

新站提高网站权重的方法:1、增加高质量外链;2、提高原创文章的质量;3、在权重较高的网站发布外链;4、降低导出链接;5、将首页的权重引导至比较重要的页面。

新网站如果没有权重的话就会很难获得排名,那么新站到底如何提高权重呢?
我们可以从两点来看:增加权重和降低权重的流失。
1.增加新网站权重
a.增加高质量外链
在绿萝算法的打击下高质量外链是很难发的,不过一旦找到高质量的外链那么效果也是十分明显的,优质外链的质量参数中讲解到高质量外链的几个特点,可以作为参考。
b.提高原创文章的质量
一个新的网站前期最好不要去采集大量文章来填充网站内容,新的网站应该有一些有价值并且互联网上少有的内容,搜索引擎喜欢新鲜的东西,喜欢不停的抓取新鲜内容的过程,持续的增加搜索引擎喜欢的内容自然会给你提高权重。
c.社会化媒体
社会化媒体对seo的影响会越来越大,特别是微博。我们可以将网站发布到微博里与粉丝互动,或者引导大家搜索我们的品牌词,或者发布网址链接。
2.降低权重的流失
a.降低导出链接
每个网站都必不可少的有导出链接,我们虽然不能避免,但是尽可能少的降低导出外链的数量。关键时刻可以用nofollow去降低权重的传递。
b.一个网站首页的权重往往是最高的。我们可以把首页的权重适当的引导至比较重要的页面以提高内页的权重。
以上是新站提高网站权重的方法,大家可以适当的使用千万不要使用过度。
文章来源:中文网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。在蚂蚁体验技术部,我们除了做好体验设计的「老本行」外,也在往增长的方向探索。在现有的增长理论指导下,我们结合自身业务,边落地实践,边沉淀总结。以下是我们的一些小心得。
本文会讲述我们是如何利用增长大图梳理产品各个环节,以及如何用定量的用户行为数据漏斗,和定性的痛点比重数据,综合分析,去找到机会点。辅以在 Kitchen 和 语雀 中的增长实践案例说明。在增长一块,我们还处于初步探索阶段,若有不成熟的地方,欢迎大家一起讨论。
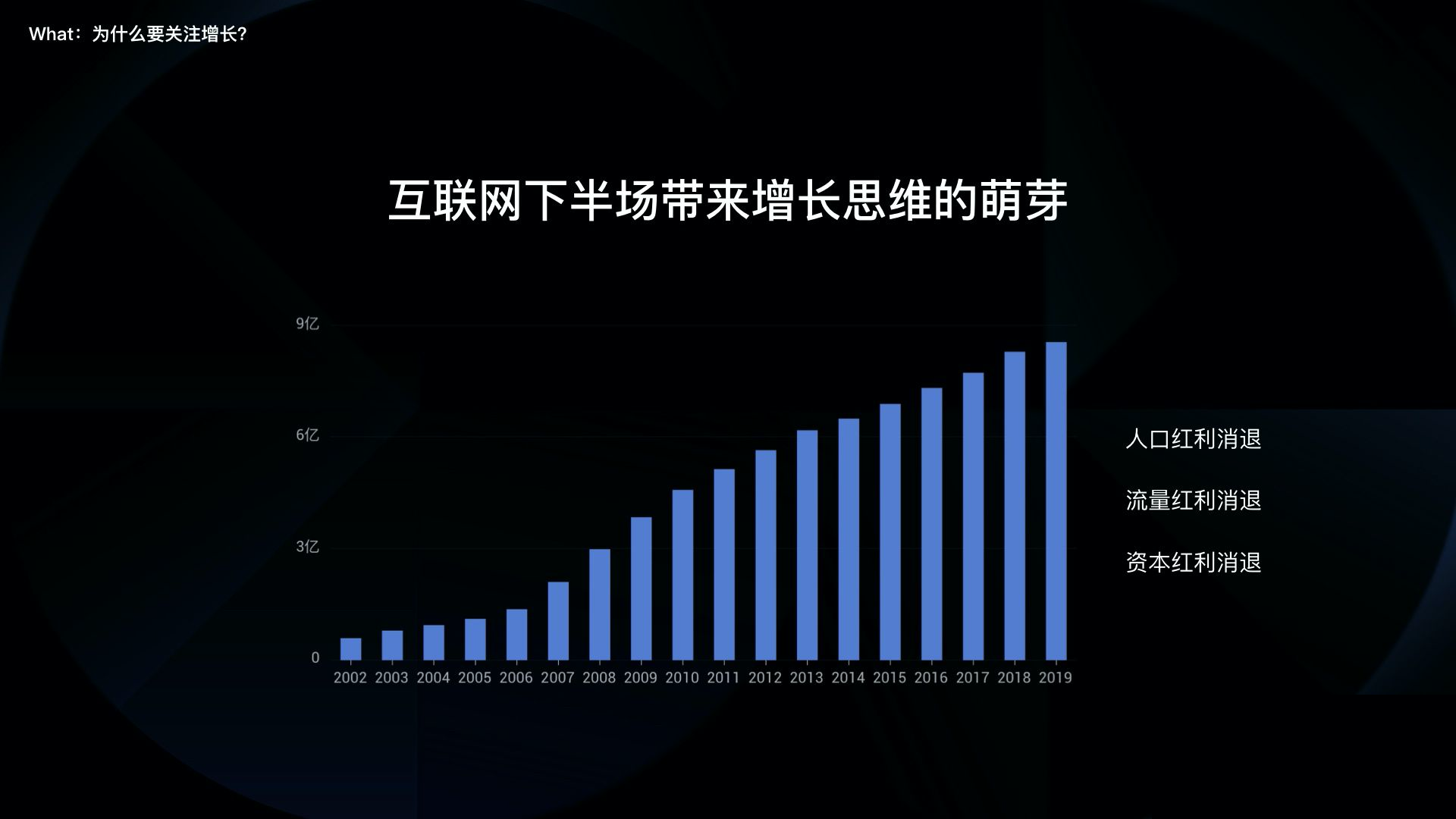
为什么要关注增长?
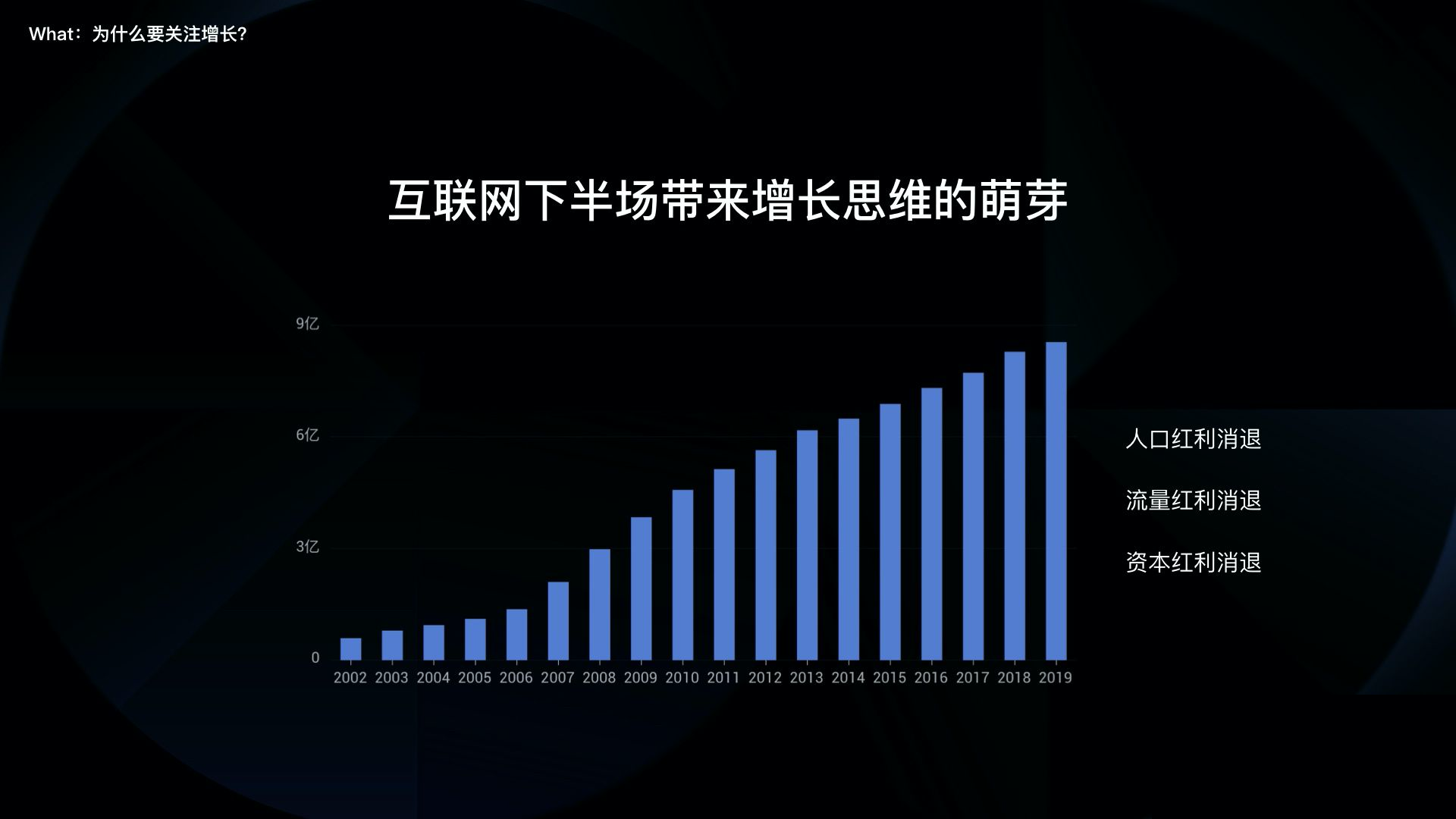
说到增长,过去 10 几年是中国互联网高速增长的阶段,但近 2-3 年来,随着人口、流量、资本的红利衰退,越来越多企业开始关注增长。典型的是,2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,之后各种增长类职位相继涌出。

增长是建立在用户基础上的,用户产生需求,需求又衍生出产品,产品之上才可能有增长。所以我们理解:产品在创造价值,而增长其实是传递价值,让价值被发现。只有让更多的用户,最大限度地体验产品的核心价值,才可能迅速扩张以及有效地变现。它有几个特点:
1.首先他是关注用户全生命周期,不仅仅是获客、变现。还需要关注怎么激活用户,让用户用起来,留存下来,传播出去
2.另外,增长不是一个单打独斗的独行侠,而是体系化的,以团队共创聚焦的方式来推动增长
3.强调数据和实验:从数据分析中洞察,提出假设,循环实验的过程

那什么样的产品适合做增长?我们所做的 To B 产品适不适合做增长?
首先看下 To B 和 To C 的差异:To B 产品,多数是群体决策,决策链路复杂,买的人不一定是用的人,如果是客单价较高的话,基本靠销售关系驱动购买,但像具有 C 类属性的产品,因为是个人消费场景,单一决策购买,就像平时大家在淘宝买东西一样,随心所欲。那运用增长策略去推动转化,能节约很大的获客成本,可见增长更适用于 C类属性的产品。
但经过大半年的实践,并且和其他增长团队交流,我们发现虽然 To B 增长很难,但在 SMB(中小企业)的增长很有机会。SMB 中小企业,有可能是 2-3 人组成的小团队,这类企业的客户和用户通常是同一类人,我们理解这也具有 To C 属性。并且中小企业数量多,实验数据也有保障。
一句话总结:To SMB 中小企业客群的产品可以做增长。

那具体怎么做呢?结合我们自身经验,给大家分享 1 张增长大图,2 个实践案例。
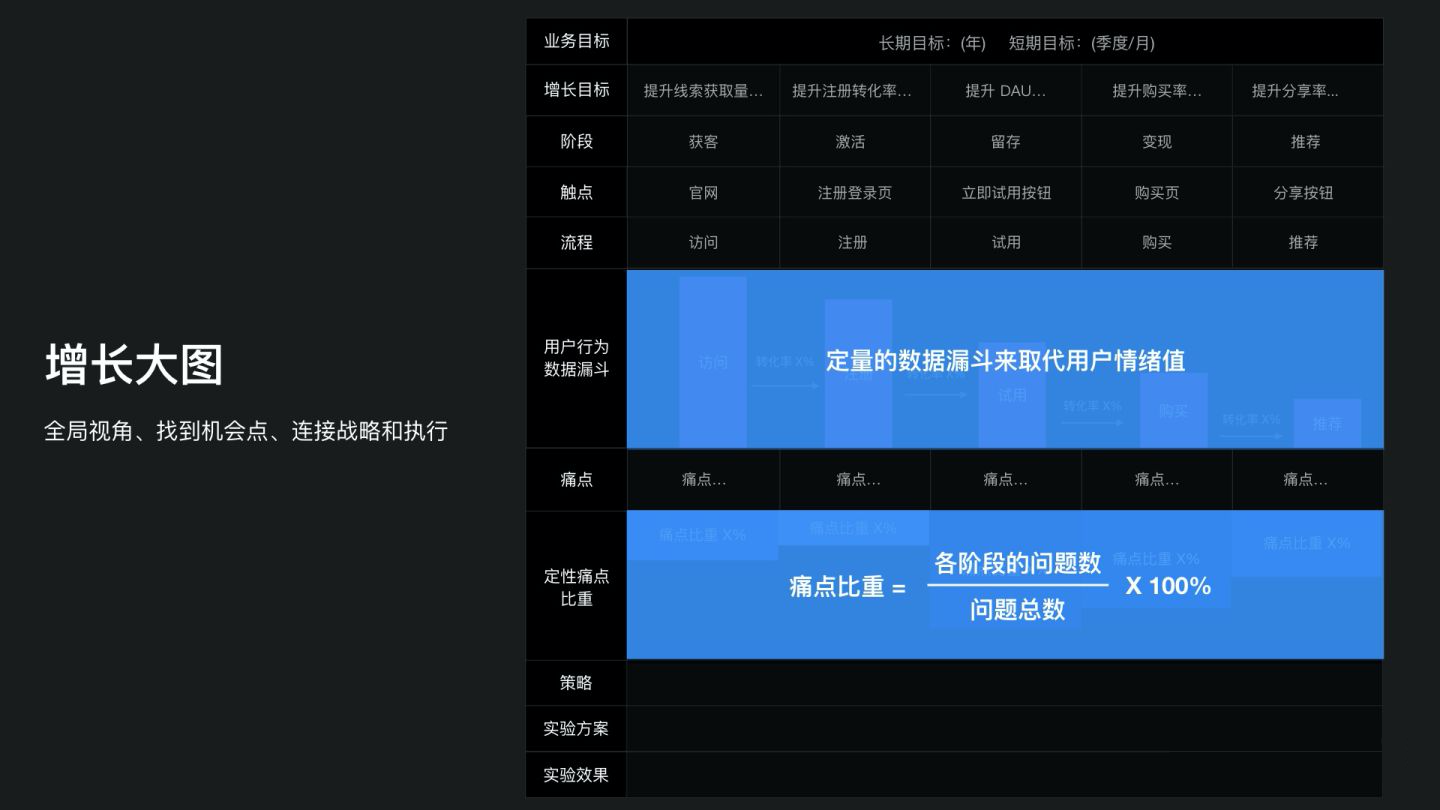
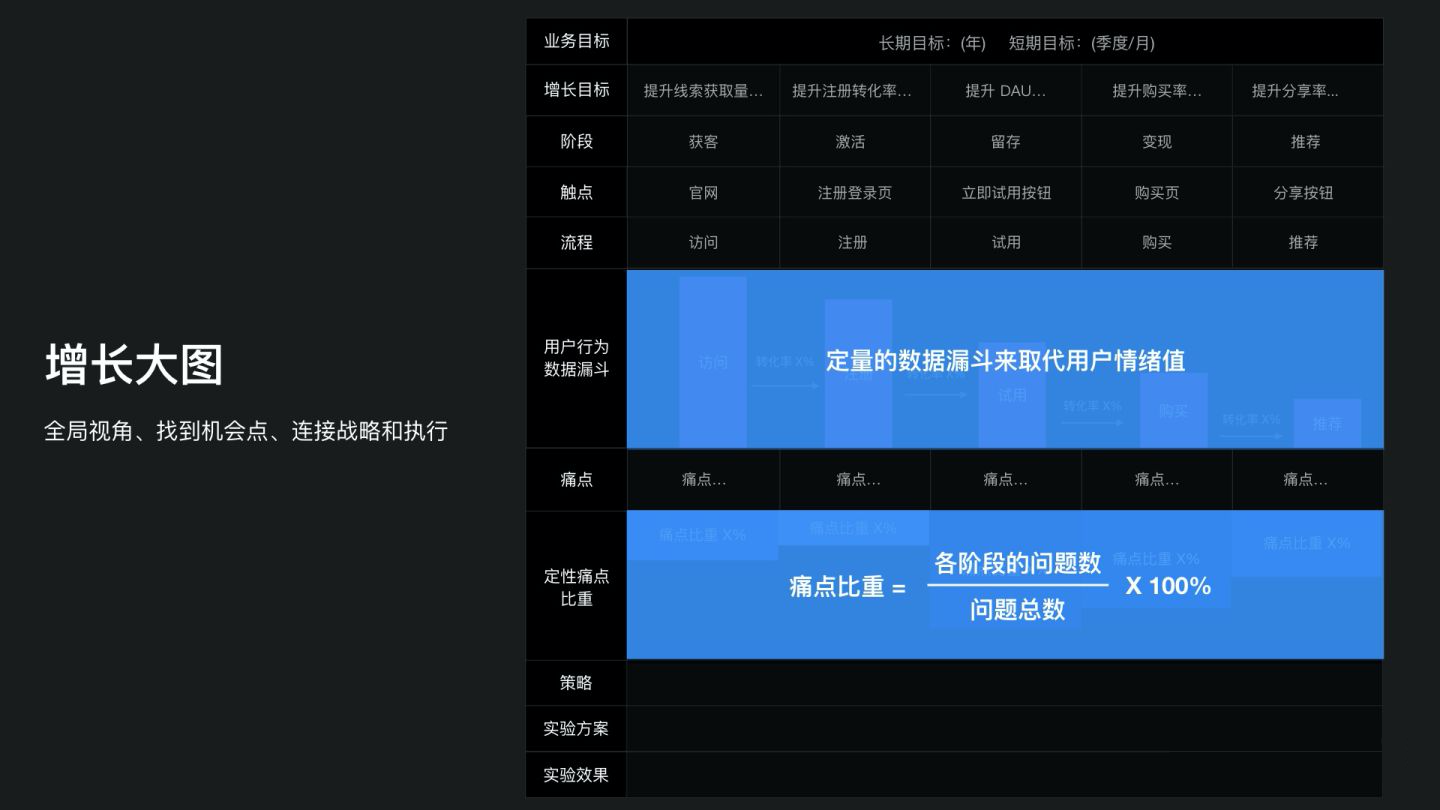
增长大图是基于 AARRR 模型,在用户旅程图的基础上进化得来。为什么不用用户旅程图,而用增长大图呢?用户旅程图主要通过情绪曲线来体现问题的严重性,但在使用上也存在难以量化的问题。
所以在增长大图上,我们选择定量的用户行为数据漏斗来取代情绪值。漏斗其实是对一个流程和路径的分析,目的是定位出问题的关键所在,这样才能对症下药。但定量数据通常只会告诉我们是什么,而定性数据能告诉我们为什么?
所以,我们还建议梳理用户调研中的定性数据,按流程、阶段、产品模块、问题类型等维度归类,通过痛点比重公式,算出每个维度痛点比重的百分比,去综合分析,找到机会点。另外,增长大图还可以记录从业务总目标拆解增长目标的过程,以及实验的策略、方案、指标结果,所以增长大图也是一份连接战略和执行,不断更新的「活文档」。
公式:痛点比重= [每个阶段的问题数 / 问题总数 ] X100%

那怎么用呢?当你确定某个项目可以做增长时,最关键是邀请不同角色的 Key Person,包括 PD、技术、运营共创去搭建增长大图。
从业务总目标出发拆解增长目标,然后将定量和定性数据梳理到大图上,找出机会点,从而确定聚焦领域,开始增长实验。想想就像大家在吃自助餐的过程,基本都是先看一遍有什么,再筛选一下,小份量的取餐尝试,最后再确定几样好吃的,重点吃。

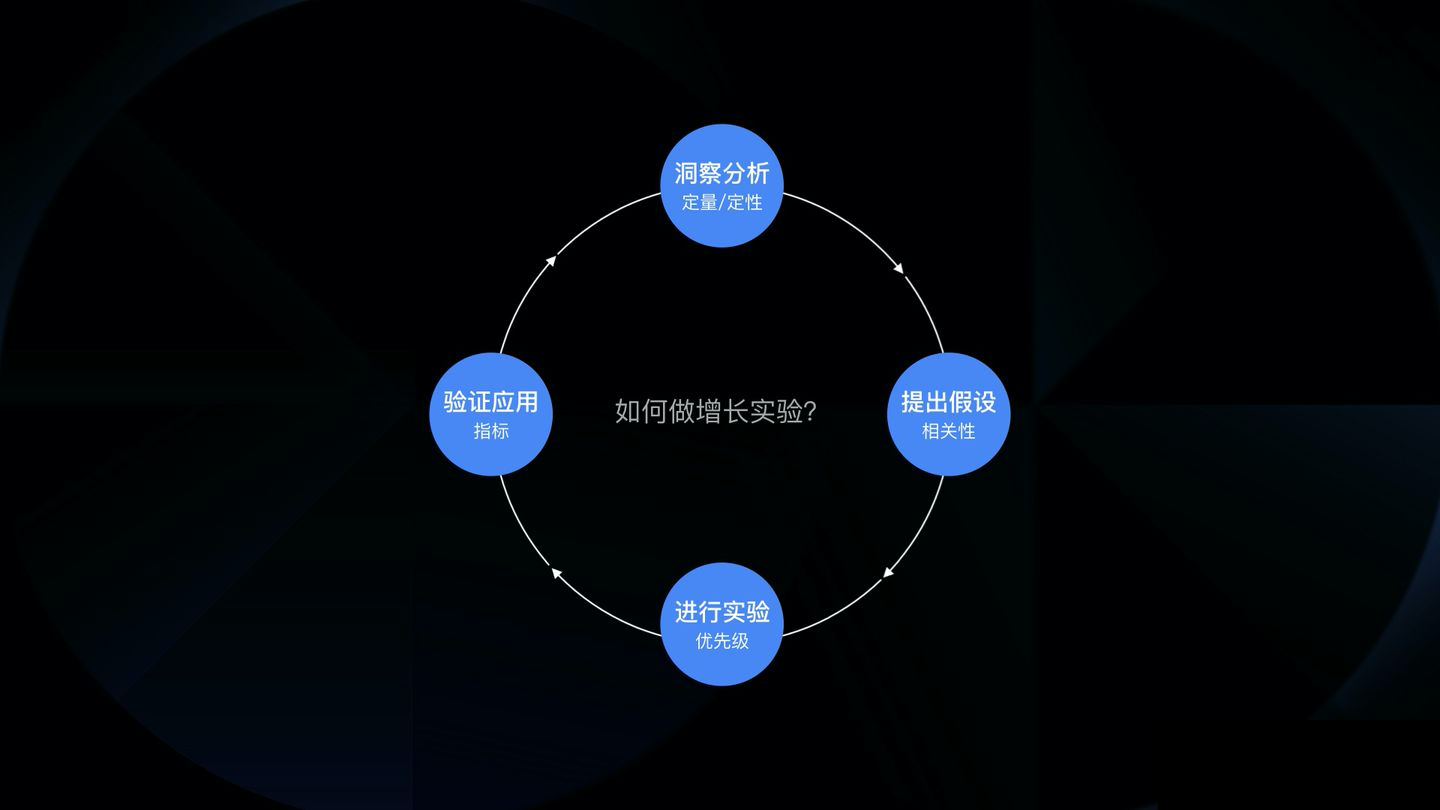
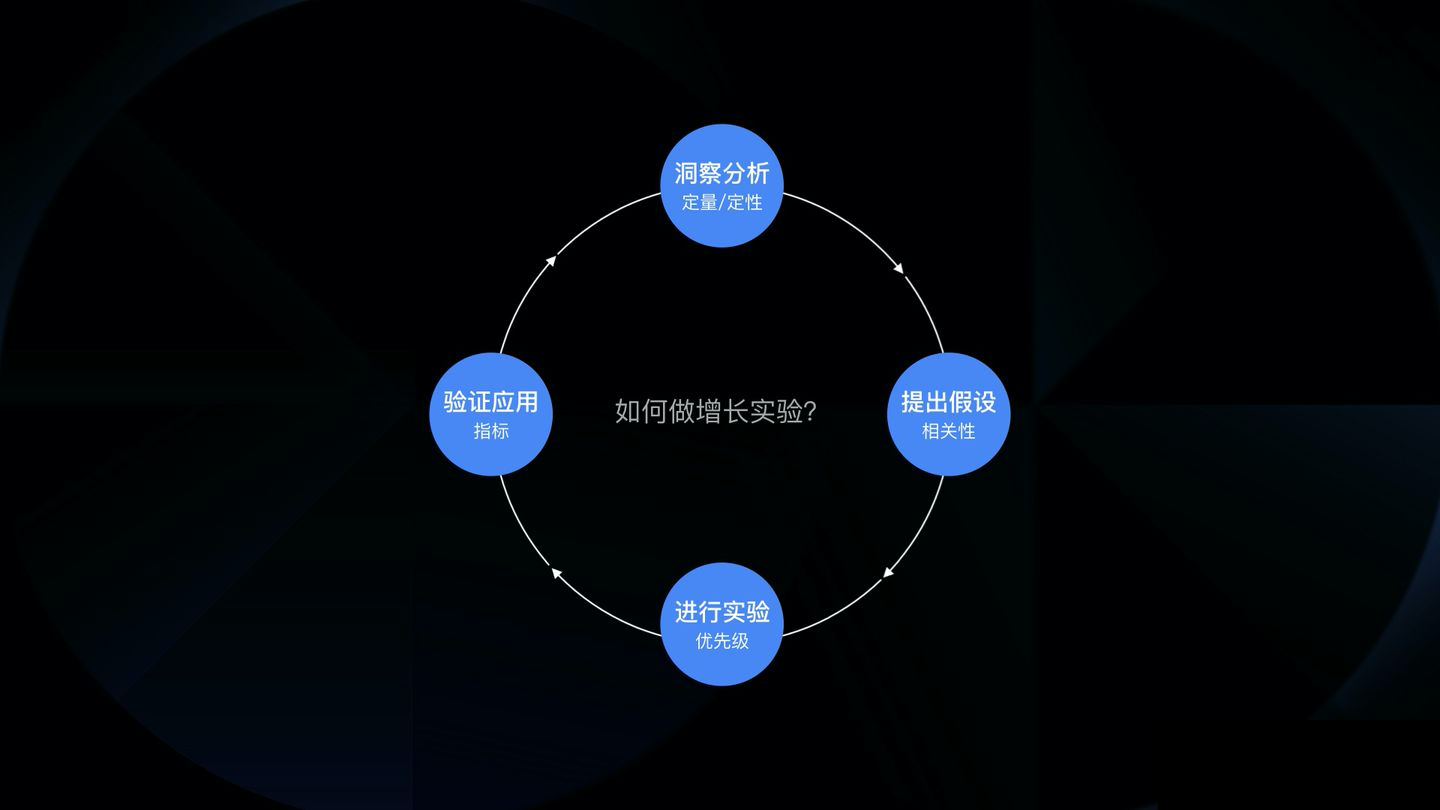
小份量的取餐尝试,就等于增长实验的过程。分为 4 个步骤:
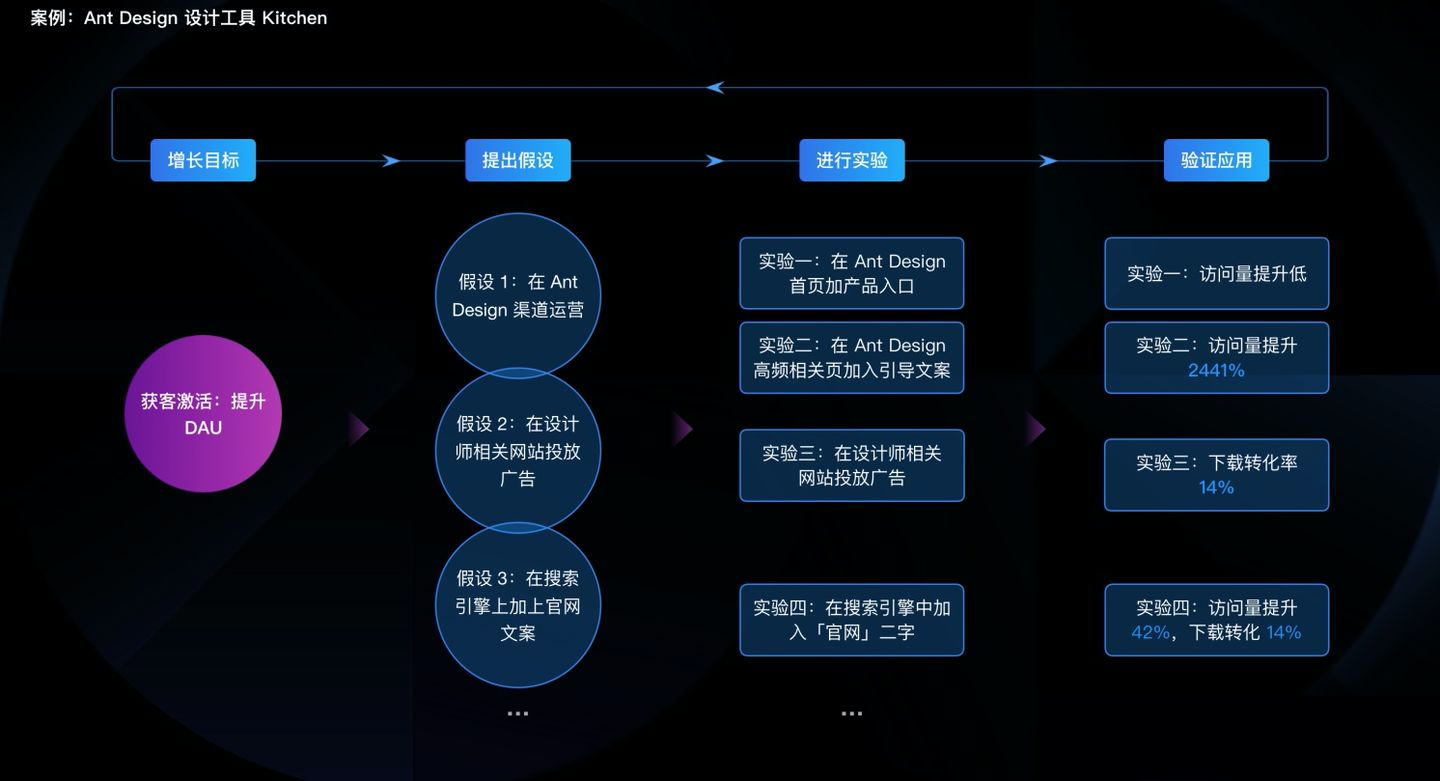
从定量和定性数据中分析洞察——不断的提出假设——然后排定优先级,进行实验——验证应用的过程。
 (增长实验流程)
(增长实验流程)
接下来,分享两个我们在增长中做的小 Case。
Kitchen 是一款为设计者提升工作效率的 Sketch 工具集。先利用增长大图看下 Kitchen 的现状,我们捞取用户从访问——下载——安装——使用的数据漏斗,可以看出整体漏斗还是很不错的,整体留存率达到 40%。
然后我老板就说:「可以去做拉新增长,给你一块钱成本,去撬动一个地球吧。」其实,我当时就想给他一个白眼,现在一块钱能做什么?但反过来想想,这确实是增长很重要的一点:怎么用最小的成本去撬动最大的价值,找到最大的发力点。
基于当时的 DAU 数据现状,并初步讨论后,我们敲定 6 周 DAU 增长翻倍的目标。围绕这个目标,再进一步拆解为新增和留存,前面有提到留存率不错,所以我们这 6 周的增长聚焦在拉新上。那么拉新最重要是找到低成本的渠道运营。然后,我们脑爆了一些平时设计师会去的和我们可以切入的网站,虽然筛选了一些,但还是有很多,我们不可能全部去铺。在人有限、钱有限、时间有限的情况下,再回归我们的目标,需要找到最合适和低成本的渠道去运营。
 (利用增长大图分析 Kitchen 访问到使用的流程)
(利用增长大图分析 Kitchen 访问到使用的流程)
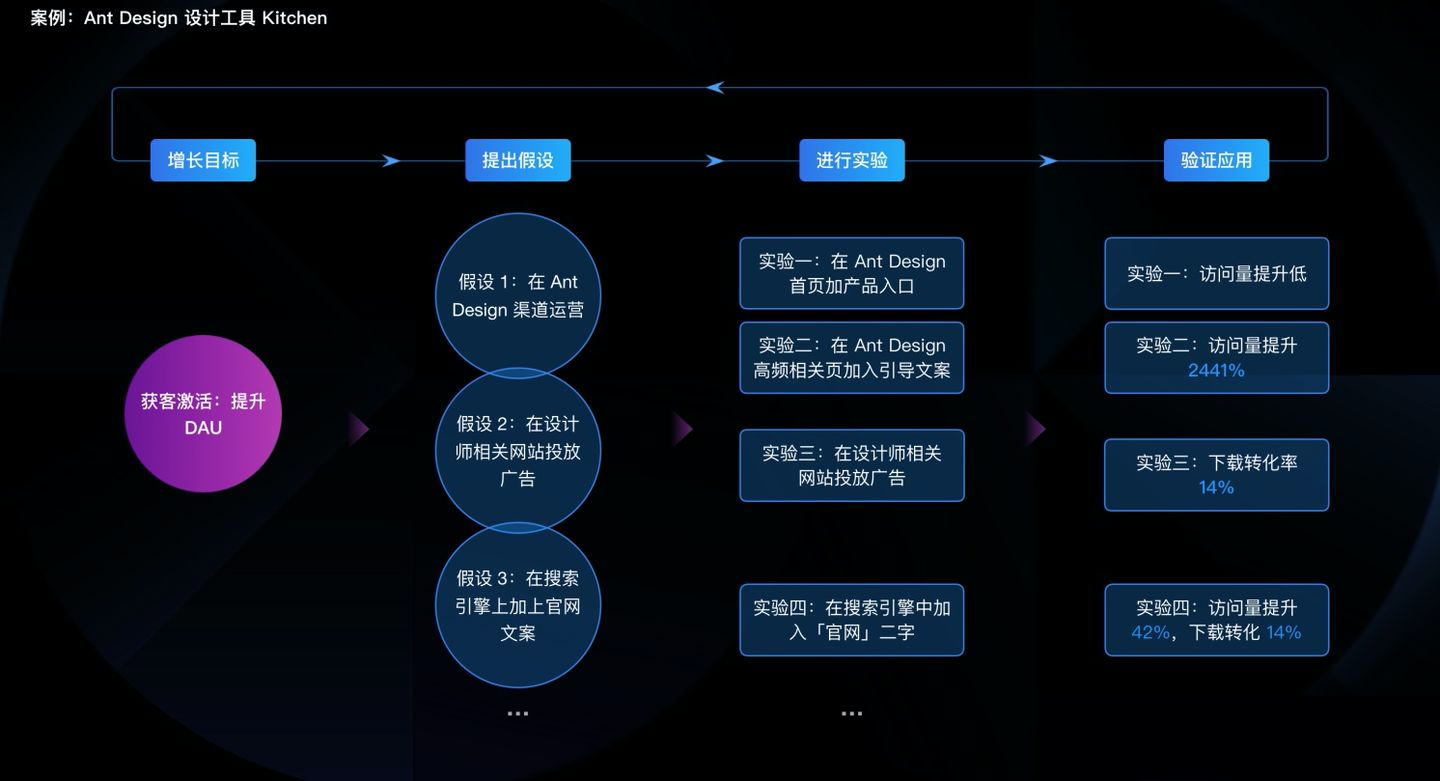
所以基于 ICE 评分体系以及结合业务,我们做了局部调整,最终以渠道的「影响力」、「转化率」和「可行性」3 个维度进行打分,确定前 4 个打星标的渠道去做实验,这里主要分享下在 Ant Design 渠道上做的小实验。
 (所以基于 ICE 评分体系以及结合业务,选定渠道)
(所以基于 ICE 评分体系以及结合业务,选定渠道)
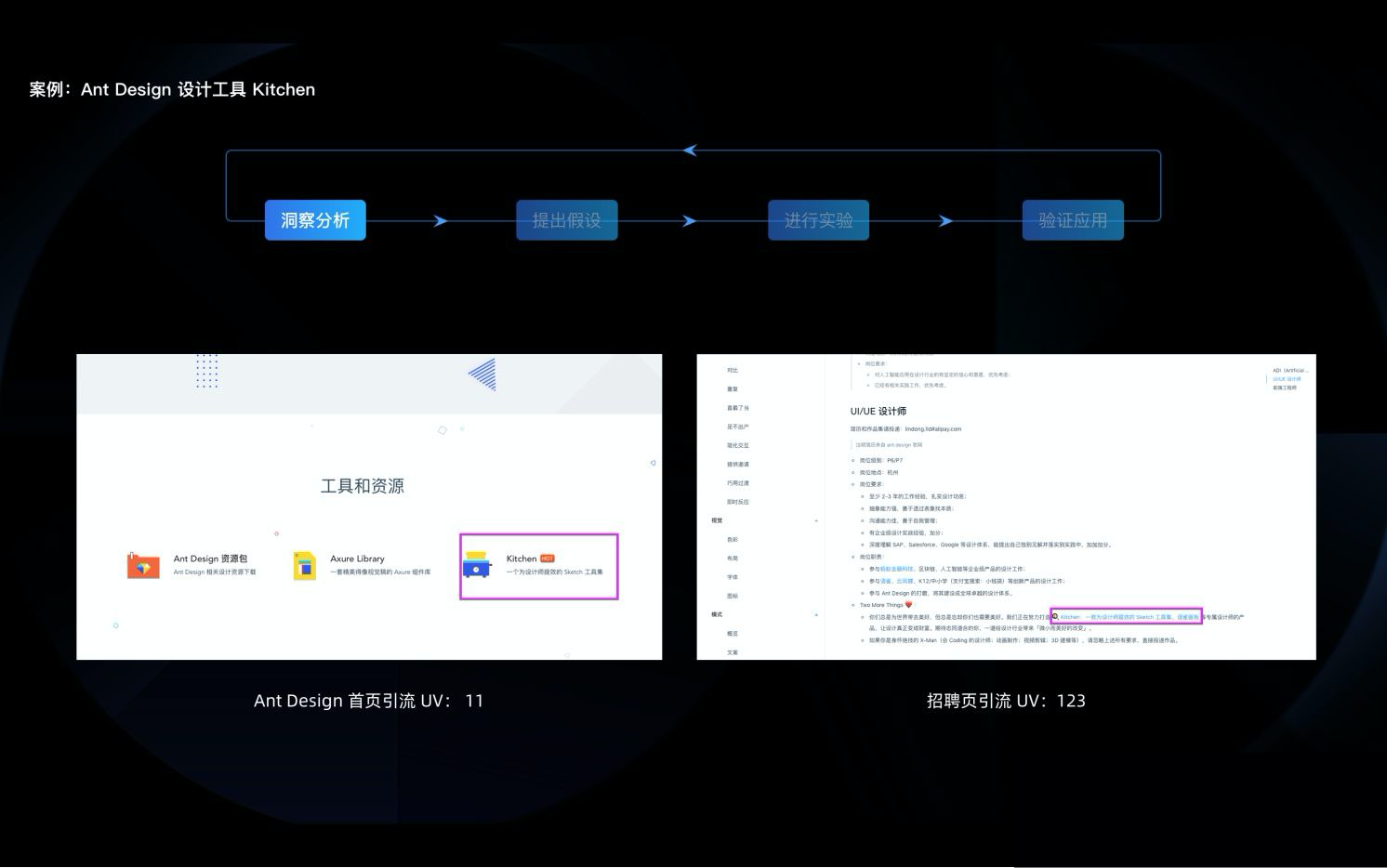
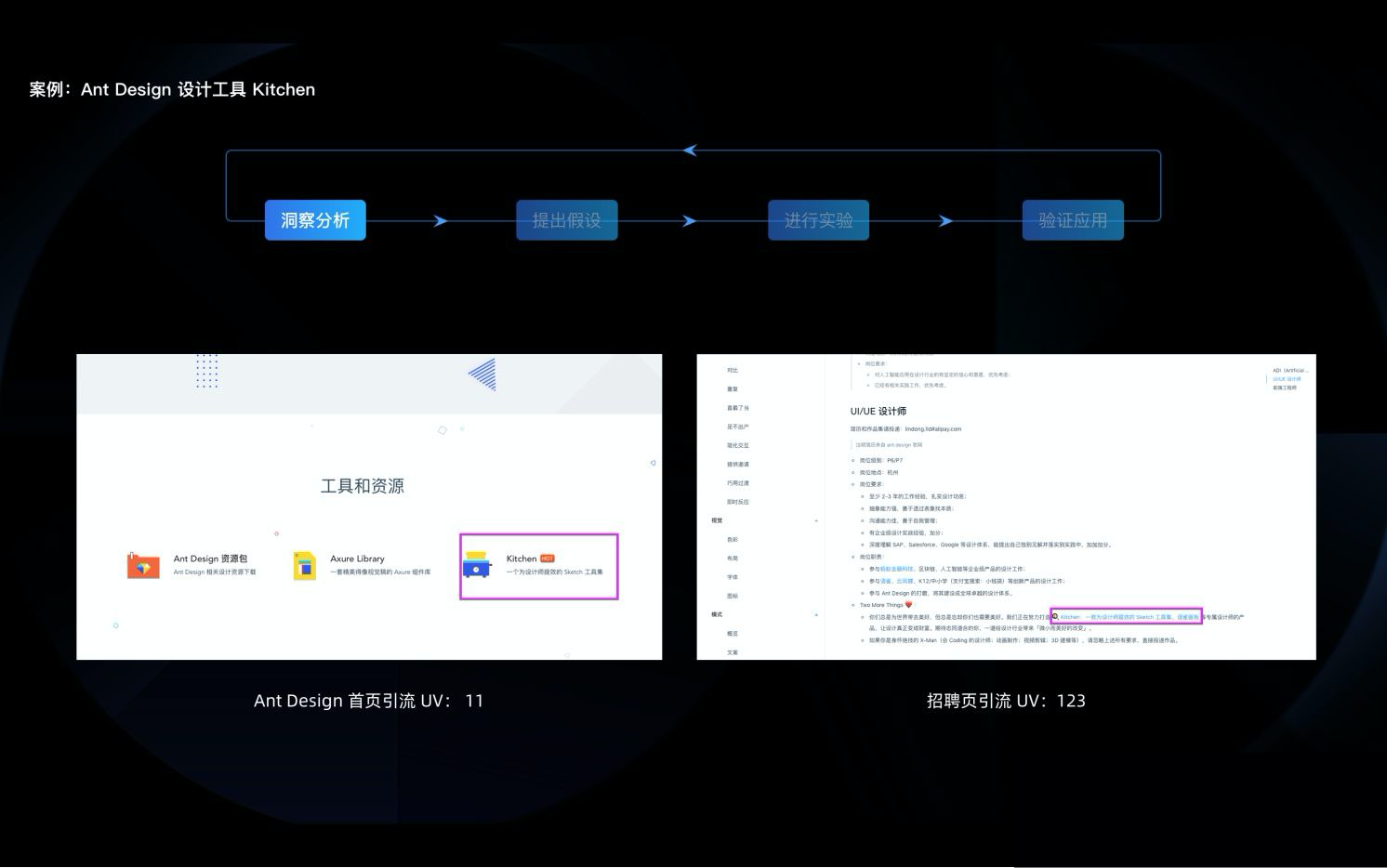
在增长之前,我们已经在 Ant Design 首页投下过广告,通过数据发现转化率不足 0.2% ,后来我们分析 Ant Design 各个页面上的数据,从中发现一个有趣的现象,从招聘贴过来的用户竟然比首页过来的用户还多。
对比这两个入口,一个是首页,一个是很内页的文字链,比较偏僻的入口,位置是微不足道,但给 Kitchen 带来的用户却是首页的 10 倍。
我们又对比了他们之间的差别:首页虽然是比较大的位置,浏览量大,但用户普遍是大致浏览,看的欲望不强。而点击招聘页,通常是带着目的进来,所以这部分的用户是高欲望点击的。正所谓,欲望 - 摩擦 = 转化,为了提升转化,要么提升客户的欲望(Desire) ,要么减少摩擦(Friction), 往往消除摩擦要比提升客户欲望更简单。所以让用户有欲望进行来时,我们把摩擦尽量减少,则可以带来更大的转化。

所以我们就提出了一个大胆的假设:如果我们在用户点击欲望更强,关注度更高,浏览量更高的页面,并且和 Kitchen 功能相关的页面上增加引导,这个引流的效果可能会更好。因此开始了我们的实验,首先分析 Ant Design 浏览量最高的前 20 的页面,从中筛选出和 Kitchen 功能相关的页面。
 (筛选出高频页面,以及相关功能)
(筛选出高频页面,以及相关功能)
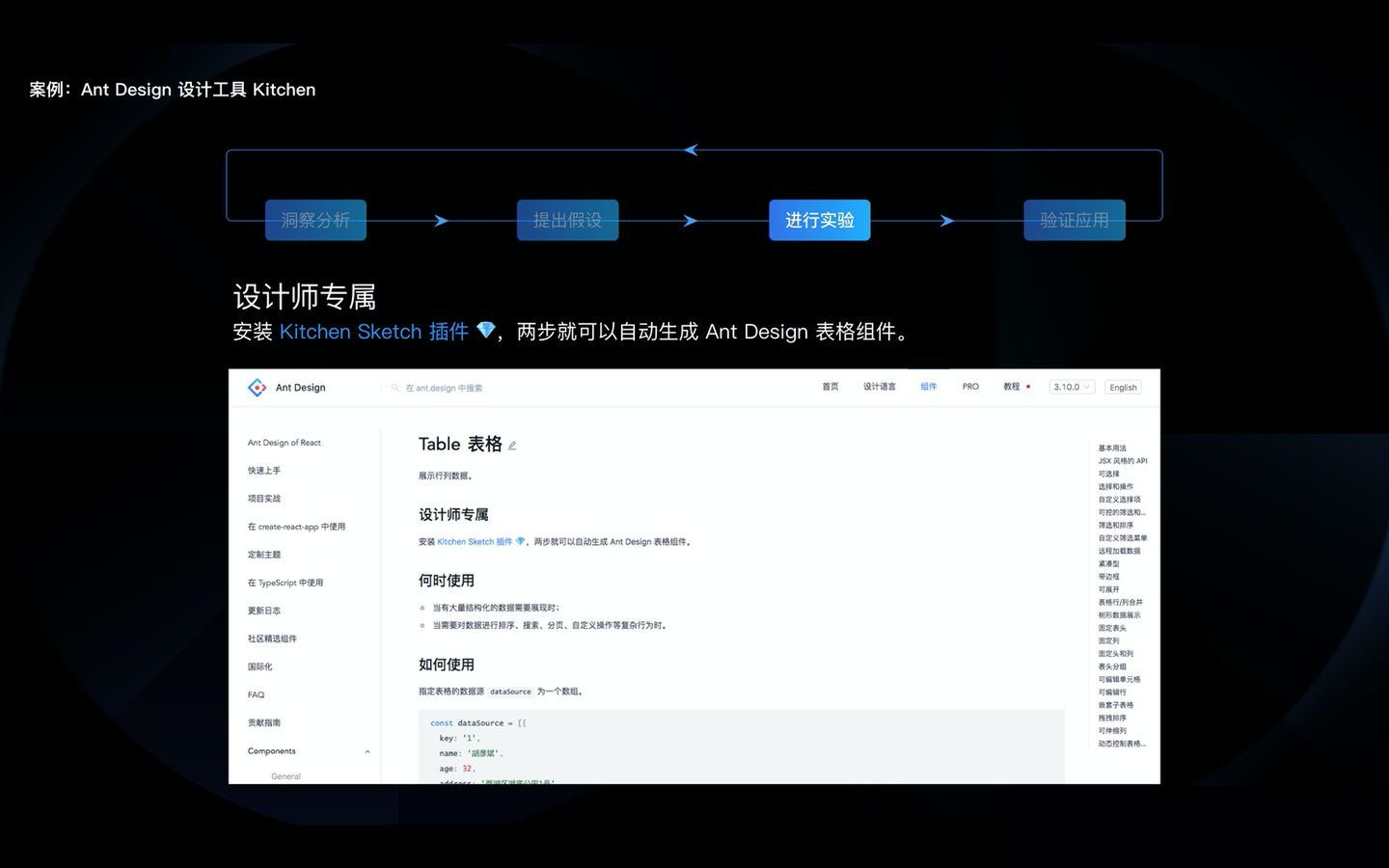
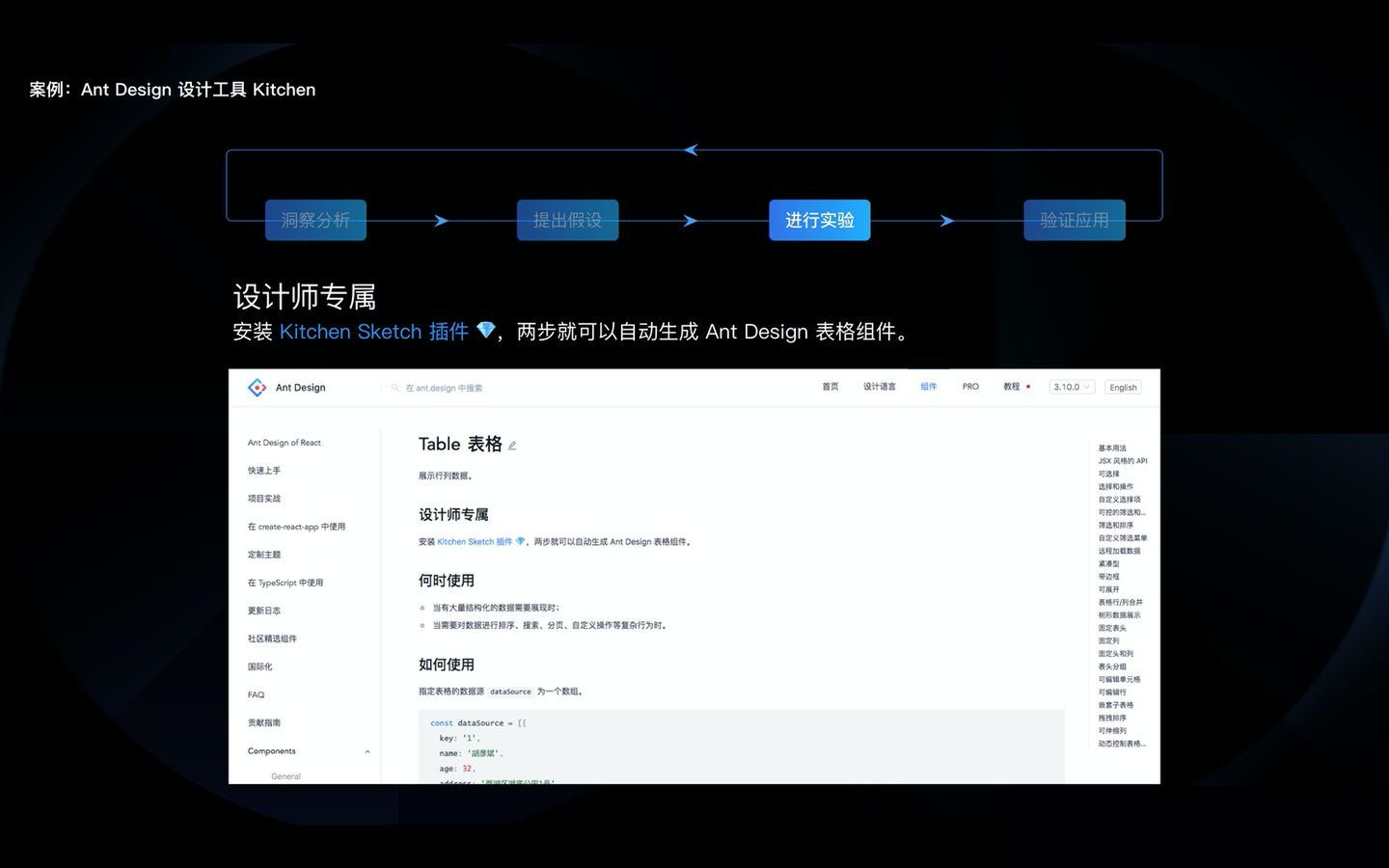
在相关功能页面下,增加一个叫设计师专属的模块。在不同功能的页面下,加入了不同的引导文案,去吸引设计师点击。比如 Table 这个组件,我们加入的引导文案是:安装 Kitchen Sketch 插件 ,两步就可以自动生成 Ant Design 表格组件。(甚至连在文案前加 emoji 、文案后加或不加 emoji ,我们都尝试做了实验 )
Ant Design 的用户有一半是设计师,那么当设计师进入到该页面,并且也想使用 Table 这个组件时,就可以减少用户的摩擦,增加转化。

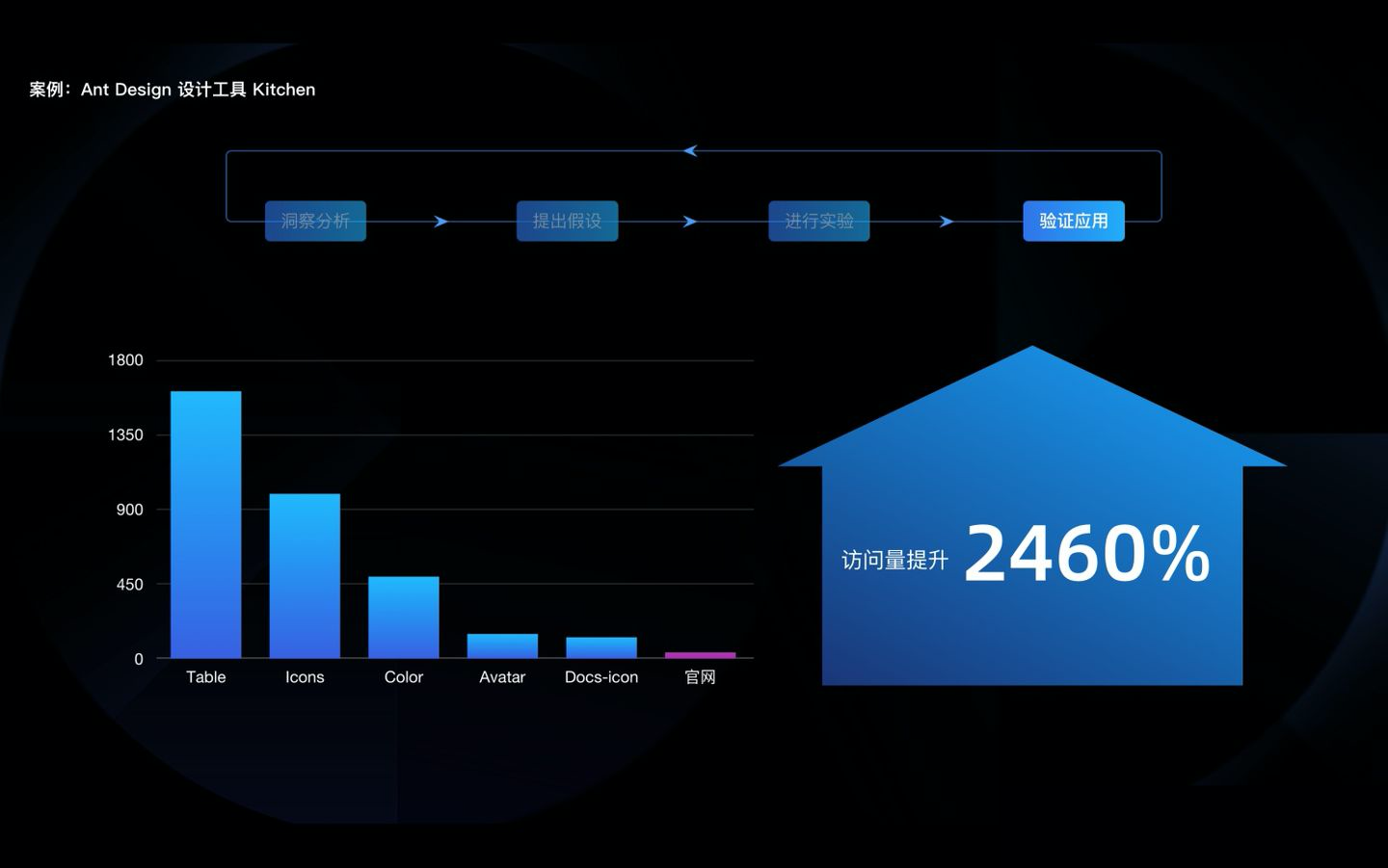
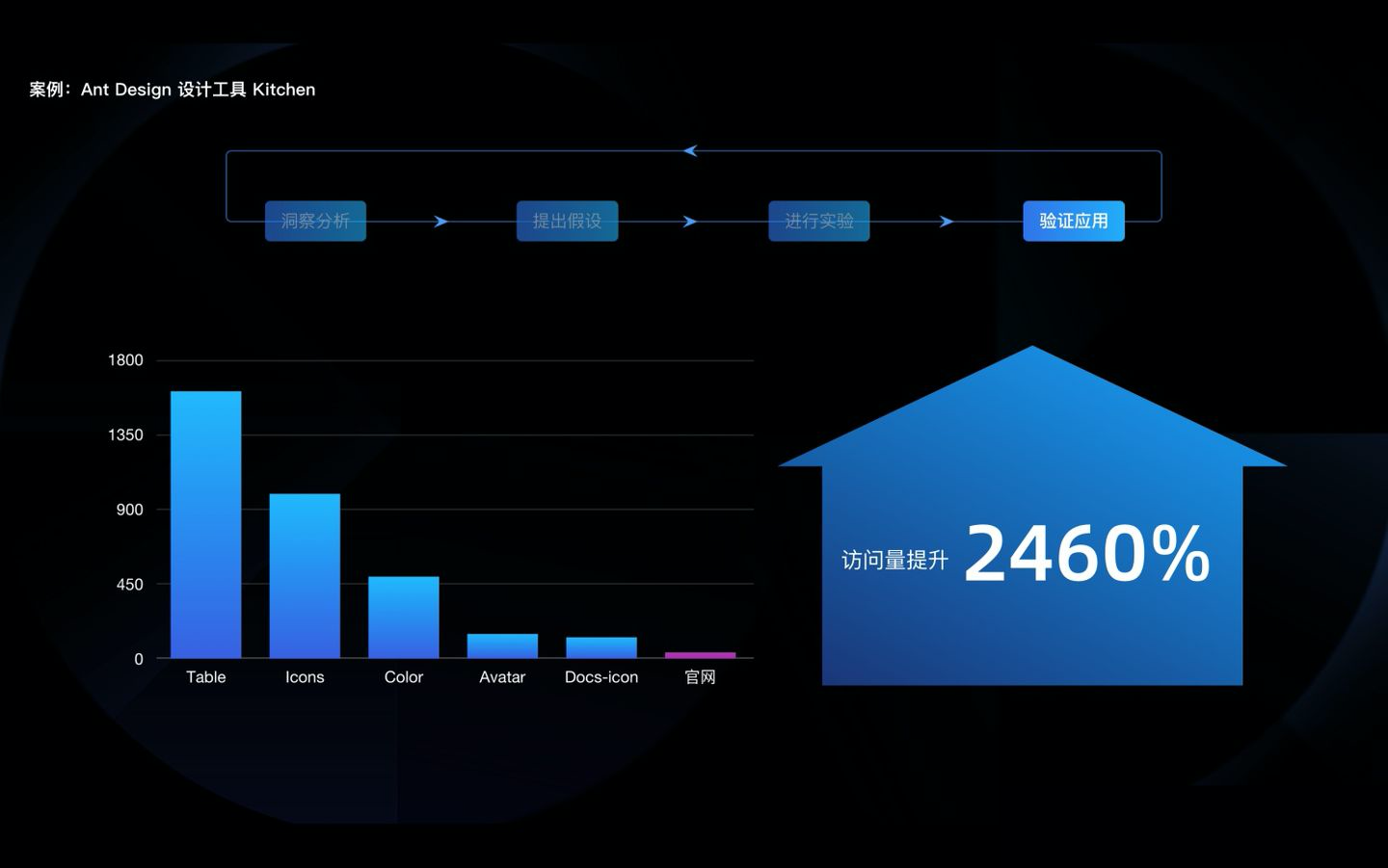
1 个月后我们发现:对比首页,在功能页上的引流效果更好,也说明这次试验是成功的。通过 Ant Design 渠道过来的访问量,总体提升 2460%。并且这个影响是长久性的。
 (渠道优化带来访问量提升)
(渠道优化带来访问量提升)
在同一时间,获得实验成功后,我们继续在不同的渠道尝试了不同的增长实验。6 周后,DAU 整体提升 42%,虽然6周的目标没有达成 100%,但最关键是不断试验的过程。
更详细的案例实践请查看 :https://zhuanlan.zhihu.com/p/68707241

语雀,是蚂蚁金服孵化的一款知识协同产品。在蚂蚁、阿里内部,大家都是用语雀来管理自己的办公文档与个人笔记,是十万阿里人都在使用的笔记与文档知识库。当然,语雀不仅在阿里内部使用,对外,语雀也服务外部企业和个人用户,所以没有使用过的同学欢迎大家来试试:
https://link.zhihu.com/?target=https%3A//www.yuque.com/yuque/help
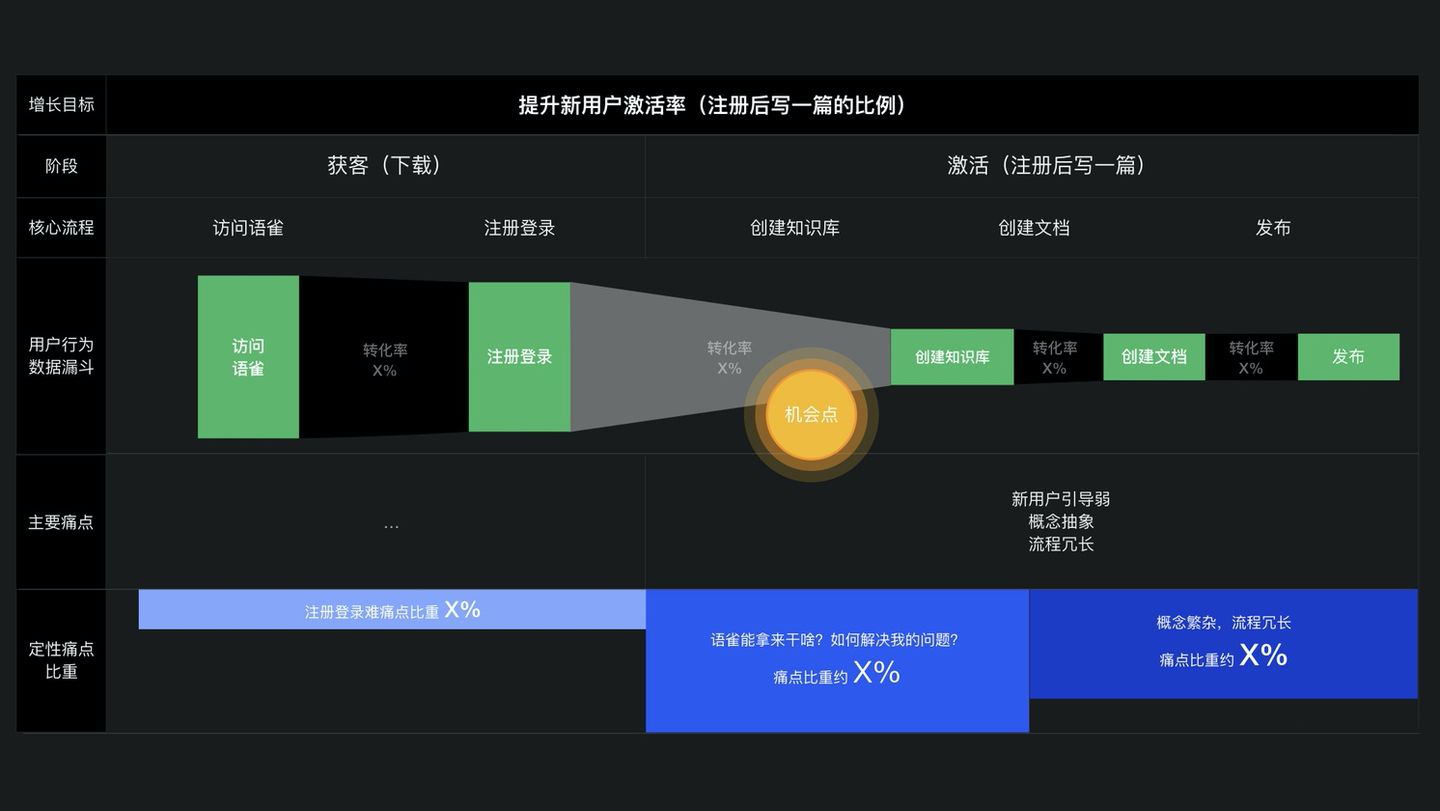
作为文档管理工具,「写」是其中的关键环节。因此,语雀将「注册后写一篇文档」作为用户的激活动作,此次增长实践的目标,就是提升新用户的激活率。

同样利用增长大图先梳理新用户注册激活的流程,从数据漏斗中我们可以看到,从注册登录后,到激活的转化率是非常低的,这是我们的一个机会点。
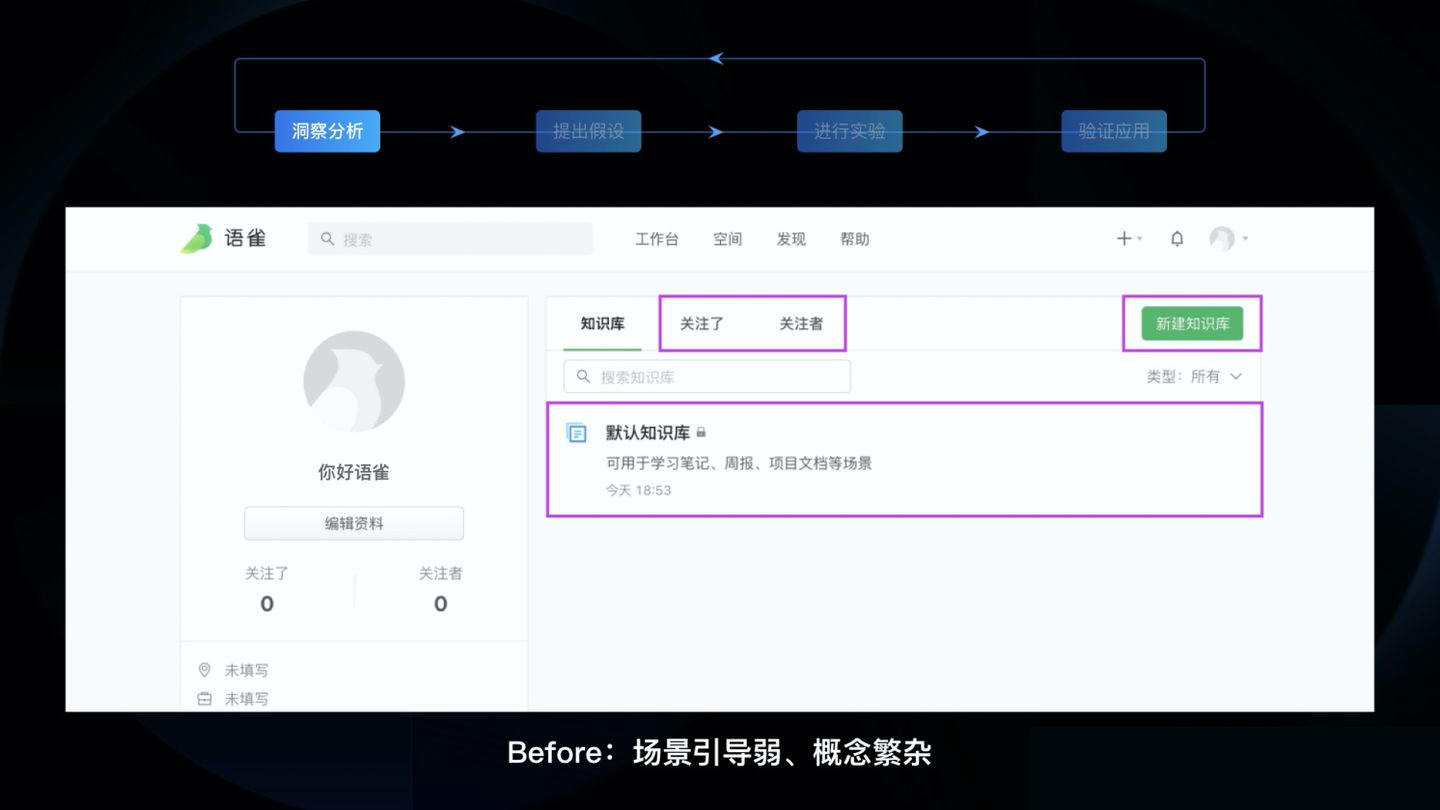
由此我们也去做了一轮用户调研,从调研结果来看,许多用户在注册后其实不知道「语雀能拿来干啥」「能怎么样解决我的问题」。具体反映在用户的操作和困惑上是:一是引导太弱不知道怎么开始写一篇文档,二是概念抽象令人费解,三是整个激活流程冗长容易失去耐心。这里边其实有比较大的提升空间,那我们能不能通过一些实验去提升转化率呢?
首先分析原有方案的问题

这是我们老的引导方案,用户注册完成后,默认会进入到他的个人页面,语雀默认为用户创建一个空的默认知识库。
现在回顾这个页面,也难怪用户会说不知道语雀能拿来干什么了。
首先,场景引导弱。每天不同用户带着各自的场景和问题,来到语雀,有希望做办公文档协同的,有希望做读书笔记的,有希望写专栏博客的。面对这形形色色的需求,语雀只提供了一个空的「默认知识库」,余下的便留给用户自行探索,也难怪用户会感觉无从下手。
此外,像「知识库」等概念,对于小白来说,其实非常抽象,难以理解。而且在此页面中还有像「关注了」「关注者」等与创作关系不太大的干扰信息。这些东西,都会阻碍用户激活,需要优化。
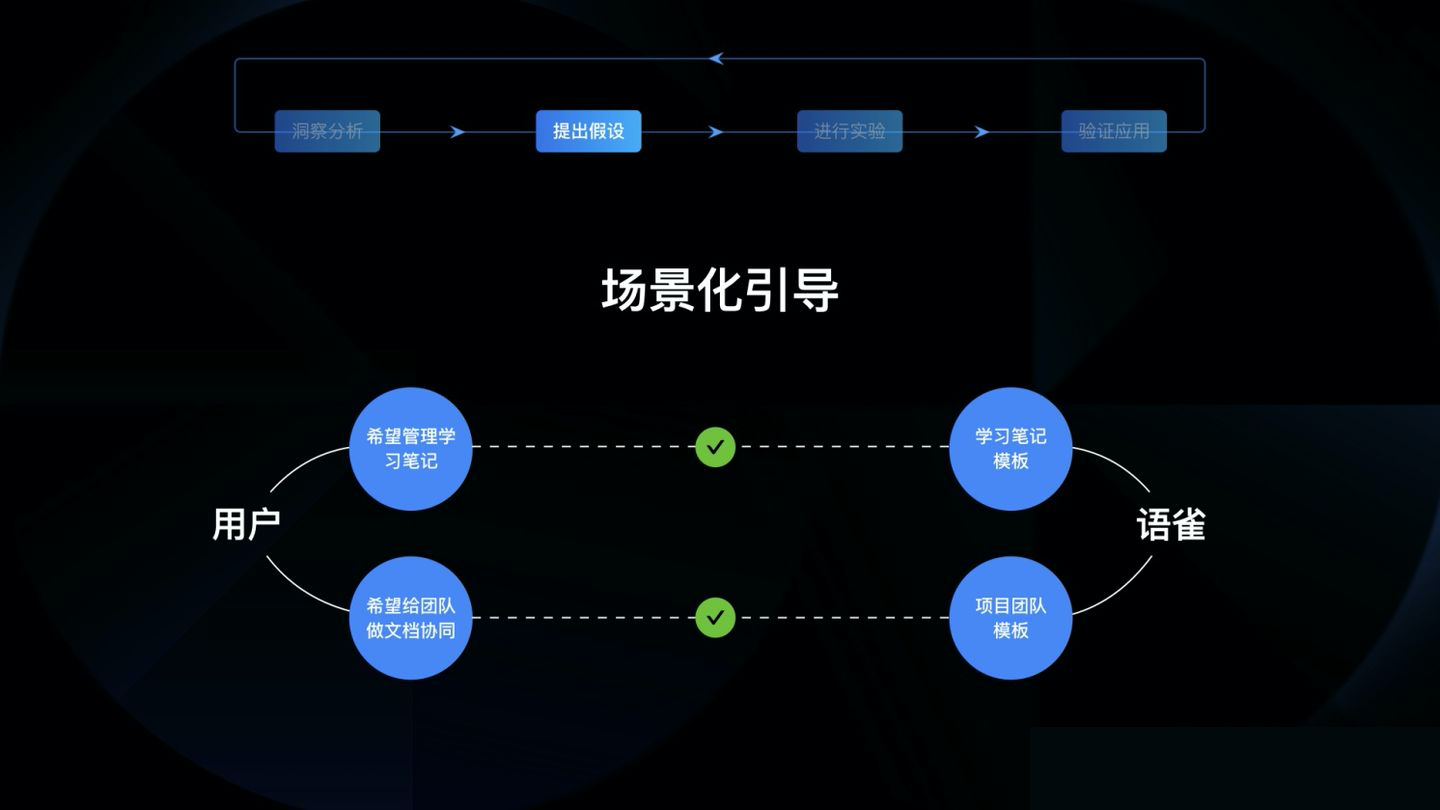
针对上述问题,团队同学经过讨论,提出假设:我们是否可以通过场景化引导的方式,来提升整个激活率呢?

所谓场景化引导,就是通过语雀产品定位以及用户实际使用情况,提炼出最典型的场景模板,打包出样板间。用户带着场景与问题来到语雀,语雀带着相应的解决方案去迎接用户,如此一来,需求和方案就能很好的匹配上,「语雀能用来干什么」的问题自然迎刃而解。
与此同时,新方案将「知识库」等很难理解的概念通过场景化包装,变成「笔记本」「攻略书」等更具像化的东西,用户不再需要上来就学习这些概念,只需要在使用的过程中慢慢去体会其作用即可。
 (第一批场景模板)
(第一批场景模板)
以上就是我们最初提炼的六大场景,我们将它放置在新用户注册后进入的第一个页面。此处以学习笔记为例子:新用户完成注册后,如果想用语雀做学习笔记,他可以点击笔记下方的「立即新建」。
 (学习笔记新建流程)
(学习笔记新建流程)
此时,会进入学习笔记的创建流程,语雀会默认帮用户填写好表单内容,并在右侧紫色框框内展示一个样板,通过样板见,用户就能大概知道语雀是如何解决他所在场景下的问题。下一步,用户只需要点击新建,就能创建出一个适用于做学习笔记的知识库。
 (学习笔记知识库)
(学习笔记知识库)
瞧,一个学习笔记知识库也就新建好了,这里,用户可以选择自行「新建文档」,或者基于我们为他进行准备的模板文档,开始自己的创作。整个引导过程,始终围绕用户的目标与场景,并将结果前置供用户预览,让他更有体感。
最终,我们的增长实验取得了还不错的效果。相较于旧版,新版用户激活率提升了 52%。
既然实验效果不错,是否能百尺竿头更进一步,放大成功影响呢?这里运用了两个小方法,举一反三和乘胜追击:
· 举一反三:把成功模式运用到产品的其他地方
· 乘胜追击:针对同一个点进行更多实验,看能否进一步提升实验指标
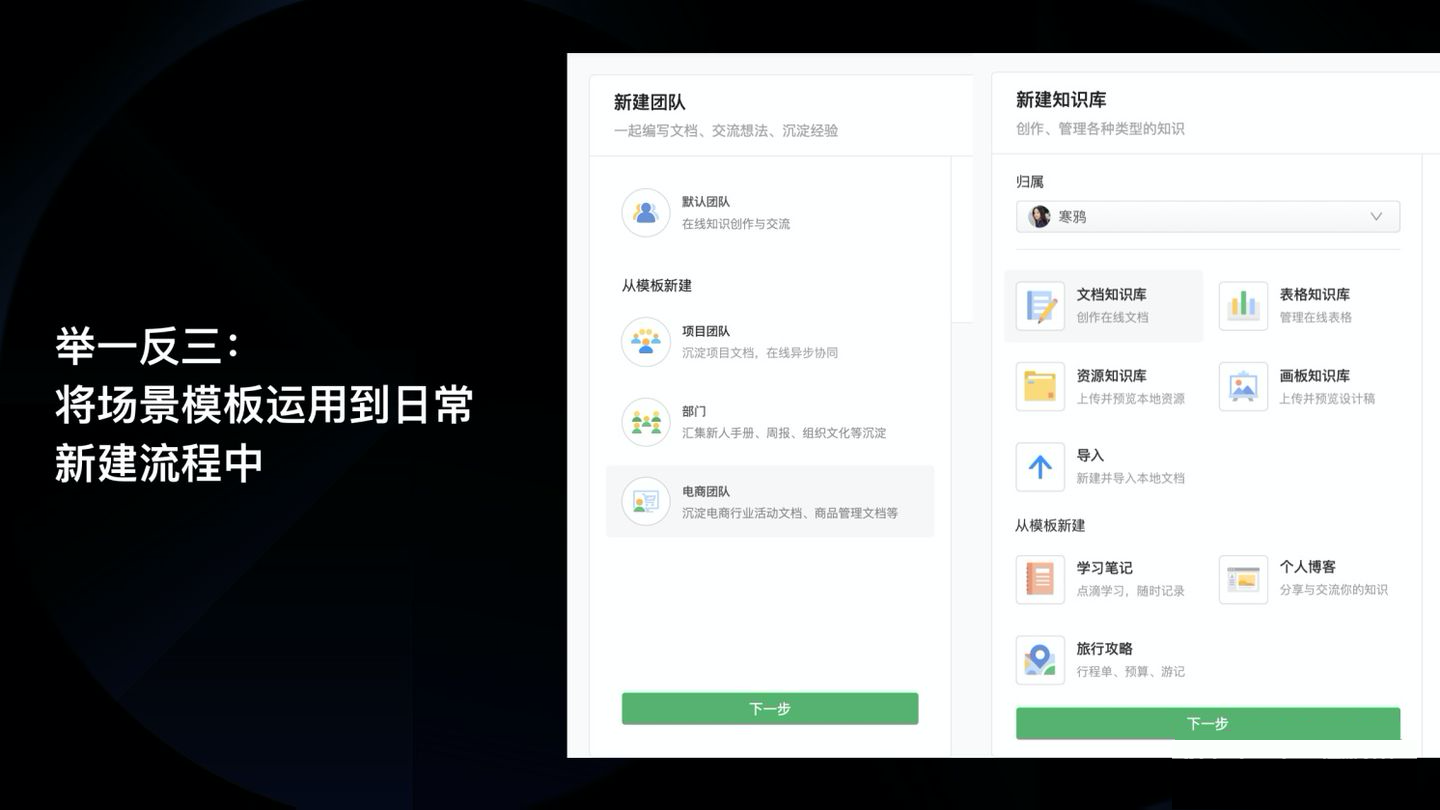
回到刚才的例子,在验证了场景化引导的有效性后,我们也将模板用在用户日常的新建流程里,除新手引导外,用户在自己常规的新建过程中,也可以通过我们总结出来的场景模板去新建知识库或团队,做到举一反三。
 (将模板复用到常规新建流程中)
(将模板复用到常规新建流程中)
这一设计有利于向存量老用户介绍语雀的用法,也方便他们去探索语雀更多的可能性,在弄明白「语雀怎么样解决我的问题」之余,还能知道「原来语雀也能干这个!」
与此同时,我们在原先六大模板的基础上,借着双 11 和双 12 的东风,提炼出了「电商团队」模板,乘胜追击。

希望借此转化一部分商家流量,让商户也在语雀中管理自己的进销存等内容。
经过一轮举一反三以及乘胜追击,场景化增长实验取得了还不错的效果,除刚刚说的整体激活率提升 52% 以外,自语雀场景化模板上线以来,语雀新建的所有团队中,有 57% 是通过模板创建的;新建的所有知识库中,有 21% 是通过模板创建的。可以说,我们的场景化模板还是比较契合用户实际场景,被用户接受的。增长实验取得了不错的成效。

整个过程,在产品功能上,其实并没有做多少增量,从前语雀能做的,现在也能做;从前语雀不能做的,现在也不太能做。
通过场景化的方式,让产品的价值显性化,通过让显性化后的产品价值被用户发现,促使用户增长。

场景化,让价值被发现,这是我们在语雀增长实践中学习到的小小经验,分享给大家。
最后总结一下关键点:
利用增长大图,用定量的用户行为数据漏斗和定性的痛点比重数据,去综合分析,找到机会点,然后从业务总目标出发去层层拆解增长目标,确定增长实验的聚焦领域,现阶段先做什么,后做什么?用最小的成本去撬动最大的价值。但增长大图也只是工具和手段,最关键是与 Key Person 共创聚焦、共同推进,这样才能做到事半功倍。
增长实践不是一帆风顺、一蹴而就的,最重要的是持之以恒,反复迭代实验的过程。如果实验成功则可以通过乘胜追击和举一反三的方式,继续放大成功影响。如果实验失败则要吸取教训,了解原因,继续下一个试验。

最后想说的是,增长只是一种思维方式,在设计中增长,让产品核心价值被更多人发现和使用,通过设计的方式去最终帮助业务增长,甚至还可以做到对商业有影响。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
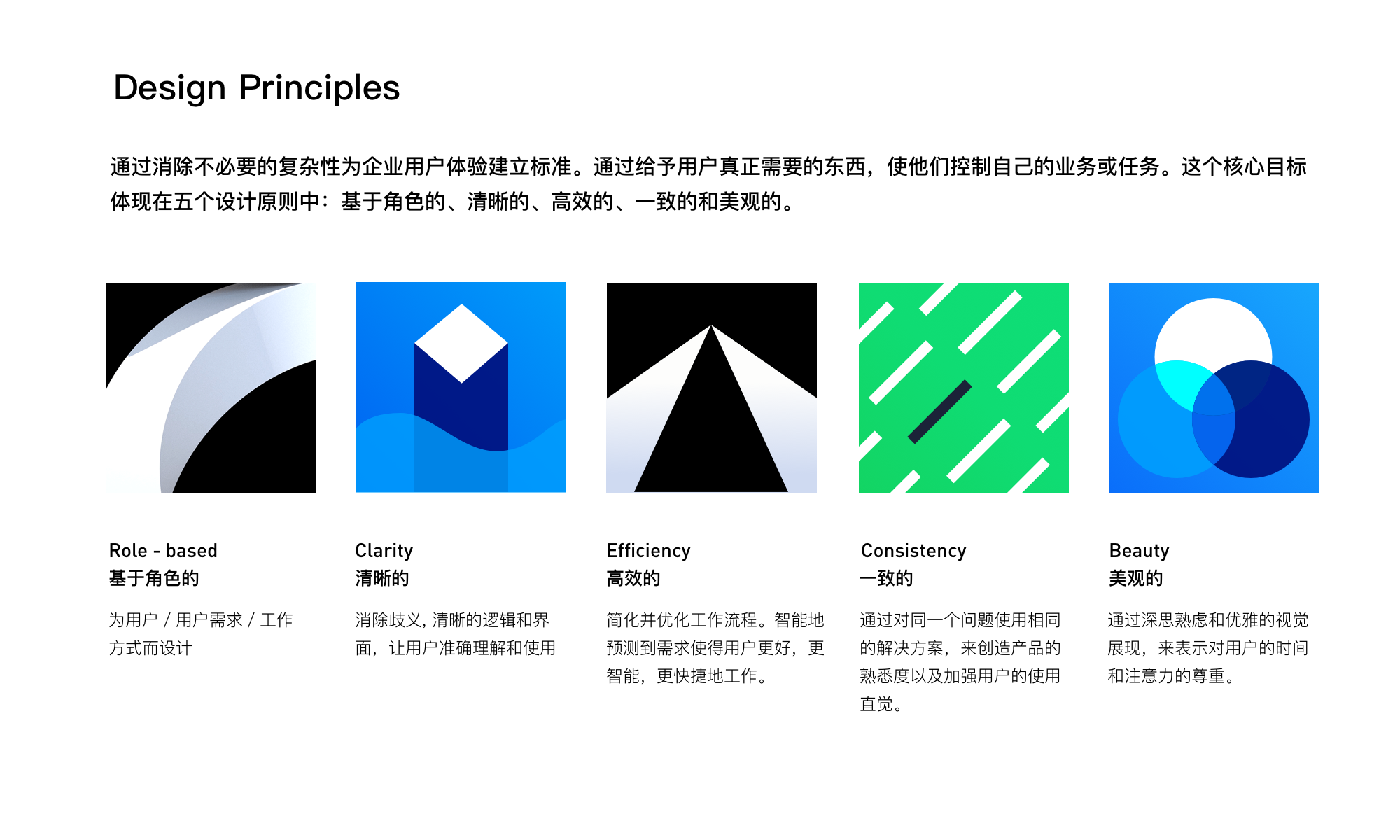
原子设计理论并不是什么高大上的规则。
随着网页设计的持续发展,我们认识到开发设计系统(design system)的重要性,它最早就是为了让网页设计师更容易理解网页的构成,后来才延伸到UI设计当中。
简单来说,当公司的业务产品逐渐扩大时,我们需要制定一套完整的设计系统,提升设计和开发的协作效率,统一所有设计师的输出物。 开始设计系统的制定时,大部分设计师可能都会先去网上找到大厂现成的设计系统,当拿到他们的成品的时候,会把自己的产品进行拆解和借鉴,这的确能快速解决问题,但是如果不理解其中的组织规则和逻辑,只是借鉴他们现成的设计系统,只能了解个大概,知其然而不知其所以然。因此,原子设计理论的出现就是为了帮助我们去搭建设计系统,这套理论已经逐渐被国外一些大厂应用于创建统一和富有层次的设计系统。





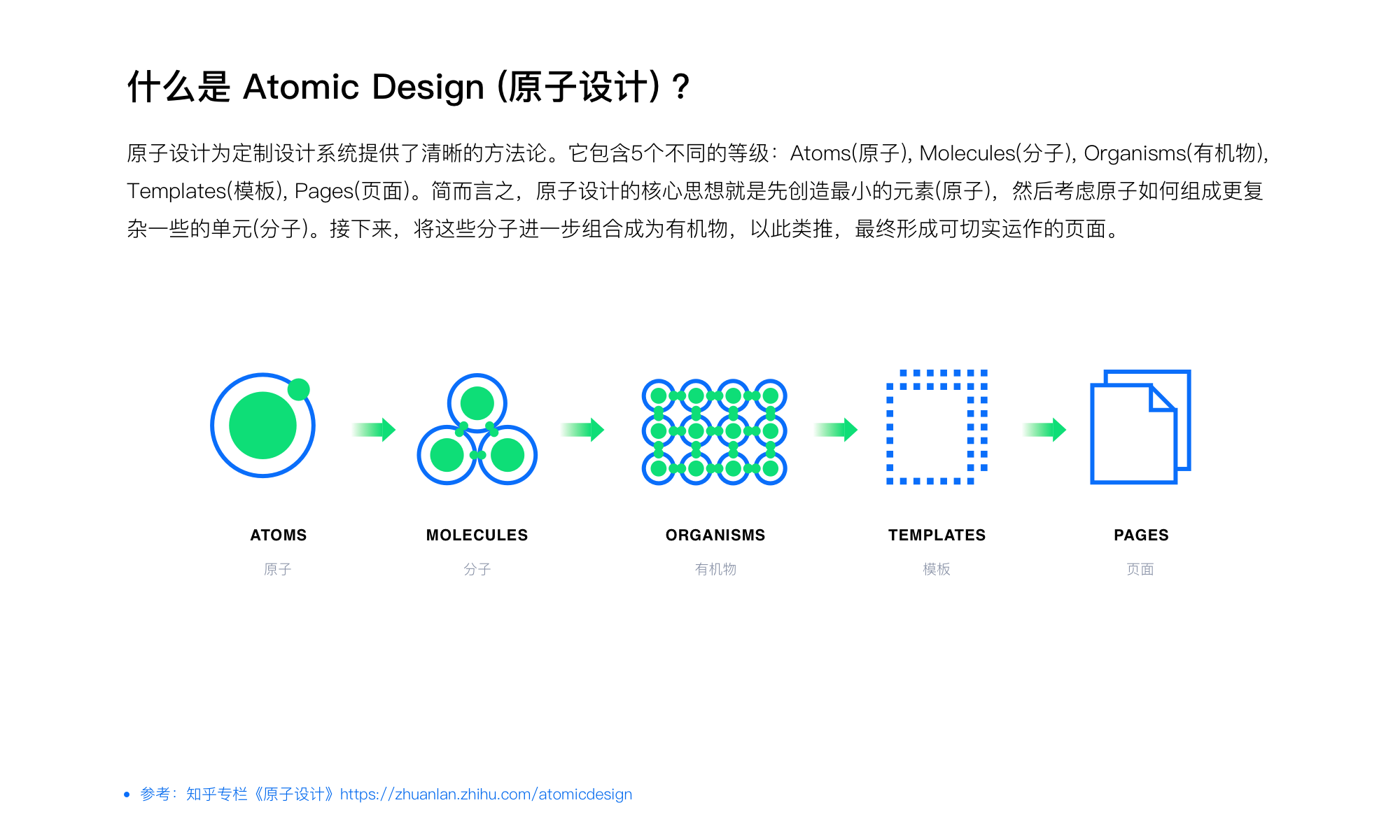
原子是所有事物的基本构成物质。每一个化学元素都具有不同的性质,并且它们一旦被分解就会失去其意义。












分子是由两个或两个以上的原子通过化学键结合在一起的。这些原子的组合具有自己独特的性质,并且相较于原子来说,更具实际意义和可操作










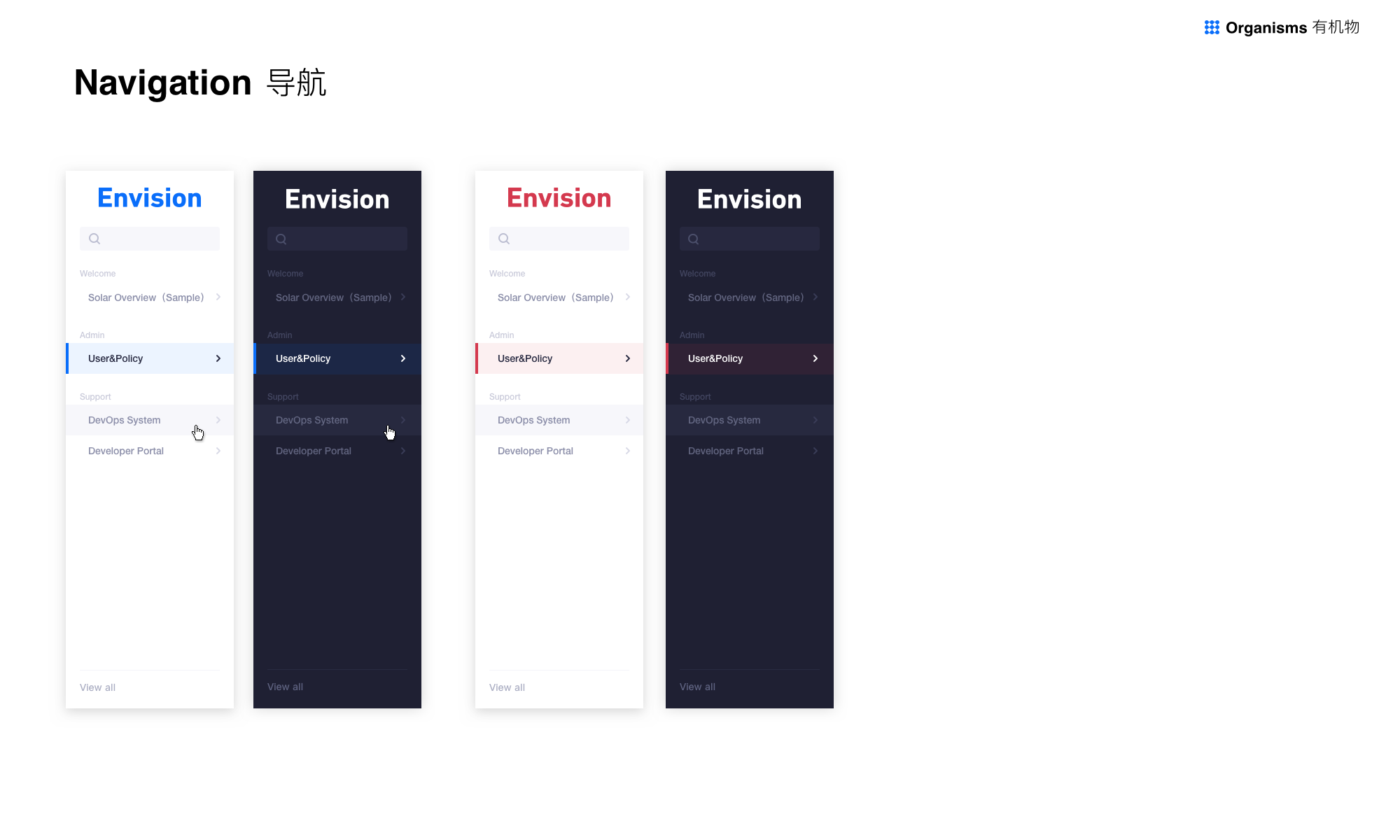
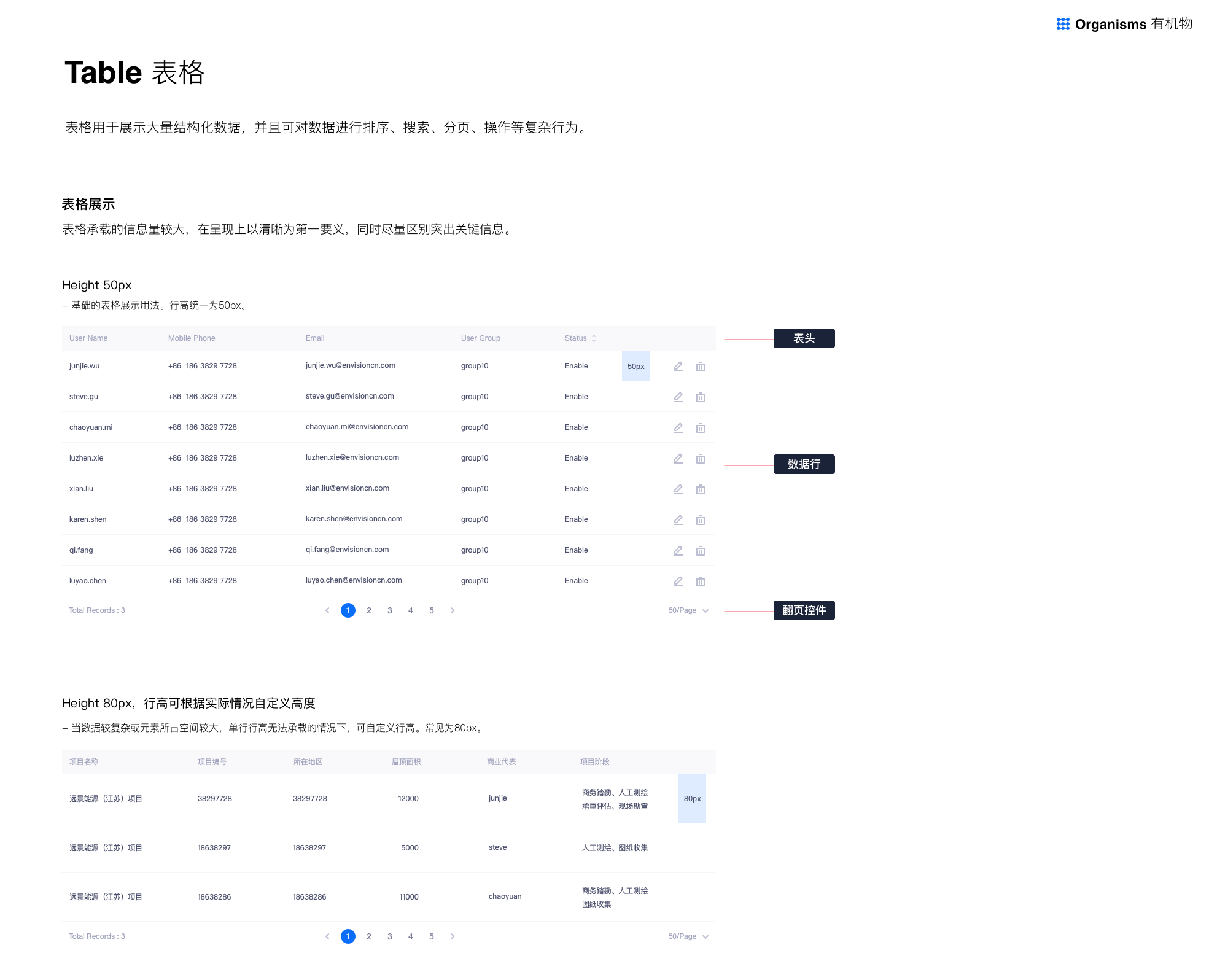
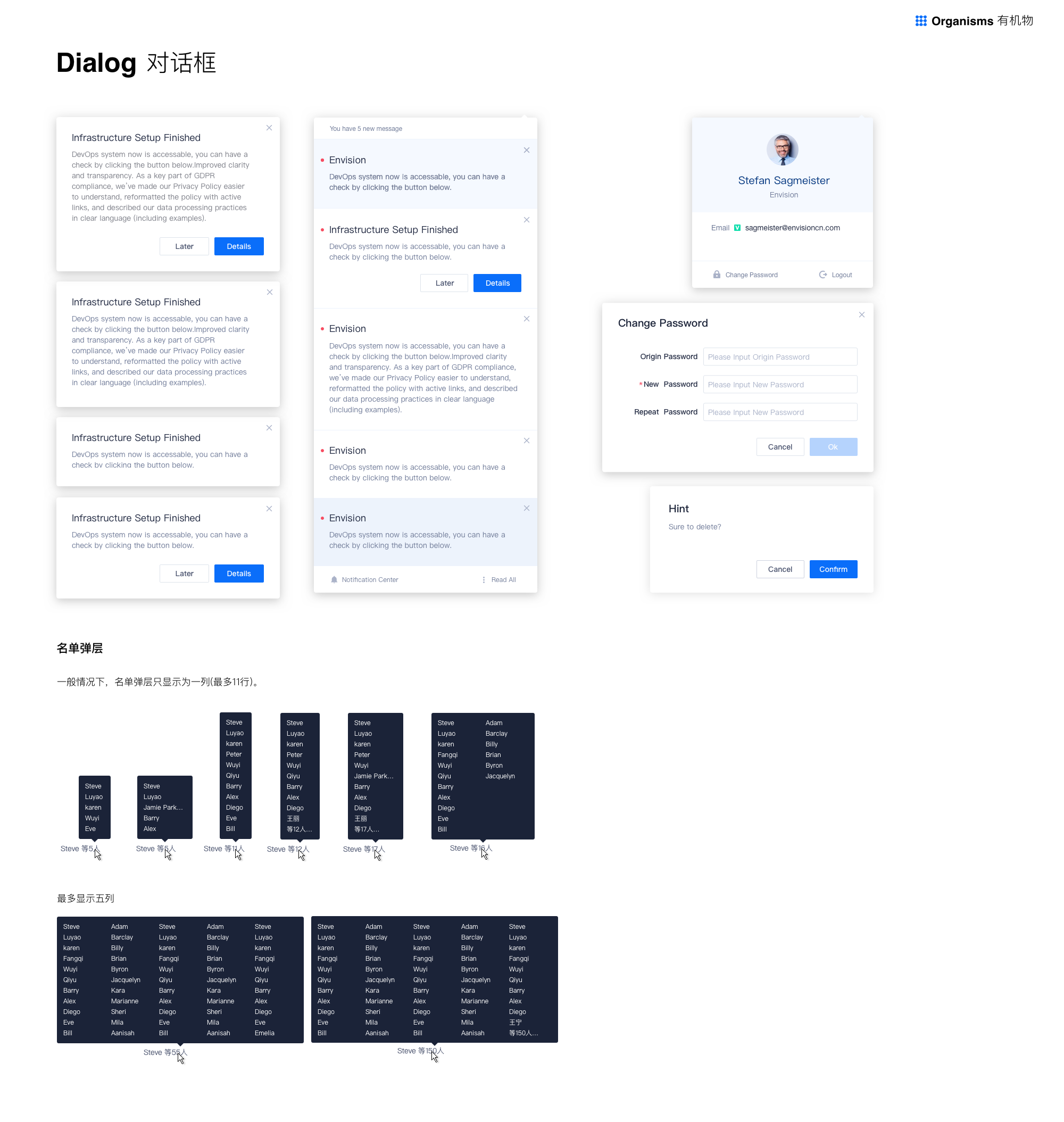
有机体是由分子有机地组合在一起的。这些相对复杂的结构可以从单细胞生物一直到像人类这样难以置信的复杂生物体。




原子设计使我们可以将我们的界面UI细分为原子元素,并通过这些元素组合在一起形成最终的界面。
原子作为整个理论最基础的元素,当我们改变其中的原子时,整个体系都会发生变化。原子的设计概念和sketch中的“符号”有异曲同工之妙,当我们改变其中一个元素时,其他所有包含这个元素的页面都会发生变化,可以保证整个系统的一致性和层次感。原子设计为界面元素提供了应用规则和组织原理,这套方法论对于设计系统建立、团队协作、产品迭代都具有非常重要的指导意义。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:请叫我海锅锅
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

写在前面
什么时候该使用动效,什么时候该保持应有的克制,什么样的动效是好的动效我在之前写过一遍文章,感兴趣都盆友可以了解下,标题《动效/动画在直播类应用中都运用和落地》,本篇文章应该可以算是上篇文章的下半场
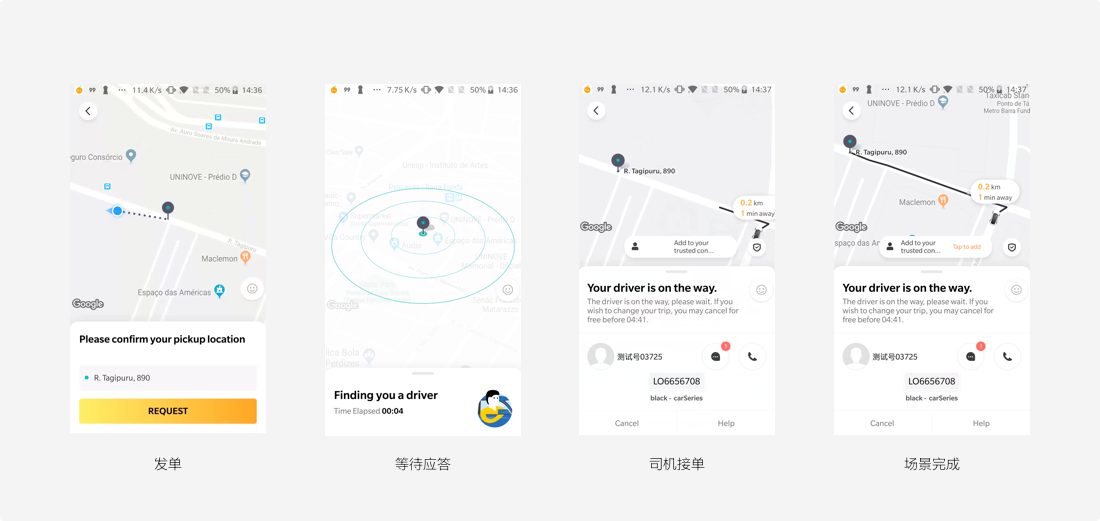
接下来要说的这个案例,它可能和我们平常所见的动效体验原则是“背道而驰”的,因为它终究是一个等待运力调度的场景(简单的说就是等待司机接驾的过程)每天成百上千万订单的背后有着一套非常复杂的算法去支撑,这就造成了这个场景它本身不会像动效指导原则那样顺利,平滑,愉悦,但是既然是做设计,核心是去解决问题,所以绕不开这个场景本身。通过数据去解读用户的想法和行为,将设计与业务进行更紧密的结合,从而达到更好的效果
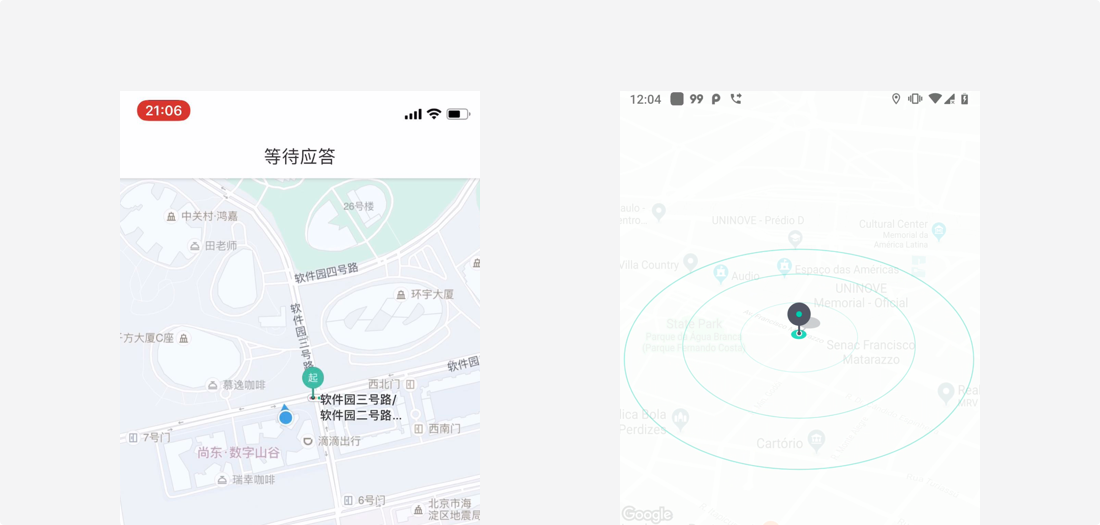
对用户 “等待应答“这个场景的动效改进,以拉美地区最终AB测试数据为结论,使我更加确信动效能做的不仅仅是体验上的提高,在特殊场景下完全可以解决视觉感知层面无法解决的痛点,为业务方拿结果
所有数据对外均作了隐藏处理~

项目背景
滴滴出行在拉美地区飞速发展,单量持续增高的同时,用户对产品本身的期望也越来越大,我们一如既往的重视用户体验。无论严寒酷暑,早晚高峰,我们和我们的用户都不希望等待接驾变成一件漫长、无预期、盲目的行为

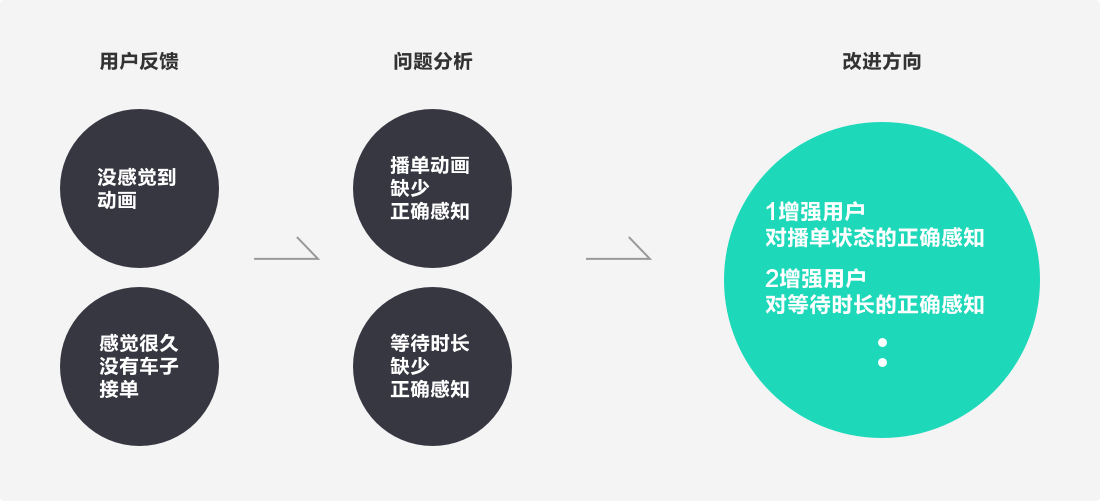
数据分析
* 乘客等待时长主要分布在A时段左右,多数乘客会选择在此时间段内取消订单,而消订单的乘客并不会停止叫车服务,而是进行二次发单,重新进入等待队列,这就造成了因个人因素延长了等待应答的总时长
* 等待应答B分钟左右,是较容易叫车阶段,数据显示用户处于这个时间段内容易被接单
*延长乘客等待预期,调节愿等时长阈值的操作空间,乘客愿等时长的具有较大弹性,如在打车较为容易的时段为 xx 秒,在打车较难时段为 xxx 秒
结论:用户对于排队规则的并不理解,使得用户在最容易叫到车的时间段之前会选择二次发单,取消订单会导致重新排入队列,进行排序
抓手:知悉乘客取消应答集中时间段和容易打车时间段后前提后,在不通过增加物理运力/调整算法的前提下,通过设计的手法去缓解用户的等待感知,从而增加用户的等待应答时长,将用户的等待时长延伸至容易打车时段,从而促成订单的完成,是这次设计的突破口
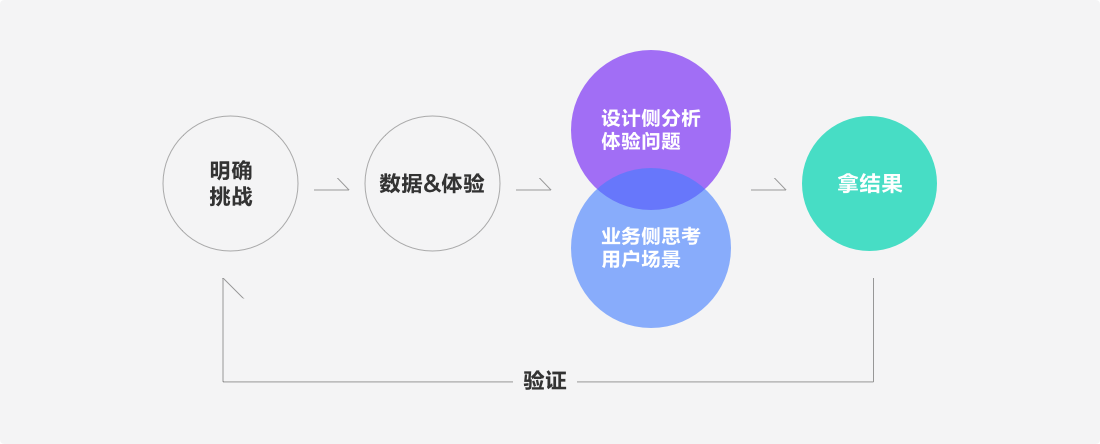
了解问题,明确挑战
对用户的调研我们发现用户对等待应答动画存在以下感知

通过对用户数据进行分析后得出结论,筛选出核心问题进行优化,让用户对等待应答有一个新的认知,是这次的关键所在。我们希望通过这次设计的优化,乘客能强感知此刻所处运力调动的状态,并最大程度上弱化时间概念降低人脑对时间的敏感程度,减缓用户的焦虑情绪,使其相信这是一个可以等待运力到来的排期

面对的挑战有:
1.增强播单动画感知,让用户明确自己所处状态,从而减少应答前的取消率 P0助力业务
2.通过设计吸引视觉弱化时间概念,降低人脑对时间的敏感,从而增长应答前平均取消时长 P0助力业务
3.符合用户打车预期的前提下,尽可能让动画用起来连贯,顺畅,可预期,让用户感到愉悦,用户体验提高 D1体验提高
4.符合品牌调性的场景动画,让应答场景融入App保持体验上的流畅,统一和性能平衡 D1体验提高
5.涉及到地图开发/端上研发同学的密切配合,高度还原设计文件也将是一个挑战 D2设计诉求
决策方向,设计执行
明确目标之后,就开始了设计的决策方向和关键词

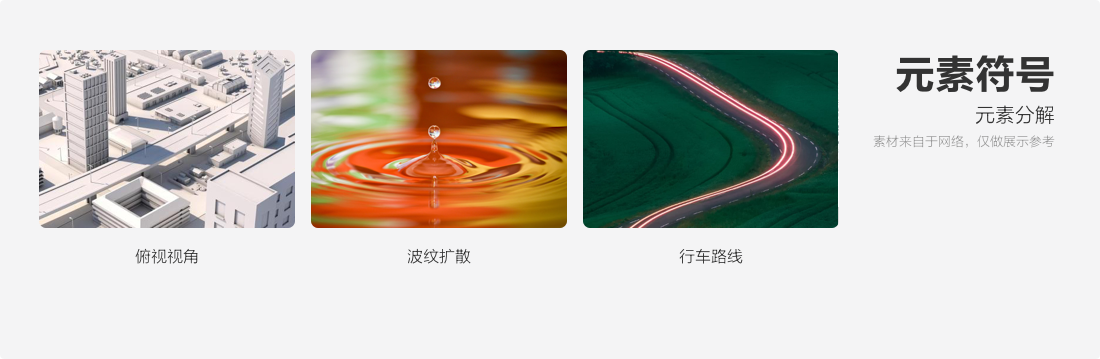
作为一个单量百万级的应用,面对的用户群年龄分布也是非常广泛,因此动画的效果一定要适合大众群体的认知,不应该为了吸引视觉焦点而有个性化存在-> 波纹效果
运力调度本身是一件等待的过程,长时间的等待消耗用户的耐心,应该给予更多的可预见的可期待的暗示 ->路径
俯视视角更适合对周围环境,路况,运力的的观察和掌控,适合打车前对环境的观察,而一旦进入等待场景,用户需要做的只是等待接单,将场景透视化,贴近高空观察事物的视角,更加符合真实世界-> 透视视角
老版本沿用的等待应答场景,可以在地图上进行交互操作,但是无法带来明确的有效信息。新版设计为了增强调度的感知,增强了动画效果。而动画效果在地图上需要一直靠渲染运算生成,任何的地图移动都将加大运算量,耗电发热则会大大增加,因此这里为了保证性能将一个可自由操作的场景,变成了一个固定的场景 -> 蒙层

设计执行
明确了方向和关键词之后,设计的思路其实就已经非常清晰。在框架层考虑清楚信息布局,整体页面交互流程。在表现层吸引用户视觉,加强感知,降低用户对时间敏感度即可

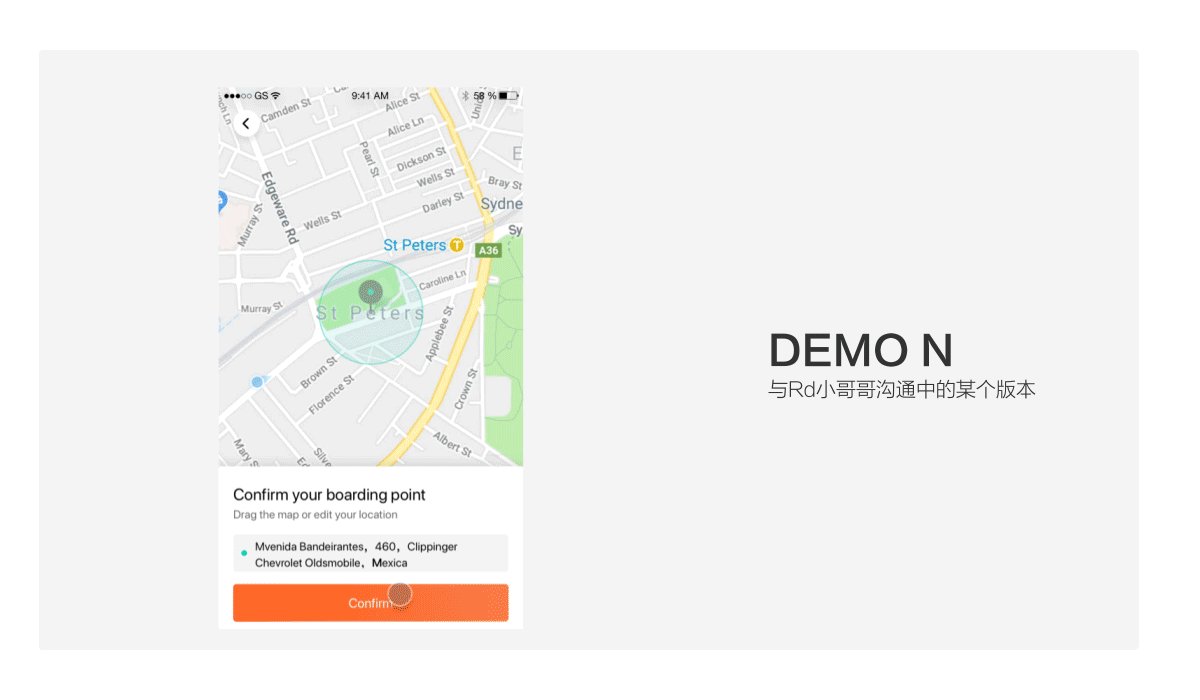
初稿的设计其实非常顺利,整个设计稿从需求分析到第一个DEMO落地大概用时1天左右,而且1稿过完设计内部。在设计之初,leader建议不需要考虑太多落地问题,可以适当天马行空的,不要因为技术的限制而限制自己的想法。在完成设计稿之后我们与技术评审之前就开始与端上开发同学进行逻辑层的分析,发现这个设计稿虽然满足要求,但是在细节位置需要分情况考虑,造成研发成本的大额增加,开启漫 漫 改 图 路 (细节就略过了)~


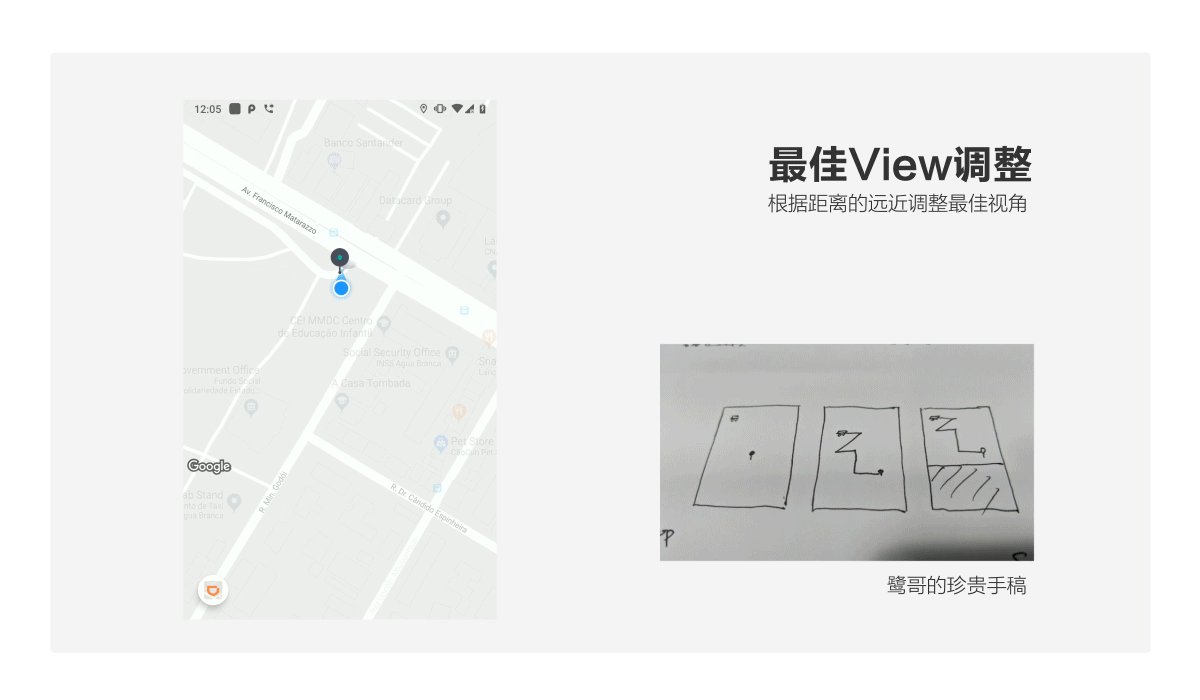
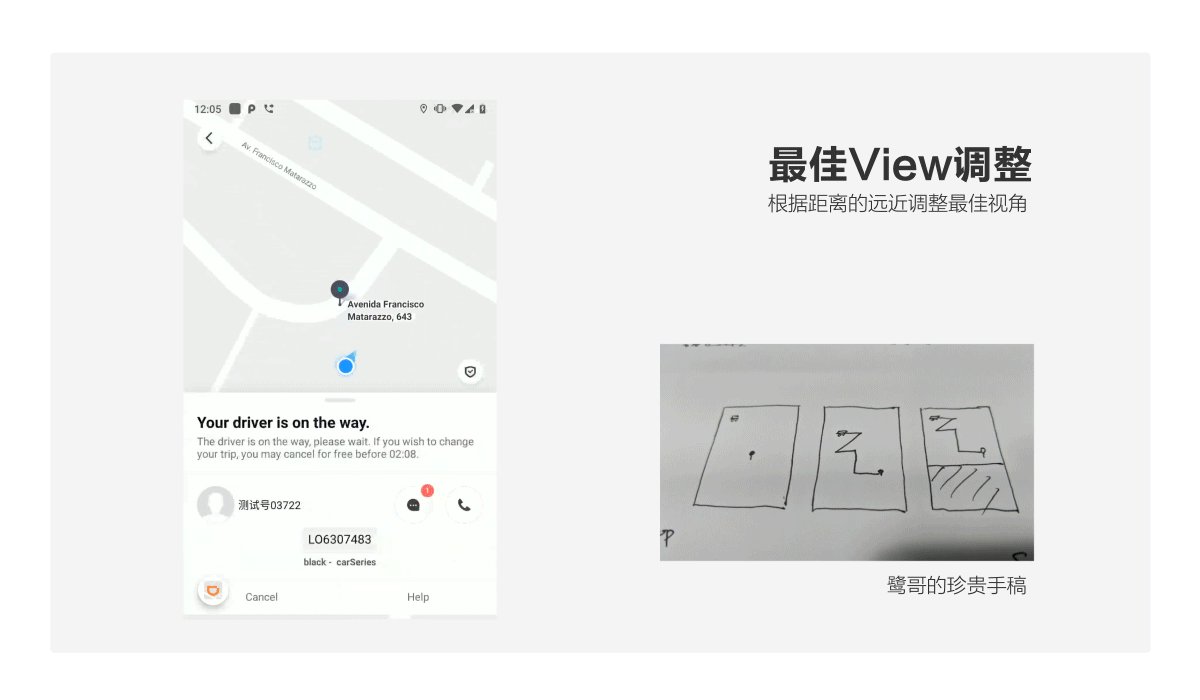
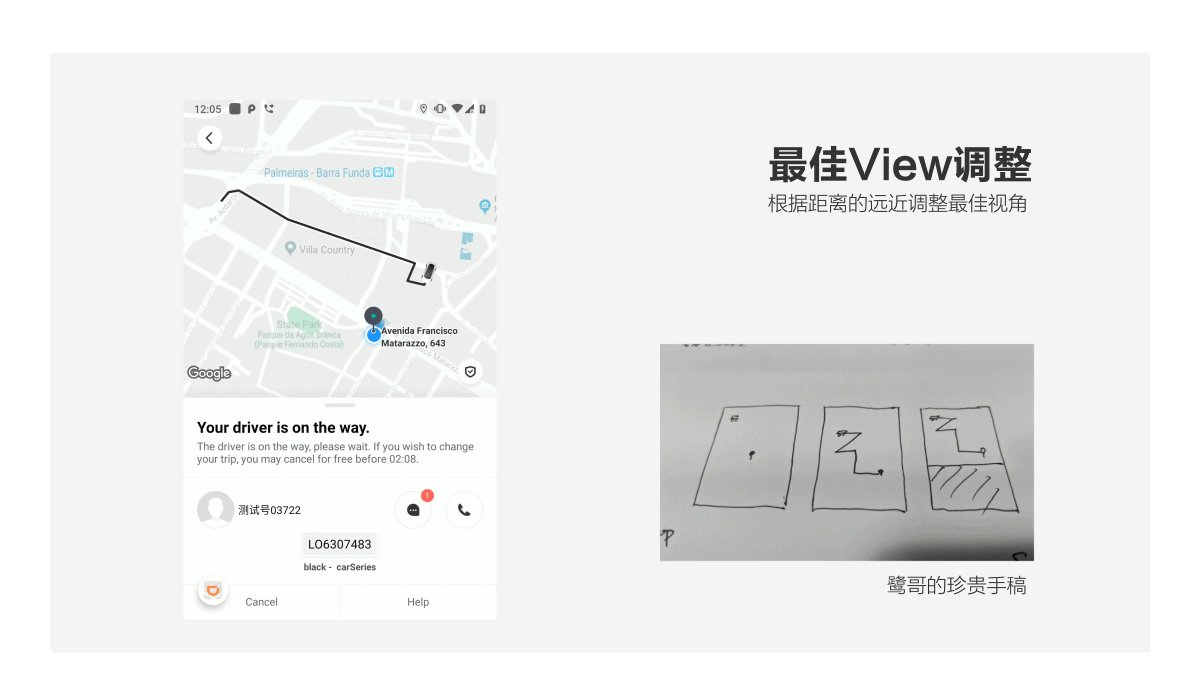
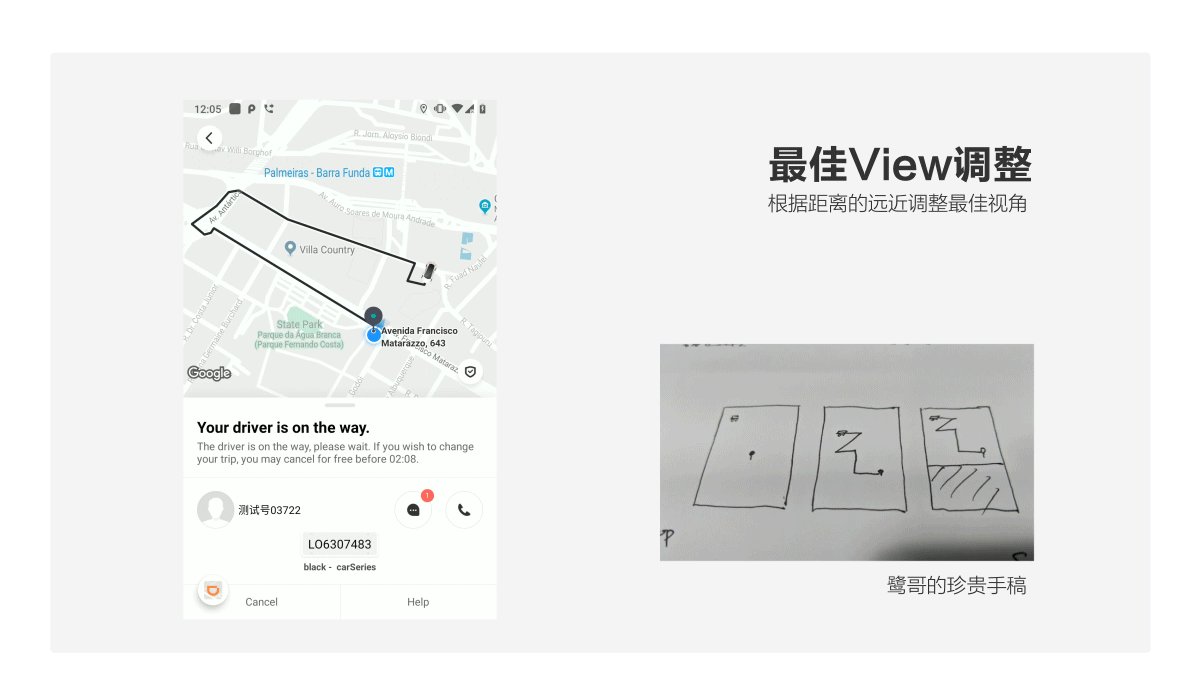
最终效果以这个动效为基础进行研发,中间涉及到了地图视角的偏移/定位点跟踪/X-panel规则/最佳view调整等复杂逻辑的调整
设计改进的细节
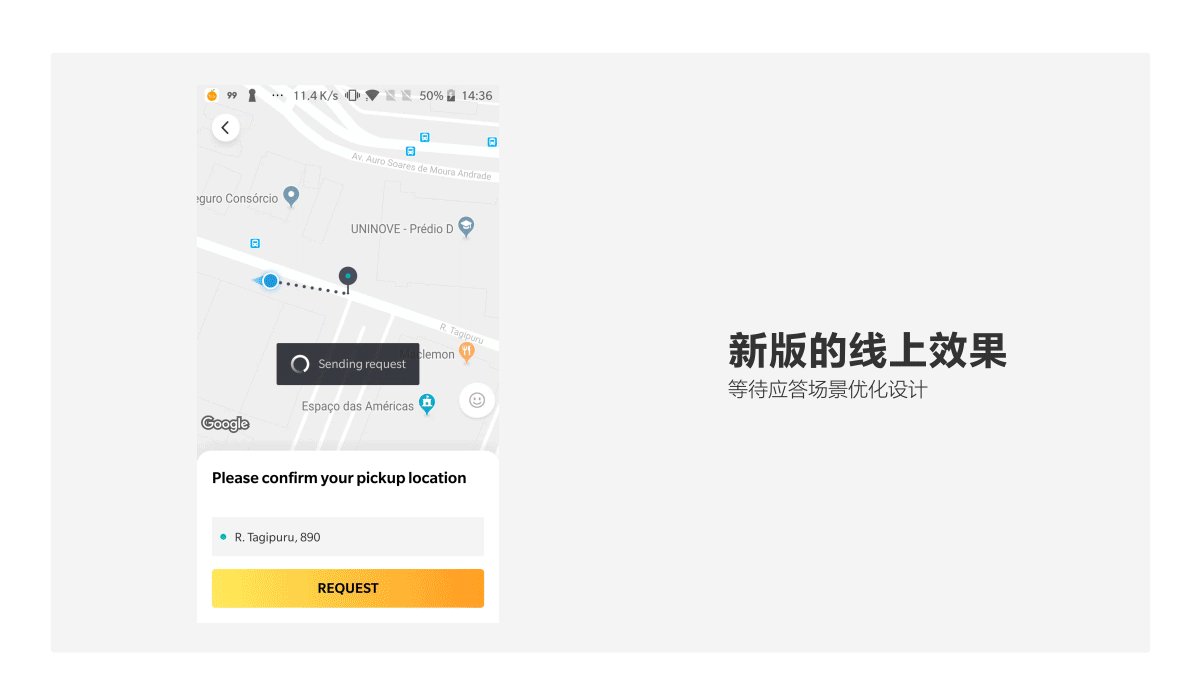
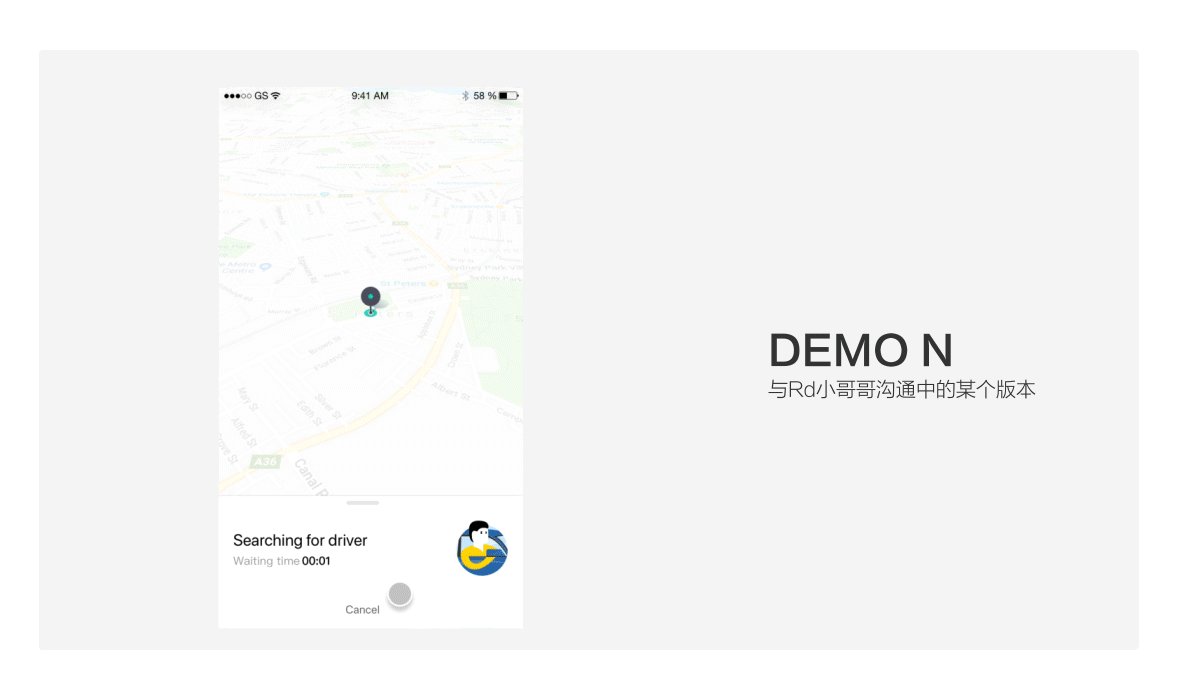
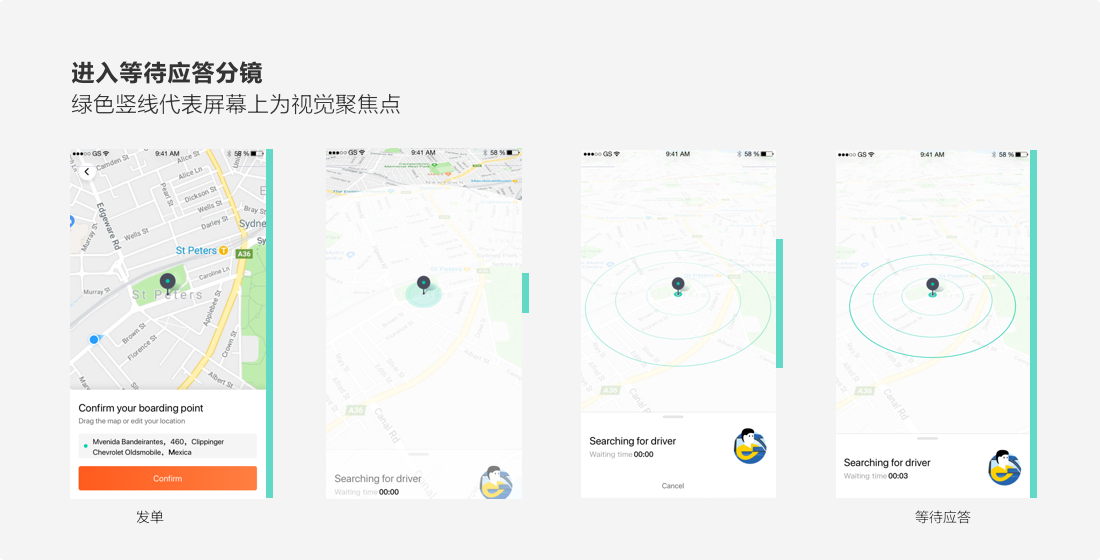
优化进入等待应答页的动效,优化页面布局

设计进场动效不仅仅是为了视觉上有强感知和更好的体验,核心是防止用户多次取消,多次叫单的行为发生
当长时间打不到车时,乘客会选择取消订单让系统重新派单,认为这样有可能会更快有司机接单。而真实情况则很像排队买票,前面的走不完买票流程后面的人则无法前进,所以当乘客选择取消,离开排队队列,只能重新回到对尾,重新排队
下方的等待应答信息卡片包含了等待时长和取消功能,规则是展示3s之后隐藏取消按钮,如果乘客要取消,需要上滑拉起卡片点击取消
通过调整视角和扩大蒙层动画范围,用户的视觉将会集中在屏幕的上方避免地图上的无效信息干扰,视觉持续注意力集中在3-6s左右,从而很好的为隐藏取消做了掩护
当用户的视觉从上方移动到其他位置的时候运力调度已经开始了6s+,无形中给用户时间感知的缓冲时间,使得平均等待时长延长,等待时长阈值向易接单时间段靠拢
后期通过数据分验证现乘客拉起卡片的几率相比之前刚发布时候已大幅下降,也从正面说明乘客已经适应了这种收起的策略
优化页面样式

旧版的等待应答,地图外露供乘客拖动地图观看周围情况。但是用户在等待接驾的情况下,是没有办法看到周围运力这条非常有用的信息,而地图上却外透了街道/店铺的信息,会使这个页面看起来非常沉重却没有很大的意义,且会弱化波纹扩散的感知
新版的等待应答,会在地图上方盖住一个80%透明度的的蒙层,同时会让地图视角整体抬高。让用户感觉到的是更大范围的运力调度,并且随着地图视角的抬高,街道/店铺的名称会得到隐藏,减少无意义信息的透传。通过对地图的缩放,自动减少了街道信息外透,无需通过代码层面的修改,减少了rd的工作量的同时让界面整体看起来更加清爽,拉美在发单前会有定位点的二次确认定位点,也保证用户正确感知到自己在空间上所处位置
旧版本的波纹,速度缓慢并且不够明显,很难给人一种强感知,不像是一个等待运力调度的场景
新版本的波纹,会增强波纹的速度,调整波纹的速率,让用户有一种强感知,此刻正在进行最大范围的进行运力调度的搜索
不再支持用户操作手机地图,查看周围信息。减少波纹因地图位移而产生的实时渲染,减少不必要的耗电行为发生
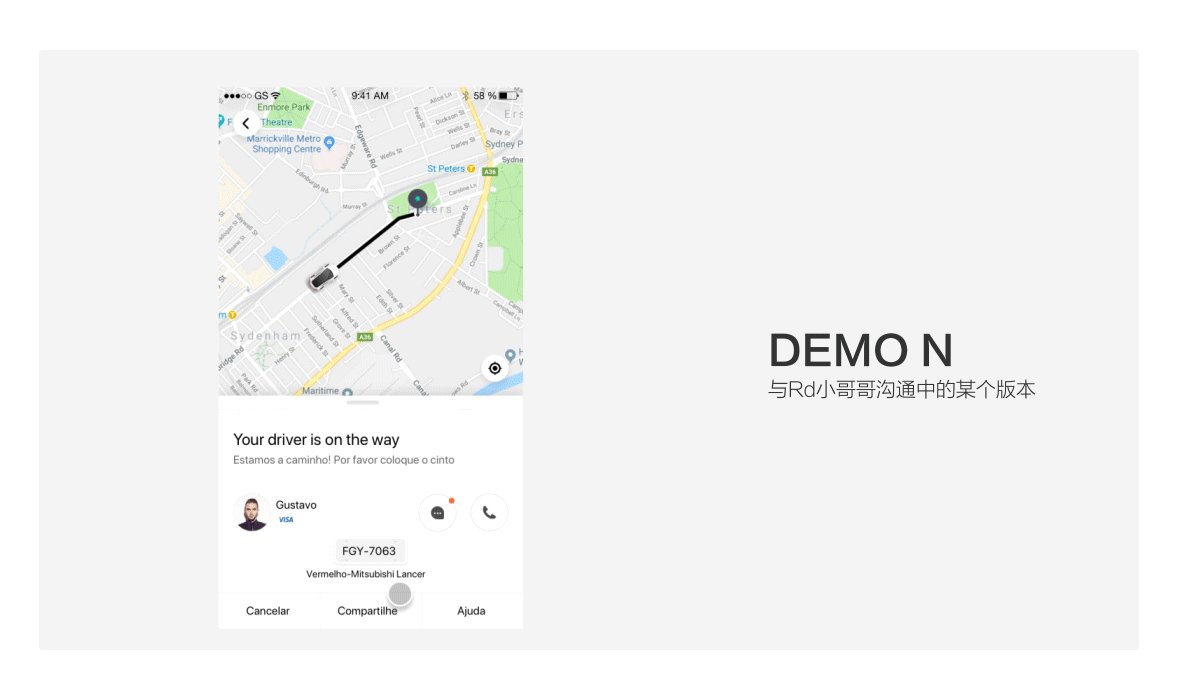
保证应答前后体验连贯性

在重新设计等待应答这个场景时,我不希望它是一个很重的loading的感觉
不希望像loading的原因在于loading处于数据调取状态,而数据调取一旦完成,会立刻跳转进入下个场景,会让整个体验被割裂,不流畅。而这里通过设计手法的表达我觉得可以做到体验上前后的一致,从而打通设计上的从发单->接单->送驾 这一小闭环
在得到了数据请求后,我们会将View_3D视角返回到正常2D的俯视视角,而车作为最终的载体则会自然而然的出现,同时会根据最佳视角算法自动调整到,人和车同时出现在屏幕正中(距离越远地图View缩放越大,人车始终出现在屏幕当中)
接着,真实的车载路线会以路径生长的方式呈现于用户的手机当中,会根据距离的远近来控制路径生长速度的快慢,同时司机卡片同时加载出来~
等待应答的收尾过程不会像竞品那样直接进行页面跳帧而是一种 合理的 有意义的(2D->3D->2D)完完整整的过程

推动落地,保证还原
完成了设计稿/产品/技术评审过后我们便开始与开发同学进行详细的对接
因为此次设计相对复杂,涉及到了端上和地图上的rd同学,所以非常考验研发的效果还原能力,既要把动效实现原理拆分的非常明确又要保证联调的时候前后一致性

这里就不多赘述,贴个输出图好了 (开发动效逻辑拆分图by zhoulu)
其中有用到lottie输出(感兴趣的可以翻看我之前的文章)-》《动效/动画在直播类应用中都运用和落地》
结论~Rd同学非常OK的完成了最终的效果DEMO,还原度90%+
非常感谢rd (鞠躬)
数据验证
在拉美地区上线,进行了的AB测试,核心评估指标收益显著,整体数据远超当初的预期~
总结
成长方面:这是我来国际化团队的参与的第一个项目,也是设计内部带头发起的一个项目,现在回头来看还有些地方能做到更好,可能那多一点的“更好”能让我在产出的时候更加细致,和研发对接思考的更加的完整,对业务的提升也许会更好
在说点题外的,现在的大环境讲究“全链”,赋予了设计师更多的权利,对于设计来说绝对是利大于弊,这点深有体会,更多的上游思考,更前一步对业务的理解,把业务的场景想的明白,把数据看懂,站在全局的高度看问题,站在产品的角度去设计,设计赋能,通过设计去助力业务去拿结果
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:大宝蛋
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。在蚂蚁体验技术部,我们除了做好体验设计的「老本行」外,也在往增长的方向探索。在现有的增长理论指导下,我们结合自身业务,边落地实践,边沉淀总结。以下是我们的一些小心得。
本文会讲述我们是如何利用增长大图梳理产品各个环节,以及如何用定量的用户行为数据漏斗,和定性的痛点比重数据,综合分析,去找到机会点。辅以在 Kitchen 和 语雀 中的增长实践案例说明。在增长一块,我们还处于初步探索阶段,若有不成熟的地方,欢迎大家一起讨论。
为什么要关注增长?
说到增长,过去 10 几年是中国互联网高速增长的阶段,但近 2-3 年来,随着人口、流量、资本的红利衰退,越来越多企业开始关注增长。典型的是,2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,之后各种增长类职位相继涌出。

增长是建立在用户基础上的,用户产生需求,需求又衍生出产品,产品之上才可能有增长。所以我们理解:产品在创造价值,而增长其实是传递价值,让价值被发现。只有让更多的用户,最大限度地体验产品的核心价值,才可能迅速扩张以及有效地变现。它有几个特点:
1.首先他是关注用户全生命周期,不仅仅是获客、变现。还需要关注怎么激活用户,让用户用起来,留存下来,传播出去
2.另外,增长不是一个单打独斗的独行侠,而是体系化的,以团队共创聚焦的方式来推动增长
3.强调数据和实验:从数据分析中洞察,提出假设,循环实验的过程

那什么样的产品适合做增长?我们所做的 To B 产品适不适合做增长?
首先看下 To B 和 To C 的差异:To B 产品,多数是群体决策,决策链路复杂,买的人不一定是用的人,如果是客单价较高的话,基本靠销售关系驱动购买,但像具有 C 类属性的产品,因为是个人消费场景,单一决策购买,就像平时大家在淘宝买东西一样,随心所欲。那运用增长策略去推动转化,能节约很大的获客成本,可见增长更适用于 C类属性的产品。
但经过大半年的实践,并且和其他增长团队交流,我们发现虽然 To B 增长很难,但在 SMB(中小企业)的增长很有机会。SMB 中小企业,有可能是 2-3 人组成的小团队,这类企业的客户和用户通常是同一类人,我们理解这也具有 To C 属性。并且中小企业数量多,实验数据也有保障。
一句话总结:To SMB 中小企业客群的产品可以做增长。

那具体怎么做呢?结合我们自身经验,给大家分享 1 张增长大图,2 个实践案例。
增长大图是基于 AARRR 模型,在用户旅程图的基础上进化得来。为什么不用用户旅程图,而用增长大图呢?用户旅程图主要通过情绪曲线来体现问题的严重性,但在使用上也存在难以量化的问题。
所以在增长大图上,我们选择定量的用户行为数据漏斗来取代情绪值。漏斗其实是对一个流程和路径的分析,目的是定位出问题的关键所在,这样才能对症下药。但定量数据通常只会告诉我们是什么,而定性数据能告诉我们为什么?
所以,我们还建议梳理用户调研中的定性数据,按流程、阶段、产品模块、问题类型等维度归类,通过痛点比重公式,算出每个维度痛点比重的百分比,去综合分析,找到机会点。另外,增长大图还可以记录从业务总目标拆解增长目标的过程,以及实验的策略、方案、指标结果,所以增长大图也是一份连接战略和执行,不断更新的「活文档」。
公式:痛点比重= [每个阶段的问题数 / 问题总数 ] X100%

那怎么用呢?当你确定某个项目可以做增长时,最关键是邀请不同角色的 Key Person,包括 PD、技术、运营共创去搭建增长大图。
从业务总目标出发拆解增长目标,然后将定量和定性数据梳理到大图上,找出机会点,从而确定聚焦领域,开始增长实验。想想就像大家在吃自助餐的过程,基本都是先看一遍有什么,再筛选一下,小份量的取餐尝试,最后再确定几样好吃的,重点吃。

小份量的取餐尝试,就等于增长实验的过程。分为 4 个步骤:
从定量和定性数据中分析洞察——不断的提出假设——然后排定优先级,进行实验——验证应用的过程。
 (增长实验流程)
(增长实验流程)
接下来,分享两个我们在增长中做的小 Case。
Kitchen 是一款为设计者提升工作效率的 Sketch 工具集。先利用增长大图看下 Kitchen 的现状,我们捞取用户从访问——下载——安装——使用的数据漏斗,可以看出整体漏斗还是很不错的,整体留存率达到 40%。
然后我老板就说:「可以去做拉新增长,给你一块钱成本,去撬动一个地球吧。」其实,我当时就想给他一个白眼,现在一块钱能做什么?但反过来想想,这确实是增长很重要的一点:怎么用最小的成本去撬动最大的价值,找到最大的发力点。
基于当时的 DAU 数据现状,并初步讨论后,我们敲定 6 周 DAU 增长翻倍的目标。围绕这个目标,再进一步拆解为新增和留存,前面有提到留存率不错,所以我们这 6 周的增长聚焦在拉新上。那么拉新最重要是找到低成本的渠道运营。然后,我们脑爆了一些平时设计师会去的和我们可以切入的网站,虽然筛选了一些,但还是有很多,我们不可能全部去铺。在人有限、钱有限、时间有限的情况下,再回归我们的目标,需要找到最合适和低成本的渠道去运营。
 (利用增长大图分析 Kitchen 访问到使用的流程)
(利用增长大图分析 Kitchen 访问到使用的流程)
所以基于 ICE 评分体系以及结合业务,我们做了局部调整,最终以渠道的「影响力」、「转化率」和「可行性」3 个维度进行打分,确定前 4 个打星标的渠道去做实验,这里主要分享下在 Ant Design 渠道上做的小实验。
 (所以基于 ICE 评分体系以及结合业务,选定渠道)
(所以基于 ICE 评分体系以及结合业务,选定渠道)
在增长之前,我们已经在 Ant Design 首页投下过广告,通过数据发现转化率不足 0.2% ,后来我们分析 Ant Design 各个页面上的数据,从中发现一个有趣的现象,从招聘贴过来的用户竟然比首页过来的用户还多。
对比这两个入口,一个是首页,一个是很内页的文字链,比较偏僻的入口,位置是微不足道,但给 Kitchen 带来的用户却是首页的 10 倍。
我们又对比了他们之间的差别:首页虽然是比较大的位置,浏览量大,但用户普遍是大致浏览,看的欲望不强。而点击招聘页,通常是带着目的进来,所以这部分的用户是高欲望点击的。正所谓,欲望 - 摩擦 = 转化,为了提升转化,要么提升客户的欲望(Desire) ,要么减少摩擦(Friction), 往往消除摩擦要比提升客户欲望更简单。所以让用户有欲望进行来时,我们把摩擦尽量减少,则可以带来更大的转化。

所以我们就提出了一个大胆的假设:如果我们在用户点击欲望更强,关注度更高,浏览量更高的页面,并且和 Kitchen 功能相关的页面上增加引导,这个引流的效果可能会更好。因此开始了我们的实验,首先分析 Ant Design 浏览量最高的前 20 的页面,从中筛选出和 Kitchen 功能相关的页面。
 (筛选出高频页面,以及相关功能)
(筛选出高频页面,以及相关功能)
在相关功能页面下,增加一个叫设计师专属的模块。在不同功能的页面下,加入了不同的引导文案,去吸引设计师点击。比如 Table 这个组件,我们加入的引导文案是:安装 Kitchen Sketch 插件 ,两步就可以自动生成 Ant Design 表格组件。(甚至连在文案前加 emoji 、文案后加或不加 emoji ,我们都尝试做了实验 )
Ant Design 的用户有一半是设计师,那么当设计师进入到该页面,并且也想使用 Table 这个组件时,就可以减少用户的摩擦,增加转化。

1 个月后我们发现:对比首页,在功能页上的引流效果更好,也说明这次试验是成功的。通过 Ant Design 渠道过来的访问量,总体提升 2460%。并且这个影响是长久性的。
 (渠道优化带来访问量提升)
(渠道优化带来访问量提升)
在同一时间,获得实验成功后,我们继续在不同的渠道尝试了不同的增长实验。6 周后,DAU 整体提升 42%,虽然6周的目标没有达成 100%,但最关键是不断试验的过程。

语雀,是蚂蚁金服孵化的一款知识协同产品。在蚂蚁、阿里内部,大家都是用语雀来管理自己的办公文档与个人笔记,是十万阿里人都在使用的笔记与文档知识库。当然,语雀不仅在阿里内部使用,对外,语雀也服务外部企业和个人用户。
作为文档管理工具,「写」是其中的关键环节。因此,语雀将「注册后写一篇文档」作为用户的激活动作,此次增长实践的目标,就是提升新用户的激活率。

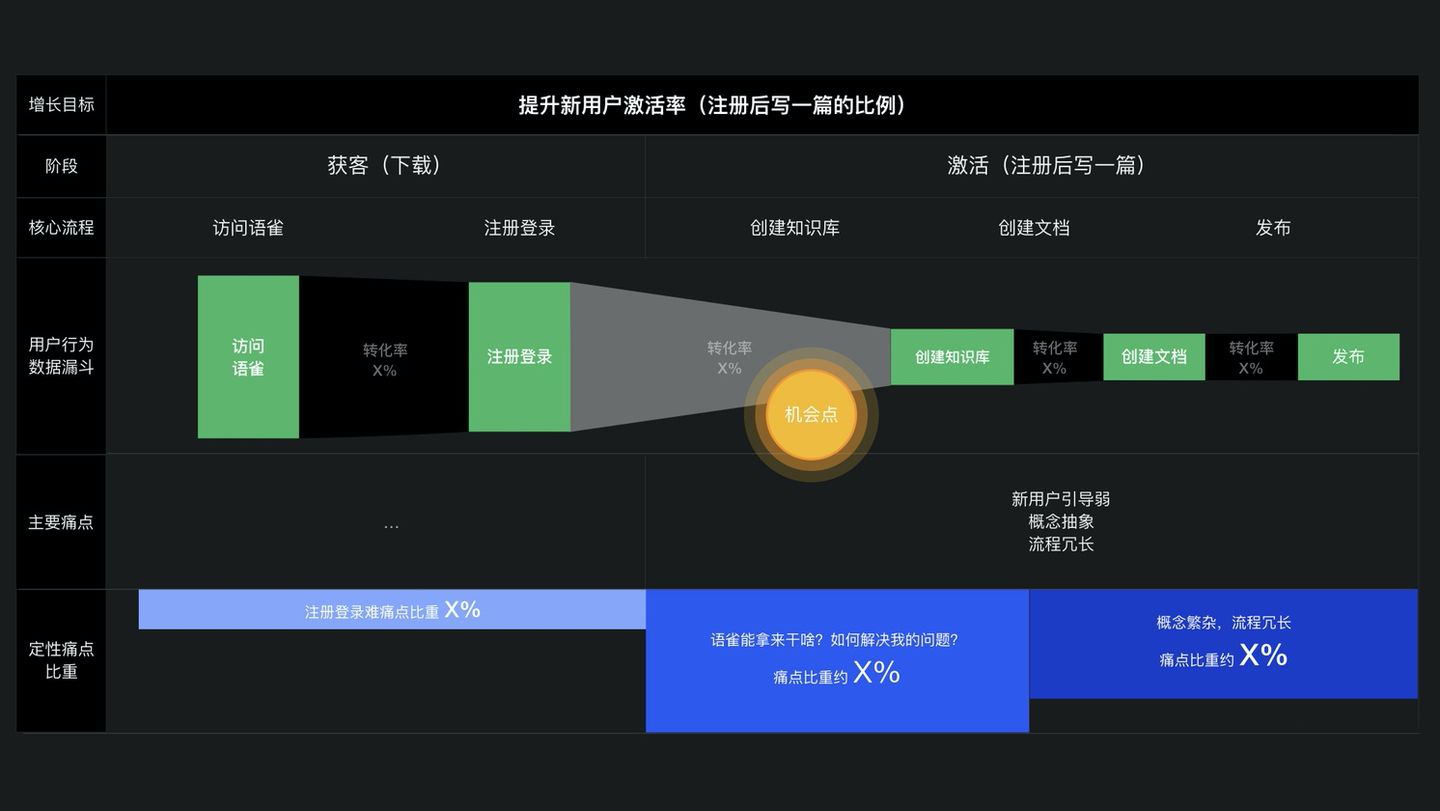
同样利用增长大图先梳理新用户注册激活的流程,从数据漏斗中我们可以看到,从注册登录后,到激活的转化率是非常低的,这是我们的一个机会点。
由此我们也去做了一轮用户调研,从调研结果来看,许多用户在注册后其实不知道「语雀能拿来干啥」「能怎么样解决我的问题」。具体反映在用户的操作和困惑上是:一是引导太弱不知道怎么开始写一篇文档,二是概念抽象令人费解,三是整个激活流程冗长容易失去耐心。这里边其实有比较大的提升空间,那我们能不能通过一些实验去提升转化率呢?
首先分析原有方案的问题

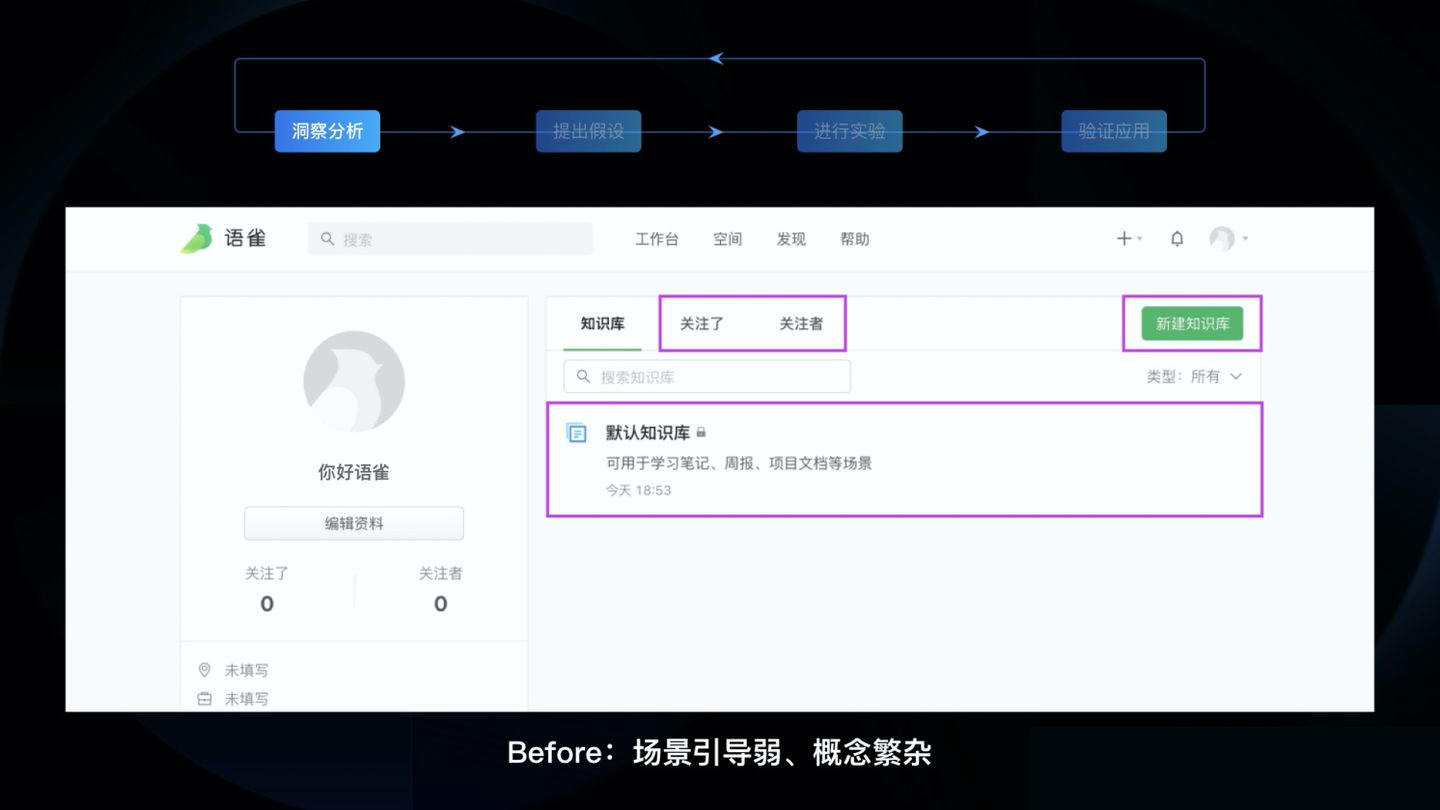
这是我们老的引导方案,用户注册完成后,默认会进入到他的个人页面,语雀默认为用户创建一个空的默认知识库。
现在回顾这个页面,也难怪用户会说不知道语雀能拿来干什么了。
首先,场景引导弱。每天不同用户带着各自的场景和问题,来到语雀,有希望做办公文档协同的,有希望做读书笔记的,有希望写专栏博客的。面对这形形色色的需求,语雀只提供了一个空的「默认知识库」,余下的便留给用户自行探索,也难怪用户会感觉无从下手。
此外,像「知识库」等概念,对于小白来说,其实非常抽象,难以理解。而且在此页面中还有像「关注了」「关注者」等与创作关系不太大的干扰信息。这些东西,都会阻碍用户激活,需要优化。
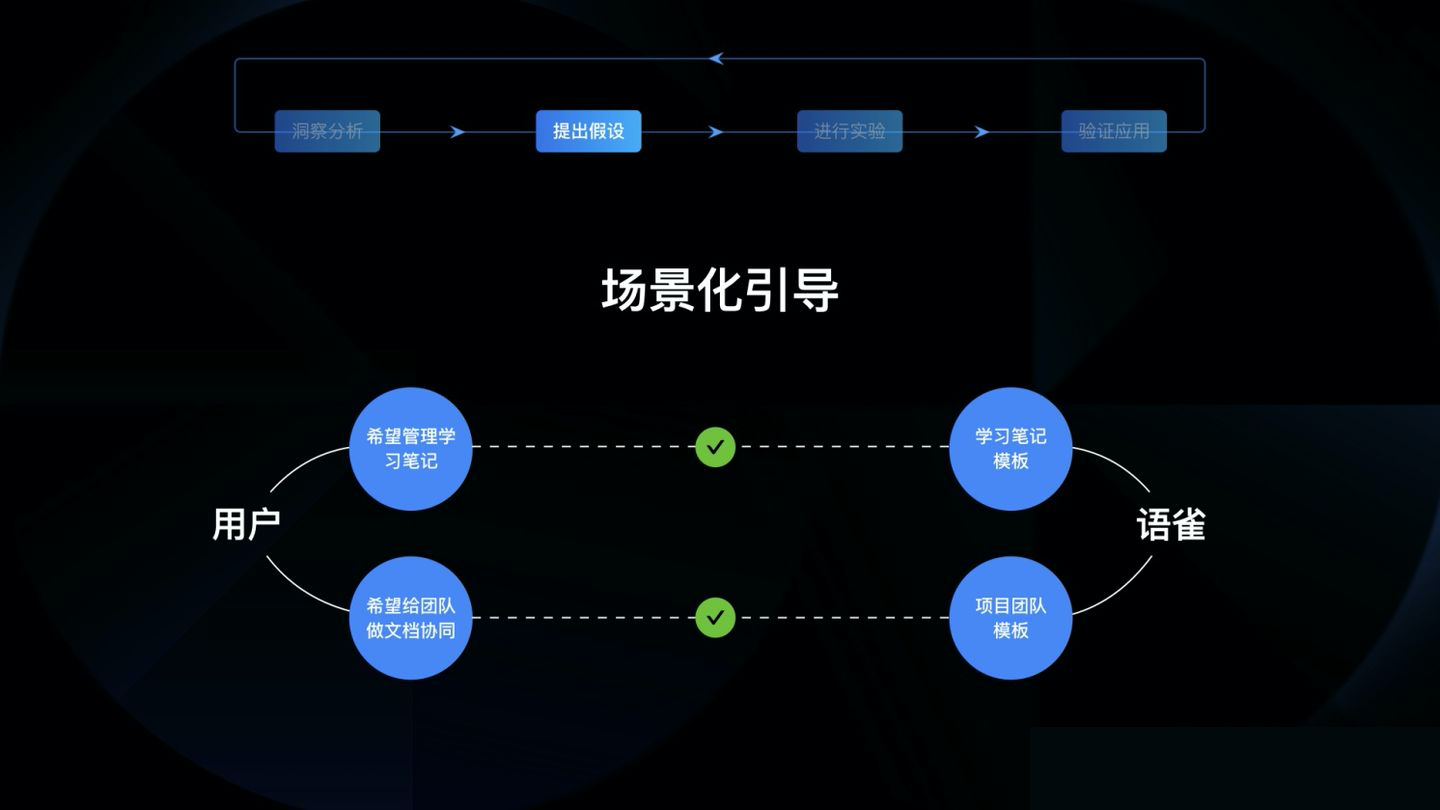
针对上述问题,团队同学经过讨论,提出假设:我们是否可以通过场景化引导的方式,来提升整个激活率呢?

所谓场景化引导,就是通过语雀产品定位以及用户实际使用情况,提炼出最典型的场景模板,打包出样板间。用户带着场景与问题来到语雀,语雀带着相应的解决方案去迎接用户,如此一来,需求和方案就能很好的匹配上,「语雀能用来干什么」的问题自然迎刃而解。
与此同时,新方案将「知识库」等很难理解的概念通过场景化包装,变成「笔记本」「攻略书」等更具像化的东西,用户不再需要上来就学习这些概念,只需要在使用的过程中慢慢去体会其作用即可。
 (第一批场景模板)
(第一批场景模板)
以上就是我们最初提炼的六大场景,我们将它放置在新用户注册后进入的第一个页面。此处以学习笔记为例子:新用户完成注册后,如果想用语雀做学习笔记,他可以点击笔记下方的「立即新建」。
 (学习笔记新建流程)
(学习笔记新建流程)
此时,会进入学习笔记的创建流程,语雀会默认帮用户填写好表单内容,并在右侧紫色框框内展示一个样板,通过样板见,用户就能大概知道语雀是如何解决他所在场景下的问题。下一步,用户只需要点击新建,就能创建出一个适用于做学习笔记的知识库。
 (学习笔记知识库)
(学习笔记知识库)
瞧,一个学习笔记知识库也就新建好了,这里,用户可以选择自行「新建文档」,或者基于我们为他进行准备的模板文档,开始自己的创作。整个引导过程,始终围绕用户的目标与场景,并将结果前置供用户预览,让他更有体感。
最终,我们的增长实验取得了还不错的效果。相较于旧版,新版用户激活率提升了 52%。
既然实验效果不错,是否能百尺竿头更进一步,放大成功影响呢?这里运用了两个小方法,举一反三和乘胜追击:
· 举一反三:把成功模式运用到产品的其他地方
· 乘胜追击:针对同一个点进行更多实验,看能否进一步提升实验指标
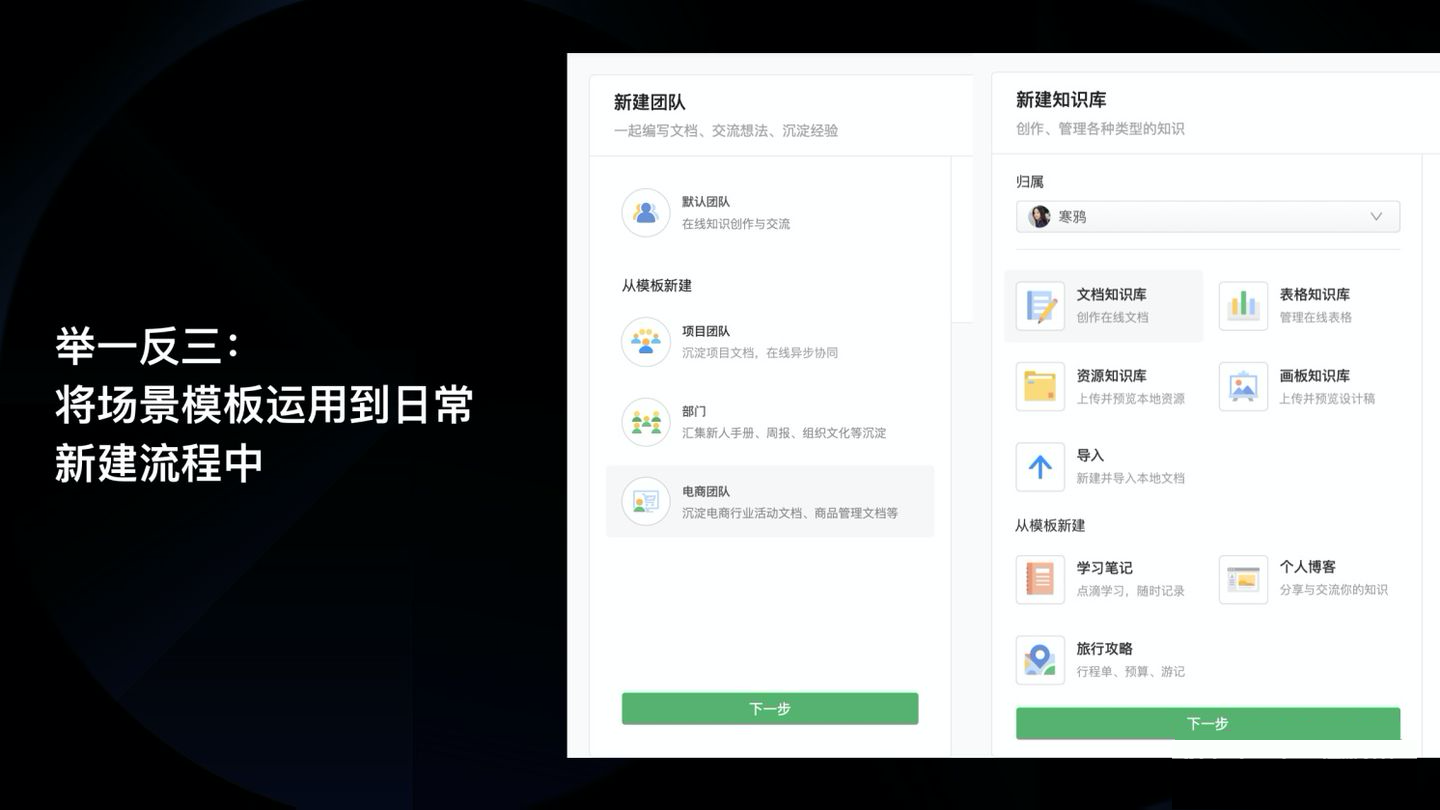
回到刚才的例子,在验证了场景化引导的有效性后,我们也将模板用在用户日常的新建流程里,除新手引导外,用户在自己常规的新建过程中,也可以通过我们总结出来的场景模板去新建知识库或团队,做到举一反三。
 (将模板复用到常规新建流程中)
(将模板复用到常规新建流程中)
这一设计有利于向存量老用户介绍语雀的用法,也方便他们去探索语雀更多的可能性,在弄明白「语雀怎么样解决我的问题」之余,还能知道「原来语雀也能干这个!」
与此同时,我们在原先六大模板的基础上,借着双 11 和双 12 的东风,提炼出了「电商团队」模板,乘胜追击。

希望借此转化一部分商家流量,让商户也在语雀中管理自己的进销存等内容。
经过一轮举一反三以及乘胜追击,场景化增长实验取得了还不错的效果,除刚刚说的整体激活率提升 52% 以外,自语雀场景化模板上线以来,语雀新建的所有团队中,有 57% 是通过模板创建的;新建的所有知识库中,有 21% 是通过模板创建的。可以说,我们的场景化模板还是比较契合用户实际场景,被用户接受的。增长实验取得了不错的成效。

整个过程,在产品功能上,其实并没有做多少增量,从前语雀能做的,现在也能做;从前语雀不能做的,现在也不太能做。
通过场景化的方式,让产品的价值显性化,通过让显性化后的产品价值被用户发现,促使用户增长。

场景化,让价值被发现,这是我们在语雀增长实践中学习到的小小经验,分享给大家。
最后总结一下关键点:
利用增长大图,用定量的用户行为数据漏斗和定性的痛点比重数据,去综合分析,找到机会点,然后从业务总目标出发去层层拆解增长目标,确定增长实验的聚焦领域,现阶段先做什么,后做什么?用最小的成本去撬动最大的价值。但增长大图也只是工具和手段,最关键是与 Key Person 共创聚焦、共同推进,这样才能做到事半功倍。
增长实践不是一帆风顺、一蹴而就的,最重要的是持之以恒,反复迭代实验的过程。如果实验成功则可以通过乘胜追击和举一反三的方式,继续放大成功影响。如果实验失败则要吸取教训,了解原因,继续下一个试验。

最后想说的是,增长只是一种思维方式,在设计中增长,让产品核心价值被更多人发现和使用,通过设计的方式去最终帮助业务增长,甚至还可以做到对商业有影响。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
还在寻找好的UI设计套件吗?别急,今天小编给大家带来了6个潮流UI设计套件合集,每一个UI设计图层都经过精心设计,是很有创意,漂亮,精美的首屏设计,兼容photoshop,sketch,figma,xd,感兴趣的朋友快来跟小编看看吧!Macz.com提供下载
1.电商服饰衣帽电器购物应用UI套件
移动应用程序UI套件Shoppir,有组织的薰衣草团体,基于向量的元素,完全可定制,基于向量的元素,包括样式指南,Shoppir Ul套件与Figma、Sketch、让每个屏幕都采用高质量的矢量制作,易于定制。

2.潮流时尚创新版式首屏设计ui套件包
潮流时尚创新版式首屏设计ui套件包是应用在时尚设计,潮流UI设计,首屏设计的套件,每个图层都经过精心设计,是很有创意,漂亮,精美的首屏设计,兼容photoshop,sketch,figma,xd。

3.31屏美食烹饪食谱应用UI设计套件
31屏美食烹饪食谱应用UI设计套件是一款可定制组件所有屏幕都经过精心设计,图层调整,简单的设计,易于搭配,您可以根据需要进行编辑,图层很容易添加、替换或编辑,是非常时尚的一款UI设计套件,兼容的软件为sketch,figma,xd。

4.电子商务app应用UI套件
电子商务app应用UI套件是应用在手机上的Ecommerce商务应用,精心设计组织良好的图层,包含40多个操作系统屏幕,可以根据自己的喜好进行编制,兼容sketch软件,需要的朋友欢迎下载。

5.潮流时尚购物网站高级创意版式模版UI套件
潮流时尚购物网站高级创意版式模版UI套件是创制购物网站,时尚创意,高级创意的UI套件,各图层都已命名,您可以根据自己的需要进行编辑,创制属于风格特色的购物网站!

6.20屏深色高质量音乐应用IOS 14 UI设计模板
20屏深色高质量音乐应用IOS 14 UI设计模板是应用在音乐应用,iOS应用设计的深色模板,使用符号来创建草图文件,您只需单击一下就可以更改所有字体或颜色,轻松设计出漂亮的界面。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在可视化设计中,色板的运用原则上优先保障准确性,考虑在操作指引、交互反馈上起到强化或凸显的作用。其次需兼顾色障碍群体,帮助有色盲色弱的人群也能在数据可视化中获取洞见。本文为你揭秘可视化色板的搭配种类、以及如何使用。
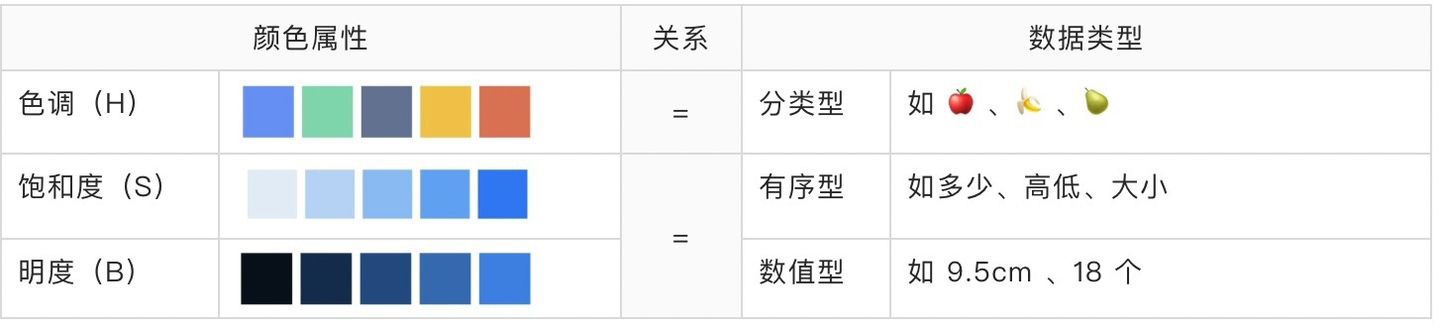
在数据可视化领域中,数据与颜色的映射是非常重要的一个环节。颜色有三个视觉通道,分别是色调(H)、饱和度(S)、明度(B),不同的视觉通道可以与不同的数据类型建议关联。
色调(H):通常使用颜色中的不同色调来描述不同的分类数据,如水果品类中苹果映射为红色、香蕉映射为黄色、梨映射为绿色,将品类与色调(H)建立了关联。
饱和度(S)/明度(B):颜色通过明暗和饱和度的共同变化来描述有序或数值型的连续数据,比如身高由低到高或由 160cm 到 180 cm 的颜色映射为由浅到深,将连续变化与颜色的明暗饱和变化建立关联。

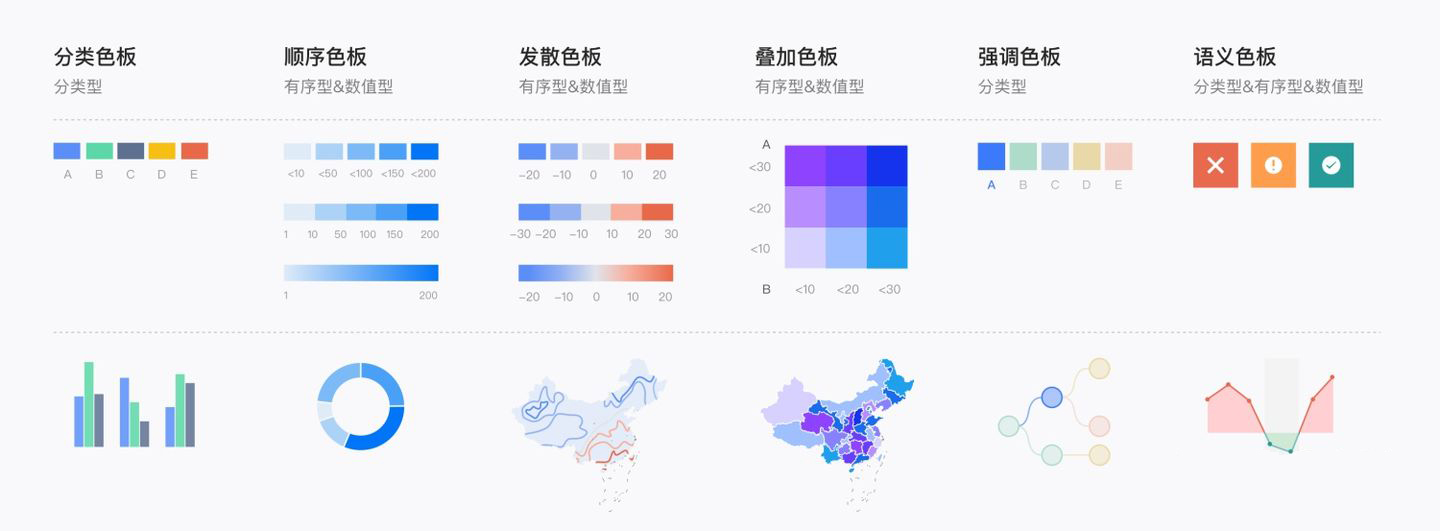
AntV 色板以蚂蚁极客蓝为起始主色,根据不同数据类型、使用场景扩展出 6 种可视化色板类型,可完美兼容 Ant Design UI 资产。以下所有色板均通过无障碍测试校验,可放心使用。

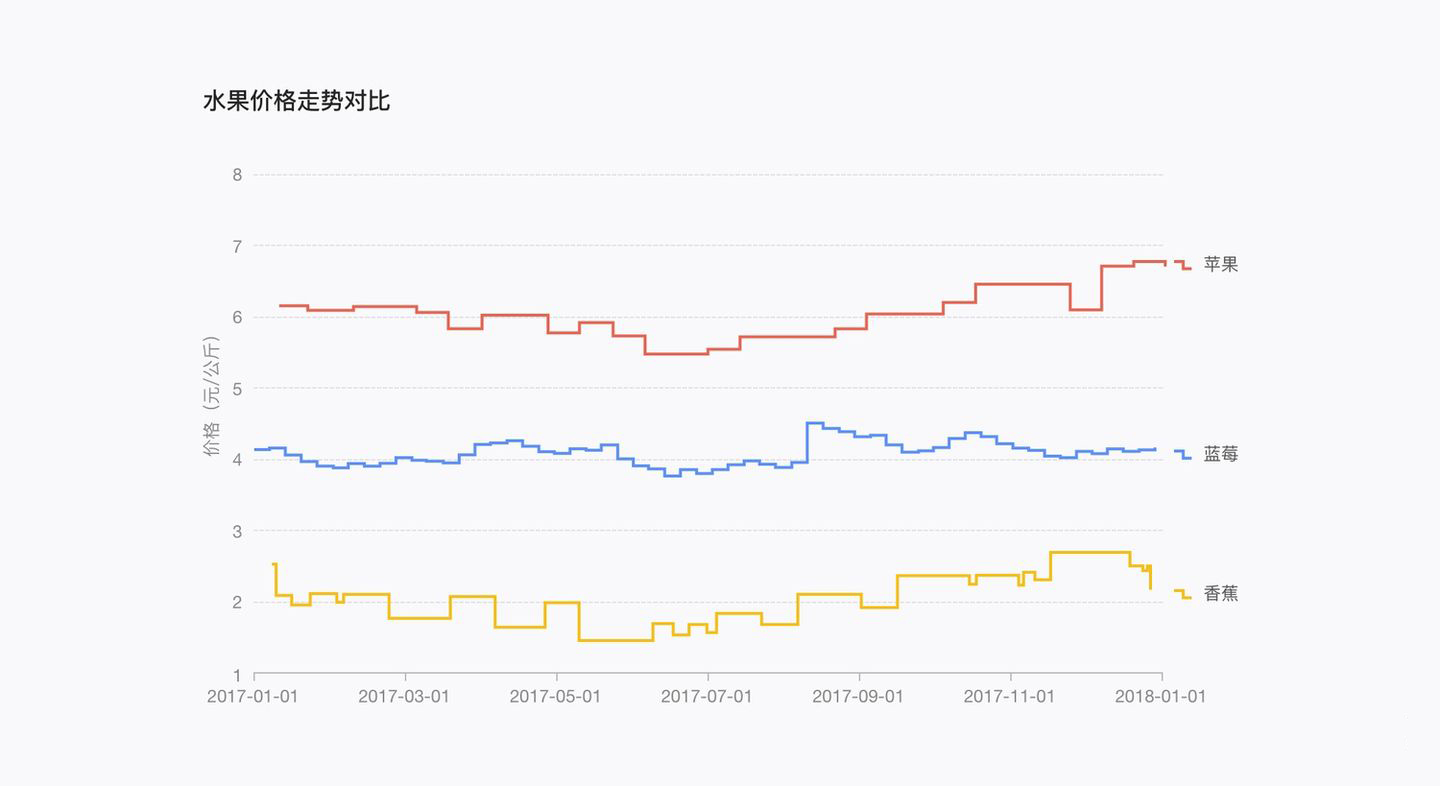
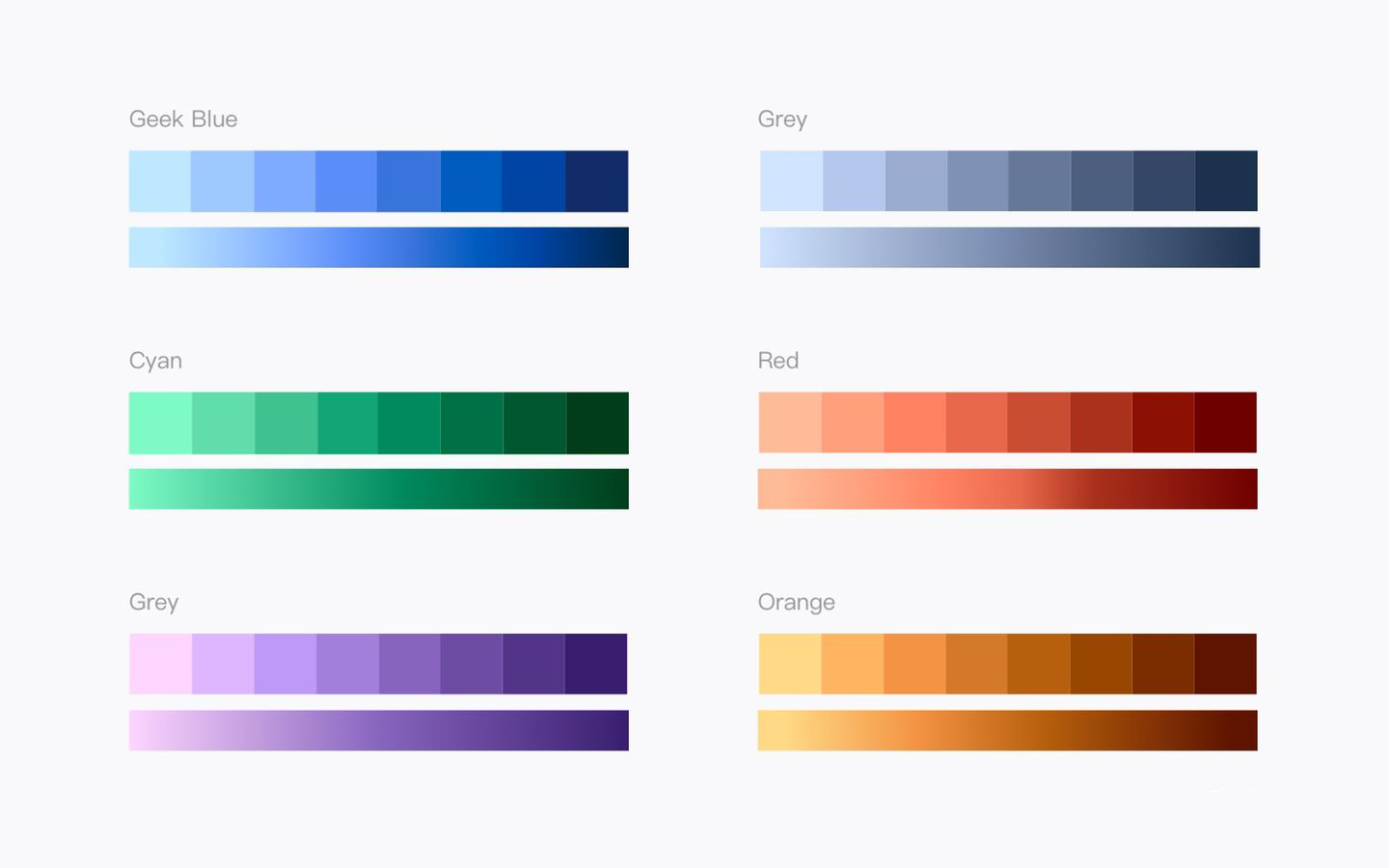
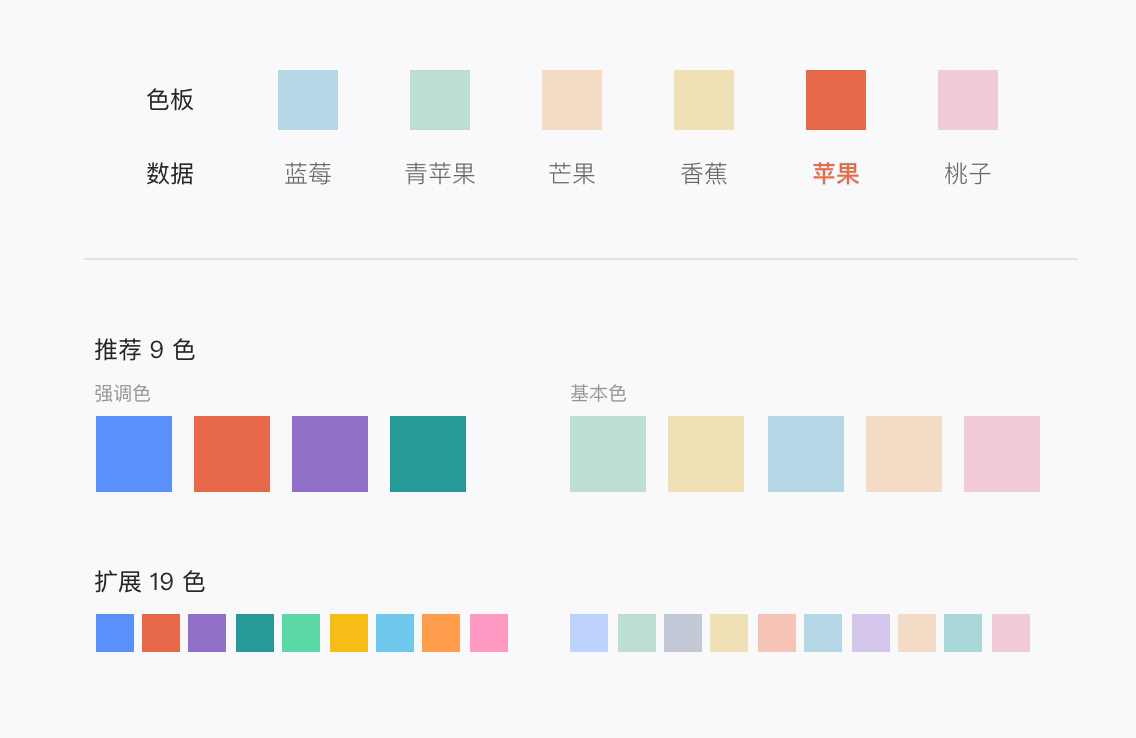
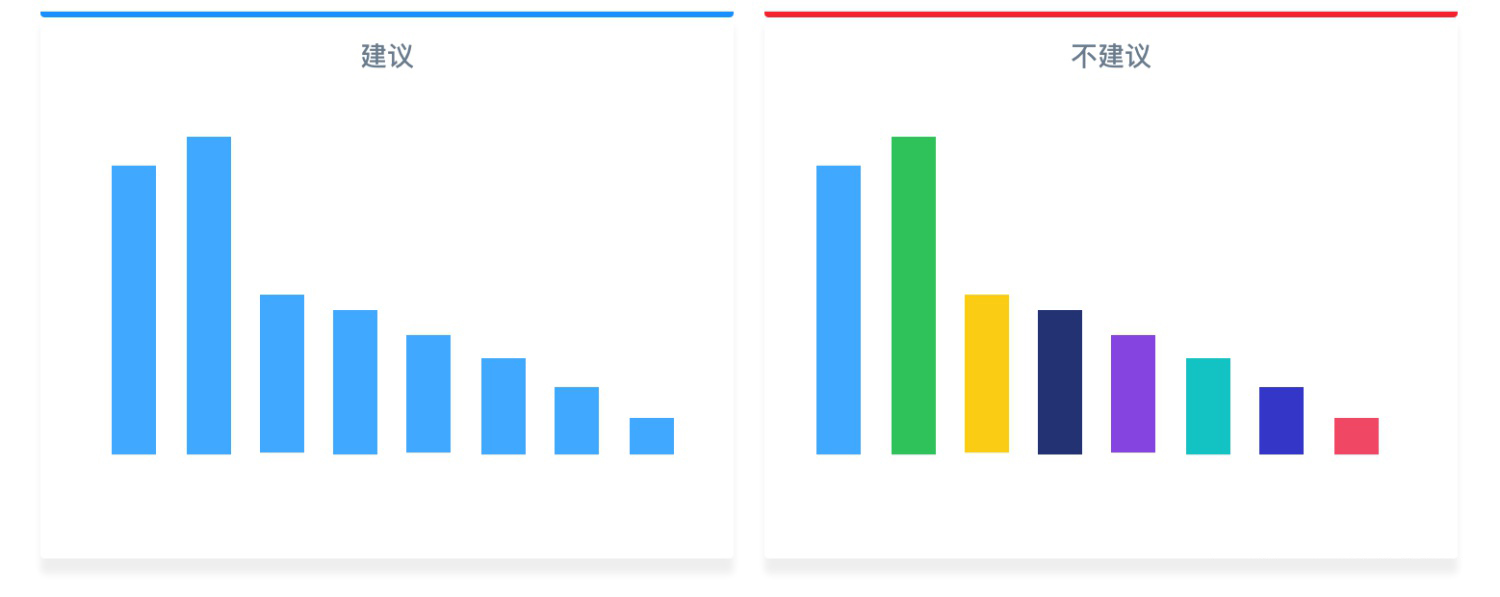
分类色板用于描述分类数据,如苹果、香蕉、梨,常用一个颜色代表一个值以区分不同类型,取色时色相分布均衡,相邻颜色之间明暗需考虑差异性,常用于饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等。

用法示例
如图水果价格走势对比,使用红色代表苹果价格、蓝色代表蓝莓价格、黄色代表香蕉价格。

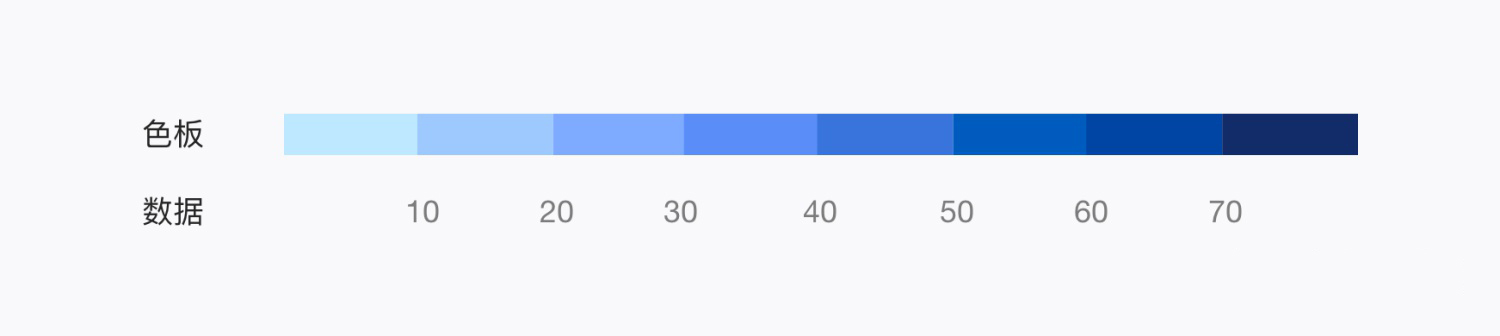
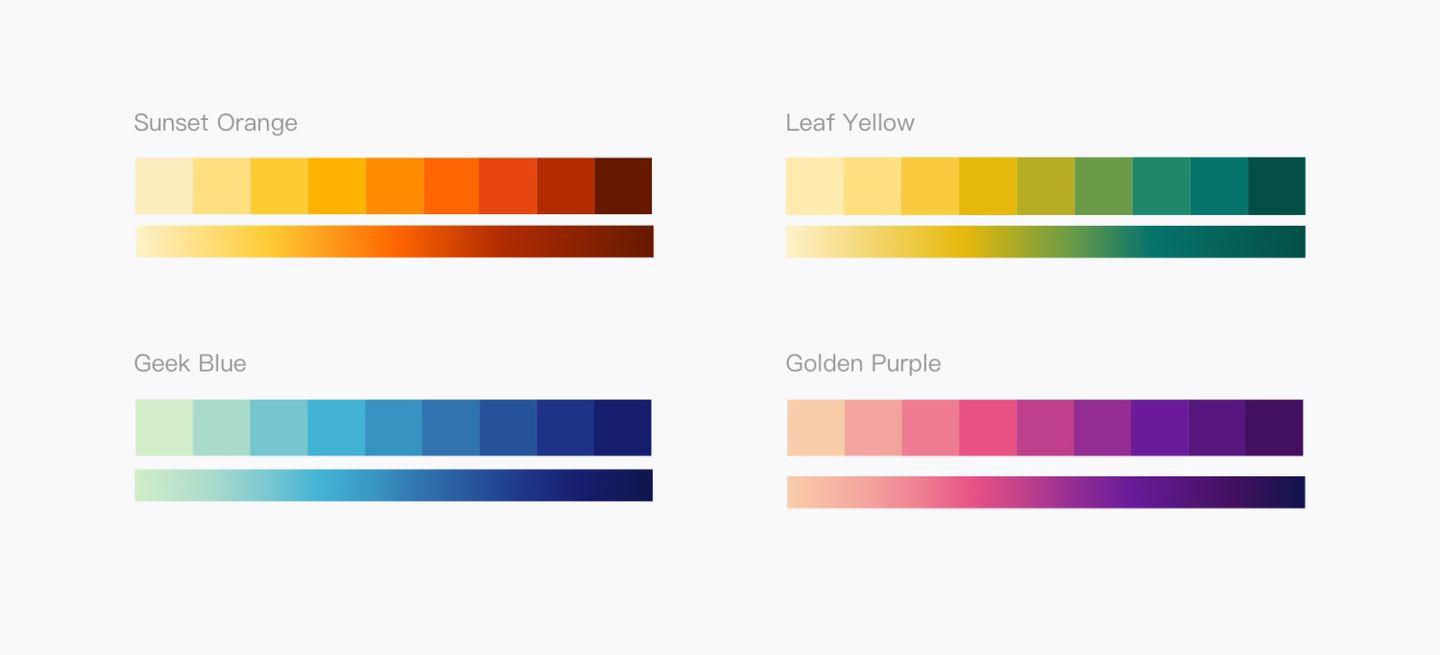
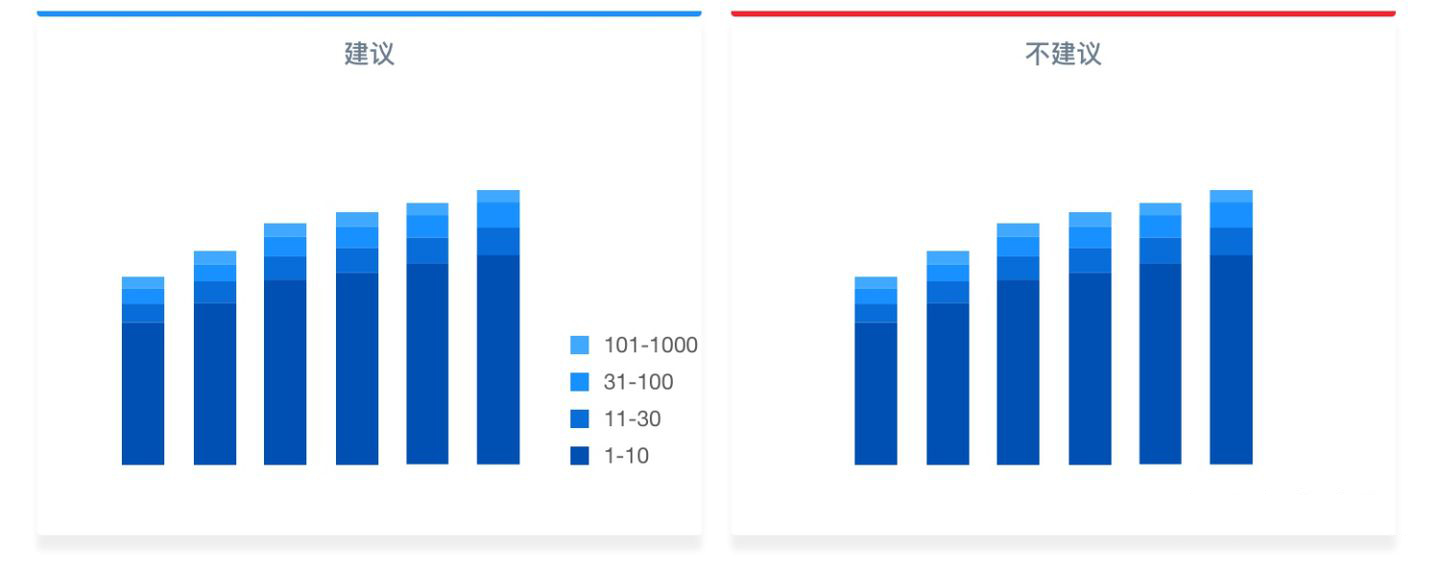
顺序色板,一般使用同一或邻近色相,通过明度和饱和度的渐变,常用来表示同一事物中的数值大小或梯度变化,如排行榜等级变化、一个国家或地区新增人口数对比、风险等级变化等。

单色顺序色板
单一色相渐变称之为单色顺序色板,人眼可识别的色彩数量 5~7 个,为保证信息的最佳识别度,尽可能的克制使用颜色数量。

邻近色顺序色板
为拉开颜色差异,可用两个或以上个色相,通过明度或饱和度渐变,颜色连续而丰富,可产生更多色彩分级,表达更多的连续数值,常用于热力图中的热度变化,通过邻近色相的差异将聚集部分突显出来

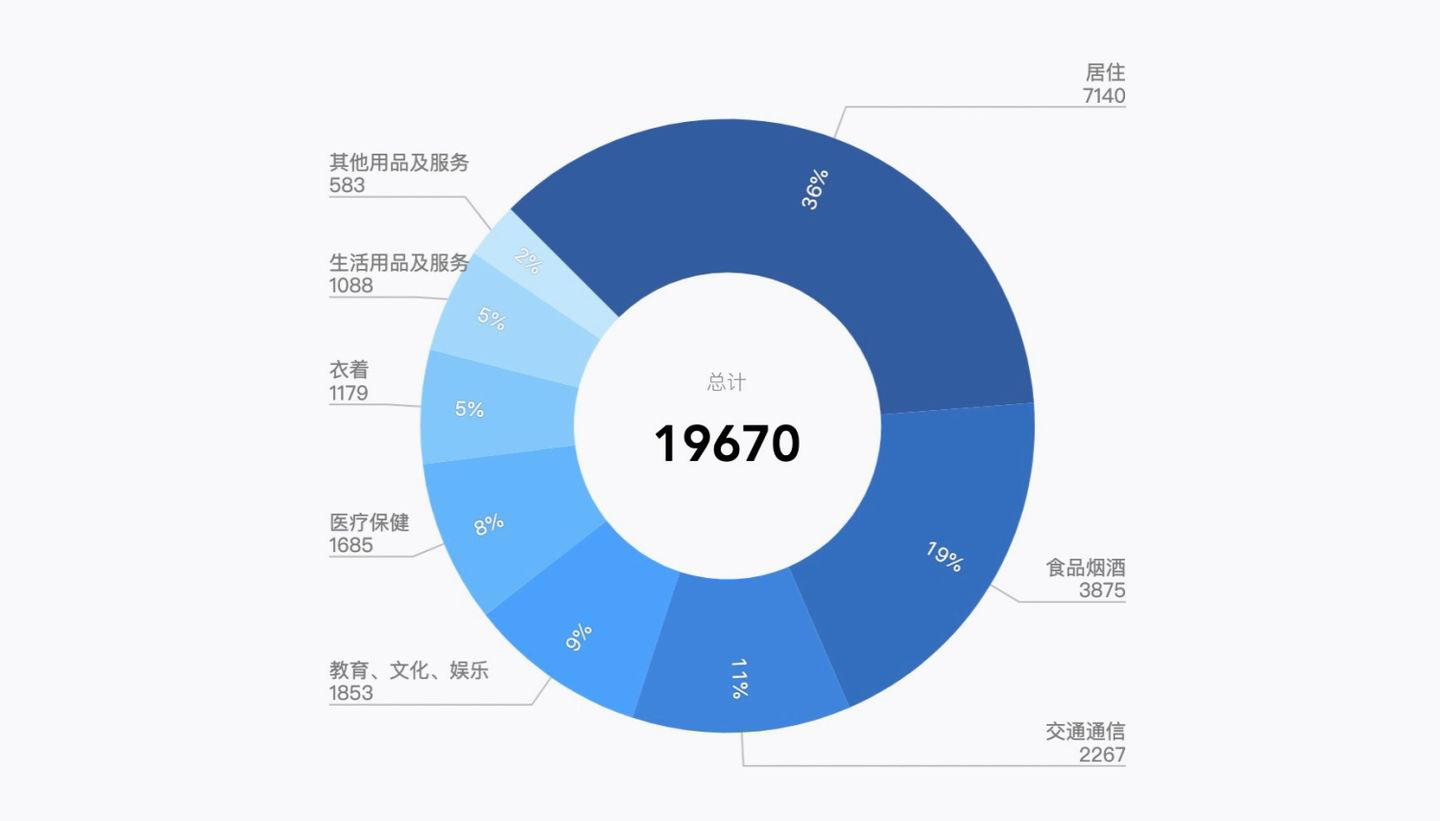
用法示例
2017 年西安居民人均消费支出,通过连续的颜色变化,可以快速感知出居住方面消费占比最大,其次食品烟酒,第三是交替通信

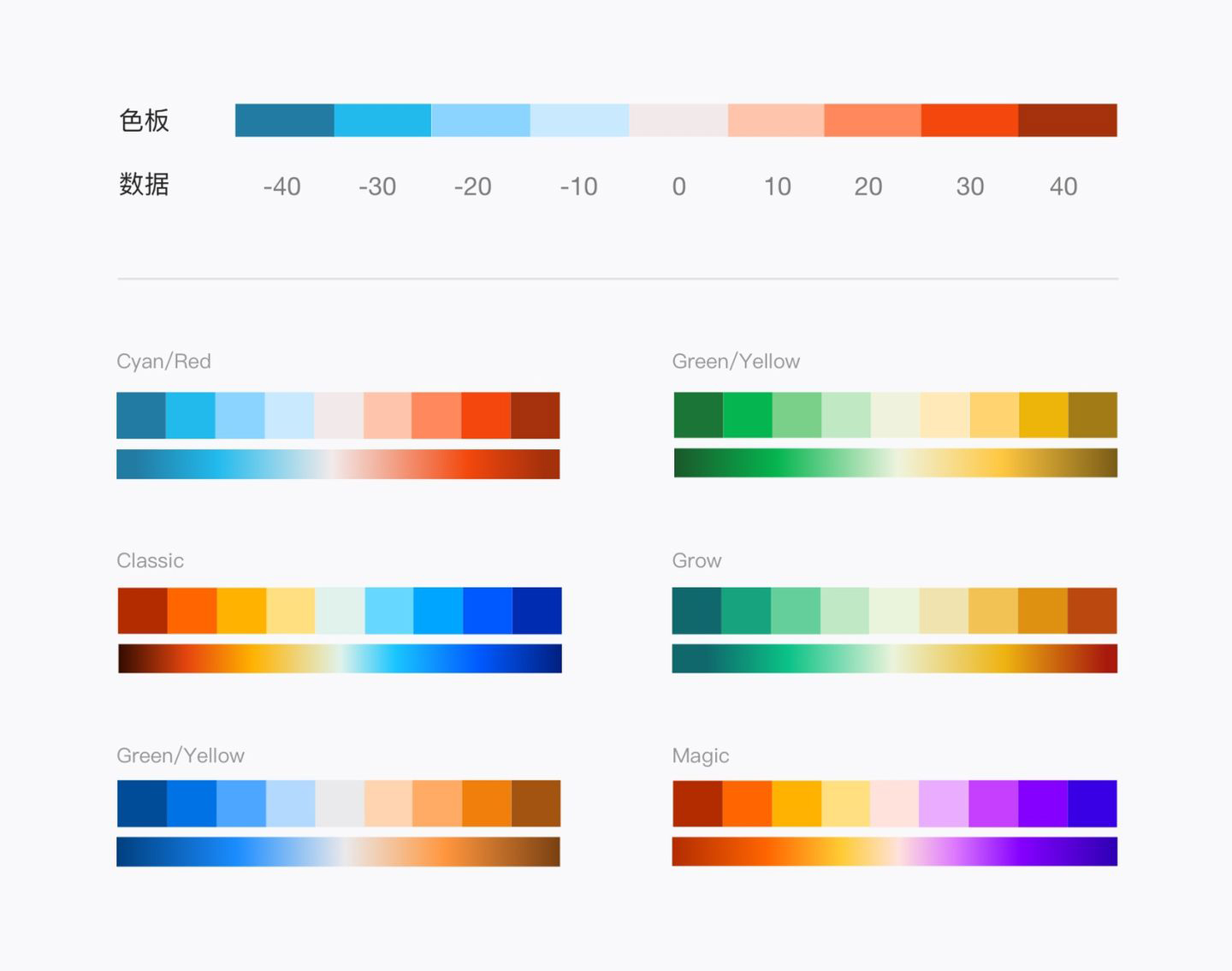
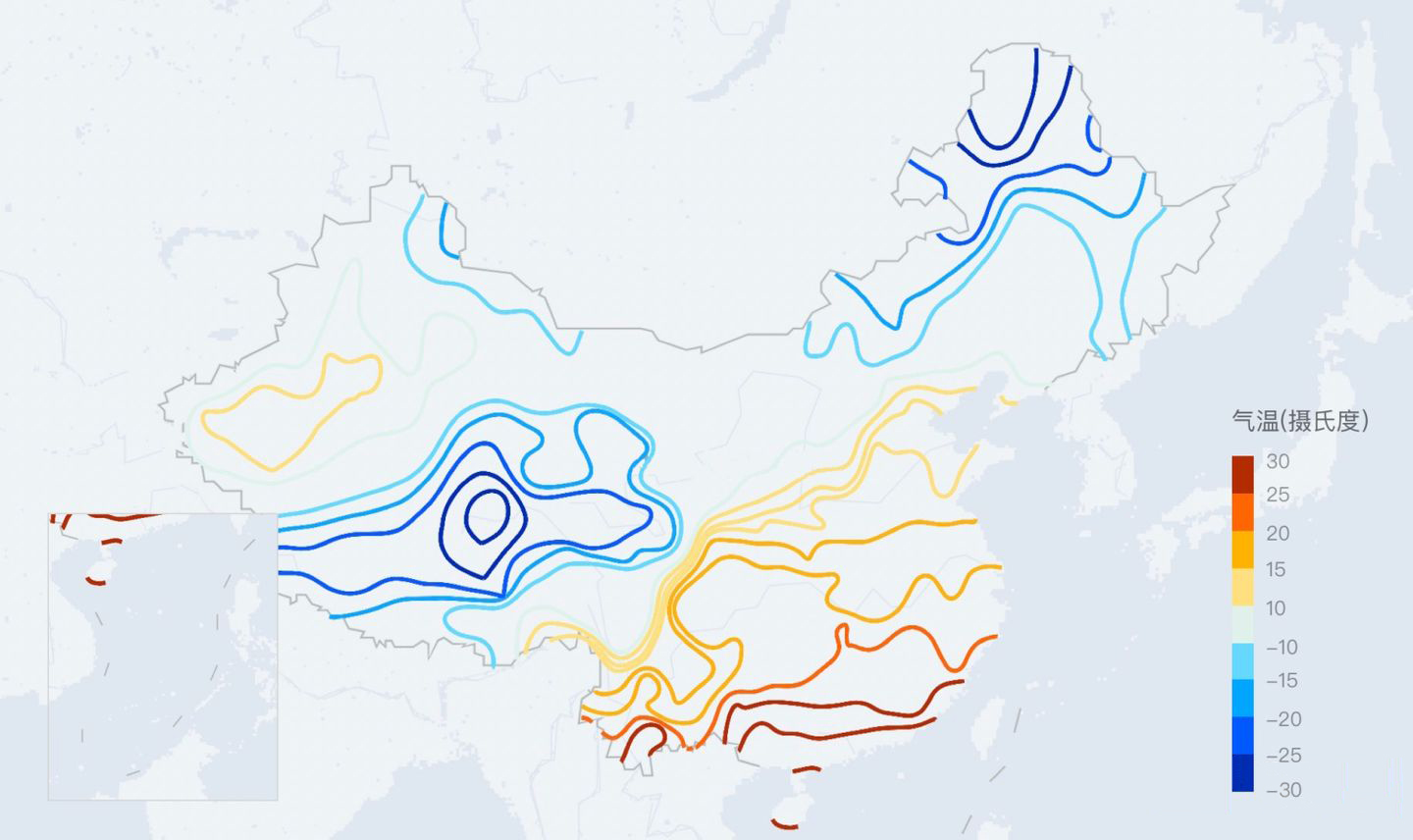
对比色渐变色板,一般是两种互补色(也可以是对比色)去展现数据从一个负向值到 0 点再到正向值的连续变化区间,显示相对立的两个值的大小关系,常用于气温的冷热、海拔高低、股票涨跌等

用法示例
全国等温线图,使用发散色板表示正负值的气温变化,暖色系的橙红色容易让人联系到太阳或炽热的感受,用于高温变化,颜色越红温度越高,反之,冷色系的蓝容易让人联想到冰和寒冷的感受,用于低温变化,颜色越深温度越低

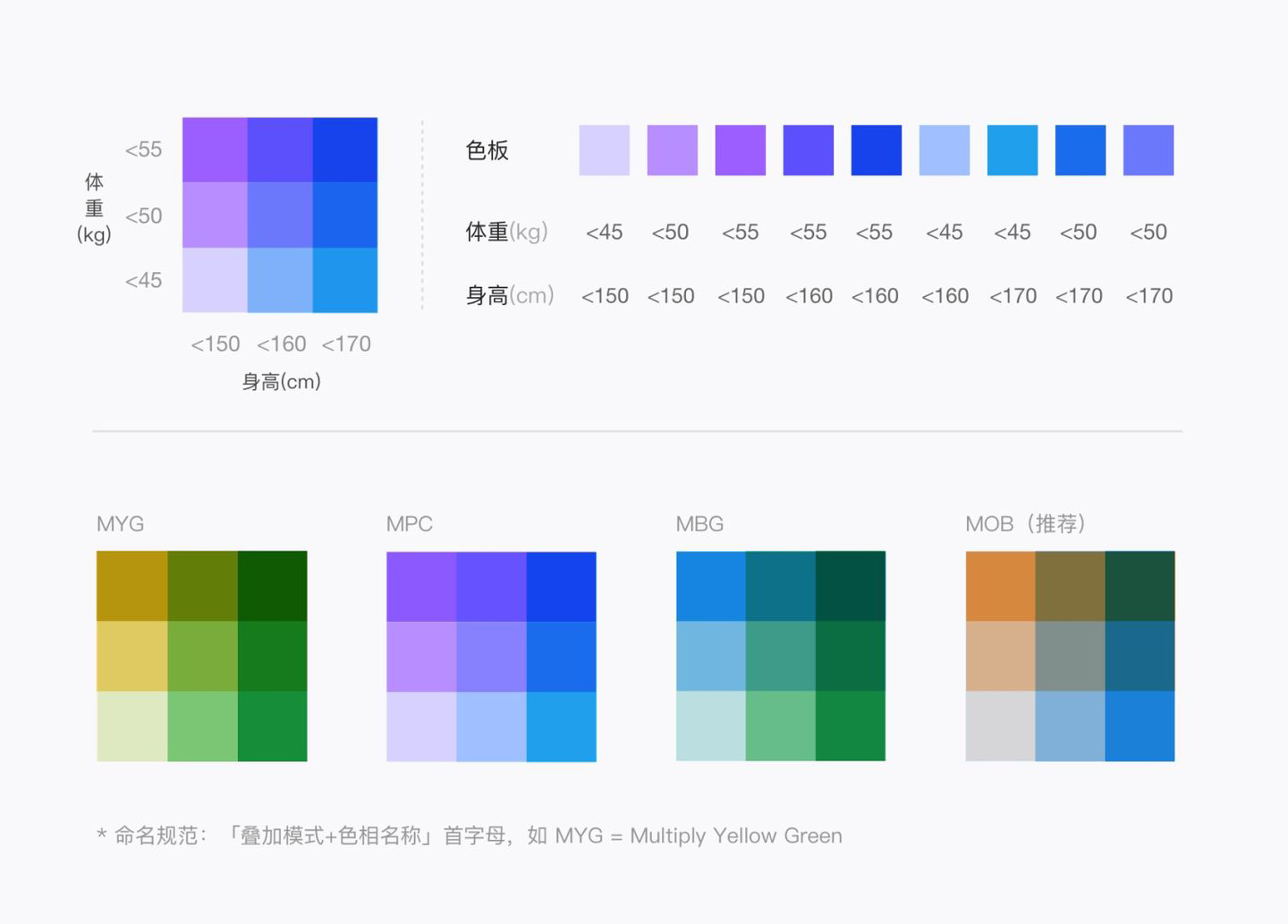
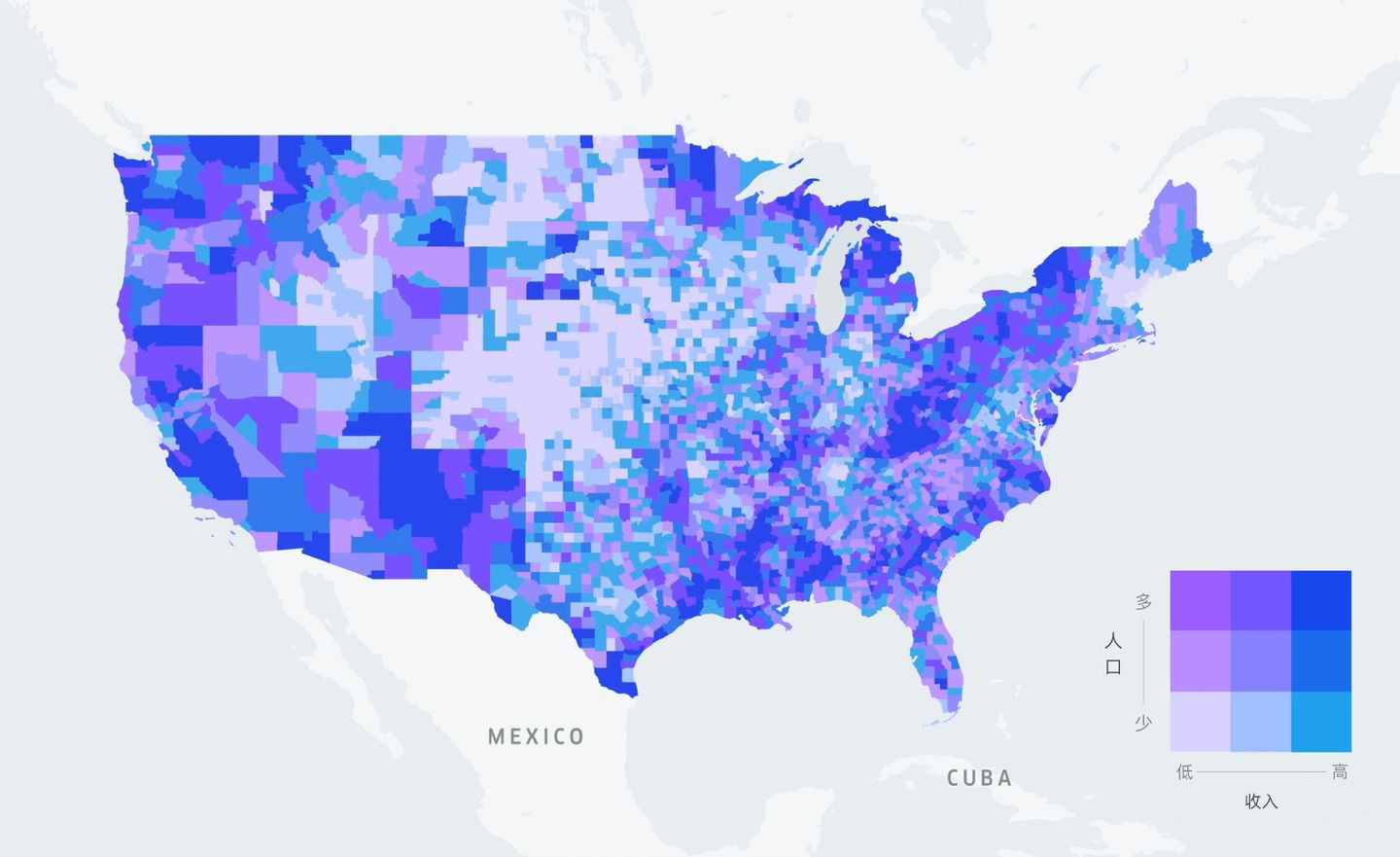
叠加色板,为了色尽其用的原则,将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性,如胖瘦和高矮两个维度的人数分布中,瘦且高的人群分布

用法示例
双变量映射地图,相对于单变量映射的地图,该地图形式更加新颖,十分适合用来展示两个紧密联系的变量信息。如下图所示,图中展现了美国国民人口居住密度和家庭生产总值的分布关系,纵向由浅到深的紫色映射了人口密度,横向由浅到深的蓝色映射了家庭收入水平,相交的颜色可以总体反映出人口和家庭的分布情况。可以从地图中清晰地看到,人口多且收入高的大多分布在沿海地区,人口数少且收入低的则主要分布在中部地区。

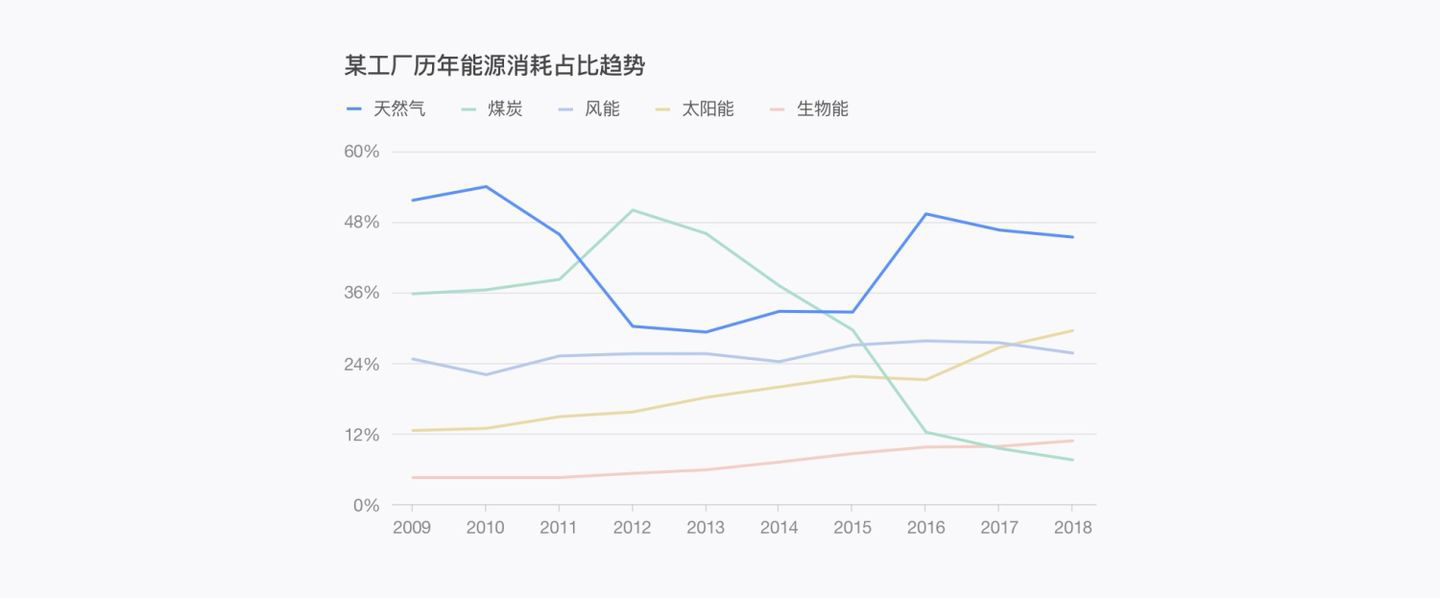
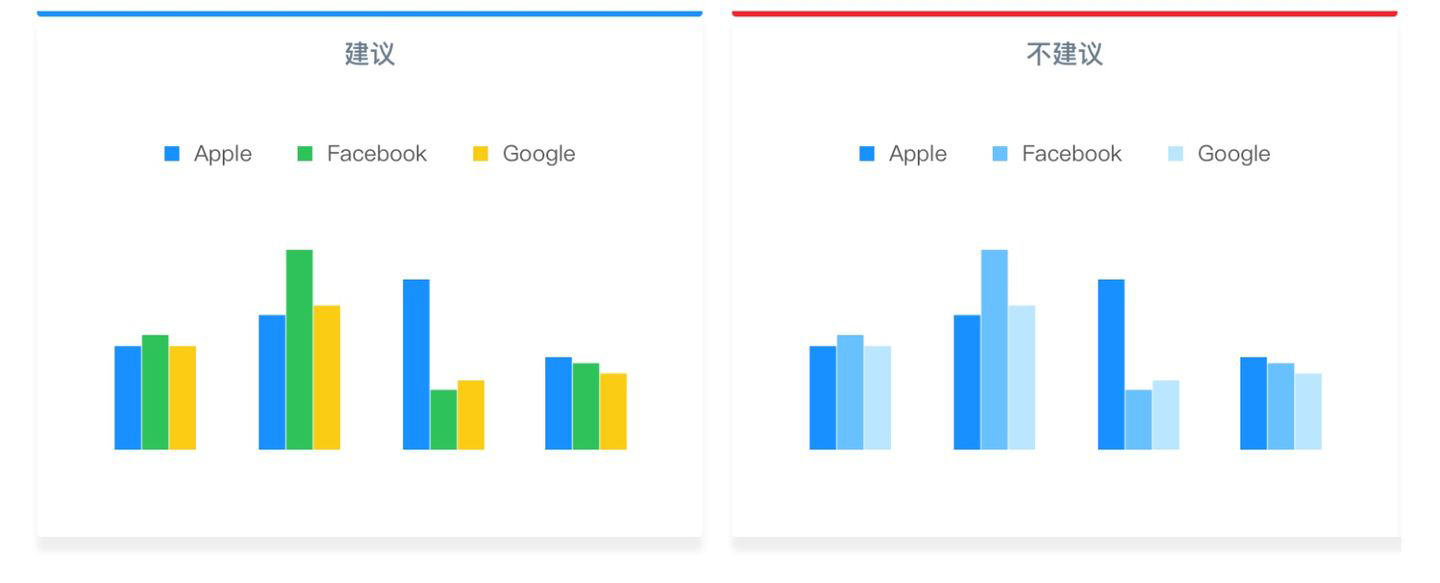
对比突出重点或特定数据,将重点关注的数据标以高饱和度的强调色,其他普通数据标以低饱和、低明度的基本色,常用于对比重点关注事物与其他分类事物的差别,如将自家产品与竞品的对比使用

用法示例
如图某工厂历年能源消耗占比趋势对比,分别用五种不同的颜色代表五种能源,其中「天然气」为重点关注的能源类型,使用饱和度高的蓝代表「天然气」,其他能源类型着以低饱和度的分类颜色,以便关注的「天然气」能够快速被观察到,同时其他类型可作为对比参考而不会因颜色过多而产生干扰。

色彩在地图可视化中的使用,不仅是数据信息传递的可视化通道,同时也是更深一层的文化故事的载体,用于表达意义或情感。重视用色习惯,遵循相关标准,色彩也不是都能寓意的,相当一部分图表色彩选择和感情因素无关,而是按照某种习惯来设定色彩,即所谓约定俗成,有的甚至形成来规范。如气象预警配色,红绿灯配色,股市的红涨绿跌等。

用法示例
某水产公司 2019 年的月盈利变化,使用红色表示盈利,绿色表示亏损。

我们发现,在提供官方色板的前提下,仍有用户并不是十分擅长在实际场景中应用色板,以下几条设计指引供使用时参考。
在实际应用中,经常会出现大量颜色使用的误区,建议高亮重要的数据(不超过 7 个),其他数据默认置灰,通过图例交互进行查看。

同样的数据,映射通道应当保持唯一性。例如当使用柱子高度来映射数据大小时,就不需要再使用颜色通道去映射数据。

当图表中出现不同颜色时,需要向读者解释颜色所代表的含义。

结合当前页面环境,建立视觉连续性,对于统一度量,使用同样的颜色方案,而且在整个页面(通常是仪表盘)使用时,注意保持整体颜色方案的一致性。

不同的数据类型建议使用对应的色板,比如分类数据就不建议使用连续色板。

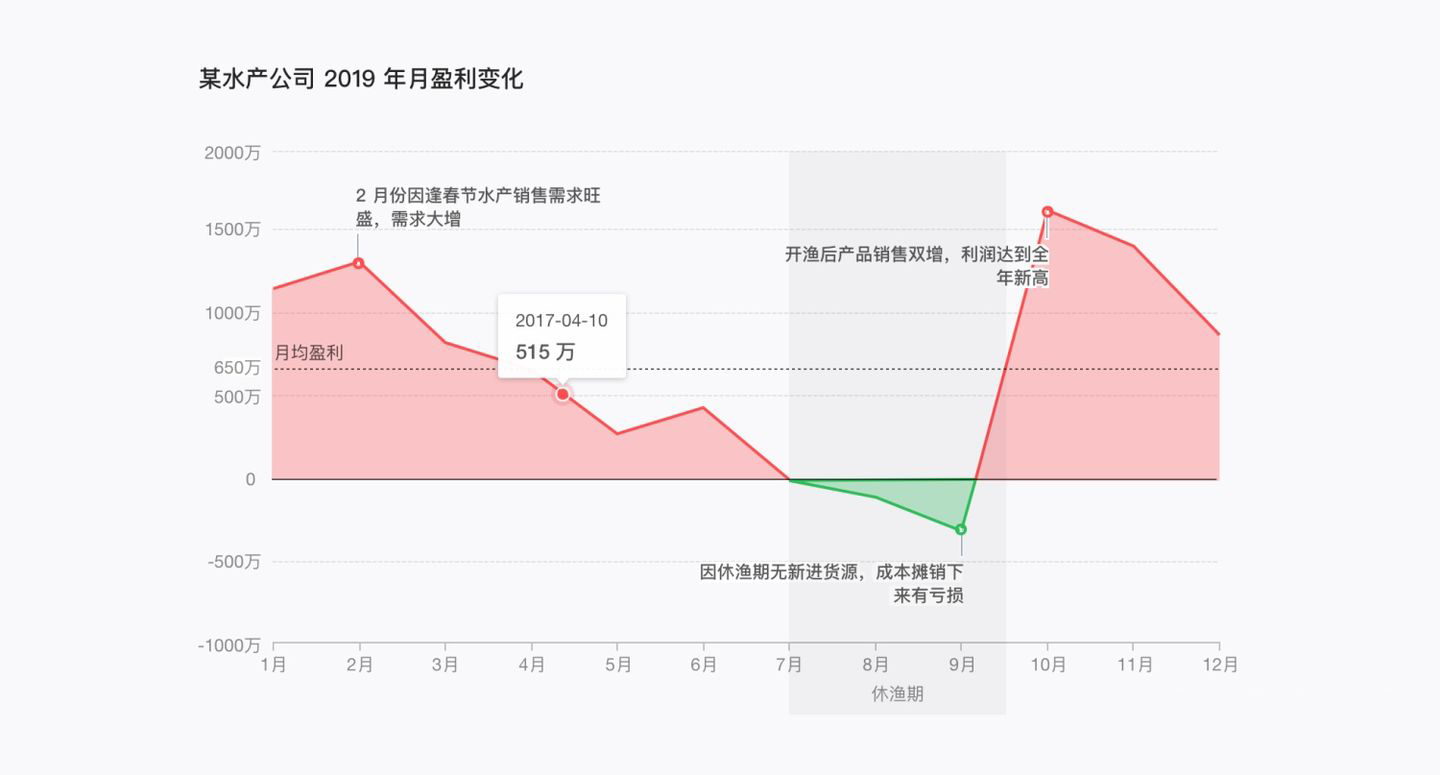
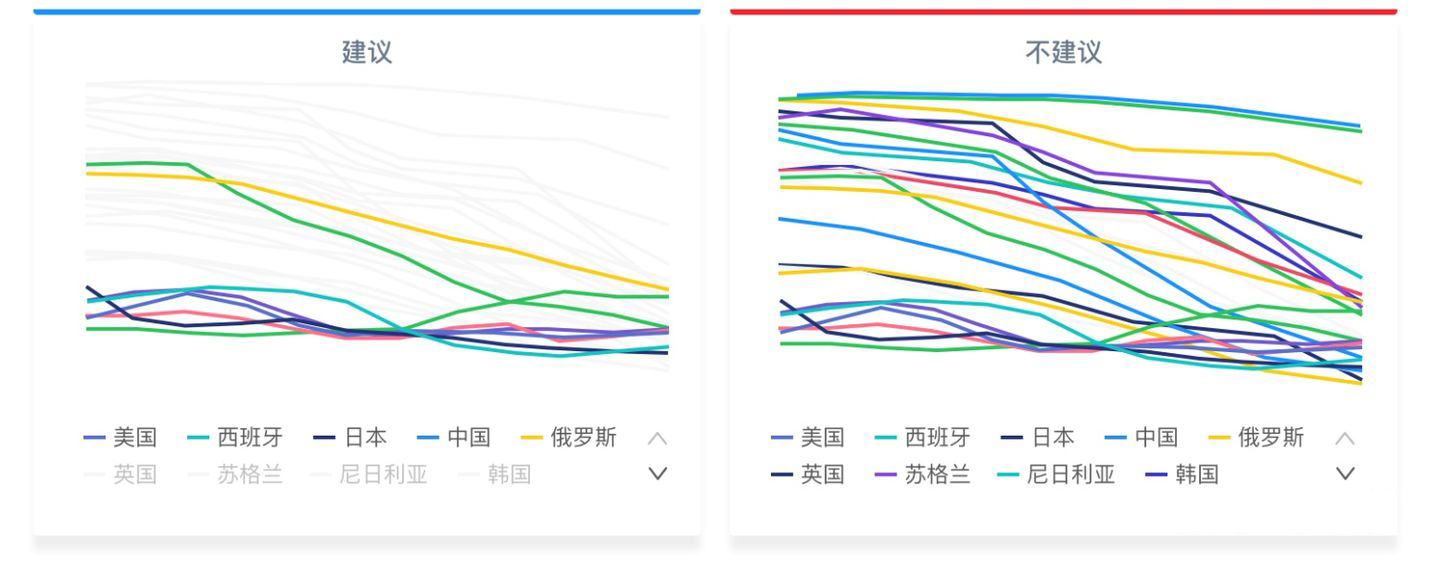
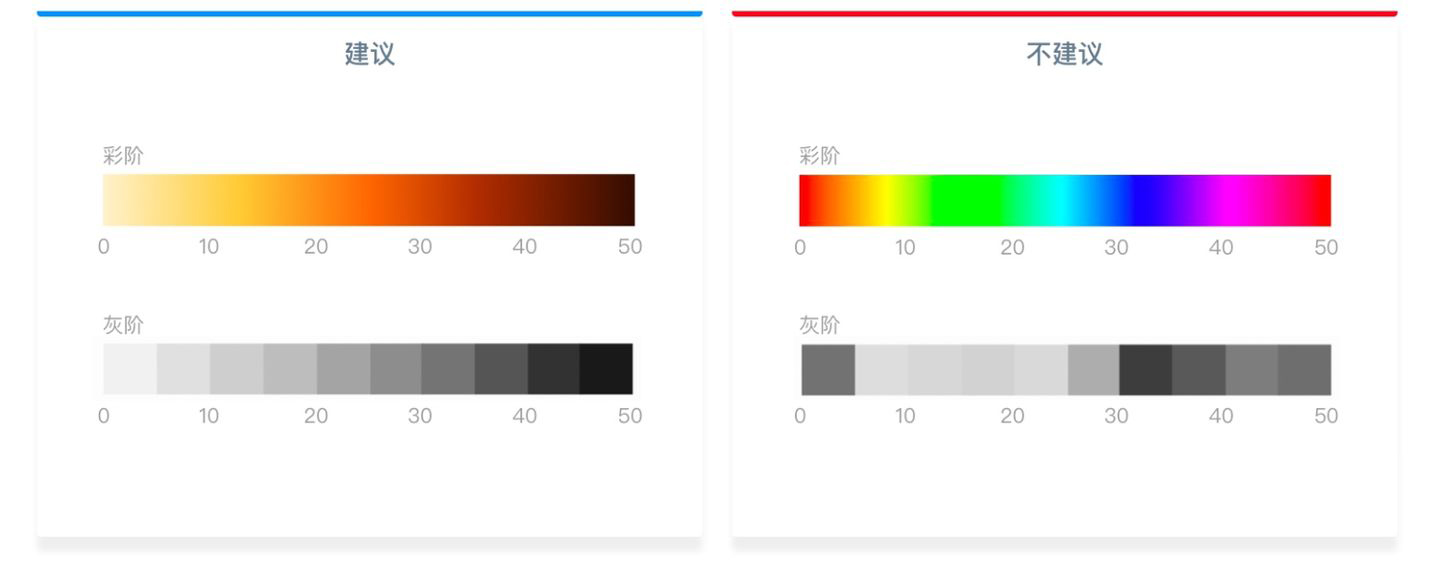
不以色环顺序来表达连续的有序型或数值型数据,因为色环顺序并非人眼自然记忆,且彩虹色变化并非均衡变化,如下图中灰阶的转化,很容易看出彩虹色并不是一个连续逐渐加深的色板,因此彩虹色环并不适合展示连续数据,容易引起误解。

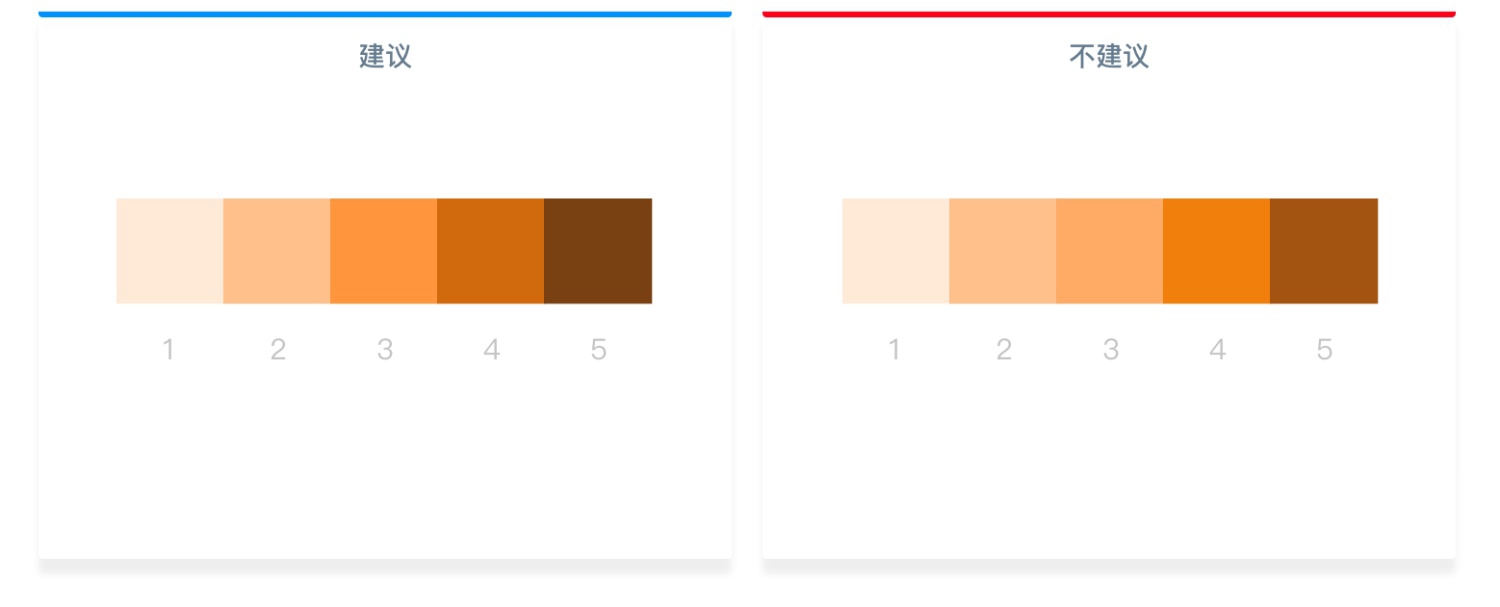
下图右侧“不建议”图中,第 2 、第 3 个颜色很相近,难以区分,第 3 、第 4 个颜色跳跃很大,对于均衡的连续数据表达中,容易引起数据感知的误差,均衡选色可在 PhotoShop 的拾色器中使用 Lab 模式下固定色相不变,调节 L 值进行等距取色。

AntV 色板在做无障碍验证时,得出以下几点取色建议 :
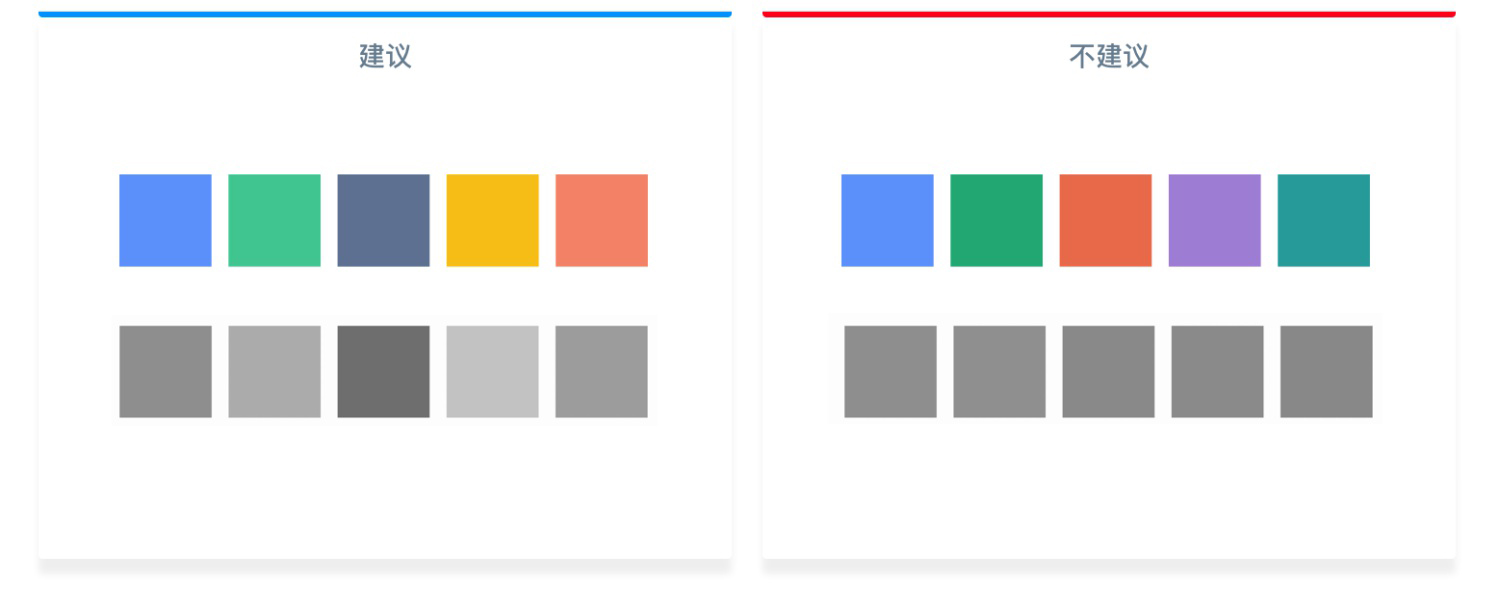
分类色板选取需明暗交替:
虽然正常人眼中右侧分类色板通过色相可以区分差异,但在视障人士、甚至全色盲,则主要靠颜色的明暗差异来识别不同的数据类型,因此分类色板需要注意适度的明暗交替

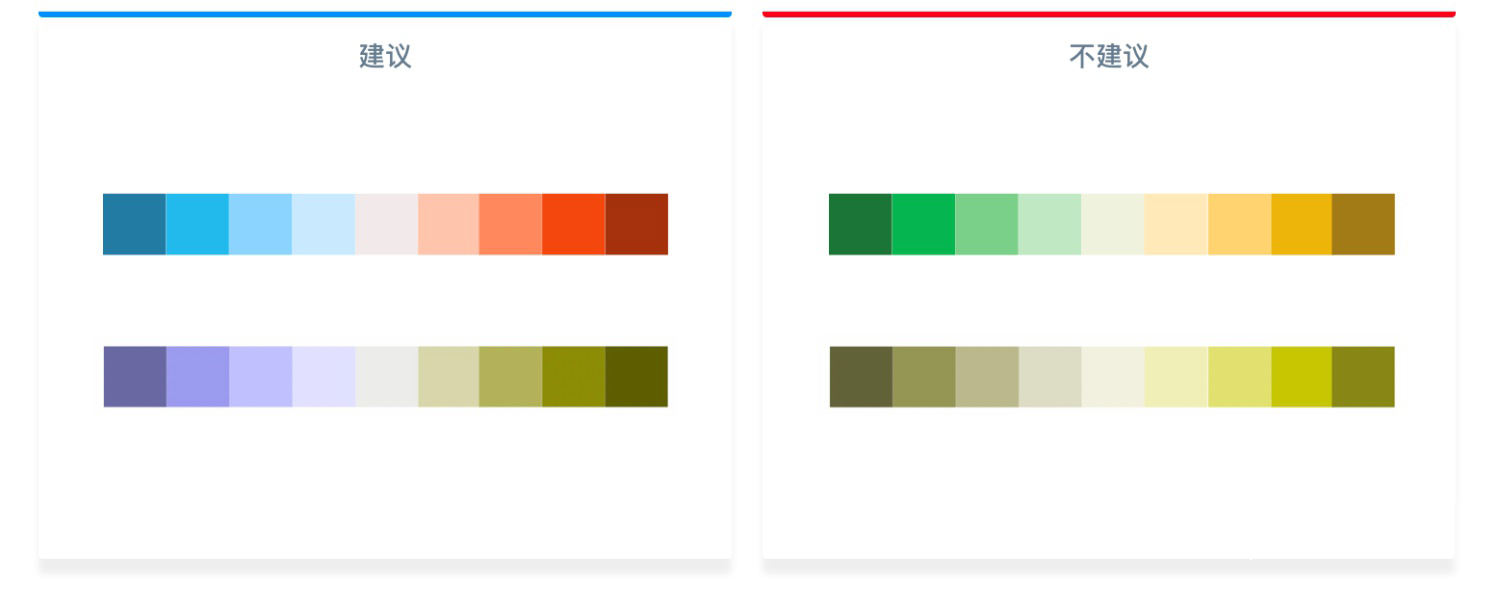
离散色板尽量选取蓝黄对比:
一般场景中,我们常也会使用黄绿配色,黄绿对比中,黄是暖色系,绿是冷色系,同样能给到对比感受,且打破常规的蓝红对比色,给到新颖的色彩感受,但如果你的用户中视障人士占比较多,则尽量避免绿黄配色,如图为两种色板在正常人眼和红绿色盲眼中的对比效果,黄绿配色在红绿色盲眼中就失去了色彩对比,难以区分。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:AntDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前关于“体验度量”比较成熟的理论模型当属 Google 的 HEART 模型、ISO 9126 软件质量模型和Davis 的 TAM 技术接受模型。后人在此基础上进行了很多实践,譬如 SAP 的用户体验问卷(UEQ)、Oracle 的客户体验价值公式(CX)等。公司内部各个 BU 也在不断的尝试和探索,譬如新零售技术团队的 TES 模型,技术团队研发效能的 DEVA 模型,国际 UED 语音设计的 HII 模型,阿里云的 QoUE 模型。纵观这些模型和实践,大多是主观数据和客观数据的结合。

我们团队也曾提出过 TECH 、PTECH 模型,但由于模型的操作门槛较高、对埋点数据有不少要求,难以推广到各条业务线。痛定思痛后,我们决定重新回归业务,回归“体验度量”的初心,去繁从简,提高通用性。
企业级中后台产品最大的特点是任务性质非常明确;用户使用这类产品通常是为了解决某个确定的问题点,期待用新的解决方式降本增效。

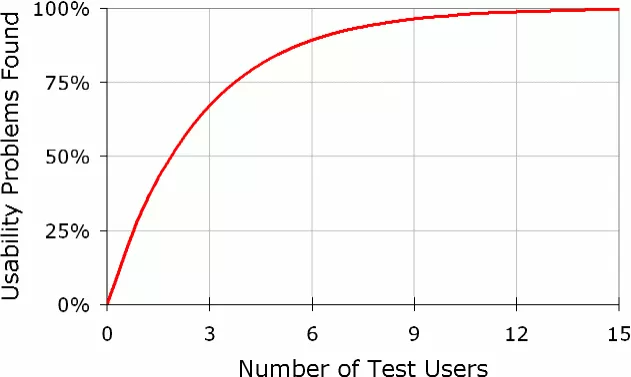
桌面研究也表明:可用性问题是软件行业的普遍问题:在英国,一般商用计算机用户只有30%-40%的有效生产率;软件缺陷中,48%是可用性问题。
正是基于上述原因,我们尝试提出了“两章一分”的标准,分别从设计验收、可用性测试、易用度分数等三个维度对产品体验进行体检和把关。

“设计验收章”主要有 3 个维度:产品还原度、任务流程跑通率、单页面加载时间。
产品还原度:指技术同学的最终产出与设计稿之间的差异;
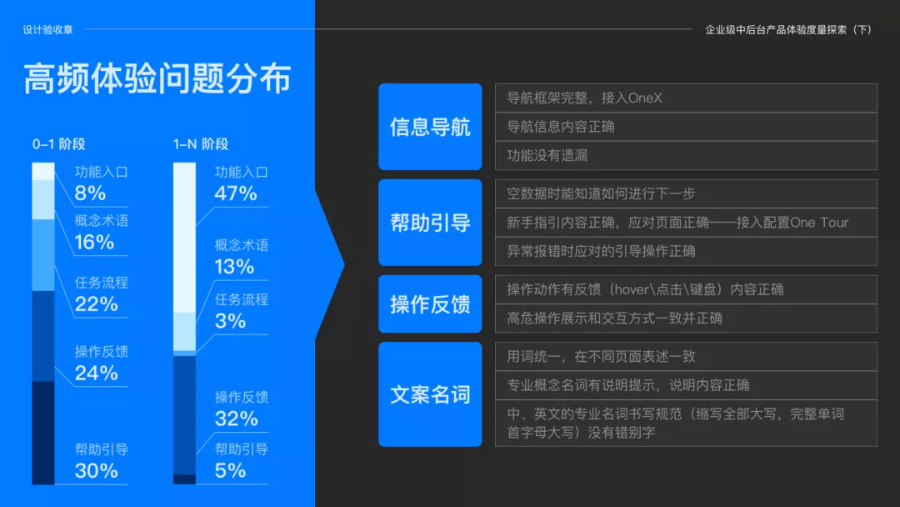
汇总人工智能线、技术风险线等 5 个产品近 1 年的可用性测试结果。除功能、性能问题外,高频体验问题主要集中在“帮助引导”、“操作反馈”、“任务流程”、“概念术语”、“功能入口”这 5 个方面。同时,结合之前项目沉淀的设计经验和设计工具,我们最终将“产品还原度”的子维度定为“信息导航”、“帮助引导”、“操作反馈”、“文案名词”;每个子维度用 2-3 句描述来进行评分。

任务流程跑通率:验收确认能跑通的主干任务流程数,在所有主干任务流程数中的占比;举个例子,设计稿中枚举了 10 条主干任务流程,验收发现其中 9 条已跑通,那么任务流程跑通率就是 9/10*100%=90%。
单页面加载时间:接入雨燕性能指标数据的产品看“首次有效渲染时长 fmp”这个指标;未接入的产品直接主观判断,超过 3 秒的视为不合格。
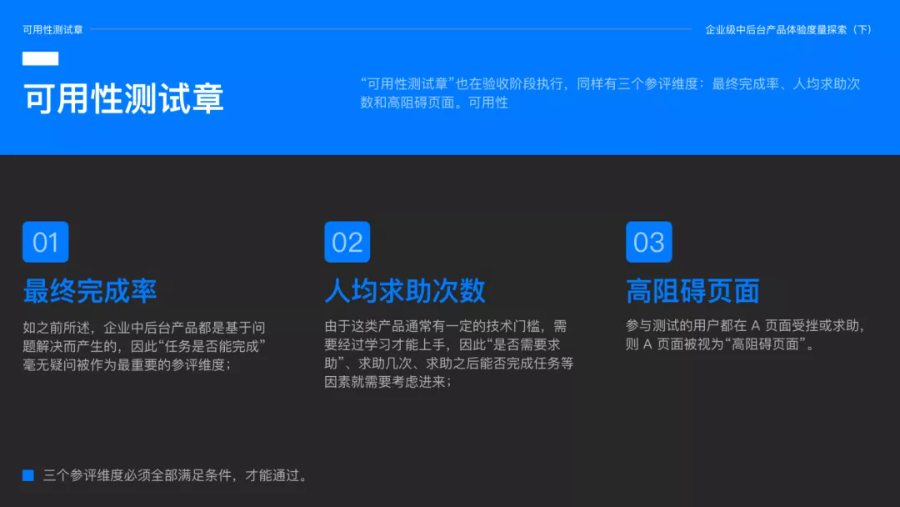
“可用性测试章”也在验收阶段执行,同样有三个参评维度:最终完成率、人均求助次数和高阻碍页面。

我们没有考虑将可用性测试的常用指标——操作时长作为参评维度,主要原因是企业中后台产品类型多、使用场景复杂程度各自不同:用语雀创建企业空间只需要 5 分钟;用云凤蝶搭建一个后台页面可能需要 60 分钟,用 sofa stack 创建并发布一个应用可能需要 2-3 个小时......难以确定可以作为标准的具体操作时长。
“易用度分数”标准为 5.5 分。(关于“易用度分数”的更多详情,请查阅《企业级中后台产品体验度量探索(上)》)。
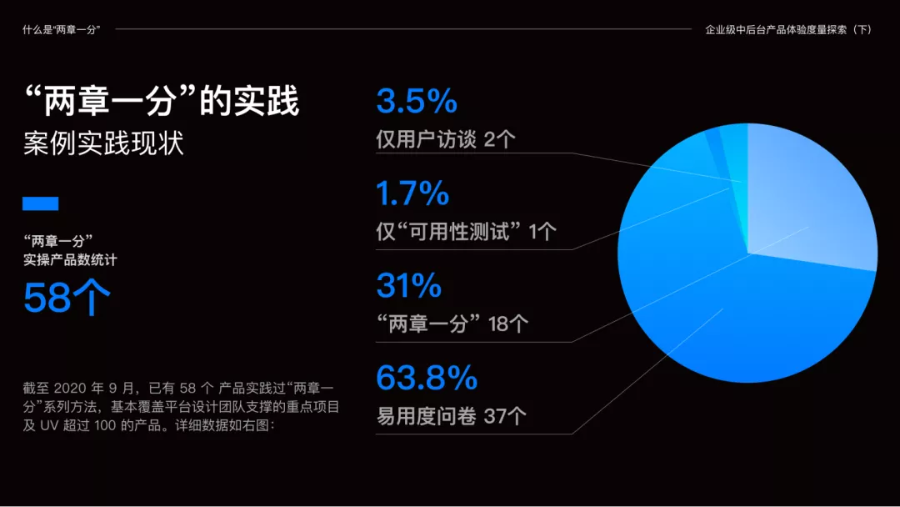
截至 2020 年 9 月,已有 58 个 产品实践过“两章一分”系列方法,基本覆盖平台设计团队支撑的重点项目及 UV 超过 100 的产品。详细数据如下图:

完整体验“两章一分”的 18 个产品,仅可用性测试就帮助发现 364 个问题,平均每个产品发现 20 个问题;其中,“九州2.0 发布部署”发现问题数多达 53 个。

企业中后台产品生产阶段中,由于一般没有专门的测试同学,因此设计验收都是由设计师或 PD 单独执行,没有作为必选环节,有时候甚至会因为开发周期紧张而直接略过;既没有方法论,又缺乏仪式感。
“两章一分”的实践中,我们首次践行“共创式验收”,以项目组会议的方式,邀请各个角色共同参与到验收环节中:如果产品没有什么技术门槛,那么各个角色分别独立操作核心流程;如果产品有一定的技术门槛,则由技术同学操作核心流程,同时共享屏幕,其他同学从旁观察。操作完毕后,项目组内共同讨论发现的体验问题,并将问题落地到 Aone 中进行排期管理落地。

引入“技术支持”
企业中后台产品通常有一定的技术门槛,以 SOFAstack的测试任务为例:
使用 sofaboot 技术栈,创建 “hello world” 应用,通过“经典版”发布部署模式发布成功。
测试过程中经常会出现一些涉及到底层技术系统的问题,非设计同学能解决,因此我们建议做企业中后台产品的可用性测试时,需要配备至少一名技术支持同学,以备不时之需。
圈定最低测试人数

Jakob Nielsen 在 2000年提出测试 5 人就能发现 85%的可用性问题;结合我们的实际业务场景:有些产品真实客户非常难找;前期“共创式验收”已跑通核心主干流程;因此我们将最低测试人数限制为 3 人。
线上测试降成本
我们开始实操案例时,恰逢疫情期间,于是就引入了线上远程测试的方式;后续实践下来,发现远程测试能在观察、分析阶段显著降低执行成本。
通过钉钉或阿里郎发起视频会议,邀请参加测试和观察的同学入会,请测试用户共享操作屏幕,主持人录屏捕捉用户操作轨迹,PD、技术等项目组成员从旁观察。测试结束后,使用语音转文本工具,快速将音频转成文字。这种模式最大的好处有两点:
突破了距离和观察人数的限制;从实践来看,现场测试结合远程测试的模式,至少能同时对 2-3 人进行测试,执行成本减半;
语音转文本后,显著提升了分析效率。

最开始提出“两章一分”的时候,我们原本希望这套标准能被作为判断产品体验是否好用,能否上线的标准之一;但实际并未推动成功。这里面有很多原因,其中一个非常实际的问题是很多产品需要调用线上数据库才能跑通核心流程,在测试阶段没法跑通;这就导致在测试阶段做可用性测试无法真实还原用户场景。
此外,设计师或 PD 新接手某款产品时,也希望能通过可用性测试的方式来快速了解产品问题。回归到“两章一分”的初心——帮助产品发现体验问题,因此,我们拓展了方法的执行阶段,不再局限于测试或验证阶段,只要场景适合,都可以用。
LinkE 研发运维中心是云通未来 Serverless 战场的重要产品;业务方希望用该产品来整合研发同学日常高频使用的研发、运维、中间件平台,大幅减少平台割裂和跳转,提供沉浸式的产品体验。
目前该产品还处于 0-1 建设的阶段。
为了确保产品体验良好,设计师在验收阶段引入“两章一分”,进行共创验收和可用性测试;
共创验收阶段,邀请 PD、技术 等 8 名同学一起参与,最终结果为“通过”;
可用性测试阶段,设计师根研发通用场景,招募 6 名研发同学参与两个可用性测试任务,分别为
任务 1:基于代码变更完成研发自测联调;
任务 2:基于发布完成分支的集成、预发、灰度、生产
结果用户在任务 2 遇到高阻碍页面,导致可用性测试结果为“不通过”,任务 2 的易用度分为仅 4.4 分,显著低于 5.5 分的参考标准;最终发现 30+ 问题点,并推动 PD 思考产品逻辑设置是否合理。

经过两次完整实践,LinkE 设计师已能完全独立操作执行“两章一分”;
业务方的参与度 & 认知度提升明显:已开始习惯将“两章一分”设为项目里程碑,并全员参与进来。

在实践过程中,我们发现企业中后台产品的典型场景大致可以分为 4 个场景;不同场景面临的设计项目有所偏重;不同设计项目在体验度量方面的切入点也有所不同。譬如:云凤蝶是一个典型的沉浸式画布页面,所有操作几乎都是通过编辑器属性面板来调整,那么如何来评估编辑器的效率呢?通过一系列实践和思考,我们提出可以通过“高频属性查找、配置的步骤数和时间”、“设置相同组件属性的耗时变化”等指标进行衡量。以下是我们根据不同典型场景、设计项目提出的体验度量切入点。

经过 S1 长达几个月的探索:我们制定了“两章一分”的标准;对 30+ 产品进行了易用度分数的测试,捕捉分数基线;提炼实操方法技巧,并赋能给各位设计师;联合设计师和业务方跑通近 20 个案例。不管是问题发现数量,还是设计师、业务方的主观反馈,都让我们坚定“两章一分”在企业中后台产品体验优化中是一个相对有效的模式。为此,S2 我们打算继续深化。

落标准:在关键业务线将“两章一分”落地到业务生产环节中,不过“两章一分”就不能上线;
分基线:区分不同产品类型和迭代大小,制定不同的易用度分数基线;
升方法:针对跨产品、跨域等难以推动的横向体验项目,我们考虑升级方法,如将可用性测试升级为“用户体验日”,以便更好地推动问题落地;
闭案例:针对 S1 已跑通的业务,我们会在 S2 进行案例闭环测试,以验证优化效果是否真的能在“两章一分”上体现出来;
始运营:我们会挑选一些案例在公司内外发声,找相关业务领域的团队进行交流和探讨;并从案例中总结和提炼设计技巧,帮助业务成长。
我们团队当前支持的企业中后台产品以 0-1 阶段产品为主,PD 通常缺少用户意识和体验优化手段,这就导致了设计稿还原度较差、产品上手门槛较高。针对这一现状,我们尝试性地提出了“两章一分”这个评价标准,从设计验收、可用性测试、易用度分数 3 个维度来评价产品当前的体验现状。
通过 S1 50+ 产品的实操,我们一边不断完善评价标准和实操经验,一边总结体验度量经验;共帮助 18 个产品发现 364 个产品,并在 link 、sofa 等重点产品线中落地到业务生产环节中,在业务方层面收到良好反馈。
在这过程中,我们总结了适合不同场景、不同设计项目的体验度量切入点,验证了这种方式在当前企业中后台产品中确实有效。后续我们将尝试细化标准,闭环案例,对内对外发声等方式,更好地推动体验思维在企业中后台产品生根发芽;同时,也期待能跟对这块感兴趣的同行朋友们多多交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
————
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始。而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。这可以使得你能够更加了解他们的需求、想法、情绪和动机。好消息是,你能掌握多种方法来与用户构建共情去获取更多信息。并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
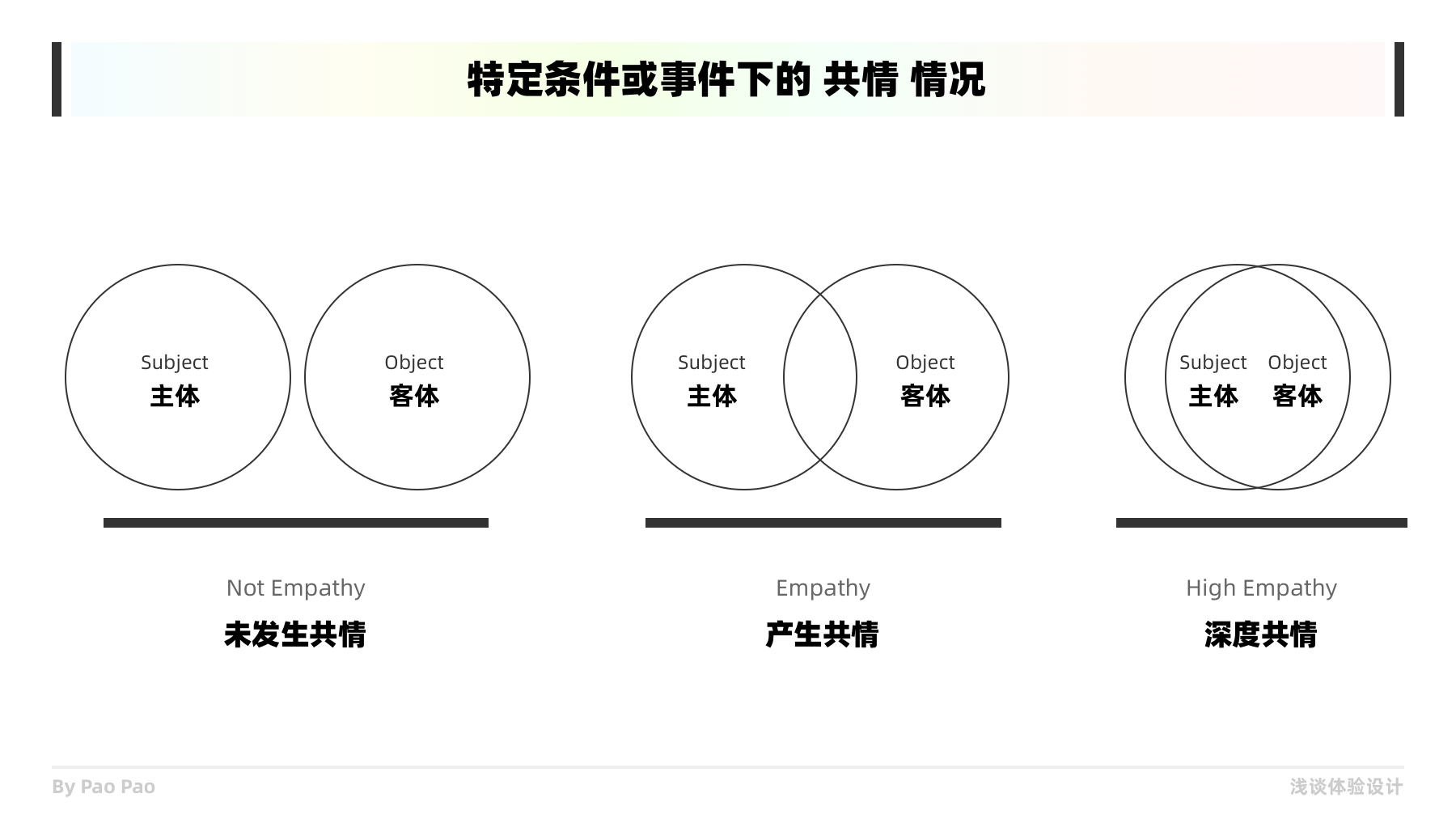
共情(Empathy),也称为神入、同理心,共情又译作同感、同理心、投情等。 由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。不管是人性观还是心理失调的理论及治疗方法似乎都极为对立的两个理论流派,却在对共情的理解和应用上,逐步趋于一致。共情似乎为现代精神分析与人本主义的融合搭起了一所桥梁。
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验,因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的。而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。
共情载体的多样化可以是你通过一幅画感受到了作者的情绪表达
十字路口听见火车的鸣笛声,从而感知到危险的信号
当你傍晚处在城市生僻的角落,打开地图软件,亮起了回家的导航

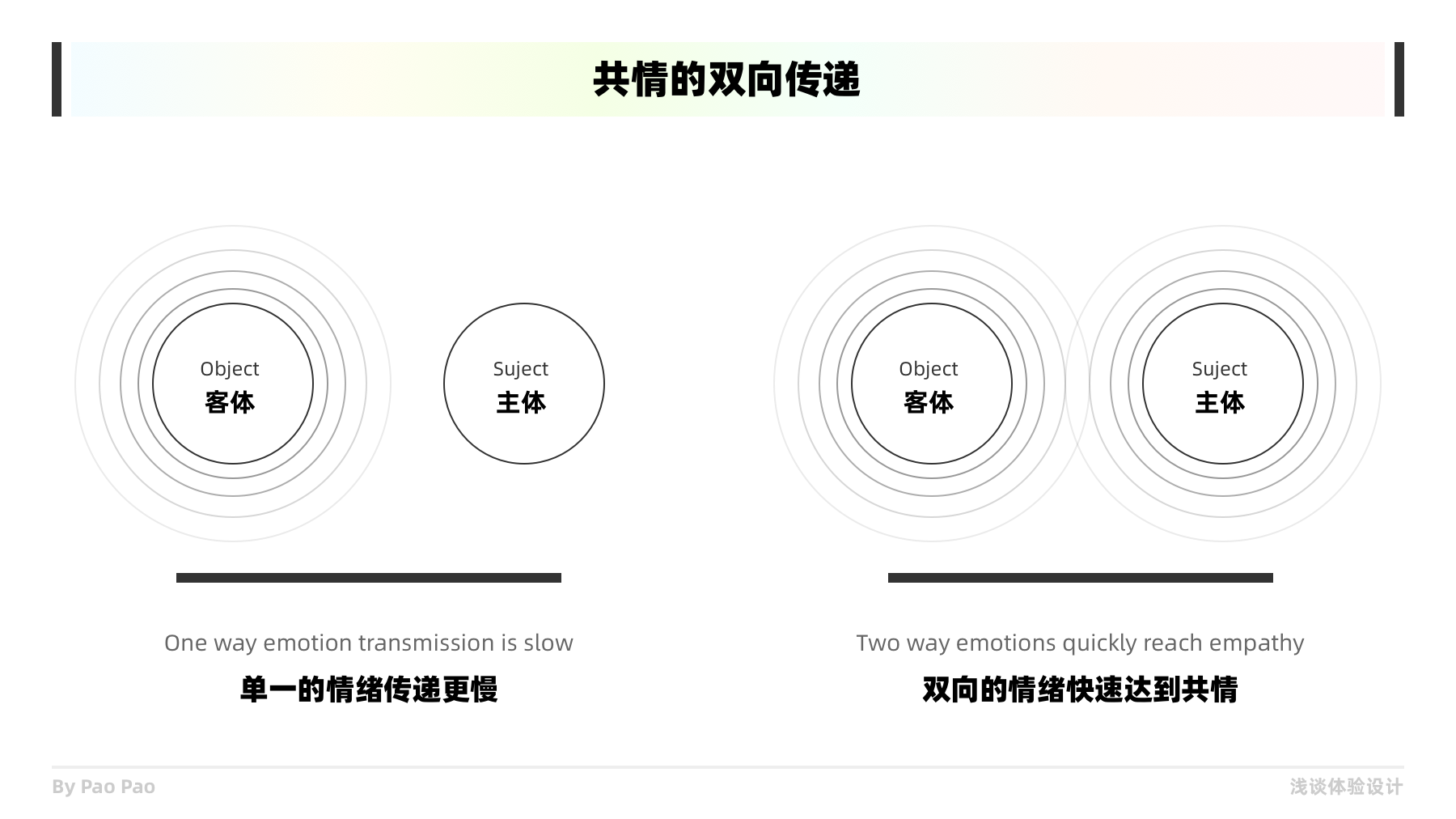
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。

常的的共情场景;
身处于电影院,看到某一段感人的情节,很多人开始泪盈眼眶。
朋友讲述着自己的不幸,你听完后的同情与表示理解他。
看着熟睡的婴儿,人们自觉的保持了安静的氛围。
准备上楼,当眼看电梯门就要关上时,里面的人帮忙打开了电梯门。
正在写报告时,突然的停电让你措手不及,也让你的同事措手不及。
与伙伴开黑游戏,共同取得胜利那一刻。
.....
以上都是一些生活中常有的共情场景。通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
————
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。

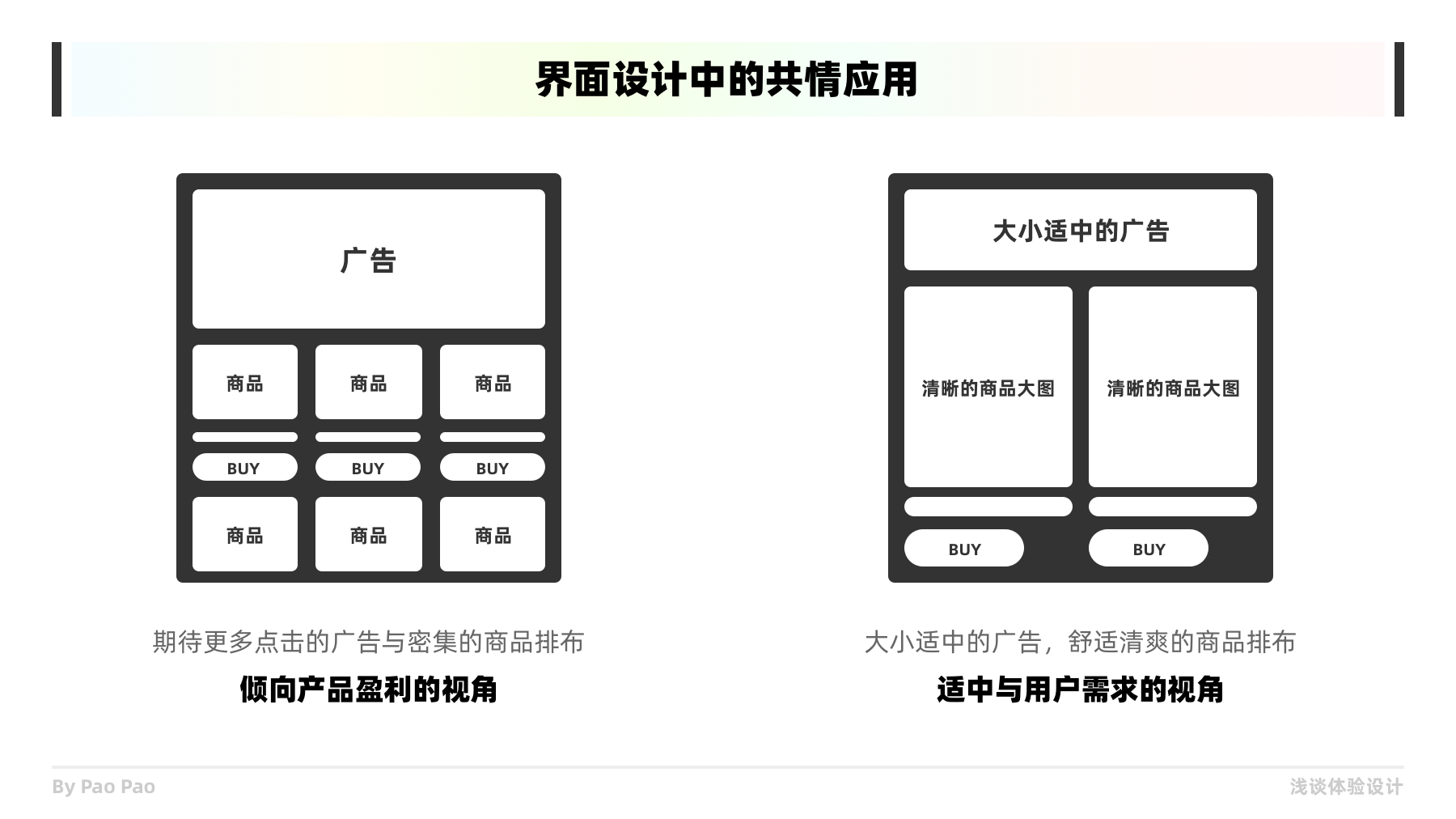
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。

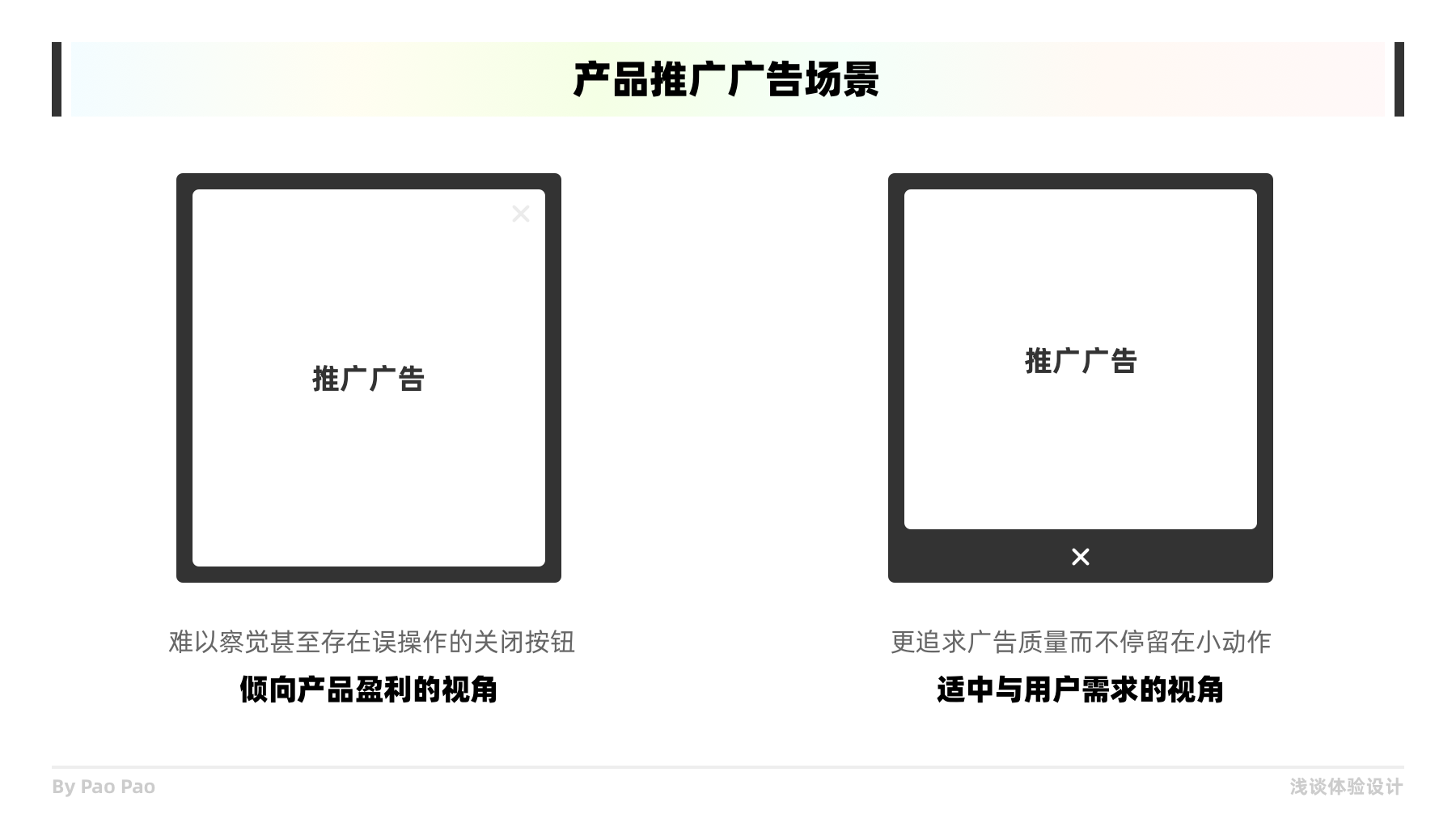
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。

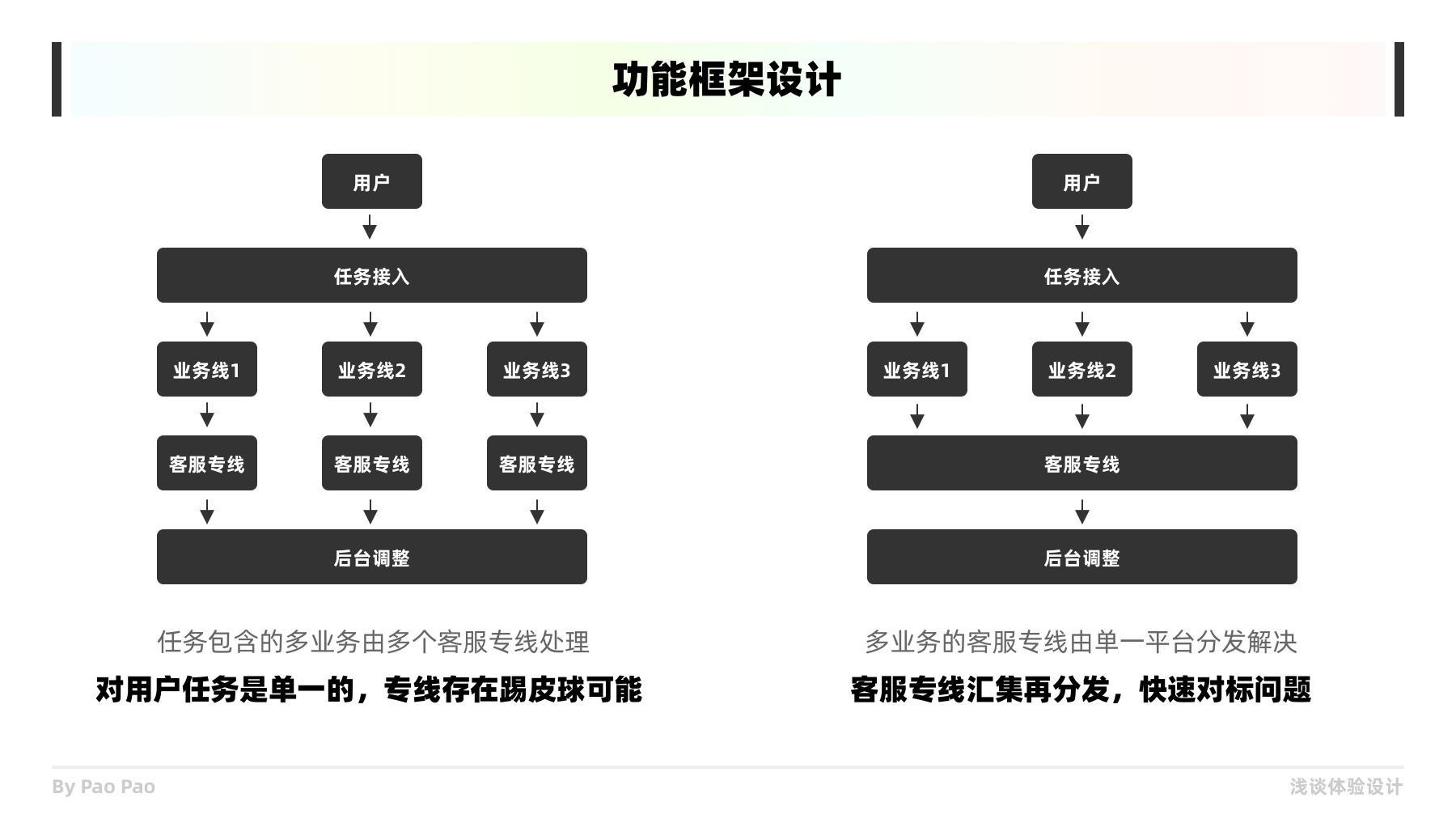
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。

用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。

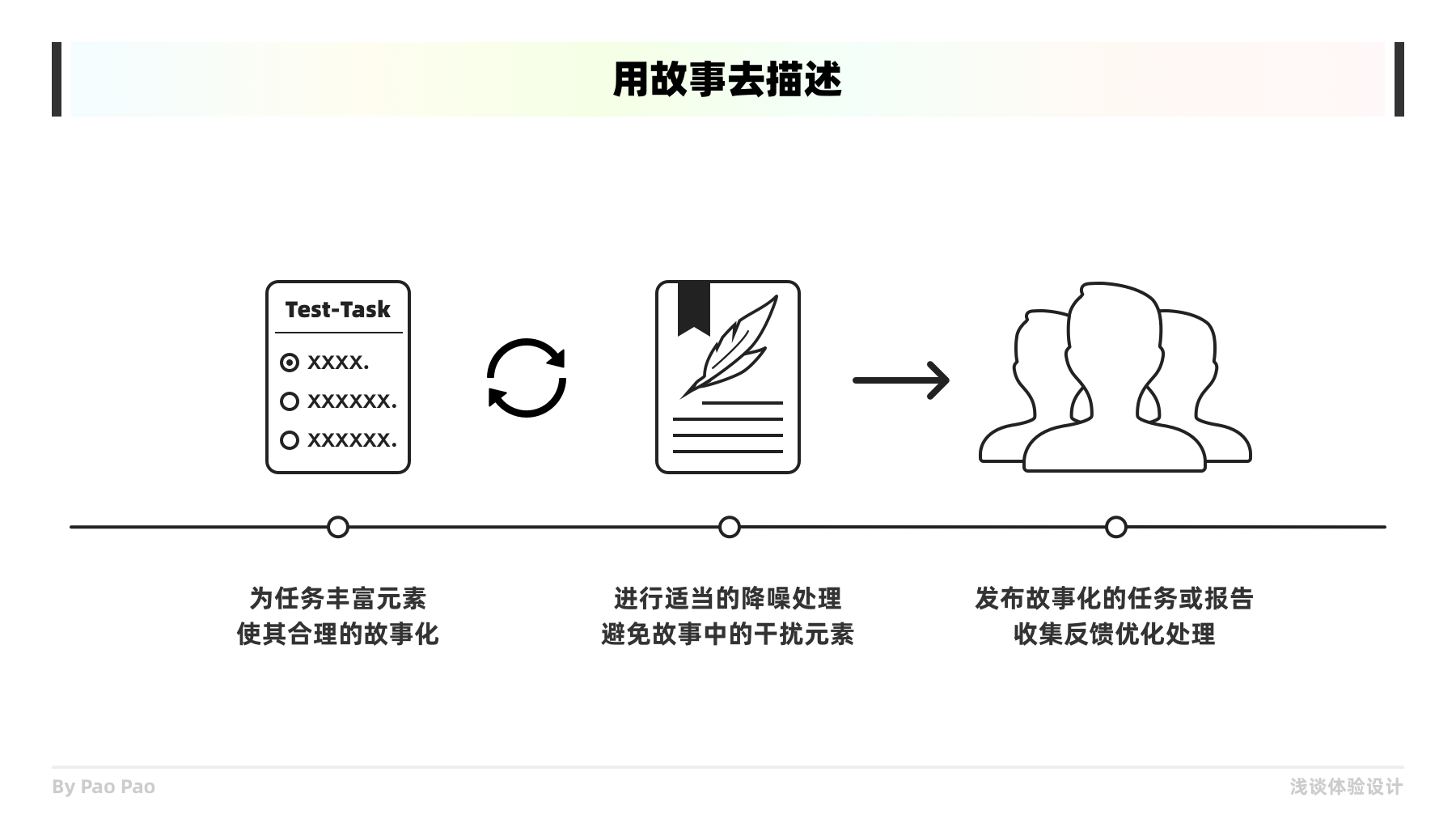
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般,因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!

在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。

共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
————
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作。我们没办法跟所有目标用户构建共情也没有必要这样做。通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能。而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。

在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。以一个吸尘器产品为例,如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的。所以构建一个共情目的甚至是环境是有效共情的一个重点之一。

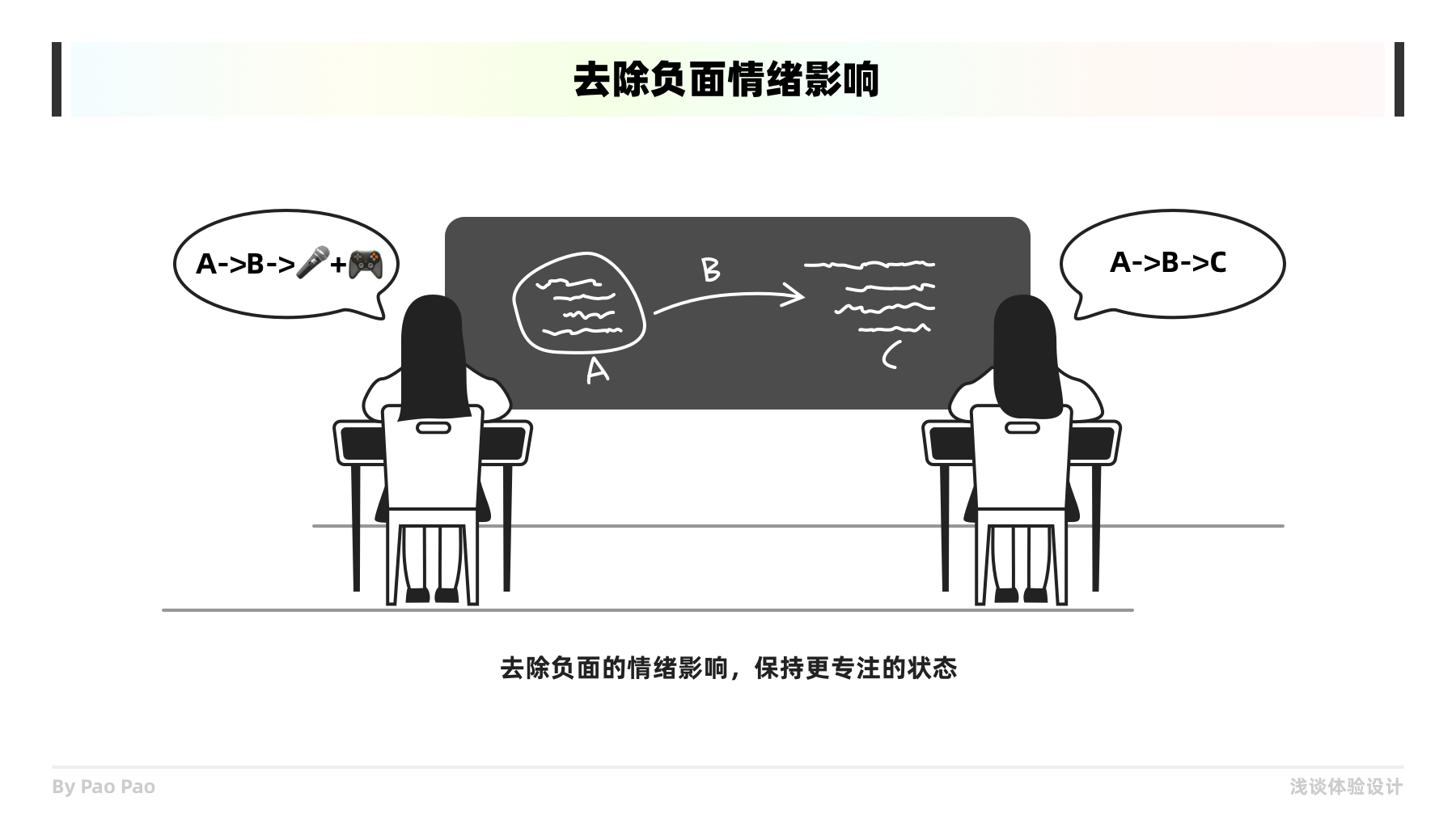
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。同理,在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。

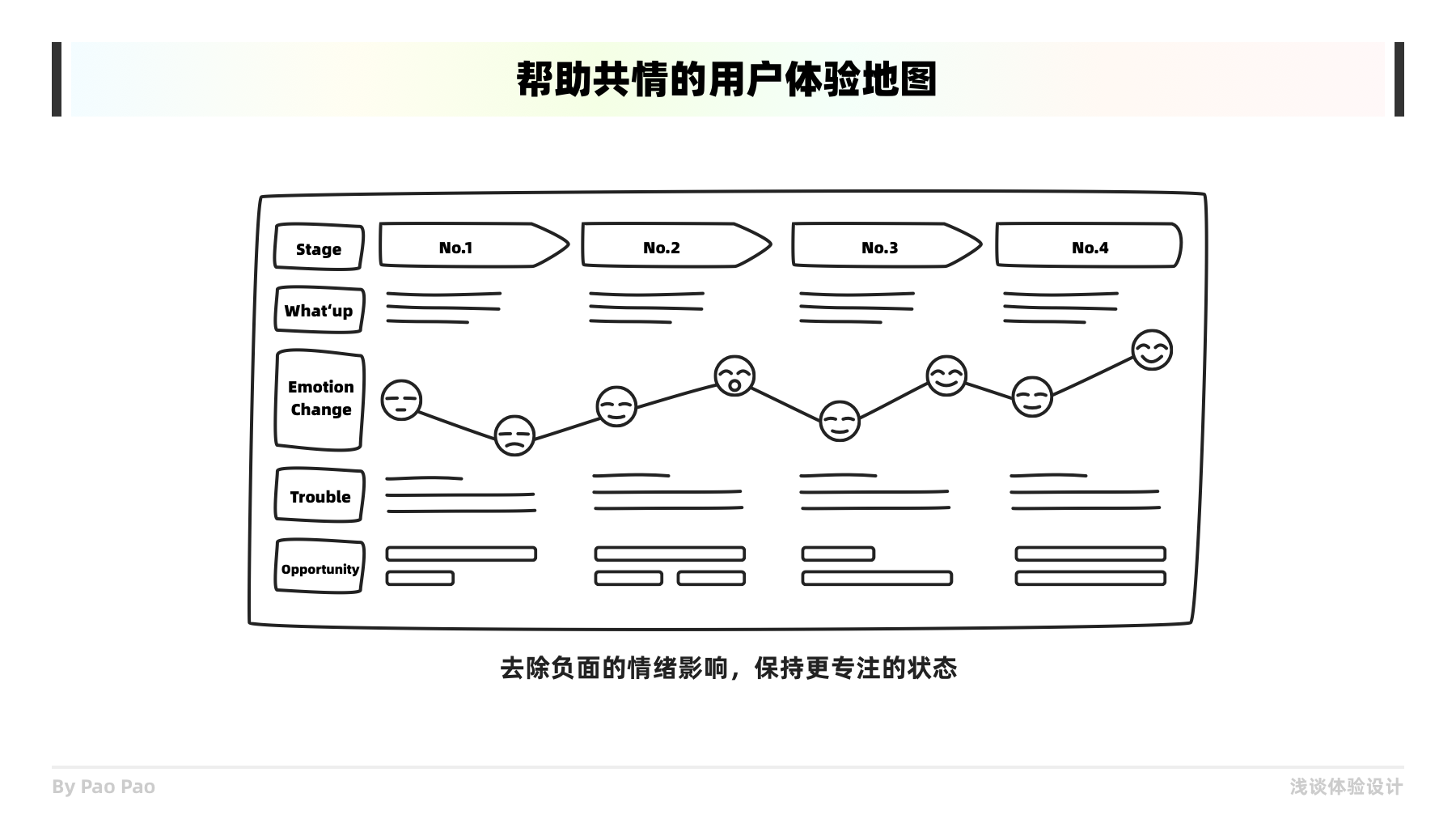
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。

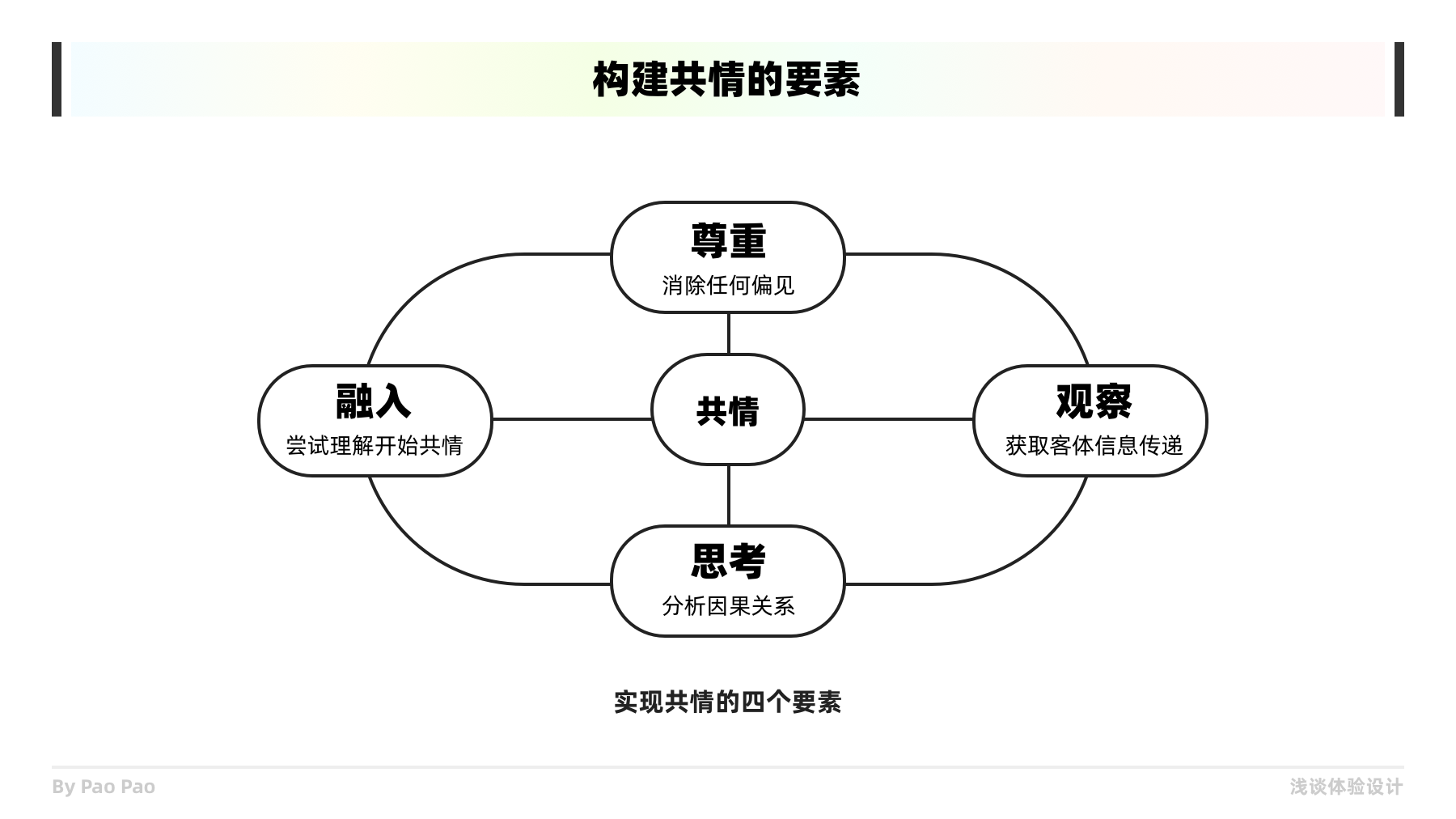
在我的理解中,共情由四个主要的因素影响来构成。
一、尊重:受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
二、观察:观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
三、思考:对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
四、融入:将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。

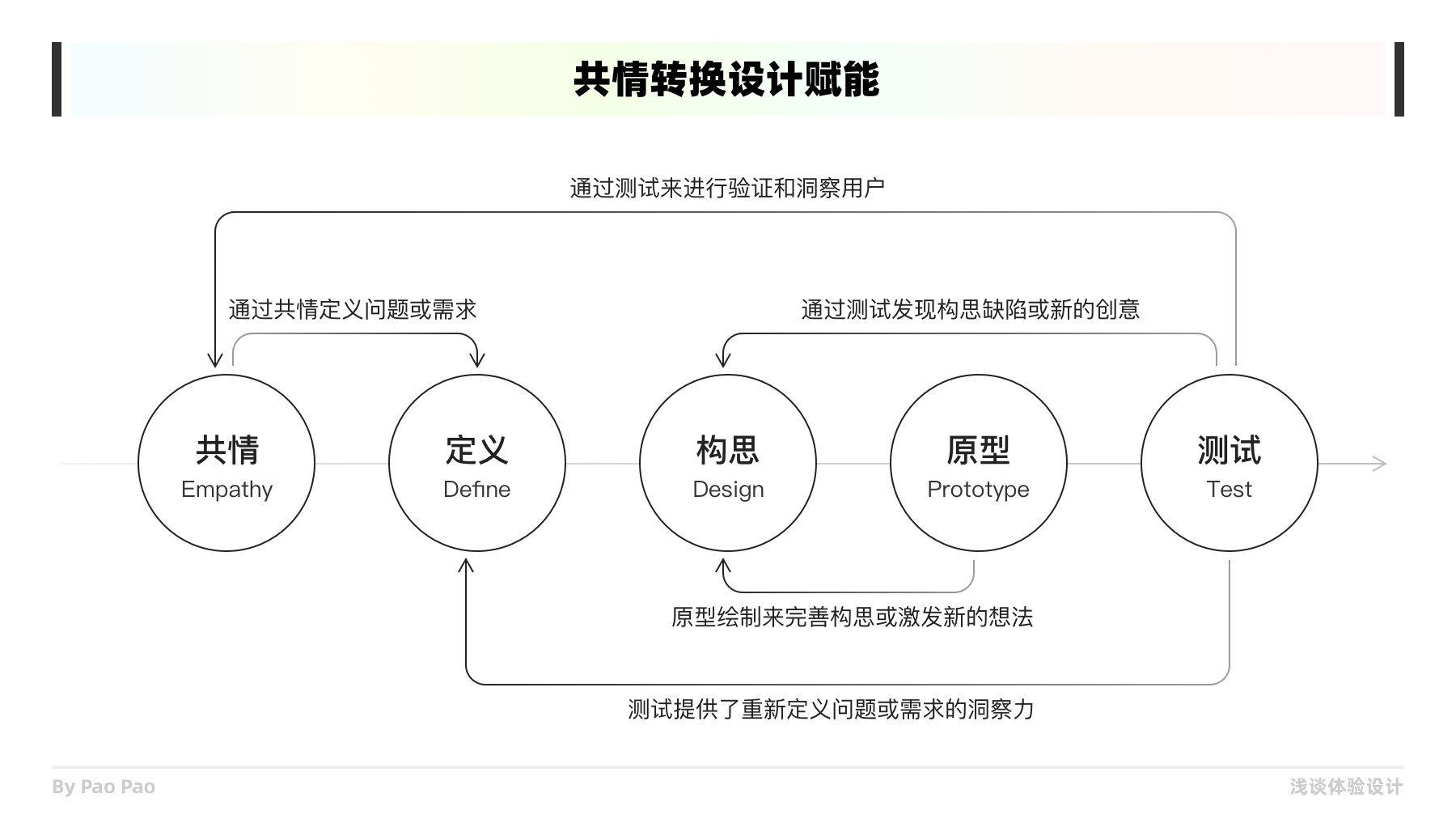
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。

————
以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下;
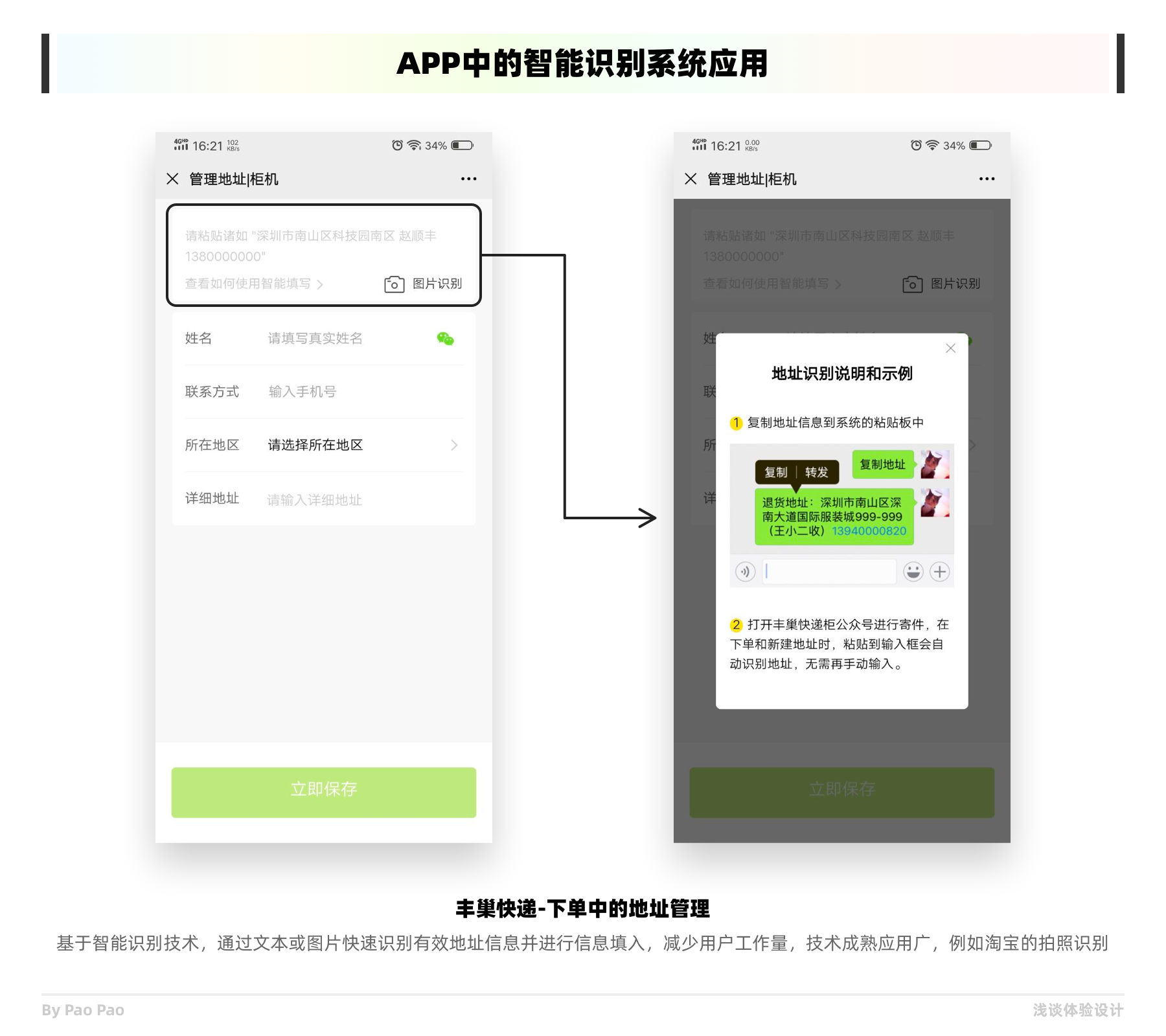
一、智能便捷型:给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验;

二、高效人性化类型:通过大数据与技术手段,为用户提供更加高效人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验;

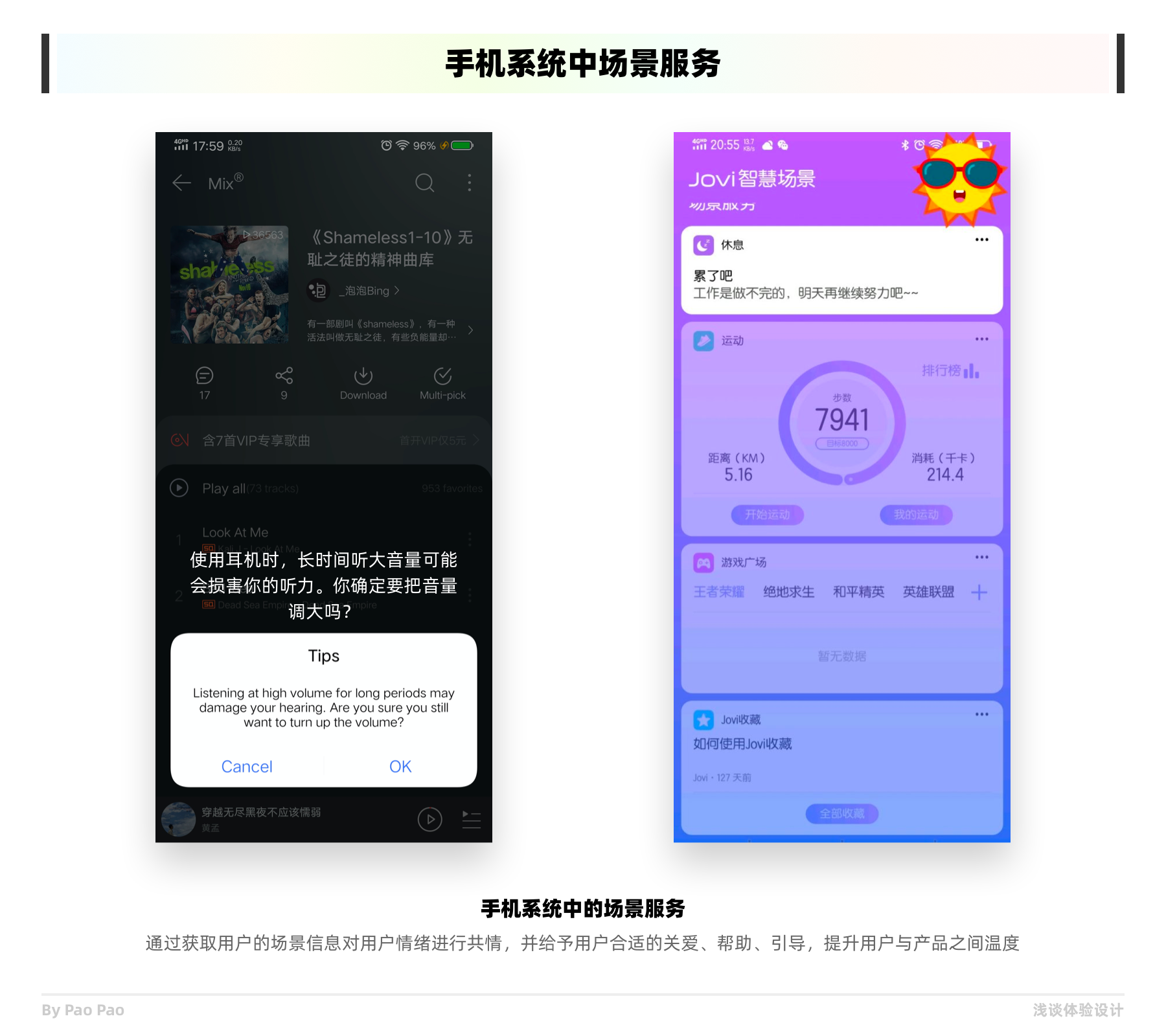
三、情感关注型:有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验;

在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
————
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。国外产品设计师Abhishek Umrao在UX MAGAZINE(https://uxmag.com/articles/6-ways-psychology-affects-your-design-work)上整理了六个关于影响UX体验设计的认知偏差可以了解一下。这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑;
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:1. 对面向用户的测试材料进行自查纠正,尽可能处于中间立场,不要干扰测试结果。2. 在主持访谈或用户测试现场时,对于用户的主动咨询或交谈中不要解释过多,让用户理解其定义跟概念即可,说的越多越是容易出现观察者预期效应。
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性。当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题纯在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加高效易懂的传达信息。
————
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?这些特性是否会对你的产品使用有关联?带着这些特性去体验你的产品时,是否会发现新的机会点?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:泡泡bing
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户增长是每一个产品必做的长期战略目标,而作为产品的设计人员,势必会参与和输出增长这一环,所以一定要对用户增长有清晰的认知和理解,这样才能更好的赋能产品成长与团队协作,形成增长设计的思维理念;
一般我们通过产品体验优化和营销来实现用户增长策略,一个完整的增长策略会包括从用户获取、使用、消费、分享等多个阶段。不论是产品体验优化还是营销活动,也只不过是增长策略中的一环。故我们平时所进行的大部分工作内容都没有偏离用户增长的这个大目标。如此看来,作为一个产品的设计者,你还敢有底气说自己不了解用户增长吗?
越来越多的企业意识到用户体验是增长和竞争优势的源头。这句话在揭示了用户体验重要性的同时,也在强调增长的战略地位。
不大熟悉的人,可能多少还停留在字面意思上。简单来说确实就是为企业产品带来更多的用户流量与商业转化的策略,不过一个增长策略应该具备低成本且健康的特质,它不是一个用户流量的水管,而应该像一个蓄水池不断获取用户流量,且不断扩大容量。
方便直观理解,举例你有一个微信公众号,你的读者即用户流量,如果没有用户流量带来的点击率或广告转换,我想你的公众号没有任何价值,仅仅是个人笔记的话完全没有必要,而此时此刻你就会想着搞更多用户流量或粉丝来,你可能会通过分享公众号内容来吸引新用户,或者组织活动分享建立私域流量获取更多粉丝,亦或者公众号直接互相推广等,那么这个过程就是你在进行用户增长的过程,这个增长过程概要一下即公众号曝光->激活更多粉丝。
当你获取到部分公众号粉丝后,你会想什么?简单概要就是搞更多用户流量来,然后产出符合粉丝预期的内容留住这些粉丝,这个过程的核心即留存,保证用户流量不是流水,并以提升公众号的口碑与用户流量,为商业转换或公众号的价值体现做垫脚石。
当你的公众号粉丝成千上万,或者浏览量越来越好看时,那么你就会解锁两个新的内容。一般这时就会有广告商找你投放广告或者进行商业合作,你便可以使得用户粉丝为你带来一定的转换,即收入。虽然这不是公众号的主要目的,但是你也不会想着辛辛苦苦的维护一个公众号却没有丝毫收入吧。
第二件内容呢,即产生闭环的自然增长用户,这批新增用户主要来源于粉丝分享产生的转换,即粉丝“泡”觉得你文章不错分享给了好友“炮”,然后“炮”也觉得确实不错就关注了该公众号。如果粉丝“泡”觉得你写的真不错,并推荐给了多个好友或者群里,然后为你带来了多个新粉丝,那么恭喜你,这就是所谓的裂变式增长。
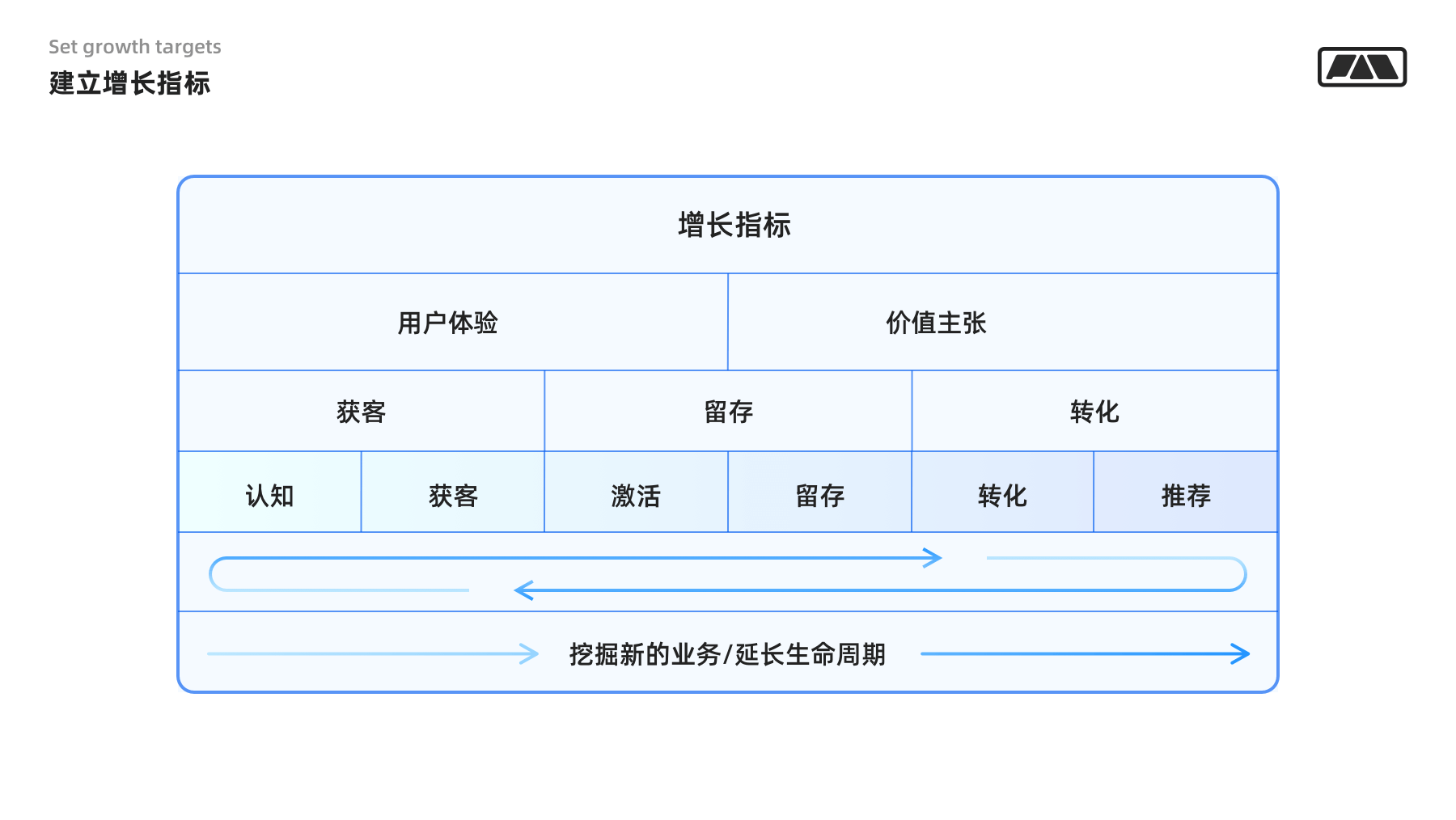
以上整个增长过程概要即:曝光获取用户->激活粉丝读者->提升留存减少取关->转化与收入->传播推荐。这也便是好些年前著名的AARRR增长策略,尽管列举下来轻描淡写的,但是在企业产品的增长策略中,绝对不会如此简单。
提到增长策略,会马上想到应该就是增长黑客(Growth Hacking)的策略吧,即AARRR模型,首先获取用户、激活、留存、转化、推荐。如下图的漏斗模型所示;

增长黑客距离概念提出已经相距多年,在提出后相续多个著名企业产品引用成功,也使得增长黑客(Growth Hacking)名声大噪,在当时的市场背景下,这套策略也属实不错,能够很好的为企业产品带来增长效果。同样的增长黑客也在后续的时代一直有着增长策略的一席之地,沿用至今依旧有人对此乐此不疲。
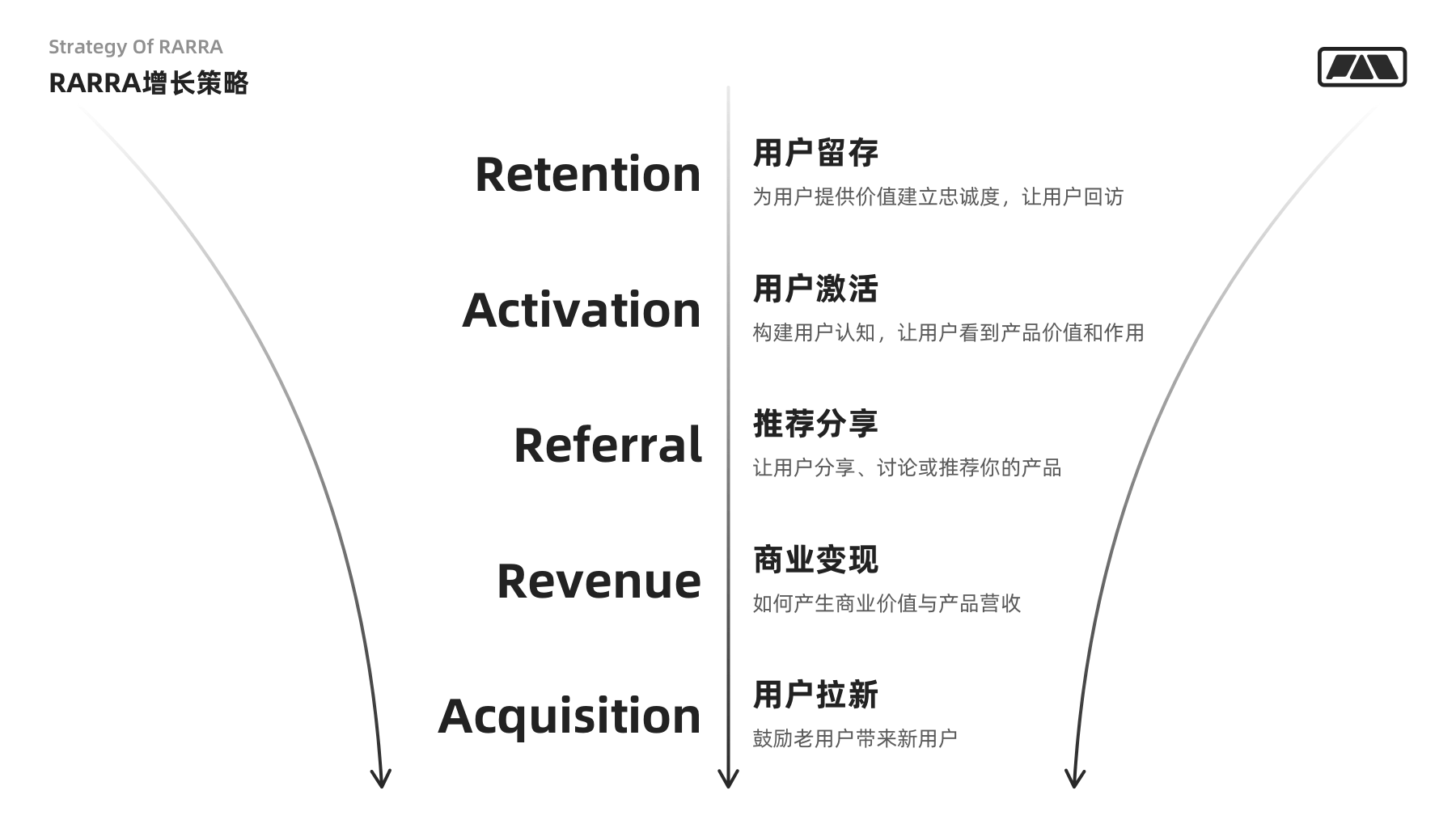
以C端产品为典型,就当下大多产品都会有一俩个或多个竞争对手,如果留存率不够,用户生命周期不能拉长,用户很快就会流失到其他竞品上,所以每个产品都是开始注重和思考留存与用户忠诚度的问题,留存逐渐显性出极高的战略地位,因而出现了以留存主导的增长策略RARRA;
用户留存Retention:为用户提供价值,让用户回访。
用户激活Activation:构建用户认知,让用户看到产品价值和作用。
用户推荐Referral:让用户分享、讨论或推荐你的产品。
商业变现Revenue:一个好的商业模式是可以赚钱的。
用户拉新Acquisition:鼓励老用户带来新用户。

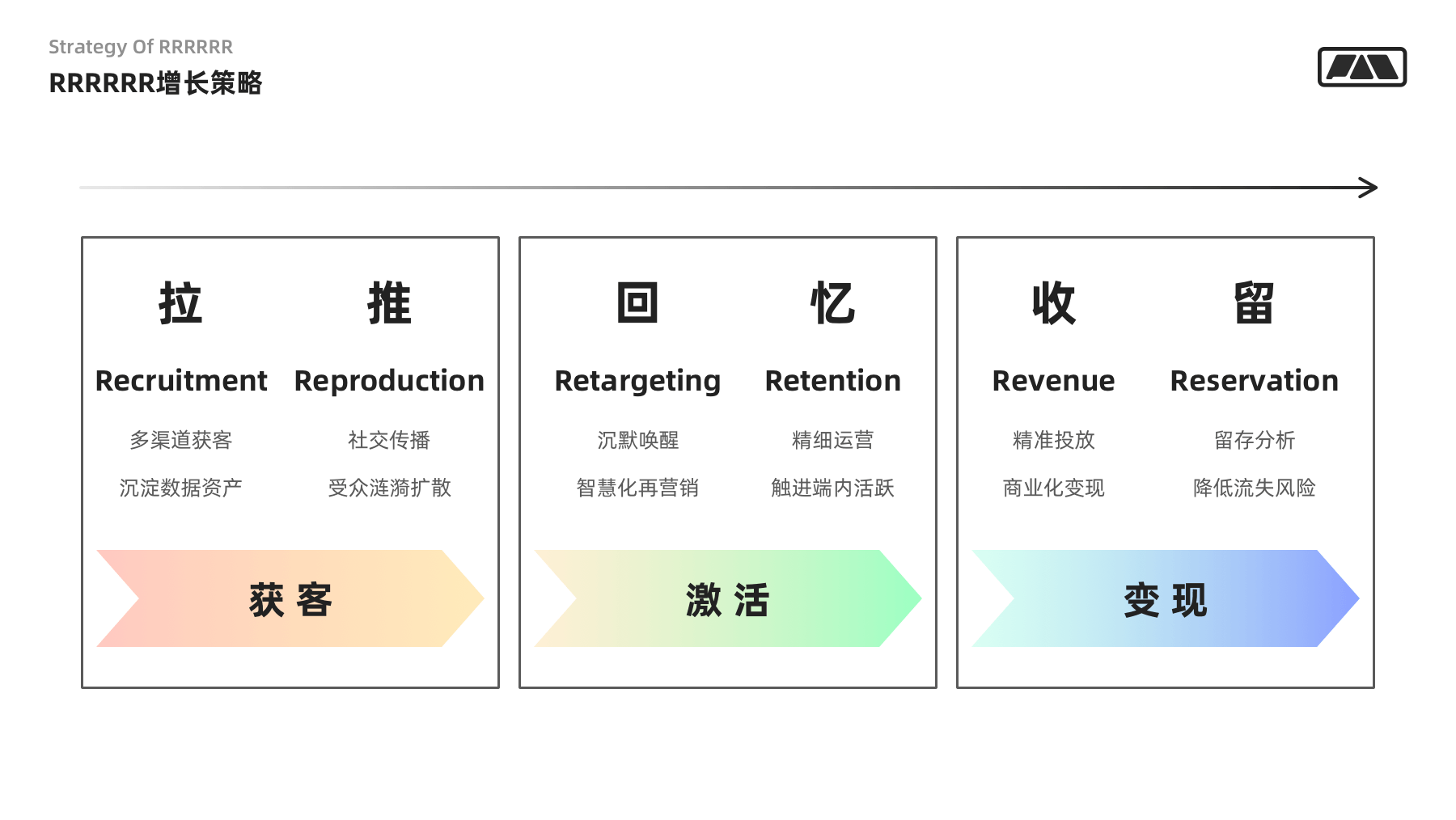
在去年个推CEO发表了6R增长模型观点,所谓6R增长模型即推广拉新(Recruitment)、分享裂变(Reproduction)、唤醒促活(Retargeting)、品牌印象(Retention)、精准变现(Revenue)、增强留存(Reservation),他用“拉推”“回忆”“收留”三个词概括。也是一种从“获客”到“激活”再到“变现”的用户全生命周期管理闭环、获得持续增长提供了智慧化的解决方案。
不过初步看来此种策略更适合有一定成长阶段的SaaS类型,另外需要打造良好的口碑或品牌印象,使得用户因需求能够马上想到此产品,并在良好的体验基础上愿意接受营销活动推荐给好友,也是一种偏向数据驱动的精细化运营增长策略。

每个增长策略都有使用范围或限制,通常来讲增长策略本身就是针对市场环境与产品发展阶段制作的战略计划,以“AARRR”为例就更佳适合成长期的C端产品、而RARRA更加适合产品竞争激烈且产品自身有一定用户规模的阶段,唯有留住用户才能做到真正意义上的增长。
考虑产品类型、成长阶段与市场情况,学会因地制宜,找到当下核心指标为增长策略做权重。例如一款面市不久的内容社交产品,那么前期的策略就应该以获取用户、激活用户、留存用户为主,在用户达到一定规模或粘性后在加强商业变现与用户裂变能力,过早的商业化或接入广告容易引起用户反感,特别是内容性社区产品。
每一款增长策略都不是万能的,了解不同增长策略的应用范围,为企业选定或制作契合的增长策略也很重要。

增长策略落地涉及市场营销、产品研发、数据分析、用户研究多个方面,它不是一个具体的职位,而是一个Team协作进行,可以是围绕产品增长、也可以是市场营销,而这个作用于用户增长的Team应该像一个引擎一样,要有牵引或带动的作用,是企业核心的一部分。
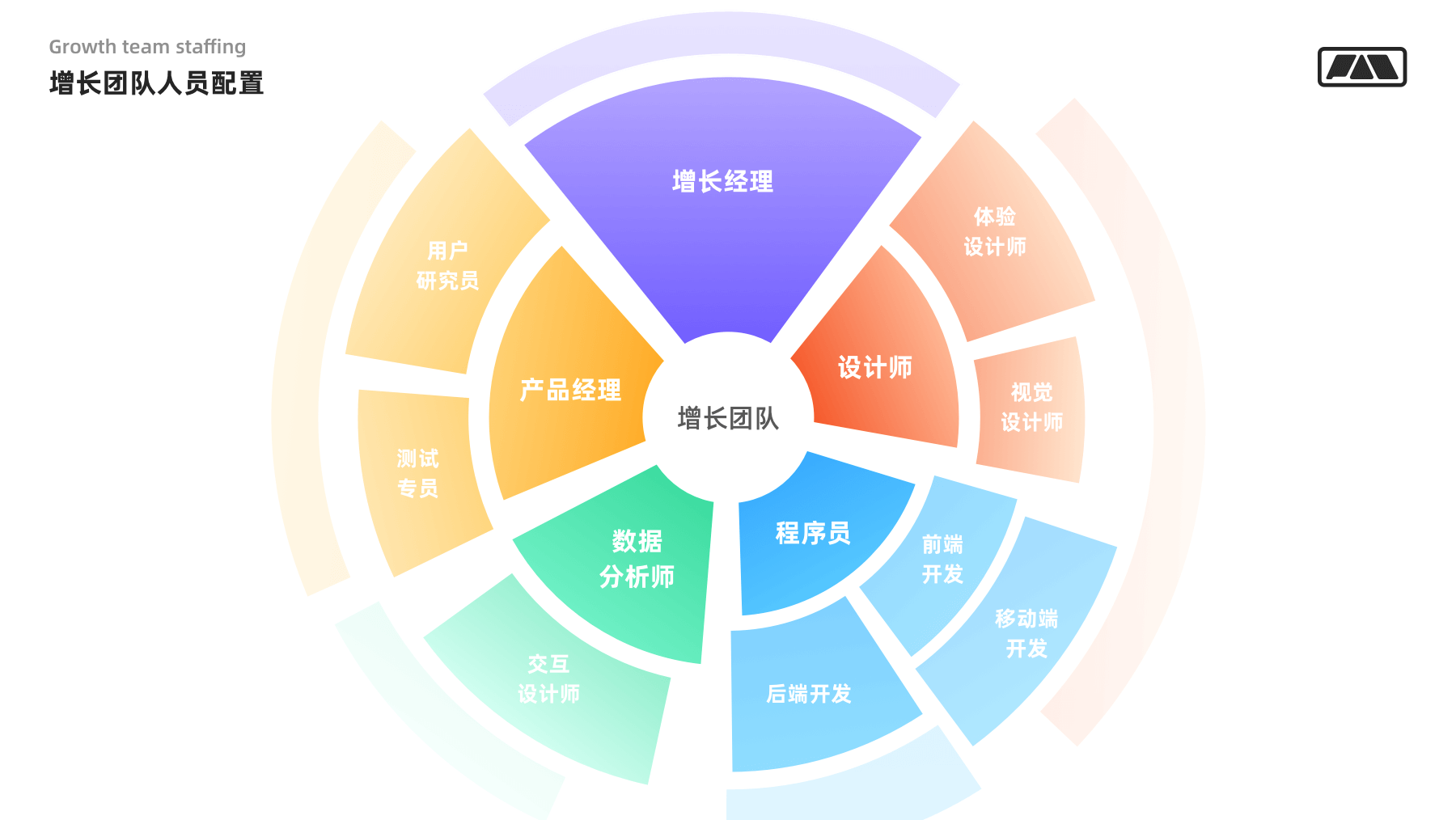
一般来讲一个最小可行的增长团队至少配置一个增长经理、产品经理、设计师、程序员、数据分析师,介于增长类型实际的增长经理可能是产品增长、渠道优化、市场营销等,所以实际的人员配置可能会有差异,以产品增长为例,可能会丰富用户研究员、测试、交互设计师、体验设计师。通常增长结果会向老板、项目经理或增长负责人汇报,基本上取决以组织架构与增长团队的地位。

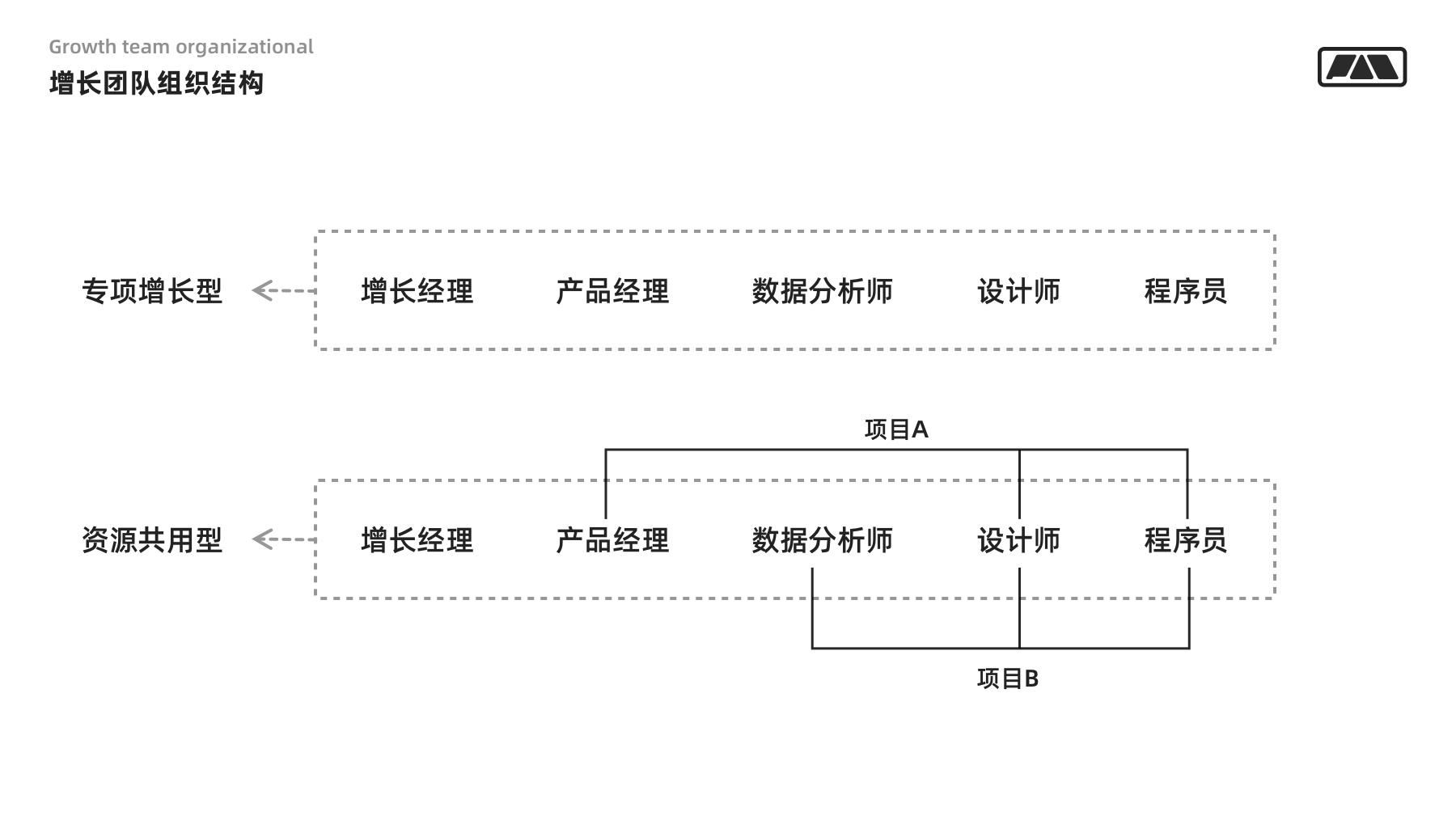
不同的企业架构,增长团队可能是独立的也可能是混合的,在重视增长与资源丰富的企业中独立团队更常见,中小型企业更偏向混合构成的团队,除了核心经理,其他人员配置都不是专职的。在产品成长期或者推广期,如果技术资源允许的话,建议组建一个稳定的增长小组,因为用户增长设计需要快速试错和持续优化,显然不是一个临时的活儿,一个相对稳定的团队才有输出保障和协作默契。

尽管不同的增长策略会有不同的侧重点,但本质上都是围绕产品或是服务本身开展。
这个网络产品百花齐放的时代,只是大量获客已无法让产品有立足之地,又一个丛林法则;“用户体验、产品创新、商业优势开始成为了产品增长的利器”,要在众多竞品之中获得用户青睐还得细细打磨产品本身,不宜过早开展增长攻势。
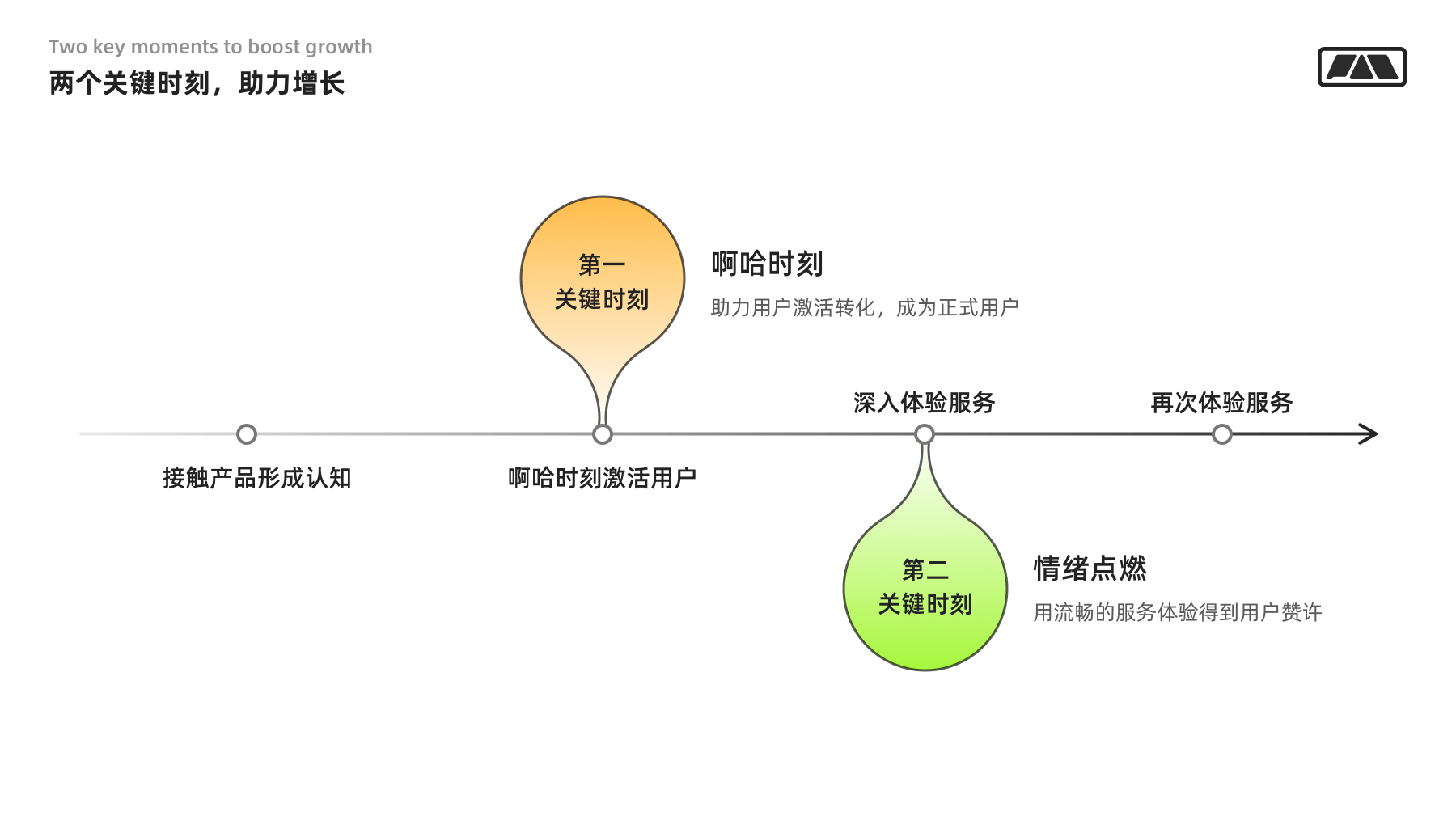
一、做好对用户流量的消化吸收,引导用户发现“啊哈时刻”或主动发起互动,尽早的与用户建立连接,有效激活用户。
二、在服务用户或体验的过程中,制造惊喜或不断优化体验,点燃用户情绪,实现第二关键时刻,加强用户好感度与忠诚度。往往第二关键时刻会更重要,这是用户付费或服务体验的阶段,会直接影响用户后期的留存或付费转化以及应用推荐倾向,所以优化完善符合用户的任务流程细节很重要。

现在网络产品竞争大,大厂对市场的影响也尤为严重,所以一个产品必须尽早的挖掘核心优势,并不断深入优化,以此来加固产品的竞争力与市场优势,我们需要认识到产品优势是其核心业务的优质服务体验与市场地位,而不是数不完用不尽的服务功能供应。
另外想要成为常青树就必须与时俱进,在加固优势的同时,看准行业发展趋势,把握机会。像雷军所说“在风口上,猪也能飞起来”,想要更好的发展就必须抓住机会或新风向,至少不做改变就一定会落后会挨打。
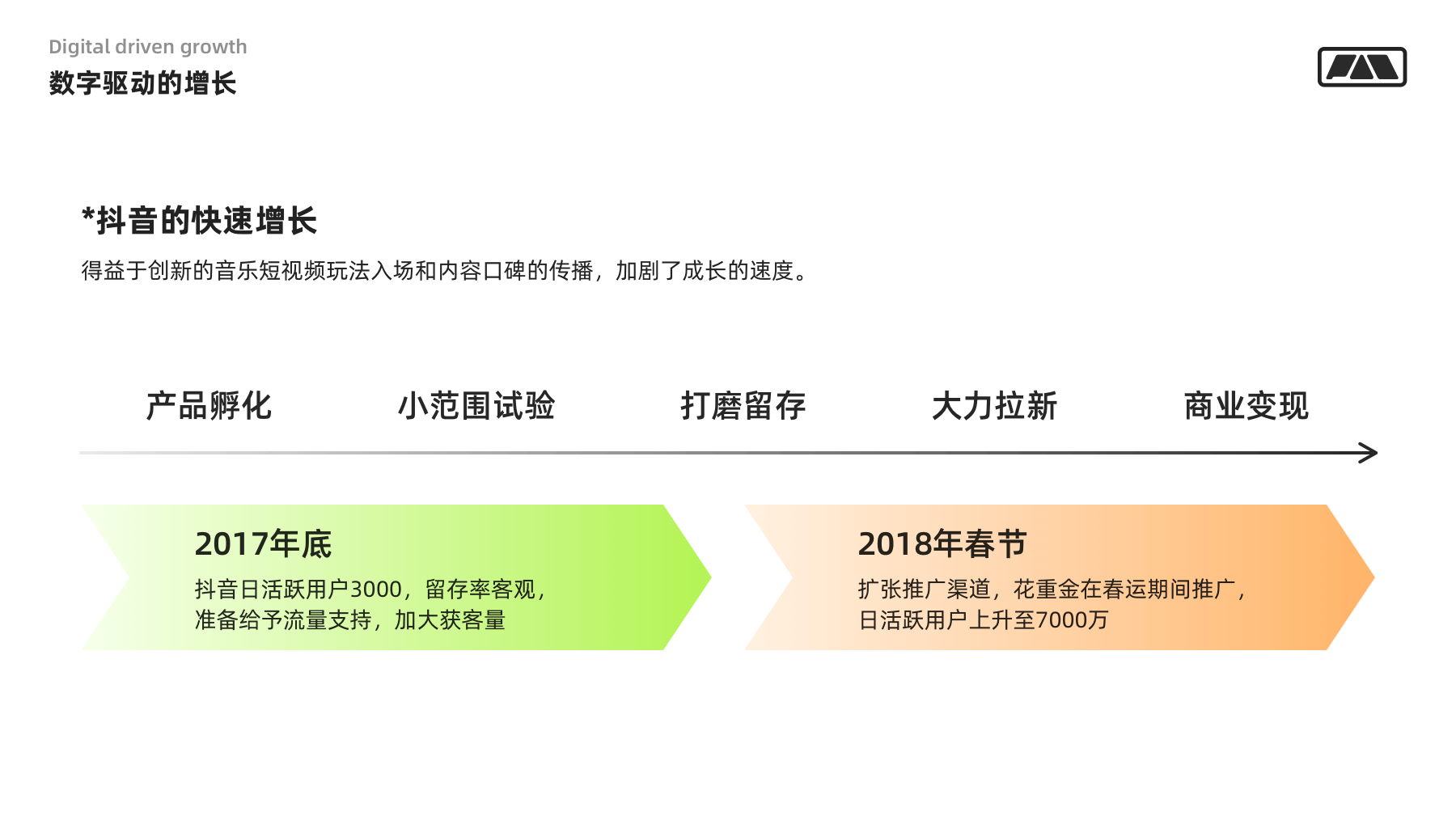
这个数字化的时代,大数据成为了更多产品发展的根据,面对高额的研发或增长成本,企业不在一拍脑袋,大胆创新试错,而是以数据进行驱动,谨慎前行。虽然有不少创新性产品总是说的神乎其神,进行了大胆的创新和颠覆式设计,但其背后,除了有足够的资本支持挥霍,真的会有产品负责人不是小范围试错以数据驱动的吗?他们真就不担心风险跟上层问责么?更何况还有KPI、OKRS盯着。
我们总是本能的给“数据”一词扣上[计算]、[数学]、[理科]、[数值]这些标签印象,但在实际的产品数据驱动中,它们不限于产品数值图表体现,也可以是一份研究报告或是问卷调查结果等。

我们通过数据可以映射出用户特征或行为透出,这些数据可以帮助我们洞察用户体验的过程,用于佐证不同版本的可行性或业务效果,这些数据会代替用户告诉我们结果,因此我们可以通过数据洞察出功能的好坏,我们可以找出用户在哪里出了问题,并设计新的方案来留住用户和改善体验,同时再次通过数据对比效果持续优化。
我个人会比较看重用户进入产品后的前七个操作步骤(为什么是七步呢?这是我们的一个神奇数字,即主要业务入口铺开后的必要步骤),并试图在这个过程与用户产生互动,尽快实现“啊哈时刻”,来提升用户留存或体验印象,而这个过程中必不可少的就是一二级的功能埋点数据,我们需要观察这些数据来驱动设计目标。
有时候用户数据会比用户还要诚实,只要搜集到足够的用户,就完全能够推断出用户的行为甚至心智模型。这里我引用一个段子便于理解数据的映射能力,相信你看完应该会有一定的理解;

用户在使用产品的过程中就一定会留下“蛛丝马迹”,只要将这些“蛛丝马迹”收集整理起来,便能形成有效的参考数据。
一、用户无感层面;我们可以通过查看数据库的订单表等获取数据,亦或是接入第三方无埋点数据分析,例如友盟、GrowingIO、神策数据、个推等。考虑数据不外泄,最有效的则是设定不同指标的埋点,通过用户触发收集和整理。

二、用户有感层面;通过主动的与用户接触,进行访谈、问卷、咨询、用户反馈、用户评价等收集数据和整理。

在数据分析或引用时,尽可能的结合业务场景,观察多维度的数据关系,挖掘更真实有效的数据。
(说人话!)
比方我们近期做了新的推广,从后台数据来看,新增注册用户数据非常可观,我们一开始认为本次运营推广做得很成功。之后结合第三方广告推广数据一比对,哎!不对,根本没有这么多的转化量。我们被后台单一的增长数据给迷惑了,然后马上进行调查,原来是平台出了艳门照事件,坊间出现了用户裂变增长来吃瓜了 [坊间故事别认真]
例子中可以看出,单方面的数据观察很难还原事实真相,所以还要结合其他数据进行洞察甚至引用函数关系,才能找到问题。另外这个案例中获取了大批的新用户,但却是因为负面口碑产生的增长,如何公关洗白留住用户却成了新的问题。如果不能挽回口碑,后面不仅会大量流失用户,甚至会“反向增长”。
另外一旦拿到数据后,则应该注意两个要点,一是数据口径,即不同数据的范围、含义、计算方式等,这需要在整个产品线上建立统一的标准,以免跨部门产生偏差或匹配有误。另外则是注意脏数据处理,一个产品的发展过程我敢说一定会有脏数据,但是这些脏数据没能妥善分类或处理,则会影响到真实数据的有效性,通常需要过滤或者建立数据的生命周期来锁定有效数据。
简单讲就是投入增长成本后,最终用户没能因为此次投入产生更好的增幅,反而加大流失了。我们可以参考那些反向带货的例子进行理解。

一般来讲,一旦出现反向增长的趋势,就要立马警觉准备方案下线或代码回滚,以负面口碑为例,一旦裂变开后,用户就会广传播,群抵制。例如某些翻车的低俗营销啊、明星负面口碑啊,掉粉都是迅速的,参考楚雨荨的饰演者,爆出事件后,那热度是蹭蹭往上涨啊,但粉丝却是不断猛减,不良口碑的影响可见一斑。
如果说增长策略是是增长之“道”,那么细化的增长方案便是增长之“术”。御术而行便能上乘增长之道。
(说人话!)
如何落地增长策略,靠的是各种各样的增长的方案落地结合数据驱动,在网络产品发展的红海市场中,有效可用的增长方案也开始清晰起来,考虑到各种增长方案展开难以说清,这里通过用户触点、营销活动、产品体验三个纬度进行概括阐述和分类。
广告营销是较为常见的手段,目的是广撒网,获取更多的曝光与用户流量,然后进而激活转化,一般广告的投放会比较依赖合适的投放触点,即用户接触增长内容的途径或方式,增长设计的内容能否有效触达目标用户是增长的第一环;
一、产品外
1. 电话、2. 短信、3. 邮件、4. Push、5. 广告投放、6. SEO优化、7. API合作、8. 第三方企业营销号、9. 商业联动合作、10. 用户线上分享
二、产品内
1. 广告横幅、2. 客服、3. 消息通知、4. 启动屏、5. 弹出通知、6. 特殊入口
1. 商业区广告位、2. 多类型车站广告位、3. 车内广告位、4. 写字楼大屏广告位、5. 易拉宝横幅等小型广告展示、6.
电梯广告位、7. 多种招牌或电子屏、8. 张贴/牛皮癣广告等、9. 传单卡片等、10.书籍/杂志/报纸等、11. 小喇叭、12. 口口相传、13. 周边用品包装等
即围绕产品内容或者活动形式展开的各种增长营销方案,通常以趣味活动或用户让利进行,简单讲就是让用户开心或给到好处。
比赛活动类型,给出奖励或用户曝光,激励用户参或分享,可以围绕产品传播、口碑打造、用户互动等为核心;#冰桶挑战# 快来跟我一起参与冰桶挑战吧!@狗子

邀请有奖类型,通过用户邀请机制结合福利联动,形成病毒传播。

福利活动类型,通过折扣或福利吸引用户或分享裂变,且注意防错跟羊毛党;

互动玩法类型,通过设定特有任务或玩法,刺激用户互动或解锁成就等,结合分享或邀请实现裂变增长;

......
围绕产品功能与服务本身,加强与用户的联系,关注用户的感受与各种层面的需求满足,通过形成良好的口碑或用户印象,促使用户分享或者邀请达到增长目的,围绕整个增长策略且不限于用户增长目的,也可以是留存或变现等,例如;
Clubhouse在名声大噪时采用了用户邀请机制,加强了使用资格的稀缺性,这让用户在精神层面上更加渴望成为其用户的一员。
Keep上通过运动解锁不同的成就后,会获得特定勋章,并且会生成图片内容供应用户分享成就与喜悦。
通过设计一个农场或庄园让用户培养种子,形成每天登录打卡的习惯,之后再将虚拟果实兑换成实物奖励用户,为用户带来惊喜与成就。
以内容为王,通过优化和维护较好的内容来吸引和留存用户,例如短视频应用抖音快手、知乎问答等。
......
增长策略往往是以完整的产品生态或健康精益的模式进行,起初看到“增长黑客”策略时,我以为是一种更加廉价高效的用户获取手段,随着深入了解才发现是一套完整的用户生命周期运营,增长策略是不单是用户获取,也是用户留存、商业转化等一系列目标总和。
以“增长黑客”为例,虽然有着较好的包容性以及多少名企的引用成功,但是它并不适合向信仰一般供奉,至少我认为它不是万金油,说到底不同的用户增长策略都是为了实现产品成长跟收益转化的目的,其本质都一样。在面对不同产品阶段或市场变化时,有时候产品面临的问题不仅仅是用户增长策略所能够解决的(例如政策打压限制),所以也不要过分迷信这些增长策略,有时候还是需要适当的调整才能遇到更好的转机。
在前面都有提过,增长策略是由多个部分的目标构成,因此在不同的产品生命周期中,我们要清楚产品需要什么,是留存还是商业变现能力?然后以此为阶段性目标,并拆分出更精准的指标进行发力,例如订单成功转化率或是用户活跃度等,对于这些确认后的北极星指标我们可以结合OKRs进行方案细化,然后设计研发结合数据驱动。
核心观念就比如现在网络产品奉行的用户体验,说简单点就是以用户为中心的产品价值观。不过产品更应该拿出的是一种特有的态度,并且与用户保持联系,例如为用户带来快乐、为用户带来更好的购物体验等,这是一个产品发展的愿景,它不仅仅是一句口号或是Slogan,我们需要不断贴近它并优化它。
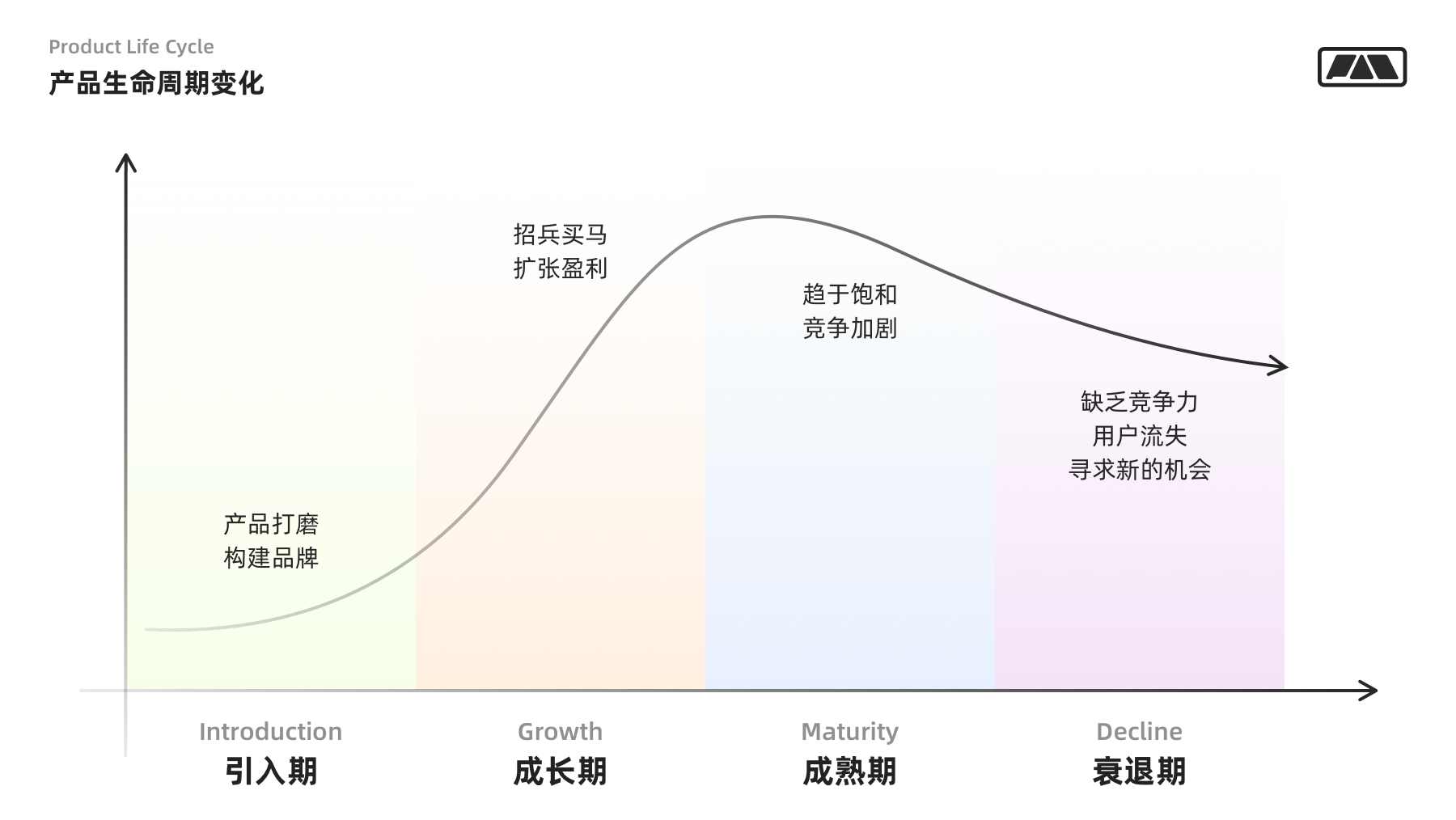
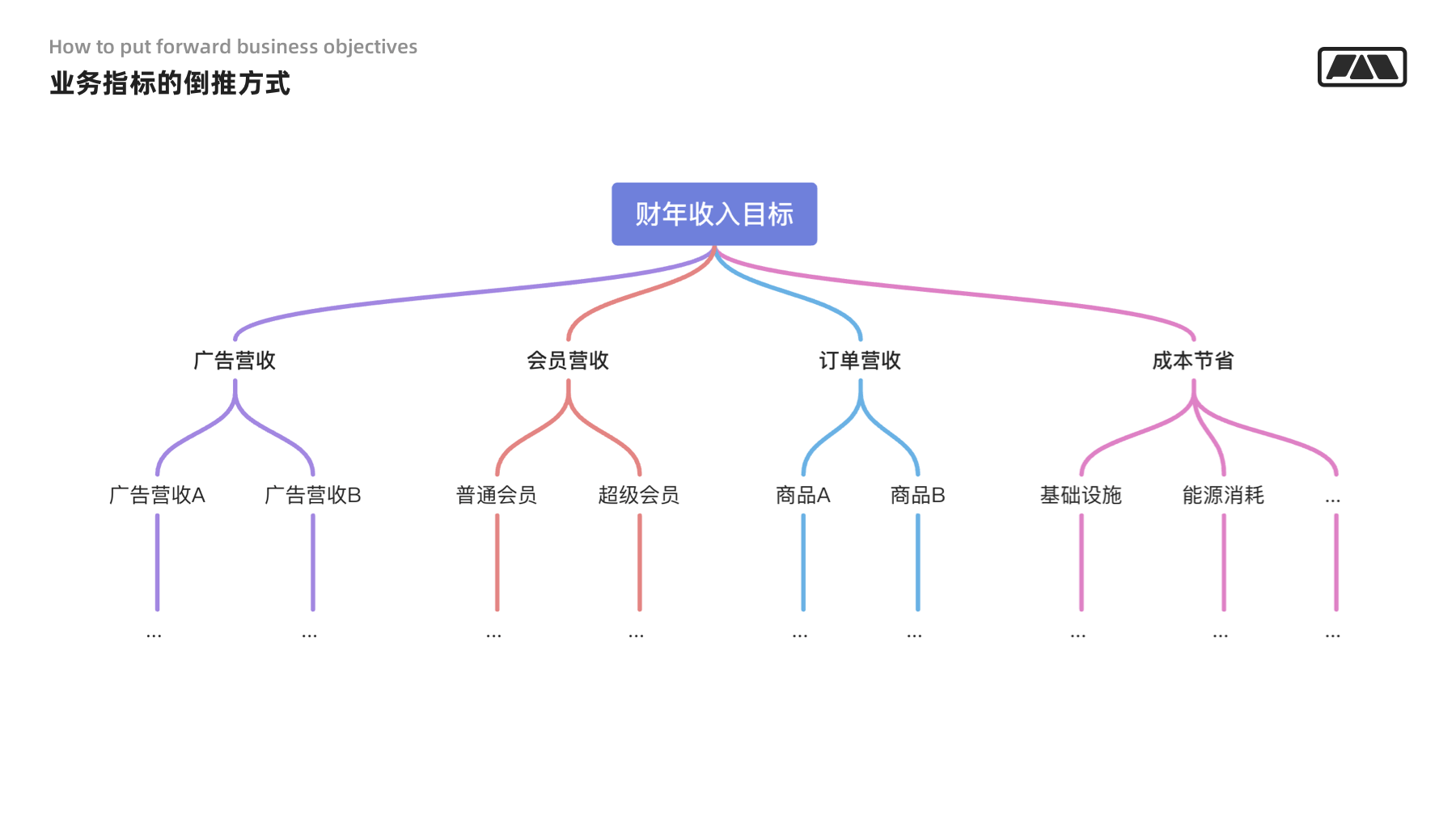
通过前文我们可以清晰的认识到增长策略有着较长的生命周期,像运营活动这种短期的用户转化打法时常在进行,而另一方面则是围绕服务功能进行,功能的好坏或是去留都需要研发落地和用户验证,并不断纠正,这必定是要时间沉淀,另一方面我们不能忽视市场与用户需求变化,没有产品从诞生就是完全体,而这种种迹象皆在传达“用户增长”是一场持久战。
在增长设计的过程中难免有失败,面向激烈的竞争和不确定的因素,有时候数据不如人意,需要理性面对,我们应当积极面对,总结经验再次发力。
增长设计作为一场持久战,且需要多个部门协作,一套持续可用的系统化办公流程至关重要,这将保障各个职能的人员能够更好协助,使得增长落地有条有理,周期可控。
万事开头难,建立有效可用的指标并不易,往往在不同产品阶段我们会有不同的指标或KPI,但是这些指标通常都不够精细,让人不知所措,例如本财年交易流水20亿,一下子很难想到如何开展。其原因就是不够精细,缺乏结果产生的根据或过程。
我们通常会根据结果或者目标倒推出其达成的各个主要途径,然后再逐步往下渗透,识别增长机会或者产品优化点,这么做能实现跨部门的目标统一,且各自取得对应的业务指标。

拿到细化指标之后则是找到相匹配的数据佐证,形成一个可量化、可视化的完整指标,例如细化后的指标是用户下单数增长,那么数据指标则也应该匹配上,并且应该对订单相关的其他数据给予关注,这很重要,因为通常大量的数据指标存在漏斗关系,有时候导致你的细化指标不理想的原因极有可能是上一环节的转化导致,因此关注指标上下层的数据,能够更好的找到增长机会。
其实产品最主要的三大指标也就获客、留存、转化了,当产品逐步成熟之后则是精益增长,注重产品体验,优化获客成本与用户转化率。

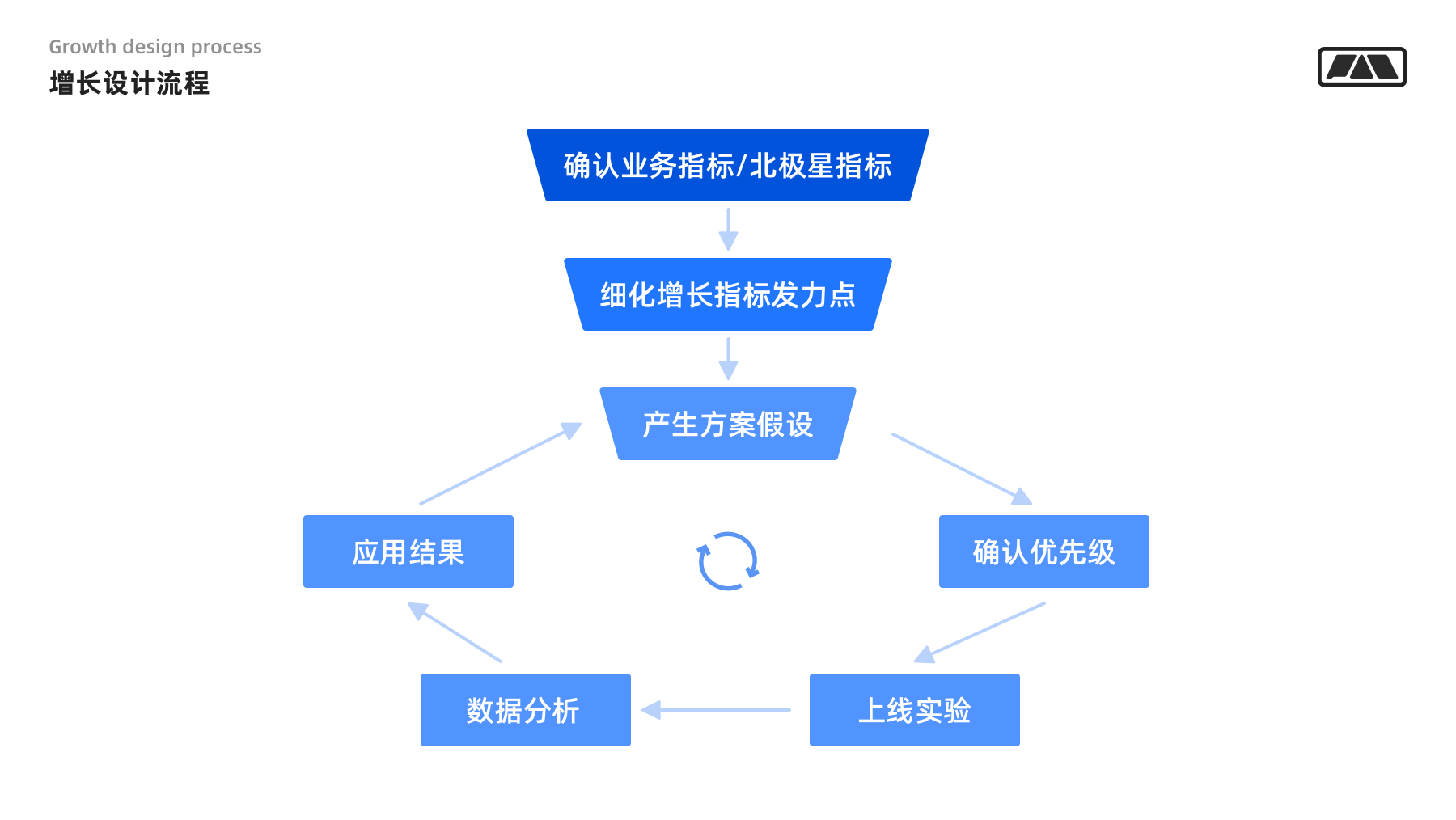
一般研发流程就是;确定增长目标—>收集与分析数据—>做出方案假设—>确定试验优先级—>执行试验并优化—>系统化推广。
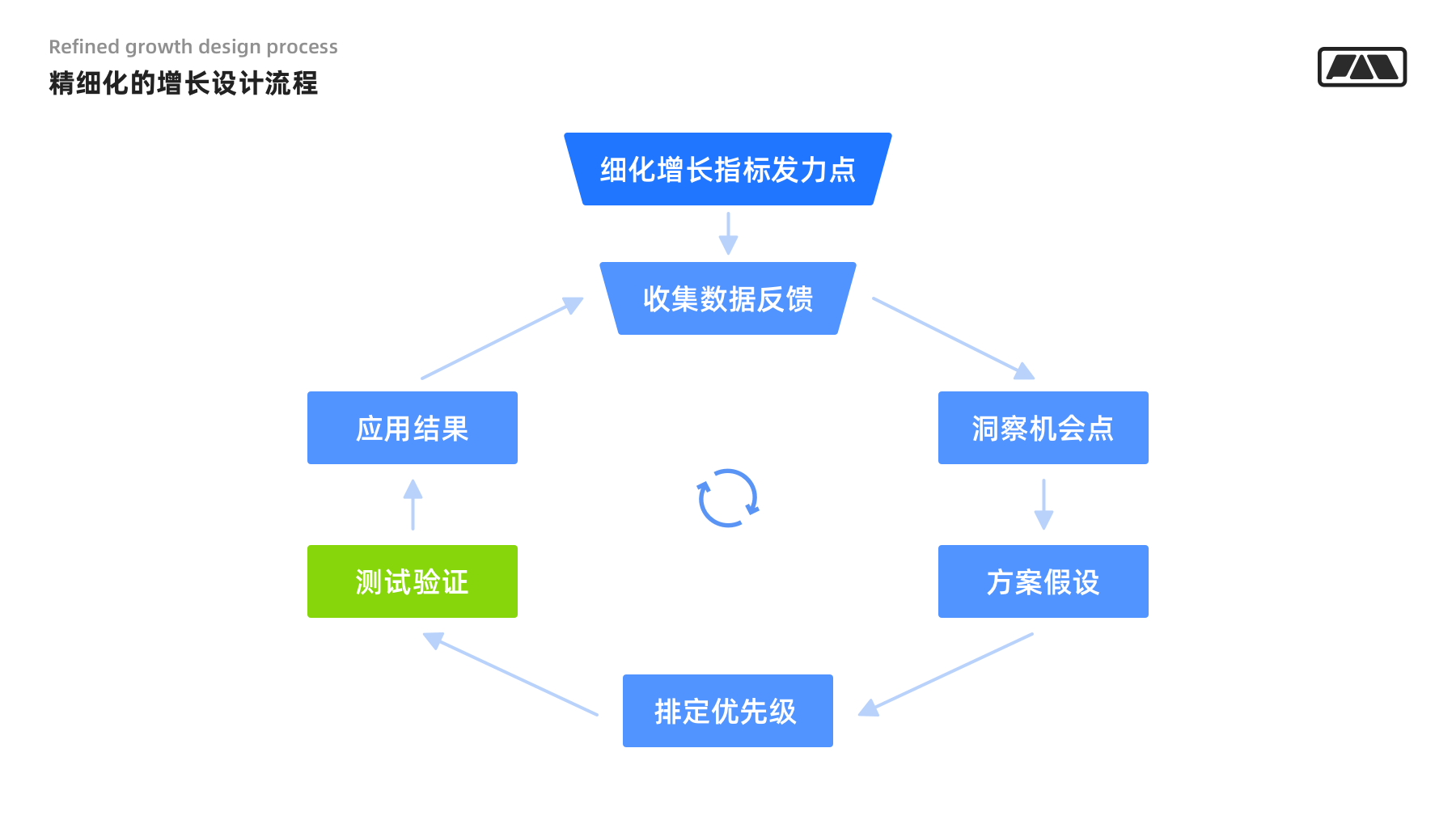
然后闭环部分一般是指在明确核心指标或发力点后从方案假设—>确认实验优先级—>设计和上线实验—>收集和分析数据—>应用实验结果—>产生新的方案假设。

介于不同企业的研发资源和产品阶段,面对改动大且充满不确定,则在产生想法后进行可用性测试或引用A/B测试是比较理想的(A/B测试并没有想象中的那么难,特别是出现了很多测试服务平台以后),如此以来,整个闭环的流程可以是以增长指标切入战场,然后收集数据材料—>洞察机会点—>方案假设—>排定优先级—>测试验证—>应用结果—>获取数据反馈,当然如果在前期阶段更加注重测试验证,肯定是会花费更多时间与资金,但其结果一定是更加谨慎可行。以可用性测试为例,往往更早的建立产品模型提供用户测试,能够直接解决上线后的大部分问题,而在上线后测试和挖掘问题显然解决起来更加棘手代价更高。

可能中国的互联网产品真就是市场红海了,往往更多产品惶恐的是没有留存或是转换,没有留存的增长能叫用户增长吗?的确如此,说到增长就避不开留存,但是提及这一茬也并不是要引起恐慌,更多是希望设计者们理性看待问题,合理分析和解决问题。
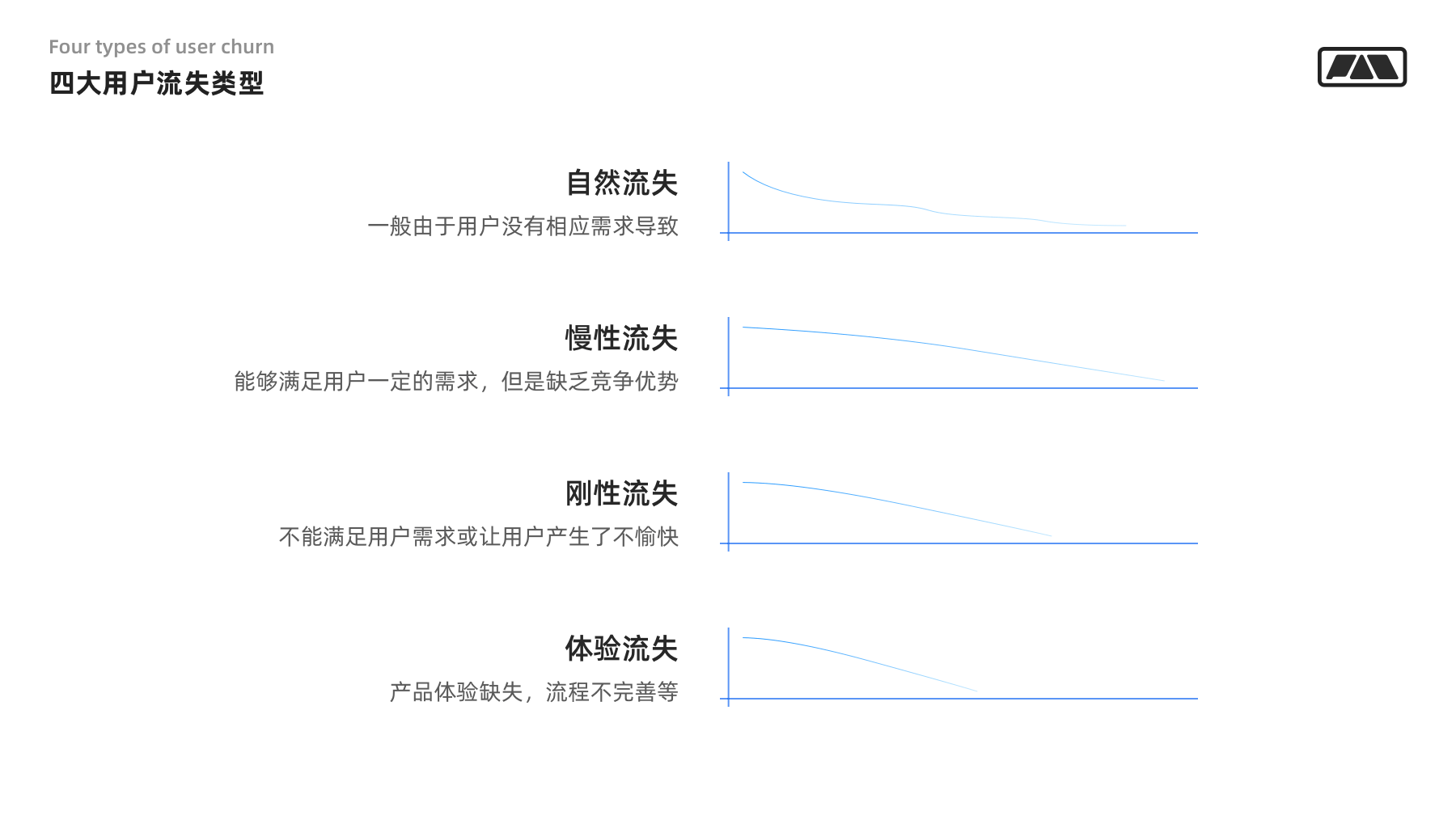
我们通常说留存率不理想用户流失了,无非就是四种类型的流失情况。

对号入座之后不难发现,跟产品的服务类型以及用户生命周期也是有直接联系的,例如一款旅游APP,通常用户都是周期性的使用,并不会时常活跃,但这并不代表用户已经流失或放弃使用,只要在合适的契机进行用户召回激活,用户依旧会继续用这个APP,所以理性看待,合理分析解决的方案并改进,至于如何做,那就是数据驱动不断实验了。
讲点题外话,关于我们在疫情前是如何做产品增长的,大概背景是这样的,初创形产品、主打音视频社交、已小范围市场验证、所在市场印度。不过最终也还是没能挺过疫情跟印度政策的大刀,但也不枉这段难忘的经历或额外收获。
作为一家创业小产品,免不了的一堆创业问题;资金有限、反馈数据有限、运营能力有限、内容体量小、本地化深入问题、无法为每一个用户带来均衡的服务体验等。面向印度这块市场,也是较为乏力,尽管说印度人口红利大,但是没点儿本金根本啃不动,最让我印象深刻的便是我一俩天的活儿印度本地去做花了一周,下班也很积极,你跟他讲加班翻倍工资都没用,最后往往可能是资金砸进去了,但却不怎么见效,如果说谁要是把996在印度展开了,那他一定是神一般的存在。
通常产品都会采用MVP(最小可行的方案)进行研发和迭代优化,这意味产品的核心框架是清晰的,那么在没有实现最终的完整框架前,有必要注重用户感受吗?我主张注重,也是以用户为中心的设计体现吧。产品在经过商业模式验证前后,并不代表挖掘了最好的模式,往往注重用户反应跟数据变化,能够找到更好的机会,也因此我们有时候应该停下一股脑儿的迭代计划,抽出几个版本为已有用户做好体验优化,也因此我们在前期阶段抽出时间做了以下两件事儿。
这种情况在成长型产品中应该并不少见,每个版本总是会遗留一些问题,但是迭代计划却好像停不下来,最终导致问题堆积起来,直至爆发!
避免高门槛或强制付费的行为,作为一个资金能力有限的企业,往往都需要考虑在前期建立一些商业模式带来盈利,但其手段还需体面。我们在体验和研究了一批南亚地区的音视频社交产品后,基本上都存在各种付费门槛,甚至跟主播私聊都有付费指标,但是我们拒绝了跟风,我想这也是为什么“LivU”能快速杀出重围的原因吧,得益于免费的视频匹配聊天模式和简单的产品结构,不过往后的发展必定面临商业盈利的问题。
另外一方面则是以留存周期和付费转化作为忠实用户的指标,来满足这批用户的心理需求,使得他们在平台上获取更多曝光与关注,以此使得用户生命周期得以延伸。结合有限的开发资源和版本计划,我们围绕排行榜、等级机制、勋章标签这些快捷可行的功能做了文章。过程细节就不啰嗦了,据数据统计,核心用户留存率与复购率都有直观的提升,这算是一场小胜利吧。
策略:培养种子用获取更加关键的数据反馈来驱优化
面对本地化的运营一直是很头疼的,人文差异太大,我们不能奢望高效及时的运营结果,因此满足更多用户的停驻场景就显得很重要,我们需要提供一些场景使得用户可以自发性的互动或者娱乐,一方面是解决运营压力,另外则是加强产品可玩性赋能产品留存能力。对此我们优先考虑语音派对、短视频、内容社区这些功能,但实际情况是短视频内容创造困难以及社区运营乏力,所以最终选做了语音派对,并且为派对匹配话题和主理人进行1对多的打理和用户流量消化。后期则是考虑围绕语音延展更多玩法,打破次元壁,其实主要在于运营和玩法的创新,毕竟年轻人不讲五的,跑到闲鱼上搞招聘。
策略:增值服务,加强产品可供性,使得用户能够在产品中耍的再久一点
搭建内容社区并不轻松,社区越大难度越大,不仅要做好算法推荐、还要一手抓好内容监管、鼓励创作、加强用户互动、搭建自发性运营等。
我们有考虑去中心化社区,鼓励用户发布自己的“What's up?”,以获得更多内容,但是自然增长的内容,没有质量保证,用户互动欲望低,整体内容没什么情绪引爆点。对此用了“先让一部分人富起来,再带动另一部分人富起来”的策略,怎么说呢,就是引用一些假数据进行抛砖引玉,需要做好前期的内容氛围,为用户打造良好的心智模型,引导用户走向预期方向,让用户看见更优质的内容和形成互动欲望,逐步提升整体内容水准和社区氛围破冰。
之后则是准备加强运营鼓励创作,以及满足个性化推荐,可以通过内容分层处理、标签、关键词、话题等有效信息对用户进行精准投放,投其所好,为用户带来归宿感,提升留存与裂变。当然也不要总是根据用户行径推荐大量同质化的内容圈住用户。不过具体阶段具体对待吧,现在也只能算是口嗨一下。
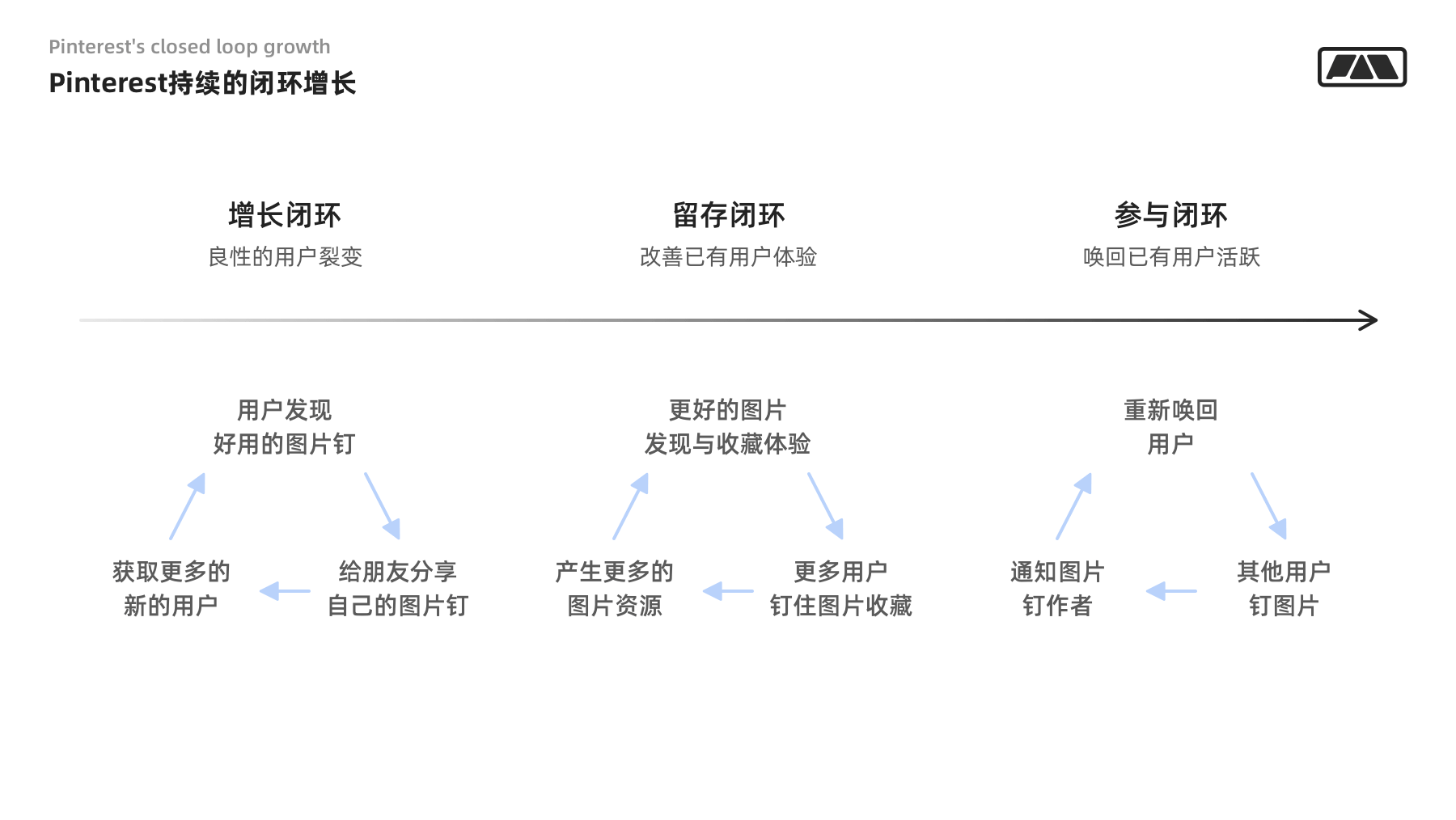
策略:内容为王,鼓励创作,形成内容吸引用户->用户产生更多优质内容->分享裂变更多用户的闭环增长

陆陆续续的多写了点,不过也是为了便于理解用户增长的“道与术”,我想其概念与重点你心中一定有一张蓝图了,作为一个产品设计者,用户增长是一门必修课,越早了解就越是能够深入学习和实践,至少能够让我们在忙忙碌碌中搞清楚在做些什么吧,或者更好感知产品的发展行径和个人能力拓展。
最后再啰嗦几句;用户增长是一场持久的游击战,且需要数据驱动和细化策略进攻,找到商业或产品优势加固壁垒,以用户体验和创新突破重围。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:泡泡bing
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com