①数字冰雪

-展厅广告图
②冰雪数化
〇 空间质感

-空间质感设定
〇 体验设计

-导览路线图

-空间设计总览

-展厅1-初始视角

展厅1-室内场景

展厅1-室内场景

-衔接展厅一和展厅二的走廊

-展厅2-入口

-展厅2-虚拟转播台

-展厅3 – 初始视角

-展厅3 – 奥林匹克官方旗舰店
· UI设计
- 空间层-在3D空间中展示最关键的一级信息(图片、视频、标题性文字),让用户像真正线下逛展般沉浸游览;
- UI层/内容层-在2D空间中通过醒目的标签绑定3D空间中位置信息来展示次要的二级信息,用户点击标签后可以看到该展位的详情内容;
- 声音层-为了配合UI视觉层的信息立体展示,我们植入虚拟人IP通过声觉层穿插讲解,给用户打造声光电立体沉浸的信息可视方案;

-多层级信息结构图

-虚拟IP声音层讲解
· 技术亮点

-亮点1 — 全景技术与动态真3D的结合

-主动引导型展厅结构
-PC端体验录屏

-识别图中二维码即刻体验
③冰雪之约

-数字巡展产品海报
④过往案例

-阿里巴巴云栖大会·互动导览

-阿里云金融峰会·云上数舱

-达摩院数字展厅·云游达摩

-人工智能实验室线上展厅·云游AI
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司






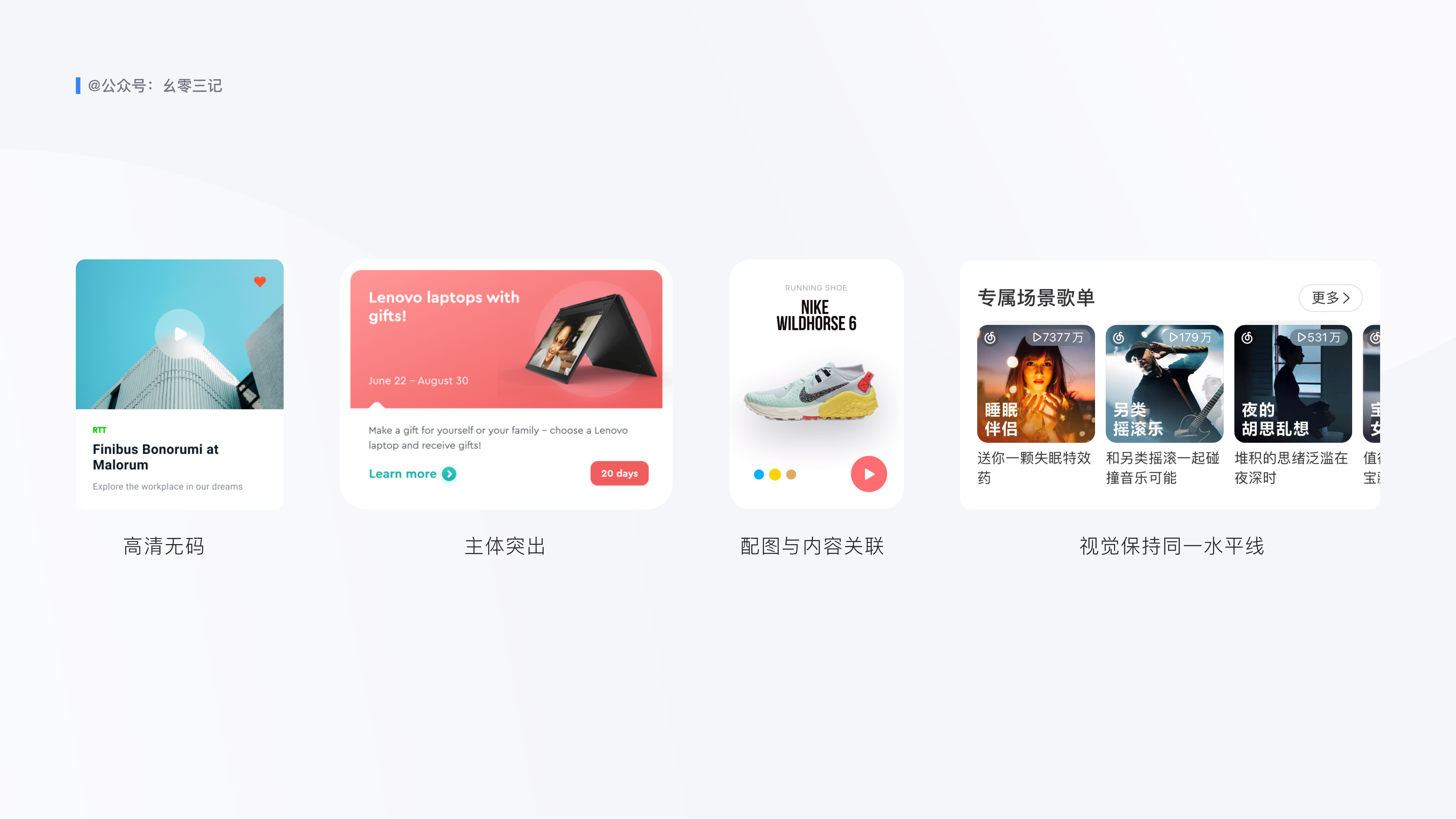
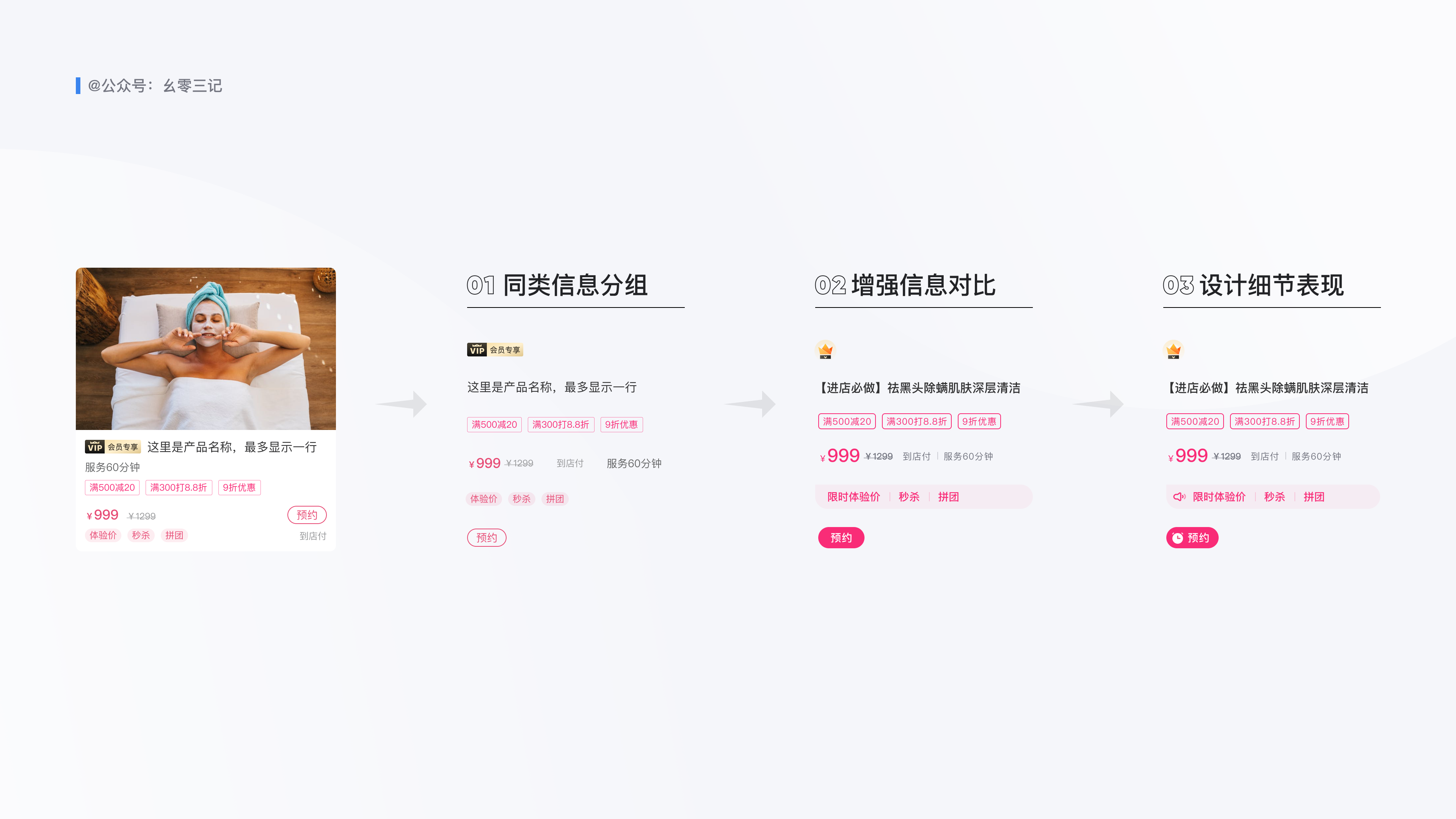
 图片挑选需要注意如下:
图片挑选需要注意如下:
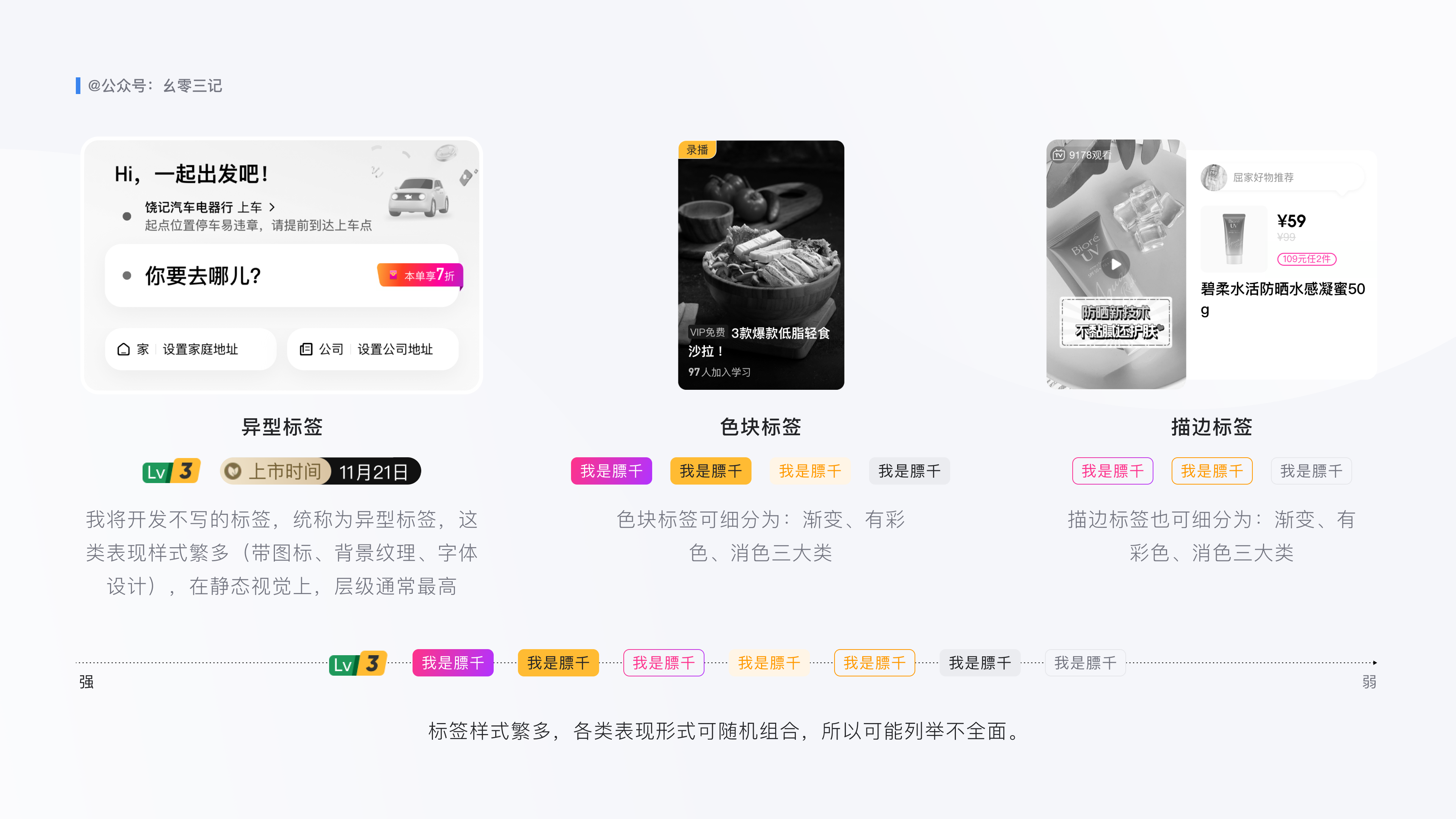
 图标设计需要注意如下:
图标设计需要注意如下:
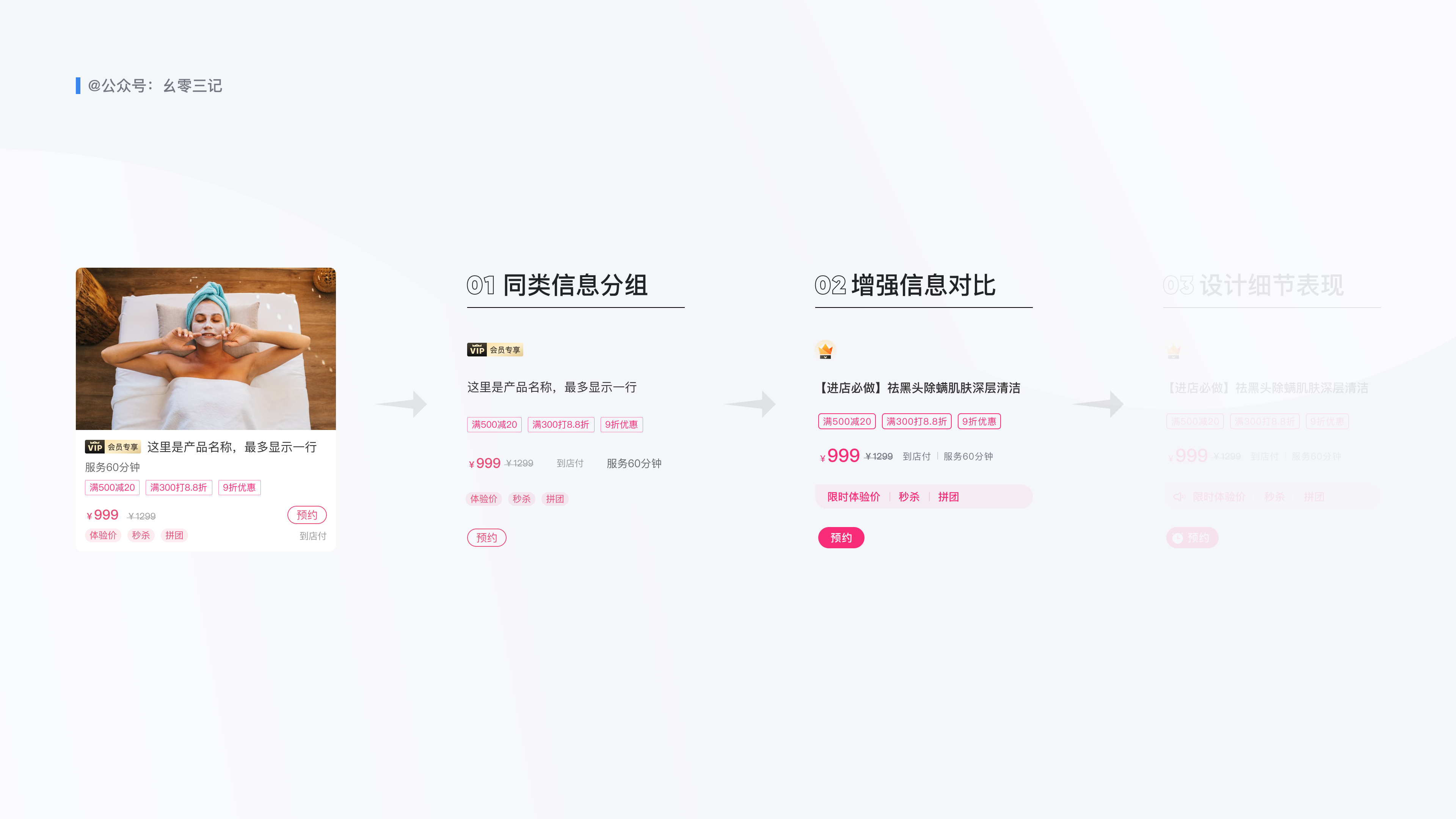
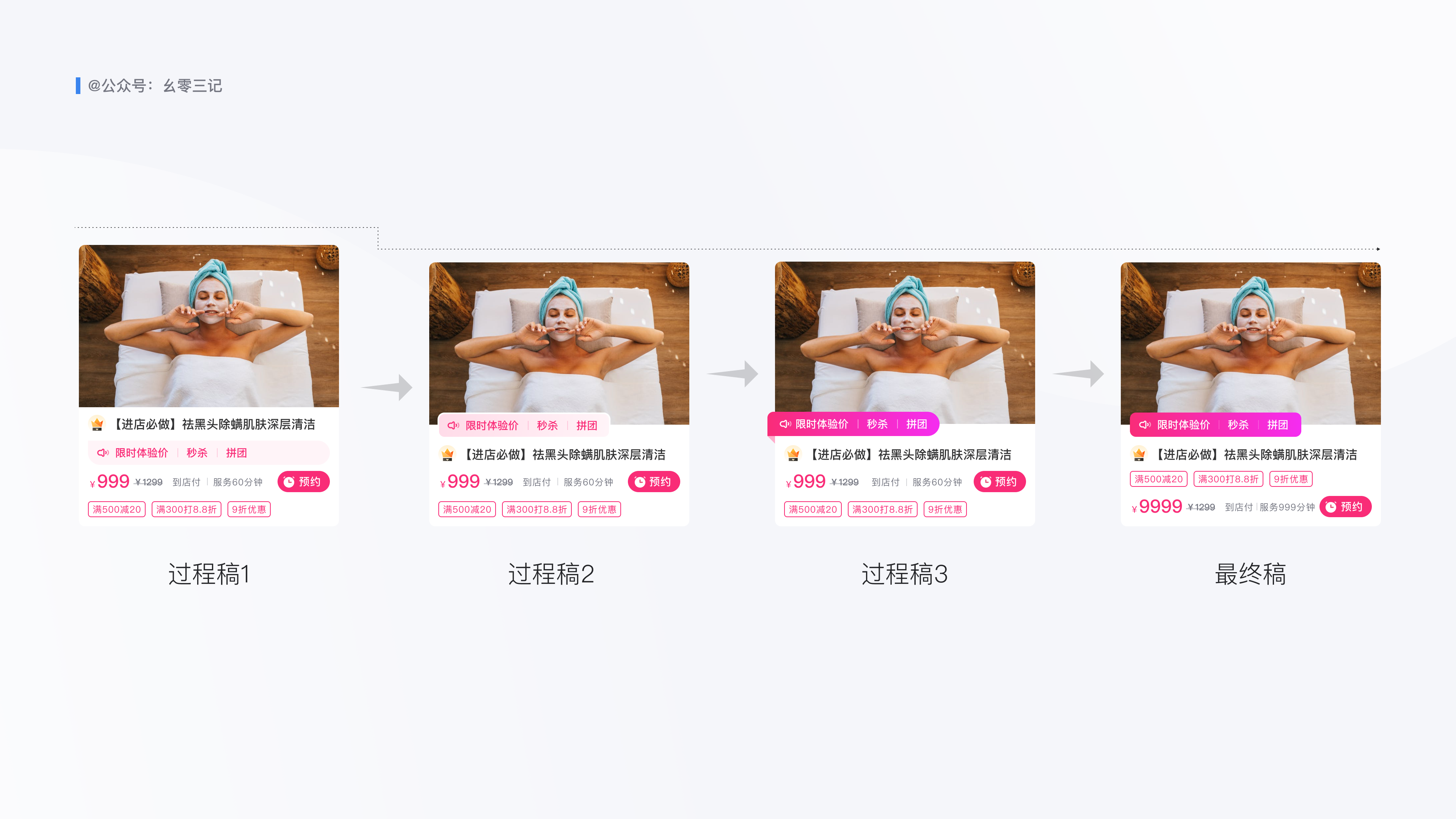
 文字信息处理需要注意如下:
文字信息处理需要注意如下:












![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-2-be07a96f88.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/02/ezgif-2-afc4bbc7be.gif)



















