

设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

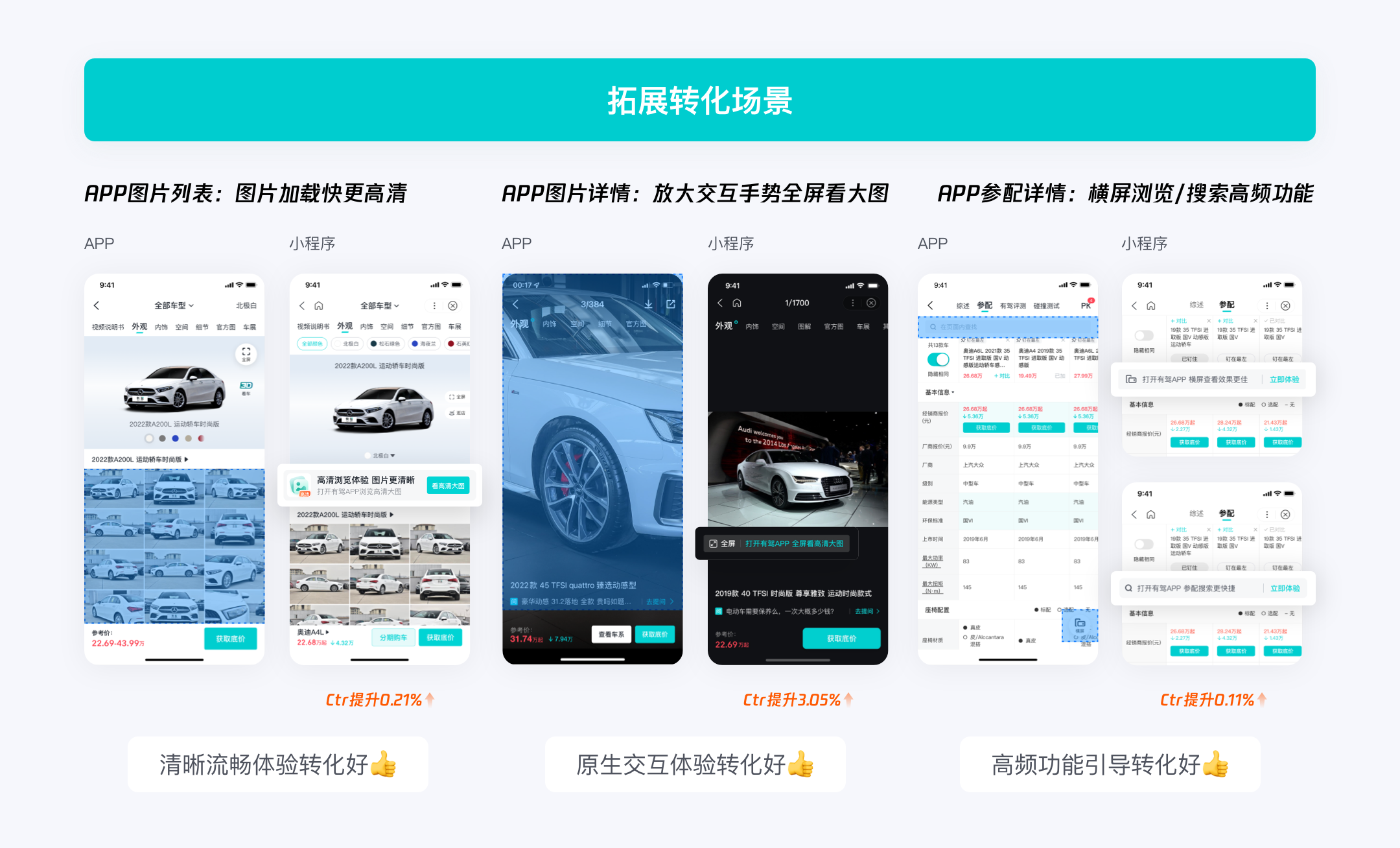
2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

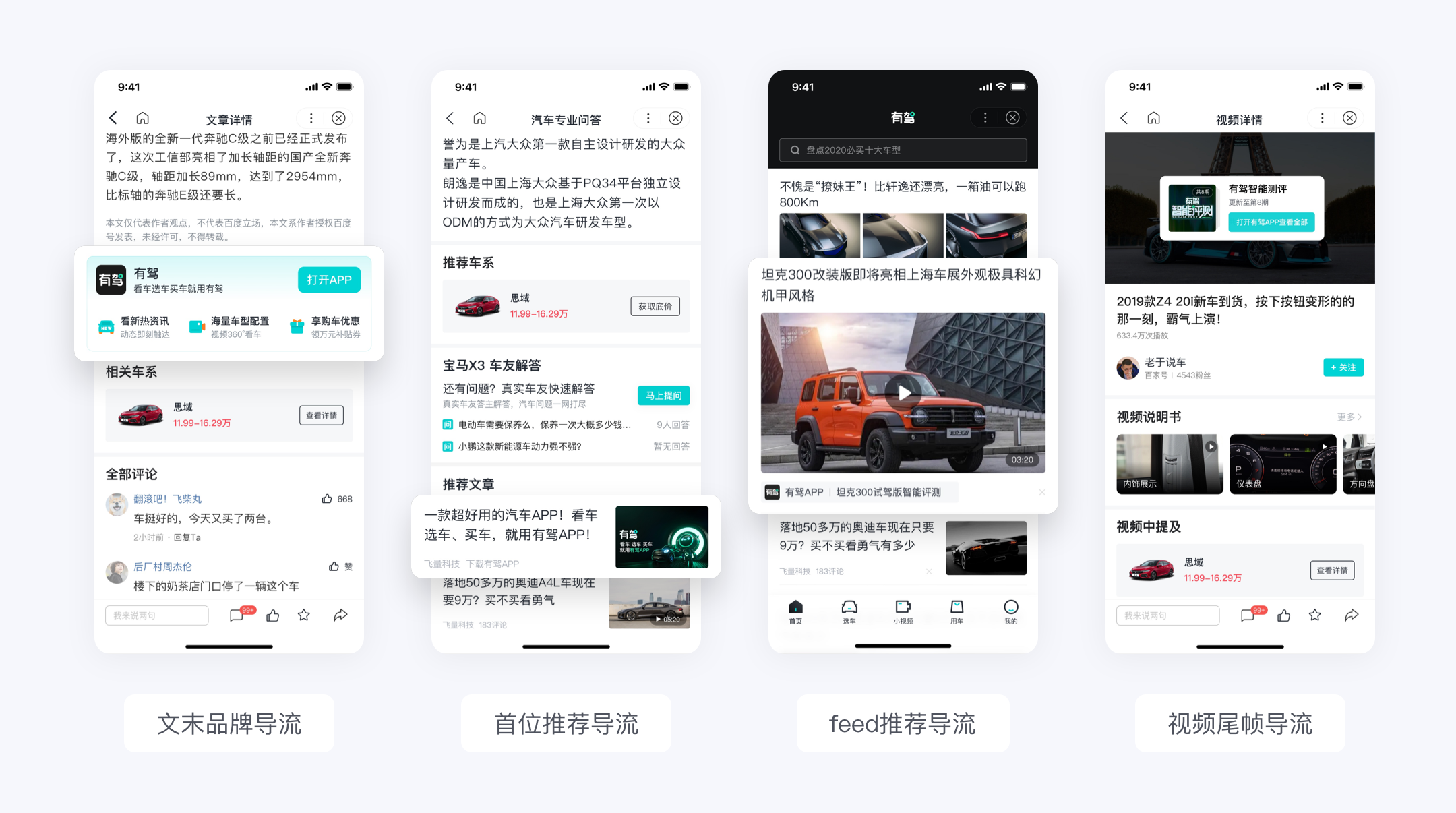
2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

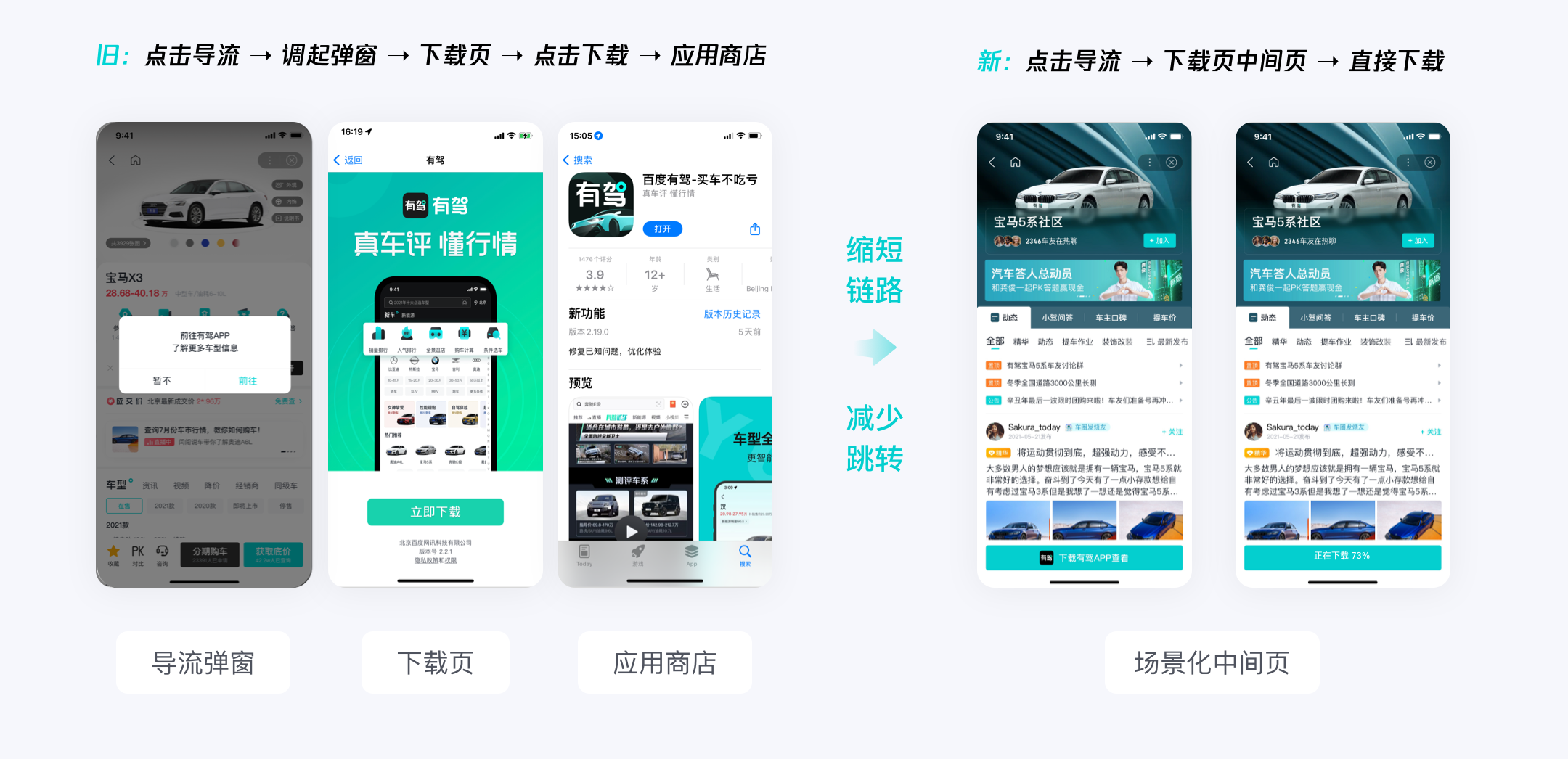
// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
希望以上的设计思考,可以带给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
当你使用形形色色的APP时,是不是时常不由自主地感慨“这个APP的界面太丑了”、“这个APP太难用了,连入口都找不到”,是什么原因造成这种感受呢?
认知心理学中有个概念叫做认知负荷「cognitive load」,它表示大脑在工作中记忆资源的使用量,会影响用户的信息阅读和产品使用体验。本文将从信息层级、信息结构、阅读顺序、信息密度、文案表述五个层面来探讨如何降低用户认知负荷。
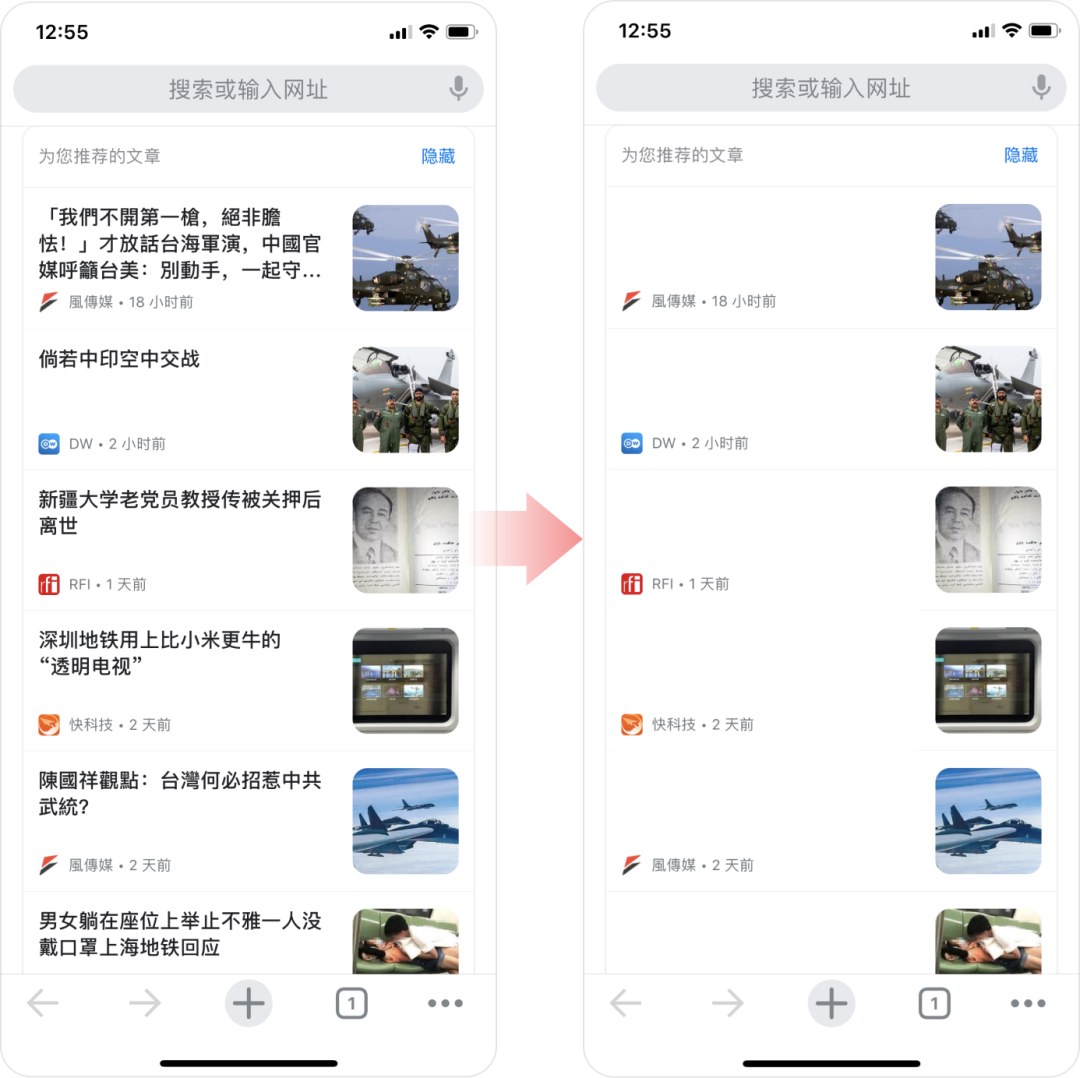
格式塔心理学的封闭性原理告诉我们,人们在认知某个东西的时候首先看到的会是整体、而不是单独的部分。如图所示,你首先看到的是一个蓝色的字母U和深褐色的人头侧脸,其次才是构成这个形状的各种细节。

从人类视觉系统成像原理来说,人类天生对于颜色对比非常敏感(彩色视觉是因为视网膜中3种视锥细胞分别感知特定颜色所致,当用户同时看到多种不同的颜色时,不同视锥细胞就会被激活眼睛感受到强烈的对比)。
因此,在设计界面时通常会通过大面积的色块对比来凸出层级更高的信息。

总结来说,我们在平时的设计中常用形状大小差异和颜色对比差异来拉开信息层级。

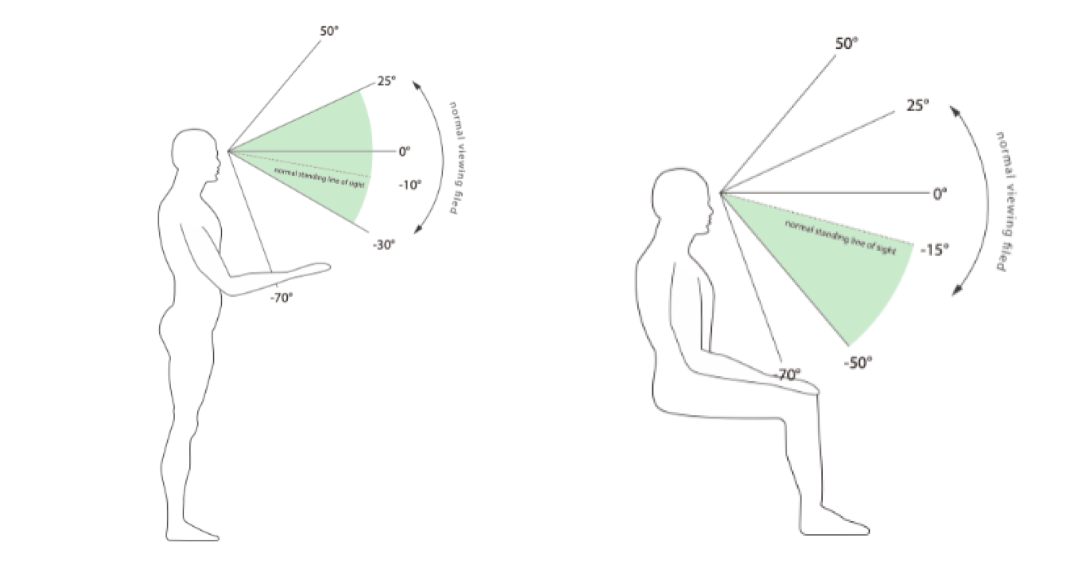
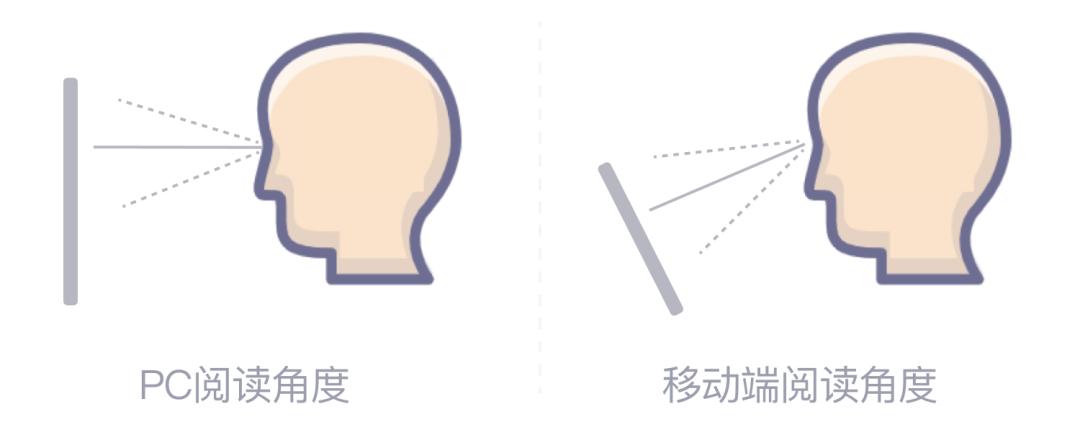
此外,由于人眼视度(舒适的垂直视场角度为-30°~25°)和用户使用不同设备时的阅读角度问题,人眼对于屏幕上不同区域的关注度有着天然的差异。


因此,我们在设计时若想拉开信息层级,除了使用面积和颜色对比外,也可以通过位置对比来实现,即将层级较高的信息置于舒适阅读区内。如图所示,移动端设备位于屏幕中央偏上的信息在阅读舒适度上会优于屏幕下方的信息。

我们知道了如何通过设计手段来区分信息层级,那在信息层级区分上是不是越多越好呢?
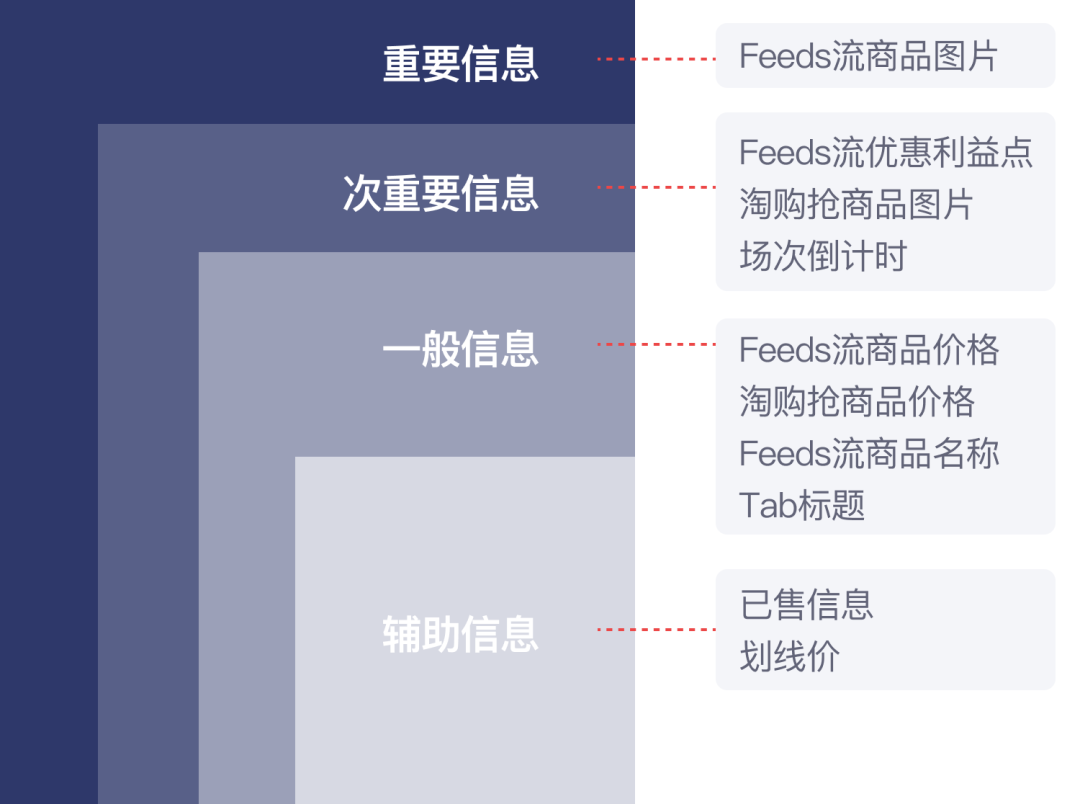
显然不是,信息层级过多也会增加人脑的认知负荷(整个页面显得很花哨);而信息层级过少,则页面的内容展示会比较平均、不一定能突出所有重点信息。一般来说,我们可以将信息划分为重要信息、次重要信息、一般信息和和辅助信息,也就是信息层级控制在4个以内比较合适。
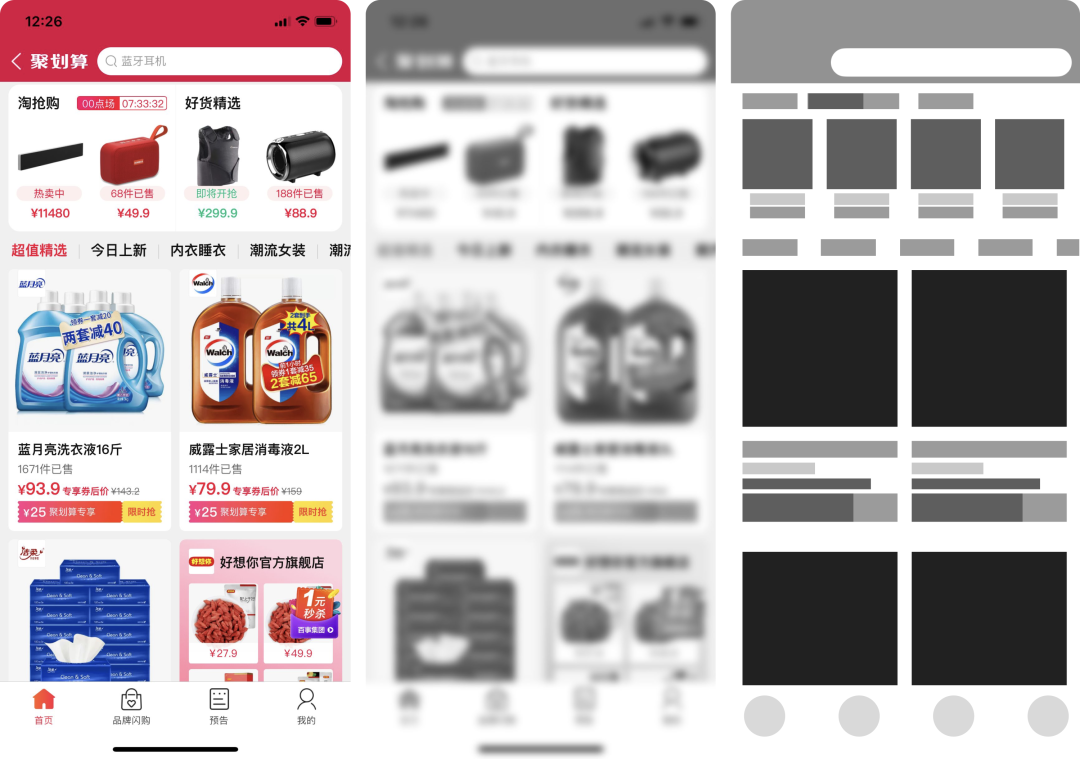
如图所示,我们把聚划算的页面做高斯模糊后,里面的信息层级就一目了然了。


在讨论信息结构之前,我们首先对基本的信息单元做拆解:信息单元 = 信息本体 + 信息容器,这里我们把信息本体定义为我们主动让用户感知并能辅助其进行下一步动作的信息元素,而容器定义为具有明显视觉区隔的信息承载物。信息本体一般包括图片、文案、icon、行动按钮等,而信息容器可以大到页面小到一般的模态、非模态控件。
如图所示,在典型的电商场景中商品卡片可拆分为信息本体(商品图、商品名、商品价格、利益点)+ 信息容器(卡片):

熟悉格式塔原理的朋友都知道相近原则——即彼此位置相近的物体会被人们看成是一类东西。同时,保持相同的信息结构意味着视觉焦点内不同层级信息的相对位置是固定的,这样用户在快速扫视某个产品时会降低记忆负担——即无需寻找同属性的信息。反之有一定的记忆负担,不利于用户快速扫视重要信息。
如图所示,滴滴我的钱包页面5张轮播图的信息结构相同,遵循左文右图和主文案在上、辅助文案在下的信息结构。

而支付宝理财页面的轮播图则有着不同的信息结构,如辅助文案和按钮在不同轮播图中的位置和大小、样式均不一样,轮播时同类属性的信息会以不同样式在不同位置切换,增加用户的眼动成本和认知负担。

从页面整体动线看,同类或关联信息会有明显的区块分隔。如下图所示,滴滴「我的」tab在页面整体动线布局上有着非常明显的区块划分来承载关联信息:
用户信息(个人信息+会员信息)→常用工具→促活福利(卡券 + 福利)→平台服务(金融服务 + 企业服务)→低频工具。

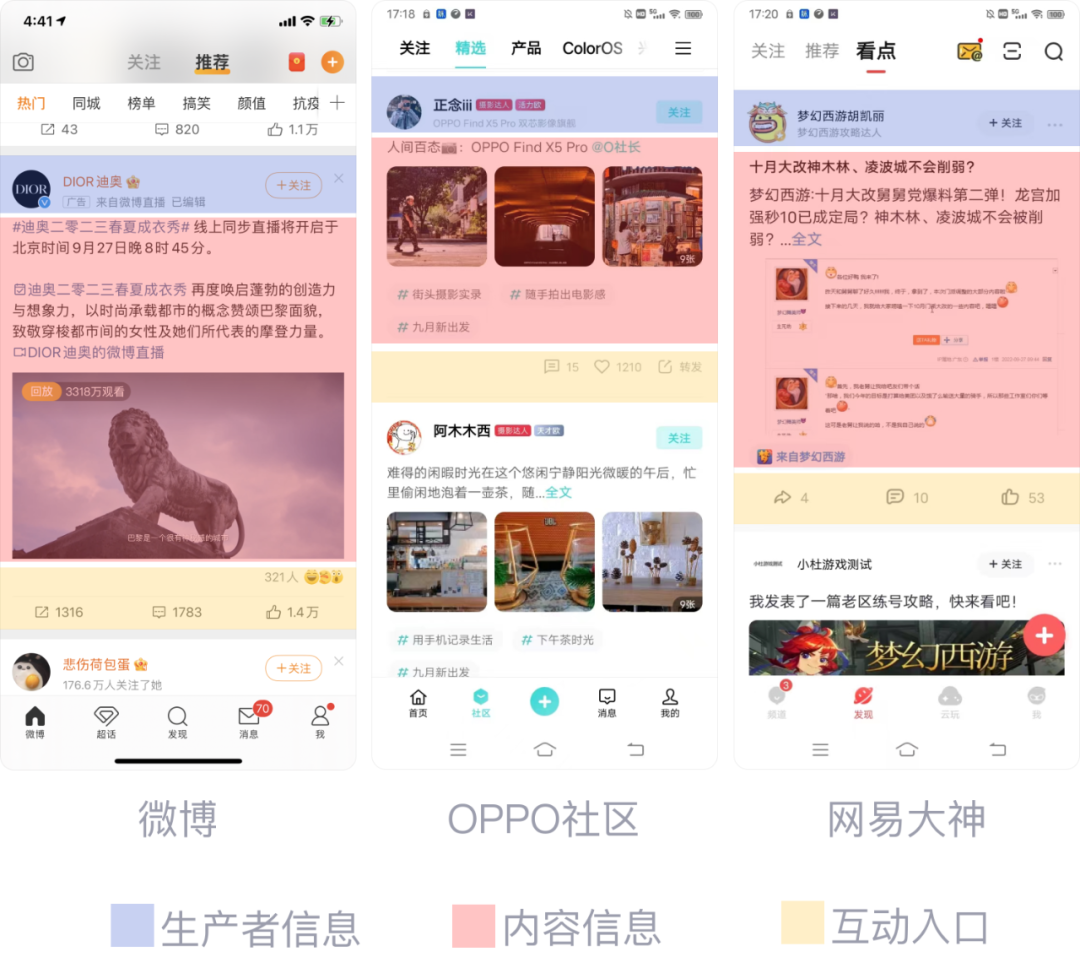
从信息单元内部来看,同样会对关联信息做位置上的划分。例如一般的社区信息流卡片结构基本都是生产者信息→内容信息→互动入口。

我们前面提到过信息单元=信息本体+信息容器(容器为具有明显视觉区隔的信息承载物),而信息容器的排布也有其内在的规律。
笔者体验过大量产品后,大致总结了3种较为常见的容器排布结构,即三角结构、宫格结构和列表结构,每种结构容器的排列规则会遵循一定的主次关系并根据其特点有不同的适用场景。
(1)三角结构
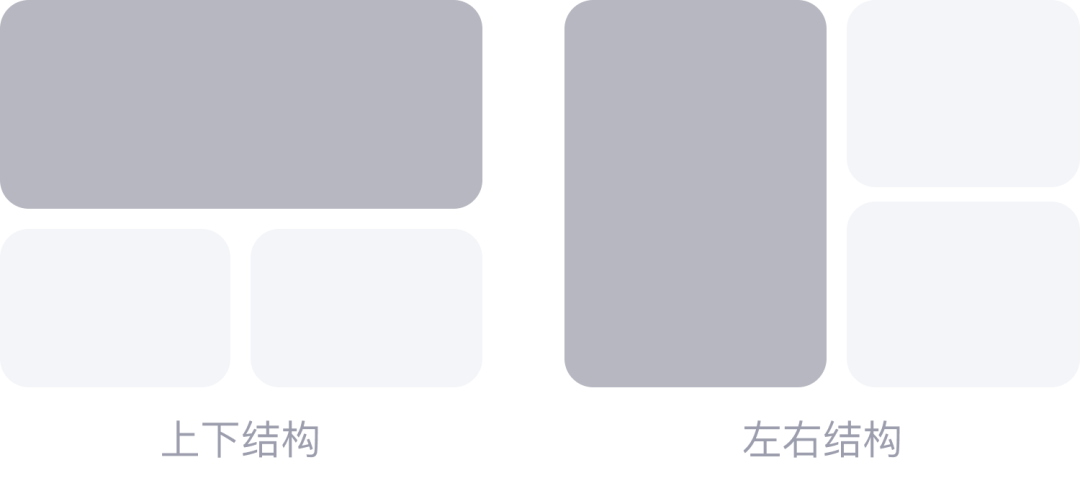
我们都知道三角形是多边形里最稳定的结构,其容器排布主次突出(根据主要容器与次要容器的位置关系可分为上下结构和左右结构),用户纵向的视觉迁移路径较短,一般比较适用于数量较少、且有明显优先级的场景。


(2)宫格结构
宫格结构适用于优先级相同或相似的功能入口,一般以四宫格和六宫格为主,数量过多时容易造成视觉疲劳和信息密度过高。四宫格信息容器和六宫格信息容器如图:

值得注意的是容器内也可以是宫格结构,但这种宫格结构的信息主体数量会比信息容器更多:

(3)列表结构
列表结构同样适用于优先级相同或相似的功能入口,但与宫格结构不同的是列表结构的一般具有排布逻辑或规则,如按照时间线排布。
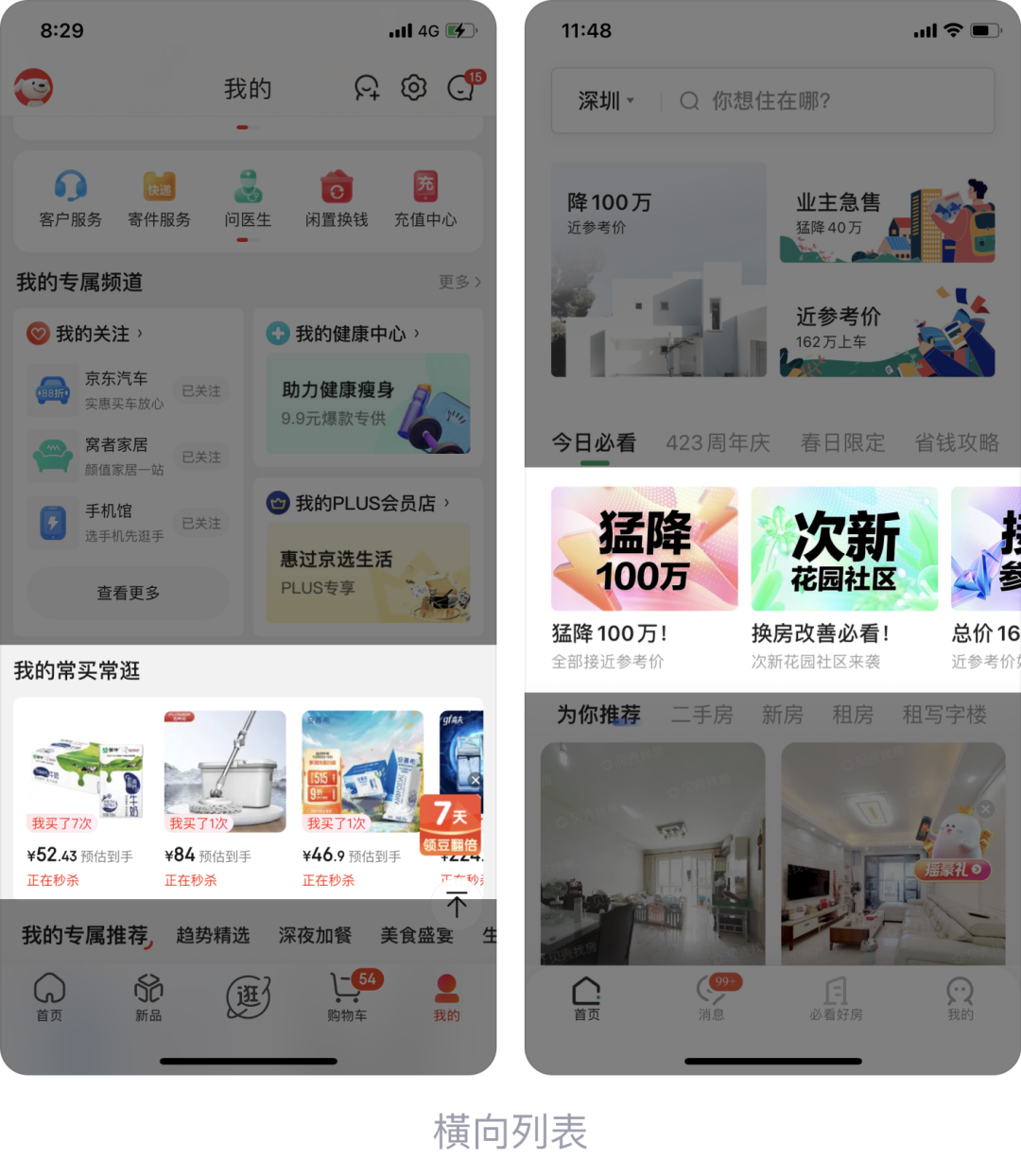
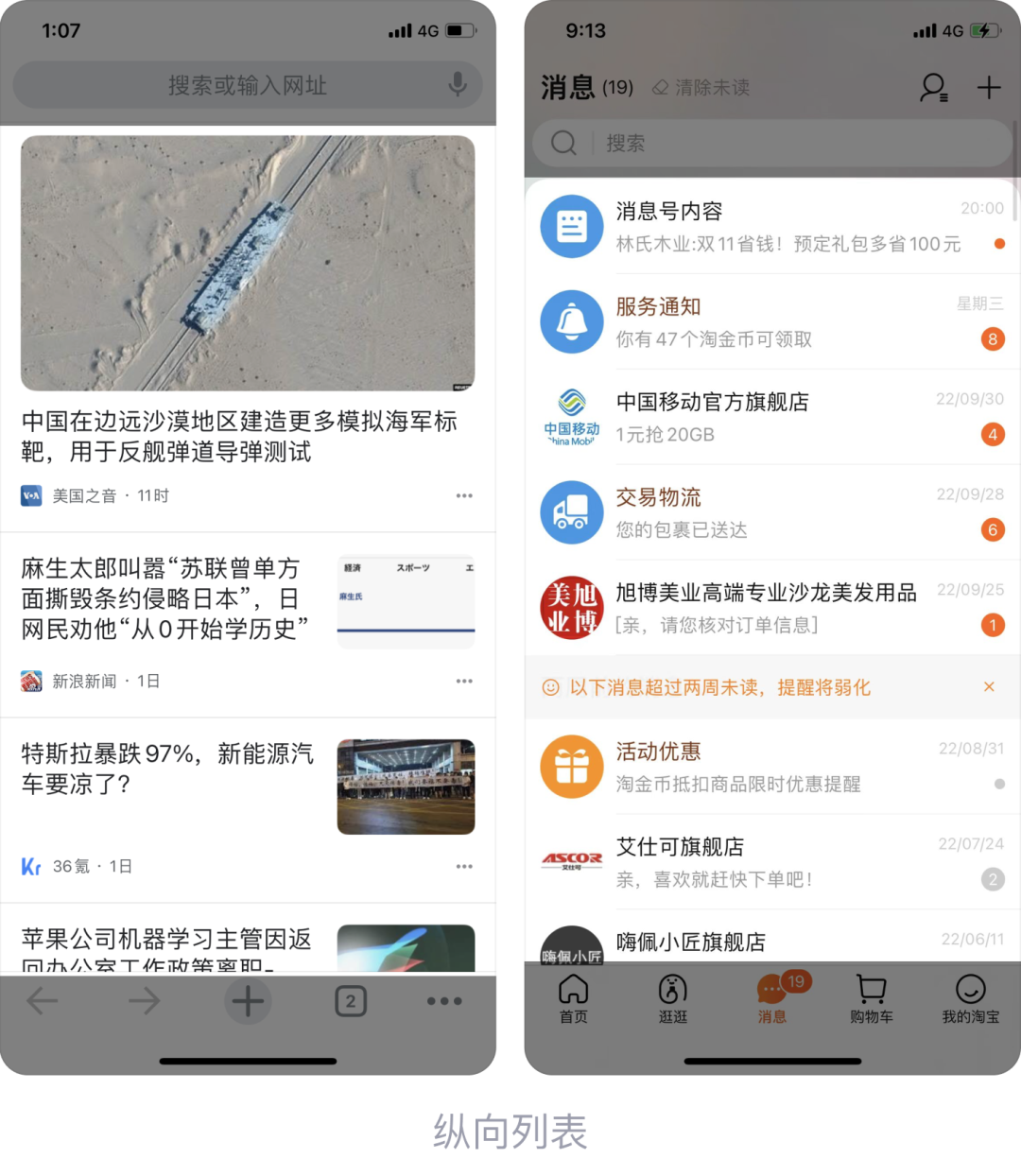
列表结构包含横向列表和纵向列表,横向列表适用于短文案卡片(比如活动或功能入口),方便用户扫视更多图片;纵向列表适用于长文案卡片,用户可以快速扫视较多文字。


在B端设计需求中,我们经常会遇到让用户输入一堆信息的场景,这时候如果我们把所有信息都罗列在1个页面中,可能会造成高跳出率和低完成率。
表单设计领域的专家Adam Silver通过实际项目发现:将较长表单按照关联性拆解为若干部分,能有效提升用户满意度以及完成率。除此之外,Adam还总结了这种设计理念的16个优点,我们认为其中比较有价值的是这3个点:
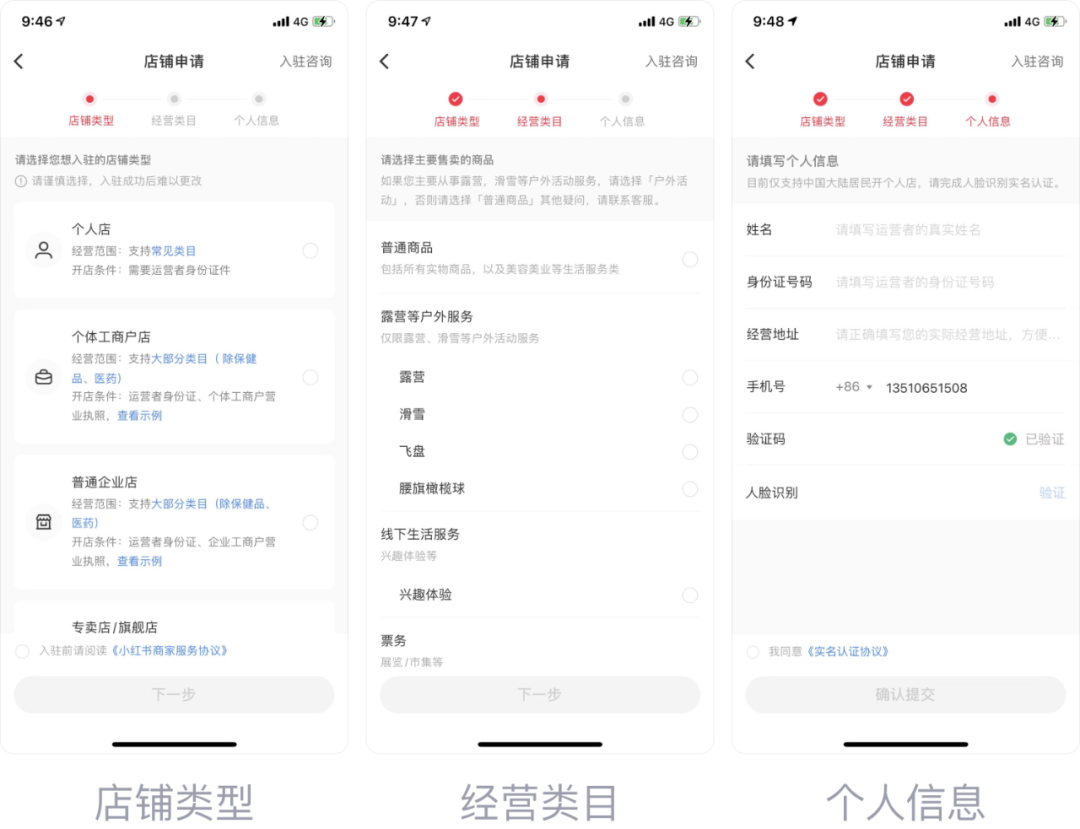
市面上将长表单拆分成几个步骤做分页处理的产品比较多,如下图小红书就将店铺申请流程拆分为了填写店铺类型、经营类目、个人信息3个部分。

我们都知道用户的阅读习惯一般是近似于从左往右、从上至下的Z字形结构,且基于人眼视度和不同设备屏幕角度的差异,人们扫视屏幕时一般会先注意到屏幕中央偏上一点的位置,因此我们在设计信息结构时也要考虑用户的阅读路径和习惯,将对用户高价值或者高优先级的信息置于视觉焦点容易触及的地方。
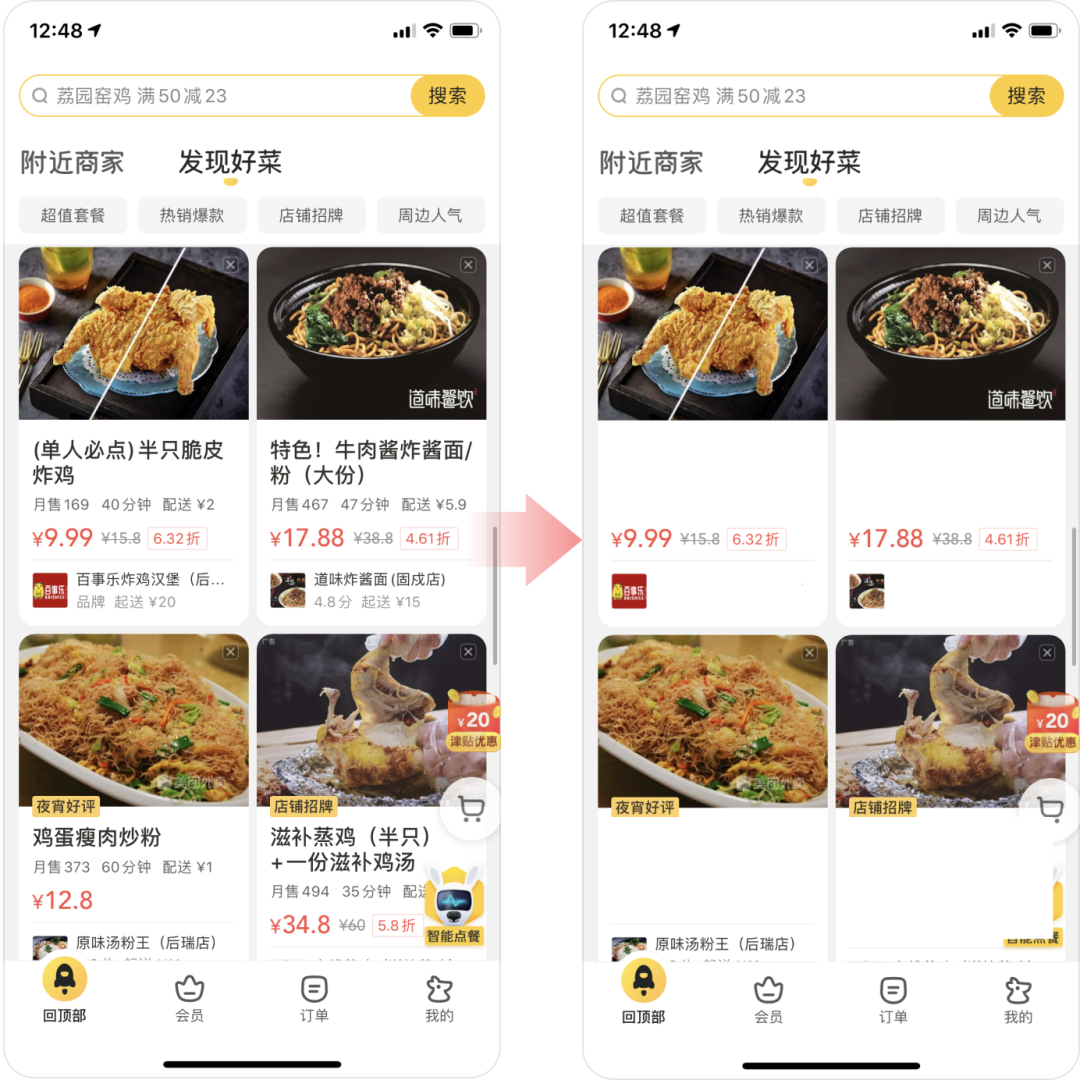
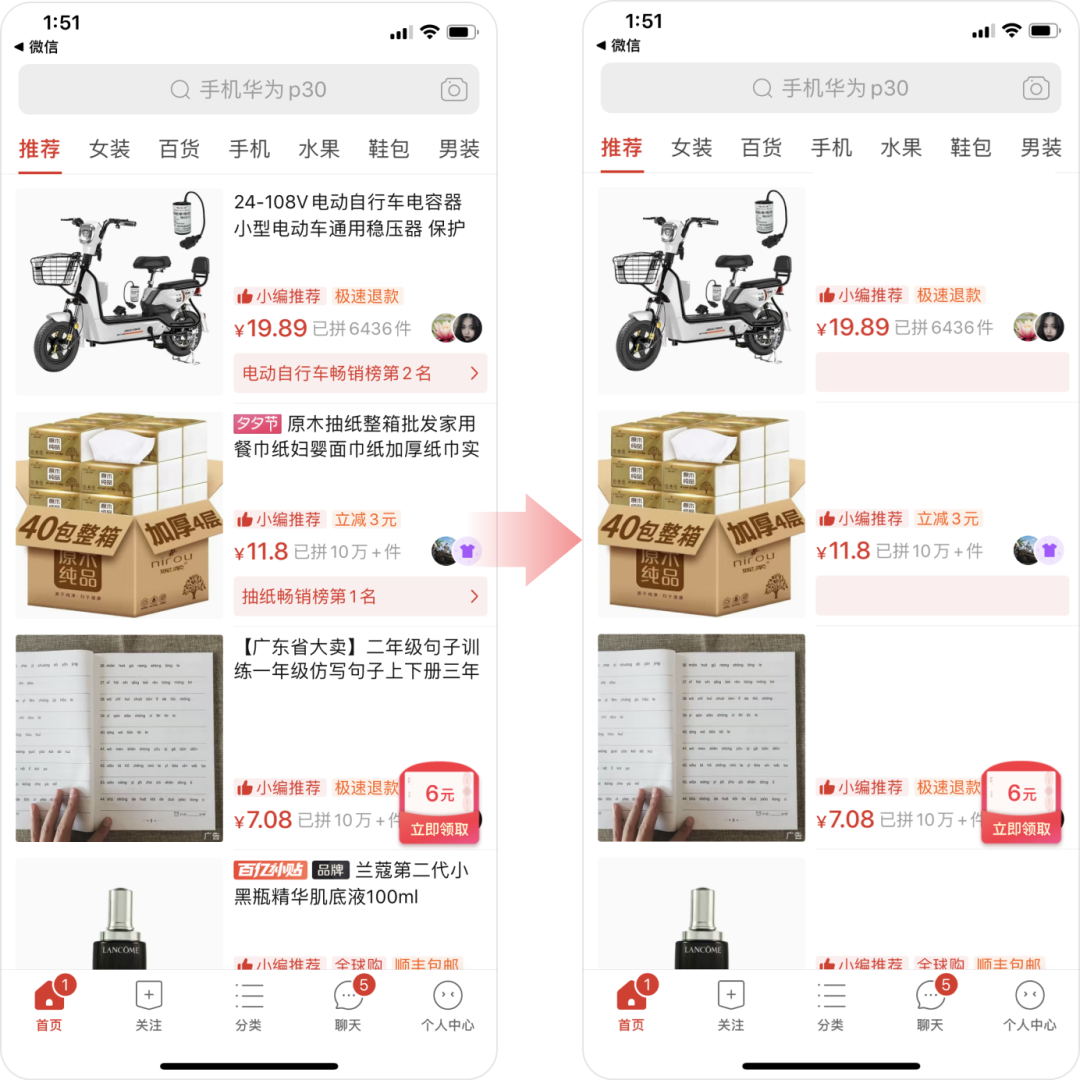
那什么是对用户高价值或者高优先级的信息呢?我们判断的标准是哪种信息形式(图片or文字)更能高效地传递有效信息以辅助用户决策,比如在电商产品或外卖产品中一般采用上图下文或者左图右文的信息结构,且会将图片的信息层级拉到最高,这是因为用户在快速扫视过程中仅通过看图即可看到这件商品,初步了解外卖商家卖的是什么。


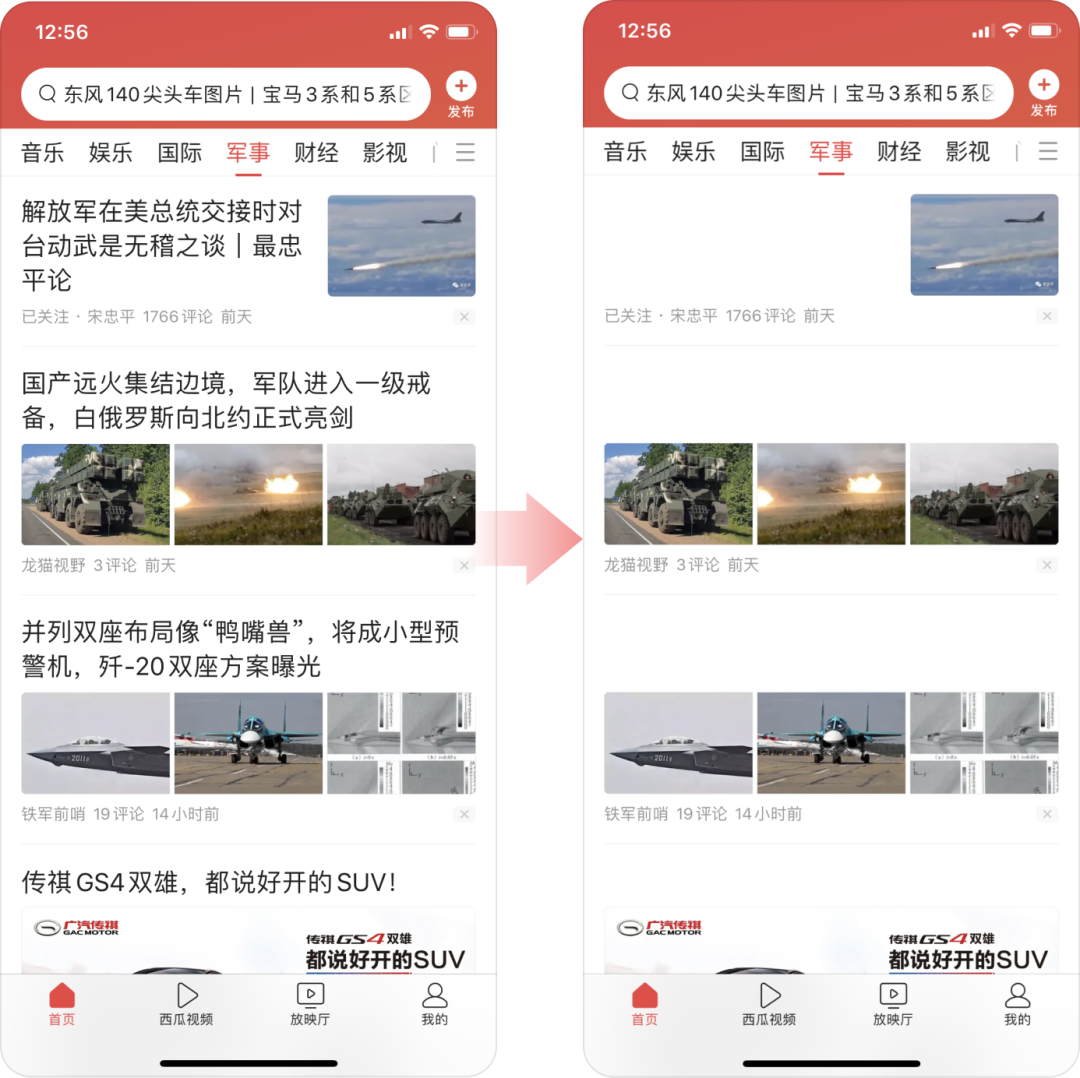
但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。


国外的用研团队曾通过眼动热力图的AB实验发现通过在图片中加入人类面部表情的视觉引导对于信息的阅读率有明显提升作用。如图所示在第一张广告图中,用户的视觉焦点大部分集中在了婴儿的脸部,而右侧的文案则很少有用户关注,第二张图中婴儿由正脸转化成了侧脸同时眼睛看向右侧的文字,此时右侧文字的眼动热力成像明显提升。

这里的信息密度指的是在单位容器内(卡片、页面)所呈现的信息量,比如在1个页面中如果信息密度大,则相对屏效较高,但却容易增加用户的认知负荷;反之,1个页面中信息密度低则相对屏效较低,用户的认知负荷也相对较低。
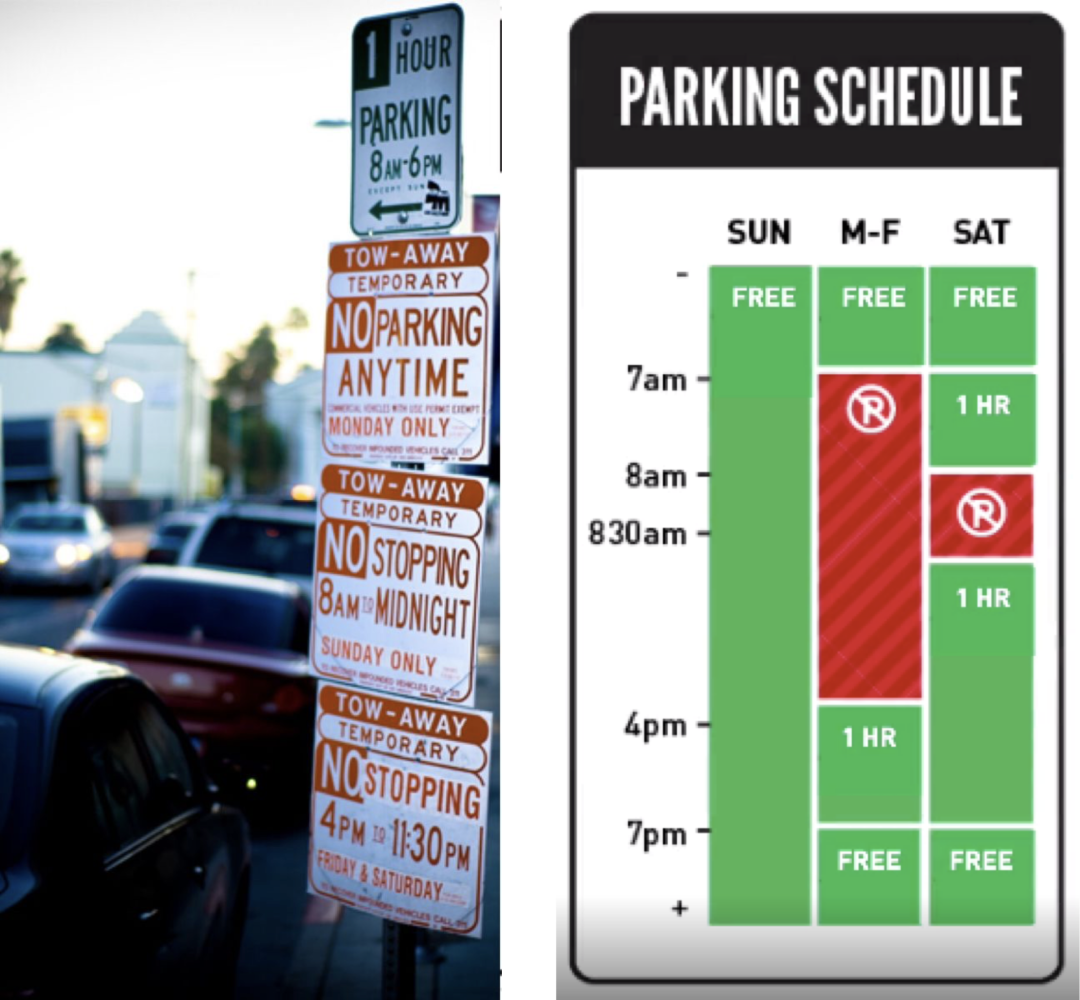
我们来看1个关于信息密度对于阅读体验影响的案例:在美国开车,人们常常因为看不懂街边的停车牌而违停被罚款,我们可以看到左图中的停车牌上密密麻麻全是字,想要阅读根本无从下手。

Nikki Sylianteng是一个华裔的设计师,当她初来乍到美国时也因此遇到了很多不便,针对这个问题她简化用户的需求,即:
于是她将文字信息做了可视化处理,通过较少的文字+色块极大地降低了停车牌的信息密度,让司机看到后一目了然。Nikki Sylianteng的这种设计被美国各地的市政部门广泛采用。

在传统媒介中,一张充满文字和图片的报纸与一个时尚杂志封面的信息密度对比更加明显,给读者带来的阅读体验和认知负荷也完全不同,这也是为什么很少有人会耐心读完报纸上的文字。
关于海报与杂志设计还牵涉到图版率这一个概念,简单讲就是图片面积所占整体版面的比率,通常来说图版率越高则表现力和亲和力就越强,有兴趣的读者可以自行上网了解图版率的相关知识,在这里就不做详细阐述了。

在广告场景下,当用户被图片吸引视觉焦点后,文案表述就显得尤其重要了。这时候我们要搞清楚3个问题:
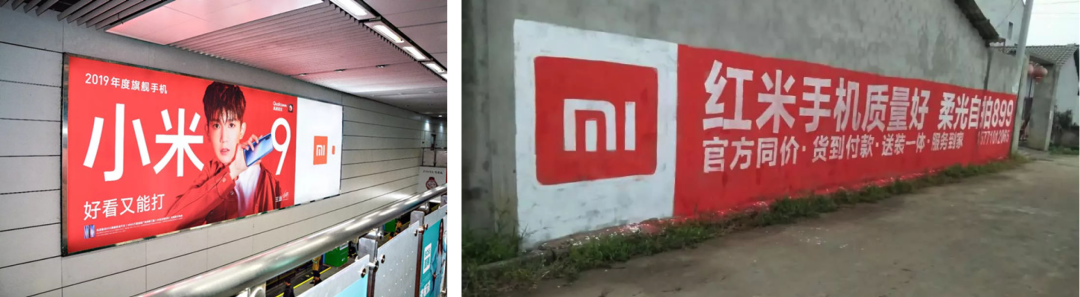
首先,我们得搞清楚核心目标受众是谁,同一款产品来自一线城市的年轻白领和三四线城市的中年人关注点和付费动机可能完全不一样(比如同样都是手机,一线城市的年轻白领更关注颜值和性能,而三四线城市中年人更关注价格和质量)。
这时候产品的广告文案也必须依据核心目标受众的需求点来设计才能命中用户,小米手机的线下广告语在一线城市的地铁站(左图)和农村的大字报广告(右图)就采取了完全不同的描述策略。

在回答完以上3个问题后还需要注意,我们的文案描述目标受众是否能够理解,因为人群不一样,其受教育程度和理解能力也会不一样。
在设计动作文案时,我们时常会受到惯性思维(常态场景下的通用做法)的影响而忽略了动作本身的意涵。
比如下图的二次确认弹窗用户取消上传和取消订单是一个对当前行为的否定,但我们习惯于用“确定”和“取消”来让用户回应是否进行某个行为(我们也可以从另一个角度理解,否定的否定就是肯定,点击「取消」按钮即继续用户当前行为,但这种理解很绕),这个时候就会带来理解上的歧义,当出现这种情况时,最好的做法就是将动作本身简单明了地描述出来避免产生歧义。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司









在产品定义阶段我们经常会提到两种图:用户体验地图和用户旅程图,很多人会将二者混为一谈,甚至许多专业老鸟也分不清楚二者的区别,接下来我们通过对比来分析一下二者的区别。
概念(是什么):
用户体验地图是:以大众视角的方式,将一般用户在完成一个目标过程中,体验路径可视化的工具。这种体验不拘泥于某种特定的产品或服务,而是从更广泛的角度理解用户的行为(不同于用户旅程图,用户旅程图是针对特定的产品或服务而展开描述的)。
作用(为什么):
用户体验地图是用户旅程图的前提。用户体验地图是在用户画像和需求分析这个阶段做的事情,在信息架构之前要做好的,它能帮我们发现大的机会点,适合从无到有的产品过程:产品从0到1、全新改版、或者新项目开展。
1、不限定产品或服务,描绘用户体验路径
2、理解一般用户的行为,做初步研究
3、建立体验基准理解,达成团队共识
使用方法(怎么做):
在确定本次研究的目的和原则的前提下,按事情发展顺序,分别从阶段,行动/行为,想法,心态/情绪,痛点,机会几个方面组织和描述事件

这里仅是简单示例,大致理解就好
概念(是什么):
用户旅程图是:将用户通过某一特定的产品或服务,完成某一具体任务或目标的过程可视化的工具,描述的是某一角色在特定场景下经历的故事,包括用户从第一次接触产品、触达产品的各个点。
作用(为什么):
用户旅程图能让设计师和其他相关人员理解产品更细节的部分,深入的了解产品的某个模块,并根据对用户情绪、想法帮助产品的设计和优化。它通常作为业务逻辑梳理流程的工具来用,和它配和的工具是业务流程图。
1、准确定位用户旅程图中激发用户快乐或导致痛苦的触点
2、打破壁垒,在团队内部建立一个具有广泛共识的用户旅程
3、基于共识,将旅程中关键触点分配给团队内部成员
使用方法(怎么做)
用户旅程图可以用在设计过程中的任何时候,作为整个产品设计周期中团队的参考点。每一个用户角色或者用户类型都有自己独立的用户旅程图。我们需要通过以下几个维度去描绘用户旅程。
A角色: 这个角色比体验地图更具体,更细分,你可能要讲当前任务的相关角色都列举出来,讲代表性的用户都跑一遍流程。
B情景: 特定用户的特定场景,这里要具体到某一项任务流程
C期望:要解决什么问题
D其他:可以延续使用体验地图的行为、想法、情绪线、痛点、机会

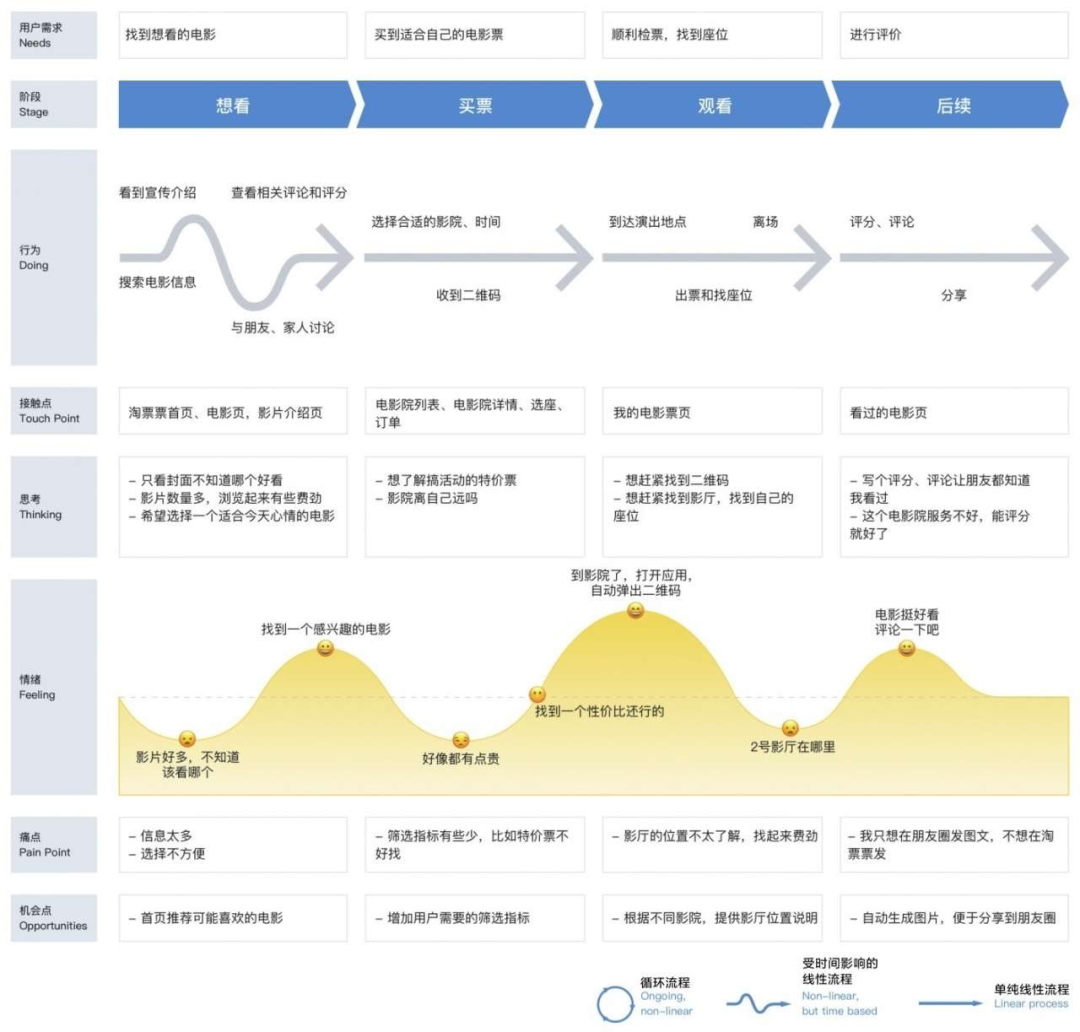
使用淘票票app购买电影票的用户体验地图(图片来源:《步步为赢:交互设计全流程解析》)
通过以上分析我们了解了两种工具的区别,虽然两种工具在颗粒度上有所不同,但是不管哪一种工具都是为了帮助我们了解用户行为洞察用户痛点寻求机会点,我们需要在合适的时机选用合适的工具。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
数据在服务主张(service propositions)中发挥着越来越重要的作用。这就引出了一个问题:服务设计师如何以实际的方式为此类命题的数据策略做出贡献?本文翻译来自飞利浦的三位设计师写的一篇有关于数据定义框架的文章,在飞利浦,他们使用数据定义框架将数据与设计思维整合,以启用和衡量服务体验。
数据和人工智能 (AI) 正在推动服务设计的新范式,其中服务体验变得更加智能、无处不在和高度个性化。数据构成了支持此类新兴服务主张的支柱,并在持续衡量其影响方面发挥着核心作用。鉴于数据发挥的重要作用,许多科技公司目前正在制定广泛的数据战略(Data strategies)。这些数据策略提供了详细的路线图,可推动服务的技术发展,并与业务目标紧密结合。
然而,这些数据策略通常是技术上的努力,侧重于平台之间的数据访问、数据流或数据存储等方面。他们往往缺乏以人为本的视角,因为他们很少关注数据收集的体验、数据如何反映现实世界的体验,或者人们在日常工作中如何与数据和人工智能进行交互。
服务设计师通常只是间接参与这些数据策略的制定。虽然服务蓝图可能有助于推动数据战略发展的业务路线图,但我们看到,当服务设计视角更加结构化时,它们的质量会显著提高。
服务设计是数据战略的一个关键方面,因为它提供了更加人性化、集成化和整体化的体验视角。它的优势在于允许理解复杂的关系以及多个细节如何影响整体体验。例如,它可以帮助确定在何处以及如何收集数据以获得最高质量的结果,或者它可以为其他复杂的技术问题确定简单的流程变通方法。
由于这种附加价值,精通数据的服务设计师可以在构建以现实世界工作流程和体验为基础的以人为本的数据策略方面发挥关键作用。因此,数据策略应该是学科之间的协作努力,以确保可以从不同的角度检查和设计整体挑战。
尽管服务设计提供了价值,但我们看到服务设计人员本身通常缺少在这种数据战略协作中取得成功的工具和方法。虽然我们在为生产或开发团队创建特定要求方面有着悠久的历史,但在数据策略方面,我们通常不会就数据要求或需求以相同级别的粒度和特异性进行沟通。
这部分是因为我们必须进一步发展我们的数据能力,但也因为没有多少实用的框架可以让设计师对数据策略做出有意义和实际的贡献。如果没有正确的工具来指导我们的探索并与我们的技术同事进行交流,为数据策略做出贡献可能会让人不知所措。
我们的数据定义框架首次尝试为服务设计人员提供正确的工具,使他们能够积极参与数据战略活动。
我们的数据定义框架挑战(服务)设计人员考虑他们明确的数据需求,促进对这些需求的探索,并在将围绕数据的思想构建成具体的数据需求方面发挥着重要作用。我们没有引入完全独立的附加流程,而是将我们的数据定义框架整合到现有的工作方式中,并旨在让那些对数据世界经验有限的人们能够了解到它。
具体流程是:
在我们尝试构建自己的数据定义的前几次,我们非常挣扎。从头开始时,想出有意义的数据点似乎不是随机的,这是一项挑战。我们探索了如何从角色、场景或架构图开始,但这些方法给出的结果要么过于肤浅,要么过于技术化。
随着时间的推移,我们了解到(体验)地图为搭建和构思数据定义提供了宝贵的基础。我们在这里使用体验地图作为容器术语,因为这些地图可以是服务蓝图、工作流程图、用户旅程甚至是 UI 流。
基本上,任何类型的地图都可以概述用户如何通过一组具体的操作来经历体验。地图的颗粒度将表明数据定义的性质。例如,如果它是一个 UI 流,数据定义将更多地关注微交互或应用程序功能的体验含义。相比之下,如果选择的地图是一个高级工作流,那么数据定义将更多的是关于跨接触点、整体的假设数据。
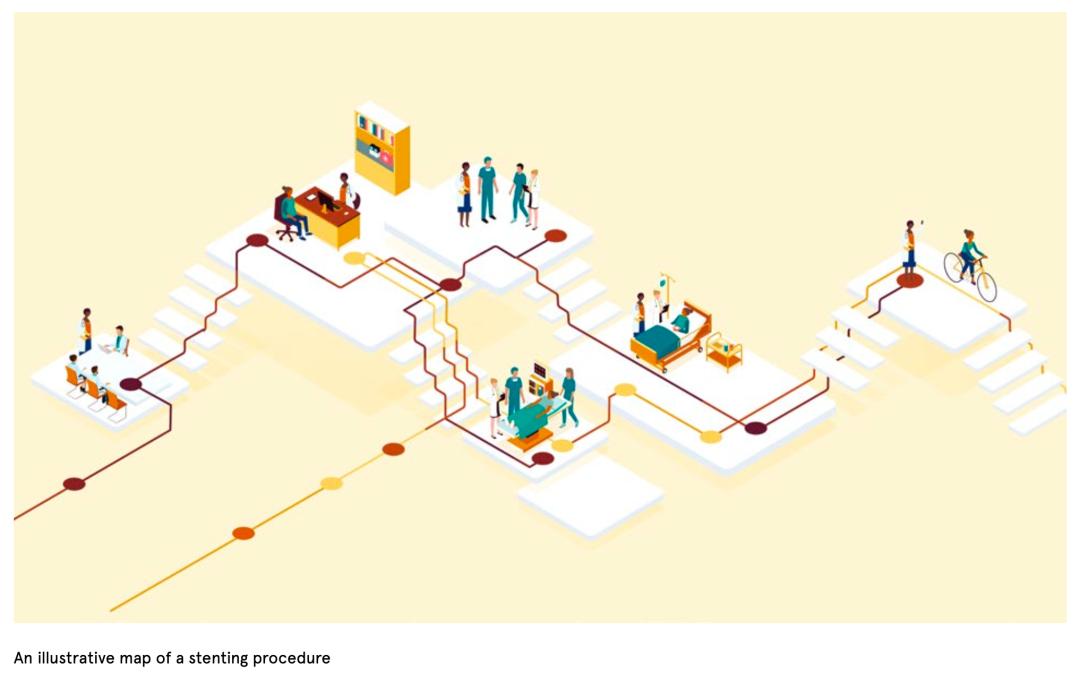
为了举例说明,我们使用下图所示的图解(简化)体验图,该图显示了医疗机构中的患者如何通过冠状动脉支架置入术:

与上面提到的其他类型一样,此地图有助于在适当的上下文中可视化数据,以及与之相关的体验。该地图侧重于用户操作和事件,因此是开始以人为中心的数据探索的良好基础。
下一个合乎逻辑的步骤似乎是用数据点注释地图。但是,这些数据点的范围可以从更高级别的指标(例如患者报告的结果)到较低级别的数据指标(例如护士在患者监视器上单击后退按钮的频率)。这里的问题是有几乎无限数量的选项可供探索。
为了指导数据定义过程,我们引入了“意图(intents)”。您可以将这些意图视为您希望通过数据实现的目标。我们总是使用两种截然不同的意图,它们直接反映了使用数据的不同方式:
然后可以将数据点连接到这些意图,以明确这些数据点所扮演的角色。这会产生一个定义明确的关系模型,有助于以后制定战略和确定优先级。定义意图和相关数据点总是有点反复练习,其中新意图触发新数据点需求,新数据点激发新意图。
(1)识别“衡量”意图
智能产品、服务和解决方案不是一成不变的;它们可以远程配置、更新,并且可以自行学习以适应和发展。为了推动这个过程,我们需要创建反馈循环。“衡量”意图在定义学习目标方面发挥着关键作用。
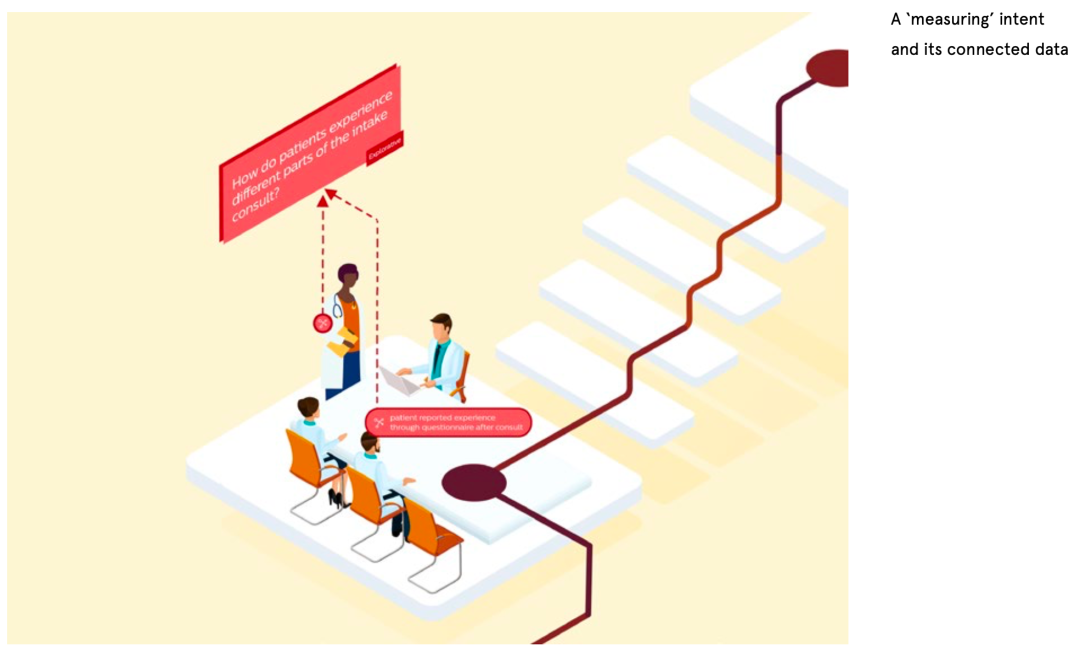
它们可以包含更多以结果为导向的、评估性的目标,或者更具探索性、以洞察力为导向的目标。例如,评估性“衡量”意图可以是在引入新的患者摘要视图后评估吞吐量时间的变化。一个更具探索性的“衡量”意图可能是深入了解患者如何体验入院咨询的不同部分,以发现新的改进机会。
这些意图也可以是细化的或整体的。它们可以与体验图中的特定接触点相关联,例如,如果新的患者仪表板可以帮助护士更快地了解患者的病史。但它们也可以跨越该体验地图的多个阶段,捕捉患者如何体验整个过程。
将属性分配给“衡量”意图,就像上面提到的那样,有助于引导设计师思考正确的方面。我们在确定属性时可能会问的问题可能是:“需要多少数据?”、“持续多长时间?”、“意图是否与更高级别的体验驱动因素相关联?”和“评估目标的目标是什么?”
尽管其中一些属性也可能与您的用例相关,但我们鼓励您探索哪些属性在您的域中有意义,并在您的定义中始终如一地使用它们。然后可以使用这些“衡量”意图指导进一步的数据定义。设计师可以考虑他们需要哪些数据来回答这个问题,而不是拥有无限的选择。

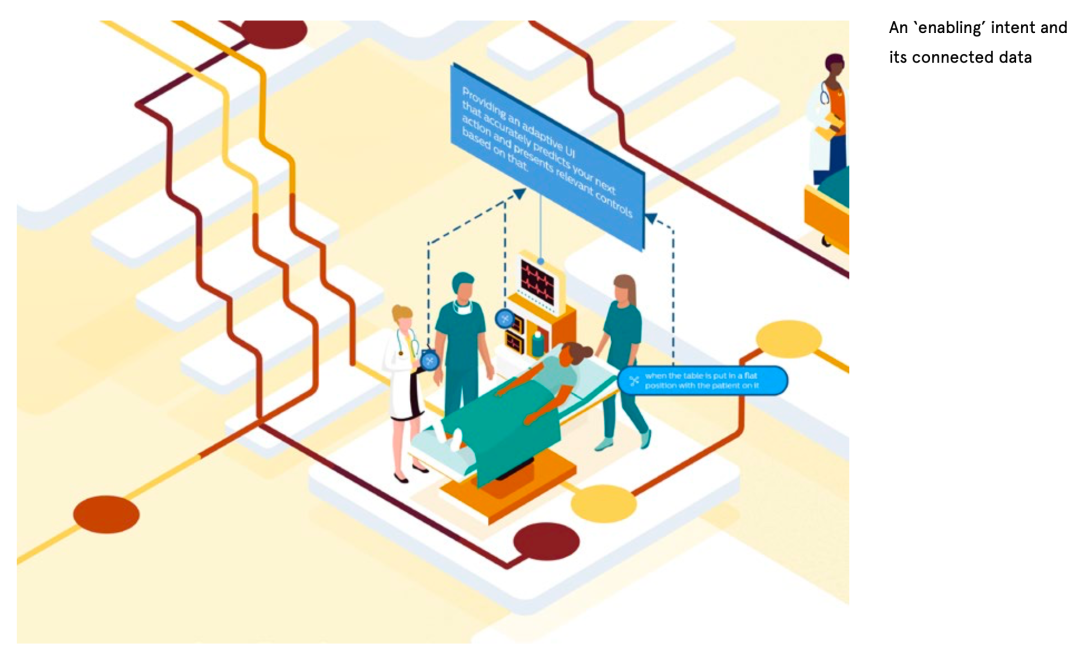
(2)识别“启用”意图
智能产品、服务和解决方案需要数据来了解它们所处的环境以及人们在它们周围的行为方式,以便有意义地适应不同的情况。为了明确我们想要启用哪些体验,并定义提供这些体验所需的数据,我们引入了“启用”意图。
“启用”意图是对启用某种体验的功能或特性的描述。重要的是定义实现这些体验所需的数据,以便制定长期的数据战略。
“启用”意图中描述的功能可以根据其抽象级别而有所不同。在更详细的接触点级别,“启用”意图可以指特定的应用程序功能。图像中的自适应 UI 功能就是一个很好的例子。在更高的体验旅程级别,“启用”意图可能更多地涉及服务解决方案(它将来自接触点集合的数据汇集在一起)。
与“衡量”意图一样,“启用”意图可以具有不同的属性,有助于进一步定义它们。对于给定的“启用”意图,我们经常回答诸如“它已经可用还是计划用于未来?”、“它集成在哪个接触点?”、“它针对哪些参与者?”等问题,以及“它的预期影响是什么?”
“衡量”和“启用”意图通常是相关的,因为先验往往旨在了解后者的影响。因此,这些意图也经常共享相同的数据。

(3)识别数据点
这两种意图都为数据定义了明确的目的。我们已经简要介绍了它如何在定义具体数据点方面发挥指导作用。数据点是对正在收集的数据的简单描述。这些数据点始终连接到地图中的特定部分,在这些部分可以获取这些数据,或者将其反馈入其中。这些连接可以是我们或其他人拥有的接触点,也明确需要第三方加入一起整合。
数据点也有自己的属性来指导讨论。为了提倡对这些数据的经验观点,不仅要定义收集的数据,而且要关注收集数据的方式和地点的经验。其他属性可以是是否自动收集数据,例如医疗程序的持续时间;或者是否手动收集,例如在手术后问卷中记录的患者报告的结果。其他属性可以包括数据是客观的还是主观的;是连续收集还是定期收集;以及是否始终需要或仅在某些条件下需要。
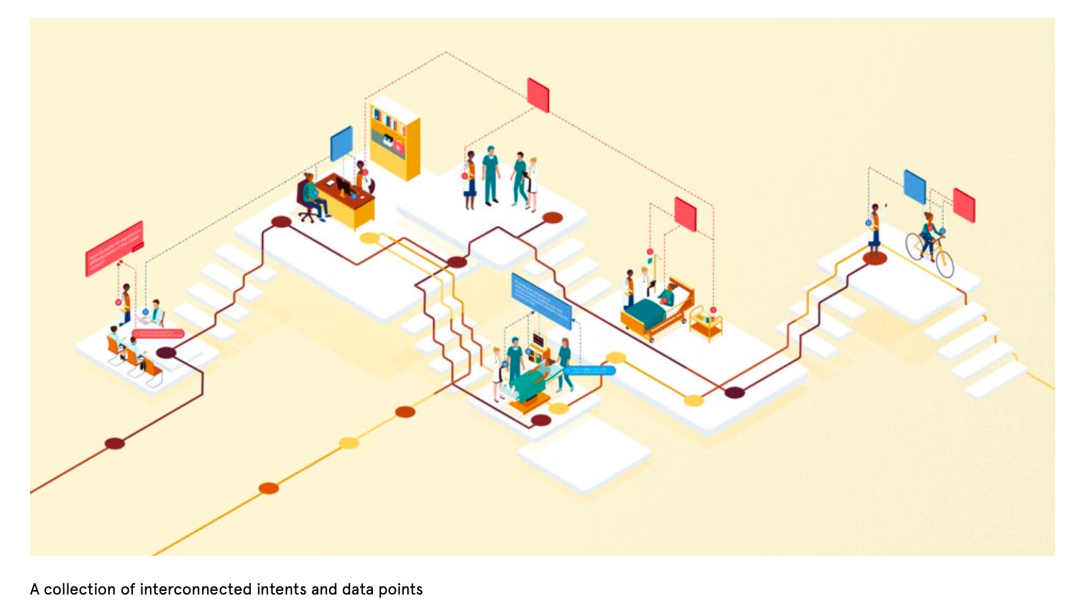
在反复定义“启用”和“测量”意图以及与之相关的数据点之后,我们最终得到了一个如下图所示的关系模型。

该模型中的意图和数据点可能比可以轻松解决的要多。因此,数据定义框架有助于确定未来路线图的优先级,这一点很重要。紧密关联的关系模型有助于从整体上看待这一挑战。
我们现在可以评估这些数据点所产生的影响,而不是只关注实施数据点所需的复杂性或工作量。虽然在整个旅程中跟踪患者体验可能很困难,但这样做可能是理解这两种类型的许多意图的关键因素。在这种情况下,将他们的收集优先于其他多个更易于实施的数据点的收集可能是值得的。
确定哪些数据点在路线图的哪个阶段获得优先级对于制定成功的数据策略至关重要,因为它直接关系到何时可以实现哪些“启用”和“衡量”意图。
我们创建了数据定义框架,使服务设计人员能够开始为他们设计的服务的数据策略做出务实、有意义的贡献。这是我们将“数据思维”与服务设计相结合的第一步。
在飞利浦内部,我们已经将数据定义框架应用于各种服务设计挑战。我们与具有不同数据素养的利益相关者一起使用它,并从各种体验地图开始。它主要被认为是探索数据机会的工具,也是围绕数据构建思想的一种方式。尽管该框架是在医疗保健领域开发的,但我们相信它在其他领域具有潜力。我们已经看到它被应用于更通用的客户体验、专业培训服务和日常消费者服务,而不会面临重大挑战。
我们觉得这个框架现在对(服务)设计师来说特别及时,因为数据开始在我们设计的所有体验中发挥更突出的作用。作为设计师,我们的创造力和想法不应受到现有数据的限制。相反,我们应该在定义数据策略方面发挥积极作用,使我们能够随着时间的推移编排有意义的、个性化的体验。
来源:人人都是产品经理 作者:陈昱志Yeutz
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着B端体验设计的发展,表单类页面已经形成了一定的设计模式,例如登录页面,场景比较明确、业务流程和设计模式都比较成熟了。
业务型表单设计与业务强相关。既需要考虑交互带来的用户体验,又要从业务角度出发满足用户的行为需求,相对比较复杂。不过也形成了一些固定的设计方法。今天我们先来看看「精简」策略。
本文主要内容:
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
表单是系统与用户进行沟通的语言,它应当符合双方的认知逻辑。因此表单设计时,需要解决「产品」和「用户」2个方面的问题:
✦ 表单需要用户提供哪些信息,保证信息的正常流转和业务的完整
✦ 用户如何理解这些信息,如何更好地帮助用户完成表单填写
尤其是面对复杂表单,需要从这两方面寻找到突破口。
✦ 在业务层面,设计师需要探究用户的实际需求,反思表单项是否必要,从而减少不必要的选项,提高用户效率。
✦ 同时在设计层面,还需要基于用户认知习惯,通过合理的信息组织、交互形式帮助用户完成表单任务。
复杂表单通常包含多种业务场景,并且与其他业务存在关联和嵌套,导致表单内容信息量较大。我们需要通过「删除」、「组织」、「隐藏」、「转移」4个交互设计原则,让表单页面更加简单、有效。

前几年,我们在银行或者移动营业厅开通一些新业务时,都会填写表单,通常是密密麻麻一堆信息。但是实际需要填写的内容可能只有2~3项,业务人员会特意勾选出来给客户,其余的都是非必填项,或者是业务人员填写的。
线上表单设计时,没有专门的业务人员指导,用户更容易迷失。所以设计师或者产品经理的首要任务就是尽可能地减少表单信息量,降低用户的认知负荷。
最近在做一个表单的优化,业务方要求增加“入参”、“出参”两个表格项,说是用户会看。与用户沟通后,反馈也说“会看一下”。但是在深度挖掘用户场景后,发现用户确实会查看这个信息,只不过不是在当前环节查看,而是在结果项中查看。
所以我们最终去掉了这两个信息量较大的表格内容,从而让整个表单的信息量得到了明显的下降。因此面对复杂长表单,我们需要从需求入手,判断是否有必要让用户提供如此多的复杂信息。
当我们不得不面对复杂表单时,如果采用简单内容平铺,用户看到的是满屏的散点信息,造成信息识别困难,用户一时间难以找到填写思路,反而增加用户的心理负担。因此信息的层次性,对于复杂表单至关重要。
首先要从内容和视觉层面让复杂信息变得清晰、规整,更加符合用户的认知习惯。例如,可以利用分组标题、分割线、卡片,按照不同信息的类别、属性和相关性进行区块划分。
根据不同的布局和交互,主要有以下4种表单设计模式。

表单分组后,可以按照业务逻辑顺序铺开展示。用户只要按顺序填写就可以了。但是对于超长表单,这种布局方式下,用户无法全览页面信息。页面上下滚动、定位查找带来的交互成本比较高。
1)平铺表单

2)卡片表单

因此顺序表单更多地用在业务信息比较简单的场景中。
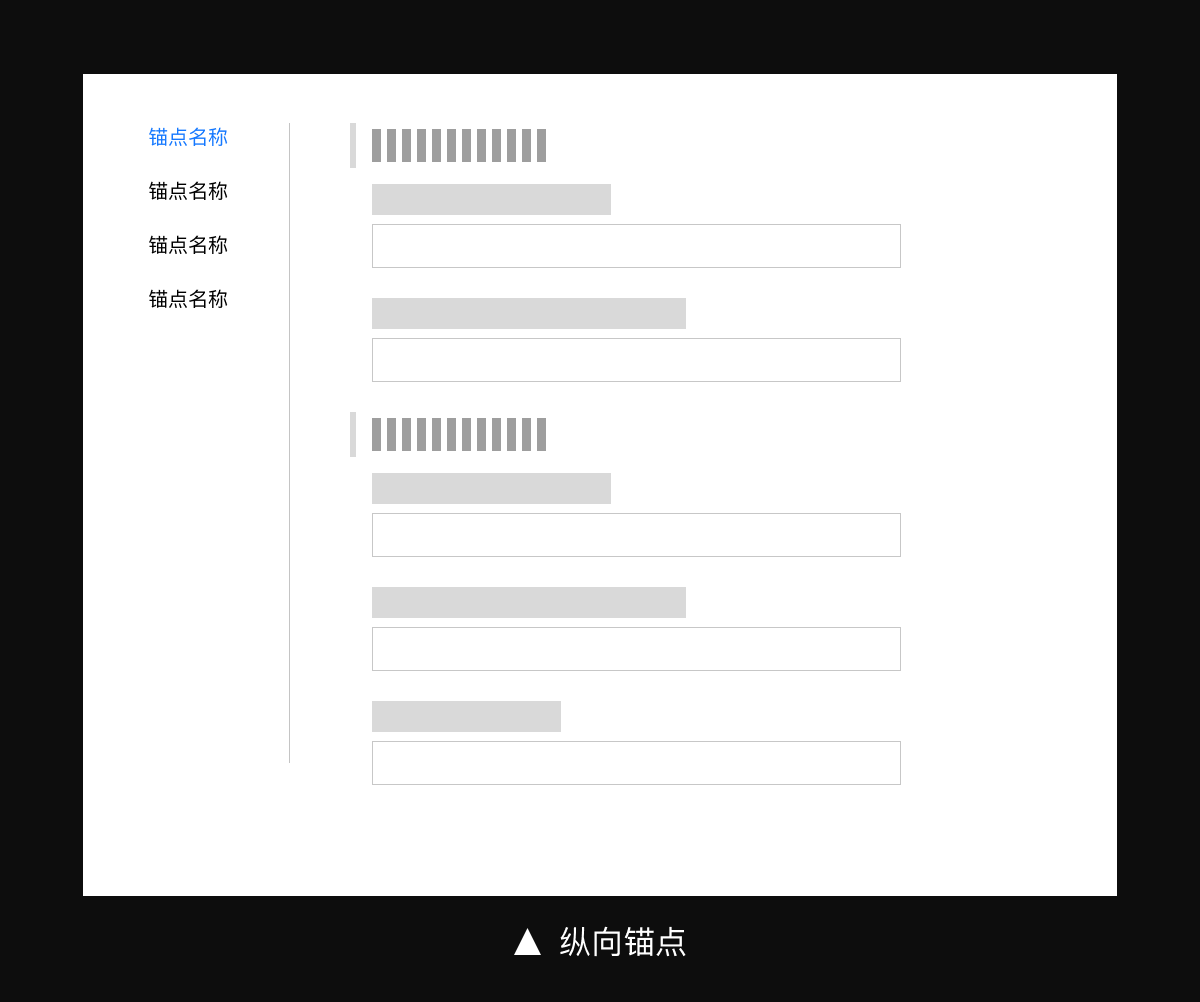
为了解决长表单的定位效率问题,可以在顺序表单的基础上增加锚点。另外锚点还可以帮助用户快速了解表单所包含的内容模块。
根据锚点的布局,可以分为横向锚点和纵向锚点两类。锚点需要吸顶方便用户操作。本质上来说,锚点表单是顺序表单的优化版本。


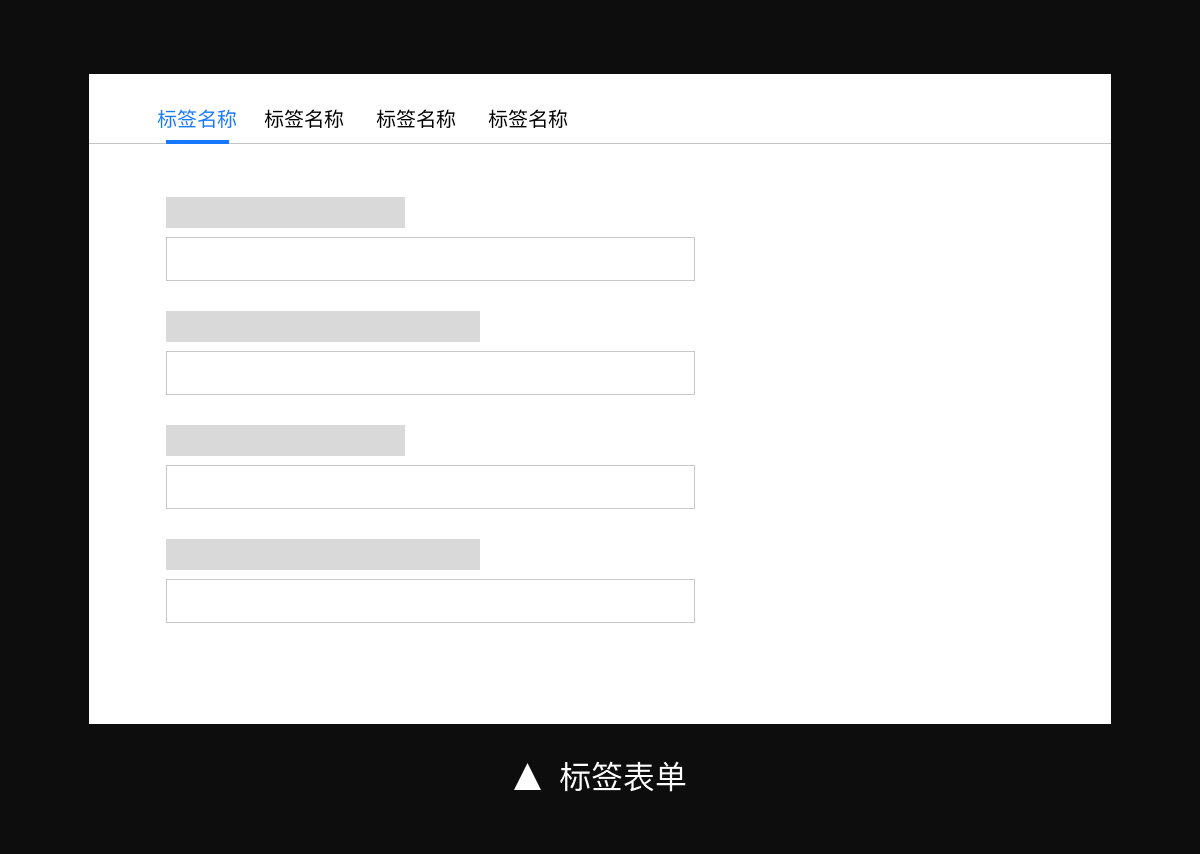
如果长表单内容没有依赖关系,还可以将表单拆分为几个相互独立的标签内容,这就是标签表单。

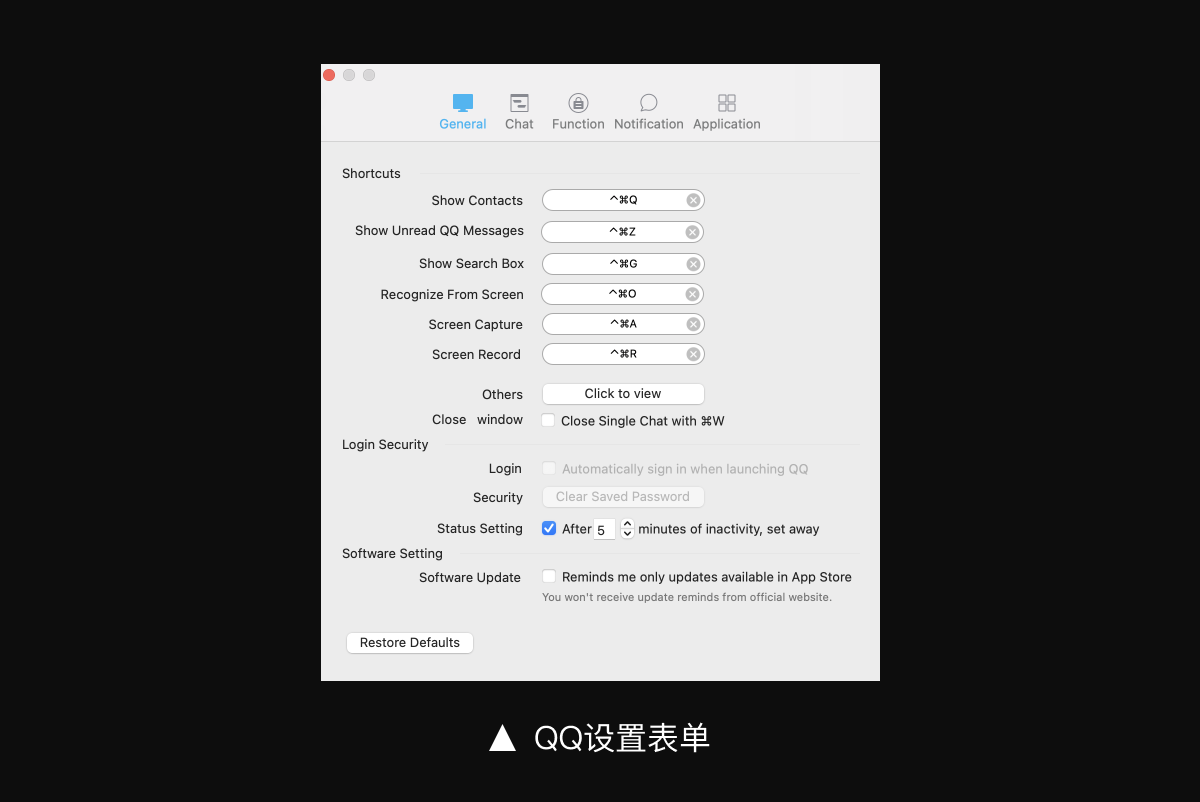
不过标签表单更强调内容的并列关系,常用于配置表单中,例如 MAC 或者 Windows 系统的配置弹窗。标签表单在全新表单中应用较少。

因为标签表单容易造成内容遗漏,并且无法告知用户哪些标签已经填写,哪些标签未填写,或者无法清晰地展示校验信息。来回切换标签查看信息,也会影响效率,因此主要用于用户有目的的配置行为中。
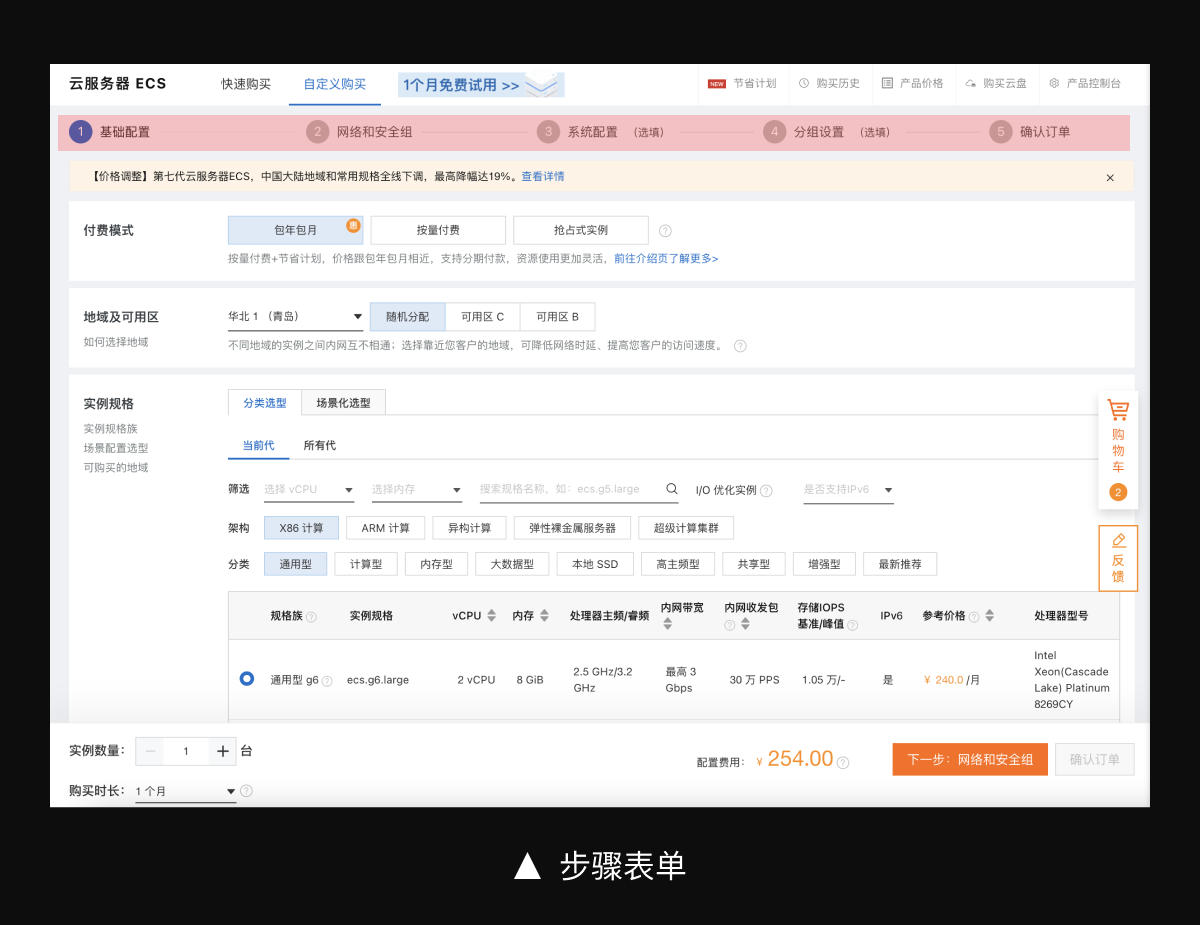
步骤表单是一种常见的表单拆分方式。通过节点将子表单串联起来,形成一个完整的业务闭环。例如阿里云的云服务器订单流程,或者一些开户流程等。

步骤表单有几个特点:
理论上来说,步骤表单有明显的操作顺序,用户需要按照节点完成内容填写,因此不会产生信息遗漏。当然也可以根据实际的业务场景,设置选填节点。但是总得来说,步骤表单更强调的是顺序操作。
对于复杂业务,步骤表单可以将分散在不同页面中的独立业务串联起来,在一定程度上具备新人教学功能,帮助用户了解业务逻辑。减少用户自定义操作时在不同页面的跳转,从而提供新人用户的操作效率。例如系统配置向导类的步骤表单。
由于步骤表单存在正向和逆向操作,因此设计时还需要考虑清楚逆向操作的设计逻辑。例如:
✦ 当用户想要修改前面步骤信息时,除了逐步返回,是否可以步骤条直接跨节点修改?
✦ 用户中途退出表单后,重启时是从第一步开始,还是直接从未填写的步骤开始呢?
✦ 用户如果完成了步骤条表单填写,想要二次修改时,是用普通表单,还是仍然使用步骤表单形式呢?
步骤表单可以分拆信息,化整为零。但是信息节点也不能过多,否则同样会影响用户的操作效率。所以要减少不必要的流程节点。
最近在做设计时,发现步骤表单最后一步是内容预览。通过用户调研发现,部分用户会谨慎地预览前面4步填写的内容。而另一部分用户则认为,刚填写了内容不需要预览,强制预览的设计并不友好。该如何平衡设计呢?
最终我们选择了将预览节点取消,将预览功能调整到第4步,采用「预览」按钮的形式。既满足了部分用户预览的需要,另一部分用户也可以不做预览,直接提交申请。
所以步骤表单过程中的节点具有一定的强制性,需要谨慎对待,保证节点的合理有效。
表单实际上是任务信息的集合,为了具有更高的适配性,内容通常是多种场景的集合。而场景有高频、低频区分,对于高频信息需要优先展示,便于提高用户的填写效率;对于低频场景,可以隐藏弱化展示,从而降低整个表单的复杂度。
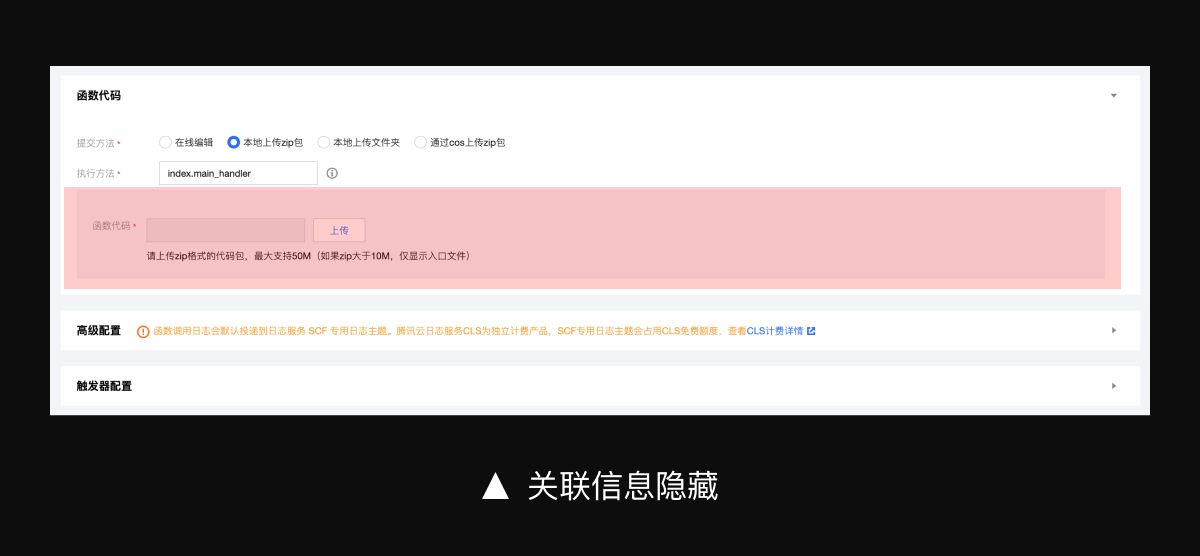
例如我们常见的「高级配置」,通常在表单的底部默认收起展示。

复杂表单中信息会出现多级信息共存的场景。这种场景下,复杂表单默认展示当前选项对应的子内容,隐藏其他选项的内容,从而提高信息的指向性。

3、合理的组件形式
比较典型的就是单选和下拉选择器如何选择。有人为了强调效率,一味地追求单选按钮平铺展示,认为单选更加直观,用户不需要点击下拉滚动查看备选项。但是用户同样需要逐个浏览选择,反而增加了整个页面的信息量。
所以单选框更多用在备选项较少的场景,如果备选项较多,建议优先采用下拉选择器,隐藏备选项。
在表单设计时,可以将部分二级信息转移到弹窗、抽屉中,利用浮层空间拓展业务内容,根据用户操作逐级加载出来。从而减少表单的信息量。
例如下图中,没有将「所有配送区域及运费」直接展示出来供用户选择,而是放在了弹窗中,表单中只呈现最后的选择结果。既简化了表单的内容,又让选择结果更加突出,方便用户的查看和校验。

现在很多浏览器都增加了密码存储功能,减少用户记忆成本。而在电商购物网站可以设定默认的收货地址。系统自动读取调用,从而减少用户的输入操作。
现在越来越多的网站支持「手机短信验证码」免密注册登录方式,或者第三方登录方式,或者手机端扫码登录。将原有的表单填写转变为系统行为,从而降低用户的行为成本。

好了,以上就是我总结的表单设计的内容~
重复一遍:
✦ 删除,实现表单轻量化
✦ 组织,让表单更加有层次
✦ 隐藏,让表单更加灵活
✦ 转移,扩展表单的异步空间
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:子牧先生
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。

在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。
 二、不对称(动态)平衡
二、不对称(动态)平衡
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。
 平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

五、视觉平衡的秘密?
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
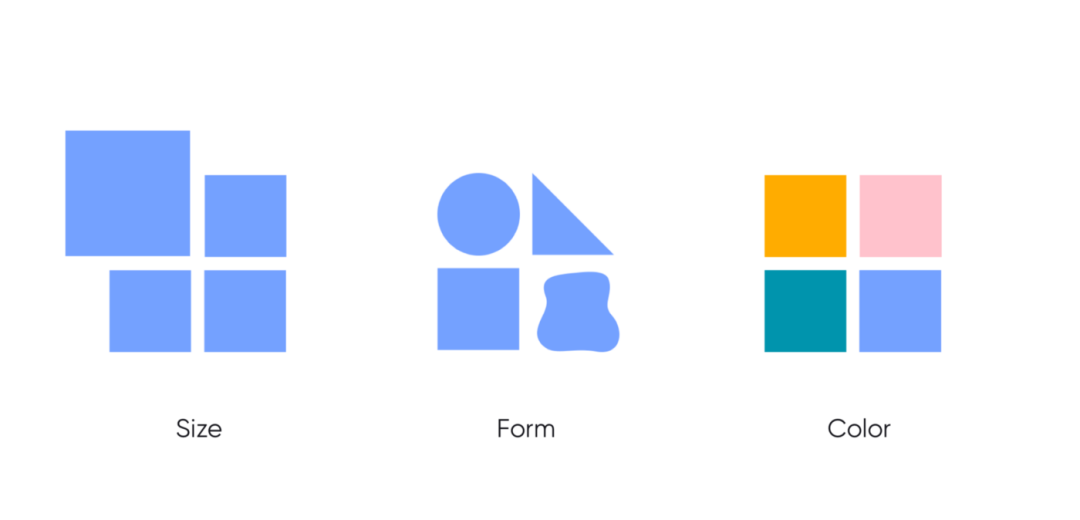
1)大小
大的物体总是更重。
2)形状
不规则形状比规则形状的元素轻。
3)颜色
暖色比冷色重。

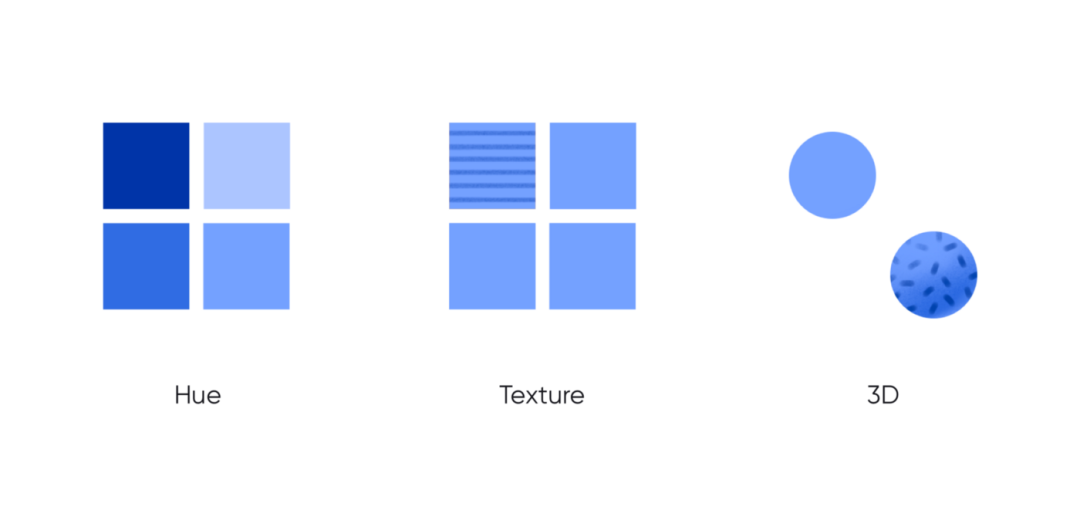
4)色调
深色物体比浅色物体重。
5)图案
带有图案的元素显得更重。
6)3D
带有纹理贴图的元素显得更重。

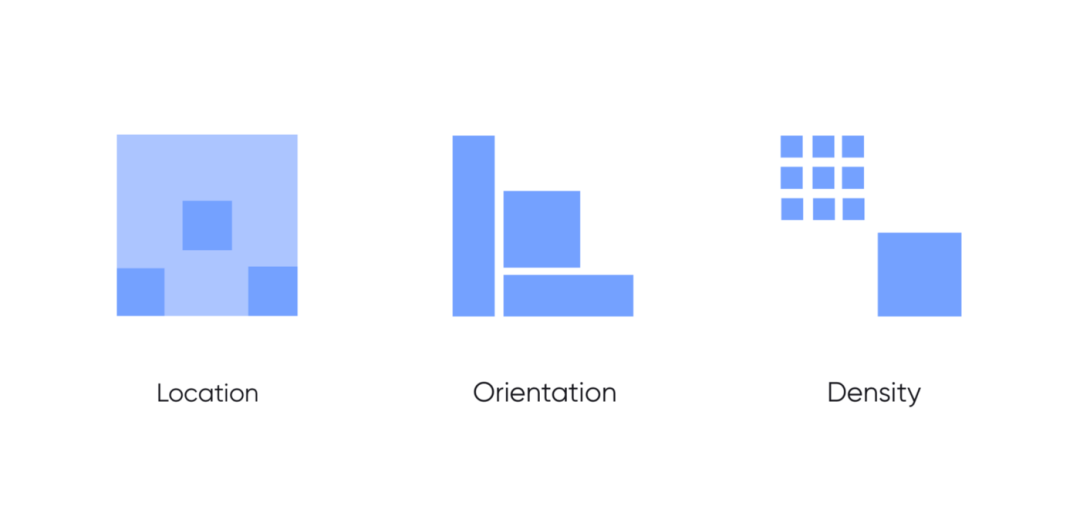
7)位置
物体离中心越远,其视觉重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
许多小元素可以抵消一个大元素。

10)内部复杂性
物体内部越复杂,视觉重量更大。
11)填充空间关系
正形空间比负形空间更重。
12)对重量的感知
照片中的哑铃看起来会比一只钢笔更重。
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云sky
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文介绍了一个案例研究,是作者在一家拥有 60 多年历史的产品导向型公司中实施服务设计的旅程,本文将着重介绍如何在大型国际数字支付技术组织 IDPTO(化名)中建立服务设计创新中心。这份经验希望传递到每一个正在用服务设计影响公司内外部的朋友们。
在拥有 25 年的设计实践经验后,我收到了一份具有挑战性的邀请,成为一家全球性公司的执行董事,并通过设计领导其转型。选择巴西是因为它负责拉丁美洲 75% 的支付交易。该公司已经针对该市场实施了加速增长计划,因为他们认为这是正确的创新计划的测试市场。在六个月的时间里,我从自己的服务设计咨询公司转行到 IDTPO。
在那段时间里,我有机会参观了该公司位于美国的公司总部。这种面对面的互动对我来说至关重要:
2016 年 3 月,在圣保罗,我开始了为期三个月的组织问题诊断,以及另外三个月的定义问题阶段。然后,我正式开始确定公司的痛点、局限性和全球领导层的战略目标。我参与了公司接下来一年、三年和五年周期的整个战略定义。
自过渡过程开始以来,我一直致力于竞争对手研究并绘制生态系统地图。我还收集了有关公司直接面向消费者市场和几项趋势研究的可靠材料。在第二个月,我向领导层提交了一份战略计划,其中包括我们将如何工作的大纲,该计划基于三个层面的行动:战略、战术和行动。
组织诊断的结论是,该公司已经在对设计原则的基本理解和应用的基础上致力于以技术为中心的创新。
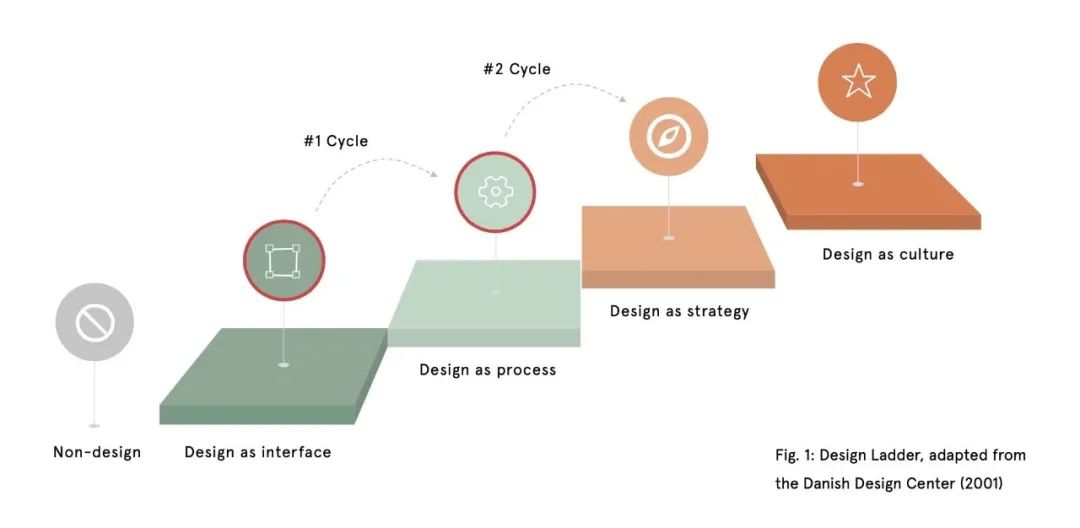
根据设计阶梯 1,我确定该公司处于“界面设计”阶段。如下所示,除了更改其图形表示之外,我还修改了该工具并添加了另一个“设计作为文化”步骤。这是对上述模式的重要升级,更符合当前的创新战略。
这一步(第4阶梯)很重要,因为这是在组织中实施设计策略时的最终部分,即通过设计优化组织使其成为组织文化的步骤。

在我看来,“设计作为文化”分为三个层次:
我提出的战略计划包括两个三年一次的周期性循环策略和相关的年度目标。第一个周期侧重于通过开发独特的创新流程来整合组织内的设计。
第二个周期侧重于发展组织的能力,以从“设计作为过程”过渡到“设计作为战略”。在最初执行的六年后,我们将能够衡量组织中以设计为主导的变革的进展和收益。
评估指标后,我们将能够继续下一步(即“设计作为文化”)。
第一个周期从为组织的创新中心定义五项创新原则开始。这些原则已经与组织的领导团队共同制定。
这不仅改变了交付方法,还引发了大胆的组织转型,因为它改变了组织过去工作的范式。

甚至在创新中心正式启动之前,我们就尝试了两种开发形式来解决问题。第一个是用经典五天设计冲刺模型帮助一家重要地区性银行。第二个是为电子商务平台开发聊天机器人。最后一个解决方案经历了一个更长的七周时间,使我们能够测试初创公司的融入,以帮助我们采用开放式创新方法。
在这个周期的第一年,三点很重要:
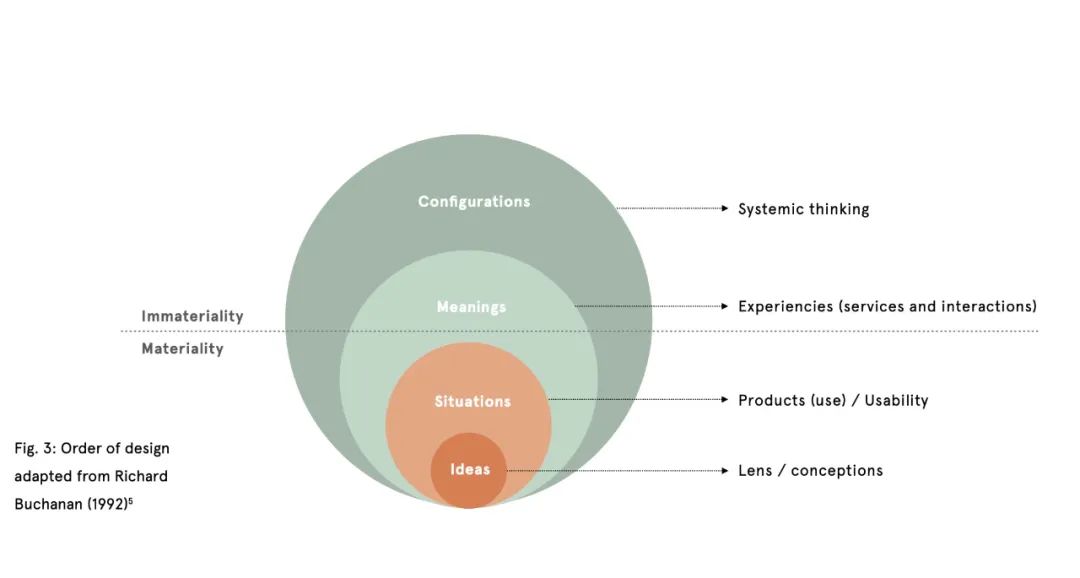
这就是为什么我选择服务设计作为创新过程的基础,同时参考了 Richard Buchanan 教授的工作。如图 3所示,过去 20 年是从基于人工制品的物质性的实践到为解决复杂问题而开发的“非物质解决方案”的设计思维转变的时刻。

我们的经济现在建立在象征价值的交换之上。经验决定了每个人在这种交换中投入的价值。在过去的二十年里,我们看到了一系列新公司的出现,例如 Uber 或 Airbnb,它们诞生于数字环境中,专注于我们所说的体验经济 。
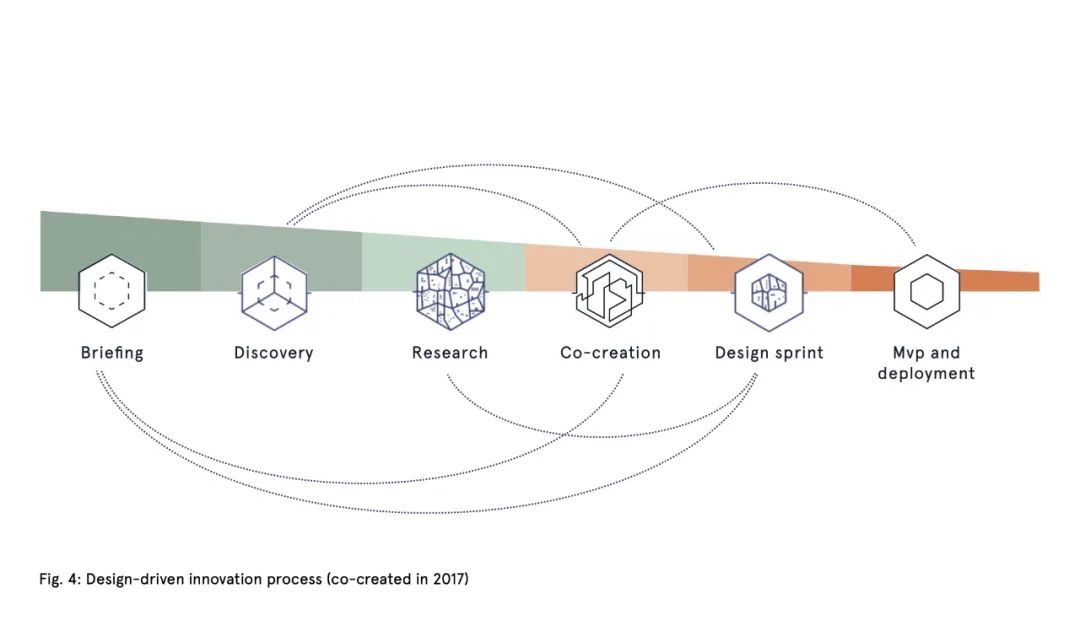
因此,服务设计和交互设计等主题近年来受到关注,因为它们是这种新经济发展的基础。仅六个月后,我们就协助五家金融科技公司将 IDPTO 技术应用于他们的流程。之后,其中三家金融科技公司能够开发出现成的市场解决方案。在第 1 年末,我们向整个组织展示了流程(图 4)。
该活动在公司的美国总部举行并引起了很多关注,因为在一年内我们有项目要展示、成功指标和接下来两年的路线图。

创新过程不一定是线性的。该过程以简报会(与不同利益相关者的协作研讨会)开始,以最终确定和实施的解决方案结束。
到第 3 年末,我们超越了指标,赢得了奖项,并开始为公司的第二个创新周期做好准备——在战略层面采用设计。创新中心战略的一部分是将其工作方法扩展到整个拉丁美洲地区。2018年,我们对区域团队进行了培训,并准备了文件,包括经验、教材、方法和工具。其他一些地区也采用了部分方式,例如美国和亚洲的加速计划以及欧洲和亚洲的服务设计。尽管如此,还是存在挑战:创新中心位于组织的产品领域内。
在第一个周期的最后一年,由于全球项目和奖项,我在内部和外部获得了很多知名度之后,我与全球首席产品官讨论了:
次年,他决定将该领域的名称从“产品”改为“解决方案”。
在业务加速数字化的背景下,成功的战略规划为城市交通、公共交通、即时支付、新支付技术和新信息交易技术等领域的项目设定了总体目标。
我们有几个项目要管理,我们需要使用对公司文化产生重大影响的项目管理方法。实施了新的高管培训课程。加大投资力度,竣工项目稳步增长。
设计现在是公司战略的一部分。设计已成为开发新服务和新技术的战略决策的主要因素。
以下是我领导下的两个创新周期后的一些数字:
这篇文章无疑是给了我们在自己的组织中运用服务设计的一针强心剂,让我们有更多的自信去运用服务设计和影响组织,我们要相信服务设计方法论带来的作用,相信其本身有强大的能力。
记得之前做项目的时候,小伙伴有说过一句:之所以可以反复成功,其实是方法论本身的能力,而我们更多的是在运用罢了。希望大家以此共勉。
作者:陈昱志Yeutz
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
http://www.lanlanwork.comhttp://www.lanlanwork.comhttp://www.lanlanwork.comhttp://www.lanlanwork.com/dp.htmlhttp://www.lanlanwork.comhttp://www.lanlanwork.com/web.htmlhttp://www.lanlanwork.com/Design.htmlhttp://www.lanlanwork.com/Design.htmlhttp://www.lanlanwork.com
一年一度的年底复盘总结大会即将开启,期间闲聊时被问:作为设计师,日常工作中如何体现设计价值?你们平时做的那些不是业务需求吗?如何体现设计价值呢?直白一点:你们设计一年都没产出啊!!!我开始反思:如果平时做的业务需求不能体现设计价值,那么什么体现我的价值呢?设计价值到底用什么来衡量?
1、如何理解设计价值
2、设计师价值分层
3、设计价值案例体现
4、设计价值具体表现方向
很多招聘上都写着会插画会动效的加分,很多职场人没面试或没应聘上理解是不会某个技能,因此抱怨设计要学的太多了...但是注意「加分」这个词的前提是满足必要条件之后才去考虑的,如果公司有大量的剪辑和插画需求,自然会招插画师和剪辑师(我上家公司有专门的插画师和视频剪辑人员),所以不妨反省自己是否满足必要条件。
前几年大家或许可以凭借这些差异化优势拿到不错的薪水,但是寒冬之下公司更多的思考着如何活下去,更看中设计能给产品发展带来什么价值

商业设计本质上服务于业务,公司需要用户参与盈利,所以每个季度或每个月分发每个部门业务目标,项目团队根据当前部门任务制定相应的项目目标,然后再一层层分发到设计,总结他们的关系如下:

因此判断设计价值的关键是:是否真正地帮助业务解决问题,助力业务目标达成。换言之,设计价值就是设计师通过设计思维/策略/方法,帮助业务创造的那部分价值。
根据设计价值,市场上衍生出各种设计师头衔,被划分为更靠近产品的UXD(User Experience Design)、以及在UXD基础上提升出与业务更密切的UGD(User Growth Design),最后就是更偏纯视觉的VD(Visual design)。

相信大家和我一样,在公司对设计师的要求再也不是单纯界面输出了,虽然职称头衔没变,但是公司对我们的要求越来越高了,那说明你正在向体验型设计师或用户增长型设计师发展。今天看了我的文章,打开格局,未来的路也会越走越宽
设计师的价值可以分为五层:
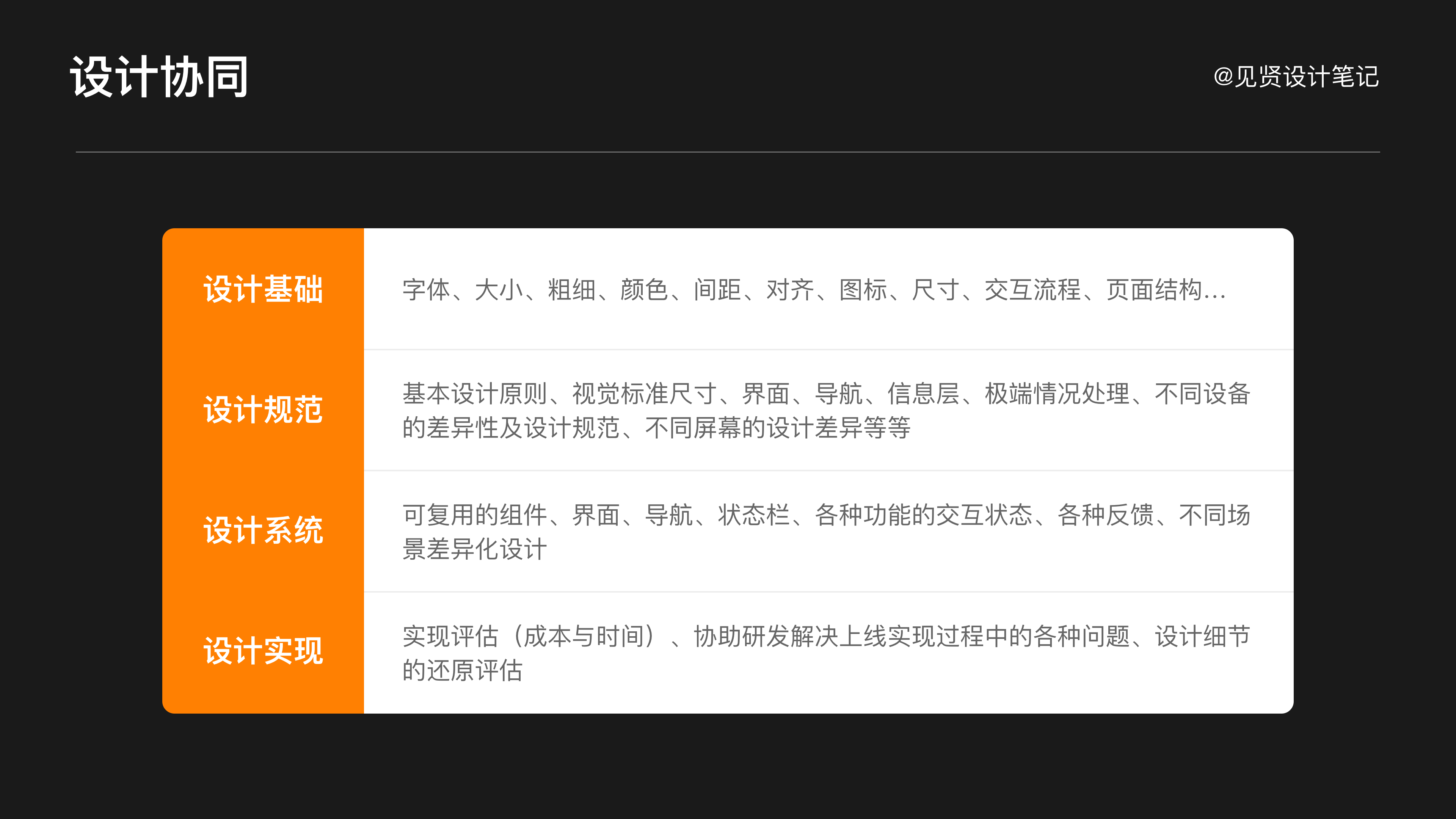
基础价值(设计协同):重要且紧急,设计师立身之本
二级机制(优化负向):自驱解决负向问题,量化优化结果
三级价值(增长爆破):洞察增长爆破点,自驱推动增长
四级价值(L型赋能):垂直击穿,经验沉淀,实现L型赋能
五级价值(业务领军):人人都是业务方,拓展设计师在行业和生态影响力
今天主要聊聊前三种,我相信很多人最初选设计师这个职业认为设计不用对接太多人,做好自己的事情就OK,紧接着慢慢的在无止尽的改稿消耗了激情,开始喊出设计没前途想转行不好找工作等等,但是正真玩明白设计的人往往笑而不语
不知其然,表象复刻。设计协同最基本要求就是在拿到需求后高效又完美地实现落地。也就是我们刚刚入行时日常工作中所做的事情:产品给到原型、设计开始执行、接着进入研发、再接着走查等等,甚至很多人都没玩明白设计系统有哪些,各个设备的的规范区别...
做好这个阶段是设计师基本素养,需要良好的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。

我之前在小红书分享了很多关于设计优化内容,优化前VS优化后。以用户体验为核心,不同场景不同设计。相较于基础价值而言,负向优化开始逐渐融入业务当中,慢慢了解整个业务流程,很多小伙伴往往提出优化方案后被认定为优先级不高,就是没有针对当前业务主要功能提出优化

这个阶段在设计师晋升中非常关键,领导非常看重设计是否主导项目优化,我目前公司晋升标准是设计师除业务需求外,一年至少需要2次设计主导项目推动。这个过程比做业务需求复杂的多,因为当你没有足够资源协助优化时,需要设计自己前期调研、设计问卷、找数据、写产品文档、画原型图、标注交互规则...整个过程由你主导。
当然这个阶段的设计师会比上一个阶段更能体现设计价值,并对产品产生一定的影响力。我们要把格局打开不要局限于设计本身,不是说忽略设计,是基于日常设计界面去考虑设计的意义,给产品和业务带来的影响。能在以用户为中心的基础上,寻找机会点,推动业务的增长,所以这个阶段的设计也被称为UGD(User GrowthDesign)
这时候对设计的要求更高,比如需要具备用户洞察力,数据分析能力等,从这些维度出发,去熟悉业务、分析业务,寻找设计机会点,制定设计策略,从而推动业务。这个阶段的设计师,也是市场最需要并且很稀缺的。

通过一个案例我们一起讨论设计价值体现,首先看一下业务目标,设计目标是由它推导而来,这个推导的过程并不是直观可见的,需要我们进行用户调研、问卷调查、数据分析等等一系列方式去推导,最后总结归纳出可行设计目标。推导过程是整个设计过程中最重要的环节,为了让大家理解,我在网上查了很多案例
一般业务目标是决策人开会共同决定的,它只是某个阶段大的方向,基本可以套进下面这个公式

以我目前工作正在执行的项目为例,可以组合其中一部分作为业务目标,例如:
Q4:通过提升中介版位的曝光率引导中介入驻(上传社区资料),来增加社区内容的丰富度
阿里《五导家设计法》中对业务目标和设计目标的定义是:
1、业务目标:用[某策略]给目标用户带来[某价值],以实现[某变现方式]
2、设计目标:用[某设计策略]给目标用户带来[某价值],以助力[某变现方式]
这个刚开始理解会比较困难,因为很多项目其实只有一个总体的目标并不会细化到这样的颗粒度。于是我去网上查了一些设计师的分析部分内容,整理组织一下发现大致的信息是这样的:

由业务方提出一个需求,这个需求背后往往伴随着一个业务指标,设计师则需要将定量指标拆解为有设计执行指向的目标。上图中简化XX功能的操作路径,就需要拉出整个操作过程中的数据,观察同级功能及子级功能有什么影响,用户是在哪一步流失的,有什么优化途径...,可以看出短短几个字背后的工作远远比想象的多

这次设计改版也是伴随着业务的发展而来的,为了做出贴近业务目标的设计,项目前期对产品的定位及业务底层逻辑做了深刻的理解,思考我们为什么要做这个产品?用户通过我们产品得到什么?为了方便理解,我从项目背景开始说起
项目背景:随着平台买卖租赁业务迅猛发展,用户对于房屋周边关注度越来越高,单个房屋详情无法满足用户对整个房屋周边的了解,所以推出社区找房平台。产品主要定位是提供小区内真实有效的房屋信息,帮助用户省时省力的筛选出优质房源
问题:由于第三方合作平台房屋资料更新不及时,导致C端用户(买卖租赁)去线下看房时发现已卖已租,渐渐地对平台产生不信任,最后很大可能弃用。
解决:为了改善这一现状,平台引入「社区专家」这一概念,并通过提升中介版位的曝光引导中介入驻,入驻则需上传该小区户型图/平面图/内景图等 。也就是说中介入驻后被称为社区专家,在APP端曝光量增加,吸引C端用户点击互动,从而提升房屋成交量的可能性(也就是业绩)
这样一来,我们就明确了现阶段为什么要做这件事:中介通过上传房屋信息获得一定的曝光量;而买卖租赁用户通过房屋信息省力省心找到符合自己预期的房源。

产品最终服务于用户,不同产品面对的不同人群的需求是不一样的,所以前期深入了解了用户,明白用户诉求,这样能更好的聚焦设计策略,将产品的核心价值及服务价值传递给用户,从而提升用户使用体验
接着对此次需求目标用户(中介)进行了调研分析,当前我们的中介用户特征具体表现为:年龄在45岁以下的用户人群占73%左右,整体年龄不大,对互联网接受度较高,工作业绩直接与房屋成交金额挂钩

社区专家入驻流程简单的看就是上传社区信息图片,然而其实是一个系统化决策的过程,整条关键路径从了解入驻优势(信息获取)到怎么上传(上传图片)再到上传成功(入驻成功)经历了几个关键节点,开始呈现一个漏斗状的情形,转化率越来越低。
因此在产品设计之前,我们对用户决策的关键路径进行了相应的梳理:主要为入驻前、入驻中、入驻后几个阶段,同时围绕着每个环节去强化用户内心感知,挖掘设计上的机会点
在这几个阶段我们主要解决的问题可以归纳以下几点
1、入驻前:如何让中介快速找到入驻入口,明确入驻优势
2、入驻中:如何让用户入驻更顺畅
3、入驻后:如何提升用户入驻后效果感知,为再次入驻做推动

到此产品整体的设计思路已经很明确了,如果前期我们没有对业务进行宏观层面的拆解和分析,设计后期可能找不准设计的发力点,从而导致设计没有贴合实际业务场景
围绕着这些背景,经过多次沟通最终设计和产品同学达成了一致,本次主要设计目标为
1、提升用户信息阅读效率
2、提升用户入驻决策效率
3、提升用户入驻后效果感知

在明确了设计目标之后,最后一部分是设计落地了,正确的设计始终围绕着产品策略来执行的,并通过深耕的设计解决方案来为用户打造优质的服务体验,那么我们将从以下几个维度来进行视觉方案的设计
(1)以传达信息内容为主
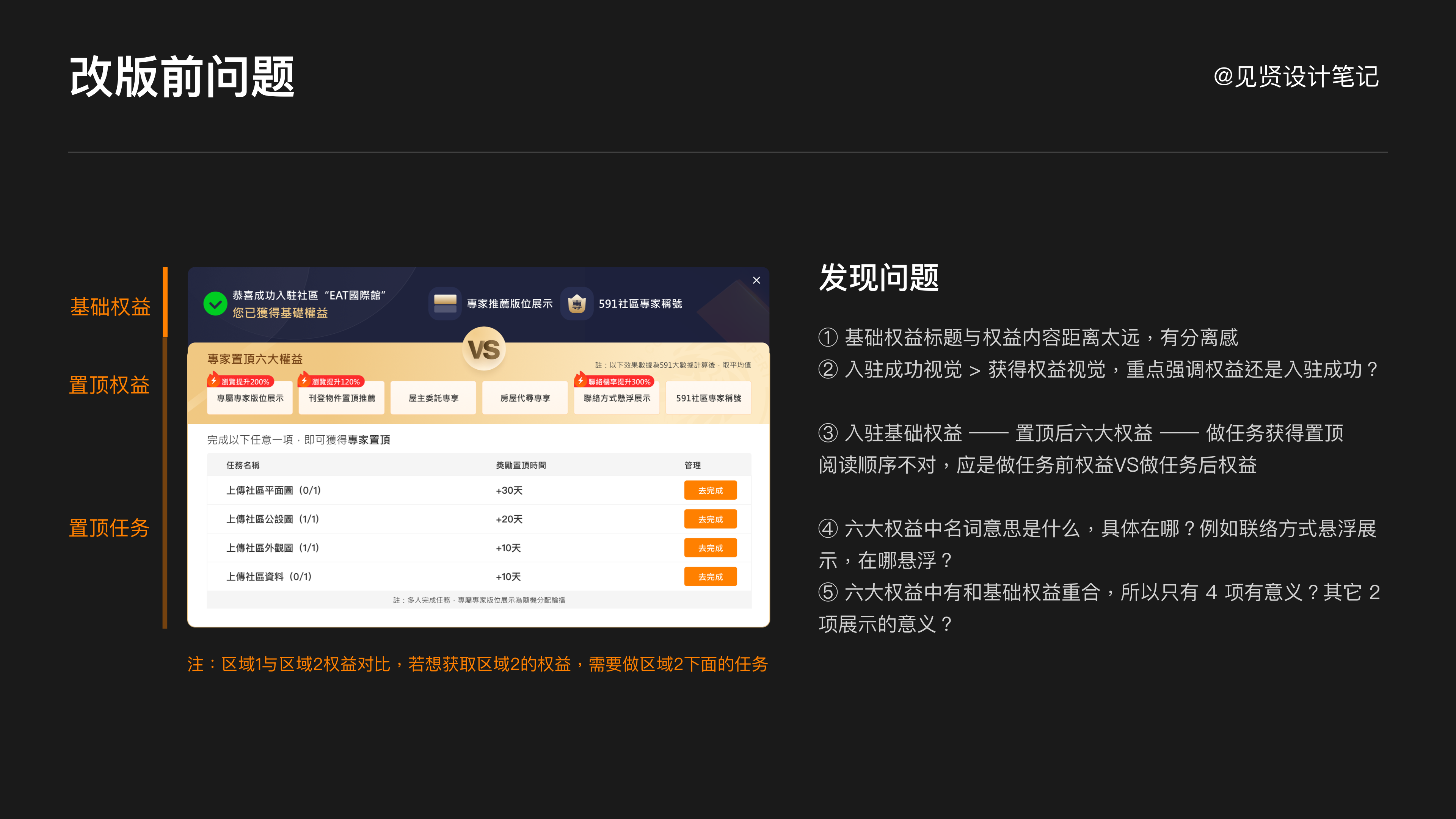
说到权益设计师视觉常常会体现荣誉感,就会联想到黑金权益对比,但是不管是什么样的视觉表现,最终的结果都是以清晰传达信息内容为主,让用户看的明白这个是干什么的,对他有什么好处
如果用户看不明白,即使信息有效触达,最终会以为是广告不明所以的关闭

当然这中间也不仅仅是设计的问题,产品给的交互原型稿就有问题,整个图就没让人明白这个是基础权益和置顶权益的对比。设计拿到原型搞后要提前沟通,在交互原型不确定的情况下不要开始设计,这个在《设计如何提升工作中话语权》有提到过,等交互评审多方达成一致后开始着手设计,这样才会事半功倍

(2)利益点的展示
关于用户入驻的利益点运营角度肯定是展示越多越好,但是产品为了减少用户跳出率,期望查看任务是在当前页面用弹框承载。由于弹框承载信息有限,我们尽量想在电脑一屏内展示完当前任务及主要利益点,所以在用户能看明白的前提下不能无限增加利益点

(3)挽留弹框优化
无论什么类型的弹框,必须要做到文案简洁。不要让用户看半天还没明白你要说的是什么,然后才没办法也无所谓的点了确定或取消,当然大部分这种情况,他们都会点击取消,或者右上角的关闭键。
而一般弹框按钮,右边是主操作按钮,也就是引导用户操作下一步的按钮,这次优化前按钮文案不好理解,确定操作与用户本身理解有歧义,易造成误操作

(1)统一入驻后的视觉效果
中介入驻前后状态分为:入驻前、入驻中(审核中、未通过、已通过)、入驻后(免费续期)。其中入驻中未通过使用警示色红色,为了强化中介入驻后的视觉效果也采用了红色,这与入驻成功的绿色不符。
在视觉上用色混淆,那么后续红色是表示警示的同时还可表示强调?那么下图中「1筆成交」用红色是成功了还是未成功?为了避免这个问题,入驻后视觉效果统一为绿色,在后续色彩感知上更清晰明确,无论是设计师还是用户都不会混淆

(2)优化入驻路径
主要按照流程最短,操作最少方向去优化,1.0版本完成整套任务流程:免费入驻 → 入驻成功 → 做任务 → 免费置顶。当1.0第一版设计稿灰度上线后,产品预期是与中介达成共赢的结果,但是灰度数据结果显示中介用户入驻率低
在优化前我建立了一个用户调研群收集用户反馈,与部分用户电话1V1,发现有很大潜力去提升。比如与用户沟通时,用户说不知道入驻成功后还需要做任务;做完一个任务置顶后怎么还需要做任务;再做任务有什么作用等等
①免费入驻 → 入驻成功过程产生疑问,即入驻成功有权益还是做任务有权益?有什么不同?
②置顶一词有歧义,他们理解置顶是整个流程完成,而产品放理解置顶是前端页面的置顶

(3)任务弹框关闭方式
通常来说为了方便用户关闭弹框,点击蒙层或点击关闭都可任务。入驻任务弹框是中介进入后强制弹出,1.0版本用户点击蒙层也可关闭,在2.0版本时候新增上传社区格局图,需要填写筛选格局信息,关闭筛选框最常见方式点击筛选框其它区域,由于任务本来是弹框展示区域有限,点击蒙层是大多数人选择,这时候可能上传一半就打断了,体验非常不好。
处理方式:增加关闭按钮点击区域,弹框只能点关闭按钮关闭,点击蒙层不能关闭

买卖租赁用户与中介的互动率在一定程度上影响着中介留存以及再次入驻意向,入驻后中介用户在APP展示上至关重要。
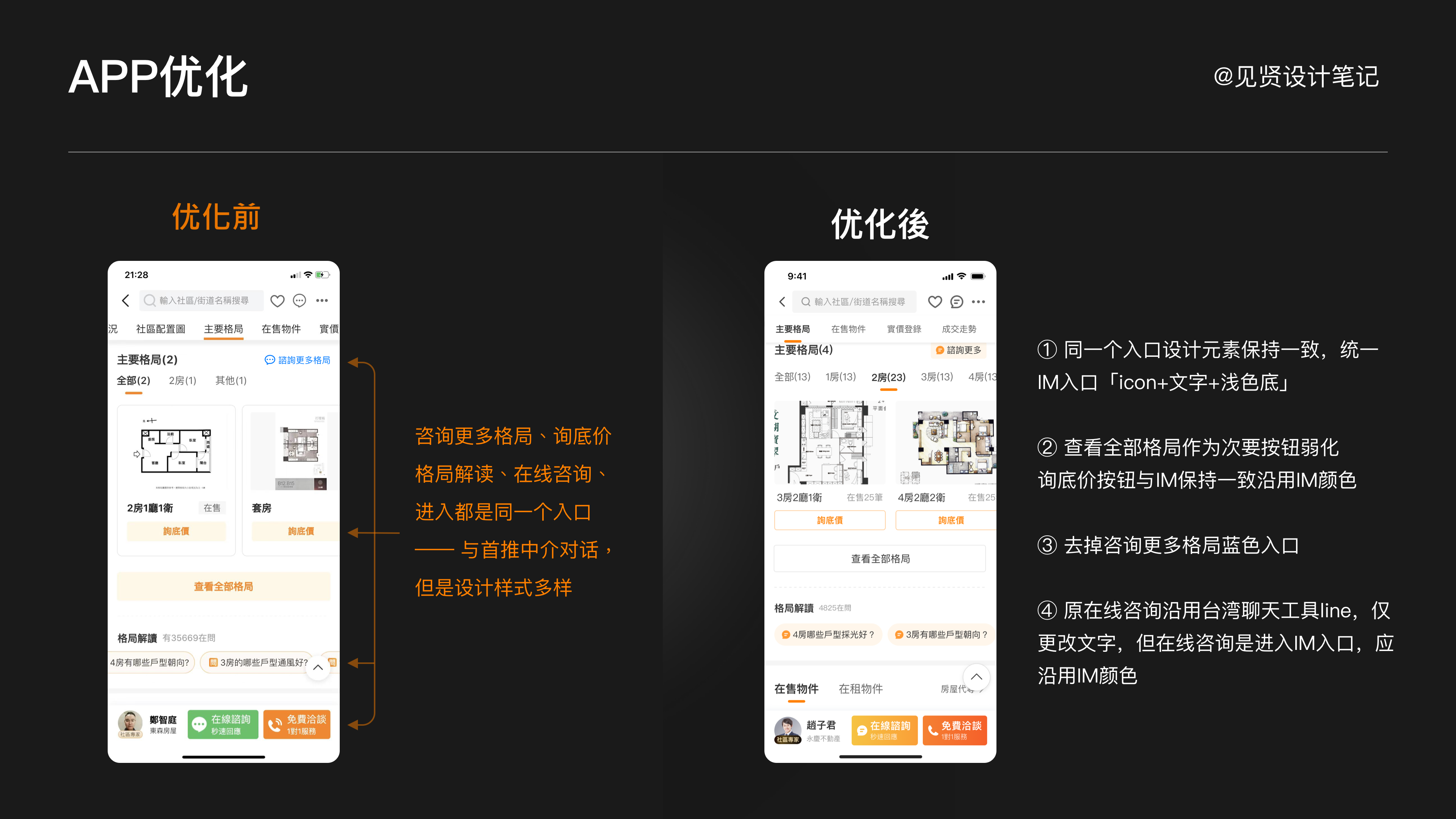
由于品牌色是饱和度比较高的橙色,所以前期整个页面的可点击区域基本以品牌色为主,每次强调都是在原视觉上更强。当专家版位的视觉强调用橙色,视觉上可能无法凸显;
用其辅助色蓝色时,存在2个问题,①蓝色辅助色视觉感比较重(新建案品牌色不能随意修改),作为按钮时更像是一个主按钮;②后续设计可能与其他业务线用色混淆,用户也可能分不清2个业务之间的关系
设计侧如何解决呢?
面对这样的僵局再做优化,就一定需要转换思路了。跳出纯页面设计的层面去看转化,我们到底设计什么?此时需要重新梳理模块内容,明确产品诉求是想突出什么,结合产品诉求重新梳理内容优先级,以视觉维度重新输出设计优化。

这一个阶段就是证明之前所说内容是对的,证明你的设计正确性与有效性,并对后续的优化做准备
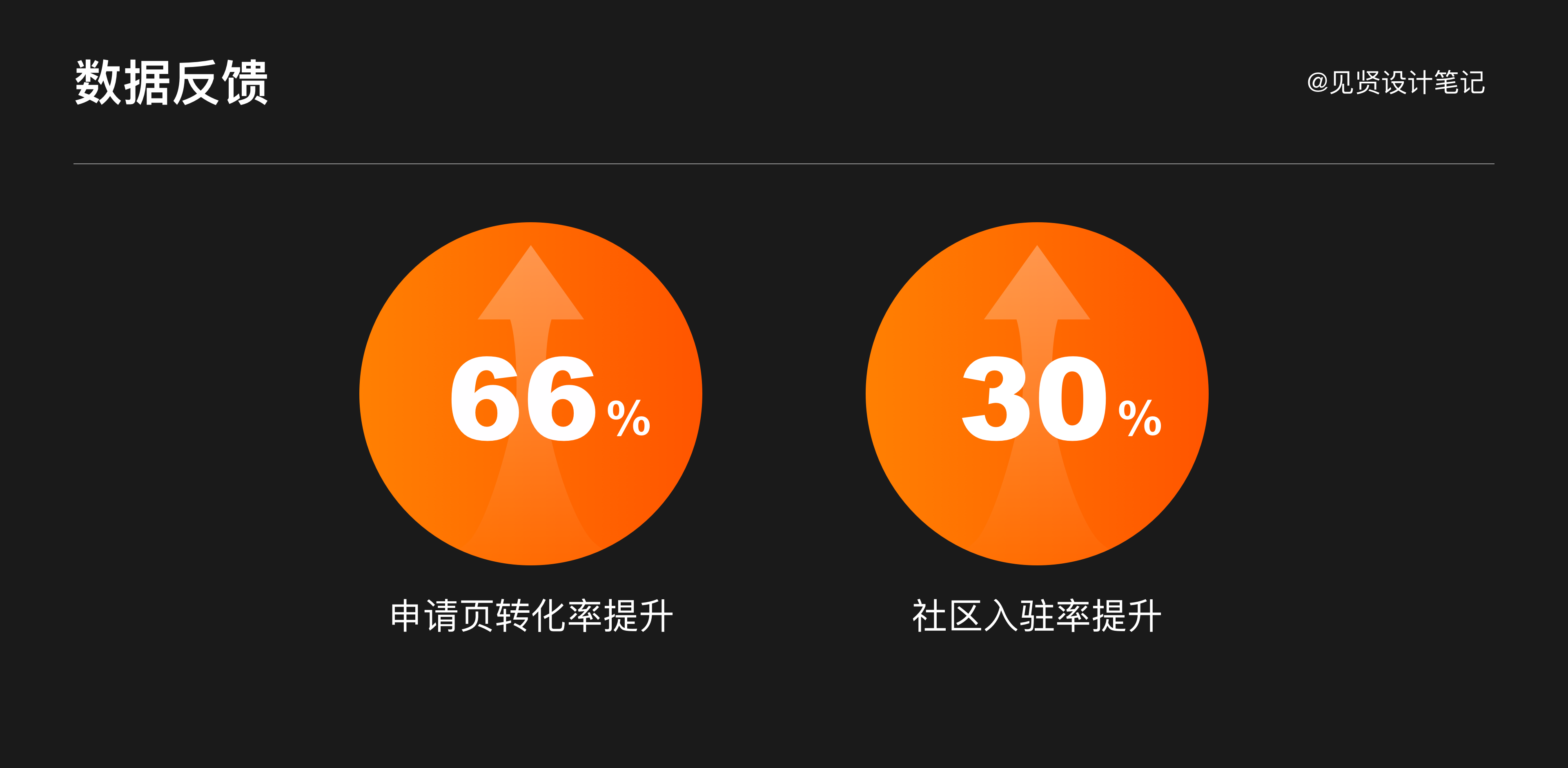
从入驻前中后期及APP展示在10月18号优化上线后,中介入驻成功率明显上升,从而影响着社区入驻率也明显上升,APP端互动按钮点击率也极大提升。整体来说这次改版非常成功,后续在响应式详情页上也会做相应的专家版位优化,社区专家曝光率最大化,同时也提升C端用户找房效率

上面说了这么多,以上五步简单来说:
为了什么做 (问题在哪) → 要怎么做 (如何解决) → 如何才算做好了 (评估体系) → 做好了吗 (“定性、定量”在过程中的合作方式和态度) → 还需要优化吗 (验证复盘,再次出发)
上面说了这么多其实想说明设计价值的本身不是局限的,它不仅仅是大多数人看到的可感知的界面,它还包含对外增值和对内成本两种类型:
对外增值是指价值的增加,用户、营收、知名度等,这些都是对外增值的部分,也就是我上面从设计维度改版产品;对内成本是指成本的控制,资源、效率、投产比等,这些都是对内成本的部分
而这两部分又可以被分为有形和无形

对外增值的有形价值,一般是指用户行为数据、业务盈利数据这些,是能被直观看见的。
如果一个决策是由你主导推进的,且因为这个决策引起了数据的上升,这个决策就是唯一变量,它能直接证明你的价值;
但是设计不是万能的,大多情况下设计只能通过“影响/实现局部用户价值”间接助力变现,我们只需关注可以通过设计手段参与、干预和落实的部分即可,这个就是我上面内容项目复盘总结的内容
当然,直接证明并不一定比间接证明更有价值。更重要的是,你要情境合理、逻辑自洽。

通常我们需要关注的指标有新增(新用户数,日周月)、传播(传播周期)、活跃用户数(DAU、MAU)、留存率以及流失率,还有aarrr的海盗指标-获取、激活、留存、传播、收入,这里不展开讲了大家可以去搜索一下。这些数据在改版以及做新功能的时候我们经常会用到。
对外增值的无形价值是什么呢?比如公司周年庆,设计组会承担全部的舞美设计,但是这个结果没办法用数据来衡量的。但是整个过程是设计全程跟进支持,使得客户好评高于往年,甚至还在行业内有一定的传播和讨论,这些都是对外增值的无形价值。
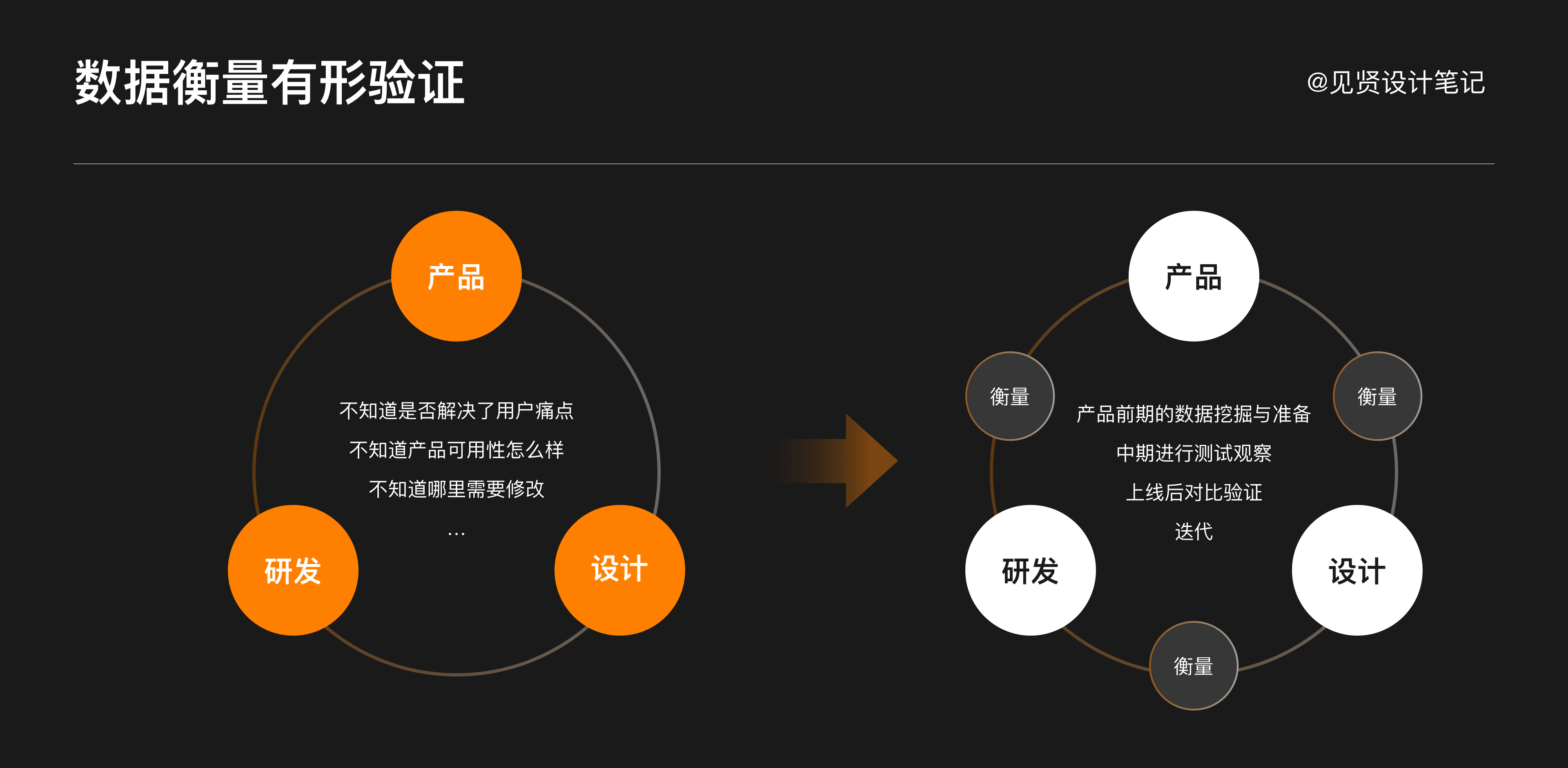
也就是说除了直观的数据目标,我们还可以从定义抽象的目标,抽象的目标也可以衡量。
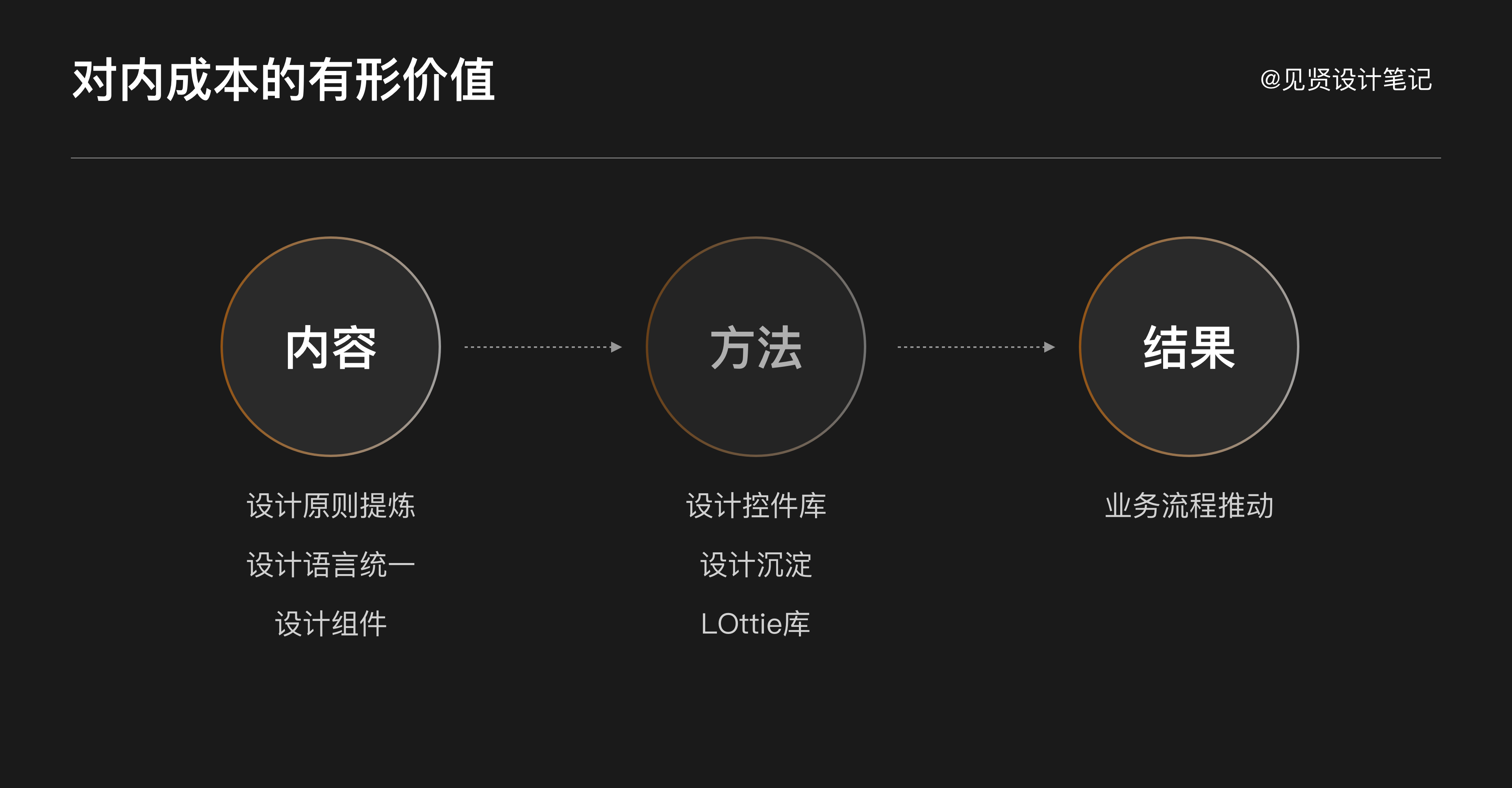
设计组件规范可以最大化的保证设计的一致性、提升开发的效率以及方便产品的迭代优化,我们就使用了这样的公式:组件开发时间*使用次数-投入的时间成本,以此估算出组件库带来的工时缩减。当然组件库只是对内成本价值的一种,对内价值包含很多,比如设计原则提炼、设计语言统一等,这些在多个设计合作时事半功倍

大家常被到的问题:市面上开源的组件这么完善,设计师为什么花费那么多时间重新做组件?其实它存在2个问题
3.1、业务属性不符
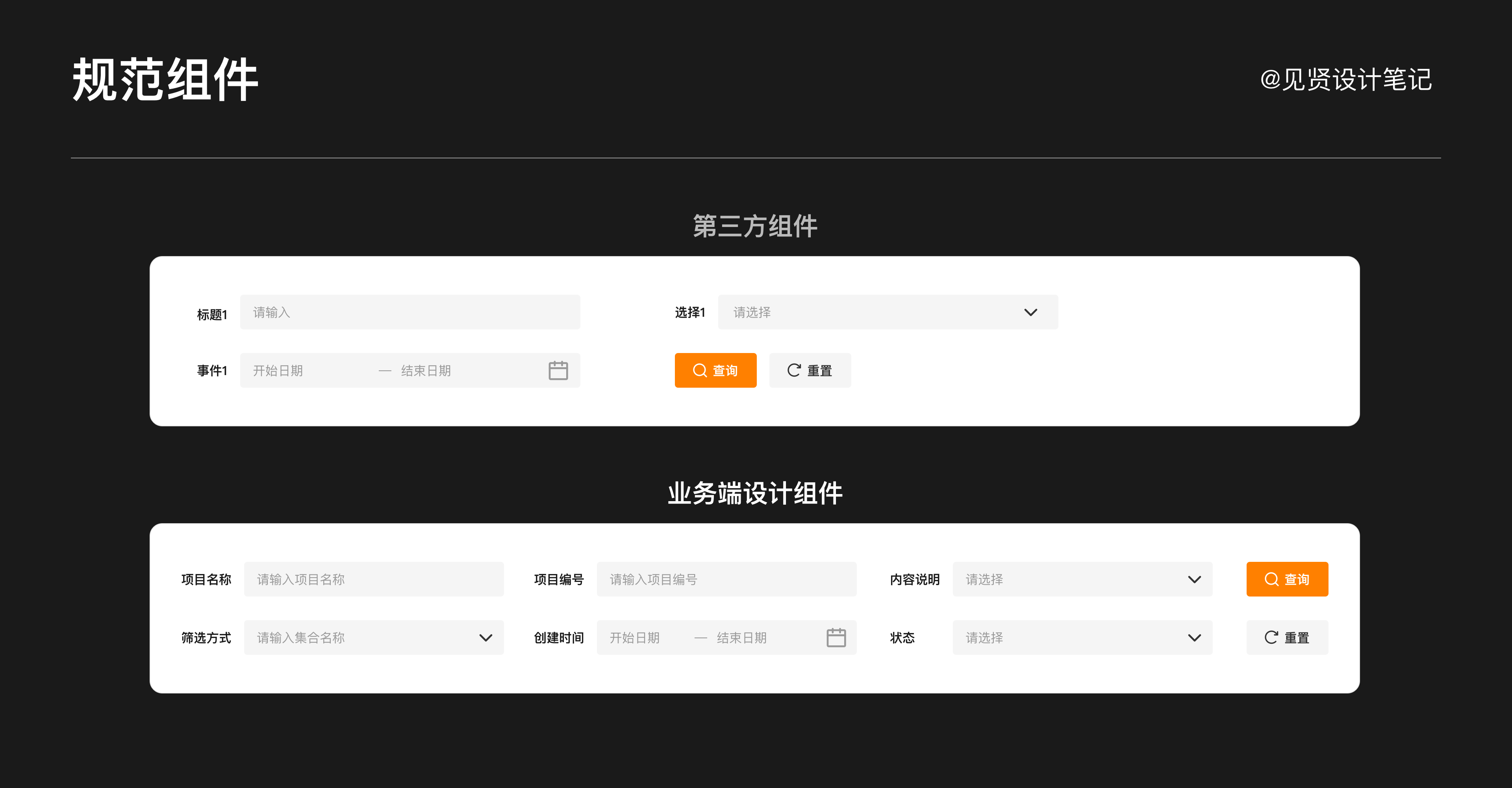
虽然网上存在很多第三方组件比如Ant Design、TDesign等等,研发使用这些确实提升效率,但由于设计语言不同(公司不同业务属性不同),市面上的组件不一定与自家产品属性贴合,需要我们结合产品愿景以及业务规划进行重新设计。

3.2、业务特性不贴合
我们见到的很多组件只是基础组件,可以保证基础设计一致性,但由于业务领域的独特性和多样性,在一些专业的场景中有着强烈的业务属性,需要我们对一些基础组件进行组合,进行更专业的沉淀,这样在实际使用的时候会更加高效。例如高级筛选、不同的场景弹框等。

推动产研设流程优化,比如我之前写的《设计师如何提升话语权》就是我今年上半年发现了协作流程的不合理,反复沟通推动了流程的优化。这件事让整个团队有了更高效的合作,就属于对内成本的无形价值。
项目复盘对于我们设计师的能力成长的作用是巨大的。它之所是最快的学习方式,因为它在是实践中的反馈,这种直观的经验沉淀最终会融入自己解决问题的知识体系架构,而这将进一步反辅自己的职业成长。
复盘可以让我们站在第三方角度,重新对项目流程进行全面的回顾与总结。结合不同的反馈,客观的了解当前设计在整个业务目标中的价值,这是对我们设计量化最佳途径。

和大家再说远一点,工作可能常遇到的场景,设计优化推不动,无法进行下去。得到反馈是:优先级不高,后续有时间再优化...这个其实在大中小厂都有这个情况,属于设计价值的第二层体验优化,它优先级高不高,取决于这个问题是否足够致命。
比如说这个问题是核心功能,但根本不可用,这些就是致命问题;如果核心功能可用,只是没那么好用,也许对于你这个产品来说,就没有那么致命。所以与其想着怎样优化体验,不如看看是不是还有什么可以带来增长的方式,比如扩充下一类用户,或者更多的生态、品类等等
另外有个例子是关于一个朋友的,这个朋友工作很拼,在怀孕的时候周末都不休息,她当时负责2个业务中的一个很差。她调研了相关用户,把用户做画像分层,也找出了可以带来增长的方式,但是发给当时的合作方,他和他leader都是想混混日子的类型,就应付了一下,也没有往上汇报。在当时,级别差两级去沟通就很费劲了,这家公司在绩效期,也不强制要求给合作方评价,所以问题得不到解决,这些辛苦却换不来的成长
最后朋友就离开了,但她的性格闲不下来,而是找了一份挑战更大的工作。在之后的几份工作中,一路得到赏识和重用,充分发挥了能力。HR告诉她主管的评价是,没有做不好的事,就算不带设计团队,也可以转行带别的团队甚至创业。
他现在的公司,上下级也要互相打评价。所以身为主管,本身也要真的能力强,不然会被下属挑战,所以大家的话语权,就靠自己的能力和人品,简单明了,行就上,不行就下。团队的同学都说在她来了之后,他们有干劲多了。他们之前也很积极提方案,但总是被说优先级不高,其实是没有找准更值得做的项目。
所以建议是,首先看看是否是自己的问题,如果在和他人充分沟通后,明确问题确实不在自己身上,那你改变不了环境,就改变自己。或者你本身所在的公司挺好的只是部门不好,那就换个部门,找个级别相对弱化,专注于能力本身和项目本身的公司,成长会非常快。
作者:贝贤设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com