

手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
编辑导读:当各大电商平台忙着双十一的时候,拼多多似乎是个独特的存在,不慌不忙,围观在旁。拼多多为什么不重视双十一?他们主要在忙什么?文章从这两个问题出发,对此展开了分析解读,一起来看看~

孙悟空是石头缝里蹦出来的。阿里系几位P8Plus的朋友和阿德哥聊时说,拼多多也是石头缝里蹦出来的!
“打京办”成立这么多年,没承想打出个拼多多。刚刚发布的拼多多Q3财报显示:首次单季度盈利,第三季营收142亿元;GMV达1.45万亿,同比增长73%;活跃买家达7.31亿……
在资本市场上,拼多多迅速赶超京东300亿美元达1600亿美元市值,成为国内仅次于阿里、腾讯、美团的第四大互联网公司。
自2014年起,投资界便开始流传“电商已是死赛道”的共识,拼多多的崛起给了投资界一记响亮的耳光,也再次说明了“长江前浪推后浪,江山代有才人出。”
与当年打京办、投苏宁等手腕比,似乎阿里对拼多多已无招可施,重启聚划算、推淘宝低价版眼看也只是“补课动作”。而拼多多,却正在暗暗部署更多领域,圈内人说,“谁如果小看黄铮的野心,就等承认自己是一个傻X”是同样的逻辑。
“摁不住的拼多多!”阿里的多位朋友如是说。
今年的双11因为“你懂的”原因而显得波澜不惊,除了天猫交出4982亿元、京东交出2715亿元的答卷之外,似乎乏善可陈……
“拼多多天天都是双11!”
拼多多的朋友告诉阿德哥,所以他们不希罕宣布成绩。
当然,这并非拼多多的官方回应,官方回应说,拼多多更在意消费者的购物体验。拼多多的Slogon是,多实惠,多乐趣。
一个小混混有了另立山头的志向后,并非马上另立山头,他首先做的,不是去激怒原有的老大,而是,开辟自己的新阵地,带自己的小弟。
拼多多只是不公布成绩,并非没有参与“双11”盛宴。
曾国藩说,聪明的人都懂得“藏拙”,但只有少数人懂得“藏锋”。
没有满减、盖楼、升级列车、养猫……只有简单的“低价”,拼多多副总裁陈秋说,本次双11,拼多多的一切优惠都将以最简单的方式面向用户,消费者不用做满减计算题,看到的即是最优价。
前几天,夫人非要去邮局给小侄子寄一堆童装,这与阿德哥的习惯大相径庭。可到了邮局,除了服务的眼神不对之外,价格真让我惊喜:30多斤一大箱的衣服,邮寄费30元。
总说国企服务没跟上,可价格也真是“良心价”啊。“自古真情留不住,总是套路得人心”,黄峥说。
总是低价得人心!
阿德哥曾做过了多次田野访问,得出两个基本结论,一是老家很多亲朋基本都知道淘宝,但大都却正用拼多多;另一个是阿里、京东多年的铁粉,居然瞬间被拼多多“拉走”。
“618”期间,一个朋友在京东购买售价1099元的Beats solo3蓝牙耳机,已准备在京东下手的他,突发异想去拼多多“多看了一眼”,499元。你没看错,不要599元!
这个朋友今天已是拼多多的优质用户,几个月时间里,贡献了近三万元的GMV。
打开拼多多APP,限时秒杀、断码清仓、XX特卖、9块9特卖……不要小看这样的战阵:因为大量的特价版块,外加重头推出的“百亿补贴”,拼多多给用户展示出的,可不就是天天双11嘛?
而其背后的玄机则在于:通过不断上新的各种大促,拼多多对于品牌的露出与销量拉动,早已远超传统电商“泛卖货”模式,它一改小商家陪炼大玩家的传统模式变成了“让更多的商家可以雨露均沾”。
如果非得去探寻一下拼多多的崛起路径,吃瓜瓤的多半会说,没有淘宝就没有今天的拼多多,没有微信也没有今天的拼多多。
这可以视为正确的废话。
当年抗美援朝的路上,也曾有不少志愿军睡着了。
移动互联网大潮来临的时候,互联网的生态发生了全新的变化,拉长时间线,谁临阵换了大将,谁展开了整风运动?
江山代有才人出,丁磊的知音,段永平的弟子,黄峥当立。
简而言之,阿里为中国的电商事业立下了汗马功劳,基本让国人实现了在“消费互联网”端的扬眉吐气;而腾讯的QQ、微信,则让国人实现了网络“非主流意见市场”上聚集了最多的人。
创业,天时、地利、人和。黄峥不会都得,但都挣得了。
淘宝“开卷考试”带来了最初的商家和货品,微信“热闹人群”带来了交易场景,砍价、拼单激发了社交流,拼多多,用了不到三年的时间,创造出了“新电商速度”。
随后是C2M新品牌计划,百亿补贴的大品牌计划,而快速上市带来的则不仅是高光,更是赢得了“黄金时间”。
按照传统电商资本套路,拼多多三季实现单季赢利之后,还有一年到一年半的“高增可亏损”黄金时间。换而言之,拼多多依然可以继续实现补贴、营销推动,而不必太在意赢利。
这样的时间窗口,纵观天下电商,唯拼多多有之。
有疑问的人,不妨多看看拼多多今年的前二季财报的营销费用率,答案摆在那儿呢。
恐怖的是,黄峥的野心并非只在“实物电商”,据说,在拼多多,更多的大杀器正在路上。
上天并非偏心,了解黄峥的人,知道,他只是大器晚成,而非天纵其才。
并非拼多多不重视双11,而是黄峥不重视,一是因为拼多多已上了轨道;二是因为黄峥最近只关注另一件事——卖菜。这便是多多买菜。
疫情期间,拼多多便推出了线下团购工具“快团团”,协助各地商家收集社区需求,从而实现在线下单。
此前8月,多多买菜正式上线,开始与兴盛优选、美团买菜展开直接竞争,先是APP端出现多多买菜频道,更是迅速推出同名小程序与“多多买菜门店端”服务号:采取的是与本地商超合作,线上卖菜、线下提菜的路径。
与别家合作前置仓自建供应链模式不同的是,多多买菜采取了只帮“合作商家”在线卖菜的方式,换而言之,多多买菜把实惠送给了合作商家,而它想要的似乎只是“用户”。
在这一逻辑下,拼多多采取了极为激进的补贴方式,以更高方式补贴团长,打出的旗帜是10亿量级,除此之外,还采取了“三高”战术:高补贴拉新、高频率回访、率入驻。
卖菜热不热?
阿里、腾讯、美团、滴滴、字节跳动尽数入局,而当前跑得最猛的是拼多多——多多买菜。
多位竞品人士告诉阿德哥,多多买菜团队更加年轻,除了在品控方面并未实现良好管控之外,其犀利程度、其执行力,远超阿里铁军。
腾讯阵营拉出了兴盛优选、食享会;而阿里系除了为十荟团、你我您合并之后的新十荟团打通阿里供应链之外,更是在近期有了新动作:菜鸟驿站团购接入了大润发的商超,盒马推出了盒马mini和盒粉群,据传零售通事业部亦正在筹备新的社区团购部门。
实际上,今年的互联网,除了5G软硬概念之外,最大的赛道是卖菜,它超过了前几年前辈造出的“新零售”概念。
今年,以卖菜为核心的生鲜赛道上,目前已宣布和汇聚的资金已超过200亿元。
黄峥似乎看准了这条赛道,而现在的增量搏杀,仅仅是开始。
“此一时”的策略,是黄峥铁了心要拿下仅比外卖吃饭稍弱的刚需——买菜,既高频,又具备想像力。
要知道,首先撬动农村及五环外的,是拼多多。而拼多多C2M端的大成,其实在农产品,卖空一个地方的农产品,早已在拼多多持续实现。
而在未来嫁接进自己的供应链,显然在逻辑上已是必须。而当务之急,是拿下更大规模的“增量”用户。
黄峥绝非魏延,仅仅是有反骨,他也更不会是邓艾、钟会,他是司马一族。
黄峥如是说,我认为最好的利用营收的方式就是投资R&D、基础设施、用户认可度、品牌知名度。重要的是,
培养人们的消费习惯,让人们以拼多多为最主要的消费平台。
黄峥之野心,苍天可鉴,近在咫尺的数据是:年活跃买家已增至7.313亿人,第三季度平均月活跃用户为6.434亿人。
与之对应的是,阿里最近的数据是:年活跃买家7.57亿,2020年9月,中国零售市场移动月活跃用户8.81亿人。
有人在意ARPU值、GMV,但拼多多似乎更在意客单量、复购率和用户数。
依阿德哥判断,电商格局正在乾坤大挪移。
嗯,了不起的盖茨比,摁不住的拼多多。
文章来源:人人都是产品经理 作者:韩志鹏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
亚马逊作为一个知名的电商平台,它的成功背后却有一个很难让人理解的设计逻辑:成功的设计不一定是美观的。为什么会这么说呢?本文将从四个维度展开分析,希望对你有帮助
在这个流量为王的短视频时代,人人皆可拍视频。对于短视频创作团队来说,脚本是提率、保证主题、节省沟通成本的重要工具。但脚本的制作并不简单,也吓跑了许多准备拍摄短视频的创作者。其实,对于短视频小白来说,写剧本并不难用,本文作者就通过这3大黄金原则,教你写好一个抖音短视频脚本。
当你在设计表单时,是否对文本框和表单的规则有疑惑?本文的一些简单的规则将帮助你完成设计用户希望完成的表单。

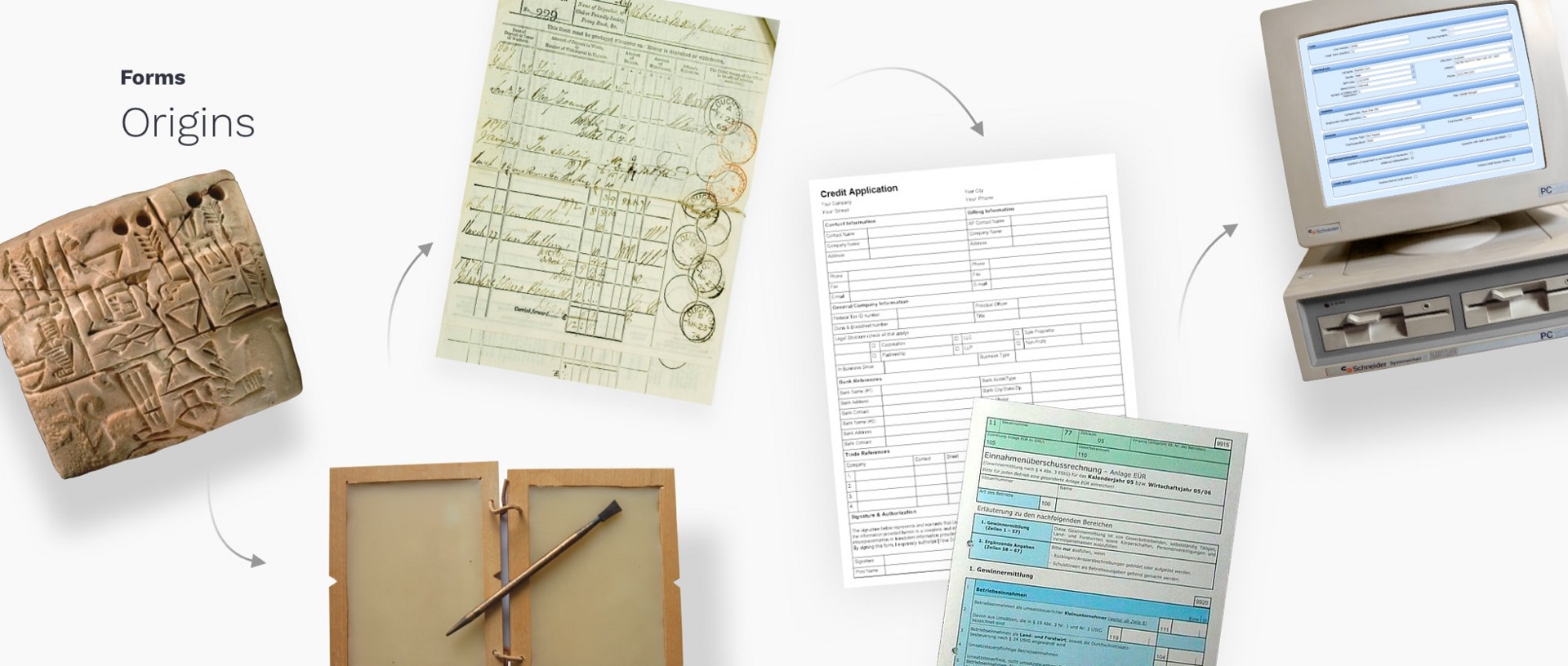
上图是表单的发展历程,由石刻上的表单到纸质表单再到电脑上输入的表单。印刷式的表单已存在多年,我们可以从其设计中学到一些技巧。
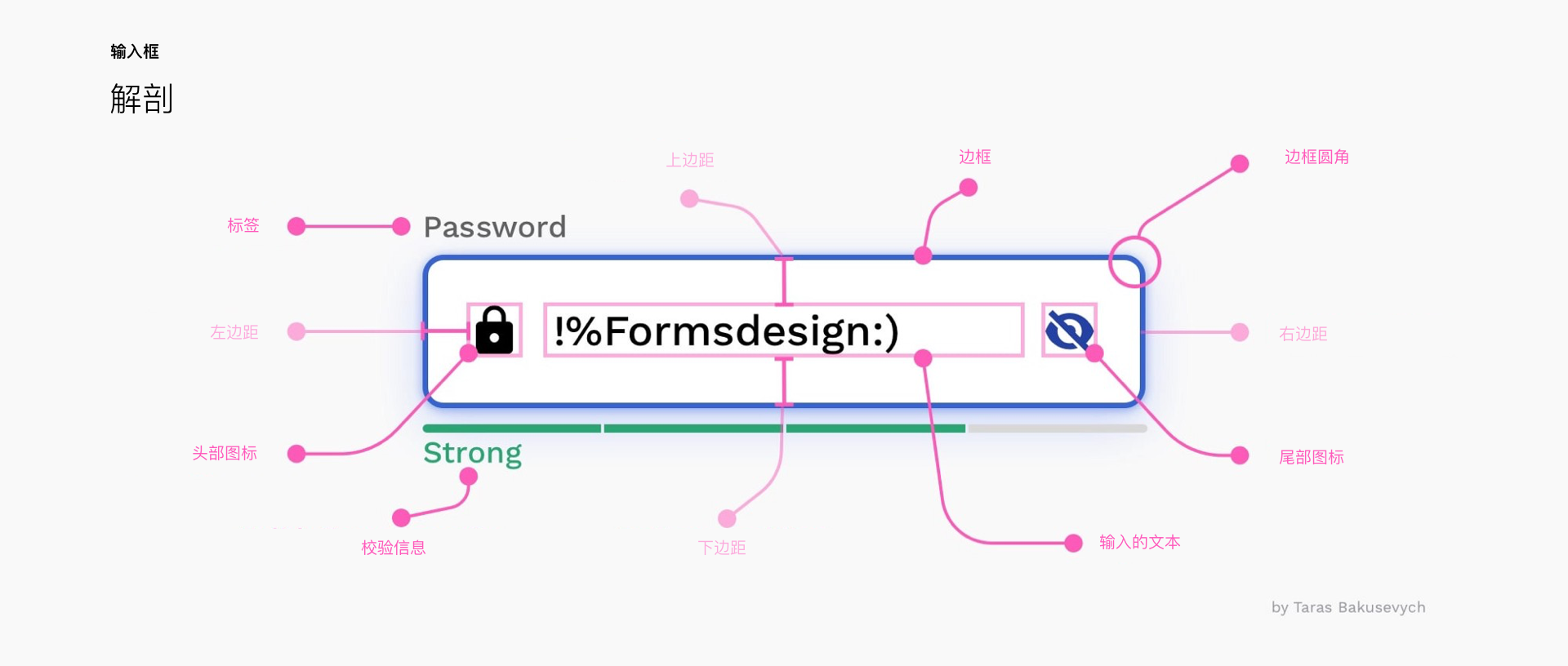
一、文本框剖析
文本框允许用户在界面中输入文本。它们通常显示在表单和对话框中。文本字段组件设计应为交互提供明确的可见性,使字段在布局中好发现,填充且容易理解。

这些是基本文本字段的重要元素:
1.容器-可交互输入文本的区域
2.输入文本-输入文本字段
3.标签文本(标题)-告诉用户给定表单字段中属于什么信息
4.占位符文本-是所需信息的描述或示例,在用户输入文本后会被替换
5.帮助提示或验证文本(可选) -提供其他上下文或验证消息
6.头部图标(可选) -描述文本字段所需的输入类型
7.尾部图标(可选) —对输入的文本的附加控制,例如清除,隐藏/显示等
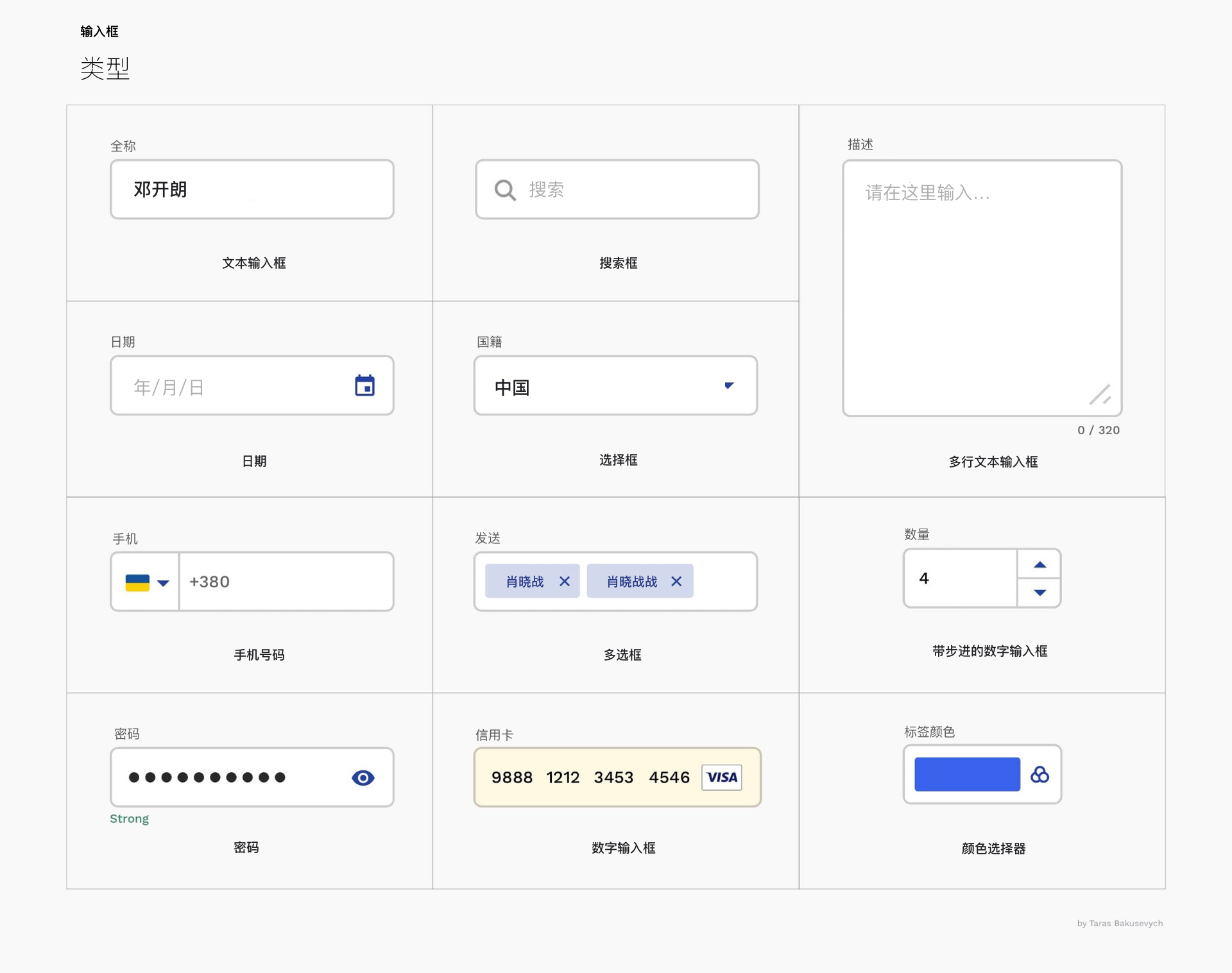
二、文本框类型
它们大多数基于基本文本框,为了更好地展示特定类型的信息而做的演变,例如输入信用卡号的文本框。以下是我们创建的整个UI中最常用的输入类型的一些示例:

为收集的数据提供正确的文本框类型,将帮助用户以正确的格式输入信息,并避免错误,从而使填写过程尽可能简单。

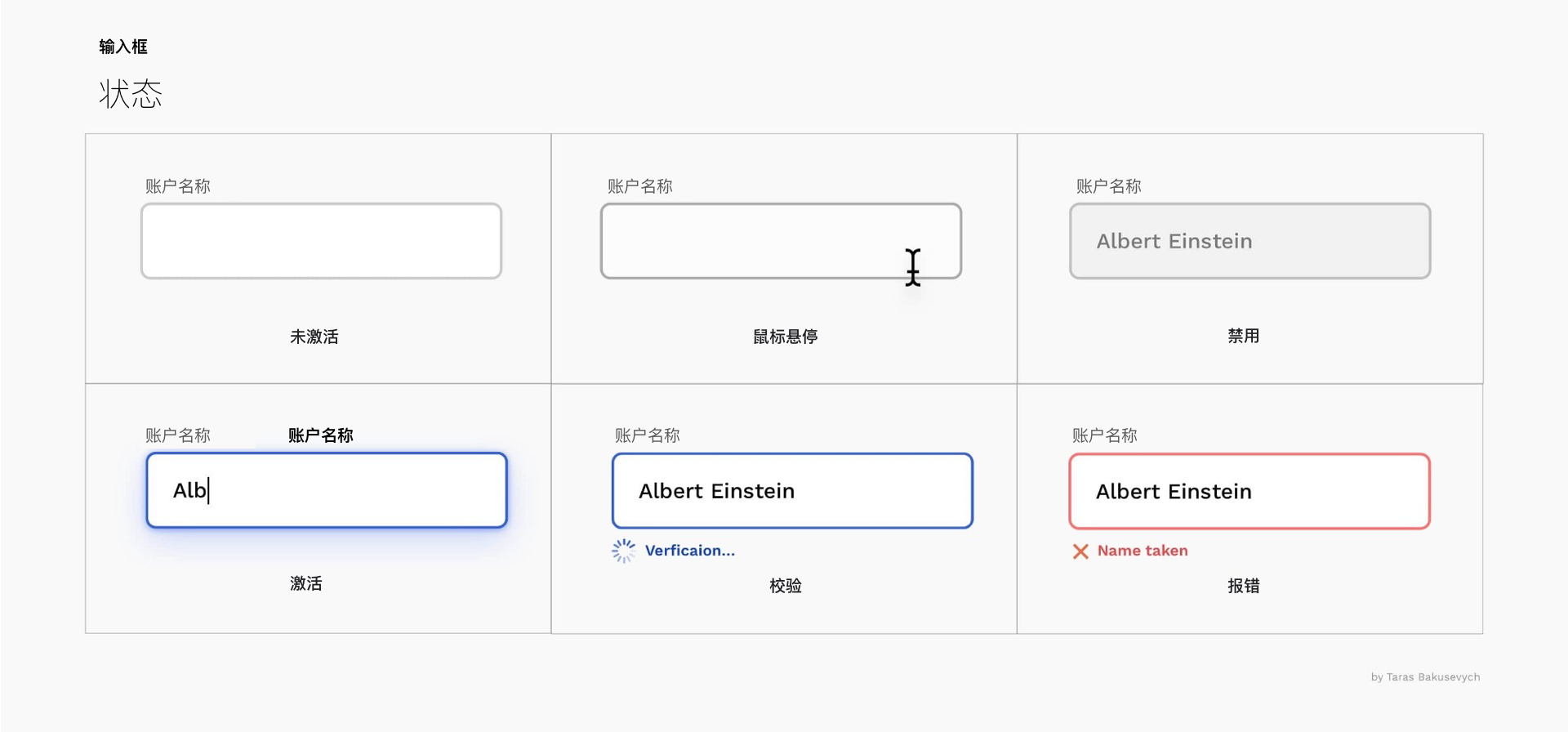
可以通过提供视觉上的变化来传达文本框的状态。输入文本字段可以具有以下状态之一:未激活,悬停,激活,禁用,校验,报错。大家在做表单设计时最好的做法就是遵循这些状态的变化,不要挑战已经形成的用户思维模型。

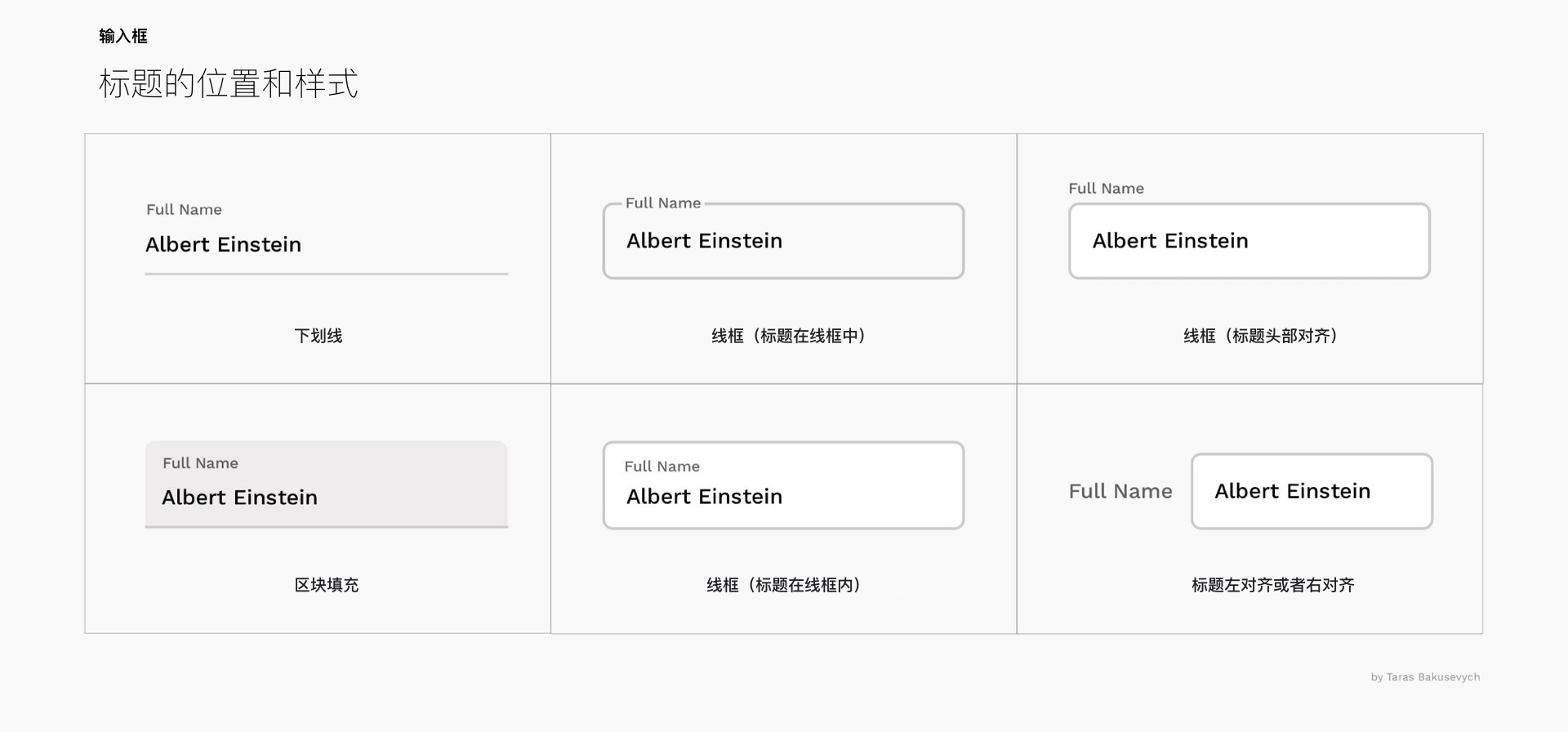
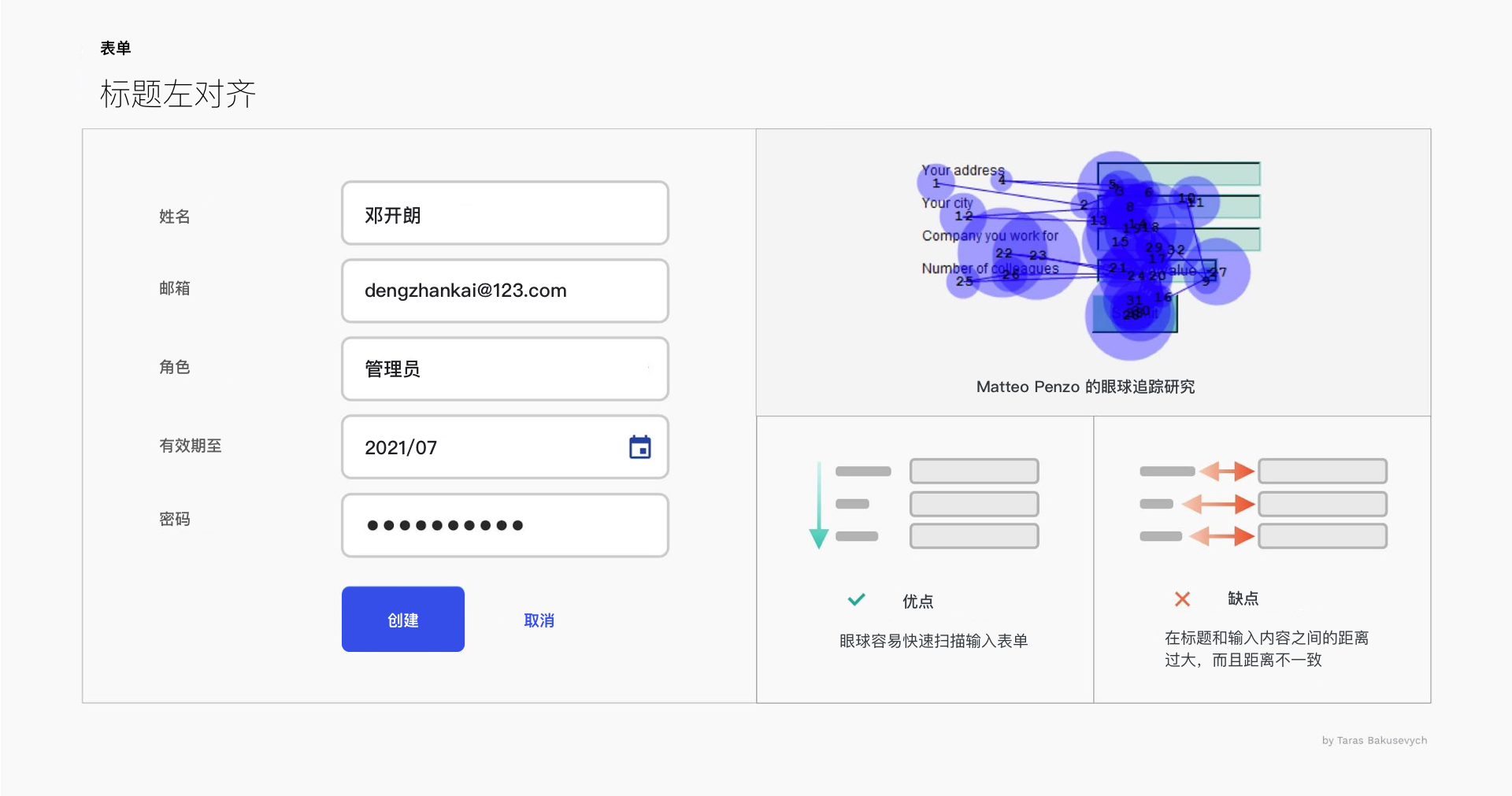
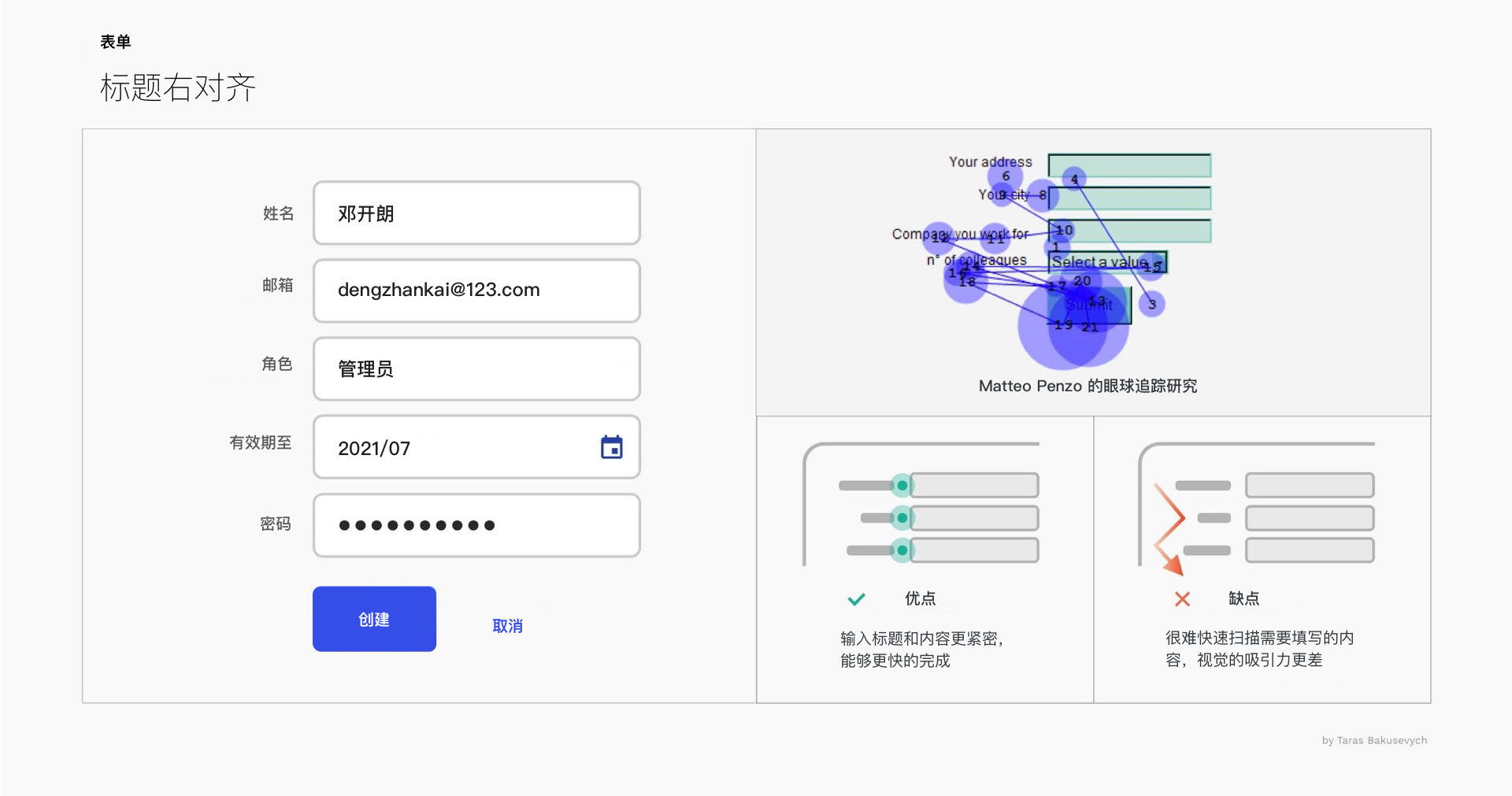
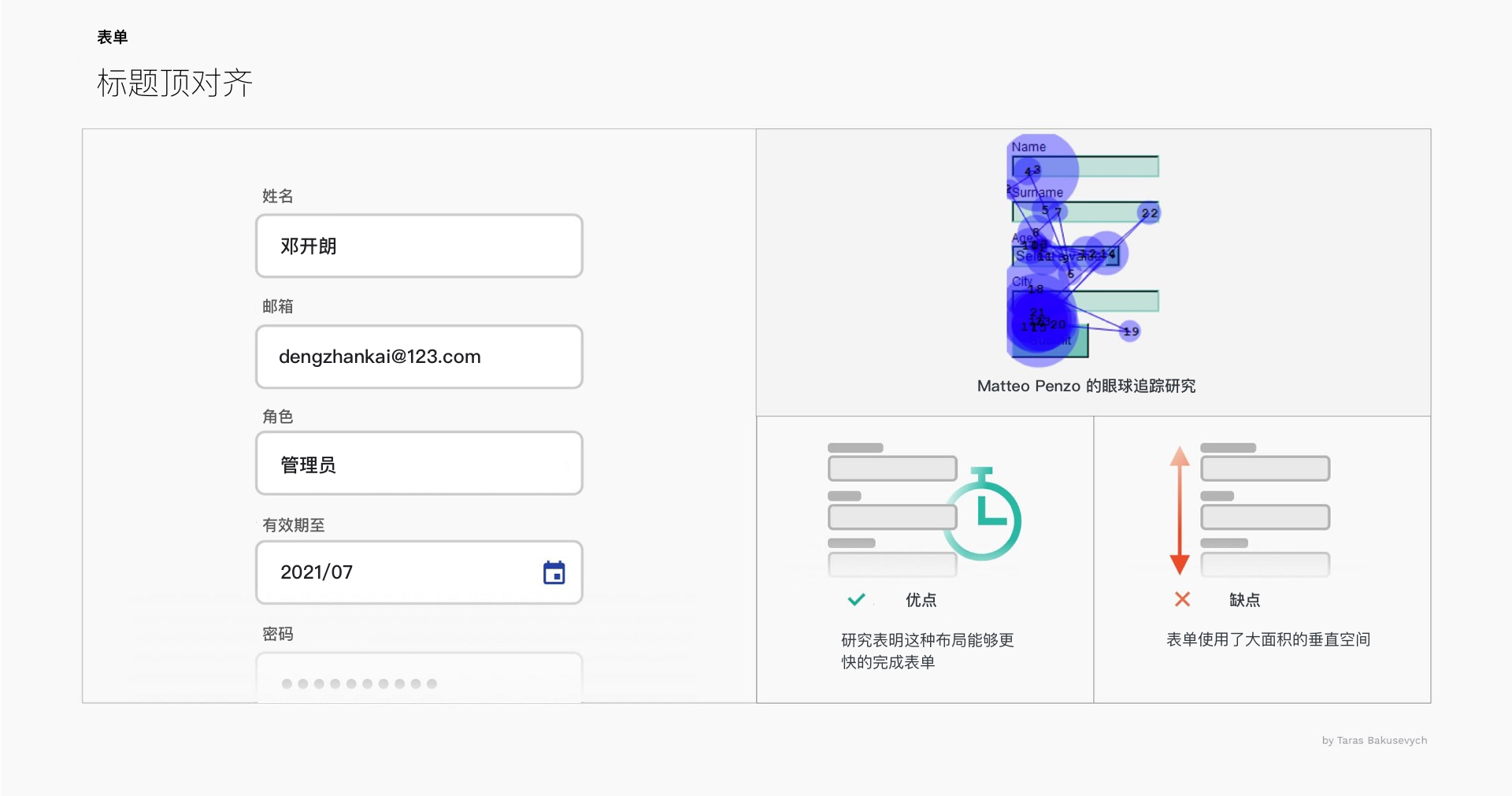
通常,文本框的标题有三种常用的位置可选择:顶部,左侧对齐和右侧对齐。采用哪种样式将取决于表单的主要目标和表单的大小,组件库以及要设计的平台。它们各自具有一些优点和缺点。

我已经根据大型设计研究的研究结果进行了汇总,最开始的Material design指南中流行的下划线输入并不是最佳选择。有趣的是,同一项研究表明,用户更喜欢带有圆角的输入。
当用户不熟悉所要填写的内容时,这是一个不错的选择
优点:标题易于拓展;充分利用垂直空间
缺点:标题和相应的输入内容之间的距离过长,而且不一致的距离会增加文本输入的完成时间

与左对齐的标题相比,完成时间快将近两倍
优点:文本的标题和输入内容的位置更紧密,减少了了眼睛的运动次数,从而缩短了完成时间
缺点:难以快速扫描表单并了解所需的所有信息

这是在大多数情况下最快的时间和最全面的选择。在移动端上效果很好,因为它们不需要很多水平空间。
优点:能够让用户单一眼球移动即可了解输入标题和输入文本,能够更快的完成
缺点:需要更多垂直空间

为表单中的所有文本框都使用相同的输入长度会使它们在视觉展现上令人愉悦,但是却很难完成填写。

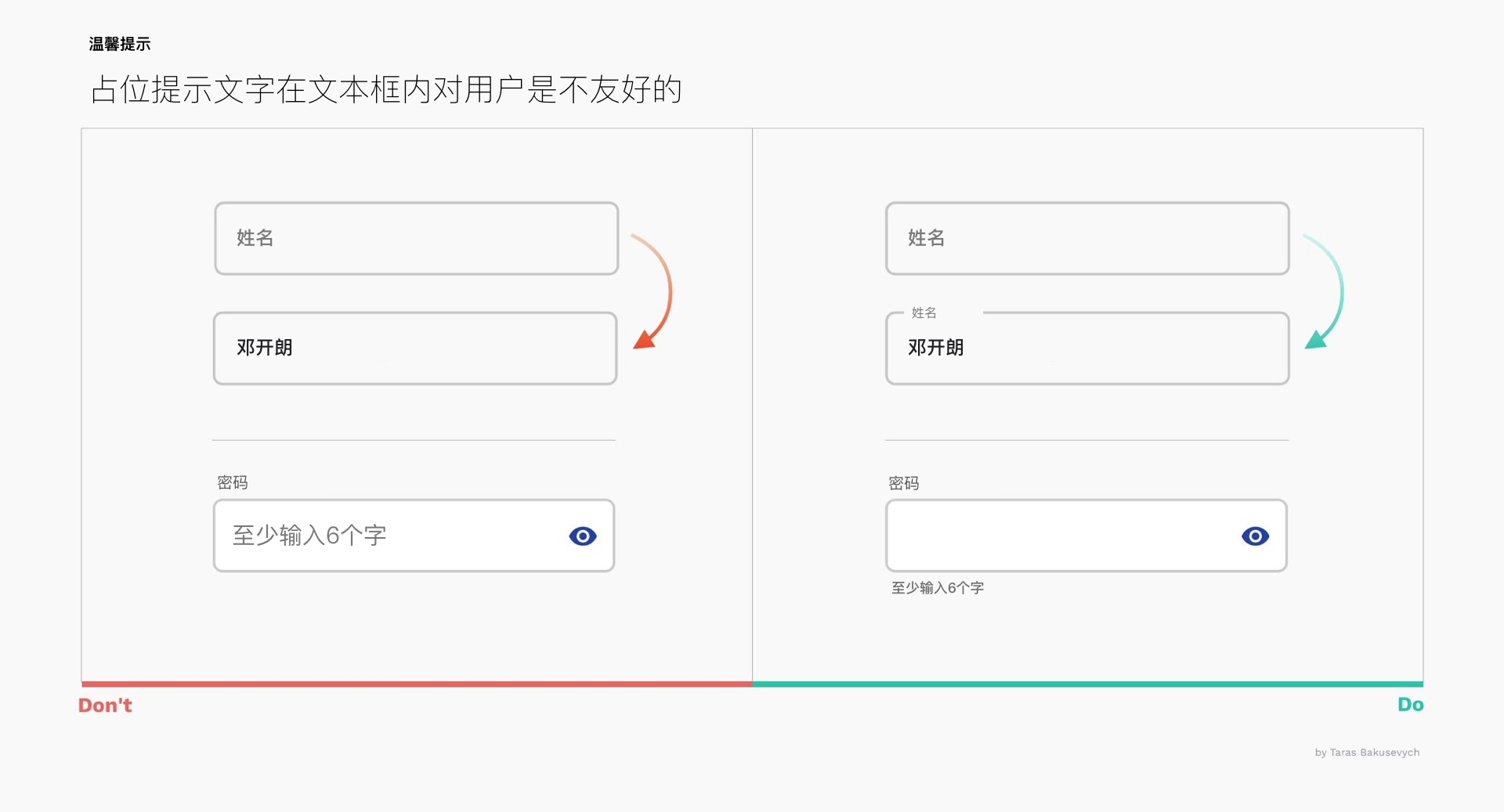
输入信息后文本框内占位文本的消失,会对用户的短期记忆产生压力。没有标题,用户将无法在提交表单之前检查他们提供的所有信息。如果您需要极简的表单设计,则可以使用“Material design”浮动标题的方法。
表单内的占位符文本有时会使用户感到困惑,最好在字段外使用提示文本。


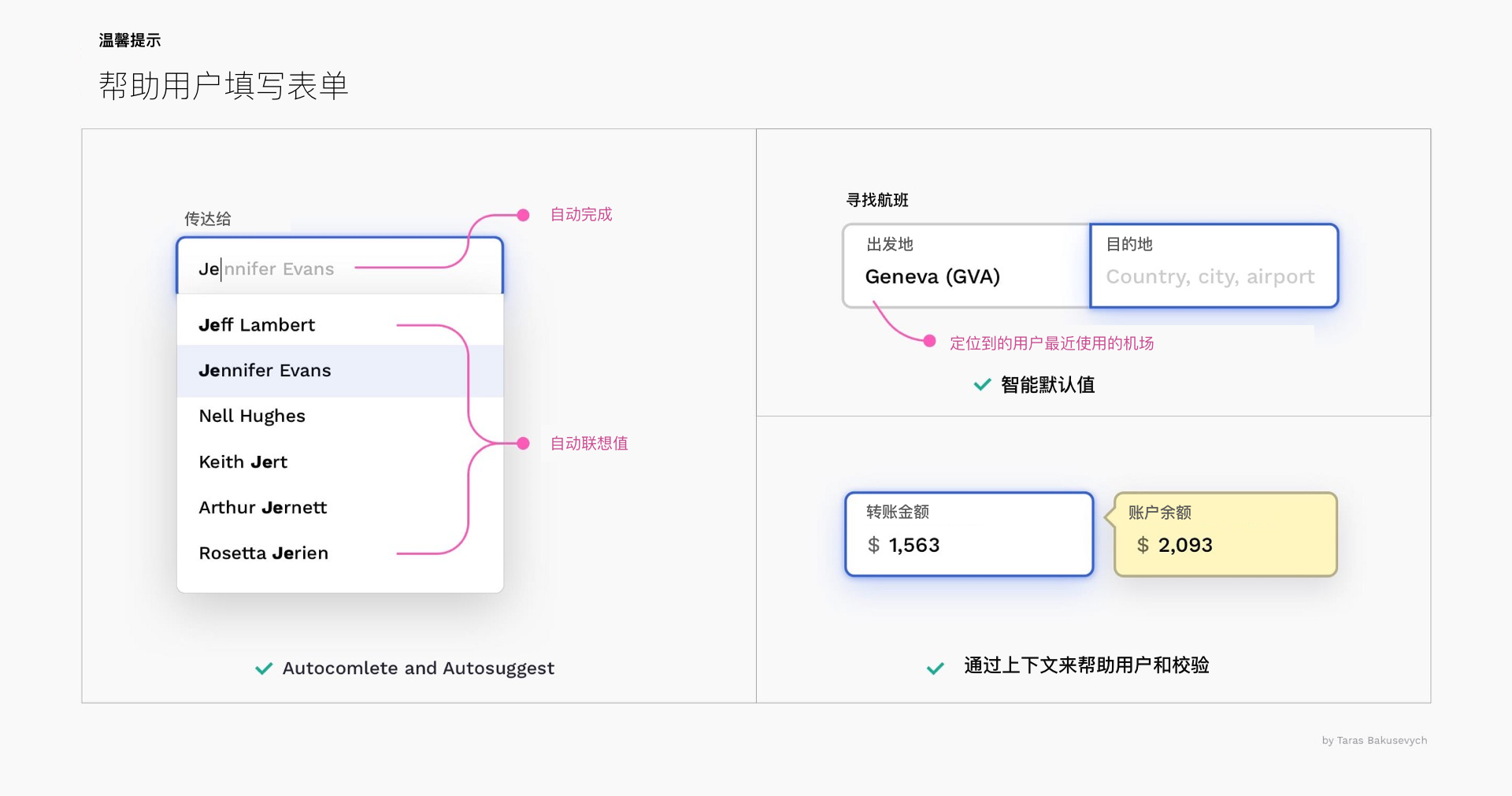
使用自动完成功能帮助解决部分查询功能,在用户的输入框中,用户可以按Enter或“右箭头键”使用它。
使用自动联想值搜索相关的关键字和建议使用的内容列表。列表以下拉弹层形式显示多个建议列表。
预填充字段并使用智能默认值。通常,您可以通过IP或地理位置轻松检测用户所在的国家和城市。根据最常见的方案进行分析,我们一般可以定义默认情况下应选择的内容。

提供上下文信息。为了用户做出正确的决定或避免错误,用户在进行转帐时将需要一些其他信息,例如帐户余额,如果能够从上下文中获取这些信息,就请及时给出。
“实时校验”是在用户浏览表单时实时检查用户输入的有效性,而不是在用户提交表单时一次性检查全部输入:
验证消息显示在靠近输入的区域,并一起显示
不要太过于激进的方式提示错误消息,应该告诉用户如何解决问题,而不是责怪他们
当字段在用户完成输入之前就被标记为无效时,请避免“提前验证”
考虑使用“正向校验”,可以增加一种愉悦感和成就感

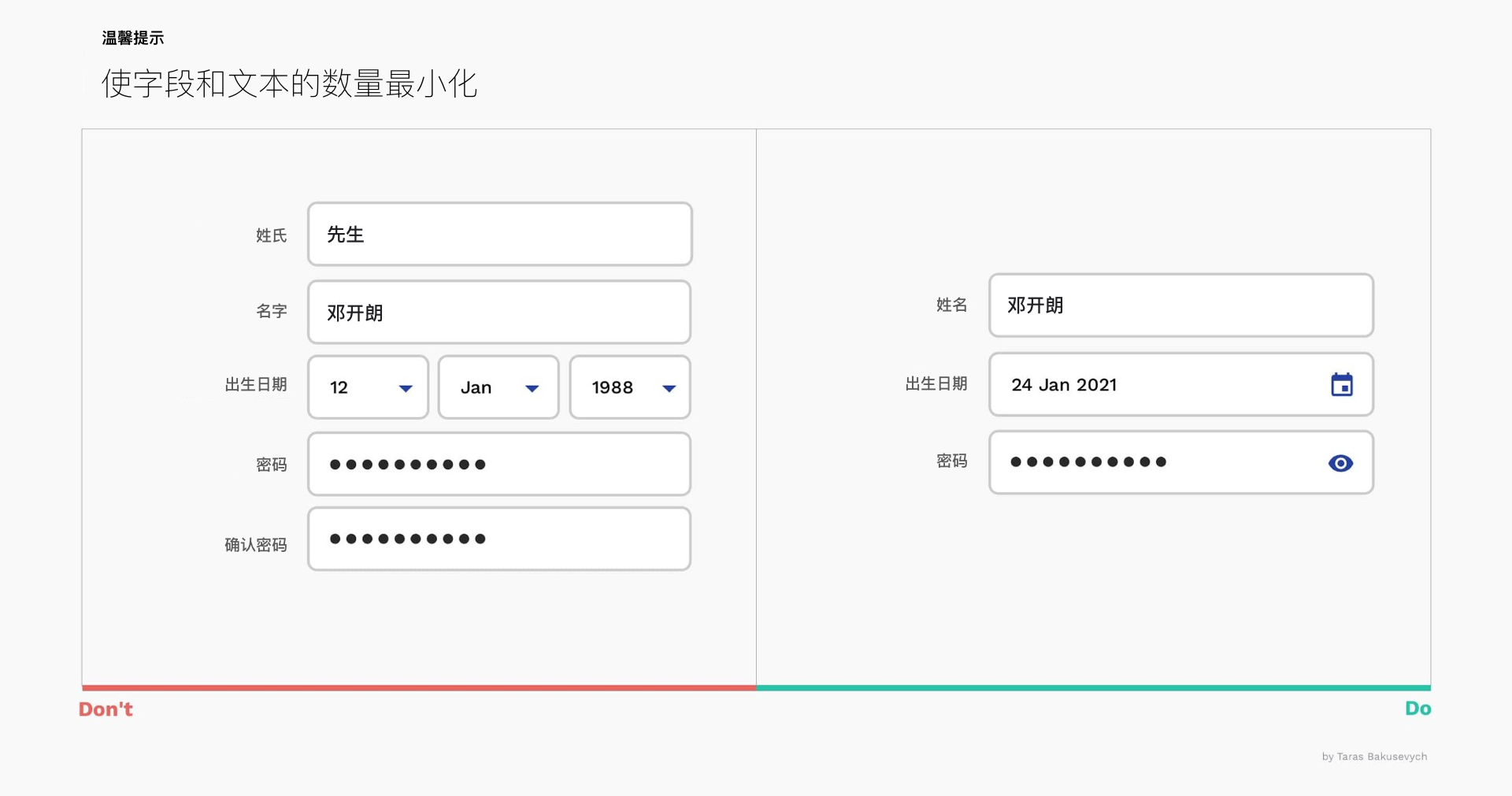
它将消除视觉和认知负担,并且看起来更简单。
不要将全名和日期之类的文本分成多个字段
不要多次询问相同的信息
使用标签和提示复制以尽可能地缩短它

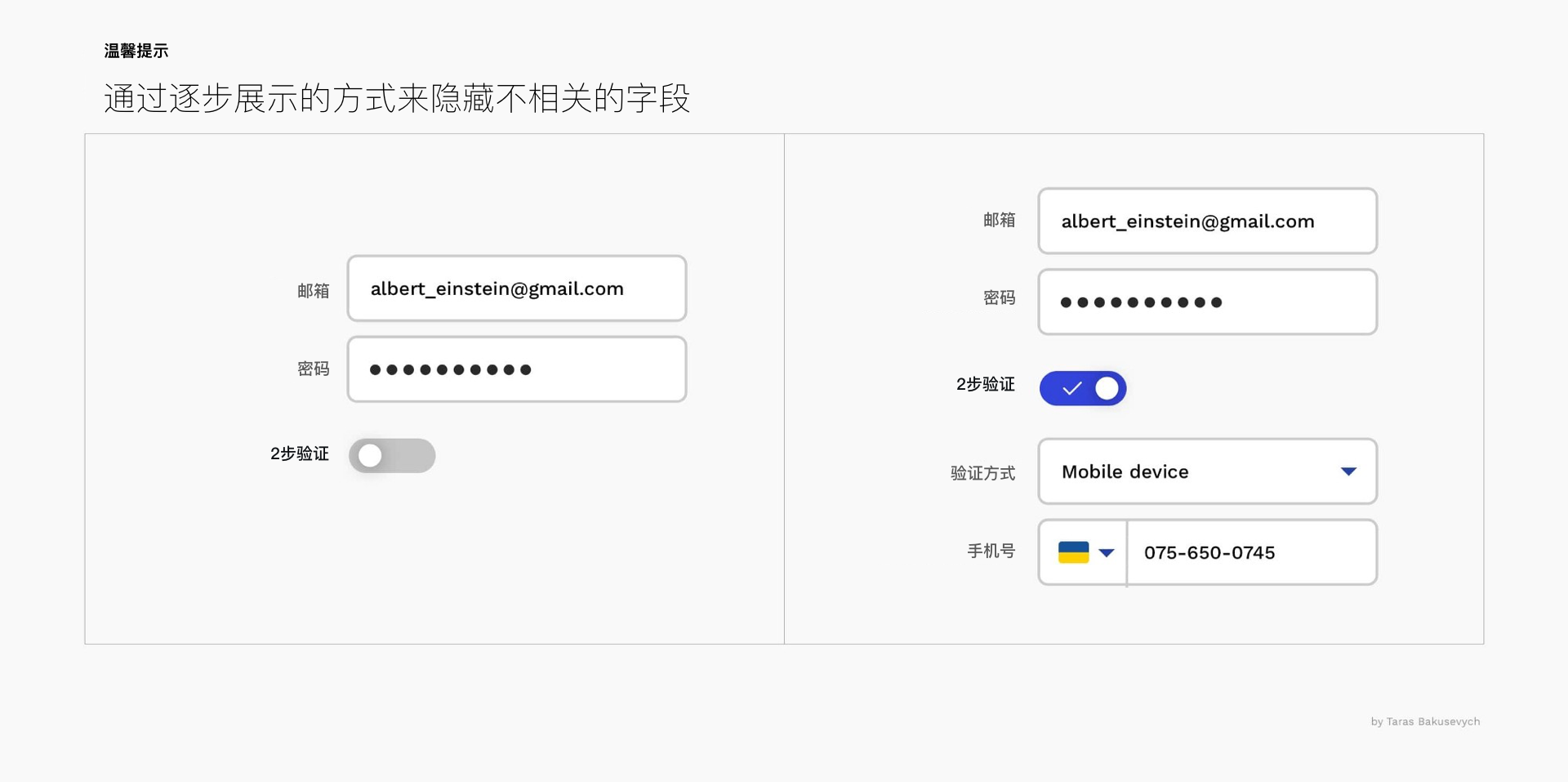
我们仅展示基本要点,通过逐步显示信息的方式来帮助用户管理信息的复杂性,在用户需要的时候再展示出来。比如加个开关按钮把不重要的信息隐藏。

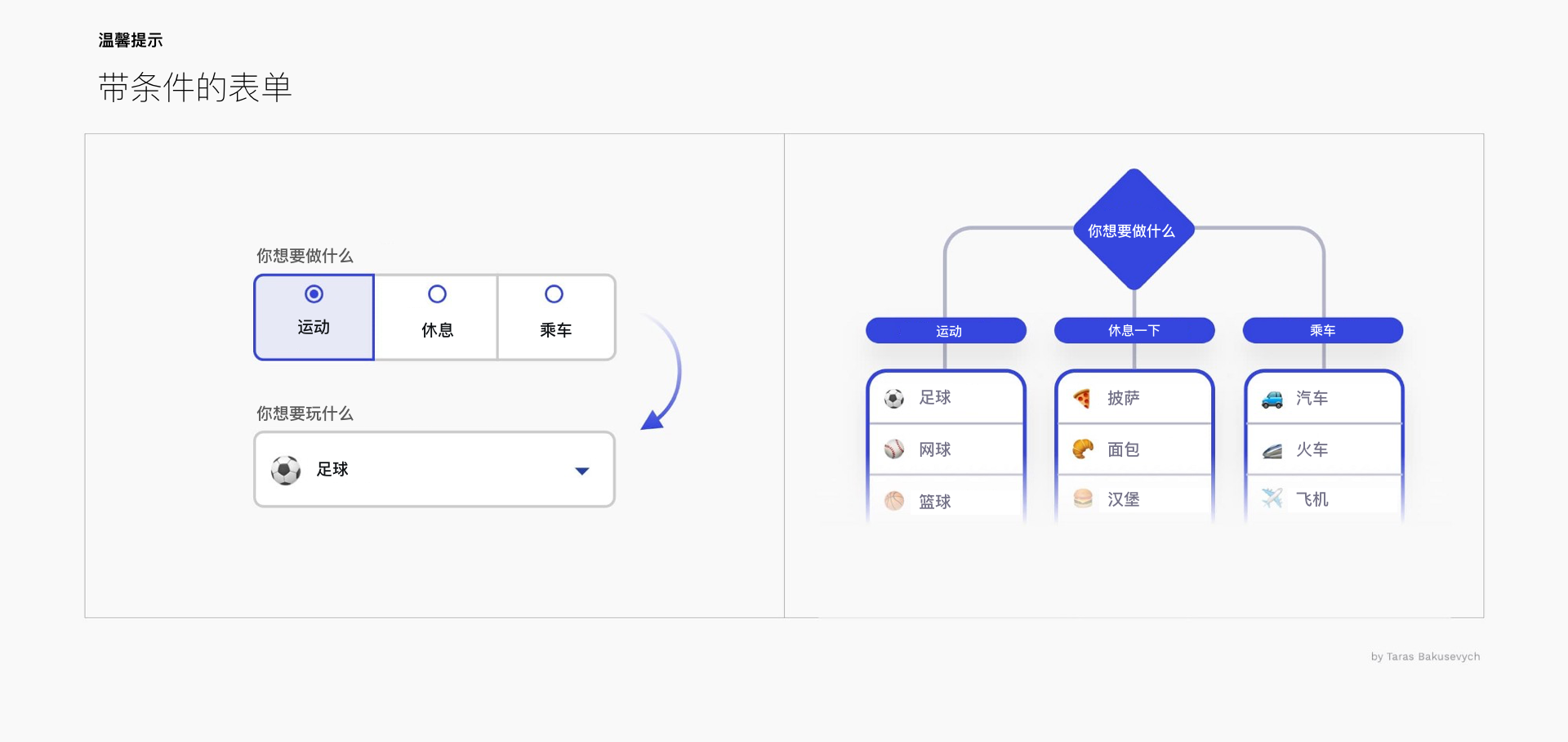
使用条件逻辑能够根据用户的答案,自动显示或隐藏某些字段,并可以在表单中t跳过页面。这种方法不仅可以减少字段数,而且可以使填写过程更具个性化和对话性。

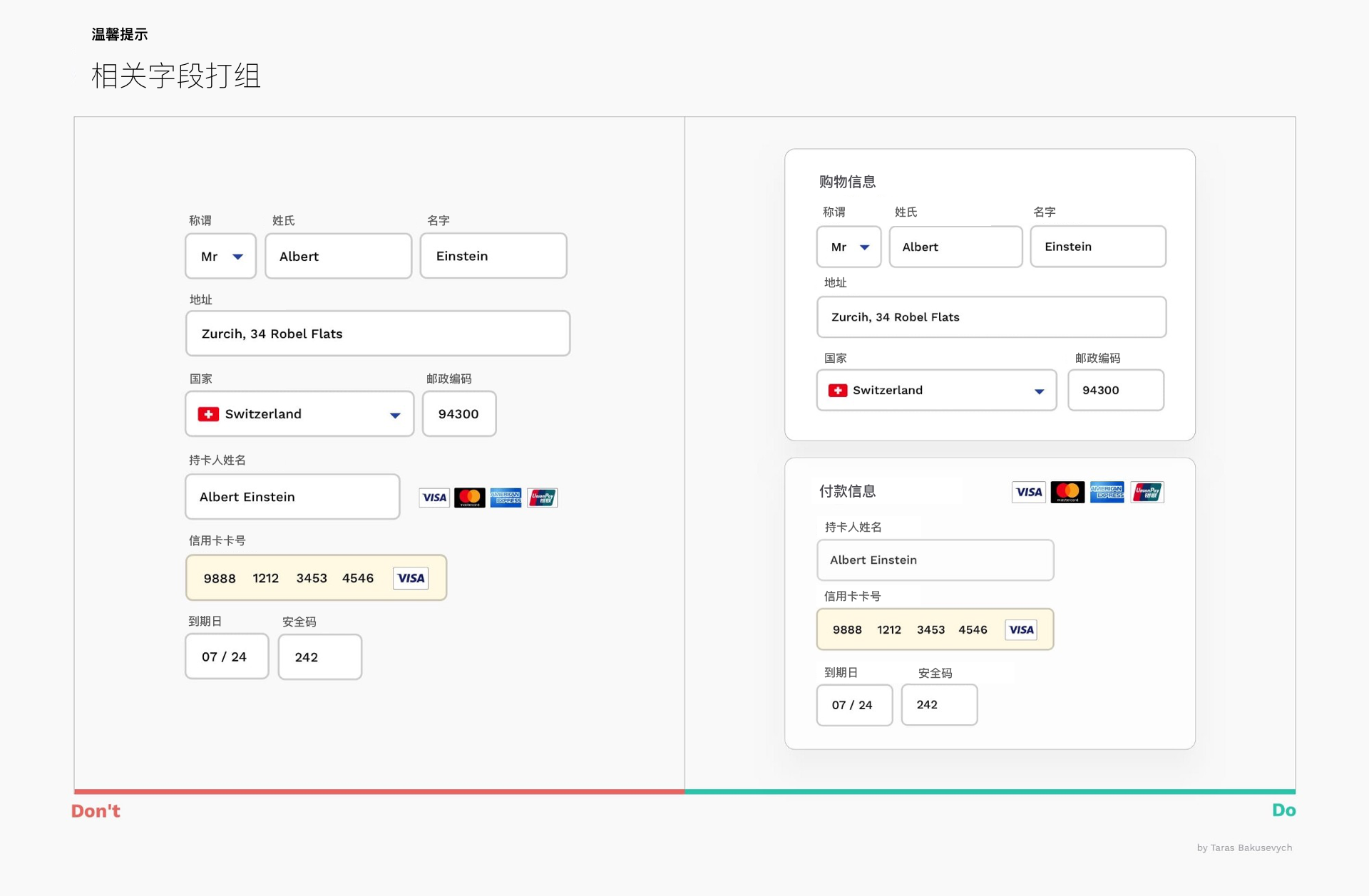
简化复杂表单的最简单方法之一就是开始对相关字段进行分组。格式塔心理学中有多种分组原则,可以使项目感觉相关:接近度,相似度,连续性,闭合性和连通性。将数十个非结构化字段分组为几个可管理的集合将显着提高表单的可用性。

有时即使删除了所有不必要的内容,某些表单也会很庞大。将大型任务分解为一系列较小的任务看起来容易得多,并促使用户将填写过程进行到最后。
显示步骤条,以视觉方式传达用户的进度,这可以提高满意度并激发用户继续填写的动力
不要过于细化表单,太多的步骤将无济于事,只会惹恼用户
对关键信息进行汇总以减轻用户的焦虑,最后需要进行复查

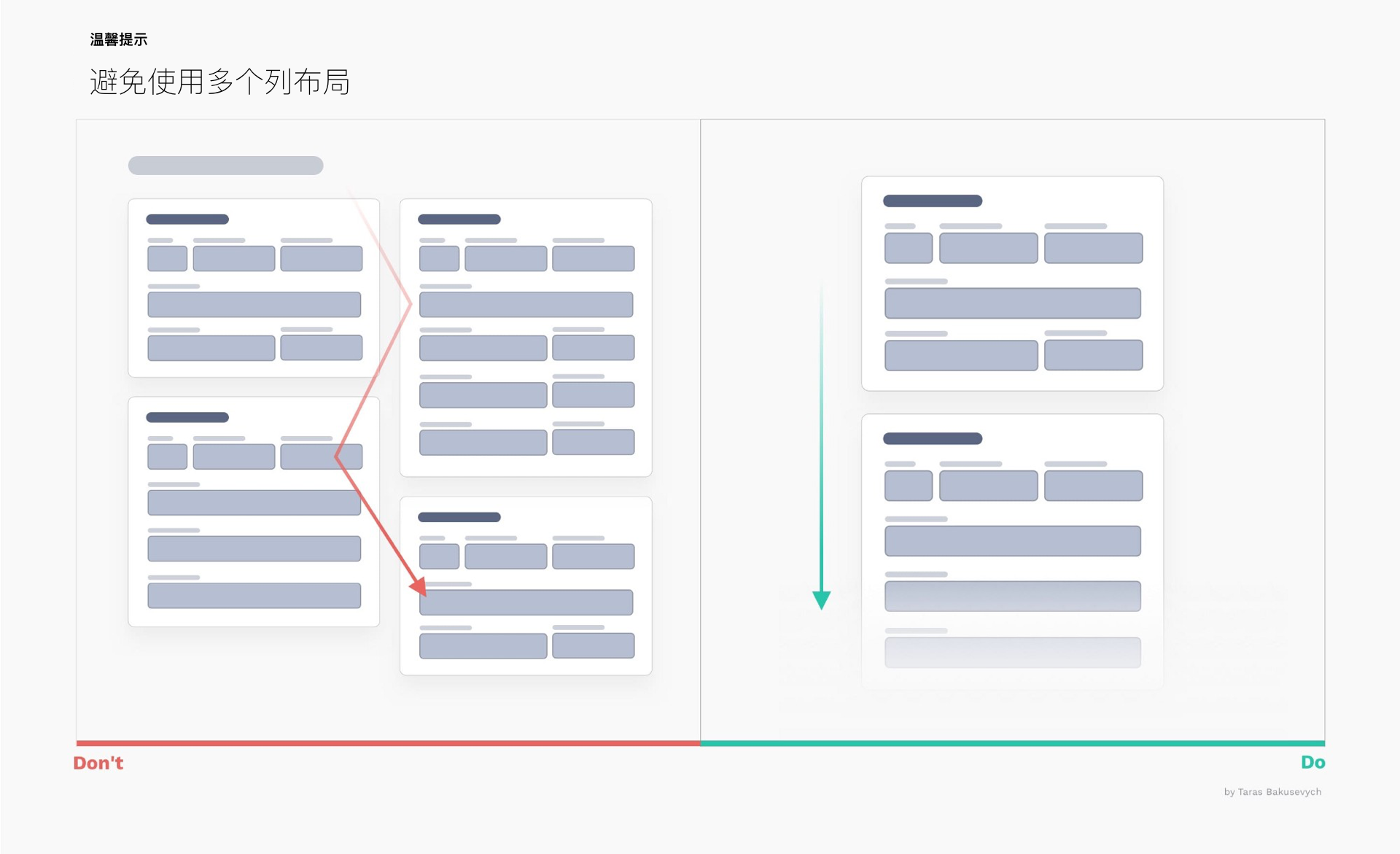
一列布局为用户创建了一条清晰的完成路径。使用多列表单布局的后果包括:用户跳过他们实际要输入数据的字段;将数据输入到错误的字段中;或者只是想暂停一下而可能导致放弃。

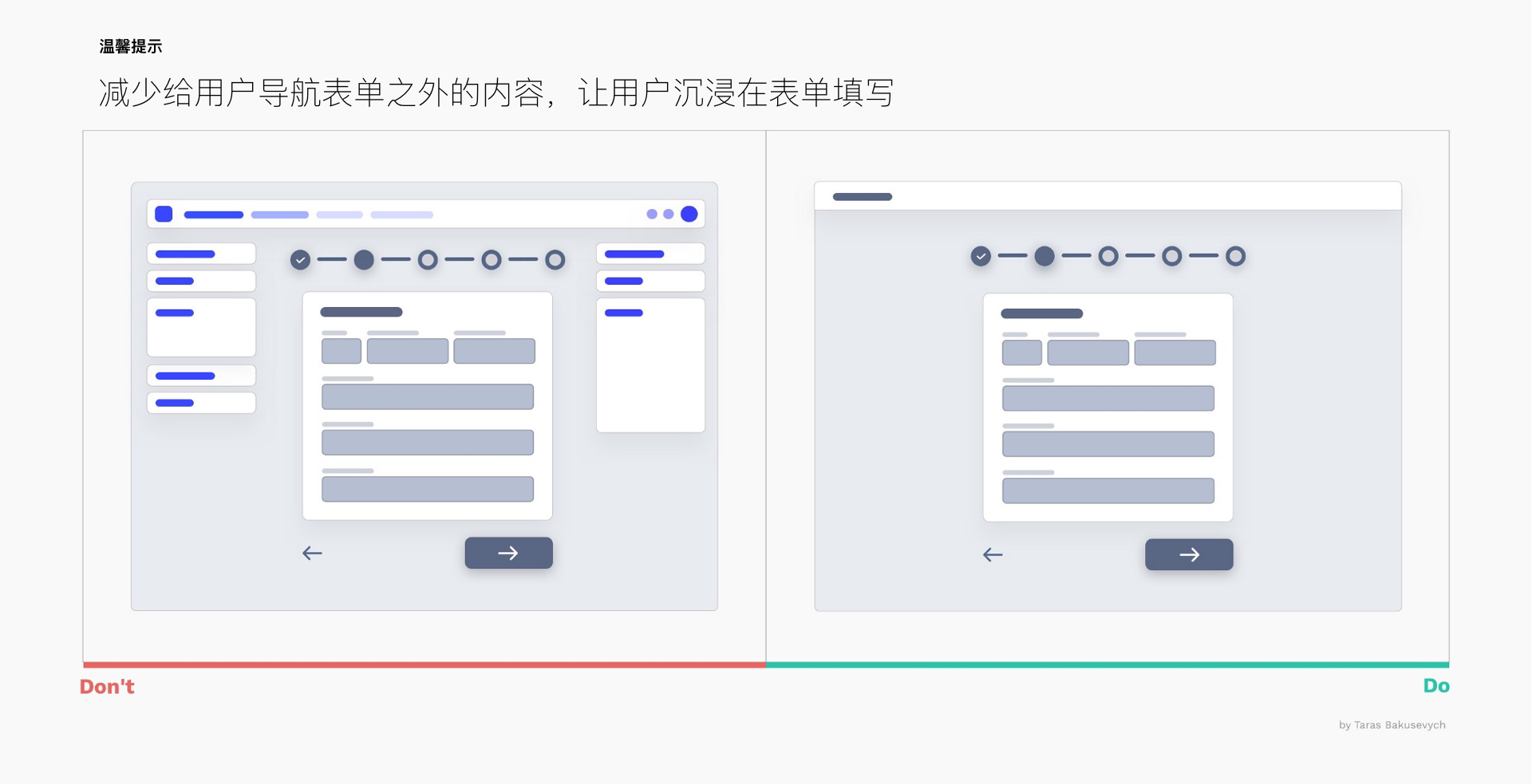
如果表单足够大,可以分成多个步骤,则应该为它分配一个单独的,清晰明确的空间。显示常规导航或任何会破坏表单填写过程的链接/按钮,只会造成混乱。我也建议不要在小型弹出窗口中使用多步骤表单。

Android或iOS提供了几种不同的键盘类型,每种类型的键盘都旨在促进不同类型的输入。为了简化数据输入,在编辑文本字段时显示的键盘应适合该字段中的内容类型。注意键盘将出现的位置。为了避免不必要的页面滚动,请将文本字段放在上方区域。

允许用户取消隐藏密码,而不是要求他们输入两次密码,这对于生成密码的应用程序也将更有效
始终显示密码要求,并显示用户在满足填写条件方面的进度。尝试简化对用户的要求
使用强度计量条以鼓励用户创建更强的密码
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
不知道各位铁子们的朋友圈是啥样,反正我的朋友圈几乎被vivo刷屏了;吓的我赶紧看了看微博和知乎这个号称 “前苹果设计师操刀” 的系统到底有什么不一样。

浏览了几十篇相关文章和报道,好评如潮,我根据这些输入总结了如下几个特性:
OriginOS参考了原生安卓、iOS和Windows 10的交互特点,将传统安卓的抽屉、桌面、小部件整合起来,按用户的使用习惯和用户行为感知形成一个叫做TimeLine的时间流动线。

在OriginOS原子界面中,vivo希望用户不再区分桌面、抽屉和插件,而是根据自己的实际需要在桌面安排想要的内容。这个内容可能是APP图标、可能是APP小部件、也可以是系统插件。总之,根据用户的行为,在桌面展示用户需要的东西。


在安卓设计规范之外,vivo发明了一个叫做“华容网格体系”和“原子组件”的新规范。这一规范可以看到Windows 10和iOS 14的影子。这一规范从生态角度来说,跨越十分激进,想做到理想化的状态,需要全行业来支撑这些组件具备更宽泛的信息展示能力。

坦诚地讲vivo属实付出了很多,在细节的追求上甚至可以跟当年的锤子有点一拼了,但站在用户体验的角度上,我斗胆泼个冷水~

Origin?这是个什么,经受了9年义务教育和4年高等教育的洗礼,我居然读不出来,是我不行还是蓝厂阳春白雪?不难看出,蓝厂另外一个号称“OS”的funtouch,我用了几分钟的时间才知道是“放他吃”啊!
对比下MIUI,colorOS和flyme已经弱爆了,更别提 “充电2小时5分钟,通话5分钟2小时” 这种神级文案了,所以我奉劝vivo放下包袱,说点人话。一个用户都读不出来的名字,又怎么谈用户体验呢?
我很是认同OriginOS的最大亮点就是华容网格,官方号称“通过不同尺寸磁贴的自由变化和放置,形成每个用户独有的行为驱动逻辑和动线设计”,极大的鼓励用户自定义桌面,表面看“用户自定义”是用户体验的,但这就好比把你抛在大草原里骑马,哪都能去,去哪都行,因为并没有一条路可以走…图图新鲜还行,但最终我还是不敢走。WindowsPhone当年的界面就是这种情况,官方动态配图看好的不行,可是对用户有着极大的审美要求,排列的不好可真是相当丑。
再有一点,这个网格系统让我想起了魅族Flyme的smartbar:
Smart bar 是魅族在旗舰手机 MX2 发布时推出的一项操作解决方案。它智能整合系统返回键和菜单键,使其与软件功能栏合二为一。“底栏”左右分别显示返回与菜单键,中间三个空位留给软件功能按钮。如果软件功能按钮过多,Smart bar会将其自动放进菜单栏。双层变单层,优先的屏幕显示区域被更好的释放,上下点击也不会出现误操作,而且界面更美观,风格也更加统一。

本身是好心,但需要第三方来适配,无形中加大了第三方的工作量,显然vivo还不具备像苹果一样的号召力来牵动生态内的伙伴来搞这个。

△ colorOS
想比OPPO的“无边有界”,vivo没有一个统一的视觉语言来Cover,你能看到三种形式“扁平”“拟物”“新拟态”共存其中,特别是今年在Dribbble流行起来的“新拟态”,完完全全的概念设计居然被搬到系统上?真是大跌眼镜。甚至你可以看得到这是 “Fluent Design” “Metro” 和 “Materia design” 的结合体,就是没有一点苹果的影子,所以说是前苹果设计师操刀,我是有点质疑的…

△ 微软 Fluent Design

以图标为例,上图展示了3种截然不同的风格,在一个设计师的眼里这可能是个设计还原的事故。我理解的设计语言应该有一个完整的世界观,像Fluent Design一样,ta是对自然世界的高度抽象和概括,并不是仅仅为了好看,反观OriginOS,一个系统里二次元和三次元搞起了暧昧,就像初音和擎天柱谈起了恋爱一样让人难以接受。

在交互方面,点击OriginOS桌面的击交互池图标,就能直接在桌面上自由调整交互形式。要知道,以往vivo每款新机都可能更换一套手势逻辑,现在OriginOS把选择权交还给了用户:用户可以按照自己的习惯,在26种不同组合当中选择更适合自己的手势操作组合。

但这又跟锤子的“大爆炸”和“一步”类似,你说这事是个问题吧,但也不是那么大的问题,导致费了大心思又获得不了市场的局面。

最有意思的莫过于双系统并行了,OriginOS和Funtouch可以自由切换,有点像我做设计不知道哪个方案更好事出了灰度大法一样。这种做法无疑让我觉着整个OS团队对自己作品信心的折扣,既然是自己认为最好的,那又何必在意批评呢,放松一点,大胆一点。
不过吐槽归吐槽,不足归不足,vivo能有觉悟来下定决心搞搞系统这事还是值得鼓励的,明显可以看得到细节上下的功夫,也明显可以感觉vivo是从用户体验的角度出发,尽量不让APP绑架用户,最大化的把刚需搬到你能看得到的地方,所以还是要给vivo一个赞!今天的发布也才是第一步,相信未来OriginOS可以做的更好!
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2020又过大半了,去年这个时候我们研究了目前国际大厂在使用的一些趋势-晶白,点线底纹,光感,那么到了今天又有哪些新的趋势映入眼帘呢,你还在使用那套旧的设计风格来做设计,今天带大家来看看今年哪些性格值得我们学习呢?
什么是液态视觉

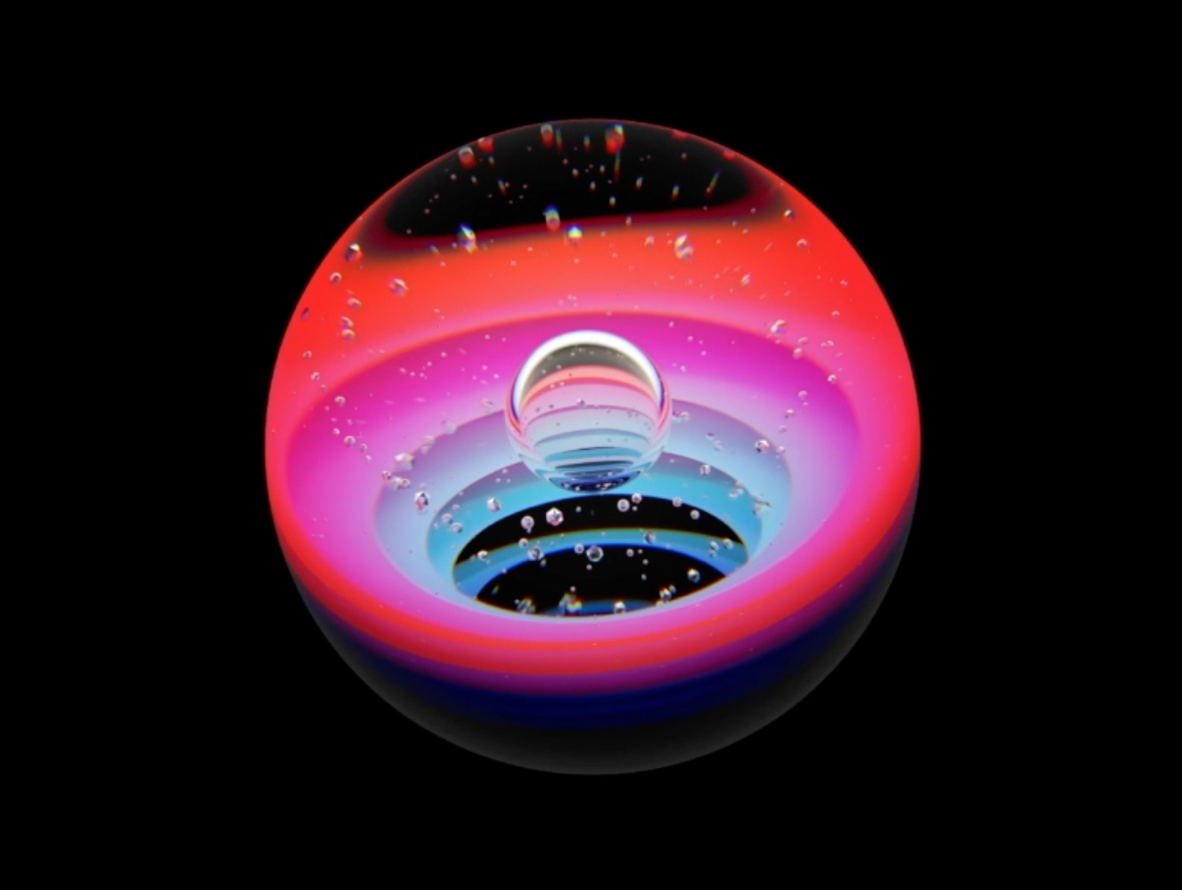
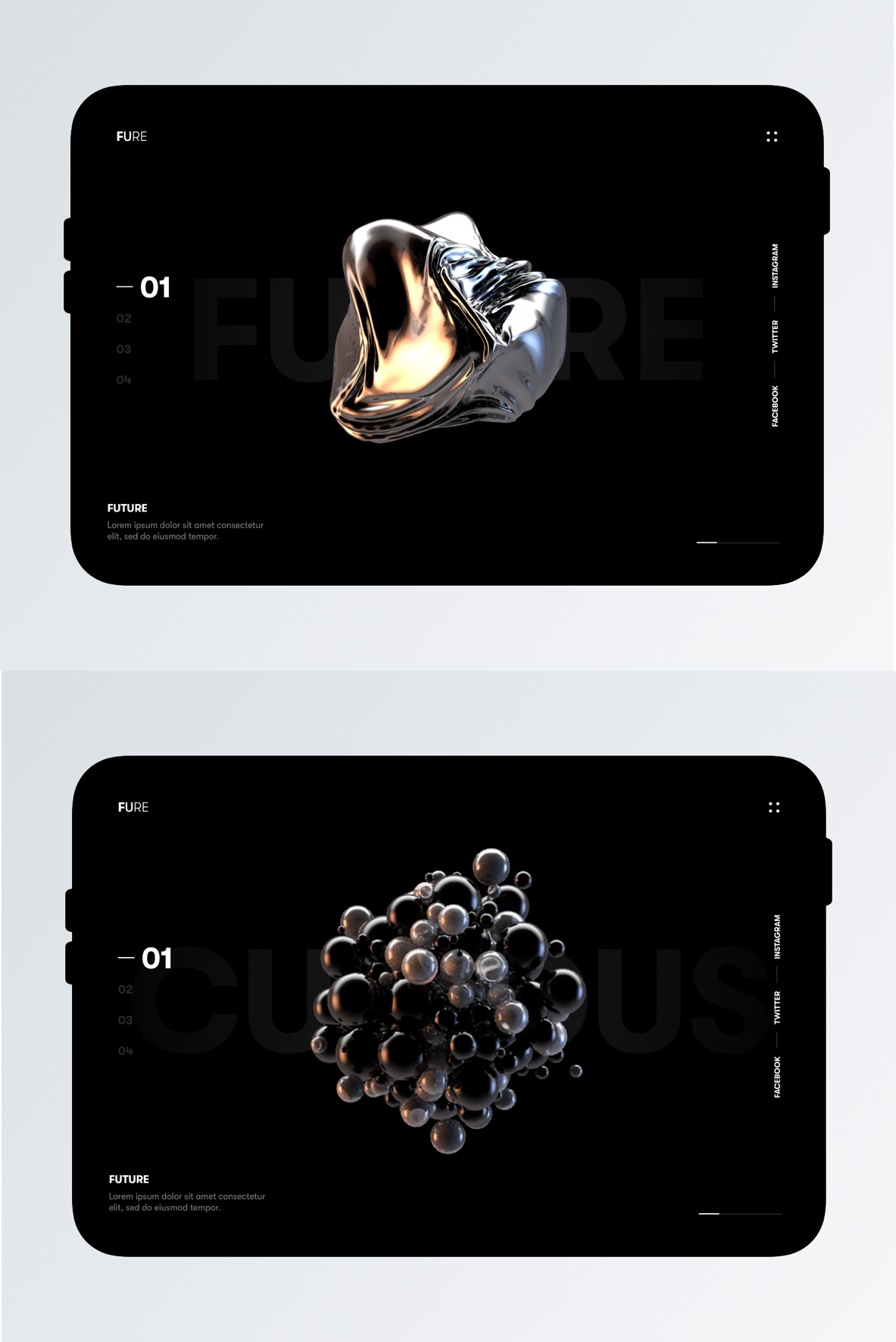
参加过去年UCAN的同学应该对于这个水的主KV印象深刻,当时是以水,宇宙概念做的整个视觉。整个视觉最让人深刻的莫过于这个画龙点睛的水滴液态效果。

整个水滴流动感,运用到整个KV各个地方,背景还有底纹等等,印象深刻。

在2020年,液态视觉毫无疑问是当前最受关注的视觉风格之一。这种效果看起来像流动的各种液体,在设计中不仅可以很强的吸引人眼球,同时无论是作为背景元素,还是装饰都让人过目难忘。

液态视觉除了视觉感官层面会让你记忆深刻,它的整个视觉概念也可以讲很多故事,比如你可以说整个设计概念,是围绕”水“来设计,水是流动的,水也是生命之泉,能赋予很多产品很强的概念,所以也就是为什么今年会被很多大型KV所运用的原因。同时这种流动感也可以比如宇宙万物,生命不息,也可以运用在很多大型的科技发布会上。
所以作为设计,今年我们势必要去关注这个趋势和理念,尝试如何去运用到我们产品中去。
液态视觉的情感感受
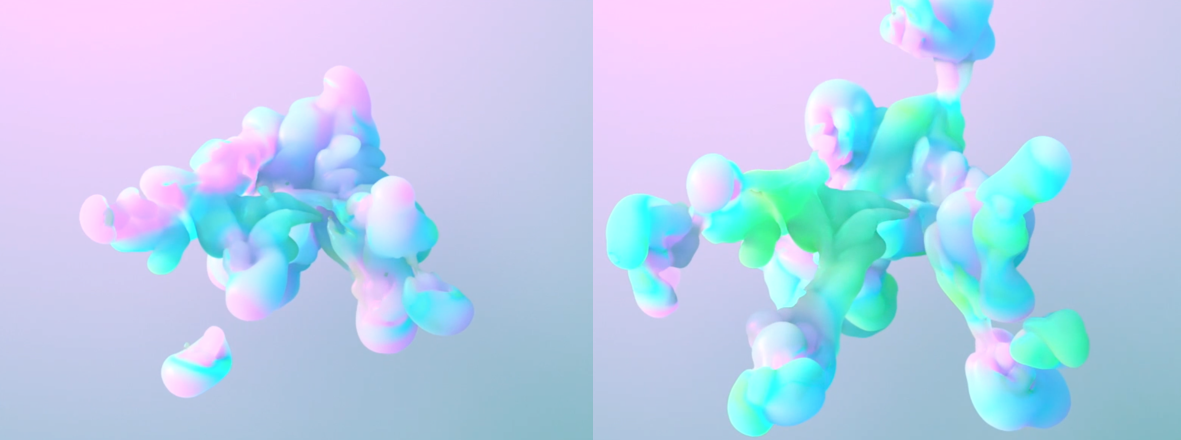
1、生命力

使用过siri的朋友对这个效果应该不会陌生,液态视觉一个非常直观的感受就是具有生命力,可以随机的发生各种各样的变化,正是如此,被很多语音产品在页面中使用。

在很多科技类产品,智能功能这块都会看见这种风格的运用,所以假如你今天需要设计一款智能,很未来的产品,这种液态风格设计一定需要去关注。

比如这款科技类产品,在启动页面时候,就直接跳出一个类似水滴的机器人,用智能语音和你对话,然后随着人机交互,它会变成不同的形态。
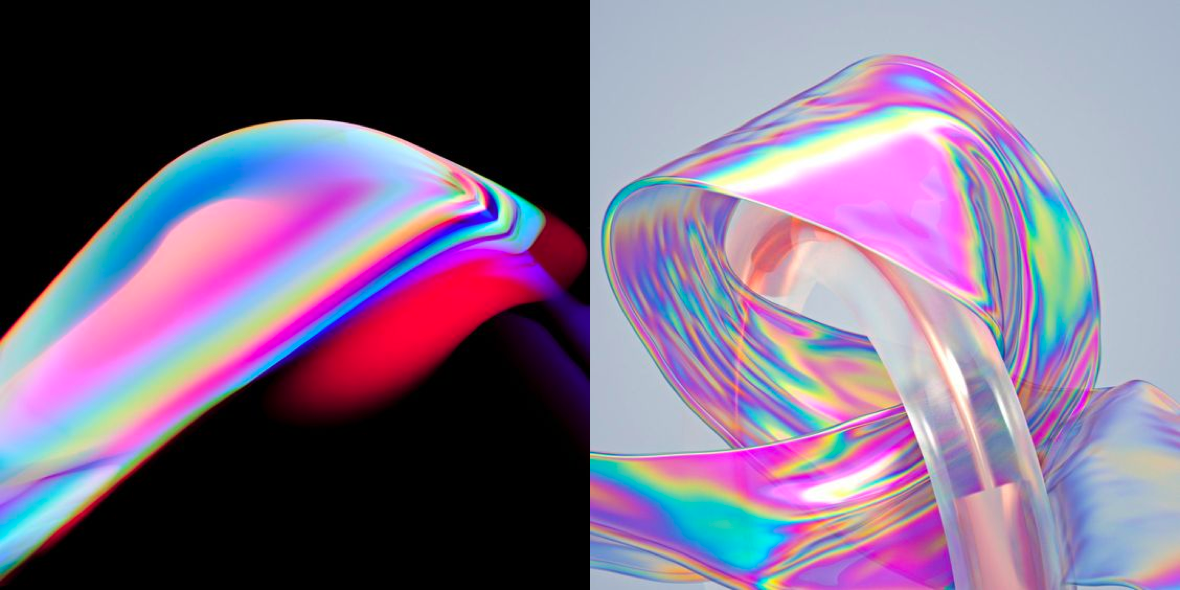
2.流动运动感

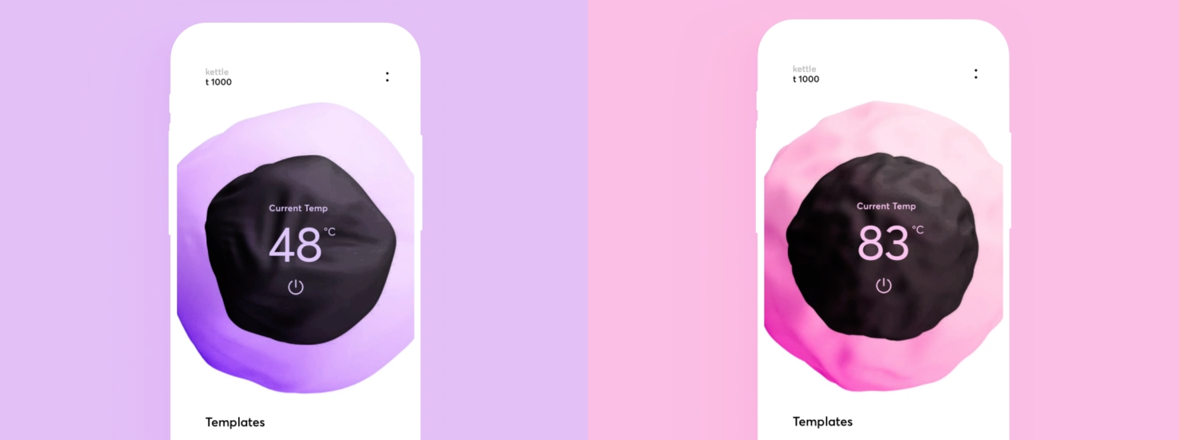
液态视觉另外一个特点就是具有流动感运动感,在很多智能家居中被广泛运用,比如图中这个智能水壶页面设计,随着水温度的变化,颜色和形状都会发生变化。

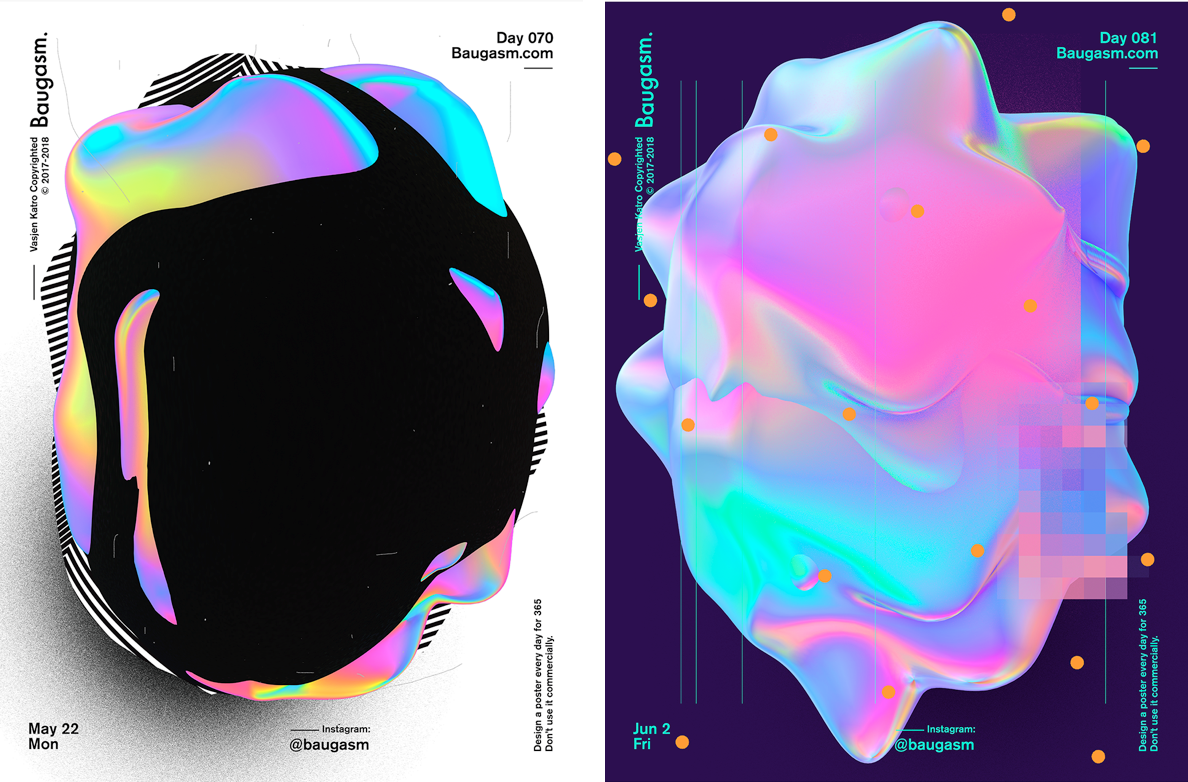
在很多发布会中,营造一些比较大气的感觉,或者宇宙场景时候经常运营到这个风格,在空间上和视觉上都有方向和动态效果。

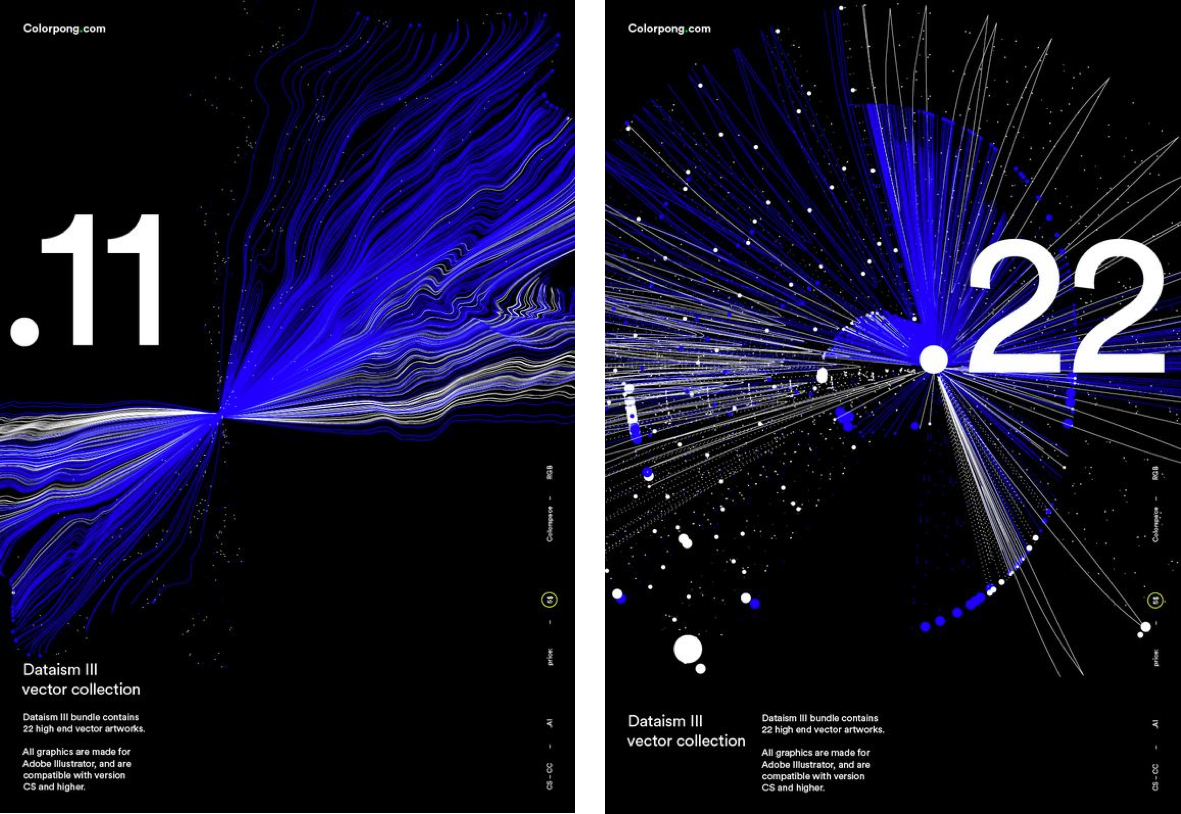
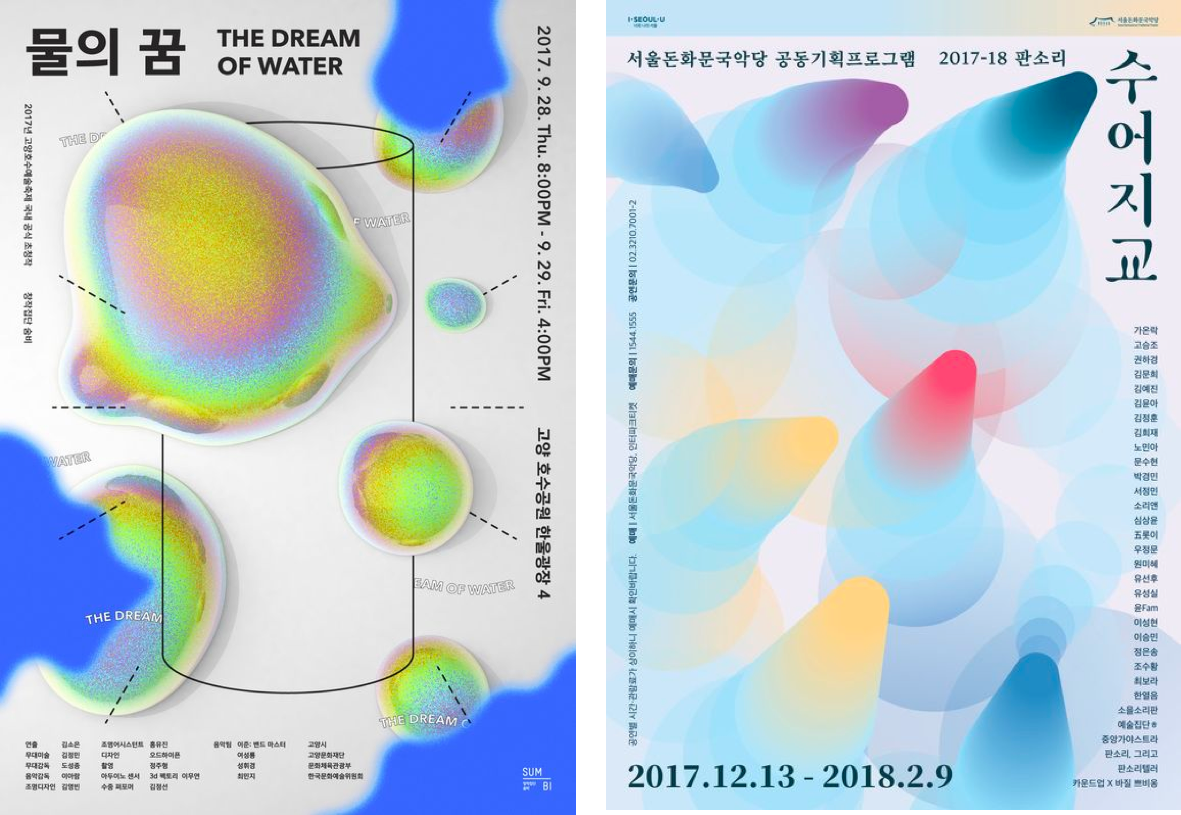
这组海报设计,就非常有方向感和宇宙未来感,整个图形都朝着一个方向走向,这也是其他图形元素很难表达的风格特点。

GlebKuznetsov的作品中这个动态效果,随着液态效果的流动,整个画面呈现出非常有程序的水流动效果。
3.科幻未来感

液态效果另外一个视觉感受就是未来感和科技感,因为它造型的变化,抽象图形的表达,给人很神秘,抽象的视觉感受。

如上图,通过将流动的图形,进行旋转,形成虫洞感觉,不由自主想起宇宙和未来感。
液态视觉的技法特点
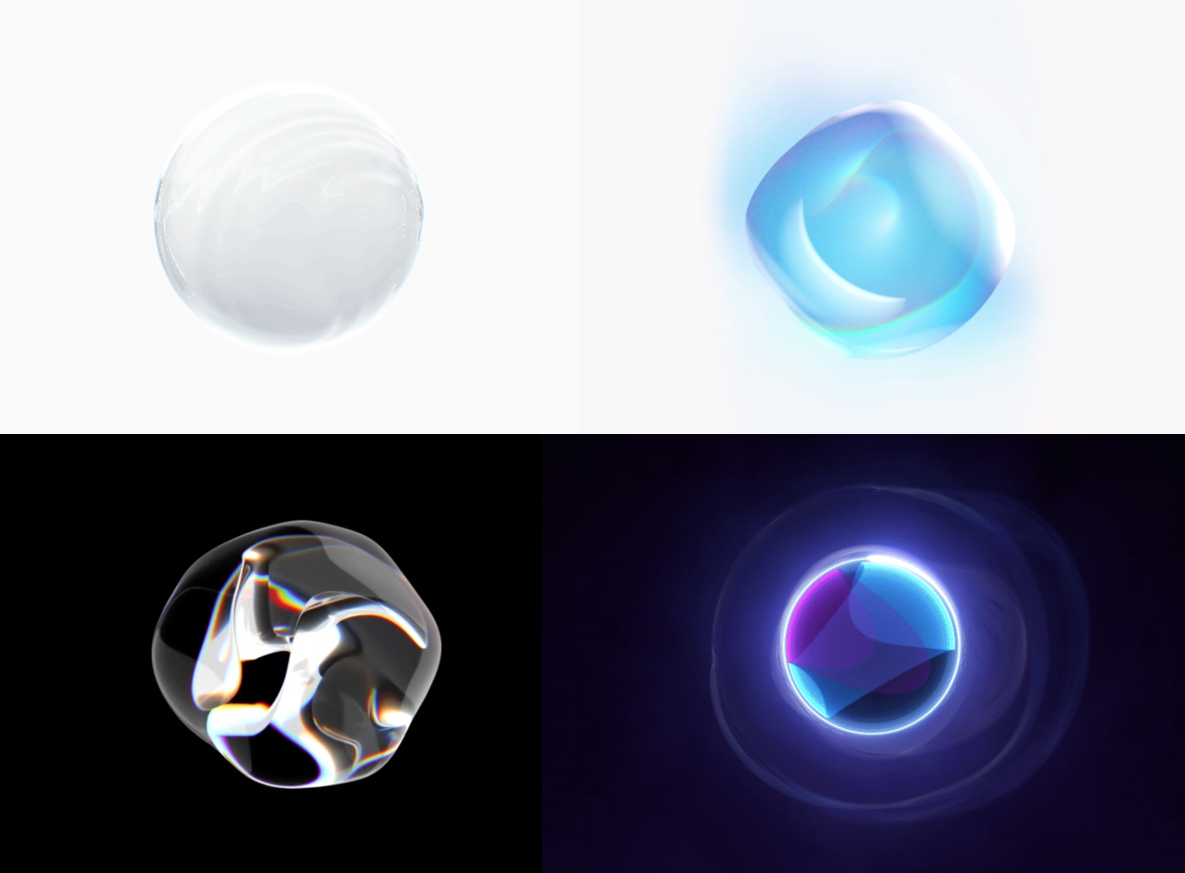
1.质感柔软呈现透明

液态风格特点虽然视觉冲击力强,但是视觉表现上,柔软和透明是非常大的一个特点。整体的材质比较轻,加上透明效果运用,整体会非常的轻盈。通常人工智能页面场景运用比较多。
2.色彩丰富大胆渐变

液态风格另外一个特点是什么。色彩丰富,大胆的渐变色,形成很强的视觉冲击力。

整个色彩类似彩虹,或者霓虹灯反射效果,这也是它在设计中能吸引人很重要的一个原因。

Kikk的官网设计,和Ucan有些神似,也是采用的的一个液态的玻璃球,配色大胆的渐变在视觉表现和冲击力让都让人印象深刻。
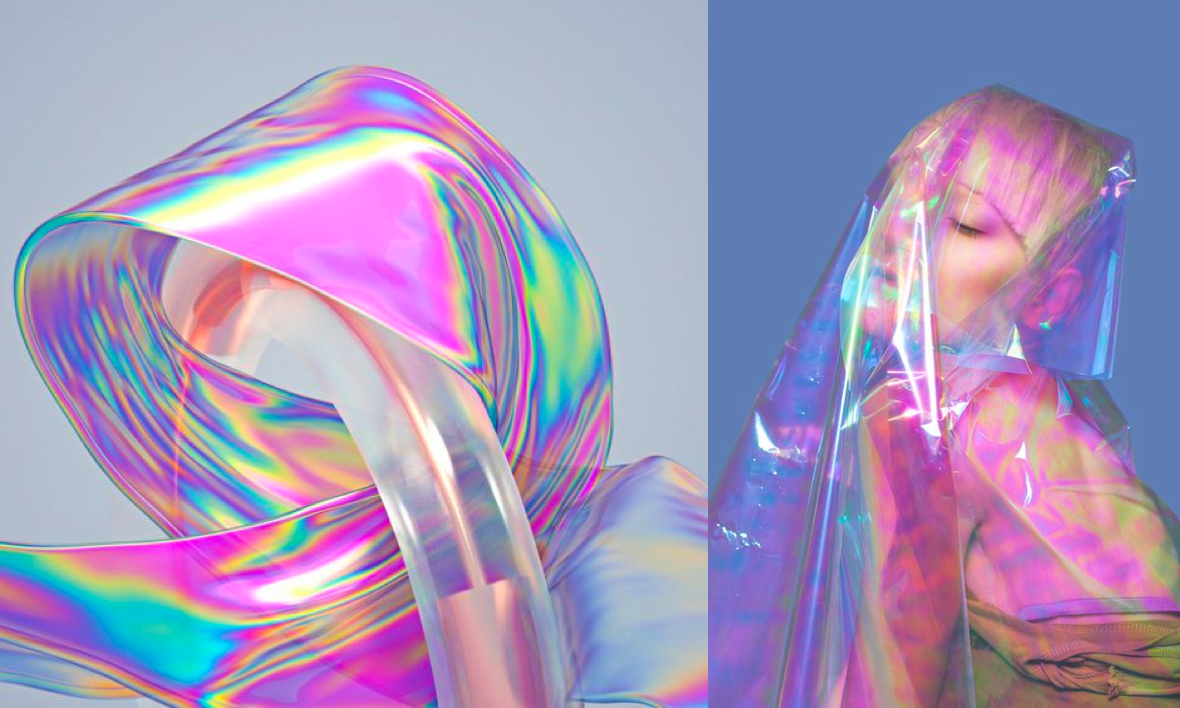
3.塑料质感运用

塑料质感:液态视觉视觉质感丰富,质感也很大胆,比较常用的有塑料质感,配合灯光,如上图就是运用是塑料质感,配色彩色的渐变,非常梦幻。

这种塑料质感不止是在设计中用到,在时尚摄影中也被经常使用。
4.玻璃质感运用

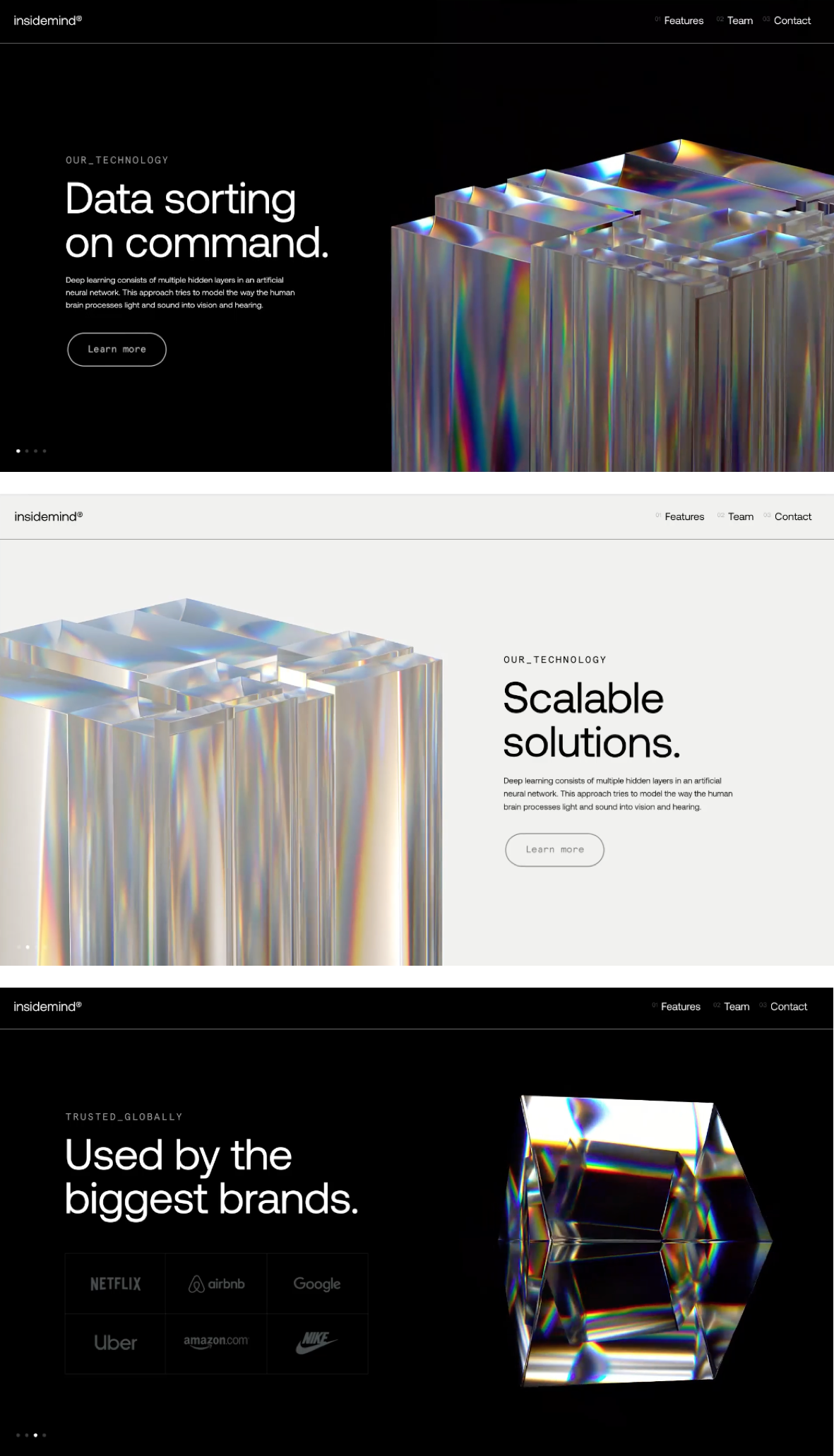
玻璃质感的运用,一般会运用玻璃这种效果,出现在画面中,随着玻璃的折射效果进行变换,玻璃的质感和平面这种强反差的设计,让你过目不忘。

玻璃质感的折射效果,结合后面文字的透出,很好的将这种液态融合效果运用到了。

在越来越多的国外设计中,都经常看见这种玻璃液态图形和平面设计的融合。
5.水的质感运用

水的质感,毋庸置疑,但是这个水的质感一般是运用气泡的表现形式,再结合折射效果,整个视觉水泡就是核心视觉元素。

Ucan的主视觉效果,就是采用类似的手法,这类设计很巧妙,同时简约又不失大气。
6.点线面结合运用

除了塑料,扁平质感以外,点线的运用在液态设计中非常多,比如上图的OPPO和colo的海报设计,就是运用了流动变化的线条,让整个设计呈现出简约高科技之美。

用线成为整个设计主体,通过流动的线勾勒出一幅场景,在科技类产品中运用较多。支付宝很多理财产品都曾经运用过类似风格。
在界面中运用

天猫双11的很多场景中,其实都有用到液态设计元素,比如双11的潮流盛典舞台设计,就是运用的液态当元素,整个画面非常潮。

在AI人工智能的产品设计中,液态设计经常被广泛使用,无论是智能语音设计,还是说智能家居是使用,都能看见它运用的影子。

这组机器学习的网站设计,通过液态设计,讲玻璃元素设计成动态的方式非常的逼真。整个设计给人空间和未来感展现。

这个液态网站的设计,大胆的渐变,流动的液态效果,让整个页面充满了时尚感。

液态设计除了一些抽象元素,一些3D的元素也可以使用,整体呈现出来的效果,也非常的有吸引力。当然得结合设计整体来平衡。

目前来说液态设计在界面中运用,一般在科技网站,AI或者机器人场景比较多,一般液态会呈现多种变化趋势。
在平面中运用

在平面设计中案例比较多,目前很多商业设计中都运用到了一个液态的图形配合一些几何图形,干净利索的文字都能搭配出不错的视觉效果。

这组海报,看似简约但是充满了设计感,除了液态的核心元素,字体运用,板式空间的利用都体现出设计师极高的功底。

在韩国很多艺术展的设计中,抽象的几何图片配合液态的动态变化。整体非常强的视觉冲击。

如果你今天做设计,找不到感觉了,不如放弃下你之前的设计套路。尝试一下新的设计思路,说不定可以打开不一样的视角。
在品牌中运用

今天除了页面是动态的,在很多时候品牌LOGO也是动态的液态的,会变化,如上图这个logo他会随着不同的方向去旋转变化。LOGO一定要是静态的么?不可以是动态的?甚至液态么,我觉得一定有可能会出现液态的图形。
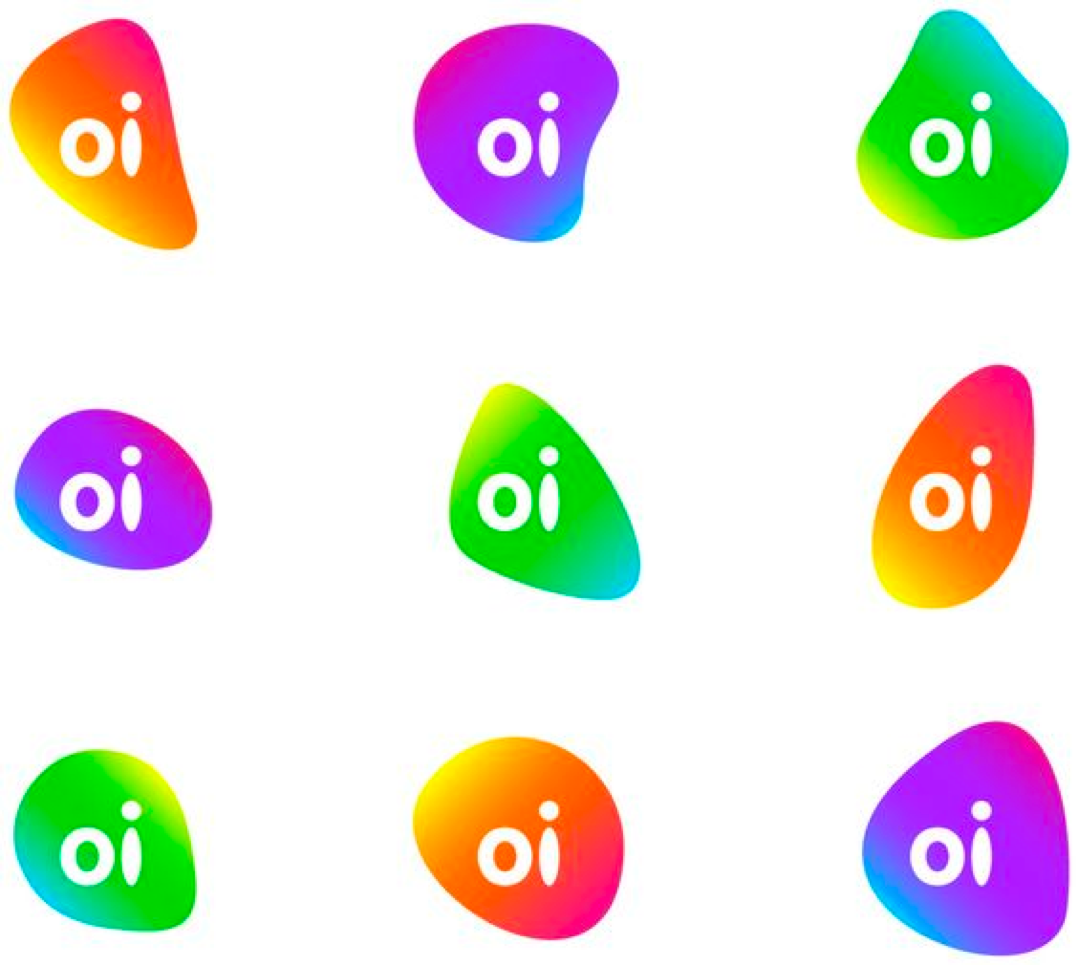
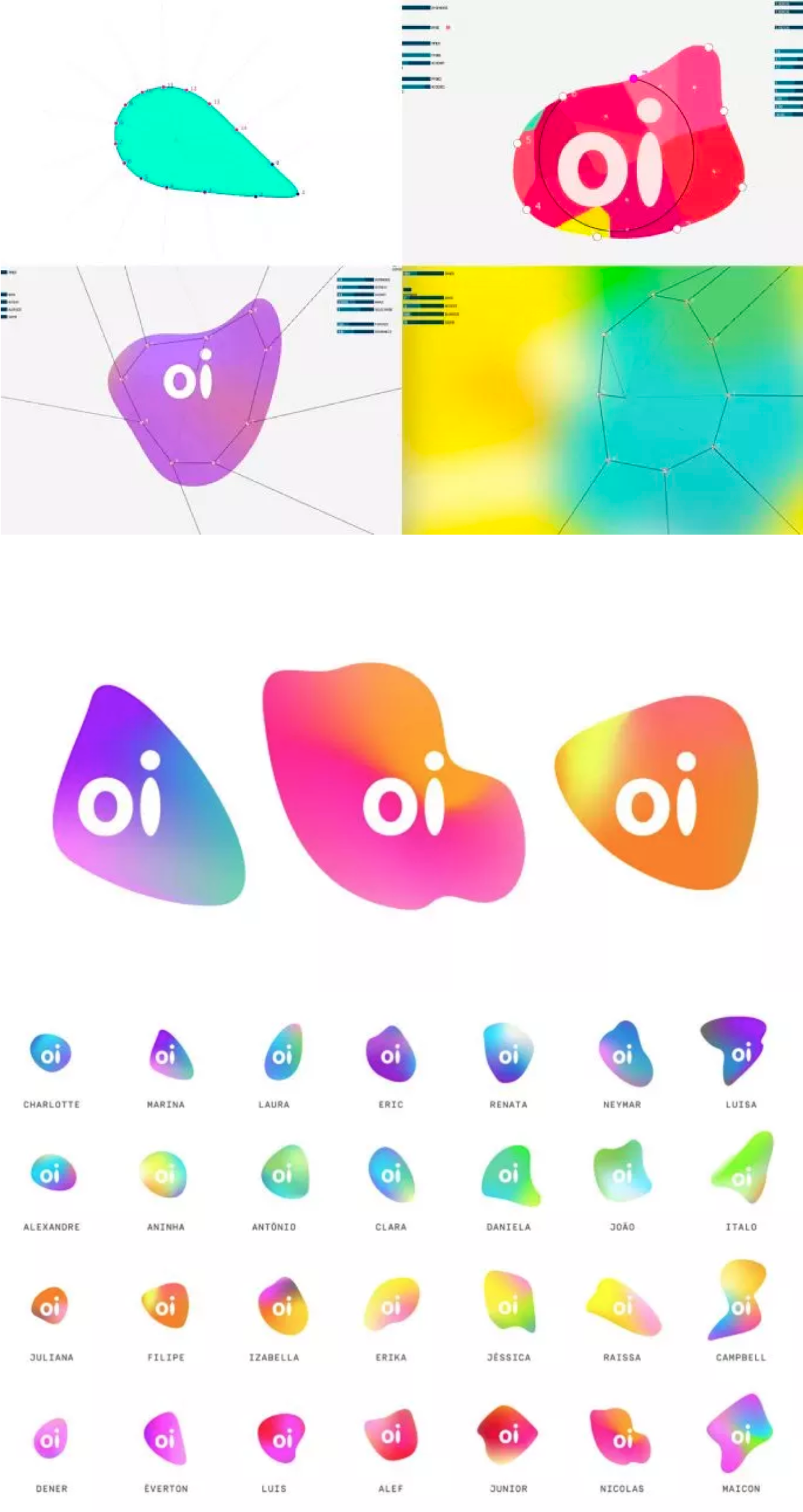
电信OI公司的logo就是液态呈现的,他的变化有几十种展示方式。

整个图形以明亮,形状变化的“气泡”为液态容器,可根据客户的声音改变LOGO的颜色和形状。

或许在未来,液态的LOGO会成为一种新的主流,只是作为新时代的设计师,我们必须要去了解和关注。
最后
趋势是变化的,唯一比变的就是变化,作为处在互联网中的设计师,我们身边的一切都是变化的,身边的人,身边的事儿,甚至是商业模式都在变化,学会拥抱变化, 并且让自己持续的成长和变的更好,是每个设计师都要学习的。
文章来源:站酷 作者:我们的设计日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
「轻量化」是近两年来设计圈一个比较火的话题,什么是轻量化?从字面意思上来看「轻量」的反义词就是臃肿、拖沓,反映到产品设计中就是界面内容过载,操作步骤繁琐。如果非要用一个字来定义,那就是“多”,内容多,步骤多。
我们需要清楚,“多”来自于用户的主观感受,我们无法给出一个具体的数据指标来判定到底是不是“多”。用户会在什么时候觉得多呢?日常生活经验告诉我,当对方觉得你没用的时候,你就会显得多余。如果这个界面中的每一个功能对于用户来说都是高频操作,那么用户是不会嫌多的。所以「轻量化设计」的主要思路可以归纳为:在用户不需要你的时候不要出来瞎得瑟。
场景
问题来了:用户什么时候需要我?首先我们应该从功能层面入手,因为产品是一个个功能的组合体。页面内容臃肿问题的源头是功能过载,在这个问题上,很多设计师吐槽自己扮演的是一个背锅侠的角色。其实我也不想在这个页面里塞这么多东西,但是这些功能我们必须展示给用户啊,要不然用户都不知道还有这个功能。
要解决这个问题,我们需要引入「场景」的概念。什么是场景?我们可以将场景理解为「外部环境」。
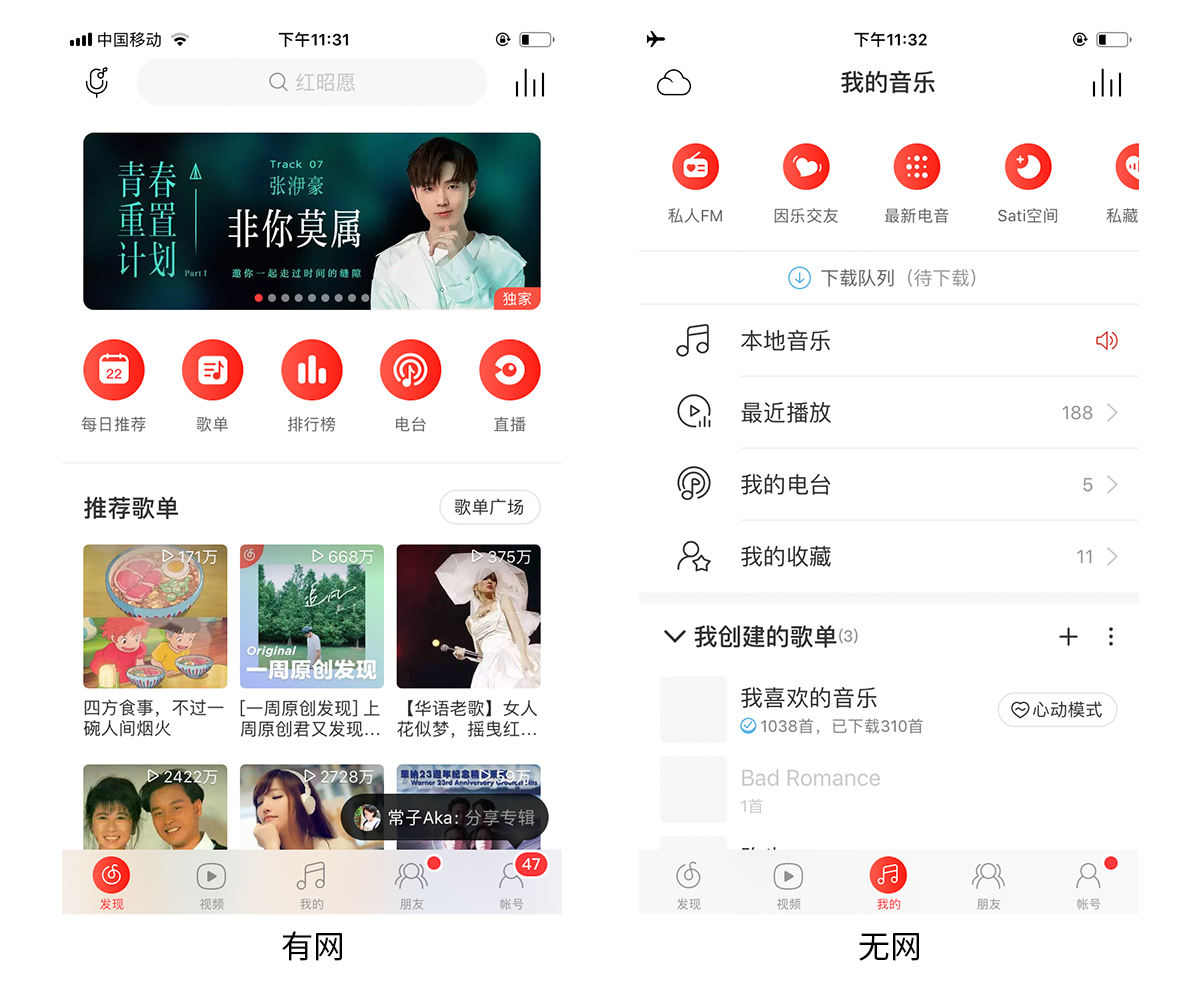
外部环境影响用户的感知,感知决定了用户的行为。只有身处于特定的场景,用户的行为才会被触发。在有网场景下,用户启动网易云音乐,进入的是首页。在无网场景下,用户进入的是我的音乐。因为有网,用户“听新歌”行为的可能性更大,无网听已经下载好的歌曲。

功能也是一样,用户需要这个功能,但并不是每一个场景都需要这个功能。有些比较冷门的功能,用户只有在特定的场景才会想起使用,那么我们就可以只在那个特定的场景中展示该功能。
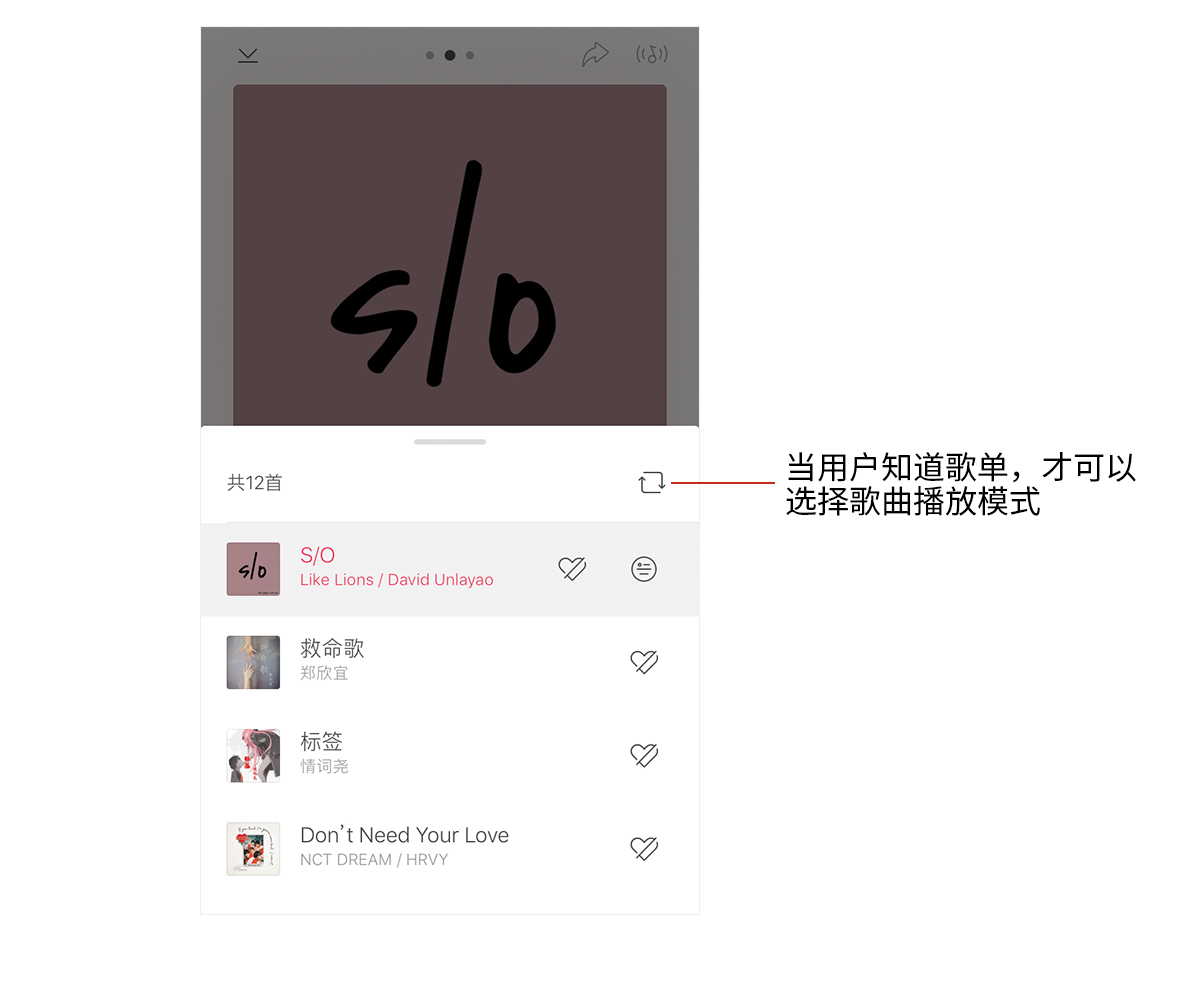
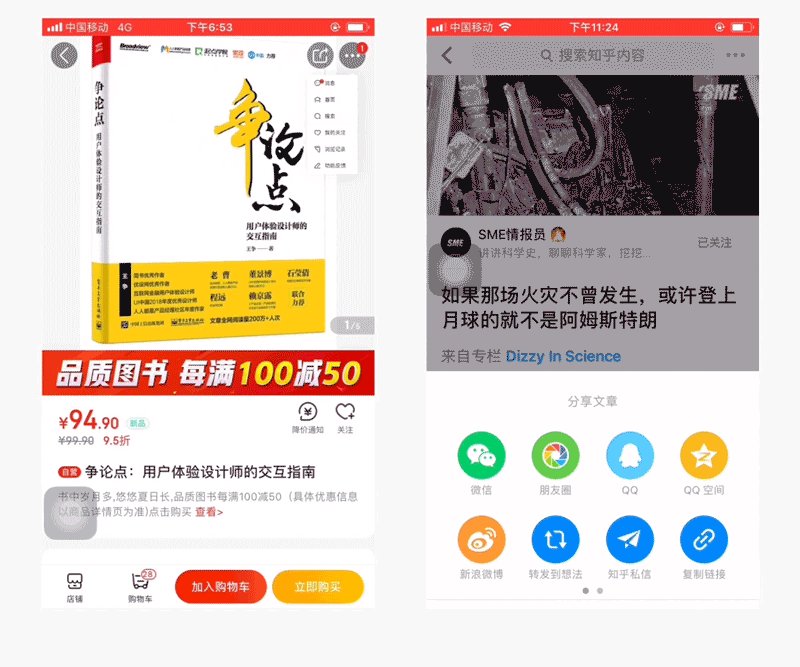
我们看一下两款竞品的歌曲播放界面,我们可以很明显的发现,酷我音乐的界面更加简洁明了。当然你可能会说,那是因为酷狗音乐给用户提供了更多的功能。

其实并没有,两款产品提供的功能都是一样多的。只是酷我音乐做了场景化区分,以K歌功能为例,酷我音乐的处理方案是:当用户点击查看歌词的时候才会展示“K歌”的话筒图标,因为当用户查看歌词的时候,提醒引导用户去K歌更加合适。

这个方案的确可以简化界面元素,但是也带来了另一个问题:如果用户不查看歌词,那就不知道原来还有k歌功能,无法给K歌功能做到有效的引流。的确如此,没有一个完美的设计方案,任何一个设计方案都无法做到可以兼顾各方的利益。设计师的作用就是尽可能去发现和解决界面中最主要的矛盾点,而不是所有的矛盾点。
我们再来看一个歌曲播放界面的例子,现在很多产品都提供了AI电台功能,所谓AI电台就是根据你的听歌记录,分析你的喜爱,据此来给播放你可能感兴趣的歌曲。我们之前听歌需要手动搜索相关信息,在搜索结果(歌曲、专辑、歌单等)里查找。AI电台的出现大大节省了用户的操作步骤,那么我们来思考一个问题:与常规的场景相比,在AI电台里播放的歌曲,界面上我们应该做哪些改动?

AI电台模式最大的区别就是随机性。因为这歌是根据你的喜好随机推荐的,你不知道会听到这首歌,也不知道这首歌后面有哪些歌。这个就导致了播放模式这个功能很鸡肋,虾米音乐的AI电台就没有提供切换播放模式功能。
1 列表循环 :我都不知道列表里有哪些歌曲,怎么循环?
2 随机播放 :现在不就是随机播放吗?
3 单曲循环:这是唯一一个用户有需求的场景;
其实AI电台推荐的歌曲也是有歌单的,用户点击播放列表图标就可以看到。这里提供了切换歌曲模式的功能,让用户看到了播放列表才可以选择歌曲模式。

入口
当我们确定了功能的最适用场景,我们接下来的任务就是如何合理的设计功能的入口。
1)入口分类
不同的层级的功能,在界面中的展示方式是不一样的。这里我们可以分为三类:常态类、更多类和隐藏类。
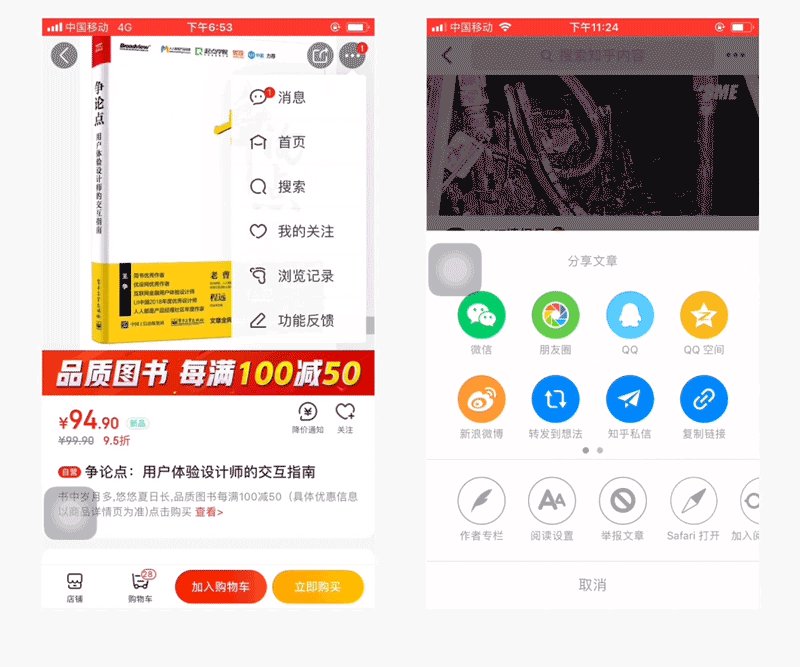
比较重要的功能一般都在界面中有常态的入口,而优先级比较低的功能,我们会选择使用临时视图来承载,入口放到“更多”类按钮里,用户需要点击才能查看。

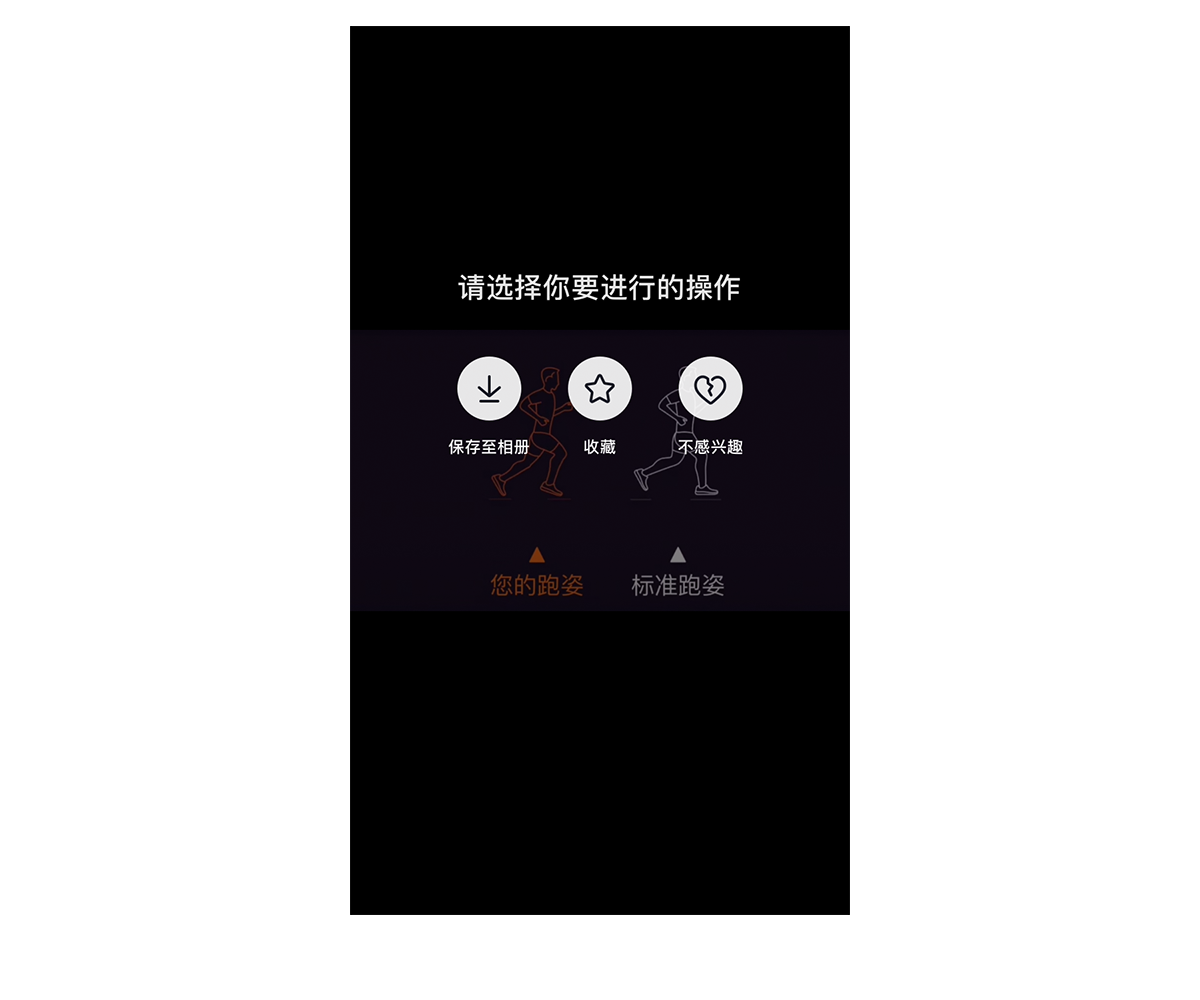
优先级的功能在界面中没有实体的入口,需要用户的手势来触发。例如,在抖音中,用户长按视频可以唤起三个功能:保存、收藏和不敢兴趣。这三个功能抖音做的如此隐蔽,就是希望用户不去使用。

1 保存:为什么保存到手机看?来抖音看吧
2 收藏:既然喜欢这个视频,为什么只收藏不转发一下,让更多人看到
3 不感兴趣:emmmm
2)入口分类
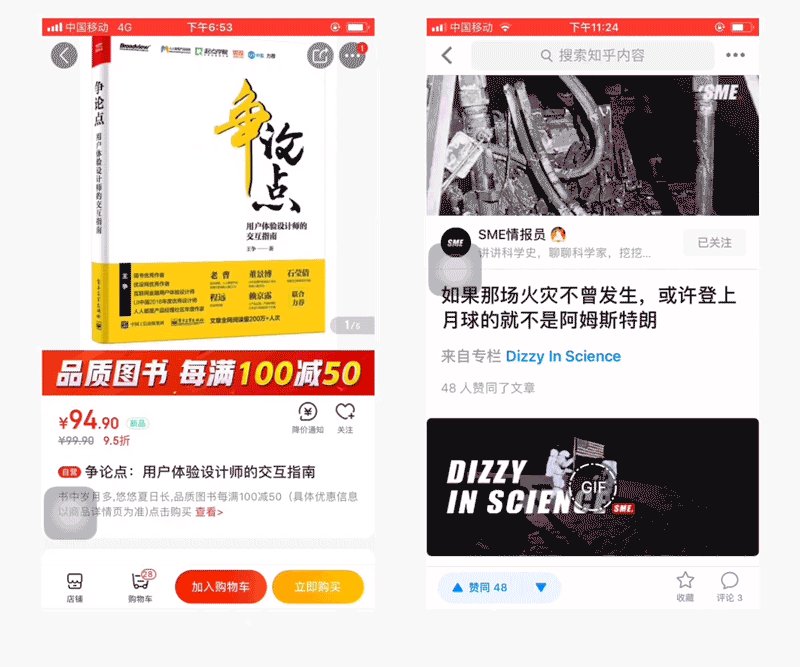
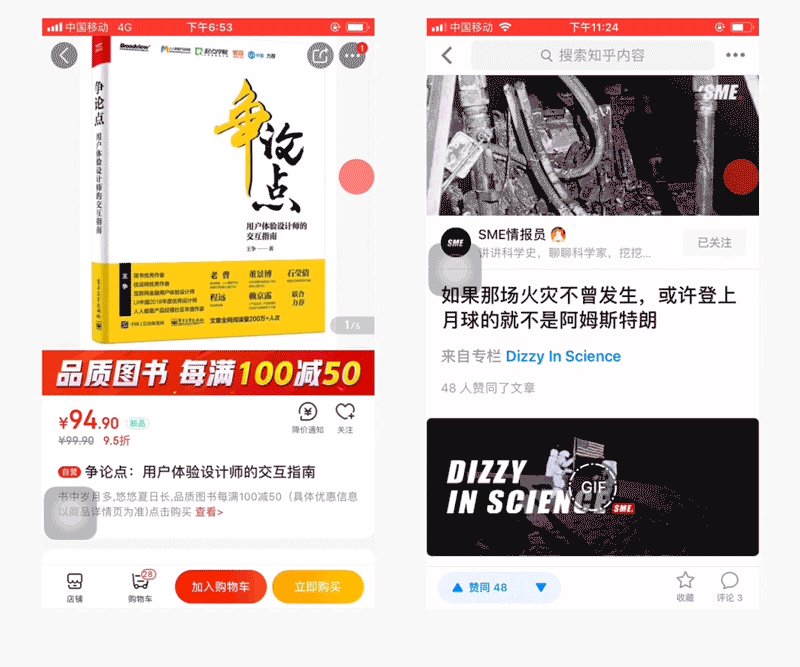
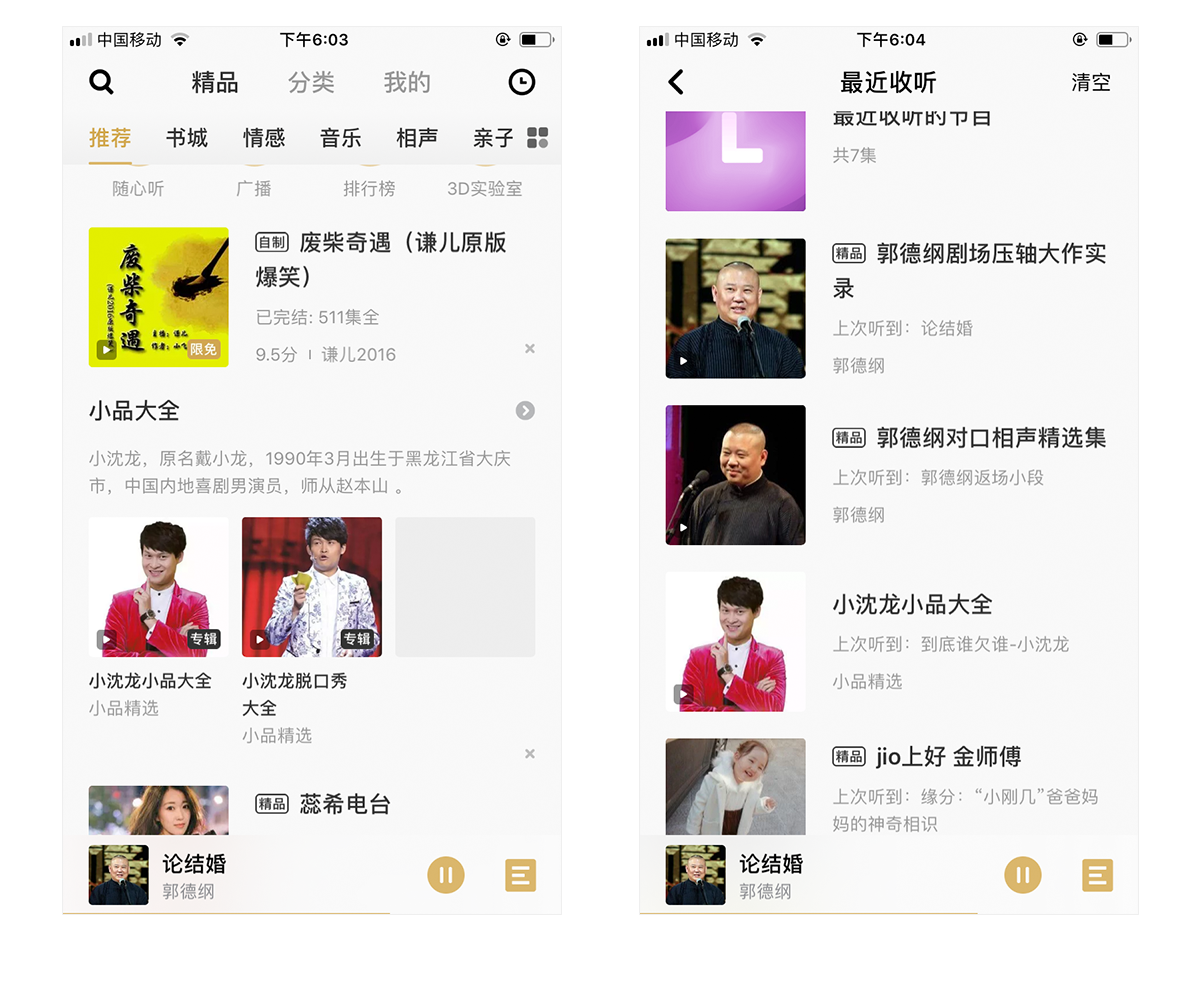
哪怕是同一个功能,位于不同的场景,我们也要对入口样式做出调整。例如,在音频类产品中,为了方便用户在不同的场景都可以快速的进入播放界面,会在界面底部加上播放条。

但是我们也可以发现上图中企鹅FM播放条的空间利用率很低,有大面积的留白。那么到了二级页面,我们可以尝试修改播放条的样式,减少对界面内容的遮挡。

类似的处理方式还有淘宝,当用户在首页下滑一屏左右,那么底部栏原首页图标变成了火箭,用户点击火箭可以直接返回至顶部,不用额外新增一个浮动按钮作为入口。

总结
以上就是我个人对于「轻量化」设计的简单思考和总结,如果您有不同的意见或者看法,欢迎留言或者加群讨论。
转自-站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
地图基础知识及通用设计原则
Part 1. 地图的发展
地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。其承载形式一直紧跟着时代技术的发展而变化,从石板、动物皮革,到丝绸、纸张。当互联网走进千家万户,地图也步入电子化时代。
相较于纸质地图,电子地图优势显著:更新速度快、获取信息效率高、更清晰、可交互等。电子地图(后文简称地图)的出现也影响着人们的出行方式,尤其当智能手机普及,我们可以随时查询地点、发起导航,再也不需要提前记下高速出口和转向路口了。
Part 2. 地图在滴滴的重要性
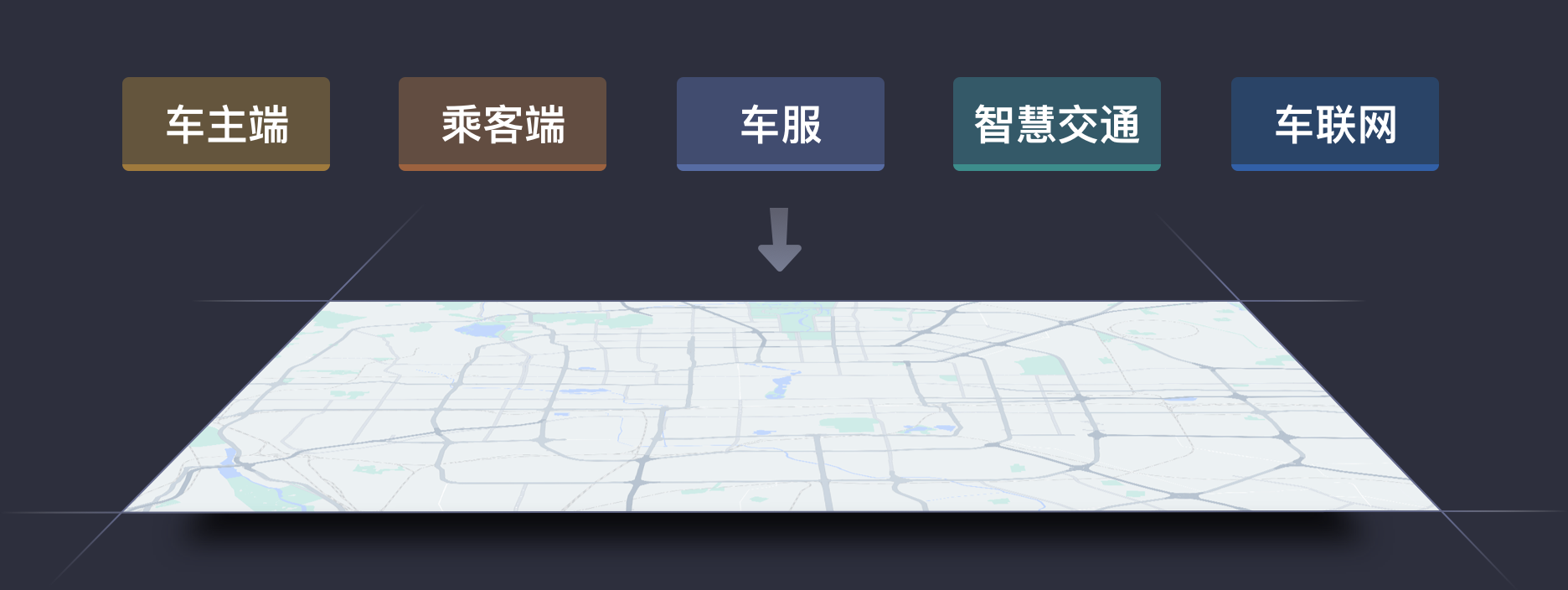
滴滴拥有网约车、代驾、骑行、公交、自驾导航等众多业务,是一站式出行平台。而地图作为承载出行服务的重要载体,横向支撑着各业务线的发展。以网约车业务为例,调研结果显示绝大部分乘客都会关注并使用地图。
随着各业务线对体验的要求不断提升,单一的地图模式已经不能满足业务诉求及用户需求,需要进一步细分场景、精细刻画地图样式,于是地图的设计也变得愈发重要。

Part 3. 解构地图
地图承载的信息种类复杂、数量巨大,初期可能会找不到设计切入点。我们可以先了解下它的定义和实现方式,或许就能从中找到答案。
定义:地图是依据一定的数学法则,采用地图语言,经过制图综合来表示地球表面的图形。
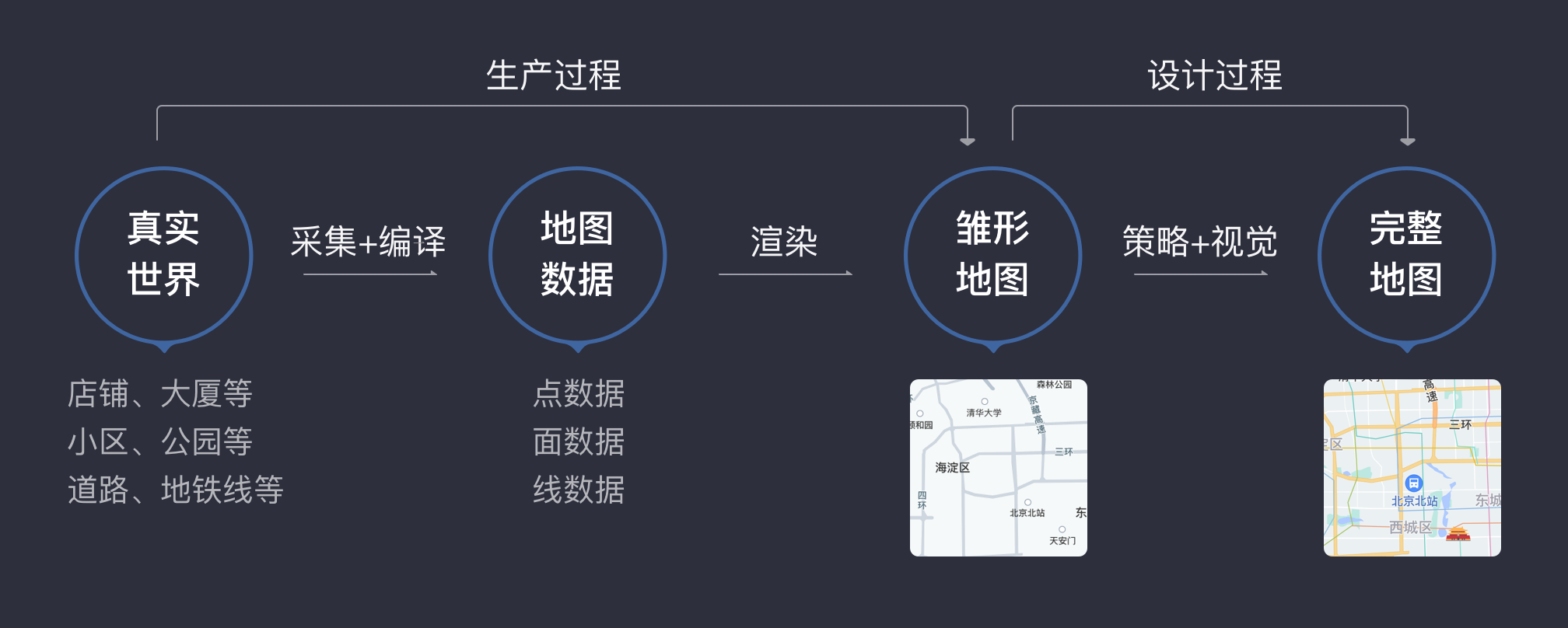
实现流程:
采集真实世界的地点信息,经过编译转化成数据
数据信息中包含了地点的坐标、分类、名称等
数据经过渲染形成可视化雏形地图
雏形地图经过设计最终变成策略完整、视觉美观的电子地图。

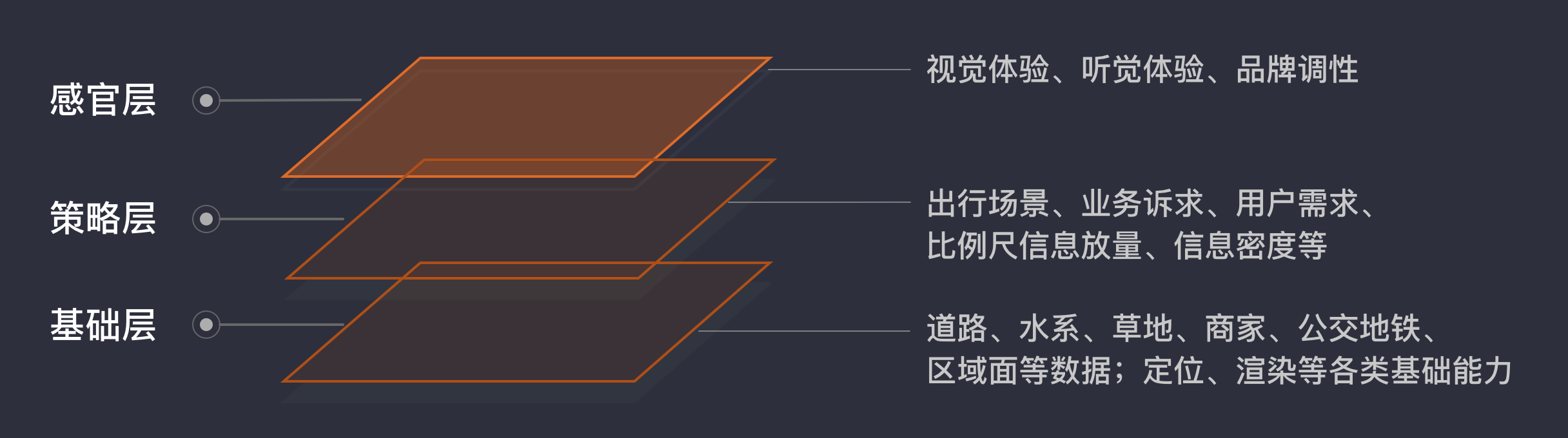
结合“从雏形到完整地图”这一步流程的实现方式,进而可将地图拆分为基础层、策略层和感官层。帮助各职能角色找到对应切入点。
基础层,指的是地图的数据和能力。数据大家已经有所了解了,能力指的是引擎渲染能力、定位能力、图像识别能力等。有了数据及各类能力作为基础,才能设计出信息精准、交互明确的地图。
策略层,则指的是如何使用这些基础数据和能力。地图数据量非常庞大,无法全部展示,需要结合不同的场景及用户需求,有重点的呈现。
感官层,便是我们给数据穿上的衣服,会根据品牌调性、对应场景诉求等去设计最终的配色、图标等。
解构地图后,我们不难看出,感官层是设计侧需要关注的重点层级。

Part 4. 地图设计原则
面对如此复杂的地图信息,为了梳理出清晰的思路,我们会对地图元素进行分类:根据数据的类别和呈现状态,可拆分为点、线、面三类元素。
点元素:地名、POI*等。数量庞大,是城市规模的体现,尤其POI信息,它是地图中颗粒度最细的位置信息。
线元素:道路、地铁线、水系线、铁路线、航线、边界线等。线元素呈现了道路的走向、区域的划分等,描绘出了城市的样貌。
面元素:陆地、草地、湖泊海洋、AOI*。面元素以色块形式出现,很大程度上决定了一张地图的色调。
*名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺。
*名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等。

- 核心设计原则
从定义可以看出,地图是一种特殊的图形语言,是以上所有元素的集合体。相比我们所了解的UI设计、运营设计,地图有属于自己的设计原则。以下为大家总结了一些核心的原则:
1、符合制图学和公众认知
地图发展到现在已经成为了一门学科,我们会发现即使语言不通,拿到一张地图时也能看懂,这是因为有制图学和公众认知在规范着地图设计。如地图默认北向上、草地水系基本遵循物理世界的颜色、省界线是实线、停车场图标大多用P来代表等等。符合制图学和公众认知,大大降低了用户的学习成本和记忆负担,使地图可以作为一种世界通用语言流通起来。
2、保证识别度
地图属于信息类工具,其上出现的元素均需清晰可识别,保证可读性是最基本的设计原则。所以在设计时会限制颜色对比度、最小字号等,而具体规则会根据场景确定。
3、清晰有层次
地图的层次清晰包含了两个方面:信息主次清晰,视觉具有整体性。
信息主次清晰,地图信息庞杂,没有主次关系会影响用户的读图效率。在设计时需要考虑元素本身的特点、重要性,可通过颜色、icon/文字大小、线形宽窄等表达。做到同类元素有关联性,不同元素有差异性。同时,信息主次也会根据比例尺的变化有所调整。
视觉具有整体性,在滴滴的业务场景中,地图通常作为最底层组件出现,上层还会有很多业务组件。因此在设计时需克制用色,既要保证地图中各元素之间的区隔度,又要保证地图整体与其他业务组件拉开视觉层级。这样才能更好的突出当前业务模块的重点,提升整体的使用效率和体验。
4、细分地图模式
地图在各业务模块中应用广泛,用户需求也不尽相同,设计时需要根据使用场景区分不同模式。以网约车场景为例,业务信息始终处于上层,地图用来帮助用户定位、快速发单。因此,网约车场景的地图整体性强、色调偏冷、视觉层级后退,能更好的搭配网约车模块的整体设计,保证用户的操作效率。

5、具有品牌特性
品牌调性一直是滴滴设计层面非常关注的原则,品牌基因贯穿了所有产品,始终具有独特的视觉风格。遵循品牌的视觉语言,使地图可以更好的融合到产品中,保证了设计的统一性。
文章来源:站酷 作者:CDX创意设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为大家梳理一个web表格设计框架,希望能够给大家带来完整的不一样的内容。全文12,598字 ,预计阅读30分钟,建议收藏。
在网页或桌面端为载体的B端产品和生产力工具中,越来越多的设计师需要和数据打交道,查询和处理数据的能力是当前正在设计的大多数产品的关键要求之一,表格被公认为是展现数据最为清晰、的形式之一,也是世界上最常用的用户界面工具,其重要性不言而喻。


表格,展示行列数据,既是一种可视化交流模式,又是一种整理数据的手段。表格帮助我们组织和展示信息,同时保证信息的可读性,从大量信息中找到所需内容;通过合理布局,感知不同信息间的关联与区别,进行分析和比较;对数据进行排序、搜索、分页、自定义操作等复杂行为。

表格的行元素和列元素行和相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。
水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描。垂直型是通过强化列的视觉特征来突出不同列信息的对比。矩阵型的表格有均匀统一的分割线,单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的情况也属于矩阵型。

还有比较常用的表格类型层级型:
层级表
是表达结构性关系的表格,表现得如同树的分支,所以又叫树列表。每一个条目可展开或折叠包含的更详细的行信息,也包含嵌套子表格。
层级表并不如矩阵表直观,但通过结构化的组织方式逐级展示表的数据内容,让整体信息架构一目了然,非常适合大型数据表。

结合层级表的使用场景,多以查看为主,编辑需求较少。
同时还有特殊的表格类型,图表型与卡片型:
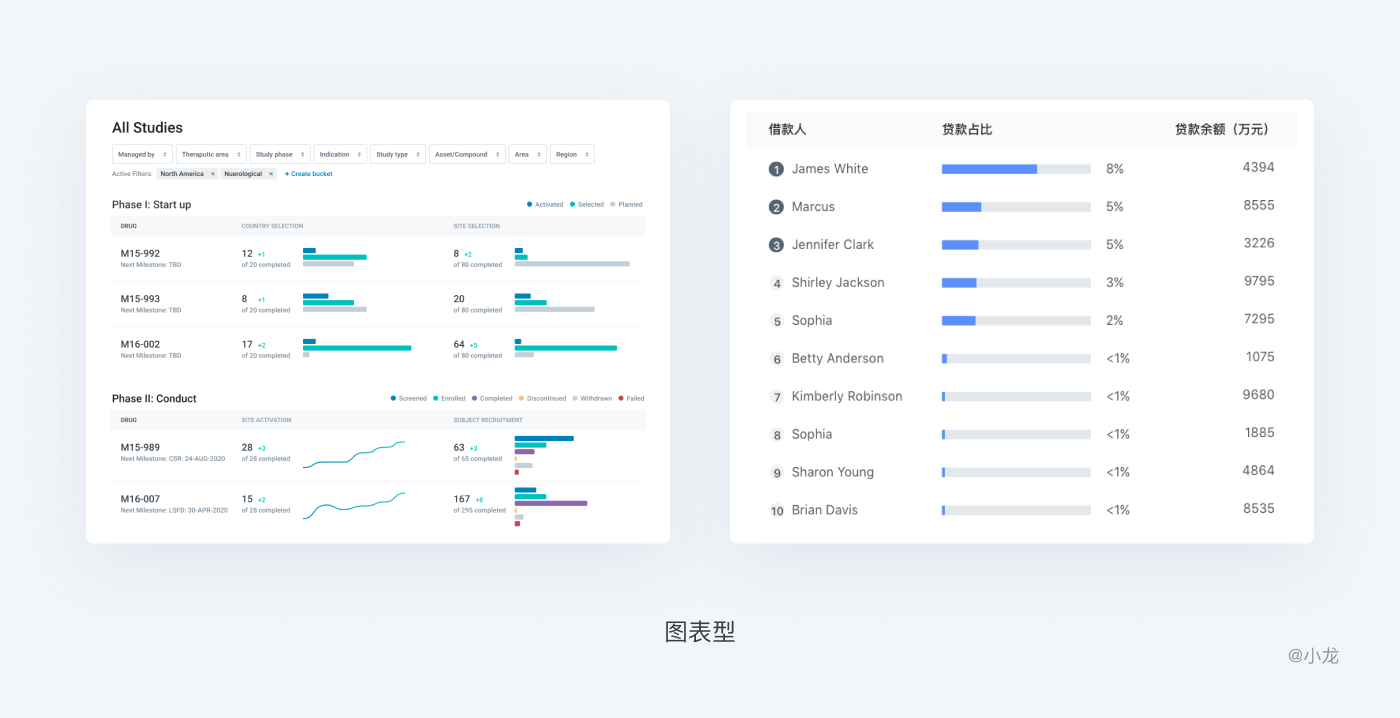
图表型
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

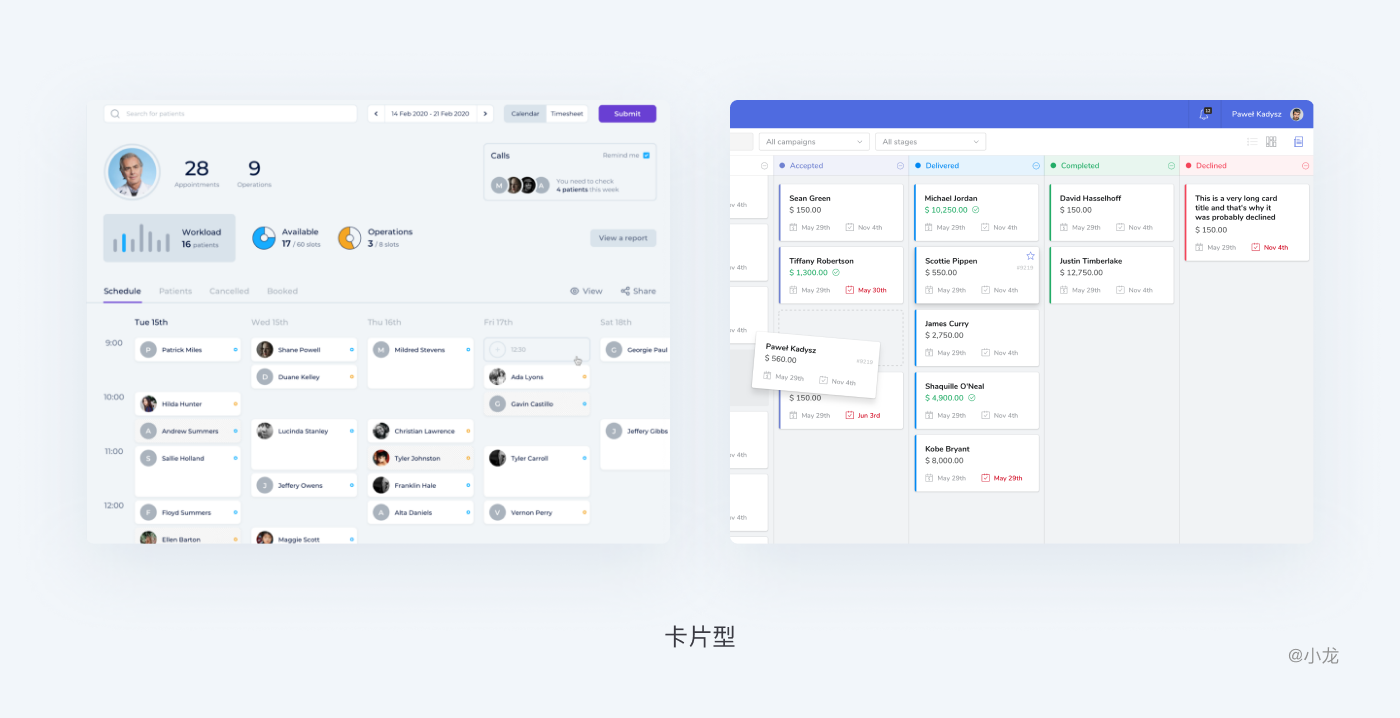
卡片型
可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。

卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注:在有限的表格空间内需注意卡片信息之间的间距,若卡片信息过长可做截断处理。
在实际工作中,上述表格类型还有可能互相结合,以更好的达到相应的分析目的。
比如垂直–层级,矩阵–数据立体表等。
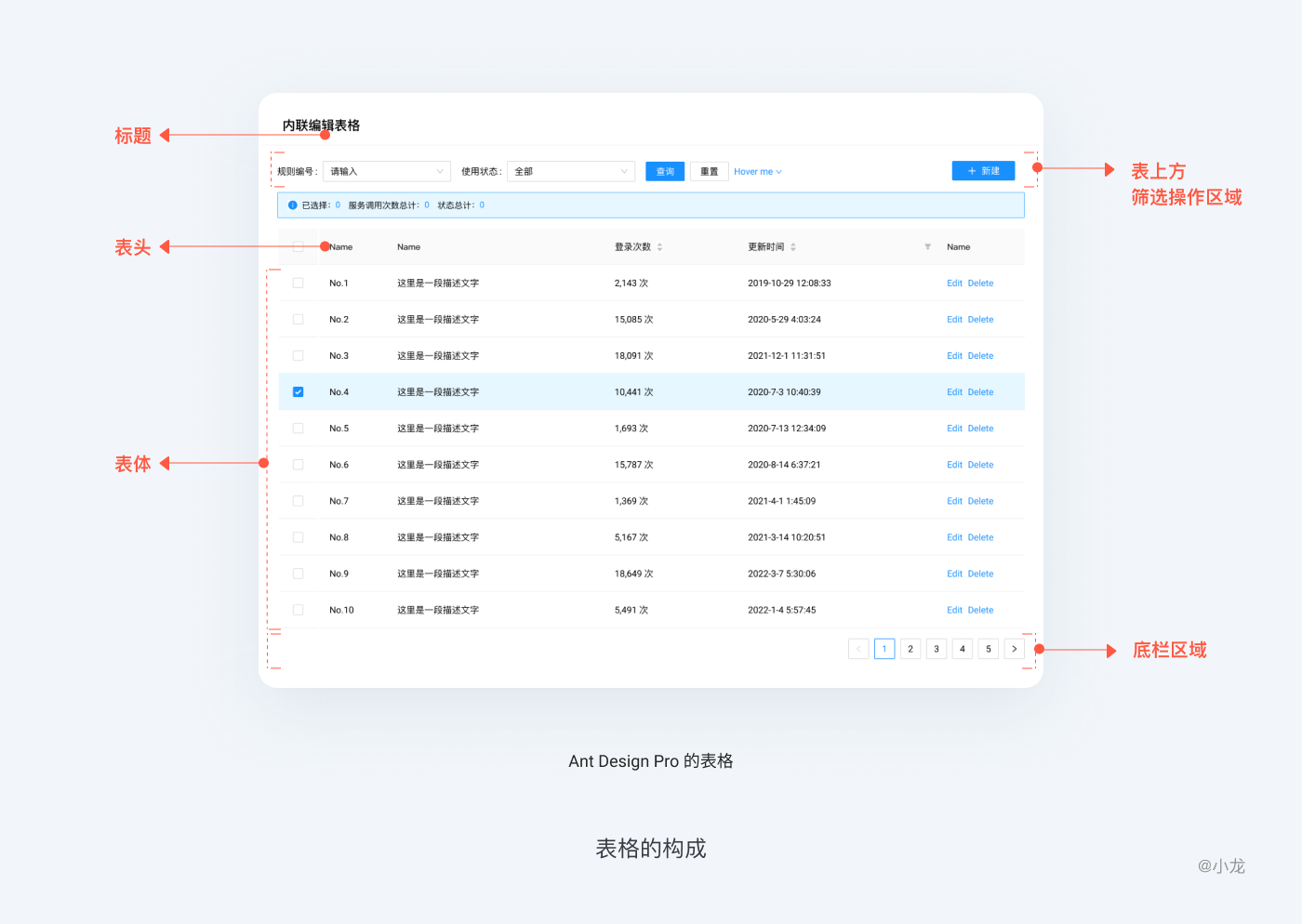
从视觉结构的表现角度,个人将“表格”的构成分为:标题、表上方筛选操作区、表头、表体、底栏。由表头、表体构成内部区域,由标题、筛选操作、底栏构成外部区域。

标题是对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等),以便用户对表格内容有整体认知。给数据表格起一个清晰简明的标题,与其他的设计同等重要。有了好的标题,表格就可以独立使用,如果导航菜单层级清晰,同样能起到标题的作用。标题作为最重要的识别元素,默认展示在左上角。
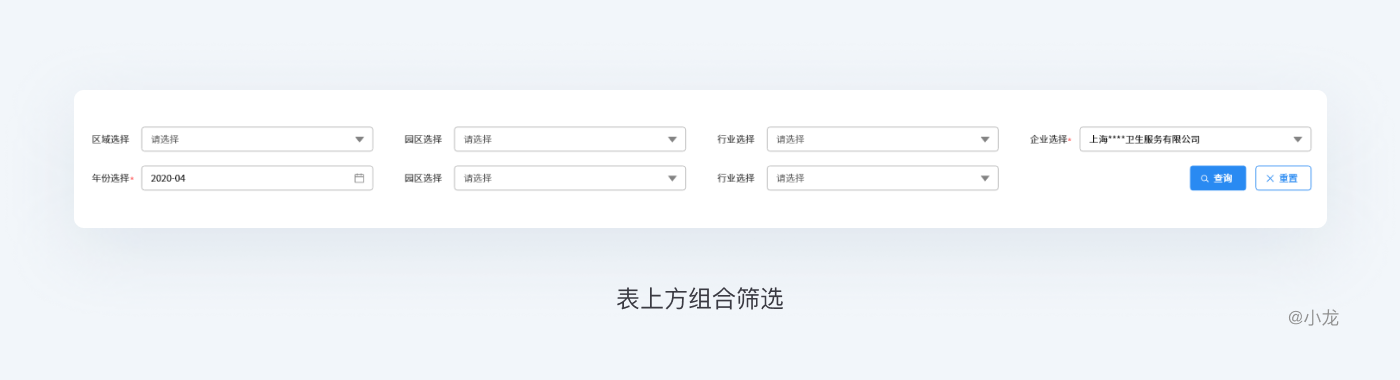
这里特指位于表头的上方的操作区域,包含筛选,操作按钮等其他操作。筛选区包含模糊搜索和条件筛选,按钮分为增删改和其它业务处理操作,合理设计筛选区可以大大提高用户的效率。

表头对数据性质的归类。表头按惯例要对数据的简况做出反映,如被调查者的性别、年龄、学历、收入、家庭成员组成、政治背景、经济状况等。表头的字段名称应当符合人们的思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加说明小图标(小问号)。表头在这里也能指列行标签,是对所属行或列数据的描述。
除了容纳行/列标签之外,表头也可以进行排序、搜索、筛选等。

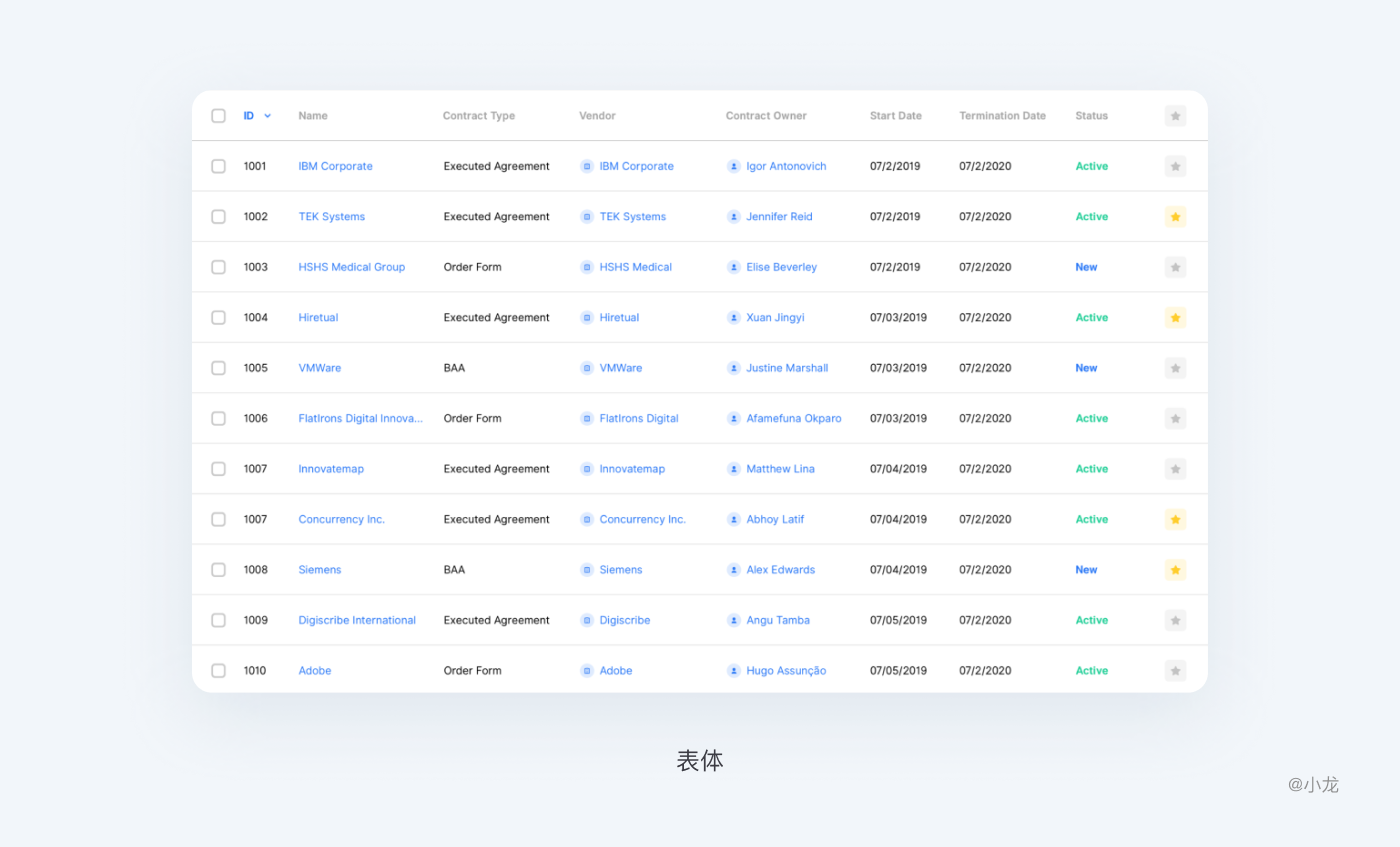
表体是表格的主体内容,具体信息数据内容的填充区域,由一个个基础的单元格组成,单元格是表格呈现数据信息的基本单位,可以是计数、百分比、均值、"-"等任何数据。表体包含数据,分割线,背景,单元格数据可进行点击操作,如链接跳转(项目或者商品等)、展开嵌套表的子集信息(子表格)、操作按钮(查看编辑)等。

表尾一般是统计类数据,例如合计、平均数等。表尾使用频率较少,且重要性明显不如表头,我就把它归到表体这类。
底栏在表格最下方,主要展示正文中的数据量或单页数据的概览信息,也常提供统计功能,供用户了解总体进展。底栏一般放统计信息、分页控件、备注说明、操作按钮(加载更多)等内容。
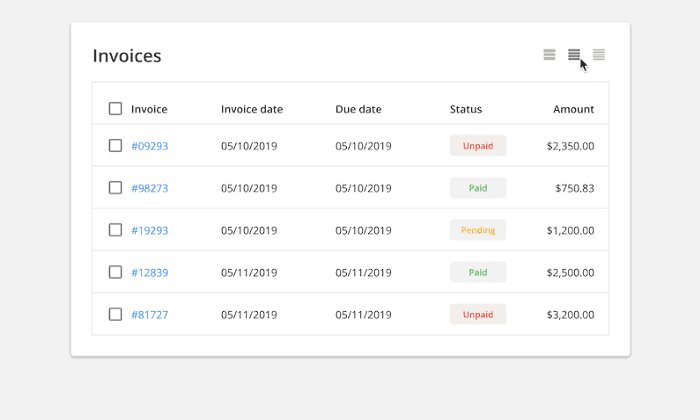
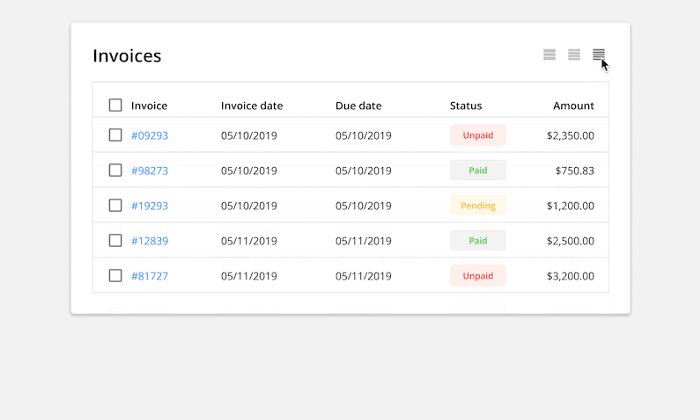
底栏最常见的元素就是分页,分页可以放在头部或底部,常见的还是放到底部,分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。分页可分为整体页码平铺式、全功能版、简易版等,需要根据不同的场景选择最优的设计方案,比如有的时候并不需要定点跳转。

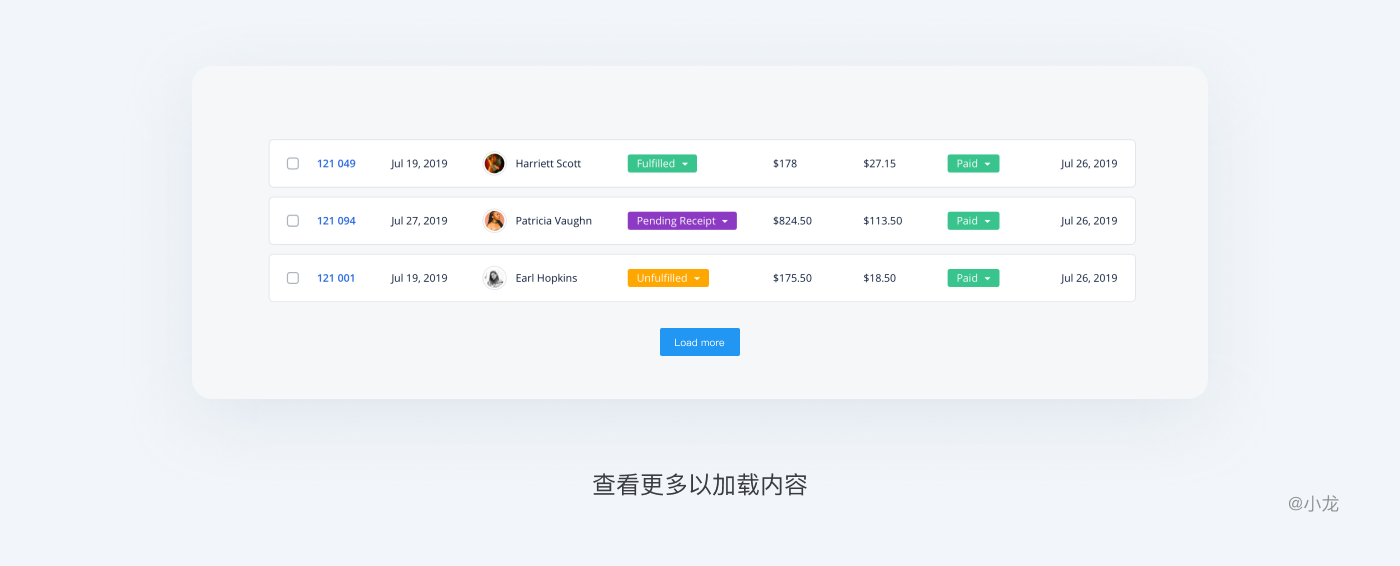
无限滚动可以替代分页,但对于功能优先的应用未必适用。下图为查看更多按钮,比较少见:

同时,在选中操作的下,操作按钮也可以位于底栏,在未选中时操作置灰。

采用格式一致外观,突出有利于对象识别的关键信息。
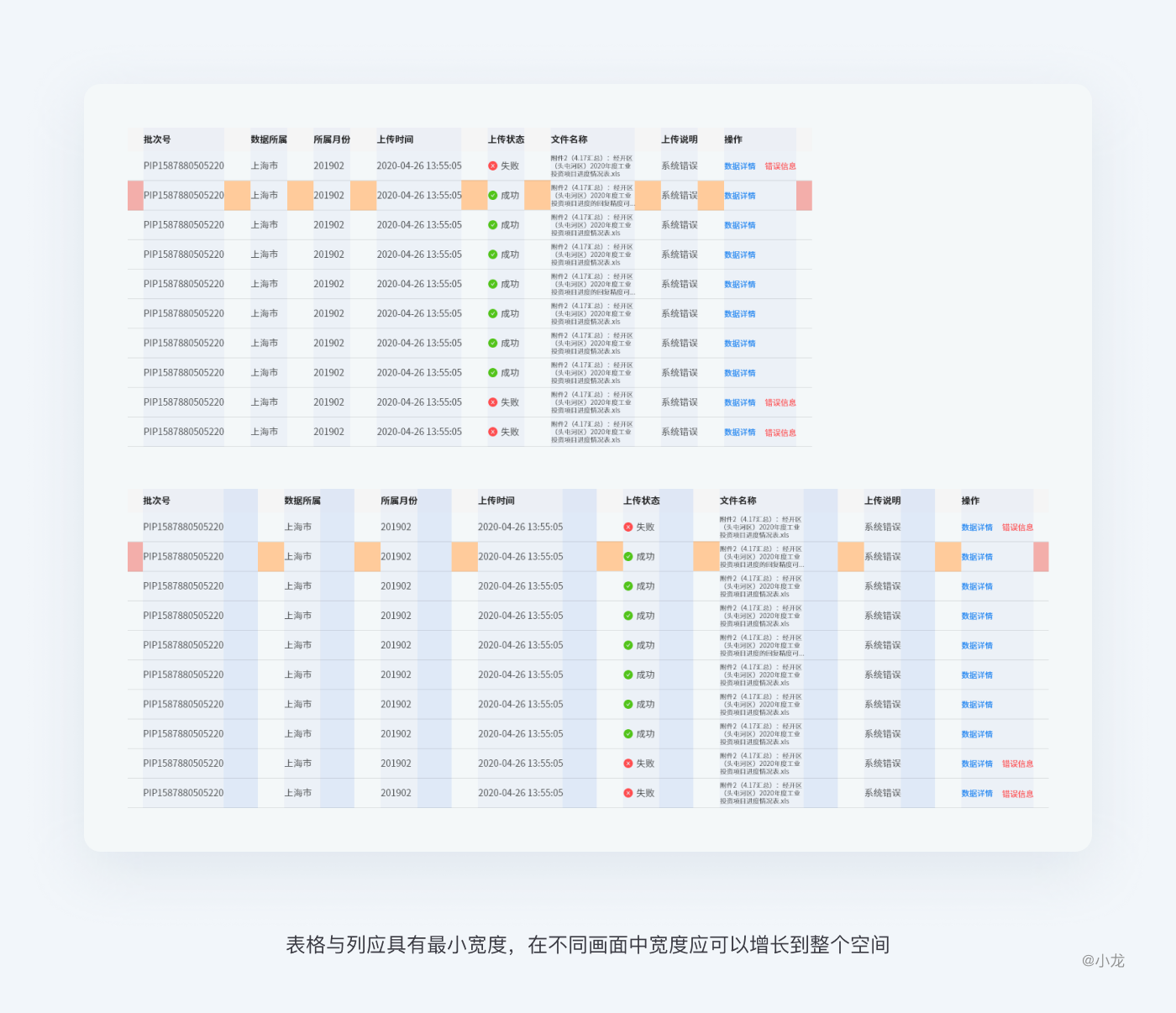
合适的填充和边距对于视觉设计至关重要,既包括保证数据单元格之间的留白,又包括单元格内部留白,以保证易读性,当创建表格设计规范并严格遵循后,就可以创建视觉一致的表。表格本身应具有最小宽度,在不同画面中宽度应可以增长到整个空间,所以每个列也需具备最小宽度。如果页面宽度小于表格,那么表格应水平可拖拽。

数据合适的位置排列能够提升数据的浏览效率和准确度。对齐能够很好的形成视觉引导线,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
正如连续律所描述的,人们倾向于把那些经历最小变化或阻断的直线或圆滑曲线知觉为一个整体,倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
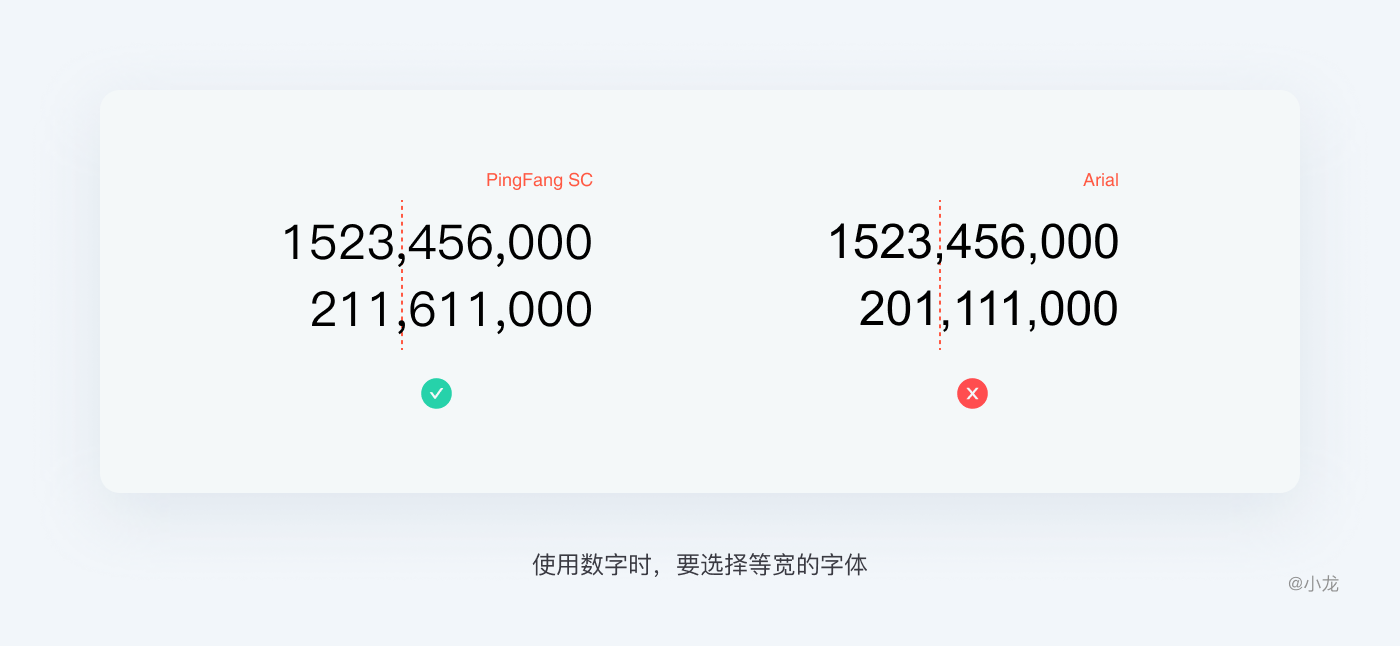
数字应该右对齐
在表格中,诸如金额、数量等数值排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。数字是从右向左读的,是因为我们对比数字时,首先看个位,然后十位、百位。当个位数值对齐时,我们就可以快速查看前面的数值,比较多个数据的大小。因此,表格的数字应当右对齐。

当我们常用的字体如果不同数字宽度不一致时,会导致千位分隔符不在一条直线上,所以要选择数字等宽的字体,等宽的数字在同一竖线时更容易对比。
文字信息左对齐
因为我们阅读文字信息是从左向右读,如果不采用左对齐,会降低浏览文字的效率。
混合型文本左对齐
当数字、文字、字母组成混合数据时,标题和正文左对齐,使用了一个视觉起点。
在实际工作中,主流框架组件,表格列数据对齐同时针对分割线,虽不是完美中的对齐,但开发成本低。

不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。如:普通文本若过长,可在鼠标悬停状态时单元格展开列出全部字段信息。
一般表格具有的颜色尽可能少。颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分。但不能增加过多颜色以引起混乱。
分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。

表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。当然对于产品而言,先能把事情说清楚,再考虑文字的简洁性。
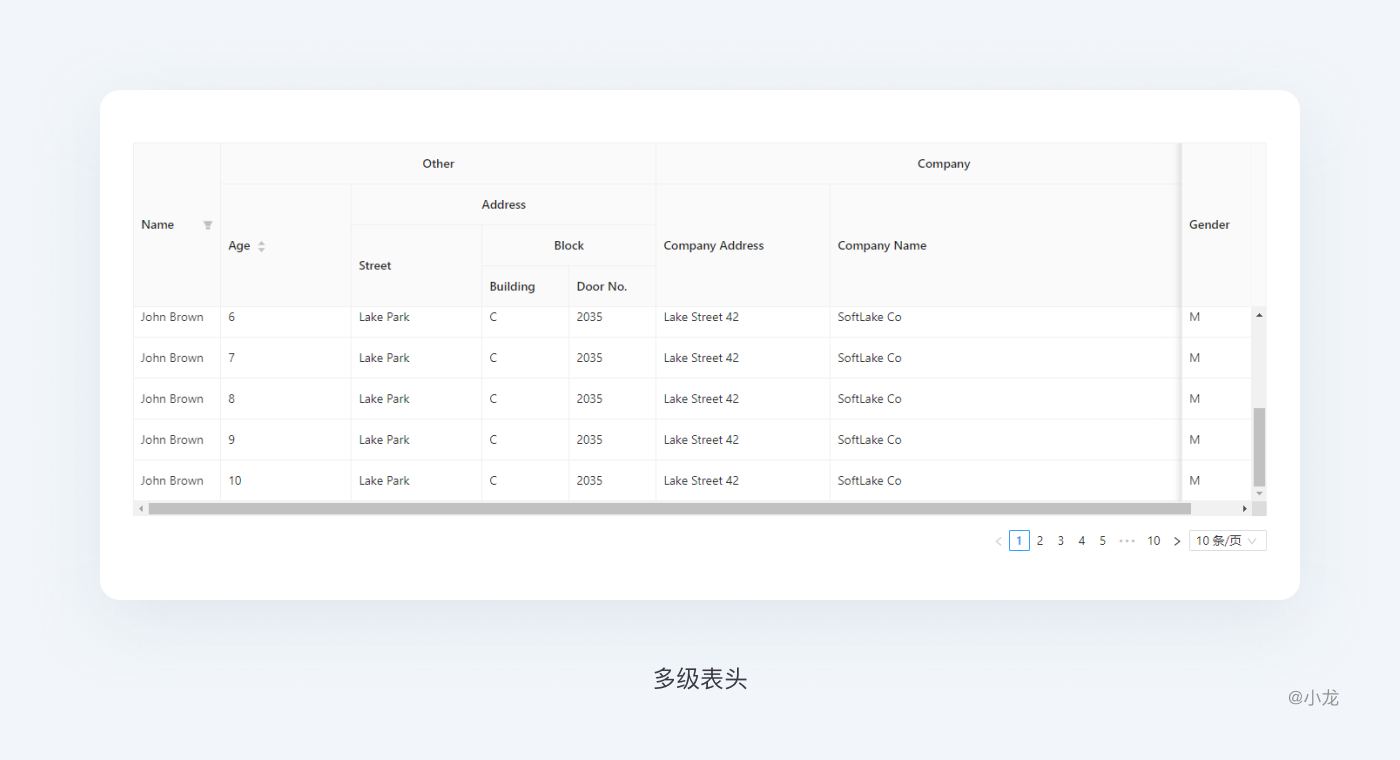
当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系,如下图:

当数据有看不懂或生僻的信息时,用户期望有人告诉他为什么会这样,就需要在表头标签后加上小问号,鼠标悬停弹出说明文字的提示框。
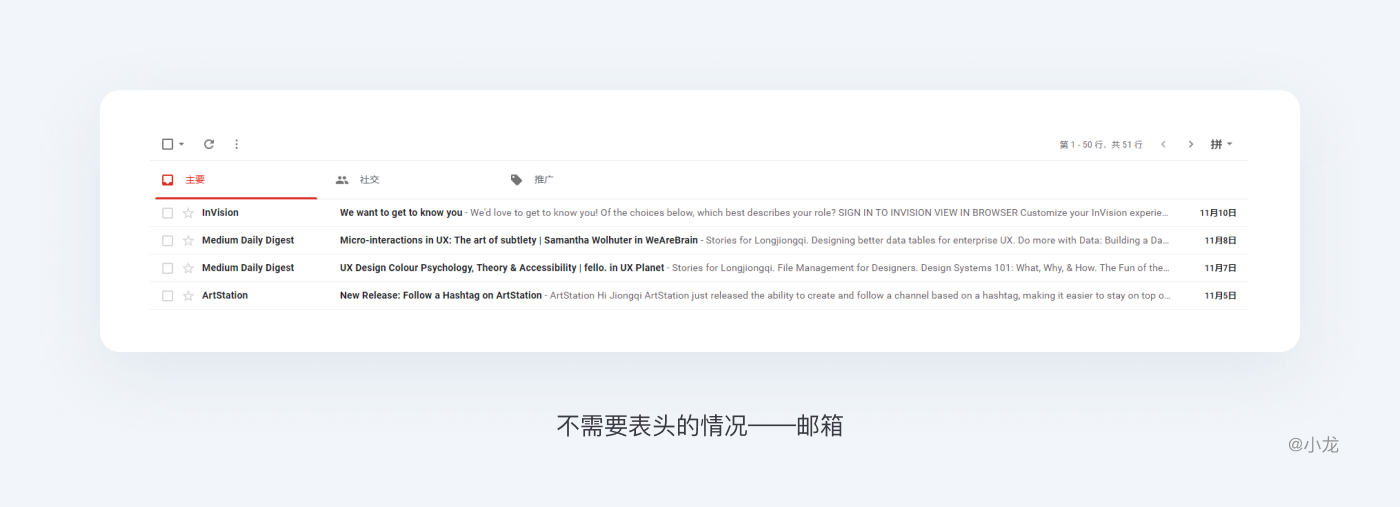
不需要表头
如果表格数据可以自我解释,表头就可以不需要。电子邮件的表格是一个好例子,邮件主题,发送者,发送日期都区别度高不会混淆的。当然有的情况表头是不能去掉的,例如有两个不明确的日期,这时候你就需要定义一个表头。

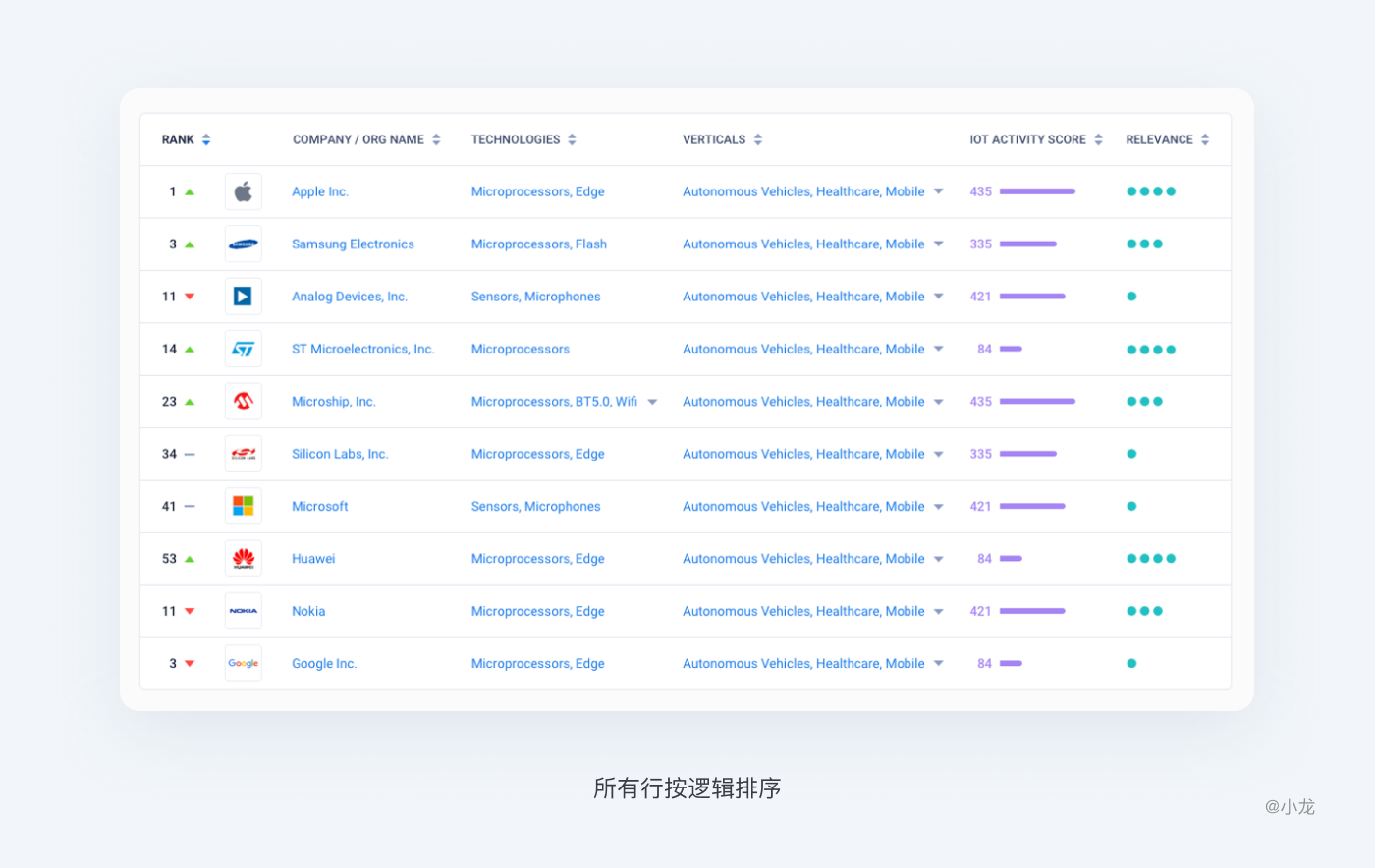
所有行按逻辑排序,比如按风险由小到大,将最安全的操作放最前面;或按照信息时间排序,由新到旧,以创建时间进行排序,即创建的排在最前面。

行高是非常重要的参数,直接影响着阅读体验。较小的行高承载更多信息,让用户无需滚动鼠标即可看到更多数据,但会降低扫描效果,导致视觉解析错误。适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读。
设置行高的原则:
A.单行数据显示时,数据显示紧凑、有序。
B.多行数据显示时,弱化表格形式,提供丰富的视觉展现。
因此,对于单行显示的表格,建议行高为字体高度的2.5倍到3倍;对于多行显示的表格,建议内容区到上下边框的距离略小于文字高度。当然,也可以提供切换按钮让用户自己控制显示密度。
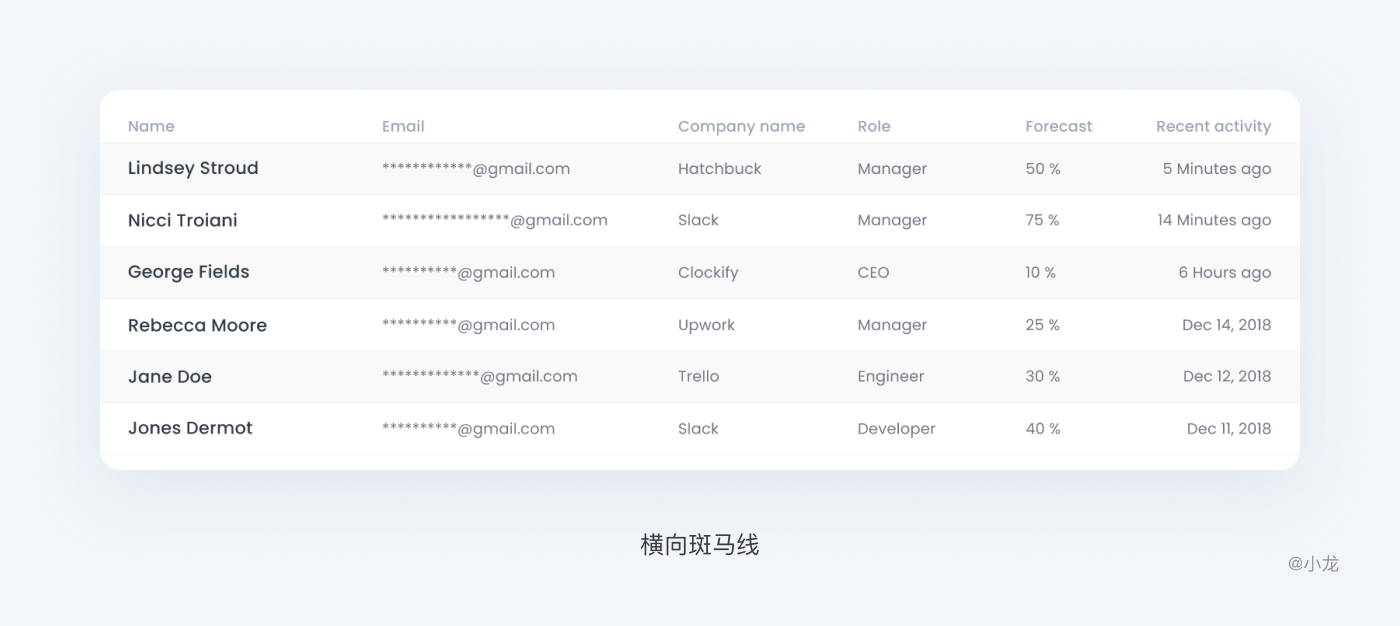
斑马线又称作间行换色、隔行变色、行的交替样式。它能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读表格时出现迷失情况,要注意两种颜色不能反差过大。另外,可以根据实际情况选择是否与边框同时使用。

有时为了强调行内信息的连续性,可去掉单元格的纵向分割线,仅使用横向分割线和底色分割,使横向信息更加连续通畅,以提升阅读效率。
表格还可以通过颜色来指示状态,颜色指示可以帮助用户识别哪些行可能需要特别注意的行数据。

同时可以对行内信息进行扩充,进一步弱化表格形式,丰富各类信息的视觉呈现,同时兼顾行与行之间的关键信息的对比,如上文表格布局提到的图表的使用。
尽量减少列的数量,关注用户需要的必要信息。当数据列过多时,要分清主次列,非重点、辅助性信息可以通过次级入口来解决,如固定重要列(主体名称/操作列),次级列在表格中间区域左右拖动。
列宽严谨的处理方式有三种。第一,通过栅格,由列的数量决定列宽,主流框架组件一般是这种;第二,可以固定部分列的宽度,其余列则按百分比处理;第三,在固定宽度的基础上,允许用户自由拖动调整列宽的大小。(当然我觉得不要太拘泥这个,合适就好)
为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化等数据处理结果,减少用户数据加工的过程,直达用户获取信息的目标(需要明确用户目标),提高用户的阅读速度。
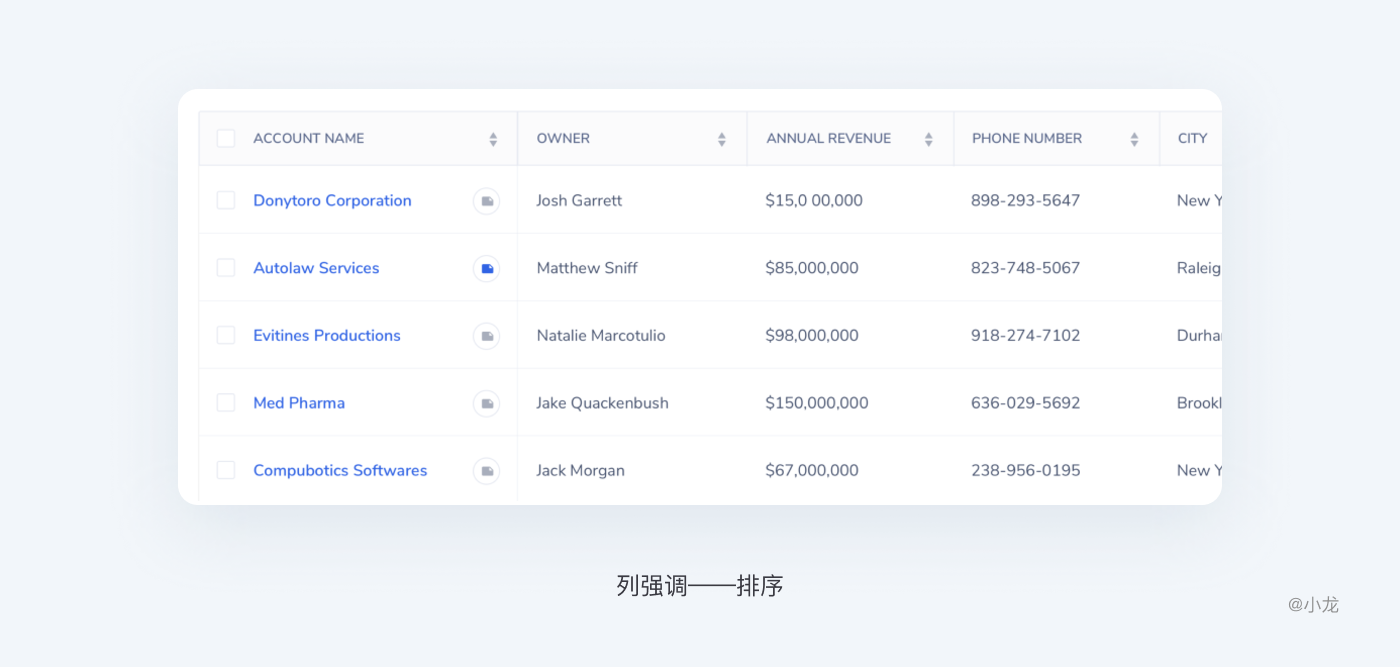
一般列的强调是配合列排序功能使用的,如点击率、访问量的排序。有时会使用不同粗细的纵向分割线或不同底色对列信息进行区隔,增加同类信息的对比性。

其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。

一般指空数据或零数据的情况,空白单元格容易造成用户困惑甚至误解,用户会搞不清楚到底是没有数据,还是数值为零?正确做法是,对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下数据格式保持一致;对于没有数据的单元格,通常是用“-”表示。
B端后台数据类型较多,最好能为空数据做出释义,可以在“列标签”或底栏给出解释文案。
单元格的宽度根据列中字符的长短自动变化宽度,超过该列宽可以省略显示,末尾以"..."显示,鼠标悬停时出现气泡显示完整内容。
比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

水平分隔线,能显著减轻表格在垂直方向的视觉重量,内容更加条理清晰,便于用户对比查看数据。
垂直分隔线,在表格中使用适合的对齐方式后,那么就可以省略;数据量级比较大的表格,列之间过于紧密时建议保留,可以使用较淡的分隔线,将不同列数据区分开来,提升浏览速度。
下图采用了同时使用水平和垂直分隔线:
如果在表格中使用适合的对齐方式,分隔线就是多余的。但由于表格数据量级不同,即使要用,分隔线也要淡,不能妨碍快速浏览。
在web端,表格的的数据内容超过一定“数量”时需要提供翻页功能,这个“数量”由表头的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定,原则是不要超过一屏,考虑到每个用户的使用习惯,可以让用户自定义每页的显示的数量。相比于跨屏翻页而言,向下滚屏会更便利,在下文控制表内容中展开比较了无线滚动与分页。
分页控件内容 :用户自定义每页显示的数量,当前页码(行数),全部数据的页数(行数),向前翻页,向后翻页,到达第一页,到达最后一页等。
当用户的数据未超过一页时,可以隐藏翻页控件。翻页按钮不可用时,须给出置灰态或不可点击。
分页控件做为筛选数据的一种方式,通常可以结合排序、筛选等其它控件一起使用,来提升用户的操作效率,如网易的邮箱,翻页与日历结合使用,对于有大量邮件数据的用户来说,查阅邮件的效率更高。

除了无限滚动,还有第三种翻页方式,鼠标点击“加载更多”按钮以查看更多数据。
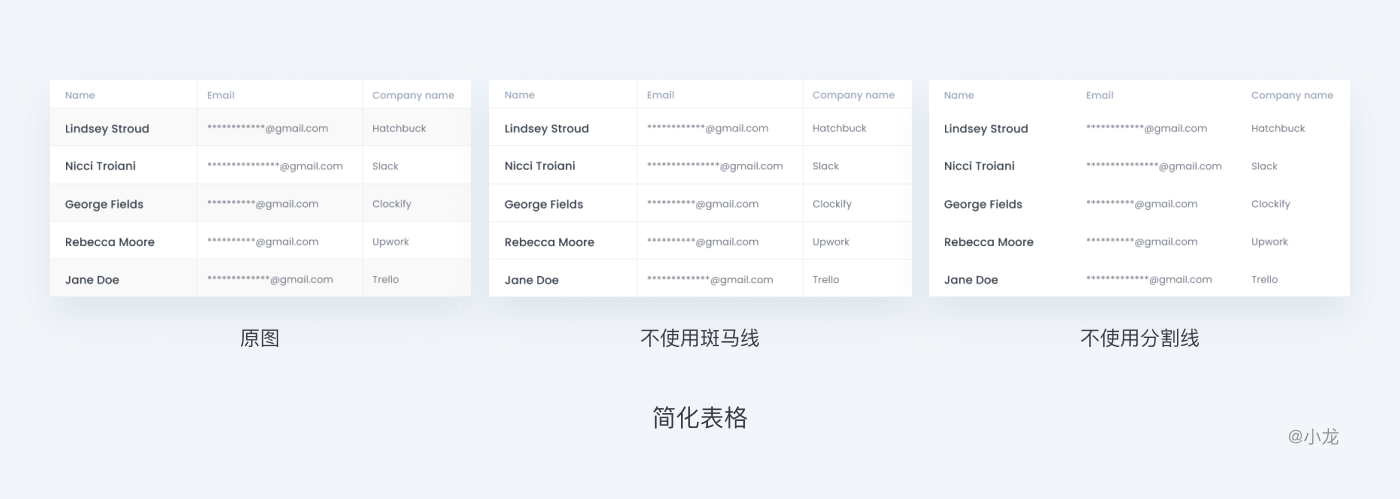
干净的表格使人愉悦。特别是在处理大量数据时,巨大的数据量会增加用户的压力,因此要减少视觉干扰。删除不必要的分隔符与背景,去除阴影等。信息内容的有效传达是表格设计的本质,让用户注意力聚焦在核心内容上。所以,做减法设计就显得可贵了。
实现简化的方法是适当删减。如果画面视觉很糟糕,请删除辅助信息、不常用的控件和分散注意力的样式,但要小心删除必要内容。“简单并不意味着没有杂乱,这是简单的结果。简单性在某种程度上基本上描述了对象和产品的目的和位置。想设计出一个井然有序的产品。这并不简单。“ - Jonathan Ive
这必须是在数据允许的情况下。水平分隔线能显著减轻长表格在垂直方向的视觉重量,加快数值的对比效率。但如果在表格中使用适合的对齐方式,竖直分隔线就是多余的。它们最大的贡献就是缩减元素之间的距离,明确了单元格范围。即使要用垂直分割线,也要淡,不能妨碍快速浏览。
不使用斑马线,使用不同底色区分指示不同类型的数据是有必要的,但是用来区分同一类数据,斑马线在很多时候又是没有必要的,因为水平分割线已经明显区隔了。
省去分隔线,对于较小的,动态性较小的表,可以省去所有分隔线,并获得醒目的外观。当然,这更多是数据量不大且易分辨的情况。

运用彩色表达组织或含义可能会增加误解,并且引发视觉障碍者的易用性问题。普通表格一般使用颜色代表状态或进度。
其他图形元素,如星号、三角、圆点、对勾、叉等,虽然能够帮助组织数据、更直观的传达信息,但要注意数量,物极必反,要注意克制这些元素的使用。

优秀的表格交互给予用户操控感,不让其迷失在数据中。提供便捷的过滤筛选组件,配合鼠标悬停、点击、框选等操作,方便用户查看更多数据信息,快速定位目标数据,或根据特定规律对数据进行排序、突出、降维等处理。当我们将这些组件与交互动作结合,用一些习以为常的交互去操纵表格时,用户将更清晰、有信心、提效率。
筛选和搜索是用户目标数据的好方法,这是一项基本功能,可让用户从默认的表格数据轻松获取要查找的内容,在数据量较大的表中特别有用,一般位于表上方的操作区域或表头区域。
当表格的数据量较大时,可在表上方操作区域增加对象搜索或数据分类来提升用户查找效率,且能同时使用。提供多维的筛选和排序,是增加用户效率的有效方式。
输入搜索框输入用户关心的内容,既可以实时筛选,也可以点击触发,一般须支持模糊查询,否则用户必须记住所有内容,才能查出要找的目标项,成本过高。也有特殊情况,如保密性较高的账号密码列表查询需输入。

无论手动查询还是自动查询,如果查询条件是组合的几个,那么一般是填好全部筛选条件再让用户点击查询按钮。因为如果用户要查询的表格数据具有多个属性且相互联系时,组合条件的查询显然是更合理的。

如果筛选操作是单个条件独立查询,各个筛选条件都是相互独立的,那么最好填好一个条件便自动查询。
筛选条件有时候既需要汇总数据的,又需看单一条件下的数据,比如状态包含“待付款、待发货和待收货等”,此时则是做成Tab单选较好,如下图所示。

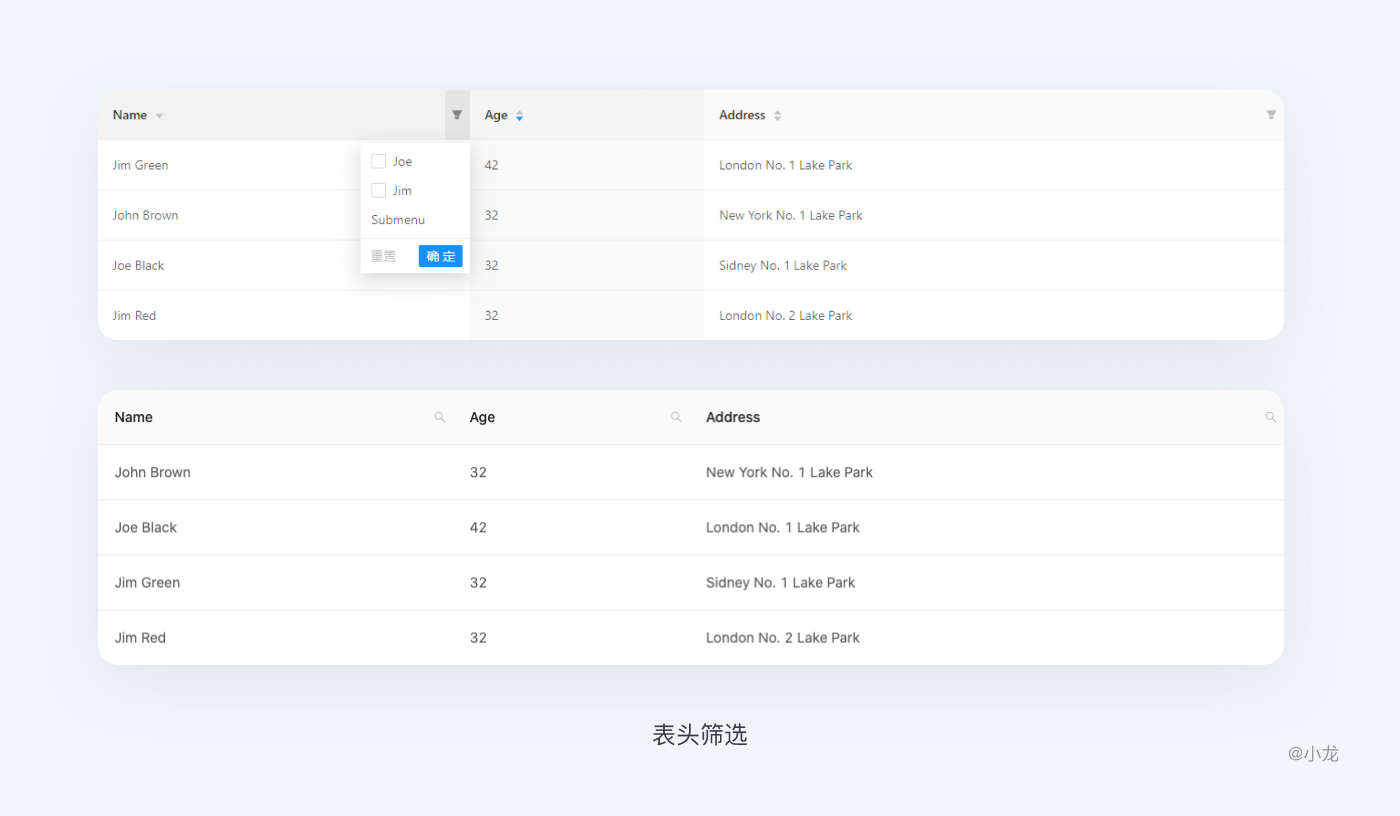
放置在表头标签上的筛选,受列内容的影响,一般做单次筛选。通过对表头标签旁按钮的点击,使用户更快捷进入到自己的筛选条件中。通常,表单越左的列数据越重要的,也是筛选频率与需求最高的,因此高频的筛选场景基本可以得到满足。
垂直滚动时,固定表头可以让用户明白当前单元格数据信息的属性和含义,体现界面友好性。当数据列差异不大,用户不能直接根据表格数据分辨类型时,尤其需要固定表头。当表头有操作时,固定表头更能提升使用效率。
数据列表相当庞大而复杂的时候,使用固定表头可以帮助用户区分列与属性。
当呈现大量数据时,表包含的列数超出了该表的最大宽度,水平滚动就无法避免。第一列(前几列)或操作列固定能更方便信息的对比与操作。基于我们读取信息的方式,从左到右放置关键列。最左侧的列会引起最多的关注,当我们感兴趣时,才会查看其他列,它会影响用户阅读所需时间与精力。

在大型表格中,我们才可以水平滚动,最好是寻找可替代方案。表格中文本为什么这么长?能减少字数嘛?可以将文本换至第二行以减少水平宽度吗?能否为过长的文字选择别名吗?可否用图形条目取代?是否可以采取工具提醒?是否可以安排在窗口或对话框里?
一般有两个解决办法:文本换行,对它缩排;在单元格区域截断文本,在提示中显示完整文本。方法一意味着我们要增加表格高度,且每行高度可能不同;方法二,如果不同文本内容的头几个字一样就存在问题了。但这两种方法都比水平滚动好。
表格初始有一个默认排序,也叫初始排序。但有时,用户希望将表格中某一行位置换到另一位置。
拖放似乎很简单。就是抓住某个元素把它放到另一个地方而已。可是,事实上,拖放过程涉及到了大量细节,在拖放期间,需要处理许多特定的状态。
用户在拖动模块时,页面整体布局基本保持不变。因为移动的不是模块,而是插入条。插入条指明了放置模块时的目标位置。常用于数据量较小,有拖曳排序需求的场景。又可以运用在多个表一起的情况。

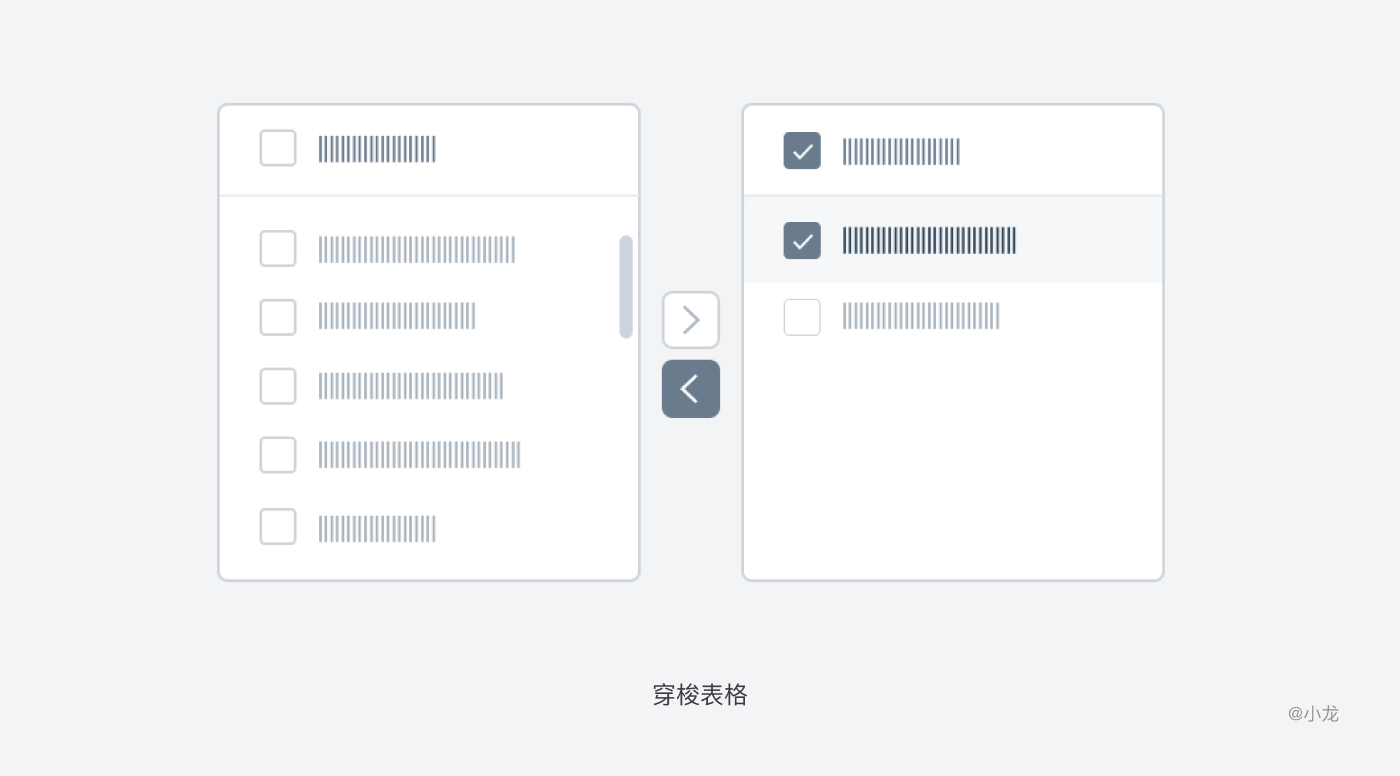
穿梭表格
就是多表格拖拽的情况。比如左侧的表格内容可拖拽至右侧列表框,同时支持表内上下拖拽更换位置顺序,也可直接选中对象在两栏中按钮移动,完成拖拽行为。

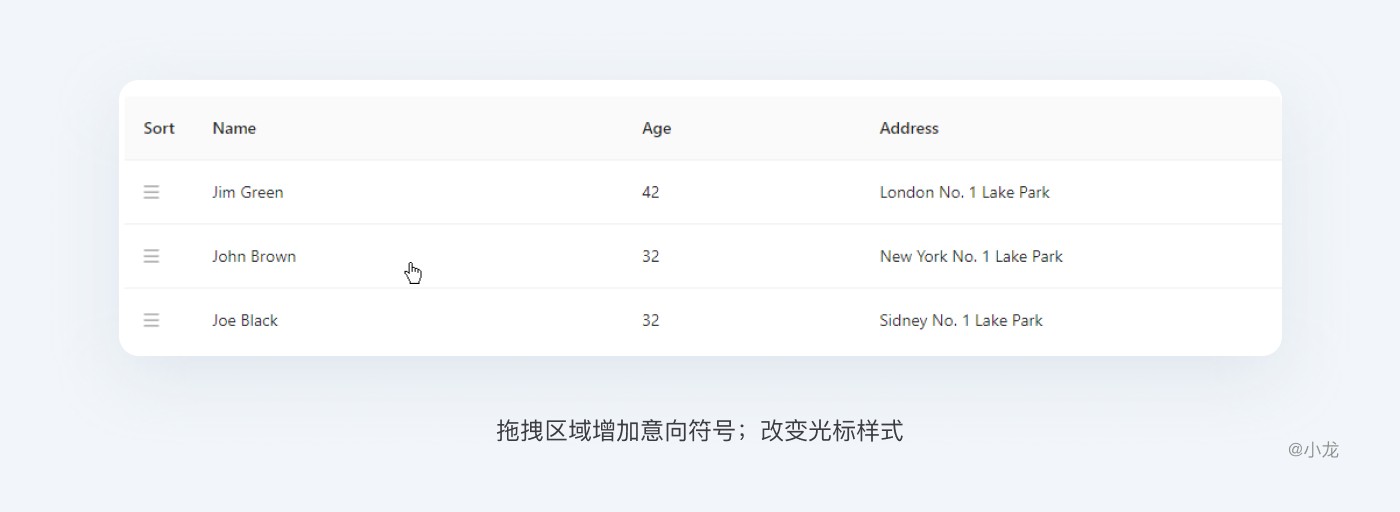
那如何让用户知道可拖拽呢?
增加意向符号;改变光标样式;增加被拖拽对象临时性底色,突出显示。

如何让用户知道怎么拖拽到哪里?
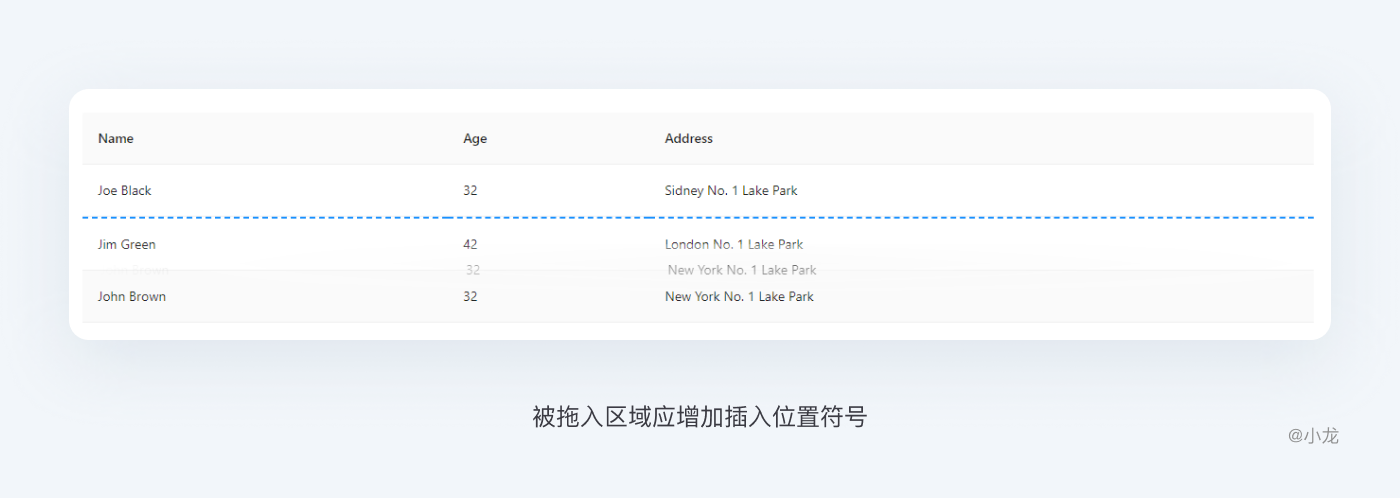
被拖入区域应增加插入位置符号,可以明确指出放置模块的目标位置,减少用户困惑,也可以对放置操作发生后的页面外观提前给出预览。同时设计时考虑上下左右两个方向的拖拽运动分别可以触发什么结果,超出表格范围拖拽对象消失。

被拖动对象应呈现为轻微透明的样式?应该显示为完全不透明?或者改为使用缩略图表示?我认为这三种方法都可以。透明效果也会让更多表格内容对用户可见,有助于用户预览最终放置后的结果。从而方便用户查看页面,也会表明该模块处于一种特殊模式中。透明可以表明相应被拖拽对象尚未定位,或者说正处于过渡状态。
排序又分为降序和升序,比如,事件相关的表格,默认时间降序排列;风险相关的表格,默认安全降序排序。
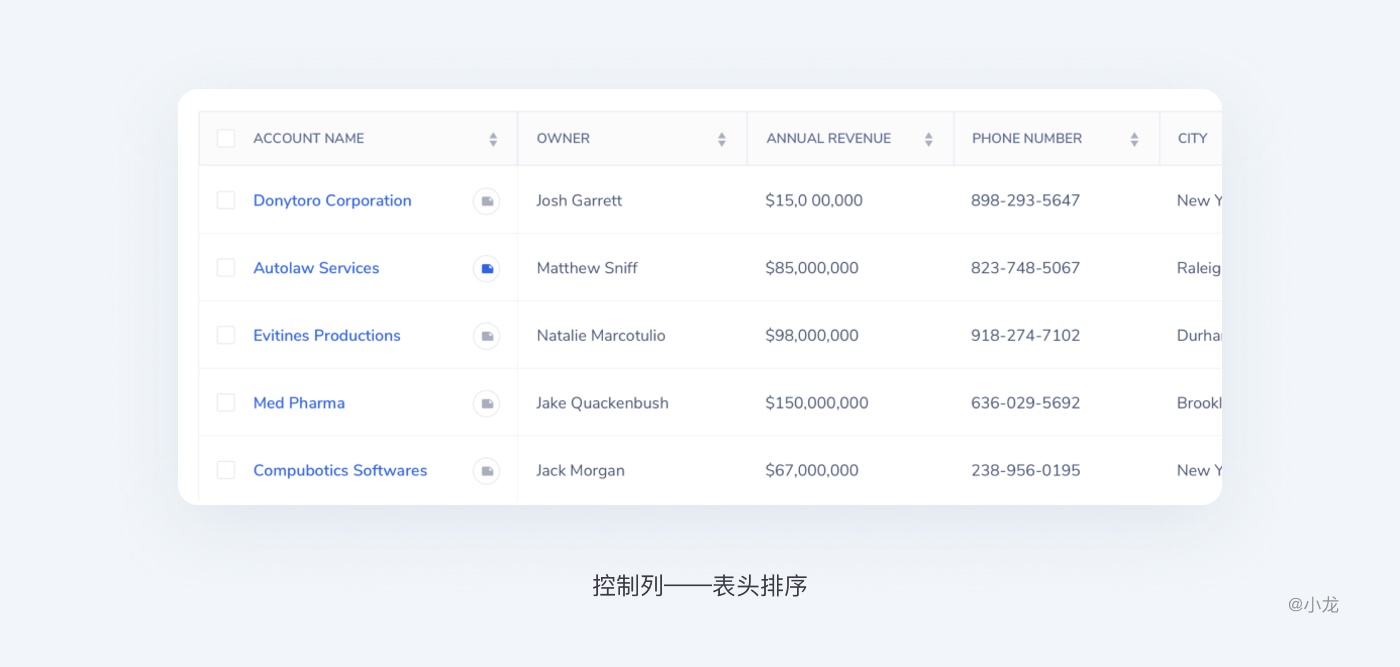
表头排序可以辅助用户快速挖掘出需要关注的信息,发现数据信息之间的关系,一般可按数字大小、文字拼音顺序、字母顺序等其它数据特征进行排序。如果表格中不是所有数据都能排序时,则需要标识出可排序操作的列,一般采用三角箭头做为标识,实时反馈当前操作状态。
可伸缩列
由于存在多个数据标题和列,我们只能根据表格的宽度来展示数据。在某些情况下,表格可允许用户选择他们关注的列,在其固定宽度基础上,让用户可以自由拖动列宽边缘以调整列宽。

自定义选择列
由于数据报表,往往需要满足各种不同的角色在不同场景下的需求,因而在表格数据显示上,一般采取宁多勿少的原则,即尽可能提供详细的数据,由此会数据指标过多,难以在表内完整展示,导致需要水平拉伸,降低了表格的可读性。
针对上面这个问题上,可将所有的指标名称罗列在表格上方,并提供多选操作,在默认情况下仅展示最常用、最重要的几个指标(如下图)。这样能让用户在表格上方看到所有指标名称,避免了原来需要水平拖拽而导致指标浏览不全的情况。其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。

B端后台通常会对应不同的角色及不同的需求,可让用户根据自己的需求来定义表格的展示列及列的顺序。同时系统应记住用户上一次自定义列的设置。
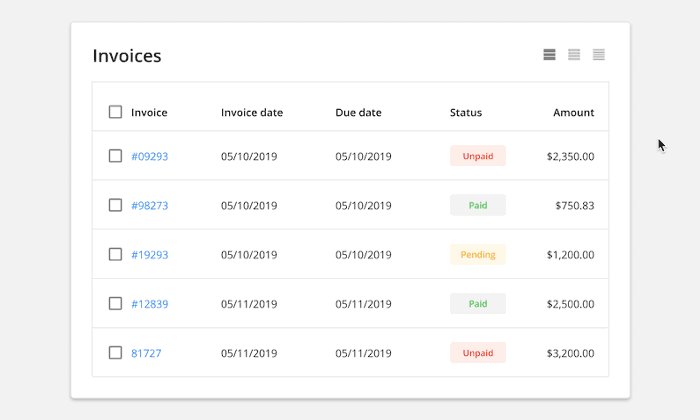
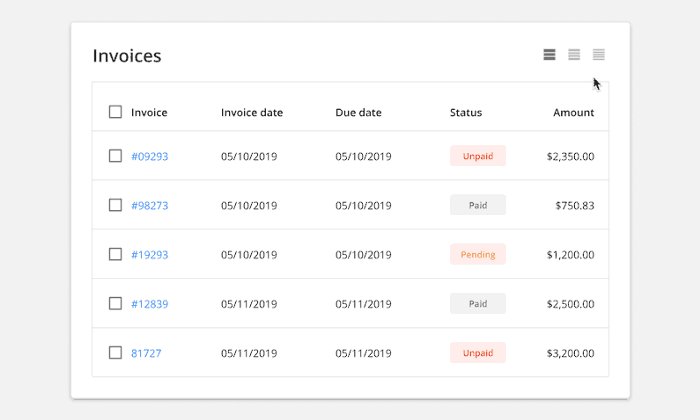
控制行高
较小的行高让用户无需滚动页面就能查看到更多的数据,但可扫描性的效果易导致视觉迷失。这就是为什么许多成功的数据表设计包含了控制行高(显示密度)的功能。

树形表
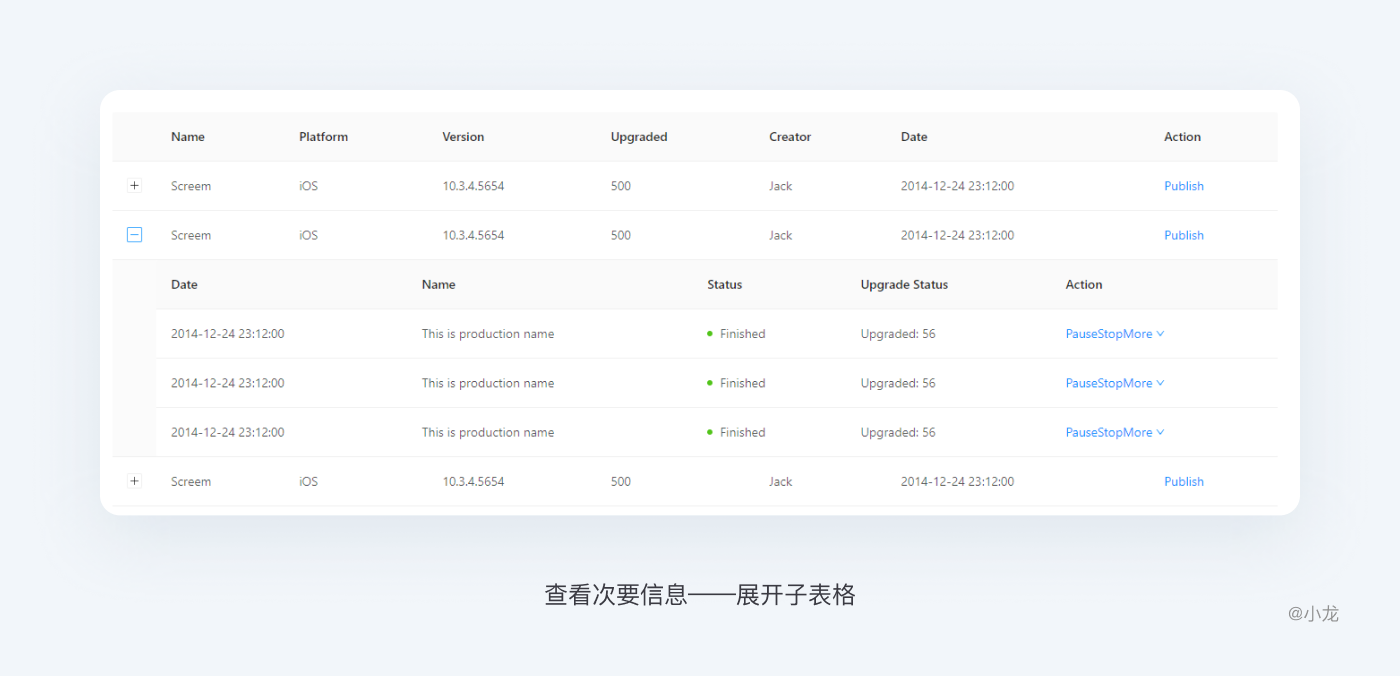
行也可以结构化分为不同的类别,前面提到了层级表/树形表,可以嵌套子表格,展开和折叠。可操作按钮一般位于各级行标题左侧,具有独特的视觉效果并具有扩展或折叠的功能。单击表中的类别标题会在类别的展开或折叠状态之间切换。展开与折叠也将极大的影响行内容显示。

分页可以将表内容信息划分成独立的页面来显示。
优点:
1.良好转换:当用户是在结果列表中查找特定信息而不仅仅浏览信息流时,分页就是好的选择。你会知道表格总量与当前页的准确数量,能够决定在哪里停下或者去哪里。
再次寻找特定数据时,分页方案让我们能够大概定向到目标数据位置。用户可能难以记录目标数据页数字,但一般能记录大概范围,而页码链接能让用户更容易到达那里。
2.掌控感:无限滚动就像个无止境空间——无论你滚动多久,你会感觉永远结束不了。当用户知道可用行数量时,他们可以自己主观做出决定而不是被动滚动。同样的,当用户能够看到结果的数量时,他们将能够预估他们查看表数据大概要花费多长时间。
缺点:
额外的动作:在分页方案中,用户要到达下一页表内容,就必须点击分页控件上的按钮跳转,等待表格新内容的加载。
表格无限下拉加载使用户在数据内容面前一直滚动查看。向下滚动的时候不断加载新内容,虽然十分方便与诱人,但不是什么场景都适用。
优点:
1.浏览:无线滚动提供了一个的方法让用户浏览表数据信息,而不必等待表格新内容的加载。当用户并不特意寻找特定的内容时,他们需要通过查看大量内容找到自己中意的信息。
2.体验更好:用户使用滚动能获得比点击分页有更好的体验。滚动行为要比点击更快更容易,对于那些连续且冗长的内容,无限滚动要比把分页的有更好的易用性。尤其在表格区域狭小时,使用无线滚动更能节省空间。
缺点:
1.受限性能:页面加载速度是良好体验的一切。尤其是表格计算数据时需注意使用无限滚动,缓慢的加载速度会造成用户的不耐烦与离开。用户在一个表格页面中越向下滚动,就会加载更多的内容,当数据量过大时,结果就是页面性能越来越低。
2.位置丢失:无线滚动同分页相比,没法标记当前位置且不能再随意回到之前位置。一旦离开,就会丢失当前的浏览记录,如果要回到上次的位置,必须得重新滚动去寻找。当用户有这种行为的话,无线滚动就会让用户产生困扰厌烦。尤其当你刷新页面时发现自己又回到表格顶部,不得不重新滚动等待结果的加载以继续查看。
3.信息缺失:滚动条并没有反映出实际数据量。假设快要接近底部了,当受到引诱滚动条再滚动一点点时,结果却会发现表格数据量又刷新了。从一个可用性的角度来说,打破滚动条的正常使用规则对用户来讲是糟糕的。
一般来说,无限滚动适用于在数据有限且信息重复的表格,有利于内容探索。分页则适用用户在寻找特定信息及浏览记录,易快速访问。
表格内容的取舍要建立在对业务的了解之上,尽量精简指标,隐藏不必要信息,减少干扰,避免无主次的铺出所有信息。不要让用户一次性接收过于庞大的信息量,建议默认只展示用户所必须的信息,其他次要信息通过展开下拉等方式展示,为辅助信息提供深层入口。
展开行允许用户无需打开新页面在表格内即可查看附加信息,防止用户迷失。

表格中打开表格,表格组节把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如有需要,在每个组节里可以显示数据概要信息。

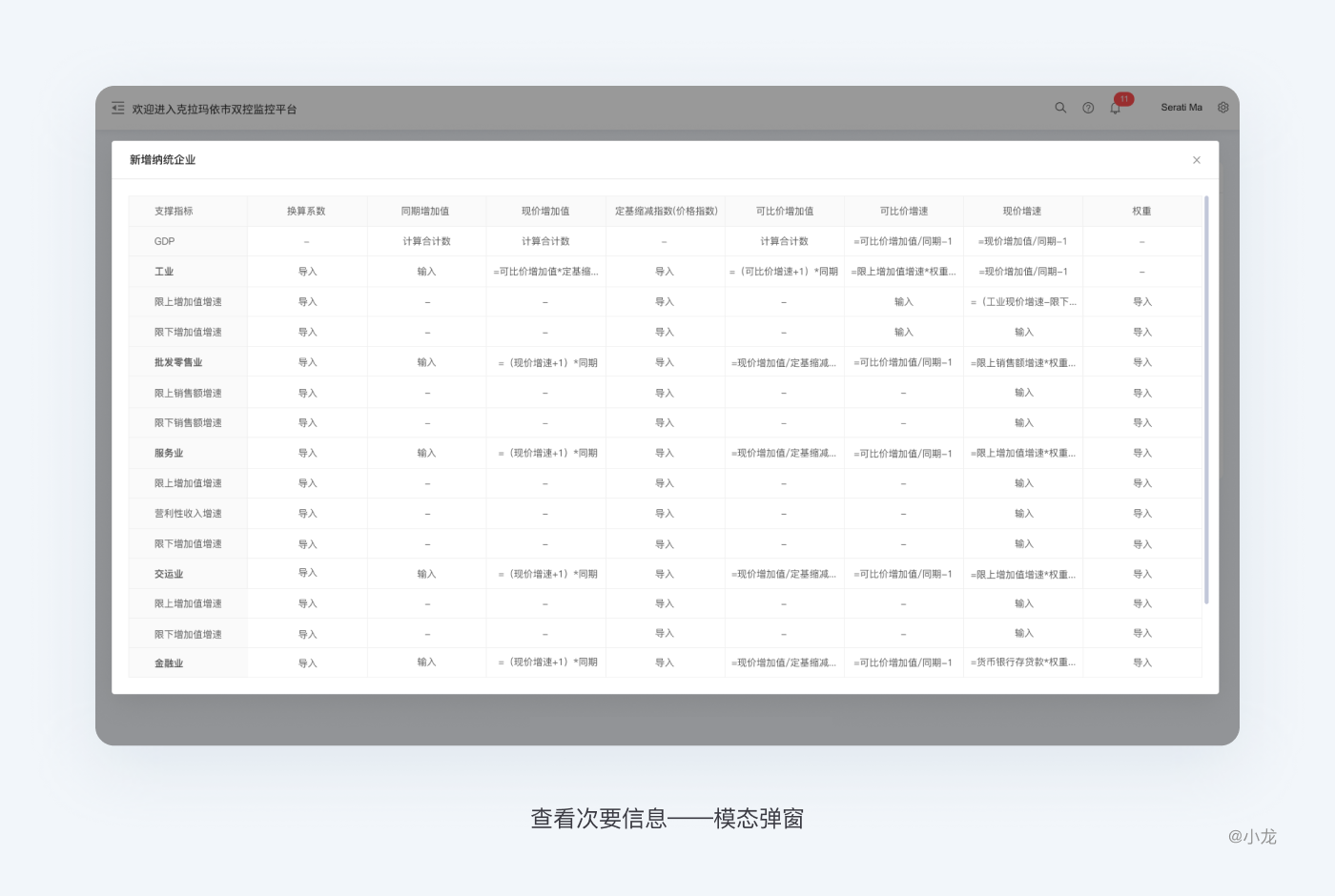
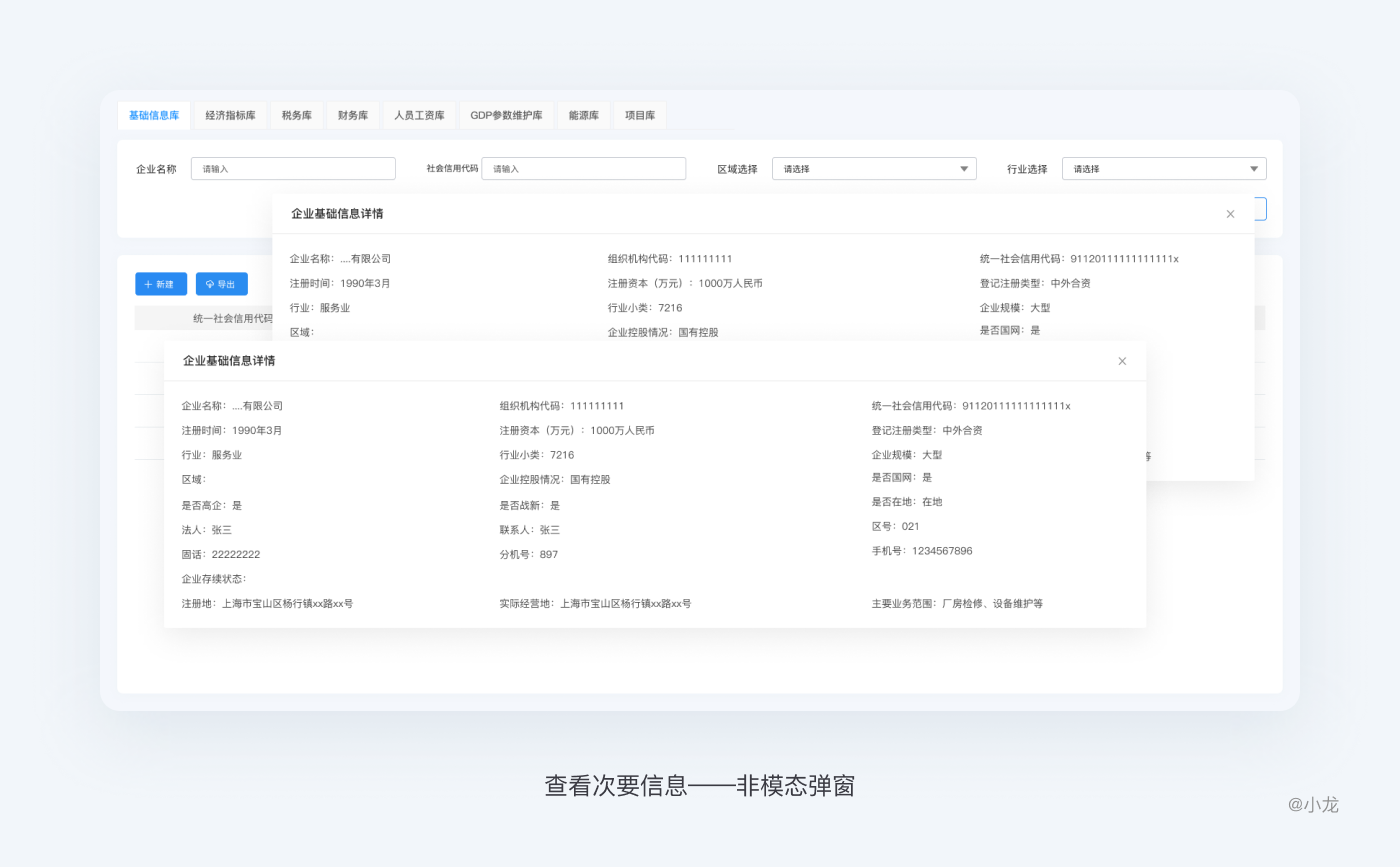
包括模态弹窗和非模态弹窗,模态弹窗是仅支持打开一个弹窗进行详细查看,非模态弹窗是可以同时打开多个,并允许拖动弹窗位置进行信息对比。
模态允许用户留在表格视图中,且更多地关注附加信息和操作:

非模态弹窗对于主动使用的用户来说可能很有用,可以通过一系列操作,比较不同行数据的细节:

可以通过视图切换查看更多细节,比如在“表格”和“左列表+右详情”之间切换,或者提供“只看文本,看文本和缩略图,只看缩略图”几种查看方式。相比弹窗减少了页面层级和隔离感。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。

编辑表格数据在大众化的Web应用程序中并不常见。不过,在企业级Web应用程序中,表格则占据统治地位。此时,最常见的用户需求,就是想要像使用Excel一样实现表格编辑。毕竟Excel早已成为编辑网格数据的一种标准。
表格数据的操作大体可分为显性与隐性。显性操作,指操作选项显示在行内,直观明了;隐性操作,当鼠标悬停时或勾选才显示操作选项,界面简洁明快,可减轻空间压力,减少干扰。
操作项一般存在于行数据最后,为固定列,或表上方位置,两者对应多种操作场景。
单行数据操作
文字按钮操作项一般不多于三个时,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将操作折叠收起,点击更多弹出多个操作选项。当操作按钮致灰时,鼠标选中可显示原因。

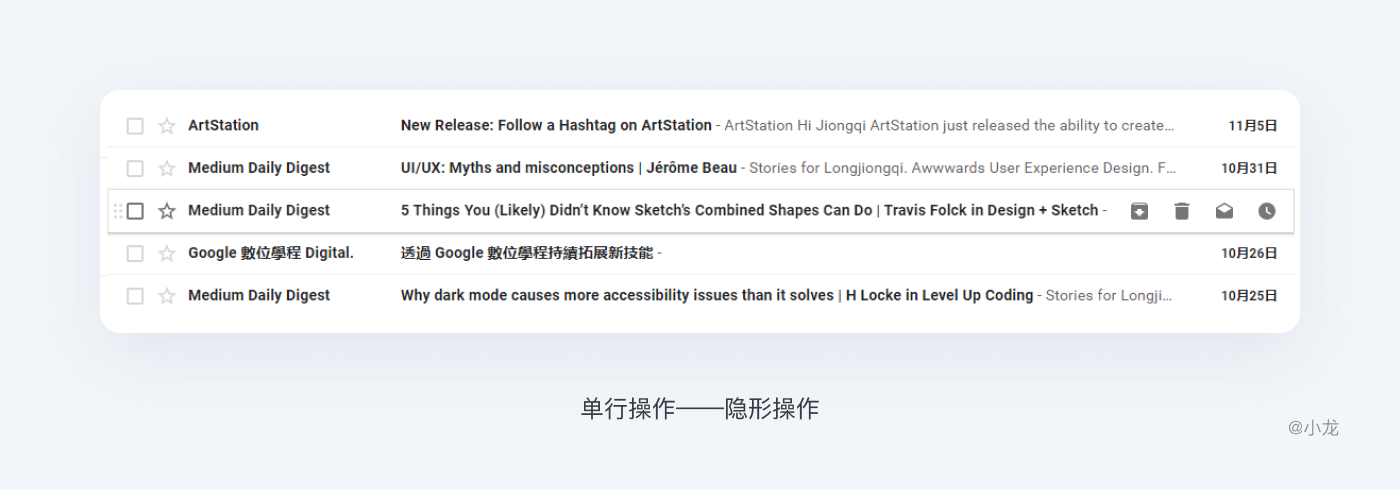
如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可使用隐形操作,鼠标在行区域悬停时,可对当前行背景作出区分,或放大悬停区域,同时行尾出现可操作按钮,进行行操作。如谷歌邮箱:

批处理操作
对于数据批量操作的场景,建议将操作放到表格上方,与复选框操作配合使用。批处理操作模式允许用户对一行或多行对象执行操作,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
表格上方的所有筛选或搜索按钮可能会因操作按钮出现过多而暂时隐藏,如果空间限制导致操作按钮排列不下,则使用“更多操作”按钮。
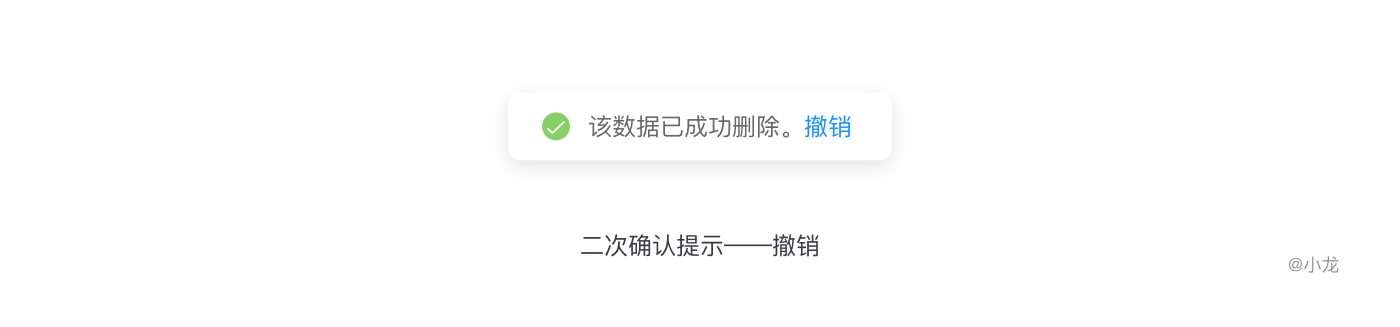
二次确认提示:对于用户操作结果给出提示窗反馈,用户点击「删除」后,直接操作;出现提示框告知用户操作成功,并提供用户「撤销」的按钮;用户进行下一个操作或者15s内不进行任何操作,提示框消失,用户无法再「撤销」。
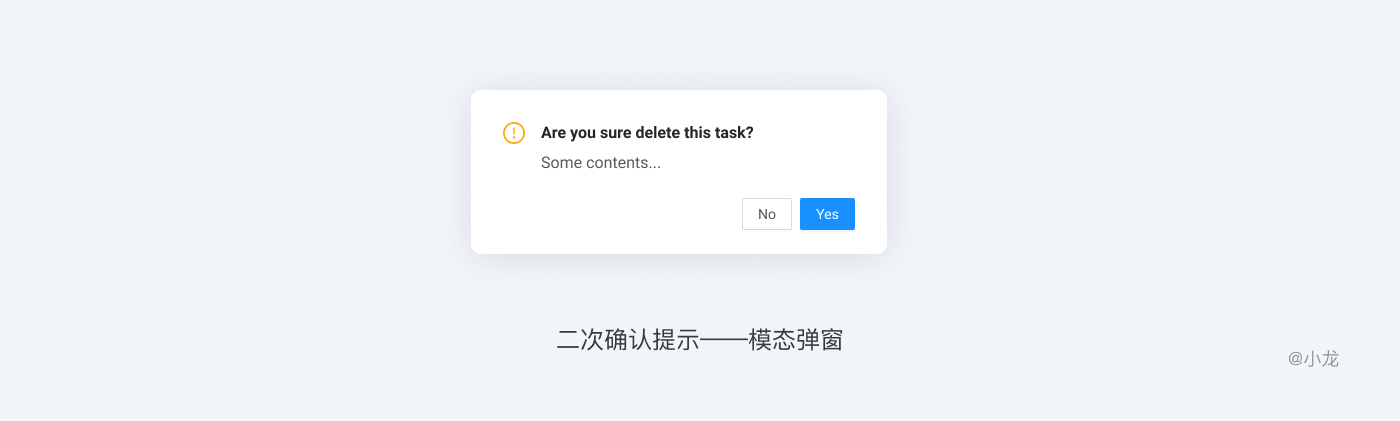
在执行某些无法撤销的操作时,点击删除后,出现模态弹窗进行二次确认,在当前页面完成任务。同时禁止滥用模态弹窗进行二次确认,就既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。

数据较多时,单个选择数据费时费力。单选框是只能单选,而复选框是能选择单个、多个或全部选择项,而实际上纯粹的单选很少见,所以建议一般场景下在表格最左侧加上复选框,如前面说到的批量操作,多选后,就可以批量操作。点击选框所在行的局部能让整行被选中,每个选定的行都接受突出显示处理,这种做法可增大点击区域减少界面的混乱。
具体设计时,可以按照数据类型进行选择,如邮件已读、未读等。
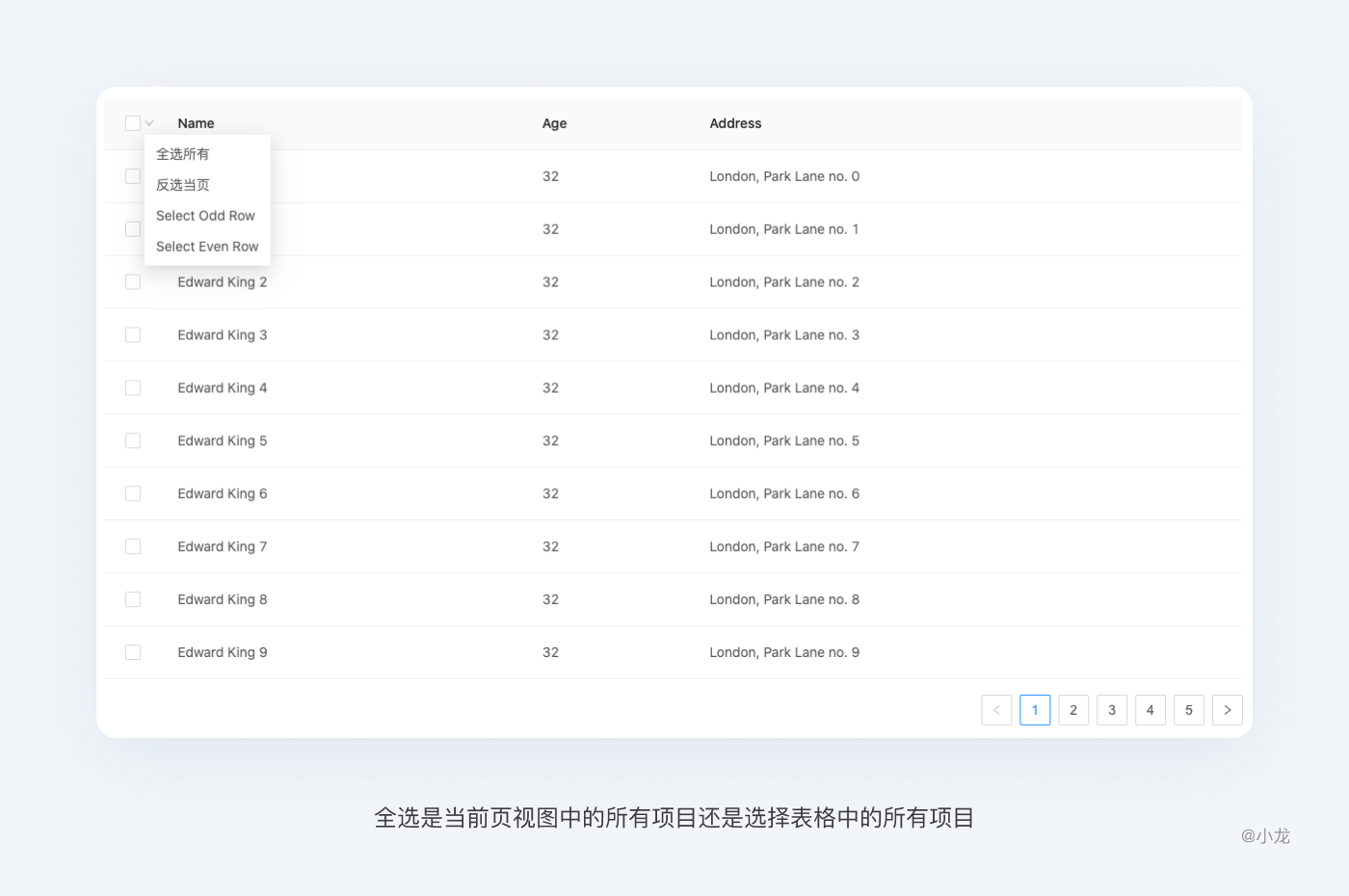
可进行选择的表格需告知用户已选数据量,在翻页时是否允许跨页选择;全选是当前页视图中的所有项目还是选择表格中的所有项目。

针对于需要进行数据编辑的表格。表内编辑能使数据更具可操作性,表内编辑一般优于弹窗。要启动编辑功能,必须通过鼠标单击,而非鼠标悬停。这样就能确保整洁的网格显示效果。假如是通过鼠标悬停来触发,鼠标每经过一个单元格就得显示一个编辑框,那这种编辑模式就会干扰到不同单元格间的切换,会有多么烦人。
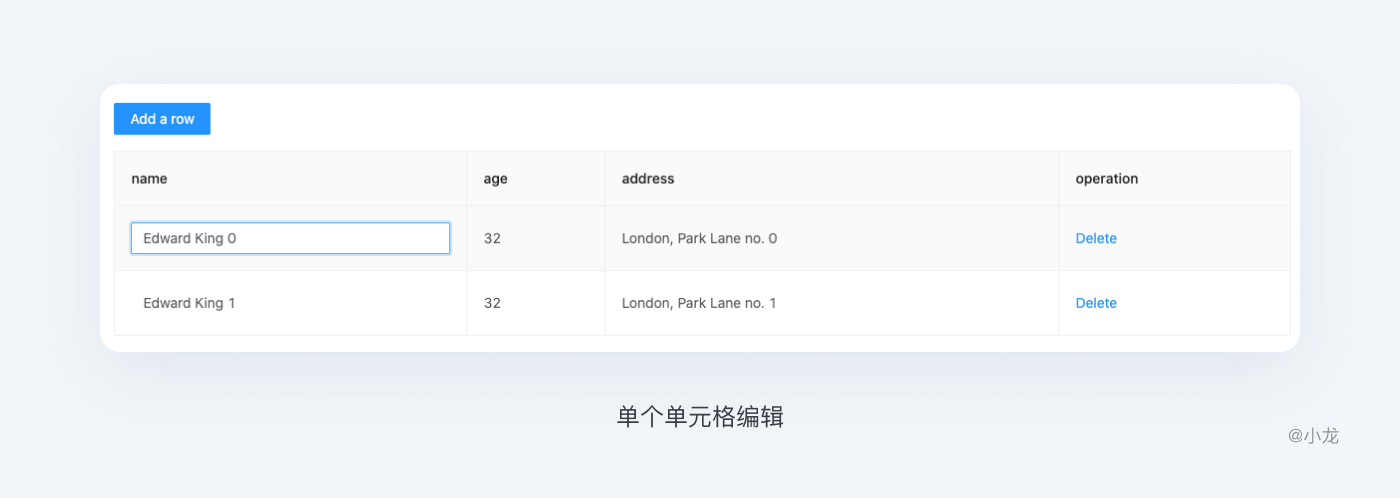
单元格编辑:针对单个,不连续的可编辑的单元格,为了让功能更容易被发现,可以在单元格数据旁放置编辑图标,这样可编辑和不可编辑的单元格视觉对比就十分明显。单击该图标即可触发编辑,单元格内出现输入框,保存数据并退出。有了这个随时可见的链接后,编辑功能就更容易被注意到了。

单元格编辑时,也可以设置整个单元格为热区,以便用户触发。
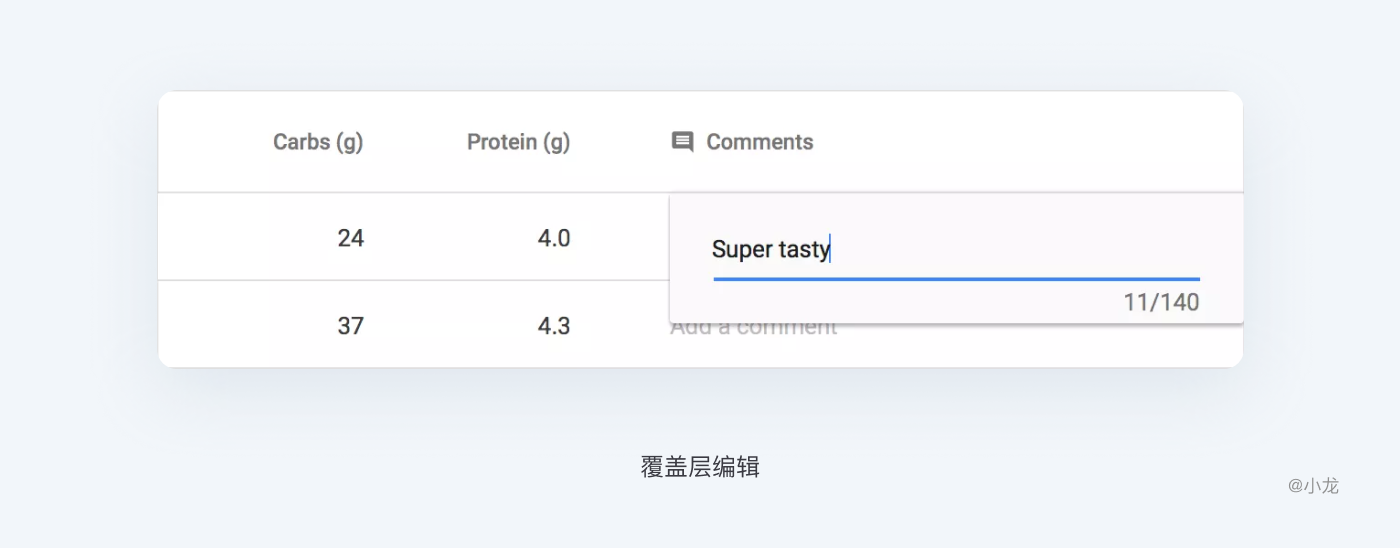
覆盖层编辑:点击编辑图标触发;通过在页面上方添加一层来放置编辑数据。虽然编辑期间也不会离开当前页面,但却不是在页面中直接实现编辑。而是把一个轻量级的弹出式覆盖层(如对话框)作为编辑窗口。

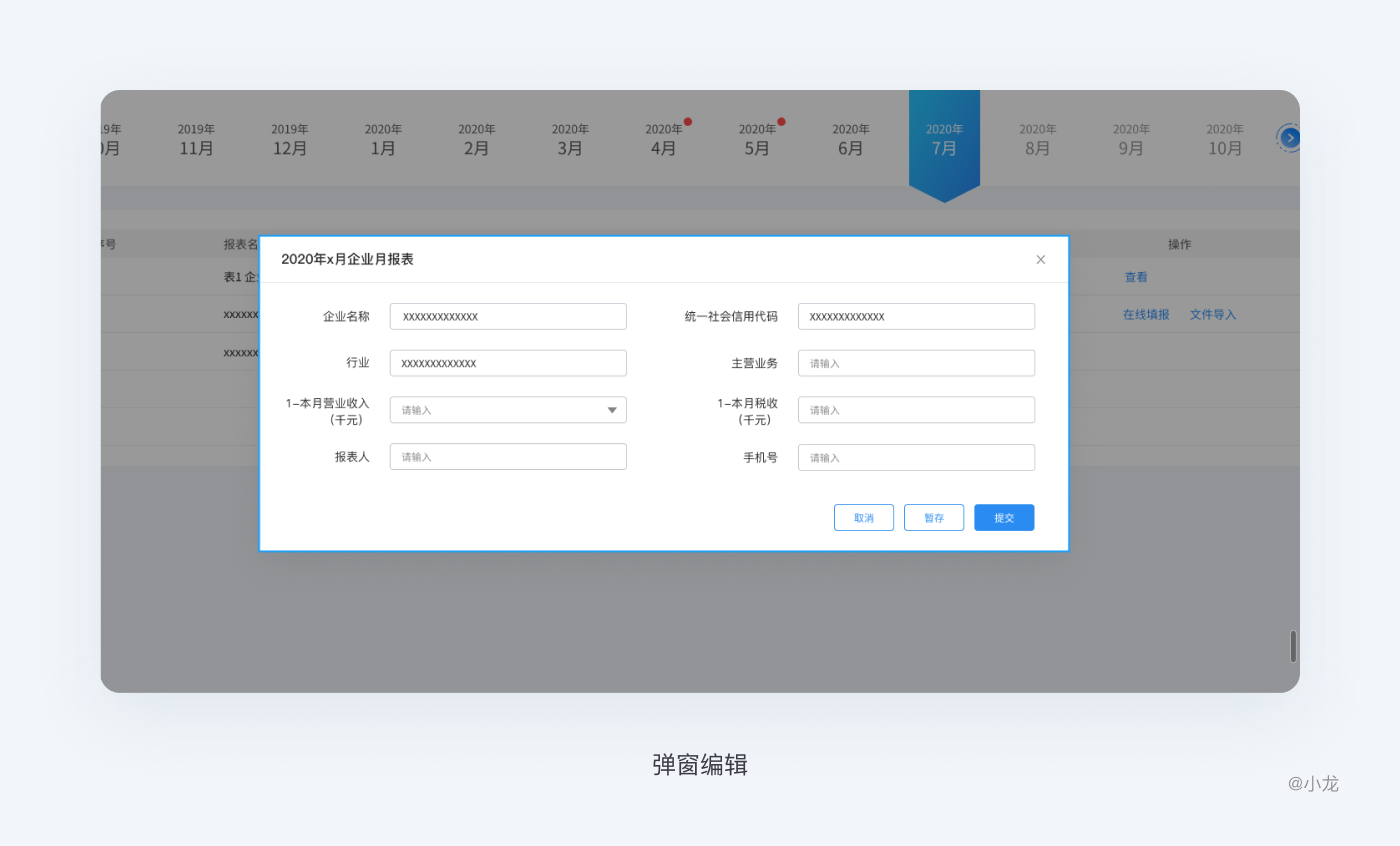
选择覆盖层编辑而非行内编辑的原因也很多。有时候,不可能把某个复杂的编辑任务安排在同一个页面中完成,如果嵌入页面的编辑区域太大,会因为把内容过多地推向下方而损害页面的整体感。
而其他情况下,也可以选择中断当前页面流,尤其是被编辑的信息本身非常重要时。覆盖层能够为用户提供明确的编辑空间。提示如果有必要占用专门的屏幕空间放置编辑窗格,而且页面的上下文对编辑任务也不重要,就可以考虑使用覆盖层编辑。
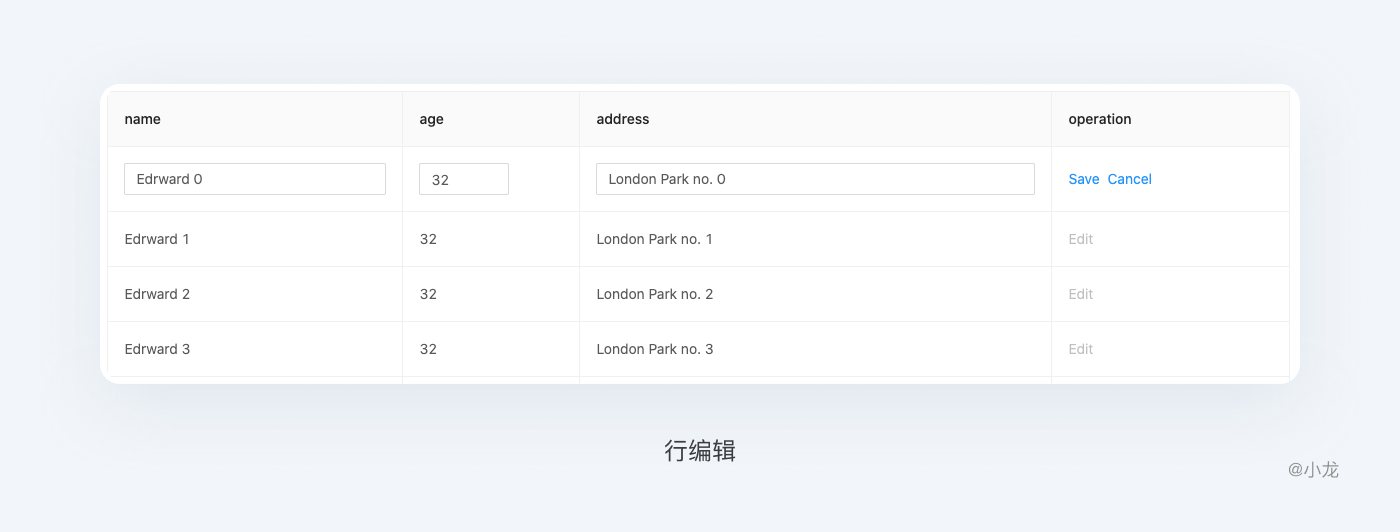
行编辑:针对同一行标签下的数据编辑。新增数据行后,视图定位到新增的行并高亮显示,让用户快速聚焦。几秒后高亮消失,以免过度干扰用户。

不过,表内编辑图标会涉及平衡页面中视觉干扰的问题,如果功能及其提示在页面中的数量过多,很可能造成功能的利用率下降。如果一行有多个编辑选项,则可以适当使用弹窗编辑数据;如果表格有大部分单元格数据需要编辑,则可以全局编辑。 
全局表格编辑:点击表格编辑按钮,当前表格所有可编辑的数据单元格内显示文本修改框或类似XLSX的角标,进入一种特殊得编辑状态,不会给人直觉造成混乱。这一功能基本用于大面积需要填写和修改时,如大型填写报表。

大型数据表由于支持编辑数据处多,这种方法的另一个问题是容易填错单元格,想象单元格的密集,用户意外编辑错误也时有发生,这样的话需要编辑/暂存/提交三个操作。如果发现编辑的内容报错可被更正,应直接引导用户更正;如果报错内容不可被更正,则告知用户原因。
大型数据表如需减少与表格无关的视觉干扰,提供表格的沉浸式阅读体验,可提供全屏查看的入口,但应注意可以让用户便捷的退出。全屏模式可以直接屏蔽掉页面其它内容,只留下表格区域,用户通过ESC键或按钮随时退出全屏模式,学习成本较低。
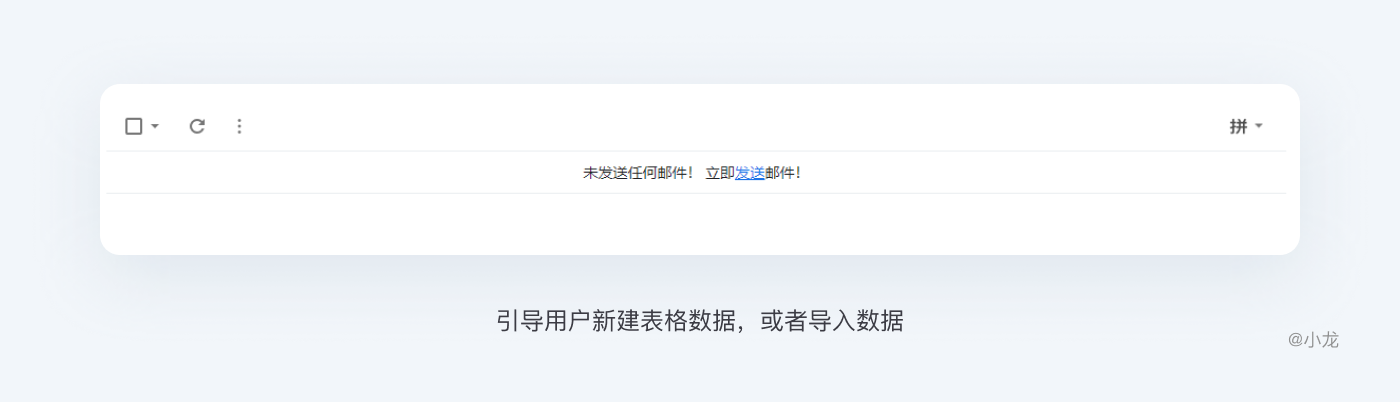
当表格数据为空时,在表格的空白内容处加入可创建的快捷入口,引导用户新建表格数据,或者导入数据。如下图邮箱已发送邮箱为空时:

当没有创建诉求的,直接告之暂无数据。如数据是系统产生的,不是由用户创建的,直接告之暂无数据,话术的表述则需与后台文案的整体风格保持一致。

个人关于web表格设计的看法基本写完了,在总结归纳中也发现了自己平常设计表格中的其他问题。大多表格设计在不同场景中需要随机应变,没有绝对的规范,只有相对的规范。我们要理解规范背后的原则,推导出适应其他场景的规范。
文章来源:站酷 作者:小龙哈
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com