

2023-8-16 分享达人
表单是什么?
表单在我们的工作生活中非常见,表单对于企业和个人同样至关重要,当涉及到数据收集时,我们大多数情况下会采用表单。比如,我们在出国申请护照的时候,我们需要填写的纸质的申请资料,就是表单。我们在淘宝京东下单买东西时填写的个人信息,地址的时候,也是表单。表单有数据收集,校验和提交的功能,其中核心功能是采集数据信息,可以看成是采集、传递、提交数据的中间媒介。表其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。包含复选框,单选框,输入框,下拉选择框等元素。
表单一般运用在什么地方:
表单页通常用来执行登录、注册、预定、下单、评论等任务,是产品中数据录入必不可少的页面模式。因此,舒适的表单设计,可以引导用户高效地完成表单背后的工作流程。
举个栗子:

淘宝的登陆、注册、纸质的单子便是表单
表单的构成元素:
表单通常由标签、输入域、填写提示、操作按钮等控件组成。用以收集,校验,提交数据。
事实上,在设计表单之前,我们就要先对表单的标签进行优化,标签字段尽可能的简约。每个组的表单,标签都必须是对齐的,输入框/选择框也应是对齐的。下面我们就来说说怎么高效合理的运用标签。
一.标签的定义:
标签一般为每个输入项的名称(eg:账号、身份证号、服务器名称)。用于标记和选择。标签是整个表单中用户第一时间接触的元素,用户告知用户表单需要填写什么,按所要填写信息的必要性又可分为必填项和非必填项。
标签在展示样式上分为左标签、顶部标签、行内标签三种。
1.左标签:
左标签在web端是比较主流的设计,优点是可读性比较强;节约垂直空间。缺点是对横向空间占用较大;填写速度慢;标签长度小;输入框弹性小。
左对齐标签使用场景:希望用户能够放慢阅读速度,仔细思考表单中的每个输入框输入信息时。
在对齐方式上可以分为左对齐标签和右对齐标签
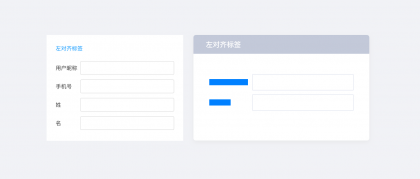
a.左对齐标签
左对齐标签,左侧对齐有清晰的阅读线,用户可以快读了解表单需要回答的问题,缺点是右侧不对齐导致标签和相关输入框相邻间距增大,增加了用户填写表单的难度。
左对齐标签使用场景:需要用户谨慎填写的情况下推荐使用左侧对齐标签。
举个栗子:

左对齐标签图示
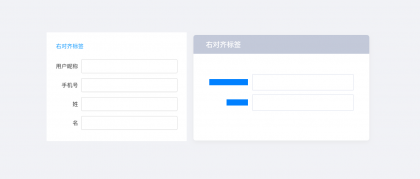
b.右对齐标签
右对齐标签与右侧相关输入框紧密相邻,优点是填写的难度降低;节约垂直空间。缺点是左侧不对齐,没有清晰的阅读线,降低了可读性;标签长度小;输入框弹性小。
右标签使用场景:项目有页面高度限制时;需要加快用户填写速度时;
小贴士:左对齐标签的表单浏览时间>右对齐标签的表单浏览时间<顶部对齐标签的表单浏览时间
举个栗子:

右标签对齐图示
传统的顶部固定标签布局,设计时需要注意留出合理元素的行间距以驱动不同填写元素。由于标签与输入框的上线排布方式,用户填写时需要上下调整视觉线来确认填表信息,存在一定的阅读障碍。
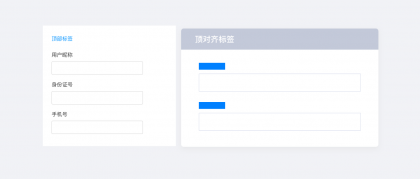
2.顶对齐标签
标签位于输入框的顶部,优点是节约横向空间;浏览速度和处理速度是最快的;标签的长度弹性大。缺点:会占用垂直空间
使用场景:希望用户快速的填写表单时
小贴士:左对齐标签的表单浏览时间>右对齐标签的表单浏览时间<顶部对齐标签的表单浏览时间
举个栗子:

顶标签对齐图示
3.行内标签
即标签位于输入框内,拥有节约纵向和横向空间的优势。行内标签可分为齐行内文本标签,行内图标标签,浮动标签
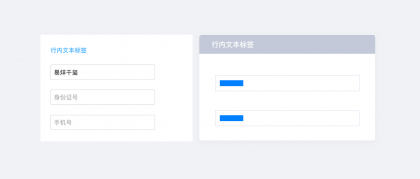
a.行内文本标签
可以用文字清晰表明输入框需要填写的内容,但由于行内标签的标签文本在输入框激活或已输入状态就消失了,会给用户在填写中或者填写完成的检查过程中带来困难。产品设计应尽量避免使用此类标签。
举个栗子:
行内文本标签图示

b.行内图标标签
可以配合行内输入提示,在最左侧加入图标标签,以优化行内标签无法检查的弊端。但是很多文字标签是无法准确由图标描述的,所以在不确定是否能准确用图标表明标签意图的情况下,应谨慎使用行内图标标签。
举个栗子:
行内图标标签图示
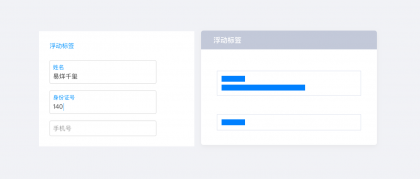
c.浮动标签
他是在未填写或未激活的状态为行内标签样式,在激活或已填写的状态下为顶部标签。浮动标签是行内标签和顶部标签的结合体,移动端推荐此设计;消除了顶部标签的阅读障碍,同时解决了行内标签填写后高效无法检查的弊端。
举个栗子:

浮动标签图示
优秀的标签设计可以让用户快速清晰的了解表单目的,高效完成填写,避免产生歧义。
通常放置在表单文本框之外居左或上方的位置。极少数情况下也会放置于文本输入框内,激活输入框,则消失。
优秀的标签设计可以让用户快速清晰的了解表单目的,高效完成填写,避免产生歧义。
通常放置在表单文本框之外居左或上方的位置。极少数情况下也会放置于文本输入框内,激活输入框,则消失。
必填项和非必填项的区别:
必填项是指用户必须要输入有效的文本信息,否则,该表单就不能正常提交、保存等操作;必填项一般要有明确标识,除非全部是必填项,且必填项数量在7个以内。选填项比较少时,互联网产品一般必填项不做标识,非必填项后面则标注选填字样。
非必填项是指该项信息用户可填可不填,根据用户的意愿和需求度来自愿选择填亦或不填。
举例:在下面表但设计中,姓名,性别,生日等必填项的前面有号指引,无号则是非必填项,与产品相关的用户信息,应当是必填项。例如员工信息录入中姓名,性别等关键信息一定是必填项
填写项目在什么情况下有提示内容:
提示一般可分为引导提示和反馈提示两类。
引导提示发生在用户输入前,引导用户正确输入信息或对输入信息的要求进行说明。反馈提示发生在输入中或输入后,界面根据用户的输入而显示的提示信息。
为提升数据录入效率,通常可以在输入框内增加暗提示以帮助提醒用户。
注:输入框通常与标签(label)搭配使用,标签(label)默认放于输入区域的左侧,当文案过长或英文环境下也可放于在上方,但同个系统中需保持统一
反馈:
为了帮助用户了解应用当前要做什么,也给用户的下一步行为做参考,以及了解操作后所产生的结果,当用户和系统需要交互时,使用不同的模式来反馈信息或结果。当设计者使用反馈或者自定义一些反馈时,请注意:
为用户在各个阶段提供必要、积极、即时的反馈;
避免过度反馈,以免给用户带来不必要的打扰,能够及时看到效果的、简单的操作,可以省略反馈提示
举例:
图中用户昵称框内就是引导提示,可以减少用户的时间成本和学习成本,提高录用效率。
手机号后面的红色错误提示便是反馈提示,是对填写信息的一个反馈结果。
如果没有提示内容,信息录用效率将大大降低,会使用户花费更多的时间成本去学习。

引导提示和反馈图示
提示信息
任何一个产品,即使用户界面做的再好,也离不开用户引导和信息提示。提示信息是用来告诉用户需要知道什么、采取什么样行动的内容。
总结:
1.表单通常由标签、输入框、填写提示、操作按钮等控件组成, 常出现于登录、注册、评论等需要用户填写信息的页面。
2.标签在展示样式上分为左标签、顶标签、行内标签三种。
左标签有左对齐和右对齐两种形式, 行内标签有行内文本标签、行内图标标签、浮动标签。
3.必填项指用户必须要输入的文本信息, 一般会用明确颜色凸显, 非必填项一般是让用户选择是否需要填写。
4.提示有引导提示和反馈提示两类;
引导提示发生在用户输入前,引导用户正确输入信息或对需要输入的信息进行提示说明。
反馈提示发生在输入中或输入后,通过实时判断信息字段是否符合规定,进行提升反馈,减免错误。
这一期给大家分享了标签的相关知识,标签的定义,分类,如何在标签中区分必填项和非必填项及提示信息与反馈的运用。希望大家能在此有所收获。
作者:设计狮有话说
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
您可以选择一种方式赞助本站
支付宝转账赞助
