

2022-2-22 分享达人
最近几年不管是WEB端页面还是APP,使用交互动效越来越多,加了动效的UI页面看上去不再那么枯燥无味,能很好的抓住用户眼球,既提升了用户交互体验同时也更好的展示了产品。通常我们会在哪些场景下使用动画呢?例如菜单图标、载入动画,空白页,产品介绍等都可以使用动画,下面是一些示例:




今天给大家讲解一下如何制作一个svg格式的动画,开始之前先和大家说一下svg是什么,目前web或者app中的动画大多使用svg格式,svg英语全称是Scalable Vector Graphics,它是一种可缩放的矢量图像图形文件格式,这种格式的文件具有边缘清晰、文件体积小、传输方便的特点,因此在网页设计以及APP中比较常用。可以使用Illustrator软件或使用
专业的svg编辑器进行设计输出,svg支持浏览器及任何文字处理工具打开。因此svg格式是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的图形页面。
如果你具有一些代码能力,还可以直接用代码来描绘图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器或编译器来观看。
综合起来SVG优势如下:
可被非常多的工具读取和修改
与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 可随意缩放
SVG 图像可在任何的分辨率下被高质量地打印
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 JavaScript 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
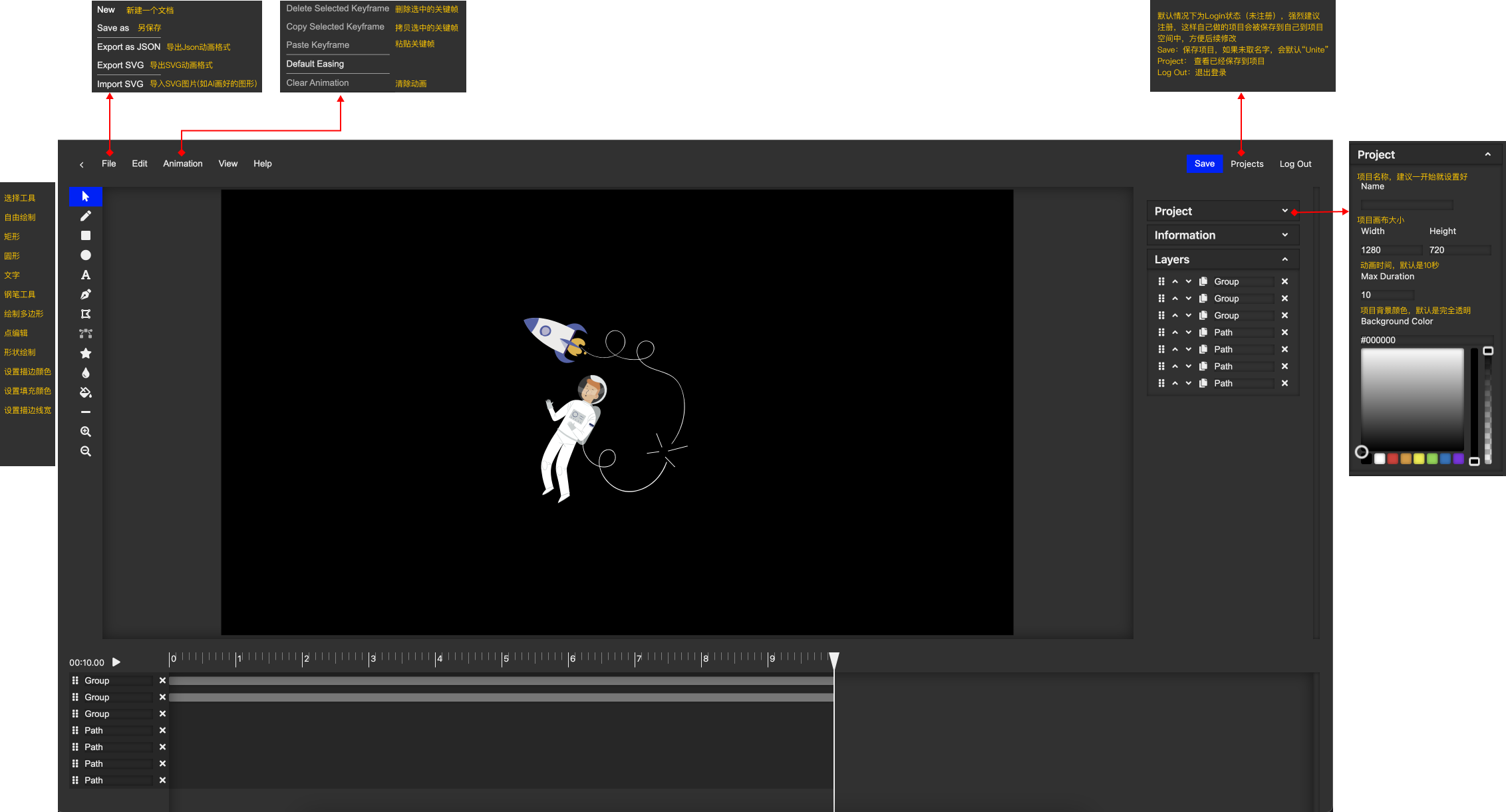
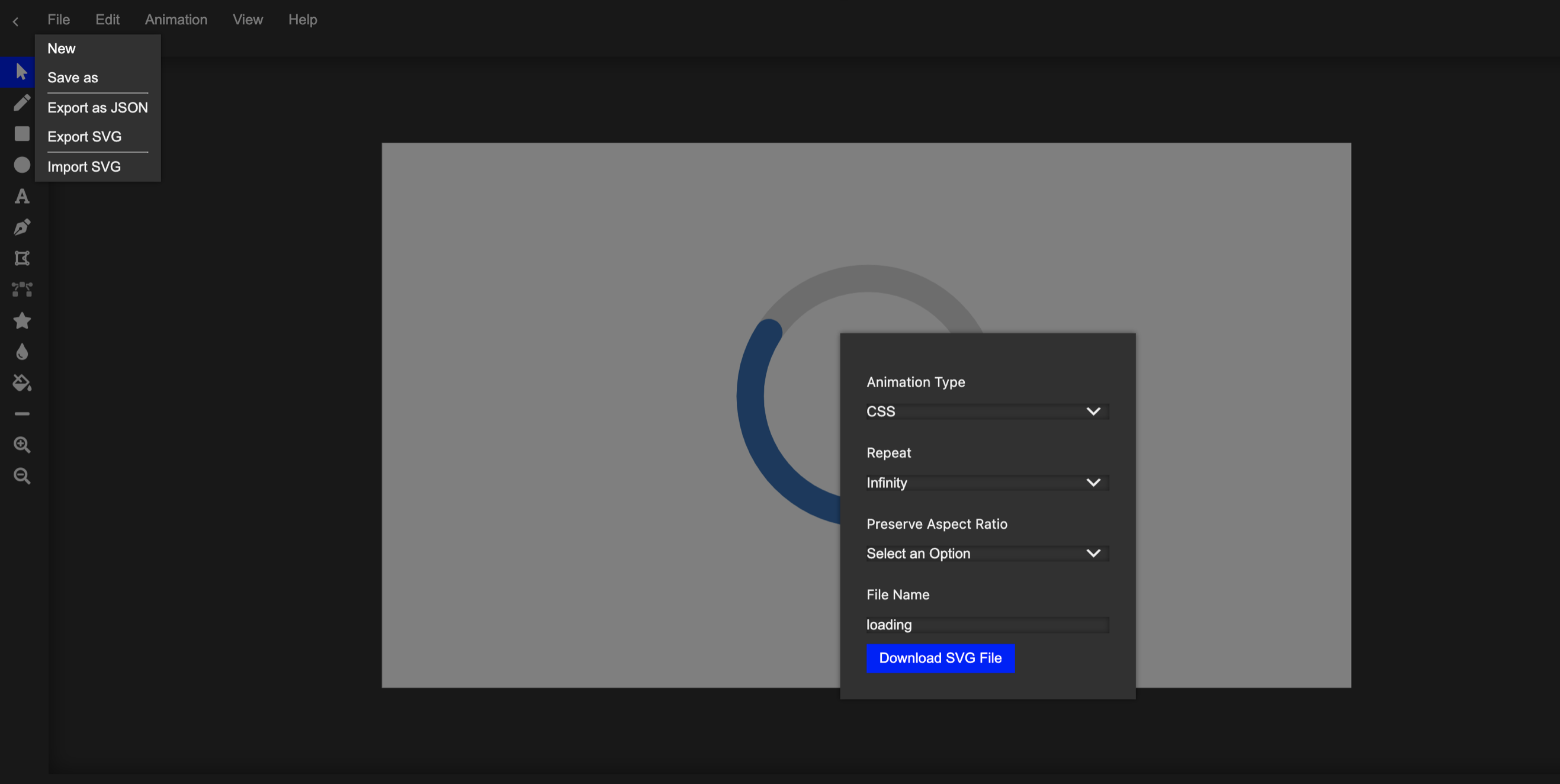
目前制作SVG动画的软件主要使用AE(需要插件加持)或者在线的SVG动画工具,如svgjson.com等,如果使用AE需要安装bodymovie插件,我平时大部分动画都是使用svgjson工具完成的,所以今天给大家分享的svg动画教程主要也是使用在线工具svgjson来完成(完全免费),它支持导出svg或json格式动画,可以满足不同的需求,目前该软件虽然是英文版的,但是上手还是比较容易,为了更好让英语不是特别好的同学快速上手,我下面做了一个关键功能的中英对比说明。

软件地址:https://www.svgjson.com/editor-page/
如制作一个loading动画
制作要点:
创建2个圆形,一个底色(浅灰色)一个旋转的圆圈(蓝色)
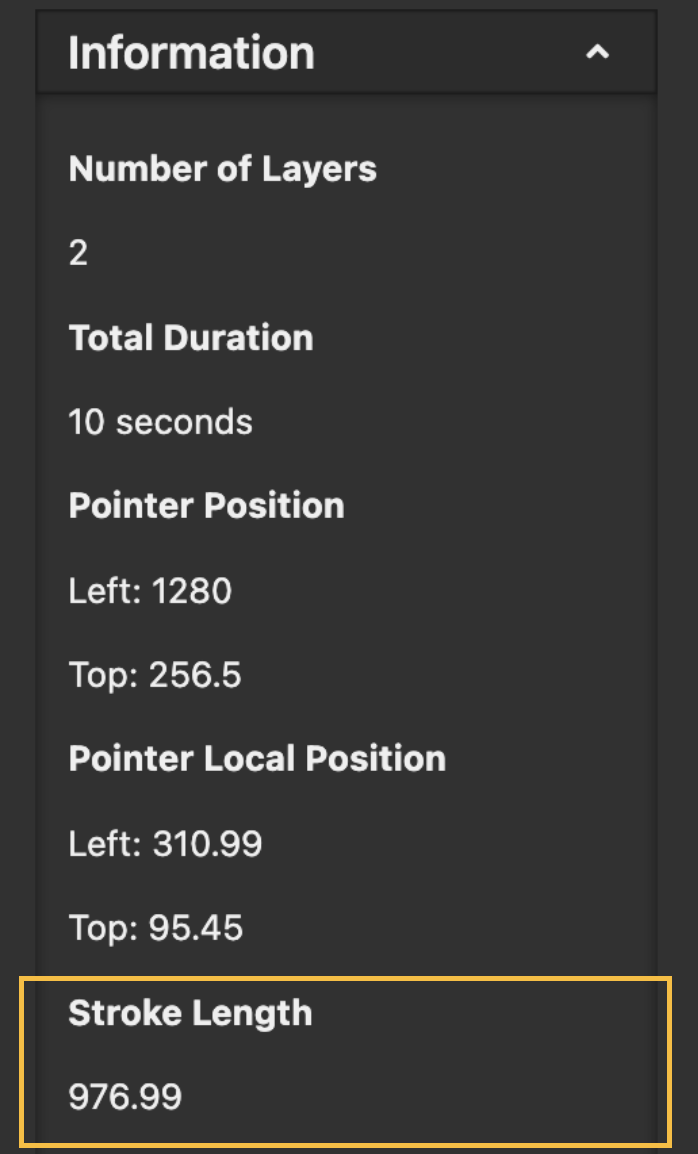
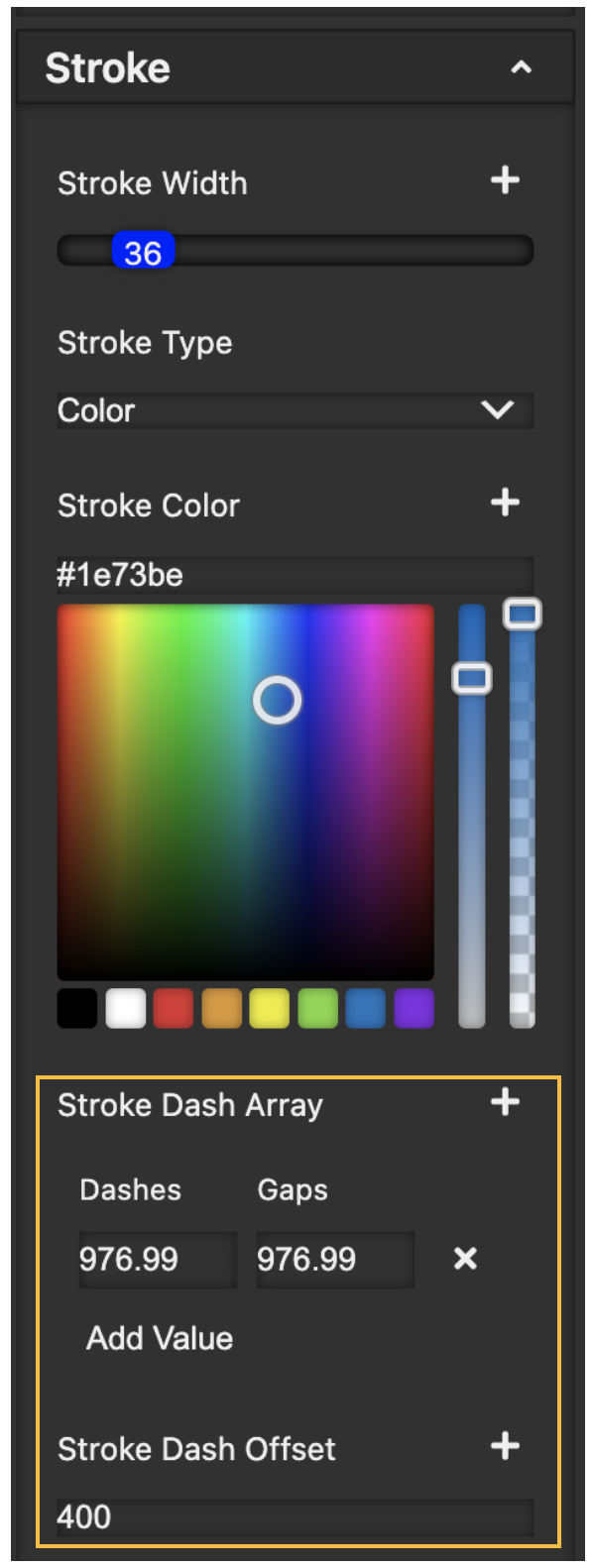
在Store中设置Stroke Dash Array的圆圈长度,圆圈长度可以从Information中获取

3. 设置Stroke Dash Array后,开始旋转圆圈的长度,我设置了400,大家可以根据自己的需要进行个性化设置

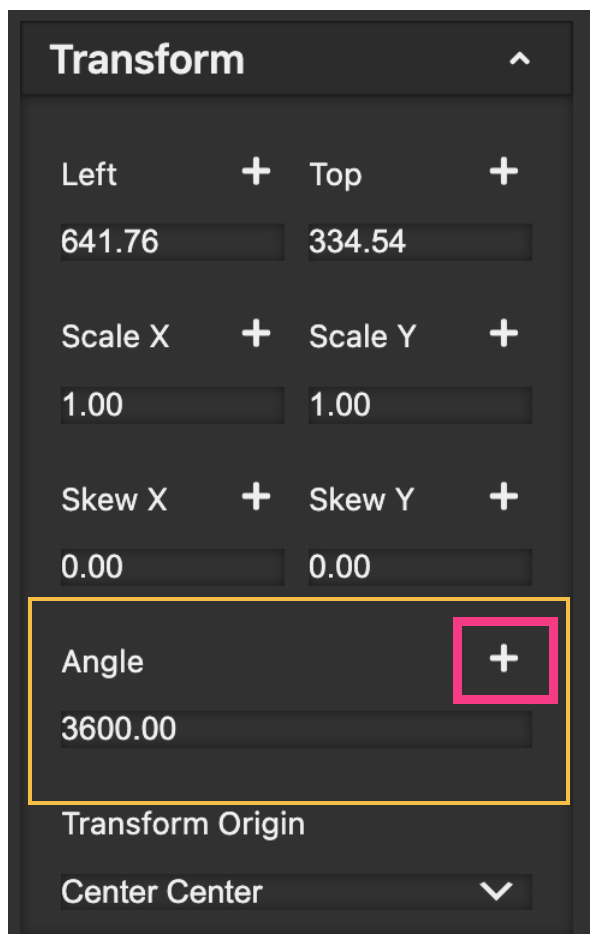
4. 第四步我们来设置动画,先选择蓝色的圆圈,然后在Transform中设置旋转动画,第0秒为0,第10秒为3600
度(记住别忘记按关键帧动画按钮,第一帧设置了动画,后面更改参数会自动生成动画关键帧)

5. 按空格键或者点击时间条上的播放按钮看看效果,如果没有问题选择导出SVG动画,一个loading动画就完成
了。

完成后效果

上面的动画是通过Angle(角度)来实现的旋转动画,接下来我们可以通过Stroke Dash Offset来设置旋转动画

loading动画进阶教程
先看最终效果
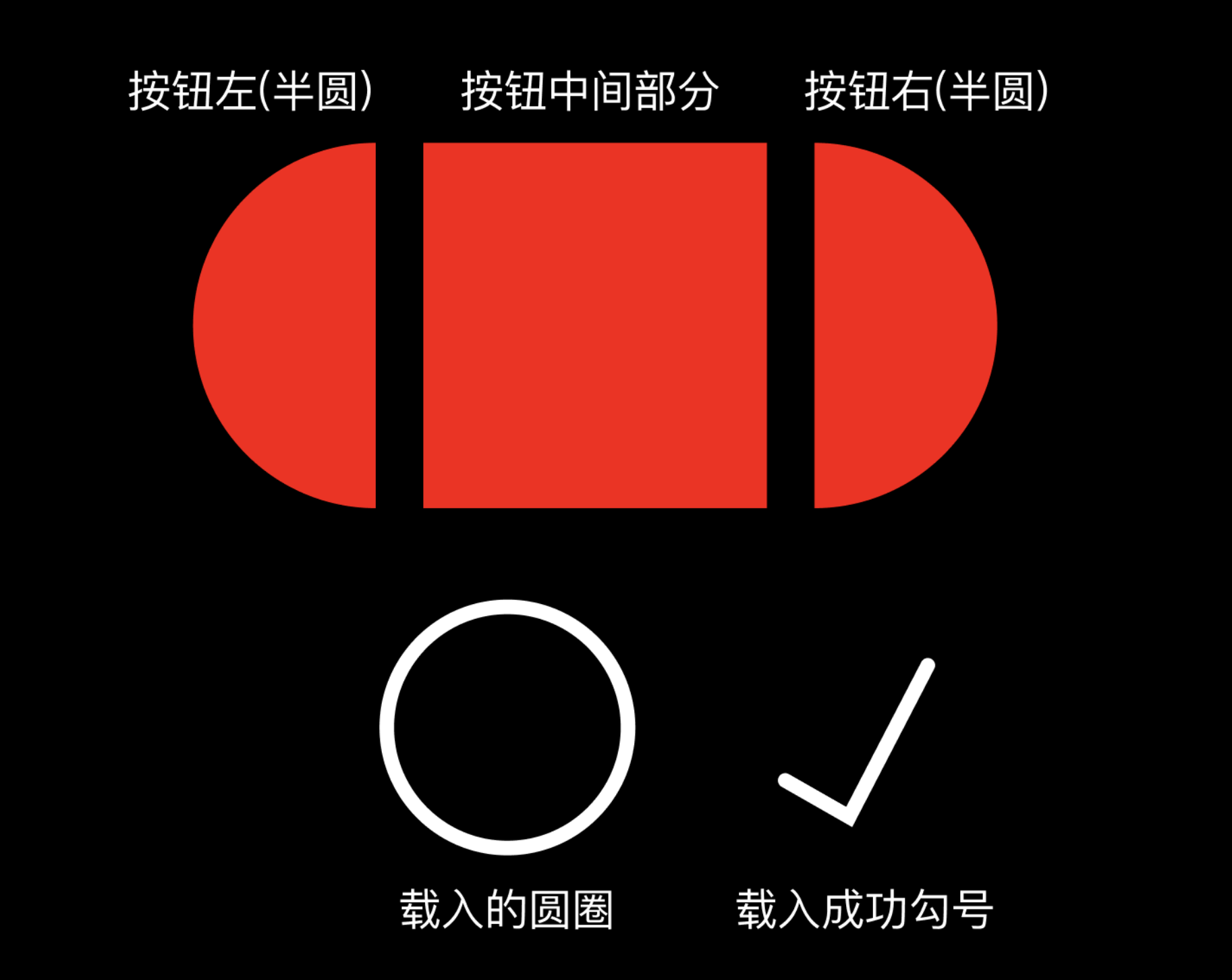
由于svgjson的绘制能力相对较弱,所以我在其他软件中先画了如下图这个动画的基本元素(需要保存为svg格式),然后通过svgjson中的导入svg方式导入。

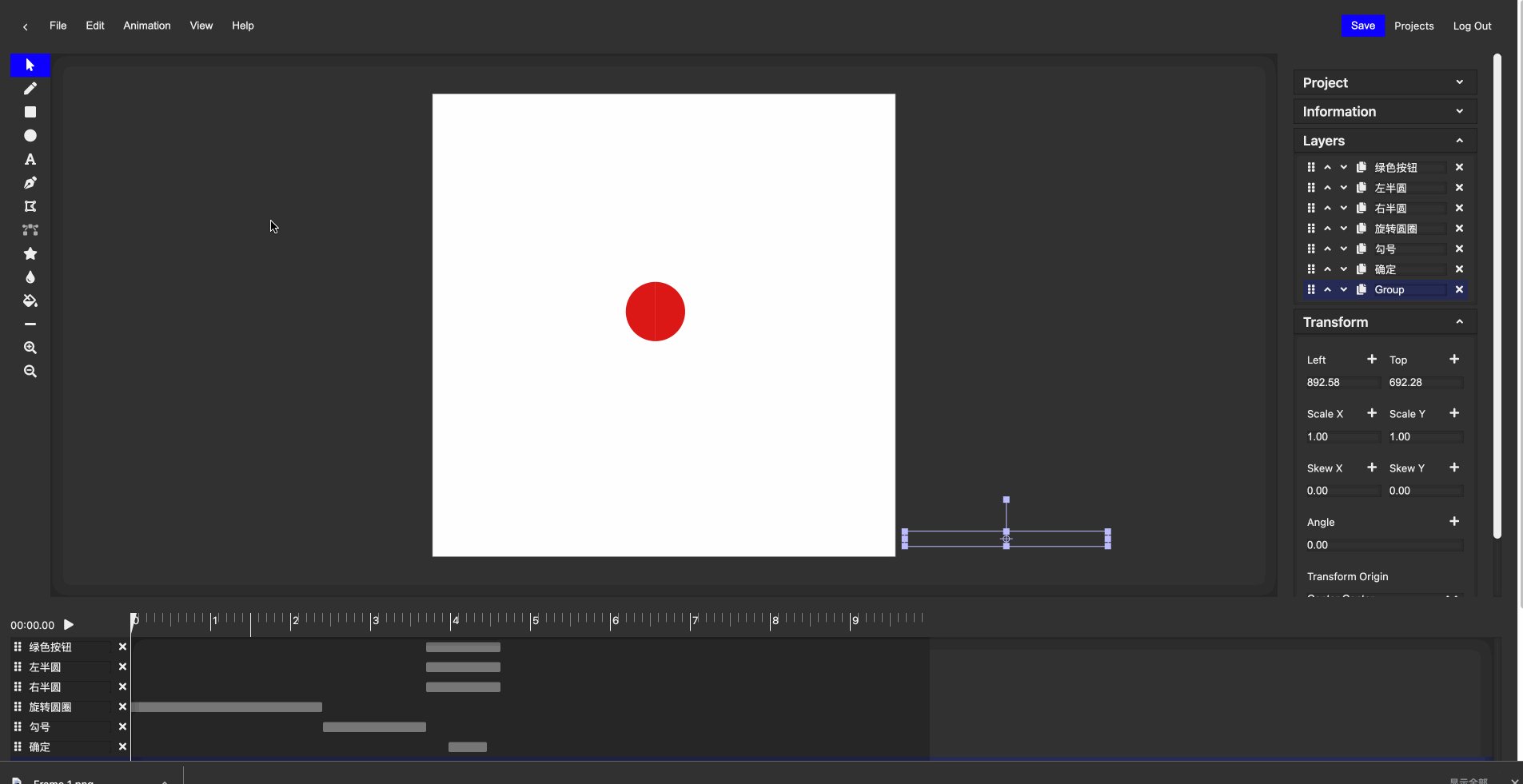
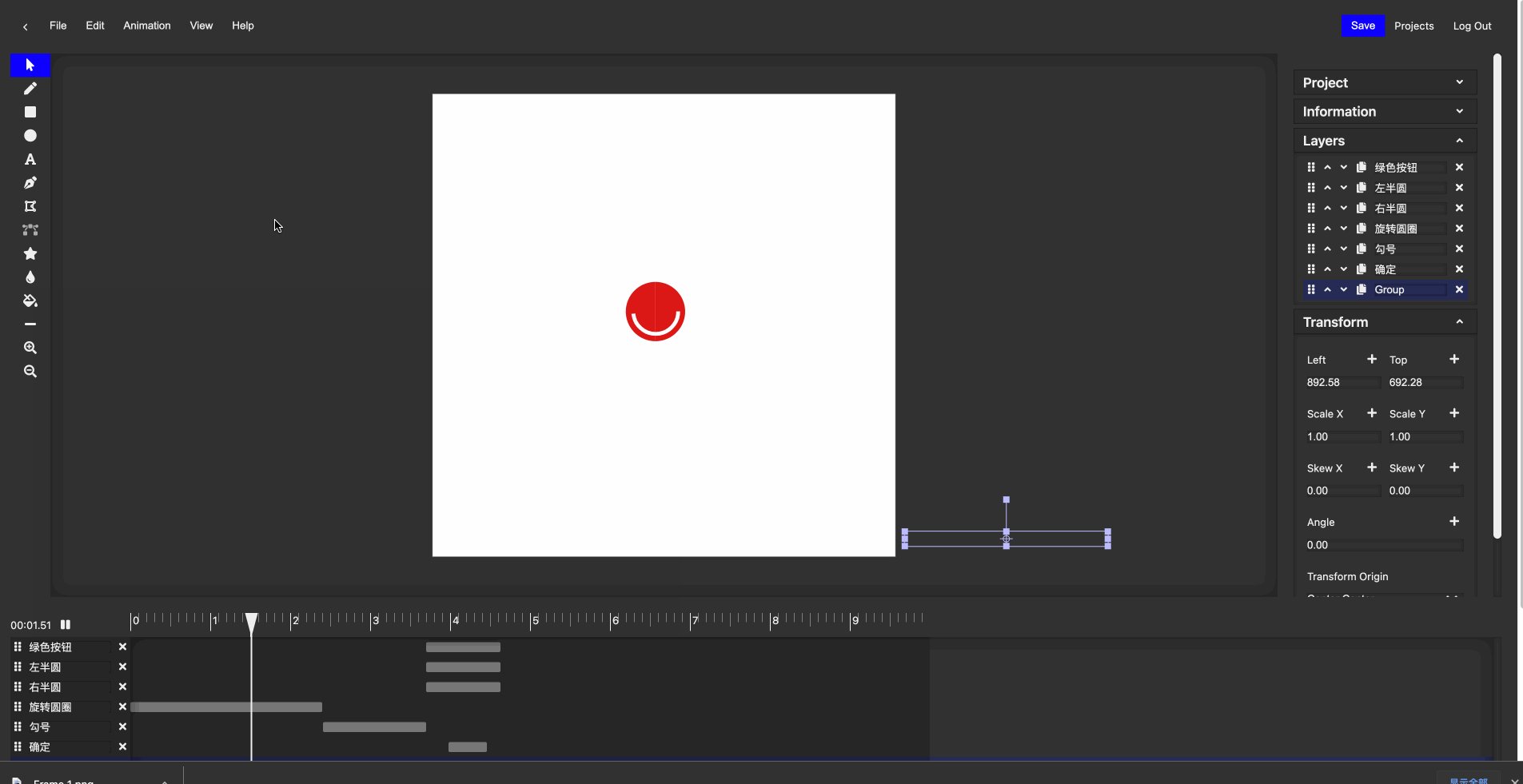
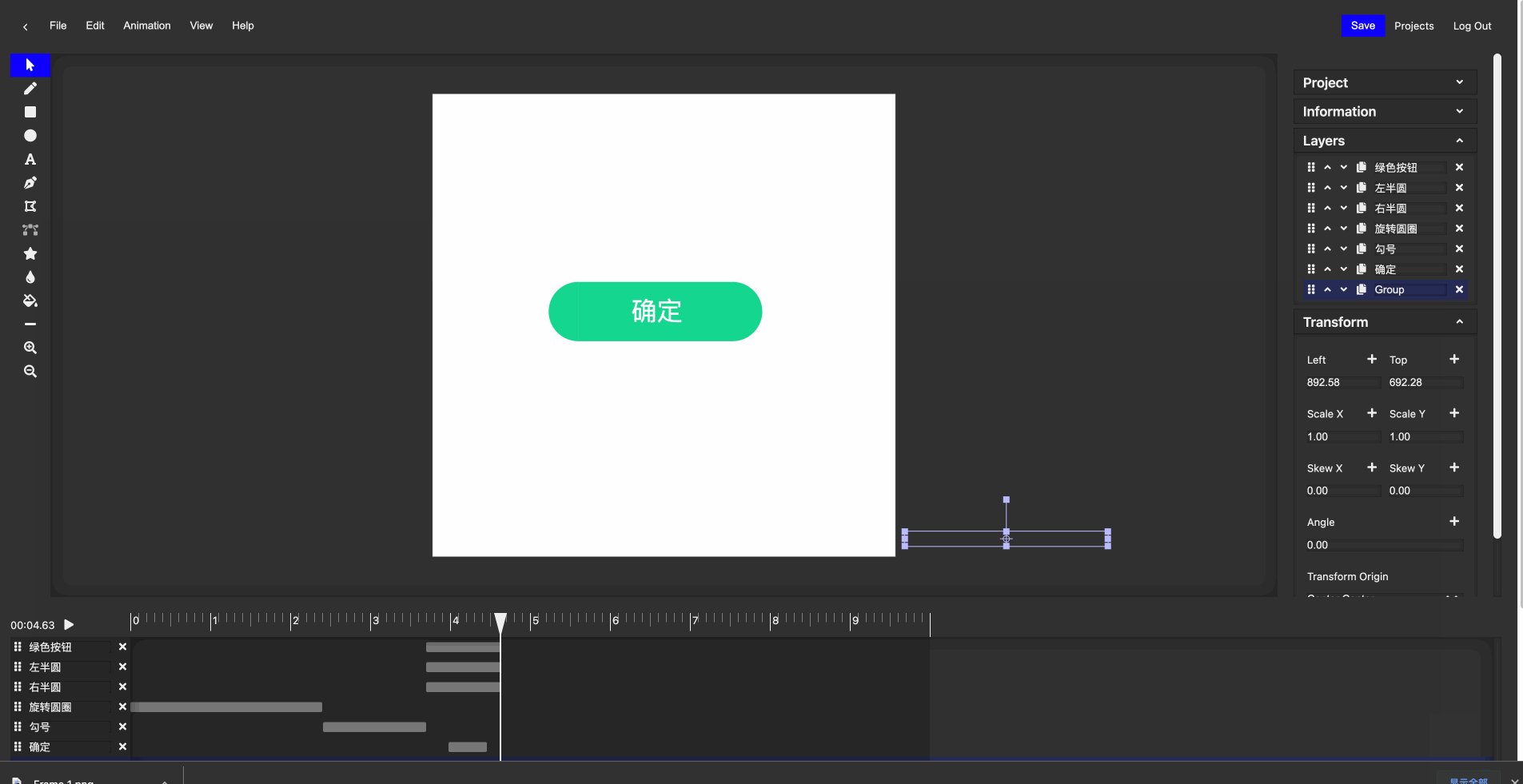
首先把“按钮左”和“”放在一起拼凑成一个圆,然后把“按钮中间部分”也放在圆中间,并且把它的Scale X值设为0.
把载入的圆圈放在刚刚的红色圆中,并设置Stroke Dash Array值和Stroke Dash Offset动画(具体参照上面的动画教程)
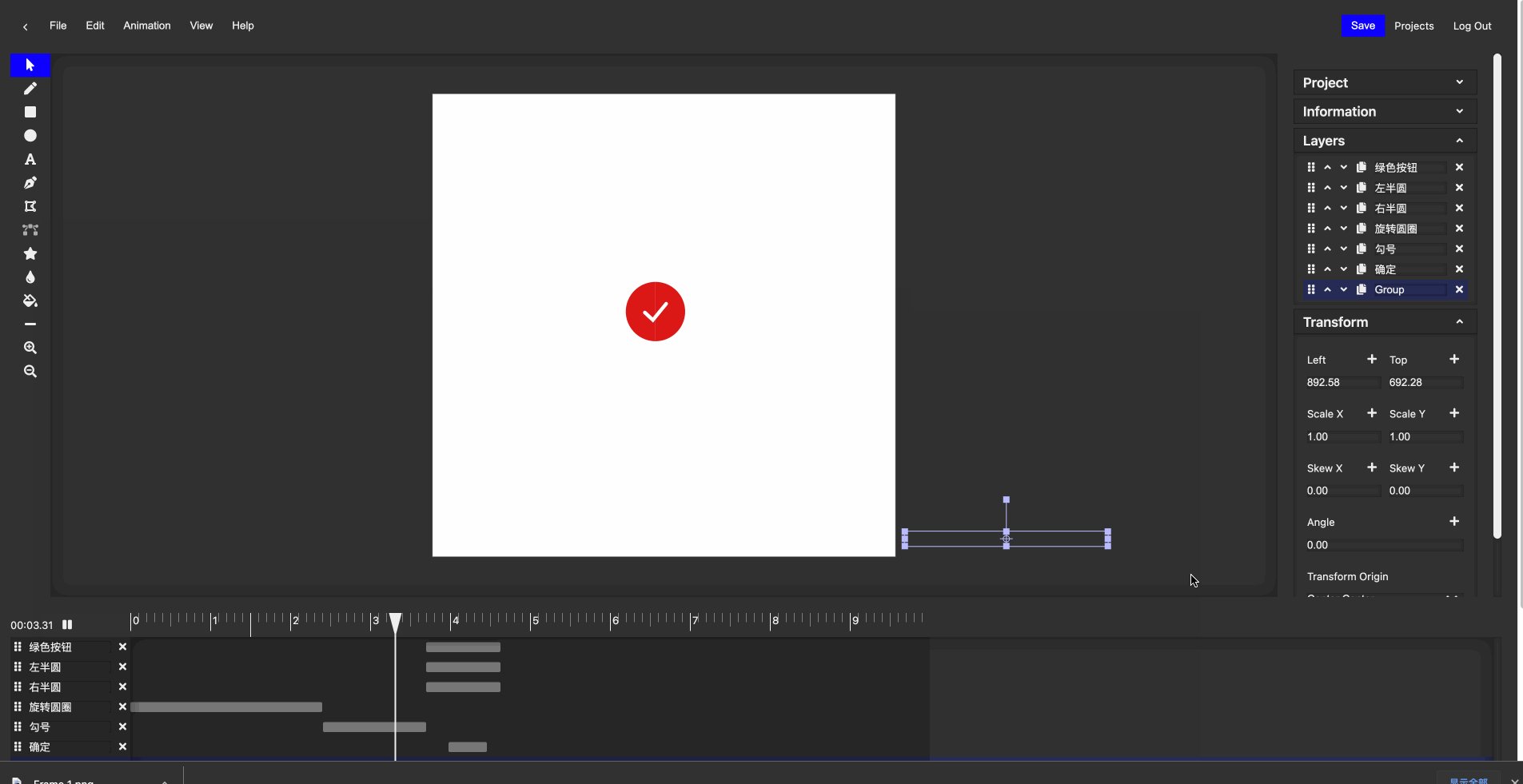
把载入成功的勾号放在载入圆圈中,然后设置动画Stroke Dash Array值和Stroke Dash Offset动画
再设置按钮左和按钮右位移动画,同时也需要“按钮中间部分”的Scale X的动画
通过上面的2个教程,相信大家对svgjson这个软件有了一个基本的使用能力,svgjson中的Stroke属性下的Stroke Dash Array和Stroke Dash Offset功能还是蛮强大的,可以通过这2个参数设置很多丰富的动画效果。
下面的动画主要使用x轴缩放功能实现的交互,当然也可以使用Stroke Dash Offset参数实现动画效果。

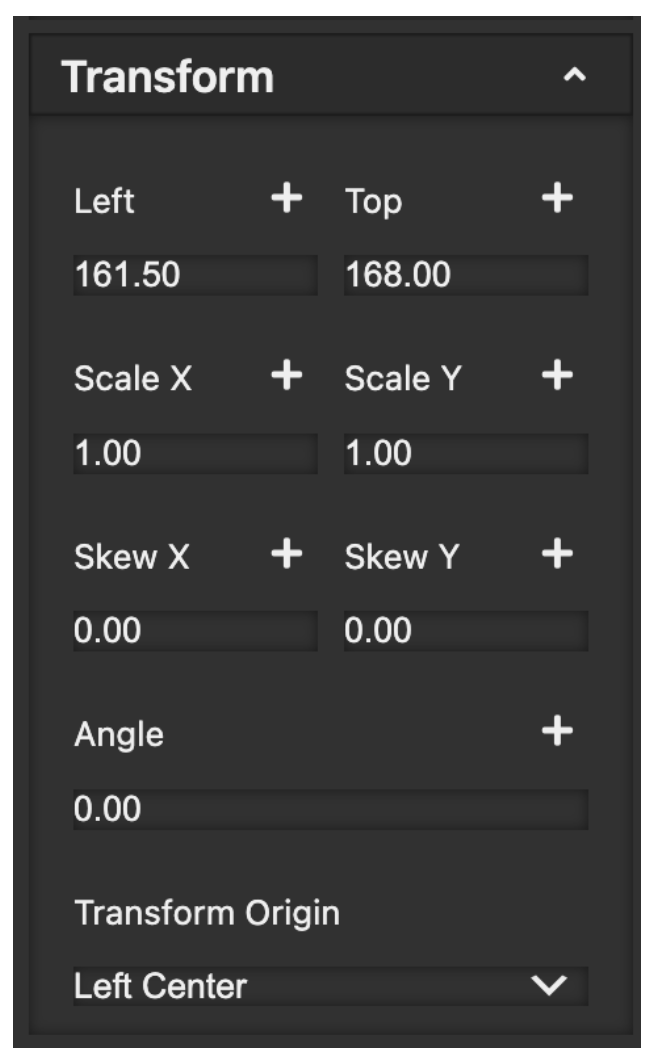
这个动画的核心点在设置对象的中心锚点位置,默认对象的中心点在中心,这个教程是把对象中心点移到了左侧

接下来给大家演示如何制作一个变形动画,变形动画也是一个非常常见的交互

这个教程重点是对象的缩放,缩放前需要设置锚点位置,然后就是设置x轴和y轴的偏移值。
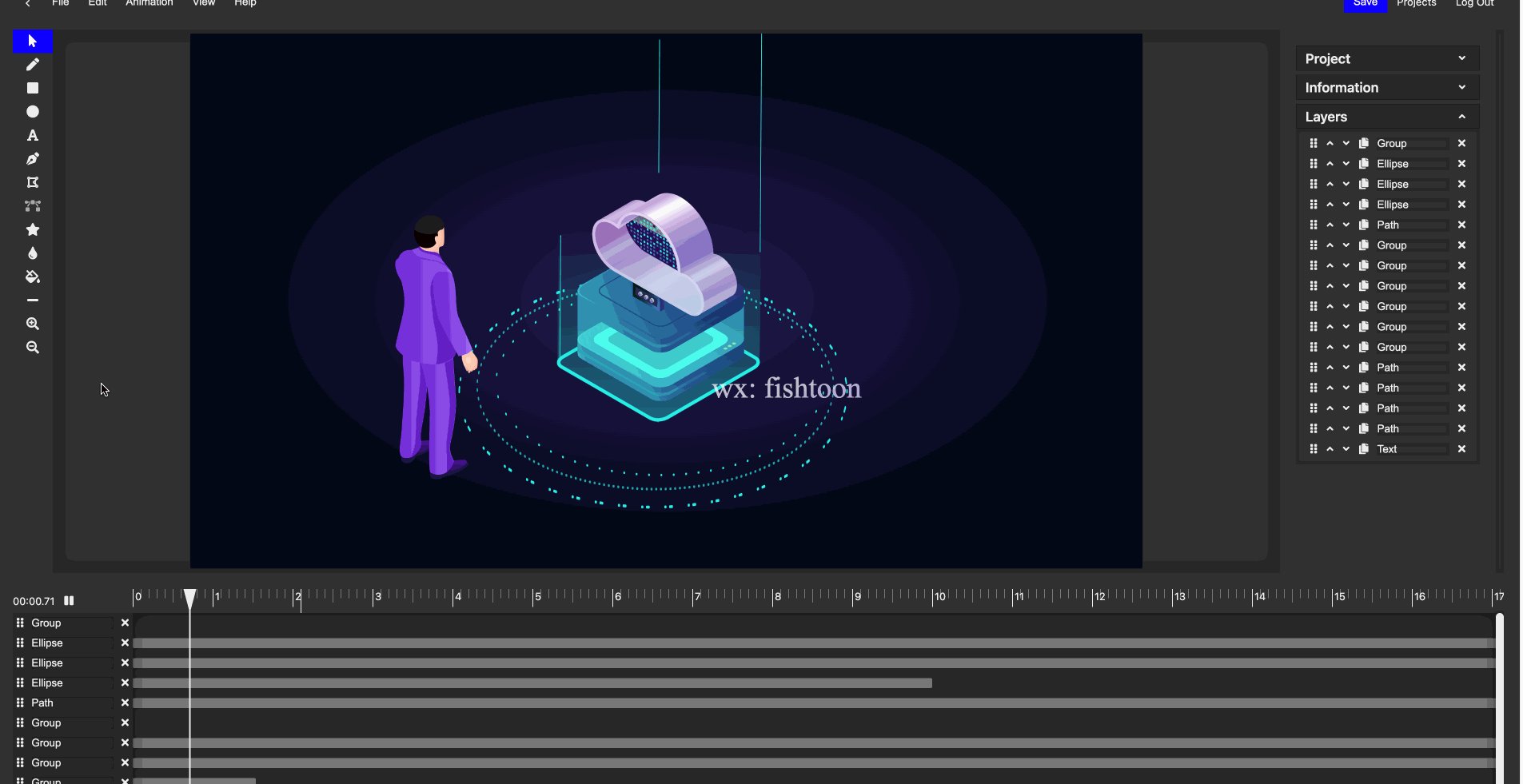
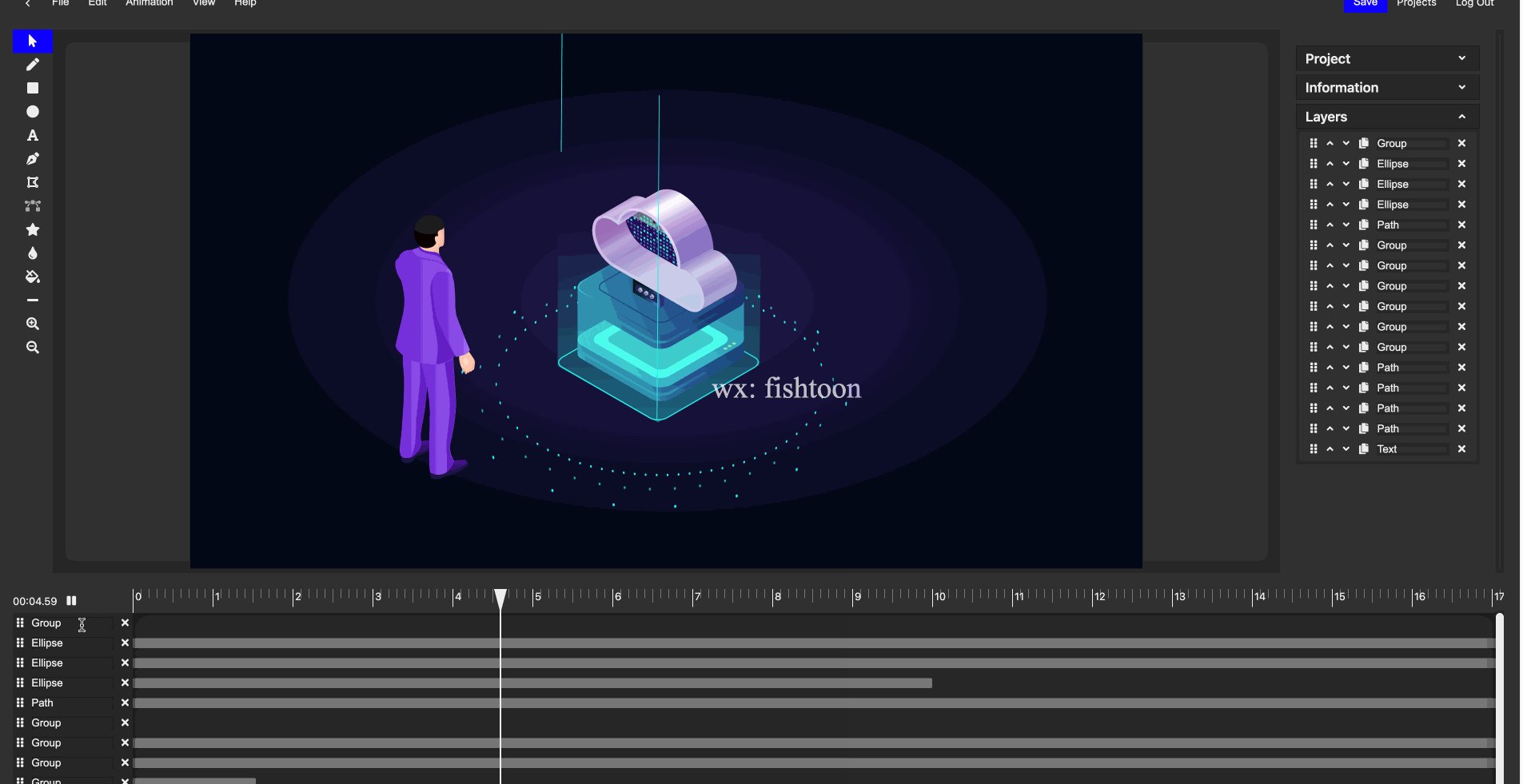
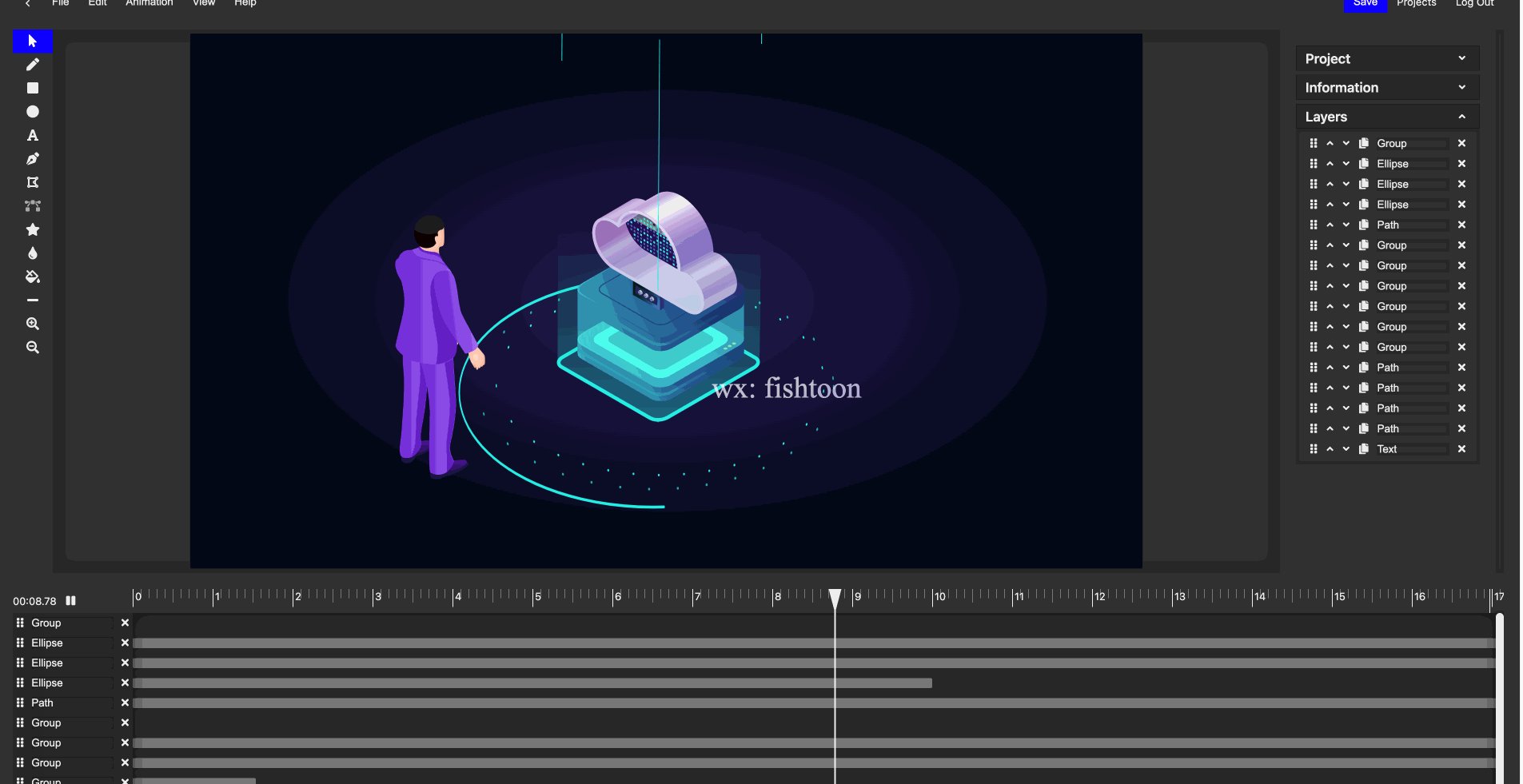
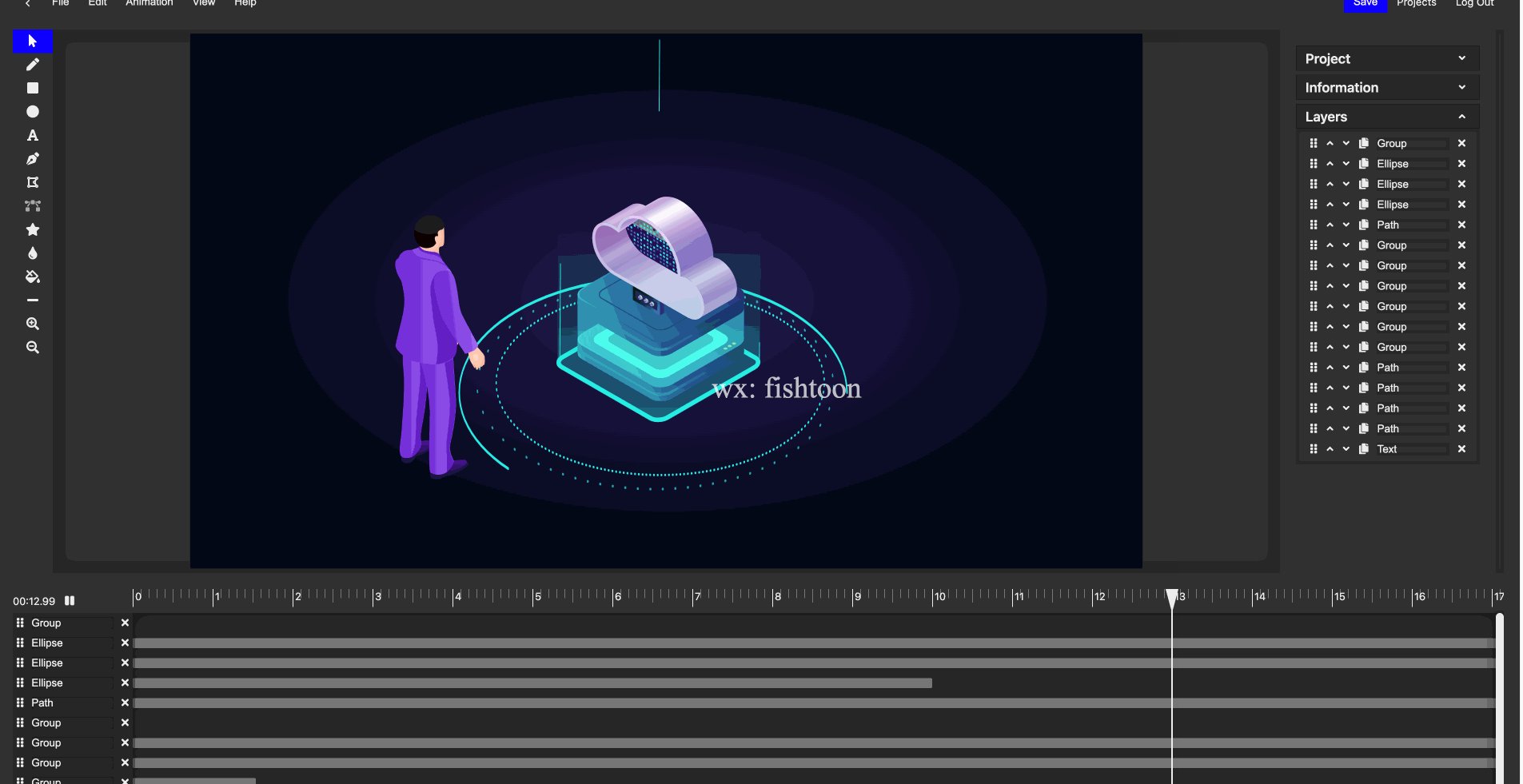
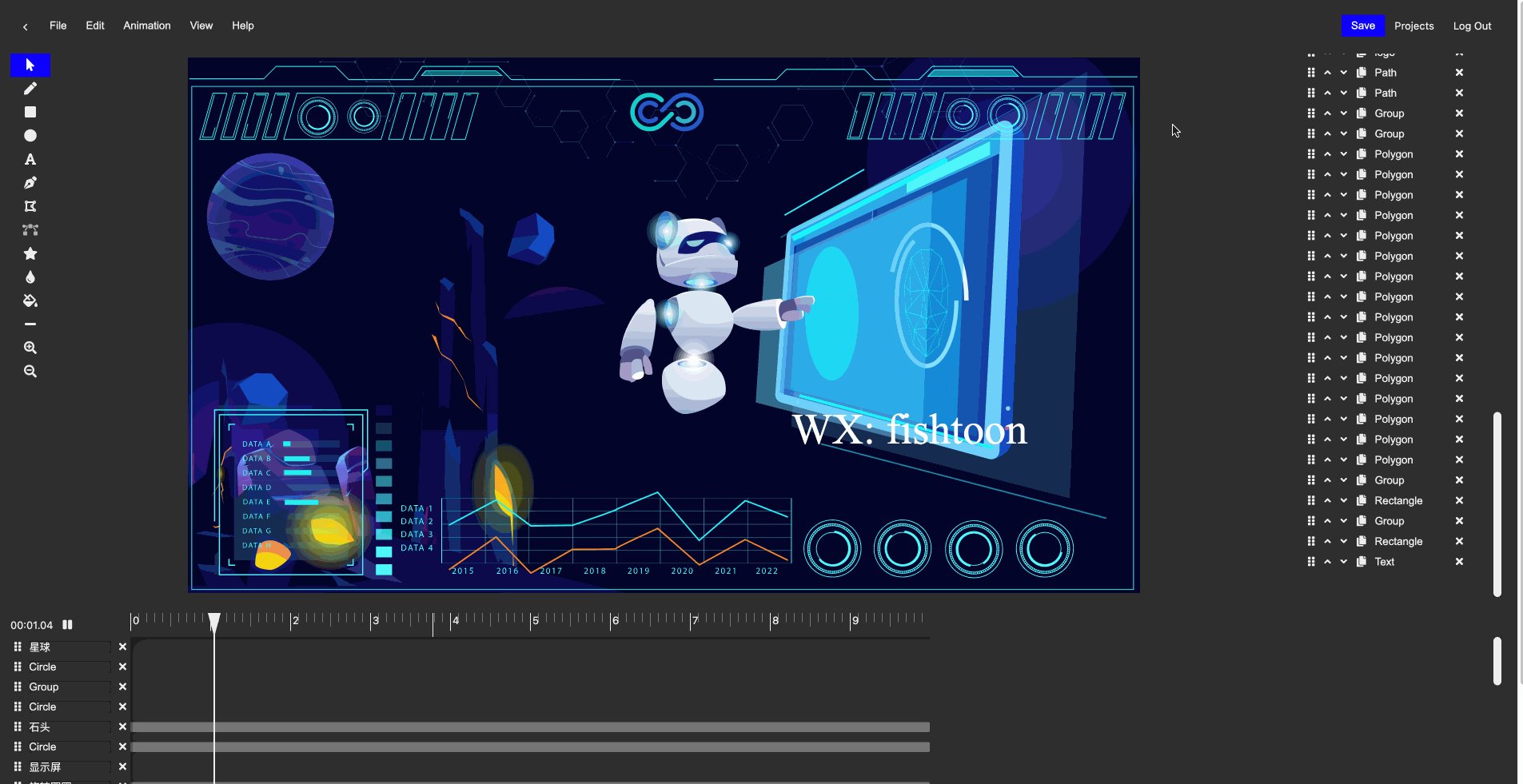
总体来说,svgjson网站提供的动画能力还是很强的下面是我制作的项目样例:

分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
您可以选择一种方式赞助本站
支付宝转账赞助
