数据来源:《2021年中国互联网行业体验设计工具趋势研究》
但体验是的一种主观感受,是用户在使用一个产品、系统或服务之前、使用期间和使用之后的全部感受。公司的品牌、网站、系统、产品、服务、营销活动、线下门店等等各个环节的用户触点都会是用户体验的影响要素,面对如此复杂的情况,体验管理的边界是什么?内核又是什么?接下来我将结合自己开展体验管理工作的相关经验,谈谈我对于体验管理几方面的思考。
一、如何理解体验管理
顾名思义,体验管理即为对体验的管理,既可以是用户的体验,也可以是商家的体验、供应商的体验、经销商的体验,合作伙伴的体验,还可以是内部员工的体验。但无论是哪类角色的体验,都是一种主观的情绪感受,都会受到多个环节、多种因素的影响。因此,对于一家公司来说,体验的提升和优化也势必涉及多个部门团队的工作协同,需要从宏观视角、从战略视角对“整体”体验进行管理,充分分析并把握用户与公司产品或服务接触的每一个触点环节,聚合和分析全渠道、全流程的体验数据,洞察用户痛点、需求及偏好,并以全链路整体体验提升为目标,通过各部门团队的协同,不断改善公司产品或服务的触点体验,从而为用户提供系统性价值交付,为企业提供持续性增长动力。
二、为什么要做体验管理
首先,从体验提升的宏观价值视角来说,提升用户体验是企业在流量红利逐步消失、行业竞争日益加剧的宏观背景下,继降低成本、提升效率之后实现业务增长的共识性举措。实施体验管理有助于提升用户满意度、忠诚度;有助于提升品牌口碑、品牌影响力;有助于促进用户增长、商业目标达成;有助于促进产品创新、营销创新以及企业升级。
其次,从体验提升的工作开展痛点来看,现阶段国内体验管理仍处于刀耕火种期,虽然越来越多的公司纷纷入局,但多数只是停留在散点式、被动性的体验需求研究、体验问题收集及优化、用户反馈及态度采集上,缺少对体验的整体性管控能力,因此在开展体验提升工作的过程中往往会遇到以下困境:
1. 缺少统一的量化指标。各团队对体验的理解、当前的体验水平、体验影响的大小均不像转化率、用户量等业务指标那么清晰,所以团队之间缺少统一的体验语言,导致体验提升工作的推进成本远高于更明确的业务目标提升工作。
2. 传统体验研究分析的周期长,时间跨度和体验触点的覆盖范围有限,导致体验优化工作难以适应现有产品或服务的迭代更新节奏。
3. 体验分析与体验优化有脱节现象,未形成完整的体验提升进度跟踪保障机制。
4. 公司同事体验意识参差不齐,缺少统一的体验文化引导。导致先上线后优化的不良模式盛行,增加了用户首试体验受损的风险,增加了体验挽回所需付出的成本。
因此,开展体验管理所能带来的直观可见的价值是能帮助我们解决以体验提升为目标的各项工作的难点,提升各项工作的效率。同时,从体验管理的长远价值来看,开展体验管理可以提升企业竞争力,促进整体商业目标达成。
三、体验管理的通用模型
结合国内公司在体验管理工作开展上的主要内容,大致可将体验管理工作分为三大类:
1. 数据采集为主的研究执行,即诊断用户使用产品或服务全链路上的体验现状和问题,为体验优化提供方向指引;
2. 体验优化为主的机制建设,在公司层面建立规范的流程或机制,保障体验优化工作顺利开展;
3. 体验管理工具或系统建设,结合公司体验管理需求,依托现有体验分析及优化的工作流程、机制,设计开发体验管理工具或系统,提升体验管理的系统化能力。

数据来源:《2021年中国互联网行业体验设计工具趋势研究》
综合现有各公司所开展的体验管理工作内容以及我们现有的工作实践,我将体验管理工作的具体内容按照覆盖范围分为三层结构:数据层、系统层和运营层。

图1. 体验监测管理体系
每一层级上都有对应的工作目标和工作内容:
数据层:建设体验数据,量化体验水平,追踪体验变化。

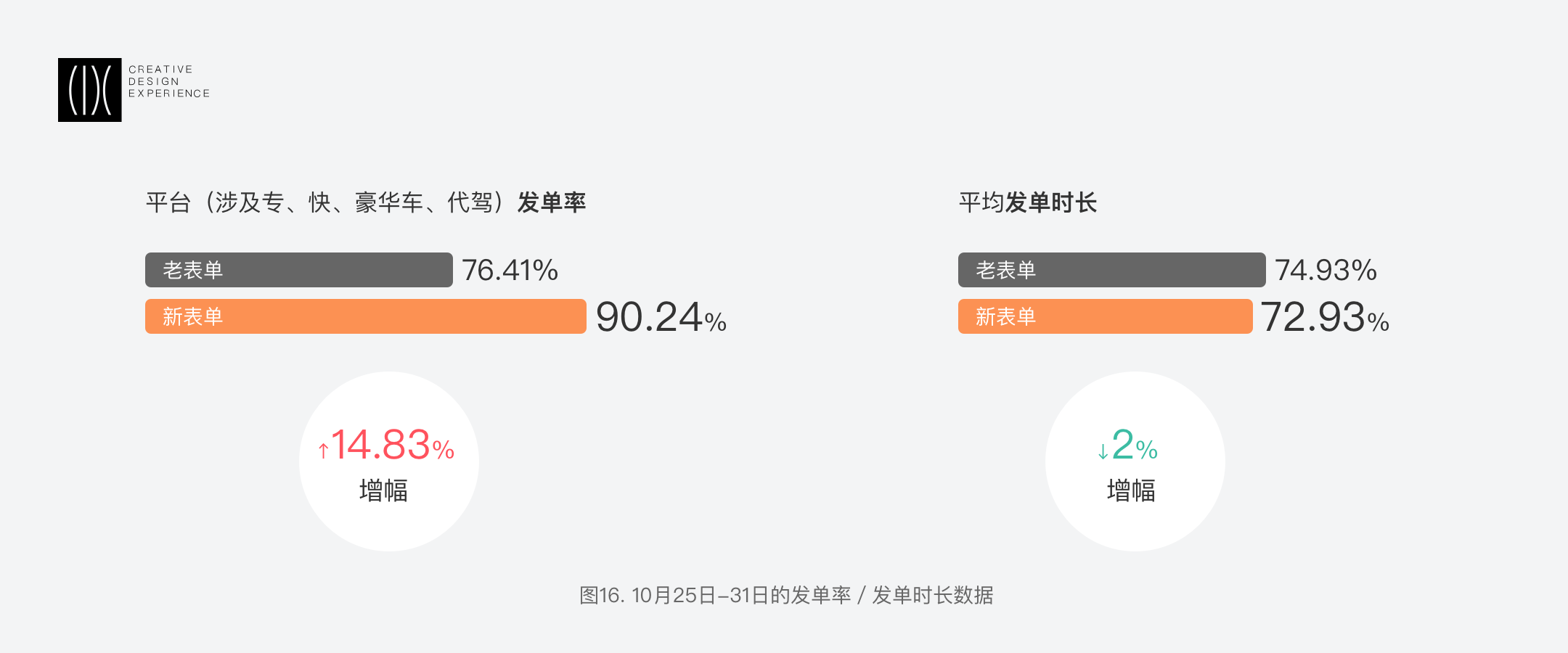
图2. 体验监测数据示例
做体验的监测管理,首先我们需要看到它,并且能及时的掌握它的现状和变化情况,这样我们才能针对现状去分析判断我们应该怎么提升它,改善它,才能针对变化情况来分析、判断、衡量我们所做的提升和改善措施是否有效,才能不断沉淀经验方法,在体验提升的台阶上逐级而上,而不是原地打转。
但正如前文所述,体验是用户的主观情绪感受,无论是对单个用户的情绪感受的测量方法,还是对整体用户主观情绪感受数据的收集技术都不是很成熟,所以,体验数据不像运营数据或财务数据那么容易追踪和衡量。
在这样的背景下,我们首先需要找到那些可以直接或间接反映用户情绪感受的数据,构建收集渠道来收集可以反映用户情绪感受的数据。
那这类数据都有哪些呢?结合用户体验度量的数据维度来看,大概可以将其划分为两类:用户自我报告式的主动反馈类数据和系统埋点收集的客观行为类数据。
自我报告式的主动反馈类数据主要有满意度评价(CSAT)、推荐意愿(NPS)、客户费力度(CES)等反映整体感受的数据,以及用户通过客服或在线反馈等渠道针对特定问题的反馈数据。此类数据主要通过直接询问用户或用户主动反馈的方式来采集。
系统埋点收集的客观行为类数据主要是用户与产品或服务的交互过程数据,比如App的整体使用频率,使用时长,App分享率等,以及重点功能或页面的点击率、转化率、跳出率等。此类数据主要通过系统后台自动记录来采集。
为了能更精细化的对体验状况进行分析,也可以增加一些体验水平分析的辅助型数据,比如用户的性别、年龄、会员等级等特征类数据。以便我们看到整体体验水平有所变化时,能具体的分析出是哪个群体的变化导致。
系统层:构建体验管理系统,承载体验数据,提效体验运营。

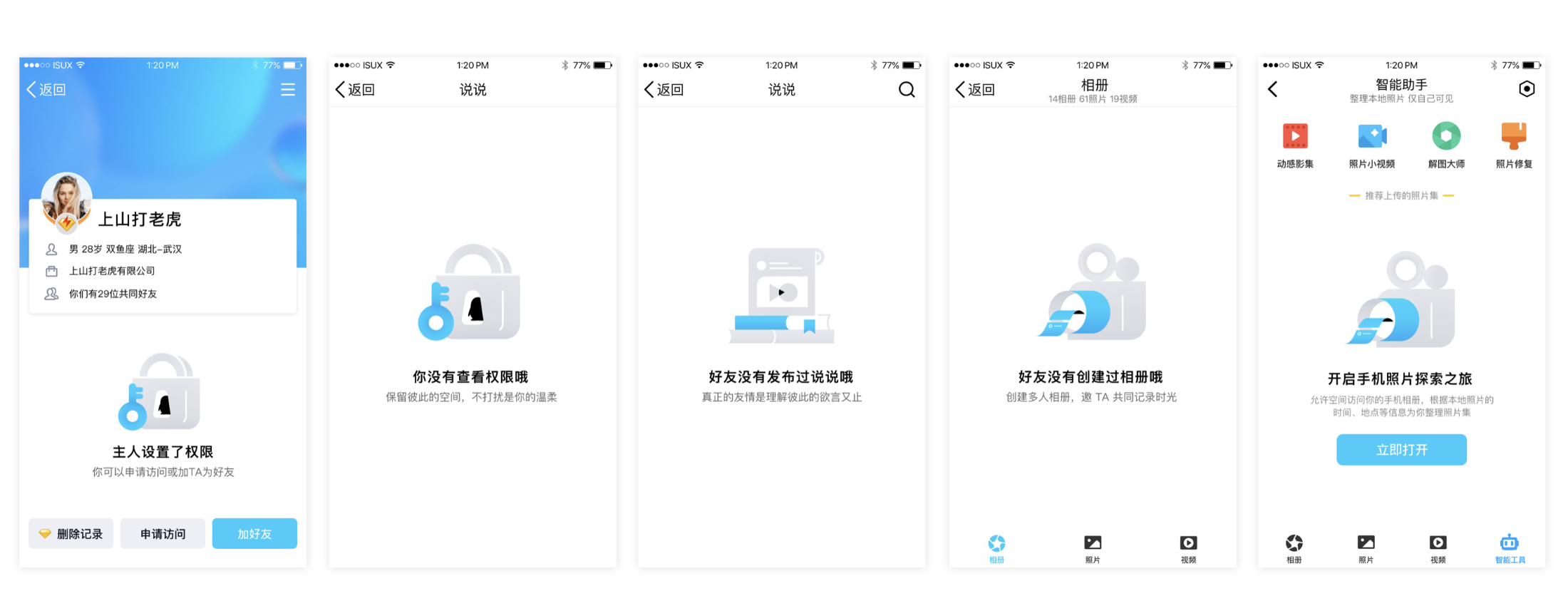
图3. 体验监测管理系统界面截图
体验监测管理体系的中间层重点在于系统的建设。这主要是因为:
首先,体验管理系统是体验数据的承载系统。单独一期的体验数据采集因为缺少对比的基准,所以参考意义不大,我们需要长期的采集体验数据,并进行不同时间的体验水平对比,这样才能及时有效的发现体验水平的变化,找到需要重点提升体验的用户群体、产品模块或服务环节。
而长期的数据采集及分析需要耗费较大的人力成本,且工作重复性较高,数据的人工分析也容易出现失误,因此,通过系统来完成数据的自动采集、数据的自动分析、数据的自动诊断,不仅能及时且长期的采集体验数据,而且能有效的节省人力成本,减少人工计算的失误。
其次,体验管理系统是体验运营工作的主要辅助工具。体验数据的监测分析诊断只是基础,依据监测分析诊断的结果如何能有效的促进产品或服务体验提升才是体验管理的最终目的,围绕用户体验提升所要做的运营工作还有很多,比如产品/服务体验问题的优化跟踪,团队/公司体验文化的建设等。为了能高效的完成各方面的体验运营工作, 我们依然需要借助系统的能力。
因此,体现管理系统的建设在体验管理体系的构建工作中是非常重要的一部分内容。
运营层:构建运营机制,分析体验数据,管理体验问题,维护体验用户,建设体验文化

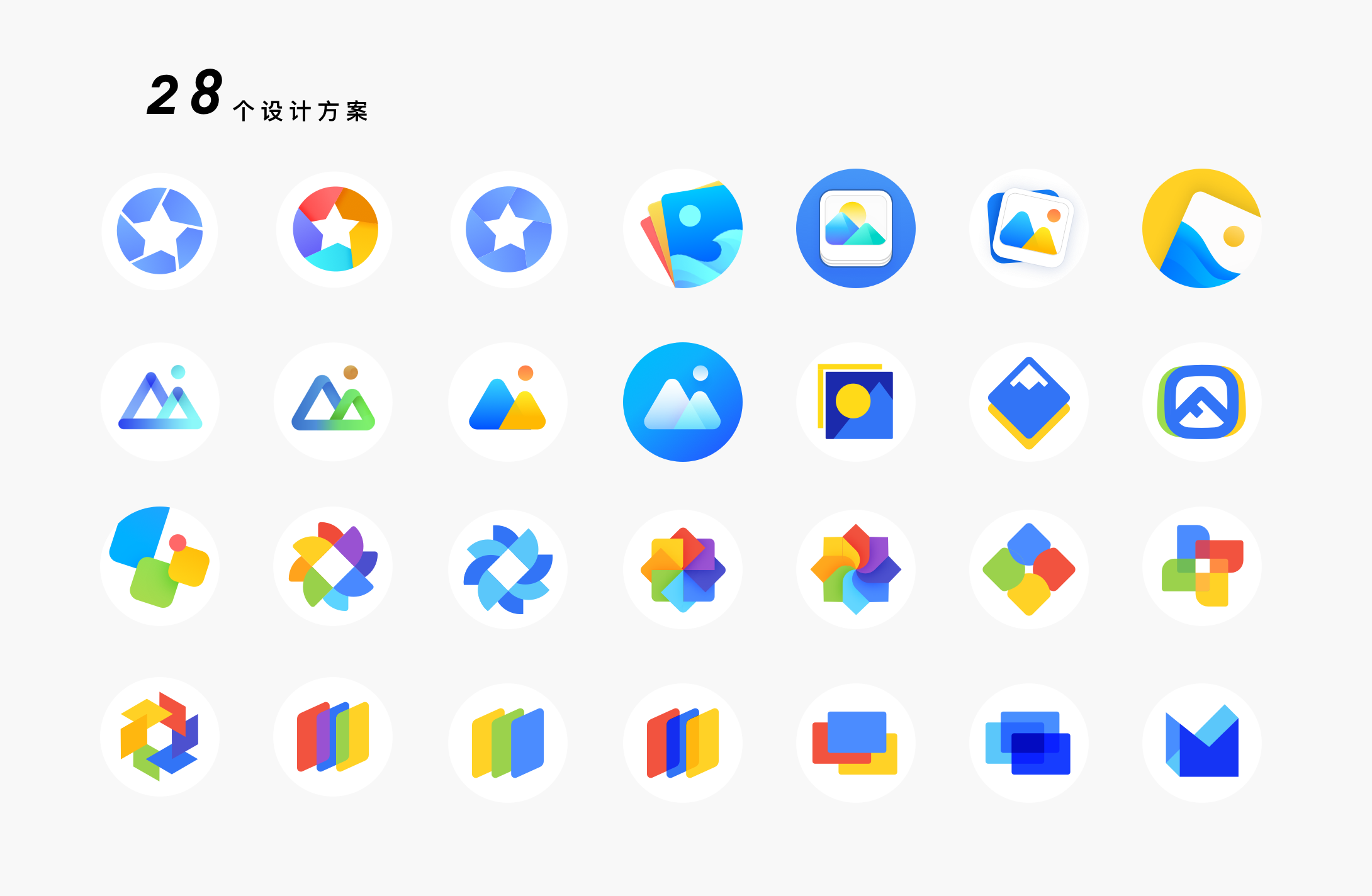
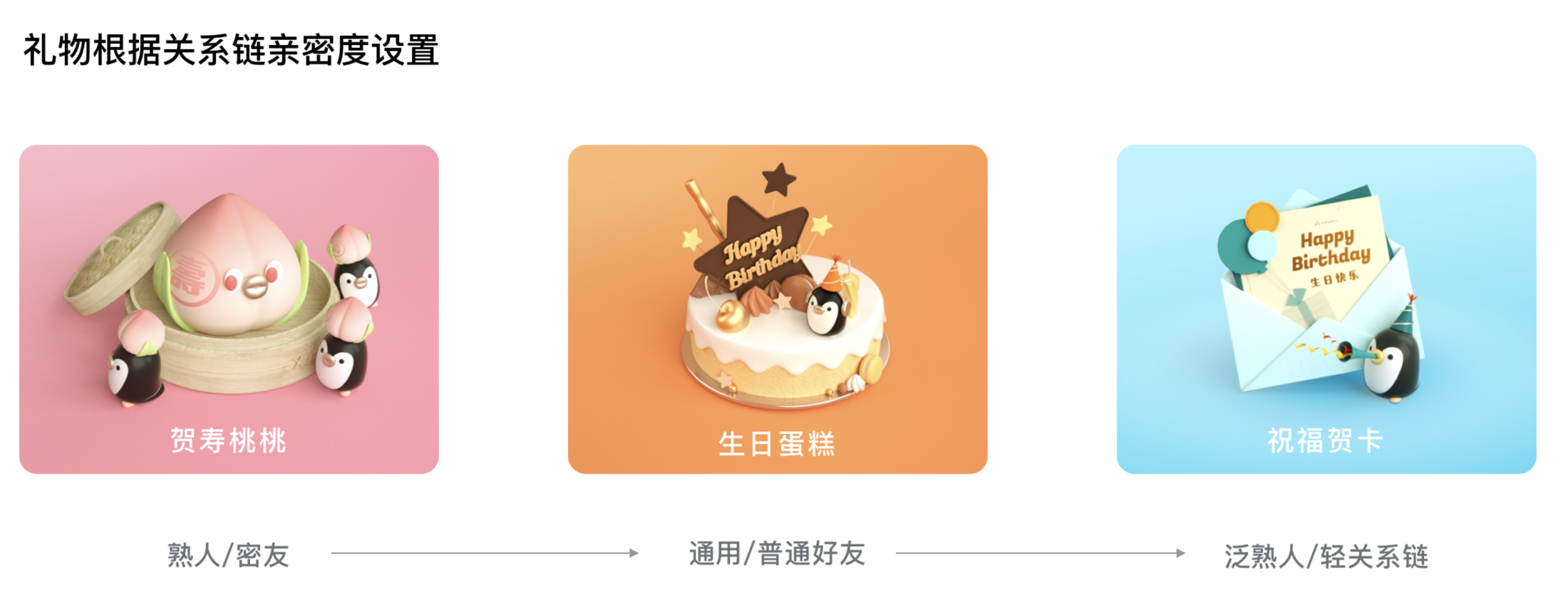
图4. 体验监测管理相关运营产出
体验运营主要是指围绕用户体验所进行的人工干预工作的总称。我们的日常运营工作主要包含体验数据分析、体验问题管理、体验用户维护和体验文化建设四个方面。
体验数据分析主要是对体验数据结果进行统计整理跟踪以及综合性的分析,比如结合主观数据及客观数据来综合评估特定功能或服务的体验情况;并及时将体验数据分析结果同步给对应功能/服务的责任团队,协助其分析体验水平的变化。
体验问题管理主要是对体验问题的分析和优化。体验数据的监测可以让我们更及时的发现体验上的问题,但单纯的发现问题仅仅是开始,我们需要联合相应的责任团队一起对问题进行分析优化,在这过程中经常需要我们通过快速的调研来验证问题,评估问题的严重性,找到问题的解决方案,同时需要推动或协助责任团队完成优化方案,跟进优化进度和效果。
体验用户维护主要是对产品/服务典型用户群体或社区的日常管理和活动组织。主要是为了能及时的获取产品/服务方面的体验情况,及时了解产品/服务创新方案的用户态度评价,让用户更深入的参与到产品/服务的设计开发过程中,引导用户为产品/服务的迭代创新贡献优秀创意。
体验文化建设主要是通过体验数据分析结果/体验专项研究结果传播,体验问题协同机制构建,体验活动组织,体验考核机制创建等方式不断培养各团队及时关注体验水平的意识,营造各团队积极推动体验优化的氛围,激励各团队推行体验优化/体验创新的主动性。
四、体验管理的趋势展望
随着越来越多的公司开始进入体验管理的行列,势必会促进体验管理不断的发展变化。结合对现有体验管理工作现状的观察,我认为可以用三个关键词来概括体验管理将来可能的三个发展方向。
精细。体验涉及用户与公司接触的方方面面,时时刻刻,体验管理也将围绕用户的全部场景,完整链路触点,以及用户的整个生命周期来进行更加精细化的数据采集、分析和优化,全方位的监测、诊断和管理。
多元。从宏观行业到微观数据都将变得更多元。未来的体验管理不仅仅只是用户体验部门的工作重点,也将作为抓手逐渐成为整个企业从上至下的重点工作方向。体验管理不再只是互联网企业的专属,也将逐步渗透至各行业的企业公司。不同行业、不同企业的产品或服务类型多种多样,用户与产品或服务的交互触点、场景也各不相同,为了满足不同行业、不同企业的多样化需求,体验数据的采集渠道和场景也将结合多样的触点场景变得更多元,体验数据的采集维度也将变得更丰富,分析数据的方式方法以及体验管理工具的功能类型也将在不同行业/不同企业中呈现出个性化、多元化的趋势。
智能。技术的进步和发展也势必会带来体验管理能力的不断提升,体验数据的采集、体验水平的分析诊断、体验问题的优化管理将借助新技术而变得更智能、更高效。体验数据的采集将在用户无意识中完成,且能兼顾体验数据的多种维度,使体验场景的还原更便捷,更真实;体验水平的分析诊断将结合更多维的数据来进行综合性的自动化诊断,并提供切实可行的优化方案,使体验问题的暴露更准确,更人性;体验问题的分发、进度跟踪、效果评估等管理工作的自动化程度更高,使体验优化的效率更高。
转载请注明:学UI网》关于体验管理的几点思考
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司