

简介: 按钮组是把相关的动作组织成一组按钮的设计模式。按钮组的内部内容彼此水平或垂直对齐,并采用相似的视觉设计。如果超过三个或四个动作,往往会采取多个分组。
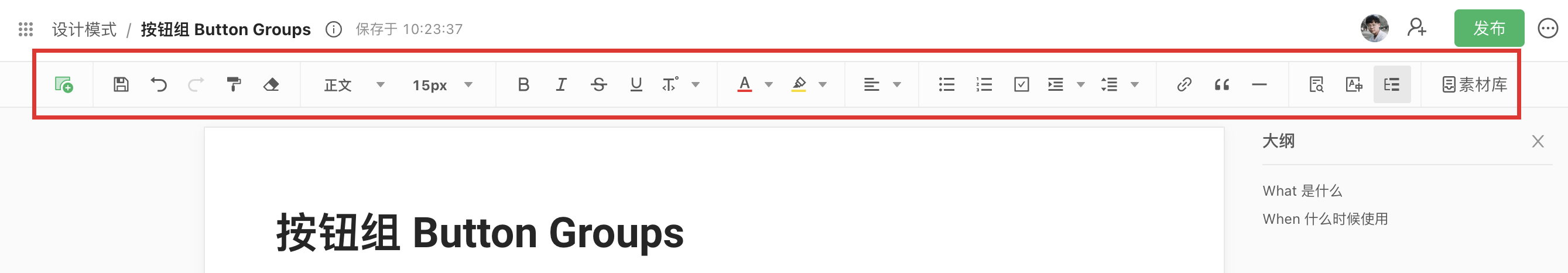
例子: 语雀编辑器的顶部工具栏

按钮组可以让界面不言自明。在复杂的布局中,被精心安排过的按钮组会很容易被用户感知和使用。一方面,它们在界面上往往非常明显,用户能够一眼看到有这些功能可以进行相关操作。
大家所熟知的格式塔原则(Gestalt principles)也在这里起作用。彼此相邻的按钮往往暗示着这些按钮的功能相近,因此会让用户感觉到这一组按钮可以完成类似的功能。相对的,不同的按钮分组往往暗示着不同的功能类型,因此彼此间应该保持间距,或用不同的形状,或用分割线进行区分。
如果你需要在界面上展示许多操作按钮,且需要确保它们随时在界面上可见。但同时,你又需要用图形化的方式组织它们,以使它们看起来不会特别散乱。
这些动作中有许多是彼此相似的 —— 它们有相似或互补的效果,比如,它们的功能语义相类似 —— 由此它们可以三五成组地放在一起。
按钮组可以用在对产品全局有效的操作上(例如「打开」和「选项」操作),或特定的一些通用操作(「保存」、「编辑」和「删除」),或特定的某些操作(例如布局的「对齐」、「分布」)。不同范围的操作不应当被到一个组中。
使用条件:
· 存在大量操作按钮;
· 希望用图形化的方式组织这些按钮;
· 操作按钮间存在功能相关性和差异性;
这个模式的总结简单到像是一句废话:把相关的操作按钮分成一组。
但如果详细展开就会有更多的介绍。比如:
· 如果需要包含文本说明,尽量使用两个字或三个字的动词短语,不要使用专业术语。
· 不要把不同功能范围的按钮放在一个组,应当将它们分成不同的分组。
· 同一组的按钮应该有同样的视觉设计:边框、颜色、高度或宽度、图标风格、动态效果等。
· 在空间排布上,可以将它们并排起来作为横排放置,如果空间不太适用的话,也可以考虑一列纵列放置(例如Photoshop的左侧工具栏)。
· 如果某一个动作是核心动作,可以将其区别对待。例如网页表单中的“提交”按钮。核心动作是希望大部分用户都需要(或期待)执行的动作。让这个按钮拥有更加强烈的图形或视觉风格来让它在显得更为突出。
· 如果按钮足够多,而且它们都有小图标,你也可以把它们放在工具条或者像工具条那样的狭长条上,放置在页面的顶部。
通过使用按钮组可以避免界面上按钮或链接过于拥挤混乱,也可以避免一长串冗长的动作列表看起来毫无关联或区别。
通过这一模式,你可以创建一个较为清晰的元素层级结构:用户可以一眼看出哪些动作是彼此相关的,哪些是重要的。
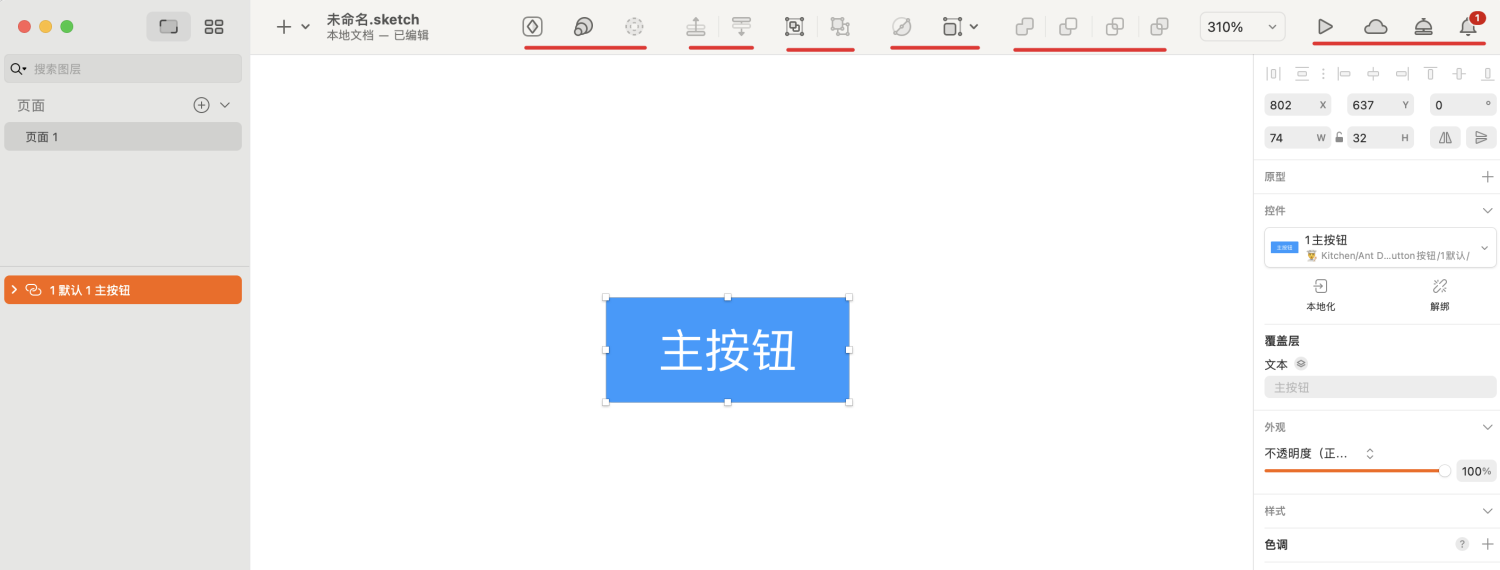
用户需求:编辑设计文件中的对象
Sketch 也是个很典型的应用了按钮组的设计工具。Sketch顶部的按钮不少于15个, 有很多要理解和追查。 但是得益于精心的视觉和语义组织,界面按钮始终保持一定的可理解性。

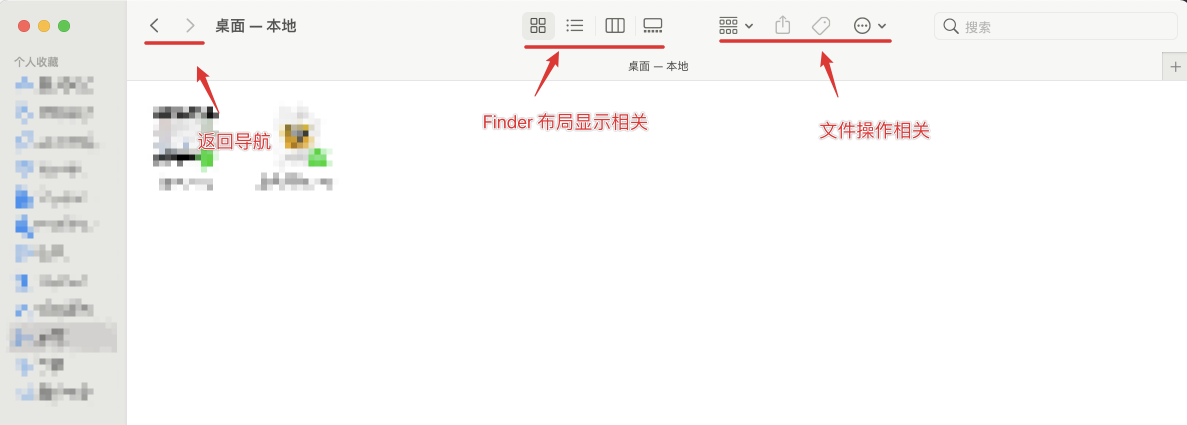
用户需求:按自己需求对文件进行显示修改和操作
这个案例显示了来自 macOS 的 Finder 窗口的顶部按钮组。 秉承其设计传统,按钮风格明显。 导航组是放置在左侧中的按钮组。 布局相关的按钮组放在了中间,文件操作相关的按钮组放在了右侧。这样的设计使得界面变得易于理解和使用。

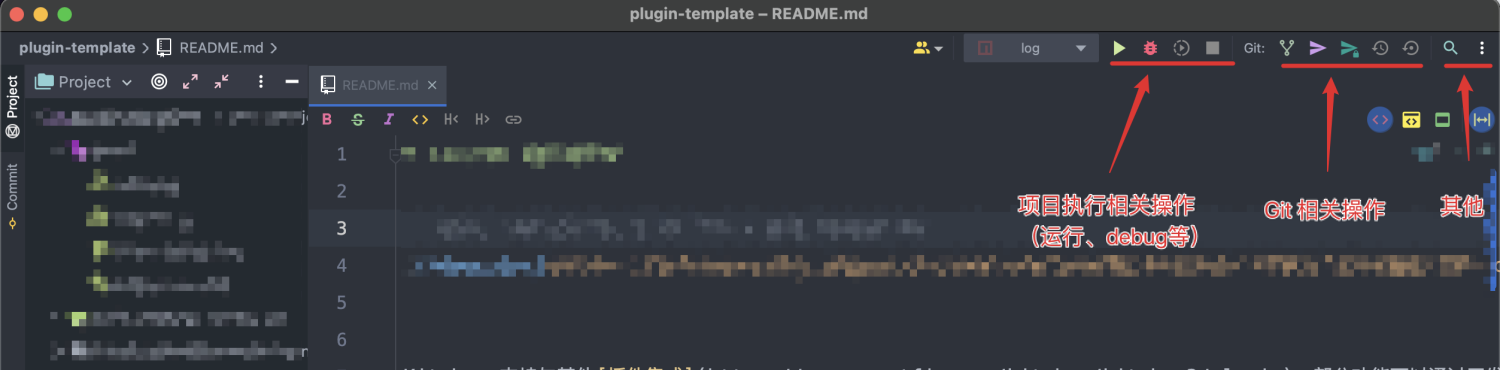
用户需求:项目执行相关操作
这个案例显示了 Webstorm 的顶部功能操作区。WebStorm 采用了按钮组的模式,将项目执行的相关操作和Git相关的操作聚合在一起,中间使用了分割线进行了区分。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常工作中,身为设计师的我们时常有这样的情形:身兼多个业务,但大部分的业务都是小业务,业务方给的需求也是七零八碎的小需求居多。面对该情况设计师有时会觉得没有一点挑战,限制自己对美好设计,给用户创造美好生活的想法,总想要去搞个大新闻。
不妨回头看看小业务,自己真的对它了解了么?这里提供一种视角,小业务也可以做大视野的事。通过一个小业务的案例改版,讲述如何从小项目中出发。
曾经负责过一个基础模块支持:设计详情。它是设计师用酷家乐设计工具设计方案产出的载体。该模块在之前有过改版迭代,迭代对业务目标(留存活跃)的提升并不理想。那从哪里入手呢?
理清业务目标
挖掘用户需求场景
梳理产品功能
拆解设计目标
设计策略实施
验证迭代
相对于大业务(例如网站改版),小业务因为简单,其业务目标界定常容易被忽略。在日常设计中常会遇见设计师在不知道业务目标是什么、目标模糊、目标不正确的情况,直接从梳理小业务具备哪些功能直接入手,分析下现状问题后开始制定设计策略,这往往会导致设计出现解决不了关键问题、出现偏差情况。产品功能本身只是满足用户需求和实现业务目标的服务载体,只是策略的表象。理清小业务所承担的业务目标是前提,那么如何理清呢?
理清业务目标
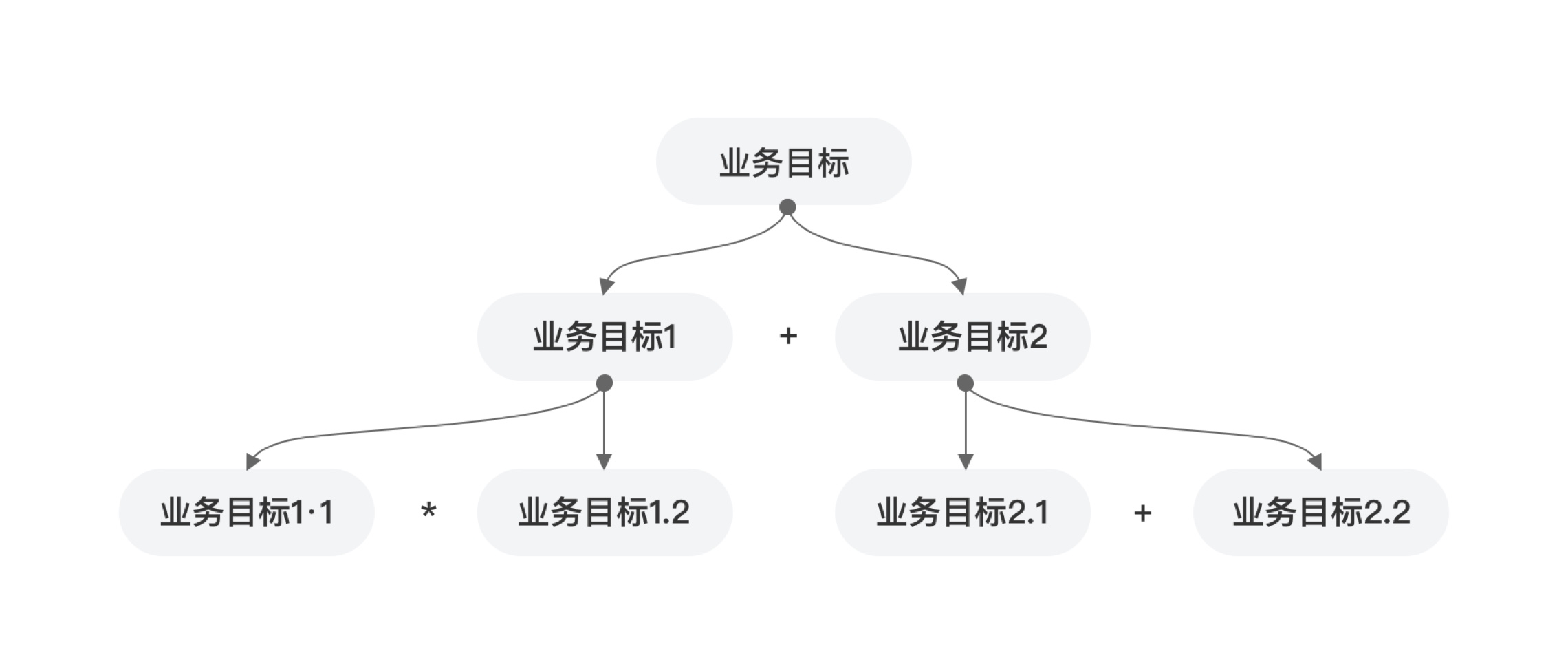
小业务目标来自大业务目标,对大业务的业务目标进行一级级向下拆解后,即可获得小业务对应的目标。目标拆解需要遵循MECE原则,拆解方法包含:二分法、过程法、要素法、公式法、矩阵法。(tips:目标的拆解有一定难度,)

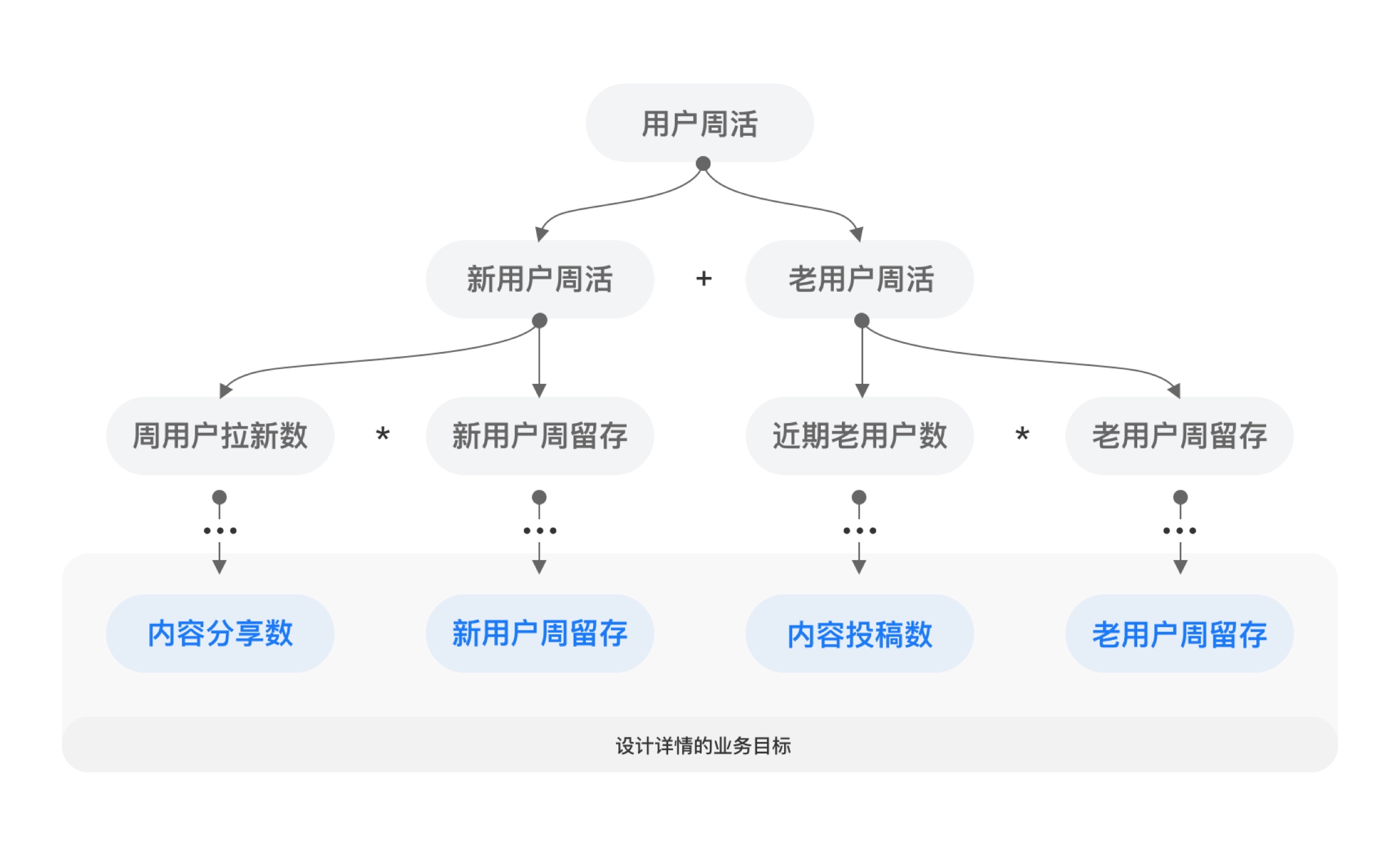
Dapp设计详情为例,在酷家乐大增长业务背景下,用户活跃和用户留存为核心的目标,设计详情处于设计路径的一个节点,拆解得到设计详情的5个主要业务目标:
设计详情-用户周活跃
设计详情-新用户留存
设计详情-老用户留存
设计详情-内容投稿数
设计详情-内容分享数

业务目标可分为2个类别:
第一类别:符合用户意愿,如活跃、留存,在满足用户需求的情况下可以自然达成;
第二类别:不符合用户意愿,如内容投稿、内容分享,用户不太会主动去完成,需要去创造动机,激励用户进行。
有小业务的业务目标后,第二步就需要给用户提供价值满足用户需求,以此来实现业务目标的达成。梳理清楚小业务服务了哪些用户需求是提供价值的前提,那如何获取用户需求场景呢?
1. 用户访谈——获取相关用户需求场景
用户需求场景可以帮我们清晰了解到用户使用产品的原因。用户需求场景可以一句话进行界定,包含四个关键要素,其中需求本身最为核心,需要挖掘出当前诉求和其背后的潜在需求。
“在【某环境下】,【某用户】做了【某事】来满足【某需求】”

用户访谈为了挖掘到更为深入用户需求场景的要素信息。以设计师入行年限分组(1-3年、3-5年、5年以上),每次分组访谈2-3个设计师。梳理出设计详情相关的8个需求场景

访谈信息整合如下

2. 规整用户需求场景
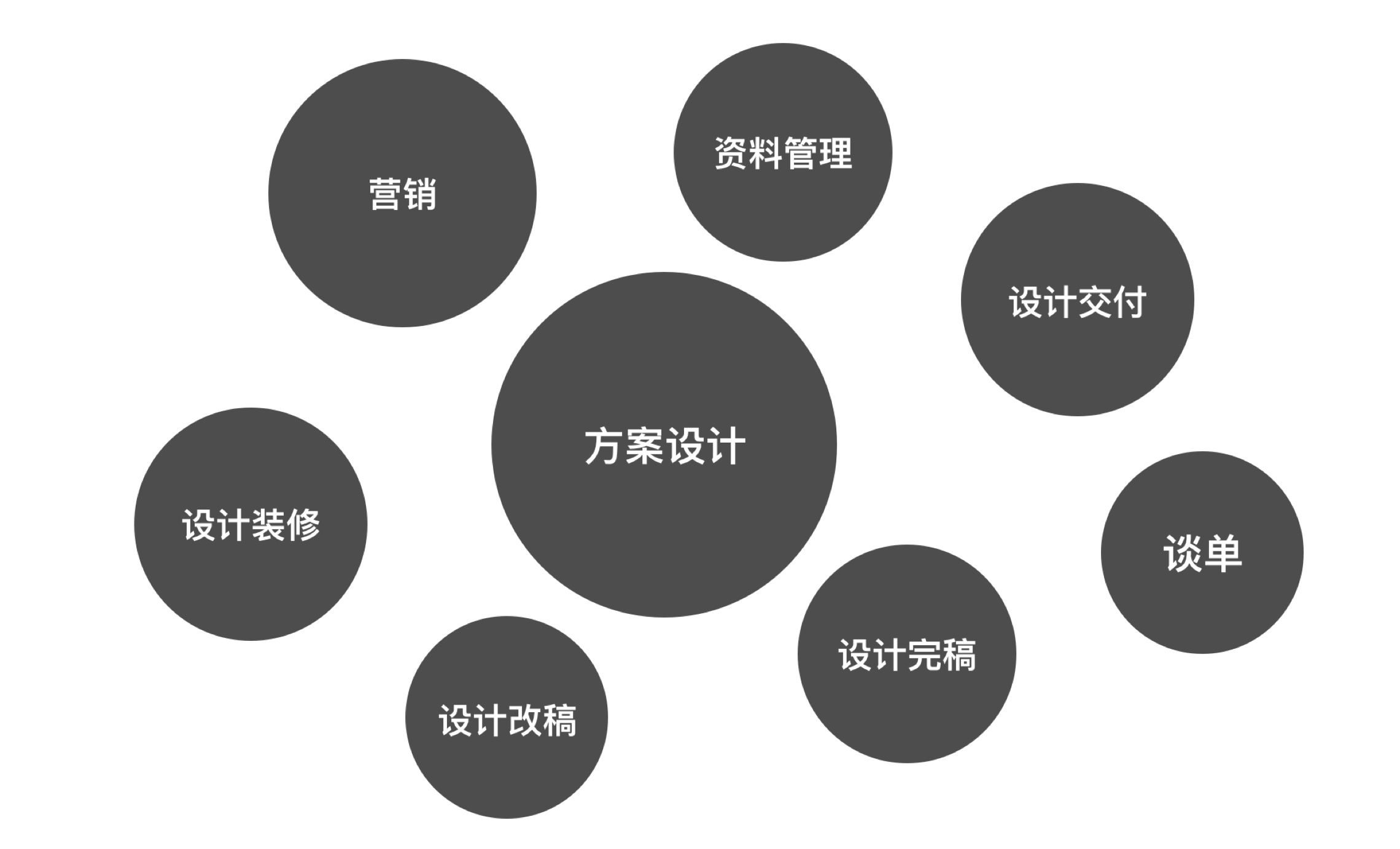
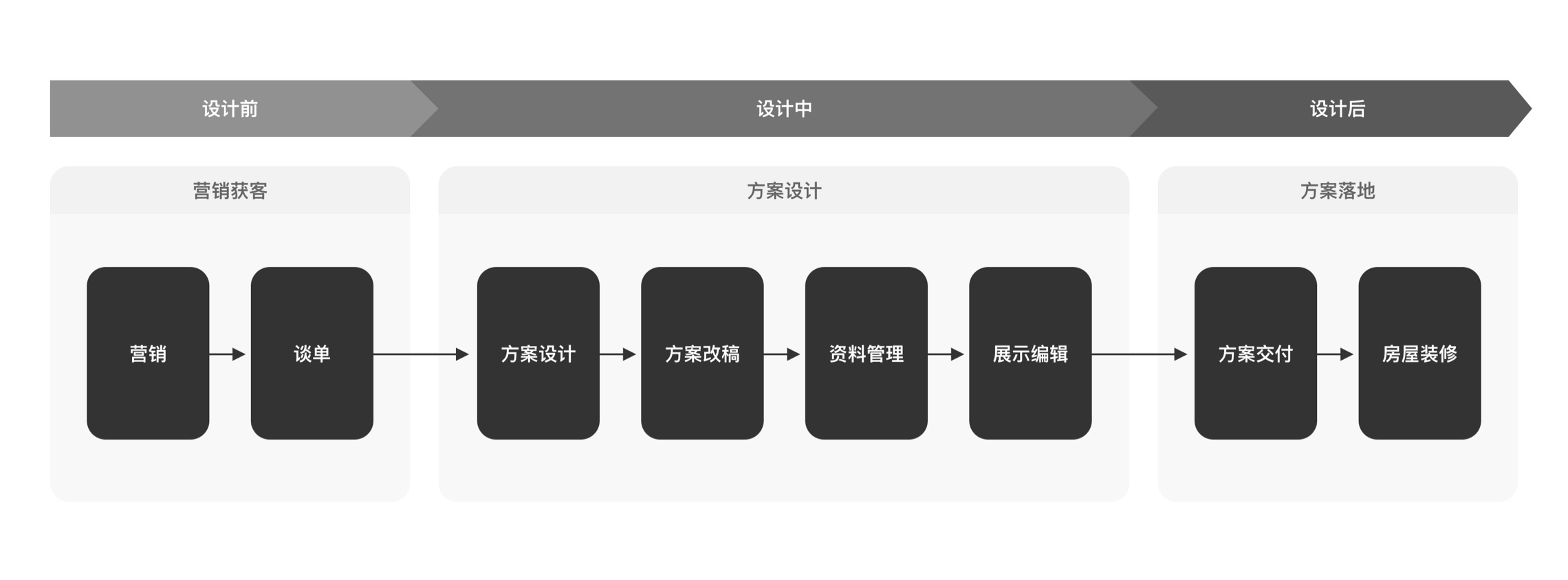
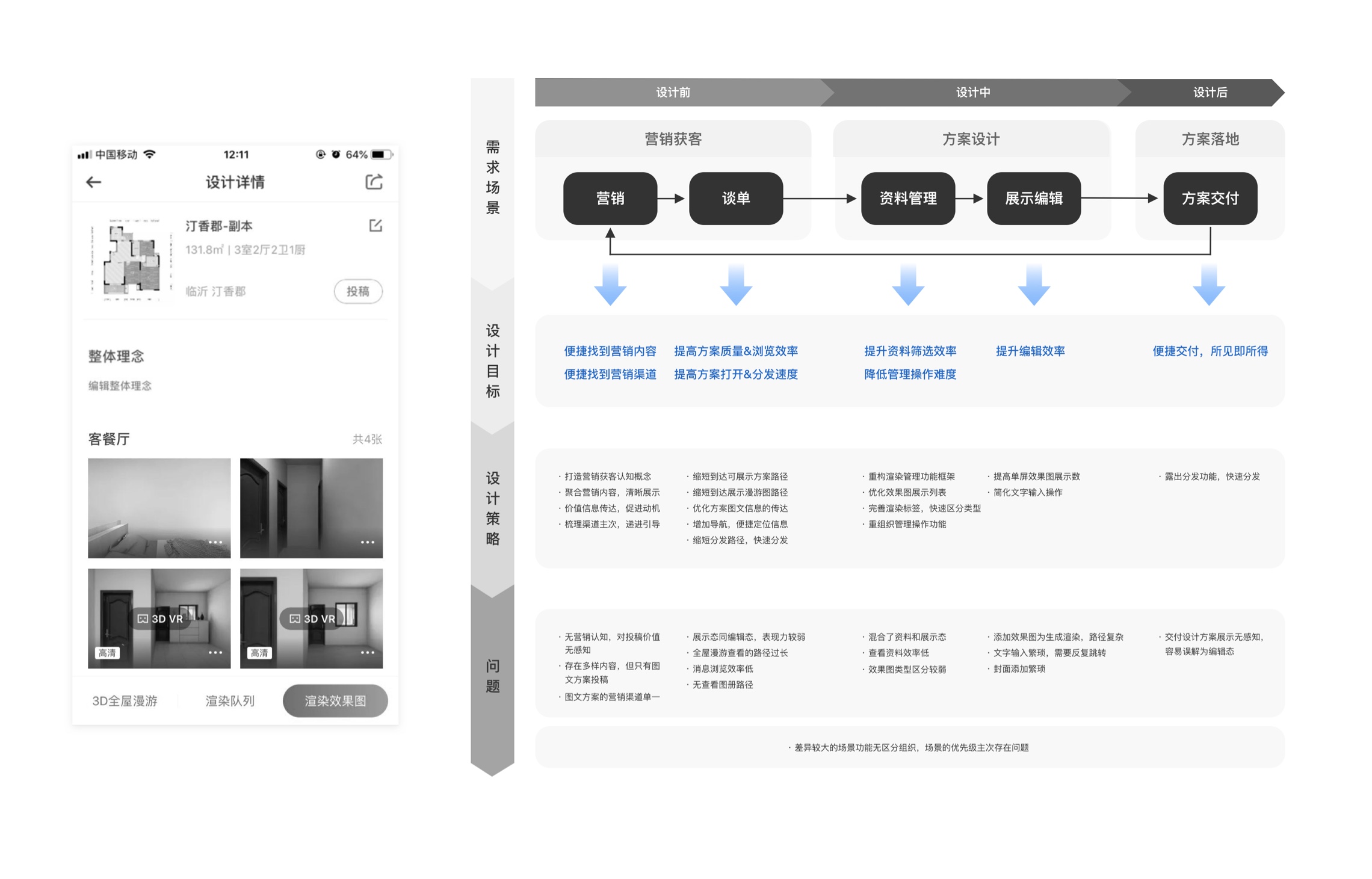
在业务访谈中获取的场景往往都是碎片化的,碎片化场景对设计指导容易出现偏差,需要把场景结构化,为后续的方案设计提供依据。我把获得的场景按照设计师设计流程进行规整,按设计前、设计中、设计后三个阶段进行划分。

以上梳理了设计详情相关的用户需求场景,再来看原设计详情只基础满足了资料管理和方案展示的2个单一场景,在设计师的整个设计流程中只占了一部分。从设计层面来看,该2个场景局限在方案设计大场景中,设计更多做的是对其方案设计操作的体验优化,在原有较好操作体验的现状下,其对给用户创造价值上没有很大增量。再从以上业务目标来看,2个单一场景很难去促使用户对内容进行分享和投稿。
在理清小业务的业务目标和需求场景后,下一步就是按照场景去梳理产品能力。
1. 小业务功能现状分析
老版app设计详情的功能进行初步的现状分析,设计详情包含渲染、图文编辑、图片管理、投稿、分享5个主要功能。从需求场景来看,多个场景无法实现,如营销、谈单;从业务目标来看,通过当前功能有较大的优化空间,如当前投稿很难让用户知道投稿有什么价值。

2. 产品能力梳理
分析现状发现功能不足以支撑用户需求场景,有获取功能2个方向:
挖掘现有能力:可以扩大梳理范围,从小业务所在的上一级业务到整个平台,一级级往上梳理场景对应的现有功能。
打造新能力:围绕场景,打造出新的功能

挖掘平台上现有能力,可对业务的能力价值最大化利用,与其他业务形成互通,实现1+1大于2的业务价值。亦可围绕场景打造新能力,可反推产品去发倔新功能。
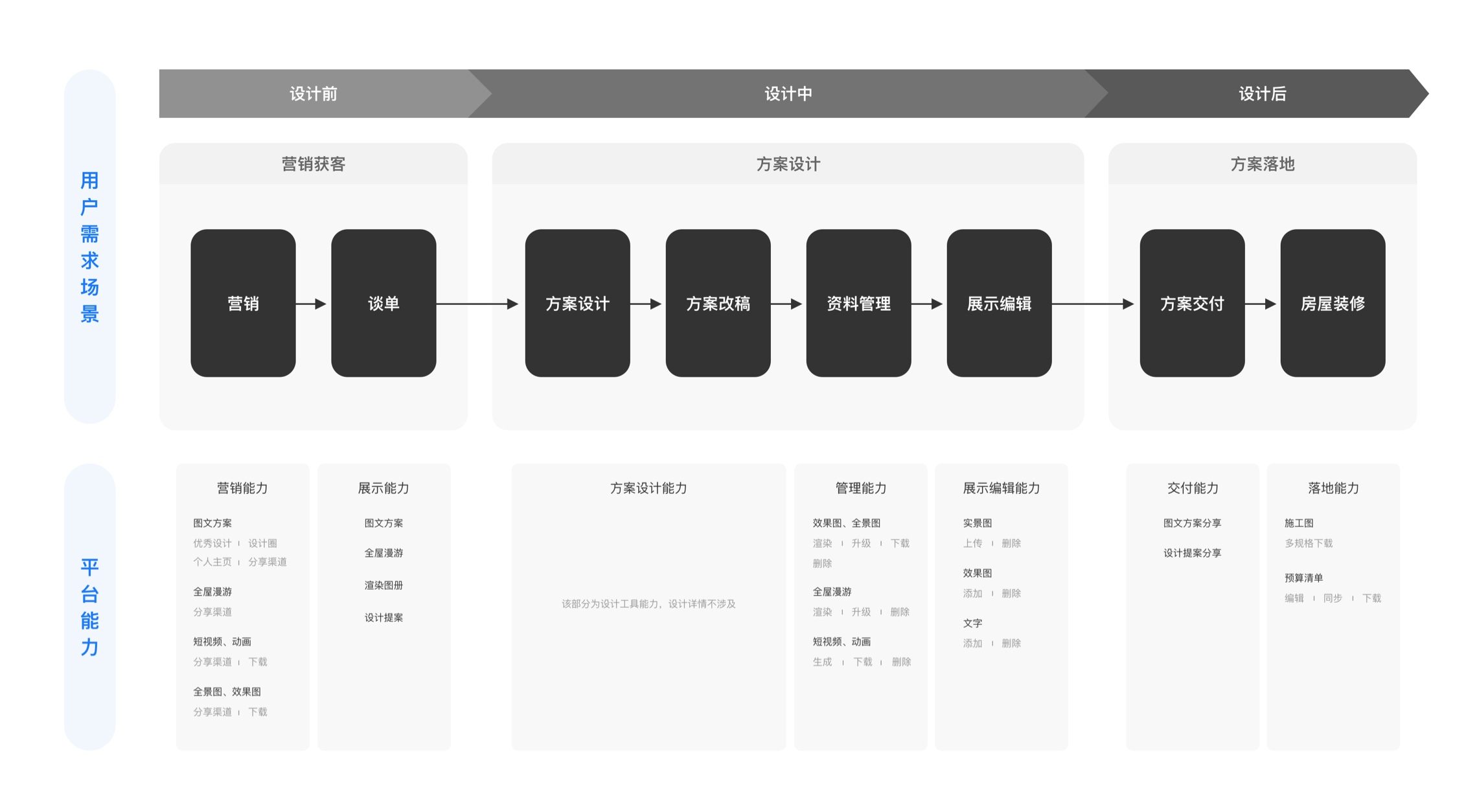
以下是设计详情涉及所有场景的产品功能矩阵,从平台获取到了很多全新的能力,以及对原有的能力进行了能力拓展。

在梳理出产品能力后,需要通过设计策略把产品能力有效组织起来,让用户快速感知快速上手使用。设计策略推导自设计目标,那如何得到设计目标?
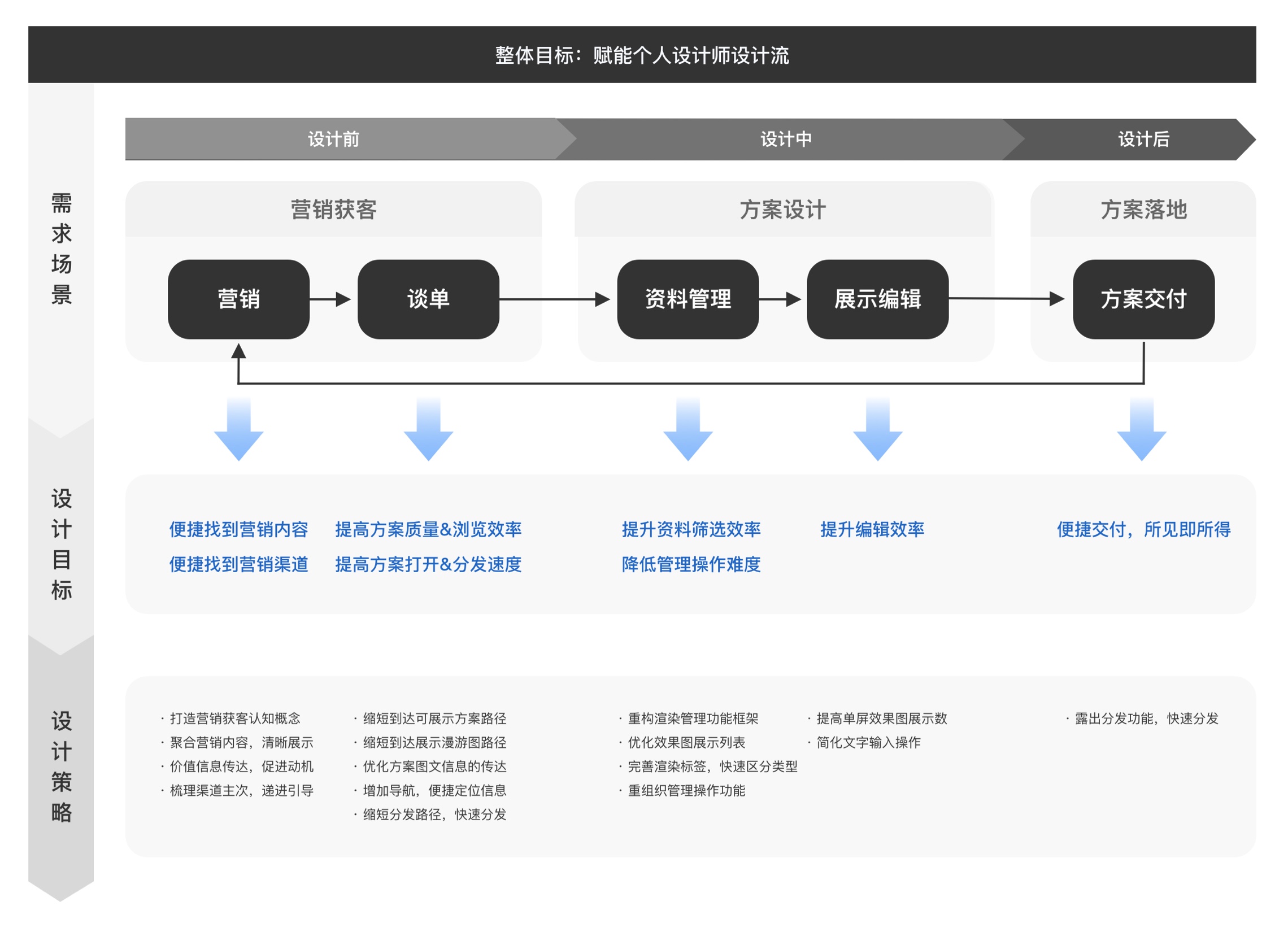
基于用户需求场景将行为事件拆分,提炼行为事件再推导出设计目标,再基于设计目标给出设计策略。

Dapp设计详情受制于移动端能力,只涉及设计详情中5个相关场景,其设计目标和设计策略的拆解结果如下

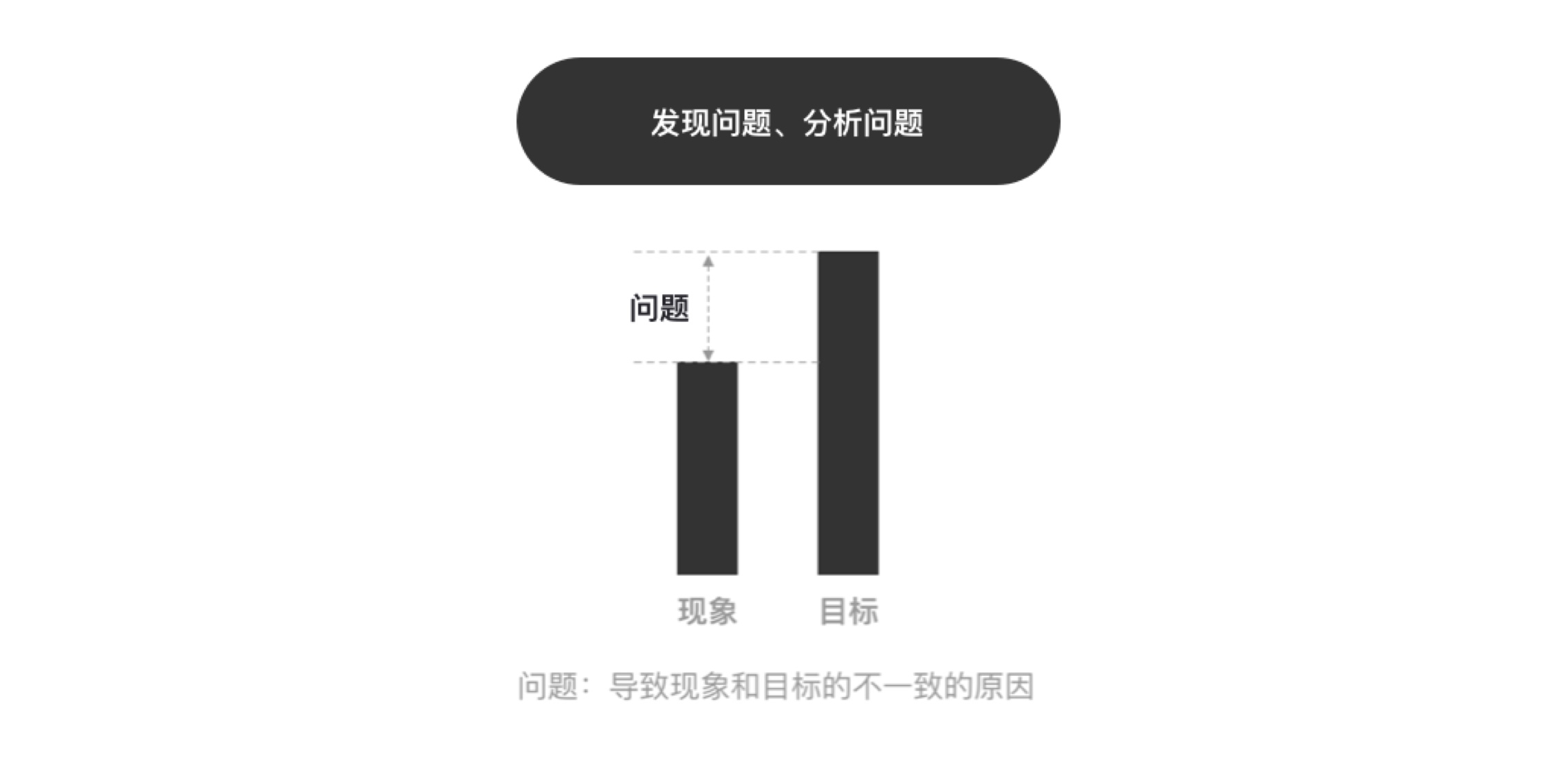
拆解出设计目标后,基于目标分析产品现状得到存在的设计问题。为什么要基于目标分析现状?首先需要明确什么是问题,问题是导致目标和现状不一致的原因。只有明确了目标才可以理性分析与现状存在多少问题。在日常中时常看到设计师会直接得到问题,很多情况是默认假设了一个预设目标,但这目标得到不严谨、不全面,容易导致得到的问题本身也出现偏差。设计策略基于设计目标或问题得出,其最终都来自设计目标。

对老版Dapp设计详情现状进行了分析,得到了问题

在上一步得到设计策略后,围绕着设计策略是设计方案。本段将不全部展开说明,只选3个关键点讲述设计方案的思考
1. 设计详情框架的设计
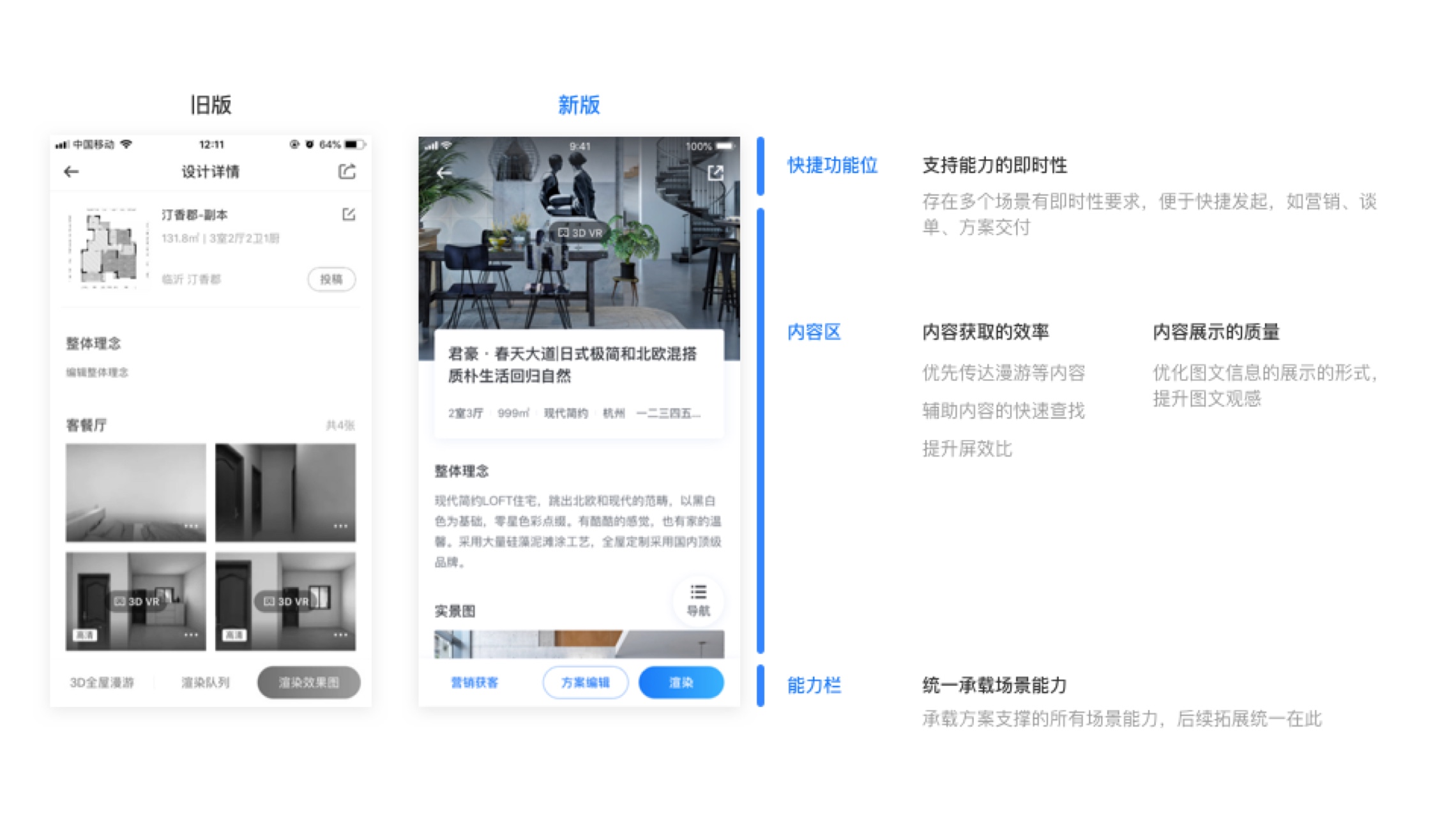
Dapp设计详情涉及5个场景的承载及产品功能繁多,设计三步思考:
第一步:简化功能认知,对功能结构化,以场景的维度重组织功能,并以场景打造功能集合的认知,建立场景能力区;
第二步:梳理场景共同涉及的内容,作为联系的载体承载场景的放置,设计详情中展示态的方案涉及到了5个场景中的4个场景
第三步:提取场景中即时性和高优先级功能,打造快捷功能区
框架如下

建立框架后,填充具体的能力和内容。如场景入口放置于底部,并根据场景优先级做了主次的区分。

设计详情框架建立后,打造细分场景中的设计
2. 营销获客场景设计
营销场景的设计,将营销组成拆分为可营销内容、营销的渠道、渠道内容展现三大类,就可以清晰去梳理出现有的功能,以及可从内容、渠道各自去拓展挖掘。内容和渠道清晰后,再传达各渠道提供的价值激励用户去触发行为。

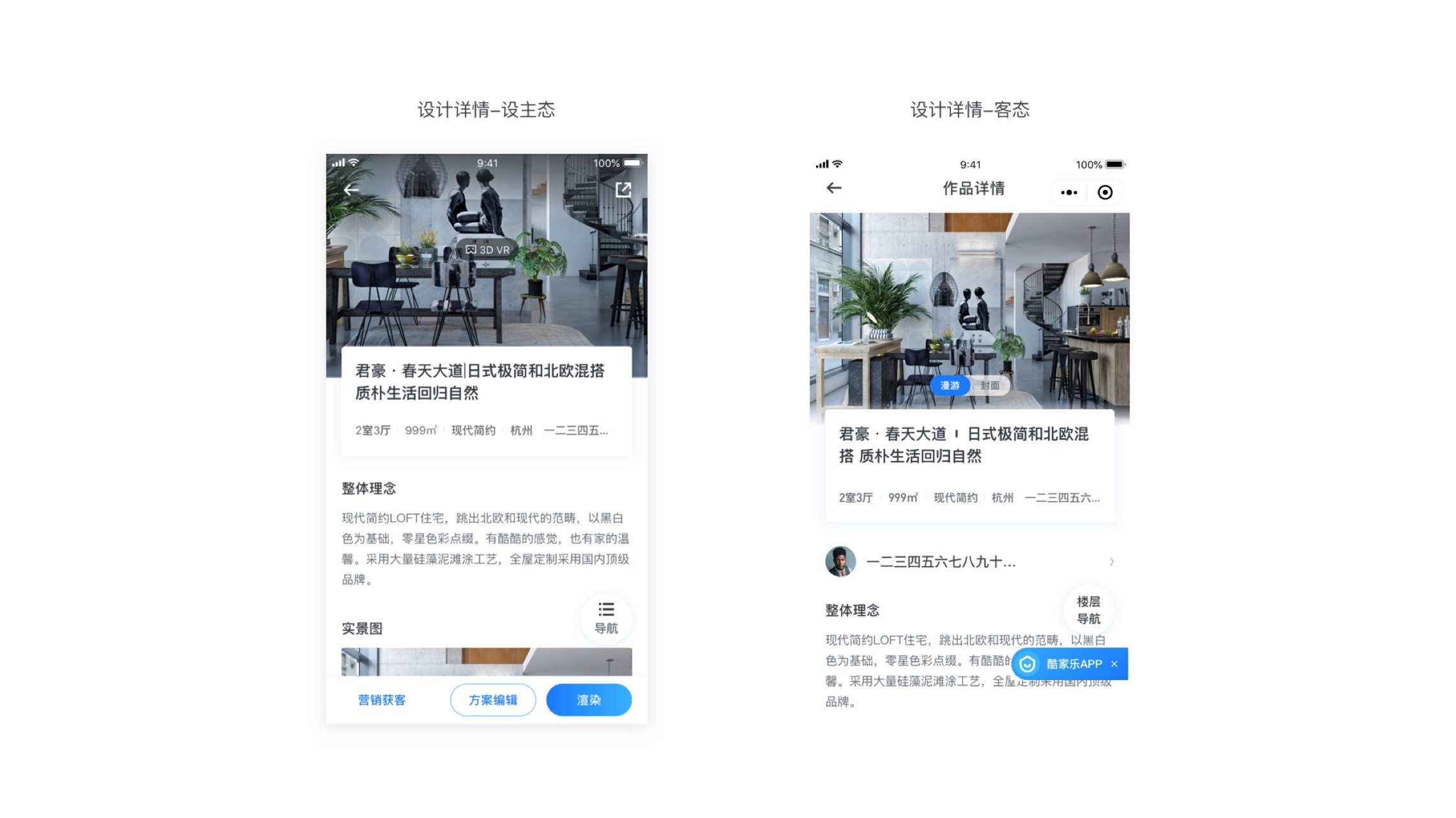
3. 谈单场景设计
谈单场景关键在方案详情上,谈单面对不同情况,存在多种内容形式去展示方案。在上面内容梳理中最主要是3个内容:图文方案、全屋漫游、渲染图册。在方案详情中,头部承载了全屋漫游、图册,如图文方案过于繁琐可直接点击全屋漫游图进行讲解,亦可点击封面进入图册直接图片说明。图文详情加上了房间切换的导航,可快速切换到需要讲解的地方。

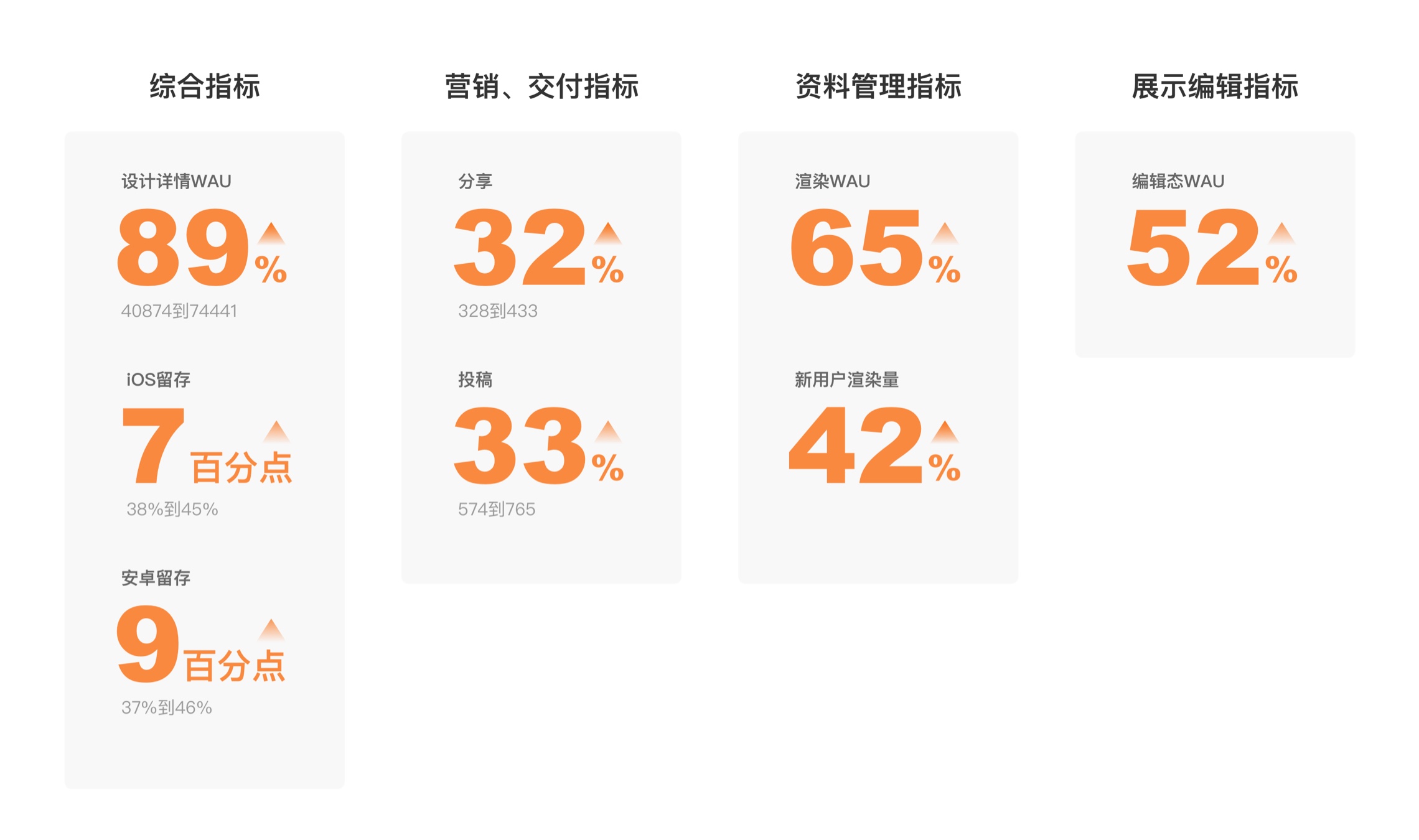
上线后数据平稳后观测,设计详情的周活提升了89%,每个场景下的功能数据都得到显著的提升(tips:有部分数据因技术原因没有采集到)。除了改版了Dapp侧的设计详情,后续对PCweb侧的设计详情进行迭代,同样起到不错的结果。数据的结果验证了方法的可行,并起到了积极的效果。

以上是我应用这套设计方法去做了块小业务优化,反向推动进入产品迭代,上线后取得了不错的成绩。在本次赋能后,对小业务中多了一些感悟
小业务是大业务的缩影,可以作为去赋能大业务前沿验证的实验田,大概率可以快速验证自己的想法,即使方向错了因为小业务改动影响面也小
因知识广度和深度的限制,不是所有设计师都可以一开始就可以把控大业务,小业务可作为打磨设计深度专业度,一些小业务的复杂度并不低于大业务
该设计方法同样适用于大业务,但方法是死的,不是所有情况都套用,得需要把握重点灵活应用
不要总想着搞个大新闻,在能力未被业务方认可时,小业务的赋能可以成为一个很好的发声口
不要轻视小业务,有可能是你根本还不了解
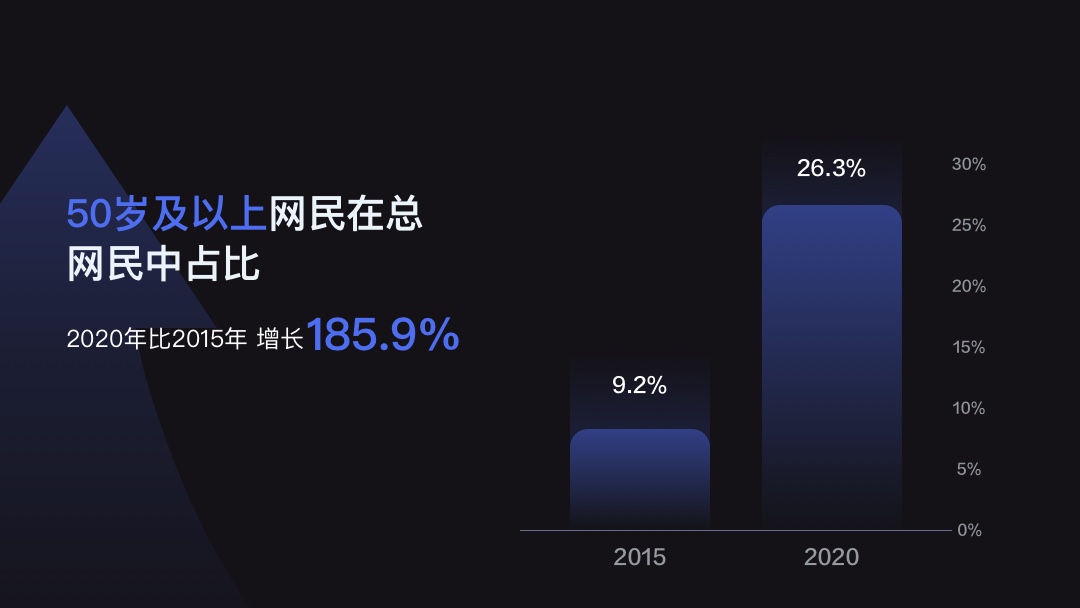
近些年,得益于经济和社会的高速发展,越来越多的中老年人开始尝试享受移动互联网带来的便捷生活。50岁及以上网民在总网民中的占比已经由2015年的9.2%提升至2020年的26.3%,增长接近两倍。但中老年在融入移动互联网时仍面临诸多困难,是需要重点关注的弱势群体。

随着各类问题在社会舆论中持续发酵,国家政策也开始关注中老年的互联网使用体验,推动各类APP进行适老化改造。2020年12月,工信部发布《互联网应用适老化及无障碍改造专项行动方案》。2021年3月11日,全国人大发布《十四五规划纲要》,明确提及“加快信息无障碍建设,帮助老年人、残疾人共享数字生活”,更是将信息无障碍建设上升到了国家顶层规划的高度。
为了更好地服务中老年人,百度在2021年上线了百度大字版和百度关怀版APP。对于中老年人来讲,视力老化是难以避免的问题。随着年龄增长,中老年人晶状体硬化、睫状肌衰弱,物体不能很好地成像在视网膜上,带来视觉上分辨物体的敏感度、色彩感、明暗感、空间感的下降。
但是对于中老年人而言,手机APP的字号、行距真的是越大越好吗?我们首先试图从现有标准中寻找答案。然而通过梳理,发现行业内已有标准主要是针对各类残障人士的,并且是原则性的建议,推荐的字号、行距的理想值过于宽泛,对手机APP适老化设计升级的指导意义比较有限。比如W3C发布的《Web内容无障碍指南(WCAG2.1)》,关于行距的要求是“至少为字体大小的1.5倍”。所以我们通过科学、严谨的研究,制定了一套设计标准,来指导资讯类/内容类APP全场景文字排版适老化设计升级,为中老年用户带去字里行间的关爱和更好的阅读体验。
下面就将从研究方法和成果两个方面做具体介绍。希望能帮助大家掌握相应的研究思路,在后续制定设计标准时可以快速上手,同时也将此次适老化设计标准研究的成果与大家分享,为资讯类/内容类APP适老化设计升级提供参照。
///
研究流程与方法:如何通过用户研究制定一套设计标准?
| 明确标准的应用方向
为了让一套标准对设计工作具备实际的指引价值,我们在研究规划环节充分考虑了设计经验和迭代需求。用户研究和设计师一起对资讯类/内容类APP所有涉及文字排版的页面、模块进行了通盘梳理,确定了12类应用方向(即用户的使用场景)。对于这么多使用场景分别做研究费时费力,我们选择通过洞察背后的用户阅读模式,把12类应用方向收敛为4大类阅读场景:3类主场景(包括长文阅读、搜索、概览阅读)和1类辅助信息场景。针对主场景,研究中老年用户理想的字号、行距和粗细组合;针对辅助信息场景,研究中老年用户的最小可辨识字号。这样研究既能覆盖各类应用场景、不同的信息层级,又能更聚焦、更高效。

| 构建评估体系
在确定了标准的应用方向之后,评估体系的搭建也参考了过往的设计经验。我们一方面查找并梳理了学术界在字号、行距方面的研究成果,另一方面也结合了百度已有的设计经验。最终确定了字号、行距、粗细、颜色四个考察变量在不同研究场景的研究范围(即自变量选取水平),并综合主观体验指标和客观眼动数据指标搭建了中老年阅读体验的评估体系。其中,主观体验指标包括关键信息发现、清晰度、舒适度、满意度;客观眼动指标包括眨眼频率、瞳孔直径变异性和阅读速度。

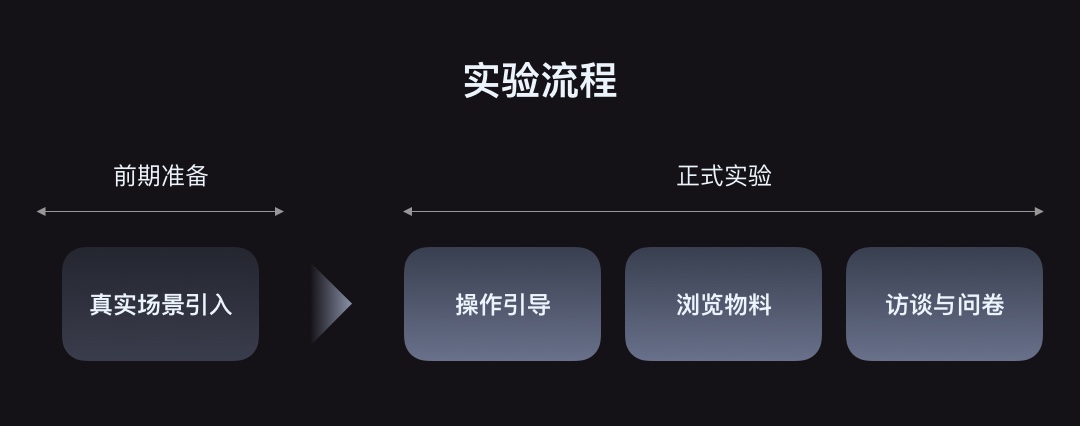
| 实验流程
在实验中,我们邀请了60位50-70岁中老年用户参与调研,通过任务模拟他们在真实场景的长文阅读、搜索、概览阅读情况,综合眼动实验、问卷调研和访谈方法评估不同字号、行距、粗细对中老年阅读体验的影响,探寻不同场景下最适合的字号、行距、粗细方式。在实验过程中,通过SMI-ETG2w眼镜式眼动仪测量眼动数据。

///
研究成果:适老化设计标准介绍
通过对各类阅读场景、设计变量和体验影响因子的充分分析,本研究形成了一套完备、成体系的适老化设计标准,可用于指引资讯类/阅读类APP中不同页面和不同信息层级的适老化设计改造。

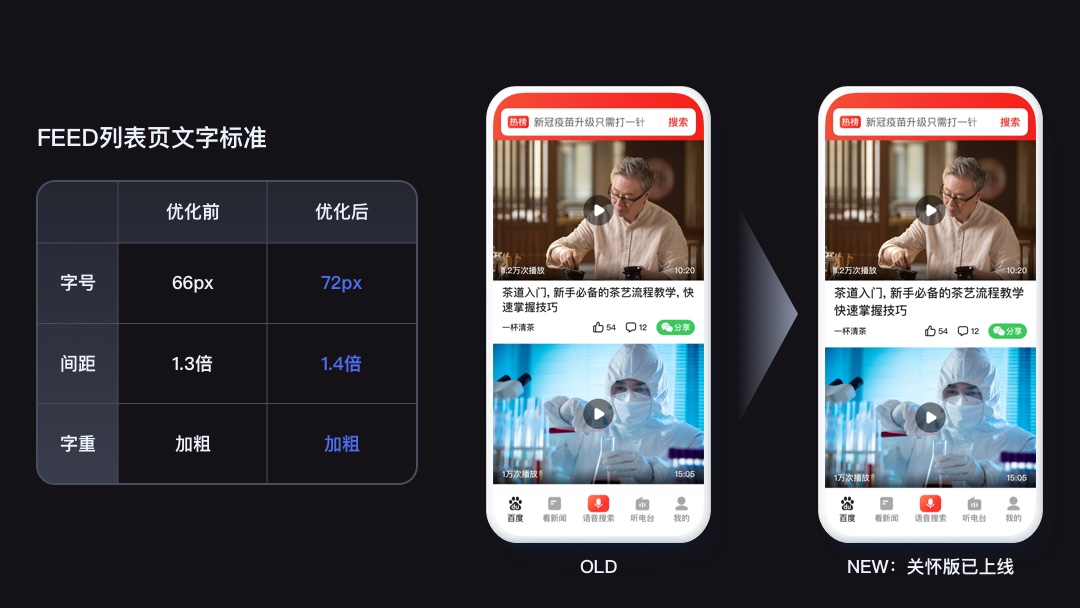
| 主场景理想字号、行距和粗细的组合
研究结果明确了资讯类/内容类APP对于中老年人在不同场景里任一信息层级的理想字号、行距和粗细组合。以概览阅读场景(Feed列表页)和长文阅读场景(图文落地页)为例,优化前与预计优化后的字号、行距、粗细组合如下:
概览阅读场景

长文阅读场景

| 辅助信息最小可辨识字号
此外,研究结果也明确了黑色(1F1F1F)字体的全局最小可辨识字号。以75%中老年用户可以看清的字号作为最小可辨识字号标准,黑色(1F1F1F)最小可辨识字号为36px。
此次研究填补了学术界和业界在手机APP适老化设计领域的空白。在百度,该套标准已落地百度关怀版,未来还会在百度大字版和更多为老年人提供服务的APP上线。面向行业,我们也积极共享研究成果。百度大字版、百度关怀版运营同学牵头和老龄产业协会合作,设计师结合本次研究成果编写了《移动互联网应用适老化设计要求》团体标准,已经于2021年11月10日发布。希望本次的研究成果能帮助更多资讯类/内容类APP完成文字排版的适老化升级,为中老年人带去更多的关怀和更好的阅读体验,为移动互联网行业的信息无障碍建设贡献一份绵薄之力。

文章来源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
课题背景
今年,突如其来的疫情使儿童家庭学习成为重要学习场景,线上教育与家庭早教类产品的需求陡然增加。但线上教育和早教行业已然成为一片红海,数字化产品和服务的同质化严重,各大公司和厂商都希望形成差异化竞争,以在激烈的赛道中争得一席之地。目前,市面上的早教产品大都聚焦于儿童学习效率提升和内容丰富,却忽视了儿童对于早教类产品的真实体验与诉求。
MOMOUX设计团队致力于创造有温度的体验,主张将真实用户需求带入产品创新与研发流程,使用系统化的方法重构生活场景并发觉用户诉求,从而创造贴合用户的产品及体验,以解产品创新之困。
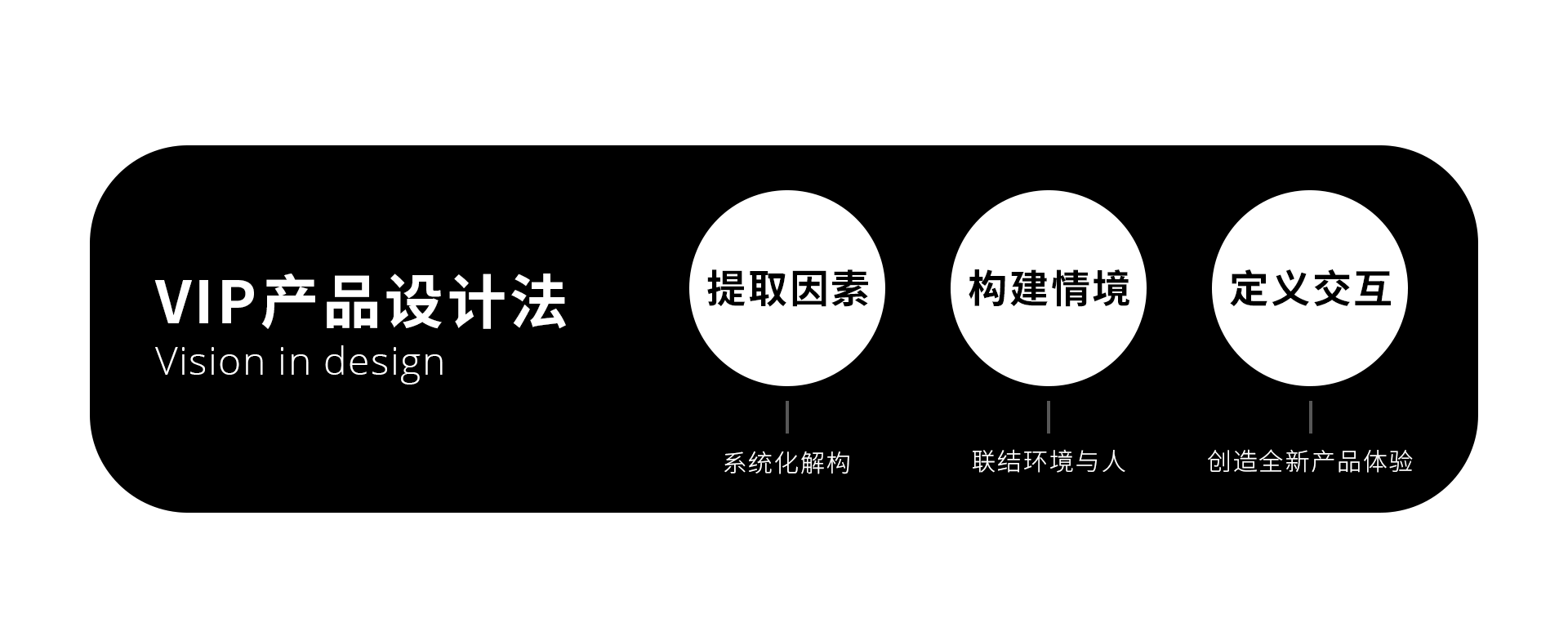
在研究中,MOMOUX团队基于VIP(Vision in design)研究框架,对现有的儿童早教学习情境进行解构与重构。

VIP设计方法框架包含三个关键流程:提取因素、构建情境、定义交互。VIP设计方法首先通过深度洞察对现有环境下的产品、用户、场景与体验进行系统化因素提取与解构;其次通过提取的因素重构出新的情境,最后在新情境下定义未来产品的交互方式、创造全新产品体验。通过深度洞察与研究,重新定义了未来儿童早教产品的四个创新情境和交互趋势,分别是:多孩互动、自然探索、拥抱屏幕、多元关系。

这四个情境反映了未来的儿童早教学习场景中,我们对人与人、人与物、人与环境之间关系的洞见,是我们根据真实用户情况对未来数字数代早教产品交互方式与情境的大胆畅想。希望此内容能给儿童早教行业带来一些不同的声音和启发,能够在数字化时代为儿童发声,回应数字化中儿童学习需求及市场发展的需求。
调研发现,多孩家庭中照顾孩子的任务非常繁重。通常,一部分母亲会转为全职妈妈,爷爷奶奶等长辈分担部分育儿工作。
学龄前儿童与低幼儿童的互动方式和操作习惯完全不同。要让两个孩子同时使用产品进行互动与交流,就需要产品本身的操作特性满足不同年龄段孩子的行为习惯与互动方式。
其中一个潜在的发展方向是融合AR技术的互动式搭建玩具。该类型的产品既满足了学龄前儿童需要的产品拓展性、多元化,也能在实体层面满足低幼儿童在感知运动阶段对于实体互动的需求。

OSMO Hotwheel MindRacers
Hotwheel ™ MindRacers将现实和虚拟赛车游戏结合在了一起。混合了多模态的交互方式,强调游戏过程中的竞技性与可玩性。在游戏过程中还加入了现实中的协作影响游戏进程的模块,通过互动游戏促进不同孩子之间的交流与沟通。
◆ 思考
◆ 讨论
◆ 实践
传统的教育与学习活动通常发生在学校或者家中。随着城市文化活动设施日趋丰富,“户外教育”等新型教育观念的倡导,越来越多的家长倾向于在周末组织出行,这衍生出了丰富的户外亲子学习场景。

MITA - 小糖口袋相机

Zigmo儿童户外玩具

◆ 思考
◆ 讨论
◆ 实践

Marbotic Deluxe 学习套件
◆ 思考
◆ 沟通
◆ 实践
在儿童带屏产品开发过程中,需要优先考虑内容是否能于其屏幕进行有效适配,软硬件的多模态交互会很大程度影响产品的全局体验。在这个过程中需要尽可能地减少系统的BUG。在软硬件协同设计中,再小的问题都容易毁掉产品整体的体验。快速原型与渔网模型是开发过程中不错的选择。
社会结构和家庭结构的变化使得亲子关系变得越来越多元。有为了陪伴孩子而辞去现有工作,进入幼教领域给孩子更好教育的家长;也有在异国他乡出差而将孩子交给保姆、老人抚育的家庭……家庭关系多元化带来的是家长对自己的身份定位也越来越多元化。在调研过程中我们发现母亲在家庭关系中的定位从“施教者”转向了“引导者”。主要体现在:
• 与孩子沟通中更加尊重孩子的行为自主性,希望通过兴趣让孩子主动做喜欢的事情,以此来培养孩子的学习习惯,而不是一味地向孩子灌输。
• 母亲们也会主动地将部分家务工作分配给孩子,通过平等地共同体验来让孩子理解自己(自己是谁,母亲还是孩子)。

PUPUPULA 儿童学习打卡机

Kitchen Kids 儿童厨房装备
◆ 思考
◆ 沟通
◆ 实践
亲子家庭学习场景,在互动方式、场景、交互媒介、亲子关系构建方面都涌现出了新的趋势。产品经理与设计师需要结合真实用户在场景下的需求进行深入思考,才能设计出更加贴合未来场景与用户需求的产品与体验。
文章来源:站酷 作者:MOMOUV墨默体验
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在数字化的浪潮下,政府希望通过人工智能占据智慧城市的发展先机,推动民生改善及产业增长,这离不开政府和科技公司的紧密合作。因此,科技公司不仅面向To B型企业,同时面向政府或相关事业单位,即是称之为「To G」这种特殊划分。
鲲云科技(以下简称为鲲云)就是这样一类科技公司,他们作为一家技术领先的人工智能公司,以数据流技术为核心,提供高性能低延时、高通用性、高算力性价比的下一代人工智能计算平台和软硬一体化的平台解决方案,加速人工智能技术在智慧城市、智慧安监、智慧制造、自动驾驶等领域的落地。
当用户接触一个产品或物品的第一步,永远是外观视觉。固然,企业官网作为互联网产品,优质的官网必然是为它的用户有针对性地服务。虽然访客首先感受到的是网站的视觉设计,但我们不仅要对网站视觉美观与否有所重视,更好的访问体验、更实用的网站功能、更高的网站辨识度,以及通过视觉实现直观的价值传递表达,都需进行深度探讨。
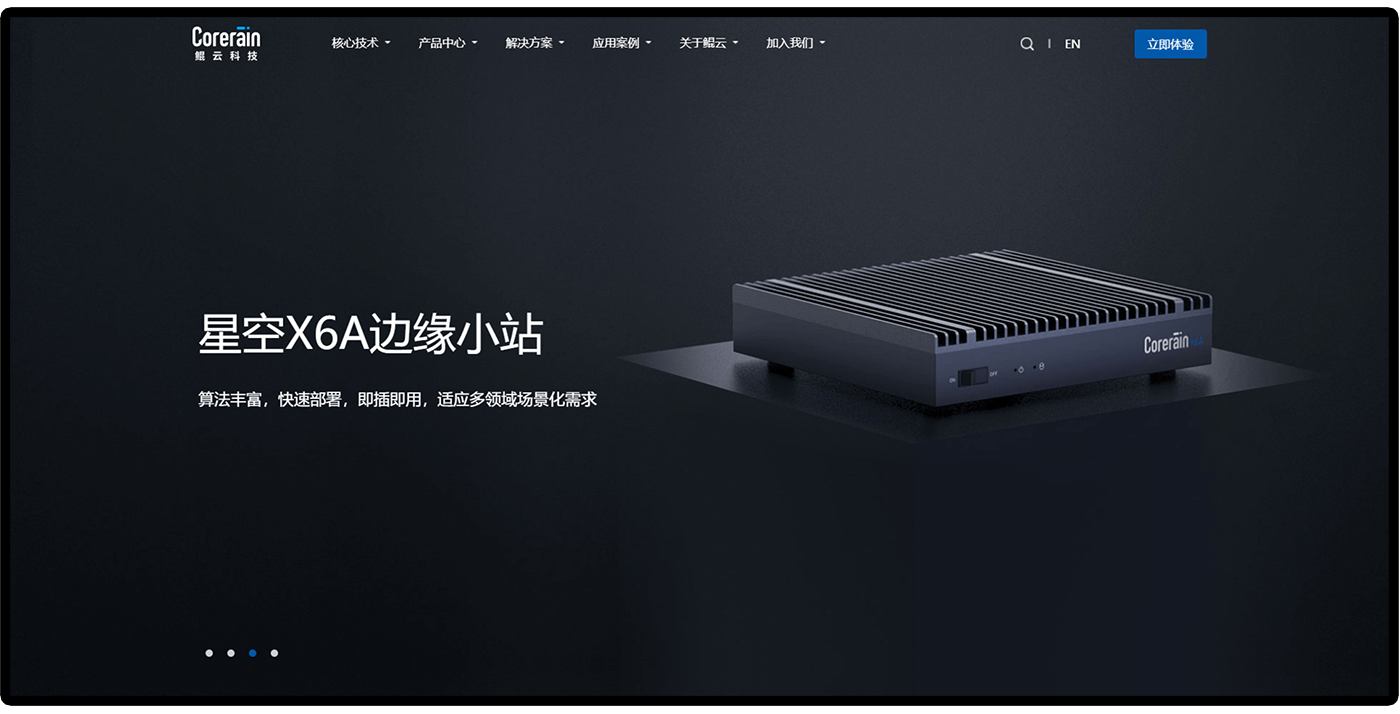
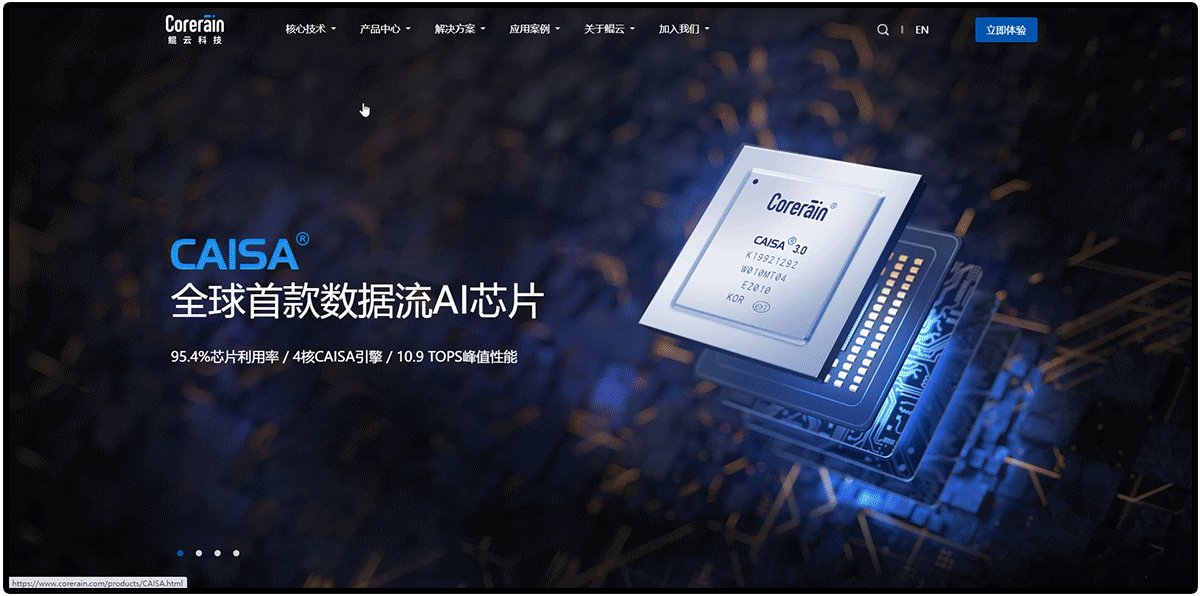
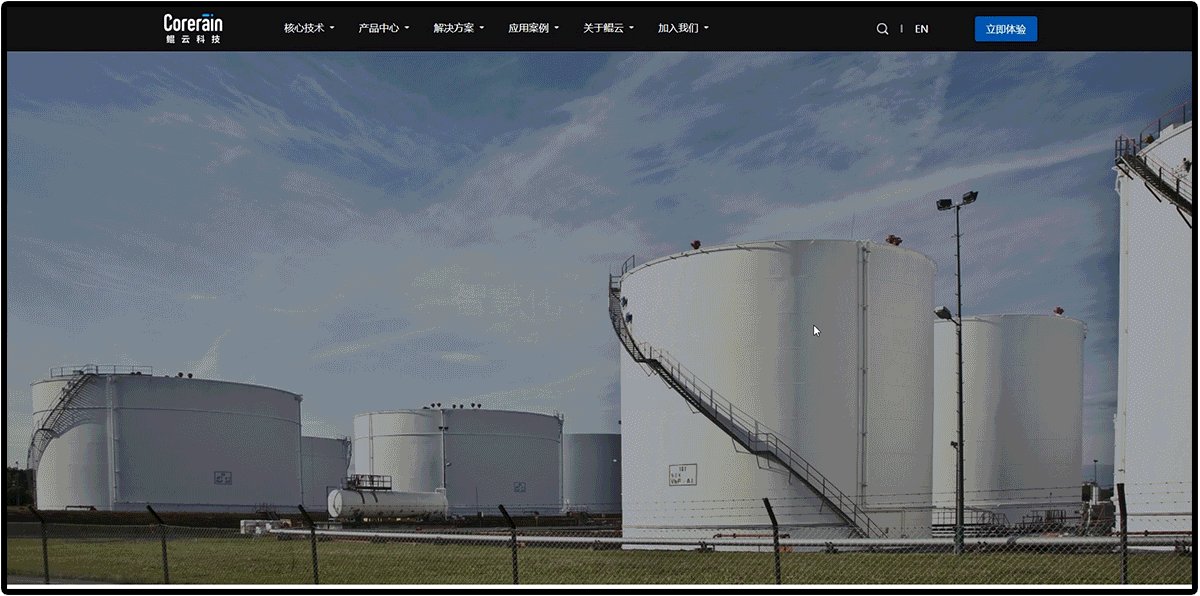
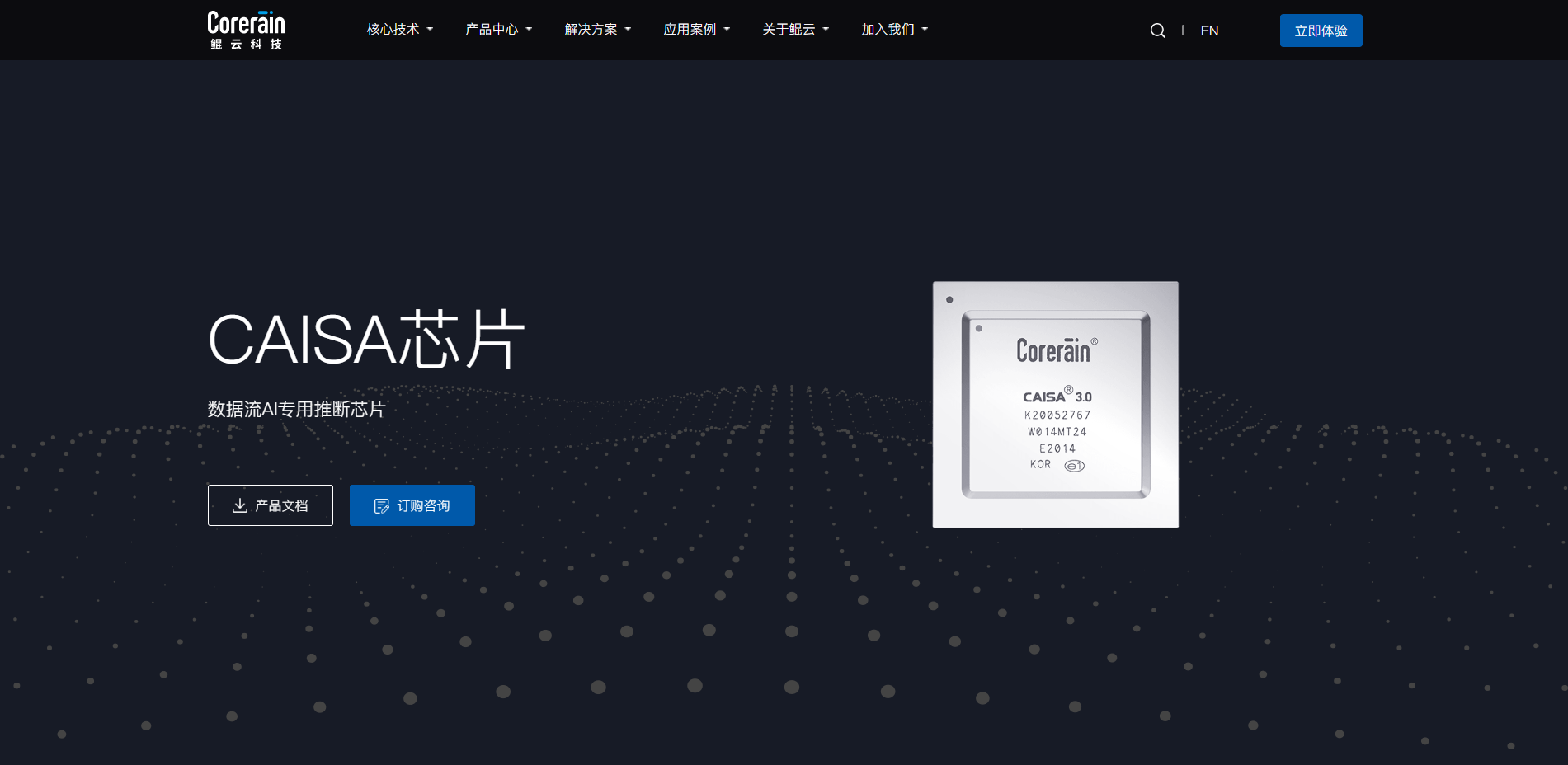
网站呈现给访客的第一印象尤其重要,而网站首屏则会作为传递网站风格及功能的媒介。我们从鲲云的品牌设计理念出发,以直观的视觉形式来体现科技感。
一个视觉效果好的网站,80%以上是靠优质的图片支撑。我们首先在官网首页Banner采用产品渲染图来呈现鲲云核心产品。首屏的功能性常会被忽视,其实,企业官网附带着商业属性,商业环境下的视觉应该更注重强化产品,满足需求的产品力加持。
为了提升banner的视觉质感,我们对鲲云三款主打产品重新建模渲染,通过主要光源及补光掌握好产品形态,在将产品细节充分展现清晰的前提下,产品暗面加入环境光使整个画面更丰富饱满。


与此同时,完成产品渲染后结合了场景化的特殊版面来营造氛围,使整个画面更具真实感染力。这样一来,当访客来到鲲云官网,一个极具科技感和创造力的鲲云会给访客留下深刻的第一印象。

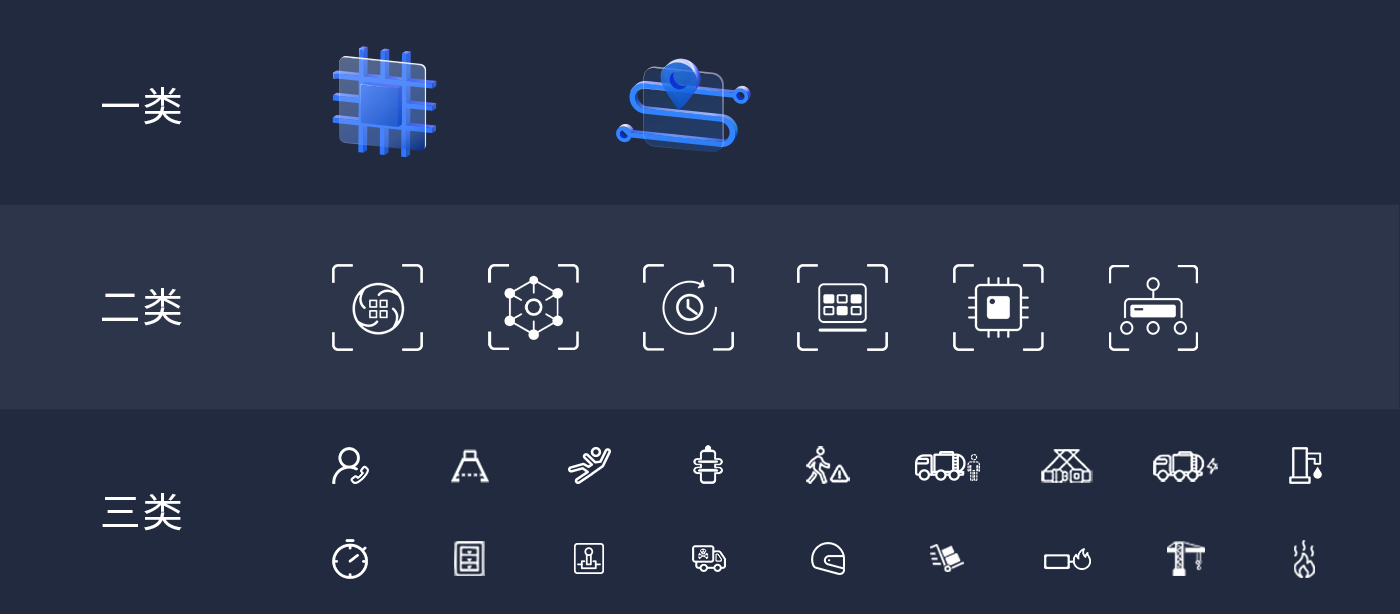
图标是比文字更容易理解的可视化语言,它对于信息传递十分高效,可以说图标将这个世界结合起来。鲲云图标体系由两部分构成,分别是UI icon和3D icon。
3D icon可帮助访客更简易、高效地理解鲲云两大核心技术的实际属性。UI icon拥有清晰、简洁单色线性的特征,其风格符合鲲云品牌气质,每个图标特征和细节保持一致,在视觉上呈现出更好的统一性。

我们提炼鲲云logo造型轮廓特征、以及根据产品和服务方向进行图形发散,提取鲲云品牌基因,进而使图标实现差异化设计。

一个可以给人留下记忆点的网站,往往需要靠一个个精致到位的细节设计,做到让网站最终脱颖而出。可以说,细节是构建起整个设计的基本元素,细节不仅是细节。
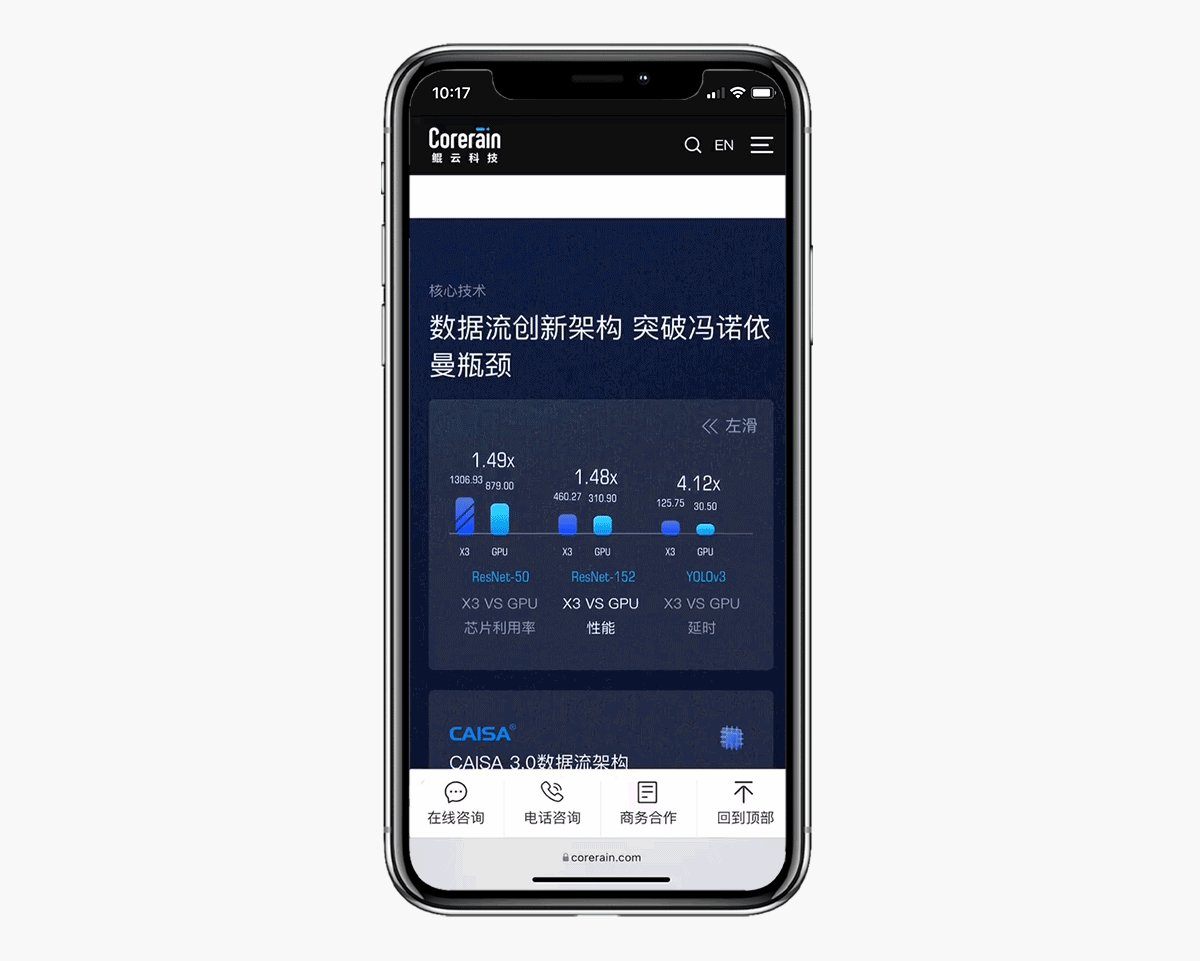
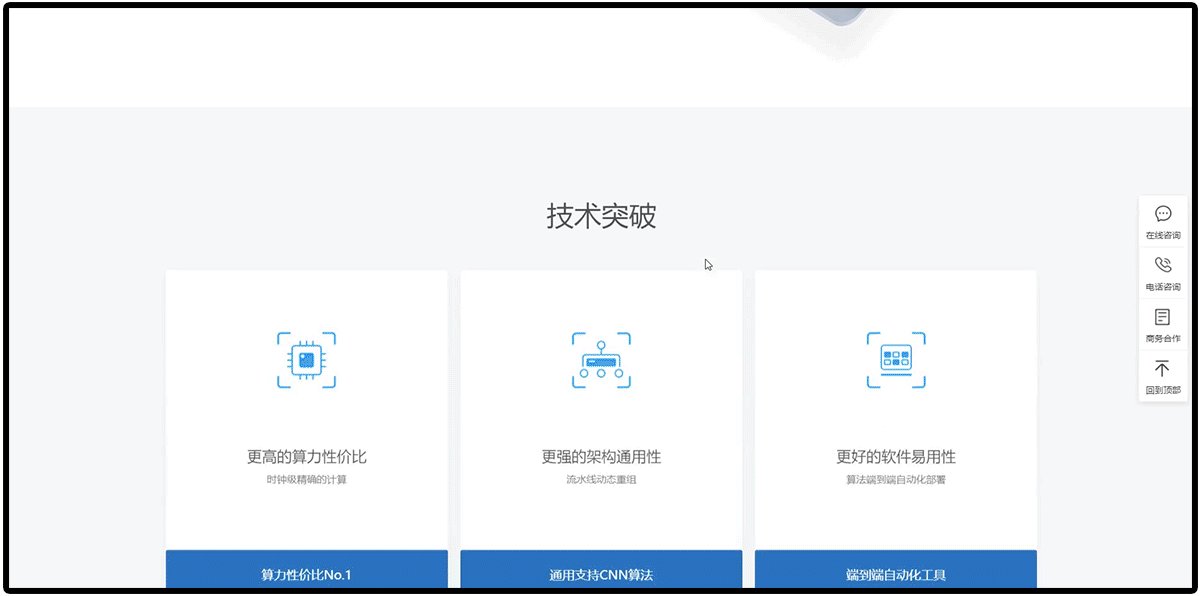
科技类产品复杂度较高,只查看技术和产品概念往往会感到枯燥,如何做到直观呈现鲲云核心技术区别于普通技术,还能提升趣味性?
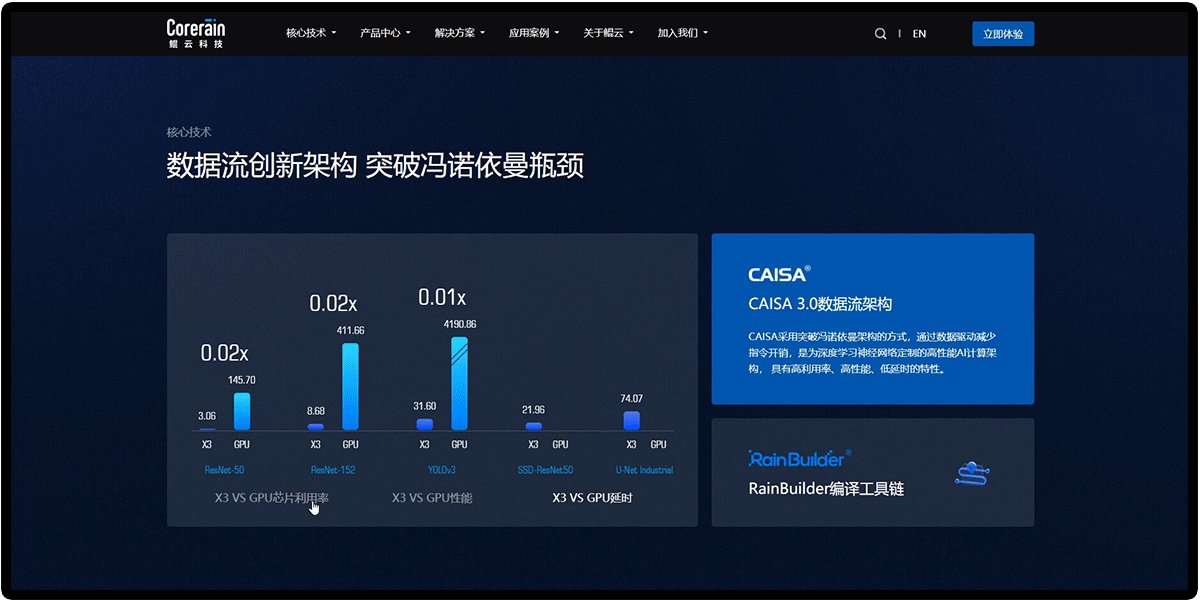
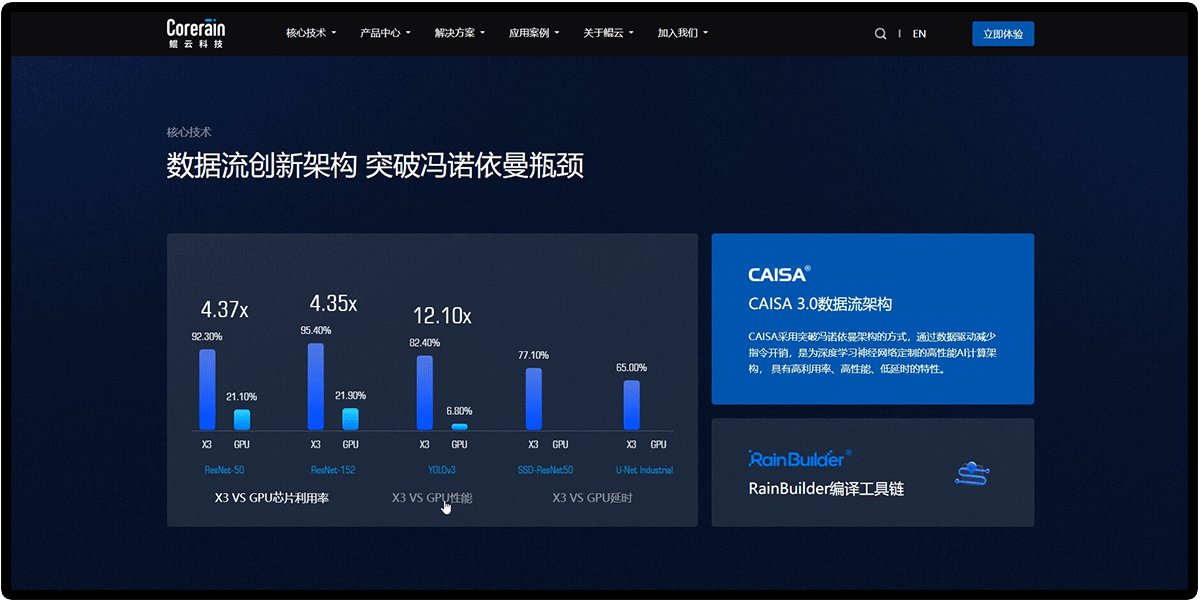
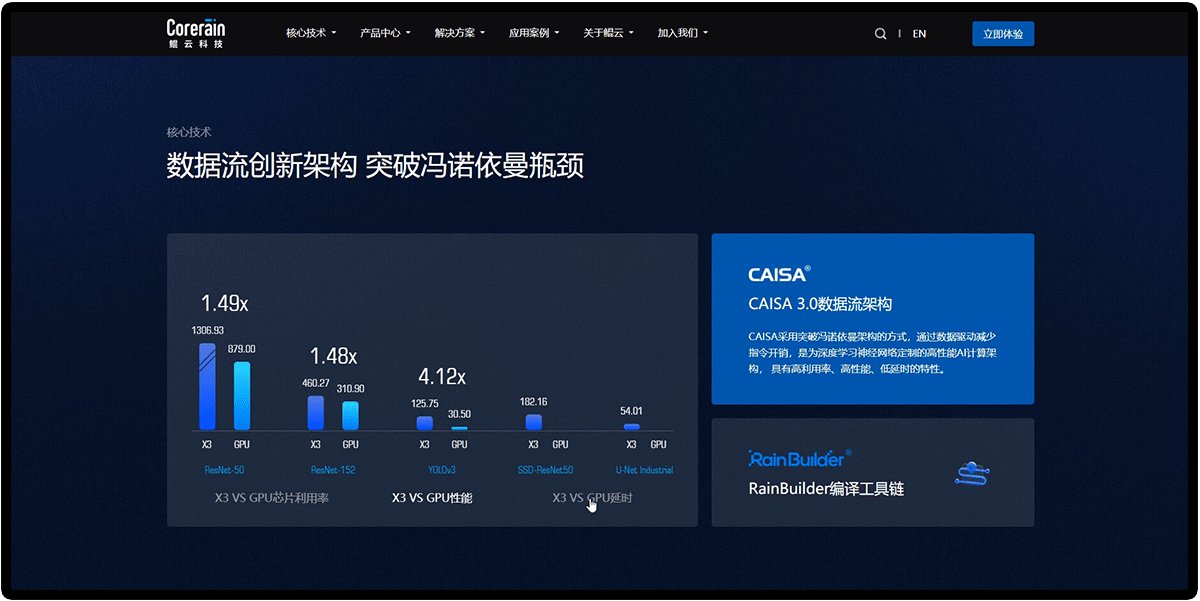
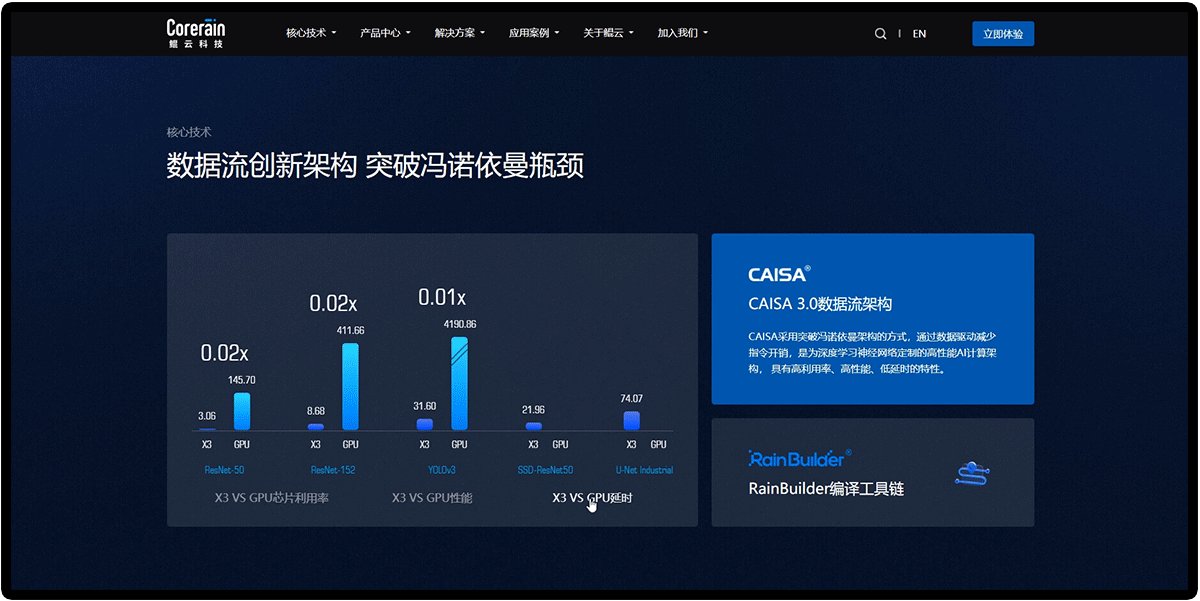
在首页接着往下呈现鲲云核心技术的第三屏中,我们应用柱状图结合交互微动效的方式,将鲲云CAISA芯片与普通芯片进行利用率、性能及延时三方面的对比。
当访客点击查看某一维度对比,可触发柱状图由下至上匀速的位置及渐变色变化,更直观地向访客表明鲲云此款芯片可提供更高的算力性价比的优势,同时引导访客注意力,加强访客与其互动链接。

在网站中较为常用且能保障性能的微动效有四个变化属性:大小、位置、旋转、透明度。这四个属性任何一种或是几种有所变化时,就能达到交互微动效的目的,如果再加入其它不必要的属性,则会影响动效的流畅度。
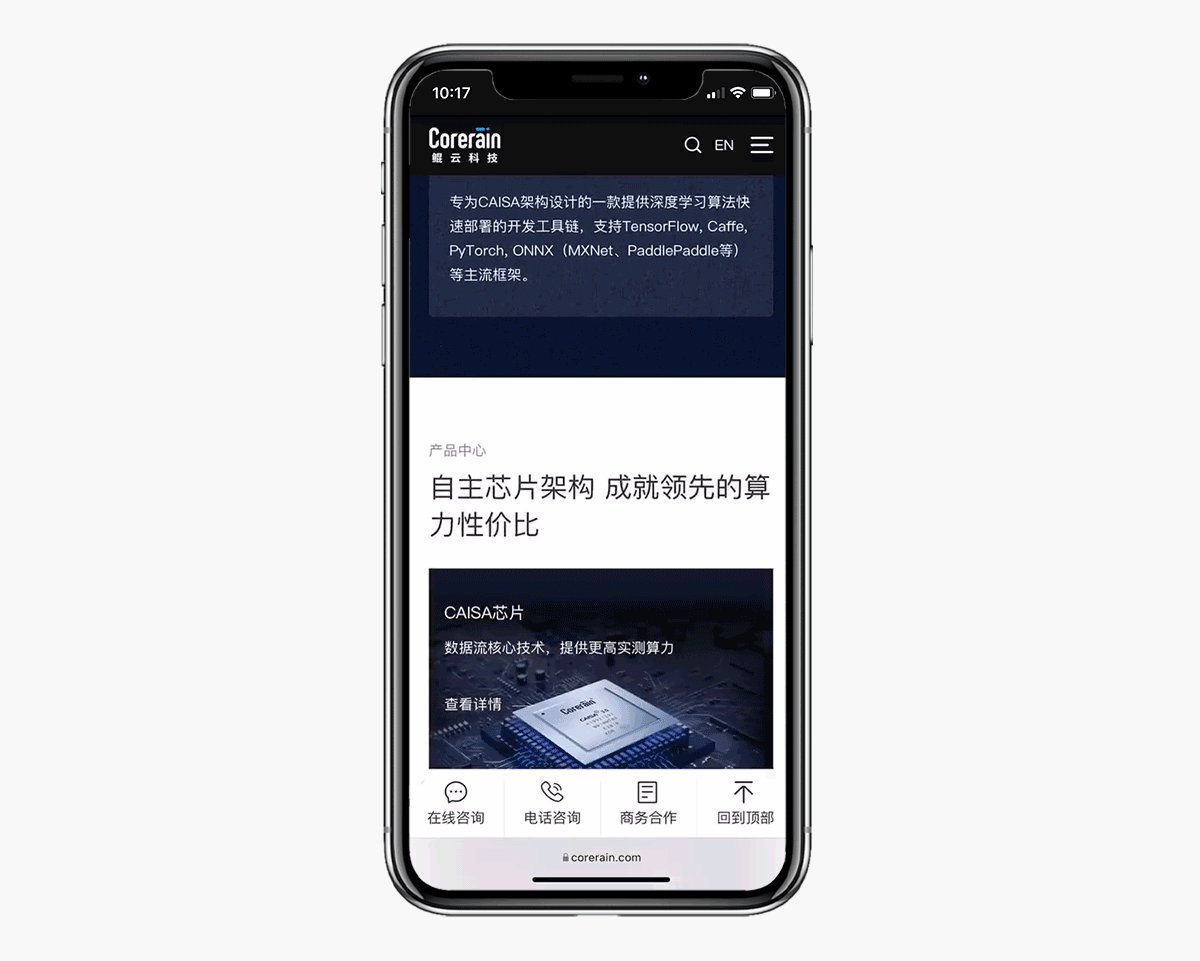
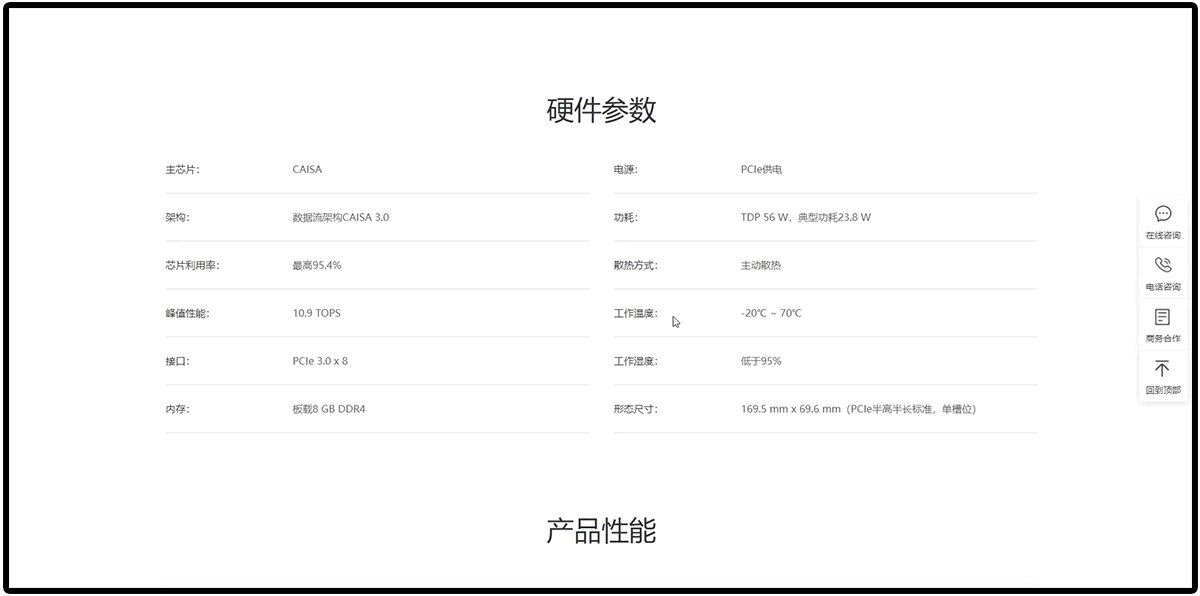
首页第四屏的四个核心产品展示中,移动鼠标放置各个产品版块触发的微动效,缓动的效果能让版块更自然顺滑,看起来十分舒服和谐,符合访客认知及预期。

我们明确了鲲云官网文案语言要保证表述清晰明了、详略得当,直观地将产品信息及优势传达给访客,便于访客理解且能产生记忆点。
关于鲲云
---------------------
核心技术
---------------------
产品中心
---------------------
应用案例
---------------------
合作伙伴
我们见过不少企业官网文案,都喜欢用抽象的词汇来高度概括产品概念。在我们看来,佐证产品使用真实专业的语言搭配数据内容,可体现出产品专业性的同时,用更真实的力量打动访客。
我们利用响应式网页设计构建网页布局,使页面能够更好地适配不同尺寸屏幕,进而使网页体验更适应用户的需求偏好。

官网建设需要遵循“不要让我思考”的原则,这是产品设计中广为流传的一句话。网站作为单向信息传播工具,我们难以左右访客的浏览行为。
我们需确定官网的层级结构,做好访客整体体验的宏观把控,让访客按照我们设想的行为去操作。我们除了必须满足访客基本浏览需求之外,更要主动展示企业核心竞争力的内容,这是最终实现增长的有效途径。
我们从用户分层入手,站在各个访客角色的角度进行审视,使得鲲云官网各版块页面设计上不同的展示区、功能区以及CTA按钮等充分满足访客想看到的信息需求。诚然,各版块信息内容之间存在价值等级,例如知乎的问答会占据首页较大的空间。
根据鲲云先有技术再有解决方案的底层逻辑,我们将鲲云「核心技术」板块放置在导航栏第一位,先有「核心技术」,再有「产品中心」,后有「解决方案」及「应用案例」。
路径1:「核心技术」页面关联「系列产品」

路径2:「产品中心」页面关联「应用场景」

路径3:「解决方案」页面关联「应用案例」

通过设计官网层级结构,结合对访客心智特点的思考和利用,让访客更多行为能够发生在直觉系统的判断中。当然,降低访客跳出率、建立起访客信任都在上述层级结构设计的考虑范围之内。
对于To B和To G产品,企业更看重的是产品本身能否为企业带来价值。鲲云的客户群体角色通常为多层级,他们会从性价比、效率提升、适配企业状况等多个维度进行筛选和考量,本质既是要优化客户效率,实现“降本增效”。
基于这一特点,我们在「核心技术」板块Banner图设计了下载白皮书的「 CTA 行动号召按钮」,并确保CTA颜色对比显眼且目标清晰。



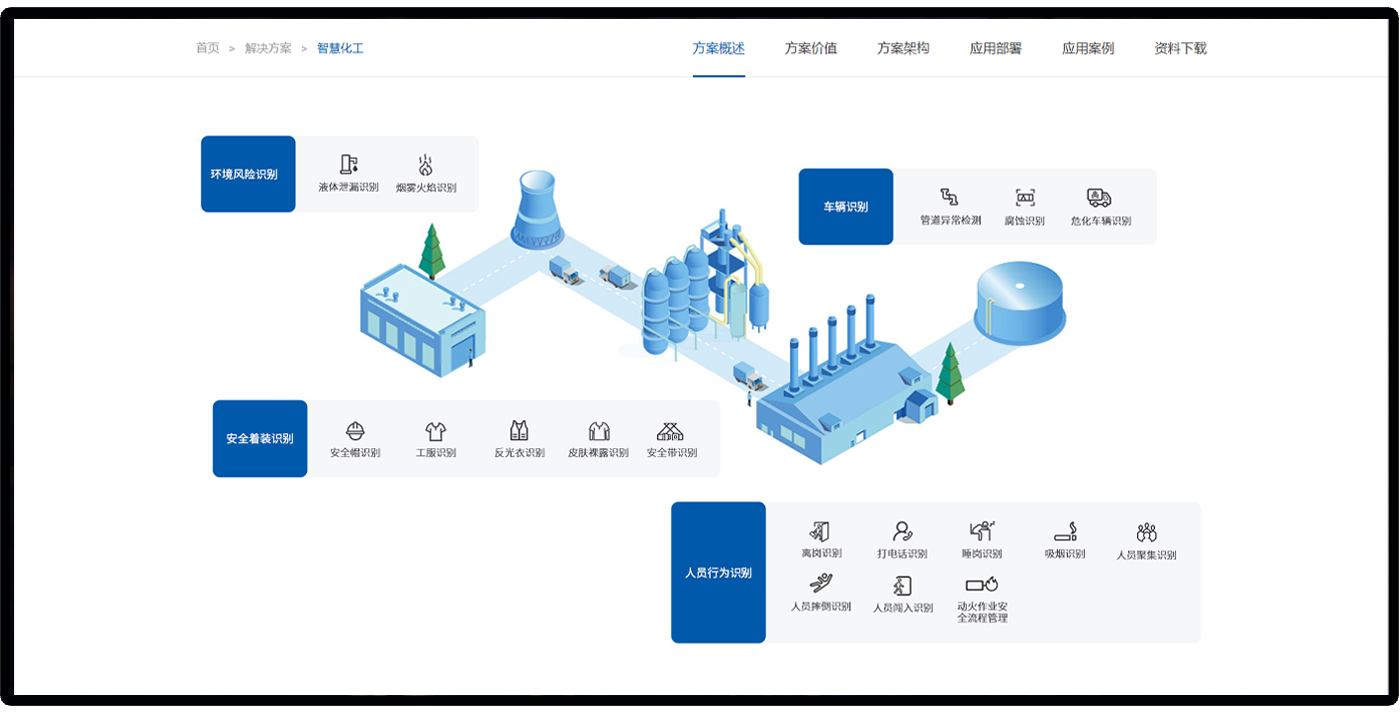
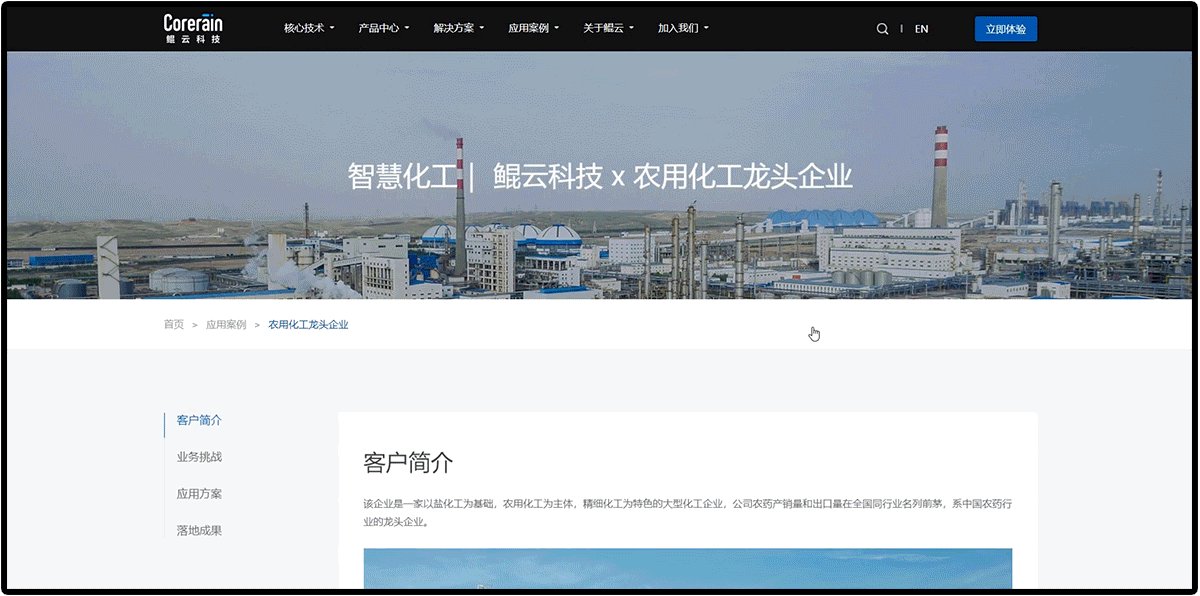
基于鲲云SEM投放需求,我们专门设计了专属落地页——「解决方案」版块,将官网首页与该广告转化页分开,各司其职。
大家应该多少有听说过,我们可以通过FABE法则和AIDA模型等经典方法搭建出一个优质的网页框架。
一个落地页应该凸显对访客有利的信息,当访客来到广告转化页时,如何快速获得想要的信息,并为他们建立起对鲲云产品的价值认同进而实现转化,这时就需重点打造信息分层。

整个页面采用相对清晰简约的视觉设计,围绕「解决方案」这一核心有层次地规划整个布局及各信息点优先级。页面Banner作为门面,也是整个页面氛围的关键所在,我们将重点信息突出,文案传达简洁有力,图片素材的选取兼顾了鲲云品牌形象,整个页面的营销属性做到尽量弱化。
访客浏览页面时,不一定会经历完整转化过程才会转化,我们设计了及时的行为号召入口,帮助访客在某一节点做出行动时,实现快速转化:
......

鲲云面向的客户群不仅是面向To B,同时面向从To B衍生出To G这一种特殊划分。基于这一行业特点,我们在整站设计中有更多精致度和可视化的思考,它不需要五花八门的Banner、会员体系以及炫酷的交互动效。
我们只需要让访客“惯性”操作,制定更符合人性的策略来指导设计,让访客按照我们设想的行为去操作,这是最终实现增长的有效途径。当然,提高转化率是我们引导设计的主要目的之外,降低访客的跳出率、建立起访客信任都在我们网站引导路径设计的考虑范围之内。
增长超人为客户做的从来都不仅仅是一个网站,而是为企业提供从营销策划到落地的一整套互联网解决方案。网站只是一个载体,我们真正的价值在于能够帮助企业找到正确的竞争优势,扭转高成本低转化的现状,实现营收增长。
文章来源:站酷 作者:增长超人
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
在UI设计中,很多设计师都苦恼于自己的界面设计“没有设计感”,感觉看起来“不高级”,到底是为什么呢?其实就是在一些细节的处理上略缺火候,掌握下面这15个小技巧,能让你的UI界面质感翻倍!
1、双重阴影,突出立体感
设计师在设计时,为了突出里按钮的立体感,往往会使用阴影效果。但其实在阴影效果上再叠加一层精细的边框,可以让阴影效果显得更清晰,而不会与原本的按钮混为一体。

2、只用一种字体,保持视觉一致性
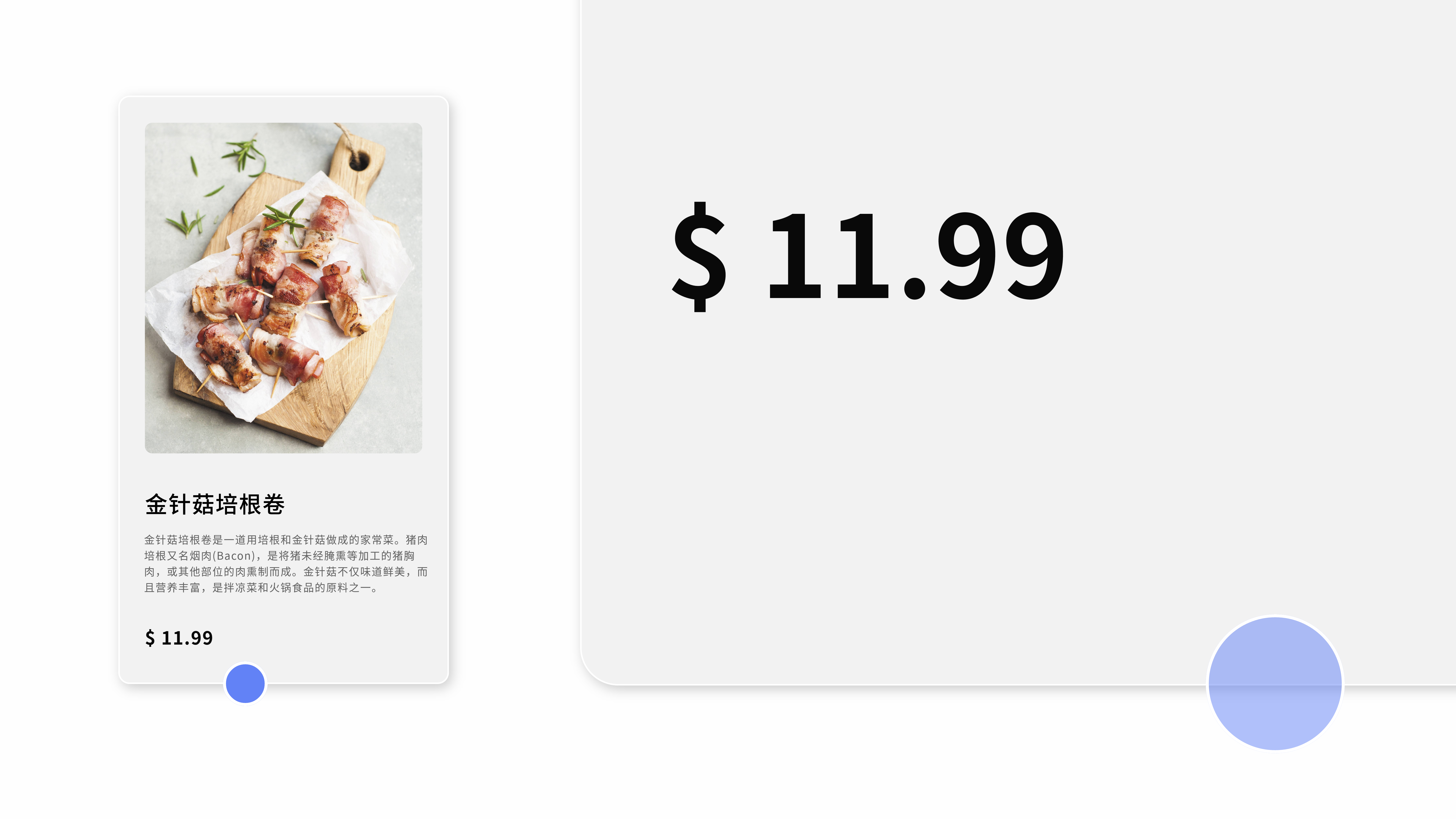
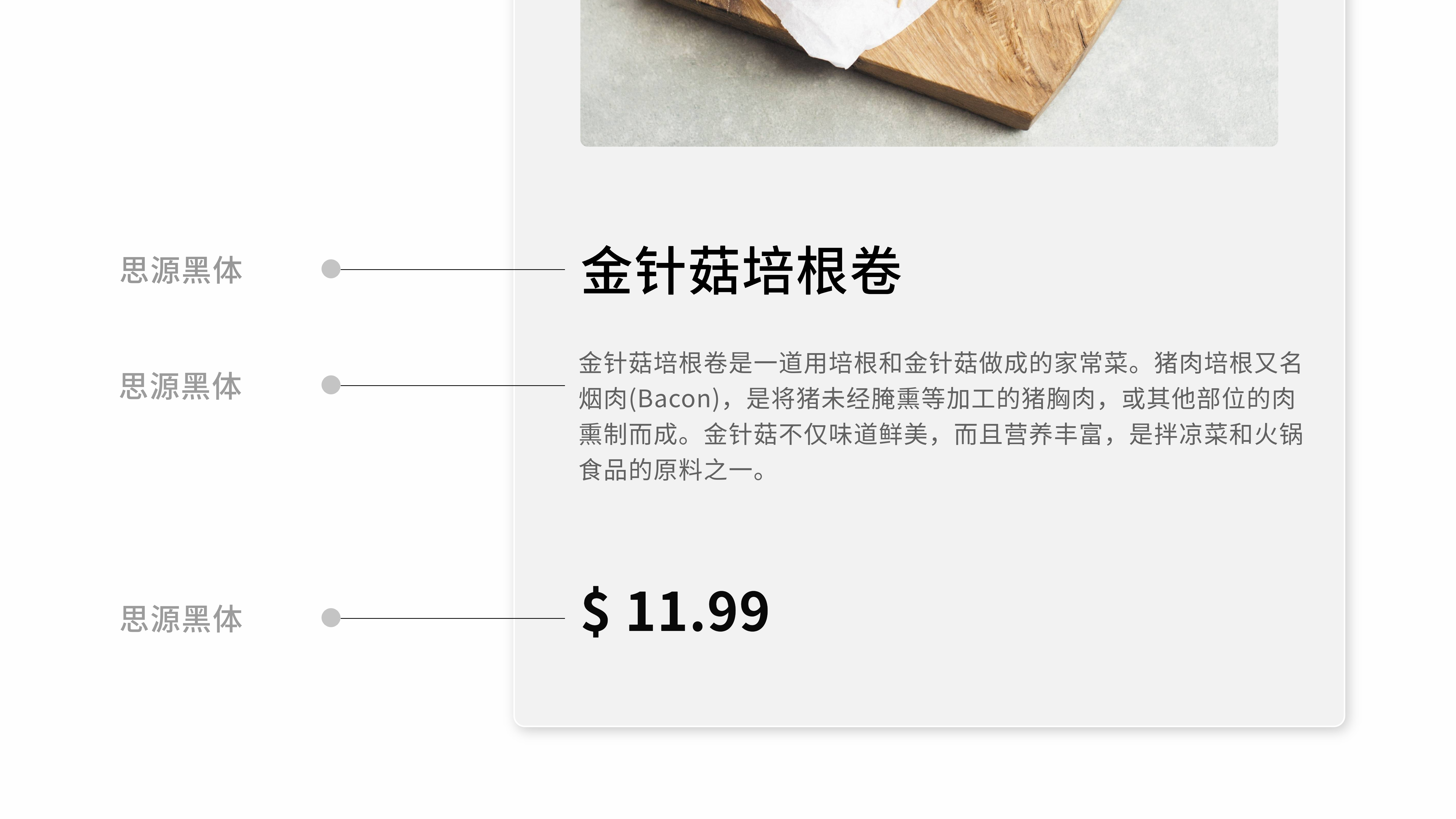
为了让设计更美观,许多设计师会在一个界面使用多种字体,但实际上,一个界面里只使用一种字体更为美观,可以帮助界面产生统一的设计效果。

3、一种字体,不同字重
如果选择一种字体进行设计会稍显单调,那可以根据内容的轻重优先级,来选择不同的字重来做以区分。

4、适当留白
当内容丰富时,更需要适当的留白,才能让设计具有呼吸感,更加舒适。

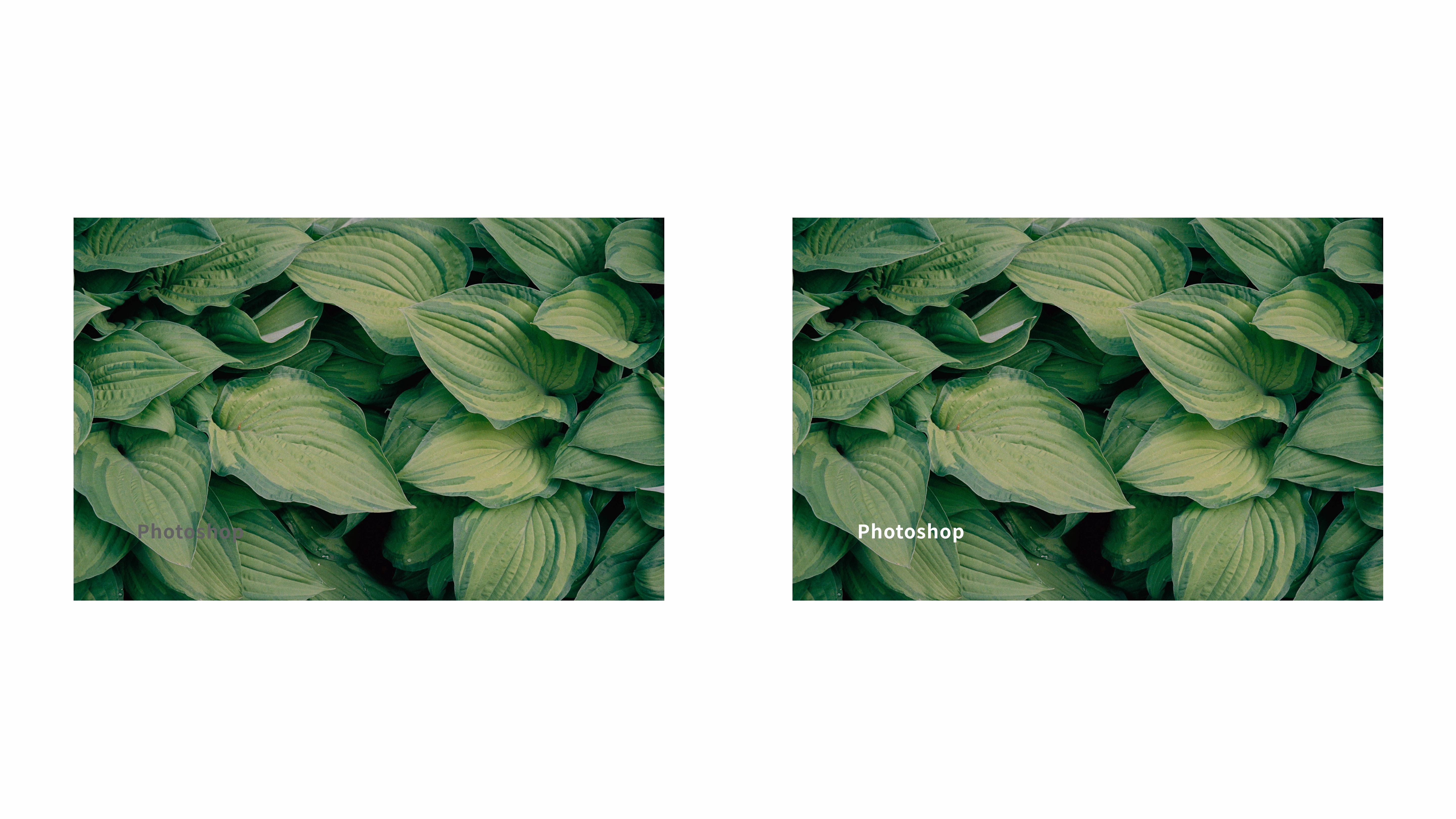
5、提高文本与背景的对比度
很多过深或过浅的背景图上添加文本,总会让人阅读有困难,可以采取加粗、添加渐变等方式来处理文本,让字体更清晰。

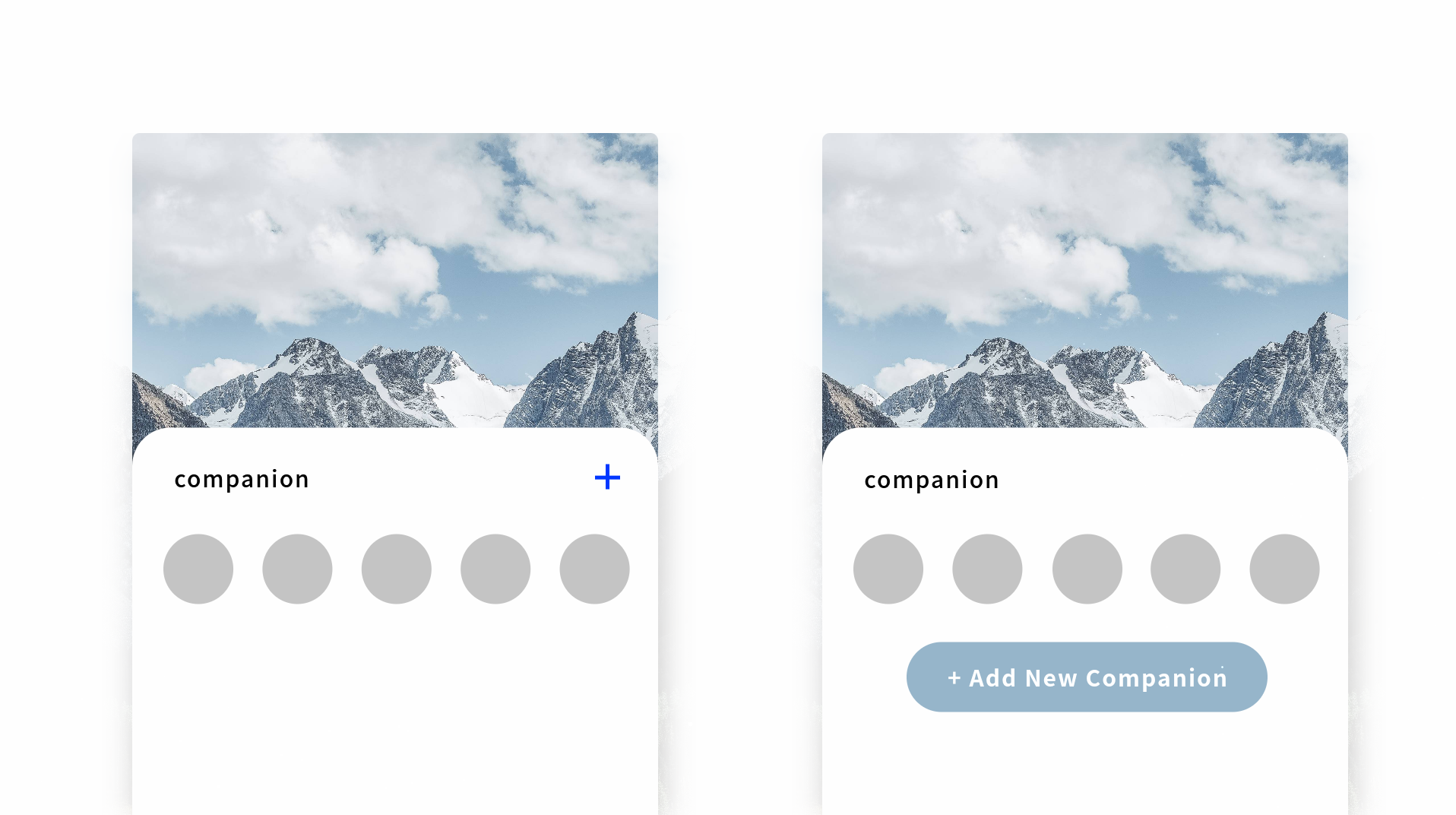
6、交互按钮需要着重突出
为了增加用户选择交互按钮的可能性,应该使用颜色对比、尺寸或标签,来确保该按钮突出。

7、字号越小,行距应该越宽
字号越小,阅读起来障碍更明显,增加行高留出空隙会让它更易读。

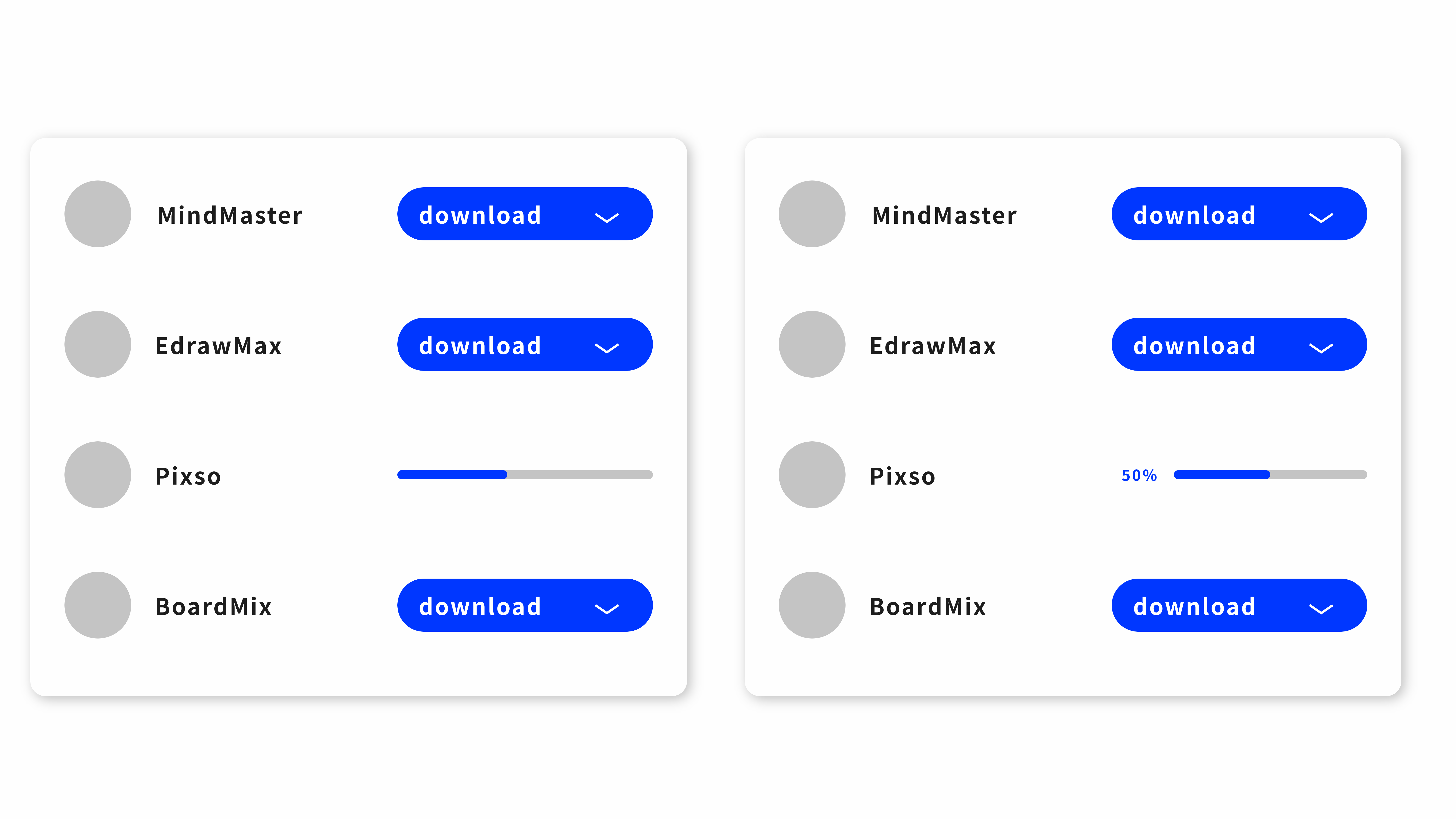
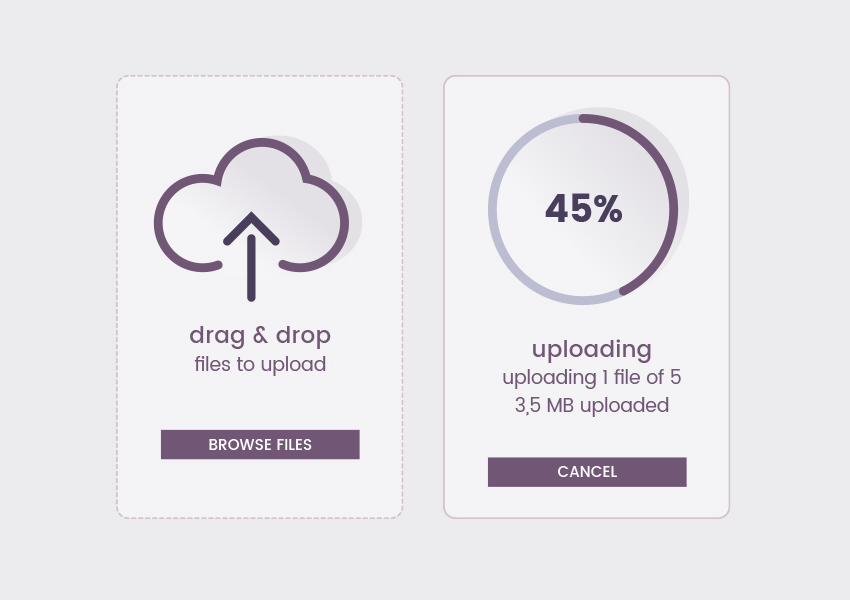
8、下载页显示进度提醒
如果下载页的软件或其他安装包有一定的下载等待时间,建议给出进度提示,让用户可以随时了解下载进度,不会中途取消下载。

9、同个界面,文本长度尽量一致
基于人的阅读习惯,研究总结出,单列页面里,45到75个字符是被广泛认可的长度。

10、元素阴影不要太重
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏。

11、使用递进分类加强对比度
加强对比度,可以明确突出所选元素。

12、标题的行高不要太高
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍。

13、大写标题,提高字间距
当标题全部为大写字母时,增加字母间距可以提高可读性,同时又增强了一丝设计感。

14、增添页面动态
可以在加载中添加一些提醒让用户理解当前运行状态,例如添加“缓冲”符号。

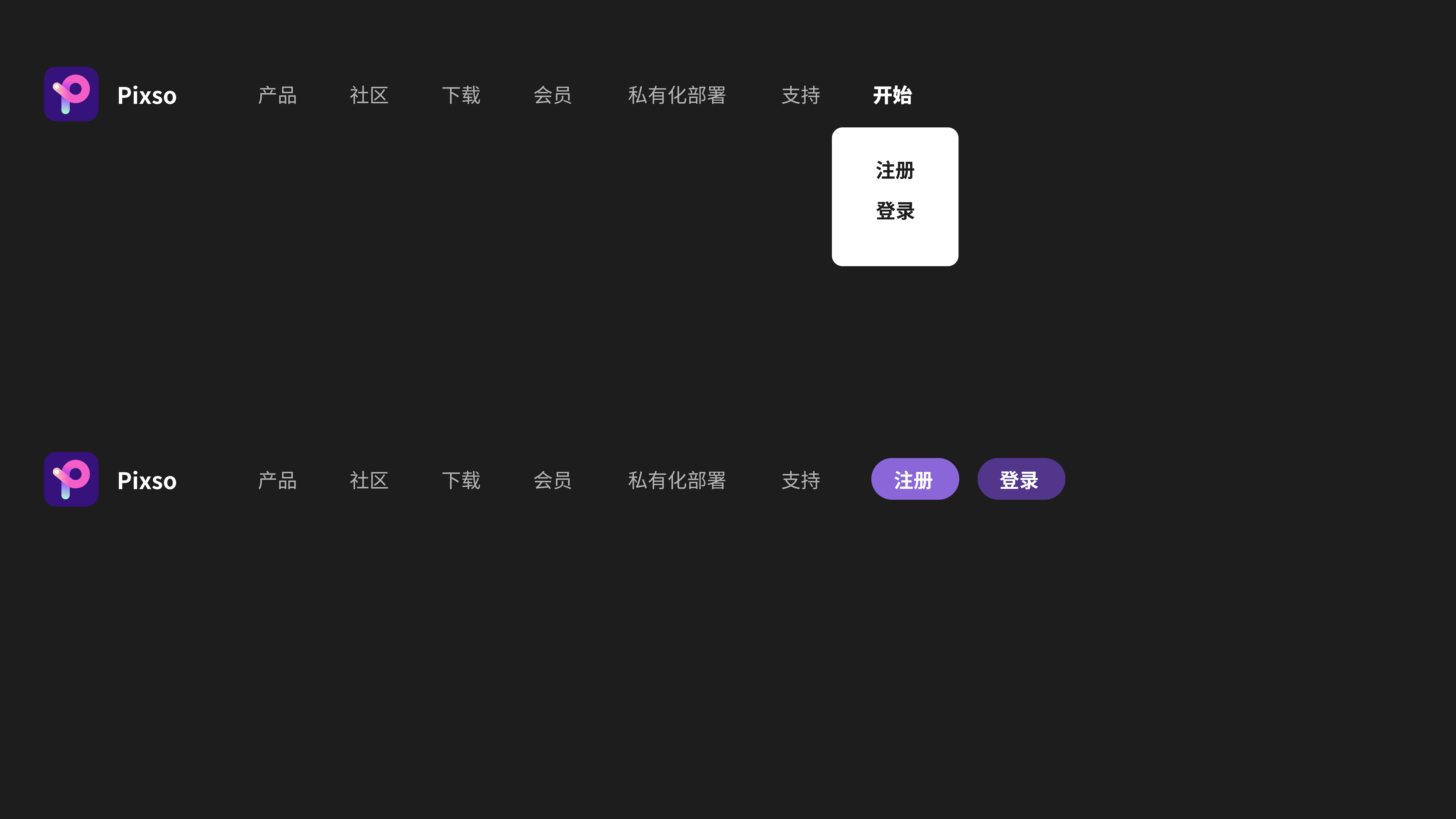
15、不要在下拉列表放置重要操作
用户需要采取的基本操作(例如,注册或登录),应该直接放在醒目位置,而非隐藏在菜单栏中。

一个个看起来精致的页面也是由这些UI设计细节组成的。对于页面细节的处理也往往可以体现UI设计师的专业和严谨度,本文分享的这些设计细节,不仅新人设计师常常会忽略,就连有经验的设计师也时常会在这些细节上处理不当。
文字细节
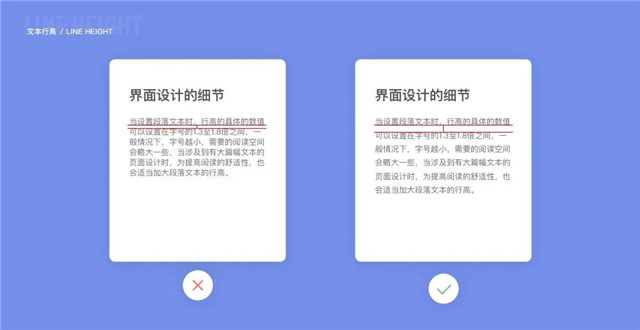
A.文字行距
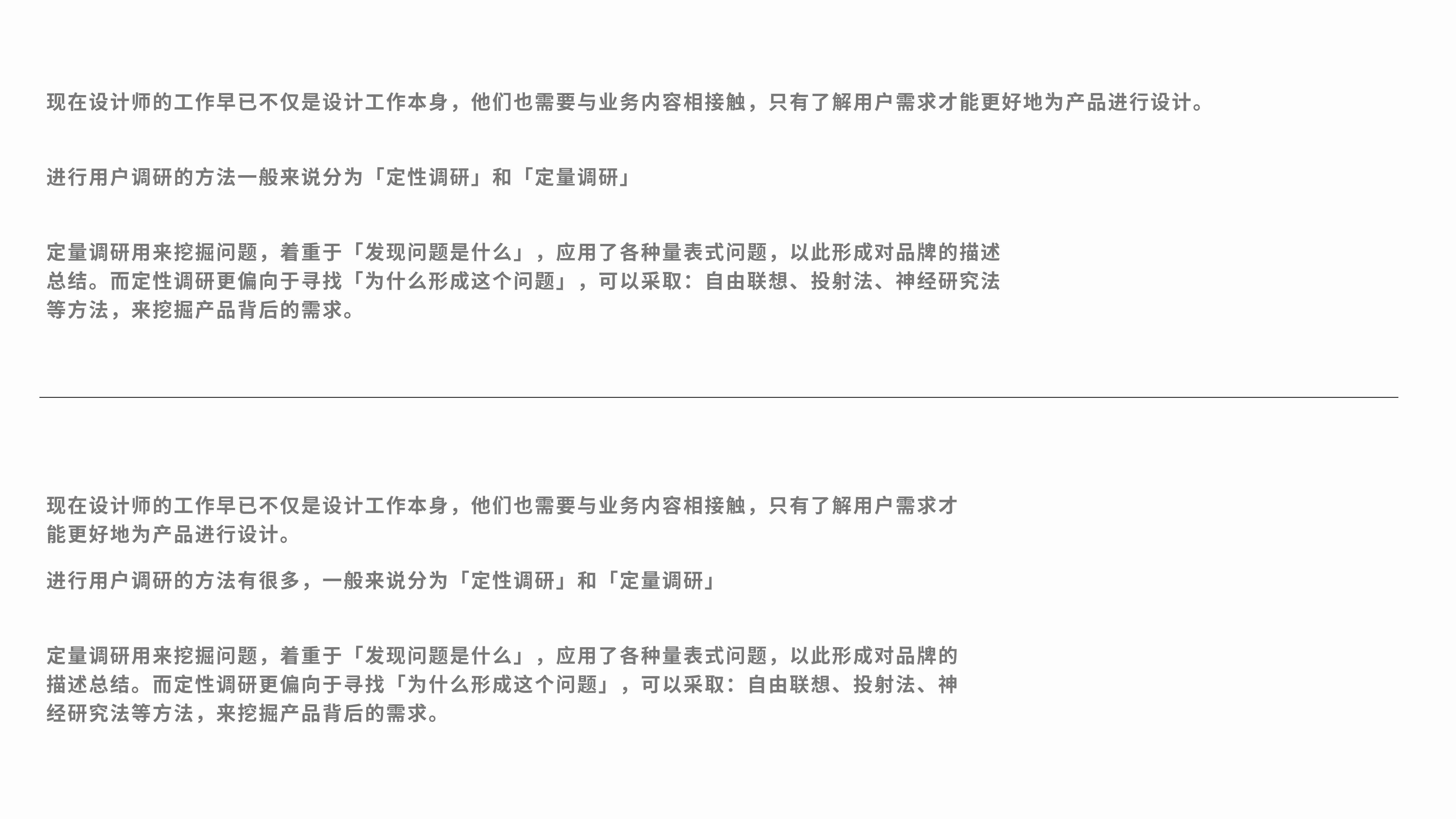
在做段落文本时,我们很少直接使用默认的文本行距,为了保证阅读的可读性和舒适性,必须设置比默认值更大的数值的行距。
具体的数值可以设置在字号的1.3~1.8倍之间,一般情况下,字号越小,需要的阅读空间会略大一些,特别是在设计一些阅读类需要阅读大段文本的产品页面时,一定要加大行距来提高文本的可读性和阅读舒适性。

B.文字对比度
在界面设计中,应该要保证任何文字的可阅读性,它应该有足够的对比度,即使是提示性文字也要保证在任何类型的显示器上都可见易读。

间距和边距
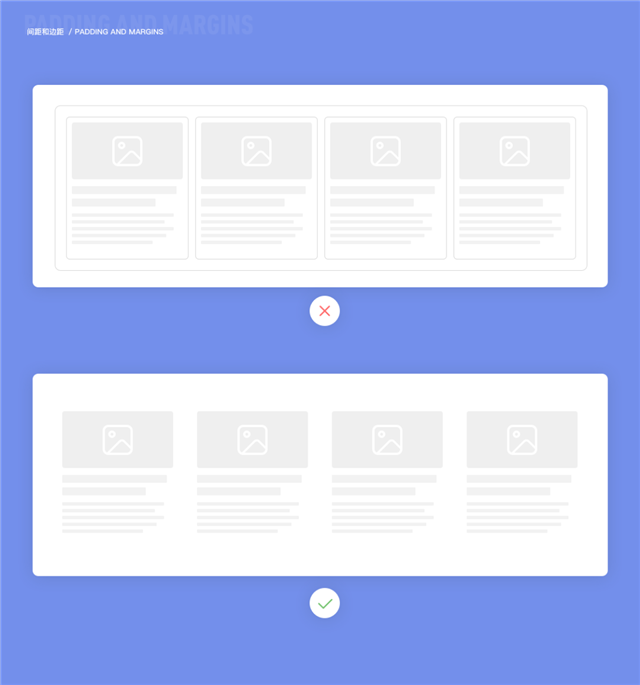
A.去掉多余的边框和分割线
用大量而明显的分割线和边框将模块分开,是UI设计新手常常犯的错误,但在设计的同时,可以停下来好好思考:用分割线分开一定是最好的方法吗?有必要吗?
有时用1px的边框和分割线确实是合理的,但也有其他的方法来进行信息的归类和分割,比如利用阴影和更大的间距。

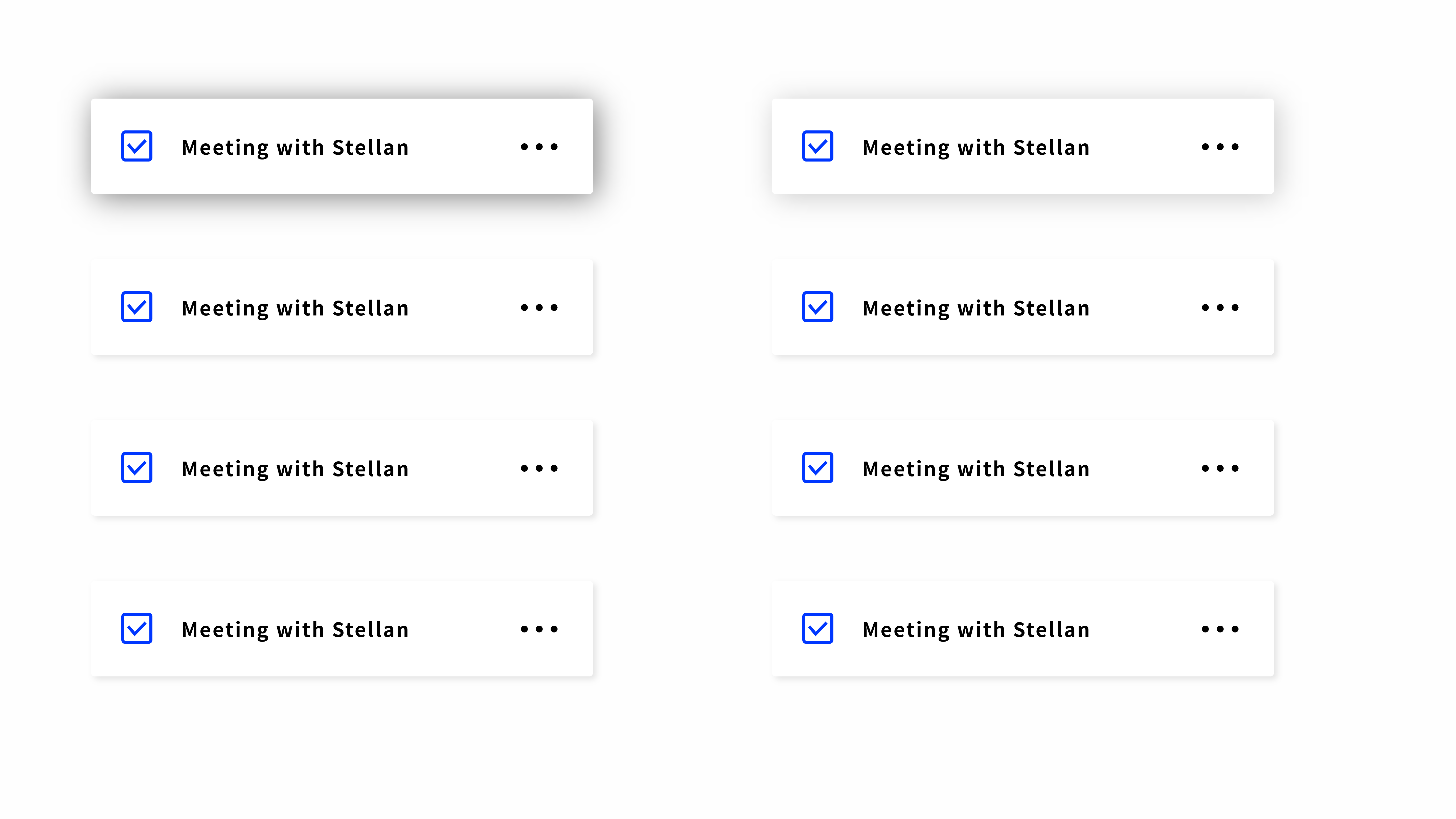
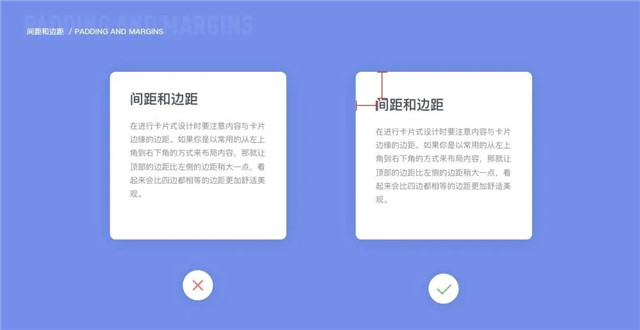
B.避免不均匀的边距
在进行卡片式设计时要注意内容与卡片边缘的边距。如果你是以常用的从左上角到右下角的方式来布局内容,那就让顶部的边距比左侧的边距稍大一点,看起来会比四边都相等的边距更加舒适美观。

投影
在物理现实中,物体的投影绝对不会是黑色的,物体的投影颜色始终会受到其所处在的环境的影响。
应用在界面设计中,物体或是卡片的投影颜色应考虑其背景和环境颜色来进行结合设计,即不应选择纯灰色,而是选择带有背景色彩倾向的灰色,同时设置适当的透明度和模糊值,来营造自然舒适的投影效果。

内容填充
重复和随意的示例文本和图片放在设计图中看起来会很不专业,应该避免交付这样的设计稿,它会让人觉得你对自己的设计是不专业不用心不愿意花时间的,同时也反应了你对与自己的设计产出的重视程度。
此外,也已经有一部分插件可以自己自动选择填充内容,为设计师节省了这些素材的填充时间,所以在交付设计稿时,让自己的设计稿尽量完整专业,哪怕是为了演示效果,也应该放上相应的不同的内容标题、文本、图片,让整个设计看起来更加专业和完整。

以上提到的每一条规则都要结合具体的产品来进行具体分析和设计,但是可以适用在在大多数情况下,设计从来没有一个标准答案,对于设计新手要训练的是,如何找到那个最合适当前产品的设计方式,希望这篇分享能对你有帮助,感谢阅读。
界面作为用户与APP交互的唯一接口,对用户的情绪和工作效率起着举足轻重的作用。因此需对用户界面设计一般原则进行探讨。


2、富有吸引力。

用户界面是由若干界面元素组成的,不是所有元素都一样重要,要确保重要的元素尽快显现给用户。重要的或频繁访问的元素应当放在显著的位置上,而不太重要的或使用频率小的放到不太显著的位置上。

一致的外观可以在系统中创造一种和谐。如果界面元素缺乏一致性,很可能使界面看起来杂乱无章、没有条理,甚至可能引起用户对系统可靠性的怀疑,失去对系统应用的信心。

当然此处的“白”并非指白色,而是指界面中没有被界面元素占用的空白区域。恰当地“留白”有助于突出界面元素和改善可用性,引导用户在不知不觉中进入系统的思维框架,从而顺利地、正确地应用这个系统。

6、保持界面简单明了。
界面设计中最重要的原则就是使复杂的问题简单化。如果用户觉得界面很复杂,则可能会认为系统本身也很难,而望而却步,所以与大而全的界面设计方案比较起来,简单明快的界面设计往往更可取。

7、慎重使用颜色。



列表框类元素有一个共同的特点,都可以设置滚动条。使在一个小“框”中阅读大文件成为可能。但也产生一个问题:如果阅读一个行列均很多的文件,用户就会反复拉动水平或垂直滚动条,给阅读带来诸多不便。设计时最好只使用一个方向的滚动条,即要么横向够宽,要么纵向够长。

11、控件隐藏。

时我们倾向于将我们的设计视为艺术品。但如果我们用这种方式来思考它们,就意味着它们不会准备好面对“现实世界”的不确定条件。但是,设计一个可以随时改变的界面也很美 - 而且,让我们承认它,接口确实一直在变化。我最喜欢设计移动应用程序的一个方面是,从最初的概念到你对所有界面细节进行微调和抛光的时候,这是一个包含许多步骤的过程。
我们是视觉思考者,拥有训练有素的眼睛。这就是为什么在开始一个新项目时有时会直接跳到可视化UI设计阶段的原因,这也是我们可能对其他任务感到厌倦的原因之一。
这也意味着我们经常推迟工作流程的其他重要部分:定义用户需求和目标,草拟任务流程,处理信息的所有细节和交互设计等。这些是同样重要的是,它们更抽象,更难以让人想象它们将如何成为最终产品的有形部分。

当我们正在进行视觉设计时,所谓的像素完美哲学可能是一个陷阱,使我们花费更多的时间来制作细节,直到最小的细节处于界面的“完美”位置。这导致一代设计师使用Dribbble和Behance主要显示应用程序和网站的精美屏幕,并且更关注外观而不是设计实际工作方式。在现实世界中,事情往往不如我们期望的那样好。
就个人而言,我认为最好的设计(当谈到用户界面设计时)不仅外观和感觉良好,而且还可以优雅地响应变化的条件甚至不可预测的情况。
在构建产品的漫长道路上,设计师需要更多的协作,而不是专注于视觉设计。这正是我为了这篇文章专注的地方。在接下来的几段中,我将向你提供一些提示和技巧,说明如何将你正在进行的应用程序设计用于测试,并了解它是否已准备好发布到市场。
在不完美中寻找美
当我在大学学习平面设计时,他们教会了我们平衡,对齐,比例和张力的美感,以及如何在空间中定位元素,使它们和谐悦目。凭借这些知识,我的生活发生了变化,我开始以不同的眼光看世界。后来,我开始设计界面,我试图将相同的原则付诸实践,屏幕上的所有信息都应该形成一个非常令人满意的视觉构图。
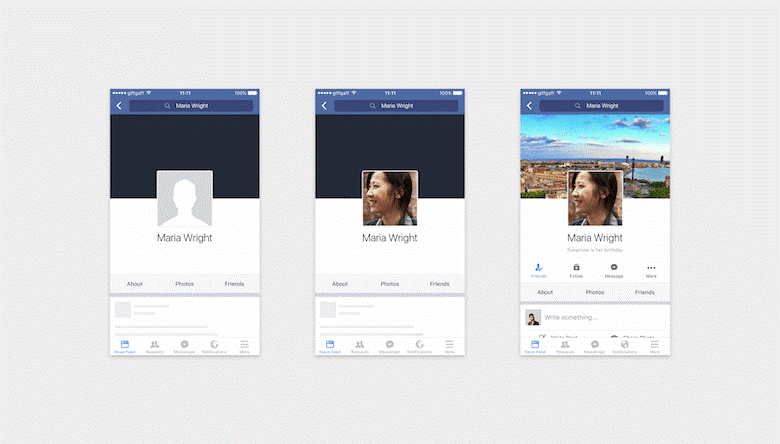
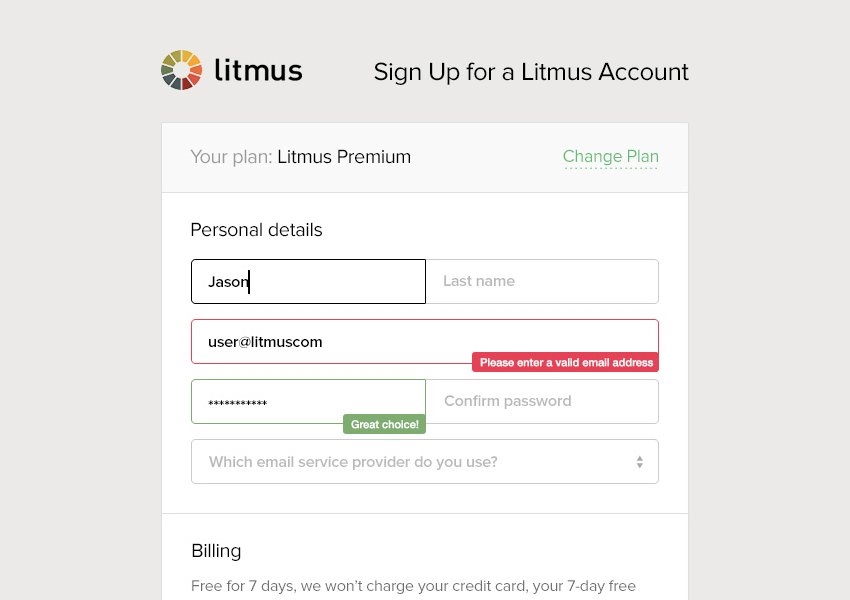
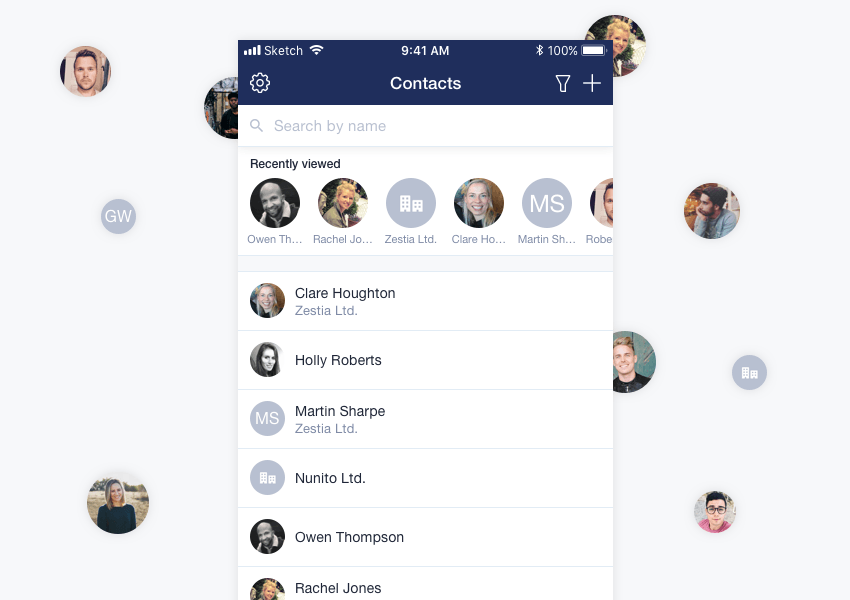
如果你将这些原则应用于移动应用程序设计,那么我们发现必须显示适量的信息。例如,如果一个屏幕必须列出人们的姓名,设计师通常会选择一些短而普通的名字,并将它们完美地排列在一起,没有留下任何可能破坏设计或使其在以后崩溃的意外长名称的空间。
这种方法基于这样的假设:在混乱和不完美中没有美,尽管这两个方面在现实世界中经常出现。但是视觉界面并不是一件值得欣赏的静态艺术品; 它们是动态的,功能性的空间,可以改变和适应每个人使用它们。我们不应该屈服于纯粹为美学设计的诱惑,因为我们永远无法控制界面必须呈现给人们的一切。
相反,我们必须设计变革!这就是日本人所说的wabi-sabi,一个“以接受短暂和不完美为中心的世界观”。
因此,以不同的方式思考和设计是很重要的:
● 尝试以多种方式在你的设计中呈现数据;
● 尽可能使用真实数据。
当你尝试以几种方式呈现数据时,包括一些不可预测的数据,你将能够测试界面是否已准备好处理超出设计“舒适区”的这些情况。此外,为极端情况做好准备。
如果你已经推出了该产品,这将更容易,因为你可以关注实际数据并将其用于你正在进行的设计过程中作为参考。但是如果你正在研究一些新的东西,那么你将不得不深入挖掘,做一些研究,并尝试了解以后如何信息。你还可以与后端团队的开发人员讨论此问题,他们将能够更好地向你解释将存储和呈现的数据类型。

我给你一个更具图形的例子,我的开发者朋友称之为“漂亮的朋友综合症”。当我们设计一个包含人物图片的屏幕时,如用户档案,我们倾向于使用在设计中看起来很好并且很漂亮的人的照片。然而,当他看到这样的设计时,我的朋友说:“我希望我有朋友这么帅。”
因此,“完美”图像的替代方案可能是使用不同肤色的人的更多随机照片。这样,你就可以测试重叠元素在不同背景下的外观,让你可以看到对比度和易读性是否仍然完好无损。

不要过于乐观
对于应用程序的工作方式,我们天生就是乐观主义者。我们认为一切都会快速顺利地进行,而且不会中断,因为......为什么不呢?这就是为什么我们有时会忘记如何设计和处理用户可能在以后遇到的一些可能不那么好的情况。
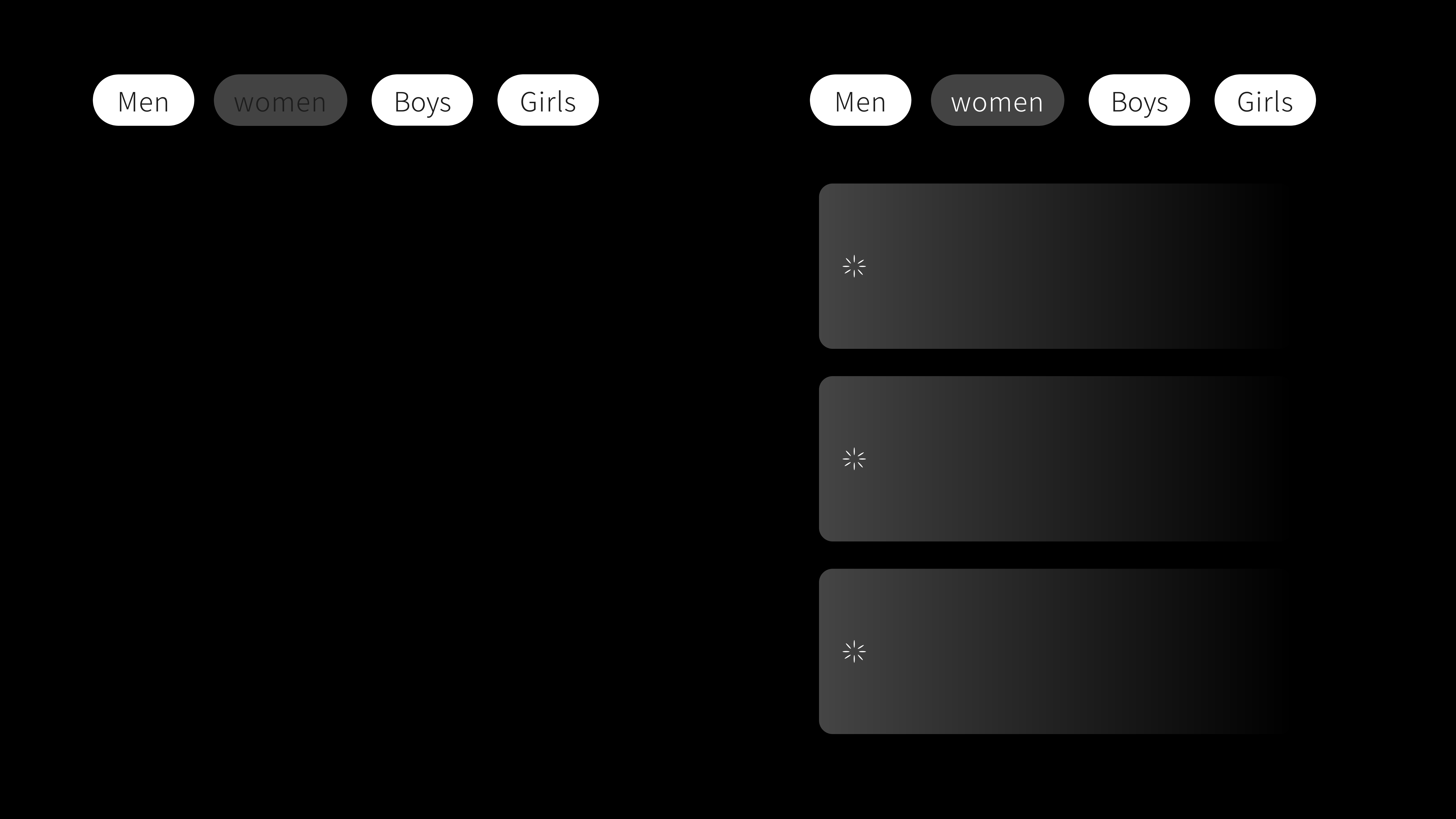
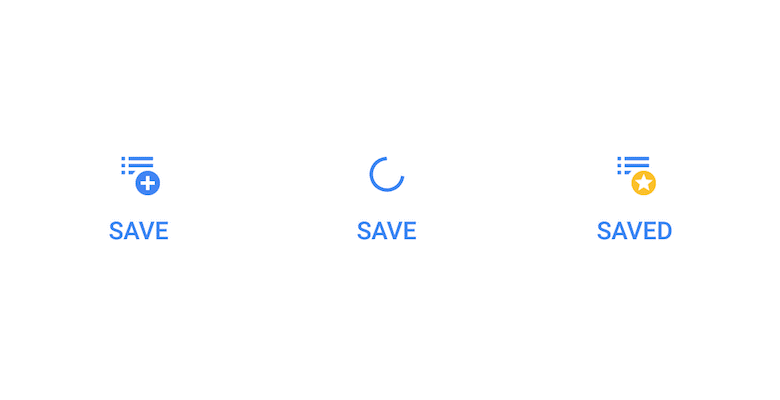
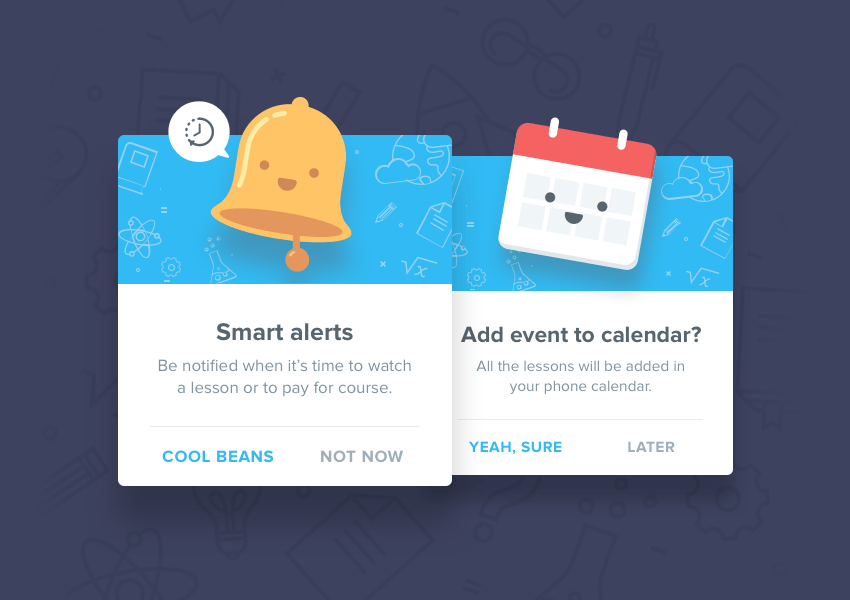
列举几例,如果突然互联网连接中断,会发生什么?或者,如果浏览器在执行任务时尝试连接到API时出错?如果连接速度太慢,是否会有加载指示器(例如微调器或进度条),或者在加载实际数据时是否会有一些占位符填充显示块?那么刷新应用程序的某些屏幕的可能性呢?什么时候(以及在哪种情况下)可能?

正如你所看到的,我不是在谈论用户所犯的错误(例如,在填写表单时犯了错误),而是关于不受其控制但仍然发生的错误。在这种情况下,与开发人员交谈,并了解不同屏幕上可能出现的问题,然后设计一种可以让用户轻松解决问题的方法,让他们可以选择稍后再试或者执行不同的操作。
无论如何,确定触发每个错误的特定条件并为每个案例设计有用的错误消息是一个好主意。这些有用的消息将帮助用户在每种情况下做出适当的响应,并知道下一步该做什么来解决问题。即使它有点麻烦,也不惜一切代价避免使用通用错误消息。
理解流程
界面包括许多元素,它们一起形成应用程序的整个布局。然而,当我们把重点放在用户界面上的一个整体,我们往往忘记了一些元素也有较小的任务来执行的总体目标做出贡献。

如果有一个触发某种交互的按钮或项目,那么请向前看并考虑下一步:在执行操作时是否会显示加载状态?它可以因某种原因被禁用吗?如果用户按住按钮一段时间该怎么办?会有任何反馈意见吗?就像整个屏幕有不同的状态一样,同样也适用于单个元素。
此外,请考虑产品的逻辑如何与用户的心智模型相匹配,帮助他们准确有效地实现目标并以有意义和可预测的方式完成他们的任务。
我要做的就是解决所有这些问题,就是停止我正在做的事情,暂停,退后一步,查看整个多屏幕流程的大局,并了解一系列步骤和动作。我将寻找导致该点的多条路径,以及远离它的多条路径。
你可以在使用原型时做同样的事情,慢慢地,认真地,谨慎地执行动作。如果这对你来说太具有挑战性,因为你之前可能已经多次这样做了,现在它变成了一种自动化的任务,并问同事,朋友或活跃用户看看设计或原型。看到其他人使用并与你的设计进行互动可能很有启发性,因为我们往往过于接近并且过于熟悉它,因此可能会忽略一些事情。
为您的屏幕设计
当我在设计时,我通常会将手机放在我旁边,以便我可以预览我的工作并实时进行调整。
我认为这是一个很好的做法,但这种方式也很容易忘记所有其他手机与人们可能使用的手机不同。有很多不同的屏幕尺寸(特别是在Android平台上); 试着考虑所有可能的变化。
知道从哪里开始的一种方法是检查你的实际用户拥有哪种类型的设备。
在为各种屏幕尺寸和方向准备设计时,不仅仅是拉伸盒子和重新定位元素。仔细考虑如何充分利用每种情况,以及如何进行必要的调整,即使它意味着偏离原始设计。

在这些情况下,我们之前讨论过的相同原则仍然适用:不可预测的情况,不同类型的内容,可变数量的信息,缺少数据等等。你必须针对各种可能的场景进行设计。不要陷入将屏幕设计为产品的单独部分的陷阱,它们都是相互连接的。
这不仅对你有用,而且对开发人员也有帮助,他们需要了解许多可能的场景才能编写代码并准备界面来解决这些问题。
今天你需要什么,明天你可能需要
你可能已经注意到,本文中许多要点的目标是减少意外情况。即便如此,在很多情况下你也无法得到明确的答案。开发人员经常会问,“那么,如果我这样做会发生什么呢?”指出你以前没有考虑过的潜在结果。
如果发生这种情况,那么你只需要针对一个案例和一个屏幕来解决该特定问题。但总是尝试全局思考,并考虑如何将该特定问题的答案设计为以灵活的方式工作,以便你以后可以重用它。
毕竟,这就是我们UI设计师所做的 - 我们设计和定义适应未预料到的状态,条件和流程的灵活系统。将你的界面视为移动,更换智能部件的生动生态系统,而不是单个像素块的集合。

在此过程的这一部分中,你需要与团队中的开发人员密切合作,主要是为许多不同情况定义一组行为规则。但保持良好的平衡 - 尽量不要过度设计。用一点常识来设定自己的极限。你需要在功能和一致性之间取得良好的平衡。请记住,良好的设计系统是灵活的,并且在某些情况下为规则的某些例外做好准备。
另一方面,想一想你已经设计过的元素如何调整以适应新的情况。如果你创建一个设计组件库,你将会看到更好的结果,因此,只需快速浏览一下库,你就会知道是否需要从头开始设计某些东西,或者你可以使用现成的东西。
结论
基于设计系统的优雅解决方案具有明确定义的问题将使我们工作中的视觉设计更加有趣,因为我们可以专注于界面的改进,抛光和愉悦,而无需无休止地迭代。当我们过早地跳到视觉效果时,我们必须同时解决问题并制作界面,这通常会导致沮丧和倦怠。
改变你的工作流程可能在一开始就具有挑战性,但过了一段时间你会喜欢在限制范围内工作。这也将改变你的思维方式,并希望帮助你摆脱对视觉细节的关注。你将成为一个更加完善和有能力的用户体验设计师,使用适当的可交付成果,而不仅仅是生成无穷无尽的视觉模型和组合。
设计师需要每天解决问题,找到合适的解决方案需要深入研究和精心策划的测试。我们可能还没有答案,但我们确实知道我们有时可以采取的某些捷径。
“启发式”是一种简单而有效的规则,可以帮助我们形成判断并做出决策。我们可以将它们视为UI最佳实践的一般指导原则。
注意:这些规则有其时间和地点,并不能替代可用性测试。
我们今天要看看八大黄金法则,对设计会产生哪些影响。
1. 争取一致性
设计“一致的接口”意味着对类似的情况使用相同的设计模式和相同的动作序列。这包括但不限于在用户使用中在提示屏幕,命令和菜单中正确使用颜色,排版和术语。
请记住:一致的界面将使你的用户更容易完成他们的任务和目标。

2. 启用常用快捷方式
说到使用UI规则作为快捷方式,你的用户也将受益于快捷方式,特别是如果他们需要经常完成相同的任务。
专家用户可能会发现以下功能有用:
· 缩略语
· 功能键
· 隐藏的命令

3. 提供信息反馈
你需要让用户随时了解流程每个阶段的情况。这种反馈需要有意义,相关,清晰,并符合上下文。

4. 设计对话以进一步沟通
动作序列需要有开头,中间和结尾。任务完成后,如果是这种情况,请为他们的用户提供信息反馈和下一步明确定义的选项。不要让他们疑惑!

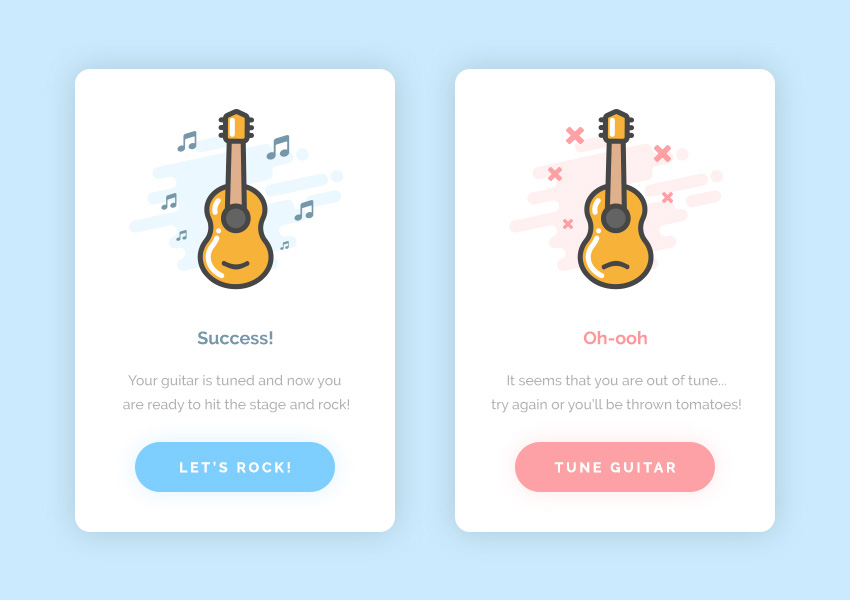
5. 提供简单的错误处理
设计一个良好的界面,应该尽可能避免错误。但是当错误发生时,你的系统需要让用户轻松了解问题并知道如何解决问题。处理错误的简单方法包括显示清晰的错误通知以及描述性提示以解决问题。

6. 允许轻松撤销动作
在发生错误后找到“撤消”选项可以立即解决。如果他们知道有一种简单的方法可以解决任何事故,那么你的用户就会感到不那么焦虑,更有可能探索各种选择。
此规则可应用于任何操作,操作组或数据输入。它可以从简单的按钮到整个操作历史。

7. 支持内部控制点
定义:
“在人格心理学中,控制源是人们相信他们能够控制事件结果的程度” - Julian Rotter
为用户提供控制和自由非常重要,这样他们才能感觉到他们负责系统,而不是相反。用户应该是行动的发起者而不是响应者。

8. 减少短期内存过载
我们的注意力有限,我们可以做的任何事情都可以让用户的工作更轻松,更好。我们更容易识别信息而不是回忆信息。如果我们保持接口简单和一致,遵守模式,标准和惯例,我们已经为更好的识别和易用性做出了贡献。
我们可以添加一些功能,以帮助我们的用户根据他们的目标。例如,在电子商务环境中,最近查看或购买的项目列表。

结论
虽然你应该始终采用基于启发式的决策,但遵循一系列规则和指南将引导你朝着正确的方向前进,并允许你在设计过程的早期发现主要的可用性问题。这八个原则适用于大多数用户界面。
你也可以使用它们作为灵感来创建自己的启发式方法,或者结合现有的示例来解决你自己的设计问题。
蓝蓝 http://www.lanlanwork.com