目录
一、应用图标设计
二、金刚区图标设计
三、底部标签栏设计
四、导航栏设计区域
五、顶部视觉区域
六、背景氛围强化
七、模块分类强化
八、闪屏氛围营造
九、功能区域置换
十、运营设计营造
一、应用图标设计
应用图标是用户接触产品的第一个环节,也是视觉差异化体现的重要部分。在春节主题氛围中也是表现丰富多样,从不同的方向体现出春节的浓厚氛围。
主要的处理形式会围绕春节主题文案、生肖卡通形象、主题皮肤、春节元素和颜色等。以春节主题文案举例,通常是春节祝福语和营销结合的文案为主,设计在应用图标底部居多,将图形适当向上位移进行视觉平衡。也有一些产品结合自身图标因素,将文案设计在顶部位置,也是为了保持整体结构的稳定性。

除了文案表达以外,配合生肖卡通形象也是较为常见的手法,可以是局部元素的装饰,也有是作为皮肤使用的。比如今年是虎年,利用老虎的形象或者局部元素表达也是层出不穷。

无论是文字表达还是图形结合,应用图标上的表现都是在主题活动中优先考虑的场景,这是被用户在众多产品中发现的第一眼。
二、金刚区图标设计
金刚区就像百变金刚一样,将各种功能和业务聚集在一个区域,便于用户进行快捷操作。在金刚区图标上面进行设计发挥是最为普及的,春节期间众多产品都在各种形式上面进行发挥,呈现出很多优秀的设计案例。
最为简单的做法就是将带有春节主题的文案融入到图标设计中,这个形式适用于各类节假日和活动主题中。表现手法也是非常简单的,配合元素点缀和色彩渲染,很容易体现出主题氛围。

保持图标造型不变,在外形轮廓背景中融入春节元素也是一个可行的方向。比如将灯笼作为图标背景,配合元素装饰和色彩搭配,呈现出的春节氛围也是非常浓厚的。

也有结合春节元素对金刚区图标进行设计重构,带来的感官体验也是非常不错的。运用到的元素涉及鞭炮、福字、元宝、红包、糖葫芦等等,结合中国红营造出浓厚的春节氛围。

将春节元素点缀到图标中也是一种不错的选择,或者配合春节主题颜色进行搭配,也能够营造出浓厚的新春氛围。

金刚区图标设计是营造氛围的最佳区域,不会对业务布局和产品结构造成影响,能够根据氛围的要求作出灵活的调整。
三、底部标签栏设计
底部标签栏是用户进行功能模块切换最频繁的区域,通常营造氛围和金刚区一样,都是非常直观和效果显著的区域。
将春节元素融入到底部标签栏图标设计中,带来的感官体验是非常不错的。可以是单个的春节元素,也可以是元素的局部装饰,都可以非常直观的传达给用户,突出春节活动氛围。

也有将春节主题文字融入到图标设计中,一种是直接结合字体设计和春节元素表达;一种是结合外轮廓背景,字体作为图标部分镶嵌入背景中。文字的识别性有助于用户更快理解,传达氛围也是非常直观高效的。

如果不想改变太多,也有一些产品只是在中间凸起模块图标上面进行氛围设计,也能传递春节的氛围。这样的设计解决方案最大限度的保留了原本的设计内容,属于弱氛围营造,也能达到一定的氛围营造目的。

除了在图标设计上面营造以外,也能在底部标签栏背景上面营造,配合中国红营造出来的氛围也是非常浓厚的。也可以是配合颜色和元素进行营造,比如烟花效果也是不错的选择。

底部标签栏设计区域的氛围营造效果非常显著,无论是背景层面的营造还是图标设计上的创新,都能带给用户非常直观的体验。
四、导航栏设计区域
导航栏+状态栏通常是品牌色或者白色居多,也有少数产品会使用其他颜色进行设计。在春节期间这个区域也是作为氛围营造的不错选择,除了利用中国红作为颜色层面的选择以外,也有结合春节元素进行设计表达的。

除了静态的设计表达以外,也有结合动效的表达提高吸引力,突出春节浓厚的氛围。(比如:途牛旅游)

五、顶部视觉区域
顶部视觉区域和导航栏区域比较类似,不过顶部的范围更大一些,运用的场景更多一些。除了首页以外,在其他主界面也可以使用这个区域,带来春节氛围的营造。
首页 Banner 区域是顶部视觉区域面积较大的板块,结合 Banner 进行背景营造,带来的视觉效果也是非常突出的。

除了根据 Banner 效果营造以外,也有只是营造背景层面的形式,将背景颜色营造出春节的氛围,效果也是一目了然。

在其他的主界面中顶部视觉区域也可以进行营造,比如个人中心的视觉营造,带给用户的感官体验也是非常的直观。
六、背景氛围强化
除了在局部的区域进行背景的氛围强化以外,也有将大面积背景进行春节强化的。通常是通过颜色来强化,比如通过中国红来烘托春节氛围,也会在背景中装饰一些春节元素,进而增强氛围感。

背景强化适合卡片式布局,更能衬托出空间感,强化视觉效果。
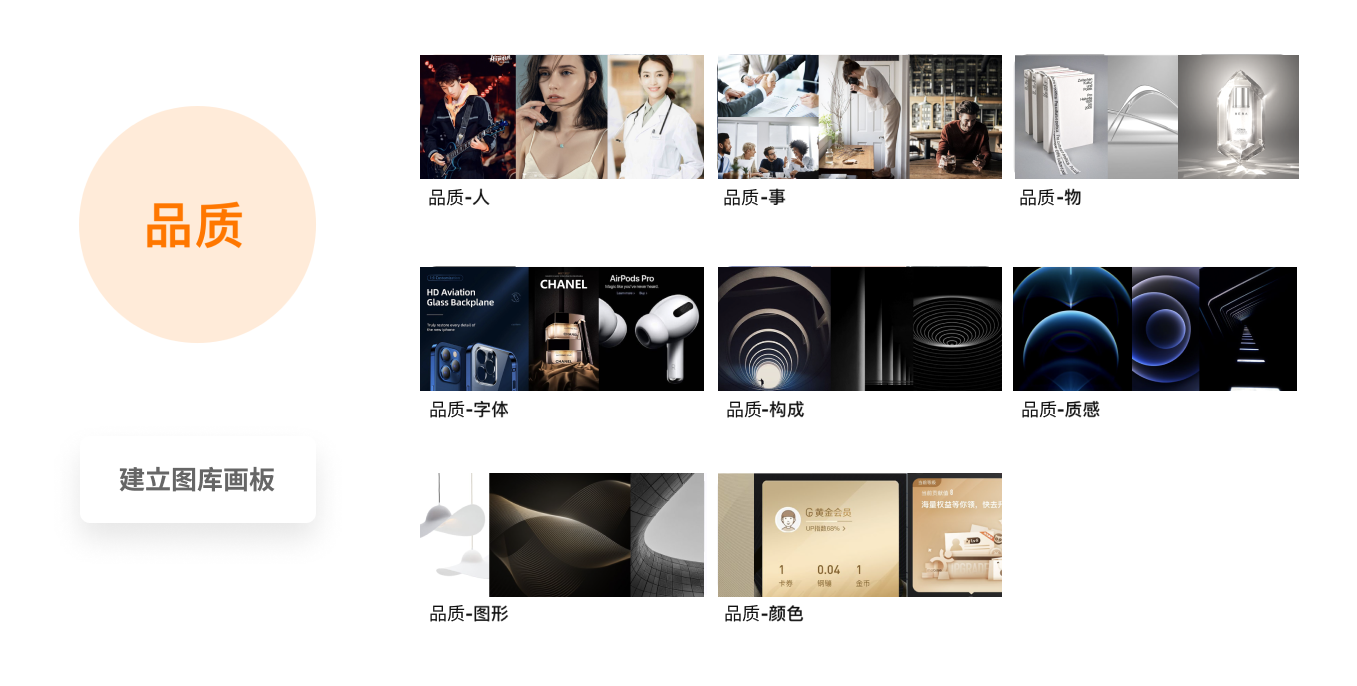
七、模块分类强化
在大视觉模块区域强化表现是较为突出的,为了体现精细化的表达,在细节的设计中也会加以注重。
细分模块的设计嵌入可以弱化视觉比重,也能达到融入春节主题的目的。比如在模块分类的设计中,将春节主题字体替换到类别中,作为活动栏目的表达,也是非常不错的设计表达。

八、闪屏氛围营造
闪屏和启动页本身属于相同的表达,都是为了缓解用户启动应用时,等待过程中所产生的焦虑感。不过随着闪屏广告的概念,被区分呈现出来了。
体验了很多产品,发现还是闪屏广告居多,以营销活动为主的案例较多。单纯突出春节主题表达的很少,以春节主题配合营销活动设计比较多些。

不过启动页的位置作为主题氛围营造是值得考虑的方向,作为品牌情感化的延伸是非常不错的选择。
九、功能区域置换
功能区域在这个环节我是作为整合而存在,指的是下拉刷新、空状态、加载、主按钮等等。在一些重点区域强化春节氛围是很多设计师的首选,也有一些会在细微之处深入挖掘。
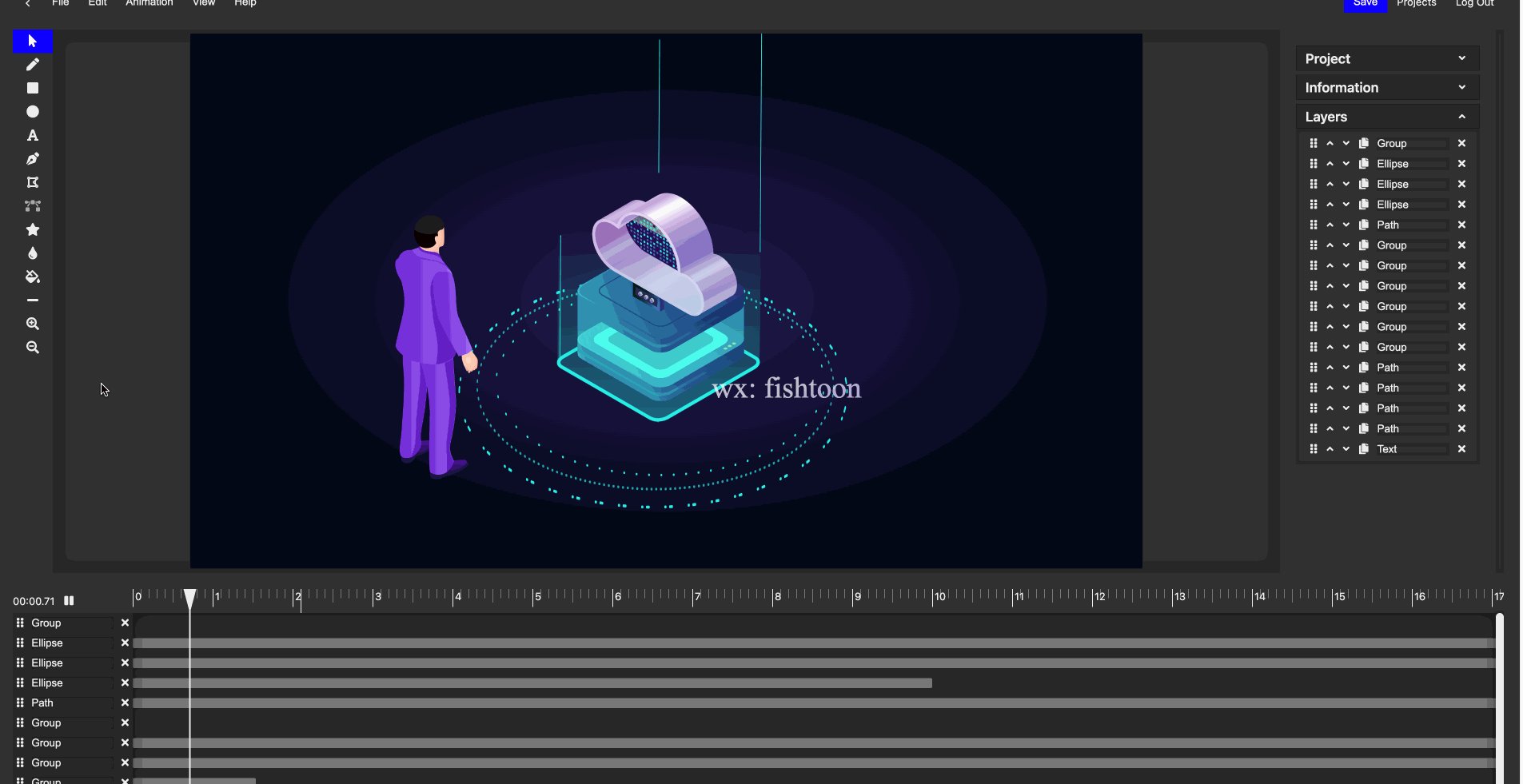
下拉刷新对于一些内容更新频繁的产品来说,是用户操作非常频繁的功能。通常情况下,是结合文案提示、默认动效、品牌元素、吉祥物动效等进行表达,而春节期间很多产品也嵌入了春节活动,将功能区域进行置换。不仅可以达到刷新的目的,也能带给用户春节的氛围感。

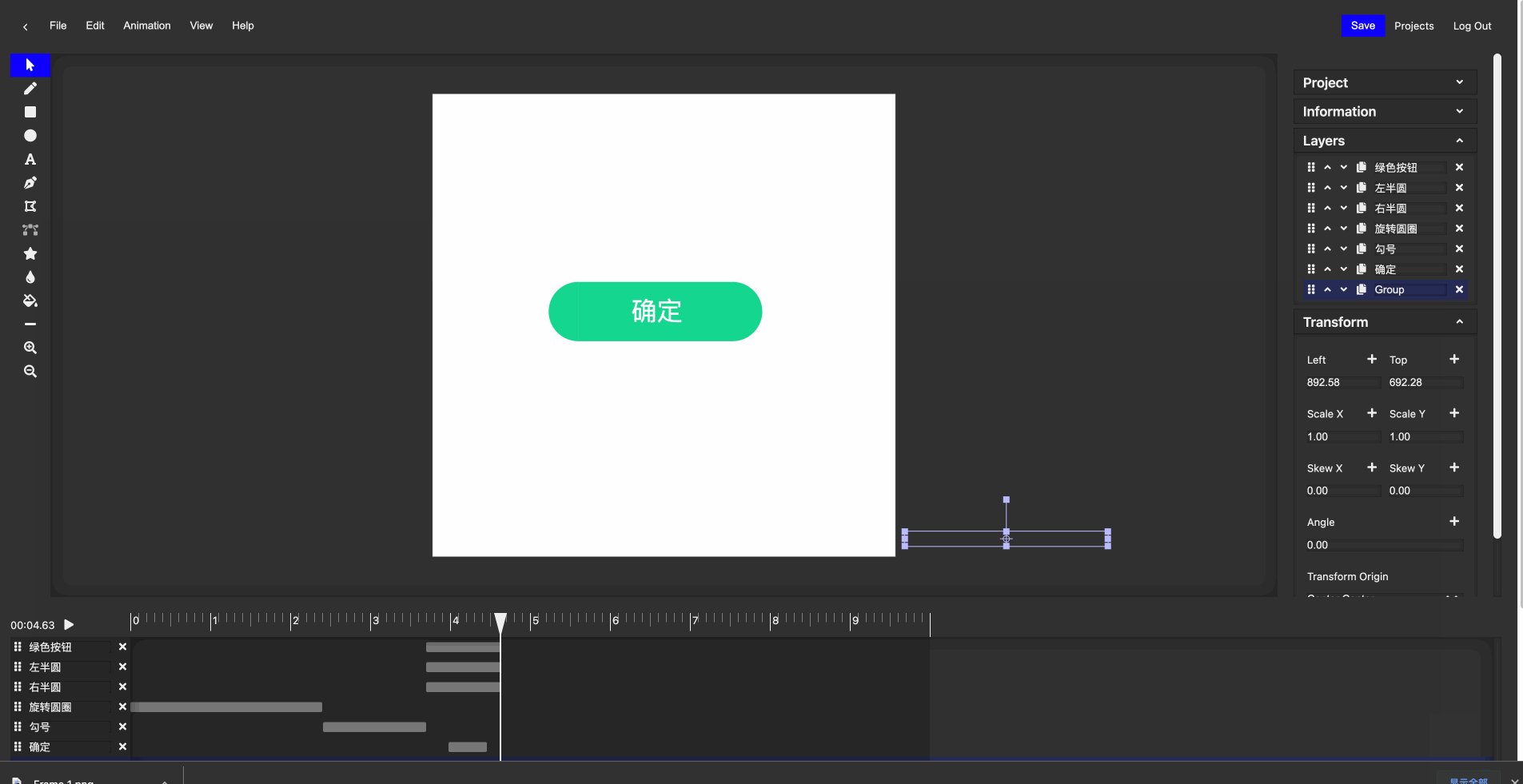
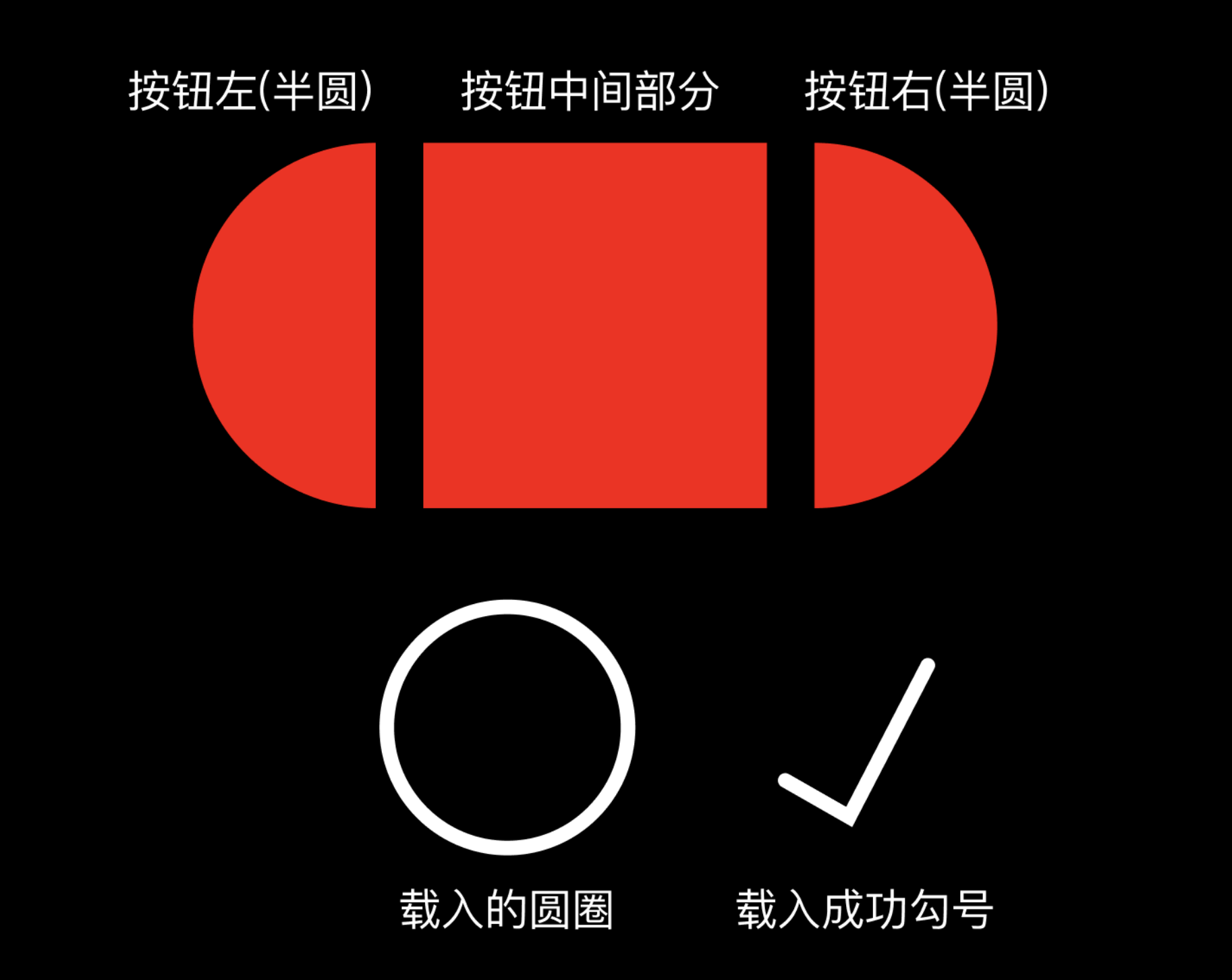
在一些主按钮比较突出的产品中,也会在按钮的设计上面融入春节的元素,在细微之处带给用户氛围感。

以上案例仅为列举,功能区域置换是一个可以探索的方向,不仅可以达到突出主题的目的,也不会影响功能的操作。
十、运营设计营造
运营设计通常都是最活跃的,不会放过任何一个主题的参与,春节这样的大节日更是重点参与的对象。
在春节期间通过各类活动的设计突出春节氛围,让用户在感受氛围的同时促进消费。除了在视觉效果上呈现出丰富多样的表达,在互动玩法上面也是费尽了心思,带给用户更多趣味和年味。

运营设计的营造主要是在专题活动的表达上呈现,也会配合 Banner 设计或者其他插入式广告,还有弹窗广告的结合也是较为普遍。

小结
春节随着时间的推移已经过去,本文梳理了在春节期间观察到的移动端 UI 层面的变化,总结案例是为了探索大家的设计解决方案,积累更多不一样的设计思路。案例主要以感官层面的为主,希望这些视觉表达层面的思路,可以带给你更多灵感。
本文主要是个人观察所感,不足之处望大家自行补充,我们互相进步。