
公平等级是用户按重要性处理信息的顺序。在界面设计中,就像任何其他形式的设计一样,此概念对于在视觉上起作用是必要的。通过正确使用层次结构,头脑可以对元素进行分组和优先级排序,以赋予它们特定的顺序,从而有助于您理解要交流的内容和用户的成就感。
界面设计中经常遇到的问题是过多地使用了分散在屏幕上的元素或组件,如果未按正确的层次放置这些元素或组件,则会导致混乱并增加导航的工作量。对这些元素进行优先级排序对于避免此问题很重要。

在此示例中,大小,形状和颜色资源用于将视图定向到特定元素
一般用户倾向于“扫描”屏幕的整个内容。因此,重点应该清楚地说明网站或应用程序的内容。
这种优先次序不仅应被视为美学问题,而且应被视为用户体验的重要组成部分。其中包括的许多元素(尤其是在移动设备中)将与站点导航相关。尽管图形设计中的层次结构已经存在多年,但恒定的交互因素已添加到UI设计中。用户与元素交互的事实使设计直观的界面更加相关。
创建正确的层次结构必须考虑七种资源:
尺寸
元素越大,越会引起注意。人们首先看到较大的物体是事实,其中包括文本和图像。使用大小层次结构背后的想法是为开始视觉之旅提供一个焦点。

在Google Arts and Culture应用程序的此快照中,标题“ Pawtraits:我们的不断变化的……”的大小比副标题“我们的真实感受……”大得多。通过将这些分数分开,阅读顺序可以避免任何混乱。
如果从一个文本到另一个文本的跳跃较小,例如从32pt到24pt,则当同时发送两条消息时,阅读顺序将变得更加困难。这可能不是一个大问题,但是您应该记住,这可能会创建效率较低的层次结构。
同样重要的元素太大也没有必要。造成不必要的失衡可能最终使其他设计黯然失色,并使其他信息在阅读中丢失。像设计中的所有其他内容一样,平衡是关键。
颜色
明亮的色彩比柔和的色调更为突出。颜色是一种强大的视觉资源,它的正确使用可以有效地将屏幕中的元素分开,以对它们进行优先排序或降低优先级。在界面设计中,通常最强的颜色是用于交互,因为用户需要采取措施或从系统接收反馈。

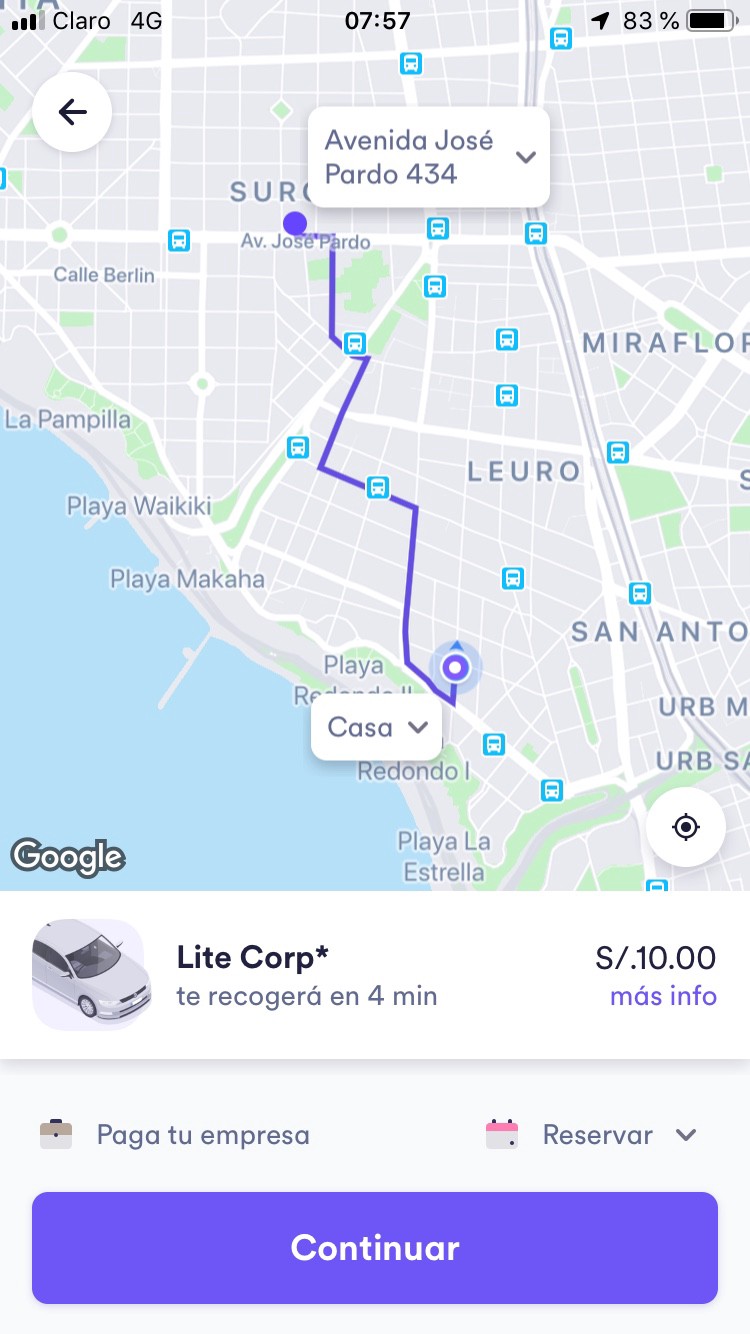
在此Cabify应用截图中,紫色的使用是主要颜色。行程路线和“继续”按钮均为第一层级,其次是地图和汽车。色调和饱和度的谐波使用将这些元素与较不饱和且重要性较低的背景分开。
有三种使用颜色创建层次的方法:
色相
某些颜色优于其他颜色。色调会为人的视力造成几种冲突,红色与绿色,蓝色与黄色或绿松石与棕色会产生冲突。
饱和度
饱和色比灰色更突出。灰色及其标度总是倾向于饱和度高的颜色,这甚至给用户带来更亲近的感觉。例如,在灰色背景上使用红色。
亮度
明亮的颜色比深色的颜色突出,反之亦然。在深色背景上使用明亮的元素会立即建立层次结构,当我们拥有白色背景和一些深色元素时,这也适用。
重要的是要知道,滥用颜色会最终使用户感到困惑,因为这会产生一种幻觉,即一切对构图都很重要。另一方面,等级制度的思想始于将自己定位于最相关的事物而不是最不相关的事物。
接近
彼此靠近的元素比远处的元素吸引更多的注意力。创建阅读顺序时,使用距离进行分组是非常可行的资源。人的视觉倾向于对元素进行分类,因此,使这种粘合基本上有助于用户的脑力劳动。

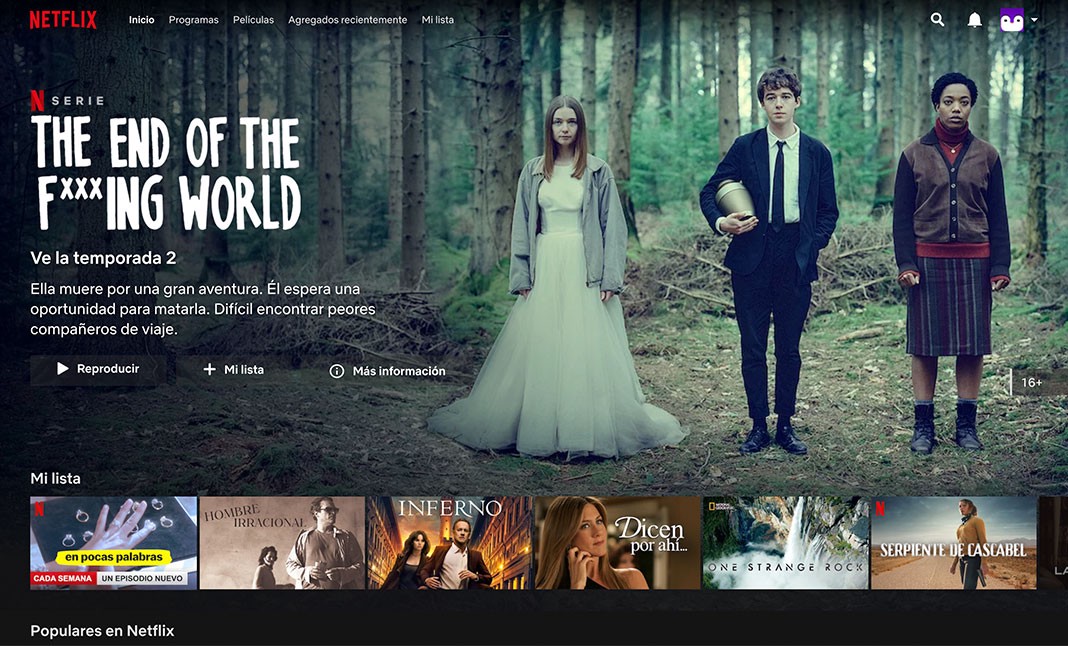
在Netflix主页上,第一组包含电影的标题和简介。第二组在最下面列出了六部电影。这些组之间的距离使视图更容易从一组传递到另一组而没有视觉噪音。同样,它们各自组中的每个元素都有其自己的填充和边距。
因此,邻近度是设计中对象的分组,以创建连接和关联。当事情接近时,通常意味着它们必须相关。如果事情离得更远,则意味着它们可能不相关。简而言之,接近会创建这些关系,并将组织和层次结构带入信息。
对准
任何与其他对齐方式分开的元素都将引起关注。这是因为对齐会在元素之间建立顺序,因此此规则的任何更改对于人类来说都是很有趣的,因此会非常突出。

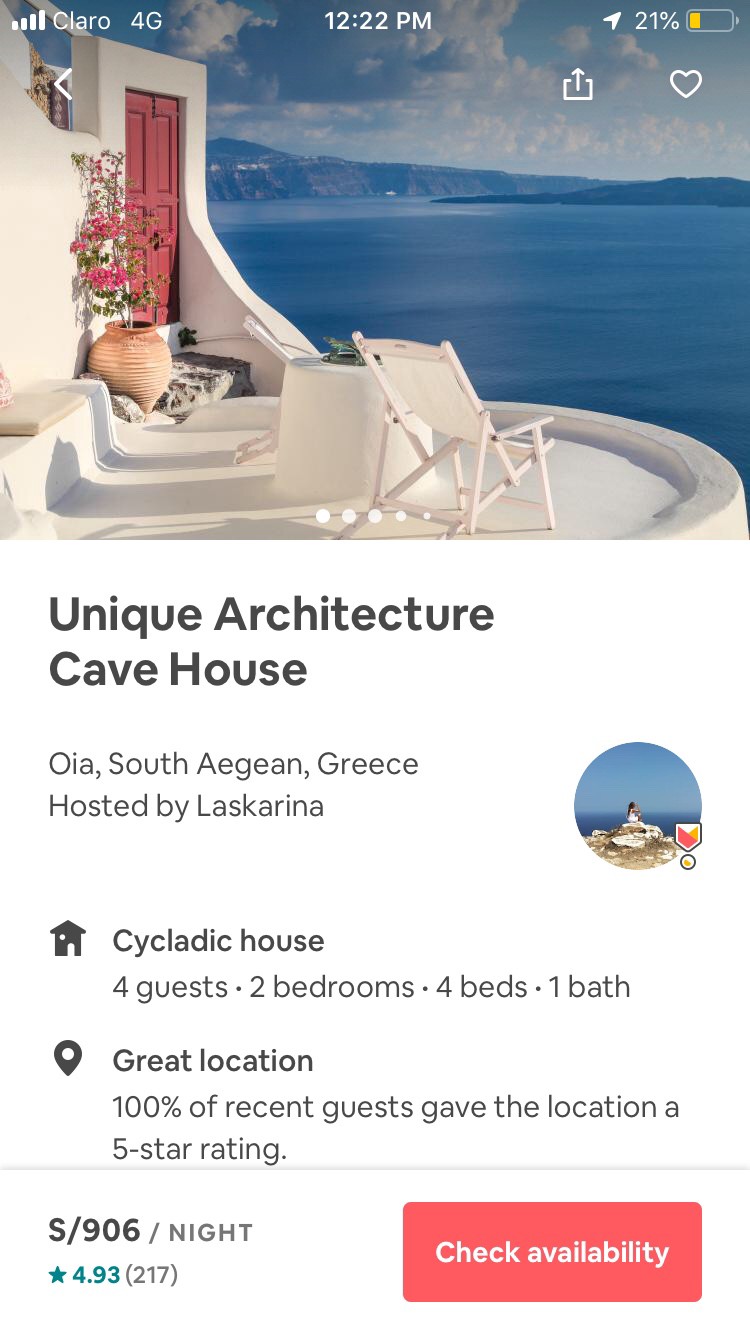
在Airbnb住宿页面上,标题,位置和名称主人属于一种排列,而对公寓的描述以及肖像则属于另一种排列。一条看不见的直线的破裂在两个层次上创建了层次结构。
元素的对齐对于在界面设计中创建视觉连贯性非常重要,因为它可以分配与屏幕上元素的相关性,还可以确定交互式或信息性特定元素的开头和结尾。
人类的大脑喜欢模式,这就是为什么许多最好的网站都是对称的。这使我们有机会打破该规则,从策略上将用户的注意力吸引到特定点。用户将能够根据它们的对齐或未对齐来关联这些元素。
重复
重复的样式给人以元素相关的印象。这种层次结构包括在接口中重用相同或相似的元素。重复还基于视觉模式提供了一些优势。如果重复某件事,那是因为很重要。

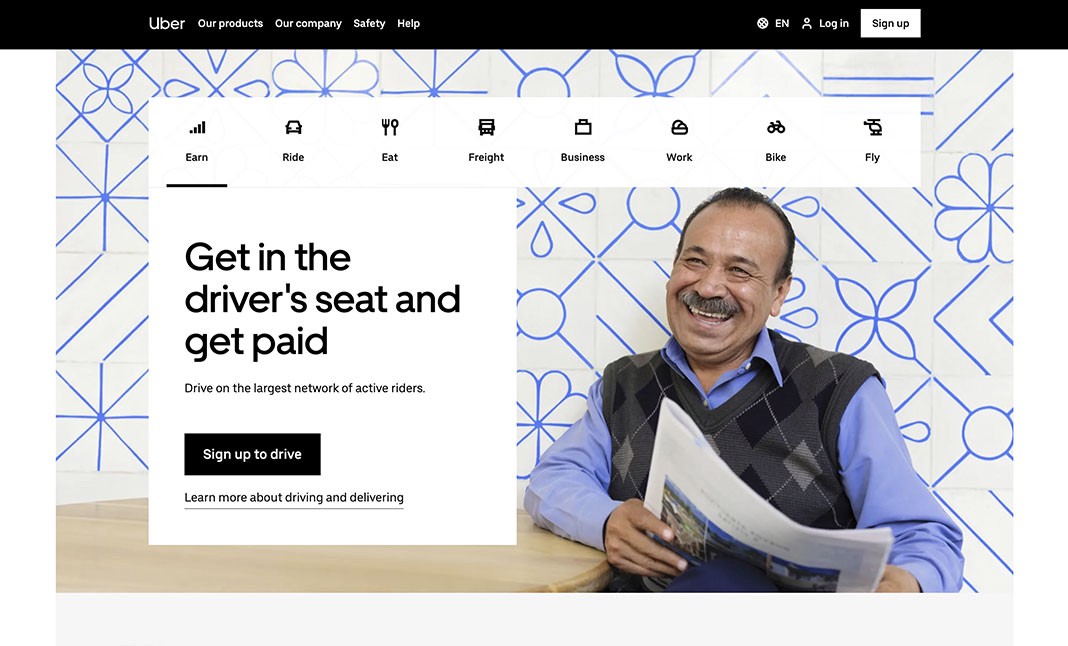
在Uber网站的白色菜单中,图标和标签的类别分别放置了8次。它以较小的尺寸平衡,将菜单放在层次结构的第二位,紧随主标题“进入驾驶员座位……”。重要的是要知道重复对于创建第二级或第三级信息非常有用。
在界面设计中,重复会在整个体验过程中产生统一感和一致性。例如,在此“中型”文章中,字幕(h2)用重复的样式标记,粗体的使用和较大的字体大小为用户提供了基于重复的方向感和层次感。我们必须知道,人性会在熟悉中找到安慰。
负空间
元素周围的空间越多,它产生的注意力就越多。负空间是显示空白画布的区域,不仅可以在同一元素的周围而且可以在同一元素之间和内部找到。它不适用于单色,而是采用背景色来营造出空间感。

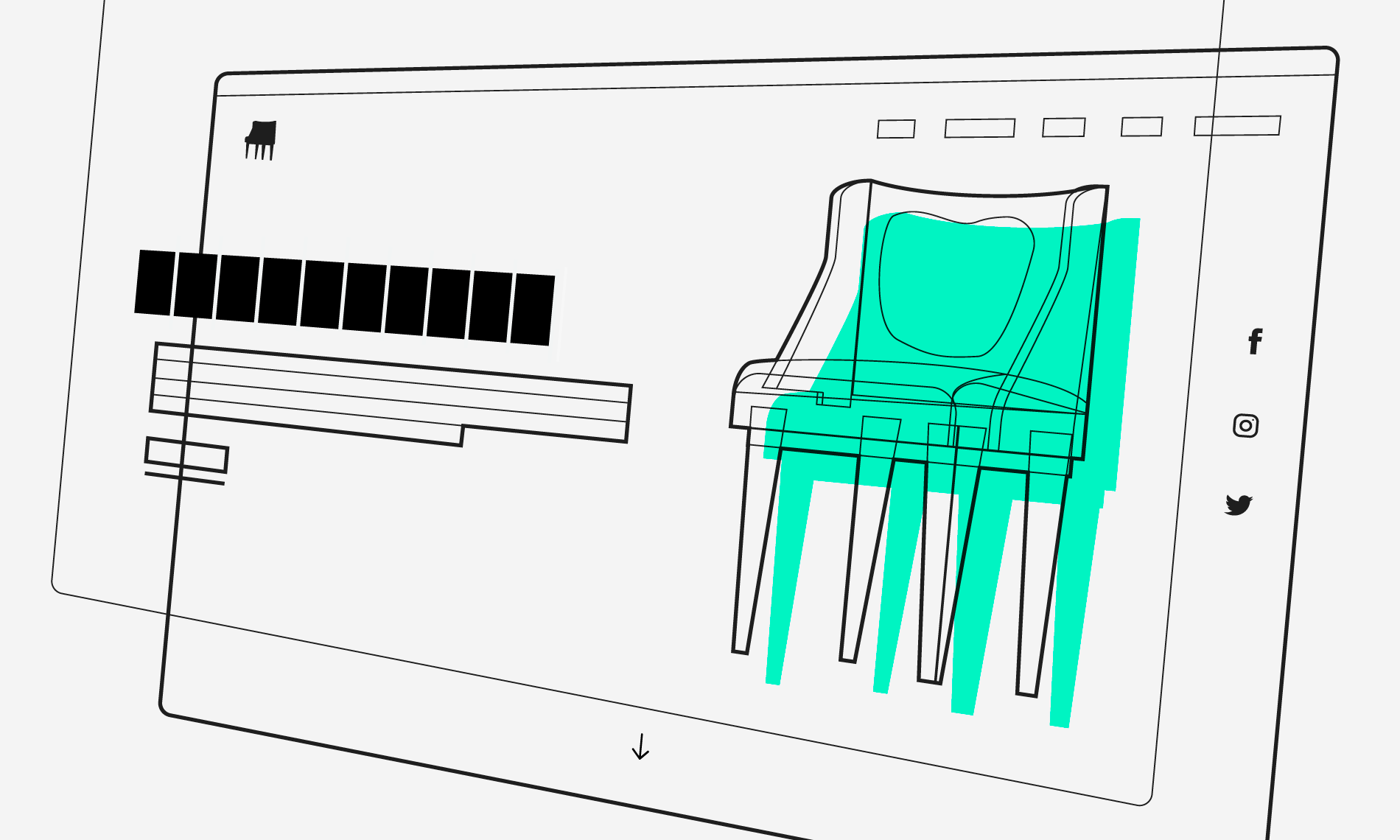
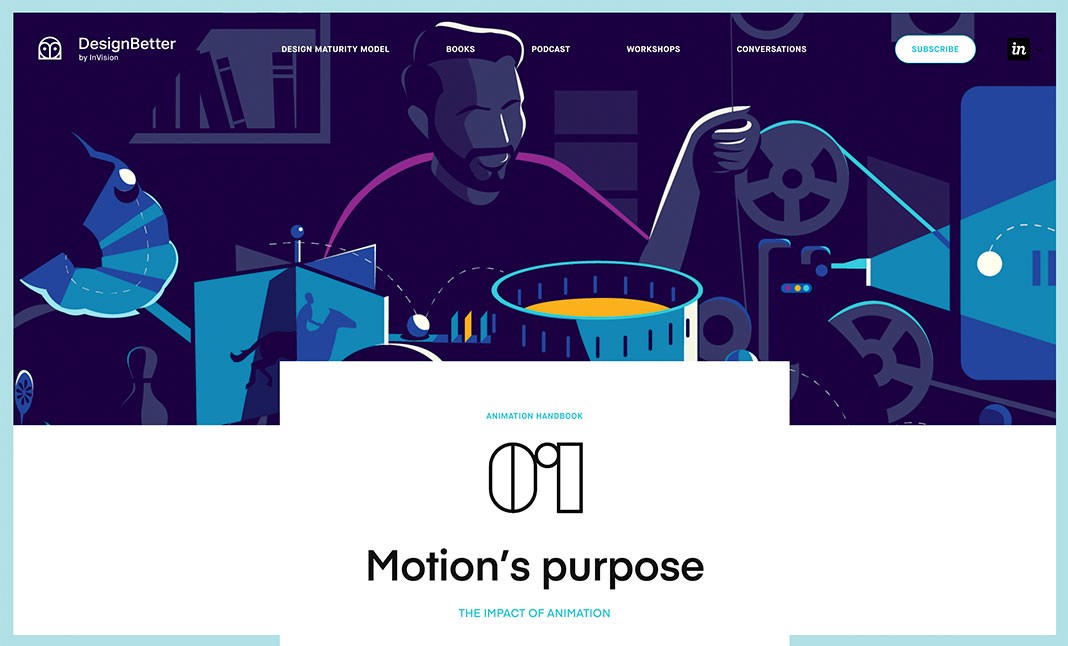
在“更好的网站设计”的此示例中,数字“ 01”和标题“运动的目的”都明显被负空间包围。尽管插图由于其纹理的多样性而具有更大的层次权重,但应用良好的负空间可以实现平衡,防止其他元素贬值。
尽管有些设计师可能认为更好是更好,但视觉感受却大不相同。具有大量封闭元素的设计会导致界面饱和,并且没有层次结构指示哪个元素更重要,从而给用户带来混乱和不知所措的感觉。
这个想法是,元素越重要,周围的负空间就越大。将一个元素与另一个元素隔离不仅是创建层次结构的一种优雅资源,而且还可以为设计提供支持结构。也就是说,它创建了必要的空间,以便视图可以以流畅的方式从一个元素传递到另一个元素,而没有视觉噪音。
质地
多样而复杂的纹理比平坦的纹理更引人注目。墙壁的平坦表面将比人行道表面突出。这是因为复杂性总是比简约性吸引更多的用户注意。纹理的使用还结合了其他重要的设计元素,例如风格和氛围。

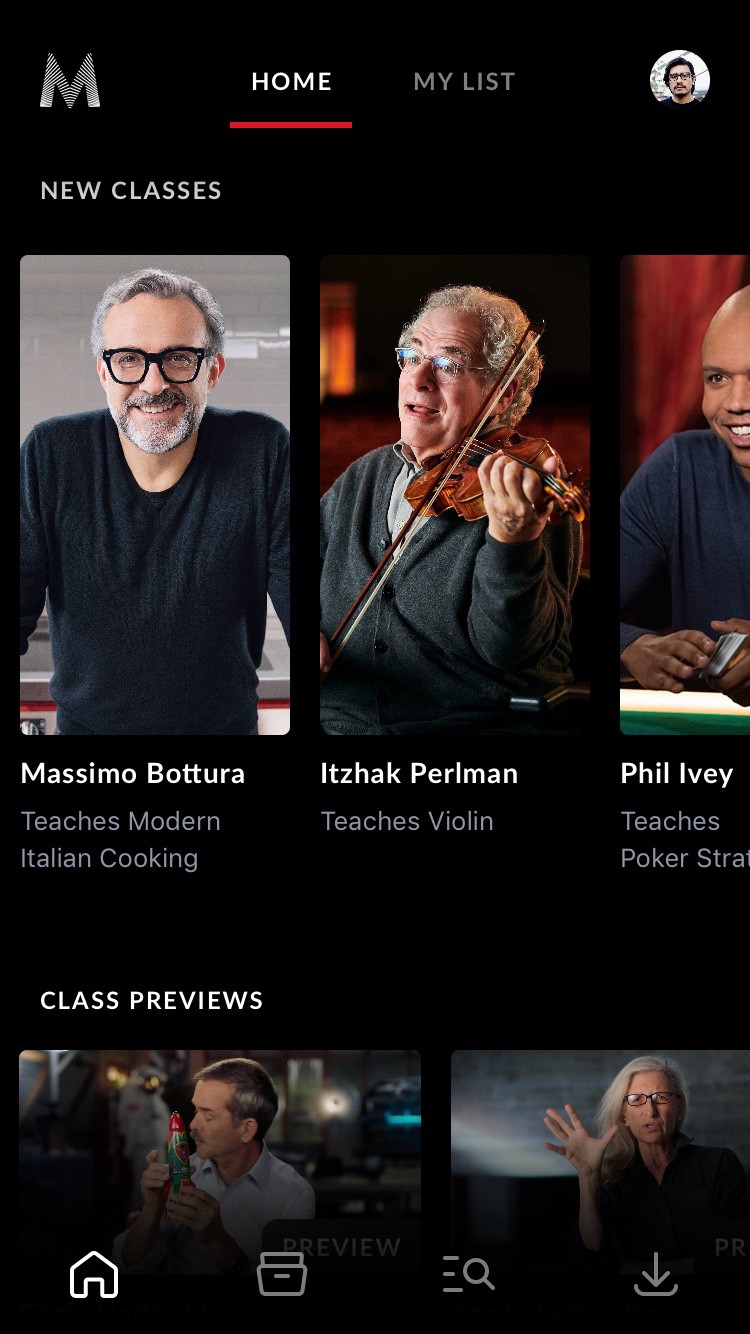
UI设计中的照片可能是存在的按纹理分层的最佳示例。它们的形状,颜色和渐变总是比平面元素传达更多的感觉。在Masterclass应用程序的情况下,毫无疑问,讲师的照片是第一级的,然后是白色的名称,菜单中的红色表示用户的位置。
该资源应按一定剂量使用,因为纹理的滥用最终会分散注意力,而不是告知或可能导致不必要的压缩。纹理往往会与其他分层资源(包括大小)重叠,因此在合并纹理化元素之前,您必须考虑整个合成以及用户在设备屏幕上看到的所有内容。同样,平衡是关键。
当设计没有清晰的视觉层次时,用户的导航将被迫进入其他形式的阅读,例如F和Z模式。作为设计师,我们可以加强这些模式或破坏它们,以找到更多动态的交流形式。在UI设计中,没有什么仅仅是美感,而视觉层次结构无疑是我们拥有的指导用户体验,重新设计标准并提供直接接口目标的最佳武器。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、
BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

