

不同的阶段,临摹的目的不尽相同。一般来说,前期临摹更多的是练习软件、技法,后期练习别人的风格表达,综合运用。所以,我把临摹分为技法临摹、半原创到原创 3 个阶段,每一个阶段没有绝对的界限,都是在积累创意,完全是可以用到自己的项目中去的。
今天会分享一个我当年做临摹练习并融入实际项目中的小案例。
大概是在 15 年左右,在网上看到锤子设计师设计的一个图标,觉得非常惊艳,当时就想把它临摹下来,这是当时临摹的一个效果。
 △ 原作
△ 原作

△ 这是我当时临摹的图
我在临摹这张图的时候,想达到的目标是能根据自己的 logo 色及文字,做一个半原创的设计。
然后实际练习中,不断观察原作发现有一些细节值得学习:

当时,对我来说,在练习的过程中有一个难点就是关于第 3 个细节水的纹理执行有些难度,因为其中包括了粗细变化、虚实变化、明暗变化等等,单纯的用图层样式或者矢量去画的话,难度都比较大。这个细节当时耗费了我不少时间,后面突然想到其实也可以用合成的办法来实现,然后我去找了真实水纹的图片进行叠加,很快就搞定了。所以,只要能达到效果,不能太过于局限某一种思路。

分析并完成这些细节后,就是你在做这个练习中学到的点,尝试把它们学以致用。
记得当时在 360 时需要设计一套关于摩洛哥蓝色小镇的官方定制版主题图标。从搜集的当地代表性的图片中发现,多彩颜料是当地的一大特征,所以决定以染料为关键词去画一个图标,又因为颜料本身自带多彩的特点,所以以它为主题图标就很合适了。

然后在思考这个图标的时候,首先会应用参考图中的配色,并结合染缸的造型做出了第一版的效果。

这个效果虽然是表达了那个意思,但缺乏亮点,联想之前练习过水的技法表达(临摹中第 3 点细节运用),正好可以利用水的纹理做下强化,这样就优化出了第二版。

嗯,看起来感觉有了一些特点,但感觉缺乏细节,接着思考水除了有纹理高光,应该还会有边缘高光(结合临摹中第 5 点细节),所以在边缘尝试加了高光,增加体积感,做出水要漫出来的感觉。

如果只有这一层高光的话,细节度感觉还是不大够,在之前的文章《如何从优秀作品中偷师,用一个游戏案例教你思路》我有分享到在 UI 大佬的作品中能学到他们对于 1px 高光的使用(临摹作用中的第 7 点),这里因为是液体的材质表现,所以增加一个高光点增加水的通透感。


到目前为止,似乎看起来已经差不多了,但考虑到现实世界中,溢出的彩色液体在透光性很好的情况下,也会对周围环境产生影响,所以我在颜料设计的四周,配上对应的四种颜色的模糊投影(临摹练习中的第 6 点)。

在思考下,在临摹的图标中为了使得图标更加自然,作品中其实结合了很多真实世界中会发生的情况,比如水的折射,气泡的比例,深浅等等,那对于染料来说,会有怎样的真实情况发生呢?我当时想到一点是,染料在用的过程中其实很容易洒出来,所以图标背板上现在太过于干净了,增加一些细节能够使得背板能够跟主体物产生关联,也更加自然。嗯,又是一个小细节。

最后,我们对比下第一版和最终版的效果,细节确实丰富了很多。

一张动态图可以更加清晰的看到变化。

这次图标的优化过程,我觉得有几个要点对我来说印象深刻的:
图标的风格可以是扁平的,但想要增加自然舒服的细节,一样可以像画写实风格那样仿照现实。你需要留心观察这个世界,就算是一张照片中也能有非常多可以利用的细节。
碰到难做出来的细节,多想想有没有更效率的办法。比如在做水纹理的时候,一开始就想着完全靠鼠绘画出来,结果效果一直不大好,然后利用 PS 合成的方法,很快就能把效果做出来。
对于图标来说,要注意其整体性。比如图标中的主体物不要跟背景脱离,不要让图标背板只是作为一个容器,而要让背板也成为图标本身的一部分,这样图标的整体性会更好。
临摹的过程中,一定要多分析,多记录自己觉得是细节的点。每一次记录,都可能是将来设计时提升细节的灵感来源。
以上内容只是我在日常练习中应用到实际项目中的一个小案例,其实还有非常多的灵感想法都来自于你平时做的练习,关键是要多动手,多总结,才能增强自己对细节的把握能力。
文章来源:优设网 作者:彩云译设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近负责的新项目快上线了(感觉我好像一直在做 0-1),给大家总结了5个一定会遇到的新项目盲区及最新的解法,希望能帮助大家在交付开发前就顺利完成设计输出。
2020 年 4 月后,我们在设计 iOS 登录界面的时候都知道必须加上苹果官方强行要求的 Apple 账户登录按钮,但关于这个按钮的设计规范其实有比较硬性的规定,没有注意的话到了开发还原的时候就容易踩坑。

在国内的 iOS 登录设计中通常突出的主流登录方式是“微信”,手机登录以及其他的第三方登录都会以更弱一点的视觉方式呈现。

苹果官方是允许对 Apple 账户登录按钮进行一定的自定义的,其中就包含将其弱化为一个圆形的图标按钮,只是图标与圆形按钮的大小比例是官方固定的比例(这个大家直接下载官方提供的图标,它是自带留白的区域的,保持图标与高宽一致就符合要求了)。
而国外的 iOS 登录设计中通常没有那么多的第三方登录方式并存,主要的“Facebook”与手机登录通常会与 Apple 账户登录按钮同一级出现在界面中。

这个时候需要特别注意的是,苹果官方对于这种大按钮的限制主要在于 3 个部分:
剩下的按钮样式,比如颜色和描边也非常有限,只可以使用白色填充黑色描边与纯黑色底这 2 种。
想了解更多具体内容,可以参考官方贴:https://developer.apple.com/design/human-interface-guidelines/sign-in-with-apple/overview/buttons/
还记的早几年做安卓项目的时候上架应用商店的启动图标输出还是和 iOS 差异不大的,基本就是尺寸换换。这次输出启动图标,被安卓的开发大大告知,安卓可以出这种带动效效果的启动图标了,它的原理和效果,如下图:


实现这个效果的设计配合输出也很简单,只需要整理一下的具体启动图标输出就可以:
1. 启动图标(前景,不带背景的)-108dp(324px)
当然以上仅针对纯色背景,可以与 logo 主体轻易分隔的启动图标。如果是混为一体的话就需要调整输出方式为以下:
想了解更多具体内容的铁汁,戳底下官方传送门:https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
这次新项目又遇到了开发中改稿的问题,大部分都因为全屏的背景图切图大小问题。
个别全屏视觉的界面,比如闪屏、登录页、音视频语音等等,我们通常设计时不考虑切图的大小问题就会比较放飞去设计。
但实际情况是一张全屏的花色 3 倍 png 切图基本都在 2M 左右,就算把压缩率提到 80%+(市面上大部分压缩软件的压缩率都很有限,比如大家常用的 tinypng、pp 鸭等),就算你重复压缩,也有至少 200 多 KB,远远超出开发 100k 以内的切图大小限制。

所以不得不要求我们在输出格式的时候抛弃 png 格式,启用 JPG。
不过实际设计时候我们可能仍然会遇到不能用 JPG,必须用 PNG 格式的情况(透明度蒙层),那么建议大家可以尝试以下 2 个小技巧:

最后不想屈服于样式限制的铁汁,一定记得提前输出格式大小康康会不会超标严重(尽量控制在 100k 以内),不然无法落地再好看也没有用咯。
目前关于移动端界面里个别小动效的导出比较主流的几种格式是:Gif、逐帧图、Lottie(Jason)、Webp、Apng。

Gif、逐帧、包括前几年流行的 Lottie 大家应该都比较熟悉了,这里稍微科普 2 个陌生一点的格式:
目前我觉得性价比最高的就是 webp,它的优势主要在于:
唯一的 2 个问题在于:
我度娘过一些导出 webp 的方式都不是很好用,问了我司的动效设计师,推荐一个比较简单靠谱的方式分享给大家:
1. 先从 AE 导出逐帧图(记得需要循环的动效做好循环)
不知道如何到逐帧图的看这里:渲染→渲染设置→格式→选择“PNG”序列→导出即可

2.下载 isparta

3. 直接将 AE 导出的逐帧图文件包拖到 isparta 里导出 webp 格式(可选)
设计交付的协同平台现在市面上很多,很多大厂也有自己内部的协同平台来承载设计交付,俺们猪厂用的叫 dbox(非常滴不好用),在强推之下开始申请经费改用 Figma 了。之前为了更换协同平台,把交付的协同平台都做了一番调研,这里给大家直接看表格吧。

看完图大家就会发现除了 Figma 大家的使用情况不会差很多,差的主要还是钱。总的来说的建议就是,如果已经从sketch改用Figma的土豪团队就可以直接分享Figma文件链接给开发搞定切图标注以及文件存档这2件事儿了。
如果还在用 sketch 和 XD 的铁汁,交付型的协同平台我个人比较推荐 Zeplin,虽然有的人会说它服务器在国外很卡,我觉得其实还好吧,同时 Zeplin 近几年还解决了 Win 系统适配的问题。
然后最后小吐槽下腾讯的 Xshow。一开始我觉得它是最香的,因为高清度、流畅度到美感几乎都比较完美。一直到我发现了它居然是个完全开放的交付协作平台,也就是别人知道你的账户 ID 之后就可以搜到你并看到你的所有项目文件,瞬间安全系数降为 0。作为一个明显对标企业级的协作平台这么疯狂的植入社交功能,到底是企鹅的社交基因太强大还是怎么肥四?


文章来源:优设网 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购作为2020年的一大风口,虽然伴随其火热程度,社区团购基本上是人尽皆知,但是真正深入了解这个行业的人还是占少数的。本文作者从团长、产业模式和业务竞争关系三个方面出发,对社区团购的优缺点展开了分析讨论,与大家分享。

整个大零售产业至今没有谁站出来,对于社区团购市场的影响力和跨界冲击力做过很系统的阐述。少数几个产业知名人物给出过零散的意见,步步高超市的王填在两会提案中直接表态,有关部门必须严格监管社区团购的扩张,严格落实市场总局“九不得”规定,禁止社区团购互联网大公司通过价格手段倾销。
当然,步步高自己一年前就在长沙做着社区团购。名创优品的叶国富说社区团购再干一两年的话,500平方以上的超市基本没戏了。盒马的侯毅说社区团购是电商真正意义上,可以让全品类进入了中国所有地方,尤其是下沉市场。但是目前社区团购的交易形态和业务模式还很早期,整个赛道的模式还有很长的演变可能性。
整个赛道少数几个站出来发言的玩家,基本上都对社区团购的存在,以及三大互联网公司过去半年高举高打的重视,来自传统零售的防御心尤其重。
不过,按照此前相关部门监管互联网新业务的惯例来看,只要一个创新消费互联网业务的最终价值倒向于消费者,而且能够优化原来赛道的产业效率,监管在逐步观测和意见调整的总体态势,一向都是开放和支持的。
基于实体店业务的传统零售行业,对于社区团购的防御心应该是远超过此前传统电商和数字化零售跨界物种。社区团购提供批发式零售的家庭购买的成本和效率优化,显而易见的具备模式优势,代表着家庭场景购买的更先进生产力。
家庭购买一直是此前电商并未完全占领,或是仅有部分占领的一块最大零售阵地。就像以3C&家电起家的京东,会在财报分析师会议上,明确喊出京东未来第一品类是快消品——通过电商解决方案满足家庭购买一站式需求。
家庭购买的场景优质性和解决难点在于,它是需求和供给在履约层面最具确定性的零售流通方案。简单的说,它只是库存和房屋之间的确定性流通关系。
我们通常以为,一个人去沃尔玛为家里采买日常即时用品,是他自己和沃尔玛的买卖关系。其实对于沃尔玛来说,它的门店周边三公里内所有房屋里住着哪个人,其实没有差别意义。张三搬出去李四住进来,沃尔玛的来客逻辑都是一样的,这也是传统零售极度讲究门店选址的原因(除了美国Costco)。如果新搬来的李四不去沃尔玛,不是门店和李四房子的流通关系有变,而是李四认为沃尔玛在三公里覆盖圈的有效条件下,都不能替代沃尔玛逐步丧失家庭购买的一站式价值(假如沃尔玛确实不能满足的话)。
社区团购的出现,带来门店和房屋之间的确定流通关系,升级为门店和社区(多个房屋)的确定关系。购买场景的量变扩充,带来这种确定关系的规模化,很好的优化了单一订单(无论是到店、到家、电商)的成本与效率。自此,多个有利条件开始汇集到社区团购业务场景:家庭购买的商品普遍类同确保单品量相对集中、家庭品类价格空间微薄下还能创造价格优势、社区级集约化履约的成本优势、预售制集单的备货确定性(完全平台化作业的话,甚至可以做到零库存)等。
社区团购属于真正意义上第一次,实现了业务模式的先进性、平台组织机制先进性、前端体验价格的先进性,三位一体的同步进行。美团优选这种完全平台化组织业务链路的社区团购,甚至能在零库存的条件下,短时间内快速提高订单量规模。这让美团优选的主要平台任务,就是扩展入驻城市。而据我们36氪-未来消费 通过各种信息来源了解到的是,美团优选目前确实是订单量整体相对最高的社区团购平台。
与之相比,社区团购带来直接竞争关系的业务,应该主要发生在跨界但有交叉的其他提供购买的零售流通渠道。这种跨界又交叉的跨界关系,类似便利店的主要竞争者,其实发生在门店周边跨界的餐饮、烘培、茶饮等业态。彼此业态模式很不相同,但都是提供社区级的家庭日常购买。
社区团购的模式创新很大一部分确实在团长,脱离了团长的社区团购,很容易和社区门店自提业务混淆,即很类似此前破产的合肥呆萝卜做的社区店隔日自提业务。有了团长,平台才彻底放开手脚,专注做好平台特有且主导整条链路议价权的几个事情。
第一,不用直面终端用户的营销拉新和履约服务,全部交给团长。但是,2020年美团,滴滴,拼多多三大互联网巨头大规模砸钱投入,打破了此前由兴盛优选这种小公司创新才有的行业默契,直接把补贴给到终端用户。目的是短期内快速结束这个赛道的竞争和地盘划分。总的来说,社区团购抢不了小菜贩的卖菜生意,但是确实很伤兴盛优选的心,也很影响社区超市、百果园、钱大妈这些渠道商的业务。
第二,平台可以专注打造一套以团长为交互节点,以平台-团长-终端为交互关系(类似传统零售的经销商-小店-终端消费者),以社区级为履约交付单位,形成一套基于社区级场景的家庭日常购买生意。这样,平台就可以像一个传统零售的批发经销商,专注做好三个事情:小店拓展、品牌货源、供应链物流。
第三,简单地说,就是平台和团长,分工程度变深,彼此有限的资源和精力,更好的专注一个业务节点,做出更深度的能力。有了深度能力,效率自然就会变得更高。有了这些综合特性的驱动,分工优化彼此的效率,这个生意的魅力就形成:有了互联网的信息流效率及规模化,但是走的又是传统批发生意的成熟商流模式。
第四,社区团购主打的是家庭日常稳固购买,因为家庭购买与个人购买的最大区别,就是家庭购买是根据物流地址决定供给流通。简单地说,个人购买:服饰,手机,美妆,餐饮,一个人去全国任何地方的体验,其实都是一样。但是家庭购买:快销、食品、粮油、生鲜、清洁洗护,那就必须是在家里用。家庭购买的需求起点,也是围绕着家庭和住址发起。
平台的供给,自然围绕着家庭设计整个供给路线和效率公式。这也是为什么,传统零售辣么讲究开店选址的重要性。
社区团购更升级三步:
第五,这种生意集中下来,就成为零售业很理想的一种生意:批发式零售,美国Costco就是批发零售的集大成者。这种生意还有一个优势,就是所有的竞争力全在商品和价格。因为批发式零售,价格即使没有补贴,也比一般零售渠道便宜。
只要再做到东西品质很好,那简直就是零售最硬朗的实力:好货低价。做到这种程度的零售业,竞争力是空前的,互联网都打不赢的优质商业模式。美国Costco在全球第一消费互联网大国的中国开店,生意比所有线下店和电商都好,人家就没有互联网。
社区团购的问题也有,而且目前暂时还不好轻易解决,导致这个生意的现状和服务力,并没有发展的太成熟,业务链路上还有很多服务细节、品控和效率优化存在问题。
第一,暂时无法解决出货规模和品类丰富的函数关系。即规模是社区团购这种批发式零售的独特特性,但是一旦单品和品类走了丰富路线,铁定会稀释单一商品的规模。没有规模,就没有价格优势,就会反过来反噬社区团购这个商业模式的很有优势。
第二,暂时无法提供完整的一整套解决方案,这点生鲜最为典型。因为一盘菜的烹饪,中餐需要至少5-15种主料、辅料、配料、佐料。导致一盘菜的烹制,传统生鲜提供的购买体验,都是少量而多种的购买。这种购买是菜市场这种低门槛做生意,分散化的摊位设置又丰富配置菜品的线下场景强项,超市和电商直到今天都搞不赢菜市场。社区团购没那么大本事,抢不了小菜饭的生意。担心会抢小菜饭生意的人,骨子里还是看不起农民工。生鲜电商和社区团购,目前的产业能力还要大大的进化。
第三,对于三巨头、京东、阿里来说,各家企业也很清楚,生鲜只是当前快速积聚订单的起步手段。社区团购不能等于生鲜零售,这是大家心里揣着明白嘴里不说的共识。但是社区团购如果专注卖家庭高易耗的品牌快消品,它的价值也不高,利润率也很低。这里面的未来方向之一,还是要加强自建供应链,坚持走自有商品,或是品牌专供的路子。
第四,社区团购目前还有一个具备但没有很强发挥的模式能力,就是深入到村镇一级做下沉最彻底的团购。城市小区是社区,村镇也是社区。目前中国电商最下沉的地方,还只是到乡镇,还不能到乡镇下面的村子。因为电商一个订单一个物流包裹的履约模式,绝对玩不起深入到广袤分散,订单又不是很集中的村子。可是农村家庭除了极端贫困户,哪家不是完整意义上的家庭购买需求?社区团购的价值,在于它首次用最效率和经济的方案,让人看到了信心,可以做农村家庭一站式购买的渠道商,而且还可以深入到村落这个最下沉最末端单位。
生鲜前置仓、到家即时零售、到店购物、社区自提……这些围绕着社区场景做的家庭购买,社区团购与他们在模式也不具有可比性,但是业务方面未来的竞争关系会越来越强。
第一,前置仓和社区团购,模式很不一样,但是在生鲜品类、家庭客群单位、社区场景的履约线路设计三个方面,高度重合,导致双方在城市社区家庭的生鲜购买,确实存在直接的竞争关系。
2020年社区团购主要在二、三线城市作战,现在开始往北上广深一线城市拓展(上海还是最少)。这些一线城市都是前置仓重点布局的城市,两者的订单竞争短期内会有一定的直接关系。美团同时押宝了前置仓的美团买菜,社区团购的美团优选。而且美团的社区团购走的是更彻底的平台化模式,整个库存管理和拓城速度都做的很不错,外界确实对美团未来发展很看好。
反过来说,今天阿里社区团购,即盒马集市整合了零售通小店资源,反而坚持在供应链和物流方面走类自营的强控模式。加上盒马本身也在自营模式下做了社区到店和即时到家零售,以及还有手机淘宝流量扶持,阿里生态的潜在可用资源。预计美团和阿里,加上京东(如果京喜也有一个亮点模式),三家在社区级零售的竞争,在社区团购赛道的竞争,未来会非常好看。
第二,前置仓和社区团购的竞争力对比,两者现在有差异,但是对比的不公平。
因为前置仓所有能力都是围绕着品类——生鲜展开的。社区团购的所有能力是围绕着链路——团长展开的。当前阶段社区团购有了大投入而很火爆,才显得盘子很大。就好比自己家里今天结婚办喜事吃得好,就说自己可以过上一贯大鱼大肉的好生活。
因此,两者不在一个投入高潮期,不能代表社区团购可以替代前置仓,或是优越于前置仓的生鲜流通的模式,或是综合能力两者孰强孰弱(效率方面,目前来看前置仓的成本履约偏贵,但是综合体验更好)。
第三,即时到家零售背后,还有一个类似的平台化模式——同城零售。
他们这个玩家是用电商平台的规模效应,也在做着前置仓的生鲜生意,而且旱涝保收的只赚佣金。相比自营类且专注生鲜的前置仓,对于商品的操盘风险承担的更少一些。当然,这种平台天然要庞大,目前市面上也只有京东到家、美团(又有美团)、饿了么、天猫超市淘鲜达、淘宝买菜。
第四,即时零售天然是个大生意,也就是说,谁做前置仓,哪怕是创业公司,一开始就是正规大公司的规模来建构生意。
同城零售的规模更大,刚才提到,市面上就几家在玩。但是社区团购可以很小,只要团长搞定一个社区,再搞定货源,就能玩起社区团购生意。还是那句话,团长是社区团购生意的关键,而团长又是一个门槛极低且个体化的角色。
这也是为什么,武汉疫情封城期间,大量有货源的小菜贩,搞定一两个社区的物业公司或居委会,就能在各个小区玩起社区团购。毕竟,要说社区团购还需要什么互联网工具,微信群聊+微信支付,老人小孩都会用。
但是,团长既不属于平台的员工,也与平台没有强绑定的合作关系,导致团长的能力建设与长期成长都很有风险,团长的流动性(流失率)也非常频繁。团长角色的价值定义,兴盛优选此前并没有为行业提供一个成熟版本,这是摆在所有社区团购玩家面前的一个很复杂的问题。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计系统基本就是组织如何构建数字产品的故事,在公司内部,设计系统改善了产品团队之间的协作,而设计和工程团队之间面临的一个常见问题是:共享品牌准则和界面信息。在开发过程中,应该遵守还原设计的内容,但是我们都知道这并不是那么简单。
从目标达成的角度来说,设计规则的创建与执行同样重要。我们期望参与产品的每一个角色,都能记住设计规范,结合设计原则(Perceptual Pattern )最终达成界面展示在用户面前的样子。这也就需要设计系统内,有一套控制性强、拓展性高的方法来维系产品的风格呈现,也就是我们今天将要讨论的设计变量(Design Token)

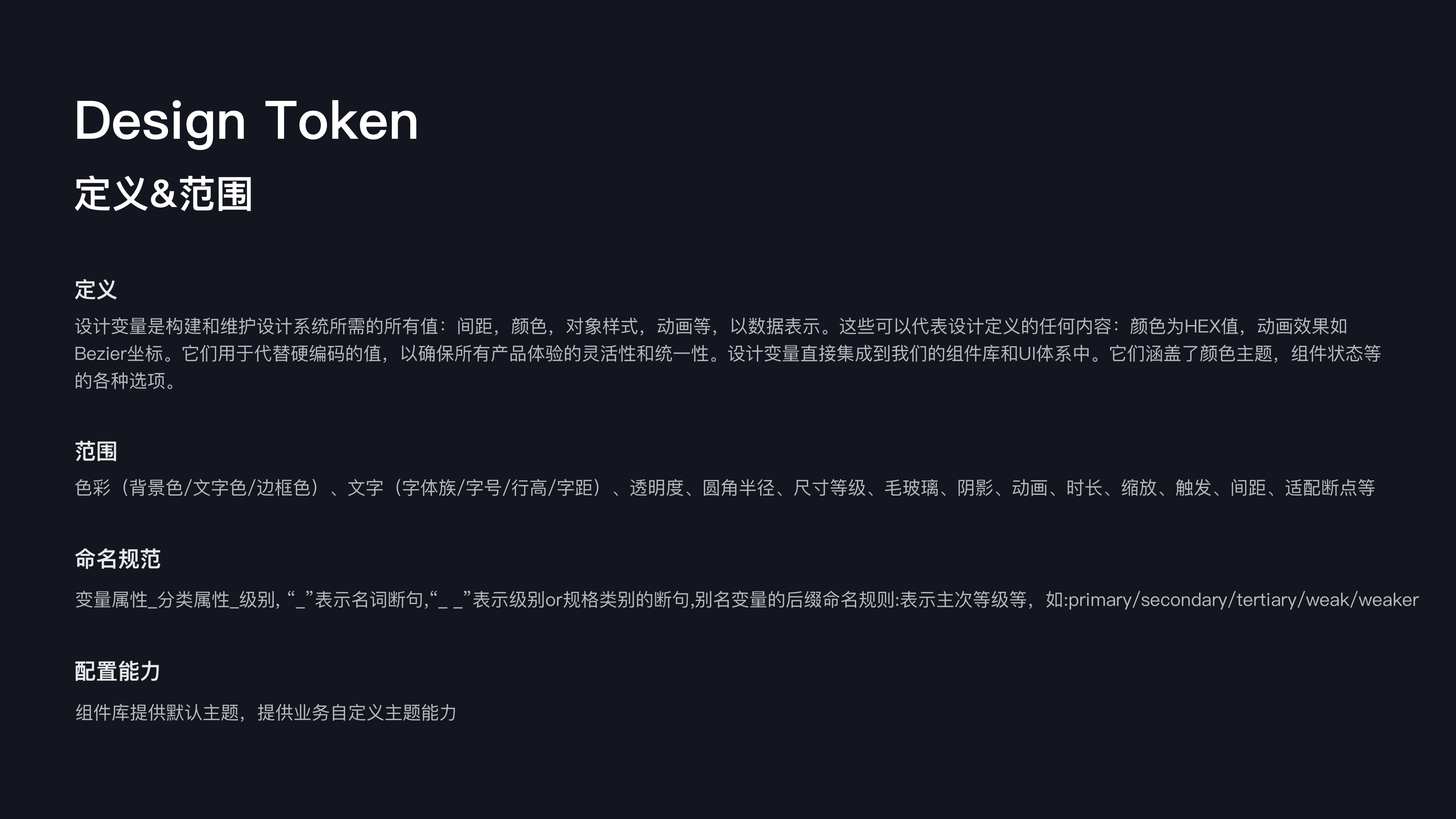
什么是设计变量(Design Token)
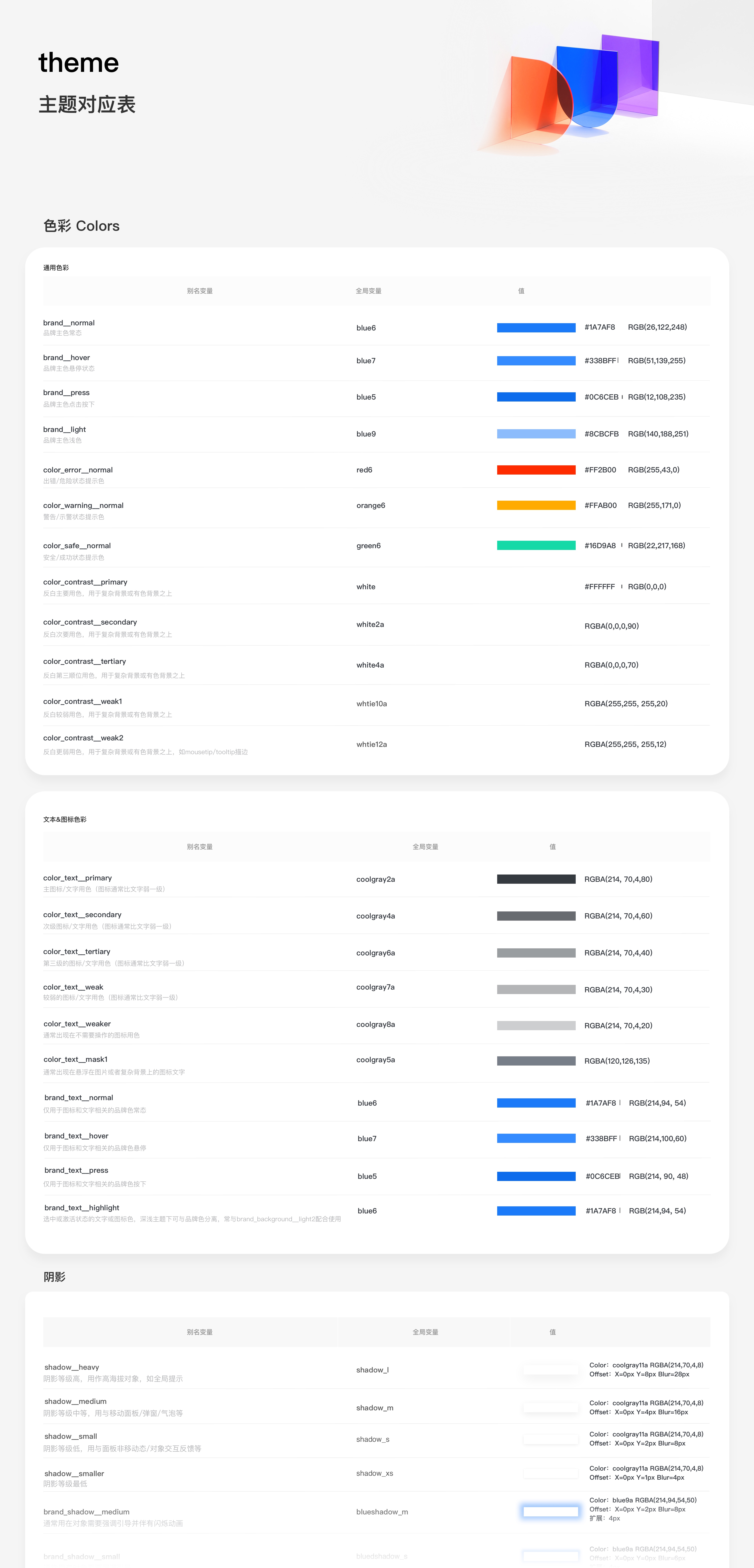
在数字产品的概念中,许多中心和微小的UI信息片段将在多个平台上使用,被称为:设计变量(Design Token),他们是设计系统中设计语言的构建块,也是设计决策的呈现。他们维护核心样式的所有值:间距,颜色,版式,断点,动画,字体,平台比例尺,组件状态等,最终通过数据表示。命名规范和结构化的约束,可确保产品体验的统一度与灵活性,更进一步可为产品打造赋有情感的品牌认知。
而对于SaaS类或者APass类的公司而言,设计变量还可提供给多个合作商所用,满足多种定制化的诉求。
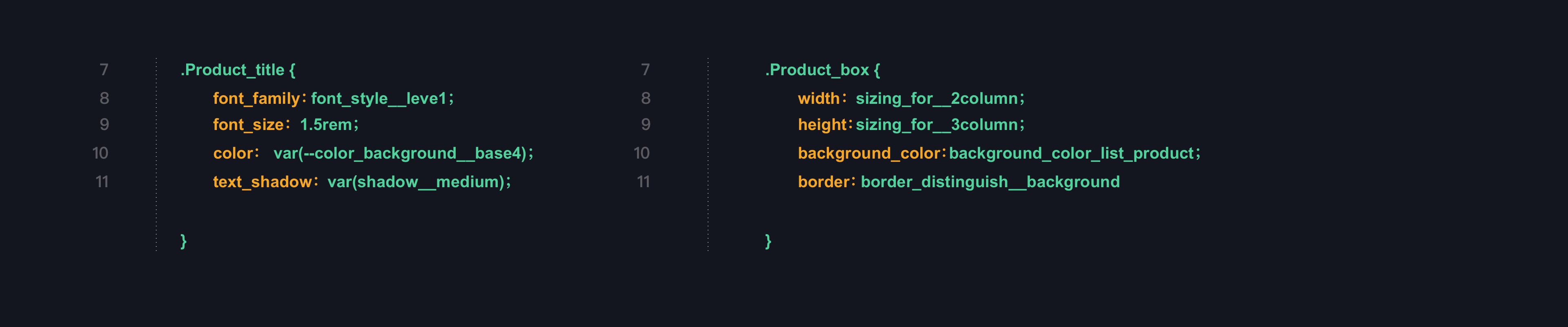
在以往的真实产品中,示例(如下),设计人员会发现,实现和样式管理的环节在开发过程中是完全断掉的,设计语言转化为开发的语言时,缺少风格系统完整性的延续。我们通常看到的style代码都是一些几乎没有体感的参数,且公司产品体量越庞大复杂,想要全局迭代就越是痛苦。

但如果我们将这些参数封装起来,用语义化的方式来进行描述,就增强了“系统下的画面感”,如“font-size-level03”、“border-distinguish-background” 等,就是设计准则下情景化的归类与描述。

但语义命名只是一个最终呈现,真正让设计与开发者都能”读语义,识运用“。还需要我们在设计系统中建立一整套完整的设计变量对应表,并让大家对它们有着清晰的记忆。
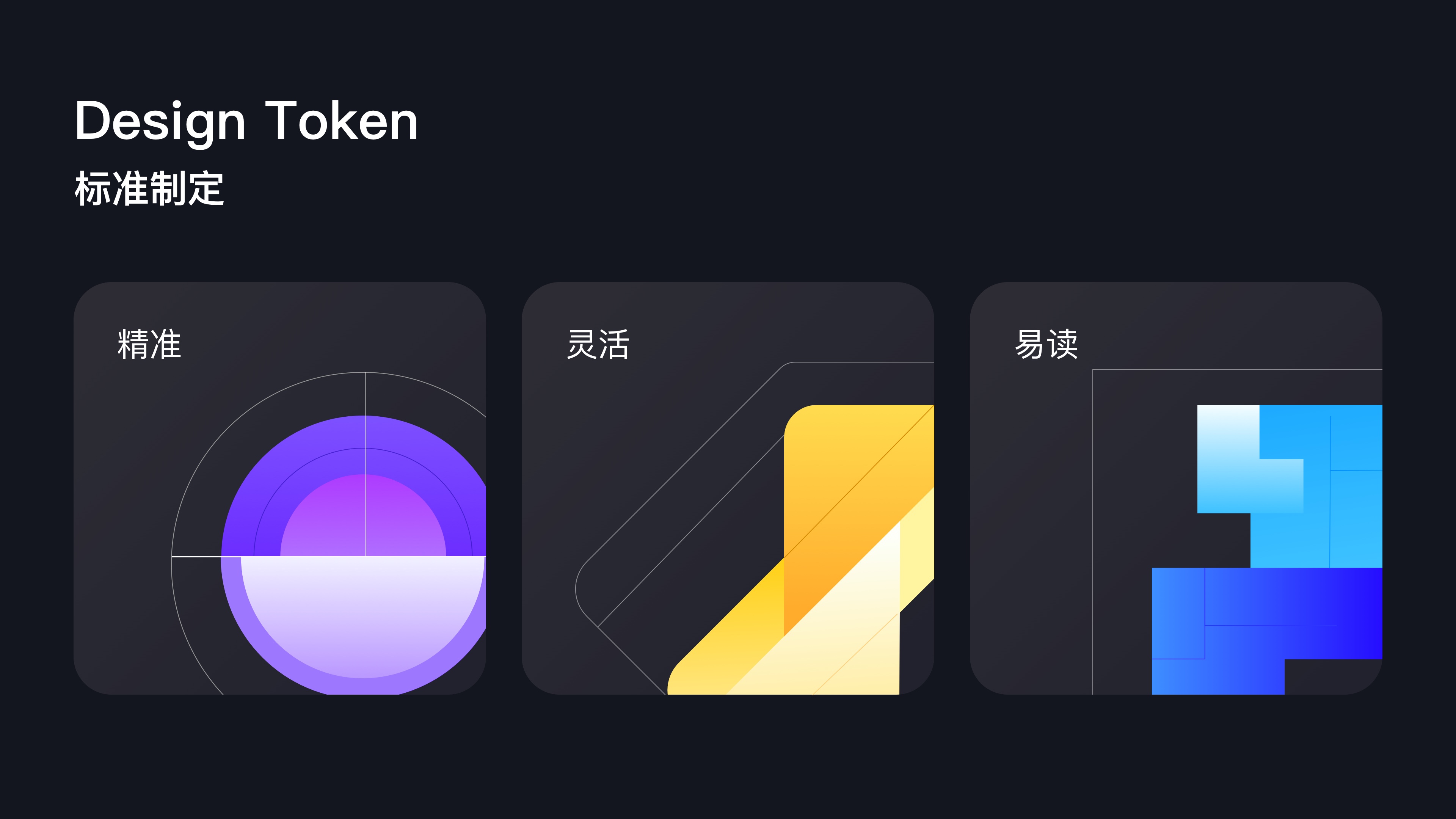
这里我们将以群核科技旗下,工具设计系统(Tools )中的设计变量为例,来给大家进行详细分析。首先在设计原则下,我们引申出设计变量规则的制定原则:精准、灵活、易读。
意指归类与对象的精准性,配置化的灵活度,语意命名上的易读性。

对所需范围进行定义,命名规则与前端书写规则达成约定。

变量的“结构完整”,有助于设计与工程团队在长期维护上,提升灵活度,3层继承结构,很大程度保证了“精准”“灵活”这一原则。

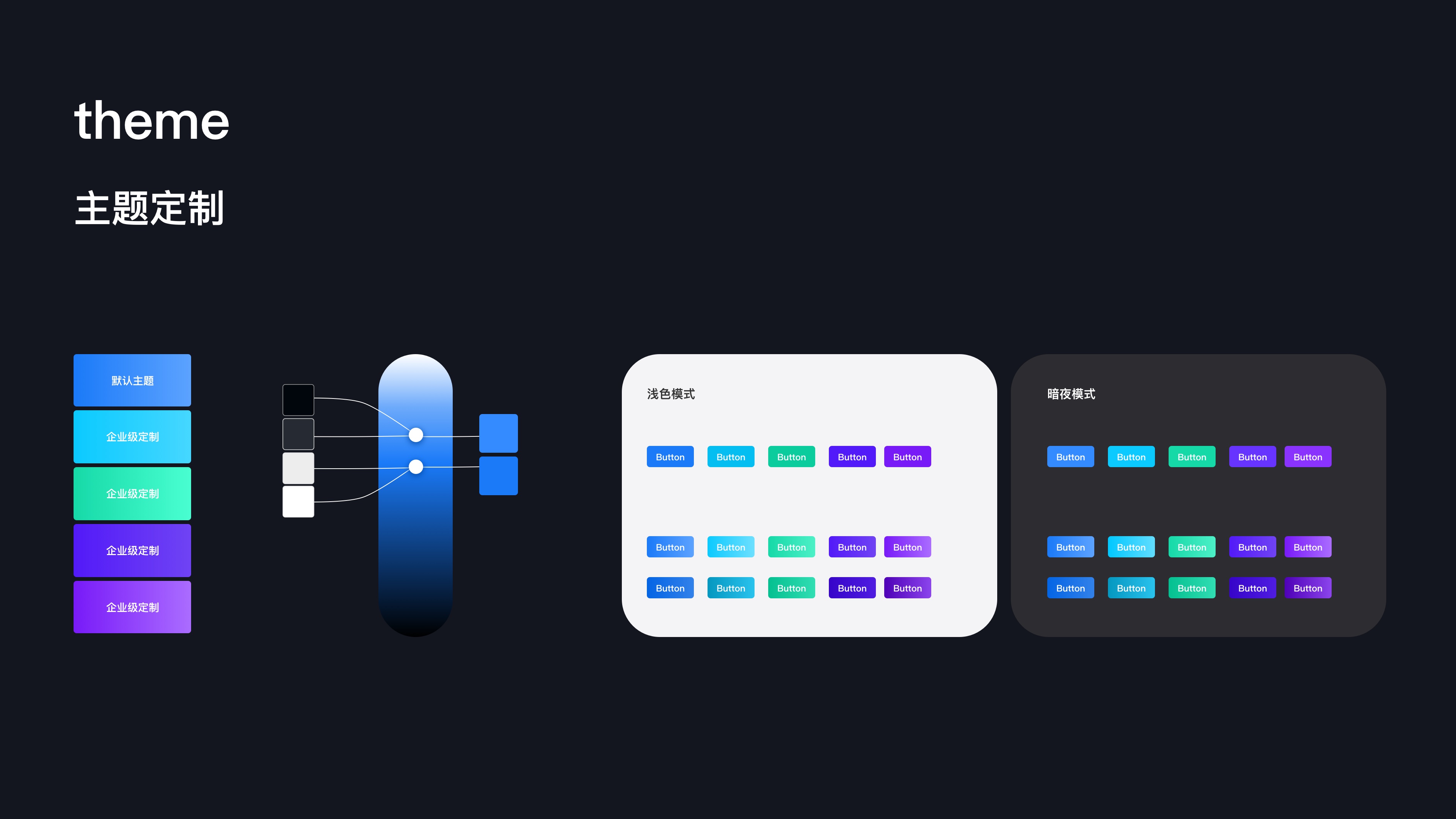
主题定制
我们找到产品界面中定义“核心样式”的部分,例如颜色,字体大小,空间,动画,阴影,断点等等。通过这些具有统一命名规则的实体,用于代替硬编码的值,直接集成到设计系统下的组件库里,也在日常的产品界面开发中使用。


通过继承,别名变量起到了衔接全局变量和指定变量的作用,指定变量影响了最终的样式呈现,从而实现主题功能。
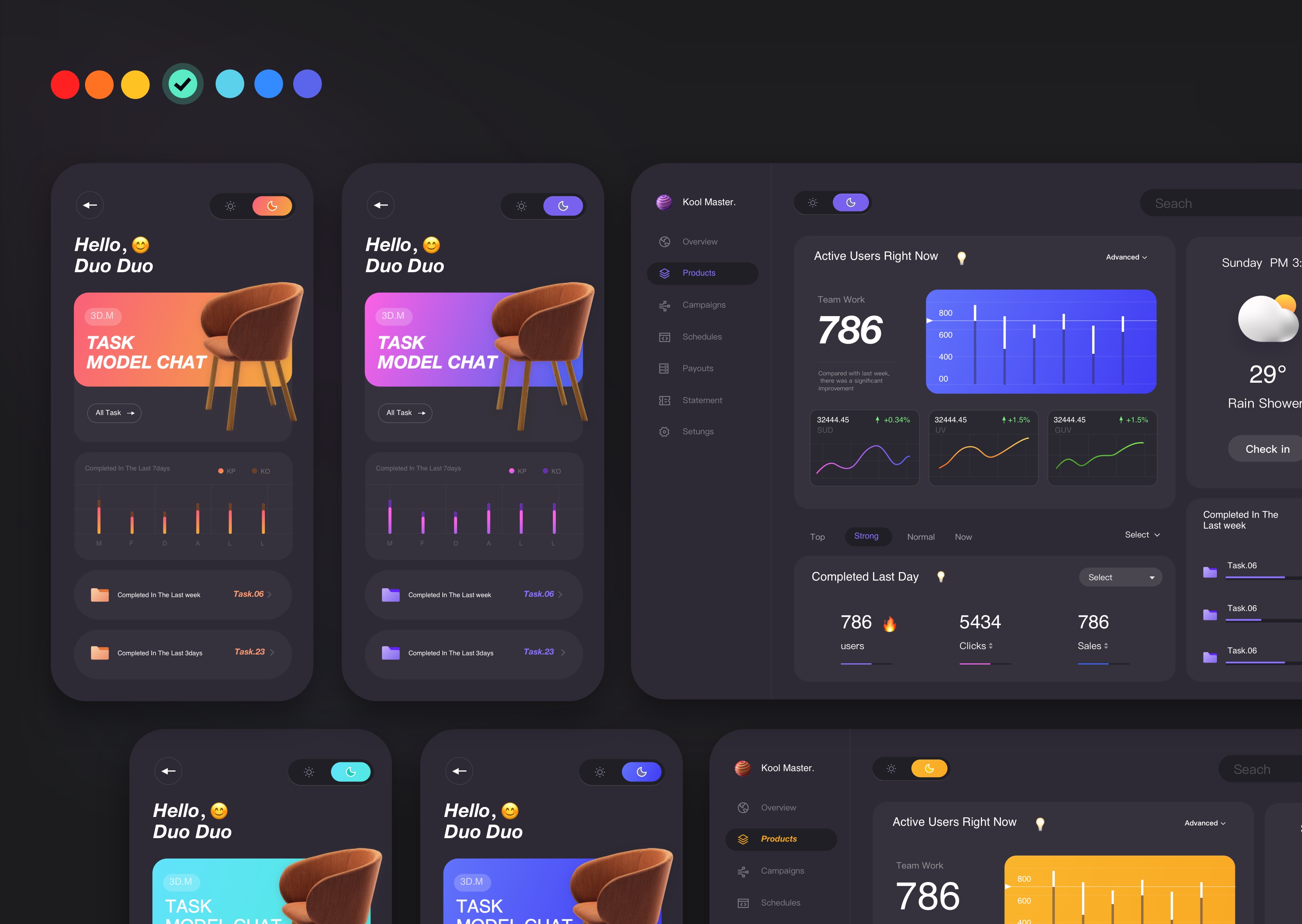
单个主题可供多个产品团队使用,主题本身也提供可配置化,即拥有不同的主题外观体验能力——如“客户诉求”、“用户自定义”,“产品定位差异”等,也可通过创建新的主题,完成新的对应表,继而产生相应的风格模式,例如“暗夜/日光模式”或“舒适/紧凑”布局模式,“企业品牌”定制模式等等。


主题功能在产品中体现


跨平台呈现
多端设计是未来发展趋势。最新的iPadOS 14还为许多应用程序添加了侧边栏,包括音乐,照片,文件和快捷方式,更加高效。它使iPad更具Mac感,也降低了学习成本。
目前我们很多产品都要考虑在 Web、iOS、Android 上设计。如果有新的功能增加,设计和开发会消耗较多的时间在上面,而且很难去统一把控。
Design Token 在跨多端设计中不仅是存储样式的变量,更是一套用于各操作系统间进行翻译的口令。我们希望通过变量来控制一些样式的属性,在不同终端做到自动化的映射。
假设在移动端正文字用14x,而在pc端为12px,虽然它们值不一样,但他们都是使用的color_text__primary,在不同终端变量会自动根据设备来取不同的值,通过一套设计就能实现多端运行,提升效率节约成本。



拥有了强大的设计变量样式库之后,它对我们的工作流程将带来什么革新呢?
显而易见的是,团队将节省非常巨大的工作量,我们不再依赖单个工程人员的修改质量,且能更大程度减少跨组依赖。此外,早期设计工具无法与设计变量生成器进行本地通信,我们通过优化Sketch插件,完成了变量命名数据的输出,使得工程人员可直观看见变量名称。这将为设计验收节省大量时间。
产品的大批量的历史问题也得到解决。数字化的自动识别效率远高于痛苦的人工调整,设计师和产品团队都将收获全新的迭代方式,这是有历史意义的一刻。

简而言之,设计变量作为一个管理风格样式的有效手段,可集成主题管理,对跨平台开发也同样起到作用。简化团队合作协作流程,提升迭代维护效率。尤其适用于需要构建多个Web应用程序和跨终端应用程序的组织。
文章来源:站酷 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动网民数量增速放缓,流量红利逐渐消退,平台竞争愈发白热化,优质创作者成为平台的必争对象。在后流量时代,抓住优质创作者的核心是平台流量所能附加的多元价值,因此对流量的深耕与私域的变现成为了必定的解题走向。
面对这样的趋势,研究者应该如何走进创作者的世界,深入洞悉他们的私域运营需求?我们在对多名短视频创作者的研究中沉淀了一些思考。
为什么关注私域变现?
——理解行业和业务是选题关键
行业趋势:创作者的收入结构正在变化
短视频创作者的传统收入来源是依靠播放量获得的平台流量分成。但随着短视频玩家的不断涌入,公域流量瓜分紧张,基于粉丝沉淀的私域变现成为创作者多样化收益的来源。
从行业公开信息以及我们所接触的创作者的鲜活案例中均能发现,非流量分润的收入占比正在提升,多元的私域变现已成为他们收入的重要组成部分。

公域流量红利见顶

私域流量收入可观
业务思考:平台对创作者多元变现需求越发重视
短视频领域目前呈现创作者多平台分发的趋势。我们在研究中发现,多平台混合运营的作者占比已接近七成;头部作者也是如此,抖音和快手百万粉以上的作者中有三成为双栖作者。创作者精力被多平台瓜分,而影响创作者对平台的重视度和运营投入度的最核心因素就是经济收益。
在“主阵地+重点运营平台+纯分发平台+其他关注平台”这种金字塔型的混合经营模式下,平台只有向塔尖挺进,才能留住创作者。于是,支持创作者私域营运及多元变现也成为业务后续发力的重点方向,我们便顺理成章的将研究聚焦在这一主题上。

经济收益影响创作者平台投入

私域运营拉动平台成为主阵地
研究谁?——找准关键角色
私域运营是一个相对宏大的研究主题,要让研究具备可行性,就要锁定明确且合理的研究对象。找准关键角色,能够起到让研究事半功倍的效果。
考虑等级能力差异,研究锁定头部作者
内容创作的生态中,作者等级是影响需求差异化的核心变量。新手作者大多是视频创作小白,还处在能力突破和粉丝积累的初始阶段,更加关注成长收益,即创作能力的提升和流量的增长。而偏头部作者已经积累了一定的创作经验和粉丝基础,更在意经济收益,对于内容价值最大化需求强烈。
头部作者也往往意味有着更好的粉丝基础、更多的实战经验、更深的行业理解,对研究而言有更深的挖掘价值,也能在更短的时间内输出更多有效信息。所以本次我们圈定头部作者作为目标首选。

考虑不同垂类覆盖,避免信息产生遗漏
短视频的创作和运营日益走向细分化和垂直化,不同的细分垂直领域,也存在不同的变现方式和需求。因此,垂类领域是创作者研究中不可忽视的另外一个核心变量。
目前短视频多元变现方式主要有电商带货、付费专栏、咨询服务、打赏送礼等;我们在选择创作者的内容垂类时,也有针对性的确定生活、家居、教育、情感、影视五个垂直方向,覆盖所有变现类型。

研究什么?——梳理私域变现流程,搭建研究分析框架
在具体执行前,研究者首先要确定研究的关注重点,划定研究的边界。前期需要做大量的案头研究工作,充分了解行业现状。短视频领域研究中有一些常用的信息获取渠道,略作梳理,以供参考。

充分的信息获取决定着研究的下限,能为研究洞察打好基础,也能帮我们形成后续研究的系统性框架。我们基于私域运营的主要流程梳理,提取出影响私域运营效果的四个核心环节,形成最终研究产出的分析框架,后续关注创作者在该框架下各环节的具体需求及问题点。

如何理解创作者?
——5种思路,让深入分析成为可能
创作者对于需求的表达往往是主观和模糊的。对于B端创作者而言,由于具有更明确的平台利益诉求,他们对于需求的表达甚至会表现出更多的“私利”和“怨念”——“我想要更多的流量分成”,“我想要完善的运营服务”,“我辛辛苦苦做内容,却没有收益,真让我寒心”……
但是作为平台,流量和资源的有限性决定了无法弥合多方矛盾,满足无限需求。那么,作为研究者,我们不应该只简单传递“用户要什么”,而应该从用户需求出发,剖析需求背后的形成原因和深层问题,告诉业务“为什么会这样”以及“我该给什么”。
下面我们将以研究中的一些发现为例证,提供几种研究分析思路,让大家更好的理解如何还原创作者需求的本质。
一.不仅呈现事实,更要有底层思考
平台的流量分配已经从粗放式的内容引入时代发展到精细化的内容建设与资源分配时代,策略不断积极调整,向更多优质的内容倾斜。创作者们在寻求流量更持续、有效的利用时,也越来越意识到优质内容有着更大的增值空间,希望在平台的引导和扶持下,生产更优质的内容不断“圈粉”。
然而不同的平台有不同的调性和内容偏好,这时候创作者困惑的是:到底何为优质内容,我又该如何去创作平台喜欢的优质内容?这就需要平台通过激励政策和创作活动的引导给出答案。
在研究者的分析中,我们不能仅仅暴露“平台政策不清晰”的问题,也不能只对竞品的做法做简单的罗列和复制。值得深入思考的是,现有政策和用户需求的差距点在哪,后续优化的原则和方向是什么?
我们基于对于作者需求的理解和竞品差异点的分析,提炼出平台政策引导的三个优化方向:
1.垂直化:内容消费需求日益多元化,平台创作激励活动也要深入覆盖更加多样化的垂直细分领域;同时,为了增强创作者感知,应将各种激励计划显性化进行包装,清晰传递平台扶持的垂类和方向。
2.日常化:平台创作活动应当多样且高频,充分契合不同领域创作者的兴趣点,且需具备较强的时效性。
3.矩阵化:内容创作不再只是作者的单打独斗,更需要在重大运营事件上联合平台和MCN机构进行内容共建、资源联动,最大化内容的影响力。

二.不仅要看自身,还要看行业先行者
在短视频赛道上,存在着诸多优秀的先发竞争者。竞品在平台管理、运营服务、产品功能等诸多方面都能为研究提供较好的借鉴作用。在研究中,作者的表达只是我们研究的“引子”,关注竞品、对标行业标杆、分析差距,才能够对作者需求形成更准确的判断,对满足需求的方式和重要性层级形成有效启发。
以平台运营服务支持为例,竞品平台的做法为我们提供了良好的借鉴意义,也形成了行之有效的业务参考。平台与作者的理想关系是共赢共生,在服务过程中,需将平台的玩法透明地传递给作者,让作者对于如何运营、如何变现心里有底,建立“只要跟着平台走就没错”的信赖感,与平台之间形成更强的依存关系。

三.关注生态各角色,纳入C端视角
内容创作生态包括平台、B端创作者、C端用户三种主要角色。创作者运营的目标受众是C端用户,对用户更有吸引力的内容才更容易形成粉丝沉淀。因此,研究B端创作者,B-C联动的分析视角尤为关键。我们可以从“C端用户要什么”,推导出平台需要帮“B端作者做什么”,进而给出更贴合创作者实际运营情况的赋能措施。
研究发现,在粉丝沉淀环节,从C端视角出发,内容是形成作者关注关系的关键,也是塑造作者IP形象的关键。那么,对应到对B端需求的满足上,平台就应该为其优质内容的露出提供更多能力支持,包括内容的自主管理、内容的连带互通功能,最大化发挥内容的价值,充分赋能创作者。

四.聚焦群体差异,对细分需求保持敏感
不同类型的作者有不同的诉求,研究中需要更多关注差异、满足差异。
以变现转化环节为例,建立用户信任感是创作者的一大需求。商业社会、信任为王,信任是形成购买的起点。平台要重视对创作者身份的包装与强化,外露关键信息,快速建立用户对作者的信任感,从而促进付费转化。在这个过程中,不同垂类下促成用户下单购买的信息是不同的,作为研究者,应该对差异化的信息需求保持敏感。研究发现,电商购买中用户更看重优惠折扣和交易信息;而专栏购买、付费咨询,则更需要强调身份背书、作者荣誉等专业信息,以及增强作者和粉丝的沟通与交流,提升用户信任度。

基于以上分析,业务在信息外露、增强作者身份形象感知上也规划了进一步的优化措施,促进用户付费转化。

五.不仅看短视频,还看垂直行业赛道
依托于短视频平台的私域变现,本质上还是电商/知识付费,短视频只是在商品之外额外提供了一个内容展现、IP塑造的自媒体营销方式。因此,研究视角不能仅仅局限在短视频本身,更要学习垂直赛道的玩法,如:电商领域对标淘宝、盒马;知识付费领域对标得到、小鹅通等成熟玩家。他们在其各自领域已经形成较为成熟的变现模式,短视频平台在交易闭环的实现效果上需要向这些垂直赛道产品看齐。
纵观行业趋势,短视频平台也在不断引入产业链上的更多合作伙伴,例如:上游引入电商服务商进行供货服务和产业带打造;中游引入内容服务商提供创作者运营能力培训、代运营服务;下游引入品牌服务商助力营销推广,以此提高平台变现能力,共建生态繁荣。

结语:理解创作者,先要成为创作者
B端创作者的研究相对而言对研究者具有更大的挑战,需要具备更丰富的行业知识储备和更深入的问题洞察能力。理解创作者、理解内容创作生态才能为业务提出更切实可行的落地建议。
理解创作者,不能仅仅是走近创作者,而是要成为创作者,亲身经历才能更有感悟,这也是无论做任何领域的研究,作为研究者都应该具有的态度。
短视频行业正经历着它蓬勃的生长,未来有着无限的可能性,希望你和我们一起经历、一起探索,也希望我们的思考能够为你带来一些启发。
文章来源:优设 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全文1万4千字,讲解文字编排有两个层面的作用。其一,它做了一些传递信息的工作;其二,它自身在合理地编排下就会有韵律的美感。


在通常版式设计中,一般是由文字、色彩、图形三个要素组合而成的。通过这三个要素的有机搭配,从而给人视觉上造成一定的冲击,激发人们的阅读兴趣。
其次,文字组合编排是构成版式设计中最主要的构成要素,也是传递信息的重要的设计手法和策略。字体的选择是否合适则会直接影响版式的效果,虽然能现在可供选择的字体五花八门,但是所选择的字体要能够与版式的主题相吻合。除此之外,文字的字号也会影响阅读,在排版时要注意文字信息的等级关系,做到有主有次。


如果文字从发明出来的那一刻起,就是为了记录和传递信息,那在版式中的文字就是通过设计设计手法来更好的传递信息。
怎么去理解这句话呢?如果大家看过《王牌对王牌》这节目,里面有个游戏叫传声筒,里面的游戏规则是“每队轮流参赛,每队任选5名成员,每个成员用隔板隔开,第一人将对手所出题目,演绎给队友,只能通过音效和动作表达,依次传递给下一位队友,经过三四个人传递后最后一名队友,猜测题目上的信息。猜对得一分,最终积分高的一队获胜。”
这种形式像不像设计师的日常呢?老板或者领导有个“牛批卡拉斯”的想法,然后他在想法告诉运营总监或者文策划总监,然后在由下面的运营/策划专员做成方案,最后在交给设计师做成图片来传递老板那个“牛批卡拉斯”的想法。

那么文字组合怎么去编排就成为将老板的想法完美的传递出来的关键要素,为了不南辕北辙,我们需要将文字编排的形成方案,并在实际的工作中通过不断的实践去完善,那让我们一起来了解下文字组编排的技巧吧。

一般的软件里面都会有字体选择器,我们需要找想要的字体的时候都是直接在里面去搜索,然后再去点击使用,那么今天我来看看怎么通过观察字体家族的特征来找到我们想要的字体吧。
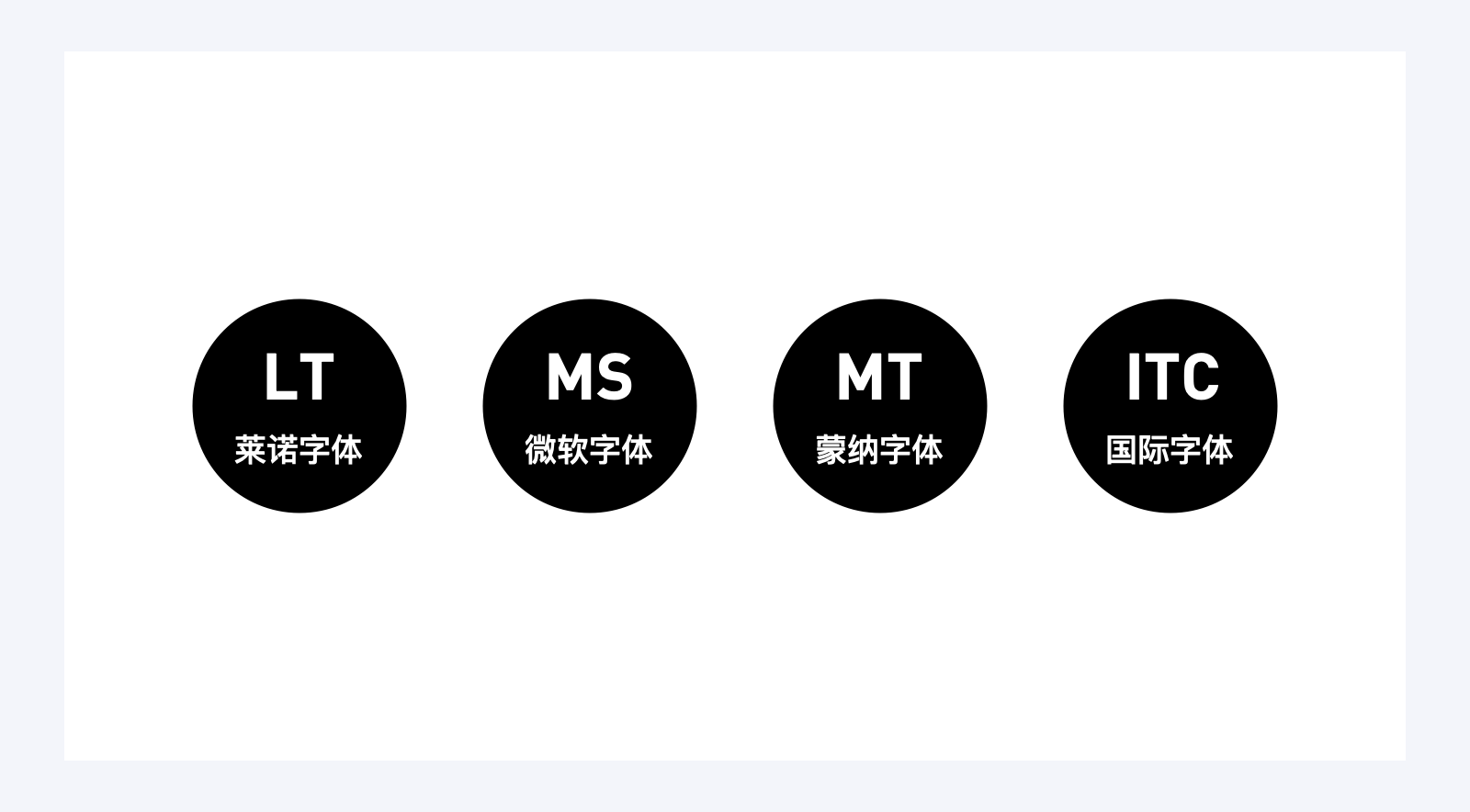
家庭中的所有成员都有各不同的称谓来辨别身份,在字体家族中也是如此,我们通过不同的前缀后缀的缩写来区别字体的样式。
例如:字体前面的LT代表的是莱诺字体公司,如果我们使用的字体前面或者后面带有LT,那就说明这个款字体是由莱诺字体公司出版的。

当然,我们日常看到字体厂家也会有很多,例如常见的MS是微软公司,MT是蒙纳字体,ITC是国际字体公司等等,一般字体公司的名称的缩写为连着的大写字母,所以我们看到字体中带有2-3的大写字母,我们可以默认他们是字体公司的名称缩写。

那刚刚我们看到LT后面还有STD,那个是什么意思呢?STD是英文单词“Standard”的缩写,代表着这个字体只支持基础的字符集,它的字体字符集相对会少点,与其相对应的“PRO”是英文单词“Professional”,则是代表字符集比较多的后缀。

既然字体家族的缩写那么多,那我们怎么把它规整好方便记忆呢?方便我们通过不同的前缀后缀来区别字体的样式。正常的我们讲字体家族系统一分为三类,1.字体的宽窄,2.字体的造型,3.字体的字重。

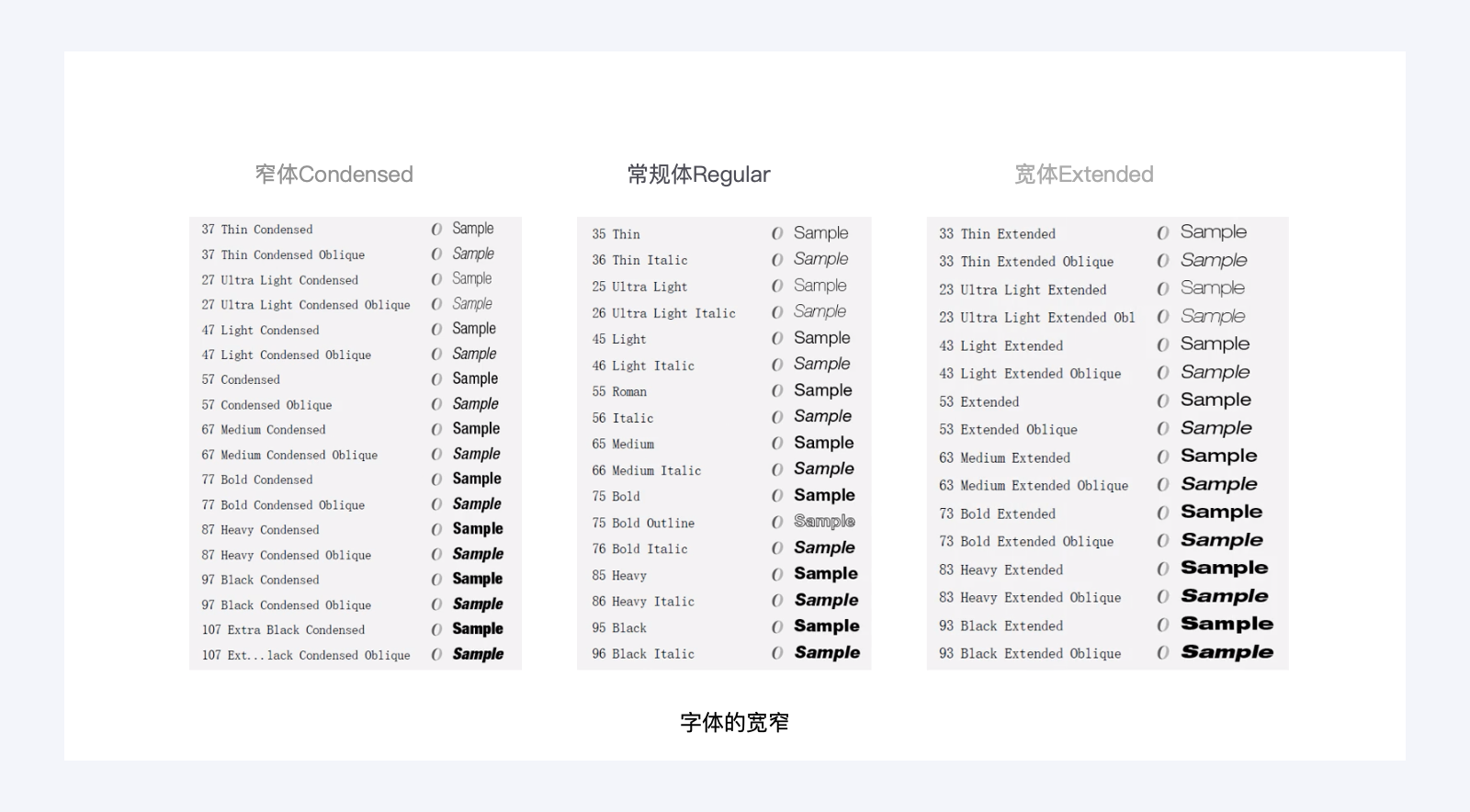
宽窄系统:只有比较大的字体公司去做这类型字体,因为不常用,所以做的就比较少,汉字里面好像汉仪旗黑又宽窄系统,那我们怎么去识别呢,以Ai为例子,如果我们在字体后缀发现带Condensed,那么我们可以确定这个字体为窄体,以后如果我们在字体后缀发现带Extended,那么这个字体则为宽体。如果设计中有特殊的需求,需要我们可以通过后缀去识别。

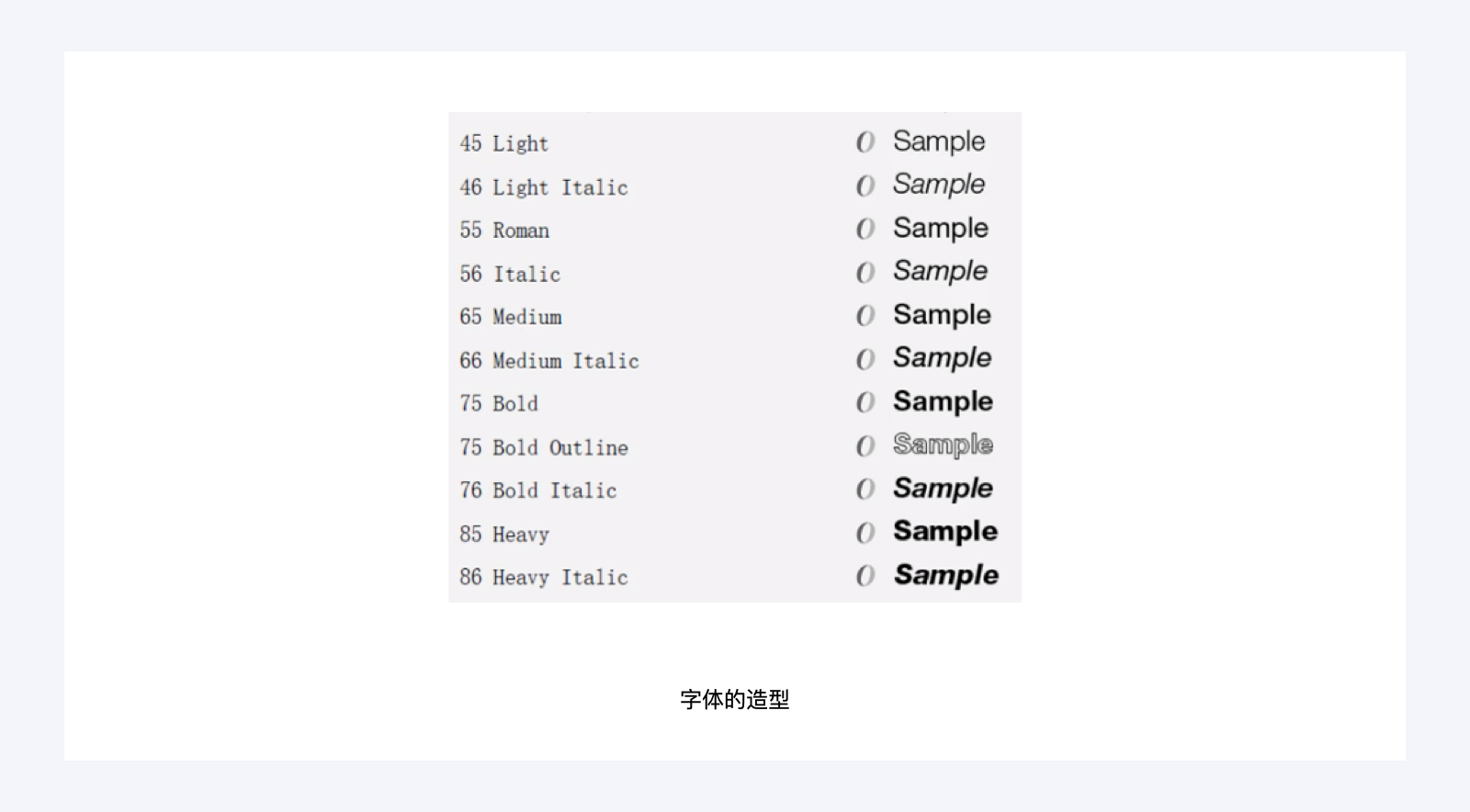
造型系统是为给不同应用场景下字体做区分的,正常的分为:常规体,意大利斜体,空心体,装饰花边,老式数字。
常规题:常规体的后面一般带Roman或者Regular,带着着这个字体里面最常用也是最适中的字体。
意大利斜体:英文后缀一般带Italic,这类型的字体一般是专人设计过的倾斜体,比软件生成看起来更加舒适和谐。例如有的字体公司为了区分窄体的倾斜体,有的也会用这个单词,oblique,但是意大利斜体(Italic)代表的是常规字的倾斜体。
空心体:英文后缀一般带Outline,在一些大型的字库公司设计的字体会有,他打出的字不是实心的,而是空心字类型的,常见会在比较粗的字体上会有,因为这个的字体变成空心字不容易破坏字体的负空间。
装饰花边:英文后缀一般带Ornament,这种类型的字体一般比较少见,只要一个字体的字库做到比较全的时候,才会考虑开发类似的字体。这个可以理解为字体类的素材,一般的应用场景比较少。

老式数字:英文后缀一般带Oldstyle Figures,比较明显的特征是高低不一样,这类型的字体一般应用在小写字母的编排中让数字看起来更和谐。

标题专用字:英文后缀一般带Titling,这类型的字体在放大后使用看起来比较精致,细节相对比较丰富,但是也有特殊的,例如Caslon字体的标题字用的是540的后缀。所以当找不到的时候我们可以通过细节去分辨。

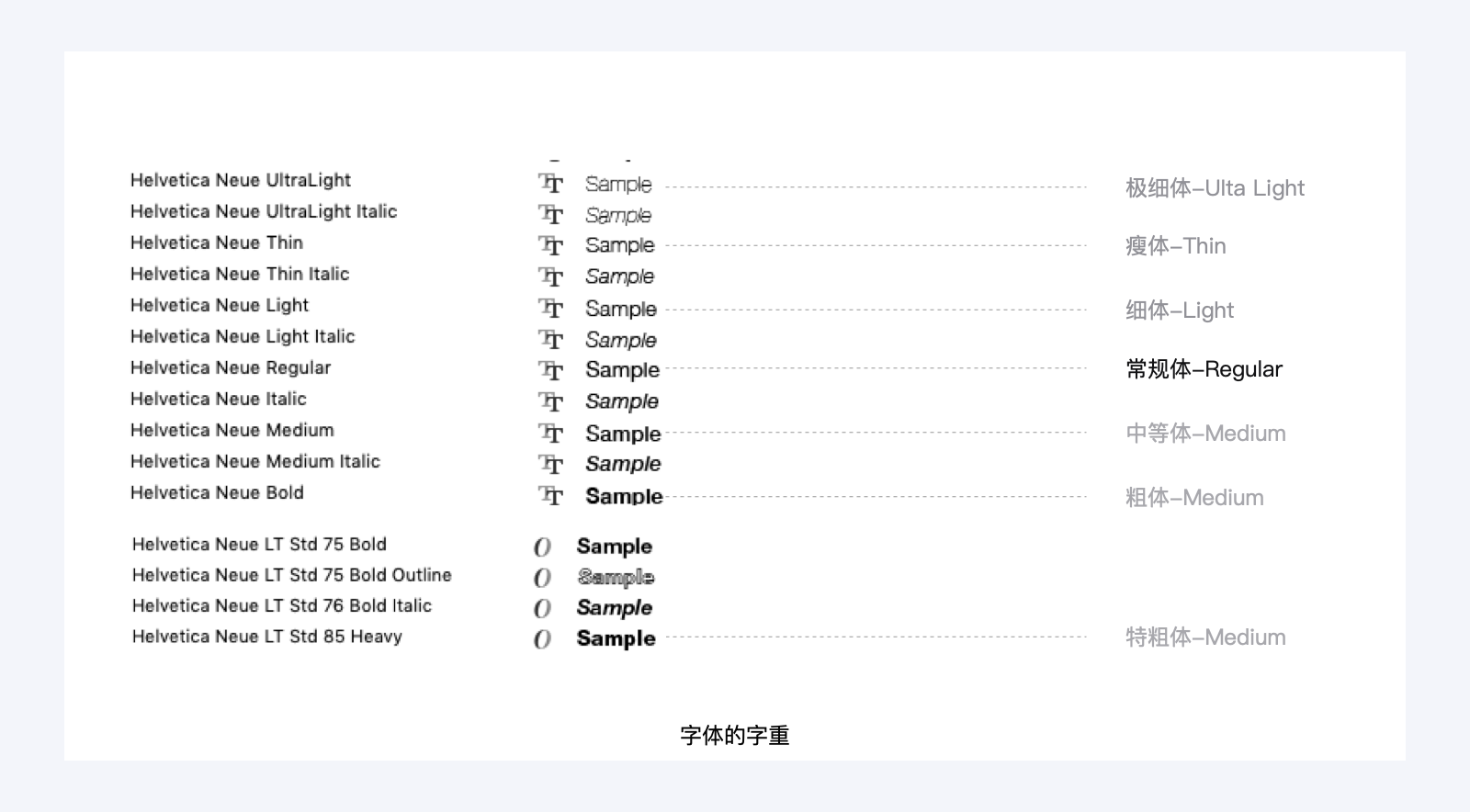
字重的选择一般是根据当前的选择的字体去跳两个字重去选择,这样才会有对比。字重也是我们设计中常用的选字模式。

我们认识了字体家族对我们做设计有什么作用呢,一个字体家族越全面,我们做设计是可以选择的范围就越大,也就越方便,所以我们接到需求,需要选择字体排版的时候,大致看下字体家族,就可以分辨出这款字体是否适合我们去使用。

需要做好文字组合的编排的基础是需要选择合适的版面气质的字体和相对应的中英文混合编排。
中文字体属于方块字,具有字体的轮廓性,并且每个字符占据的空间都是相同的,限制较为严格,如段落开头必须空两格,竖排文字必须从右到左等规则。中文字体是一种非常规整的文字,因此灵活性相对较小,编排难度较大。

一般情况下,英文字体采用流线型方式,灵活性很强,能够根据版面的需求灵活变化字体的形态,以解决版面僵硬、呆板的问题,创造出丰富生动的版面效果。

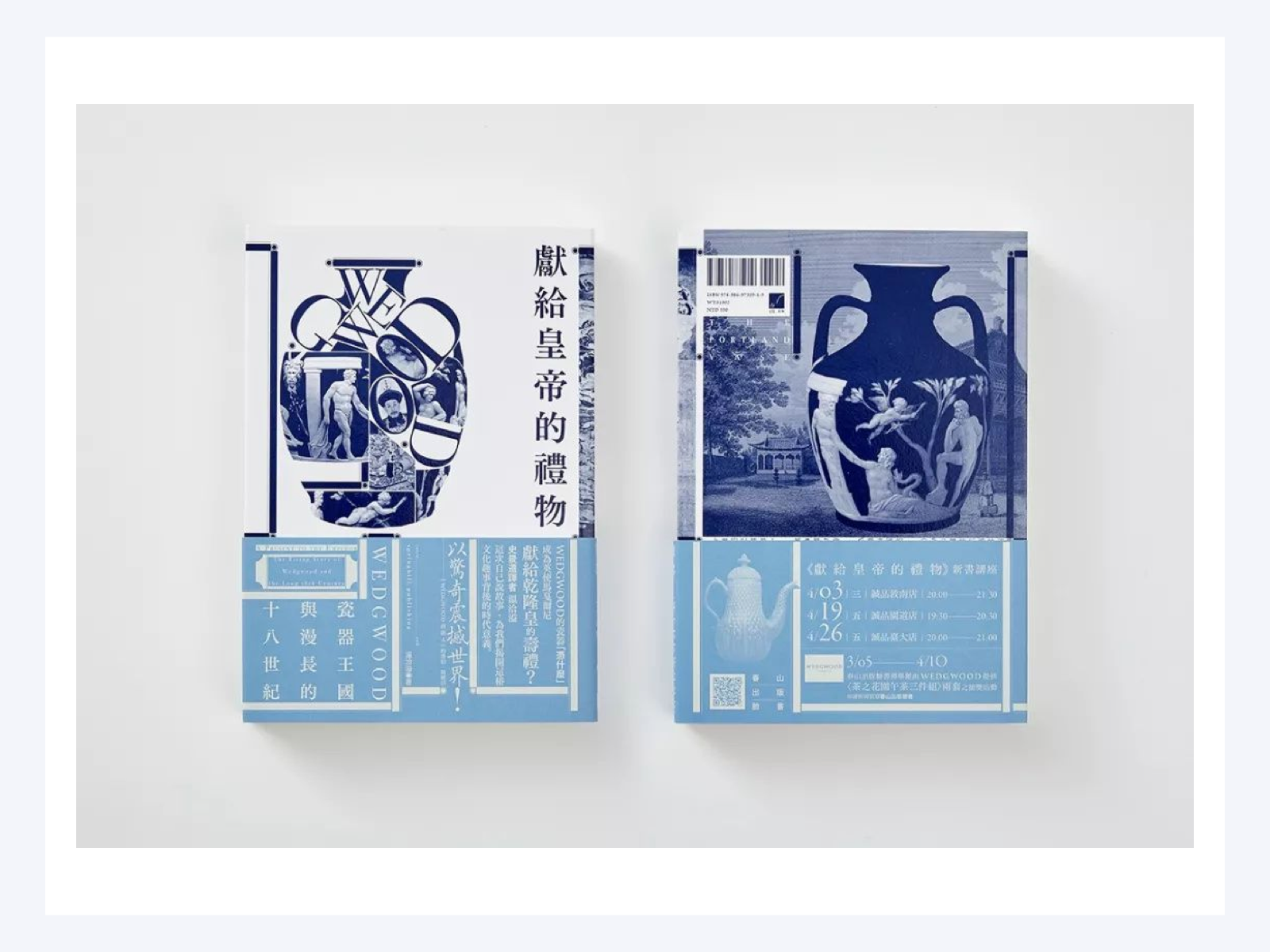
在版式设计中,经常会遇到中英文对照的情况。中文字体的象形、会意等特征和英文字体的简单、图形化的特征充分结合,展现两种字体的优势。编排时应该注意中文字体与英文字体的设计创意与主次关系,做到层次明确,并且要注意字体的统一性,如果字体变化过多,很容易造成版面的混乱。

我们在聊中西文的编排之前我们需要先了解下西文的历史,就像我们在打王者荣耀一样,要学习某个英雄,就先得了解英雄的技能,然后才是这些技能怎么去搭配使用,学习文字组编排也是一样的道理。

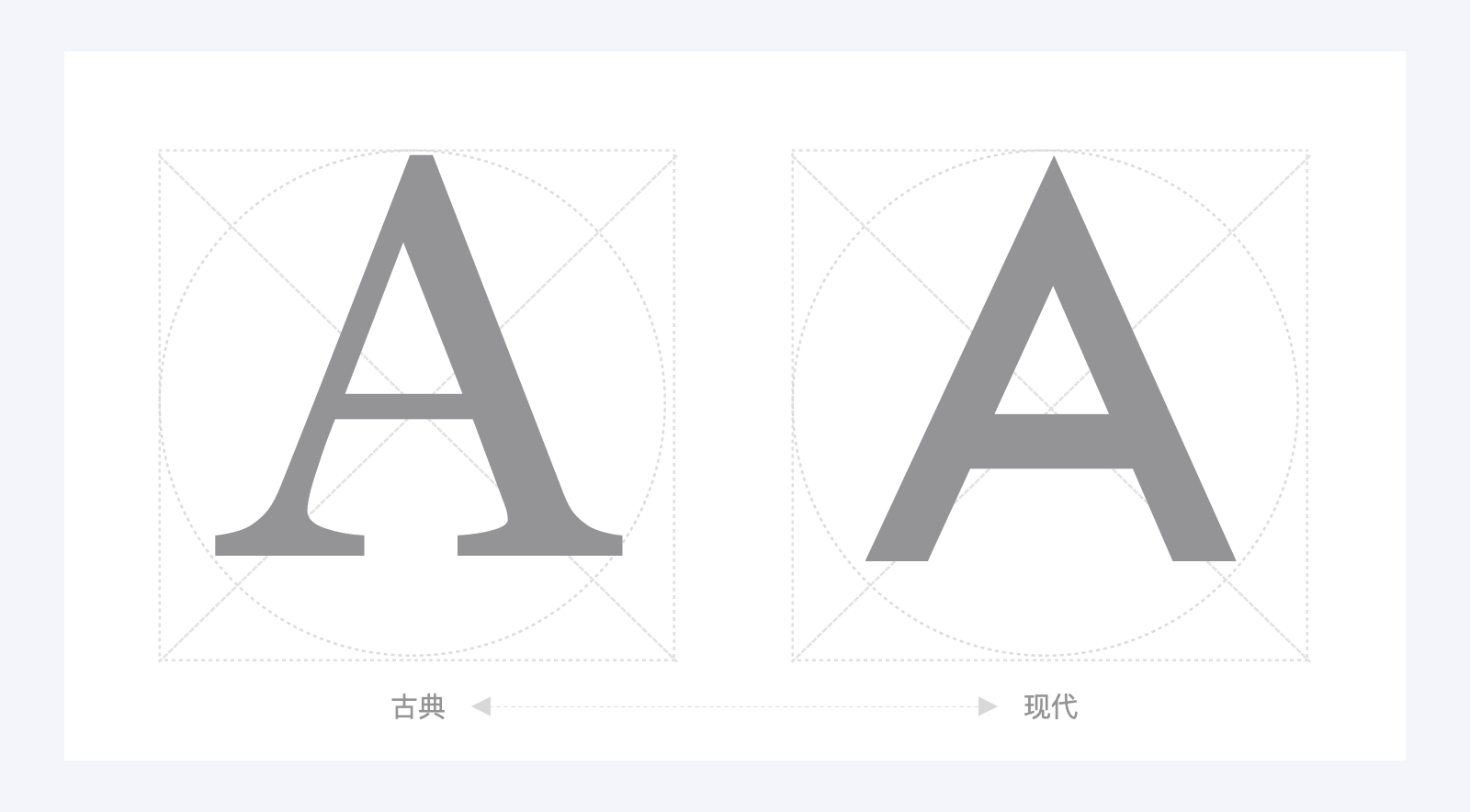
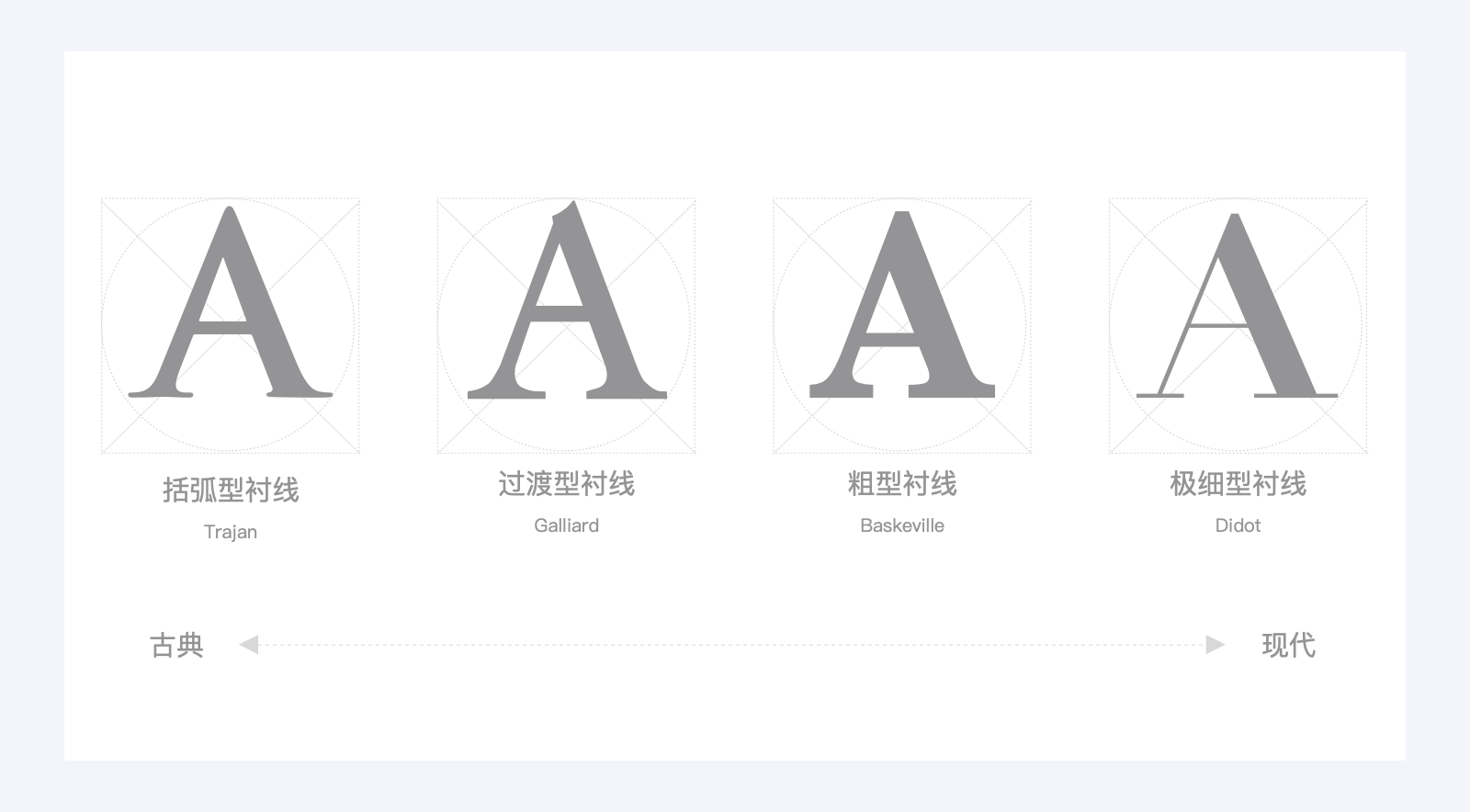
设计的目的一般是为零解决一些生活中的问题,字体的演化设计之路也是一样的,都是通过外部能力能触达的能力加上内部的需求所达到的最优的解决方案。现在我们将西文字体在历史上的进程可以分为“文艺复兴体” “古罗马衬线体”“过程型衬线体”“粗衬线体”“无衬线体”。

我们可以大致简单的把基础款的字体分为两种,一种是一种是衬线体和无衬线体,衬线体(Caslon,Baskeville,Bodoni,Didot,Garamond,),无衬线体(DIn,Helvetica),
衬线体
Garamond是一个早期字体,有老式数字,雕刻感比较强,有倾斜体,
Baskeville修饰比Garamond要粗点,稍微有点厚重感,偏向优雅,特征明显,
Bodoni笔画有明显的过度,比较现代,
Didot比较常见,特征更明显,现代感更加强,女性感强,多用品牌,杂志,简化大胆。笔画对比更加大,出现的比较晚
无衬线体
Helvetica,特征,比较平稳,没有特征,没有华丽的装饰,在国外特别受欢迎
DIN,和Helvetica区别:变化性特殊,切口有角度性的变化,更加简单干净。偏向美术字体数字的几何形强,比较抓眼球
Futuer:菱角分明,几何无衬线体,冰冷,升部比较高,比较高挑,多用于科技感比较足的设计中。
因为基础款的字体很多字体公司都会去做,我们可以通过谷歌可商用字体库去寻找免费字体寻找:http://www.googlefonts.net/
中文的基础款排版字体一般为黑体,宋体,圆体,楷体和一些风格多变的美术体。

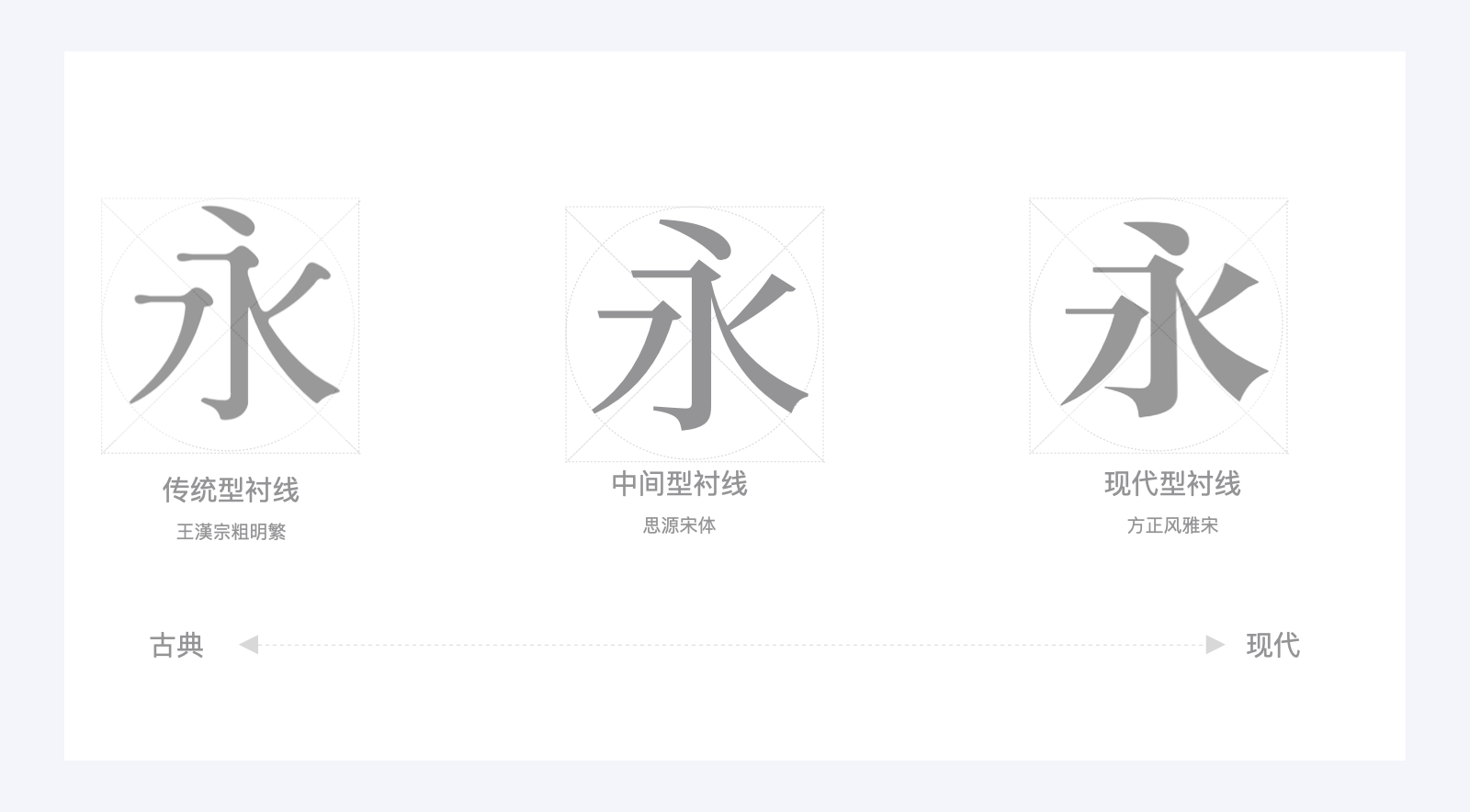
衬线体
最早是为适应印刷而出现的一种汉字字体,笔画粗细有变化,而且一般是横细竖粗,末端有装饰部分,(即字脚,衬线),点,撇,捺,钩等笔画有尖端,属于衬线字体,常用于书籍杂志报纸等正文排版,赵集,瘦金体。
思源宋体,前身是小塚明朝体改进的,笔画特征比较相似,小塚明朝横笔画要细点,思源宋体横笔画要粗点。
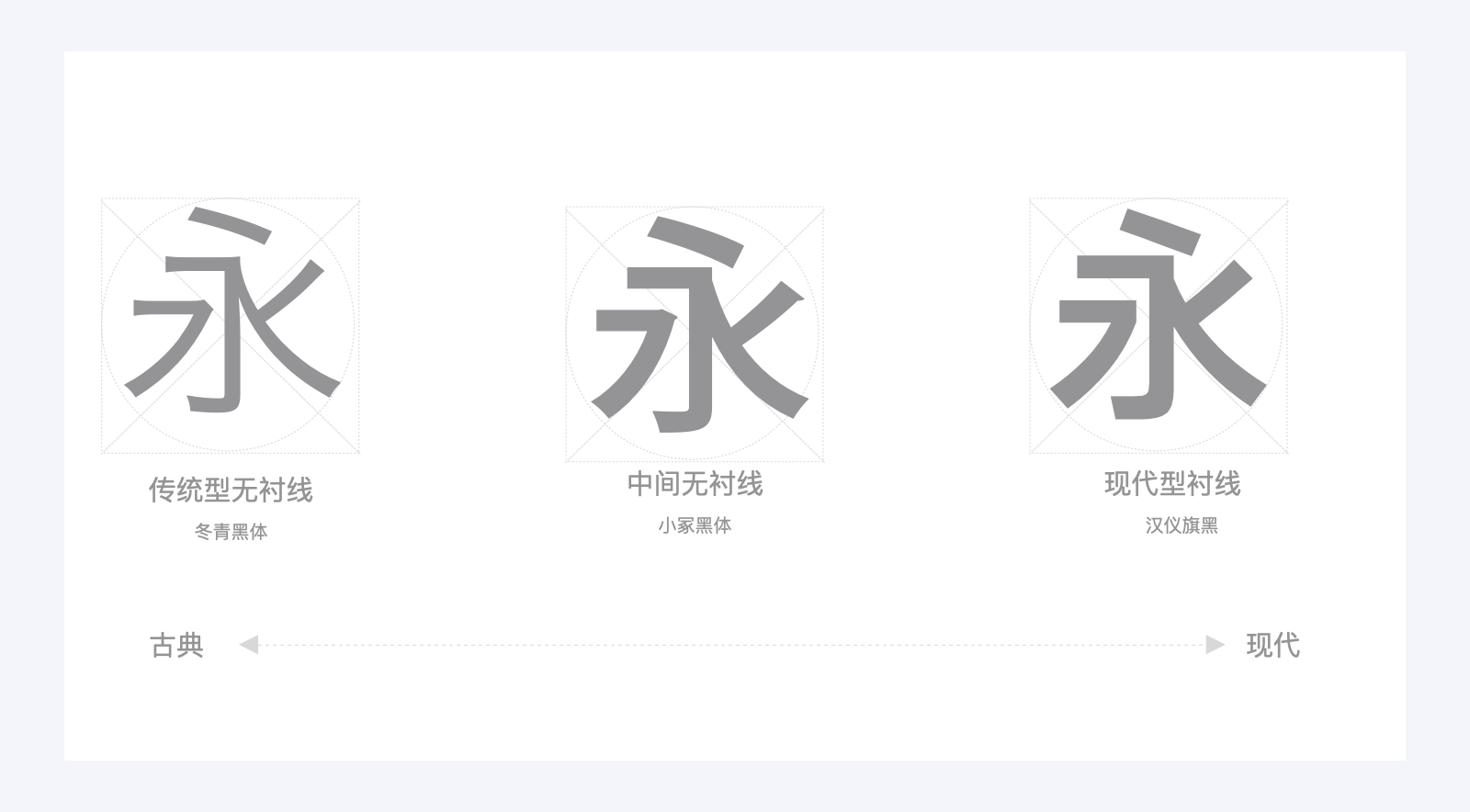
无衬线体
黑体,屏显字体,无论放大还是缩小都能看的清晰,黑体可塑性比较强,常用于标题字的制作,小的可以作为内文,黑体有称作方体或者等线体,没有衬线装饰,字形端庄,笔画横平竖直,笔迹全部一样粗细,结构严谨醒目,笔画粗壮有力,撇捺等笔画不尖锐,使人易于阅读。由于其醒目的特点,常用于标题,导语,标志等。
思源黑体:是最广泛知道的字体,质量高,7个字重,
汉仪旗黑:可以满足所有的排版的需求,宽窄系统也有。
在我们日常的设计工作中,衬线体和无衬线体该怎么选择呢?我相信很多设计师都在这个问题上纠结过。我们来结合历史来看看这个问题吧

我们把时间倒退到欧洲17-18世纪,这个时期盛行一种艺术“巴洛克艺术”和“洛可可艺术”,巴洛克是一种更早期的宏大而华丽的艺术风格,后世有人将洛可可风格看作是巴洛克风格的晚期,即巴洛克的瓦解和颓废阶段。它产生在反宗教改革时期的意大利,发展于欧洲信奉天主教的大部分地区,以后随着天主教的传播,其影响远及拉美和亚洲国家。巴洛克作为一种在时间、空间上影响都颇为深远的艺术风格,其兴起与当时的宗教有着紧密的联系。然而它不仅在绘画方面,巴洛克艺术代表整个艺术领域,包括音乐、建筑、装饰艺术等,内涵也极为复杂。

基本的特点是打破文艺复兴时期的严肃、含蓄和均衡,崇尚豪华和气派,注重强烈情感的表现,气氛热烈紧张,具有刺人耳目、动人心魄的艺术效果。所以它代表那个时期最流行风格。同时我们可以看看那个时期所产生的字体,也是一样浮夸,装饰性明显。

我们在把时间拨20世纪德国,一所代表着现代主义设计风格的学校诞生了,包豪斯学院,德国魏玛市的 “公立包豪斯学校”(Staatliches Bauhaus)的简称,后改称“设计学院”(Hochschule für Gestaltung),习惯上仍沿称“包豪斯”。在两德统一后位于魏玛的设计学院更名为魏玛包豪斯大学(Bauhaus-Universität Weimar)。它的成立标志着现代设计教育的诞生,对世界现代设计的发展产生了深远的影响,包豪斯也是世界上第一所完全为发展现代设计教育而建立的学院。包豪斯风格成为了现代主义风格的代名词。

而包豪斯的设计理念:把简单的问题把形成标准化,强调一些构成上的东西,所以在这种观念的影响下,就产生了一些非常好看的无衬线字体。

而在现代化风格的影响下,产生出了工业衍生品也非常简约,现代。

做设计是一个入世学,所有的问题都需要结合现有的场景来看,我们上面聊完每个时期艺术熏陶下所产生的字体,那么我们结合实际情况来看下,我们和我们的父母都是在不同文化体系下所产生不同审美观的人。左边度图是我们绝大数父母喜欢的装修风格,像洛可可那时候一样浮夸,而我们却喜欢简约的现代风格。

那么字体也是一样的,有衬线的字体属于比较古典的气质,简约的无衬线字体则是比较现代的工业风。

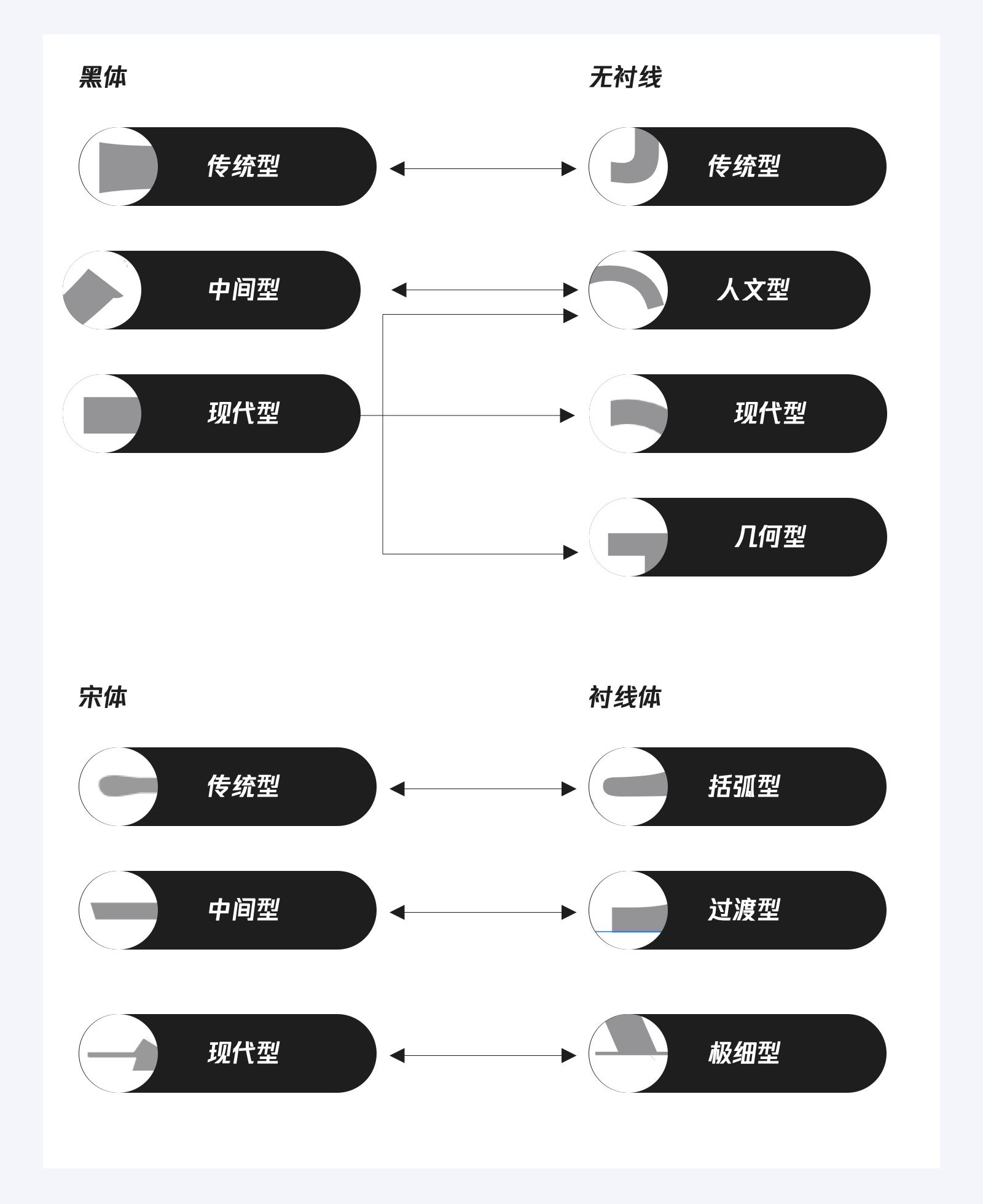
也不是所有的衬线字体都是比较古老的,而Didot这款字体因为它造型的特性,也会经常出现在杂志封面和一些奢侈品的设计中。从时间的角度来讲,最有历史痕迹的是括弧线衬线又称古典型衬线,其次是过渡型衬线到粗衬线,最现代的就是极细型衬线。

而中文的衬线体没有明确的区分,但是我们可以根据字体特征按照西文的类目去区分。

那上面谈到,不是所有的衬线体都代表古典或者历史的厚重感,所以无衬线体也不是根据出现时间和之前的应用场景也是有区分的。
西文的无衬线体分为传统型无衬线,人文主义无衬线,和现代主义无衬线(几何形无衬线),传统型无衬线的G开口的地方都是水平的,开口的地方也比较小,看起来比较保守,母A它的笔画是由粗到细,落差不是特别的大,字体造型也比较稳重。人文主义无衬线它慢慢的开始出现一些倾斜的特征,这样它的开口处可以做的更大一点,它的负空间也会更大一点,字母A为了让它的负空间也就是字谷变的更大,它的笔画粗细变的更大了,手写的感觉会更多一点,现代主义无衬线体字母G它不仅开口要大,而且还有很多圆形切割的特点。几何的特征会更浓厚一点,我们把这个特征称为几何型无衬线字体。

中文的无衬线则分为传统型无衬线,中间无衬线,现代型无衬线。在汉字的黑体里,分为2类字体,一类是有喇叭口的,一类是没有喇叭口的,喇叭口的造型特征是在笔画的转折或笔画造型丰富的地方会有一些向里面凹陷或微微凸起的造型特征,没有喇叭口的字体特征是在任何笔画造型都收拾的比较干净利落。像传统和中间型无衬线都是慢慢像现代型无衬线演化,喇叭口慢慢的演化成工业的切口风。

字体的选择我们应该基于合适的主题,合适的用字场景以及使用平台或者场景,这样才可以选出合适的字体。
合适的主题:这点适用可以在运营设计或者平面设计中,我们接到的需要适用何种风格,例如国潮肯定会选用毛笔字这种张力比较强的字体,在例如比较有工匠精神的工艺品可以选用有手工感的宋体字。
合适的用字场景,看选用的字是用在标题还是还是正文,标题字可以选用张力比较强的字体,因为标题的文字需要醒目,可以直接传递版面需要表达的主题,而正文需要阅读文本则选择无个性的黑体比较合适。
适用的平台,设计展现的平台也是对字体选用的影响的关键因素之一,例如在iOS上选用苹方字体,安卓上选用思源黑体,PC选用微软雅黑都可以减轻开发打包的大小。

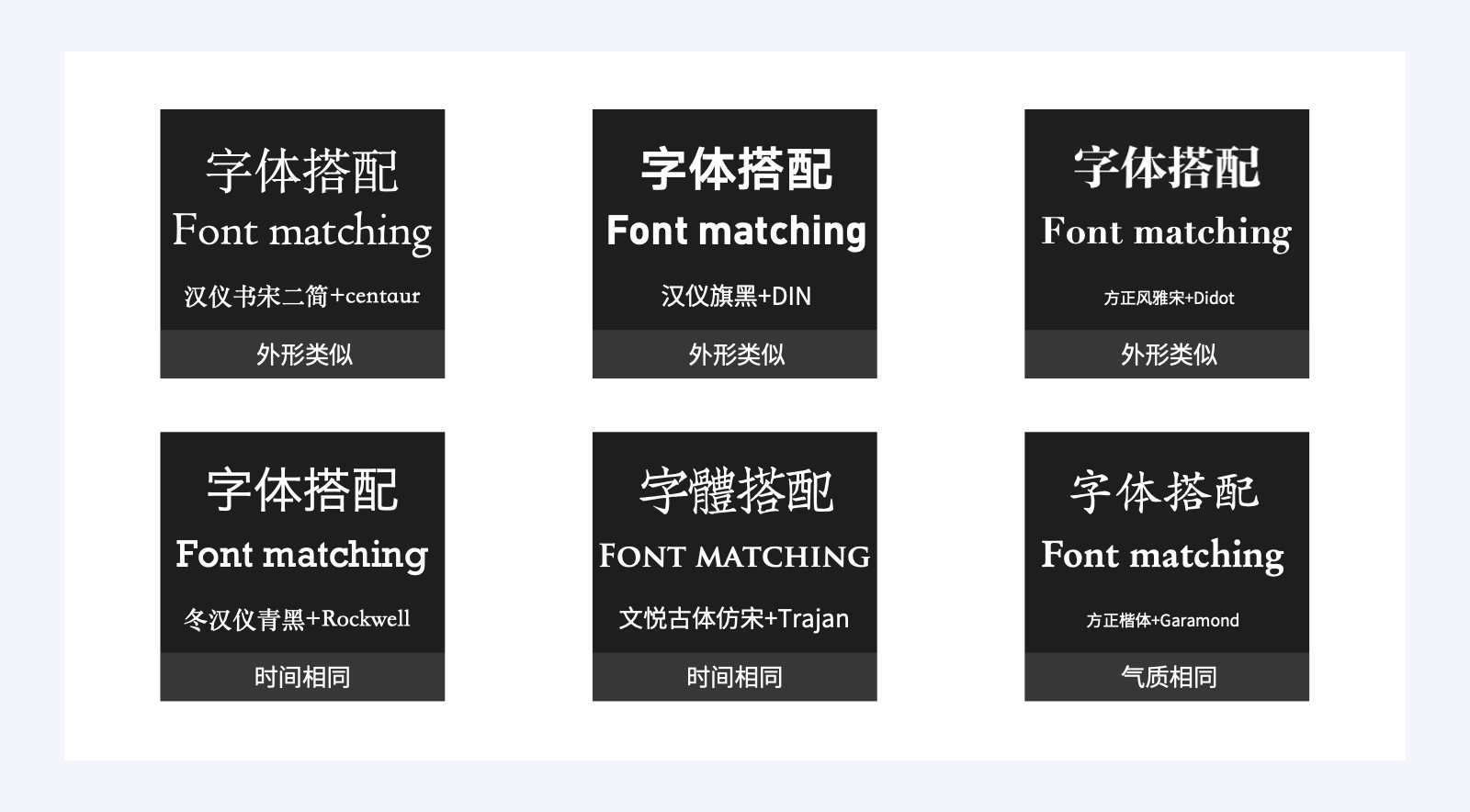
我们为什么要做中西文的那我们在中西文搭配的时候应该怎么去搭配呢?下面是我总结的三个方向:
1.细节类似,细节类似我们可以观察字体的细节进行搭配
2.时间相同,就是在某一个时间节点下同时产生的两款字体。
3 .气质相同,这个是在汉字里面才有的,我们常见的字体除了宋体和黑体外,还有是书法字体或手写体,这类型的字体在通常是不太好搭配字体的。
那要是原字体的西文不太好看,我们怎么去搭配呢?、
外形类似
带有这种转角圆滑的装饰线的宋体字我们一般是搭配古典型的衬线体,这样搭配起来会更舒服,或者汉字的黑体搭配西文的无衬线体,因为它们特征是一样的,然后就是中文的圆体也同样会搭配一个西文的圆体,这些都是细节类似的搭配方法。

时间相同
是看笔画相似来匹配的,我们可以看到下面这个中文的笔画特征是带有喇叭口,这种类型的黑体很明显是印刷工业时代的产物才会有的特征,而右边的西文是粗衬线字体,也是带有工业时期复古的感觉,而且产生的时间也是比较近似的,一个是20世纪左右产生的字体,一个是19世纪产生的字体,这两款字体搭配在一起可以凸显工业感,稳重感,复古感都有,这也是时间匹配法。

气质相同
例如在中国像楷书字体的特征独特,但是英文的字体没有类似特征的字体,所以楷书和宋体在中国都可以列为书法体,在气质上是相同的,所以搭配在一起也是比较常见的。

另外我也总结了一些常用的字体搭配方法,放在下图了,这些只是给大家平常搭配字体时候的一个参考依据。


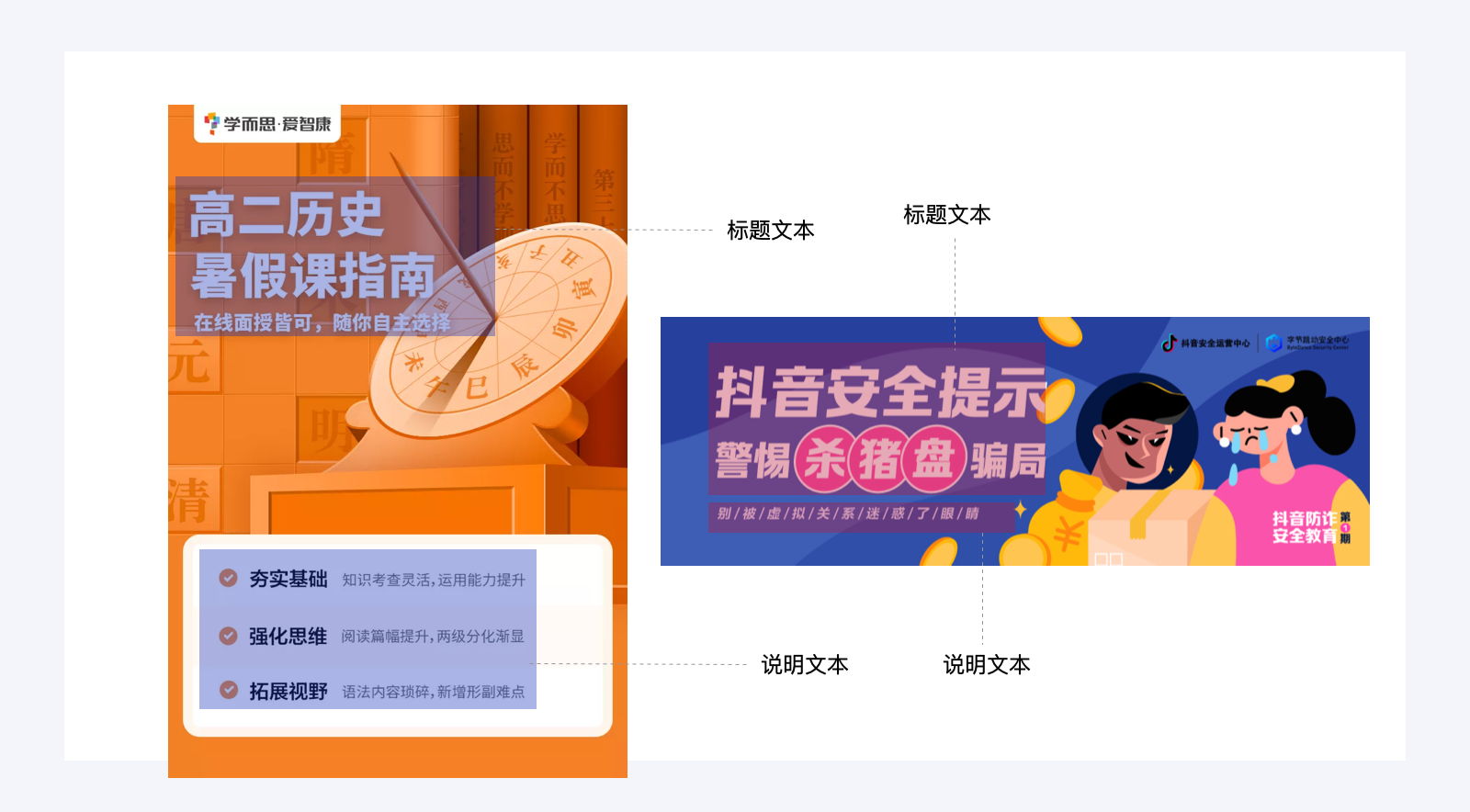
我们在日常的的设计工作中,无论是哪种设计,都会涉及文字组的编排,我们可以观察到一般的文本分两种组合,一种是标题文本+说明性文本。

标题文本主要放置版本需要传递的重要信息,说明性文本是辅助传递标题文本的含义。

对比广泛的存在于我们的生活中,对比的形式也是多种多样的,例如身高的高矮对比,体重的胖瘦对比,速度的快慢对比等等。在设计领域内,对比是最常出现的形式。对于信息来说,适当的对比可以让信息层级更加清晰明了,同一层级的信息更加丰富。对于画面整体来说,恰当的对比可以很好的制造出焦点(画面主体)当我们需要突出某一个元素的时候,其他的元素相应的就要做出对比关系,才能保证主体的突出。

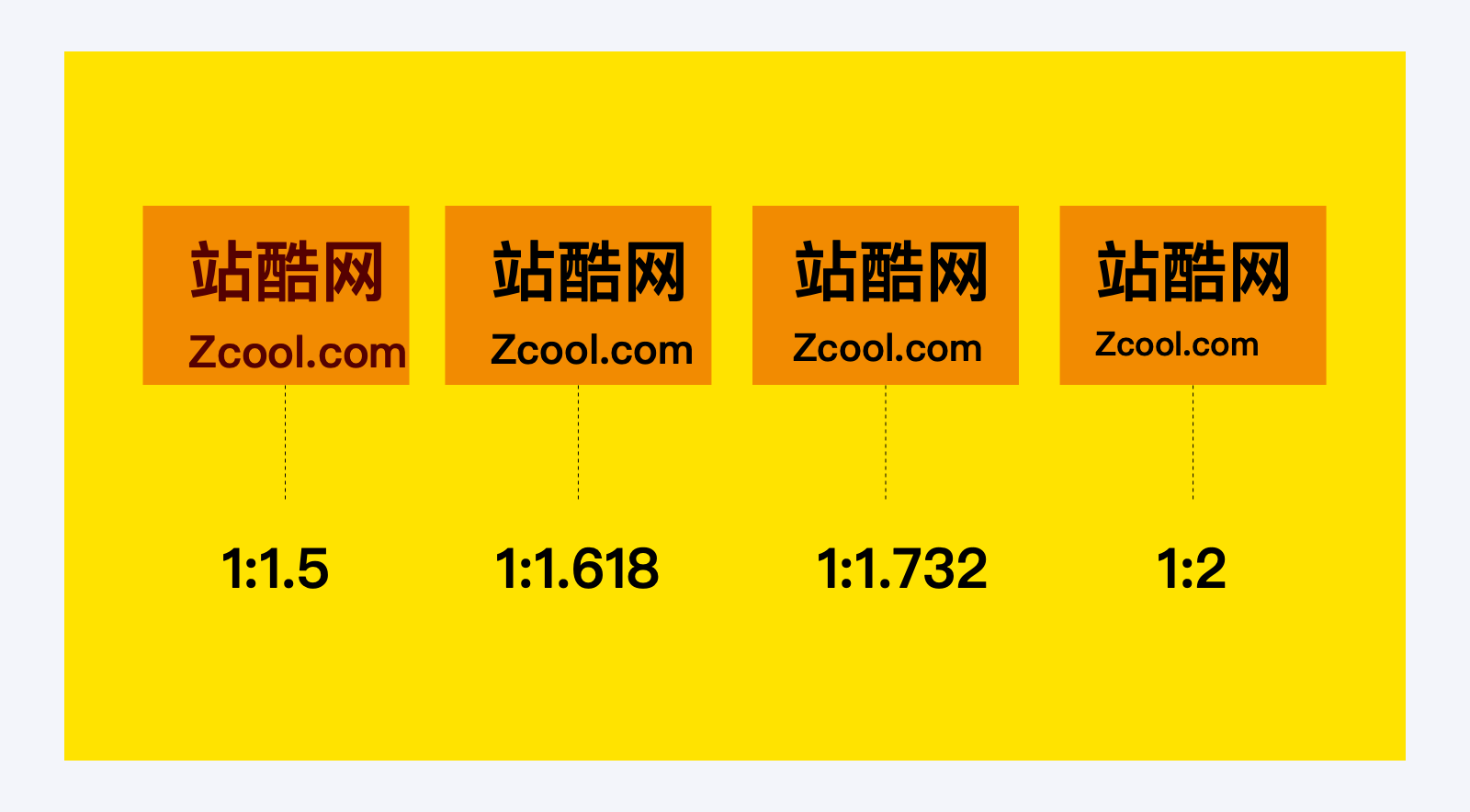
字号对比是最快可以提现内容层级关系的一个设计点,一个版面里面不会有太多的文字层级,一般保持在3-5个层级,大部分的软件都会自己自带的推荐字号,为什么最小的字号是6号,因为印刷里是可视的极限。

常见的字号比例有1:1.5,1:1.618,1:1.732,1:2等等。这些比例在正常使用能很快可以做出层级关系且不会有特别大的问题。例如1:1.618是黄金比例,也是很多植物生长的规律,符合人正常的审美感受。

行距比例如果没设置合适,对阅读会造成影响,很容易造成眼睛是视觉疲劳,看来不舒服且文本不容易阅读。

当行距设置到合适的时候, 我们阅读起来会比较舒服,也会提高阅读效率。

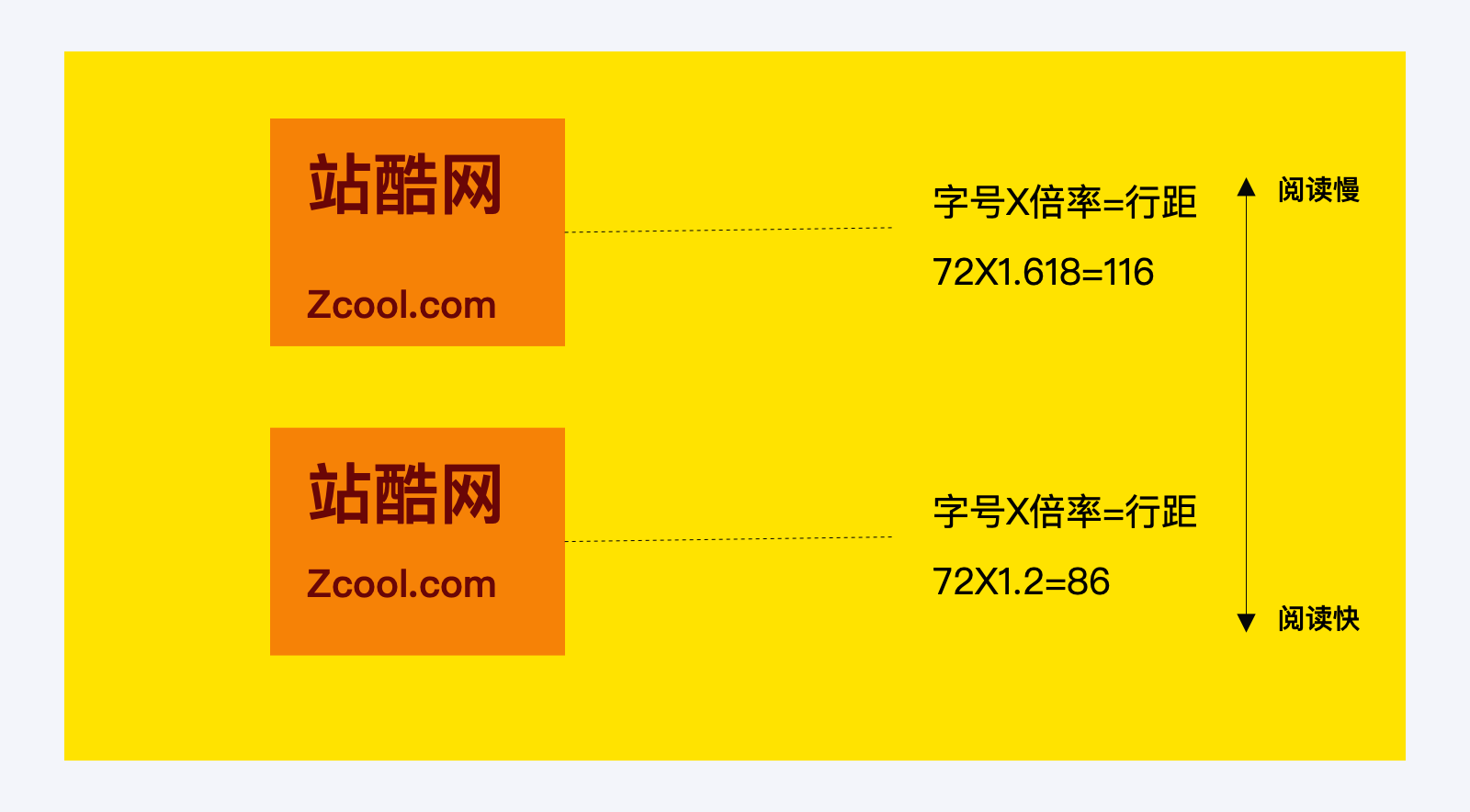
行距的设定也可以套用固定的算法:字号*倍率=行距。

我们在日常的设计工作中,当行距调整到比较合适的大小的时候,版面会具备层次感 ,但超过一定限度也不太好。那行距的调整具体有哪些用途呢,1.平衡版面,2.阅读效率

例如现在整个版面看起来比较轻盈,那么我们可以选择一个比较大的行距,因为中间的空比较多,所以看起来并没有那么重。例如我们现在的版面非常重,我们需要平衡他,那我们的行距就可以给近一点,让文本块在视觉上更重,这就是平衡的作用。

行距的设定大小会影响我们阅读的效率,例如行距比例小的,一般用在标题文本,因为标题的文本一般需要我们快速阅读并了解清楚。

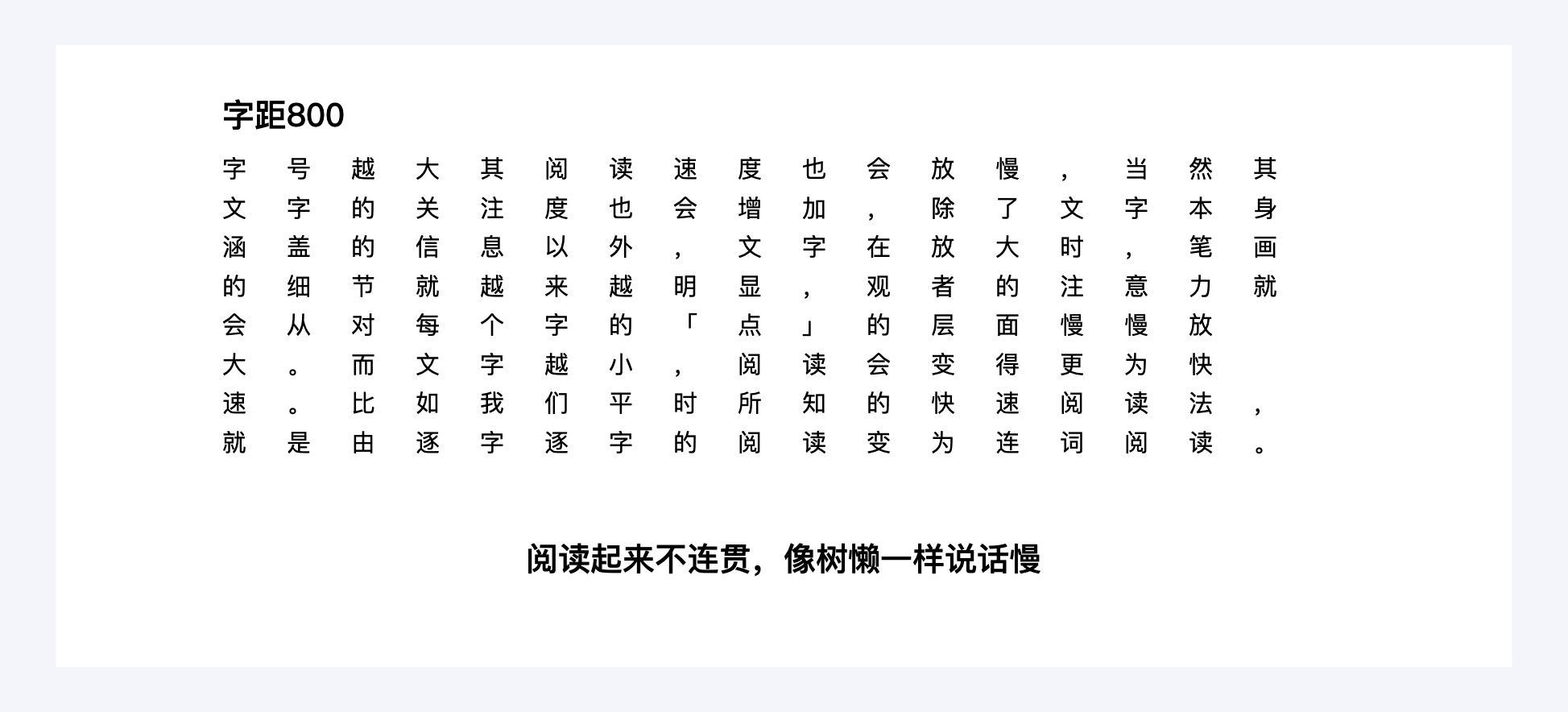
字距大设定也对人的阅读也会有影响,字据过大的时候像树懒说话一样慢,字据小的时候感觉说话比较快。
当字距是-800时候的感受,感觉想动漫里的树懒一样,说起话来慢吞吞的。

当字距是--100时候的感受,感觉像和人在吵架一样,说话的语速比较急切。

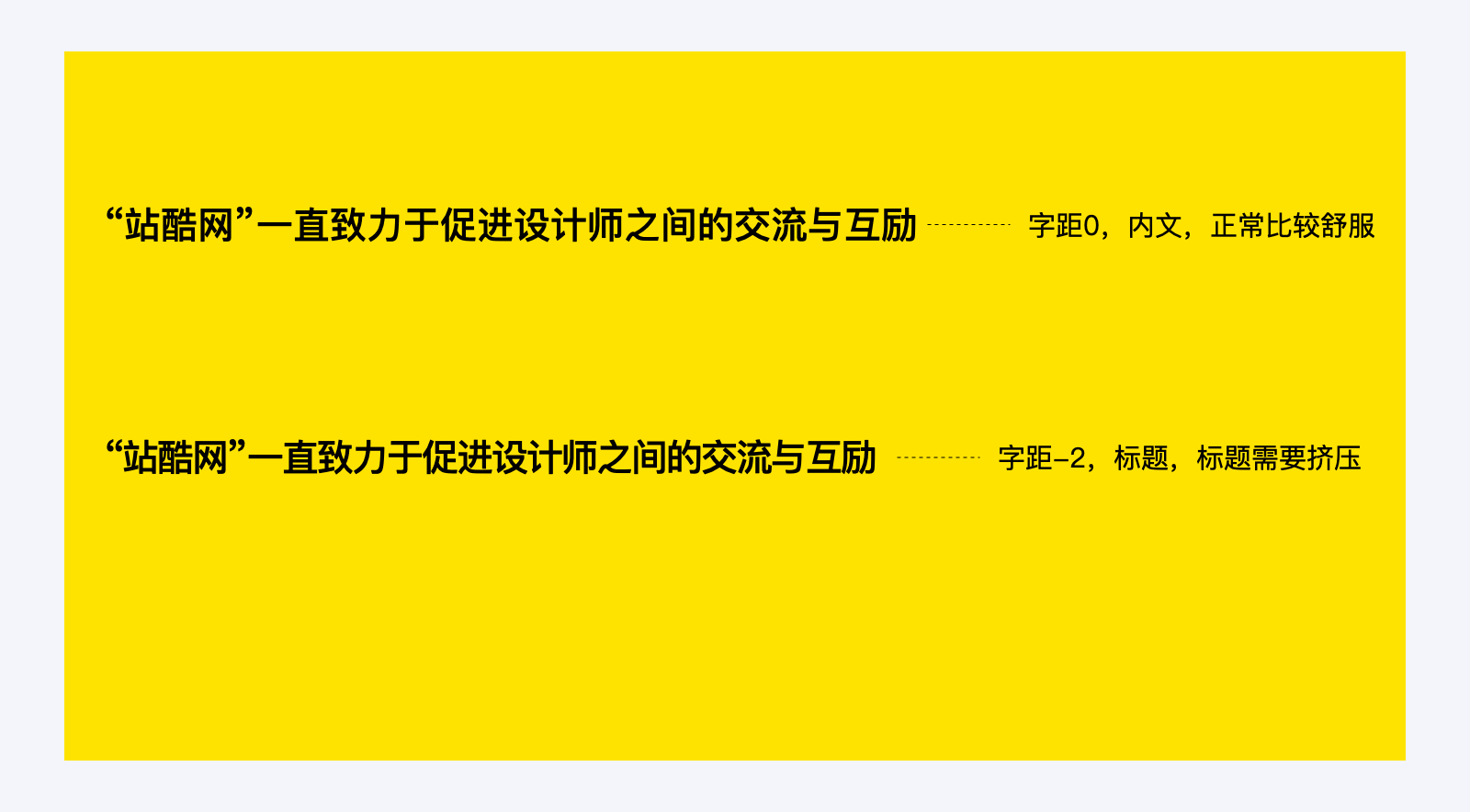
在一般的平面设计中字据设定为正负40-70之间去选择,但是在UI设计中,字距一般为0.
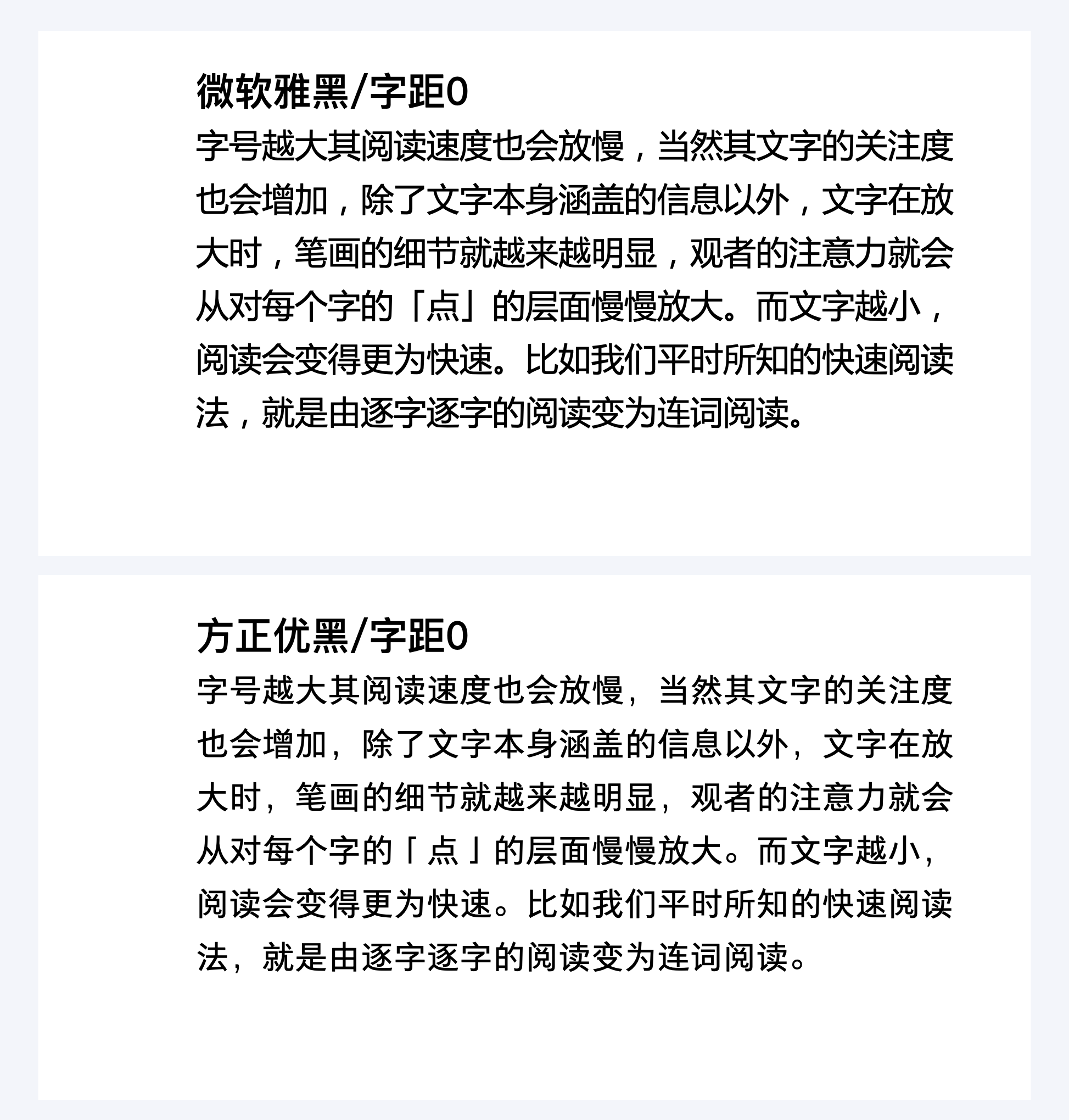
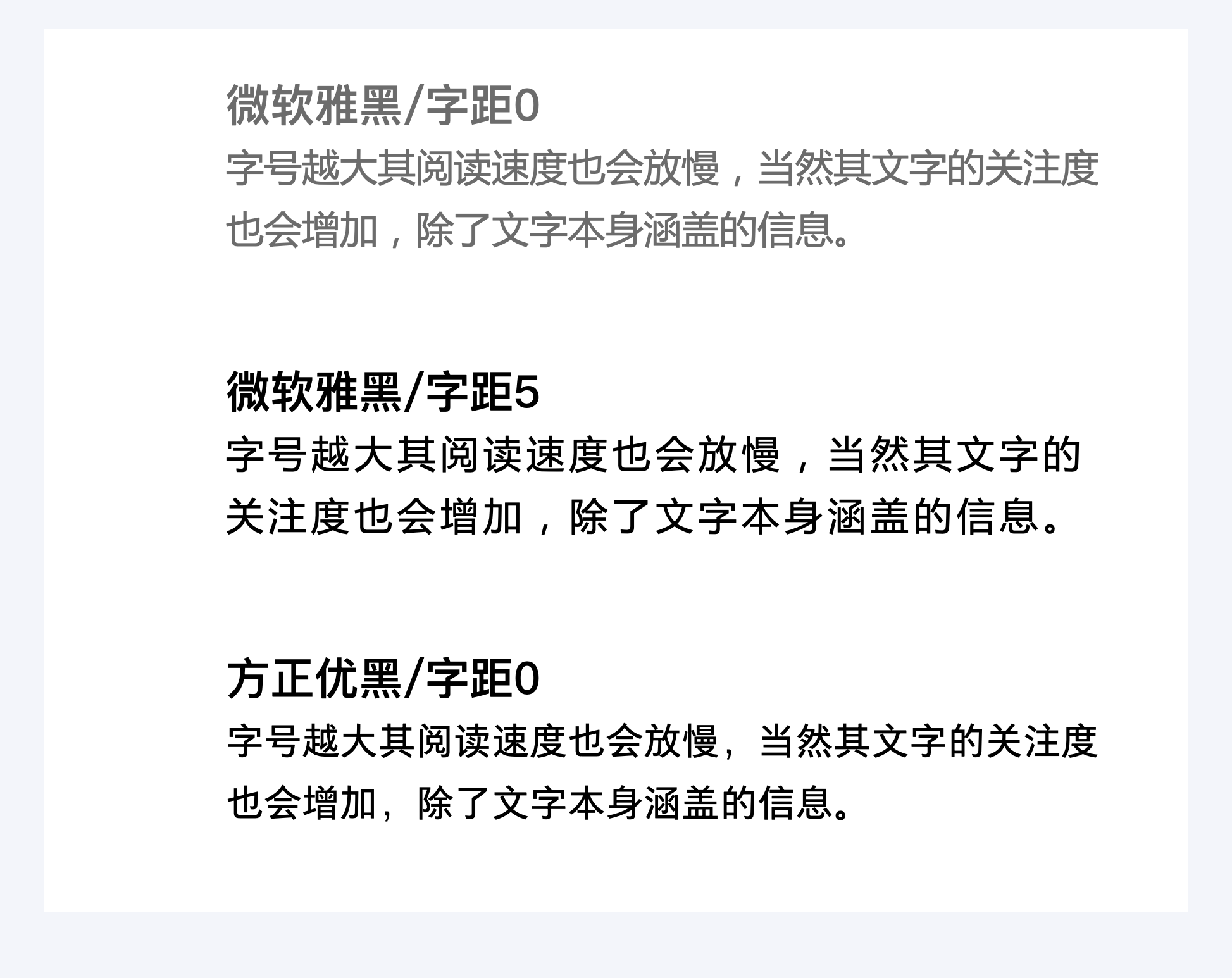
同时字距也会受到中宫的影响,在同字号的情况下,微软雅黑会比其他字号大一号,中宫越大,字面也会越大,因为笔画外扩,中宫大的字体,字面大,默认间距小

中宫大的字体,字面大,默认间距小,他的字距可以给大点,中宫小的字体,字面小,默认间距大,他的字距可以给小点,

例如平方字体,正常0间距做内文会比较舒服,但是作为标题,调了之后会读起来比较连贯。

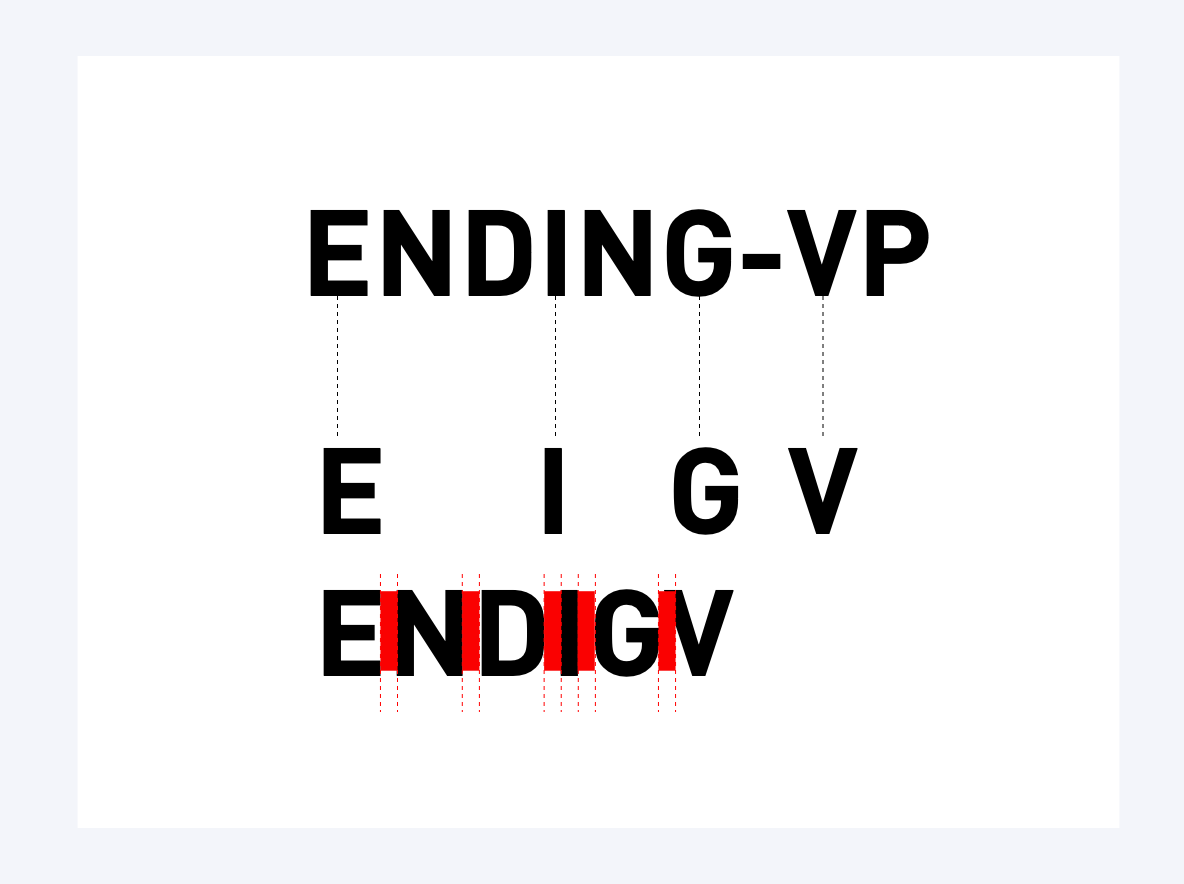
无论是西文还是汉字,他的形状都会不一样,有圆形的,正方形的,三角形的等等,不同的形状,负空间是不一样的,不同的字号是需要微调字距的,我们需要软件视觉来调整。

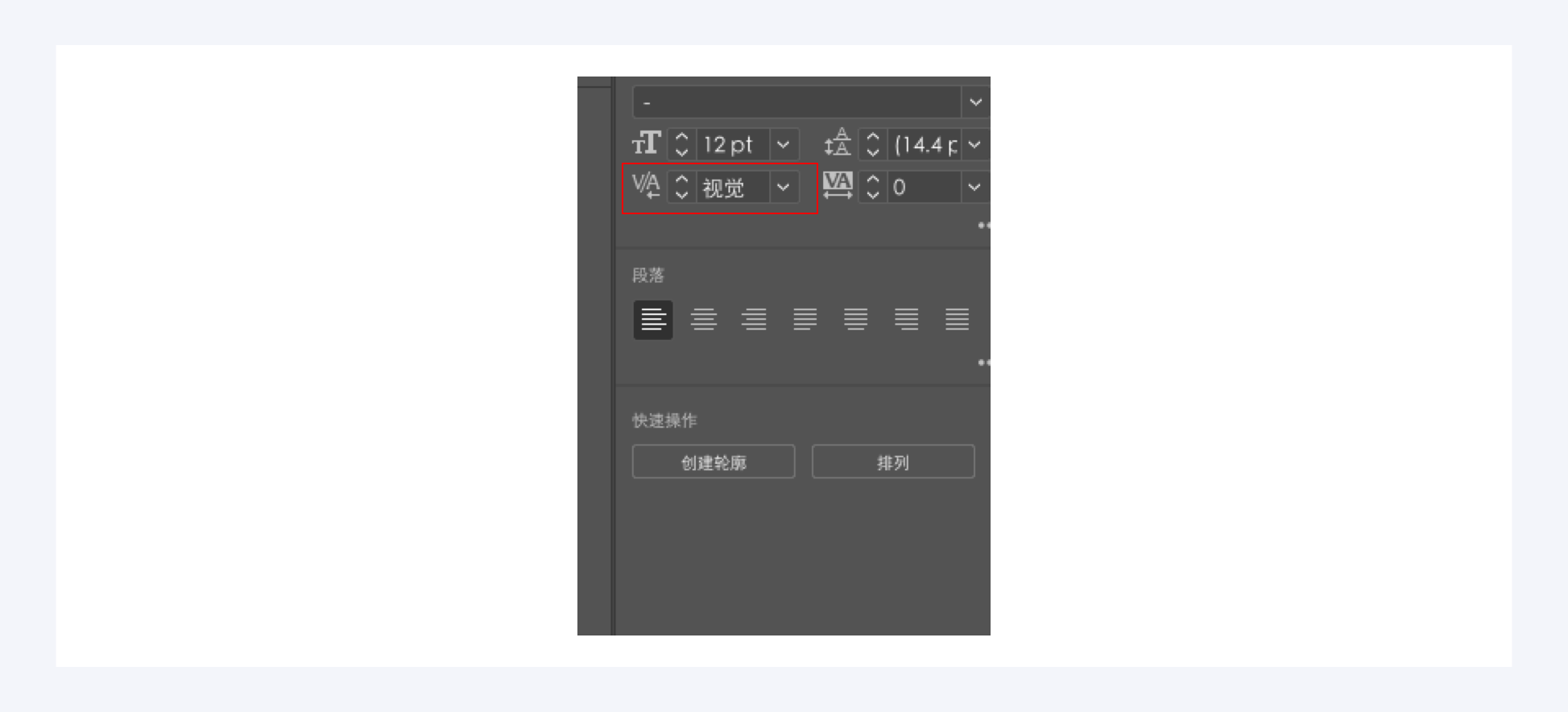
在AI中有个功能是基于视觉对齐,我们开启便可以解决这个问题。

分栏的宽度,决定了一行的长度和字数,当栏宽太长的时候,我们阅读可以会比较吃力,总感觉一眼看不到头。

一行多少字合适呢?一般的是20-30字之间,极限是15-30之间比较合适,一行字太少和太长都会让人很累,,这也是为什么有的书为啥读不下去的原因。

这也是为什么很多娱乐消遣方便的书一页的字很多,也是为为了提升阅读的兴趣。

文字设计的成功与否,不仅在于字体自身的书写,也在于其运用的排列组合是否得当,文字层级之间的关系,适用规则,栏距>行距>字距。
上面的舒服,因为粗细对比比较平衡,下面面的对比过度,什么时候下可以做强对比呢?做了字号对比,就不要做过大的字重对比,


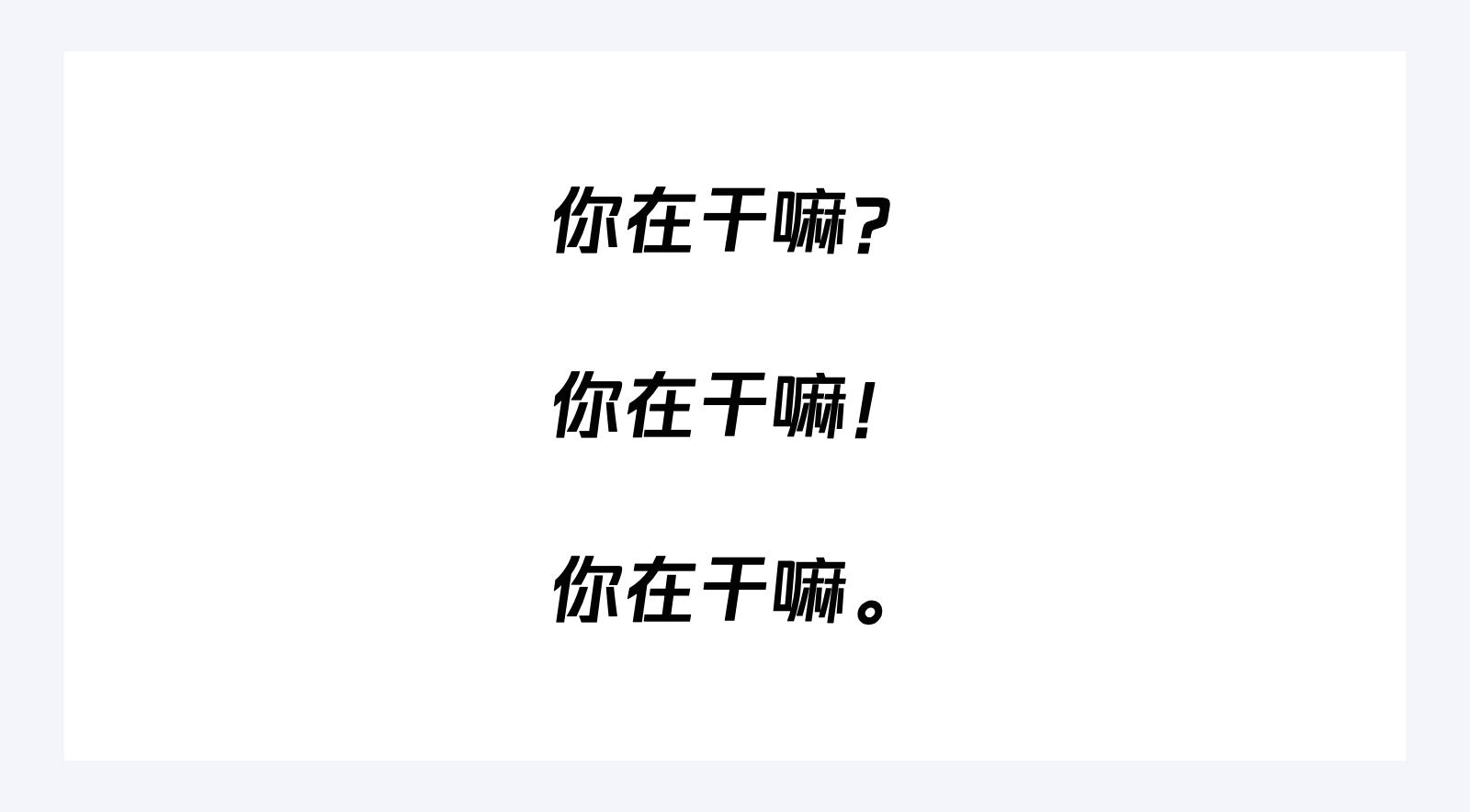
在现在的板式设计中,有一个被忽略的知识点,就是标点符号。标点符号在当今社会不仅仅是用来断句,也是可以用来传递情感,例如下图,同一句话因为加了不同的标段符号,所传达的意思就完全不一样了。

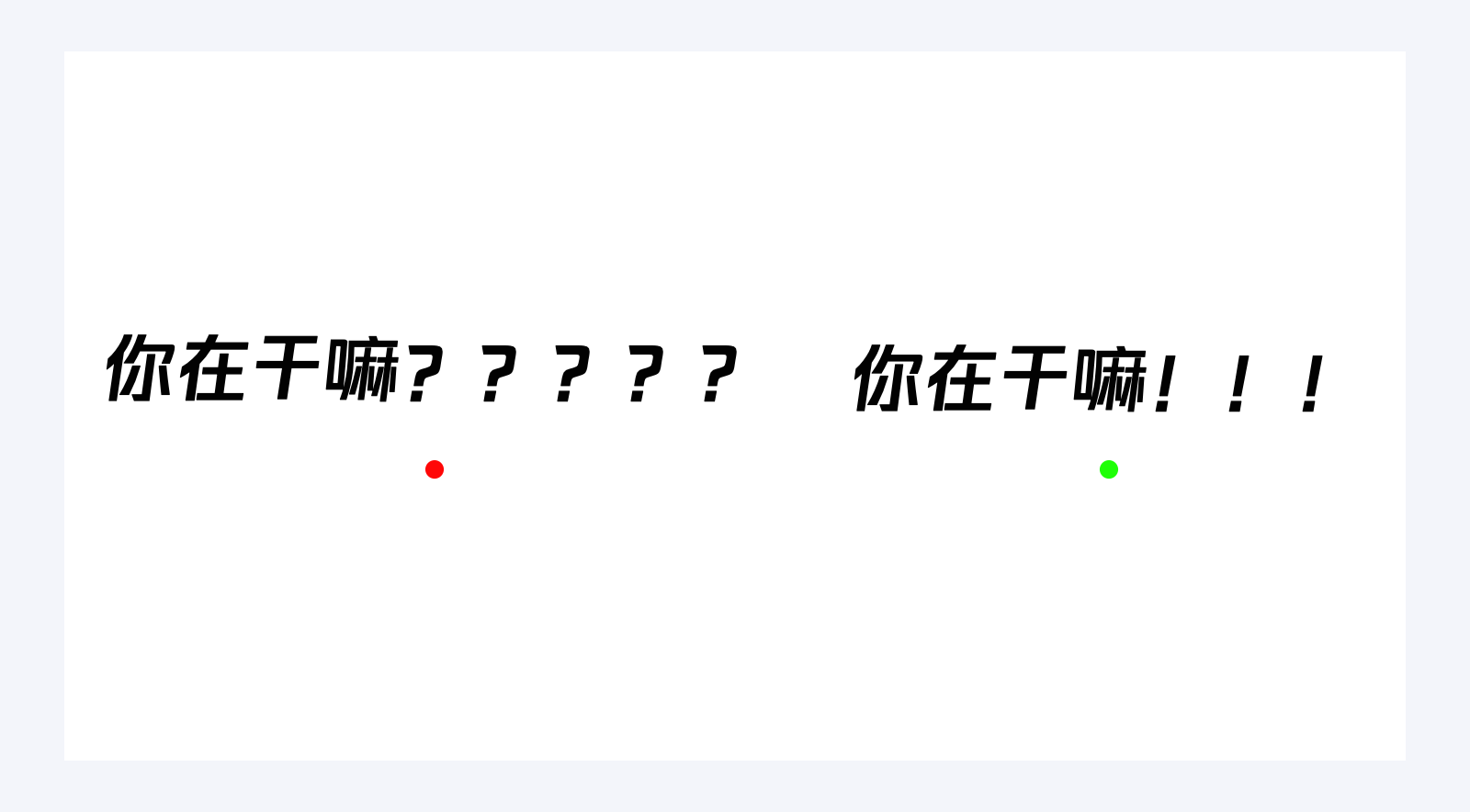
所以标点符号的运用与文字组的编排在板式设计中同样的重要,例如在聊天的时候,我们随意的时候的问号在正式排版中,“!”和“?”的叠用不能超过3个。

你一句话表达惊讶和疑问的时候,我们应该将问号放在前面感叹号放在后面。

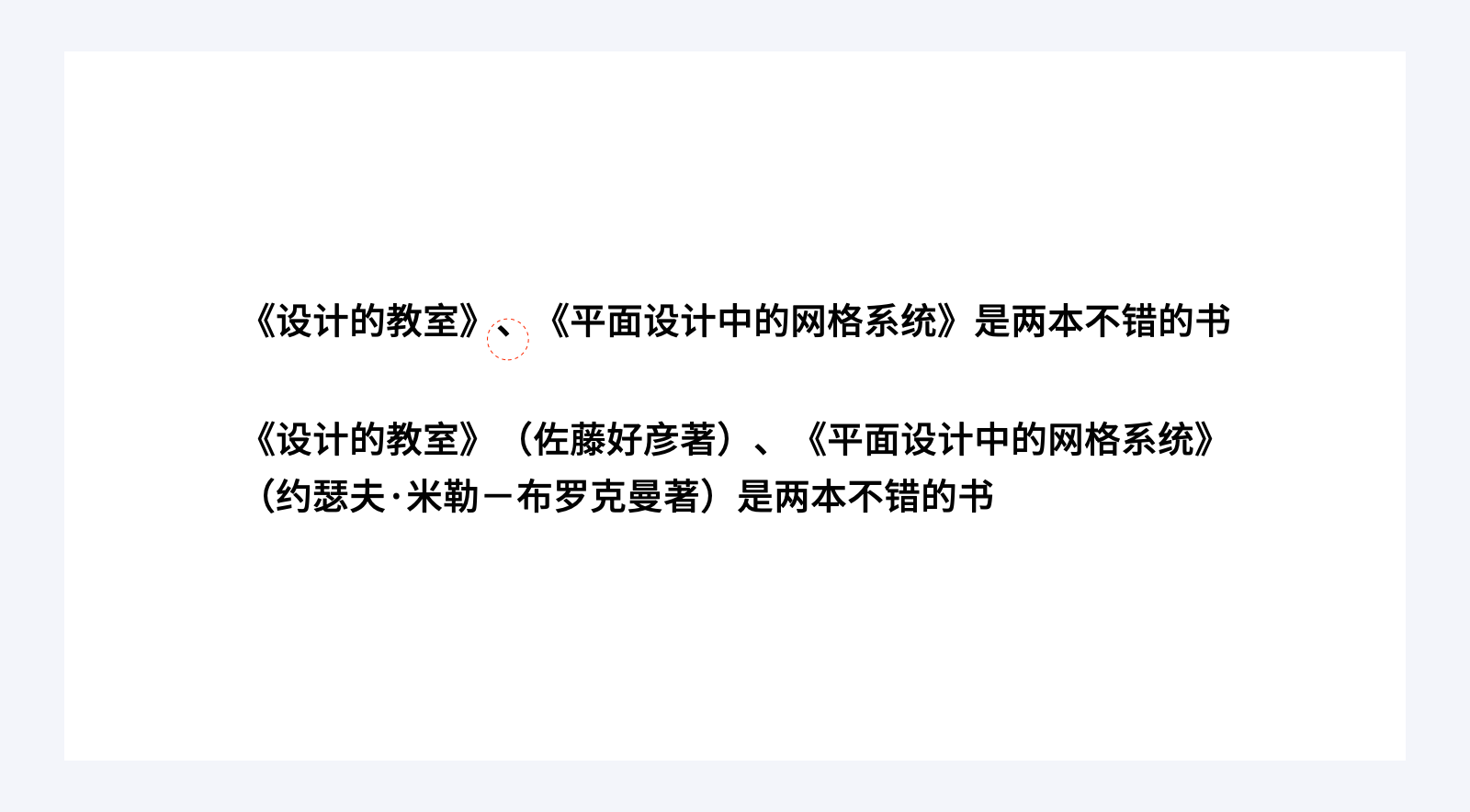
例如有书名号的文本段是不在需要用顿号去隔开的,如果当书名号后面有括号则是需要用标点符号去把他们分割开来的。

当然还有就是逗号和不能在一段的前面等等,这些都只是给各位小伙伴一些拓展知识,有兴趣的小伙伴如果想自己的板式更加规范可以自己去查阅相关资料。

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在企业中,老板作为一个公司的核心人物,一般正常的普通员工去离职,不会影响公司的正常运作,但是如果涉及到公司的老板不知下落或者企业的核心管理层离职,会对公司的股价和正常的业务流程造成很大的干扰。
在我们日常设计中编排文字组也是一样的,我们首先需要确定接到的需求哪些是重要且关键的信息,哪些是次要信息。当它的重要层级越高,他在版面中所扮演传递信息的角色就越重要,我们接下来便是通过设计手法,例如通过字距,笔画粗细,颜色,以及字体等等来做出层级的区分。

那我我们一起来看看实际的案例吧!

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在公司中,老板
1.首先是它会便于传递信息的中心思想,有助于用户快速理解,所以一般大标题文字很对都会做效果,有助于提升视觉的焦点,2.信息层级分明,主次有序的在版面中传递信息,3.降低视觉噪音:当版面中的文字信息案例主次有序的排列后,版面看起来比较和谐,所有的元素感觉是本应该就在那里的。

如果信息层级没有梳理过的版面,则会阅读起来非常的吃力却效率低下。

关于文字编排节奏感,很多人应该好奇了节奏不是音乐的范畴吗?怎么文字编排也说有节奏吗了?
其实节奏感随着地球开始有生命开始便存在了,因为太阳升起到落下是有着自己每天固定的节奏的,太阳升起人开始劳作,看着周围的动物和植物都一天天有变化,感受着自己由青涩稚嫩到迟暮之年;这些有规则的事物形成的固有的节奏。
在文字编排中也可以感受到这样的节奏,例如,字体是直线还是曲线,垂直还是水平,倾斜还是正立,紧凑还是宽松,对称还是不对称……这些都体现着文字的节奏。段与段之间的留白多少,字间距的大小都是有规律可以寻找的,如果文字组合被有规律的设计、排版,那在设计稿中本身就具有了一种节奏感的吸引力。没有节奏就不会有生命,也不会有任何创造。
好听的因为是因为音乐的节奏会有起有伏,有前奏有副歌有高潮部分,这样的音乐才不会让人觉得平淡,我们转换到文字组编排也是一样的道理,当我们把一些没有节奏感的书籍拿出来看是会觉得很困的。

如果我们加以设计的手法,把文字组合好好的排版一下,这是可以提升我们对内容的阅读兴趣的。例如我们阅读的杂志和一些资讯类的APP,他们对文字和图片的排版就会很下心思。

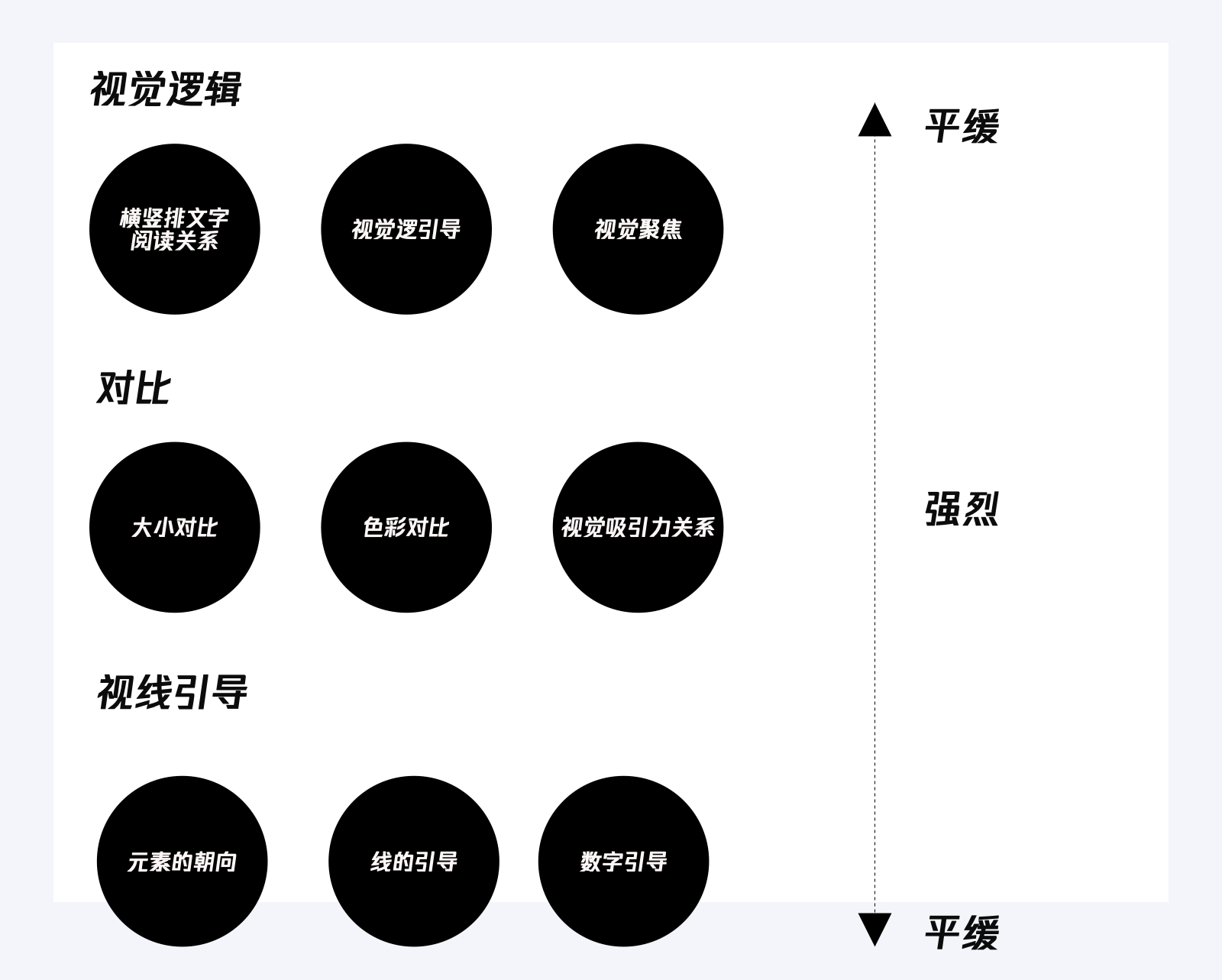
那我们怎么打造自己设计中的节奏感呢?那接下来我们聊聊怎么通过阅读视线心理去引导用户。首先是基础的视觉逻辑,让用户渐入佳境,通过常规的的阅读习惯,其实是根据大小、色彩、线的指向去引导用户的视线节奏,其次是视线引导,根据用户的常用逻辑打造版面中的节奏感。

我们平时在看版面的时候的视线观看逻辑是怎么确定的呢?1.根据日常的书写逻辑:我们看图习惯和我们日常的书写习惯是密不可分的,一般是从左至右,从上到下,所以我们很少会看到从右往左的排版和从下往上的排版,因为这样的不符合人的逻辑,

因为每个人都心理感受都不一样,所以当视觉引导不一样的时候,传递的感受也是不一样的,文字组合的目的是为了增强其视觉传达功能,赋予审美情感,诱导人们有兴趣地进行阅读。因此,在组合方式上就需要顺应人们的心理感受。人们的一般阅读顺序是:水平方向上,视线一般是从左向右流动;垂直方向上,视线一般从上向下流动;大于45°斜度时,视线从上而下流动;小于45°时,视线从下向上流动。

板式的阅读顺序有两种:从左到右和从右到左。这是人们平时惯性的限制,就好像写文章一样,一旦决定了从左到右写,就不会更改,板式也是如此,一旦决定了板式的阅读顺序,许多元素都会随之被限制。
横排文字
正常我们去阅读横排文字就是先从左到右,从上到下的规律去阅读。

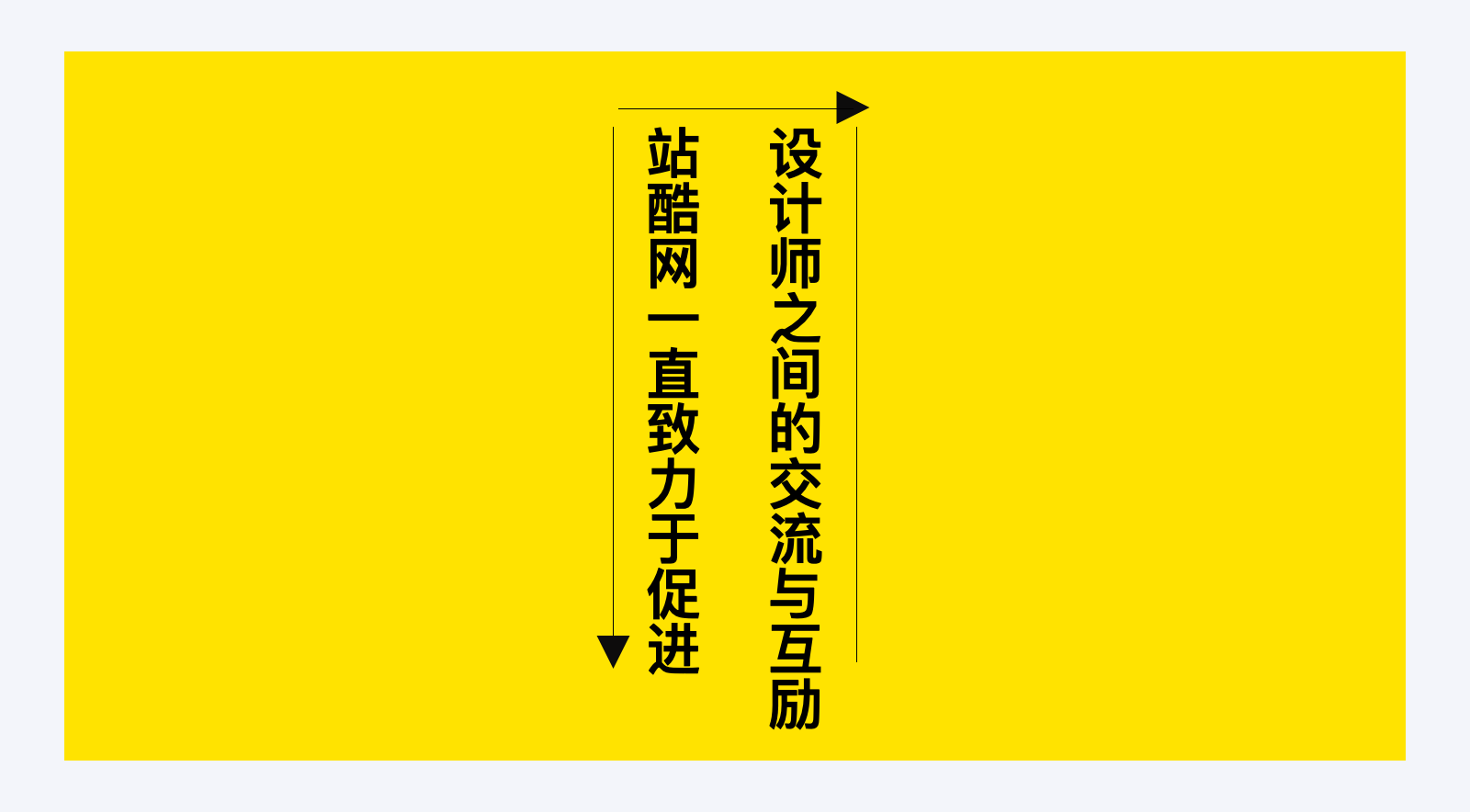
竖排文字
竖排文字的阅读顺序是从上到下,整体在从右上至左下。我们无论是横排版还是竖排版,行距都是要大于字距的。

版式设计的核心就是吸引人的视线。当我们在观看某些东西时,大部分的人都有自己习以为常的观看习惯。人们往往在一瞬间就会判断出这是什么?这一现象导致的结果是人们会想起与所看到的东西相近的信息,并判断画面中信息的价值,我们将这种心理倾向称之为视觉心理。视线的引导是建立在视线的移动之上的,在引导视线前,我们需要先建立焦点。

视觉聚焦是在文字组编排中先建立视觉的突破口,然后就再去引导其他的内容。设计师,有一个重要的瓶颈就是,无法在版面中快速的传达主题的中心思想,明明什么信息都有,就是让人抓不住重点。如何一秒吸引别人的注意力,快速get要表达的点?那就是需要在版面中埋下引导别人实现的点。

引导方式可以根据版面现有的内容做大小层次对比,颜色对比,空间对比及元素具有的特有指向性。

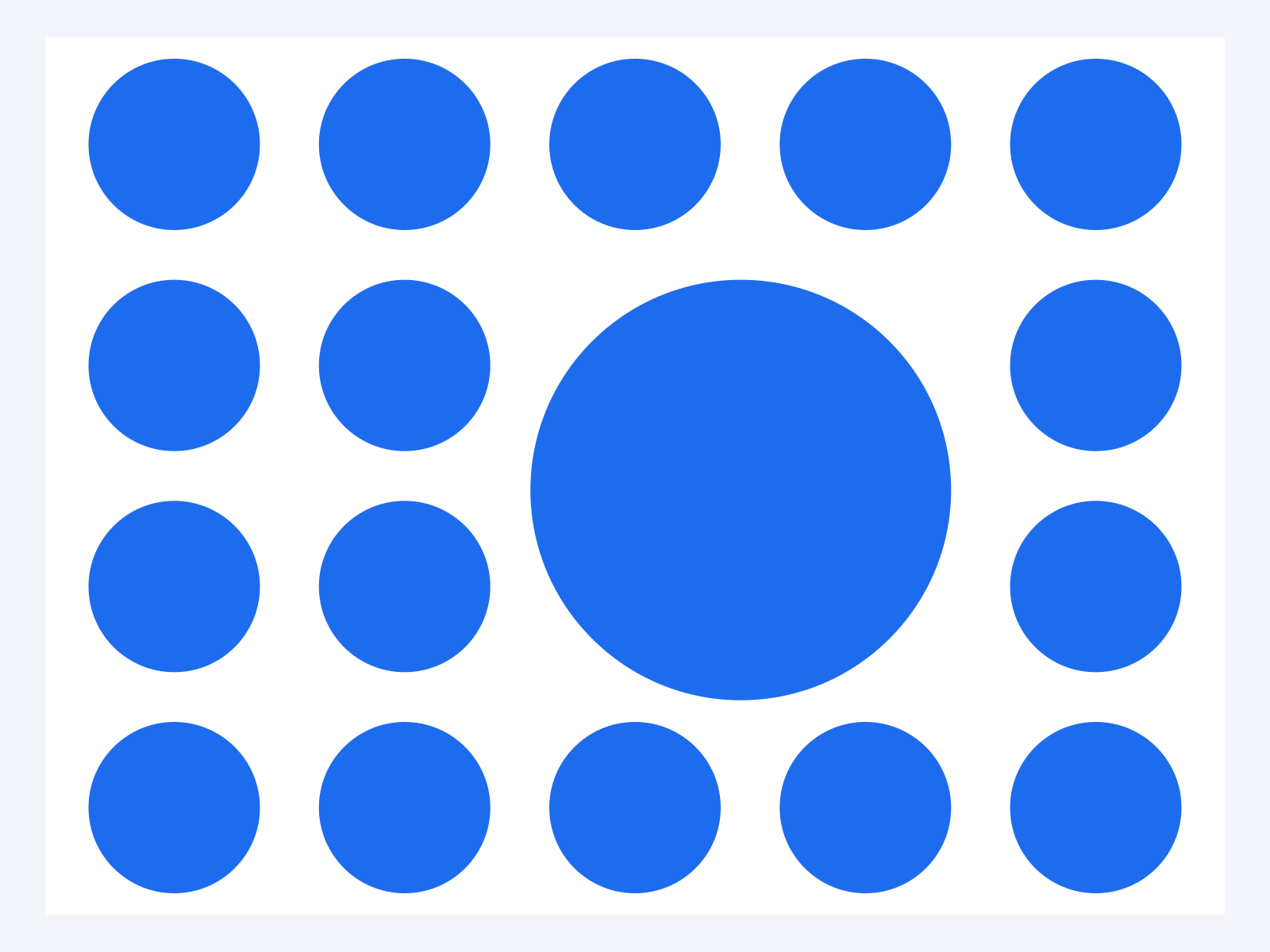
人们在日常生活中,通常会先注意到大的东西,在有较大的元素在版面中,我们的视线往往会向大的元素是聚集,从大到小,这样一步一步的去看,在版面设计运用这样的小技巧,我们阅读起来相对来说比较顺畅。特别是当两件物体颜色或材质相同的时候,视线往往会集中在大的物体上。根据这一原理,应该尽量放大希望吸引读者注意的东西。
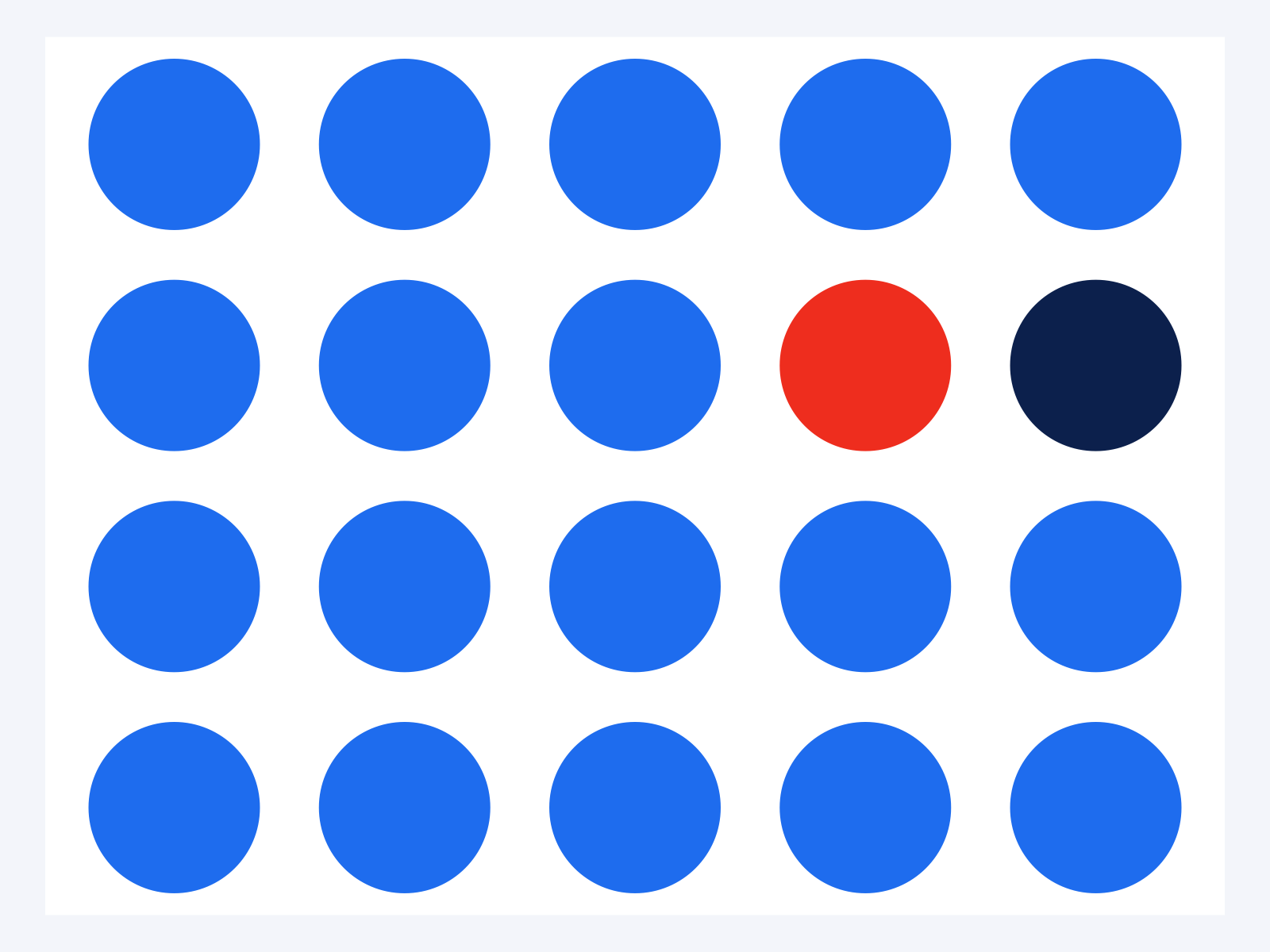
通过有序的色彩的引导视线是版式设计中不可或缺的主要元素,同时也频繁应用于视觉引导中。色彩的心理效果在视觉引导中的运用就是:人的目光首先会注意众多色彩中不同的那一个。例如下图中,当色彩是蓝色的时候,是没有焦点的,当出现别等颜色是特别吸引人的目光的。

然后在加上大小的对比之后,吸引我们眼球的肯定是下面这个大圆形。

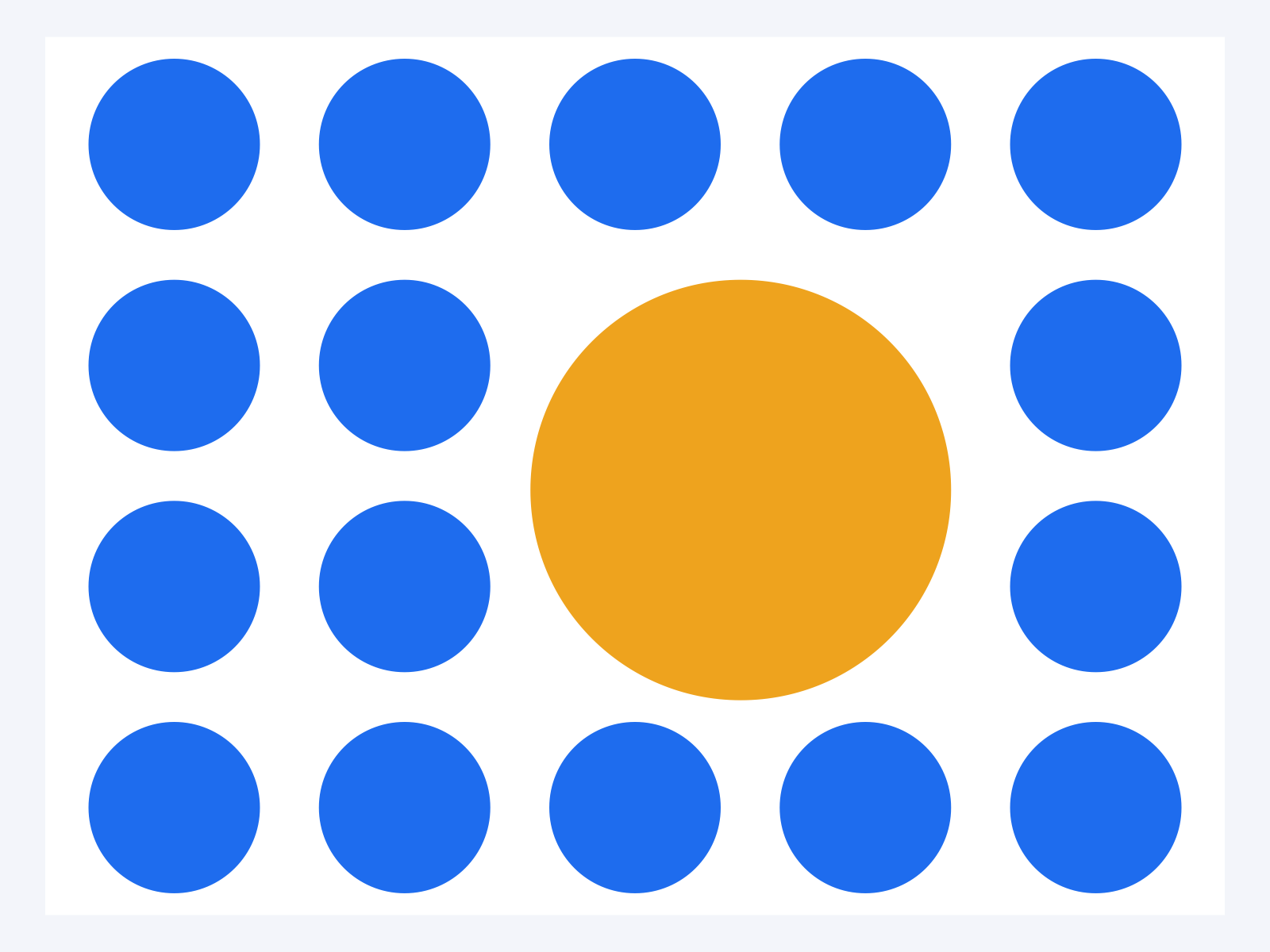
如果在下面这个大圆形去改变颜色,这个便会更加大吸引人

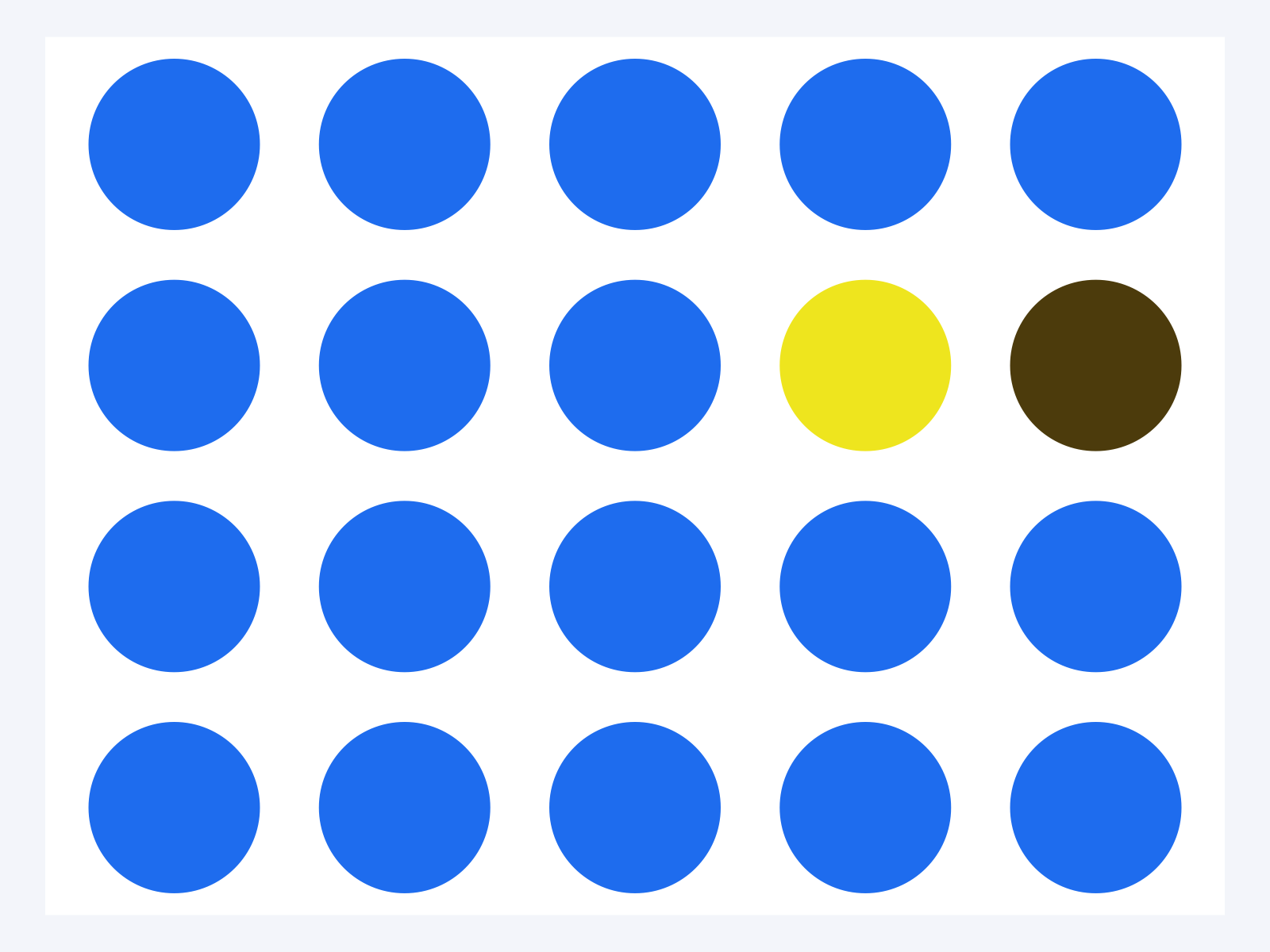
其次是亮明度高的颜色比明度低的更吸引人的目光。

暖色调比冷色调会更加吸引人

我们正常的浏览顺序是从左至右,从上至下,那当我们怎么打破这个顺序呢?首先是暖色>冷色,明度高>明度低的,元素大的>元素小的,那下图我们浏览顺序应该是先看红色,在上面开始看,其次是右边和下方。

引导是一种视觉的语言。一幅好的设计作品,用户的视线一定是被控制在主体和兴趣点上,而不是被其他与主题无关的杂物所吸引,只要用好视线的引导,才可以传递我们想传递的。
当版面中出现箭头或者人脸等相关指向性的图片或者元素出现,是因为古希腊毕达哥拉斯学派和柏拉图认为眼睛在捕捉物体时,视线、目光和力量会以物体为目标,从眼睛向物体方向传送,把这一想法用设计原理来表示时。这时候的带有指向性的图片或者元素,便是视觉的切入点。

线作为板式中的引导,也是非常常用的,它既可以作为引导视线的切入点,也可以填补画面中的空白点。

线除了是直线,还可以是曲线,文字组成的线或者负空间形成的线,都是具有引导视线的作用。

我们从小在学校学习了数字的大小顺序,在在考试时,我们会顺着考生号找座位,坐车时顺着车票找座位。我们生活中还有很多地方会应用到编号。所以我们的目光会随编号移动,是因为我们一直就有这样的习惯。如果看到1,就自然会找2,看到A会去寻找B,视线就会这样一直移动下去。


设计离不开构图,构图通俗地讲:就是为了表现画面的主题思想,而对画面上的人或物及其陪体、环境作出恰当的、合理的、舒适的安排,并运用艺术的技巧、技术手段强化或削弱画面上某些部分,最终达到使主题形象突出,主体和陪体之间的布局多样统一,画面疏密有致,以及结构均衡的艺术效果,使主题思想得到充分、完美的表现。
当我们把文字组编排好了,可以通过构成形式将他们串联起来,这才是好的排版,能快速想到版面的效果。
居中构图是最常见的构图,指的是将画面的主要元素放置在版面的中轴线上,目的是快速吸引眼球,占据视觉焦点,突出主体。中心构图的版式简洁、利落,给人以雅致的视觉感受。在突出主体的同时又能赋予画面稳定感,并使整体画面具有一定的冲击力,需要表现规整稳定、醒目大方的版面时,可以使用居中构图。其次对称构图是居中的一种特例。

对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重、完美的朴素美感,符合人眼的视觉习惯。平面构图中的对称,可分为点对称和轴对称。在平面构图中应用对称法则要避免由于过分的绝对对称而产生单调、呆板的感觉。有时,在整体对称的格局中加入一些不对称的因素,反而能增加构图的生动性和美感,避免了单调和呆板。能够突出主体,聚焦视线,当制作的图片没有太多文字,并且展示主体很明确的情况下,可以使用对称构图,在电影海报中也是比较常见的。

斜线式构图又称倾斜构图,是将文字或者主体物以倾斜的方式放置在版面当中。倾斜的角度产生势能,给人以引导作用。优化视觉层级,清晰的传递信息。让比较呆板的画面具有活力和生机,当制作的版面需要冲击、不稳定效果时,可以使用倾斜式构图,需要冲击感和不稳定感时可以尝试,也可以做透视,让他有近大远小的空间感。

曲线式构图指的是版面中重要元素呈曲线排布,其他元素填充剩余空间,曲线具有灵活的属性。其中“S”形状从前景向中景和后景延申,画面构成纵深方向的空间关系的视觉感,所以曲线构图的版面常常显得充实、热闹、生动、空间感。具有曲线的优美而富有活力和韵味,需要有力的表现场景的空间感和深度时,可以选择S形构图,例如瑜伽海报。

要表现画面的空间感和纵深感也可以用S型购物,这也是S型构图的特性,让画面更有空间感。

压角式构图适用于标题字数较少的版式设计,标题作为绝对重要的元素放置四角,一眼就能被看到。要做好压住四角的版式设计得进行网格构架,控制好版面之间的比例。这种构图形式使得画面更加稳定,突出中心主体。

散点式构图是指主体数量较多,散落在画面当中的构图方法。在应用散点式构图时应防止散乱,宜用隐性结构线或结构形将各个“点暗连起来,相互呼应形成联系。”适用于标题文字稍多的平面版式设计。文字排布时,拉开字的间距,在版式上化作为元素。标题文字的纵向距离要大于横向距离,否则容易误导阅读顺序。当文字信息比较多的时候,可以选择散点构图。

三分法是一条法则,同时也不是一条规则。 这个说法很拗口,我们来理解一下。 从本质上讲,它就是我们的眼睛自然感知图像的方式,这些图像被限制在一个边界之内(例如画框)。 这些框架,都有一个固定的长度和宽度; 将这两个属性分别分成三个相等的部分,这会包含两条水平和垂直穿过框架的等距线,形成四个线相交的点,并创建九个相等大小的框架,如下图的九宫格。

而当版面的主要元素分布在三分线或点上,多数人会感觉这个画面会比较和谐舒服,这接近是一种天性和本能了。当然,你还可以举例说很多不是三分构图的例子来反驳我,但这不重要,只要你要知道大部分遵循三分法构图的画面看着都是比较舒服的事实就行了。

古时候的文人墨客的门槛是“知句逗”,我个人觉得设计要想入行设计的门槛便是最基本的文字组的编排,
我们的感觉,即我们的视觉和我们的美感,优于几何结构,当我们在处理黑白对比的平衡时,我们必须诉诸感,
在文字组的编排中,其中包含的技艺、功能和形式设计是绝对不能分开的。当我们作为设计师,做好每一处设计的细节,也是对观看版面用户最基本的尊重吧!
文章来源:优设 作者:Endings
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
!DOCTYPE html
功能是:告知浏览以哪个版本来解析HTML的元素
注:必须放在第一行
DOCTYPE 文档声明定义
document 文档
type 类型
charset
utf-8
字符编码集
告诉浏览器用哪一个版本来解析文本(包括标点符号,文字)
viewport
视口(可视窗口)
title
标签页标题
HTML元素的组成部分
元素:起始标记、内容和结束标记
某些元素的起始标记内有属性
属性:属性名和属性值
例如:
<a href="/classroom/17">班级</a>
1
起始标记:
结束标记:
内容:班级
属性:href="/classroom/17"
属性名:href
属性值:"/classroom/17"
空元素
类似img元素
<img src="" alt="">
1
没有元素内容和结束标记,称之为:空元素、自闭合元素
乱序铭文
功能:批量生成文本
书写格式:lorem数量(单词个数)
p标签
p标签不能包含(嵌套)p标签,也不能包含标题、div,语义化标签
解析
将我们写出的代码,转换成计算机可以看懂的语言
渲染
再将解析好的语言,通过浏览器渲染展示出来,给用户看。
HTML
是用于定义文档的结构内容(标题、图片等)
HTML英文全称:Hyper Text Markup Language
中文全称:超文本标记语言
CSS
用于定义HTML文档的样式(外观)
CSS英文全称:Cascading Style Sheets
中文全称:层叠样式表
语义化结构
header 页面的头部或者某个区域的头部,一个页面可以使用多个header元素
nav 表示导航栏
article 代表文档、页面或其他可独立部分,常用于定义一篇日志、一条新闻或用户评论。
aside 用于表示当前页面或文章相关的附属信息,可包含该页面或内容相关的引用、侧边栏、广告、导航条等
section 用于表示一个整体的一部分主题
footer 用于表示页面或者某个区域的脚注,可以包含所有放在页面底部的内容
div与语义化结构的区别
div与语义化结构标签的功能是一样的,但是使用语义化结构标签可以让页面结构更加清晰。
a标签
元素书写格式
<a href="目标">内容</a>
1
href属性
页面地址(路径)
多个页面中相互跳转
锚点
可以在同一个页面之间,相互跳转
先将要跳转的位置加上id属性
<h1 id="title2">标题二</h1>
1
将#+属性名
<a href="#title2">跳转到标题二</a>
1
功能链接
打电话
<a href="tel:12345678910">给我打电话</a>
1
发邮件
<a href="mailto:123456789@163.com">给我发邮件</a>
1
返回顶部
<a href="#">返回顶部</a>
1
a标签的打开方式
书写方式:
<a target="_blank" href="目标"></a>
1
属性 target
属性值
_blank 新页面打开
_self 当前页面打开(默认值)
link外部引用的好处
批量修改
复用
绝对路径和相对路径
绝对路径
从根目录开始写,写到要找文件的位置
当网站部署到服务器后,网站中的所有资源都可以通过一个地址(路径)访问
书写格式:协议://域名/目录
使用场景:
访问站外资源时,只能使用绝对路径
访问站内资源时,若网站已部署到服务器,可以使用绝对路径,并可以省略协议和域名。推荐使用相对路径
相对路径
相对路径是相对于当前资源的位置,只能用于访问站内资源
相对路径的书写格式为:./路径
./ 表示当前资源所在的目录,必须作为相对路径的开始,可省略
…/ 表示返回上一级目录 (…/…/可以返回上两级目录,写几次就可以返回几次
转自:csdn 作者:小王小王 辅助在行
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
HTML概念和元素(标签)
什么是HTML
HTML(Hyper Text Markup Language),中文译名为超文本标记语言,它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。简单来说,就是我们用它所包含的一系列标签来定义网页的布局结构。
什么是HTML标签(元素)
HTML 文档是由 HTML 元素定义的,元素由三部分组成:开始标签、元素内容、结束标签。
HTML 元素以开始标签起始,以结束标签终止,元素的内容是开始标签与结束标签之间的内容。在VSCode中,使用标签只需要输入需要使用的标签名,再按Tab键,编辑器会自动补齐开始标签和结束标签的样式。
温馨提示:
1.标签的括号我们用的是尖括号,这也是HTML代码和CSS(层叠样式表)代码的区别。
2.HTML 标签对大小写不敏感,也就是说不管我们用大写还是小写浏览器都能成功识别,但是为了统一标准,最好还是写小写。
元素的层次结构
大多数 HTML 元素可以包含其他 HTML 元素,形成嵌套结构
如图,div元素内部包含一个p元素,形成嵌套。在嵌套结构中,p的上一级元素是div,我们称div是p的父元素,p是div的子元素,他们之间是父子级关系。
若是如图这样body、div、p三个元素嵌套,p的上一级元素是div,div的上一级元素是body,那么div是body的子元素,body是div的父元素,body和div是父子关系。而p和body中间隔了一个div,那么p就是body的后代元素,body是p的祖先元素,他们是祖先和后代的关系。
若是两个元素拥有一个共同的父元素,也就是两个元素的上一级元素是同一个,那么这两个元素互为兄弟元素。
需要注意的是,两个元素之间不能相互嵌套
p的起始标签在div内部,结束标签却在div外部,这样的嵌套结构是错误的,浏览器在解析的时候会自动在p的起始标签后补上结束标签,在结束标签前面补上起始标签。
当我们打开浏览器检查器之后就会发现div和p的层次结构已经发生了改变。
元素的属性
属性是元素的附加信息,比如超链链接的地址就是元素的附加信息,属性一般写在元素的起始标签里。
这是一个a标签,起始标签的href="http://www.baidu.com"就是a标签的属性,点击‘百度’后自动跳转属性里的网址。属性由属性名和属性值两部分组成,‘href’是属性的属性名,后面的网址是属性值,属性值要用引号括起来。
空元素(自闭合元素)
空元素没有元素内容和结束标签,只有起始标签。空元素内可以加上属性,例如插入图片的img标签
img标签没有元素内容和结束标签,起始标签内有属性,属性值是图片地址。
一般情况下,图片用空标签,音频视频不适用空标签
HTML注释
注释是对代码功能的描述,一般是写给开发者和维护者看的,浏览器并不会解析注释里的内容。因为在代码编写的过程中,代码繁多杂乱,写上注释能帮助我们快速理解当前代码的功能,给维护提供方便。
VSCode注释的写法:在尖括号内写上 !–和--,中间写上注释的内容,或者选中想要注释的行,按下快捷键CTRL+?。
语义化标签和div
div是无语义标签,就是没有含义的标签。而所谓语义化标签,就是有含义的标签,一看就知道其内部含义。我们平时使用语义化标签和div来划分区域,他们在功能上是没有任何区别的,只是语义化标签能帮助开发者和维护者清晰地理解划分的每个区域都是用来干嘛的。在HTML5之前都是用div来划分区域,就会导致整篇代码全是div,看得人眼花缭乱不易于阅读,语义化标签的出现就能解决这个问题。
在HTML5中新增了几个语义化标签:
header:用于表示页面的头部
nav:表示导航栏
article:表示文章或其他可独立存在的页面
section:表示一个整体的一部分主题
aside:表示跟周围主题相关的附加信息
footer:表示页面或某个区域的注脚
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近负责的新项目快上线了(感觉我好像一直在做 0-1),给大家总结了5个一定会遇到的新项目盲区及最新的解法,希望能帮助大家在交付开发前就顺利完成设计输出。
2020 年 4 月后,我们在设计 iOS 登录界面的时候都知道必须加上苹果官方强行要求的 Apple 账户登录按钮,但关于这个按钮的设计规范其实有比较硬性的规定,没有注意的话到了开发还原的时候就容易踩坑。

在国内的 iOS 登录设计中通常突出的主流登录方式是“微信”,手机登录以及其他的第三方登录都会以更弱一点的视觉方式呈现。

苹果官方是允许对 Apple 账户登录按钮进行一定的自定义的,其中就包含将其弱化为一个圆形的图标按钮,只是图标与圆形按钮的大小比例是官方固定的比例(这个大家直接下载官方提供的图标,它是自带留白的区域的,保持图标与高宽一致就符合要求了)。
而国外的 iOS 登录设计中通常没有那么多的第三方登录方式并存,主要的“Facebook”与手机登录通常会与 Apple 账户登录按钮同一级出现在界面中。

这个时候需要特别注意的是,苹果官方对于这种大按钮的限制主要在于 3 个部分:
剩下的按钮样式,比如颜色和描边也非常有限,只可以使用白色填充黑色描边与纯黑色底这 2 种。
还记的早几年做安卓项目的时候上架应用商店的启动图标输出还是和 iOS 差异不大的,基本就是尺寸换换。这次输出启动图标,被安卓的开发大大告知,安卓可以出这种带动效效果的启动图标了,它的原理和效果,如下图:


实现这个效果的设计配合输出也很简单,只需要整理一下的具体启动图标输出就可以:
1. 启动图标(前景,不带背景的)-108dp(324px)
当然以上仅针对纯色背景,可以与 logo 主体轻易分隔的启动图标。如果是混为一体的话就需要调整输出方式为以下:
这次新项目又遇到了开发中改稿的问题,大部分都因为全屏的背景图切图大小问题。
个别全屏视觉的界面,比如闪屏、登录页、音视频语音等等,我们通常设计时不考虑切图的大小问题就会比较放飞去设计。
但实际情况是一张全屏的花色 3 倍 png 切图基本都在 2M 左右,就算把压缩率提到 80%+(市面上大部分压缩软件的压缩率都很有限,比如大家常用的 tinypng、pp 鸭等),就算你重复压缩,也有至少 200 多 KB,远远超出开发 100k 以内的切图大小限制。

所以不得不要求我们在输出格式的时候抛弃 png 格式,启用 JPG。
不过实际设计时候我们可能仍然会遇到不能用 JPG,必须用 PNG 格式的情况(透明度蒙层),那么建议大家可以尝试以下 2 个小技巧:

最后不想屈服于样式限制的铁汁,一定记得提前输出格式大小康康会不会超标严重(尽量控制在 100k 以内),不然无法落地再好看也没有用咯。
目前关于移动端界面里个别小动效的导出比较主流的几种格式是:Gif、逐帧图、Lottie(Jason)、Webp、Apng。

Gif、逐帧、包括前几年流行的 Lottie 大家应该都比较熟悉了,这里稍微科普 2 个陌生一点的格式:
目前我觉得性价比最高的就是 webp,它的优势主要在于:
唯一的 2 个问题在于:
我度娘过一些导出 webp 的方式都不是很好用,问了我司的动效设计师,推荐一个比较简单靠谱的方式分享给大家:
1. 先从 AE 导出逐帧图(记得需要循环的动效做好循环)
不知道如何到逐帧图的看这里:渲染→渲染设置→格式→选择“PNG”序列→导出即可

2.下载 isparta

3. 直接将 AE 导出的逐帧图文件包拖到 isparta 里导出 webp 格式(可选)
设计交付的协同平台现在市面上很多,很多大厂也有自己内部的协同平台来承载设计交付,俺们猪厂用的叫 dbox(非常滴不好用),在强推之下开始申请经费改用 Figma 了。之前为了更换协同平台,把交付的协同平台都做了一番调研,这里给大家直接看表格吧。

看完图大家就会发现除了 Figma 大家的使用情况不会差很多,差的主要还是钱。总的来说的建议就是,如果已经从sketch改用Figma的土豪团队就可以直接分享Figma文件链接给开发搞定切图标注以及文件存档这2件事儿了。
如果还在用 sketch 和 XD 的铁汁,交付型的协同平台我个人比较推荐 Zeplin,虽然有的人会说它服务器在国外很卡,我觉得其实还好吧,同时 Zeplin 近几年还解决了 Win 系统适配的问题。
然后最后小吐槽下腾讯的 Xshow。一开始我觉得它是最香的,因为高清度、流畅度到美感几乎都比较完美。一直到我发现了它居然是个完全开放的交付协作平台,也就是别人知道你的账户 ID 之后就可以搜到你并看到你的所有项目文件,瞬间安全系数降为 0。作为一个明显对标企业级的协作平台这么疯狂的植入社交功能,到底是企鹅的社交基因太强大还是怎么肥四?
文章来源:优设 作者:Nana的设计锦囊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com