


一、程序设计语言中的两大编程思想:面向对象、面向过程
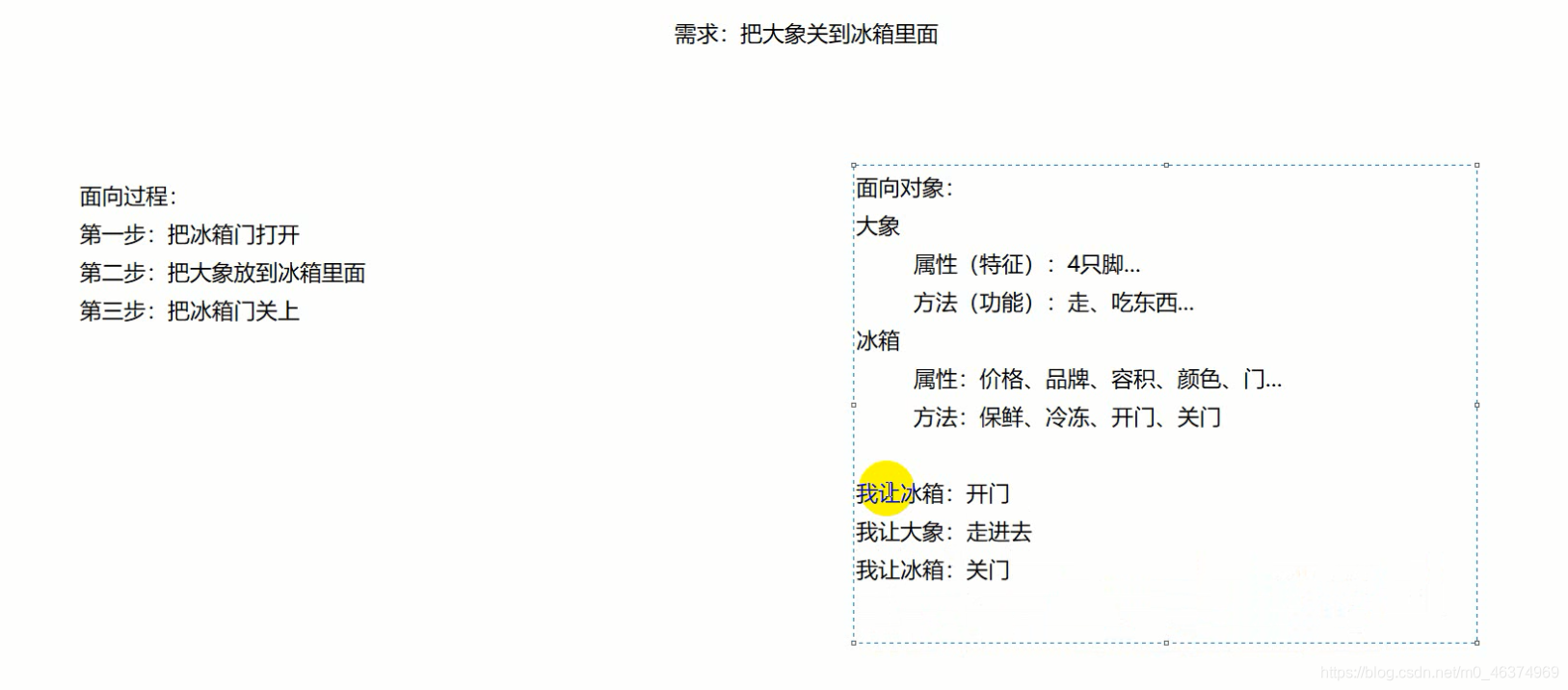
(一)、面向过程
(二)、面向对象

(三)、什么是对象?
自定义对象的方式主要有以下几种:
字面量形式、工厂形式、构造方法
(四)、字面量形式的创建
格式:
var 对象名称={ 属性名称1:属性,1,
属性名称2:属性值2,
属性名称3:属性值3,
属性名称n:属性值n, };
沙场练兵:
<!-- 创建一个汽车对象 1、属性:品牌、价格、颜色等、 2、方法(功能):跑、停 --> <body> <script> var car = { brand: '宝马', price: '100万', color: 'red', run: function() { console.log('汽车跑起来了'); }, stop: function() { console.log('汽车停下来了'); } }; console.log(car); </script>

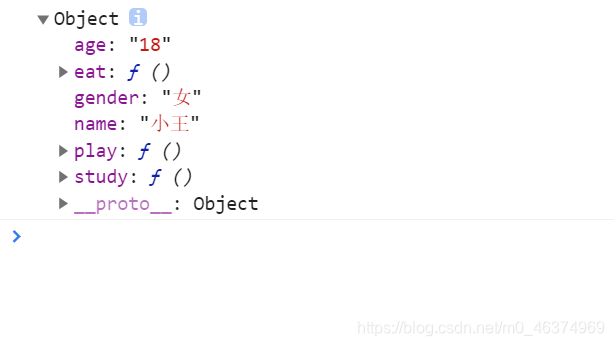
<script> var person = { name: '小王', age: '18', gender: '女', eat: function() { console.log('方便面'); }, play: function() { console.log('王者荣耀'); }, study: function() { console.log('web前端'); } }; console.log(person); </script>

转自:csdn论坛 作者:乘风破浪的程序媛
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


如今时代的网络发展十分迅速。从最初的淘宝、网上商城,到现在的外卖、行业O2O等,网络已经融入了我们生活的各个角落。
搜索引擎是用户查找信息的十分重要的手段。通常用户根据百度搜索来找到他们想要的信息,这也是网络的主要推动力。
如果我们想被用户理解,我们必须做网络营销来推广我们的网上购物中心或网站。而SEO是网络营销和推广的常用方式。与别的营销方式对比,SEO更适用于中小企业或个人网站。
搜索引擎优化是为了最大限度地提升我们网站在搜索引擎上的曝光度,这样其他人就可以在上亿的搜索结果中第一次看到我们,然后就有可能生成订单或点击我们的广告来获取利润。所以,对一个想赚钱的网站来讲,seo非常重要。

1,SEO的价格更便宜
与竞争价格相比,SEO是以劳动为基础的工作,不用直接花大量资金,很稳定。
要是您进行竞价,您通常每天都会对消费进行限制。许多投标还要求对地理位置、性别和不同关键词进行限制。比如,要是一个人的IP在北京,但人实际上在上海,在上海搜索一些业务,竞价大部分时候都会对IP进行限制。这个时候它不会显示,否则它很容易被恶意点击,但它也可能会导致有些客户的流失。
SEO并非零成本,起码需要劳动力成本,但与别的方式(如竞价)对比,成本相对性较低。
2,SEO流量的稳定性
一般来说,网站排名不稳定会导致自然流量的变化;要是自然流量发生显著变化,百度对网站的印象会加深,这种深化的印象不是一个好兆头。这和我们通常给网站收录和外部链接的巨大变化带来的负面影响一样。
对网站,尤其是新站,稳定的表现对百度排名来讲十分重要。稳定性的提升非常适合长期优化的网站。
根据SEO优化排名后,您可以保持相对性较长的时间以确保流量来源。与竞价的排名对比,一旦你停止运行,排名将会消失。
3,SEO效果覆盖面更广
许多网站都适合搜索引擎优化,而不是别的推广方式,比如电影站,小说站等。这些网站的每个用户都带来低利润,不适合做广告。
同时,这些网站的需求量十分大。例如,标题每天有数十万甚至数百万的搜索。很显然,别的推广方法并不直接让SEO更为明显。
4,SEO适用性更强
与广告对比,SEO具有更强的适用性,更灵活,更贴近真实用户。
例如,如果你想要根据广告获得一些流量,你需要考虑广告页面和指向页面的相关性。要是您的网站需要大量着陆页,则在加载广告时候遇到问题。您需要为每一个设置适合的登录页面。广告中,挑选适合的投放平台,也不能保证你的广告非常适合用户,同时不能消除恶意点击等行为的发生。
5,SEO针对性更强
与直接网站推广对比,SEO具有高度针对性和高度可靠性。
我们所有的网络促销都是为了用户。如果我们使用第三方平台进行推广,将会出现一些问题。例如,你的平台可能排名不错,但你的对手的广告空间将被第三方放置;信息可能被删除或被对手覆盖一段时间。排名将消失或变成广告。要是您发布该平台,要是您有第三方评论,则无法防止恶意诽谤对手。许多人在百度贴吧发布广告,发布后,排名上升,有恶意反应。
如果你直接使用seo做到这一点,你的网站就是你的主机,可以防止上述缺点,也可以美化登陆页面,让它们更漂亮,提供用户信任;你能放置吗?商务交流、在线QQ、您的微博地址等。加强与用户的沟通,提升转化率;你也可以在你的网站上做任何你想要做的事情,不受外界干扰。
6,SEO的自然搜索流量质量更高
当用户搜索必要的信息时,意图通常更清晰。当用户搜索消息时,如果它确实拥有用户需要的信息,就可以将流量带到我们的网站,同时根据搜索用户的目标是准确的,转换率很高。
网站的通信量质量越高,网站的实用性就越高。搜索引擎优化的三个原则之一包括实用性。我们认为“实用性”对百度的排名影响最大。
所以,网站的有效自然流量对百度排名有一定的影响。尤其是关键词排名已经优化到网站前三页或网页,可以说有效的自然流量是检验网站吸引力和实用性的重要数据,也是关键词百排名是否要改进重要指标。
7,SEO的准确性很高,意图十分明确
现阶段,大部分推广方式无非是有意或无意地将网站放在用户面前。要是用户根本不打算访问该网站,则是徒劳的。
来自搜索引擎的用户是积极寻找的,意图十分清楚。要是您的网站这次出现在他们眼前,访问的机会和转化率将大大提高。
对SEO的用户,他们大部分是基于搜索要求,广告的准确性远高于广告。所以,转换率也很高。
比如,同时,要是您要竞价的话,许多竞价的着陆页都十分单调,同时它们都指向主页,而不是指向用户真正需要的页面。这也是一个无法根据竞标完全消除的问题。
8,搜索引擎优化是高度可扩展的
网站可以使用搜索引擎优化技术来找到更多的关键字。如果公司有更多的产品或服务,在最初的几个词稳定后,它可以逐渐增加网站的关键词,并向网站添加大量的关键词,从而增加网站流量。
当一个网站获得较高的权重时,它可以根据长尾关键词连续获得网站的流量。长尾关键字具有很强的针对性和准确性。尽管搜索量很小,但它们可以充分反映客户的强烈愿望。
另外,网络热点关键字中包含的流量是巨大的,网络推广应当关注热点事件的动态信息。您可以通过观察搜索排行榜来了解热点。做热门关键词时,最好挑选与行业相关的热点,或是使用自己的网站主题作为切入点,以增加流量的价值。
9,强大的SEO效果更具竞争力
由于竞争对手的迫害和营销资金的关系,在许多行业,由于激烈的竞争,而搜索引擎优化也是一个重点流,它将对整个公司的业务产生巨大的影响。
比如,现阶段在分类信息的顶部排名的分类信息站十分有名,几乎都是因为SEO的开始做得很好。比如,在地区行业中,您的竞争对手总是排在您前面。这不仅会带走用户,还会让其他用户更为信任对手,也许是因为他在百度搜索结果前面。

10,SEO可以为整体营销策略铺平道路
本质上,虽说SEO不涉及SEM的内容,但总的来说,它依然需要为营销负责、做铺垫,否则根据优化获得的流量,它将成为提升跳出率的一个因素。
事实上,只有一个要素需要澄清。网站根据优化获得流量后,怎样消耗流量成为一种转变。这也是高级SEO们需要思考的问题。许多中小企业的产品网站没有专业的搜索引擎优化职责,大多根据外包SEO来解决优化(排名)问题,这里的差异会比较大,要是仅仅解决排名问题,大部分SEOer都可以解决,但对排名稳定性来讲,它涉及到一点营销因素,因为SEO流量消费好,网站排名自然是稳定的。
SEO并非简单的网站排名,也不是增加外部链接或经常更新无价值的网站内容。相反,应该更多地考虑如何进一步消耗流量,并允许网站在基于搜索引擎优化获得流量后实际获得流量的好处。
最后,要强调的是,虽说网站必须做SEO,但并非所有的企业都必须依靠SEO,或是必须是做好SEO才能超越对手。对大中型网站,要是你的SEO不好,你会逐渐落后于你的对手,并将被业界淘汰。比如,竞争激烈的旅游行业,曾经是某个旅游景点,由于SEO技术上的原因,导致SEO流量大幅下降从而造成公司业务不景气的现象十分普遍。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


编辑导语:产业互联网是一种新的经济形态,利用信息技术与互联网平台,充分发挥互联网在生产要素配置中的优化和集成作用,实现互联网与传统产业深度融合。要想实现真正意义上的去互联网化,就要抛弃传统、原始的发展模式,用全新的视角来看待产业互联网。
以撮合和对接为代表的互联网平台模式红利的见顶,让越来越多的人开始寻找新的发展突破口,产业互联网的概念便是在这样一种大背景下诞生的。同经典的互联网模式不同,产业互联网时代的互联网模式更加深入,更加多元。
对于经典互联网模式的执念,最终让产业互联网或多或少地陷入到了流量的怪圈当中。因此,早期的互联网玩家基本上都在将获取流量看成是发展的终极目标,无论是以赋能还是以改造为出发点的模式,几乎都是以获取B端流量为终极追求的。
或许,这便是产业互联网的概念当中有“互联网”的字眼的根本原因。然而,如果产业互联网仅仅只是局限于此,那么,等到B端流量被瓜分殆尽,看似光鲜的产业互联网或许又将陷入沉寂,一切都将从头开始。
产业互联网正在遭遇到的困局,为我们生动地诠释了这一点。可见,流量始终都不是产业互联网的关键,除此之外,产业互联网应当有更加丰富的内涵和意义。
于是,我们不禁会问,产业互联网的本质是什么?什么才是产业互联网的关键?笔者始终认为,尽管产业互联网本身有“互联网”的字眼。
但是,从本质上来看,它已经与互联网不再有太多的联系,无论是从商业模式上,还是从内在的驱动力上,产业互联网都是一个完全不一样的崭新存在。站在新角度,而不是互联网的角度来看待产业互联网,并且寻找产业互联网的正确发展模式,或许才是产业互联网真正步入正轨的关键所在。
伴随着产业互联网概念诞生的是S2B的商业模式,很显然,这种商业模式与互联网时代经典的B2B模式是有着一定的联系的。可以说,S2B模式是在B2B模式的基础上衍生而来的。
尽管产业互联网的拥趸者们一直都在试图给S2B模式赋予新的内涵和意义,但是,如果无法厘清互联网在其中扮演的角色和作用,纵然是给S2B模式加上再多的标签,或许都将无济于事。
尽管产业互联网的概念当中有“互联网”的字眼,但是,它却是一个去互联网化的过程。
换句话说,产业互联网,其实是一场互联网玩家的自我革命。如果一味地绑定产业互联网与互联网之间的联系,而不是厘清其与互联网之间的联系,那么,所谓的产业互联网的概念或许仅仅只是一个概念而已。
从本质上来看,所谓的产业互联网是一个去互联网化的过程。它不仅要改变经典意义上的互联网商业模式,而且还要改变互联网技术的主导地位。
所谓的改变互联网的商业模式,其实就是要改变传统意义上的平台和中心为主导的商业模式,通过去平台化和去中心化的方式以达成行业运行效率的提升,我们现在看到的以互联网公司为主导的数字化工厂的出现就是在这样一种脉络下建立起来的。
商业模式的重塑仅仅只是一个方面,产业互联网对于新技术的探索和实践则是另外一个方面。同PC时代向移动互联网时代的转移仅仅只是建构在互联网技术之上不同,从消费互联网时代向产业互联网时代的转变更多地是在以新技术作为基础设施,从而去建构一个全新的时代。
我们现在所看到的大数据、云计算、区块链和人工智能等新技术都是产业互联网的底层技术,尽管这些技术诞生于互联网的襁褓之中,但是,很多技术恰恰是为了修正互联网的问题才出现的。
比如,以大数据为代表的智能推荐,以区块链为代表的去中心化的商业模式,基本上都是在这种逻辑下衍生而来的。因此,所谓的产业互联网其实是一个去互联网化的过程。
不可否认的是,互联网时代的来临的确在一定程度上提升了行业运行效率,但是,我们同样应当看到的是互联网所带来的这种效率的提升是建立在强大的规模优势之上的。
换句话说,互联网时代的来临带来的是实体经济的式微,形成的是互联网经济与实体经济的分野。如何修复和弥合互联网经济与实体经济的鸿沟,让两者实现统一,才是产业互联网真正应该思考的重要课题。
然而,当产业互联网的概念被提出,我们看到的是玩家们试图在用它进一步巩固互联网的主导地位,让实体经济进一步成为附庸。很显然,这种做法是彻底地将产业互联网看成了一种概念和工具,而没有真正理解产业互联网的内涵和意义。
因此,我们需要用一种全新的方式来看待产业互联网。抛弃将产业互联网看成是一种工具的观点,真正将产业互联网看成是一个“产业”与“互联网”深度融合的过程。这里的“产业”就是实体经济,而“互联网”就是互联网经济。
从这个角度来看,产业互联网并不是互联网的一种,而是一个实体经济与虚拟经济深度融合的过程。
经过了产业互联网时代的修复和弥合之后,在消费互联网时代形成的互联网行业与传统行业之间对立、此消彼长的发展状态将会得到修复,从而真正将行业的发展带入到一个深度融合的新阶段。
可以预见的是,经过了产业互联网时代之后,经典意义上的互联网模式和经典意义上的互联网企业都将不复存在,而是将会与实体经济一道汇聚到数字化的长河里。
流量思维的长期存在,最终导致的是平台思维的延续以及第三方的产生。
如果一直都存在第三方,那么,行业运行过程当中始终必然要遵循一种供应方——平台——需求方的运行逻辑。在信息不对称的大背景下,我们是需要平台的撮合和对接的。这便是互联网平台存在的意义。
然而,随着信息的逐步公开和透明,特别是随着大数据、云计算为代表的新技术的成熟,信息不对称的现象得到了最大程度上的消解,纵然是不需要第三方平台,我们依然可以实现供应方与需求方的对接。这就是产业互联网的概念出现的内在原因。
在产业互联网时代,并不存在严格意义上的平台和中心,每一个部分都是参与者,每一个部分都是组成行业运行不可或缺的条件。
如果我们依然还在用流量的思维来看待产业互联网,那么,最终所导致的必然是一个又一个平台的诞生,行业的运行依然没有摆脱互联网式的逻辑。欲要让产业互联网跳出这样一种发展魔咒,首先要做的就是要进行去流量的操作。
当我们不再以流量的思维来看待产业上下游的时候,我们便不再用平台和中心的逻辑来看待和定位自己,我们所做的一切也不再是为了维持自身的市场地位而进行的操作。
这才是真正意义上的产业互联网,当流量不再是产业互联网的主导,所谓的产业互联网才能真正跳出互联网模式的束缚,真正进入到一个全新的时代,从这个逻辑上来看,所谓的产业互联网同样是一个去互联网化的过程。
之所以会说产业互联网是一种去互联网化的存在,还有一个主要原因在于它是一种中间状态,而不是一个终极状态。所谓的中间状态,其实就是一个过渡阶段。
当这个阶段完成之后,产业的发展必然还将会以另外一种全新状态来呈现。在我看来,产业互联网的终极状态是数字化以及数字化基础上的智能化。当产业互联网时代的终极状态来临,互联网将会以新的状态存在,而不再是现在这样一种形式存在。
这是产业互联网经历了数年的发展之后,越来越多地玩家开始将关注的焦点聚焦在数字化和智能化身上的根本原因所在。
透过这些玩家的实践,我们可以看出现在这个阶段的产业互联网当中“互联网”占据的比重越来越少,而数字化在其中所占据的比重越来越大。需要明确的是,对于互联网的越来越少的提及,并不说明互联网已经不复存在,而是说互联网开始以一种全新的形式存在。
比如,现在很多的互联网平台就成为了一个数据的集散中心和处理中心,通过这种方式可以继续给自身的发展带来新的动能。如果我们将产业互联网看成是一种终极状态,而不是中间状态的时候,目前这种状态便不会出现,产业互联网的发展又回到了那个以撮合和中介为主导的怪圈当中。
真正将产业互联网看成是一个中间状态,依然是一个去互联网化的过程。
当我们把产业互联网看成了中间状态之后,我们才能抛弃互联网的商业模式,通过不断试水新模式、新技术来寻找发展的突破口,产业互联网行业的发展才能真正进入到一个全新的时代。由此可见,产业互联网同样必然是一个去互联网化的过程。
一味地将产业互联网与互联网深度绑定,最终让产业互联网蜕变成了互联网的附庸。很显然,这种方式是无法让产业互联网的作用发挥到最大的。
实现真正意义上的去互联网化,抛弃传统、原始的发展模式,以全新的视角来看待产业互联网,产业互联网才能有新的内涵和意义,才能有更多新的想象空间。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
语言交流是人类的本能,近几年语音交互的迅速崛起让产品更加人性化了。然而即使不考虑技术限制,人与机器的互动也不是只有听或说单一模态的,因为这不符合我们的自然交流。目前,在居家场景中,用户与电视的交互依然是对众多信息-图像、语音、触感-的同时处理,它们分别对应着观看、听说和必要的遥控器操作。对UX设计师而言,如何让电视端同时承载这样多的感知设计是值得思考的。

语音体验设计是一个很大的系统,从用研、功能、内容到交互、技术实现等等,而GUI的展示只是一种辅助模态。今天我想探讨的是如何结合GUI与VUI展开界面设计。
文章分两个部分:电视端VUI的搭建和一次改版迭代。
1. VUI的构成
2. 改版需求
3. 界面改版
4. 设计验证
“Voice User Interface (or VUI) is an interaction model where a human interacts with a machine and performs a set of tasks at least in part by using voice.”
<Voice User Interface Design>
VUI:是一种交互模态,让人能够或多或少通过语音交互与机器共同完成一系列任务;
领域:是将用户想要完成的任务分为一些大的类型,比如视频领域、音乐领域、百科领域等;
意图:指某领域下的具体任务,比如视频领域下的“我想看某部电影”,即为影视搜索意图。
小明:“给我推荐点美剧”;
电视:“看看这些有没有你喜欢的”,并推送一些热门美剧;
小明:考虑了一会儿....说“风骚律师吧”;
电视:起播《风骚律师》。
在这个故事中,除了众所周知的VUI应具备的基础功能-听和说-以外,我们还需要定义更完整的体验流程:
1. 小明如何开启与电视的对话?因为电视机不能一直处于聆听状态,那样很可能会识别用户无意图的语言,从而误响应。
2. 电视端应该以什么方式推荐美剧?如果只一个个播报片名,小明会记不住。
3. 推荐几部合适?隔空喊话的情况下(远场语音,下图解释),最好不需要再用遥控器翻页。
4. 如果小明问的是其他领域问题,比如天气、歌曲、球赛等,对应的媒体资源会涉及到多样化的信息类型,如图形、音频等。不仅要统一设计风格,还要为未来可能支持的新领域/新意图预留承载框架。
5. 如果小明的询问得到了错误答复,或者一直未被答复,除了技术上提高识别率和语义理解程度,该怎么缓解用户的茫然和愤怒情绪?
6. 当小明问了一个问题,不被理解,但换个问法却成功理解。如何教会小明尽可能一次就做出能被识别的表达?
7. 我们能支持几十个领域、几百种意图,怎样能让小明知道一共有哪些?
8. 如何结束对话,以免电视一直聆听造成误识别?
9. ......
为了回答以上问题,我们经过大量的模拟对话、竞品分析和demo体验,从而定义了电视端VUI的交互流程和组成模块:
唤起、聆听、思考、反馈、退出:

电视端的语音有三种对话状态:
1. 单轮对话:每说一句话都需要唤起一次语音;
2. 多轮对话:一次唤起,多轮对话,但轮数受限于领域范围;
3. 全双工模式:一次唤起,多轮对话,轮数不限。

图源网络
这是本文重点描述的部分,电视端的GUI包括:
1. 状态指示动画:告知用户当前状态;
2. 提示词条:提示用户有哪些说法;
3. 用户指令:用户说法的文字识别结果,它让人知道自己说的话是否被正确识别,若出了错,用户就知道原来是错在这一环节;
4. 电视答复:文字+音频;
5. 内容展示:所有媒资内容的呈现,如果没有,则不展示。比如,天气需要展示图像,而交通限行用一句话回答即可。

旧版设计方案概览:

语音GUI分为两块:语音基础界面(必须)和内容展示区(可选),基础界面包括上图中的1234内容。
上图效果是从17年逐渐搭建起来的框架,随着需求增多、不同设计师的参与,设计越来越碎片。从易用性、视觉、开发维护难度和新功能兼容上,都存在很多问题:

1. 布局调整
由于电视用户使用最多、最重要的功能是观看影视,所以优先考虑视频领域。因此布局调整的优先顺序是:基础界面>视频领域>其他领域。
2. 建立视觉规范
建立原子化设计规范:配色方案、文字、间距、圆角、图标,以及可复用和拓展的组件、模版。
3. 统一状态动效
将上文的5种基础状态结合全双工状态统一设计,并为未来可能开发的主动提示等状态,预留一席之地。
经过竞品分析,穷举了7种可能的布局方式:

这么多的优缺点该如何取舍?我们将痛点归类,并根据通用的交互原则排列了优先级:

最后决定用B1-底部长矩形,但设计UI时需要借鉴B2那样增加一点渐变过渡。而针对B1的痛点,需要重新设计小面积状态指示动画,并定义好低栏左侧的识别文字与右侧的提示词条之间间距,从技术上,我们能做到跟进用户说话和播报内容,说一句、展示一句。
电视端就像是一块自由发挥的大画布。视频海报的摆放,得从几个方面考虑:
1. 背景占比:半屏、全屏、半屏至全屏;
2. 导航方式:宫格(我们的海报尺寸是可以统一的,所以不考虑瀑布流,此阶段也没有专题分类,无需考虑tab栏和泳道栏);
3. 海报方向:横幅、竖幅;
4. 展示数量:是否超过一页、海报尺寸。
市面上的竞品就有这几种方案:

行为数据显示,我们用户的视频意图分两种:明确自己想看什么-“播放陈情令”,和不明确目标、向电视寻求推荐-“推荐点古装剧”。我们分别称为普通推荐和个性化推荐。由于前者在大多数情况下内容较少,所以用半屏,后者则用全屏。由于视频会单独设计一个APP,故最后定的普推和个推的坑位都是十张:

上面确定了视频领域,而其他几十个领域的信息,同所有平面设计的信息一样,都是文字、图片、图标的排列组合,可以把它们按照原子化设计系统,从分子到模版逐步搭建:

这样的结构,能确保20多个带内容的领域都能从中找到对应的排列方式,模版如下表。这里看起来可能比较抽象,可以先看后面的UI效果图再回来看这里。

实际界面中,内容可能会以前面的任何一种排列形式出现,给较少的内容使用大背景是浪费,反过来则拥挤杂乱,故不同内容需要不同的背景。依然还是穷举了5种背景待选择:
1. 卡片
2. 悬空半透明容器
3. 半屏羽化背景
4. 半屏实心背景
5. 全屏背景





按照痛点的优先级打分:

可见方案d-半屏实心背景最佳,但它最适合内容量级为中等的情况。所以我们考虑了是否也采用卡片和全屏来适应内容过少和过多的情况。最后结论是:只采用方案d和e,舍弃a,因为d的背景高度可以随内容的多寡而变化。这样以来,设计就不会很碎片化了。
到这里,已经确定了语音基础界面(低栏)、各领域信息排列方式和背景。接下来就像搭积木把它们组合起来,这一步重点考虑的是内容是否上焦点和翻页,这需要根据具体领域的资源参数和使用场景甄别。
正好在做这个项目时,我们电视端的视觉规范也在完善中,所以焦点色、文字、栅格等规范是直接从规范库搬过来的。



实际效果:(抱歉GIF原图太大了,只好展示一小截。手机拍摄有一点色差,实际的色彩还原度是很高的。)

我们找来40名用户体验新旧版本语音,进行了偏好测试和用户反馈收集,部分反馈如下:

40名用户中,有80%认为新版更好,分别有12.5%和7.5%的人认为两者差不多和旧版更好。这次的改版中,UI&交互、动效、颜色&背景三者,体验感分别提升了12%、2%和7%。
当时大家对新版评价最高的是:简洁易看、空间利用率高、布局更好。
吐槽最多的问题是:背景色太深、配色单一,动画不够好看、不够明显。我们随即对背景色做了优化,上图看到的是优化后的效果。
后续兼容性验证:新版结构能较好适应节假日换肤、半屏小程序、第三方App适配等多种需求。
文章复盘了电视端语音的基础界面、视频领域、其他领域和背景的重构过程。主要用到的方法有原子化设计理论、竞品分析、痛点云图(表格形式)和用户偏好测试。对界面布局有较好的优化效果。最大的收获是掌握了从最底层元素展开剖析的方法,这种细致的方法用来搭建界面设计会很稳固、全面,并且拓展性强。
经验和不足:
1. 大屏经常强调沉浸式体验,因而电视端叠加功能很多,但必须要注意分个主次。一是叠加内容不能太多,要么就不叠加、全屏展示。二是一定要考虑背景播的不确定因素,避免花乱;
2. 上面只是分析了二维平面,还有次级页面、时序等三、四维的规则还未深入学习研究。这样的研究会对所有App设计都有更好的指引。
3. 我们虽然已有了简单的导航、栅格等布局规范,但内容展示区依然是毫无章法的自定义排列,智能电视产品还没有像手机、PC一样较成熟的设计框架,我觉得苹果的tvOS模版规范做的比较稳定,我们也应该借鉴,形成自己的风格。
文章来源:优设 作者:lady珠珠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个在公司勤勤恳恳埋头耕耘的设计师小朋友,都常常会在脑海中不禁闪过各种问号:
但是苦于只有极少的团队会匹配用研资源,这些疑问往往是石沉大海。更有甚者,等到用户流失才心急火燎的改版。
在日常工作中,由于 UI 设计师在业务的中上游,很难直面用户,不能获得直观的第一手资料,很难获得用户体验的话语权,经常被产品和运营牵着鼻子走。长此以往,设计部门的存在感也也会大打折扣。
那么我们怎样在势单力薄的情况下在用户体验上做一些工作呢?笔者结合这些年的摸索经历,谈谈怎么一步一步从小到大的探索用户体验的调研。
在初创业务或公司中,人手和资金往往都比较紧张,很难系统的对用户进行调研。这就需要设计师本人用最小的成本推动用户调研和用户体验的提升。这个阶段调研的内容应主要集中在产品的可用性方面,以定性调研为主,输出的结果也不求高大全。
我们可以通过以下几个手段进行初期信息积累:
1. 后台用户投诉或反馈
用户常常是懒惰的,当用户在系统中投诉时,一般都是遇见一些令他无法忍受的严重问题。设计师可以把后台的反馈内容都搜集起来,内容加以分类甄别。一般会有可用性问题、业务问题、情绪表达等内容。这些不是我们都能处理的,我们应优先从可用性问题下入手,解决一些功能上的阻碍,这就足以解决许多关键环节的体验问题。而情绪表达类的留言也要留心总结,里面能够折射出用户的消费心理和需求的痛点痒点,为未来的设计提供指引。
2. 粉丝用户群
运营和客服同学都会组建一些深度用户为主的粉丝群,在这里你能看到各式各样的吐槽。设计师同学潜伏其中,不但能聆听用户心声,也可以发出问题,主动收集反馈。这里的粉丝也很乐于沟通,并接受轻松的访谈。但是粉丝一般是中高级用户,所以初级问题容易被忽略,这需要更加广泛的调研来补充。
3. 内部招募体验
这是一种非常直观且有意义的调研,在项目初期阶段就可以检验出产品中存在的问题。
方法如下:邀请公司内部的同学现场使用产品,在操作时汇报自己的所观所想。设计同学可以在一旁观察和引导,并在用户进行不下去的时候给予必要的帮助。招募 3-8 个初中级用户,往往就足以发现产品操作流程中存在的绝大多数的问题。在此情境下的用户一般都更加有耐心,所以足以使它们停顿、困惑甚至放弃操作的问题对外部用户影响更甚。最好全程录像,更有利于事后分析对比。
4. 内部专家访问
在一线的客服、运营、销售等同学往往对用户都有着更加深刻的认知。由于他们的工作目标不一样,所以他们的精力不全在改善用户体验上。但对于用户的痛点他们有更强认知,也有自己的调研积累,这是我们极佳的信息来源。与他们进行访谈会听到很多真知灼见,他们也很愿意配合一些调研活动,如投放问卷、联络访谈用户等,这是我们不可或缺的助力。
5. 数据挖掘
技术同学对于用户信息会有一套基础的统计,通过他们的帮助,我们能了解用户的使用机型、使用时间、活跃时长、分布城市等,从而确定主要的使用场景和人群。用户是否有跨平台的操作习惯也能在这里展现。埋点和 A/B 测也是后期极为重要的工具。

△多渠道搜集用户反馈
当业务有一定规模时,设计的目标就不仅仅限于可用性问题的研究了,我们需要对用户和业务有更深入的了解。用户群体不同,需求也会有差异。我们调研时,如果不清晰的划分用户群体,就会造成数据失真。这样的调研结果,对设计的指引将大打折扣。比如相机这种通用功能,也会为高级用户做出个性化设置。它没有假定色温调节是多数人都需要的,而给它一个外露的位置。但也没有主观臆断此功能无人使用,而把它删去。
这时就需要我们去系统调研用户了。
1. 划分目标用户
系统调研的第一步就是划分调研的目标用户。
很多时候设计师都希望输出一份全面的用户画像,显得高大上而富有意义。但是精准的用户画像成本很高,往往在建立后又不知道如何使用。其实建立用户画像是个细分后并不断修正的过程。
用户一般可以分为以下几类:
业务足够成熟的时候,他们会成为非常重要的增长点,具体的划分方法可以根据业务类型和产品需求来定。
2. 梳理调研维度
在确定目标用户后就要关注调研的维度了。销售和产品往往也有自己用户画像,我们可以有所借鉴,但它和设计师所追求的并不完全一致。
设计师的用户画像可以分以下几个维度。
不同的业务类型,用户调研的侧重会有不同。
例如企业级产品往往与使用者消费习惯无关,但和认知能力关系较大,使用者与付费者也分离。而 K12 类产品的消费周期、使用习惯与电商类也有很大区别。

△ 用户画像维度划分
只有充分的前期准备,才能使我们顺利的展开深入调研。系统的调研方法笔者将在后续文章中阐述,在这段时间,设计师们赶紧挥舞起勤劳的小手吧,期待下次我们相会。
文章来源:站酷 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
B 端的一些业务场景中常会使用地图元素来展示信息,但是 B 端的页面情况较为复杂多变,与 C 端的百度地图等使用场景以及业务具有一定的差异性。在工作中,我们对于地图页面的布局、交互统一性上的研究还是较少,所以我进行了业务场景下的列表与地图的关系的设计沉淀。
地图作为一种将地理信息以二维的手段展示的图像。日常纸质地图常常会分为两个模块:地图信息、列表信息。对于现 web 端的产品,地图也保留两者的信息区域并进行不同的布局排布,如百度地图等。针对 web 端的产品,因为有交互形式的出现,所以在地图上会存在更多的信息展示。
地图信息:
列表信息:

针对现在工作、学习过程中遇到过的具有地图元素的业务,我进行了整理并总结出了一些不同场景下存在情况以及现业务阶段存在的问题。
首先我总结了列表的信息与地图信息的关系,一共为三种不同的情况。

随后,我针对打点详情信息的复杂度进行了三种程度的区分:简单;复杂;极复杂(较少)

最后,我走查线上业务版本发现了一些现地图元素的一些问题。
1. 排版不统一
针对地图的两种布局,使用较为随意,并没有规定其合适的场景使用不同的排版形式。

2. 功能入口的交互不统一
针对于地图上的列表,常有功能有定位、查看详情,以及一些特殊场景下的特殊功能入口。然而,这些功能其入口常常不统一,点击列表,有时承载的是查看详情,有时是地图定位、甚者点击卡片不承载任何功能入口。

3. 地图打点与列表的对应混乱
有时地图上会存在多个列表的情况下,从而导致列表信息与地图上打点信息对应的混乱,这样会让用户感到信息的不明确。

根据以上存在的问题以及情况,我们总结了两点设计原则,针对地图模块进行了修改与推进。

地图中常包含了四类元素:列表:主要信息、地图、地图打点、打点的详情信息。
针对以上问题,我们从三个点进行了整理分析:列表的交互形式、地图与列表的整体布局、地图打点的详情信息。

列表交互:针对地图列表,点击列表的主要交互操作分为三种

地图布局:为了清晰整体的地图层级,我们将列表与地图分为了两种不同的形式
并且,根据整体的布局结构,我们将这两种布局形式中包含的隐形的逻辑从而进行了区分,将地图与列表进行了主从关系的分配。针对于第一种形式,地图为底,列表作为具有阴影的第二层结构,其包含了隐形的地图为主、列表为从的逻辑形式;
而针对列表与地图的左右排布结构而言,因为两者处于同其级别的元素,更具左右、上下的阅读习惯,其包含了列表为主、地图为从的逻辑形式。


而后,根据整体布局的逻辑形式,我们将上文总结的三种不同业务场景进行了分配,并提出了使用建议。
针对于地图(主)/列表(从)的布局情况:
针对列表(主)/地图(从)的布局情况:
打点的详情信息:上文我们根据打点的详情信息分成了三类:
针对这三种情况,我们提出了三种情况下使用的交互形式。
对于简单的信息来说,可以推荐使用气泡弹窗的形式;针对复杂的信息展示尝试用右侧抽屉的形式以及替换当前列表;针对极复杂的场景如需要展示画布或者列表的话可以考虑底部抽屉的展示形式。

针对气泡弹窗以及右侧抽屉,我们也提出简单的使用建议。
气泡弹窗:

右侧抽屉:

最后,根据上述总结的内容,我绘制了一张表格简单的流程图供大家快速的参考。以上结论,仅仅是一个初步的总结,对于更加的细节的点还需要继续进行研究迭代,例如简单于复杂的界限等。
文章来源:优设 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

定义:
1.同一页面内不同模块描述



文章来源:站酷 作者:体验为王UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
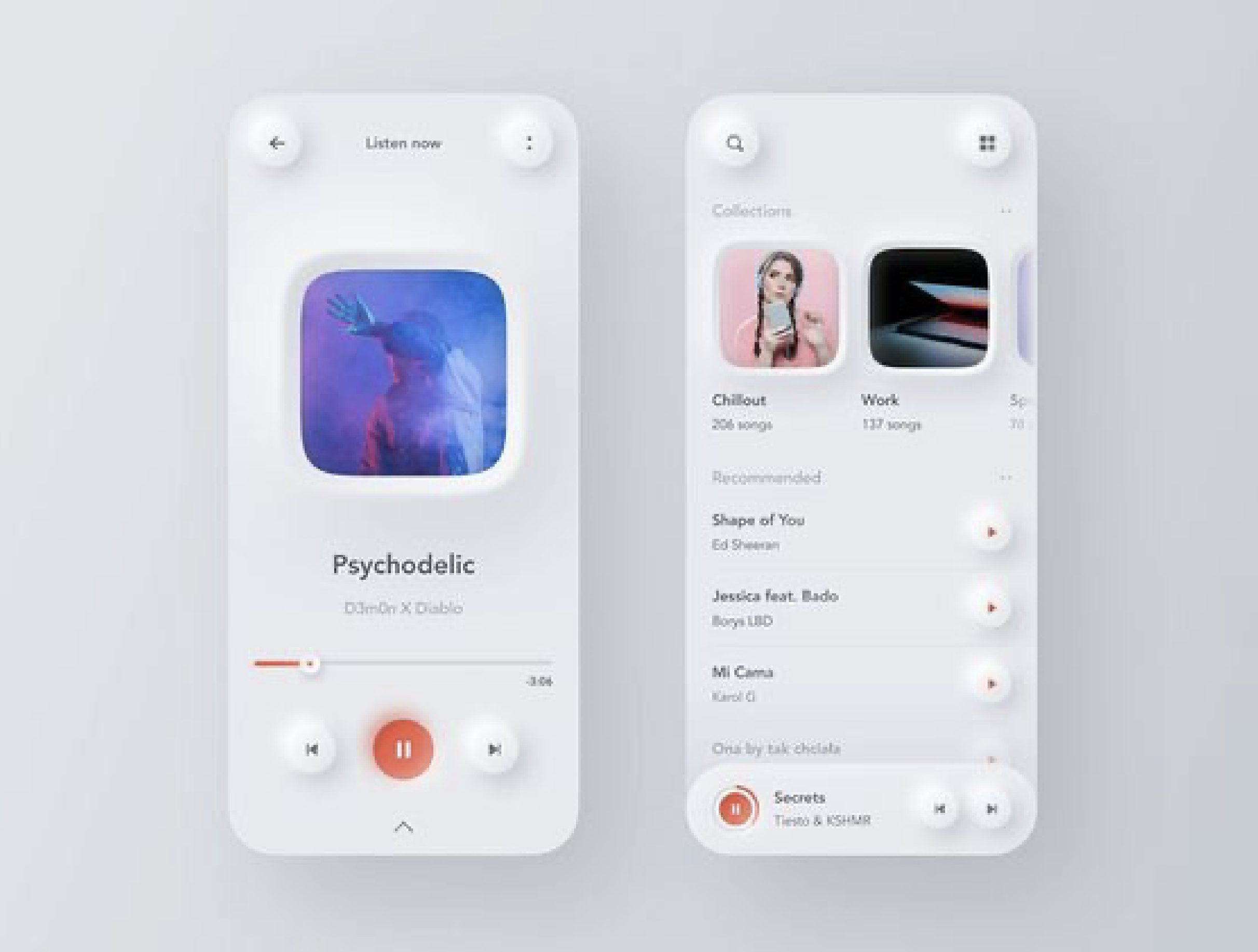
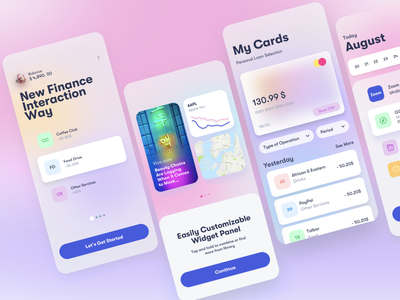
去年大家看到更多的设计和文章都在围绕“新拟物化”展开行动,随着各种硬件的提升,代码的优化,更多的风格和效果一一出现在我们的生活中,而今天呢,我们一起探索一下生活中最常见的,你可能没有注意到的设计风格——“玻璃拟物化”风格,英文“Glassmorphism”,这也可能会成为新的设计趋势。


在生活中的摄影,通过玻璃的层次感,给人以朦胧的美感,那什么是玻璃拟物化呢?

油管一管主Malewicz 小哥对于这种风格特征归结为4点:
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

通过玻璃透明,加周围颜色环境的烘托,页面的层次能更容易的呈现出来。

你在哪,从哪里来,玻璃拟物化就很明白的告诉你了。通过透明的玻璃材质,能告诉你所覆盖的层级。



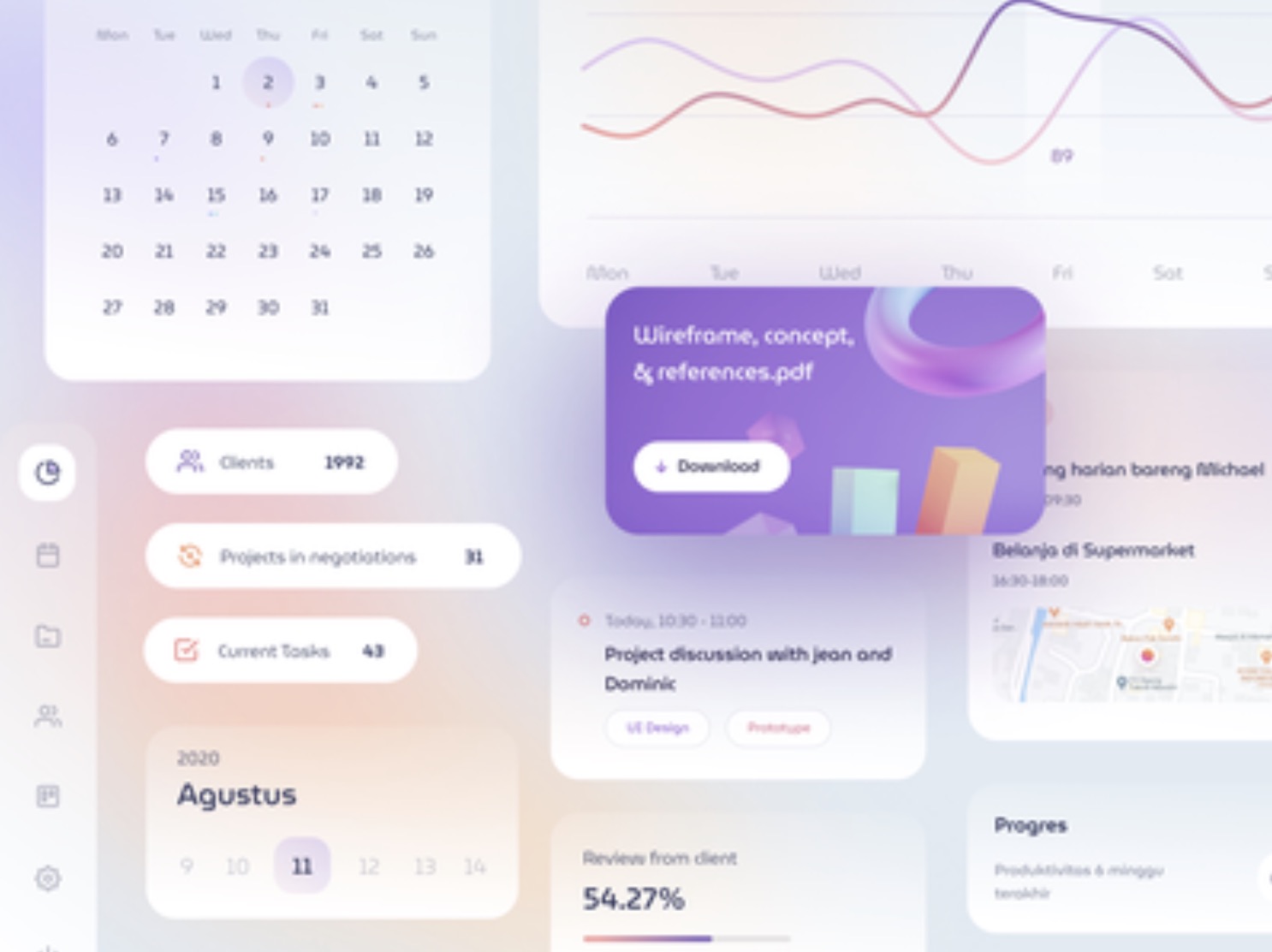
苹果的合计将玻璃拟物化的风格运用的惟妙惟肖,无论是mac,iPhone还是iPad,设计风格都保持着相对一致的玻璃拟物化风格。
首先:我们打开sketch,建立一个画板,随便找张图片作为背景,画一个白色矩形

接下来:调整矩形的属性,再填充色中设置透明度为50%,边框可以吸取一个30%透明的白色,2px,再添加一个环境色的10%阴影,做出层次感,最后就是调整玻璃模糊的效果了,玻璃拟物的关键就在于sketch自带的背景模糊功能,我们常常以为这里只有一个高斯模糊,但却忽略隐藏在里面的其他模糊效果。设置背景模糊值为10%,不用太大,太大的话模糊效果就没有那么真实了,具体调整还是要看效果。我们看效果:

单层的效果不是很明显,我们复制两个调好的玻璃效果,调整他们的透明度,底部的透明度为70%、中间的为50%,最上层的为30%,看效果:
在界面设计中,就可以通过不同层级,调整对应的参数,达到更好的层级效果。





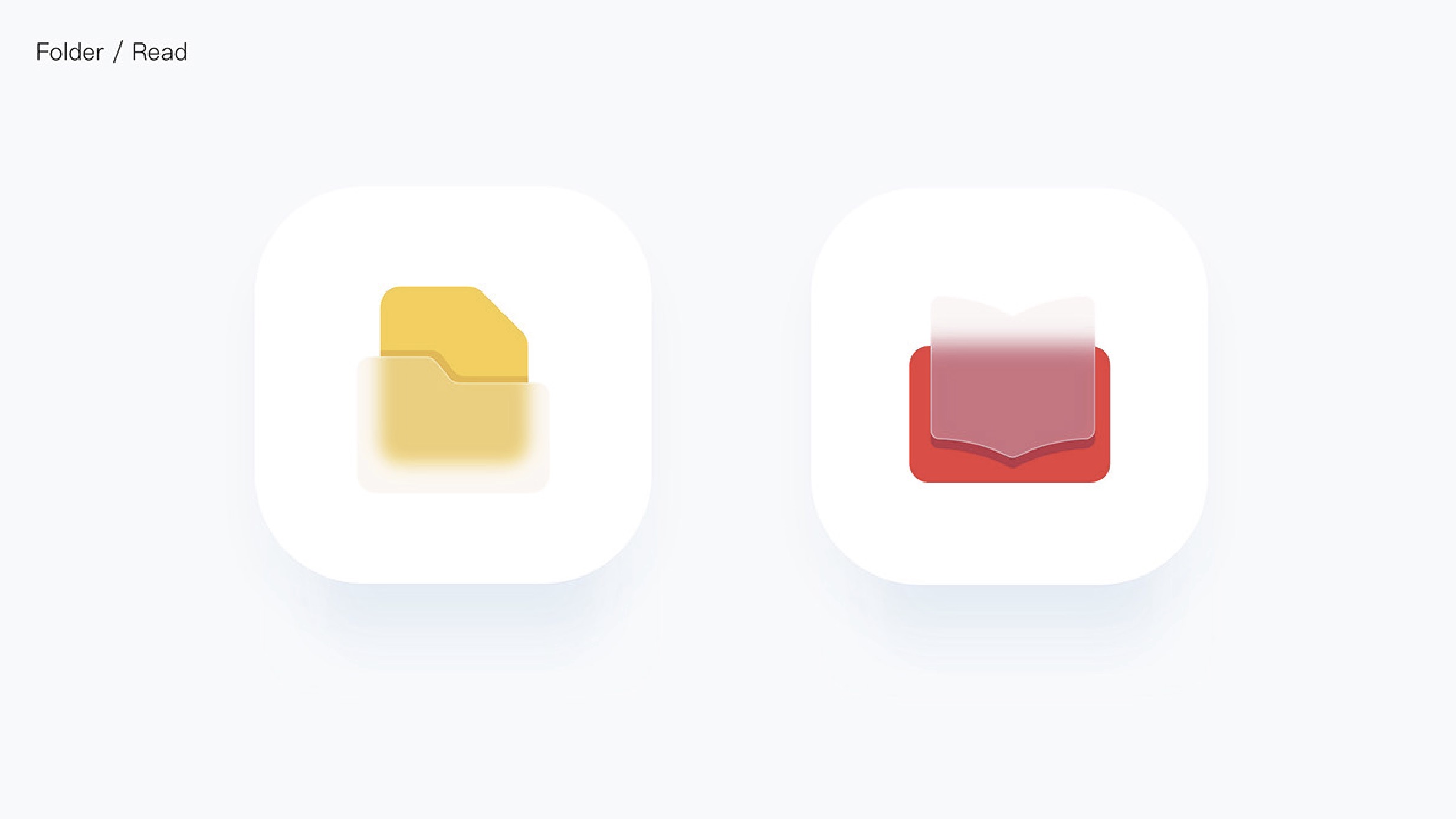
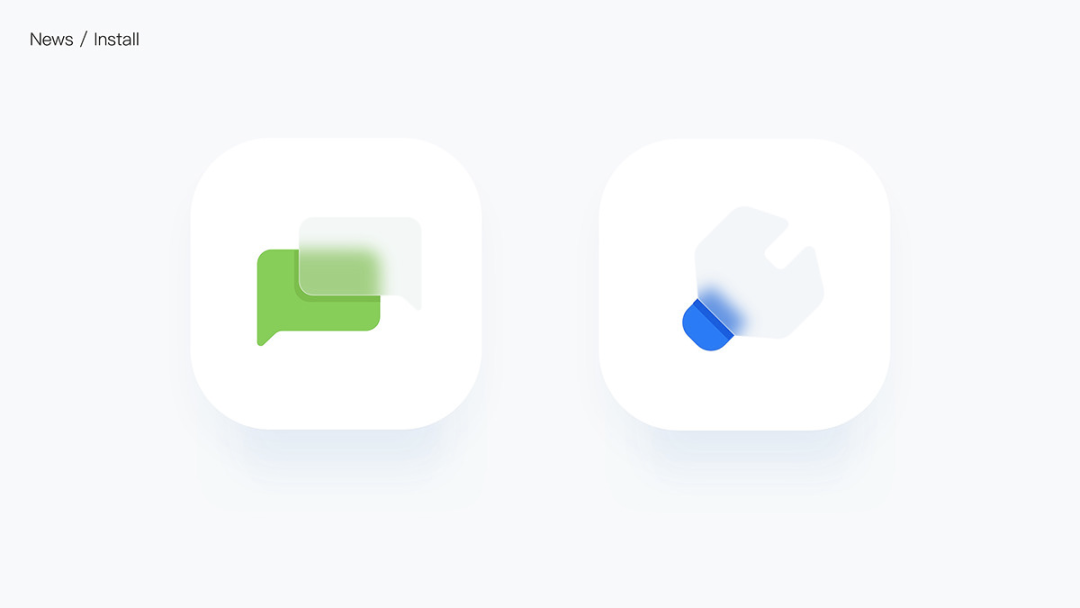
我们以这个照片的图标为例来拆解分析,通过运用刚才绘制的玻璃面的方法,与图标色块组合起来,在组合的时候,调整好层级,一个轻巧且富有玻璃质感的图标就绘制出来了,很简单、很容易上手对不对?一起来快来试试吧

透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感
蓝蓝 http://www.lanlanwork.com