

编辑导语:用户的体验感对于一个产品来说,是至关重要的。一个好的产品能够充分照顾到用户的感受,从而拥有大批的忠实用户,而品牌升级则是体现产品定位和发展策略的不二之选。当体验设计遇到品牌升级,设计师该如何做?本文作者对此展开分析讨论,一起来看看~
01 用户体验设计的现状
过去,我们在用户体验中一直强调以用户为中心,追求给用户带来更好的体验,不断强调一致性、易用性、可用性等等。但如今,我们放眼手机里的app的用户体验,在过去十几年的积累下,用户的使用习惯、用户的认知都得到了很大的提升,产品的基础体验也基本都做到了使用流畅、一致性的现状。
但这却带来一个问题:同质化严重。
比如,当我们打开电商类的app,发现某东越来越像某宝,xx越来越像xx。可能我们抹去了logo之后就不知道这究竟是哪家app了。
甚至,我还发现有的公司在设计时是从B抄个设计样式,再从A抄个设计样式,最后在从T上抄个样式,最后设计结果成了大家看到的现象:设计越来越趋同。
大厂的动向
最近这两年,我们频频看到大厂的一些设计动作:品牌升级、设计语言升级。
很多外行人站在一个旁观者角色对升级的设计嗤之以鼻:“这升级了什么?怎么跟没做一样?”“花了几百万就做了个这,真不值”…………
实际上,其中的背后不是简单的设计样式更换,而是战略定位的调整。
比如支付宝去年突然换了logo的颜色,而这背后的战略调整是支付宝升级成生活开放平台的战略。

比如淘宝去年也换了字体logo的设计,而这背后的战略是新淘宝要更好的链接内容、用户、商业。

所以,看到这里,我们首先明确了品牌升级、设计语言升级不仅仅是设计样式变化,不是设计师随随便便设计画了个图形,随随便便吸了个颜色,而是基于品牌定位与品牌战略调整的背景,是通过多维度调研,积累了很多有价值的信息,经过科学的分析推导明确了设计方向,最终才形成可落地的品牌升级设计方案。
那么,问题来了!既然品牌升级了,在用户体验设计中如何体现新升级的品牌感呢,如何能体现品牌的定位和战略呢?
当我们在收到品牌设计方案后,就开始面临到体验设计升级如何体现品牌感了,这个时候不是仓促的先定义新升级的颜色等样式问题,而是需要先充分理解战略背后的意义,理解用户、理解目标、理解新商业方向……,再聚焦收拢在关键点上,从而针对体验设计中的设计体系定义好设计原则,在最终落地到设计元素上,比如颜色、控件、交互等。
设计过程:品牌战略理解-收拢关键点-定义设计规则-落地设计元素

战略理解实质上就是公司未来业务调整,方向调整,目标调整,我们的设计一定是基于这个方向的。
比如2016年我在公司一次红蓝战略定位后进行了2.0生态电商改版,这个红蓝战略从字面意思理解很抽象,但实质是内容化、视频化的业务方向,我根据这样的战略定位设计了创新的2.0的生态电商设计方案获得了认可。

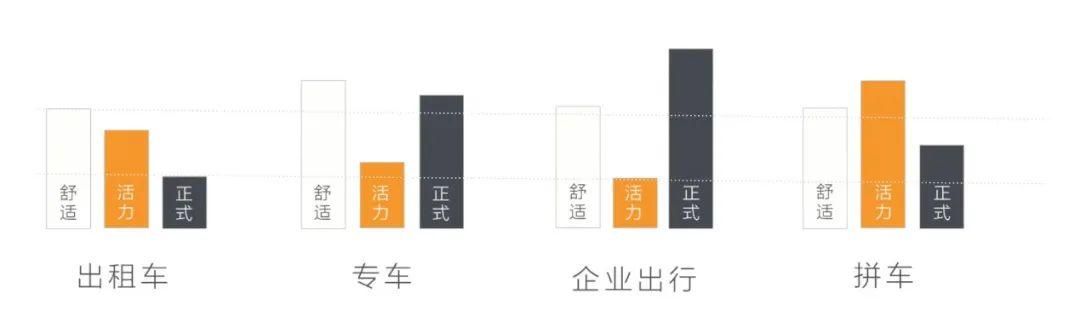
理解完战略方向后,一般会进行一些发散性的收集。比如滴滴在早期几年前的一次品牌升级分享案例里,那时候升级前品牌语是“滴滴一下美好出行”,后来在专车、顺风车业务发展后,各业务定位模糊,需要针对业务重新定位梳理,经过发散了很多关键词,最后针对不同业务线聚焦在舒适、活力、正式三个关键词,形成新的滴滴设计语言。


资料来源:滴滴李大声《c12d调分享》
设计原则也就是我们设计中的一份指南,是建立在前面的分析推导后,他所传达的是设计价值观。指导我们在设计中什么该做什么不该做。
说到这里,这就让我想起来经常看到很多设计团队定义自己的设计原则是:清晰、高效、简洁。这么一看没毛病,的确设计是要保持信息的清晰传达、有效的展示、简洁一些。但这些定义太过宽泛,毫无意义,根本无法指导实际的设计。

设计规则应符合什么规则呢?
首先,设计规则要贴近业务,真实而有效。

比如做外卖的要突出快、服务、准时的定位。做出行的要突出安全的定位。做金融的要突出收益增长等等,我们不能就笼统的把所有的不同行业业务规则都定义成清晰、高效、简洁,这并不能形成差异。
以平台要升级为“安全”为例,我们需要知道什么才是“安全”的设计规则,除了绿色、蓝色,还有什么行为才会产生产生信任安全感。比如规范、统一、征信公信力、理性的设计。
这样我们就可以针对升级“安全”的设计体系规范起来,把信息以用理性化的设计来呈现表达。
设计规则要有态度
实际上,每个设计都是有意义的,每个规则的背后都是不平凡的工作。举个动效的例子,有的设计师会认为动效看起来很酷,那就加的越多越好,结果适得其反,用户可能因为动效太多太酷不知道该干什么了。
谷歌在他的设计体系里提到“每个动效都是有意义的”,可见谷歌对动效的态度表达了自己独特的设计规则的魅力。
蚂蚁金服在自己设计体系里提到的独特四点设计价值观:自然、确定、生长、意义
这每一点都不是简单的“清晰高效”这么简单,具有深远的设计指导意义。以“自然”为例,用户对图形、色彩、图标等视觉感受的信息,遵从自然规律,降低用户认知成本。举例:明明红色是总所周知的警戒颜色,我们用绿色来做警戒色,这就违背了自然规律。
说到这里,我们大概就能清楚明白设计原则的意义了,当面对市面各种设计潮流:抽屉设计风、大字体设计风、新拟物设计风来临时,我们就可以从设计原则来理性判断如何取其精华,去其糟粕,为我们的业务和品牌传播来使用,而不是盲目的追赶潮流
最后,从设计规则推导出来后,到具体的设计元素:颜色、图标、配图、文字设计等,我们还需要结合品牌找到具有记忆性的点,形成dna记忆符号,这个记忆符号给用户在视觉、触觉等感官上加深印象。
说到最具有品牌记忆点的无疑是耐克、阿迪、可口可乐这些图形深入人心,还有蒂芙尼蓝等等。
比如最近要上市的知乎,核心定位是社区价值,他的logo以及app的开屏都体现了社区交流的属性。

比如最具阿里云更新的品牌升级,利用光标这个符号贯穿整个设计体系,形成独特的超级符号,可以说是一个很经典的案例。
 资料来源:阿里公众号
资料来源:阿里公众号
当然,提炼出具有记忆点的品牌dna的超级符号是需要经过长期推演和长期传播形成的品牌记忆点。
最后,总的来说,当体验设计遇到品牌升级,不是简单的画个图形,吸个颜色,每个设计背后都有遵循的依据,都有背后的科学分析推导。所以,我们不要再盲目拿清晰、高效、简洁来作为设计语言的理念了,需要探索真正有独特观点,贴近业务,贴近战略规划的设计价值理念,来指导未来长远的设计发展。
文章来源:人人都是产品经理 作者:Hellen咏舍
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计驱动已经成为 vivo品牌重要的产品和服务理念。作为设计师,这意味着我们在承接日常设计需求外,还要主动发现并解决产品中存在的问题。设计提案,就是针对某个问题或机会点,系统分析产品现状并给出解决方案,以实现设计驱动的重要途径。
除了设计提案外,设计方法复盘、行业分析报告、流程规范建设等也可作为产出对象,受限于篇幅,本文所介绍的方法主要针对设计提案的选题。
过去的两年里,UED 团队的同学们共输出 40+篇设计提案,我本人也写过几篇,踩过一些坑,也积累了一些经验。总体来说,一份优秀的设计提案当然离不开严谨的分析过程、合理的模型选取和可落地性强的解决方案,但更前置的往往是设计提案的选题。
选题体现了我们是否定位了产品中存在的重要问题或设计机会点,决定了选用什么模型分析问题、产出什么解决方案。

△ 图1 设计提案的执行过程
选题不当可能会导致:写了一半才发现设计侧根本无法解决该问题(比如解决问题主要依赖于内容引进),或者产出了方案但因问题优先级低而无法落地。因此本文主要基于 UED 团队的实践经验,对目标导向的选题常用方法进行介绍,以确保我们的提案在“解决正确的问题”。
设计提案的目的是解决问题,但难点在于:要解决的问题并不是每次都显而易见,且不是每个问题都适合用提案的方式去解决,产品有什么体验问题、哪些需要用提案来解决,很多时候需要我们主动去发现和定义。
目标导向的选题方法,就是指从不同的目标出发,通过分析或拆解目标,来定位问题或机会点的选题方法(除此之外,我们还可以通过用户体验地图分析、行业趋势分析等来发现问题,这些本文暂不涉及)。
“设计是围绕目标的求解活动① “L. Bruce Archer
按照双钻模型,确保”做正确的事”需要经历发现到收敛的过程,将其用于选题便是选题收集、选题评估两个阶段。在选题收集阶段,我们从体验设计所针对的不同目标出发,通过对目标的分析和拆解找到待解决问题,初步确定多个选题方向。在选题评估阶段,我们需要对前一阶段得到的若干选题进行价值和提升空间评估,最终定义出合理的选题方向。

△ 图2 目标导向的提案选题方法
体验设计是用设计的思维和方法达到某种目标,互联网产品的体验设计重点关心的目标主要有商业目标、用户满意度、战略规划。因此,以目标为导向来收集选题,就是指通过分析影响以上 3 个目标达成的关键因素,来收集多个备选选题。
通过拆解商业目标收集选题
通过对留存率、日活数等核心数据指标的拆解来定位关键影响因素、确定提案方向,能够让提案结果更易量化、产出方案更易落地。
Step 1 了解产品当前阶段的主要商业目标
一般来说,产品侧每个季度或每年都制定 OKR 或 KPI(如将 vivo 商城复购率从 x%提升至 y%、将浏览器的日活从 x 万提升至 y 万)。设计师需要明确产品的核心数据指标是什么,尤其关注其中与用户体验相关度高的指标。以信息流产品来说,如果其内容主要来自于合作商,那么我们更应该关注阅读时长和留存等指标,而非资讯内容丰富度指标。
Step 2 对商业目标按多个维度逐层拆解
明确目标后,需要对其进行拆解,才能将结果目标转化为设计可发力的过程目标。目标的拆解需要确保每次拆解都要符合 MECE(同一维度、不重不漏)原则,常用的拆解维度如下所示。

△ 图3 商业目标的常用拆解维度
以 vivo 商城为例,假设其 2021 年的目标是:成交转化率提升 47.6%,达到 0.26%(数据已经过脱敏处理)。我们可以对影响目标达成的要素按照行为路径进行如下拆解(本案例也可按公式法进行拆解):

△ 图4 成交转化率拆解案例
Step 3 定位影响目标达成的关键因素
结构化拆解目标后,即可结合产品迭代历史和现状,对影响目标达成的关键要素进行定位,进而初步确定提案方向。接上文案例,由于下单→支付环节(即结算页)的体验优化刚进行不久,且通过购物车下单的用户占比较少,因此可将提案方向定位至商品详页下单转化率提升,初步确定选题“商品详页下单转化率提升设计提案”。
通过产品战略规划分析收集选题
如果说商业目标是产品预期达到的结果,那么战略规划就是达到结果所计划采取的路径。从战略规划出发,构建新功能、解决新问题,协助产品达成战略规划,是提案可尝试的重要方向。
方法 1 通过构建新功能帮助产品达成规划
不同于商业目标,战略规划往往已经给出了接下来要重点发力方向、或给出了功能范围。但一些情况下,规划并不会具体到该方向上要做哪些功能以及做成什么样。因此,设计师可以基于战略规划,以提案的形式对设计机会点和方案进行详细分析,以协助产品达成规划。
以 vivo 的一款视频产品为例,为了提升时长,产品侧计划 Q1 季度提升视频内容消费深度,但尚未给出从功能层面具体要做哪些改进。因此我们将提升用户消费深度为提案目标,深入分析了深度消费的现状和场景,提出了若干设计优化建议。
方法 2 通过解决新问题帮助产品达成规划
由于产品功能模块之间存在耦合关系,规划中的新增业务可能使得已有功能体验跟不上业务要求(比如信息流产品发力视频方向,可能会对下载视频的体验带来新要求)。通过分析新增业务涉及的场景和使用链路,发现链路中可能出现的新问题,是从战略规划出发确定选题的方法之一。
以 vivo 帐号业务为例,有个性化头像昵称的帐号一直以来占比都较少,由于之前社交场景较少,这种现状对产品体验影响不大。但随着公司在直播、视频等内容产品投入的增加,社交场景逐渐变多,头像和昵称也逐渐成为用户社交的阻碍因素(比如使得主播与观众无法正常打招呼)。因此我们对现状造成的问题进行了系统摸排,确定了将“提升帐号用户信息完整度”作为提案方向。
通过用户满意度分析收集选题
除帮助产品达成商业目标和战略规划外,提升用户满意度也是体验设计的重要目标。基于产品用户满意度现状和目标分析,我们有望快速定位产品中的低满意度模块,确定提案方向和范围。
方法 1 通过满意度调研数据定位问题
选题前期可广泛阅读相关调研资料和用户反馈,对产品的满意度情况有较为全面的认识。用户满意度可能来自于以下渠道:
由于不同渠道(甚至同一份报告)得到的满意度数据可能较为分散,我们需要将低满因素按功能模块归类,以便更好地定位问题。以 vivo 商城为例,通过阅读商品详页用户满意度报告,并对低满意度反馈进行归类,我们发现低满因素主要集中于以下两个方面:

△ 图5 商品详情页评价数据归类
明确了低满模块及问题归因,便可从问题出发得出提案主题。通过对 vivo 商城商详页问题的归因,可确定如下提案主题:“商品详情页信息展示优化设计提案”或“评论发表率提升设计提案”。
方法 2 通过用户情绪曲线分析定位问题
即使没有满意度调研数据,或有整体满意度数据但没有具体到功能,我们仍然可以通过绘制用户体验地图、分析用户情绪曲线,来定位满意度低的模块、确定选题方向。
绘制用户体验地图的方法和传统过程的区别不大:首先明确产品中用户的主要任务或目标,列举出用户的主要行为路径;然后基于用户的目标,考虑用户在每个环节想要的是什么,分析当前行为路径中可能存在的用户痛点或机会点。需要注意的是,由于只是收集提案选题,对场景和问题的分析不必过于深入,只需发现哪个任务或模块体验问题较多即可。
比如通过对 vivo 视频用户观影行为的兴趣曲线分析,我们发现看剧方面的体验问题不大,但找剧(尤其是看剧前的找剧)存在的痛点较多,因此可将找剧行为优化作为提案方向。

△ 图6 追剧行为用户体验地图(已简化,仅供参考)
方法 3 通过产品功能竞品分析定位问题
如果说情绪曲线是通过分析用户执行任务的流程来发现问题,那么竞品分析则是通过分析产品所满足的用户需求来发现问题。虽然功能多并不能代表体验好,但基础功能的缺失也可能带来体验问题。因此从功能范围的维度进行竞品分析,定位基础体验较差、或设计机会点较多的模块,也是收集提案选题的方法之一。
为了让我们在做竞品分析时更加聚焦,对于复杂度较高的产品,我们有必要先按照功能模块拆分,复杂度越高拆分粒度越细,反之则越粗。以 vivo 浏览器为例,若只拆分为搜索、信息流模块则粒度太粗,可将某个模块继续拆分,以便进行竞品对比时更加聚焦。

△ 图7 浏览器信息流功能模块拆分示例
拆分功能模块后,接下来就是选择竞品了。需要强调的是,针对某个模块做竞品分析,竞品应优先选取该功能模块做的相对成熟的、有特点的竞品,而不是只选择主属性相同的产品。比如要分析浏览器信息流评论功能与竞品的差距,选取的竞品可不局限于浏览器类产品,网易云音乐、今日头条等 APP 都可作为对比对象。
选取竞品后,可从结构层、框架层等方面对本品和竞品间的体验进行对比,以便发现存在明显体验短板的功能模块。为了方便定位问题,可通过模块子功能对照表对完整性进行可视化对比。当然也可以从操作反馈、美观度等维度对比。

△ 图8 信息流评论与主流竞品功能对比
找出功能缺失严重、或使用体验明显低于竞品的模块后,可考虑将优化该模块的体验作为选题。比如通过将浏览器信息流评论模块与竞品对比后发现,其整体体验均远低于竞品,因此可考虑将“信息流评论优化设计”作为提案选题方向。
小结
以上是 3 个以目标为导向发现问题、收集提案方向的方法,可根据产品现状选择部分或全部使用。发现问题阶段一般来说需要至少得到 3 个以上待选提案主题,以便进一步评估确定。
得到多个备选主题后,接下来我们需要对其进行综合评估,并最终筛选确定一个(如果是多人参与,也可以确定多个)当前阶段重点着手解决的问题。
规范化选题描述
仅仅一行选题题目并不能帮助我们清晰地了解其价值和背景,为了方便评估和对比,我们需要将选题的描述规范化。由于设计提案选题和研究论文选题过程类似,因此可以借用《研究是一门艺术》②中给出的论文选题三段式模板:“我打算写_,因为我想_,这样就能_”来清楚定义选题的题目、要解决的问题、以及期望达成的目标。比如,我们打算以提升商城评价发表率为提案方向,可将其规范化描述如下:

△ 图9 提案选题描述模板
对选题的价值和预期结果进行评估
通过模板我们描述了提案要解决什么问题、以及解决该问题给业务带来的价值。接下来需要对备选选题按业务价值和提升空间两个维度进行评估,目的是排除“问题存在但价值较小”或“价值大但设计侧难以解决”的选题。
当备选选题难以决策时,我们也可以绘制一个简单的二维坐标对其进行量化评估。比如,假设选题 1 是优化购物车使用体验,选题 2 是提升商品搜索效率,如果前期预研发现设计侧提升空间差异不大,但优化搜索带来的价值相对较高,那我们就可初步确定选题 2 为提案方向。

△ 图10 提案选题评估维度
与设计 leader 或产品经理沟通确认
受限于经验和视野,设计师个人对选题价值的评估和设计 leader、产品经理间可能有所不同。因此正式敲定选题前,最好与设计 leader 及产品经理进行同步,达成一致后方可正式开始提案的撰写。
小结
该阶段的目的是对前期发散得到的选题方向进行评估筛选,以便将个人精力聚焦在提升空间大、价值大的选题上。为此我们首先需要按模板对选题方向进行整理,再对选题按设计侧提升空间、业务价值大小两个维度进行评估,最后与相关方沟通确认,最终敲定选题方向。
文章来源:优设 作者:VMIC UED.Vector
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
业务场景拓展,字段增加又增加,原本眉清目秀的表单变得面目全非。
想要将这些复杂信息、组件组装成用户易填的表单,常常会让设计师陷入无限的纠结。本文章聊聊用户体验视角设计表单的思路,希望对大家有帮助,欢迎一起讨论交流。
结构如下:
表单是数据录入、数据展示的重要工具。
生活中随处可见,比如面试要填表单、办银行卡要填表单、入库要填表单…
互联网产品设计中也离不开表单,如注册、登录、商品录入、功能设置…
表单主要由这四类元素组成:标签、输入域、操作按钮、提示信息。
1. 标签
标签文本主要是解释输入项的含义,一般不宜太长,需要简洁明了,快速让用户理解。
标签对齐方式有左对齐、右对齐、顶对齐、内对齐,都有各自优缺点,不同场景酌情使用。
2. 输入域
输入域是表单的核心,是录入信息的核心交互部分,为了不同信息更易录入会采用不同交互组件。比如:单行文本框、多行文本框、单选框、多选框、数字输入框、金额输入框、日期、日期区间、人员选择、部门选择、图片、文件等,具体组件可以去查看 Ant design、ElementUI 官网。

3. 操作按钮
操作按钮是表单信息录入完成后,继续或取消任务的触发器。
为了让用户视觉聚焦和更快完成任务,操作按钮分为主次按钮,通常主任务操作为主要按钮,次任务操作为次要按钮,并且一个场景中通常只有一个主按钮。比如,提交和取消,保存和取消等。

4. 提示信息
录入提示:帮助用户更具象的理解录什么怎么录。
帮助提示:表单中如果标签信息无法让用户理解,可以提供帮助信息让用户更准确的理解,通常在标签的前/后有一个帮助按钮,点击/鼠标悬浮按钮出现有帮助信息的弹窗。其他还有页面帮助信息,新手引导帮助信息等。
错误提示:帮助用户理解哪里错了和怎么做正确。

表单设计目标:让用户更轻松获取表单信息,更容易懂,更快速完成表单信息录入任务,如果还能让用户过程很愉悦就更妙了。(用户体验视角)
设计方法:通过降低用户行为负荷,提高表单设计的用户体验。
行为发生的常规路径:通过视觉输入信息到大脑 (视觉)— 大脑消化信息(认知) — 采取动作(动作)。

视觉负荷:用户在屏幕上识别和寻找信息,都属于视觉负荷,信息获取越轻松视觉负荷越低。
认知负荷:大脑处理信息时理解、思考、记忆都属于认知负荷,复杂陌生信息的认知负荷需要消耗大量脑力;所以减少认知负荷的核心是减少用户思考,甚至是不要让用户思考,成为大脑潜意识认知的决策。
动作负荷:用户在使用产品时如果操作太繁琐步骤太多,有可能会中途放弃,这就是动作负荷带来的影响。所以在不大量增加视觉负荷和认知负荷的前提下,减少交互步骤可以降低动作负荷。
通过降低视觉、认知、动作负荷的“三招”,提升行为产生节点间转化率,让任务行为发生更容易。
误区:有些人陷入了设计极端,认为操作越少交互设计就越好,实际上用户能更好阅读并理解比少一步简单操作更重要。
补充:心理负荷在特定场景也是影响用户行为发生的重要因素,如隐私、健康、安全、财物等。
1. 降低视觉、认知负荷
表单的信息是视觉负荷和认知负荷的源头,所以如何设计信息易读易理解就尤为重要。
灰机的方法就是先盘信息,再梳理(该拆的拆,该合的合,该减的减),然后有节奏编排信息。
就像搬家后收拾房间,有一大堆东西需要整理,我们通常会先盘下有哪些东西,然后就是该丢的丢,该放在一起的放一起,最后分门别类放在房间的合适位置。
拿到表单信息后不着急动手,先了解此表单背后的业务场景,理解每一条信息字段背后的业务价值。这是有说服力设计的核心支撑。
通过拆、合、减的方法,归类组合信息。字段信息非必要就减掉,相关性高的信息放一起,梳理的目的是让信息归类更符合用户认知,让信息更易被用户理解。

技巧点:
有节奏展示
信息有节奏展示有利于用户更高效获取、理解信息。毕竟如果信息像机关枪子弹一样连续涌入大脑,谁都没耐心看,并且大脑消化也跟不上。
技巧点:
2. 降低动作负荷
通过减少用户行为成本,达到降低动作负荷的目的。毕竟录入信息方式越容易,就更容易完成表单录入。
技巧点:
文章来源:优设 作者:灰机
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


Dashboard设计案例
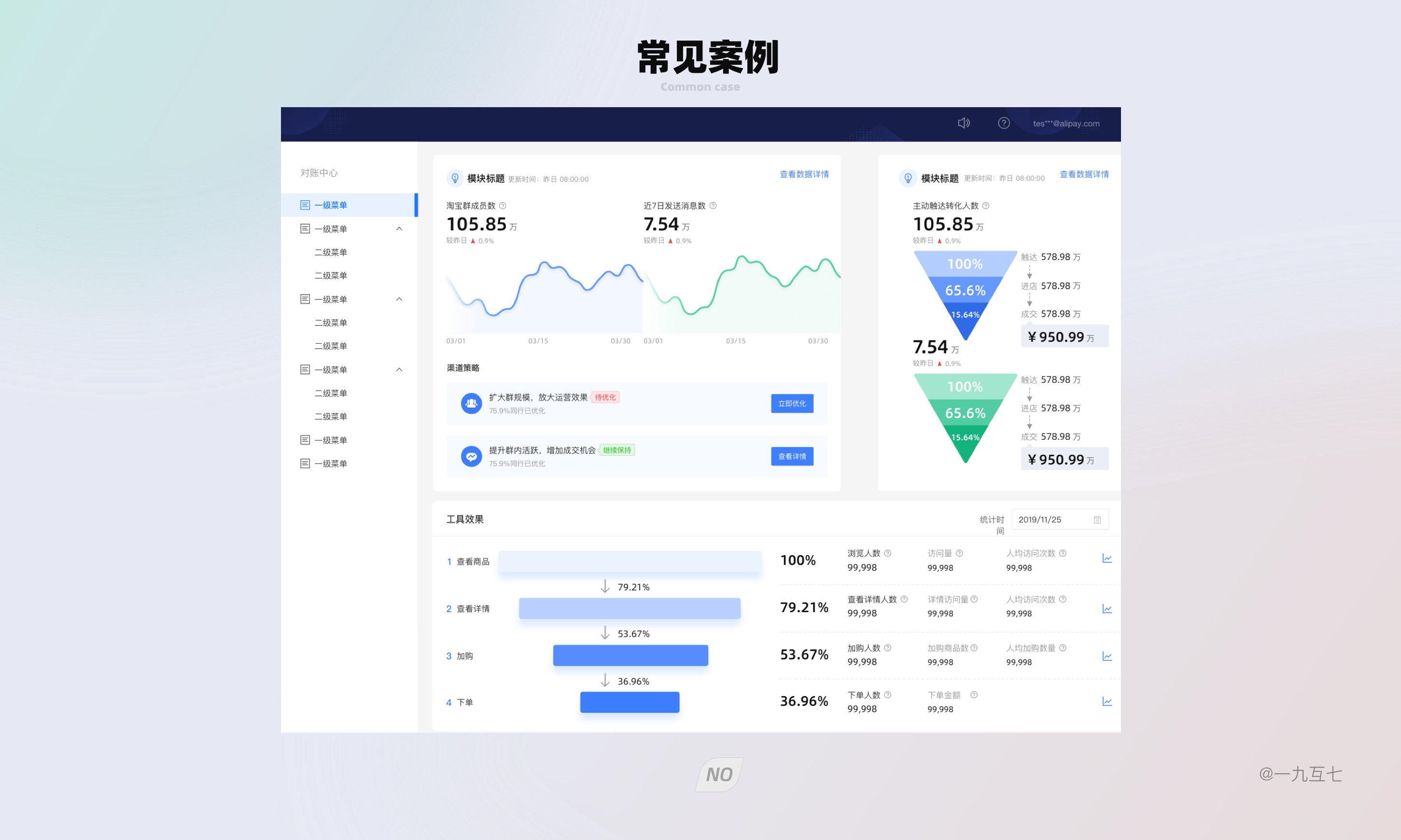
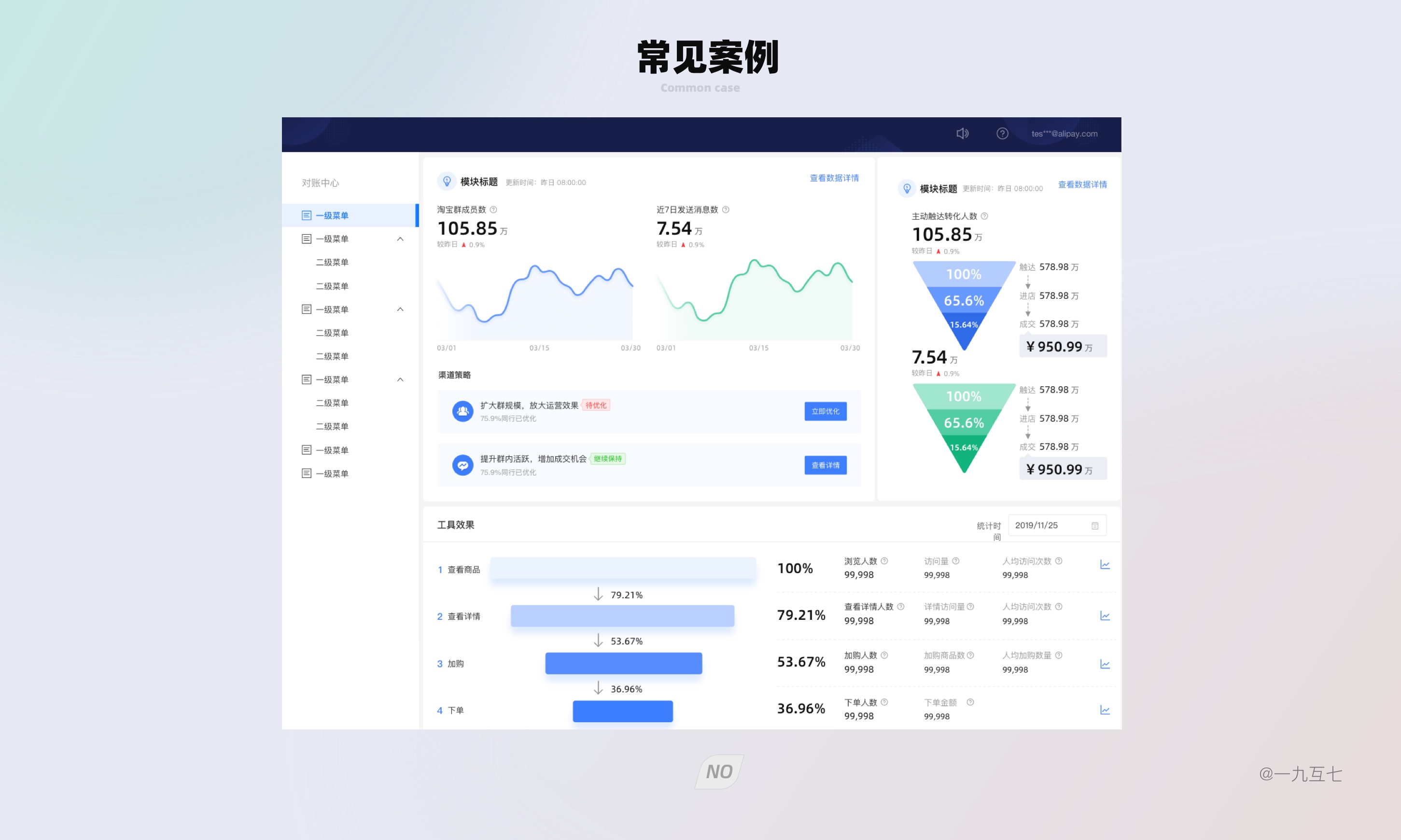
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

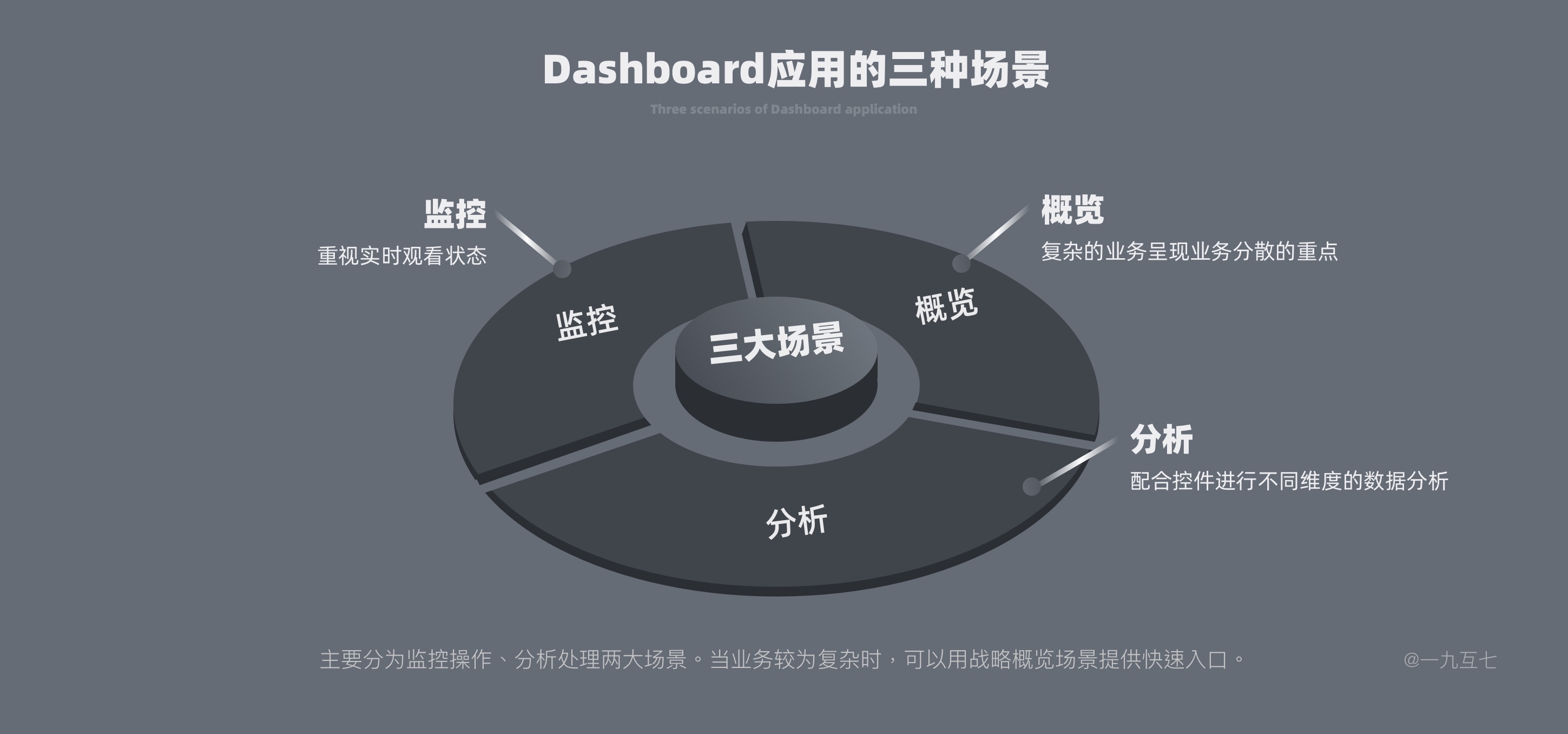
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

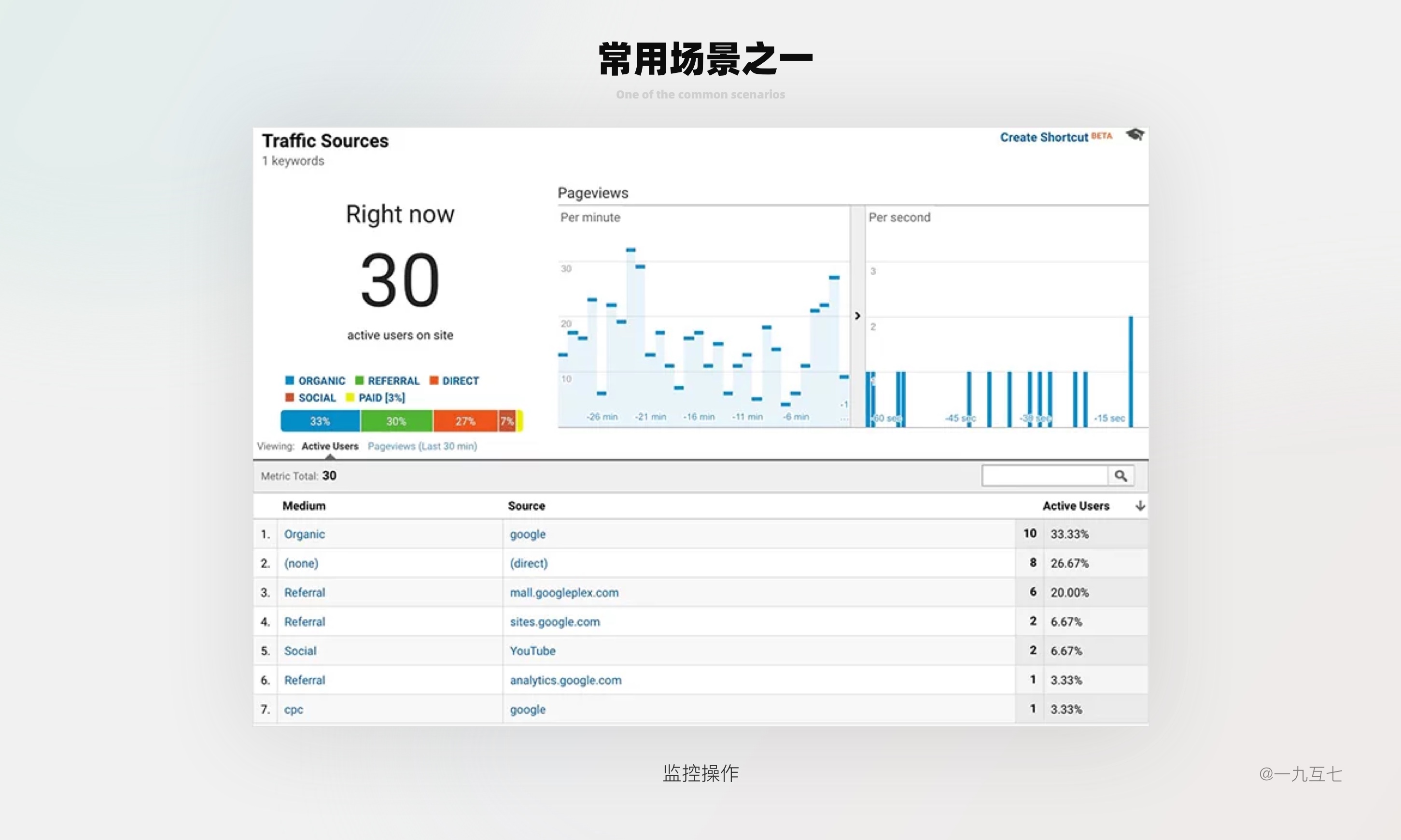
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

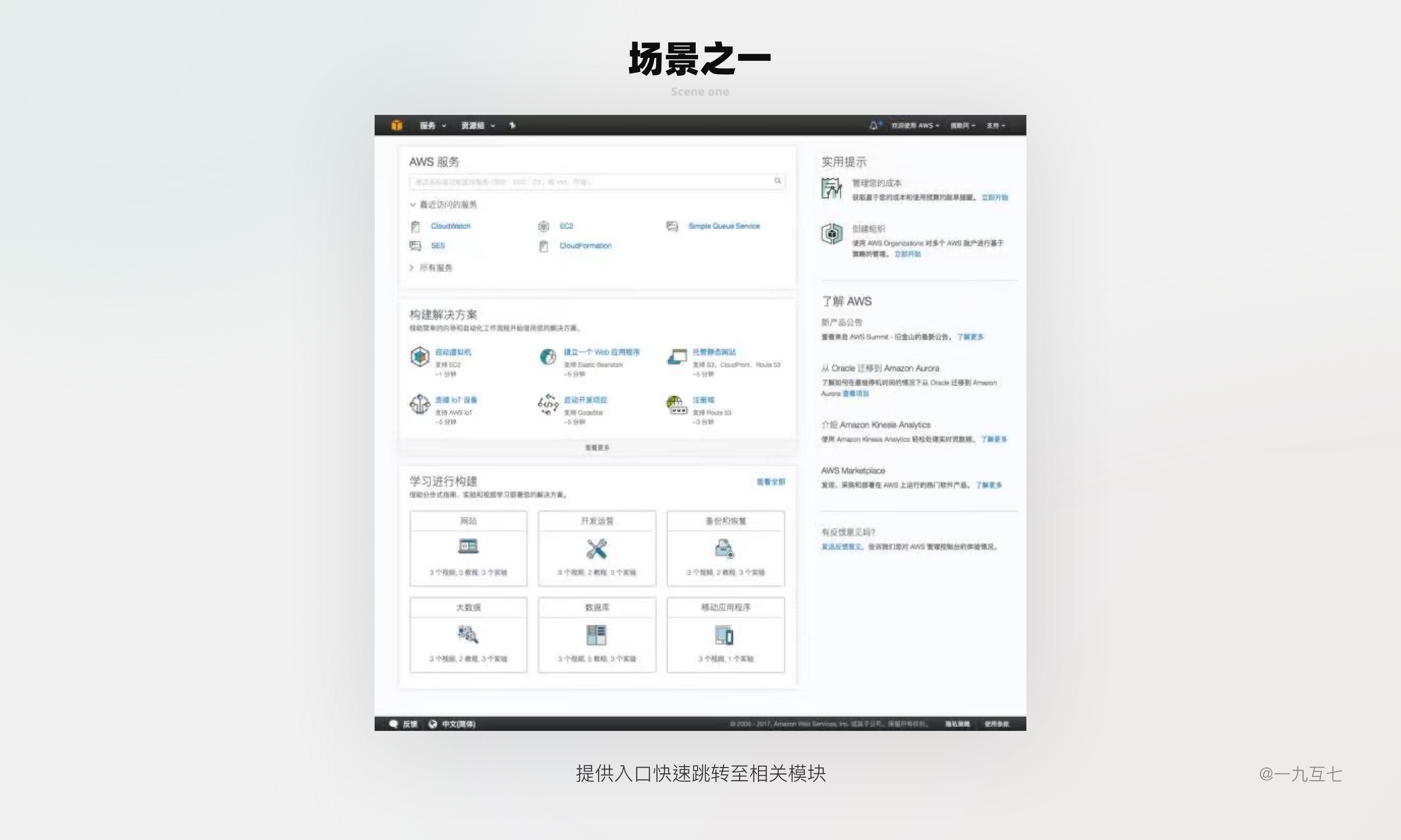
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

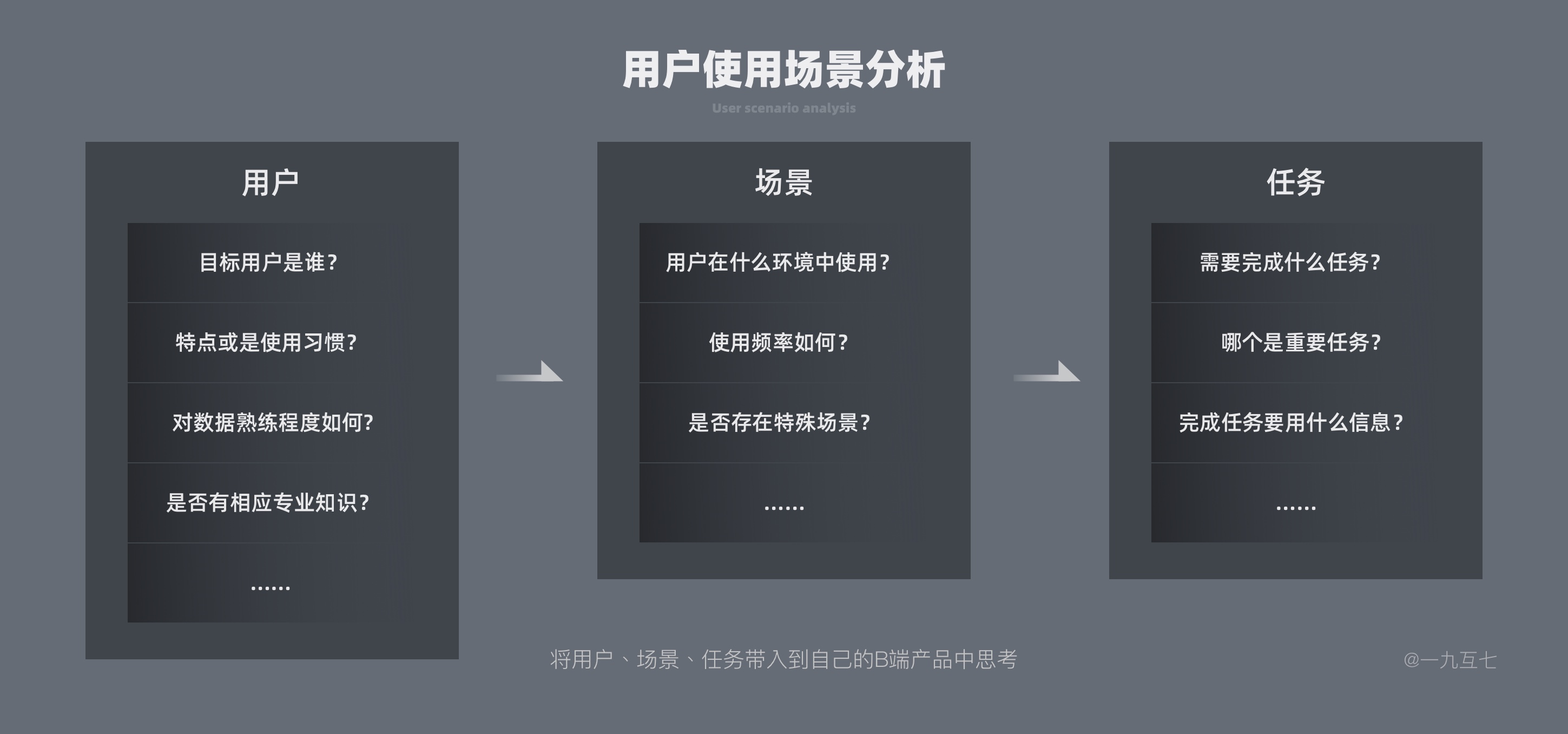
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
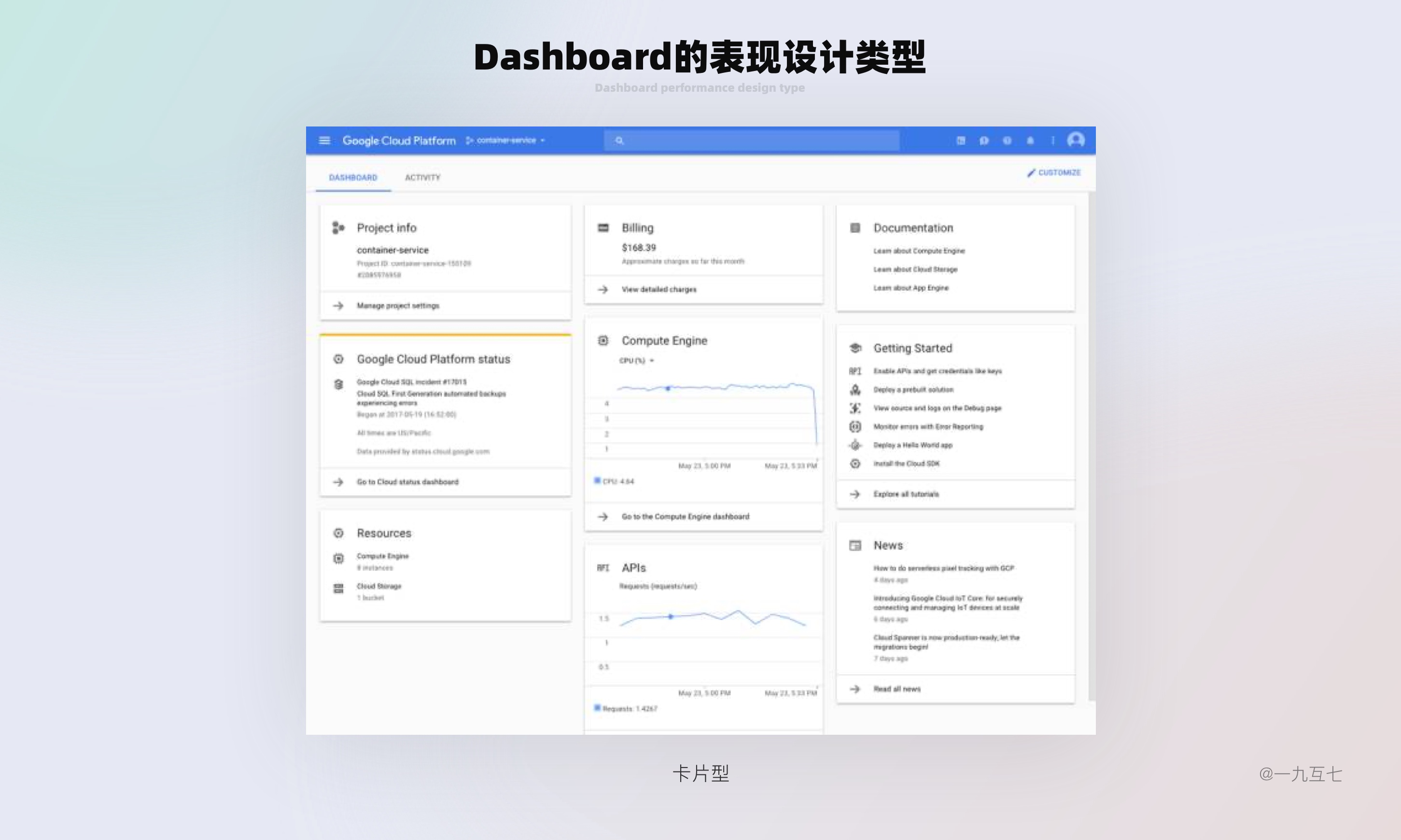
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
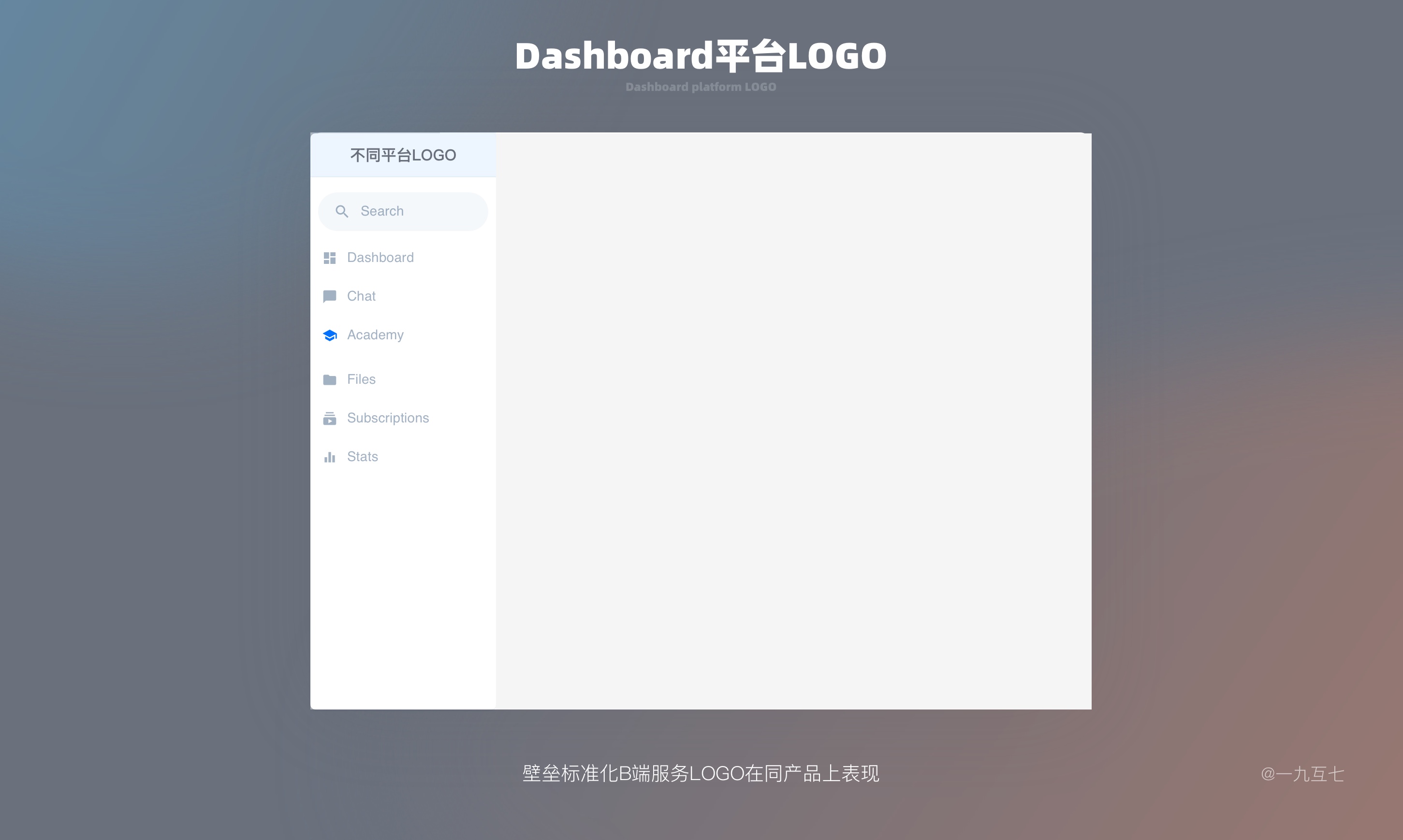
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

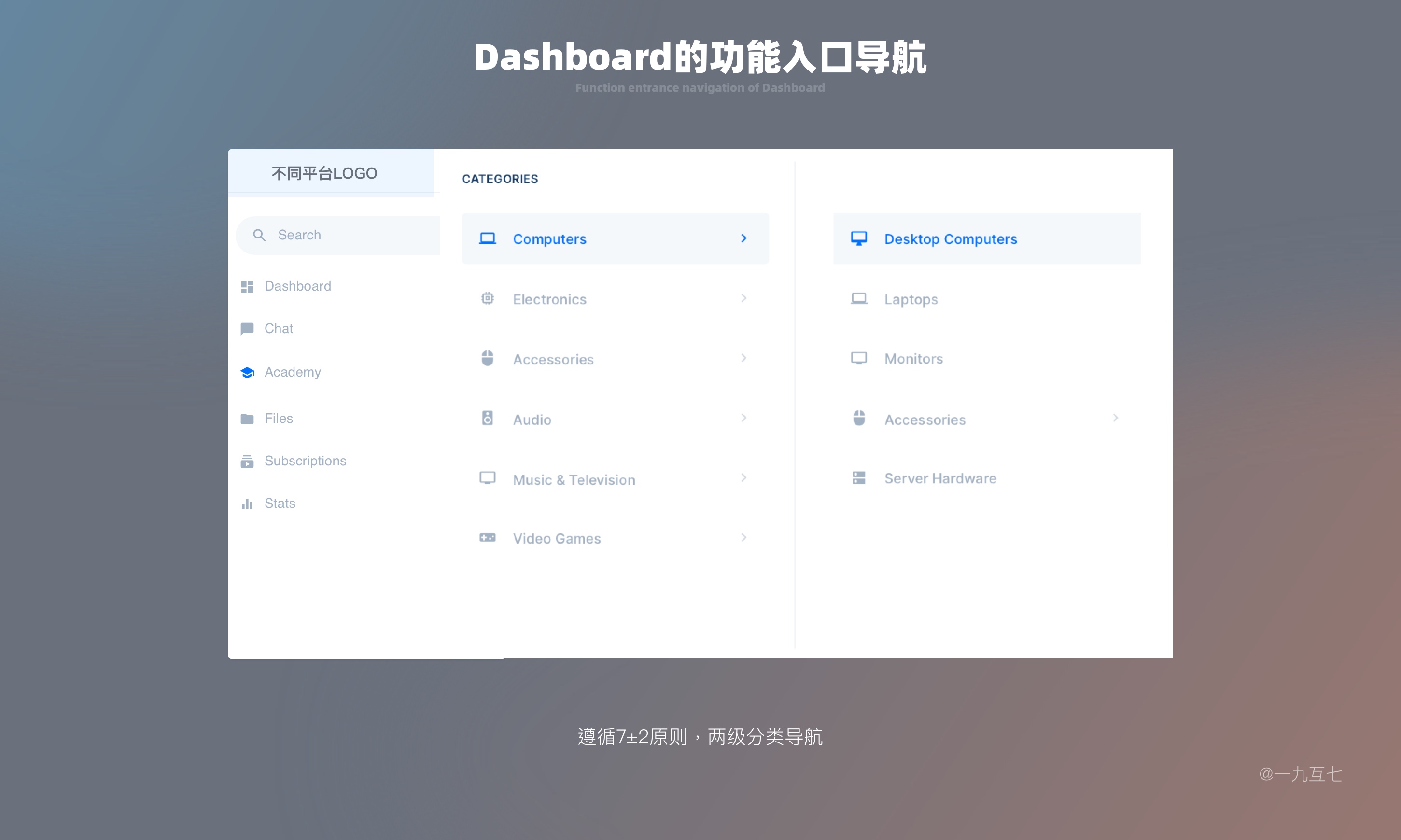
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
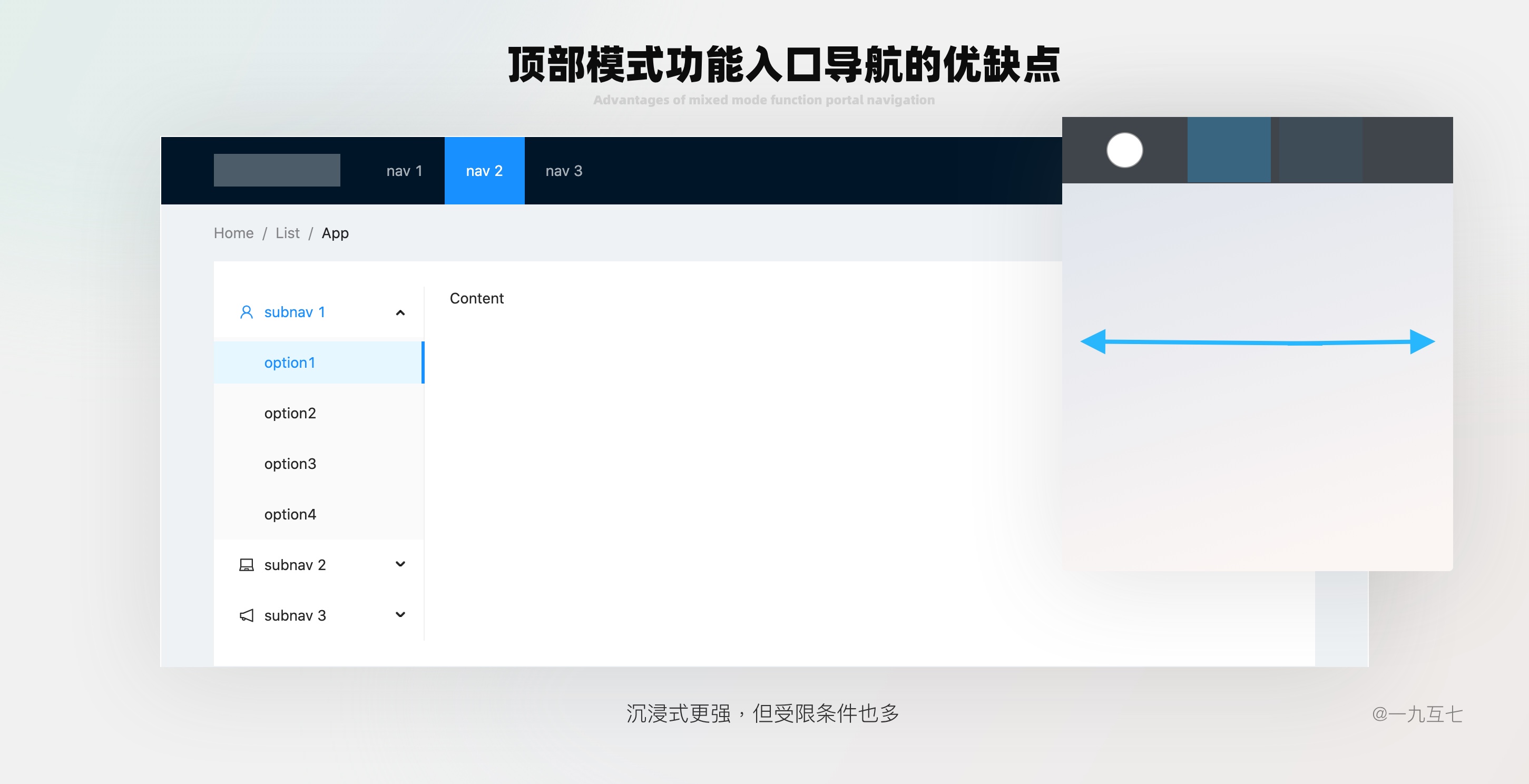
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

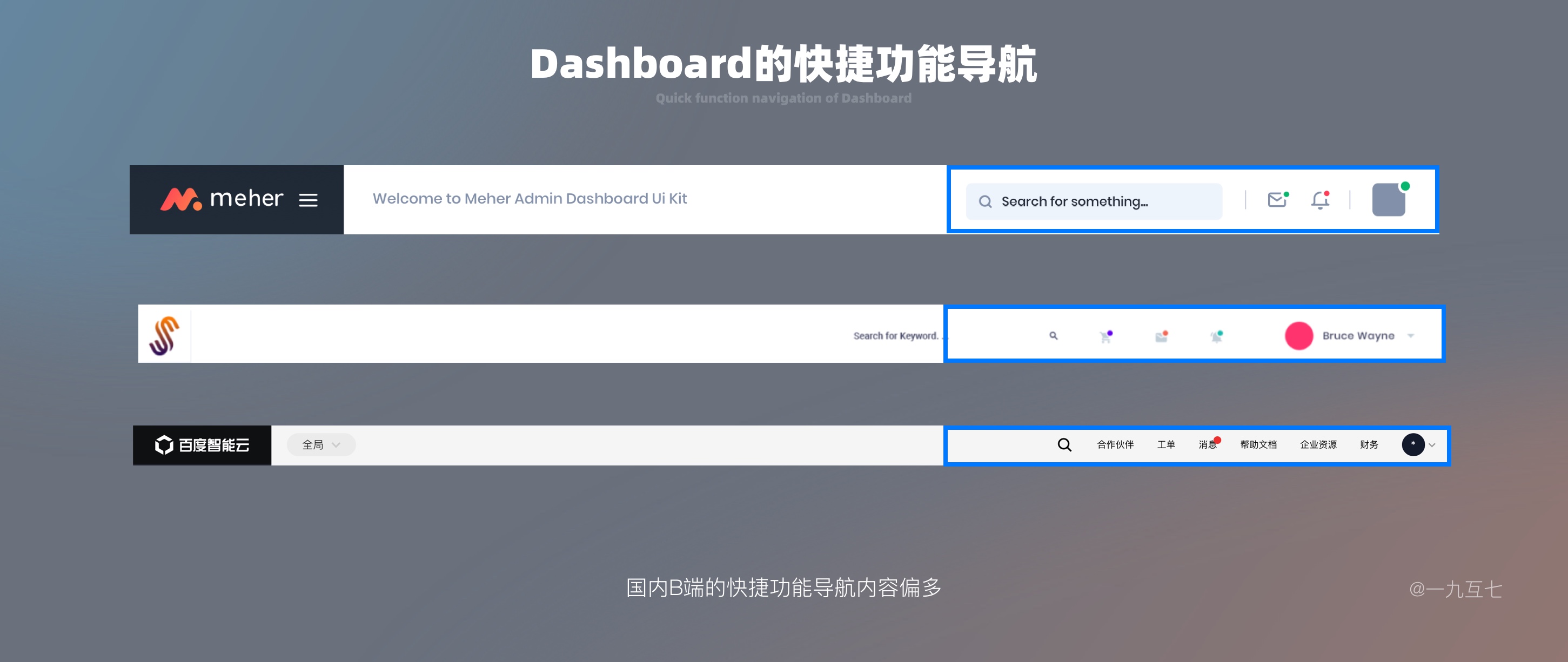
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

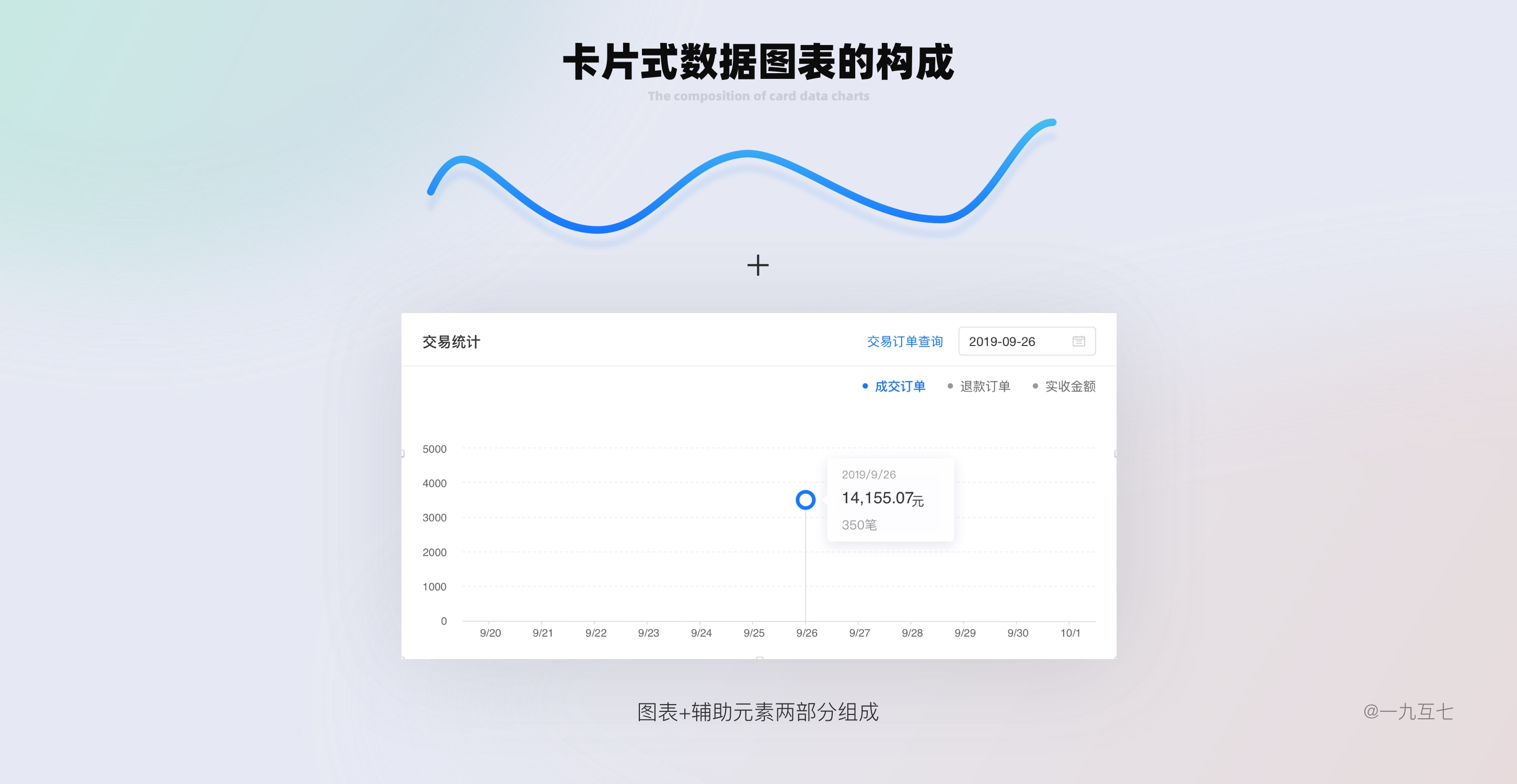
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

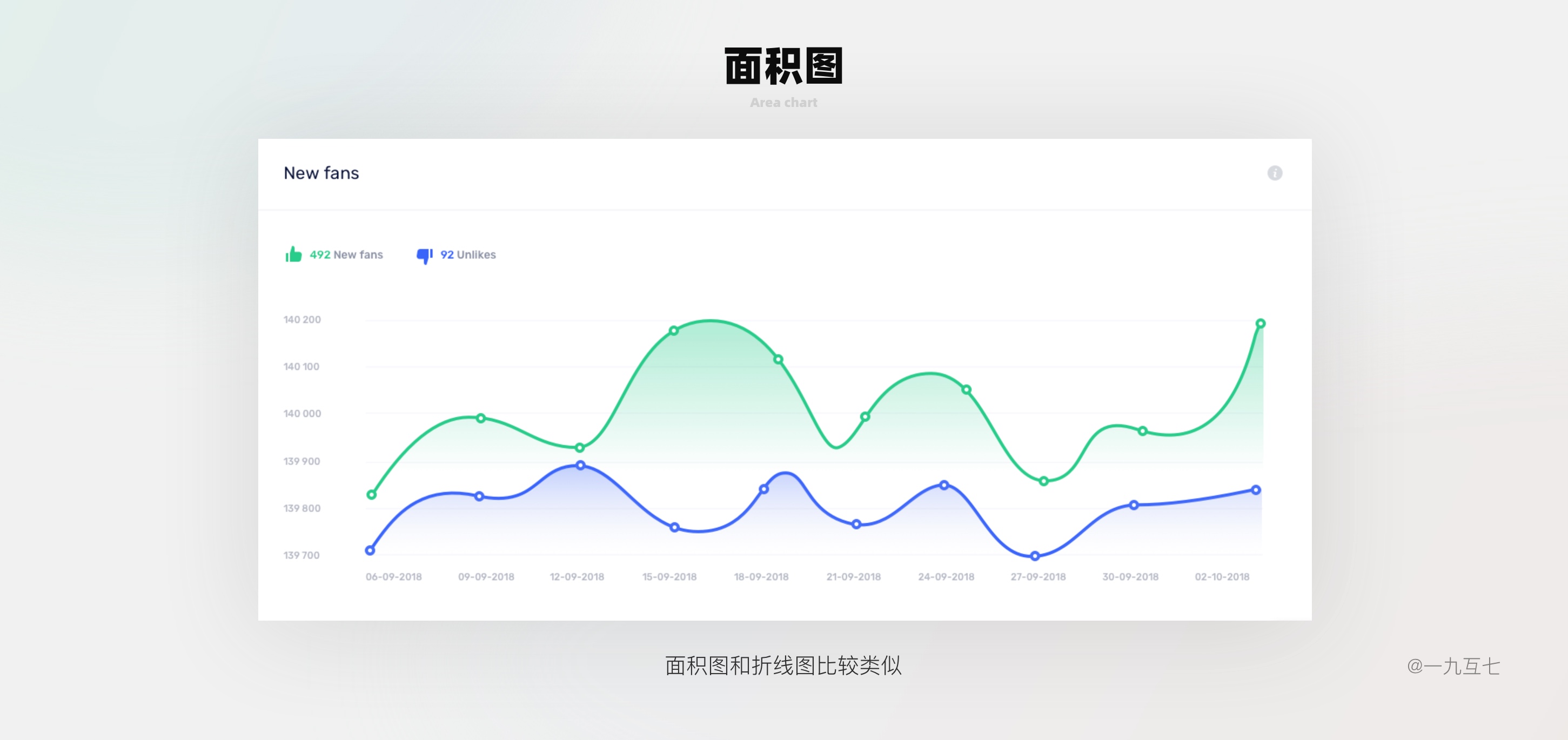
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

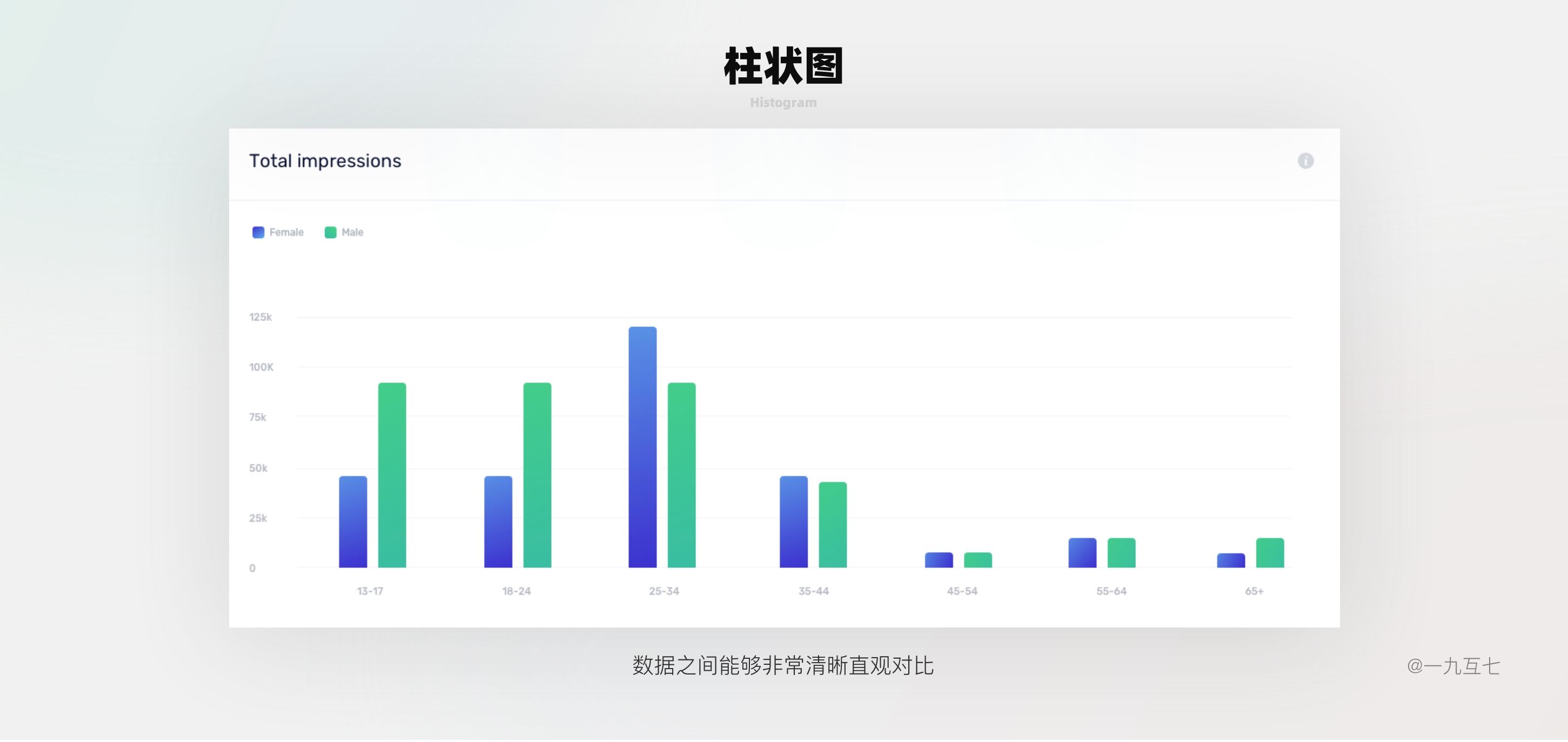
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

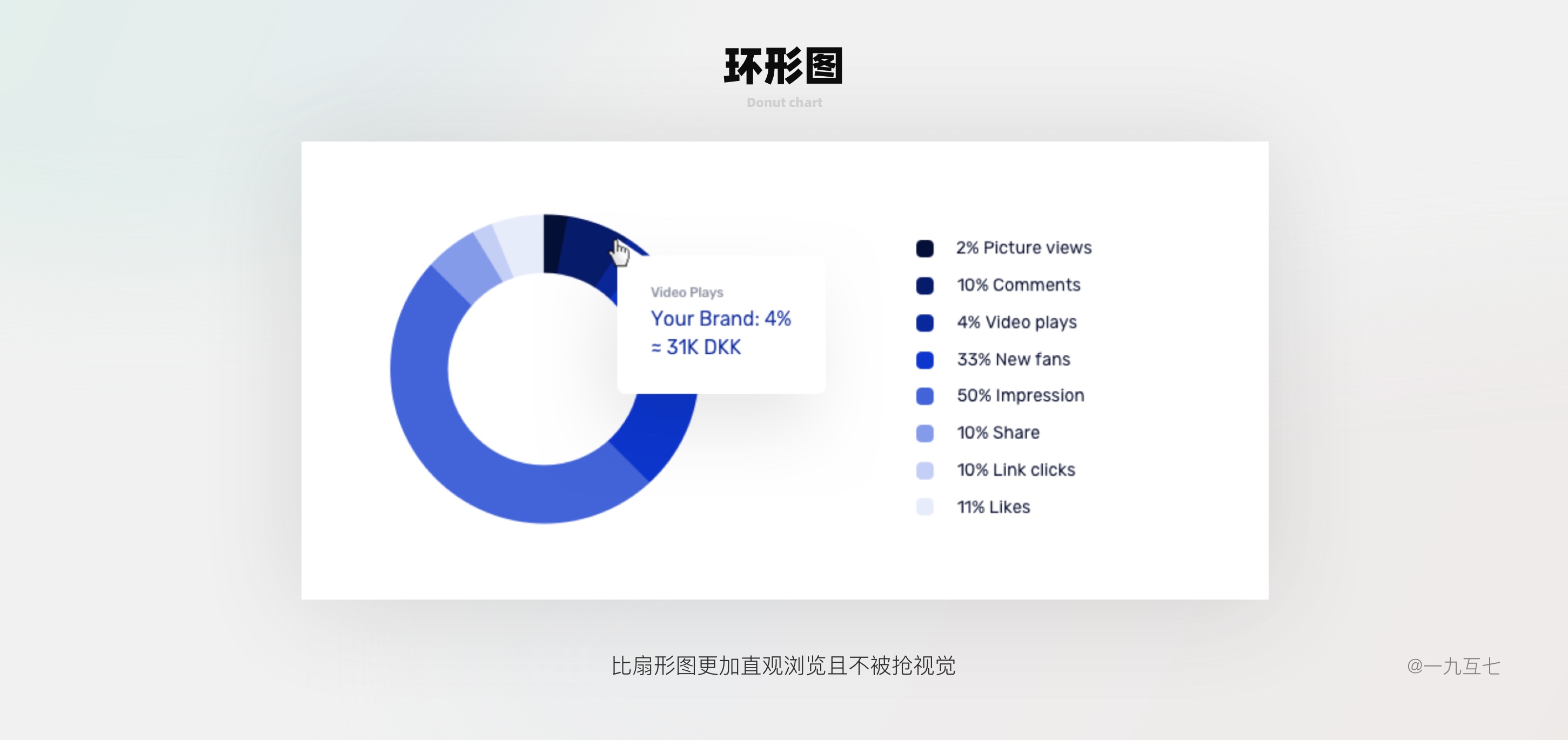
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
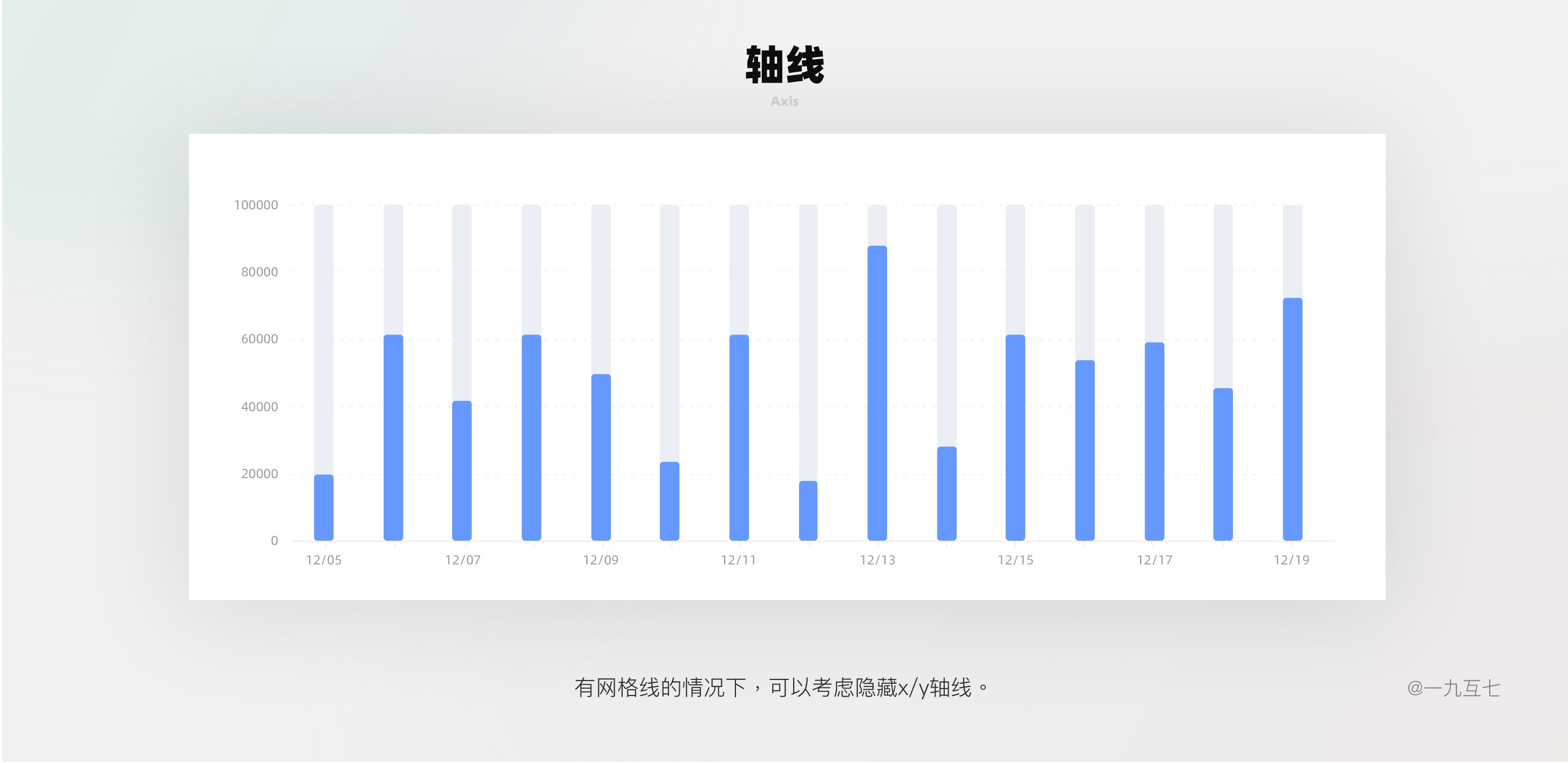
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

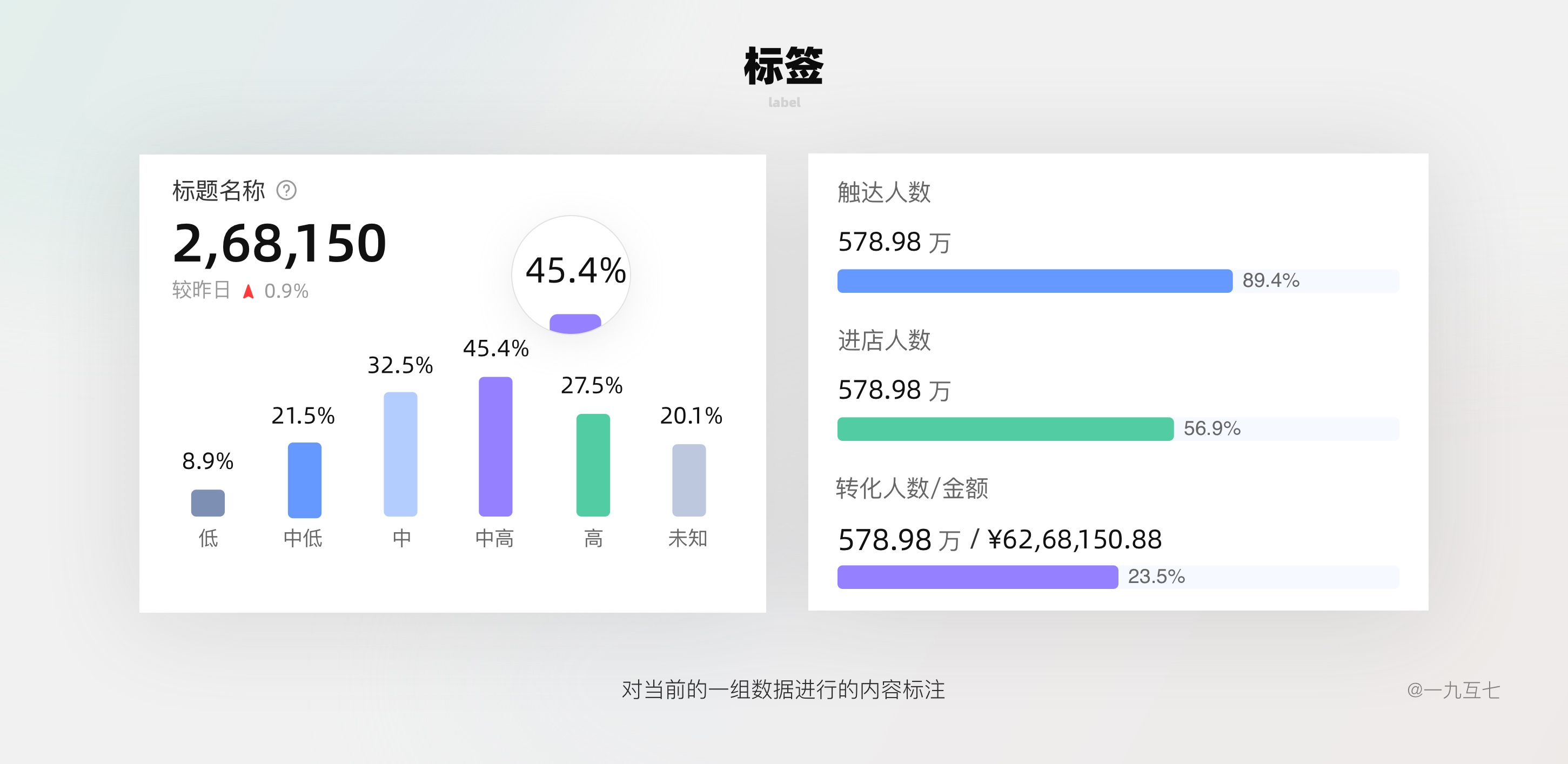
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

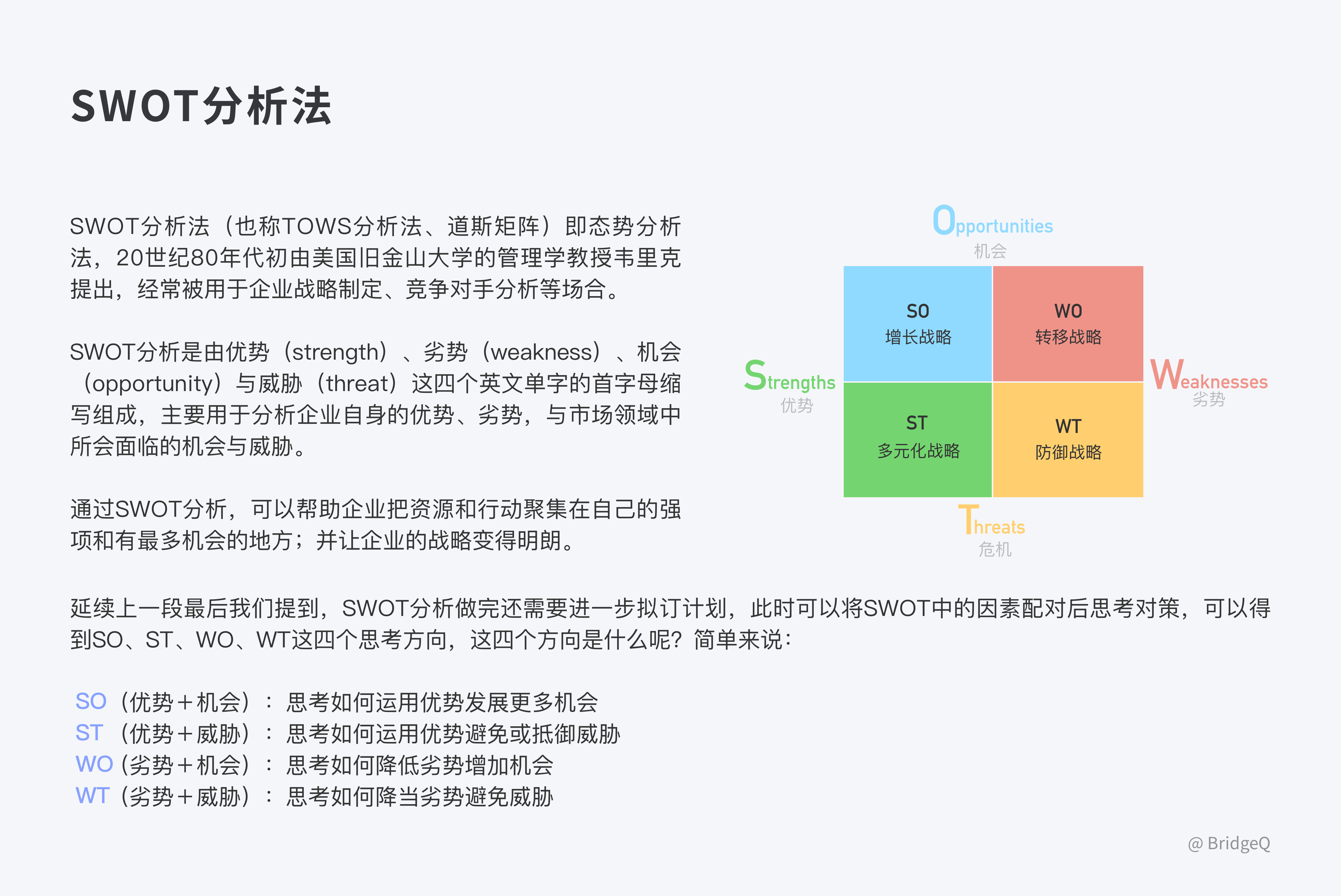
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

具体的竞品分析案例可以去我之前做的项目里面去看,采用用户体验五要素的方法来分析的。
1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购作为2020年的一大风口,虽然伴随其火热程度,社区团购基本上是人尽皆知,但是真正深入了解这个行业的人还是占少数的。本文作者从团长、产业模式和业务竞争关系三个方面出发,对社区团购的优缺点展开了分析讨论,与大家分享。

整个大零售产业至今没有谁站出来,对于社区团购市场的影响力和跨界冲击力做过很系统的阐述。少数几个产业知名人物给出过零散的意见,步步高超市的王填在两会提案中直接表态,有关部门必须严格监管社区团购的扩张,严格落实市场总局“九不得”规定,禁止社区团购互联网大公司通过价格手段倾销。
当然,步步高自己一年前就在长沙做着社区团购。名创优品的叶国富说社区团购再干一两年的话,500平方以上的超市基本没戏了。盒马的侯毅说社区团购是电商真正意义上,可以让全品类进入了中国所有地方,尤其是下沉市场。但是目前社区团购的交易形态和业务模式还很早期,整个赛道的模式还有很长的演变可能性。
整个赛道少数几个站出来发言的玩家,基本上都对社区团购的存在,以及三大互联网公司过去半年高举高打的重视,来自传统零售的防御心尤其重。
不过,按照此前相关部门监管互联网新业务的惯例来看,只要一个创新消费互联网业务的最终价值倒向于消费者,而且能够优化原来赛道的产业效率,监管在逐步观测和意见调整的总体态势,一向都是开放和支持的。
基于实体店业务的传统零售行业,对于社区团购的防御心应该是远超过此前传统电商和数字化零售跨界物种。社区团购提供批发式零售的家庭购买的成本和效率优化,显而易见的具备模式优势,代表着家庭场景购买的更先进生产力。
家庭购买一直是此前电商并未完全占领,或是仅有部分占领的一块最大零售阵地。就像以3C&家电起家的京东,会在财报分析师会议上,明确喊出京东未来第一品类是快消品——通过电商解决方案满足家庭购买一站式需求。
家庭购买的场景优质性和解决难点在于,它是需求和供给在履约层面最具确定性的零售流通方案。简单的说,它只是库存和房屋之间的确定性流通关系。
我们通常以为,一个人去沃尔玛为家里采买日常即时用品,是他自己和沃尔玛的买卖关系。其实对于沃尔玛来说,它的门店周边三公里内所有房屋里住着哪个人,其实没有差别意义。张三搬出去李四住进来,沃尔玛的来客逻辑都是一样的,这也是传统零售极度讲究门店选址的原因(除了美国Costco)。如果新搬来的李四不去沃尔玛,不是门店和李四房子的流通关系有变,而是李四认为沃尔玛在三公里覆盖圈的有效条件下,都不能替代沃尔玛逐步丧失家庭购买的一站式价值(假如沃尔玛确实不能满足的话)。
社区团购的出现,带来门店和房屋之间的确定流通关系,升级为门店和社区(多个房屋)的确定关系。购买场景的量变扩充,带来这种确定关系的规模化,很好的优化了单一订单(无论是到店、到家、电商)的成本与效率。自此,多个有利条件开始汇集到社区团购业务场景:家庭购买的商品普遍类同确保单品量相对集中、家庭品类价格空间微薄下还能创造价格优势、社区级集约化履约的成本优势、预售制集单的备货确定性(完全平台化作业的话,甚至可以做到零库存)等。
社区团购属于真正意义上第一次,实现了业务模式的先进性、平台组织机制先进性、前端体验价格的先进性,三位一体的同步进行。美团优选这种完全平台化组织业务链路的社区团购,甚至能在零库存的条件下,短时间内快速提高订单量规模。这让美团优选的主要平台任务,就是扩展入驻城市。而据我们36氪-未来消费 通过各种信息来源了解到的是,美团优选目前确实是订单量整体相对最高的社区团购平台。
与之相比,社区团购带来直接竞争关系的业务,应该主要发生在跨界但有交叉的其他提供购买的零售流通渠道。这种跨界又交叉的跨界关系,类似便利店的主要竞争者,其实发生在门店周边跨界的餐饮、烘培、茶饮等业态。彼此业态模式很不相同,但都是提供社区级的家庭日常购买。
社区团购的模式创新很大一部分确实在团长,脱离了团长的社区团购,很容易和社区门店自提业务混淆,即很类似此前破产的合肥呆萝卜做的社区店隔日自提业务。有了团长,平台才彻底放开手脚,专注做好平台特有且主导整条链路议价权的几个事情。
第一,不用直面终端用户的营销拉新和履约服务,全部交给团长。但是,2020年美团,滴滴,拼多多三大互联网巨头大规模砸钱投入,打破了此前由兴盛优选这种小公司创新才有的行业默契,直接把补贴给到终端用户。目的是短期内快速结束这个赛道的竞争和地盘划分。总的来说,社区团购抢不了小菜贩的卖菜生意,但是确实很伤兴盛优选的心,也很影响社区超市、百果园、钱大妈这些渠道商的业务。
第二,平台可以专注打造一套以团长为交互节点,以平台-团长-终端为交互关系(类似传统零售的经销商-小店-终端消费者),以社区级为履约交付单位,形成一套基于社区级场景的家庭日常购买生意。这样,平台就可以像一个传统零售的批发经销商,专注做好三个事情:小店拓展、品牌货源、供应链物流。
第三,简单地说,就是平台和团长,分工程度变深,彼此有限的资源和精力,更好的专注一个业务节点,做出更深度的能力。有了深度能力,效率自然就会变得更高。有了这些综合特性的驱动,分工优化彼此的效率,这个生意的魅力就形成:有了互联网的信息流效率及规模化,但是走的又是传统批发生意的成熟商流模式。
第四,社区团购主打的是家庭日常稳固购买,因为家庭购买与个人购买的最大区别,就是家庭购买是根据物流地址决定供给流通。简单地说,个人购买:服饰,手机,美妆,餐饮,一个人去全国任何地方的体验,其实都是一样。但是家庭购买:快销、食品、粮油、生鲜、清洁洗护,那就必须是在家里用。家庭购买的需求起点,也是围绕着家庭和住址发起。
平台的供给,自然围绕着家庭设计整个供给路线和效率公式。这也是为什么,传统零售辣么讲究开店选址的重要性。
社区团购更升级三步:
第五,这种生意集中下来,就成为零售业很理想的一种生意:批发式零售,美国Costco就是批发零售的集大成者。这种生意还有一个优势,就是所有的竞争力全在商品和价格。因为批发式零售,价格即使没有补贴,也比一般零售渠道便宜。
只要再做到东西品质很好,那简直就是零售最硬朗的实力:好货低价。做到这种程度的零售业,竞争力是空前的,互联网都打不赢的优质商业模式。美国Costco在全球第一消费互联网大国的中国开店,生意比所有线下店和电商都好,人家就没有互联网。
社区团购的问题也有,而且目前暂时还不好轻易解决,导致这个生意的现状和服务力,并没有发展的太成熟,业务链路上还有很多服务细节、品控和效率优化存在问题。
第一,暂时无法解决出货规模和品类丰富的函数关系。即规模是社区团购这种批发式零售的独特特性,但是一旦单品和品类走了丰富路线,铁定会稀释单一商品的规模。没有规模,就没有价格优势,就会反过来反噬社区团购这个商业模式的很有优势。
第二,暂时无法提供完整的一整套解决方案,这点生鲜最为典型。因为一盘菜的烹饪,中餐需要至少5-15种主料、辅料、配料、佐料。导致一盘菜的烹制,传统生鲜提供的购买体验,都是少量而多种的购买。这种购买是菜市场这种低门槛做生意,分散化的摊位设置又丰富配置菜品的线下场景强项,超市和电商直到今天都搞不赢菜市场。社区团购没那么大本事,抢不了小菜饭的生意。担心会抢小菜饭生意的人,骨子里还是看不起农民工。生鲜电商和社区团购,目前的产业能力还要大大的进化。
第三,对于三巨头、京东、阿里来说,各家企业也很清楚,生鲜只是当前快速积聚订单的起步手段。社区团购不能等于生鲜零售,这是大家心里揣着明白嘴里不说的共识。但是社区团购如果专注卖家庭高易耗的品牌快消品,它的价值也不高,利润率也很低。这里面的未来方向之一,还是要加强自建供应链,坚持走自有商品,或是品牌专供的路子。
第四,社区团购目前还有一个具备但没有很强发挥的模式能力,就是深入到村镇一级做下沉最彻底的团购。城市小区是社区,村镇也是社区。目前中国电商最下沉的地方,还只是到乡镇,还不能到乡镇下面的村子。因为电商一个订单一个物流包裹的履约模式,绝对玩不起深入到广袤分散,订单又不是很集中的村子。可是农村家庭除了极端贫困户,哪家不是完整意义上的家庭购买需求?社区团购的价值,在于它首次用最效率和经济的方案,让人看到了信心,可以做农村家庭一站式购买的渠道商,而且还可以深入到村落这个最下沉最末端单位。
生鲜前置仓、到家即时零售、到店购物、社区自提……这些围绕着社区场景做的家庭购买,社区团购与他们在模式也不具有可比性,但是业务方面未来的竞争关系会越来越强。
第一,前置仓和社区团购,模式很不一样,但是在生鲜品类、家庭客群单位、社区场景的履约线路设计三个方面,高度重合,导致双方在城市社区家庭的生鲜购买,确实存在直接的竞争关系。
2020年社区团购主要在二、三线城市作战,现在开始往北上广深一线城市拓展(上海还是最少)。这些一线城市都是前置仓重点布局的城市,两者的订单竞争短期内会有一定的直接关系。美团同时押宝了前置仓的美团买菜,社区团购的美团优选。而且美团的社区团购走的是更彻底的平台化模式,整个库存管理和拓城速度都做的很不错,外界确实对美团未来发展很看好。
反过来说,今天阿里社区团购,即盒马集市整合了零售通小店资源,反而坚持在供应链和物流方面走类自营的强控模式。加上盒马本身也在自营模式下做了社区到店和即时到家零售,以及还有手机淘宝流量扶持,阿里生态的潜在可用资源。预计美团和阿里,加上京东(如果京喜也有一个亮点模式),三家在社区级零售的竞争,在社区团购赛道的竞争,未来会非常好看。
第二,前置仓和社区团购的竞争力对比,两者现在有差异,但是对比的不公平。
因为前置仓所有能力都是围绕着品类——生鲜展开的。社区团购的所有能力是围绕着链路——团长展开的。当前阶段社区团购有了大投入而很火爆,才显得盘子很大。就好比自己家里今天结婚办喜事吃得好,就说自己可以过上一贯大鱼大肉的好生活。
因此,两者不在一个投入高潮期,不能代表社区团购可以替代前置仓,或是优越于前置仓的生鲜流通的模式,或是综合能力两者孰强孰弱(效率方面,目前来看前置仓的成本履约偏贵,但是综合体验更好)。
第三,即时到家零售背后,还有一个类似的平台化模式——同城零售。
他们这个玩家是用电商平台的规模效应,也在做着前置仓的生鲜生意,而且旱涝保收的只赚佣金。相比自营类且专注生鲜的前置仓,对于商品的操盘风险承担的更少一些。当然,这种平台天然要庞大,目前市面上也只有京东到家、美团(又有美团)、饿了么、天猫超市淘鲜达、淘宝买菜。
第四,即时零售天然是个大生意,也就是说,谁做前置仓,哪怕是创业公司,一开始就是正规大公司的规模来建构生意。
同城零售的规模更大,刚才提到,市面上就几家在玩。但是社区团购可以很小,只要团长搞定一个社区,再搞定货源,就能玩起社区团购生意。还是那句话,团长是社区团购生意的关键,而团长又是一个门槛极低且个体化的角色。
这也是为什么,武汉疫情封城期间,大量有货源的小菜贩,搞定一两个社区的物业公司或居委会,就能在各个小区玩起社区团购。毕竟,要说社区团购还需要什么互联网工具,微信群聊+微信支付,老人小孩都会用。
但是,团长既不属于平台的员工,也与平台没有强绑定的合作关系,导致团长的能力建设与长期成长都很有风险,团长的流动性(流失率)也非常频繁。团长角色的价值定义,兴盛优选此前并没有为行业提供一个成熟版本,这是摆在所有社区团购玩家面前的一个很复杂的问题。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近负责的新项目快上线了(感觉我好像一直在做 0-1),给大家总结了5个一定会遇到的新项目盲区及最新的解法,希望能帮助大家在交付开发前就顺利完成设计输出。
2020 年 4 月后,我们在设计 iOS 登录界面的时候都知道必须加上苹果官方强行要求的 Apple 账户登录按钮,但关于这个按钮的设计规范其实有比较硬性的规定,没有注意的话到了开发还原的时候就容易踩坑。

在国内的 iOS 登录设计中通常突出的主流登录方式是“微信”,手机登录以及其他的第三方登录都会以更弱一点的视觉方式呈现。

苹果官方是允许对 Apple 账户登录按钮进行一定的自定义的,其中就包含将其弱化为一个圆形的图标按钮,只是图标与圆形按钮的大小比例是官方固定的比例(这个大家直接下载官方提供的图标,它是自带留白的区域的,保持图标与高宽一致就符合要求了)。
而国外的 iOS 登录设计中通常没有那么多的第三方登录方式并存,主要的“Facebook”与手机登录通常会与 Apple 账户登录按钮同一级出现在界面中。

这个时候需要特别注意的是,苹果官方对于这种大按钮的限制主要在于 3 个部分:
剩下的按钮样式,比如颜色和描边也非常有限,只可以使用白色填充黑色描边与纯黑色底这 2 种。
还记的早几年做安卓项目的时候上架应用商店的启动图标输出还是和 iOS 差异不大的,基本就是尺寸换换。这次输出启动图标,被安卓的开发大大告知,安卓可以出这种带动效效果的启动图标了,它的原理和效果,如下图:


实现这个效果的设计配合输出也很简单,只需要整理一下的具体启动图标输出就可以:
1. 启动图标(前景,不带背景的)-108dp(324px)
当然以上仅针对纯色背景,可以与 logo 主体轻易分隔的启动图标。如果是混为一体的话就需要调整输出方式为以下:
这次新项目又遇到了开发中改稿的问题,大部分都因为全屏的背景图切图大小问题。
个别全屏视觉的界面,比如闪屏、登录页、音视频语音等等,我们通常设计时不考虑切图的大小问题就会比较放飞去设计。
但实际情况是一张全屏的花色 3 倍 png 切图基本都在 2M 左右,就算把压缩率提到 80%+(市面上大部分压缩软件的压缩率都很有限,比如大家常用的 tinypng、pp 鸭等),就算你重复压缩,也有至少 200 多 KB,远远超出开发 100k 以内的切图大小限制。

所以不得不要求我们在输出格式的时候抛弃 png 格式,启用 JPG。
不过实际设计时候我们可能仍然会遇到不能用 JPG,必须用 PNG 格式的情况(透明度蒙层),那么建议大家可以尝试以下 2 个小技巧:

最后不想屈服于样式限制的铁汁,一定记得提前输出格式大小康康会不会超标严重(尽量控制在 100k 以内),不然无法落地再好看也没有用咯。
目前关于移动端界面里个别小动效的导出比较主流的几种格式是:Gif、逐帧图、Lottie(Jason)、Webp、Apng。

Gif、逐帧、包括前几年流行的 Lottie 大家应该都比较熟悉了,这里稍微科普 2 个陌生一点的格式:
目前我觉得性价比最高的就是 webp,它的优势主要在于:
唯一的 2 个问题在于:
我度娘过一些导出 webp 的方式都不是很好用,问了我司的动效设计师,推荐一个比较简单靠谱的方式分享给大家:
1. 先从 AE 导出逐帧图(记得需要循环的动效做好循环)
不知道如何到逐帧图的看这里:渲染→渲染设置→格式→选择“PNG”序列→导出即可

2.下载 isparta

3. 直接将 AE 导出的逐帧图文件包拖到 isparta 里导出 webp 格式(可选)
设计交付的协同平台现在市面上很多,很多大厂也有自己内部的协同平台来承载设计交付,俺们猪厂用的叫 dbox(非常滴不好用),在强推之下开始申请经费改用 Figma 了。之前为了更换协同平台,把交付的协同平台都做了一番调研,这里给大家直接看表格吧。

看完图大家就会发现除了 Figma 大家的使用情况不会差很多,差的主要还是钱。总的来说的建议就是,如果已经从sketch改用Figma的土豪团队就可以直接分享Figma文件链接给开发搞定切图标注以及文件存档这2件事儿了。
如果还在用 sketch 和 XD 的铁汁,交付型的协同平台我个人比较推荐 Zeplin,虽然有的人会说它服务器在国外很卡,我觉得其实还好吧,同时 Zeplin 近几年还解决了 Win 系统适配的问题。
然后最后小吐槽下腾讯的 Xshow。一开始我觉得它是最香的,因为高清度、流畅度到美感几乎都比较完美。一直到我发现了它居然是个完全开放的交付协作平台,也就是别人知道你的账户 ID 之后就可以搜到你并看到你的所有项目文件,瞬间安全系数降为 0。作为一个明显对标企业级的协作平台这么疯狂的植入社交功能,到底是企鹅的社交基因太强大还是怎么肥四?
文章来源:优设 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
要让创意产生粘性,有效而又持久,你必须有目的性提升对用户的吸引力。如何提升?
「让创意产生粘性」
这篇文章将梳理《行为设计学中的让创意更有粘性》中的经验,思考设计背后的六大原则,目的是要帮你把创意变得更有“粘性”。
这里黏性是针对创意而言的,黏性是指你的创意与观点能让人听懂,能被人记住,并形成持久的影响,关注点在听懂—记住—影响。而我们平常谈到创意,想到的是创意的巧精妙。
那么我将用一句话,开启我的分享“万物皆可设计,创意设计也不例外。”
所谓“黏性”,是指你的创意或观点能够让人听懂,能被人记住,并形成持久的影响(换言之,他们能够改变受众的思想或行为)。

简单(simplicity):如何才能找到观念的根本核心?表达必须简短且深刻。简单=核心+精炼,找到创意的核心,并用精炼的话语将它表达出来,那么你的创意将拥有强大的影响力,举例:王老吉凉茶广告:怕上火,喝王老吉。
意外(Unexpectedness):如何才能吸引听众注意我们的想法?必须打破人们的期待,违反直觉,利用对方的惊讶来提升警觉度和关注度,激发他人的兴趣和好奇。粘性创意最忌讳的是平淡无奇,最基本的吸引力是引起别人的注意力,打破固有思维,最能抓住大家的吸引力,如海底捞各种出乎意料的个性化服务。
具体(Concreteness):如何才能把自己的观点表达清楚?必须借用身体行为和感官信息来加以阐释,因为我们的大脑总是乐于记住具体的事物。实验得出,人们更擅长于记忆具体化的词,而不是抽象的,形成一个长期的记忆力,如:香飘飘一年卖出七亿杯奶茶,连起来可绕地球两圈。
可信(Credibility):如何才能让别人相信我们的创意?必须具备相应的信用背景。我们必须设法帮助他人亲自证实这些构想,也就是观念世界中的“先试再买”的行事哲学。如现在的老爸测评,先进行专业权威的测评报告,得到消费者的信任,最后进行流量转化最后形成卖货的电商渠道。
情感(Emotions):如何才能让别人关注我们的创意?必须得让他人有所感觉。人们更有感觉的往往是人,而不是抽象的事物。很多创意都采用创意本身与情感的联系,如互联网大厂都在进行动物的 IP 设定,其实也是通过故事性的包装增加与消费者情感联系纽带。
故事(Stories):如何才能让别人依照我们的创意行动?我们可以讲故事。故事往往有鼓舞人的力量,我们并不需要创意来激发这些力量。我们只需要准备好生活中每天产生的好东西,通过故事的情节进行吸引粉丝,如快手、抖音很商家都会通过自己的故事情节进行吸引,树立自己的人设形象。
打造成功观点的六项检查表:简、奇、具、信、情、事。合起来的英文首字母为(SUCCES)。
以上是体验设计学的一些理论,我们经常会在实际商业项目中思考,如何把商业目标与设计做结合?

我们进行设计时候首先应该关注三点:
设计师针对这三点我们应该怎么提升思考?

1. 了解商业目标
询问你的产品经理或者运营,从他们那边了解产品想要达成的商业目的是什么?
2. 设计上的支持
从中思考设计该如何支持商业目的,产生商业价值。
3. 监视市场反馈
关注目标完成后的商业价值指标,理解当初的设计思考是否吻合市场的思路。
市场中有很多好的商业案例都在,如增加用户(拼多多砍一刀“简单”)、提高转化率(网易考拉会员卡片“具体”)

提高客户贡献度(iCloud 升级储存空间,多种选择“具体”)、留住用户(删除软件后哭泣的形象“情感”)

在这些营销设计中,他们是如何使用打造成功观点并且运用体验设计法则,使用原则后,我们可以通过数据化的监视市场反馈上,如转化率、点击率、UV/PV 增长,如果你所在的公司没有数据怎么办,其实我们可以做问卷、电话回复、App 评价,微博/公众号评价获得反馈。
文章来源:优设 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
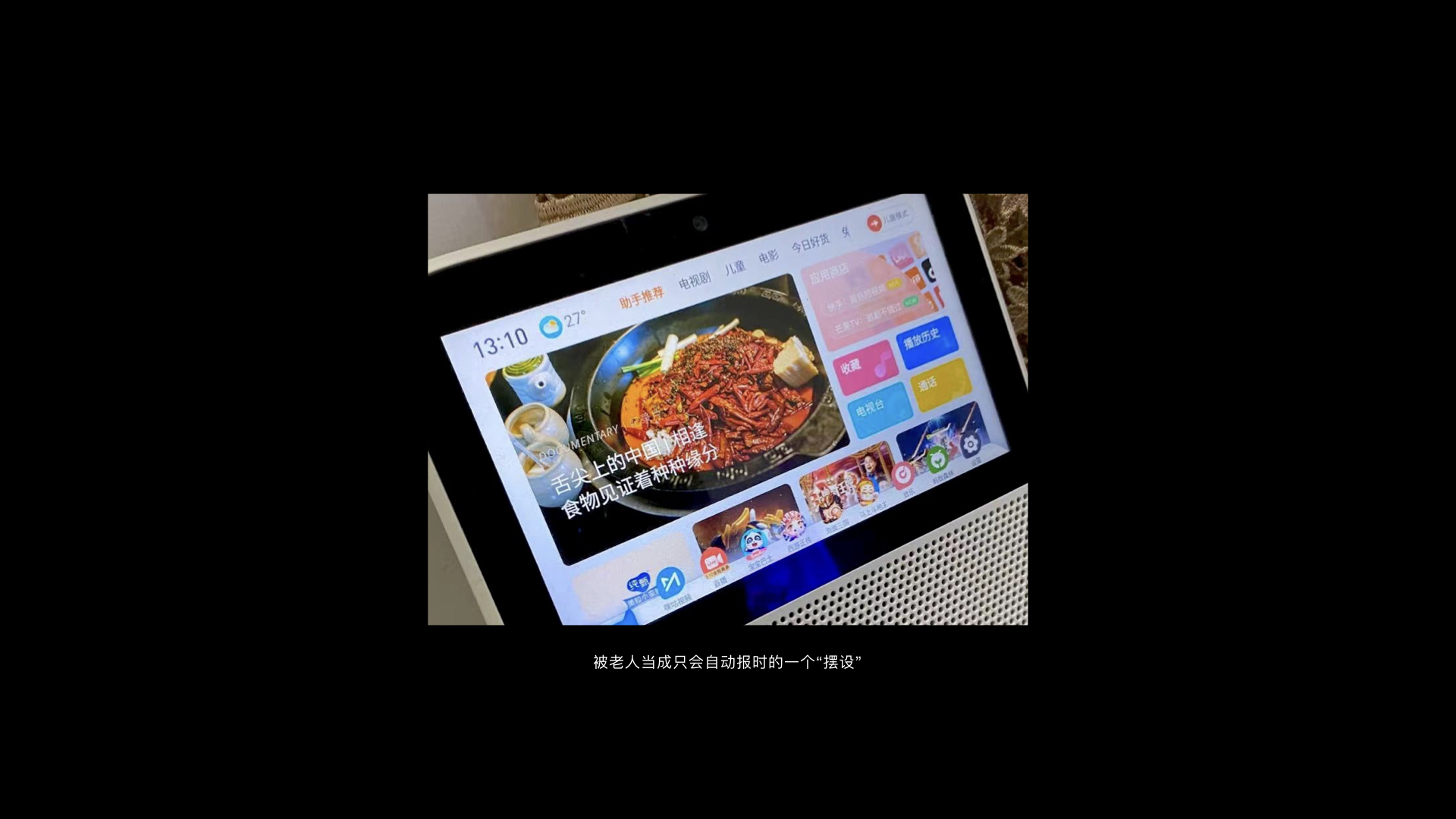
前阵子回老家的时候,在老人家里看到这样一个机器,这个机器的功能主要为家庭教育、视频通话与监控等等。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。

当然了,这个机器最后只被家里的老人当成,一个只会定点报时的“摆设”。
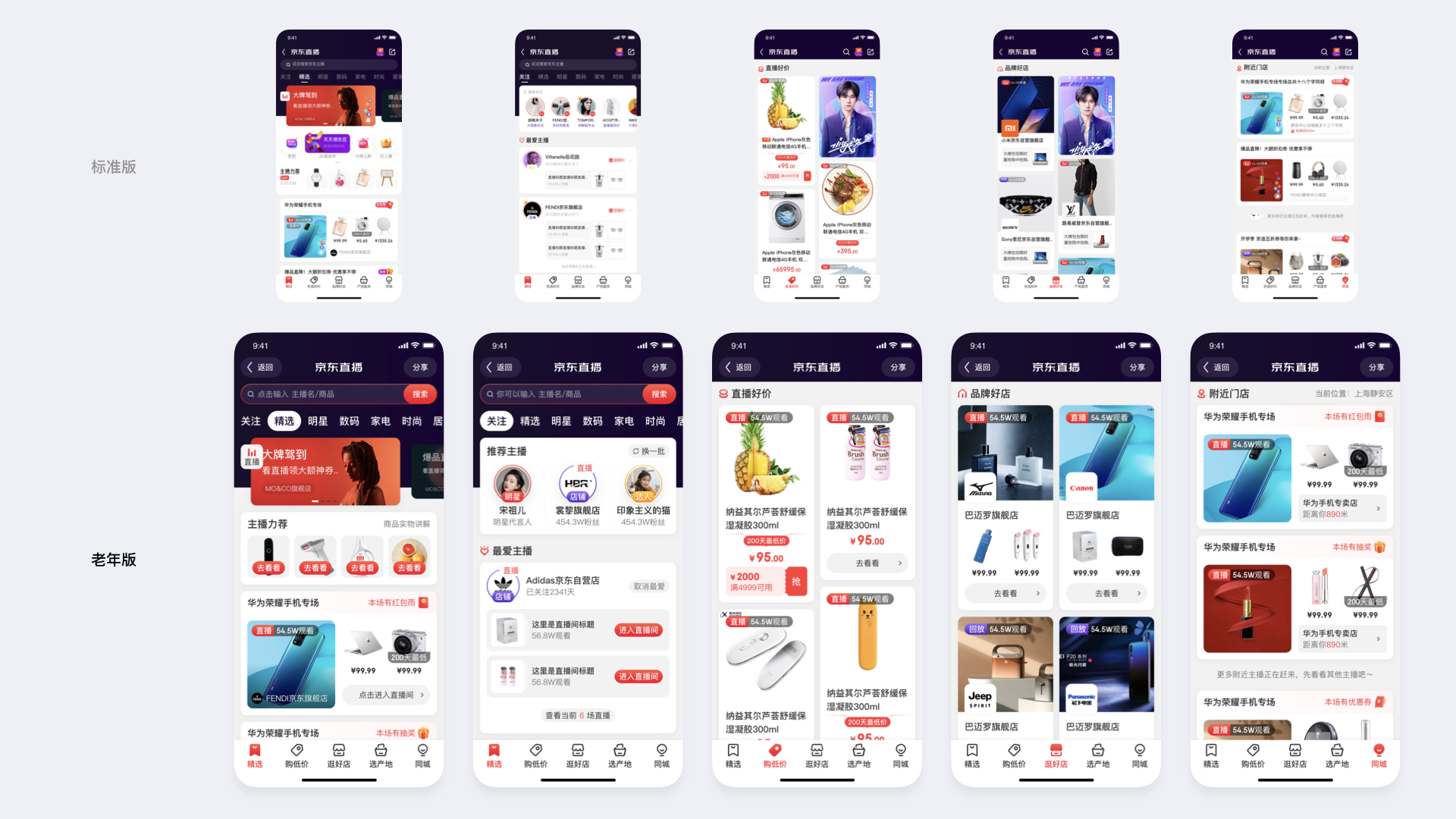
除了把字号放大,适老化设计还需要做什么?以下分享京东直播在适老化设计上的几点探索。
强化对比——看清信息
直到近几年才知道,家里的长辈喜欢发微信语音,其实是因为老花眼打字不方便。
在适老化设计中,需要注意界面中的信息与背景的对比度,是否足以让老年人清楚识别,这涉及到对色域跨度的调整。
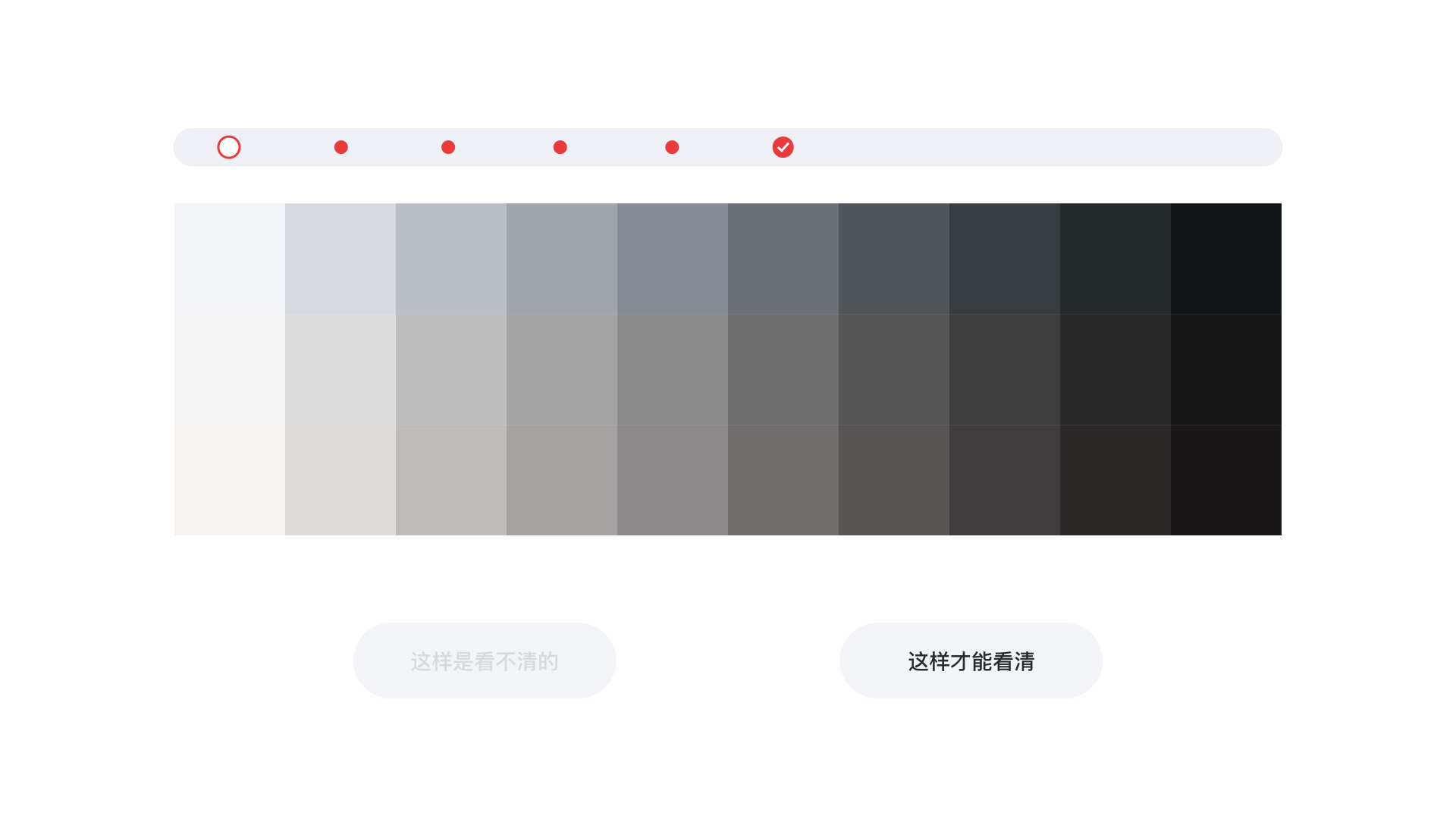
我们通过 H(色相)S(饱和度)B(明度)的数值来划分色域。如下图,在统一H值的情况下,规定了10个标准的S、B值,从而形成一个色带。所以我们在前后景的颜色选择上,需要满足跨度至少为5 ,才能让老龄用户清晰地识别到前景信息。

比如在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框暗文“点击搜索主播名/商品”等内容,提升暗文明度以确保与其背景间的色域跨度大于5。
所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。
传达共识——看懂内容
90前的人想要表示“打电话”,会用手比出6的姿势贴在耳边;而现在的00后,会用手掌当作手机的样子贴在耳边来表示…
在让老年人能够看清界面中的信息之后,我们的设计还需要有更清晰的表意信息,让他们能够看懂。其中的关键在于,这些信息是否能够“传达共识”。
无法传达共识的设计,就像00后的小孩突然摆出用手掌贴在耳边的姿势,家里的老人看了可能也无法领会到,这表示的是“打电话”的意思。
在设计中想要”传达共识”,需要尽量避免图形icon的单独出现,用纯文字或图+文的形式表达。不过除了给图标加上文字,其实我们在图标本身的设计上也可以进行适当调整。

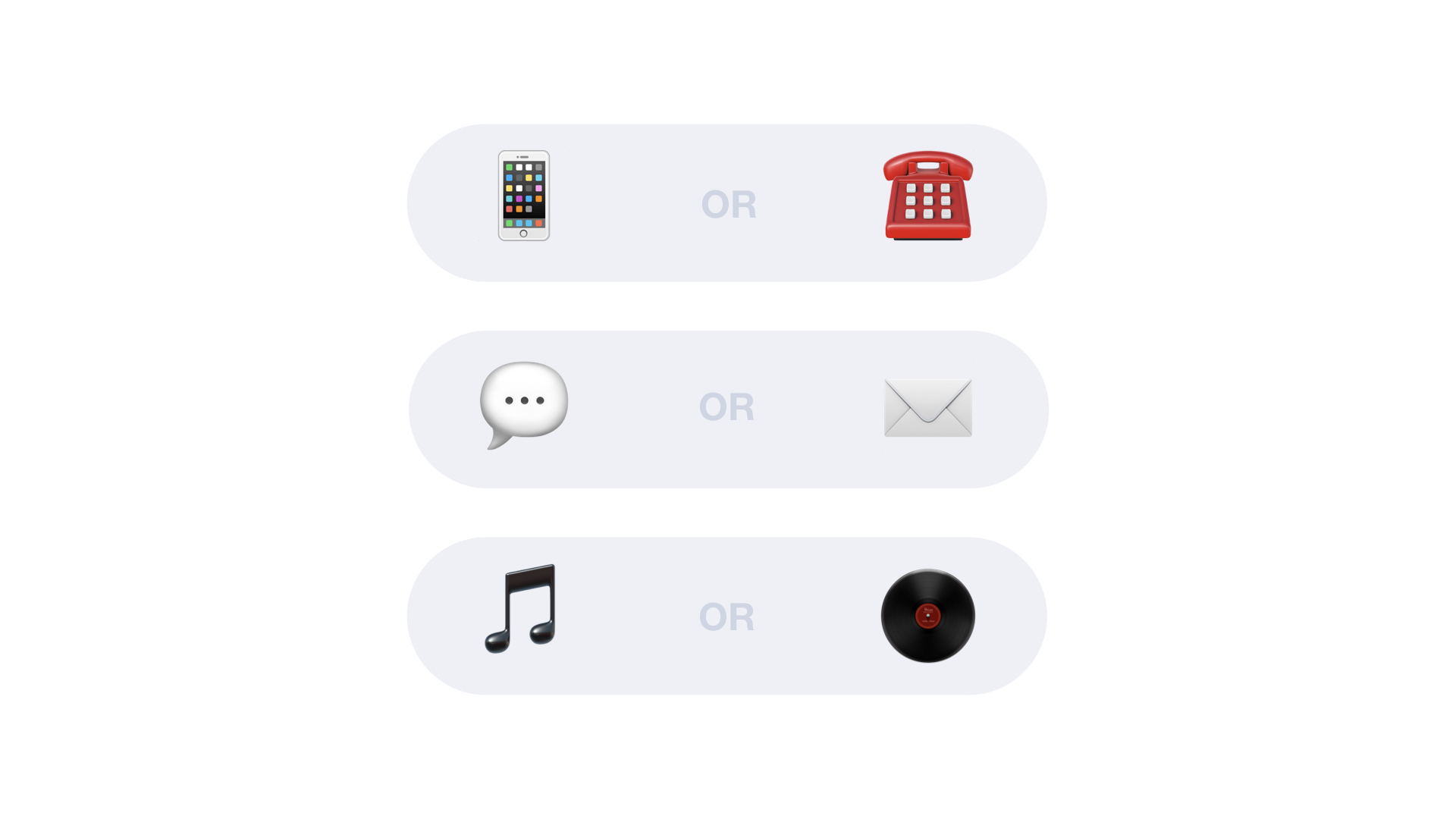
比如同样表达“话费充值”,是用手机还是座机,哪个更能让那个年代的长辈理解?哪些事物是那个年代惯用的,哪些事物是在那之后才诞生的?哪些是我们日常生活中就存在的东西,哪些又是专属于互联网世界的产物呢?
所以在适老化设计中,除了帮界面里的所有图标加上文字以外,在图标的设计上也可以结合年代、群体环境的因素,让图形表现的是老龄年代惯用的、日常生活中固有的内容,让老年人也能轻松领会到,这表示的是什么。
联系认知——找到点击区
就算没使用过手机的人,在生活中看到凸起的事物也会忍不住按一按;但如果他们看到的是一个圆圈,就不太可能有这种反应了。
在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域。其实不妨回想一下,即使是现在熟练使用手机的我们,也是从当时iOS4的拟物化界面,开始慢慢地培养心智,才能到如今就算看到一个线框、甚至只有纯文字,也能轻松分辨出哪里是可点击的按钮。
而当下的老人,也正像当时一开始接触智能手机的我们,需要在界面中找到与自己生活经验的对照,才能利用熟悉的事物作为认知锚点,帮助自己理解联系上一些陌生的概念。
比如将界面中可点击的区域强化投影或高光,帮助老人们联系起生活中对凹凸的认知试着去点一点。除此之外,我们还需要把一些会对点击认知产生干扰的内容进行弱化。

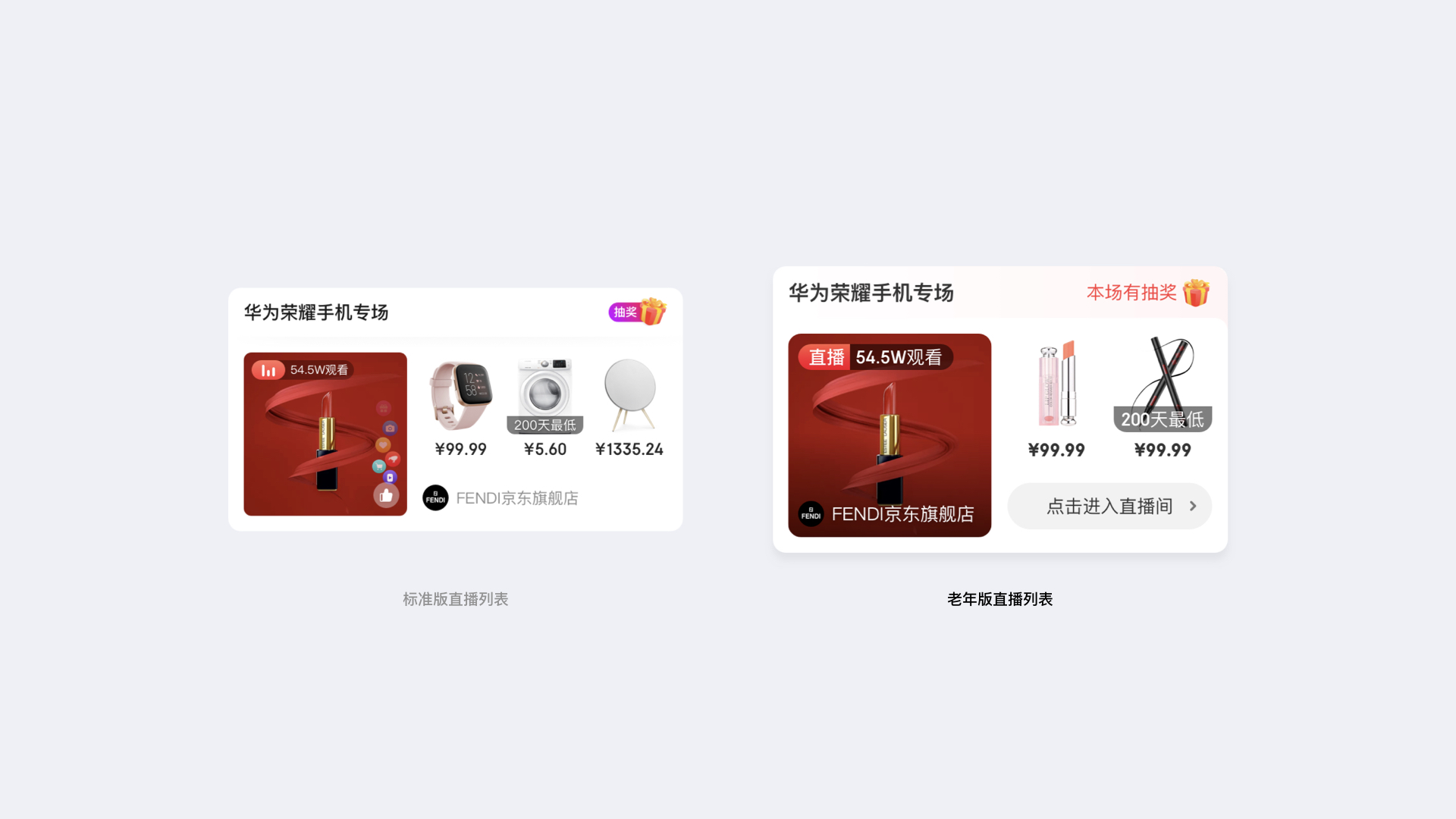
比如在标准版的京东直播中,存在像红包雨、奖券这种运营标签,其样式看起来与按钮很像,但实际为不可点区域,所以在老年版界面中弱化了这些标签,将他们与所在的列表内容作为一个整体背景,让视觉重心聚焦在可点击的按钮上。
所以在适老化设计中,除了需要对可点击区域强化投影以联系认知,也需要将一些不可点击的干扰项进行弱化,保证视觉重心最终落在可点击区域上。
行为指引——完成点击
美国新泽西北部一家电影院做了一个潜意识实验:在电影中每隔5秒就插入0.03秒的字幕,写着“吃爆米花”和“喝可乐”,虽然人的肉眼无法捕捉到0.03秒出现的事物但它们可以堆积成潜意识,随后当天影院的可乐销量增加15%,而爆米花则增加了58%。
在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
比如在按钮的文案中包含行为动作、结果去向的内容,像“点击领券”中的“点击”——对当下需要完成的动作描述,“领券”——动作完成后的结果去向,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
像在京东直播的老年版界面中,也同样设计了这些隐形向导。比如在列表上加入“点击进入直播间”的按钮,引导老年人顺利了解到“我当下可以进行点击”以及“我点击后可以进入直播间”的信息。

除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引。比如在主播力荐中,每个商品图片都可点击看对应的主播讲解,因此为每个商品加上带明确行为意图的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。
所以在适老化设计中,可以在按钮文案中加入行为动作、结果去向的内容,同时对一些非明确的可点击区域加上行为按钮,发挥潜意识的隐形引导作用,帮助老年人顺利地完成目标行为。

以上仅展示阶段性成果,设计方式、设计理念等,我们的探索远没有结束,期待下一次分享中与你们的交流。
文章来源:站酷 作者:SDL艺术实验室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户体验设计就像是一场直面自我的修行,无论是从认知提升、工作能力等维度,都在时间和实践中不断去促进自我对事物的探索,在过程中不断获取对世界的感知和成就感。在学校里所接触的关于交互设计的认知,大部分局限于产品领域与基础交互,而后逐渐过渡到交互体验与设计的结合并且作用于商业,成长过程中也会不断思考,这次想聊聊设计价值,大概分为三点:价值思维、价值判断、价值体现。
我的设计能够给用户/产品产生什么价值?如何体现设计的价值?可能很多朋友也会和我一样有这样的疑惑,假如能够在接触需求后便思考该需求背后的价值,那对应的行动也会有很大差异性。
可能对于大部分的设计师而言,作为主要的执行力,需要肩负起项目的责任,所以会把大部分时间都投身在项目需求和日常沟通来提升自身能力,很少有剩余时间去沉淀已做完的设计,只有在产品体验会或者其他渠道的反馈中获取最后的问题,久而久之就像是打补丁,既无法体现设计价值,自身能力也无法得到完整的提高。然而促使设计师进步的往往不是技能的熟练,而是对业务需求思考的广度和深度。因此需要树立起价值的概念,价值可以驱使行动产生改变。
价值观因人而异,而价值观会影响一个人的行为引导其做出选择,对价值的思考取决于思维上升空间有多大。因此需要有一个思维模型能够帮助我们更好的建立起价值思维,可以帮到我们更加有逻辑的思考。相信许多朋友都听过「Why-How-What」即黄金圈法则,个人认为可以从日常需求中帮助设计师建立起一套价值思维。黄金圈解析:

△ 图片来自网上
了解黄金法则后,我们看看如何把黄金圈的思维模型运用到工作中。
假设我们接到一个「商城系统」的设计需求,可以尝试这样拆分:
WHY:我为什么做
关注点:站在产品角度,对产品真正的帮助和提升
HOW:我要怎么做:
关注点:需求做的更好,超出玩家预期
WHAT:需要做什么
关注点:让玩家使用更加高效,满足多种场景
综上所述,设计师处于不同的阶段,所关注的价值层面对应的行动也会不同,不仅要求设计师在需求之外还需要全局思维的思考延伸,了解当前产品阶段最需要的是什么,更多需要设计师自我审视,建立价值思维的思考模型,不仅仅停留在行动层的思考。
(我为什么要做)价值观——(我要怎么做)能力——(我要做什么)行动
「黄金圈」法则可以帮助我们建立起价值思维,然而每个设计师有各自的价值衡量,以下是我认为的一些价值维度:
1. 层次与目标
日常我们总会接受到大大小小的需求,简单和复杂会掺杂混合,从工作角度而言需求是都要做的,但是从设计价值的角度而言,需求是有轻重缓急之分。那如何进行价值判断呢,一般的设计需求从目标上可分为三个层次:

2. 二八法则分配
当有了一个基础划分后,就可以对需求进行合理评估,考虑到现实情况下通常会面临这些情况:
时间紧迫:日常需要大量的时间进行协作沟通和跟进
精力有限:任务重加班多,无法长时间保持高效的工作状态
所以可尝试根据二八法则对时间精力进行分配,对于一些价值较低的需求,可以和需求方充分沟通,过滤无效信息后快速处理;对于价值较高的需求,投入大量时间与精力设计与打磨。对于初中级的设计师来说,满足「可用性」和「易用性」是仍需要多加锤炼的基础能力,对于高级以上的设计师来说,有了一定的经验下达成前两者较为容易,可以把更多的时间精力投入在「愉悦感」的设计上。
前面讲了价值与判断,但设计无论是赋能或者是驱动,还是需要明确最终目标是什么,我的理解是最终服务于产品解决问题。那如何体现设计价值就显得尤为重要,以下简单抛出两点:
1. 提升体验和口碑
虽然不能直接为产品带来实际收益,但是带来体验提升,而口碑的增长相当于为长线运营打下基础,也为后续进入的产品矩阵留下增长空间,例如最近大火的《天地劫》,相信后续的出品也会让玩家更加期待。
像这类的例子有许多,例如《王者荣耀》的公众号还有专门的 UI 迭代日记,即便是运营多年的产品仍然在不断的打磨和提升体验,为产品带来正面影响。

△ 图片来自王者荣耀公众号
2. 带来商业利润,促进社交、消费增长
这类体现通常是商业化/社交相关,《阴阳师》众所周知的抽卡系统和「画符咒」的交互方式也带来了大量的社交互动和用户增长,还有《Pokémon GO》捕捉宝可梦和「投掷精灵球」,促进了玩家大量的线下的互动场景,我认为这些都是设计价值的体现。

这些设计相对于大部分玩家是一种「隐形」的存在,不像角色、场景设计等容易被感知,对于设计的价值体现一定不只是给产品锦上添花,是能够通过对用户/玩家群体的理解去塑造和满足需求。
文章来源:优设 作者:阿泽与设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com