前言:
鉴于老年人一次次在“数字围城”中遭遇的困境,2020年11月,国务院办公厅印发《关于切实解决老年人运用智能技术困难实施方案》的通知,2021年1月起,工信部将在全国范围内开展为期一年的“互联网应用适老化及无障碍改造专项行动”,要求各地区、各部门建立工作台账,明确时间表和路线图,推进互联网网站和移动互联网应用(APP)适老化及无障碍改造。

此政策一出,引发了资管行业针对金融产品适老化改造的积极探索与思考,同时各金融机构研究团队也相应推出互联网金融产品适老化改造的改进方向和原则,信息无障碍理念是近年国家推进可持续发展的一项重要工作。在此也引发了我针对互联网金融产品适老化改造的深入探索。
本篇调研报告由以下五大部分构成:
- 行业分析—探讨适老化改造趋势背景
- 用户分析—研究用户对象习惯特征及需求痛点
- 改造方向—总结改造方向和部分具体措施
- 信息获取—以证券交易为例的信息列表优化
- 完成效果—分析目前各家产品适老化改造成果

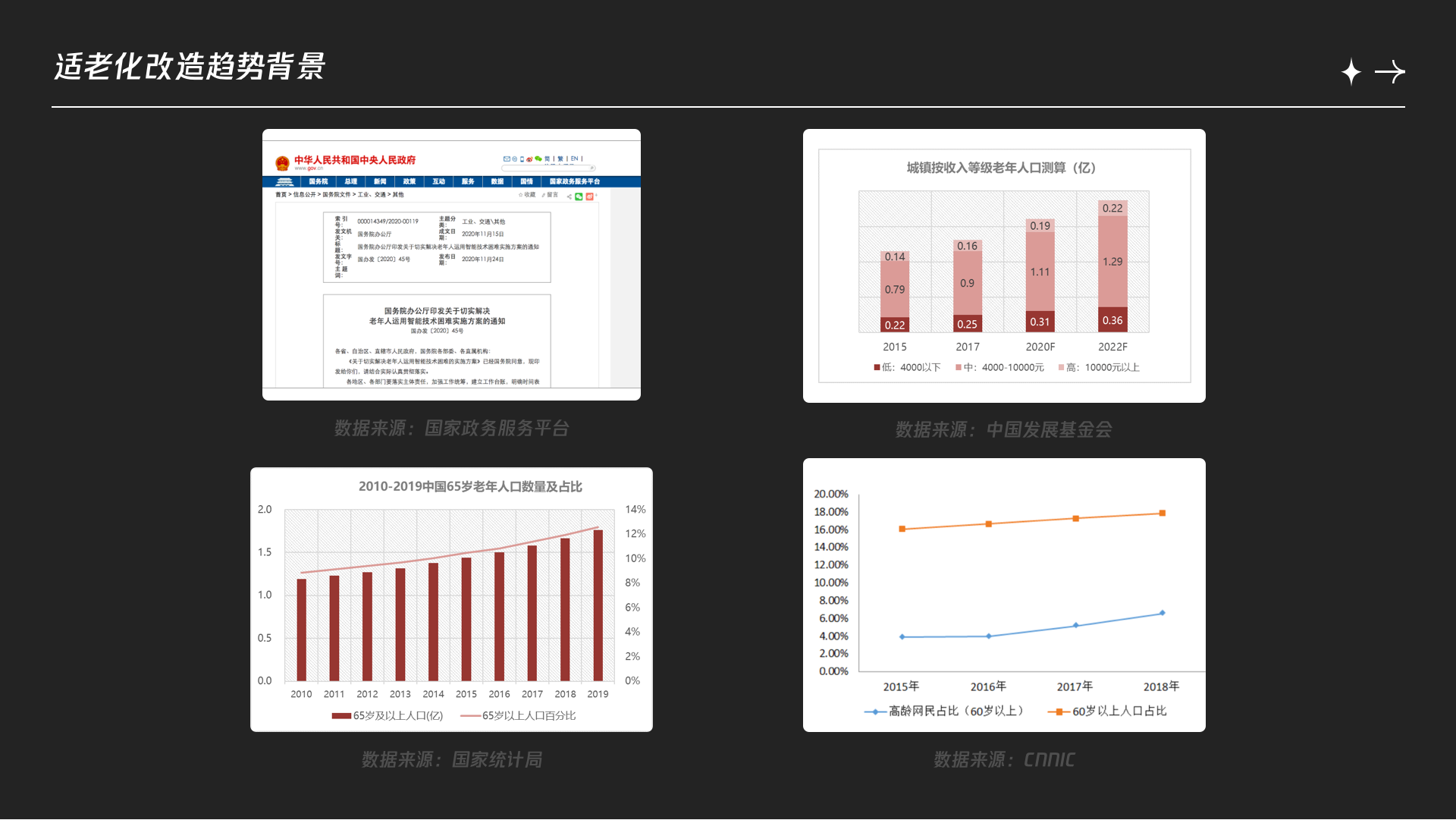
一、适老化改造趋势背景
截至2019年年末,我国65周岁及以上人口1.76亿人,占总人口12.6%;至2024年,65岁及以上人口将突破2亿;若以60岁作为老年标准,至2050年,老年人口将达5亿。中高收入老年家庭数持续增加,金融服务需求将显著增长,2017年家庭月收入逾4000元的老人已超过1.06亿人,其中1600万老人的家庭月收入逾10000元。和许多无房无车年轻人相比,绝大多数老年人拥有一套或多套住房。
新生事物的发展也潜移默化的影响着老年人的消费思维方式。在如今互联网不断发展的今天,老年人的触网热情也不断提高。根据CNNIC发布的《中国互联网发展状况统计报告》,截至2019年6月,我国50-59岁网民群体占比达到6.7%,较2016年12月的5.4%提升了1.3个百分点;60岁及以上网民群体占比6.9%,较2016年12月的4.0%上升了2.9个百分点
二、老年人使用互联网产品存在的问题
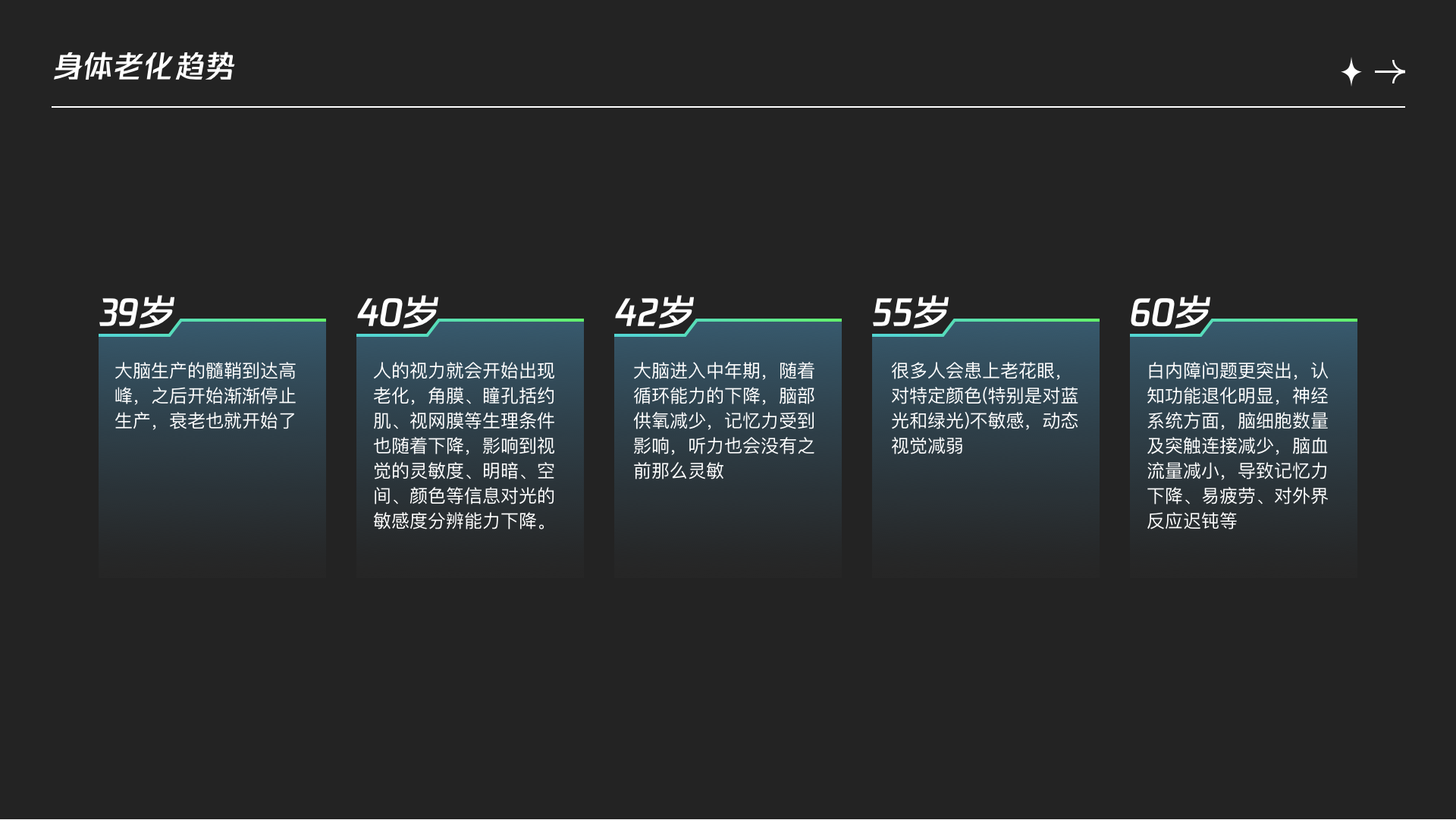
从根本上分析,为什么老年人“不会用”,最根本的原因就是身体机能的衰弱。这是我们无法抗拒和改变的自然生理现象。

「适老化及无障碍改造」其实包括2个方面。
一方面是「适老化」,对老年人的关怀。另一方面是「无障碍改造」,针对残障人士,比如视力障碍、听力障碍、肢体障碍人士的关怀。
这两方面的改造,也统称为「信息无障碍改造」,需要过信息化手段弥补身体机能、所处环境等存在的差异,使任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)都能平等、方便、安全地获取、交互、使用信息。
整体来看,当前我国公共服务类网站及移动互联网应用(APP)无障碍化普及率较低,适老化水平有待提升。比如:
- 多数存在界面交互复杂、操作不友好等问题,使得老年人不敢用、不会用、不能用
- 普遍存在图片缺乏文本描述、验证码操作困难、相关功能与设备不兼容等问题,使得残疾人等群体在使用互联网过程中遇到多种障碍。
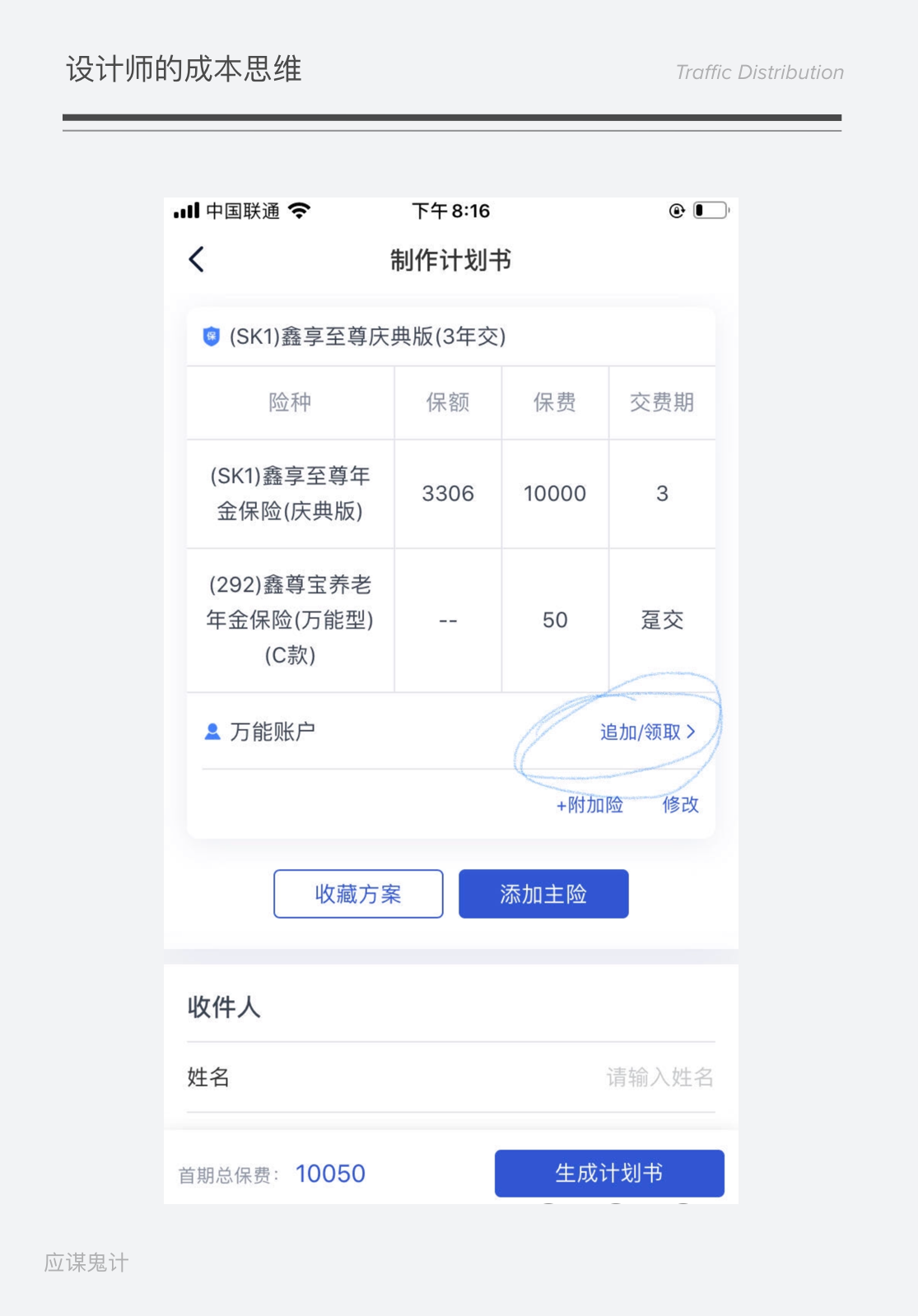
- 当前互联网应用中强制广告较多,容易误导老年人,特别是有些付款类操作的诱导式按键
目前国内「老年人」相比「残障人」的用户群体大很大,并且「适老化」和「无障碍改造」属于两个完全不同的改造方向,加上「适老化」改造难度低,普适性更强。所以目前国内的互联网产品,主要从「适老化」入手进行改造,「无障碍改造」开展的工作还非常有限。
三、3个方面着手,针对性提出建议
产品如何进行「适老化」改造?
首先我们可以看看,老年用户的几个特点:
1、视觉、听觉能力变差
2、记忆力、注意力下降
3、身体机能下降,对互联网认知不足
同时,工信部工信部「行动方案」中,对「适老化和无障碍改造」提出了几个基本要求:
1、大字体、大图标、高对比度文字。 2、操作简单、界面简洁,实现一键操作、文本输入提示等多种无障碍功能
3、提升方言识别能力,方便不会普通话的老人使用智能设备 4、 去广告,禁止诱导
从老年人的特点、工信部要求、以及当前互联网产品适老化实践中,我总结了3大产品「适老化」设计要点。

3.1视觉、听觉退化导致信息获取障碍
实验心理学家赤瑞特拉一项关于人类获取信息的来源显示,人类获取信息的83%来自视觉,11%来自听觉,3.5%来自嗅觉,1.5%来自触觉,1%来自味觉。
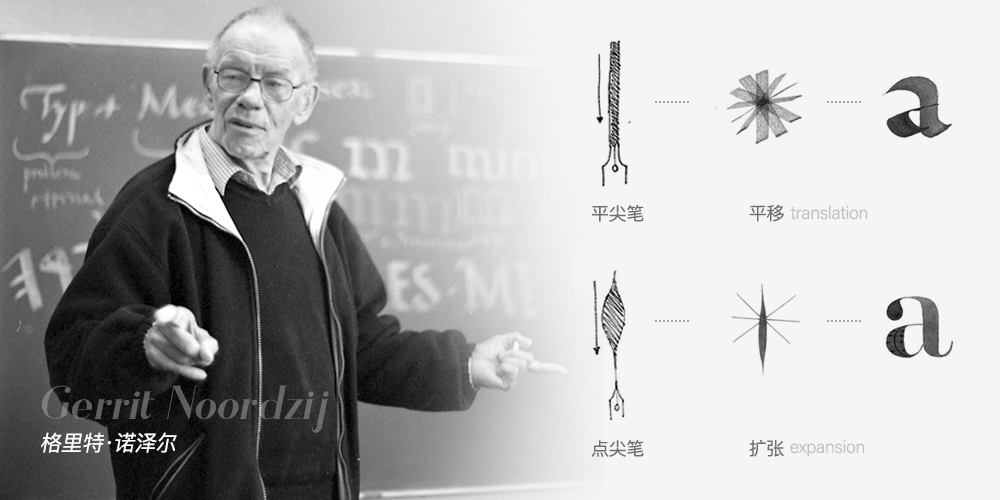
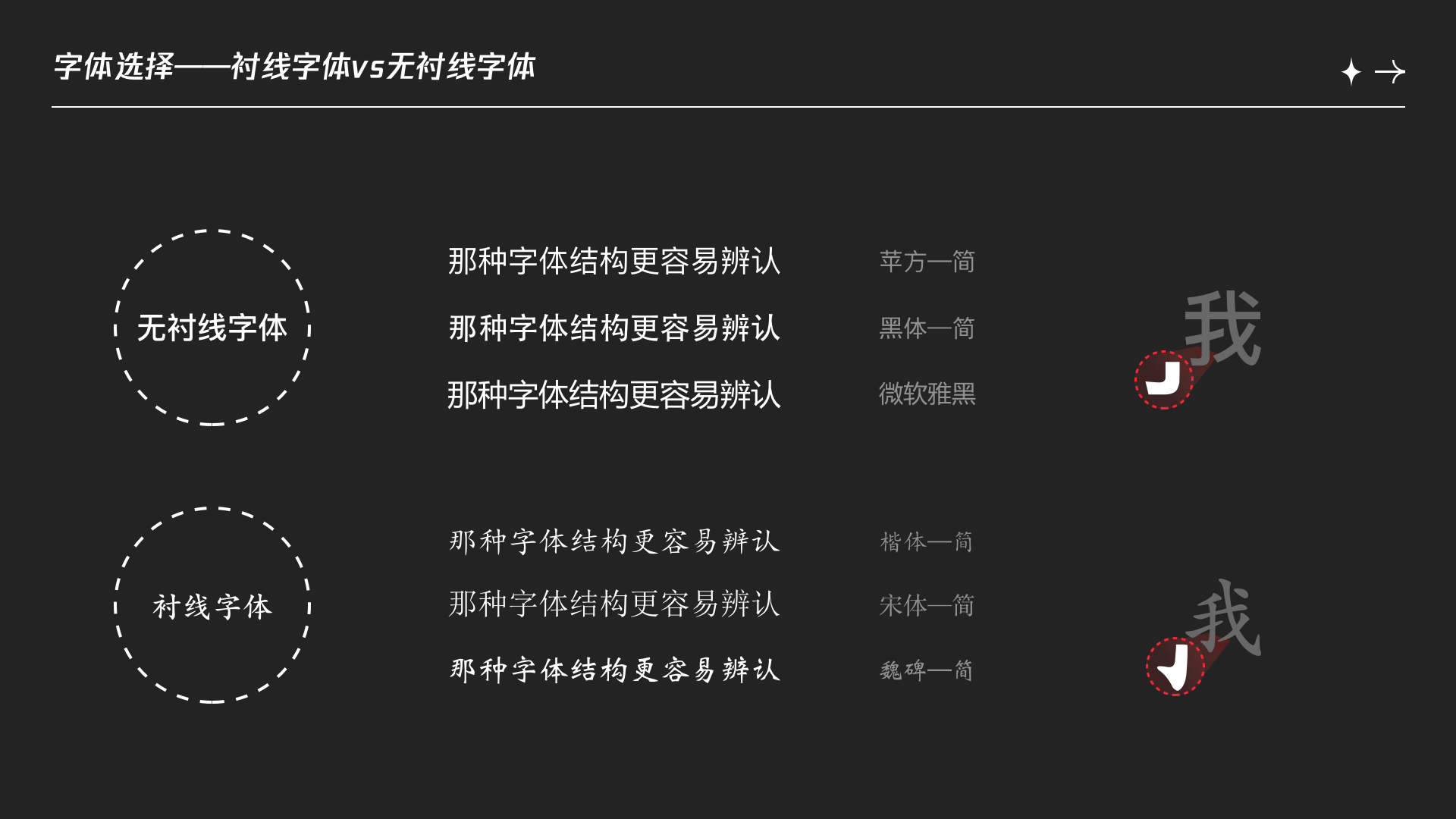
1. 字体选择
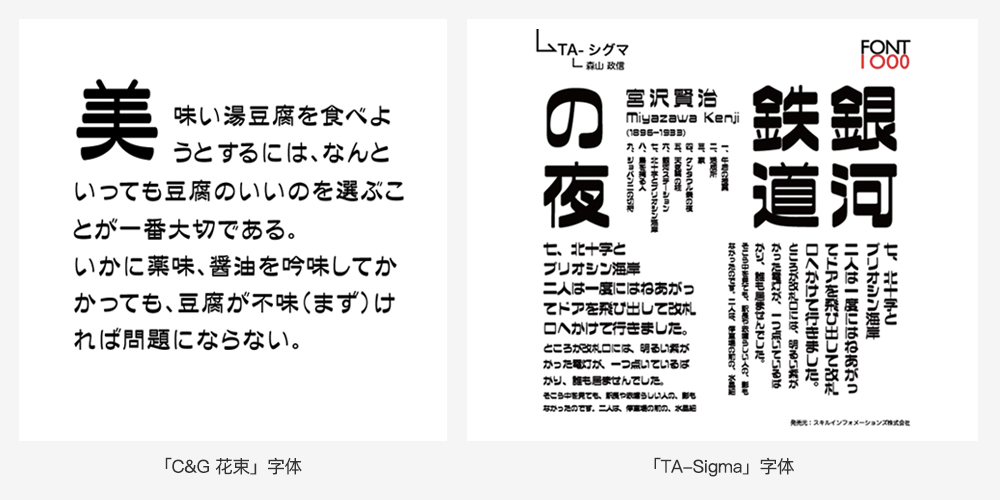
那么在获取信息的来源时文字,是产品界面中最重要的一个元素,当产品中的文本字号很小、文字辨认不清的时候,用户想阅读的意愿就会降低。产品的信息传达的目标就无法完成。所以在标准的文本传递信息的时候推荐使用非衬线体
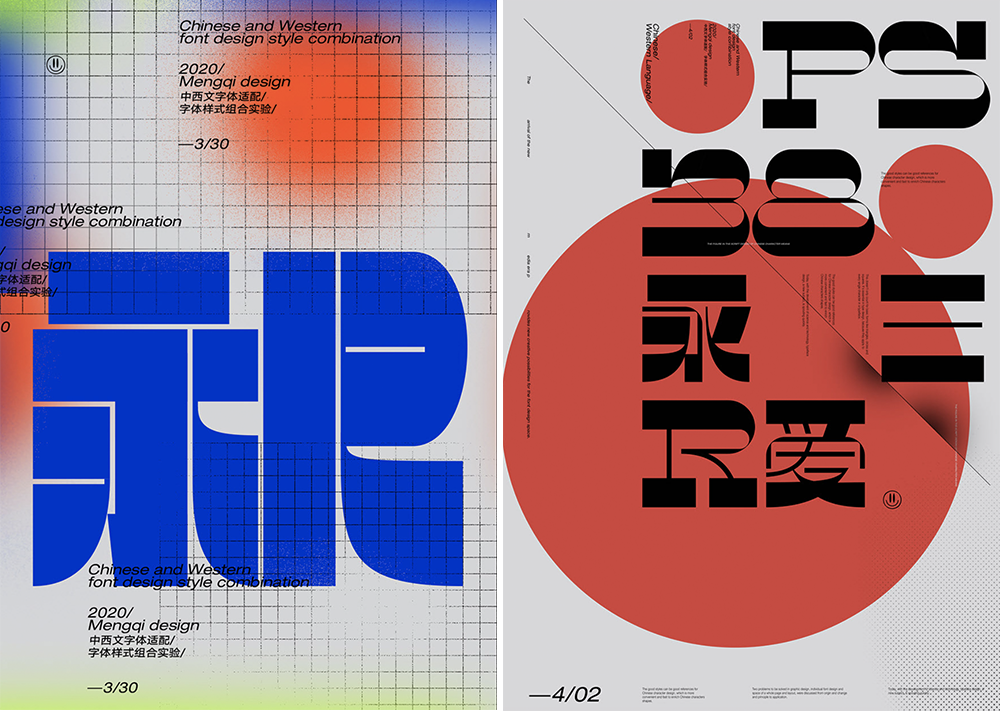
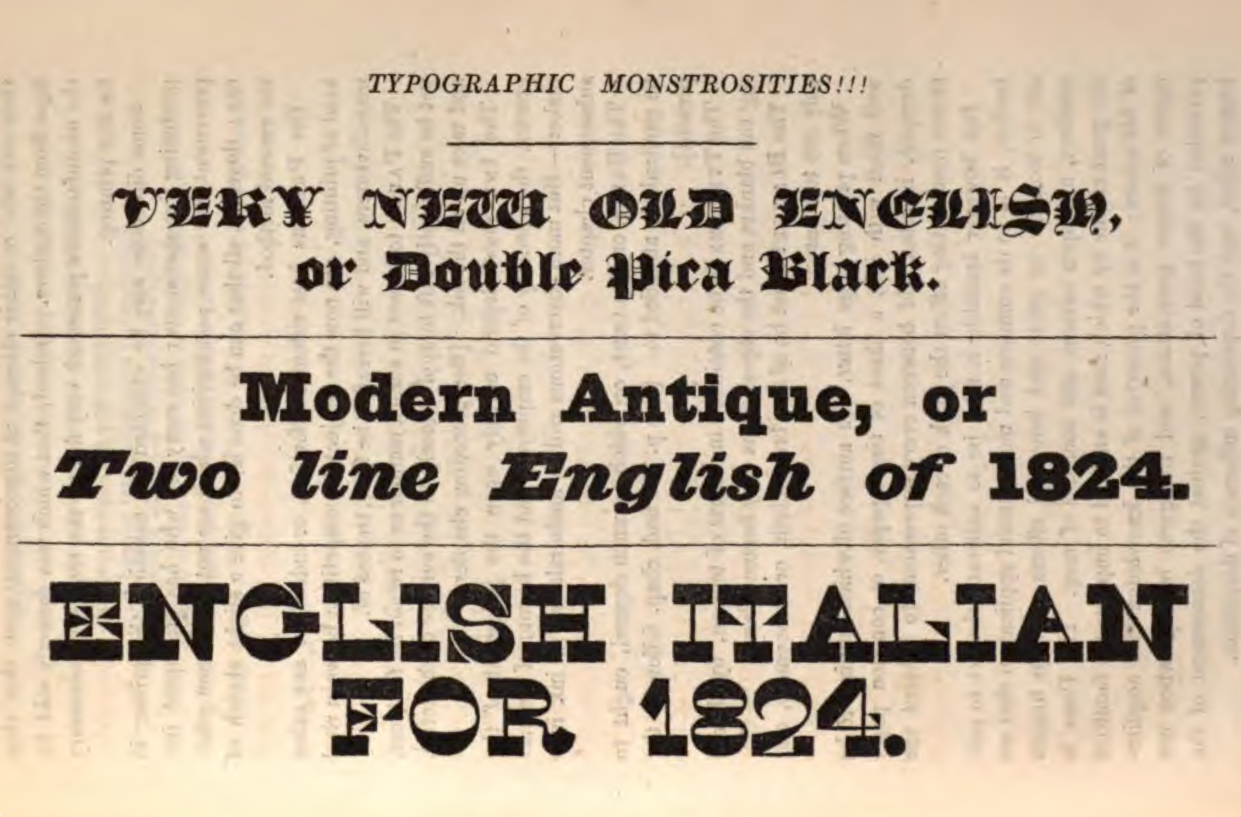
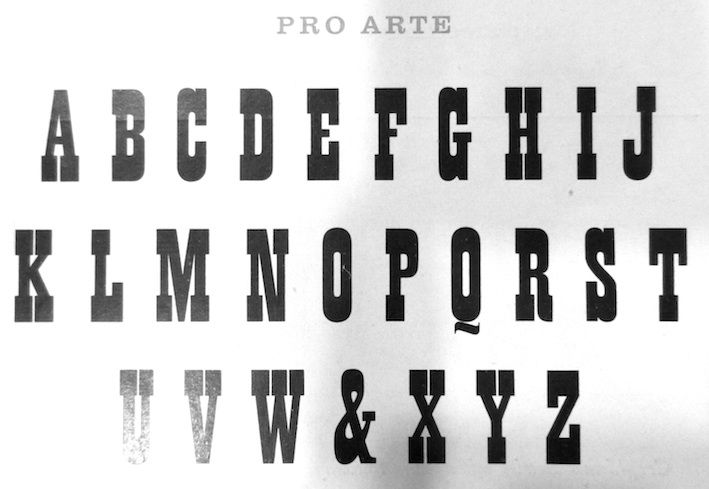
衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线字体(serif)中文比较常见的如宋体、明体、白体;没有衬线的字体,则叫做无衬线体(sans-serif)。简单的理解就是非衬线体(例如黑体等)就是没有装饰性笔画的末尾,无衬线体则更统一、时尚、简约,中文常见的如黑体、微软雅黑。这种无衬线体也被广泛应用网页端或手机端的产品,所以非衬线字体有醒目而且轮廓清晰的特点,是提升屏幕可读性的首选。
*需要注意的是,在常规页面的设计过程中避免使用多种字体或者精心设计的造型字体,因为这可能会造成用户混淆。营销页面不在此列

2、字号大小
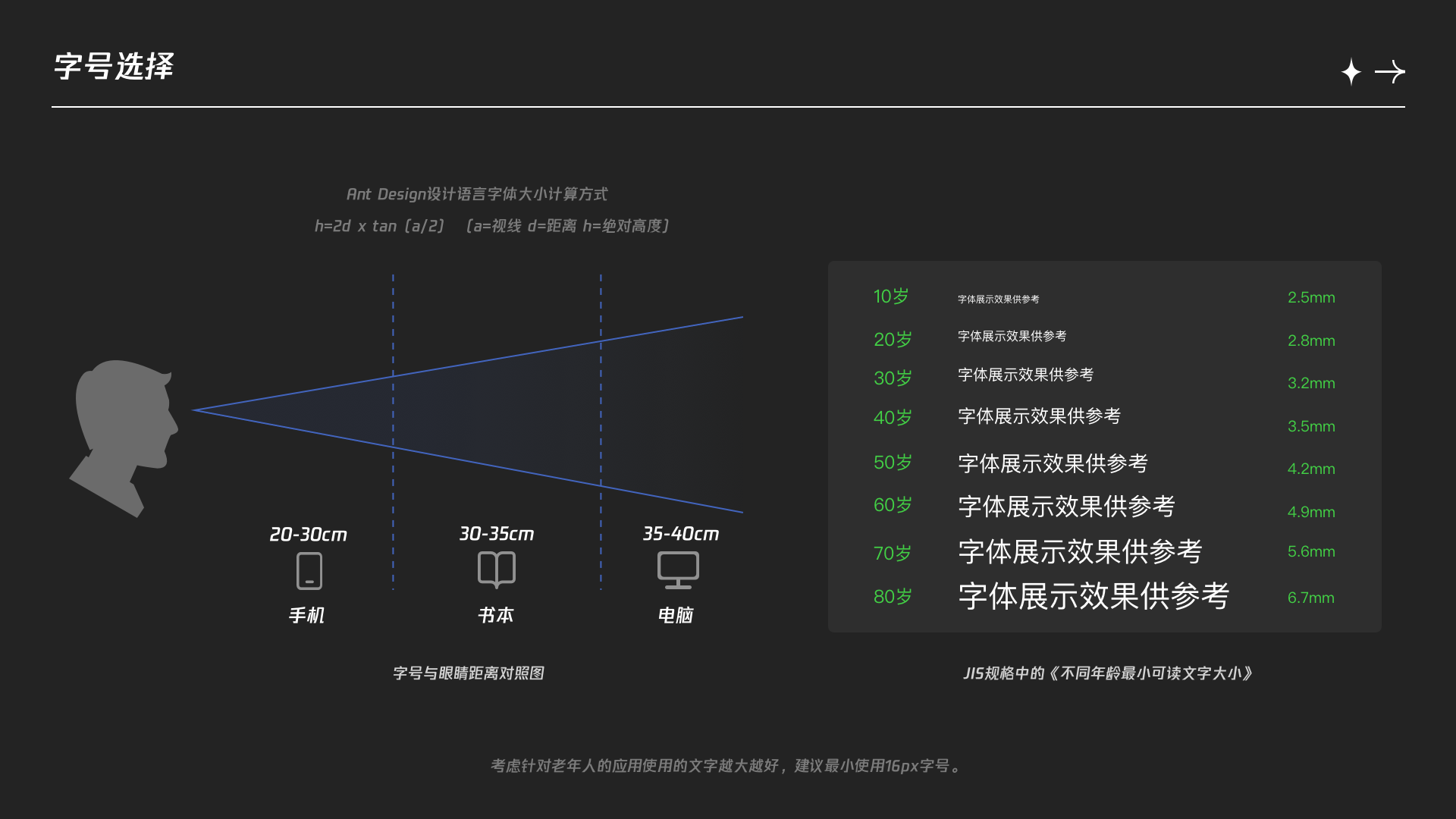
根据Ant Design设计语言中讲到关于计算最小字体的方法,通过肉眼到物体之间的距离、物体的高度以及人的最小可接受视角,构成的三角函数关系进行计算。
普通用户的最小视角为0.3度时阅读效率最好,一般眼睛距离电脑屏幕为50cm。有学者研究表明,老年人由于视觉能力下降,最小可接受视角为0.75度,视距为43cm,换算之后相当于字高为5.62mm,经过换算为16px。
在JIS规格对于印刷品等反射原稿中《不同年纪最小可阅读文字大小》的建议中,60岁以上的老年人,最小可接受的字体大小的绝对高度是4.9mm,经过换算为14px。
考虑针对老年人的应用使用的文字越大越好,建议最小使用16px字号。为什么文本字号要设计为16像素呢?有研究表明在我们屏幕上 16 像素的文本大小与印刷在书籍或杂志上的文本大小相同,这很符合人的阅读习惯。但是人阅读还有一个因素是不能忽视的,就是人和屏幕之间的距离。
换算网站:https://www.gaitubao.com/tools/pixel2cm.html

3、颜色选择
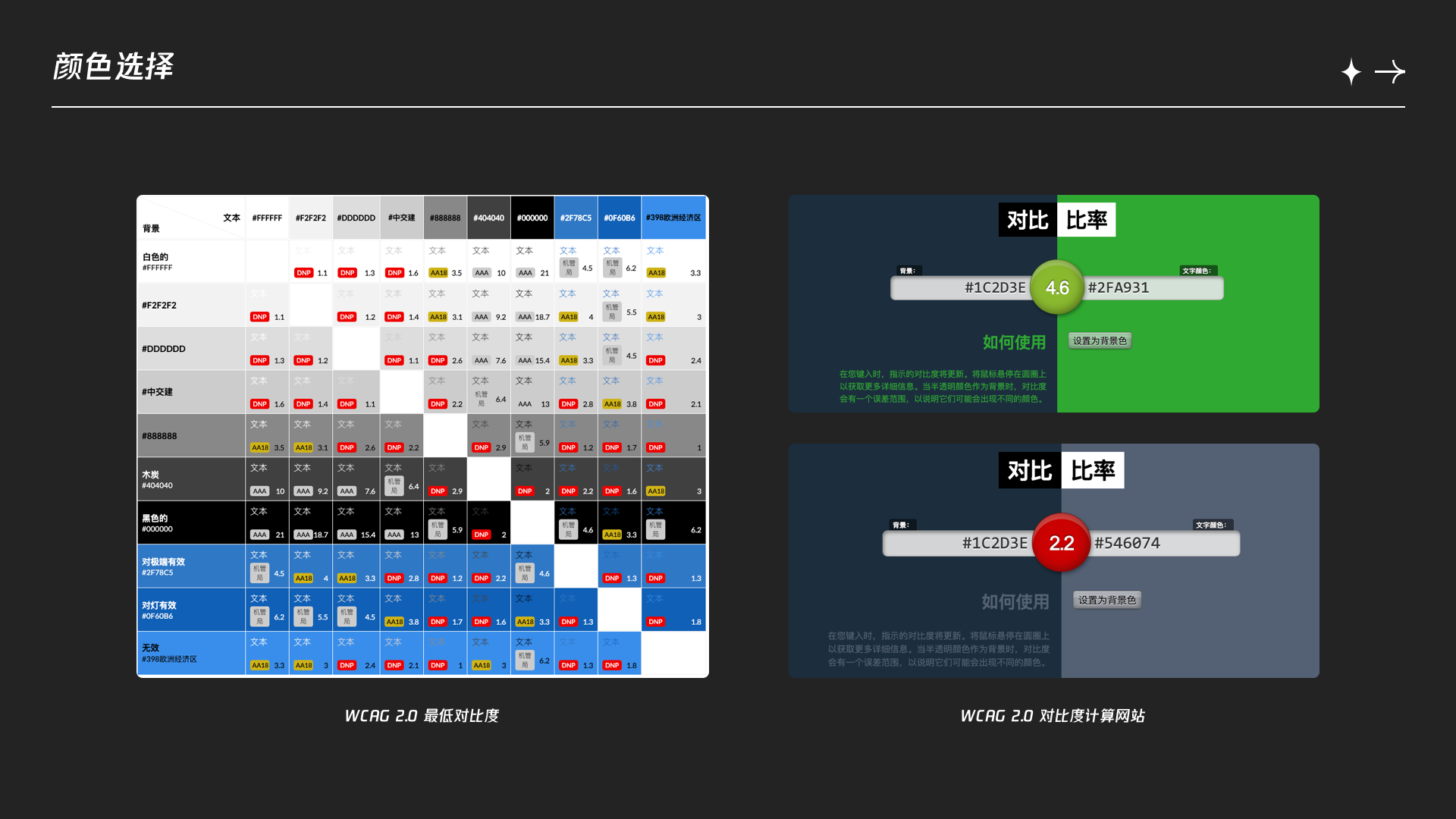
建议使用相对融合的中性色;使用对比强烈的互补色来突出重要元素信息内容和功能位置。同时要符合WCAG 2.0(Web Content Accessibility Guideline,Web 内容无障碍指南)中对颜色对比度的指导意见:
- 对比度(AA级):文本的视觉呈现以及文本图像至少7:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有4.5:1的对比度。
- 对比度(AAA级):文本的视觉呈现以及文本图像至少要有4.5:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有3:1的对比度。
可以通过WebAIM`s Color Contrast Checker、Contrast-ratio、EightShap es Contrast Grid、等网站点击进行测试对比查看是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
避免使用蓝色和紫色
由于老年人的晶状体变黄、变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力比红、绿色的鉴别能力下降的更明显,因此页面中的重要元素要避免使用蓝色或不同深浅的紫色。

4、听力和身体机能的退化
听觉也是我们获取信息的重要来源,可以考虑使用语音通道获取信息。但随着年龄的增长,人的大脑听觉中枢开始退化,脑皮质逐渐萎缩,耳蜗的基底膜、听觉细胞及听神经也开始老化,导致老年人出现听力下降甚至“老年性耳聋”,主要表现:
1、听到声音,但听不清内容;
2、正常语速的音/视频无法全部接收;
3、低频段声音听不到(如鼓声),高频段声音受不了(如尖细的刮擦声),立体声成为噪音;
因此在进行语音通道设计时,需要考虑:
1、加大音量,老年人听觉平均感知音量在67.5~75.3分贝之间,因此在视频开始播放时,我们对低于设定值的音量适当增加到约44%。同时处理掉环境声音,使内容声音更清晰。
2、为了保证老年人有效的接收到声音信息并进行理解,音/视频的播放速度也需要适当下降。因此,我们减少了高档位语速,并提供了高、中、低3档语速,使老年人选择适合自己的速度,更有效的获取声音信息。同时加入字幕等实时信息,实时播放双层保障老年人的信息获取
3、使用语音交互形式,帮助老年人更方便的进行信息输入及获取,如百度大字版的语音搜索功能及“今日要闻”点击播放功能、酷狗音乐大字版听歌识曲功能、支付宝关怀版客服语音功能等。

3.2记忆力、注意力下降
1、简化交互操作
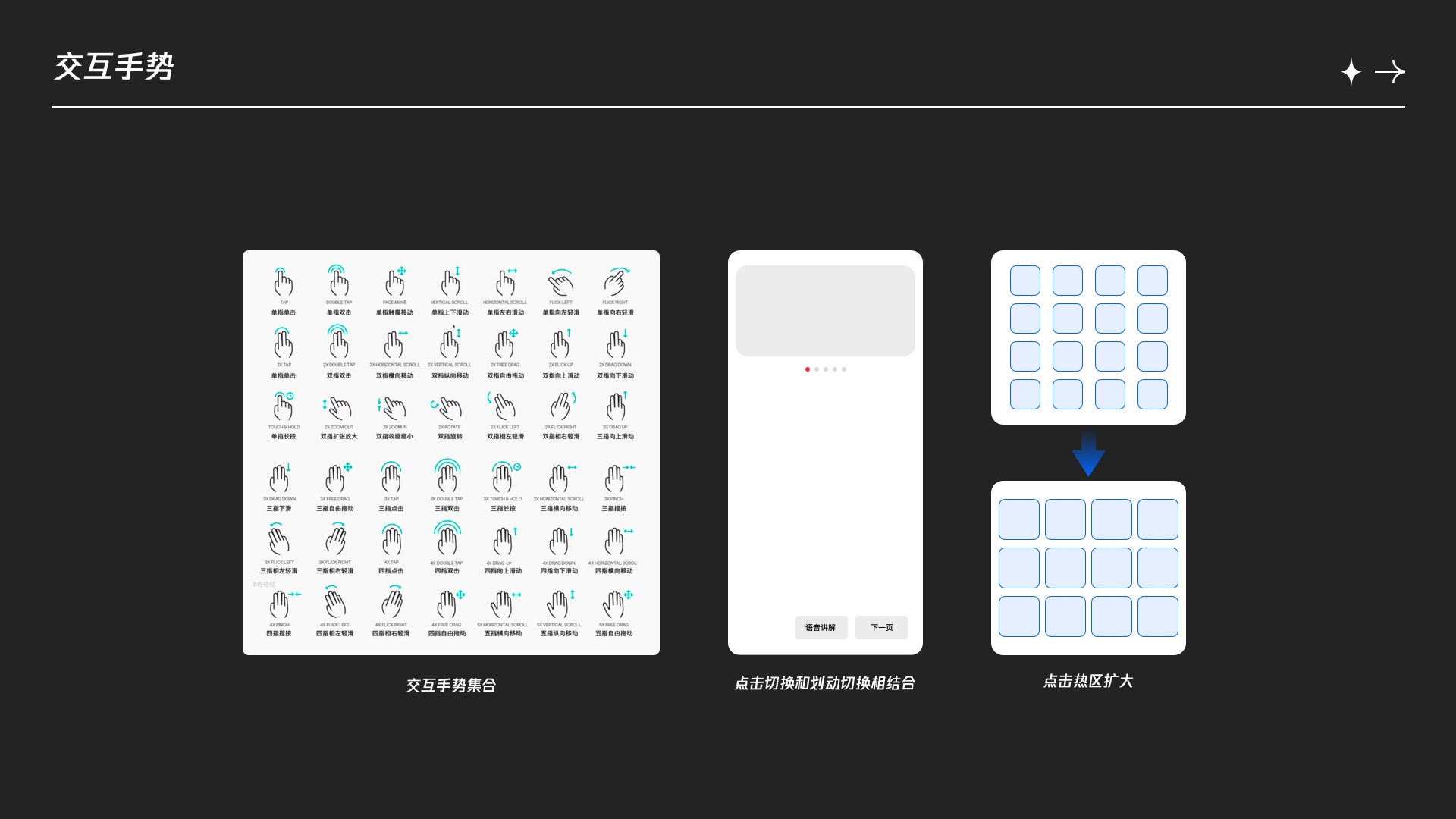
人在手机上的交互手势会有很多种,根据不同的业务场景,我们使用的交互手势也不相同。
大致分为四类:单击(tap);长按(long press);双击(Double Tap);长按&拖拽(long press & Drag)。
这么多交互手势,甚至还有组合手势。老年人在使用过程中会显的很烦索。所以操作手势尽量简单、符合人的常规, 以“点击、滑动” 为主。或者是一种切换支持2种手势切换页面。
老年人除了生理上的手指偏大,身体机能退化引起控制能力下降、行动迟缓,动脉硬化、震颤麻痹、帕金森等疾病导致手部抖动,使得老年人无法进行精确、复杂的操作手势;因此针对老年人应用的操作手势应该注意:
- 简化操作手势:单指操作的手势比双指和多指手势更易用(比如电脑触控板的多指手势);
- 尽量使用单击:单击屏幕比双击、多击更易用。老年人手指不灵活无法在指定时间内完成连续点击屏幕两次。
- 大的点击热区:在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。按钮高度35px-50px之间,字号13pt-17pt,圆角4-8·web端:按钮高度24px-48px,字号12-18,圆角6-10。

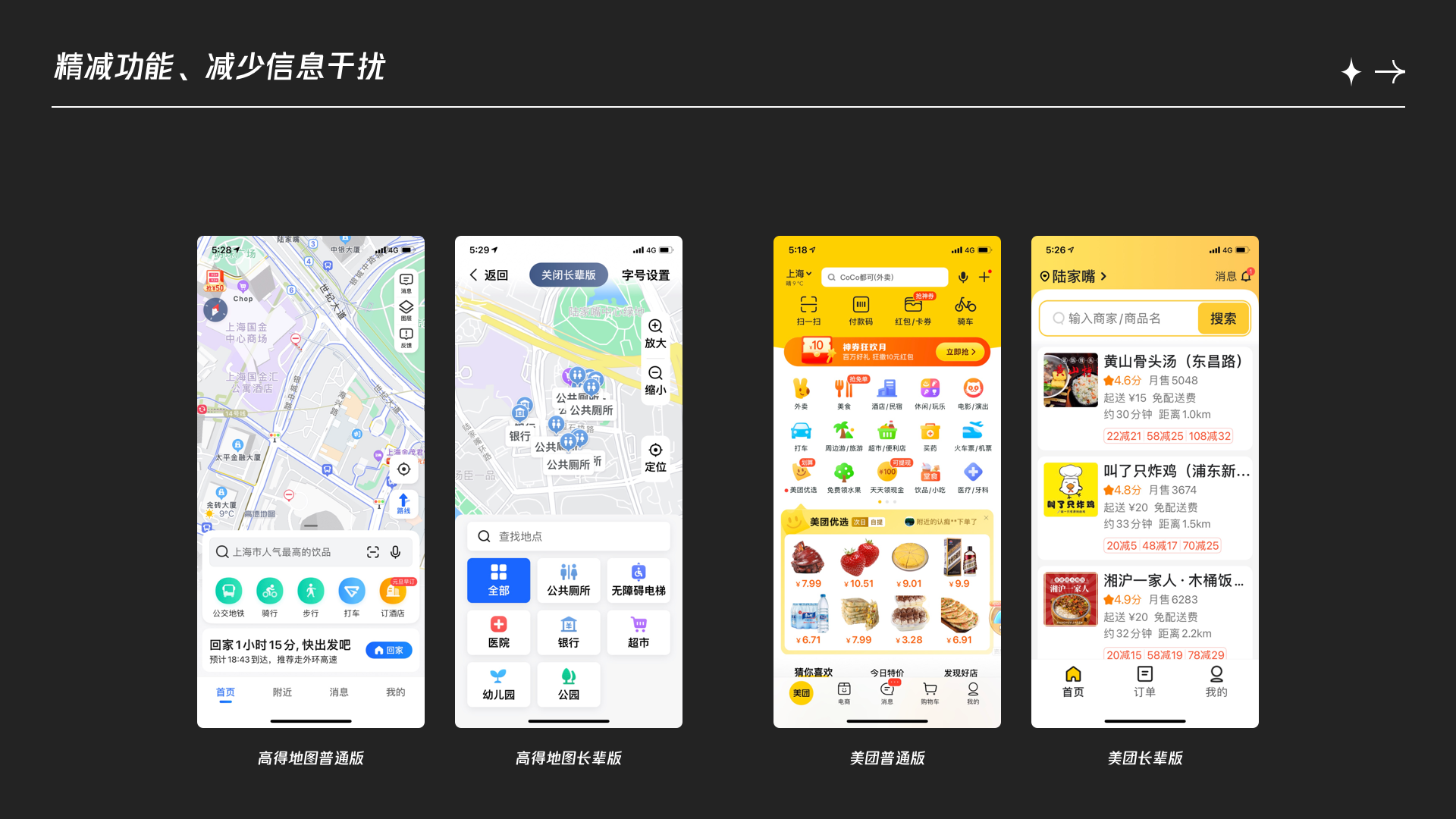
2、精减功能、减少信息干扰
内容可以多,内容要做好清晰分类,清晰易懂。信息导航不要多个维度嵌套,不要让长辈晕头转向。信息层级不宜过深,2-3层为宜,不要让长辈迷路。
要考虑哪些功能该提供,哪些不该提供?是否要针对老人提供一些专属的功能或服务?
如果可以,结合自己的业务,提供老年群体的针对性内容和服务。比如:如果你是做资讯的,内容推荐符合老年人口味,视频、音频形式,就很重要。如果你是做医疗健康的,老年人慢病管理,用药提醒,就比较贴心。
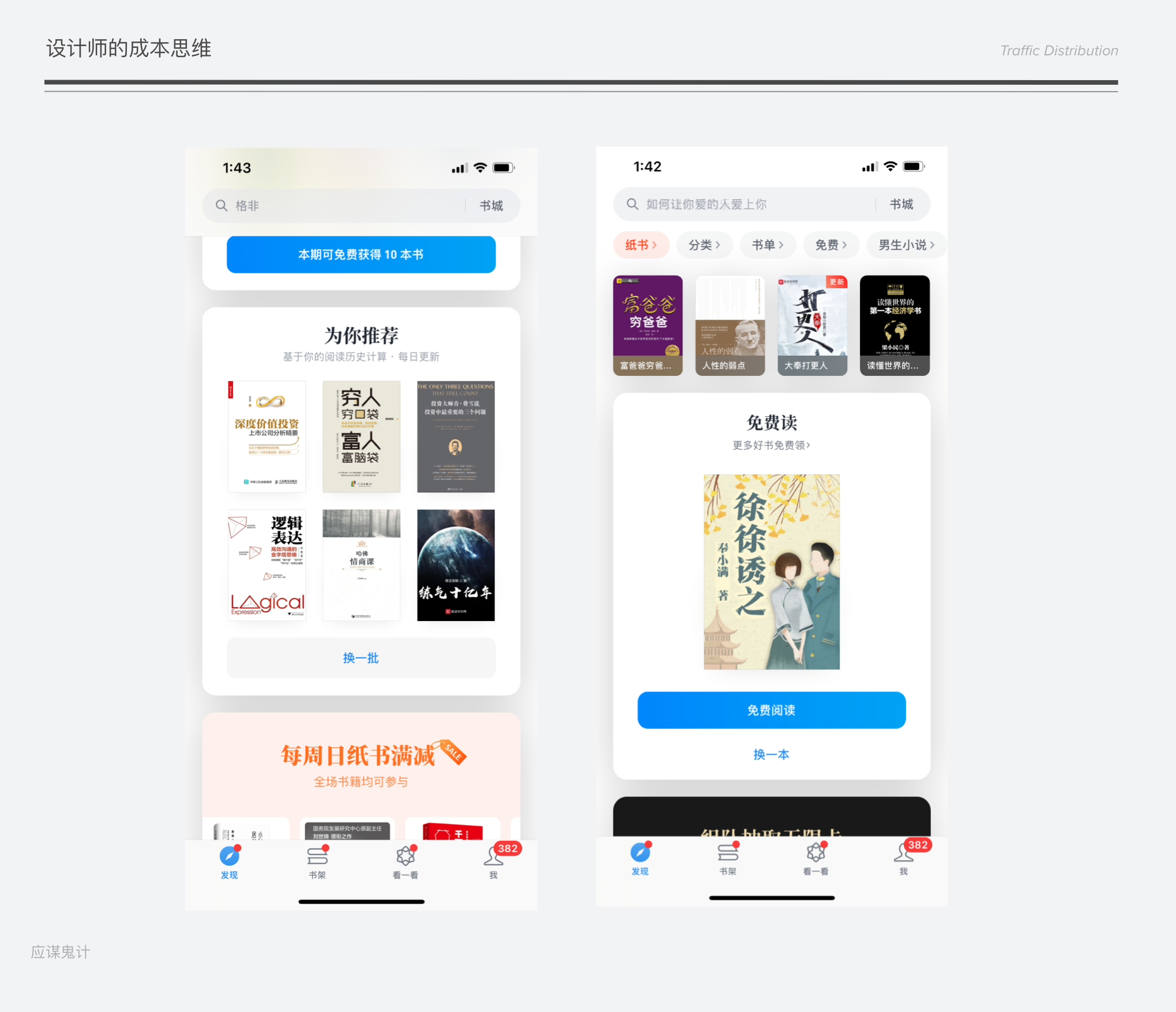
如高德地图长辈版:减少了很多不必要的功能,附近、消息、我的、打车等等。只保留首页而且把长辈会关心的公共厕所、医院、银行、公园等目的地列出。方便快速出行。做好了一个地图工具箱的职责。不去做干扰的信息。美团长辈版也是只保留核心的点餐功能。把更多的页面空间都留给了餐厅的信息展示。方便长辈点餐。

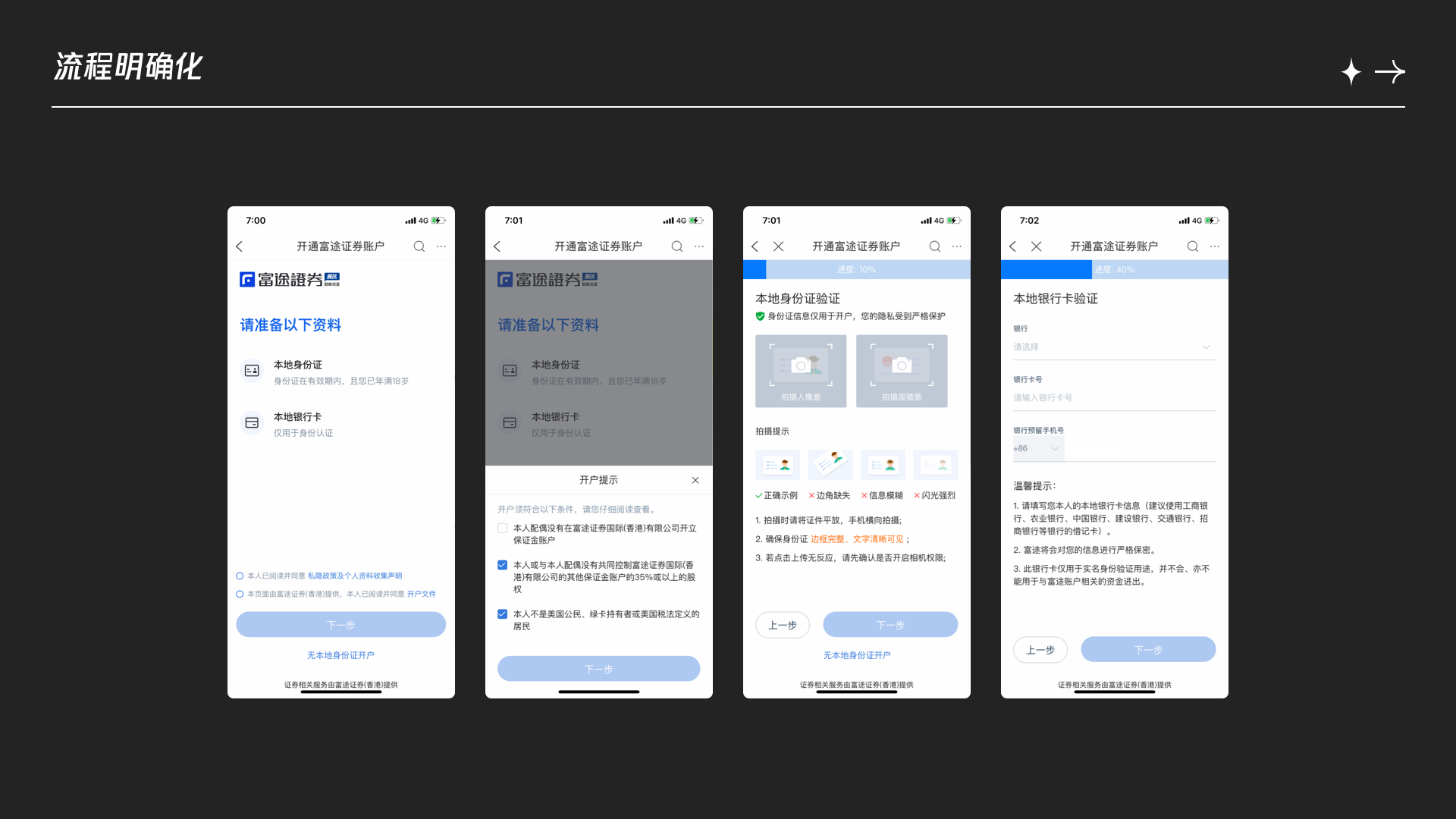
3、流程明确化、减少每屏信息密度
能懂会用,可以有效减少老年人在使用线上产品时焦虑感和挫败感。让老年人知道看到的是什么,正在做什么,接下来要这么做,可以达成什么目标,这是在使用线上产品进行一切操作的基础条件。
如做一件事情共需要几步,当前是百分之多少,还需要多少才能完成,在过程中少一些选择,多一些指引,将容易混淆的内容进行提示,告诉你应该如何操作,减少判断和操作失误。在长任务中,给出明确的反馈和最终目标的提醒

3.3认知能力、身体机能退化
1、理解能力
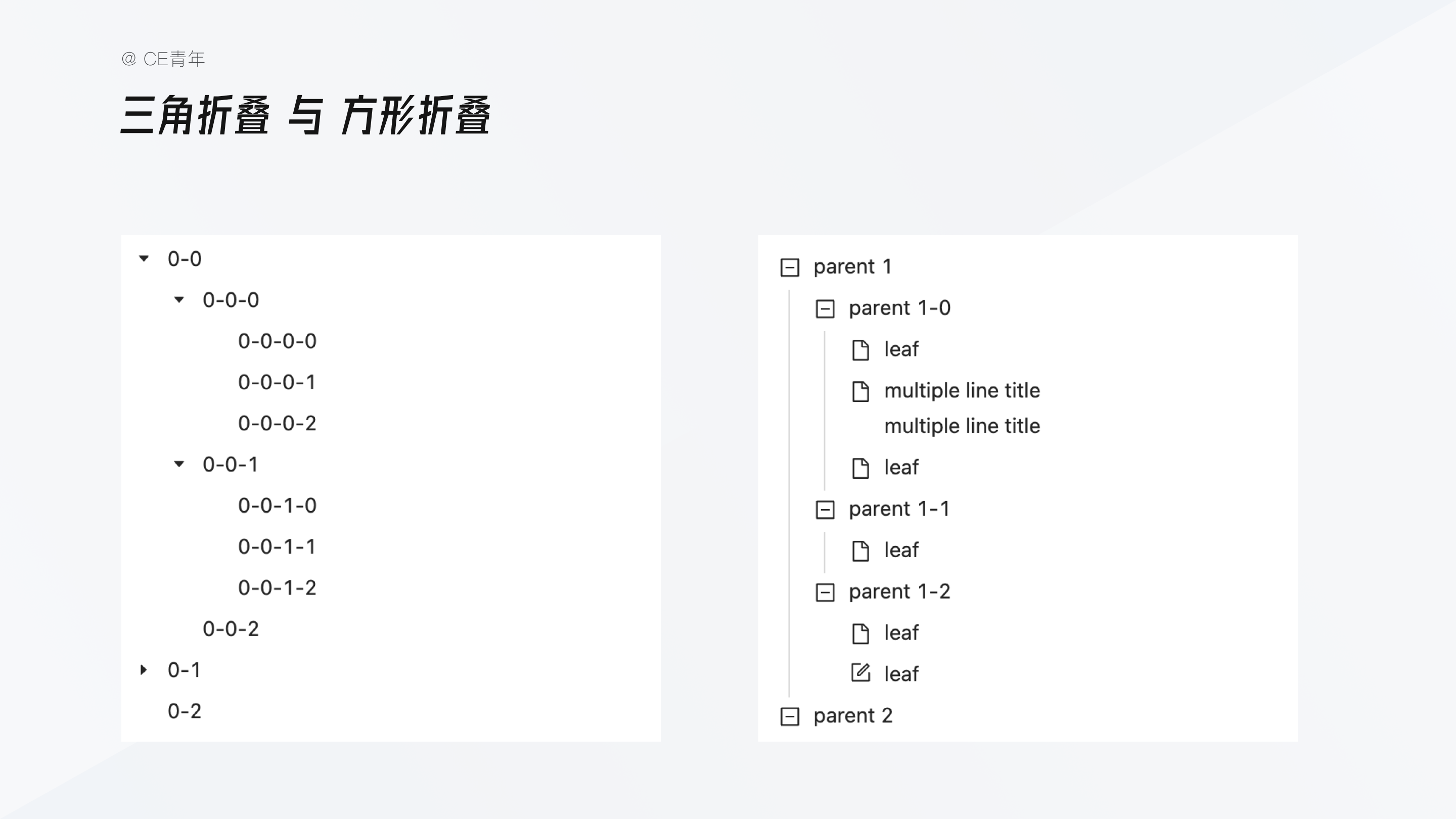
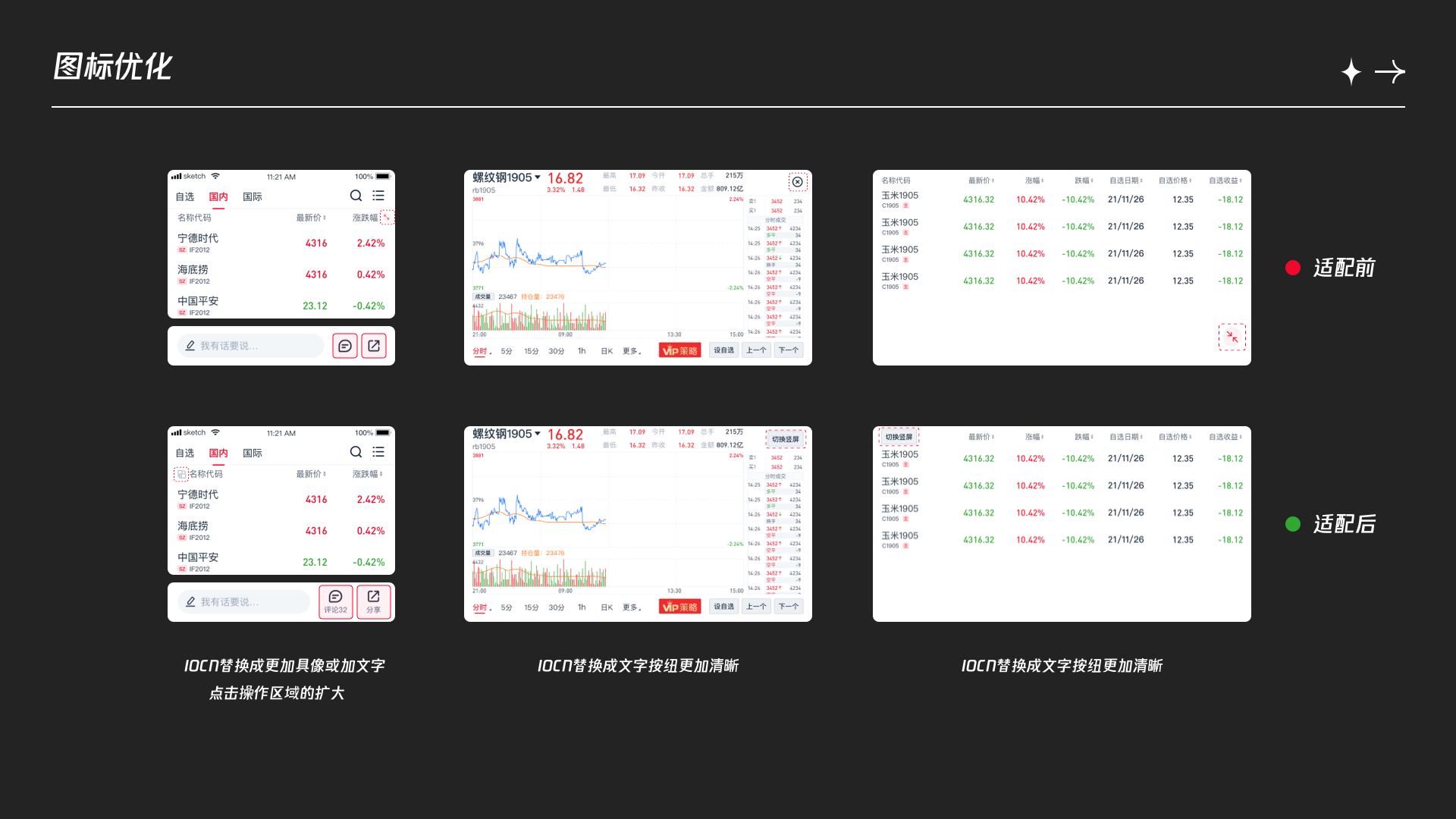
更易辨识的图标、提供图标名称。由于在互联网时代、年轻人接受的信息非常多,日新月异比如我们现在流行的矢量化图标、线条极简风格的图标,对于老年人来说,存在认知障碍。他们可能并不理解这些图标代表着什么意思。学习需要过程,因此,在老年人未熟悉我们的常用图标前,可适当调整图标的设计方向,更加“拟物化”,符合他们的认知。消除认知水平带来的差距

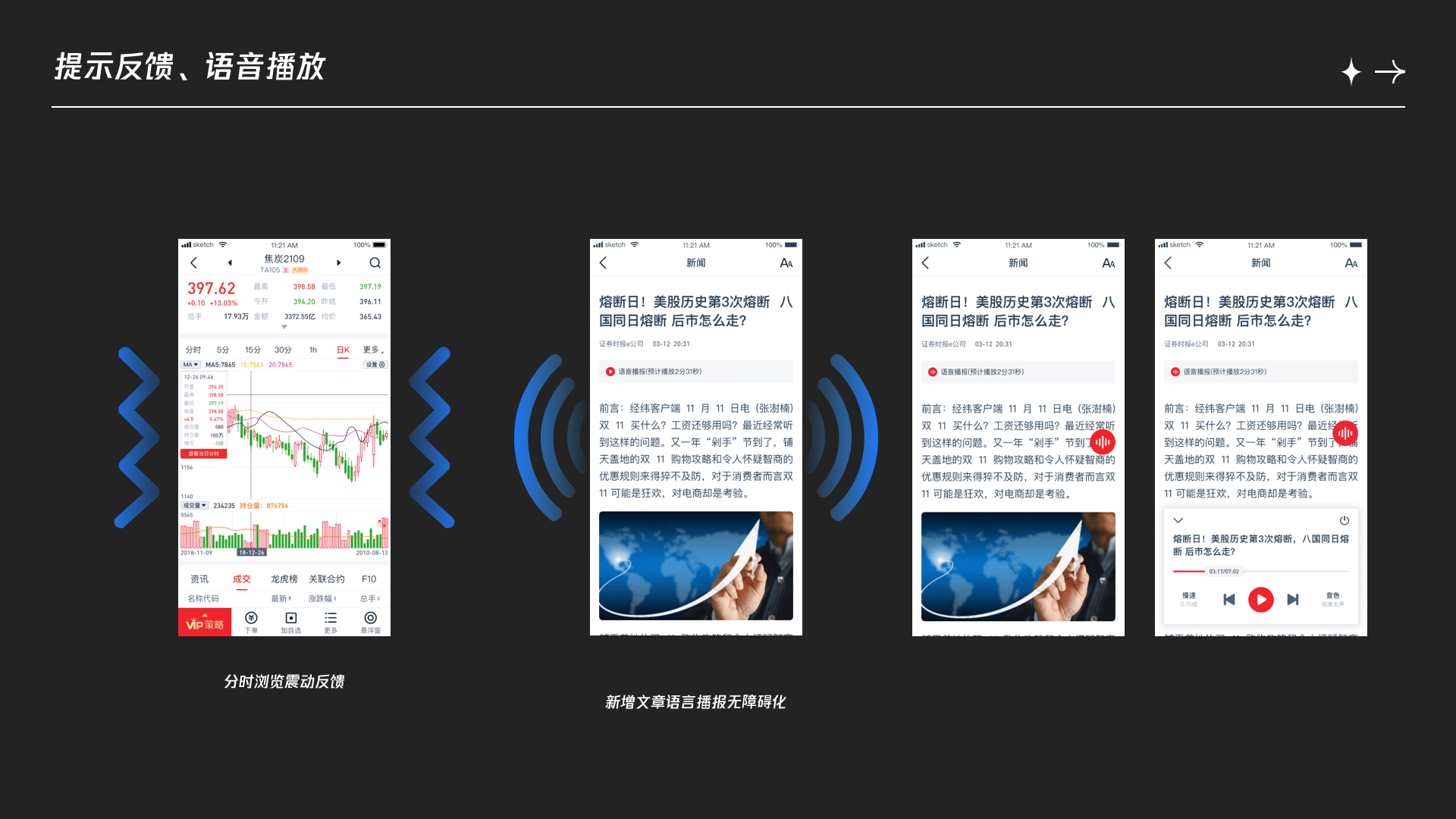
2、提示反馈
例如在一些需要精确移动的操作,而这个功能又必不可少的情况下。应该怎么解决。可以通过线性的视觉提示,加上每一个颗粒度的移动都给到振动反馈,加强长辈用户的感知。而不是所有的提示都通过界面单一展示。也是可以在资讯版块加入语音播放的功能,通过声音来告知信息。

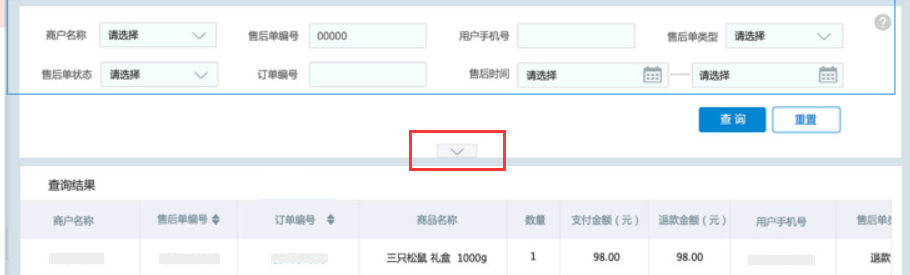
四.信息获取优化—以证券交易为例的信息展示优化
1、信息展示的重要性
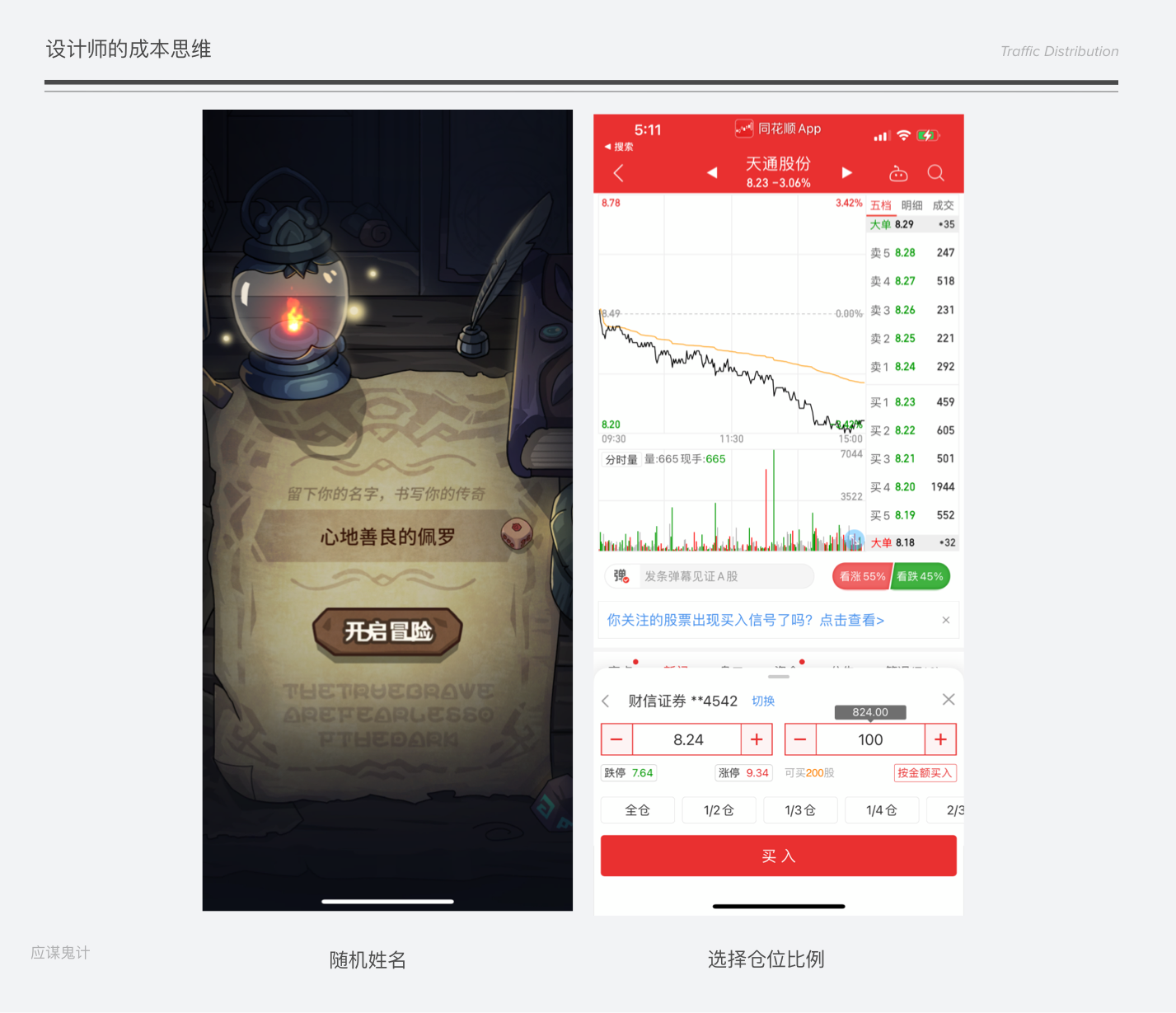
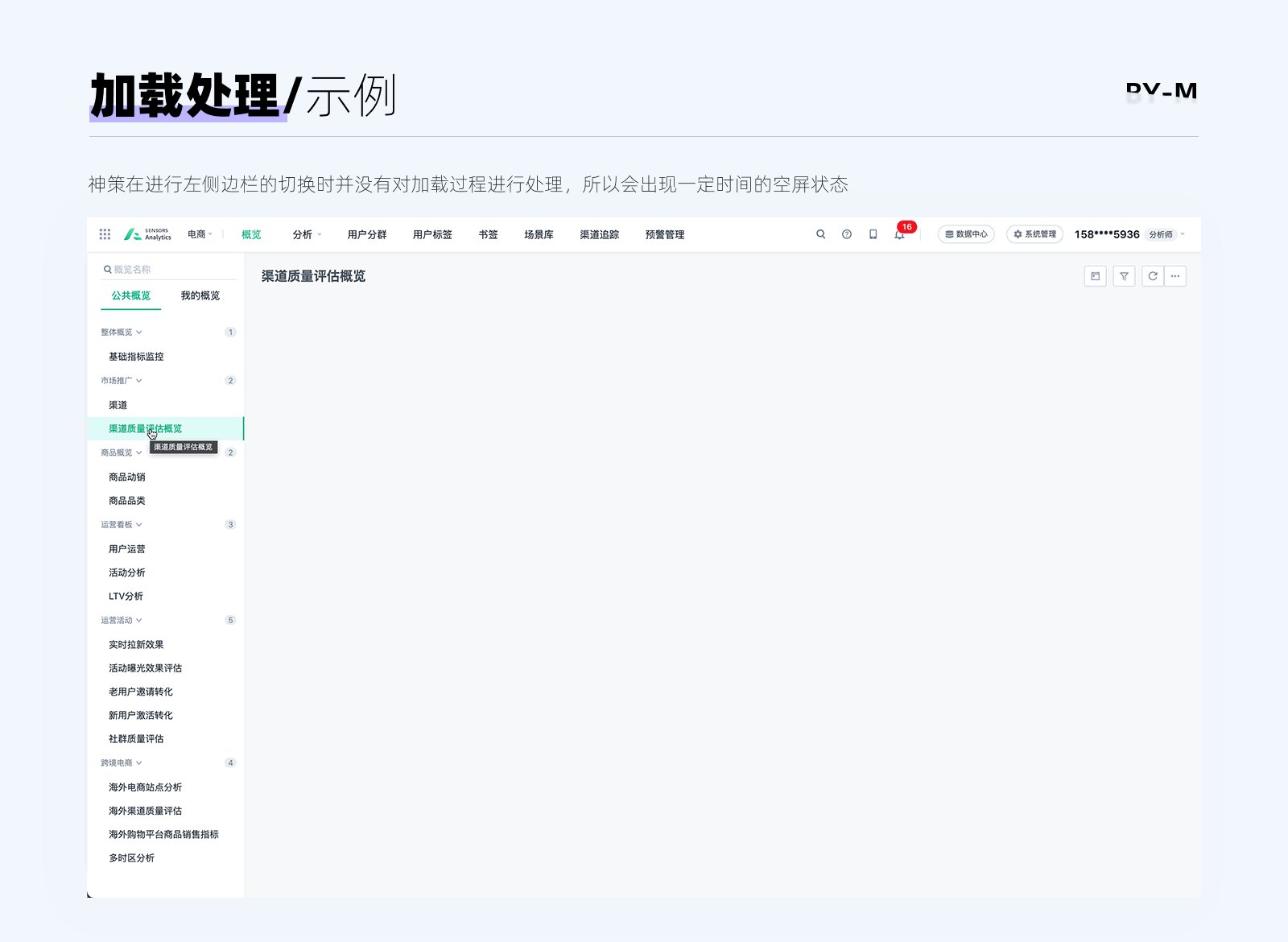
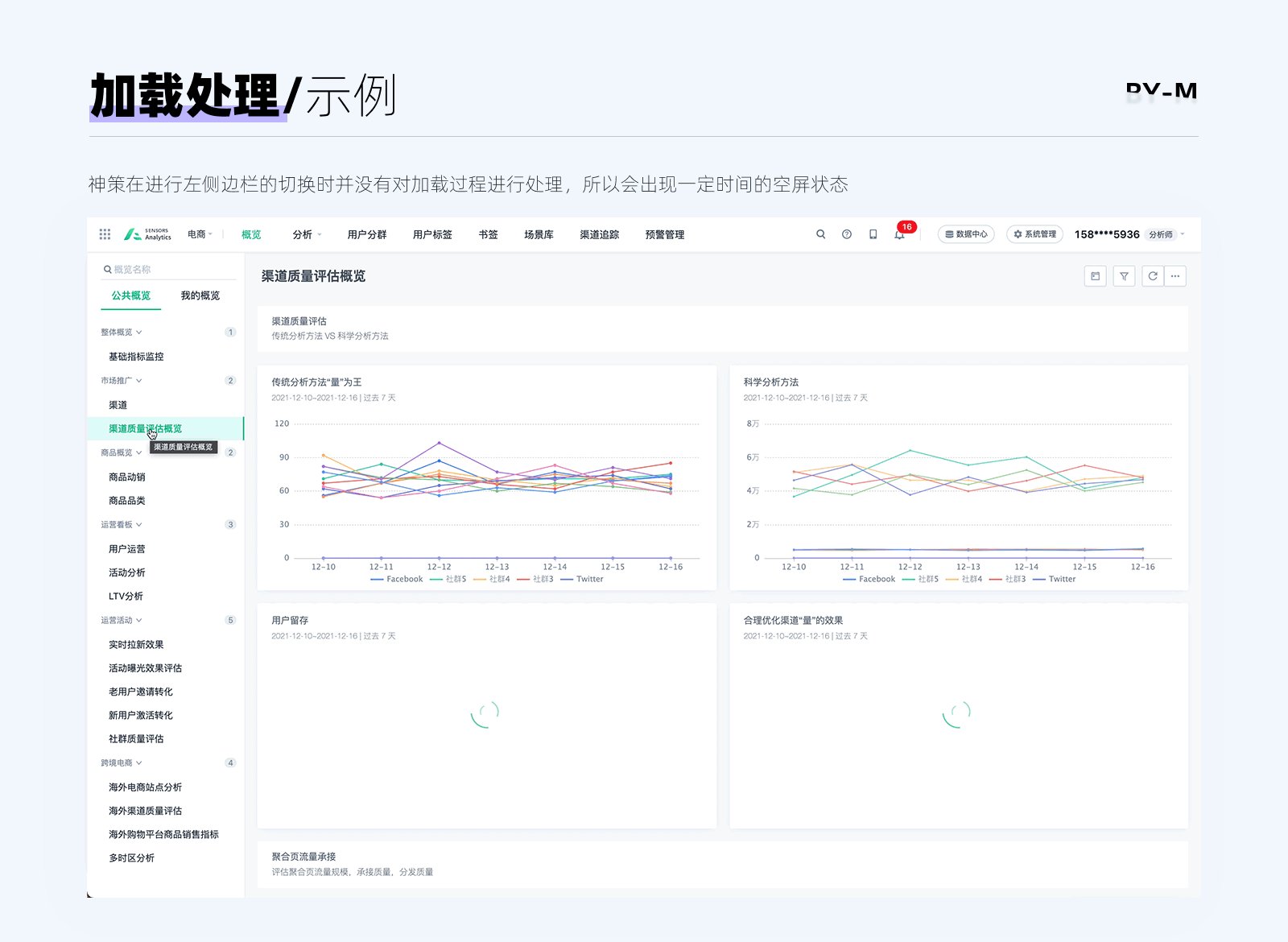
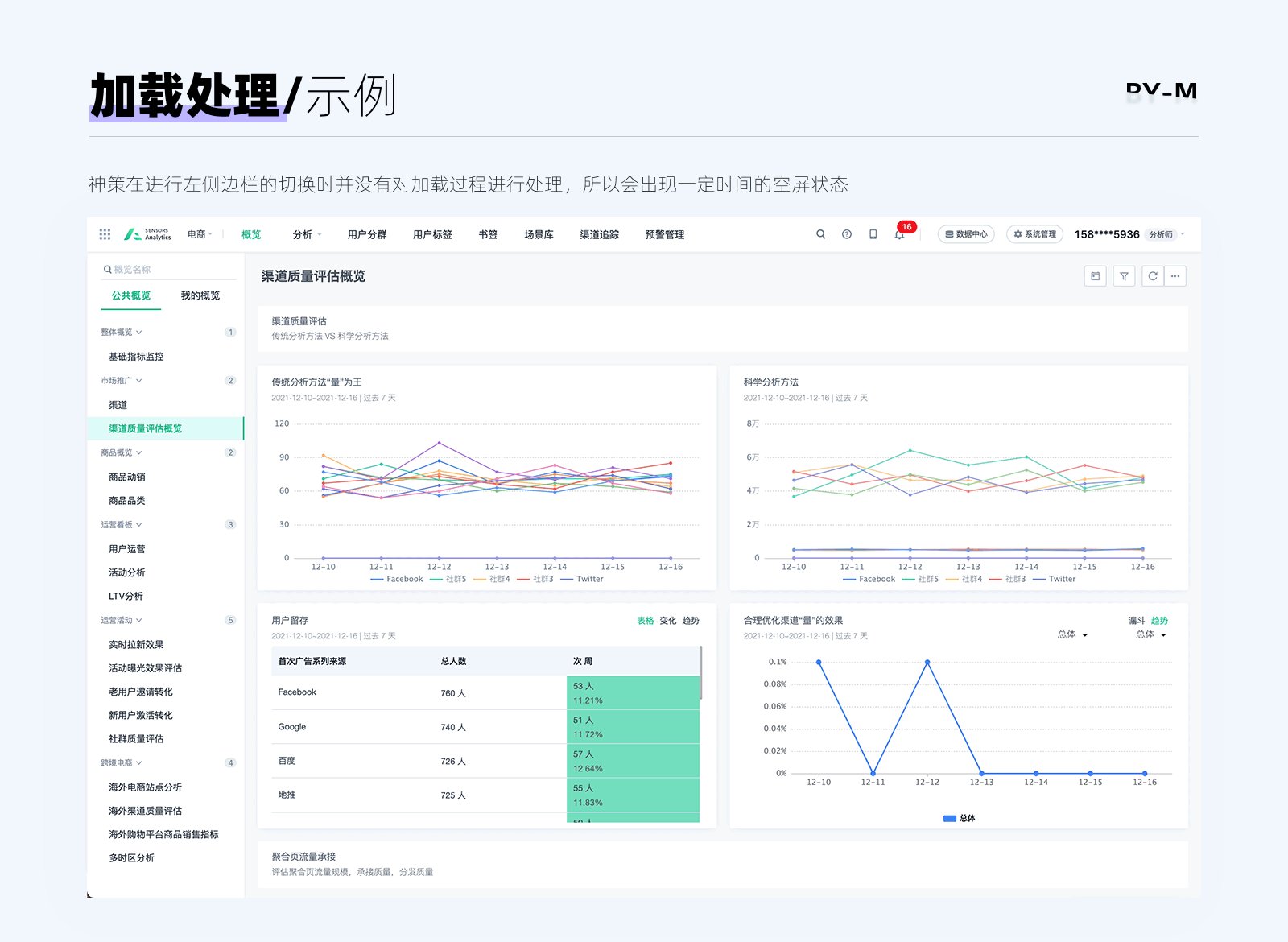
新闻资讯和行情列表展示的字段很大程度上决定着用户对行情的了解。是否做出交易的行为。行情列表阅读的现状:在一些产品中,基于阅读模块的相关设计在关注度和方法论上都有所欠缺。线上的行情列表阅读版式(参考同花顺、东方财富)处理较陈旧,视觉体验较差,用户在使用过程中障碍较多。归根究底,由于整体的设计思路缺失,表面的调整一直是修修补补状态,没有根本解决阅读体验的问题。
因此在信息展示上,需要加强逻辑与秩序,在易认性和可读性上优化信息传达和记忆质量,最终给用户打造0干扰的阅读体验。
这里解释下几个概念:
易认性:(Legibility)针对文字,能准确无误的让读者阅读,不因为过于接近带来困惑。
可读性:(Readability)针对版式,阅读的容易程度,文字的组合呈现。
0干扰:能将自己的设计不动声色的隐藏起来,不以设计本身分散人的注意力,达到阅读的沉浸状态。

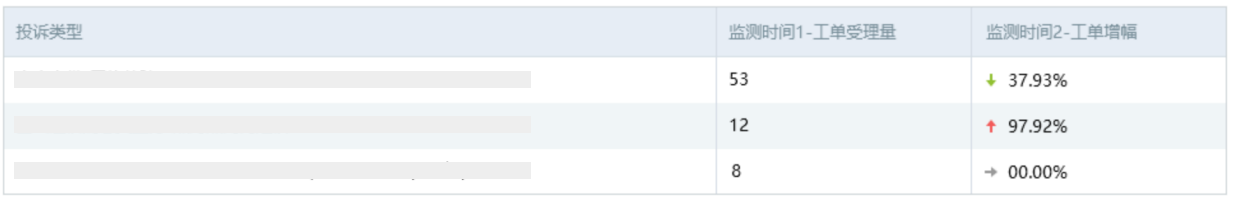
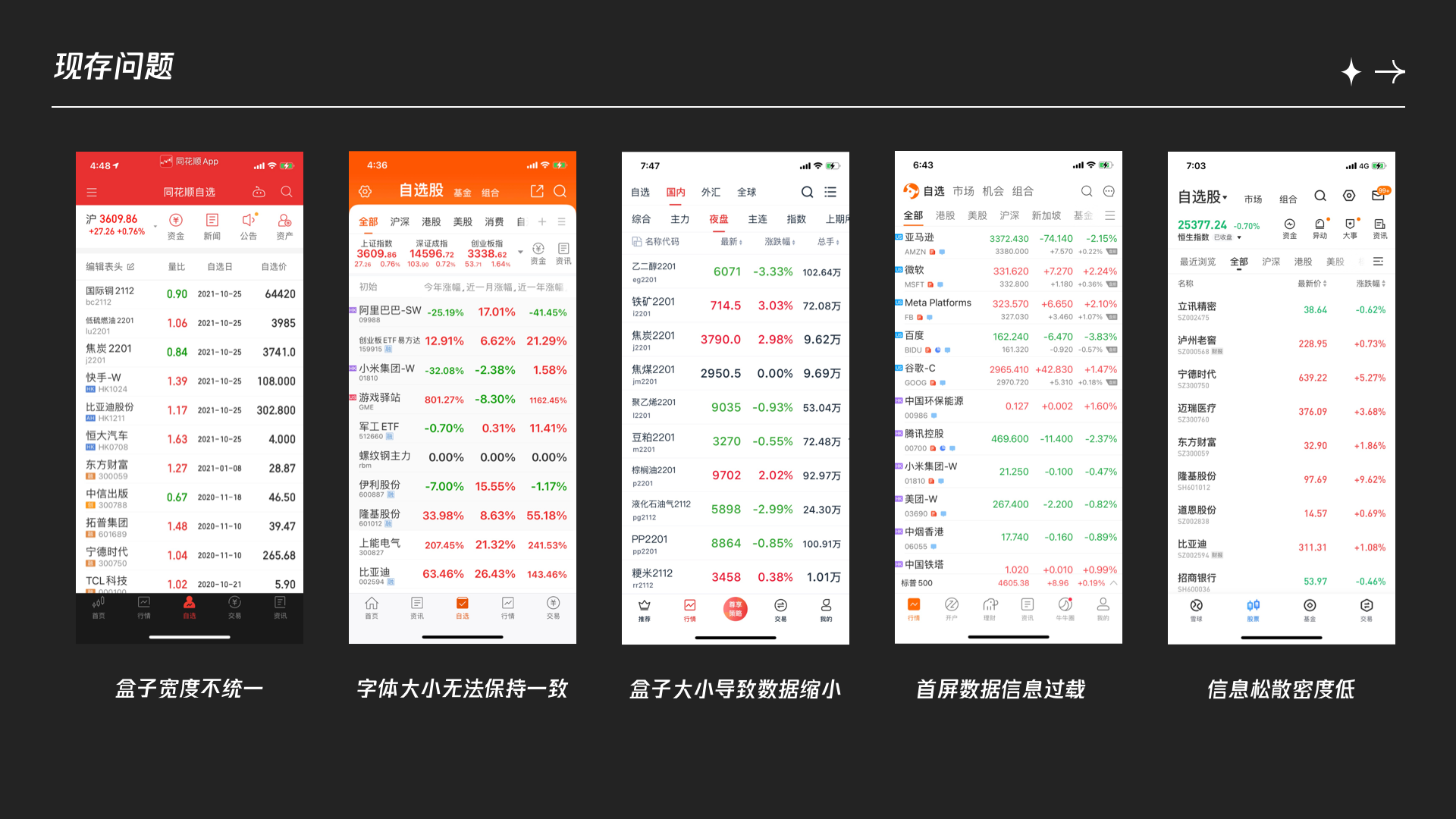
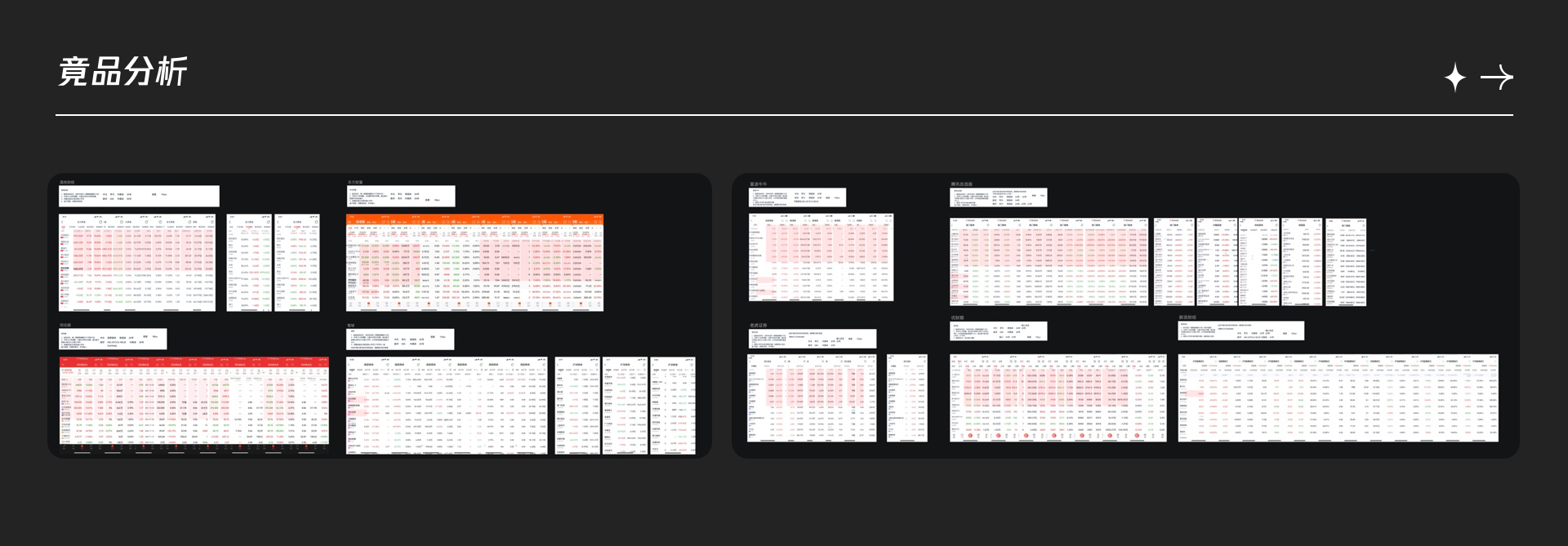
2、目前证券交易产品列表存在的问题,总结与分析
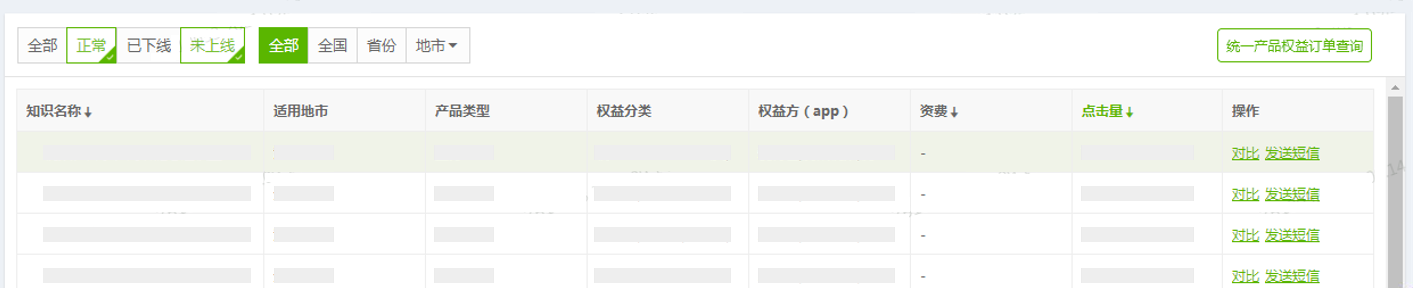
基于此现状,分析了几个头部证券交易产品的页面,梳理目前存在的一些问题,每个列表的盒子宽度不一致,有的宽有的窄,导致在整体阅读时跨越度比较大。盒子的宽度不同对字段数据范围理解不清晰,导致同一页面数据字体大小不统一。展示的信息过多,密度高、信息过载出现视觉疲劳。又或者间隔太大显示的太松散


通过各个维度的对比,总结出这个表格
一、字体分析
1、字体iOS端文字基本以苹方为主,数字字体以din为多数(部分调整)2、字号整体以32-34居多。4个平台文字与数字字号相同常规状态下)
3、字重以中文常规体,数字中黑体为主
二、盒子分析
1、固定盒子间距,盒子宽度根据字段调整
2、固定盒子宽度,间距。字体大小(牛牛)
3、盒子间距不固定,超过盒子部分缩小字体
三、适老/大号字体调节
1、牛牛/腾讯自选股/同花顺:字体大小5档,可以全局调整,也可以分区调整,牛牛:行情、交易、资讯、聊天室、其他(同花顺有长辈模式)
2、东方财富/新浪财经:支持全局字号的修改,但是支持的档位有所不同有2档3档5档
3、老虎:不支持调整/雪球:只支持调整资讯部分字体



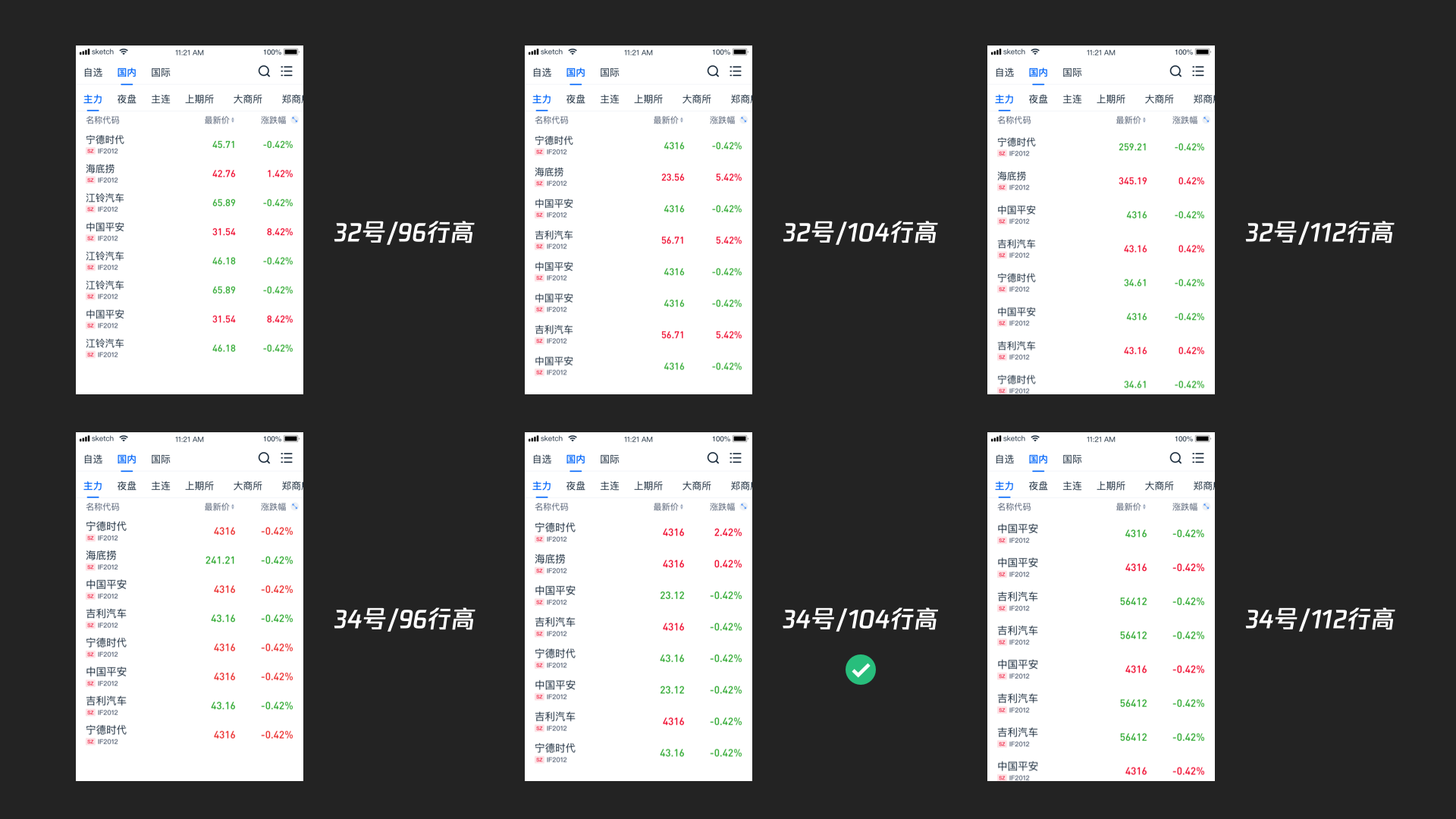
3、确认展现形式,并验证可行性
经过总结各家产品的体验分析,开始了设计方案的尝试。首先考虑了字段数据高频出现的范围、考虑极限值情况,确定字体大小在32-38之间比较合适。第一屏内仅展示最新价、和涨跌幅即可。同时把对比表中出现的高频率行高、字号。统一进行对比,产生问卷调研进行盲试,选择觉得最舒服的列表方式。最终34号字体/104列表高度被最多的人选择。
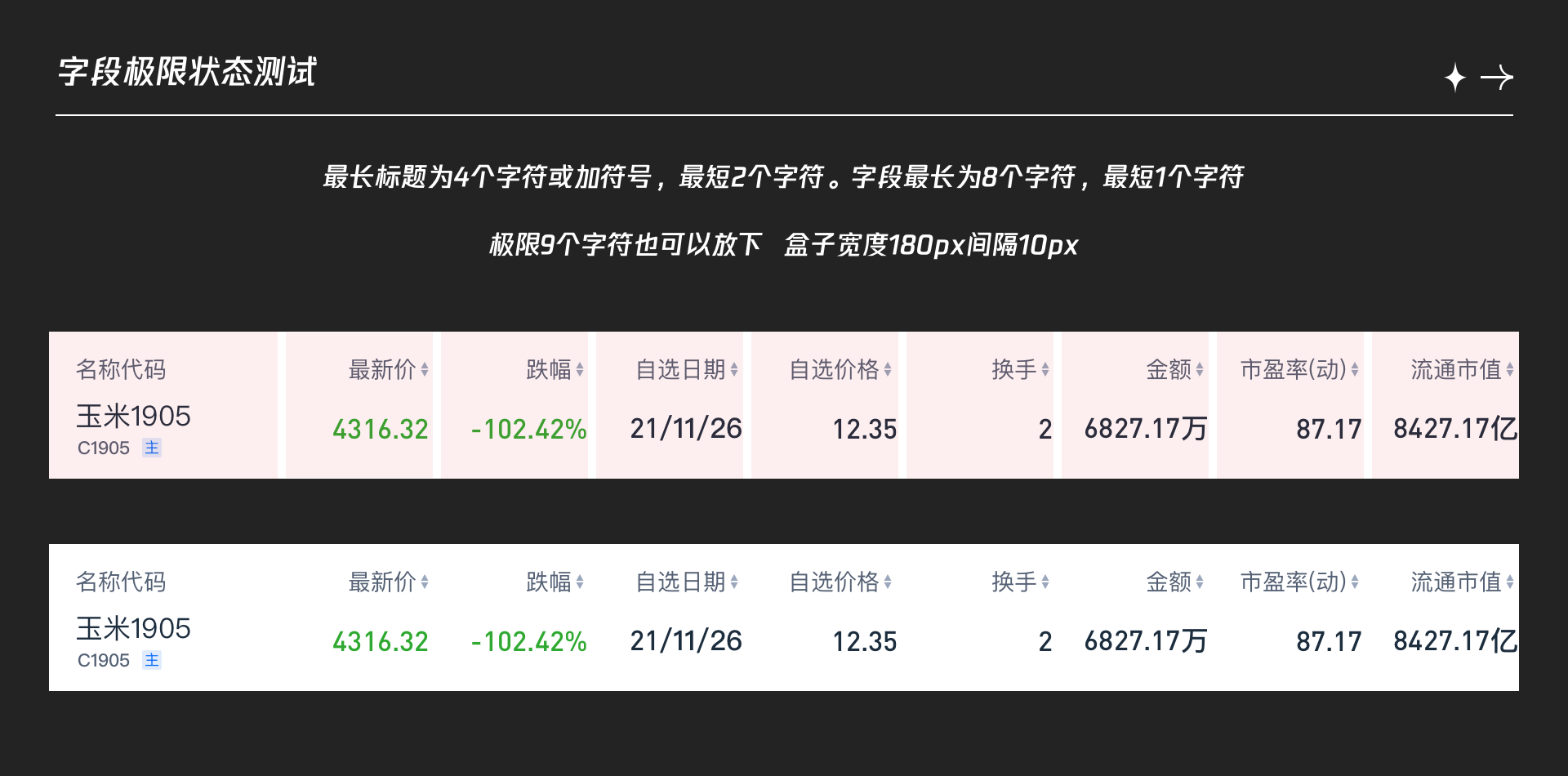
在确定字号大小和列表高度之后,开始设计验证,把要展示的字段和常规、极限状态的数据放入盒子模型内。确保在不改变字号大小和盒子间隔的的情况下都能完整展示。最后在适配泛金融交易的,A股、港/美股、期货、外汇等列表信息。在标题、或者数据达到8个-9个的情况下依然能完整展示。

最后在进行字号大小的调整,适合长辈用户使用。在保障展示完整的情况下,同时调整字号和列表高度,字号以2个字号为一档支持5档调节,最大支持44号120行高。同时在涨跌幅处用色块做视觉吸引,增强涨跌感知。详情页内也是全局调整,不能像某些产品一样只是单纯的形式上的做“适老化”
开发实现与落地,在和开发同事了解相关背景后,相当于是皮肤系统对应不同字号拥有不同的UI展示。由于不是时实展示,实现难道不大。全局调整字体,可以实现。但是具体效果不好确定。主要是自适应布局方式产生的问题。面临部分页面需要重新编写。由于目前使用的是frame布局方式需要调整成和Auto Layout(自动)布局才能比较好的适应效果。

4、文章资讯展示优化与落地
屏幕阅读与纸质阅读不同
人的阅读习惯会根据阅读环境而改变,包括文本的书写格式、文本的媒介、语言符号等。基于屏幕的阅读行为,往往表现了如下特征:很少人会一字一句阅读页面,更多的是在浏览、关键词确认、非线性阅读、有选择性的阅读。因此文章的间距非常影响阅读体验。文字的间距包括两部分,第一是横向字与字的间距;其次是纵向行与行的间距。
1. 页面版式留白探索(行间距,段落间距等)
行间距是决定版面中的栏宽是否具有阅读性的重要因素。许多平面大师都非常注重行距,段落间距的设置。过窄与过宽的行距会有意识或无意识的让读者困惑,造成某种心理障碍。
行距过大会打破文本连续性,每一行会被孤立,缺乏紧凑感,会降慢阅读速度。行距太小会让页面灰度过重,读者眼睛承受过多的负担,无法集中阅读单独一行,时间久了会增加疲劳感。
根据当前现状,再结合行业设计经验,我们选择了字号与行高倍数组合的一系列方案,进行了眼动实验和用户访谈,确定用户可接受的行间距为1.50-1.70的范围,再通过对比不同机型下的屏幕显示效果,以及不同档位字体显示效果、阅读效率,最后确定了图文落地页正文文字,扩大行间距1.65倍行号的设计方案。

2. 对齐方式研究
研究完行间距显示,段落里文字对齐的研究也很重要。
文字对齐方式有:左对齐,右对齐,左右对齐,居中对齐这几种,大段落文字阅读右对齐或者居中对齐几乎没有,所以这里我们对比左对齐和左右对齐的优劣。来看下优劣对比:
左右对齐的优势较多,主要体现在视觉感受舒服(规规整整的版式),更主要是眼睛在固定位置换行,在易读性上做得比较好。
缺点也是有的,文章存在2种字间距,而左对齐优势在于只有一个固定字间距。好在新闻阅读文章长度并没有特别长,篇幅受限,影响也就不会扩大,且2个间距尺寸也是在可接受范围里。
综上对比,我们认为左右对齐的版式在新闻类阅读里,是明显优于左对齐版式。

3.引入概念—「垂直韵律」
「垂直韵律」是阅读节奏感的重中之重,打造一切视觉阅读节奏。行距,是垂直韵律的基础属性(同版式中的网格概念接近)。
版式规范中,中文汉字1.5~2倍的行距是最为适合的。整体来说,字号越小,行间距应该相对越大,反之亦然。
确定1.65倍行距最符合各项指标行距确定完后,基础间距就有了数值a,之后页面相关的元素纵向之间间距都依赖这个数值(a的n倍)。

倍数间距的引用,整体页面来看,所有的留白都有规律可循,形成自己的韵律感。
这么做的好处就是用户对规律间隔的理解度更高,有节奏的留白除了满足了它本身需要的功能属性,用户阅读过程中不容易受到来自间隔过多的干扰,这样易读性就提升了。同时由于字号大小的不同,行间距相应的调整。展现的效果也不一样
来看下我们看看不同字号版式页面样子,自带韵律感~

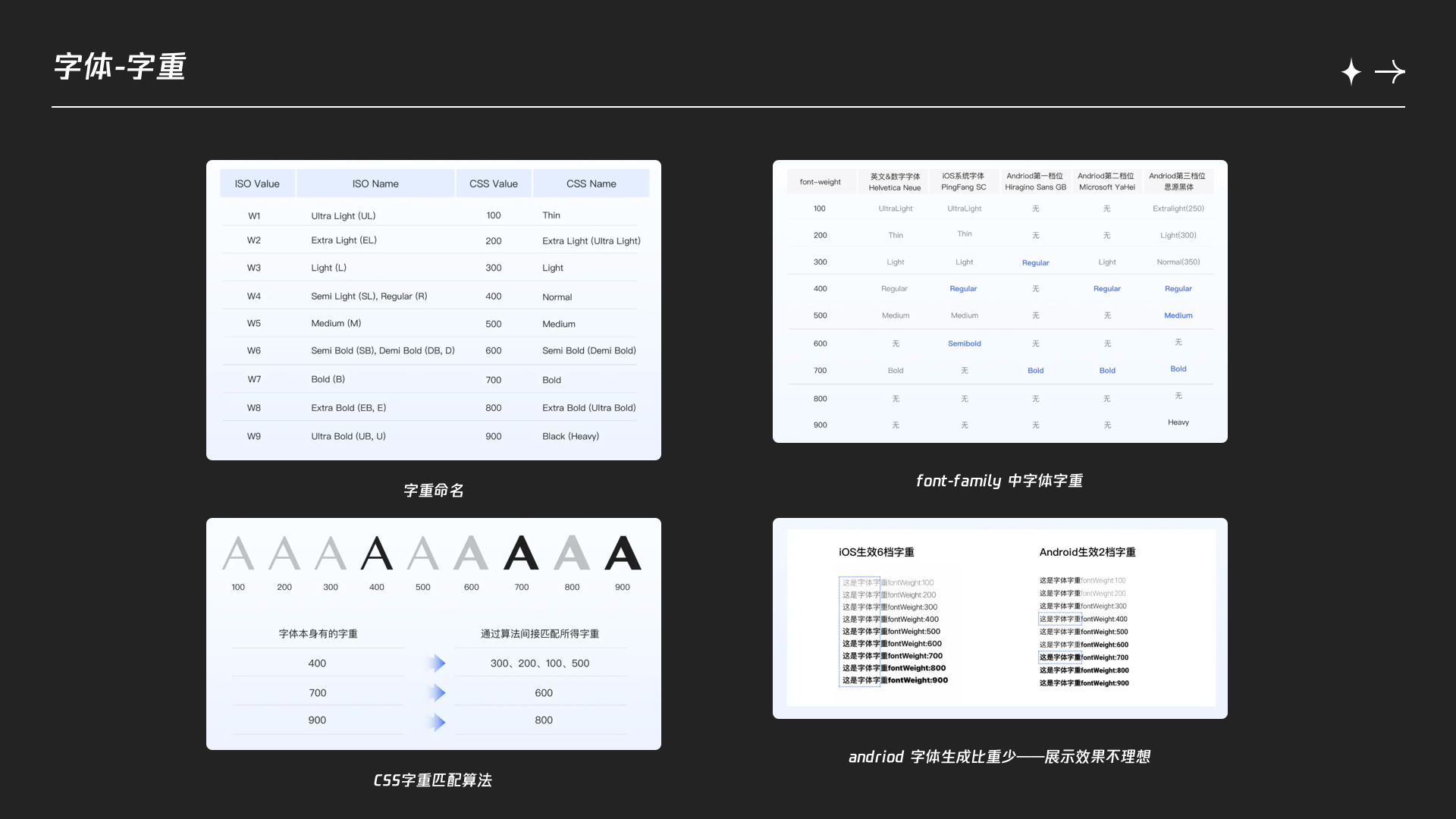
4.字体、字重选择
我们除了需要选择无衬线字体,更应该选择字重更全的字体我们发现目前在一些安卓手机上,一些字体在增加字重后出现沾粘情况,不能保证可读性。
字重,即字形的重量,字重的等级用来标明同一字体家族不同粗细笔画的字形。
但通常一个特定的字体家族仅会包含少数的可用重量。若一个指定的字重不存在时,CSS会就近匹配其他字重:较重的字重映射到更重的重量、较轻的字重会映射到更轻的重量。
目前落地页代码中字体的设置,安卓使用的第一顺位的字体字重仅2档字重,所以在小字场景和分辨率较低的安卓机型上,会匹配到更粗的字重,出现文字沾粘的情况。

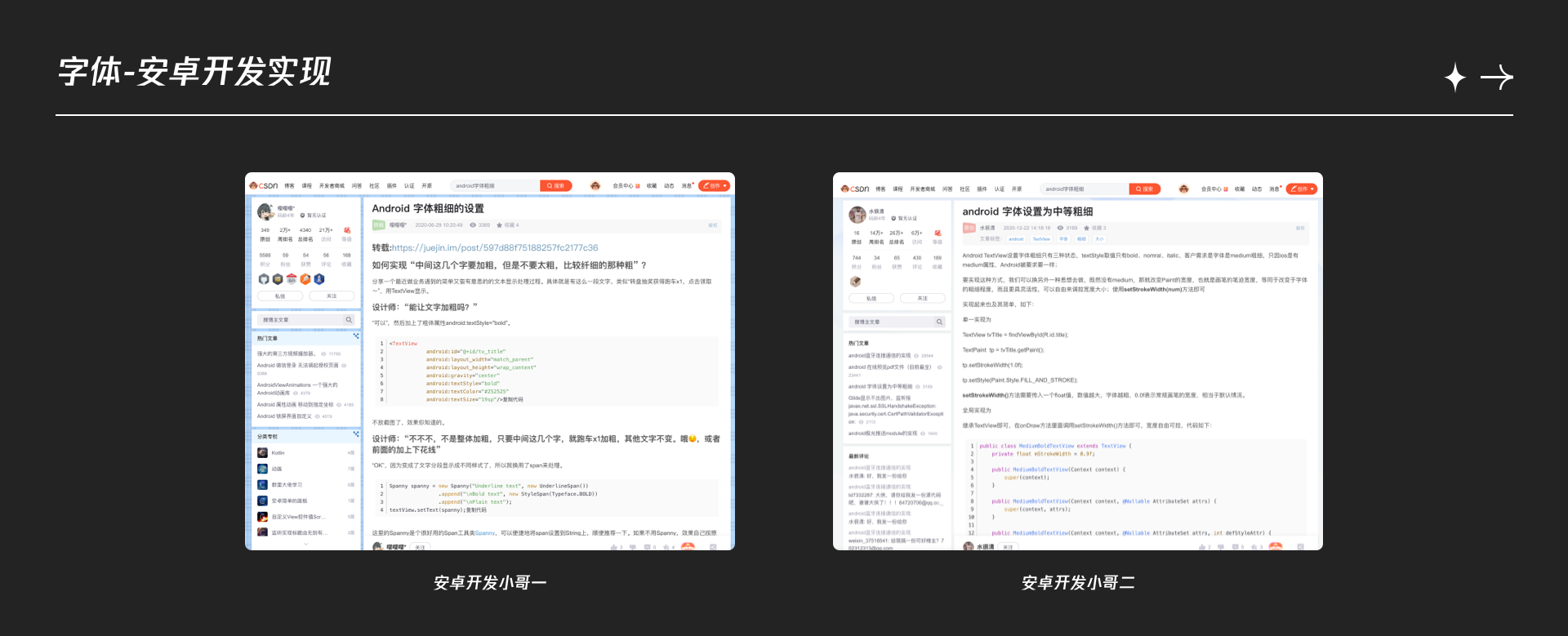
这里插入一件趣事,当时我走查安卓UI页面时,发现粗体字体比设计稿上粗很多,又对比了一下ios的粗细,就让他们改细一点。
他们表示:“没问题”啪一下,我一看发现加粗完全没有了,变成常规体了。就说“在加粗一点啊”。
开发小哥看了我一眼“行”啪一下,又回到那么粗壮的状态。
就问“为什么加粗会这么粗,iOS没有这么粗啊,不要这么粗,要细一点的那种粗!”
他白了我一眼说:因为是系统字体不一样的原因,iOS 用的是Helvetica,安卓字体是Roboto,其字体本身就设计加粗效果就是这么粗。没有办法了!
我:……暂时受挫,退去了!回去之后我越看越不行,就选择查找解决方案,最终在csdn论坛找到了方法。并且发现了相同遭遇的设计师与开发小哥。果然这个粗细问题都让设计师无法接受!

最终通过找到的方案化解了这个问题,不过我们还是调整了font-family中的字体适配顺位,在安卓端优先适配字重更全的字体,保证安卓端加粗字体的展现,优化内容可读性。

五、各家产品适老化改造成果
如今已经到2022年的年初,各家app适老化做的怎么样。是应付要求,还是真的为老年人打造适合他们用的产品呢?接下来我那几个正反面案例给大家分析一下。谁才在真正用心做产品
反面教材 :
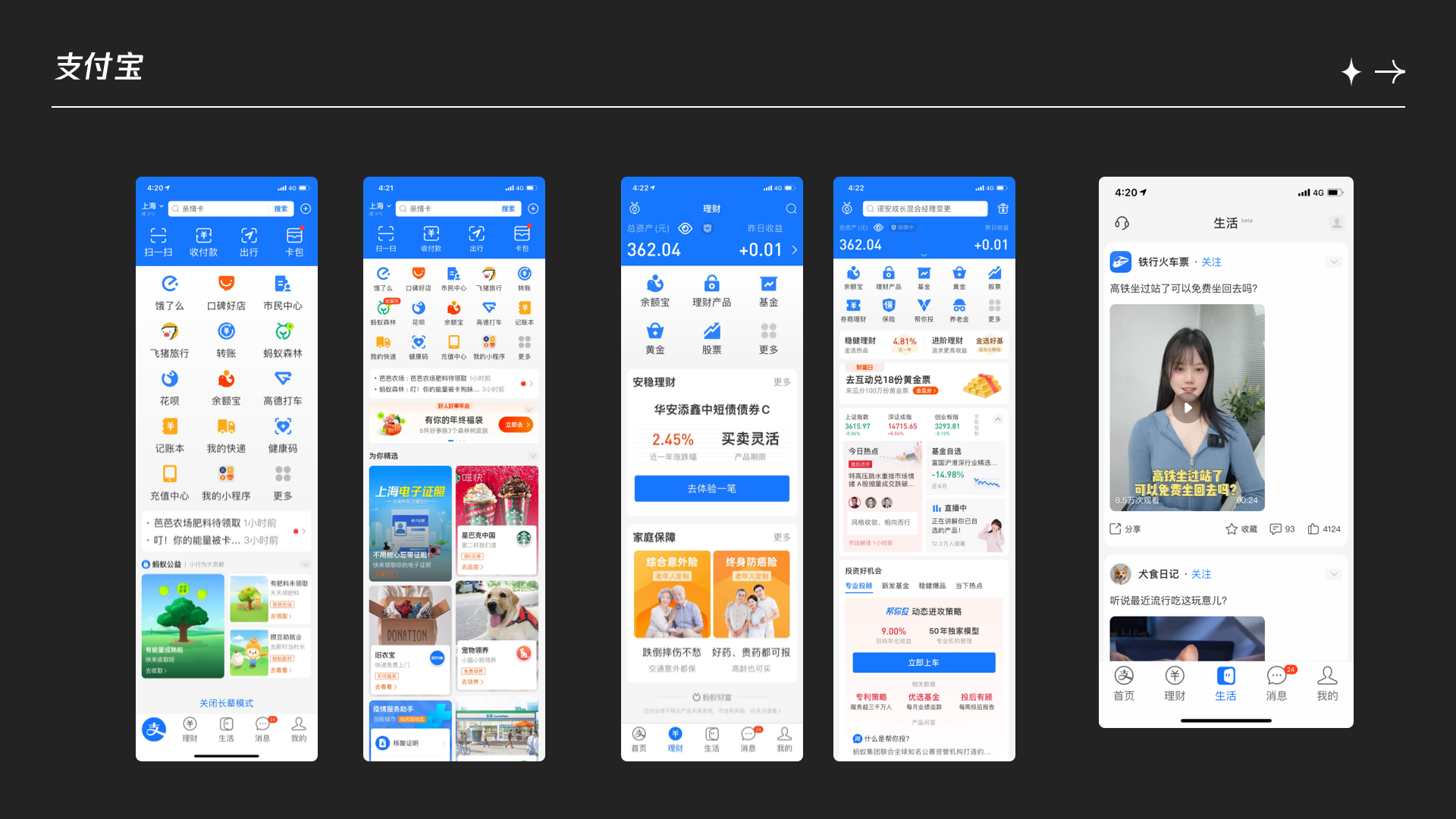
支付宝
辨识度:支付宝仅在辨识度上还比较可观,字体、图标的色彩对比度都可以较好的辨识。但是在易懂方面,支付宝做的比较差劲,整体的交互依旧沿用普通版的,没有对于理解性做调整,对于老人来说操作比较复杂,难以学会。而且支付宝的老年版并没有很用心的去精简功能,比如这个个人中心页面,对于老人来说,支付宝会员、余利宝、蚂蚁宝、相互宝这些几乎没有用处,存在于页面中只会让老人误触,支付类软件对于老人来说核心功能就是支付、收款、查余额、查账单,类似于工具类的产品。在首页部分还是保留了蚂蚁森林的部分,一方面是基于公益的性至,另外一方面还是需要用户的活跃度、留存率。理财页面功能布局上是保留了稳健的、较安全的债券产品,以及保险产品。相对来是比较合理,但是进入到下一级页面后,又回归了正常模式。
而支付宝的口碑页在老年版中应该直接拿掉,口碑里的每个业务单拿出来,体量都不亚于一个大型APP,而且每个业务的内页都并没有去适配老年化,点进去依然是普通版的,这样的页面存在于老年版的业务中,只会分散老人的注意力,加大老人的误触率与学习成本。在新版本中加入的生活模块,更是连字体大小都没有改变,完全没有适配。如果是没有时间加入适配,不如在老年版不上这个功能反而更加干爽。
虽然适老化涉及的页面可能很多,资源成本很大回报率低,但是作为国内首屈一指的金融产品,立足于全球化的目标。格局也可以大一点,并且未来随着中国老龄化人口越来越多,老年人掌握的财富会越来越多。针于他们做优化也不一定是“亏本买卖”

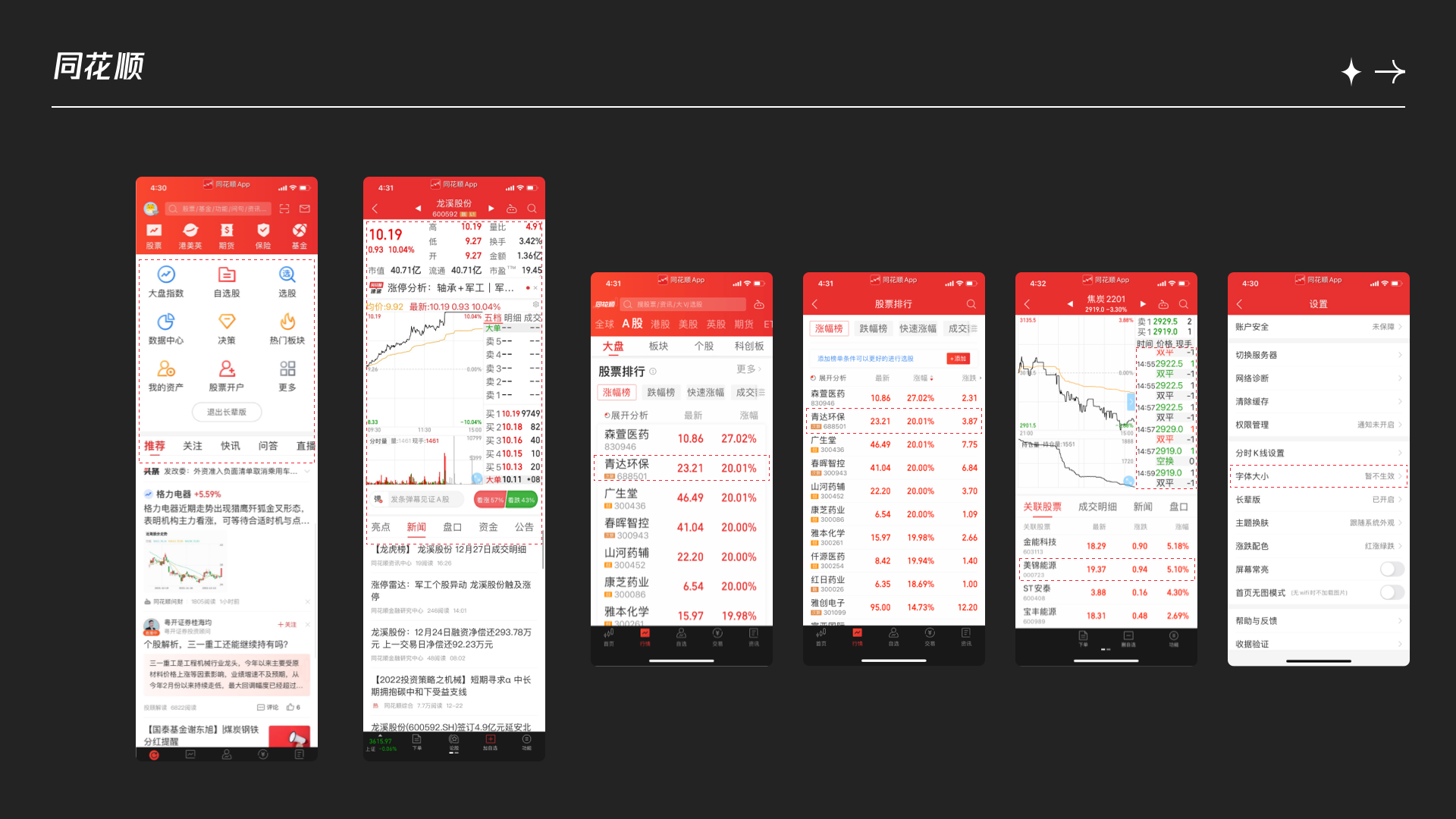
同花顺
作为头部的证券交易产品,适老化做的可以用灾难来形容了。本来主要的用户人群就是中老年较多,界面风格也偏沉稳,结果在适配上做的像是在应付交作业。首页上半部分是加大了的图标,选项栏也是加大字号。但是下面资讯的部分似乎和上半部分图标分割了一样毫无关系,依然是正常大小,详情页中也是如此。行情列表页中一级页面是老年版的放大效果,点击查看更多时,列表又回到正常状态。列表页的适配难度是最小的,并且外面一层已经有了,结果还做的如此糟糕。并且在长辈模式中,字体大小调整也暂停生效了,也无法调节长辈模式效果不好的字号大小。

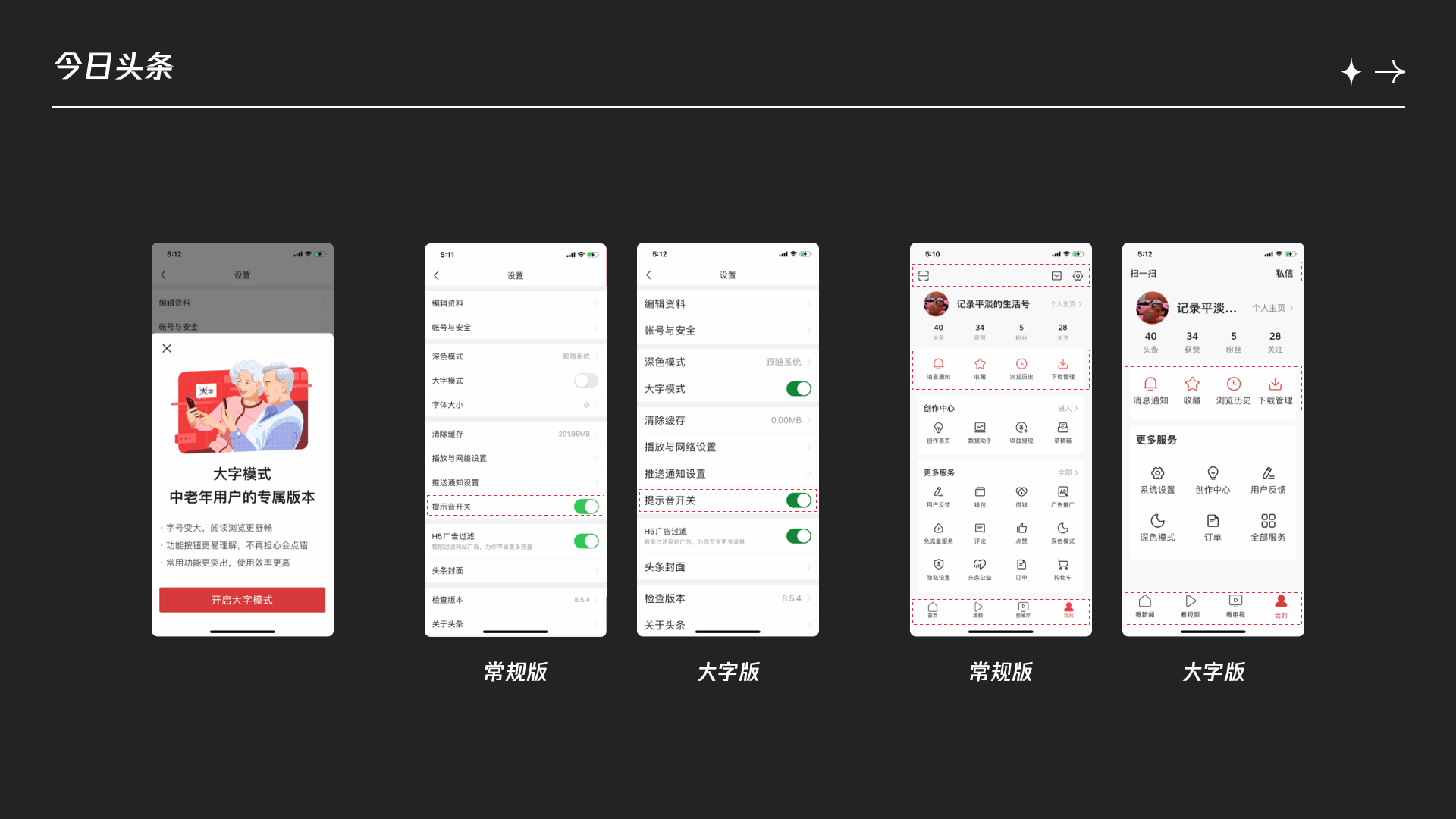
正面教材今日头条大字版 :
今日头条是国内最具影响力的综合类资讯平台,内容五花八门,涵盖的分类众多,但是今日头条的老年版(今日头条大字模式)却适配的非常好,进入个人中心,把老人不常用的功能收拢起来,给人感觉就没有过多的冗余元素,把每个模块的字号与间距都做了适当的调整,整体非常易于阅读。首先在图标颜色上,调整成对比度强的颜色,同时今日头条的老年版了解老人喜欢热闹与分享的心理,将头条分享做的更加突出,便于老人方便的把喜欢的资讯转发到“姑舅一家亲”中。1、首先在图标颜色上,调整成对比度强的颜色,增强识别度。
2、图形化图标改成文字按纽,单一的图标,因为认知方面的差异,老年入无法理解。改用文字形式方便老年人理解涵意。
3、在交互方面的调整,比如暂停、全屏的调整外置,更加方便操作。
4、信息布局适应调整,重点需求突出,优化不常用入口。图标与文字相结合强化提示。
5、字体变大的同时,行间距离也做了想应的调整。
综合来说今日头条的老年版的适老化是非常成功的,不论从辨识度,易学,易操作上,都针对老年群体做了专门的优化 ,这样的产品才是更适合老人使用的。而不像某些产品的只是单纯的大、大、大而已。


写在最后
其实通过总结经验 ,结合案例来看,做适老化不只是将一个产品的字体放大了,而是根据老人的生理与心里特性将APP重新设计了一番,做一款更适合老年人使用的产品,让老人更加容易的学习并使用。
互联网产品的适老化之路道阻且长,做适老化可能会影响企业的利益,也可能会增加产品的维护成本,受制于某些原因,推动解决老年人面对智能技术的问题解决也是重中之中。但是设计师也需要运用自己的专业性,来帮助目标人群融入数字化的生活中去。
因为在不久的将来,我们也会变成这个群体,当我们面对这些束手无策时,那时的设计又会是如何适老的呢?适老化设计是适合所有人的设计,所有的设计师都应该密切关注。我们也应该让老人群体更好的体验互联网带来的便捷,享受中国科技腾飞所带来的福利,这也是我门后一代人应尽的责任。
文章来源:站酷 作者:枫枫枫枫锋
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务