设计分析是作为交互设计师必备的一项基础能力,一套有效的分析思路可以帮助我们找准设计发力点,更效率的推导出合理的设计方案,它是一种思维能力,也是一种方法工具,但是在我们的实际项目中,常常会遇到这样几种场景:
-
新手设计师或者第一次做活动的设计师,设计分析不知道要如何入手
-
花了很多时间做分析,但感觉对实际画稿子并没有什么帮助
-
分析过程中发散了很多很好的点,但最后大多都落不了地
这些情况常常会导致设计分析流于形式,套用了很多方法、花了很多时间、输出了很长的文档,内容看上去似乎很丰富,但落地的方案却平平无奇,甚至也会自我怀疑设计分析真的有用吗?
总结下来,会出现这些场景的原因有两点:首先是设计分析太泛,没有聚焦到核心问题;其次是时间分配不合理,没有抓到发力重点。那么结合我们目前的项目来看,怎样做一个更有用的设计分析呢?
活动中常见的项目类型
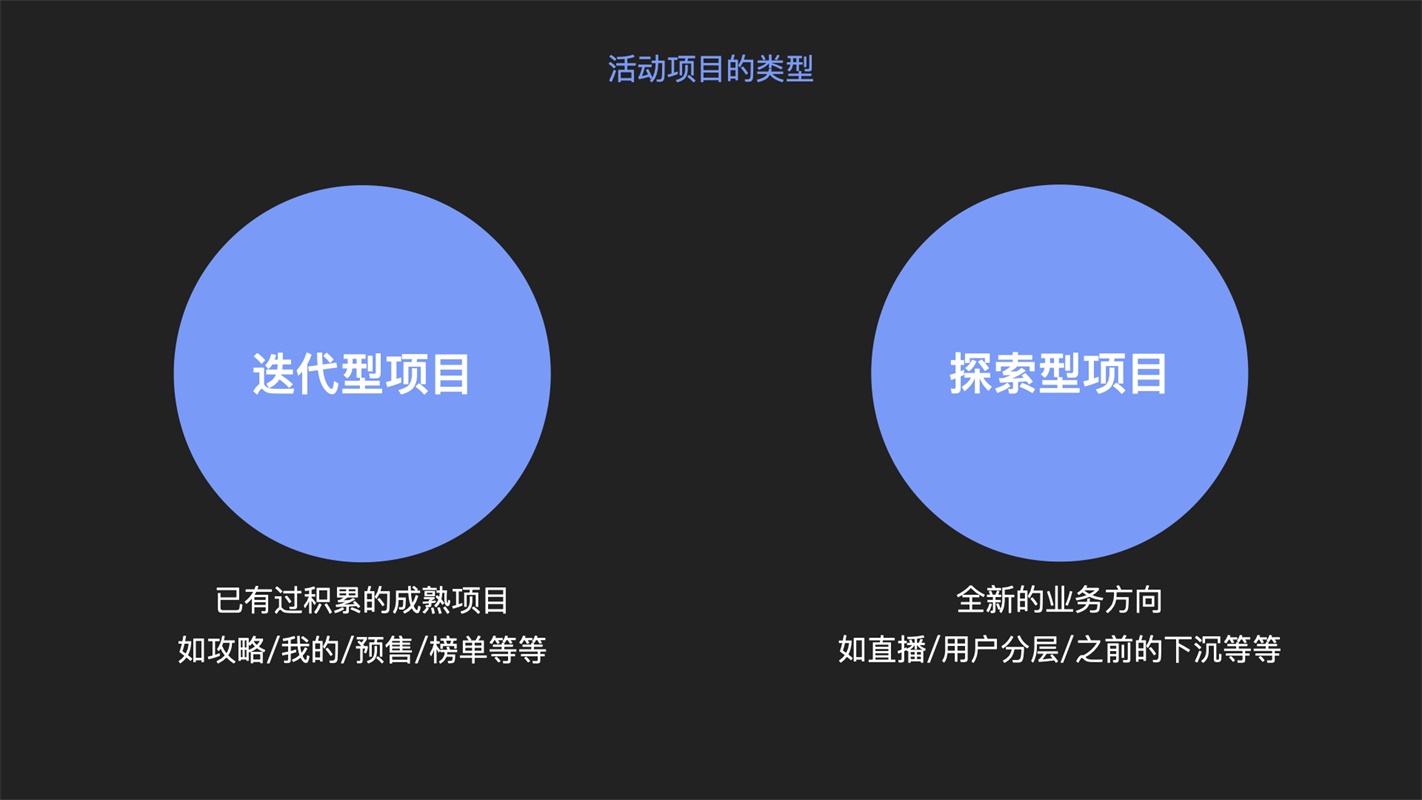
根据活动产品化设计思路,可以把我们的日常项目分为两类:迭代型项目以及探索型项目。
迭代型项目是指过往已有过积累的成熟项目,例如大促主会场、我的专属会场、榜单会场、攻略等等,通常是一些已经比较固化的经典业务,或基础的功能类业务;探索型项目则是一些全新的业务方向,例如下沉会场、直播会场等等,刚处于进入期或成长初期。

如何完成一个有效的设计分析
1. 迭代型项目
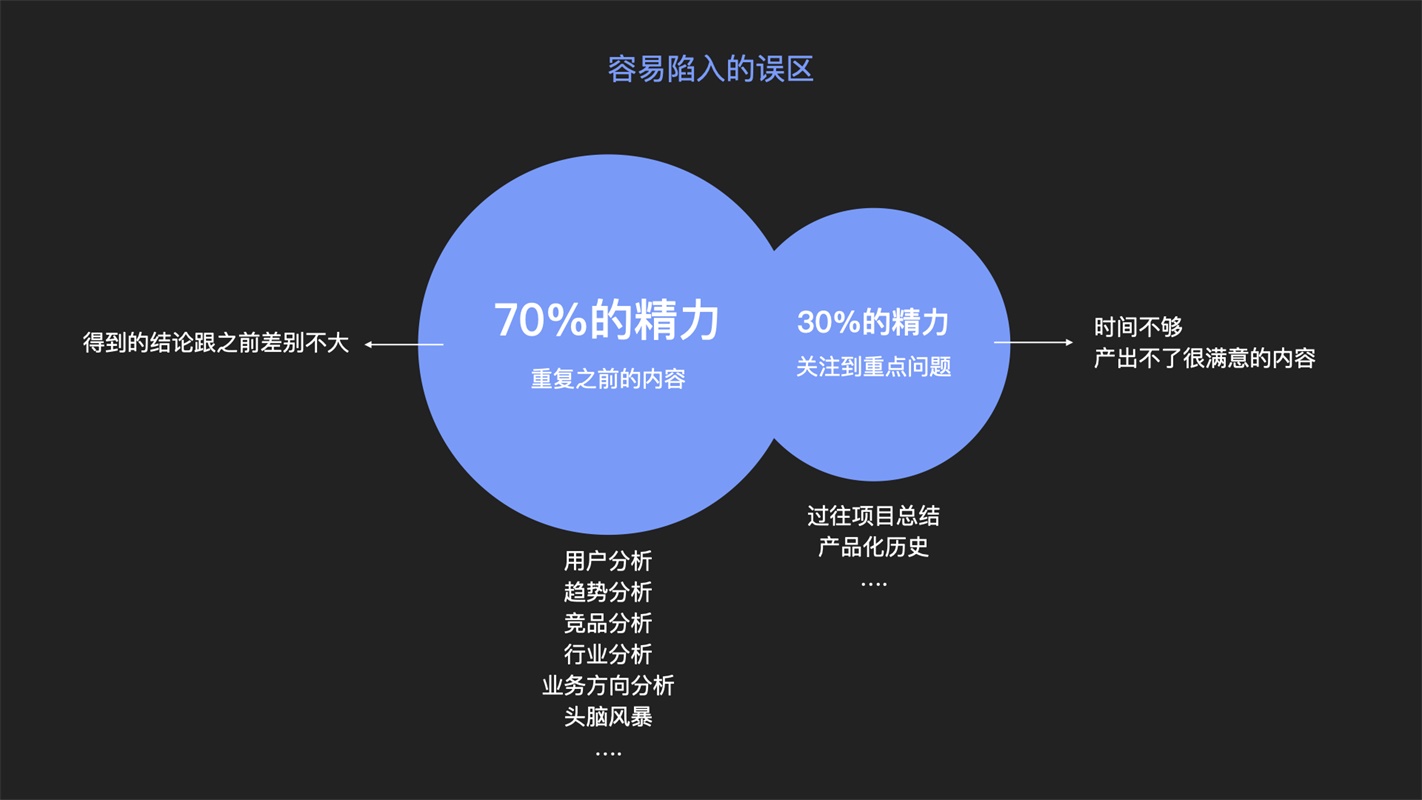
迭代型项目容易陷入的一个误区是时间分配不合理,没有抓到发力重点,尤其是对于很多新手设计师来说,往往大部分的精力花在重复之前已经做过的内容,比如花了很多时间重新去分析用户、分析方向、分析行业趋势等等,但是对于已经比较稳定的迭代型项目来说,这部分背景内容相对来说已经比较固化(除非有明显的变化),这就可能会导致重复分析出来的结论跟之前的差别并不大,也很难带来实际业务提升。

既然迭代型项目过往已有过经验和策略的沉淀,也经历过多轮的数据迭代,核心思路应该是先定义要解决什么问题、然后才是如何解决,这样才能找准关键发力点。
要解决什么问题
首先要思考是不是真的有问题,没有问题的项目也可以不用再花时间做分析,效率做即可,例如像全部会场,本身的业务模式就比较简单,过往的效果也相对比较稳定,如果不考虑进行突破性的创新,通常是可以效率复用的,这种时候则不需要再去做分析,毕竟也要考虑投入产出比。
那么怎么定义要解决什么问题呢?有三个常用的思路:看数据、看用户反馈、看运营策略。
第一,从数据分析中找到关键问题,例如根据618的项目数据复盘,我们发现预售会场、品牌会场的页面跳失率较高,那么双11核心可以围绕“如何降低跌失率?”“如何提升流量利益效率?”去进行分析,从而推导出更有针对性的设计策略。

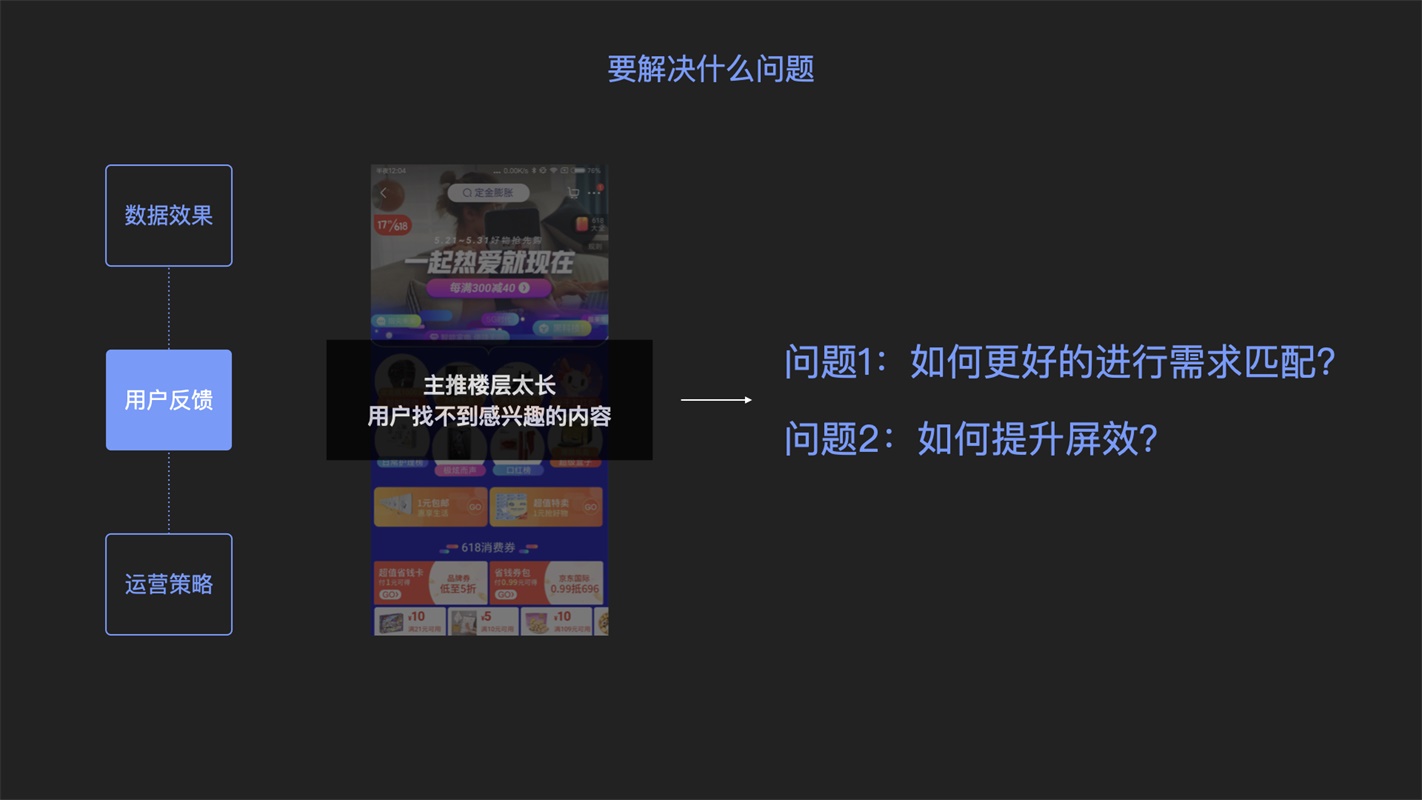
第二,根据用户反馈来找到关建问题,例如过往的主会场,用户调研一直都会反馈主推楼层太长而找不到感兴趣的内容,那么可以围绕“如何更好的进行需求匹配?”“如何提升屏效?”来思考和分析,解决实际存在的问题,才更有可能提升体验和数据。

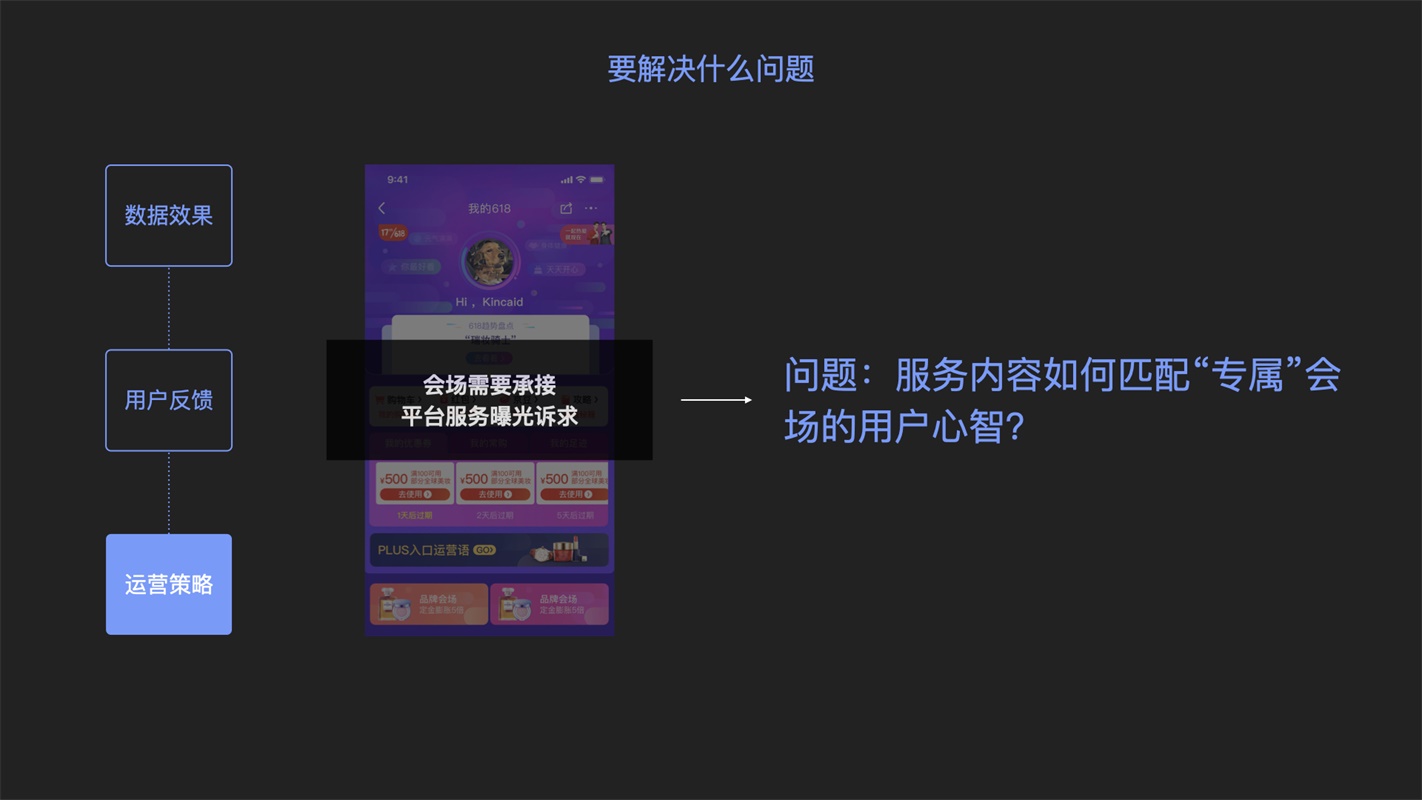
第三,结合运营策略,很多业务虽然已经相对稳定,但随着每次大促战略的变化,运营策略上也会有一些新的需求,那么就根据这些差异化的诉求去找到发力点。例如针对我的专属会场,在原会场定位不变的情况下,在近两次大促中运营侧都提出需要由这个会场来承载平台服务内容曝光的诉求,那么服务内容如何匹配“专属”会场的用户心智,则是这个会场可以重点解决的问题。

如何判断真正有效的解决方案
在定义清楚核心要解决的问题后,就可以按照常用的设计方法进行方案的推导,在发散解决方案的过程中,如何判断方案的合理有效,确保最后的可落地性,是让我们设计分析有价值的关键,因此总结了两个常用的技巧。
首先要理解业务逻辑,减少无用的策略发散,很多时候我们的方案很难推动落地的原因,是没有考虑到业务的诉求,越能够深入的了解业务,才能更好的解决业务侧的顾虑,保证方案的可落地性。
其次是要跳出来从整体来看优先级,我们在进入自己的思维逻辑中时,会比较容易陷入细节,有时候自己觉得很棒的想法花很大力气去推却很难获得其他人的重视,并不是因为我们的方案不够好,而是没有关注到整体优先级,因此要学会看全局,通过多沟通多评估的方式来让自己的判断更加准确。
2. 探索型项目
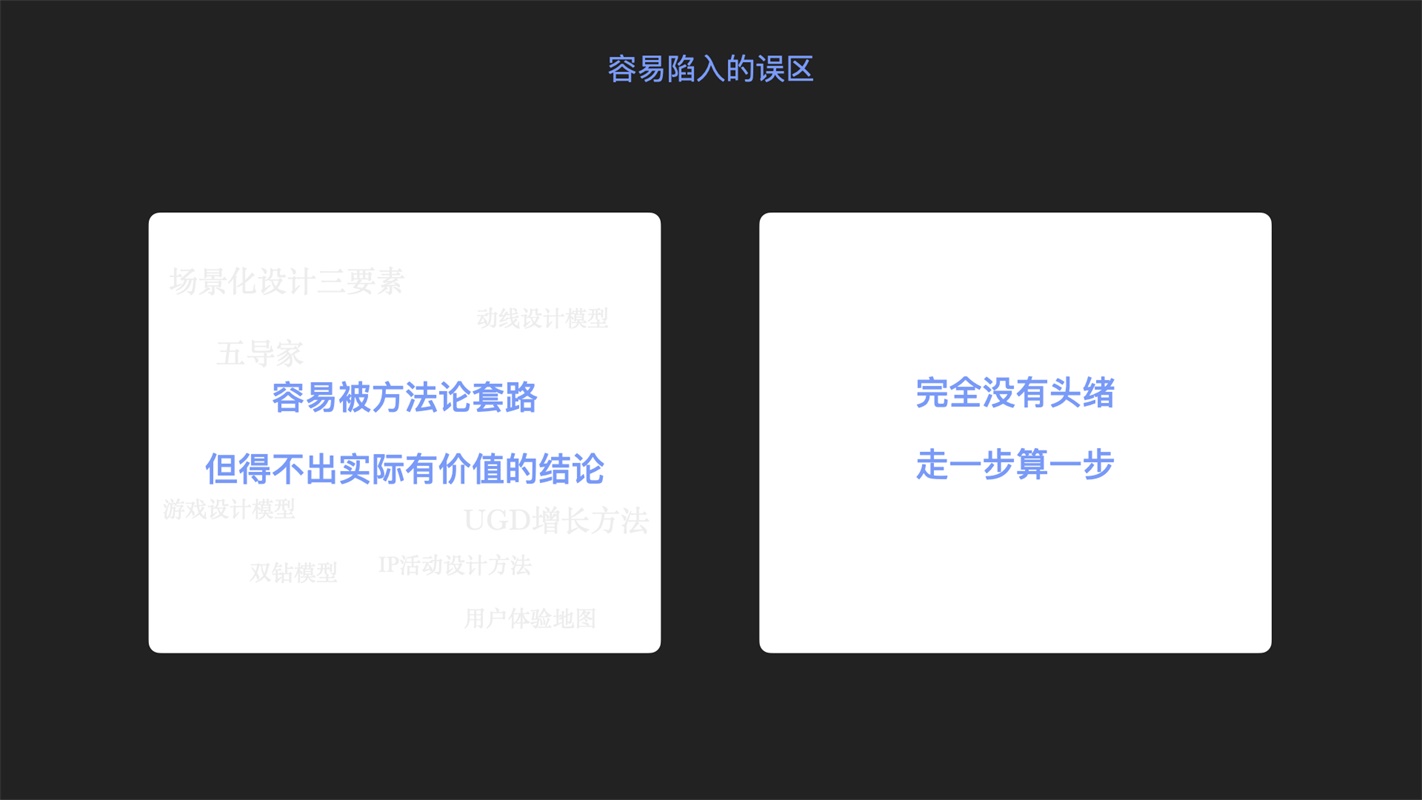
探索型的项目没有过往的参考依据,相当于需要从零开始去探索如何做,对于设计分析的能力要求会更高,那么常常容易陷入两种极端相反的误区,要不就是容易被方法论套路,设计分析过泛但得不出实际有价值的结论,要不就是完全没有头绪,属于想一步做一步的类型,分析的内容之间缺乏逻辑。

因此,探索型项目的核心思路是要先有分析框架、再做纵向深挖,就像画交互稿的过程一样,需要先定义交互框架,纵再进行交互细节的打磨,才能够保证设计效率及效果。
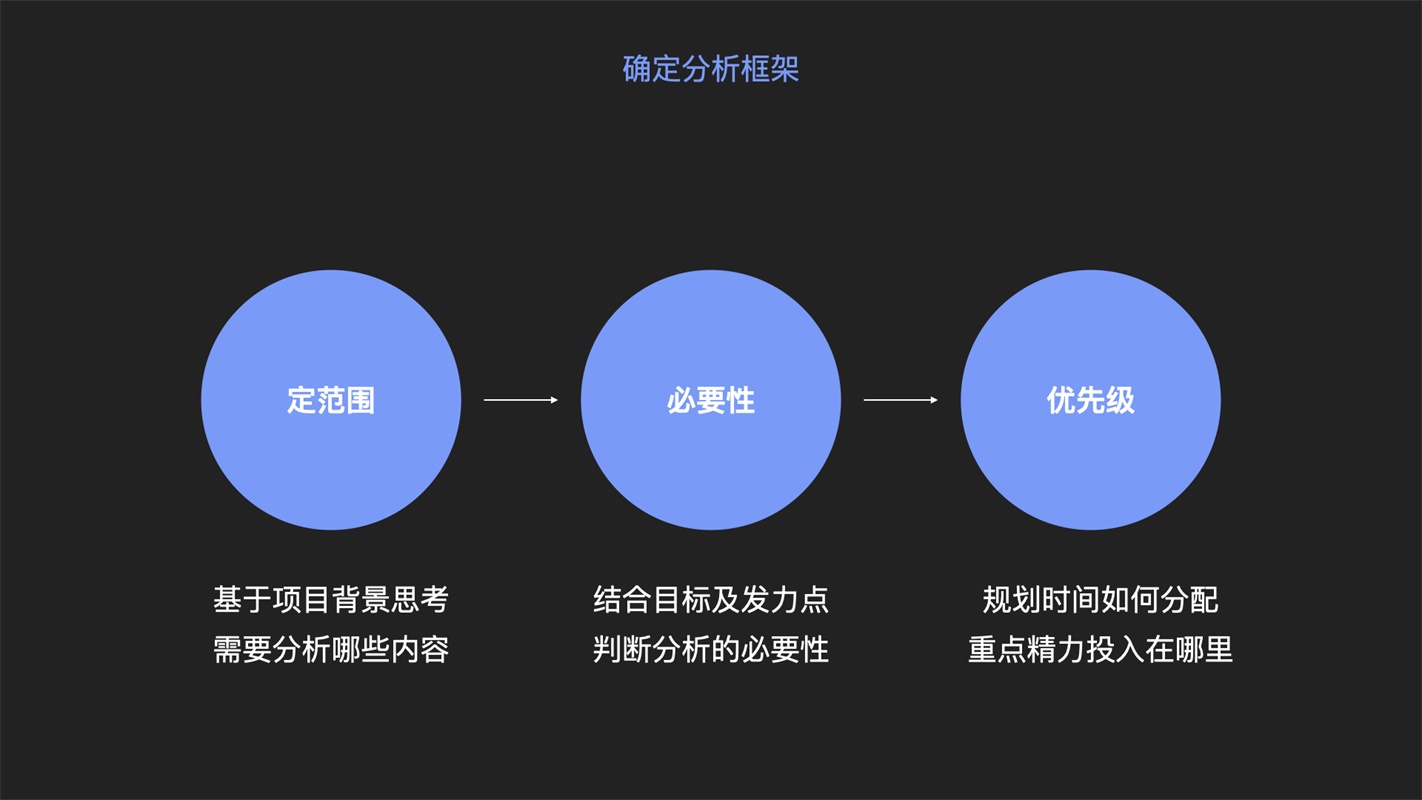
确定分析框架
确定分析框架的过程主要分为两步,一是先想清楚要分析哪些内容,包括哪些环节是必要的,哪些是重点的,时间要怎么分配。例如当我们第一次做宠物品类活动时,需要对这个品类有深入的理解,因此我们在前期需要去分析养宠人群的特征、宠物行业的发展现状、京东宠物货品的优势等内容,而如果我们做的是一次大促的综合会场,其主要用户群体如果跟常规站内主流群体并无差异时,则不需要再花费大量的时间单独去分析用户画像,因此,需要结合项目情况先想清楚需要分析的内容、以及这些内容的必要性和优先级。

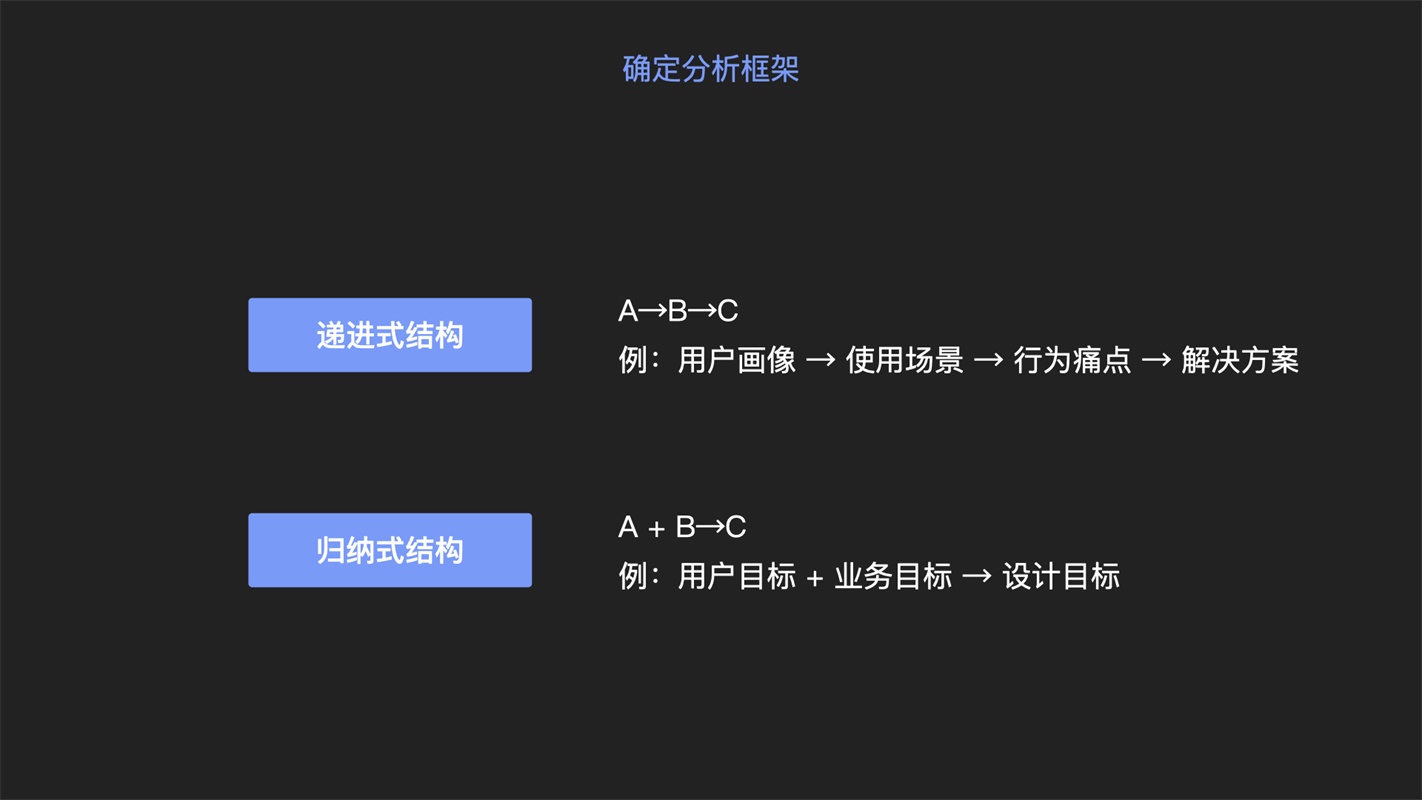
第二步是梳理清楚内容之间的逻辑关系,常见的逻辑结构有两种,一是递进式的推导(A→B→C),分析维度之间是先后关联的,通过严谨的逻辑步步推导而来,例如先梳理用户画像、才能进行用户行为痛点的分析、进而推导解决方案;另一种逻辑结构是进行综合归纳(A+B→C),即通过几个不同的维度综合推导,例如经典的五导家分析方法,结合用户目标以及业务目标综合推导出设计目标。

在很多设计分析中,我们也会参考一些方法论,其实方法论提供的就是分析框架,在理解了这一步之后,相信也能更灵活的应用。以下是根据我们日常项目梳理的一些常用分析框架。

纵向深挖如何得到有价值的策略
有了分析框架后,接下来就可以进入每个模块的具体分析了,如果要得到有价值的策略,同样有两个小技巧。
首先,策略要足够具体、有差异化,尽量避免提出过于笼统的结论。例如针对如何提升流量利用率比较泛的策略就是要进行流量精细化运营,这个大的方向没有错,但如果只到这一步是很难指导具体内容落地的,所以需要细化到流量的渠道有哪些、这些渠道有什么样的特征、针对不同的渠道用户可以用怎样的内容吸引他们,才能够更准确的判断是否会存什么问题。
其次,策略最好能够关联验证指标,可以参考UGD数据增长思路,在推导策略时要能预判它能带来哪些数据指标的提升,以保证设计分析的结论是有理有据的。