

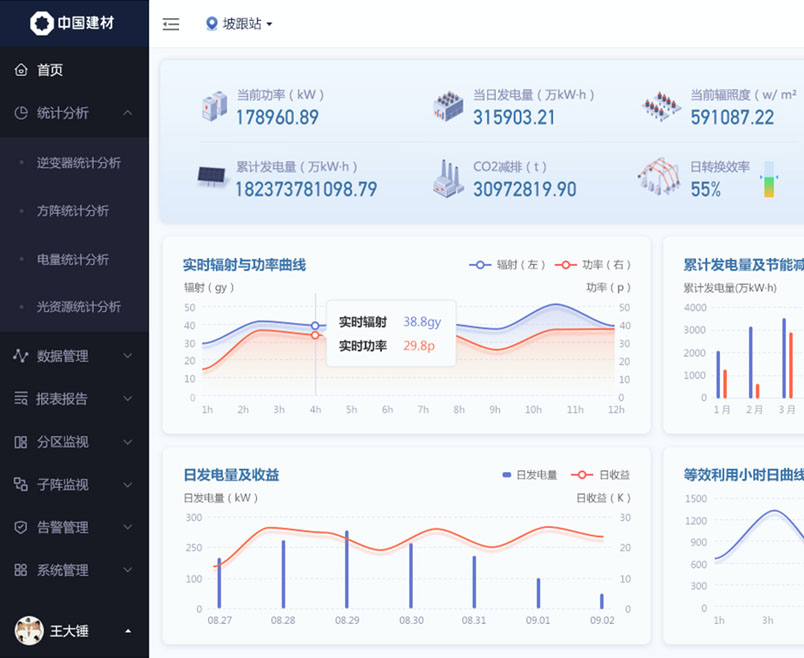
科研信息软件是现代科学研究中必不可少的工具之一,它可以帮助科研工作者管理数据、分析结果、展示实验图像和文本信息等。在今天这个信息化时代,科研信息软件的UI设计也变得越来越重要,因此本文将以科研信息软件的UI设计为题,探讨如何设计出合理、易用、美观的科研信息软件界面。
一、UI设计的基本原则
在进行科研信息软件的UI设计时,我们需要遵循一些基本原则,以确保设计出用户满意、易用、美观的软件界面。以下是一些重要的UI设计原则:
简洁明了:科研信息软件应注重界面简洁明了,以避免用户过多的学习成本。应尽可能地减少功能按钮和控件的数量,并将其分组或分类,以便于用户快速找到所需要的工具。
可用性:科研信息软件应该非常注重可用性,确保用户能够轻松、快速地完成任务。为此,可以引入一些常用的设计元素,例如列表、表格、搜索框等,同时在设计时,需要考虑各种用户操作情况,如单击、双击、右键单击等。
色彩搭配:在科研信息软件的UI设计中,色彩的搭配非常重要。应该选择适合目标用户和应用场景的主题色系,并在设计过程中使用这些颜色。此外,颜色还可以用来强调某些重要元素,例如按钮、链接等。
风格风貌:科研信息软件可以根据不同的使用情境,采取不同的界面风格和风貌。比如,可以采用类似Windows的传统桌面风格,也可以采用时尚现代的扁平化、材料化设计风格。
二、设计要素与功能模块
在进行科研信息软件的UI设计时,需要考虑一些重要的设计要素和功能模块,以下是一些常见的设计要素和功能模块:
导航栏:在软件界面的顶部或侧边,应该设置一个清晰明了的导航栏,以便于用户快速找到所需工具或信息。
设置区:在设置区,用户可以对软件进行设置、管理各种数据源、安排任务等操作。在设计设置区域时,需要关注易用性和可维护性,给用户提供方便的界面指引,以便于他们快速掌握设置流程。
数据管理:科研信息软件的主要目标是管理各种数据类型,包括实验数据、分析结果、文献资料等。在设计数据管理模块时,需要考虑数据类型、数量和结构,并采用适当的界面元素,例如列表、表格、树形结构等。
数据可视化:数据可视化是科研信息软件中非常重要的功能之一,它可以帮助用户更好地理解和分析数据,支持图表、曲线、热图等多种可视化方式。在设计数据可视化界面时,需要优化数据展示效果,提高易读性和易用性。同时,在数据可视化模块中应该支持用户自定义的操作,例如选择数据源、调整参数设置等。
工具箱:工具箱是科研信息软件中非常常用的功能区域,它提供了丰富的工具和模板,以支持用户的不同操作需求。在设计工具箱时,需要尽可能地精简和分类,使用户能够快速找到所需的功能工具。
三、UI设计的最佳实践
在进行科研信息软件的UI设计时,还需要遵循一些最佳实践,以确保设计出更好的用户体验:
用户测试:在设计完成后,需要进行用户测试和反馈,以确认设计是否符合用户需求。测试可以采用问卷调查、用户访谈、焦点小组等方式。
设计原型:在开始UI设计之前,需要定义界面的功能和流程,并制作出初步的草图或原型,以建立一个基本的设计框架。原型可以通过 用户体验设计工具 如Axure、Sketch、figma等绘制。
反馈和改进:根据用户的反馈,进行适当的改进和调整,以提高用户体验和界面易用性。
框架和插件:使用流行的UI框架和插件,以加速设计过程并提高界面风格的一致性。Vue、React等都是比较受欢迎的前端框架,利用这些框架可以减少开发时间和代码量,提高可维护性。
总之,科研信息软件的UI设计需要注意众多细节,应注重用户的需求和使用体验,并遵循一些基本原则和最佳实践,才能设计出合理、易用、美观的软件界面,提高科研数据管理、分析和展示的效率和质量。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
移动应用和小程序已成为现代社会中人们日常生活的必要组成部分。在这个数字化时代,设计良好、易于使用且具有吸引力的移动应用和小程序越来越重要。UI设计是创建视觉用户界面的过程,旨在提供出色的用户体验。本文将探讨移动端UI设计的重要性、最佳实践以及如何实现卓越的用户体验。
一、UI 设计的重要性
UI设计在移动应用和小程序的成功中起着至关重要的作用。在移动设备上,屏幕空间非常有限,因此需要设计简洁明了的用户界面来提供良好的用户体验。以下是UI设计对移动应用和小程序的重要性:
提高用户黏性。 良好的UI设计可以让用户更容易地理解应用程序或小程序的功能和操作方式,从而提高用户黏性。这意味着用户更有可能长时间使用该应用程序或小程序。
提高品牌价值。 优秀的UI设计可以增强品牌形象,提高品牌价值。一个精美的界面可以让用户感到高质量的服务和产品,从而增加用户信任和忠诚度。
提高转化率。 移动应用和小程序的目标之一是将用户转化为客户。良好的UI设计可以使应用程序或小程序更具吸引力,从而提高转化率。
二、最佳实践
以下是移动端UI设计的最佳实践:
简单明了。 移动端屏幕空间有限,因此需要保持简洁明了的设计。不要过多地使用颜色、图标、字体等元素,以免混淆用户。
大胆而清晰的调色板。 色彩对于UI设计非常重要,可以给人带来情感共鸣和美感。使用大胆而清晰的配色方案可以帮助提高应用程序或小程序的可读性,并加强品牌识别度。
友好的字体。 字体也是UI设计中至关重要的一部分。选择易于阅读的字体,确保文字可以轻松地在小屏幕上阅读。同时注意字号大小与屏幕比例的适配,避免出现显示问题。
直接的导航。 设计一个直接的导航系统,让用户可以快速找到自己想要的内容。在移动设备上,“返回”按钮和“主页”按钮是必须的,以便用户快速找到页面。
愉悦的用户体验。 在UI设计中,您需要考虑到用户的需求和感受。给予用户愉悦、舒适的体验可以促进他们的使用,并增加转化率。
近年来,随着手机普及率的不断提高,移动端应用已经成为人们生活中必不可少的一部分。而在这个移动互联网时代,用户对于应用的UI设计要求也越来越高。因此,选择一个专业的UI设计团队是非常重要的。
蓝蓝设计(兰亭妙微)是一家专注于小程序/移动端UI设计的公司,他们致力于为客户提供最优秀和最具有创新精神的设计方案。以下是为什么选择蓝蓝设计(兰亭妙微)作为你的UI设计团队的原因:
丰富的经验 蓝蓝设计(兰亭妙微)已经拥有多年的UI设计经验,在小程序/移动端UI设计领域中处于行业领先地位。通过他们的专业技能、敬业精神和质量保证机制,他们能够为客户提供最优质的服务和设计方案。
高质量的设计 蓝蓝设计(兰亭妙微)注重细节和用户体验,他们的每一个设计都是根据客户需求和目标用户进行量身定制。无论是色彩搭配、图像选取还是交互设计,他们都能够为客户提供高质量的设计。
创新性的设计 蓝蓝设计(兰亭妙微)拥有一支富有创造力和活力的设计团队。他们始终保持着对于最新设计趋势的关注,并且善于将这些趋势融入到自己的设计中。这也就意味着,选择他们作为你的UI设计团队,你将能够得到最具有创新精神的设计方案。
客户服务 蓝蓝设计(兰亭妙微)了解客户的需求和要求,并且根据客户的意见和建议进行修改和优化。无论是在设计的过程中还是完成之后,他们都会给予客户专业而耐心的服务。
良好的口碑 蓝蓝设计(兰亭妙微)在行业内拥有良好的口碑和声誉。通过他们多年的成功合作和优秀的设计案例,他们赢得了客户的信任和认可。
总之,选择蓝蓝设计(兰亭妙微)作为你的UI设计团队,你将能够得到专业、高质量和创新性的设计方案,并且得到专业且耐心的客户服务。他们的优秀口碑也证明了他们的实力和信誉。








蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在数字化时代,网站已经成为企业展示自身形象、宣传产品与服务的重要平台。随着互联网行业的迅猛发展,越来越多的企业开始意识到了建设一个优秀的网站对于企业的重要性。然而,在众多网站建设公司中,该如何选择一家合适的公司呢?笔者认为,蓝蓝设计公司是一家值得推荐的优秀网站建设公司。
首先,蓝蓝设计公司具有丰富的网站建设经验。他们拥有一支技术精湛、经验丰富的开发团队,能够根据客户需求和市场趋势快速设计、开发出高品质的定制化网站。无论是企业官网、电子商务平台还是在线教育等领域,蓝蓝设计都能够提供专业、个性化的网站解决方案。
其次,蓝蓝设计公司注重用户体验。在网站设计过程中,用户体验已经成为一个不可忽视的关键因素。蓝蓝设计以用户为核心,通过深入了解用户的行为和思维模式,为客户打造满足用户需求的易用性和交互性网站。同时,他们始终保持与客户的沟通和反馈,不断优化网站设计,提高用户满意度。
此外,蓝蓝设计公司在网站视觉设计方面也表现出色。他们拥有一支精通设计理念、美学原则和颜色搭配的专业设计师团队,能够为客户提供独特而又符合品牌形象的视觉效果。在网站设计中,视觉效果已经成为吸引用户关注的重要因素之一,蓝蓝设计凭借自身的实力和创新性,为客户呈现出高质量的视觉设计方案。
总之,选择一家优秀的网站建设公司是企业成功的必要条件之一。作为一家具有专业技术和丰富经验的网站建设公司,蓝蓝设计致力于为客户提供最适合的网站解决方案。无论是网站设计、开发还是维护等方面,都能够满足客户需求,让客户体验到高品质的服务。如果你正在寻找一家值得信赖和推荐的网站建设公司,那么强烈推荐选择蓝蓝设计公司。他们将为你提供最优秀的网站建设方案,助力企业在市场竞争中取得成功。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在当今数字化世界中,用户体验和视觉设计已经成为商业成功的关键因素。在这样一个竞争激烈的市场环境中,拥有出色的UI设计策略已经成为企业必不可少的竞争优势之一。因此,选择一家专业的UI设计公司是至关重要的。
作为一家具有多年经验和卓越实力的UI设计公司,蓝蓝设计已经成为了业界的佼佼者。他们的团队由一群充满激情、有丰富经验的专业人士组成,涵盖了用户研究、交互设计、视觉设计等方面,为客户打造出色的用户体验和高质量的产品。
首先,蓝蓝设计注重用户研究。这是UI设计过程中最关键的阶段之一,需要深入了解用户的需求和习惯,才能够开发出适合目标用户的设计方案。蓝蓝设计的团队将用户体验放在首位,通过深入了解用户的行为和思维模式,为客户量身定制最适合的设计方案。
其次,蓝蓝设计在交互设计方面也非常擅长。交互设计是UI设计过程中最重要的一环,它决定了用户与产品之间的互动效果。蓝蓝设计团队注重产品的易用性和可访问性,通过精细的交互设计,为用户提供方便快捷的操作体验。
此外,蓝蓝设计在视觉设计方面也颇具实力。他们深谙色彩、布局和排版等方面的规则,能够创造出独特的视觉效果,并将品牌理念巧妙地融入其中。无论是App设计、网页设计还是平面设计,他们都能够将客户的要求和市场趋势完美结合,呈现出高质量的视觉效果。
总之,选择一家专业的UI设计公司是企业成功的必要条件之一。蓝蓝设计凭借多年的经验和卓越实力,为广大客户提供优质、创新的UI设计服务。如果你正在寻找一家能够帮助你提升产品竞争力的UI设计公司,那么推荐选择蓝蓝设计。他们将为你提供最佳的设计方案,使你的产品在市场中脱颖而出。
优秀的UI设计不仅仅是美观和易用,更需要考虑用户体验、品牌形象以及市场竞争力。如果你正在寻找一家专业的UI设计公司,那么强烈推荐蓝蓝设计公司。作为一家拥有多年经验的UI设计公司,蓝蓝设计在用户研究、交互设计、视觉设计等方面都具备深厚的实力。他们的团队不断探索新的设计趋势和技术手段,以确保为客户提供最佳的设计方案。无论是App设计、网页设计还是平面设计,蓝蓝设计都能够满足客户的需求。与蓝蓝设计合作,你可以获得创新性、高质量和可持续性的UI设计服务,让你的品牌在市场中脱颖而出。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
以下是在 JavaScript 和 Google 地图 API 中添加点击事件,根据国家进行不同操作的示例代码:
//创建地图对象
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: {lat: 37.0902, lng: -95.7129}
});
//创建信息窗口(infowindow)
var infowindow = new google.maps.InfoWindow();
//创建一个数组来存储标记
var markers = [];
//为每个国家添加点击事件
google.maps.event.addListener(map, 'click', function(event) {
//获取点击位置的经纬度坐标
var latLng = event.latLng;
//使用地理编码器(geocoder)将经纬度坐标转换为地址信息
var geocoder = new google.maps.Geocoder();
geocoder.geocode({'location': latLng}, function(results, status) {
if (status === 'OK') {
if (results[0]) {
//获取点击位置所在的国家名称
var countryName = '';
for (var i = 0; i < results[0].address_components.length; i++) {
var component = results[0].address_components[i];
if (component.types.indexOf('country') !== -1) {
countryName = component.long_name;
break;
}
}
//根据国家名称执行相应操作
switch (countryName) {
case 'China':
alert('您点击了中国');
break;
case 'United States':
alert('您点击了美国');
break;
default:
alert('您点击了' + countryName);
}
//创建标记并将其添加到地图上
var marker = new google.maps.Marker({
position: latLng,
map: map
});
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~ 希望得到建议咨询、商务合作,也请与我们联系01063334945。 分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
要用 Cesium.js 制作一个球形地图,可以按照以下步骤:
在 HTML 文件中添加 Cesium.js 库文件的引用。可以通过以下方式获取最新版的 Cesium.js 库文件链接:https://cesium.com/downloads/。
创建一个 div 元素来容纳地球场景,并设置其样式以占满整个屏幕。
在 JavaScript 文件中创建 Cesium.Viewer 对象并将其附加到之前创建的 div 元素上。这将在屏幕上显示一个球体,并启动 Cesium.js 场景。
可以通过更改 Viewer 对象的属性来自定义地球的外观和行为。例如,可以更改摄像机的位置和方向、加载不同类型的地图数据、添加标记等等。
以下是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Cesium App</title>
<style>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.85/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.85/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
这将创建一个简单的地球场景,可以在其中添加更
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~ 希望得到建议咨询、商务合作,也请与我们联系01063334945。 分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
目录
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常 用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步: 1.先定义动画 2.再使用(调用)动画
1. 用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
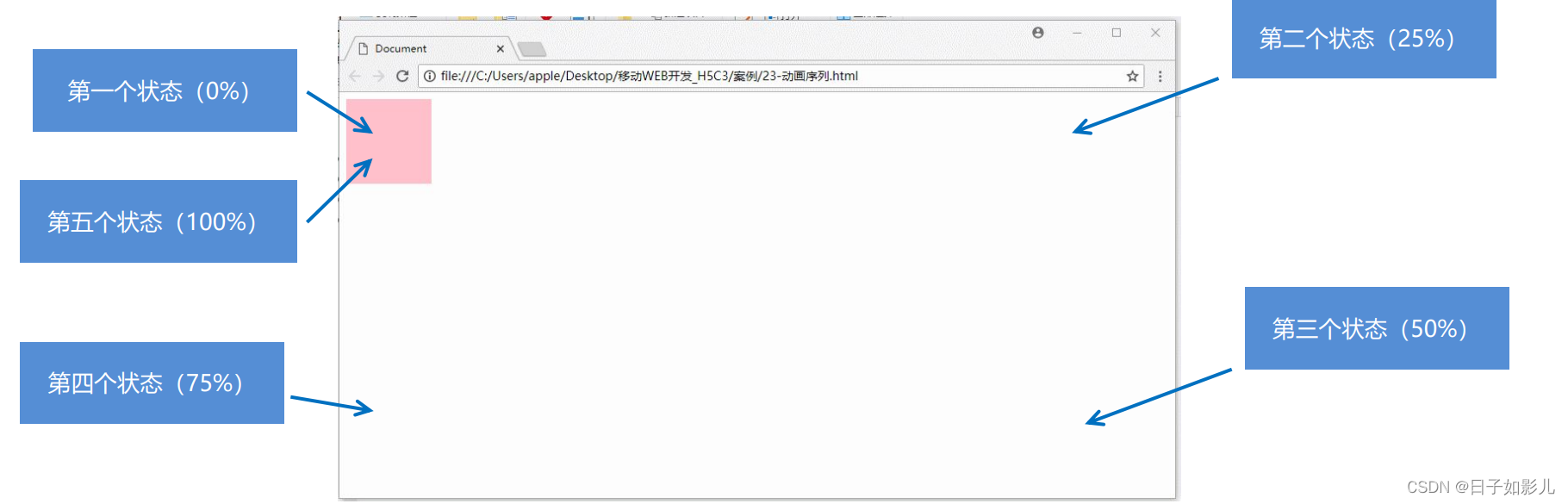
动画序列
0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
2. 元素使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto; /* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */ animation-duration: 持续时间; }
-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<style>
-
/* 我们想页面一打开,一个盒子就从左边走到右边 */
-
/* 1. 定义动画 */
-
-
@keyframes move {
-
/* 开始状态 */
-
0% {
-
transform: translateX(0px);
-
}
-
/* 结束状态 */
-
100% {
-
transform: translateX(1000px);
-
}
-
}
-
-
div {
-
width: 200px;
-
height: 200px;
-
background-color: pink;
-
/* 2. 调用动画 */
-
/* 动画名称 */
-
animation-name: move;
-
/* 持续时间 */
-
animation-duration: 2s;
-
}
-
</style>
-
</head>
-
-
<body>
-
<div></div>
-
</body>
-
-
</html>


-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<style>
-
/* from to 等价于 0% 和 100% */
-
/* @keyframes move {
-
from {
-
transform: translate(0, 0);
-
}
-
to {
-
transform: translate(1000px, 0);
-
}
-
} */
-
/* 动画序列 */
-
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
-
/* 2. 里面的百分比要是整数 */
-
/* 3. 里面的百分比就是 总的时间(我们这个案例10s)的划分 25% * 10 = 2.5s */
-
-
@keyframes move {
-
0% {
-
transform: translate(0, 0);
-
}
-
25% {
-
transform: translate(1000px, 0)
-
}
-
50% {
-
transform: translate(1000px, 500px);
-
}
-
75% {
-
transform: translate(0, 500px);
-
}
-
100% {
-
transform: translate(0, 0);
-
}
-
}
-
-
div {
-
width: 100px;
-
height: 100px;
-
background-color: pink;
-
animation-name: move;
-
animation-duration: 10s;
-
}
-
</style>
-
</head>
-
-
<body>
-
<div>
-
-
</div>
-
</body>
-
-
</html>


-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<style>
-
@keyframes move {
-
0% {
-
transform: translate(0, 0);
-
}
-
100% {
-
transform: translate(1000px, 0);
-
}
-
}
-
-
div {
-
width: 100px;
-
height: 100px;
-
background-color: pink;
-
/* 动画名称 */
-
animation-name: move;
-
/* 持续时间 */
-
/* animation-duration: 2s; */
-
/* 运动曲线 */
-
/* animation-timing-function: ease; */
-
/* 何时开始 */
-
animation-delay: 1s;
-
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
-
/* animation-iteration-count: infinite; */
-
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
-
/* animation-direction: alternate; */
-
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
-
/* animation-fill-mode: forwards; */
-
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
-
/* animation: move 2s linear 0s 1 alternate forwards; */
-
/* 前面2个属性 name duration 一定要写 */
-
/* animation: move 2s linear alternate forwards; */
-
}
-
-
div:hover {
-
/* 鼠标经过div 让这个div 停止动画,鼠标离开就继续动画 */
-
animation-play-state: paused;
-
}
-
</style>
-
</head>
-
-
<body>
-
<div>
-
-
</div>
-
</body>
-
-
</html>

linear 匀速
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
animation: myfirst 5s linear 2s infinite alternate;
简写属性里面不包含 animation-play-state
暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
盒子动画结束后,停在结束位置: animation-fill-mode : forwards
还没听。。
animation-timing-function:规定动画的速度曲线,默认是“ease“

-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<meta http-equiv="X-UA-Compatible" content="ie=edge">
-
<title>Document</title>
-
<style>
-
div {
-
overflow: hidden;
-
font-size: 20px;
-
width: 0;
-
height: 30px;
-
background-color: pink;
-
/* 让我们的文字强制一行内显示 */
-
white-space: nowrap;
-
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
-
animation: w 4s steps(10) forwards;
-
}
-
-
@keyframes w {
-
0% {
-
width: 0;
-
}
-
100% {
-
width: 200px;
-
}
-
}
-
</style>
-
</head>
-
-
<body>
-
<div>世纪佳缘我在这里等你</div>
-
</body>
-
-
</html>
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~ 希望得到建议咨询、商务合作,也请与我们联系01063334945。 分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、CSS3 2D变形(利用Transfrom方法)
1、rotate(angle)
元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
transform: rotate(30deg) ;
margin: 200px auto;
}
</style>
<body>
<div>
</div>
</body>
</html>
效果如图

如果当rotate里面的值为负数时,比如ratate(-10deg),效果如图:

2、 translate(x,y)方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数。也就是相对于页面左部和顶部的距离
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> div { width: 100px; height: 100px; border: 1px solid red; transform: translate(20px, 20px); } </style> <body> <div></div> </body> </html>
效果如下

初次之外还有其他的参数
transform: translate(200px);
如果只带一个参数,这个参数代表的是x方向位移值,y方向位移为0
transform: translateX(200px);
对X方向移动
transform: translateY(200px);
对Y方向移动
3、scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> div { width: 100px; height: 100px; border: 1px solid red; transform: scale(2,0.5); margin: 20px auto; } </style> <body> <div></div> </body> </html>
效果如图

可以看到,长边变为了原来的两倍,宽边变为了原来的0.5倍
transform: scale(1.5);x轴和y轴都放大1.5倍
transform: scaleX(1.5);x轴放大1.5倍
transform: scaleY(1.5);y轴放大1.5倍
transform-origin: left top;改变中心点位置为左上角,当然还可以自由搭配,右下(right bottom),右上(right top)
4、 skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> div { width: 100px; height: 100px; border: 1px solid red; transform: skew(30deg,30deg); margin: 200px auto; } </style> <body> <div></div> </body> </html>
效果如图

意思就是:围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 30 度。可能看起来比较抽象
transform: skew(230deg);如果只带一个参数,只有x轴方向的扭曲
transform: skewX(230deg); 对X轴进行翻转
transform: skewY(230deg); 对Y轴进行翻转
其实还是很好理解的,比如两个图叠加在一起
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .demo{ width: 200px; height: 200px; margin: 200px auto; border: 1px solid #000; } .box{ width: 200px; height: 200px; border: 1px solid red; transform: skew(5deg,0deg); } </style> <body> <div class="demo"> <div class="box"></div> </div> </body> </html>

可以看到,所谓的X轴翻转,其实就是x方向的移动,上面的线向左移动5px,下面的线向右移动5px,加入Y也一样
比如:transform: skew(0deg,5deg);

左边的线向上移动5px,右边的线向下移动5px,同时改变时 transform: skew(5deg,5deg);

最好记的方式就是对角线的同时移动,左上右下是排斥,左下右上是吸引
5、matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
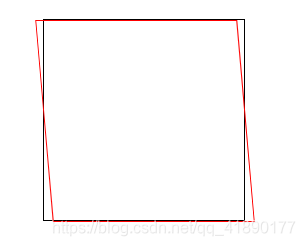
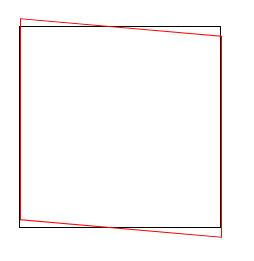
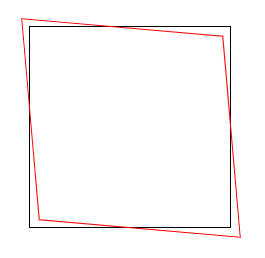
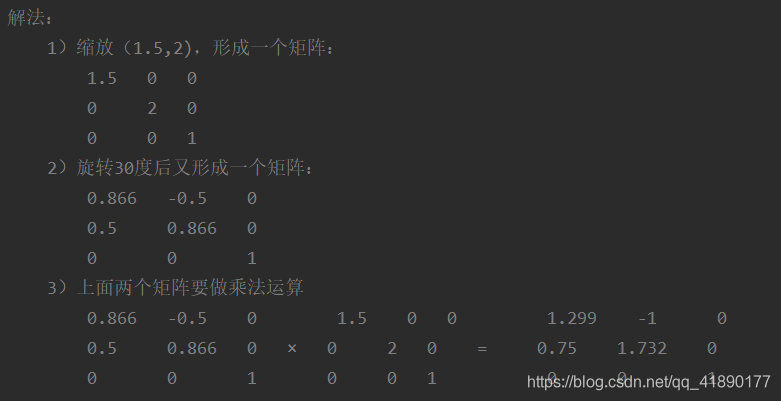
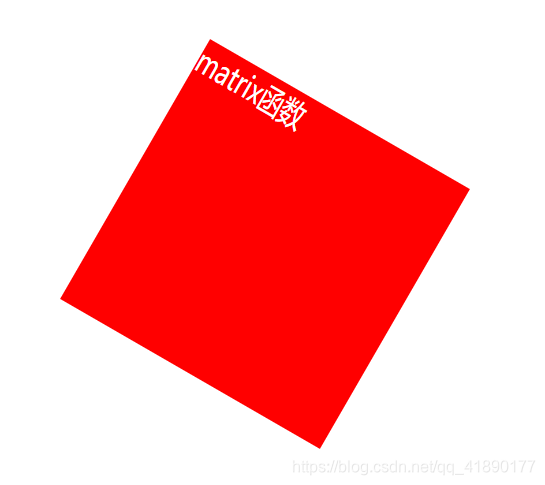
如题:将div右移100px,下移200px,旋转30度,x轴缩放1.5倍,y轴缩放2倍。
(1)transform: translate(100px, 200px) rotate(30deg) scale(1.5, 2);
(2)transform: matrix(1.299, 0.75, -1, 1.732, 100, 200)
计算方法

效果如图

6、transform-origin 属性
允许你改变被转换元素的位置
语法: transform-origin: x-axis y-axis z-axis;
属性值:
x-axis :定义视图被置于 X 轴的何处。可能的值:left,center,right,length,%。
y-axis :定义视图被置于 Y 轴的何处。可能的值:top,center,bottom,length,%。
z-axis :定义视图被置于 Z 轴的何处。可能的值:length。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform-origin</title> <style> *{ margin: 0; padding: 0; } .demo{ width: 200px; height: 200px; margin: 200px auto; border: 1px solid #000; } .box{ width: 200px; height: 200px; background-color: #f00; transform: rotate(60deg); transform-origin: right bottom; } </style> </head> <body> <div class="demo"> <div class="box"></div> </div> </body> </html>
效果如图

形象的来说,就是规定你从哪个角开始旋转,比如规定右下角旋转,则图形以右下角为旋转角,顺时针旋转60°
二、CSS3 3D变形
1、perspective属性
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注释:perspective 属性只影响 3D 转换元素。
语法: perspective: number|none;
属性值:
number :元素距离视图的距离,以像素计。
none :默认值。与 0 相同。不设置透视
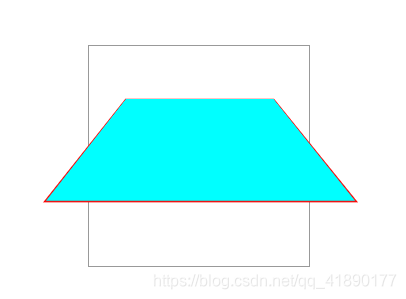
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>perspective</title> <style> .father{ position: relative; width: 200px; height: 200px; padding: 10px; margin: 200px auto; border: 1px solid #999; perspective: 150px; } .son{ width: 100px; height: 50px; padding: 50px; position: absolute; border: 1px solid #f00; background-color: #0ff; transform: rotateX(45deg); } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
效果如图

2、trasform-style属性
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
注释:该属性必须与 transform 属性一同使用。
语法: transform-style: flat|preserve-3d;
属性值:
flat :子元素将不保留其 3D 位置。
preserve-3d :子元素将保留其 3D 位置。
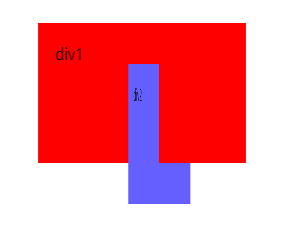
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transform-style</title> <style> .wrapper{ width: 200px; height: 100px; margin: 200px auto; } .div1,.div2{ width: 200px; height: 100px; padding: 20px; } .div1{ background-color: #f00; transform: rotateY(30deg); transform-style: preserve-3d; } .div2{ background-color: #655fff; transform: rotateY(45deg); } </style> </head> <body> <div class="wrapper"> <div class="div1">div1 <div class="div2">div2</div> </div> </div> </body> </html>
效果如图

3、CSS3过渡
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property:规定设置过渡效果的 CSS 属性的名称。
transition-duration:规定完成过渡效果需要多少秒或毫秒。
transition-timing-function:规定速度效果的速度曲线。
transition-delay:定义过渡效果何时开始。
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
语法: transition: property duration timing-function delay;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transition过渡动画</title> <style> .box{ width: 100%; height: 300px; position: relative; border: 1px solid #eee; } .demo{ width: 100px; height: 100px; background-color: #f00; position: absolute; left: 100px; top: 100px; transform: rotate(0deg); transition-property: all; transition-duration: .8s; } .box:hover .demo{ left: 500px; width: 300px; transform: rotate(45deg); } </style> </head> <body> <div class="box"> <div class="demo"></div> </div> </body> </html>
或者
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transition过渡动画</title> <style> .box{ width: 100%; height: 300px; position: relative; border: 1px solid #eee; } .demo{ width: 100px; height: 100px; background-color: #f00; position: absolute; left: 100px; top: 100px; transform: rotate(0deg); transition: left 2s ease 500ms, width 5s ease-in-out; } .box:hover .demo{ left: 500px; width: 300px; transform: rotate(45deg); } </style> </head> <body> <div class="box"> <div class="demo"></div> </div> </body> </html>
可以自行实验一下
4、CSS3动画
使用@keyframes
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 “from” 和 “to”,等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关键帧动画</title> <style> .box{ width: 100%; height: 800px; position: relative; } .demo{ width: 100px; height: 100px; background-color: #ff0000; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; position: absolute; /*animation: move 5s ease-in-out infinite alternate ;*/ -webkit-animation: move 5s ease-in-out 500ms 2 alternate ; -moz-animation: move 5s ease-in-out 500ms 2 alternate ; -ms-animation: move 5s ease-in-out 500ms 2 alternate ; -o-animation: move 5s ease-in-out 500ms 2 alternate ; animation: move 5s ease-in-out 500ms 2 alternate ; } @keyframes move { 0%{ left: 100px; } 45%{ left: 200px; top: 100px; background-color: #00f; } 75%{ left: 400px; top: 300px; background-color: #64ff77; } 100%{ left: 500px; top: 500px; background-color: #ff4975; } } </style> </head> <body> <div class="box"> <div class="demo"></div> </div> </body> </html>
或者
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关键帧动画</title> <style> .box{ width: 100%; height: 800px; position: relative; } .demo{ width: 100px; height: 100px; background-color: #ff0000; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; position: absolute; /*animation: move 5s ease-in-out infinite alternate ;*/ -webkit-animation: move 5s ease-in-out 500ms 2 alternate ; -moz-animation: move 5s ease-in-out 500ms 2 alternate ; -ms-animation: move 5s ease-in-out 500ms 2 alternate ; -o-animation: move 5s ease-in-out 500ms 2 alternate ; animation: move 5s ease-in-out 500ms 2 alternate ; } @keyframes move { from{ left: 100px; } to{ left: 500px; background-color: #00f; } } </style> </head> <body> <div class="box"> <div class="demo"></div> </div> </body> </html>
animation:move 5s ease-in-out 500ms 2 alternate
move:表示animation-name ,动画名称
5s:表示animation-duration,时长
ease-in-out:表示animation-timing-function 规定动画的速度曲线
(
除此以外还有:
linear:动画从头到尾的速度是相同的。
ease:默认。动画以低速开始,然后加快,在结束前变慢。
ease-in:动画以低速开始。
ease-out:动画以低速结束。
ease-in-out:动画以低速开始和结束。
)
500ms:表示animation-delay,规定在动画开始之前的延迟。
2 :表示animation-iteration-count,规定动画应该播放的次数。
alternate:表示animation-direction,规定是否应该轮流反向播放动画,如果 animation-direction 值是 “alternate”,则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
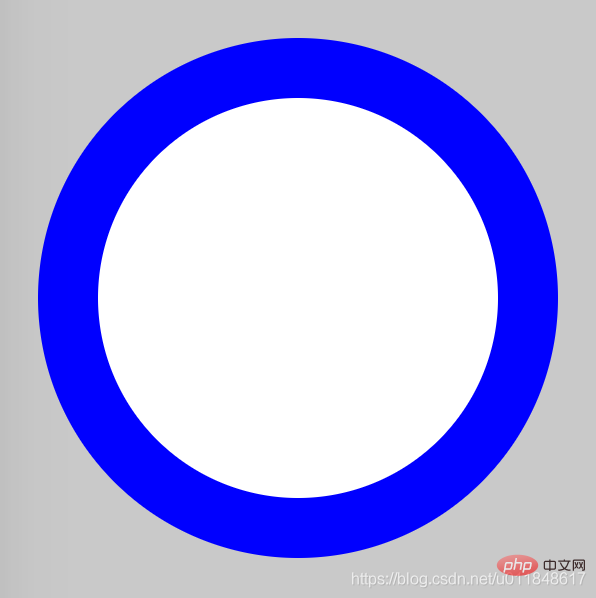
本篇文章通过代码示例介绍一下使用纯CSS画圆环的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

画圆环思想很简单:首先画两个圆,设置不同的背景色;然后让两个圆的圆心重合即可。
难度系数
☆☆
HTML
解析:此处有父容器
CSS.container {
position: relative;
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.ring-style {
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: blue;
width: 260px;
height: 260px;
border-radius: 260px;
}
.ring-style::before {
content: ' ';
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
width: 200px;
height: 200px;
border-radius: 200px;
}
解析:设置元素的宽高、圆角效果,即可画出一个圆
通过 ::before 伪元素和本体元素,创建两个圆
通过基于父容器的绝对定位,设置 top、left、translate 属性,让元素基于父容器水平、竖直居中,即可让两个圆的圆心重合
【推荐教程:CSS视频教程 】
效果图

知识点border-radius
::before && ::after
元素水平、竖直居中
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
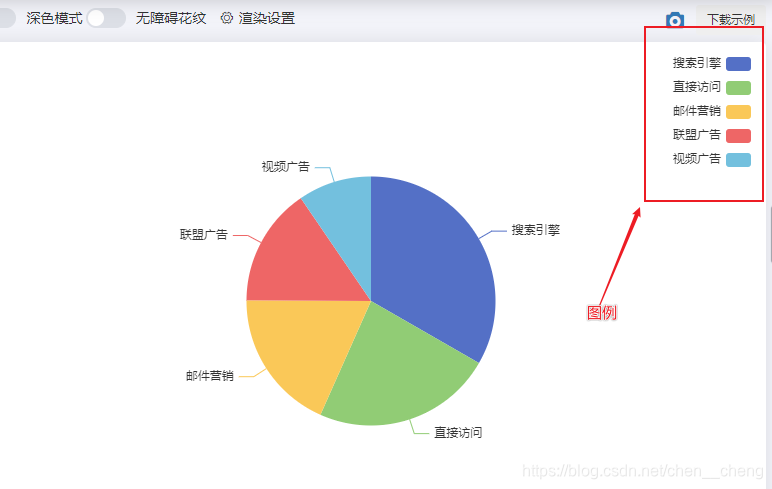
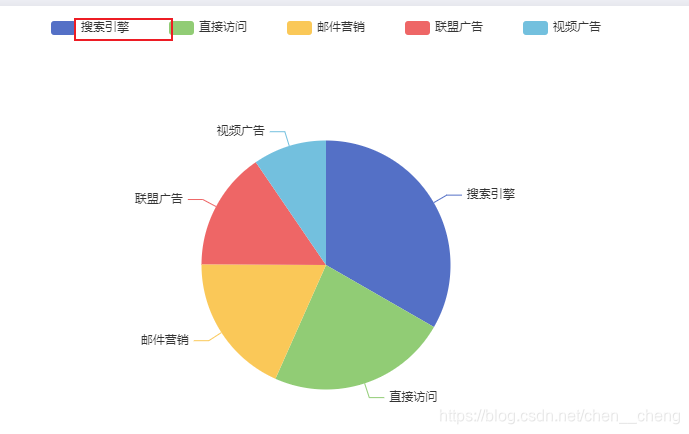
Echarts的legend属性是对图例组件的相关配置
而legend就是Echarts图表中对图形的解释部分:

其中legend自身常用的配置属性如下:
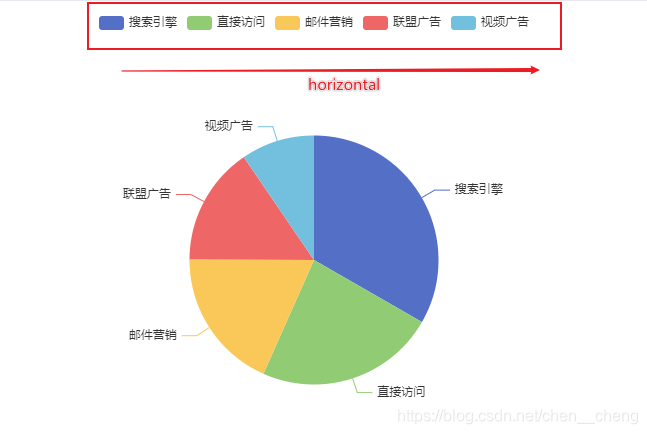
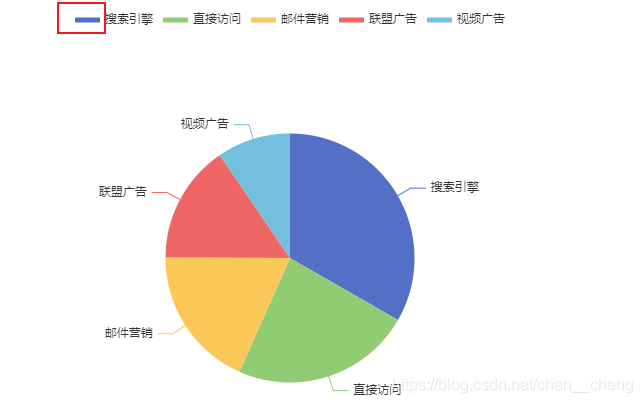
设置图例的朝向
属性值:
vertical // 垂直显示
或者
horizontal // 水平显示
legend: { orient: 'vertical' }

legend: { orient: 'horizontal' }

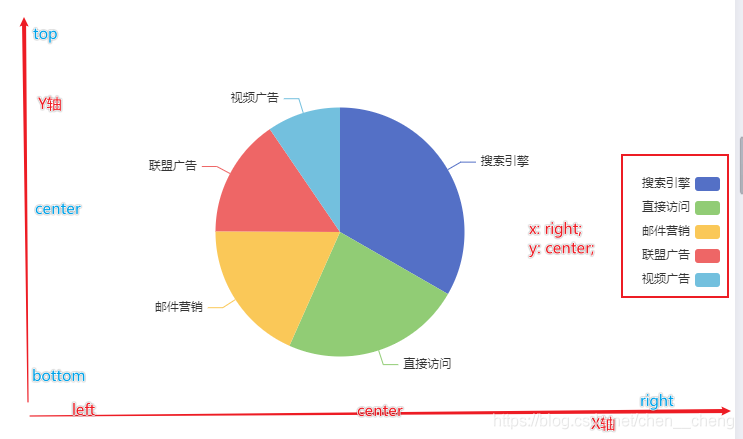
设置图例在X轴方向上的位置以及在Y轴方向上的位置
| 位置 | 取值 |
|---|---|
| x/left | left/center/right |
| y /top | top/center/bottom |
例子:
legend: { orient: 'vertical', x:'right', y:'center' }

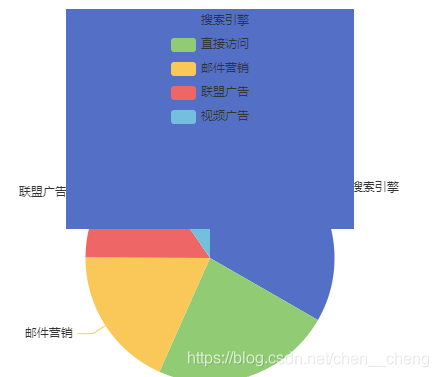
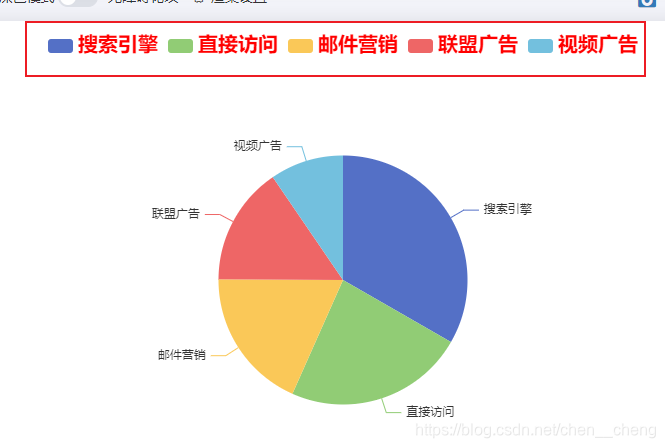
| 属性 | 说明 |
|---|---|
| backgroundColor | 背景颜色 |
| borderColor | 边框颜色 |
| borderWidth | 边框宽度 |
| padding | 内边距 |
注意:边框宽度和内边距属性值为数值,不加单位。
legend: { orient: 'vertical', x:'center', y:'top', backgroundColor: '#fac858', borderColor: '#5470c6', borderWidth: '200', }

控制每一项的间距,也就是图例之间的距离
属性值为数值,不带单位
legend: { orient: 'horizontal', x:'center', y:'top', itemGap: 40 }

控制图例图形的高度
属性值为数字,不加单位
legend: { orient: 'horizontal', x:'center', y:'top', itemHeight: 5 }

设置图例文字样式
属性值为一个对象
legend: { orient: 'horizontal', x:'center', y:'top', textStyle: { color: 'red', fontSize: '20px', fontWeight: 700 } }

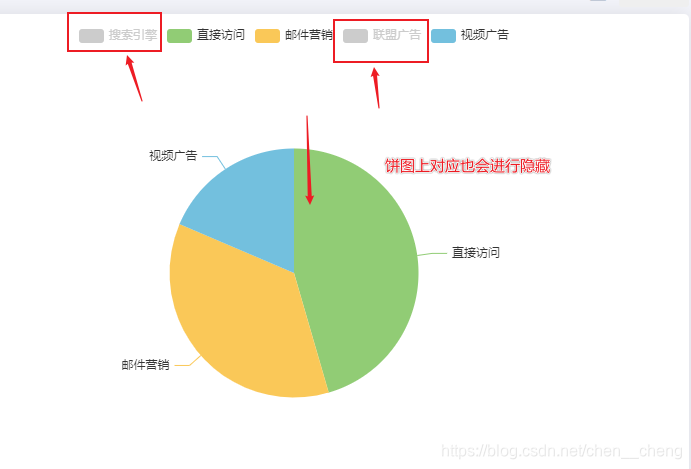
设置图例的某个选项的数据默认是显示还是隐藏。
false: 隐藏
属性值:对象,属性值内容:图例上的数据与boolean构成键值对
如果某选项设置为false,那么图标上的数据也会默认不显示,而图例会以灰色样式显示
legend: { orient: 'horizontal', x:'center', y:'top', selected:{ '搜索引擎': false, '联盟广告': false } }

图例上显示的文字信息,如果不设置该项,默认会以series设置的信息作为图例信息。如果设置该项,必须与series设置的信息一致,才会生效。
而该属性的作用:可以单独对图例中某个选项进行单独设置样式
比如:
legend: { orient: 'horizontal', x:'center', y:'top', data:[{ name: '搜索引擎', icon: 'circle', textStyle: {fontWeight: 'bold', color: 'orange'} },'直接访问','邮件营销','联盟广告','视频广告'] }
以上单独设置中
name:指定该项的名称,必填
icon:指定图例项的icon,可以为内置的图形7个图形,或者自定义图标的形式:'image://url'
textStyle::设置文本样式

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝 http://www.lanlanwork.com