

最近蓝蓝总听到朋友和客户谈起国民经济衰退,经济不景气,生计艰难,失业率上升.....听得好黯然。
那么,我们来想一想,三年来,原来没有,三年来才有的,在中国的创新企业有哪些呢?
人类一直以自己的智慧为自豪,那么为何不利用我们的智慧与选择,为这个世界,去做点什么呢?
这些创新是不是让您很惊喜呢?
做为一名设计师,我很欣喜看到由于设计,由于发明创新,改变这个世界,让这个世界更美好!
我们做ui设计工作,也很喜欢客户的产品在我们的创新、努力洞察工作之后,变的更好,为客户增值,也为这个社会贡献我们的力量。
先看作者简介——
朱云彤,早期在金象网负责过整体流量运营,后在快法务初创期加入后负责整体线上运营体系从0到1的搭建。目前在百度做运营。起点学院导师,人人都是产品经理专栏作者。
微信公众号:互联网运营手札。会不定期更新工作思考、读书笔记、运营案例分析等。个人微信号:zytmvp
/ 01 /
“一篇文章梳理清楚品牌下的逻辑框架”

首先,我们要意识到品牌建立是系统化分阶段的工程,每个阶段的玩法都不一样。我们需要在发现、认识、喜欢、记住、忘不了五个大的阶段下审视自己公司都有哪些内容在同用户互动。根据公司实际情况可以选择自我打造和借力打造两种形式。
每次项目不仅要关注内容质量,还需要结合当时的大环境和所发布的渠道来评估对于品牌的影响。通过定性和定量两种形式从战略、评估、绩效和资产四个维度去管理研究,不断为自己的产品提升溢价和信用的价值。
这篇文章给我的收获是品牌不再是看不到摸不着的东西,变得更具象化。工作中我们可以依照框架去建立自己公司的品牌。
/ 02 /
“人生若只如初见,你是如何发现一个新品牌的?”

关于主要原则之一不要急功近利,我认为造成急功近利的原因有两点,一是老板固有的心态,有任何想法后都想要马上看到下面人实现效果。另一方面则是由于大多数从业者拿不出一个像样的品牌建设规划,去告诉老板会需要多长时间,多少预算,预估效果如何。日常工作中也是拍脑袋做。无法教育好老板的结果自然是被不断干预。
大多数从业者都是毕业后误打误撞入行的,之前并没有过系统的理论培训。参加工作后也都是靠着耳濡目染在缓慢的积累,大多数人根本没有意识去系统学习相应理论知识。这也是从业者普遍水平较低的原因,包括运营、产品、市场等岗位。
抓住每一个机会的思考这个建议其实不单适用于做品牌的同学。不论是产品还是运营等任何一个岗位都需要这种嗅觉。只有平常大量的思考和积累才会在不经意间给工作贡献一丁点灵感。
/ 03 /
“暗示的力量,专业的品牌感官体系的重要性”

让用户在发现阶段更容易发现和记住品牌是需要我们围绕完整的感官体系去打磨品牌的。而感官体系又包含看、听、闻、触、味等多种维度。现实中存在的一个很大误区就是我们总在视觉感官上不断追求而忽略其他感官的建设。
比如QQ咳嗽的声音,HELLO,酷狗等,精装书的铜版纸等。很多饭店营造独特的氛围让顾客觉得很爽也是来刺激整体感官体系。
日常同朋友聊天也是一样的逻辑,微信上沟通不如通电话,通电话不如见面聊。双方所能接受到的信息量是完全不一样的,总见面聚的朋友自然会比不怎么见面的朋友要更亲密。
看、听、闻、触、味就是设计感官体系的方法论,我们一直在强调用心做,要。如何呢?如何用心呢?就可以从这个5个维度不断来打磨了。就像是平常上班总忘拿东西,但是每次出门前默念“钱包手机钥匙链检查”下就不会忘带东西一样快速形成一种本能。
作者提到“12小时失明实验”可以帮忙我们更快的激发创意。这个实验就是很典型的方法论,可以帮忙团队成员快速创造好的创意,而不是停留在“好的创意靠天赋”这种层面。看到这里我又发散的思考了以下东西:我们一直讲需要团队成员去快速加深对用户和行业的理解,但是多停留在“同理心”、“换位思考”这种概念层面上。
其实每个团队真正应该做的是不断打磨工作流程,比如新人入职为期一周的业务培训中必须加入电话销售、客户拜访、处理投诉等环节。所有成员每个季度都要再轮岗一遍等。这些流程的拟定其实很简单,更重要的是让团队成员有意识主动去做,因为团队成员没有这个意识,再多流程只会流于表面。这就又涉及到招对人的重要性的话题了。
/ 04 /
“取名是一门学问”

品牌名的重要性不言而喻,在遵循这些基本技巧和忌讳下,应该做的就是让团队每个成员想出数十个名字,然后找大量的朋友,最好也是目标服务群体去投票。在取名环节投入再多精力都不为过。
另外,商标、域名、政策因素也是起名时需要重点考虑的因素。一定要把多个候选的品牌名综合商标查询和域名查询的结果再做决定。
任何品牌想要做大都必须注册商标,没有商标注册证就开始推广后期有很大的隐患。后期改名或者买商标的费用都很贵,IPAD、乔丹、加多宝、非诚勿扰的案例都足以说明。
域名也是一样,京东高价买JD.COM就是最好的案例。好的域名不仅可以增加用户直接输入网址的可能性,节省大量流量费用,也可以借助域名稀缺性的特性为公司增加信任度。
政策原因是考虑可能引起的歧义被迫改名或不必要的麻烦,记得有看到案例说是爱奇艺之前是叫奇艺,因为谐音的问题被迫改名,虽不知真假,至少多留意没有坏处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文章为转载
这是7月4日晚间,知识星球[李倩的品牌圈]案例操刀人分享的第二期。后面我会陆续邀请我在营销实操领域的朋友们,讲述从他们手里红起来的那些品牌的故事,争取讲清故事不装逼,还原过程不矫情。想看更多专栏欢迎点击文末来我的星球玩耍~

抖音,是我想请来分享的第二个案例,找牛人、抓重点,迅速搞懂。这一期我请来了好朋友——青藤文化联合创始人袁海。做为一个在短视频领域的专业老司机,他绝对是对抖音超级有发言权的一位。我与这个团队也有一段长达七年的缘分,青藤创立之初,就合作了我在腾讯新闻主导的第一个短视频新闻项目《奇怪的美国》。如今他们已经成长为短视频领域很活跃的公司,也是目前头部的MC之一,在母婴、美装、二次元的内容领域有很不错的成绩,在刚刚结束的《创造101》里,就有他们孵化的红人鹿小草。
7月4日大概有30+微信群,近万人一起听了这个分享,好评如潮。现在倩姐整理出当天的内容一次性奉上。(还不快去打赏!)
01
人们为什么会沉迷抖音?
大家好!我是袁海,来自青藤文化。今天很高兴来倩姐的地盘分享,这也是我第一次做线上直播分享。
接下来,我会跟大家分享以下话题:


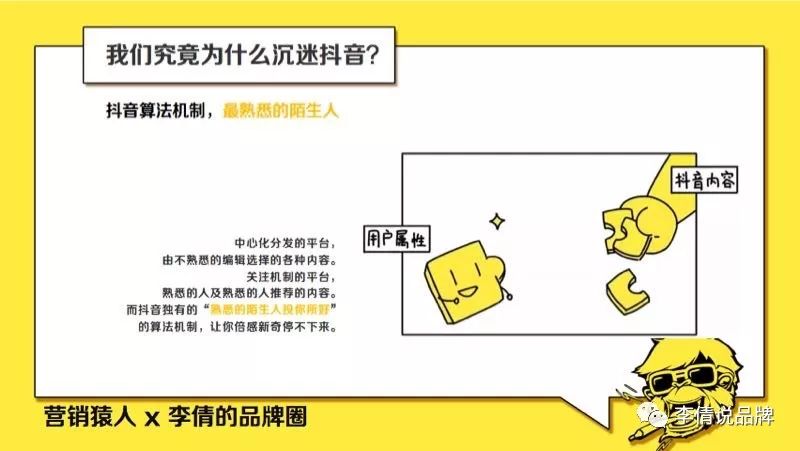
首先,说说为什么抖音让人沉迷?今年从春节到现在,抖音的热度一直居高不下,它作为一款产品,有很多特质让人停不下来。
第一,在行业环境发展上来看,用户从以前的文字、图片消费升级到了视频消费时代,大家更习惯用视频看内容,接受信息;第二,抖音带来了内容生产力的解放,以往视频创作门槛很高,无论是拍摄还是制作剪辑后期发行,整个流程很复杂,这也是我们经历的视频平台PGC -社交平台PUGC的阶段,如今智能手机的普及,让我们制作视频的门槛大大降低。
其实,抖音的产品体验,用嗑瓜子的理论很好理解,抖音如同嗑瓜子,首先抖音操作简单,就像嗑瓜子一样,打开抖音就可以看内容,第二是即时反馈的机制,瓜子很容易吃,抖音一刷就能看,第三是成就感明显,瓜子好吃,抖音内容有趣好看。

此外,嗑瓜子不能给人饱腹感,抖音也是如此,但他们二者的顺畅体验,都能让人停不下来。这是一种短反馈的机制,用户付出时间少,但能得到快速激励,这也是抖音让人沉迷的杀手锏。同时,抖音最特别的是它的内容分发机制,基于算法分发内容,能给用户带来与其属性匹配的,令人喜欢的内容,能让用户看到想看到的,新鲜的内容。在投放节奏上,抖音会让用户的兴奋点间隔开,不会连续呈现同一类的内容,这不同于中心化机制的平台,他们是编辑筛选内容给用户,有喜欢有不喜欢,或关注机制的平台,他们是看基于关注的内容,而抖音这种熟悉的陌生人一样,投你所好的算法机制,令人倍感新奇,停不下来。

02
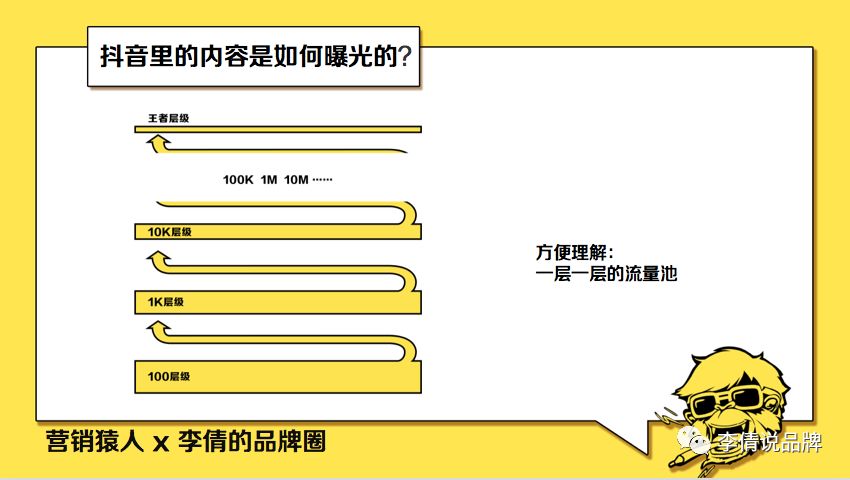
抖音内容是如何曝光的?
除了产品层面,抖音的算法机制具体是怎样的呢?抖音的内容是如何呈现在用户眼前的。

相信已经在抖音做过内容的朋友会发现,自己内容的播放量和粉丝数是不完全对等的,这和以往基于社交关系的平台有所区别,在抖音,用户刷到内容是基于实时热度、用户关系、算法属性的综合推荐来呈现的,抖音的内容呈现机制,我们可以概括成一场比赛。

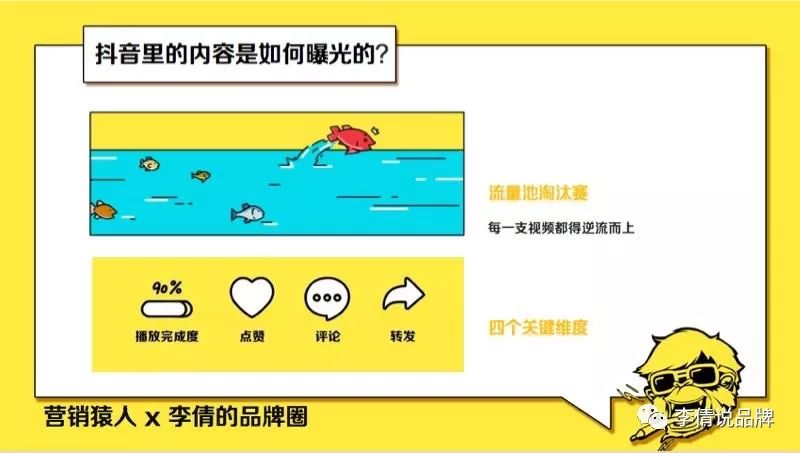
参照这幅图,当用户产出抖音内容后,就像是一条鱼进入了一个流量池,一开始,每条内容都会进入基础流量池,只有这条鱼在数据上跑赢了其他对手,它才能进入其他更大的流量池,获得更多曝光。这是循环往复,持续的过程,只有当内容数据高人一等,才能获得持续不断的曝光。

而在这场流量池淘汰赛里面,最主要考核的维度是:1)播放完成度2)评论3)点赞4)转发分享。当一条内容发布后,需要持续在这四个维度都得到用户认可,越来越多用户看到内容,他点赞评论转发,这样才能让内容获得更大曝光,而当内容在用户观看后,停止获取了点赞评论,那么这条内容就会停滞在曝光路径上,停止进一步的分发。你的四项数据指标停止了增长,那你的内容就停在了某个位置。
我们有时会看到,有一些内容停留比较久,这是因为这些内容在这四个维度上表现较好,会持续存在精选池,就能持续获得曝光。所以当我们理解了抖音内容呈现机制之后,就能更好理解内容的曝光量规则。如果这4项指标有缺陷,用户没有动力点赞评论转发,哪怕一条内容再好,也无法在抖音获取流量。
03
抖音上哪些内容能火呢?
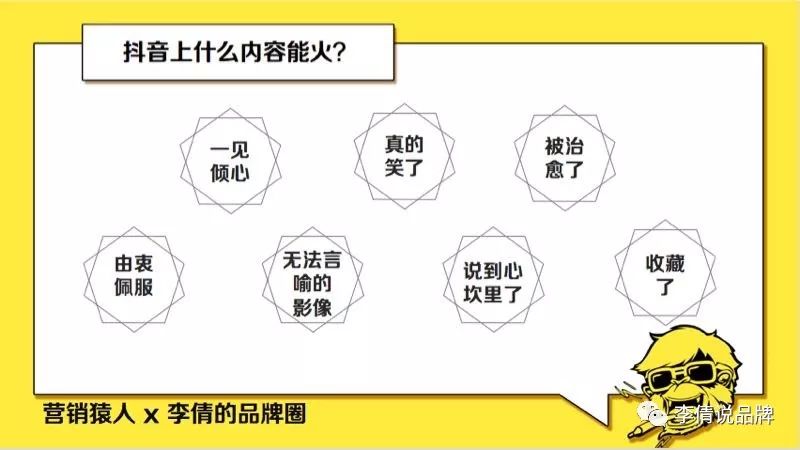
所以抖音上到底哪些内容能火呢?我们会看到抖音最核心的指标就是点赞数。所以我们也是综合了很多不同的手机,因为其实每一个用户的手机是一个对应的用户属性,你会刷到不同的内容。我们通过不同的手机,以及不同的一些账号和内容,去看了很多的内容之后我们总结出了这样的7类,也就是用户爱看的内容以及他去喜欢的一个理由和归类。


在这7种里面,第一种,我把它概括为一见倾心的内容。那在抖音里面其实最核心的一个点赞原因就是外表吸引力,或者我们用一个梗来阐述就是当用户有“糟糕,是心动的感觉”的时候用户就会喜欢就会点赞,这样的内容在抖音里面也是一个最主要的内容。

就是因为在15秒的时长内,外表吸引力比起其他的内容更容易在第一秒就获取用户的好感。而且从数据上我们也很好理解,外表吸引力的内容往往用户会在第一时间就愿意去点赞,而且他会反复的去观看。评论互动的动力,也会更强,因为这是具体的去和一个自己喜欢的人去沟通。这也是为什么我们会看到,有时候有些用户的内容,你会觉得不理解,一些小哥哥小姐姐仅仅翻拍了一个动作或者跳一段舞就获得了上百万的点赞。那其实我们这一类能靠外表吸引力火起来的异性的达人,他其实如果出现在你的生活中,你的眼光也一定会止不住地多看几眼啊,这其实可以理解为所谓的上天赏饭吃。

那第二种我们概括为“真的笑了”,也就是搞笑类的内容。其实这也是所有人都适用的一个泛娱乐的内容类型,具体可能也包含了,不管是讲笑话或者是一些冒傻气的动作或者一些情景剧,一些事物,画面或者是把一些正在流行的梗给破掉,都属于这个类别。这其实也是很好理解的,因为抖音最主要的一个使用情景就是碎片化时间的一个消遣。所以搞笑内容就是承担这一目的的主力。当用户真的笑出来的时候。其实点赞的行为是成为了他对这个内容,账号主的一个奖赏和表达。

那第三种内容就是被治愈了,与一开始的这个颜值型一样,萌之吸引力,也是靠外表去获取点赞的一个大类。无论是萌宝还是萌宠,具备强制力憨态可掬的内容非常容易让人点赞和反复观看。所以在这样的内容里面啊,对于有宠物或者有宝宝的用户,这部分内容为其建立了一种强价值认同,让他喜欢这样的内容,那对于没有宠物也没有宝宝的用户。则是给他们提供了一个领养猫领养娃的机会,毕竟能带来治愈感的东西是没有人会抗拒。

第四种内容,我们概括为“由衷佩服”,这一类型是指在抖音中展示才艺技能的内容。但才艺技能并不局限在唱歌跳舞,我们也会发现越来越多生活化的冷门匠人技能:包括像画画啊刺绣啊,甚至是玩陀螺,其实都能获取用户的大量点赞和观看。还有一大波的影视从业人员,也通过这样的一些内容找到了新的突破口,持续在抖音里面通过做合成获取不少的关注,那这类内容是让用户看到了别人做到自己看不到,甚至没见过的事情。所以在点赞时的心态是佩服和鼓励,用点赞去送出自己的膝盖。

那倒数第三种,第五种就是“无法言喻的影像”,什么是无法言喻的影像呢,其实这也是短视频兴起之后和以往的内容形态的一个区别。就是有很多内容是你无法用图片或者文字去表达出来,完全呈现出来的。无论是壮美的大自然景观还是关键时刻的影像记录,都是凭着视频本身的体验感和临场感给了用户深刻的感受,给了以往图文带来不了的这样一个体验。那这一类型的内容也几乎是抖音火了之后才在用户层面有更多的消费。因为在以前的内容平台,无论是微博,微信,这样的内容无实质剧情时长也很短,很难获得很高的曝光量。但是在抖音里面,是用户更多愿意去观看和点赞的。

那第六种就是我概括为“说到心坎里了”,其实这样的内容也是在近期在抖音里面特别多的兴起的,也是上升趋势和吸粉效率特别高的一类。所谓说到心坎里是内容和表达获取了用户的共鸣,甚至价值观的认同,其实所有的胜利都是价值观的胜利,在这样的颜值当道的一个抖音平台里面,价值观的内容,他能通过共鸣,收获支持的赞,还能通过价值观的这种深刻认同,带来追随式的一个关注。

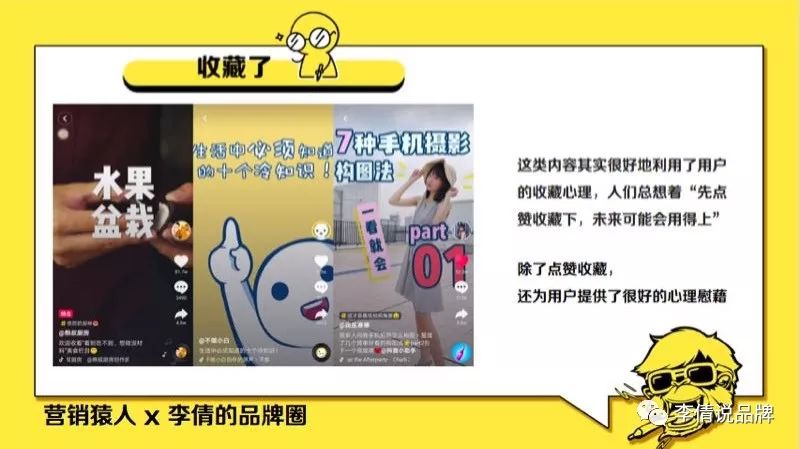
那第七种就是“收藏了”。这种内容,在早期的社交平台,不管是微博还是其他初期时代就有了,各类的使用技巧资源集合必备清单都在此类。这类内容其实很好地利用了用户的收藏心理,人们总想着先点赞收藏一下未来可能会用得上,其实在抖音里面十五秒的内容,真正的可以提供知识价值吗?也许可以也许不行。但是其实最主要的是这样的内容啊,除了让大家有点赞,收藏的一个行为,他还为用户提供了很好的一个心理慰藉。让用户能够对自己内心说,你看我在这里也学到了很多知识嘛,达到这样的一个效果,更好地让用户去点赞。
04
抖音里怎样才能迎来关注?
以上的七种类型基本概括了,在抖音内能火的内容的主要方向,也是用户在使用抖音时的一个主要的点赞原因。不过点赞固然重要,关注却更要命,在这里我们也讲讲到底抖音账号,怎样才能让用户去进行关注,或者让用户去关注的动力,到底是什么。

刚才其实我们有讲抖音里面的一个内容分发机制,他是和其他的平台不一样的。在其它的平台里面,用户更多的通过中心式的这种分发或者是通过用户关系去触达的。但抖音里不一样,那用户去进行关注的原因到底是什么呢,我们发现其实用户不断的去刷到新的抖音内容,如果看完一个内容之后,他不做任何处理,他其实有可能会再也刷不到了,这种感受其实就仿佛和一些现实中的人擦肩而过,然后消失在人海茫茫,再也不见。所以概括起来抖音用户进行关注的最核心的原因就是:害怕失去。

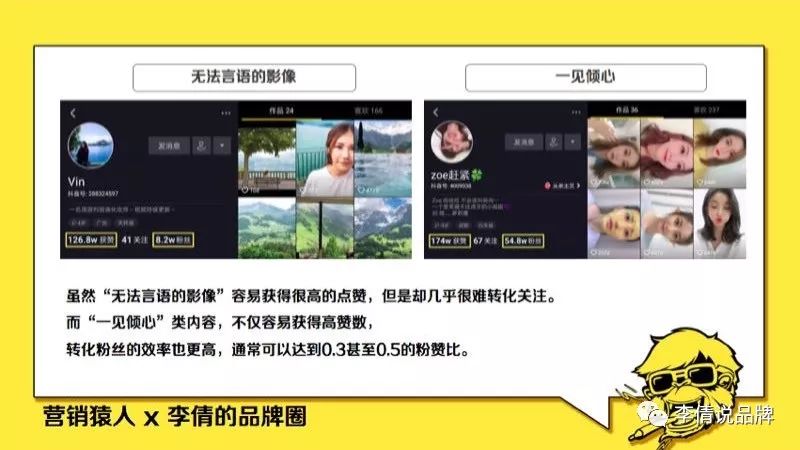
如何去理解这种害怕失去的心理呢,其实我们举刚才有排列的这七种原因的内容的两个类型的例子,一个是“无法言语的影像”,也就是说一些奇观类的内容,一些这种好看一些景色。还有就是“一见倾心“这样的一个内容,我们把两者做一个比较。我们会发现,奇观性的内容用户看到之后他会对内容本身去做点赞,他会觉得这个景观这一个瞬间很美,她想要去收藏下来去点赞,但是他却很难形成关注;而一见倾心的内容,不仅比较容易去获得高赞的一个笔数,同时它转化粉丝的效率也更高。

当我们把一个账号的粉丝数除以它的总赞值获赞值之后我们会发现一个比值,那这个比值反映的其实就是他的内容转化粉丝的效率。通过这两个比较我们很好去理解,也就是当一个用户看到一个奇观型的内容的时候。他的心里,是对这个内容本身认可,然后觉得好看,希望收藏,但是他并不会认为,这样的帐号是持续能产出这样的内容的,因为他会更多地理解为你正好在这样的一个旅行途中,然后记录下了这一刻,那这一刻是一个偶然现象并不是一个长期现象。所以他只要点赞内容即可。但是一见倾心的内容颜值型的内容,他看到这样内容他觉得喜欢之后他会希望持续的看到而且他知道在你的账号上关注了我就能持续地看到。
所以我们可以理解为,怎样去让用户有害怕失去的感受去关注你的账号呢?那他是和你这一个单个内容的让他的心动程度,以及他会去理解你内容背后这个账号能产生的长期价值两个关键因素都相关的。
在我们刚才讲的那几种类型里面你要单独的内容足够突出足够的吸引人让人心动,同时你还要让用户看到你这个账号的长期价值,让他认为你的内容内容会持续的输出,那这个时候他才更容易去点下关注。其实这样我们理解下来,我们把刚才举例的七种类型,也可以重新做一个排名。因为我会发现,在这样的一个规律下面。像外表吸引力的,这样的内容肯定是有关注能力的,但除此之外。还有像价值观认同的内容知识性的内容都是能够在抖音里面去获得更高的这个粉占比啊,也就是更容易让用户去关注的。

如果我们要把这个七种内容,做一个转化粉丝效率的一个排名的话,我认为可以这样去排。比如说第一名,还是这个颜值型的“一见倾心的内容”。第二种是“说到心坎里了”,这种价值观认同的内容。第三种是“收藏了”知识性的内容,然后第四种是“被治愈的”也是这种萌宝萌宠的内容,然后第五种是“真的笑了”,也就搞笑的那种。第六种是“由衷佩服”是技能型的。第七种是“无法言语的影像”,比如说刚才说的奇观类的,或者是一些关键性瞬间的。
那通过这样的一个分析,大家就会有所感觉,或者是大家会与自己以往的一个认识有了一个改变。因为可能我们直观的会想抖音里面是不是我们只要去做搞笑的内容,我们去照着去拍或者是我们去展现一些这种技能或者是我们去找到一些这种奇观的那种是不是就能获得账号的一个涨粉。那通过这样的分析大家会理解其实不是的。那我们一定要符合刚才所说的这个心动程度和长期价值共同的起作用,然后让用户去关注。
05
你的品牌是否适合做抖音?
说完在抖音上大家到底看什么内容,以及到底大家为什么会关注。我们再来说一说,对于品牌来说,你的品牌是否适合做抖音,然后你应该去怎么去做。
其实随着抖音的一个火爆,我们会发现,不管是身边的朋友,还是客户还是行业内的其他的从业者,都在想说,我是不是要赶紧去做抖音,因为对于大家来说并不是怕做不好,而是怕赶不上。确实抖音也处在这样的一个运营的一个红利期,也是在让更多的好内容去呈现和透出有这样的一个机会期的。但是对于品牌来说,我觉得如果你真的要去做抖音的话还是需要考虑清楚,最核心的其实是这两个问题。

这两个问题分别是你的受众是否真的在抖音上,那第二个就是你的品牌,或者你的产品是否有内容抓手可以去产生适合抖音的内容。那第一个问题我们看到抖音他的一个用户成分也是不断的在更新和调整。那从早期就是他第一批所谓比较潮比较偏音乐性,有很多拍摄这个tsg就是这种运境内的这种内容的达人的阶段,其实它的用户群体是完全年轻化,时尚化的;但是随着走音的一个slogan的一个提升以及他的一个定位的调整。它的内容已经变得越来越多元化,而且它的用户也在变的更多元。
06
企业品牌的抖音该如何运营内容?
对于一个品牌来说,如果你的用户群体,确实在抖音上,而且你也具备了可结合的内容抓手,那你更需要明确你的目的是什么,那第一种就是想要把一款产品卖得很好,在抖音上,也是确实存在的这样一个需求,我们会看到在抖音上真正火爆或者刷屏,或者我们可以去搜抖音上买的东西、抖音同款,真正火爆的产品是怎么样的呢?

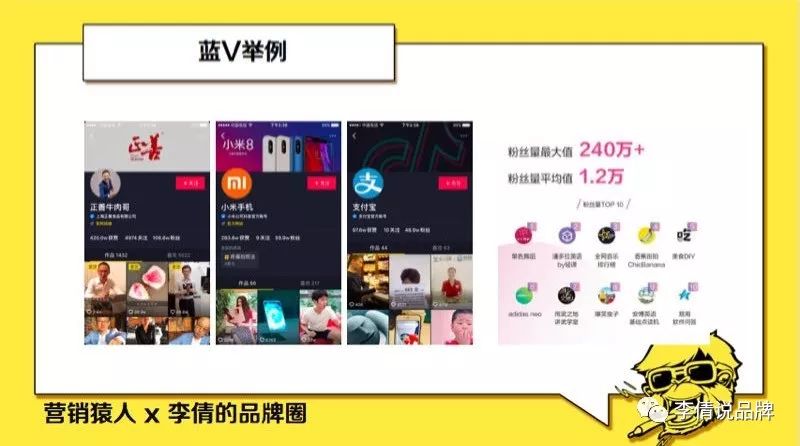
那这里有个图是在抖音上的蓝V的一个举例。左边三个其实是比较有代表性的三个品牌。第一个是正善牛肉哥,其实对于我们大众认知上来说,他是一个不怎么听过的一个品牌,他是一个做牛肉的。但是他在抖音上获得了超过一百多万的粉丝,而且活性很好,那他是以一个“个人出镜”,然后去持续产出跟牛肉相关的内容的一个方式去做他们的品牌的。我们会看到这是其中的一种类型。
那第二种小米手机。他更多地是通过结合和小米手机的一些产品特点,然后结合员工、结合一些场景啊,去和抖音上的一些热点去做结合,然后去产出内容的同时,小米手机还会有一个内容类型,就是他会拍摄一些精致的一些创意短片,这是第二种。
第三个账号是支付宝,也是大家都熟悉的品牌。在抖音上他更多地是结合员工结合自己这样的团队,去把支付宝的一些新的特性,或者一些卖点,去做一些内容上的运营。他也会更偏人一点,他和小米手机的区别是小米手机会更多地去拍摄一些创意短片。但是支付宝的话会更聚焦在他的员工的一个内容产出上。在右边我们会看到这个是抖音在前段时间发布的一个蓝V运营指南的一个事例啊,一个排行,我们会看到在里面儿,粉丝数量排名前十的账号,他分别是这样一些。
在这样的一些品牌里面,他有“单色舞蹈”是一个专门做舞蹈培训的品牌:有“潘多拉英语”,是做英语培训;然后“香蕉街拍”是做明星的一些街拍内容的。这里面除了像阿迪达斯的Neo是最早一批和抖音合作营销去开通蓝V。然后也做了一些明星内容的,这样的一个知名品牌之外,其他的品牌更多的是在抖音上获取了,在其他平台获取不到的关注;但我们也可以看到,其他的一些品牌它的内容,更多的也是更适合抖音平台的,它具有原生的,比如说舞蹈属性,它具有原声的明星。那红人有颜值的属性。还有他具备这样的知识的属性,使得用户去关注他的动力更足,然后粉丝更多。

那么对于一个品牌也好,或者是一个人。要在抖音上去产出内容,我认为最主要的是在这几点需要去下工夫:第一个是做好定位,找准价值的利益点。这个定位就是我们要真正的知道在抖音里面大家看的是哪些内容,然后去找到你去产出的一个主要内容。那如果你是要去沉淀粉丝的话,那这样的内容。也一定是属于我刚才讲的能给用户带来很高的这种心动的感觉,也能够提供长期价值的账号。然后才能够在抖音上去更好的去吸粉产生价值。

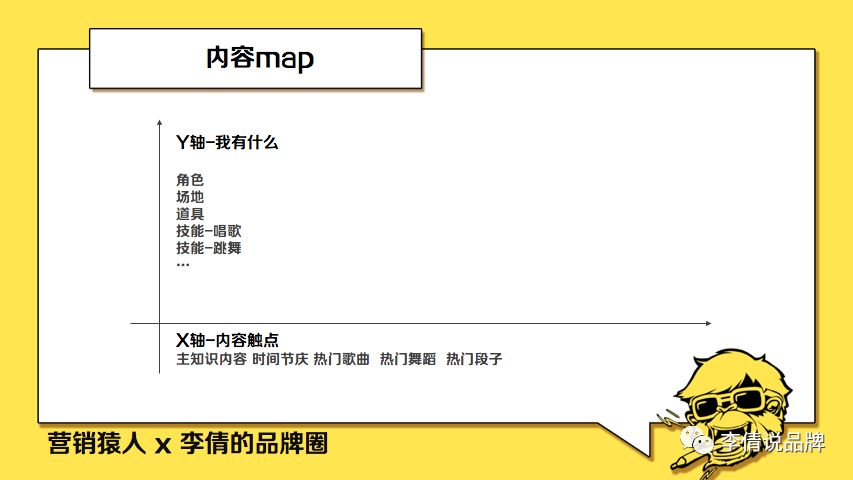
第二个,也是一个技巧就是去做一个内容的Map,通过运营去不断的去抓住一些热点。内容Map,就是把你的品牌也好,或者是你的个人,你的特点去做一个拆解。去拆解出来,你可以去产出内容的。一个源头。手上有什么东西,你有什么法宝,然后再来看看运营商的热点啊,无论是节庆的还是抖音上的热歌热舞怎么去做结合。通过运营商的热点去产出爆款型的内容。
当你完成的定位,然后也持续产出了,能抓住热点的内容之后。你就更需要去关注你每次发布的文案。你需要通过你的文案调整去找出规律,让用户更能积极的去产出一些评论。你的评论是能够去带动你的内容获得更大曝光的一个很重要的指标。所以在文案上,我们可以比较,比如说,当你去预设一些问题,或者是说你去给出答案。那让用户去回复一些词的时候他其实能够去调动用户的积极性,从而去带动你的数据。
那在最后当你开始持续的做内容。然后也注意了这些运营和发布的一些要点之后,你就更需要去做一些数据的监测和对比,找到问题的症结。那这个数据和监测对比并不局限于你自己的哪一个内容,首先你可能会需要去比较,你的哪些内容更容易火,你的哪些内容更容易获得互动。去总结出你在以后的内容方向上有规律;第二,你可以去找到你的同类型的内容。也就说,比如说我们有做母婴那种我们可以去看其他的一些母婴育儿的一些账号,他是怎么产出内容的。然后第三你还可以关注一下你自己的用户,也是说喜欢你的视频内容的用户,你点进他的账号去看一下。他喜欢的其他内容是什么,然后从中去找出规律去找到问题的症结去更好的去做内容产出。
那当你要去拆解自己有什么做什么内容,去做好这个定位的时候,我们最主要的要关注我们自己有什么以及有哪些内容触点可以去做结合。那这个方式,把它做成一个坐标轴的方式,也是在网上我有看到其他的人有趣产出,而且我觉得这个比较有效的方式。那在y轴上我们可以去重点关注的是,我们自己有什么,我有什么角色,我是否有一些场地情景适合我品牌相关联的我是否有一些道具,有一些形象,有些产品。适合企业关联的,然后再来看我们本身能够去产出的事,这样一些内容,有些怎样的技能去拆解出来,我有什么。
然后我们再来看抖音上的一个内容触点。那这个内容触点包括你在做好了自己的定位之后,你会有个自己去产出的主要的知识内容,就是完全属于你个人的内容。其实抖音他所倡导的也是让更好的更多好的内容让更多人看到。所以,只要你的内容真正的足够优质,而且是非常的有特点的,那未来也一定有机会去获得更多的流量。那除此之外,我们会看到包括像时间节庆啊,还有抖音的热门歌曲热门舞蹈热门段子,这都是可以去做结合的一些内容触点。

所以。当你去在抖音上做内容的时候,你可以把自己有什么和你的主要产出的内容做一个绑定,然后去做持续的规划去做内容。那这方面内容其实你还可以跨平台的去吸取些经验,比如说在微信公众号,已经火爆了一些内容,微博上火爆的一些话题,在同领域,那你其实也可以在抖音上以视频化的方式去做呈现。那除此之外,抖音上的一些热门歌曲热门舞蹈热门段子,你也可以考虑怎样去和你的道具,你的场地和你的角色去做结合,然后去产出内容。

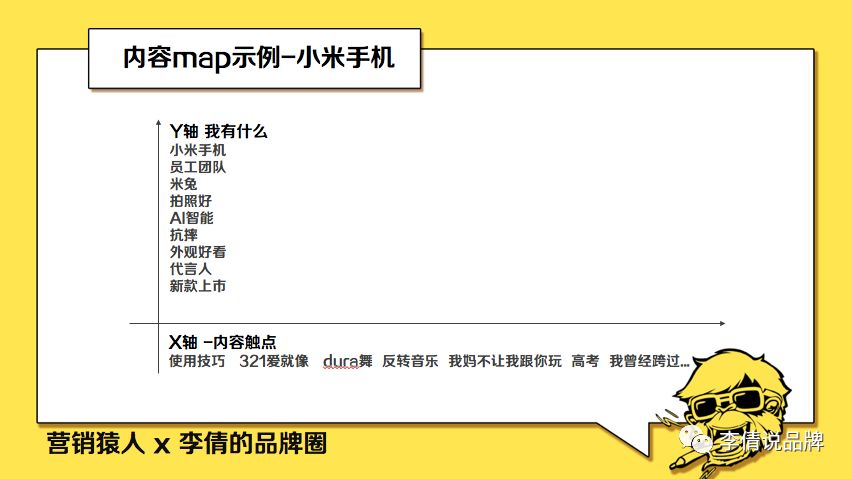
那基于这样的思路,我们来看看小米手机。他这个蓝V账号在抖音上是怎么去产出内容,产出了哪些内容。y轴上我有什么我们会发现,首先他有手机本身,他有员工团队还有形象。还有它的一些特点,比如说拍照好,他有AI智能,能抗衰外观好看,还有有代言人,有新款上市等等这样的一些特点,这都是我有什么的一个归纳,就是无论是品牌还是个人很重要的事,要知道你自己有什么。
然后我们再看x轴上的内容触点。他其实长期去产出的核心内容是关于一些手机使用技巧。不管无论是拍照还是其他的一些技巧的内容。这个是作为他的一个主输出的内容,也就说这种内容是不追热点的。那除此之外,他有产出很多和抖音上的一些热门的一些梗或者音乐去做结合的。比如说前阵子这个“321爱就像蓝天白云”啊,还有像有些反转的音乐,还有“我妈不让你玩,我跟你玩”、这个平凡之路等等的一些音乐,他其实都是已经火的一些梗。做了结合之后,比如说这个“321爱就像蓝天白云”这样一个梗,他就能够很容易的去和比如他手机的外观,或者适合他这个手机本身去做结合,拍摄出抖音上已经热门的内容类似的这样一个内容。
然后再是最后这一个《平凡之路》这么一个热门的抖音上的内容,很多都是拍摄这个歌,响起之后这个相机拉远,然后看到一个全景那在。小米手机上他也通过这样的方式去拍摄了他的这个员工团队啊,去拍摄他的一些这种新款上市的一些信息。这就是我所讲的把我有什么和那种触点去不断的去做结合把这个作为一个运营上的一个有点内容的产出,然后去花精力去想清楚。我有什么以及我最主要去阐述了那种把真正有用有价值的内容,然后去做情绪的产出。那这样的话其实就能够形成一个很好的内容的产出节奏。

所以,其实对于品牌来说我们如果要在抖音上去做内容的话,我们要知道最终的目的是什么,我们到底是去推一个产品还是要去做账号,我们要作账号,我们是要获得关注还是要怎样?这个想清楚;然后第二是要知道自己有什么就是你作为一个品牌或者是一个人,一个团队你能够去挖掘或者是你能产出的东西有什么。第三,要知道每一次的内容目标是什么,这个目标最直观的就是你怎样通过你的内容去实现你的播放完成率你的评论你的这个点赞以及你的分享的一个高素质。还有就要知道最近流行的是什么,你要去观察抖音上它基本是在两周一个周期的一个热点更新,知道最最近的一些运营商的热点是什么。
因为其说到这儿我又补充一下,我们其实也会很直观的感觉到抖音上的内容他的一个火爆节奏,其实变更是很快的。从这个春节期间我们会明显感觉到一些新奇特的产品,让很多人都看到让人知道这里有新奇特的产品。然后再到年后有一段周期只是舞蹈类的主打内容,让大家很多人喜欢上了抖音,然后也让很多的账号成长为了超级大号;然后再到最近我会看到一些这样的价值观产出的一些内容,让人感觉说到心坎里的内容,获得了更多的关注,然后迅速成长起来。那在未来其实也会有其他的一些内容能够在这样的品牌生态里脱颖而出。
我们其实能够感受到阶段性的抖音,可能从运营上的一些热点以及用户去产出,然后用户的这个成分变得多了之后,喜好的一个变化。那我们最主要的是要从不同的喜好维度去发现大的,这样的抖音机会去找到真正流行的是什么。然后在接下来我们需要知道内容发布后需要调整的是什么,你的点赞数不够原因是什么,评论不够是为什么,你的播放度完成度不够是为什么,然后你要去看同类型的帐号,还有你的用户,他喜欢的内容是什么,从而去更好地去调整你自己。
当你能够去知道这一切的内容之后,那么无论是在抖音上去做爆款内容,还是说做成一个爆款的账号,我认为都会有机会。其实,如果你真正弄明白了这些内容,无论是读音还是其他的新兴品牌。我相信大家都能够找到自己的新的机会。
07
问答环节
#主持人#问题1:To B行业是否适合做抖音,如何做抖音?
你的受众是否真的已经在抖音上了?是否有可结合的那种抓手?我觉得对To B行业来说也可以考虑这两个点。第一个层次是说你的用户在抖音上,但是你的这个购买决策者不在抖音上。这个可能包括一些企业服务,或者是一些对企业的整体的产品,他销售端是要对接企业的一些管理层或者是一些采购部门去实现这个销售决策,但是他的用户是广泛存在的企业的。那这里的这个行业或者是品牌,我觉得还是可以考虑去做抖音。
对于如果你的用户在这儿,但是你的这个决策,不在抖音上的话,你还是可以做的。但是你需要考虑好,你是否有可结合的那种抓手。然后如果是对一个品牌或者产品你的用户也不在抖音上,你的这个购买决策者也不在抖音上的话。那我觉得。就一定是不要去做的。
然后再说一下这个内容抓手,其实对于To B行业来说,如果你的用户在抖音上,然后你的这个决策者也在抖音上的话。你在内容抓手上,我觉得也比较重要,如果你的产品,它是有可实体化的一些产品的,而不是说纯服务类型的。那我觉得你做抖音会比较有机会也比较有意义,但如果你是一个纯服务性的一个产品,那你去做等于之后,你让用户去感知或者了解的可能就仅仅是这个品牌的名字。等他起到的效果也好,或者是他去产生这种你在To B端的这个收益提升可能都是比较难的。所以概括起来就是你的受众是否真的在抖音上,你的决策者是不是在抖音上。然后你是否有实体化的产品。方便去做作业,这个是对于To B行业来说。
#主持人#问题2:企业主或个人号做抖音在品牌露出和品牌曝光(比如logo)上有什么特别的限制?关于品牌露出抖音在审核上有什么限制条件?
其实我并不能做比较权威的一个回答,但是从直观的感受来说,其实抖音也是在考虑用户的一个体验,虽然有了这样的蓝v的账号,有了这样的一些内容之后。他的权重或者他的权限也一定程度上可能是低于普通帐号的。这只是我个人的看法,因为这样的话才能保证用户更多的看到的是精彩有趣的用户内容,而不是品牌带有一些广告信息或者品牌信息的那种。这样能够让这个生态更好。所以在抖音里面,其实对于品牌或者品牌露出或者是一些广告的限制上。我认为他并不是说变成一个特别苛刻的条件,而是说他更多地是关注你的内容是否符合抖音用户的习惯。
你的内容哪怕他有一定的品牌露出,但是他是符合用户习惯的一个抖音上的好内容,那他其实还是有很好的曝光机会的,但如果是你的内容就是一个品牌的硬广,那他一定是会被限制,而且他可能在数据表现上也会很不好的。所以,其实对于品牌来说,如果你有一个产品要去做推广的话也是一样的,你更需要考虑好的是你产品的独特卖点是什么,然后这个独特卖点能怎么样和抖音上的一些内容习惯去做结合,从而使得你的产品让更多人知道。
#主持人#提问3:对于一些相对严肃的行业和内容,怎么用抖音提升品牌价值或达到推广目的呢?比如之前做过一档医生严肃科普对话节目,也想过通过抖音把医生打造成知识网红,但因为内容偏硬很干货,有限时间内深度医学知识说不了,搞笑类的内容和表达方式又和调性不符,所以没想出来怎么玩抖音。
好的,我觉得第三个问题,也比较好的反应出大家其实对抖音会有些直观上的一些印象,包括内容调性,比如说会觉得是不是都只有搞笑的才能够去透出或者表达是不是都只能像抖音上,我刚列举了一些内容才能有价值。但是实际上不是的,就刚才我有讲,只是情感的一些内容,包括:能够引起共鸣,价值观的内容,其实在抖音上是有很高的关注度也有很好的用户群体的。所以我觉得,对于严肃行业的一些内容,比如说一些医疗科普来说,其实也是有很好的机会去产出的。只是说你的内容产出。要做一个调整一定要是短平快,而不是,长篇大论,你需要把你的内容更加理念,有效的去传达出来。
举个例子,可能在其他的平台,你要去讲一个疾病或者是像我们做母婴也是一样,你要去做,一个知识点的话,你可能会有前面的铺垫,然后案例,再然后才到你的原理的讲解,深入浅出,最后再到一些总结。但是在抖音上,我觉得一个很好的一个内容节奏就是,你一上来抛出你要讲的是什么,你的问题是什么,然后,三个具体的点或者几个具体的这种关键的干货,然后最后有一个能引起,用户共鸣,或者是互动的结论。那这样的一个内容表达形式的,是可以去做严肃的一些科普内容题材,或者是一些专业内容的,但是他一定比你去做长篇大论,会有效。
所以,对于严肃的行业内容在抖音上也是有机会的。因为我们会感觉到抖音在现在的一个阶段上他会很希望有这种有用的内容,能有这样的正向价值观的内容,更多的去凸显出来。只是说你在做的时候一定要根据平台的属性平台的一些特点去做调整。这样的话才更好的能够在这样的一个算法机制,在这样的一个内容的呈现上,获得更好的曝光,实现你账号的沉淀。
--------------
以上,是营销操刀人——第二期活动嘉宾袁海老师给我们分享《抖音如何打出爆款》的课程,如果觉得内容好,请一定不要忘记转发到朋友圈,这样我才有动力继续做下去~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
亚朵酒店是最近特别红的一个酒店,品牌在短时间建立且表现脱俗,用了许多新方法。
建立品牌价值是诸多企业追求的,所以蓝蓝设计转载学习。
这是6月20日晚间,知识星球[李倩的品牌圈]案例操刀人分享的第一期。后面我会陆续邀请我在营销实操领域的朋友们,讲述从他们手里红起来的那些品牌的故事,争取讲清故事不装逼,还原过程不矫情。想看更多专栏欢迎点击文末来我的星球玩耍~

亚朵酒店,是我想请来分享的第一个案例。近两年来,亚朵的种种“不按牌理出牌”之举频频引起大家的注意,IP酒店的概念玩的越来越开阔,从网易严选到和网易云音乐的跨界轻居、再到知乎合作的有问题酒店,亚朵的借力实在做的漂亮!亲自住过几次之后我发现,作为一个新兴中产心爱的酒店,它的酒店产品是过硬的,这就为它做这么多“花哨”的营销打了一个非常好的基础,产品是1,营销为0,加在一起就十分说得过去。
分享嘉宾:郑晓波,亚朵集团市场副总裁。同时,晓波也是我在腾讯的前同事,曾任腾讯公关总监,SNG市场总监等。
以下是分享实录,文章比较长,但通篇都是干货,请分享了慢慢看:
01
亚朵是云南一个村庄的名字
首先感谢倩姐的邀请,其实之前说了我也是倩姐的学生。刚才可能有一些同学已经看了亚朵简介ppt,但是可能有的同学还没看,那么我简单的介绍一下。
我们的创始人兼CEO耶律胤,本名叫王海军,耶律胤是他的花名。他是一个蒙古汉子,但是他有着非常细腻的触角,是一个非常爱读书的人。在创建亚朵之前是如家和华住的创始团队成员。
在2012年前后有一个行业背景,就是经济连锁酒店已经发展到一个巅峰的时期,实际上这个时候按照今天李善友在混沌大学讲的“第二曲线”理论来讲,已经需要有一个第二曲线来维持这个行业的增长了。所以当时耶律和他的伙伴就在想,我们能不能做一个不是那么标准化的一个中端酒店品牌,能够有情怀、有更多的人文气息。
为了这个梦想,他们就走了很多地方。在2012年6月份走到了云南的亚朵村,它是在中缅边境,怒江边上的一个村子。
亚朵村的人们都非常的善良和热情。大家知道在这么偏远的地方,大家的经济状况不会特别好。但是呢,他们是一种常怀幸福的状态,对人友善、温暖,性格朴实,这给耶律非常大的触动。他就想,我们希望要做的这个事情、这个品牌,就希望能把这样的温暖感传递给大家,所以就把亚朵作为我们的品牌名字。
我们第一家酒店是在2013年7月31号开出来的。上个月我在整理一份文件的时候,我写了一句,2013年7月31号,亚朵第一家酒店在西安南门开业。
同时我又想了一下,我就问用户体验部的VP,亚朵第一家加盟店是什么时候加盟的,然后他告诉我是2013年6月17日。我当时受到特别大的触动。就是在亚朵第一家酒店都没有开出来的情况下,我们的第一家加盟商选择了我们,签了白纸黑字的合同。这种信任,我觉得特别地让人感动。
02
读书和摄影,抓住新兴中产的两个抓手
亚朵一开始创业,确立了两个人文的底色。一个是“竹居”。就是免费的流动图书馆,这个图书馆呢,我们有一个专门团队第一美差(因为我们认为读书是天下第一美差),他们会把每一本书都读过,精挑细选后才会放到书架上。
我们每一家酒店都会有这样一家竹居,每个顾客也好,或者我们的会员也好,都可以在那里去阅读。可把它借走在任何一家店归还。这也是一个社区友好的一个免费图书馆,因为其实所有社区的朋友呢,他如果愿意也都可以来到我们酒店里面去阅读,去使用我们的这个空间来办公啊、聊天啊,甚至有一些人带着孩子写作业。
另一个特色呢,是属地摄影。
亚朵的目标定位人群的是新中产,其中很大一部分,实际上是商旅人群。这些人往往都是行色匆匆,他来到一个新城市的时候,是来不及去走这个城市的一些大街小巷,了解到很多东西。(点评:这个创新虽然小,但很抓目标人群)
但是我们用属地摄影的方式,能够让他们对这个城市有一些概略的和直观的了解,那么他就会对这个城市留下一些印象。而这些摄影作品呢,是我们主要从会员这个群体征集来的。这些作品,当然我们也是购买了版权,目前,我们大概有差不多五万个会员为我们提供这样的摄影作品。(点评:线下的UGC,用户贡献内容。)
到今天,亚朵在全国开业196家酒店。当然这个数字可能每天都更新,有可能我这个数字都不是最准确了。
到今年底预期会开出300家,签约是有500多家。现在我们在行业里面的一个状况呢,刚才ppt里面可能有一些数据,就是我们在2017年底的这个用户评分综合网评是4.93分,这在行业里是排第一的,然后今年第一季度我看的数据应该是4.94分,就是在规模化的情况下还是能够做到服务水平的稳步的提升。这是在满意度方面,那么在行业里面呢,我们的投资者回报率和投资者的满意度也是第一,依据是“酒店产权网”对几百位投资人的调查结果。
但我想更重要的呢,接下来讲一下我们经营理念的东西。
03
营销酒店的本质是营销空间、营销人群
酒店实际上是始于酒店,不止于酒店的。经营酒店也不仅仅是经营房间,应该是从经营房间到经营空间。
所谓经营房间呢,就是说我能够把这个酒店的房间卖出去。比如说,如果出租率能到百分之百那就满意了。但实际上我们看到很多酒店,尤其是高星酒店,你会看到它有富丽堂皇的“大堂”,其实投资是非常大的,可能你没什么感觉,但是它花了很多钱。我们在想,这个空间是不是可以让它更多的跟消费者产生互动,能够创造价值?所以我们的公区设计就会有像刚才提到的图书馆,像属地摄影的配置,以及自助洗衣,因为我们会考虑到商旅人群,他们出差有时候需要换洗衣服,但是酒店的换洗服务往往要等一两天,而且是收费的。
所以我们就设置了这个自助洗衣房,当然我们也有健身房,我们不会做成就是很大规模,但是又没有人去跑的那种。而是一个小规模的健身房。现在我们这个健身房的功能配置也做了一些升级。目前是跟健身品牌合作,提供一些课程。这样的话,一是使用率会更高,大家更有锻炼的积极性了,另一个,也能给合作方创造价值。
本质上我们在做所有的这些事情到底是为什么呢?我们归结到实际上是在经营人群。每个人在我们的酒店里面,其实他停留至少是十个小时以上的时间。那这个时间里面,我们能不能够给他去提供一些有价值的体验?基于这个去思考,我们就有了一个生态化的思维,并且能够把线上和线下去打通,也尝试对时间和空间有一个突破。当然这里就是也会去思考新中产的一些特性,哪些特性是值得我们去关注的。(点评:你会发现,他们并不是单独思考营销的问题,而是从服务人群的角度出发去思考。)
吴晓波老师前段时间发了一个报告就是关于新中产的。结合我们自己的观察,我们认为这个群体有一些比较重要的特性。
第一个是,他很重视体验。就是以前可能我们的消费就是买到一个东西、有一个实物那是消费。但是不大会关注体验。但是今天呢,体验是消费,而且他变得比实物商品更重要。
有一句话叫做“与其更好,不如不同”。那也就是说,不仅是要体验而且是追求更新的体验,这就牵涉到下一个特色,叫做消费未知。
就是有些时候我们去体验一个东西,我们事先不知道他是什么样的。或者说,你跟朋友一起吃饭,可能你想去吃个网红网店,但那可能是已知的体验,也许朋友会推荐你去一个旁边儿的不起眼位置的,没有体验过的一个店。在早些年大家已经体验过消费未知的感觉了,像扭蛋,像每次焦灼地等待苹果发布新的产品。
还有一个特点是审美升级,在过去几十年里面,我们的教育教会很多人读书写字,那么中国的文盲率现在应该已经非常趋近于零了。可是在消费升级的过程当中,我们会发现审美成了一个新的盲点。当然包括我自己了,其实我们在面对很多消费选择的时候,会觉得不知道怎么选,这是为什么?(点评:审美也是我一直反复在强调的点,这一波消费升级,审美升级是超级关键点。)
其实很大程度上是因为在审美意识上。当然审美本身是一个有差异化的东西,但是也有些共性的东西。所以在亚朵的这个经营当中,也希望能够通过我们的一些作为能够提升大家的审美水平。
还有一条是叫做归宿感。实际这里讲的是一种社群的归属感,我们人呢,其实越来越追求个性化,但实际上追求个性的过程当中呢,他其实也是会希望可以归属的群落。
亚朵以前讲“亚文化,朵人群”。其实所有的流行文化都是从亚文化开始的,所以我们会更关注,对一些新兴的一些文化现象,是怎么能够跟它去产生互动。
04
场景营销和跨界营销的实战思考重点
那么基于这样的一些思考和对市场的洞察,我们做了些什么事情呢?
第一个就是叫场景营销。酒店是一个大家会长时间停留的场所,当然你可能有八个小时都在睡觉。但其实你在房间的时间和在大堂公共区域停留的时间,作为服务方是有很多接触机会的,那如果从更商业更功利的角度讲,是有很多交易机会的。那在这个时间里,我们怎么能够去利用好他把握好每一个跟消费者接触的机会其实也是一门学问,之前有一个“峰终理论”,那实际上对我们的体验设计呢,也有很重要的参考价值。
在亚朵的这个体系当中,我们认为就是我们跟客源接触的触点大概有几十个吧,但它这里面有一些峰值体验。因为你在每一个触点当中不可能每一个都做到让客人很嗨,当然如果你真的做到了,那我觉得可能客人也会很累了。那其实是几个很重要的点,能够给他留下非常深刻的印象,那其实就能够决定他整体的体验。(点评:这个点有很大的参考价值)
那我们基于这些思考会做一些服务上的产品化设计。服务产品化是我们提出的一个想法,因为以前服务员是参照sop手册来去决定如何向客人提供服务,但把它产品化以后,它会更加容易去掌握和机动地应用。
比如说我们一个服务叫做“百分百奉茶”,只要你是我们的客人来到酒店,不管你是在check in还是在看书,或者是在逛商店,我们的服务员都会奉上一杯茶。冬天是一杯热茶,夏天可能会是酸梅汤,或者是冷饮,这叫百分百奉茶。
上个星期刚好有一个朋友,他向我们分享了一个案例,就是说当时他在办check out的时候,看见有一个衣衫褴褛的老人走进了我们酒店的大堂(因为天气非常热,他想进来纳凉)。他穿的不算整齐,同时形象上可能也不是那么精神,手里拿着一个塑料饭盒。他进来以后呢,就眼神儿很担心的看着我们前台。
那我们这个朋友也很担心了,就觉得前台那毫无疑问的,应该会把这个人请走。结果这个前台他果然向这个人走过去了,但不是为了要驱离他,而是给他奉上了一杯茶。我想其实有时候我就会觉得有一点点内心的小冲突,就是我们实际上在做一些服务的时候,做一些产品规划的时候,不是用营销的思维在思考,而是真的希望能够把一些温暖的感觉,把人和人之间相互关怀的感觉传递给大家。(点评:这个说的很实在,好的营销都是动真心的,而不是为了“耍人玩”)
那我们还有一个服务呢,也可以分享一下,叫做“吕蒙路早”。
我们一个一线员工有一天在帮客人办入住的时候,那个客人就跟自己的朋友说第二天很早就要出去赶路,来不及吃早餐。因为我们七点前早餐那个自助餐还没有开,这位员工听到以后,他第二天早上就守在那里,用饭盒给客人打包了一份早餐,让客人带在路上吃。客人是很感动的。所以我们就以这个员工的名字给这个服务命名叫做“吕蒙路早”,这个产品到现在也一直在使用。只要客人告诉我们他有这样一个需求,我们就会有一份打包的早餐给他带走。
说回到那些触点呢,其实客人到我们的酒店,他会左看右看,就因为有一些人工的造景么?比如看到我们的图书馆,他觉得这里有书可以看,走过去拿起来一翻还都是蛮有品质的书,那客人就会觉得这本书跟我气质是相投的,而且我也可以把书带到房间啊,或者是带在身边去阅读。
同时也有我们的亚朵生活馆,其实亚朵生活馆呢,它是一个小的新零售平台。它的最初来源是我们早期对床品的这个开发。因为我们知道,对于旅客来说,出差在外,最重要的事情就是甭管别的体验各种怎么样,但是其实最最最重要的是能睡个好觉,所以我们在这上面下了很多功夫。
它同时也是一个电商平台,我们的床垫以及枕头,其实如果你到亚朵住的话,你会发现,它有羽绒枕、乳胶枕,就会有很多枕头可以选择,那这些枕头睡的舒服呢也可以买走。
还有床单、被罩这些,你会发现为什么跟我往常住的酒店看起来不一样,别的酒店都是雪白雪白的,为什么亚朵看起来有点儿发黄呢?
其实这也是我们的一个特色,因为我们使用的是裸棉。颜色会有一点儿微黄,而且呢还有棉籽壳在里面,所以可能会有些黑点,同时你也可放心,它的洗涤不可能按照很多酒店所用的强磷漂白的洗涤方式,因为那样洗的话没两天就洗坏了,所以它的洗涤也是用比较安全和环保的方式去洗涤。所以这个裸眠是可以达到裸睡的品质,这是我们电商的这一块,就是说你在房间里面可以接触到的这些。
那后面的延展还有洗浴用品,我们给客人使用的都是非常优质的洗浴用品,比如和阿芙的合作,跟体研究所的合作,还有一部分跟阿原的,那这些洗浴用品的品质都很高。
这里的场景的营销呢,实际上大家能看到它都是一些非常自然的触点,没有去强行的推销,我没有一进来就跟你说我的床垫非常好啊,或者我的洗浴用品很好,你要不要买一份,不需要这样。因为客人体验过后,他就会知道这个好还是不好,喜欢还是不喜欢。
实际上这就像产品自己说话,我们自己称之为“所用即所购”。就是体验过后再去购买。当然有这样一些触点以后,也就有了更多合作跟跨界的一些空间,那么就进入到我们讲的这个IP合作的这个部分。
IP合作,我们其实第一家是跟吴晓波老师,因为大家都知道他是一个非常厉害的财经作家,有非常强大的影响力,吴晓波书友会在全国,我很早前听到一个数据大概有八九十万,现在可能是更多,当然他自己也在做一些商业化的尝试。
我们跟吴晓波老师的合作呢,实际上打造的是一个社群酒店。如果你是吴晓波老师书友会的朋友,那么你也可以成为我们的会员,就双方的这个会员的权益是互通的。比方说,我们的会员可以在吴晓波老师的这个私享课堂里面会享受一定的折扣,甚至说可能有些免费课程。那反过来呢就是书友会的朋友呢,也可以使用我们的竹居、会议室来进行一些讨论、分享。
在这之后我们又做了,就是跟smg合作的一个,他们引进的一个叫《Sleep No More》这么一个默剧。我不知道大家了不了解,我也大概介绍一下,《Sleep No More》它是依据莎士比亚的《麦克白》改编的浸入式的戏剧。
它原先是在百老汇演出。后来smg把它引进到国内来。在上海有这么一个演出,它也是一个酒店场景,它叫麦金侬酒店,但是这个酒店呢,它是不能住的,从一到五层,都是在演出,你可以进场以后跟着任何一个演员,去到不同的楼层去见到不同的场景,你甚至也可以跟他去互动。
这个剧的门票呢,应该是三个月以内,都是买不到的,它非常火爆,那么它旁边有一个二层小楼。是我们跟smg去商量以后呢,就是把它拿下来我们加固改造做了一个小型的豪华酒店,叫做“THE DRAMA”。
这是一个戏剧主题酒店,在这个酒店你是要带着面具去入住。而且酒店的房卡,它不会跟你说是比如说,518呀,或者是几几几。房卡上面会写一句莎士比亚戏剧里面的一句台词,你从这个台词给你的提示去判断你房间叫什么名字。然后你再按照它这个提示,去寻找你的房间,它是一个很有意思的,有探索感的过程。
当然这后面有我们也有做这个,一系列的,比如说亚朵知乎酒店以及4月1号开业的亚朵网易云音乐这个酒店,还有一个去年8月8号开的是网易严选的新零售酒店。接下来还会有更多,那我想说,如果用营销的观念来看它,就是会有一些什么可以分享的一些点。之前读了一本书,叫做《疯传》。它里面对于这个营销有一个STEPPS这么一个方法论体系。
第一个S呢,是social coins就是社交货币;第二个,是trigger,叫触发器好了;第三个是emotion,情绪;第四个呢,是practice,实用价值;第五个是public,公共性;第六个又是一个S了,它是story。就是在它这个体系当中呢,其实告诉我们很多,怎么去把品牌故事讲给公众而且让他能够自发地产生传播的这么一个框架。因为更多的探讨可能也来不及展开,我想讲的就是第一个s,就是社交货币。
第一个的话就是叫谈资。那我们如果能够比别人更早的去了解到某一个事情或者去体验到某一个特别的东西,那么我们就有跟别人去谈它的一个就是所谓的一个优先的感觉是吧,这叫社交货币么,所以抢先体验的人,他是有这个优先权的。
你比如说,我们开的一些酒店,不管是早期这个吴酒店,还是后面这个THE DRAMA,以及的这个网易云音乐酒店,就是先去体验的人会有这个心理优越感,他愿意去做分享。那这其实是社交分享的第一步,因为我们做一个酒店,不是为了刚开始那一两天它的传播效果,我们希望它能够长远的发挥价值。
那么第二个呢,叫做自我表达的这种需求。这个自我表达,是每个人都有的需求。在酒店场景里如何去迎合或者说去激发他这样的需求呢?其实云音乐,并不是在我们酒店第一个做这个事情了,大家都记得他们在之前那个刷地铁的这个case,就是它的一些乐评,实际上表达了很多人的心声。这里面的一些想法、一些主张,往往跟我们内心的一部分是有共鸣的。所以当你去转发这样的乐评的时候。当你去酒店里面去拍照片来去分享的时候,其实,很大程度上是因为你认同它的这个感觉,所以这是一个自我表达的需求。
当然,我们现在这个乐评墙呢,其实它做的应该说蛮炫的,但是它还比较初级,我们也会很快有一些升级的方案出来,我觉得大家今后去看的话,会有更好的体验。
那第三种社交货币它是形象展示。因为我们觉得自己应该是最美的。所以我们在做这样形象展示的时候也需要有一些陪衬,或者也是有一些跟你去产生共振的这样一些景点。所以在我们做的IP酒店里面,也是希望能够造出一些这样的景点来。
比如说云音乐呢,就是你去看的话,它里面的乐评墙、黑胶墙,和其他的一些设施,它会让你有拍照的欲望,也包括知乎,包括网易严选的那个三层loft,它都很有意思。
这个形象展示里面既有合作品牌的元素,也有亚朵的元素,当然更重要的是作为用户他自己的这个体现。
那么还有一个叫攀比心理。攀比心理的话,这个我觉得就是不言而喻了,其实人内心的这种冲动可能是无处不在,那么,其实每一种社交货币里面它其实都可以有攀比的因素在里面。
最后一个呢,我想其实我们未来希望更多的去使用的是一个叫帮助他人。我们希望自己是有价值的。那这种价值怎么表现?就是我们自己能够创造价值,比如说我开一个公司或者是做一件很了不起的事情,但其实帮助别人也是一种价值呈现,当然这种帮助不一定是金钱上的,更多是一种,比如说知识、能力的输出。
所以我们跟知乎合作的这个,就是知乎酒店呢它里面就是说是设置了几百个这个问题让你去发现。知乎的一个特点,它就是一个知识分享社区,它有问有答,那你看到这个问题的时候,你心里面就会想我的答案是什么,我的答案是不是能够帮助到别人。这其实也是一种对帮助他人的这种愿望的一种实现途径。
说到这里呢,下个星期我们会做一个比较重要的一个发布活动。亚朵的品牌在一开始我们讲到它是来自于亚朵村。这个村的百姓的生活状况不是很好,虽然我们每年都给予一定的资助,但其实很难从根本上去解决问题。
去年我们跟着创始人耶律胤,就一起去重返亚朵村去拜访,当然也是带着一颗感恩之心,去看当地到底有什么我们能够做的。这时我们发现那里有很大的茶园,这个茶园基本上是野生的状态,就是它的海拔很高,但是当地的交通非常不便,就是茶园生长得很好,但是很难把它运出来。所以我们就想亚朵是不是有能力,因为我们既然已经在做很多商品的供应链梳理,我们是不是可以把这个茶叶输出出来。那么去年七月份回来以后,我们就一直在筹备这个事情。后来呢,我们就把这个技术、设备,也包括专家都找到,也跟村、乡甚至州政府都去做了很多沟通。最后就形成了这样一个产品。叫做“亚朵村的茶”,它是一个很朴素的名字,这个茶呢,它本身实际上是普洱茶的一个茶种,我们把它做成的红茶和绿茶,当然未来可能也会做更多的开发。
在采购这个茶叶的过程当中,我们已经就是能够帮助到当地的百姓。让他们能够从茶叶当中能够收获到一部分收入。接下来,就是我们会向我们的客人去提供这个茶,就是每个门店就会铺开,就是大家以后到亚朵这个酒店的奉茶就是“亚朵村的茶”。
同时也做了这个礼品的包装,那为什么会把它放到帮助他人呢?除了说采购茶叶会给大家产生一定回报以外,另外就是,我们的创始人呢就是说得很清楚,就是这个茶叶卖出去以后刨掉成本,那剩下的利润呢,我们都会直接返还给当地,帮助当地的发展,当然也包括帮助他们把茶叶这个产业做得更好。当然我们也希望这个亚朵村的茶能够产生新一轮的社交传播。
---------------------
以上,是营销操刀人——第一期活动嘉宾郑晓波老师给我们分享《亚朵跨界和场景营销心法》的课程。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在小程序里面有两个地方获取用户的openid。
一个是wx.login(OBJECT),第二个是wx.getUserInfo(OBJECT)。
这里我使用的是第一种wx.login(OBJECT)。
wx.login({
success: function(res) { if (res.code) { // 第一步: 获取code //发起网络请求 wx.request({
url: '后台接口', // 获取openid data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
后端的实现就是后端调用这个接口:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code。

/*
* 根据code获取微信用户的openid
*/ router.get('/api/getWxCode', function(req, res, next) { var param = req.query || req.params; var code = param.code; var urlStr = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + wxConfig.AppID + '&secret=' + wxConfig.Secret + '&js_code=' + code + '&grant_type=authorization_code';
request(urlStr, function (error, response, body) { if (!error && response.statusCode == 200) { var jsBody = JSON.parse(body);
jsBody.status = 100;
jsBody.msg = '操作成功';
res.end(JSON.stringify(jsBody));
}
})
});
/**
* 生命周期函数--监听页面加载
*/ onLoad: function (options) { var self = this;
wx.login({
success: function (res) { if (res.code) { //发起网络请求 wx.request({
url: 'https://www.hgdqdev.cn/api/getWxCode',
data: {
code: res.code
},
success: function(res){ if(res.data.status == 100){ self.setData({
openid: res.data.openid
})
}
},
fail: function(){ }
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我也是刚学自动化,在自学过程中发现浏览器中有一些弹窗元素,无法定位。经过自己的摸索,有一些心得,写下来供日后自己回顾。
首先要确定弹窗的类型:
(1)div弹窗
(2)新标签页弹窗
(3)alert弹窗
一,div弹窗
div弹窗是浏览器中比较好定位的弹窗,定位的方法与普通的元素一样。不过这里会有一个坑,明明可以找到这个按钮,但是就是定位不到。这个就是因为当前有div弹窗弹出的时候,需要设置一下等待时间,等页面元素加载完毕,再去做其他操作。
这里用百度登陆为例子:
from selenium import webdriver import time def login_baidu(url,username,password): driver.get(url)
driver.find_element_by_xpath('//*[@id="u1"]/a[7]').click()
time.sleep(2)
driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_10__footerULoginBtn"]').click()
time.sleep(2) # 弹窗出现后,使页面等待2S login_username = driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_10__userName"]')
login_username.click()
login_username.send_keys(username)
login_passwork = driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_10__password"]')
login_passwork.click()
login_passwork.send_keys(password)
driver.find_element_by_xpath('//*[@id="TANGRAM__PSP_10__submit"]').click() # 登陆按钮 if __name__ == "__main__":
driver = webdriver.Firefox()
username = r'xxx@qq.com' password = r'xxxx' url = r'https://www.baidu.com' login_baidu(url,username,password)
二,新标签页弹窗
新标签页弹窗,则需要进行窗口的切换。此处第一个窗口打开百度首页,在打开一个新窗口打开京东首页,在两个窗口之间进行切换。切换到不同的窗口之后,就可以用常规的方法进行元素的定位。
from selenium import webdriver import time def open_window1(): driver.get("https://www.baidu.com")
time.sleep(2) def open_window2(): # 用JS的方法打开新窗口,模拟新标签页弹窗 js = "window.open('https://www.jd.com')" driver.execute_script(js)
time.sleep(2) def Switch_Window(): handles = driver.window_handles
print("打印当前已打开的窗口:"+str(handles)) while(5): # 在两个窗口之间做五次切换动作 driver.switch_to.window(handles[0])
time.sleep(5)
driver.switch_to.window(handles[1])
time.sleep(5) if __name__ == "__main__" :
driver = webdriver.Firefox()
open_window1()
open_window2()
Switch_Window()
handles = driver.window_handles # 获取当前打开的所有窗口的句柄
driver.switch_to.window(handles[N]) # 切换到其中一个窗口
其中,获取的句柄下标从0开始,即第一个窗口为[0]、第二个窗口为[1],如此类推。使用switch_to.window方法切换到新标签页后就可以做其他操作了。
三、alert弹窗
该类型的弹窗暂没有合适的项目进行练习,待后续完善
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
动画效果如今已经深入到 UI界面的每个角落。屏与屏之间的切换因为动效而显得更加连贯,交互的上下文逻辑也因为动效的加持而更加清晰。动效对于产品和用户而言,都是一个不可多得的重要组成部分。但是当我浏览相关的文章的时候,发现绝大多数的动效有关的文章,都仅仅只是针对特定的动效设计案例来进行分析和描述,少有文章真正系统地阐述动效应该遵循怎样的规则,符合什么样的特征。这篇文章当中,我不会讲述什么新颖的技巧或者前沿的趋势,但是我会将动效设计的主要原则和标准都汇集到一起,总结出来。

有了这篇文章,你就不用在其他地方学习基本的动效设计规则了。
当元素的位置和状态发生改变的时候,动效的速度应该足够慢,维持足够长的时间,让用户能够注意到变化,但是同时,又不能慢到需要用户去等待。

大量的研究表明,动效的最佳持续时长是200毫秒到500毫秒之间。这个研究数字是基于人脑的认知方式和信息消化速度得出来的。任何低于100毫秒的动效对于人的眼睛而言,几乎都是瞬间,很难被识别出来。而超过1秒的动效会让人有迟滞感。

△ 界面中动效持续时长
在手机这样的移动端设备上,按照 Material Design 的建议,动效时长应该控制在200~300毫秒之间,在平板电脑上,这个时长应该延长大概30%,也就是说,时长应该在400~450毫秒之间。原因很简单,屏幕尺寸越大,元素在发生位移的时候,跨越的距离越长,速度一定的情况下,时长自然越长。相应的,在可穿戴设备的小屏幕上,这个时长应该缩短30%,在150~200毫秒之间。

△ 移动端设备的屏幕尺寸影响动画的持续时长
网页动效的处理方式也不一样。由于我们习惯在浏览器中直接打开网页,考虑到浏览器性能和大家的使用习惯,用户对于浏览器中动效变化速率的预期还是比较快的。相比于移动端中的动效速度,网页中的速度会快上一倍,换句话说,就是动效的持续时长应该在150~200毫秒之间。如果持续时间太长,用户会忍不住觉得网页卡住了。
不过,如果你的网页中所用的动效并非功能性的,而是装饰用的,或者用来吸引用户的注意力,那么请忘记这个规则,在这种情况下,动效可以更长。

更大的屏幕=更慢的动效?绝不是如此!
请务必记住,无论是在什么平台上,动效的持续时长绝不是单纯取决于屏幕尺寸和运动距离,还取决于平台特征、元素大小、功能设定等等。较小的元素或者较小的变化,相应的动效应该更快一点。因此,大而复杂的元素动效持续时间更长,看起来也更舒服一点。
大小相同的元素,在移动的时候,移动距离最短的元素,是停止下来的。
与较大的元素相比,较小的元素运动速度应该更慢,因为相同的移动距离,对于小元素而言,位移距离和自身大小比例倍数更大,相对偏移更远。

△ 动效的持续时长还和元素大小、运动距离有关
动效的运动规律要符合物理规律,当元素运动到边界,发生碰撞的时候,碰撞的「能量」最终是要均匀分摊下来的,而弹跳的在多数情况下是不适合的,仅在特殊情况下适合使用。

△ 避免使用弹跳,它会分散用户的注意力
元素的运动过程应该是清晰的,尽量不要在运动中使用模糊的效果(是的,说的就是 AE 的模糊动效爱好者们),模糊的动效不适合在 UI界面中使用。

△ 不要在动效中使用模糊效果
列表项(新闻列表、邮件列表等)所使用的动效,在实际运动的过程中,项和项之间应该有轻微的延迟,元素之间的延迟应该控制在20~25毫秒之间,如果持续时间再长,可能会给人一种迟滞的观感。

△ 列表项之间的延迟应该在20~25毫秒
缓动指的是物体在物理规则下,渐进加速或减速的现象。在动效中加入缓动的效果能够让运动显得更加自然,这是运动的基本原则之一。对于缓动,迪士尼的两位关键性的动画大师 Ollie Johnston 和 Frank Thomas 在他们的著作《The Illusion of Life: Disney Animation》中有过非常详尽的描述。
为了不让动效看起来机械或者人工痕迹太明显,元素的运动应该有渐进加速和渐进减速的特征,就像物理世界当中其他的物体这样。

匀速直线运动
不受任何物理力量的影响,匀速直线运动看起来是非常不自然的,尤其是对于人眼而言。
所有用来设计动画的应用都会使用坐标轴和曲线来阐述动效的运动特征,我将尝试阐述它们的含义,以及如何使用。坐标轴的 X轴是实现,而 Y轴则表示的唯一,换句话来说,如同我们在初中物理中所学到的,坐标轴上的线条描述的是速度和加速度的特征。下面所示的直线,表示速度是均匀的,也就是匀速直线运动,物体在相同时间内运动的距离是不变的。

△ 匀速直线运动的座标图
均匀的变化通常只会用在色彩的改变或者透明的改变上,一般来说,我们也可以让背景元素均匀运动,而前景元素保持不变,来呈现它的状态,就像上图一样。
缓动加速曲线
通过曲线我们可以看到,物体开始时候的初速度比较低,运动缓慢,随后速度逐渐增加,这意味着物体在加速运动。

△ 加速曲线
当物体加速飞出屏幕的时候,可以使用这种加速曲线,比如界面中被用户使用滑动手势甩出去的卡片。但是请记住,只有当运动对象需要完全离开界面的时候才会这么使用,如果它还需要再回来的话,则不行。

△ 以加速运动将卡片扔出屏幕
动画曲线有助于正确传达讯息,甚至表达情绪和感觉。在下面的案例当中,我们可以看每个元素的运动位移是完全一样的,所消耗的总时长也是一样的,但是运动的速率变化是不同的,这一点也体现在曲线上,所表现出来的情绪也不同。当然,通过调整曲线,你能够让物体的运动轨迹尽可能接近现实世界。

缓动减速曲线
当元素从屏幕外运动到屏幕内的时候,动效应该遵循这类曲线的运动特征。从全速进入屏幕开始,速度降低,直到完全停止。

△ 减速曲线
减速曲线可以适用于多种不同的 UI控件和元素,包括从屏幕外进入屏幕内的的卡片、条目等。

△ 减速曲线案例
在这种曲线之下,物体从静止开始加速,到达速度最高点之后开始减速直到静止。这种类型的元素在 UI界面中最为常见,每当你不知道要在动效中使用哪种运动方式的时候,可以试试标准曲线。

△ 标准曲线
根据 Material Design 的规范,最好使用不那么对称的增速和减速的过程,让动效看起来更加真实。同时大家会更加在意运动的结果,曲线的末端,也就是运动结束的过程最好进行适当的强调,换句话说就是减速过程持续的时长最好超过开始加速的时长,用户将会更加清楚地观察到运动的最终结果,从而更好地明白运动的终止状态。

△ 对称和非对称运动的差异
当元素从屏幕的一个位置移动到另外一个位置的时候,最好使用这种标准的缓动曲线,这个过程中,尽量不要让动画效果引人注意,不要使用戏剧化的效果。

△ 卡片元素从屏幕上运动的时候,不对称的缓动曲线
当元素从屏幕上消失的时候,采用了相同的不对称缓动曲线,用户同样可以通过滑动回到之前的位置。这个环节使用了抽屉式导航控件。

△ 抽屉式导航随着缓动曲线从屏幕上隐藏
从这些案例当中,可以看出许多动效的初学者对于运动规则的了解还不足。比如下面的这个动效,元素随着减速曲线出现,然后使用标准缓动曲线消失。根据 Material Design 的标准,新出现的元素持续的时间应该更长,因为需要吸引更多的注意力。

△ 导航菜单的出现和消失
贝赛尔曲线函数 cubic-bezier()是用来描述曲线的,它的名字前面之所以带有 Cubic 是因为每个贝赛尔曲线的描述都是基于四个不同的参数来确定的。曲线的起点(0,0)和终点(1,1)在坐标轴上的位置是已经事先确定的。
为了简化你对于贝赛尔曲线的理解,我们推荐两个网站,分别是 easings.net 和 cubic-bezier.com ,前者包含了最常见的曲线的列表,你可以将他们复制到你的原型工具中,第二个网站为你提供了不同曲线的参数,你可以直接在其中查看各种对象的移动方式。

△ 不同类型的 cubic-bezier()的曲线和参数
就像芭蕾舞的舞蹈编排一样,动画效果也是需要编排的,它的主要目的是让元素从一个状态切换到下一个状态,自然过渡,让用户的注意力自然地被引导过去。
编排有两种不同的方式,一种是均等交互,另一种是从属交互。
均等交互
均等交互意味着所有的元素和对象都遵循一个特定的编排的规则。
在这个实例当中,所有的卡片都遵循着一个方向来引导用户的注意力,自上到下地次第加载。相反,没有按照这样清晰的规则来加载,用户的注意力会被分散,元素的外观排布也会显得比较糟糕。

△ 用户的注意力应该沿着一个流向来引导
至于表格式的布局,它相对就复杂一点。在这里,用户的视线流向应该是清晰的对角线方向,因此,逐个区块次第出现是一个糟糕的设计。这样的逐个显示,一方面耗时太长,另一方面会让用户觉得元素的加载方式是锯齿状的,这种方式并不合理。

△ 沿着对角线加载
从属交互
从属交互指的是使用一个中心对象作为主体,来吸引用户的注意力,而其他的元素从属于它来逐步呈现。这样的动画设计能够创造更强的秩序感,让主要的内容更容易引起用户的注意。
在其他的设计当中,用户很难搞清楚哪个才是主要的,因为注意力被分散了。因此,如果要设置多个动画元素,应该定义清楚谁为主,谁是中心,并且尽量按照从属关系来次第呈现不同的子元素。

如果只有一个中心对象,那么其他的对象的运动方式都要受它制约,否则用户分不清楚主次。
根据 Material Design 的规定,当元素不成比例地变幻尺寸的时候,它应该沿着弧线运动,而不是直线运动,这样有助于让它看起来更加自然。所谓「不成比例」地变化指的是元素的长和宽的变化并不是按照相同比例来缩放或者变化的,换句话来说,变化的速度也不一样。(比如,方形变成矩形)

△ 不成比例地改变对象外观的时候,运动轨迹应该是弧线的
相反,如果元素是按照比例改变大小的时候,应该沿着直线移动,这样不仅操作更加方便,而且更符合均匀变化的特征。看一下真实的案例,你会发现直线的运动轨迹会更加合理。

△ 成比例变化大小的时候,应该沿着直线运动
当元素不成比例放大的时候,运动轨迹是弧线,而这种弧线运动轨迹有两种不同的呈现一种,一种轨迹是初始方向为垂直方向而运动结束时瞬间运动方向是水平的(Horizontal out),另外一种初始方向是水平方向而运动结束时瞬间运动方向是垂直的(Vertical out)。
那么怎么选取这个方向呢?很简单,元素运动曲线的方向,应该是要向界面的主要运动方向的主轴靠拢重合。举个例子,在下面的动效当中,整个界面的滚动方向是上下滚动,主轴是纵向的,因此,当卡片点击之后被展开的时候,会先向右水平移动,并最终以垂直运动结束,运动的最终方向,切线是垂直的,也就和垂直方向的主轴重合了。

△ 元素按照弧线展开的时候,最终方向应该和主轴重合
如果几个不同的元素的运动轨迹相交,那么他们不能彼此穿越。如果每个元素都必须通过某个交点,抵达另外一个位置,那么应该次第减速,依次通过这个点,给彼此留出足够的空间。另外一种选择,是元素不相交,而是像实体一样在靠近的时候,彼此推开。为什么?因为我们通常假定界面中所有的元素都位于同一个平面当中。

在运动过程中,元素不应彼此穿越,而应该互相留出空间。
但是这一点也不是一成不变的。在比较拥挤的界面当中,某个元素可以「越过」其他的元素,它同样没有穿过其他的元素消失,而是单纯的移动。这一点从某种意义上也是延续自我们日常的物理规律,只不过我们会默认界面中的元素在这个情况下拥有了高度这样的属性。

△ 元素可以越过其他的元素运动
我们总结了这么多动效运动的规则和原则,从某种意义上还是延续自我们对于物理世界的认知,摩擦力和加速度在虚拟界面中以另外的方式续存着。模仿现实世界的界面让我们对于界面的秩序有更清晰的认知,允许我们更轻松的了解和访问界面的内容。
如果动效按照正确的方式来设计,它应该是不显著,且不会分散用户注意力的。如果不是这样,那么你需要让动效更微妙一点,实在不行甚至需要将它移除。动效不应该成为影响用户操控界面的障碍,或者转移注意力的存在。
当然,即使是遵循这么多规律,动效的设计依然是一门艺术,而非单纯的科学,多做测试多摸索总是有必要的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
生活需要筛选,App页面也一样。本文通过案例分析,从筛选组件的样式、使用场景等方面来解析筛选组件在手机端场景的设计。
筛选组件概述
筛选组件的作用是帮助人们在面对大量信息时,通过更的筛选方式提升决策效率。广义的筛选组件还包括搜索栏及Tab栏,本文暂不分析。
组件包括筛选按钮与筛选器,筛选器包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选组件样式的因素。
01
位于 Tab 栏的筛选组件
组件样式
筛选按钮位置:一般位于Tab栏最右侧视觉薄弱区域。
筛选器形式:点击按钮,筛选器以抽屉形式从Tab栏底部向下展开筛选条件,或以浮层形式从屏幕最右侧向左滑出筛选条件。
样式分析
当界面使用Tab栏时,已为内容做了第一层筛选,多数情况下已满足用户对内容的筛选需求。
当筛选类别较多且复杂时,就需要在Tab栏增加筛选组件来提供更详细的筛选能力。而这里的筛选组件较于Tab栏其他条件优先级较低,屏幕右侧为视觉薄弱区域,这也解释了为什么大多数Tab栏的筛选组件都位于最右侧。
案例一

案例来源于美团App
此页是对美食品类的选择,这里的筛选组件在Tab中是最常见的样式。对于用户而言,选择商家店铺优先考虑地域、美食类别、价格及综合评价,而用餐人数与餐厅服务等只是辅助选择条件。
筛选器使用了抽屉形式,如要选择此样式,建议在筛选条件不多且不超过一屏的场景使用。
案例二

案例来源于淘宝App
当用户从首页全局搜索后,出现此页。筛选按钮位于二级Tab栏。点击筛选按钮后,由于筛选条件较多,很难一页展示完,用户往往需要上下滑动屏幕查看全部,因此使用右侧浮层展开的形式较适合。
案例三

案例来源于哔哩哔哩App
全局搜索后,Tab栏默认展开综合tab内容,用户对排序、时长、分区的筛选需求较高,因此直接把筛选类别放在了二级Tab栏,相比通过点击筛选按钮再展开类别的交互方式更简单直白。
点击筛选类别后,筛选器使用抽屉式。此种筛选组件样式一般用于筛选类别较少(不超过4项),筛选项数量不多的场景。
02
底部按钮型筛选组件
组件样式
筛选按钮位置:以按钮或浮层形式固定在界面底部,便于用户操作。
筛选器形式:点击按钮,筛选器以抽屉形式从按钮底部向上展开筛选条件,或以界面浮层形式从底部向上展开筛选条件。
样式分析
使用底部筛选按钮的界面,内容区类别相对单一,通过筛选组件就能满足筛选需求,并对筛选的需求较大。而底部按钮作为常见的按钮形式,用户点击更方便,因此承载筛选组件较合适。
若使用此样式,点击筛选按钮后,筛选器的出现优先考虑从底部向上出现的抽屉式浮层。
案例一

案例来源于旅游类App Expedia
输入旅游目的地后进入此列表页,用户目的性明确,就是要查看结果。底部的筛选按钮是为了帮助用户更快的筛选结果,方便用户触达。并且筛选条件较多,无法一页展示完,使用了界面浮层的形式。
这里还有2个细节:
1、由于筛选类别较多,手动清除单个筛选条件太过繁琐,于是筛选器底部增加了清除按钮,操作更简便。但底部按钮一般为“确定”操作,“清除”放在底部样式上没有做误操作提示,可能会增加误操作机率。
2、筛选后,筛选按钮处会显示已选择的筛选类别数量,给用户带来良好的使用反馈。
案例二

案例来源于dribbble
当前页为地点搜索。需要先进行筛选操作,内容区再出现结果。筛选按钮位于底部浮层,筛选类别代替筛选按钮平铺展现,筛选器使用抽屉式从浮层底部向上展开。
此样式一般适合筛选类别较少,并且每个类别的筛选项不多的场景。优点是减少操作步骤,提高用户操作效率。并且可以学习一些体验细节:在筛选器中选择一个选项后,在其筛选类别处同步修改为该选项;筛选项与筛选类别选中状态一致,增加关联度。
03
浮层按钮型筛选组件
组件样式
筛选按钮位置:以浮层按钮的形式位于界面右下方,占用空间较少。
筛选器形式:点击按钮,筛选器以浮层形式为主,或在筛选按钮下方展开筛选条件。
样式分析
浮层型筛选按钮的优点是增大内容区的纵向空间,比底部按钮型筛选组件的层级要弱一些。但当用户需要操作时,它的位置也便于用户点击。
设计时按钮用色需要区别于内容区,内容形式尽量精简直观。若使用案例3中的扇形筛选器,则要求筛选类别为1-2类,筛选项数量少切文案精简。
案例一

案例来源于dribbble
筛选按钮位于界面右下方紧贴于右侧屏边,浮于被筛选内容上层,滑动屏幕时消失。点击筛选按钮后,从屏幕右侧展开筛选浮层,原筛选按钮变为确认按钮。
此按钮形式最大限度的让出空间留给内容区,且右下角为用户关注薄弱区,这样的位置关系可让用户按需操作。关于筛选器使用右侧浮层前面的案例也提到过,适用于筛选条件较多的场景。并且使用侧边栏形式的浮层与筛选按钮关联性较高,相对符合用户认知。体验细节上可学习的点还有按钮功能的改变,使得体验更便捷。
案例二
 案例来源于dribbble
案例来源于dribbble
筛选按钮位于界面右下方但没有贴屏边,筛选器以底部分层形式从底部向上展开。这里的筛选条件不多,因此使用了底部分层形式。
案例三

案例来源于dribbble
筛选按钮形式与上一案例相似,不同的是筛选按钮处直接显示筛选条件,可得知此内容区目前被筛选维度为“30M”。此样式适用于筛选条件为同一维度的场景。
点击按钮后,从按钮下层展开扇形筛选器,滑动选择筛选条件。此种筛选器样式使用场景较局限,多为选择时长或数量,并且单选居多。因此筛选器不需要“确定按钮”,只需放“关闭按钮”即可。这里的筛选器也可根据不同的场景选择其他的形式。
04
举一反三
接下来我们拿个案例练练手。
下图界面中内容区为概览与各监控数据图表,需要设计一个筛选组件对内容区进行不同时段的筛选。

在设计之前需要确定几个需求:筛选组件的使用频次、筛选类别的数量、筛选项的数量,单复选关系、筛选条件之间的优先级。
进一步明确需求
筛选类别只有时间段1项,筛选数量不固定,为多项,单选关系。当用户进入此页,根据用户使用需求判断“1小时”基本满足用户查看数据的需求,默认展示“1小时”的筛选。因此筛选组件此场景使用“1小时”时段基本满足用户查看数据的需求,可判断用户使用筛选组件的频次不高。

方案解析
方案一,Tab栏形式
Tab是对整页的筛选,多为不同维度,而这里只有时段一个维度。
Tab所处位置为视觉热点区域附近,但用户对筛选组件的需求并不高,放在此位置占用了概览区空间。
方案二,底部按钮形式
底部按钮位于用户的习惯操作区,放这里使用层级略高,并且会使内容区的整体高度减少。
方案三,浮层按钮形式
位于右下角的浮层按钮在页面中属于视觉薄弱区域,可以使用户浏览时不受按钮影响;但按钮拥有强对比色,在有筛选需求时满足使用需求。
筛选器以时间选择器形式出现,可满足筛选项数量较多的场景。
05
小结
以上内容是我对常见筛选组件的思考,每一种样式都有其优缺点。但我们设计筛选组件的最终目的是帮助用户筛选信息,决策。这就需要设计师根据筛选需求、用户习惯等设计符合用户使用场景的操作体验。
本文作者:TXD技术体验团队-喻杰(阿里巴巴视觉设计师)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
选择器
学习目的 熟练使用 css 选择器
css1 中的选择器
E #myid id选择器
E .warning 类选择器
E F 包含选择器
E:link 定义超链接未被访问
E:visited 定义超链接已经被访问
E:actice 匹配被激活的元素
E:hover 鼠标经过的元素
E:focus 获取焦点
E::first-line 元素第一行
E::first-letter 元素第一个字符
css2
* 通配选择文档中所有元素
E[foo] 包含foo属性的元素
E[foo="bar"] 包含属性foo值为bar的元素
CSS3 中的选择器可替代 了解即可
E[foo~="bar"] 含有属性foo值包括bar的元素例如 <a foo="bar bar1 bar2">link</a>
E[foo|="en"] 属性值是一个“-”分割的 比如 en-us
E:first-child 父元素的第一个子元素
E:lang(fr) 匹配属性,元素显示内容为语言为 fr
E::before 在元素前面插入内容
E::after 在元素后面插入内容
E>F 子包含
E+E 相邻兄弟选择器 后面的兄弟
css3
E[foo^="bar"] 属性foo的值开头是bar
E[foo$="bar"] 属性foo的值得结尾是bar
E[foo*="bar"] 属性foo的值包含bar <a foo="abc_bar_as">link</a>
结构类选择器
E:root 属性文档所在的根元素
E:nth-child(n) E元素第n个位置的子元素 n可以是 (1,2,3) 关键字(odd,even) 公式(2n,2n+3) 起始值为1
E:nth-last-child(n) 与上面的使用方法一样 倒数的第N个位置的子元素
E:nth-of-type(n) 匹配父元素中与E相同的元素中的第n个元素
E:nth-last-of-type(n) 匹配父元素中与E相同的倒数第n个元素
E:last-child 选择位于其父元素的最后一个位置,且匹配E的子元素
E:first-of-type 选择在其父元素中匹配E的第一个同类型的子元素
E:last-of-type 选择在其父元素中匹配E的最后一个同类型的子元素
E:only-child 选择其父元素只包含一个子元素,且该子元素匹配E
E:only-of-type 选择其父元素只包含一个同类型的子元素,且该子元素匹配E
E:empty 选择匹配E的元素,且该元素不包含子节点,文本也是节点
E~F 通用兄弟选择器
E:not(s) 否定伪类选择器
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝 http://www.lanlanwork.com