区块链学习总结
区块链
区块链(Blockchain)是指通过去中心化和去信任的方式集体维护一个可靠数据库的技术方案。该技术方案让参与系统中的任意多个节点,把一段时间系统内全部事务通过密码学算法计算并记录到一个数据块(block),生成该数据块的hash用于链接下个数据块,系统所有参与节点来共同检验记录是否为真,并且每个区块的内容都由后续子链上的区块来保证其内容不可被篡改。 各个参与节点可以在新区块产生确认及奖励分配上达成共识,从而逐渐形成的一个庞大、去中心化的公开账本。
01 对比特币的认识
2008年,中本聪(Satoshi Nakamoto)发表了一篇题为“比特币:一种点对点的电子现金系统”的论文描述了比特币的模式。
新区块的创造过程是一个区块创造权的竞争的过程,即通过工作量证明来选定新区块的创造者。在任何一个特定的时间点上,整个区块链系统范围内的,所有竞争者在同时开始,共同针对同一特定新候选区块进行哈希运算比赛。获胜的条件是最先算出符合该特定新候选区块要求的哈希值。获胜的(只能有一个获胜者)奖励是伴随该新区块一起发行的全部新比特币。当一个新区块被创造出来了,所有的竞争者马上重新开始进行对下一个区块创造权的竞争。
新区块的创造速度大概是10分钟一块。
比特币的存储依靠的就是分布式账本技术。比特币就是一串数据代码。所有的比特币就是记录于区块链中各自对应的区块内,然后分布式存放于比特币系统的各个节点上。比特币区块链就像是一个由比特币系统所有的节点共享的统一电子账本。
比特币的使用就是比特币的交易,也就是比特币所有权的转换。比特币的使用主要是通过加密技术来实现的
02 对以太坊的认识
以太坊是一个具有智能合约功能的开放区块链平台,使开发人员能够建立和发布各种分布式应用。通过在以太坊上编程建立各种分布式应用可以解决诸如:投票、域名、金融交易、众筹、公司管理、合约、知识产权、硬件集成的智能资产等等各方面问题。
以太坊,与比特币区块链技术一样,使用激励驱动的安全模式。共识达成基于选择具有最高总难度的区块。矿工创建区块,其他人检测有效性。
以太币是于2015年7月30日开始发行的。类似于比特币,以太币的发行方式也是采用工作量证明机制(POW)。通过工作量证明机制,以太坊每年发行15,626,576枚以太币。以太坊计划于2017年末将以太币的发行方式改为权益证明机制(POS)。届时,每年的新发行的以太币数量为1000万枚。以太币的总发行量是没有上限的。
以太坊是通过在比特币区块链系统基础上进行修改和创新而产生的。以太坊本质上就是:区块链+智能合约
(1) 什么是以太坊虚拟机
同比特币区块链系统不同,以太坊设计了以太坊虚拟机(EVM)专门用来运行智能合约。太坊虚拟机是一个同网络,文件系统或者其他操作过程隔绝开来的封装起来的计算机代码运行环境.
(2)以太坊的账户
以太坊的基础单元是账户. 这些账户可以通过消息传递来发生互动变化。每个账户都有一个与之关联的状态和一个20字节的地址。所有价值和信息的转移都体现为账户状况的变化.以太坊区块链通过控制所有账户的变化实现其各种功能.
以太坊有两类账户: 外部账户和合约账户,他们被存放于同一地址空间上.外部账户是由人类用户通过对应的公私钥来掌控。而合约账户则是由被存储在其内部的代码掌控。智能合约指的是合约账户中的那些对被发送来的交易进行自动处理的程序代码。用户可以通过在区块链中存储程序代码来创建新的智能合约。
以太坊账户状态的变化就是指以太坊账户组成成分发生的变化。以太坊账户含有四个组成部分:
(1) 序号(nonce):如果账户是一个外部拥有账户,nonce代表从此账户地址发送的交易序号。如果账户是一个合约账户,nonce代表此账户创建的合约序号。
(2) 余额(balance): 此地址拥有Wei的数量。
(3) Merkle 树根的哈希值: Merkle树会将此账户存储内容的哈希值进行编码,默认值是空值。
(4) 代码哈希值:此账户太坊虚拟机内的代码的哈希值。对于合约账户,就是被哈希的代码并作为代码哈希值保存起来。对于外部账户,代码哈希值是一个空字符串的哈希值。
(3)以太坊的交易和交易费用
太坊区块链系统只有两种类型的交易:合约创建和消息通信。
以太坊所有的交易都是在外部账户触动下发生的.合约账户不会自发地产生任何行动. 只有当外部账户发出交易时,合约账户才会执行相应的操作。以太坊通过规定节点必须与运算结果保持一致,从而保证智能合约严格确定执行。
在以太坊中一个重要的概念就是费用(fees). 发生在以太坊区块链系统内的交易而产生的每一次计算都会要求相应的费用。这个费用是以”gas”的来支付。gas就是用来衡量在一个具体计算中要求的费用单位。gas 价格(gas price)就是你愿意在每个gas花费ETH的数量,以“gwei”进行衡量。“Wei”是ETH的最小单位,1ETH表示10^18Wei. 1gwei是1,000,000,000 Wei。
发生交易时,交易发送者先设置gas limit和gas price。gas limit和gas price就代表着发送者愿意为执行交易支付的Wei的最大值。以太坊用户必须向以太坊区块链系统支付少量交易费用。交易的发送者必须在激活的合约账户的每一步为所有的运算和数据存储付费。如果在他们的账户余额中有足够的Ether来支付这个最大值费用,那么就没问题。在交易结束时任何未使用的gas都会被返回给发送者,以原始费率兑换。费用通过以太坊Gas结算,以太币的形式支付的。这样可以帮助太坊区块链系统避免被滥用或被恶意攻击.
交易费用由节点收集,节点在以太坊网络中完成收集、传播、确认和执行交易的工作。矿工们将交易活动分组:交易记录(以太坊区块链中账户状态的更新)被分组存放在区块中;节点通过互相竞争决定添加权;获得添加权的节点将新的区块添加到区块链的上。获得添加权的节点会得到以太币奖励,通过这些奖励激励节点为以太坊区块链系统贡献硬件和电力。
(4)以太坊的状态变化机制
第一步,检查交易的格式是否正确(即有正确数值)、签名是否有效和随机数是否与发送者账户的随机数匹配。如否,返回错误。
第二步,计算交易费用,并从签名中确定发送者的地址。从发送者的账户中减去交易费用和增加发送者的随机数。如果账户余额不足,返回错误。
第三步,设定初值GAS = STARTGAS,并根据交易中的字节数减去一定量的Gas值。
第四步,从发送者的账户转移价值到接收者账户。如果接收账户还不存在,创建此账户。如果接收账户是一个合约,运行合约的代码,直到代码运行结束或者燃料用完。
第五步,如果因为发送者账户没有足够的钱或者代码执行耗尽燃料导致价值转移失败,恢复原来的状态,但是还需要支付交易费用,交易费用加至矿工账户。
第六步,否则,将所有剩余的燃料归还给发送者,消耗掉的燃料作为交易费用发送给矿工。
03 **对Hyperledger的认识
04 了解其他那些区块链项目 Corda EOS
05 公链、联盟链、私链的区别
中本聪巧妙地将以下几个成熟的技术和理论组合的一起,并以此为基础构建区块链技术:
基于去中心化的分布式算法而建立起点对点对等(P2P)网络。
基于非对称加密算法。
基于分布式一致性算法,解决了分布式场景下的拜占庭将军问题。
基于博弈论而精心设计的奖励机制,实现了纳什均衡,确保整个系统的安全和稳定运行。
如果同时具有上述四点要素,可以认为这是一种公共区块链技术,简称公有链。如果只具有前三点要素,将其称为私有区块链技术,简称私有链。而联盟链则介于两者之间,可视为联盟成员内的一种私有链。这里主要介绍公有链和私有链。
公链是指全世界任何人都可读取的、任何人都能发送事务且能获得有效确认的、任何人都能参与共识过程的区块链。共识过程决定哪个区块可被添加到区块链中和明确当前状态。作为中心化或者准中心化信任的替代物,公有链的安全由加密数字经济维护。加密数字经济采取工作量证明机制或权益证明机制等方式,将经济奖励和加密数字验证结合了起来,并遵循着一般原则:每个人从中可获得的经济奖励,与对共识过程作出的贡献成正比。这些区块链通常被认为是完全去中心化的。
私有链是指其写入权限仅在一个组织手里的区块链。读取权限或者对外开放,或者被限制。相关的应用囊括数据库管理、审计、甚至一个公司,尽管在有些情况下希望它能有公共的可审计性,但在很多的情形下,公共的可读性并非是必须的。
私有链相比于公有链的优点:
事务的效率更高:比特币区块链目前每秒可完成7笔事务,而私有链目前最高可以到每秒10万笔,并且还有提高的空间。显然后者更适应现实世界金融事务的需求。
事务可以回滚:这点对于中心化机构也很重要,在某些情况下,某些事务会因为错误或法律的问题而被要求修改、撤销。
事务费用更低:目前公有链的事务费用是每笔0.10美元,而且随着时间流逝币值趋于增长,导致事务费用也在增长。而私有链的事务费用将会降低一到两个数量级。
仍然是基于分布式网络,保留了分布式记账系统的优点。
提供了更好的隐私保护:公有区块链因为其透明共享总账本的设计,本身不提供隐私保护功能。而私有链可以对读取权限进行限制,从而提供更好的隐私保护。
验证者是公开透明的,不存在一些矿工出于共谋原因而致的51%攻击风险。
节点可以很好地连接:节点互相可以很好地连接,故障可以迅速通过人工干预来修复,并允许使用共识算法减少区块时间,从而更快完成事务。
私有链的缺点:
违背了区块链去中心化的本质,重新引入了若干“信任节点”;
其参与者需要经过审核和验证,从而严格限制了其规模,其安全性容易受到威胁。因此,私有区块链更适合为传统机构所用。
公有链的优点:
保护用户:免受开发者的影响——在公共区块链中的用户更多、更广泛,程序开发者无权干涉
用户的使用方式。反过来说,区块链可以保护使用这些程序的用户。
网络规模效应——公共区块链是开放的,因此有可能被许多外界用户使用和产生一定的网络效应。而在公有链上运行的应用越多,节点越多,那么该区块链条也会越可信。
因此使用公有链,还是私有链,完全根据需求而定。
06 了解哪些共识算法
07 说说最熟悉的共识算法
08 看过哪些书
09 以太坊智能合约
10 拜占庭问题
在互联网大背景下,当需要与不熟悉的对方进行价值交换活动时,人们如何才能防止不会被其中的恶意破坏者欺骗、迷惑从而作出错误的决策。进一步将“拜占庭将军问题”延伸到技术领域中来,其内涵可概括为:在缺少可信任的中央节点和可信任的通道的情况下,分布在网络中的各个节点应如何达成共识
11 51%算力攻击
在比特币网络中,采用PoW共识机制来解决如何获得记账权的问题,采用“最长链共识”解决如何记账的问题。
所谓51%的攻击,就是利用比特币网络采用PoW竞争记账权和“最长链共识”的特点,使用算力优势生成一条更长的链“回滚”已经发生的“交易行为”。
51%是指算力占全网算力的51%,比特币网络需要通过哈希碰撞来匹配随机数从而获得记账权,算力衡量的是一台计算机每秒钟能进行哈希碰撞的次数。
算力越高,意味着每秒钟能进行越多次的哈希碰撞,即获得记账权的几率越高。
在理论上,如果掌握了50%以上的算力,就拥有了获得记账权的绝对优势,可以更快地生成区块,也拥有了篡改区块链数据的权利。
实际上,当恶意攻击者持有比特币全网占比比较高的算力时,即使尚未达到51%的比例,也可以制造相应的攻击,比较典型的就是双花问题。
12 Sybil攻击
在对等网络中,但节点通常具有多个身份标识,通过控制系统的大部分节点来消弱冗余备份的作用
13 Eclipse攻击
Eclipse攻击是一种网络级的攻击,攻击者模仿所有其他节点的入流量和出流量,达到将受害者与网络上的其他节点隔离的目的。这种攻击意味着通过让最新的区块信息不能到达节点来达到隔离节点的目的。事实上,比特币网络也易受到eclipse攻击。但在以太坊网络上,两个节点就足以发起eclipse攻击。
14 DDoS攻击
是指处于不同位置的多个攻击者同时向一个或数个目标发动攻击,或者一个攻击者控制了位于不同位置的多台机器并利用这些机器对受害者同时实施攻击。由于攻击的发出点是分布在不同地方的,这类攻击称为分布式拒绝服务攻击,其中的攻击者可以有多个。
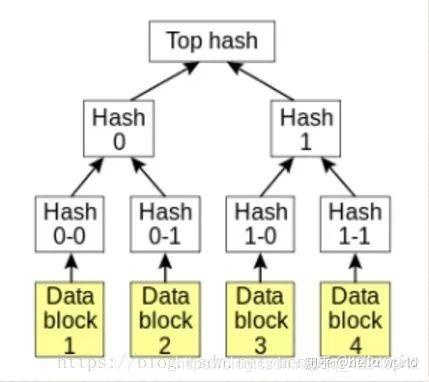
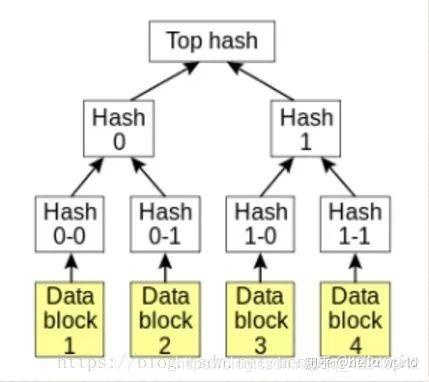
15 Merkle Tree数据结构
A、Merkle树结构
由一个根节点(root)、一组中间节点和一组叶节点(leaf)组成。叶节点(leaf)包含存储数据或其哈希值,中间节点是它的两个孩子节点内容的哈希值,根节点也是由它的两个子节点内容的哈希值组成。所以Merkle树也称哈希树。
B、哈希树的特点
叶节点存储的是数据文件,而非叶节点存储的是其子节点的哈希值(Hash,通过SHA1、SHA256等哈希算法计算而来),这些非叶子节点的Hash被称作路径哈希值(可以据其确定某个叶节点到根节点的路径),
叶节点的Hash值是真实数据的Hash值。因为使用了树形结构, 其查询的时间复杂度为 O(logn),n是节点数量。

默克尔树的另一个特点是,底层数据的任何变动,都会传递到其父节点,一直到树根。
16 哈希算法
哈希算法(Hash)又称摘要算法(Digest),它的作用是:对任意一组输入数据进行计算,得到一个固定长度的输出摘要。
哈希算法最重要的特点就是:
相同的输入一定得到相同的输出;
不同的输入大概率得到不同的输出。
哈希算法的目的就是为了验证原始数据是否被篡改。
17 看过那些白皮书 bitcoin ethereum EOS
18 未来你看好那些区块链项目
19 区块链的应用场景
20 以太坊协议 ERC20 ERC721 ERC223 ERC875
21.什么是挖矿?
挖矿是在区块链网络达成共识的过程。挖矿有两个目的。首先,它在生成的块中创建新的代币。其次,它通过向网络提供工作证明,包括分布式计费中的交易;也就是说,证明所生成的块是有效的。
22.比特币实现中的交易和块是如何加密的?
比特币块不以任何方式加密:每个块都是公开的。阻止修改和保证数据完整性的是一个称为块哈希的值。块的内容是使用在比特币的一种特殊Hash函数来处理,它的实现和得到的值包含在区块链中。
23.什么是软分叉?
在分类帐中的块包括以建立最长链的方式,即具有最大累积难度的链。分叉是有两个候选块竞争形成最长的区块链,两个矿工发现工作问题的证明方法在很短的时间内没有同步对方的情况。造成网络分割,因为某些节点得到块从矿工#1和而另外一些得到矿工#2。 分叉通常在一个块中得到解决,因为这种情况再次发生的概率变得非常低,因为下一个块出现,所以很快有一个新的最长链,将被认为是主要的。
**24.**什么是双重支出?
这是与数字货币有关的主要问题之一。 事实上,这是一个数字通证被多次使用的条件,因为通证通常由易于克隆的数字文件组成。它只会导致通货膨胀,组织不得不承受巨大的损失。 区块链技术的主要目标之一是尽可能地消除这种方法。
------开发基础篇--------
01 go语言问题
02 solidity语言语法问题
03 c/c++语言语法问题
04 java语言语法问题
以太坊
问:以太坊的有价通证叫什么?
答:以太(ETH:Ether)
问:Wei和以太有什么区别?
答:Wei是一个面额,像美分到美元或便士到磅。 1 ETH =10^18 Wei
问:以太坊的平均出块时间是多少?
答:大约14秒
问:以太坊的平均块大小是多少?
答:大约2KB,实际值取决于具体情况。
问:以太坊是否支持脚本? 如果是这样,支持什么类型的脚本?
答:是的。 它支持智能合约
问:你如何得到以太?
答:有几种方法:
1.成为一名矿工
2.用其他货币换取
3.使用以太Faucet,例如 https://faucet.metamask.io
4.接受别人的赠送
问:以太从哪里来的?
答:在2014年预售中首次创建了6000万个。另外,在挖出新块时也会生成以太。
问:什么是节点?
答:一个节点本质上是一台连接到网络的计算机,它负责处理交易。
问:你熟悉多少种以太坊网络?
答:有三种类型的网络 - 实时网络(主),测试网络(如Ropsten和Rinkeby)和私有网络。
问:与以太坊网络交互的方式有哪些?
答:可以使用电子钱包或DApp
问:你可以“隐藏”一个以太坊交易吗?
答:不可以。所有交易对每个人都是可见的。
问:交易记录在哪里?
答:在公共账本上。
问:这些网络的ID是什么?
答:Live(id = 1),Ropsten(id = 3),Rinkeby(id = 4),Private(由开发人员分配)
问:我可以在Rinkeby测试网络中挖一些以太,然后转移到Live网络吗?
答:不可以。不能在不同的以太坊网络之间传递以太。
问:为什么需要私有网络?
答:有很多原因,但主要是为了数据隐私、分布式数据库、权限控制和测试。
问:你如何轻松查看有关交易和区块的详细信息?
答:使用区块链浏览器,如etherscan.io或live.ether.camp
问:私有网络的交易和区块信息怎么查看呢?
答:可以使用开源浏览器客户端,例如https://github.com/etherparty/explorer
问:区块链的共识是什么?
答:遵循特定协议(如以太坊)验证交易(创建块)的过程。
问:区块链中两种常用的共识模型是什么?
答:工作量证明(POW)和权益证明(POS)。
问:简单地解释下工作量证明。
答:它实际上是矿工为了证明自己的工作量并验证交易而对一个计算密集型问题的求解。
问:以简单的方式解释权益证明。
答:区块的创建者是根据节点所持有的财富和股权随机选择的。 它不是计算密集型的。
问:以太坊使用什么共识模式?
答:截至2018年初,它使用工作量证明,但今后将切换到权益证明。
问:怎么挖以太币?
答:使用钱包或geth客户端。
问:用什么来对交易进行签名?
答:用户的私钥。
问:丢失私钥后还能恢复以太坊账户吗?
答:可以,可以使用助记词组。
以太坊节点软件(Geth)
问:有哪些方法可以连接到一个以太坊节点?
答:IPC-RPC、JSON-RPC和WS-RPC。
问:那么Geth是什么?
答:Geth是以太坊的客户端。
问:连接到geth客户端的默认方式是什么?
答:默认情况下启用IPC-RPC,其他RPC都被禁用。
问:你知道geth的哪些API?
答:Admin、eth、web3、miner、net、personal、shh、debug和txpool。
问:你可以使用哪些RPC通过网络连接到geth客户端?
答:可以使用JSON-RPC和WS-RPC通过网络连接到geth客户端。 IPC-RPC只能连接到同一台机器上的geth客户端。
问:如果启动geth时使用了-rpc选项,哪些RPC会被启用?
答:JSON-RPC。
问:哪些RPC API是默认启用的?
答:eth、web3和net。
问:如何为JSON RPC启用Admin API?
答:使用-rpcapi选项。
问:选项-datadir有什么作用?
答:它指定了区块链的存储位置。
问:什么是geth的“快速”同步,为什么它更快?
答:快速同步会将事务处理回执与区块一起下载并完整提取最新的状态数据库,而不是重新执行所有发生过的交易。
问:选项–testnet是做什么的?
答:它将客户端连接到Ropsten网络。
问:启动geth客户端会在屏幕上输出大量文字,应该如何减少输出信息?
答:可以将–verbosity设置为较低的数字(默认值为3)
问:如何使用IPC-RPC将一个geth客户端连接到另一个客户端?
答:首先启动一个geth客户端,复制它的管道位置,然后使用同一个datadir启动另一个geth客户端并使用–attach选项传入管道位置。
问:如何将自定义javascript文件加载到geth控制台中?
答:通使用–preload选项传入js文件的路径。
问:geth客户端的帐户存储在哪里?
答:在keystore目录中。
问:为了进行交易,需要对账户进行什么操作?
答:必须先解锁该账户 - 可以传入账户地址或账户序号来解锁。 也可以使用–password选项传入一个密码文件,其中包含每个账户的密码。
问:你提到了一些有关账户序号的内容。 什么因素决定账户的序号?
答:添加帐户的先后顺序。
问:是否可以使用geth进行挖矿?
答:可以,使用–mine选项开启。
问:什么是“etherbase”?
答:这是接收挖矿奖励的帐户,它是序号为0的帐户。
智能合约和Solidity
问:什么是智能合约?
答:这是用多种语言编写的计算机代码。 智能合约存在于以太坊网络上,它们根据预定规则执行动作,规则是由参与者在这些合约中商定的。
问:智能合约可以使用哪些语言编写?
答:Solidity,这是最常用的语言,也可以使用Serpent和LLL。
问:你能举出一个智能合约的用例吗?
答:卖方-买方应用场景:买方在智能合约中存入款项,卖方看到存款并发送货物,买方收到货物并放行付款。
问:什么是Metamask?
答:Metamask是一个可以帮助用户在浏览器中与以太坊网络进行交互的工具
问:Metamask使用哪个以太坊节点?
答:它使用infura.io
问:Metamask不支持什么?
答:挖矿和合约部署。
问:执行合约是否免费?
答:不,调用合约方法是一个交易,因此需要支付费用。
问:访问智能合约的状态是否免费?
答:是的,查询状态不是交易。
问:谁执行合同?
答:矿工。
问:为什么调用智能合约的方法需要付费?
答:有些方法不会修改合约的状态,也没有其他逻辑,只是返回一个值,这样的方法是可以免费调用的。 调用那些改变合约状态的方法则需要付费,因为它们需要gas来执行。
问:为什么需要gas?
答:由于矿工在他们的机器上执行合约代码,他们需要gas来覆盖执行合约代码的成本。
问:是不是gas的价格决定了交易什么时候被处理?
答:即是,也不是。 gas价格越高,交易成功的可能性就越大。 尽管如此,gas价格并不能保证更快的交易处理。
问:交易中的gas使用量取决于什么?
答:这取决于合约所用的存储量、指令(操作码)的类型和数量。 每个EVM操作码都对应一个固定的gas用量。
问:交易费是如何计算的?
答:gas用量*gas价格(由调用方指定gas价格)
问:如果智能合约的执行成本低于调用方指定的gas用量,用户是否得到退款?
答:是的
问:如果智能合约的执行成本高于指定的gas用量,会发生什么情况?
答:用户不会得到退款,并且一旦所有的gas用完,执行就会停止,合约也不会改变。
问:谁支付智能合约的调用费用?
答:调用合约的用户。
问:节点在什么上面运行智能合约代码?
答:EVM - 以太坊虚拟机。 EVM遵循EVM规范,该规范是以太坊协议的组成部分。 EVM只是节点上的一个进程。
问:为了运行智能合同,EVM需要什么?
答:它需要合约的字节码,是通过编译Solidity等更高级别的语言编写的合约来生成字节码。
问:粗略的说,EVM有哪些组成部分?
答:内存区域、堆栈和执行引擎。
问:什么是Remix?
答:开发,测试和部署合约的在线工具。 适合快速构建和测试轻量级合约,但不适合更复杂的合约。
问:在Remix中,可以连接哪些节点?
答:可以使用Metamask连接到公共节点、也可以链接到使用Geth搭建的本地节点,或者在Javascript VM中模拟的内存节点。
问:什么是DApp,它与App有什么不同?有什么不同?
答:App通常包含一个客户端,这个客户端会与一些中心化的资源(由一个组织拥有)进行通信,通常客户端通过一个中间层连接到中心化的数据层,如果中心化的数据层中的信息丢失,不能很轻松地恢复。
DApp表示去中心化应用程序。 DApps通过智能合约与区块链网络进行交互。 DApp使用的数据驻留在合约实例中。
中心化数据可能比去中心化数据更容易受到破坏。
DApps和web3
问:DApp的前端是否局限于某些技术或框架?
答:不受限制。可以使用任何技术来开发DApp的前端,比如HTML,CSS,JS,Java,Python…
问:前端用什么库连接后端(智能合同)?
答:Web3.js库。
问:在DApp的前端需要哪些东西才能与指定的智能合约进行交互?
答:合约的ABI和字节码。
问:ABI有什么作用?
答:ABI是合约的公开接口描述对象,被DApps用于调用合约的接口。
问:字节码有什么作用?
答:节点上的EVM只能执行合约的字节码。
问:为什么要使用BigNumber库?
答:因为Javascript不能正确处理大数。
问:为什么需要检查在Web DApp代码的开始部分是否设置了web3提供器(Provider)?
答:因为Metamask会注入一个web3对象,它覆盖其他的web3设置。
问:为什么要使用web3.js版本1.x而不是0.2x.x?
答:主要是因为1.x的异步调用使用Promise而不是回调,Promise目前在javascript世界中
是处理异步调用的首选方案。
问:如何在web3 1.x中列出账户?
答:web3.eth.getAccounts
问:.call和.send有什么区别?
答:.send发送交易并支付费用,而.call查询合约状态。
问:这样发送1个以太对吗:.send({value:1})?
A:不对,这样发送的是1 wei。 交易中总是以wei为单位。
问:那么为了发送1个以太,我必须将这个值乘以10^18?
答:可以使用web3.utils.toWei(1,‘ether’)。
问:调用.send()时需要指定什么?
答:必须指定from字段,即发送账户地址。 其他一切都是可选的。
问:web3.eth.sendTransaction()的唯一功能是将以太发送到特定的地址,这个说法是否正确?
答:不对,也可以用它调用合约方法。
问:你是否知道以太坊的可扩展性解决方案?
答:2层协议。可能的解决方案是状态通道(state channels)和Plasma。
Solidity
问:Solidity是静态类型的还是动态类型的语言?
答:它是静态类型语言,这意味着类型在编译时是已知的。
问:Solidity中与Java“Class”类似的是什么?
答:合约。
问:什么是合约实例?
答:合约实例是区块链上已部署的合约。
问:请说出Java和Solidity之间的一些区别。
答:Solidity支持多重继承,但不支持重载。
问:你必须在Solidity文件中指定的第一件事是什么?
答:Solidity编译器的版本,比如指定为^ 0.4.8。 这是必要的,因为这样可以防止在使用其他版本的编译器时引入不兼容性错误。
问:合约中包含什么?
答:主要由存储变量、函数和事件组成。
问:合约中有哪些类型的函数?
答:有构造函数、fallback函数、修改合约状态的函数和只读的constant函数。
问:如果我将多个合约定义放入单个Solidity文件中,我会得到什么错误?
答:将多个合约定义放入单个Solidity文件是完全正确的。
问:两个合约之间交互的方式有哪些?
答:一个合约可以调用另一个合约,也可以继承其他合约。
问:当你尝试使用部署一个包含多个合约的文件时会发生什么?
答:编译器只会部署该文件中的最后一个合约,而忽略所有其他合约。
问:如果我有一个大项目,我需要将所有相关的合约保存到一个文件中吗?
答:不需要。可以使用import语句导入其他合约文件,例如import “./MyOtherContracts.sol”;。
问:我只能导入本地合约文件吗?
答:还可以使用HTTP协议导入其他合约文件,例如从Github导入:import “http://github.com/owner/repo/path_to_file”;。
问:EVM的内存分成了哪些部分?
答:它分为Storage、Memory和Calldata。
问:请解释一下Storage。
答:可以把它想象成一个数据库。 每个合约管理自己的Storage变量。 它是一个键-值数据库(256位键值)。
就每次执行使用的gas而言,在Storage上读取和写入的成本更高。
问:请解释一下Memory。
答:这是一个临时存储区。 一旦执行结束,数据就会丢失。 可以在Memory上分配像数组和结构这样复杂的数据类型。
问:请解释一下Calldata 。
答:可以把calldata视为一个调用堆栈。 它是临时的、不可修改的,用来存储EVM的执行数据。
问:哪些变量存储在Storage,那些变量存储在Memory?
答:状态变量和局部变量(它们是对状态变量的引用)存储在Storage区域, 函数参数位于Memory区域。
转自:csdn论坛 ,
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务