

其实用户故事还是由人物故事演化而来。
传统的人物故事主人公一定是一个响当当的名人,至少是做出了某种贡献的,并且这类的内容传播目的并不在于转化或“带货”,而是为了传递某种价值观。
或许我们可以把传统的人物故事称为“名人传记”。
到现在,越来越多的企业、品牌,甚至是个人IP都在做用户案例故事,而这类内容与传统人物故事恰恰相反:
那么,如何让用户帮你的产品讲好故事,卖得更好?接下来从三点展开说说。
以目的为导向,在决定做用户故事/用户案例分享前,首先要明确:
一般做用户故事,我们所期望达到的效果不外乎是以下三种:
1)品牌宣传
通过用户故事达到品牌曝光和宣传的效果,让用户知道我们的品牌、知道有这么一个产品。
B端产品,且对接客户是比较有名的公司,会比较适合使用客户故事来进行品牌宣传。
比如:影刀RPA、三维家。
内容结构一般是某大公司使用了我们的产品,解决了什么问题,达到了一个怎样的惊人效果。
2)产品介绍
这类产品的功能或许比较多,借助用户故事来介绍产品及其功能的使用场景,并根据不同的用户使用场景来给出具体的解决方案。
比如:印象笔记、讯飞智能录音笔。
一般内容结构是用户在某类场景下遇到什么难点,如何使用产品,达到了什么目的/收获了什么。
3)种草营销
如果是为了营销,让用户种草某类产品而输出用户故事,那么此类故事要深究用户的痛点和爽点,这样才能精准打动用户,促使用户进行下一步的使用、购买等转化动作。
比如:微众银行(理财产品)、人人都是产品经历(付费课程)。
值得一提的是,像小红书的种草笔记也是很不错的素材,但对于种草软文来说篇幅略短,需要扩写。
一般内容结构是用户使用产品前后的对比、反转,给人一种出其不意的效果,读者看了后会觉得很爽,也想达到一样的效果。
用户故事的素材来源一般有以下几个方式:
1)用户投稿
最简单快捷的方式就是由用户自行撰写,当然如果能提前跟用户沟通好主题、确认好内容框架,并且用户文笔还不错,那自然是最好的。但这个方式对用户的门槛还是比较高的。
如果用户故事想要追求真实性、接地气,这类素材是最合适的。要是真能遇到一个很不错的故事,还可以由官方再次编辑再进行传播。
素材收集渠道:官方自有投稿渠道、用户外部平台分享(如小红书、微博、豆瓣等)。
2)征稿活动
策划征稿活动,明确内容主题、内容要求,由用户输出,再由官方进行二次创作。
二次创作的方式一般有2种:
①一篇长文
长文形式一般是在用户原创的基础上(此类用户的创作水平一般,文案多以流水文形式呈现),对排版、逻辑、结构进行打乱重建,让文章结构整体更具逻辑性及可读性,并突出产品优势,必要时可能需要加上一些“夸张手法”。
②一个专题
从大量稿件中筛选一批有相同点的精彩内容,由官方汇总成专题,并加上官方导语、前言或结语等。这种形式的工作量会轻松很多,并且丰富性更强。
征稿方式:公众号、官方社区、核心用户群等官方自有阵地发布征稿活动。
3)征集话题
以话题形式征集用户案例素材,官方借用相关案例进行原创输出。
手段跟征稿活动的方式差不多,但活动形式较后者更轻。话题讨论对用户和运营方的压力都不大,并且对运营方来说可创作的自由性更大。
形式同样可以长文或专题的结构来呈现,如果是专题,只需要把比较精彩的内容呈现出来即可;如果是长文,需要提炼主观点,再结合产品进行小观点的阐述。
征集方式:公众号、官方社区、核心用户群等官方自有阵地发布话题征集活动。
4)核心用户采访
这类素材是最真实、最有说服力的,但同时操作难度也是比较大的,并且还有一个隐形问题,就是你辛辛苦苦做了人物采访,好不容易输出了一篇自认为很优秀的用户故事,但读者却不这样认为,各项数据可能都不会太好看。
但这类用户故事是最适合做品牌宣传的。因为你做了一个很高大上的东西出来,无论是挂在公司网站首页,还是用来推广产品,这都可以作为一个品牌的门面。
在方式上来说,可以采用问卷的形式,最终文稿还是由官方撰写。问卷的形式最简单便捷也是使用互联网工作风格的。
对于使用产品的核心用户,他们既不会自行撰写,也不会参与任何的话题讨论,但是典型的使用用户,那么可以根据他们对产品的使用习惯,提出相关的问题,以问卷或邀约访谈的方式进行了解他们对产品的使用感受。
对于提供案例故事的用户,最好能由官方给与一定的奖励,哪怕是由用户自发输出的内容,也应当给与一定的回应,会显得品牌方更有人情味。
当然奖励不一定非要实物奖励或金钱奖励,有时候一个肯定或感谢也能让用户感到很暖心。
一般回馈用户不过就是“老四样”:
1)金钱奖励
根据用户参与的程度、提供素材的丰富度、故事的完整度等设定不同等级的金钱奖励标准。
2)物质奖励
对于参与的用户,可以奖励一些产品周边、纪念品等实物。
3)荣誉奖励
设置一些徽章、头衔名称给到用户,比如xx代言人,xx宣传官等。
4)流量奖励
给与一些运营位、广告位宣传参与的用户或其公司,类似异业合作,此类奖励适用于小有名气的kol或商家用户;
如果是B端产品的用户,还可以有“人脉奖励”,即搭建核心用户社群或举办线下交流会,定期举办一些课程、培训等,不仅能帮助用户搭建人脉桥梁,还能让用户有收获知识的快感。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
“三角测量”在用户体验研究领域正在变成一个时髦用语。它究竟是什么?它可以如何帮助你提高用户洞察的质量呢?
“三角测量”这一术语源自几何学,它指的是根据已知的点向未知的点构建三角形的方式来确定该点的位置。
在社会科学领域,三角测量指采用多种调查方法来研究同一种现象(例如访谈或定量调查等)。这一概念跟法医学中的“交叉诘问”(cross- examination)接近,通过询问多位目击者的证词更易接近事实真相。这是通过发现数据的一致性和不一致性来实现的。
根据《研究设计百科全书》(Encyclopedia of Research Design)的定义:
三角测量是指使用多种来源的数据进行研究,或使用多种方法分析数据,以提升调查研究的可信度。
研究的可信度通常包含:
Denzin [1] 认为,没有哪一种的方法、理论或观察员可以捕获一项研究中所有相关或者重要事物。而三角测量法正是被提出来解决这一问题的。Denzin 在 20 世纪 70 年代确定了四种主要类型的三角测量法,如今仍旧被研究学界广泛地认可。
([1]诺曼·K.邓津,伊利诺伊大学香槟分校社会学系荣誉教授,质性研究法终身成就奖获得者之一)
1)数据三角测量(多数据集)
指在一项研究中使用不同的数据源。尤其是,通过不同的样本策略收集数据,例如收集不同时间、不同环境或不同的研究对象的数据。这种方法可以用其他数据的优点来弥补当前数据存在的不足,这样可以提升结果的有效性和可靠性。
2)研究员三角测量(多研究员)
该方法指在同一调查中采用多个调查人员 / 评估人员。为了做好三角测量,每一位评估者都会使用相同方法(例如访谈、观察)进行相同的实验,之后将所有评估者的发现进行比较。如果所有研究人员都得出了一样的结论,那么其有效性就成立。
在用户体验研究中,同样可以通过让多个研究人员分析同一组定性数据来实现。使用不同种族、年龄、性别和阶级群体的研究人员可以纠正诸如观察者或访谈者偏见的问题。
3)理论三角测量(多理论)
该方法只涉及一组数据,但研究人员会采用不同的理论或替代的理论进行诠释。人们甚至通过一些相互矛盾的理论视角来看待数据。
4)方法三角测量(多方法)
指在使用不同的方法来研究一种情景或现象。其目的是用其他方法的优点补足某一种方法的不足和偏差。该类型的三角测量与在社会科学研究中所使用的“混合研究方法”(mixed-method approaches)类似,用一种方法得出的结果来提升、增强和阐述另一种方法的结果。
不同的方法可以解答不同的问题,但同样也有一定的局限性。在用户研究(或者说任何一种社会研究)中没有哪种方法是完美的。
利益相关者或初级研究员们会经常来问我,究竟该如何解决各种研究方法的局限性,我的解答通常就是“三角测量”。即使是计划周密、控制得当的研究仍旧会存在局限。但针对特定的问题采用 多个视角(方法、数据点、研究人员以及理论),可以提升我们的信心,帮助我们获得可信度。
在用户体验研究中,最常用的三角测量类型就是“方法三角测量”(例如通过调查和访谈来研究同样的问题)和“研究员三角测量”(例如多个研究员分析同一组数据)。三角测量使我们对研究数据更有信心,揭示意想不到的发现,对现象有更清晰的认识。
针对一个问题使用多种方法进行研究以理解用户的行为及其原因。例如,我们可以调查用户如何使用一个特定的功能,然后通过深度访谈来探究为什么用户会这样用。使用混合方法常常可以让我们用更清晰的视角看问题。
通常来说,研究会从定性的方法开始,以确定和缩小问题。例如,在做发现研究时,我们可以从访谈开始,一旦我们确定了一些主题,就可以用定量的方法来验证我们的见解。当然过程也可以反过来,这取决于我们正在研究的问题。
无论是哪种类型的三角测量都是基于这样一个假设:使用不同的数据来源、方法或者研究员可以减少数据集或方法论的偏差。
这意味着,使用三角测量可以增加我们对自己的见解的信心。
然而使用这一方法的同时,需要警告的是,它也可能导致“证实偏差”。可能你不太熟悉这一含义,“证实偏差”就是描述我们潜在的倾向,即注意、聚焦且更相信那些符合我们现有信念的证据。
如果你之前并未使用过三角测量,请记住它有时会得出矛盾和不一致的结果。在这些情况下,要由研究者来理解数据和不一致的来源。这对于经验较少的研究者来说尤其有挑战性。
三角测量有助于我们对正在研究的现象有更宽泛的视野但仍旧不是全貌。不用说,合适的设计研究仍旧对保证可信度至关重要。如果你的设计研究较差,那么三角测量将对你帮助不大 —— 输出的质量往往取决于输入的质量。
理想情况下,我们希望有数月的时间以及无限的预算来进行研究。但是事实是,我们通常会发现我们几乎没有足够时间来严格执行某一种方法,且资源有限。这就使得应用三角测量具有相当大的挑战性,它无法应用在我们所做的每个研究中。
所以我们应该如何决定什么时候使用三角测量呢?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作为设计师,设计是我们的专业,也是我们用来解决商业问题的工具。
我们过去也许都曾思考过类似设计的价值、意义或是本质之类的问题。思考这类问题在某种意义上或许都是为了当我们遇到困难、冲突、低谷或是不确定性的时候给自己找一些能够坚持下去的理由。
设计师在从业的不同阶段,对设计的理解不同。从追求工具技能到表现力、方法论、风格到影响行业甚至社会审美意识等等。不断的锤炼之后,对设计意义也会有不同理解。
我们奉为的大师,都擅长用自己的知识架构定义对设计的理解。
保罗·兰德就是一位我们公认的设计大师、艺术家。他是当今美国乃至世界上最杰出的图形设计师、思想家及设计教育家之一。他最出名的企业标志设计,包括IBM,UPS,ABC标志以及为史蒂夫·乔布斯设计NeXT.那段经典桥段。
去研究这些前辈们如何看待设计、理解设计以及如何与设计相处一生,是另一种设计哲学的思辨。
保罗·兰德说:
“设计是一种行为,是想象力驰骋的过程和产物。”
设计表现可能看似是简单的组装、排序或是美化的过程,但设计的过程也是赋予信息意义的过程。不断的简化、厘清、修饰甚至可能去说服、去取悦过后,设计就是把散文变成诗歌的过程。

设计师是孤独的,大部分时候他们是一个人在战斗。
设计是个人行为,即便在设计成熟度较高的国家、企业或是大型团队,设计师仍需在一线才能真正掌控在这场战斗中可能遇到的极其细节的变化和给人传达的感受。
设计需要冲突来加深传达的“戏剧性”。但设计过程也面临种种冲突。这是设计的商业价值与艺术价值平衡的过程。正是因为这种关心很难平衡,才会出现雇主与设计师之间的冲突。
企业的目标是达到商业、经济、政治甚至社会性目的。对设计师而言,设计是一种创造和实验行为。通过这种行为来平衡之前的目标。
设计品质最终决定设计师与核心决策者之间的关系。关心越是紧密,设计的产出就越有可能出彩。这其实并不难理解,对设计完成度有高追求的企业,CEO也大多都跟设计团队或是设计咨询公司有较为紧密的往来。就比如苹果的乔布斯与乔纳森是我们都公认的CEO与设计师高紧密度关系的典范。
当今社会,市面上依然存在太多糟糕的设计。
一来,核心的决策者对设计专业的理解度不够。
二来,很多决策依赖于市场调研,既得利益的权重大于长远利益。
再就是我们回避不开的话题,设计师在某种意义上话语权不够。
抉择者很多时候不了解或是存在对某类元素特定的喜好偏见,他们有评价权,但却缺乏对设计专业知识的储备。所以就会普遍出现外行指导内行的情况。过往(现在好一些),他们将设计师看做一套绘图工具,一个合作供应商而不是一个业务团队里重要的组成部门。
体系完整的企业可能会引入市场调研团队,调研团队为营销提供定位信息,设计师来解读和演绎那些信息。如果调研团队能理解设计师的工作过程与其产生共鸣,就有可能促成正确决策甚至产生惊喜的创意作品。
但很多时候,我们听到了太多这样的回复:

我喜欢它;
我不喜欢它;
它太简单了;
它太复杂了;
它让我想起某某...
常常一句“我不喜欢”就可以终结任何设计作品。
就像当初一位IBM的主管第一次看到这个条纹logo时嘲弄到说“这东西让我想起格鲁吉亚的锁链囚犯”。
每个人所能感知的信息都不尽相同。
有人既看不到logo的意义,也看不到它的功能。也正因为过于用喜好而不是专业去评判,才让糟糕的设计一直留存于我们的世界。而大众对糟糕的设计要比对好设计更加熟悉,于是大家习惯于选择不好的设计,因为和他们朝夕相处。
新事物让人感受到威胁,而旧事物让人安心。
要判断一个设计的内在价值,决定性因素不是使用期,而是它所设定的“品质预期”。这是设计师的价值,也是设计师该练就的“知觉”。
何为知觉?
我们可以把知觉暂定为“瞬间的洞悉”。设计师在做设计决策的时候大部分都是依赖过往的知识储备以及惯性技能。不断的尝试,都是通过瞬间对各方向的可能性判断。
本能、预感、冲动、洞悉之后的综合“洞悉”,这就是知觉。
说到logo,我们常把logo当成品牌价值传递的重要符号。
它是一面旗帜、一个签名、一个路标。大部分时候,雇主期待logo能描述一个行业,但历史上最成功的logo都没能做到。苹果、劳斯莱斯、可口可乐、或是IBM等等...不可否认的是它们都是历史上最成功的logo,但它们却无法做到能传递它们的行业属性。因为logo远不如它所代表的产品重要,它所代表的比它看起来的样子更重要。
因为只有logo与它所属的公司、产品、服务联系起来时,它才具备真正的意义。一流的产品和公司的logo传递出一流的形象。反之一个公司如果是二流的,那么它的logo最终也会被归为二流。

logo首先要告诉人们“是谁”,而不是“是什么”。这才是它最基础且最重要的功能。它所扮演的角色就是“指示”。“简洁”是达成指示的手段。所以设计过程中的特点、好记以及清楚都是需要设计师在打磨细节前首先要做好的决策。一个复杂、挑剔、模糊的设计潜藏着自我毁灭性的风险。
“好的设计带来好的生意”。但不可否认,即使不好的设计,也可能带来好的生意(比如下图)。如果这样,还需要好的设计么?

好的设计可以增添额外的附加价值,很多时候,也许光看着它就能给人们带来快乐。它们更尊重感官,并通过这种友好的感官体验,给企业带来回报。人们更容易记得精美而不是一团糟的形象。它折射出一个考虑周全,目标明确的企业,反映了它的产品或者服务的品质。
所以,这个世界需要好的设计,设计师要做的就是用设计向世界传递一些更有价值的观点。这是设计师的工作,也是设计该有的意义。
来源:站酷 作者:大宝频道
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于产品经理、设计师和运营人员,心理学都是必须要补的一门课程。
可能很多同学都犯过和小摹相同的错误——在各种商城放“神券”的时候屯一大堆专业书籍。实际上,心理学的书籍你大概只要看到第三本,就会发现翻来覆去讲的就是那么几个浅显易懂的道理,而且大部分都是你在日常生活中就能观察和感受到的。
基础心理学(消费者心理学,社会心理学,传播和行为心理学等)的概念都不难,但如何精妙地运用在自己的专业上则非常考验使用者的功力。
为什么产品、设计、运营都需要学习心理学?
因为他们工作的本质都是和“人”打交道——用产品方案、视觉内容和活动规划来影响用户的决策、行为和心理。
你可能会觉得“依靠数据来统计用户的行为再针对性决策”会更客观,但实际上想得到靠谱的数据和正确的结论一点也不轻松,甚至很多公司根本不具备开展这类型调研的条件。
在这种情况下唯一的办法还是洞察用户并主动决策,此时基础心理学原理就是你进行判断的重要依据。
本文为大家梳理了十大著名的心理学原理,这些概念来自于多本心理学的经典名著,小摹进行了适当整合。
一、怀旧思维
简单来说,就是人们在绝大部分时候都会遵循历史惯性,更愿意相信过去的结论。
这也解释了为什么现代商业中,品牌一直是一项核心竞争力:如果一个品牌曾经赢得了消费者的信任,那么消费者往往愿意持续选择这个品牌的产品。
在产品设计中,怀旧思维有着极其丰富的应用场景。比如软件产品的交互对于操作上的创新要非常慎重——快捷键、交互逻辑、界面布局等尽量和行业中主流产品一致,会更容易让新用户接受。
比如我们的原型设计工具“摹客RP”,界面布局借鉴了国外的UI工具Figma和Sketch。虽然产品主打的方向并不相同,但遵循业界已经约定俗成的定式设计,在新用户上手的角度有很大的优势。

二、晕轮效应
晕轮效应原指人际交往中,人身上表现出的某一方面的特征,掩盖了其他特征,从而造成人际认知的障碍。
比如有的老年人对青年人的个别缺点,或衣着打扮、生活习惯看不顺眼,就认为他们一定没出息;有的青年人由于倾慕朋友的某一可爱之处,就会把他看得处处可爱,真所谓"一俊遮百丑"。
晕轮效应是一种以偏概全的主观心理臆测,和上面的怀旧思维类似,属于一种思维的定式,因为这种方式大脑在决策时会更轻松。
对于产品规划者,尤其要想清楚自己的核心优势和卖点是什么,不必完美主义地去追求面面俱到,因为如果最突出的优点能打动用户,即使有缺点也很容易被用户忽略。
三、习得性无助
简单地说,如果用户在过程中产生了“无论如何都无法改变现状”的感受,容易陷入深深的绝望和悲哀。
在实验中,经过训练的狗本可以逃避实验者加于它的电击。但是,如果狗以前受到过不可预期(不知道什么时候到来)且不可控制的电击(如电击的中断与否不依赖于狗的行为),他们就会彻底躺平并不再逃离。
狗之所以表现出这种状况,是由于在实验的早期学到了一种无助感。
也就是说,它认识到自己无论做什么都不能控制电击的终止。
人如果产生了习得性无助,将很快抛弃当前让他产生失望感的产品。这个原理解释了为什么现在商品或者服务往往都要为用户提供非常顺畅的沟通方式(比如热线电话)。
如果你比较了解国外在线软件行业趋势,就会发现很多的新兴产品都已经不满足于提供官方的Email地址,而是直接提供Discord链接(可以理解为在线聊天室)。
及时的直接沟通可以避免用户产生绝望感,增加产品的生存几率。

四、贝博规率
其实用一个成语就可以形容这个规律:得寸进尺。在实际场景中,只要想办法让用户先接受了一个小要求,之后就更可能让他接受一项更大、更不合意的要求。
原始的实验中,心理学家让两位大学生访问郊区的一些家庭主妇。其中一位首先请求家庭主妇将一个小标签贴在窗户(这是一个小的、无害的要求)。
两周后,另一位大学生再次访问家庭主妇,要求她们在院内竖立一个呼吁安全驾驶的大招牌(该招牌很不美观,这是一个大要求)。
结果答应了第一项请求的人中有55%的人接受这项要求,而那些第一次没被访问的家庭主妇中只有17%的人接受了该要求。
这个实验说明,如果想要用户达到最终的目标,可以先适当设置一些和最终目标相关,但完成难度小得多的目标,循序渐进地引导,可以大大提升转化率。
这种原理在各种产品的销售的场景的可谓是遍地开花。
比如汽车、不动产等高价的商品,往往会给打出“来访即送好礼”的方式吸引用户前往,然后通过用户试驾、样板房体验等环节引导用户去体验和接纳,客户有意向后,也只会要求付定金(而不是全款)......这样繁复的流程都是为了把困难的目标拆解得更细小。
五、主观性证词
心理学研究表明,很多证人提供的证词都不太准确,或者说是具有明显的个人观点、倾向性和意识。甚至,证人对他们的证词的信心和证词的准确性没有足够的相关性。
结合这个原理,就能更好地理解为什么问卷或是访谈等经典的调研方法并不一定能收集到足够准确的信息,对于一些主观性较强的问题,个人的倾向会极大的影响答案的可信度。
正确的做法是,尽量避免在调研中出现主观性过强的题目,如果无法避免,尽量将题目拆解为多项能被客观量化或评估的问题。如果没有考虑用户本身对于产品的倾向性,很可能被言过其实的“证词”误导出错误的结论。
六、马太效应
马太效应是指好的愈好,坏的愈坏,多的愈多,少的愈少的一种现象,出自圣经《新约 | 马太福音》中的一则寓言。
这个效应常为经济学界所借用,反映贫者愈贫,富者愈富,赢家通吃的经济学中收入分配不公的现象。
类似的理论还有很多,比如二八定律(20%的头部公司掌握80%的市场份额,20%的优质客户贡献80%的销售收入,等等)。

这个原理告诉我们,要想让产品在某一个领域保持优势,就必须在此领域迅速做大。
当你成为某个领域的领头羊时,你也能更轻易地获得比弱小的同行更大的收益。而若没有实力迅速在某个领域做大,就要不停地寻找新的发展领域,才能保证获得较好的回报。
七、从众行为
营销和促销手段中最重要心理原理之一,即:人们更容易相信被多数人接受的选择。
我们经常可以看到路边两家餐厅,一家门口排满了等待的食客,另一家却一桌客人都没有,巨大的反差往往让后面到来的客人宁愿等待也要选择人多的餐厅。
关于这种心理,哲学家认为是人类理性的有限性,社会学家认为是人类的集体无意识,而经济学家则从信息不完全、委托代理等角度来解释。但需要特别注意的是,从众行为并非绝对的,因为在追求个人喜好上,人类往往也有很多个性的需求,从众行为和个性追求往往是同时存在的。
从众行为最典型的应用方式就是密集推荐或评价,现在的书籍的扉页动辄几十条推荐语,在线服务往往也会引用大量网友的好评,来证明自己的价值。
新产品在推向市场时,先多收集一些用户的正面评价,宣传时会非常有利。
八、比较心理
这是消费者心理学最经典的原理,简单来说就是把一个200元的产品和一个100元的看上去差不多的产品摆在一起,你就会觉得100元这个超级划算,很容易产生购买的冲动。
对于每个人来说,所有的认知,价值观和结论都是建立在【比较】的基础上得出的,所以,影响一个人的认知,最有效的办法就是创造对比的机会。
价格页面最喜欢运用比较心理,因为比较心理可以帮助他们重新设定消费者的认知。
常见的做法比如拉高产品的价格再做夸张的折扣让用户觉得这个商品现在超级划算;或者在主推产品旁边放置两个明显性价比不佳的次品,让用户对主推产品的效果感知更加强烈。

此外,在产品介绍时也可以将竞品的参数列在表格中和自家的产品进行对比(当然,这个表格中的项目都是挑选过的),这样更容易体现自家产品的优势。
九、投射效应
人们在日常生活中常常假设他人与自己具有相同的属性、爱好或倾向等,心理学家称这种心理现象为"投射效应"。
"以小人之心度君子之腹"就是一种典型的投射效应。当别人的行为与我们不同时,我们习惯用自己的标准去衡量别人的行为,认为别人的行为违反常规。
了解这一点对于产品的策划者们非常重要:用户的想法很可能和自己不同(即便你认为自己在这个领域比其他人都专业得多),但仍然需要被尊重。
所以近年来特别流行用户体验、同理心这样的词汇,产品应该以真实用户的体验满意度作为参考指标,设计者应该尽可能地以设想自己是一个目标用户时,会有什么反应,否则仅靠自己的“臆测”,创造出来的产品很可能和真实需求脱节。
十、赌博心理
以小博大的感觉是一种强上瘾体验,人们只有在输的时候才想到离开,少有在赢的时候离开。这个就是赌场盈利的本质模式。
由于真金白银赌博是法律明令禁止的,所以产品设计角度一般都是借助积分、代币等方式来给用户制造“抽奖”的机会。
对于国内而言,氪金手游和盲盒就是典型的两种应用场景,前者往往会设定一个极低的概率让玩家获得珍贵的虚拟物品,后者则是让消费者有小概率获得稀有款式的手办,引诱顾客购买超过自己需求的商品。

对于产品设计人员来讲,赌博机制可以说是一个潘多拉魔盒,通常不建议去使用和尝试。人人都爱KPI,但也要取之有道,职场人都应该有自己的底线。
来源:站酷 作者:jongde
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在产品日趋同质化的背景下,品牌价值得到凸显,新老品牌不断更新品牌内涵,以期更加靠近目标人群,抢占用户心智。作为品牌经营的第一步,品牌定位成功与否决定了后期的品牌建设,品牌定位重要性可见一斑。
品牌定位是企业建立与目标市场有关的品牌形象的过程和结果,使产品在用户心中占领一个独特位置,当产生某种需求时,能第一时间想到该品牌,从而使用其产品。
本文将通过实际案例,详细介绍品牌定位的经典思路STP(Segmentation市场细分,Targeting确定目标用户群,Positioning定位),为品牌进入新市场、品牌诊断、品牌再定位等提供方法论借鉴,也能给不同阶段产品和设计迭代提供方向牵引。STP中涉及的Segmentation即“市场细分”也同样适用于人群/用户细分,服务于产品精细化运营。
1. 什么是品牌定位?
品牌是如何做到家喻户晓的?举个例子,当有些用户产生搜索需求时,他们的第一想法是“百度一下”,而不是“我要搜索”。百度作为一个品牌,在中国市场已经成为搜索的替代词,反应出品牌对用户心智强大的作用力。
打造强品牌的第一步就是品牌定位。不管是创建新品牌还是更新现有品牌,品牌定位策略会影响业务发展的方方面面,不仅是营销策略,还包括产品开发、用户体验等。
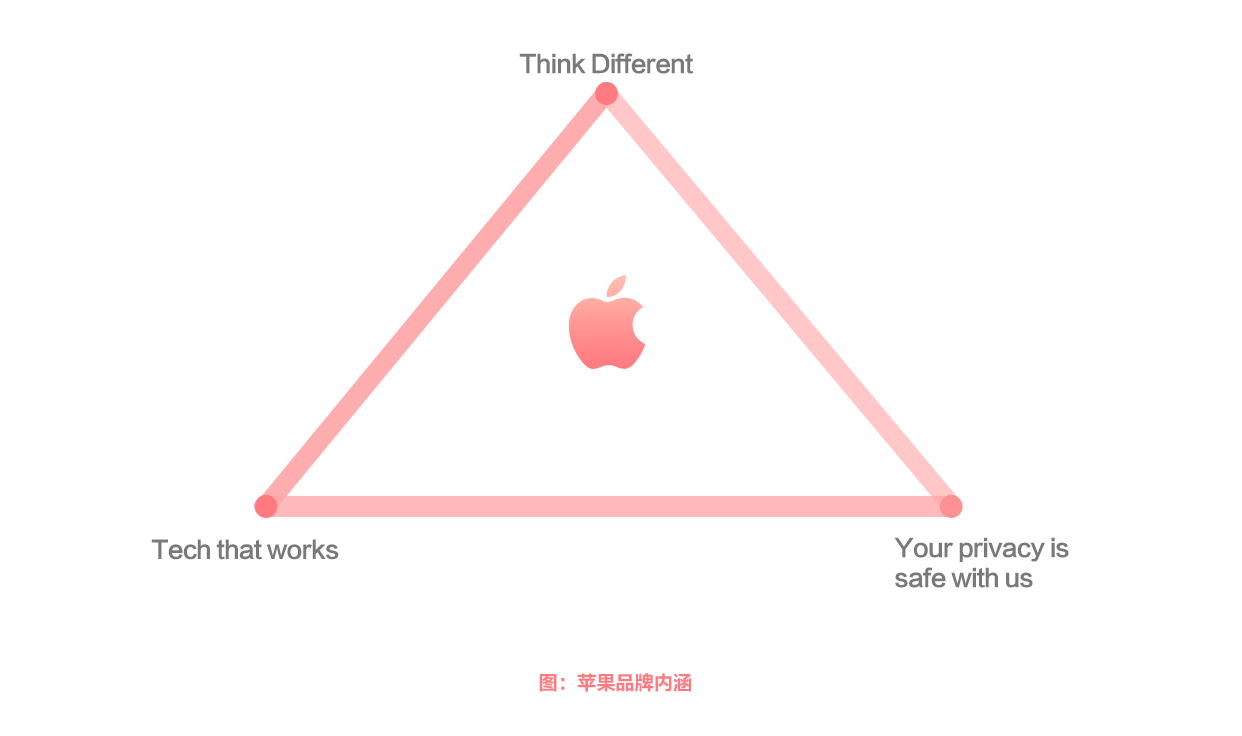
那么,什么是品牌定位?简单讲,品牌定位就是决定企业希望在用户心目中是什么形象的过程。以苹果公司为例。苹果作为一家科技企业,在全球范围内被熟知,并在诸多同类科技公司中独具魅力,受到用户的喜爱与追捧,这不得不得益于成功的品牌定位。
苹果赋予品牌三大内涵:Think Different,Tech that works以及Your privacy is safe with us。这些品牌内涵成功让苹果与其他科技公司形成区隔度,在用户心智中占据独特位置。在用户看来,苹果是与众不同的、走在科技前沿的、创新突破的、隐私安全受保护的,这些品牌形象正是成功定位的结果,必将成为公司强大的品牌资产。

除了能够让用户快速识别、在众多竞品中脱颖而出外,品牌定位还会对定价策略和销量产生影响。如果产品定价更多依据高质量、高品质,同时品牌也将高质量、高品质作为定位点,那么在用户心目中,产品价位会很自然地被合理化。当做购买决策时,用户会被品牌独特内涵吸引,快速促成购买,帮助企业提升市场份额,同时增强用户忠诚度。
2. 品牌定位如何做?
品牌定位的基本思路是STP(Segmentation市场细分,Targeting确定目标用户群,Positioning定位),即将整个品类市场中的消费者划分为不同细分人群,识别各类细分人群的特征和需求,并结合竞争情况、企业战略等因素,选择其中一个或多个细分市场进入,形成品牌定位,对每个目标细分市场进行品牌营销。

从中可以看到,市场细分只是手段,定位才是目的,即S+T=P。
Step 1:Segmentation市场细分
市场细分本质上是根据消费者的差异,将整个市场切分成不同部分。用于细分的维度/标准主要有四方面:地理因素、人口学因素、心理因素和行为因素。

其中,市场细分普遍使用的维度是人口学因素,比如女性消费力、银发经济等,就是按照性别、年龄等维度进行的细分。这一方法简单高效,实用性强,但也存在一个很大的问题,即使用户在这些方面很相似,但内心的诉求可能是完全不同的,导致细分市场内部差异很大,这就违背了细分的初始目的。
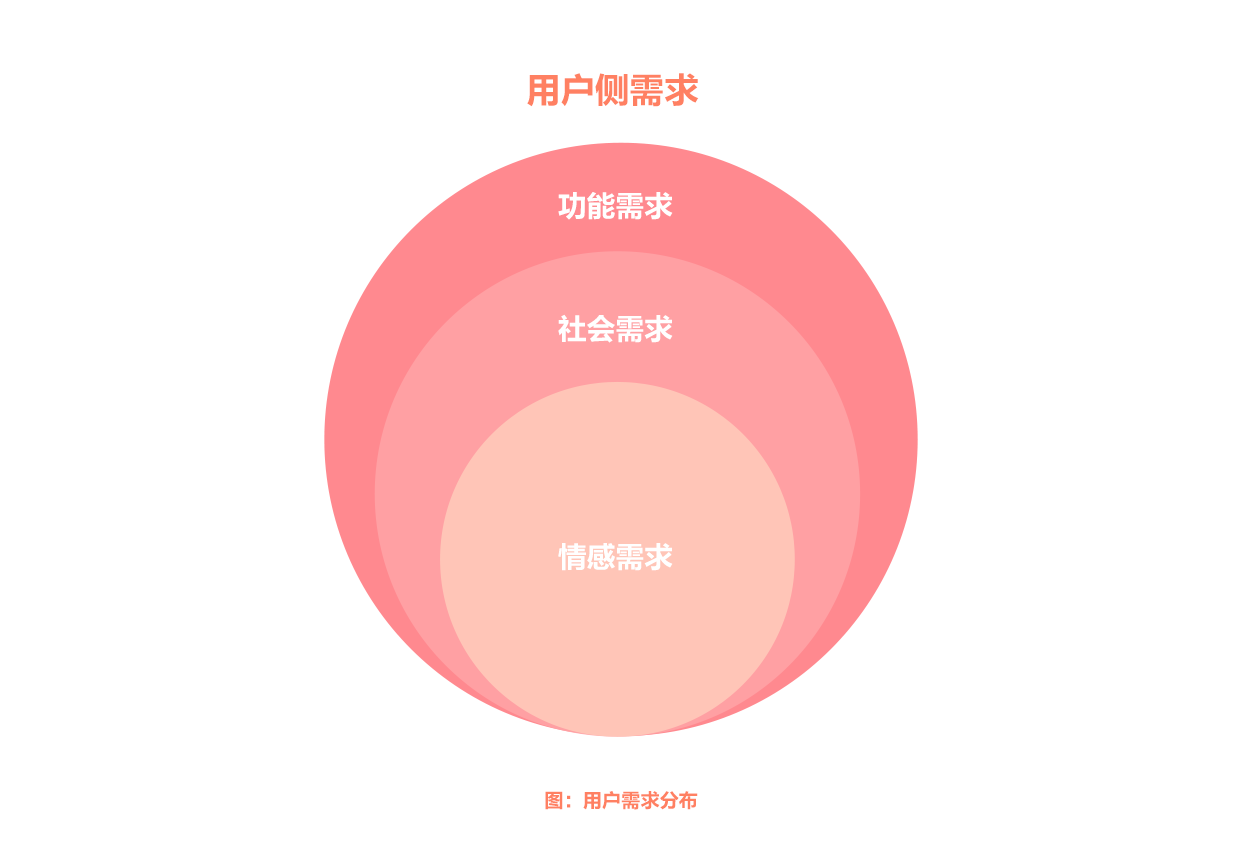
为了解决这一问题,市场细分会使用心理因素,从最深层的情感需求出发,确保每一细分群体内部高度相似,而不同群体之间高度区隔。

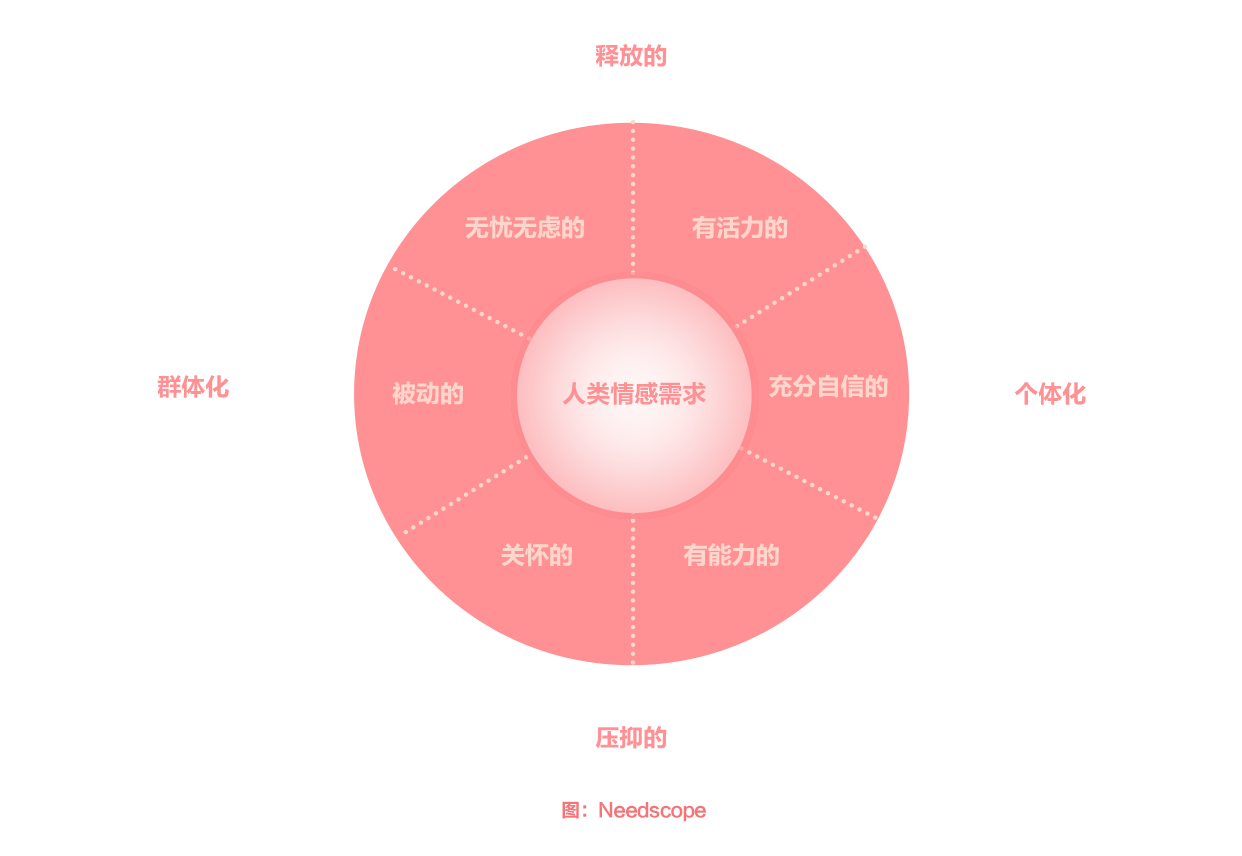
细分用户情感需求的常用解决方案有Needscope、Censydiam等,通过“个人-归属”和“释放-压抑”两个维度,相互作用,将用户情感需求划分为6个或8个类型,从而实现对某个市场的人群细分。
以Needscope为例。Needscope的心理学基础是荣格的原型理论。荣格认为,原型是天生的倾向,在影响人类行为方面发挥作用。基于此,将人类情感需求划分为六大类:有活力的、充分自信的、有能力的、关怀的、被动的、无忧无虑的。应用于不同品类时,对类型的描述可做调整。
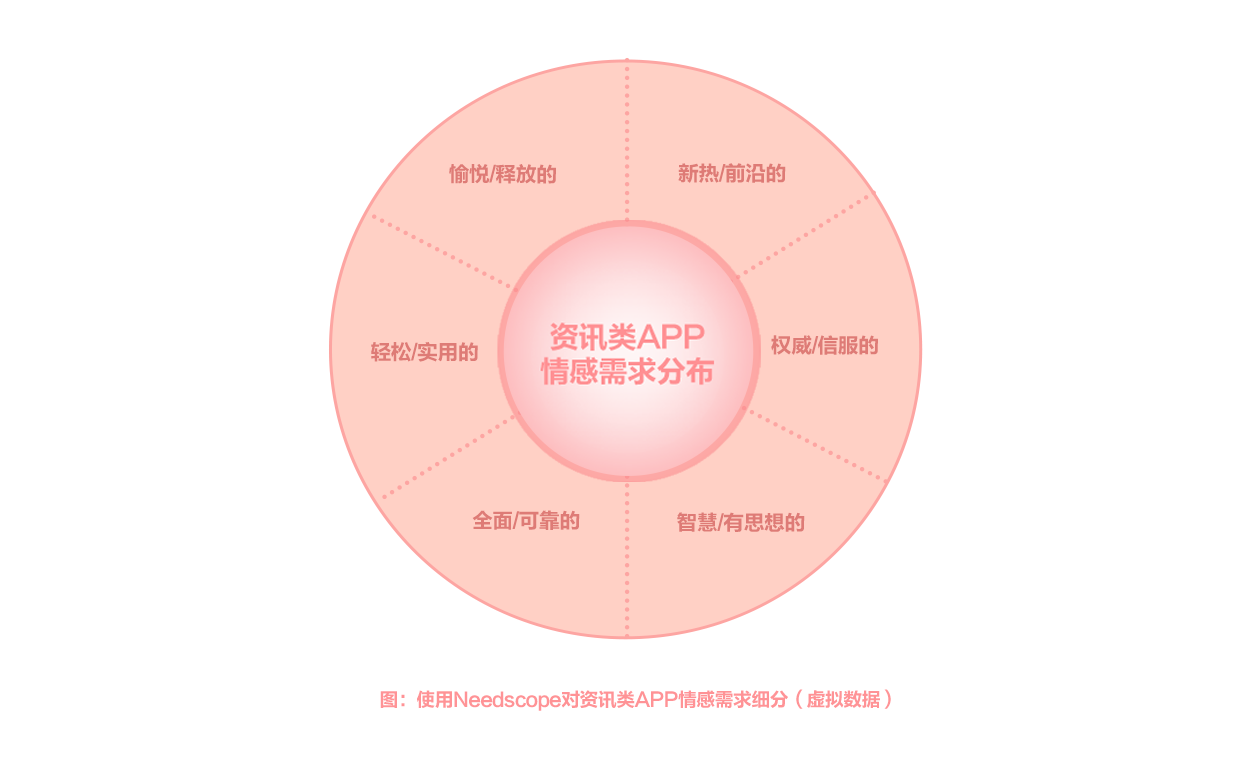
在用Needscope做市场细分时,通常会使用投射工具挖掘用户对品类的需求,形成该品类下用户的情感需求细分。以资讯类APP为例,通过投射工具,挖掘到用户对资讯类产品的情感诉求,可分为:新热/前沿的、权威/信服的、智慧/有思想的、全面/可依赖的、轻松/实用的、愉悦/释放的。

在用Needscope做市场细分时,通常会使用投射工具挖掘用户对品类的需求,形成该品类下用户的情感需求细分。以资讯类APP为例,通过投射工具,挖掘到用户对资讯类产品的情感诉求,可分为:新热/前沿的、权威/信服的、智慧/有思想的、全面/可依赖的、轻松/实用的、愉悦/释放的。

到此,我们便用Needscope对资讯类产品市场做了细分。
Step 2:Targeting确定目标用户群
在对市场做了细分后,接下来需要确定哪个/哪些细分市场可作为目标人群,主要考虑两个因素:市场份额和竞争环境。
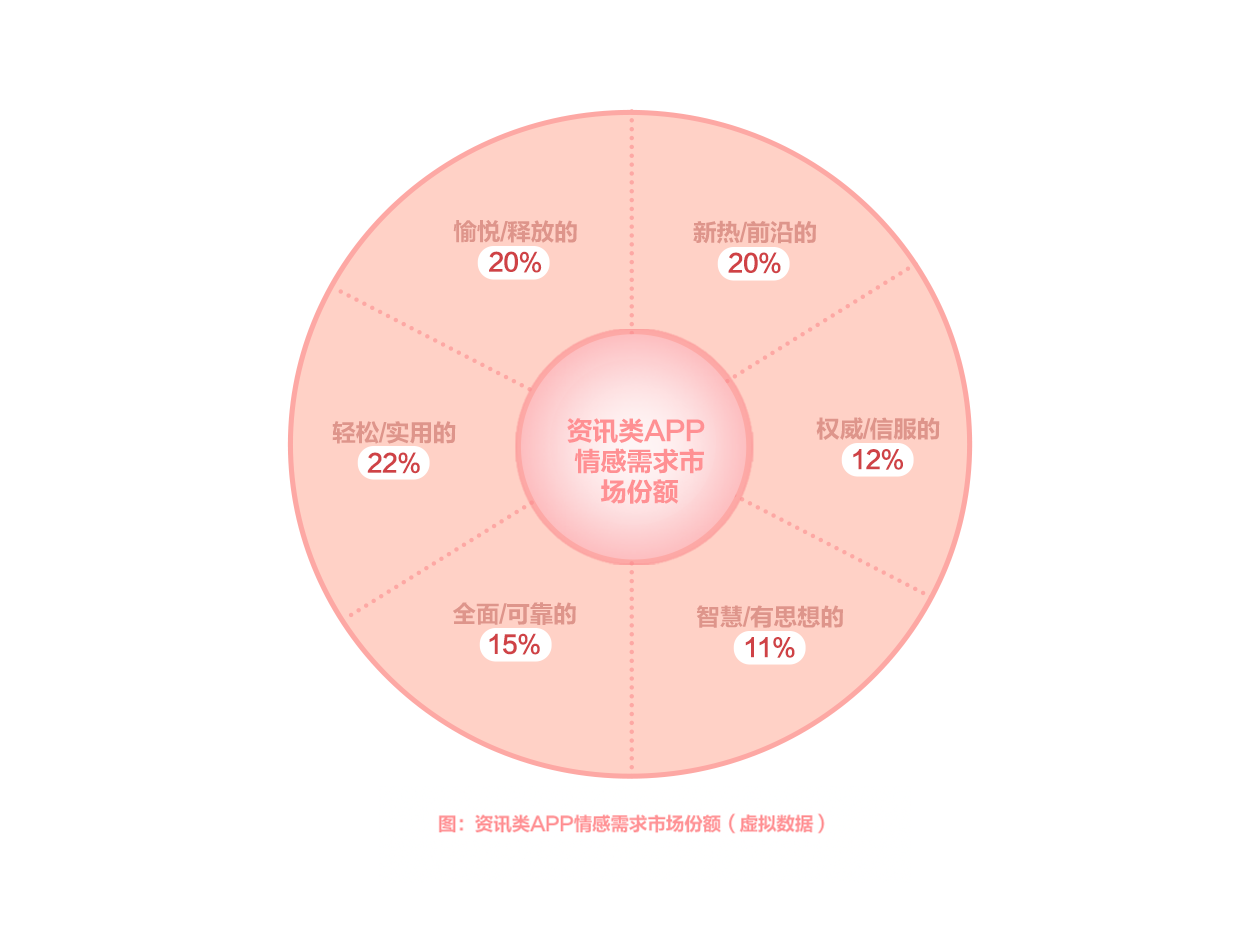
在进行情感需求细分时,通过量化方式可得到每一类细分人群的占比,代表着市场上有多大比例的用户有这一类情感诉求,这就反应了市场份额的大小。还是以资讯产品为例,“轻松/实用的”这一细分市场占比最大,达到22%,说明在目前市场上,大多数用户对资讯产品的诉求是读完有轻松感,内容实用有帮助。

但仅考虑市场份额是不够的,各品牌可能都看到了大的市场份额而纷纷进入,经过时间沉淀还会形成难以撼动的头部品牌,竞争会异常激烈。因此,在选择细分市场时还需考虑竞争环境,这一点可通过Brand Map来直观体现。
在使用Needscope获取用户对品类情感需求的同时,还会了解目前市场上的资讯品牌满足了用户哪些诉求,因此形成每个品牌在不同情感细分领域的得分,得到品牌地图。

通过品牌地图,很容易看到市场份额最大的“轻松/实用的”领域竞品数量多,且有今日头条、腾讯新闻等头部竞品,对于新品牌或者小品牌来说,不再建议切入该领域。对于“愉悦/释放的”这一领域,现有品牌数量适中,并且靠近圆心位置,意味着还未形成极具该特色的品牌,单从竞争角度来说,该细分市场值得考虑。
综合市场份额与品牌地图,便可确定目标细分领域。对于新品牌/小品牌,可以考虑“愉悦/释放的”这一领域,因为市场份额可观(20%),市场还未形成满足程度高的竞品;对于打算更新定位的大品牌来说,品牌本身具备与头部竞品对抗的实力,可以优先选择市场份额大的市场,但需注意定位的跨度,建议选择与现有定位临近的区间。
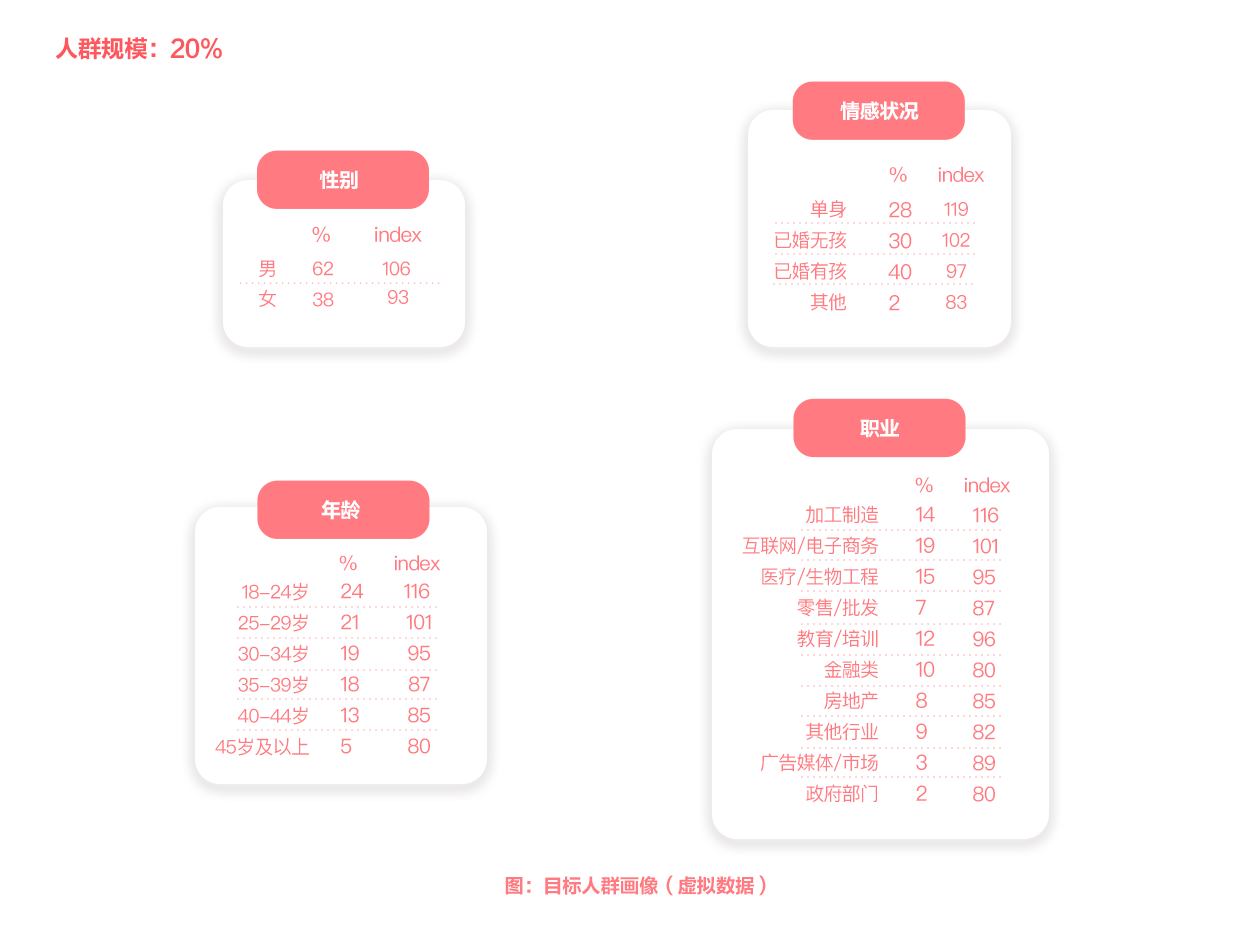
确定好细分领域也就意味着锁定了目标人群。在做情感需求细分时,会一并了解该用户的人口学特征、产品使用行为等信息,因此,每一细分情感诉求都可以还原到对应的人群。
还是以资讯产品为例,“愉悦/释放的”这一细分市场对应的人群在某些特征上显著高于其他人群,这些明显特征就是品牌后期要去营销的目标群体,如以男性为主,偏年轻,年龄集中在18-24岁,更多分布在一二线城市,偏好B站、知乎等产品。

Step 3:Positioning定位
按照S+T=P的公式,完成市场细分以及锁定目标人群后,就得到了品牌定位。但这个阶段的定位只是明确了方向,具体到细分领域内部该如何定位,还需进一步深探。
结合资讯产品品牌定位的例子,新品牌确定了“愉悦/释放的”这一细分市场,接下来需要对该细分领域的目标人群和竞品表现做深入挖掘,找到用户未被满足或满足状况不佳的需求,明确本竞品之间的差距与不同,从而获得更精准的定位点。
在了解目标人群时,不再局限于他们使用资讯产品的习惯,还需走进日常,挖掘指导行为的价值观念和态度。
到这个阶段,就完成了品牌定位全流程。这些定位理念可以作为品牌发展的牵引思路,指引产品和设计围绕定位的方向深入发展,为目标人群带去更好的使用体验。
3. 品牌再定位
市场环境时刻在发生变化,品牌必须通过不断变革来永葆青春,品牌再定位就是实现品牌变革的一种重要方式。
通常来说,品牌再定位有几种可能情况。一是原本定位错误,品牌定位时可能找错了目标人群,也可能没有挖掘到精准需求,导致在后续对品牌监测时,发现品牌健康度、销售情况等与预期差距太大,比如著名的万宝路香烟,最初定位是针对女性,市场业绩表现一般,后来更改策略重新定位为男士香烟,并使用了具有男子汉气概的西部牛仔形象,使得品牌脱颖而出。
定位优势不复存在也是促使品牌再定位的一个因素,这主要因为竞争环境发生了较大变化,新的竞品出现,甚至成长成强劲品牌,这就削弱了本品品牌原有的优势和竞争力,如果坚守原有定位,势必会处于被动挨打的地位。
此外,目标客户群消费动机和需求的改变,也是促使品牌再定位升级的重要动力。
总体来说,品牌定位是一个长期动态的过程,它既是品牌策略的起点,也是最终目的,即精准把握目标用户需求,基于此推动产品和设计迭代,从而牢牢占据用户心智,在与竞品的竞争中脱颖而出,缩短用户决策使用/购买产品路径,促进用户数量/销量等产品核心指标的提升。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在百度百科的定义中,阻力是物体在流体中相对运动所产生与运动方向相反的力。自然界中存在许多类型的阻力,比如空气阻力、水流阻力,各种各样的生物因此进化出相应的身体特征去减少阻力。如下图所示,拥有流线型外形的海豚掌握独特的减少湍流摩擦阻力的游泳方法,这使其游速在某些条件下可以达到每小时 70-100km,远超现代潜艇的航速。

人类为了摆脱自然界设计的阻力,做了许许多多的努力。采用纤维模仿鲨鱼皮肤结构的鲨鱼皮泳衣能够降低 30% 的水阻,提高人类游泳速度。汽车的流线型设计减小涡旋作用或避免涡旋的形成大大地减低了空气对其的阻力。

在人类社会,人为设计的阻力也无时无刻不在。为了公共安全设立的安检、为了交通安全而严格控制不同区域的最高车速、为了社会安定而设立的法律,诸如此类的阻力都无时无刻规范着人类的行为。
类似地,对于互联网产品,用户在使用时也会被刻意地或非刻意地设计出的阻力所影响,这些阻力会阻碍用户完成目标。
在认知心理学中,我们接受外部世界的刺激之后做出反应的过程中,涉及到我们如何感知、学习、推理、记忆,以及如何把意图转化为行为。人类数十万年的进化过程中,对于感知、学习、推理、记忆的神经结构已经初步进化形成,大多数的人保持着相似的认知能力和认知缺陷。用户在使用产品时感受到的阻力往往来自于设计师未能充分了解用户的认知能力,从而设计出容易导致用户犯下认知性错误的产品。以下常见的人类的认知特点影响了我们感知和获取信息的过程。
对于一件新事物,我们感知它的方式通常受到三个因素影响:过往的经验、周围的环境、当下的目标。我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦产品界面中与用户的经验预期相悖,就会产生阻力。
面对一个我们从未使用过的机器设备时,我们很少愿意耐心阅读完它的说明书再去使用它,而是自信满满的希望通过简单的摆弄和熟悉就能够了解它的使用方法。《点石成金:访客至上的Web和移动可用性设计秘笈》一书中的第一条可用性原则就是“Don't let me think(不要让我思考)”,作者认为设计者在设计一个界面时,最好能够做到让界面清晰易懂、一目了然,让用户能够不必过多的思考就能够使用它,帮助用户跨越思考过程,让用户能够轻松做出复杂的决策,减少认知压力。
我们可能都经历过心流状态,当我们在极度专注地做某件事时完全沉浸其中并且非常高效,但如果意外地被打扰,会让我们很烦躁。
有关任务执行的研究文献中就曾经提到过:中断会导致错误,而且人们容易遗忘之前的位置或状态。当一个任务打断了另外一个,重新启动需要的时间会让每个任务都变慢。
打扰我们的事情可能是工作时突然的一声噪声,也可能是在使用软件时冗余的弹窗、过多的页面跳转、无意的误操作等等。界面中过多的干扰会打断用户的心流,造成用户的使用阻力。
认知负荷理论(Cognitive Load Theory)是在 20 世纪 80 年代由澳大利亚教育学家 J.Sweller 提出,由于对人类学习认知和教学指导提供了新的理论框架,该理论在教育领域成为重要的心理学指导理论,在交互设计领域也存在着借鉴意义,理论的主要内容如下:
认知负荷是指外部信息进入个体短期记忆后中后所需要的注意力资源和记忆容量,被分类为内在认知负荷、外部认知负荷以及相关认知负荷(如下图)。当任务需要消耗的注意力和记忆容量超出学习者的极限时,就会导致认知超负荷,超出的部分将不会被学习者有效获取。

不同的呈现形式形成的外部认知负荷是不同的,一般来说,文字>图式>视听。因此,为了避免认知超负荷给用户带来的使用阻力,我们应该设法简化信息来降低内在认知负荷,通过更合理的信息可视化形式和信息架构构建降低外部认知负荷。
如下图,基于上述的用户的认知能力分析,合理的降低阻力,能够让用户在使用产品时效率更高,成本更低。在提高交互效率方面我们可以通过减少操作步骤、提高传达效率、减少页面跳转来达到目的。在降低交互成本方面,我们可以通过降低操作难度、减少用户思考来实现,同时通过降低认知负荷减少用户的认知负担。阻力并不是越小越好,在某些场景下,我们需要增加阻力和提高用户的使用成本,进而提升用户体验或达成产品目标。通过提高防错能力、提供安全感和营造仪式感来优化体验。通过筛选用户和内容把控社区生态。通过功能引导和歧视性策略来迎合商业目的。

类似于一个倒金字塔结构,交互流程中的每一个步骤都伴随着流失。通过以下减少操作步骤的方法,可以降低用户行为路径中的阻力。
不同的控件有着不同的应用场景,控件的选用不当会形成多余的操作步骤。我们需要深入了解每个控件的属性和应用场景才能够做到灵活运用。
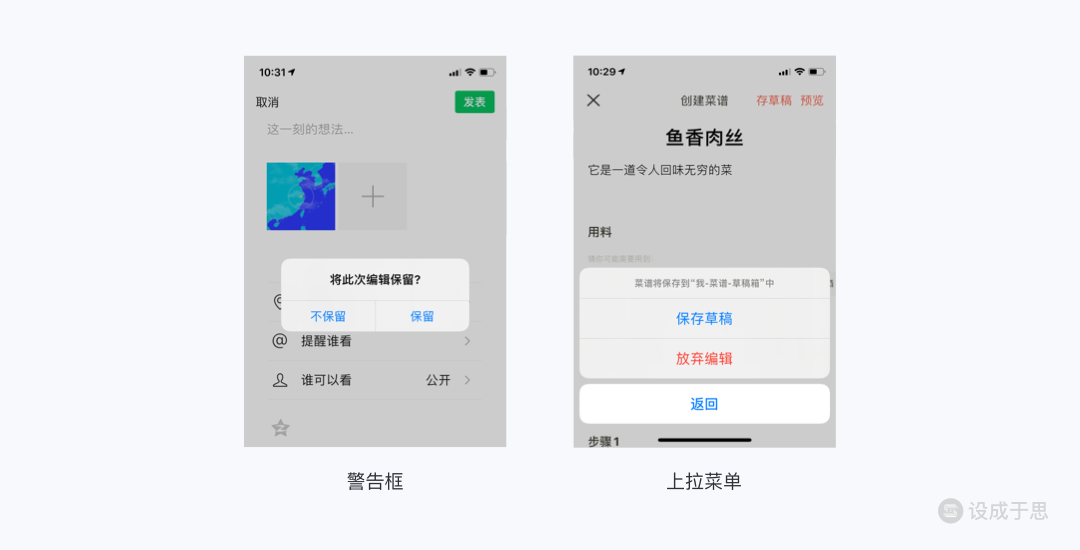
举一个例子,在微信的朋友圈发布页中编辑内容后点击取消后,弹出警告框显示“不保留”和“保留”按钮,但是考虑到用户可能会误操作点击取消按钮的场景,此处应增加一个按钮让用户回到编辑状态,否则不管用户选择哪个选项都会退出发布页重新进入,从而使用户多了一步操作。下厨房的发布页就考虑到了这个问题,使用了默认有返回操作的上拉菜单控件作为提示方式,即使在误操作场景下也不会增加操作步骤。

控件方面这里就不展开讲了,大家可以通过阅读 iOS 人机交互指南和安卓 Material Design 规范来深入学习。
任务都存在其复杂性,当我们无法简化它时,可以考虑将复杂性移交给系统,使其代替用户操作。
比如我们可以利用用户已经在产品中填写过的信息来帮助用户填写相关信息。例如通过身份证号码自动识别出用户的生日和性别,自动为用户填充。
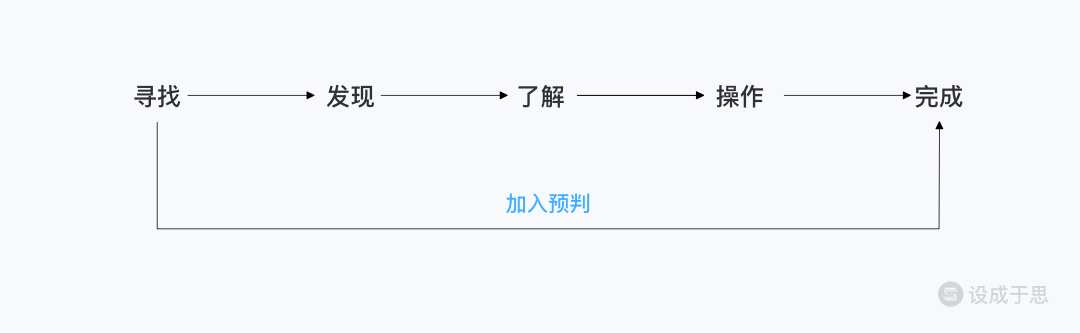
预判用户行为分为两种方式,第一种是在用户操作前,预判可能发生的用户行为,以建议的形式为用户提供选择,缩短用户行为路径。

比如拍摄照片后,打开微信聊天页面,微信会以气泡的形式询问用户是否要发送图片,如下图。

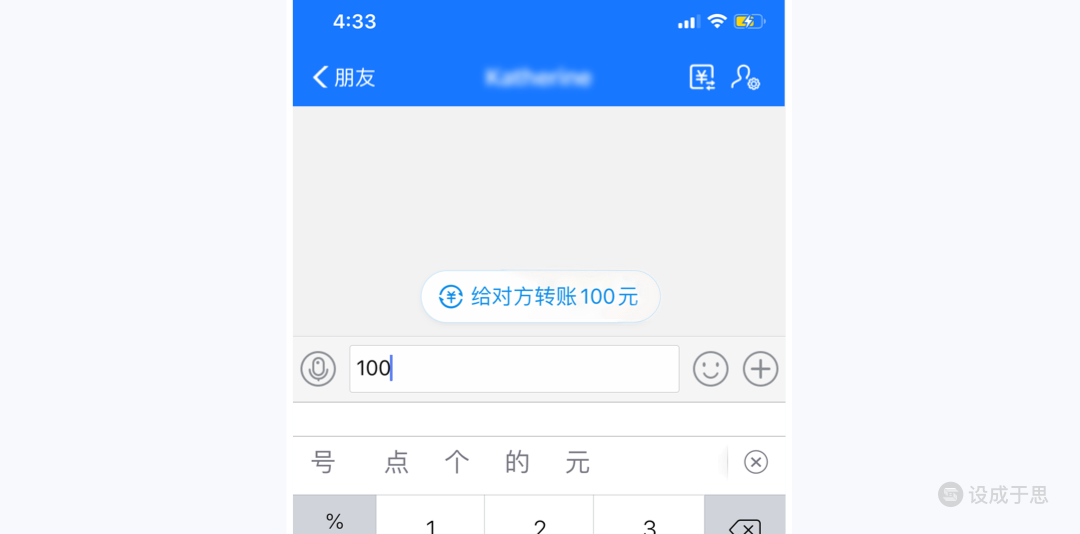
第二种是由于用户的认知错误进行了非目标操作时,系统提前识别引导用户进入正确的流程并完成任务。

比如支付宝聊天界面中,很多用户误以为可以直接通过输入框输入金额数后点击发送就可以转账,但实际上只会发出一条消息。支付宝贴心地在用户输入数字后外显转账功能,从而避免了用户的错误操作,如下图。

不合理的信息架构和流程设计会增加用户的操作步骤。比如最新 iOS13 的信息应用,将 iOS12 原有的使用分段控件整合信息的方式改为了 iOS13 的列表形式,导致从一级页面(A)进入到二级页面(B或C)后,如果想切换信息列表还需要返回到一级页面再次选择,增加了一步操作。iOS13 的这种改动可能考虑到用户切换信息列表的频率没有那么高,希望用户专注于当前的信息列表,但是我这样的用户经常查看过滤信息列表,担心是否有重要信息被屏蔽,多出的一步操作还是给我带来不小的使用阻力。

淘宝订单模块的做法就比较合理,从一级页面(A)进入二级的任何页面(B 或 C)后,二级页面可以在标签栏互相切换,而不需要退回一级页面再次选择二级页面,从而节省了一步操作。

快捷方式有跳转类和功能类两种,跳转类的快捷方式可以帮助用户快速触达或回退到某个页面。
比如我们可以通过长按 iOS 应用图标调出功能的快捷方式使用,减少中间的操作步骤。淘宝可以在大多数页面通过快捷方式快速回退到首页。

功能类的快捷方式提供给用户更快捷的方式完成复杂或较多的任务,比如哔哩哔哩的一键三连。被苹果收购的应用快捷指令可以自定义系统以及第三方应用的复杂任务,并且在下次一键即可完成。

米哈里·契克森米哈赖在《心流:最佳体验心理学》中将“最佳体验”定义为:当我们在做某些事情时,那种全神贯注、投入忘我的状态。这种状态下,我们身心合一,甚至感觉不到时间的存在,技术水平也会达到顶峰,在这件事情完成之后我们会有一种充满能量和非常满足的感受。然而,周围突然的干扰或环境刺激都有可能打破心流体验。
用户在使用软件产品时很少有心流体验,因为过多的页面的跳转和刷新会中断用户心流,冗余的页面层级会增加用户的理解成本和操作成本。针对这个问题,我们可以提高单个页面的动态容量,在不跳转页面的前提下使用户完成任务,为用户创造在视觉感受层面上的心流体验,下面是一些方法举例。
覆盖层是出现并覆盖在原页面上层的一个弹出窗口,可以由用户触发或系统自动触发,在网页端和移动端都有着广泛应用。我们通常可以将其用于输入内容、附加信息、子页面信息外显、显示操作指令等。
模态覆盖层一般由点击触发,通常出现后会伴随亮盒效果,使用户聚焦于覆盖层上的任务,用户操作完毕后才可以进行覆盖层外的其他操作。模态覆盖层的大小不固定,它可以是一个小型的显示警示信息的弹窗,也可能是一个篇幅很大的信息介绍,在保持上下文的情况下展示更多信息,避免了用户迷失在各种页面跳转中。
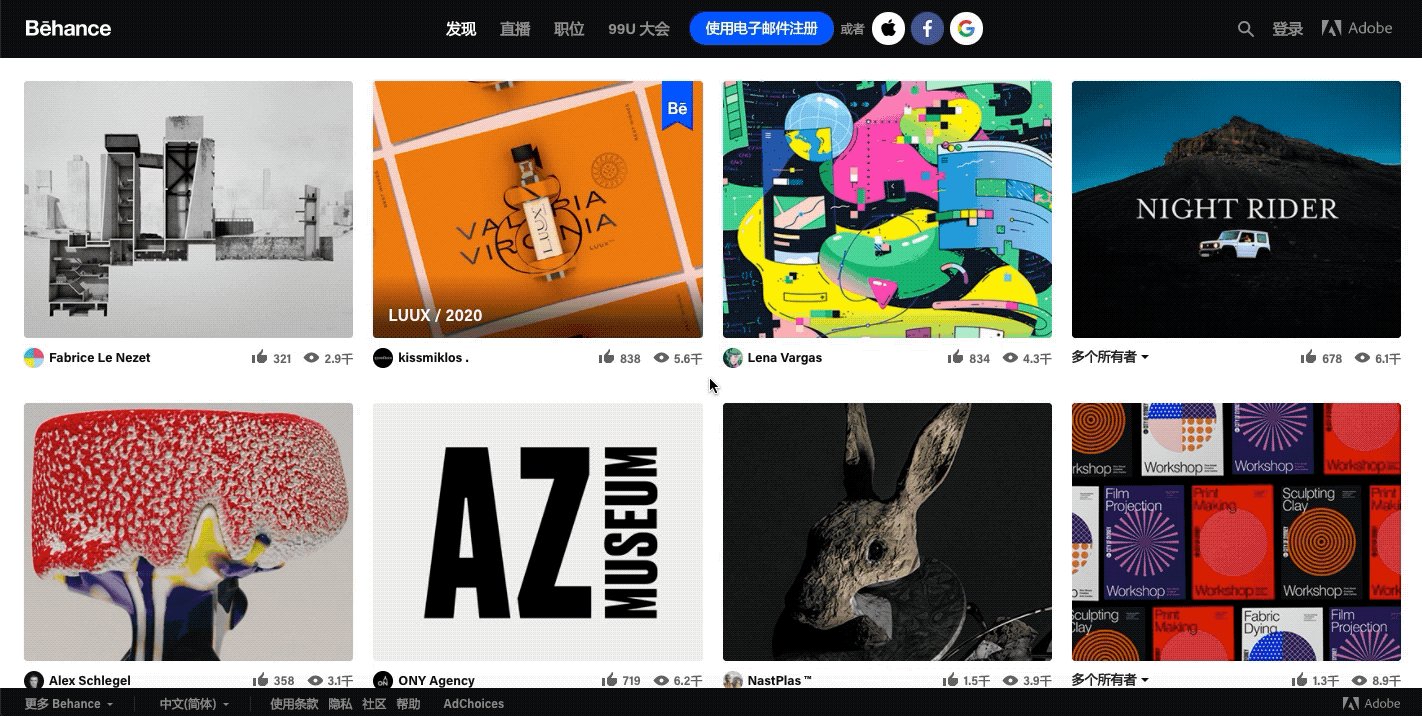
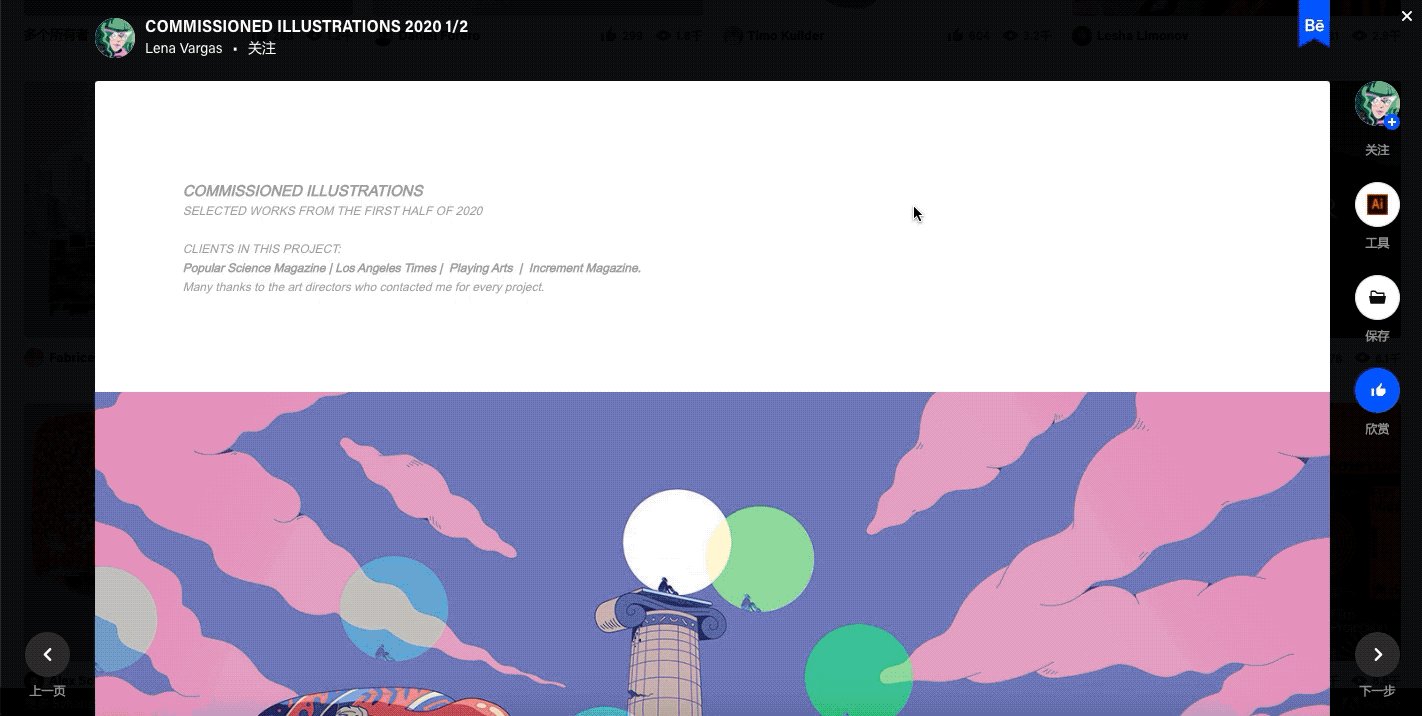
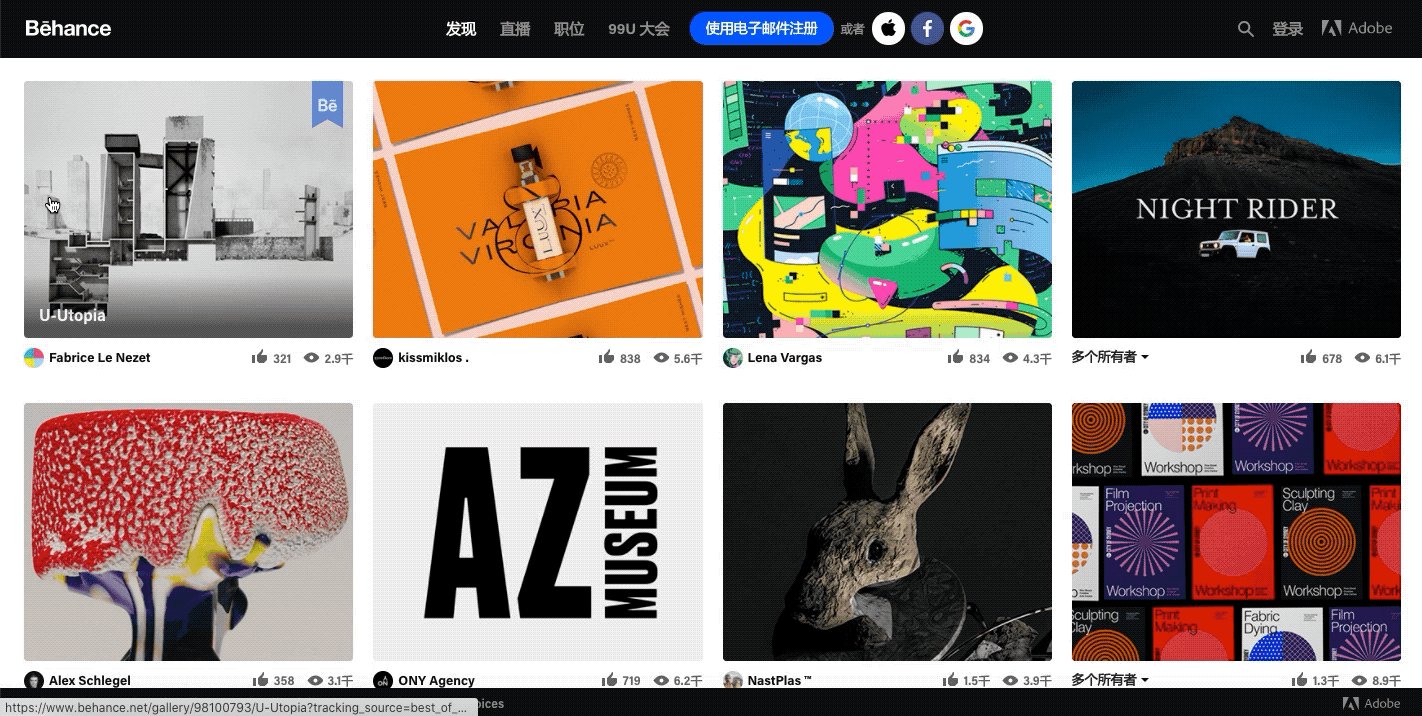
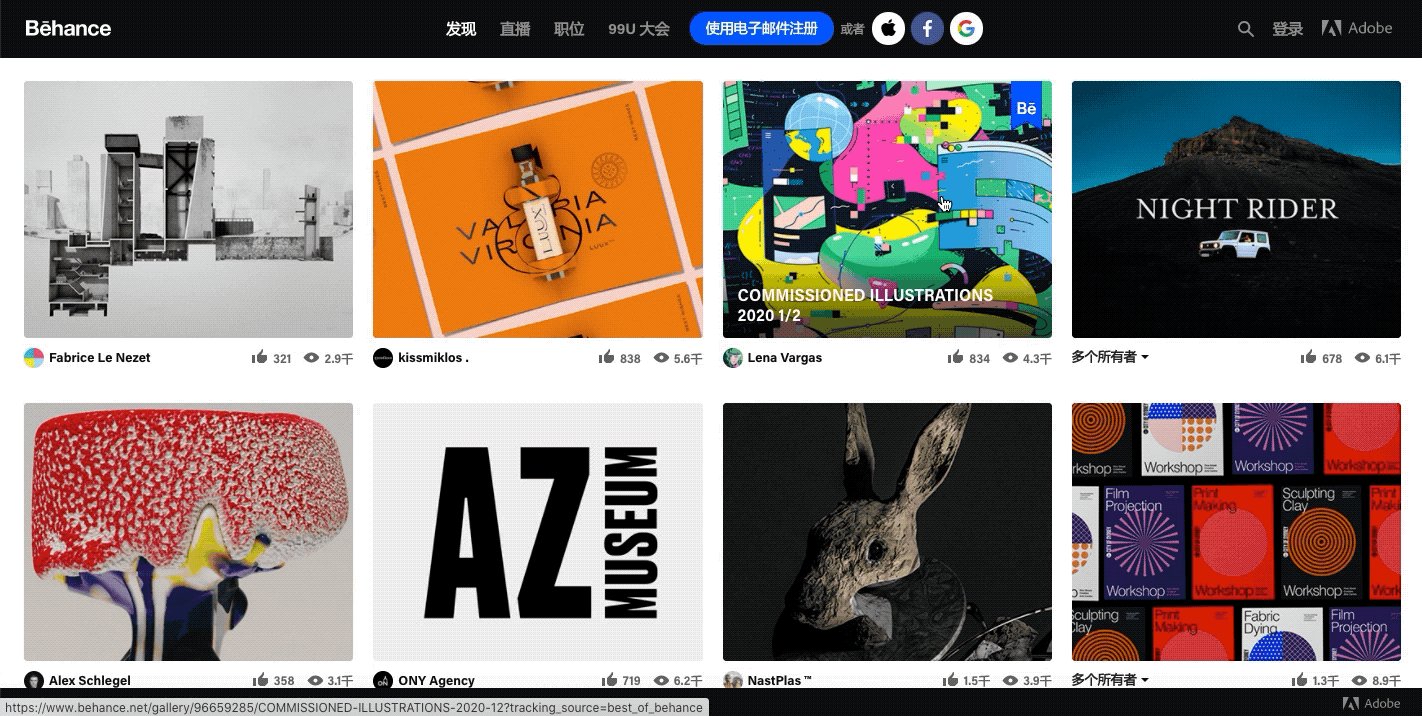
如下图,behance的首页点击一个作品后,会在当前页面上生成一个模态覆盖层供用户浏览详细的作品内容,而不是跳转到新的页面。在设计师浏览单个作品的场景中,一般只需要 1-3 分钟的浏览后就会关闭页面,模态覆盖层的方式使得打开和关闭的操作更加流畅,提高了设计师的浏览效率。

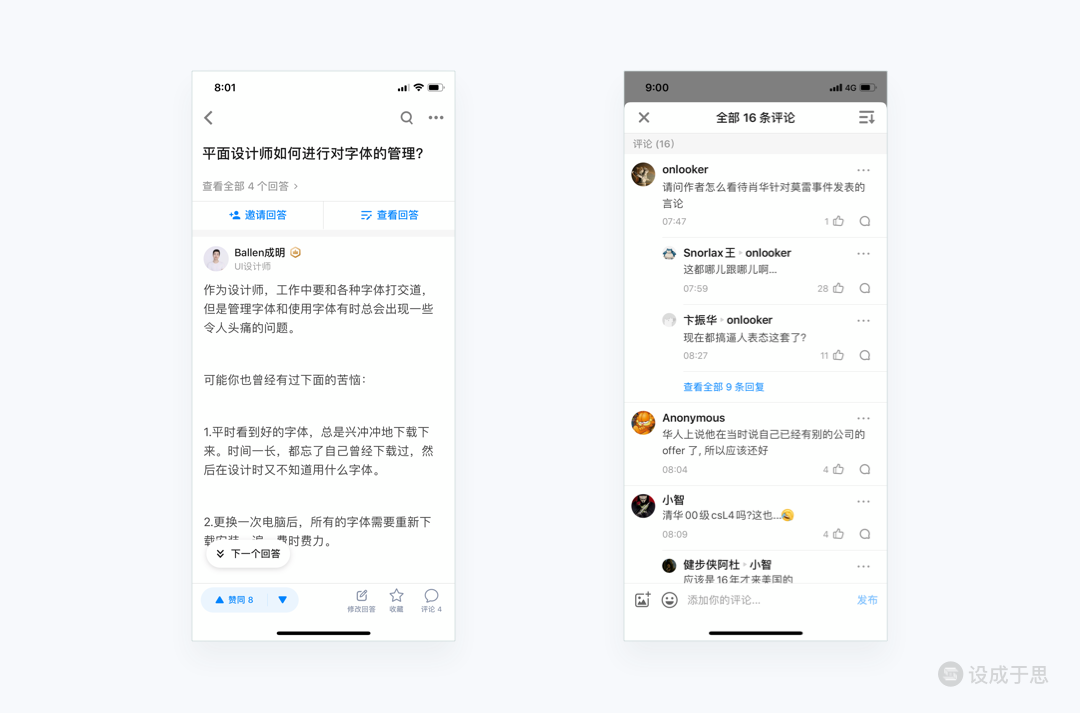
模态覆盖层在移动端同样也有着应用。如果前后两个页面存在较强的关联性,为了避免用户产生明显的割裂感,一般适合采用模态覆盖层的方式展示新页面。如下图,知乎使用模态覆盖层展示评论。

详情覆盖层在网页端通过光标移入触发,触发后不需要刷新页面既可显示附加信息。如下图Boss直聘中光标移入某条招聘介绍时,会触发详情覆盖层展示出次级页面的详细岗位信息,避免了跳转新页面。

嵌入层类似于抽屉,需要的时候将其展开,不需要的时候将其收起。与模态层不同之处在于,展开后也不会遮盖页面的其他信息和影响其他操作。嵌入层的主要的应用场景有:拓展内容、展示下级内容。
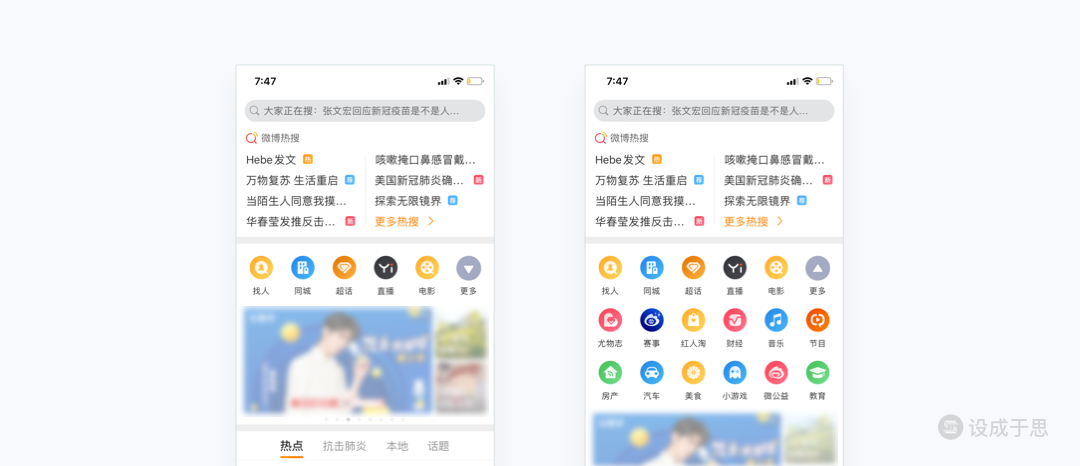
如下图,微博的发现页面的功能图标可以通过嵌入层进行拓展从而展示更多功能。

Xmind的嵌入层展示了格式的下级内容,可以在保持能够继续编辑脑图的前提下进行格式设置。

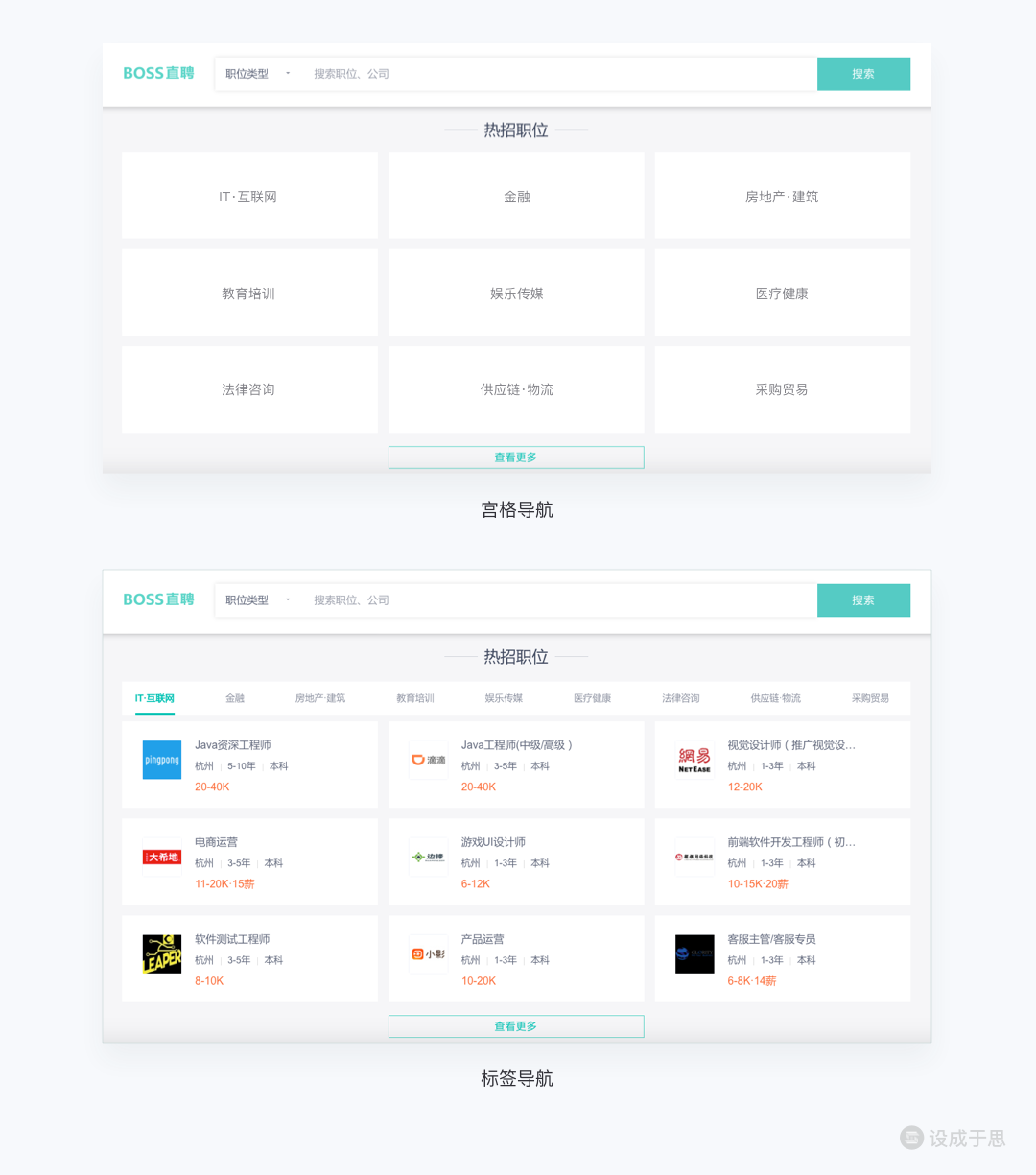
对于内容丰富的页面,希望用户能够通过尽可能少的跳转就能够触达。我们可以将列表导航、宫格导航修改为标签导航或分页的形式。

把某些操作难度大耗费成本高的操作使用新技术解决,比如人脸识别和 OCR 技术可以降低信息输入成本,不但帮助用户使用较少的时间完成任务,也降低了用户的犯错几率和使用阻力。
手势的优化也是降低操作难度的可行方法,优化的方式有增加多手势操作和加大热区。比如在 App Store 首页进入应用推荐页后,针对不同使用场景的用户提供了三种退出的方式,大大降低了操作难度。

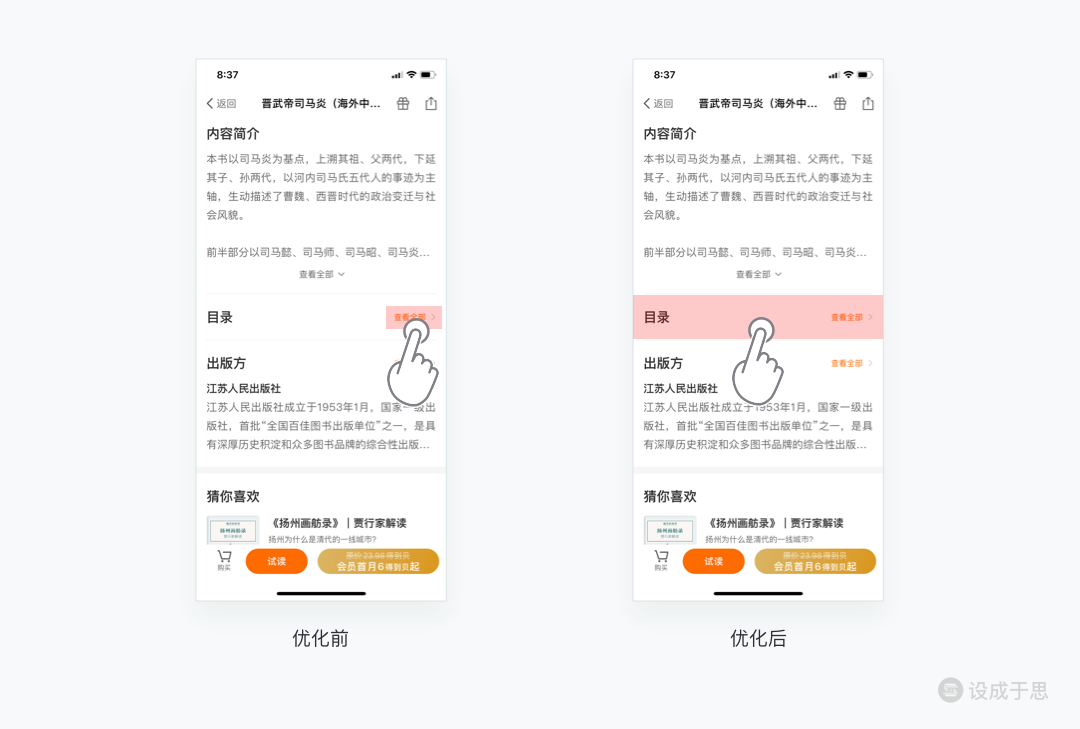
举一个反例,得到的书籍详情页中,查看详情的按钮热区只存在于文字上,但是用户的使用习惯会误认为整块区域都可以点击,因此每次点击多次失败后才理解热区的正确位置,如果将热区扩大到整个区域就可以降低操作的难度。

想要了解更多交互手势知识可以拓展阅读: 交互手势的容错性和逻辑性
用户的每一次思考都伴随着流失的风险。有时用户对于我们提供的选择不是很了解,会纠结和疑惑不同选择之间的区别,最终可能导致放弃选择进而流失。我们需要做的是为用户提供默认选择,同时允许用户切换到其他选择,以此来减少思考,降低使用阻力。
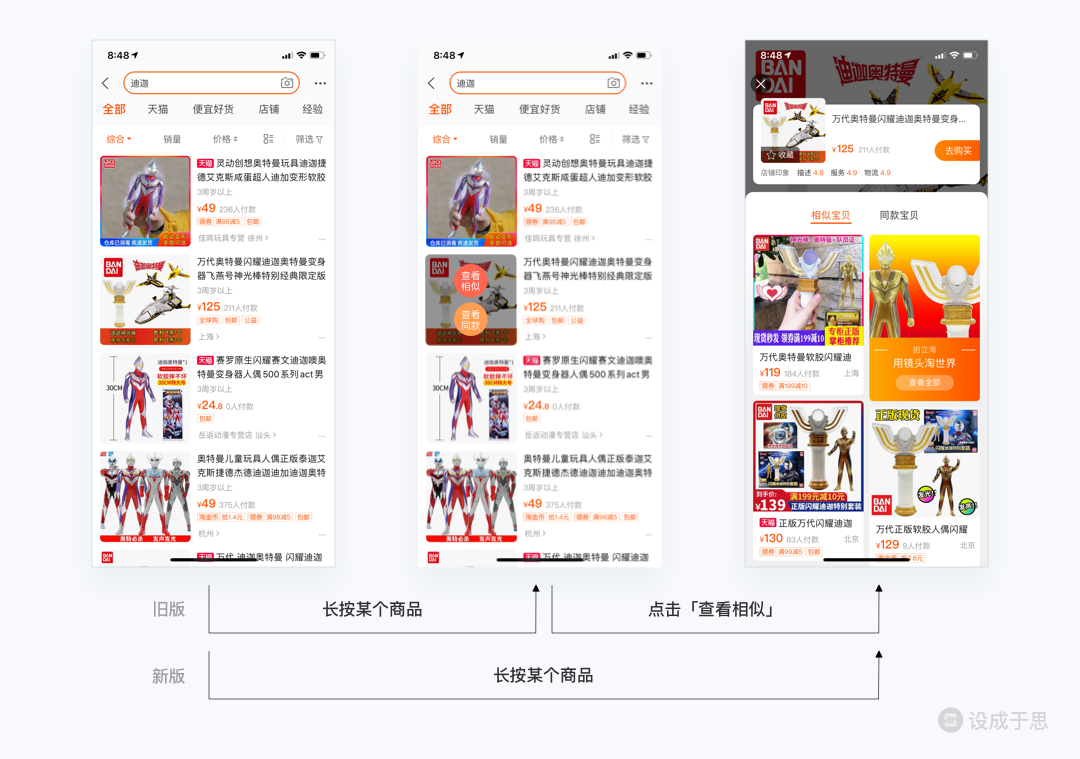
以手机淘宝查看相似宝贝功能改版为例,在旧版中,长按淘宝某个商品会出现「找相似」和「找同款」的按钮选项,点击后会跳转到对应页面。在新版中,长按淘宝某个商品会直接跳转到「相似宝贝」页面展示商品,同时可以通过分段控件切换为「同款宝贝」。我猜测的改版原因是,由于旧版的第二步给用户的两个选项让用户过多思考,导致第二步的流失率过高,很多用户没能体验到「相似宝贝」和「同款宝贝」功能的的特色。改版后直接将更高频的「相似宝贝」的商品页展示给用户,同时也很方便地去切换到「同款宝贝」,这种交互形式的变化让用户无需思考就可以迅速体验到功能的特色、并在熟悉后下次会继续使用。

我们通过过往的经验将已知概念套用在新事物上,帮助我们理解。一旦交互界面中与用户的经验预期相悖,就会产生阻力。
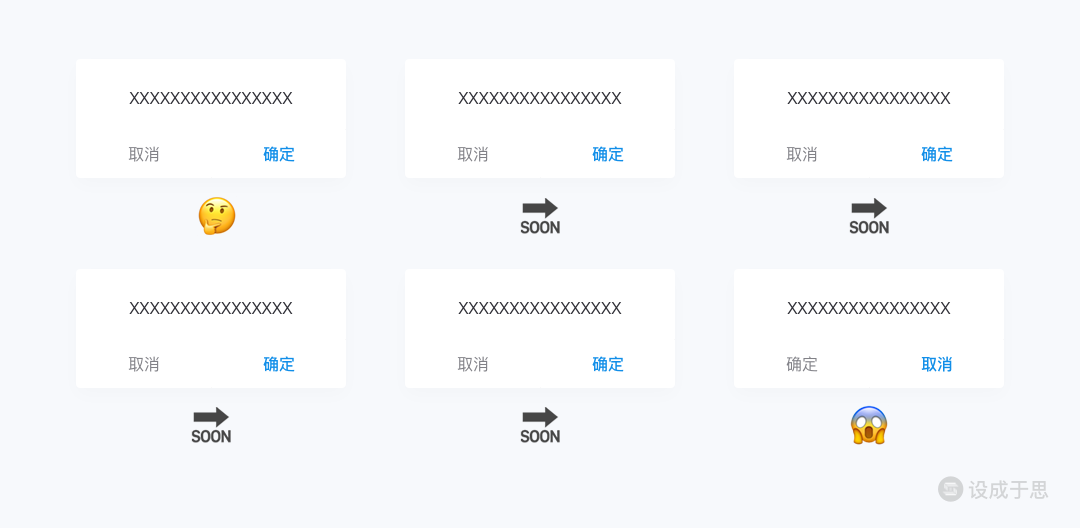
上文提到过,我们习惯于从过去获得的经验中获得对于当下问题的解决方案。甚至对于重复出现的问题,我们已经形成了条件反射和肌肉记忆去解决它们而不是再次思考。因此,当设计缺乏一致性时,不但会导致我们已经形成的条件反射和肌肉记忆失效,还会更容易导致错误的发生。此时我们不得不从条件反射的无意识操作转换为消耗注意力的缓慢操作,从而形成阻力。为了避免这些阻力,我们需要确保按键的一致性、交互文案的一致性、交互手势的一致性。
如下图,警告框的按钮位置一旦第一次用户经过使用熟悉后,之后用户会进行无意识地快速操作,此时如果某个警告框缺乏一致性就会导致错误的发生。

内在负荷是任务中包含的信息和用户固有的认知结构产生交互作品而形成的负荷。体现在界面中的信息就是文案的设计了,它也是产品设计中重要的一环。悖于用户认知结构的文案设计会带给用户理解上的阻力。一份合格的文案设计需要做到简洁易懂、重点突出、无歧义性和保持一致。
如果能够做到简洁,就不要冗余。确保每一个字都有其存在的意义。大部分用户会对冗余的大段文字产生畏难情绪,从而放弃阅读。词汇的选择要符合用户人群的认知范围,不应该使用用户难以理解的各种黑话和行话。在此基础上,如果能够通过形象生动的修辞手法帮助用户快速理解,就更胜一筹了,比如针对垃圾分类,一些网友发明的快速记忆方法就是一个很不错的例子,如下图。

一段文案中可能有些是重点内容,有些是解释内容,并不是所有内容都需要让用户阅读并理解。大部分情况下只需要突出重点内容告知用户,能够引导用户下一步行动就足够了,至于其他解释性或者不重要的内容弱化即可。
针对前两条规则,我们以 12306 以及飞猪的学生票和成人票的选择弹窗作为案例进行对比。如下图所示,每一次购买火车票的过程中,当我遇到 12306 的这个弹窗,都会让我用不少时间去进行理解和思考。首先在个人看来,“温馨提示”在任何弹窗上都是占用空间没有实际意义的存在,如果没有标题,直接展示正文即可;其次,正文的内容重点信息不突出,其中有一个句子“请凭购票时所使用的有效身份证件原件和附有学生火车票优惠卡的有效学生证原件换票乘车。”过于长和复杂,很考验用户的短期记忆和耐心;最后,按钮文字没有提供操作路径,用户想知道如何操作需要先阅读完上面的文案。

飞猪的案例就避免了 12306 所存在的问题,做到了简洁易懂和重点突出,如下图。

表意清晰指的是文案传达的含义明确、不含糊、不存在歧义。下图是一款社交软件的警告框文案,文案的歧义让用户疑惑“取消”按钮是取消约会还是取消本次操作。经过修改后歧义性就消失了。

同一个软件系统中,表达相同概念的用词一致。模块中的相似文案,语法表达方式一致。上文提到我们人类很少愿意思考的特点,一旦一个软件系统出现表示同一个概念,但是名称不一样的词语,我们大脑就不得不开始被迫思考:“这个词语和之前那个很接近但是有些不一样,它们是同一个东西吗?”这个思考过程从而形成了不小的阻力。《认知与设计》一书中提到一条规则:“同一个名称,就是同一个东西;不同的名称,就是不同的东西。”因此,一致性是撰写交互文案的一条重要原则。
当信息的内在负荷不能再进行降低时,通过改变信息的呈现方式、结构设计和逻辑安排来将复杂信息可视化,降低外在负荷,使信息更容易被用户接受和理解。这里涉及到信息可视化这个课题,这里就不做展开了。

阻力并不是越小越好,在某些场景下,我们需要提高阻力提高用户的使用成本达成某些目的。
类似于马路上的减速带,在车辆进入需要低速行驶区域时进行阻碍。我们通常在用户容易犯错的操作前设定一定的阻力,减缓用户的操作的节奏,达到防错的目的。如下图,在蓝湖中如果要删除一个项目,就需要先输入项目的名称后才能成功删除,通过增加阻力提高了防错能力。

针对涉及到用户隐私的敏感操作,通过设计特定的交互流程让用户体验到安全感,比如通过增加指纹、面部识别等操作降低用户对于危险和风险的担忧,增加用户的确定感和可控感。
生活中大部分的时刻都是单调乏味的,我们需要使用各种仪式点缀它。与此类似,在用户的操作行为路径里增加一些不必要的过程,也能成为用户体验旅程中的点睛之笔。
就像多年前坚果手机一代的包装,设计师别具匠心的将包装设计为一次充满着童趣的体验,虽然拆包装的过程时间增加,但是给予用户似曾相识的场景是不可替代的。

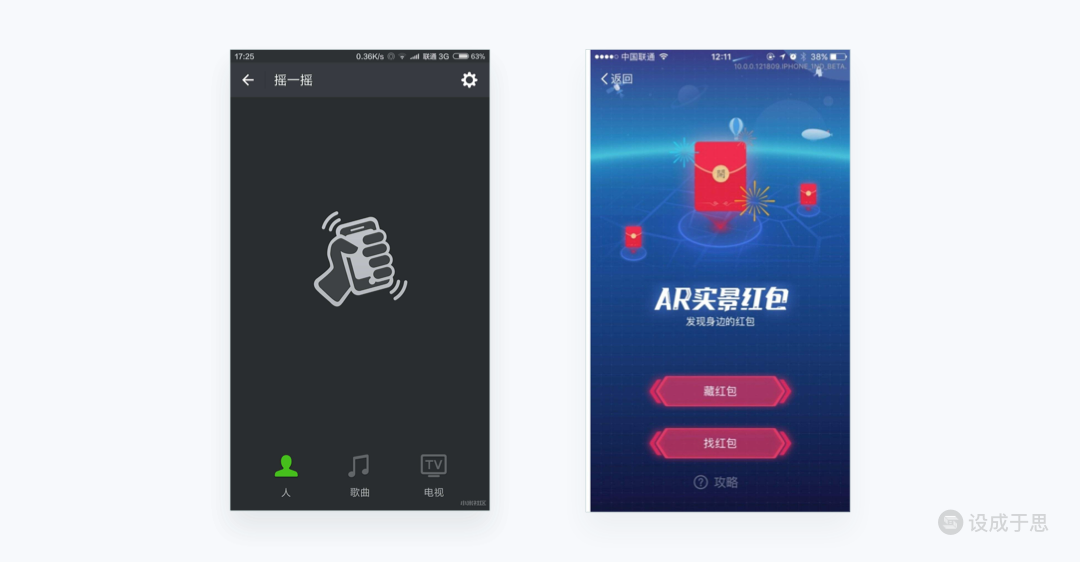
看似使用起来费力的微信摇一摇,可以加强用户的参与感和仪式感,就仿佛融合着一种占卜未知世界的神秘体验,这种感觉是点击无法给予的。当初支付宝基于 LBS 和 AR 技术推出了 AR 实景红包,众多用户不惜跨越“千山万水”收集线索图去寻找红包,并乐此不疲。尽管增加了操作成本和使用阻力,但是这些富于互动性和趣味性的体验带给用户的仪式感也是不可多得的。

用户的属性和其产生的内容质量对于产品的社区生态建设有很大的影响。对于社区的认同感越高的核心用户越多,内容质量就越高,进而社区对潜在用户的吸引力就越大。一旦一些修养低或居心不良的用户大量涌入社区,就会同时带来大量的负面内容,造成对其他用户的干扰,甚至导致他们大量流失。因此,为了让一个产品的社区生态能够健康发展,我们需要采取一些筛选方法来设置阻力,以此来筛选出对平台有益的用户和内容。
很多产品在冷启动阶段,为了避免垃圾用户和提高社区质量,会设立邀请制来控制用户来源,然后根据现有用户的使用反馈进行可控的优化迭代。这种方式可以有效地降低初期的运营成本,保持服务器稳定,甚至可以制造一种供不应求的感觉,获得更多的讨论度。
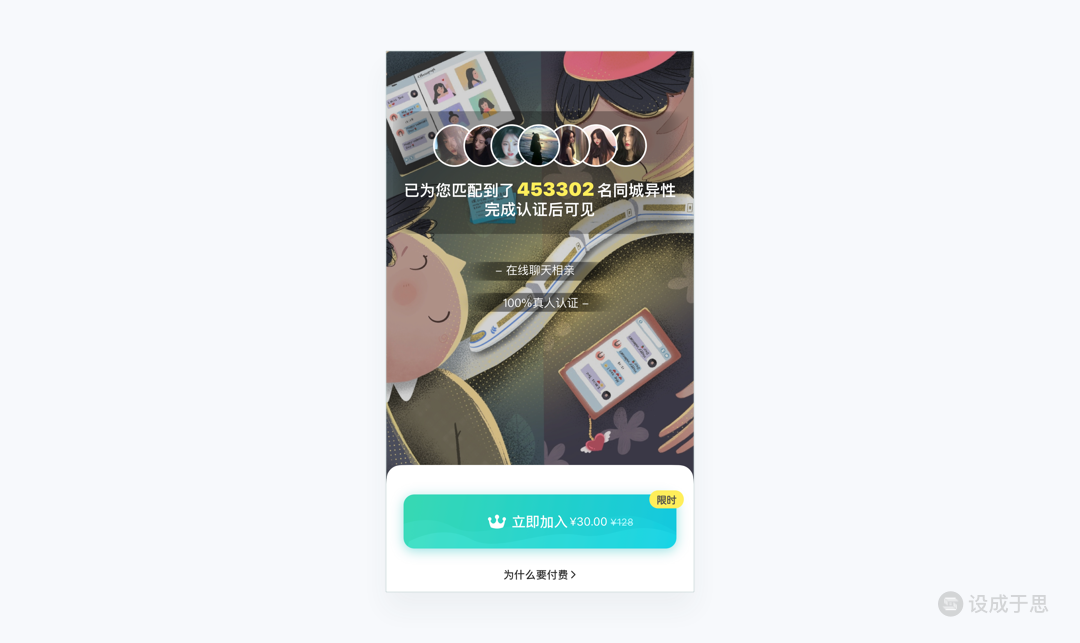
网络骗局在社交类产品屡见不鲜,婚恋类产品更是重灾区。很多推行高端婚恋或高端社交的产品为了保证用户质量,不仅严防死守,还会设立价格门槛,不付费直接无法使用,这在现今已经广泛推行的基础服务免费、增值服务收费的收费模式中很少见,但是确实有效地进行了用户筛选。

通过设置测试题将用户分成不同的群体,进行具有针对性的权限设置。比如 B 站转正时需要完成具有社区特色的晋级考试,需要花费的时间成本比较高,通过这种方式筛选出真正认同 B 站社区文化的优质用户,给予这些用户更多在社区中互动的权限,从而也大量减少了低质量用户的负面行为。
上述的三种用户筛选方法是否适用,需要考虑的产品属性。不同维度的筛选用户的方法还有很多,这里只是简单举例。
不同的内容形式对于社区的价值是不一样,我们可以通过一定的方式引导用户生产对于社区建设更有利的内容。比如微信发布朋友圈时并没有直接给用户提供纯文字信息的输入方式,如果用户想要发布纯文字内容,需要长按发布按钮才能进入相应界面。原因是微信官方认为相对于纯文字内容,附有图片的内容对于其他用户更具有吸引力,通过阻碍用户使用纯文字发布、鼓励用户使用配图发布使得整体的朋友圈社区的内容能够吸引用户浏览更长的时间,从而也可以使朋友圈广告得到更多的曝光。
有时产品的商业目标和用户目标存在一定冲突时,损失一定的用户体验满足商业目标是不得不进行的选择,这需要我们进行合理的平衡。
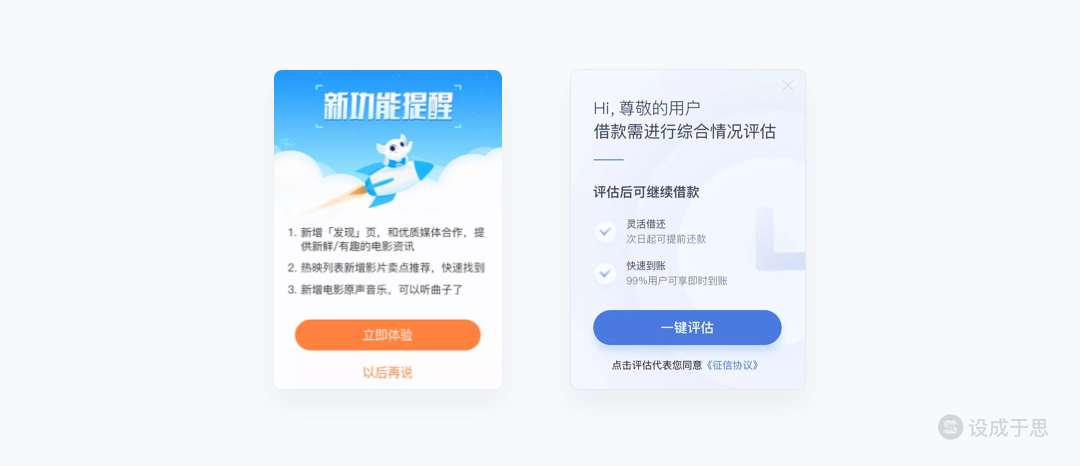
为了迎合商业目标,我们有时需要针对一些功能设置一定操作阻力将其进行弱化,然后引导用户去使用我们希望其使用的一些特定功能。这类阻力设计最为常见,比如通过强化按钮对比进行功能的引导,如下图。

歧视性策略常见的的应用方式就是通过 VIP 制度或等级制度将用户进行身份区分,针对身份等级低的用户设置使用阻力,以便于引导其投入更多精力和资源,或者通过此方式给予高等级用户优越感,刺激其进行分享炫耀。
16 年发布的支付宝生活圈就是一个很好的案例,芝麻信用 750 分以上才可以使用的歧视性策略非常简单粗暴。很多达标的土豪用户在朋友圈炫耀生活圈的截图,等待朋友们的膜拜点赞。互联网产品中,每增加一个动作,用户都会呈几何级流失,但是支付宝的歧视性策略给了用户巨大的动力完成了截图、保存、打开微信、分享照片等一系列动作,帮助支付宝生活圈实现了刷屏传播的效果。
虽然让用户畅通无阻地使用产品是我们的目标,但是有时还需要我们合理地限制。不同的使用场景和商业目的共同影响着设计策略。在如今互联网产品越来越趋于存量竞争的态势下,我们更多的工作开始专注于产品的优化。希望本文能够提供相应的思路,助力你在产品优化探索中找到可行的切入点。
参考资料:
《微交互:细节设计成就卓越产品》作者:Dan Saffer
《心流》作者:米哈里·契克森米哈赖
《web界面设计》作者:Bill Scott / Theresa Neil
《认知与设计》作者:Jeff Johnson
《阻力设计:探索质量和数据间的平衡点》IXDC 演讲,作者:王毓莹
《点石成金》作者: 史蒂夫·克鲁克
《设计心理学2:管理复杂》作者:唐纳德·A·诺曼
作者:Ballen成明
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
全球顶尖设计咨询公司IDEO董事长蒂姆•布朗(Tim brown)说:“ 设计思维是一种以人为本的创新方法,灵感来自设计师的方法和工具,它整合人的需求、技术的可能性以及实现商业成功所需的条件。”

IDEO认为设计思维是一种用创造力来解决问题的方式。可以是一种创意、战略、方法或看待世界的方式。
把设计作为一种 “思维方式” 的观念由来已久,真正把设计思维应用于解决商业问题的是全球顶尖设计咨询公司IDEO。
IDEO的设计思维(Design Tinking)始终把“人”放在每一个流程的核心位置。以人为本的设计师会懂得,只要持续专注在设计对象身上,直接倾听用户的想法,就会找到满足他们需求的最优方案。
IDEO的创新流程主要分为3个步骤:
1. 启发:进行以人为本的设计,通过观察、换位思考理解现实生活中的人获得灵感;
2. 构思:制作原型(模型)是关键,在越早期犯错误反而能更快取得成功;
3. 实施:是对最终设计的表达,从详细的结构设计到市场营销沟通。

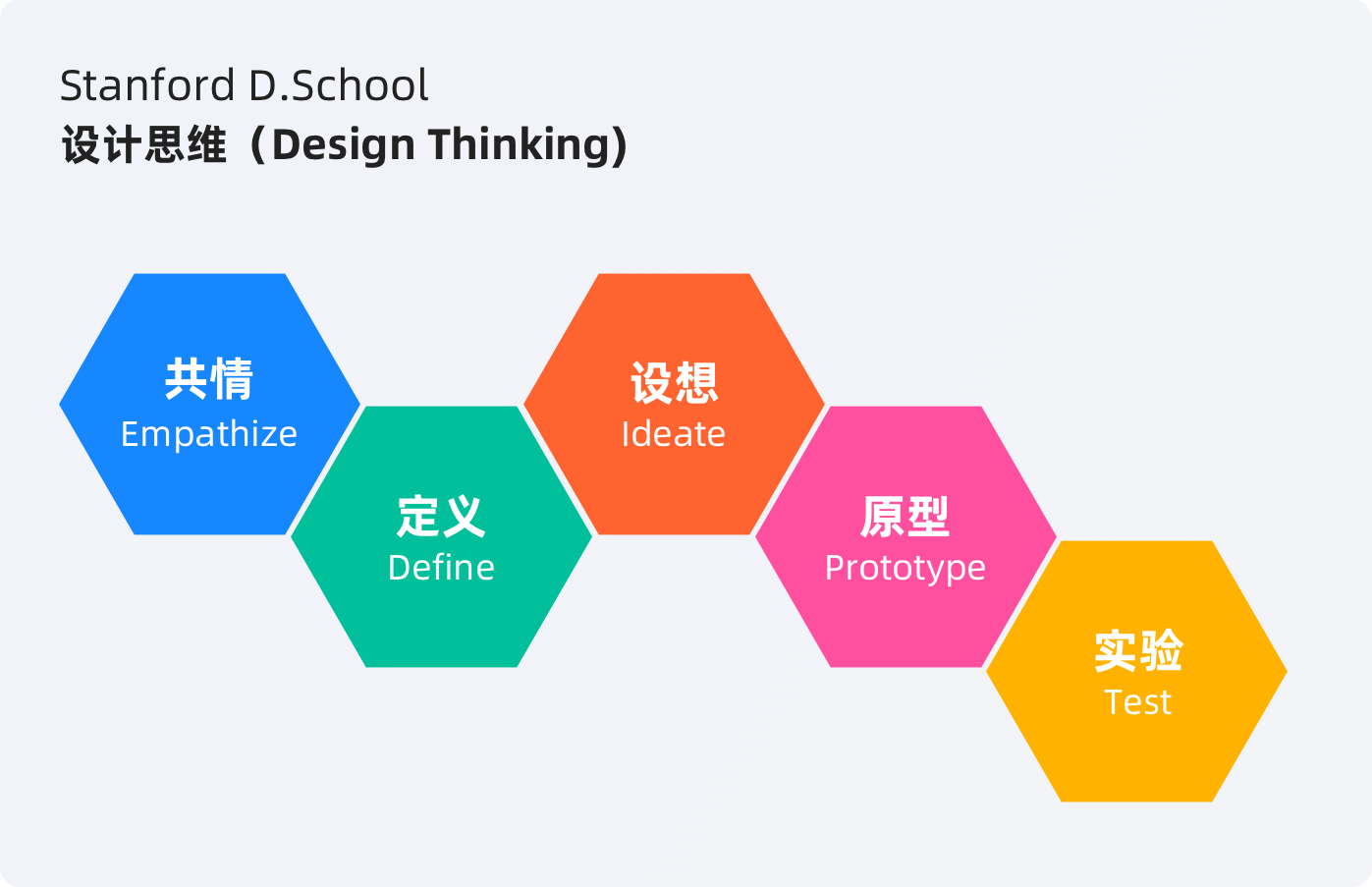
2004年,IDEO的创始人戴维•凯利(DavidKelley),同时也是斯坦福大学机械工程系的教授,创办了D.School(斯坦福大学哈索普莱特纳设计学院),并在D.School教授关于设计方法论的课程。
此时,设计思维的核心精神依然是 “以人为本的设计”,也叫做以用户为中心的设计(User-Centered Design)。
解决问题,要从人的需求出发,多角度地寻求创新解决方案,并创造更多的可能性。
D.School的设计思维主要分为5个步骤:
1. 共情:运用同理心,设身处地地体会用户的使用感受和需求;
2. 定义:分析收集到的各种需求,提炼要解决的问题;
3. 设想:借助头脑风暴发散思维,思考解决问题的创意点;
4. 原型:将设想制作成可感受产品使用方式的模型;
5. 试验:将产品原型置于用户和场景得到使用方面的反馈进行评测。

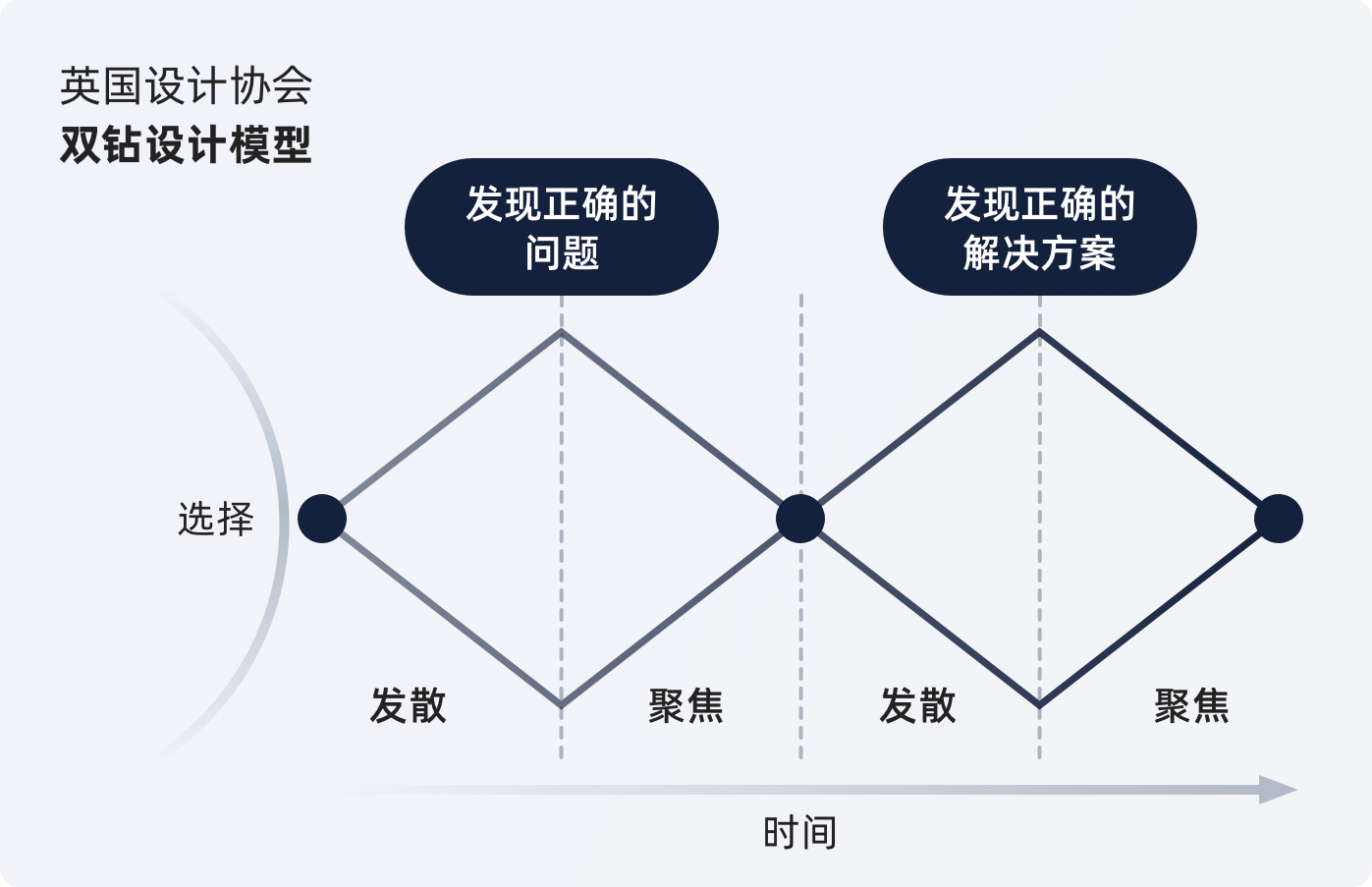
2005年,英国设计协会首次提出双发散-聚焦的设计模式,即双钻设计模型。其过程分为4个步骤:发现 -- 定义 -- 构思 -- 确定。
“发现” 和 “定义”,是发现和定义正确问题的发散和聚焦的阶段;
“构思” 和 “确定”,是制定正确方案的发散和聚焦的阶段。

设计冲刺(Design Sprint)是谷歌风投独特的五天式流程,融合了设计师的 “设计思维” 和工程师的 “敏捷开发” 。通过5天内完成整个创新流程,快速测试想法并解决关键业务问题。如今,设计冲刺被改造成一个循序渐进的过程,应用广泛,任何团队都可以参照实施。
设计冲刺主要分为5个步骤(每天一个步骤):
1. 理解:明确问题,选定目标;
2. 构思:集思广益,想出一堆解决方案;
3. 决策:快速评估,选出最优方案;
4. 原型:整合,绘制原型;
5. 测试:用户测试,验证方案可行性。

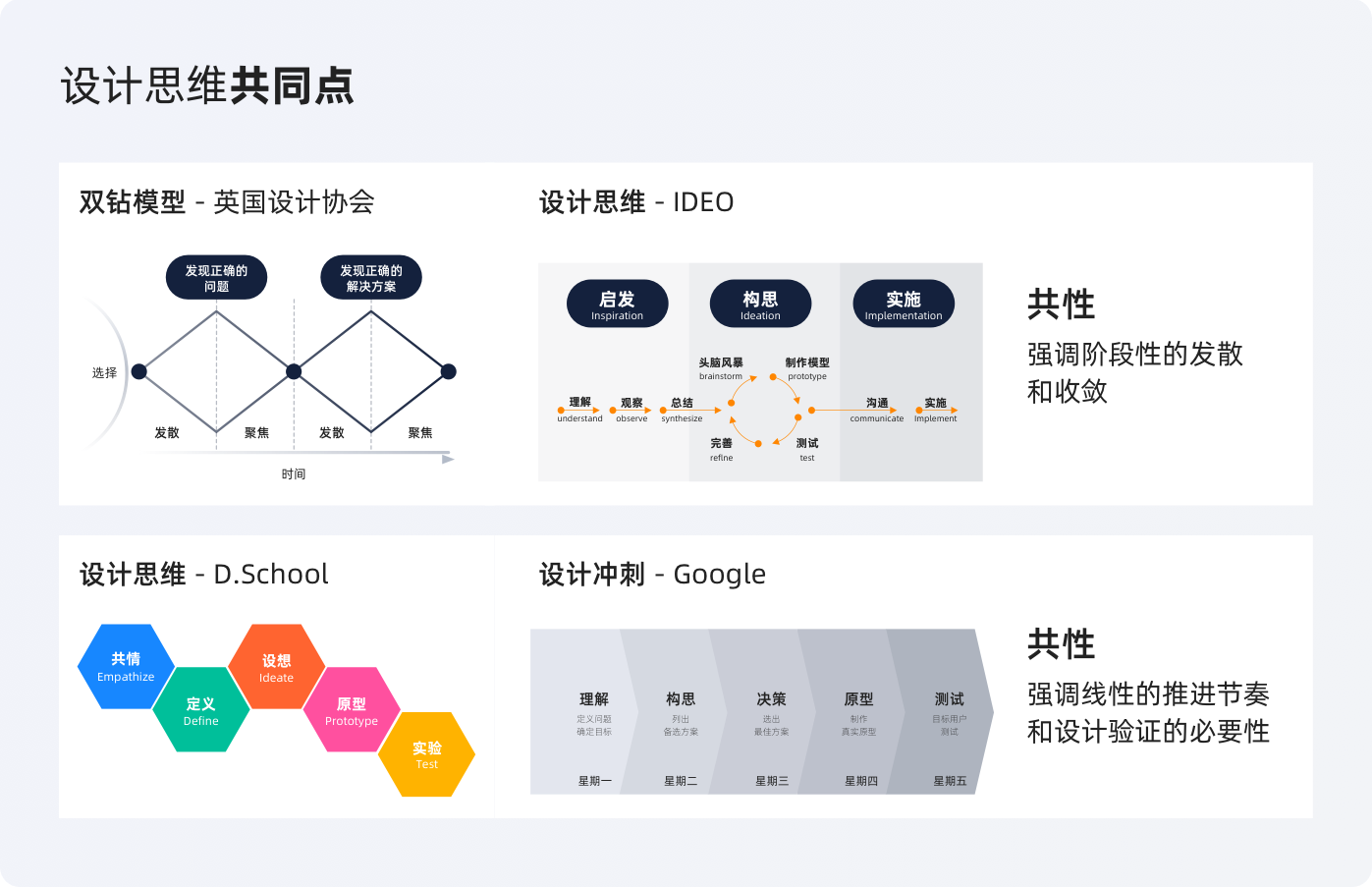
设计思维(Design Tinking)是设计流程方法最底层的模型,双钻模型和设计冲刺都是通过它延展来的。这三种设计方法论都是从 “发现问题” 到 “解决问题” 的过程,每个环节都是从发散到聚焦:
发现问题
都有什么问题?--发散
真正的问题是什么?--聚焦
解决问题
怎么解决这些问题?--发散
这些解决方案里,哪些是最优可实施的方案?--聚焦
各自的重点稍有不同:双钻模型和IDEO-设计思维模型主要强调阶段性的发散和收敛;设计冲刺和D.School-设计思维模型则主要强调线性的推进节奏和设计验证的必要性。

04
国内大厂青睐的设计模型
有了好的设计流程就一定能产出好的设计吗?不一定!适合自己的才是最好的。所以国内大厂都会沉淀最为合适的设计方法论,据我了解国内很多大厂比较青睐三钻模型。
三钻模型是在双钻模型的基础上,加上了 “验证阶段”,使得整个设计流程更完整,形成闭环。
整个流程分为3个阶段6个步骤:
研究阶段:发现 + 定义
设计阶段:构思 + 设计
验证阶段:测试 + 验证

1. 发现:发现问题,尽可能挖掘潜在问题;
2. 定义:定义关键问题,明确业务和设计目标;
3. 构思:构思各种解决方案;
4. 设计:找到最合适的解决方案,设计产出;
5. 测试:进行可用性测试;
6. 验证:数据验证,总结沉淀。
1.发现(发现问题,尽可能挖掘潜在问题)
目标:洞察用户需求;了解业务背景
方法:体验走查、竞品分析、数据分析、桌面调研、专家访谈、用户调研、 用户访谈……
输出:体验走查报告、竞品分析报告、数据分析报告、桌面研究报告、用户调研报告、用户体验地图、同理心地图……

2.定义(定义关键问题,明确业务和设计目标)
目标:明确业务、产品、设计目标
方法:需求分类--卡片分类法
需求删减--业务价值&商业价值&用户价值
需求优先级--KANO模型、数据指标--GSM模型 / 五度模型
其他--AARRR模型、用户体验地图……

3.构思(构思各种解决方案)
目标:发散更多的可能性,找到解决方案
方法:头脑风暴、设计工坊、纸面原型、竞品分析……
输出:方案草图、设计策略、原型图……

4.设计(找到最优的解决方案,设计产出)
目标:筛选最合适的解决方案,打磨方案,通过评审,进入开发
方法:方案筛选--实现成本&用户成本、交互五要素、情绪板、形色质构质动、栅格设计……
输出:交互(UE)--信息框架图、流程图、交互原型图、视觉(UI)--UI视觉稿、IP&品牌、动效设计、规范/空间/用色/字体/图标/插画系统……

5.测试(进行可用性测试)
目标:快速验证是否符合预期
方法:可用性测试、灰度数据、AB测试……

6.验证(数据验证,总结沉淀)
目标:数据验证,迭代优化
方法:数据埋点、用户评价、谷歌的HEART模型、阿里的五度模型……

05
总结
设计思维、设计流程、设计方法论固然重要,更重要的还是人!之所以需要好的流程,其目的是提效降本,高效快速得到合适的、创新的方案。
那么在采用设计思维的方法时,我们需要时刻记住最重要的三个原则:
1、以人为本
2、非线性
3、团队合作
作者:酥酥
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
分析产品,也是难到很多 UI 设计师的问题。很多人认为这属于产品经理的工作,但实际上 UI 设计师也离不开使用产品分析的技能来处理日常的工作,以及提升自己的产出质量。
产品的分析其实远远没有想象中那么玄乎,这篇文章就要教会大家如何通过正确的步骤完成对产品的分析。
以下为正文。

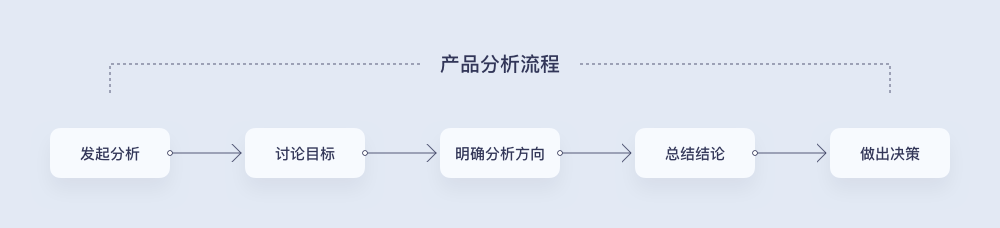
产品分析,顾名思义,就是对某互联网产品,进行系统的、多纬度的分析,并最终完成一份逻辑清晰,符合客观事实的商业报告。
为什么我们需要这个报告?那是因为对于我们工作的决策来说,获取越多有效的参考信息,就越能帮助我们做出正确的选择。

举个例子,如果我准备做一款针对定制奶茶外卖的 APP,那么就要了解这样的 APP 产品通常有哪些模块和功能,通过 APP 下单的流程是什么样的,以及用户更喜欢什么样的设计或者交互。这时候,光靠我自己脑补是没用的,我得分析同行或者相关外卖 APP 产品,才能得到明确的结论,然后作为依据开始设计我自己的产品。
或者,我们在面试或者客户谈判之前,有认真的分析过对方的产品,那么在沟通过程中就可以让我们的处境更有利,能进行更有质量的沟通和探讨。
产品分析的好处很多,不仅能帮助我们解决当前的问题,也可以帮助设计师锻炼自己的逻辑思维能力,产品能力以及业务能力,是升职加薪的必备技能。

接下来,可能很多同学已经忍不住摩拳擦掌,想要知道产品分析应该怎么开始了,但别急,我要先讲讲一个被很多人忽略,以及在众多讲解文章中都没有提及的东西,就是产品分析的 —— 目标。
前面提到,产品分析最后要以商业报告的形式呈现,而一份合格商业报告是要提供 “明确的结论” 的。如果这份报告指向性不清晰,洋洋洒洒写了一百页,像流水帐一样把所有能罗列的分析内容全都一股脑做进去,那对于自己和看的人都是一场灾难。因为这样的报告没有重点,缺乏阅读性。
开始分析前,我们要确定一个明确的目标,即想要通过这份报告获得哪些信息。在获取的内容上,往往不会只想得到一个结果,很可能会是复数形式,所以我们需要列一个表格,将它们罗列出来。
比如我们再用想做奶茶外卖服务的APP为出发点,那么我们分析美团或者饿了么的产品,定了下面这些目标:

可以看出,对于产品、交互层面的分析明显要大于设计的权重,根据 MVP 原则,第一个版本应该要得出的是一个流程可以跑通的产品,在前期过分关注设计和细节并不是首要任务。

所以,在不同的场景、时期、战略上,产品分析的侧重点就不同,而且留给我们的分析时间也不可能足够充足的,所以也要将精力集中在最重要的事情上,提升效率,才可以真正解决问题。

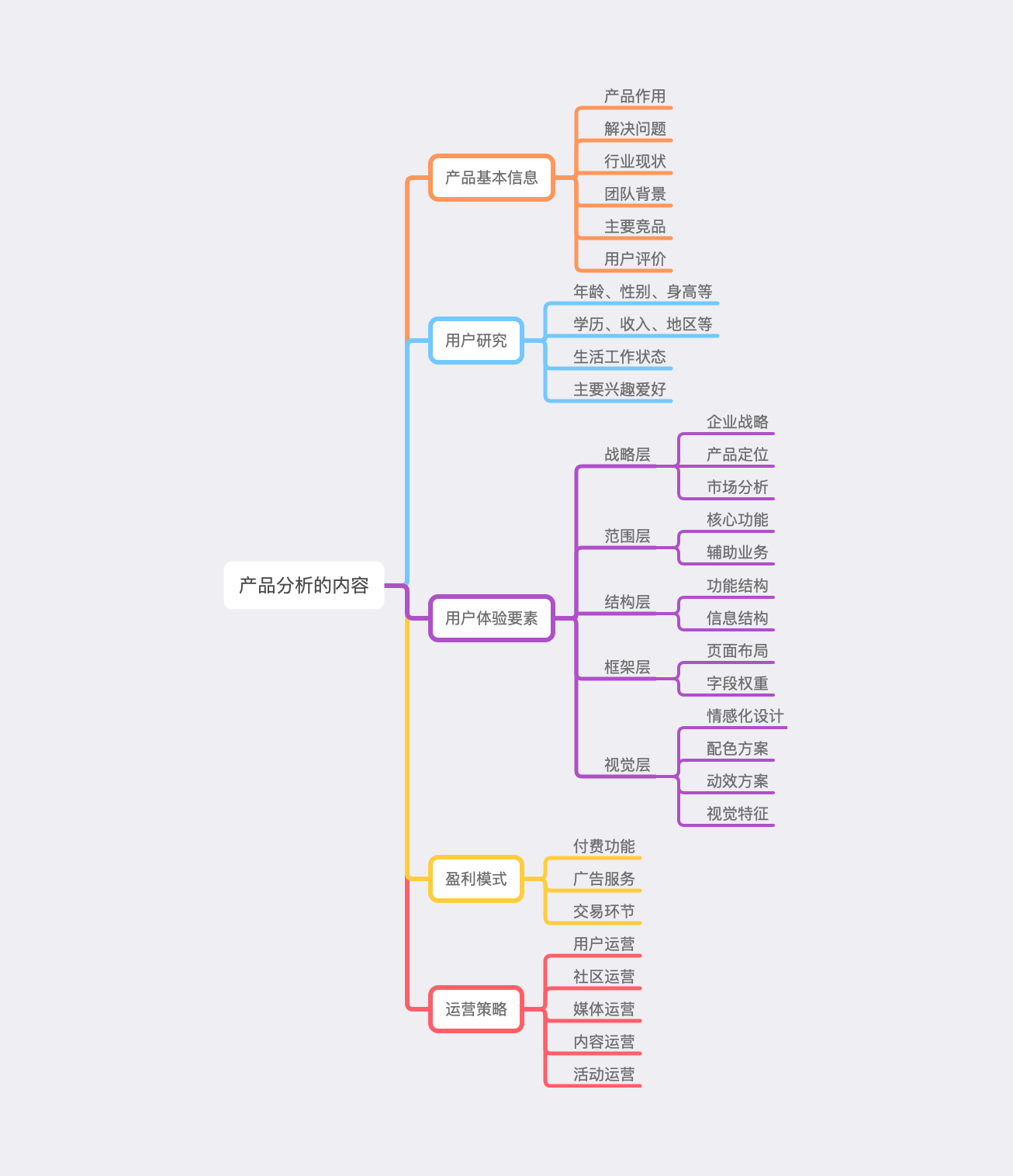
整个产品分析的内容,可以划分成多个纬度和若干的细节,我用下面这个思维导图表示出来。

这样的图表让人望而生畏,如果每一部分我们都认真做分析,那么势必得写出非常多的内容不可,所以才有了前面所说的要规划分析的目标,在实际执行过程中有很多分析项是不需要提及的。
再者,产品分析中还包竞品分析、运营分析、交互分析、视觉分析、文案分析等分支,它们各有侧重和取舍,所以不要为此而感到恐慌。
下面,我们分别对这些内容进行简单的说明。
1.产品的基本信息
分析任何产品的第一步,就是对它有一个大致的认识,首先就是去下载和体验它,并且能用一句话来概括它的功能,然后通过该功能解决了用户什么样的需求。
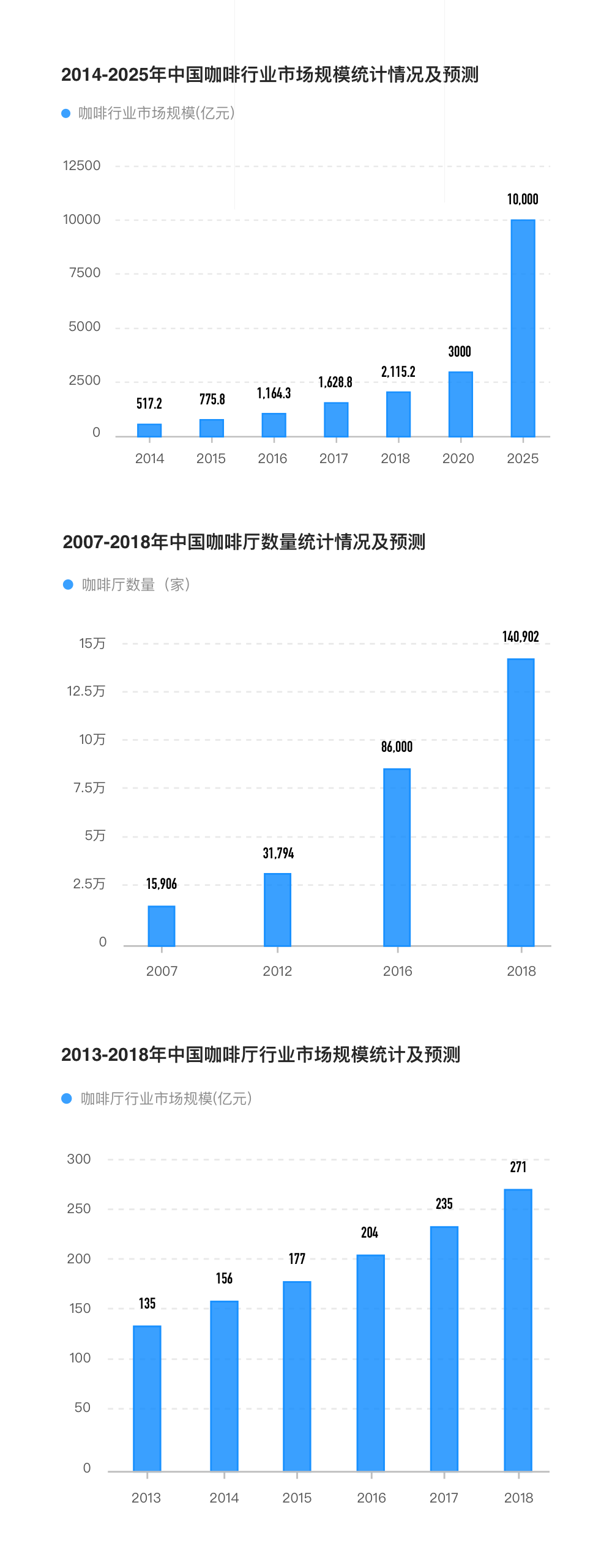
然后就是它所处的行业目前的状态,是否规模连年上升,有什么重量级新闻或者革新,未来的发展趋势是什么。如果我们不了解的情况下,可以多在百度、知乎、新闻门户上进行搜索和了解
尽可能收集可信的数据报告或者图表,便于信息的整理。

对于一些新上线不太久的应用,通常会带有非常明显的初创团队烙印,可能有一些匪夷所思的交互或者功能,这时候在应用上浪费时间干想是没有用的,可以花点时间在网上找找创始成员的履历,会对我们认识应用有更大的帮助。比如拼多多创始人在上线前有 “拼好货” 的多年积累,产品模式是经过检验的产物,有大量相似的特征。

最后,还可以对产品当前的处境做简单的收集,有没有强大的外部竞争,它们各自在市场中占比的数据,以及用户在不同商店、社交平台中对其的评价。这可以帮助我们对该产品的竞争力和商誉做出初步的认识。
2.用户研究
用户研究这个名词出现得非常频繁,想不看见都难,它是专业产品团队必备的项目准备工作。用户研究的方式和产出物多种多样,通常我们会建立清晰的目标画像找出目标用户,然后对他们进行访谈、调研,设计可用性测试、眼动测试等等,帮助我们更好的推出可以被用户喜爱的产品。
但在我们研究外部产品的时候,往往不需要将它想得太复杂(除非是对直接竞争对手的分析),否则只需要整理该产品的目标用户画像即可。
用户画像即总结核心用户多个纬度的特征,主要分成三个部分。

生理主要就是用户的年龄、性别、身高或体重等特性,外在的则是诸如学历、工作履历、所处城市、薪资状况等可以直接收集的内容,内在的则是性格、爱好、行为(喜好女装之类的……)等等和关联主观特征的内容。
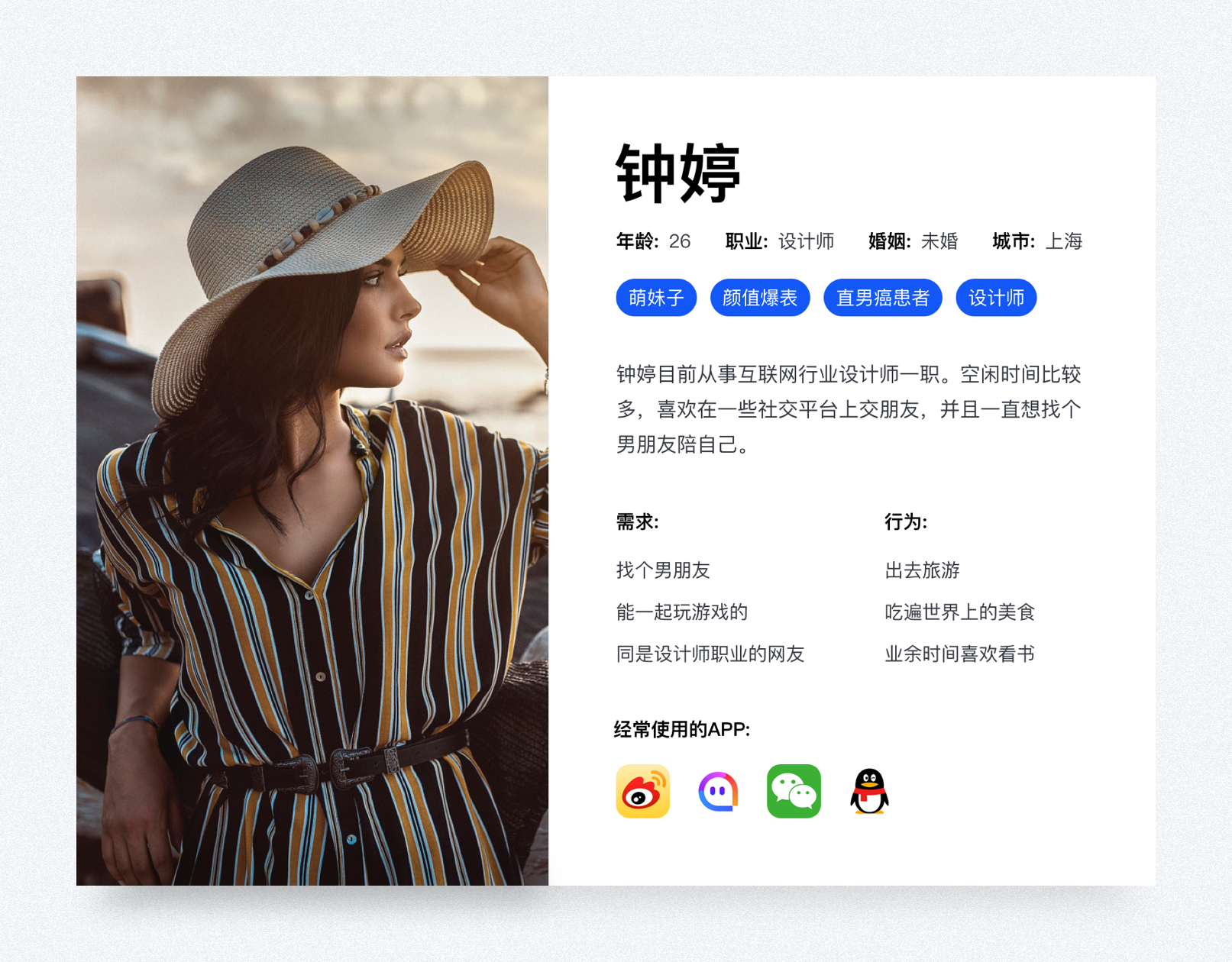
根据我们的需要对这些属性进行筛选,就可以制作几个标准的用户画像卡片出来,比如下方这种。

3.用户体验要素
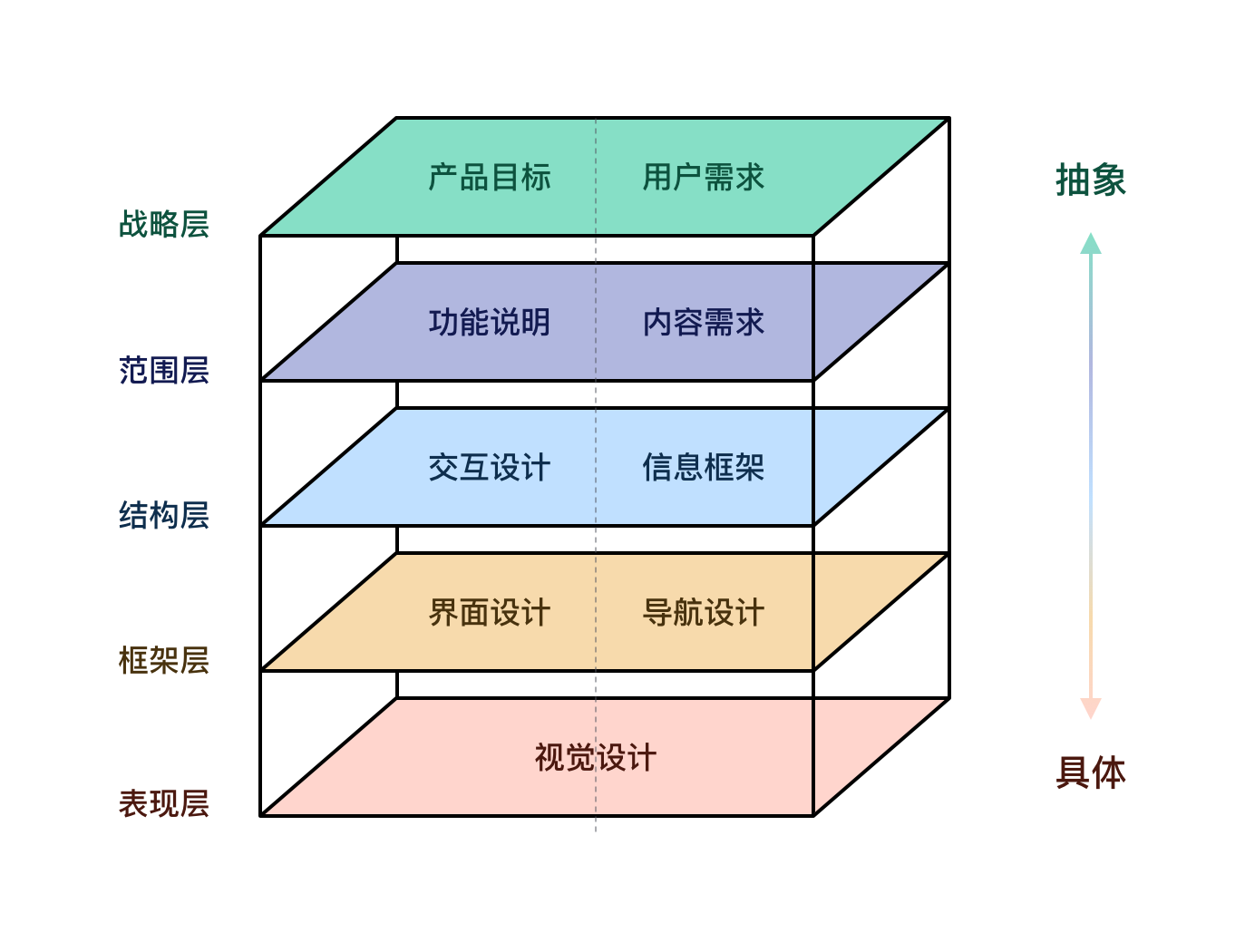
因为这两年对于产品、体验、设计的专业分析需求高涨,所以 《用户体验要素》 中的五要素就成为大家喜闻乐见的分析模型,它给我们提供了明确的分析步骤和方向,易于上手。

战略层:
战略层指的是产品在宏观、商业层面上的的考虑,需要我们自己的判断,因为如果不是内部人员,那么对于一款产品的战略层思考是无法做到绝对准确的。虽然网上可以搜索到很多商业分析和企业 PR 稿,但是这些内容的使用往往是具有欺骗性的,是基于运营需求抛给大众的障眼法。
比如我之前分析的一篇关于瑞幸咖啡的总结(个人总结):
https://www.zhihu.com/question/306547560/answer/559771838
所以,报告中没有充足的把握时就不要在这个问题上侃侃而谈,只需要回答,一款什么样的产品才可以满足用户的需求获得商业上的成功。
范围层:
战略层可以获得的信息通常是一个比较宏观、含糊的概念,所以,我们要来制定更具体的方案,明确产品应该包含那些功能和服务,规划产品功能要覆盖的范围。
比如提供奶茶的外卖服务 APP,初期我们的功能包含选择店铺商品、加入购物车、交易结算系统,但不包含资讯推送、晒单社区等功能。
所以,范围层就是将该产品提供的最重要的服务、产品内容罗列出来。
结构层:
这就是一个产品的功能或者信息结构,通常我们可以用思维导图或者树状图的方式进行梳理。最初级的方法是通过对可视页面的层级做梳理,整理出产品的页面层级结构。

而更好的方式,是根据产品的几个核心功能建立产品流程图,将操作的结构与逻辑展示出来,绘制这个图表的过程中可以更好的加深我们对产品的理解。

框架层:
框架层即页面的布局结构,以及组件层面的交互和展示,一般来说,可以研究产品的主要流程页面,每个页面的布局和信息展示是否合理,操作是否顺畅。
如果觉得没法很好的理解,书中建议是通过 “界面设计”、“导航设计”、“信息设计” 三个角度切入,但这样操作性太差。建议在分析这个界面的时候,只要关注内容从上到下的布局内容有没有契合主题,并且重要的组件中,字段权重能不能很好的被表现出来即可。
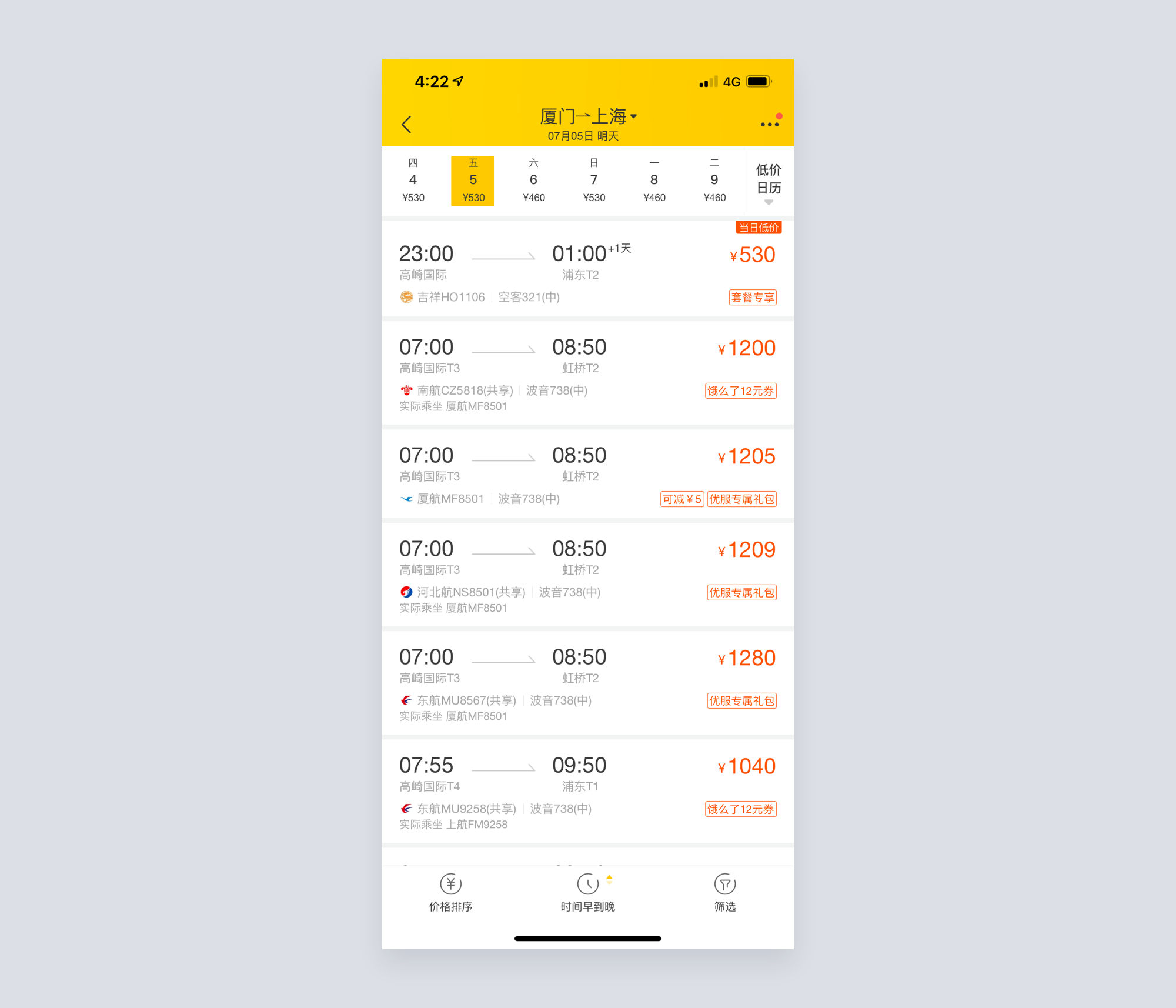
比如我们看下面飞猪的航班页面,页面模块依次是城市、日期、班次列表、排序筛选。在航班列表中,最被用户关注的价格信息得到凸显(证明买机票的用户对价格更敏感),时间作为次级权重元素相对被弱化但依旧易于识别。

表现层:
这里就是着重分析产品设计本身的特点了,相对就容易了不少,只要分析配色的方案,设计的一致性,捕捉动效和情感化设计的细节即可。
就不展开更多的说明了。
用户体验五要素的分析一样不是散乱的抛出结果而已,如果按原书的方法做分析,肯定也会作出非常复杂的报告,所以我再提炼一次用户体验分析的思路。
通过分析产品的商业目标,进入划分功能和服务的范围,之后根据核心的服务总结主要操作流程,并在最后的交互、布局、设计的几个方向来判断它们是否有益于核心流程,能被用户接受。然后得出结论,如果有益,那么产品符合商业目标的条件,如果没有,则难以达成。
4.盈利模式
有一些产品本身就有购买要素,或者有付费的项目,那么对它作出分析是非常重要的。因为任何商业产品最终的目的都是为了盈利,所以多数产品会在这方面下足功夫。
如果是电商、外卖、快递这类直接发生交易的应用类型,只要分析产品本身的交流流程即可,相对比较直观。
如果是类似社交、资讯、工具类的应用,往往在盈利点上会比较隐晦,并通常包含较多零散的盈利来源,比如不同位置的广告位,订阅服务,付费道具等等。

我们要做的就是把这些盈利来源全部罗列下来,如果知道价格也对应填写上去即可。
5.运营策略
如果不是以工具为导向的产品,通常就有比较重的日常运营。包括用户运营、社区运营、媒体运营、内容运营和活动运营。
有不少产品的迭代是以运营为导向的,我们直接通过产品功能本身去分析它往往得不到理想的结果,所以需要从运营的角度进行切入。
比如每日优鲜这样的生鲜电商,如果仔细研究用过它的服务,就会发现这款产品本身交易的流程乏善可陈,但是出彩的地方是在于层出不穷的运营策略,无论是选品的内容运营或者活动运营上,而这些运营方式才是推动产品的改动和优化的主要因素。

作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
模块化设计,简单地说就是将产品的某些要素组合在一起,构成一个具有特定功能的子系统,将这个子系统作为通用性的模块与其他产品要素进行多种组合,构成新的系统,产生多种不同功能或相同功能、不同性能的系列产品(定义内容来自百度百科)。
模块化设计思维最早可以追溯到从工业革命时期,工业革命之后制造业开始飞速发展,制造业能够飞速发展得益于生产效率的大幅提升。在设计产品时采用“模块化设计思维”,是提升生产效率的一个很重要的手法。

产品设计中对“模块化设计思维”的应用也是制造业现代化的一个很重要的标志和特点。到了互联网时代,“模块化设计思维”也被应用在了操作系统、app的开发过程中,也大大提升了软件工程师的开发效率。
“模块化设计思维”是一个思维方式或者说是一个设计手法,这个“手法”可以应用在很多领域。
我们日常生活中所用到的稍微复杂一点的产品,如飞机、汽车、家电、手机、操作系统等等,都是在以“模块化设计思维”为基础的设计手法中设计出来的。
“模块化设计思维”应用最彻底的行业当属「汽车制造业」了。从汽车要素的组件化、汽车架构的模块化到生产平台的模块化,可谓是应用的非常彻底。
例如:丰田汽车的「M20发动机」用在了凯美瑞、C-HR、威兰达、亚洲龙、RAV4荣放、奕泽这些车型上,在这里「M20发动机」就是一个“通用性的模块”经过与其他汽车要素进行不同的设计组合,就形成了不同的车型。

丰田汽车的「TNGA架构」也是“模块化设计思维”的产物。在TNGA构架下,汽车模块会达到高度的通用性,车辆零件的通用率可达到70%-80%,其中包括底盘悬架、发动机、变速箱等零件。

采用“模块化设计思维”设计出来的“模块”有两个显著的特点就是「独立」「通用」。
在设计时需要选择可以独立的内容来进行“模块化封装”。怎么理解「独立」呢?判断模块是否可以独立,可以组成的模块是否“可以进行单独设计、开发、调试”不依赖其他要素即可运转。
通用这个特点就比较容易理解了,就是该“模块”可以与其他要素进行多种组合,形成不同类型、不同功能的产品。
采用“模块化设计思维”来进行产品设计,有什么优势呢?
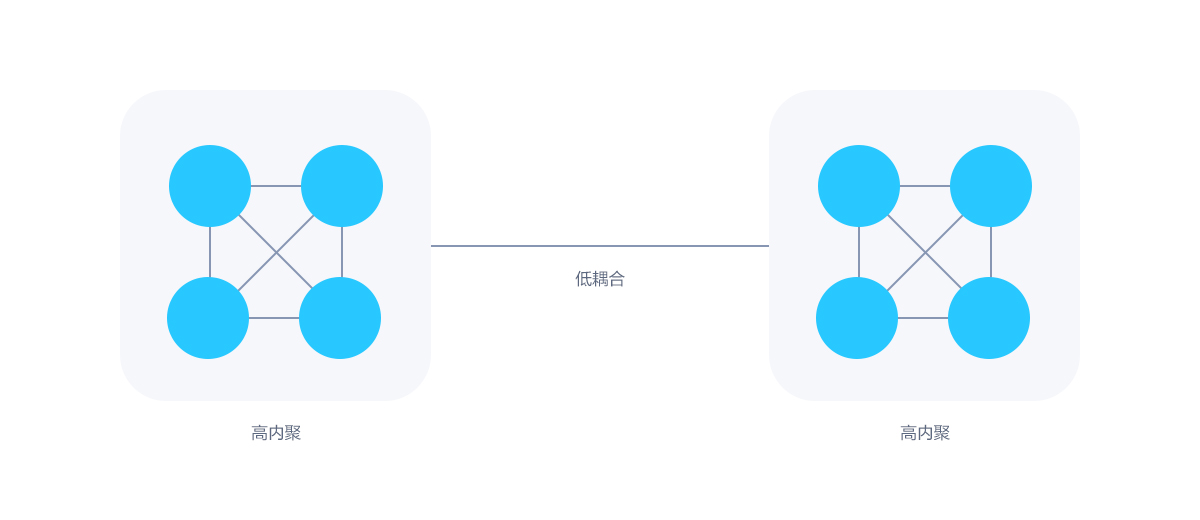
高内聚低耦合,是软件工程中的概念,是判断软件设计好坏的标准。目的是使程序模块的可重复使用性、移植性增强。通常程序结构中各模块的内聚程度越高,模块间的耦合程度就越低。
内聚是从功能角度来度量模块内的联系,表示模块内部间聚集、关联的程度。那么高内聚就是指要高度的聚集和关联,元素之间的关系简单、明了,运行稳定。一个好的内聚模块应当恰好只做一件事,高内聚具备可靠性、可重用性、可读性等优点。
耦合是对模块间关联程度的度量,也就是模块之间的依赖关系。低耦合度特性的模块能减少模块间的影响,防止对某一模块修改所引起的“牵一发动全身”的水波效应,保证整个系统的正常运行。

由于模块具有通用性特点,需要用到此功能模块时无需重复设计,可以直接使用或简单微调即可,减少了“重复造轮子”现象的发生。
这样一来可以降低生产设计的时间成本和财力成本,二来时可以很大程度的提升产品设计、生产制造的效率。
通过上述内容“模块化设计思维”的好处显而易见,那么作为设计师在系统设计中应该怎么应用呢?这里容易陷入一个误区就是为了模块化而模块化,模块化设计需要在工作中去积累、抽象出可以进行模块设计的内容。
首先一定要充分的了解整个系统,系统的业务属性是什么,系统的功能有哪些(可以使用脑图梳理出来),然后站在“上帝视角”去观察整个系统,将具有「独立」「通用」特点的内容抽离出来进行“模块化”。
下面从「交互」和「UI」的角度来看两个系统中比较常见的例子
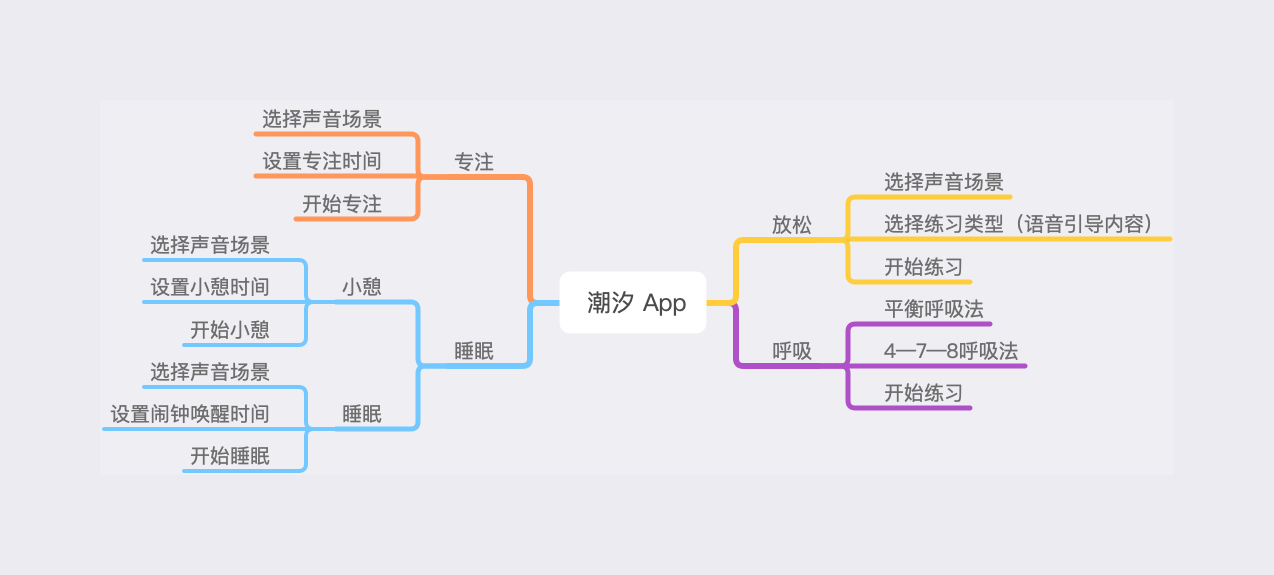
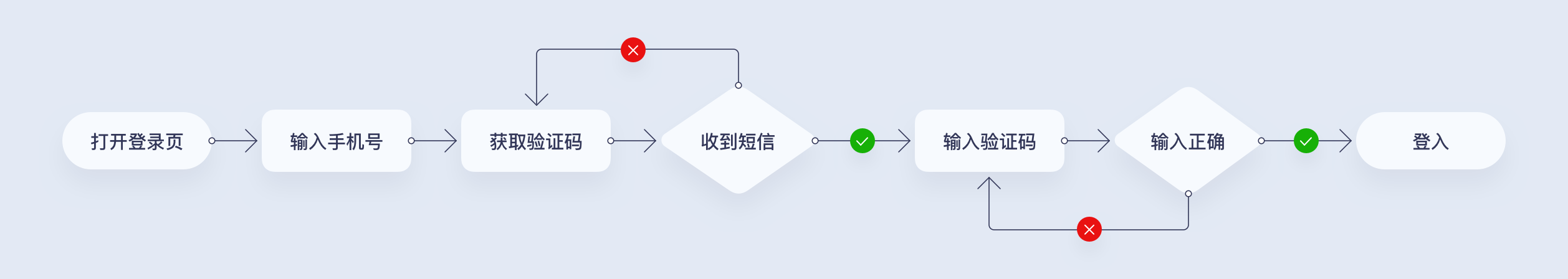
下图为「手机验证码验证」交互流程图,「手机验证码校验」流程可以用在登录、实名认证、修改密码、查看修改重要信息等功能中,是一个常见的可“模块化”的内容。

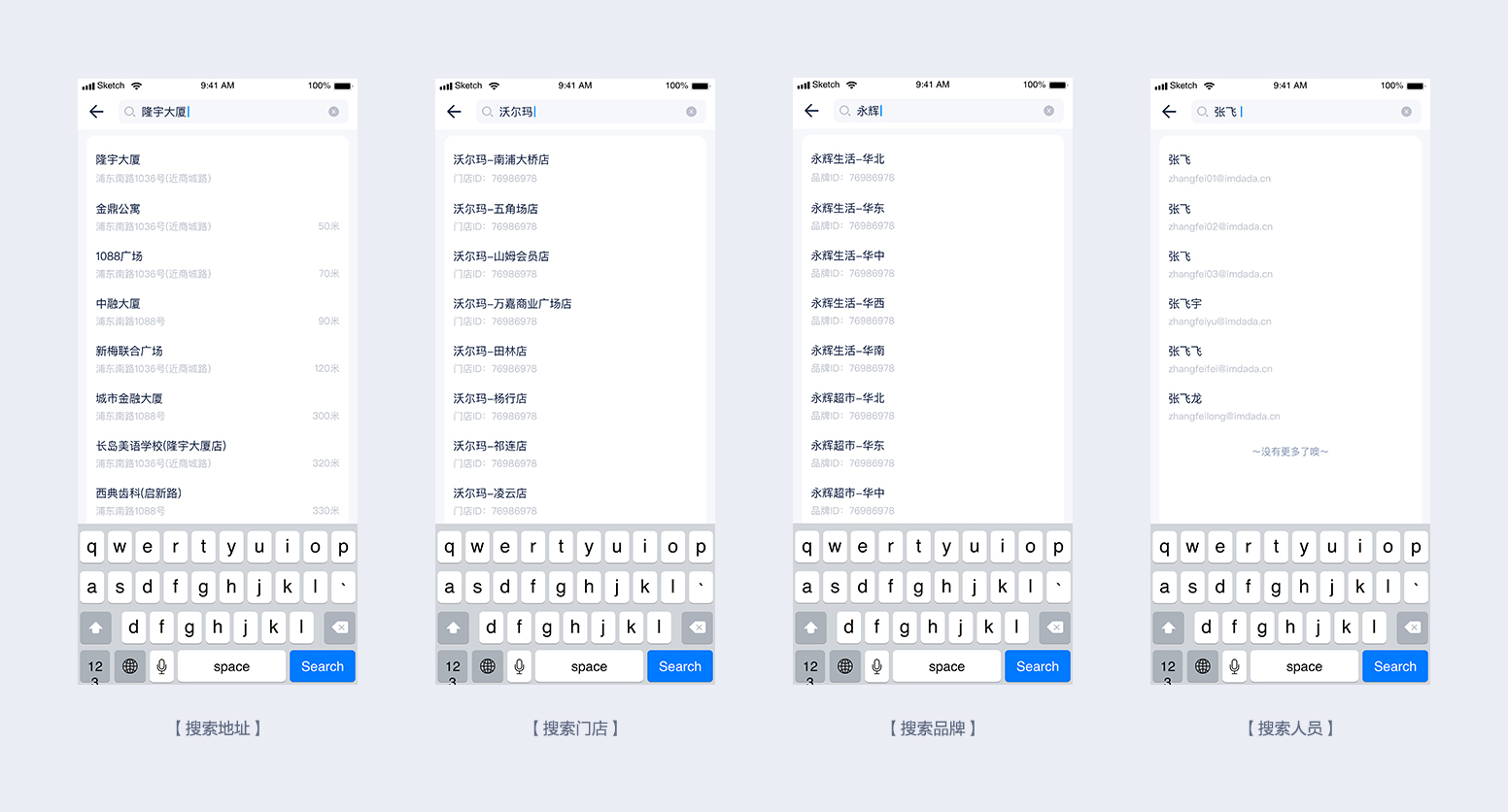
下图为近期涉及的一个系统中的「搜索页面」,系统中有很多搜索场景,例如:地址搜索、店铺搜索、品牌搜索、人员搜索等。通过对功能和使用场景的分析,将「搜索页面」进行了模块化设计。

“模块化设计思维”是一种提高工作效率的设计方法,需要各位在日常设计中尝试着换一种角度来观察系统。也要充分的理解“模块化设计思维”的定义才能够用好它,它并不是一个万能的方法,只有用在合适的地方才能体现出其价值。
作者:群青被注册 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~“先有思想,后有设计”设计师自身应该逐步建立一套自己的设计体系,需要对设计方法论有专业的认识和理解。一直想收集整理日常说到的各类设计理论知识,也希望通过整理和总结能有新的收获,加深记忆。

格式塔心理学是视觉排版及设计中应用比较广泛,主要指人的眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。格式塔的理论核心是整体决定部分的性质,部分依从于整体,人脑知觉到的东西要大于眼睛见到的东西。

古登堡法则是又称对角线平衡法则,由14世纪西方活字印刷术的发明人约翰·古腾堡提出。古登堡图表将要画面显示的东西分成了四个象限:
1.第一视觉区(Primary Optical Area):左上方,读者首先注意到的地方。
2.最终视觉区(Final Optical Area):右下方,视觉流程的终点。
3.强闲置区(Strong Follow Area):右上方,较少被注意到。
4.弱闲置区(Weak Follow Area):左下方,最少被注意到。
通过古登堡法则我们知道用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。自上而下的界面设计,自左向右的界面设计,页面中通常将操作按钮放在右下角。

菲兹定律:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。意味着小而近的目标用户不需要花费太大的精力就能轻易触及或者关注,相反小而远的目标则需要花费用户更多的时间和注意力,菲兹定律阐述的是效率相关的问题
思考结论:1.必要时让按钮更大,2.让相关信息更近
希克定律:一个人面临的选择(n)越多,所需要作出决定(t)就越长。用数学公式表达为反应时间T=a+b log2(n)。在人机交互界面中选项越多,意味着用户作出决定的时间越长。如比起2个菜单,每个菜单有5项,用户会更快从有10项的1个菜单中做出选择。席克定律在产品应用中主要用于通过合理的选项及功能规划提高用户的决策及完成任务效率
应用场景:
1.分类编组,提高决策效率
2.过滤选项,隐藏/删除低频率功能选项
3.分布执行,提高流程转化率

米勒定律:头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。米勒定律在产品应用中主要在于合理的信息布局和信息处理可以提高用户对信息的获取效率和记忆难度。
应用场景:
1.控制数量,减少用户选择
2.信息分段,辅助用户记忆
3.流程分步,优化用户操作
4.信息排序,引导用户记忆
临近性原则:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,用户会理解为按钮于文本框有关联性。换句话说当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
泰斯勒定律(复杂守恒定律):该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
应用场景:
1.合理缩短用户使用路径,在设计中可有适度的简化缩短操作流程但是到一定的程度可能会影响整体的功能和价值。
2.将固有的复杂性从一个地方转移到另一个地方,例如搜索中历史记录,信息商品的收藏等功能,实际都利用了此定律。
3.将功能进行拆分,一次性无法降低复杂度的功能可以进行拆分。
奥卡姆剃刀原理:奥卡姆剃刀原理只承认确实存在的东西,认为那些空洞的普遍性的东西都是没有用的,应该剔除掉,概括起来就是“如非必要,勿增实体”实际上无论实体、视觉或认知上,多余的负担都会削弱表现效能,去除解决方案的杂质,让最后的设计会更严谨、更纯粹。在设计苹果产品的时候,乔布斯一直坚持认为:为了实现一个功能而造出一堆复杂的东西,没用,简单的才最好。Google专注于搜索,主页上也只有搜索,其他搜索引擎就没有做的这么彻底,这也是为什么Google用户量最多的原因之一。
防错原则:最早应用于汽车制造领域中,工程师新乡重夫(丰田精益生产庄家)于上世纪60年代,创造了这个理念。防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽,例如硬件设计上的 USB 插槽,酱油瓶口。防错原则有四项基本原则包括,轻松原则,简单原则,安全原则和自动原则。
状态可见原则:保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。 比如用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

贴近场景原则:用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例来呈现信息,功能操作符合用户的使用场景。进一步来说贴近场景,也是要求在设计的时候要考虑,产品面对的人群和人群所在的环境,比如,同一款产品在不同地区呈现形式需要考虑文化差异。不同属性的产品例如儿童教育和办公产品,需考虑使用人群的特性。
可控原则:操作应该是可逆的,可以支持“撤销”和“重试”,以此来离开“非预期” 的状态,简单来说就是不要让用户走进死胡同,提供出口和退路。例如微信发送消息可以撤回可重新编辑等。很多web端的表单,文章发布等都支持自动保存,很大程度上避免错误或者意外操作。

一致性原则:遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
防错原则:核心观点是如何有效的在用户出错之前就尽量避免错误发生,在互联网产品中,比起回退修改错误信息或者操作更好的是,用设计防止这类问题发生。很多转账功能中输入数字后会显示千万等说明文字,用户输入卡号后会自动识别关联银行,避免用户出错。
1.限制操作范围和条件。例如很多手机登录等交互中默认设置手机号为11位避免了用户出错,提高了易用性。
2.对有风险的操作进行二次确认。

易取原则:尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。 很多产品搜索功能的关键词联想搜索,即使用户不能完全记住关键词也能轻松搜索。
1.让用户选择而不是输入,选择和输入的操作成本相差巨大,产品应给给用户提供选项,让用户可以直接选择,而不是自己输入,比如填写收货地址。
2.自动读取、记录信息、减少操作路径。在用户使用产品的过程中,会产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里

高效灵活原则:为大多数用户设计,兼容少部分特殊用户。允许用户进行频繁的操作,更加便捷灵活的代码和反馈。各大产品中常使用的搜索功能,提供历史搜索功能。微信朋友圈发布中选择可见/不可见人群时,提供上次选人记录。
1.提供快捷入口,例如支付宝的首页可以自主配置常用的小程序,微信下拉对话页面可以快捷进入历史小程序
2.方便用户重复操作,例如外卖平台中自动定位常用地址,订单中可以再来重复的一单等
3.预知用户操作缩短操作路径,例如截图后打开微信对话框会关联截图发送
简约原则:审美和简约设计,页面不应该包含无关紧要的信息,页面的每个额外信息都会降低主要内容的相对可见性。
容错原则:错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。比如404。
人性化帮助原则:有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。帮助性提示最好的方式是:1、一次性提示;2、常驻提示;3;帮助文档。

通过这些方法的总结归纳,我发现其实很多原则原理我们在平时的设计中有意无意的总会用到,在实际工作中设计很大程度上是做选择,哪一种是对产品对用户最优的方案,有的设计师可以通过自己的经验作出选择,没有经验的可能需要多多理解这些原则原理,交互设计之父阿兰·库珀说过“除非有更好的选择,否则就遵从标准”只有反复的遵循使用标准才能建立自己的一套设计方法论,让工作更加得心应手。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
作者:有鱼MUMU
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝 http://www.lanlanwork.com