“人家设计得真好!”可是好在什么地方呢,却说不出来。这是阻挡你成为优秀设计师的一大障碍。设计是我们的本行,不会用设计语言来解构画面,是说不过去的。
移动互联网设计发展到今天,有很多传统的设计规律可以遵循,也提出了新的挑战。因为手持设备屏幕较小,如何在有限的页面内呈现或引导有效信息,又不显得杂乱臃肿,考验着设计师的能力。
为什么有的主题或App界面就那么舒服,那么清新,那么有情怀?里面蕴含着哪些最基础的版式设计理念,让我们一块梳理梳理,给初入UI设计的同学做个参考。
今天和大家讲讲构图。
构图版式三板斧
问题一:为什么要讲版式设计?有必要么?
就以我刚入行UI设计失败经历为鉴吧,那时候,一拿到需求就马上开始设计,根本就不管什么版式,结果设计出来方案总是很别扭,显得特别乱,往往被扣上“风格不统一”“用户体验差”的帽子。最开始我也是说服不了自己,觉得别人不理解自己的作品。现在想想确实当时存在问题。UI设计必然离不开设计师的天马行空,但是它毕竟是要面向大众市场,做成全世界只有自己能理解的孤品有什么意义呢,UI里的“用户体验”又体现在什么地方呢?而这样的设计又反过来阻碍了你的设计生涯,长期的失败设计很容易带来挫败感和麻木感。
尤其是作为初入行的UI设计师,更有必要学习一些版式设计思路。所谓创新,也仍然需要在了解已有的好设计基础之上进行,这里说这些不是让你生搬硬套,是让你站在前人的肩膀上看得更远。
问题二:为什么一开始就要构图呢?
设计和绘画一样,对需求和内容进行分析,采用适当的构图可以化繁为简,提高设计效率。在尝试比较多种构图后,设计师的思路会更加明确。期间耗费的时间成本最低,可以反复进行调整,直到找到最为合适的构图方式再往下进行细化,添加元素,丰富画面。
一个项目给设计师的时间是有限的,我们核心重点在于弄清楚产品的功能核心和卖点,把它们凸显出来,最终让用户获得更为舒服的体验。而杂乱无章的堆积会显得非常的糟糕,甚至有时候,用户会因为找不到自己想要的东西而马上流失,留下非常不好的印象。通过前期构图,可以节省时间,让设计更有条理。
问题三:构图,会限制设计的创造力吗?
不会的。设计的痛苦莫过于“没有思路”和“漫无边际”,这两者都源于需求分析不够,同时也与事先没有做好构图工作有关。构图为设计提供了明确的尝试方向,甚至通过不同的构图可以产生的交互效应,达到意想不到的效果。限制创造力的问题不要担心,因为构图只是一个框架,同类型的构图完全可以做出不一样的风格。虽然设计构图结构相同,但设计的表现方式和元素不同,仍然能够塑造出不同的设计赶脚。灵活运用构图和布局更能让你把设计集中在元素和产品特色上。
废话不多说,下面我将和大家介绍以下几种在界面中常用的构图方法:
九宫格构图,圆心点放射形构图,三角形构图,SF字形构图。
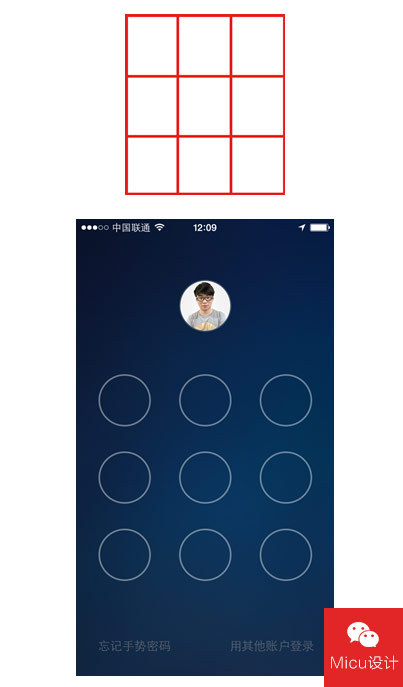
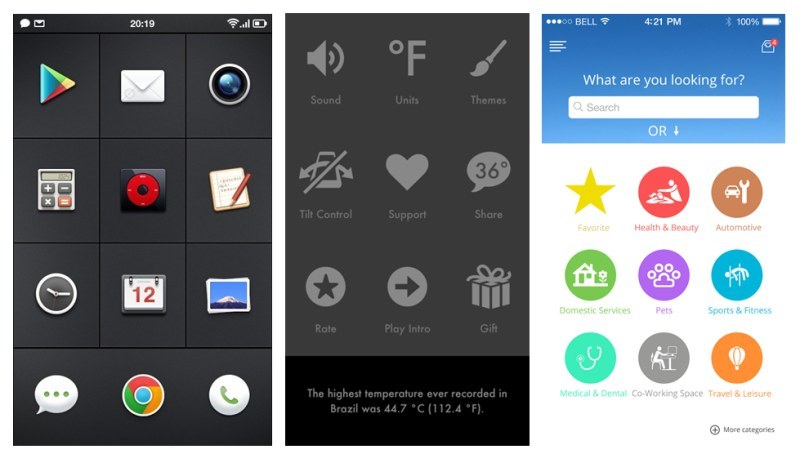
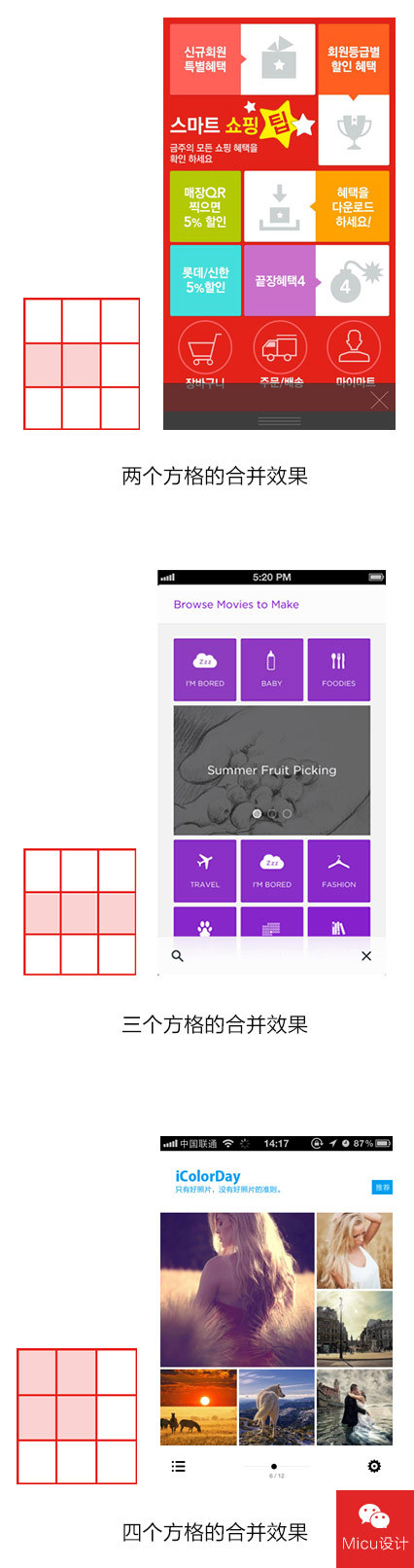
1.九宫格网格构图
这种版式主要运用在分类为主的一级页面,起到功能分类的作用。
通常在界面设计中,我们会利用网格在界面进行布局,根据水平方向和垂直方向划分所构成的辅助线,设计会进行得非常顺利。在界面设计中,九宫格这种类型的构图更为规范和常用,用户在使用过程中非常的方便,应用功能会显得格外的明确和突出。

九宫格给用户一目了然的感觉,操作便捷是这种构图方式最重要的优势。

九宫格看似简单随意,用好了同样能呈现出奇妙的效果。
灵活运用九宫格辅助线区分出来的方块。在有规律的设计方法中找突破,做设计一定要注重这一点!
在九个方块分配的时候,不一定要一个格子对应一个内容,完全可以一对二,一对多,打破平均分割的框框,增加留白,调整页面节奏,或突出功能点或广告。各个方块的不同组成方式,页面的效果也会产生无数的变化。

我们可以看出这样的版式,同样可以使界面变得非常的灵活,内容简单,信息明了。
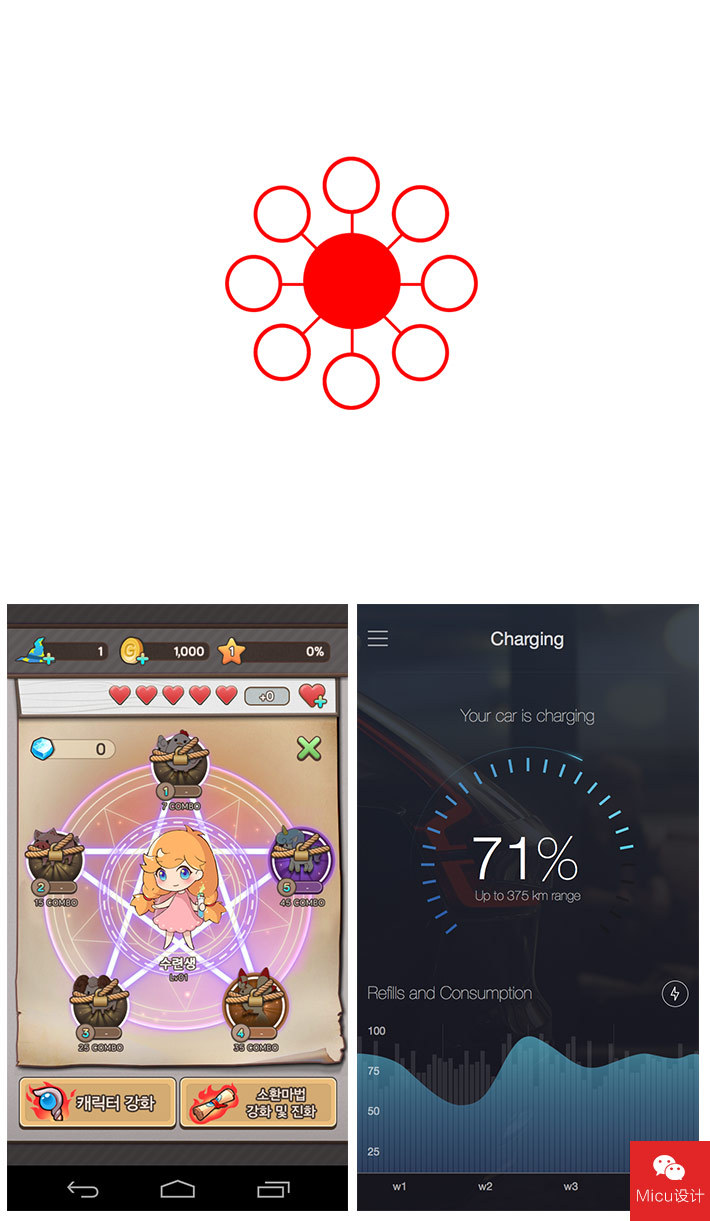
2.圆心点放射形构图
生活中,最为常见的就是圆形了,眼睛是圆的,太阳是圆的,碗也是圆的,天也是圆的。在界面设计中圆的运用可谓是点睛之笔。
圆是有圆心的,在界面中,往往通过构造一个大圆来起到聚焦、凸显作用。
放射形的构图,有凸显位于中间内容或功能点的作用。在强调核心功能点的时候,可以试着将功能以圆形的范式排布到中间,以当前主要功能点为中心,将其他的按钮或内容放射编排起来。
我们将主要的功能设置在版式的中位置,就能引导用户的视线聚集在想要突出的功能点上,就算视线本来不在中间的位置,也能引导用户再次回到中心的聚集处。

在界面设计中,圆形的运用能使界面显得格外生动,多数可操作的按钮上或交互动画中都能见到圆形的身影。
因为圆形具有灵动、活跃、有趣、可爱、多变的特质。在界面设计中善于将圆形的设计与动画结合,能让整个软件鲜活起来。
如再加上旋转围绕的动画,会让整个软件鲜活起来。界面中的圆形能集中用户的视线,引导点击操作,突出主要的功能点或数据,把产品核心展现出来。

圆心点放射形的设计,会使软件感觉更为智能化,包容万象。
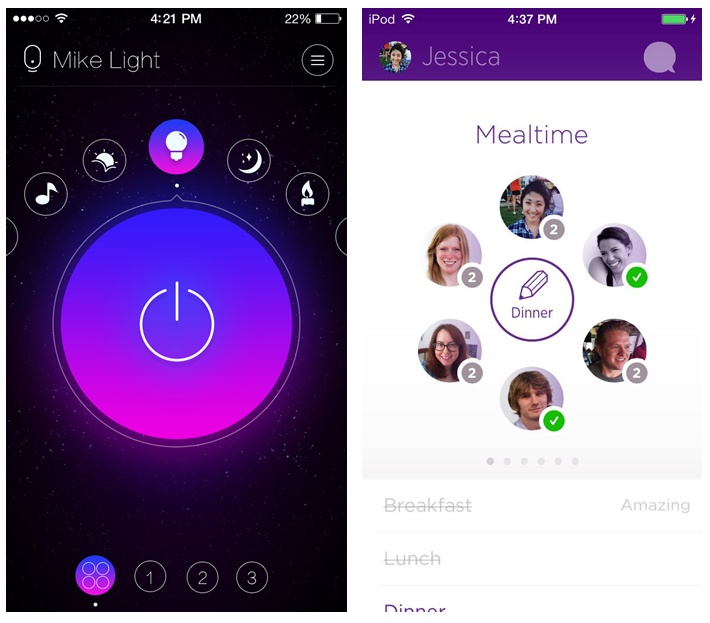
如果要体现的功能点非常简单,只有几个功能按钮的时候,可尝试这种大圆的展示设计,突出最重要的功能,然后罗列并排出其他的功能点。这种方式非常实用,就和画重点一样,圈出最重要的数据。善于运用大圆构图,能撑起整个画面,让界面圆润而饱满。

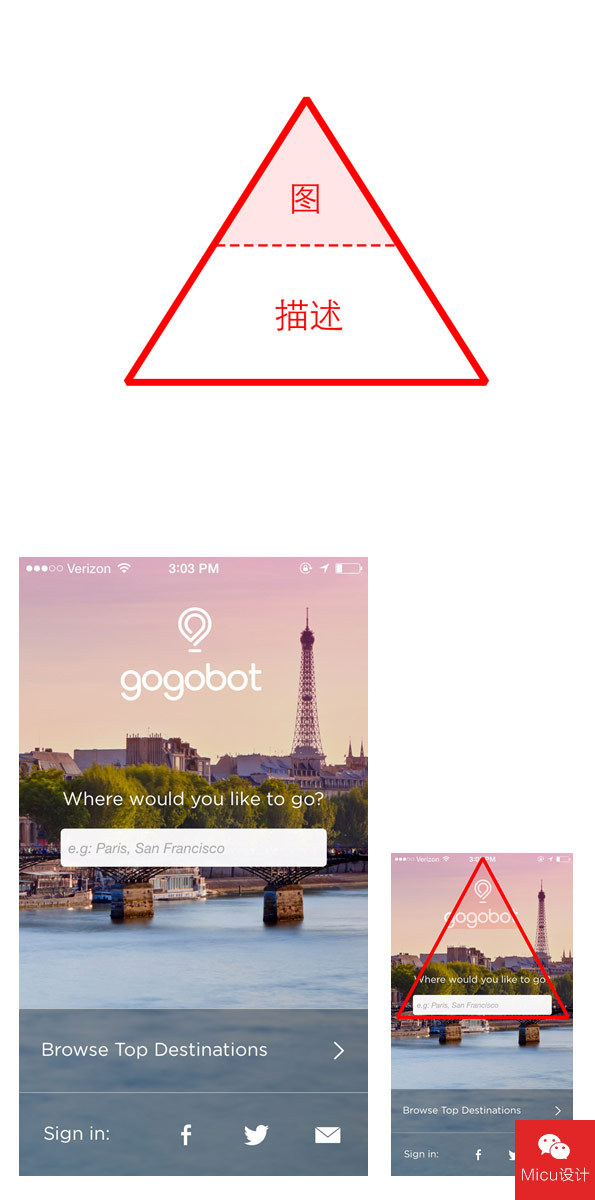
3.三角形构图
这类的构图方式主要运用在文字与图标的版式中,能让界面保持平衡稳定。从上至下式的三角形构图,能把信息层级罗列得更为规整和明确。
在界面中三角形构图大部分都是图在上,字在下,阅读更为舒服,有重点有描述。

Gogobot登陆页在设计中将logo作为了图形的部分,输入框就是产品的核心描述。
个人信息页比较常用三角形构图。头像明确了这个页面的内容,而下面的粉丝、喜欢等数据就是对本人的一个描述和介绍。

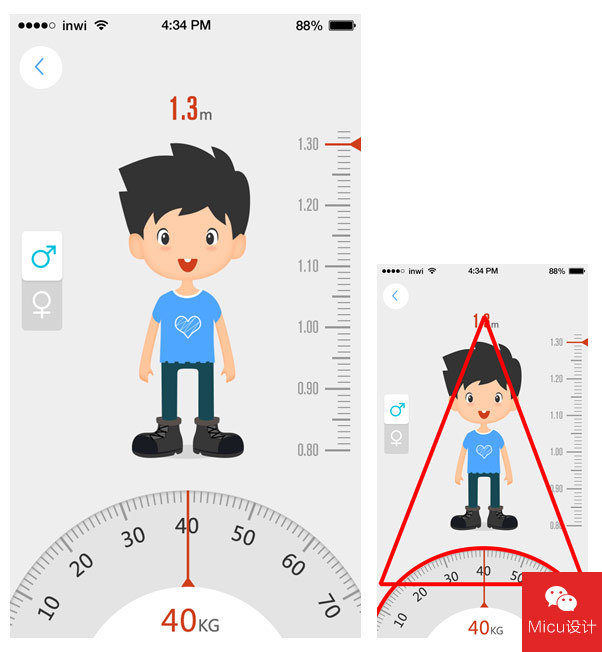
当时在设计儿童卫士宝贝信息设置页时运用到了三角构图与圆形构图的结合。将体重刻度做成可滑动操作的方式,而卡通形象来突出设置的对象及这个页面的功能。
4.视线在界面中的构图法则(SF字形构图)
在设计实践中,如何引导读者视线,对增强用户体验有重要作用。好的构图视线法则,能够获得非常舒服的阅读体验。而杂乱无章的构图,往往让用户厌倦。
在进行界面设计的时候,对用户的视觉移动方向的预设是非常重要的。在界面中加入更为顺畅的构图设计引导用户视线移动的元素,就能使用户更多的观察到产品的核心和产品的卖点。
视线流动的轨迹多则是从上至下从左到右移动,如果不能围绕这样的视线轨迹进行排版,用户在阅读的时候会变得很吃力,找不到重点,使用户产生反感。所以在界面设计中格外需要注意这个地方。现在界面一般是上下滑动的,做好视线引导,可以大大减小用户的负担和阅读疲劳。
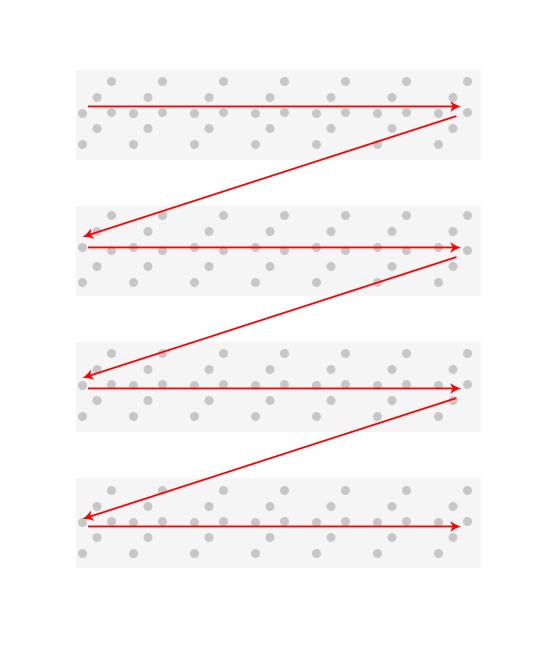
界面中最基础的是S形视线构图

在界面中怎么运用S形视线构图呢?
S形视线大家都懂,关键是如何运用好S形视线来抓住用户眼球。
首先我们看一下视线的轨迹,在视线转角处视觉轨迹最为密集,浏览更为集中在切换的地方,视线转折的地方停留时间最长。所以我们应该把重要的想要突出的产品或功能放在这块,这样更容易让用户记住产品的卖点。

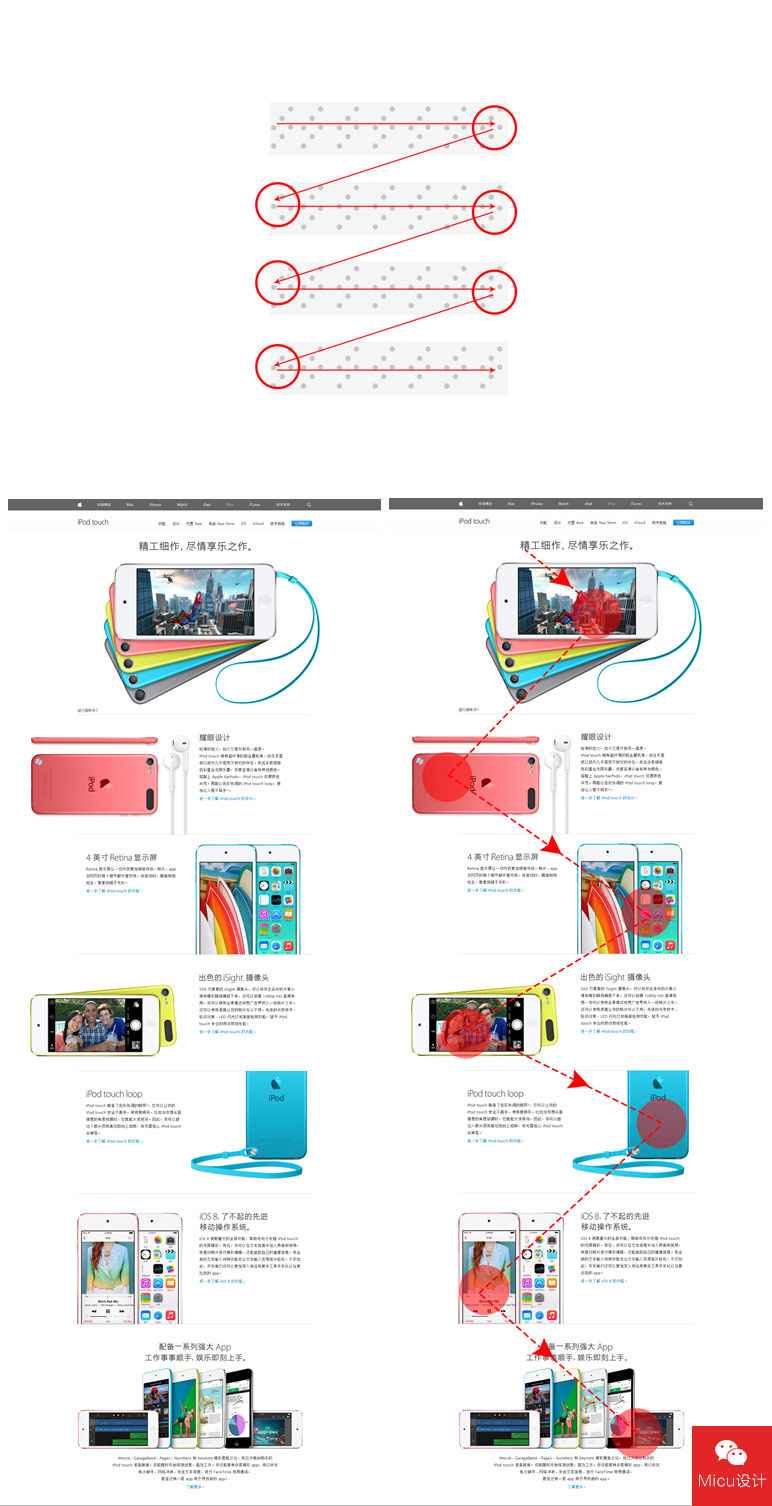
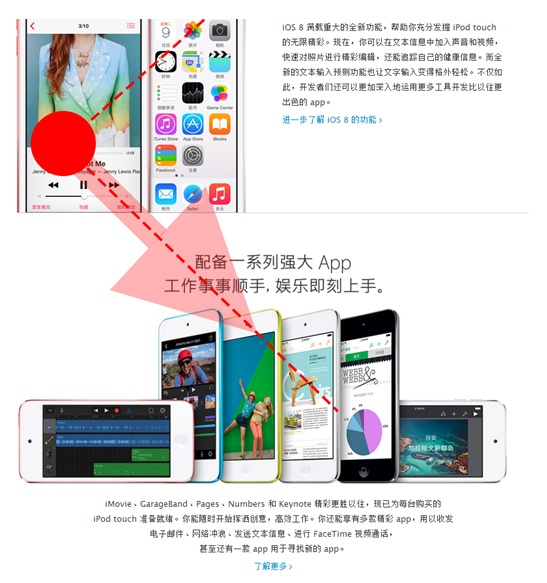
苹果官网便采用了S形视线构图,引导阅读,大家可以从苹果官网好好体会一下。每个模块的图形进行穿插,可以起到帮助折回视线的作用。产品图更多的让用户去记忆,设计引导消费!
此外,为了帮助视线的移动方向,图片的处理也非常的讲究。
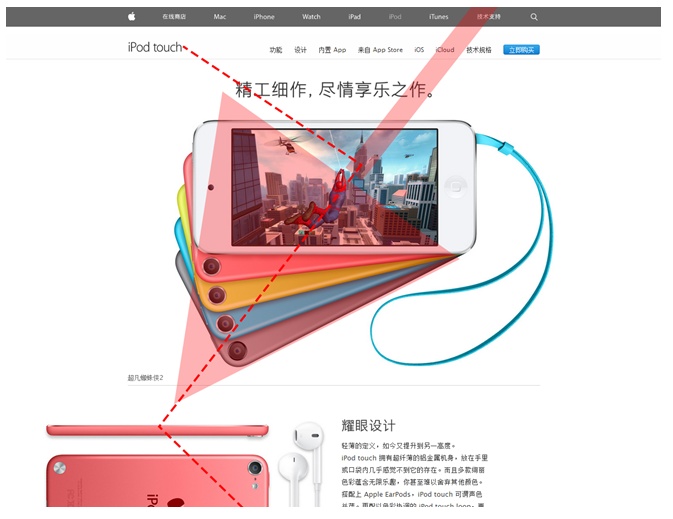
在iPod touch 的介绍中,第一张图片展开的效果用到了三角形构图,强化了引导视线轨迹的指示性。同时多张图片借助手机排列方向引导到视线轨迹,很好地实现了图片—文字—图片之间切换,将用户带入到整个产品画面中。

第一屏手机展开方向与视线保持一致
为了使用户阅读更有推进性,在图片层次和空间上,我们也需要注重用户的视线效果,将焦点调整到合理的视线位置上,产品正面方向对准视线的来源点。通过这些调整不仅能使阅读顺畅,更加强了界面的平衡性。
相比于左右构图,S形构图在上下滚动页面上优势非常明显。左右构图很容易给人疲劳感,而S形则将图片和文字完美结合在一起,配以大量的留白,如同山间的溪流,给人轻快流畅的感觉。

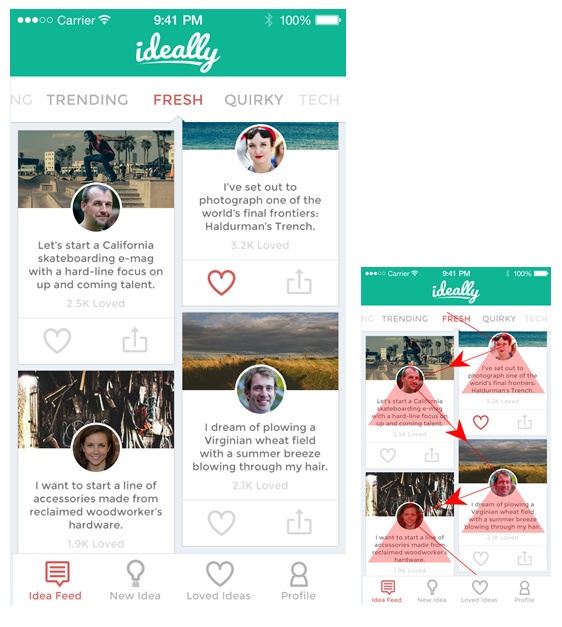
下图界面中,设计师很好的运用到S视线形构图,增强了穿插感和灵动性。人物的信息上下穿插布局,头像则成为视线的转折点,使这种双列模式的排版更为有节奏。而具体到每一部分,头像与内容采用了三角形构图,内容描述段落用到了文本居中式,画面稳定、和谐。

在引导页中也会常常运用到S形的构图。图文进行穿插布局,这样的构图层次感分明,动感十足!

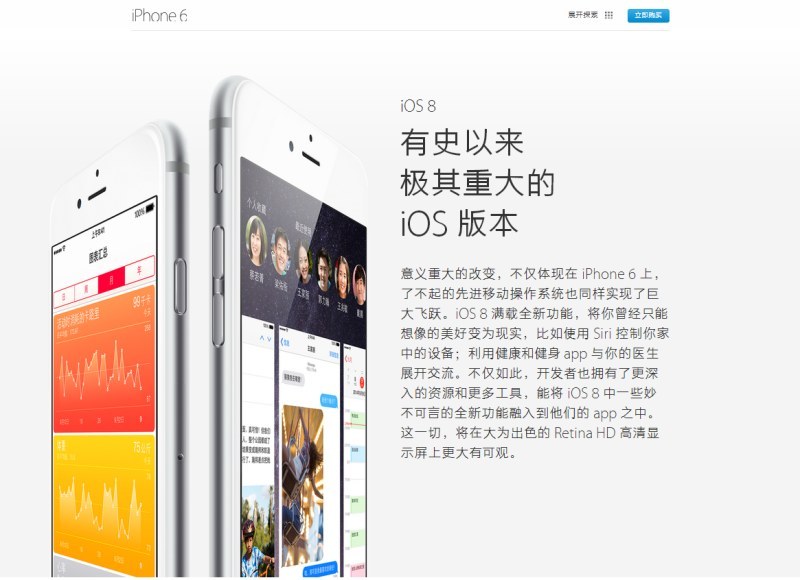
由图文版式布局,我们还可以演变出F字形构图,这种类型的构图大部分运用在图文左右搭配图和banner中,使用F形构图能让图文搭配更有张力,更大气,产品信息更为简单和明确。

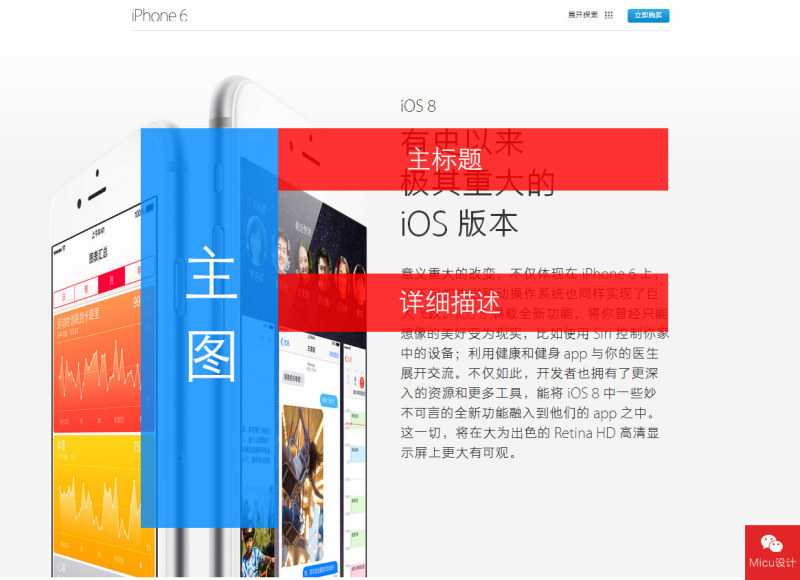
在F形构图的规律中,主图为F的主干,右侧两行(或两部分)文字为辅,要注意合理分配图片和文字的占比。

F形构图在banner中使用,能将标题更为突出,主题更加吸引视线。

值得注意的是,要充分利用主图的画面的指向性。比如,主图是人物,可将文字放置于其眼神、朝向、手势等对应的方向,加强视线引导。如果是产品图,则可以通过产品的朝向来引导。这样做,用户能最快速的关注到文本信息,加强认知度和购买度。

小结:这一课没有什么实战技巧,更多的是引导大家学会欣赏,学会用基本的设计原理来描述自己看到的作品,而不是简单扔下一句“人家设计得真好”就完了,要明白其中道理,并努力为自己所用。构图先说到这里,当然版式不仅仅指构图,还有很多东西可讲,有时间我再整理给大家。
做设计要培养职业敏感,习惯用设计语言解构看到的画面。
文章来源:站酷 作者:micu设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
























![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-2-be07a96f88.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-2-afc4bbc7be.gif)