

Nathan Yau 在《数据之美》中写到,可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据「开口」讲故事。
可视化设计将信息和数据转化为用户能够理解的图表、图形和地图等元素,通过色彩、样式凸显其中的变化,帮助用户更的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂数据或信息、让用户快速感知数据变化、让数据于用户所处的情境相呼应是微交互思考的方向。
通过可视化表达,将不易理解的信息呈现的更加清晰明了,帮助用户理解吸收。

1. 支付宝-基金指数
运用一般人对红绿灯的理解,将其绿灯行红灯停的概念,运用在基金投资上,帮助新手能简单理解指数估值的走势,更容易去判断该基金买卖的时机,绿灯为值得购买,红灯为建议卖出。

2. 支付宝-基金收益
欲购买基金时,透过尺标的形式选择购买金额,同时下方展示购买该金额的预期收益,并用实际生活中的物品举例,帮助用户理解获益的金额价值。

3. 手机淘宝-金币小镇
做任务签到获取能量,使用进度条的形式,来表达能量与金币值转换的关系,如当前获取多少的能量,能兑换成多少金币。
可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。

1. AirVisual-空气质量指标
依据颜色与人脸图形表达空气质量程度,颜色从绿黄橙红紫暗紫色,人脸图形从开心、难过的表情、戴口罩到戴防毒面具等,来表达空气质量从好到坏,让用户能直接看到颜色与图形就能感知到当前情况,且知道对应的防范方式。

2. 我的天气-3D地图
日出日落的时间以动态的地球展示,地球滑动操作,让用户能实际感知到地球的光照情况。

3. 腾讯手机管家-充电状态
手机充电时,以整个屏幕作为充电量的比例展示,以虚拟鸭子游水的有趣形象,透过水位的高低表达当前已经充电到达的数值。
在可视化中增加与用户情境相关的元素,能够让用户获得更贴切,更直接的信息感知。

1. 高德-导航
当开车导航的当下,如果车速过快,在屏幕的双侧会显示红色的超速效果提示,比起左上角的车速展示,能更直接快速的感知到已经超速了。

2. 高德-用时预估
查看行程导航的预估用时,运用柱状图直观展示不同出发时间到达目的地的所需时间,滑动时有震动的切换效果,同时上方地图会显示该时段路途上的拥堵情况,显示预计到达时间。
提供足够便捷的筛选或操控组件,方便用户查看更多视图空间,快速定位想要的内容。

1. 携程-机票票价对比
运用柱状图展示不同日期的机票票价,能直观看出价格间的差异,点击后,可切换到该日期,查看具体航班资讯。

2. 携程-机票低价提醒
机票的价格是浮动的,可透过低价提醒的设置,主动提示用户票价已到达该预期价位,设置时如果价格设置的过低,到达的可能性越低,因此以价格滑动条操作,并以绿橙红表达成功率的高低做提示。
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如何产出一个对实际落地更有指导性的设计分析?本文结合实际项目中常常会遇到的一些问题,总结了前期设计分析的一些实践经验。
设计分析是作为交互设计师必备的一项基础能力,一套有效的分析思路可以帮助我们找准设计发力点,更效率的推导出合理的设计方案,它是一种思维能力,也是一种方法工具,但是在我们的实际项目中,常常会遇到这样几种场景:
新手设计师或者第一次做活动的设计师,设计分析不知道要如何入手
花了很多时间做分析,但感觉对实际画稿子并没有什么帮助
分析过程中发散了很多很好的点,但最后大多都落不了地
这些情况常常会导致设计分析流于形式,套用了很多方法、花了很多时间、输出了很长的文档,内容看上去似乎很丰富,但落地的方案却平平无奇,甚至也会自我怀疑设计分析真的有用吗?
总结下来,会出现这些场景的原因有两点:首先是设计分析太泛,没有聚焦到核心问题;其次是时间分配不合理,没有抓到发力重点。那么结合我们目前的项目来看,怎样做一个更有用的设计分析呢?
根据活动产品化设计思路,可以把我们的日常项目分为两类:迭代型项目以及探索型项目。
迭代型项目是指过往已有过积累的成熟项目,例如大促主会场、我的专属会场、榜单会场、攻略等等,通常是一些已经比较固化的经典业务,或基础的功能类业务;探索型项目则是一些全新的业务方向,例如下沉会场、直播会场等等,刚处于进入期或成长初期。

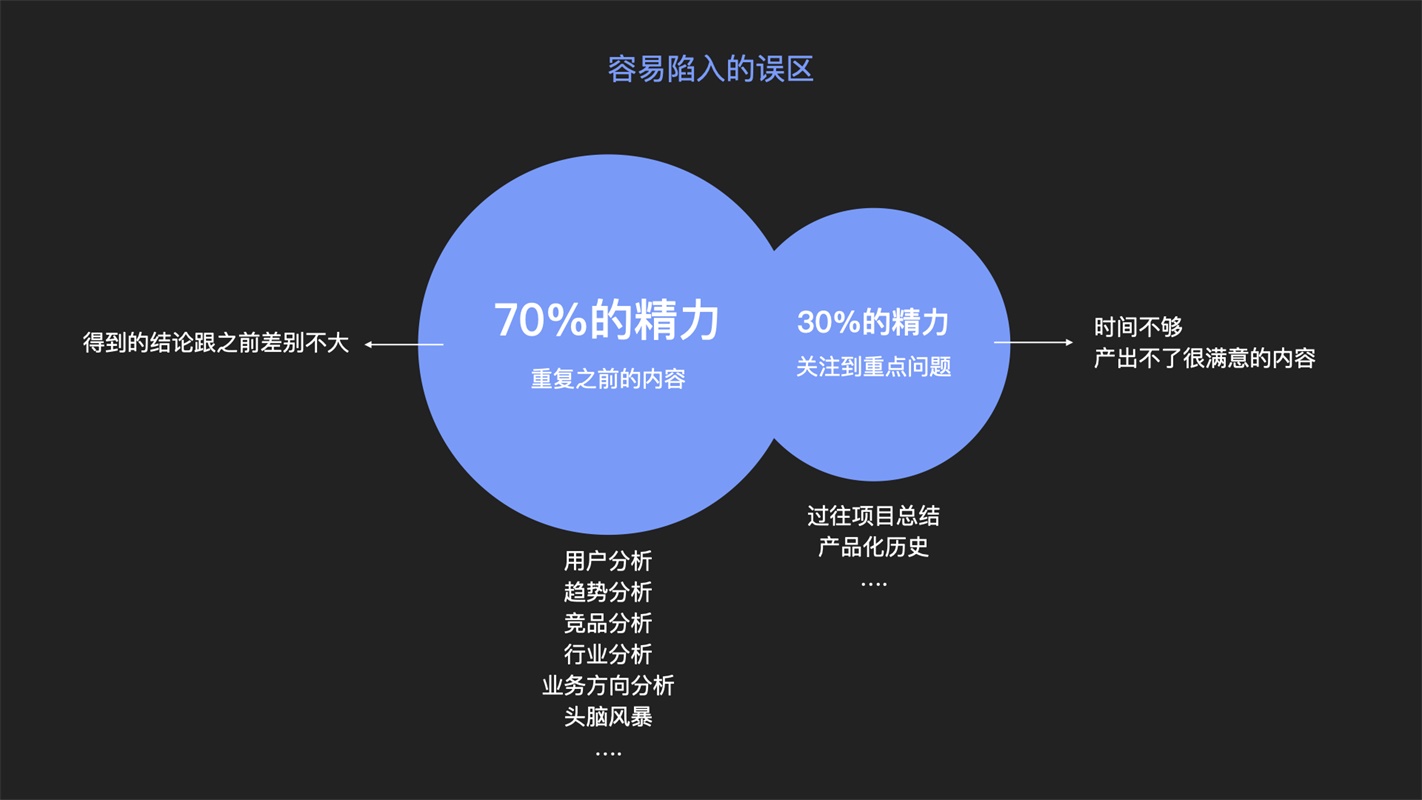
迭代型项目容易陷入的一个误区是时间分配不合理,没有抓到发力重点,尤其是对于很多新手设计师来说,往往大部分的精力花在重复之前已经做过的内容,比如花了很多时间重新去分析用户、分析方向、分析行业趋势等等,但是对于已经比较稳定的迭代型项目来说,这部分背景内容相对来说已经比较固化(除非有明显的变化),这就可能会导致重复分析出来的结论跟之前的差别并不大,也很难带来实际业务提升。

既然迭代型项目过往已有过经验和策略的沉淀,也经历过多轮的数据迭代,核心思路应该是先定义要解决什么问题、然后才是如何解决,这样才能找准关键发力点。
要解决什么问题
首先要思考是不是真的有问题,没有问题的项目也可以不用再花时间做分析,效率做即可,例如像全部会场,本身的业务模式就比较简单,过往的效果也相对比较稳定,如果不考虑进行突破性的创新,通常是可以效率复用的,这种时候则不需要再去做分析,毕竟也要考虑投入产出比。
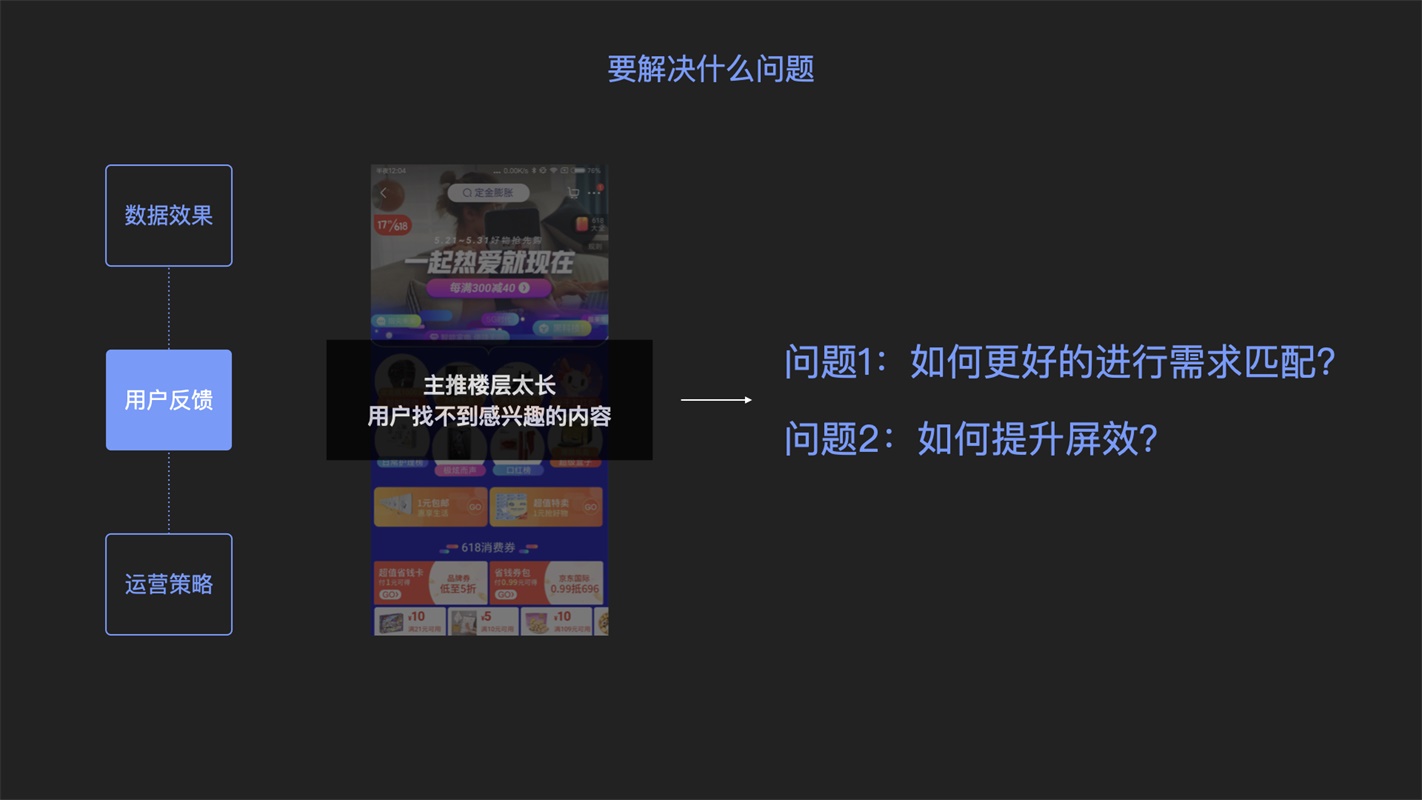
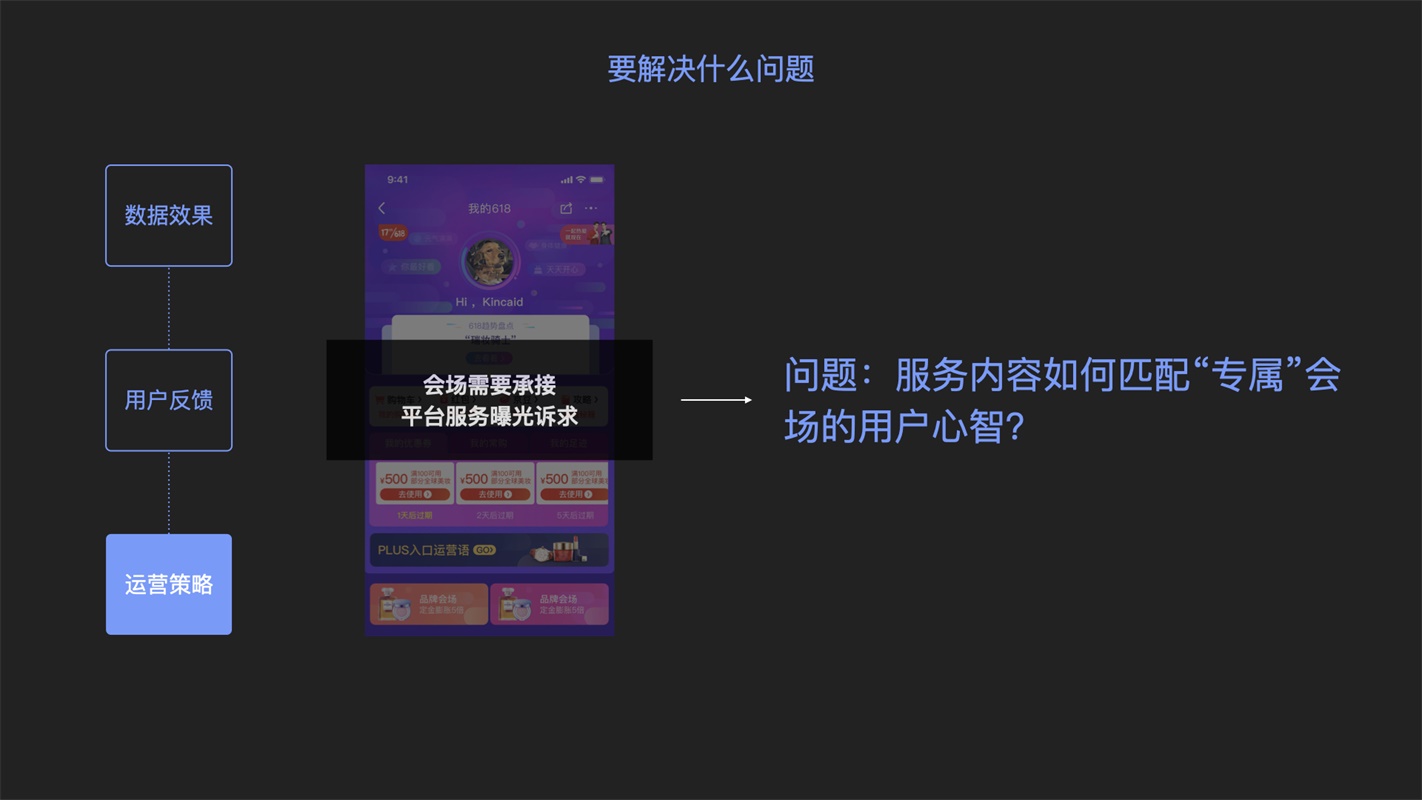
那么怎么定义要解决什么问题呢?有三个常用的思路:看数据、看用户反馈、看运营策略。
第一,从数据分析中找到关键问题,例如根据618的项目数据复盘,我们发现预售会场、品牌会场的页面跳失率较高,那么双11核心可以围绕“如何降低跌失率?”“如何提升流量利益效率?”去进行分析,从而推导出更有针对性的设计策略。

第二,根据用户反馈来找到关建问题,例如过往的主会场,用户调研一直都会反馈主推楼层太长而找不到感兴趣的内容,那么可以围绕“如何更好的进行需求匹配?”“如何提升屏效?”来思考和分析,解决实际存在的问题,才更有可能提升体验和数据。

第三,结合运营策略,很多业务虽然已经相对稳定,但随着每次大促战略的变化,运营策略上也会有一些新的需求,那么就根据这些差异化的诉求去找到发力点。例如针对我的专属会场,在原会场定位不变的情况下,在近两次大促中运营侧都提出需要由这个会场来承载平台服务内容曝光的诉求,那么服务内容如何匹配“专属”会场的用户心智,则是这个会场可以重点解决的问题。

如何判断真正有效的解决方案
在定义清楚核心要解决的问题后,就可以按照常用的设计方法进行方案的推导,在发散解决方案的过程中,如何判断方案的合理有效,确保最后的可落地性,是让我们设计分析有价值的关键,因此总结了两个常用的技巧。
首先要理解业务逻辑,减少无用的策略发散,很多时候我们的方案很难推动落地的原因,是没有考虑到业务的诉求,越能够深入的了解业务,才能更好的解决业务侧的顾虑,保证方案的可落地性。
其次是要跳出来从整体来看优先级,我们在进入自己的思维逻辑中时,会比较容易陷入细节,有时候自己觉得很棒的想法花很大力气去推却很难获得其他人的重视,并不是因为我们的方案不够好,而是没有关注到整体优先级,因此要学会看全局,通过多沟通多评估的方式来让自己的判断更加准确。
探索型的项目没有过往的参考依据,相当于需要从零开始去探索如何做,对于设计分析的能力要求会更高,那么常常容易陷入两种极端相反的误区,要不就是容易被方法论套路,设计分析过泛但得不出实际有价值的结论,要不就是完全没有头绪,属于想一步做一步的类型,分析的内容之间缺乏逻辑。

因此,探索型项目的核心思路是要先有分析框架、再做纵向深挖,就像画交互稿的过程一样,需要先定义交互框架,纵再进行交互细节的打磨,才能够保证设计效率及效果。
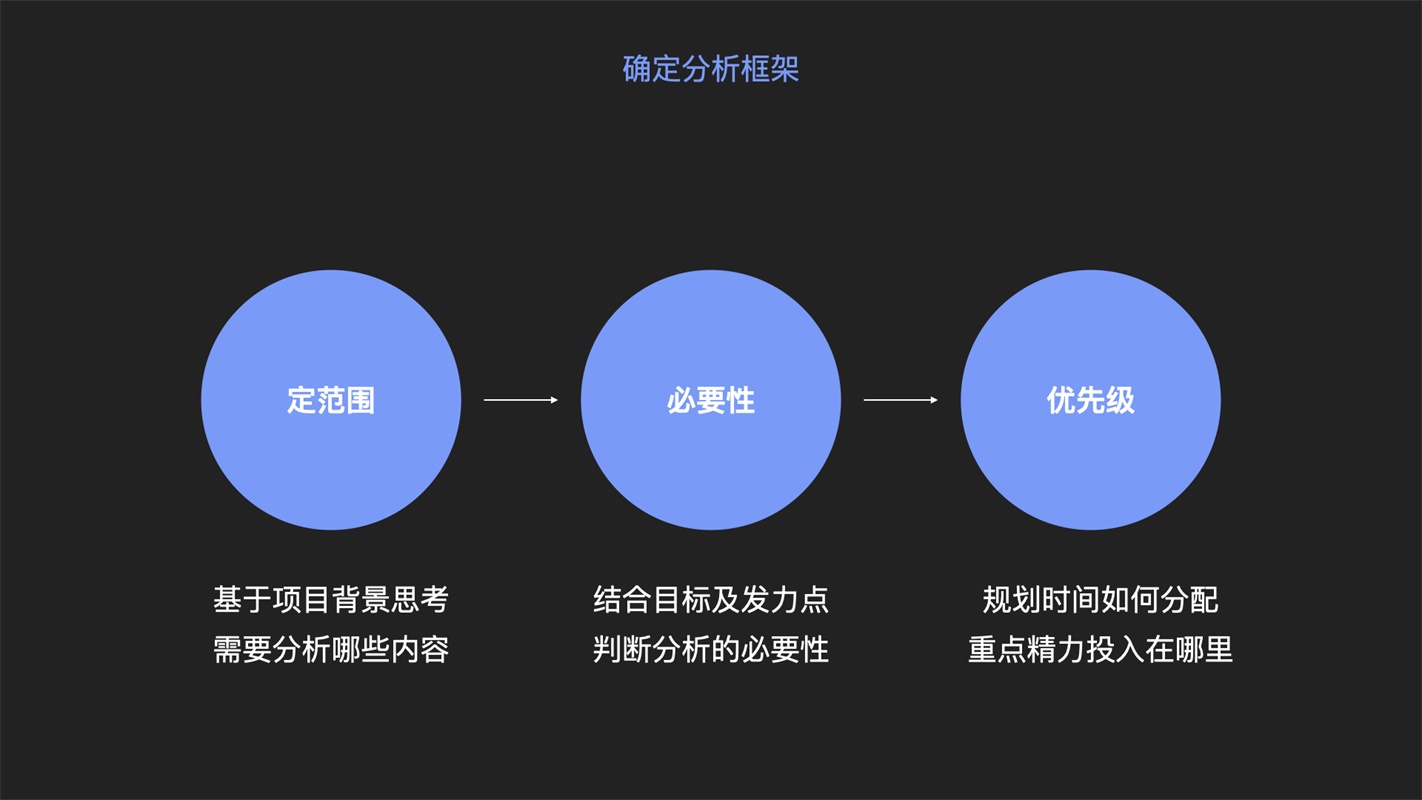
确定分析框架
确定分析框架的过程主要分为两步,一是先想清楚要分析哪些内容,包括哪些环节是必要的,哪些是重点的,时间要怎么分配。例如当我们第一次做宠物品类活动时,需要对这个品类有深入的理解,因此我们在前期需要去分析养宠人群的特征、宠物行业的发展现状、京东宠物货品的优势等内容,而如果我们做的是一次大促的综合会场,其主要用户群体如果跟常规站内主流群体并无差异时,则不需要再花费大量的时间单独去分析用户画像,因此,需要结合项目情况先想清楚需要分析的内容、以及这些内容的必要性和优先级。

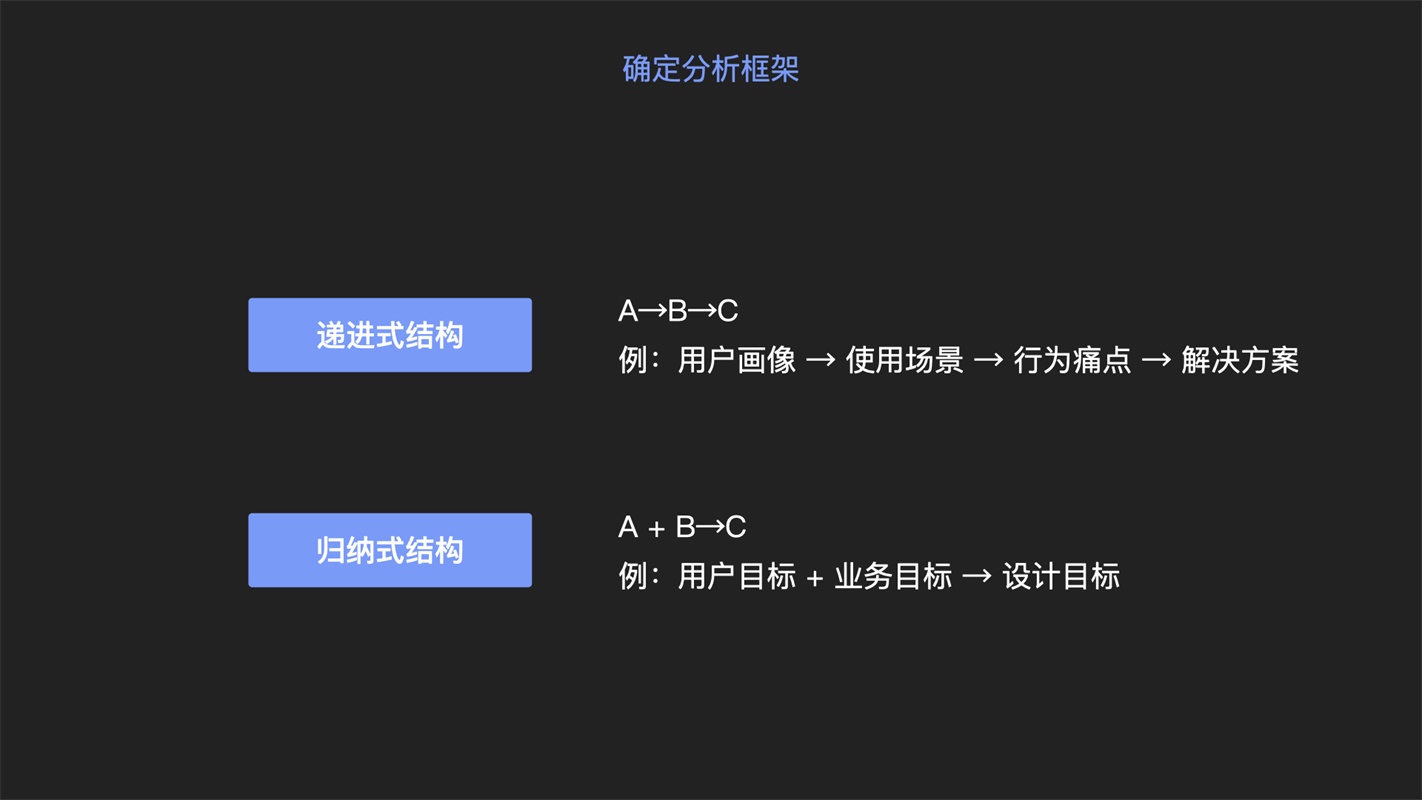
第二步是梳理清楚内容之间的逻辑关系,常见的逻辑结构有两种,一是递进式的推导(A→B→C),分析维度之间是先后关联的,通过严谨的逻辑步步推导而来,例如先梳理用户画像、才能进行用户行为痛点的分析、进而推导解决方案;另一种逻辑结构是进行综合归纳(A+B→C),即通过几个不同的维度综合推导,例如经典的五导家分析方法,结合用户目标以及业务目标综合推导出设计目标。

在很多设计分析中,我们也会参考一些方法论,其实方法论提供的就是分析框架,在理解了这一步之后,相信也能更灵活的应用。以下是根据我们日常项目梳理的一些常用分析框架。

纵向深挖如何得到有价值的策略
有了分析框架后,接下来就可以进入每个模块的具体分析了,如果要得到有价值的策略,同样有两个小技巧。
首先,策略要足够具体、有差异化,尽量避免提出过于笼统的结论。例如针对如何提升流量利用率比较泛的策略就是要进行流量精细化运营,这个大的方向没有错,但如果只到这一步是很难指导具体内容落地的,所以需要细化到流量的渠道有哪些、这些渠道有什么样的特征、针对不同的渠道用户可以用怎样的内容吸引他们,才能够更准确的判断是否会存什么问题。
其次,策略最好能够关联验证指标,可以参考UGD数据增长思路,在推导策略时要能预判它能带来哪些数据指标的提升,以保证设计分析的结论是有理有据的。
文章来源:站酷 作者:大葱设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
故事线,即故事框架,在前面的系列有略微提到过,毕竟如何串起信息点以及页面的构图方式是服务于故事线的。在我们服务用户的过程中,发现有些项目的表述方式是重复的。那重复的原因是啥呢?简单的想了下这些问题,不难发现用户吸收信息的方式和业务逻辑大致是相似的,所以我们在做项目的过程拿到用户给出的需求后想出的解决办法中也是具有一定的相似性。
解决办法中的表述方式是单独存在的,是对应不同的业务场景,我们想要的是将故事线的方法论总结下来,毕竟思想是永恒的。专门用一章讲一下我们总结的方法论是因为这些故事线本身是抽象的,具有高度的总结性,能够适用于大多业务,也方便新人设计师在做需求的时候有一定之规可以参考。
发现现象-提炼问题-问题分析-解决问题这条故事线,是我自己写文章的时候想出来的,确实故事线最早的体现就是工作报告之中。这个可算是黄金故事线,百分之八九十都能套进去。因此适用面特别广,我们经常使用这条故事线来讲民生问题,特别在脱贫攻坚的专题中用的较多。那么就围绕脱贫攻坚专题来讲一下怎么铺开这条故事线。
以茶农的故事作为切入点,我们发现实际的场景是这样的。A地的茶叶产业链较完整 ,B地是A地的帮扶对象,但是B地的经济民生一直不温不火的状态。从大数据的角度,通过监控B地产业链的指标不难发现其实是有文章可以做的,简单来论述下主要是以下四块内容。
发现现象:B地移植了A地的茶叶产业做法,本以为能大力提升B地经济 ,但是从B地的GDP、产业增加值、人均可支配收入并没得到明显持久性提升。
提炼问题:通过监控B地的茶叶市场调研数据,不难发现B地的市场和A地的高度重合。B地的经济不温不火应该是做法全盘照抄A地,并未形成自身特色,在市场上未拉开差距,一直以低廉利润来维持销量,产生不了其他高额的产品附加值。
问题分析:通过分析B地的茶叶市场调研数据,发现在其他纬度上B地的茶叶产业市场并没有拓展。比如A地深耕多年在销售渠道上,建立了产业全国销售网,从数据上分析上表示祖国东南板块基本被A地垄断,但是其他板块并没有全部渗透,B地是否可以向那些板块进军。诸如此类的问题都可以从数据层面分析出来。
解决问题:当核心问题被提出分析后,得到一些改良意见。那么未来的产业运转以这些意见为参考,建立起合适的监控指标,用来佐证这些改良意见是否具有成效。

这条故事性适用性广,挺多问题都能放进去。但是需要明确一件事,每一步的对应指标需要有代表性,不然说明不了问题,还有上面的故事线是如何铺开的仅仅作为解释。
宏观-中观-微观这条故事线,是我在做经济项目的过程之中挖掘出来的。当时在做项目的时候主要还是从宏观和微观两个角度去论述,通过化繁为简、以小见大来表达我们的想法。最后通过总结整理后,发现加上一个中观纬度会更加顺畅和饱满。这条故事线适用于不同领域至上而下的政策传导和政府关怀的信息串联。
就拿这个经济项目为例子讲一下这条线怎么铺开。当时拿到的需求是客户想通过数据看下十三五规划后一个变化,怎么去响应中央的号召,怎么通过解读工作将政策和人民群众建立起桥梁,怎么将人民群众落到实处。其实这就是一个从宏观到微观过程,换句话说就是方向-工作-成果。通过归类提炼信息点,我们不难发现可以将信息分成三块内容。
宏观:中央经济会议的主基调、国家层面的重大项目、国家统计局颁布的监测重点指标;
中观:省委或者地方上是怎么解读政策的,并且针对自身特点增添了什么内容;
微观:人民群众的生活变化——物价的监控指标、人均收入的监控指标、生活质量的监控指标;

分清楚这些后就用设计语言一步一步的表述下去,形成从上到下的一整套解释。顺便提一嘴,需要在横向上做上数据比对分析。这样纵向有业务,横向有数据,整条线才算饱满。
基础-工具-落地-成果这条故事线,是我同事在和警察叔叔斗智斗勇好几个月后积累出来的,经过我们不断实践总结出这条故事线。这条故事线是从大量的业务逻辑中提取的,环节和环节之间并不是完全独立,是互补互存的,描述的过程中需要4个环节同时存在才能为最后形成的结论产生背书。这条故事线适用于描述自有业务的从无到有的演变过程,体现自身在对应领域的耕耘。
那么就拿我同事这段不堪回首的往事来解释这条故事线是怎么铺开的(dog脸~)。当时的需求是这样的,我们的客户即警察叔叔需要向外界介绍他们工作成果(向保护我们安全的警察叔叔致以最高的敬意!)。我们抽调了很多相关的历史重大事件的破案历程来诠释警察叔叔的辛苦,但是警察叔叔们均不满意。他们认为还是太片面了,并没有将大局讲清楚。反复和客户沟通最终确认了业务,因此有了这条故事线的雏形。简单来论述下主要是以下四块内容。
基础:公安存档的犯罪记录库与人脸识别前端设备相结合产生大量的预警,在库内形成预警日志;
工具:简单来说同一类犯罪,比如赌博经常出现在某个片区,通过建立模型可以知道大致动向。那么不同的规则不同的对象可以建立不同的模型,即犯罪模型就是工具;
落地:把模型推广用出去,使用模型进行分析。比如多位赌博人员被捕捉到经常出现在大屏上某个特定的片区,多地协调开始侦办该犯罪活动。
成果:将缴获赃款、犯罪人员、案件细节反补入基础库中,形成业务上的闭环。

这条故事线需要将自身想表达的业务嵌入这四个环节之中,并且从头至尾必须同时存在,缺少哪个环节最终的闭环无法形成。多地业务反馈,形成良好的闭环是优势互补、避免资源浪费的最好体现。
核心-纬度1/纬度2/...纬度N这条故事线,是在做西湖项目的时候发现的。主要的做法就是以一个核心为内容,分不同的纬度去诠释这个核心的价值。在表达方式算是总-分的概念,可能最后在从分的地方再绕回来。相比其他的故事线,这比较“面”。将一个大问题分割成几个小问题,一块一块去介绍。这条故事线适用于核心内容比较宽泛,涉及业务领域较多的主体单位。
简单介绍下这个项目用来解释这条故事线是在怎么铺开的。西湖的项目是一个大结合体,是西湖管委会关于自身治理的一个成果展示。由于管辖的区域中存在较多不同领域的内容,故此采用这种方式论述。主要是以下五块内容。
核心:西湖景区主要是旅游产业,对应的核心是景区游玩人数(即公园年卡办理数、收费景点入园人数)。那么围绕这个核心就有挺多纬度是可以影响的,最后确定下来的是五个纬度。
纬度1:治景。监控实施客流,以及分景点监控其客流量和停车服务,实现动态分析拥挤程度;
纬度2:治业。监控与西湖相关的产业和企业的状态值,掌握周边合作企业的发展状态;
纬度3:治安。辖区内以网格为单位,监控网格内治安事件的状态,比如综合治理、市场监管等事件的发生数;
纬度4:治水。西湖大面积是水,因此监控西湖的水质水量也是重要的一环;
纬度5:治山。监控西湖的山体内基础资源的布设,是便民利民的体现,也是管理成果之一;

形象的解释就是核心是块大饼,不同的纬度就是去分这块大饼。最终的目的是让受众更好的了解故事,因此分大饼的时候请不要过于深入展开某个纬度,各个纬度偏向均衡介绍。避免过于陷入某个纬度导致宏观核心不可观。
起初-然后-接着-最终这条故事线是按照用户行为沉淀出来的,一般人在介绍自己经历的事情的往往也是用这样的格式。其实这个故事线我们也是偶尔在需要点题的内容上做分析诠释,拿出来讲只是想多个内容多个探讨的资源。这条故事线适用于具体案例一步一步按照节奏讲述的场景。
那我们拿一个用户满意度的流程来解释这条故事线是在怎么铺开的。这个用户满意度的项目是分析市民来窗口办理业务的效率以及情绪,从宏观层面统计辖区内所有网点窗口的业务办理效率。需要我们将市民来窗口办理业务的整个流程清楚细致的剖析,通过对业务流程的观察,我们利用这条故事线大致分了以下四步。
起初:排队取号阶段。分析目前所有网点窗口排队取号的拥挤程度(取号量和等待人数)
然后:业务办理阶段。分析目前所有网点窗口业务办理的速度效率(办结量、过号量、办理时长)
接着:现场评价阶段。分析目前所有网点窗口现场及时反馈的情况(数量、满意率、网点排名)
最终:回访评价阶段。分析目前所有网点窗口业务办理的质量(是否最多跑一次、回访评价)

按照节奏讲述具体案例有个需要明确的是,信息的接收方会随着介绍陷入具体的场景,这时候当讲完后绕回来辅以几个总结性指标来概括整个场景,会更加适合信息传达。
以上五条故事线均是从表达中抽离出来的,它和视觉手法等都是为信息传达服务的,目标都是为了受众更好的接受信息。故事线本身是抽象的,需要多使用在业务上才会熟悉。上述讲述的这五条,其实大家细心点会发现并不是完全独立,存在换套说辞就可以融在一起的情况。我们自己在使用的过程中也是多条一起讲问题,衡量的标准就是把故事讲清楚。
文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
引子
说起大数据这个领域,可是近些年相当炙手可热的产业,而伴随这个产业提供了很多就业机会。党和国家大力推进政府数字化转型,我们也受益于这波浪潮并在其中得到了成长。我们主要是作为第三方企业帮助政府推动数字化转型,在这个过程中承担数据可视化设计的环节。大数据时代下,党政机关的数据量也是庞大且复杂的,我们的用户也需要新的技术去面对日常工作,对于设计而言是一个颇有挑战的课题。
写本系列的初衷是想把工作过程中的一定之规总结沉淀下来,坦诚的讲我们也是站在前人的肩膀向前。比如我们的后台数字化解决办法中融合了蚂蚁金服AntDesign的精神和阿里云对于体验的标准化反馈机制,并且针对自身业务在某些纬度上做了倾向性的调整和变化。
在此多说一句,我们很荣幸站在这个时代的浪潮上去观赏中国崛起的史诗画卷,但是我们也时刻保持着冷静和客观。我们很钦佩那些将比较成熟的东西标准化,拉高整个行业的体验基准线的团队。标准化一定是一件需要全行业一起推动的事情,在此献上我们的一些总结和思考。
与传统的数据可视化设计体系相比较,由于我们的用户是党政机关、事业单位,因此更有倾向性的选择和探索。长时间的观察用户,发现外界普遍存在夸大事实的宣传和固执己见的成见。对于LOGO又大又红的需求,其实有绝大多数是沟通存在了障碍。
在我们为用户服务过程中,存在经常加班和反复改稿的现象,在一定程度上造成资源浪费。作为B端的设计师,冷静的复盘项目过程,排除其中的主观因素,客观的分析现象。认为问题可能是很多同事无论在业务理解和前期规划都有一定的障碍和不适之处,不能和用户达成目标的一致性。发生这样的问题是因为组内大部分设计师C端的思维并未完全过渡到B端,在工作中没有凝炼自己的方法论。故此,写本系列是奔着将我们过去总结的方法论给到新人设计师,为了更好的融入工作,减少试错成本。
要搞清楚这个问题,首先我们需要解释下什么是数据可视化。
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是别轻易认为是简单的将数据转换成图表,而是以数据为视角,看待世界。换句话讲就是用一些方式方法将以数据为内容的信息直观清晰的展现在用户面前,帮助用户了解真实的世界,明白数据背后隐含的变化规律。
那么问题来了,用户需要看的是什么?
举个例子:有的时候我们给党政机关做可视化大屏的时候,用户在宏观角度下并没有明确表达需要展现的内容,往往这个过程中我们需要挖掘用户的心态。一千个人眼中有一千个哈姆雷特,每位来视察的领导对于看到的内容都有不一样的诠释。通过经验判断,有些常用的内容是有价值的,比如GDP增速、一产二产三产的产业增加值等。这边我不是说让大家都去码这些指标,这种拿来主义我们从来不倡导。我们是想让大家明白,用以上的指标是因为这些内容是地方官员工作成果和工作成绩的体现,这些指标是通过大量计算的一个结果值,是反应政绩的一种量化指标。以往汇报的时候,讲诉的时间并不长,因此要抓住机会讲结果。

知道用户关注哪些内容后,就冒出一个问题,让用户怎么看!简而言之,你怎么去码这些关注的内容。在政务系统长期的建设下,我们对用户的数据有多庞大是有所了解。哪怕归集数据的主体是一个小的部门,定义其工作性质的就有几百个指标。你需要理解用户是长期在哪种环境下的,收到的信息是以什么样的方式传递的。
举个例子:你注意下我们这篇文章的主次关系,有没有发现是按照大标题-标题-中标题-小标题-正文的方式叙述的。有空看下政府的红头文件或者当地的报刊杂志,都是按照规范的行文方式传递信息的。那么用户长期在这样的环境,就会依赖这种方式去接受信息。

将信息结构化,用写文章写书那样的方式将信息传达,建议使用总-分或者总-分-总的方式。当你这样还不能梳理清楚,可以借鉴扉页-目录-章节等方式去表达。
有的时候,缘分就是那么巧妙。我们的自我要求和用户的诉求趋于同步,一个故事讲的好不好直接关系着一群人的工作成果。这里的故事化换句话说,就是框架。正所谓大道至简,信息传播最牛逼的就是把一个特别复杂的内容用最朴素近人的语言总结,比如独立之精神,自由之思想。
我们以一个案例来剖析如何有组织有节奏的表达内容,以下是有关于经济的内容,仅供参考。
首先,先拆解经济的信息点,信息本身是有层级有关系的。单独存在的信息点没有比较,是无法从侧面反应客观规律的。为了我们尽量少的产生纰漏,先开始逐层拆分。我们明确信息点有哪些,根据上一节的内容,我们获知信息点取决于用户需求,而传播信息点又受传播媒介影响,即表达目的。总结而言,就是用户想看什么和你想让用户看什么?这个地方需要仔细想想,不然起步就错了。
在经济大屏中领导一般关心的是工作成果和工作成绩。

当确定这两个内容的时候我们继续细化拆分信息点。当前这两大类是很笼统,不具备结论性。我们需要继续拆分信息点,直到可以对这两大类提供结论。此时我们的惯用方法就是用宏观-微观作为拆分依据,如下:

故事化的作用就是将信息点有组织有节奏的表达出来,零散的信息点毫无意义的。换句话说就是用框架的形式清晰完整的表达内容。好的故事是有主有次,主能概括、次能点题。
主要故事线:用户接受度高,能够概括整个屏幕的内容,快速了解页面概况或者特别关注的重要信息。
次要故事线:对主要故事线起到解释补充的作用,能够全面阐述页面信息或者点题的作用。
那么这边就清楚了,主要故事线就是宏观内容,次要故事线就是微观内容。解释下,次要并不是说不重要。像这边的微观内容代表的就是地方上的信息,需要存在但不是全面展开,它是宏观的基础土壤,往往我们在介绍的时候是用来点题,以小见大的。

最早我们就说用户关注的不是数据项,数据项是过程的产物,真正的关注点是最终处理后的信息。我们诉求的信息点是从用户想看什么和你想让用户看什么中挖掘出来的,需要有数据背书。即数据关联信息点。

1.明确用户关心的内容是重中之重,它决定起调的方向。有的时候陷入项目之中,往往是关注项目细节忽略了大局观,所以经常低头做事也需要抬起头看看路。
2.按照用户习惯的方式去梳理信息点,减小使用成本。用户长时间沉浸在有条理有层次的环境中,因此灌输信息的方式也要依循这个节奏。
3.归类提炼信息点,用故事去串联信息,用数据背书信息。有条有理的去表达我们的想法,能够让人更好的接受并且理解。
文章来源:tob.design 作者:王亮亮同学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:经过这次疫情,很多还在犹豫要不要经营私域流量的零售商都行动起来了。随着公域流量越发昂贵,私域流量似乎成为了保持增长的新药方。但是,想要玩转私域流量并非手到擒来。本文将从三个方面对此展开分析,希望对你有帮助。

一年之前,对于很多品牌商和零售商来说,要不要经营私域流量,要不布局私域业态,可能还是挂在PPT上不痛不痒的概念。
疫情逆转了这一切,从公域到私域全线布局,成为了品牌商和零售商的常态化选择——这不仅关乎增长或者下跌的多寡,甚至还关乎不少实体业态的生死。
当线下客流越发稀落,公域流量越发昂贵,私域流量、私域业态,似乎成为了保增长的新药方。
所谓的私域,与之对应的概念就是公域,是指一次获取之后,可以反复触达、长期运营的客户关系,如企业通过公众号、小程序、微信群等圈定的用户群体。
私域玩得好,增长跑不了?
话虽如此,但玩转私域流量,也并非手到擒来那般简单,厘清存量增量关系,摆正公私两域位置,是顺利开张的前提。
从线下发家的名创优品创始人叶国富,一贯不怎么看重线上渠道。
线上渠道,在名创优品一直是小打小闹——2019年底之前,其线上营收贡献率只有1%左右。
但过度倚重线下的模式,在疫情面前,被打得七零八落——名创优品关店率一度高达50%,开业门店业绩一度下跌了95%。
要活下去,除了转道线上别无选择,这是名创优品第一次把线上当作第二主场,微信群、小程序、公众号等工具迅速集结起来,公司业绩也在年中恢复到疫前水平。
于名创优品来说,快速回血的私域大盘,相当于风险缓冲带。
而那些趁早挺入私域的零售商,如步步高,在疫情期间,业绩不降反增,4月交易额相比去年12月提升了四成左右。
一个疑问随之而来,疫情期间迅速膨胀的私域大盘,到底是特殊时期的昙花一现,还是可以长期持续的数字资产?私域大盘和传统的客户群体,到底是零和的替代关系,还是全新的增量?
这个答案非常复杂——从短期来看,似乎是零和关系,或者说从行业大盘来看,有一定的替代性;
但对于单个企业来说,增量效应显著——客户从线下大盘到线上大盘的趋势性转移,很大一部分沉淀在私域大盘里,私域业态走到前列的企业,可以攫取结构性红利。
对此问题,天虹数字化经营中心总经理谭晓华很有发言权。
天虹与微信生态结合,始于七年前,目前已经积攒了3000多万会员,此前,天虹百货的线上销售额贡献率不到1%,如今已经常态化维持在15-16%左右,疫情结束之后,也没有明显回落。
增量体现在市场的拓宽上。在线下,天虹仅在8个省份的26个城市开设有线下门店,但借道私域大盘,天虹的商品销往了22个省份的300多个城市。
“你的服务范围跨越到原有的门店3公里、1公里范围之外,在产生销售的时候,那就是百分之百的增量。”谭晓华很是满足。
私域带来的交易,还能缓冲线下渠道凋落的风险,有望成为弥补实体门店业绩下降的第二条增长曲线。
谭晓华的危机感一直高悬,实体比重的下降是长期趋势,做私域,未必能“马上就能弥补下降,但是至少有了这一块的增长和增量,是可以让下降的趋势,比如从原来下降的10%,现在只下降2%了”。
私域大盘的增长,还提升了天虹博弈品牌商的话语权。
此前,天虹线下门店中,只有一家兰蔻专柜,并不是很受重视,“以前这种品,是不爱跟百货商超一块玩的”,谭晓华并不讳言。
但今年3月份,天虹发起的一场小程序直播,帮助兰蔻卖货230多万元,让后者很是惊喜,心甘情愿给出了A+级别的线上代理授权。
如果看不到私域的增量价值,那么商家断然不会全力投入。
严格来说,流量并不稀缺,稀缺的是低成本流量——公私两域流量,也并无绝对的好坏之分,而私域的独特价值在于其再生和循环。
因此,多数商家都是“公私兼顾”,但在不同平台的布局,具有互补性和差异性。比如全渠道布局的兰蔻,在微信上聚集的是粘性用户,因此,加强限量特供、新品种草和专属服务是其侧重点。
即便在微信生态体系里,也是既有公域,也有私域。
在微信支付运营副总经理雷茂锋看来,视频号算是微信生态里的公域流量挖掘机,帮助商家从微信12亿用户的公海里,引流转化。
归根结底,私域与公域的关系,就如同海洋和河流——不与海洋衔接的内陆河,面临水流干涸之险;大河东流,百川入海,又为海洋引入绵绵不绝的水流。
与此同理,私域流量和公域流量,也并非互斥关系;开源活水之下,双方可以互相引流,互为增量。
举例而言,企业开通视频号直播时,可以通过提前预告等方式,把沉淀在小程序、公众号、企业微信群的忠实会员导流过去,为视频号直播增加人气,这就是私域为公域引流。
正是借助公私两域流量联动的打法,今年11·11,香港莎莎的小程序销售额同比增长了830%。
相比于其他平台可以快速引爆的公域流量,微信平台私域流量的挖掘和积攒,可能是个慢功夫,但其价值在于,一旦沉淀下来,转化率要高得多。
今年2月底,上门定制男装品牌量品的首场直播带货,没有网红加持,也没有经验支撑,两小时内仅仅吸引了1.1万人观看——这个观看量着实有些拿不出手,但销售额却超过了50万。
而天虹常态化的直播里观众甚至只有几千人,也能卖货几十万。
如今,微信支付的月活用户已经迈过12亿大关;今年1-8月,小程序实物商品GMV同比增长115%,品牌自营GMV同比增长210%。业内人士预计,今年其交易额有望突破2万亿元。
12亿用户,2万亿GMV明晃晃的摆在那里,但能否把公海的水舀到自家池塘里,需要本事。
对于开设了线下门店的商家来说,前期存在一个低成本的红利转换期——比如在支付完成页,设置积分优惠、会员跳转等功能,把一次性顾客转化为长期会员,而后通过企业微信、小程序、公众号、视频号等持续激活,通过存量的线下服务去连接顾客,基本上无需太多额外投入。
当然,接下来,在存量客户全部在线沉淀后,想要继续扩大私域基本盘,可能就需要通过微信朋友圈广告、支付页广告等去拉新转化。
但花钱买来的私域流量性价比高不高,归根结底在于能不能持续转化——微信平台的小程序触点繁多,立体组合应用挑战大,可运营点容易遭到忽视,因此,提升流量利用和交易转化效率,才是重中之重。
于商家来说,河道建起来不是终点,不能转化的私域流量也没有价值。
社区电商兴盛优选的方法是发动外部的蚂蚁雄兵,依赖社群裂变,引导几十万名团长转发商品和活动,11.11当日日订单突破1200万单。
天虹的路径则是“全员持枪上岗”,5万名导购“人人会直播”。
其实,除了少数种子选手外外,不是每个导购都擅长直播。最开始,天虹导购们心理压力很大,觉得一场直播卖不出去几万十几万,都拿不出手。
但谭晓华的看法是“聊胜于无”,“哪怕你搞一场直播,只有三个人观看,你在店里一次只能服务一个顾客,现在能服务三个,这就是价值”,谭晓华说,“我们从过去的功利模式过渡到了现在的养生模式”。
所谓的“养生”指得是,并不仅仅以销量为单一KPI,“特价抢购、新款种草、展示搭配,云走秀,都可以”,门槛低一点,才能实现总动员。
归根结底,公域、私域流量,没有好坏之分,都是多多益善,因此,公私兼顾、公私合营,可能才是最优选项。
连接一切的微信,既要考量C端用户体验,又要顾及B端商家利益。
挖掘私域价值时,如何做到不打扰不讨嫌,避免变成人人嫌恶的微商?
这是商家和微信面临的共同挑战。
不打扰用户,是微信一直坚持的底线,但具体到某个功能,边界的精准拿捏,殊为不易。
雷茂锋认为,解决方案就是把所有的选择权交给用户——用户一旦觉得打扰,就可以关闭相关功能。
此外,微信也在分层开发针对B端商家和C端用户的不同产品,来设置隔离带和缓冲带,企业微信就是典型例证。
早期,顾客添加导购个人微信,后者朋友圈可以无限制发放导购和广告信息,可能会对用户造成打扰,而且,导购还能查看顾客朋友圈,有些顾客注重隐私,可能就不愿意添加好友。
但企业微信用户看不到好友朋友圈,而且发布朋友圈次数也有限制,如此一来,很多顾客就打消了顾虑。
而对于商家来说,企业微信的优势在于好友无上限,无需再增设微信小号做运营;支持人满自动裂变新群,无需手动拉群;支持离职继承功能,一线导购离职后,客户和群都可以100%平移给交接人,避免客户流失,等等。
也是因为顾忌到C端用户的体验,微信上线商家功能的步子,迈得都比较谨慎。
品牌商向微信提出一个需求时,通常收到的答案是“我们回去要商量一下”。
而后要经历长达三四个月甚至半年一年的左右纠结和反复评估,内部论证这一功能和微信的基本价值观是否一致。
曾有天虹的运营人员为此抱怨,觉得微信某些时候反应太慢,但谭晓华的回答是“你不要嫌他们慢,他们做出来一个东西就不会再回退,因为回退是很可怕的,或者这个平台不经营了,对我们商家来说那是致命性的打击。”
一旦评估某些功能会遭遇C端用户的集体反感,这样的功能就不会上线——比如,曾有商家提议,能否开发一个群转移功能,直接把朋友圈潜在顾客迁移到微信群,方便商家运营转化,但这样明显打扰用户的功能,应该永远都不会上线。
尽管微信拓展私域业态的进展也不是一帆风顺,尽管商家私域业态的进展快慢不一,但2020年,显然是私域业态的大年景,疫情之后,没有多少商家再对私域流量“视而不见”。
文章来源:人人都是产品经理 作者:财经故事会
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色,明度和纯度不同,给人的视觉感受也不同。虽然说配色是感性的,但每个人对于色彩的把控力和敏感度不尽相同,所以导致配色能力也参差不齐,这时候我们就需要运用到一些配色规则,提升我们对色彩的感知力。商业设计师跟艺术家不一样,配色要考虑普通用户的认可度和接受能力,有效的传递信息才是最重要的。所以在商业设计中,配色并不是越有艺术感越好,如何做到协调才是重点。















文章来源:优设 作者:美工美邦
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

今天分享的题目是从品牌到UI,用设计的思想与这个世界和解;这里的我说的和解比较宽泛,大家可以理解成与客户和解,也可与产品经理和解,也可以是与自己和解;

为什么选这个主题呢,原因是之前在网上听一群人总是说互联网走到了下半场,我和好奇,就去查这个下半场到底是什么,后来总算知道了,互联网行业走到现在,已经从增量时代转为存量时代,这个存量时代就是下半场,人口、流量、资本的红利都逐渐收紧。
在这种情况下我的产品如何从同类产品中脱颖而出,或许增加品牌属性是种方法,希望大家在听完这个分享后,会有一些启发。
在互联网的增量时代,品牌设计与UI设计是两条平行线,几乎没有交集,你做你的画册、slogan、包装,我做我的网站、app、微信小程序,偶尔互相模仿,但也不是主流,毕竟两者载体不同,目的不同,用户也不同;

但是到了存量时代,影响用户选择的一个重要因素是「品牌」,一个产品要想从同类产品中区别出来,需要有个性,UI+品牌成为产品生命周期中重要的一环,下面我们看看如何在用户心中植入产品品牌;

在在品牌植入方便,国外很多产品已经走在了我们前面,我们来看看谷歌,谷歌开发者大会上对 Material( Design做了更新,我印象特别深刻的是Google对图形语言单独拿出来做一个模块解释它,它提取了圆形作为视觉DNA,并沿用到产品的每一个控件;

当然,如果我们想传达我们产品的品牌理念,只在图标组件里运用是远远不够的。
诞生于1886年的可口可乐,每年都做产品运营推广,不断大量的重复它logo的弧线元素和瓶子的外形;
还有刚刚过去的双11,从2012年11月11日开始的天猫节,现在是全球最大的B2C平台,天猫猫头运用也是渗透到全产品线里面去了,问大家个问题,大家有没有人知道这个猫头品牌是谁创立的?其实就是马云的继任者,现任阿里巴巴集团董事局主席张勇;讲的有点远了,我们再回到我们的主题;

这个图很好的解释了品牌与产品与用户的关系,产品需要品牌牵引、支撑,现在互联网产品越来越趋于同质化,UI 设计师已经不能局限于界面的表现层,更要了解产品背后的逻辑,然后以业务为依据设计品牌,以品牌为基准去设计产品。

第一章意义Significance,这个章节我们讲讲从品牌到UI的意义

第一个意义是对内:可以规范统一,协作
品牌本身就可以作为设计规范的一个重要指导原则,通过对配色、文字、图标、控件等建立设计规范,可以有效减少设计决策时间,传达一致的品牌调性。

第二个意义是对外:可以提高认知,溢价增值
如果一个产品失去了个性,不看 logo,单纯看界面的话,很多时候根本分不清是到底是哪一家公司的产品。如果能够关注设计细节对品牌的影响,肯定能更好地提高用户对产品的认知,当你对一件产品注入了感情,同时也就为产品提供了营销推广的立足点;也可以这么说,设计师创造的情感性价值,直接实现了产品的溢价增值;

第二章感知Perception

有位设计界的前辈讲过,品牌知名度其实就是信任度的体现,他说世界上最成功的品牌就是宗教,这里没有诋毁任何宗教的意思,但是宗教建立的品牌信任度,远远超过了任何商品;
这里我们从用户的角度出发,看下用户是如何从产品感知品牌的;
在设计产品的时候常常会发现我们觉得理所当然的地方,用户往往没按我们想的方式去使用。那是因为设计师通常有整体观,站在金字塔顶端去规划一个产品的设计,而用户则恰恰相反,在金字塔底端往上爬,他们不知道这个金字塔多高,也不知道从哪一面开始最好爬,所以会遇到各种问题。

同样,用户对品牌的感知由低向高的,用户通过各种场景接触到产品,再通过产品的视觉呈现、功能体验、信息内容等感知品牌,最后在心中形成印象,构建品牌信念,从而影响下次产生相应需求时对产品的选择;
可以联想下我们的购物体验,是不是总是从同一个地方shopping,这就是购物APP品牌价值已经使你已经形成了习惯选择;
作为设计师,我们需要充分理解品牌内核,由内向外将抽象的品牌内核转化为具象的视觉符号,再延伸到用户与产品的各个接触点,从而将品牌理念植入用户内心。

第三章融合Integration既然上面我们讲品牌和UI最终要走的一起,这一章我们讲他们如何在工作融合

第一步,明确定位,提取关键词,建立情绪板

当代广告教皇,美国奥美广告创始人大卫.奥格威说,“最重要的决定是如何定位你的产品。”
在大师的指引下,我们发现首先找到品牌定位,定位自己的细分市场和目标用户;
2.围绕品牌定位提取关键词;
3.建立情绪版,将抽象的概念转化为可感知的视觉;

第二步,提取视觉表现元素,并设计融入品牌定位。我们重点从颜色、图形、纹理、字体四个方面讲一下。

有时甚至不需要任何图形,单凭颜色就能产生对某一事物的联想。
现在UI设计流行的极简风,我们发现这些应用采用极简化设计的同时,图标也变得更鲜艳,更引人注目,说明这些产品也在寻求一个平衡,在 UI 设计变得极简趋同的同时,仍然能保留核心的品牌基因。
颜色在 UI 中的表现有 logo、导航栏底色、图标、文字、可视化图表、插图、按钮等等。 
现在UI设计流行的极简风,我们发现这些应用采用极简化设计的同时,图标也变得更鲜艳,更引人注目,说明这些产品也在寻求一个平衡,在 UI 设计变得极简趋同的同时,仍然能保留核心的品牌基因。 
图形
我们知道颜色是抽象感知,图形是相对具象的表现方式。
一旦某个特有的图形在用户心中形成烙印,用户见到相似的图形组合都能往该图形联想,从而关系到图形背后所代表的品牌,这也是很多企业做品牌升级的时候 logo 都越来越简洁的原因,因为这样能有效降低用户的认知负担,提高品牌认知。

图形通常从 logo 本身提取,并在 UI 中延伸应用。比如马蜂窝、百度网盘、京东做品牌升级的时候都不约而同地从 logo 中提取了一个代表微笑的弧度,传递友好、温暖的品牌形象。
飞猪提取了 logo 中「猪的发型」用于搜索框,韩国的电商品牌11街也将 logo 延长作为界面中的搜索框。

纹理
在 UI 设计或者运营推广运用中,通过提取品牌图形元素,再运用分形、排列、重复、平铺等设计手法形成品牌纹理。
我们看看京东的启动页用 Joy 的外形旋转做成的纹理背景;
国外著名的聊天应用 Whatsapp,在聊天页的背景用涂鸦插图纹理做背景;
还有腾讯文档的启动页、登录页用了渐变的菱形作为纹理,辅助品牌的视觉表现。

我们还在聊图形复制变形的时候,国外的UI设计已经细化到了十分惊人的程度
例如UBER 在做的品牌升级,设计师出来将每个国家富有代表性的图形提炼, 然后重复运⽤平铺,形成带有地域特色的⼏何纹理,运⽤到闪屏和线上线下的产品当中。
字体
字体是最容易被忽视的设计元素,很多人会认为 UI 中的字体用系统默认的就行。其实字体对于产品气质的体现着很大的作用,很多品牌都把字体设计当成品牌基因中重要一部分。
字体的选择需要契合产品功能特点与品牌调性。
微信读书使用了方正宋三,让人阅读起来有种文字秀丽的浸入感;每日故宫使用了方正清刻悦宋体,字里行间隐含着历史古韵,渗透着文化气息;澎湃新闻使用方正准雅宋体,体现其作为新闻产品「专注时政与思想」的严肃一面。

英文字体也可以使用契合产品气质的英文字体。比如常被用作数字字体的 Din、经典的衬线字体 Playfair Display、⾕歌御用的 Roboto 等。
第三步,融入品牌触点
这里我解释下品牌触点这概念,是指一款产品中品牌信息接触点,是决定用户对产品品牌印象的关键;

我们看几个案例,
启动页:知乎的启动页采用 slogan 加 logo 的方式来体现品牌,这也是绝大多数应用的做法;每日故宫启动的时候伴随着一声钟声,页面会有一个光线流动的动画,极具仪式感,一下子就把用户带入故宫庄严的氛围当中。
图标:东家的每一个图标都融入了印刷式字体的元素,体现其匠人的品牌基因;mono 则直接把产品名称「 M O N O」用于导航栏。
插图:Dropbox 的儿童风格的插画与 B站 的二次元插画都非常契合品牌特征。

品牌触点式多样的,除了上面的启动页、图标、插图之外,还有预加载图、loading、动效、新手引导等等都能体现品牌触点,这些品牌触点,都是讲述品牌故事的关键载体,帮助产品从同行业中脱颖而出,这里由于时间的关系我们就不展开讲了,有兴趣的同学,我们可以单独交流哦
互联网行业已经过了拓荒时代,行业沉淀下了许多有价值的知识,也有许多非常好的 UI 组件和规范文档可以直接使用;
另一方面,很多公司对于 UI 设计在整个产品生命周期中的价值,普遍觉得不是非常重要,UI 设计部门只是一个业务支持部门,起不到主导作用。而如果 UI 设计师做的工作还是停留在把产品的原型文档变漂亮,肯定是不行了。
设计师不仅需要对产品业务和商业有深入了解,更重要的是对于品牌在整个产品链路中的应用与把控。
我们需要走出舒适圈,主动去挖掘更深层次的设计价值,提升自我价值。

诚然改变一个大的设计生存环境是非常漫长的过程。要不停的尝试,就像不停的迭代做新产品一样,不能因为一两次的失败打消掉设计的积极性。
设计的终极最后就是和解 Compromise

开篇我提到了与世界和解,分享下我是怎么和这个世界和解的,我相信三句话,可以跟这个世界和解
再次谢谢大家听我叨叨,如果大家喜欢,下次我们可以叨叨点关于设计的更有意思的事,谢谢
文章来源:tob.design 作者:无名大师29aef85c40
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
蓝蓝设计秉承设计优秀,不断超越的理念,诚信敬业、专业耐心的工作作风,一直坚持注重用户心理体验及“设计与营销”等领域的理论与实践相结合。10余年专注努力,300+案例磨练。我们对手机 ui设计,用户体验与交互设计,各种类型软件界面设计,国际化标准和流行趋势,进行过不断的学习和实践。蓝蓝设计提供的是可以信赖的ui设计服务,我们内部有一套管理要求,比如去客户现场每周一次的检视和沟通、内部提案会议、每天下班前的整理反馈成果发邮件、随时沟通的qq、电话,阶段性的汇报和进度记录整理。多劳多得的奖励机制,客户满意度评价奖励机制,鼓励大家用心、平和、耐心、勤奋、创新的做事.
北京蓝蓝设计团队来自清华美院,工作多年,行业经验丰富,专业性很强。我们是热爱设计,设计不仅是我们的专业,我们的职业,还是我们的爱好。每一个蓝蓝设计的设计师都希望自己的设计越来越好,以高标准,敬业用心的态度、专业的技艺得到客户的认可。为此,我们不惜代价,愿意额外的付出时间、精力,去学习、去尝试、去研究、去探索。工作卖力,玩的开心。做好卓越的界面设计,成为这个领域的资深专家,帮助客户取得成功,是我们的目标。
在手机 ui设计方面,我们先后参与过一起海带app设计、词觅app设计、外卖宝贝H5界面设计、乐自由我app界面设计、赞同科技app界面设计、近邻宝界面设计、民生银行手机界面设计、快递通手机界面设计、沃安科技app界面设计、联通营业厅界面设计、Iphone手机界面设计等成功案例。
--手机appUI设计--
更多精彩文章:
无论是从个性化内容还是用户体验上来说,为界面内容选择正确的选择类控件可能比想象的要难,全文10,856字 ,预计阅读20分钟, 建议收藏。
本文主要研究选择控件的设计细节,虽然是很常见的控件设计,但也有非常多需要注意的地方。能提炼总结常见事物的一般规律,这本身就是对自己已有知识理解加深的过程。

对数据进行便捷选择
单选框(Radio button,也叫“单选按钮”)—— 用户从一组选项中必须选择一个选项。
复选框(Checkbox)—— 当有一个或多个独立选项时,用户可以选择任意数量的选项,包括零个、一个或多个。
切换开关(Toggle Switches)—— 两个互斥状态(打开和关闭)之间的可视切换。
选择标签(Choice chips)—— 是按钮选择的一个替代方案。至少两个选项,用户可以选择一个或多个。
列表选择(List Select)——可以单击容器框中随附的项目,以从列表中选择一个或多个。
下拉菜单(drop-down menu,也叫“下拉按钮”)——按钮包括一个单箭头指示符,单击后会显示包含选项列表的菜单。


单选按钮的命名(Radio)来源于旧收音机上用于频率和预设电台之间切换的的实际物理按钮。当一个按钮被按下时,所有其他的按钮都会弹出,使被按下的按钮成为唯一处于“按下”状态的按钮。
后来被用于录音机,盒式录音机和可穿戴音频播放器中,90年代初-用于“播放/暂停/快退/快进”控件。

UI概念是由Xerox PARC的研究首次引入的,Xerox PARC是一家研发公司,几乎涉及到我们现在每天使用的计算机技术,包括:以太网,图形用户界面(GUI),面向对象的编程,计算机鼠标,激光打印等。Xerox Star 8010工作站是第一款在图形用户界面中带有单选按钮的设备。
单选框用于对信息的选择,允许用户从一组选项中必须选择一个,通常以2-5组显示,单选框应互斥。单选框的外观一般是一个空白的圆洞,旁边则通常有文字标签。标签的用途除了描述之外,还可以作为操作区域,当用户选中标签,所应的单选框就会被选上。已选上的单选按钮一般会在圆洞内加上一小圆点。单选框仅显示合理和正确的选项。
单选按钮的状态为打开(实心圆圈)或关闭(空圆圈)。

单选框一旦选上,除了选择另一个选项之外,便没法取消。所以有时会有空白的选择、重置或默认选择。
每个单选按钮的标题应清楚地描述选择它的效果,通常句子结束没有标点符号。此外,考虑使用下拉菜单,会比显示所有选项占用更少空间。
复选框是一种按钮类型,可用于打开或关闭选项。当存在选项对象时,复选框允许用户从一组对象中选择一个或同时选中多个和全部项目。每个复选框都是单独的个体,因此选中一个复选框不会影响其他复选框的取消选中状态,全选除外。

复选框使操作在两个相反的状态,操作或无操作之间进行选择。复选框在屏幕上显示为一个小方框,选中时,它被认为是“开”,选中的复选框包含复选标记,正方形将充满复选标记。;关闭时,则被认为是“关”,它是空的矩形框。复选框一般放置在可选信息左侧(图片、视频以宫格形式表现的页面除外)。

复选框可以用作单个元素,也可以组合成一个列表或嵌套式的层级列表以从中选择多个。如果需要将选择项分成几组,则使用多级复选框。

混合状态,仅在多级复选框时出现。如果使用复选框组,全局启用和禁用多个子复选框,当这些子项并非都处于同一状态时,父复选框应显示为混合状态(用短划线表示)。混合状态常在嵌套层级等对多个对象一同操作时使用,以代表该选项下的子选项没有被全选。当半选的复选框被点击时,它便会变成平常的复选框,而它的子选项亦会跟随全选或取消全选。

如果存在多个复选框时,考虑使用分组标签来进行描述。并将标签的基线与组中的第一个复选框对齐。通常,当复选框垂直列出时,更容易区分它们的状态。通常,复选框应左对齐,当您需要表示层次结构,例如当父复选框的状态控制子复选框的状态时,请使用缩进格式。
开关是两个互斥状态(打开和关闭)之间的可视切换。总有一个默认使用,拨动开关即立即生效。它是在打开时颜色是可见的,关闭时出现无色或灰色。
移动端中切换开关一般有交互动效,PC端没有。
开关与其他选择控件最大的区别是:开关操作后,程序立即执行相关操作。而其他选择控件一般用在表单里,仅反映当前的选择状态,如果要执行操作并生效,需要点击额外的提交按钮。

注意:
不要为切换开关创建层次结构,避免使用开关控制单个细节或次要设置。开关的层级结构这在视觉上更容易分散注意力,而且会造成一种错误的印象,即所有的子选项都是开着/关着的。所以禁止滥用开关按钮。

开关具有比复选框更明显的视觉效果,因此它控制的功能应比复选框更为强大。如,可以使用开关打开或关闭一组复选框设置。因此它控制的功能应比复选框更为强大。如,可以使用开关打开或关闭一组复选框设置。
注意加载状态
如果开关所执行的操作需要考虑加载状态,例如开关切换状态不是瞬间(短时间)完成的话,开关则需要显示加载状态。

另外一种目前比较流行的加载方式是视觉上加载成功,服务器随后加载成功。用户操作开关之后,开关视觉上立即响应改变,然后再向服务器相应改变,中间会存在一定的时间差,这样能带给用户更流畅的体验。
避免在开关内添加说明标签。关于开关的打开或关闭,可以通过视觉样式让用户很明确的感知。额外的提供文本标签描述开关状态是多余的,还会使界面混乱不堪。
单一的 icon 通过颜色或图形的变化来表示开或关的状态。常见的且体验比较好的设计方案是将开关样式设计为当前状态样式。如下图相机界面内HDR与AI功能的关闭与开启状态。

当然也有其它情况。最典型的就是视频的播放暂停开关,他们表示的就是操作后的状态而不是当前状态。

名称变化,名称变化指的是开关按钮依赖于其名称的变化告知用户开关的当前状态和操作,如:关注与取消关注,已关注与已取关。名称变化的开关由于语言的模糊性,仍然造成了部分歧义。我们可以在操作后加入其它提示来消除歧义(如:toast 提示)。

是否统一操作状态倒不是关键,关键是我们是否能够让用户理解按钮相应的意图,不做出混乱的选择便可。
通常用于切换不同的视图,或者在表单中作为单选组件使用。一个分段tab通常会由2-6个单选项,可以是图标和短词,它适合导航形式,被设计成一个水平或竖直的容器进行单选。一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。
可以包含下拉列表的选项和使用翻页。

固定的选项卡应该只包含有限数量的选项,并且保持选项的位置不变,有利于用户记忆。可滚动选项卡用于有很多选项或选项数量可变的情况,但不推荐使用。
优点:将所有选项都摆在一行或一列,对空间的利用率能达到最佳,设计样式也可以做到非常直观,漂亮。
缺点:不大适合处理长词,短语,如果要将这些内容放在选项中,就须精简文本。水平空间非常有限,尤其是移动端,即使是少量的选项,有时候你仍然要精简文本。
Tab选择时,不要加载整个页面,只有选项标签及其内容区域应更改。交替切换标签时,用户应该感觉自己在同一位置。不要在选项卡内容中包含支持滑动手势的内容,因为滑动手势是用于在选项之间导航的。例如,避免在选项卡中包含一个可以拖动的地图,或者一个可以滑动删除的列表。
当功能不可用时,显示空状态,加入情感化提示,不要删除选项卡,确保所有选项卡都启用。

空状态:是用户在使用产品时某个界面无法显示的时刻,即没有其他元素。良好的空状态可以让用户知道正在发生的情况,发生的原因以及该怎么做。
这是四种常见的空状态类型:
首次使用——新产品没有内容可以显示时,例如打开新注册的印象笔记时会遇到这种情况。
内容被清除——当用户完成类似清空消息或收件箱等操作后,会出现一个空白的屏幕。
出现错误——产品由于网络问题造成离线时,会出现空状态的使用。
无结果——如果用户进行搜索,但是查询内容为空时会发生这种情况。
具有3个选择项的Tab标签,我们能明显区分选中和未选中状态,应为Tab标签是单选控件。但是,如果只有两个选项,又是矩形按钮的选择项,则很难区分当前选择是哪个,哪个为选中状态?我自己某段时间一直默认颜色填充形按钮是选中状态,但经同事一提,一阵猛惊,那另一个是否为选中状态?在两个选项中存在选择疑惑,我们如何确定状态呢?
因此,我努力在统一风格的提前下,找出固有的特征,增强选中状态。这个大家如果有更好想法,欢迎留言。

标签选择通常用于要从3-10个选项中进行多次选择操作情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是一个个按钮,通过背景色来区分“选中”和“未选中”。由于不存在2个选项的情况,所以

面对多选标签时,面对多个选择项的彼此堆叠,需让让用户知道他们可以选择多少个选项。添加辅助说明,既可以明确它是多选,又可以规范的最大选择项;选项过多时进行标签分类。


优点:节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。
缺点:这种形式与tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,会不方便用户阅读,同时使用两行以上的标签会使得每个标签非常难以快速扫描。
其他样式:用圆形或其他形状来表示一个个标签选项,比较重要或更受欢迎的选项形状更大,用户选中多个圆形就是选择了多个选项;也可以在常见的按钮中加入图片的元素,这种的话样式新颖,但要注意选中时的文字图片的对比,文字是否具有可见性,适当加上文字选中效果。

Tab标签和多选标签
选项数量是tab控件和标签控件之间最大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。
列表选择控件包含选择按钮,容器框,项目列表和标签。用户可以单击容器框中随附的项目,以从列表中选择一个或多个。列表框可能会滚动,具体取决于它包含的项目数和可见区域,更复杂的列表框允许用户通过将项目从一个列表框移动到另一个列表框来调整容器框的大小,重新排列项目列表以及进行选择。

优点:
交互成本低:列表框不需要用户单击任何内容即可在进行选择之前显示其中的选项(但是,如果有太多项,它们可能需要用户滚动列表)。
增加了可见性:一次查看多个选项的能力可以加快决策速度并提高选择准确性。列表选择为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。但是,应避免在多列列表框中进行水平滚动。
用多选双列表框,用户可以控制项目的显示顺序,并获得所选项目的清晰概述,这在列表框包含多个选项时很有用。
缺点:
空间:他们往往很占用空间,不适合用在垂直高度受限的页面中。
陌生:用户可能不知道如何立即与列表框进行交互-特别是,如果多选列表框中未包含复选框,则他们可能不知道如何选择倍数。这就是为什么将复选框包含在多选列表框中非常重要的原因,除非它们将注意力集中在多选功能上或增加不必要的屏幕混乱。
用户可能无法一次看到所有选定的选项:如果在可见区域中看不到更多的可用项目,则用户可能无法同时看到所有选定的项目。为避免此缺点,请在列表框上方将所选项目显示为标记,或在不可滚动的列表中突出显示所选项目。
可以根据选择类型进行分类,这些列表框形式都可以滚动。
用户只能从互斥选项列表中选择一项。最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头,这就是列表单选。现一些设计中,选中被设计成在列表选项外加一个描边框形式或带有背景色,用以节省水平空间。

这种类型的列表框包括使多个选择更加明显的复选框,设计样式上,web通常是在列表开头处设计一个正方形描边框(复选框)。

这种类型的列表框由两个列表框组成,两处的列表框内容可以相互拖拽。比如左侧的列表框已选中项目可拖拽至右侧列表框,同时支持表内上下拖拽更换顺序。
点击“ 右箭头”按钮可将左侧的列表框所选项目移动至右侧列表框。多选双列表框实际运用较少。

这是是一种弹出按钮,单击后会显示包含选项列表的菜单。下拉列表以最简单的形式包含四个主要部分:一个容器框,一个朝下的箭头按钮,一个项目列表和一个标签。用户可以单击向下箭头以显示互斥项的列表,从中只能选择一项。标准下拉菜单是针对我们所理解的“下拉”这个动词。在激活状态,当你点击文本输入栏的地方时,它会打开一个菜单。列表项仅在单击向下箭头后出现,选择一个项目或在下拉列表的外部单击将其关闭。

下拉列表的优点:
为用户提供最佳选项的功能,默认情况下处于选中状态。
淡化替代选项和更改:由于下拉列表隐藏了其他可用选项,因此它们很好地淡化了替代选项并过分强调了进行更改的能力。(这在默认值可以满足大多数用户的情况下,并且其他选项可能对非专业用户来说是危险的或令人困惑的情况下是有利的。)
熟悉:下拉列表是大多数用户熟悉的选择机制,因为下拉列表在Web和本机应用程序中得到广泛使用。
缺点是需要点击项目列表中的选项,包括:
列表包含过多的内容,可能会很麻烦地滚动。
当用户习惯于捕获众所周知的值时,它们会使用户放慢速度。例如,当输入生日或信用卡到期日期时,与下拉列表进行交互相比,在直接键入内容通常更快,更容易。
忽视:由于表单内容非常紧凑,因此用户可能会意外忽视表单,网页和应用程序中的下拉列表。
容易消除:不小心将光标从框中移开会关闭下拉菜单,不得不重新开始选择过程。
当长型下拉菜单的设计不是特别理想时,你可以把列表分组,这样搜索起来更加简单。

可编辑的下拉菜单在菜单上方显示当前选择的菜单项,用户可以输入菜单中未列出的值。您可以将用户可以输入的值的类型限制为某些类型。例如,设计软件中输入字体大小时,系统会默认一些数值,同时支持你编辑修改。

为了更方便用户的填入,支持字词搜寻,填写一半时,就会出现带有关键词名称选单。在选项很多的情况下,这个功能变得格外实用。

下拉菜单多选是复选框的延伸:用户可以在同一个输入区域选择多个。这件控件用的比较少。
这种控件我一般在多个对象进行对比时才使用,如选择多个公司比较他们的能耗水平与用电规模,由于公司字段比较长,在查看选中状态时需注意容器能否充分显示选择的字段,在导航菜单中会明显拥挤,在表单中使用相对自由。如果可以的话,筛选中尽量避开这种类型。

将站点,应用程序或系统的所有不同部分合并为一个长列表,该列表进一步细分为子类别,并可以从导航栏中访问,例如下面华为云的下拉列表,大型下拉菜单用于显示大量的选项,分类,数据集或其他类型的相关内容组。
任何偏离你所设计的平台标准的行为都会给用户带来额外的认知负担。


选择控件在操作过程中必须更改其状态/外观,以便用户知道是否能选中,是否被选中。添加这些小的视觉反馈,以使用户正向的理解,但是差异化设计又不能喧宾夺主。
默认就是选择器的开始状态。向用户表明,可对该选择控件进行操作。

选择按钮置灰显示,用户将无法与选项进行交互。除非产品规则指定,否则很少会遇到这种状态。
像按钮一样,选择控件应向用户指示它们是可交互的。通常,通过突出显示鼠标悬停项目区域的背景来突出显示,吸引用户的注意。触摸设备没有悬停状态。

当用户按住鼠标/手指点击,选择控件处于被点击的状态。
列表多选支持批量选择和清除
使用列表多选,一次全选或取消已选择的多个选择项毫不费力。

下拉列表状态
下拉列表在按下状态时会打开选项列表,还有种常见做法是悬停状态时直接打开选项列表。我更喜欢第一种,第二种在我没有明确操作的情况下,下拉列表就自动打开的这点让我比较困惑。
列表选择状态
列表选择控件在管理文件时,只有通过按下选中选项才能进行编辑性操作。
点击按钮进入批量编辑状态,状态未选择时,操作按钮置灰。按下/勾选列表选项后,操作按钮点亮,展示已选项的数量,即对当前勾选操作的反馈。点击操作按钮,进入对应操作编辑流程。
一般都是用户没有进行选择,单击“提交”按钮后收到失败反馈。
在实际的使用过程中,选择控件有默认、禁用、悬停、按下等不同状态,虽然这些状态看起来很多,但是这些状态涉及到实际交互的需求和不同场景,并且是实现可靠交互的基础。
这个针对于单选框控件
如果用户不想做出选择,那么应该提供一个中立选项。为用户提供一个明确的方向,中立选项比错误选择要好。
在单选框的选择时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项;给出的选项有可能都不符合用户的情况,如果所有的选项用户都不会选,就需要提供一个“其它”选项。

单选框所有选项应该满足“互斥”的原则,因此选项之间要避免存在交集,选项覆盖要全面,不能出现遗漏。例如,在一个年龄的选择设置上,如果提供的选项为“20-30岁”和“30-40岁”,那么如果用户刚好30岁该如何选择?

这个针对于单选框,Tab切换,下拉列表
单选框最好有一个默认选项,当单选框把选项默设置为为选中时,一旦选择了一个单选按钮,用户就不可撤销,无法返回默认状态;而默认选中一个则可以防止这类问题,一开始就向用户传递信息必须要在这组单选项之中选择一个。
下拉菜单中默认选项优与请选择,如果根据权限或使用频率能定位到适用于大多数用户的选择项时,就不要默认为“请选择”,而是使用默认选项,这样做可以降低交互成本和节省用户的时间和点击数。
如“国家”和“语言”字段。在这种情况下,根据权限IP,默认选项是合理的,绝大多数用户也不会更改选项,因此继续选择就会很烦人,耽误时间。
带有默认选项的单选按钮组合是给用户的强有力建议——甚至是推荐。默认选项可能会引导用户做出最好的决定,并在接下来增加他们的信心。尤其是默认选项可以辅助用户,并让用户向着产品所希望的方向倾斜。
在用户需做出复杂决定或处在不熟悉领域时特别有帮助。当标题和描述都很陌生的时候,默认选项可以引导用户在各个可能未能理解的选项里做出最好的决定。
在产品上总想说服用户做出对产品有利的动作。默认选项就会引诱用户去走特定的道路。常见的例子就是活动页面,对于忍痛离开按钮低调置灰显示,对于留在页面按钮高亮显示。
当然也有许多时候是不带默认选项的:
不知道用户行为或想要什么
选择是否会冒昧,如性别,称呼等
防错,保证用户能够看到选项并动手做出选择,比起用户会出错并事后给出警示强
如果希望用户只选择一定数量的项目。要强制执行此操作,如果用户单击的次数多于所选数量,则他们最早的选择将会被最近的选择替换。同时注意需要加上辅助说明。

选项排序会影响用户操作,因此需要遵守一定排列原则。
你应该将所有选项按逻辑顺序摆放,比如按被选中可能性由大到小,按操作难易度由简单到复杂,按风险由小到大,将最安全的操作放在前边,列表选择一般按照信息时间排序,由新到旧。

选项的顺序可以说服用户进行选择,就像前面说的默认选择项一样,他们可能只是因为第一个选项在列表中的位置而选择了第一个选项。可以辅助用户,也可以让用户向着产品所希望的方向倾斜。
一般情况下,左侧对齐排列发挥最佳效果,标签选择除外。竖直排列相对于水平排列而言,容易读取和定位,每行一个选项足以,可以提高用户的浏览效率并减少错误。
但是竖直排列会占用较多的垂直空间,如果垂直空间受限,可以考虑水平排列。水平排列的时候,要注意每个选项之间的间距尽量大一点,以清晰的传达选项对应哪个标签。

移动端更多的情况是左侧标签对齐,右侧按钮对齐,二者与页面留出相同的边距。垂直屏幕占比小,常用于呼出选择、开关等有选择操作的表单标签。

交互区域要适当大。单选框的面积较小,用户在点击的时候会比较困难,尤其是在移动设备上,易误操作,可以通过扩大点击区的交互区域来提高易用性。复选框和单选按钮一般都很小,点击或点选会很麻烦,可点击区域中应同时包含按钮和标签,增加操作区域的面积,方便用户操作。

列表选择中可以点击容器框所在行区域来切换行对象的选中和未选中。
每个选项都要配合相应的文字标签来指示该选项含义。
最好在每个区域上提供同类型的标签,这样可以给用户一种视觉稳定性的感觉。同时尽量保证每个文字标签用语的表达的一致性,避免否定词,不要出现有的用名词,有的用动词的情况。
不要在同一组标签中混用文字和图标
一个分段就像是一个按钮,按钮内当然可以使用文字或者图标代表其含义,但是请不要在同一个Segment Controls中混用文字和图标,避免让用户觉得混乱和不一致。
文字标签需要简洁明了,一般使用短语而不是句子,因此不需要以句号来结尾。如果需要解释说明,可以在选项下方使用单独一行文字说明。仅体现每个个体之间的差异,不用重复选项之间相同的部分,将重复部分提出来放在整个选项的上方。

辅助提示很好地补充在消除歧义上的不足,但我们也需要合理使用,进行克制,否则就会造成不必要的视觉噪声。
暗示指的是用户在操作选择前,给予用户的提示,用户根据这些提示可以判断当前状态以及操作后状态。
比如在界面风格模式,主题色,导航模式切换中,用户可以通过当前界面的样式判断当前是是什么模式,以及选中其它选项后会产生什么结果,如下图(来源蚂蚁设计语言)在选择图标中就给予相对应模式的提示。

下图,白天模式与夜间模式,用户可以通过当前界面的样式判断当前是否已经开启了相关模式,从而判断拨动开关后是什么结果。

环境暗示的优势是我们不需要其它设计和反馈告知用户当前状态,可以通过选择对象和当前界面环境给予直观暗示。
由于按下开关控件后立即执行操作,如果操作比较危险,请在危险操作后加入二次弹窗确认,告知用户当前状态以及潜在风险,避免造成严重损失。
当用户操作后,提示框气泡反馈告知用户,让用户知道自己是触发了开启还是关闭。弹窗提示强度大,使用在一些危险、重要的反馈中,提示框则使用在一些轻量的提示中。
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明。下图是手机信号设置和省电设置相关的选择,开关的主体是名称,但是下面的一行辅助文案很清晰地传达了开关开启后的后的状态。

并不是所有提示都需要让用户看见,我们可以给予用户其他感官的信号告知用户当前状态。界面设计与交互中,我们也仍然可以使用听觉和触觉来消除开关的歧义。
在安卓微信聊天列表中,选择一行聊天对象长按,手机会轻微振动一下,表示已点击,给予触觉反馈,同时展开的多个选项可进行选择操作;手机在关闭电源时,手机会卡擦一下,给予听觉反馈,表示已关闭屏幕,而不需要眼睛盯着屏幕关闭。

我们很容易陷入到特定控件的中,所以我最好是从整体上开始思考。然后做出最佳决定,决定使用哪种选择设计最有利于一致性、差异性和层次感,控件的高度,宽度,样式设计和选项数量都是至关重要的因素。我们可以从被选择对象是单选还是多选出发,来确定使用哪种选择控件,可以根据下图情况选择,当然由于使用场景和内容的不同,请选择性参考。

单选按钮认知成本低,它能可见所有选项并让用户容易做出选择。
单选框,用户能够很快看到有几个选项以及每个选项是什么,而不用点击或其他操作再去发现这些信息。让所有选项都可见,使用户可以方便地进行比较,这样可以减少认知负荷,帮助表单更加透明。
涉及到选择项与内容组之间以及在相同层次结构中进行导航时,使用Tab标签。不要将标签用于无关的目的地,也不要加载选项卡的整个页面,只有选项卡及其内容区域进行更改。

如果选项的数量超过6个时,应考虑使用下拉列表中或列表单选,因为单选按钮太多,也会令人不知所措并引起混乱,用户无论如何都无法记住所有的选项。
下拉列表简洁。更多适用于可预测的、类似的或增量的选项(年份选择 )。数量较多且相类似的选项选择用下拉菜单整合。

如果屏幕空间有限,请使用下拉菜单。如果不是,请使用列表框。使用下拉菜单,可以使用默认选项,并淡化其它选择。
选择项标签短小且一致时,使用复选框,可以方便地进行比较,这样可以减少认知负荷,帮助表单也更加透明。
列表多选一般应用于6个以上选择项进行多选的情况,数量更多出现将翻页或滚动情况,需要告知用户已选多少条数据,并在选中选项时出现相关操作。

选择项数量在3-10之间,标签不能过长,考虑使用多选标签。多选标签它们给人的印象是轻量的,有趣的。
切换开关是一种数字开关。任何由切换开关触发的效果应立即生效。如果不是这样,最好用单个复选框替换切换开关。
多选标签不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。

你应该防止出现很难看清选择哪个控件的情况(确保按钮和文本标签的间距),可以考虑使用选择标签或拉大间距以此来在视觉上清晰地分隔选项。

本文介绍了多种选择类控件,从用户使用选择类控件的角度阐释了模式定义,涵盖了大多数录入场景。选择类控件本身也需要不断进行迭代、优化和拓展,以适应更多的应用场景。后续我将持续关注,希望本文的能帮助你。
欢迎留言纠正,感谢阅读。
文章来源:tob.design 作者:小龙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com