






文章来源:快资讯 作者:曼巴怡君
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一款APP最先呈现在用户眼前往往是从引导页开始,在这个情况下,一个APP设计的好坏、使用否能吸引用户可以在引导页的设计上有第一感知。想让APP设计更加有趣,引导页设计需要遵循以下几点。
②图片信息的传递。AP引导页设计的图片信息,以全屏的人物图片为主,在不同的图片中,用户对于人脸和具有动感的图片比较容易关注,而且通过图片可以通过对用户视觉的刺激使其很快的产生联想并产生行为,给予用户很好的代入感。
色彩是让用户与界面生交互的关键性设计元素,用户会对引导页的界面色彩留下很久的印象,是因为色彩是视觉传递情感的最直观因素,也是用户视觉中最敏感的部分。其中“撞色”搭配就是一种极其吸引用户眼球的色彩运用方案。
②对比色搭配的形式。对比色是人的视网膜对色彩平衡的作用,是人通过视觉感官而产生的一种基本的生理反应。对比色的搭配不同于完全对立的互补色,同时处于相对对立的区域中两大类色彩之间的搭配。对比色搭配在24色相环上120度至180度之间的两种颜色之间的搭配。
①规范式界面布局。规范式界面布局通常以大面积的留白为主,通过对界面的分割,让信息元素成一种强烈的视觉聚焦,使用户对界面产生参与感。
②自由式界面布局。自由式界面布局一般展示的内容比较多,在多个界面的APP引导页中阐述同一个诉求,每个界面的关系通常是并列的关系,确定界面文字、图形元素的最大值和最小值,让视觉聚焦在一个体块中,再从这个体块中对信息进行排列组合,引导用户的视觉流向。
③串联式界面布局。串联式界面布局要求引导页展示的内容要简明扼要,界面中所有的元素都要按照一定的顺序有机的排列,并且页面之间要有一定的逻辑关系。

文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在互联网产品日趋成熟的今天,APP同质化越来越严重。
而一个设计精致APP不应漏过任何一个细节,美观、可用和高效的界面设计都需要花费大量的时间从细节上去打磨,并从多方面钻研并创造出打动人心的UI/UE设计。
在这里,小易为大家总结了10个简单直观的提升设计感的小细节,一起来看看吧~
1、文本颜色构建层次
文本单纯使用字体大小对比,强调的感觉往往不够浓烈,我们可以尝试结合色彩来营造更好的对比效果。
通过使用颜色的深浅,为元素赋予不同的重要性,建立视觉上的层次结构。
甚至可以采用两到三种颜色来获得对比效果:
主要内容使用深灰色(诸如标题,但是不要用纯黑);
次要内容使用灰色(比如商品介绍);
辅助性内容采用浅灰色(比如发布日期)
2、统一色调
设计时避免用过多的颜色,选择一种基础色,再调整色调和颜色深浅来增加均衡。
如果项目允许,必须使用固定的色板,那么可以通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。
3、干净的阴影
阴影可以增加元素的深度,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,轻柔的阴影会让画面更精致。
如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,从而使设计变得不精致。
4、个性的图标设计
大多数App都是默认灰色,选中填充品牌色,这样的设计太普通,太常见了。
要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,也会增加用户的体验感。
5、Tab的设计感
Tab是App设计中最常见的控件之一,它源自Material Design的设计规范。
Tab的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态。
可正因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。
6、统一设计元素
在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
7、符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但系统字体并没有什么特色,会丧失App的品类感。
例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。
8、第三方图标风格统一
第三方图标也是UI设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计。
一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。
9、图片中寻找色彩
App中优美的图文设计非常重要,能带给用户极佳的视觉享受。
我们经常看到文字叠加在图片背景上的设计样式,为了减少图片背景对文字的干扰,通常会叠加半透明度的黑色蒙版,让白色文字清晰可见,但这种设计过于俗套。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。
10、卡片式设计
现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式。
它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
无论是设计网页还是海报,背景图片都是最常用、也最能体现当下设计趋势的一种设计元素。在设计APP 的时候同样是如此。过去的10年当中,用户的品味发生了不小的变化,而现在,整个设计趋势上,似乎正处在一个关键的转折点上。
在我们所能观察到的诸多设计当中,浅色的背景是当之无愧的主流。浅色背景本身就不太可能喧宾夺主,让视觉主体更加突出。而如今,我们逐渐发现,背景还具备补充主体的功能,并且这种补充是潜移默化的。背景的功能性其实还可以强化,这种思路可以在如今的APP 界面设计当中应用,让整体设计更加平衡。
如今的UI设计师大都明白在背景中融入元素来吸引用户的眼球,提升产品调性,提高内容的可读性。而这也促使图片、插画、色块等元素在背景当中发挥了更大的作用。
分屏式设计并不新鲜,它是一个存在了很长时间的设计趋势了。在桌面端的屏幕上,分屏式设计一直都很有效,宽广的屏幕让设计师有足够的施展空间,但是在移动端上则是个挑战。
在 UI 设计师们找到了解决方案,对比色是增加视觉吸引力的最佳方式。
在 Tubik Studio 的这个设计案例当中,设计师使用不均等分布的色块来分割屏幕,同时使用白色背景区块来承载主体内容,避免被背景色彩干扰。设计师充分利用了对比色的对抗性,以及和白色之间的对比度,功能完善,但是有趣又漂亮。
虽然在背景图片中叠加各种图形化的元素听起来很奇怪,但是确实是逐渐流行起来的一种背景设计玩法。不过,这存在一种风险,就是如果叠加太多的图形化元素,会让整体看起来过于杂乱。尽量在丰富视觉和制造视觉污染之间找到平衡,最终的设计效果,能够给你带来意料之外的优质效果。
虽然手机越来越大,但是屏幕空间依然很宝贵。通过叠加一些特定的图形元素来创造视觉深度,给用户以空间感。
这种背景设计的另外一个好处在于,你可以让整个UI显得更加富有视觉吸引力。在设计的时候,需要注意的是,要保持元素之间的一致性,确保不同的元素在屏幕上呈现的时候,仍然保持协调。
使用整张图片作为背景,一直被UI/UX领域的设计师所争论。对,你没看错,这个事情一直存在争议。有人非常喜欢使用图片背景,有人则完全无法接受这种呈现方式。
但是撇开个人喜好,趋势上,这种背景运用方式还是越来越流行了。在APP的UI界面中,如果你能灵活自由地使用全屏背景的化,对于接下来的设计肯定是有所助益的。
图片所呈现的信息量当然是毋庸置疑的,更重要的是如何贴合品牌和氛围,呈现出应有的气场。
当然,最核心的技巧,是在于透明度的控制,和内容框的设计。为了避免信息和背景之间的对比度不足,合理的方法是使用内容框将前景的元素承载起来。而为了避免背景图片喧宾夺主,还可以借助透明度的控制,来确保背景图片更加平滑自然,不会影响到阅读和使用。
渐变色在几年前回归之后,在设计当中的运用范围越来越广。渐变色不仅赋予设计更加强烈的个性,而且能够和用户之间产生足够的情感共鸣。
你可以使用渐变色来营造调性,创造对比,甚至还可以借助渐变色才来作为视觉线索和引导。比如当你在背景中使用蓝色的时候,可以通过深浅渐变来创造方向性,引导用户向特定的地方浏览。
但是,渐变色背景流行起来最重要的原因还是它的情感共鸣的能力。许多 UI 设计师已经意识到心理因素在移动端设备中的巨大影响,能否唤醒用户的情感是关键。
渐变色背景的设计玩法有很多,变化幅度的大小,方向,对比度和亮度的变化差异,都会带来不同的影响。当然,渐变背景同样必须遵循一个原则,那就不能喧宾夺主。在设计的时候,同样可以借助透明度的调整,来降低它和CTA按钮之间的对比度。
插画师可以根据需求更加自由地绘制足以满足不同需求的插画,独特,个性,定制化。不过,想要创建足以代表企业、团队、产品或者用户角色的插画,并不能凭空创建,而是需要一个研究过程,通过调研和分析,才能提出需求,再做执行。它是一个机器人,还是一个更加拟真的角色?又或者使用动物拟人化的形象更合适?
许多设计师更加倾向于在APP中使用自定义插画,因为这样更加自由轻松地达成各种目标,从新用户引导,到提供教程。
几何图形本身是非常基础的元素,它们的含义和感觉非常基础,也具有普世性。虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是简单的,但是结合不同的效果、不同的组合,即使使用简单的几何形状,也能够发挥出多样的变化。
当然,具体怎么运用几何图形,还要看你的UI界面上,有哪些东西,作为背景的几何图形和 UI 中的主体元素之间,空间关系要怎么控制,怎样保持优雅简洁,确保品牌信息的传达。
就像 UI 界面中其他的元素一样,背景同样值得关注和规划。最重要的是,你想表达什么,传达什么样的信息,想借助整个UI 界面来实现什么样的功能,规划好了才能更好地呈现内容。
背景的选取之所以会成为UI设计趋势的关注点,很大程度是因为UI 和UX 设计的关注点开始越来也深入到设计的方方面面,大家考虑问题也需要越来越细致。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近很长时间都在做招聘管理系统的大改版,管理系统用户角色众多、功能逻辑复杂、使用场景多样化,如何做到用户体验的突破?

在 ToB 领域,不能只关注中间的设计环节,而是需要参与到整个项目的流程中,围绕着客户服务的全流程,包括 理解业务-寻找机会-制定策略-设计原型-效果验证 进行全链路的体验设计触达。

理解业务,主要是理解业务逻辑、用户角色、使用场景;

1、业务流程图
通过客户现场访谈、问卷调查、用户行为数据分析、竞品分析、查阅行业报告等方式,梳理业务流程的关键节点,这些节点也就是我们后续设计的关键步骤。

2、用户角色
梳理出业务流程之后,从业务流程中可以找到对应的用户角色。招聘平台的用户角色包括招聘专员、招聘经理、部门主管、面试官、应聘者、猎头、企业员工等,最主要的用户角色是招聘专员。
通过角色画像,减少我们在设计过程中的盲目设计和闭门造车,时刻以用户的视角和感受来设计。
下图是“招聘专员”的用户画像

2、场景分析/用户故事
场景化设计的定义:根据特定时间、使用情景、及用户的特性,进行定制化的设计,使用户按照产品设定的路线快速完成目标尽可能的给予用户惊喜与感动。

可以应用“体验设计画布”来帮助我们更好的梳理场景。



主要是从操作流程、内容反馈、信息传达、视觉表现、情感关怀的角度来寻找交互和视觉的优化点;

「操作流程」是否高效
去除冗余:去掉哪一步骤仍能跑通流程;预判操作:下一步骤是否可预判,提前帮用户完成;自定义操作:高频操作是否允许用户自定义从而减少操作步骤;

2.「内容反馈」是否合适
符合预期:每一个操作后呈现的页面或信息内容是不是用户想要的;
一致性:不同界面同一个操作或样式,操作后是否呈现一致的内容?
轻量化:采用更轻量的内容呈现方式,是否依然符合场景,减轻操作成本;

3.「信息传达」是否清晰
边界清晰:能够明显区分各模块或信息,遵循格式塔原理;
易获取:主要模块或信息放置在容器边界的左上部分,因为用户阅读习惯从左到右、从上到下;
结构简洁:同一层级信息数量遵循7±2原则,若超过则考虑重新整合信息结构,或是提供更高效的信息获取方式;

4.「视觉表达」是否明确
减少认知负担:是否有信息内容可用视觉元素代替或辅助,规避用户阅读文字加重认知负担;
表意清晰:通过视觉元素能够快速了解信息大意,而不产生歧义;
降低疲劳:界面视觉是否容易加速用户的疲劳感;

5.「情感关怀」体现温度
正向情感:文案是否传达了正向情绪,避开负面情绪;
贴近日常:信息呈现贴近日常习惯,非必要不使用专业术语;
积极提供方案:当出现异常情况时,是否有解决方案替代异常提示;



1.「操作流程」优化操作路径


2.「内容反馈」更加人性

3.「信息传达」信息整合,清晰高效




4.「视觉表达」一致、易获取、动线合理

5.「情感关怀」体现温度

经过前面的理解业务、寻找机会、制定策略之后就可以进行原型设计了,考验大家设计功底的时候到了,这里不再赘述。
1.验证维度

2.验证方式
我们主要通过系统功能埋点、系统NPS信息收集、客户现场和电话回访、内部客户外部客户问卷调查等方式来收集用户反馈信息。


3.验证结果



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信很多人在开车时都用过手机或车机上的地图导航,而今天 Alibaba Design 想和大家分享的就是大家常用的地图导航的换代升级版——车道级导航。
先来说说车道级导航有哪些不一样。相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。比如,车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。

车道级导航在智能汽车的驾驶场景中,有两方面的用户价值:
目前,高德已经发布搭载了车道级导航能力的量产产品——高德第三代车载导航,已在小鹏P7车型的NGP*自动导航辅助驾驶系统中落地。
*NGP 是高级智能辅助驾驶系统,可以在全中国大部分高快速道路上进行自主并线、超车、驶入匝道等。

车道级地图导航承载的信息与传统地图有明显差异,如何将这些信息加工转化为愉悦的驾驶体验,就是设计师要解决的问题了。下面分享一些我们在车道级导航设计中的思考。
车道级导航应用于智能汽车的人车共驾场景,需要同时考虑用户的驾乘体验和车企客户的设计定制诉求。包含三部分内容:

车道级地图中所呈现的数据元素对比普通地图更多更复杂,而且在不断采集更新中,但大致能划分为三类:动态识别元素、高精道路元素以及场景氛围元素,如下图所示。

我们要做的设计,就是将以上这些数据元素以三维视觉化的方式进行呈现,最终服务于驾驶场景中的驾驶者。我们总结了几个重要的构建原则:
「 清晰的空间关系展示 」
数字地图的优势在于能清晰展示复杂世界的空间结构、空间关系。空间关系的清晰表达能让驾驶者更了解当前所处道路环境,心里更有底,这对于开启自动驾驶的车辆尤为重要。


空间关系表达的关键在于表现道路的上下层级和联通关系、坡度变化,加上仿真的车辆及视角变化,实现高架穿桥而过、相机视角由远及近的场景展示。


空间关系表达的另一重点在于道路与周围环境的关系,比如道路与山脉,通过高精地图可以看到远方道路的弯曲路形,提前减速,提升山路驾驶安全性。
「 简约元素风格提炼 」
地图设计时整体风格选择需要克制,既要保证地图中各元素之间的区隔度,又要保证地图整体与上层业务组件拉开视觉层级。这样才能更好的突出当前需要驾驶者注意的重点元素,提升整体的信息传达效率和体验。
既要让驾驶者能快速识别地图中的元素是什么,又需要让画面整体有序,主次明确。所以我们使用介于写实与抽象风格之间的简约风格,既能写实展示元素的关键特征,整体又不复杂。

对于单个元素的设计上,主要是通过元素现实中的关键特征提取,去掉一些不影响认知的细节,让驾驶者一眼就能明确这个元素是什么。


「 动静风格统一 」
静态元素是由高精地图生成,而运动元素则是车辆传感器识别的车辆、交通设施等。地图上的这些元素的仿真表达,能够反应车周围的实时动态环境信息,增强驾驶者对车辆感知能力的信任。
对于这些动态识别元素,我们推荐客户在设计风格上与地图相呼应,在保证识别性的前提下,两者风格尽量统一,形成整体感。
下面是客户设计团队制作的动态元素模型:

对于行人、自行车等出现人体的元素,我们通过循环的骨骼动画原地播放,以及传感器确定的运动轨迹,来模拟对应的人体运动。

地图画面是由渲染引擎程序的摄像机拍摄出来的。摄像机的位置、俯仰角、投影中心、裁剪区域等都会影响用户看到的画面内容。
「 远近兼顾的视野 」
为了让驾驶者有全局的掌控感,车道级地图的摄像机视野需要兼顾眼前和远方的信息呈现。在地图上既可以看清眼前的车道标线、周围的车辆,又可以看到 500 米甚至一公里后的路形变化、高速出口等。

「 自动驾驶动态视角 」
我们与客户设计团队一起,对自动驾驶场景拆分做了多次讨论,最后决定对车速和并线这两个变量设计动态视角。
在自动驾驶场景中,摄影机与自车的距离会随着车速大小在一定范围内变化。当车速较慢时,拉近摄影机与自车的距离,以强化显示自车周围的动态信息。当车速较快时,拉远摄影机与自车的距离,获得更远的视野和足够的预判时间。

自动驾驶的关键场景是车辆自动并线。为了强化驾驶者对车辆并线决策的感知,在汽车进入并线等待状态时,相机的投射中心会移动到目标车位。

「 车道级导航动态视角 」
与自动驾驶相对的是人驾驶的场景。按与下一个转向路口的距离远近,人在驾车导航时可抽象为 4 个阶段:顺行、预判、确定、动作。

不同的驾驶阶段需要不同的摄像机视角,来强调最相关的信息。例如:当下一个转弯路口在几公里以后时,驾驶员对几公里范围内路况的需求要强于对前方路口位置的需求;当临近路口时,驾驶员对前方从哪里转弯、走哪条车道的需求又会强于对几公里后路况的需求。

下面详细介绍一下临近路口时,摄像机视角的动态过渡策略:
过程 1:根据用户位置和交通情况,提示用户并线,此时将摄像机拉近,画面从 2D 地图视野平滑放大到车道级地图视野,突出并线引导和目标车道;
过程 2:保持摄像机与自车距离不变,仰角随着自车与路口的距离逐渐减小(即锁定路口在屏幕上的位置)。这样既能有清晰的路口距离感知,又能让路口形状逐渐清楚,规避了大仰角导致的离路口越近,路口形状越扁平的问题。


不同的路口形状适合不同的仰角参数。例如分叉路口用“大仰角”就能既看清路口形状,十字路口则需要偏鸟瞰的“小仰角”才能看清路口形状。另外,当转弯路口之前很近的位置还有一个路口时,还需要调整相机的旋转角度,来清晰传达两个路口的位置和形状,防止驾驶员走错。

车道级地图与自动驾驶关联紧急,且依赖于车辆的精准定位能力,是车辆智能化的核心功能展示,对于设计上每个车企都会考虑进行深度定制,与自身 HMI 风格统一,且功能上有与其他车企的差异化与卖点,这就需要我们考虑规模化设计中的效率问题。
规模化难点在于,与客户产研设团队的合作链路摸索和优化;车道级元素种类多、状态多,设计产出的落地文件生成方式也不同;预览验证困难,导致新接触的客户设计师理解门槛高,缺乏对应的工具集。
「 低成本风格定制 」
第一阶段,我们为客户提供了各个设计阶段需要的设计规范、源文件、教程。第二阶段,客户可以使用高德设计团队打造的 D-Map 平台,通过所见即所得的方式进行设计方案配置,并且能快速预览设计效果。


「低成本增减元素」
对于车道级地图中新增三维元素,梳理了对应的元素新增流程,规范前期建模中的模型面数、坐标、法线等,减少返工调整。

传统导航地图的使用对象只是人,而车道级导航地图是人车共用的。在自动驾驶时,车道级导航地图不仅为自主驾驶系统提供地图和导航路径,驾驶者与乘客也可以通过地图更清楚地了解车辆做决策的依据,增强对于车辆的信任感;而在人驾驶时,通过车道级的精细引导,可为驾驶员带来更舒适、更安全的导航体验。
地图是人类文明的坐标,随着科技进步,地图不断被赋予新的内涵。对于车道级导航的设计探索才刚开始,未来,我们也会尝试利用不断增强的车载硬件算力,与车企一起创造次世代的车载导航体验,为用户提供更准确好用的高德地图。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:AlibabaDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近期甘肃马拉松事件给大家解读了一个重要信息--失温!!
一般大家都知道高烧会伤人,然而失温出现应该如何及时救治呢?
下面蓝蓝设计小编为大家找来一篇文章,
希望大家可以认真学习一下,必要时刻及时保护生命~
也愿逝者的灵魂可以超度,愿人间不再有悲剧发生~~








如若涉及版权问题,请及时与小编联系
文章来源:搜狐网 作者:超级俱乐部
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

年少时,经常听到身边的同事聊一些名词概念,羡慕之余犹豫羞于提问,导致我经常会陷入其中无法自拔,痛苦不已;过了这么多年,大多数概念都随着工作的原因慢慢被理解和消化,或逐渐消失或不再提及。但唯独,“设计系统”这个词阴魂不散,反反复复的出现在我的面前,特别是在面试这个场景下,几乎每一场都会有这个词被提到。

也源于最近做B端稍微多一些,不如今天就以toB产品为例来唠唠我认知下的设计系统是什么以及如何帮助设计落地执行的。

理论上来讲,设计系统分为两个大部分,一部分是指导思想,另一部分是实际产出;前者去指导后者执行,二者的关系像极了竞技运动中的教练安排的“战术”和球员场上的“执行动作”,如果用一张图来表示,大概就是这么个事:

需要强调的是,要设计一套“设计语言”,首先需要聚焦到“语言”这个词上,通常我们认知里的语言无非是一套沟通方式,因为我们对他习以为常,所以并没有更进一步的了解,我试图去查了下语言的来源,以及为什么世界上会出现这么多语言之类的问题,搜过出来的结果很多很复杂,但概括来说就是支撑一套语言的核心分为“语言特性”以及“语言构成”这两大部分。

第一块,词汇:ta的作用是让你表达出想法,就好比如果你跟我一样English is not good的情况下,还嘚嘚瑟瑟的出国游玩,一定也经历过用“蹦单词+比划”的方式去问路、点菜吧,典型的通过word的方式传递信息。

另一趴,语法,ta会让你更顺畅的表达出自己的想法,通过对词汇的重组和编排,信息传递的有效性被大大增加,你可以通过“主动宾”来陈述观点或表达疑问,尽可能的丰富此刻你的所思所想。就像上面的例子,按照语法规则稍微调整一下,看起来就顺畅多的多了~

那么如果映射到设计上,显而易见,组件库对应词汇,交互流程对应语法;所以你会发现当我们不断迭代产品的时候,我们无非就是想把产品当做一件事情讲清楚罢了。

再就是当一套组件被创造出来,ta需要遵循一定的规则形成一个完整的页面,跟我们造句几乎一模一样;所以这个时候充当语法的交互流程就至关重要。现实情况下,往往交互形态是千变万化的,经常性的会因为业务场景的不同创造一些流程出来;但如果是基于语言的背景下,我们需要尽可能的抽练一些标准化的规则形成语法,我们称之为“设计模式”:


我从中挑了搜索这个比较通用的模式来简单讲下;抛开组件的“点”思维,需要我们定义的是“信息交互”的“线性”流程,我试着把其中的每个环节提炼了出来,抽练了一个流程出来:

通过上图也许你会发现“模式”注重的是流程节点的体验感知(用户跟产品交互的一来一往),并注重封装成标准化方案。另外有一点,我把整个搜索的过程分为了2个个小线程——输入行为和消费行为,这是为了以后团队协作更好的理解这条模式的运作方式,以及之后的拓展,举个例子:产品经理决定加一个历史搜索(就是显示用户过往的搜索结果),这个时候设计师就可以把这个功能当做一个拓展包,直接扔到这个主干里来:

另外,toB CRM鼻祖salesforce在自己的设计网站上公布了他们的设计模式,给出了一些特定的场景下的解决方案,不过写的相对更偏组件流程一些:

PS . 插个有的没的的小话题,一个很好玩的事,如果你细心琢磨的话,也许会发现其实组件本身也是带有一定的潜在交互,这种交互不需要你特意安插,天生就有,就好比一个按钮摆在那,在没有任何引导的情况下,正常人也知道点一点。所以映射到语言里,语法貌似并不是必要的(当然ta的存在是为了设计系统更完整,产品更好),比如这个烂大街的梗:

这种现象是著名的“贝叶斯理论”,利用相关信息总结出未知信息,也就是说我们的大脑是可以通过残缺的信息来补足未知的信息的,人类的大脑真的是奇奇妙妙啊~
相比构成,特性这个就好理解多了,相当于设计原则这类的,我们需要通过一定的规则约束对语言有一个明确的指向;比如现代汉语就具备适应性、开放性两大特征。

但不得不说,作为面试官我个人不是很喜欢作品集里描述设计原则的时候就3个词:“简洁”“高效”“清晰”。并不是讨厌这三个词,而是当我追问候选人为什么是这三个的时候,我得到的回复基本是Material Design(或其他大厂的设计系统)就是这么写的亦或是其他很苍白的回答,这无疑是暴露了对设计系统的认知残缺,是一个非常掉分的互动过程。其实,当google、IBM、salesforce在对外宣讲他们的设计原则的时候,也许就只有两个字“清晰”,但背后或许有非常多的思考,甚至超乎你我的想象。
但...异乎寻常的是,AntDesign 的设计原则写的很"深奥",凭我的功力真的看不出背后的东西,也不知道如何指导设计(也许他们是在探索设计哲学吧哈哈哈哈):


当我们对上述各方诉求梳理清楚后,首先要精准的概括和整理这些内容的权重和占比(需要注意的是,虽然允许多个原则存在,但也要有一定的侧重和比例,这种做法在顺畅的环节上不会有所建树,但在多个原则冲突的情况下为了保全大局,顺应占比最大的原则是相对稳妥的选择,一定程度上可以帮助设计师规避掉不必要的纠结或撕逼的过程);再然后基于当下的情况产出相应的原则,形成整套设计系统的王炸:

但在实际操作中,高度整合后的设计原则虽然指明了方向,但缺失了可衡量性,这就会导致“认知偏差”的情况,因为每个人对图例中的“高效”或“灵活”理解不同,会对同一个事物有不同的理解,就跟“小马过河”这个典故一样,小松鼠觉着水很深,小马却觉着也就那样;也正是基于此,需要设计师们在此基础上拆分明确的细则,帮助整个团队建立统一认知:

到这一步基本上设计系统就被定了调了,我们可以明确对一个设计进行评判和衡量,以“清晰”为例,我们有个B端产品里面有个表单填写的页面,需要用户提供一些个信息,前两天,团队一个设计师做了个方案是把表单新开tab,但产品觉着不够清晰,反而觉着蒙版的形式更清晰。他就很疑惑,明明信息获得了更好的展示咋就不清晰了?

说到底,是我们在做设计定义的时候,对“清晰”的认知就是偏薄的,这个案例里面显然第一个方案对信息的展示更加充分明了,但在这个场景下“清晰”并不仅仅指的是信息呈现,产品经理希望用户透过浮层能确认当前处在哪一步(或哪个页面)也同样是一个维度;从这个case里,你会发现,定义一个原则真的不仅仅是搬运一个名词这么简单,所有的原则和特性必须遵循易于操作且合理,这样才是一条合格且优秀的原则。
ps . Salesforce的Lightning设计系统是我最喜欢的design system之一,原因很多,其中很重要的一条是因为他们真的是把“美”作为一个很重要的原则:


色彩体系的定制往往是重灾区,最常见的做法是把颜色用色块的方式一字排开,一排叫做品牌色,一排叫做辅助色,还有一排是灰度:

这种定义存在很大的风险,就跟菜谱只告诉你需要哪些食材,不告诉你配比一样,做出来的菜大概率是一塌糊涂,难以下咽。所以如果你正在建设一套团队协作级别的设计规范,务必要把“协作”当做最重要的事,用比例的方式来告诉你的队友他们应该怎么做:

同理,其他的模块,比如字号,间距,图标,我都建议尽可能的“场景化”,让设计规范有一定的代入感,这样会大大提高设计的效能和品质。

抛出这个问题,是因为经常在不同的场合听到“设计系统是扼杀设计师的创造力”之类的观点;我个人是很难以认同这个的,对design system的最大误解就是限制设计师的想象力。首先设计系统本身就是一个庞大且复杂的设计观集合,需要调动整个团队的想象力和创造力,最终达到一个统一共识才有可能被实施和执行;其次,创造力并不全是设计个btn或者弹窗,真正能展示创造力的是像乐高一样,通过零件(组件)拼装成各种各样的令人叹为观止的创意,那才是我理解的创造力:

另外从系统性思维上讲,如果在不考虑资源的情况下,我倒是挺支持每一位设计师都自己去设计一套设计系统,因为在我们平时看来,2/3年经验的设计师和10年的设计师他们的产出物或许不会差太多,但对设计观架构的能力千差万别,前者依赖感觉和直觉素养做事,后者更靠缜密的逻辑和推理来做事;我更喜欢后者多一些,并不是因为他们讲起自己作品的时候听起来多么高大上,而是因为依据推理方法可以时刻保持输出的稳定性。

我无意诋毁这两大巨星,也无意内卷,只是想说,做事,终究不能托付给“天赋”和“灵感”,勤奋和努力在一定程度上也许可以帮你飞到更高。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:负能量补给站
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
在设计领域,相较于平淡无奇毫无重点的界面设计,其具有良好视觉层次结构的设计更受用户青睐。在设计过程中可能会纠结于各种可能性,比如是让文字变大还是变小,或者增加(或减少)元素周围的留白,颜色是该深一点还是浅一点等。其实不管何种呈现方式,设计出美观、高效和可用的UI界面需花费很长的时间,需经过反复的修改,最终才能打磨出令用户满意的产品,在满足公司战略及功能需求的情况下,其修改和优化还可以从细节上入手。

2021 | 第03篇分享目录(031~045)
031.「支付宝」避免超额消费的花呗闹钟
032.「滴滴出行」关怀模式-老年人的出行福利
033.「爱奇艺」搜索分类-让结果更精准
034.「美团」突出折扣金额-引起用户贪便宜心理
035.「饿了么」订单备注提示-为防疫工作贡献一份力量
036.「快手」不打断视频播放的评论功能
037.「微博」行为预判-有效提高评论的完成效率
038.「淘宝」搜索结果-你试过长按商品卡片吗?
039.「boss直聘」双重toast弹窗-快速感知页面类型/内容
040.「饿了么」店铺营销文案-看“我”就把“我”吃掉
041.「微信」你使用过图片备注吗?
042.「即刻」排版设置-帮你缓解视觉疲劳
043.「拼多多」通过搜索关键词建立情感链接
044.「微信读书」替身书架-帮你瞒天过海
045.「网易云音乐」视频歌单-边听边看更便捷
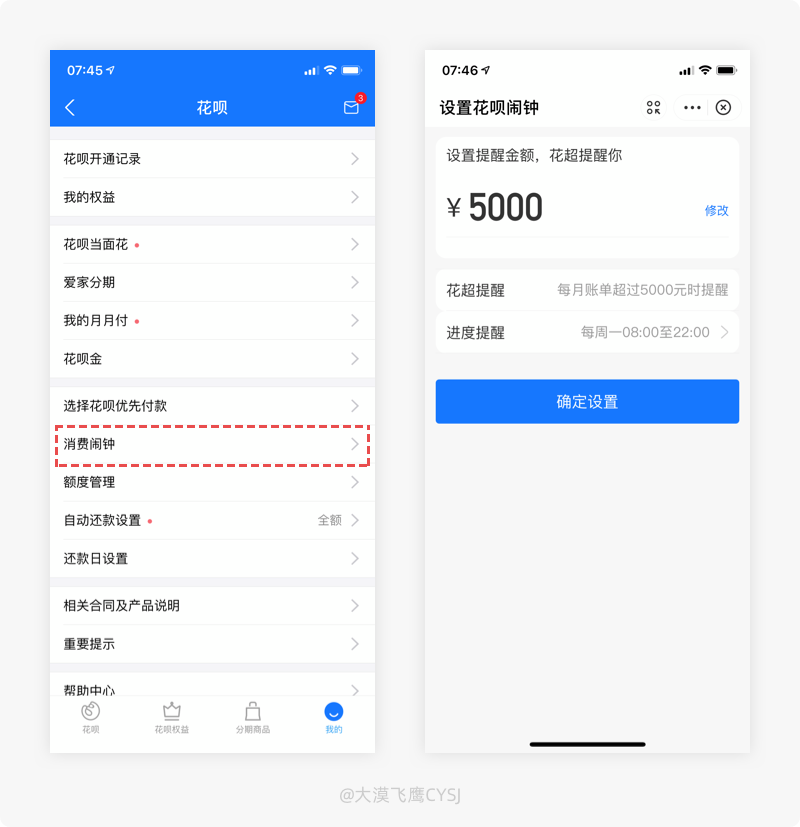
031.「支付宝」避免超额消费的花呗闹钟
产品体验:
在支付宝花呗的消费闹钟功能里,可设置每个月的消费限额,当花呗支付使用超额后,会收到对应的消息提醒。

设计思考:
随着互联网的迅速发展,人们生活水平提高的同时、消费水平也越来越高。各种消费信贷产品如雨后春笋一样冒出来。花呗自出现后就深受人们的喜爱,首先是便捷的支付方式;其次花呗的申请门槛比较低,不论是学生,还是无业游民或其他没有稳定收入的,只要芝麻信用分达到650分以上就能开通,在拥有额度后,就可以在支持花呗支付的平台提前预支消费,到次月再还款,因此花呗的便利性就完全体现出来了。但总是有一部分用户在每月出账单需要还款时才发现,消费的额度远远高于自己的收入,甚至无力偿还。
花呗新推出的消费闹钟功能,对于花钱没节制的用户来说,真的特别好用。在消费闹钟里设置提醒金额,点击确定设置即可,当使用金额超过用户设置的金额,将会收到提醒消息。此功能既可以减少用户超额花费的可能性,也能有效避免用户因无力偿还账单而给平台带来的经济损失,可谓是一举两得。
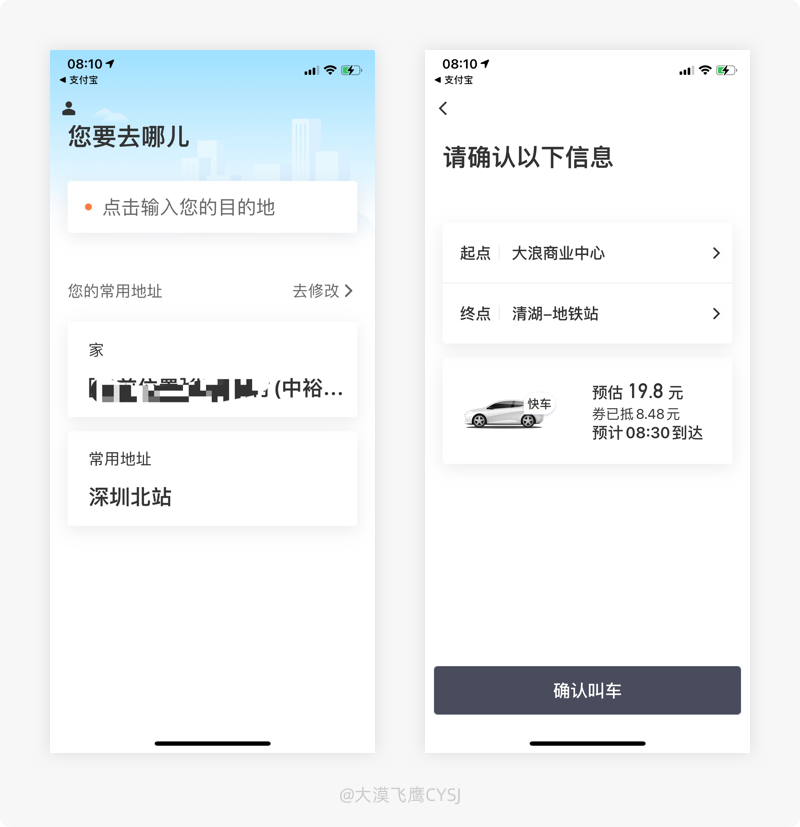
032.「滴滴出行」关怀模式-老年人的出行福利
产品体验:
在滴滴出行的设置中开启关怀模式,系统会将字体放大且展示功能极简的打车模式页面,方便老年人使用;

设计思考:
滴滴出行主要面对的是年轻用户群体,因涉及到支付宝、地图等线上线下功能的结合,操作流程复杂且使用起来学习成本较高。在当前移动互联网时代下,老年人如何能真切感受到现代智能科技所带来的便捷、人文关怀和尊重,是如今的移动平台所要解决的问题。
滴滴出行的关怀模式,就是专为方便老年人出行而推出的。老年用户在APP设置中心开启后,可快速进行一键下单操作流程。关怀模式支持大号字体显示,能提前设置五个常用地址,方便在下单时进行一键操作,简化了下单流程及删减了部分页面内容。不管是大号字体还是精简流程,都便于视力不好的老年用户叫车出行,不仅有效降低了在线叫车操作的复杂程度,也能缓解老年用户在叫车过程中出现的不确定性和焦虑感,提升了出行效率。
033.「爱奇艺」搜索分类-让结果更精准
产品体验:
在爱奇艺使用搜索时,展开搜索框前面的类型,可选择全网、图搜剧和词搜剧,以更精确的匹配搜索结果。

设计思考:
很多设计师认为搜索很简单,设计一个搜索框加搜索图标放在主页顶部就搞定 了,然而并非如此,需要站在用户的角度考虑搜索前、搜索中、搜索后各个阶段的用户体验。搜索作为一个功能入口,除了简单的呈现及引导方式之外,搜索结果也是也是非常重要的,用户的搜索操作不是目的,结果的精准度及视觉传达才是重点。大部分搜索的呈现就是提供搜索框,用户一上场就开始码字,然后在海量的搜索结果中去找到自己想要的内容。然而用户并没有什么耐心,不管是花大把的时间查找结果还是不停的更换关键词重来,都有可以让其失去耐性,转而扭头就走,导致平台的用户流失。
爱奇艺APP在搜索功能中进行了分类,比起常见的全局搜索其结果更加精准,通过全网、图搜或词搜类型改变搜索范围,便于用户在最短的时间内找到自己想要的结果。可以想象,当我们在百度查找需要的内容时,面对几万乃至几十万的结果匹配时,翻过几页后,要么放弃、要么换掉关键词。爱奇艺的分类型搜索缩小了查找范围,降低用户的时间成本,还能提高对用户的信任度,以增加其使用粘性。
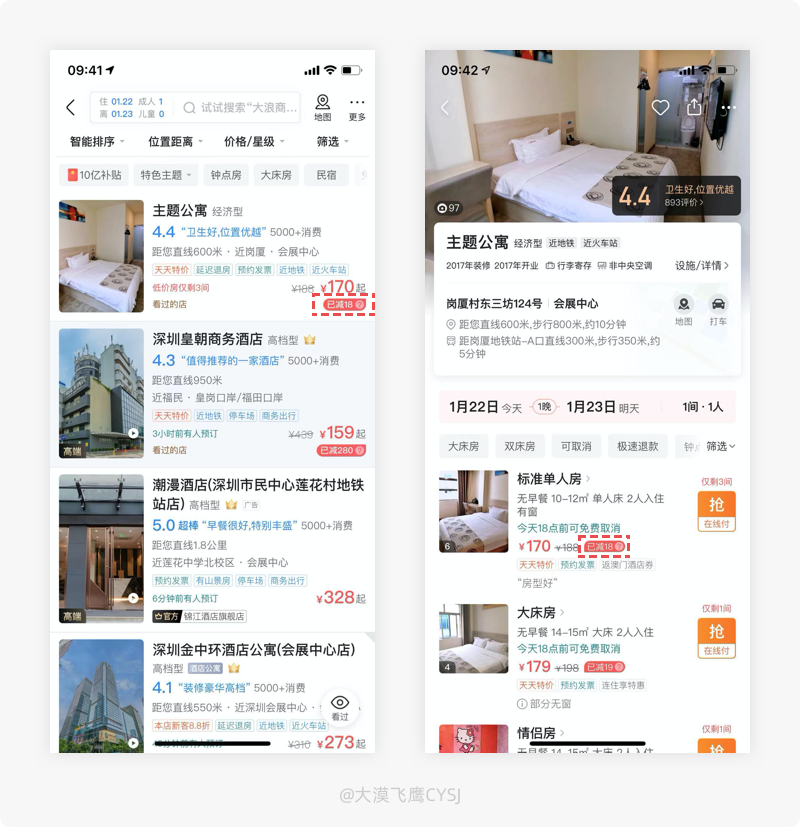
034.「美团」突出折扣金额-引起用户贪便宜心理
产品体验:
在美团的酒店列表价格区域,除了有划掉的原价和优惠之后的价格外,还特别突出展示了优惠的实际金额,非常显眼,以彰显其优惠的力度。

设计思考:
商家们都知道,定价策略是营销中一个十分关键的组成部分,是影响交易成败的关键因素,但也难以确定,既要考虑成本的补偿,又要考虑消费者对价格的接受能力。纵然如此,当商家们把最低的价格摆在消费者面前时,才发现“理想很丰满,现实却骨感”,总是有那么一群人在感性的消费,即使碰到折扣后的价格依然过高,但只要优惠力度够大,就感觉够刺激,常规剁手。
一路走来才发现,唯有套路得人心,例如:拼多多的砍价,砍到手后低价购买,算是平台补偿的免费宣传费;美团的高额满减,是在提高原价数倍之后才有的折扣;线下商家撤离前的亏本清货,可能是被选剩下的瑕疵产品......。在这些案例中,如果商家直接把折扣后的实际价格摆在那里,部分用户根本不屑一顾。
美团的酒店列表,在价格区域除了常规的原价、现价之外,还突出展示已减金额,抛开现价不说,如果优惠的金额给力,足以引起用户的注意。这是企业惯用的利益引诱手段,屡试不爽, 通过下单就让利的方式来促进商品的转化,引起用户的贪便宜心理,只要优惠的数值够高,就能引起用户的注意力和消费欲望,将用户的思维转换至优惠力度方面,而忽略市场价格及性价比,会误以为商家优惠的金额即自己赚到的错觉,促使用户下单完成转化。
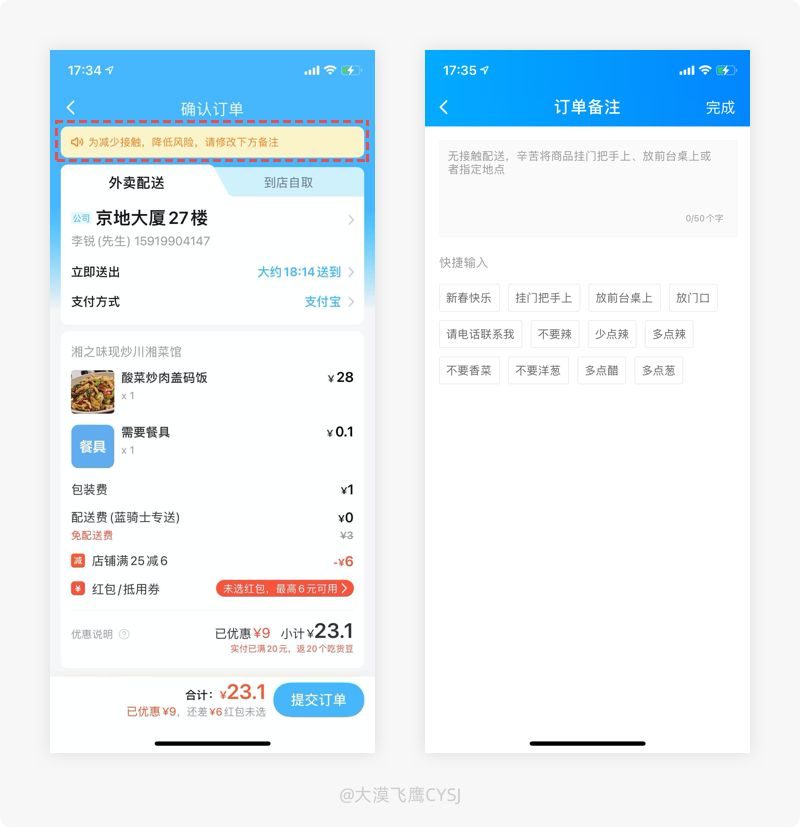
035.「饿了么」订单备注提示-为防疫工作贡献一份力量
产品体验:
在饿了么确认订单页面,为了有效的控制疫情传播,顶部会提示“为了减少接触,降低风险,请修改下方备注”,进入备注页面,输入框的占位符和快捷输入都优先展示避免接触取餐的方法参考。

设计思考:
疫情爆发期间可谓是人心惶惶,经过所有人长时间的有效配合及预防,终于得到了缓解。疫情控制之后,人们对病毒的防范意识有所增加,通过自律做到尽量减少与他人的接触,但在忙到的生活和工作下,很多情况总是不可避免,比如病毒防范意识降低而造成无意识的接触、工作中的外卖取餐和寄收快递,都会造成额外的接触。
在饿了么APP上订餐下单时,系统会给予明显的免接触防疫提醒,在订单的备注中优先展示免接触取餐方式参考,如挂门把手、放门口等,给病毒防范意识降低的用户敲响了警钟,提醒用户尽量使用无接触方式取餐,不仅能降低病毒在人与人之间的相互传播,还为防疫工作贡献了一份力量。
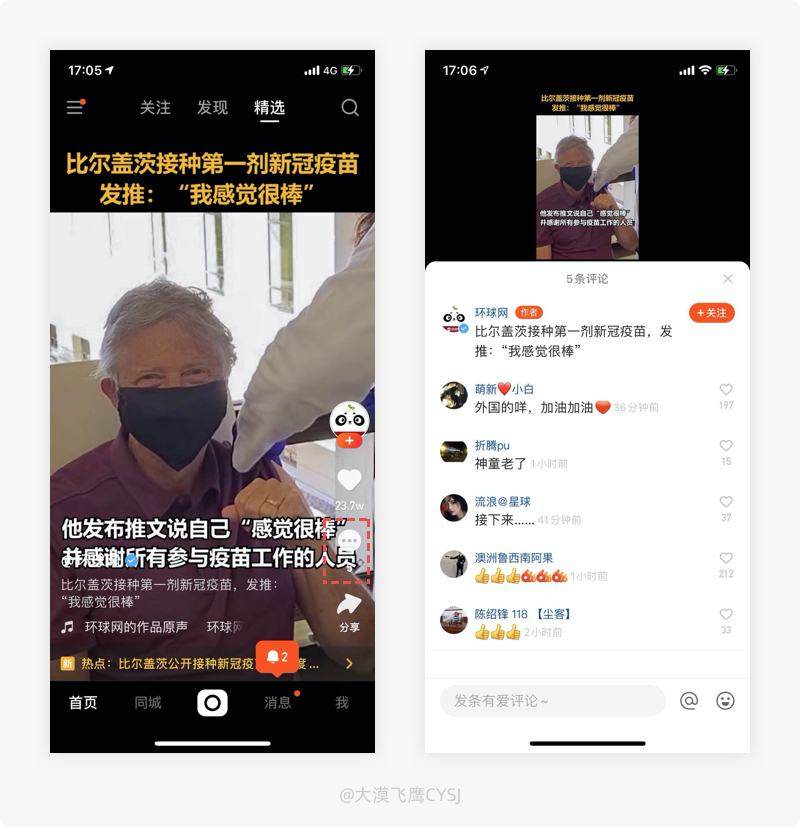
036.「快手」不打断视频播放的评论功能
产品体验:
在快手观看短视频,打开评论,页面从底部弹出,视频继续以播放状态等比例缩小置顶,编辑评论不影响播放。

设计思考:
当我们在线上看到一件事物,有互动需求和强烈的表达需求时,此时评论功能不仅能满足用户需求,还能增加参与感,对增加用户黏性大有作用。评论作为一个重要级的功能存在,在需要时会打断用户的当前浏览或操作,通过跳转页面或弹窗来帮助用户解决互动需求,跟原本的页面是一个上下级的关系。
在快手APP看短视频,无论是编辑还是浏览评论都可以齐头并进。触发评论后,页面从底部向上弹出,视频的页面占比范围会以播放状态等比例缩小并置顶,类似我们在看电影时的横屏和竖屏,视频观看及评论两不误。这种交互方式在满足用户下一个需求时,并不中断上一步的需求,避免原本看视频的思路被打断,有助于用户跟随视频播放的思路即兴发挥评论,这也是一个容易设计师被忽视的好功能。
037.「微博」行为预判-有效提高评论的完成效率
产品体验:
当我们在微博列表中的某条信息处停留5秒并无任何操作时,此条微博下方会自动弹出评论框,系统通过行为预判感知用户对该内容感兴趣,引导用户去发表自己的想法。

设计思考:
评论在很多应用中都有着举足轻重的作用,尤其像微博这样的大型并开放式的信息平台,更有着弘扬先进的思想和精神,揭露和抨击腐败现象及不正之风,对各种不良现象形成强大的舆论压力,实现有效的监督。即便是网络水军、键盘侠(恶意重伤除外,毕竟大部分用户还是理性的“喷子”),当风声一边倒时,都会逐渐走向真理化。在我们所接触的应用中,评论操作的方式都是通过用户的手动触发。
微博编辑评论除了用户手动触发之外,其还有一种非常人性化的系统感知触发。当用户在列表中的停留5秒且没有任何操作时,系统通过行为预判感知用户可能对这条信息感兴趣,即自动弹出评论框,引导用户操作,能增加产品跟用户之间的交流互动。微博的行为预判是引导用户、缩短用户行为路径的有效设计手段,在用户没有作出行动触发的情况下进行理解用户可能会出现的操作行为,减少冗余步骤,简化操作流程,运用最少的路径和行为来达成用户目标,有效提高评论的完成效率。
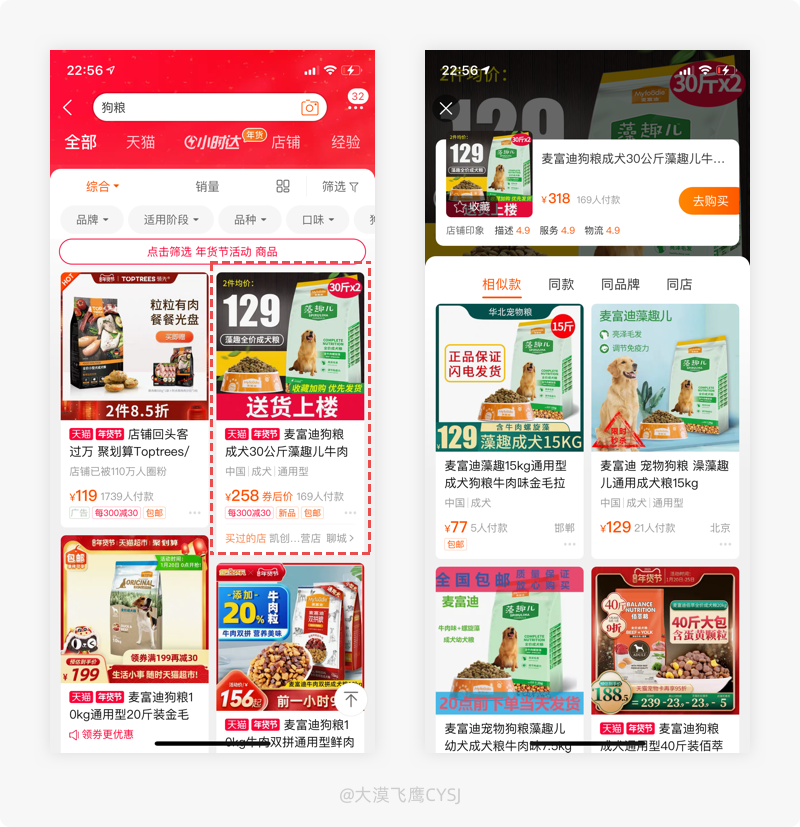
038.「淘宝」搜索结果-你试过长按商品卡片吗?
产品体验:
在淘宝的商品搜索结果里列表,长按某个商品卡片区域,会弹出该商品多种类型的tab,有相似、同款、同品牌和同店,便于用户更精准快速找到自己需要的商品。

设计思考:
对于有目标需求但不是特别明确的用户来说,关键词搜索无疑是最好用的一个功能,当面对海量的搜索结果,可能会眼花缭乱,找到喜欢的商品时,要么销售量太低、要么价格过高,反正总有有那么一方面自己不满意,不得已,只能把当前商品的精准关键词经过搜索框再来一遍。
在淘宝APP就无需这么麻烦。商品的搜索结果列表有个隐藏的功能,只需长按商品卡片区域,就会弹出相似款、同款、同品牌、同店铺的类型tab栏,方便用户能够快速根据自身需求筛选比价,可免去不必要的麻烦操作,节省大量时间,如果你还未使用过此隐藏的交互功能,就赶紧试一试吧。
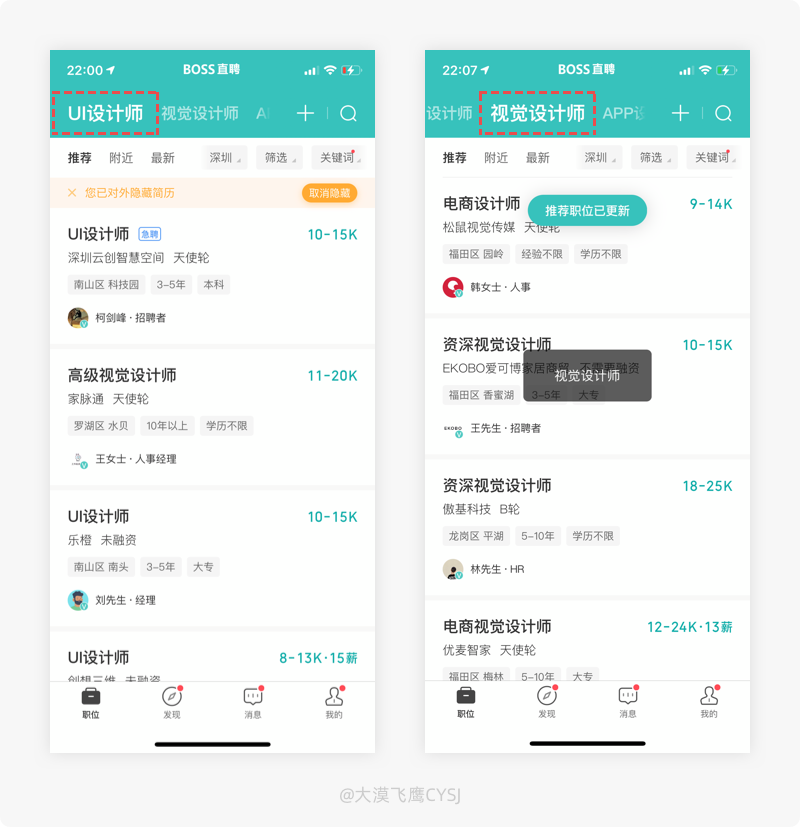
039.「boss直聘」双重toast弹窗-快速感知页面类型/内容
产品体验:
boss直聘顶部的职位tab在切换成功后,除了除了有职位更新toast提示外,屏幕中间还会通过toast弹窗提示当前页面职位类型,并突出显示。

设计思考:
关于toast弹窗样式及出现的场景,犹如市场上的大白菜,所见过多的不能再多了。例如某个步骤操作成功、tab切换页面、下拉刷新等,是一种轻量级的反馈,以小弹框的形式出现,一般出现1到2秒会自动消失,且可以出现在屏幕上中下任意位置。对于设计师来说,在页面上增加toast的作用,就是将操作的结果直接反馈给用户。
Boss直聘APP在tab栏成功切换页面后,除了有清晰反馈操作结果“推荐职位已更新”之外,还在屏幕中间用另一个更加显眼的toast弹出明确职位信息。其实用户在切换tab栏时,此操作行为不仅仅是切换页面,所对应的类型才是首当其冲,当明确类型无误后才会将思维转向内容,职位弹窗在屏幕中心提示,占据有利地形,除了让用户清楚当前页面交互状态之外,还能快速感知类型是否为自己所需。另外还有防错作用,避免用户操作失误后,在自己还不清楚的情况下去浏览内容而浪费大量的时间。
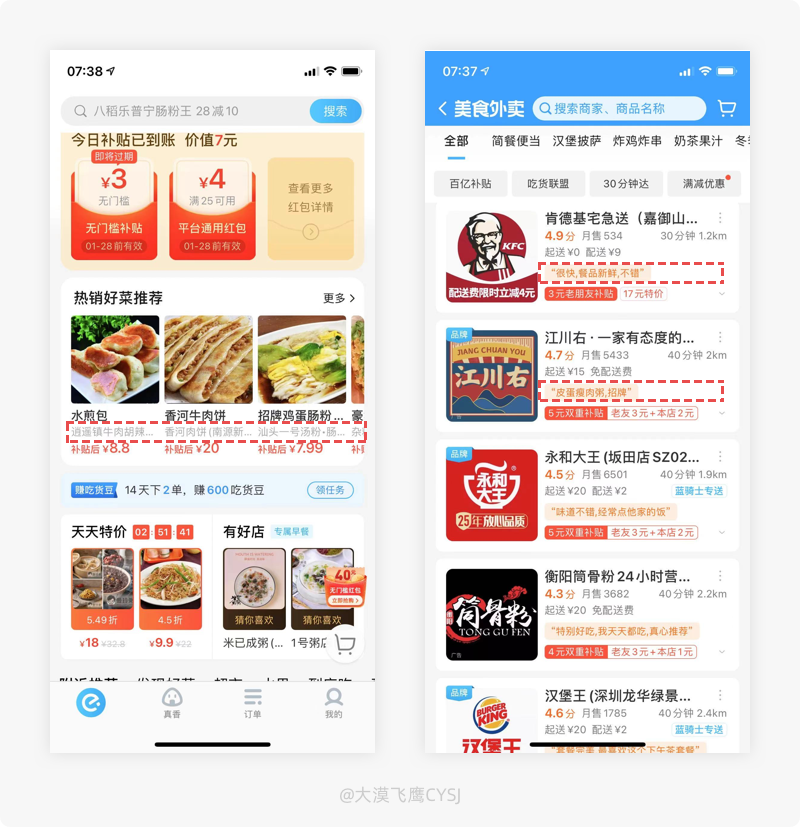
040.「饿了么」店铺营销文案-看“我”就把“我”吃掉
产品体验:
饿了么的外卖店铺列表及推荐商品下方都有极具诱惑性的广告文案,一句话概括味道、服务、优质推荐等。

设计思考:
今天吃什么?随便;那吃肯德基吧?不好,太油腻了;那到底吃什么?随便......。这应该是最标准的选择性困难综合症晚期,尤其是给女朋友点外卖,你会发现原来“随便”就是天大的谎言,表面上看似什么都可以,实则什么都不可以。
饿了么每个店铺下方都使用了一句简短的文案概括菜品的味道、店铺服务或招牌推荐等,在文案中结合用户较为关心的利益点抓住眼球,引导目标进入店铺,从而浏览店铺的内容。店铺广告是商家可以进行内容营销的重要场所之一,可充分利用文案向用户进行宣导,让其感受到店铺的用心之处,增强用户体验,优质的文案不仅能带给用户惊喜,还有一种神秘色彩,用户可能会抱着试一次心理想法,从而形成转化。
另外对于吃什么、难以选择的用户,平台可以通过文案的吸引,增强用户的占有欲望,让其快速做出决策,避免在选择的时候难以抉择,即便做出决定后仍然疑虑其它的选择是不是更好,从而导致时间的浪费,精神上的焦虑。
041.「微信」你使用过图片备注吗?
产品体验:
微信好友昵称除文字备注外,还可以使用图片备注,保存成功后即可在设置备注页面描述区域看到此前备注的图片,好友信息也增加了描述入口。

设计思考:
当我们的微信好友过多或因好友随时改变昵称的原因,而经常找不到,我们就会随手备注一个昵称或标签,以便需要时方便查找,但针对当面即时添加的好友,就算使用的昵称备注,可依然没有印象怎么办?
其实微信的备注功能比我们想象的要强大,除了昵称备注外,还可以使用图片备注。当我们因工作接触的人较多需要添加好友时,短时间是没有办法把所有好友的个人信息都记熟,这时候图片备注就能助我们一臂之力了,另外还可以直接把客户的名片作为图片备注,将单个好友的信息集合,实现一功能多用。对于记性不好或短时间内添加好友较多的用户非常实用。
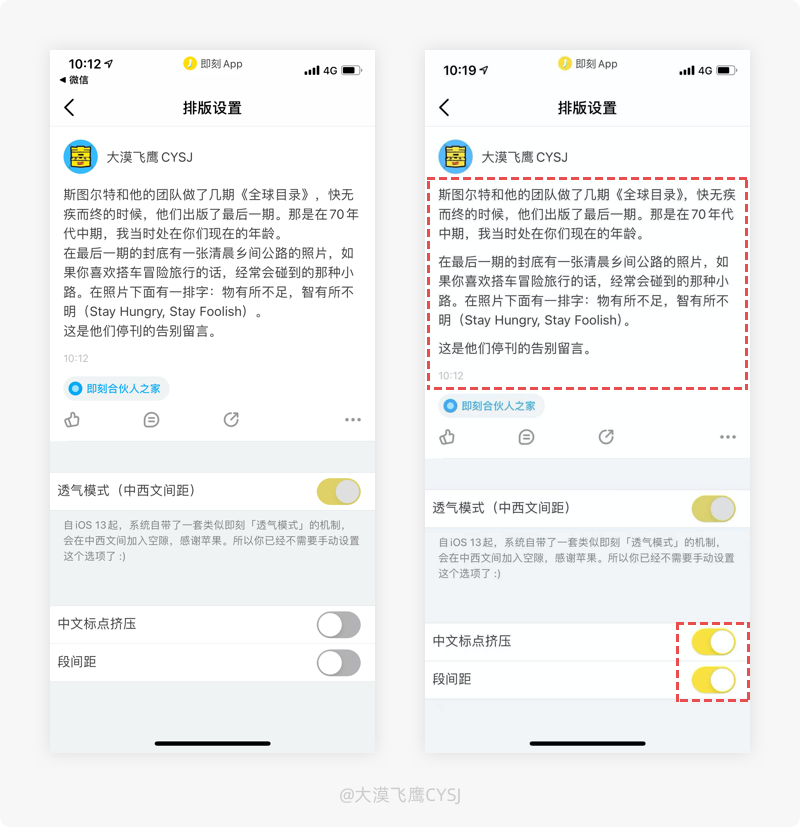
042.「即刻」排版设置-帮你缓解视觉疲劳
产品体验:
在即刻APP的排版设置里,开启“中文标点挤压”和“段间距”,文本内容会自动减小中文符号后面的间距,且段与段之间也会增加留白,提高视觉舒适度。

设计思考:
我们在看文章或电子书时,都有过这样感觉,当篇幅较大时,到了一定时间,就会产生视觉疲劳或专注度减弱的情况。视觉疲劳的强弱程度,用户除了自行调整外,平台还能通过设计手段提升用户体验来缓解,常见的网络文章会在不同位置穿插图片来减轻用户的视觉压力,其电子书也会通过短篇幅的翻页来缓解视觉疲劳。
在即刻APP的系统设置中,可通过排版设置提升浏览体验。开启中文标点挤压,文本将自动减小中文标点符号后的空白区域,避免间隔太大造成脱节,去掉不必要的空白,还能为内容节省空间,毕竟内容才是产品最重要的部分,所以不要没理由的去掉特地为它预留空间,“挤挤总还是有的”;其次开启段间距,即段与段之间视觉更加明显,第一反应就能感觉出这是两段内容(段落的结尾如果跟上一样最后平齐,傻傻分不清是衔接上一段还是新的一段),让用户浏览文本内容的思维更清晰且减少思考,提升节奏和视觉平衡感。
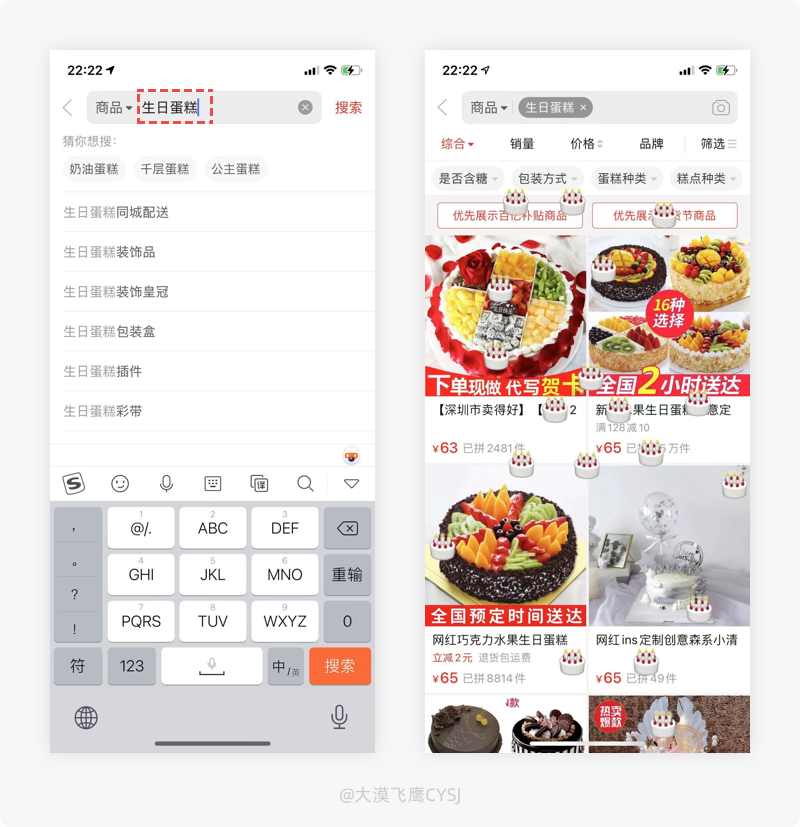
043.「拼多多」通过搜索关键词建立情感链接
产品体验:
在拼多多搜索“生日蛋糕”时,商品搜索结果呈现的同时,会有满屏的蛋糕表情落下,以示祝福。

设计思考:
商品搜索框,顾名思义就是搜索商品使用,用户需要查找某个商品时,输入关键词,系统通过后台数据对关键词进行匹配,然后按照特定是顺序呈现出来,旨在满足用户的搜索需求而生。
拼多多搜索功能除了满足用户的基本需求外,还增加了一个小细节,搜索部分特定的关键词,结果页会使用趣味化的微动效。比如,在搜索“生日蛋糕”后,会有满屏的蛋糕表情落下,给予用户生日祝福,通过营造情感氛围,获得用户的认可,跟用户建立情感链接以鼓励继续下一步操作。同时平台用趣味的微动效生日祝福通过情感、人性化的交互方式更受人用户青睐,可以让用户感到心情愉悦,进一步增加用户的信任度及粘性。
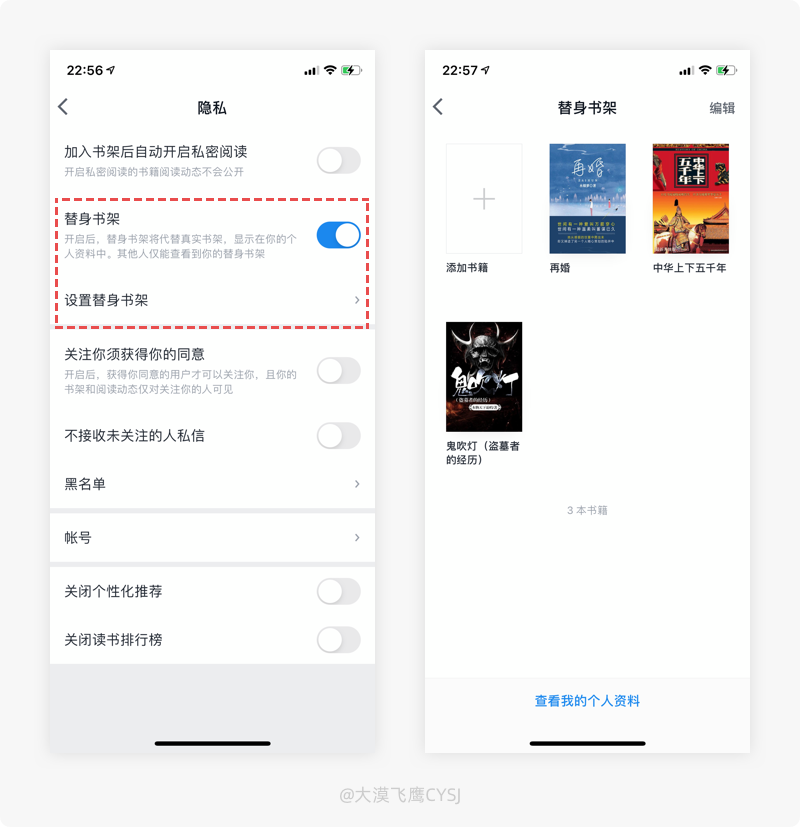
044.「微信读书」替身书架-帮你瞒天过海
产品体验:
使用微信读书,如果自己所看的书籍不想别其他人知道,或者想假装自己在看某个领域的书籍,可在隐私设置中开启替身书架,既可以保护隐私,还可以满足面子心理。

设计思考:
有人说,线上看书的效果没有看纸质书籍的效果好,其实并非全部如此,主要因人而异,比如线上看书可以有效利用碎片化时间、不分场景等,不管是线上还是线下,都没有明确的界定,只要能坚持就好,坚持是一件很不容易的事情,比如很多用户喜欢把自己在看书这件事告诉所有的朋友,利用营造人设以追求自己的面子心理,通过好友的夸赞转化为自己坚持下去的动力。
微信的替身书架就可以满足用户的多种需求,通过隐私可以设置一个“分身”来代替真实书架,开启后,替身书架将代替真实书架显示在个人资料中,除了隐藏自己真正阅读的书籍,保护阅读隐私,让自己不被“视奸”外,还可以满足用户的面子(装X)需求,满足用户想要被看到的一面,利用替身书架经营自己人设的需求,比如最近在读的书籍类型、领域等,通过“造假”的方式满足自己的虚荣心,来获得他人的认同感。替身书架一定程度上可以通过裂变手段把获取的新增用户转化为活跃用户,同时满足了用户保护隐私和营造人设的需求,一举两得。
045.「网易云音乐」视频歌单-边听边看更便捷
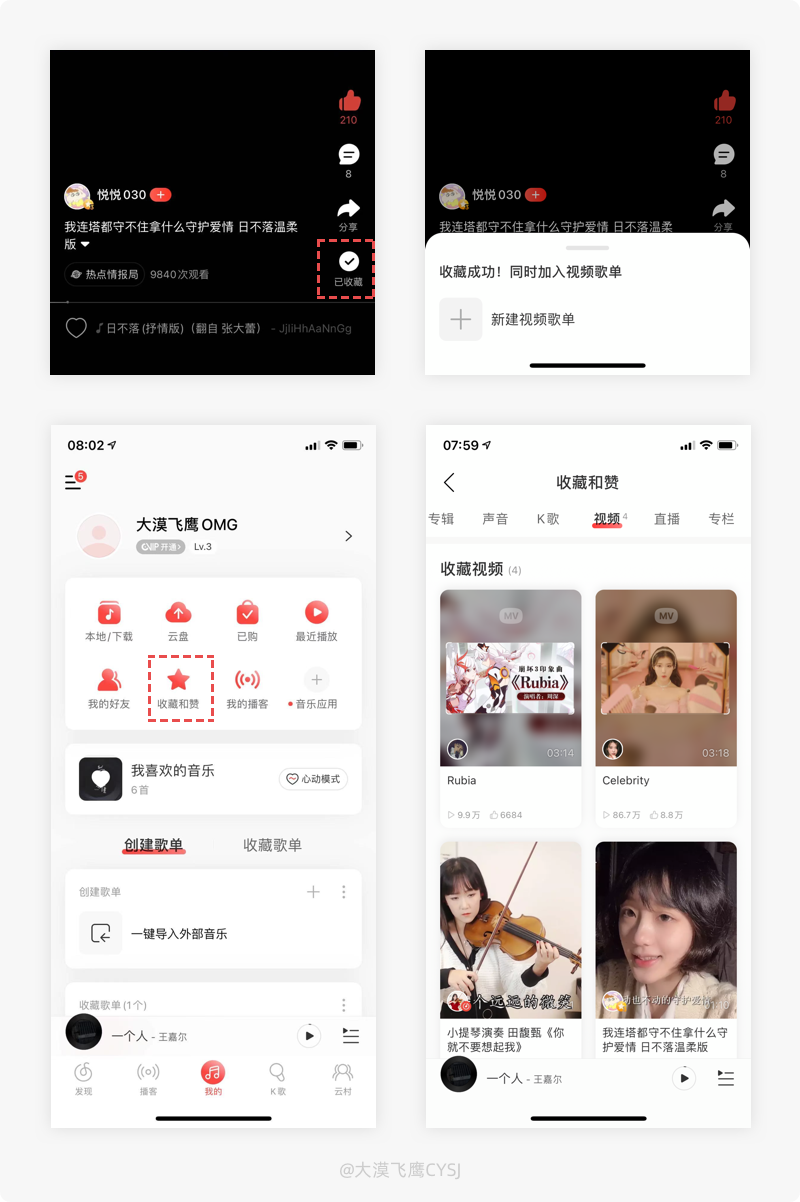
产品体验:
在网易云音乐听听歌时,如果遇到喜欢的视频,也可以收藏到视频歌单了,从我的-收藏和赞入口进去就能看到。

设计思考:
一直以来,歌单是网易云音乐的核心功能,网易云音乐也是唯一一个将歌单作为核心架构的音乐产品,当我们碰到一首非常喜欢曲时,可能也会钟情于该歌曲的MV,边看边听似乎能更好的融入歌曲的“灵魂”中,如果我们需要再次播放该MV,就要从这首歌曲处找到相应的入口。
网易云音乐8.0版本最新推出了视频歌单功能,延续了用户喜欢的“歌单”模式,根据自己喜欢的歌单主题,将MV,视频、mlog内容聚合在一起,做出一个好听、好看,好玩的视频歌单,让音乐动起来,省去了以往每次找视频的一系列繁琐操作,优化路径,让边听边唱的体验更加便捷。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:大漠飞鹰CYSJ
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
PM2是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。
全局安装
npm install -g pm2
挑express应用来举例。一般我们都是通过npm start启动应用,其实就是调用node ./bin/www。那么,换成pm2就是
注意,这里用了–watch参数,意味着当你的express应用代码发生变化时,pm2会帮你重启服务(长时间监测有可能会出现问题,这时需要重启项目)
pm2 start ./bin/www –watch
参数说明:
–watch:监听应用目录的变化,一旦发生变化,自动重启。如果要精确监听、不见听的目录,最好通过配置文件。
-i –instances:启用多少个实例,可用于负载均衡。如果-i 0或者-i max,则根据当前机器核数确定实例数目。
–ignore-watch:排除监听的目录/文件,可以是特定的文件名,也可以是正则。比如–ignore-watch=”test node_modules “some scripts”“
-n –name:应用的名称。查看应用信息的时候可以用到。
-o –output :标准输出日志文件的路径。
-e –error :错误输出日志文件的路径。
–interpreter :the interpreter pm2 should use for executing app (bash, python…)。比如你用的coffee script来编写应用。
完整命令行参数列表:地址
pm2 start app.js –watch -i 2
pm2 restart app.js
停止特定的应用。可以先通过pm2 list获取应用的名字(–name指定的)或者进程id。
pm2 stop app_name|app_id
如果要停止所有应用,可以
pm2 stop all
pm2 stop app_name|app_id
pm2 stop all
pm2 list
pm2 start app.js –watch
*这里是监控整个项目的文件
除了可以打开日志文件查看日志外,还可以通过pm2 logs来查看实时日志。
pm2 logs
pm2 save # 记得保存进程状态
npm install pm2 -g
pm2 update
附pm2命令:
$ npm install pm2 -g # 命令行安装 pm2 $ pm2 start app.js -i 4 # 后台运行pm2,启动4个app.js # 也可以把'max' 参数传递给 start # 正确的进程数目依赖于Cpu的核心数目 $ pm2 start app.js --name my-api # 命名进程 $ pm2 list # 显示所有进程状态 $ pm2 monit # 监视所有进程 $ pm2 logs # 显示所有进程日志 $ pm2 stop all # 停止所有进程 $ pm2 restart all # 重启所有进程 $ pm2 reload all # 0 秒停机重载进程 (用于 NETWORKED 进程) $ pm2 stop 0 # 停止指定的进程 $ pm2 restart 0 # 重启指定的进程 $ pm2 startup # 产生 init 脚本 保持进程活着 $ pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615) $ pm2 delete 0 # 杀死指定的进程 $ pm2 delete all # 杀死全部进程
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com