的好处主要是在于让整个画面看起来更加有质感一点,比纯色要显得更加有设计感。
通常肌理也会和光影相结合,来体现这一个页面的高档和奢华感。通过案例我们也可以看到为了突出产品和高档气质的发布会页面会使用这一种设计。

△ 通过肌理突出页面气质氛围
由于每一页的幻灯片内容容量的差异,会造成在每页的版式差异,不同版式所需的「平衡感」所需背景是不同的:

△ 背景中添加辅助元素结合版式平衡页面
这 5 个性质的背景,都具备一个隐性的作用,就是对内容进行含义赋予,也就是增加「氛围感」。
如果一个幻灯片从头到尾都是纯色的背景,甚至也都是单一的背景,这一个背景能赋予这个页面的含义就是单一的,可能就是让人感觉到某一种感受,仅此而已。

△ 单一的背景
如果定制化比较强,就会有不同的需求对页面背景进行含义赋予,如:
1. 图形:属性点缀
有的时候我们也会用点线作为页面背景元素,使用「点阵」或者「多线段混合工具」效果填充页面,让整体的页面图版率提高。

△ 「点阵」和「多线段混合工具」效果
也会有一些情况会用圆形、点线、多边形来做页面的点缀,不同属性的形状会有不同的气质:
所以在选择的时候,我们会考虑想要体现的感觉来选取形状。

△ 圆形、三角形、多边形的图形背景
2. 全图:氛围浓烈
前段时间很多大厂不约而同使用了全图型背景,让这种设计手法广为流传。
具象的图片让观众直接身临其境,时间的朋友的「大豆君」、「深圳」都是这样的用法;而在一些企业愿景页上,直接放上公司的图片也能体现出非常直接的关联性。

△ 具象式配图
全图型的图片不一定和具体的内容完全一一对应,存在象征的可能,无论是:星空、山川,还是用黑板的粉笔字比喻算法等,都会在实际使用时起到象征的意义。

△ 象征式配图
如果既不是产品对应的具象图片,也不是起到象征意义的配图,就不要为了美观而放和主题无关的图片,否则容易让观众困惑。
实际使用的过程中,往往由于各种原因,直接找到的真实图片不足以支撑整个发布会背景,如:
这时我们就需要对图片「融合背景」处理,既和整体背景统一,也加入了页面的必要内容。

△ 象征式配图
如果页面内容需要实际真实可观的场景来辅助呈现,就需要通过合成来「制造场景」,让观众能直观看到文案含义,就能加速对内容的理解;还可以合成现实中不存在的图片作为背景,增加氛围的感受力度。

△ 象征式配图
背景的「跳跃率」是我从「文字」和「图片」的含义中引申使用的。

△ 文字跳跃率

△ 图片跳跃率

△ 图片跳跃率
文字跳跃率和图片跳跃率描述的是素材之间的大小、景深的差异,而借用「跳跃率」的名词来用在背景上解释,就是整个幻灯片背景的素材各方面的差异程度。

△ 整体调性和每页的调性
即使每一页单独看起来是比较和谐的,但受限于每页内容的图片质量、色调等的不同,不可避免地有可能整体看起来会显得比较混乱,这时就要做一定的调整,确保整体统一性,才能让作品形成整体。
其中要把握的是:既不能完全一样,也不能完全不同,这之间的取舍体现出的就是设计师在制作时的把握度了,也是功力的体现。
设计并不只是为了区分市场定位,在视觉上对产品做一些修修补补。设计需要从品牌自身出发,设计出来的产品才能与用户产生情感交流、为品牌而发声,这样的设计才能真正为品牌创造长尾的价值。
前阵子和朋友去看车,我们去的第一家店是沃尔沃,沃尔沃主打的品牌理念是「安全」「可靠」,当时我在沃尔沃店里看的每一辆车的外形就像从金属盒子进化来的,棱角分明、线条硬朗,同时每个部件都相当厚实,当时我坐在车里的时候,感觉自己像是坐进了一个大保险箱,里三层外三层把我包裹起来,坐在里面特别有安全感。
我们去的另一家店是宝马,宝马的品牌概念主打的是「时尚」「运动」,所以宝马车给人的感觉和沃尔沃又完全不同了。它的流线感非常明显,而且这种流线型设计一直延伸到车内的每一个部件。印象特别深的是,车里座椅的荔枝皮纹和我们常见的品皮质特别相似,让我感觉自己像是坐进一个时尚的爱马仕箱包里。

其实无论是工业设计,还是我们的用户界面设计,好的设计给用户的感受与品牌理念是相契合的。设计中的每一个细节都是围绕品牌自身而展开,设计出来的产品才能够成为品牌的具象化延伸,与用户产生情感交流的同时也会让用户更加忠诚于我们的品牌。具体怎么做?这需要我们运用统一的设计语言来完成。
什么是设计语言?从设计的层面理解,当你看到一组功能与形式相互融合,向你诉说其特色与优点的产品,从而唤起你的情感反应时,你正在体验的就是设计语言。简单讲,当你的品牌运用设计语言的时候,你的产品会跟人说话:会告诉人们它能做什么,怎么做,以及你的品牌是个什么样的品牌。而这个设计语言也将会从前期的风格设定到后期的设计执行,始终贯穿在我们整个产品设计的流程当中。

首先从一开始的风格设定,比如每次我们设计师接到一个 brief 都会先做视觉推导。但是我之前的视觉推导是这样的:比如现在为一个类似拼多多的产品做设计,然后搜集了一圈竞品的界面,发现拼多多、聚划算、淘宝特价都是这种线框的、扁平的设计风格,所以最后推导的结论就是——因为我们拼购面向的用户群体是低消费人群,而竞品的设计风格是 xxxx 的,所以我们的用户偏爱这种 xxxx 设计风格,所以我们需要用这种风格去设计我们的页面。
搜狐总监总结的竞品分析方法:
其实这是一种循环论证,并不能推导出真正有价值的内容。就像你问一个胖子「你为什么这么胖呀」,胖子说「因为我吃得多」,你又问「为什么要吃这么多呀」,胖子又说「因为我胖,所以需要吃多点」。
竞品分析虽说也是一种前期设计调研的方法,但如果我们的设计只依赖于参考其他人怎么做,最后我们设计出来的产品不仅没办法向人们表达一个完整的品牌理念,而且我们的设计跟其他竞品看起来很相似,失去了自己的特点与优势。
所以,在我们设定产品的设计风格的时候就需要运用统一的设计语言,产出能够表达我们品牌特质的设计。那具体怎么做?这里涉及 2 个关键点,一个是如何找到你的品牌特质,另一个是如何针对这个品牌特质找到对应的设计语言。

首先,想要找到我们的品牌特质,我们可以从一个很有意思的原型中得到启发。如果想让我们的品牌真正能够影响用户,让用户为我们的品牌买单,我们的品牌就需要基于用户内心最深层次的需求,明白用户买单的动机在哪里。这时候我们再对应这些深层次的动机和需求做出设计,效果自然会事半功倍。那么如何能把品牌和用户的动机需求连接起来呢?我们可以借助心理学家荣格的原型理论来一一对应。
荣格的原型连接了人们最深层次的动机和感觉体验,表达了人们的基本需求,最重要的是他将这些需求都具像化为一个个角色。所以我们可以从中找到自己品牌的角色,并且在往后的发展中根据这个角色设定我们的品牌特质和设计语言,进而与用户建立根深蒂固的联系(相当于为我们的品牌打造一个「人设」)。我们先看看荣格的原型具体有哪些:

1. 开拓者
我们也有称之为探求者、朝圣者,它是敢于冒险的、首创的、独立的、不墨守成规的,更多的寻求自我实现和改变,拥有自由的价值观、自给自足的。开拓者通常会在未知的领域,开创新的路径。同时是个驱动力很强的非常有个性的人,能够忍受探索新路上形单影只的孤独。属于这种角色设定的品牌比如有星巴克、路虎都是。
2. 守护者
守护者通常是说无私的、有同情心的、仁慈的人,给弱势群体提供帮助和支持的,同时具有慷慨大方、自我奉献的精神。守护者更多立志于他人的安危和福利,像这种角色的品牌稍微少点,通常是一些救济会、慈善组织等等。
3. 爱人
爱人相关的特点像热情的、美丽的、感性的寻求真爱和愉悦,追求爱的价值观和亲密关系。爱人通常是通过给予和获得爱的强烈愿望所驱动的,这个不局限于爱情,友谊也包含在内,主要是意味着情感,所以一般是香水或者化妆品品牌都是运用这个原型角色。就像 dior,当然还有巧克力费列罗等等。
4. 魔术师
我们知道魔术师的形象通常是爱恶作剧的、滑稽的,有时候能够跨界,打破禁忌,并且自身带有乐趣,善于改变的。魔术师通常渴望乐趣,从单调的生活中解脱出来,敢于打破禁忌,质疑不可能的事物。这种角色设定的品牌我们可以很快想到那个爱玩有趣、经常跨界合作的百事可乐。
5. 创造者
创造者更强调艺术感、想象力、创新性,以及自我表现的价值观和美感上的愉悦性。创造者通过精心制作用来表现自我的事物,让人们耳目一新从而得到认可。像这种强调创造力的品牌比如乐高,用有限的积木组合、创造出无限种可能。
6. 反叛者
反叛者也可以说是不法之徒、外来者,这种角色通常是具有变革性的、反常的、打破常规的,表达一种价值观的解放。反叛者通常存在于社会边缘的,被大部分社会群体看成局外人甚至异类的角色,我们也可以看成是亚文化的一种转变。像这种主打标新立异、反常规的品牌,最著名的就是哈雷。

7. 魔法师
前面我们提到了魔术师,那么魔法师相对于魔术师而言,会带有更多的非现实的想象,精神上的超凡魅力,带来转变的、形而上的意识的扩张。通俗地说,是带有更多迷信元素的。但是最重要的是,魔法师趋向于驾驭各种能量和环境,进而给人们带来身体上以及精神上的转变。同样,像这种强调 magic 的品牌我们第一个可以想到迪士尼,典型的魔法世界。
8. 智者
我们也可以称之为「圣人」,智者通常是一种富有哲理性的、知识渊博的形象,忠于追求真理、乐于分享知识,也是智慧的代名词。智者经常被当成真理的捍卫者以及智慧的来源,为人们指明方向,帮助大家前进的代表。这种角色设定适用于一些知识输出的品牌,比如哈佛大学、金融时报等等。
9. 天真
这是 11 个原型中唯一一个形容词而不是角色名词,它代表着信任、纯洁、健康乐观,有希望的、诚实善良并且拥有简单的快乐。天真代表着乐观主义,不管处境如何都能保持希望和信仰,更像是纷杂世俗中的一片净土或者是一个乌托邦世界。而像这种原型设定一样传达乐观、希望、天真的品牌有麦当劳、可口可乐等等。
10. 统治者
统治者象征着权威、控制、至高无上,同时也有承担、效率、和谐的属性。统治者被得到和控制权利的欲望所驱动,通过对事物的掌控来防治混乱发生。同时也是一种责任承担的表现,以有组织的的方式来完成义务。属于这种角色设定的品牌比如有 IBM、花旗银行等等。
11. 英雄
每个人心目中的英雄不尽相似,但是他们的共性都是勇敢的、有原则的,勇于克服障碍,同时敢于接受挑战、伸张正义,面对逆境的时候坚韧不拔。这种角色设定的品牌比如强调挑战、正义、勇敢的耐克、联邦快递等等。
总而言之,原型是将我们用户内心最深层次的需求,具象化成一个角色,我们的品牌对应上这些角色,相当于对应上了我们用户最深层次的需求,为我们品牌和用户产生情感交流打下基础。同时,它可以为我们设计师想为品牌找到对应的设计风格的时候,提供更多维度的灵感。而这之后的过程,就涉及到刚才提到的第二个关键点,如何为我们的品牌找到对应的设计语言?
我们从前面的心理原型中了解到品牌的角色设定之后,围绕这个角色将会有一系列的关键词去描绘这个角色的特质。我们将这些抽象的、描绘品牌特质的关键词具像化,则可以得到描绘品牌自身的设计元素。具体我们可以借助一个图形四象限来完成:

我们将图形的基本构成(点、线、面)作为我们的坐标延伸——宽窄曲直,用这四个属性我们可以组合出非常多不同形态的图形元素。比如说,我们用「宽+曲」组合出来的图形可以是:实心的圆形、波浪曲线等等;再比如说我们用「窄+直」可以组合出:细直线、带有直角边的矩形等等。
同时,在图形属性的坐标上,我们还需要延展出一些带有这种属性的事物或印象。比如,生活中带有曲线的事物,像有花瓣、棉絮等等,这些事物给人的印象是柔和、温暖的表现;而直线的事物,我们联想一下生活中的带有直角的事物,比如像玻璃、霓虹灯管等等,这些表现前卫、锋芒毕露的事物。

像上面绿色部分的认知印象,针对每一个维度可以联想出很多关键词与事物,那么在我们延展出更加详细的四象限之后,这时候可以再次拿出,我们前面说到的,原型角色的关键词,再和刚才的图形四象限进行比对,利用象限中的图形基本属性,来组合出属于我们品牌的设计元素。具体怎么做,我举一个京东直播改版的案例。
首先基于京东品牌特质(原型设定是英雄),围绕英雄这一个原型我们会有很多关键词去形容它,比如敢于挑战、坚韧不拔等等。不过,京东直播作为京东 App 的主要栏目,更希望吸引更多的年轻人以及女性群体的参与,所以在京东直播里,我们表现的是更加年轻、女性向的英雄——惊奇队长,一位自信、勇敢挑战的女英雄形象。因为像人在不同场合下都会有不同的表现,对于品牌来说也是如此,我们设计师也需要根据不同的场景或者子产品的需求,基于原型的核心理念再做出适应性的设计,让我们设计的品牌更像一个生命体,而不是一成不变的事物。

那么我们围绕年轻、女性、自信这个主题再脑暴出更多相关的关键词。比如具象的可以代表女性的事物:口红、高跟鞋;比如一些抽象的内容,我们可以把他们具像化,比如年轻的「活力」,我们可以用泡泡、花朵来表现,女性的「优雅」可以用香水、丝带表现,英雄的「自信勇敢」用笑容表现。
不过,我们知道用户界面设计相对于平面设计的海报、插画而言,更重要的是对产品信息功能的辅助,所以这里的设计元素运用会更加克制,这意味着需要我们回归到更基础的层面。所以我们需要从刚才的具象事物(比如花朵、笑容)中提取出他们的基础属性,比如花瓣是圆弧形的、片状的,笑容是向上的曲线。同时借助图形四象限,用「宽+曲」的手法来表达我们的设计元素(年轻、女性向在第二象限,对应的宽+曲属性)。在后期设计过程中,融入这几个元素再作出界面设计。

当然,在整个设计流程中,设计语言的设定并不单单包含元素这一部分,还包括颜色、框架、布局等,各个方面的考量缺一不可。
为什么是相对统一而非绝对一致?因为人们对大部分颜色的认知其实是来自于自身的行为,受到心理、环境、文化等背景因素的影响,更多是一种个体的主观感受。比如同样的红色,在中国是吉祥喜庆的代表,在国外普遍认为危险警告的颜色。比如黑色,在大部分年轻人眼里会认为是酷的时尚的颜色,而相对年长传统的人则更多会觉得是邪恶、忌讳的颜色。所以我们并不需要过分强调建立绝对一致的色彩规则,这样也能使我们设计的品牌更像是一个有灵性的生物,而不仅仅是一个僵硬的组织。

比如今年的京东 618 项目,时间跨度长达 30 天,活动页面覆盖上千个,设计师不可能一个个去指定颜色规范、或者让同一个颜色适用于所有页面,所以需要设定的只有色彩感觉和表现手法,这种统一的大方向。所以我们可以看到这些在 618 期间的设计,虽然不尽相同但能让人清楚的感知到,这是来自同一个生态下的主题,并不会因为颜色不同就无法识别。

虽然人们对大部分颜色的认知来自于心理的主观感受,但还有对另一部分的颜色的认知是来自于人们的生理反应。而这一部分,才是我们在设计的时候需要注意的,关于造成人们「感知过强」和「感知过弱」的问题。
1. 感知过强 —— 颜色对抗通道
简单讲,就是相当于我们设计常说的——对比色,虽然我们知道对比色可以给用户带来视觉刺激,但是并不建议在设计中大面积的、长期的使用(红绿或黄蓝对比色),为什么呢?

因为我们所说的颜色,其实是人眼对频率、光的波长的感知,就像我们耳朵听的音高或一个音符时所感知的声音的原理一样。下图是人们视网膜三类视锥细胞对光的敏感度,以及人造红、绿、蓝色光感受器对光的敏感度。我们可以看到,低频视锥(红线)信号是红色和黄色,中频视锥信号是绿色,高频则对应蓝色。而我们设计中常说的对比色,其实就是通过这些视锥细胞的低、中、高频信号的极值相减,才得来的颜色对抗组。所以这种通过对视锥细胞两极的强烈刺激才得到的对比色,长期使用下会让人产生疲劳甚至烦躁的情绪,而在这种不稳定的情绪下,用户非常容易产生误操作,甚至最终迁怒于你的产品不再使用。

所以我们作为设计师可以运用一些方法来尽量控制对人眼的最极端的刺激,比如通过减少对抗色的面积,或者通过将对抗色组中的一个颜色用它的近色替换,等等。
2. 感知过弱 —— 色域跨度
除了以上,让我们感知过强的颜色对抗通道,另一个需要注意的颜色问题就是,让人们感知过弱的色域跨度。我们有时候会遇到一个问题就是,按钮上的文字和按钮的颜色融在一起,导致按钮文字看不清。

这个问题其实就是两个颜色的色域跨度过小导致的,首先我们用 H(色相)S(饱和度)B(明度)的数值来划分色域(如下图)。在统一H(色相)值的情况下,规定了 10 个标准的S(饱和度)、B(亮度)值,以 10 为单位作为一个跨度。两种颜色在这个色域中,至少要相差 5个跨度,用户才能有效感知到两种颜色的差异。

比如下图中的蓝色背景色值是 60,那么放置在这个背景中的文字 A,至少要跟这个 60 的位置相差 5 个跨度,也就是 10 这个位置。如果文字A 的色值只有 30,与背景色的 60 跨度小于 5,那么文字 A 在这个背景上会难以识别。以此类推,深色模式中(如下图)这个背景色值 100,那么在这个背景上的文字 A 色值,最多不能超过 50。

以上关于颜色对抗通道和色域跨度的问题,就是我们需要了解的一些颜色运用中的边界,并在这个边界以内让设计保持最大的灵活度。所以对于颜色,我们需要强调的是相对统一的边界极值,而不是绝对一致的色值。
如果我们把前面说的设计元素和颜色看作品牌的皮肤,那么视觉框架则是品牌的骨骼。如果想让我们的品牌成为一个能够真正影响用户的存在,不仅要有好看的皮囊——在设计元素和颜色上延续品牌基因,还要有强大的内心——视觉框架要能足够支撑起我们品牌的身躯。
视觉框架包括了层级和布局,我们需要在设计的过程中,加入对产品阶段和品牌价值的思考。因为就像人一样,处于不同阶段的人追求的东西会有所差异。同样的对于品牌也是如此,处于不同产品阶段会有不同的需求,相应的品牌价值点也会有所差别。所以如果想让设计的视觉框架能够足以撑起品牌,在这其中将会涉及 2 个关键点:如何定位产品阶段和品牌价值,以及如何围绕产品阶段与品牌价值点设计对应的视觉框架。
首先是定位我们的产品阶段和品牌价值,我们可以通过对照经济价值系统(如下图):产品的阶段分为初级产品、产品、服务和体验这 4 个阶段。

拿京东举个例子,如果我们位于初级产品阶段,我们的平台就是这样的(如下图):展示出所有商品信息,用户需要根据信息联系商品的供应商,去和供应商进行交易。那么在这个阶段的时候,品牌的核心价值在于对商品信息展现的完整性、全面性,只要这个平台能够覆盖足够多的商品,并展示完整的商品信息,这个阶段的目标就达到了;

如果我们位于产品阶段,我们会对商品进行分类,并在平台上提供统一的购买渠道。相应的,这个是以后的品牌价值在于,平台能够对商品进行精准分类或者实现统一的购买渠道功能,让用户能够在平台上买到商品;

而当我们位于服务阶段,我们的平台不仅可以购买商品,我们还会提供售前售后的服务,对应不同的客户群体推荐不同的商品,或者提供定制化的服务等等。平台除了实现交易功能,需要提高品牌的竞争力,在竞品之间形成差异化,为人们提供一系列附加价值的服务,吸引更多用户在我们平台上下单才是目标;

而如果我们位于体验阶段,我们可以从视、听、味、嗅、触觉给用户带来一系列的情感反应,为每个个体营造不同的回忆与感受。让用户与品牌产生情感上的互动,在更深层次上影响用户认知并形成坚固的情感纽带,让用户忠于我们的品牌才是这个阶段的目标。
正因为不同的产品阶段,对应的品牌价值与目标不同,我们才需要针对产品阶段,为品牌设计合适的视觉框架,到后期设计出来的产品才能更贴合地为品牌发声。像今年京东 app 改版项目,在接到这个 brief 之后,首先当然会先看看当时版本存在的问题,下图为当时京东 7.0 版本。

当时团队逐一列出了 7.0 版本存在的几个主要问题:
1. 品牌识别度低
我们可以发现在这个界面里很难发现京东的品牌元素,就算现在换一个品牌同样这个界面也适用;
2. 业务分发局限
这个版本里的商品坑位是固定的,业务展现的数量和形式是局限的;
3. 运营维护成本高
banner 模块采用通栏而且上下渐变的样式,这需要商家制作运营图片的时候,将主要内容严格控制在我们的限制区域内,这同时也增加了我们运营审核的工作量;
4. 楼层过长、转化率低
在 7.0 版本中,中间的楼层频道长达 7 屏,同质化的内容导致平台商品的转化率不高;
5. 促销信息干扰
界面的促销信息让用户眼花缭乱,难以让用户快速找到自己想要的商品;
6. 个性化感知不足
电商平台内容形式趋向单一化,没有太多创新的表现。
有了这些具体的问题项,设计师们开始进行针对性地视觉框架设计。比如,针对个性化感知不足的问题,我们希望重新设计百宝箱区域,打破常见的圆底 icon 的样式,每个图标的边框都是不规则的,让整个区域更有表现力,同时与其他电商平台的界面形成差异化。再比如,针对促销信息干扰的问题,我们希望简化原本频道入口的信息,将原本好几个 sku 信息对应同 1 个入口,优化为单个 sku 与单个入口一一对应,让用户保持专注力快速找到自己想要的频道入口。

诸如此类,当时我们为这几个问题延展出许多设计上的解决方案,输出了不少有创新性的视觉稿。但是随着设计工作越往后进行,我们发现手中的设计并不能很好地解决,品牌在当前阶段中面临的实际问题。
因为在前期框架设计的整个过程中,我们没有把品牌定位这一因素考虑进去,我们发现旧版本的问题,埋着头只想把这些问题都解决了,却忘记抬起头看看我们的品牌现在在哪。我们前面说过,对照经济价值系统,京东目前主要处于服务阶段,还在逐渐迈向体验阶段的进程中。
而处于这个阶段的京东,外部环境是电商平台的逐渐趋同化;内部环境是业务体量庞大,同时产品仍有上升空间。所以我们的阶段目标就是需要加深用户对品牌的认知,业务内容需要更加具备兼容性、延展性,同时需要提高产品的业务分发能力。

结合这个阶段性目标,我们可以从旧版本存在的问题中,发现这 4 个问题才是当前优先级最高的、需要在当前阶段中解决的内容。所以基于筛选后的 4 个问题,我们开始将设计往回收,从视觉框架上更多聚焦于这 4 个问题的优化。
比如针对业务分发局限性的问题,对首页下拉区域的布局进行优化:下拉刷新除了常规的刷新状态外,在营销活动期间用户可下拉跳转至活动页面。我们将下拉路径缩短 30%,共享元素空间兼容更多的业务内容,充分利用首焦区域丰富业务的展现形式。

比如针对品牌识别度的问题,将首页头部区域的层级进行优化:在京东品牌形象 Joy 中提炼出微笑曲线,将微笑弧度应用在头部的背景轮廓上,并且在整个页面中统一植入品牌色京东红,同时在当前我们的品牌尚未成熟的阶段,直接使用京东 logo 强化用户对品牌的感知度和记忆点。

比如针对运营维护成本高的问题,还记得前面说的我们一开始做的百宝箱的设计么,虽然那种设计是更具有差异化和创新性,但是目前产品量级大、业务入口多,而且这一区域涉及合作商家自己提供的素材露出,如果没有统一的外框与规范的内容,运营维护成本是相当高的。所以我们保留了 icon 外框,同时规范每个框中只居中展示一个对应的图形,不能包含文字等其他元素。

最终我们可以看到,改版后的京东 app 无论是在品牌、业务层面,还是在多种复杂的运营场景中,都能实现作为平台的兼容性和延展性。所以,在视觉框架的时候需要预先考虑产品阶段,针对不同阶段需求作出相应的设计侧重,让设计出来的产品能够更加贴合品牌本身。

经过刚才的推导和框架设定,我们对眼前要做的产品设计风格、视觉框架已经确定的七七八八,界面的形态也初具雏形了。接下来要做的设计执行阶段就是我们设计师的魔法时刻,相信每位设计师都有自己的方式和能力让我们的产品变得更优美,所以关于这部分的内容暂不在此赘述。
通过以上章节我们了解到,只有从品牌自身出发,设计出来的产品才能在每一个方面都延续品牌基因、展现出设计的整体性。一方面满足品牌价值需求为品牌发声,另一方面将用户的所闻、所见、所感打造成一个特别的情感反应,让用户更长久的忠于我们的品牌。

不过,如果我们想要创造出能深化品牌基因的产品,我们在用户方面也要投入和品牌方面同样多的关注。因为不仅要看产品的外观界面,还要看产品给用户的感觉、使用方式和效果。比如用户因为什么才被你的产品吸引,用户会从中得到什么,你的产品能带给用户什么感受,用户如何才能为你的产品发生实际行动,等等。正因为我们所做的一切,都应该对品牌产生支撑作用。所以不仅仅是品牌能够识别和定义我们的产品,用户的认知体验也应该成为我们设计考量的一部分。究竟怎样做,才能让我们的设计能够有效的影响用户、让用户为我们的品牌买单呢?
文章来源:优设
大部分交互设计师接到需求后,就开始分析下竞品、然后结合自己产品和自己的想法,就着手交互原型制作了,在这样一个设计流程中,交互设计师很难有体系化的思考。
有没有一套体系化的设计思路,让交互设计师做出的方案又专业、又全面、又经得起挑战和用户检验的设计方案呢?
本文是我梳理的一套体系化设计流程与思路,希望可以帮到大家。体系化设计思路大纲如下:
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。

交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,大部分产品经理不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
1. 业务背景是什么?
业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
2. 产品目标是什么?
产品目标是产品能得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做交互方案。
3. 用户人群是哪些?
用户人群主要是通过我们对现有产品的用户画像得到,并推算出使用这个需求的用户人群是哪一类人,通过明确的用户人群,这样我们在做设计过程中,可以很清晰知道这个需求为谁而做。
4. 用户目标是什么?
用户希望通过使用这个功能达到什么样的好处或目的。
5. 设计目标是什么?
通过业务背景、用户人群、用户目标和产品目标拆解出对应的设计目标。
以登录注册为例。业务背景是目前产品的登录和注册的效果不理想。对应的用户人群分为两类,分别为新用户的注册流程和老用户的登录流程。用户目标是方便快速的完成登录注册流程,越简单越快越好。产品目标是提升登录注册的完成率。
设计目标是拆解,如何能提高登录注册的完成率。那么设计师可以拿到登录注册的完成流程,看看登录注册过程中,哪些步骤转化率低,那么对转化率低的地方进行设计优化。
目标拆解就是对页面进行数据提升具体优化方案,例如文案问题、视觉布局问题、交互路径问题等。
对于设计师来说设计方法有很多种。例如常见的有:目标导向、数据分析、用户调研、设计走查、场景化设计、用户体验地图、竞品分析等。
在做设计方案过程中,一般不会将上述的方法全部用到,更多的是使用其中的一种或者几种混合使用。
根据具体的需求选择适合的方法。例如在做登录注册这个优化流程方案过程中,可以通过数据分析找到转化率低和设计走查思考如何提升数据,就可以完成设计目标。
1. 不同场景梳理
我们需要以场景的思维做场景分析,通过场景分析就可以清晰地描述这些场景,从而确定用户的需求,并在这基础上用交互方案满足需求。
举个栗子,产品提出一个需求:应用添加「商品列表按照价格从低到高排序」的功能,这还是老思维,是在「定义我们的应用」;
而如果从场景的角度来思考,用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合他的要求的那一个;而有些用户在挑选的时候,会需要买价格便宜的,此时排序功能就是用户的需求。
这样从场景来理解,会更清楚地理解需求发生的环境,便于做出好设计。
比如,顺着排序的场景,可以进一步想:有这样需求的用户在我们的应用里多吗?如果多,那么意味着用户经常需要进行排序的操作,所以在设计的时候,可以把排序的入口放的明显一点,好操作一点,方便用户轻松地进行排序。
对于使用滴滴快车的用户,整个流程包含三个阶段,分别为上车前,坐车中和下车后。每个阶段都存在多种用户使用场景。

2. 不同角色用户
有时候需要考虑不同角色的用户,例如后台系统,需要同时考虑普通用户、管理员角色和超级管理员。
三个不同角色的使用权限也是完全不同的。权限:普通用户 < 管理员角色 <超级管理员。三种角色的主操作流程也是不一样的,在设计过程中需要差异化设计。
3. 设计不同流程
明确设计目标、设计方法确定、弄清楚不同场景。接下来就是设计不同的流程。
一般先设计功能入口流程,接下来就是主流程和支线流程。最后才设计异常流程。
4. 方案细化和走查
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404 等
全局断网:一般是在首页使用 tips 提示。用户在其他界面点击操作时,也会出现 toast 反馈提示用户。也有一些 app 在用户进入后出现对话框提示用户网络异常。相对于对话框,使用 tips 对用户的干扰度更小。
操作成功:一般操作成功都是根据具体的使用场景出现对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用 toast,也有一些使用对话框强提示用户。

加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
通过核心指标判断设计方案是否符合预期,以此验证设计方案是否成功,并为后续产品的迭代优化做依据。
1. 关注设计的核心指标
设计过程中,要关注设计的核心指标,针对于核心指标,进行针对性的设计。
如果改版的最重要(核心)的指标是任务流程完成率,先查看用户操作流失率,然后分析找出流失原因,给出对应的优化方案。等到优化方案的产品版本上线后,对比完成率数据变化。
如果改版的最重要(核心)指标是人均观看次数,则要思考可通过哪些设计策略可提升产品的人均播放次数。
举个例子,新浪微博,以前版本用户看完视频后,视频会有重播按钮和推荐视频,用户只有进行下一步点击才能播放下一个视频。
改版后看完视频会自动切换到下一个视频。这样的设计策略虽然绑架了用户的行为,用户从一个主动接收者,变成了一个被动接收者,但是这种策略能有效的提升人均播放次数。
2. 核心指标带来的价值/收益
当验证了核心指标往好的方向发展,这时候,就需要总结核心指标带来的价值和收益,这样的话设计价值才可以直接被量化。
举个例子:一个 banner 的点击率达到 3% 的时候,每天 GMV 约 200 万,当重新设计了这个 banner,同时其他条件保持不变,点击率提升到了 6%,这时候通过数据查看每天的 GMV 是多少,如果达到了 400 万,那么这增加的 200 万的 GMV 则是通过设计优化所带来的。
设计师在交付稿件后,容易松懈,以为项目告一段落,就疏于后续的跟进工作。其实后续的跟进也很重要。产品测试版上线后,交互设计师应该跟进后续的走查和设计问题的反馈。
通过数据分析,确定上线的方案有哪些问题需要优化,建立需求池方便后续跟进优化,不断完善产品设计。
文章来源:优设
上下布局是最常见的布局方式,基本上都会在最上方有一个导航,下方是内容区,有的官网还会有页脚footer,站酷就是上下布局。左右布局在后台类、TO B类产品中比较常见,一般左侧为侧边栏,右侧为内容区。国字形布局和T字形布局其实算作上下布局,只不过比较典型,可以单拎出来作为一种布局类型。

Facebook 设计副总裁有个问答栏目,今天的问题是:对于设计师来说,什么才代表着成功?在这篇译文里,她分享了自己的观点。
阿里巴巴_BBC_UED 王萌:无论你是设计、用研还是产品,如何把复杂笼统的问题拆解成一个个小的、可执行开展的问题,都是一项必不可少的能力,今天阿里这篇好文帮你迅速掌握起来!
在一秒钟内看到本质的人和花半辈子也看不清一件事本质的人,自然是不一样人生。——电影《教父》 本文没办法帮你一秒钟看清人/事,而且也不奢望能做到,但希望能和大家一起朝这个方向做些努力。
蓝蓝 http://www.lanlanwork.com