一键放大!8 款好看的AI图像高清放大工具|兰亭妙微UI设计公司
摘要:本文将介绍8款外观精美且功能强大的AI图像高清放大工具,帮助用户快速实现图像的放大和提升。这些工具基于人工智能技术,能够智能识别图像细节并进行优化,从而实现图像的高清放大效果。通过本文的推荐,读者将能够选择适合自己需求的一键放大工具,提升图像品质和视觉体验。
- 工具一:Topaz Gigapixel AI Topaz Gigapixel AI是一款功能强大的图像放大工具,采用深度学习算法,能够将低分辨率的图像放大至高清水平,同时保持细节和清晰度。它还提供了多种放大模式和参数调整选项,使用户能够根据具体需求进行个性化的图像放大处理。

- 工具二:Waifu2x Waifu2x是一款专注于动漫图像放大的工具,它基于深度卷积神经网络,能够智能识别图像中的线条和细节,并进行高质量的放大处理。该工具还支持批量处理和自定义参数设置,方便用户快速实现图像放大需求。
- 工具三:Let's Enhance Let's Enhance是一款简单易用的在线图像放大工具,它利用神经网络技术,能够智能识别图像中的细节,并进行高质量的放大处理。该工具还提供了多种滤镜和调整选项,使用户能够根据个人喜好进行图像优化和增强。
- 工具四:Lanczos算法 Lanczos算法是一种常用的图像放大算法,它通过插值和滤波的方式,能够实现图像的平滑放大效果。该算法在放大图像时能够保持边缘的清晰度,同时减少锯齿和失真现象,是一种常用的图像放大技术。
- 工具五:AI Image Enlarger AI Image Enlarger是一款在线的AI图像放大工具,它基于深度学习技术,能够智能识别图像细节,并进行高质量的放大处理。该工具还提供了多种放大模式和参数调整选项,使用户能够根据不同需求进行个性化的图像放大处理。
- 工具六:Photoshop的智能放大功能 Adobe Photoshop是一款专业的图像处理软件,它提供了智能放大功能,能够通过AI技术智能识别图像细节,并进行高质量的放大处理。用户可以通过调整参数和应用滤镜来实现个性化的图像放大效果。

- 工具七:A Sharper Scaling A Sharper Scaling是一款免费的图像放大工具,它采用自适应放大算法,能够智能识别图像中的细节,并进行高质量的放大处理。该工具还支持批量处理和自定义参数设置,方便用户快速实现图像放大需求。
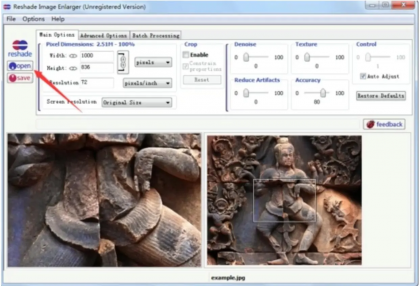
- 工具八:Reshade Image Enlarger Reshade Image Enlarger是一款功能强大的图像放大工具,它基于深度学习技术,能够智能识别图像细节,并进行高质量的放大处理。该工具还提供了多种放大模式和参数调整选项,使用户能够根据具体需求进行个性化的图像放大处理。

总结:以上介绍了8款外观精美且功能强大的AI图像高清放大工具,它们基于人工智能技术,能够智能识别图像细节并进行优化,实现图像的高清放大效果。通过选择适合自己需求的工具,并根据具体情况进行参数调整,用户可以轻松实现图像的放大和提升,提升图像品质和视觉体验。
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

