

有研究表明,人们会自然地认为外表更漂亮的人拥有更加优秀的品质特质。即我们对一个人的外表印象会影响对他品质的感受和思考,心理学上将这种行为称为「光环效应」。
同样有人认为,这样的光环效应作用于人机交互设计领域也一样是奏效的。好看的设计,会让用户认为产品更好用,外观会影响用户对产品可用性的感受,这就是所谓的「美即好用效应」。

前面我在谈「费茨定律」或是「恐惧留白」的时候,大多数方法论都可以溯源到真实的科学实验或心理学文献记录。
但在查找「美即好用效应」资料的时候,所有内容对初始实验都是一笔带过:
1995年,日立设计中心的研究员 Massaki Kurosu 和 Kaori Kashimura 通过26种不同的 ATM 交互界面对 252 位参与者进行详细的用户体验测试。结果发现,这些因素中很大一部分对真实可用性的影响微乎其微,反而界面美观度对真实可用性的影响出乎预料的大。
表现可用性的决定因素对真实可用性的影响系数大多在 0.000-0.310 之间,而界面美观度这个数据达到了 0.589。

我试着到很多地方去搜索更多关于该实验的记录,却都没有找到相关论文。所以对于这个实验的结果,我只能保持观望态度。(也可能是我检索资料的能力还有待提升...)
首先是我无法确定所有参与者在这个实验中的需求目标是否发生变化,概述中既没有阐明对照组,也没有告知实验对比过程的细节。
其次在「美观度对可用性的影响较大」的实验结论中,科研人员是如何定义「美观度」的标准的?审美是一种主观意识,那么「美观度」应该如何被定义,科研人员究竟是从配色、排版、统一性,还是动态和谐的交互流程定义了实验界面的「美观度」?我们也不得而知。
所以「美即好用效应」在人机交互领域的可用性,究竟是一条科学实验结论,还是属于用户心理研究,抑或只是人传人传出来的自然规律,作为笔者,我本着对我读者负责的前提下,也只能画个问号。
在人们追求基本生理需求的时代,「美即好用效应」的作用力必然不会比温饱时代的大。
为什么这么说?从马斯洛需求层次理论模型中就可以看到,对于用户而言,“审美需求”是在保证了一系列缺失性基础需求之后,才会追求的需求层次。

马斯洛需求层次理论映射到用户体验五层理论也是异曲同工,从战略层到表现层,越是重要的层级挂靠的马斯洛需求层次就越基础。拥有巨大商业价值的产品,往往影响其在商业市场中走向的,都是基础需求,而非高层级需求。
这就为什么我前文说道,很多人抽离前提来谈「美」的重要性。用户对「美」的追求是在满足了基础需求的前提之下,如果一个产品的战略、范围层难以落地,空谈「美即好用效应」便是空中楼阁罢了。
表现层在没有可靠的战略前提之下,是毫无商业价值的个人狂欢。
UI是一项纯艺术性创作的职业吗?在我刚接触UI行业的时候,我是这么单纯地认为的,但现在已经不再是了。
我前一阵子看了像素范泡泡老师的直播,其观点我非常赞同,也在社群里和大家进行过了交流。在此我引用两个泡泡老师举到的 iOS UI 的案例,来阐述 UI 探索的「美」,究竟是在探索什么。
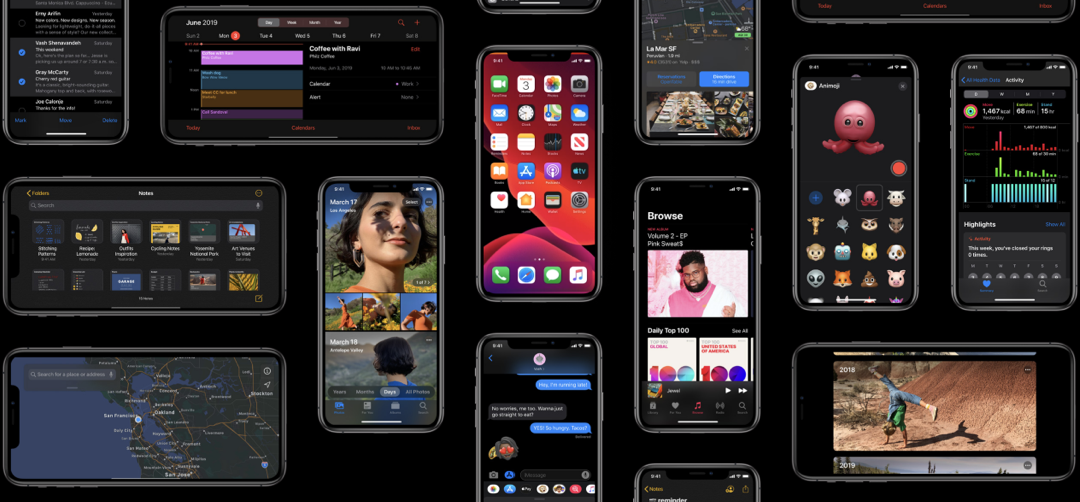
大概在去年,网传苹果将强制要求 APP Store 中的应用程序要适配暗黑模式。暗黑模式也掀起了一轮新的视觉设计潮流,暗调的设计语言让产品在视觉上看上去更酷更年轻。
但苹果激励大部分应用程序适配暗黑模式,只是单纯的为了视觉上的好看吗?其实并不是。
是因为后期的苹果硬件设备多采用OLED屏幕技术,比起其他厂商的LCD屏幕技术,有其优点,但也有其缺点。OLED采用低频PWM调光模式,也就是通过低频频闪的方式控制屏幕亮度(一亮一暗、一亮一暗如此反复)。在调低屏幕白光亮度的情况下,频闪很容易造成用户视觉疲劳。这一点极可能成为苹果设备的销售弱点。
于是苹果希望在用户需要调低屏幕亮度的场景中,通过暗黑模式的视觉手法,大量运用黑色,这样OLED屏幕的光源就可以直接关闭,而不需要采用频闪的方式来控制屏幕亮度,从而减轻用户视觉疲劳的现象。

(ps.看不懂的朋友莫急,文末我放了B站up主硬件茶谈的《全网最简洁易懂的OLED与LCD屏幕工作原理与优劣科普》视频,感兴趣的小伙伴可以查看)
苹果主动落地暗黑模式的开发,并且激励在应用市场上架的其他应用也适配暗黑模式,实际上是与其商业目的挂钩的一种行为,只是将解决方案落实到了表现层。
iOS7掀起的扁平设计风潮,至今还在影响着UI设计趋势以及用户的审美。但你硬要从个人审美角度去评判曾经的拟物风格与现在的扁平风格究竟哪个更好,只能说仁者见仁。
泡泡老师认为,iOS 拟物风格向扁平风格的转换,也不仅仅是基于视觉「美」的考虑。因为曾经的苹果在全球移动品牌厂商中,拥有更加优质的屏幕硬件,他们的屏幕可以高清显示更多的设计细节,于是仿真的拟物风格在苹果设备上通过其光影、阴影的展示,可以突出苹果的屏幕优势,从而成为其商业卖点。
但后来随着移动设备品牌商的硬件差距不断缩小,高清显示已不再成为苹果独家的亮点,苹果也就不需要再花费更多的设计成本在拟物设计上了。此时的拟物设计成本并不能再持续带来高效的商业回报,从而转向扁平风格,一方面可以提高设计效率、降低设计成本,同时对其周边设计的延展性更高。

从这两个案例中可以看到,UI虽然做的是表现层的工作,但实际上也是在为用户、为商业、为战略而服务。除了视觉的「美」,我们也应该关注产品背后的数据、商业价值,我想这就是UI与纯艺术性创作型设计岗位的区别吧。
说了一堆,感觉我好像一个「美即好用效应」的ANTI份子...其实也不全是。我清楚「美即好用」在一些商业案例中的运用,我不否定该定律存在的价值,只是想表达一些看法。
首先我认为不应该在产品还没有扎根市场,拥有产品自身的商业价值之前,过分拘泥于视觉表现层的内容。在腥风血雨的互联网商业市场,迅速小跑迭代,做好用户数据分析,增强产品自身留存实力、激活市场潜在用户,比把目光放在视觉表现上可能更有价值。当产品在一个领域或市场积累了一定忠实度较高的用户之后,「美即好用效应」可能才会发挥其功效。
其次我想对话同行的UI设计师,我一年前在《UI如何提升个人价值?UGD思维了解一下》中已经说到过,UI设计不应只停留在视觉表现层,想提升自我价值,一定要培养超脱表现层的思维能力。
我们不应该一味地信奉「美即好用」。作为UI设计师,我们要通过避免「美但不好用」或「不美但好用」的极端来平衡视觉表现与功能的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:UCD耍家
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
有时候我们的标签都是从后台获取的数据,然后利用JS添加到页面上,当我们写生成的标签的点击事件(click)时没有效果。
例如:
<section> 测试动态生成的DOM点击事件 <br /> </section> <script src="jquery-1.11.2.min.js"></script> <script> $(function () { $.ajax({ type: "post", url: "Handler1.ashx", data: {}, success: function (data) { $("section").append(data); //把获取的标签动态添加到页面中 } }) }); $("#test").click(function () { alert("Smile"); }) </script>

生成页面,点击A标签无效果。

这里只介绍两种解决方法。
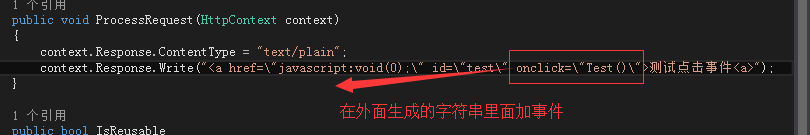
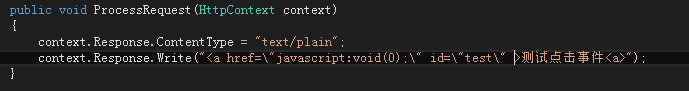
①把事件写在生成的字符串当中,感觉很low



里面什么方法名外面就声明一个(需要带参就传参)。
②我一般喜欢在JS里面直接写点击事件,不喜欢在标签里面写事件
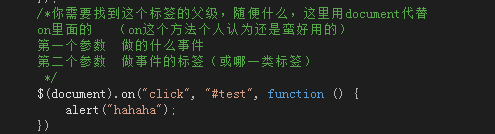
我们直接写这个标签的点击事件是没效果的,我们就换个写法,利用On来完成。



这样也可以完成点击事件。
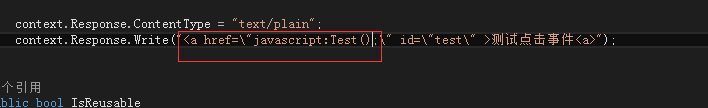
另附:a标签的href也是可以执行脚本的,点击事件也会执行脚本,点击事件优先,然后在执行href链接。

下载一般都是把A标签的Href给个一般处理程序的链接(参数就用?传值)。但我这个下载的参数是动态生成的,在后台生成字符串的时候没有参数。需要在前台根据用户选择的来进行传递参数。所以需要我们动态生成Href的链接
//下载 $("#uploadInfo").click(function () { var uids = ""; $(":checkbox[name='A']:checked").each(function (i, item) { uids += $(item).attr("data-id") + ","; }) if (uids === "") { NewAlertBox("warning","请最少选择一项",2000); } else { var urls = "GroupTeamUserListDocUpload.ashx?CaseID=" + CaseID + "&UID=" + uids; $(this).attr("href", urls); //执行完了点击事件,把Href赋值,然后自动跳转href链接 } });
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。
我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点击里面的div我们希望处理这个div的事件,但是呢,我们不希望外层的div的事件也执行,这时候我们就要用到阻止冒泡。
通俗点来说吧,你在家里看电视,躲在自己的小房间,但是你不希望声音传到隔壁父母的耳朵里,这时候,你可能躲在被窝里,或者墙壁的隔音效果很好,阻隔声音可以理解为阻止冒泡。
<style> #content{ width: 140px; border: 1px solid blue; } #msg{ width: 100px; height: 100px; margin: 20px; border: 1px solid red; } </style>
<body>
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>
显示结果
对应的jQuery代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(){ alert("我是小div"); }); // 为外层div元素绑定click事件 $("#content").click(function(){ alert("我是大div"); }); // 为body元素绑定click事件 $("body").click(function(){ alert("我是body"); }); }); </script>
当点击小div时,会触发大div与body 的点击事件。点击大div时会触发body的点击事件。
如何防止这种冒泡事件发生呢?
修改如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(event){ alert("我是小div"); event.stopPropagation(); // 阻止事件冒泡 }); // 为外层div元素绑定click事件 $("#content").click(function(event){ alert("我是大div"); event.stopPropagation(); // 阻止事件冒泡 }); // 为body元素绑定click事件 $("body").click(function(event){ alert("我是body"); event.stopPropagation(); // 阻止事件冒泡 }); });
event.stopPropagation(); // 阻止事件冒泡
有时候点击提交按钮会有一些默认事件。比如跳转到别的界面。但是如果没有通过验证的话,就不应该跳转。这时候可以通过设置event.preventDefault(); //阻止默认行为 ( 表单提交 )。
html部分
<body> <form action="test.html"> 用户名:<input type="text" id="username" /> <br/> <input type="submit" value="提交" id="sub"/> </form> </body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ $("#sub").click(function(event){ //获取元素的值,val() 方法返回或设置被选元素的值。 var username = $("#username").val(); //判断值是否为空 if(username==""){ //提示信息 //alert("文本框的值不能为空"); $("#msg").html("<p>文本框的值不能为空.</p>"); //阻止默认行为 ( 表单提交 ) event.preventDefault(); } }); }); </script>
//阻止默认行为 ( 表单提交 ) event.preventDefault();
还有一种防止默认行为的方法就是return false。效果一样。
代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ $("#sub").click(function(event){ //获取元素的值,val() 方法返回或设置被选元素的值。 var username = $("#username").val(); //判断值是否为空 if(username==""){ //提示信息 //alert("文本框的值不能为空"); $("#msg").html("<p>文本框的值不能为空.</p>"); //阻止默认行为 ( 表单提交 ) //event.preventDefault(); return false; } }); }); </script>
同理,上面的冒泡事件也可以通过return false来处理。
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ // 为内层div绑定click事件 $("#msg").click(function(event){ alert("我是小div"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); // 为外层div元素绑定click事件 $("#content").click(function(event){ alert("我是大div"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); // 为body元素绑定click事件 $("body").click(function(event){ alert("我是body"); //event.stopPropagation(); // 阻止事件冒泡 return false; }); });
在开发中遇到这个问题,就是第一次加载的时候会错位,出现窄很多的现象,在网上找了一番后,发现http://blog.csdn.net/bugscode/article/details/53432069这篇博客中给出的原因是清晰的,但是解决方法我没怎么看明白,于是按照他所说的原因,即
这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style=”width: xx px;”属性,这就导致了变化大小时标题对不齐现象。
然后在 datatable中加入了 serverSide 设置,
$('#charging_table').dataTable({
serverSide : false,
......})
既然是因为 serverSide 的原因,那我把它 设置为 false 结果问题还真解决了!
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

var table = $.fn.dataTable.fnTables(true);
if ( table.length > 0 ) {
$(table).dataTable().fnAdjustColumnSizing();
}
-
$("#li_certificate").click(function () {
-
$(this).parent().addClass("selected").siblings().removeClass("selected");
-
$("#div_record").hide();
-
$("#div_certificate").show();
-
//这个位置写那个重新适应宽度的代码
-
});
不论是 toB 还是 toC 的移动端设计中,都会遇到一些表单填写和上传证件信息的情况。面对移动端要手动填写的表单,用户通常期待有高效的解决办法可以立即完成填写任务。本文为你总结出了几种移动端表单设计的实用原则,可以有效解决表单不够友好、用户填写错误、费时费力的问题,希望对你有帮助。
1 . 表单结构分层
从表单结构层面来看,内容过长的表单,信息可以分步骤、分页面处理。
使用条件
案例分析
做企业认证时,由于需要填写的项目较多,步骤繁杂,因此很多产品会采用分步骤的形式,提示用户当前进度。

2 . 页面内容分层
每个页面的信息内容呈现,有层级,有重点
使用条件
案例分析
大众点评在设置用户信息时,虽然要填写的内容都是“设置”,但是重点需要设置的信息使用了链接颜色处理,做了强调。

1 . 以选择代替输入
如果用户可以做选项时,就不要使用输入,可以充分利用移动设备的性能,比如 GPRS 定位、通讯录等,合理调用第三方或系统信息。
使用条件
案例分析


2 . 提供默认选项,替用户做选择
选取最大概率事件作为默认选项,减少用户的手动调整
使用条件
案例分析
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

根据调用内容调动不同的键盘类型
根据表单输入内容的不同,调用出系统不同的键盘类型。
使用条件
案例分析
航旅纵横在航班查询的时候,由于航班号都是大写字母和数字的组合,所以键盘会默认调用出只有数字和字母的输入法,同时默认开启大写形式。蚂蚁链实人认证在用户手动填写身份证时也同理。

重要的信息要始终可以被看到
需要避免输入项被键盘遮挡,也要避免将重要的输入提示作为占位符,不要在用户填写时被输入的内容遮挡。
使用条件
案例分析
大众点评在写评论时,一些可以激励用户写点评的提示性文字,会在用户输入时始终存在。

重要的信息要始终可以被看到
当输入需要被判断和检验的信息时,系统最好可以针对信息做实时校验,避免用户一直到最后提交表单时才发现填写问题。
使用条件
案例分析
证件号码输入错误时会给予相应的提示。

原文链接:长弓小子(公众号)
作者:元尧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
酷家乐的产品性质决定了其增值付费类活动的目标用户从根本上说是真正意义上的b端用户,这类用户群体的审美喜好一直以来很难与视觉流行的趋势和酷家乐品牌调性找到平衡点,这类视觉产出已经遇到瓶颈;而此类运营动作越来越多,并且作为公司营收的重要组成部分,在视觉侧形成正确的指导方向具有非常重要的意义。
背景
目标
用户画像

过半购买角色具备设计属性,对审美也有一定的要求,所以推广视觉表现可以也需要具备一定的设计感

购买角色年龄分布较广,岗位属性分布也比较平均,因此推广视觉表现需要兼顾各年龄层,具有通用适配性
视觉现状

设计过于“用力”,为了在营销活动中体现酷家乐科技属性,与D端视觉产生差异,一味采用深色/蓝色,硬朗机械感;营销氛围叠加后画面过饱和,难以与传统电商拉开层次。
流行趋势


根据用户画像,结合流行趋势与酷家乐品牌调性,我们得出了视觉关键词,我们将它概括为“轻炫彩”。





升级后的虚拟奖品全部采用3D设计,强化奖品的真实存在感,更容易吸引用户注意;同时应用“轻炫彩”的设计原则,能够普适于大部分增值营销类活动页面/海报中。
输出的系列图标可以在不同场景下复用,提升了长期的设计效率。
原文链接:酷家乐用户体验设计(公众号)
作者:柚子、阿九
团队:柚子、阿九、九州、白夜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从什么是认知偏差、认知偏差与UX设计的关系两方面,总结了13个实用的方法,帮你学会用设计消除偏差。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:vv酱•-•
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天镜头将再移到德国,德国在整个现代设计发展中其实戏份很重,上一次出现已经是讲述印刷术的时候。
同在 19 世纪末 20 世纪初,整个欧洲设计界都沉浸在新艺术运动期间,德国人也鼓捣出自己的民族设计风格,史称“青年风格”(Jugendstil)。
相比其它欧洲的新艺术风格,“青年风格”出现得比较晚,以 1896 年德国慕尼黑的《青年》(Jugend)杂志创刊为锚点,但很快成为统治德国设计界的主流风格。

德国《青年》杂志
“青年风格”划分两个阶段,1900 年之前确实主要受英法新艺术风格及日本浮世绘影响,而 1900 年之后就开始走出自身特色,到底是什么特色呢?我们先按下不表。
“青年风格“跟大部分新艺术风格一样(除了英国仅限平面设计),覆盖了建筑、产品、家具与平面设计,史太浓过去的其它系列中(比如”世界现代设计史“、”大师列传“等)对其也有过不同程度的系统解读。

青年风格建筑局部
所以在此我们除了以平面设计为核心之外,过去曾经谈得比较多的人物或者作品,在这里也只会简略带过,本次跟大家谈一些不同的故事。
《青年》是一本艺术杂志,刚开始以“展示德国工艺艺术”来定位,但逐渐因为独特的新艺术设计风格而闻名。
杂志的创办者叫乔治·赫斯(GeorgHirth),是名德国作家、曾经做过记者,随后成立出版社后变身出版家。

乔治·赫斯
他有意在德国推广一种新的视觉设计风格,所以《青年》杂志的联合创始人中还有画家里茨·厄尔勒(Fritz Erler)。

里茨·厄尔勒
里茨是个典型的设计全面手,除了平面绘画,家具、室内、产品都有涉猎,但他最大的贡献其实是为《青年》杂志引入平面设计人才汉斯·克里斯提安森(Hans Christiansen)。

汉斯·克里斯提安森
《青年》杂志早期的风格基本就是由汉斯奠定的,他为杂志设计了 logo、封面、插图,还作为美编统筹杂志的排版布局。
汉斯 1895 年时候曾经在法国巴黎学习,深受当时流行的新艺术风格影响,所以《青年》杂志早期的风格就是比较典型的新艺术。

汉斯设计的《青年》杂志封面
德国因为是欧洲印刷术的发源地,自豪感一直难以消退,到了 19 世纪末德国是整个欧洲唯一还保留古腾堡时期流传的中世纪字体与版面风格的国家。
所以《青年》杂志问世后带来了一股新风,很快广受欢迎,发行量从最初的 3 万本增加到 20 万本,汉斯功不可没。
而慢慢形成了“青年风格”的称谓,并且这种风格被当时的年轻设计师从 2 维平面逐渐拓展到建筑与产品。

汉斯设计的《青年》杂志封面
“青年风格”除了有法国新艺术的特征,还融合了德国民族的设计元素,当中包含前面提及的古腾堡时期的古朴风格,另外就是日耳曼民族的版画风格与巴伐利亚的一些传统艺术元素。

日耳曼民族版画
有了这些基因的融合,青年风格显得比欧洲其它新艺术风格更加硬朗,厚重。
随着时间推进,《青年》杂志开始向外广泛征稿,这样一来,“青年风格”又变作开源代码,得以发展与演化,也因此诞生出更多平面设计人才。
当时《青年》杂志培养出几位声名远播的平面设计师,首先登场的是奥托·艾克曼(Otto Eckmann)。

奥托·艾克曼
奥托 1865 年生于德国汉堡,所以当时而言也属于大龄成名设计师啦(相比同时期的其它大咖),最近这几天才在关注 30 岁以上设计师难找工作的话题,年龄放在这个行业确实是让人焦虑的话题。
1894 年之前的奥托其实是一名比较纯粹的艺术从业者,专注于绘画,风格比较庞杂,因为那时候的欧洲已经有多种不同先锋画派在流行,比方印象派、象征主义跟现实主义等。

奥托的绘画作品
如此群雄辈出的时代中,奥托感觉自己在艺术圈太难混出头,决定曲线救国转投设计,所以将自己的画作一口气卖光,其实也没卖多少钱,首先开始为一本叫《潘》的杂志进行平面设计。

德国艺术杂志《潘》
《潘》也是当时德国一本挺知名的艺术杂志,以文学、戏剧跟音乐内容为主。
奥托的加盟为《潘》带来一股新风,他善于自然主义表现手法,喜欢采用女性跟花卉元素,曲线流畅,爱使用日本浮世绘的单线平涂手法,看起来属于典型的新艺术风格,奥托的风格表现弹性很大。
同一时期他也承接一些商业广告海报的设计,其设计风格独树一帜,能做到基于新艺术框架发展自身特色,比方融合几何图形的规律,这种手法对“维也纳分离派”产生很大的启发。

奥托设计的商业海报
新艺术风格在当时的德国而言就是一种风潮,可以理解为时尚,所以在商业市场中很吃香,《青年》杂志看中奥托出色而且可塑性强大的设计表现而邀请他加盟。
加盟《青年》之后的奥托不负所托,输出了大量优秀的封面与插图设计,这些设计居然又以浪漫柔和的平涂风格居多,跟汉斯当时的设计风格相互补充。

奥托设计的《青年》杂志
除了平面设计,奥托也做首饰、家具跟服装一类的设计,跟当时大部分设计师一样,同属全能,而且随着名声越来越大,德国最大的著名电器企业的“AEG 电器”也邀请他做工厂设计顾问,可谓在设计事业上达到第一个巅峰。

奥托为 AEG 电器做的平面设计
德国 AEG 公司在史太浓的设计史内容中曾多次出现,非常重要,后面还有戏份。
在“第 9 回—东方主义在西方”的时候谈到过第一位被称作“现代设计之父”的人,就是经常会被各种主题或者人物“召唤”出来的威廉莫里斯(William Morris),相信大家已经很熟悉。

而第二位获此殊荣的人就是马上要谈及的彼得·贝伦斯(Peter Behrens),熟悉史太浓的朋友清楚,他也是老熟人,「大师列传」里曾经比较详细谈及他的故事。(可以移步检索)。

他也被业界视为“现代设计之父”,有时候前面会加上“德国“做前缀,但史太浓认为他有足够资格不加,从历史来看,他的地位来得有根有据。
贝伦斯精通绘画、建筑、产品跟平面设计,还是德国设计协会(德国工业同盟)的创建人跟话事人之一,公认完成了世界第一套 VI,也公认设计出世界第一批有规模的现代工业产品。

彼得贝伦斯设计的现代电器
现代建筑界最重要的 4 位大神,有 3 位曾经是他的员工,其中包含后来德国包豪斯的创始人格罗皮乌斯(WalterGropius)。

包豪斯对于现代设计意味着很多,所以培养出格罗皮乌斯的彼得贝伦斯就是“现代设计教父”一类的存在。
这里多说两句格罗皮乌斯,他虽然以建筑设计为主,但因为创立伟包豪斯也会是我们「平面设计史」系列的重要人物之一,在德国的“青年风格“阶段,他也不过是十多岁的孩童,但后面会有他的重要戏份。
话题回到贝伦斯,以上例举的事情只为说明他在现代设计历史中举足轻重,但每个人都有成长过程,“青年风格”时期正是贝伦斯“见龙在田,利见大人”的成长时期。

彼得贝伦斯最著名的新艺术风格作品《吻》
彼得·贝伦斯也生于 1868 年,这一年是个神奇好年份,如果大家有心留意,我们前面陆续聊过的大师,不少于 3 人是这一年出生,欢迎大家留言说出你所知道的答案。
彼得贝伦斯也参与了青年风格的发起,是重要的先锋之一,1900 年之前,主要为两份德国杂志做平面设计,分别是《彩色鸟》(Der Bunte Vogel)跟《岛》(Die Insel)。

《彩色鸟》杂志
他分别为这两本杂志提供插图设计跟版面设计,风格是比较典型的新艺术曲线风格。
“青年风格”时期的贝伦斯作品水平没有很稳定,好的特别好,有一些相较《青年》杂志的水准而言还是有距离的。

《岛》杂志
他真正的蜕变产生在 1900 年之后,因为他跟维也纳分离派玩在一起,我们在维也纳叛逆青年那一期谈过,分离派(the Vienna secession)的风格受过德国“青年风格”的影响,其实两者互有影响。

分离派的平面设计
彼得贝伦斯跟分离派的老大古斯塔夫·克里姆特(Gustave Klimt)私交甚好,而奥地利人跟德国人本身也是好哥们,所有经常会有学术交流一类的组织活动。
分离派学习了青年风格的版画格调,而青年风格则学习了分离派那种几何抽象与象征主义,1900 年之后的青年风格也因此走出自身特色,显得更加具有装饰韵味。

青年风格平面设计
这种几何抽象的变化,其实也跟与现代设计思潮衔接的重要阶段,因为到了 1907 年,彼得贝伦斯就跟其它一些青年风格设计师成立“德国工业同盟”,同盟成员中诞生出后来包豪斯的两任校长,可见彼此存在一脉相承的一些关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com