5款超实用 Stable Diffusion WebUI进阶插件|兰亭妙微UI设计公司
导语:在现代WebUI设计中,插件扮演着至关重要的角色,能够提供更多功能和增强用户体验。本文将介绍5款超实用的Stable Diffusion WebUI进阶插件,这些插件具有稳定的性能和出色的扩展性,能够帮助设计师更好地创造出令人惊叹的Web界面。
一、插件名称:Flexbox Grid 简介:Flexbox Grid是一个基于Flexbox布局的响应式网格系统,它提供了简单易用的网格布局解决方案。设计师可以使用Flexbox Grid快速创建自适应的网格结构,轻松实现多种布局需求。该插件具有稳定的性能和出色的浏览器兼容性,能够帮助设计师更高效地进行页面布局。

来百度APP畅享高清图片
二、插件名称:ScrollMagic 简介:ScrollMagic是一个强大的滚动动画插件,它能够为网页添加各种视差效果和动画效果。设计师可以利用ScrollMagic创建吸引人的滚动交互效果,使用户在浏览页面时获得更好的体验。该插件支持多种触发方式和动画选项,具有良好的性能和可扩展性。

三、插件名称:Typed.js 简介:Typed.js是一个简单易用的文字打字效果插件,它能够模拟打字机的效果,为网页添加独特的动态文本效果。设计师可以使用Typed.js创建有趣的标题、标语或引言,吸引用户的注意力。该插件支持多种配置选项和回调函数,能够满足不同的设计需求。

四、插件名称:Slick 简介:Slick是一个功能强大的轮播插件,它提供了丰富的轮播效果和配置选项。设计师可以使用Slick创建各种精美的图片轮播、内容轮播或幻灯片展示。该插件支持响应式布局和触摸滑动,具有良好的性能和可定制性。
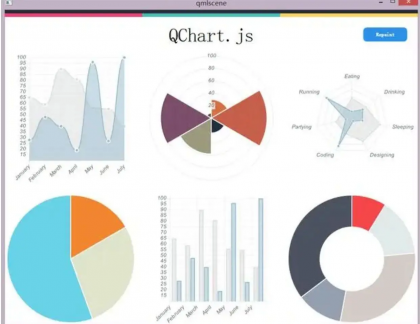
五、插件名称:Chart.js 简介:Chart.js是一个灵活易用的图表插件,它能够帮助设计师创建各种图表和数据可视化效果。设计师可以使用Chart.js绘制折线图、柱状图、饼图等多种图表类型,展示数据和统计信息。该插件支持响应式设计和动态更新,具有出色的性能和可访问性。

结语:以上就是5款超实用的Stable Diffusion WebUI进阶插件推荐。这些插件在稳定性、性能和扩展性方面表现出色,能够帮助设计师更好地创造出令人惊叹的Web界面。无论是页面布局、滚动动画、文字效果、轮播展示还是数据可视化,这些插件都能提供强大的支持和丰富的功能选项,为设计师带来更多可能性。

