前言
最近在做项目的过程中,发现同类竞品的同质化非常严重,在思考如何做出符合自己产品品牌调性设计方案的过程中,发现运用品牌符号能很好的与竞品公司在设计上拉开差异化,提高品牌的辨识度。
因此对品牌符号进行了的分析学习运用,一方面是对自己学习的总结,另一方面是分享给大家自己学习的心得体会。

什么是品牌符号?
品牌符号是区别产品或服务的基本手段,通过视觉、声音、语言、颜色等各种各样的符号,与消费者从精神层面上沟通,这些识别元素形成一个有机结构,对用户施加影响。它是形成品牌概念的基础,成功的品牌符号是公司的重要资产,对于企业而言是最节省沟通成本的做法。
品牌符号的作用?
在当前互联网产品同质化越来越严重的情况下,如何打造产品差异化与自身品牌调性,使产品能够脱颖而出,成为每一个设计师都需要去思考的问题,也是每个设计师需要去面对的挑战。
合理的运用品牌符号能够帮助设计师打造产品的品牌感和进行差异化的设计,在品牌与用户的互动中发挥作用。帮助用户简化对品牌的判断;降低用户对品牌的认知成本,增加用户信任感。

品牌符号有哪些类型?
说起品牌符号,大家第一个反应可能就是认为是logo设计,其实logo只是品牌符号定义中的一小部分。
品牌符号还包括但不限于:颜色/图形符号/声音/slogan/IP形象等,包括可见的、不可见的、无形的、抽象的概念符号。

品牌符号的种类很多,本篇文章重点来讲讲品牌图形符号是如何运用在产品中的。

如何提炼品牌符号?
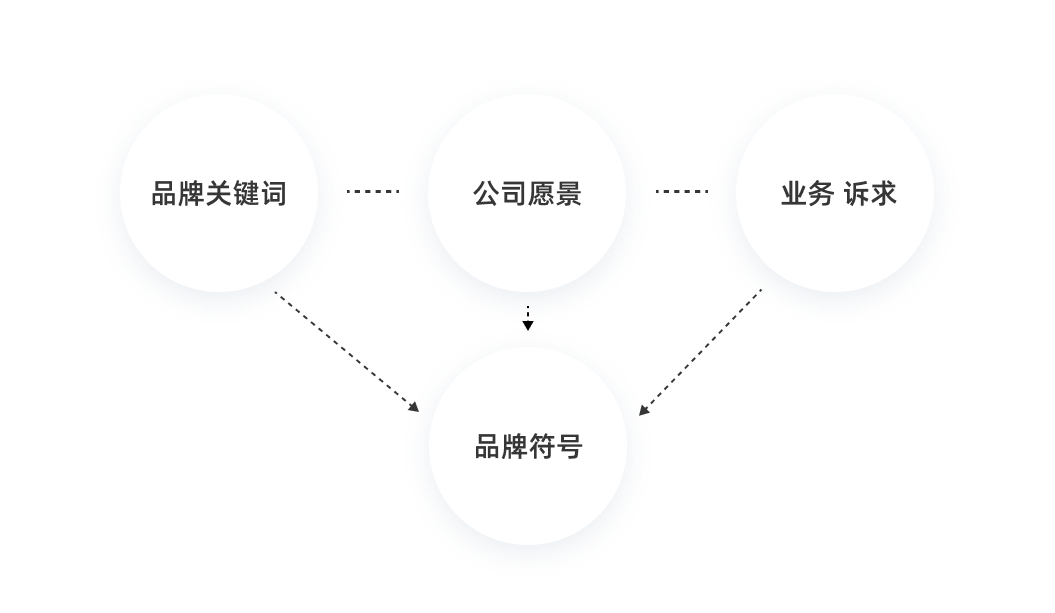
品牌符号通常从 logo 本身提取,根据品牌关键词,或公司愿景与业务诉求,赋予提取的品牌图形含义,并在公司各个方向设计中进行延伸应用。

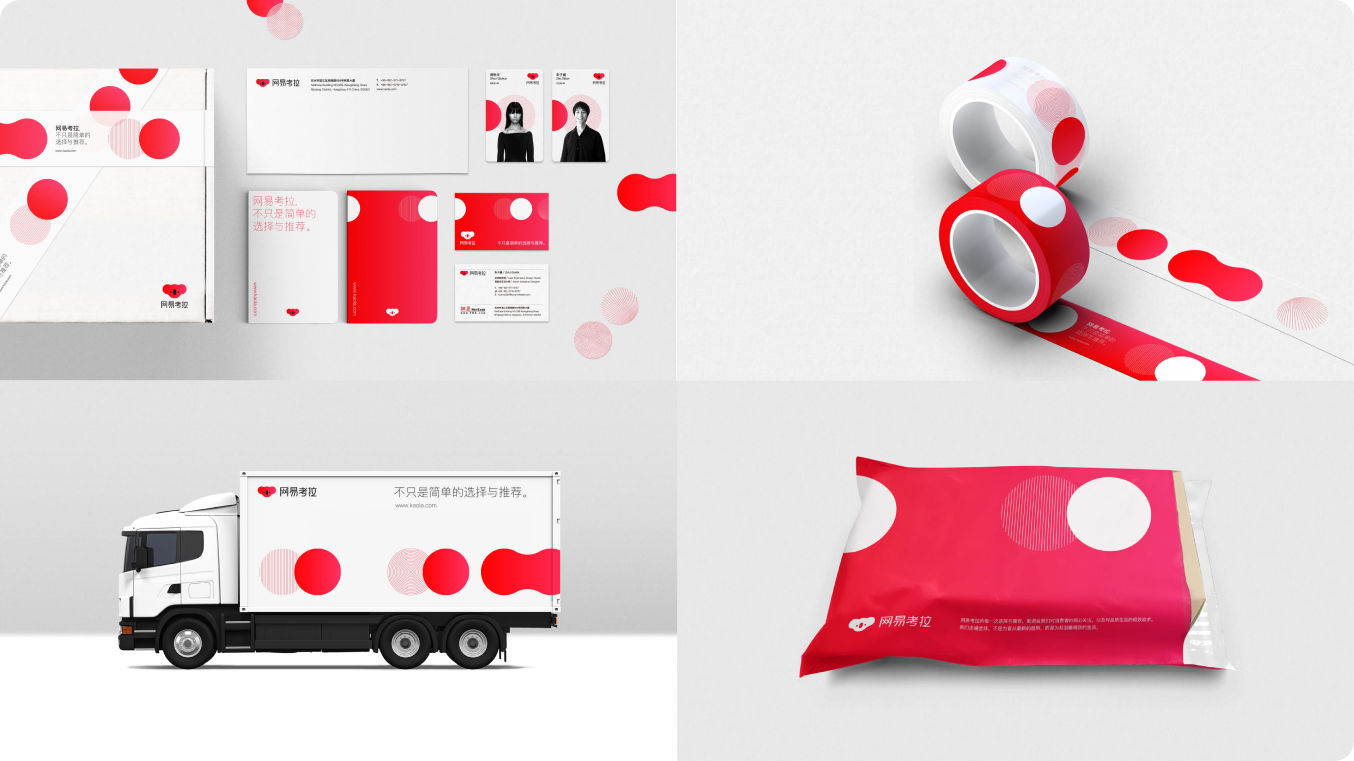
比如:马蜂窝从 logo 中提取了一个代表微笑的弧度,传递友好、温暖的品牌形象、蚂蚁财富logo中提取的自由角、网易考拉海购从logo中提取圆形代表美好世界的含义等等

再比如,可口可乐的包装,一个比较重要的品牌符号就是红色背景之下的白色飘带,即使包装上没有名字,很多人也能通过这两种搭配识别出可口可乐这个品牌。
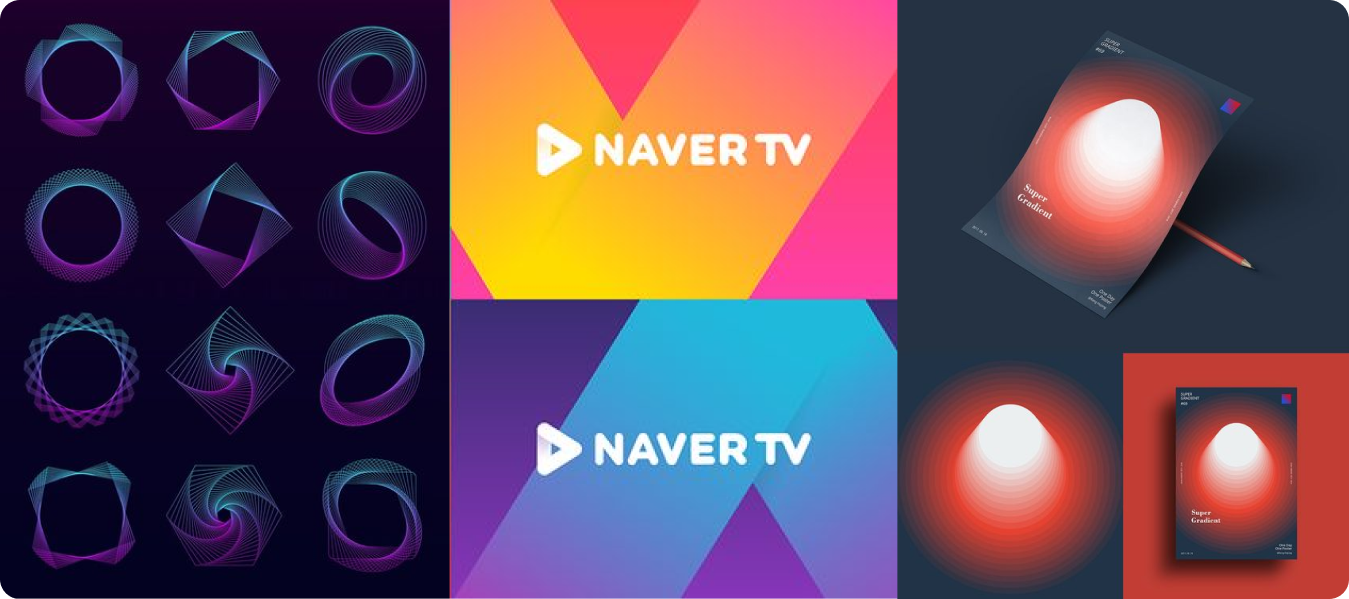
线条符号在设计上各自都有自己独特的特点,即具有很强的识别性,且易记、易传播,让消费者牢牢地烙印在心智中。

如果品牌处于创立初期,可以根据产品定位与业务背景,与业务方讨论定出核心关键词,建立情绪板,提取出符合品牌调性的:图形、颜色、字体、质感、构成,再提炼出符合产品调性的品牌LOGO,从中提取品牌符号,此处相关内容太多,不展开细说,简要概括一下。

品牌符号运用的设计手法:
通过提取品牌图形元素,再运用点线底纹、分形、抽象几何等设计手法形成品牌纹理,在 UI 设计或者运营推广设计方面都能有很好的运用。

品牌符号的运用场景?
品牌符号的运用场景可以包含平台设计的各个方向,如:线上/线下辅助/插画/品牌周边/运营活动 等等,在越多的地方合理融入品牌符号,越多的在用户面前展示品牌符号,就越能向用户传达品牌理念,使品牌深入人心。
以网易考拉海购在品牌图形符号的运用场景为例:
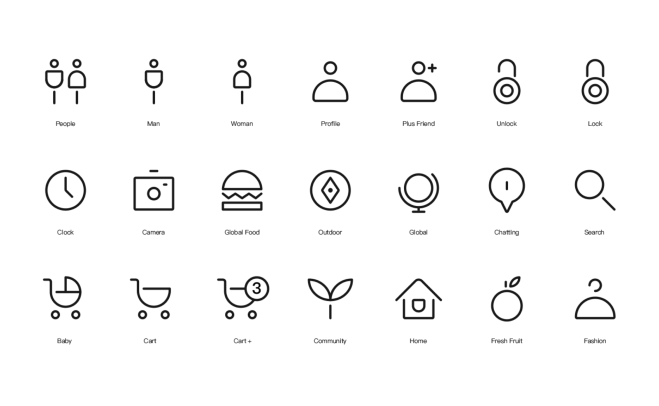
品牌符号在图标设计的运用


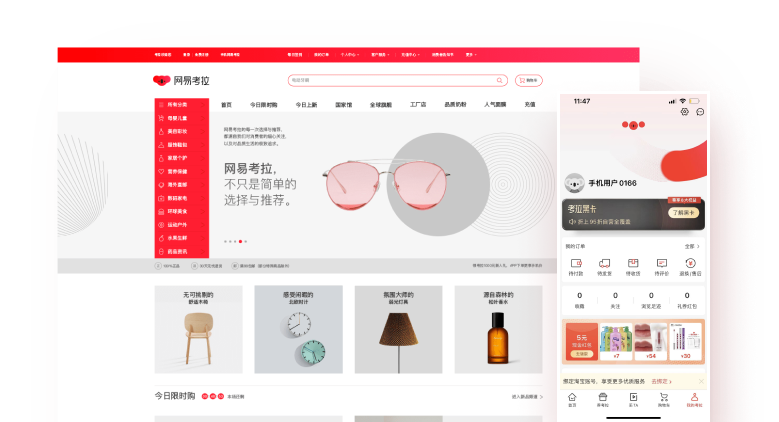
品牌符号在产品底纹的运用
点线底纹的设计手法,形成品牌纹理,运用在产品中,使整体页面更加高级,品牌感更加强烈。

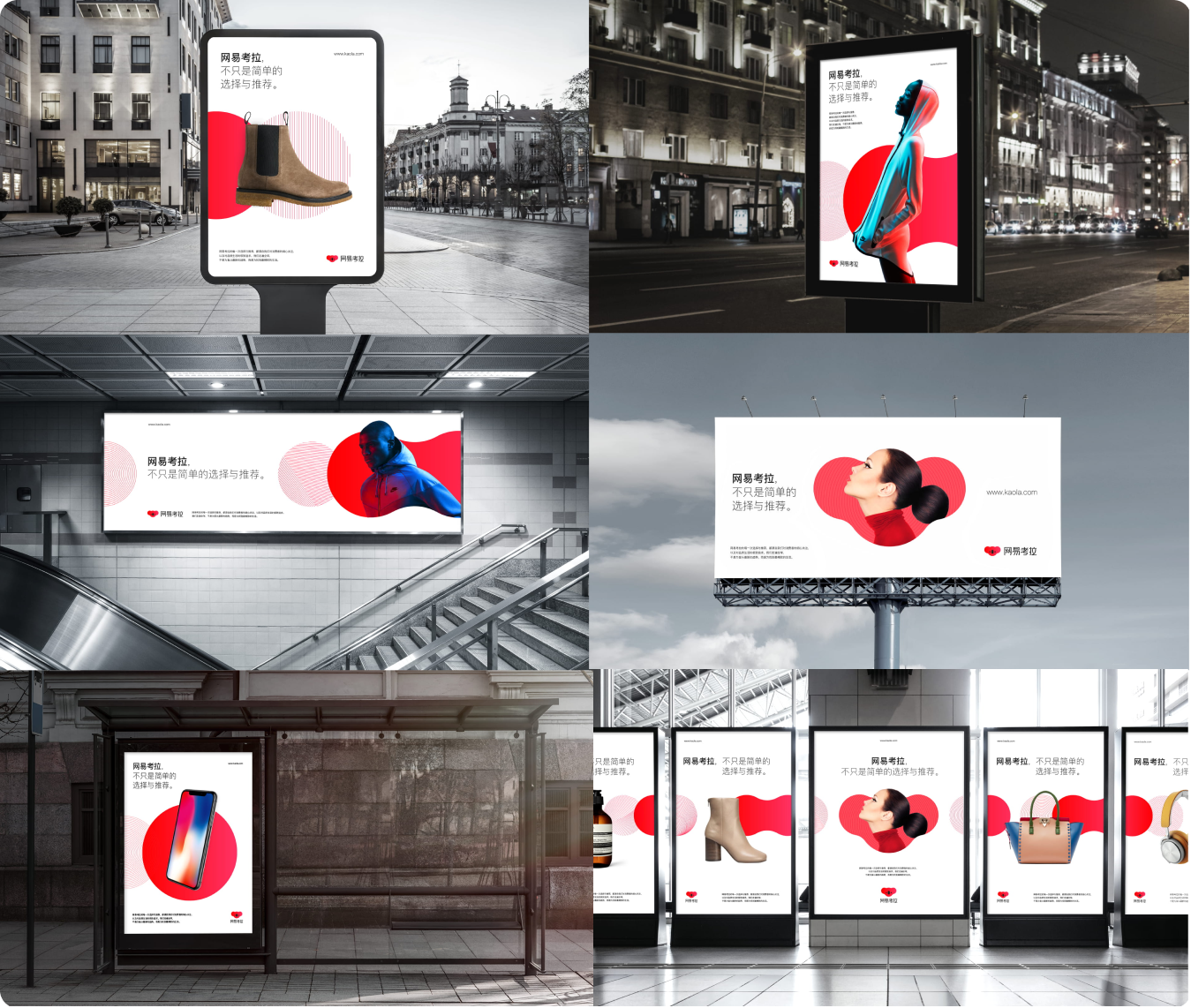
品牌符号在线下广告牌等延展

品牌符号在VI中的应用

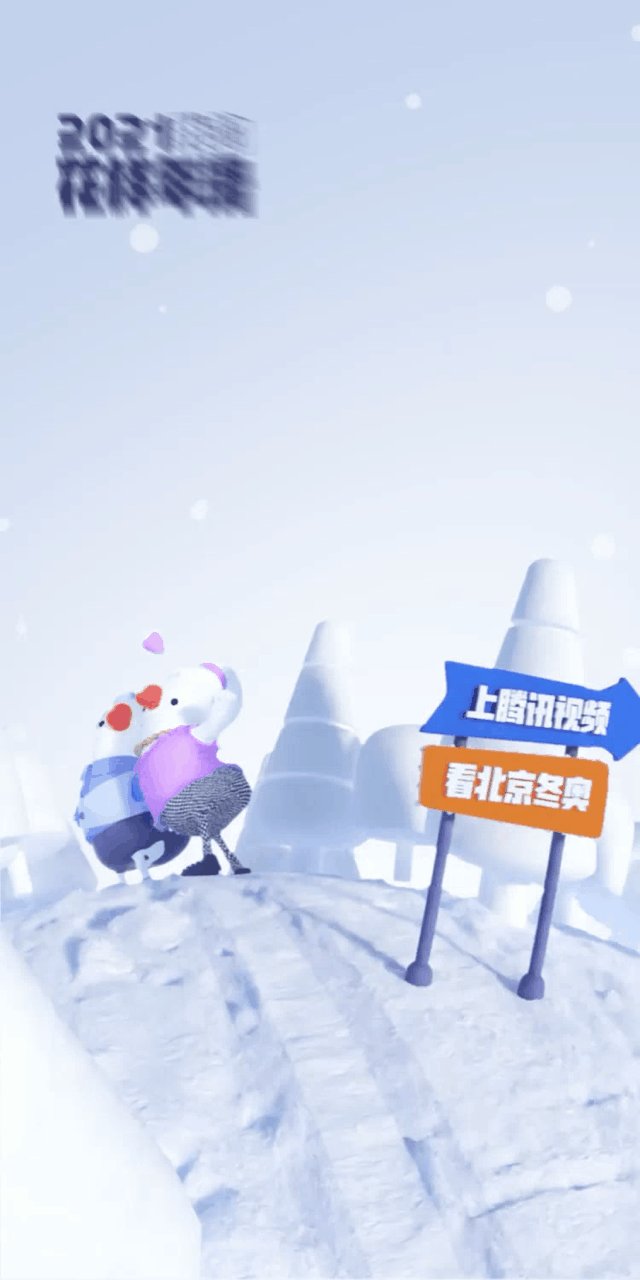
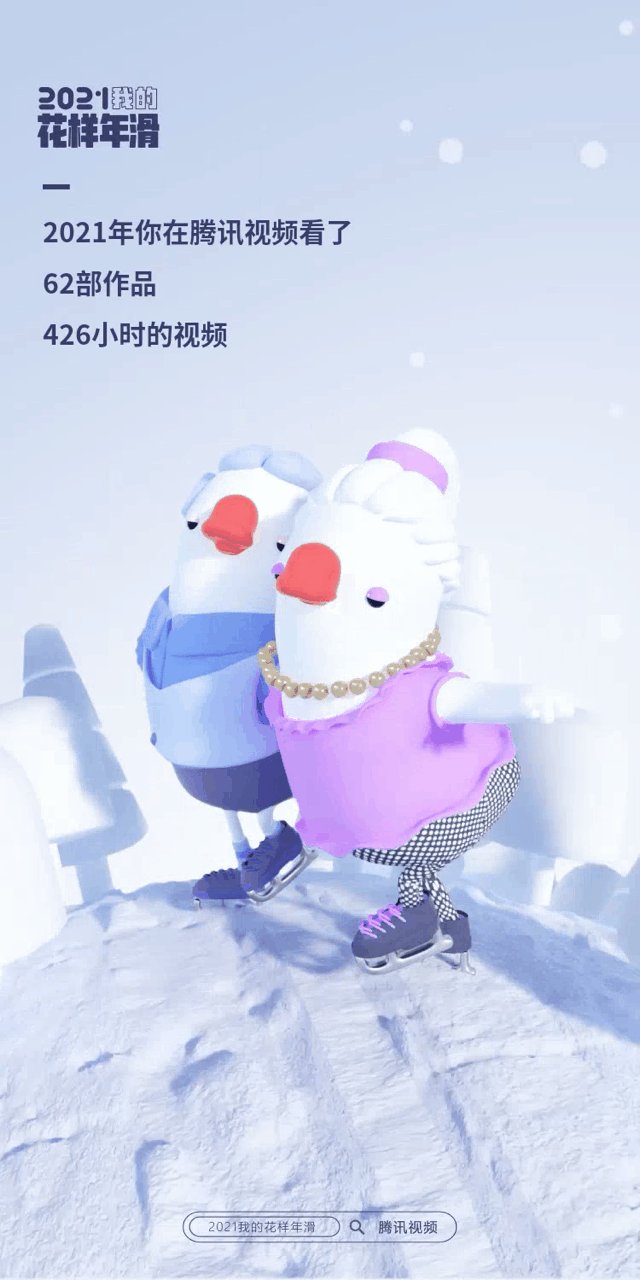
品牌符号在动效的运用
除了静态的图形设计,动效也是品牌基因延续的关键要素。一个好的动效能够帮助企业建立起足够有效的品牌形象,更高的品牌识别度,让品牌在竞争中脱颖而出,动态图形比静态的图像更容易为用户所理解,也更容易被记住,同用户更好地建立情感联系。延续品牌基因。
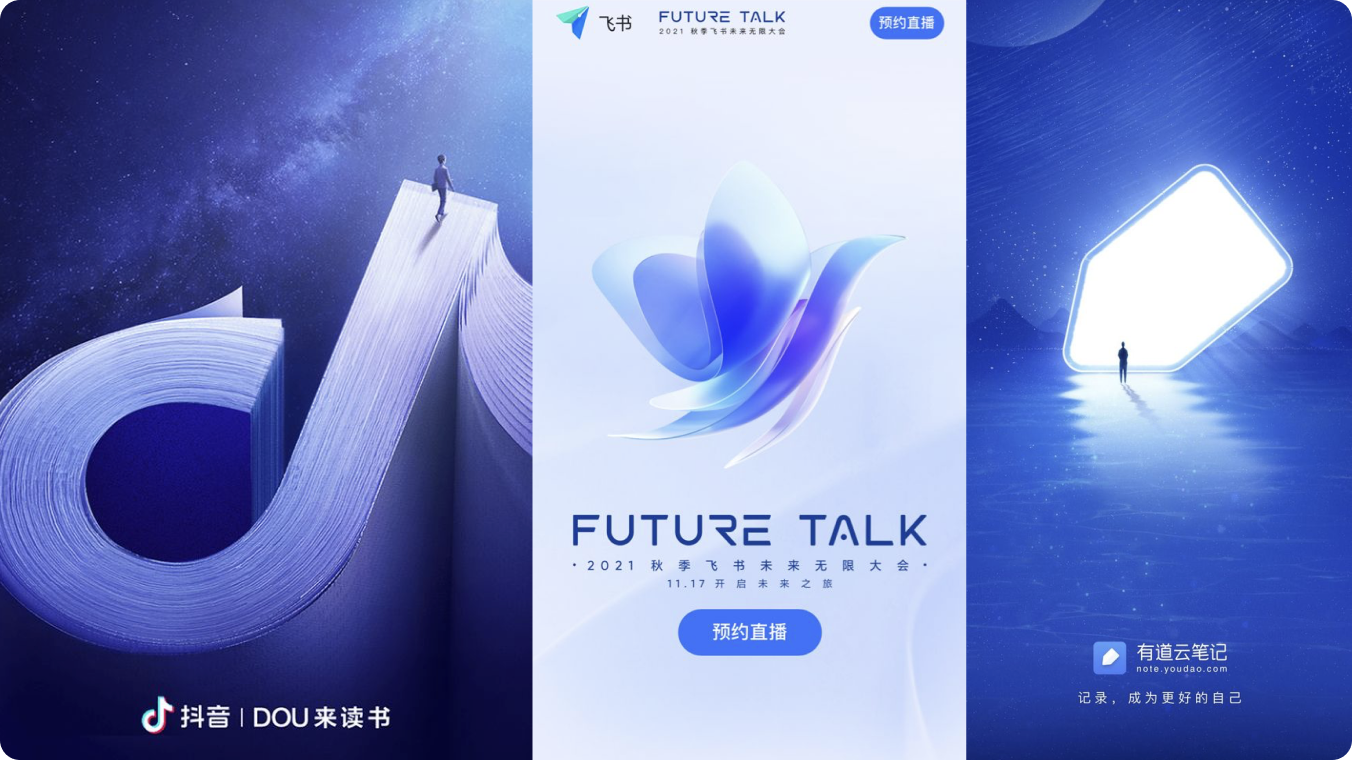
启屏页

loading状态

图片来源:www.plus-ex
品牌符号可以运用在产品的方方面面上,以上的案例只是图形符号的一部分使用案例,还有对外运营推广的海报、banner等,也可以反复运用品牌符号,加深用户对品牌的认知度。

总结
在当前互联网产品同质化越来越严重的情况下,每一个设计师都需要去思考如何打造产品差异化与自身品牌调性,而不是盲目的跟随所谓的趋势,趋势是一直在变化的,只有符合自己品牌定位的设计语言,使产品在设计上能够脱颖而出。互联网产品同质化越来越严重的情况下,如何打造产品差异化与品牌调性,是每一个设计师都需要去思考的问题去面对的挑战。