

每当我找到一个看起来不错、干净且优雅的界面时,我都会保存它!
现在我收集了一千多张UI界面,经过反复的学习、使用或简单查看后,我认识到了一些共同点: 让我心动的颜色。
因此,在这里,我想总结一下如何在UI界面设计中创建完美颜色。
颜色就像语言一样强大。当你遇到一些设计、体验及交互很棒的app时,回想一下,视觉外观在很大程度上取决于颜色,颜色总是给用户第一印象。
那么,什么样的颜色用在实际产品上可以做什么呢?
颜色可以体现出品牌或产品的基本色调、心情、内涵、概念、品质、价值等作用。有研究表明,用户仅花50秒就可以在线对你的产品有一个心理评价,并且用户在最初的产品心理评价中有62%至90%的判断是基于产品的配色方案。 (请看下图)

正确的颜色选择可以更好的支持信息可读性。此外,它可以极大地提高可用性,例如增强号召性用语、增强导航、刺激直观的交互,满足审美需求和视觉解决方案。
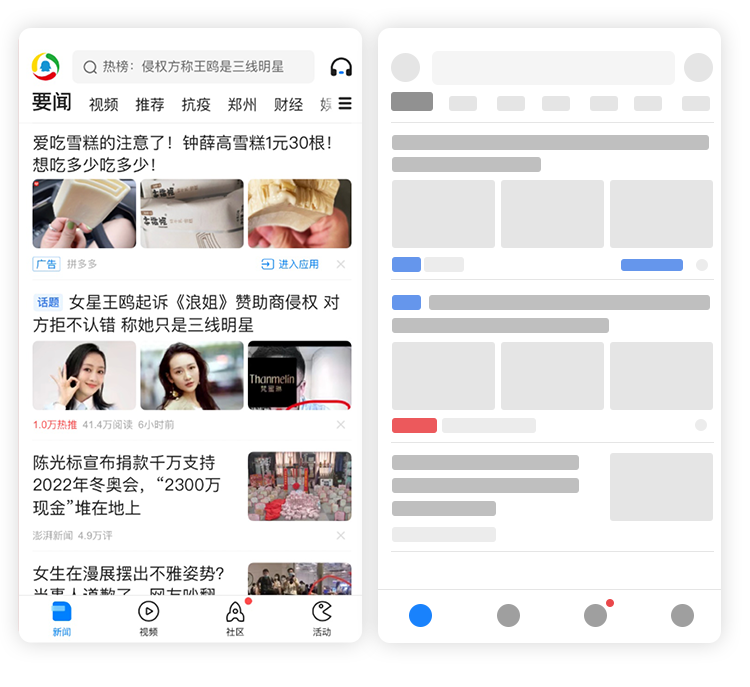
总之,要创建一种清晰,和谐的颜色样式来满足用户的需求。 (请看下图,腾讯新闻利用颜色来做用户引导及导航引导,利用颜色层级更利于用户阅读。)

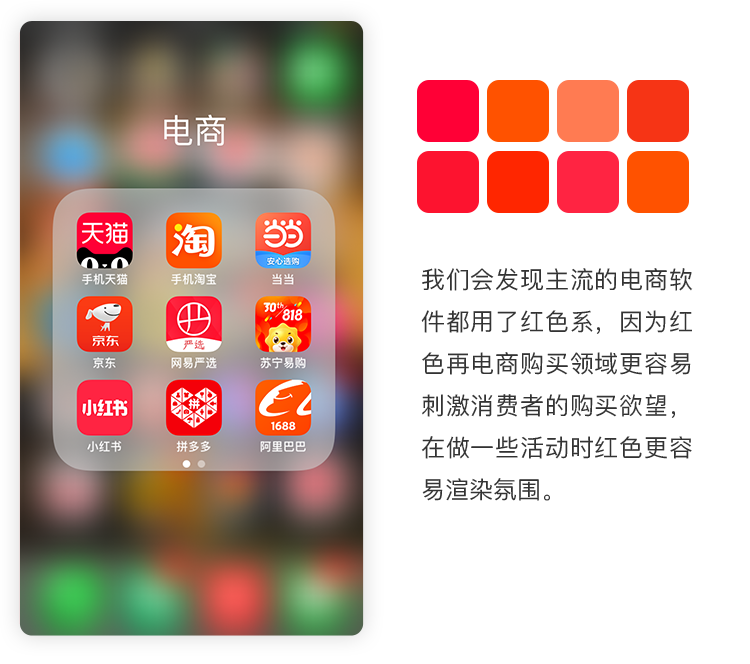
产品的外观是影响消费者购买决策的关键因素。研究表明,所有产品评估中的90%与颜色有关。
如今,许多公司将“颜色”(尤其是UI设计中的颜色)作为其营销策略之一。 (请看下图)

我们不能说一种颜色看起来“不好”,只有错误地使用颜色,颜色才可能看起来很糟糕。
假如麦当劳使用灰色和黑色而不是黄色和红色,你是否还有胃口?用户看到之后根本就没有任何胃口了,更不可能达成交易。 (请看下图)

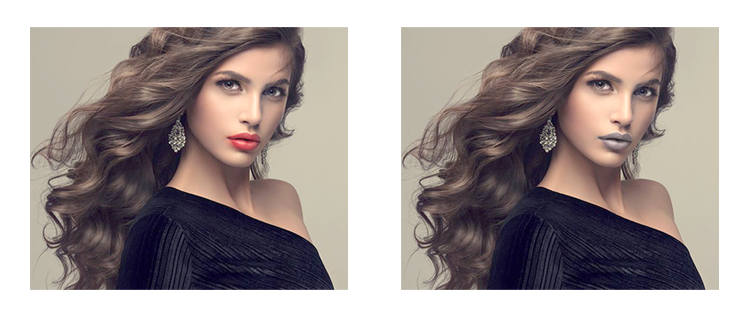
女人在聚会上穿黑色连衣裙和黑色的唇膏,你是否觉得很奇怪?就不符合用户对事物的认知颜色了,给用户困惑。(请看下图)

可口可乐不再使用红色的标志改为蓝色,你还会喝它吗?喝进去你的心理上会觉得你是在喝漱口水。(请看下图)

不同的颜色传递出了不同的含义和感觉
方法①:在什么时间用户在使用你的产品,来确定你的产品颜色,比如晚上、早上、还是凌晨。再比如沉浸式体验应用晚上都会有深色夜间模式。
方法②:根据你的用户群体选择正确的颜色,你的产品是面向那一类用户,男人、女人、青年、幼儿、老年等这些人的对于颜色的认知是不一样的,比如幼儿对于颜色的认知是五颜六色,颜色亮度饱和度都偏高的,就像路边的喜洋洋1元摇摆车孩子都很喜欢。
方法③:根据产品的特性选择正确的颜色目标。产品的特性及固有特性,比如黄金就是金色的,蔬菜黄瓜就是绿色,天空就是蓝色我们不妨用产品的固有色来做设计及产品特性来做设计。
方法④:考虑颜色的心理属性,色彩对人类情绪和行为的影响在心理学分支称为色彩心理学。它指出我们的大脑对颜色有反应,而我们通常不会注意到它。当人眼感知到一种颜色时,我们的大脑就会向内分泌系统发出信号,释放出负责情绪的激素,每种颜色在我们的思维中都有自己的影响力。
红色:它象征着好和坏的感觉,包括爱,自信,热情和愤怒。
橙色:充满活力的温暖色彩带给你兴奋的感觉。
黄色:这是幸福,阳光,喜悦和温暖的颜色。
绿色:大自然的色彩带来平静和生机的感觉。
蓝色:它通常代表一些公司形象。与安全、可靠、科技有关。
紫色:是神秘和魔术的颜色。
黑色:它伴随着悲剧和死亡,象征着一个谜。同时,它可以是传统的也可以是现代的。
白色:颜色意味着纯净和纯真,以及完整性和清晰度。
为什么要谈论蓝色?
只需看看你最常用的Apps或网站、Facebook、Twitter、Microsoft,腾讯,菜鸟、新能源、智能设备、丁丁、旺旺、飞书、百度等,你会看到,它们都是基于蓝色。
蓝色是男人、女人、成人、孩子都喜欢的第一色,蓝色就像无处不在,在自然界中我们对蓝色的认知度最高,蓝色绝对是可以培养用户信任和接受的安全颜色,蓝色是UI设计中颜色的典型示例,如果没有更好的选择,我们可以使用蓝色。
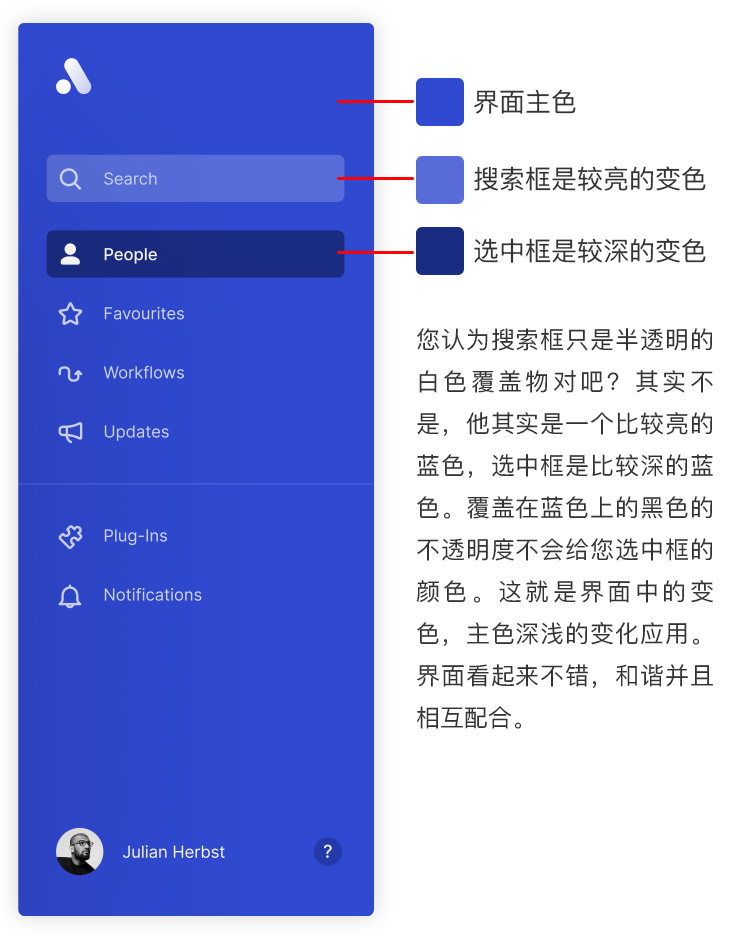
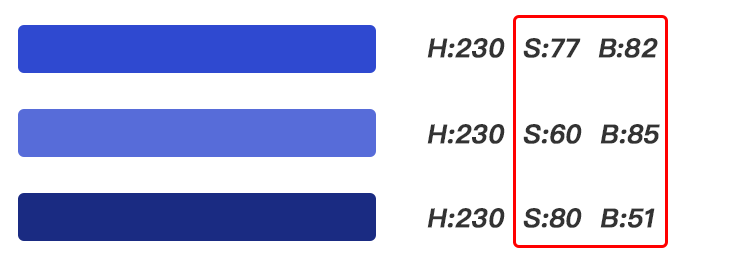
我们在许多美观的界面中注意到的一件事是,它们通常在特定主色颜色上具有更深和更浅的变化。 (请看下图例子)

咱们来分析上面界面3个颜色色相、饱和度、明度的变化。就是我们ps软件里面取色器的HSB,h是色相,s是饱和度,b是明度。

通过上面的颜色分析,我们可以看出主色色相数值不发生变化还是蓝色,我们可以把主色降低明度和增加饱和度,可以使颜色变化更深。通过增加明度和降低饱和度,可以产生更明亮的色彩变化。
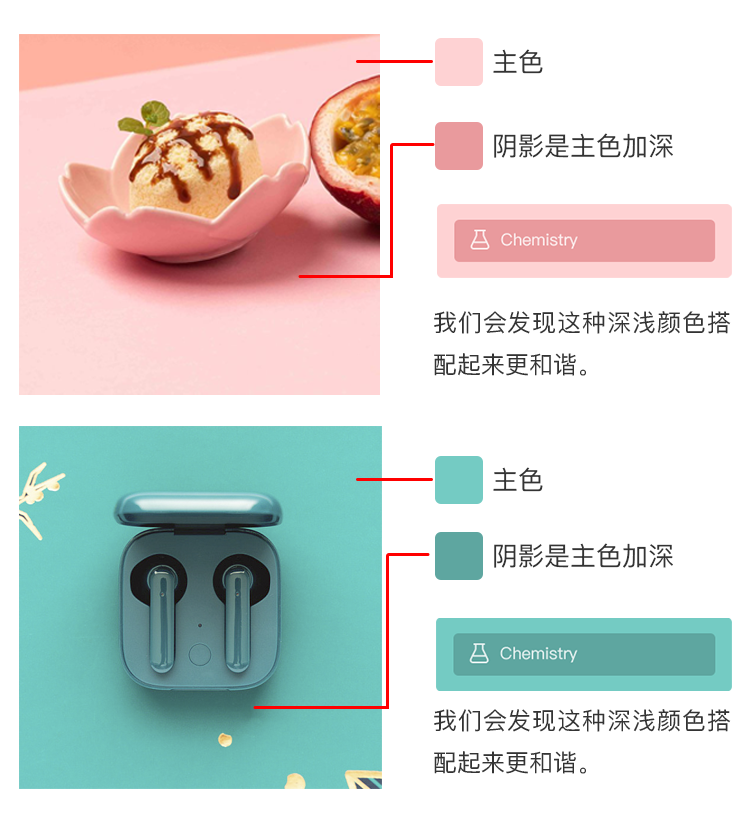
环顾我们四周环境空间的变化。每次扫视房间时,无疑会看到颜色饱和度和明度的变化,以及阴影和亮面的变化,作为设计师我们可以从现实中取色。 (举个例子:看下图)

总结上面的例子,我们以后在做设计的时候遇到这种纯色界面就可以利用主色的深浅变化,设计我们的界面,这种颜色搭配更和谐更美观更自然。
在进行UI界面设计时,你不能完全摆脱颜色组合。在UI设计中结合颜色很容易,但是如何避免混乱和过载呢?如何摆脱朴素并保持精致?
牢记以下两个原则:
第一个原则:
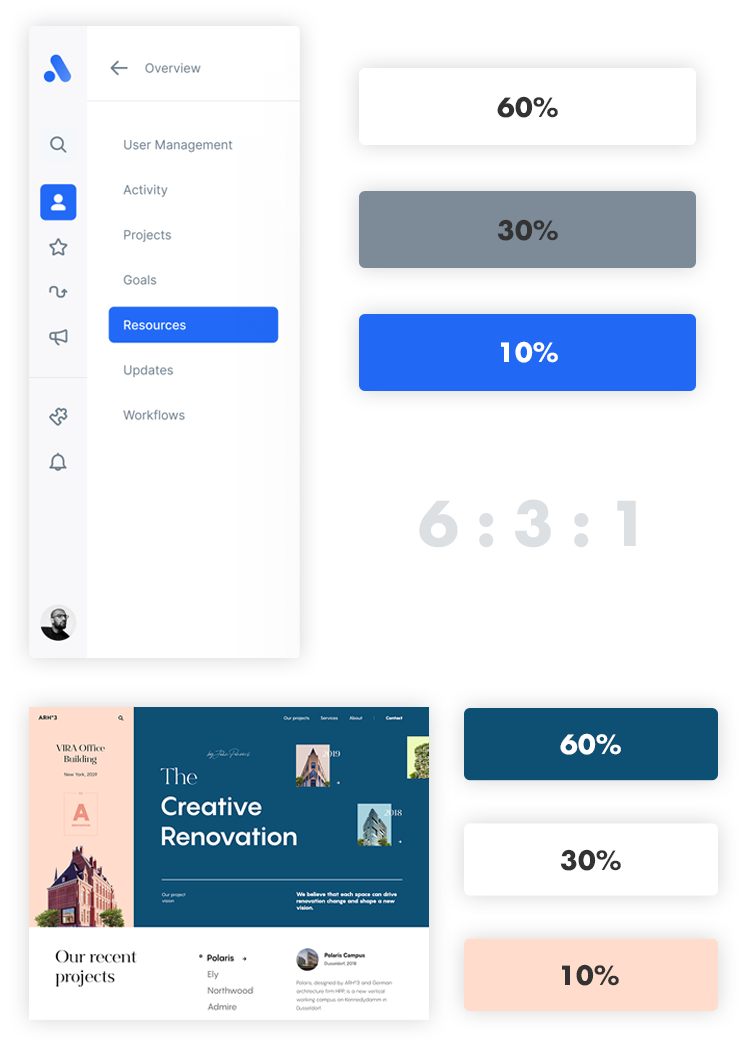
60%+ 30%+ 10%的原则是达到色彩平衡的最佳比例。通过培养一个平衡的色彩搭配,整洁,和谐的界面为用户带来愉悦感,此比例可以完美地发挥作用。而且,它可以减轻用户的视线,使其舒适地从一个点移动到另一点。 (举个例子看下图)

第二个原则:
这些规则与“黄金(6:3:1)规则”相匹配。这也是避免混乱并在配色方案中保持平衡的好方法。
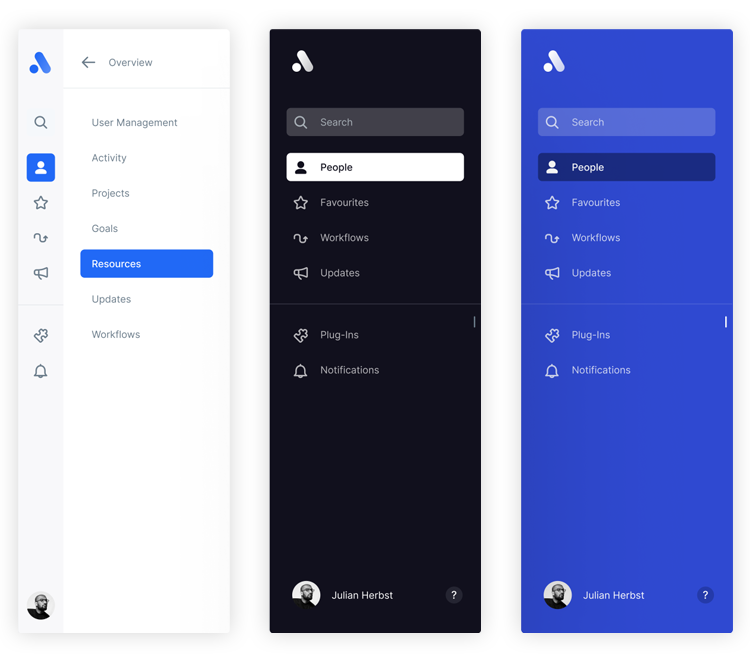
1)基于“主色”,你可以在色环上创建许多变化的颜色。
有一个窍门:确定主色后,在主色的基础上添加白色即可得到亮色,添加黑色则暗色。在这里,我建议新手使用单色系方案,很容易把控。 (举个例子看下图)

主色系的搭配更容易把控,也更简洁,视觉信息容易聚焦
2)在令人难忘的时刻展示品牌主色,以增强你品牌的独特风格。在添加颜色以增强品牌在界面上的效果时,请考虑添加主色的位置、占比、数量,增强你的品牌效应,让用户对你的品牌颜色认知度更高。(举个例子看下图)

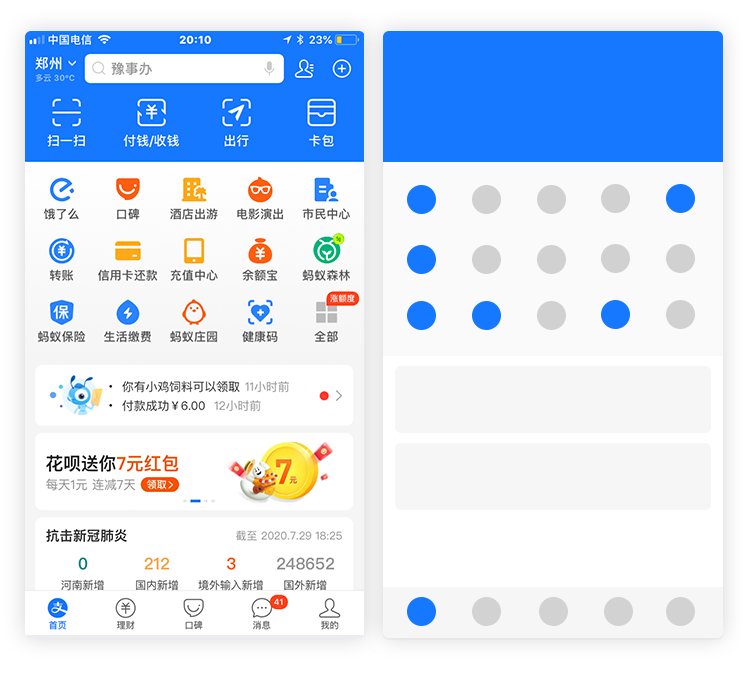
支付宝的蓝色大家应该都知道,这是支付宝首页主色的占比,只要有人给你提起支付宝你肯定会想到蓝色,这就是在界面设计里面主色的重要性

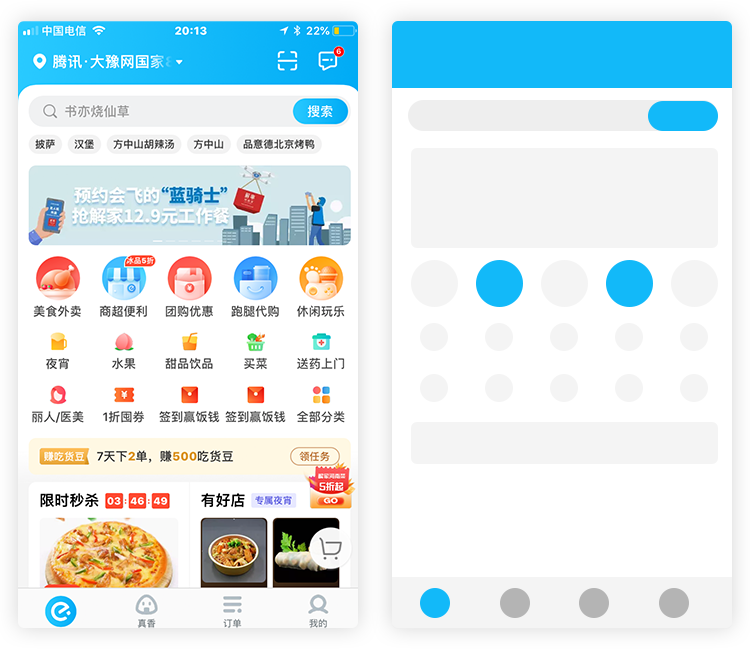
饿了么主色数量、占比、位置,增强了用户对品牌色认知
如果一个元素比另一个元素更重要,则它应该具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。 (请看下图)

汽车之家运用橘色色块和蓝色色块来做到信息视觉重量,区分视觉层级,引导用户重要信息

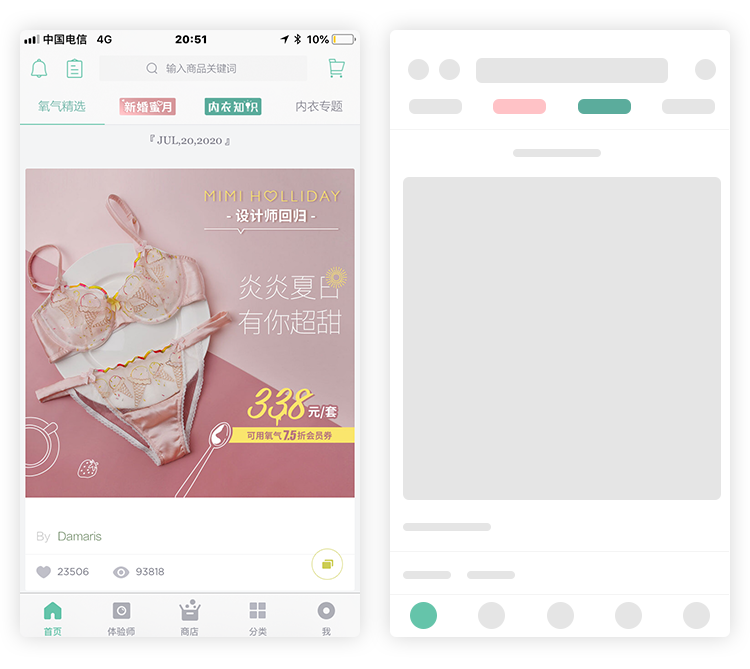
氧气app的顶部导航部分,新婚蜜月&内衣知识做了颜色的特殊处理,就是为了在导航部分视觉加重,引导用户点击探索

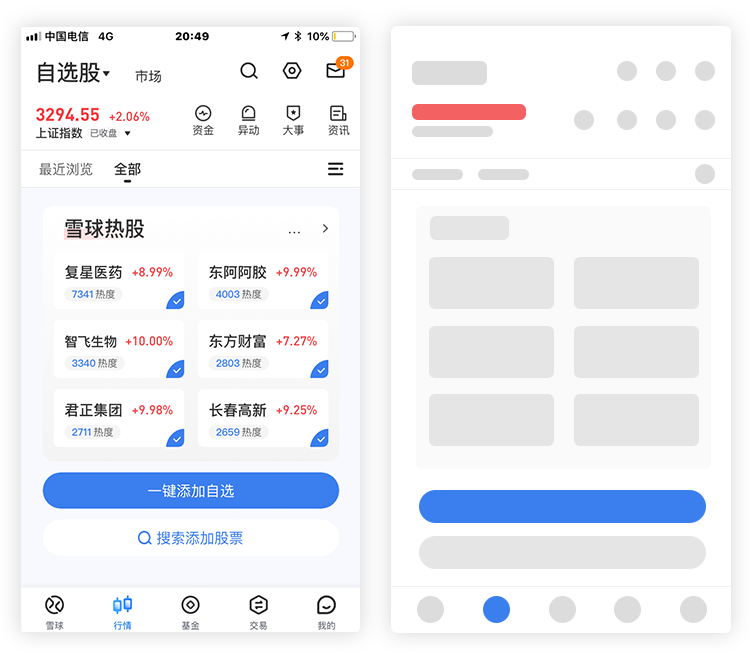
雪球理财app,一键添加按钮更加醒目,大胆的使用主色吸引用户的眼睛,引导用户添加自己喜欢的股票
在UI设计中巧妙地使用颜色可以创建漂亮的UI界面,但是创建漂亮的UI界面绝不是最终目标,实现出色的用户体验目标,使用户的生活更快乐才是关键。
因此,从UI的颜色选择和用法的角度来看,设计人员应始终记住该界面应高度可用且清晰,并以用户为中心来做我们的设计!
1. 前言
随着科学技术的快速发展和人们生活水平的急速提升,手持移动设备——智能手机、平板电脑等,已经在人们的日常生活中普及起来,特别是智能手机,已经成为几乎人手必备的产品。人们早已不局限于守着电脑来满足某项需求,通过智能手机中的APP移动应用,人们就可以获取或者发布信息,实现听音乐、购物、导航等功能需求。很明显,移动应用的内容和互动方式越来越丰富和复杂,它的普及和流行也无疑改变了人们的生活习惯,为人们提供了新的生活方式,同时也促进了APP移动应用程序的流行和发展。然而,移动应用在实际使用过程中却显露出许多不足,究其原因在于,早期的移动应用中通常直接将较为成熟的桌面应用直接套用与移动终端上。不可否认,这样做可以让桌面应用的成熟用户较为轻松、快速的使用移动应用。但缺陷在于,没有考虑到移动应用特有的交互方式和交互环境,导致可用性不高。很显然,智能手机上的移动应用和PC端的应用产品相比,有其特有的使用特性。只有充分了解移动端应用的使用特性,才能为移动应用的界面设计工作打好基础。
2. 移动应用的使用特性
2.1 使用场景
与PC端的使用不同,智能手机的使用场景较为多变,几乎不受限制。使用场所可以是室内或户外也可以是私人空间或公共场所,例如家、办公大楼、餐厅或地铁等。还可以以站着、坐着或躺着等姿态使用。正因为这样复杂、多变的使用场景,一些问题则不得不在我们的考虑范围之内。例如用户在公共场所使用移动应用时,私密性的保证;用户的使用场景发生变化时,使用的便利性和使用过程中断的可能性等。
2.2 硬件条件
近年来,为了满足用户的使用需求和提升体验感,智能手机的屏幕逐渐变大,“大屏幕”已经成为现代智能手机的一大卖点。虽然智能手机屏幕有越来越大的发展趋势,但与电脑屏幕相比,仍是相差甚远。同时,在复杂多变的使用场景中用户往往使用单手操作,与电脑的操作相比,控制精度较低,出现误操作的可能性更大。所以如何在有限的尺寸内,将内容完整且准确的呈现给用户,寻求功能和需求之间的平衡就成了需要反复思考的问题。
2.3 网络环境
用户使用智能手机移动应用的网络环境目前分为2G、3G、4G、WIFI和无网络五种。但用户在使用移动应用时的网络状况和较为稳定的PC端网络条件不同,移动端的网络环境并不是单一不变的,时常会因为环境的变化而变化。例如,某用户从家中出发,乘坐地铁要到某大型商场。其本身使用的手机为3G网络,但因为网络在地铁环境中信号不稳定,偶尔手机会变成无网络的状态。当用户到达大型商场,用户连接成功商场所提供的WIFI网络,那么用户使用移动应用则处于WIFI网络条件下。所以对移动应用进行设计时应考虑到各种网络环境的变化。
2.4 使用心态
移动应用作为一种用户贴身使用的工具,用户使用移动应用的初衷更多的是有定向和较为明确的需求点。用户希望打开应用、发布命令后,移动应用能立刻开始运作,完成任务。当操作中断或不断失败,由于智能手机移动应用的使用特性,用户很难有别的解决出口,大部分情况下,用户只能是除了等待还是等待。这样用户就极易失去耐性,最终放弃操作。很明显,快速、有效的体验过程才是用户需要的。特别是移动应用特殊多变的使用场景和网络环境,其操作的连贯性与WEB产品相比,显得尤为重要。
2.5 使用界面
在PC端上操作界面时,可以同时打开多层界面,界面与界面之间的切换转变显得较为简单方便,且PC端的显示信息较为丰富、充分。而在移动终端上对应用界面的操控就显然更吃力一些了。在有限的屏幕下,信息的展示更为局限,且实施多界面操作时较为不便,例如想实现从某一界面跳回到之前的某一界面,可能要经历多重步骤。
3. 移动应用界面设计分析
上述智能手机移动应用的使用特性正是影响和指导智能手机移动应用界面设计的重要因素,由此对智能手机移动应用界面的设计分析可得出一些设计要点,主要包括视觉层面和交互层面的设计要素。
3.1 界面的视觉设计
(1)充分考虑移动端的多分辨率
现有智能手机市场有多种系统存在,例如IOS系统、Android系统等,且不同系统的界面风格和界面交互习惯不同。同时,不同款式的智能手机持有不同的分辨率,而一款移动应用的设计是需要在其在不同系统或不同分辨率下都能适用。这就要求在进行移动应用的界面设计时,要考虑到设计画面中要表达的信息重点是否在任意分辨率下都能完整清晰的展示出来,设计的界面视觉风格是否与相应系统风格相符合。
(2)对控件的合理安排
由于智能手机的界面展示空间较小和人们对屏幕界面进行操控的精度有限,在常规控件的设计上,应考虑界面大小和用户的可触碰范围以及该控件的重要程度等因素来对控件进行设计。要做到设计出来的控件或图形易懂且易控。
3.2界面的交互设计
(1)合理精密的界面逻辑关系
智能手机的应用界面在使用时若出现逻辑上的不清晰或错误,从而需要退回至之前的某一页面是十分困难的。其次,由于展示空间的限制,在有限界面上来回寻找某项功能会让用户处于十分焦虑的状态,从而降低产品的体验感。同时,随着界面层级的加深,用户的流失量也会逐渐增加。所以,应用界面的布局和界面的层级有较为合理的逻辑关系,且将用户使用过程中出现中断、方便用户随时退出、让用户对于当下所处的位置有较清晰的认识等方面考虑其中,能使用户在使用应用时更为顺畅,有较高满意度。
(2)提升使用连贯性
当看见菊花转或进度条的界面时,我们就知道,界面中的内容正在被加载,我们需要等待。很显然在这样的加载页面前,用户将下意识将注意力投放到观察进度条的推进速度上。在复杂的使用环境下,网速变慢和信号变差是经常会出现的情况。当单调、枯燥的加载界面持续时间稍长,会给用户一种压迫感。因为用户没有办法进行别的操作,只能傻傻盯着进度条等待,最后除了取消操作,别无选择。在用户的潜意识中会形成这款应用本身就是很慢,使用起来感觉不好的印象。而针对这样的现象,近来很多应用开始有了新的尝试。从用户的心理层面出发,在一些细节上做出改善性的设计,提升移动应用的使用连贯性。例如,预加载、框架式加载、利用缓存、使用有趣的动画效果等达到提升应用使用连贯性的目的。
4. 总结
可见,用户在智能手机移动应用上的使用较PC端产品相比,在诸多方面都有所不同。智能手机移动应用的使用环境更为复杂,用户的注意力更难集中,影响操作感的因素更多多,分析、了解智能手机端上界面操作的特性对于设计出有良好体验感的应用产品尤为重要。抛开技术因素,无论在交互还是视觉方面做出细节上设计的优化,来提升产品使用的连贯性和体验感,让用户在心理层面上觉得移动产品使用起来很连贯、速度很快,这无疑是一种聪明的做法。从用户选择产品、发出操作命令、完成执行过程最后到接受操作结果,整个操作过程中的每个环节都值得设计师努力优化,减少甚至避免中断的间隙从而提升体验感。
出色的用户界面应该遵循人性化的设计原则,基于用户的思维和工作模式,而不是移动设备的功能和特点。若是界面不吸引人、逻辑不合理,再伟大的APP软件也不会受到用户的青睐的,但是一个漂亮的、吸引人的UI不仅能够增加用户对APP软件的喜爱,还能增强APP软件的功能,从而增加用户对软件的粘性。
人机交互界面设计的五大原则
原则一:美学完整性
美学完整性并不是用来衡量一个APP软件的界面有多好看,而是用来衡量APP软件的界面与功能是否匹配。例如,对于一个应用来说,会用比较微妙的修饰元素和背景来体现生产性的任务,对于突出的任务则会使用标准的控件和操作行为。这样的APP软件会传达一个清晰和统一的信息给用户,让用户懂得APP软件的目的。但要是APP软件在生产性任务上使用了异想天开的元素,用户就会被这些相互矛盾的信号所困扰。
同样的,在一个仿真任务的APP软件里,例如游戏应用,用户希望一个漂亮的界面来提供更多的乐趣从而鼓励他们继续游戏。尽管用户不期待能够在一个游戏中完成一个艰难或者是生产性的任务,但他们仍然希望游戏的界面能带来完整的体验。
原则二:一致性
APP软件界面的一致性允许用户利用他们自身的知识和技能完成APP软件的过渡。当然,保持界面的一致性,并不是让你盲目的复制其他的APP软件,相反的,作为开发者应该懂得利用同类型APP软件大众接受的标准和范式来设计自己的应用。
为了确定你的APP软件是否遵循一致性原则,开发者们应该想想以下几个问题:
A. APP软件与iOS的标准是否一致?是否正确的使用了系统提供的控件、视图和图标?设计是否符合设备的功能和特色?
B. APP软件与本身的定位一致么?文本使用了统一的风格了么?一样的图标是否代表的一个意思?不同场景执行相同的操作,结果是否符合用户的预期?
C. 在合理的范围内,APP软件与早期的版本一致么?条款和提示是一个意思么?
原则三:直接操作
当用户操作屏幕上的对象而不是单独的控件进行操作时,用户更能理解自己的任务和操作的结果。iOS用户更喜欢直接的操作行为,因为多点触控的设备特点。当看到屏幕的对象,直接用手势进行操作给人一种更为亲切的感觉,而且很有控制感,因为没有了媒介的干预,更多指的是对鼠标的依赖。
举个例子,用户可以使用两指的缩小或放大所要控制的面积就可完成点击缩放的操作。游戏中,玩家还可以直接与物体互动,直接移动他们。例如,在显示密码锁的游戏中,玩家可以直接通过旋转操作打开锁。
在iOS的APP软件中,在以下的场景中可以使用直接操作:
A. 旋转或反转来移动设备来控制屏幕中的对象
B. 利用手势直接操作屏幕中的对象
C. 能够直观的看到操作的结果
原则四:隐喻
当虚拟的物品和操作行为是对现实生活中的物品和操作进行模仿的时候,玩家能够很快的掌握APP软件的规则和操作。一个简单的软件隐喻是文件夹:在现实生活中,人们把物品放入文件夹中,所以在计算机中,用户能够很快的理解这个操作的意思,很快的理解将文档等文件放入文件夹的意思。
最合适的隐喻应该是不受现实生活的限制。例如,用户可以将很多内容放入文件夹中,包括音乐、文档、视频等,但现实生活中显然无法做到。
iOS操作系统为开发者提供了很多的隐喻,因为他支持丰富的同行图像和手势。用户可以与屏幕中的物体进行物理交互,很多场景中的交互十分逼真,iOS的隐喻包括:
A. 音乐播放的倒退控制
B. 游戏中的拖拽、弹和刷操作
C. 滑动开关的操作
D. 选择转轮做选择
原则五:用户控制
注意,APP软件中,是用来控制操作行为的,而不是APP软件。尽管APP软件能够建议用户做哪些操作或者警告用户有危险,但是这显然对于应用本身是个错误,因为这会将玩家推得更远。成功的APP软件应该在一味的提示和关键时刻做提示之间进行平衡。当对操作行为和控制感到熟悉和可预见的时候,用户将会明显感觉到自己对于APP软件的控制。操作行为越是简单直接,玩家就能更容易的理解和记住。

公平等级是用户按重要性处理信息的顺序。在界面设计中,就像任何其他形式的设计一样,此概念对于在视觉上起作用是必要的。通过正确使用层次结构,头脑可以对元素进行分组和优先级排序,以赋予它们特定的顺序,从而有助于您理解要交流的内容和用户的成就感。
界面设计中经常遇到的问题是过多地使用了分散在屏幕上的元素或组件,如果未按正确的层次放置这些元素或组件,则会导致混乱并增加导航的工作量。对这些元素进行优先级排序对于避免此问题很重要。

在此示例中,大小,形状和颜色资源用于将视图定向到特定元素
一般用户倾向于“扫描”屏幕的整个内容。因此,重点应该清楚地说明网站或应用程序的内容。
这种优先次序不仅应被视为美学问题,而且应被视为用户体验的重要组成部分。其中包括的许多元素(尤其是在移动设备中)将与站点导航相关。尽管图形设计中的层次结构已经存在多年,但恒定的交互因素已添加到UI设计中。用户与元素交互的事实使设计直观的界面更加相关。
创建正确的层次结构必须考虑七种资源:
元素越大,越会引起注意。人们首先看到较大的物体是事实,其中包括文本和图像。使用大小层次结构背后的想法是为开始视觉之旅提供一个焦点。

在Google Arts and Culture应用程序的此快照中,标题“ Pawtraits:我们的不断变化的……”的大小比副标题“我们的真实感受……”大得多。通过将这些分数分开,阅读顺序可以避免任何混乱。
如果从一个文本到另一个文本的跳跃较小,例如从32pt到24pt,则当同时发送两条消息时,阅读顺序将变得更加困难。这可能不是一个大问题,但是您应该记住,这可能会创建效率较低的层次结构。
同样重要的元素太大也没有必要。造成不必要的失衡可能最终使其他设计黯然失色,并使其他信息在阅读中丢失。像设计中的所有其他内容一样,平衡是关键。
明亮的色彩比柔和的色调更为突出。颜色是一种强大的视觉资源,它的正确使用可以有效地将屏幕中的元素分开,以对它们进行优先排序或降低优先级。在界面设计中,通常最强的颜色是用于交互,因为用户需要采取措施或从系统接收反馈。

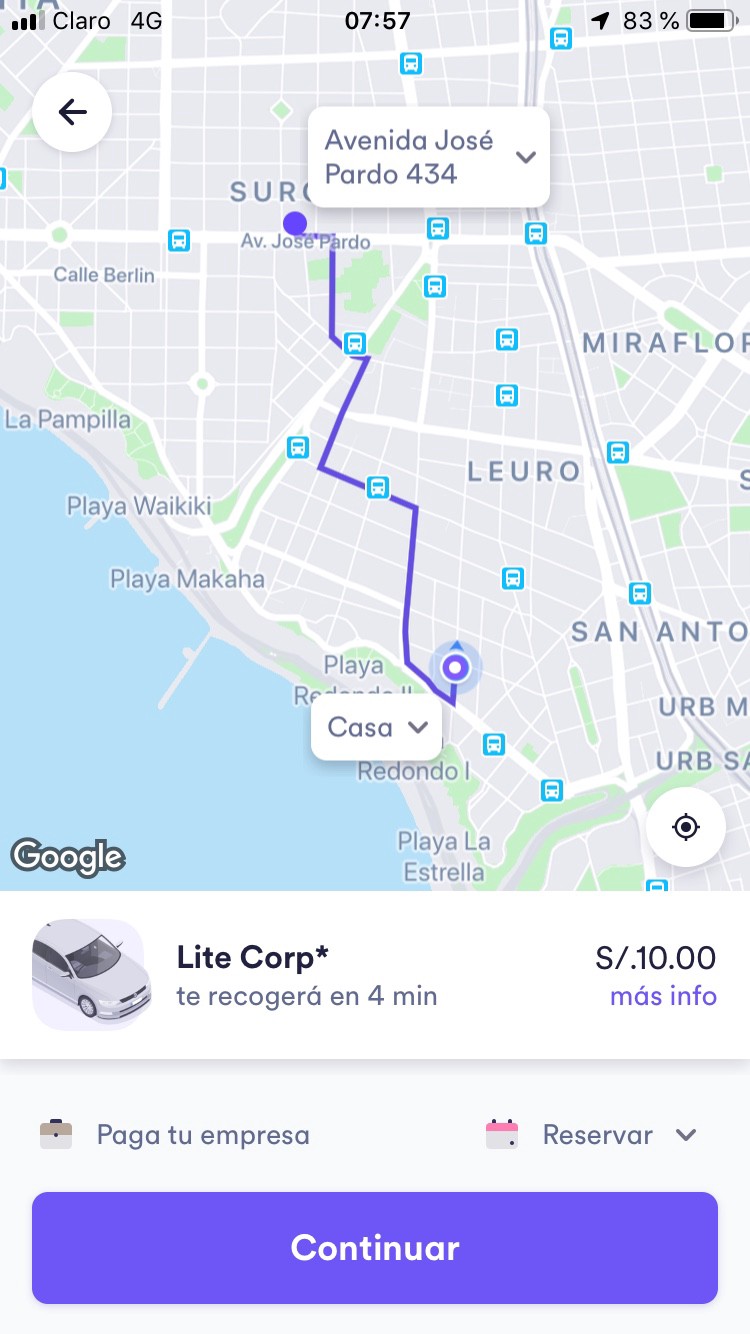
在此Cabify应用截图中,紫色的使用是主要颜色。行程路线和“继续”按钮均为第一层级,其次是地图和汽车。色调和饱和度的谐波使用将这些元素与较不饱和且重要性较低的背景分开。
饱和色比灰色更突出。灰色及其标度总是倾向于饱和度高的颜色,这甚至给用户带来更亲近的感觉。例如,在灰色背景上使用红色。
明亮的颜色比深色的颜色突出,反之亦然。在深色背景上使用明亮的元素会立即建立层次结构,当我们拥有白色背景和一些深色元素时,这也适用。
重要的是要知道,滥用颜色会最终使用户感到困惑,因为这会产生一种幻觉,即一切对构图都很重要。另一方面,等级制度的思想始于将自己定位于最相关的事物而不是最不相关的事物。
彼此靠近的元素比远处的元素吸引更多的注意力。创建阅读顺序时,使用距离进行分组是非常可行的资源。人的视觉倾向于对元素进行分类,因此,使这种粘合基本上有助于用户的脑力劳动。

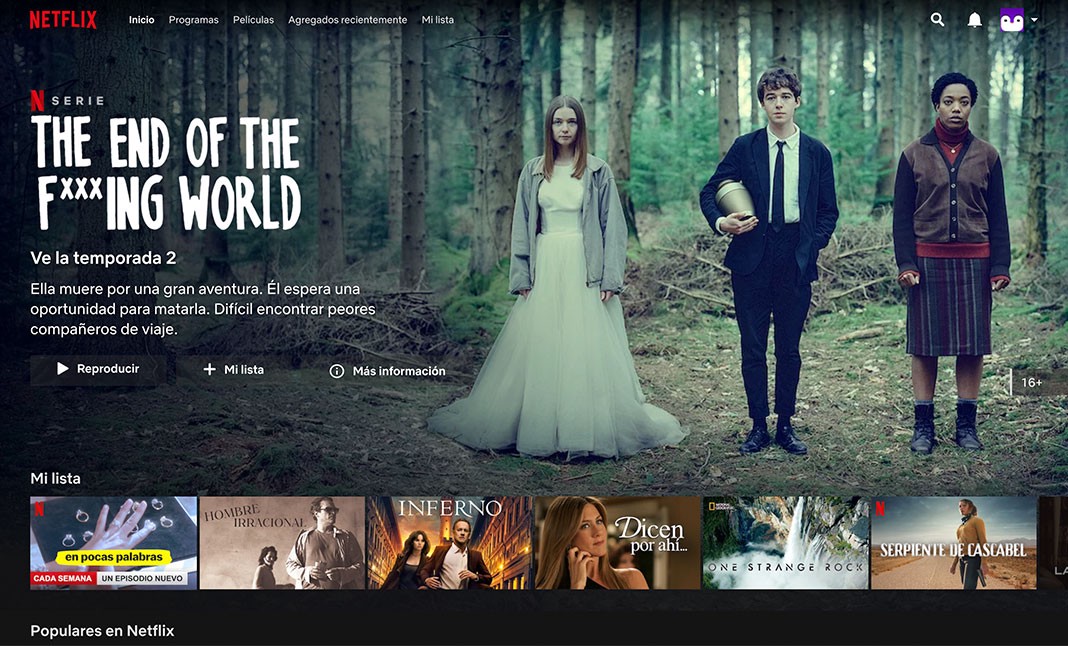
在Netflix主页上,第一组包含电影的标题和简介。第二组在最下面列出了六部电影。这些组之间的距离使视图更容易从一组传递到另一组而没有视觉噪音。同样,它们各自组中的每个元素都有其自己的填充和边距。
因此,邻近度是设计中对象的分组,以创建连接和关联。当事情接近时,通常意味着它们必须相关。如果事情离得更远,则意味着它们可能不相关。简而言之,接近会创建这些关系,并将组织和层次结构带入信息。

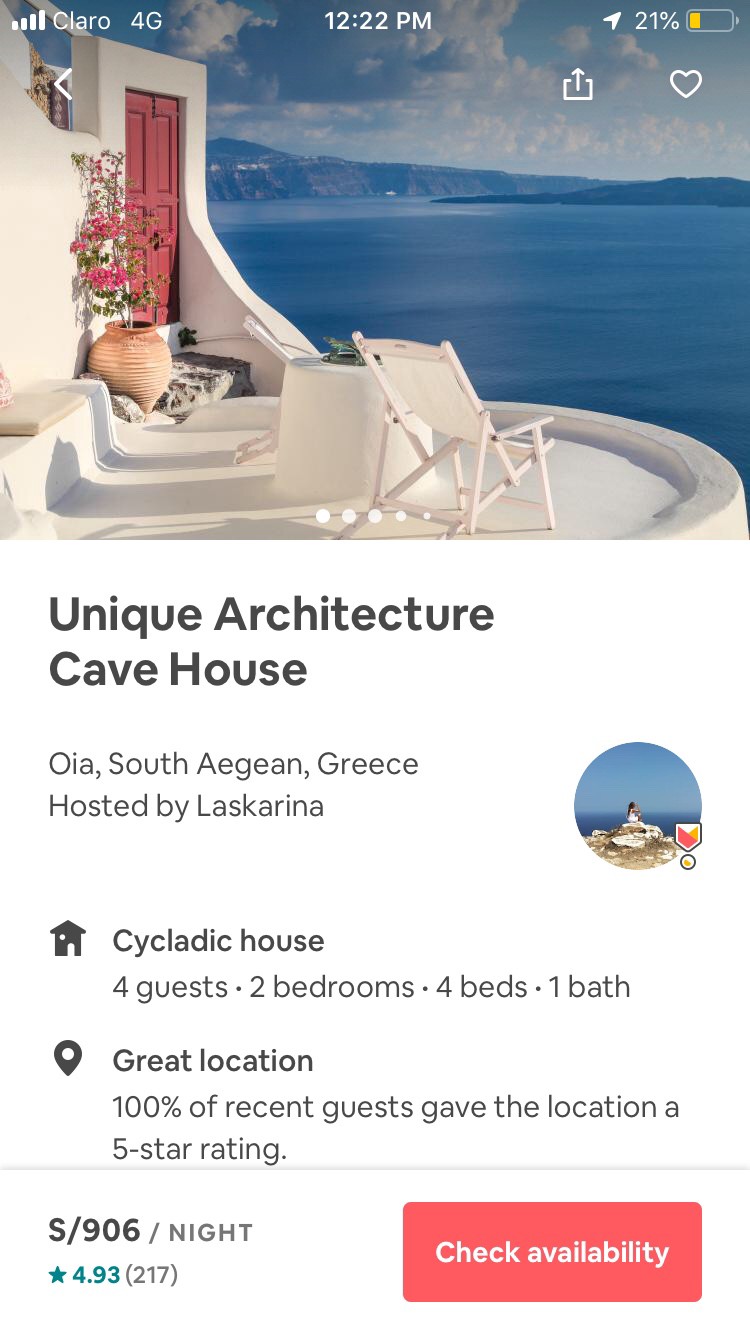
在Airbnb住宿页面上,标题,位置和名称主人属于一种排列,而对公寓的描述以及肖像则属于另一种排列。一条看不见的直线的破裂在两个层次上创建了层次结构。
元素的对齐对于在界面设计中创建视觉连贯性非常重要,因为它可以分配与屏幕上元素的相关性,还可以确定交互式或信息性特定元素的开头和结尾。
人类的大脑喜欢模式,这就是为什么许多最好的网站都是对称的。这使我们有机会打破该规则,从策略上将用户的注意力吸引到特定点。用户将能够根据它们的对齐或未对齐来关联这些元素。
重复的样式给人以元素相关的印象。这种层次结构包括在接口中重用相同或相似的元素。重复还基于视觉模式提供了一些优势。如果重复某件事,那是因为很重要。

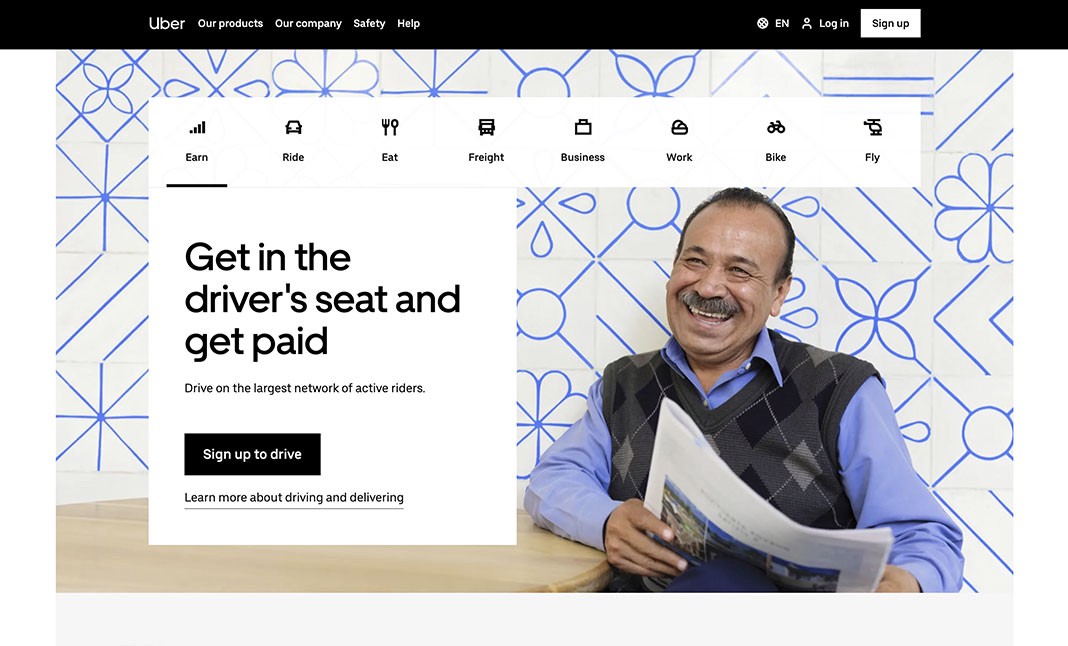
在Uber网站的白色菜单中,图标和标签的类别分别放置了8次。它以较小的尺寸平衡,将菜单放在层次结构的第二位,紧随主标题“进入驾驶员座位……”。重要的是要知道重复对于创建第二级或第三级信息非常有用。
在界面设计中,重复会在整个体验过程中产生统一感和一致性。例如,在此“中型”文章中,字幕(h2)用重复的样式标记,粗体的使用和较大的字体大小为用户提供了基于重复的方向感和层次感。我们必须知道,人性会在熟悉中找到安慰。
元素周围的空间越多,它产生的注意力就越多。负空间是显示空白画布的区域,不仅可以在同一元素的周围而且可以在同一元素之间和内部找到。它不适用于单色,而是采用背景色来营造出空间感。

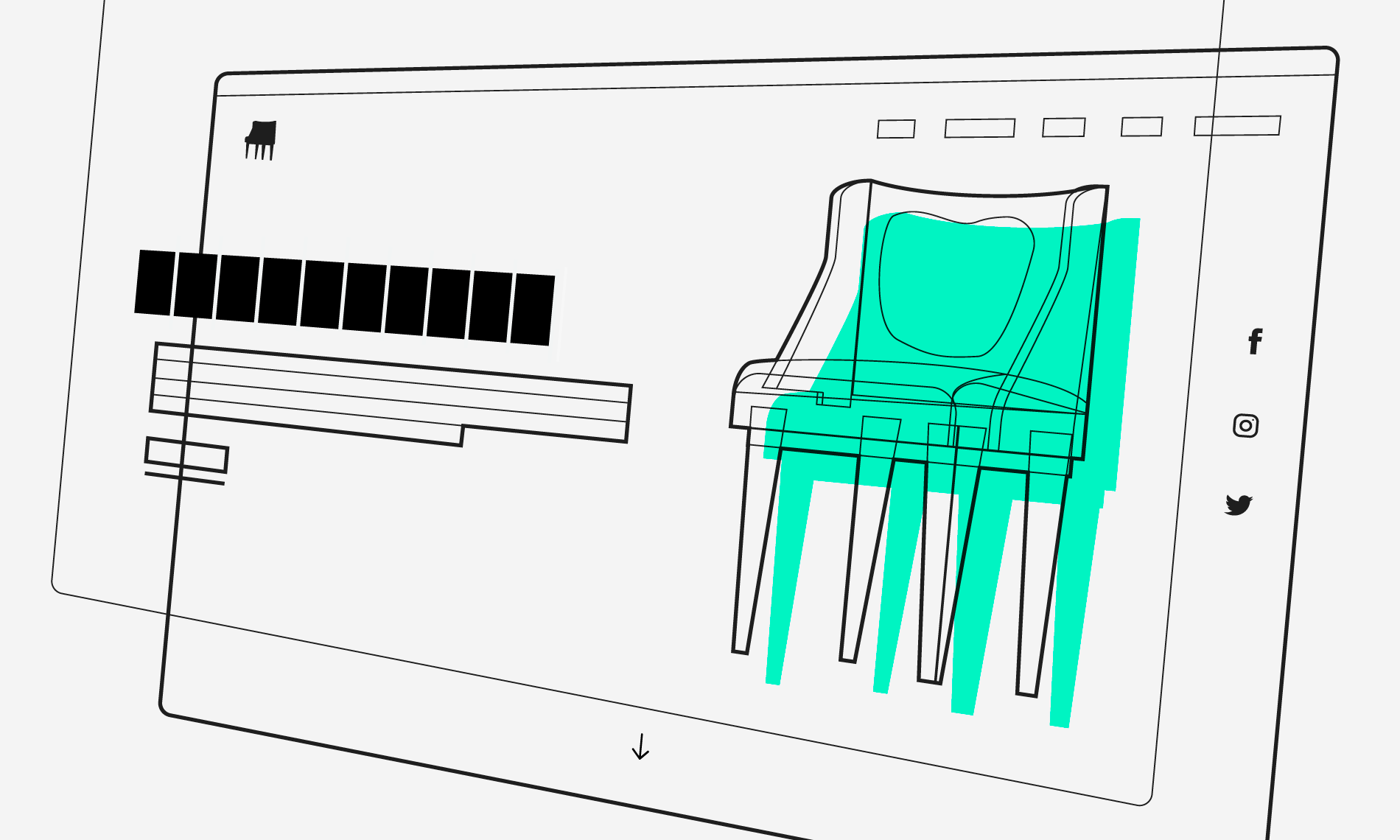
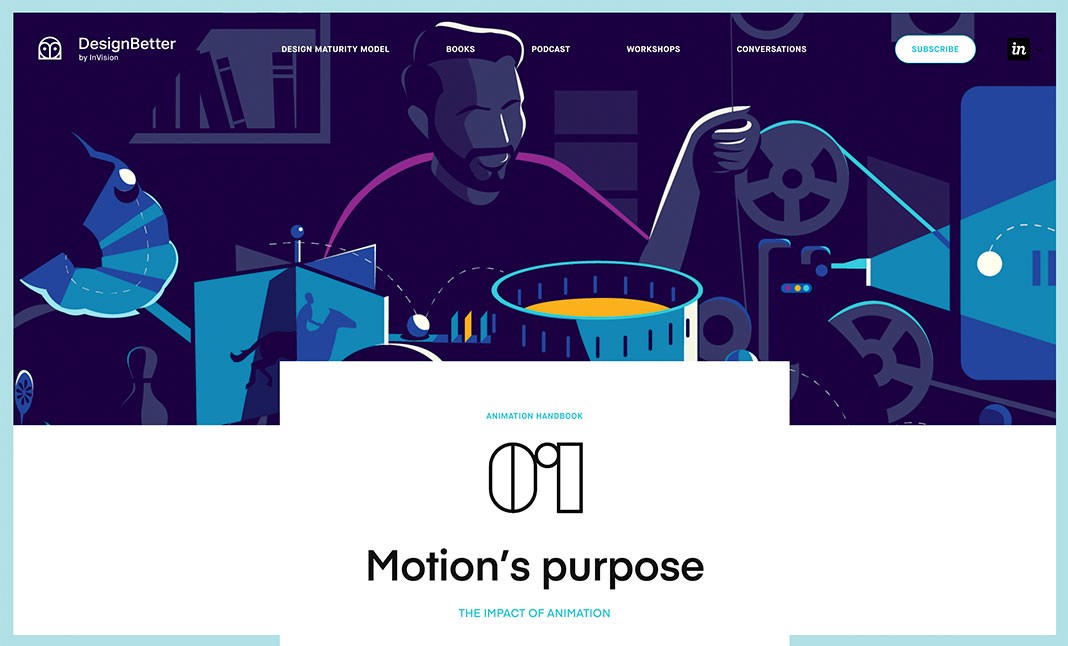
在“更好的网站设计”的此示例中,数字“ 01”和标题“运动的目的”都明显被负空间包围。尽管插图由于其纹理的多样性而具有更大的层次权重,但应用良好的负空间可以实现平衡,防止其他元素贬值。
尽管有些设计师可能认为更好是更好,但视觉感受却大不相同。具有大量封闭元素的设计会导致界面饱和,并且没有层次结构指示哪个元素更重要,从而给用户带来混乱和不知所措的感觉。
这个想法是,元素越重要,周围的负空间就越大。将一个元素与另一个元素隔离不仅是创建层次结构的一种优雅资源,而且还可以为设计提供支持结构。也就是说,它创建了必要的空间,以便视图可以以流畅的方式从一个元素传递到另一个元素,而没有视觉噪音。
多样而复杂的纹理比平坦的纹理更引人注目。墙壁的平坦表面将比人行道表面突出。这是因为复杂性总是比简约性吸引更多的用户注意。纹理的使用还结合了其他重要的设计元素,例如风格和氛围。

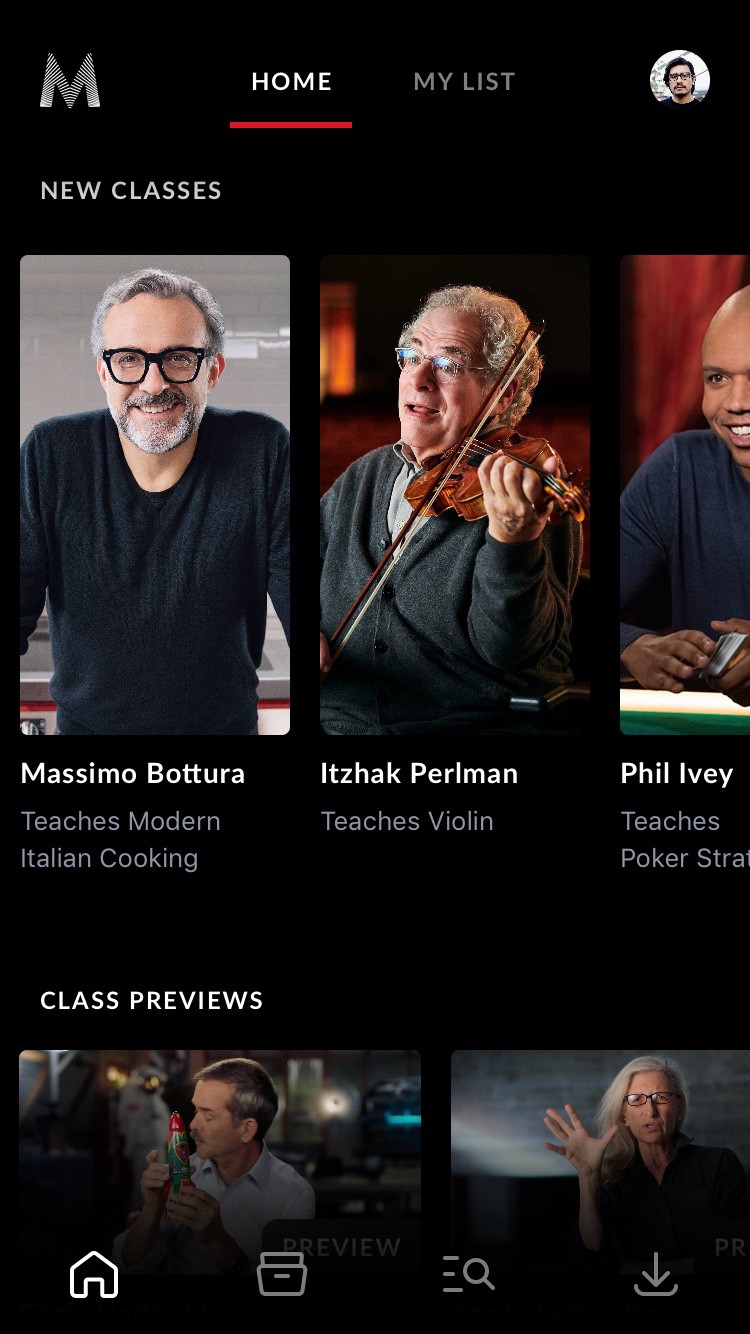
UI设计中的照片可能是存在的按纹理分层的最佳示例。它们的形状,颜色和渐变总是比平面元素传达更多的感觉。在Masterclass应用程序的情况下,毫无疑问,讲师的照片是第一级的,然后是白色的名称,菜单中的红色表示用户的位置。
该资源应按一定剂量使用,因为纹理的滥用最终会分散注意力,而不是告知或可能导致不必要的压缩。纹理往往会与其他分层资源(包括大小)重叠,因此在合并纹理化元素之前,您必须考虑整个合成以及用户在设备屏幕上看到的所有内容。同样,平衡是关键。
当设计没有清晰的视觉层次时,用户的导航将被迫进入其他形式的阅读,例如F和Z模式。作为设计师,我们可以加强这些模式或破坏它们,以找到更多动态的交流形式。在UI设计中,没有什么仅仅是美感,而视觉层次结构无疑是我们拥有的指导用户体验,重新设计标准并提供直接接口目标的最佳武器。
《一款APP设计的从0到1》这是一篇系列文章干货,上次U妹讲的是关于APP项目立项和预估时间篇,今天U妹来说一下,APP界面设计和iPad界面设计规范。
往期回顾:
这次U妹接着上次的茬继续,继续之前先来看看整个目录(满满的干货)
U妹列了一个小小的目录:
一、项目立项
二、项目预估时间
三、界面设计
四、切图标注
五、视觉还原
六、上线准备
界面设计篇
我是一名UI设计师,所以U妹这里说的都是从设计师的角度去阐述一款APP从无到有的一个过程中,设计师应该干的事。
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
一、关于设计工具
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

我个人刚接触ps是从8.0开始,8.0 - CS4 - CS 5 - CS 6 - CC - CC 2014 - CC 2015,一直到现在的最新的CC 2017,深刻体会,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
二、设计稿尺寸
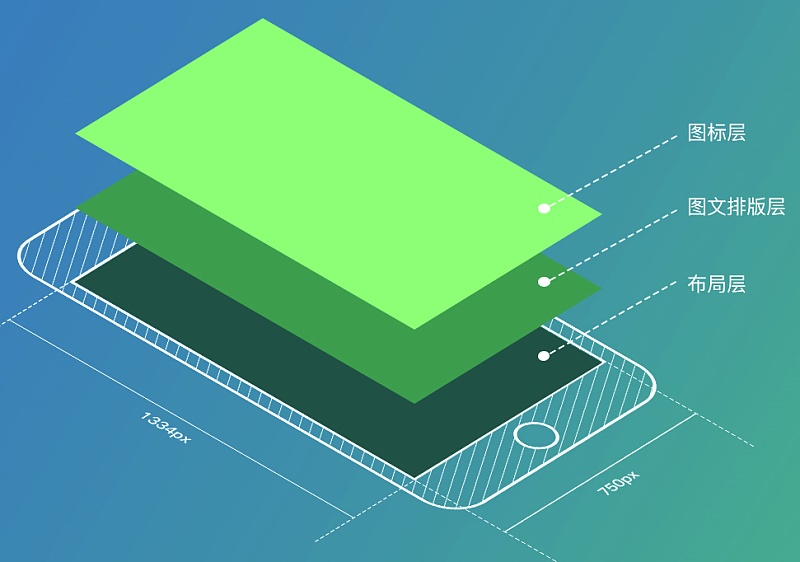
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成

界面构成由:布局层、图文排版层和图标层。
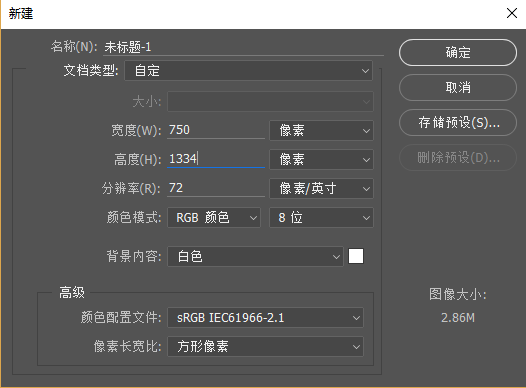
在iPhone 6还没出的时候,都是用640x1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750x1334 px来做设计稿尺寸

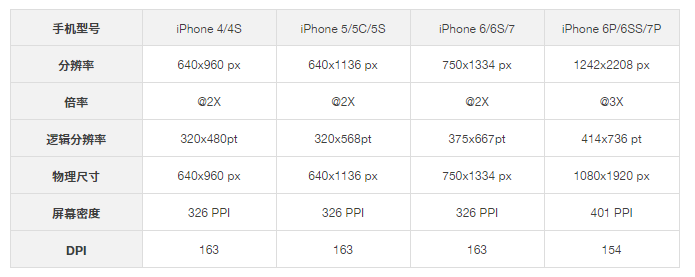
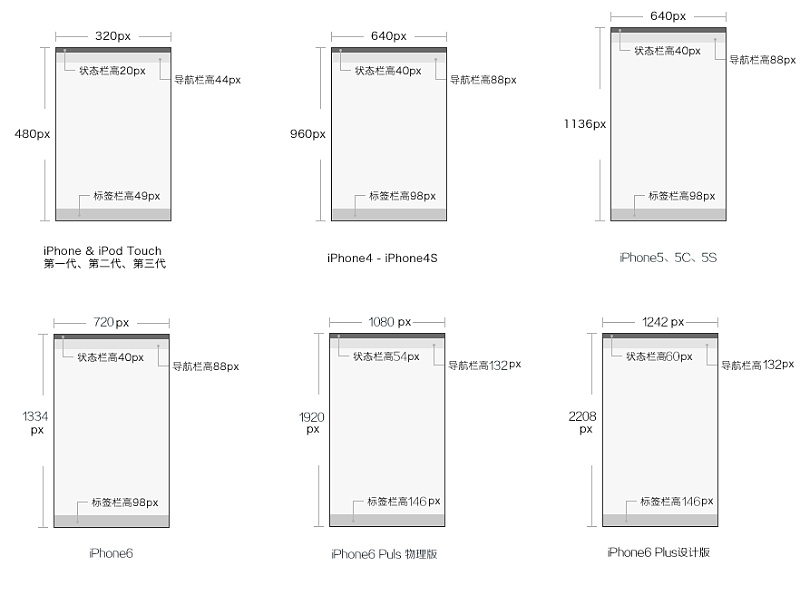
U妹再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:

iPhone 界面尺寸:


以750x1334px作为设计稿标准尺寸的原由:
1. 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
2. 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3. 设计安卓版本时只需做最小的设计调整,提升设计效率。
所以做设计稿事请以750x1334px来做设计稿



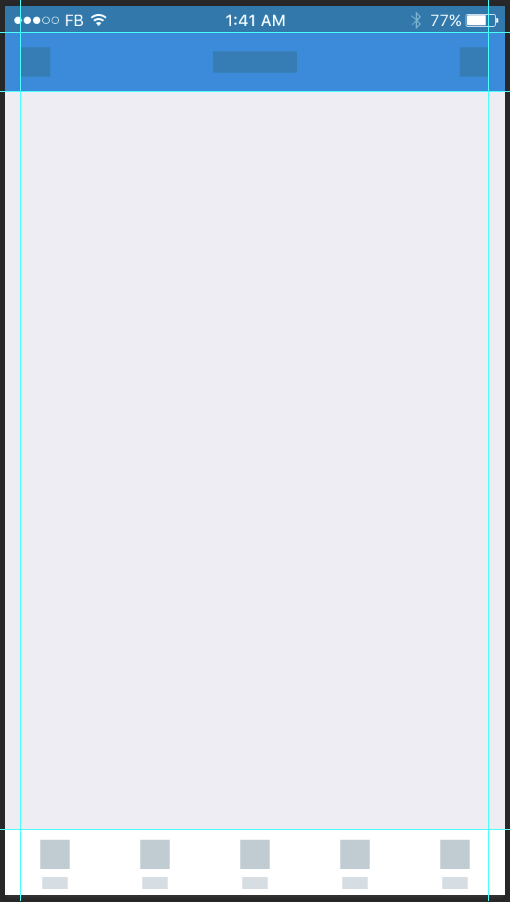
在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。

然后就可以开始你的设计了
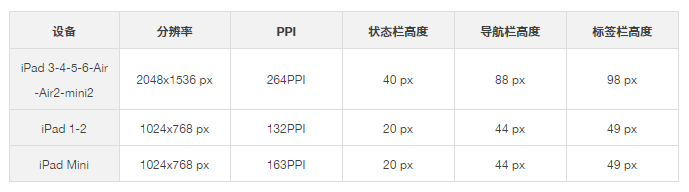
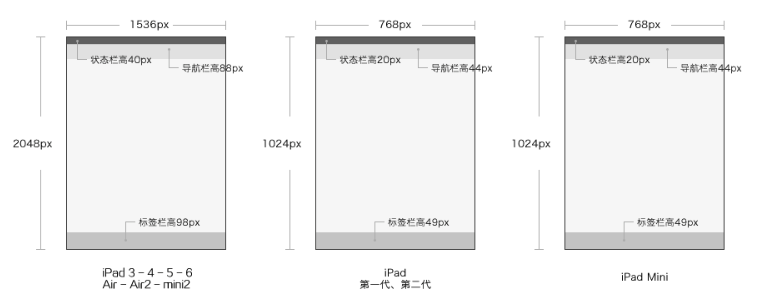
这里U妹再给大家略过一下iPad的设计规范:


三、图标设计
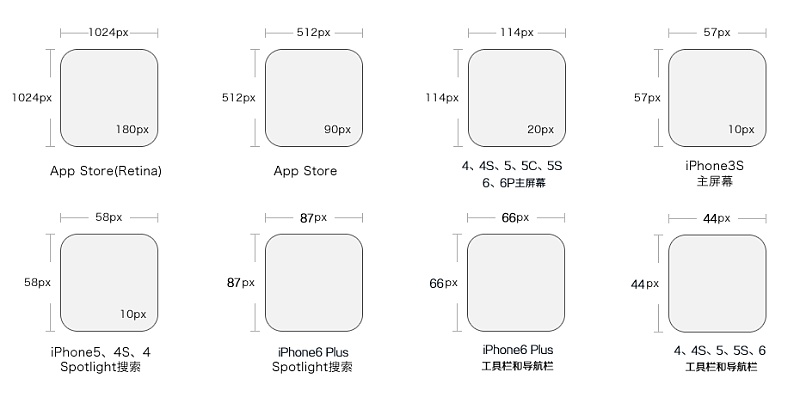
iPhone 图标尺寸:


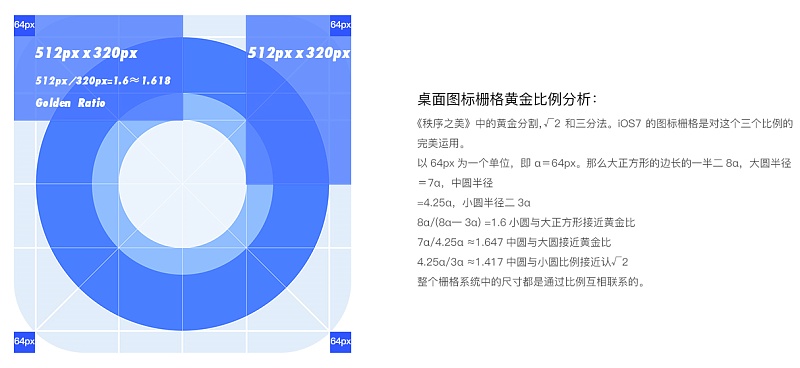
图标设计请用栅格化系统进行设计
设计尺寸:1024x1024px,竟可能的采用黄金比例设计

四、关于设计字体
先来看一下字体的历史演变过程:
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
↓↓↓
iOS 10:英文字体为San Francisco
iOS 10:中文字体为苹方

关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
关于界面设计就说到这里了,好的工作方法才能让自己事半功倍,你觉得对自己有帮助,那可以借鉴学习我的方法,在具体工作中也要灵活应用,有不足之处或问题也可给U妹留言,下期U妹带你一起来看看界面切图标注,我们下期再见!
帐号作为用户身份在互联网产品中的投射,是用户在产品中重要的身份信息。突出用户个性风格的头像信息可以促进用户之间互动社交行为,提高用户对产品的粘性。

帐号作为用户身份在互联网产品中的投射,是用户在产品中重要的身份信息。我们可以通过用户的头像、用户名、挂件等快速辨识用户性格兴趣喜好等特征。在用户进行社交时,帐号头像是最直观、最快速的了解用户的方式之一。识别性强的头像信息可以促进用户之间互动社交行为,提升评论区活跃度与氛围感,从而提高用户对产品的粘性。在百度APP中真实头像占比较低,让用户上传/拍摄图片作为头像,对用户而言成本较高,并且存在图片质量和内容监管等问题。因此产品内部的推荐头像就显得尤为关键。
当前百度APP中默认推荐头像设计过时,不能满足当下用户群体对专属个人身份标识的诉求。本次目标就是提升用户真实头像占比、同时提升百度APP社区氛围体验,强化用户个人属性身份认知,由此来塑造帐号的真实感。
对默认推荐头像进行重新设计,如何满足百度APP庞大的用户群体是设计中的重点难点。第一是需要满足用户不同的身份特征个性诉求,第二是设计需要满足整体产品设计定位。
在上述前提下我们启动了百度APP帐号人格化创新设计,进一步满足了用户对个性化的诉求,并提高用户粘性。
一、需求洞察
首先是问题定位,目前仅有30%的用户自定义真实头像,相较于竞品处于较低的状态。并且默认头像设计过时,氛围感不⾜,体验较差。本次目标就是提升用户真实头像占比、同时提升百度APP社区氛围体验,强化用户个人属性认知,由此来塑造帐号的真实感。

二、设计打法
确定目标后,围绕真实感氛围营造展开了一系列的发散。以业务、人群、人格三个维度进行切入;分析和探索后发现单纯的业务和人群划分较为局限。为满足百度APP用户群体各年龄层、多种性格等的诉求,最终确定为心理学人格方向,以心理学“荣格人格”为理论基础进行展开。

心理学家荣格定义了人类基础人格的12个主要类型。每种类型都有自己的价值观、意义和性格特点,从性格中提取关键词,分别筛选出有共性的、大众熟知度高的动物形象来匹配12种人格。

三、形象设计
基于人格理论依据开始将动物具像化,经过大量的讨论、草图绘制、筛选和优化。

草图绘制确定动物形象基础造型与特征。以天真者为例,为了表现形象俏皮、可爱的特性,兔子一边耳朵折叠,并且选用圆润的外观,搭配脸上的腮红。通过表情大眼睛,张嘴微笑来表达心理人格。
在绘制的草图中选取最符合人物性格,并且用户可以接受的可爱的没有对抗性的设计。
 将选定的草图在三维软件中进行模型制作。优化模型布线并制作模型贴图、灯光、材质,完成三维化制作。通过以上的设计流程完成12种人格的动物形象制作。
将选定的草图在三维软件中进行模型制作。优化模型布线并制作模型贴图、灯光、材质,完成三维化制作。通过以上的设计流程完成12种人格的动物形象制作。

为了进一步提高IP形象的影响力,推动更多业务场景的应用。对IP头像进行身体延展,打造专属IP团体,进一步符合人格化定位,提升形象辨识度。








四、应用&收益
为了保证用户选择多样性和不同的圈层喜好,除了12个动物形象,还提供了一系列实景拍摄照片,包括风景、艺术、生活、中国风等主题等来满足用户需求。

头像设置页面优化升级,提升页面容器屏效。将之前头像尺寸减小并缩小间距,保证有限屏幕内用户可以看到更多的头像。并将头像以分类形式显现,方便用户挑选符合自己喜好的头像样式。下方“拍照”和“从相册选择”入口样式更新,突出拍照入口。

42个新增头像已经在PASS源头进行铺设使用,在百度APP产品内、以及PC端PASS注册环节做了相关的使用引导,保证用户可触达新版的头像。

整套帐号人格化头像设计完成百度系产品落地应用,助力全系产品提升用户粘性。

除了百度APP端内场景运用外,还在端外场景提升IP形象影响力。2021年牛年春节推出牛年专享新春红包。为金牛形象设计专属新春服饰&场景,打造财神牛形象,以搭配农历春节时间段,金牛、元宝、祥云相结合突出节日喜庆的气氛。

帐号人格化头像上线后得到了良好的反馈,用户满意度及推荐度远超预期,得到了近90%的用户反馈。同时通过相关的场景推荐综合提升了百度APP用户真实头像占比,并且数据还在持续提升中。

一、提高用户粘性
帐号头像是真实用户在产品中的身份标识,可以展示用户的个人性格特点、兴趣爱好。提升用户在产品中的辨识度,同时提升用户互动氛围,提高用户粘性。后期还可通过运营和推广手段,形成具体用户画像,达成精准的内容推送。
二、持续供给装扮资产
帐号人格化形象设计上线后得到了良好的用户反馈及数据收益。我们会继续思考IP形象的拓展以及产品中的深度应用。之后IP形象不止单单出现在用户头像设置上,会继续精细化设计完成场景、装扮等精细化设计。并应用于百度APP首页皮肤、号主页背景装扮、头像挂件等场景。持续供给百度APP装扮资产,综合
提升用户吸引力&用户粘性。


文章来源:UI中国 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.为什么这个配色会怪?
我们在画线性图标的时候,有时候会用深浅色配合,比如描边用亮蓝色和深蓝色,像这种:

我们会觉得很和谐,为什么?虽然他们饱和度、明度不同,但他们有相同的色相,有一定的关联性。
还有一种情况就是相同明度、饱和度,但是有两种色相,比如蓝绿,蓝黄:

我们也都觉得很和谐,为什么?因为有相同的明度、饱和度,他们也有一定的关联性!
但是如果是这样两个描边配色在一起:

就感觉有些不和谐,就是因为色相、饱和度、明度没有一项是有关联的,所以就感觉不太搭。
像下面这位星友做的练习,也是一样的道理:

这个配色多少有点不太和谐,我们放大一个图标来展示下,比如这个:

这两个配色,不论是在明度、饱和度、色相上都没有关联,所以看起来有点违和。
我们只要让它稍微有点相同属性,就会好很多,比如我们让两个颜色的色相有点关联,都用蓝色色相:

再比如让两个颜色饱和度有点关联,都用比较灰的颜色,哪怕色相完全不同,都会比较和谐:

我们在做这种图标描边配色时候时候,一定要注意这个内在关联性的逻辑。
当然,这里说的只是做图标描边时候的配色,视觉画面配色,不在讨论范围。
2.为什么你的图标看不清?
这个点之前其实有强调过,很多同学在做图标的时候很糊,像下面这组练习:

其中一个很重要的因素就是投影问题,投影千万不要加的太重,要和你主体物的颜色区分开,比如我的主体物是蓝色:

然后投影也用这个蓝色:

那肯定很糊呀,所以我们必须要用一个淡蓝色:

直接降低透明度也行,没有什么操作成本,所以投影千万别再和主体物黏在一起了。
3.对比就能出来基础的设计感
很多时候,我们的设计感其实只要做好对比就能出来,比如下面这组信息:

我们做一个大小对比:

再做一个粗细对比:

再做一个深浅对比:

然后再来一个景上添花的样式对比,就是数字来一个特殊数字:

这其实就算是比较稳的一个效果了。
我们可以看一些界面:

他们里面也是用了这样的对比,比如大小对比、样式对比、深浅对比,再来点小图形等等。
所以,一定要善用这些对比,让你的设计更有层次,更有冲击力。
4.平时多积累图形的布尔运算
平时在练习图标的时候,大家一定要多积累图形的布尔运算,以备不时之需。
比如火箭的外轮廓,当头部比较圆润的时候,我们可以直接用椭圆来做:

如果头部比较尖的时候,我们可以用两个椭圆相交切,然后再切:

像这样的形状,我们不仅可以做火箭头,还可以做鱼的外轮廓等等:

还可以做眼睛的外轮廓:

多去联想,多去实践,当脑库存达到一定量,我们就可以得心应手了!
文章来源:UI中国 作者:菜心设计铺
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
什么是瓷片区
由运营板块拼接而成,视觉上像一块块瓷片,灵活性高。适用于各种运营模式,具有较高的转化率
卡片布局
瓷片的外容器排版
单行
优点:节省屏效,日常营销为重点业务留白
缺点:坑位有限,三个以上时营销氛围设计受限


左右排列
优点:主次层级清晰,适合作为功能入口
缺点:坑位越多,越影响营销氛围;推行者需具备与各业务沟通的能力,协调入口之间的平衡


上下排列
优点:个数不受限,易塑造氛围感
缺点:高信噪比


图文排版
瓷片区的常见排版通常用:满版型、上下分割型、左右分割型、中轴型、倾斜型
满版型
以图片为吸引点,充斥整个瓷片区,文本内容居左排版为主,常见旅游、电竞、资讯类

上下分割型
版面分为上下两部分,分别配置文字或图片,常见上文下多图的形式,符合常规的阅读顺序,该场景下图片更易引起用户兴趣,常见电商类

左右分割型
版面分割成左右两部分,分别配置文字或图片,常见左文右图的形式,该场景下,文本偏理性,具有直观的表述能力;图片偏感性,辅助文本信息点缀模块。常见资讯类、产品入口等

中轴型
常见垂直排列,信息更集中有活力

倾斜型
版面主体倾斜排列,常见对角线式形式。能承载更多的信息内容,页面层级也更活跃

配图风格
常见类型有两种:实物与插画
实物类
优点:识别性高、更直观、可复用、设计效率高,个性化推荐更精准
缺点:对图片素材要求较高,个性化服务需要开发资源

插画类
优点:创意性强、可塑性强、具有趣味性、易形成品牌调性
缺点:抽象图形不直观,复用性低,绘制耗时,不易做个性化

Tips:设计师要牢记,设计时思考延展性和平台风格如何为业务(运营、产品、技术)赋能,但长期影响CTR(点击率)一定是由业务内容决定,避免背锅。
文章来源:UI中国 作者:七月七咸
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前段时间在年终总结会上,产品经理向设计团队提出了一个问题:怎么证明你的设计是有价值的?如何衡量验证Ui、UX的设计效果?
很多人都认为,公司的业绩取决于产品和运营,和设计师关系不大,甚至有些公司想取消年终绩效。那么,改如何判断设计结果是否好坏,设计产生的影响又该怎样被量化?
我相信回复肯定是:可以通过数据来找到答案。
但又会有新的问题出现:需要哪些数据可以验证设计效果?又该怎样通过数据来判断设计的效果究竟是好是坏?

满意度
简单来说是用来衡量用户对产品服务和体验的整体满意程度。我们都知道,要提高满意度,要满足很多个条件,比如产品功能、运行速度等。这里我们分两个维度,用户体验质量和产品目标。
1)用户体验质量
用户体验指标可以从净推荐值(NPS)来衡量,净推荐值意为用户是否愿意将产品推荐给身边人的指标。净推荐值是有一个公式:NPS值=推荐者所占比例-批评者比例。
9-10分(推荐者):活跃度很高的用户
7-8分(被动者):对产品满意但忠诚度不高的用户
0-6分(批评者):对产品不满意的用户
还可以通过反馈,来收集功能或界面的问题反馈比例,更直观的评估用户操作过程中的感受反馈,来进一步优化迭代。
降低用户的学习成本也能提高体验质量,通俗的讲,就是用户对产品接受度和使用成本的高低,更偏向于产品和交互层面。

2)产品目标
简单来说,就是希望产品上线以后,会达到什么样的结果。
例如一个列表筛选功能,其核心目标是为了让用户在多维度混合排列里找到自己想要的目标群。
当用户筛选后,找到了想要的信息且进入了目标页面,说明指标已成功;反之没找到想要的结果,中断了操作流程,说明任务失败。以此为依据,通过是否完成的维度来进行衡量,确定筛选按钮到任务界面的UV转化率。
结合上面的用户体验质量,来验证设计需要注意哪些方面,关注哪些数据来达到目的。

活跃用户数
通常观察日活(DAU)和月活(MAU)就可以。活跃用户数用于衡量产品的用户粘性,便于了解产品一段时间的用户情况,了解产品的用户变化趋势。
日活(DAU):一个用户一天通过相同的渠道多次访问产品,DAU仍只算一个;
月活(MAU):在一月内多次访问产品,MAU仍只算一个。
日活越高,说明有刚需的忠实用户越多。月活越高,说明新增的用户越多,但未必是忠实用户。当然,活跃度的高低也需要根据用户的停留时长有一定的联系。如果只是打开产品而并没有使用,其实这个数据的意义并不是很大。
用户留存率
一般是衡量产品或功能的新用户增长程度,对产品或功能的新用户占比。这对于新产品或新功能特别有用。
提取数据的一般周期为1日、7日或者30日。日留存率通常用来衡量产品粘性;周留存率通常用于判断产生的忠实用户数;月留存率通常用于衡量版本迭代的效果。
如果产品做了更新迭代,并且提升了月留存率,而其他变量没有变化时,说明此次迭代很成功。所以通过留存率可以很直观的判断产品的用户粘性是上升还是下降。同时老用户的留存率也需要关注,好的更新迭代不仅可以留住新用户,还可以唤醒“沉睡用户”。
完成率
衡量流程设计的合理性,通常用于产品中主要任务流程的内容,这里单指设计中操作流程的顺畅度。
完成率是产品设计中重要的指标之一,完成率越高,产品的操作体验就越好。
最后
数据只是有效验证的方法之一,并不是万能的。就如调查问卷一样,都会有一定的局限性和不确定性,数据能明确看到结果,但不能说明具体原因,只能作为支撑来验证设计师的想法或决定,但无法代替设计直觉、用户研究和设计可用性。
文章来源:站酷 作者:UX设计帮
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当看到一个产品的视觉效果时,我们通常能很快地判断出它是吸引人的还是哪儿有点不对劲。但是,很少有人能接着说出来为什么这样设计的原因。
本文定义了影响UX的5条实用法则:
1. 比例
2. 视觉层级
3. 平衡
4. 对比
5.格式塔原则

遵循以下5条设计法则可以创造出全面周到的视觉效果,推动用户的参与度并提高可用性。
01 比例
定义:比例原则是指在布局中使用相对大小来展示设计元素的重要性和层级的优先关系。
正确使用此原理最简单的方式是,最重要的设计元素的尺寸要比不重要的元素大。原因很简单,大的事物更能引起用户的注意。在停车场中,当前所在停车区域往往会突出显示,这样做的目的是加深用户的记忆,方便回来取车。

良好的视觉设计通常使用不超过三种不同的尺寸。拥有一系列大小不同的设计元素,不仅能在排版上创造出多样性,而且还能在页面上建立视觉层级结构。
确保最大程度地强调设计中最重要的部分,帮助用户理解如何使用它。例如在Medium中,热门文章在视觉上比其他文章更大。

02 视觉层级
定义:视觉层级的原理是指在布局中,按照元素的重要性排序来引导用户的注意力。
视觉层级可以通过比例,颜色,间距,位置和其他各种信号的变化来实现。同时它也控制用户最终的体验。如果很难确定页面布局的具体位置,则很可能是其布局缺少清晰的视觉层级。
要创建清晰的视觉层级结构,请使用2–3种字体大小来向用户展示页面最重要的信息。或者对重要的内容使用明亮的颜色标注,对次要内容使用柔和的颜色。在Medium中,标题、副标题、正文具有清晰的视觉层级,文章每部分的字体大小都和其重要性相对应。
 比例的大小也可以帮助定义视觉层级,因此可以针对不同设计元素进行各种比例的组合,一般的设计经验是包含大、中、小三种设计组件。Uber中的视觉层级结构就很清晰。地图和输入框对半分开,输入框上的灰色的背景引导用户进行下一步操作。
比例的大小也可以帮助定义视觉层级,因此可以针对不同设计元素进行各种比例的组合,一般的设计经验是包含大、中、小三种设计组件。Uber中的视觉层级结构就很清晰。地图和输入框对半分开,输入框上的灰色的背景引导用户进行下一步操作。

03 平衡
定义:平衡原则是指对设计元素进行满意的排列和比例设置。当屏幕两侧存在分布相同(不一定对称)的视觉元素时,就会达到平衡。在设计时元素所占的面积在创建平衡时也很重要,而不仅仅是元素的数量。
平衡的布局可以是:
对称:元素相对于中心线对称分布
不对称:元素相对于中心线不对称分布
径向:元素从中心的公共点放射分布
在设计中使用什么样的布局取决于想要传达的内容。对称的布局安静而稳定,例如The Hub Style Exploration的界面展现了稳定的对称布局。

不对称的布局是动态的并且引人入胜,创造了一种活力和动感。Nike的设计布局,显示出与品牌相称的具有运动感的不对称的布局。

而径向的布局始终将用户的注意力引向视觉中心,Brathwait手表在径向上保持平衡,所以注意力立即被吸引到表盘的中心。

04 对比
定义:对比原理别。是指将视觉上不同的元素并列排布,以传达这些元素不同的功能类别。换句话说,对比为用户提供了不同对象在大小或颜色上的明显差异。
对比原则通常利用颜色来进行分辨。例如,在UI设计中红色通常代表删除,而绿色代表同意或继续。换句话说,对比为用户提供了不同对象在大小或颜色上的明显差异。

通常在UX中说起对比度,我们会想到文字与其背景之间的对比。有时设计人员会故意降低文字的对比度,用来表示不太重要的内容。
但是在降低文字对比度的同时文字的可读性也会降低,这会导致用户无法看清文字内容。在Greenhouse Juice的包装上,瓶身上文字的可读性取决于果汁的颜色。在深色果汁瓶身上文字对比强,可读性比较好,但是浅色果汁瓶身上的文字几乎无法识别。

05 格式塔原理
定义:格式塔原理解释了人类如何简化和组织由许多元素组成的复杂图像,通过下意识的将各个部分安排到一个有组织的系统中,而不是将它们解释为一系列不同的元素。
格式塔原理指出了我们倾向于感知整体而不是个体元素。在NBC徽标中,中间空白处并没有孔雀,但我们的大脑却能自动填补空缺的部分,感觉到孔雀的存在。
 在Uber的注册页面中,字段标签靠近其相应的文本框,这样能轻松理解需要在哪些文本框中输入信息。
在Uber的注册页面中,字段标签靠近其相应的文本框,这样能轻松理解需要在哪些文本框中输入信息。

总结
除了使某些东西看起来“漂亮”之外,理解和利用这些法则还有助于:
1. 增加可用性。遵循这些视觉设计原则能够设计出易于使用的页面布局。
2. 激发积极情感。美好的事物会引发积极的情绪。美学-可用性效应表明,当人们发现外观上具有吸引力的设计时,可能会对设计的可用性更宽容。
3. 增强品牌认知度。强大的视觉系统可以帮助建立用户对产品的信任和兴趣。
文章来源:站酷 作者:Clippp
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com