

设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
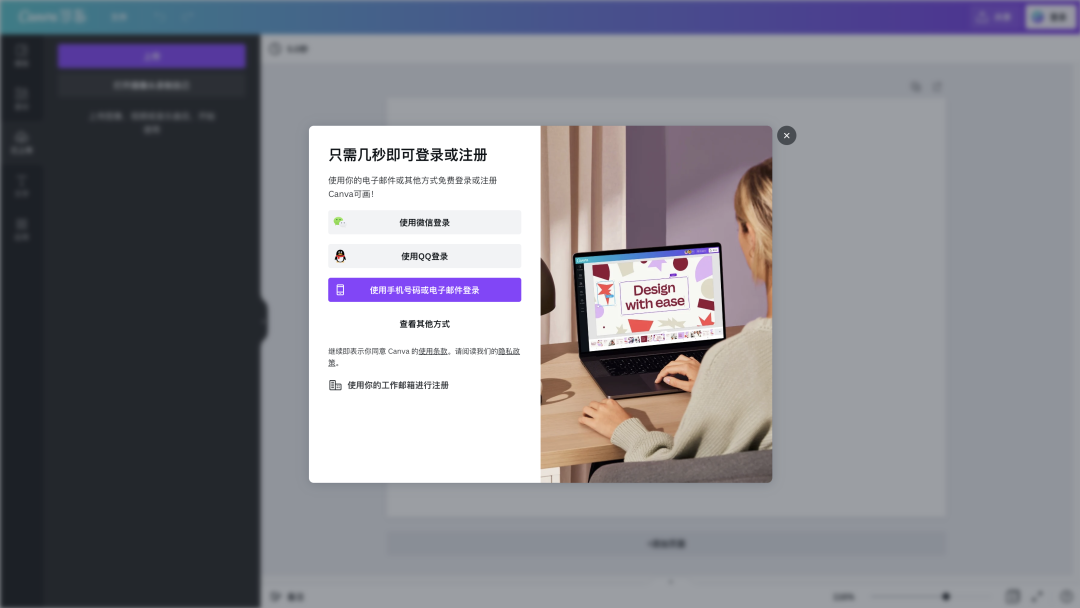
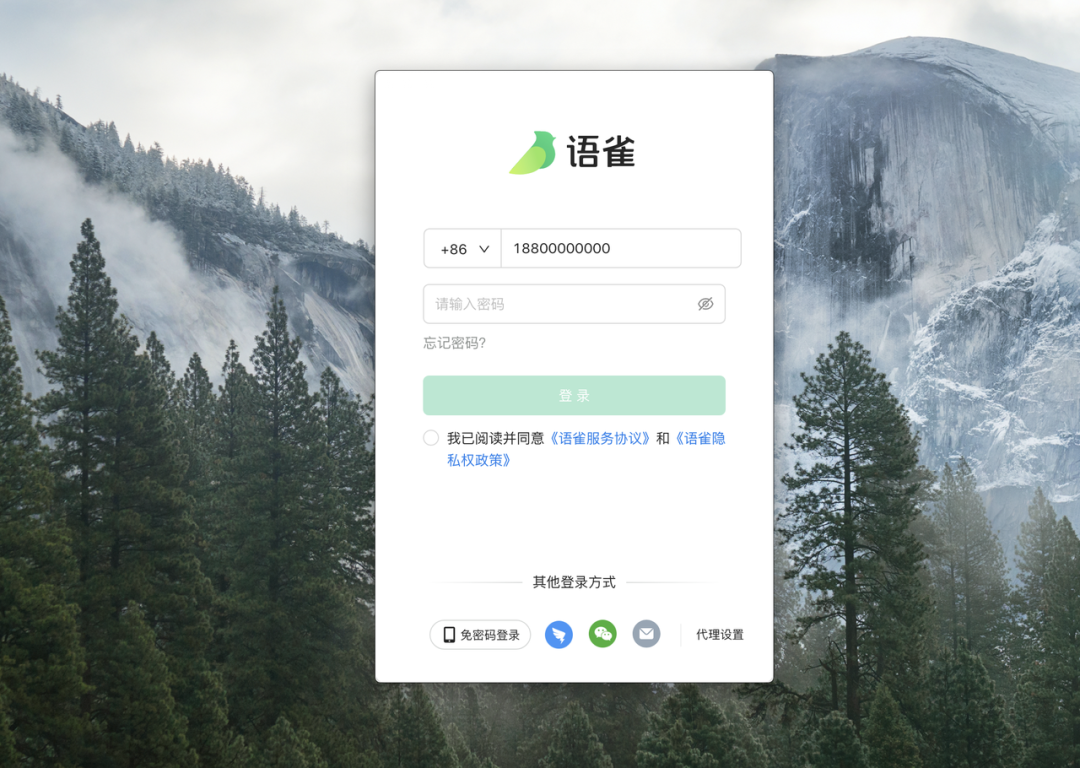
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
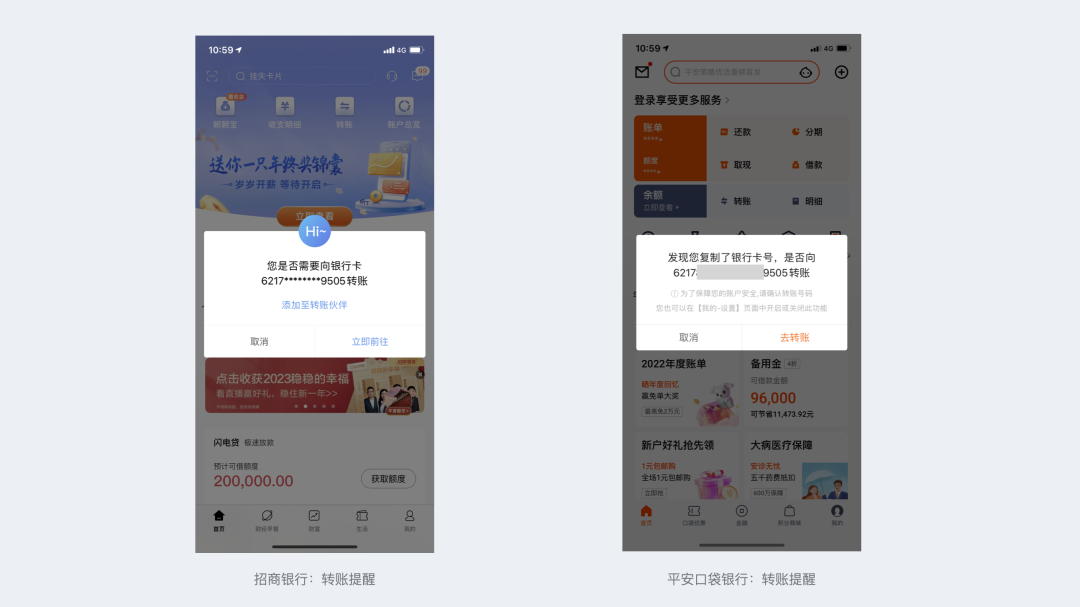
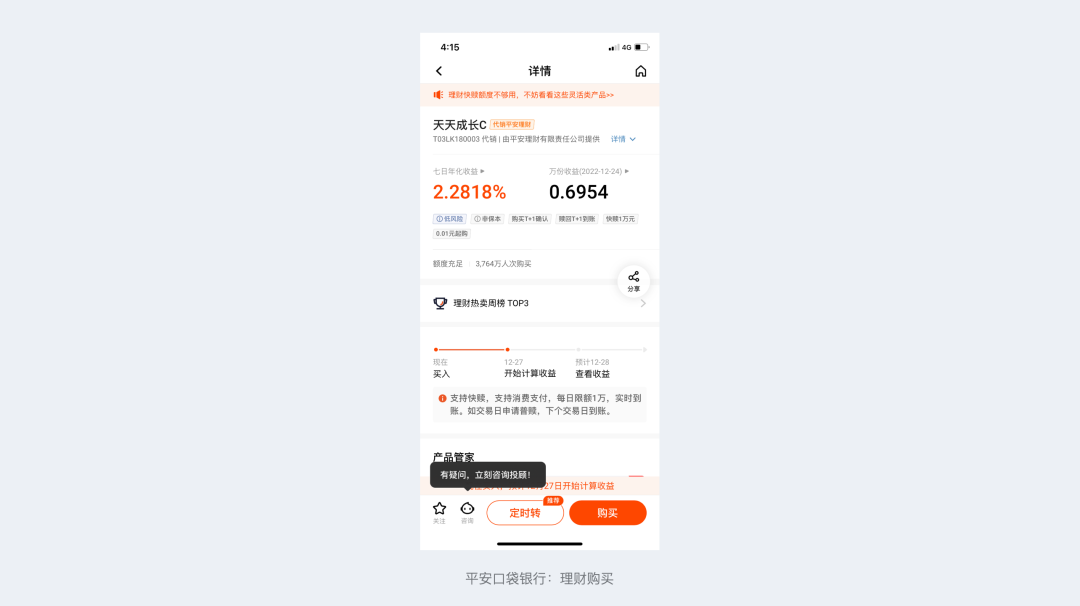
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
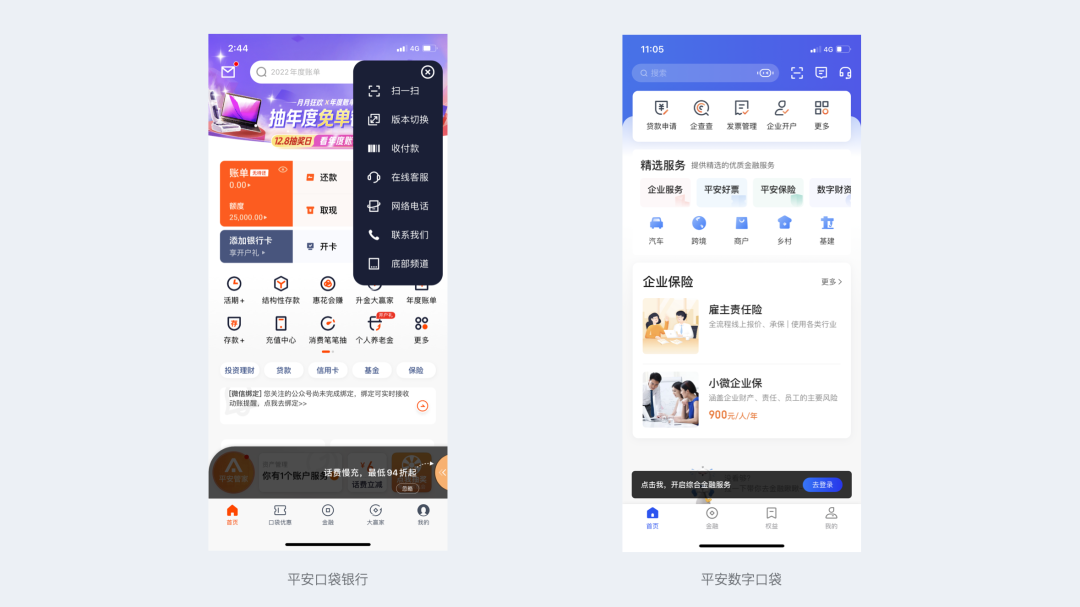
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
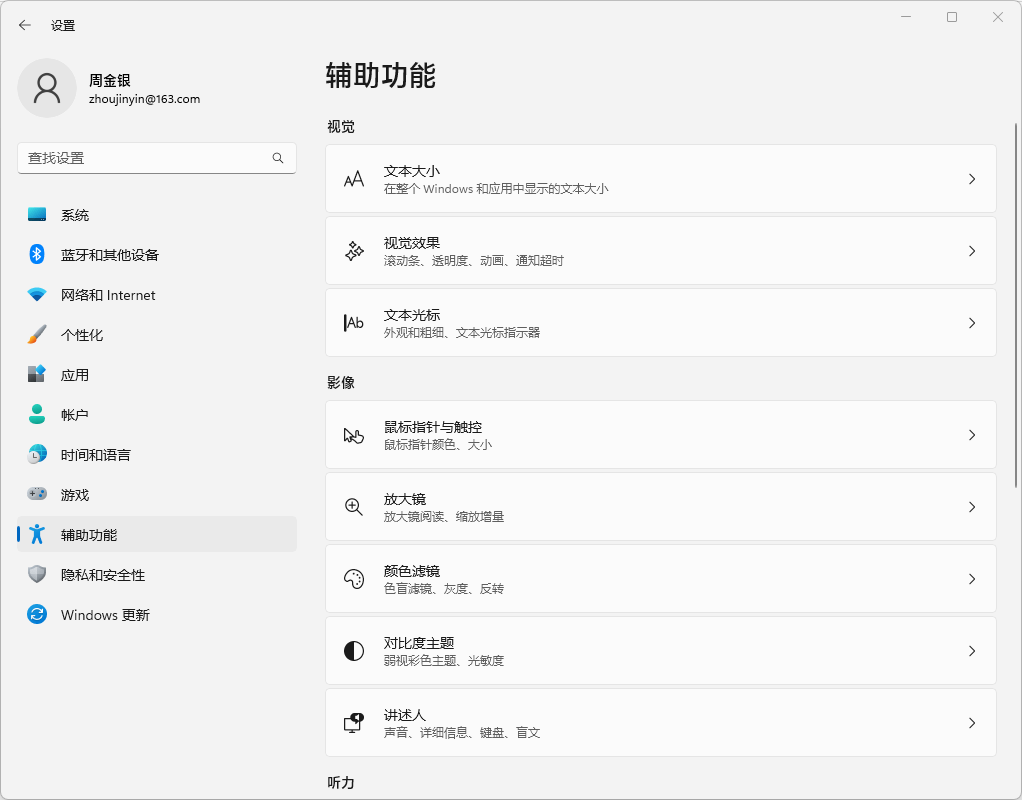
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
例如:Windows 11系统的设置界面,可设置系统的全局属性。

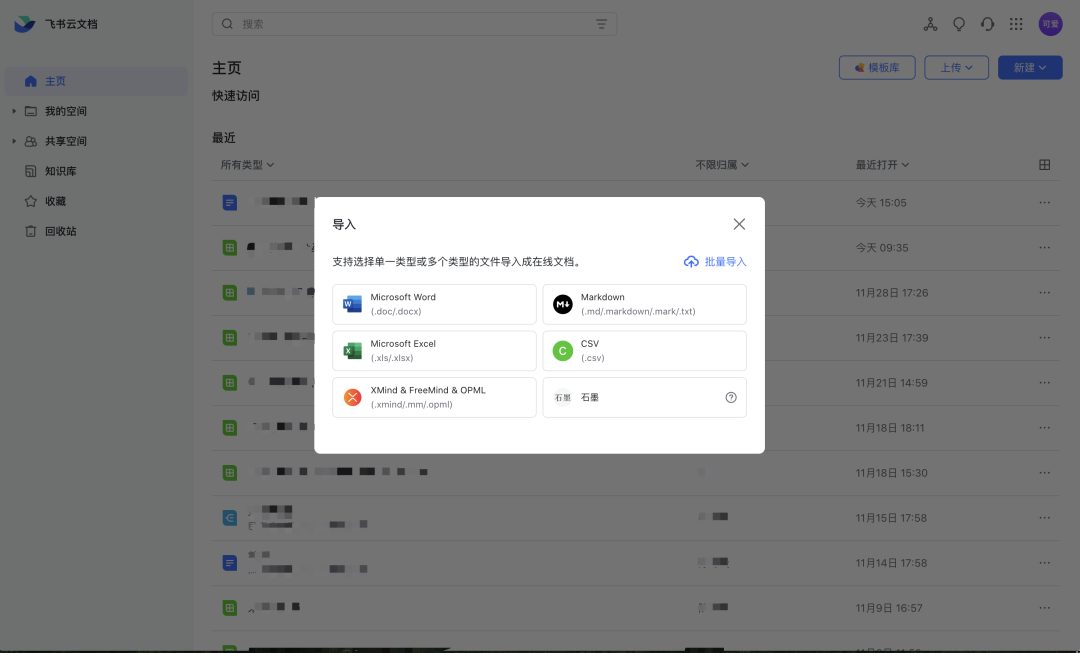
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

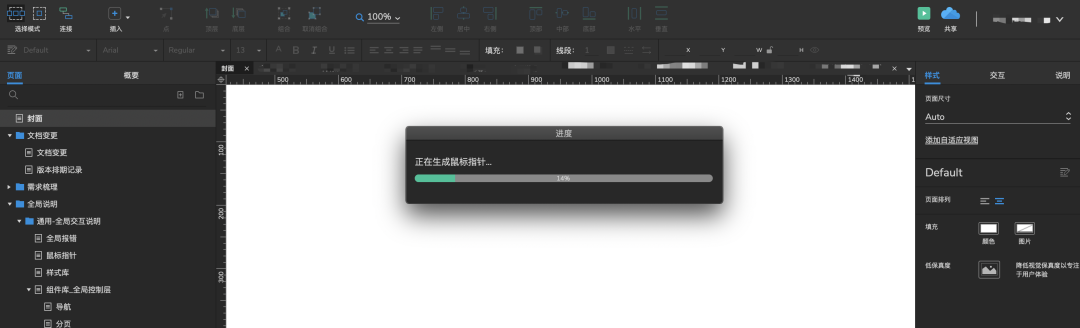
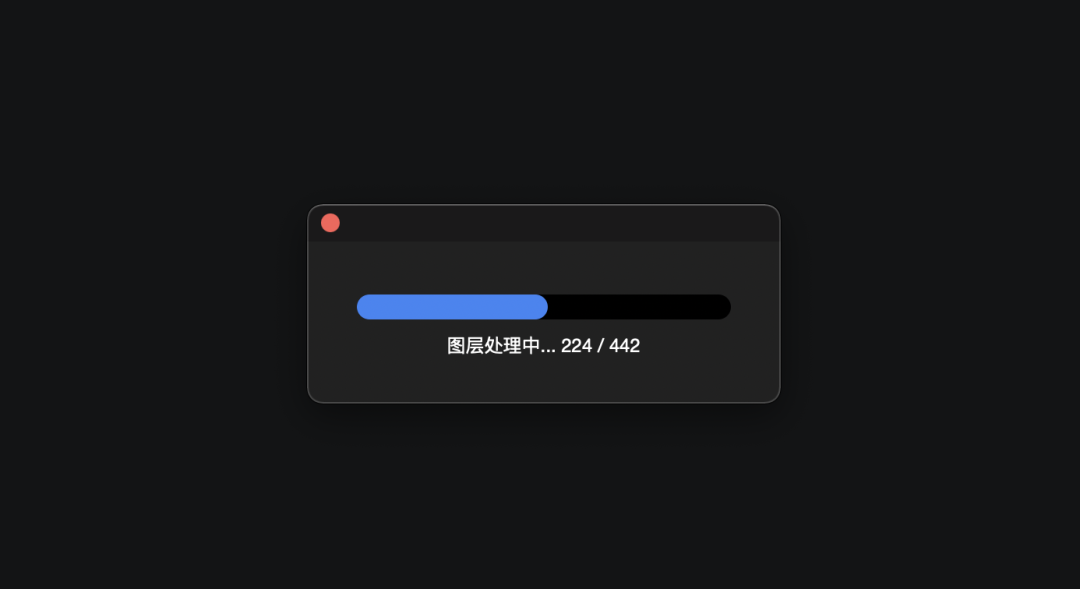
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

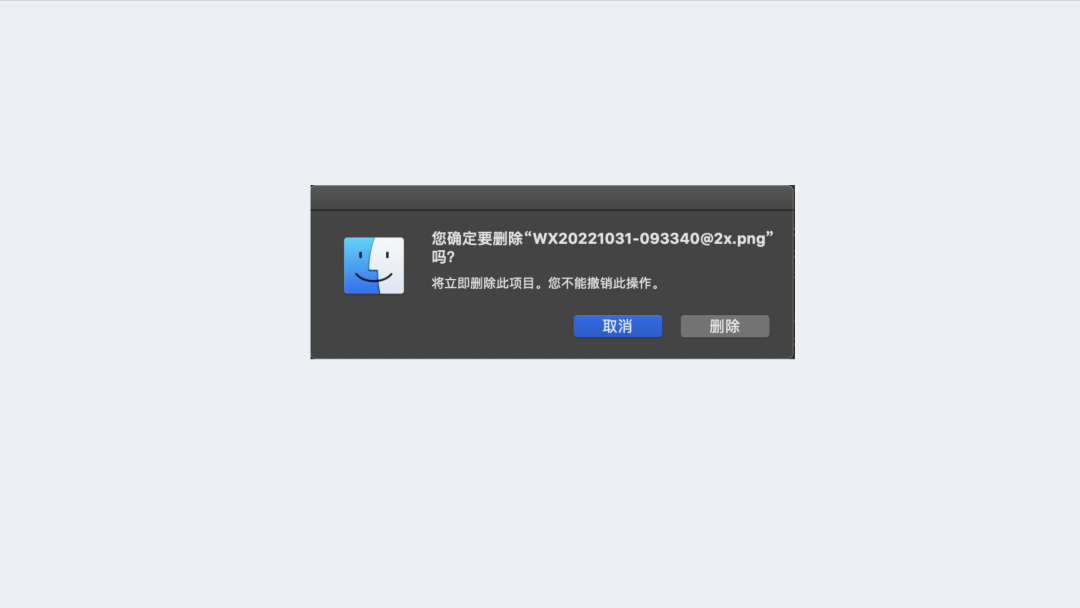
公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

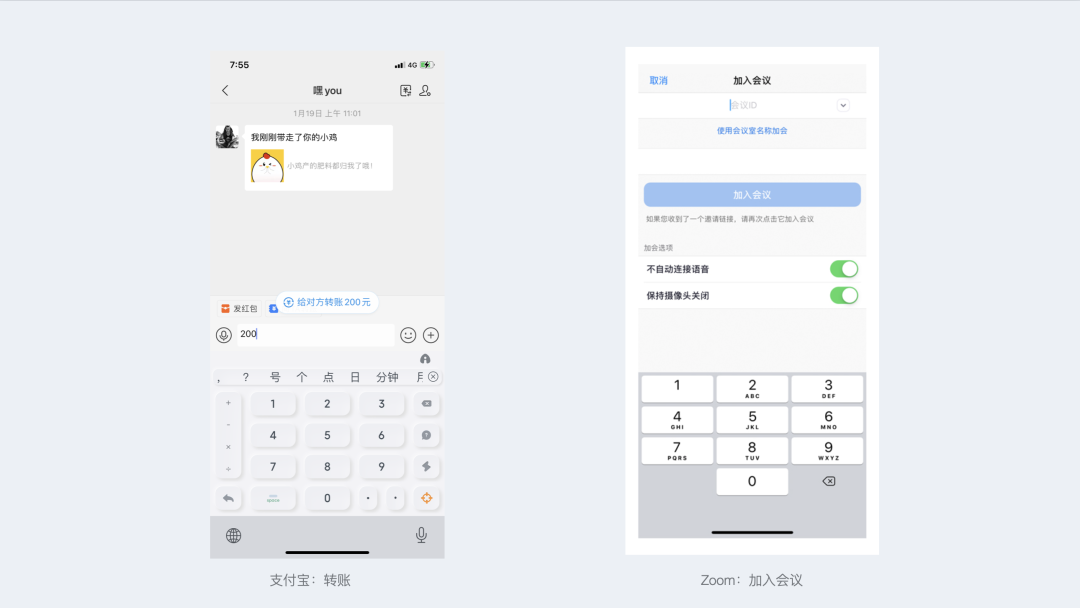
示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

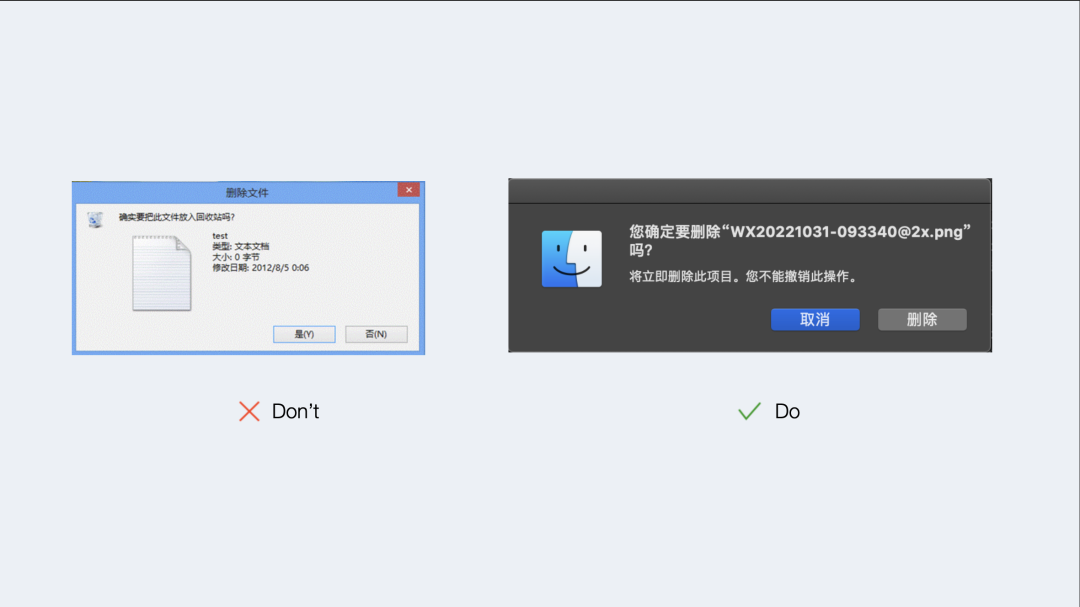
在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。
「文章的内容会更偏实际工作产出,并非将竞品分析的定义平铺展示,耐心读完,你一定会有收获。」
关于竞品分析,一直有小伙伴想让我出一篇文章。因为我看过大量的 B 端产品,很多同学就会好奇,怎样能系统的进行竞品分析?好吧,压箱底的内容也拿出来了,今天就来和大家说说竞品分析,以及我们作为设计师,究竟应该如何使用竞品分析。
我相信大多数设计师都有体会过被销售夺命连环 call 的经历,很多时候我们就是想要白嫖别人的“身子”,但是又不敢明说,只能够通过花言巧语来骗取别人的使用账号。难,因为很多产品并不会直接给你使用账号,其实销售也是为你们考虑,即使给了你账号,你也没法完整体验整个流程,索性就不给你看,因此大多数情况下销售会给你演示,这可能就是试用当中最难的第一个地方。
在 B 端,鉴定你是否是行内人的最好办法,便是在沟通的时候给你讲很多专业术语,因为术语就如同我们设计师日常沟通的一个办法。比如:“这里我用到了卡片分类将整个信息去做规整”、“那里在 Figma 里主要用 Components 去解决页面重复的问题”
这些内容其他行业的人肯定也听不懂,因此术语多也是我们非常头疼的地方。最近也在尝试整理不同行业的 B 端产品分析,也算是帮助同学们在陌生的领域当中能够快速熟悉。
很多同学的竞品分析,都主要集中在鼠标的操作上。便是不停地点点点,在整个页面你会发现点击过后没有任何目的,试用过后也不会有什么结果。因此久而久之,很多设计师只会去看这个产品的页面风格,然后根据说这个页面非常丑陋就骂骂咧咧的离开,所以也导致大家的积极性下降。
关于竞品分析,其实很多人还是会使用 C 端产品的分析逻辑,但这对于 B 端产品来说,竞品分析很容易就会误导设计师,让大家朝着不太正确的方向发展。
比如以这个内容为例,我们可以看到虽然其标题写的是某某产品的竞品分析,但是其实则的内容就是一篇较为完整的产品体验报告,主要就是讲解了产品对应的功能,远远称之不上为竞品分析(严格上来说应该是设计的竞品分析)

所以我认为 B 端竞品分析对于设计师来说需要具备一下几个特点:
因为站在前人的肩膀上,我们能够快速产出对应的设计方案,因此竞品分析最好是有明确的需求目的。比如我要去做一个 导航菜单的设计,那就要去考虑在整个导航菜单当中,它不同的设计方法,以及在各个产品当中它们是如何选择的,只有了解了这些内容后,才能够帮助我们去解决设计当中的问题。

而竞品,在其中主要就是引导作用,让我们可以思考这款产品背后的具体逻辑,了解它是如何 how to do。
了解行业趋势是非常重要的一个内容,虽然都是在说 B 端,但是我们可以通过竞品分析了解到行业的大体动向,能够帮助我们去做具体的分析。
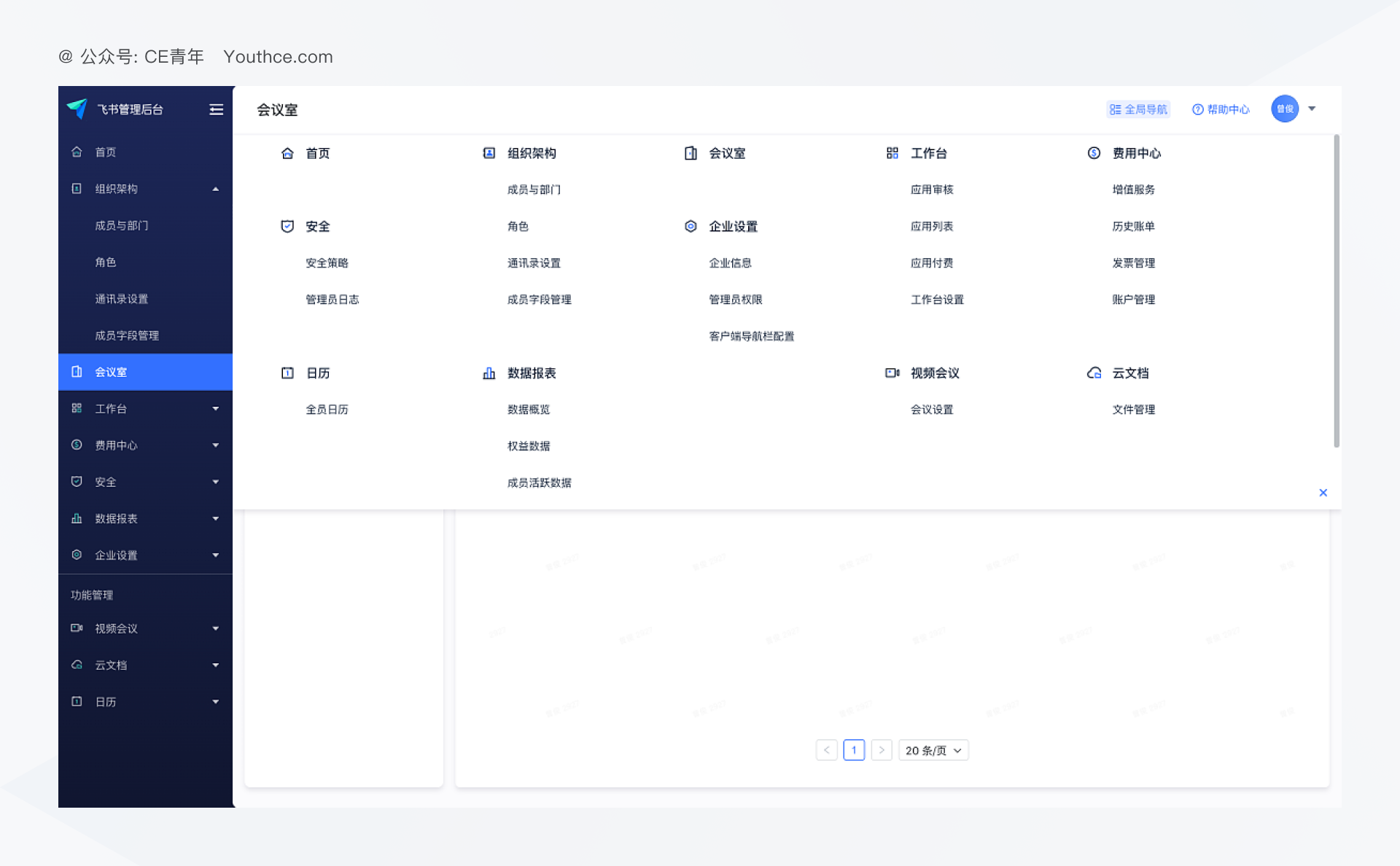
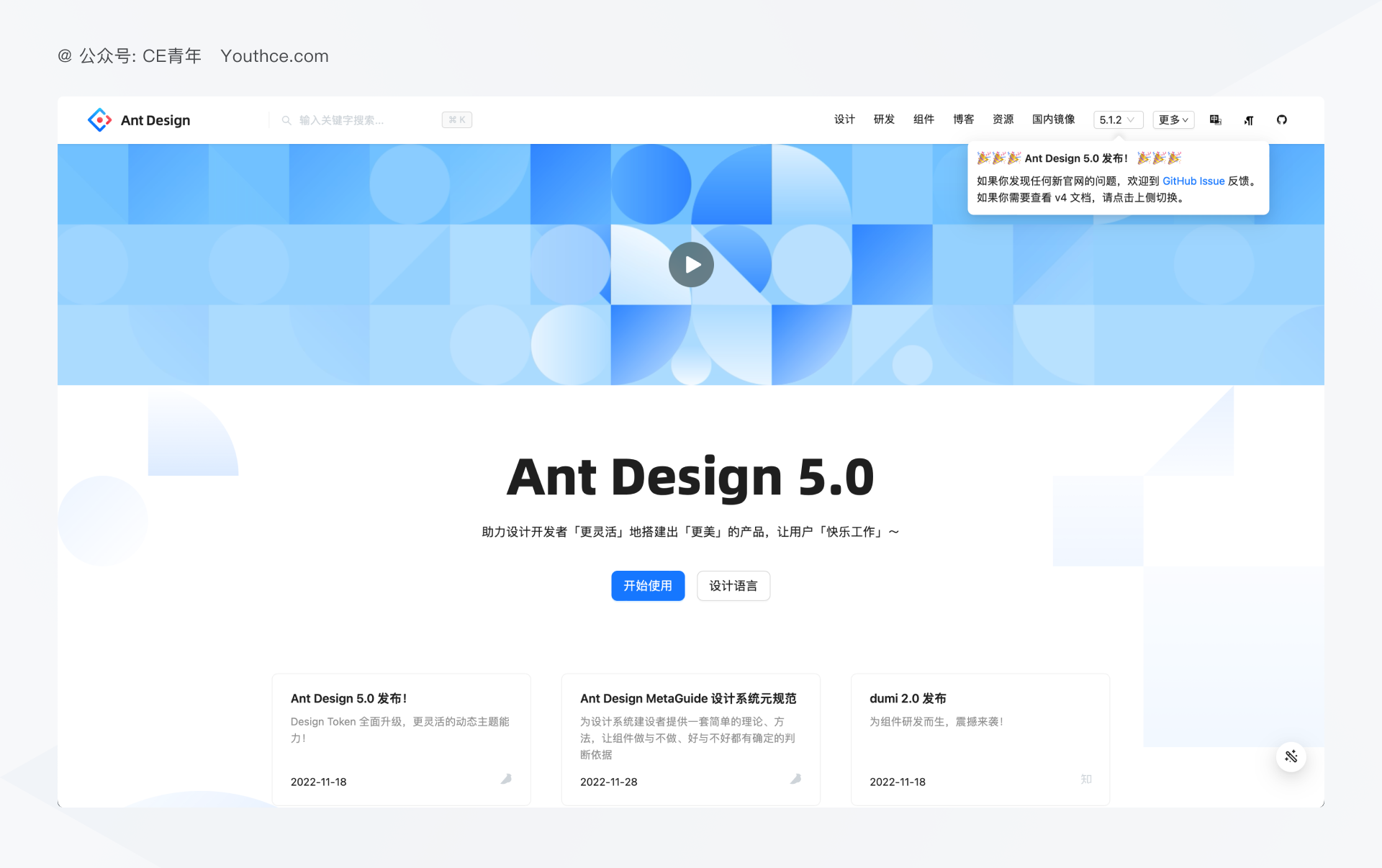
比如我们可以看到很多 B 端产品的动向,像是 Jira、Ant Design、飞书,它们都在降低视觉层级,凸显内容层级,这些动向的总结并不是我随便去看文章,而是通过整体的分析了解到的。


(这个观点也在 Ant Design 5.0 的更新当中得到了验证)
其实这就需要你不停的跟进多款产品,了解他们目前的产品发展方向。虽然有很多人会认为这不是应该产品做的事吗?为什么设计师要去做?但是去跟进他们的动向,其实就是了解他们之前在设计这些模块的时候翻了哪些错,后续是如何调整的。比如我们以飞书的改动为例,我追踪飞书管理后台的更新有大概 4 年,通过这样的坚持,我们能够看到的是飞书它经过一个又一个版本的迭代,优化了很多内容,才到如今的设计,并且随着内容数据的增多,可以发现它是在如何发生变化。

并且发现这个界面设计风格的改版是未来的趋势,早在一年前就已经预言,记得也在课程上讲过,这个风格未来一定是需求(不信问一问 第三期课程的同学应该知道)所以这便是了解行业趋势最快的一个途径,而我们要做的是持续跟进,多去进行内容的查看。
大家一定接到过很多从 0-1 的功能模块,在这个时候我们其实是对于它的交互内容理解较为简单。而使用竞品分析就能够帮助我们去了解需求与这些功能模块,他们究竟是如何做设计的,思路有哪些?这些都能够提供给我们进行帮助。
比如我之前负责过一个阶段推进器的需求,当时对于阶段推进器这四个词非常陌生。感觉从未接触过,心中想的应该是 火箭?飞机的推进?
产品经理给到我的需求是这样的:

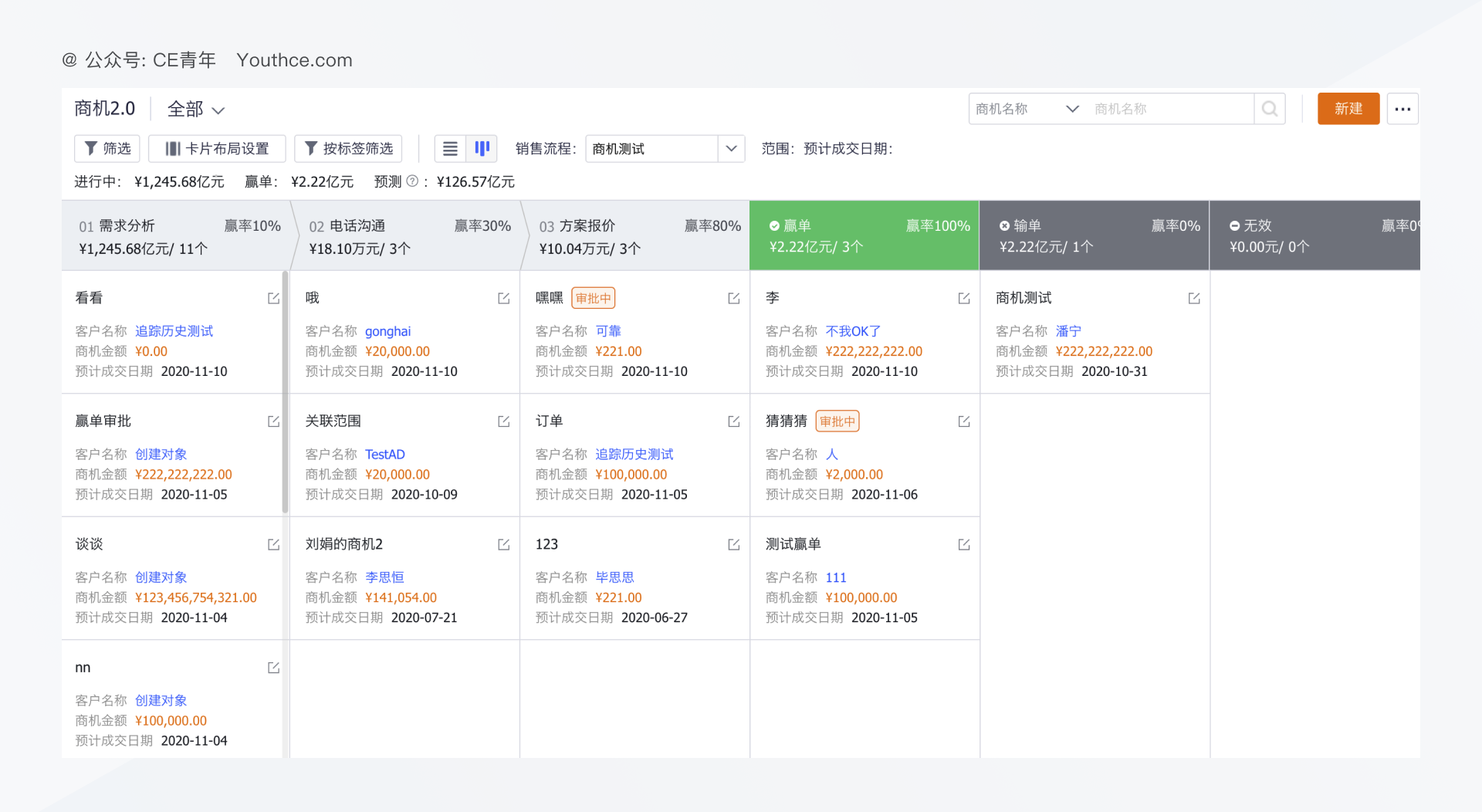
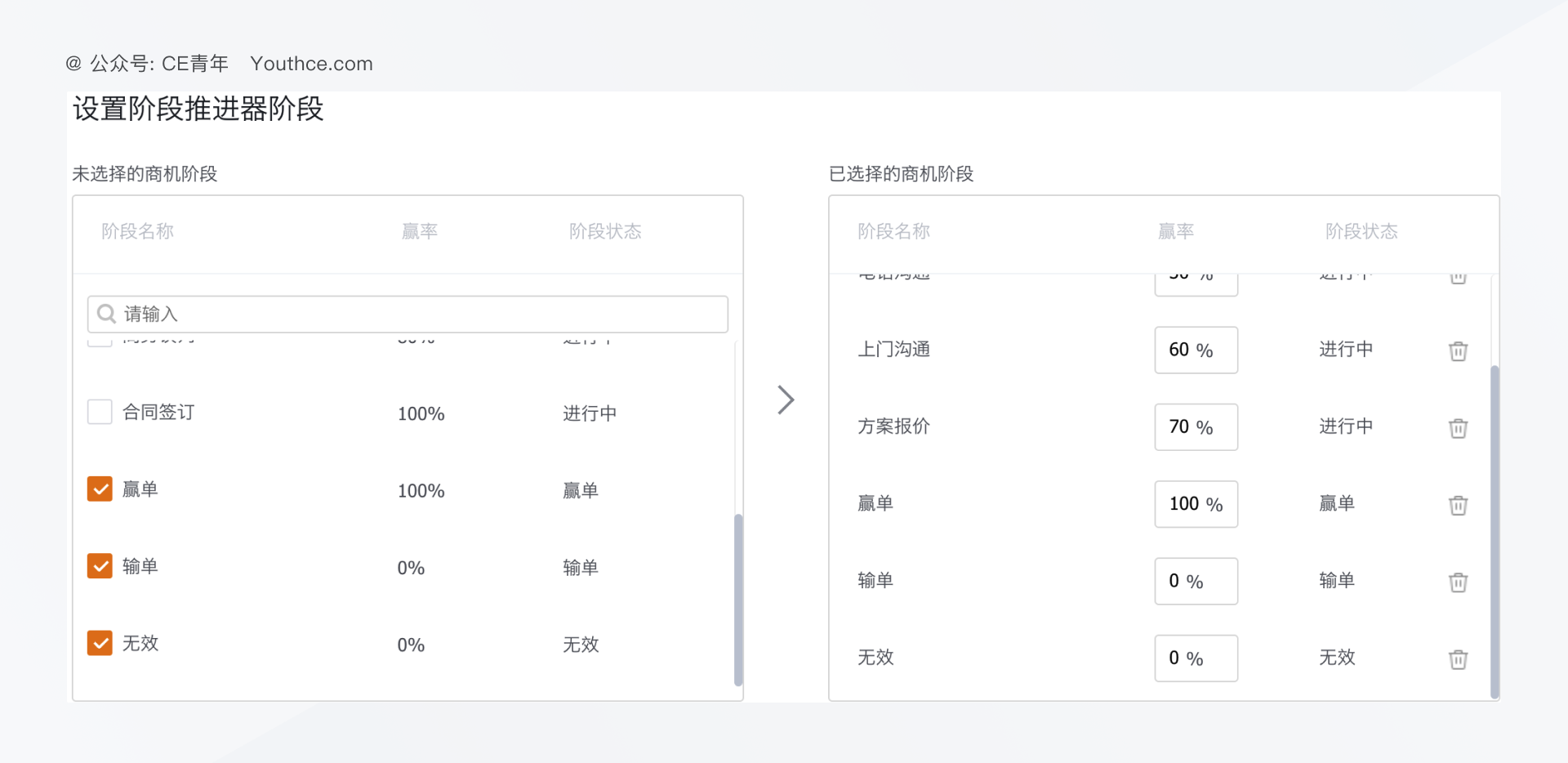
我顿时就犯了难,这时候虽然不了解,但是我通过强大的图库+账号,快速找到与之对应的功能模块。


然后深度体验产品的交互细节,并给出了合理的方案,这样竞品分析就能够帮助我对于未知需求、未知领域的探索。
我们在做竞品分析的时候,需要考虑的是交互体验层面的竞品分析,而非产品框架层面的竞品分析。很多时候产品层面的竞品分析我们不需要掌握,因为它过于宏观,很多内容并不是我们作为设计师应该关心的,因此我们在做竞品分析时不应该盲目的大,而是克制更为聚焦的小,希望做到的是从微观再到宏观。
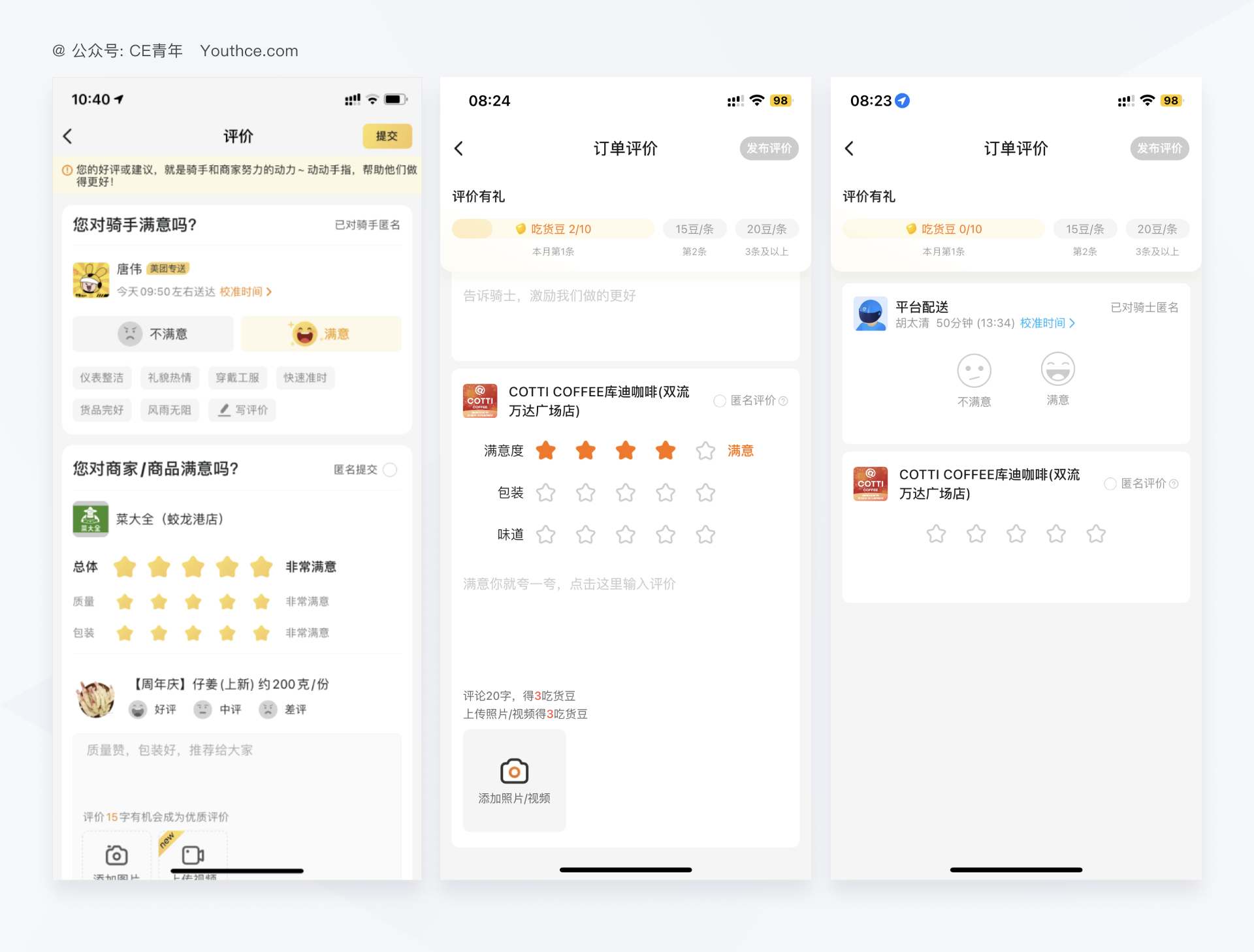
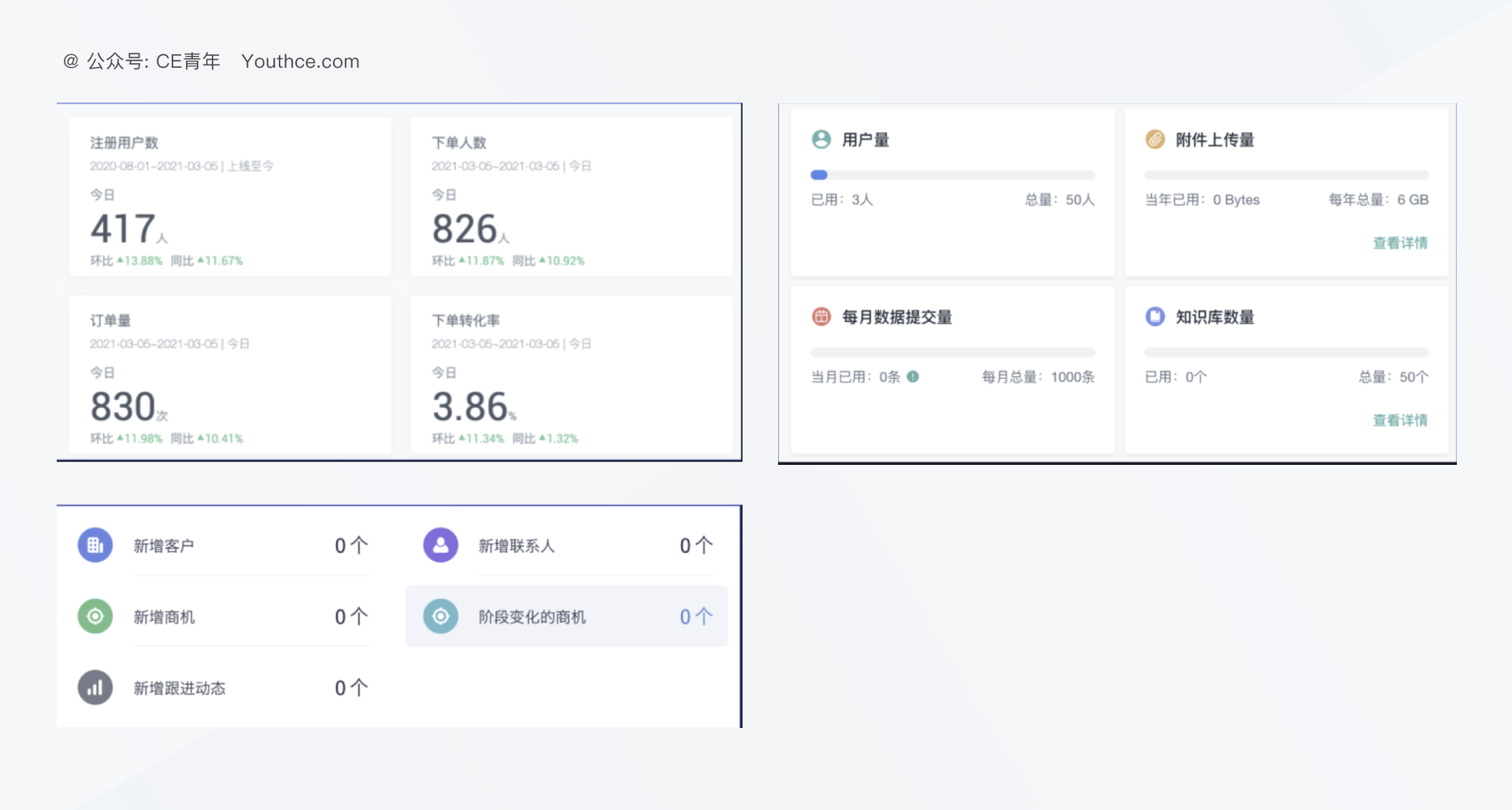
举一个例子,下方三个指标图,如果你要去做竞品分析,你会如何做?

首先关于三个指标图我们发现,它们的设计内容并不相同。
1.为数据展示指标图,你会发现在整个指标图当中包含有同比、环比、对应的时间 以及 数据的详情,给人的感觉数据非常专业。
2.以数据占比为主,明显是想表达你的使用情况。你可以想想,会出现在哪个页面当中?
3.一个非常简单的指标图,但是在个数这个字段极为特殊,应该是想呈现对应的数据变化。
关于竞品分析,我们必须得先了解不同竞品之间的种类与关系,这样才能方便我们快速寻找竞品。

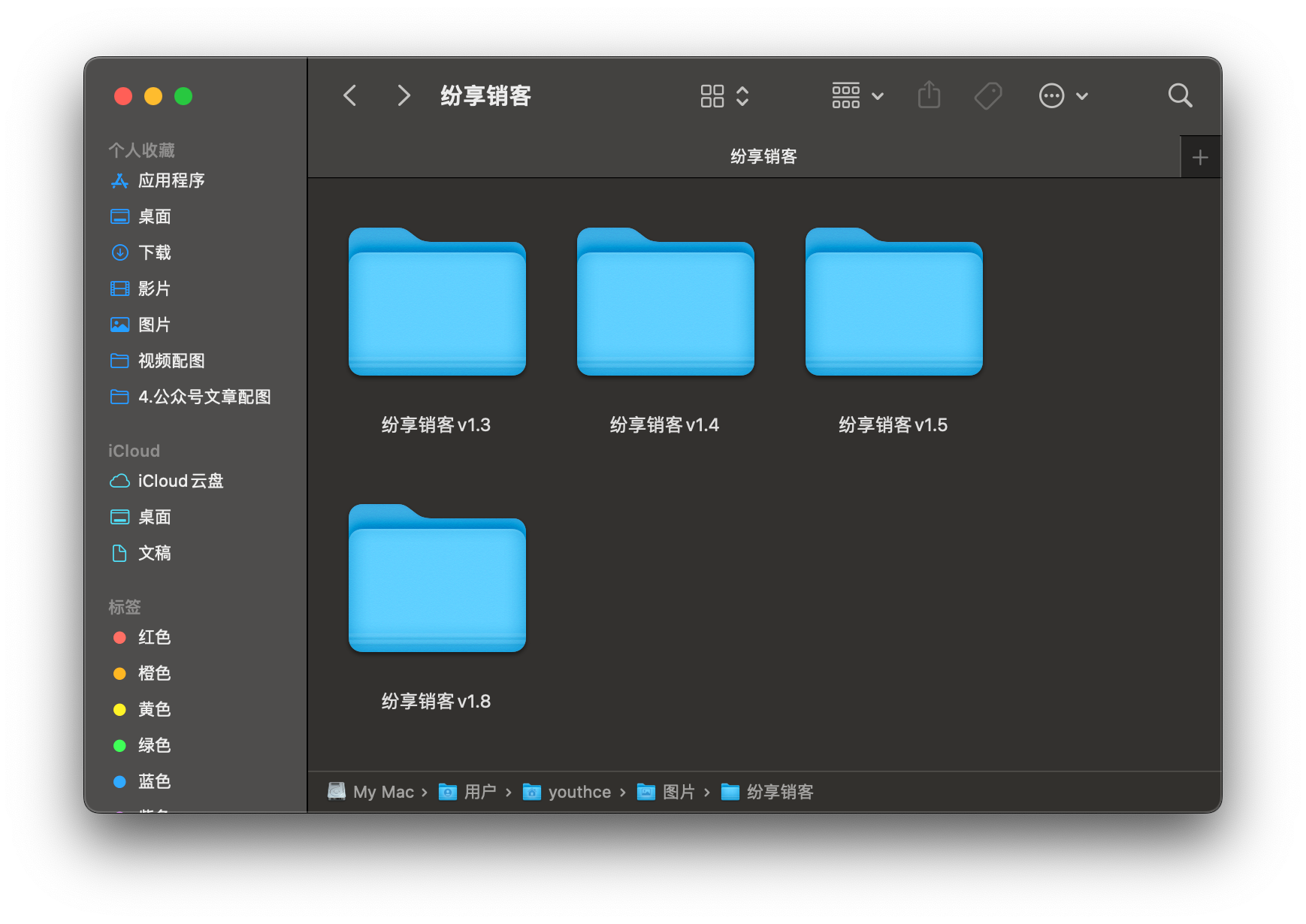
直接竞品,顾名思义就是去分析产品的直接竞争对手,因为直接竞争对手都会有较为完整的解决方案,如果第一次去做某些功能的时候,我们可以快速分析直接竞品去快速了解它的思路。当然我们通常对直接竞品还需要将他的产品进行各个阶段的进行留档,以及竞品迭代分析,这个我们就留着第三章来说。

关于直接竞品,有一个非常简单的方法,就是在我们书签分类当中,在一个分类下的一定就是直接竞品。所以直接竞品我们更关注的是产品类型几乎相同~

间接竞品通常是与产品没那么相关,但是会有很多功能模块是相通的。因为很多时候,我们很难找到非常相似的 直接竞品,或者这些竞品当中的设计不太满足,这时候我们就要去考虑去分析间接竞品。

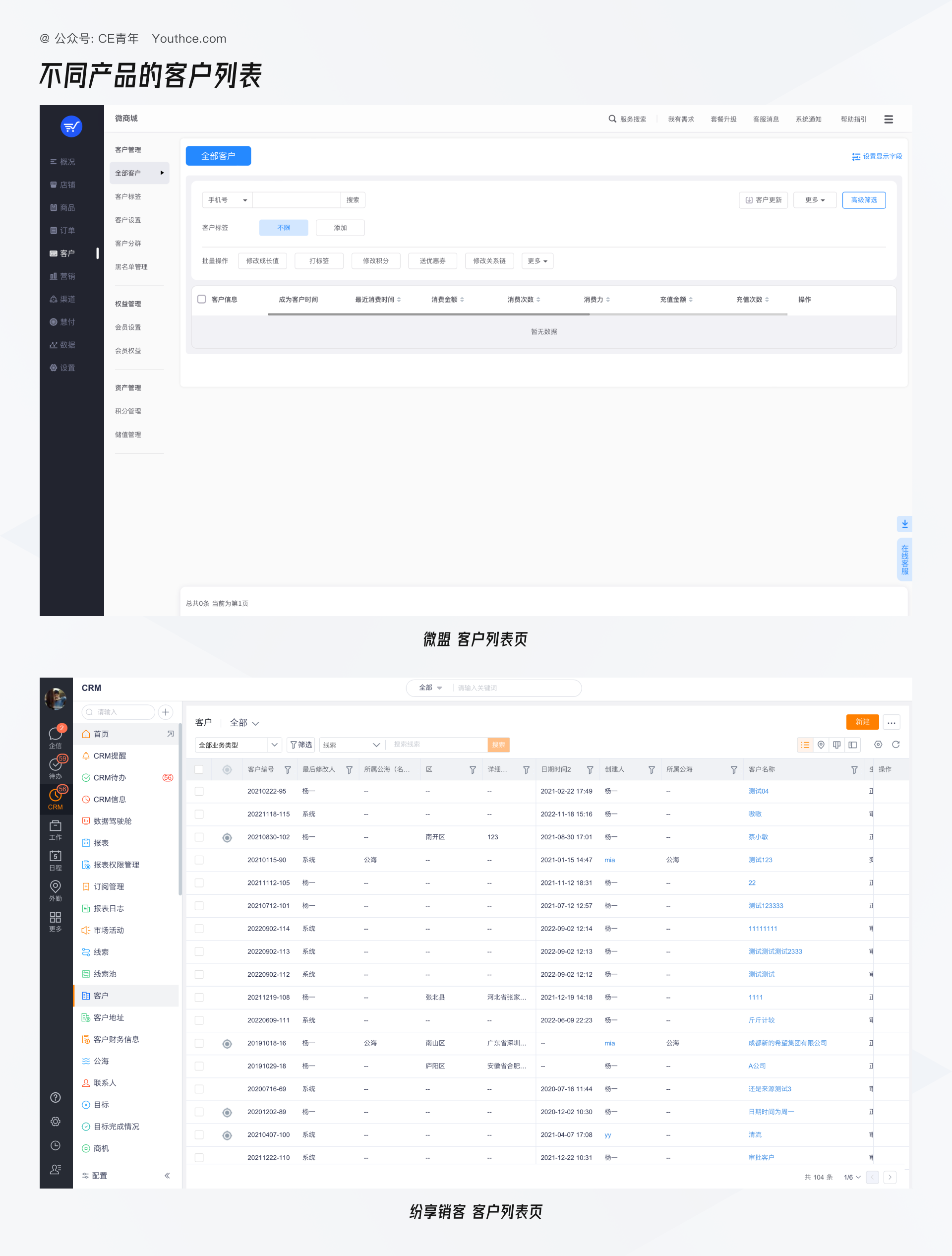
比如在上图的客户管理模块,微盟里的客户管理与纷享销客里的客户管理就会完全不同,虽然他们都是客户管理,但是在设计上完全不同。前者主打简单,我们在借鉴的时候就要更深入思考;后者为核心板块,就要体验他为核心板块做了什么内容。所以间接竞品我们更关注的是产品功能模块几乎相同,但是他们的设计目的可能会存在不同的差异,因此将其进行分析。
交互竞品主要针对产品无论的类型还是功能模块上,都好不搭嘎,但是设计上有一些交集的地方,我们可以去学习他们的交互解决方案。比如我们需要去处理的是一个复杂的筛选模块,同行业里几乎没有类似的做法,那我们就可以借鉴很多有类似功能的产品,比如 ONES 的筛选逻辑、纷享销客的高级筛选、TAPD 的筛选弹窗,这些本身都是毫不相干的产品,但是他们在交互模式上可以借鉴,通过这样就能够帮助我们在交互层面上去解决问题,而交互竞品更看重的是你平时对这个产品的了解程度。
了解了常见的竞品的划分过后,我们寻找到了竞品应该如何分析?
作为一个成熟的 B 端设计师,我们竞品分析的方法并不是将传统式教条主义那样,按照 第一步、第二步、第三步 的方式,按照某一个方法去局限自己的思路。比如常见分析的方法有:功能拆解法、矩阵分析法、功能对比法、评分比较法、竞品画布、PEST 分析法(后面会讲到这些内容应该如何使用)
因为我们在实际工作当中,如果按照上面你的方式分析,很容易就变成一个填空题,而因此缺少了对于整个产品的细致思考。所以我们取而代之的是另一个非常重要的观点:「通过现象看本质」
这个方法听上去有些抽象,但是我们还是来看看它究竟应该如何使用。
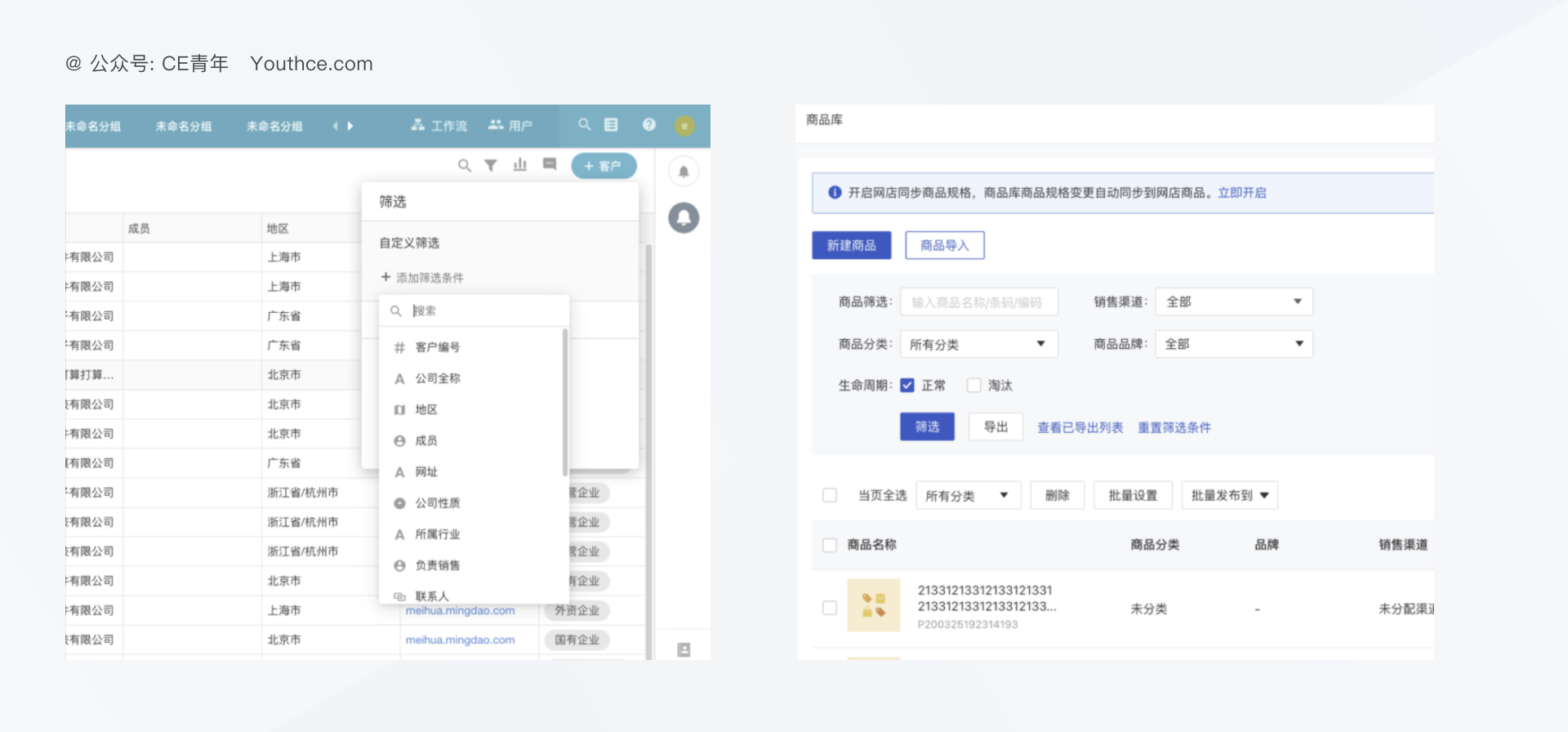
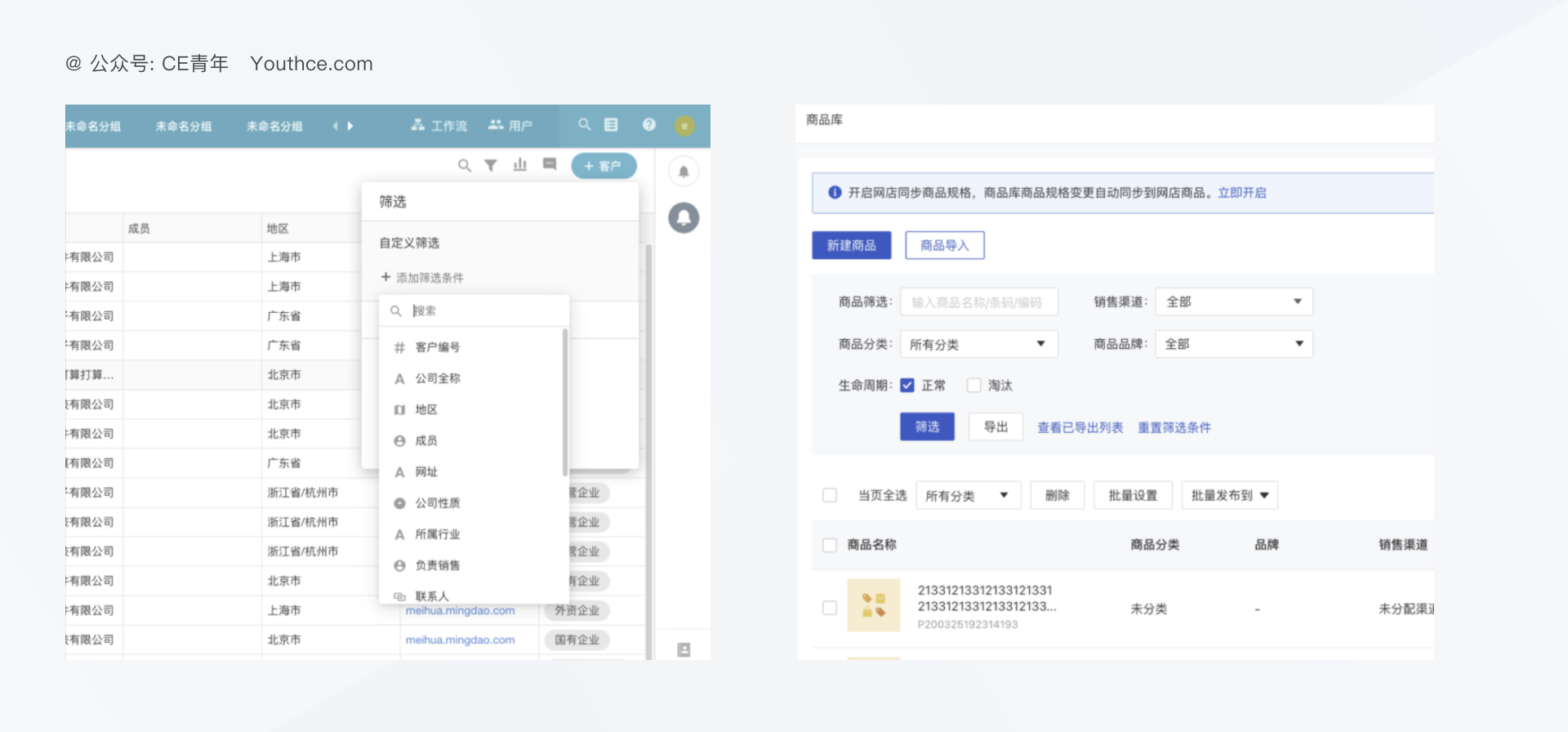
比如你接到了一个设计需求,现在需要设计一个筛选组件。而摆在你面前的便是两个完全不同的筛选组件类型,这时候你应该怎么办呢?

但是这些传统的教条类的分析会让大家感觉在处理页面的时候非常束手无策,因为他们在分析时,通常都是非常宏观的分析,比如产品大方向、产品的未来规划,没人会去关注你个臭设计的。其实我们再去对竞品分析时,主要专注两部分的分析:
我们 就以刚才讲到的筛选为例,首先从外在表现来看,发现左侧的筛选并不重要,因为它需要点击筛选图标后才能呼出筛选,执行对应的筛选操作而对应的右侧筛选显得非常重要,因为它的所有筛选项都是常驻在顶部,我们想要筛选就可以直接到对应的字段进行操作。
现在其实我们就在分析表象,就是这两个设计之间的差别在哪,紧接着我们在揣摩一下交互,当两个筛选点击过后,发现:左侧的筛选针对的是通用的字段,因为我需要点击添加筛选条件,点击想要筛选的字段,才能够执行筛选的操作。右侧的筛选针对的是固定的字段,因为字段都是在页面当中常驻,并且没有对应的添加筛选的入口。这是从设计师在这个方案当中传达出来的信息,紧接着分析一下,为什么这个设计师要这么设计。按照课程当中的话来说,就是这个设计师也不是傻子,它为什么要这么做?原因在哪?这时候我们就要通过外在的表象分析其内在的逻辑。
内在逻辑是将外在的表象通过设计实现在内在的产品逻辑当中,在逻辑当中会涉及到很多内容,我们做设计时所写的交互说明很多时候就源自于此。

同样是上面的筛选,那为什么会这样设计,其中的原因又是什么?我们刚才讲到了筛选一个为通用筛选字段,一个为固定筛选字段,那为什么会存在这种情况,其实是因为在左侧,整个系统的字段是不可控的,用户可以去自定义字段,也就是添加自己想用的字段来进行展示;而右侧字段可控,主要就是所有的字段都在整个系统当中,我们没有办法去随意的添加删除。
而为什么会产生这样的原因呢?其实是因为 aPaaS 平台上,整个系统都是自定义字段,因此只能够将筛选做到一个入口里,通过入口来执行筛选的操作。而 SaaS 平台,特别是行业属性型产品,所有的业务都是固定写死的,因此你会发现我们不允许系统进行随意的更改,也就导致了我每个页面具体要呈现什么内容完全由我们自己说了算,也就导致股常驻固定筛选。
我们作为设计师,其实不应该只分析其外在的表象,而更应该在乎的是其内在的逻辑。刚才我们是从前往后去推导设计的逻辑,那我们想想,能不能从后往前去做分析,当然是肯定的。
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。
问题如下:
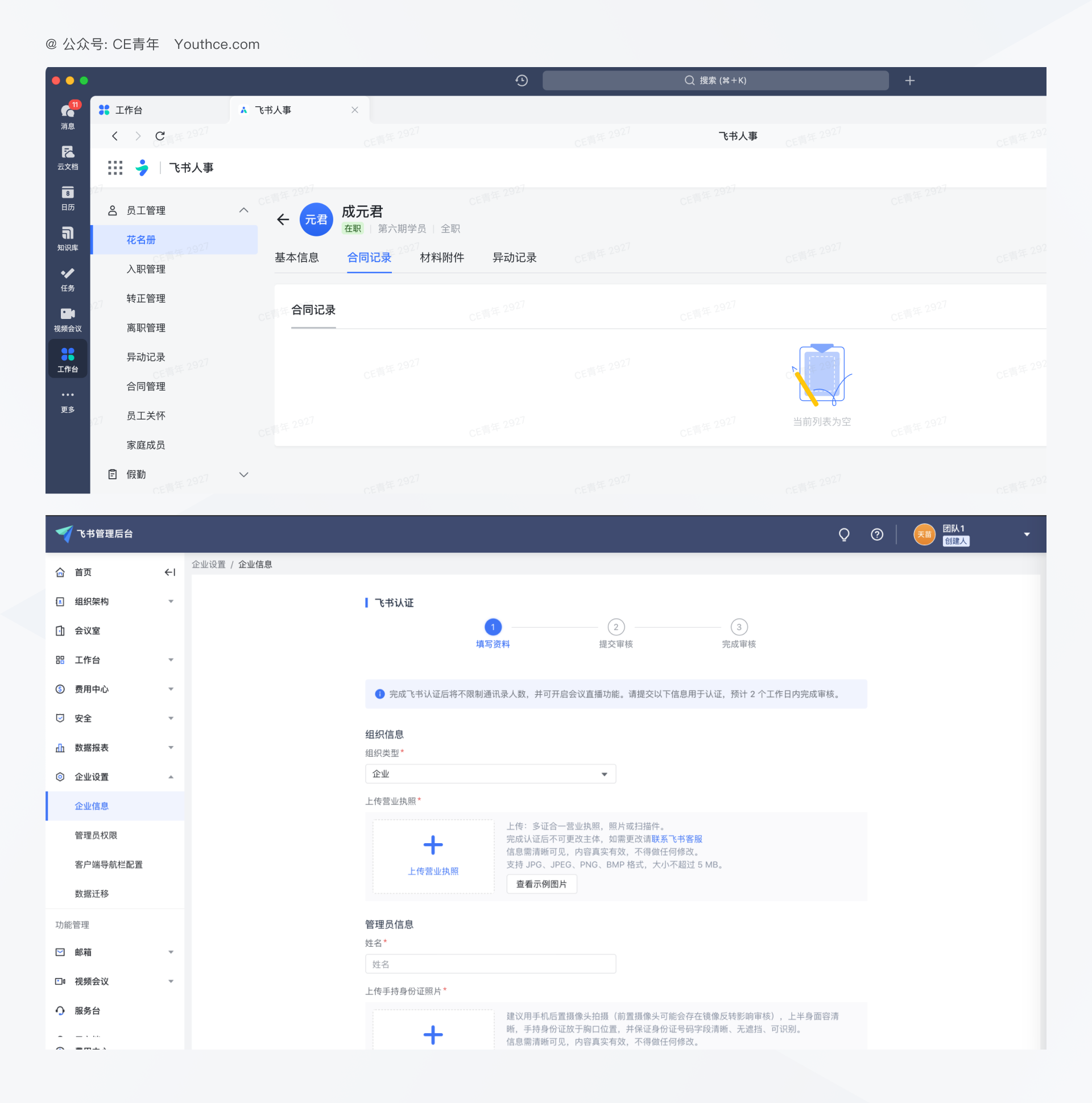
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
3.举个例子
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
首先我从没做过 HRM 系统,因此不太了解这个产品的具体特性,所以在回答这个问题时,我们只能够通过竞品分析的方式,去获取一些设计优化的方式。
在分析问题之前,必须先了解我们目前已经掌握的内容。
产品:针对人事系统管理的招聘模块
阶段:已经面试人员的面试评价
问题:面试评价未填写,错乱的问题
针对上面的内容,我们还能够进行相应的提问:
具体的角色有哪些?解决的问题究竟是什么?究竟是什么样的面试评价错乱/未填写?
通过系统当中已知的内容,我们逐步明确以下几个内容
产品:人力招聘系统
角色:面试官、HR、应聘者
功能:面试评价
痛点:大部分面试官忘记面试评价,导致面试评价错误、混乱,无法对应
场景:线下面试,线上面试
其实我们刚才的内容,都是前期的问题分析,我们在做任何设计时都应该这么做,而后就是竞品的分析,首先去搜集竞品,去寻找直接竞品、间接竞品、交互竞品。
直接竞品:因为 HRM 行业本身要求比较严格,所以在选择时,我们选择了钉钉上能够直接试用的 易招聘
间接竞品:最近使用 CCtalk 上课的频率较高,所以使用 CCtalk 的课程评价
交互竞品:在点餐的时候发现可以评价商品,因此选择美团外卖分析其点评评价
当然在这些竞品当中,没有严格的要求。最主要的就是你一定要熟悉它。
而我们在分析时,就要了解一款产品的表象和它的逻辑
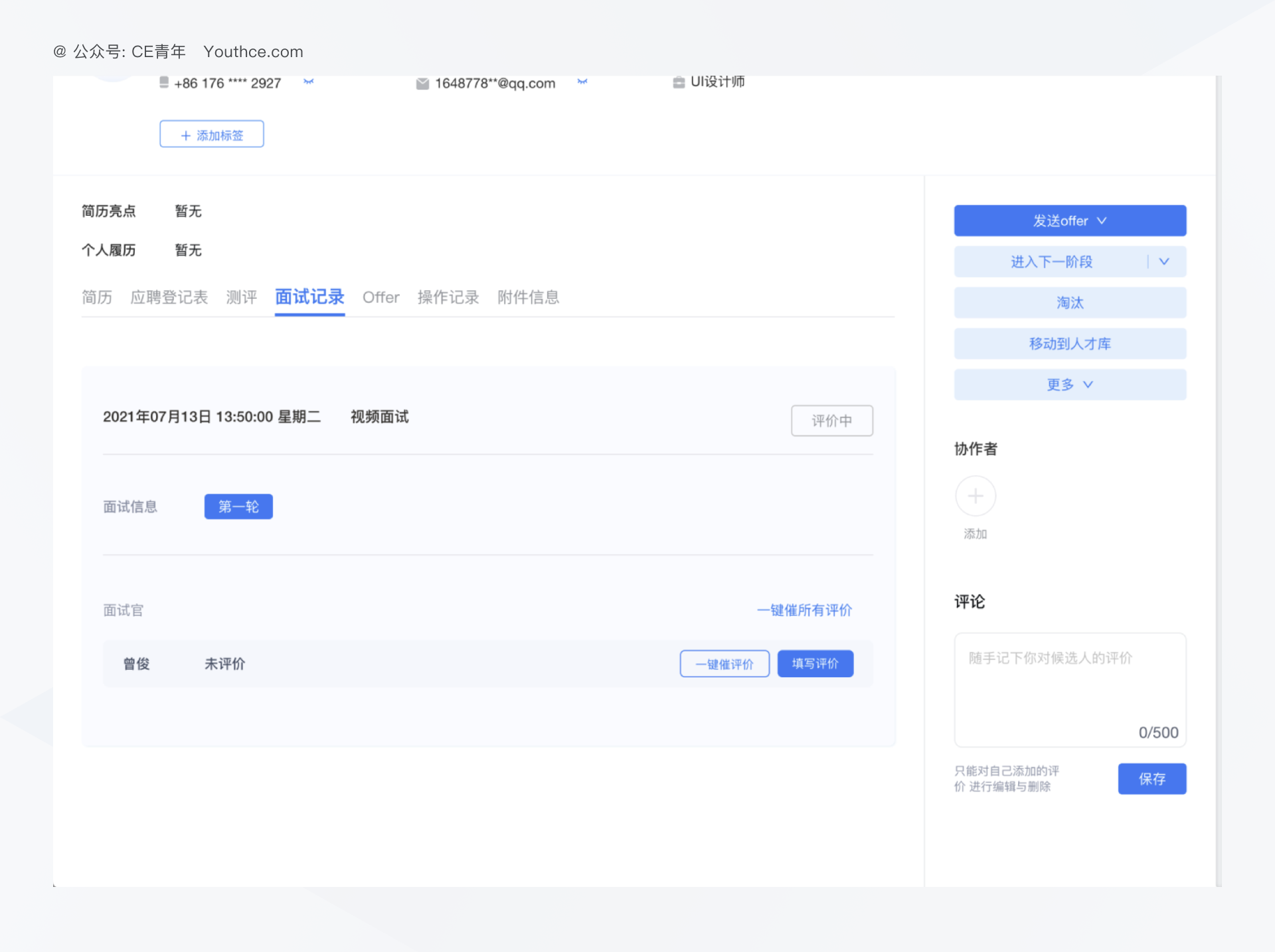
易招聘
在易招聘里,我们进入到人才信息过后,就能够快速预览人员的所有内容,包含简历、登记表、测评、面试记录、Offer 等,其中在面试记录里,我们就能够查看这个员工的所有面试设计记录。
因为我没有接触过 HRM 系统,通过易招聘这样的直接竞品,让我对 HRM 行业的产品有一个基础的认识,通过了解面试评价的基本内容。

然后将竞品的内容按照外表+逻辑进行整理。
外表:
- 发现易招聘里依然容易出现面试评价错乱等问题,他们通过 一键催所有评价+一键催评价 解决
- 试用 一键催评功能,设计逻辑是当点击过后,我们会在 钉钉 收到 Ding 一下的加急消息,提示你需要阅读。(这个与平台深度绑定,如果是 飞书、企业微信 提示方式又会有所不同)
- 面试评价较为简单,选择对应状态,在下方写下评论即可。
由于对于评价这个功能也不太了解,因此我们又体验了其他的评价功能的产品,希望有所启发。
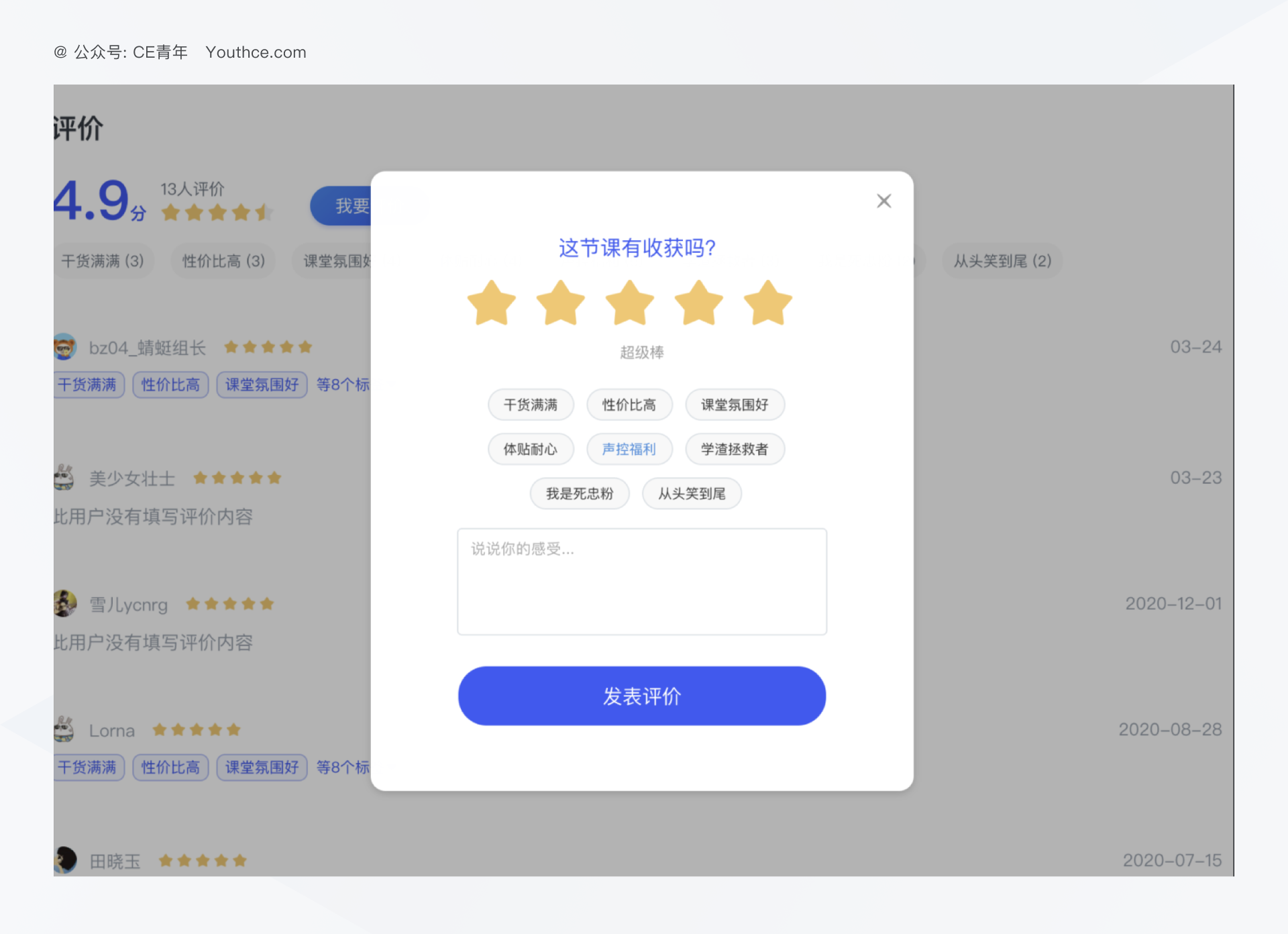
CCtalk
因为 CCtalk 平常使用频率较高,所以评价想到的就是课程评价究竟有哪些逻辑。老规矩我们先看外表:
- 提供快速评价的入口,我们可以点击五角星来实现评价的快速点评
- 提供默认标签,我们可以选择老师常见的面试评价标签
- 直播课程结束后,会有弹窗提示。面试结束后可以主动弹窗进行提示。

在理解内核,理解内核我是通过一次一次的测试,得到了 CCTalk 他会包含以下规则:
- 课程必须结束后才可评价,也就是正在直播的课程,不能直接评价。也就是评价不能与课程同时进行。
- 课程查看时间必须超过 10min 才可评价。也就是点评之前,必须要判定用户是否有评价资格。
因为经常点外卖,因此也会想到美团外卖的点餐评价,也就将其呈现出来了。
外表:
会有弹窗提示,是否进行评价
评价可以有标签进行快速选择
对于骑手的评价会有满意于不满意两种状态
内在逻辑:
当骑手完成送货后,可以对订单进行评价
提前点送达,会收到系统的默认提示

不同的满意状态,对应呈现的默认标签也会不同
我们分析了多个产品的设计逻辑过后,面对上述的问题,我们得到以下的设计思路:
- 面试评价的难度 降低无用的表单信息,将重要内容凸显 美团外卖
- 面试评价的快速提醒 HR 一键提醒功能 易招聘
- 面试流程的卡点 取消不必要的必填,并且在内容上有快捷方式 美团外卖
- 面试过后的反馈 快速提示面试评价 CCtalk
- 面试的最佳实践 能不能将面试与面试点评放在一起,提醒面试官可以一边面试一边评价 CCtalk
- 面试是否能够提供面试题库 规范面试官的提问方式,帮助面试官进行规范化的考量 CCtalk
通过竞品的外在表象和内在逻辑进行分析,进而在产出方案时,我们能够更为清晰的处理工作的需求。而上面的思路,我们只需要将需求结合,产出设计页面即可。那对应的方案这里就不做呈现,毕竟竞品分析我么你主要分析的也是思路。
首先关于竞品分析的方法,我们的目的主要是为了呈现自己的思路。比如刚才我们已经完成的思路的拆解,进而就需要通过方法将自己的思路进行理论化的包装,给到其他人,这样就能够保证在评审当中“你的思路是正确的”
功能拆解法是针对系统或软件的功能分解,可以采用不同的方法进行拆分。
我们常用的方式是按照菜单导航进行拆解,即将不同功能按照其在菜单中的位置进行分解。同时还可以根据使用流程来进行功能拆分,即将整个系统或软件按照用户使用时的流程进行分解。

功能拆解法能快速帮我们去呈现产品的具体架构,了解竞争对手的功能情况。
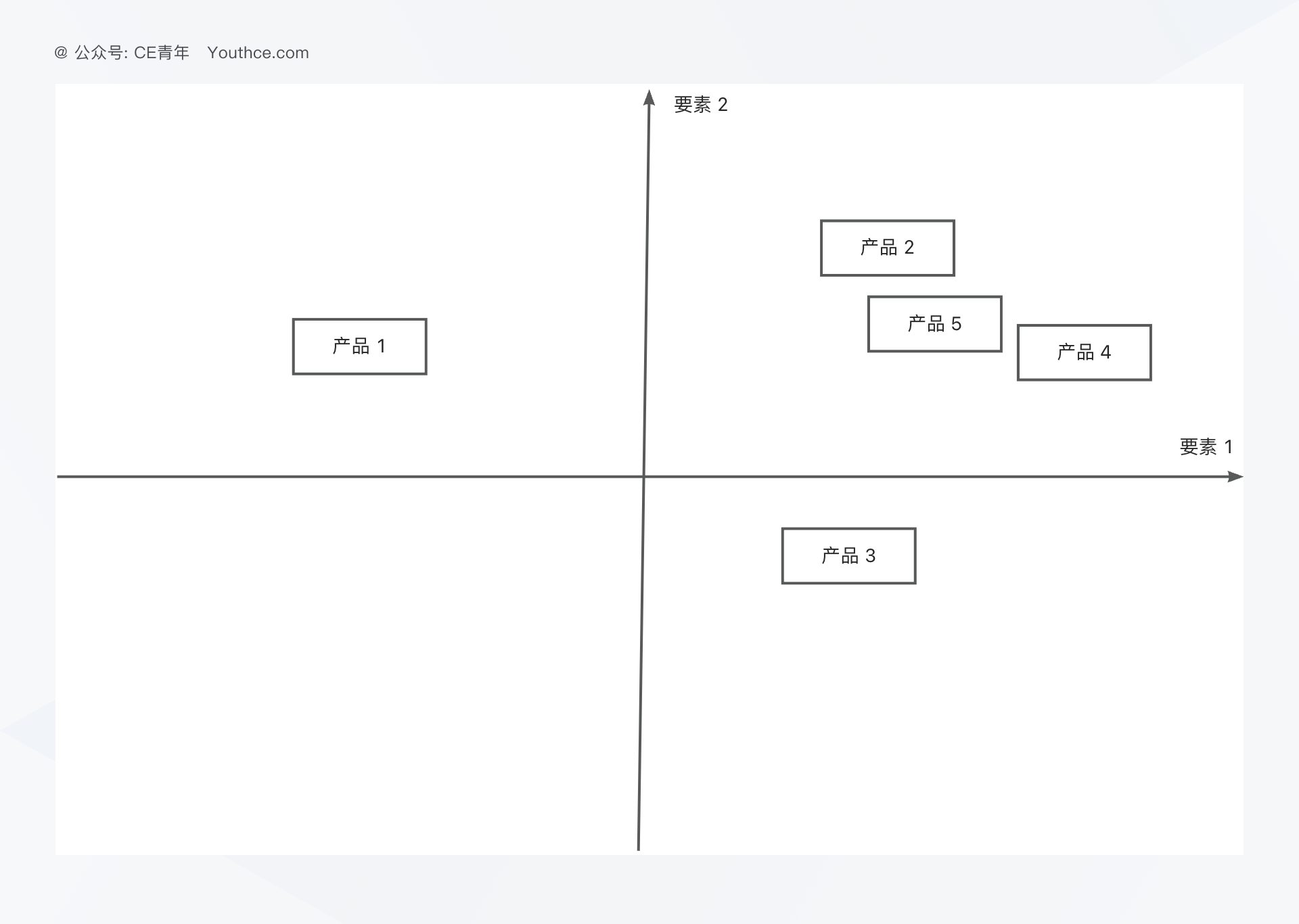
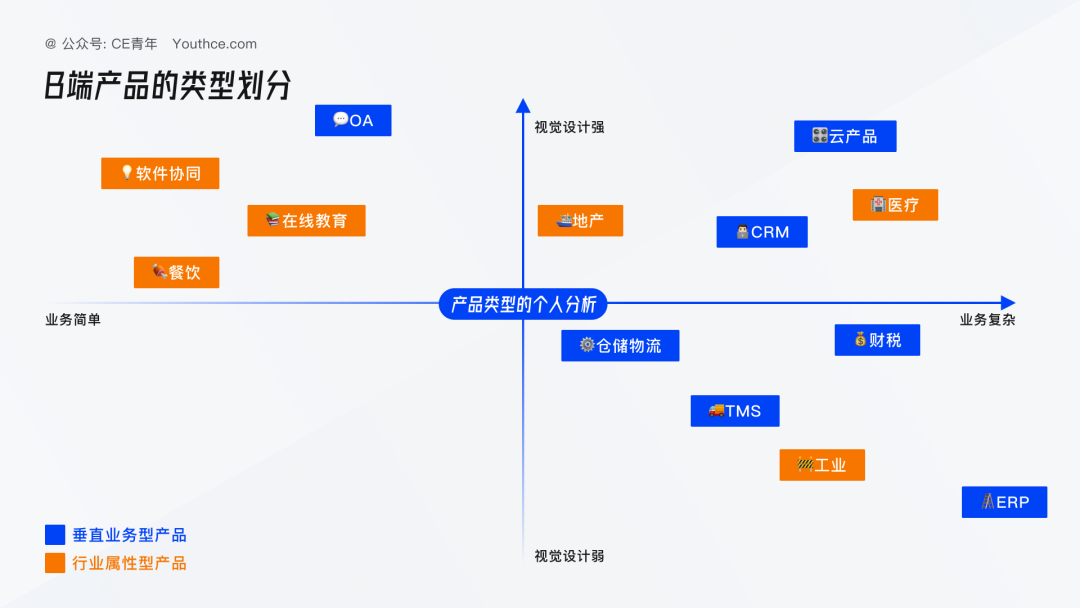
矩阵分析法可以通过将不同竞品的关键指标以矩阵的形式呈现,从而帮助设计师更好地分析和比较不同竞品之间的特点和优劣势,去寻找产品方向上的机会点。

矩阵分析法主要通过制作矩阵坐标轴,将不同竞品的特点和关键指标对比,从而分析它们在不同方面的优劣势。在制作矩阵表格时,通常将各个竞品的关键指标列在表格的横向和纵向两个方向,从而形成一个以竞品名称为标题的矩阵表格。
例如,我在分析垂直业务型产品与行业属性型产品时,就会将很多关键指标进行对比:产品市场占比、产品的设计难度、业务复杂度,同时在这些竞品当中,我们选择了两个指标进行分析「设计难度、业务复杂程度」通过对比和分析不同竞品在这些指标上的位置得分情况,设计师可以更好地了解各个竞品之间的优劣势,从而更好地制定设计策略和优化产品设计。

总之,竞品分析的矩阵分析法可以帮助设计师更好地了解市场竞争环境,分析不同竞品之间的优劣势,为设计和优化产品提供参考和启示。
功能对比法是一种通过比较和分析不同竞品的功能来了解其特点和优劣势的竞品分析方法。该方法主要通过比较不同竞品在功能上的差异和优劣势,帮助设计师更好地了解市场上类似产品的功能特点,并从中获取设计灵感和启示。
功能对比法在 B 端产品当中,我们主要分析一些影响产品体验的核心功能。比如产品的自定义能力、是否有新功能的交互引导、产品有问题时的帮助体验如何,这些我们都能够通过功能对比的方法进行快速的了解,快速让自己的产品在行业当中取得一定的优势。
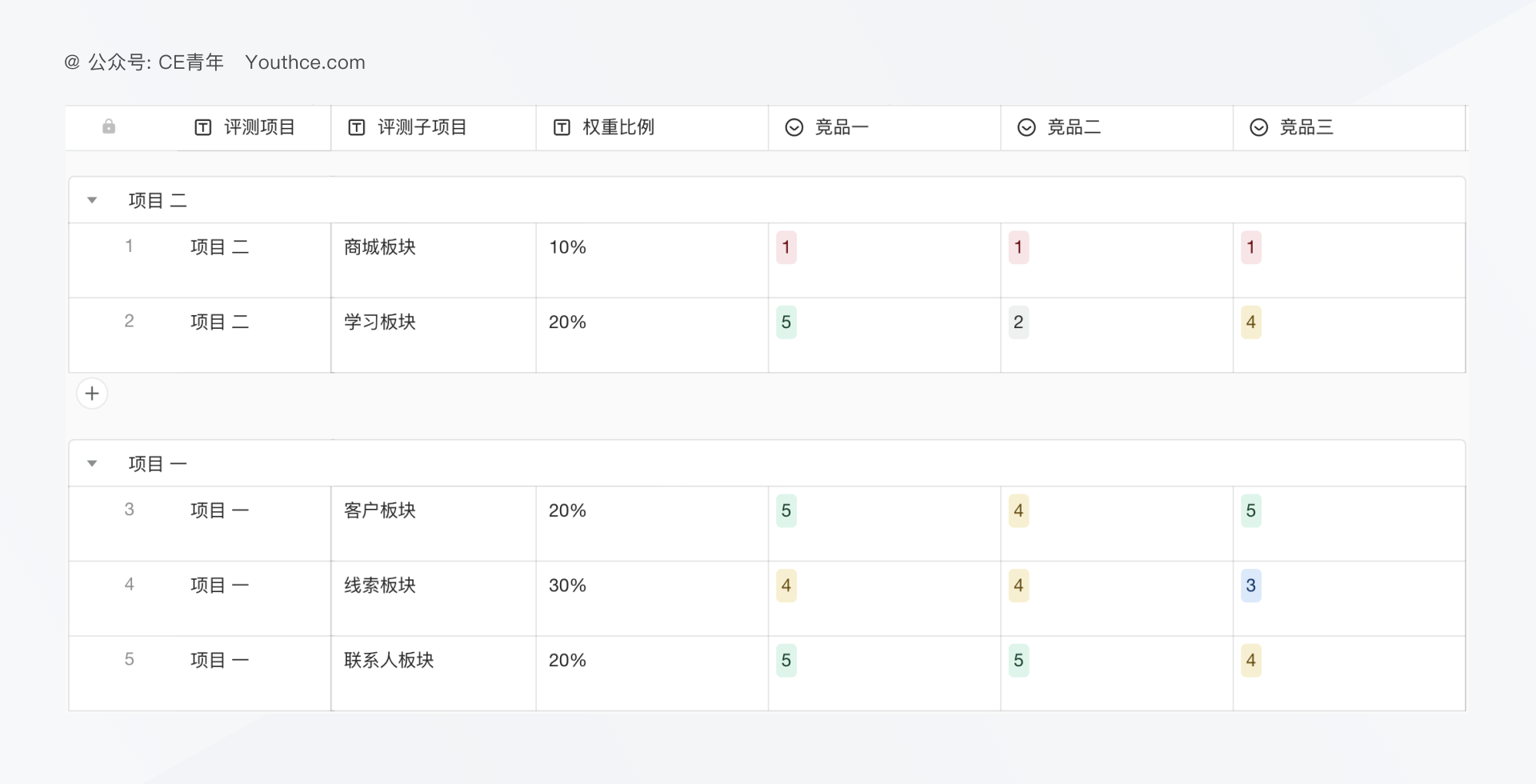
竞品分析是指对与自己产品或服务相似的竞争对手进行调查、分析和比较,以了解市场竞争状况,为企业制定市场策略提供依据。在竞品分析中,评分比较法是一种常用的方法。

评分比较法是指按照一定标准对不同竞争对手的产品体验进行评分,再将得分进行比较,以确定各竞争对手的优劣势和差距,进而明确产品的具体定位。
评分比较法的优点在于可以直观地展示竞争对手之间的差距,帮助企业更清晰地了解自身在市场中的位置和优劣势,进而制定更科学的竞争策略。但评分比较法也存在一些局限性,例如评分标准的选择可能不够客观,评分者的主观性可能会影响评分结果等。
商业画布的目的是帮助企业了解自己所处的市场竞争环境,以及竞争对手的优劣势和策略。因为他是偏业务层面的分析,通常由以下几个部分组成:
商业画布可以帮助企业了解自身在市场中的定位和优劣势,以及与竞争对手之间的差距和机会。通过对竞争对手的分析和比较,企业可以更好地制定市场策略,提高市场竞争力。
而这些方法的使用,主要目的是为了呈现你的思路,通过方法论的方式进行包装,进而能够让没有体验过的人快速了解,方便他们理解你的方案思路。
竞品分析最简单莫过于借鉴别人的设计思维,因为我们在刚接触到一个需求的时候通常都会非常的茫然。而现如今的界面设计很少有行业里面完全新的功能,大多数的界面模式已经被行业当中验证使用,所以先不要尝试去创建一个新的交互需求,先试着寻找一下有没有较为成熟的交互逻辑。
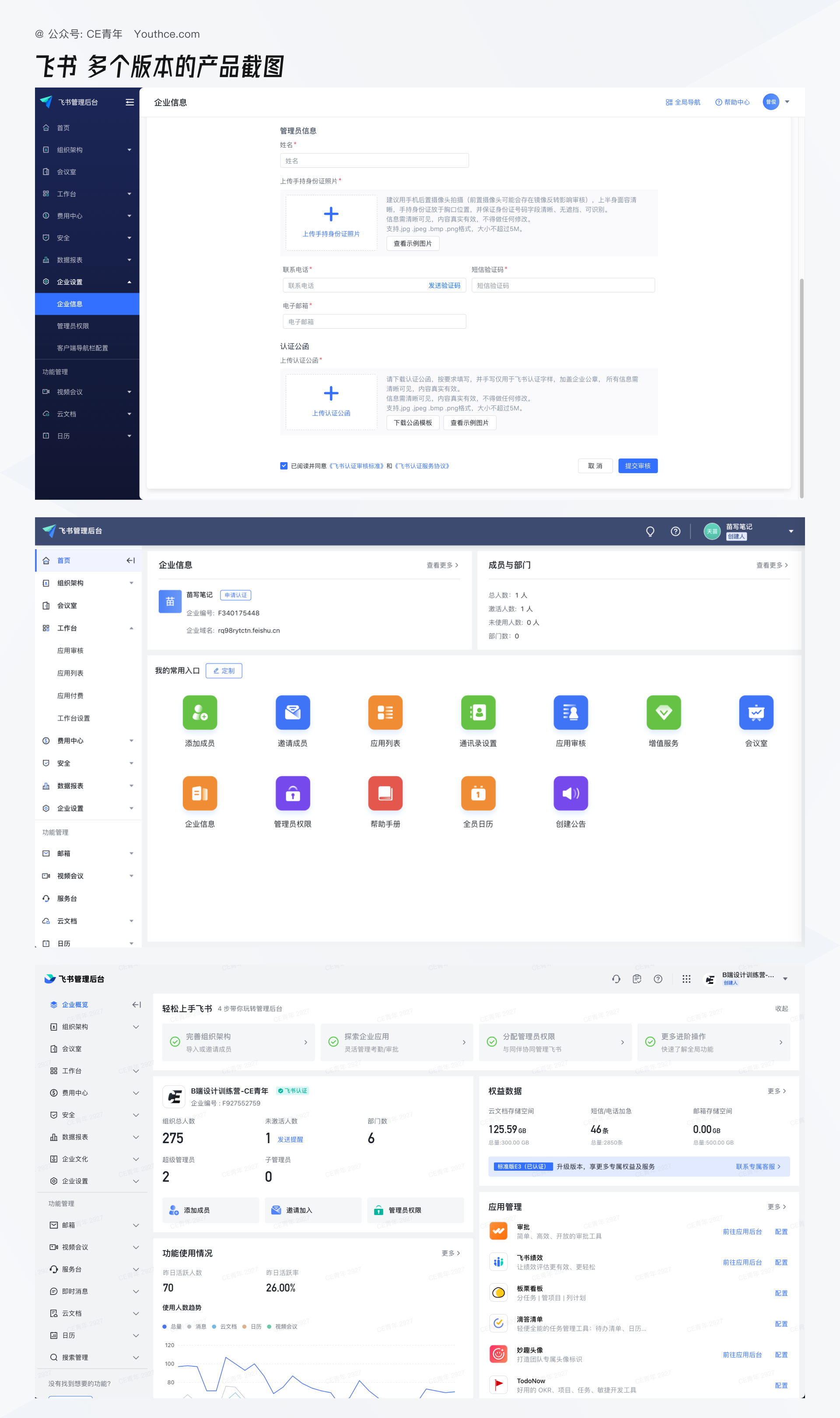
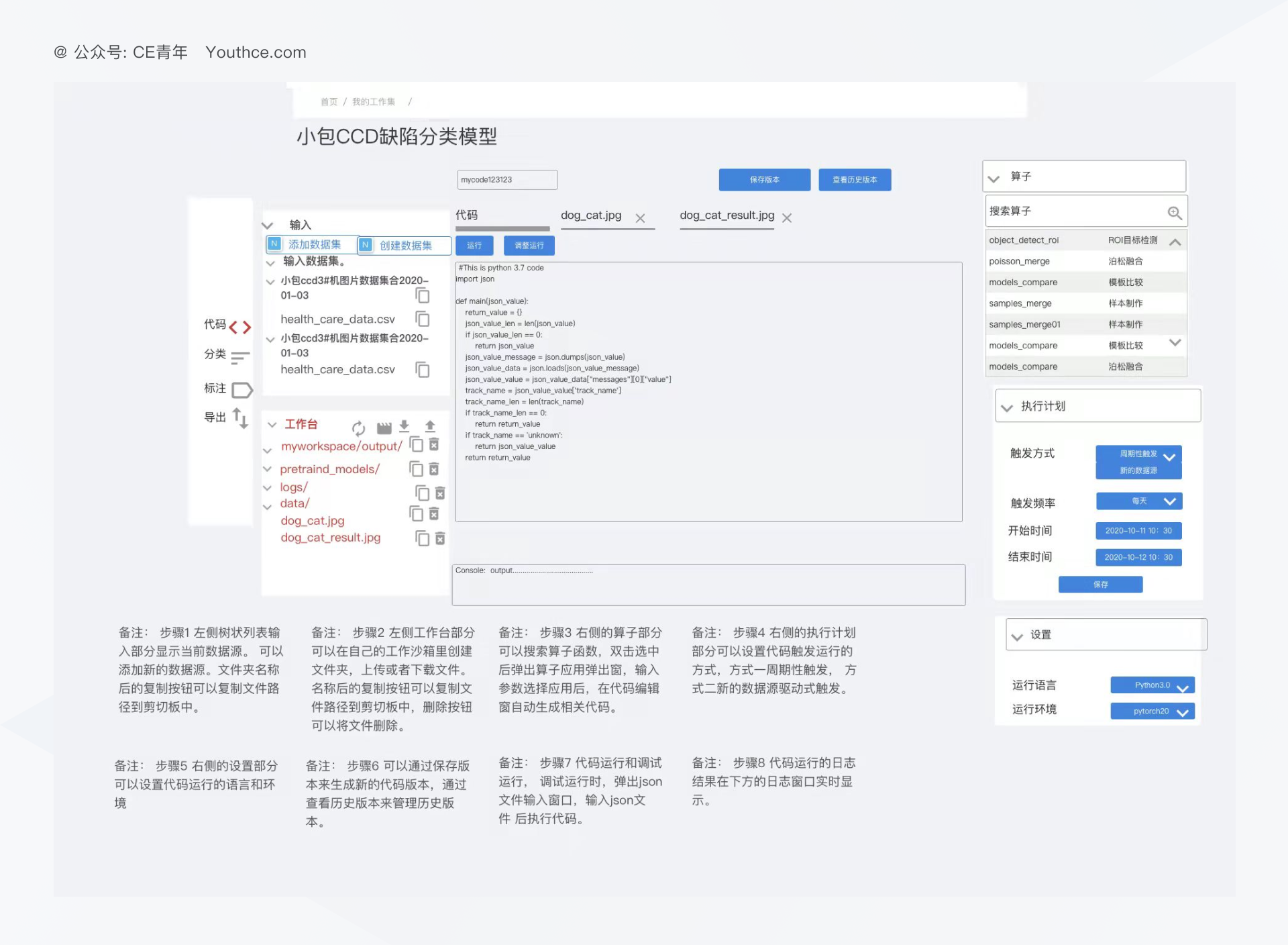
比如我们现在接到一个需求,要去做一个页面的代码配置信息,手里拿到的就只有一些简单的产品截图。

那这个时候我们就需要考虑与之类似的交互到底会有哪些?
想来想去过后你会发现,我们似乎可以从 VScode + Figma 等页面布局当中去获取灵感,进而在绘制这些页面的时候会更为完整。
并且思路借鉴,并不意味着我们需要去 copy 别人的完整方案,很多时候要去分析的是它的方案真实适不适合我们的产品。
毕竟产品当中就会存在很多特殊的场景,场景不同你的思考的点就会存在差异。
再举个例子:比如我们在课程上讲到了三个风格非常类似的 指标图,当你看得到这三个完全相同的组件时,其实会觉得他们只是存在风格上的差异:一个数据凸显、一个展示进度、一个展示指标

但是深入去分析了解,才知道它们除了风格上的差异之外,其实还会存在使用场景的不同。
左上图是数据凸显:因为是一个 BI 产品,在产品当中主要呈现的是关于这个字段详细的数据记录。所以在数据呈现的时候较为详细和准确。
右上图展示进度:同样是一个指标图,它呈现的内容更多是一个进度展示。究其原因,发现它被用于企业管理页面,以便我们可以通过进度了解资源的具体用量。
左下图展示指标:这个指标图有点特殊。在鼠标悬停时,我们发现该图表可以点击。这意味着该指标图可进行下钻操作,以快速查看相关联的数据情况。
因为竞品分析并不是一个短期分析完了就结束的过程,如果处理一个需求,针对一个功能,我们都需要持续的对产品进行动态的跟踪。就像我跟进了 飞书 3-4 年,一步一步看到它的变化、产品也在不断地发展,因此你的分析也应该是持续跟进的。



我们作为设计师,更应该对产品持续进行关注,比如创建对应的产品版本库,将这些竞品持续关注,不断地总结,这样你才能拥有自己的护城河。。
关于如何寻找竞品,我其实之前有给大家讲过,正好趁着这些内容更新,又给大家科普一波~
在竞品的寻找上,其实我们主要有几种寻找的渠道:
我们可以通过搜索引擎检索到大量的同类型产品,使用搜索引擎我们只需要明确想要寻找哪个领域或产品的竞争对手,然后根据该领域或产品的特点,选择适当的关键词,通常会有两种方式,产品类型以及产品名称。
我们以寻找 CRM 行业的产品为例,就可以在搜索引擎当中得到两类关键名称:
产品类:纷享销客、销售易、销帮帮 ...
行业类:CRM、客户关系管理系统、企业客户管理 ...
当然在搜索引擎上的选择,国内肯定就是 百度、搜狗、Bing 等平台;如果是国外,则主要是 Google。
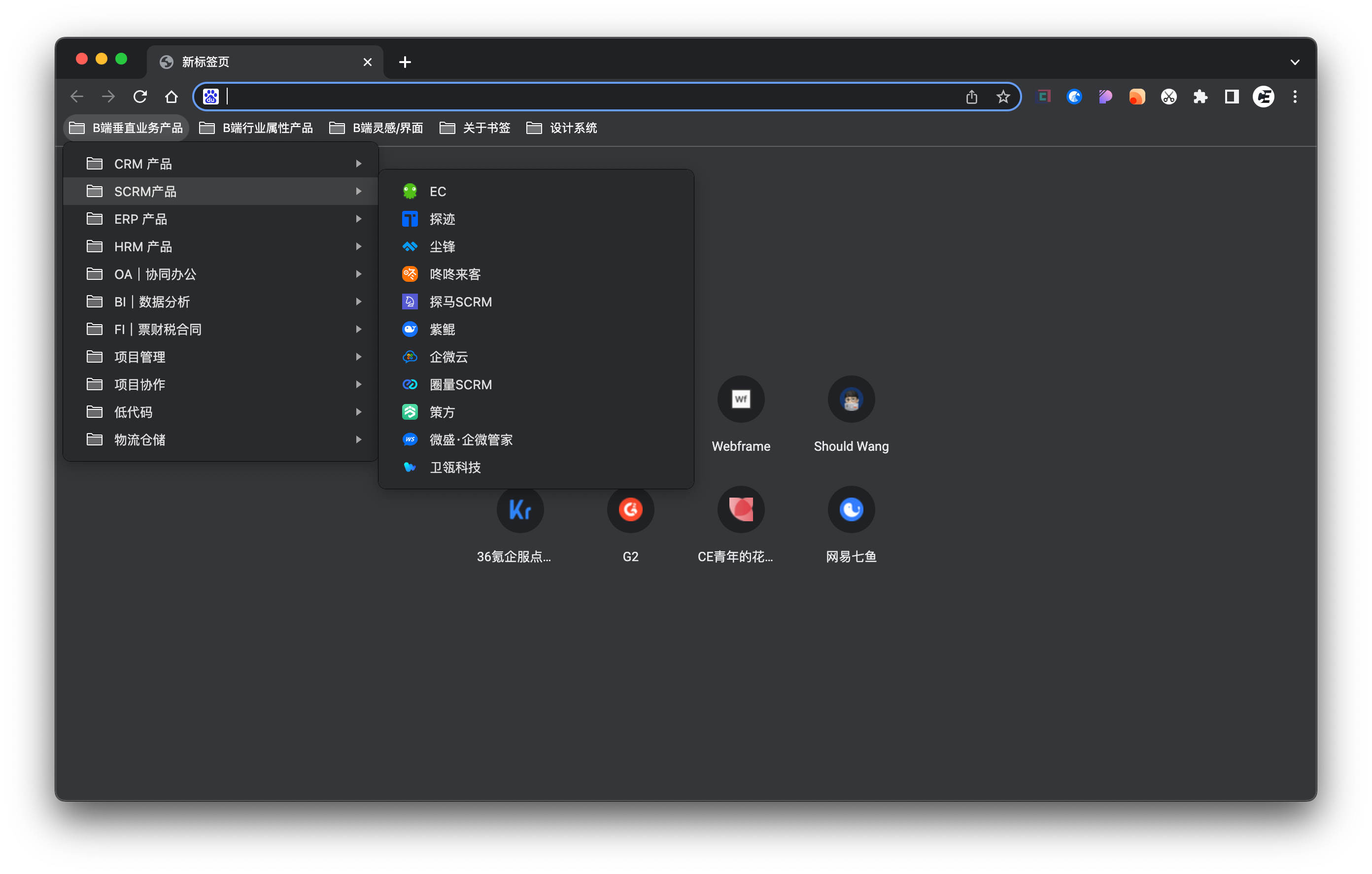
在国内的应用,主要讲究的是生态,因此我们寻找竞品还可以通过竞品的 ISV 快速获取。
目前国内的企业应用平台主要有三个:钉钉、企业微信、飞书
无论是什么产品,我们都能够通过这三个平台进行快速的寻找。



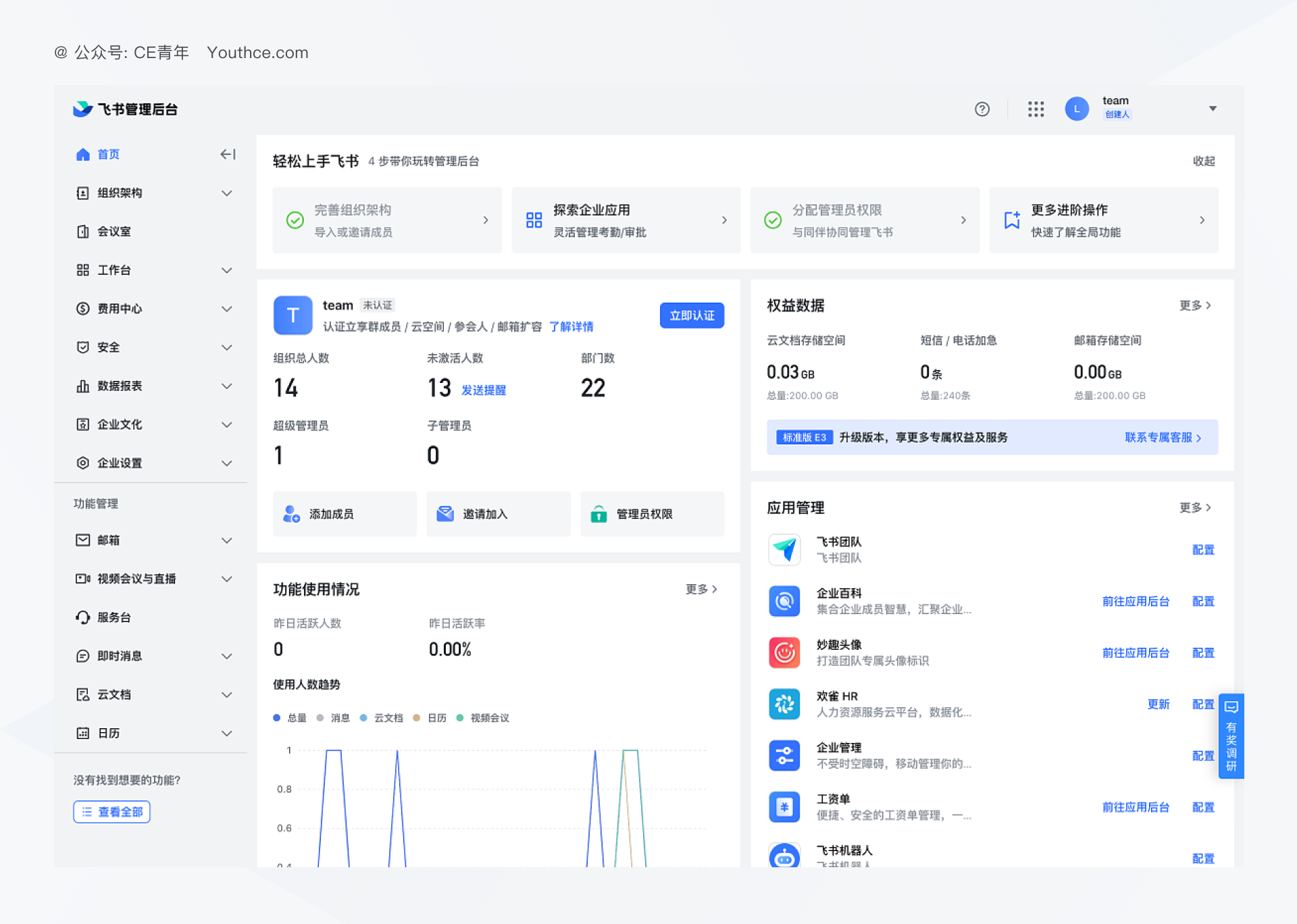
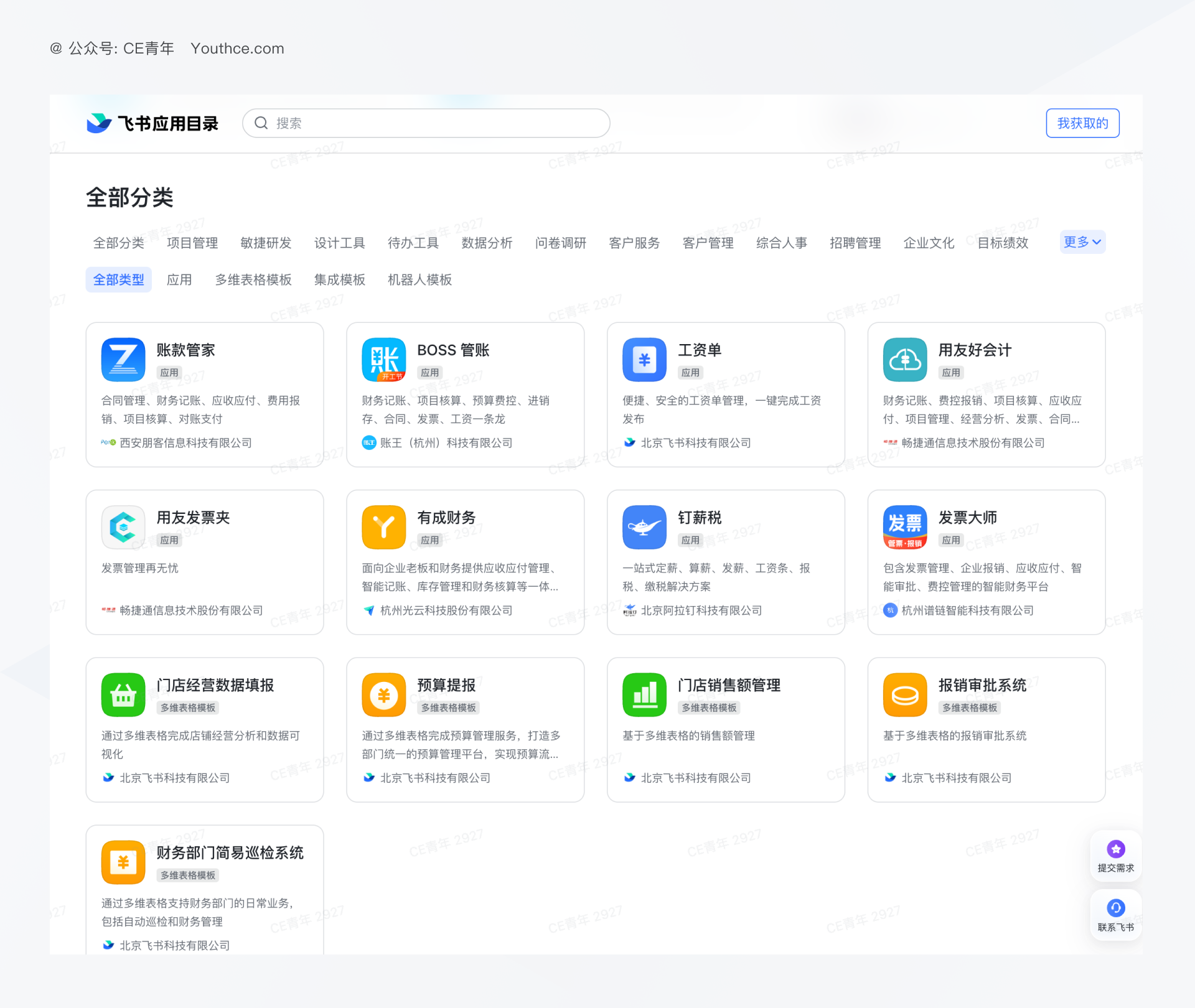
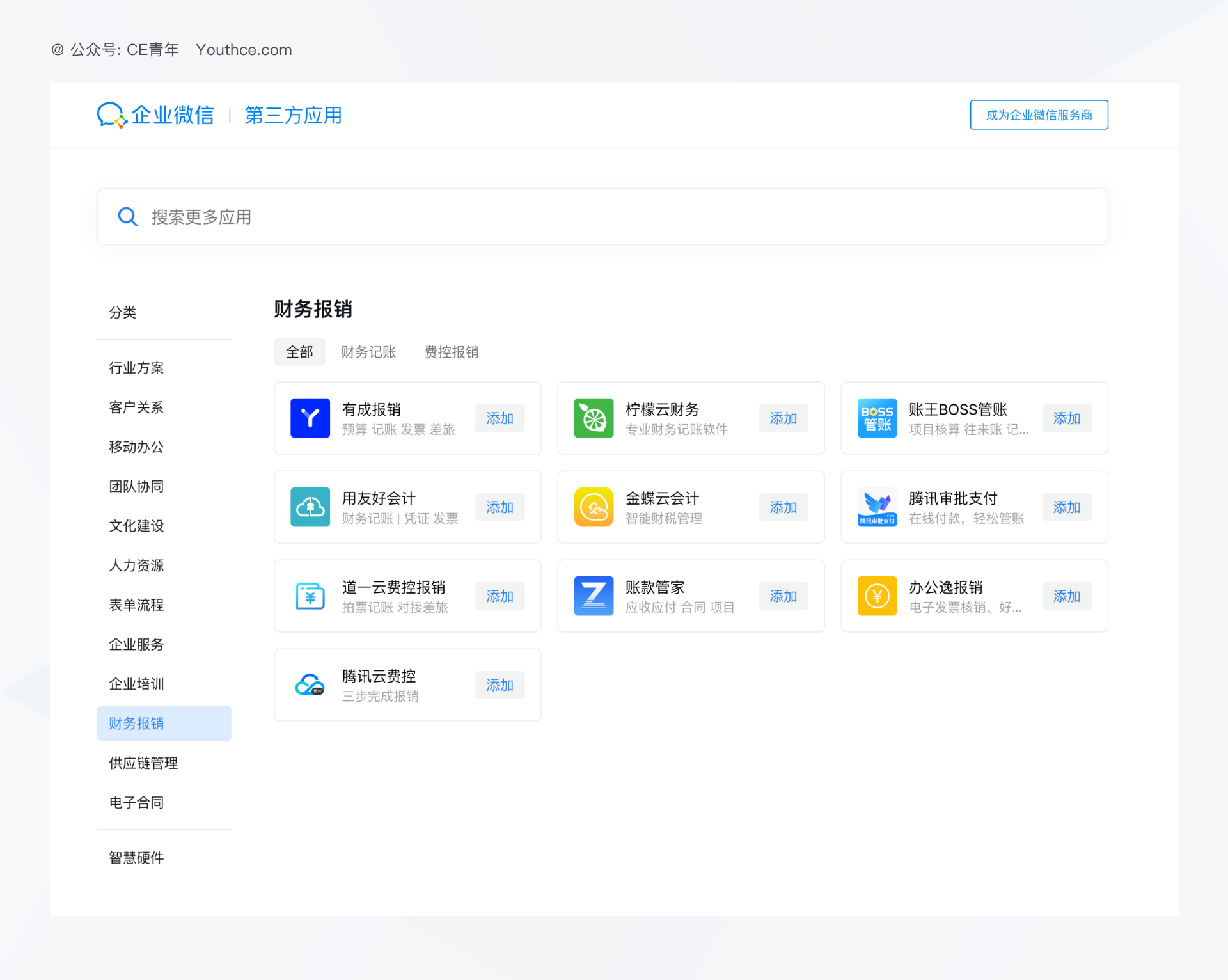
比如我们想要寻找财税相关的产品,那我能够通过 钉钉、企业微信、飞书找到非常多与之相关的产品。并且这样的一些平台能够提供 试用 15 天的功能,代表着我们可以直接体验多款同类型产品。
Youthce.com
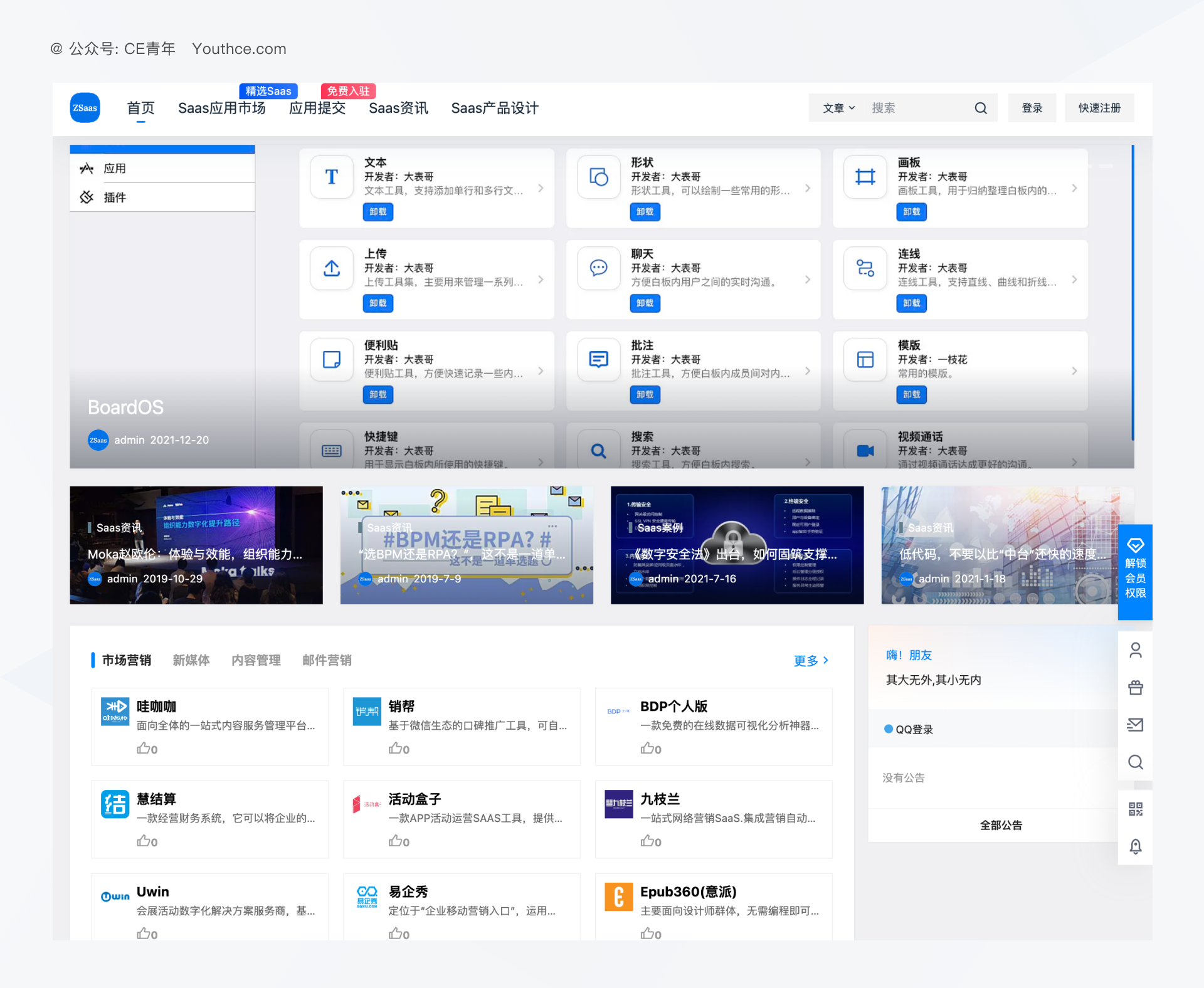
如果是咱们账号的老读者都知道,我自己有一个个人网站,虽然年久失修,但是里面仍然总结了市面上较为常见的 B 端产品,其中就包含 200+ 各个行业的竞品。
因此肯定还是要先安利自己的网站,最后说一句,个人网站肯定更新、肯定更新~

36 企服点评
这是 36 氪出品的企业服务点评网站,很多国内的 B 端产品都会在这个网站上出现,虽然做得一般,但也是国内最好的网站了(摊摊手)
网站感觉恰饭的产品都点多,很多不知名的产品排行都比较靠前~

找 SaaS
也是类似的企业软件的汇总平台,内容虽然很多,但是它的排序规则并不是很认可。
比如人才招聘领域,排在前面的产品我一个都不认识,这个排序规则就值得大家细品细品,这算是大家找软件的一个补充吧。

SaaS 点评网
类似的企业服务社区,我们能够快速的进行产品分析。

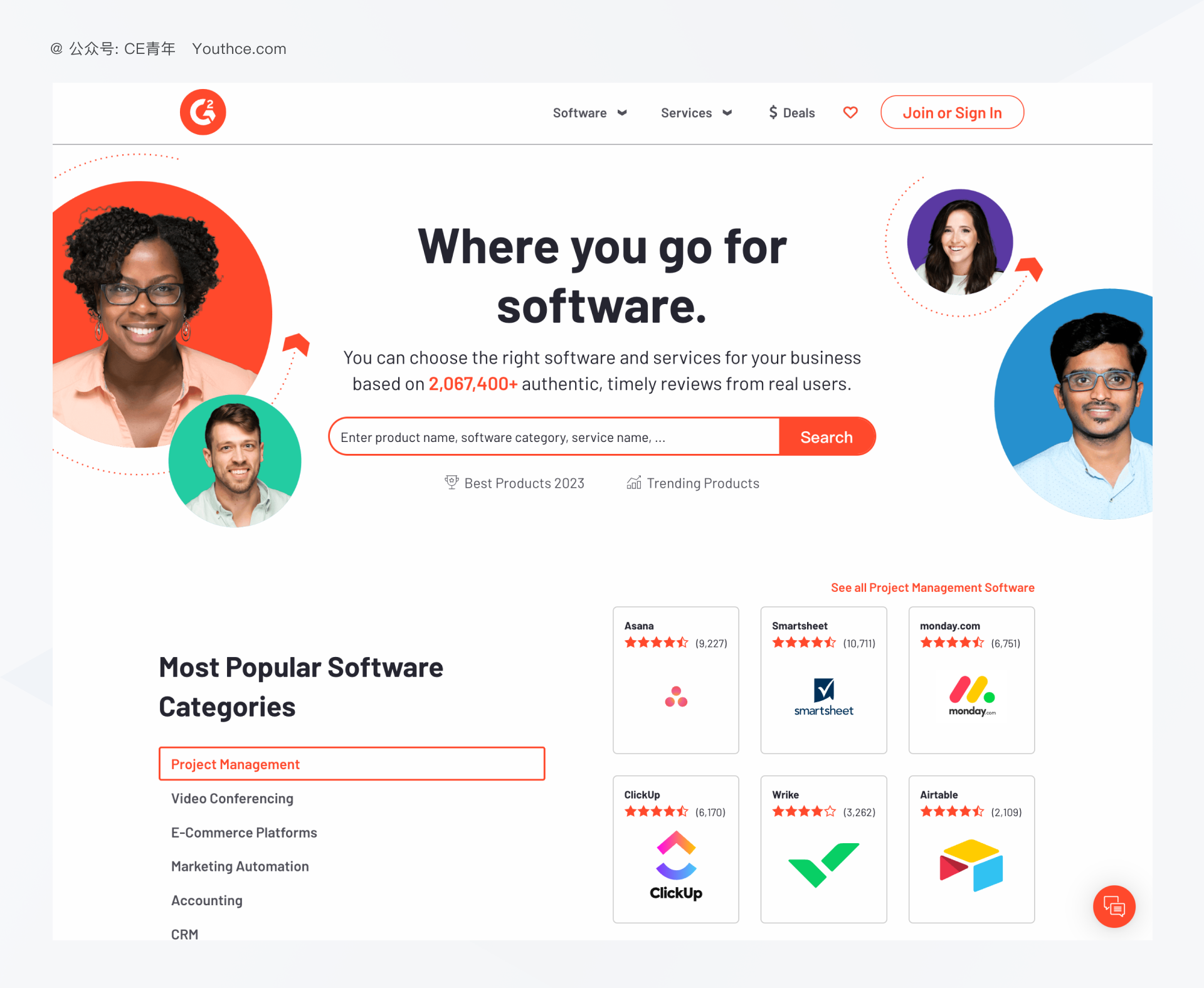
G2
可以把它理解为是国外软件的大众点评,我们可以在该网站上查看和撰写软件和服务的评价,并对其进行打分、发布评论和分享经验。这些评价基于用户的真实体验,具有很高的可信度和参考价值。

也可以在这上面找到国外产品的流行趋势,并且每年 G2 都会颁布 「Best Software for 2023」来展示在过去一年,不同领域当中那些产品做得非常优秀。

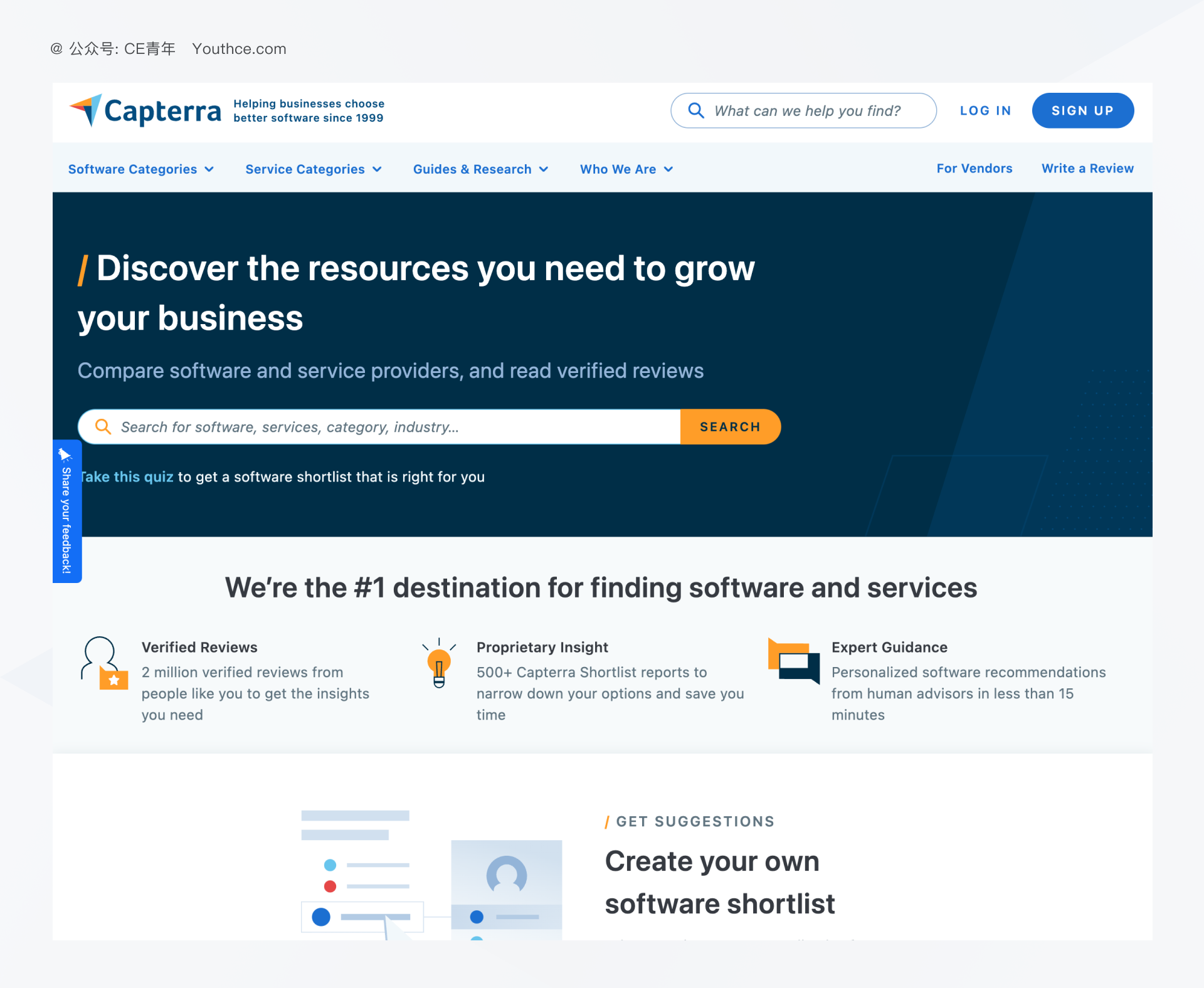
Capterra
Capterra 是一个在线的软件和服务目录网站,目的是在帮助企业寻找和比较各种软件和服务产品。与 G2 比较类似,不过使用它通常会采取一些关键词来去寻找。

Crozdesk
企业软件搜索,不过会有很多国外的行业报告提供给我们,免费下载~

竞品截图是我们设计师最主要的灵感来源。
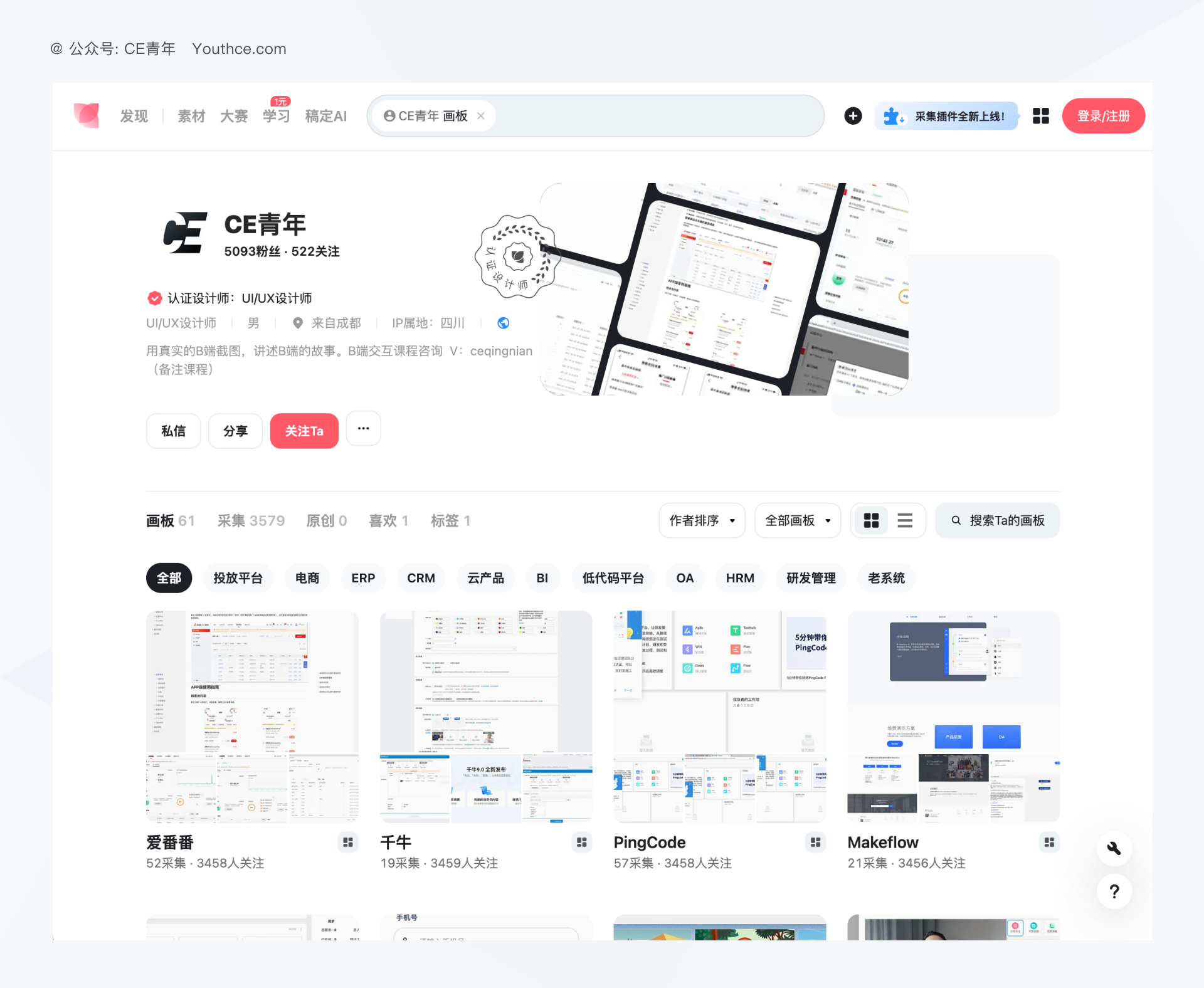
CE青年花瓣
我在我的花瓣中总结了50个B端产品,并为每个产品提供了详细的截图。我还提供了相应的标签来对这些截图进行细致的管理。已经有很多设计师向我反馈他们会打开这个花瓣网站,每天都去获取相应的灵感。当然,也会有一些机构和媒体拿着这些截图,进行对外的售卖,并且价格不菲。
所有资源都已经免费提供给大家了。大家可以好好利用这些资源,帮助自己提升设计能力。

SaaS UI
SaaS UI 是国外截图分享的一个平台,里面按照产品为单位,搜集了大量的产品截图。同时对于没有的产品你还可以提交请求,等待一段时间就能更新到你想要的产品截图。

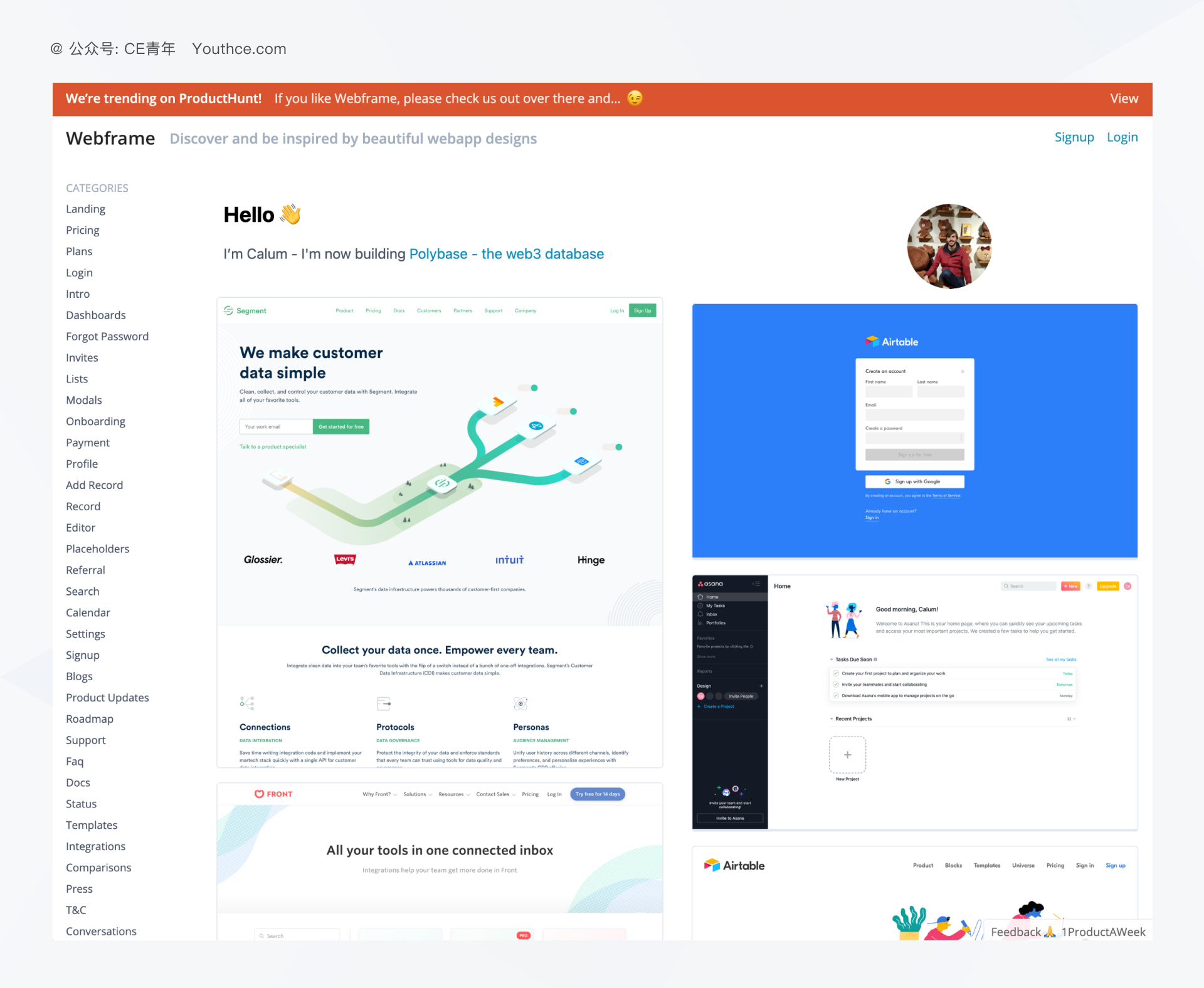
Webframe
在 Webframe 里面,我们能够通过左侧的导航,快速对于产品进行分类。
与 SaaS UI 不同,它的分类按照产品的整体结构展开的,比如:官网、价格页、登录页、编辑、弹窗、搜索 等等...
这种方式在我们缺乏灵感的时候能够快速通过导航,找到自己想要的截图内容,既能够进行横向对比,同时也能够寻找到该产品的全部截图。

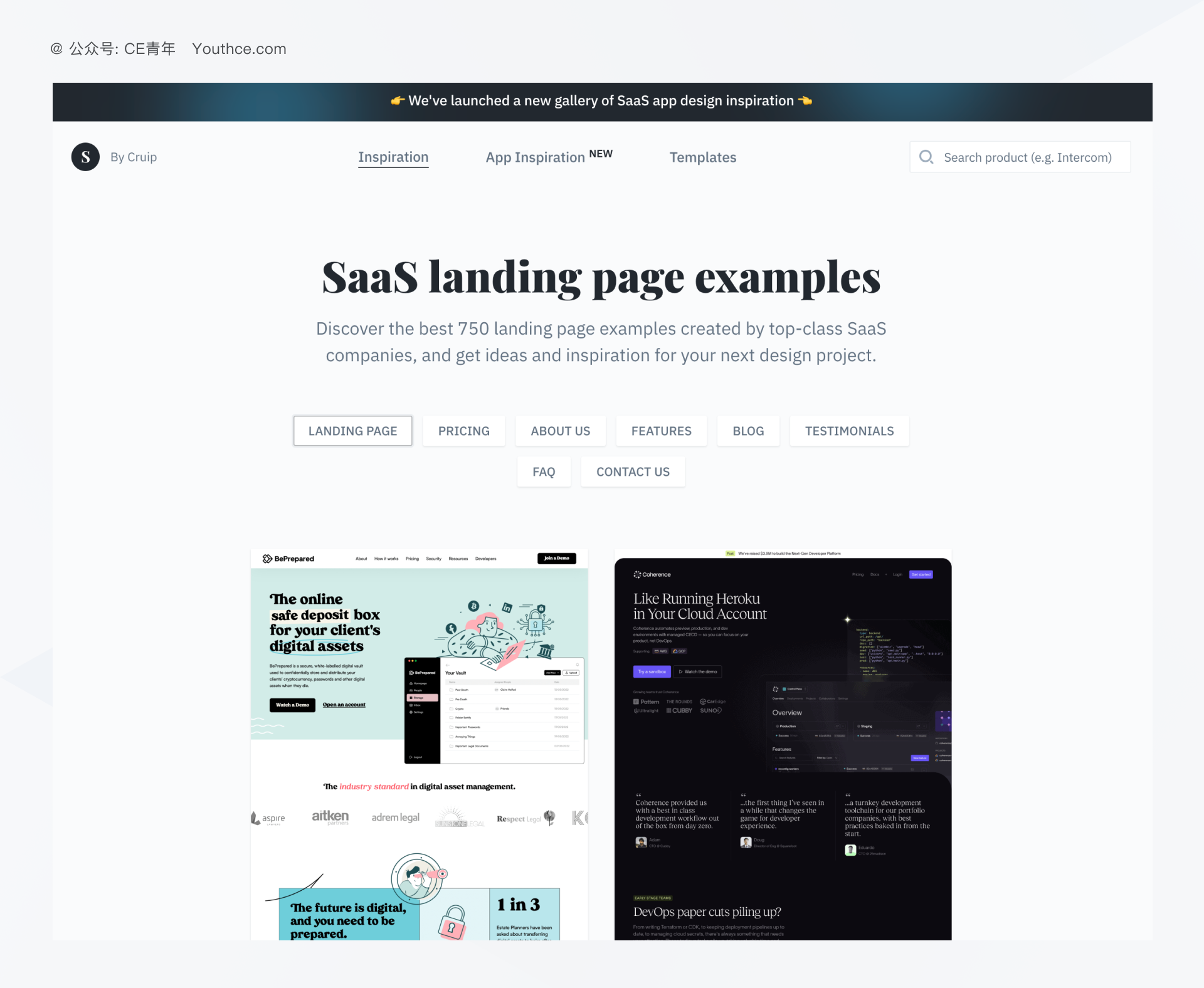
SaaS Landing Page
这是一个专注于 B 端官网设计的网站,所有的官网都通过小编的精心筛选,质量上肯定有所保障。同时还汇总了网站的 字体、颜色、技术栈,能够让我们快速掌握该网站的设计风格。

我们提到的所有资源都放在我的微信工号里。回复 “页签”,即可获取。
关于竞品分析,其实就是通过研究别人的产品来了解自己的产品可能会遇到的问题。你可以通过不同的竞品分析方式呈现你的竞品分析结果。因为我们作为设施设计师考虑的不是产品层面上的各种关系,而是设计层面上的交互逻辑。
盲目的分析只会让你越陷越深,达不到我们最初的目标。
希望这篇文章能够对你有所启发,这也是我在实际工作中运用竞品分析的关键思路。
作者:CE青年来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B端项目一般用到的颜色会很丰富,再带上数据可视化场景,那需要的颜色需求就会更多。像Ant design色彩体系包含12个主色以及衍生色:

Material design色彩体系包含16个主色以及衍生色:

那这种即能满足多种不同场景的同时色彩搭配在一起又很协调的色彩体系,是如何科学搭建的呢?
从各大厂的色彩规范中,可以总结将色彩划分为4种类型:

主色(品牌色)
常用于主按钮、文字高亮、重要信息高亮等场景~
中性色
常用于文字、图标、卡片背景色、分割线、边框之类的~用于处理页面信息主次关系,助力阅读体验~
功能色(语义色)
功能色代表了明确的信息以及状态(比如成功一般用绿色,出错失败一般用红色,提醒一般用橙色/黄色,链接一般用蓝色~)
扩展色
常用于更多颜色需求场景,比如Dashboard页面的图表(数据可视化)、插画配图等
通常会制定8色板、12色板、16色板。比如Ant design的色彩系统是制定了12个色板,Atlassian design是制定了8个基础色板(可以衍生16或者24色板),Material design色彩体系是制定了16个色板~

在创建之前,我们先了解一下HCT / HSL / HSB 色彩空间
这些色彩空间的区别,想要了解的可以到网上查找一些专业知识~我们这里只针对项目中使用哪一种色彩空间能够为设计师调色带来便捷性出发。


H-色相/色调
是色彩的基本属性,就是平常所说的颜色名称(如红色、黄色)等,取值在0—360度之间(黑色与白色无色相);
S-表示饱和度/纯度
颜色的纯度,取值在0—100之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色;
B/L-表示明度
颜色的明暗程度。取值也是在0—100之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
Ant design设计团队使用的是HSB颜色模型进行设计,认为设计师在调整颜色时更容易对颜色有明确的心里期望,并促进团队沟通。
HCT是Google研制的色彩空间~

H-Hue色相
取值在0-360之间;
C-Chroma色度
可以理解为色彩浓度,取值在0-100之间,数值越大,颜色浓度越浓;
T-Tone光度
也就是亮度,取值在0-100之间,数值越大,颜色越亮。
*个人认为无论采用哪一种色彩空间,只要真正能够帮助到我们运用在项目中,都是可以滴
品牌色是体现产品特性和传播理念最直观的视觉元素之一,常用于主按钮、文字高亮、重要信息高亮等场景~
确定产品主色的思路有以下几种:

了解业务属性
属于哪一个行业、产品的定位是什么、目标受众群体,想给用户传达怎样的视觉感觉;
竞品分析
了解同业务属性的产品一般用的哪些颜色,从而获得灵感;
满足WCAG2.0标准
文本的视觉呈现以及文本图像至少要有1:4.5的对比度,以确保所有的文字内容清晰易读,对比度足够。工具网址:Color review https://color.review
从B端领域里面一些国内国外大厂的设计规范中,我分别将主色在亮暗模式背景下进行可读性测试,学习到以下内容:

1. 亮暗模式下可以选取不同颜色做为主色,但亮暗模式的两个主色是在同一个色板的衍生色上;比如国内的TDesign,国外的Shopify\Atlassian\Salesforce色值不同;一般情况下会选用一样的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft无论在白色背景还是黑色背景上,都满足WCAG2.0的标准。剩下的要么在白色背景上不满足,要么在黑色背景上不满足。(当然这些都只是作为难捏不准主色时的一个参考,并不是规则~)
我负责的一款海外产品,主要是对服务器、数据库监控分析的工具,客户选定的主色是蓝色系,他们很喜欢datadog这个产品,我发现该产品的主色在HSB模式下,S色彩浓度高 B明度值76视觉上偏灰,加上客户产品的logo主色H值是偏紫色调,所以最终确定在亮模式下用#0756D5为主色(亮暗模式的选择,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、状态反馈、应用图标、dashboard数据表盘等场景,最常用到的反馈的成功、失败、警告状态~
结合参看其他优秀的文章,加上我自己的一些实践思考,方法汇总如下:
1.以主色色相为基础,差值15°,围绕360°色环取24色~另外大家都知道相差15°的颜色为邻近色,那我们提取出来的任何两个相邻的颜色都是邻近色,我们拆分出来的色彩是比较和谐的~

以我负责的海外项目为例~

2.根据自身产品系统的复杂度,在24色板上去掉接近的颜色,筛选出一定说的颜色。前面也有提到一般是8、12、16色板。我负责的项目选择是10个色板~

3. 色彩校正
HSB色彩空间最大的弊端就在于相同 Saturation(饱和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一样的,其原因是 HSV/HSL 色彩空间是应用于数字化图像处理领域,为了方便机器理解、计算、呈现而设计,是人类视觉的线性模型,但人类的感知却是非线性的,所以造成数值与感知不匹配的问题
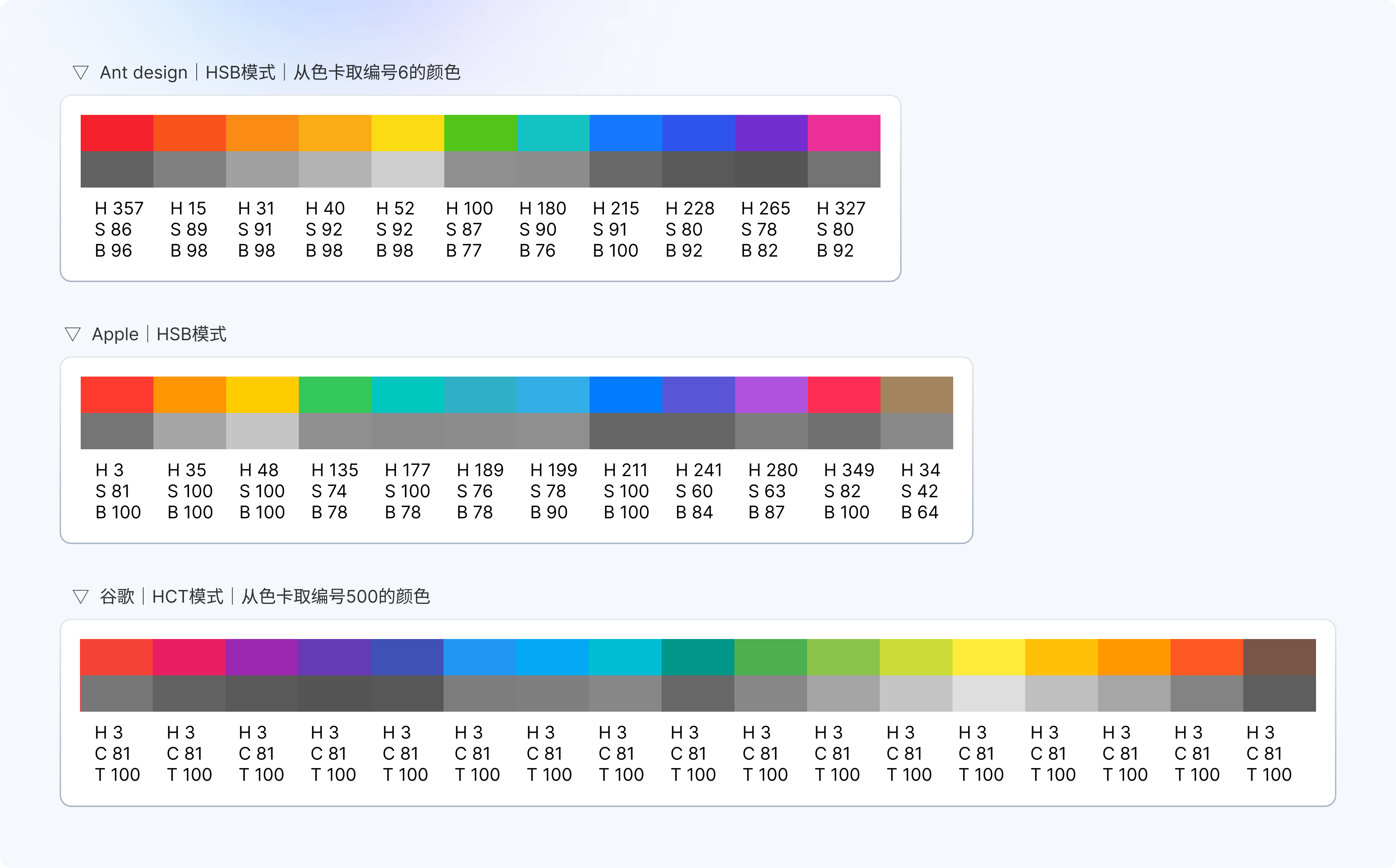
市面上的校准方式一般是在颜色上面叠加纯黑色图层,图层模式选择色相,就可以直观地看到无彩色视觉感官明度~具体怎么调,是不是就按照这个方式全部都要调成统一的感官明度?我去研究了Apple/Material design/Ant design的色板,从里面选取统一编号的颜色,发现如下:

他们的色彩明度并不是完全一致的,一般是橙色、黄色这些带有语义的颜色明度会亮一些~所以色彩校正不能完全调成一样的感官明度,只能作为一个辅助。

为了满足界面对色彩的需求,需要对主色和辅助色进行色板延伸,建立不同梯度的调色板。常用的有2种方法:
第一类:手动调整
1.浅色调色板,在颜色上有序叠加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色调色板,在颜色上有序叠加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(数值并不是固定的,设计师可按需自行调整~)
2.浅色调色板,色相(H)往感光明度高的色相依次差值 2,饱和度(S)依次减少 15,明度(B)依次增加 5;深色调色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次减少 15,饱和度(S)依次增加 5。(Ant Design 和 Material Design 调色板也都加了色相旋转)

第二类:使用色板生成工具(走捷径)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收费)

中性色包含了黑、白、灰,是页面中文字、背景常用的颜色,为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
最熟悉的常见文字颜色就是#333,#666,#999,我喜欢直接拿Material design的灰色色板来用,同时还会拓展蓝灰色板(在确定好灰色色板后,在上面叠加主色的不透明度即可生成蓝灰色色板~)应用于图标、背景、描边。

最后,得出所有颜色的同色系色阶:

从色板里面挑选亮模式下主色为Primary600,暗模式下主色为Primary400,实际效果图如下:

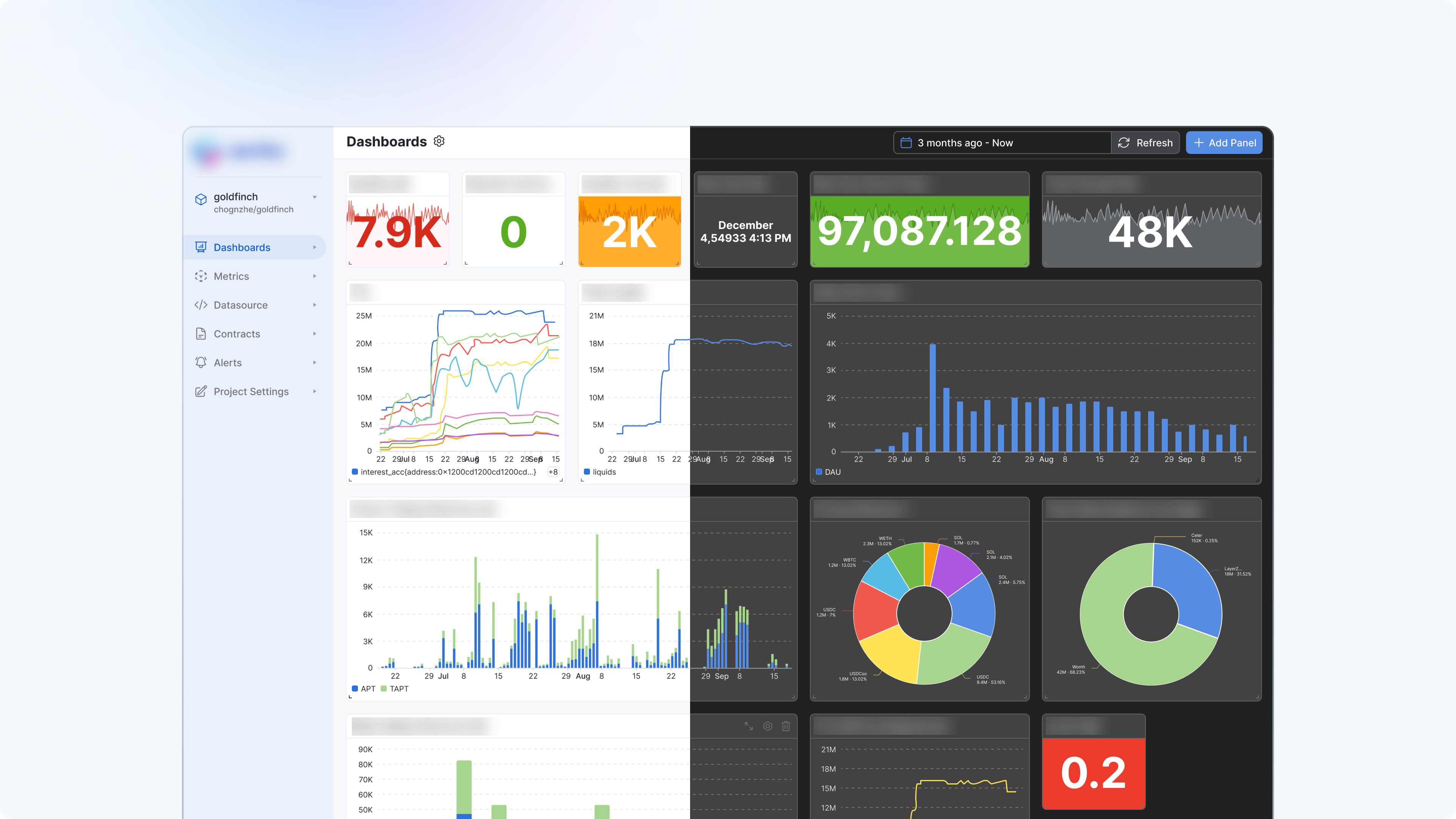
dashboard数据可视化页面的配色方案我是如何实践的呢?
结合AntV数据可视化色彩体系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
汇总如下:
根据不同数据类型、使用场景扩展出 6 种可视化色板类型
适用于描述不同类别的数据,比如饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等
适用于表示数据样本中数值或梯度的变化,如排行榜等级变化、风险等级变化等
适用于描述数据正负值的变化,中间一般会有一个中间值(通常为0),比如气温的冷热、海拔高低、股票涨跌等
将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性
对比突出重点或特殊数据,将重点关注的数据标以高饱和度的强色调,其他普通数据标以低饱和、低明度的基本色。常用于对比重点关注事物与其他分类事物的差别
适用于气象预警配色、红绿灯配色、股市的红涨绿跌等
我负责的项目数据类型采用的是两种配色方案
1.不同类别的数据,图表类型有饼图、折线图、柱状图采用分类色板;
2.明确表明状态的用语义色板
如何从色彩系统中调分类色板呢,我常用的方法如下:
1. 参照Echart的配色规律(保守不会出错的方法)

2. 研究市面上做的好的表盘产品(比如Mixpanel)或者竞品Datadog的配色规律

3.无障碍测试校验-色盲群体的适用性
大约10%的世界人口是色盲,可以借助工具来校验:Adobe color 网页版 https://color.adobe.com/zh/create/color-accessibility

实践才是检验真理的唯一标准~色彩规范只是为了让设计更有章法、更有说服力,在运用色彩时还是需要谨慎克制,可以研究各大厂的设计规范,然后把学到的东西运用在项目实践中。
作者:志龙有妖气_zlyyq 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

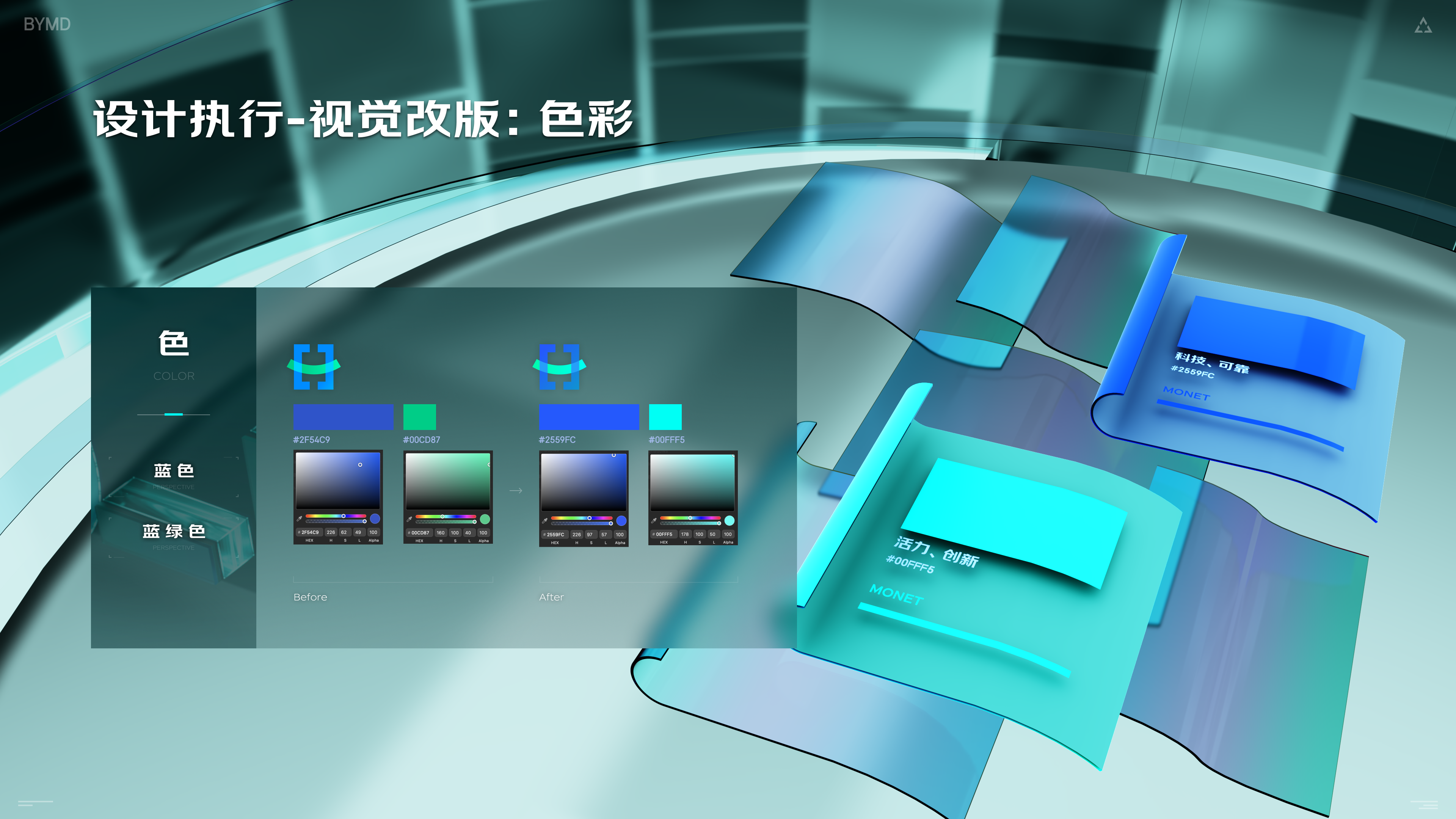
莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

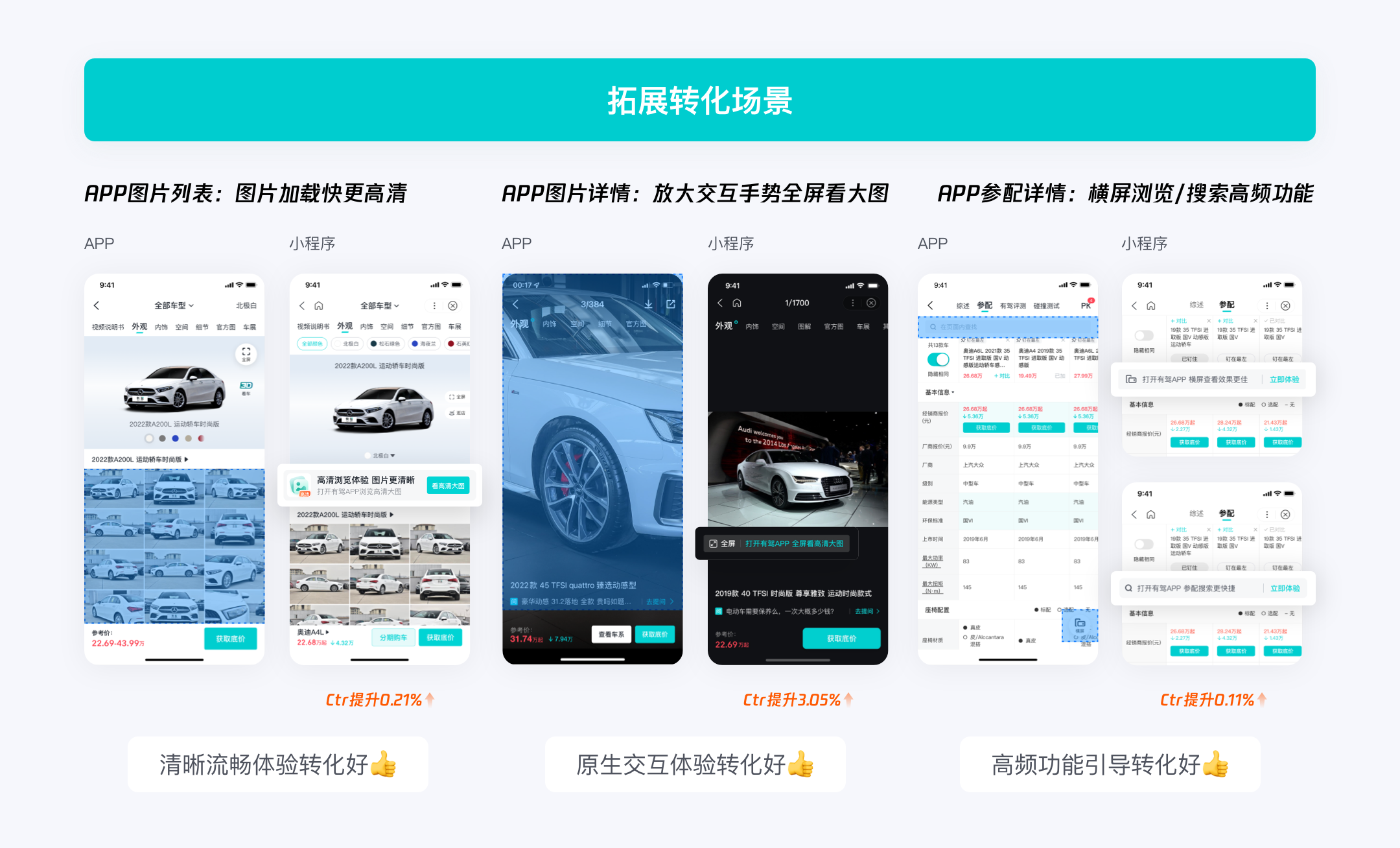
上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

2)价值延续
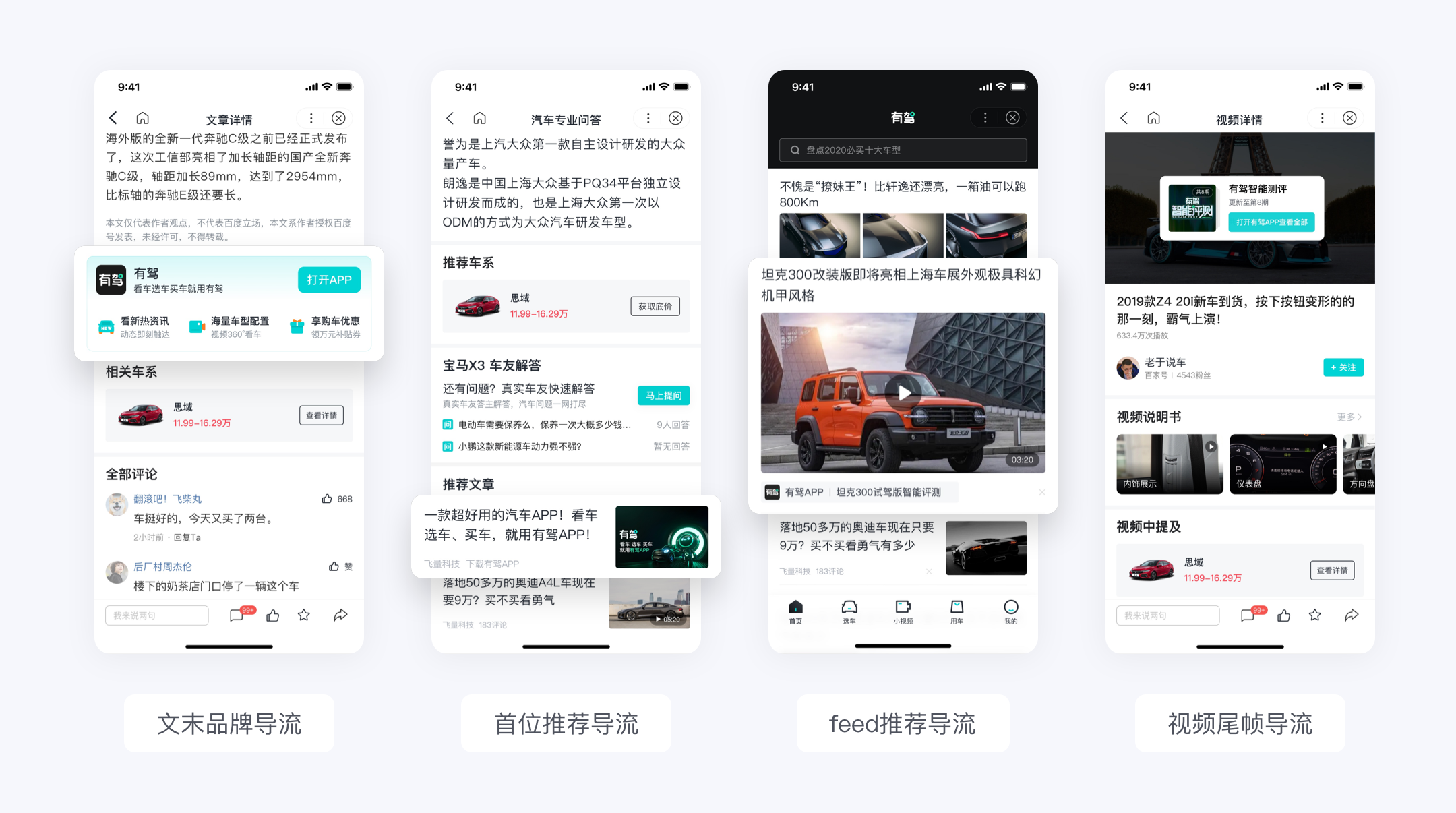
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

// 下载中
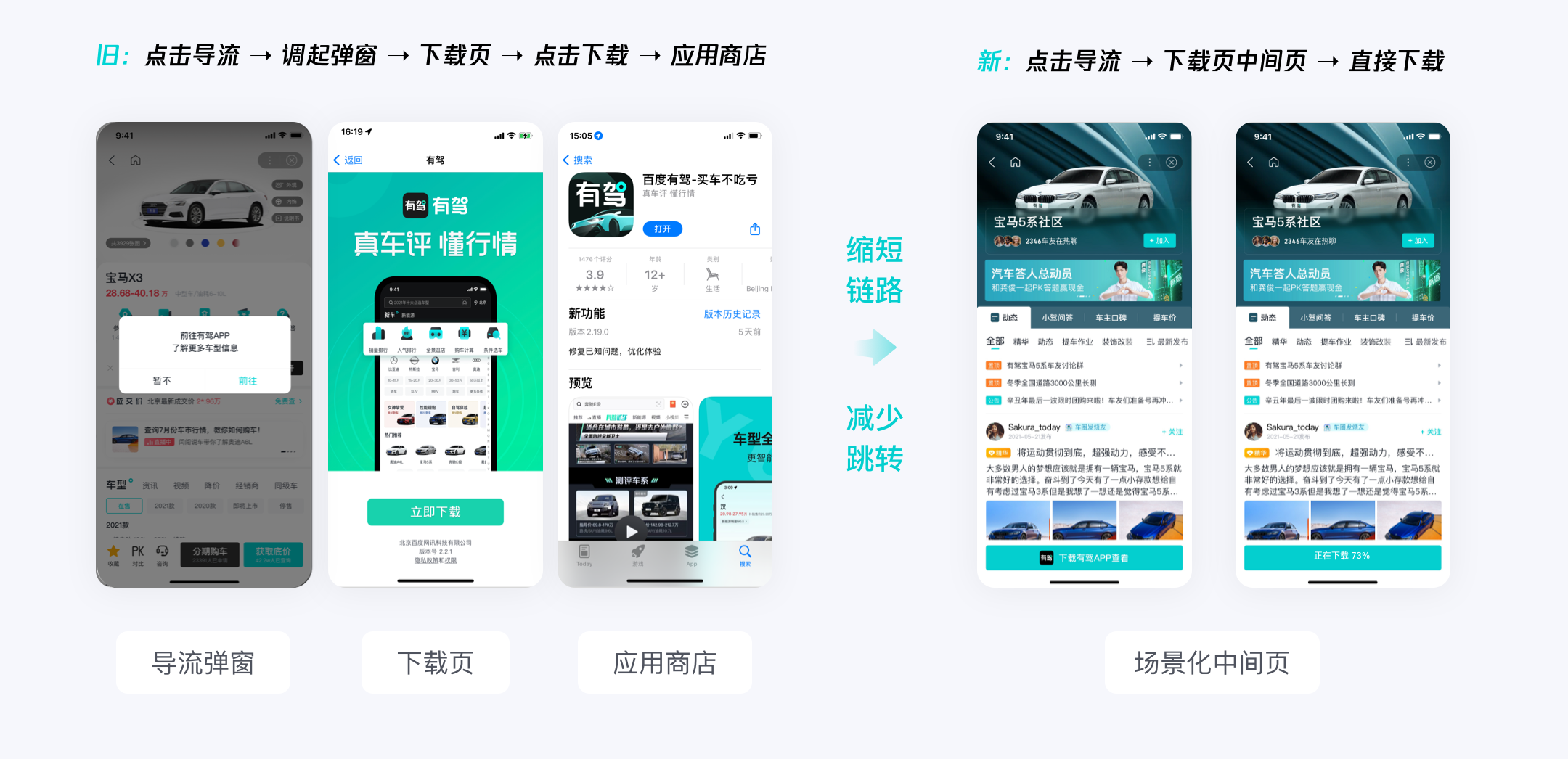
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
希望以上的设计思考,可以带给大家一些启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
当你使用形形色色的APP时,是不是时常不由自主地感慨“这个APP的界面太丑了”、“这个APP太难用了,连入口都找不到”,是什么原因造成这种感受呢?
认知心理学中有个概念叫做认知负荷「cognitive load」,它表示大脑在工作中记忆资源的使用量,会影响用户的信息阅读和产品使用体验。本文将从信息层级、信息结构、阅读顺序、信息密度、文案表述五个层面来探讨如何降低用户认知负荷。
格式塔心理学的封闭性原理告诉我们,人们在认知某个东西的时候首先看到的会是整体、而不是单独的部分。如图所示,你首先看到的是一个蓝色的字母U和深褐色的人头侧脸,其次才是构成这个形状的各种细节。

从人类视觉系统成像原理来说,人类天生对于颜色对比非常敏感(彩色视觉是因为视网膜中3种视锥细胞分别感知特定颜色所致,当用户同时看到多种不同的颜色时,不同视锥细胞就会被激活眼睛感受到强烈的对比)。
因此,在设计界面时通常会通过大面积的色块对比来凸出层级更高的信息。

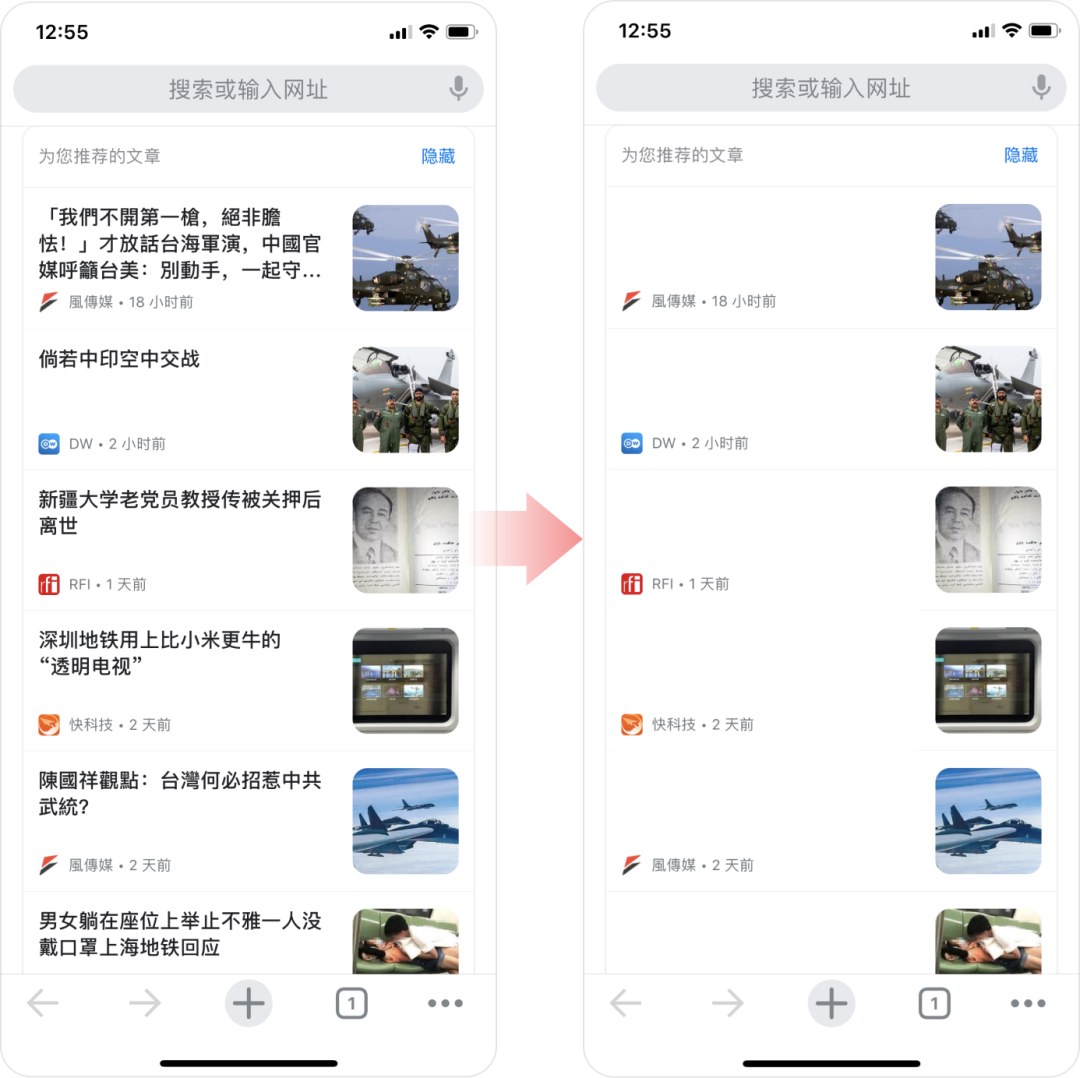
总结来说,我们在平时的设计中常用形状大小差异和颜色对比差异来拉开信息层级。

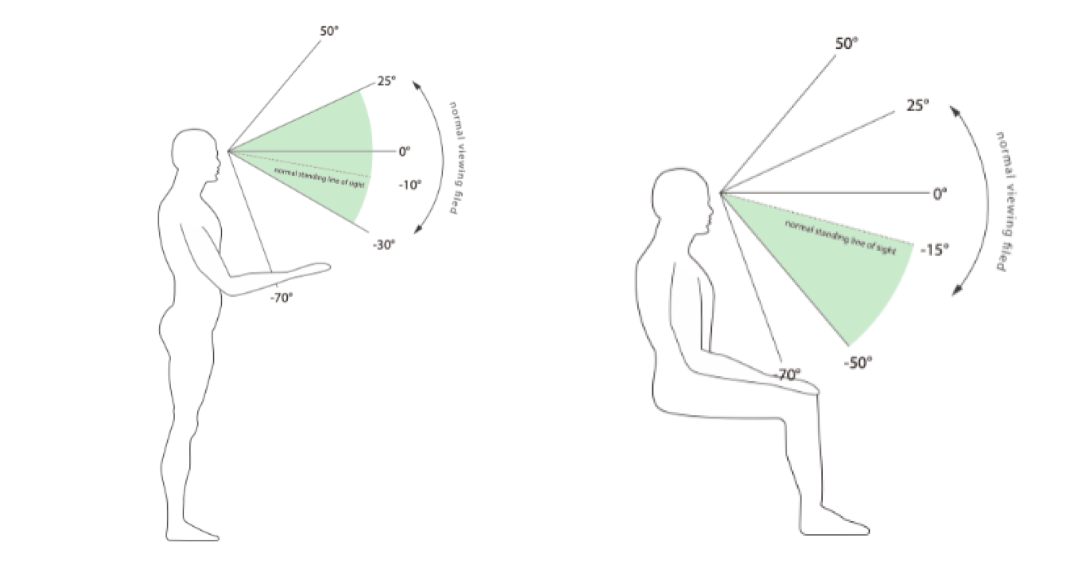
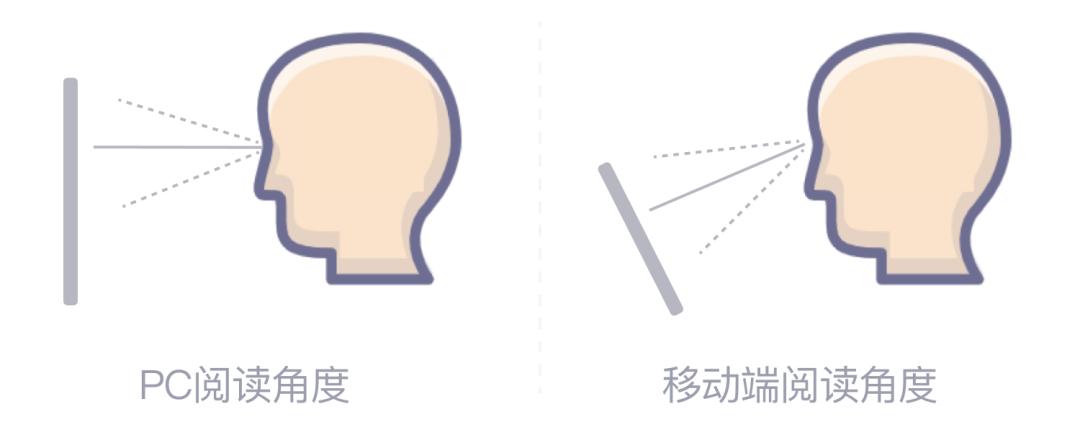
此外,由于人眼视度(舒适的垂直视场角度为-30°~25°)和用户使用不同设备时的阅读角度问题,人眼对于屏幕上不同区域的关注度有着天然的差异。


因此,我们在设计时若想拉开信息层级,除了使用面积和颜色对比外,也可以通过位置对比来实现,即将层级较高的信息置于舒适阅读区内。如图所示,移动端设备位于屏幕中央偏上的信息在阅读舒适度上会优于屏幕下方的信息。

我们知道了如何通过设计手段来区分信息层级,那在信息层级区分上是不是越多越好呢?
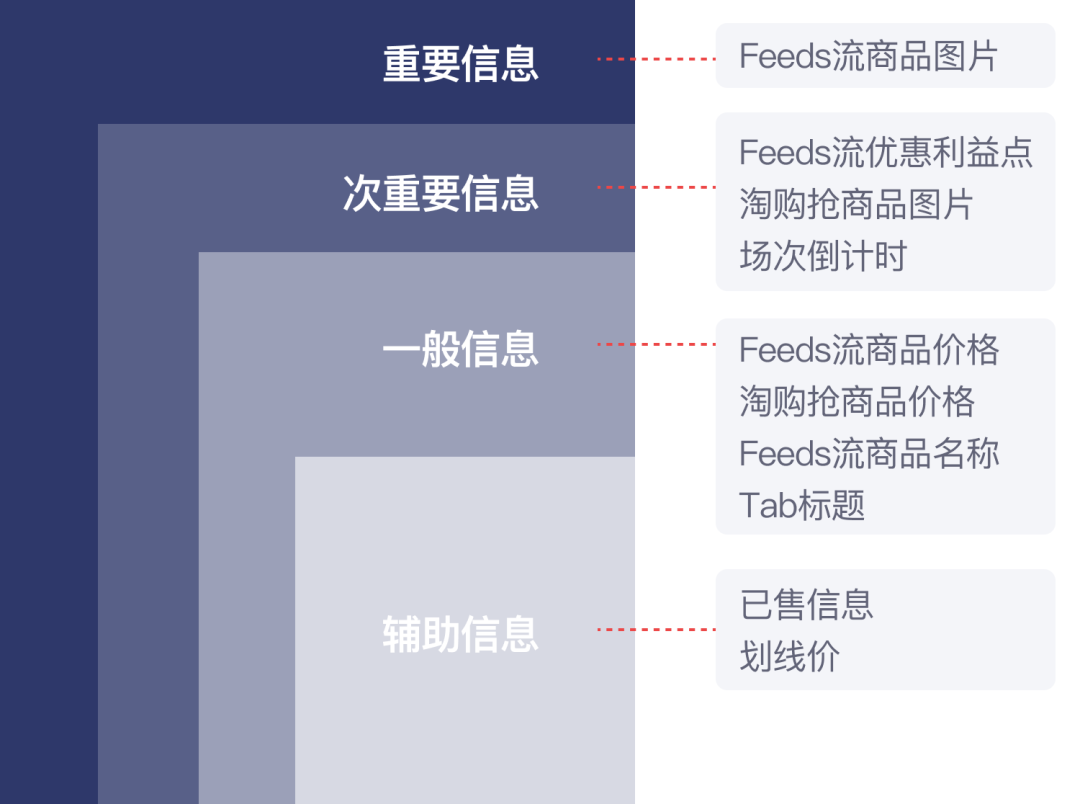
显然不是,信息层级过多也会增加人脑的认知负荷(整个页面显得很花哨);而信息层级过少,则页面的内容展示会比较平均、不一定能突出所有重点信息。一般来说,我们可以将信息划分为重要信息、次重要信息、一般信息和和辅助信息,也就是信息层级控制在4个以内比较合适。
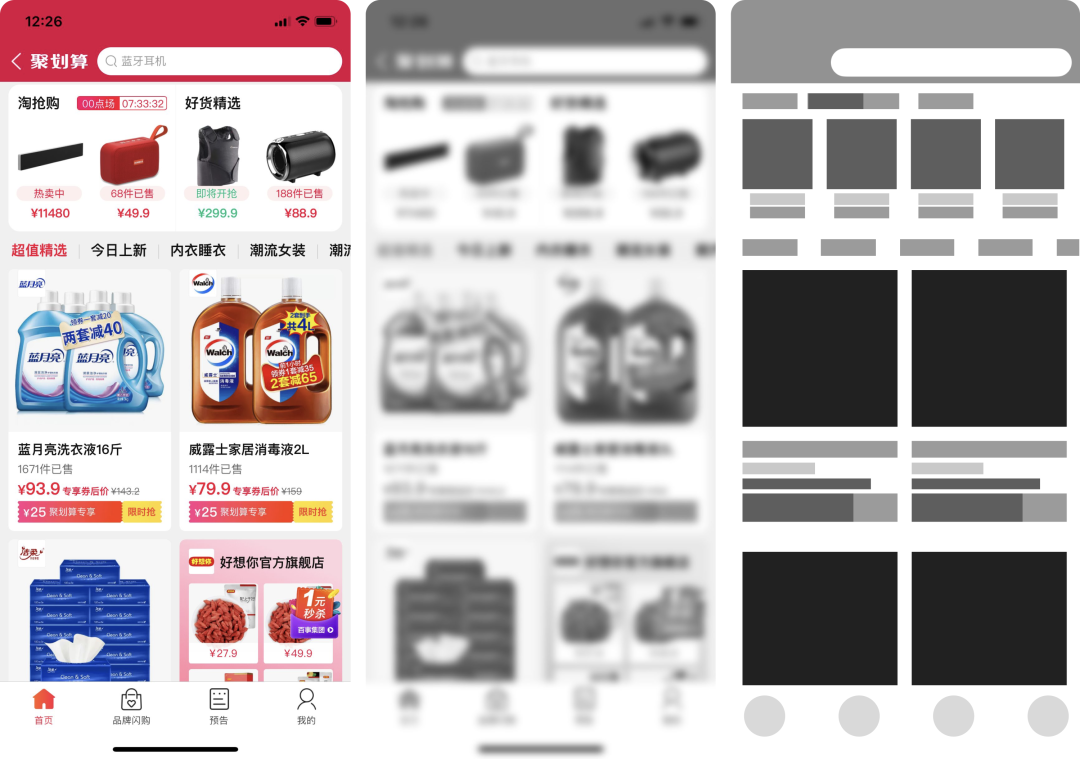
如图所示,我们把聚划算的页面做高斯模糊后,里面的信息层级就一目了然了。


在讨论信息结构之前,我们首先对基本的信息单元做拆解:信息单元 = 信息本体 + 信息容器,这里我们把信息本体定义为我们主动让用户感知并能辅助其进行下一步动作的信息元素,而容器定义为具有明显视觉区隔的信息承载物。信息本体一般包括图片、文案、icon、行动按钮等,而信息容器可以大到页面小到一般的模态、非模态控件。
如图所示,在典型的电商场景中商品卡片可拆分为信息本体(商品图、商品名、商品价格、利益点)+ 信息容器(卡片):

熟悉格式塔原理的朋友都知道相近原则——即彼此位置相近的物体会被人们看成是一类东西。同时,保持相同的信息结构意味着视觉焦点内不同层级信息的相对位置是固定的,这样用户在快速扫视某个产品时会降低记忆负担——即无需寻找同属性的信息。反之有一定的记忆负担,不利于用户快速扫视重要信息。
如图所示,滴滴我的钱包页面5张轮播图的信息结构相同,遵循左文右图和主文案在上、辅助文案在下的信息结构。

而支付宝理财页面的轮播图则有着不同的信息结构,如辅助文案和按钮在不同轮播图中的位置和大小、样式均不一样,轮播时同类属性的信息会以不同样式在不同位置切换,增加用户的眼动成本和认知负担。

从页面整体动线看,同类或关联信息会有明显的区块分隔。如下图所示,滴滴「我的」tab在页面整体动线布局上有着非常明显的区块划分来承载关联信息:
用户信息(个人信息+会员信息)→常用工具→促活福利(卡券 + 福利)→平台服务(金融服务 + 企业服务)→低频工具。

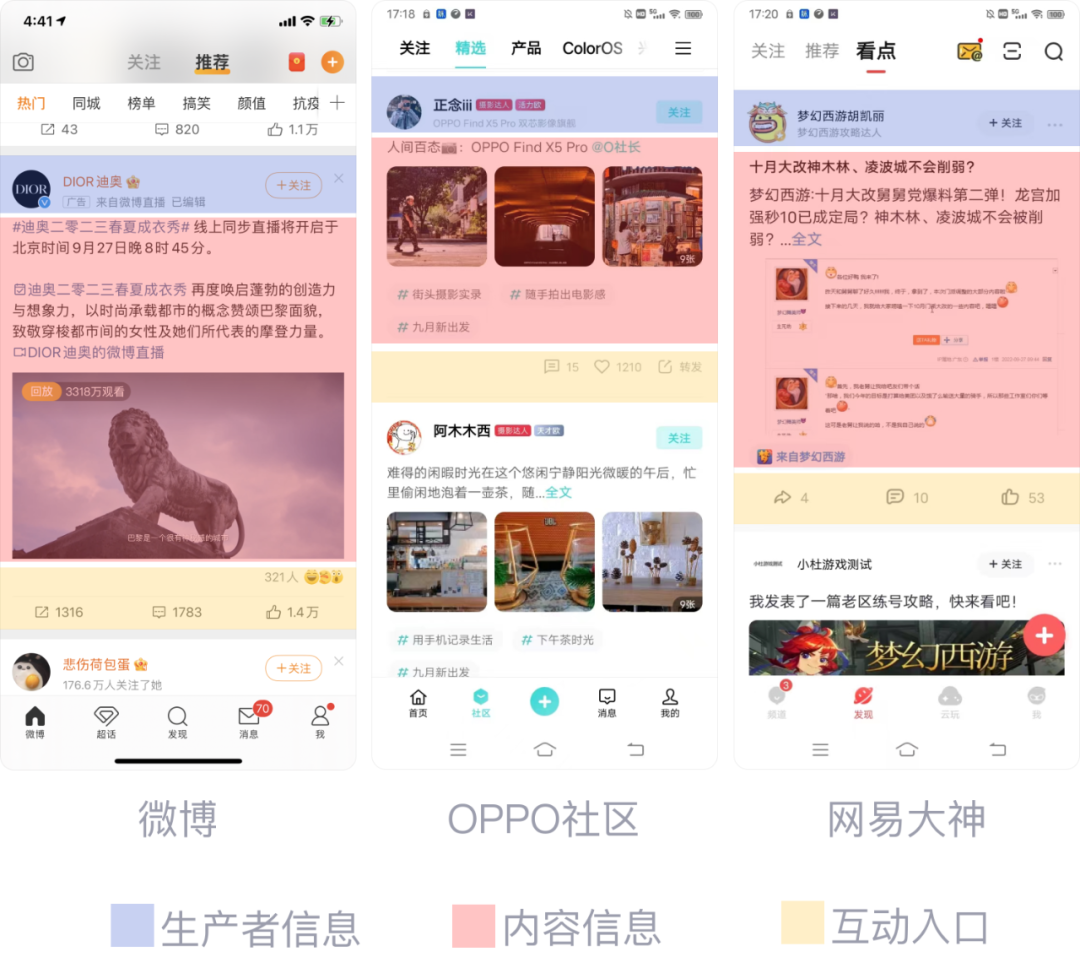
从信息单元内部来看,同样会对关联信息做位置上的划分。例如一般的社区信息流卡片结构基本都是生产者信息→内容信息→互动入口。

我们前面提到过信息单元=信息本体+信息容器(容器为具有明显视觉区隔的信息承载物),而信息容器的排布也有其内在的规律。
笔者体验过大量产品后,大致总结了3种较为常见的容器排布结构,即三角结构、宫格结构和列表结构,每种结构容器的排列规则会遵循一定的主次关系并根据其特点有不同的适用场景。
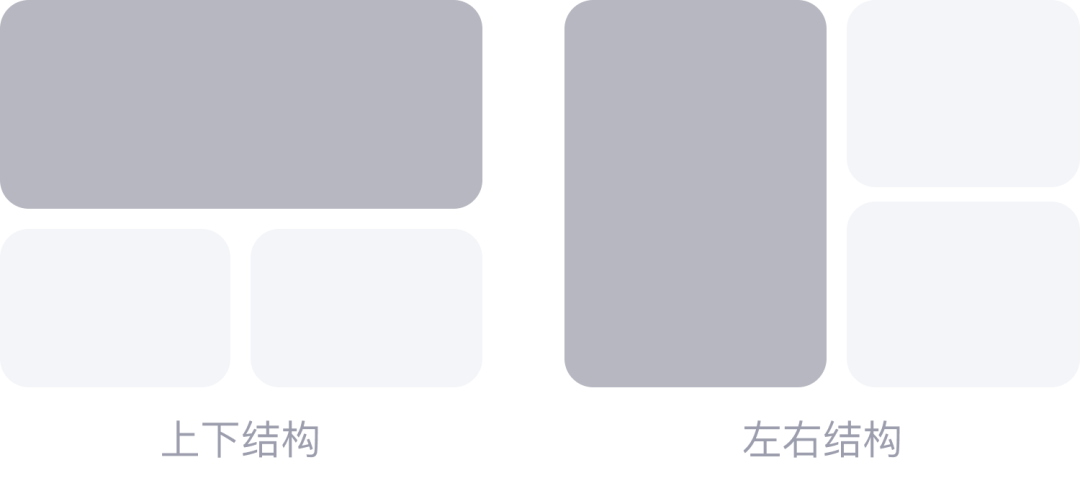
(1)三角结构
我们都知道三角形是多边形里最稳定的结构,其容器排布主次突出(根据主要容器与次要容器的位置关系可分为上下结构和左右结构),用户纵向的视觉迁移路径较短,一般比较适用于数量较少、且有明显优先级的场景。


(2)宫格结构
宫格结构适用于优先级相同或相似的功能入口,一般以四宫格和六宫格为主,数量过多时容易造成视觉疲劳和信息密度过高。四宫格信息容器和六宫格信息容器如图:

值得注意的是容器内也可以是宫格结构,但这种宫格结构的信息主体数量会比信息容器更多:

(3)列表结构
列表结构同样适用于优先级相同或相似的功能入口,但与宫格结构不同的是列表结构的一般具有排布逻辑或规则,如按照时间线排布。
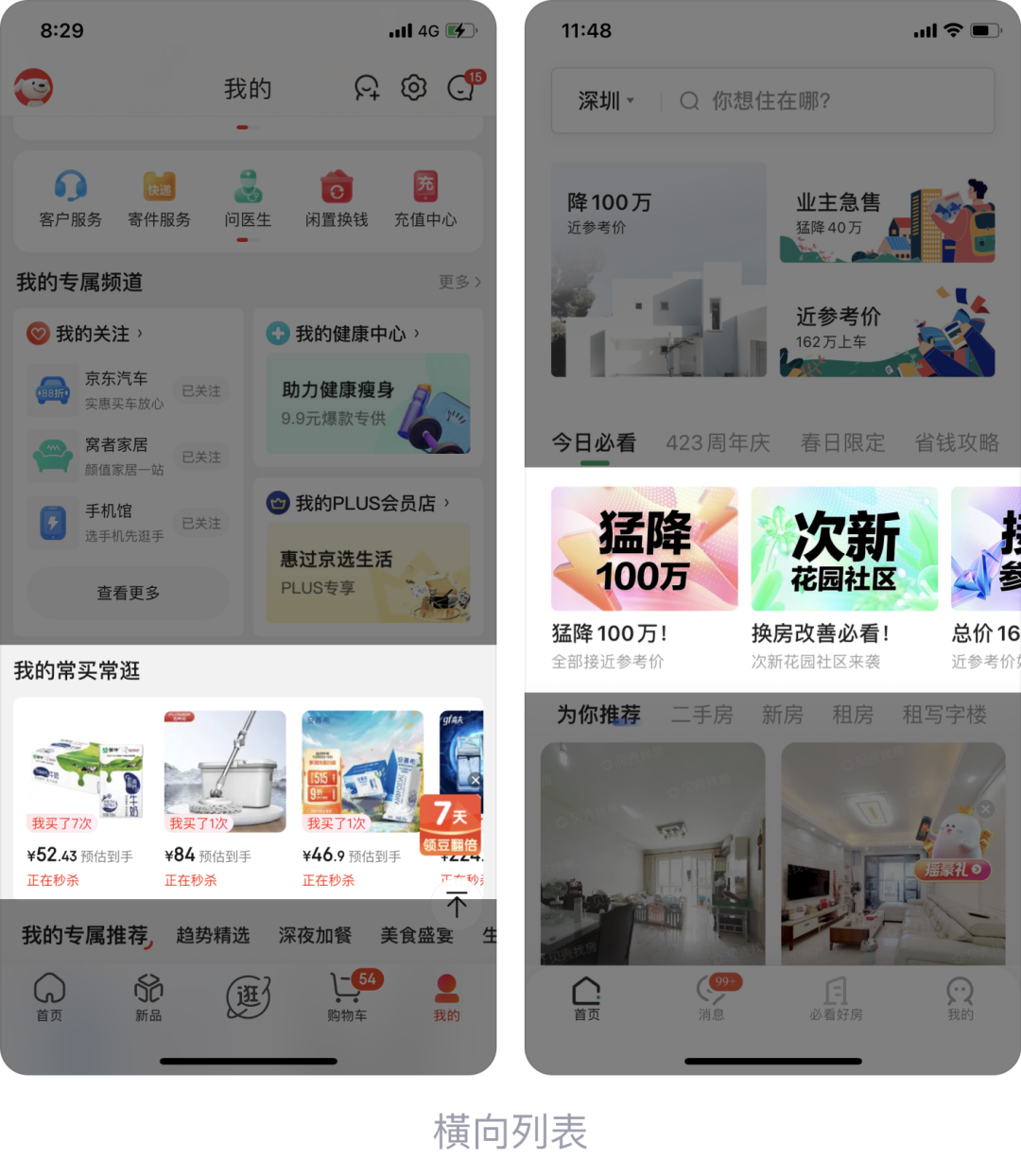
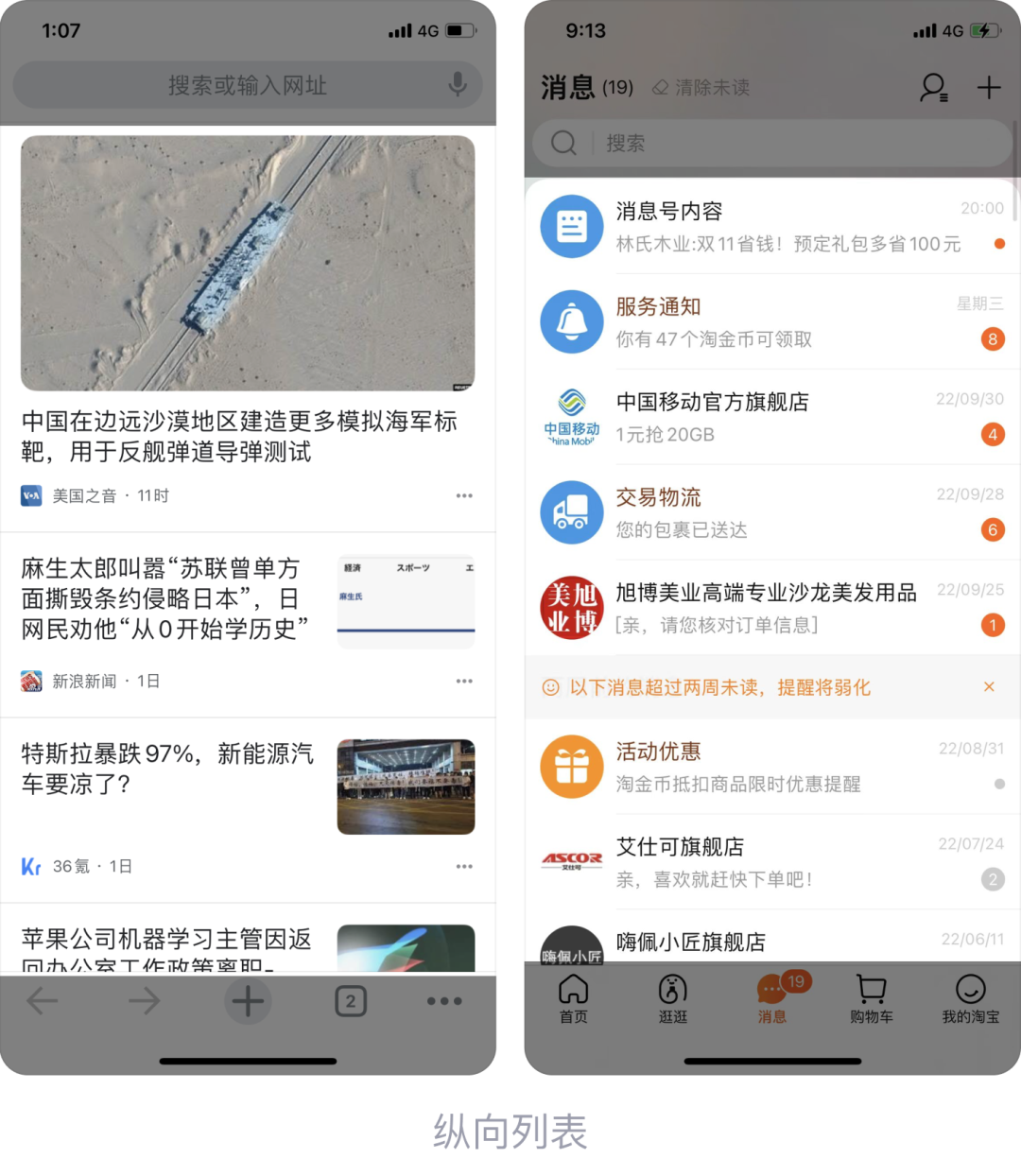
列表结构包含横向列表和纵向列表,横向列表适用于短文案卡片(比如活动或功能入口),方便用户扫视更多图片;纵向列表适用于长文案卡片,用户可以快速扫视较多文字。


在B端设计需求中,我们经常会遇到让用户输入一堆信息的场景,这时候如果我们把所有信息都罗列在1个页面中,可能会造成高跳出率和低完成率。
表单设计领域的专家Adam Silver通过实际项目发现:将较长表单按照关联性拆解为若干部分,能有效提升用户满意度以及完成率。除此之外,Adam还总结了这种设计理念的16个优点,我们认为其中比较有价值的是这3个点:
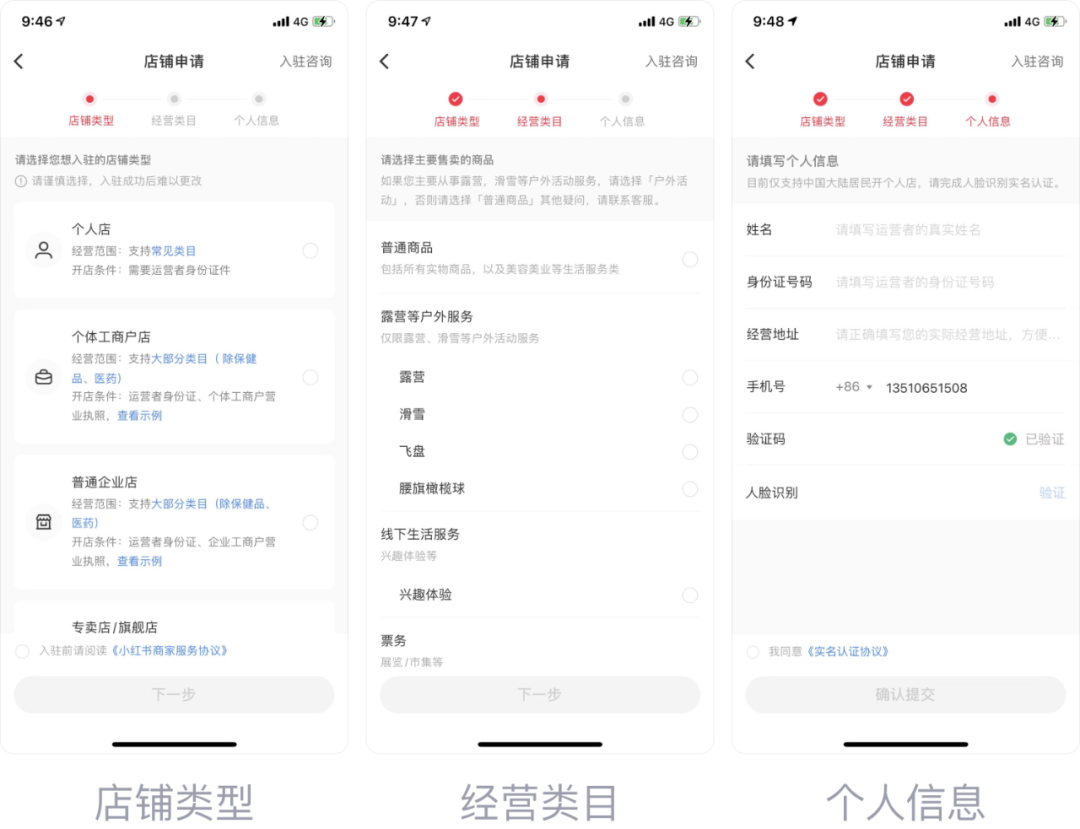
市面上将长表单拆分成几个步骤做分页处理的产品比较多,如下图小红书就将店铺申请流程拆分为了填写店铺类型、经营类目、个人信息3个部分。

我们都知道用户的阅读习惯一般是近似于从左往右、从上至下的Z字形结构,且基于人眼视度和不同设备屏幕角度的差异,人们扫视屏幕时一般会先注意到屏幕中央偏上一点的位置,因此我们在设计信息结构时也要考虑用户的阅读路径和习惯,将对用户高价值或者高优先级的信息置于视觉焦点容易触及的地方。
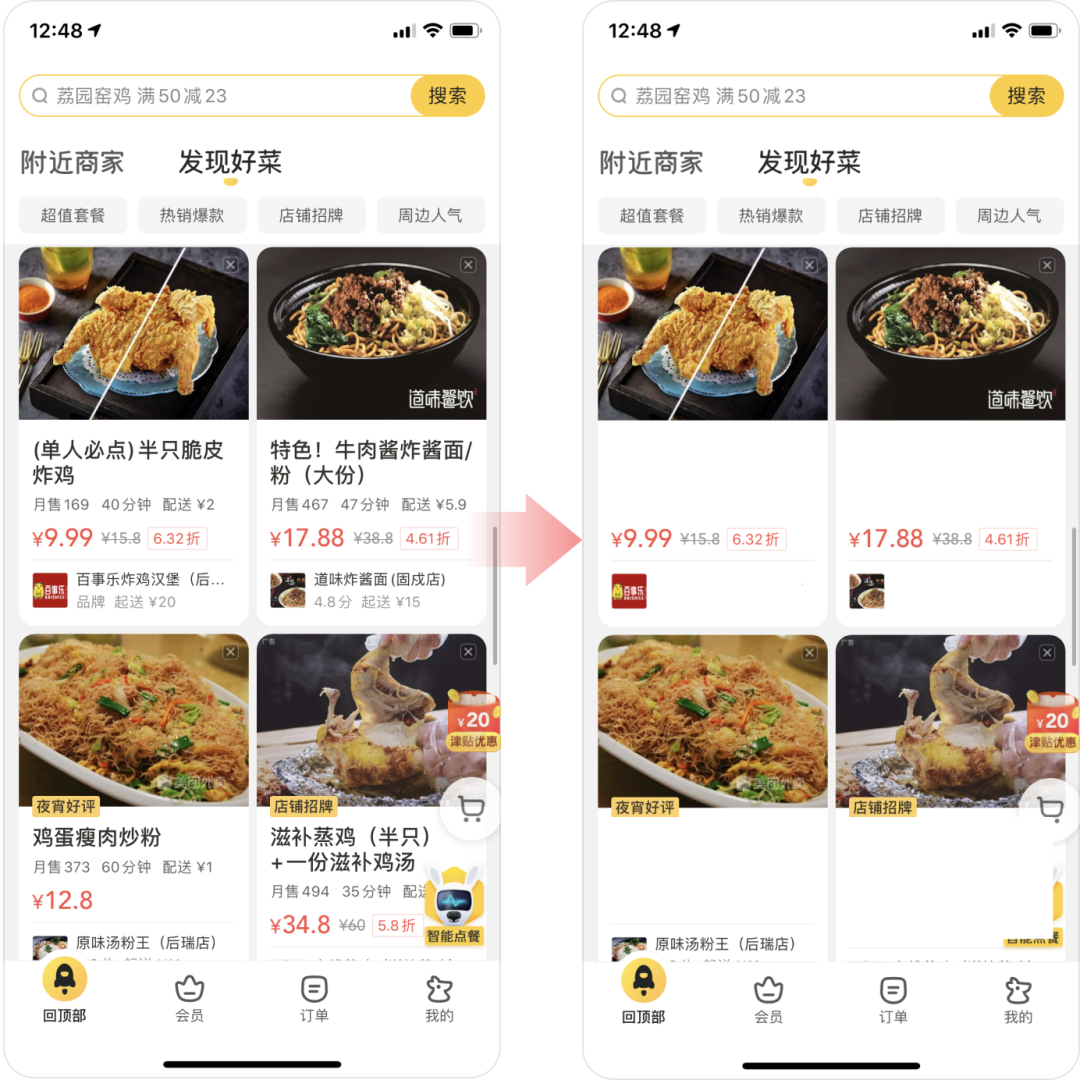
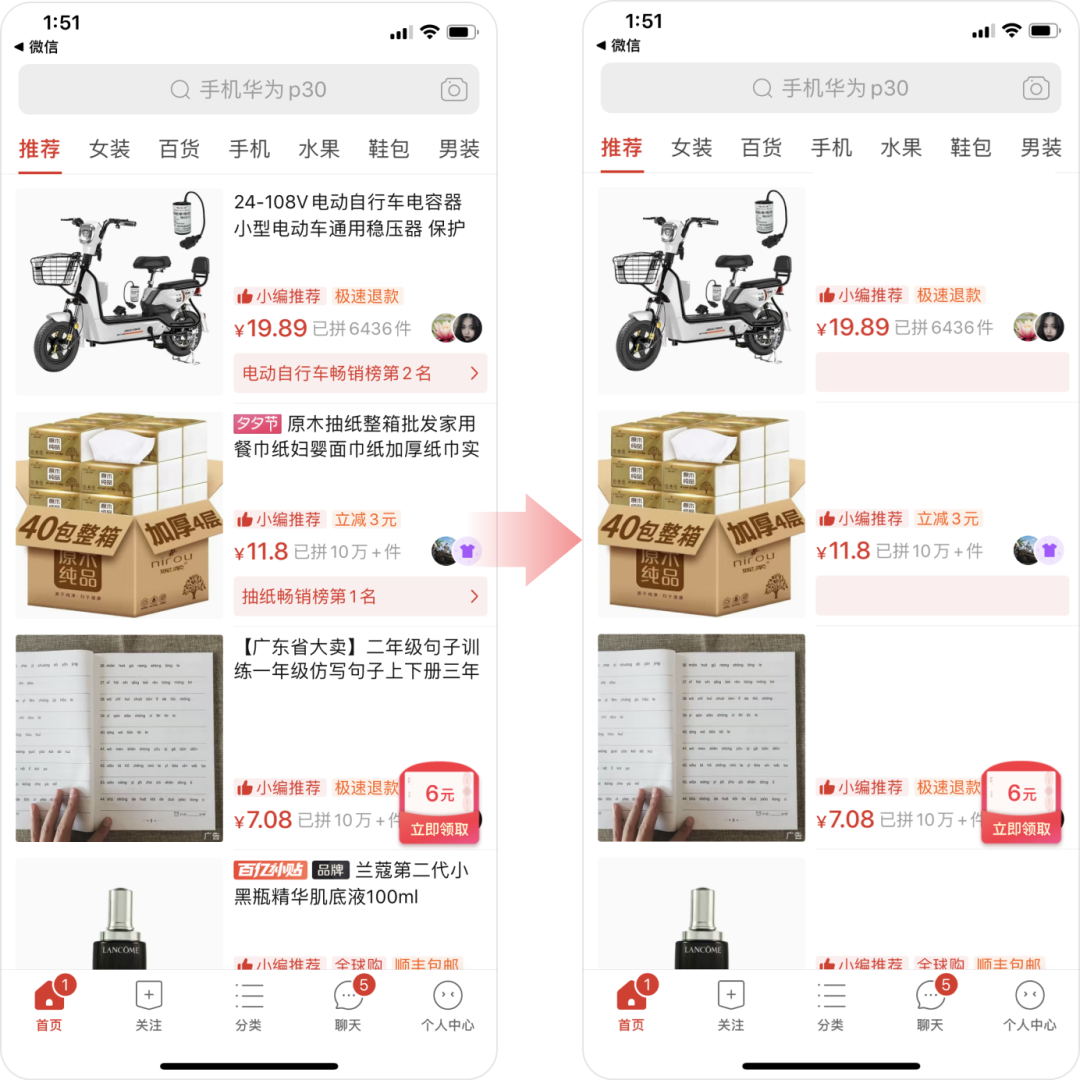
那什么是对用户高价值或者高优先级的信息呢?我们判断的标准是哪种信息形式(图片or文字)更能高效地传递有效信息以辅助用户决策,比如在电商产品或外卖产品中一般采用上图下文或者左图右文的信息结构,且会将图片的信息层级拉到最高,这是因为用户在快速扫视过程中仅通过看图即可看到这件商品,初步了解外卖商家卖的是什么。


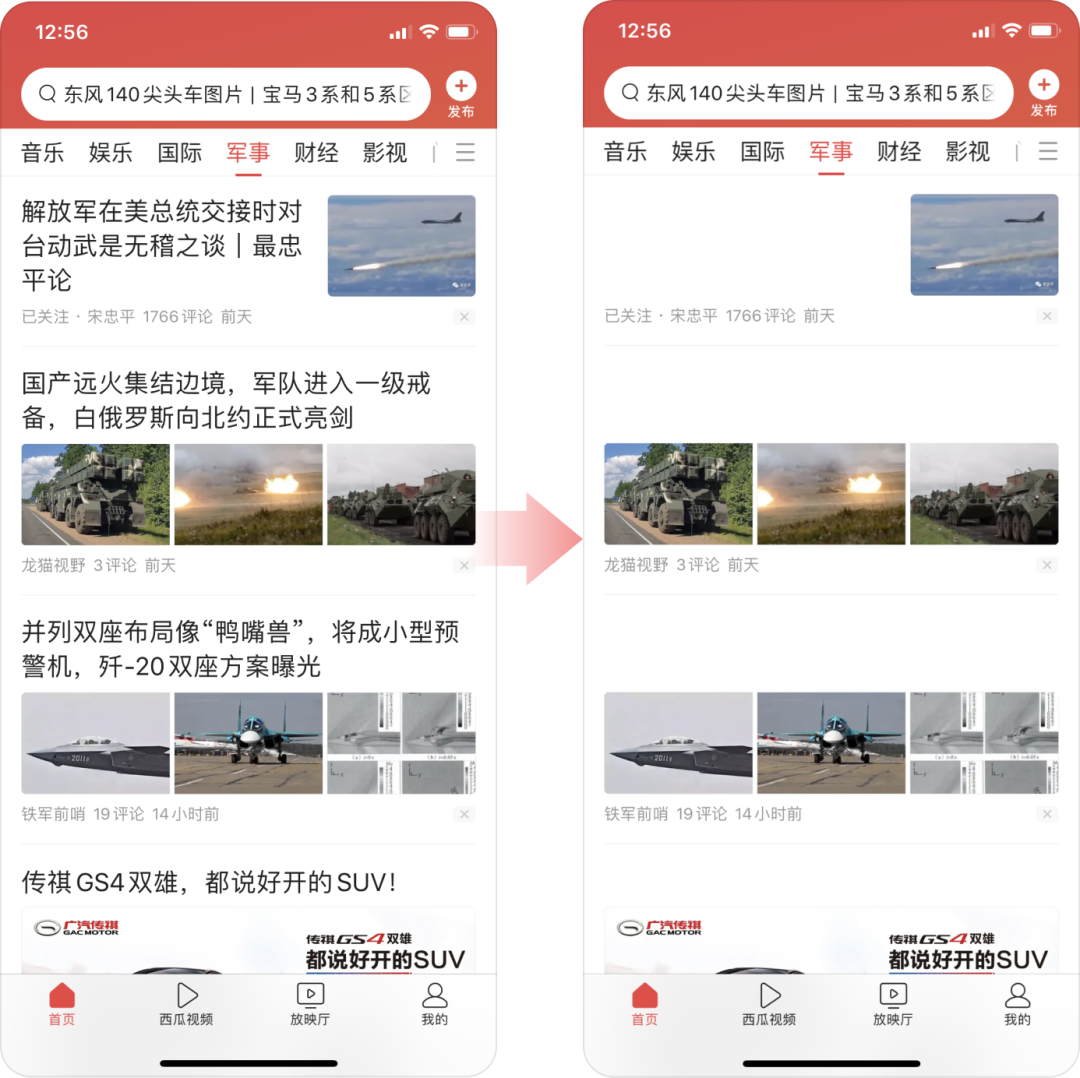
但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。


国外的用研团队曾通过眼动热力图的AB实验发现通过在图片中加入人类面部表情的视觉引导对于信息的阅读率有明显提升作用。如图所示在第一张广告图中,用户的视觉焦点大部分集中在了婴儿的脸部,而右侧的文案则很少有用户关注,第二张图中婴儿由正脸转化成了侧脸同时眼睛看向右侧的文字,此时右侧文字的眼动热力成像明显提升。

这里的信息密度指的是在单位容器内(卡片、页面)所呈现的信息量,比如在1个页面中如果信息密度大,则相对屏效较高,但却容易增加用户的认知负荷;反之,1个页面中信息密度低则相对屏效较低,用户的认知负荷也相对较低。
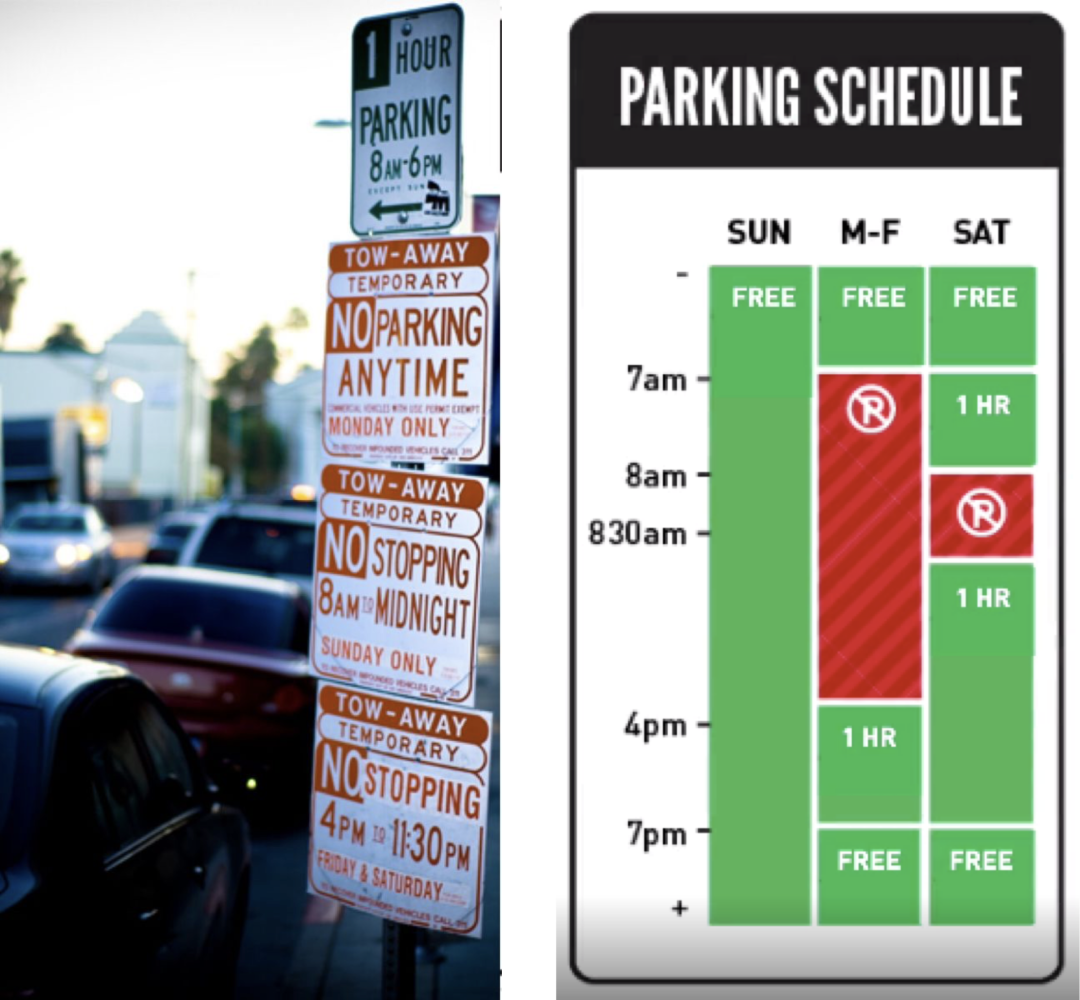
我们来看1个关于信息密度对于阅读体验影响的案例:在美国开车,人们常常因为看不懂街边的停车牌而违停被罚款,我们可以看到左图中的停车牌上密密麻麻全是字,想要阅读根本无从下手。

Nikki Sylianteng是一个华裔的设计师,当她初来乍到美国时也因此遇到了很多不便,针对这个问题她简化用户的需求,即:
于是她将文字信息做了可视化处理,通过较少的文字+色块极大地降低了停车牌的信息密度,让司机看到后一目了然。Nikki Sylianteng的这种设计被美国各地的市政部门广泛采用。

在传统媒介中,一张充满文字和图片的报纸与一个时尚杂志封面的信息密度对比更加明显,给读者带来的阅读体验和认知负荷也完全不同,这也是为什么很少有人会耐心读完报纸上的文字。
关于海报与杂志设计还牵涉到图版率这一个概念,简单讲就是图片面积所占整体版面的比率,通常来说图版率越高则表现力和亲和力就越强,有兴趣的读者可以自行上网了解图版率的相关知识,在这里就不做详细阐述了。

在广告场景下,当用户被图片吸引视觉焦点后,文案表述就显得尤其重要了。这时候我们要搞清楚3个问题:
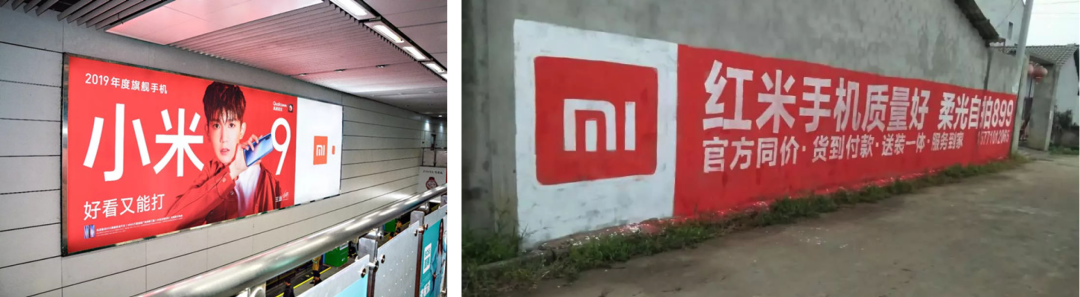
首先,我们得搞清楚核心目标受众是谁,同一款产品来自一线城市的年轻白领和三四线城市的中年人关注点和付费动机可能完全不一样(比如同样都是手机,一线城市的年轻白领更关注颜值和性能,而三四线城市中年人更关注价格和质量)。
这时候产品的广告文案也必须依据核心目标受众的需求点来设计才能命中用户,小米手机的线下广告语在一线城市的地铁站(左图)和农村的大字报广告(右图)就采取了完全不同的描述策略。

在回答完以上3个问题后还需要注意,我们的文案描述目标受众是否能够理解,因为人群不一样,其受教育程度和理解能力也会不一样。
在设计动作文案时,我们时常会受到惯性思维(常态场景下的通用做法)的影响而忽略了动作本身的意涵。
比如下图的二次确认弹窗用户取消上传和取消订单是一个对当前行为的否定,但我们习惯于用“确定”和“取消”来让用户回应是否进行某个行为(我们也可以从另一个角度理解,否定的否定就是肯定,点击「取消」按钮即继续用户当前行为,但这种理解很绕),这个时候就会带来理解上的歧义,当出现这种情况时,最好的做法就是将动作本身简单明了地描述出来避免产生歧义。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
2022卡塔尔世界杯已经拉开帷幕,相信大家从这周开始,都已经陷入四年一次的狂热的足球氛围中。那你有听过懂球帝这款足球APP吗?作为国内用户规模和影响力最大的足球社区,据官方统计,懂球帝在全国足球迷中的渗透率高达83%,甚至有这样一句口号——十个足球迷,八个用懂球帝。本期设计大侦探,全面拆解体育行业的独角兽懂球帝,看看一款足球类APP是如何设计的!
一、导读
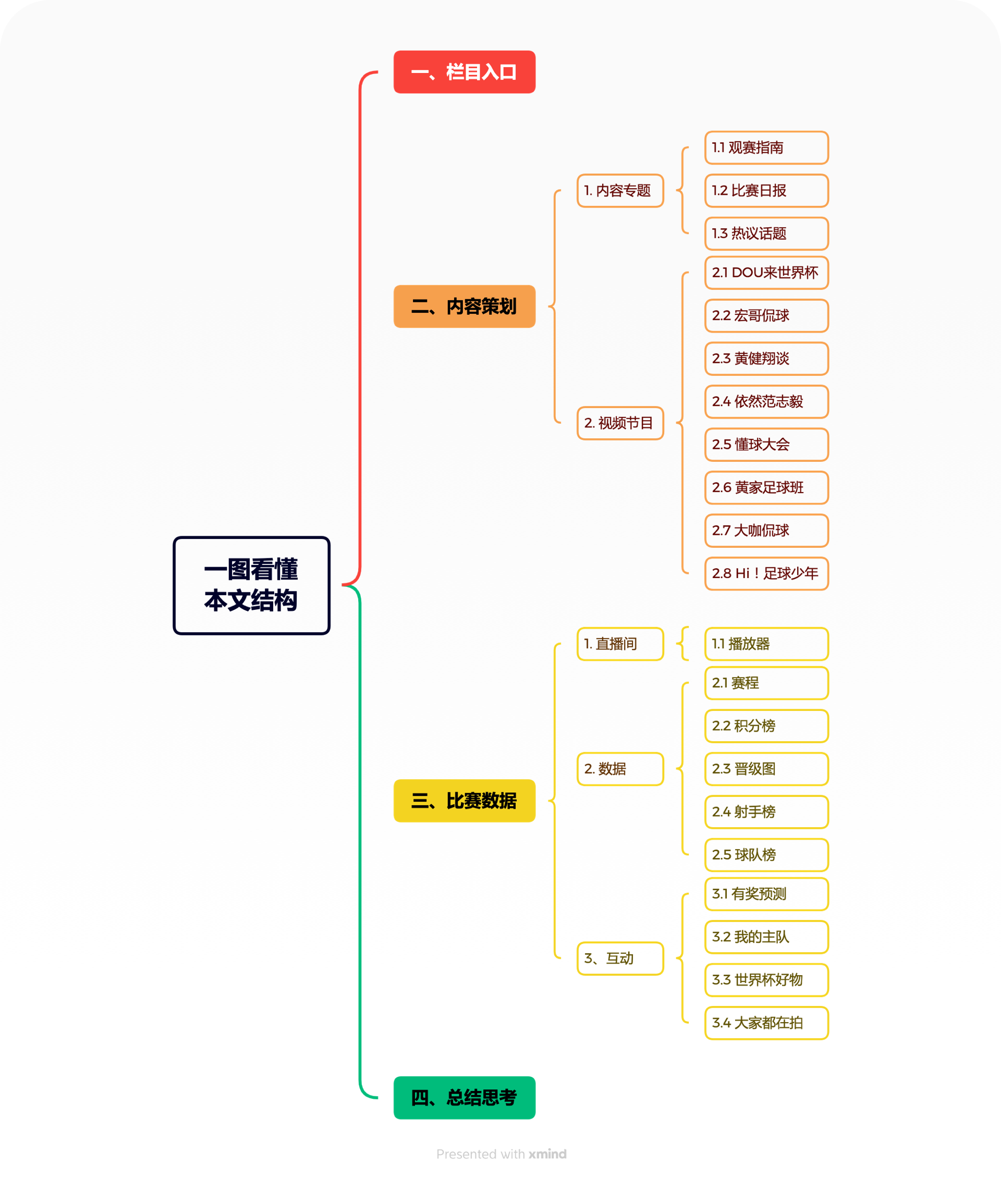
1. 内容结构
全文8517字,分为五个部分,分别是导读、产品画像、内容服务、变现服务和设计总结,你可以通过下面的思维导图对本文内容结构有全面的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,去思考懂球帝的产品设计策略,提升产品分析能力;
第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;
第三类,体育产品行业从业者,通过对懂球帝的全面拆解,获取竞品设计参考。

3. 分析模型
我们主要运用三种模型对产品的功能、设计进行拆解,由于没有权威的官方数据,所以我们更多以推导的形式去思考懂球帝为什么这样设计。
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二个,上瘾模型。由尼尔·法埃尔提出,通过对上千种习惯类产品的调研,总结出一款产品如果要让用户习惯、上瘾,可以按照触发、行动、多变的酬赏和投入四个步骤去设计,主要用于分析产品的功能价值和推导产品的策略设计。
第三个,社会心理学。主要结合西奥迪尼的社会心理学《影响力》六大说服力原则——互惠、承诺和一致、社会认同、喜好、权威和稀缺,去推导产品设计的用户心理设计,主要用于推导产品的策略设计。

二、产品画像
1. 产品介绍
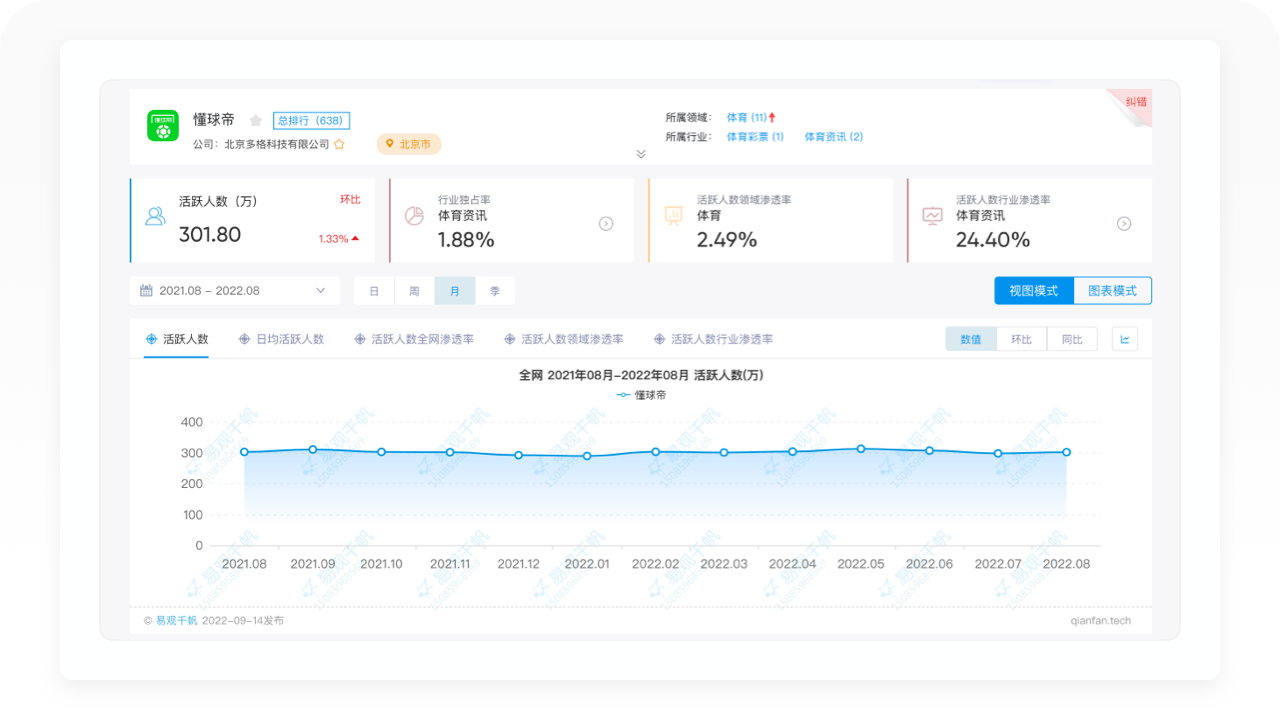
懂球帝是一款体育类APP,首个版本发布于2013年12月5日,根据易观千帆2022年8月的最新数据,懂球帝月活跃用户人数301.8万。懂球帝持有中超、德甲、足协杯等赛事直播版权,靠着多年的积累,吸引了众多国内外豪门俱乐部、足球媒体和运动员在懂球帝开通官方懂球号,目前是全国用户规模和影响力最大的足球内容平台和社区。

2. 商业模式

2.1 客户细分
懂球帝的客户群体主要以足球迷为主,年龄区间在24-35岁,男性居多。据官方数据,在足球球迷群体中,懂球帝APP的渗透率高达83%。从这些数据可以看得出来,懂球帝是一个覆盖大众足球用户群体的产品,不仅为用户提供专业的足球资讯、直播、竞彩和游戏等服务,还满足了很多小众用户群体的需求,比如球星卡交易、赛事举办曝光等。
2.2 价值主张
懂球帝以懂足球,更懂你为价值主张。
2.3 渠道通路
懂球帝主要通过网络媒体平台进行拉新引流,比如微信、微博(56.6万)、抖音(110万粉丝)、知乎和小红书(3.7万)等平台,其次还会通过赞助线下足球比赛活动进行宣传,比如懂球帝足球星火公益计划等,还有会直接投入广告进行宣传,比如在世界杯、欧洲杯、欧洲五大联赛投入广告,邀请世界巨星为产品代言等。
2.4 客户关系
懂球帝主要通过社区、圈子和粉丝群等方式和用户建立紧密的关系。
2.5 收入来源
懂球帝的收入来源主要通过会员VIP、商城、竞彩、游戏和广告等方式实现营收。
2.6 核心资源
懂球帝在足球领域深耕已有十年,无论是技术、数据、资源、口碑还是球迷用户,都已经有了非常夯实的积累。
2.7 关键业务
懂球帝的核心业务包含足球资讯、球迷社区、体育彩票、比赛直播、球星卡交易和游戏等。
2.8 重要合作伙伴
第一类,体育行业的知识创作者,通过签约合作的形式为平台输出高质量的内容,比如专栏和懂彩帝;第二类,体育运动员、解说员及具有一定名气的体育从业者,通过在懂球帝建立懂球号和球迷进行深入的沟通,提高个人知名度和影响力;第三类,体育机构和俱乐部,比如亚足联、欧洲各大联赛豪门俱乐部均在懂球帝开通了懂球号,和中国地区的球迷第一时间进行交流互动,提高球队知名度和影响力。
2.9 成本结构
作为一个互联网产品公司,懂球帝的成本开销主要是产品运营和开发人力等成本。
3. 用户画像
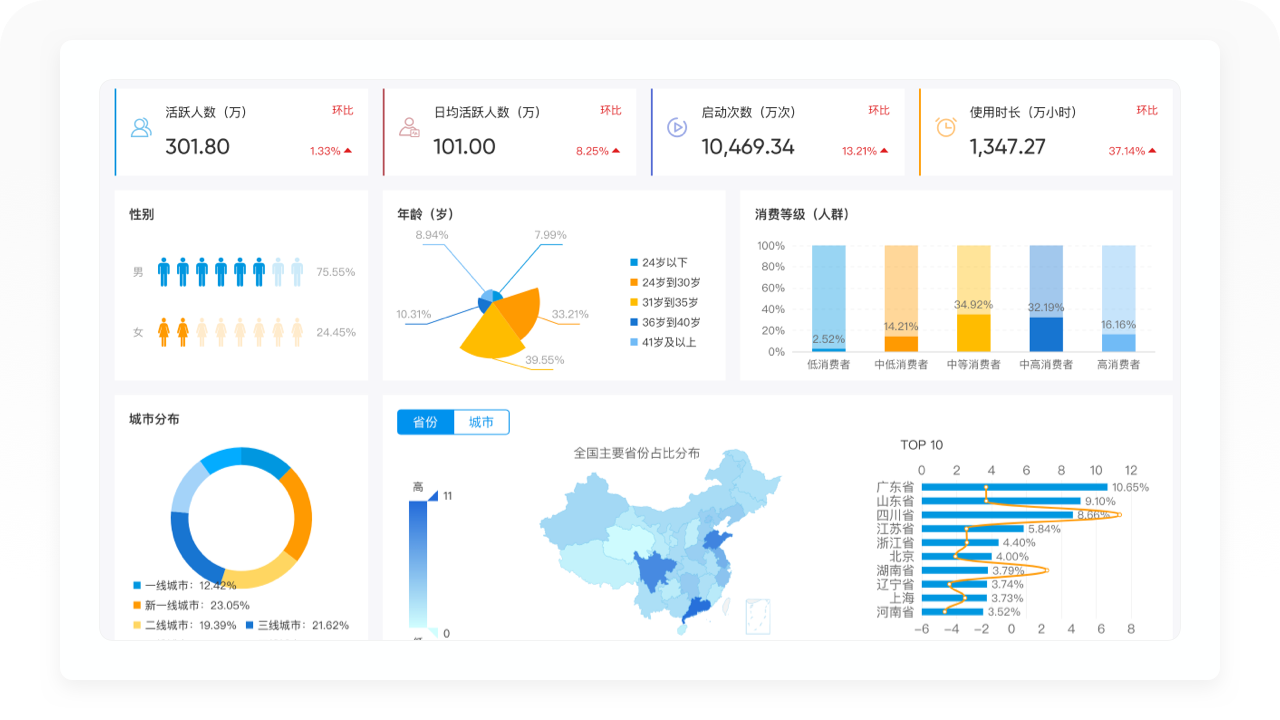
懂球帝的用户群体主要以男性用户居多,占比75.55%;从年龄分布看,以31-35岁的用户群体最多,占比39.55%,其次为24到30岁的用户,占比33.21%;从用户消费能力看,懂球帝的中等及中高消费者占比67.11%;从地域分布看,三线城市用户最多,占比21.62%,新一线城市占比23.05%,二线城市占比19.39%,一线城市仅占12.42%,其中广东省最多,山东和四川省位居前三。

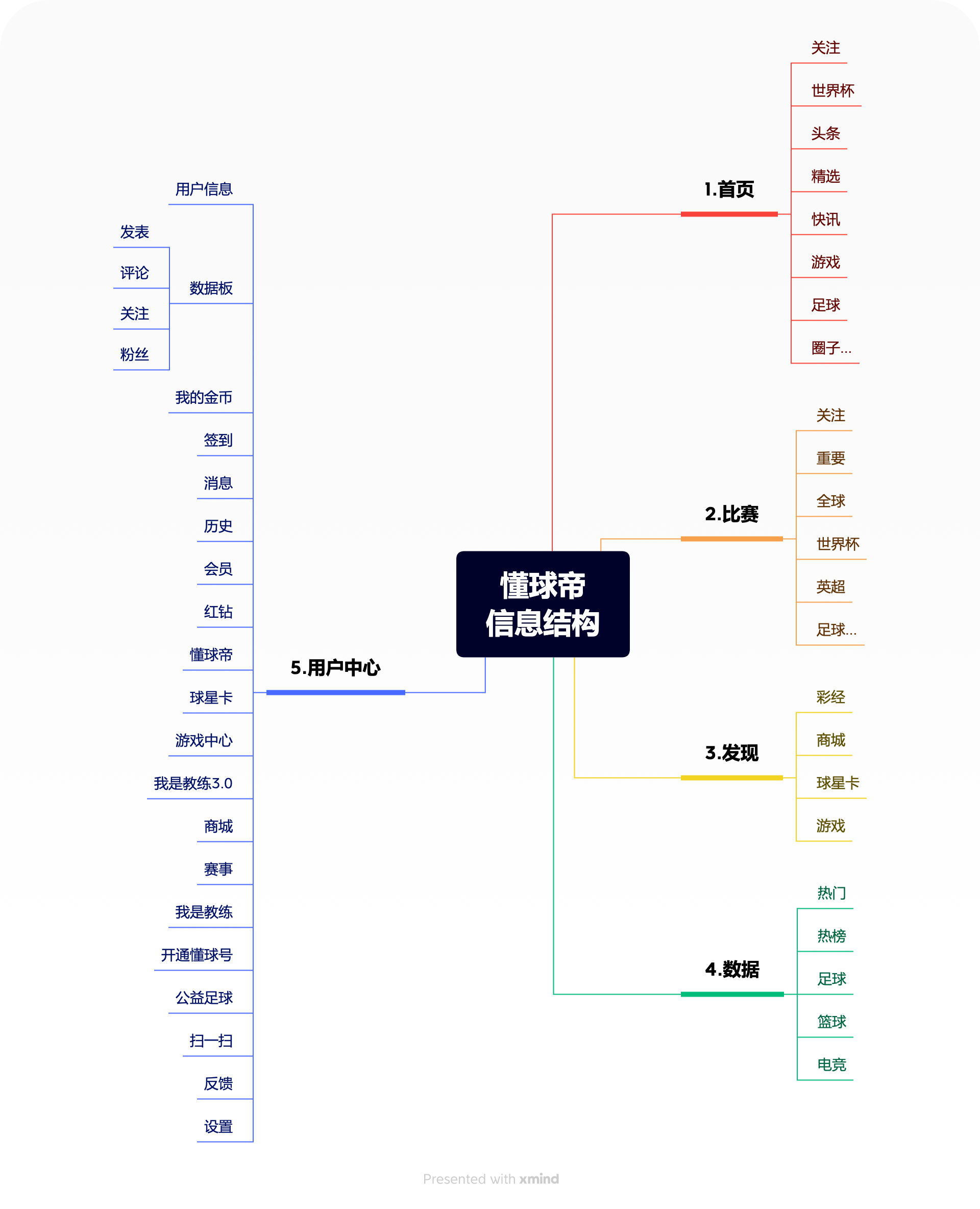
4. 信息结构
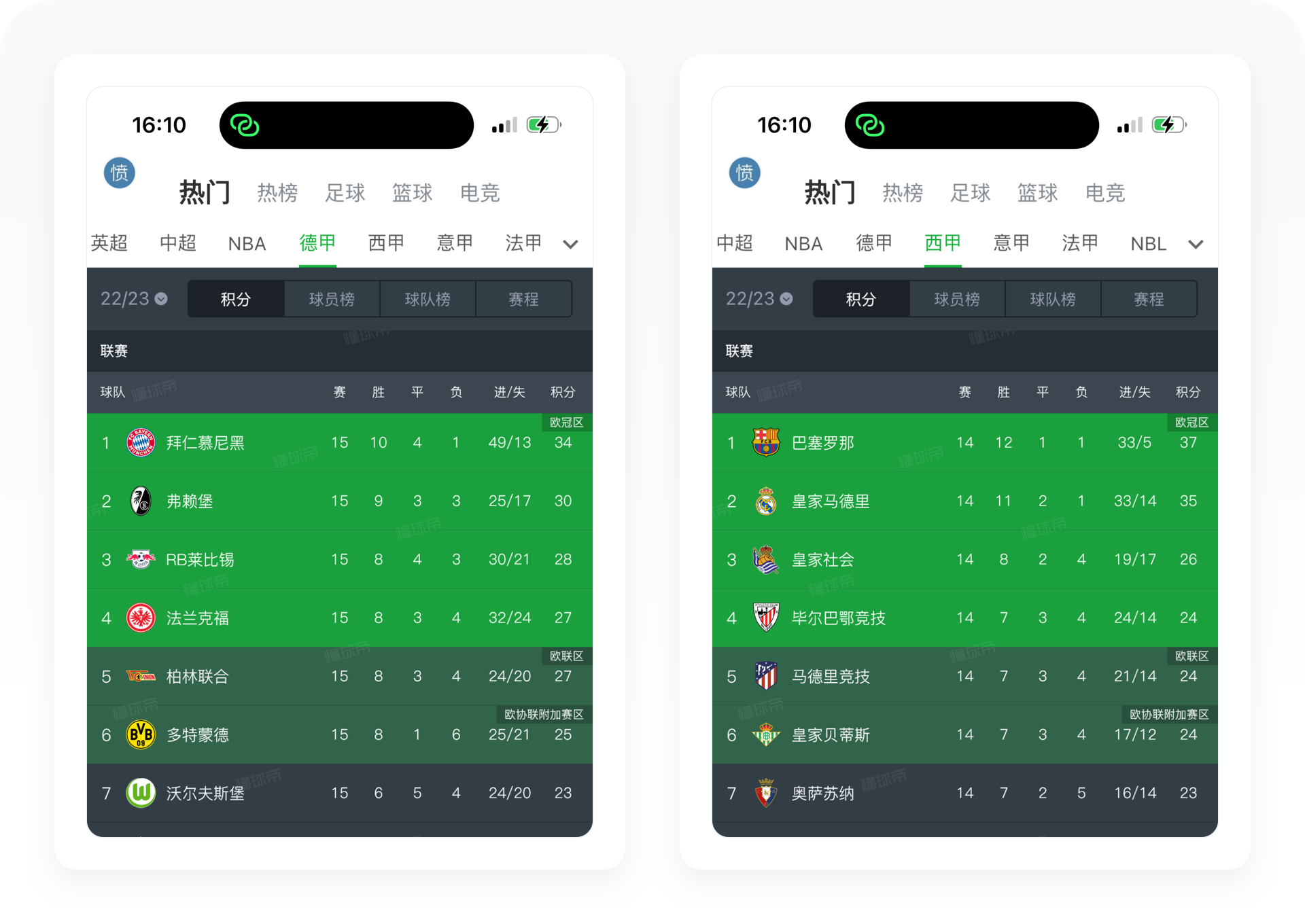
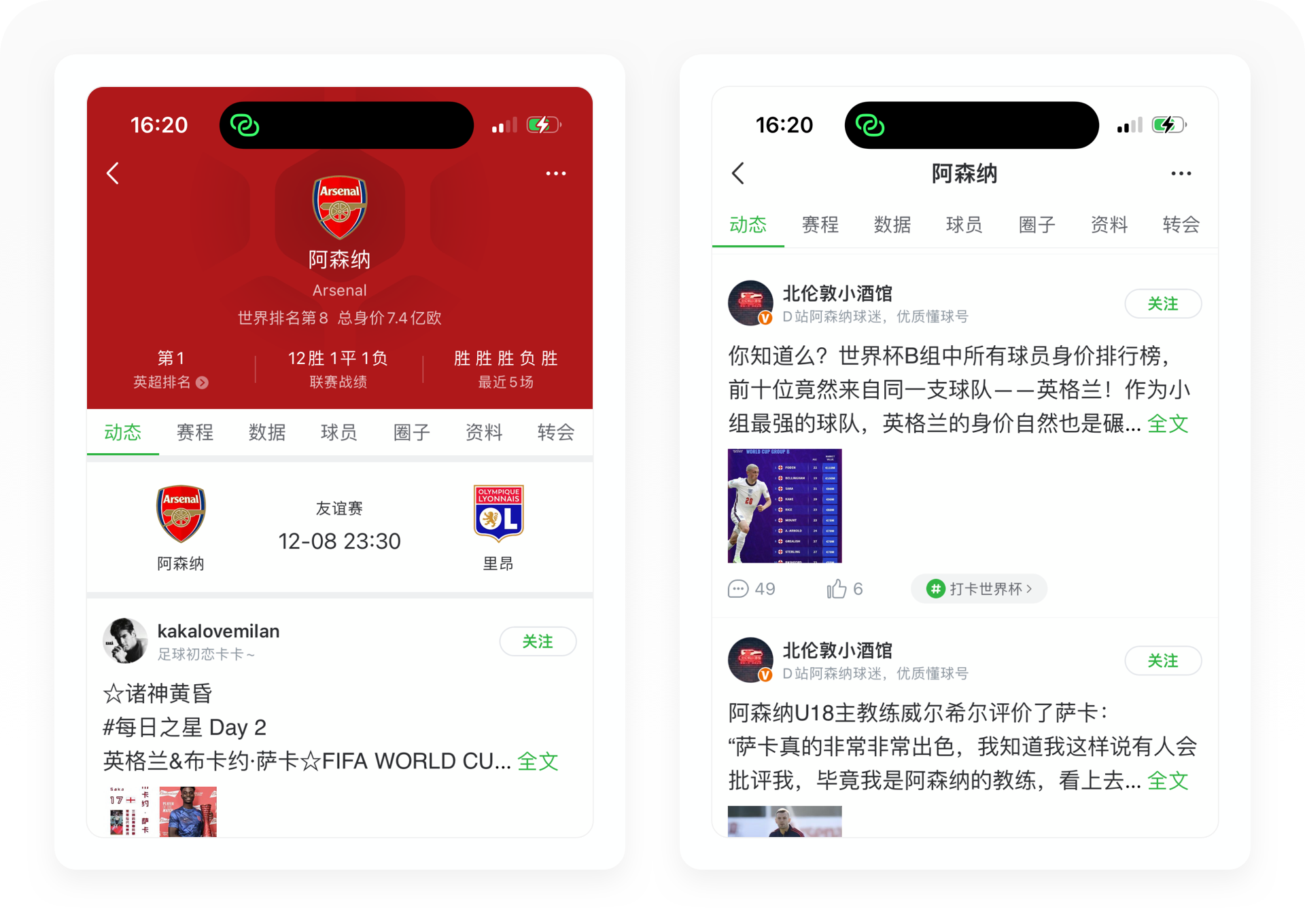
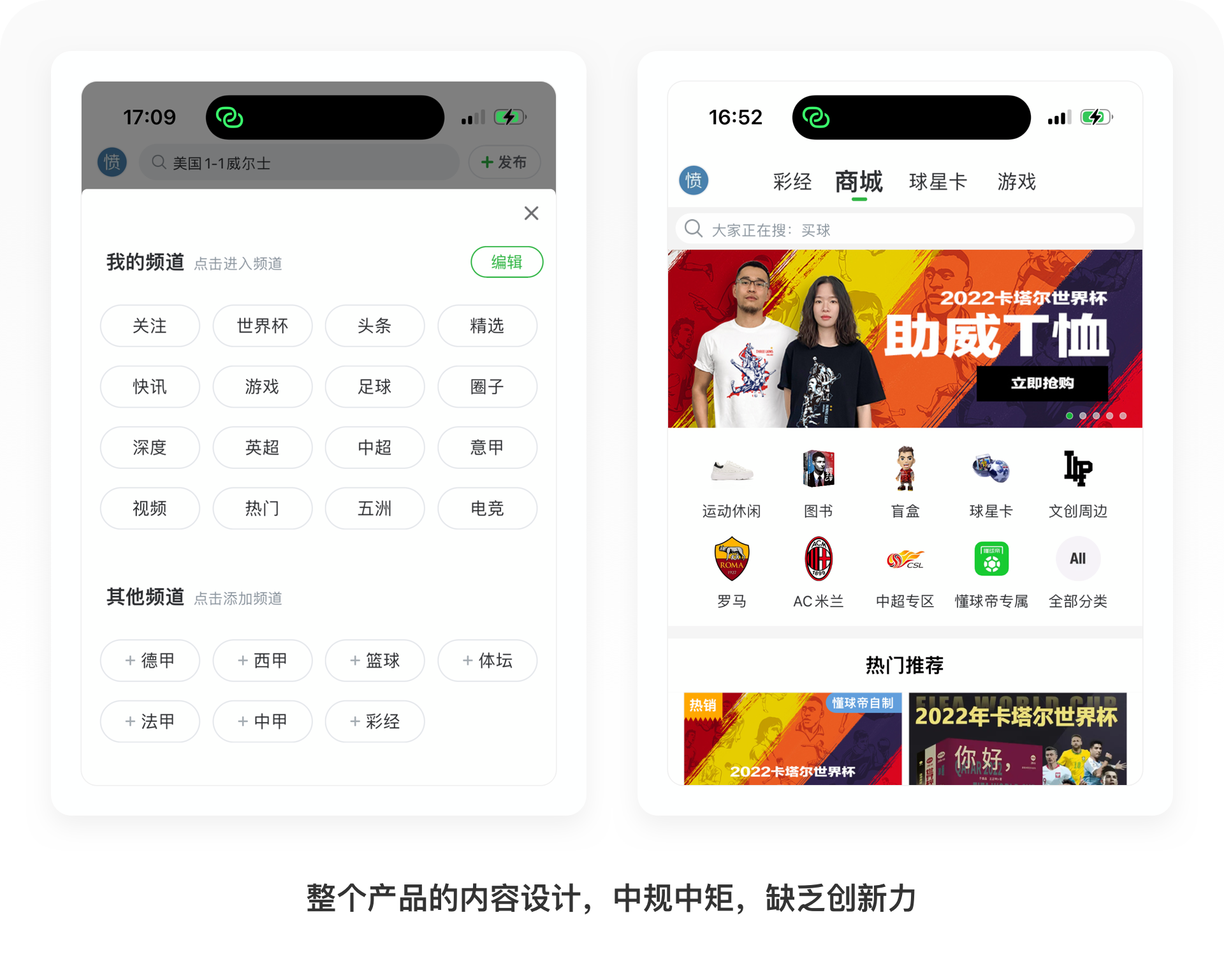
懂球帝的一级菜单包含首页、比赛、主队、发现、数据和用户中心。「首页」采用千人千面的信息流方式,根据用户的兴趣、标签和浏览记录推荐新闻,其中包含了头条、精选、快讯、游戏等热门栏目;「比赛」主要为球迷提供最新足球、篮球比赛的体育赛事直播,球迷可在直播间和专家进行互动;「主队」是为球迷设置自己喜欢的球队,当球队开启比赛时,会第一时间通知球迷;「数据」主要为球迷提供各大主流联赛的当季的联赛排名、积分、射手榜和赛程等数据;「用户中心」设计成抽屉导航,聚合了懂球帝整个产品其他功能的入口,比如赛事、公益足球、系统设置等功能。从信息结构看,懂球帝的产品功能并不复杂。

5. 重要迭代记录
根据七麦数据统计,懂球帝APP首个版本发布于2013年12月5日,截止到11月20日,APP版本已经更新至V7.8.8版本,近一年版本更新次数为17次。

版本重要迭代记录
2015年1月,发布V3.0版本,全新UI,球员球队资料页改版,新增实时聊天室、订阅等功能;
2016年2月,发布V4.1.1版本,Slogan为「足球迷神器(足球、直播、新闻、足彩、足球论坛社区)」;
2016年7月,发布V4.6版本,上线商品搜索功能,方便用户购买装备;
2017年1月,发布V5.1版本,圈子功能改版,新增Twins功能(球员twitter和ins动态)
2018年4月,发布V5.9.9版本,新增球队数据页,为用户提供丰富的足球数据;
2019年1月,发布V7.0版本,全新UI,提供舒适的阅读体验,新增世界功能;
2020年3月,发布V7.3.5版本,上线球队球员人气榜功能,支持用户为喜欢的球队球员打榜;
2020年7月,发布V7.4.2版本,Slogan升级为「不只是一个足球APP」;
2021年9月,发布V7.6.6版本,上线会员连续包月服务;
6. 产品生命周期
根据易观千帆2022年8月数据,懂球帝月活跃用户人数301.80万。官方数据公布目前懂球帝下载量超过1.5亿次,注册用户4000万,在足球迷群体中,懂球帝用户渗透率超过82%,是国内最大的足球聚合平台。 懂球帝目前在2016年就拿到了C轮融资,明年即将年满的十周岁的懂球帝,目前处于产品生命周期的成熟期,当下聚焦于商业变现的探索和创新。

7. 竞争图谱
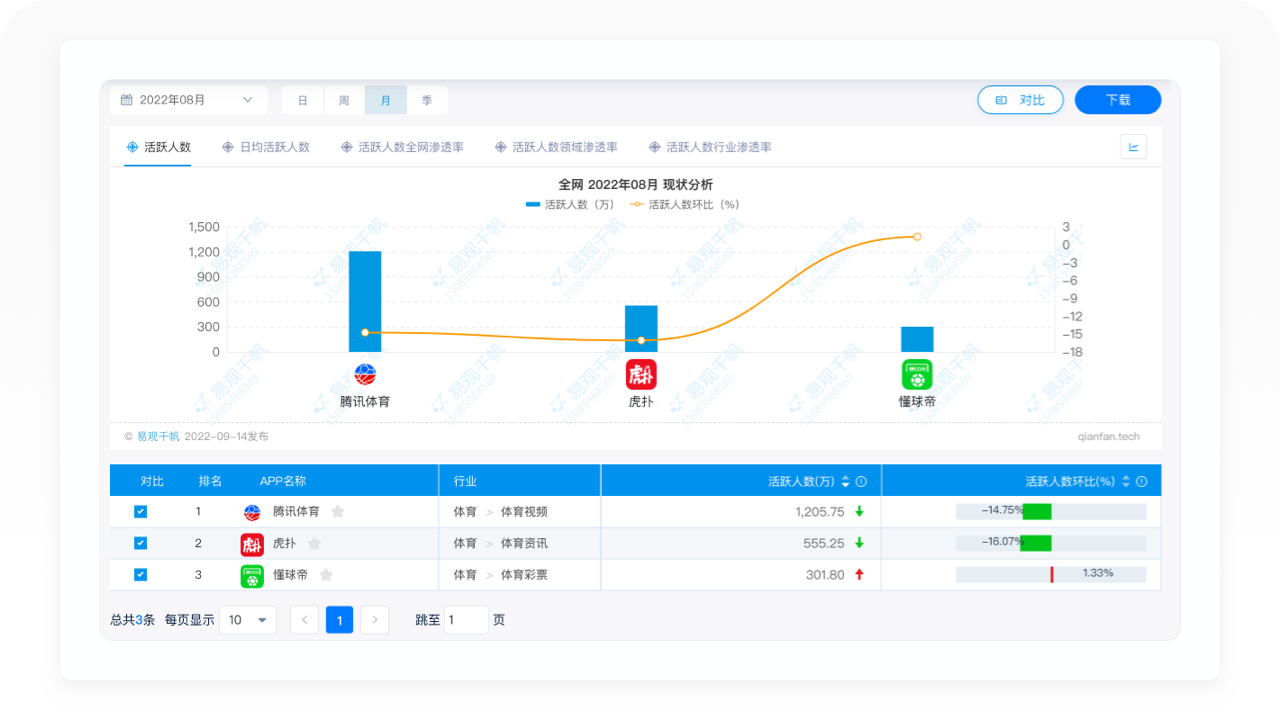
截止到2022年11月21日,懂球帝APP在苹果的APP Store应用市场,体育分类排名第11,腾讯体育位居第一,月活跃用户人数1,205.75万;在体育彩票分类,懂球帝位居第一,是中国体育彩票月活跃用户人数的3倍;在体育资讯分类,虎扑以555.25万月活跃用户人数排名第一,懂球帝位居第二。

三、内容服务
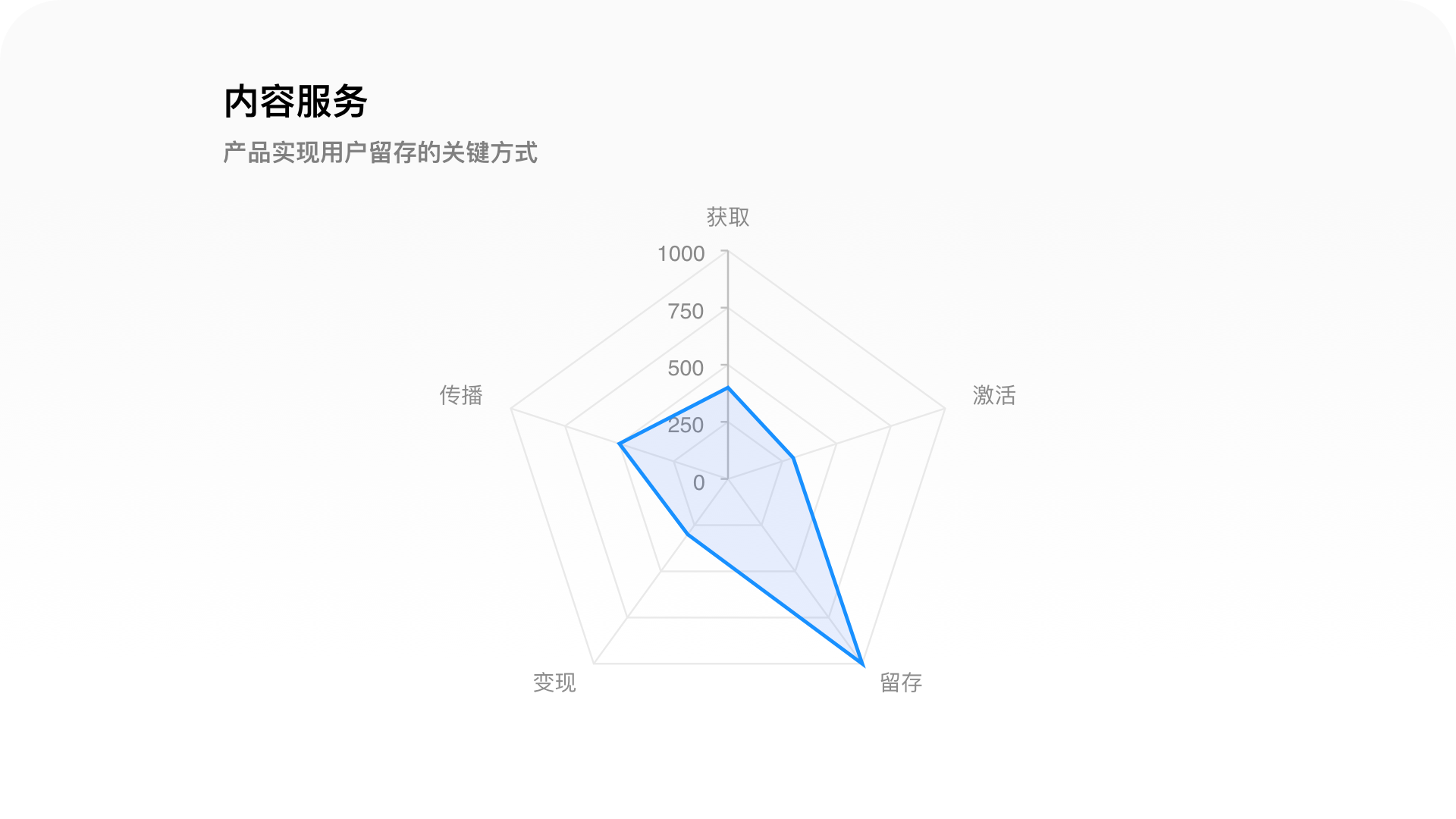
「内容服务」是产品实现用户留存的关键方式。作为一个足球媒体,懂球帝不仅覆盖了欧洲五大主流联赛,还包含中超、中甲、电竞等联赛资讯,为球迷提供了丰富的内容。作为一个社区,懂球帝以UGC用户生产内容模式,吸引了全国众多足球爱好者和创作者加入了平台,并设计了圈子(球迷可根据自己的喜好加入不同的圈子,比如皇马球迷圈、梅西球迷圈)等栏目,为全国球迷提供了一个创作、交流和娱乐的足球平台。其次懂球帝利用自身强大的技术资源能力,为用户提供每日足球/篮球比赛的直播,满足众多球迷无法观看比赛或需要付费支付观看的痛点。懂球帝还提供了非常强大的数据查询功能,球迷可以在「数据」栏目查询到当季各大联赛最新的赛程、排名和射手榜等信息。

1. 内容频道
作为一个足球媒体社区,懂球帝的内容频道主要分为以下几类。按联赛分,有欧洲五大联赛(英超、西甲、德甲、意甲和法甲)还有中超和中甲联赛;按内容长短分,有「快讯」(提供每天最新的足球资讯);按内容质量分,有「精选」和「深度」;按兴趣分,有「关注」和「头条」;按传播形式,有「视频」;其次还有电竞和彩经等栏目。从内容频道设计分类看,懂球帝的内容非常夯实,可以满足不同球迷们的需求,但是内容设计的创新度有一定缺失,比较中规中矩。

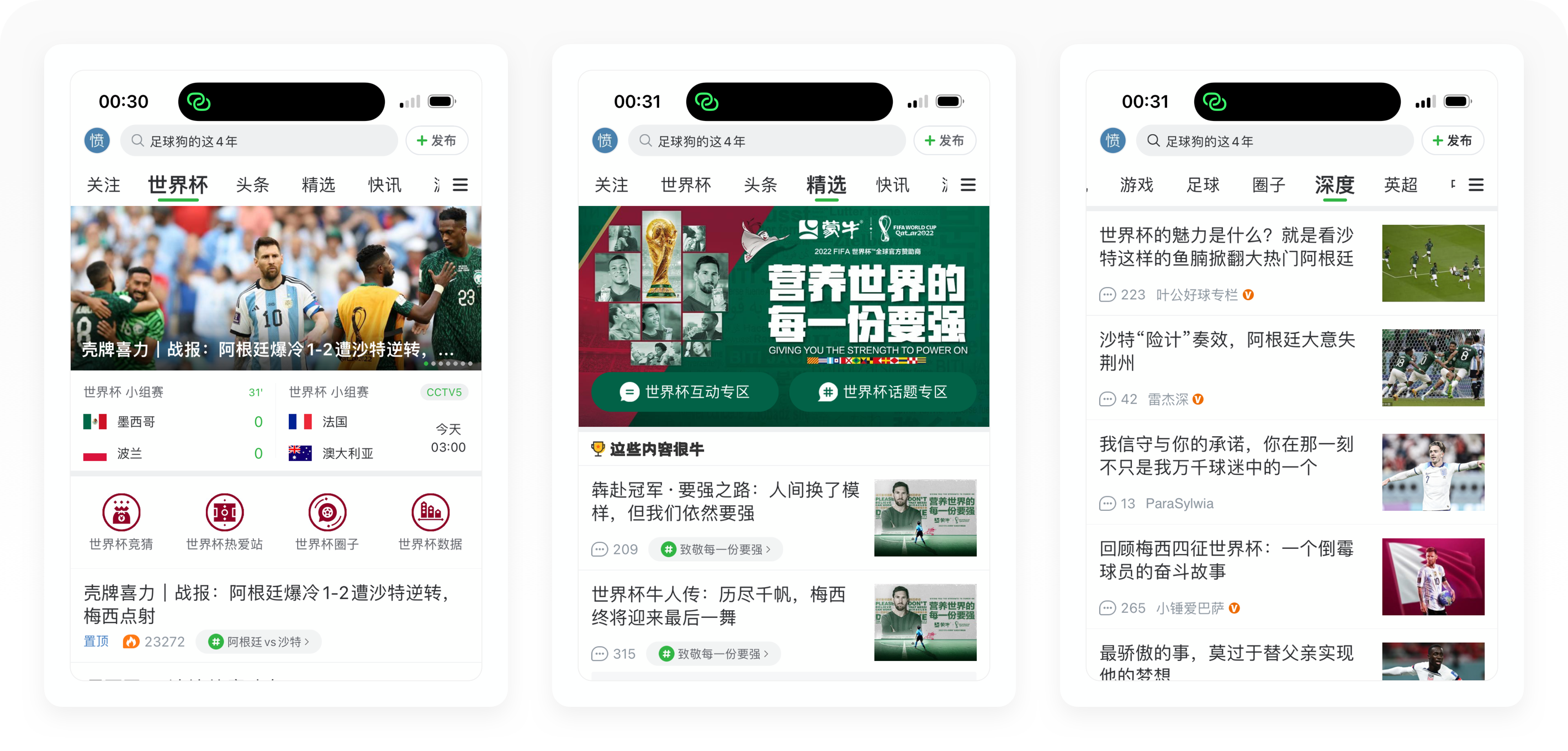
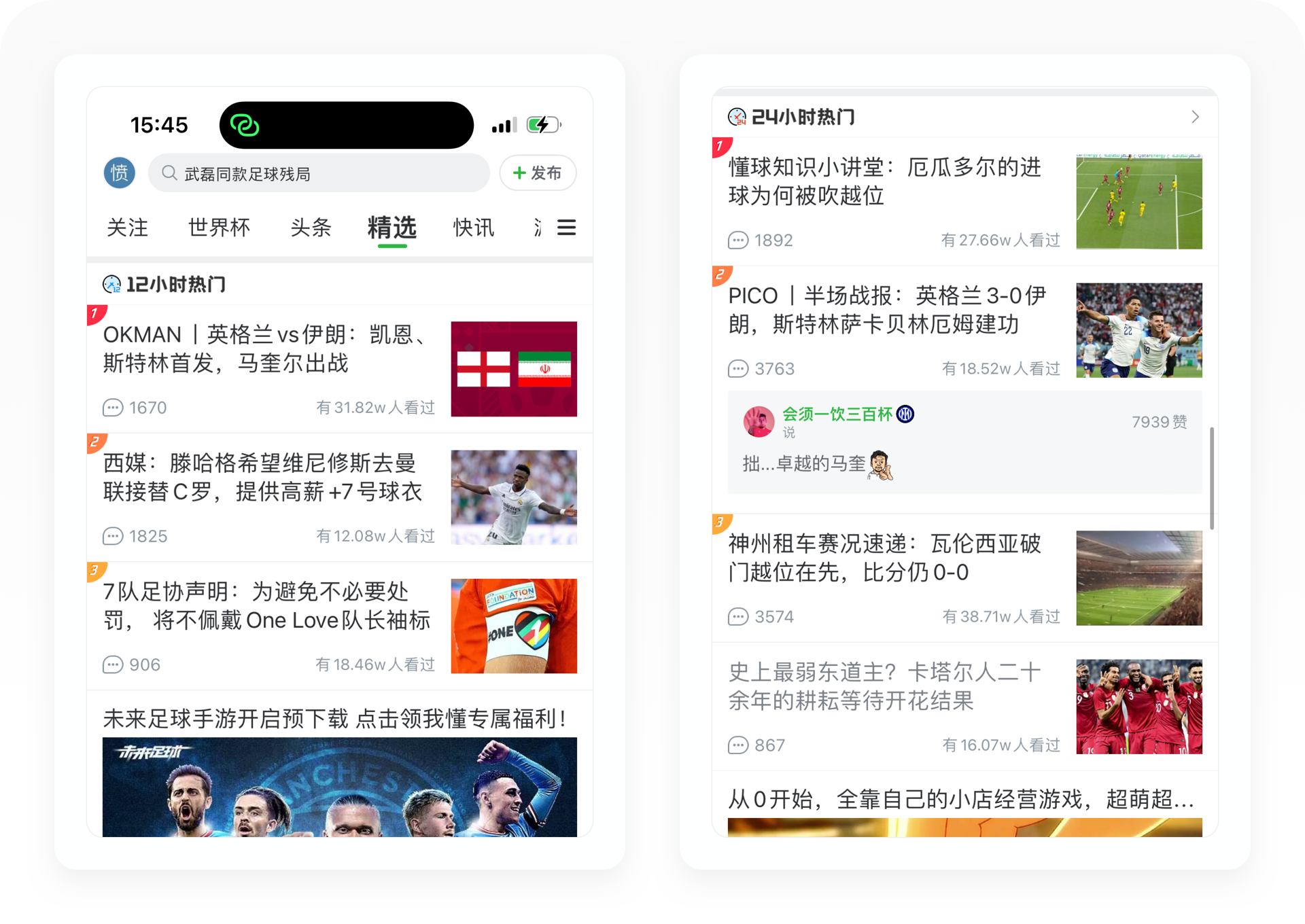
1.1 头条
「头条」作为懂球帝的首页,采用千人千面的信息流形式为用户推荐足球资讯。头部的轮播主要以当日或当周热点赛事或活动为主,轮播下方内容为当日热点比赛预告或比分,方便球迷第一时间获取比赛数据。从第一屏开始,平台主要结合用户的个人兴趣、标签和主队(球迷群体一般会选择一个主队,比如廖尔摩斯是阿森纳球迷,就会把阿森纳设置为自己的主队)进行个性化资讯推荐。

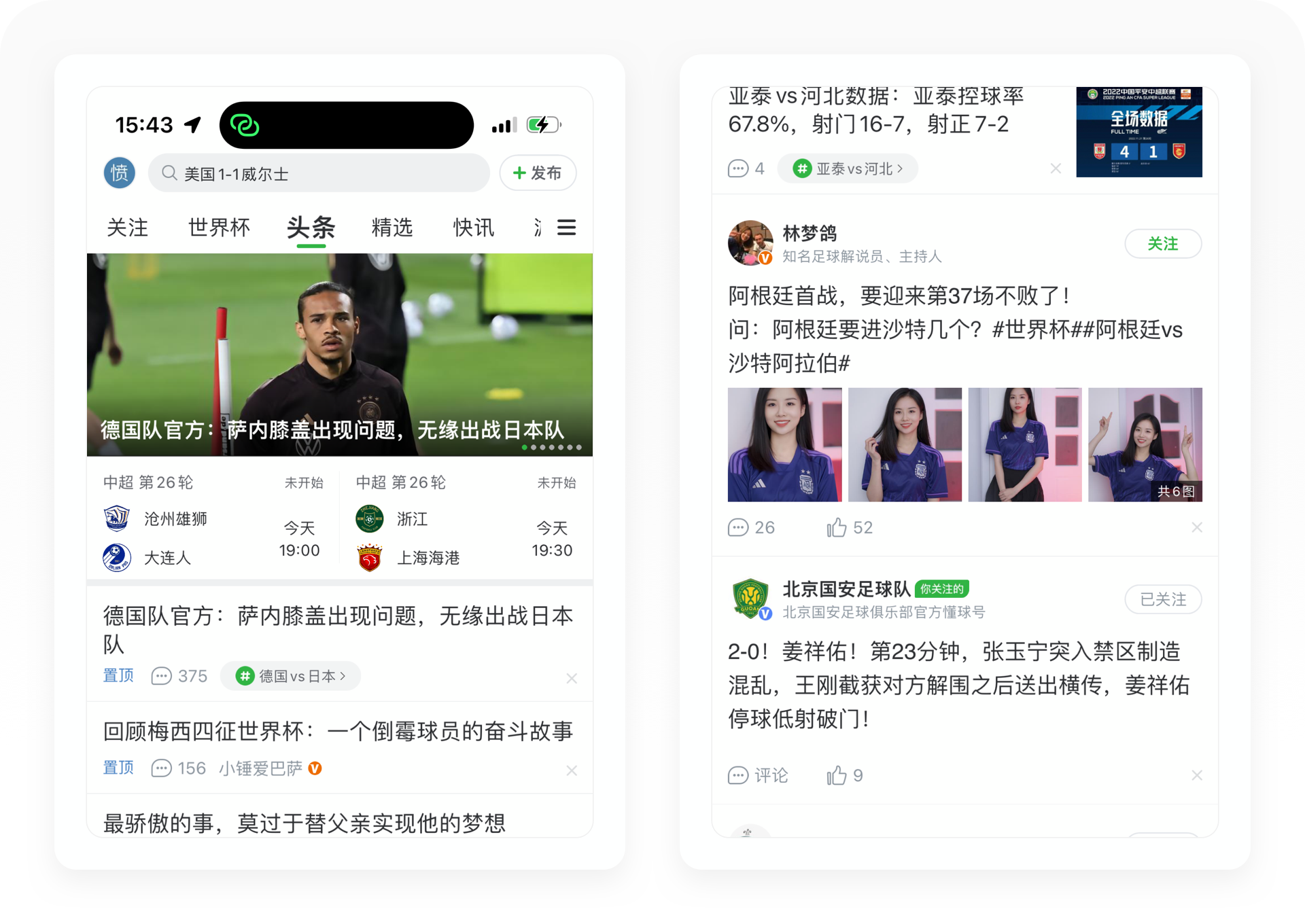
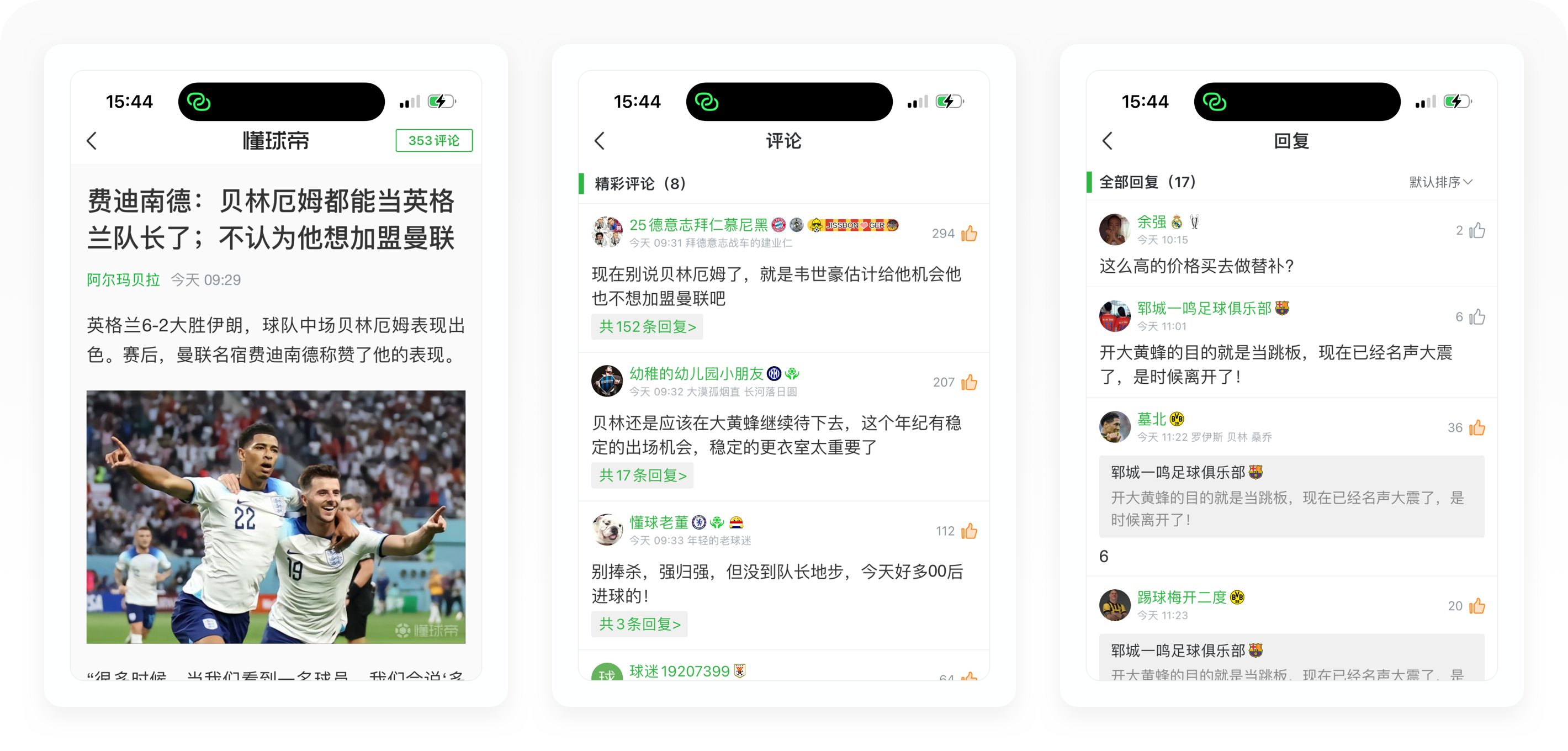
1.1.1 新闻详情页
足球社区是一个充满了爱恨交织的大江湖,比如皇马和巴萨、AC米兰和国际米兰的球迷往往水火不容,所以往往在足球新闻的评论区,会非常闹热,甚至形成独特的球迷文化。从懂球帝的内容详情页可以看出,懂球帝的用户活跃度非常高,一篇头条的新闻评论数有上百条评论,甚至单条评论还支持多人评论、点赞、分享和举报,非常热闹。

1.1.2 用户主页
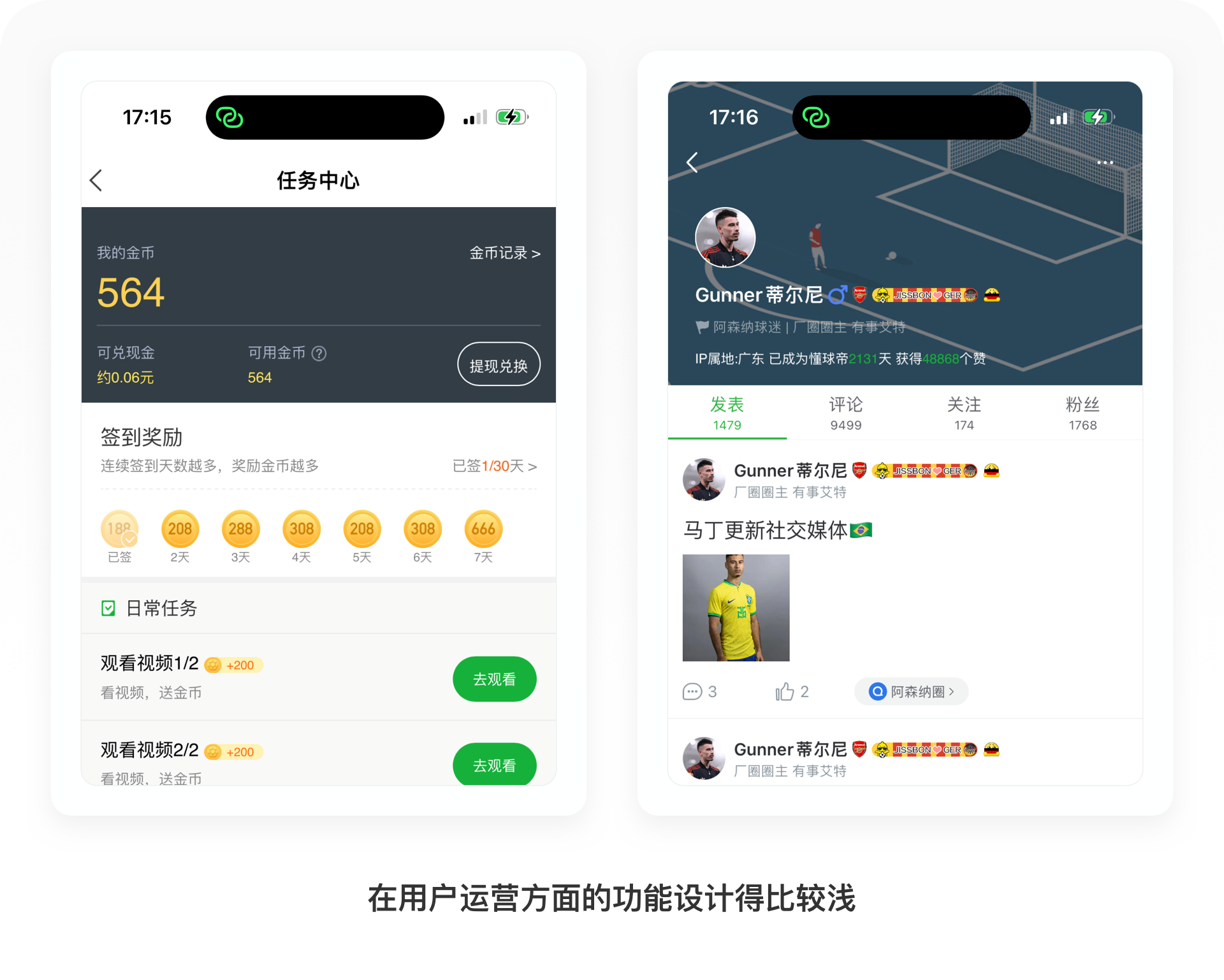
「用户主页」主要指用户的个人主页,主要包含发表、评论、关注和粉丝四个内容。用户之间可进行相互关注,但不支持发送私信或其他互动方式,无法进行建立更深的关系链接。

1.2 精选
「精选」主要按资讯的热度来设计,从上至下分为今日赛事、战报、12小时热门、24小时热门和今日推荐五个部分。这个栏目的设计有利于让球迷看到过去24小时的热门新闻,避免因为个性化推送错过当天重要新闻。

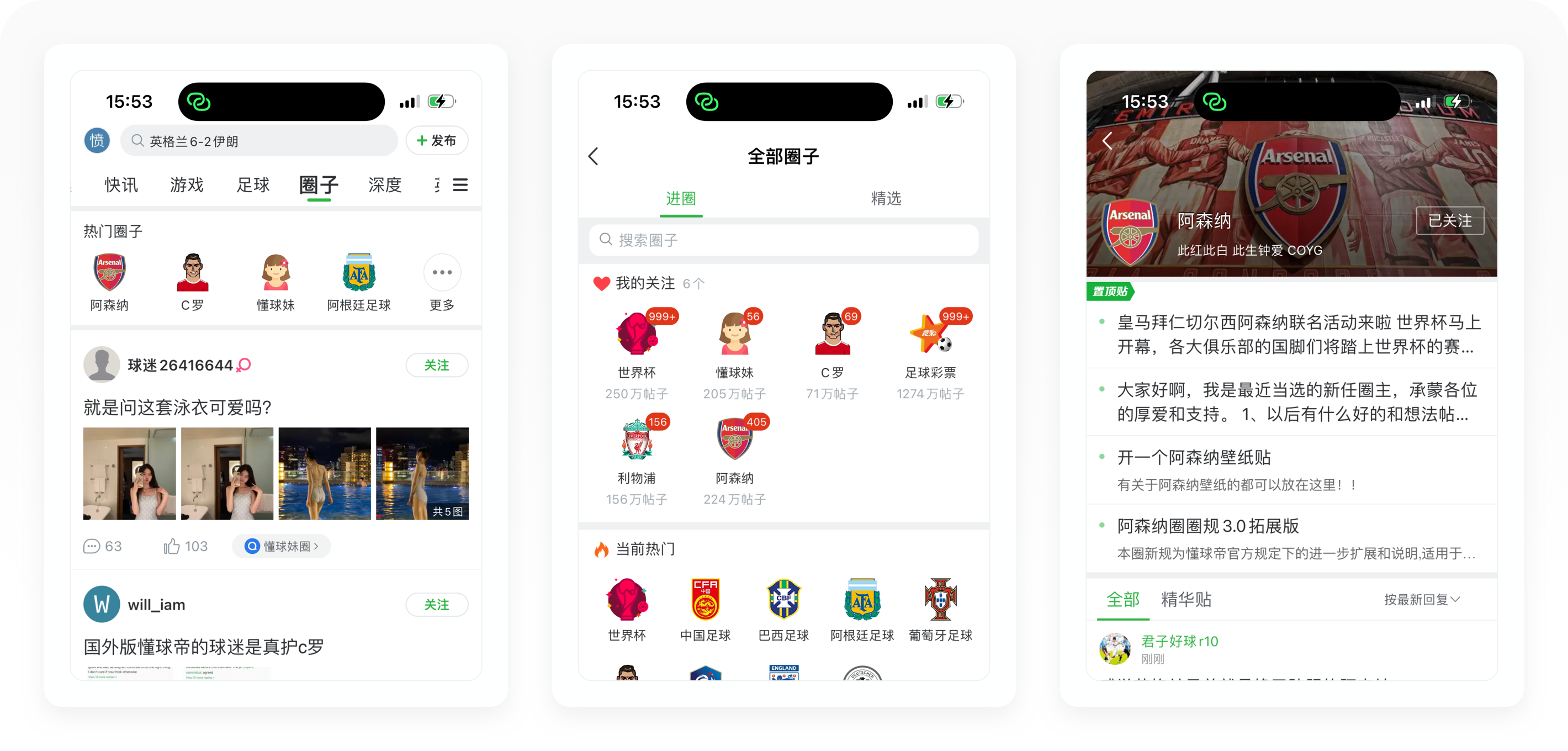
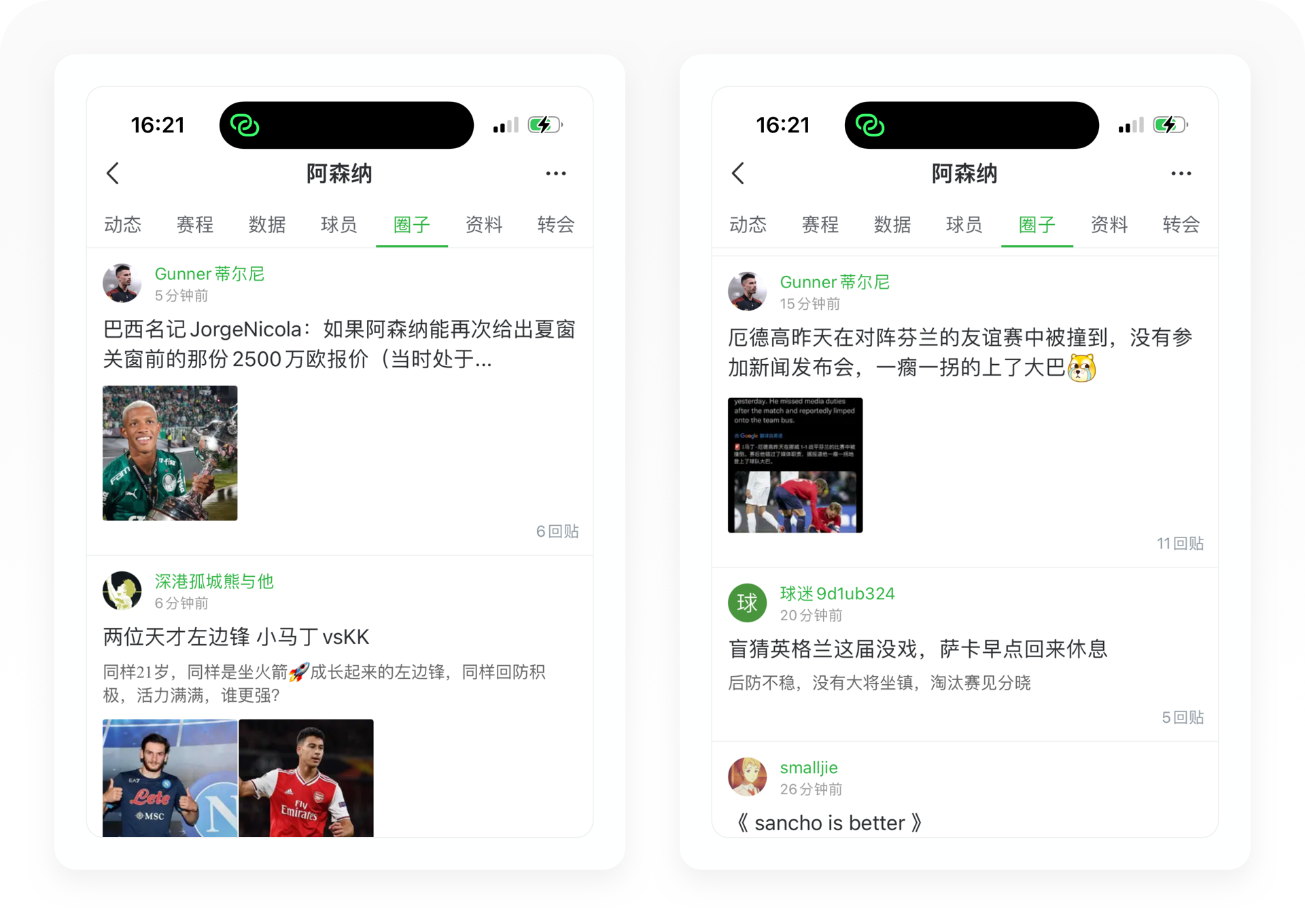
1.3 圈子
「圈子」就像贴吧,用户可自行加入喜欢的圈子和其他用户一起交流。懂球帝的圈子非常丰富,有按俱乐部、国家队和球星分类建立的圈子,也有根据用户兴趣爱好建立的圈子。从官方数据看,足球彩票圈子发帖数超过1000万,一支欧洲明星球队的圈子发帖数均在100万以上,可以看出用户活跃度非常高。圈子的设计,本质就是细分用户,让有共同爱好的球迷相聚在一起,从而建立用户关系,最终提高用户留存率。

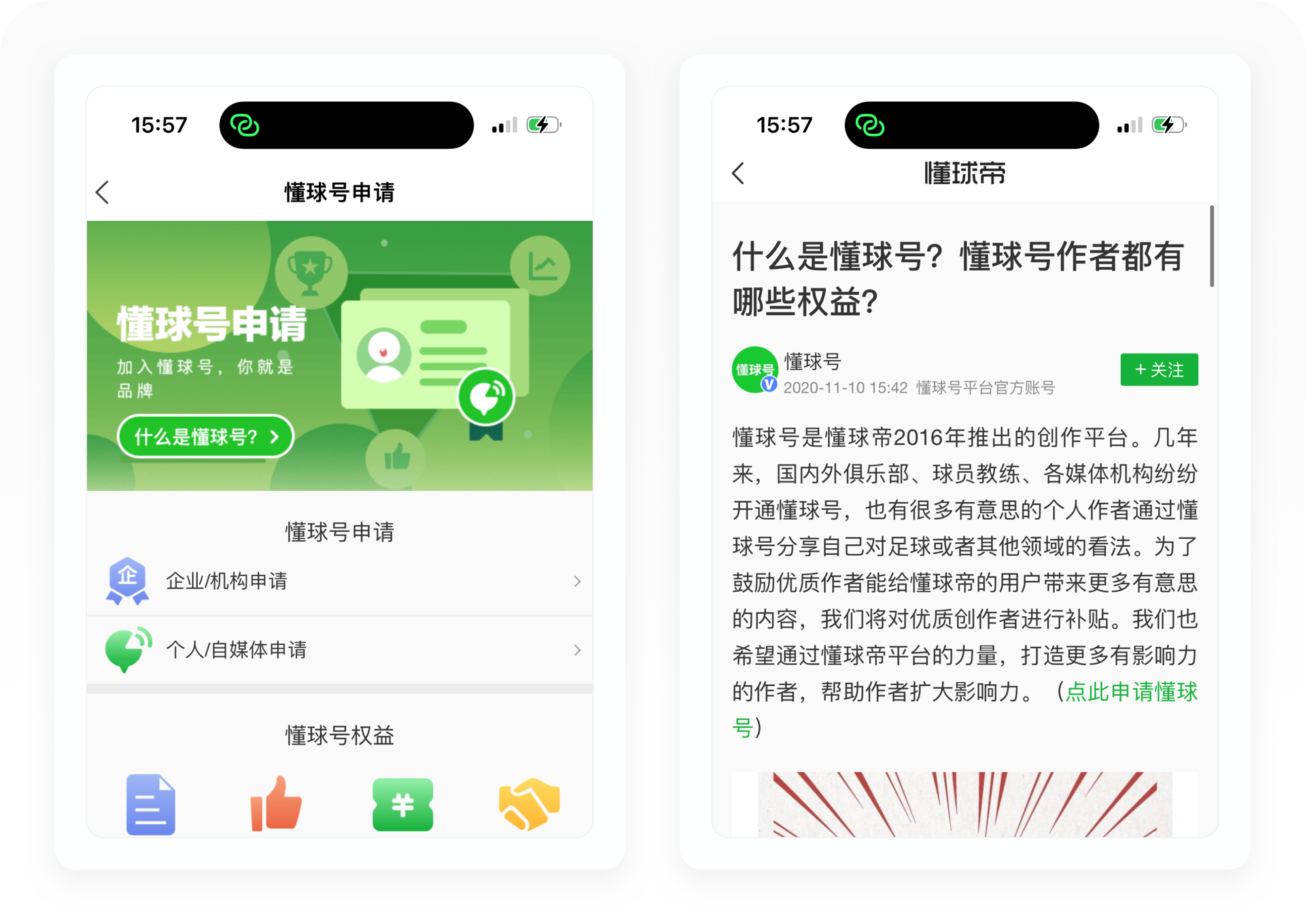
2. 懂球号
懂球帝是一个UGC内容模式的球迷社区,社区内容主要由用户创作。懂球号分为企业机构和个人自媒体两种类型,企业机构主要针对国内外俱乐部和足球媒体机构,个人自媒体主要针对球员教练以及热爱足球创作的的球迷群体。

懂球号的认证分为两种,第一种是个人认证标识,黄V,主要针对在业内有一定知名度的记者、球员、KOL和优秀创作者;第二种是团体认证标识,蓝V,主要针对各大俱乐部、媒体和有公众影响力的团体。
懂球号作为一个知识创作平台,创作者通过写作获取流量曝光也可以获得收益,以此形成内容创作闭环,为社区提供专业的资讯内容。从官方公布数据看,目前懂球帝已经吸引了众多知名俱乐部开通了懂球号,包括亚足联、欧洲五大联赛众多豪门球队和中国男女足,可谓星光熠熠,具有很大的号召力。

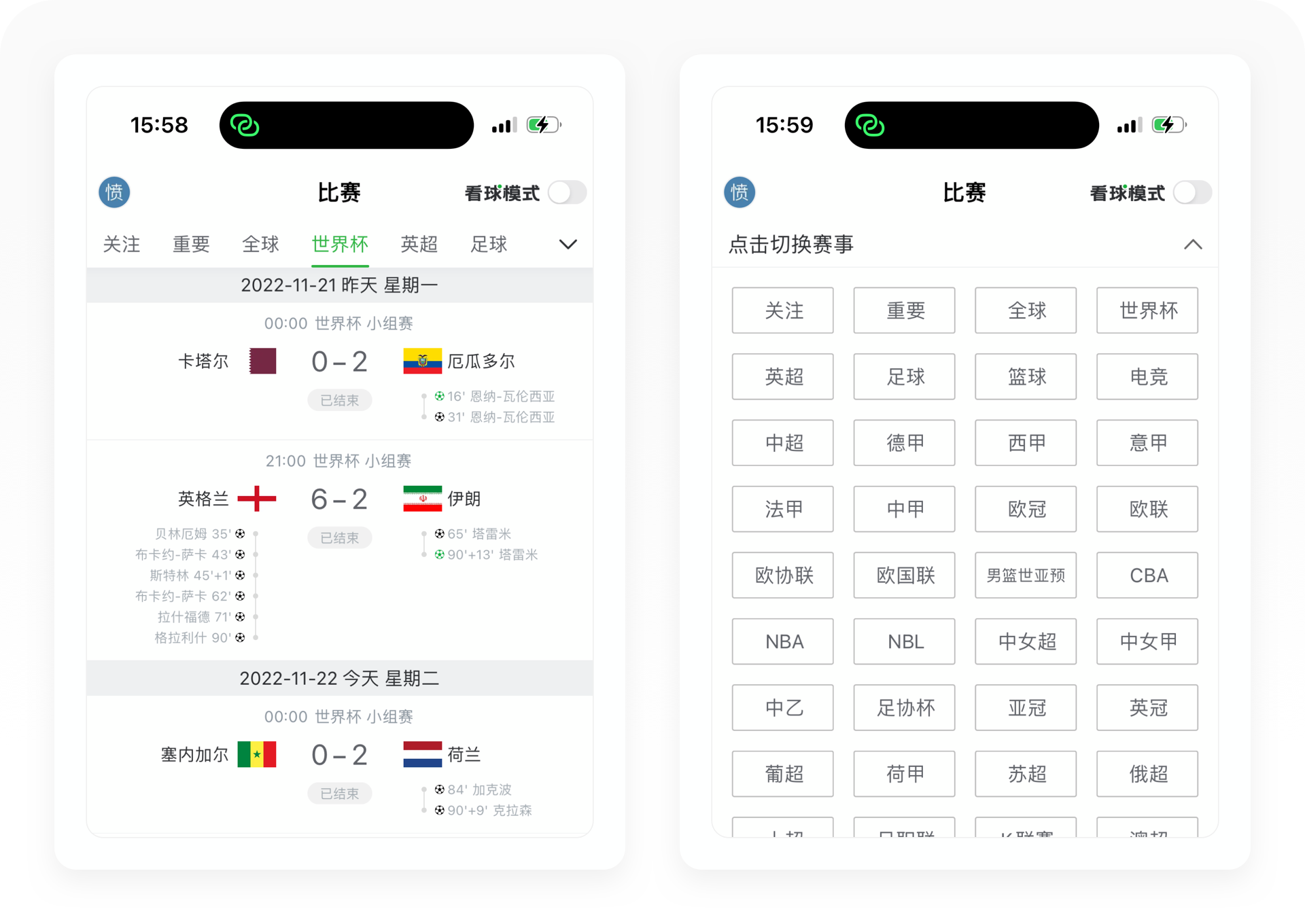
3. 比赛
「比赛」这个栏目,主要为球迷们提供各大足球联赛的比赛预告和直播。从赛事分类看,懂球帝几乎包含了世界足坛所有主流和非主流联赛,从最热门的欧洲五大联赛到巴甲、阿超、墨超这些南美联赛,都有比赛播放源和精准的数据。

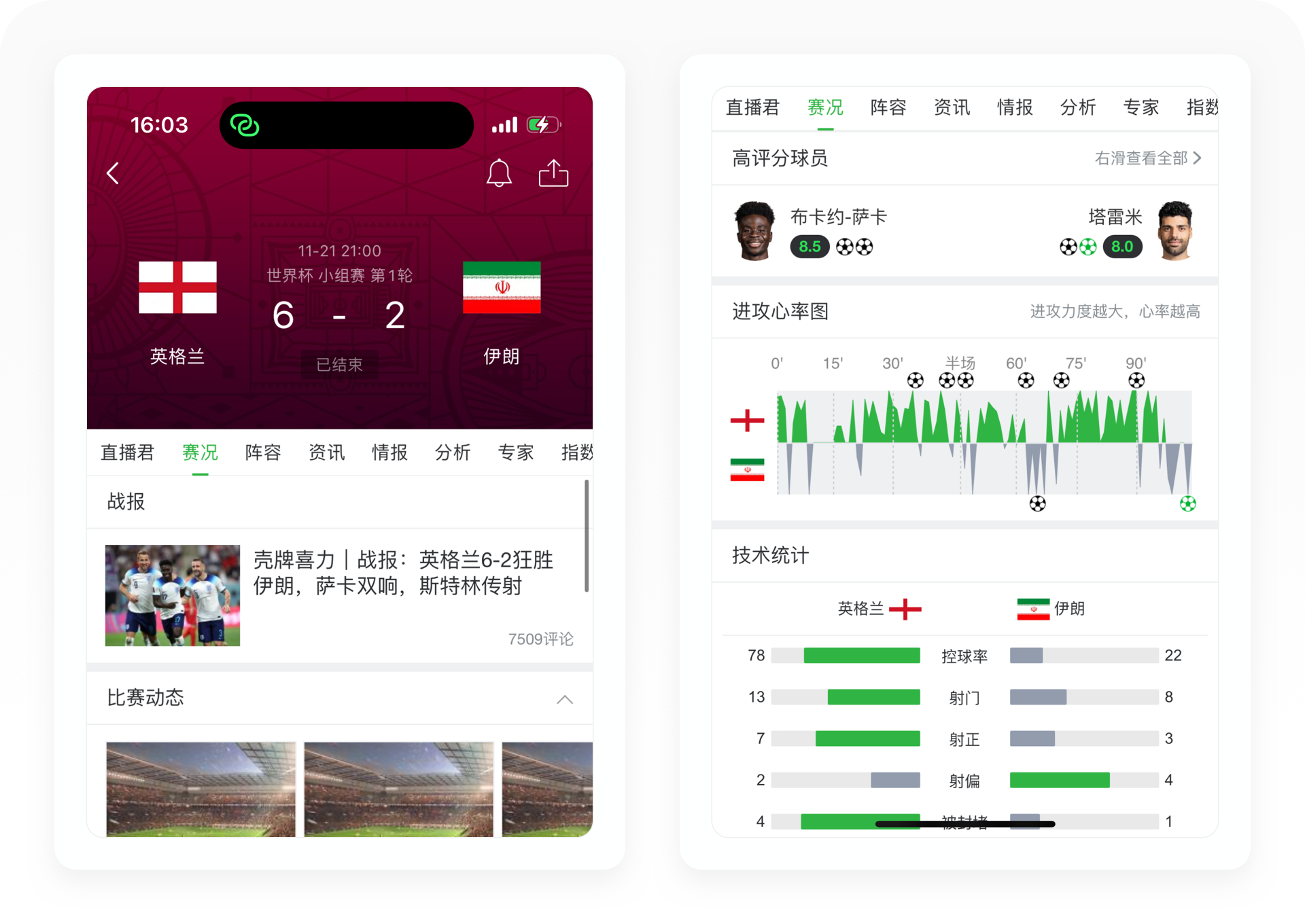
3.1 直播间
直播间分为直播君、球迷直播间和专家直播间。「直播君」就是官方的直播间,由懂球帝官方负责解说。「球迷直播间」就是球迷们一起聊天看球,这就像在B站看视频弹幕一样,非常热闹,属于独特的懂球帝看球文化。

「专家直播间」加入了很多足彩内容,首先完全由懂球帝的足彩专家负责解说比赛,其次在比赛中会向球迷推送自己的竞彩方案,用户需要购买专家锦囊或开通红单会员才能观看,对付费用户的激活有很大帮助。

3.2 数据
3.2.1 赛况
「赛况」就是记录一场比赛的真实数据,包含比赛动态(GIF动图)、高评分球员、进攻心率图、技术统计和完整事件。

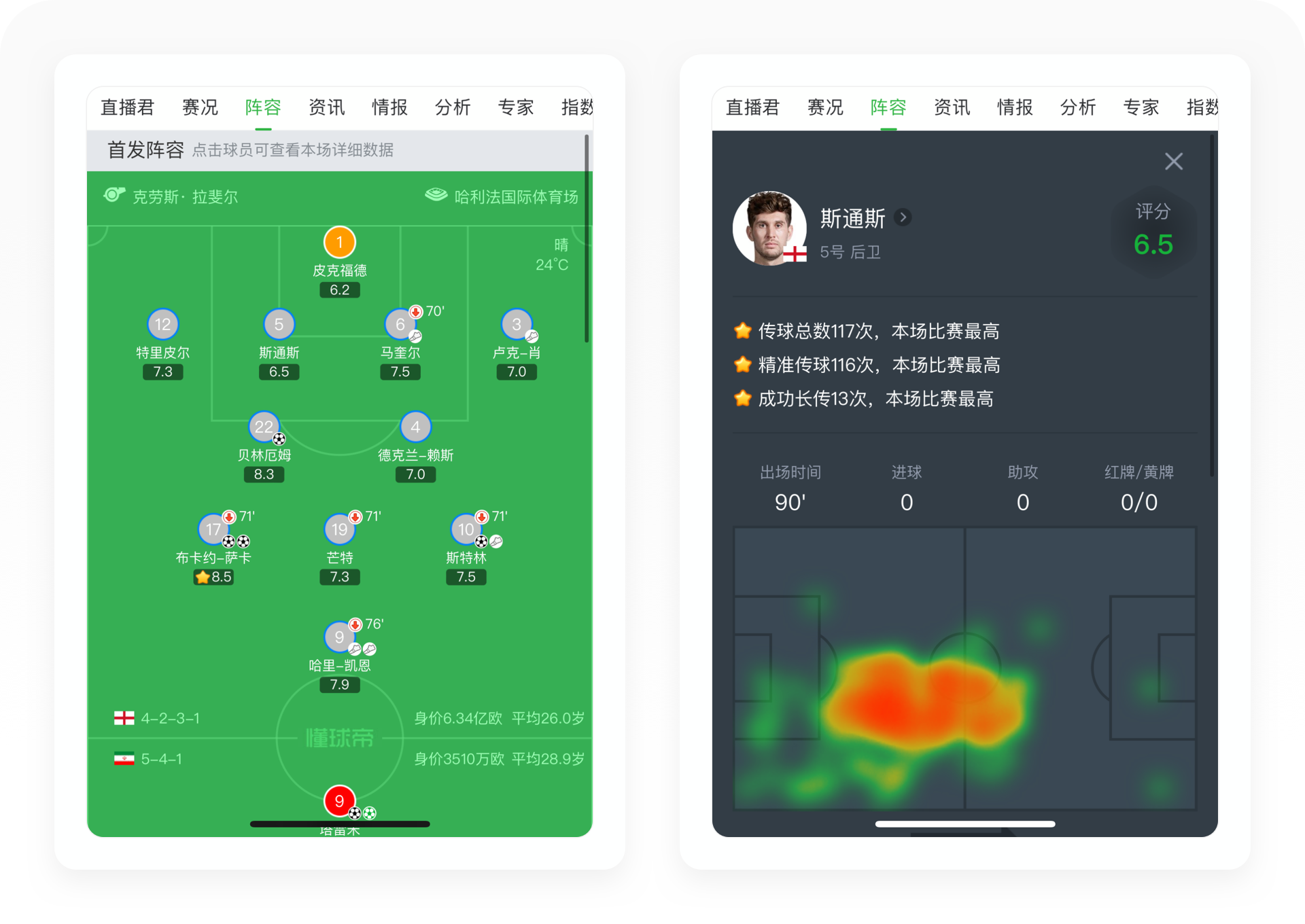
3.2.2 阵容
「阵容」记录了整场比赛运动员的详细数据,包括出场时间、进球数、射门数、跑动距离和比赛评分等。

3.3 竞彩
3.3.1 情报
「情报」是付费服务,用户需要开通小红单会员(懂球帝足彩会员服务,售价每月588元)以后才能查看。从内容设计看,非常丰富,包含专家方案、欧亚对比、高斯大小球、会员专享情报、得失球时间分布、必发冷热分布和必发大注倾向等内容。这是懂球帝的核心优质内容,通过直播看球的场景,提升用户开通VIP的激活率。

3.3.2 分析
「分析」内容包含猜胜负(球迷竞猜数据)、大数据锦囊(付费服务)、近期战绩、未来三场、综合实力(包含近10场战绩、场均进球等)、场面控制(控球率等)、双方特征(射门进球效率、射门次数等)、角球、半全场(近10场半场进球数平均值)和事件统计(犯规次数和红黄牌)。

3.3.3 专家
「专家」主要指懂球帝彩票板块的足彩专家,这是懂球帝足彩内容的核心创作团队,他们通过对比赛的分析输出精准的投注方案,用户需要购买才能查看。

3.3.4 指数
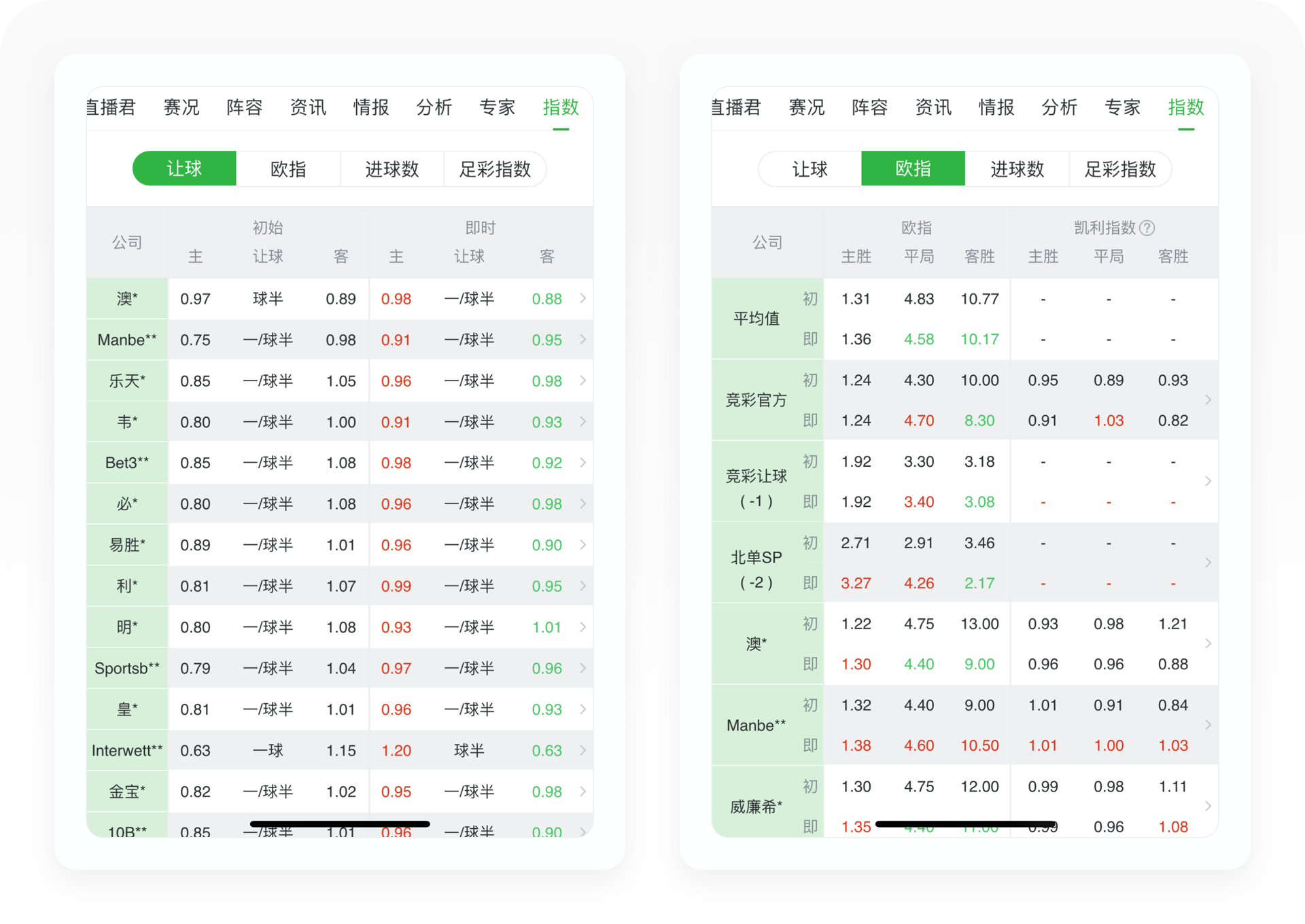
「指数」是指欧亚各大博彩公司对当场比赛竞彩赔率的数据,这个栏目为用户提供更多全面的投注参考。

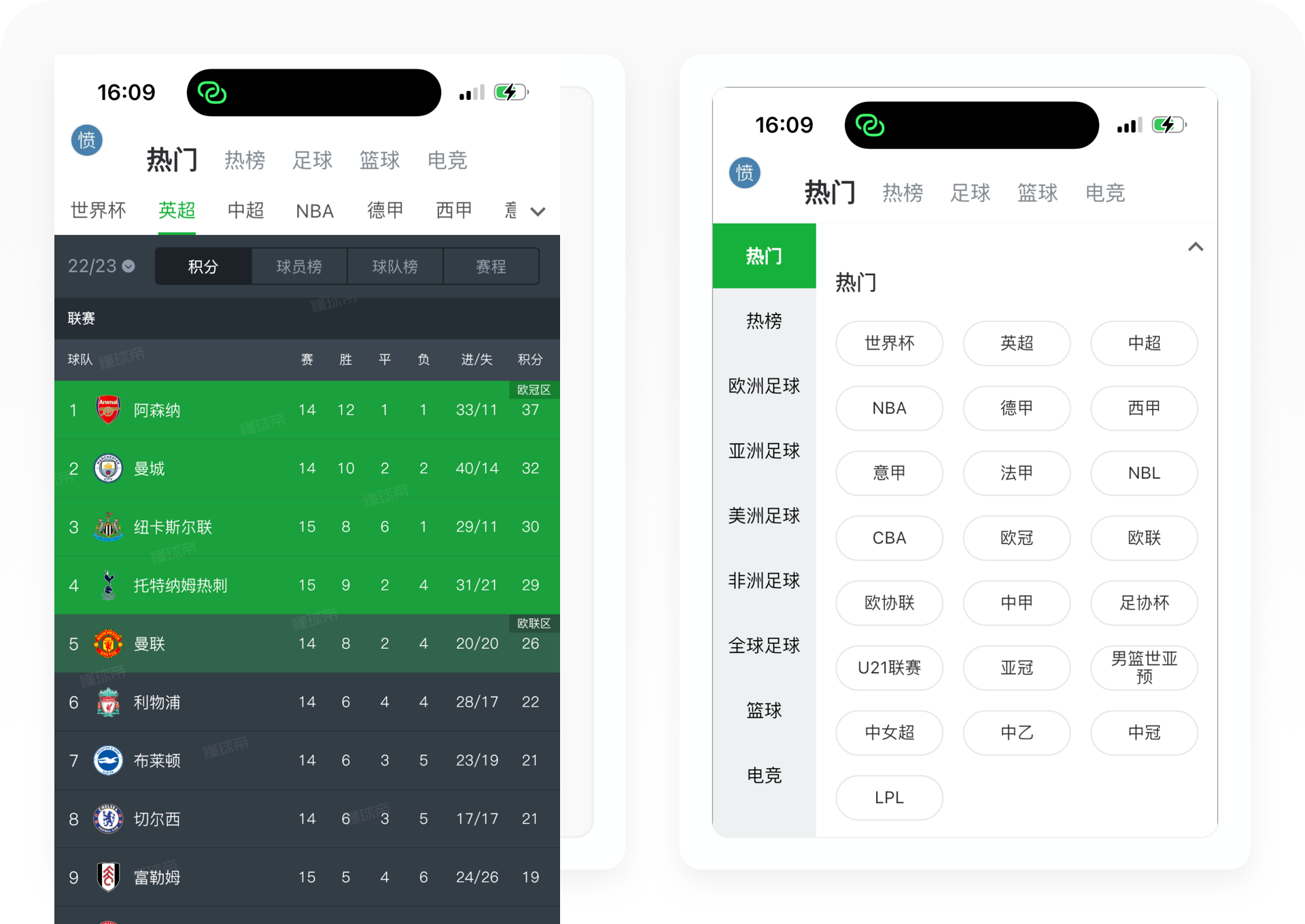
4. 数据
数据分为欧洲足球、亚洲足球、美洲足球、非洲足球、全球足球、篮球和电竞7大类,几乎覆盖了全球所有足球联赛。

①积分主要查看当前联赛的积分排行榜,包含胜平负场次和进失球等数据。

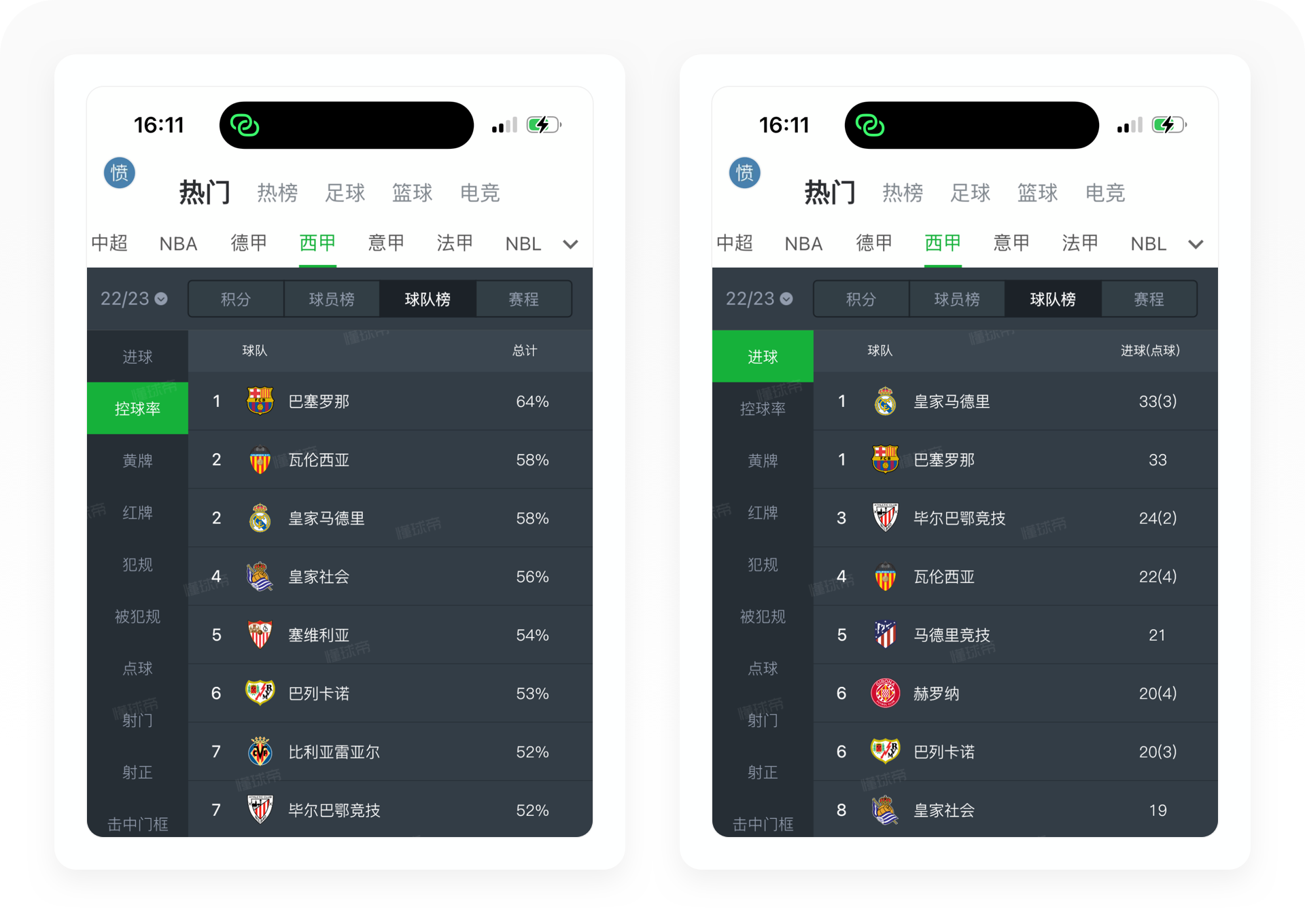
②球员榜的数据非常精细,几乎可以查询到一个球员的所有比赛数据,从射手榜、助攻榜、关键传球、射门、越位、传球再到拦截、成功过人、抢断和解围,应有尽有。

③球队榜和球员榜也很相似,颗粒度非常细,从进球数、控球率到扑救点球数、领先情况下丢分数据都包含了。

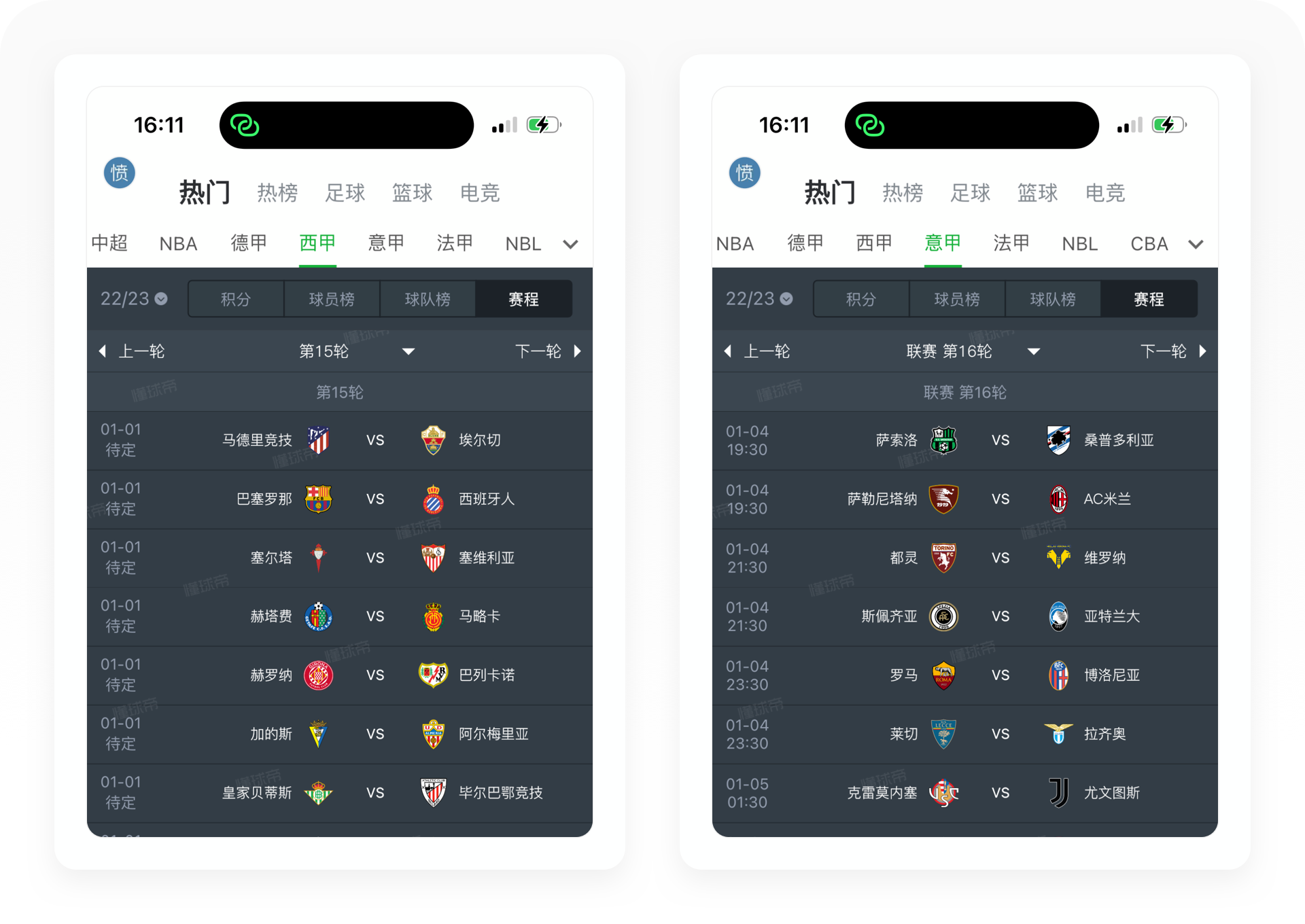
④赛程主要提供当前联赛的比赛进程,方便球迷查询。

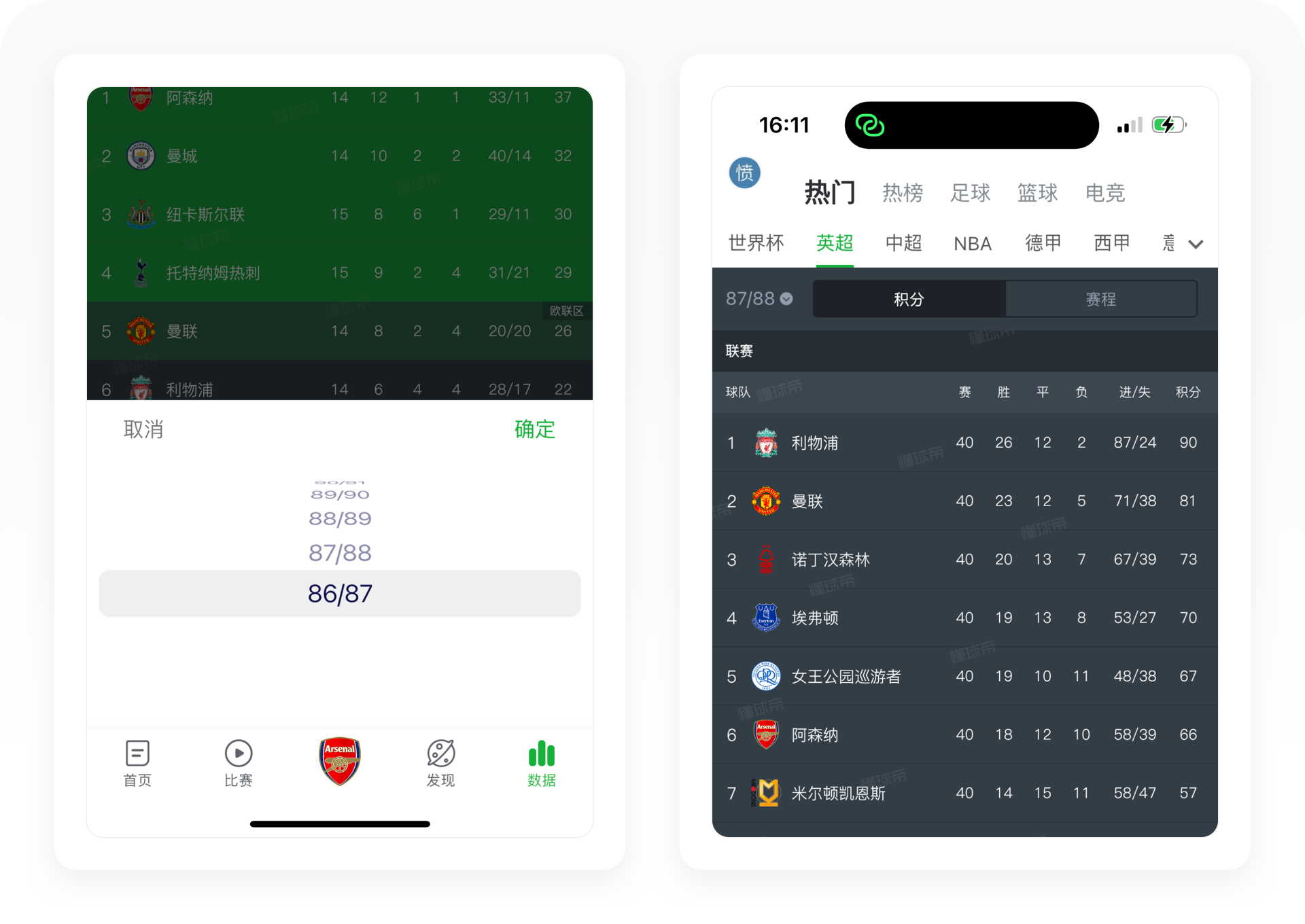
⑤懂球帝还为球迷提供过往赛季数据查询的功能,甚至可追溯到1986~87赛季的数据。这就像一座足球博物馆,球迷可以查询过往赛季各大联赛、各支球队的详细数据,非常方便。如此专业强大的数据服务,也能提升球迷对产品的满意度,提高用户留存率。

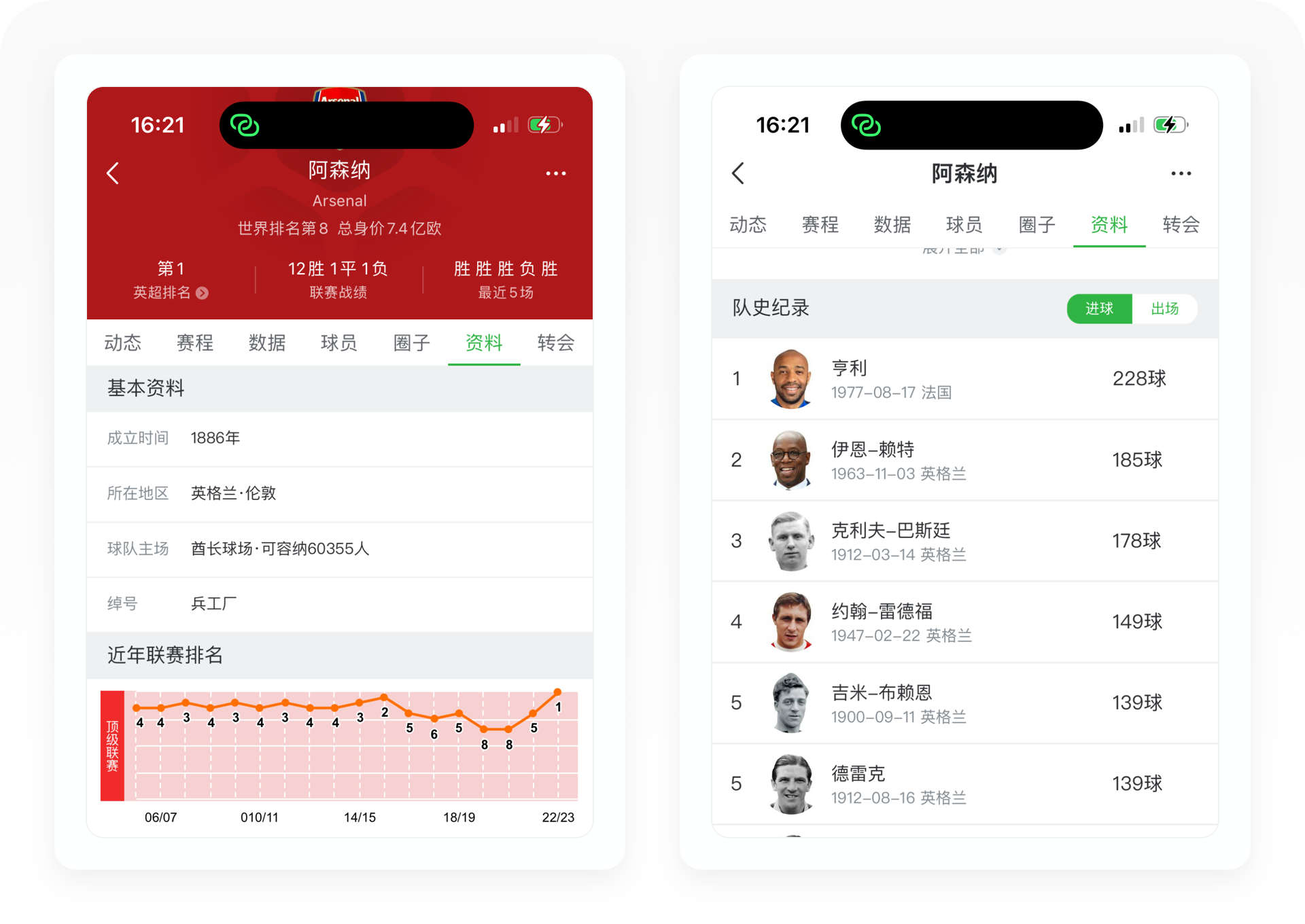
4.1 球队主页
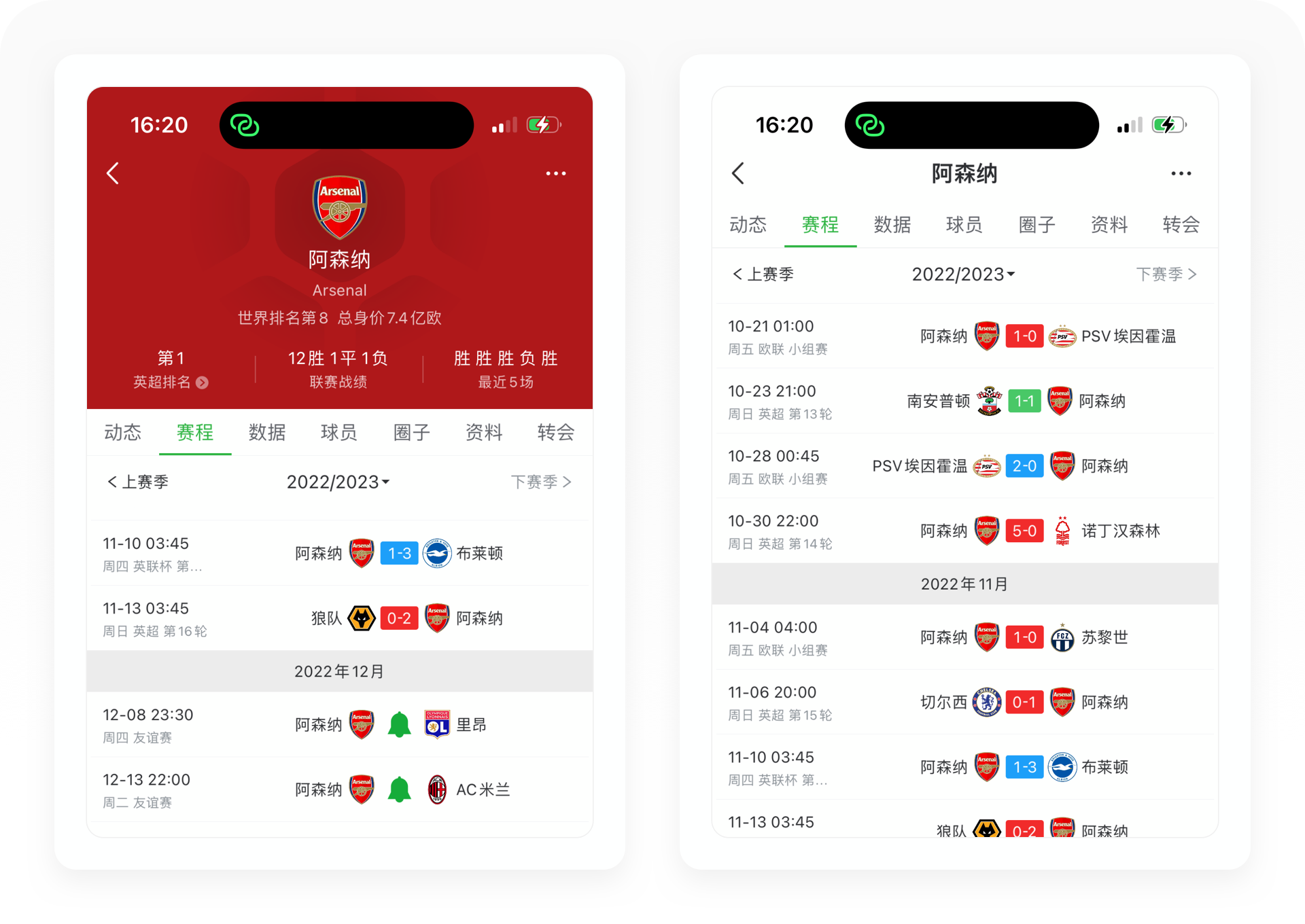
「球队主页」包含球队当前战绩、动态、赛程、数据、球员、圈子、资料和转会8个内容模块。
①「动态」就是把球队的新闻资讯汇总,方便球迷可以看到和俱乐部相关的所有新闻。

②「赛程」展示球队当前赛季的比赛记录,懂球帝还提供了一个历史赛季查询的功能,最高可追溯到1920赛季,跨度超过100年。

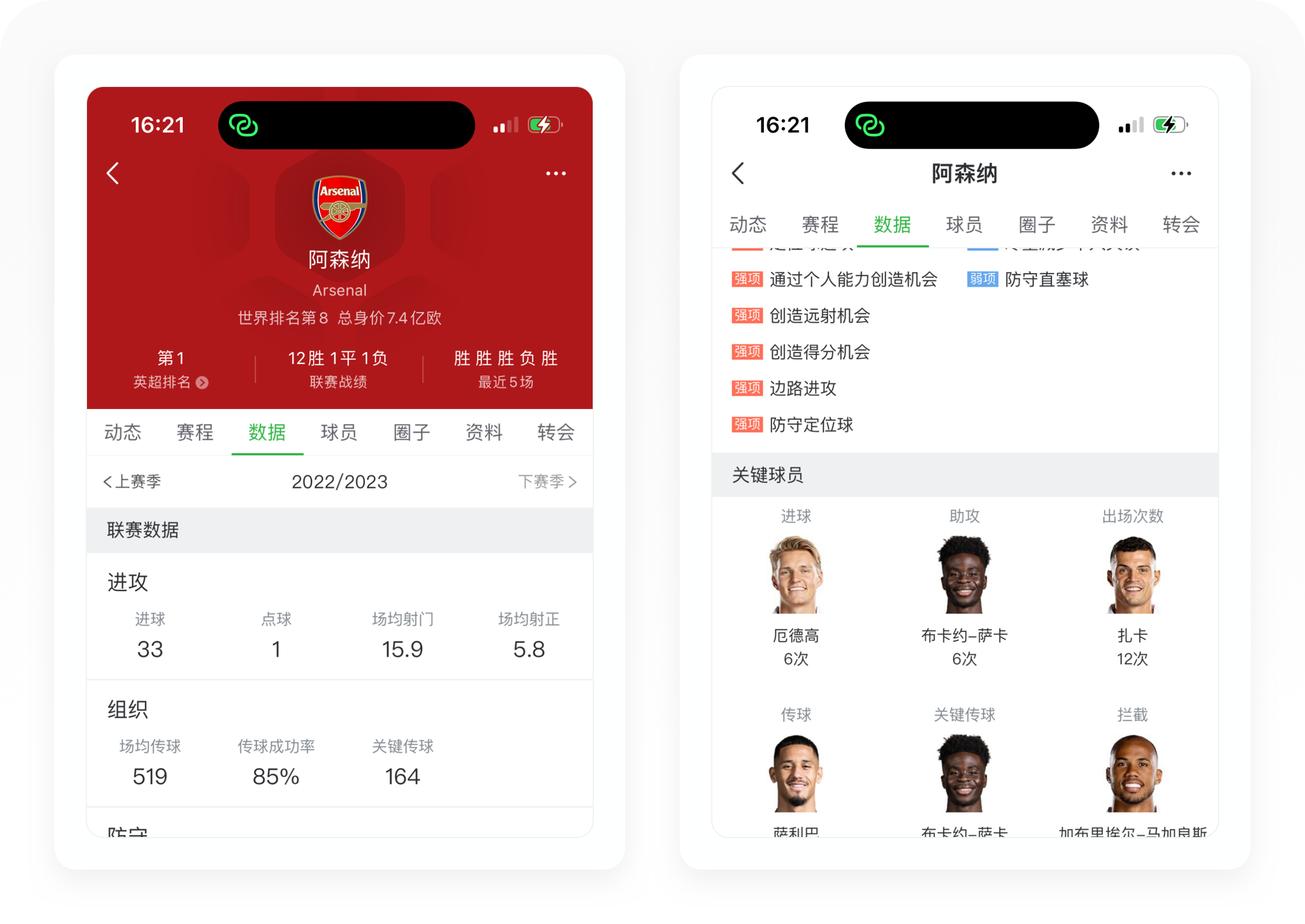
③「数据」主要展示当前赛季球队的联赛数据,包括进攻、组织、防守、关键球员等数据,懂球帝统计了近10个赛季的球队数据,非常完善。

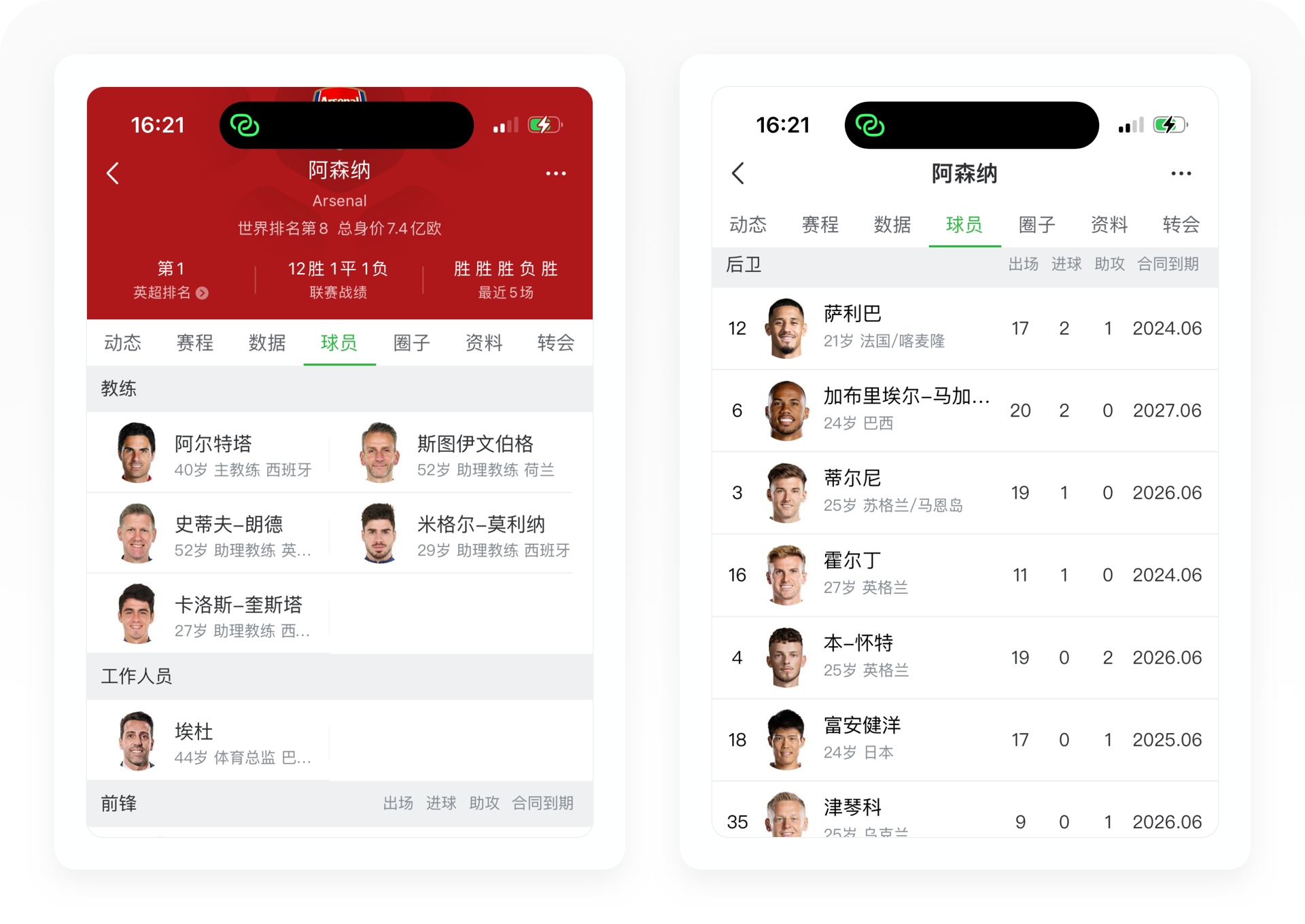
④「球员」主要展示球队当前的球员信息,包含出场数量、进球数、助攻数以及合同到期时间。

⑤「圈子」关联了球队的球迷圈,用户可以在圈子发帖,和其他球迷一起交流。

⑥「资料」展示了球队的历史资料,数据非常丰富,包括历任主教练、队史纪录(进球、出场记录)、荣誉记录(联赛冠军、杯赛冠军等)。

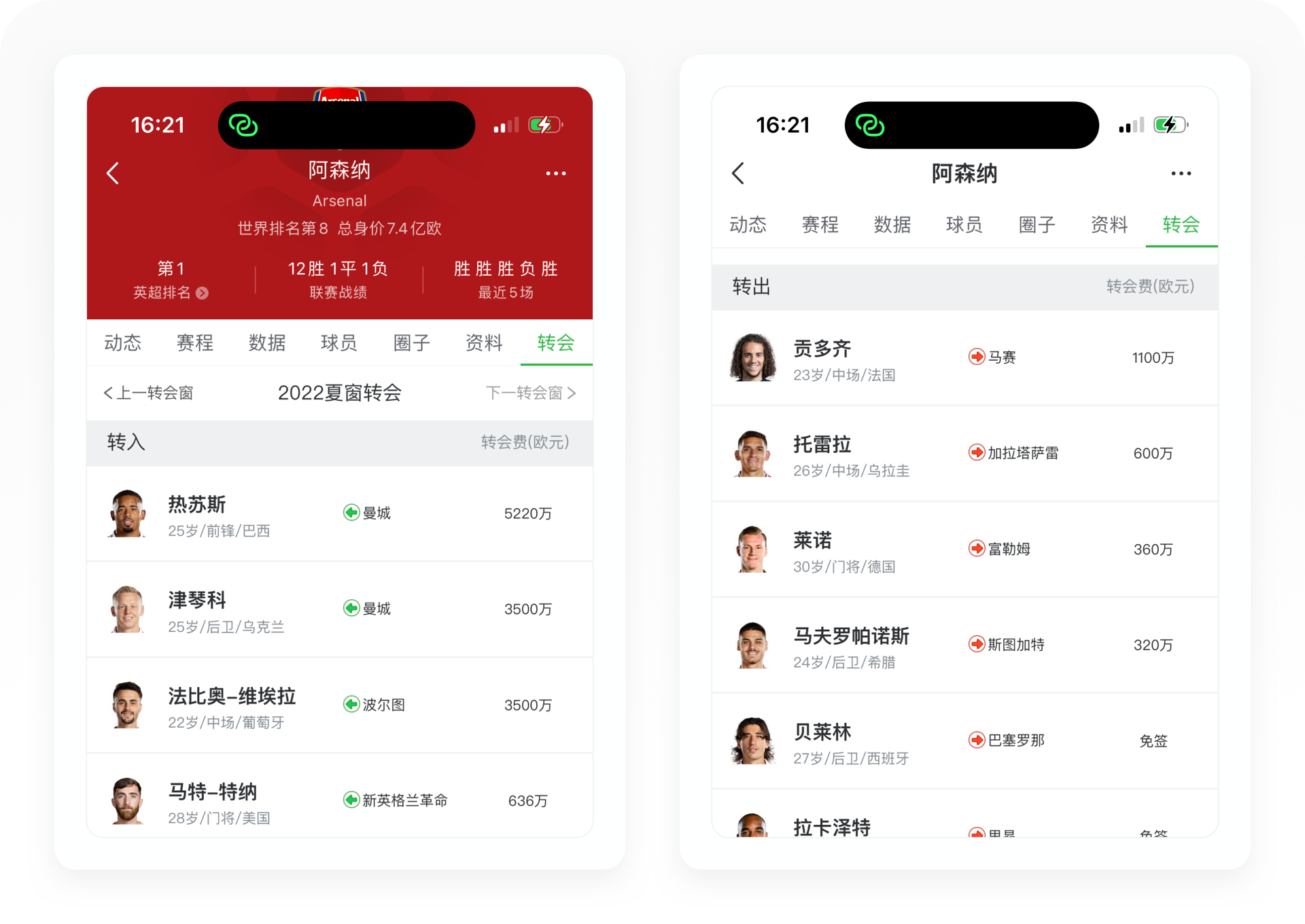
⑦「转会」就是统计球队的球员转出和转入记录,包含球员转入转出的去向以及转会费,懂球帝统计了近10个赛季的数据转会记录。

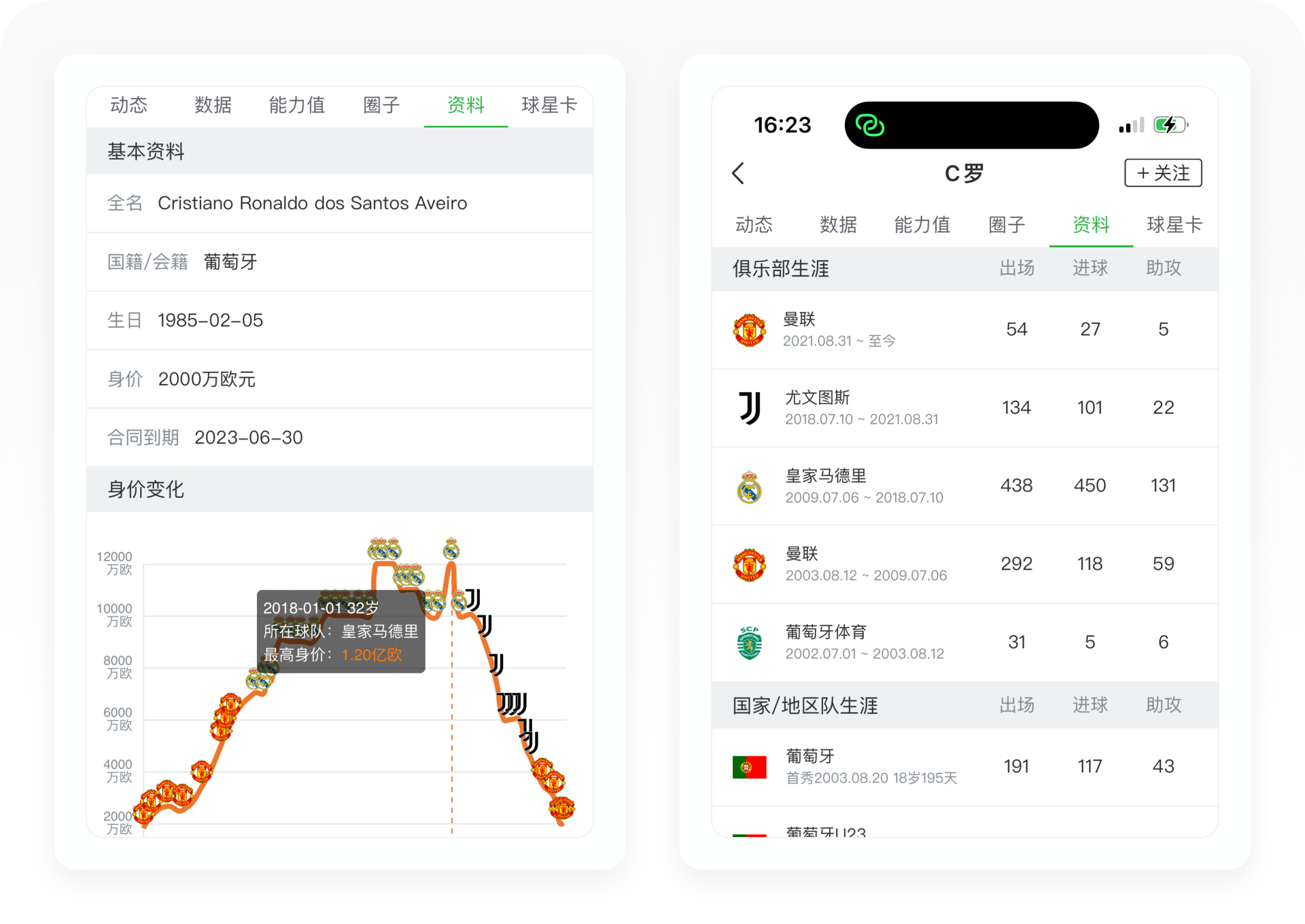
4.2 球员主页
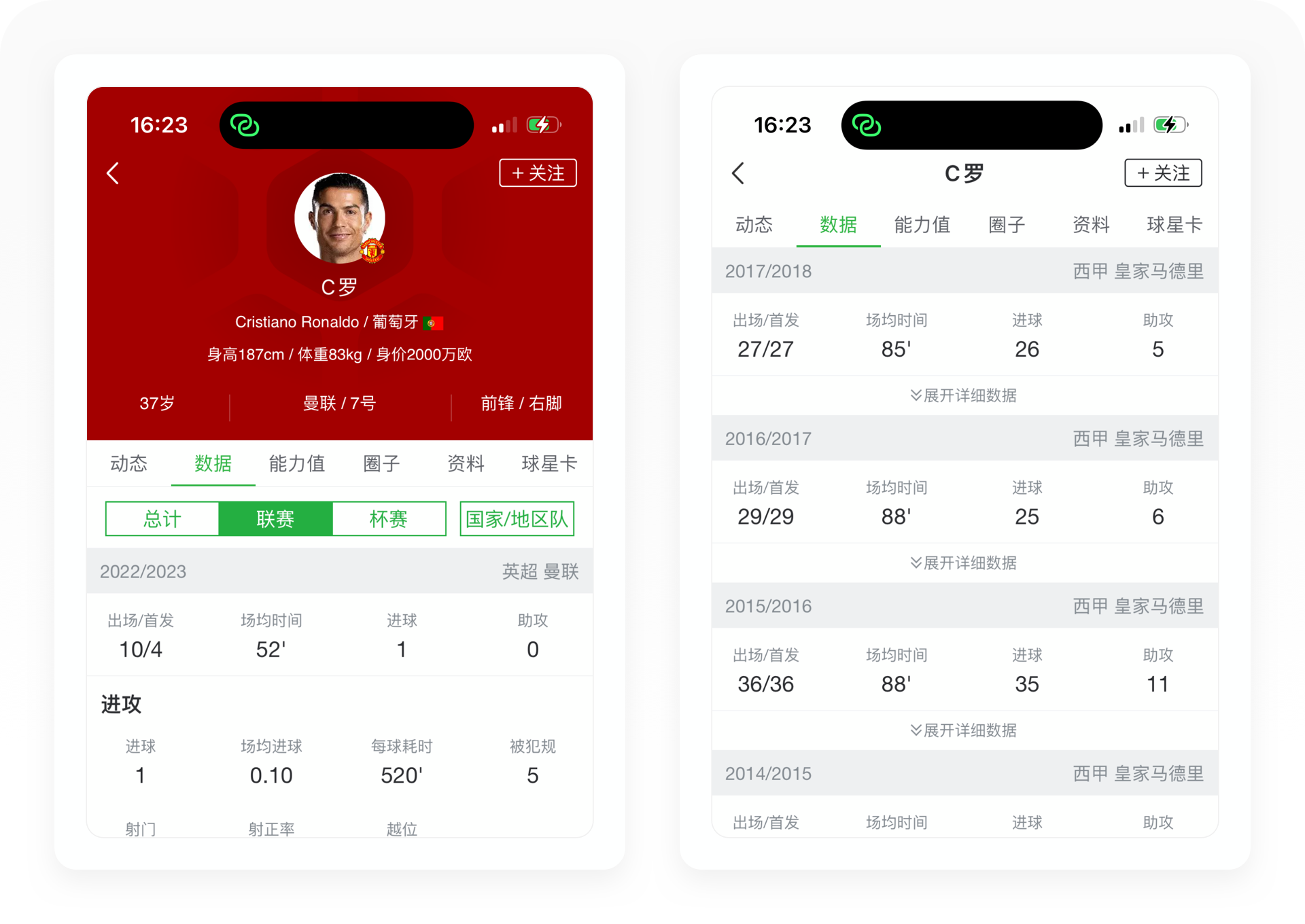
「球员主页」就是展示球员的详细信息,主要包含球员的动态、数据、能力值和资料。
①「数据」统计了球员整个职业生涯在联赛、杯赛以及国家队的数据,包括出场时间、进球数、助攻数、射门次数等,非常全面。

②「能力值」就是对当前球员的能力评估,包括速度、射门、力量、防守、传球和盘带等;

③「资料」统计了当前球员职业生涯中的所有荣誉,包括基础资料、球员身价变化、转会记录、俱乐部生涯以及个人荣誉。

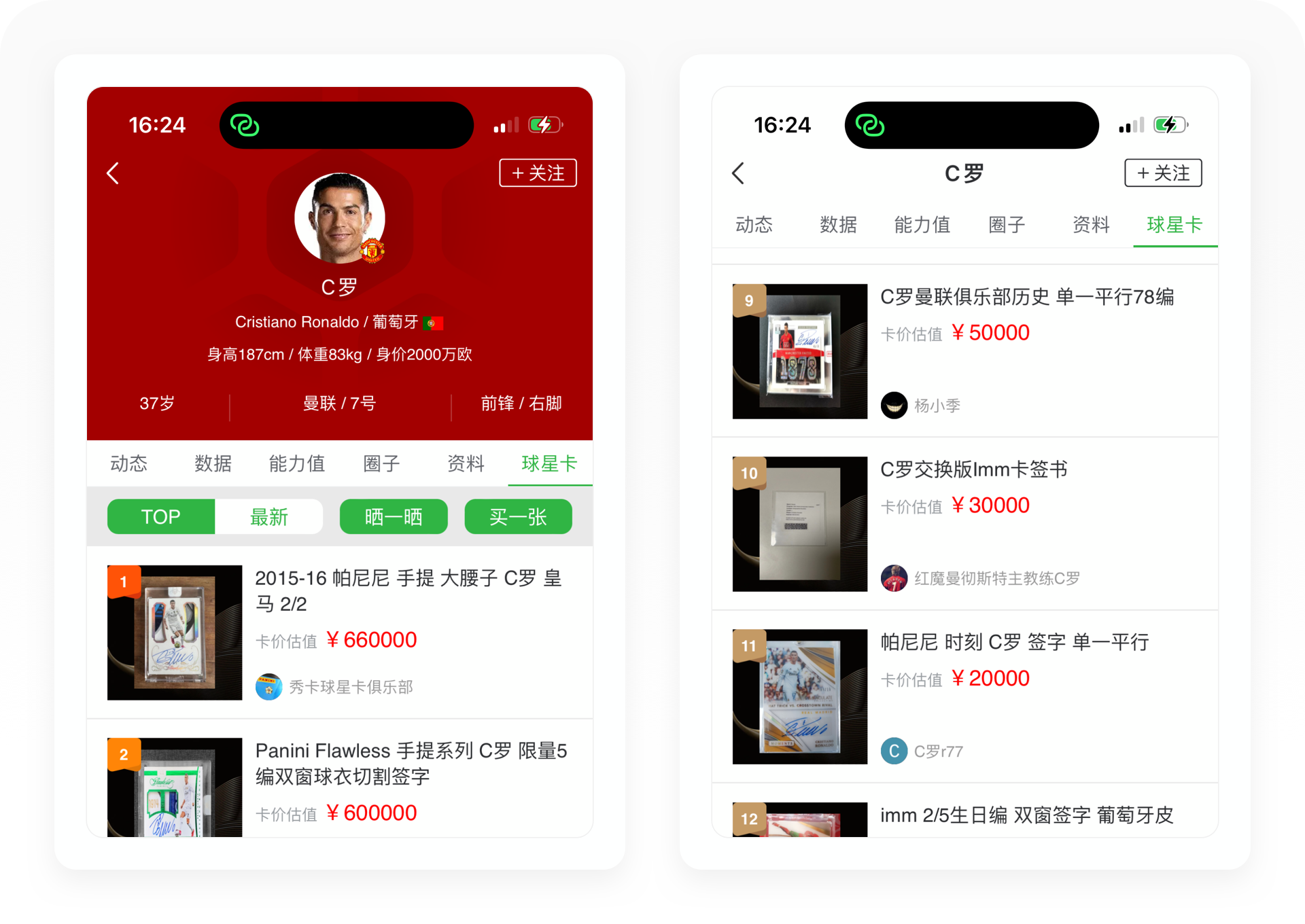
④「球星卡」是一个竞拍交易的版块,球迷可以出售和当前球星相关联的等物品。

5. 赛事服务
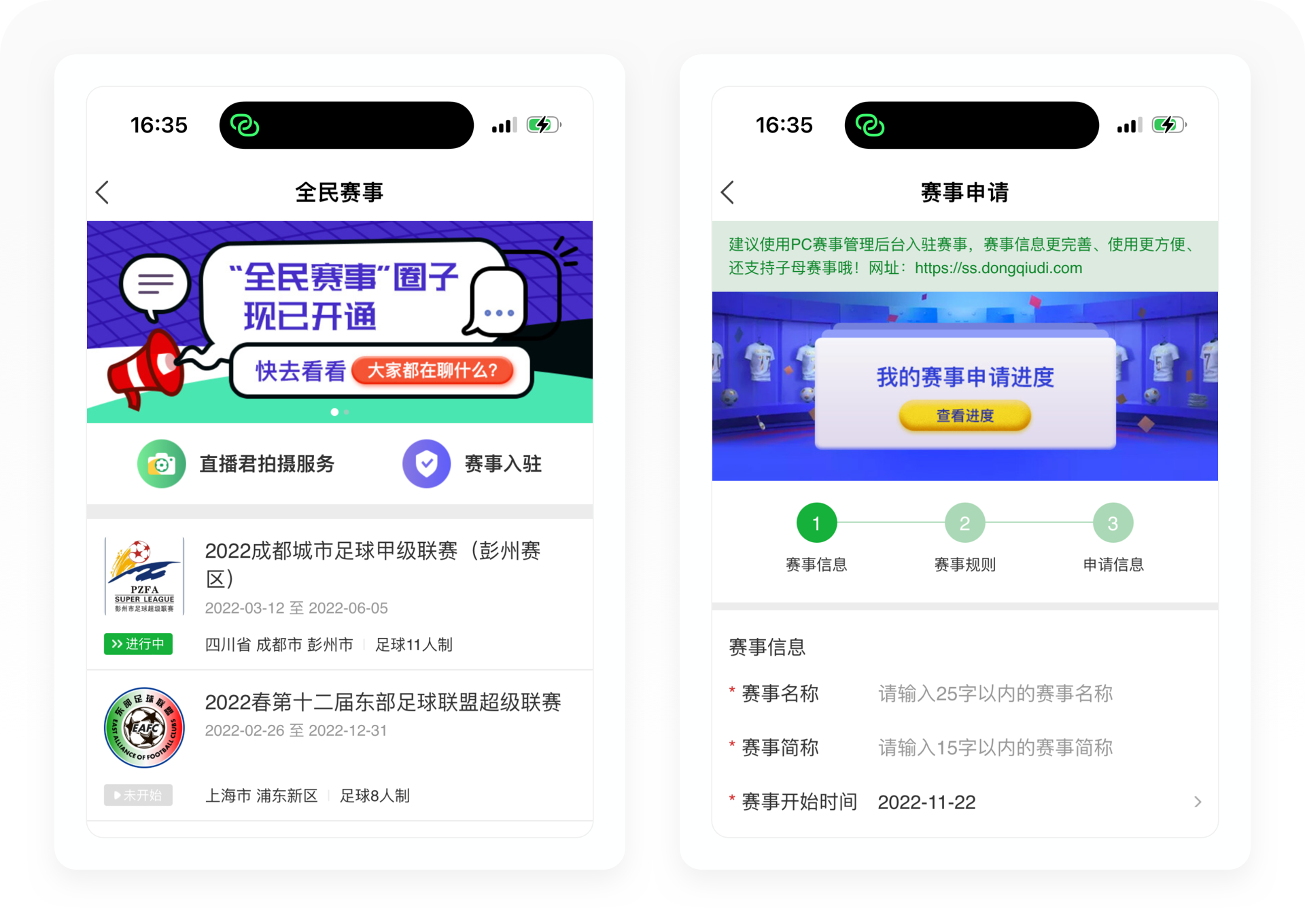
「赛事服务」面向的用户人群主要是拥有举办体育比赛活动组织能力的机构或球迷团体,但由于赛事规模或资金的缘故,无法获取更高的曝光以及获取专业的技术设备。懂球帝从技术、数据、直播以及流量四个维度为用户提供专业完善的服务,吸引全国各地的体育爱好者加入懂球帝,实现用户拉新(已经单独设计直播君APP运营),提高知名度。目前该服务官方显示为免费,满足条件的用户都可以免费申请。

5.1 赛事详情页
「赛事详情页」包含了赛程、积分榜、球队榜、球员榜和参与球队等内容,有效帮助赛事举办方实现精准的数据化统计,方便球迷查询。

6. 公益足球
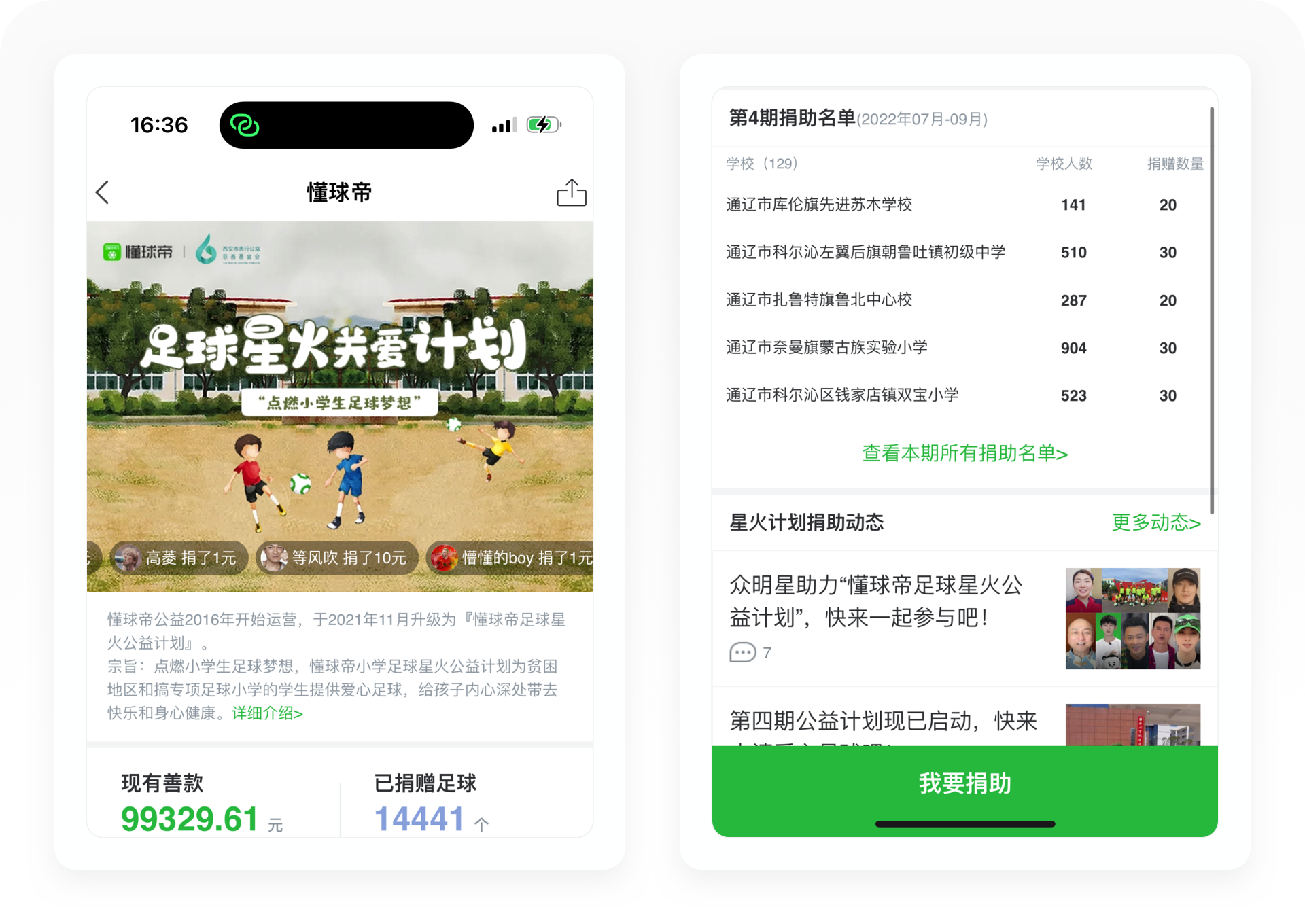
「懂球帝公益」在2016年开始运营,在2021年升级为「懂球帝足球星火公益计划」。这个活动的主要目的是为贫困地区和专项足球小学的学生提供爱心足球,在帮助他们快乐健康成长的同时,也扩大了中国足球的青少年基础。目前APP显示已向916所学校捐赠足球14441个,其次公益版块显示正在全新升级,暂停捐款。

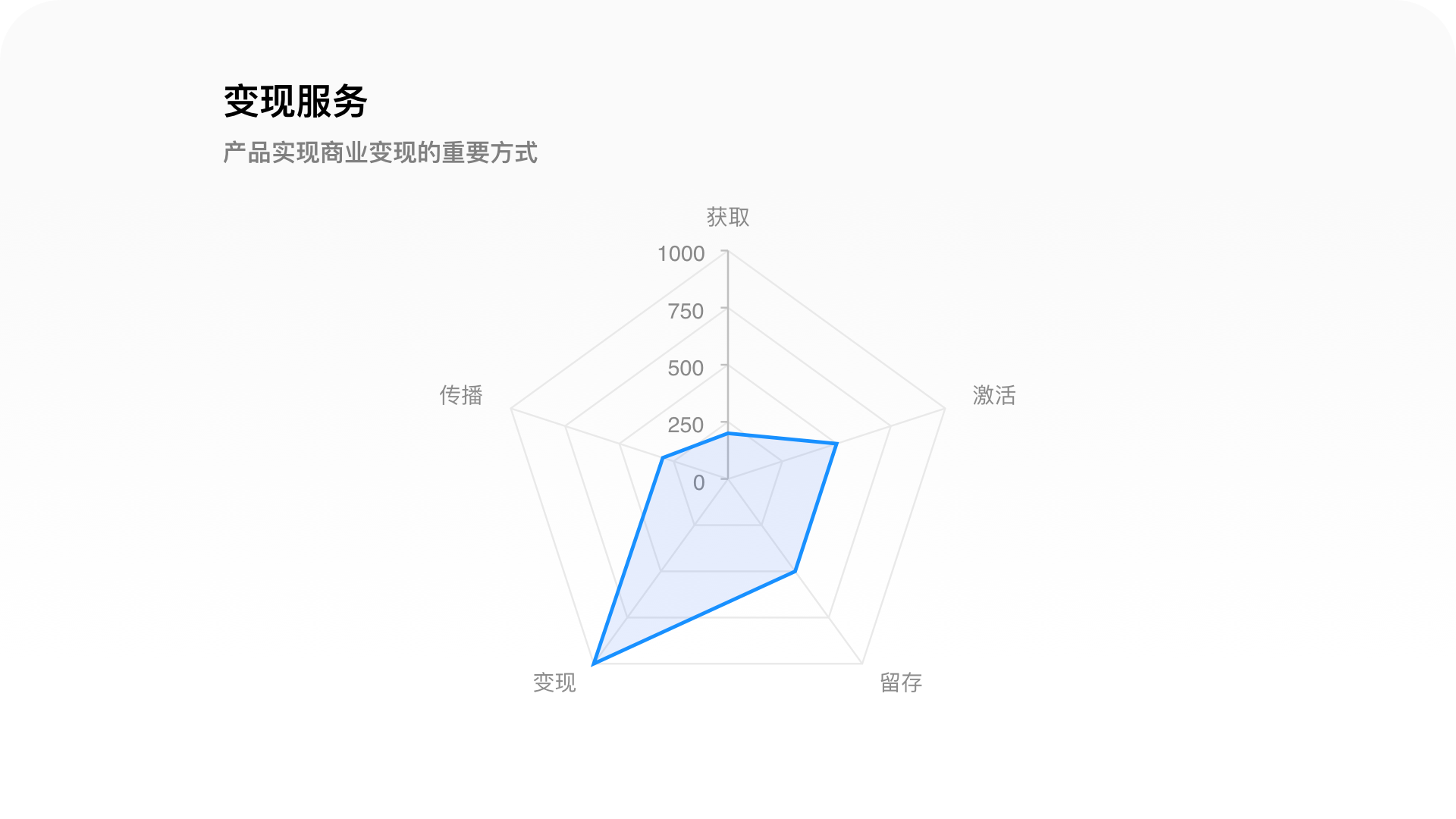
四、变现服务
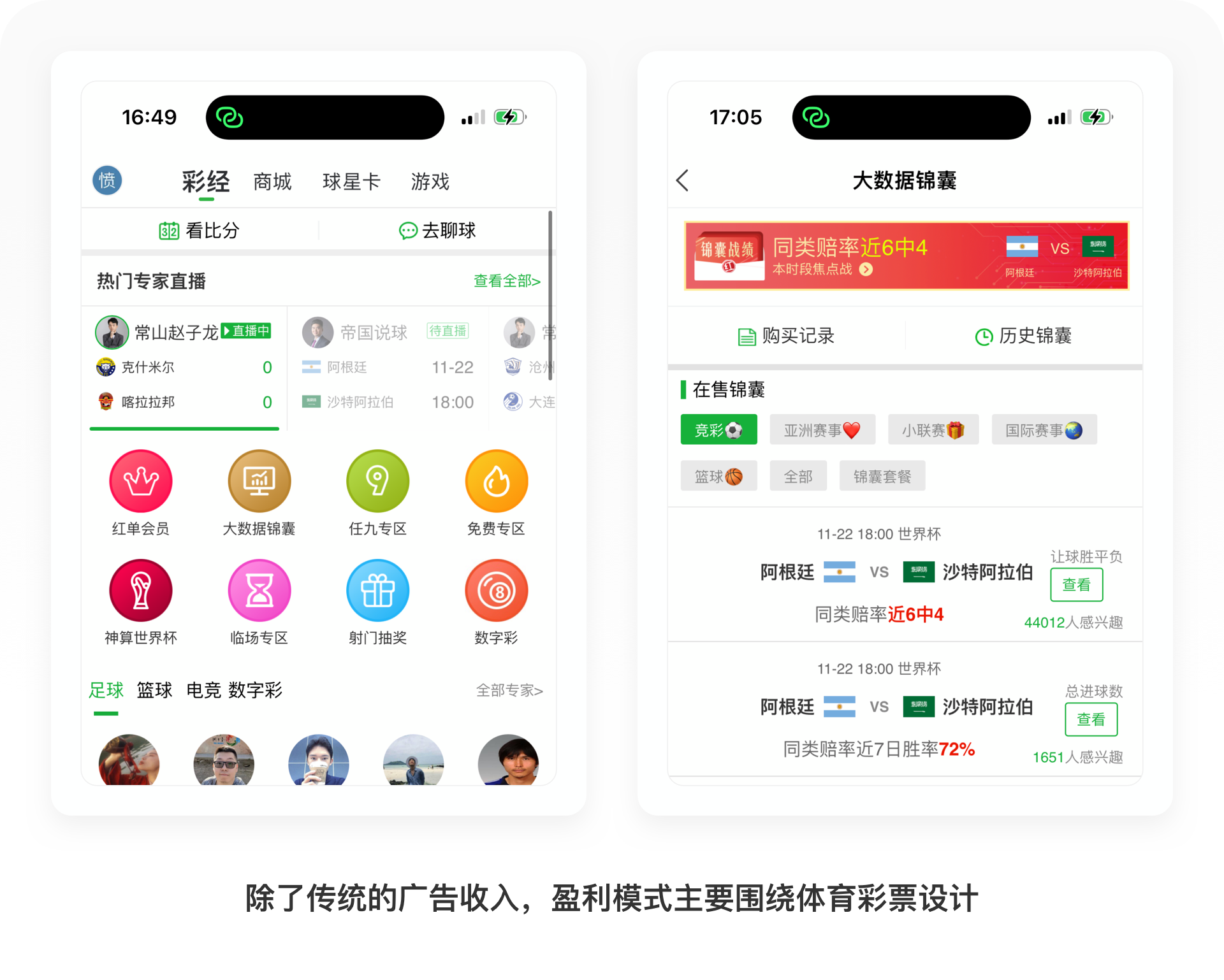
懂球帝在商业变现的形式设计上,主要通过体育彩票版块切入。通过「彩经」版块,招募了众多足彩KOL组成了懂彩帝专家团,以撰写比赛分析向用户销售竞彩情报。用户不仅可以直接购买,也可以开通懂球帝的小红单会员和红单会员,获得专业可靠的竞彩方案。其次,懂球帝还有球星卡、周边商城和游戏三个变现业务。

1. 彩经
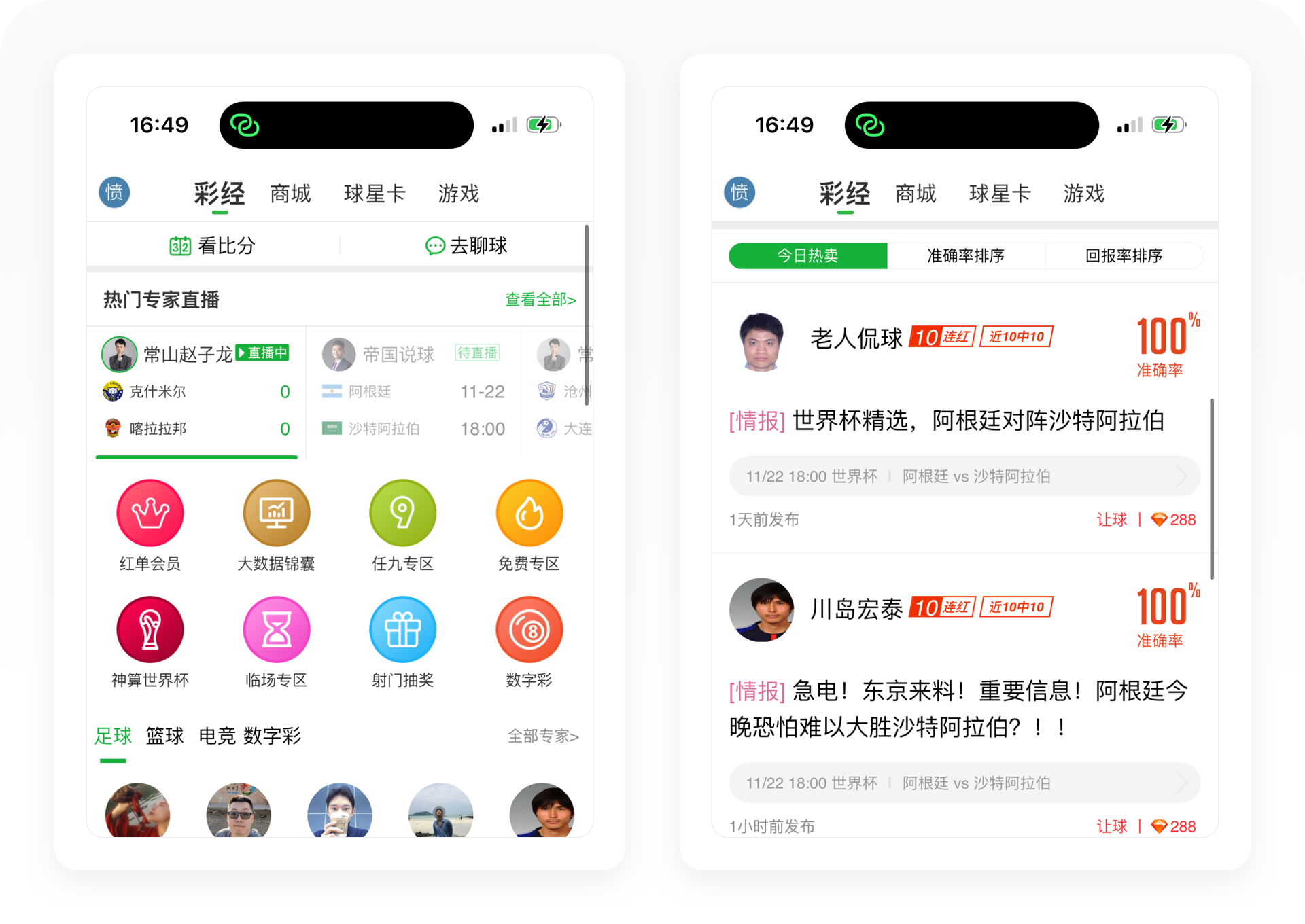
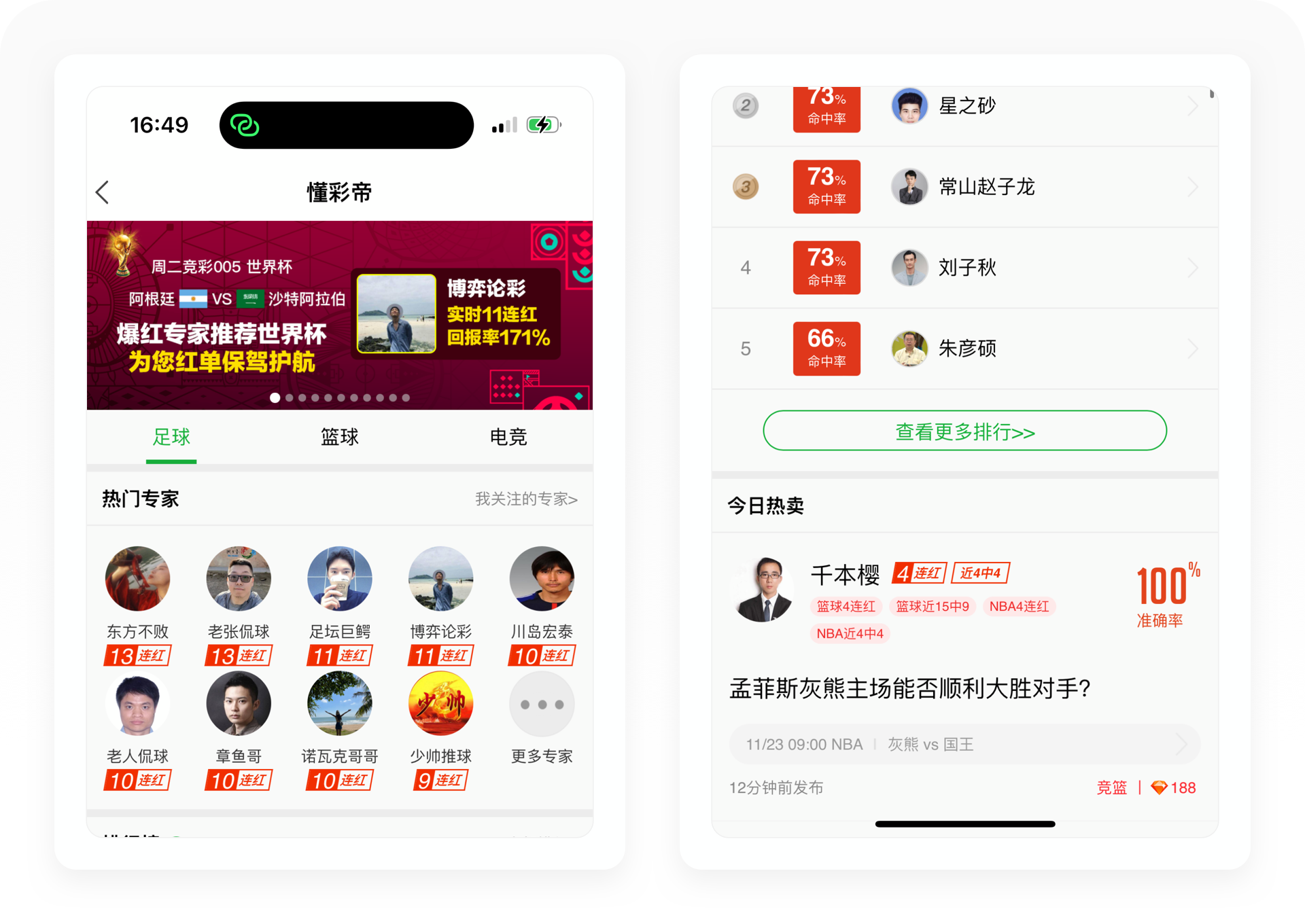
「彩经」就是体育彩票,作为体育产品最重要的变现服务之一,懂球帝的彩经版块包含了足球、篮球、电竞和数字彩四种类型。从页面内容结构看,从上至下主要分为热门专家直播、金刚区、专家和足彩情报。

1.1 懂彩帝
「懂彩帝」就是懂球帝官方的专家团,包含了足球、篮球和电竞的各种竞彩专家。竞彩专家主要通过对赛事的分析,以撰写竞彩情报向用户销售。懂彩帝的专家库非常完善,从欧洲主流联赛到中超、中甲、美职联这些联赛,都有不同的专家针对对应的联赛研究分析。

其次懂彩帝还设计了三个排行榜,非常有趣,不仅可以吸引粉丝关注,还能利用攀比心理,倒逼专家写出更精准的投注方案,分别为命中榜(推荐的方案命中率)、连红榜(连续推荐命中的比赛场次)和回报榜(通过购买专家方案获取的回报排行)。

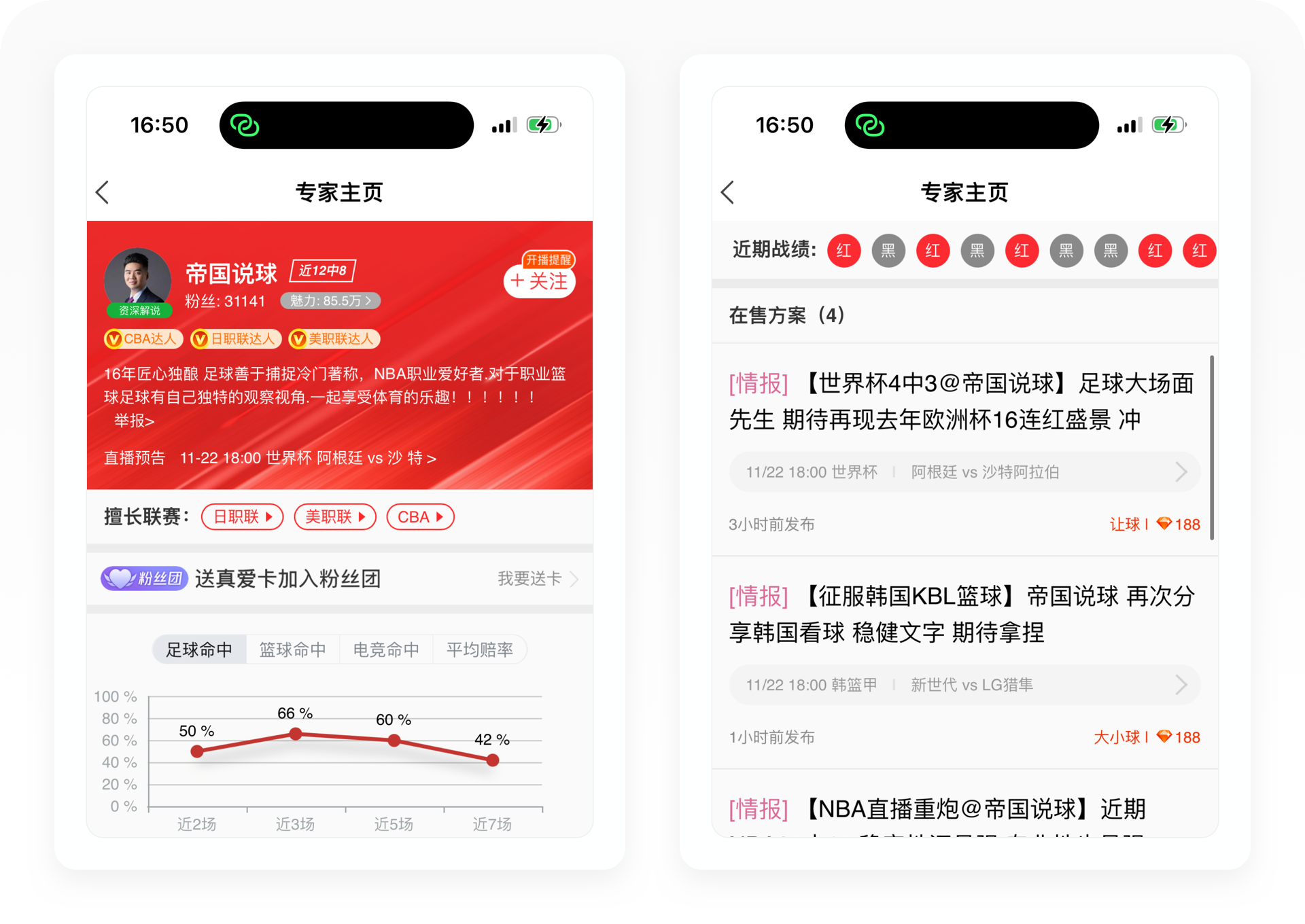
1.2 专家主页
「专家主页」主要包含专家资料、命中率数据趋势图和在售方案三块内容。用户可以关注专家,成为他的粉丝,还可以购买真爱卡(虚拟货币)加入专家的粉丝团,成为他的忠实粉丝;其次通过命中率趋势图可以查看专家近期的竞彩命中趋势;「在售方案」就是专家最新的竞彩方案,用户可直接购买查看。

2. 球星卡
「球星卡」作为一种实物珍藏品,近两年在国内市场非常火热,由于其独有的稀缺性和投资属性,所以催生了球星卡的拍卖模式。从懂球帝关于球星卡科普的文章可以看出,一张稀有的球星卡售价可以超过百万美元,在美国每年的球星卡成交额高达上亿美元。

球星卡版块主要包含每日截标卡推荐、牛卡博物馆、圈子、数据库和商品等内容。球星卡采用拍卖的形式进行销售,商家设置竞拍底价以后,在截止时间内出价最高者胜出。

3. 商城
懂球帝的商城主要包含运动休闲、配件和足球周边三大类服务,商城的设计比较简单,除了分类,就是商品信息流,用户可直接加入购物车购买。

4. 游戏中心
游戏是体育产品的最重要的变现方式之一,懂球帝的游戏中心包含了电竞、足球、篮球、休闲挂机和魔幻修仙等游戏,以小程序的形式游戏,非常方便。

5. 付费会员
懂球帝的会员主要分为三种类型,分别是小红单会员、红单会员和D+会员。

5.1 小红单会员
小红单会员售价588元每月,主要针对足彩的用户,主要权益包含专家方案解锁、专家方案公布、每月神券、冷门提前预警、关键情报推送、高斯大小球模型、必发冷热分布、深度数据分析、欧亚大盘对比、昵称红名、入场广播、红单会员标识和会员免广告13种会员权益。
5.2 红单会员
红单会员售价1998元,主要针对足彩用户,和小红单会员特权相比,增加了专家方案折扣(9折)、免费大数据锦囊(每月2次)、会员专属圈子三个服务。
5.3 D+会员
D+会员属于平台的基础会员,售价19元每月,可享受免广告特权、极致画质、尊贵身份和炫彩名牌4种特权服务。
五、设计总结
1. 商业层
从懂球帝的商业模式看,懂球帝的盈利模式比较单一。除了传统的线上广告收入,盈利模式主要围绕体育彩票设计,比如懂彩帝专家团以及小红单和红单会员等。而体育彩票这块,由于国家的政策等原因,懂彩帝更像一个知识付费服务,只是向球迷销售投注方案。另外体育彩票服务也容易导致球迷购买了方案去境外网站Du球,触及国家的红线区。对于马上年满10周岁的懂球帝来说,对商业模式的设计还需要拓展和创新。

2. 内容层
懂球帝这个产品,在内容设计方面,其实比较中规中矩,缺乏创新。作为一个足球媒体,懂球帝欠缺有深度、特色、个性化的内容栏目,虽然依靠UGC内容模式可以降低大量人力成本,但在内容深度的缺失就很难让懂球帝拥有核心竞争力。其次在整个产品的功能、内容以及结构的设计上,也看不到太多的亮点。比如周边商城,就只是最简单直接的商品销售,而如果你有看过樊登读书的商城设计,你就会发现同是各自行业的独角兽,懂球帝的产品设计创新力就太弱了。

3. 体验层
体验层包含产品的交互、视觉以及用户在使用产品整个过程中的操作体验。从交互和视觉看,懂球帝的产品设计不够精细,比如像「比赛」版块,无论是内容布局,还是字体大小、颜色,在视觉上给人的感觉比较粗糙。还有彩经版块,金刚区的图标都是模糊的,整个版块的设计显得杂乱又廉价。其次在产品的使用中,广告实在太多,而用户屏蔽广告的方式除了花钱开通D+会员,只有通过观看其他广告获取免广告卡才能屏蔽,这样的设计,让人略失所望。

4. 运营层
懂球帝在用户运营方面的功能设计得比较浅,整个产品只设计了一个任务中心,内容也比较常规,用户通过签到或者做任务可以领取金币(金币可以兑换成现金提现,5万金币可以兑换5元),其他的功能就再也没有了。相比脉脉和樊登读书这些具有丰富用户福利的产品,懂球帝和站酷很像,其实我也是懂球帝的老用户(注册时间超过7年),但迄今为止并没有看到任何官方粉丝交流群,也无法和平台建立任何链接,甚至在球迷圈,即便我关注了同是阿森纳的球迷朋友,也无法建立更深的链接。

参考文献
易观千帆 - 懂球帝/虎扑/腾讯体育APP数据分析
七麦网-懂球帝迭代记录
懂球帝官网
2017年中国互联网体育服务行业研究报告
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作为全球最火爆的体育赛事,世界杯由于其独有的稀缺性,被外界誉为四年一次的足球盛宴。根据国际足联主席因凡蒂诺预测,2022年的卡塔尔世界杯赛事将会吸引到全球超过五十亿人观看,这一人数占全球总人数的比重超过60%。
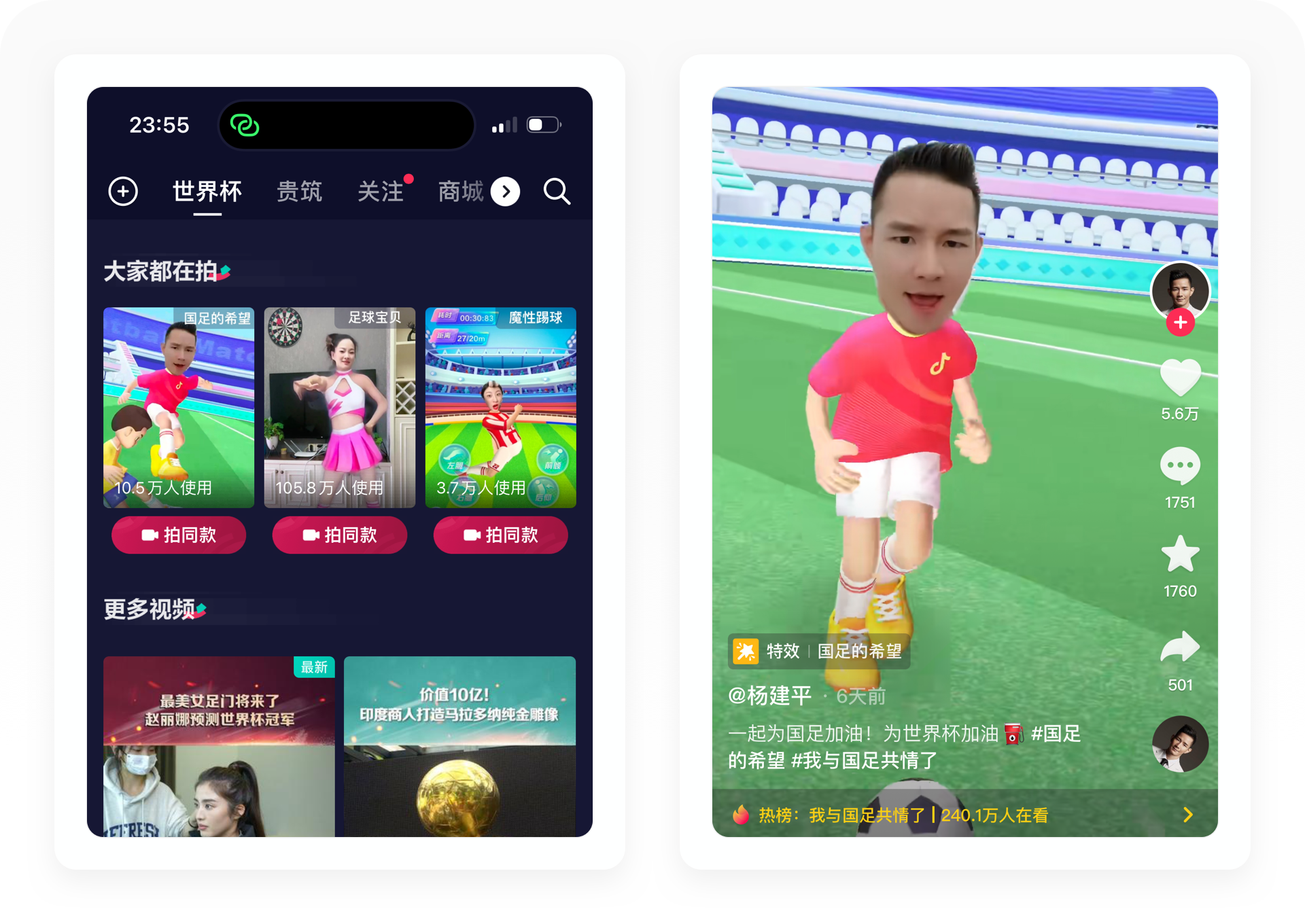
以往球迷们观看世界杯,更多是通过电视或者央视频、优酷这种传统的互联网视频平台,而在2022年这个冬天,抖音花费10亿巨资,成为了国内首个获得世界杯直播版权的短视频平台。作为拥有6亿日活的抖音,将会如何跨界设计世界杯专题,让亿万球迷能在抖音享受四年一次的足球盛宴,本期设计大侦探,就来全面拆解抖音世界杯专题。

一、栏目入口
抖音世界杯的入口在抖音头部一级导航栏最左边,和周边、关注、商城以及推荐并列。世界杯的栏目首页从上至下主要分为5个部分,分别是轮播(当日热门赛事以及活动)、金刚区(包含赛程、积分榜、有奖预测和我的主队入口)、比赛直播(当日赛事)、名嘴聊球(签约足球大咖)、赛事热点(热点头条资讯)、热门球星(入驻足球巨星)、世界杯好物(周边商城和抖音生活服务)、重磅热播(抖音自制节目)、大家都在拍(平台用户自创视频)和视频信息流(世界杯专题相关视频)。

二、内容策划
抖音在内容策划方面,几乎把前央视解说团队都邀请过来了,比如黄健翔、段暄、刘建宏这些家喻户晓的的足球主持人,都在抖音单独负责至少一款足球综艺栏目。除了解说团队,抖音还邀请了众多跨界娱乐综艺大咖,为球迷一口气送上8个原创足球综艺节目。从这个版块可以看出,抖音对此次世界杯的重视度之高,就像卡塔尔为了举办世界杯投资2200亿美元一样,劣势可以用金钱弥补。
1. 内容专题
1.1 观赛指南
「观赛指南」是指在一场比赛开打之前,各方媒体对这场比赛进行的赛事分析和预测。足球这项运动,由于充满了竞技性,一场焦点比赛,从赛前到比赛,再到比赛后,都充满了无数话题。而观赛指南,可以为球迷提供完整的比赛情报和指南,为比赛做预热。
1.1.1 分组解析
「分组解析」是针对世界杯的8个小组(世界杯有32支参赛球队,分为8个小组,每个小组4支球队,前两名可以晋级到淘汰赛)进行出线形势分析。作为四年举办一次的比赛,对于每支球队来说,都是非常宝贵的机会,所以关于小组的出线分析也往往是世界杯的热门话题之一。从内容设计看,抖音的分组解析包含了专家预测(名嘴大咖)、小组赛程、历史数据(历史对战记录)、热门球员(小组热门球星)和热门动态(相关的足球资讯)五个内容。

1.1.2 赛程解读
「赛程解读」就是针对单场比赛进行解读,包含比赛前瞻(专业的足球分析)、专家点评(世界杯专家团,含金量高)、网友热议(精选网友的高质量分析)、近5场战绩、球队名单、球员PK(核心球员)、积分榜以及相关的最新足球资讯。从这个栏目的内容策划看,由于缺少足彩竞彩和有深度的内容,显得中规中矩,稍显严谨,欠缺互动。

1.2 比赛日报
「比赛日报」就是根据每天结束的比赛生成当天所有比赛的战报,这个页面包含了直播回放、图文战报、视频集锦、赛况详情、技术统计和积分榜等内容,球迷也可以切换不同的比赛查看当场比赛详细的战报。

1.2.1 直播回放
「直播回放」对于体育赛事来说非常重要,比如像深夜场的比赛,大部分球迷都很难熬夜观看,这个时候只能通过直播回放来观看比赛。抖音的「直播回放」提供了全场录播回放、全场集锦(分长集锦和短集锦)、球星集锦和精彩时刻集锦,可以满足不同用户的观看需求。

1.3 热议话题
当一场比赛结束以后,话题讨论的热度将会达到最高值,比如阿根廷输给沙特的比赛,全网球迷都在心疼梅西。抖音在「热议话题」的内容设计上,不仅有独立的图文专题页还有白岩松的「白说世界杯」短视频栏目,给球迷带来全方位的内容解读。

2. 视频节目
2.1 DOU来世界杯
「DOU来世界杯」是抖音官方自制的视频节目,这个节目合计29期,每天更新1期,内容非常丰富,包含比赛复盘、每日看点、球星球队故事和赛事预测等。从栏目定位看,这个栏目直接对标曾经央视体育最知名的《天下足球》栏目,更是邀请了主持多年《天下足球》的主持人段暄亲自负责,这不仅可以确保内容质量,还可以帮助抖音赢取众多80、90后球迷的好感(国内80%的80、90后球迷都是看着《天下足球》长大的),既卖专业,也卖情怀,一举两得。

2.2 宏哥侃球
「宏哥侃球」是资深体育解说员刘建宏独家打造的足球直播综艺,合计12期。刘建宏和段暄一样,是央视体育另一个王牌节目《足球之夜》的制片人和主持人,甚至是第一位获得“金话筒奖”的体育节目主持人。从内容定位看,这个栏目主要以刘建宏通过邀约足球名宿和名人明星聊天的形式,为球迷带来不同角度的比赛解读和话题讨论。从嘉宾阵容看,不仅邀请了李明、徐亮、徐云龙这些足球大咖,还邀请了苏醒、姜昆、樊登、大能、隔壁老樊等跨界名人,可谓群星熠熠。

2.3 黄健翔谈
「黄健翔谈」是前央视主持人黄健翔的个人脱口秀节目,合计24期。从内容定位看,这个栏目主要是黄健翔针对每日比赛进行看点分析,讲述队伍、球员之间的渊源与故事,专业性较强,差异化低。

2.4 依然范志毅
「依然范志毅」是前国足名宿范志毅打造的直播节目。从内容定位看,这个栏目集合了脱口秀、电竞PK、国际球星挑战等娱乐内容,其次还会邀请02年世界杯国足的众多足球大咖一起聊球。范志毅作为前国足名宿,不仅知名度高,近年来在社交媒体平台也以独特的“范式辣评”成为了众多网友崇拜的偶像,话题热度非常高。

2.5 懂球大会
「懂球大会」是以段暄、黄健翔和刘建宏为常驻嘉宾,搭配各路懂球大咖赛前或赛后连线的足球直播节目。从内容定位看,这个节目主打前央视解说铁三角的卖点,再邀请其他足球嘉宾围绕每期的热门话题以直播火热开“吵”的形式为球迷们打造一款直播时代的另类足球节目。

2.6 黄家足球班
「黄家足球班」 是黄健翔联手德云社打造的直播节目,合计12期。从内容定位看,这个节目把足球的专业性稀释,加入了相声的元素,从而拓宽用户人群,让大众都能看得懂,看得进去,感受到足球的乐趣。

2.7 大咖侃球
「大咖侃球」由抖音官方出品。从内容定位看,这个节目主要以邀请体育、文化、财经、商业等领域的名人大咖,围绕世界杯开展泛人文社会热点话题讨的论,旨在打造一个专业又具有趣味性、互动性的世界杯抖音脱口秀。不过这个节目话题宽度太广,目标用户不精准。

2.8 Hi!足球少年
「Hi!足球少年」是世界杯官方赞助商海信独家打造的一款足球少年选秀节目,通过节目选拔足球热忱最突出的4名少年奔赴卡塔尔。这个节目邀请了李明、米卢等国足退役名将,还有柳岩、梁汉文这些娱乐明星,从嘉宾阵容看,这个节目以娱乐选秀为主,目前8期节目已全部更新结束。

三、比赛数据
历时29天的世界杯,将会进行64场比赛,最终决出冠军、MVP和金靴奖等。随着互联网泛娱乐的发展,相比过往大家主要通过电视观看比赛这样静态的形式,现在的足球比赛不仅拥有丰富的直播形式,而且每个平台都有自己独特的看球文化。
1. 直播间
抖音的比赛直播间,功能非常丰富,主要包含六个内容,分别是直播、聊天、阵容、赛况、看点和预测。
①「直播」就像视频弹幕一样,大家可以畅所欲言的一边看球一边聊天。在底部的聊天窗口,点击「分享」后,不仅可以保存本场比赛即时生成的精彩瞬间,还能邀请好友一起观看比赛直播,互动非常强。

②「聊天」这个功能,充分利用了抖音的社交属性,通过邀请好有,可以像建立群组一样快速创建一个直播聊天群,非常便捷。这个功能就像一个VIP包厢,为用户提供了一个相对私密的空间,满足不同用户的需求。

③「阵容」是指当场比赛的出场人员统计,包含首发阵容、球员统计和替补球员等信息,点击球员头像以后,可查看球员当场比赛的数据,包含进球、射门、传球成功率等,非常全面。

④「赛况」是指当场比赛的详细战况,包含各种技术统计,比如控球率、射门数、传球成功率等。

⑤「看点」就是把一场比赛的精彩时刻快速生成GIF,不仅可以作为当场比赛的赛况回放,也降低了用户传播的行动成本,吸引用户分享传播。

⑥「预测」就是竞彩,球迷可以通过金币预测当场比赛的胜平负、两队总进球数以及其他话题。

1.1 播放器
「播放器」的功能非常丰富,除了弹幕、倍速、视频画质和电视投屏这样的常见功能,抖音还支持多种类型的解说和视角方式。比如同一场比赛可以切换不同的主持人(央视主持人、退役运动员还有粤语主持),还支持球星、无障碍字幕、现场原声、战术机位、场馆全景等四种视角方式,观看体验非常丰富。

2. 数据
作为一项体育运动,比赛数据的统计分析至关重要。球迷需要查询世界杯的详细赛程、积分榜、射手榜、球队和球员的详细数据。
2.1 赛程
「赛程」主要为球迷提供世界杯的详细比赛赛程,用户可以直接预约比赛直播。当球迷预约后,抖音会一键生成比赛海报吸引用户传播,设计得非常巧妙。其次抖音的设计团队非常用心,相比其他产品的「赛程」栏目,他们会用一句简短的话来描述每场比赛的结果或前瞻,让「赛程」这个冰冷的栏目加入了温度。

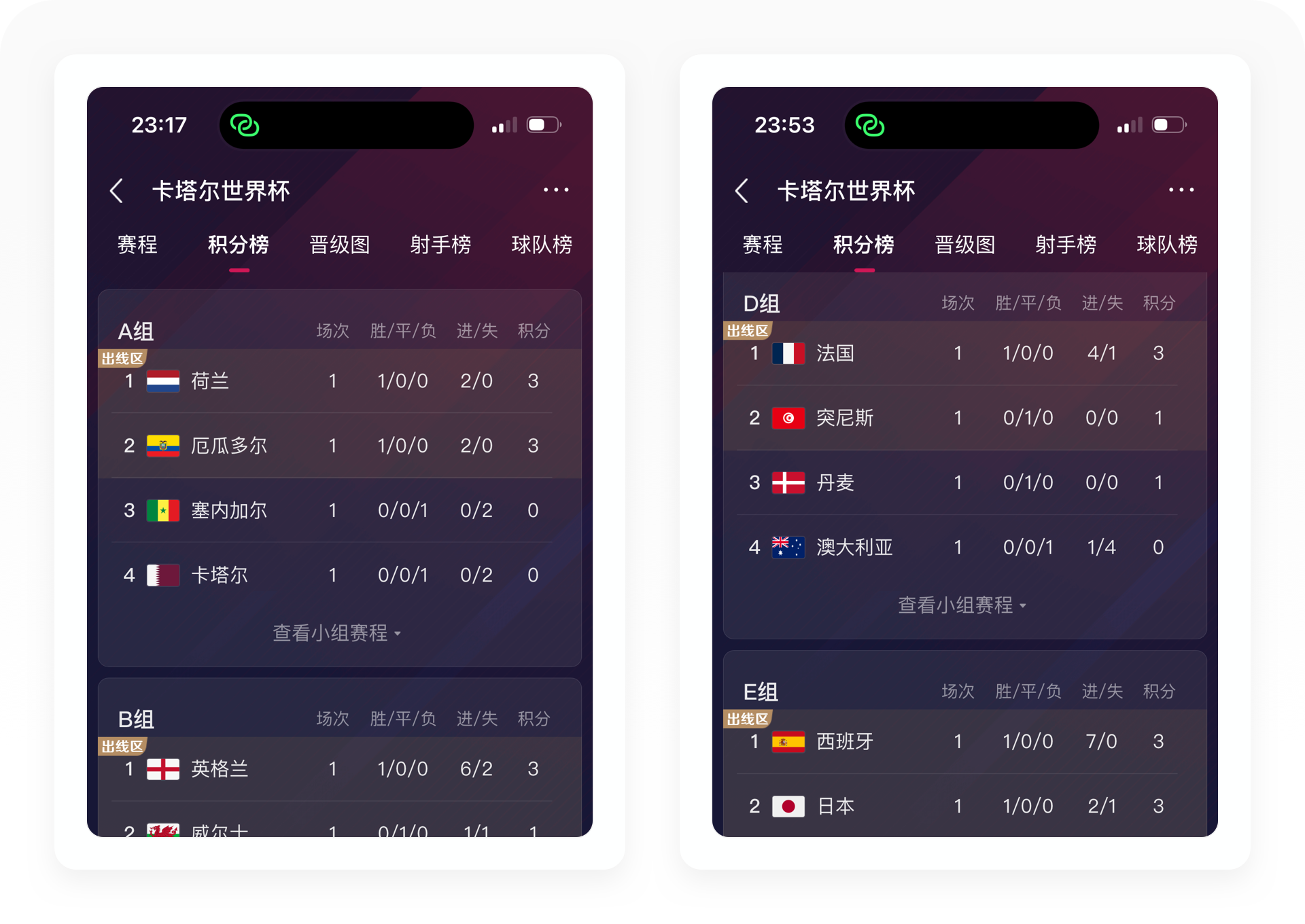
2.2 积分榜
「积分榜」主要为球迷们提供8个小组的积分排行详细,包含胜平负场次、进失球数和小组积分。

2.3 晋级图
「晋级图」主要为淘汰赛服务,当小组赛结束以后,每个小组的前两名会进入淘汰赛,球迷可以通过这个图俯瞰世界杯的晋级明细路径。

2.4 射手榜
「射手榜」主要针对球员个人,统计的数据非常全面,包含进球、助攻、射正、关键传球、红牌、黄牌等数据。

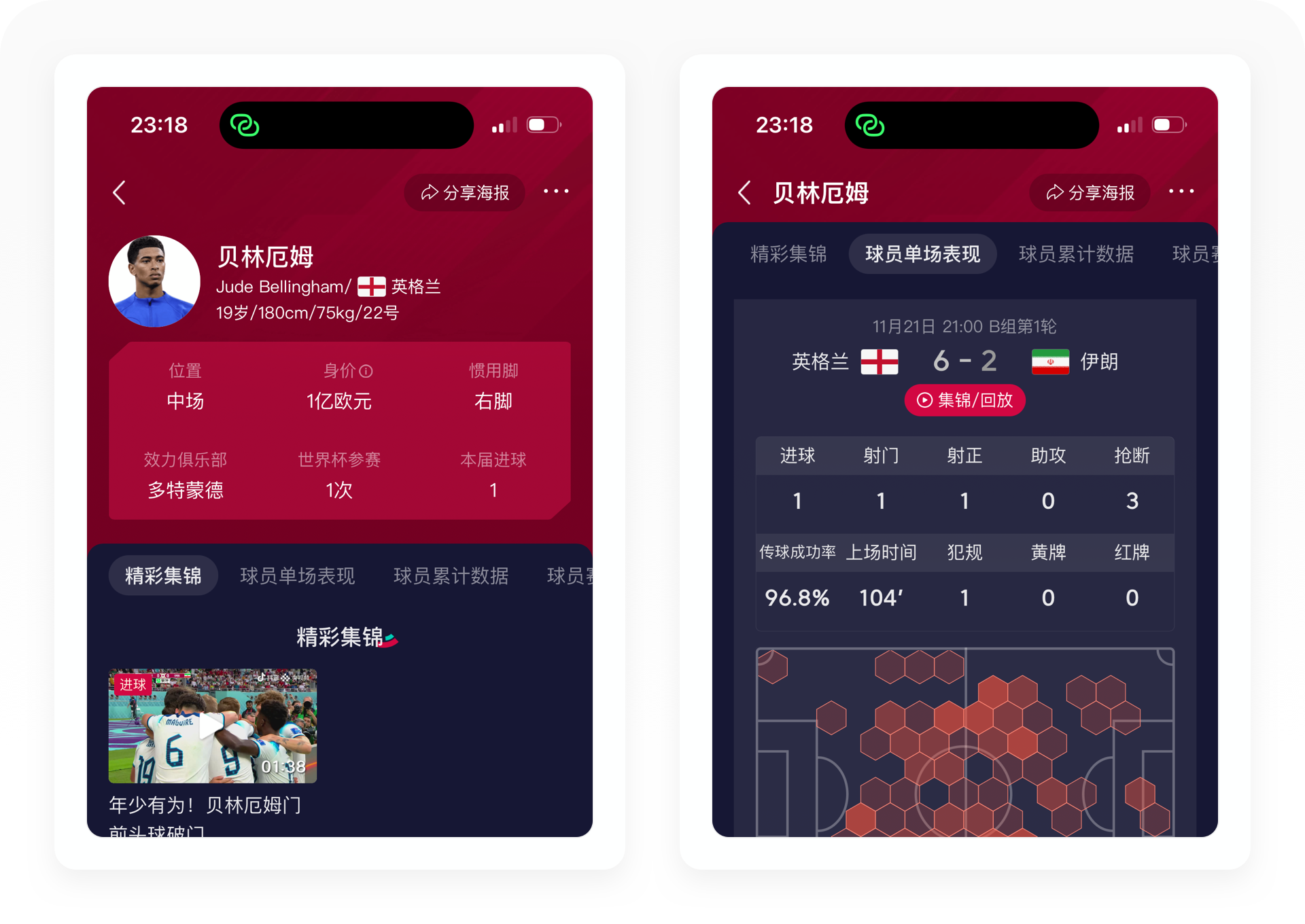
2.4.1 球员主页
「球员主页」就是足球运动员的详情落地页,主要包含六个部分,分别是基础资料(姓名、年龄、身高、体重、位置、身价、效力俱乐部等)、精彩集锦、球员单场表现、球员累计数据、球员赛程和球员百科。

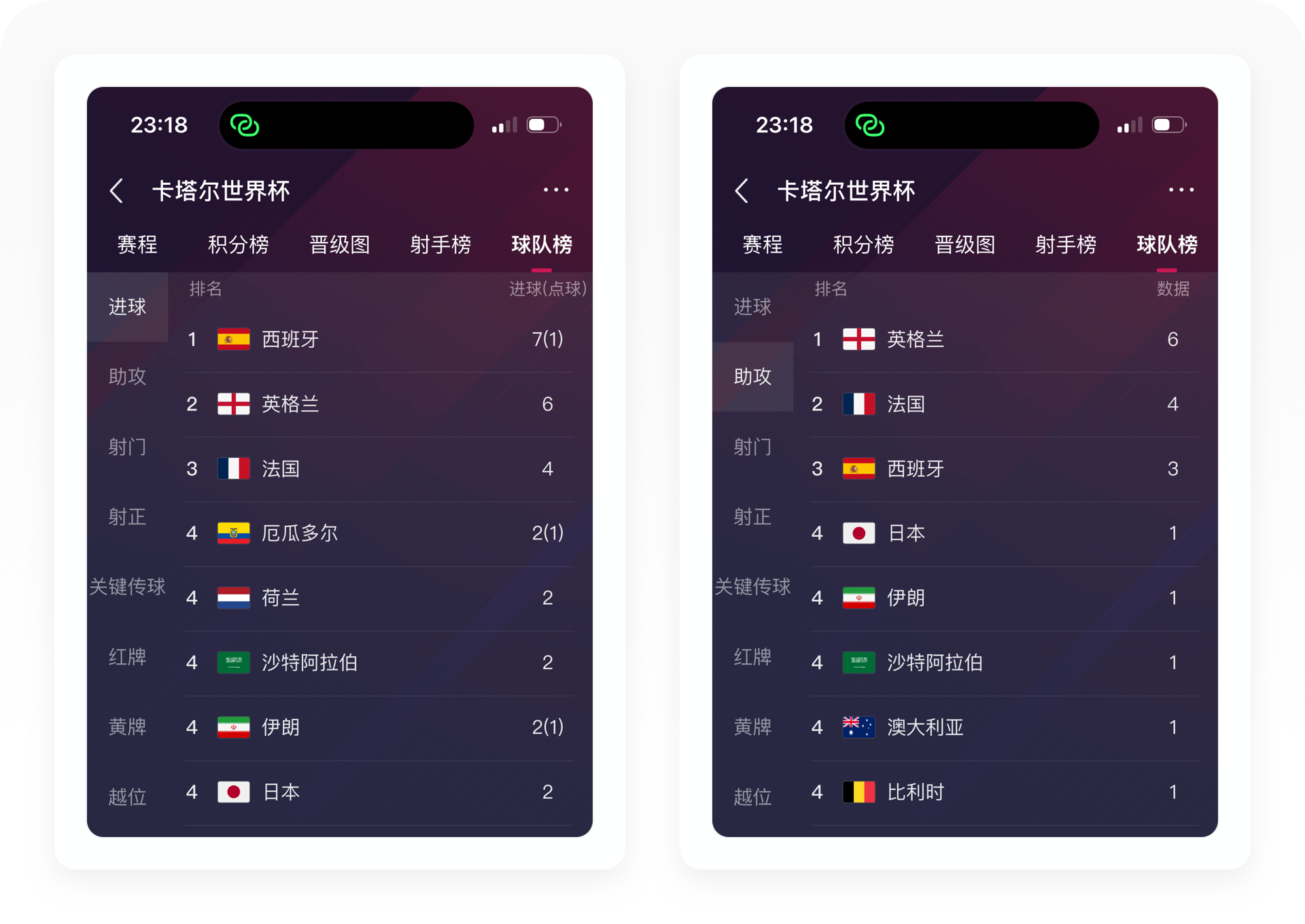
2.5 球队榜
「球队榜」和「射手榜」一样,包含进球、助攻、射正、关键传球、红牌、黄牌等数据。

2.5.1 球队主页
「球队主页」就是参赛球队的详情落地页,主要包含六个部分,分别是基础资料(世界排名、总身价、平均年龄、历届最佳成绩等)、精彩集锦、球队单场表现、球队累计数据、球队赛程、热门球星、球队阵容、历史数据和球队百科。

3、互动
从2014年开始,世界杯就成了一个全民狂欢的盛宴,可谓全民参与,全民娱乐。由于受政策限制,抖音没有足彩版块,而是通过虚拟金币的形式设计了有奖预测和世界杯乐园、足球答人等游戏。其次为了鼓励用户参与到世界杯的盛宴中,抖音还设计了一套世界杯特效,提升用户的参与度。
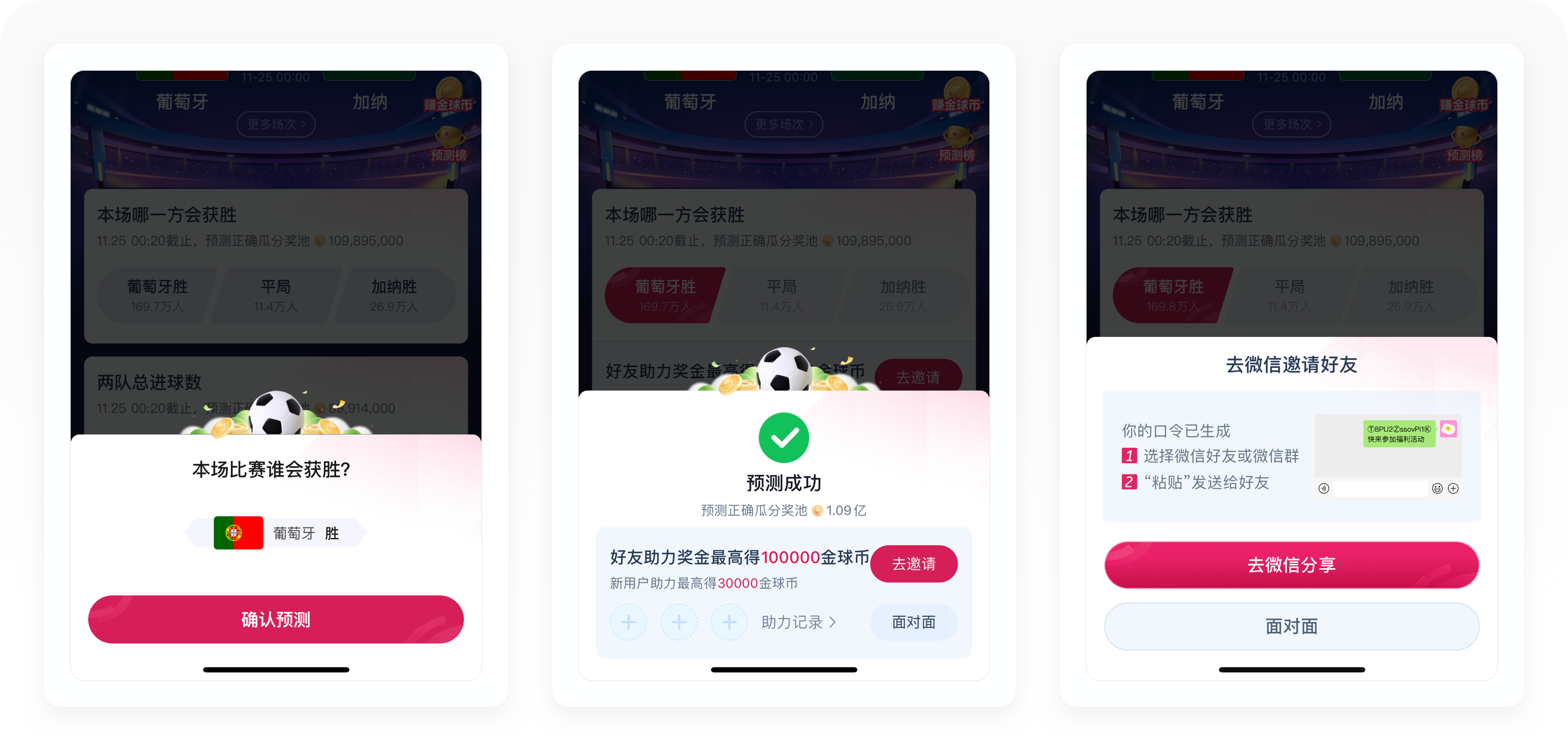
3.1 有奖预测
「有奖预测」其实就是足球竞彩。足球竞彩作为支撑足球运动发展的重要支柱,也是全民世界杯的主要动力之一。由于国家政策等原因,抖音使用了虚拟的金球币用来作为竞彩的筹码,增加娱乐性。
①「有奖预测」的页面设计比较简单,头部为用户的钱包(金币和红包数量),主视觉为当前比赛的对阵双方,右上角是活动规则和预测记录,右下角是赚金钱币和预测榜。预测的内容主要是比赛的胜平负、总进球数以及其他根据当前比赛设计的竞彩内容,比如梅西会不会进球,比赛会不会出现头球等。

②整个预测页面的内容,相对而言比较简单,主要以提升用户参与度和用户拉新为目的。当用户确认预测后,抖音设计了一个用户拉新的功能,只要邀请好友助力就可以获得10万金币,如果是一个新用户,则可以获得3倍奖励。

3.1.1 钱包
「钱包」的内容主要分为三块,头部是数据板,包含金球币数量、现金金额(金球币可以兑换成现金,提现到自己的银行卡)、奖品数量、优惠券数量和抖音成就(类似勋章);中间是「金球币抽奖」,用户可以使用金球币进行抽奖,奖品包含足球、优惠券等周边商品;底部是「公益版块」,用户可以使用金球币购买足球等方式助力贫困地区的乡村学校捐建足球场。

3.1.2 预测榜
抖音统计了全站预测榜的球迷,分为全国榜、本地榜和朋友榜。榜单的设计,能增加球迷的攀比心理,提升用户活跃度。

3.1.3 金币游戏
3.1.3.1 世界杯乐园
「世界杯乐园」是一款足球游戏,玩法比较简单,用户通过体力可以让角色不断前进获取福利。而用户获取体力的方式需要做任务、看比赛以及邀请好友。

3.1.3.2 足球答人
「足球答人」是一款问答竞技类型足球游戏。这款游戏设计得非常有创意,三人随机组队,通过答题的形式模拟足球比赛在线PK。第一个回答正确的用户会有模拟进球的画面,吸引球迷抢答,其次模拟世界杯的赛制,胜利后可以晋级下一轮,最终决出冠军,非常有趣。

3.2 我的主队
每个球迷都有自己喜欢的球队,这支球队就称为「主队」,比如一个喜欢阿根廷的球迷就会把阿根廷看作自己的主队。这种带有鲜明爱恨的元素,也是足球这项运动的魅力之一。用户进入「我的主队」以后,需要设置自己的主队,选定后,将会展示主队的赛况、比赛数据和视频集锦。用户如果更换主队,还需要消耗金币,可见抖音产品团队对球迷的研究足够透彻。通过建立「主队」,不仅可以增加用户的黏度,还能建立关系链接,提升用户的留存率。

3.3 世界杯好物
3.3.1 燃情好物
「燃情好物」就是向球迷销售世界杯相关的周边商品,比如世界杯吉祥物、钥匙扣、手办、纪念品等物品。

3.3.2 吃喝玩乐
世界杯独有的文化就是喝着啤酒看比赛,所以「吃喝玩乐」这个版块接入了抖音的「生活服务」,球迷可以在抖音购买夜宵、小吃、奶茶等,非常方便。

3.4 大家都在拍
为了鼓励用户参与到世界杯的狂欢中,抖音为世界杯专门设计了一套视频特效,用户可以选择喜欢的特效录制,提升用户参与度。

四、总结思考
1.商业层
作为一个短视频平台,抖音为什么舍得花费巨资打造世界杯栏目,通过此次对抖音世界杯专题的拆解,我认为这是一次对针对80、90后群体的二次拉新和激活。从抖音重金邀请前央视主持人阵容看,抖音正在尝试通过世界杯这样能激发球迷情怀的载体把那些边缘用户重新拉回来。「DOU来世界杯」不仅直接对标央视体育曾经最知名的《天下足球》栏目,甚至连主持人都不变,既卖内容,更卖情怀。像笔者这样以前每周只会打开几次抖音的用户,通过此次世界杯的直播,变成了日均使用超过6个小时的重度用户,这在以前简直不敢想象。
当然,和四年前的优酷等互联网视频平台面临的情况一样,当世界杯硝烟散完以后,抖音又如何通过高质量的内容留住这部分用户群体,是一个问题。
2. 内容层
在过去,多数用户对抖音的印象是一个内容质量低劣、靠娱乐搞笑博眼球的短视频平台,但从此次世界杯的内容策划看,抖音不仅诚意十足,一口气推出8档原创足球直播节目,更是邀请了众多体育名嘴、知名运动员和跨界嘉宾输出高质量的内容。这对广大球迷来说,实在太过瘾了,已经很久没有这样的足球盛宴。而且相比过去传统的图文时代,加入了短视频传播媒介的世界杯,给了亿万球迷全新的看球体验,切换不同的解说风格、直播视角,在抖音直播间邀上几个好友,就可以一边聊天,一边看球,这样的看球体验,太爽了。
3. 体验层
抖音产品设计团队对世界杯专题的设计,无论是视觉、交互还是产品体验,都非常用心。比如在「赛程」页面,通过一句简短的赛况描述,不仅丰富了设计形式,还传递了设计的温度(其他的体育产品相比,「赛程」页面更像一个冰冷的机器,除了播报数据,没有任何情感)。还有像「足球答人」这样的游戏,完全以模拟世界杯晋级赛制的形式设计,在我首次试玩的时候,就开始为了“进球”进行“抢答”,最终拿下比赛冠军。这样让用户尖叫的设计,真的让人爱不释手。
参考文献:
当抖音进军世界杯,TikTok挖了NBA墙角
终于,我们都能在抖音看世界杯直播了
“抖”来世界杯:流量盛筵,意义几何?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从事互联网医疗行业的年头也不短了,做过慢病的健康管理产品,负责过互联网医院整条产品线的建设,也参与过AI健康检测硬件产品的设计。
行业中互联网医疗行业中一些公司在对外的宣传中也衍生出了数字医疗、数智医疗等新名词,无论是服务于医生、还是医院或者是药企或者是保险,最终落地或者说绕不开的都是C端患者。那么,如今市面上互联网医疗C端产品的组成成分都有哪些呢?
在谈互联网医疗C端产品的组成前,我们先用一小段介绍下人体有哪些重要组成部分:

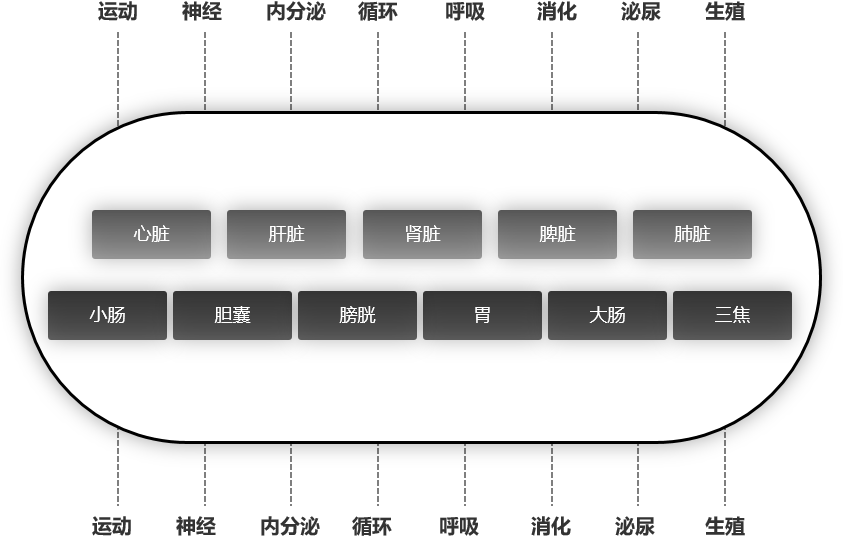
“脏”是指实心有机构的脏器,“腑”是指空心的容器。
人体五脏包含:心脏、肝脏、脾脏、肺脏、肾脏。
人体六腑包含:小肠、胆囊、胃、大肠、膀胱等分别和五个脏相对应的五个腑,另外人体的胸腔和腹腔分为上焦、中焦、下焦,统称为三焦,是第六个腑。
五脏和六腑的关系:脏与腑是表里互相配合的,一脏配一腑,脏属阴为里,腑属阳为表。脏腑的表里是由经络来联系,即脏的经脉络于腑,腑的经脉络于脏,彼此经气相通,互相作用,因此脏与腑在病变上能够互相影响,互相传变。
人体各个器官按照一定的顺序排列在一起,完成一项或多项生理活动的结构叫系统。
人体的八大系统:消化系统、呼吸系统、循环系统、泌尿系统、运动系统、生殖系统、内分泌系统和神经系统。
八大系统在神经和内分泌系统调节下,互相联系、互相制约,共同完成整个人体的全部生命活动,以保证人体生存和种族绵延。
看到这也许大家会纳闷,文章标题是“互联网医疗C端产品的组成和优势的建立”,PM大白怎么在开篇讲起人体的五脏六腑和八大系统呢,因为PM大白认为产品同样也是一个生命体,产品的0-1即是产品的出生、产品的迭代即是产品的成长、产品的矩阵即是种族的绵延,那么产品作为一个生命体,并且是互联网医疗产品,那么她同样存在着类似五脏六腑八大系统的组织,只是组织的名称不一样,大家不这样称呼而已。
不多说了,下文进入正题,看看互联网医疗C端产品的组成成分有哪些:

上文中提到了人体的五脏六腑:“脏”是指实心有机构的脏器,属阴;“腑”是指空心的容器,属阳。
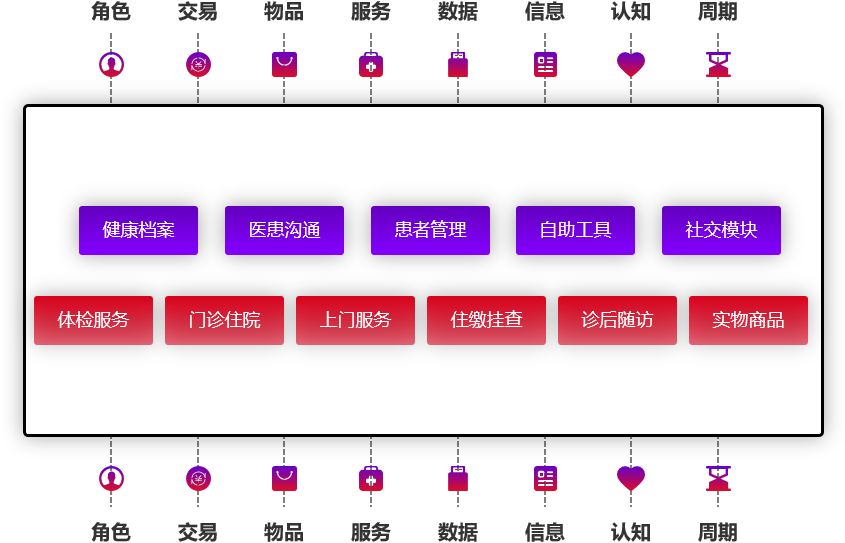
那互联网医疗C端产品中(下文中简称为“产品”)的五脏六腑PM大白如何定义呢?
上文中选择互联网医疗C端产品中的几个重要模块定义为其“五脏六腑”,那互联网医院C端产品中将这“五脏六腑”串联起来的八大系统又有哪些呢?其实本质是各个维度中的供需关系的维护。
上文我们介绍了互联网医疗产品的核心组成模块,但是好像现在互联网医疗行业并没有迎来爆发期或者说没有得到大范围的应用和产生价值,那又是为何呢?
之前我在生物实验室工作,那个时候社会上就说生物行业是朝阳产业,未来可期;后来我转行到了互联网医疗行业,身边的朋友又说,互联网医疗可是互联网垂直行业中的朝阳行业,可是互联网医疗这个朝阳一直在海平面附近起起落落,一直没有升起来,更不用说什么日到中天的趋势,反而是不温不火。
更有甚者,同行们开始怀疑互联网医疗的价值到底在何处,难道互联网医疗就是卖药卖保险卖医疗周边延伸服务的工具吗?个人没有怀疑过互联网医疗价值,至少从没有怀疑过这个行业的未来价值的,只是限于当前的用户就医习惯、政策法规、相关技术以及医疗体系,医疗是一个严肃的产业,必须循序渐进与互联网、AI等新技术结合,这才是负责任的医疗行业从业者该有的态度,因为医疗健康事关生死。
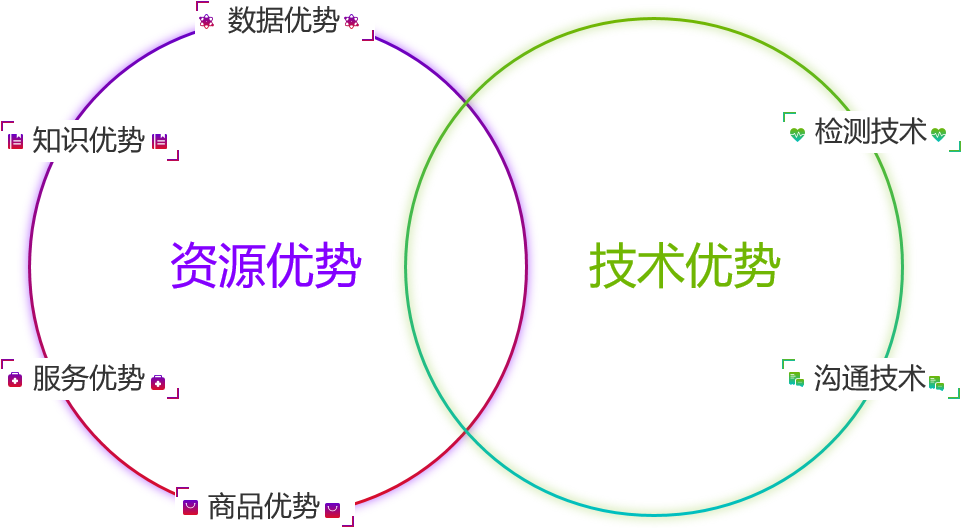
如何在现在的这个行业处境下默默地建立起自己的优势才是正道,那么互联网医疗产品的优势在何处建立呢?其实有两个方向:资源和技术(也许对从事互联网医疗行业的大家来说,这就是大白话)。

资源型优势:通过不断地积累医疗业务相关的核心资源建立优势。
1)数据优势
定义:这里提到的“数据”仅指患者在所有医疗、健康活动中产生的用于组成患者健康档案的数据。
来源:线下医院(核心)、线上问诊、用药记录、医保数据、健康险数据、移动设备检测数据……
政策:近期国家相关部门出台了《“十四五”全民健康信息化规划》正是一个信号,出于患者个人医疗健康数据的重要性、复杂性、安全性、隐私性,也只有国家力量才有这种能力去实现;以下是从《“十四五”全民健康信息化规划》摘录的部分信息 :
坚持统筹集约,共建共享。坚持统筹布局,深化共建共用,增强全民健康信息化发展的系统性、整体性和协调性,以构建大平台、大系统、大目录为导向,加大信息化建设统筹力度,加强信息化基础设施集约化建设,巩固政务信息系统整合成果,进一步破除数据共享壁垒,畅通数据共享通道,推进数据全生命周期管理。
到2025年,初步建设形成统一权威、互联互通的全民健康信息平台支撑保障体系,基本实现公立医疗卫生机构与全民健康信息平台联通全覆盖。
数字健康服务成为医疗卫生服务体系的重要组成部分,每个居民拥有一份动态管理的电子健康档案和一个功能完备的电子健康码,推动每个家庭实现家庭医生签约服务,建成若干区域健康医疗大数据中心与“互联网+医疗健康”示范省,基本形成卫生健康行业机构数字化、资源网络化、服务智能化、监管一体化的全民健康信息服务体系。
目的:打通各个医疗数据孤岛,构建患者全生命周期的健康档案、属于整个现代医疗体系的底层基础建设,服务于上层所有与医疗相关的应用服务,对线上互联网医疗尤为重要;
最终在健康数据这块的发展趋势,应该是国家完成居民全生命周期的健康档案的统筹和建设,制定授权标准,然后通过授权的方式提供给具备相关资质的互联网医疗企业在其产品中进行调用。
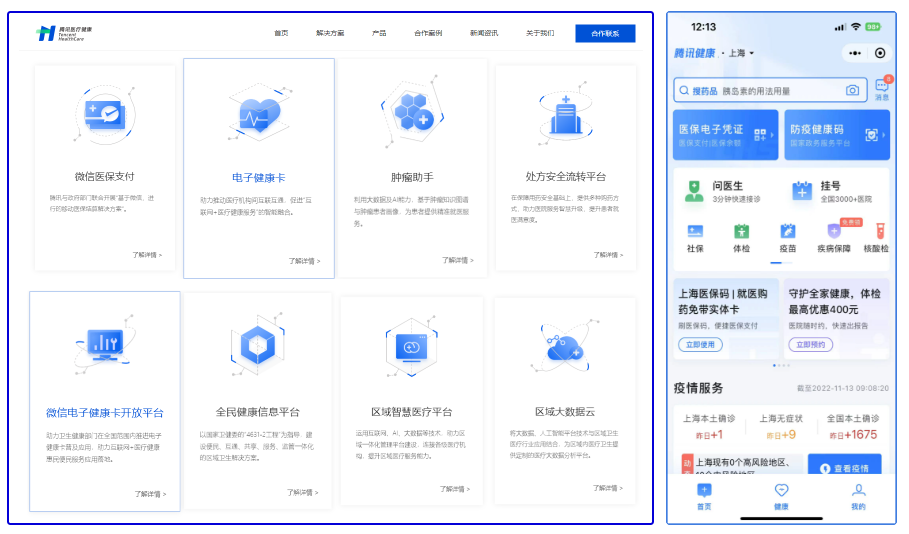
我们选取了腾讯医疗官网以及腾讯医疗面向C端用户的一款产品:腾讯健康(小程序),看看对方在数据建设方面的的产品。
①腾讯官网
产品服务对象划分为了两类:医疗机构与患者、区域医疗。
面向不同的服务对象,腾讯提供了不同的解决方案;面向医疗机构与患者,解决方案有:
前两种方案的实现必然需要与医保系统和医院his系统的对接,则涉及医保数据和his数据的互通;后两种方案则涉及到疾病和药品数据知识库的建设。面向区域医疗,解决方案是:微信电子健康卡开放平台、全名健康信息平台、区域智慧医疗平台、区域大数据云,这类方案完全符合了《“十四五”全民健康信息化规划》的目标。

②腾讯健康小程序
进入首页是不是发现与其他互联网医疗APP呈现的内容有所不同呢,腾讯健康既没有直接呈现大量的医生和科室,也没有直接呈现各种医疗服务包,金刚区显示的是“医保电子凭证”和“防疫健康码”,首页还还在功能区显示了“我的医保”入口,以及在服务推荐区1号位显示“本地医保码”领取和查看入口。
2)知识优势
定义:这里提到的知识主要指与健康管理,疾病治疗相关的医学知识。
来源:医生、医院、协会、医学百科以及权威医学书籍。
形式:直播、短视频、音频、图文。
目的:培养患者的健康习惯、提供患者自我健康管理的科学方法、提高患者对疾病各方面的认知以及自我治疗和线下就医的各种渠道和流程信息,对产品来讲是前期的流量入口。
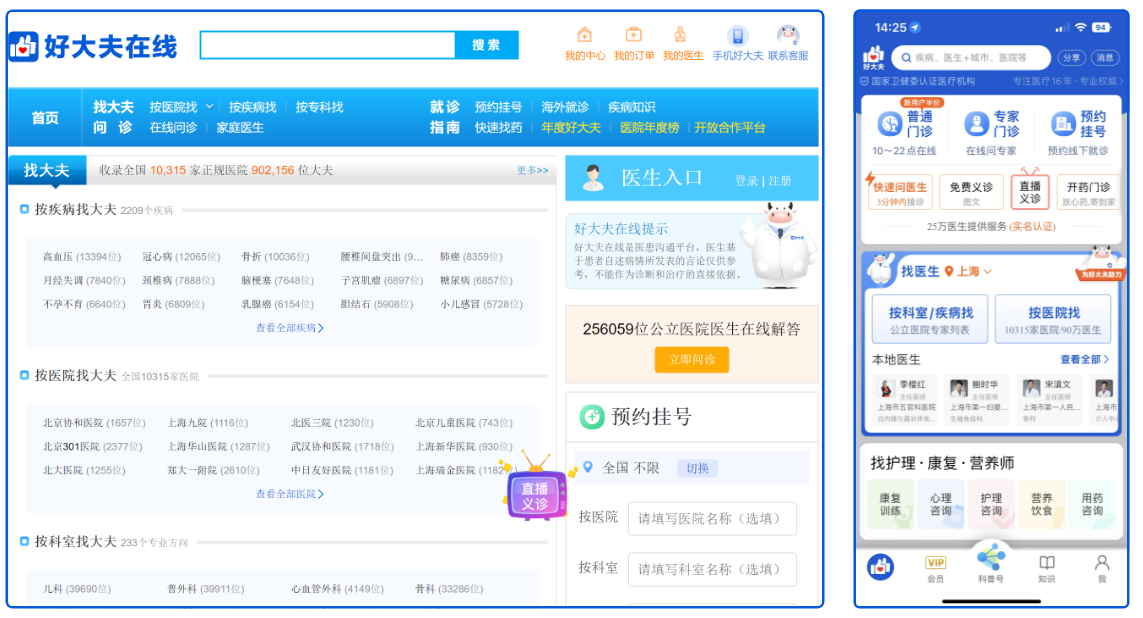
我们选取百度健康官网和腾讯医典APP,看看同行在医疗健康知识这方面的重视程度和所做的努力:
我们可以看到百度健康的PC端官网没有一个医生,没有任何线上问诊等其他医疗服务入口,展示的是不同形式的疾病知识,其中包含短视频、直播、图文等形式,其实百度健康是用它的“医典”模块作为的PC端官网,如果不是百度健康搞错了,那就足以看出百度健康认为健康知识这块的重要程度;还有就是腾讯很早就做出了一款定位医学科普知识的产品——腾讯医典。

3)服务优势
定义:这里提到的服务主要指线上的问诊、开药、健康管理、挂号、等需要医生或其他专业医疗健康从业者或医疗机构参与的业务。
来源:医疗机构、专家、医生、药师、健康管理师、营养师等。
目的:医疗健康服务是最直观的能让患者感受到当前产品所具备医疗健康价值的模块,也是能帮助患者解决实际需求的重要模块,对定位于互联网医疗的产品长期发展来讲,医疗健康服务必定是后期的主要盈利入口,互联网医疗也必然会像现在的线下医疗体系改革一样摆脱以药养医的依赖。在所有的互联网医疗产品中,好大夫便是聚焦服务和坚持线上医疗服务为主要方向的一款产品。

4)商品优势
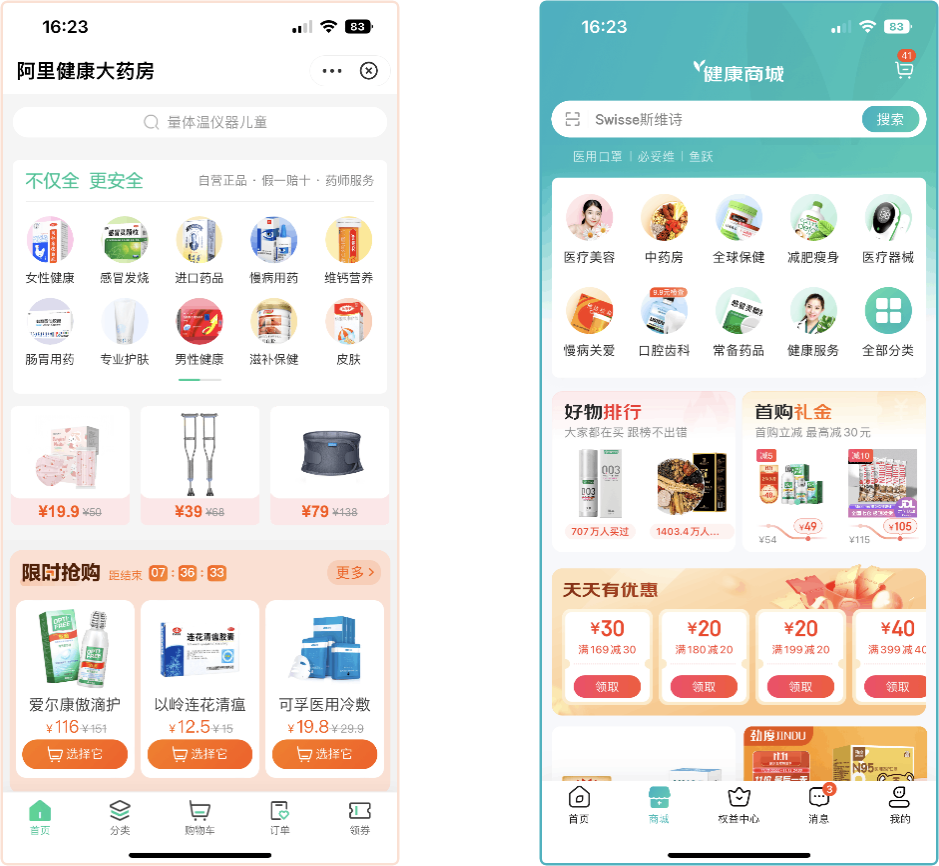
定义:这里提到的商品主要指药品、健康险、保健品等与医疗健康相关,由医疗服务延伸出的需要付费交易的实物产品。
来源:药企、健康险公司、移动健康设备等。
目的:在患者对线上医疗健康服务付费接受度还没有那么高时,采取的一种盈利生存手段;如果一家互联网医疗公司是靠药品、保险或其他非服务产品维持发展和成长的话,医疗服务型产品只是为这些盈利手段服务的话,也许会是一个成功的生意,但是个人宁愿将这类公司直接称之为医药电商公司、医疗设备提供商,而不是今天全篇讲的互联网医疗公司(或产品);目前在京东健康上的药品收入与医疗服务收入占比接近7:1。

技术型优势:通过发明或优化新的技术让线上的互联网医疗服务流程发生革命性的变化,并且获得医生、患者以及医疗权威机构或政府相关单位的认可。
1)检测技术
大家去线下就医见到医生后的第一件事是做什么?是各种抽血化验等检查,检查前的医生问诊只是为了缩小检查范围。
我们必须接受的一个现实就是:如今没有设备检查,没有具体定量的检查指标,医生可能都不会下诊断,这也不能怪医院或医生,西医就是这个流程:检查-诊断-给药或手术,而这个流程中哪些是可以在线上真正解决的呢?我想应该只有“给药”了,这也是目前大多数互联网医疗公司以药品为突破口的原因之一。
说到第一步:检查,互联网医疗是无法在线上做到医院要求的各种指标检查的,所以最终线上问诊,医生给出的结果多是“可能”、“建议线下就诊”等结论,同时也是现在线下问诊开药不支持首诊的原因,因为在没有线下确诊的情况下开具处方药是有很大风险的。
SO如果患者不用去医院就能完成医院要求的部分疾病确诊的核心指标的检测,理想情况下那是不是互联网医疗就可以实现部分疾病的检查-诊断-给药的流程了,特别是常见的慢性病或者季节性疾病。
这就依赖于便携式家庭健康检测技术和设备的发展了,例如:血管纳米机器人,全体24小时记录生物体的各种生理指标。
2)沟通技术
患者另一个不愿意接受线下问诊治疗,或不相信在不去医院的情况下,就可以给出一个满意的健康问题的解决方案的原因是——信任的力量。
因为千百年来患者就医都是与医生面对面接触进行检查诊断,线上的方式中,也许目前的视频沟通比起之前的文字或者语音的方式更进了一步,但是不光是医生无法确认是否完整地了解到了相关的病情信息,就是患者自己也会担心自己是否把病情完整陈述给了对面的医生,医生是否有认真在给自己看病。
因为每个患者的语音表达力都不同,很有可能患者对症状的描述并不是真实的疾病表现;更何况线下就医,患者都有可能去多家医院咨询问诊。
这种线上的沟通方式与面对面的沟通相比,以及加上患者早已习惯的线下就诊方式,新的沟通问诊形式让患者对另外一头医生的信任感大打折扣。
文字沟通到语音再到视频,问诊沟通方式在不断进步,但还不够,与线下相比越真实越好,越趋于线下面对面的体验越能增强患者的安全感和信任感,也许目前比较火的虚拟现实、元宇宙在沟通方式上的应用在一定程度上改变这种状态。
以上提到的案例基本并不会在单一维度努力去沉淀自己的产品优势,而多会综合去发展,但是需要根据自身的优势和能力范去选择建立优势的方向。
例如做医药电商的建东健康,也在大力发展医疗服务,家庭医生方面的产品;专注做医生问诊服务的好大夫也有在向药店、医院合作方面发展;上文还未提到的平安健康更是在医疗服务、医药、健康险等方面同时发力(目前平安健康财报显示其在医疗服务和医药上的营收占比已接近1:1)。
其实上文提到的这些维度大致可以分为:基础能力建设层(数据+技术)、知识引流层、医疗服务层、医疗商品层。
医疗医药医保医健康,诊前诊中诊后整闭环;线上线下,院内院外,医院医生医护医全家;上有政策,下找对策,To G To B To C To all in;深挖坑,广积粮,医路漫漫修远兮!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com