

政府网站设计不等同于普通的企业网站设计,政府网站是向群众发布政务信息,提供为人民网上办事的窗口,所以政府网站最主要的目的也就是为人民服务,那所有网站在进入之后,首先最吸引我们的也就是网页的界面,网页的界面设计是从侧面反映政府的形象,所以政府网站也不能像普通的网站那样做的绚丽多彩,那一切设计都是有思路的,政府网站也要从网站的风格,色彩等方面着重策划,以人为本,带给用户良好的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。之前有小伙伴分享过适配选型的文章中也提到过栅格,大家可以回顾一下【Web产品的适配设计选型】。
其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。
作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。

最早的栅格概念,来源于平面设计中的“网格”,早在1692年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。史称Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的International Typographic Style (国际主义设计风格) 。

简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到UI设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中【网格】应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI设计中【栅格】宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。


市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。
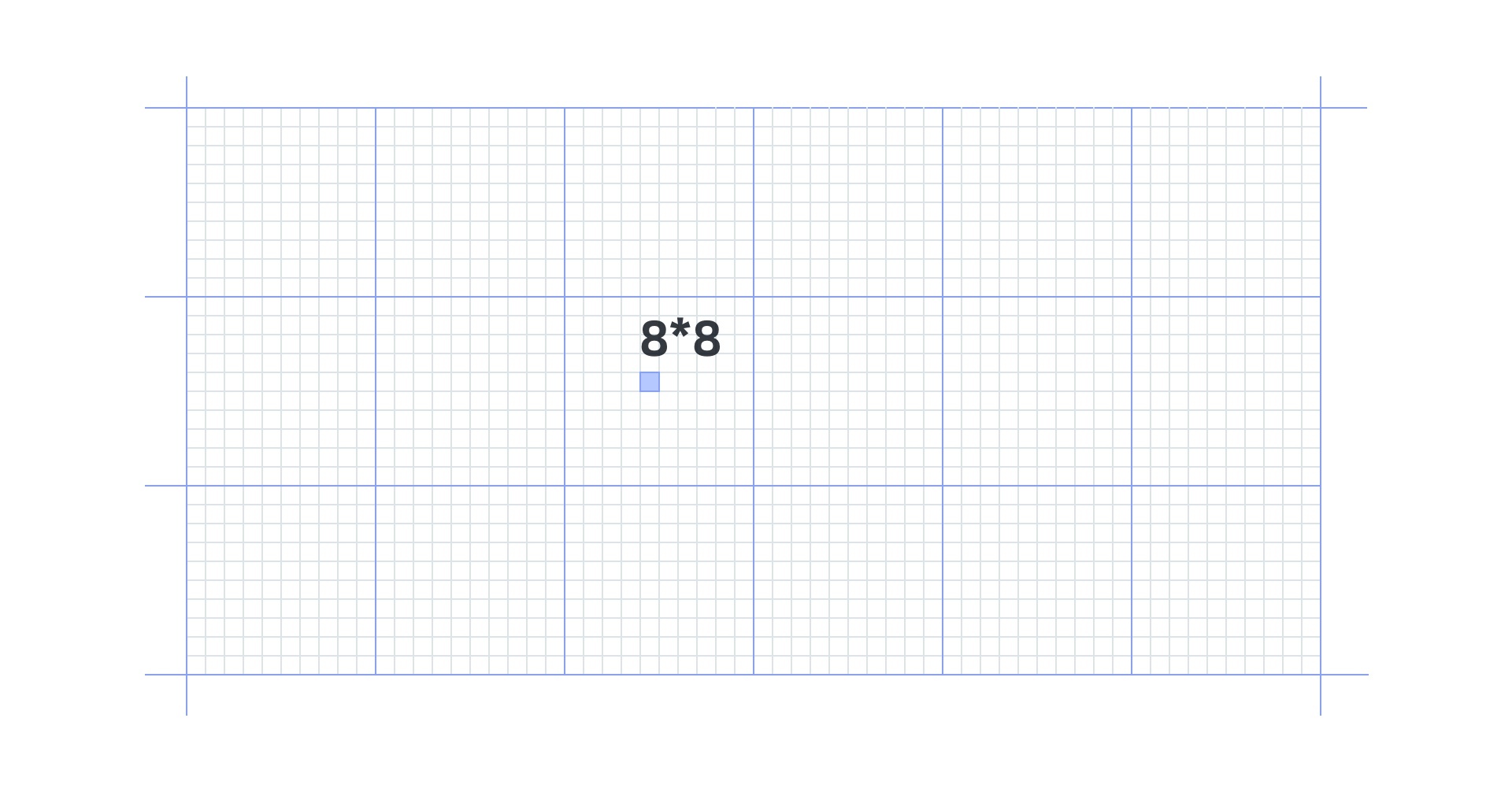
网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。
通常,我们利用 8 作为最小单元格建立网格。

使用 8 的倍数来定义模块的间距与元素的尺寸。

那么为什么是8,而不是别的数字?原因如下:
a.偶数思维:8作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及0.5、0.75等次像素的出现(iOS导出1、2、3倍图,Android导出1、1.5、2、3、4倍图均为偶数)。


b.规律性:所有元素以8像素为步进单位,利用8或8的倍数规范元素和间距大小,(例如使用4、8、16、24、32等和8具有规律关系的数字)有规可循。

c.节奏感:相比于6、10 等数字,以8为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。
d.目前市面上众多开源代码也都以8的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。
划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。
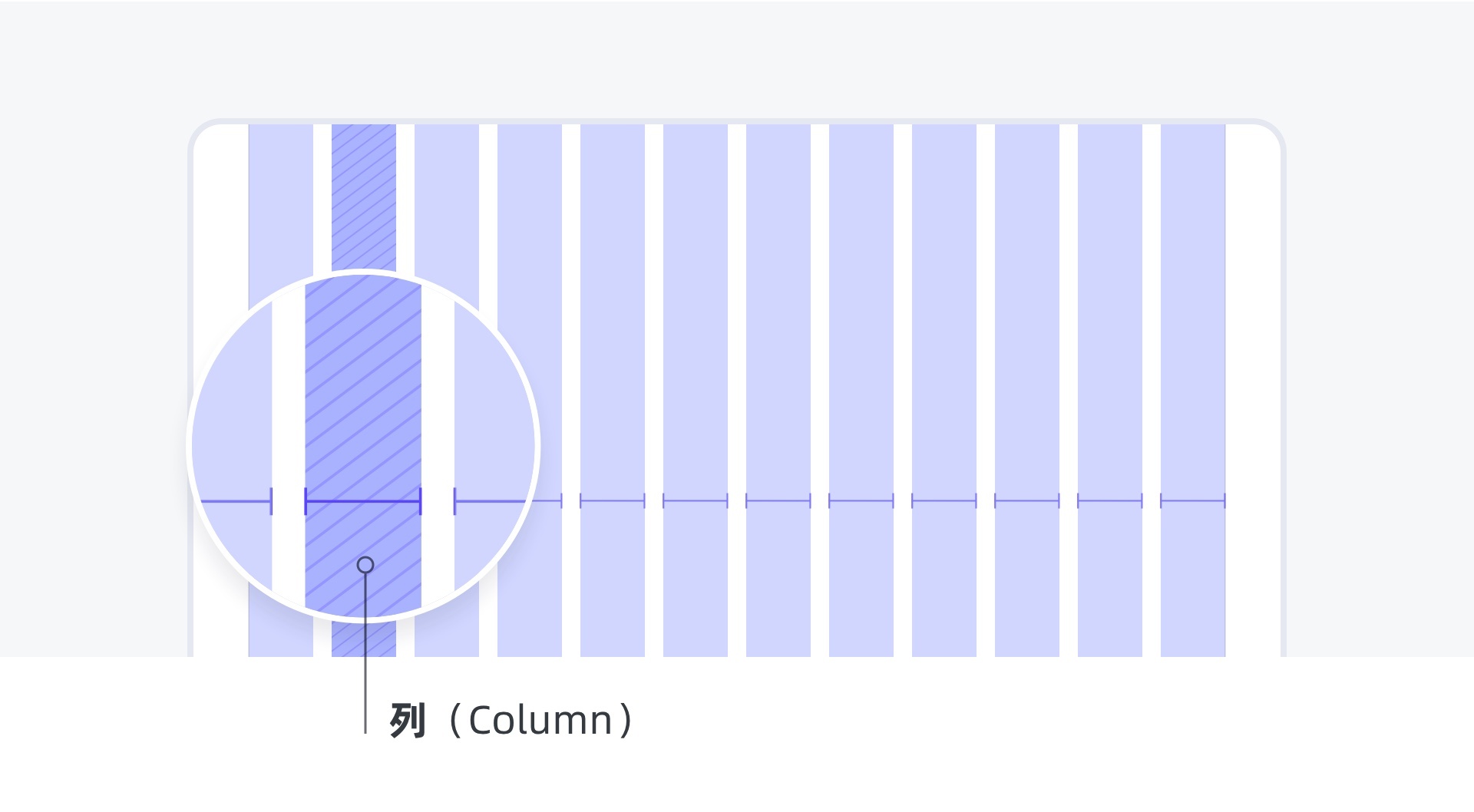
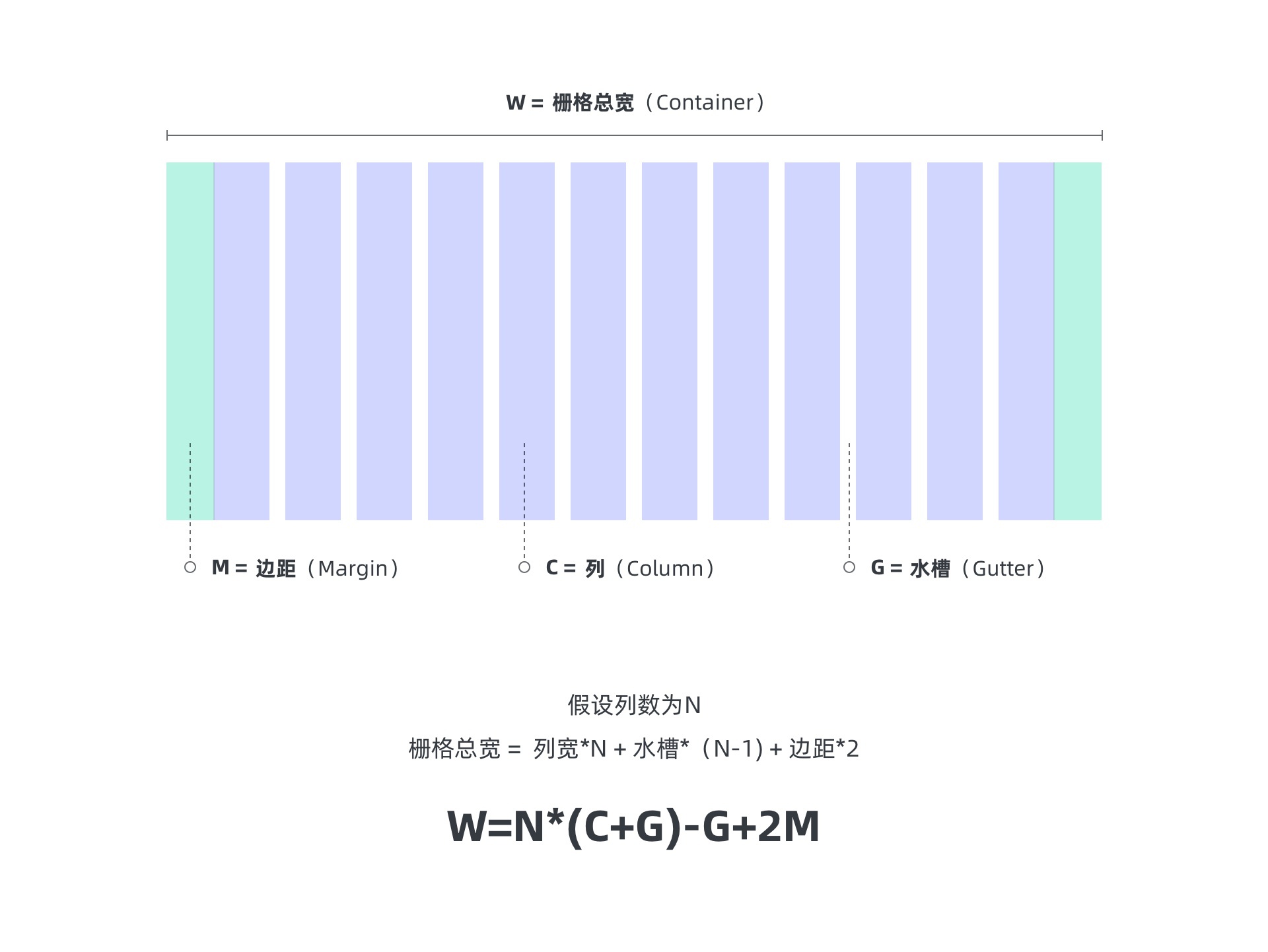
列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。

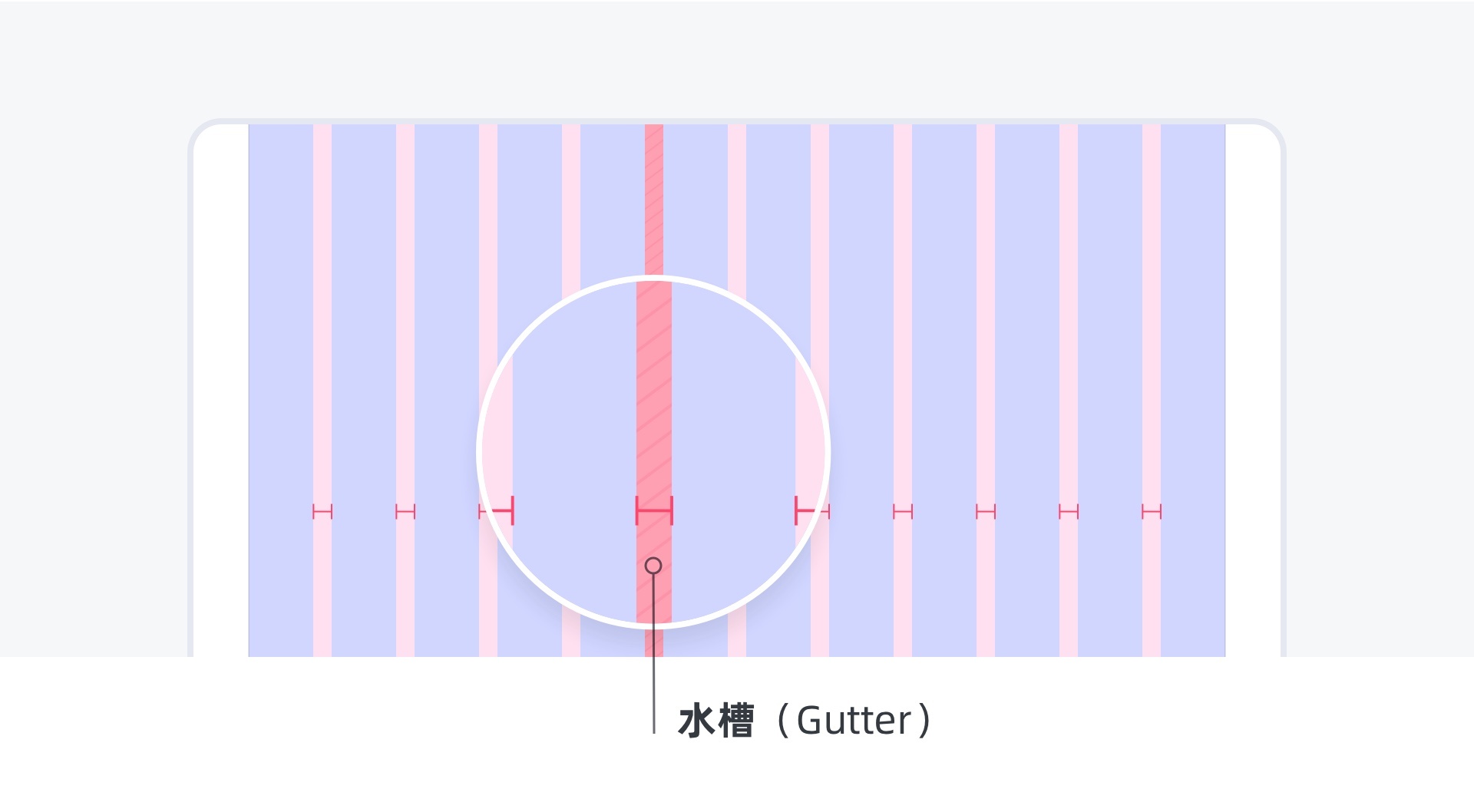
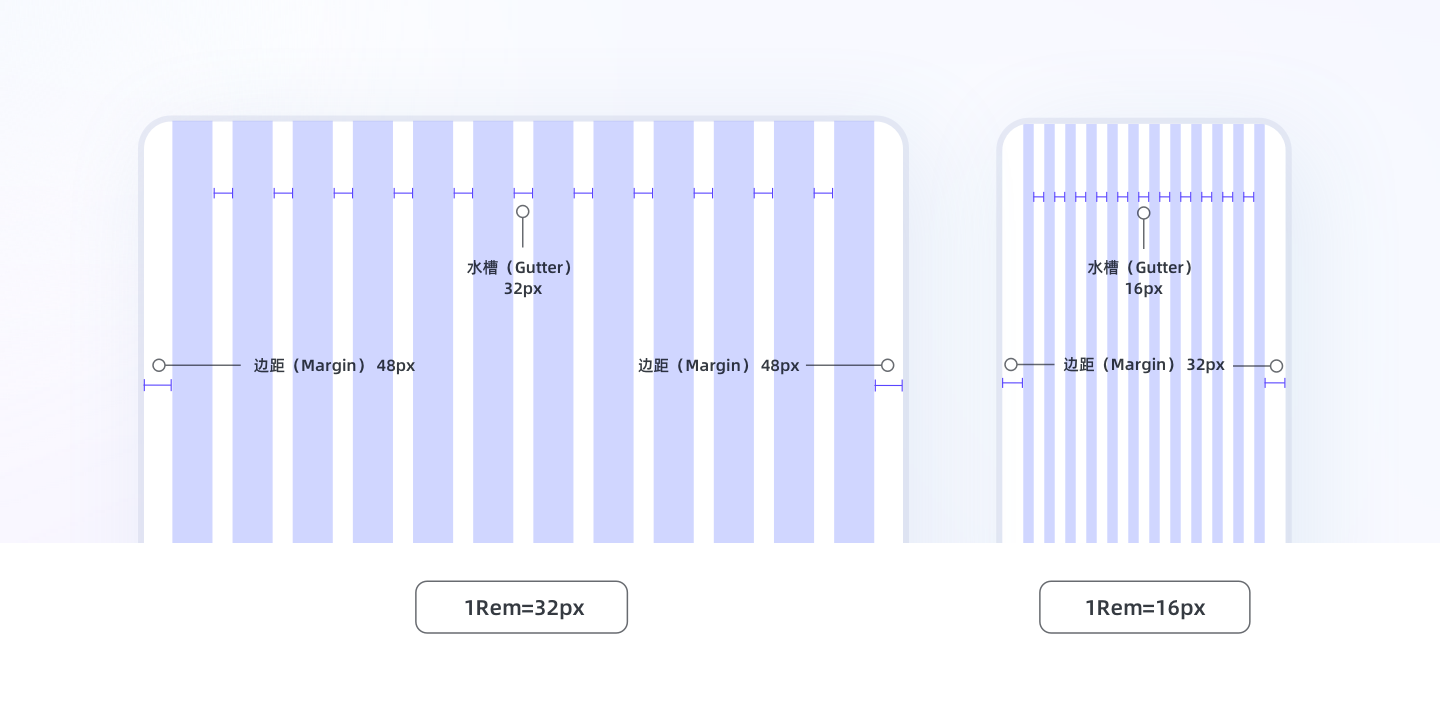
理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。

水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。
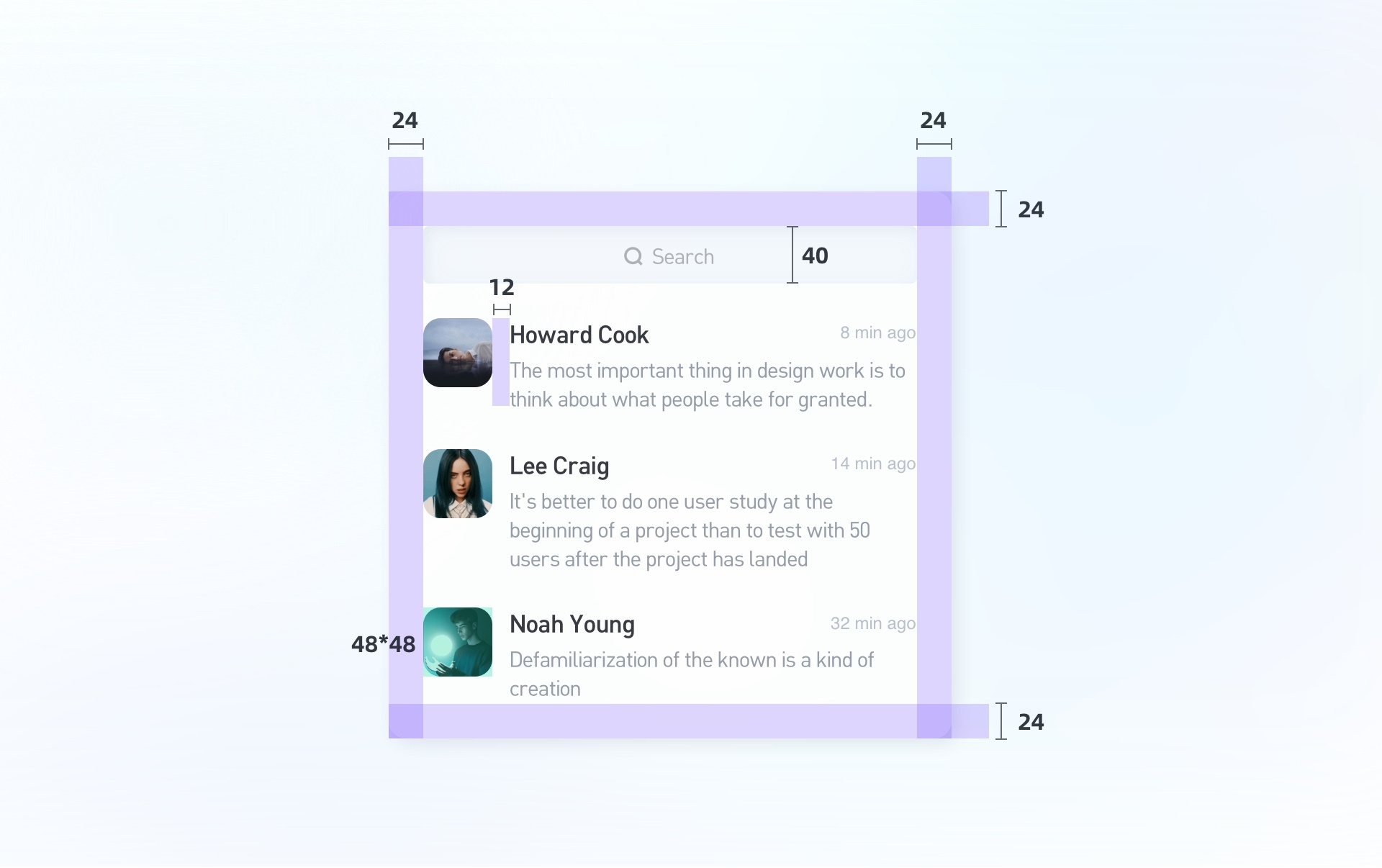
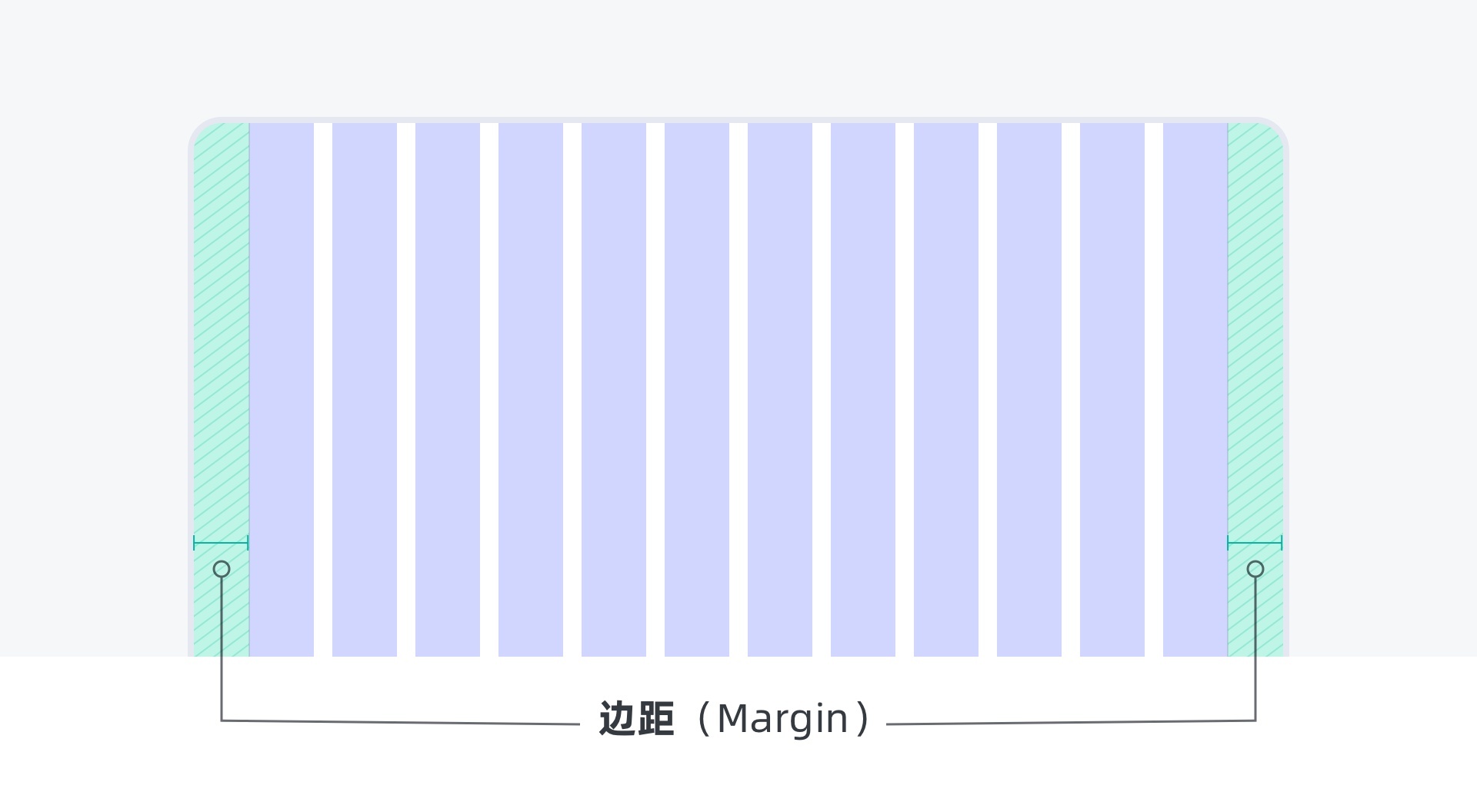
边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。

边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。
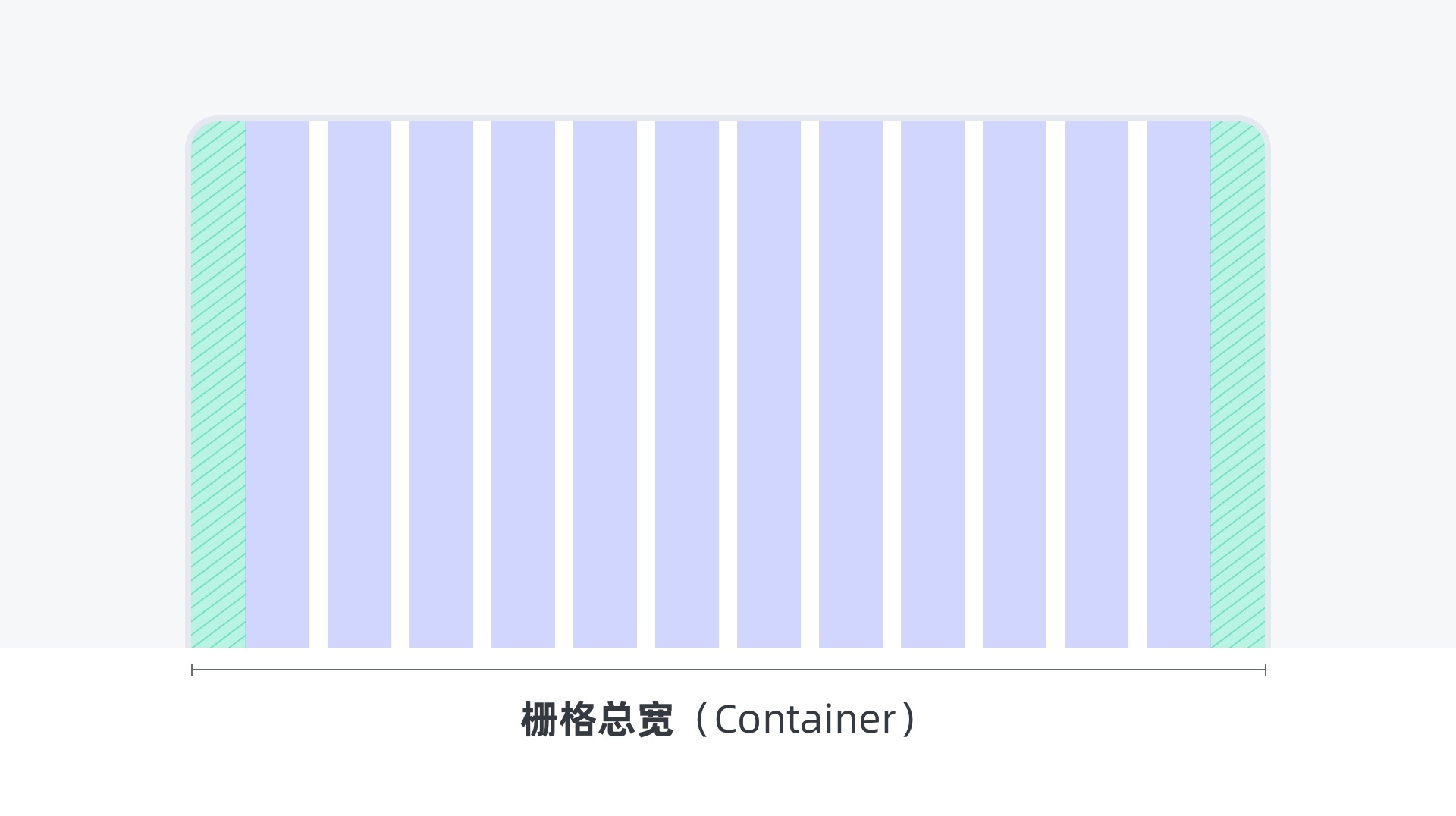
栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。

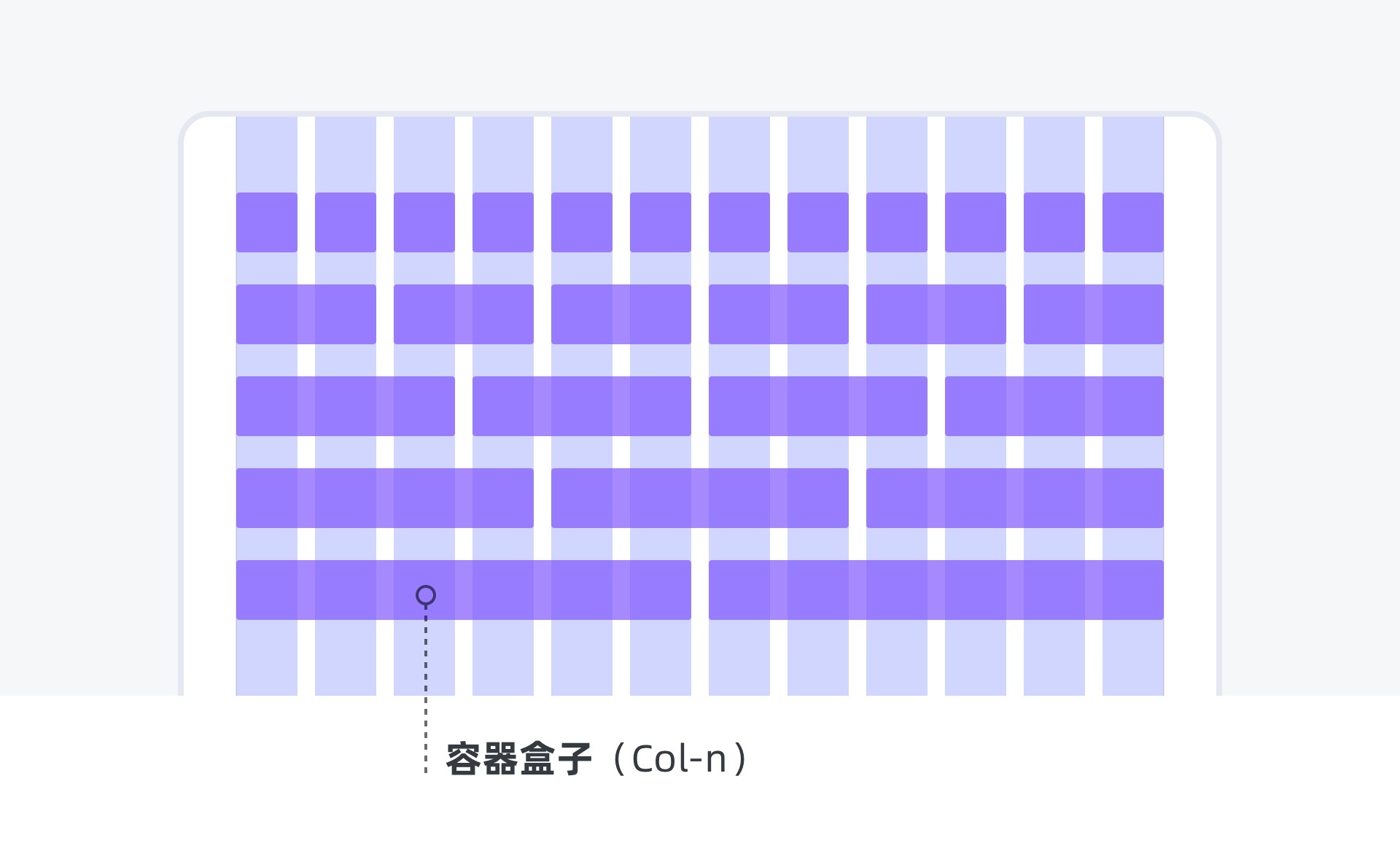
建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。

定义栅格系统之前,我们先了解熟悉下计算公式

如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。

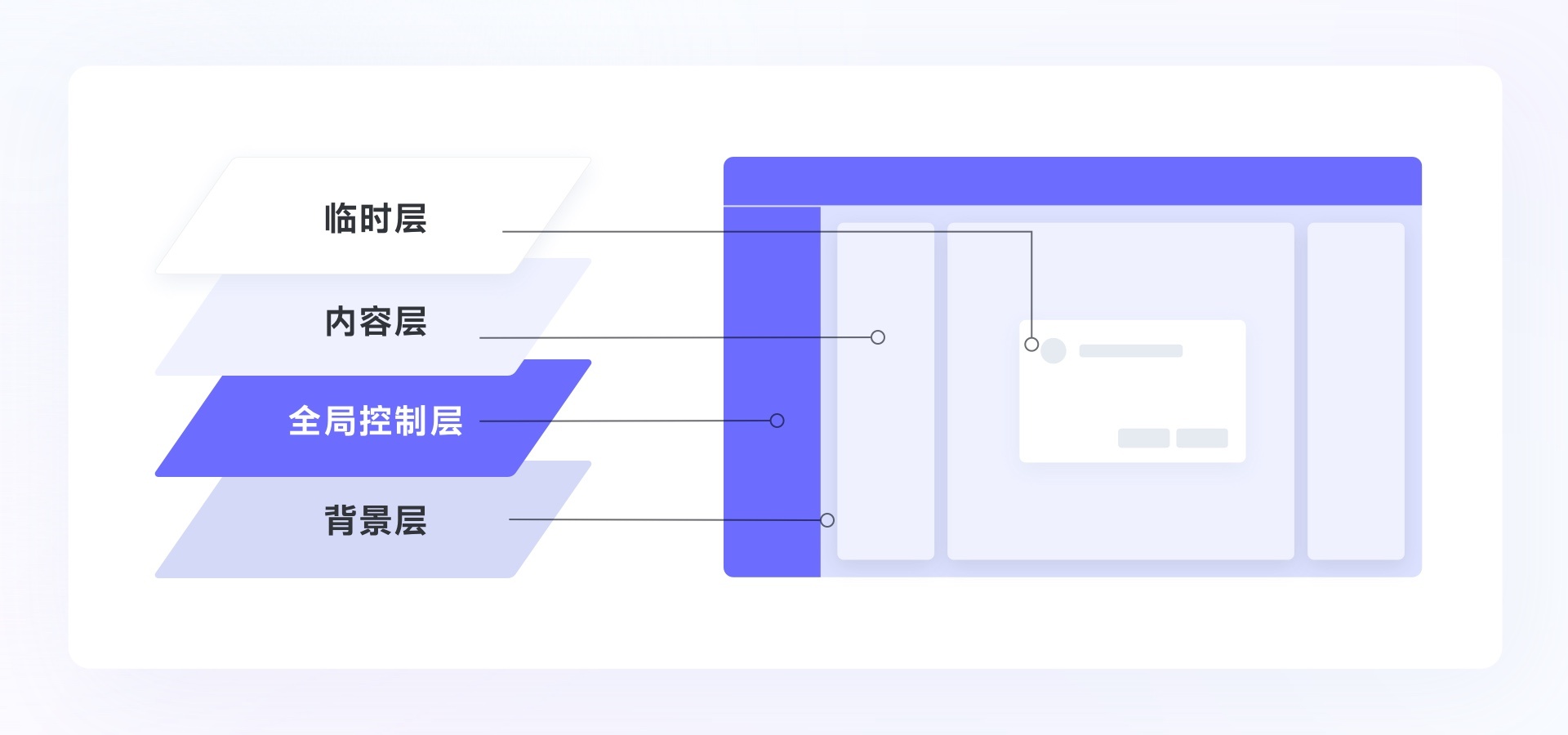
注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。

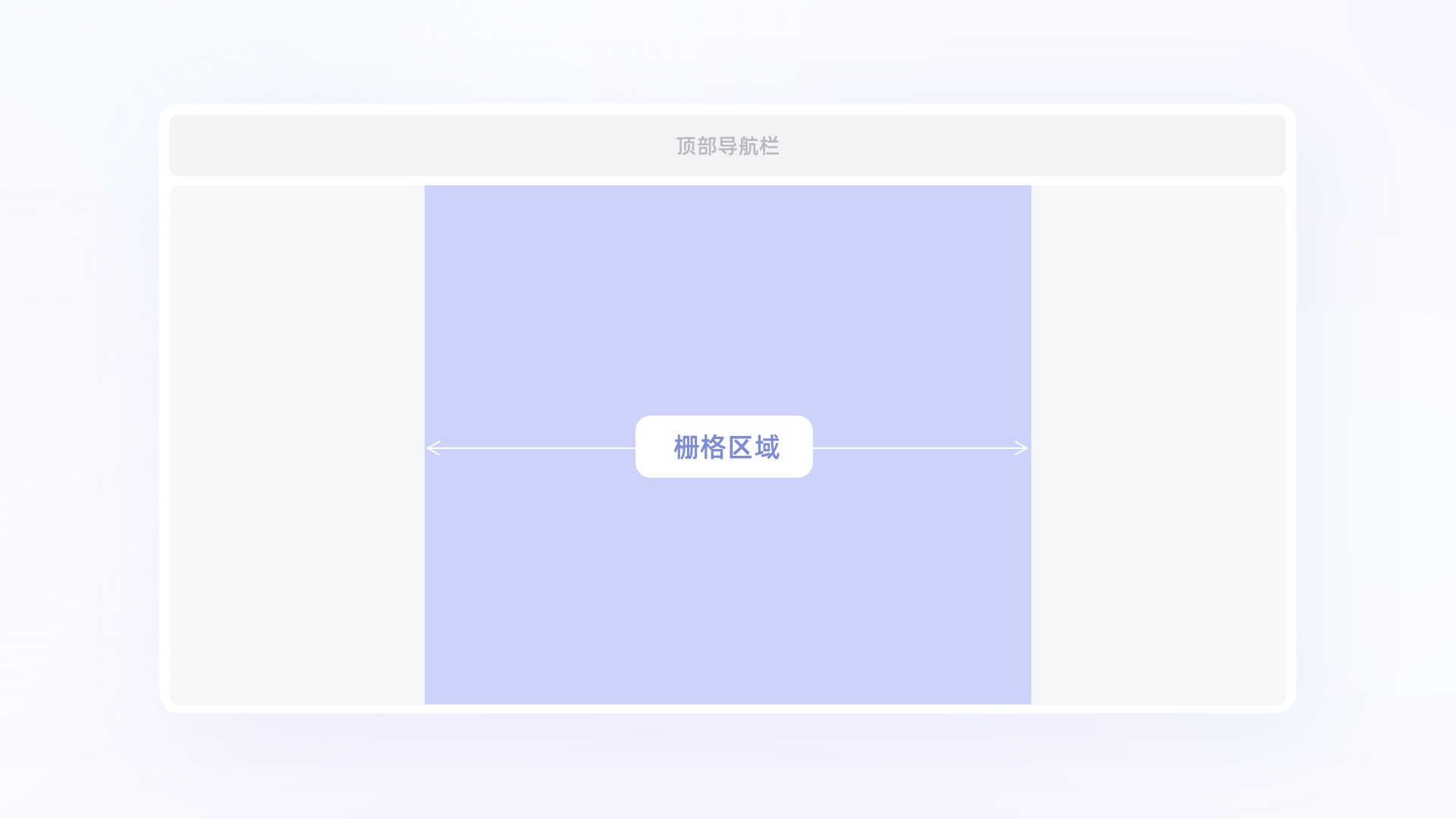
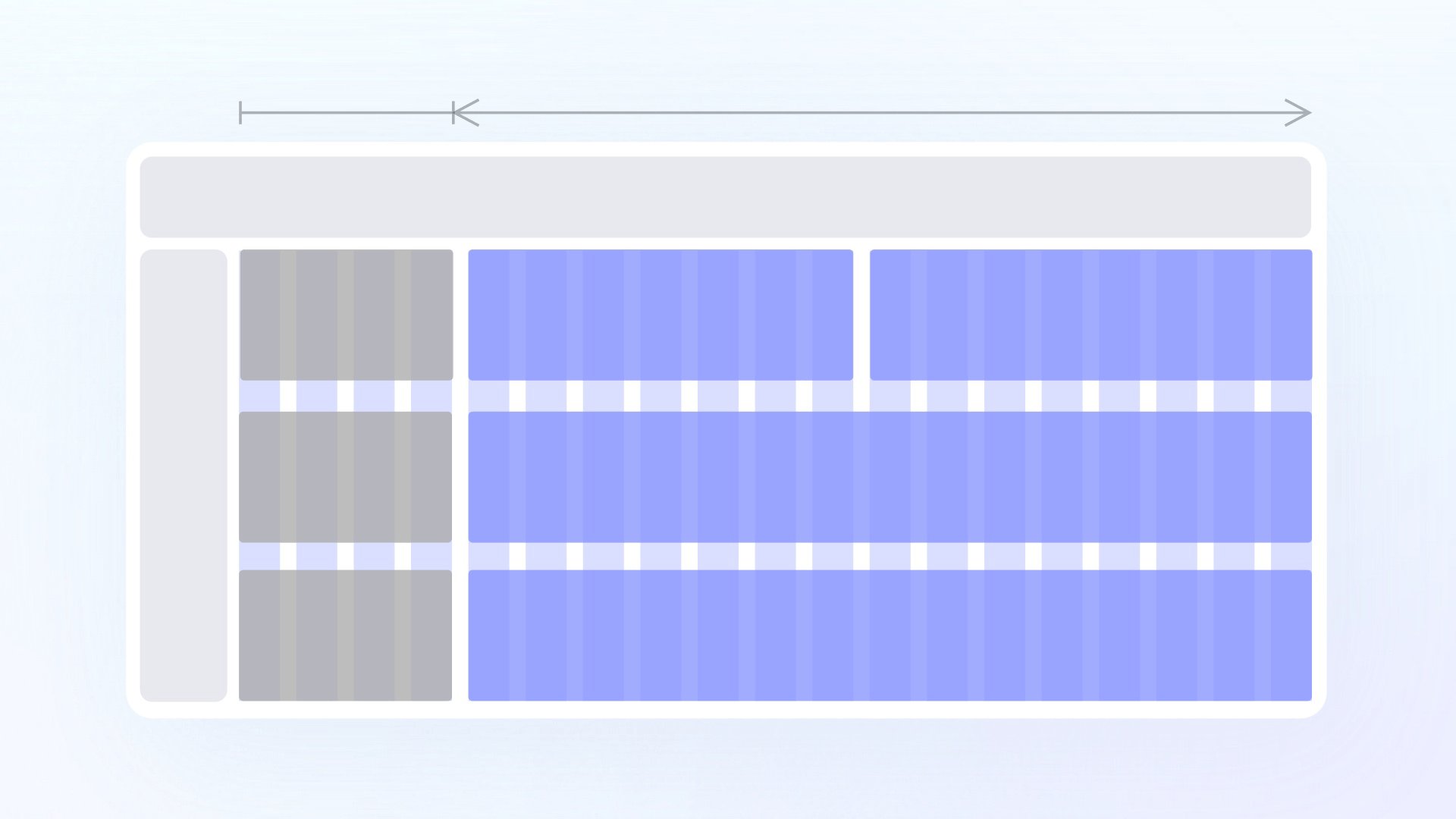
通常web端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。

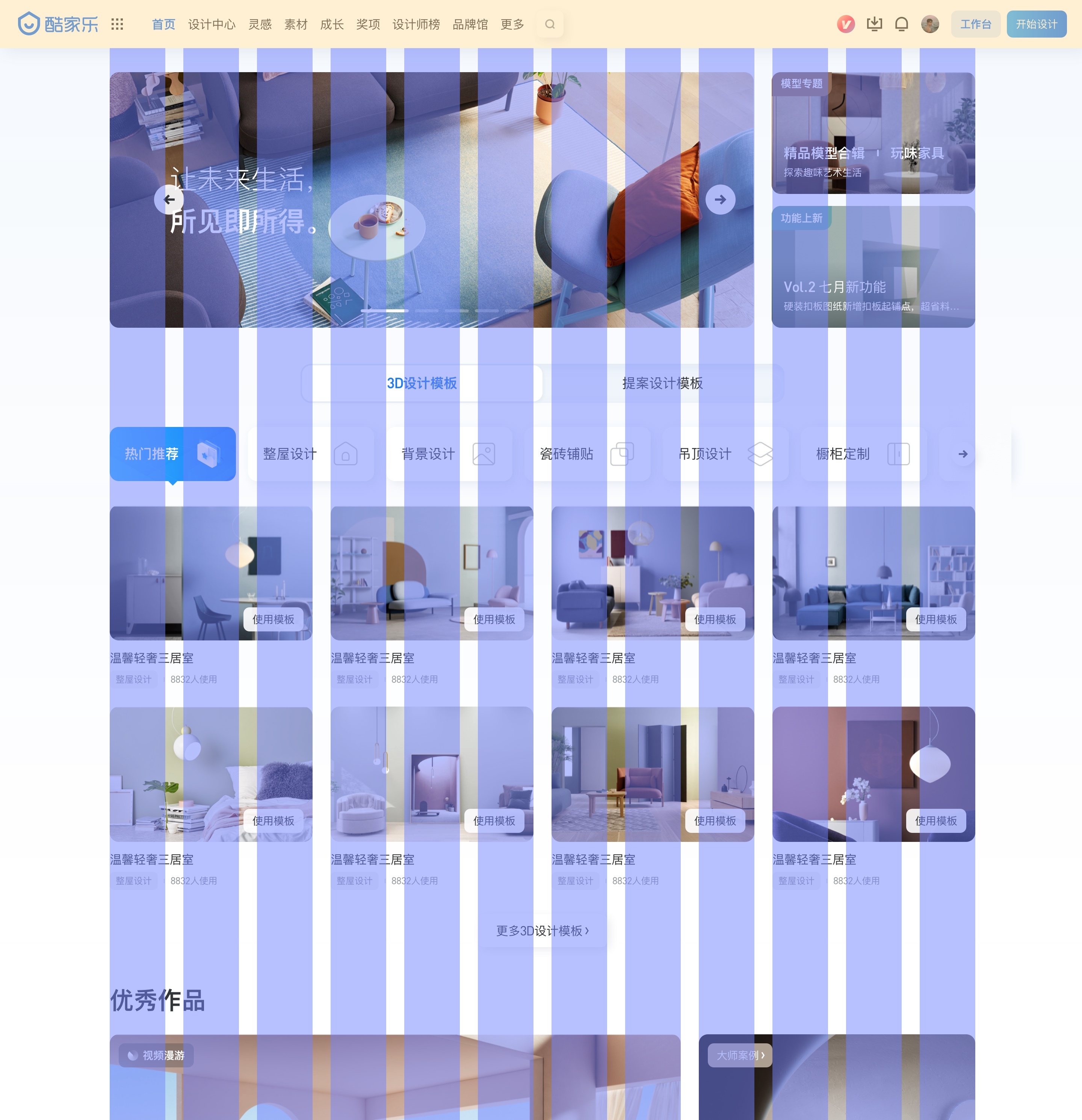
当我们遇到一个wed端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是web网页中常见的一种适配方案。

12栅格和24栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。
12栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用12栅格来兼容。

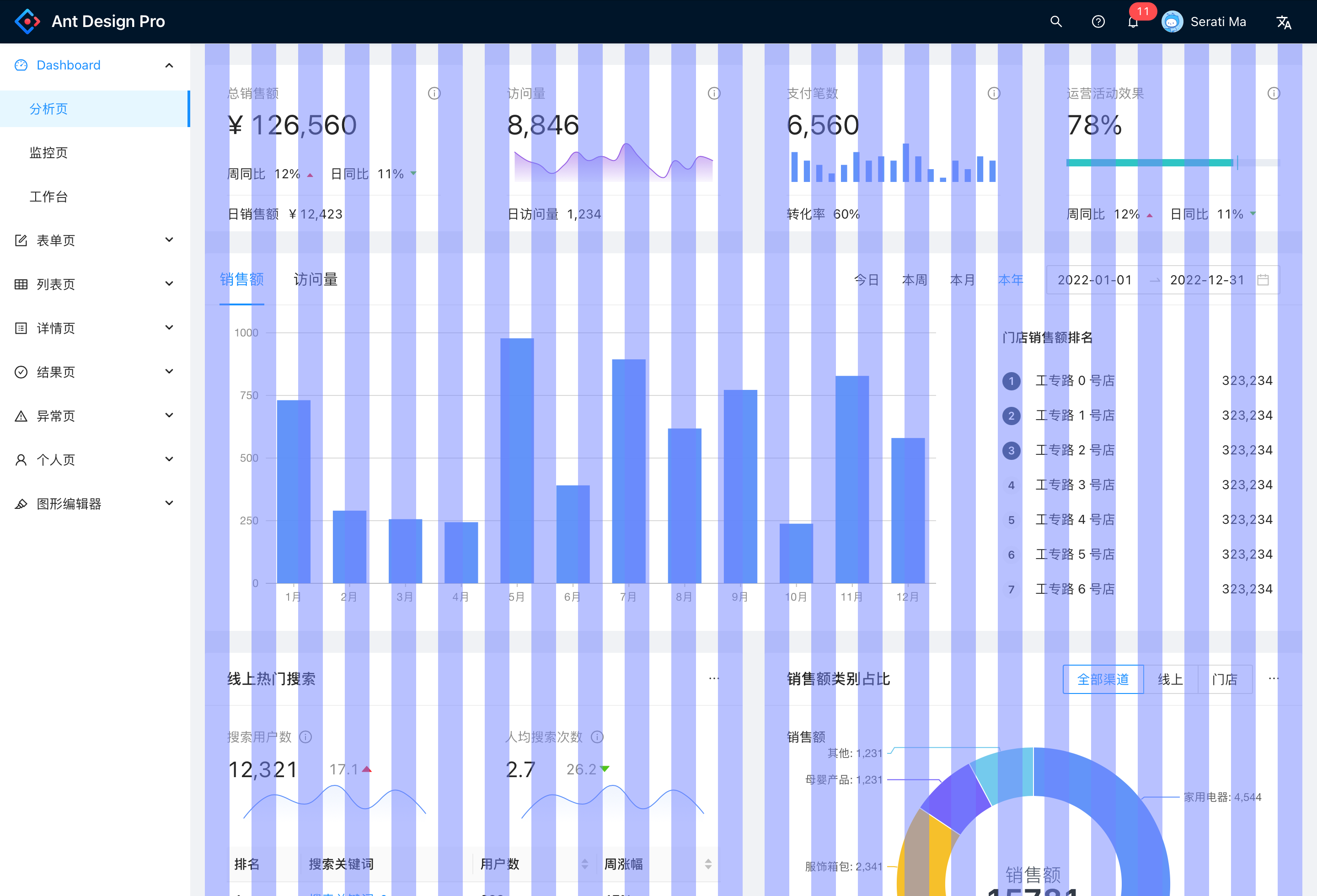
24栅格:如果当前产品发布于pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用24栅格,国内较为主流的企业级设计系统 Ant Design采用的就是24 栅格。

前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用1Rem的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。

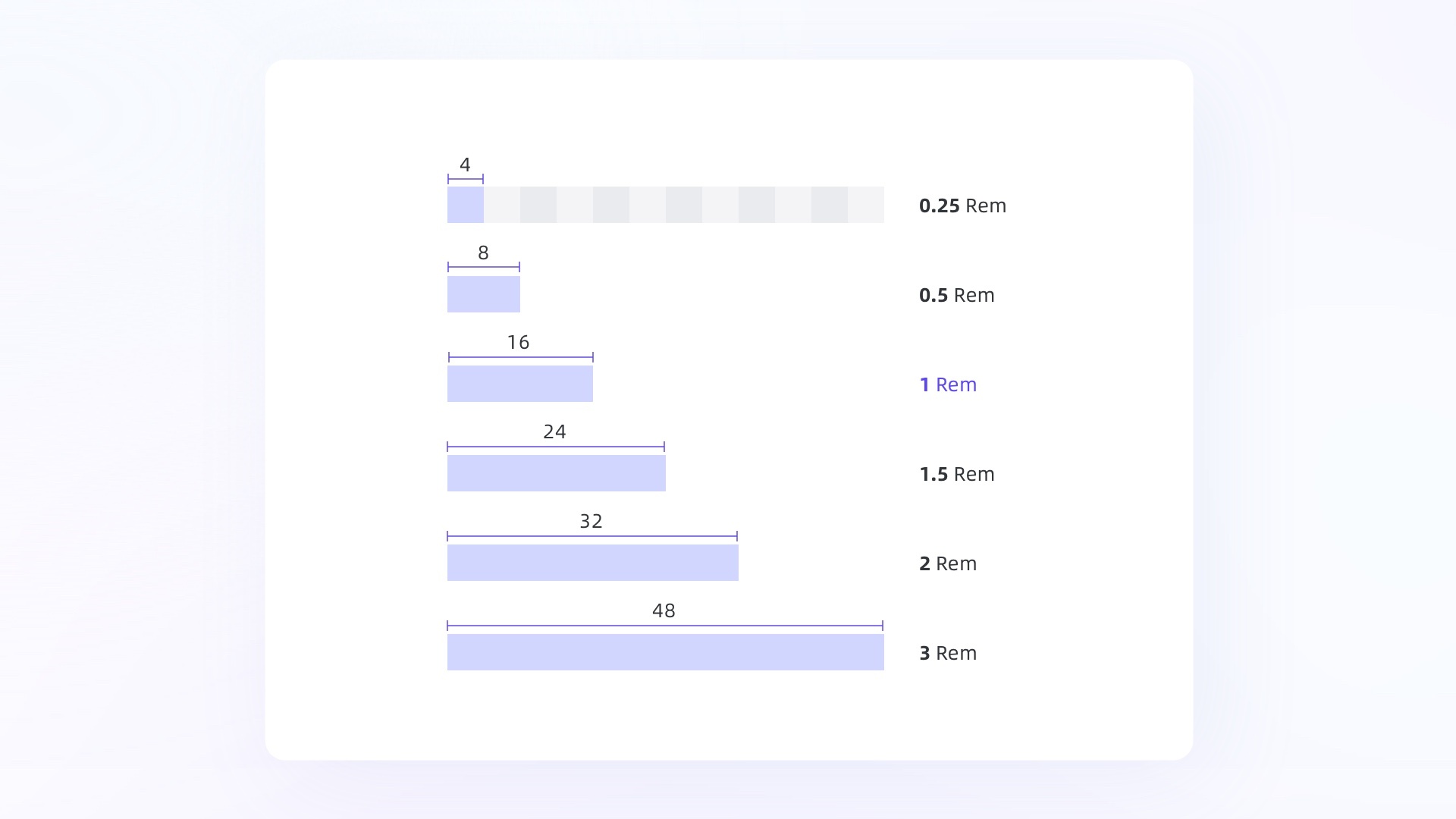
通过Rem基准值,我们还可以轻松得到一套匹配的间距系统,以1Rem=16为例,可以得到以下间距系统:

掌握以上要点,即可get一套匹配产品设计要求的栅格系统。
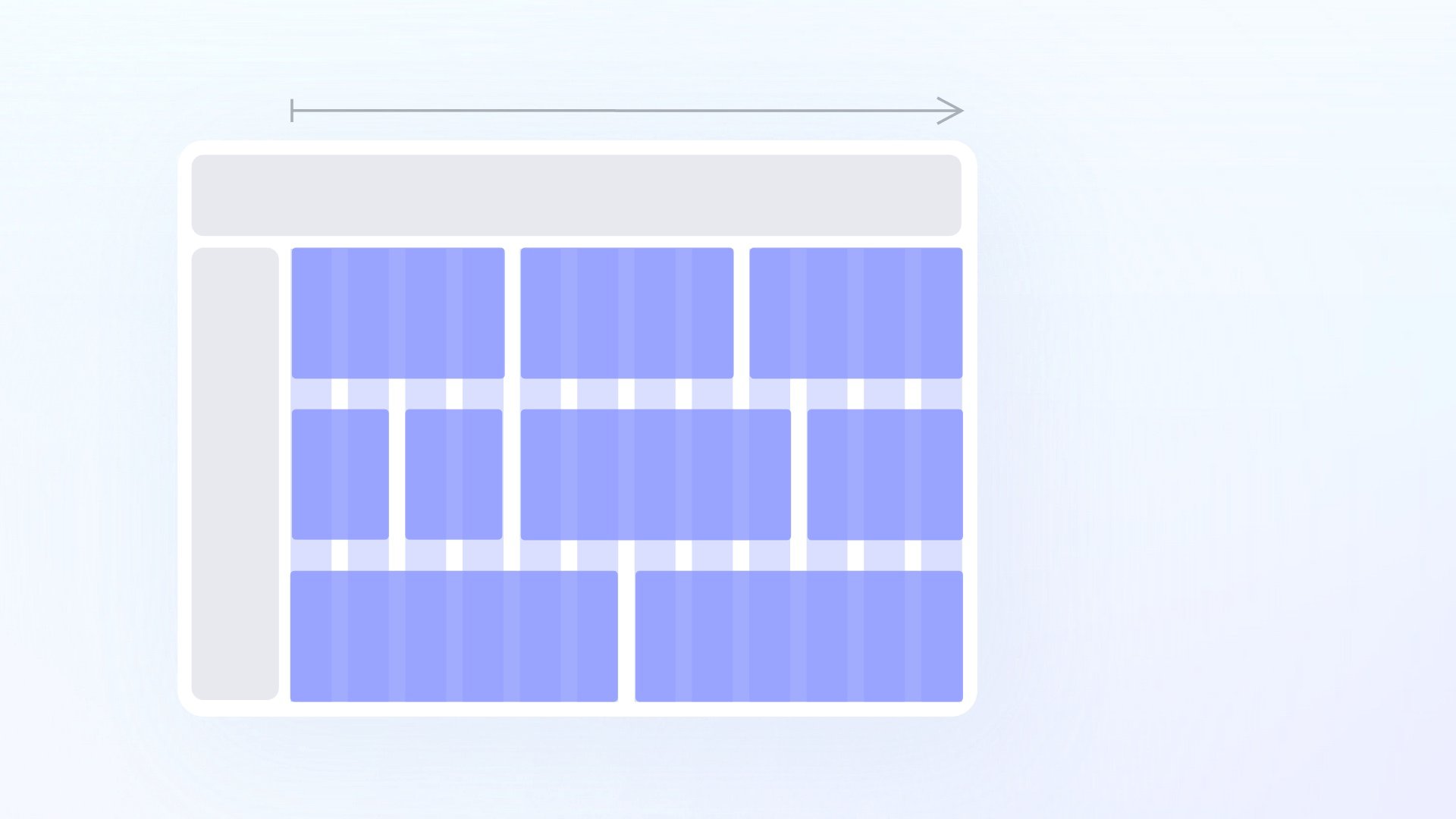
简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示

典型案例:Dibbble、Behance
优点:
适配规则简单,实现成本低
缺点:
适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品
一个页面尽量只有一种卡片尺寸,否则边距不统一
卡片尺寸固定,在过大或者过小的屏幕尺寸上,比列容易显得不协调
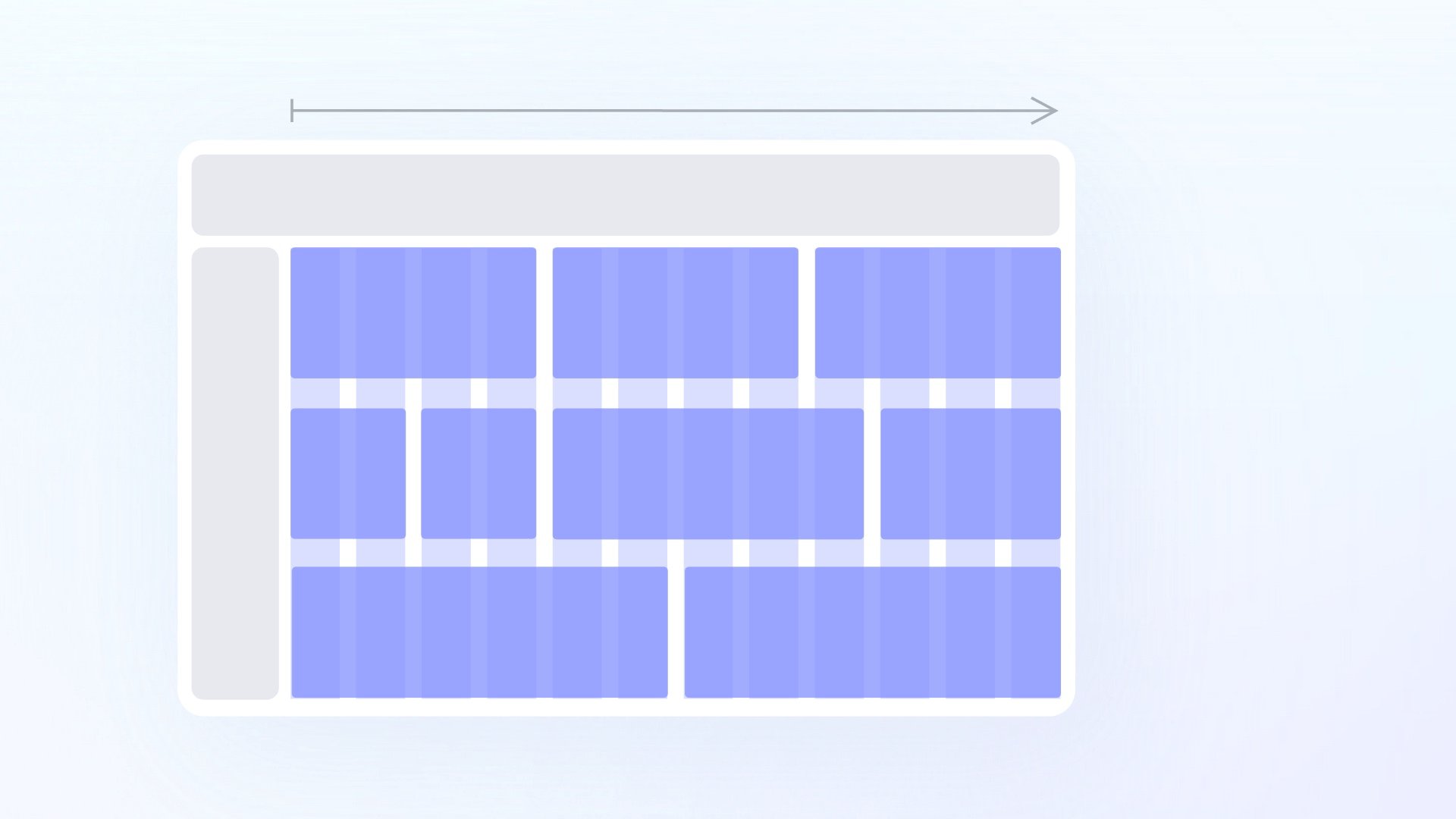
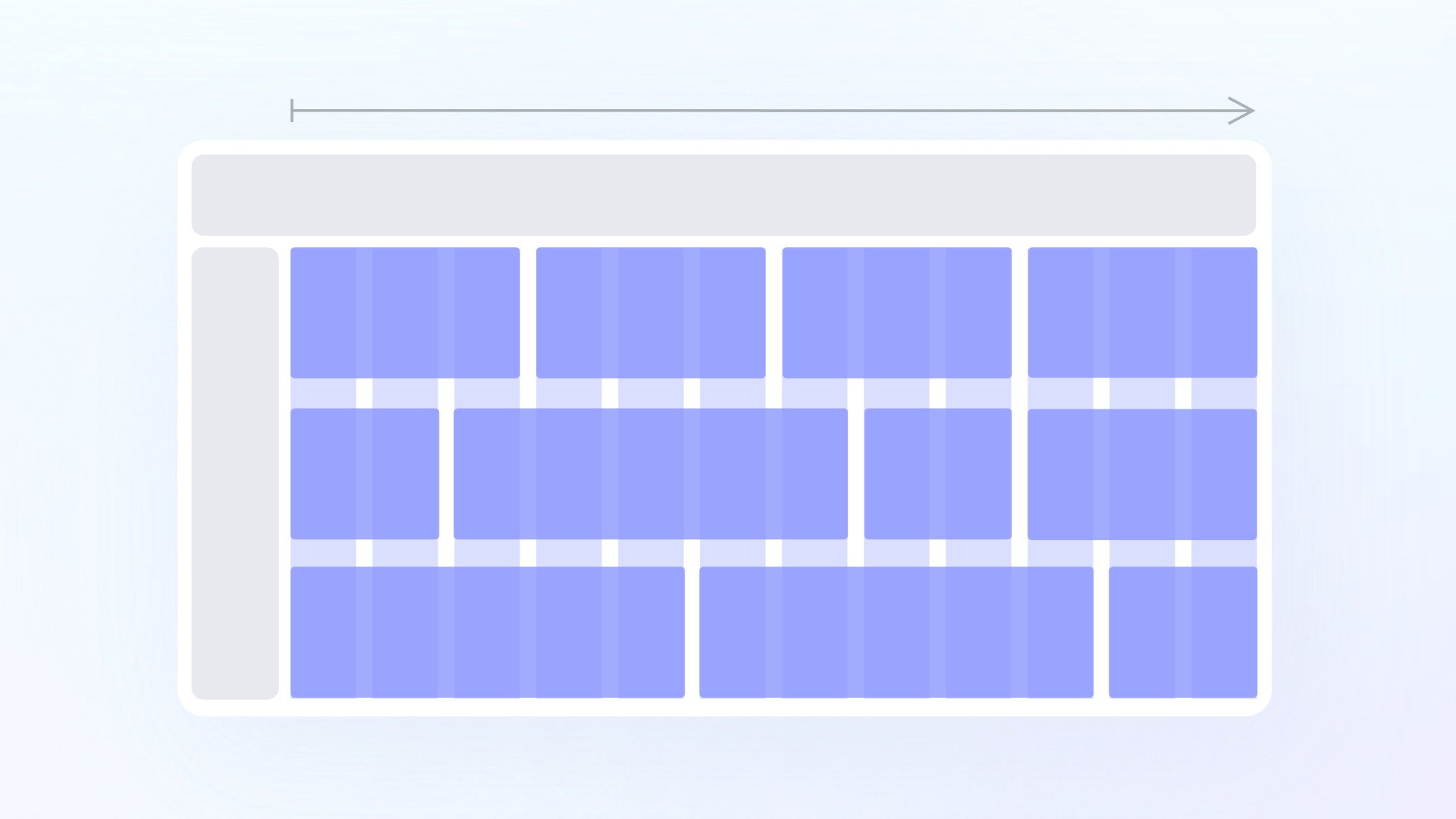
流动栅格中页面边距和内容间距固定不变的,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。

典型案例:百度图片、花瓣
优点:
可以兼容不同尺寸的卡片混排
页面边距也能保持一致,拉伸过程中拉伸过程中过渡平滑,不显得突兀
缺点:
页面伸缩时,不可避免的会出现卡片尺寸忽大忽小
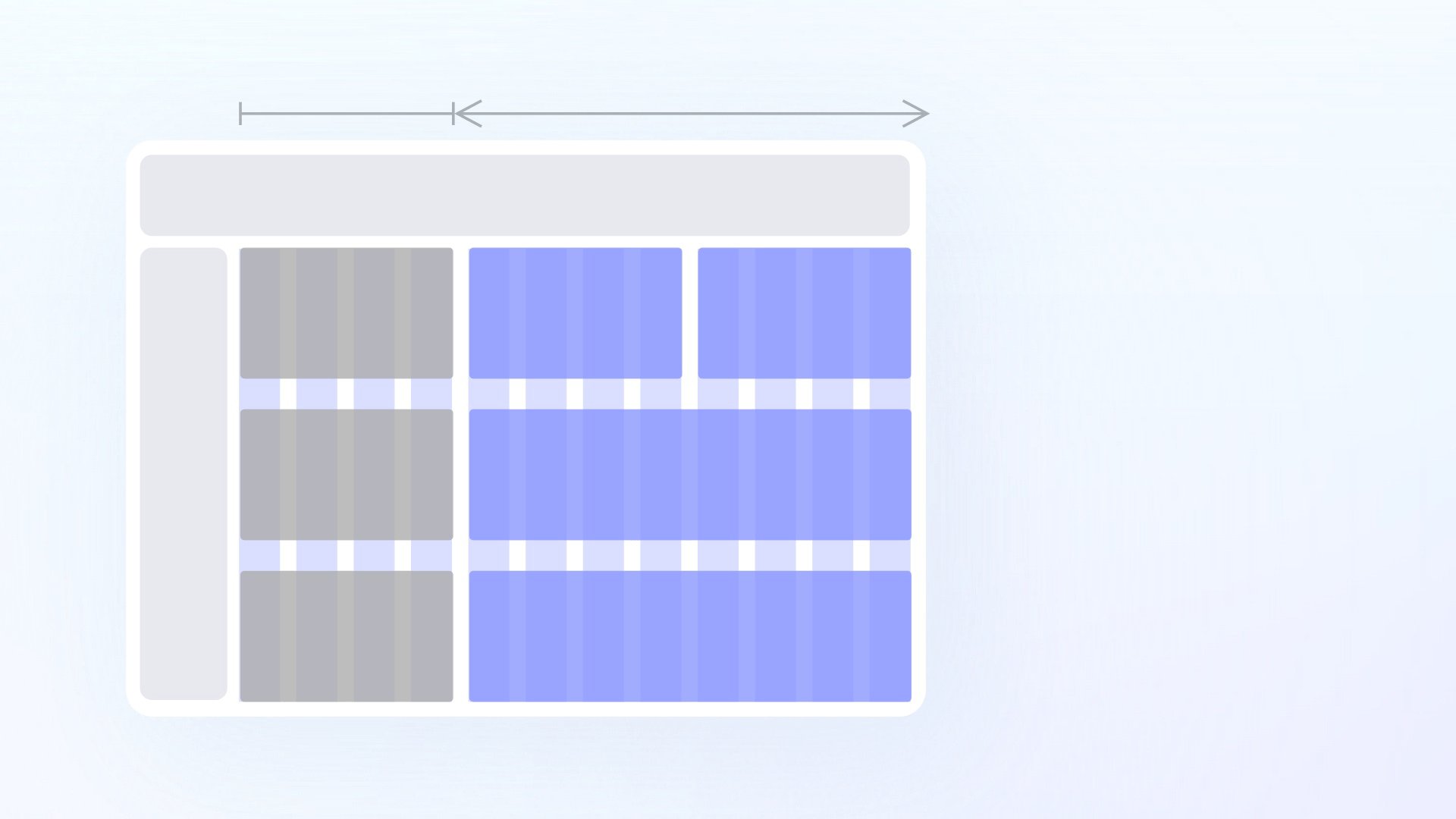
在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好

典型案例:Ant Design Pro
优点:
容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果
缺点:
规则复杂,实现成本高
最后再来总结下栅格系统在使用过程中一些使用要点:
1.内容区块的定义要从列开始到列结束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽内禁止放置任何内容元素
3.安全边距内禁止放置任何内容元素
4.除非特意设计,否则不要在列之外区域放置元素
5.只要框架(父级)元素对齐栅格,原子组件(子级)可以不完全对齐列
6.对于栅格的区域选择,可以根据实际业务场景灵活应用,不一定非要整个画布区域
7.可以使用嵌套栅格,我们通常会用一套栅格标准来全局控制整个界面,但不乏有些产品中会出现一些典型模块的内容密度和全局栅格的匹配度不高,这种情况我们可将特定区域单独定义栅格值,嵌入到总的栅格系统中结合使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:沙拉 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
以上只是在工作中的一些点滴体会,微不足道。感恩能在UXD集体中不断成长。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
很多人很喜欢国外的极简设计,先不看 Dribbble 上五花缭乱飞机稿,哪怕是博客编辑器 Wix.com 上的模板看着都很令人羡慕。为啥国外的网站都那么极简,国内就学不来呢?
十年前,我以为这是因为国民审美和设计师水平没上来。现在,我发现这件事情没那么简单啊!假想一下,你去下一个国外的极简 UI 模板来,把文字改成中文,评审时能过稿吗?

我估计十有八九过不了,产品经理肯定有一大堆信息、功能和运营入口要塞进去。可这应该怪万恶的资本主义,为了赚钱而不把审美自由当回事吗?
尼尔森(Jakob Nielsen)和 Yunnuo Cheng 在 2016 年做过一次研究试验,发现不光是中国的公司决策层,就连中国的用户也未必就喜欢非常极简界面。
这次研究中,12 个中国人和在中国生活的外国人(应该是欧美为主)被邀请来,在 8 个网站上完成简单的任务,并且一边使用一边说出他们的想法和意图(Think Aloud)。
P.S. 这 8 个网站中有简洁的也有复杂的,对中国人展示中文,对外国人展示英文,以此形成对比。
很多外国人在使用较为复杂的网站时(被翻译成英文的中文网站),抱怨比较多。他们在中国生活,对这种网站设计已经见怪不怪了。
虽然也有人说好话,称赞信息展示明确直白,但也有人抱怨很难用的。至少大部分外国人对于复杂页面的问题比简洁页面的问题要多得多。

而相比他们,中国人普遍不觉得那些复杂页面有什么特别的,因为那些很“普通”、“正常”,甚至“传统”。
相反,抱怨简洁页面难用的反倒更多,例如:
“单从设计角度来看,图标、图片、布局都很好,符合很多人,至少年轻人都喜好。简单、干净,既没广告,又没有无用信息。但问题是,它也没什么有用信息——我在这些网站里看不到什么有用的东西。所有的功能介绍都只是在玩文字游戏,没有实际含义,没点真实内容。”
P.S. 以上是从英文资料的翻译。

中文的信息传递效率就是比英文高,我们也早就习惯了这一点。《联合国宪章》被翻译成六种语言,其中就数中文最薄。

2017 年,Twitter 把原有 140 个单词的限制放宽到了 280,却唯独没有把这改版提供给中文、日文和韩文,理由就是语言密度足够大了。

所以说,中文用户对单页信息量要求更高,这就是很正常的事了。
同样的一句话,虽然中文更简短,但是视觉密度更高啊。

会点排版的人都知道,视觉密度的节奏很重要,要全局考虑的。如果有一个地方的视觉密度比较高,那么整个页面的视觉密度都要匹配上才能和谐。否则一下子太疏一下子太密,就会丧失统一感。中文的间隙和比划之间的间隔都比较小,也注定了页面的其它部分为了匹配上这个节奏,不能太疏。

这就是为什么,把一些英文板式直接拿来填充中文会很奇怪。难怪我去一些繁体中文网站时,会感觉比简体中文网站更复杂拥挤。其实咱们大陆地区由于使用简体字,视觉密度已经比繁体字要松很多了。

说到这里,不是要为一些又复杂又不好用的设计进行辩解。只是说,简洁并不代表好用。当我们随口说出“少即是多”这种设计概念时,也不可忽视,凡事都有个度。看到国外那种极简设计时,也稍微自信点,简洁并不是我们唯一追求的方向。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
20 世纪末到 21 世纪开始,宣传品牌与产品的阵地不再局限于印刷品,电视、电台及现场活动,而是出现了网站,网站可以链接更多陌生人,而且没有时空限制。

1997 年的谷歌网站
美国最火的设计风格只要有人将资料放到网上,远在日本的一名中学生都可以去学习了解,所以也打破了过去信息差的优势。本回我们要跟大家聊聊网页设计的发展,但在展开内容前,要搞清楚一个问题,就是网页设计属于平面设计吗?
国内早在差不多 20 年前,建站公司就开始独立存在,所以这个问题蛮有争议,尤其是 UI 设计也很成熟之后,大家更愿意认为此学科是独立的。

中国建于 1994 年的第一个网页,主要对外沟通
平面设计的定义不管怎么粉饰,简单而言就是:以某种目的,将文字、图像、图形安排在一起。网页设计也是如此,唯一区别是网页具有动态,但这种动态属于若干个静态设定的切换关系,其关键帧也是平面设计。

2003 年时候的淘宝网
我在国内蛮早就从事网页设计工作,早年甚至可以自己独立完成网站,除了页面设计,还包括套 ASP 程序(Active Server Pages 动态服务器页面),用 table 布局前端等,当然这些技术如今早已过时。

12 年前史太浓独立完成的网站
因此这段历史我就是参与者之一,所以本回不仅是对搜集资料的剪裁分析,还会结合不少自身经历体验跟大家分享。
首先我们来简单回顾下互联网的发展与网页设计的演变。
互联网发展到如今已经像空气一样存在,断网已经如同缺氧那么严重,而互联网的诞生最初跟两件事情相关。
第一件大家也许比较熟悉,就是在 20 世纪 50 年代末美国国防部高级研究项目总署(the United States Department of Defense,Advanced ResearchProjects Agency,简称 ARPA)成立了。

美国国防部高级研究项目总署 logo
其成立的根本原因是冷战背景下,苏联不但先于美国在 1957 年将卫星送上太空,而且世界第一枚多级远程弹道火箭发射也试验成功,因此苏联宣称可以将核弹送往地球任何地区。这对美国而言实在太吓人,所以 ARPA 是一个专门研究国防技术的“事业部”,聚合美国当时最牛的几百位科学家,研究如何将最先进技术应用到美国国防。

人类第一个卫星由苏联在 1957 年发射
由于这些科学家当时分散于全国各地,因为如此厉害的科学家肯定本身有重要事务,而不是放着随传随到,因此大伙无法专门聚在一起专门干这事,而是远程协作,所以就需要一个有效的远程沟通工具。
这个工具不能只局限于语言声音,还要做到资源共享,更关键的是要高效安全,信息不可被盗取,当时负责研究此事的人是麻省理工科学家约翰·利克利德(John Licklider)。

麻省理工科学家约翰·利克利德
此处省略一堆过程与专业技术术语,反正如此这般,利克利德因为 ARPA 组织这个沟通交接需求无意中发明出“国际互联网网络”(the World Wide Web)。

互联网时代开启
事后证明,国不国防是一回事,这才是他们最伟大的发明。这种技术能做到资源共享与防止盗取的一个重要原因是可以将信息分解成“数据包”,将他们发送到目的地后可以重新组装,也就是“分组路由”的雏形。大家了解到这个程度就可以了,再往深里说意义不大,况且我也说不清楚,
而时间很快去到 1987 年,这是第二件事情,这一年苹果电脑公司向外界报道了一款可在网络上寻找资料的软件,名为“超级文件”(Hypertext)。

苹果 1987 年的“超级文件”软件
比如在电脑上打“设计史太浓”就可以将当时整个网络与此相关的文字内容集中起来(当时网络上的内容其实非常有限),等于是谷歌百度的前身了。
后来这个软件进化为“超级媒体”(Hypermedia),除了可以检索文字,还可以找到图形、声音、电影及电视图像。

苹果软件“超级媒体”软件
再然后,苹果公司将这种技术跟日本索尼公司发明的 CD-ROM(compact disc read only memory,于 1982 年发明)进行结合,变成“互动光盘”,这种光盘就等于是如今网站的鼻祖版本了。在大致容量 600MGB 的 CD 中,苹果公司的工作人员往里面塞进了文字、图形、动画,而且形成一个复杂的索引架构。

CD-ROM 中的互动界面
这样一来就形成一个灵活且可互动的内容库,大家可以根据需要选取想看的部分,有首页、二级栏目、三级栏目、内容详情页等。在此过程中还发明设计出一些后来常见的网站架构逻辑,比如“平行文本”、“多层”“矩阵”“网络系统”等,这里作很简单的介绍:
平行文本就是可以在看一篇文字时候可一边看到它相关的摘要跟缩写,这等于如今的鼠标经过效果。

网页中的“鼠标经过”效果
多层就是看一个内容的时候可以看到其它相关部分,等于如今网站中的“相关推荐”。

网页中的“相关推荐”效果
矩阵就是将资料布局到一个网格中方便大家查询,等于现在的产品系统,新闻系统一类。

网页中的“产品系统”效果
网络系统就是可以联系外部信息,其实就等于友情链接一类了。
当时间去到 1991 年,美国政府开始投入资金将“互联网”引入公共学校,而经过 6 年,世界上就有 3000 万个网络用户,2000 年左右,美国就有三分之一的家庭实现了联网。有流量就有商机,于是就有人将“互动光盘”这样的呈现方式搬到互联网上变成网站,变成一种宣传展示的渠道,不亦乐乎。

90 年代可口可乐的官网
所以最初的“互动光盘”设计其实就等于第一代网页设计。
1994 年时候,中国有个人因为公务出差去美国见证过互联网的神奇,回国之后辞职,在 1998 年创立了一个如今市值 1.8 万亿的公司—阿里巴巴,这人就是马云。

阿里巴巴早期的网页设计样式
20 世纪 90 年代恰好是网站建设数量急剧暴增的时候,充满了商机,大家可以理解为近几年短视频暴增一样,根据回顾统计,在 1997 年时候仅仅一年美国本土就新增了 80 万个新网页。
所以用“网页”一词是因为最初蛮多网站都是静态,网站后台是后来慢慢才发展形成。

1997 年时候的麦当劳网站设计
但网页设计最初的暴增还没有直接为平面设计师创造岗位,因为第一代网页设计师其实大部分由程序员转型而来。后来不断发展竞争升级才将程序、前端、网页设计及推广优化这样的岗位分来,以便有更专业的表现。
我在 2010 年时候开始从事网页设计,恰好是一个将网站建设不同岗位独立出来的时代。当时我所在公司中企动力属于国内最大型建站公司,大部分老同事都曾经是程序前端设计甚至推广这样一条龙为客户提供服务。

史太浓在 2010 年前后的网页设计
他们本质上就是从一名开发人员入行,所以他们会从实现效果端来规划设计,跟后来网页设计岗独立后完全不同。蛮多网页设计师其实根本不管程序实现问题,也因此产生出更多更好的视觉效果,反推程序开发与前端制作的进步。当时在公司经常见到的就是网页设计跟前端或者开发同事“干架”,争论要点就是很多效果程序根本做不出来。

史太浓在 2010 年前后的网页设计
这样的事情其实一直在全世界发生,所以网站制作技术也是以飞一般的速度在发展。比如我刚刚学会 Table 布局不久,css+div 布局就成主流了,再然后 HTML+css+js 也成熟起来,而程序开发端则是 asp 到 asp·net 到 php 到 java 等不同开发语言在不断进化。

史太浓在 2010 年前后的网页设计
这样的变化结果就是不断优化网页设计的表现效果。
那时候我们往往在掌握一门自认为很牛的必杀技后不到两年就也许会过时,最典型例子莫过于 Flash 的“死亡”。2010 年前后,懂得用 fash 建站的人非常吃香,因为人才稀缺,收入可以是我们的 2-3 倍,那时候最流行就是用 flash 做所谓的“体验馆”。

全 Flash 网站
“体验馆”的大致效果就是能在网站场景中做一些换部件,换颜色,或者点击指引箭头切换画面等操作。印象中当时有一个奢侈品平台站就是纯 flash 网站,开发制作费用高达 300 多万。
但好景不长,因为智能手机的崛起与 4G 通信技术的发展,互联网的主阵地慢慢往移动端迁移,而智能手机中的浏览器是明确不支持 flash 组件的。所以很快 flash 就跌落神坛,而我们这一代网页设计从业者可以说见证了全过程。

全 Flash 网站
当时身边就有同事因为精通 flash 被挖去甲方企业开发纯 flash 的眼镜商城,据说后来项目就没发展起来。
说到商城,网页设计还有一个重要的主题变化,就是从企业网站到平台网站到电子商城再到手机网站,App 应用,公众号,小程序这样的不断切换。到了移动端其实网页设计就被“UI 设计”(User Interface 用户界面)这样更专业化的称谓取代。

史太浓 2013 年前后的 UI 设计
因为革命性的屏幕触摸技术的诞生,很多网站本身就可以通过触屏控制,所以从定义上来说,UI 设计可以说包含了网页设计。

史太浓 2013 年前后的网页设计
随着移动互联网的不断发展其实也拔高了 UI 设计门槛,因为要考虑很多交互体验问题与技术规格标准,有点像当时乌尔姆学院做产品设计那一套,有很多理科属性的知识融入进来。
所以网页设计经过仅仅 30 年的发展,就走向细分领域的拆解,分裂出企业网站设计(偏向品牌与广告)、电商设计(偏向营销)跟移动端设计(偏向交互体验)。

史太浓 2018 年前后的电商网站设计
但不管如何,这个过程中平面设计的本质属性仍然没变,只是要解决的问题更多元化,更具体了。
根据历史纪录,美国的设计师杰西卡·哈芳德(JessicaHelfand)是较早以平面设计师身份参与到网页设计中的,比如 90 年代她为美国“发现频道”设计了网站。

美国“发现频道”90 年代的网站
哈芳德生于 1960 年,目前还活跃于设计圈,她也许是最有资格感叹互联网设计形式剧烈变化的人之一。

杰西卡·哈芳德
本期内容没有谈及太多具体人物及作品,因为在有限篇幅里本期内容已经高度浓缩,更多是在给大家整理一个框架。
关于网页设计发展的经历,也欢迎大家根据自己的体会参与到讨论中,说出你们的故事。
本期故事讲到这里,感谢各位,下期再会!
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!

移动端网页在今天虽然已经变得越来越重要,但我们在日常使用中依然会遇到一些糟糕的页面。近日,开发者Umer Mansoor就总结了开发移动网页时应该避免的“七宗罪”。
在移动端方寸地,有细节才能抓住用户,可以参阅这《60个以小见大的设计细节!》,保证会学到很多。还有,记得不要犯《ANDROID应用中十大常见UX错误》
众所周知网页加载速度是网站性能的一项重要衡量指标,毕竟很多时候用户并不总是在WiFi状态下浏览网页,所以加载缓慢无疑是移动页面七宗罪之首。移动网页在设计时应该避免集成过多高分辨率的图片以及累赘的脚本文件。

当网页映入眼前,凌乱的文字排版当然也是访客难以忍受的。就像人们在现实生活中倾向于和思路清晰的人交流一样,当用户和网页“交流”时也希望能快速找到自己需要的信息。所以杂乱的排版同样是移动网页应该避免的设计误区之一。比如Eurosmartz的移动版完全不像是为移动设备设计的网页。
随着移动设备性能的提升,很多移动网页设计者倾向于在移动端堆叠更多的内容,这时导航功能就变得必不可少了。可诸多移动页面在设计导航功能时又没有足够重视其可操控性,比如按钮太过紧密、链接间距过小、菜单过于隐蔽等等。各种社交网站的点赞功能尤其容易在滑动网页时误点击。蹩脚的导航无疑严重影响了用户和网页“互动”的过程,以至于有些用户要“抱怨”自己手指太肥。

某些时候我们可能会遇到一些桌面端和移动端页面风格差异巨大的站点,比如Toybox。一些对此站点不熟悉的用户在从Toybox的桌面端跳转到移动端时,也许很难意识到这是同一个网站的两个不同版本。虽然Toybox桌面端的动态效果挺好,但这种会给用户造成极大困惑的设计明显难以得到用户的喜爱。
网页弹窗在桌面端已经令用户厌烦不已,可不幸的是一些移动端的网页设计者还是把其带到了移动页面上。毫无疑问由于移动设备屏幕尺寸的限制在移动端弹窗明显会有更好的传播效果,但无疑也会遭受到用户更多的厌恶。

当用户使用iPad访问某一个网站时将其自动重定向到适配iPad的版本,这听上去的确是一个好想法,可在实际操作中一样会遇到问题。比如当一个网站的移动版由于以上的种种问题让用户感到难以接受而想切换回桌面版时,自动重定向基本上让用户陷入了死循环。此外由于重定向而导致浏览器无法打开网页的现象也时常出现。所以在使用自动重定向功能时应该三思而行。
作为用户当然可以理解网页开发者在页面上设置一些广告,可横幅形式的广告无疑应该被归为“七宗罪”之一。从互联网的发展历程来看,横幅广告的思维好像还停留在1999年,可现在已经是2013年末尾了。
总结看来,Umer Mansoor列举了页面加载缓慢、排版凌乱、导航功能不易使用、桌面端和移动端页面风格差异巨大、弹窗、自动重定向、横幅广告共七种让移动页面体验糟糕的“罪恶”。如果自己设计的页面中包含这其中的某些项,也许是时候考虑做一些改进了。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
提到网页设计,最先想到的是当今主流的韩国设计和扁平化设计,当然个性化排版、视频代替文本、全屏大视野、滚动视差、多平台全适应等设计形式已经进入了我们的视野。西方简单、功能性的美学精神”少即是多”这一设计理念攻占了我们的大脑,很多时候,在开始做设计之前脑子里会来回浮现这些风格的设计。那么,怎样在主流设计方式中做出有自己特色的网站呢?我们从以下几点介绍在大环境下提升网站设计形式的方法。
那么,怎样在主流设计方式中作出自己的特色呢?我们从以下几点介绍些提升网站设计形式的方法:
在众多的设计师追逐主流风格的同时,民族文化感觉的设计越来越少,不光在国内,在世界各地都出现了这样的情况。当然不可否认还有很多设计师在为民族设计而努力。下面这几个站点虽然只有简单的设计和动态效果,但是却有一种非常淳朴的民族风格,这也是最吸引人的地方,每个细节都流露出民族的特点和气氛。不是只有文化性质的网站才能赋予文化设计风格,在商业产品类型的设计推广中同样适用。
日本眼药水网站,将现代工业社会的产物与传统鬼神文化中的五种妖怪以卷轴、插画传统形式展示,与漫天遍地的明星代言广告形成对比,同样是眼干、眼涩、眼疲劳,同样是以办公室、上班族为消费群,文化创意上的突破使人眼前一亮。


(小编按:那个妹子是我的女神横山美雪,吗?)和风服装店,日本特色的风铃、简约的插画,”和风”,大和民族追求与自然的和谐之美,从这个服装网站上我们可以看到日本设计文化体现了对自然的尊重,反映了朴素美学的内敛性格。

缅甸传统舞蹈音乐合奏网站,缅甸古代戏剧舞蹈,是从缅甸傀儡戏、古典戏剧及阿迎舞等古典艺术中产生的。傀儡戏中的一些节目和各种傀儡角色的不同的舞蹈动作被大量移植到现代缅甸舞中。傀儡舞中”傀儡步”、”傀儡爬跳”等成为现代缅甸舞的基本动作,是文化多样性的辉煌继承。黑白图片和大面积留白的海报设计形式,突出舞蹈者主体,用在网站上更显神秘。
http://www.itwillbeastounding.com/

俄罗斯莫斯科大剧院是莫斯科的地标性建筑之一,是莫斯科有名的芭蕾舞与歌剧剧院;是俄罗斯历史最悠久的剧院,享誉天下,是世界上最著名的剧院之一。它不仅继承了欧洲芭蕾的历史传统,更重要的是,在俄罗斯丰富的民族音乐与舞蹈的沃土上,建立和发展了自己的芭蕾体系。将沙俄古典风格融汇于设计版块中,同样大量留白处理给了图片展示更多的空间。

大面积整站或局部性使用高清图片,在之前设计分享中我们见到了很多案例,这里介绍几个日本以图片展示为主的网站,精致的图片不需要过多的装饰。
坂本龙一是日本当代最让人尊崇的音乐家之一,音乐领域涉猎甚广,在先锋电子乐领域拥有特殊地位。代表作有《Merry Christmas Mr. Lawrence》《末代皇帝》《遮蔽的天空》《桃太郎》《高跟鞋》等,为1992年巴塞罗那奥运会开幕式谱曲并担任指挥……坂本龙一成为”大众明星”的原因,一方面在于他个人对于电子、摇滚、爵士等多重音乐风格极具灵感的把握;另一方面则在于他能在商业、艺术和实验之间找到平衡点,作出既有实验意义又有动听旋律的作品。
http://moonlinx.jp/special_issue/003/


日本设计强调材料的内在之美,注重与大自然的和谐,珍惜自然材质,这与日本自然资源相对稀缺有很大的关系。日式风格中,回归自然是最大的特色,推崇贴近自然、强调自然主义,让使用者有置身自然的感觉。用产品的工艺制作图片作为网站的主体和背景,拉近了观者与产品的距离。
http://www.ishiyamasenko.co.jp/


传统工艺美妆店铺,单从cover引导页的图片就能看出该店铺的卖点。特色产品图加上柔美的动态散花效果,为网站加分,导航中加入商城外链可直接在线购物,利于用户体验。


日本联合新闻社,社内的场景图片很好的展示要表达的主旨。

街区是一个城市的重要标志性特色,将这样杂乱无章的旧街道作为网站通栏头图,配合简介的形式设计,也能很出彩。

美宝莲日本网站,将实体店作为网站背景,搭建成实景的巨幅海报展板,这种形式是否比存粹的明星代言更接地气些?!


对比下面两个日韩服饰类网站,可以看出日本网站在图片选择上更注重产品本身,极具质感和张力的图片真实朴素,力求展示产品与人的关系。而韩国则更注重整体的氛围的搭配,通过环境的营造来提升产品的品味和档次,产品只是搭建系统中的一部分。


图素质量低是我们在设计过程中经常遇到的情况,我们通常用到最多的方法莫过于高斯模糊、柔光、滤色、添加纹理质感,将图片处理成做旧、仿古、年代感、单色……又会是什么效果呢?!
箔工艺,金银箔具有很好的延展性,将金银打展成薄膜状,与绢结合,应用于古代服饰中。此文化再京都有四百余年的历史,现在主要用于文物修复。取箔工艺品的一个局部,重新组合作为整张背景,贴片处理的文字与背景的融合更显古代文化的精妙。
http://www.hiroto-rakusho.com/


人物素材粗糙的情况下,采用水彩的滤镜效果,背景加入点状网格,极具形势感的箭头做引导,个性十足。

全日本剑道联合会,网站采用时间轴展示的形式,从1950-2000年每一期获胜者的照片和信息,可以看出由于70年代以前都是黑白照片且像素低,和近期的彩色照片反差较大,所以网站设计成了古朴做旧的年代感风格,加入很多早期照片中的截图作为插画元素,确保了风格统一。
http://www.kendo.or.jp/champ/#/about

Daum是韩国最大的门户网站之一,以邮件和社区产品为核心,是韩国第一个电子邮件服务网站Hanmail的前身。牛仔蓝单色照片处理更像电影和动漫场景。

也有整体黑白加入局部彩色色的案例,将复杂图片简化处理,对于简洁的页面设计来说,这是个不错的方法。每个版块都是黑白照片做背景,文字做JS动态移入效果,在图片的某个元素上加入VI主体颜色,故事感很强。

手绘、矢量图形设计的图形场景环境,用在食品、旅游、地图、婴幼儿等方向的设计上更容易拉近消费者,给人放松愉悦的心情。相比图文混排更贴近生活。
狗粮推广网站,将网站设计成宠物乐园,各个品种的狗狗们都有自己的一段视频,内容是狗狗们对几种产品的喜好对比。
http://www.solvida.jp/solpa/#/MainPage/001

企划创意公司,技术上只是一个简单的FLASH站,但空间跨越性思维设计却给这个网站带来了不凡的效果。由局部的空间延伸出各种异空间的交汇,加入互动效果而引发的更多惊喜也进一步提升了用户参与度。

用3D拼图建造起一个小型城市,4个建筑代表网站要展示的4个心理学的具体分类,建筑物夸张的拟人化动作实现页面跳转。
http://www.soc.nara-u.ac.jp/kokoro/

日本儿童专用鸡蛋,此网站将所有产品相关内容装进鸡蛋中,食用后产生的剩余物可大变身继续用于其它物品的生产,循环利用避免环境污染,所以在首页展示上才会有类似瀑布流的大量周边产品展示。网站首页是自动向下播放展示的瀑布流效果,hover及跳转都伴随非常可爱的音乐和动态,恰当音乐的播放和触碰hover的小惊喜也会给网站增添色彩。

日本山形放送局的地区地形图,大家都看过现实版的景点手绘地图,该网站也用了这种形式。比较有意思的是他的功能非常强大,是一个可放大缩小的真实版地图,没有跳转,完整的手绘google地形图。以小青蛙作为代言人对每个景区的优势作手绘图形注解,以当前弹出的形式展示该地的历史、自然、观光、社会、祭祀、美食、传统等信息的详细图文、视频解析。
http://www.nhk.or.jp/yamagata/mitekero/

九州熊本天草村,用动态图形化完整的对天草村进行了设计演绎,重要景点默认做了动态处理,跳转后都是另一个完整的实景矢量图。对景点中的标志性小建筑做了页面弹出实景详细讲解。

这种形式在新加坡儿童乐园的设计中也同样得到了使用。

设计风格也是体现一个国家文化的重要方式,严寒漫长的冬季成为俄罗斯的标志,在页面上打造一个同色系的冰雪世界,反而使彩色的主体信息更加突出。

一个优秀的网站它的交互性也非常重要,拥有好的交互性可以让浏览者有着更高的参与感,并且也能增大网站自身传播效果,还可以提高用户对自己的网站的依赖性和忠诚度。
Panasonic剃须刀产品JS展示站,设计形式与松下电子实现”星罗棋布的网络社会”和”与地球环境共存”的理想呼应,整站的背景都是由动线点组成的动态图形面拼合而成,图片和文字的展示停留在这星罗棋布的空间组合中。此时网站要表达的不仅是展示产品,还有松下文化。
http://panasonic.jp/shaver/lamdash/dna/index.html


东京交响乐团,该网站对用户的参与性做到了极致,从网站主内容上没有关于东京交响乐团的图片文字信息,用户可以在页面专属音乐键盘提示的情况下,用独创音乐的新颖形式创作属于自己的个性音乐,并对音乐逐帧做了记录,可以返回欣赏创作成果,并分享到各网站。


SPECIAL-T 绿茶网站,玩过网游的同学们都知道游戏中做任务有地图寻路功能,该网站采用了这个原理,在大海中建立类似于西游记的龙宫,用户在没有任何导视的情况下,360度无死角在海洋里自由探寻,最终的成果便是在一段时间的遨游后到达网站的终点产品引导页,阐释special的感受。
http://ogreen.special-t.com/en/

如果你想要一种优雅而直观的产品展示方式,全屏视频网站是一个不错的选择。全屏视频网站能一瞬间点燃人们的好奇心,当然也可能马上让访客失去兴趣,这都取决于你是否能够驾驭这类高大上的设计风格。
日本福祉大学,校园内外学生学习、活动氛围的场景视频作为背景播放展示,视频上一层则是手动切换的内容介绍字幕,一个大学的网站更像是一个微电影展示。
http://www.n-fukushi.ac.jp/lifestyle/

Mikihiko Kyobashi 海底摄影记录展示站,整站视频展示配上海洋真实的声音。透过视频看到的海洋不是一汪死水,阳光穿透海面,碧海蓝天,比静态的照片更能展示生命的气息。

bc服装网站,暗色的动态视频做背景,与前层简单的图文排版形成反差,图片hover的3D立体效果令人耳目一新。

图片与视频的混排切换展示,拉伸后展开整站播放效果。
http://getgoingtoday.org/beyond


日清食品,微距拍摄的视频,用时间倒数计时的方式,记录在这一碗日清方便面泡好的3分钟内,世界各国家不同肤色年龄的人群品尝日清食品的状态缓慢特写,加入了用各国语言描述倒数计时的声音,视频中间穿插有和日清logo呼应的装饰语言,隐藏在页面下方的时间轴可以找到每一分每一秒的画面祯,时间可自行选择切换到想要的那一帧。



以上五点都是当下主流设计中另辟蹊径找创意,简单五点很难将所有好的创意都涵盖在内,除此之外大家肯定也有更好更多的想法。网页设计总是立足于浏览者的审美、文化,以及信息传播的习惯、方式,还有网页开发技术的进步。对于绝大部份网站来说,没有强大的专业力量去研究用户新的习惯和需求,也不可能开发出新的技术功能,只能在一些大型的网站中窥见一些发展的趋势,再从中找到自身可借鉴的地方。这种借鉴如果成为普遍性,那我们也很难在互联网的大潮中有自己的一席之地。网页设计已逐渐往多元化方向发展,更好的创意、更新的想法都来源于我们真实的生活感受,想要我们的网站变得更强大、拥有更好的用户体验,无可厚非,我们应该做的是大胆、大步地去尝试。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
编者按:周一无水文!这篇好文将给同学们科普何时能用单页网站,设计时有哪些技巧,有哪些优秀范例可以借鉴,以及文末推荐一大波专业的单页网站资源,干货份量绝对足,充电时间到 >>>
@十萬個為什麽 :单页设计,是一项处理小型网站的绝佳技巧,甚至有些网站你可能认为一张页面搞不定,也同样适用。从易于维护,到减少带宽占用,使用单页网站的好处不胜枚举。
假如你应对的是个小型网站,通常只有几个页面的那种,可以考虑使用单页设计,看看它是否能简化项目,对用户更加友好。继续阅读,你将了解它的益处,何时使用(或不该使用),还有一些你该遵循的绝佳惯例。
很显然,单页设计并非所有项目的理想选择。但假如可能的话,有一大堆理由使用它。
直观易用
默认情况下,用户要浏览单页网站,只要知道如何滚动就行。你也可以加入箭头或其他浏览暗示,但除了少数例外,其实滚动就足以让用户在各部分间穿行。

完全不用担心用户身陷多层导航中,无休止地寻找他们所要的东西。如果页面上有多个部分,页头或其他导航链接通常很有帮助,不过即使没有它们,网站仍然是可用的。
维护起来更快速、更简单
这点并非既成事实,编码良好的单页网站,或许编写起来比多页网站更快。设计过程有时可以花更少的时间,尽管这取决于单页网站的复杂程度。

一旦你脑海中有基本的布局,单页网站还能利用某些特定的设计约束来加快进程。尤其较之于多页网站而言,单页网站各个部分要保持无缝衔接。如果你已经明确哪些能做哪些不能,这类约束的确能加速页面开发。
维护也更简单。当你只需要处理一个页面,维护工作就大大简化了,只要网站本身编码良好。
它迫使你进行简化
这条构筑了上面一点。当你只有一个页面要处理,你不得不把一切简化为它们最基本的形态。不再需要一页页毫无用处的市场宣传。你必须直截了当、开门见山。

更具SEO潜力
高质量的站内链接,是网站在搜索引擎中的表现的重要组成部分。尽管搜索引擎并不是很多网站必须的最大流量源,它们仍然重要。
单页网站的链接总是指向自己。搜索引擎抓取时,这可以增加网站的权重。
叙事的手法促使用户有所行动
单页网站往往从叙事角度出发,这点多页网站可不擅长。这可以促进转换,激发用户采取行动。

人们习惯于聆听故事,不论在线上还是线下,所以这点有着显而易见的用户体验优势。我们儿时就开始阅读和听故事,于我们而言,这是自然而然的事情。
易于组织
再也不需要组织一列列数不清的页面和子页面了。无需多虑每个页面是父级还是子级。也没有庞杂的导航菜单和子菜单。所有都在一页上。是要包含导航链接,还是让用户滚动,这取决于你,就看是否有助于提升用户体验。网站如果有多个页面,是绝对不会这么考虑的。

减少带宽占用
尽管不像从前,对服务器而言已经不成问题,不过想想近年来有多少用户通过移动设备访问你的网站。减少网站的带宽占用,会赢得流量有限的用户的感激。
消灭了移动版网站
当然,响应式设计不只限于单页网站。但即使采用了响应式设计,网站越复杂,让它适应小屏幕还是愈发困难。单页网站并不复杂,这是必然的。运用响应式设计总体来说更容易。简化导航和类似改变,也更容易成就适用于小屏幕的设计。

视觉差滚动可能是互联网中发生过的最美妙的事情,也可能是个被滥用的噱头,来蹂躏我们浏览器,这取决于你怎么看。无论你站在哪一方,它似乎近期并不会消失。
就我而言,我希望有时间和地方来实现视觉差滚动。这个效果对于某些单页网站大有裨益,而对于另一些则是噱头,甚至更糟:难以使用。关键是要明确一点,你使用视觉差滚动真的能提升网站的易用性吗,还是因为你觉得它看起来很酷?
如果要使用视觉差滚动,还要考虑一件事,使用Javascript还是纯CSS技术来实现。关于这两个选择,请参见资源部分了解更多信息。
虽然有单页网站大有益处,但它们也不是完美的全尺寸适配方案。虽然很多时候单页网站比多页网站更合理,但也有很多时候不应该使用单页设计。
总之,假如你的网站只有少数页面,单页网站或许是最佳选择。将一切浓缩在一个页面上,能让网站整体具有更现代的外观,如果内容精简,那么单页网站可以让它看起来更丰富。
单页网站的另一个普遍案例,就是发布预告页面。它们通常是单页网站,带有新闻邮件的注册表单。多数情况下,发布预告期间面向大众的信息很容易组织在一个页面上,所以,设计这些页面时优先考虑这种风格是很合理的。

产品单一的电商网站,也是单页网站表现优秀的领域。如果你只卖一种产品,无论它是实体或是虚拟的,何必劳烦使用多个页面呢?一个简单的单页网站才是更好的销售工具。

可能你觉得更复杂的电商网站不适合用单页网站,但它仍然可行。当然,有十多种产品的网站中我会避免使用,不过单张页面也足以轻易支撑一个简单的在线商店,通过弹出窗口来承载产品详情和支付流程。

不该使用单页网站的情况十分明确:庞大、复杂,或必须保有海量信息的网站不适合做成单页网站。在这些情况下,使用相对传统的网站结构更加明智。
虽然有大量的单页网站存在,但也有很多混合型网站。它们给人印象是个单页网站,但通过ajax、弹出窗和类似技术,它们事实上包含了多页内容。
网站Dang & Blast就是这方面的绝佳案例。

如果无法让所有东西彻底融入单个页面,这会是和很好的解决方案。
说到单页网站,某些站点用了某种“取巧”的办法。它们的主站是个单页网站,但在其他域名下也有个博客(有时是Tumblr或托管在WordPress.com的网站)。这么做没有问题,它能突出主站的信息,也不用舍弃博客带来的好处。
优秀设计的多数准则,在单页网站中仍然适用,其实也适用于任何网站设计。还有一些额外的东西需要牢记,其中有些之前已经提到了。
保持简单
设计如果对于你试图表现的内容而言过于复杂,对你和你的用户都没有任何好处。相反,要尽可能简化设计和内容,还能表达出你要的信息。

导航链接还是有帮助的
正因为用户可以通过滚动来浏览你的网站,但并不意味着这是最友好的方式。如果你的网站很长,有很多部分,这点尤其正确。除非有特别好的理由,还是应该加入直达特定部分的链接,来使你的网站更加友好。
分割内容

分割内容
单个页面不代表一整个冗长部分。实际上也不该如此。将内容根据逻辑划分为几大块,用户才能更容易找到他们所需。

让所有的背景都有所作为
单页网站常常有大幅背景。当然,有时候这些背景很朴素,或带有平铺纹理;不过也有单页网站利用所有的空间来挥洒创意。前面提到了,这也有助于划分内容。背景未必要是单一的图片。可以是一系列图片,如果这样做与内容更相符的话。
相关资源:

单页网站的资源成百上千,还包括模版;我们这里重点关注表现突出的几个。
PureCSSParallax Scrolling:Keith Clark的这篇文章阐释了如何通过纯CSS打造视觉差滚动效果。如果你不想用JavaScript(或者不懂)的话,这是个很好的选择。
Skrollr:“为剩下的人准备的视觉差滚动”。这是个独一无二的库,适用于移动端和桌面。不需要jQuery,只有原生JavaScript。
Stellar.js:Stellar.js是另一个简单易用的视觉差滚动库。它提供了很多设置选项和iOS支持。
One Page Website Wireframes:如果你不确定如何构建你的网站,这个单页网站线框图集是很好的出发点。免费下载。这里(Graphicburger)还有第二集可供下载。
One Page Love:One Page Love是首屈一指的单页网站集合,里面有超过5000个网站案例,并且一直在更新。他们还主打大量模版和其他资源。
Start Bootstrap:Start Bootstrap集成了海量的免费单页网站Bootstrap主题。主题适合机构、自由职业者、作品集、着陆页等等。
One Page Love Templates:除了丰富的网站集合,One Page Love也提供免费和收费的模版。
One Page Mania:One Page Mania提供独特的网站和模版集合,供你下载或购买。
对各种网站来说,单页设计都是非常棒的选择。尽管它们不是小型网站的唯一设计方案,对很多项目而言它都是值得考虑的。思考使用单页设计的理由,然后也思考不用的理由,再做决定。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
编者按:酒店预订网站大多功能繁多,在视觉美观上有天生劣势,想平衡两者非常考验设计师的功力,借鉴相关的优秀网站是捷径,今天@AnyForWeb_UED 从众多在线预订网站中提炼了10条设计的技巧 >>>
进入酒店预订网站或是板块的用户一般来说目的性很强,他们心里其实已经有了很完整的设想,而来到网站只是为了完成计划。因此,让用户在首页就直观的看到他们需要的内容,并且尽可能的减少其他不重要内容的出现,这是一个提升用户体验的好方法。

正如Agoda的设计,网站首屏以令人浮想联翩的风景图作为背景,酒店预订的快捷入口最为抢眼,就连公司口号标语也只是简短的出现在页面上方。首页设计以热门内容为主,根据大多数用户的喜好和点击查询量列出推荐,这样的想法确实很好,但是底部显示的“热门国家地区”和“热门城市”是不是有点太多了…
用美观的高清大图作为网站背景似乎已经成了一种万能的设计方法,一张大图搭配简单的文字,就能轻轻松松让网站变得莫名的高大上。在图片的选择上,“是否足够美观?”可能是我们一味的关注点,而“是否合适”也许对我们的整体设计更重要。这里所说的“合适”包括很多方面,色彩、布局、大小,甚至图片中表达的含义。
如何选好图片:《设计师找图技巧!如何快速准确找到合适的网页背景大图?》

Airbnb的网站的图片使用方面很值得借鉴。首屏主要以大图片为主,在熙熙攘攘的人群中有一男一女快乐的行走,有一种回家的感觉。下半部分分别使用了具有各地特色的照片作为背景,让用户能更直观了对当地风俗有初步了解。
在酒店详情页中最受关注且最先出现的是关于酒店的一些图片,而这些图片内容对用户来说可能又爱又恨。当用户正在浏览的时候会觉得图片表现完整但有些杂乱,而当用户没需求的时候又会因为一些正常的操作造成误点。如果网站能先展示一部分图片,让需要查看更多图片的用户点击进入一个专门的图片板块,并且对这些图片进行分类,便于用户有针对性的快速找到自己需要的内容,这样的设计才更符合用户体验。

游多多的详情页图片使用了鼠标悬停后放大图片的效果,另外设有“全部图片”按钮。

点击“全部图片”出现弹窗,左侧显示关于图片内容类型的分类,供用户自行选择;右侧显示图片和缩略图。这种形式让图片部分的条理十分清晰。
酒店信息详情页中的信息内容都大同小异,但一些细微的差别却能令网站的用户体验大相径庭。大多数网站的介绍以“酒店简介”之类的官方信息作为首要内容,其实,用户实际需要的并不是这些官方资料,与其息息相关的实用型内容才是他们最关注的。

住哪儿网酒店详情页的内容排序与大多数网站不同,文字介绍部分以“酒店设施”、“酒店政策”、“酒店介绍”…的顺序排列,真正按照用户的实际需求来做设计。
这里所说的特别信息并不全部特指重要信息,也可以是一些网站方认为需要引起用户注意的优惠信息、赠送项目,或者数量提醒等。

Booking是一个专业的全球酒店预订网站,网站中的设计都比较人性化。正如案例中显示的酒店预订环节,使用的文字及其色彩都以使用者角度出发,对用户可能会感兴趣的内容作了不同颜色的显示,这种做法很利于促成销售。
其他用户的点评是很多正在选择的用户都会关注的板块之一,这些点评意见可能会对他们的最终选择起到很大的引导作用,因此这部分的设计更应该被重视。常规化的划分会让用户觉得沉闷单调,尝试着设计一个活泼生动的点评板块,让用户更容易接受和认可。

到到网的点评部分设计成了对话框的形式,并且支持图文并茂,增加用户的信任感,也让用户在浏览的时候更有参与感。
预订日历虽然只是一个很细小的环节,但是用户很容易在这里产生混乱,所以给予用户及时的交互反应变得格外重要,色差显示或小批注都不会显得多余。但在这部分的设计中也要注意,区域始终应该保持整洁,不能因为内容多而疏忽视觉感受。

去哪儿网的预订日历设计表现的十分体贴。在选择日期的时候显示浅蓝色底纹,并且用小标识告诉用户总计天数,很大程度的减少了用户的思考时间。
用户在浏览任何网站时都喜欢有一种“我不是一个人在浏览”的感觉,所以每次鼠标悬停产生的一个小动作都会让用户觉得很温暖。


艺龙的首页交互效果做的很充分,几乎每一处悬停都会有反馈。但虽然案例网站的交互反应比较多,却也不会令人感到多余和复杂。这也给了我们一些启发:当一个页面中交互动作多的时候,需要注意产生的反应最好在一个指定的范围内,一旦超出范围影响到其他版块,就会令人觉得过于繁琐。
酒店预订的流程大多不会很复杂,和一般网上购物的流程大致类似,但首次预订的用户可能会少了一些安全感,而拆分并且显示整个过程就是消除用户不安的最好方法。

同程网站很仔细的对整个过程做了拆分。将每个比较重要的环节用口语化的文字表现出来,让用户不仅能够对之后要做什么有了清楚的了解,同时增加了网站的亲和力。
满屏的输入框和标记着红色星号的必填项与生俱来着一种令人反感的视觉体验,而很多网站恰巧就是这么做的!为什么一定要让用户必须先注册才能预订或者购买?这种强制性的行为要求会让用户觉得自己处于很被动的位置。如果网站能以柔和的态度解决登录注册问题会不会更好?

比如途牛网的做法,“登录或注册可以获得更多优惠”,这样的引导也许更容易让用户心甘情愿的接受。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
蓝蓝 http://www.lanlanwork.com