

编辑导语:有效地利用 B 端设计系统,产品设计师将可以更高效地做出更好的交互设计。那么前段时间发布的 Arco Design 设计系统,和已有的阿里 Ant Design 系统,二者有什么区别呢?本文作者对两大设计系统典型页面发表了他的看法,一起来看一下。
前两周字节发布了自己的中后台设计系统 Arco Design,在仔细阅读官网文档了过后,想和大家聊聊我自己对于 Arco Design 设计系统的与阿里的 Ant design 的一些对比和差异分析。


ArcoDesign 是一套设计系统的简称,是基于字节跳动所有的中后台产品。ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由 UED 设计和开发同学共同构建及维护。
Ant Design 是阿里打磨出的一个服务于企业级产品的设计体系, 通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

Ant 和 Arco 两者的前端框架都是基于 React 和 Vue,设计价值观和设计原则也有所不同。Arco Design 基于「清晰」、「一致」、「韵律」和「开放」的设计价值观,试图建立务实而浪漫的工作方式。在「设计价值观」的坚持上,Ant Design 有四点与众不同:「自然」、「确定性」、「意义感」、「生长性」。
我的个人理解 Arco Design 是站在设计规范的基础出发点考虑,希望给用户传递出来的价值出发,让用户深刻感受到系统是「清晰」、「一致」、「韵律」和「开放」的,而 Ant Design 所传递出来的价值观似乎更加玄学或者说格局更高,上升到更高的思维境界,即大自然思想和社会责任。
当然这部分的内容相对比较虚,每个人侧重点想法都不同,大家可以自己去理解一下这部分内容。


接下来会从工作台、表格、表单几个典型高频的 B 端界面进行分析,看看两者的差别。
1)布局
Arco 的卡片列布局灵活,基于 24 栅格进行布局,将整个栅格区域 2:2:1 的比例进行分割,信息卡片的宽度根据栅格宽度进行自适应,这样的工作台页面既灵活也能够满足业务需求。
Ant 的卡片列布局采用 3:2 比例进行布局,同样是基于 24 栅格。目前主流的 B 端页面都是以 24 栅格为基础进行设计。3:2 还是 2:2:1 这两种卡片布局方式没有绝对的优劣,主要是根据我们页面的信息量以及行业属性去确定。如果工作台所展示的单个信息量较多可采用少列大宽度进行布局,满足信息展示的最优布局。
作为 B 端的工作台页面,核心诉求是能够清晰找到用户想要的信息,想要做的内容,所以我们设计师要优先保证用户能够快速定位到核心的信息,快速到达要到达的功能。
2)信息展示
Arco 针对同系列的模块设计了两种尺寸的间距,例如欢迎问候信息与下方的数据信息之间是大间距,数据信息与下方的团队动态最近项目之间是小间距。
格式塔心理学的接近原则指出:接近的事物会被认为是同一个整体,拥有相似的功能或特征。所以在这里设计师通过两种间距的留白对我们视觉进行暗示,强调信息之间的关联程度,便于区分信息层级。
Ant 在卡片方面没有为卡片间距设置两种尺寸,从上下到左右都是一种尺寸,这样做的好处可以让视觉更加对齐,显得页面更加规整,不好的一点就是内容区域外间距与卡片之间的间距一样宽视觉上并没有聚焦,显得内容区域很散。标题方面没有进行加粗重色强调,将内容进行突出,使用户更加聚焦于内容。

3)导航方式
两个系统默认都采用侧边栏导航方式,侧边导航在国内的 B 端产品当中最为常见的。将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。侧边栏导航扩展性强、展示灵活、能够快速定位,缺点是不易阅读、阅读沉浸感低。

Arco 导航区域与内容区域都使用同类浅色,采用线的方式进行分割,整体视觉比较清爽。Ant 导航区域使用了传统的重色与内容区进行区分。
目前的设计趋势流行浅色导航,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们不约而同地将块面去除,去掉多余的的灰色,通过留白和空间将页面拉开。这否是下一个 WEB 端所要追寻的趋势,我还不得而知,但是对于导航层级多的侧边栏导航,我仍然建议使用深色背景区分导航栏。


有一个细节,在页面背景有一个以登录的用户名形成的一个背景水印,在 B 端的页面中,对信息的保密程度要求很高,这里是为了防止公司核心数据资料泄露,在截图的时候会有水印的存在,增强了信息的保密级别,这是一个很好的设计洞察点。

1)表格样式
表格作为组织整理数据的手段,可以有效地向用户展示数据信息,是 B 端产品中出现最高频的模块之一。
用户主要通过表格浏览获取信息、对数据进行筛选、排序以及相关业务处理等更多复杂操作、对比数据的差异与变化(关联和区别)。好的表格信息展示设计,应当是能够辅助用户高效便捷地实现以上场景中的诉求。
Arco 和 Ant 的表格设计样式与市面上多数产品都类似,采用表格列无分割线条、表头与内容左对齐、数字右对齐的方式。

合格的表格设计要定义合理的表格行高,在具体设定表格行高时,由于表格中以文字信息为主,我认为可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑。
文字行高可以设定为字号的 1.2~1.8 倍,文字与分割线间距离可以设定为字号的 1~1.5 倍。

2)信息展示
表格行高决定屏幕内能呈现的行数,即用户在一屏内能获取信息的数量,主要影响用户纵向对比数据的效率。
在 B 端用户使用场景中,数据量极大的表格的展示问题是体验优劣的关键因素。对于 1920*1020(包含该分辨率)以上的大屏用户,对于一屏显示行数的感知不强,但对于 1366×768、1280*720 等这类小屏,显示行数有限,用户进行纵向数据对比的效率就会有所降低。在设计前,应当充分了解目标用户的行为诉求,了解目标用户设备屏幕分辨率的占比分布情况,有针对性的设置行高。
B 端产品的特点之一是通用化,覆盖用户角色多样。然而用户个体对于表格信息呈现密度的诉求经常是有所差异的。产品为了让不同用户都能获得较好的体验,可以考虑把表格疏密度的设置开放给用户,建议不是完全开放给用户去调整尺寸,而是给出一定阶梯度的快速选项,例如舒适、标准、紧凑三种高度来满足用户需求。
Ant 的表格功能很齐全,很多功能都是 B 端产品的痛点,例如表格可以通过调整单元格行高来调整密度,紧凑模式下可以显示更多的数据。

3)操作路径
作为一个查询表格,我不是很理解为什么 Arco 将查询条件放置在表格右上角这么隐秘的位置,而将明显的左上角放一个添加按钮,如果存在多个查询条件是不是要从右往左放置呢?这里我不是很理解,大家也可以说一下自己的想法,相互探讨一下。


Ant 的表格使用路径符合 F 型视觉动线布局,在 B 端的市场中这种表格的设计方式已经符合用户的操作习惯了。

在 2006 年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种 F 模式去查看网站。F 模式,能很好地帮我们创建好的视觉层次结构设计,因为这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,因为我们用户一直从上到下,从左到右阅读。
在设计之前,我们先要去确定哪些内容最重要,明确信息的优先级,只有清楚知道你希望用户看到什么,才能将它们放在用户视线热点中。
个人认为在表格设计的完整度和设计的合理性方面来看,阿里的 Ant 系统做得比字节的 Arco 更好。
表单在界面中主要负责数据采集的功能,任何一个表单都可以被拆解成三个最基本要素:
标签(标题)、输入框和按钮。


1)表单布局
Arco 的表单属于复杂表单,当表单条目数在 7 个以上,可归类到复杂表单,这时候就需要根据表单的复杂度、逻辑性、关联性进行判断,选择合适的分组方式,进行归纳简化,降低表单填写负荷。采用 3 列布局,便签与文本框上下左对齐,这样的对齐方式有利于用户浏览的效率、对齐的美观以及国际化拓展页面的对齐问题。
Ant 的表单也是较为常规的布局方式,有一点差异就是文本框并没有右对齐,这里阿里自己也做出了解释:文本框是根据需要填写的字段进行长度展示的,需要填写内容比较长的文本框就会比较长。实际业务中,大部分 input 所需填写内容都存在理想长度,input 的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
2)标签对齐方式
Arco 和 Ant 都使用了顶标签的形式对齐。
标签分为左标签、右标签、顶标签三种,不同的对齐方式,使用场景不同。

该如何选择呢?我们需要从 3 个方面进行考虑:操作效率、标签长度、屏效、视觉对齐。
① 操作效率
根据 Matteo Penzo 的研究总结得到的浏览时间表发现,标签移动到输入框的时间,顶部对齐最快只要 50ms,其次是右对齐 240ms,左对齐耗费时间最长 500ms。
因此当以操作效率为主时,推荐使用顶对齐的方式。

② 标签长度
当标签长度超过 8 个字,或者需要考虑中英文双版本时,推荐使用顶对齐的方式,其容纳的标签文字更多,拓展性更好,比如 Ones 的建任务的标签,就采用标签顶对齐的方式:

③ 屏效
如果只考虑屏效,那么标签左对齐右对齐均可,但是如果还考虑表单录入效率,那么推荐使用标签右对齐的方式,比如蜂鸟汇报:

Arco 的颜色主题配置可以说是让人眼前一亮了,可调整的范围非常广非常牛逼。可以编辑的维度从基础的颜色、字体、阴影、 到组件的按钮、导航、分类、表格 一共有接近 40 款组件的样式,并且都是可以进行可视化编辑与实时预览的。
如果你用了 Arco 过后,或许不用苦苦地站在前端后面,让他帮忙调整页面,作为设计师自己就能够搞定,并且每一个组件可以调整的粒度是非常之细,包含各种宽度、图标大小、颜色、投影,等等…在这里可以编辑自己的主题,也可以在商城社区查看到别人发布的主题,真的是很方便啊。
真的有些 amazing!假如你需要去设计一套官方的设计系统,完全可以通过 Arco 进行设计和预览、落地。

Ant 并没有做这方面的功能,颜色主题配置这一块确实是 Arco 很大的亮点。

无论是 Arco Design 还是 Ant Design 设计系统,都代表了字节跳动和阿里两家互联网巨头公司在 B 端领域的沉淀和竞争。对于 B 端交互设计师来说,两个设计系统都值得我们去研究和学习,建议大家都去看看设计规范里面的内容,对于我们认识和熟悉控件以及和开发对接都很有帮助。
文章来源:优设 作者:哄哄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于大多数网页设计师来说,你的成品需要在各种类型和尺寸的设备上进行外观和工作,这是显而易见的。创建多个设计来实现同一目标的日子已经一去不复返了。
这一切都归结为选择响应式或自适应设计模型,以实现任何规模的一致网站设计。
但是响应式和自适应之间有什么区别?它们真的只是一回事吗?让我们来看看并解释你需要知道的一切。喜欢记得关注UI范,每天更新,打造你的知识武器库!
1.与设备无关的设计的两种方法

2.响应式设计

现在比以往任何时候都更重要的是,我们正在设计旨在沿着不同体验的梯度观看的作品。响应式网页设计为我们提供了一条前进的道路,最终让我们能够“为事物的潮起潮落而设计”。
而这正是我们目前关于响应式网站的思想学派的起点。

无论设备或浏览器如何,该设计都适用于任何视口尺寸。
响应式设计对搜索引擎友好(谷歌甚至推荐它)。
允许设计中的很多精确度,以便设计师可以调整任何或每一个细节。
高度移动友好的设计选项。
与你可能用于网站项目的大量主题、网站构建器和工具兼容的常见设计实践。
该设计将具有统一和无缝的外观,这将提升整体用户体验。


320 像素
480 像素
760 像素
960 像素
1,200 像素
1,600 像素
自适应设计最常见的用途是将旧设计转换为更适合移动设备的设计。这并不是说它不会发生在新的开发中。
5.自适应设计的优点

由于配置错误,您在设计时可能会遇到一些不太常见的设备(例如平板电脑)的问题。
自适应设计可能是劳动密集型的,需要更多的开发时间和成本。
由于内容重复,搜索引擎在使用自适应网站时会遇到更多困难。
有一个偷偷摸摸的现实,你设计同一个网站六次。
文章来源:站酷 作者:UI范
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大多数网页设计是以目标为导向,也就是网页做出来能为用户提供什么、能解决用户的哪些问题。例如电商网站的终极目标是卖出更多的商品,资讯类网站的目标是让用户能更多地阅读最新讯息,目标不同,两类网站在设计上也会有截然不同的差异。
在设计上,电商网站会更注重页面氛围的营造,把红红火火的促销氛围搞起来,用户看到会更兴奋。

在电商网站中,设计重点放在帮助用户浏览店铺并轻松找到特定商品上,放在详情页上用尽可能好的方式展示商品;付款流程也经过简化和仔细计算(例如某宝最近更新的订单页把价格聚集在一起),因此用户不需要经过太多思考就能快速下单购买。
网页中炫酷的视觉效果能让用户印象深刻,但效果实现需要付出更成本。能明确知道什么时候更简洁的视觉效果能让整个设计变得更好,能让用户专注于正确的事情,这一点很重要。
有时候在网页中添加过多元素,会分散有价值的信息,用户也难以识别他们想看的内容。

对齐和对称是页面保持平衡的重要因素。对齐既保证了布局统一,又将有联系的元素紧密连接起来;对称营造一种平衡的感觉,元素整齐有序。

网站的登录注册页往往都设计得很简洁,有大面积的留白处理,只保留关键的信息输入框,这样用户能更专注于输入内容。

在宜家网页中,清晰的视觉层级结构以及留白的运用让整个页面看起来非常整洁有序。好的结构能让用户知道他们在看什么,留白提供了视觉上的缓解作用,有助于引导用户的注意力。
格式塔原理基本上定义了我们感知事物的六种不同的认知规则。在网页设计中,这意味着需要以一种合理的方式来安排元素,帮助用户从整体上理解设计。

设计中需要考虑不同元素的对齐关系、相似元素或按钮的排放位置、一组信息要如何展示、列表类信息该如何展示…
另一个重要的原则是希克定律,也就是向用户展示的选项越多,做出决定需要的时间就越长。因为我们的大脑需要考虑和分析所有选择,然后再选出最好的选择,当选择太多时,这就会成为一个问题。
这就像我们在餐厅里点菜一样,如果拿来一个 20 页的菜单,我们可能会从头到尾把这 20 页全看了,仍然不知道该点哪个,然后又把这个 20 页的菜单重新翻一遍。去餐厅吃饭是件放松高兴的事,我们肯定不想在点餐上给自己带来压力,这样吃饭的乐趣也会大打折扣。

如果需要填写很长的表单,考虑将长表单拆分成几个短的问题,让用户按步骤依次作答,避免一下看到过多问题给用户带来负担。
网页设计需要知道面对的用户是谁、他们想获取什么、想处理什么问题以及他们是想法是什么等等。
对最终用户的印象越清晰,越有可能创造出成功的设计,就像设计一个面向儿童的网站与设计一个供老年人使用的网页会完全不同。所以在一开始,要先学会把自己的观点先放在一边,倾听目标用户的意见,然后再慢慢验证自己的想法。

抖音千人千面的推荐机制,能为用户精准推送他们感兴趣的内容,把握住了用户的兴趣,产品才能越来越受欢迎。
排版需要长期的积累和沉淀,如何合理地安排页面中的品牌标识、图片、文字等元素,是始终需要考虑的事。比如不管网页设计的目标是什么,或者选择什么样的视觉效果,在选择字体时我们总要考虑字体的粗细、大小或对比度等因素。

根据设备不同,最佳字体的选择可能会发生变化。在移动端设计中,文字可读性是首要的,屏幕越小越要保证信息的可读性。
网页的导航设计和信息架构共同构成了产品的主干,让用户能够了解产品和功能并找到需要的信息。

无论信息的长短如何,合理的层级结构有助于在产品中创建逻辑结构,以便用户可以查找信息。导航能反映出产品架构,这样用户无需花费大量精力,就能轻松找到主要信息和功能。

点击按钮之后会切换到哪一页、怎么返回到当前页、点击哪些按钮页面不跳转。架构流程不仅自己要明确,更需要用户看得懂。
咱们前面提到,如果面临的选择太多,就需要经过大量思考,这样用户很可能会变得有压力甚至困惑。其实这里面还包含着另一层意思,过多的选择会增加用户的认知成本。
只有降低认知成本,才不会给用户带来过多压力,才能快速做出判断。在网页大框架已经设计好的基础上,降低认知成本的地方往往更在于细节。

准确拿捏细节。在面包屑导航中,鼠标悬浮上去是一种状态,点击后又是一种状态;选中的标签与未选中的标签在颜色上做出区分;当前页码重点突出的同时,告知用户前后页码还支持左右切换。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.准备工作
设计工具
Sketch
精不精通Sketch,就看插件用的溜不溜,推荐个网站:http://sketch.cm/
无论是学习Sketch,还是搜插件、找素材,都是Sketch使用者的优选项。
Sketch是OS X平台独占,需要下载Sketch可以到这个网站去下载。
这里推荐个Mac平台应用的下载网站,使用Mac的小伙伴可以去这里下:http://xclient.info/
我个人是很推荐使用Sketch做UI设计的,软件本身已经提供了大量的IOS和Android系统设计资源,配合各类插件,几乎无所不能。
Photoshop
相比于Sketch来说,体型胖了点,在UI设计上略逊一筹。不过因为Sketch是OS X独占,所以因为平台限制的原因,用PS设计也没有问题。
我很久没用它做UI设计了,也没啥可推荐的了。
Adobe XD
全称为Adobe Experience Design;这是一款集原型、设计和交互于一体的小清新时代风格的设计软件。虽然有人说,Adobe XD将会是Skech的劲敌。然而在windows系统当中,Adobe XD的确是产品原型设计领域最顺手的设计软件。它使用简单,界面整洁,虽然之前一直使用的是Axure 8.0,但看来,Adobe XD在界面、素材以及设计操作上的确甩了Axure好几条街,至少它成功的吸引到了我。
做好版本管理、文件归档的工作
专业水平不仅体现在设计能力之上,优秀的管理能力也是重要的职业素养。
合理规划好设计版本,进行明确的文件归档工作,有助于提高设计师的工作效率。
这里不赘述了,每个人有自己的版本管理方式,不过目标只有一个:清晰高效。
2.关于手机的基础概念
这里的概念性内容不要强行记忆,理解即可,它是做移动UI设计的理论常识。
手机分辨率
手机屏幕的像素点数。比如750*1334、720*1280等等,细分还有物理分辨率和逻辑分辨率,这里不扩展讲解了,想了解自行百度吧。
手机分辨率牵扯到的就是工作时设计稿的尺寸,只要记住设计尺寸就可以了。
屏幕尺寸
手机对角线的物理尺寸,单位是英寸。IPhone 6/7/8的尺寸就是4.7英寸……
屏幕尺寸和设计其实关系不大,主要是用来计算屏幕密度的。
屏幕密度(DPI或PPI)
每英寸的像素点数。简单理解就是屏幕密度越大,画面越逼真细腻。
下面是屏幕密度的计算方法,范例是5英寸,分辨率为1920*1080的手机:
屏幕密度牵扯最多的是安卓系统,安卓手机屏幕本身的密度种类非常多,这也是导致了安卓系统需要提供多套切图的原因。(使用SVG格式图片可以解决多套切图和适配的问题,这个我们下面会提到)
3.基础设计规范——IOS系统
这是苹果的开发者官网:https://developer.apple.com/
这里有持续更新的最新设计规范和资源模板,虽然是全英文的,但并不影响阅读。
设计师应该学会从官方获得设计资料,这比其他途径获得的资料更加全面和权威。
最新系统版本:IOS 11.4.1
中文字体:苹方黑体
英文字体:San Francisco
官方系统设计模板下载:
https://developer.apple.com/design/resources/
官方系统设计字体下载:
https://developer.apple.com/fonts/
下图是截止到目前,可能还需要支持的机型和对应的设计尺寸:
设计稿尺寸
只推荐750*1334的尺寸来做设计稿,这是向上向下都最容易适配的尺寸,包括用这个尺寸去适配Android版。
除了IPhone X的比例特殊外,其他的IPhone比例几乎差不多的,比较容易适配。
Sketch设计
使用375 * 667尺寸即可,开发在Xcode里也是使用这个尺寸。
导出的@2x图适配IPhone 5/5S/5C/SE 6/6S/7/8
导出的@3x图适配Iphone 6/6S/7/8 Plus IPhone X
Photoshop设计
画布就建成750 * 1334尺寸的即可,在这个前提之下,
导出原尺寸图片加后缀@2x,适配IPhone 5/5S/5C/SE 6/6S/7/8
导出1.5倍图片加后缀@3x,适配IPhone 6/6S/7/8 Plus IPhone X
常用数据
下面的内容苹果官方提供的模板文档其实都有对应的数据,可以去官网下载。
字号使用建议(这个不是硬性规定,根据视觉效果酌情使用)
导航文字 34-38px
标题文字 28-34px
正文文字 26-30px
辅助文字 20-24px
Tab bar文字 20px
图标尺寸建议
APP应用图标,建议使用1024*1024尺寸去做,逐级缩小去应用到各种场景中。
SKetch已经提供了IOS和Android系统的APP尺寸图标模板,直接使用就可以了。
界面适配
程序内部的功能界面:这种界面通过写成自适应的界面可以很好的适配各种机型;如果有特殊的布局要求,也可以让开发根据特定机型去调整,不需要单独为各类机型再做设计稿。
覆盖全屏类的界面:比如闪屏、启动页、引导界面、插画页面等等,这类覆盖全屏的界面必须要单独为IPhone X的比例重新绘制或者调整设计稿。
其他的IPhone机型,遇到这种界面,整体放大缩小、微调之后按照各机型的设计尺寸输出对应的切图就可以了。
IPhone X的安全区域:IPhone X的安全区域就是扣除顶部刘海状态栏和底部虚拟home键之后,中间的内容显示区域。如果你不得不使用IPhoneX的尺寸做设计稿,请一定设置好参考线,不要把内容做进这两块区域内部。
IPhone X规范:iPhone X 人机交互指南及其设计细节
简单理解APP构成
下图是IOS开发工具Xcode里的一个空白页面,图片的文字标注请仔细阅读。
本质上,开发写APP界面和设计做设计稿是一样的,只不过两者实现方法不同。
APP的构成远远要比上图写的复杂的多,我们这里使用最简单的理解方式。
设计稿的标注
根据上图我们可以理解设计稿和程序之间的关系:
设计稿里的按钮、文字、图标、列表、背景色、线条等等所有的设计元素,
在Xcode里都有对应的控件,设计元素必须使用对应控件,才能在APP的界面里显示出来。
设计稿的标注,实质上是标注的各类控件的属性以及相对于其他控件的关系:
设计稿中:
文字的自身属性:颜色、字号、字体、行间距、对齐方式、透明度;
图片的自身属性:宽高、间距、距离、透明度。
至于标注在上篇文章有详解:一款APP从设计到切图标注适配全记录,这里就不累赘了!
程序的对应控件
Label的自身属性:颜色、字号、字体、行间距、对齐方式、透明度;
Image View的自身属性:宽高、间距、距离、透明度。
实际上各类控件的属性也要比这个复杂的多,这里是最简单理解的举例说明。
如今使用本地化插件Sketch Measure,几乎不用手工标注,标注导出HTML后,扔给开发,他们想看什么属性自己点击查看就是了,所以我们这里了解下标注原理就行。
而一些线上工具的插件,比如蓝湖、墨刀、Mockplus等等,功能更加丰富,各位根据自身情况灵活运用吧。
Sketch Measure去http://Sketch.im下载
设计稿的切图
IOS目前常用的还是输出2套PNG图片。@2x、@3x的后缀,是为了在Xcode导入图片资源时,识别对应机型所用的图片。
Xcode里提供了相应的位置,相同命名图片会根据后缀填入到对应的位置。
目前Sketch提供了PNG、JPG、TIFF、WebP、PDF、EPS、SVG格式。
但是对于UI设计来说,常用的图片格式就以下几种:
PNG 常用图片格式,没什么解释的,目前大部分产品还在使用此格式;
WebP 安卓的图片格式,同等质量图片下体积非常小,非常推荐给安卓使用;
SVG 矢量格式,完美解决适配问题,但也有部分缺点。
想具体了解WebP和SVG,可以查看之前的文章。
切图输出规范
前提:同一类型、位置的切图,请保证切图尺寸、规格一致,图片尺寸为偶数大小。
1.有操作功能、可点击的功能性切图:最小点击区域问题
苹果官方提供的能准确点击的最小点击区域:88 * 88px;
小于这个范围也可以点击,但是点击不灵敏,体验较差。
对于比这个范围小的可点击按钮,周围需要用透明区域填充后再输出切图。
解释下为什么用透明区域填充来扩大点击区域范围:
图标这东西,对设计师来说没区别,都是图片。
但对开发来说,可操作和不可操作的图标是两种类型的控件,图标的样式不过是传给该控件的显示图片罢了。
可操作的功能图标在Xcode对应控件是UIButton。
对控件来说,如果不在代码里明确固定控件的大小、点击区域等等各类属性,设计师传给我多大的图,这个控件就会被这张图撑到多大。
你给我一张40*40的按钮切图,如果开发什么都不做,那这个UIButton在手机界面里就被撑到40*40的大小。
我也可以在Xcode里写几行代码,固定图片的大小就是40*40,扩大UIButton这个控件的大小变成88*88,这样这个控件的点击区域也扩大了。
但是一张规范的切图就能解决的事情,为什么还要在代码里再手动加几行呢?
一个可点击按钮需要加一行代码,整个APP就可能多加上百行上千行的代码。
规范的切图也是可以提升产品开发效率的。
2.非功能性切图,比如列表图标、说明图标等,按统一规格的最小尺寸切。
这么切还可以减少一些程序因图片资源大小导致的体积大小问题。
这类切图,对应的是UIImageView控件,就是一张图片,无操作,只是占位和显示。
所以你按照相同规格,最小尺寸切就可以了。
有朋友问:一定要切正方形的吗?如果图标都是30*20的,那我统一切30*20的行不行
答案是:可以,这个没有完全的硬性规定。虽然我是设计师,但也会去写一些IOS程序。正方形规格切图就是为了方便开发,当然还是推荐你使用正方形规格来切图。
但实际开发过程中,只要保证同一位置,切图规格统一就可以。
切图输出状态:
同一按钮、元素的不同状态,要明确命名对应状态之后,分别输出对应图片。
下图示例按钮的选中状态多出现在游戏APP中,这里仅表示说明。
命名规范
不要使用中文、特殊字符,请使用英文、下划线、数字对切图命名,数字不要打头。
命名方式尽量清晰,推荐采用:种类_位置_功能_状态
示例说明:
btn_homepage_seach_normal@2x.png
开发看到就会明白:这是位于首页,处于正常状态的搜索按钮2倍切图。
4.基础设计规范——Android系统
这是Android Material Design中文版的地址
Android的英文版地址
最新系统版本:Android 9.0
中文字体:思源黑体
英文字体:Robot
Android不整理各类机型的尺寸规范了,数据零散,难以整理。所以我们从屏幕密度这里理解设计规范就可以了。
Android手机屏幕密度
上文我们提过屏幕密度的计算方式,安卓手机因为各种屏幕尺寸和分辨率,导致如果单纯按照数值计算,可能屏幕密度种类会多到让设计师崩溃。
所以为了解决这个问题,安卓手机出厂时,屏幕有自己初始的固定密度,系统会根据这些屏幕密度自行适配,下图是对应的屏幕密度表:
Android的开发单位以及设计尺寸
正因为Android手机分辨率多样,为了保证同一设计在不同屏幕密度的手机上显示效果一致,Android系统使用了下面两个单位:
dp:android开发单位,相当于比例换算单位。使用该单位,可以保证控件在不同密度的屏幕上按照比例解析显示成相同视觉效果;
sp:android开发文字单位,和dp类似,也是为了保证文字在不同密度的屏幕上显示相同的效果。
当屏幕密度为MDPI(160DPI)时,1dp=1px
当屏幕密度为MDPI(160DPI)时,1sp=1px
按照上面两个公式的换算,同样dp大小的图片在不同屏幕密度的手机上如下图所示,
基本可以保证图片显示效果在各类手机上相同。
设计稿尺寸
通过上面的分析,在xHDPI这个密度等级下,倍数关系为2,推荐使用720*1280尺寸做设计稿,换算方便,适配容易。
不过目前的现状是,如果公司的产品有IOS和Android两个版本,基本上设计师只会做IOS的版本,然后套用给Android,这样做也是可以的。两者的切图,在这个设计尺寸之下是可以通用的。
设计稿的标注
推荐使用dp和sp进行标注。但是呢,如果你用720*1280做设计,使用像素单位标注,现在也不会影响什么。
因为前面已经提到过IOS的标注了,这里也就不再赘述了。
设计稿的切图
理论上,对于Android系统来说,如果你想完美适配各种机型,应该为不同的屏幕密度提供不同尺寸大小的切图,而Android的开发工具也为不同的屏幕密度提供了对应的资源文件夹。
但实际上,并不需要提供上面密度表那么多套的切图,程序安装包的大小基本就是由于图片占用了太多的位置。
所以需要提供多少套图片,请和公司的开发沟通,确定你们的产品实际支持哪些屏幕密度。
图片格式
WebP和SVG
我个人是推荐现在为Android系统使用WebP格式,体积小,显示效果好;
而SVG这种矢量图片格式完美解决了Android多套切图的问题,一套切图,完美适配各种屏幕密度。
最小可点击区域
48dp:这和IOS的最小点击区域性质是一样的,都是考虑到手指点击的灵敏性的问题,设计可点击控件的时候要考虑到这一点。
更多的注意事项和IOS切图是相同的,这里不再赘述了。
5.UI设计师的职业道路
如今的移动UI设计行业已经很成熟了,针对移动UI设计的便捷工具层出不穷;移动UI设计的理论体系知识也已经渐渐完善。但这些都是外部因素,社会发展了,我们跟着一起向前适应就好了;
但对于设计师工作能力的提升,还需要有明确的方法体系,更要有清晰的职业规划!
很多设计师工作了几年,却一直在原地踏步,苦苦挣扎,甚至没有职业目标。
目前我工作5年,就从我自身的体会来分享我自己的方式,当然资深的、精英设计就别跟我较真了,我代表的是那90%还在向上努力爬的普通设计师~
工作能力,不仅仅指的是自身的专业技术水平,还包含了各种综合性能力,请务必对自己有明确的职业规划和能力发展轨迹。
工作0~2年
这个阶段对于新人来说,是一个设计能力和工作经验的快速积累过程,不夸张的说,这两年内的经验可以决定你之后的职业发展道路是否顺利。
此阶段目的:提升设计专业能力、完善理论知识、积累实际项目经验
这个阶段就别想着一专多能了,先把那个“一专”搞好就可以了,当然不是不让你学习别的知识,而是说重心应该发在提升目前的专业能力上。
提升设计能力:
一方面,通过公司的实际商业项目提升能力,这个没什么可说的;
另一方面,业余时间务必进行大量的作品练习,无论是临摹、还是重设计都可以,目的就是一个:量大 从优!
临摹请用高质量作品,临摹一堆垃圾还不如不做,临摹请务必做到99%以上的相似度,不然那不叫临摹,临摹的过程是考验软件功力、设计技法能否完美复制的过程。
重设计请使用成熟知名产品,不要重设计一堆垃圾应用,成熟产品每个界面的布局、样式、功能、逻辑都是经过深思熟虑后呈现给你的。
重设计的目的是要体会产品背后反映的设计意图,不是为了重设计而重设计。
所以重设计之前请自己思考原产品这么做的目的再动手。
完善理论知识:
没有理论体系方法的支持,在设计道路上是走不远的。
现在关于UI设计的知识网站已经很多了,当然不局限在这类专业性网站上。
人人都是PM、UI中国、25学堂等等很多这类网站都是学习理论知识的好地方。
当然,你也可以关注我嘛~(给自己打个广告,吼吼~)
工作2~3年
3年对于互联网从业者是一个坎儿,其实这是相对于职业规划来说的。
通过前两年的积累,对于UI设计本职工作已经可以胜任了,接下来的要考虑的是个人的职业发展规划了。
此阶段目的:拓展技能、明确职业目标、为进大厂做准备
拓展技能:
这个阶段可以考虑“一专多能”的多能了,作为UI设计师,可以学习的东西实在太多了,交互、动效、产品设计、开发等等。
不要求你达到那些专业从业者的地步,你要学到专业程度,还干什么UI设计啊。
目的是为了拓展自己的技能树,为自己提供更多的竞争力,这个习惯要一直保持伴随之后的工作……
明确职业目标:
设计师最怕的就是迷茫,如果说前两年因为刚入行,对行业,对自身都不完全了解,那情有可原。但工作两年后,对自身的情况再不清醒那就说不过去了。
可以从以下方面考虑:
是始终坚持在一线岗位的设计技术大牛,还是想做设计管理者,亦或者想从UI设计师转职成交互设计、产品设计等等。
工作两年已经对自身,对行业有理解了,自己的能力是否适合设计岗位,对设计的热爱是否能经久不变都可以作为参考调节了。
为进入大厂做准备:
刚工作,可能限制于能力实力问题,委身于小公司。
但是!虽然我们身在小公司,但心要在BAT CAO TMD,
Apple、Google也不是不可以!
Skr!Skr!
这阶段可以为大厂准备一下,当然不是让你工作两年多就去面试啊,如果你的能力特别突出,就当我放屁吧~
意思是,可以以进入大厂为目标,综合性的考虑自身的缺陷并尽量弥补。
千万别以为就在小公司将就着干吧,反正拿的钱也差不多,大公司的滋味你是体会不到的。
拿同样的薪水,在小公司和大公司的感受可是完全不同的,小公司对个人的眼界、人脉、能力提升的帮助都不可能和大公司相提并论。
工作3~5年
对互联网人来说,3年一个坎,5年一个坎,都是职业规划的节点时间。
3到5年的设计师,如果你真的用心工作了,一个人可以实实在在的顶起来一个项目。
我们上面说,为进入大厂做准备。在这个阶段,可以考虑进入一些中大型企业,提升个人的综合能力、拓展人脉。
部分企业也比较喜欢要这个阶段的设计师,有工作能力,职业道路又刚开始,搞不好可以在公司培养起来。
此阶段的目的:提升综合能力、拓展人脉圈子
这时的个人专业水平其实已经不是问题,继续在工作中磨练积累就可以了;
这里需要的是打开个人在职场上的道路。
说实话,即使是互联网行业,搞技术除了要保证自身技术过硬之外,会不会发展人脉,能不能提升综合能力才是最后职业道路能不能走远走高的决定因素。
提升综合能力:
与各部门的沟通能力、对设计资源的协调能力、在公司业务上的话语能力、对项目的把控能力等等,都算综合能力,这是对内部的能力。
不要以为对设计师来说,我闷着头接需求,做设计就可以了。
这样的设计师,也许你可以踏踏实实当个接需求的小设计,但你永远也只是一个这类的设计,对于有更高更强的职业追求的人来说,没有帮助。
所以,张开嘴、迈开腿,一步一步尝试去推动自身进步吧,这个没什么技术性方法,必须要自己亲自去做。
拓展人脉圈子:
人脉对个人职业道路的帮助,远远要比专业能力的帮助要大的多,这是对外的能力。
设计师的圈子,说实话不算大。搞技术的,本身就坐办公室,而做设计的人本身性格也有一部分原因,但还是请你努力拓展自己的人脉。
对于自身的专业圈子,努力分享自己的设计经验、工作心得,总结自己的体会,发布到各类设计专业论坛上,积极的帮助别人,这都算一种拓展方式。
时间久了,就会结识非常多的设计界朋友,设计大牛也会逐渐注意到你,这些都是你职业道路上的宝贵资源。
还可以认识几个不错的猎头朋友,有好的职位,他们都会优先想到你的。
作者自述
这也是我写的最后一篇关于基础规范类文章,也算是整理一下工作到现在的基础常识类内容,以后不再写这类基础文章了。
人总要进步的,设计师还是要靠干货作品来撑腰的,对吧。
以后发的内容都是我做过的实际商业项目,我会把设计经验和工作方法融入到这些作品实例里来写,这总比我单纯讲理论知识要强。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面
近几年云计算和大数据的兴起,以及政府数据化战略的升级,G端逐渐出现在大众视野里,受到各大互联网公司、IT厂商的青睐,BAT也在2018年宣布进军G端市场,给信息化市场带来了新的气息。
由于工作需要,经常会和客户沟通,总结出来G端客户有一个特性是,他们大部分为高知人群,从学历、社会地位、经济收入、家庭背景等都占有相当的优势,长期在政府部门工作,他们习惯于政令形式、层级森严的环境,会有工作任务固定、重复率高、失误率低的需求。

与toB相比,toG产品项目的特点是——
1/ 客户业务主导性强
调研对象政府相关部门的领导和科员,对业务主导性强
2/ 改变用户行为难
原系统运行时间较长,形成了用户习惯,接受新系统难度较大
3/ 项目工期短
部分toG项目要求工期紧,系统需求调研、开发时间较短
4/ 系统应用阻力大
涉及原系统、单位内部环境等问题,系统使用过程需要长期博弈

工作以来做了不少toB和toG的项目,这两者相似却又不同。
【相同点】
都是服务于用户,需要站在用户的角度分析用户需求,为用户解决问题
都是要把产品和项目做好,兼顾功能的同时,使用户体验更好,才能实现盈利
都是重功能、轻视觉,要符合产品的实际需求,并有效提升业务运营的效率
...
【不同点】
1/ 面对的客户群体——
toB是面向企业客户的,一般为企业内部人员使用,不向大众公开。
toG是从toB衍生出来的一种特殊划分,面向的企业是政府相关单位。
2/ 资金来源——
toB通常由企业拨出资金
toG通常由国家财政拨出预算,并非完全基于自身的组织或企业的资金。
3/ 决策机制——
toB一般为客户、公司管理层
toG的话,不同层级的决策者有不同的考量,比如高层领导希望打造影响力来获得政绩,中层领导希望体现布局和价值,小领导希望解决自身申请项目和提升职称等的需求,最终用户能否用起来,反而不是很重要。所以解决方案要满足不同层级和角色的需求。
4/ 产品需求——
toB满足刚性需求并满足一线使用者需求为主
toG非常多的产品功能非刚性,通常会让研发人员难办,因为比较难证明产品或研发价值,但在售前和控标阶段,大而全的功能又会成为各产品之间的军备竞赛,最后将产品功能补齐,开启同质化竞争。所以更多的是满足非刚性、但有利于搞定决策人的、有价值的功能需求。

5/ 产品标准化——
toB面对中小型客户,需求浅、没有足够的谈判筹码,不需要定制化;大客户的话,需求更深入,定制化不可避免。
toG比较难实现标准化,因为toG本质上是重政绩轻实用,这就导致相关决策人总希望做出不一样的东西,不仅别人有的我要有,我的还要有特色。所以可以从两方面入手,一是只做通用层能力,定制化找合作伙伴来做,保证渠道和底层能力的核心竞争力;一是自建定制化团队,专做定制化需求,避免拖累正常的产品迭代。
6/ 视觉设计——
toB一般冷色系居多,整体简洁
toG要根据客户喜好来设计,最好能体现单位或地方特色;视觉方面,界面不能过于简单,互联网扁平化并不适用,要尽可能充实界面,但要把握「度」,不能太花哨,一般配色以红&蓝为主,庄重、大气;内容方面,要遵循国家相关要求和当下政策环境,不可随意乱造,最好是当前业务测试内容;交互方面,不可有过多的交互层级和特效,操作路径要尽可能短一些,一般是一到两个交互动作就可以完成任务,要考虑40-50岁人群的体验习惯。
(这里可参考之前写的一篇文章,详细介绍了简化操作路径的案例,一站式解决问题,有需要的同学可以看看,链接如下https://www.zcool.com.cn/article/ZMTIxNDg4NA==.html)
7/ 产品迭代——
toB一般有一定的周期
toG产品项目,一般第一次上线之后,客户会提出一系列问题,返工重新做的情况也是有的。所以toG很适合MVP(最小可行性产品),因为政务用户不同层级的需求和对需求的认知不同,造成了对统一功能不同用户的意见有很大的不同,其实第一次上线运行就相当于一次内部测试,返工的时候不必太挫败,只要做到核心业务流程和业务模块完整即可。接下来再通过几次的测试、收集意见反馈,讨论决定最后的需求,这就是很多toG项目需要去客户现场驻场的一个原因,采用小版本、多迭代、多沟通,及时解决问题。
PS: 关于去客户现场,这里想多说几句。
通常情况下,是产品经理和开发团队驻场居多,但有时候设计方面常会遇到一种情况是,客户需求不明确。通过产品经理在客户和设计师之间来回转达消息,效果也并不是很好,这个时候就需要设计师主动争取机会去客户现场。有一个典型的案例是,去年做GAB的项目,需要设计一个登录界面。设计稿做了很多,客户一直不满意,于是我申请到客户现场进行面对面沟通,去的时候会带几个有代表性的风格给客户看,先把不想要的风格排除掉,然后把握大的设计方向。具体设计的时候同步表达自己的设计理念,一步步引导客户,客户中途一步步给意见建议,参与其中,这样更容易明确需求,客户也会觉得这是自己与设计师共同的成果,会更容易接受,做出双方都满意的设计,促进验收,最后双赢。
这就是那个「看起来平平无奇 · 但解决了实际问题 · 客户很满意」的登陆界面,如下图:

8/ ...
很多toG的产品项目上线后造成的客户影响不好,这个时候要调整好心态,只要你设身处地站在用户的角度思考,分析场景和需求,用我们的专业技能来解决问题,当你经历各种否定和困难最终得到客户的认可,这种打磨过后的成就感真的难以言喻。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。本文作者主要是结合自己在实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨。
表格,是一种常见的信息组织整理手段。常用来展示、保存、对比分析、排序、筛选 、归纳等,是最清晰、高效的数据展现形式之一,由内、外两部分组成。

说完表格的组成,接下来将会从易读性和易操作性两个方面来分析下表格设计。
表格的组成,也可以看作行与列的自由组合,这种组合赋予了表格多样性的特点。行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
B端中后台通常会对应不同的角色及场景需求,根据目的及信息主体的不同,让用户根据自己的需求来定义表格的展示列及列的顺序,也可以通过行与列的显隐变化,来更好的满足信息的传达。
但需要注意的是系统应记住用户上一次的自定义列设置,减少用户重复操作。对于列的选择,应尽量减少列的数量,既要展示用户必要信息,又要避免出现用户无关数据,以免信息冗余,影响信息阅读效率性。对于用户需要的非重点、辅助性信息可以通过入口提供的方式来解决。
默认排序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径,而非随机排列。

B端中后台中的表格展示的数据多且杂,这就要为用户先一步对数据进行梳理归纳,提高用户获取信息速度。
为便于对数据进行对比分析,一般需要在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户二次加工数据的过程,提升用户阅读信息的效率。
数据汇总展示
在表头或者表尾分别提供了总计的数据,方便用户进行快速查阅。

数据对齐展示
常用对齐方式有数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方式与数据的对齐方式保持一致。这样能形成的视觉边界线,便于视线的流动,从而快速提升数据的浏览、对比效率。

空数据展示
B端中后台数据类型较多,对于空数据,切忌不要与数据为“0”进行混淆,对于空数据通用做法是用“-”表示,而不是什么都不显示,会让用户误以为是没有数据还是“0”数据。
最好做法就是为空数据做出释义,可以加在“列标签”的名词解释文案中。

数据的关键属性标识展示
对于用户重点关注的数据状态、上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。

在有限屏幕内,有限的内容展示区域内,阅读丰富且繁多的表格时,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头、固定列和固定分页,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。
固定表头
在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。固定表头可帮助用户识别信息,在全屏滚动上去后固定表头,有利于用户向下翻屏时能够便利的阅读数据。

固定列
固定列的内容可视业务及目标用户的诉求而定,一般采用方法是固定比较重要信息,方便用户进行数据定位与对比,最好可以让用户自定义,满足不同用户诉求。

固定分页
分页处理目前有放在上部、下部或上下部均有,需要根据场景来选择。分页固定目的是为了省去用户需要翻到顶部或底部进行操作的麻烦。
特别是可以自定义每页的数量和需要横向拖动数据查看,这就需要把分页固定在底部,方便用户横向拖动滑条查看信息和进行翻页操作。

在Web端中的表格,涉及到跨页的数据操作时,分页会带来不便。
但往往受限于数据加载的压力,这种情况在大厂中尤其突出,加载数据都是亿量级别的,在Web端和手机端都需要实时下载数据的终端,我们通常做法就是提供分页展示数据来缓解服务器的压力。
表格中的的数据内容超过一定“数量”时需要提供翻页功能,而这个“数量”是由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定。
原则上整张表不要超过一屏,考虑到每个用户的使用习惯,我们一般提供可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利,也更符合浏览信息路径。

表格全屏展示是非常有必要的:

在大量的表格信息中,如果没有筛选查找信息简直犹如大海捞针,而表格跟筛选是不分家的。
说到表格一定会说到筛选,筛选也就是数据过滤,常在数据量较大的场景中使用,其目的是通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。
对于表格外部筛选,如果有时间会单独出一篇详情介绍。这里不展开详细说。
筛选根据筛选功能的位置不同,可分为表外筛选和表内筛选。

在信息列数较多的情况下,数据的选择就尤为重要。当鼠标指针悬停在表格列或行时,给予视觉状态的变化提示,可以让用户捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心理压力和增加掌控感。根据数据选择功能分为单个选择和批量选择。
单个选择
鼠标指针悬停在整行时应与默认态有所区分。当标识选中行或选中行的数量,选中行可操作的命令状态须同步,明示当前行可操作的命令或反馈当前已选行的数量。

批量选择
提供选择当前页部分行、选择全部行、取消选择全部行三种功能;状态反馈分为半选态 、未选态、全选态共三种。

对于数据的操作,主要针对表格内部来说。表格操作大体可分为显性操作和隐形操作。
显性操作
指操作选项显示在行内,优点是明显直观,可以根据列表上的信息做出快速的判断并且高频发生的操作。
适用列数较少的列表。但弊端是信息过载,尤其是列数较多,可展示列数会随操作数增加而减少,同时误操作率较高。对于危险系数比较高的操作,也不建议采用这种设计。

隐性操作
当鼠标悬停或点击时才显示其他低频、高危的操作选项,优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,可减轻空间压力,减少干扰。
弊端是增加用户的点击次数和提高了操作门槛。列数较少的表格不适用隐性操作。

为方便用户对数据进行再次整合分析、统计分析等,可提供数据下载功能及多种下载格式。

对于B端中后台来说,表格显示最多就是两种情况:一种就是表格有数据,这种最容易解决,有数据就显示相应数据;还有一种表格是没有数据,也就是空表状态,这也是让很多设计师容易忽略掉的页面。
空表分两种:可创建和纯展示
可创建
是用户有创建诉求,数据是由用户或系统产生的,可创建分两种:

纯展示
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

看上去平淡无奇的数据表格,其实是非常重要的,通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么了解网页布局很重要?网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,例如卡片式、分屏布局、网格布局……一起来看看吧!
卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,因为卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。
卡片式布局主要有两种形式:
网页中每个卡片的尺寸相同,卡片的排列非常标准,例如Dribbble的网页布局;

使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。

当两个元素在页面上具有相等的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。

随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善使用体验。另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。

个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。
根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。

像Medium这样的网站会基于用户以前阅读和喜欢的内容,向他们展示很多同类型的文章。

网格为设计提了视觉上的平秩序感,以一种平衡且有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。

杂志和期刊的布局方式影响了网络杂志的版面设计。这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。

单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时它也是内容叙事的完美选择,比如交互式儿童读物。

F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。

Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。

在设计中,不对称会产生动态化的视觉冲击力。大多数情况下不对称是由于图像和文本间无法平衡而造成的。

由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。

这种布局的优点在于完全专注于内容,没有视觉上的混乱。
干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。

导航标签适合用于包含少数项目的菜单,否则导航会显得很混乱。

轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。

好的网页设计具有很强的适应性并且对用户来说始终是友好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
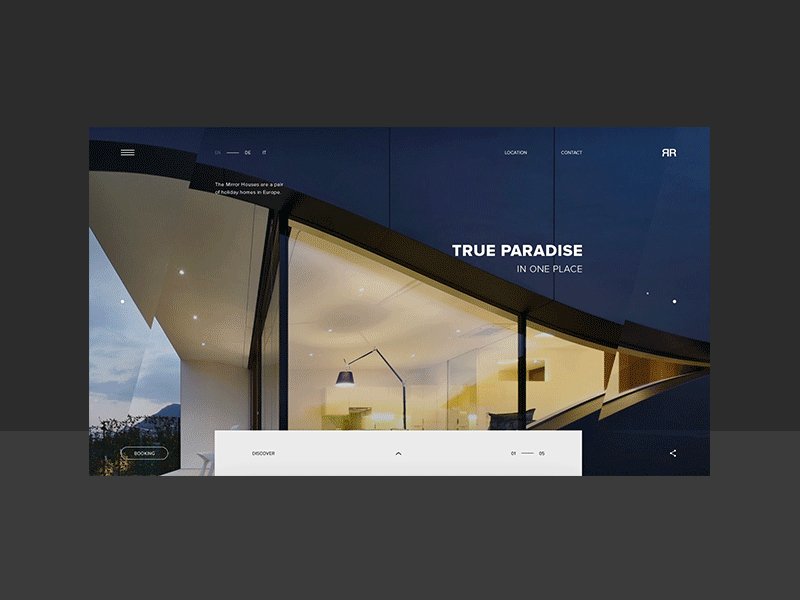
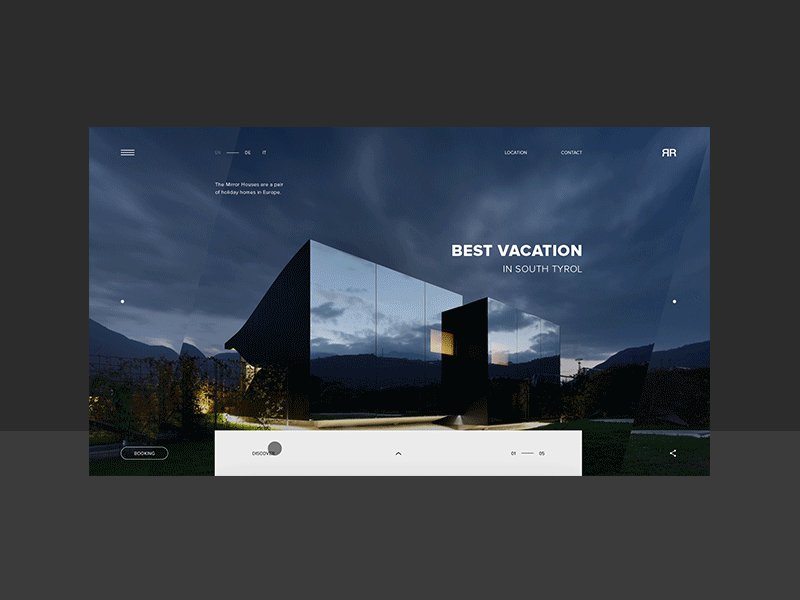
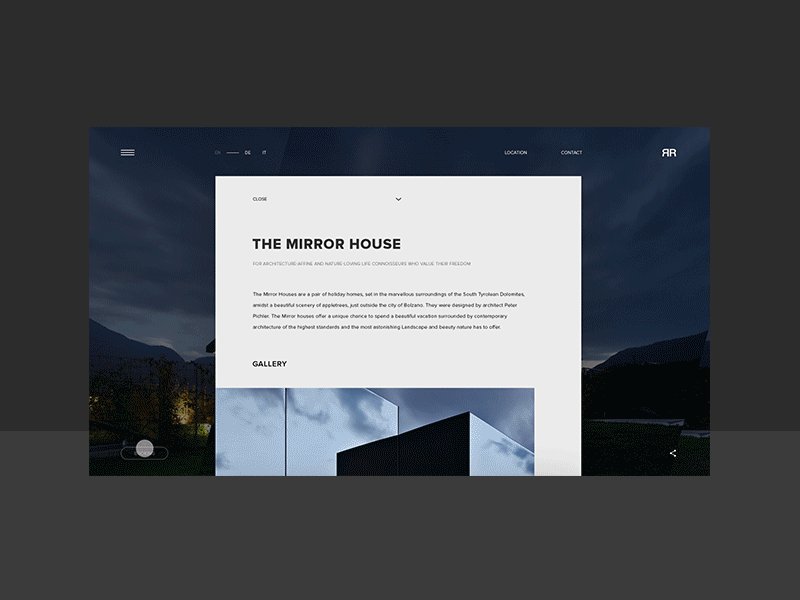
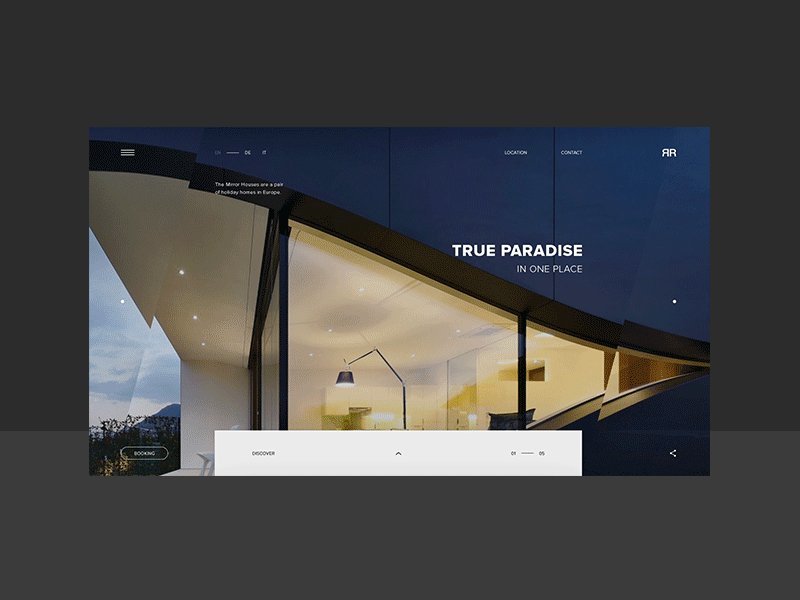
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户在操作系统时所看到的页面框架其实就是系统布局,它是一个产品最外层的框架结构,一般包含了顶部导航、侧边导航栏、面包屑、图文、卡片、内容等元素。
对于设计师而言,想要了解一个中台,首先要了解它的系统布局,系统布局是页面设计的基础,它与页面的关系,就如同建筑与地基的关系。日常完成需求时,UI 界面反复的调试页面宽度与卡片比例会占用我们大量的时间。为了提高工作效率,并且把更多的时间放在业务、视觉创新等方面,我们就应该需要一套完整的布局规范。
对整个公司产品体系而言,内部员工与普通用户使用的操作系统达到几十甚至上百个,单一的页面布局满足不了各个子项目的使用场景。所以我们从前期的布局框架设计调研到产品业务的特性,定义了中台界面的几大类型,并且在我们的设计规范中定义了几大类型系统布局方式,根据其布局方式定制好栅格,方便日后在各个业务场景中使用,从而能够保持一致性、并且可扩展,方便快速迭代和维护。
视觉层次
对于中台的 UI 设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在 UI 设计师设计页面时需要把很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。亨利·亚当斯(Henry Adams)曾经说过:「混沌是自然法则,秩序是人类的梦想」。人们总是喜欢秩序,因为秩序可以让事情变得更容易理解。这同样适用于数字产品的用户界面,当 UI 元素被有序组合和结构化时,人们可以轻松的使用应用程序和网站,并对产品感到满意,所以设计页面时需要结合视觉层次理论。视觉层次理论是设计过程的核心方法之一。最初是建立在格式塔原理的基础上,它观察到了用户对相互关联元素的视觉感知,并展示了人们如何将视觉元素归为一类。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用 Medium+Bold 的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔理论
往往用户打开页面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。往宏观来讲当人们感知到一个物体由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。它适用于不同级别的感知,但是视觉部分似乎是设计师设计界面时最能体现价值的部分,这其实就是格式塔理论,格式塔(Gestalt)这个术语来自德语单词 Gestalt,中文翻译为「形状,形式」。
格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:「整体不是元素基因的总和」。官网概括:「在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割」。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。
在我们的现实生活中有很多自然规律都遵守了格式塔原则,比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在往同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。

信息框架
刚刚我们也介绍了视觉层级结构和格式塔理论,接下来简单介绍一下信息框架,它也是在系统布局中需要考虑的内容。信息框架是将信息内容进行组织分层,一个产品的信息框架取决于其特有的业务,他与业务强相关并且需要了解用户群体目标。根据业务和用户目标将内容组织搭建信息框架,形成系统布局的骨架,方便用户在浏览或操作页面时能够快速找到重点内容,提升用户使用效率。我们用今日头条 Web 端和飞书 Web 端两个线上产品作为案例分析吧,今日头条和飞书属于两种完全不同类型的产品,那么其信息架构也完全不同。
今日头条属于门户类新闻客户端,主要是生产内容展现给用户,首先进入到产品映入眼帘的是无穷式的信息流,它不需要用户登录/注册作为身份门槛,而是直观的把内容展示给用户,推送用户感兴趣的内容,也不需要用户决策任何选择,用户只需沉浸式的阅读体验即可,目的是方便第一时间抓取用户、吸引用户达到留住用户的目的。当用户产生兴趣以后想要进入下一步操作如:点赞、评论时才会弹出登录/注册,一方面是获取用户的身份等信息,另一方面是间接性的把用户留下来。从产品业务属性来看,今日头条的布局把重要的内容放入中间,并且占有整个布局的一半大小,其次放在内容两侧;

飞书属于工具协作类产品,用户第一次打开产品需要注册才能使用。与新闻阅读类产品不同的是工具类型产品用户目的比较明确,所以首页做成一个功能介绍页面,作用是引导用户了解产品核心功能从而转化成产品的用户。当然功能介绍页也是一个网站的门面,首页想要出彩,不仅需要在布局上做的合理还需要考虑网站的色彩、插图等元素的统一性。在设计网站时,首页的功能介绍页一定要充分突出自身产品特色,强调出自身产品的优势和亮点,如飞书首页主要是想突出其产品能够提高工作效率,所以直接把「在飞书,享高效」slogan 这句话放在了首页的第一屏,辅助文案详细的介绍了产品的核心功能,直接抓住用户的痛点。用户完成注册以后,进入到功能页面,如右下图可以看出,其系统布局的模块分成三份,占面积最大的模块属于产品最核心的部分也就是聊天窗口,较重要部分是联系人部分,最小区域是功能 Tab 部分。

小结
所以对于设计师而言,在设计页面时必须熟练掌握一些基本设计基础知识,并且将这些知识灵活运用到实际的工作当中。比如设计师在搭建系统布局时需要熟知页面视觉层次、格式塔理论、信息框架等知识才可创建合理的布局基础。当然布局框架只是整个产品的基础骨架,在骨架确定之后,设计师才可进行下一步的设计,如统一的视觉表达元素,清晰的功能操作,流畅的交互表达。

系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们(使用规范的设计师)跨平台使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。

一致性:对于界面来讲,界面中的元素和结构需要保持一致性,如:在使用布局时应当使用一致的网格,基准线和填充,在使用设计元素时配色、图标、文本等需保持一致。
可适配:布局是可自适应的,根据用户在不同的设计环境下能够通过交互动效、界面样式有效作出极致适配反应。用户操作后需给出即时反应。
可控性:当用户看到界面时应直观有效传递内容,如界面中模块区域明确、内容组织明确、表意明确都能使得用户快速理解。界面需要简单直白,让用户快速识别,减少用户记忆负担。
在设计过程中,为了减少设计师们的日常沟通和理解成本,在设计内部我们统一了一套设计画板尺寸为 1280。经过我们官方调研得出在中台系统中用户使用的电脑屏幕主流分辨率分别为:1440*900、1366*768、1920*1080、1280*800,而1280 是主流分辨率中最小且最为保险的的一个尺寸,在设计页面时设计师如果能够在 1280 尺寸下,缩小宽度或拉升页面宽度都能保证没有遮挡或挤压问题,那么设计是合理的。在我们的规范中页面再小于 1280 时需要吊起系统的横向滚动条。在中台系统中考虑到用户效率问题很少做响应式,所以常规情况下设计师会限定界面的一个最小值。如果设计师把画板设置为 1440 或者 1366 时可能会存在其在画板中页面大小正好合适,但是页面上线以后缩小浏览器可能会发生遮挡或挤压的情况。所以我们建议设计师们使用 1280 宽度画板画图。

首先先分析一下界面框架,我们将页面的用户操作行为进行层级区分。我们至下而上将元素进行层级分层,目的是把用户界面模块化。界面可分成背景区域、内容层、全局控制层、内容弹层,每一层都具备独特性,将界面中所有的信息层级提取分类并且按结构属性分层,目的是能够使得页面视觉和交互逻辑符合用户的习惯认知。之前我们有提到过视觉层次、格式塔理论和信息框架,设计师在创建这一步的时候可以用来指导搭建一套合理的页面信息层级,一个内容模块都属于一个容器,容器可以承载各种内容元素。

背景层
背景层样式固定,在界面中永远置于界面底部,并且一般会给予背景层中性色,作用是方便突出内容层和全局控制层。

内容层
视图结构中最核心和复杂的一层,他与业务强相关,内容层的容器承载了业务场景的用户需要获取的核心信息以及辅助核心任务的操作。容器承载了内容,从 Material Design 中的 Elevation(海拔)概念中可以了解到,它属于第二层级内容,基本布局结构有平行结构或者父子结构。如下图卡片属于容器,卡片中承载了数据图表等内容,整个卡片+内容就属于内容层。

全局控制层
全局控制层我们定义他在内容层之上,属于页面第三层级内容,一般在业务场景中对整个网站的控制以及导航功能如:Header menu、Sidebar menu 组件,如下图中 Header menu 浮在内容层之上。

内容弹层
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要进行内容补充说明等功能。如:Modal(Dialog 各个平台叫法不一致)、Tooltip、Popover、Notification 等组件 。其中 Modal 是以滑出或者弹出的形式展现给用户。Modal 它包括两种类型,一种是模态内容层不可操控,被蒙版遮罩禁用,比如在业务中需要较为聚焦的分支流程操作时使用。另一种是非模态,吊起弹出层后不印象内容层操作。当然,Tooltip、Popover、Notification 都属于非模态,反馈较轻,不干扰用户使用界面。如下图的页面中的内容弹层使用了 Popover,在次页面它的功能就是加以补充说明。

随着科技高速发展,屏幕分辨率也越来越多样化对于 UI/UX 设计师来讲必须熟练的基本知识方便日常工作所需。首先我们先了解一下屏幕中的一些单位。
在高密度屏幕下每英寸具有比低密度屏幕更多的像素,可能导致开发实现稿的视觉不符合设计师心理预期,比如:相同像素尺寸的 UI 元素在低密度屏幕上显得较模糊,而在高密度屏幕上则比较清楚。同一物理尺寸(肉眼所见尺寸)下,低密度显示器的像素个数明显小于高密度显示器的像素个数。
其实像素是与密度没有关联,我们简称密度为 DP (读作 DIP,英文全称 Density-independent pixel ),它是可缩放的灵活单位,可在任何屏幕下现实相同的尺寸,如图显示,红色网格为像素密度,被放大内容为 UI 元素物理尺寸。

所以我们可以得出,DP 可以自适应屏幕的密度,不管屏幕密度怎么变化,实际显示的物理尺寸相同,DP 可以保证物理尺寸的一致性,所以 DP 是目前比较适合 UI 设计的单位。当屏幕的密度为 160 的一个物理像素时,1PD=1PX。要计算屏幕密度,可以使用以下公式得出:DP=(PX*160)/PPI。
关于网格
网格线(Grid Line),网格线又称布局分割线,它是构成网格结构的分界线。一般在布局中它们是由行网格线和列网格线组成。如下图是模拟网格做了一个示意,其中橘黄色两根线分别是行网格线和列网格线。

网格轨道(Grid Track),两个相邻网格线之间的空间。你可以把它们想像成网格的行或列。如下图橘黄色的行网格线和列网格线之间的空间既是网格轨道。

网格单元格(Grid Cell),两个相邻的行网格线和两个相邻的列网格线之间的空间属于网格单元格。这是网格系统的一个「单元」。如下图橘黄色的行网格线和列网格线交叉处即是网格单元格。

网格区域(Grid Area),由单个或多个网格单元格组成,它是可以用来摆放页面元素。如下图所示,橘黄色的行网格线和列网格线交叉处即是网格区域。

网格设置
在设计界面时可以通过网格定制能够使界面更加有序、整齐、规范,网格的主要用途之一是保持设计元素对齐和排序。通过建立一个网格系统,设计师可以为自己创建一个结构来适配不同的屏幕宽度。
在我制定的规范中一般会把网格的基数设置为 4,它不仅符合偶数的思路同时也能够匹配多数主流的显示设备,如中台系统的用户主流分辨率用 1440*900、1366*768、1280*800。我们可以通过设置网格规范帮助设计师快速搭建页面,使用有律可循的布局空间的设计给到开发减少沟通成本。下图所示设计布局网格由三个元素组成:列宽,间距,边距。

在 Sketch 中设置网格,在菜单栏中找「视图」-「画布」-「网格设置」-弹出浮层可设置网格大小,网格设置的基数设置成4,之后在设计界面时可按照网格基础的倍数作为组件的大小和页面元素间距分割,如下图:

我们放大页面局部大家可以看到,把网格基数设置成 4,每个网格单元格为 4*4 大小。同理,如果把网格基数设置成 8 以后,每个网格单元格大小为 8*8 大小。

界面框架内系统布局是页面所有模块的组合方式,我们定义一个页面框架中基础模块和内容模块的数量最好不超过 3 个。经过调研和归纳总结出 3 大布局类型,分别是上下布局、左右布局、T 字型布局。
上下布局布局是 Web 端运用最广泛的布局方式之一,页面内容区以 feed 流形式展现,一般用在 Web 端官网首页。设计师普遍做法是对两边留白区域为内容区并进行最小值的定义,一般定义值为 1200 较多(具体宽度要设计师如何设置栅格,后面会讲到如何设置栅格),当留白区域到达极小超过极限值之后需要对中间的内容区域进行动态缩放或遮挡,此逻辑需设计师根据业务所需而定。也有少部分设计师会设计成全屏布局,内容随浏览器宽度自适应。

其优点是页面结构清晰简单,强突出内容区,但缺点是布局的规矩呆板,变化少。设计师如果不注意合理的视觉元素和色彩细节变化,用户很容易感觉到乏味,此布局适用于层级较为简单页面。
巨量引擎(Ocean Engine)是字节跳动旗下的营销服务品牌,整合了今日头条、抖音短视频、火山小视频、西瓜视频、懂车帝、Faceu 激萌、轻颜、穿山甲等产品的营销能力,为全球广告主提供综合的数字营销解决方案。我在设计此官网时正是采用了上下布局作为页面布局,顶部导航整合了所有子页面的内容,导航下方为主要内容区并且内容定宽,当时采用此布局原因第一是因为次官网层级较简单只有三个层级内容,第二是官网更需要的是突出内容区,所有页面使用次布局更为合适。

设计师在设计重内容,轻导航类型网站是常用左右布局作为基础框架进行页面设计。此布局把系统页面分为两大模块,其中设计师常见的做法是将左侧设置成导航栏模块并且固定,常常用来控制全局内容。而右侧区域设置成工作区域或内容区,内容区可进行动态缩放。

下图为飞书沟通窗口截图,由于关系到内部信息保密性我把内容进行了模糊,从外观结构上看还是能大致了解飞书结构是采用了左右布局,整个布局结构清晰有理也是符合左右布局特点。从交互体验分析左侧属于导航区,它承载了不同功能并且固定。飞书属于即时沟通产品设计师考虑到浏览器窗口有限所以对导航设计成较小模块,而右边为聊天窗口对于业务属性分析它更为重要,所以模块较大。其导航栏固定,内容区可进行动态缩放。

T 字型布局常用在 Web 端的中台系统中,因为中台系统业务结构复杂、层级多,而 T 字型布局能够解决复杂结构的问题。使用此结构能够把页面结构清晰化,主次更加分明。设计师常常的做法是将顶部作为一级导航栏方便控制全局,二左边设计成是二级导航并且固定导航栏固定,右边的内区域可进行动态缩放(一般会把其设计成栅格动态区域),内容随浏览器宽度自适应。

下图是 Material Design 设计文档,首先简单介绍一下 Material Design,它是由谷歌的设计团队创建的一种语言,宗旨是帮助设计师们创建易用性和实用性较强的网站和应用程序,其设计理念是将现实中的物理学带入进设计中。Material Design 设计文档中的结构使用了 T 字型布局作为基础布局。页面分为了三个模块,其中顶部导航作为页面一级内容进行全局控制,接下来左边为侧边导航作为二级内容控制页面,右边是内容区满足用户使用浏览。从放眼望去整个页面架构清晰明了。

以上为 Web 最常见的三大布局,但是需要大家在实际的工作中灵活运用。设计师在日常工作中可能会遇到更为特殊的业务场景,设计师可以通过整理基础模块然后分析其业务的信息框架,将模块进行相互组合、嵌套归纳可以总结出更多的 Web端布局框架并落地到业务中。
刚刚在定义布局模块中已经分析过了三大布局类型,接下要分享的是 UI 设计师更为关注内容「网页栅格」。网页栅格也是设计师口中常常提及的栅格系统。其实网页栅格系统是从平面栅格系统中发展而来,它延续了平面设计的方法与风格,在网页中使用栅格能够使得网页信息展现更加清晰明了、美观易读。
首先网页栅格系统基本由是栅格总宽度/页面总宽度(W)、一个栅格的宽度(a)、栅格与栅格之间的间隙(i)、一个单元的宽度(A)、外边距(M)组成。
1. 列宽
一个栅格的宽度(a),我们称之为列宽,一个列宽包涵了N个网格单元格(Grid Cell)我们也可以把它看成一个网格区域(Grid Area),在上面我们已经讲到过网格的内容,主要目的正是为栅格做铺垫。其中我把一个网格单元格设置为4(原因在网格中也解释过,如果忘记的同学可以爬楼看下)。由此可见列宽非固定值,这样可以使内容自由适配任何屏幕尺寸。在栅格中列宽由屏幕尺寸决定。
2. 水槽
栅格与栅格之间的间隙(i),我们称之为水槽,一个水槽宽度大于等于1个网格单元(Grid Cell)。在栅格中水槽为一个定值,宽度可以是N个网格单元,如网格单元格设置成4,那么水槽可以是4、8、12、16…N*4。
3. 栅格单元
1个列宽+1个水槽宽度即一个单元的宽度,一个栅格总宽是由N个栅格单元组成,次宽度不固定,由屏幕尺寸决定。
4. 栅格总宽
列宽+水槽再成以N即是一个栅格的总宽,公式为:W=(A*n)-i。

5. 栅格设置
经过调研我们得出常见的栅格分为 12 列栅格系统和 24 列栅格系统。其中 12 列栅格系统在流行的前端开发开源工具库Bootstrap 与 Foundation 中广泛使用,适用于业务信息分组较少、业务结构较简,单个盒子内信息体积较大的中后台页面设计。24 等分的栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对 12 栅格系统,24 栅格系统变化更加灵活,更适合内容比较多样复杂的场景。如下图分别是 12 栅格系统(左)和 24 栅格系统(右)。



6. 小结
在栅格系统结合布局结构和网格做了我做了一些知识结合,其实前面所讲的网格版块和布局版块都是为栅格做一个铺垫,利于同学们更加深入的了解网格、布局、栅格三者的关系。
系统布局只是网页中的基础部分,但也是核心内容,一个产品布局需要根据其业务属性决定。布局搭的好相当地基打得好,但是同时在对美感的追求之上,还应当结合可用性来看待设计。在实际的工作中肯定还会遇到各种形形色色较奇葩的需求,所以希望这篇文章能够做的不是限制而是启发,大家可根据此次分享内容能够进行举一反三利用到实际的工作当中。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
版式设计是大部分设计师再熟悉不过的一个词了,市面上很多文章都有普及过各种版式设计知识,比如:印刷中的版式设计、移动界面中的版式设计等等。但是在我做中台规范时调研发现针对中台系统文字规范内容科普的知识较少,可能是中后台设计在国内还是处于初级阶段吧。所以结合调研内容到实际工作中的总结给大家分享关于Web端文字系统的相关内容。

加拿大印刷术家罗伯特·布林赫斯特(Robert Bringhurst)在他撰写的《印刷风格的元素》一书中将印刷术定义为以持久的视觉形式赋予人类语言的技艺。在中台界面文字排版的易读性、美观度是设计师的首要任务,要创建阅读性高和较美观的中台界面文字排版是设计师们必须学习的基础知识之一。因为不论在App界面还是Web网页设计中文字内容总是能占到整个版面的80%~90%的区域,好的文字排版能够大大提高用户的使用效率。所以本篇文章将站在一个网页设计师的角度分享Web端界面中文字系统的基础知识,从基本网页中的系统字体初识、字体排版基础理论、国际化文字适配,希望大家能够合理运用在中台界面的版式中。

1990年12月25日,英国计算机科学家蒂莫西·约翰·伯纳斯-李爵士(Tim Berners-Lee)成功发明了万维网,并弄清了统一资源定位符(URL),其中超文本传输协议(HTTP)和超文本标记语言(HTML)的概念后,他在Internet上发布了第一个网站。自从Internet发明以来,字体在Web上扮演着重要角色。1990年至今,网络已经彻底改变了我们的生活方式和工作方式。在最初的20年中,Web经历了许多变化,例如采用Web标准,使用CSS进行布局以及处理动态数据。虽然网络从一开始就包含文本,但直到最近几年它们才得到很好的应用。
在1990年代中期,英国字型大师马修·卡特(Matthew Carter)设计的Georgia和Verdana两款字体广泛用在基于屏幕的网页中。为了使字体在当时分辨率较低的屏幕上清晰易读,马修·卡特设计的这些字体具有X高度大、开孔宽敞的字体空间。由Microsoft专门针对网页上的文本进行处理,Georgia和Verdana首先在位图中进行设计,以适配当时网页屏幕的分辨率,最后把文字转换为轮廓字体,进行文字图形化。

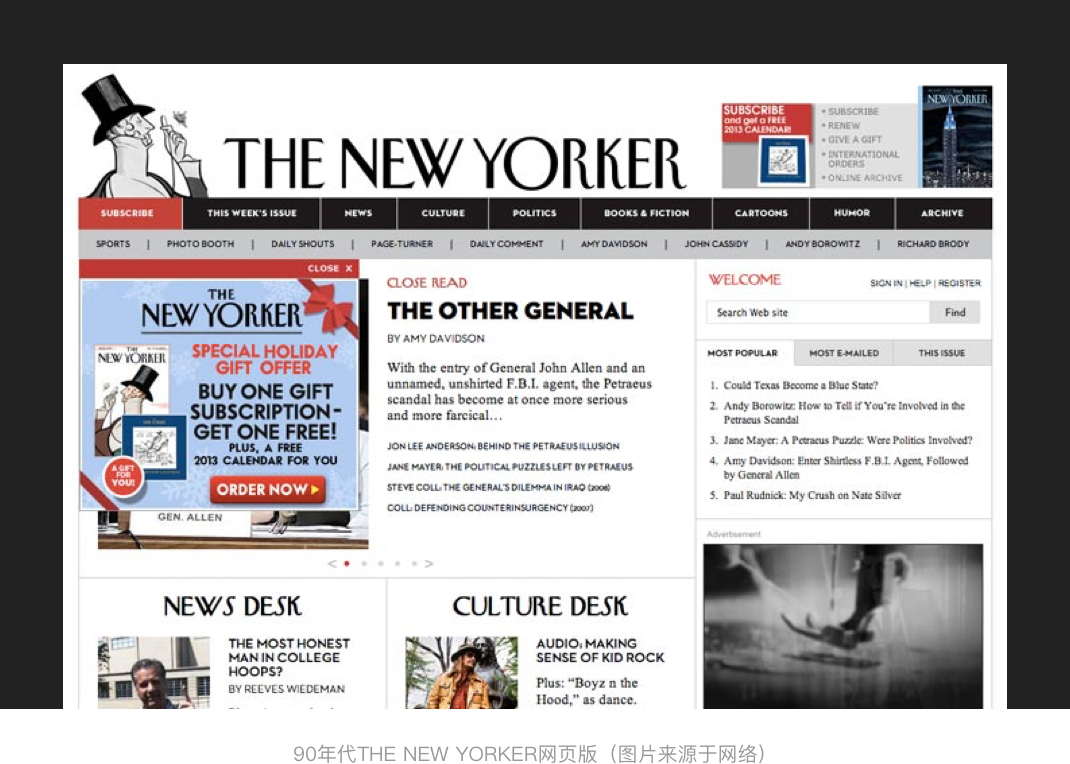
1990年代到2000年代中期是网页设计的一段过渡时期网页更加图形化,系统默认自带的字体如:Georgia、Verdana、Arial、Helvetica、Times New Roman已经满足不了设计师们的设计需求。设计师们必须使用Photoshop和Illustrator等相关工具将一些特殊字体的每一段文本切成图偏提供给开发人员,但是这种方式有着很多弊端,问题主要集中于本文不可选择、复制、翻译甚至是不可搜索。其中newyorker.com可作为典型代表,其网站在使用Typekit(可提供其自定义字体库)之前,为了让网页与原印刷出版物保持一致,便使用了切图方式将特殊定制化文本进行切图处理,直到该该公司2010年11月开始使用Typekit自定义字体库后才解决字体图形化这种耗时耗力的方式。

在上面提到了在Jeff Veen还未创立字体服务Typekit之前,很多时候系统自带的几种字体满足不了设计师需求,所以设计师们使用文本转图片的技术进行处理。为了解决这些问题肖恩·英曼(Shaun Inman)2004年开发了SIFR,虽然SIFR解决了图片切图问题,但其中也还是有一些问题存在,比如,太过依赖Flash,并且设置SIFR还需要掌握大量的相关知识,门槛较高。2009年Simo Kinnunen又将技术改进称为Cufón,他使用canvas和VML快速替换文本,无需Flash或图像。Cufón由两部分组成:一个字体生成器(将字体转换为专有格式)和一个用JavaScript编写的渲染引擎。虽然文本图片转化技术一直在不断完善中,但是归根结底文本图片转化技术并不是网页中的文字排版。
直到2009年Jeff Veen离开了Google并且同一年创立了字体在线服务Typekit,极大的丰富了设计们的字体选择。2011年Adobe收购Typekit(也就是现在Adobe Fonts),并且Jeff Veen也因此成为Adobe产品的副总裁,负责Creative Cloud业务,负责Adobe旗下几乎所有产品的在线体验。

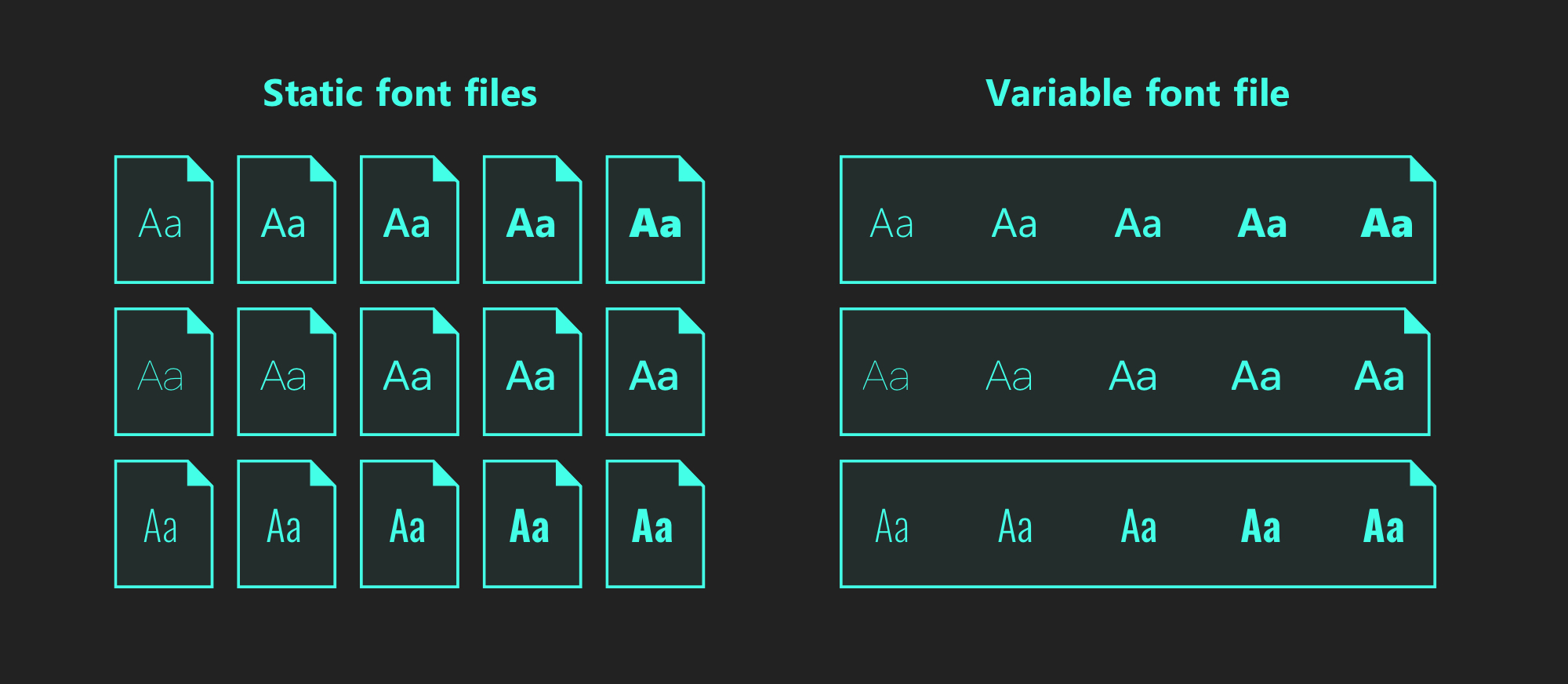
可变字体指的是一个字体默认状态进行多个样式扩展,他是一种含有多种变化的单一字体:即所有字宽和粗细、甚至是斜体的变化都可以包含在一个单一、高效且可压缩的字体文件中。比如说PingFang SC,如果在系统上使用,同时包含了六种字重:常规体、中等、细体、特粗体、特细体、粗体。

可变字体是由Adobe, Apple, Google, Microsoft四大巨头在20016年9月联合在波兰华沙的ATypI会议上宣布的Variable Font的字体规格OpenType,OpenType特点在于可将多个字体打包成一个字体,并且不会增大字体文件包的大小。他解决了某单个字体文件可以获取各种粗细,宽度,高度,样式和其他属性的问题,具有灵活性。可变字体为Web上的排版提供了一个跨时代的变化。目前排版软件厂商、字体设计师、字体厂商都积极地大量投入可变自己提的研究和开发设计,并且广泛运用在操作系统和印刷行业。

目前在主流的操作系统、浏览器、设计软件都在不同程度上支持可变字体。像操作系统,Mac os、iOS、Android、Wear OS、Fuchsia。浏览器Safari、Chrome、Edge、Firefox。设计界最为熟知的图像编辑工具Photoshop、Illustrator、Sketch、Figma也已支持可变字体,设计师可以使用该设计工具进行同款字体不同样式的使用。
举个比较比较典型的例子,在2019年9月小米推出了全新的 MIUI 11 系统,并带来了小米兰亭Pro动态字体系统,小米兰亭Pro字体联合方正字库联合开发。在 MIUI 11操作系统中,用户可以通过系统设置进入字体模块,拖动相应滑块即可改变手机界面用字的字体大小和字重粗细。MIUI动态字体支持文字粗细无级调节,每个人都可找到适合自己的字重,下图是MIUI 11系统中可变字体的演示:

字体是体系化界面设计中最基本的构成之一,选择字体是一个具有创造性和情感的过程,因为不同的字体传达出不同的情感。在制定用户界面规范时科学的定义字体规范系统,不仅能够有效的表达出不同的设计风格,还能通过定义字体的字族、字阶、字重、字体颜色、字体行高,有效帮助设计师在设计界面时使用字体达到统一性和整体性,保证界面有良好的阅读体验。首先,先为大分享一些非常实用的字体网站。
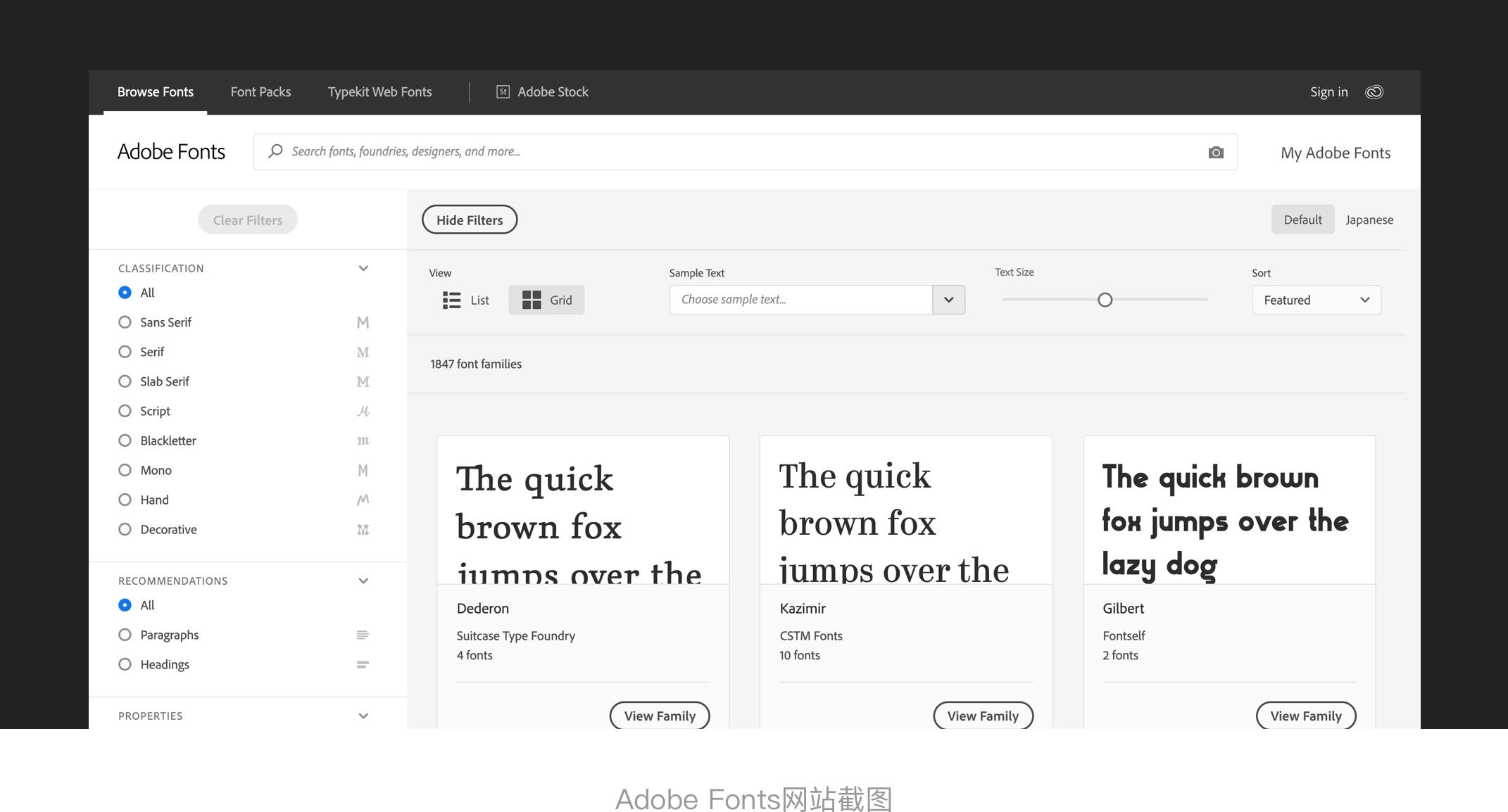
第一个我要推荐的是Adonbe旗下的Adobe Font,网站中有非常多优秀的字体。但是网站字体需要收费,一般是按照使用量的形式进行支付版权费,特点是可设置属性进行字体样式实时预览,并且字体比较全。

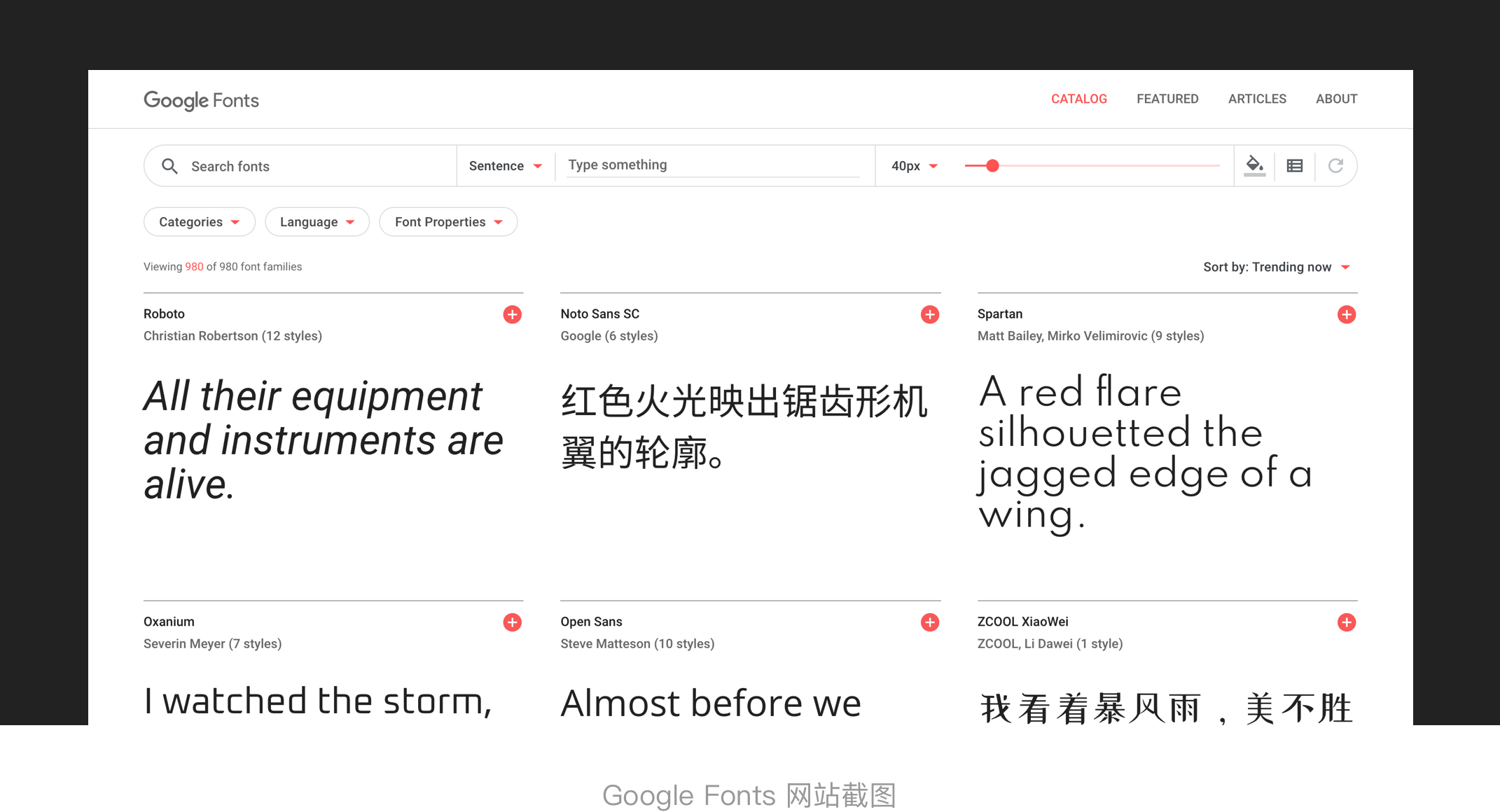
在Google Fonts,你可以免费下载你喜欢的字体,并且按照你的需要在项目中使用。由于在系统中使用其他字体的唯一方法就是将字体文件导入到系统中,因此Google Fonts的下载功能非常有用。Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

设计师在做设计时常常会遇到某些网站或海报使用的字体特别喜欢,但是苦恼无法获取改字体的信息导致无法下载使用,求字体网解决了此痛点。你可以将喜欢的字体进行截图并上传到网站进行字体识别,确定后他会提供出字体下载链接或者字体信息,解决设计师们喜欢某个字体而找不到的烦恼。

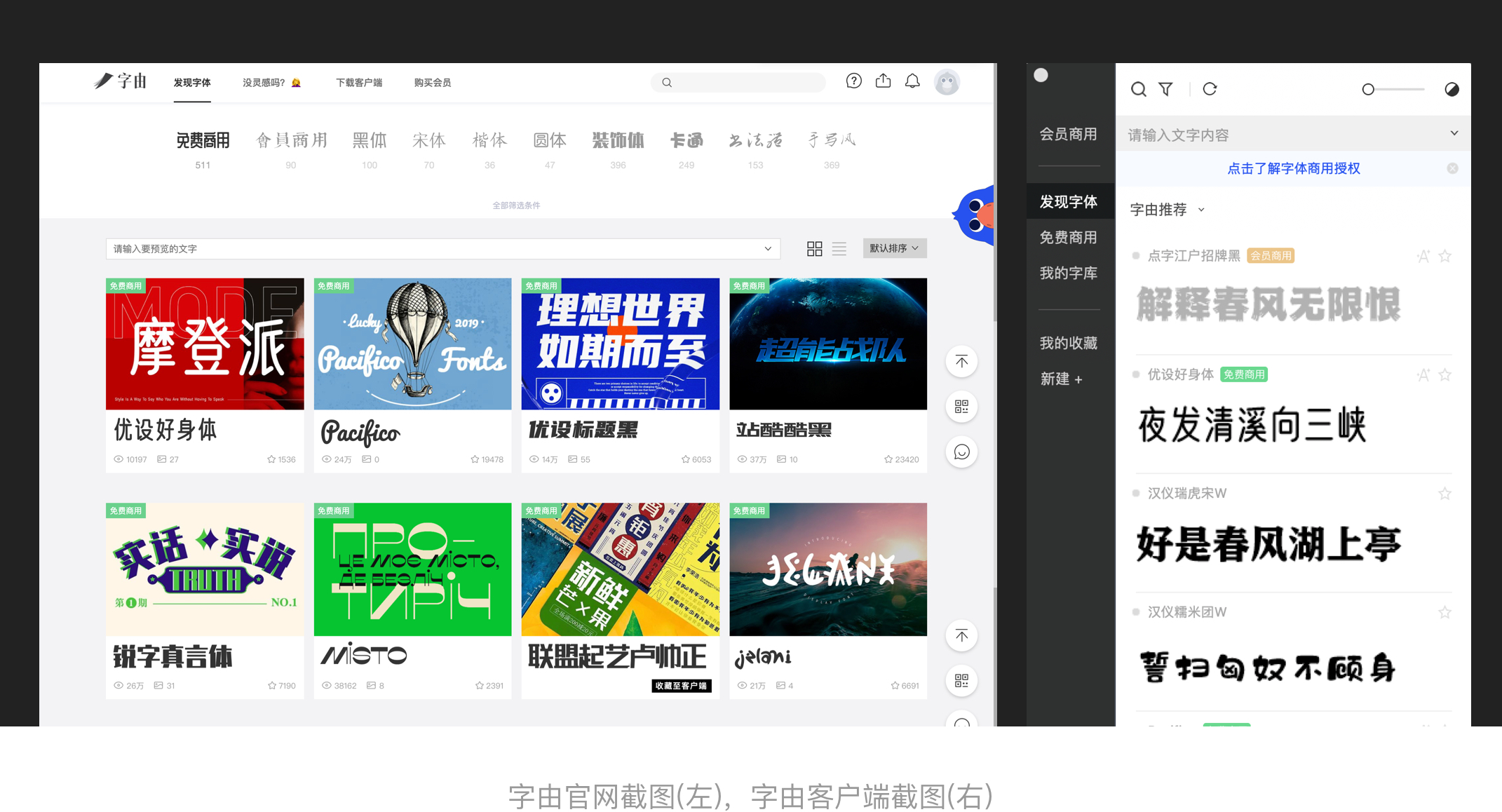
字由也是我比较推荐的一个字体网站,个人用的也会比较多。官网将全部字体进行整理分类方便用户快捷寻找字体,并且有个分类是免费商用字体库,避免了常常困惑的设计师使用字体导致版权纠纷问题。此有网站有两大亮点,第一是此网站在设计师选用字体时有个实际运用预览效果,直观的看到字体在实际使用效果,第二是网站提供客户端下载,在客户端中点击下载以后可直接进行在设计工具中直接使用。

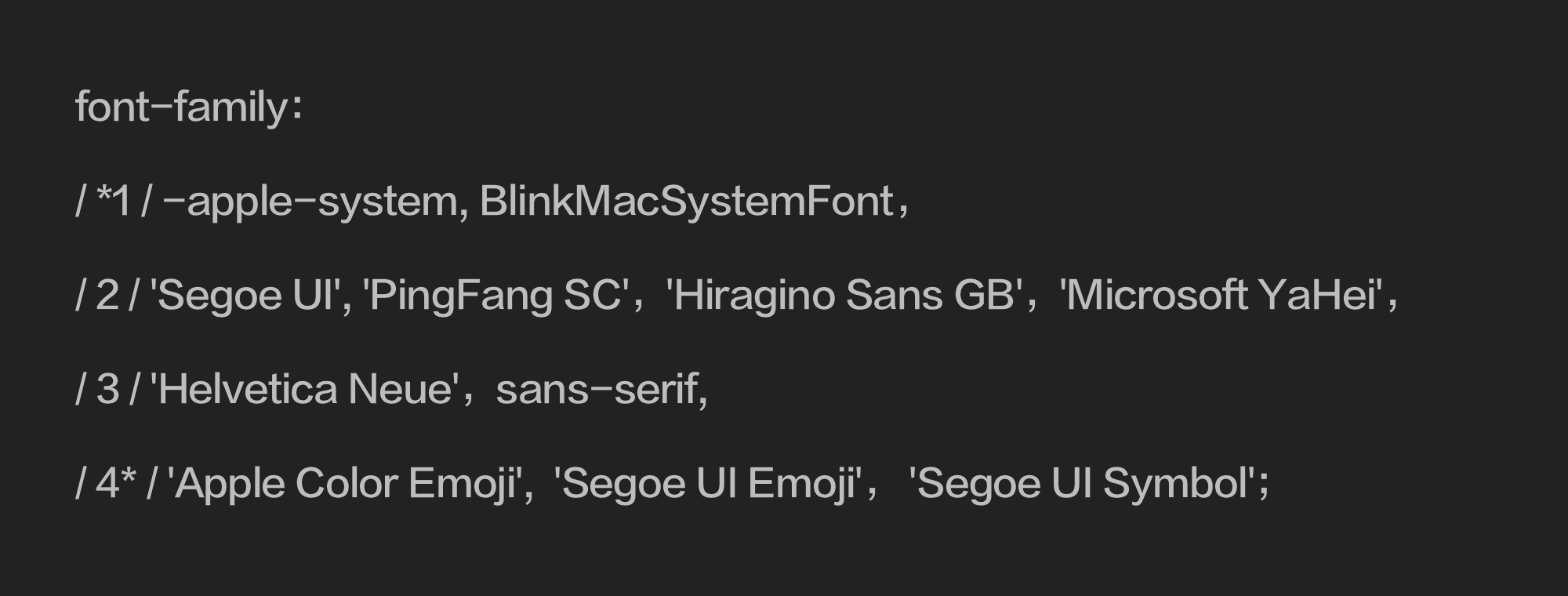
在选用系统字体时需要考虑在不同系统的兼容性,大家都知道在不同的操作系统及不同的游览器中默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同。在做字体规范时需要提供一套系统完整的字族,里面不仅需要包含系统默认的界面字体,还需要一套有利于屏幕显示的备用字体,方便维护不同系统及浏览器的实现,保证在任何场景保持良好的阅读性和可读性,下面是我在做界面规范时与相关同学一起选取的界面字体。

第一部分:-apple-system是在以WebKit为内核的浏览器,比如苹果的Safari中调用苹果系统macOS、iOS、watchOS、tvOS中默认字体,目前一般情况下英文使用的是San Francisco,中文使用的是PingFang。BlinkMacSystemFont是在Chrome中调用苹果系统的字体。
第二部分:主要是提供了Windows和MacOS下的字体。其中Segoe UI针对Windows and Windows Phone等系统。PingFang SC是苹果为中国用户打造了一款全新中文字体,整体样式看上去更加简洁,字族共6个字体:极细体、纤细体、细体、常规体、中黑体、中粗体。Hiragino Sans GB是是Hiragino KakuGothic的简体中文版,由日本设计师为MacOS和iOS系统中内置字体,简体中文有常规体和粗体两种,冬青黑体是一款清新的专业印刷字体,其小字在屏幕显示时足够清晰,拥有很多用户的追捧。Microsoft YaHei是从Vista开始,微软提供了这款新的字体,它是一款无衬线的黑体类字体,并且拥有Regular、Bold两种粗细的字重,字重有效提高了字体的层级显示效果。目前这款字体已经成为Windows游览器中最值得使用的中文字体。从Win8开始,微软雅黑又加入了Light这款更细的字重,对于喜欢细字体的设计或开发人员又多了一个新的选择。
第三部分:主要是系统备用兜底字体,Helvetica Neue在没有El Capitan versions系统的电脑中是最流行的,所以作为兜底,sans-serif也是常见的兜底字体;
第四部分:主要是系统的emoji,在我们的规范中选用了'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol' 针对在macOS和Windows显示emoji。
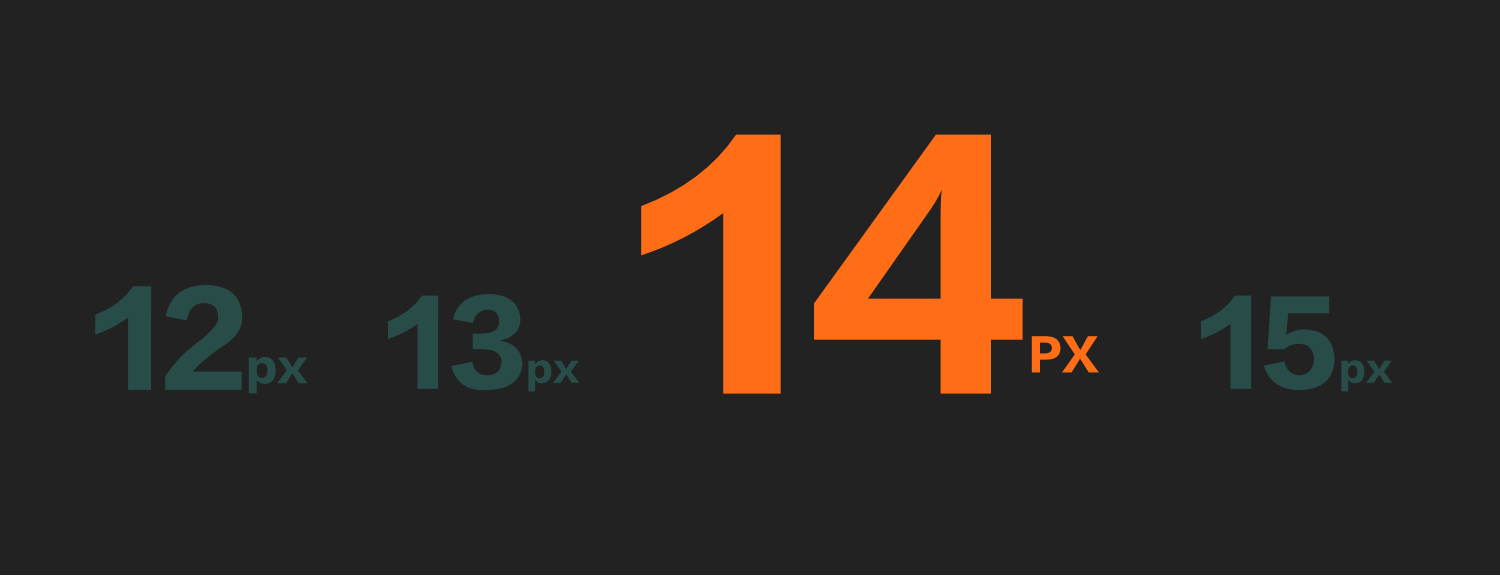
在设计规范系统中字体是用户体验相当重要的一部分,因为不论在App界面还是Web网页设计中,不同的系统分辨率、不同的显示器尺寸、不同的DPI都会对最终展现的文字大小带来影响,并且文字在内容区总是能占到整个版面的80%~90%的区域,所以要根据用户使用电脑的分辨率给予用户一个比较合适的默认字号。那么这个字号多大合适呢?是12px、13px、14px还是15px比较合适呢,所以我们回到这个老生常谈的问题进行分析。
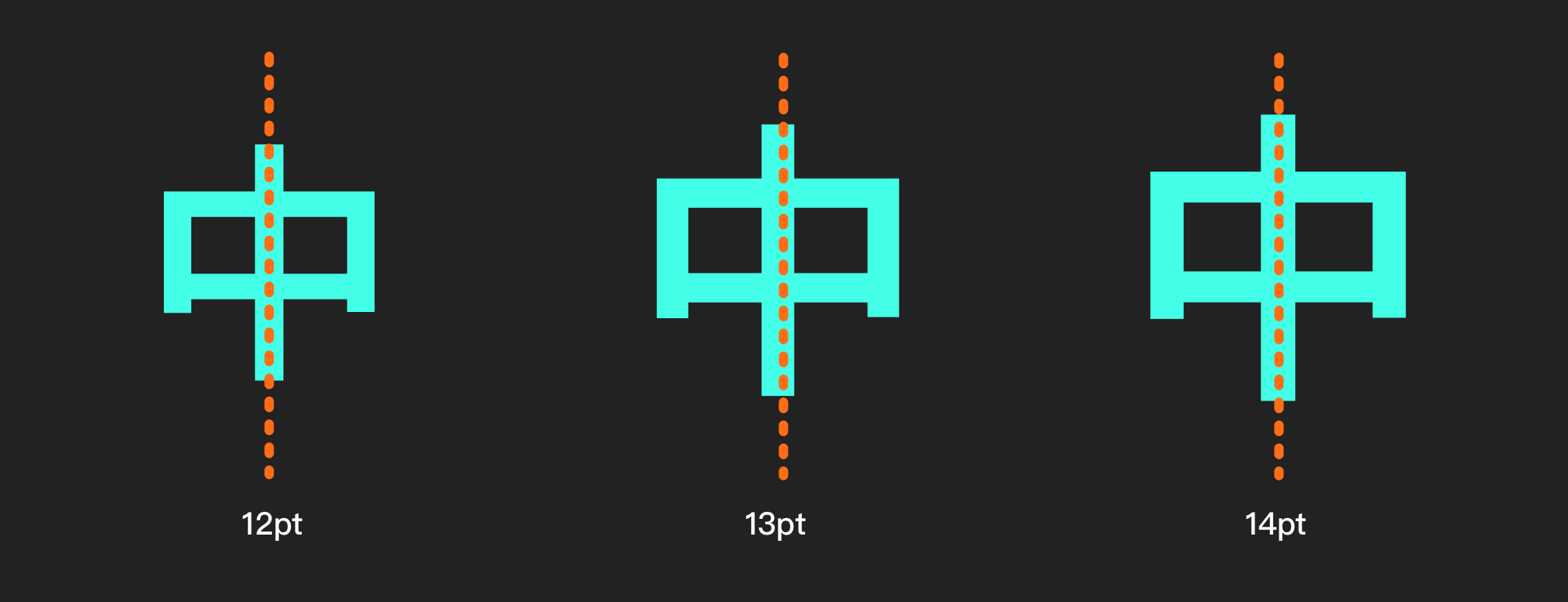
在做规范时调研了在市面上各大较流行的网站,目前大部分文本类字体大小都采用了12px-14px范围的文字大小。另外Windows自带的点阵宋体从Vista开始只提供12px、14px、16px三个大小的点阵。所以,如果13px、15px、17px虽然每个字的空间大了1px但是点阵却没变,从视觉上会显得略稀疏,可能导致显示效果不佳。偶数字号的文字,比如12px的“中”字,去掉1像素的间距,填充了像素的实际宽是11px,文字的中竖线左右是平分的显得均衡,具有美感。如下图所示:

但是也有少部分网站使用基数作为文本大小,比如知乎正文使用15px,豆瓣首页标题下面的的简介文字使用的13px大小,我简单的分析了一下,知乎在改版之前文本类内容用的13pt大小的可能是有用户吐槽页面文字太过于密集后来统一改成了15pt,知乎和花瓣页面虽然使用的是基数但是整体效果还算不错。不过为了字体使用更加的“安全”还是推荐偶数作为文本规范。
还有些因素会比较推荐用偶数,比如说从浏览器角度上看,因为某些电脑的浏览器上如在IE6浏览器会把基数的字号自动渲染成偶数系。在一些画图软件如Figma、Sketch、Photoshop等一些画图软件在设置字体大小属性时从12px以上都是采用偶数进行快捷选择,这也形成了一种常见的习惯。
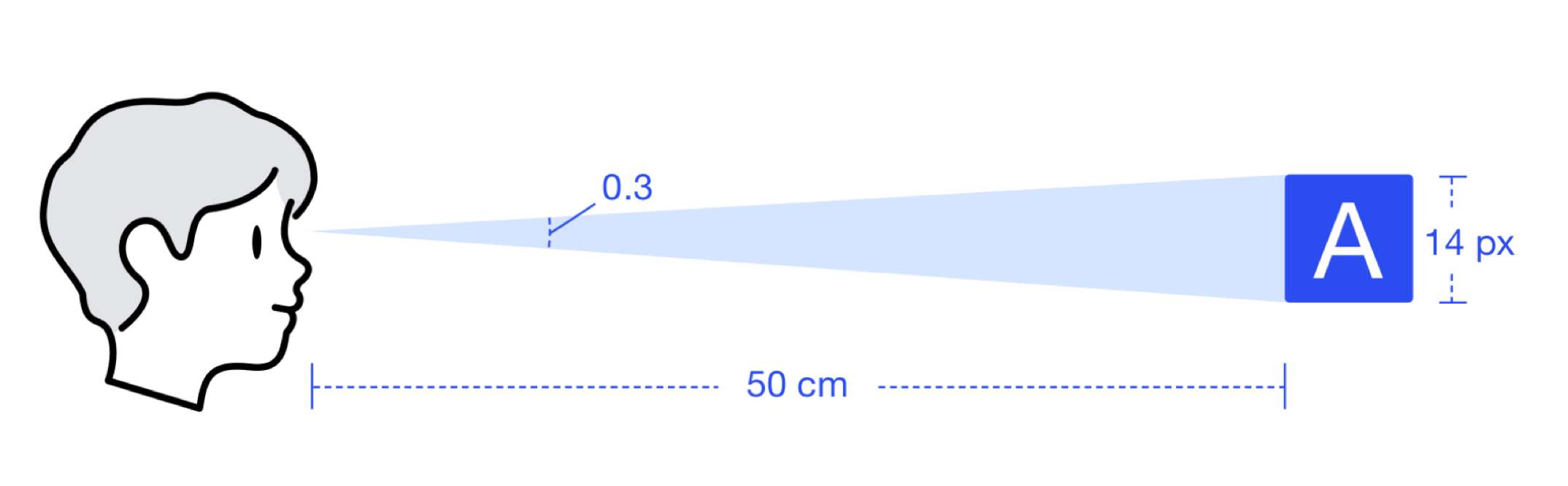
在文字规范时也借鉴了设计界大佬AntDesign的规范,Ant Design 3.0 的时候,对主字号进行了研究,饮用AntDesign的解释“我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。”

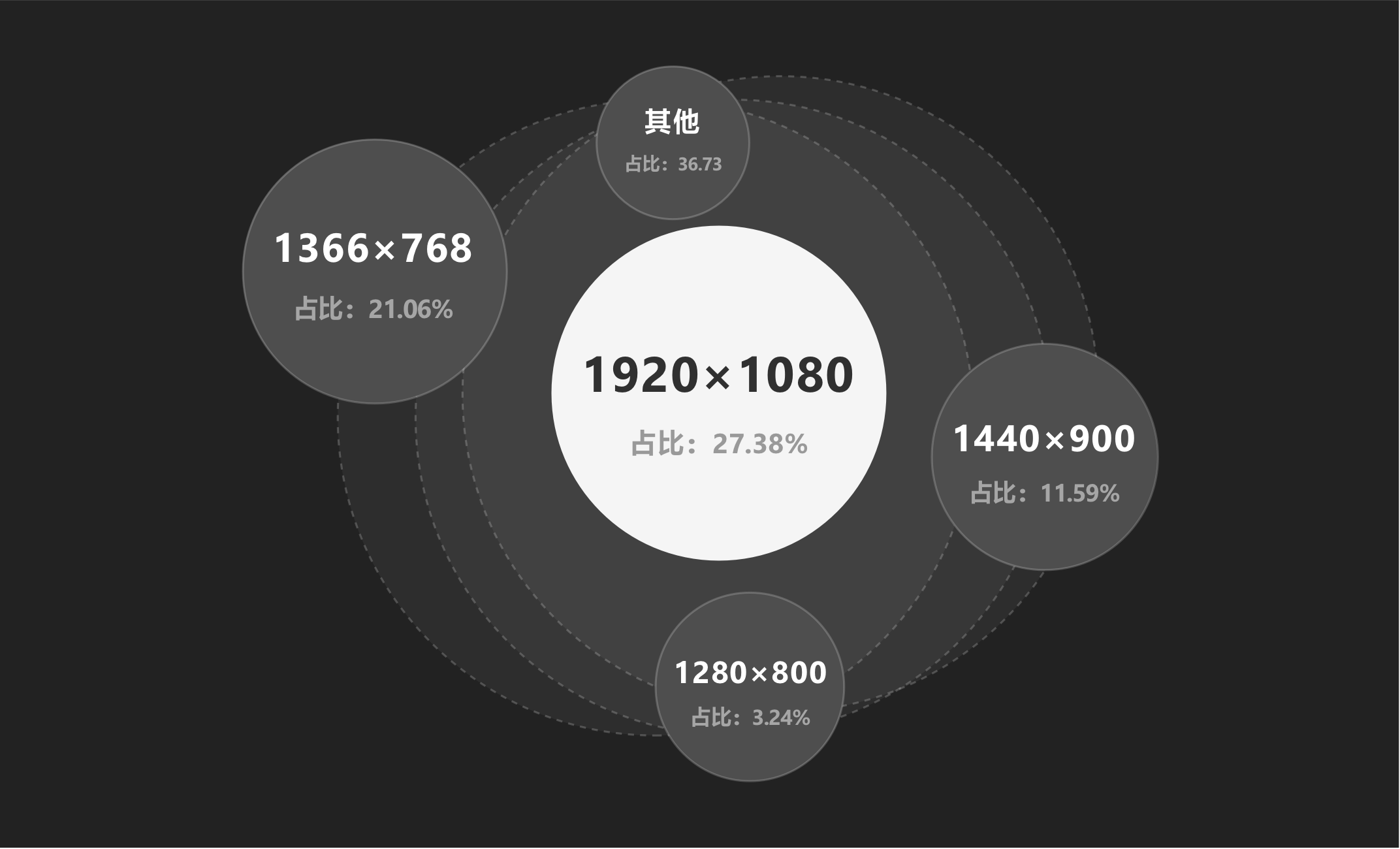
同时我们也站在电脑屏幕分辨率也有过调研,在上一篇分享分享的系统布局中也提到了,目前大部分中台系统中用户使用的电脑屏幕主流分辨率分别为1440*900、1366*768、1920*1080、1280*800,因此在这些主流电脑分辨率中经过实验,14px小大的文字效果以及阅读体验会比12px更加的舒适,并且内容会更加的清晰。

总结以上几点分析我们得出,在界面中使用偶数会比基数更加的美观、安全,也比较利于设计师的使用习惯,并且在纠结使用12px还是14px字体大小的很长一段时间里我们经过调研竞品以及进行不同屏幕分辨率下字号的实验最后确定我们字号使用14px正常文本大小,12px可作为辅助文字使用。

行宽是指一行字的长度,那么在用户界面排版中我们使用多少行宽比较合适呢?引用Fusion Design的解释“从生理结构分析,人在阅读文字的时候,理解并传递到大脑的信息是有限的。用户在阅读时,目光左右上下巡视、扫描和阅读,这意味着阅读要求大量的眼球运动。行宽越长,眼睛移动的距离太长太多。宽度较大,眼动位移较大,读者阅读换行时容易串行。行宽越短,眼睛阅读折行的次数太多。行数较多,眼动跳跃次数多,读者阅读行时会感觉到文字不连续。”所以在操作界面中避免过长、行数较多的文字,阅读是大脑活动中一种最复杂的过程,比如说在操作系统中界面操作较复杂,如果出现大段的文字用户不仅要操作复杂的系统,还需要进行阅读理解大大降低了用户的使用效率。
加拿大印刷大师罗伯特·布林赫斯特(Robert Bringhurst)有一个算法是:行宽=字号x30,例如:设置字号为14px大小,那么我们建议其基础行宽是420px左右。中文一个字体宽度是14px,那么建议一行建议30个文字。注:在文字宽度规范时,为了考虑国际化的适配,避免多语言差异我们不以文字个数作为度量单位,而是以整个行宽来计算,比如说表单Title、Table。
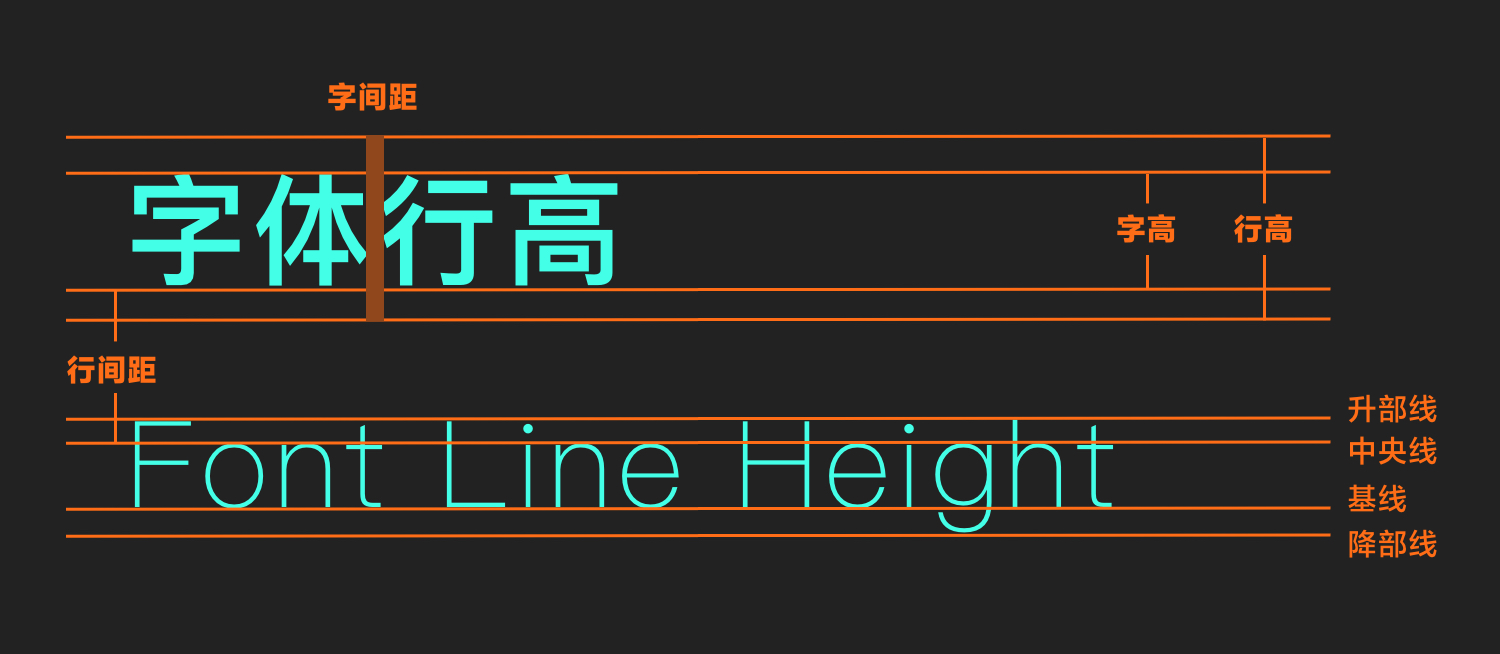
行高是指在多行里面一行文字与另一行文字之间的的间距,每行文字占用空间的高度。我们定义行距(行高) = 字号 + 行间距,而不是单指字体高度,所以文字的高度不等于字号的高度,如:字号12px,行高为22px,根据Web页面平均分配原则,行距就是从文字的顶端上移4px到文字底部下移4px的距离。如下图所示:

在页面布局分享有提过视觉层次,因为视觉层次是设计过程中的核心方法之一,对于中台的UI设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在UI设计师设计界面时需要把界面中很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
视觉层次中的“层次”其实讲的是在设计用户界面过程中设计师需要有在内容上进行取舍,保证用户使用产品时能够让用户强烈的感知内容的主次,并且内容和功能优先级的高度进行区分,有效的减少用户在操作界面时对内容需要就行二次过滤。比如说某个提示说明在页面上最高,那么此提示在界面中一眼看过去需要最被突出和强调的。如果用户界面看起来一团“糊”,那么这个设计是失败的,因为它不能有效的帮助用户进行内容筛选,导致用户还需要使用时花大量时间去阅读操作。
视觉层次分为4个基础部分,其中包含了大小对比、字重对比、位置对比、颜色对比。

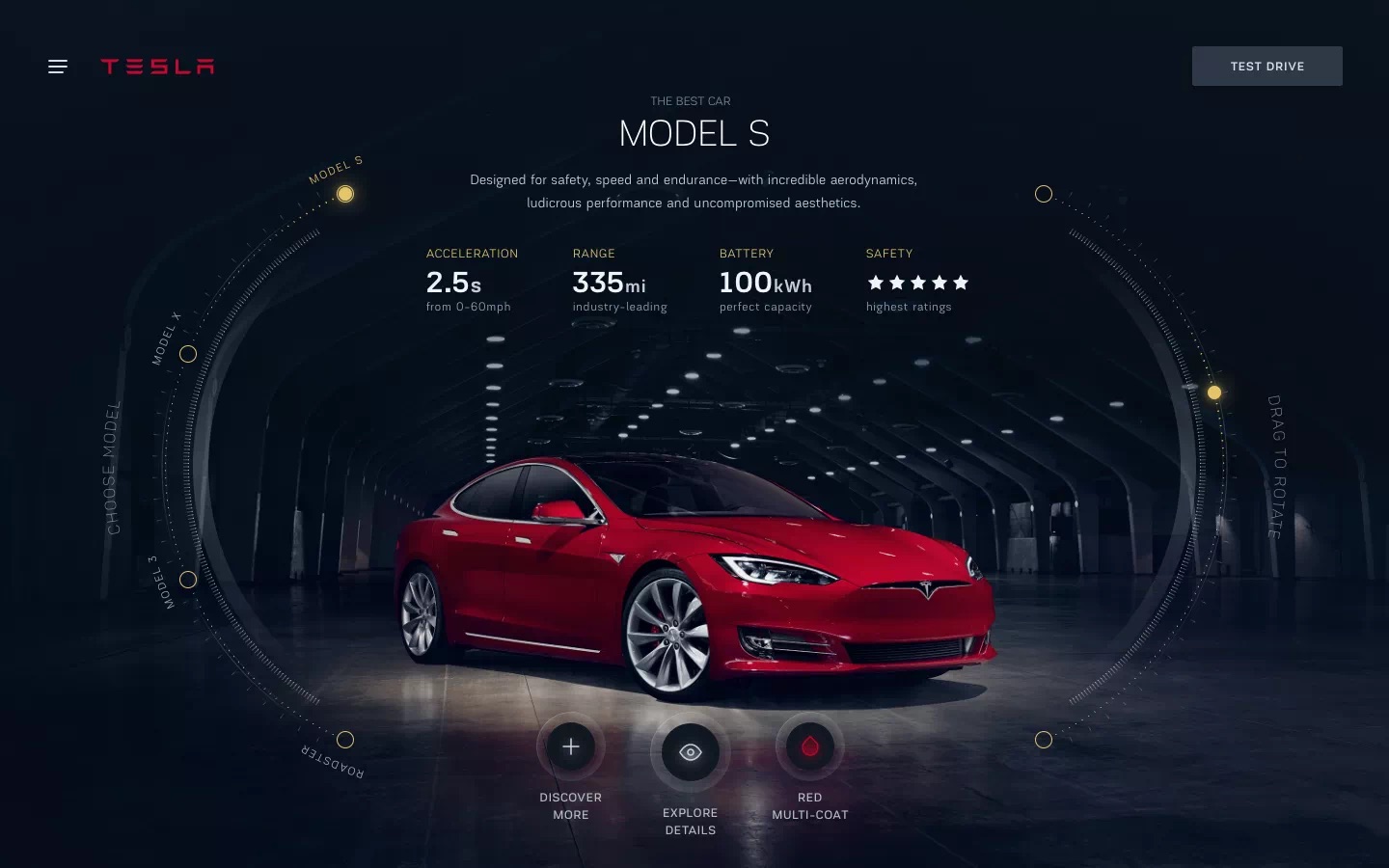
同样还是用苹果官网作为案例,真心觉得官网设计太好了。苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用Medium+Bold的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔原理或格式塔定律是感知场景组织的规则,人们感知由许多元素组成的复杂对象时,会采用有意识或无意识的方法将这些元素安排到整个组织的系统中,而不只是单一的元素级。它适用于不同级别的感知,其中视觉部分是设计师设计界面时最能体现价值的部分。
格式塔(Gestalt)这个术语来自德语单词Gestalt,中文翻译为“形状,形式”,格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:“整体不是元素基因的总和”。官网概括:“在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割”。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。在用户打开界面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。
在设计用户界面时需要理解格式塔定律中5大定律,分别是接近、相似、闭合、连续、简单,其中两个最重要的定律分别是接近定律和相似定律,这两个定律主要描述了我们感知事物的核心方式。

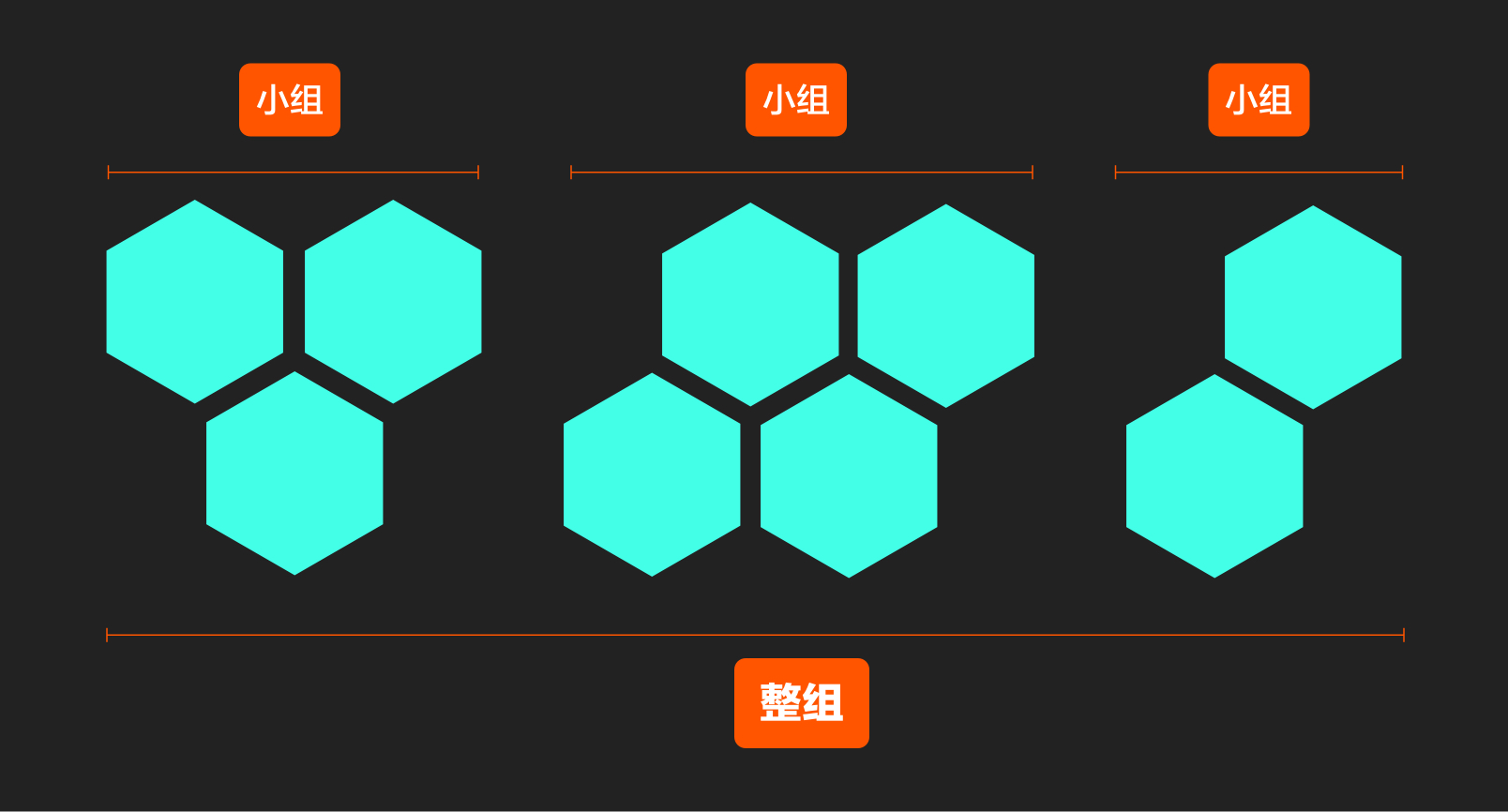
人类的大脑总是把一些细节复杂的元素分析归类,将相对靠近或有相似的连接点的内容作为一个整体,在我们的生活中有类似的在我们的现实的生活中有很多自然规律中遵守了格式塔原理的接近定律,比如说比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。当你看空中一些比较特殊的云朵比如像猫、像飞鸟等图形,是因为蓬松的气体发生形变,形成了酷似动物或生活中熟悉的物体。这其实都是人类大脑通过潜意识进行脑补和整理出来的画面,如下图中的元素彼此靠近的元素归为一组,相反距离较远的元素被视为不同组。

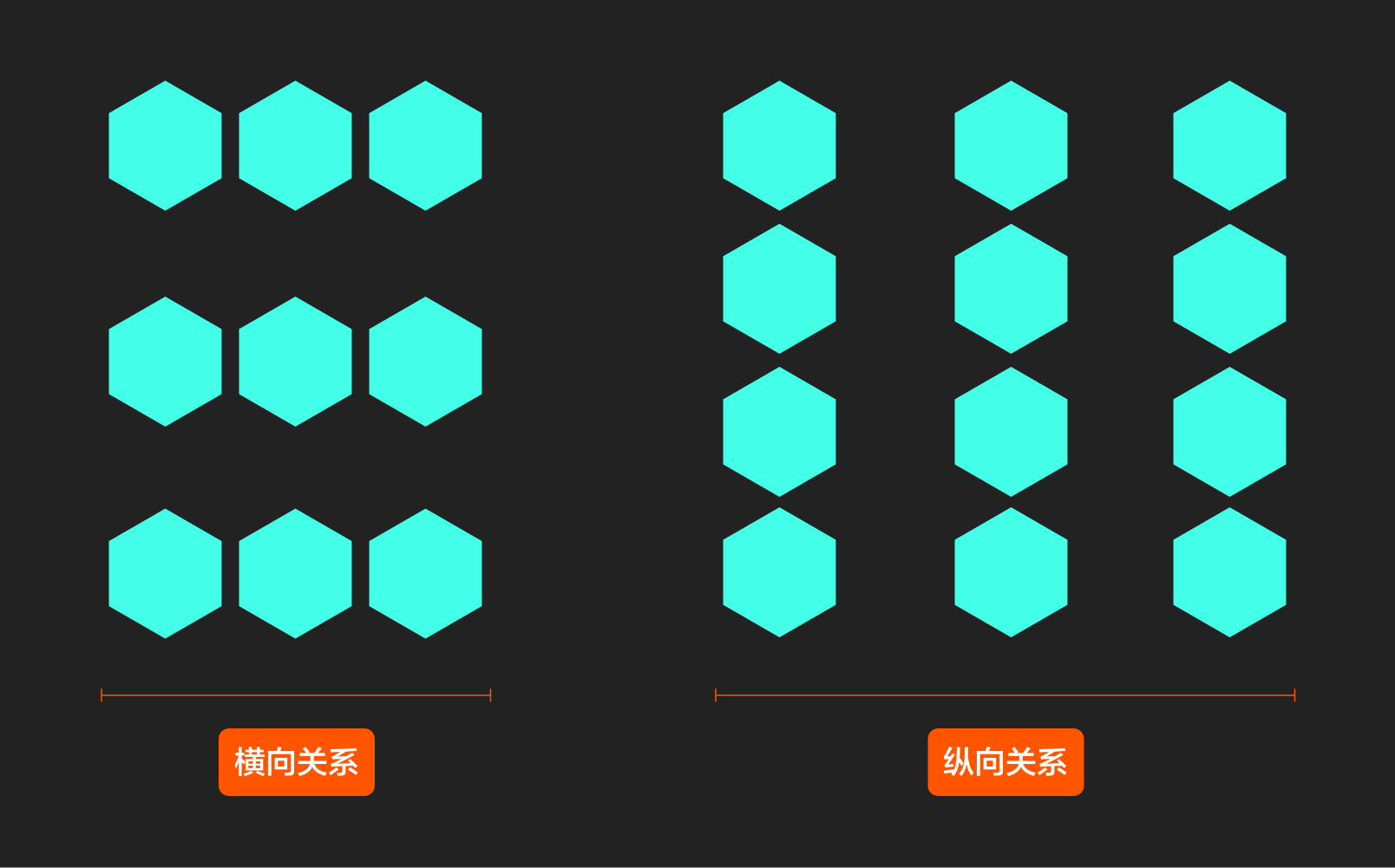
其中在元素排布中也有一定的规律性,比如当行向间距大于列间距时,那么视觉的行排布的横向关系密切形成整体。当纵向间距大于列间距时,那么视觉的列排布的纵向关系形成整体,如下图所示:

以今日头条和优酷视频作为案例,首先进入到今日头条首页后映入眼帘的是无穷式的信息流。可以看出设计师使用接近原则对信息进行分组、组织内容和整理布局。卡片承载的内容形成模块,模块与模块之间的这里发挥着至关重的的作用,因为它引导用户眼睛朝向预期的方向,有效引导用户使用。并且其排列方式是比较典型的纵向关系,可以看出行间距小于列间距,增强了纵向关系,有助于用户阅读和分类。把重要信息流的内容模块放置中间位置,其他次要内容放置左右两列。
优酷视频是个大型视频分享平台,进入到首页同样是无穷式的视频类信息流。我们可以看到产品排列方式与今日头条正好相反,除了顶部导航以外内容区的行间距大于列间距,增强了横向关系并且以横向关系密切形成了整体,属于典型的横向关系排列。其中视频封面与下面的文本形成一个内容小组,内容小组与内容小组形成一个大分类。由于产品视频分类较多,所以从页面排版上使用横排关系将白色的空间增强了视觉层次感有效将视频类型横向区分,帮助用户更快的找到相关类型的视频内容。
接下来再说下相似定律。人们大脑总是把一些相似视觉特征的元素被认为是一类,与不具有相似视觉特征相比较具有相似特征的元素关联性更强。在用户界面排版中具有相似功能的元素在样式上应该保持一致,比如说在操作界面中Link的颜色为蓝色,那么用户在操作界面时默认会把蓝色的文字理解为可点击Link。
设计师在设计界面过程中可以使用相似定律将元素进行元素分组、元素组织、元素布局。但是需要强调界面中相同的元素(组件),如按钮、下拉、标题、正常文本等一些基础组件需要使用相同的设计语言,保持一致的颜色、尺寸、布局等。本·施耐德曼在《Designing The User Interface》里说过:“在界面设计中,要采取一致的行动顺序”。因为用户会将视觉属性相似的内容分组,将最相关的内容彼此靠近作为小组,小组与小组之间可组合成大组也就是我们在布局中提到的模块,最后由模块组合呈现出页面形态。

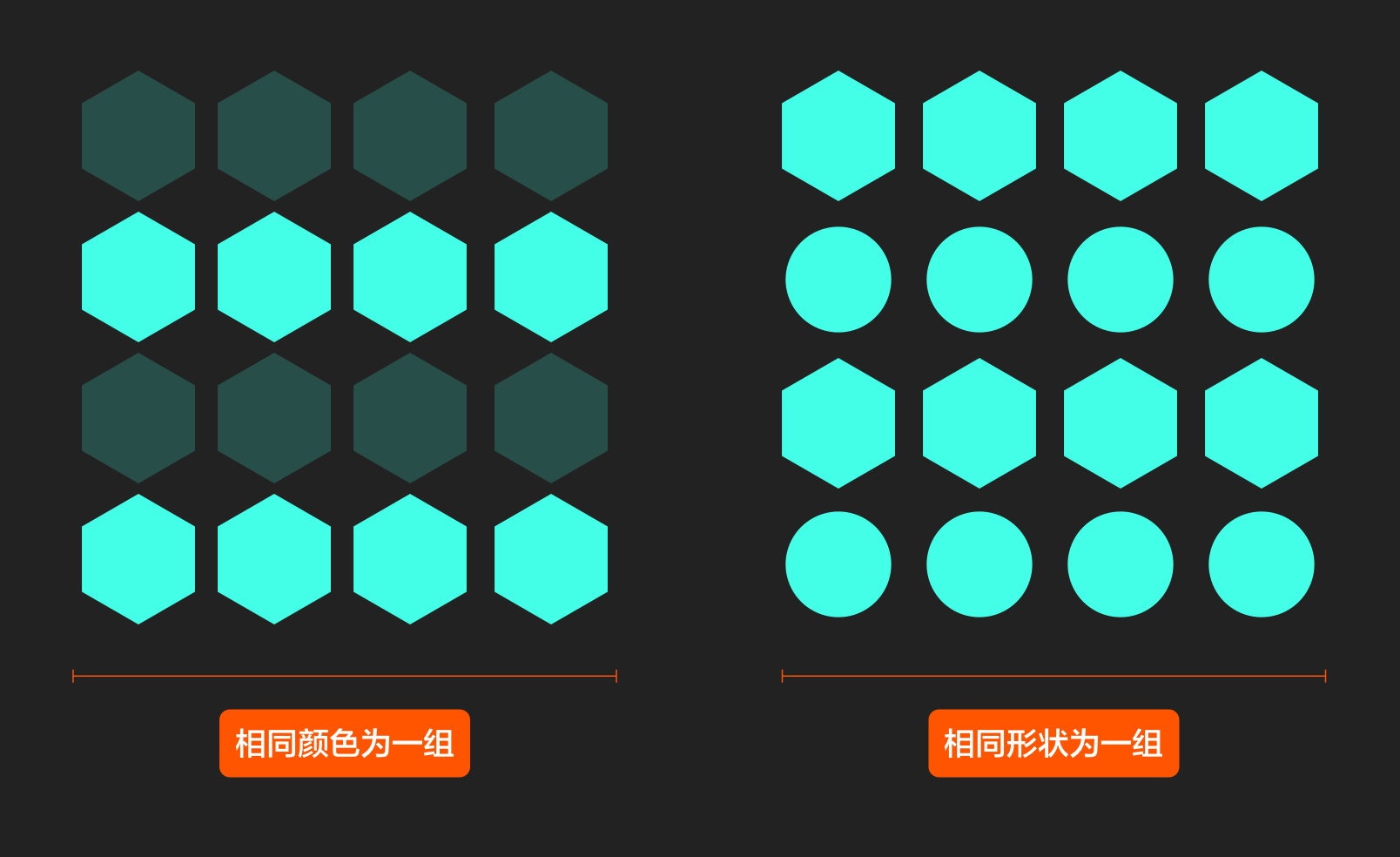
西瓜视频是个性化推荐短视频平台,从下图中可以看到首页分为影视和短视频两类,这也是西瓜视频的两大特色功能。设计师在设计界面时考虑到影视和短视频这两大类视频需要在视觉感知上需要进行区分,所以设计师运用了相似定律进行设计,其中竖版视频封面与下面的文本形成一种内容小组,横版视频封面与下方内容组合形成另一种内容小组。以不同的形状来告知用户的功能类型差异。如下图所示:

在网页设计中不论是视觉层级还是格式塔定律,其实都是由我们人类的大脑神经感知事物的规律总结而来,在生活中每个人潜意识都具备这种技能,因为人们总是喜欢有规律的事物,规律可以让事情变得更容易理解。同理在设计用户界面时不仅仅是为了漂亮美观,还需将界面中内容有效的进行梳理并传达给用户。
随着公司业务不断快速发展以及互联网信息的快速交流与传播,很多产品已经突破地域的边界走向了海外市场,并且个人也因为在实际项目中产品切换多语言时产生了各种各样的体验问题,所以为了提高规范体验设计师们应该提前自主探索和思考关于产品国际化的相关内容。今天主要浅谈文本适配问题。
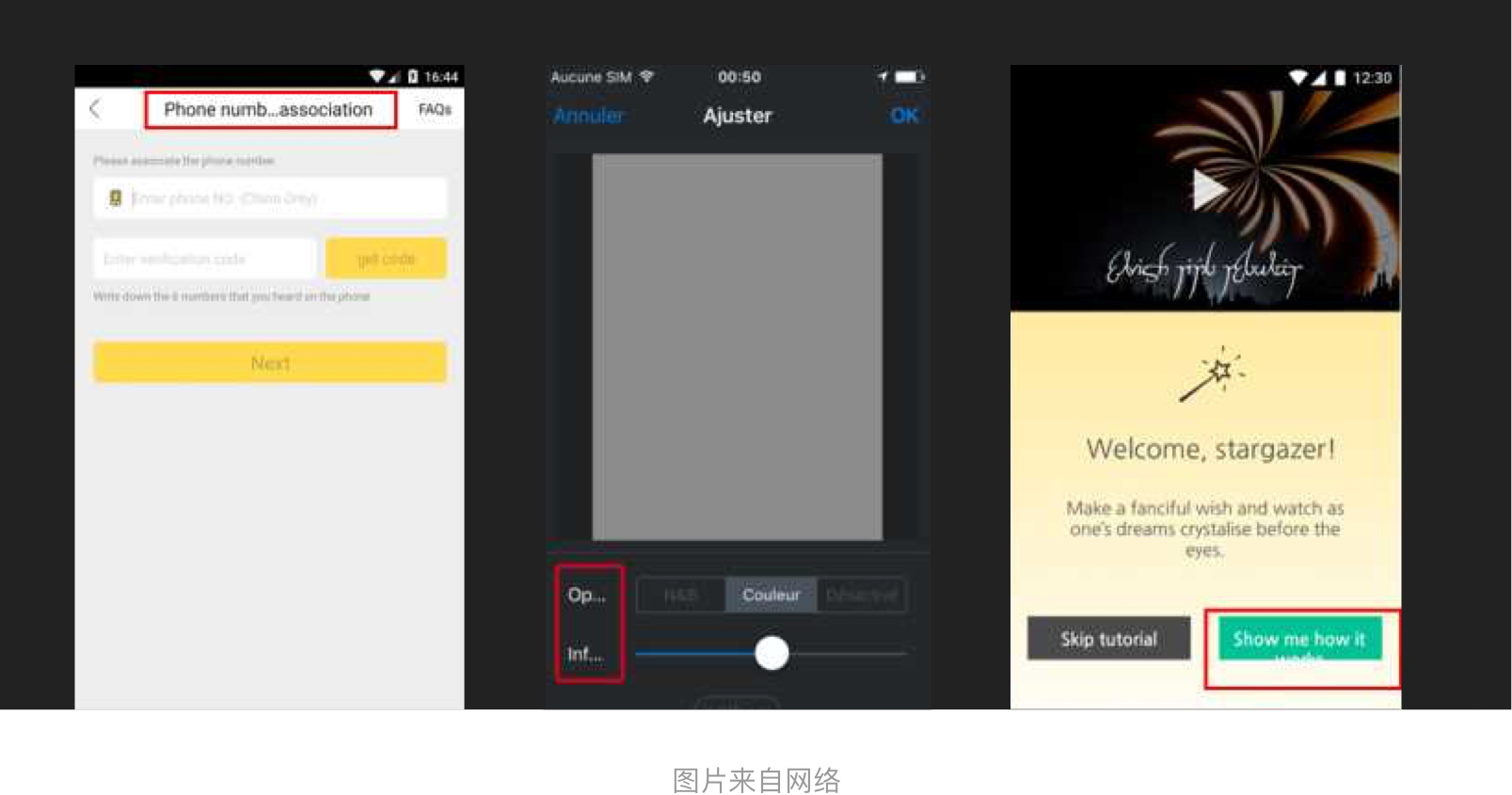
在实际的工作中会遇到界面使用中文时布局非常的合理,但是一切换到其他语言时出现各种折行或者是遮挡的问题。主要原因是因为文字的长度会因语言不同而异,即使是使用同类字形的语言也是如此,比如说英文“New”翻译成法语是“Nouvelle”,并且法语的感叹号前面还需要留一个空格,字符数从4个变成了8个。所以设计师在做规范时一定要考虑预留出更大翻译空间,以下是网上找的一些Bad case。

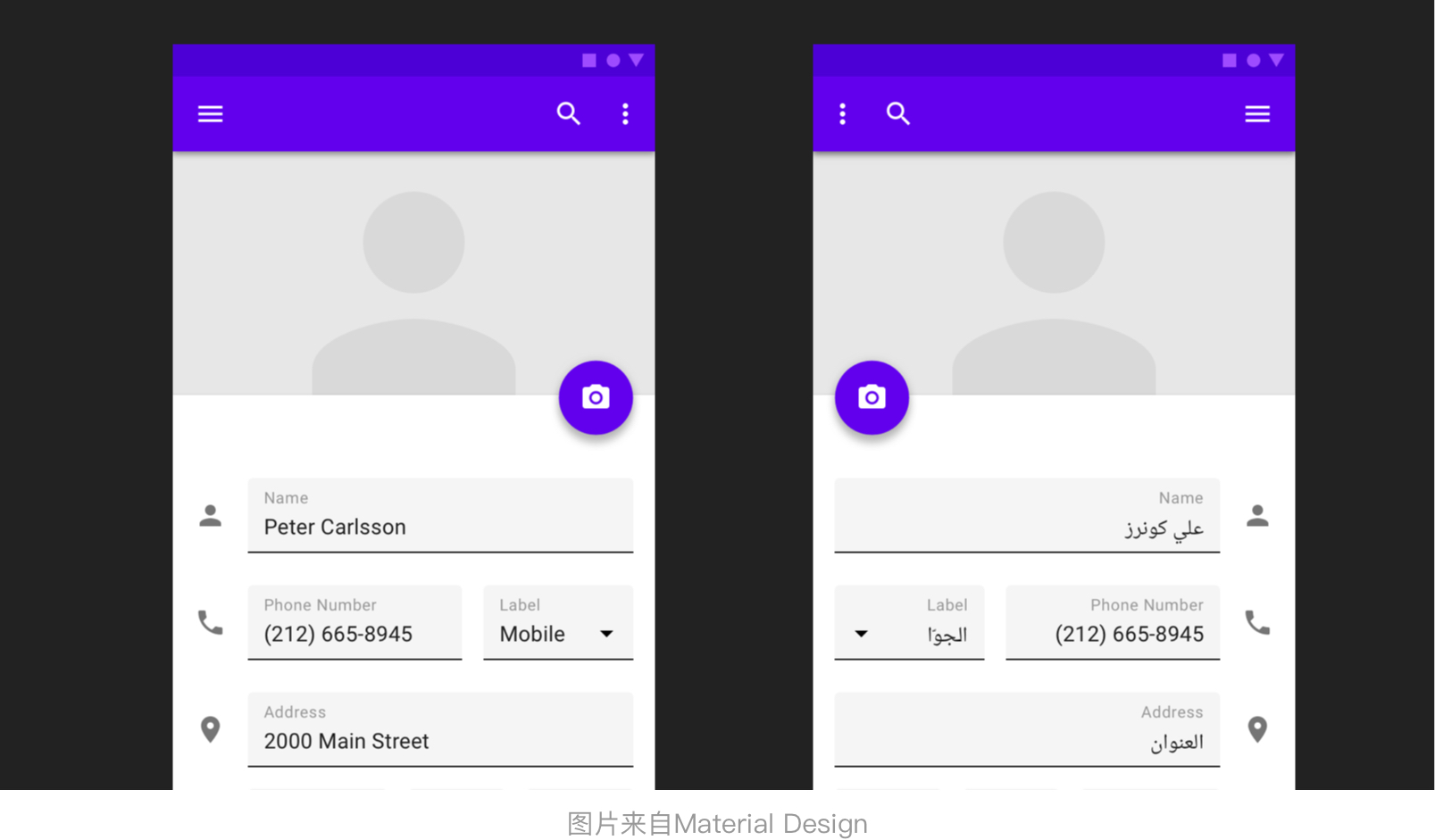
在多语言适配时我们发现很多书写系统,如阿希伯来语、拉伯语、波斯语、乌尔都语等,都是以右到左对齐方式进行字符显示,并且在相同的字体大小情况下,这些字体可能看起来比西伯来语字体要小,所以需要考虑调整行间距和对齐方式,使得不同字体在相同界面中都适用。并且使用这些语言的人口数量相当大,特别是在波斯湾地区由于石油经济发展特别迅速。对于面对中东地区出海的产品,是不能回避的问题,所以要及时作出可配性方案。


在多语言适配时因为不同的语言可能在同一界面中需要设定不同的行高达到最佳效果,可以定义3种行高尺寸来做多语言适配,分别为大(l)、常规(lg)、小(s)。从下图可以看出区别较大的是泰语和阿拉伯语的字型高度相差较大,可利用相对合理的行高尺寸进行匹配,比如泰语字型较高可使用大(l)尺寸作为文本行高,阿拉伯语字型较低可使用小(s)尺寸作为文本行高。

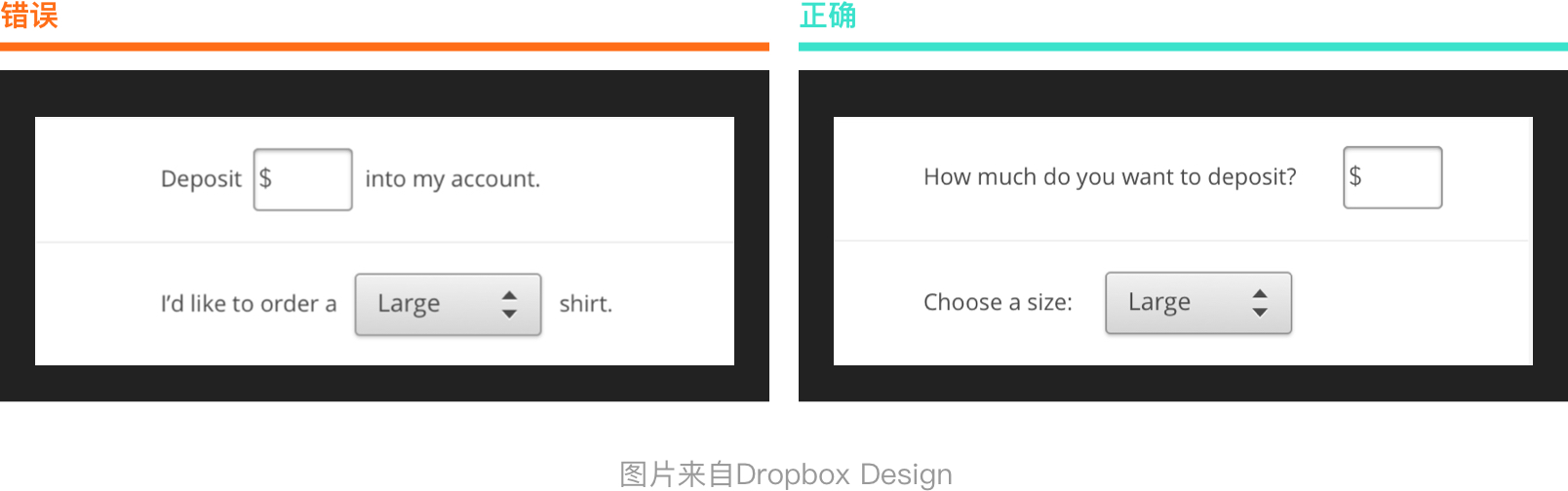
设计师在设计界面时经常遇到文本与组件的组合排版方式,但是其中会有比较多的“坑”,设计师们很容易不小心就陷入“坑”中。举个例子,比如设计师们会为了更加美观会把组件插入一段文本中间中进行混合排版,这种组合方式有几个比较大弊端。第一不同语种有不同语法顺序,比如法语形容词的后置,日语里动词的后置。第二复数问题,在英语里面,每个名词都有一个单数形式和一个复数形式,比如One picture复数是Two pictures。但在俄语里面,复数有三种可能的形式。在法语里面,有不少单词变成复数之后拼写也会改变。所以,如果用户要在句子中间输入数字这种设计就可能造成语法错误。第三有些语言里面,单词是区分阴阳性的。比如在法语里面,形容词也是有阴阳性形式的。所以如果你在句子中间插入一个下拉菜单框,那么可能又会造成语法错误。

产品国际化题材比较大涉及到的内容也会比较广,可能需要考虑的不仅限于文本适配,还需要考虑很多的因素比如说各国的文化差异、本地格式、地区标准等等,所以今天主要站在文字适配的角度给大家分享几个做国际时需要关注的小点。
本篇文章主要是网页中文字系统初识,网页中的文字虽然看起来比较简单但是每个内容板块拆分开都是值得深挖的。比如说文字结构、如何结合印刷理论应用到网页排版中、解刨多语言适配等等吧。本片文章还是秉着启发的态度与大家进行网页文字系统的探索,希望大家能够可根据此篇文章结合工作中实际案例举一反三,更深入地探索相关内容。在这里再次强调一下产品国际化方面内容,互联网信息的快速交流与传播使得人与人的连接越来越容易,很多产品进入海外市场是必经之路,大家可提前做好相关知识储备,还是那句话也希望自己后续可以多归纳总结与大家展开探讨分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com