1.顺叔有话说
各位广大设计师朋友们大家好!送走2021迎来新的一年2022,我们又见面了,好久没写设计干货了,不知大家是否还记得当年那个夏雨荷,啊不对~~是当年的那个顺叔,已经有一些小伙伴留言,私信我催更了。
最近顺叔正好有一些时间,可以去沉下心来写一篇设计干货。我是一个比较佛性的设计师写设计类文章也是同样的佛系,了解我的人都清楚之前的文章一般时隔时间不是那么规律,原因是我希望更好的沉淀和进行总结,才能分享出来更好的内容给大家。也一直在构思、内容、框架,是否能帮助到一些人,在距之前的一篇《关于设计师简历作品集那些事》已有两年之久,感谢平台,收获了很多粉丝以及单篇17万的浏览量,同样在之前的设计文章干货中帮助了很多人,留言咨询我也给予了一些指导,帮助很多人。有一些设计师顺利进入到心仪的公司以及大厂。从自身方面也挺开心和成就感。 在平台下面有很多留言的朋友,其中有设计师朋友ID:木十一小透明说,“本人以为如果有实例就更好了”的留言。这个必须有,那么今天就安排上,走起。
此篇文章受用于正迷茫,懵B,正在准备作品集冲大厂的你,正好它来了!
本篇文章会是上篇文章的进阶提升2.0版本。之后也会陆续有3.0…本篇会从各个方面进行解析,思路流程,框架,以及作品集的规范性,组成部分等方面进行展开说。通过一些例子让你更清楚如何去做自己的作品集。希望这篇文章结合上一篇作品集文章结合看疗效会更加显著。
好了废话不多说了 开整
2.作品集的重要性
作品集的作用不少设计师都知道它的重要性,但往往还有不少设计师不知如何进行梳理、排序、排版,放哪些作品。作为一个设计师需要有一个作品集,作品集是对于你能力上、成长、以及经历上的判断,在众多的作品集中 如何能脱颖而出,这个也是需要一些技巧的。希望能通过本次文章能有所收获。

现在平台各种的作品集,各式各样,结合现在设计流行趋势是没问题的,但有一些“机构”或设计师对于作品集来说还是有一些误解和跟风,甚至同质化严重。我的理解作品集最初是自己的作品集合到一起进行排版做个整合。最终找工作的时候可以给面试官看的,仅此而已。但现在的情况有所不同,有很多已经忽略了作品集当中的作品能力核心质量,而是在最终的作品集的样式表现使劲,导致现在的作品集华而不实,很多设计师把作品集搞的很漂亮,但核心的能力以及作品薄弱了,忽略了作品的本质。作品集的外表样式来说是提升作品的品质感,和提升作品的可看度,是赋予作品灵魂,好的作品集不只是一个包装而已,也是要有好的作品内容相结合才是最终的结果。
对于作品集来说:
2-1从大厂的角度对作品集十大衡量标准
2-1-1对于设计师基础判断
一份作品集是对于设计师从审美、创新、沉淀总结、设计能力,思考,作为基础的判断。
作品集是一个敲门砖的说法,设计师要作出专属个性,艺术范的作品集尤为重要,内容作为核心,包装作为附加。

2-1-2从作品集看出是否团队中所需要
作品集所呈现的作品,作为专业性的面试官只要一眼扫过就知道它是不是我们团队要找的人,从设计调性,人员的能力模型招聘需求方面,创新,能力都会快速锁定,比如团队中缺少插画的设计角色,当一个作品集中看到求职者插画能力,色彩能力,创意能力很强,那么很容易被锁定。或者团队中,品牌中调性是很年轻,潮,运用的设计技法比较新颖,好玩。那么作品集的作品,以及作品集的包装很符合这个公司调性,那么也很容易被锁定。
契合度完全在一份作品集中初步判断。

2-1-3通过作品集可以了解设计师的能力如何,哪些比较强项
同样作品集是一个设计师的沉淀,总结,整合。一定是把最好,最优秀的一面展示在作品集中。所以其中的设计作品,也是招聘者判断设计能力的标准。快速判断设计中你的插画能力比较强,还是版式,色彩,交互哪个模块比较有优势。和招聘岗位职责的要求是否符合。
通过作品集就知道专业性的长板和短板。

2-1-4设计的类别是否完整
现在对于进大厂设计考核的标准简直就像古代选宫女一样,严格,全面,多才多艺,啥都会干。
设计师的评判就是设计要好,有创意,色彩搭配,设计思维,设计流程,项目落地,审美要好,各种软件要会,甚至插画能力,C4D,AE动效,交互能力等等加分项。所以好多设计师都学杂了,没有勇气在学设计!无时不刻的在填充自己的能力。落后很容易被拍在沙滩上,对于招聘方看作品集的完整度就是看你在整个作品集中类别分类都有什么。说白了就是你都会啥绝活。比如IP形象设计,运营设计,视觉设计,品牌设计,插画,还会交互 UI界面设计。这样设计师就比较“吃香”,可以判断你属于综合性设计人才。

2-1-5设计师的设计精细化
对于设计师的精细化是从设计中看得出,细节上的处理,以及做设计的时候是否有精心化,把设计做到满意及标准化。比如做设计的时候界面字体规范不对,图标的粗细不同,画的插画比较粗糙等等。都是针对于设计师精细化的一种考核。对于精细化能考核看出,设计师是否对于设计的高要求,对于细节把握的程度,对于质的标准。很多刚进入行业的设计师在精细化上的确缺少能力。这也是需要工作多年后逐步的习惯性才会让自己对于作品的细节把握更好,更稳。
精细化也是对于设计师的一个态度问题。毛躁的设计师做的设计就倾向于粗糙,稳一点的设计师对于作品就会照顾得到精细化。在设计走查的过程中知道哪些存在问题,哪些需要更好的迭代和修改,也是考验设计师的自我“修养”

2-1-6了解设计师的设计方法及思维
在整个作品集中除了作品视觉以外,更多要看的就是设计思维,设计流程和设计推导,这样才能体现出两个维度.
1.你在设计的时候是动脑了
2.这个作品是你做的
往往有一部分设计师做设计觉得最终做出效果图就行了,但往往不是这样的,设计师是需要思维灵活,具有天马行空有一些创意创新思维的。所以做设计师的时候应该有一些推导呈现在作品集中,也是很多公司在看的。不止看视觉还要看设计师是不是有思维的设计师,思维是内核,设计作品的呈现,流程,方法给予的作品意义。
比如做一个IP形象,如何定义,设计策略是什么,设计目标是什么,设计价值是什么,设计流程和设计推导是哪些等等这些就是设计师需要以文字或者图片进行阐述的,所以我们要做一个会思考的设计师。

2-1-7设计师的总结能力
设计师的总结能力是从设计方法进行总结,另一个就是从自我出发进行总结。往往这个环节是很直接。分析,归纳,沉淀,总结。
总结是对于自己的一个自我判断。具有条理清晰,透彻,具体,深入,明确,逻辑性强一系列特点。很好的总结能力在总结的过程中可以发现问题,解决问题。

2-1-8是否有落地项目
作品集中的项目是否落地尤其的重要,主要考核你的经验,是否能很快上手做设计工作,所以如果有真实项目是很重要的。其中项目价值,项目完整度,类型,项目中角色,项目中思考,项目中遇到问题如何解决问题,项目中协作,沟通等等。
说白了如果有落地项目来公司就直接上手干活,如果没有落地项目还需要进行前期的培养。时间成本,人员成本也是比较高的。如果有一个落地项目知道其中的过程,甚至参与过其中的环节那么在有新的项目也会得心应手。特别那种在校大学生最好有实习的机会去工作,这样为自己攒一些能力,新手设计师同样能参与到项目中是对自己的一种磨练和提升。

2-1-9作品集的差异化
作品集的差异化,就是不同,独特性,所以作品集一定要具有一定的自我风格,杜绝模版化,如果一个设计师套用一个模版,那么这个设计师是懒呢?还是设计不行呢?对于你能力产生一种判断,设计的可以作为借鉴,但切勿抄袭。作品集的差异化,有特点,有设计感,有层次,从感官上眼前一亮,才有机会继续往下观看,这个也是技巧。

2-1-10.作品集的设计表现力
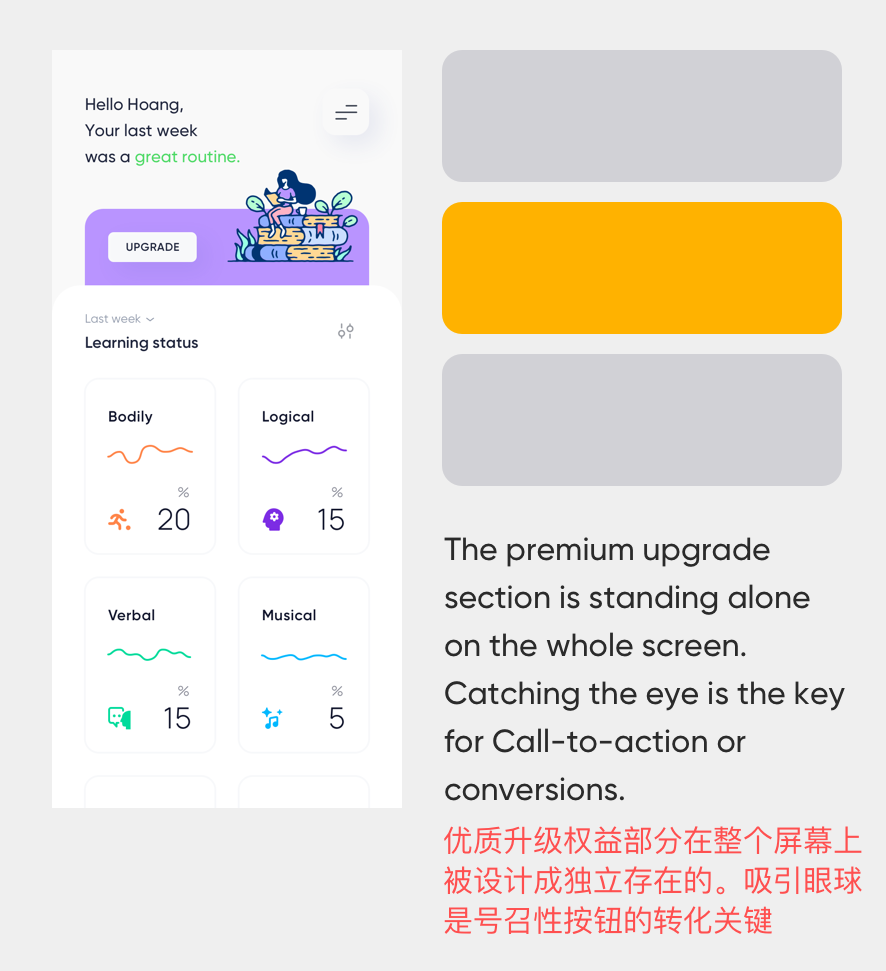
对于作品集来说除了内核的内容作品以外,外包装就是作品集,对于作品集的表现力说白了就是好看且好用。表现力各有所需,每个人定义的风格来说都具有不同,但无论选择什么样式,设计出的一定具有一定的艺术感和设计感,根据现在比较流行的一些技法结合到我们的作品集中,进行表现,比如线性的,透视线,酸性,大字,重复,图章,标签,等等都可以融入到设计的表现力中。
说白了设计的作品集不要老气,要新颖,独特性,艺术感,设计感。流行的趋势,就没毛病。表现力也是通过色彩,图形,字体,插画等进行的版式。具有一定的层次感。如何进行表现力在后面会详细提到,高清大图配文字哦。耐心往下观看!

3.从个人层面的作品集
上面说的也很清楚,其实考核的标准也是设计师需要做到的标准。但从设计师角度来说对应现状考核要求去做自己的作品集是一点问题没有的,对于设计师大致核心的这四点
3-1作品集做好看
3-2作品集要全面完整及精细化
3-3展示自己的设计能力
3-4 设计思维和流程的体现
其实无论是公司角度,还是个人角度核心的目的就是公司想找到合适的人,设计师想找到合适的公司。
通过作品集进行前期的判断,但不少面试官从作品集的“好看”忽略能力上的实用性。导致工作中一步一个坎,设计师的现状觉得漂亮的作品集就能找一个不错的工作,其实这个算是个病态。漂亮的花瓶,不实用也不易用。说白了最终就是作品集好看+设计作品精细化+落地 才是各方所需要输出的最终目的。
也祝找工作的朋友们,幸运!找到心仪的工作。
4.作品集的适用范围

遇到过工作了很多年了,也攒下来了很多作品,但最终做成作品集没有思路进行去梳理,也不知晓有些作品该放还是该pass、梳理如何梳理、排序如何排序、设计如何设计、增加什么内容。
也有遇到过视觉传达专业的学生。干脆不知什么是作品集,自然更不知作品集如何做,也没有什么作品,等等。所以让大家清楚如何做成属于自己的作品集
5.设计作品集的八大流程
5-1 作品集框架-框架要好思路清晰
作品集框架好比一个脑图规划,会更直接更清晰可见,可以在Xmiand软件中实现,比如信息的层级,页数,结构,排序,都会有序规划。脉路清晰,结构清晰在后期设计作品集的时候会更加快捷。
比如首页-个人简历-目录-设计作品排序,然后首页放什么内容,目录放什么内容,更好的对作品集层级规划。
5-2 作品集设计作品的分类-类别归档有序查找
如果多年的设计师会有很多的作品,比如banner,UI界面,B端的设计,海报设计,插画 ….很多,这个时候就要有分类,有归类,在挑选作品的时候一定把最好的挑选出来,不好的千万不要放,不要为了量,要质!这个环节我一般会建一些文件夹,分好类,比如banner,海报,字体,项目界面,插画、然后把挑选的类别作品放入到文件夹中,在作品集排版的时候方便查找和使用,至少不乱!

5-3 作品集的风格定义-风格调性决定气质
风格调性决定气质,就好比一个人的穿着,给人感官是可爱的,还是酷酷的!
作品集同样风格定义决定了气质,比如想要酷酷的感觉,还是可爱风格,还是国潮 …
在设计运用和表现中元素、色彩、板式、字体都会有不同表现

5-4 作品集色彩的定义-色彩觉得了作品集的风格
色彩的定义和风格定义是具有关联性的,比如想要做一个潮酷的风格那么对应的色彩在运用中一定是黑色,白色,或者灰色为主,搭配一些辅助的蓝,红,黄,等颜色
如果调性上选择可爱风格的,那么选择的主要颜色一定是饱和度偏高一点的红黄蓝绿等颜色、通过对比色、邻近色进行设计,颜色决定了作品集的气质。

5-4-1 推荐几款不错的配色

5-4-2 推荐几款不错的渐变色

5-5 作品集的元素/图形/版式收集
这个环节基本就是为自己增加一些灵感元素,设计本身就不是闭门造车,多看看表现形式,排版,字体的应用,色彩的应用,元素表现等等。把好的元素,设计收集到 灵感库中,最终在设计的时候结合自己的想法进行设计,也就是我们所谓的借鉴。

5-6 作品集设计
在设计的时候一般情况下我都会使用PS、AI、SK进行设计。
尺寸:1920*1080.16:9. PPI72
颜色模式:RGB
PPI:72PX
举例在AI中我会建立一个1920*8640(可放8个1920*1080)的画板命名为画板1,然后复制出一个画板2,画板3 或者更多,根据自己的版面多少就建立多少画板。
这个时候就可以在空白的画板进行设计。在设计的过程中首先不要考虑太多细节,先给一个定义好的颜色,然后把元素,文字(先不考虑什么字体)先摆上。
然后整体完事在进行细节调整,字体的大小、色彩的对比、元素的摆放位置。
先做加法,后做减法。
首页干净、简约、核心的元素,文字凸显出来即可。
一般设计完通过AI 导出PDF格式

5-7 作品集导出PDF
设计完毕,需要导出PDF的,切记!!!不要弄PNG/JPG的长图。
怎么导出来PDF就不详细说了,如果PDF都不会还做什么设计师!还做什么作品集!
最后说一个导出小技巧:AI导出PDF的时候在预设选项中选择,“高质量打印”不要问我为什么这样选,信我就对了!

5-8 PDF进行压缩
正常情况下导出作品集PDF都会很大,一般招聘网站上传限制30MB,如弄了一个500MB的传不上去尴尬不尴尬,如果给面试官或者HR下载龟速很慢也很尴尬,讲话了谁的时间都是宝贵的,下载这作品集就花了五分钟,看你作品集的概率就减小了。很多压缩的平台,自己动动小手找一找!实在找不到问我!!!

6.作品集的六大组成部分
了解作品集组成部分在作品集布局时有效排序并设计,给作品集设计提供了快速有效的设计流程。
6-1首页(封面)
封面是必不可少的,封面主导着整个作品集的规范,调性。同样把图形信息和文字信息汇总在一个版面中,更好更快传达出信息,封面代表的个人展示的作品集的样式,很直接,好看,潮酷或者创意都会具有抓住浏览者或者招聘者的眼球,所以第一封面在设计的过程中一定从色彩,创意,图形,版式吸引才有更多机会和欲望往下观看。
先吸引,后详细查看,一般招聘者或HR在筛选作品集的时候短短几秒,怎么能在短短几秒中脱颖而出继续了解你,封面起到了很大作用。
在封面需要展示的内容:
6-1-1 作品集标题
6-1-2名字/艺名
6-1-3标签
6-1-4年份
6-1-5英文
6-1-6元素
6-1-7图形
例图
下面作品集是我的学生栗子的作品集,过程中由我进行的指导。经学生的同意,拿栗子的
作品集给大家进行讲解。感谢设计师栗子 站酷ID:栗子Ocean

第一步
首先在做作品集封面的时候把需要展示的文字,图形,颜色先摆放上,然后在进行调整设计。初步的摆放略显粗糙,层级变化不够明显,所以可以通过比较流行的线条,透视线,等作为背景,让背景充实起来。

第二步
定义风格,上面提及过,风格的定义主导了整个的调性,前期考虑到潮酷,年轻化的设计,没有运用太复杂以及渐变的背景,干净简约,背景主要的功能就是衬托前面图形和文字信息,背景和前面信息具有层次感更突出。这个时候尝试用线条进行信息分割,线分割也要考虑布局这个作品集首页运用的左右布局,左边运用了AI工具栏的样式,右边线分割。具有了一定的设计感把一些文案进行区分文案信息要有文字的主次分明,在封面,作品集三个字是需要明显的明显设计角度出发点是要么大,要么颜色有变化,标题,副标题,以及内容在标准化设计中要有一个定义。
风格定义:潮酷
颜色定义:黑/白/绿
图形元素:黑白插画
装饰元素:几何形
字体:中文,英文

第三步
文案摆放入到布局的网格中,在字体中要有大小,颜色,粗细,中英文的变化,以及图形结合文字/英文布局,从文字中定义主要信息层级,次要信息层级,以块状有序的进行排版。刚设计的时候不需要考虑颜色,都用一个颜色,或者白灰就行,一旦都摆放完毕,在根据情况给予颜色,比如整个画面有黑,有灰,在来一个绿色,会更让整个画面更加的提气具有变化感英文+图形结合最终放在顶端底部运用,整个界面设计丰富了很多。

第四步
文字,色彩,版式也差不多了那么还缺少一个图形主角,图形构图,酷酷的雷电,时光机宇航员,以及小怪物,以黑白色调主调。和整体作品集风格契合度加强。视觉点具有一定爆发视觉冲击点。文字信息和图形信息结合传达表现设计意义。

第五步
最终到这一步基本接近首页设计尾声,进行精细化设计处理,以及设计走查,在做加法同时在做减法,把多余改去掉的去掉,增加的增加,整个过程中还缺少一些辅助图形可以添加运用辅助图形,以及比较酷酷的,复古一点的设计元素,增强设计感和视觉感让画面更饱满。信息层级更清晰

总结
运用了几个步骤大致讲了一下在作品集封面时候的步骤和思路。设计不可直接复制,但可给予一些灵感。通过这个步骤和思路清晰情况下在进行设计就轻松的多了。设计表现形式不止于此。还有更多表现形式。通过创意发挥出设计的本质。希望通过这个小例子给大家一些方向和灵感思路
6-2.个人介绍
此页的重要性就不言而喻了,可以说那是相当的重要了 !从作品集了解你的设计能力,那么从个人介绍中了解你的个人信息,教育背景,获奖背景,项目背景,以至于你的联系方式,有很多同学在个人介绍中忘记留联系方式,导致尴尬到面试官联系不到你!个人信息中,有项目一定要把项目写明,并且在项目中担任的角色,做了哪些工作。可以简单描述,但必须要清晰。还有就是在个人介绍中个人照片一定要有艺术感点,别弄一个随便的自拍照放上去,要有点质量,千万别整个西装革履打个领带,那你可能整错了,要做销售那照片没问题。
信息层级:
6-2-1.名字,
6-2-2.教育背景
6-2-3.电话/邮箱/微信
6-2-4 .二维码
6-2-5.个人照片
6-2-6.标签
6-2-7获奖/参赛
6-2-8.项目

个人信息页从设计表现上延续了首页风格调性。增加信息层级内容,在设计表现中线框浏览器样式,以及英文线重复设计,并在整个设计中增加标签以及透明塑料布作为视觉辅助效果,并在下面破损的纸样式作为设计层级变化。让视觉呼应切变化。增加了更大视觉感。通过复古的一些元素视觉效果顺延。
6-3.个人目录
个人目录要写清楚列表,这样也会更清晰让浏览者和面试官更好的找到要看的内容,引导面试官清晰信息类别层次!比如: 运营设计 品牌设计 项目设计 插画 C4D等。什么样的设计师针对性的进行排序和分类,根据自己情况进行类别分类!

目录分类条

6-4.设计作品排序
设计作品的排序其实也是有一些技巧的,要找运营视觉设计师,那么就需要优先放视觉的内容。要找UI设计就优先于项目部分!
运营视觉设计师:比如海报,banner,主KV,插画,H5,IP吉祥物,C4D。
品牌设计师:主KV,包装设计,VI,海报,字体设计,图形设计,IP吉祥物等
UI设计:banner,海报,插画,H5,交互设计,B端,C端。
电商设计师: banner,网页设计,H5,专题页,详情页,插画,C4D
当然了,如果没有定义是什么设计师,还能做视觉还能做品牌,还能做UI部分的工作,那么从作品中挑选出不错的放在作品集中,同样也要考虑到优先排序问题。
6-5.样机展示
样机是什么?在作品集中是为设计提升B格、提升设计感的、作为辅助、提案所应用。
如果没有样机作为设计显得单调,如果有样机是让作品更有品质。但我发现部分设计师为了样机而样机,甚至用的样机不恰当和设计内容完全不匹配,为了好看确没有实际意义。频繁用样机也不好,样机老气也不好。所以样机除了体现设计的品质,合适最重要。我发现作为学生做的样机很喜欢都放在整合一页展示,本身就是提升设计感,放大设计放在一页显得单调,还不如不放。所以作品集一定要单页去排序摆放。会让设计更具有品质感
错误的样机应用排版

正确的样机应用排版

6-6.总结
在最后一页的时候最好写一些总结性话术,可以从你的长板,短板进行说,千万不要说客套话,也不要从网络摘抄。要客观的对于自己的评价和总结。让面试官更清晰更快的认识你。
7.常见作品集形式

在这几种形式PDF是最常见的了,而且也是最经济,方便,直接的,但要注意的就是大小上要注意,最好30MB-50MB最佳的。长图来说不太建议,不要问为什么,你懂得!第三方设计平台比如站酷,UI中国,等设计平台。但这个在观看的时候体验感一般!最后一个就是官网,个人官网到不错,但需要设计,程序,域名空间,繁琐了点,在整个形势中,PDF是比较直接的也是大家接受度比较多的。无论什么样的形式,根据自己情况而去决定。但大家都在用也有一定道理。
8.作品集的加分项是哪些

8-1.C4D在作品集中的体现绝对的具有一定的加分,无论是运营,品牌还是电商甚至UI都需要有C4D的呈现,品牌中IP吉祥物3D样式,电商中详情页,banner应用3D样式,运营设计中海报,视觉运用C4D,C4D的表现也无处不在。也备受设计师以及现在审美需求所需要。
8-2.插画最为近几年的在设计中表现形式,讲究情感化设计,通过内容进行图形,插画表现,更好的让用户所接受,同样插画在品牌设计,包装,UI,运营备受关注和应用,如果有插画能力那么在作品集设计作品中进行结合具有一定的加分项。
8-3.包装样机,必不可少,也是作品集的加分项,但不要乱用和频用,恰当适合为佳。
8-4.设计的作品越多越好,但一定要好的作品放进作品集,作品集一定是把最好的东西,最能代表设计能力的作品展示出来。不要纠结于放哪几个或者都要放。
8-5.设计一定具有一定的规则,创意。比如banner,为什么要用这样的创意,为什么要用这样的字体,为什么要用这样的颜色,都是有一定的技法和思维推导的,描述清楚。作一个思考的设计,而不是做一个素材的搬运工!
8-6.解决问题是考核设计师解决事情能力,在项目中,甚至在设计中一定会遇到很多问题,比如沟通问题,协作问题,设计问题,在设计中遇到的问题是什么如何解决的。说明也考验了设计师的总结能力,做事态度和做事解决能力!设计师的工作也是为产品,视觉,营销解决交互,体验,视觉的事情。所以如何解决也是看待你在工作中是否能把事情更好解决,也就是我们所谓的沉淀经验。
9.作品集的设计表现




篇幅原因就介绍这些吧,还有比如用一些酸性的设计,线性的设计。等等,就不一一举例了大家也可以在设计过程中发现美。如果有什么疑问和不了解的也可以随时问我。以上的干货希望大家慢慢吸收。篇幅有点过长。
10.作品集的压缩好物
PDF压缩好物,主要免费,在线的。卡卡就是一顿压!好不好不要问,自己体验才是真舒服了留言说一声!

11.招聘职责参考物
下面 在网络上找了几个互联网公司的招聘信息,为什么要放这个,而且还是已经过去的事,目的是让大家心里有个数,看看现在招聘对于设计师的职责,要求能力都需要会啥,啥行自己对照一下,哪块不行补哪里,而且根据职责要求,工作内容进行作品集的设计以及排序。要有针对性的准备,不能盲目、迷失、要有个方向感!

12.你敢问!我敢答!
下面 在网络上找了几个互联网公司的招聘信息,为什么要放这个,而且还是已经过去的事,目的是让大家心里有个数,看看现在招聘对于设计师的职责,要求能力都需要会啥,啥行自己对照一下,哪块不行补哪里,而且根据职责要求,工作内容进行作品集的设计以及排序。要有针对性的准备,不能盲目、迷失、要有个方向感!

顺叔最后想说
这篇文章准备了很久,文字,以及配图都是很精心的准备,希望能通过我的经验分享大家能受益,这些年一直输出些设计文章,对于每一篇文章我都是很精心的去设计以及写内容。写这篇也是经过了几个凌晨。很用心在写。当有人给我留言,通过文章有一些灵感,找到了不错的工作,帮助到了他,对于我自身来说还是很开心的,具有成就感。赚到的就要给人,学到的就要教人,我虽然比较佛性,文章一年可能就一篇,但每一篇我都认真的对待。上一篇作品集文章达到了17W浏览量很欣慰,这篇是基于上一篇做的提升版,其中有很多技巧个人觉得还是比较有用。给正在迷茫,不知所措准备作品集的你一些灵感和思维,如果觉得不错的话 希望多给顺叔一些支持和点赞也不枉我认真熬夜的去写这篇设计干货!好了话不多说,希望能帮助到你!你的支持是我的动力。不断的有设计作品和设计干货。我们都是在设计路上的陪伴者!!
原文链接:zcool
作者:张增顺





























































































































































































































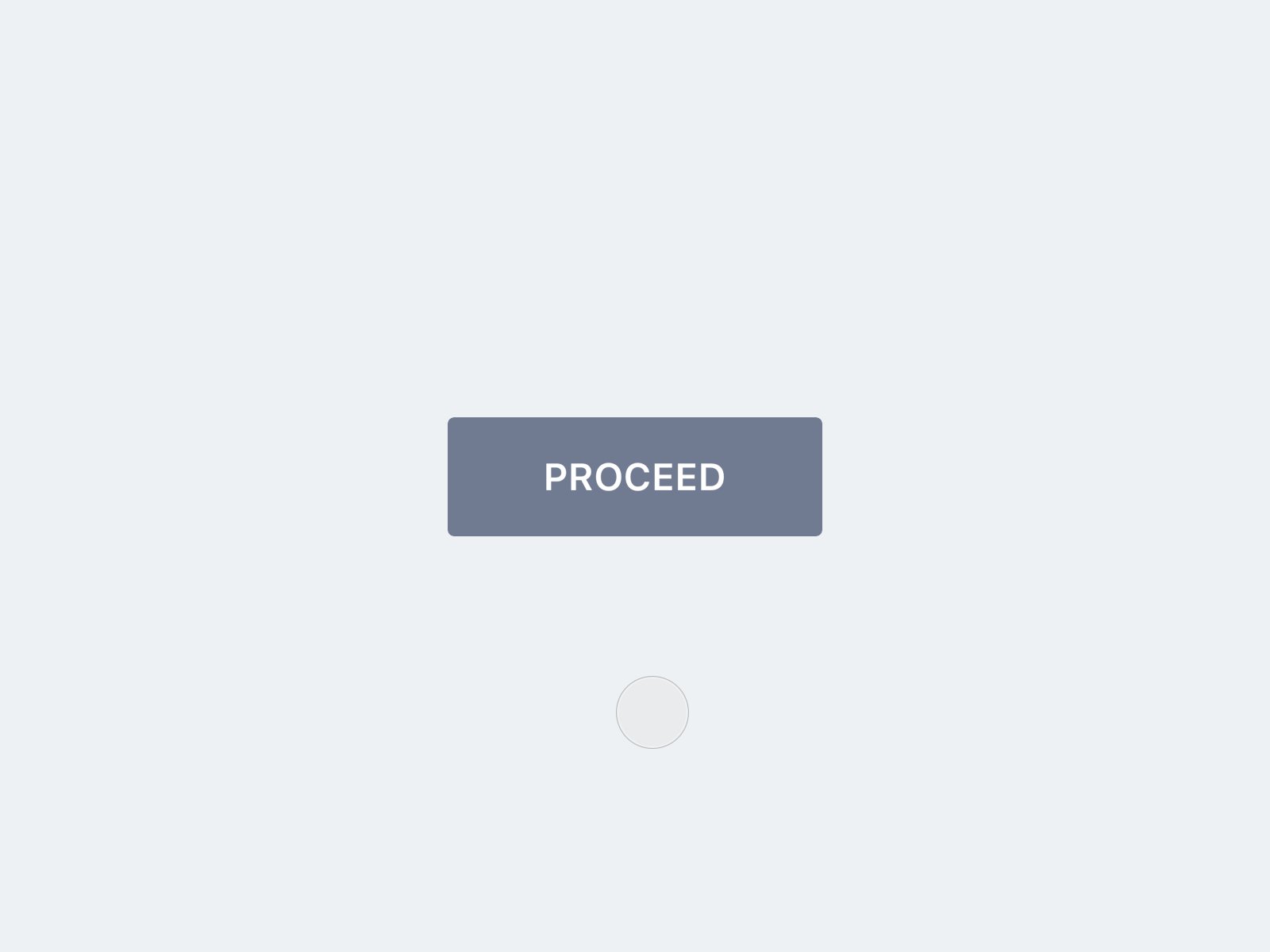
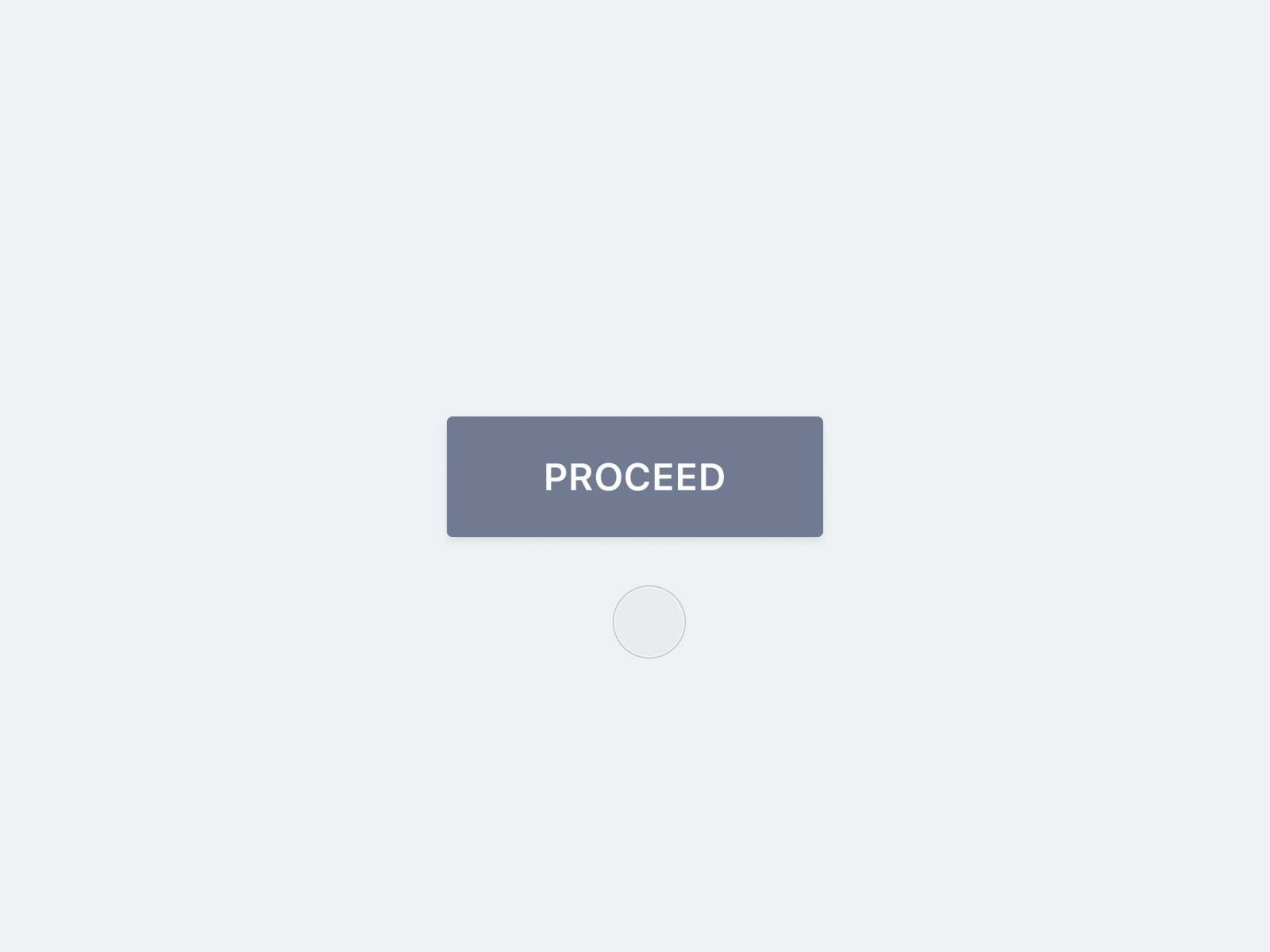
 △ 按钮在交互时的挤压和拉伸
△ 按钮在交互时的挤压和拉伸
 △ 挤压和拉伸被应用于侧边栏
△ 挤压和拉伸被应用于侧边栏
 △ 悬停的交互通常会暗示这个按钮是可以点的
△ 悬停的交互通常会暗示这个按钮是可以点的
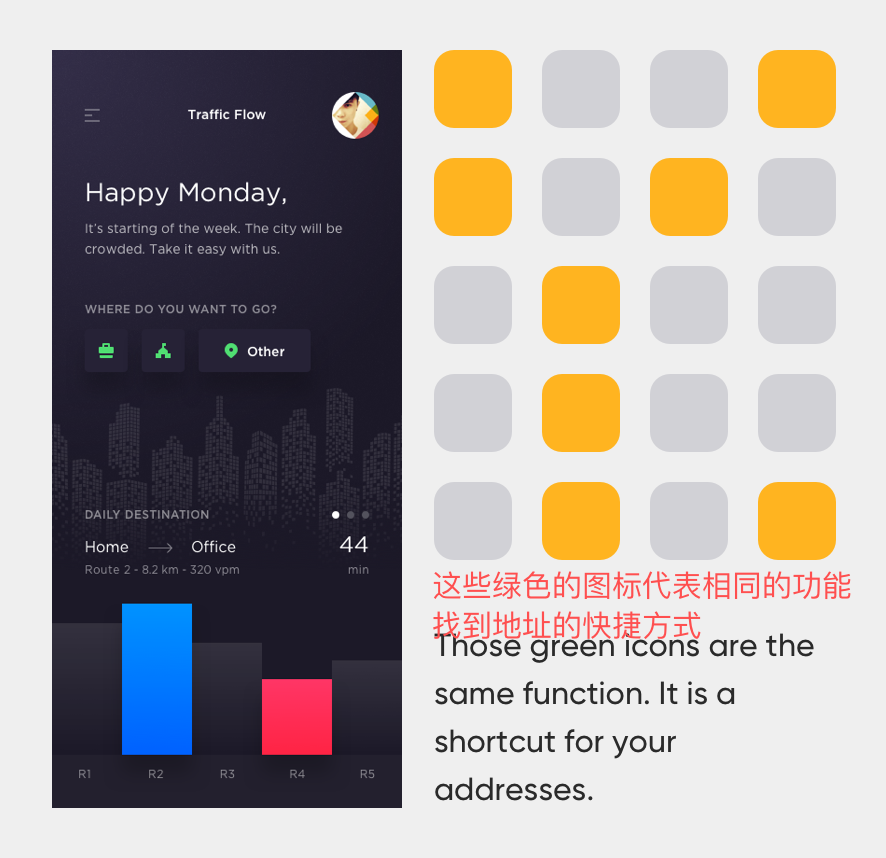
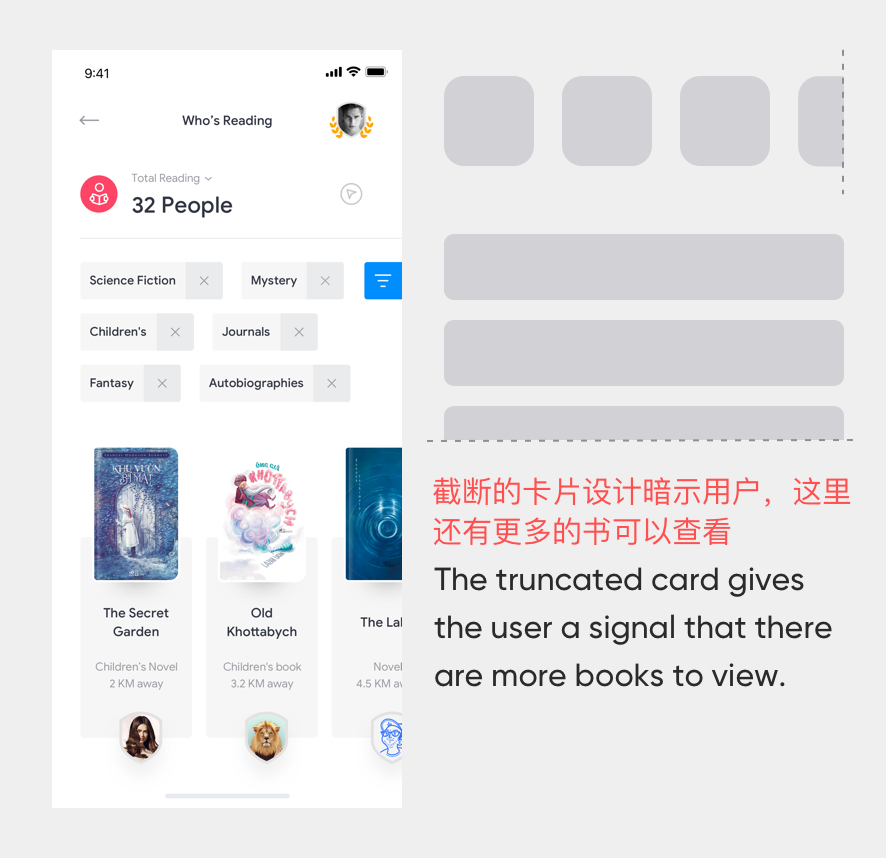
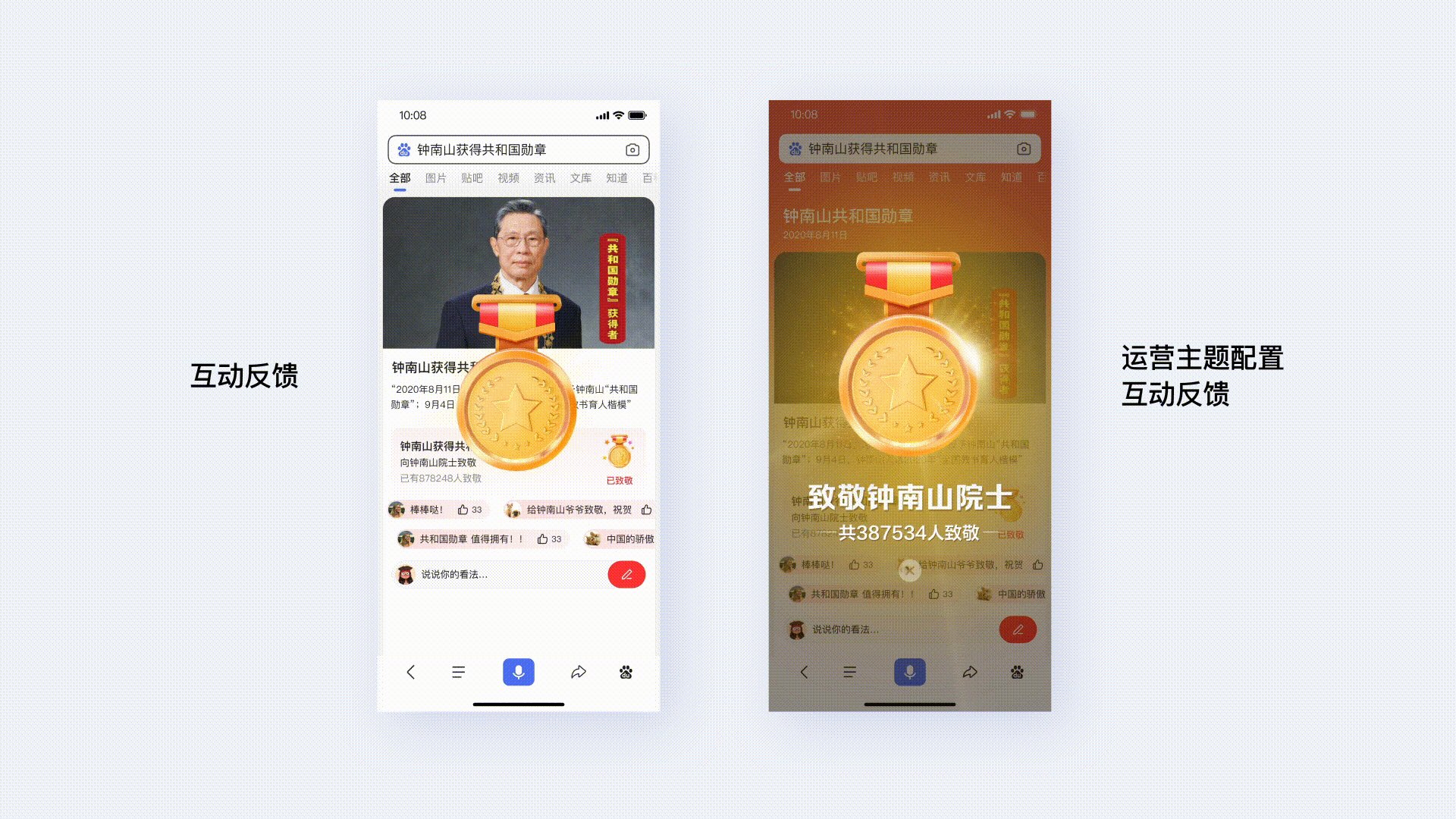
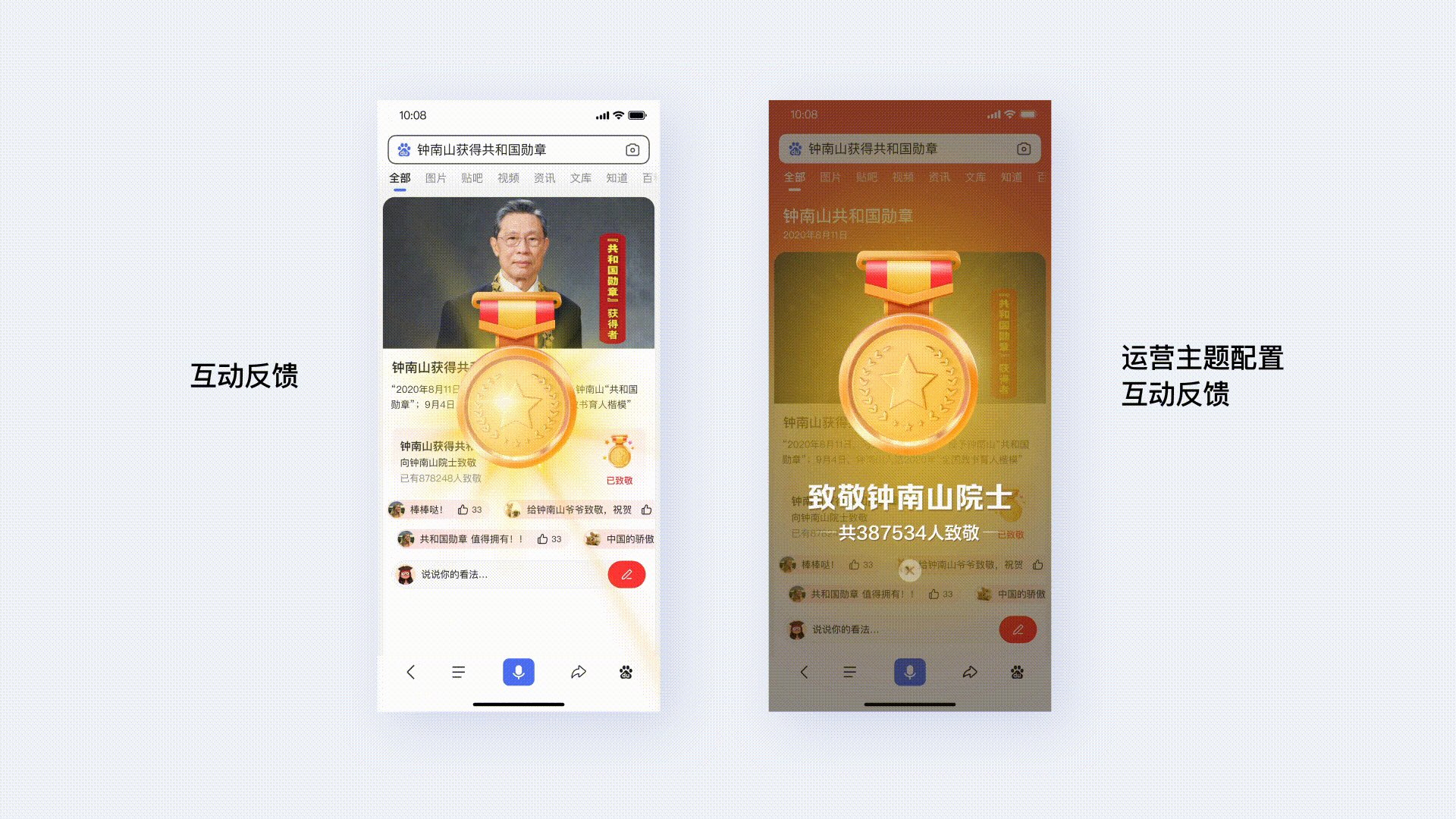
 在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
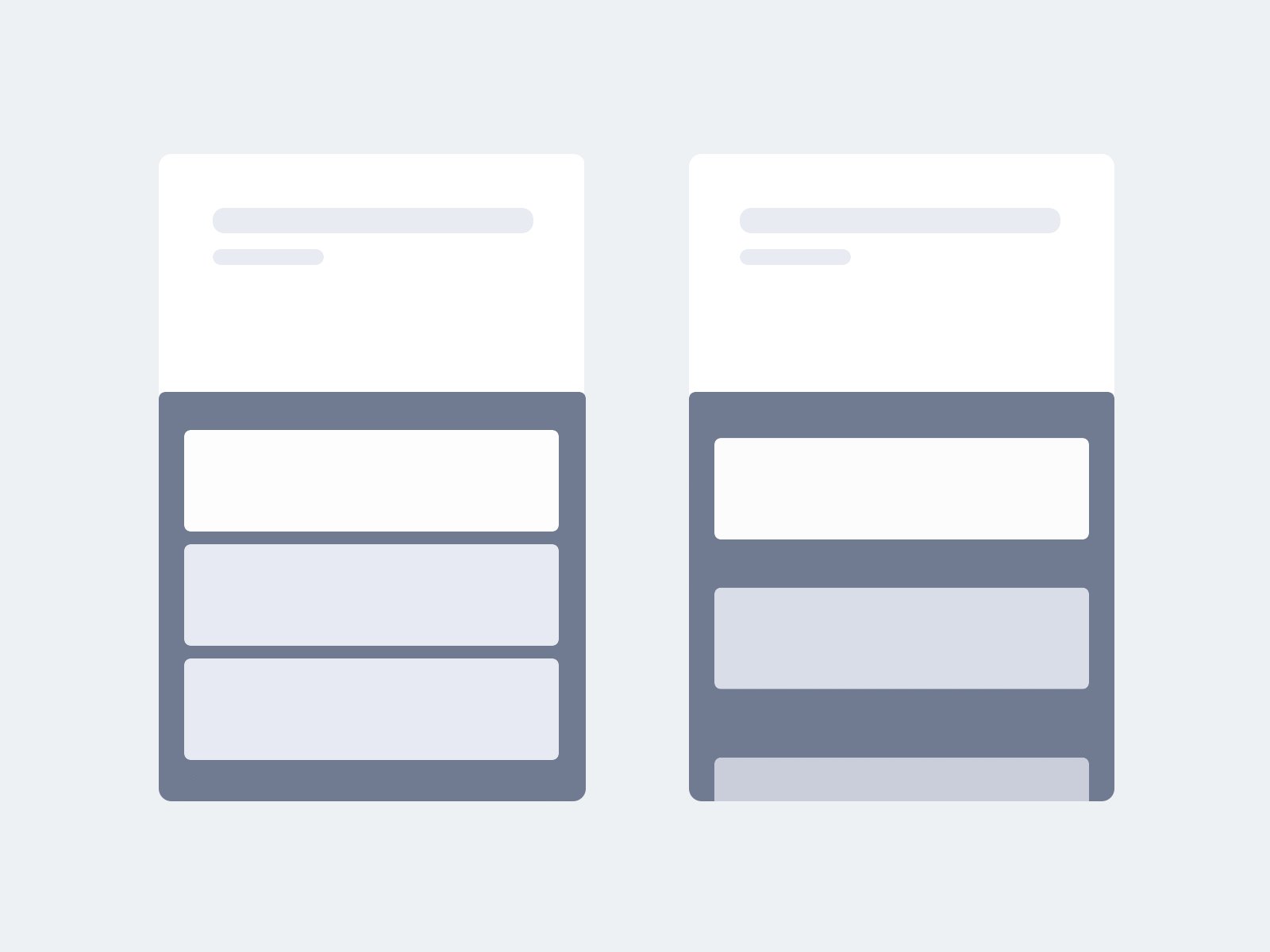
 △ 右边的过渡动画显得太过于漫长,繁琐。
△ 右边的过渡动画显得太过于漫长,繁琐。
 △ 左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
△ 左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
 比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
 △ 通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
△ 通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
 △ 按钮边上的粒子效果强化了主按钮的点击效果
△ 按钮边上的粒子效果强化了主按钮的点击效果
 △ FAB夸张的交互形式
△ FAB夸张的交互形式
 △ 对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
△ 对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
 △ 界面有一定的回弹,会显得更加自然。
△ 界面有一定的回弹,会显得更加自然。
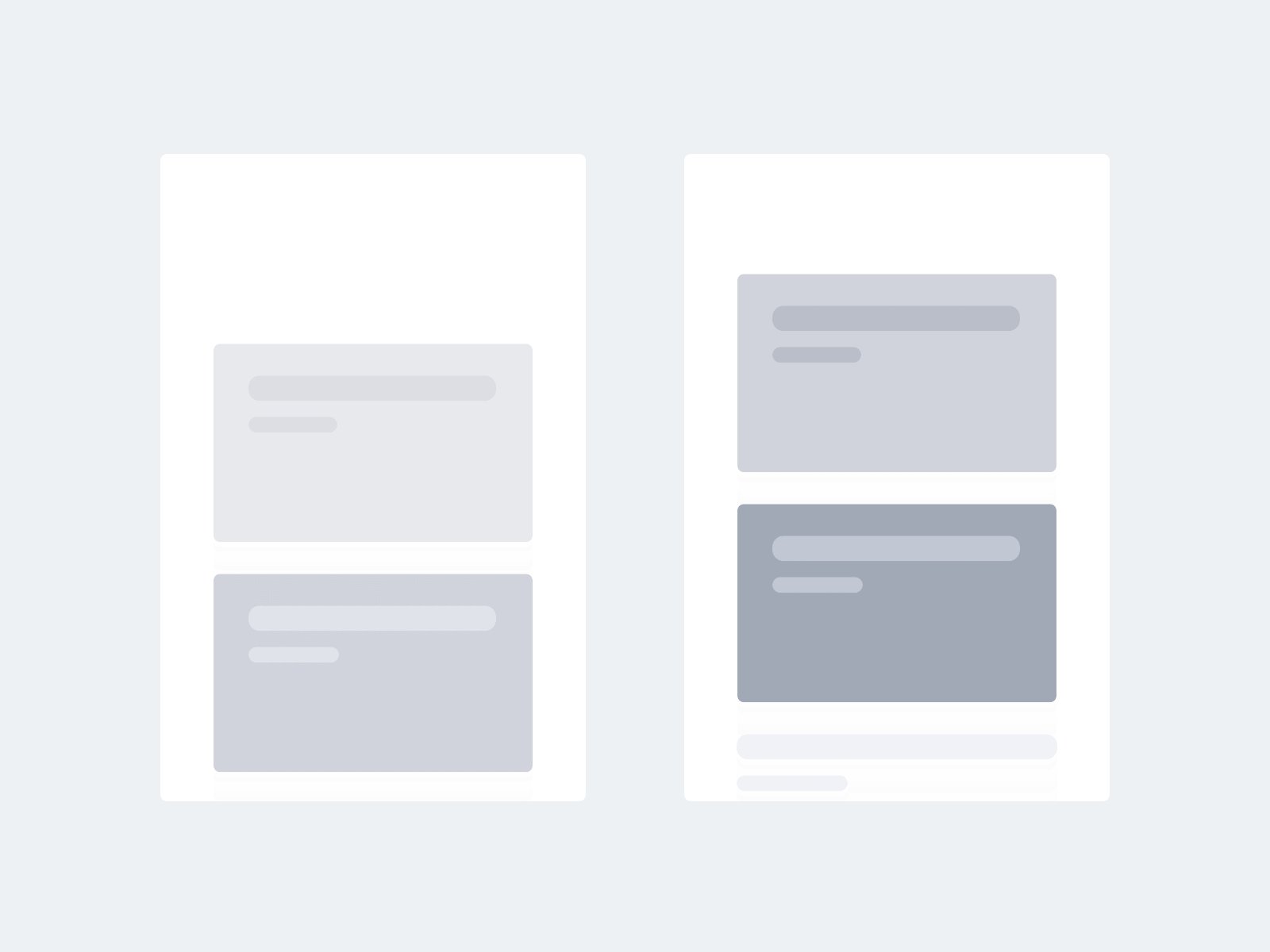
 △ 当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)
△ 当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)