更多设计文章,设计交流,欢迎加入粉丝群 | 微信ddm7851
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
讲故事也是一种设计能力


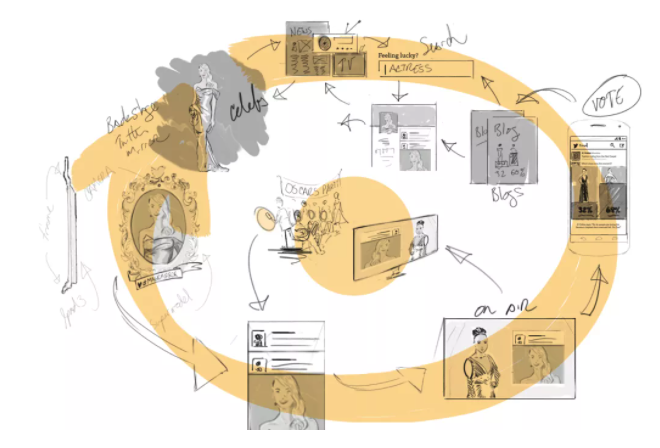
看看别人怎么讲故事





讲好故事的5个步骤

2.冲突(问题)
3.情节(解决问题的过程)
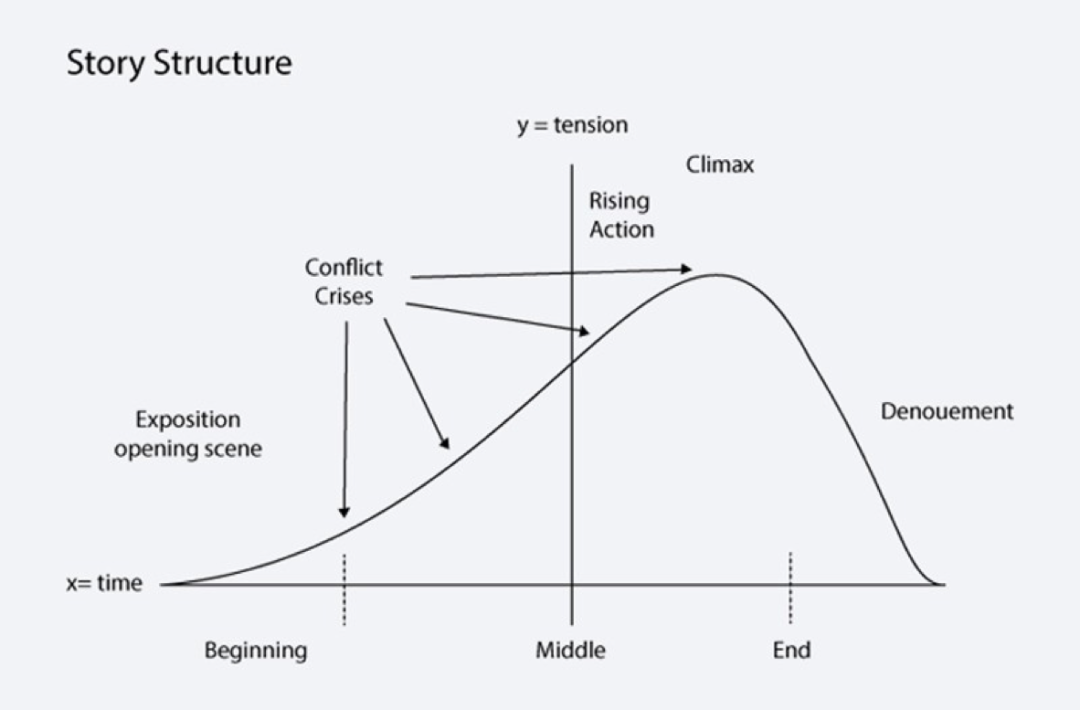
4.高潮(设计策略)
5.行动和结果(问题如何解决的,解决过程中发生了什么)
我们来拆解下这个思路。
更多设计文章,设计交流,欢迎加入粉丝群 | 微信ddm7851
关注#公众号:SKY盖哥 ,第一时间获得设计干货和分享内容。
1.开始(背景)
这个项目是如何开始的,它的整个商业背景是什么,要解决用户的什么问题!在我们演讲或分享时候,尽量在140字以内描述清楚,整个项目的背景和简介,让听众记住你。


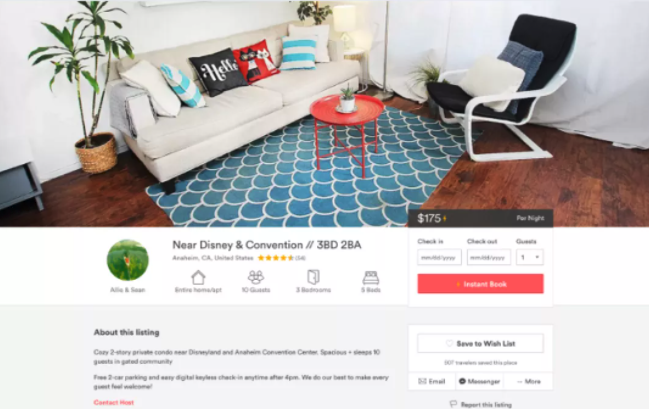
来看一个实际案例,来自Facebook相册一个设计改版,在项目开始,设计师就介绍了整个项目背景,Facebook Photos是让用户更方便的分享他们的故事,分享他们的图片,让用户生活丰富多彩!那么如何帮助用户更加便捷,更快的分享照片,是这个项目的设计重点。
2.冲突(问题)
讲一个好的故事很难,一定要有冲突和问题,就像看一部电影,一定要有反派存在,只有冲突明显,观众才会觉得更有趣。那这个环节就需要我们把这次产品改版,最重要几个问题给提炼出来。

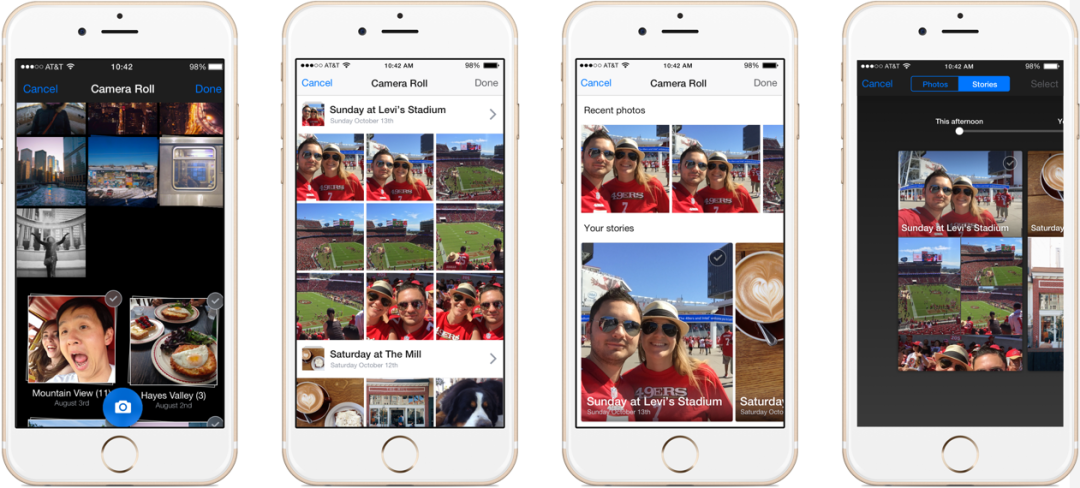
以Facebook为例,Facebook相册遇见的问题是,通过数据研究发现,人们不愿意在Facebook中分享照片有以下几个原因:
2.选择照片很难,比如自拍,一次拍了十几张,选出一个最好的很费时间
3.大家经常忘记了分享
3.情节(解决问题的过程)
针对这些问题,设计师怎么去解决呢,在这个环节,一定要充分把你整个设计过程的思考,详细描述,比如设计师常用的情绪版,竞品分析,设计的形色字构质的思考都可以在这个环节表达清楚。

▲Facebook团队,基于用户研究数据,和数据结果,决定先定出一些设计原则,通过设计原则和主张来解决之前发现的问题和冲突!于是这个过程和产品开发一起讨论出来,设计的原则和目标:
2.轻松快速的分享
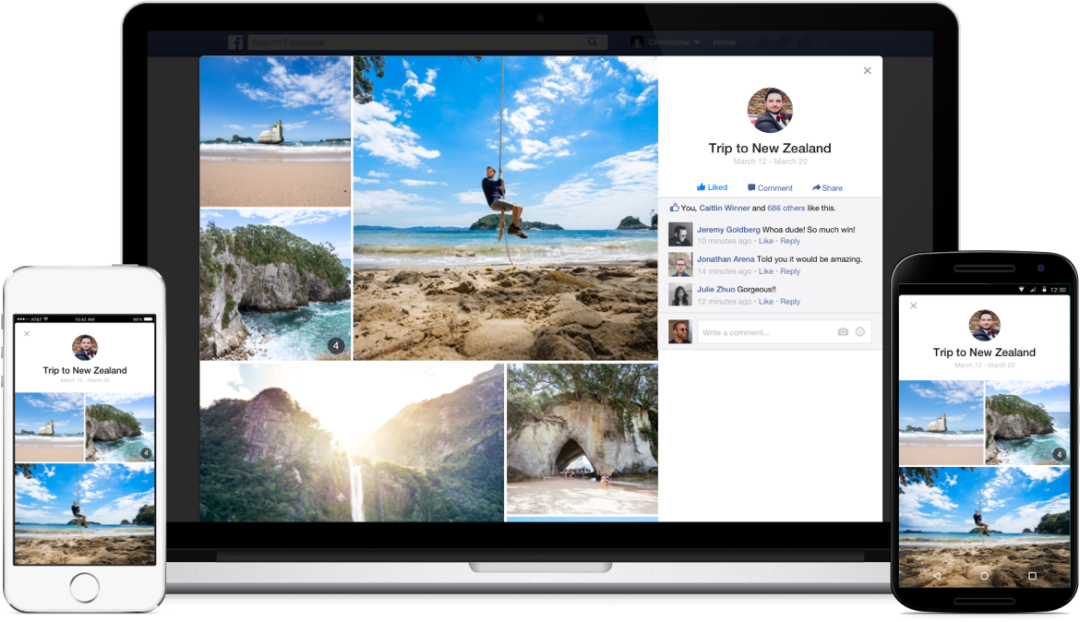
3.设计一种新的布局方式,让大家分享时候自豪,能够吸引人!

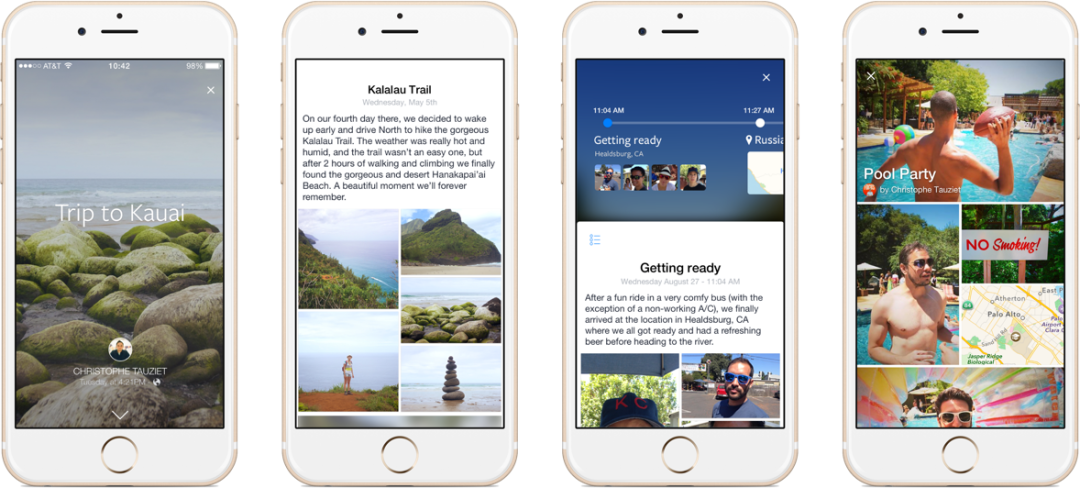
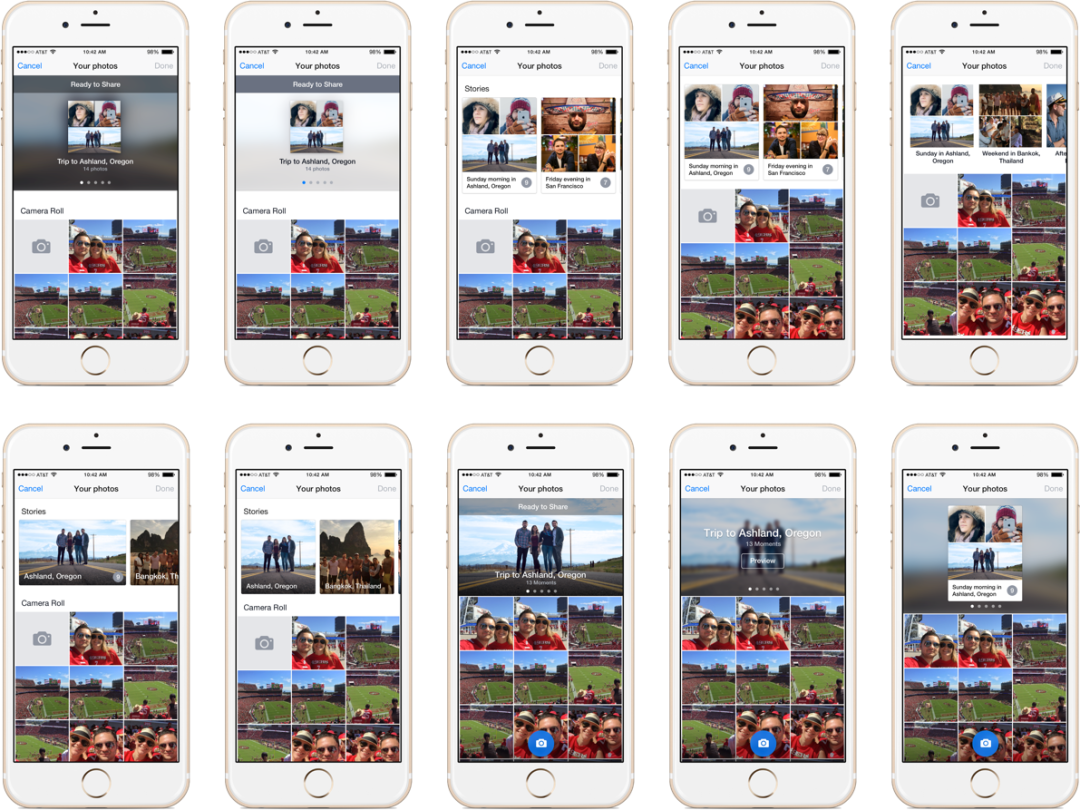
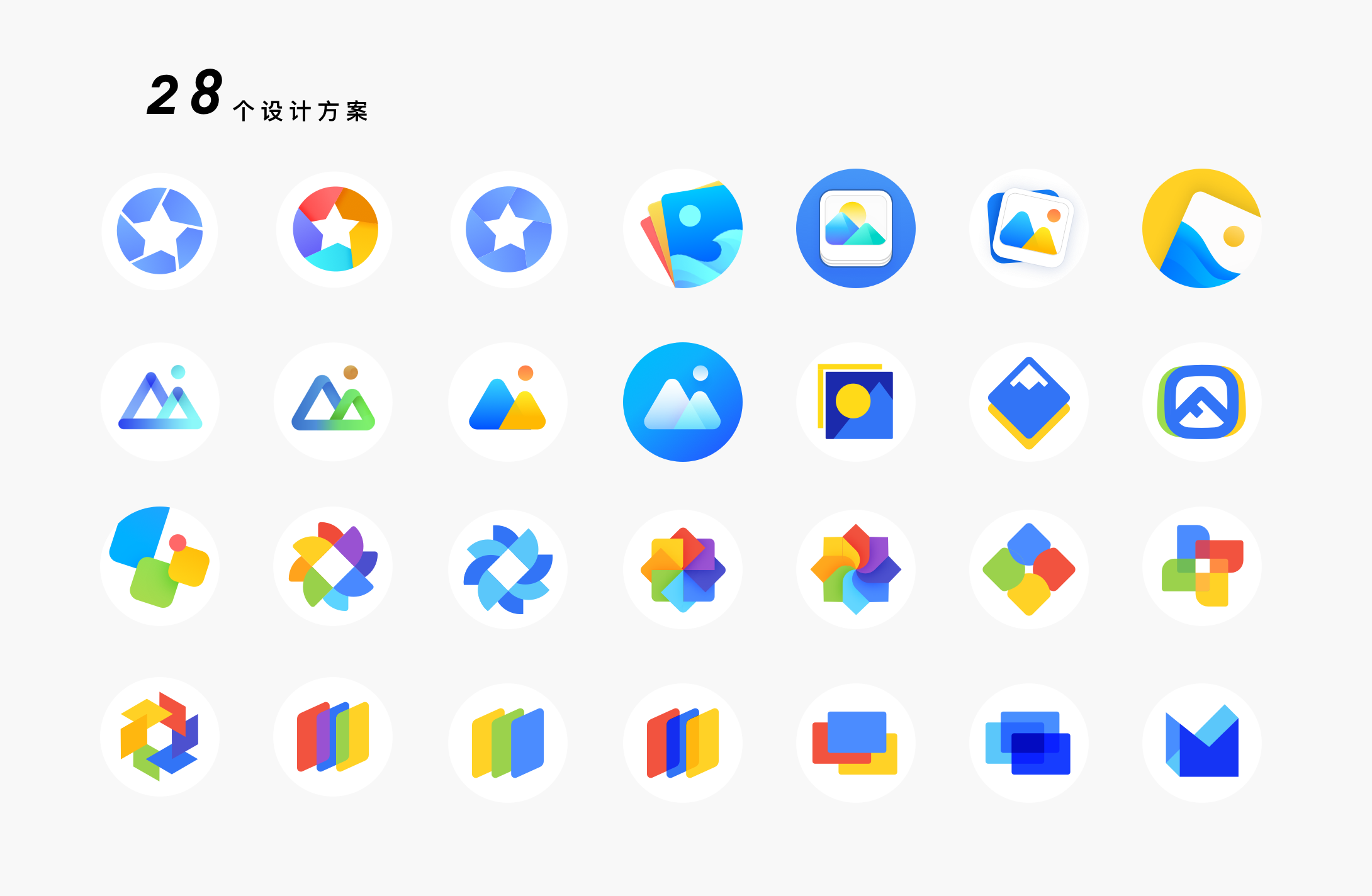
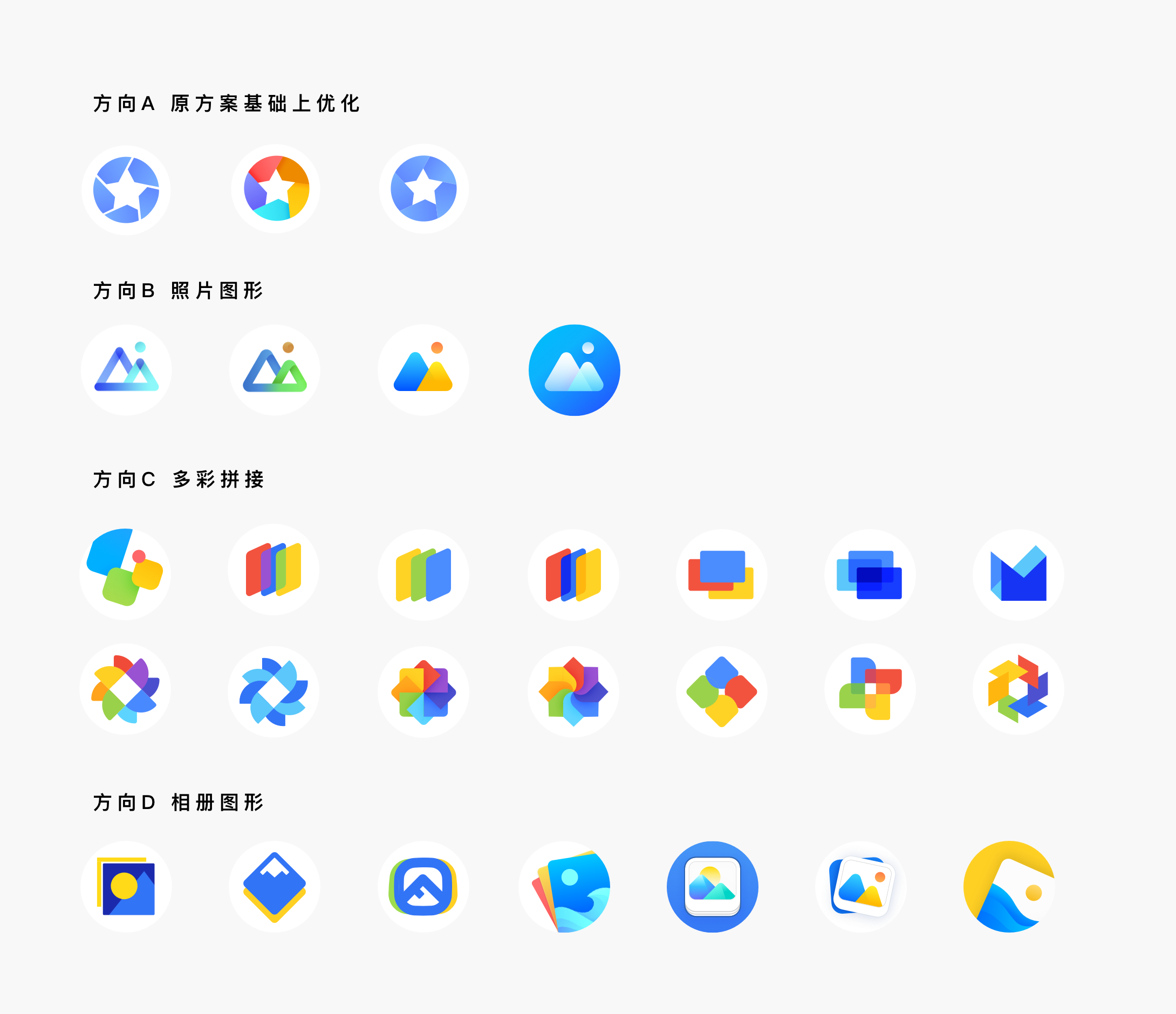
▲然后展示了他们做的竞品分析,情绪板,以及一些设计探索的方向!比如做了十几个原型图,对于相册的展示设计了很多概念方案,包括各个文件类型的展示方案(照片,文字,视频,地图)等等!
4.高潮(设计决策)




▲在设计时,考虑多端的统一性,针对不同端的展示效果,真正的保证设计的落地性!
Facebook这个设计环节就像我们电影的中间高潮部分,怎么去解决冲突的,如何定决策,并逐步去落地整个设计方案的!我们在工作中也需要在这个环节很好阐述你根据设计策略,在设计上怎么去落地的,设计方案是什么样的,最后上线是如何的。

这个环节需要把你故事中遇见的问题抛出来,以及这些问题你是怎么去沟通解决的。
比如Facebook相册问题,就遇见了新版本排期问题,无法一下子改完,那么设计师针对这个问题,设计了中间迭代的方案,一步一步迭代到最终,以及开发测试问题,担心用户情绪反弹比较大,分批次上线等等。
同时,做这个项目你得到了哪些启发和教训,后续如何去避免等,最后的结果和上线后数据可以帮助我们验证设计的正确与否。这些设计过程中的细节问题和决策,是帮助我们丰富故事很重要的因素。

掌握好了这个框架,生活中很多事情都可以运用这个框架去讲,比如你要去和别人分享【设计师如何做简历】就可以按照这个框架去讲:
1.开始(故事背景和简介)
很多设计师找工作比较难,作品集发出去无人问津,原因是什么?是找工作人太多,还是大环境不好,那么如何提升作品集呢,怎么才能更快的让你作品集脱颖而出。
2.冲突(问题)
通过查阅了几百份设计作品集,发现一些问题,比如:版式同质化,设计风格单一,文字太多,飞机稿太多,这些是影响作品集质量很大的问题,由于这些问题导致很多面试官看作品集时候看见类似基本都跳过了,所以才导致大家找工作难。
3.情节(解决问题的过程)
通过查看大公司的招聘信息,提取重要关键信息,比如设计趋势,数据研究,系统思考这些关键词出现的比较多,同时查看了全球顶级设计师和韩国设计师作品集,发现好的作品集都是简约的,排版舒服的,那针对这些,你决定从这几个问题去优化作品集:
版式上往苹果简约风格去靠。设计风格上贴近主流,优化作品使得作品手法丰富,同时针对飞机稿太多,优化线上案例,重新按照最新手法来做等。
4.高潮(设计策略)
花了一个月时间,去详细设计你的作品集,同时设计完成后对比之前作品发现明显的提升,同时设计的过程也掌握了一些设计趋势,再投递的时候发现获得面试的机会大于之前。
5.行动和结果
最后获得了一个大厂的offer,但是整个过程中是艰苦的,做作品集中间也遇见很多问题,比如没有人指导,不知道最新的趋势是什么,比较焦虑,针对这些现状当时自己是如何调整的。
运用XYZ公式讲故事


分享给大家一个公式,掌握后,你就能轻松的给别人讲清楚:
X:产品功能
Y:使用产品的目标用户
Z:这个产品赋予用户的感受
这三个问题,与产品,开发的人都有关系,无论任何项目进展,团队都能想起这个产品愿景,从而让我们对产品轮廓更加清晰,同时这个公式的表达能让团队外的人听的懂。

X:微信一款通讯工具,支持单人、多人参与,通过手机网络发送语音、图片、视频和文字;
Y:它的目标用户是使用手机的用户;

X:支付宝一款支付工具,它融合了支付,生活服务,保险,理财公益的生活服务平台 ;
Y:它的目标用户是互联网用户;
Z:这个产品希望给人亲近、安全、可靠的感觉。
最后

回顾下今天所分享的知识点,如何很好的将你项目讲成故事的5个步骤:
1.开始(背景)
2.冲突(问题)
3.情节(解决问题的过程)
4.高潮(设计策略)
5.行动和结果(问题如何解决的,解决过程中发生了什么)
如何向别人准确表达产品功能和愿景,XYZ公式:
X:产品功能
Y:使用产品的目标用户
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:我们的设计日记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




















































































































 案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。
案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。





 在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。
在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。


