

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
看了很多版式技巧仍排不好版?懂得很多套路仍做不好设计?其实也正常,因为大部分技巧都比较笼统,每个人用起来的会有不同的效果,所以葱爷特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你能解决一些比较具体的问题。

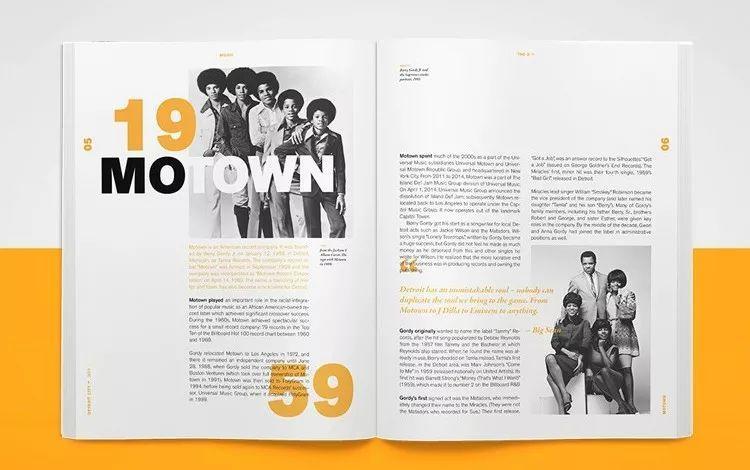
该技巧操作起来很简单,就是在标题或内文下面,增加相关的英文单词或阿拉伯数字就可以了。不过在处理下面的文字时要注意:1.颜色要比上面的文字淡,以免影响其识别性;2.字体要用粗体,且字号要比上面的文字大;3.要与上面的文字错位排版。之所以这么处理是为了增加版面的层次、对比、以及元素的丰富性。




这是增强标题设计感的另一种处理方式,单纯的文字标题难免显得单调,我们可以通过增加辅助元素使它变得更丰富一点,比如在文字的基础上加小色块。
色块的高度最好大于笔画厚度,小于文字的高度,加上去的方式可以是叠加于文字之上,或是置于文字底部,创造出文字的一部分在色块内一部分在色块外的对比效果。还有,色块的颜色最好来源于版面中的其他元素。




在做设计的时候常常会遇到这两情况,一是版面中会多出一些影响版面平衡的空白,但已经没有合适的内容可以填充,如果硬塞一些装饰文字或者图案,很可能会弄巧成拙;二是有的区域小元素小信息比较多、比较散;怎么办呢?这两种情况都可以通过该方法解决。
1.把斜线或点重复排列成一个矩形,然后把它填充在空白处就可以平衡版面,且不会造成突兀的感觉,如下图案例:


提示:线条不宜太粗,点也不宜太大,而且此方法只适合填补小空白,不适合填补大面积的空白。
2.在比较散的元素下方排一组斜线,可以把各个分散的元素联系起来,使其成为一个整体,如下图:


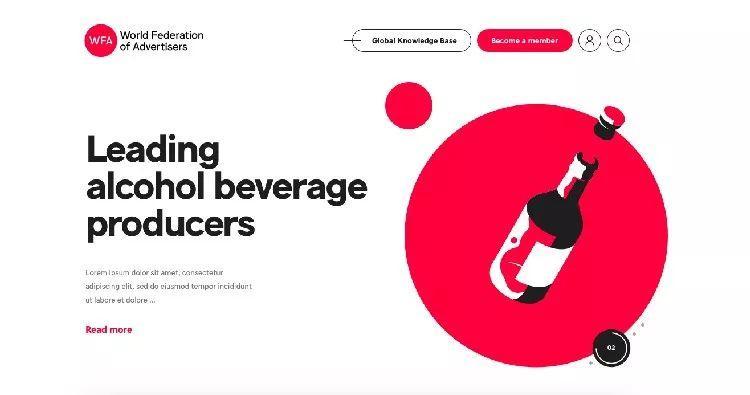
背景能很大程度影响版面的设计感,这一点你们应该都有体会,常规的处理方式是把背景作为一整个色块,而如果把背景分割成两个几何色块时,设计感立马就会增加不少。
分割的方式好比用一把刀在背景的黄金分割处,划一条倾斜的直线贯穿版面,使整个背景一分为二,而这两个色块的颜色对比要比较强烈。另外,在横版中用左右分割、竖版中用上下分割效果会比较好。





增加对比关系是加强设计感的最有效技巧,我们也可以用此方式来优化图片,如果版面中的配图是没有背景的产品或人物,那么在这些图片上加一个圆形的色块,创造出虚与实的对比,通常也能得到不错的效果。
提示:
1.色块可以置于图片底部,也可以采用正片叠底压在图片上方;
2.圆形色块的边长至少要超出图片宽或高;
3.图片与色块要错位排列。




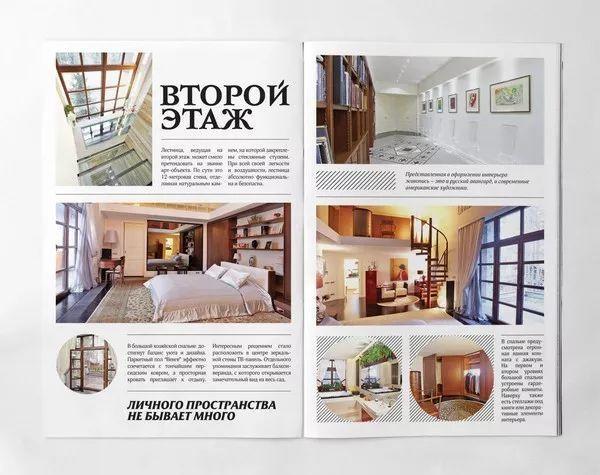
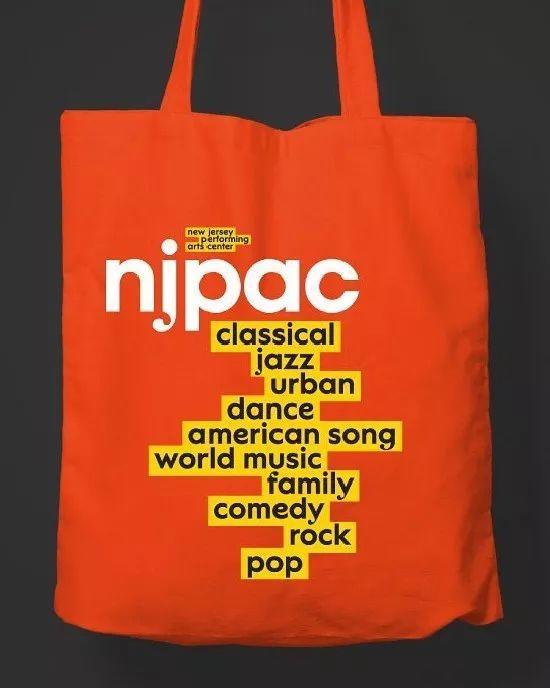
该手法在画册和海报设计中比较多见,跟直接在一段文字下方加一个大色块不同,而是要根据每行文字不同长度,单独加一个相应长短的色块,所以这些文字每一行的长短最好是不一样的。
这种处理方式可以使整段文字看起来更整体,增加文字视觉冲击力,而且还能使文字与背景区隔开,加强文字的识别性。



提示:
1.段落文字行数太多或太少效果都不会太好,3-10行左右为最佳。
2.各个小色块可以相互连起来,也可以相互隔开,以实际效果为准。

如果你看过的食品包装够多,你应该能发现,很多包装上的产品名称、广告语、或者卖点等信息,都会摆放在一条飘带上,这么处理的效果通常不错,因为飘带具有礼品、赠送的寓意,用在哪里都不会太唐突,而且飘带的形式简单、有细节、变化丰富,很适合用作装饰元素。
还有一点也很重要,飘带的形式一般都是柔软的曲线,这与版面中其他直线元素可以形成鲜明的对比,加强版面的灵活性。



蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
2019 年的潘通年度流行色终于发布了。这家专注于色彩研究和标准化的公司,针对过去一年甚至更长时间维度上的文化和色彩趋势进行广泛分析之后,选出了这款 Living Coral —— 「活力珊瑚橙」 作为2019年的潘通年度流行色。

在这个全球都处于动荡而不确定的时间点,潘通希望这样一个充满生命力,象征活力的色彩能够像一针强心剂,给每个人都注入能量。
对于这款珊瑚橙,潘通色彩研究中心副总裁 Laurie Pressman 是这样说的:「就像这种色彩所依附的连绵的珊瑚一样,我们期望这个颜色能够在接下来不断变幻的10年里面给人以向上的浮力和确信的力量。在技术疾速发展和全球动荡的背景之下,我们希望这种色彩能在全球文化上带来扭转,加速转变。」

如果你对于色彩的心理效应和历史有所了解,那么你会发现,活力珊瑚橙并不是一个带来变革和飞跃的色彩。在这个权威主义盛行的时代,它的存在目的更像是在给每个人的一种精神加持,提升确信感。活力珊瑚橙是一种曾经流行于上世纪50年代和60年代的色彩,你可以在当时的汽车、配饰、海报和时尚穿搭当中看到它的影子,在现在看来这就是一种传递复古的感觉的色调,它代表着那个简单、热情而单纯的年代,换句话说,它能够唤起「简单时代」的感觉,没有红蓝白三色(美国国旗的颜色)所营造出来的强烈的政治意味。

潘通色彩研究中心的执行董事 Leatrice Eiseman 在声明当中提到:「当我们透过自然和数字设备来透视我们的生活的时候,色彩是贯穿始终、保持平衡的镜头,而活力珊瑚橙更是这样的一种色彩。大众对于人与人之间的沟通与社交联系的期待越来越高,珊瑚橙这种色彩的人性化的特征可以让人更加振奋。」
在新闻发布会上,潘通官方表示:「在它光彩夺目又难以琢磨的色彩气质之下,仿佛带着海洋的呼吸感,珊瑚橙用仿佛泛着气泡的活力感冲击着我们的视觉和大脑。」

潘通每年所选取的流行色通常都有着一系列比较富有凝聚力的主题,而活力珊瑚橙本身和大自然有着非常紧密的联系,这总让人忍不住想起 2017 年所选取的年度色彩,草木绿。
「这种色彩很令人舒适!」Pressman说道:「越多东西推着我们前进,我们就越是想回归根本。周遭的一切都令人畏惧,所以我们希望有东西能够让我们感到安全、快乐,期待感受到舒适和温暖。」
色彩所带来的情绪影响并不只是停留在理论当中。活力珊瑚橙是一种非常实用的颜色,无论是在现实生活中,还是在虚拟的屏幕以内,都能帮我们弥合鸿沟,缩小差距。

在接受采访的时候,Pressman 提到了活力珊瑚橙的许多特性。在过去的几年当中,珊瑚橙越来越受欢迎。它整体上是处于橙色的色相当中,并没有偏向粉红,它温暖的质感和肤色相得益彰。在室内设计当中,珊瑚橙有着更强的功能性,可以和多种不同的色彩搭配,有着近乎中性色的强大兼容性。在移动端 UI 当中,珊瑚橙呈现出饱满的色感,足以让界面显得充盈而活力十足,在社交媒体上呈现出非常强大的传播性。
即使是在数字界面当中,活力珊瑚橙都隐约传递出和自然界之间的紧密联系。

▲设计师 Julien Blouet
今年9月份,以多彩配色的 iPhone XR系列产品当中,也有采用了近似活力珊瑚橙的配色,这无疑也是这一色彩流行的明证。在此之前,潘通公司已经推出过相似的色彩,不过苹果发布的新机当中包含这一色彩这件事情依然让潘通公司感到惊讶。

在采访过程中,Pressman 还盛赞了 Airbnb 这家公司,因为 Airbnb 早在 2014 年的时候就已经在进行品牌重设计的过程中融入了这一色彩。「可以说是非常有先见之明了」,Pressman 称赞道。

▲设计师 Peter Tarka
最后,附上年度活力珊瑚橙的相关参数:

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们每天都在设计图标,并且保持这样的状态超过15年。身为设计师,想必你已经阅读过很多关于图标设计的文章,但是今天的文章不一样,今天我们的文章不会花费很长时间来单独介绍某一个图标的设计,而是设计任何一套图标应当遵循的基本流程,以及一定要注意的8个关键的注意事项,你可以将这些东西带入到一些现成的案例当中去验证。
这个注意事项清单,也可以被视作为给设计师所编写的图标设计指南,即使设计趋势发生变化,这些规则和经验依然适用。遵循这些规则和技巧,能够确保图标从设计到使用都可以更加无缝和顺畅。
我们并没有重新发明轮子,相反,我们会以这种方式来呈现我们的工作流程细节,希望它也能帮你有效地组织工作。
![]()
像我们需要系统而大量地设计图标,设计流程是最重要的事情。正如你所看到的,绘制流程在图标绘制之前,就已经开始了。
按照上面的流程,能够绘制出不同样式足够优秀的图标合集。下面是我们在这样的流程下所设计出来的图标示例。
![]()
▲ Material, Outline: Science and Studies Icons
![]()
![]()
如果你像我们一样每天设计图标的话,也会碰到各种各样的问题。其中最重要的是下面的注意事项清单,它们能够确保我们不同的人在不同的时期不同状态下,设计出来的图标能够协调到一个主题、一个系统当中。如果你也要设计图标的话,可以将下面的清单打印出来,贴在自己的桌子旁边作为参考。
1. 像素完美
让图标踩在每个像素点上,确保清晰不模糊。
![]()
2. 视觉重量
用斜视的方法来感知图标,看看成套的图标是否都具有相同的大小。斜视、调整、再看、再调整,直至均匀理想。为了保持总体视觉重量的一致性,我们会使用「完美的圆形和正方形」来和所有的新图标进行对比。

3. 几何图形
尽量使用简单坚实的几何形状来绘制所有必要的线条,它们会让你的图标显得更加牢固可靠,具有吸引力和说服力。
![]()
4. 清晰简洁
删除所有无法传达图标概念的细节,避免让图标显得沉重而复杂。
![]()
5. 足够的空间
确保图标内每个细节和元素都有足够的空间,不会显得过于拥挤或者空旷。
![]()
6. 对比度
在黑色和白色的背景上检查图标的全部细节,看看是否其中的每种颜色都是可见的,以及元素之间的对比是否足够。
![]()
7. 视觉统一
检查线条的粗细重量,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。
![]()
![]()
![]()
8. 图层排序
确保图标中图层顺序清晰而规整。这是一种良好的习惯和专业的精神。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
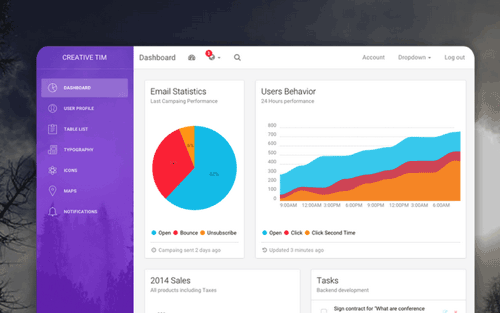
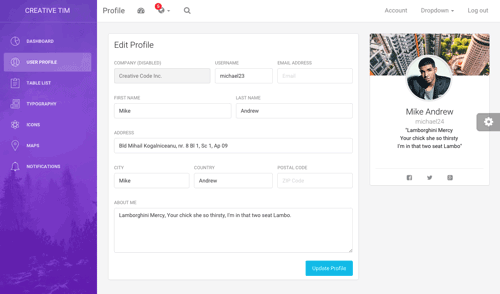
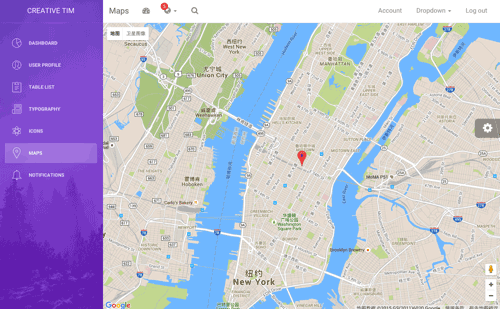
今天为大家推荐的素材是一款admin系统后台网站模板: Light Bootstrap Dashboard,这套后台源码界面十分好看,这也是小编为何推荐的原因之一。

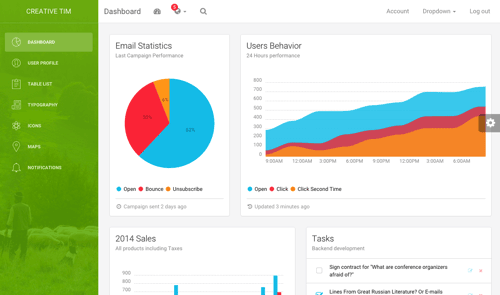
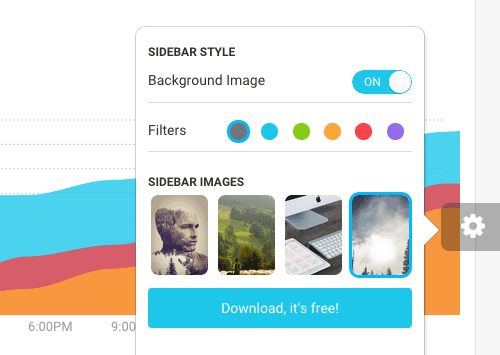
该网站模板使用 Bootstrap 前端框架搭建,对于要兼容响应式手机网页用户推荐使用。此外,小编特喜欢左侧面板设计,可以自由切换颜色,并且能更换背景,颜色与背景的处理非常 nice! 但不足之处就是后台元素不够强大,如果需要更多后台模块,可以购买作者的Pro版。但即使如此,这个免费版个人认为也值了。
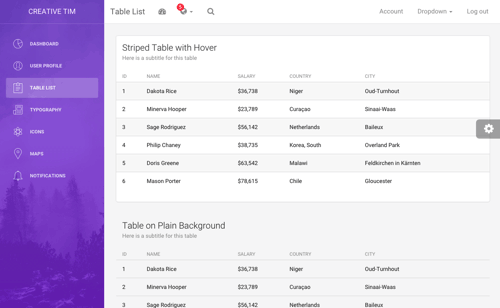
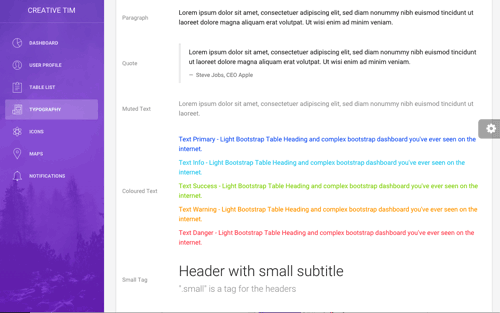
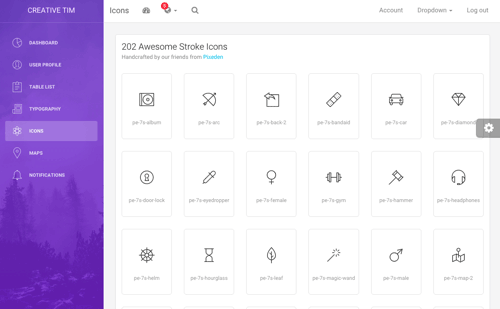
下面一起看看这个免费的管理后台模板源码有什么组件、模块:
后台首页的元素并不多,但用户可以自行添加进去。

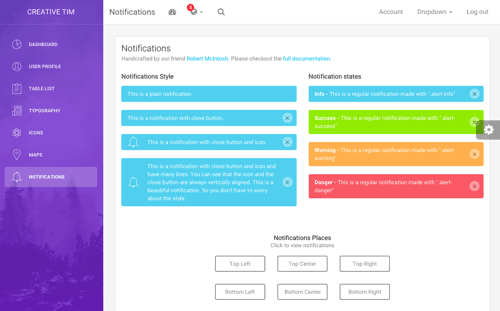
也可以说是简单的皮肤切换,主要有颜色和背景2种自定义皮肤选项。


如果是Pro版本可带有排序功能。





总体元素虽然少了一些,但是漂亮的界面却算是弥补这些不足,当然你也可以购买 Pro 版,也不贵。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
日常工作中,有很多看似平凡的小细节,常被大家忽视,却影响着用户的真实体验。比如,前几天跟同事们针对产品设计中“+”功能所运用的场景、展开形式进行讨论,发现这是一个挺有意思的话题。

所以跟大家分享下,我的一些相关思考。

我们常见的产品中,采用“+”功能的场景,大致分为两种:a.(上传)内容选项;b.(聚合)快捷功能。

a.(上传)内容选项
根据“+”的直观表意,大致也能猜到它的运用跟“添加”、“上传”某个东西相关。
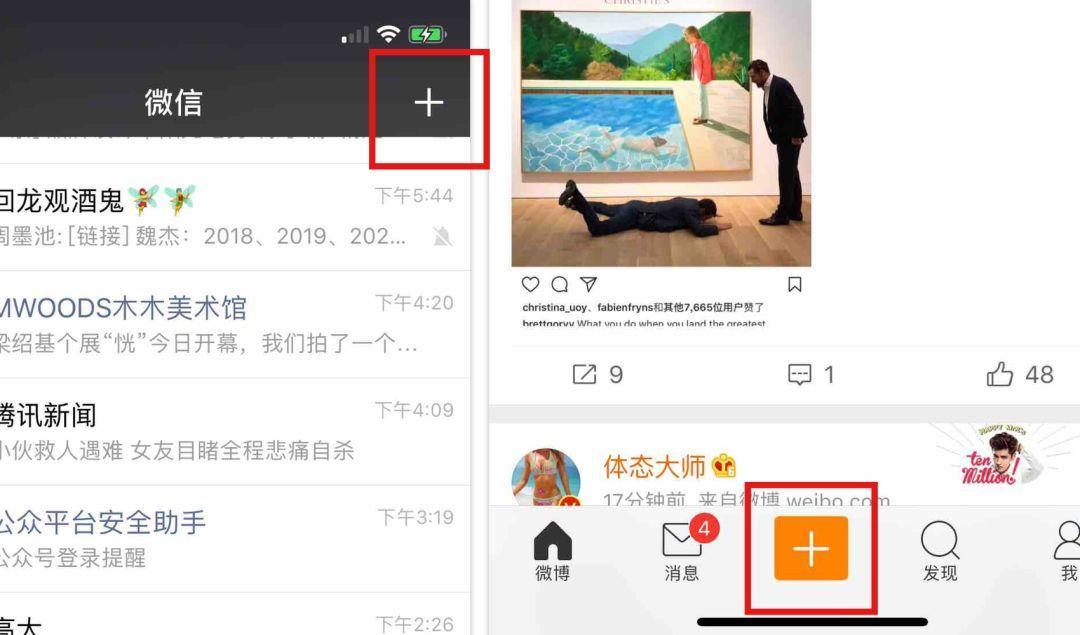
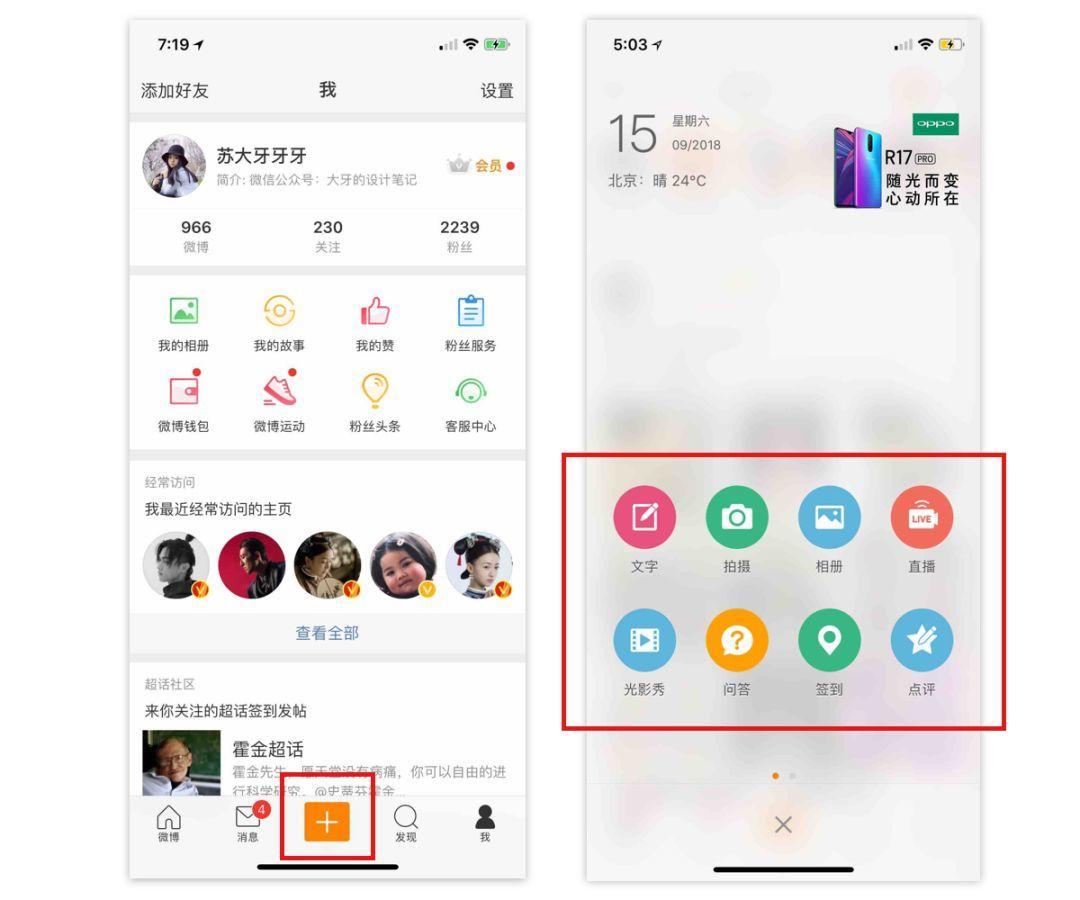
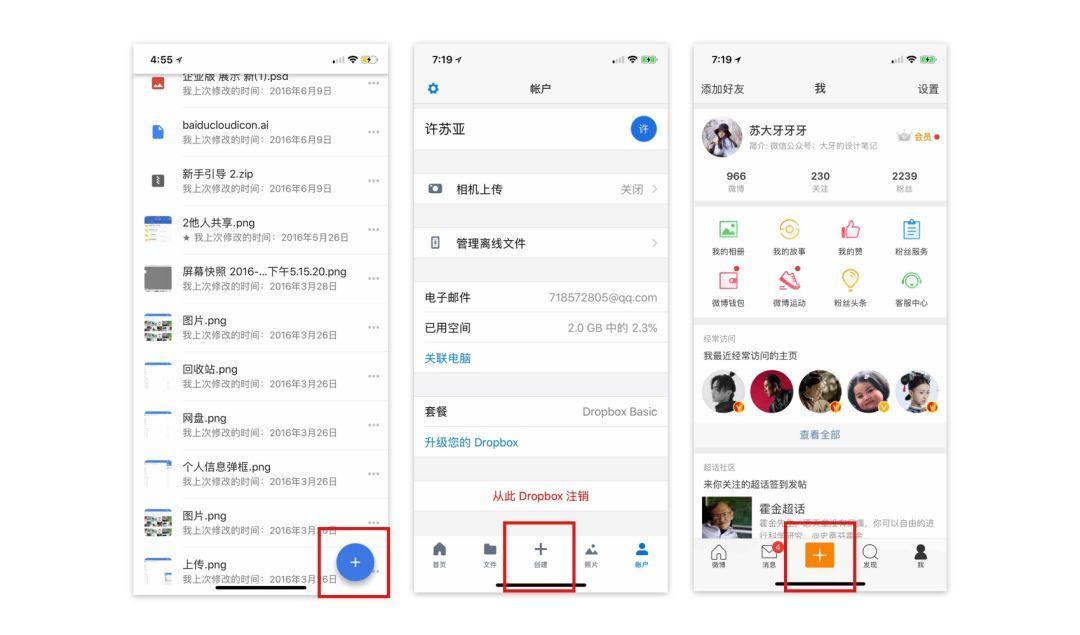
比如:微博,点击“+”入口后,是选择所要上传的内容类型。(可以晒自己精修X小时后妈都认不出来的自拍、也可以晒逗比的小视频、或者老子就想搞一场直播)。

比如:下厨房左上角的“+”,点击后,是选择上传作品,或者创建菜谱的选项。

再比如:工具类产品:Google drive,dropbox、百度网盘、微云,点击“+”后,同样是选择上传不同文件的入口。

可以看出,这种情况下的“+”功能,多指“添加”、“上传”的含义,所承载的内容,是同一纬度下的不同选项。
b.(聚合)快捷功能。
众所周知,产品为了节省界面空间,同时避免过多功能给用户不必要的干扰,会选择把一些不常用的快捷功能收到二级展示。常见的产品中,他们选择把这些快捷功能塞进“+”里。
那么,你是不是觉得“+”功能跟“…”功能承载的内容是一样的?比如:乐趣首页右上角“…”,同样是对频率较低的功能的集合。

那为什么有的产品不直接用“…”,还是选择用“+”呢?
通过分析发现,“+”虽然也是聚合快捷功能的入口,但承载的功能有一个共性:都是围绕着用户主动打开、发起、新建…等操作进行的,因此用“+”更贴切。
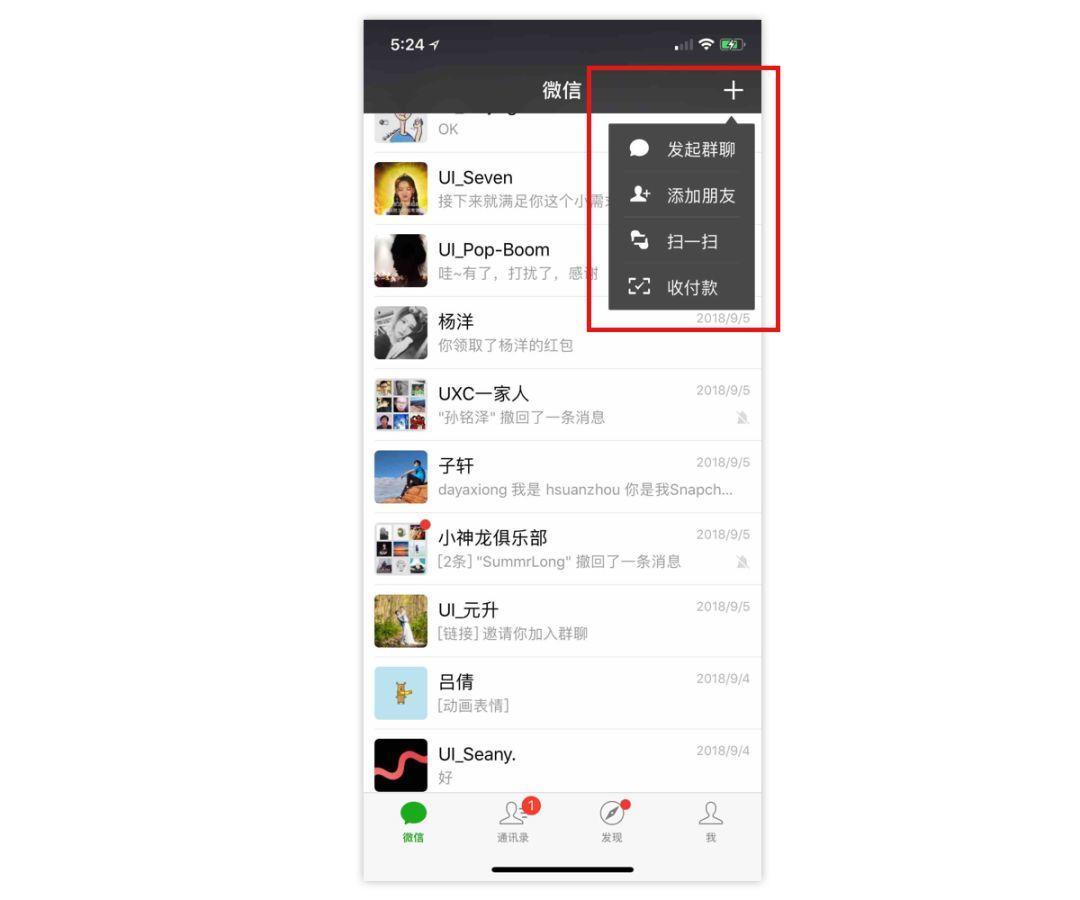
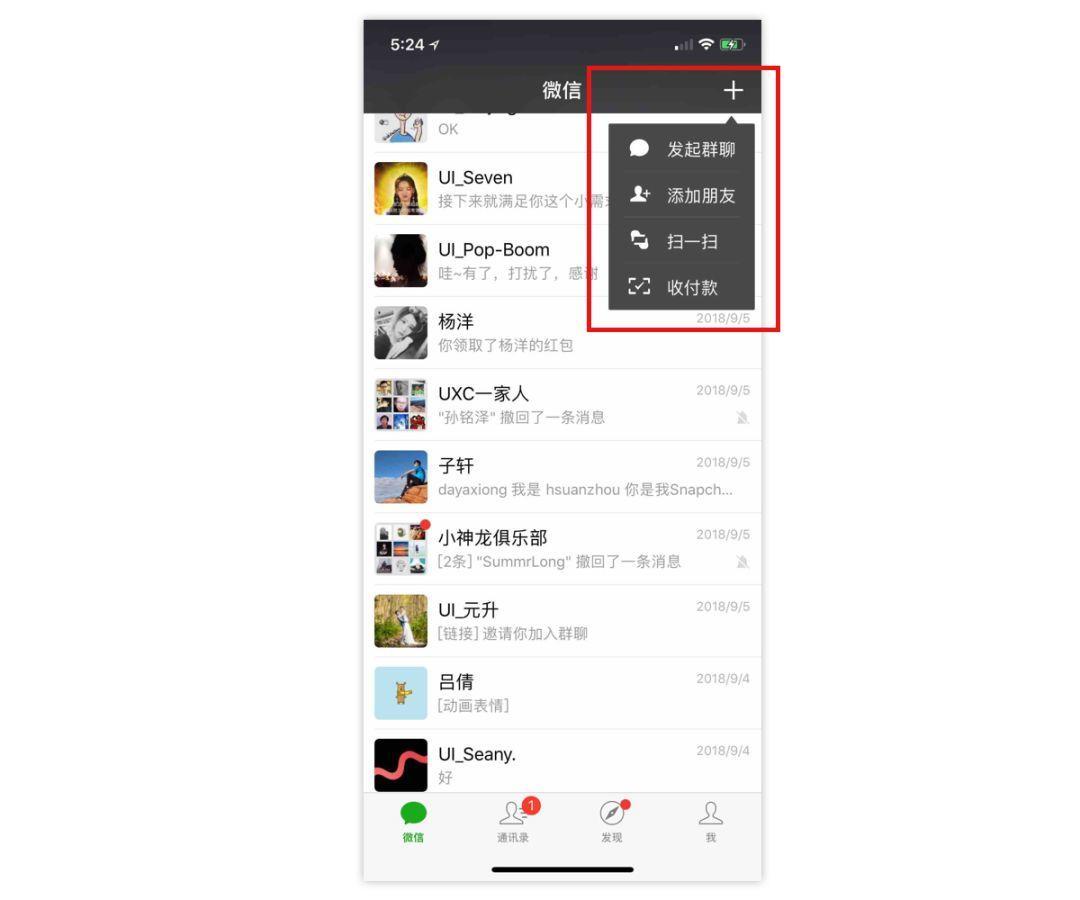
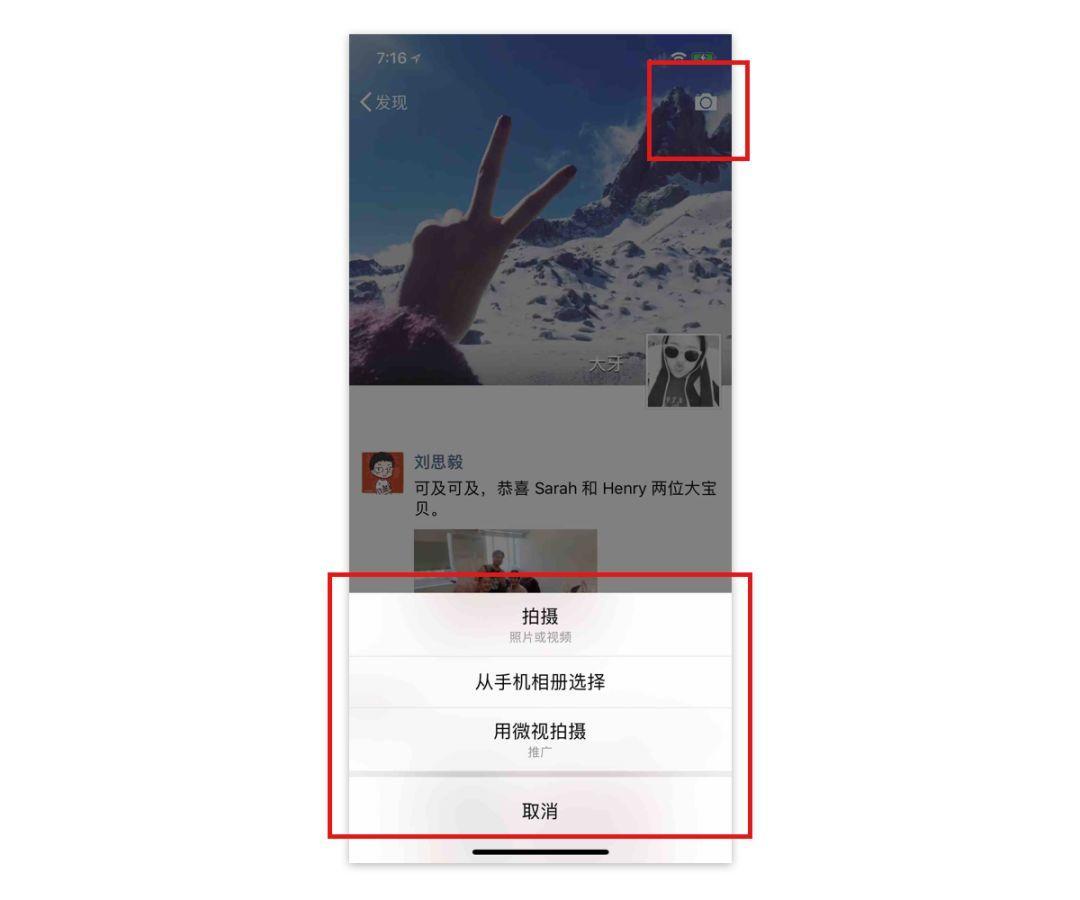
比如:微信里的“+”,包含着:“发起群聊”,“添加朋友”,“扫一扫”,“收付款”,其实都跟“添加”有关。

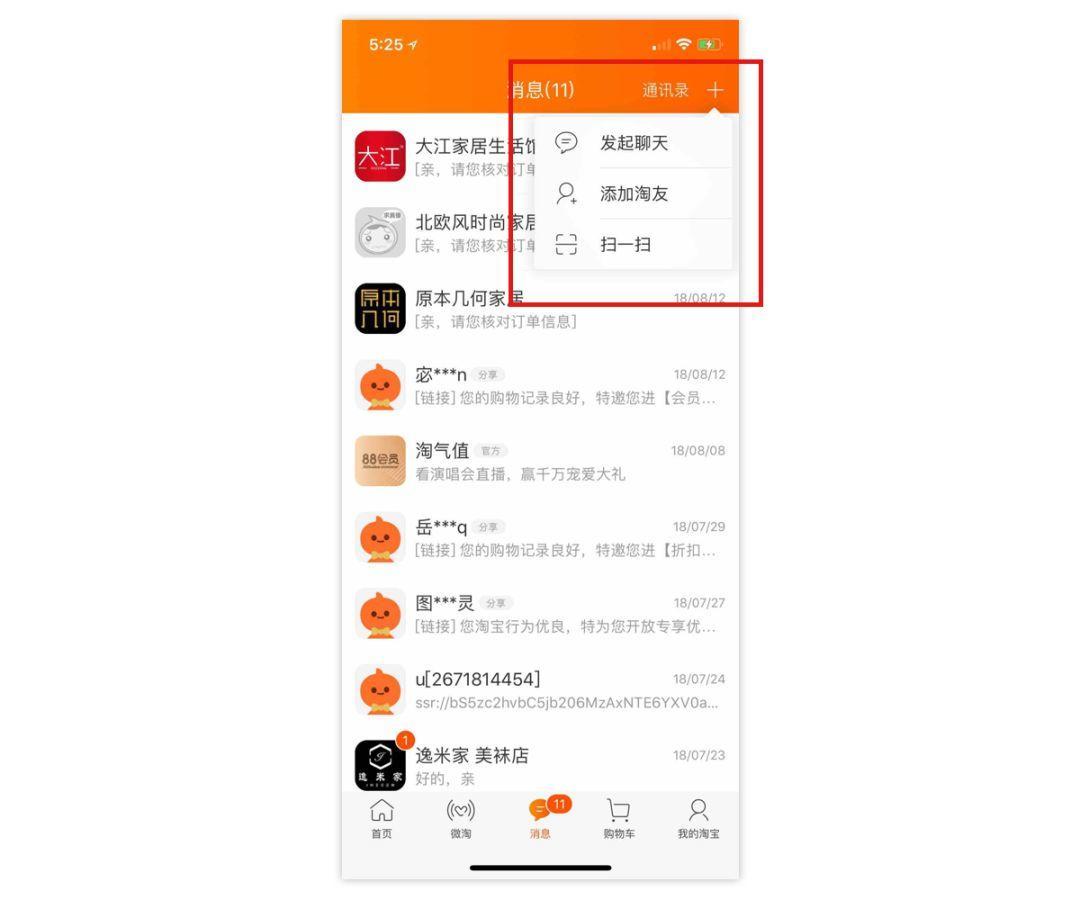
比如:淘宝也是类似的处理方式。

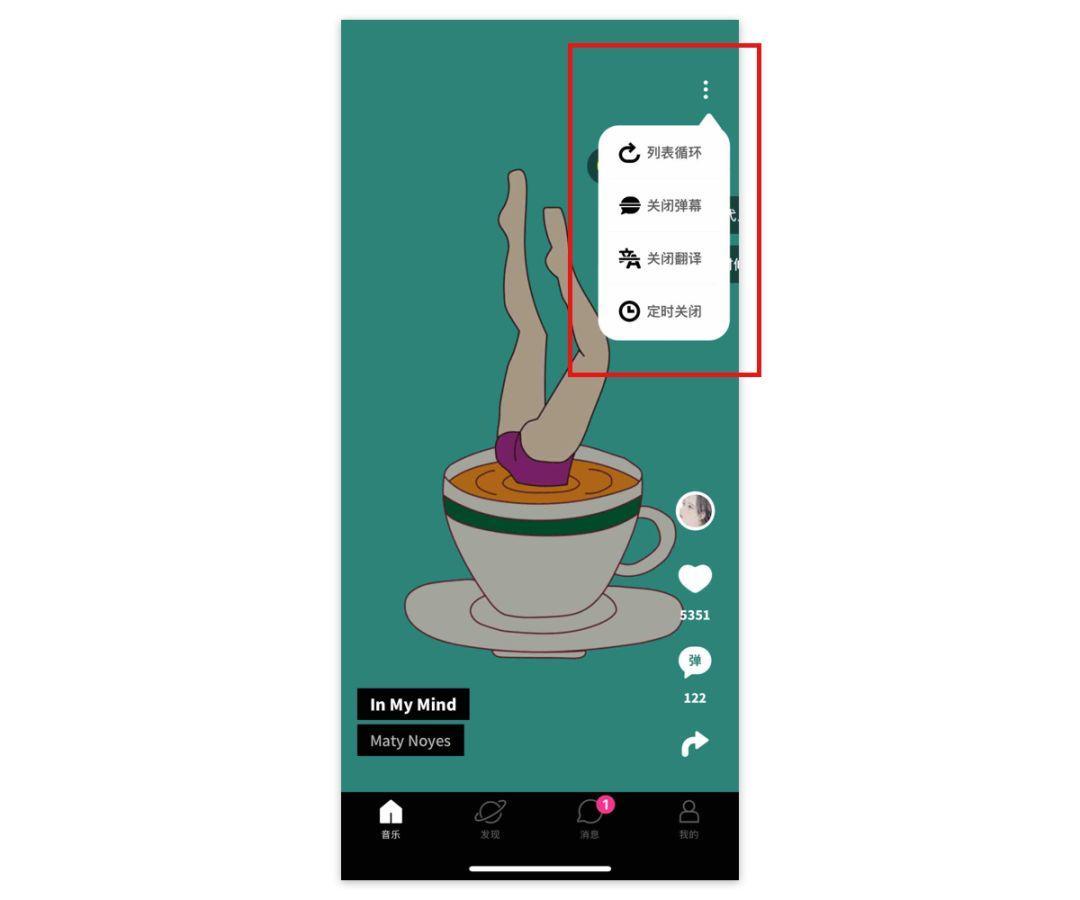
再比如:爱奇艺的“+”,里面包含的也是跟“添加”,“上传”相关,像上传视频、扫一扫、我要直播….

反过来看“…”,它聚合的功能,大多是相互关联较弱,且没有主动添加、上传等含义的。因此,用一个相对模糊,没有指向性的符号诠释,更为合适。

由上可以看出,在这种情况下,“+”作为聚合快捷功能的入口,包含的是频率较低,且跟主动“新建”、“发起”、“扫描”等相关的功能。
当用户触发界面中的“+”时,常见的展开方式有3种,分别是:a.气泡弹出框;b.动态栏;c.沉浸模式。

a.气泡弹出框
气泡弹出框,这个控件又常被称为Popover,一般是由一个矩形和三角箭头组成的弹出窗口,通过点击Popover内的按钮或者非Popover的屏幕其他区域可关闭。

比如,以微信为代表的“+”的展开方式,采用的就是Popover。一般用于聚合快捷功能。优点是触发“+”到Popover的距离很近,操作顺手,效率高(更像是导航的延伸)。

b.动作栏
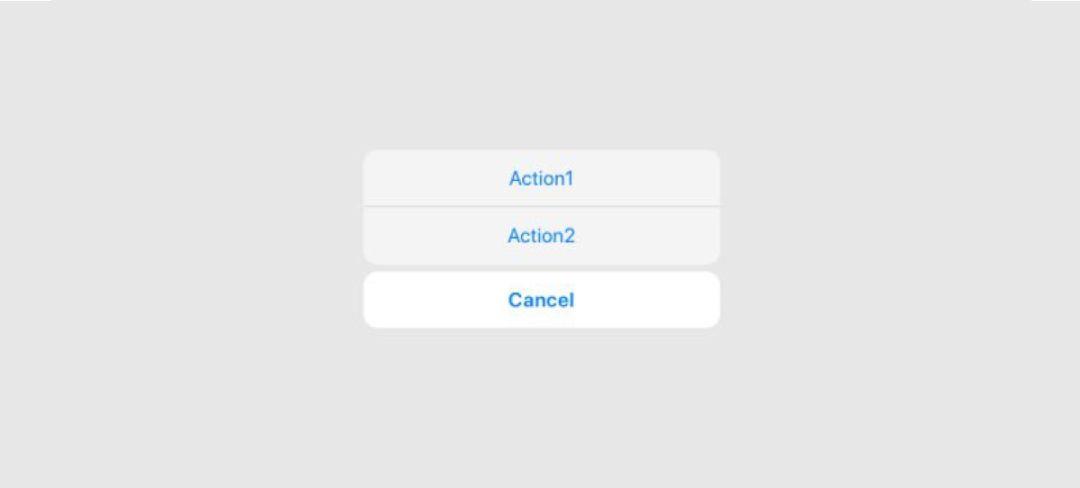
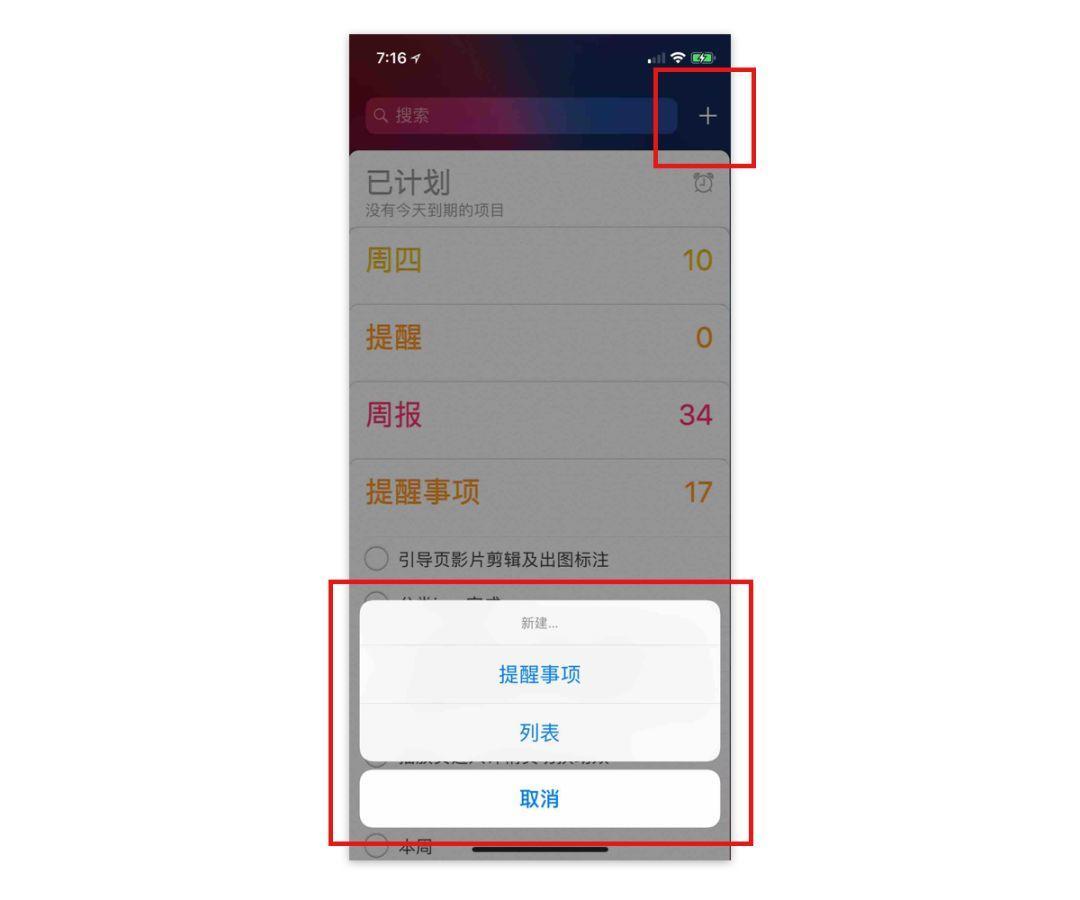
动作栏,这个控件官方称之为Action Sheet,是用户触发“+”后,出现的一种模态弹出框,里面包含一组与当前情景相关的选项,一般用于上传内容选项。
在iPhone屏幕上,为了便于单手持握时操作,Action Sheet通常占据屏幕底部区域。

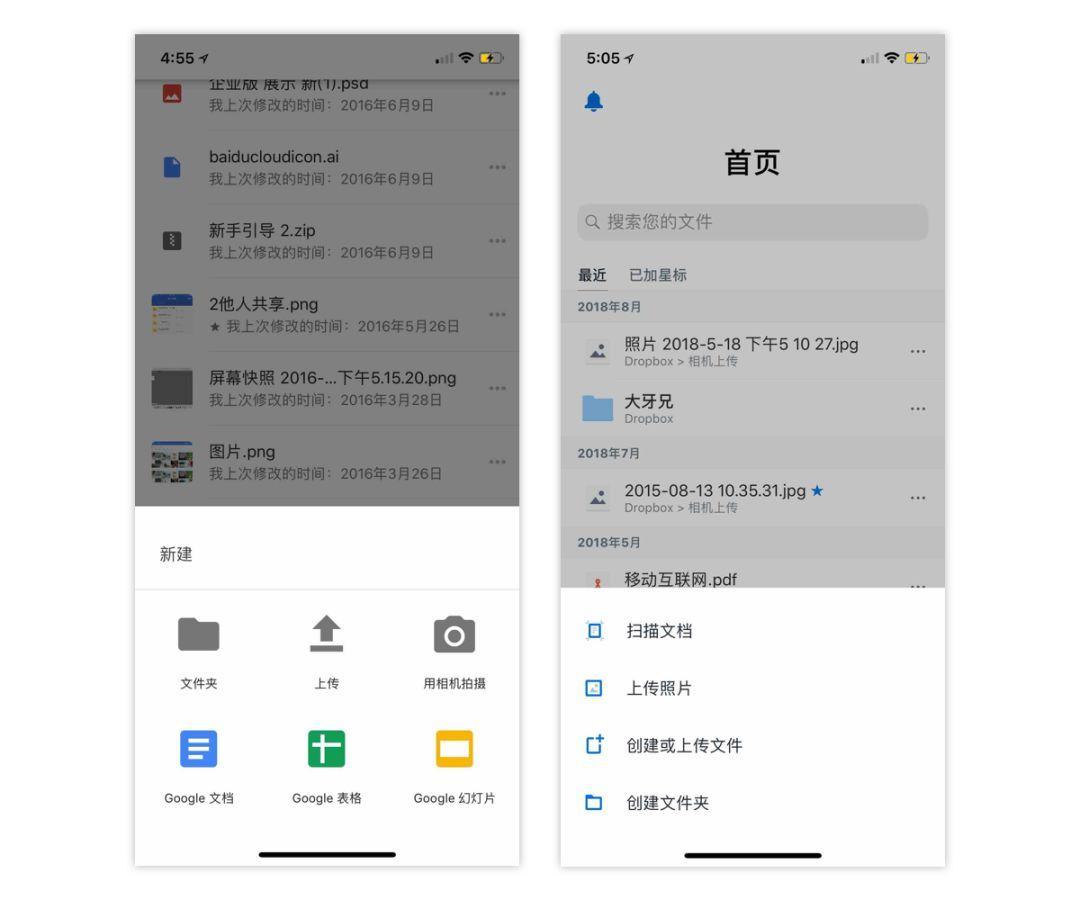
比如:以Google drive、Dropbox为代表的产品,需要选择上传文件类型的选项。

在这个部分,同事们讨论有些争议点,在于:google drive 和 Dropbox或者微博,它们的加号本来就在底部,所以弹窗让用户感觉视线统一。

而有的产品“+”在上面,弹窗从底部出来,担心注意力切换和手指移动的路径比较长,显得割裂。
带着这个问题,我调研了下有类似情况的产品,会不会让人觉得不舒服。
后来发现,不会的。原因在于我们常用的、拥有10亿+用户的微信,发朋友圈时操作就是这样,而我们并没有感觉很割裂,反而已经习惯。

同样,iPhone自带的“提醒事项”App,也是这样处理。

后来看了规范发现,iOS确实意识到在iPad上,如果继续将Action Sheet显示在屏幕底部,如果频繁操作使用会比较累。因此,做了特殊处理。而手机屏幕上以底部为主,同时点击空白区域取消的操作,也是系统用户所熟知的。

总的来说,操作栏适合承载同一纬度下的内容选项,同时,就算“+”在顶部,采用底部动态栏,体验上也是没问题的。
c.沉浸模式
沉浸模式,指的是当触发“+”时,用户在全局蒙层上进行功能操作,同样适用于上传内容选项。
优点是拓展性更强,体现在:1.提升收益;2.品牌认知;3.内容运营。

1.提升收益
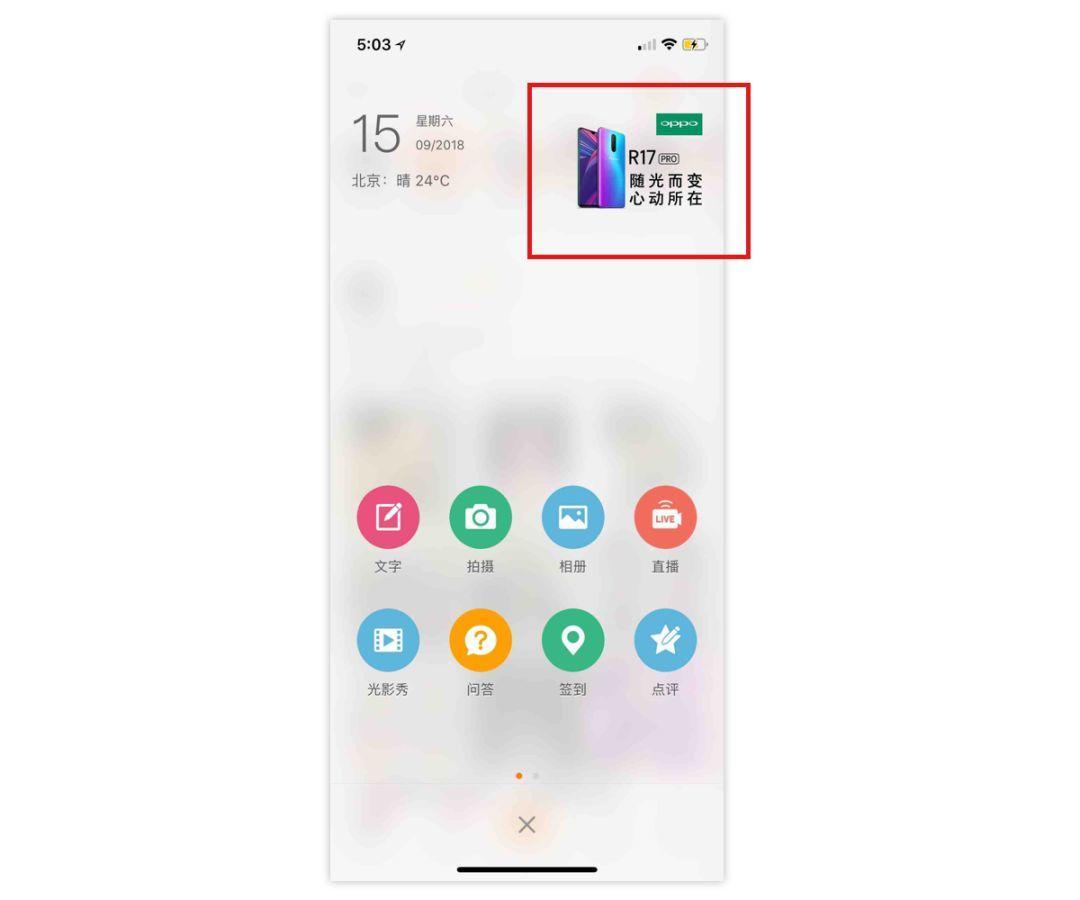
比如:微博,采用沉浸模式,下面是上传不同状态类型的入口,上面可以增加广告收入。

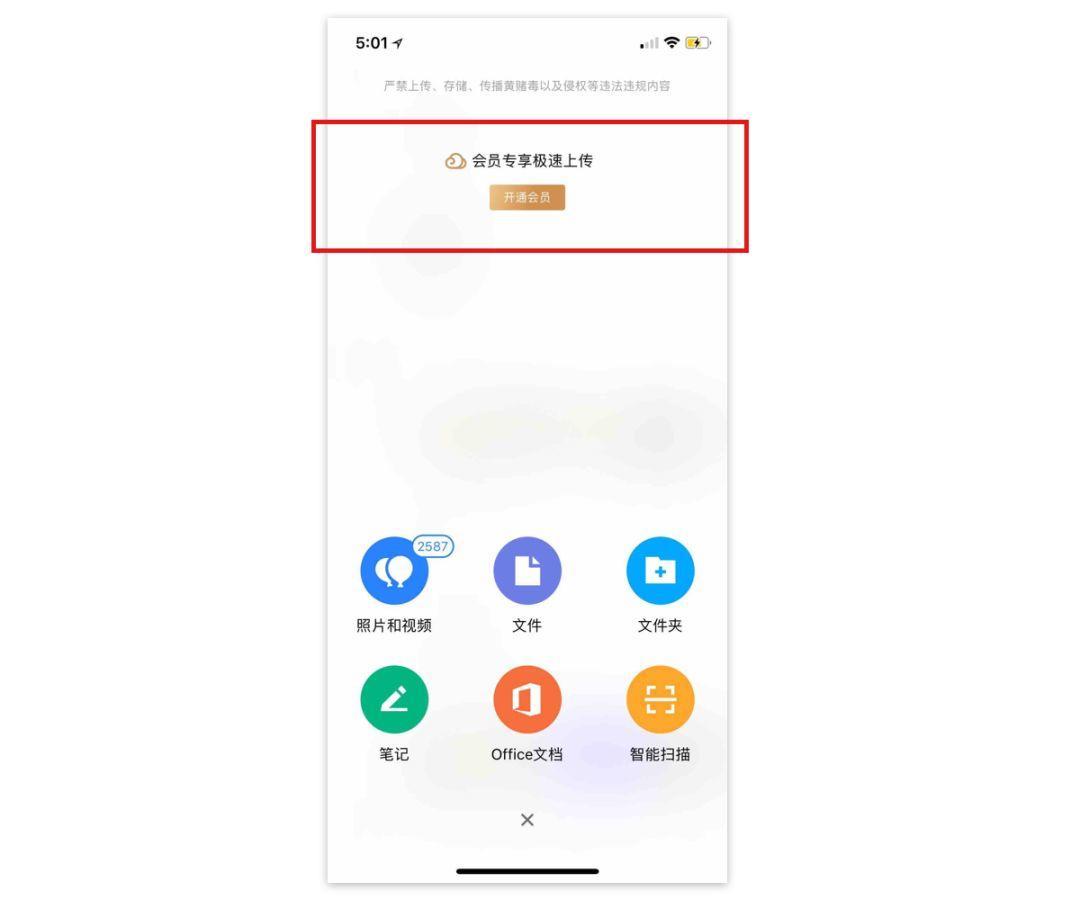
再比如:微云,在沉浸模式下,可以植入自己的“会员”广告,从而提升会员转化。

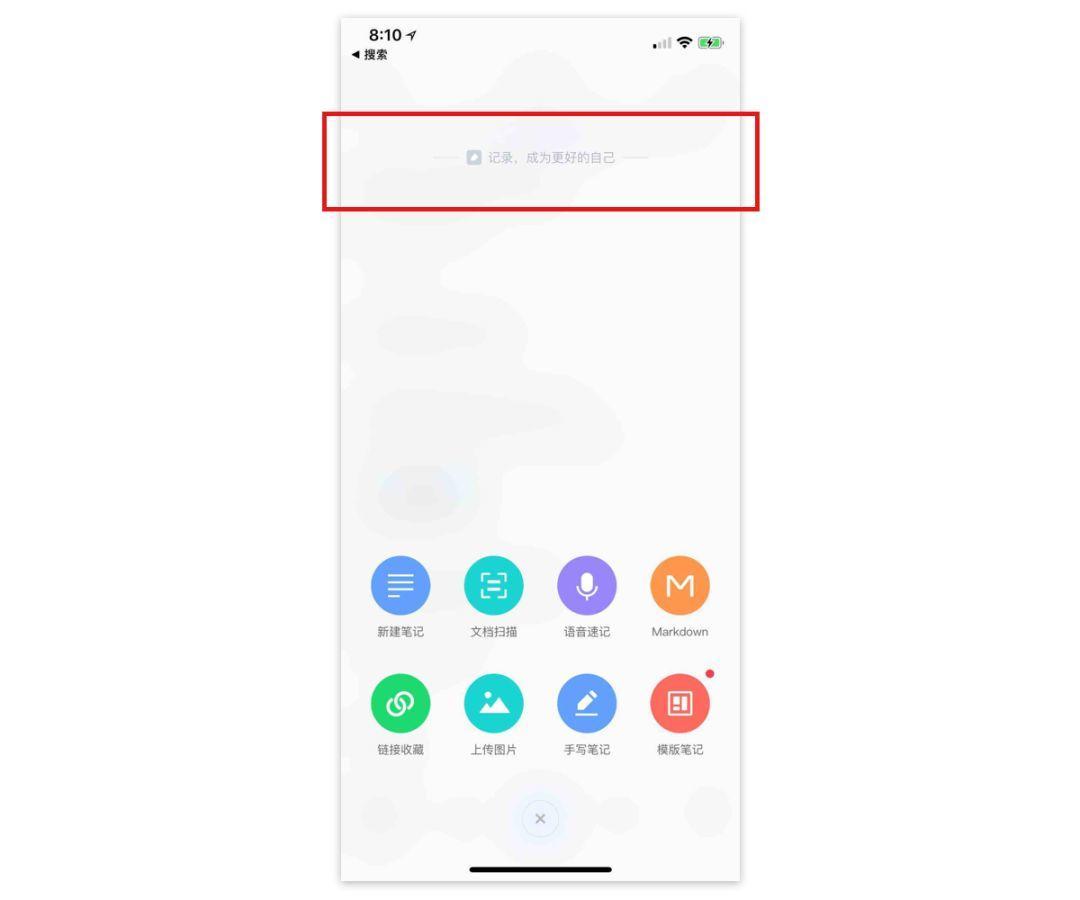
2.品牌认知
比如:有道云笔记,在顶部的空间内,宣传自己的品牌slogn:“记录,成为更好的自己”,是一种品牌情感化的传递。

3.内容运营
像“好好住”,它们在这个页面加入“话题”运营推广。从而给UGC内容模块带节奏。

大多数产品都想营造社区氛围,建立用户关系,从而增加用户粘性,提升产品留存。
但要想拥有浓厚的社区氛围,首先要有内容、才有人愿意看、才有人在里面互动。
现实问题是,有很多用户有想发状态的心,但不知道发啥,从而放弃。因此,我们应该作出相应的引导。
比如,“好好住”在发布环节,增加话题运营“#每天一张生活日常#”入口,就是解决刚才说的“用户不知道发什么”的问题。运营同学想点子、造话题、带节奏,从而提升用户的发布量。
因此可以看出,“沉浸模式”,对于那些有拓展需求(收益、品牌、运营)的产品更适用。
不知道你有没有发现,相比国外,国内采用这种“沉浸模式”的产品偏多。或许在中国这个互联网竞争如此激烈的大环境下,大家不愿意放弃任何一个能够运营或留住用户的机会。
总的来说,在常见的产品中“+”功能的运用场景有:(上传)内容选项、(聚合)快捷功能;它的展开方式可分为:气泡弹出框(适合承载快捷功能)、操作栏(适合容纳内容选项)、沉浸模式(容纳内容选项的同时,拓展性更强)。其实,交互形式没有好坏之分,只有哪个更适合自己的内容需求和产品目标,正如Louis Sullivan所说:“形式追随功能”。
小tips:日常工作中有太多类似“+”这种,看似一个不起眼的小功能,被大家忽略。我们习惯性看一下竞品,拍脑袋决定方案。
但是,慢慢你会发现,只有深挖和分析这些所谓的“小细节”,才能知道别人这么做背后的原因、才能举一反三的去运用、才能更好的兼顾统一性和拓展性,而不是停留在浮于表面的模仿。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
什么?都已经开始讨论2019年的设计趋势了?我依稀还记得最后一次看见秋叶在窗前坠落的场景,仿佛就发生在昨天。
但2018年也是真的到了底。在2018年的最后一月,说说2018年的设计热点,谈谈2019年的设计趋势,再合适不过。因此我们选取了8个一定会在2019年当中发光发热的设计趋势!
这篇文章的要点包括:
我们认为这些UI趋势不单单会满足用户的审美需求,同时也会提供给用户极高的可用性。这些趋势的广泛结合会取悦用户并且推动你的产品走向成功。
有哪些影响2019年UI设计趋势的元素?
目前的科技生态圈对UI趋势有着持续的影响。回顾这个年头看看,2018年已经发生了什么?
设计第一主义的改变
产品设计中,设计第一主义已经在今年变成了次要因素。为何?设计应该改善人们的生活并且帮助实现商业目的。
在2019年中,设计趋势比以往任何时候都要符合以下要求,他们会优先考虑速度、精简的页面配合不对称的排版,最重要的是,移动端第一。主要要考虑到目前用户访问网站或者APP时,时下最主流设备。
圆边移动设备
目前大多数的移动设备都放弃了边框转为了圆边。这样的改变也深深地影响了界面。这个也会对使用使用锐边元素的设计师在移动端UI设计上造成挑战。
所以,不用多说,2018年的这些UI趋势也可能早2019年依然存在:
2019年UI趋势1:排版和讲故事

2019年中,围绕产品体验讲一个优秀故事的能力将会成为首要的趋势。
排版本身可以构建强大的视觉层次结构。UI是一个非常关键的元素,它在带来卓越的用户体验方面发挥着重要作用。
文本样式本身也是不够用的。文案正在成为优秀用户体验最重要元素之一。
虽然风格吸引了用户的注意力,但是叙述会让用户感知品牌,使品牌作为故事的一部分。反过来也让用户不会表面的浏览内容。
2019年UI趋势2:插图和动画图形

随着2019年的来临,微动画逐渐变得流行起来。它能够通过交互帮助用户区分屏幕上的元素。事件触发后,反馈承担起了重任,确保用户清楚预期的操作事实上发生了。
数字或手绘的自定义插图在2018年中发挥了巨大的作用。自由形式,不对齐设计和巨大的不对称性不仅帮助平台脱颖而出,而且还创造了一个友好和温馨的环境。反过来又为用户带来了更好的体验。
此外, 为了使这些页面脱颖而出,这次插图经常以复杂的动作呈现。
这样的动感更容易吸引用户注意力,并且可以一目了然地解释公司或品牌提供的内容。一个引人愉悦的插图可以为网站或移动App提供鲜明的个性,从而使其更加难忘。
2019年UI趋势3:色彩,渐变和重叠效果

一种可能在不久的将来变得更加受欢迎的技术,重叠效果包括颜色、文本和图像。重叠可以创建空间感和更结构化的界面。
由于现代显示器具有比以往更好的色彩再现水平,渐变色在2018年大幅回顾。明年可能会给我们带来大量色彩和渐变混合透明的材料。
我们可以在任何地方看到它们:插图、UI元素、文本、我们喜欢渐变,因为它们为平台增添了现实感和深度,是我们在现实生活中看到一切的方式。这可呢解释了为什么具有渐变的元素感觉更自然。
越来越多的人使用大胆的颜色,无论是组合还是单色。通过使用超大文本,设计师发现最好限制极端的色彩展示。这会减少用户使用次要元素的注意力,让他们专注于他们应该做的事情。
2019年UI趋势4:AI

在未来一年中,AI技术将继续朝着更完美的方向发展,人机交互会变得更为平滑和一致。到2020年,语音在搜索引擎查询的比重预期会达到50%。
聊天机器人和通信接口也趋于困难。伴随着人工智能和机器学习技术进步,聊天机器人变得更加聪明。因此,许多网站和APP已经开始使用语音交互来增强体验。
当我们在所有平台上说话的时候,机器人变得越发普遍,包括Google的自动提示,智能家居语音交互(比如Google Home或亚马逊的Alexa),虚拟助手(如Apple的Siri)以及帮助台的机器人等。
2019年UI趋势5:VR

虚拟现实在ui趋势中有着重要作用,并且这个地位短期内不会动摇。凭借它对用带来的影响,我们可以把它称为互联网体验。
VR可以用于医疗保健以治愈恐惧症或者用于教学以增强互动。因此,为了在2019年中真正增强UI效果,它看起来也是非常有前景的。
想知道UX研究中如何使用VR?看看这个有意思的文章。
2019年UI趋势6:AR

设计师需要跳出仅限屏幕内的界面来,考虑到物理交互。增强现实开创了UI设计的新纪元,开辟了一种全新的思维方式。
2019年当中,网页设计趋势将跳出固有模式。我们需要忘记固定在屏幕上的UI,相反,我们应该强调在现实环境中发生的交互。
谷歌和苹果已经推出了自己的AR开发平台,ARCore和AEKit,它们融合了物理世界和数字世界。
AR UI有不同实现方法:
参考某个对象,与现实世界物体产生羁绊和交互; 固定到屏幕空间,用户需要以特定的形式固定镜头; 参考真实世界,充分结合现实物理环境。
因此,我们必须仔细思考AR体验的场景和功能。
2019年UI趋势7:3D图像

目前大众市场对这项技术的需求很少,对网站来说也不常见。 尽管如此,专为平台呈现的3D元素也是今年UI趋势列表中的特色。
它接近尾声,因为它不仅生产成本很高,而且加载时间也更长。 没有人喜欢等待。
用户希望平台能够立即加载。 任何为用户旅程增加时间的元素都会让人感到沮丧。
但我们不必完全放弃3D元素。Fauz-3D技术让物体看起来是三维的,尽管在光线和阴影方面并不完全令人信服。
2019年UI趋势8:动态“原型”

UI设计绝对不是产出一张张静态的设计稿,而应该是包含着设计思维,用户流程,交互链接的动态“原型”。
这其实不仅仅是意味着UI设计师的能力增长,也是产品得以快速实现落地的必要成长。
设计不是一个单独的工作,它和产品、开发甚至用户是存在着千丝万缕的关系。就拿和开发的关系来说,handoff design已经是一个火热的话题和趋势,设计和开发的协作,设计和产品的交流,都离不开一份“动态”的“设计稿原型”。它传达的信息至少包含(以摹客iDoc为例):
(1)智能标注:

(2)智能切图

(3)绘制交互

伴随这一趋势,协作平台将会喷涌出现,比如Zepline和Mockplus idoc,前者是更早的一个产品,后者是我2018年接触到的新平台,都在有力的提醒我作为一个UI设计师改要增长的能力和视野。同时,我的工作效率乃至整个团队的效率也会提升。
总结:2019年UI设计趋势
1、排版和讲故事
排版不仅是创建品牌形象的绝佳工具。将它与一个很棒的片段相结合,让用户能够沉浸到故事当中。
2、插图和动画图形
随着19年的临近,微动画越来越受欢迎了。它们通过交互帮助用户区分屏幕上的元素。
3、颜色,渐变和重叠效果
重叠效果包括颜色,文本或图像。 重叠可以创造空间感,从而创建更加结构化的界面。
4、AI
在未来一年中,AI技术将继续朝着更完美的方向发展,人机交互会变得更为平滑和一致。到2020年,语音在搜索引擎查询的比重预期会达到50%。
5、VR
虚拟现实在ui趋势中有着重要作用,并且这个地位短期内不会动摇。凭借它对用带来的影响,我们可以把它称为互联网体验。
6、AR
设计师需要跳出仅限屏幕内的界面来,考虑到物理交互。增强现实开创了UI设计的新纪元,开辟了一种全新的思维方式。
7、3D图像
目前大众市场对这项技术的需求很少,对网站来说也不常见。 尽管如此,专为平台呈现的3D元素也是今年UI趋势列表中的特色。
8、动态“原型”
从handoff design而来的交互设计稿原型图,包含自动标注和切图,交互原型演示,评论批注和全貌画板于一体,极大的促进和产品、开发的写作和交流。
总而言之,UX / UI设计师需要在工作中与创造力和创新为伴。 虽然我们无法避免一成不变的状态的渴望,但是紧跟热点并且充分利用起来至关重要。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
这是一个创新的年代,如果你的设计千篇一律,哪对用户来说,这是很乏味的作品。所以在满足设计需求的同时,我们可以加入一些趣味性的东西,比如方案、声音、交互细节、图像等等,让页面更加有趣。
这里有5个提高设计更有趣味性Tips,欢迎大家在设计项目中尝试。

通过夸奖、傲娇的语气满足用户虚荣心及好奇心
文案的趣味化,简单有力,看似不经意,但却是最直白的幽默。像下图小红书的随机点赞设计,每次点赞的提示不同,有的是夸奖、有的是暖心告白、有的是引导用户继续点赞…这样的设计,因为有惊喜感,所以激发了用户的好奇心,并不断点赞尝试。

而网易云音乐的Mac安装包提示文案:「你的Mac终于拥有最佳音乐App了!」不讨论产品好坏,这句文案就一语双关,既夸奖了自己产品好,也夸奖了用户有品。

用「机智」的话有情感的引导用户
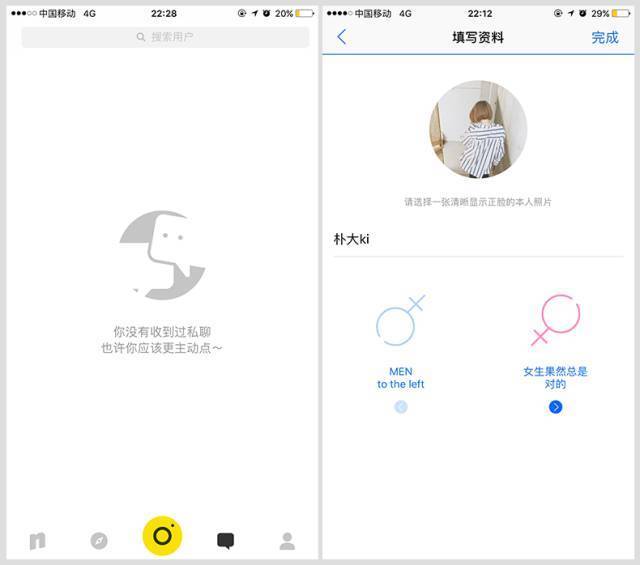
下面的两个场景是我们最熟悉不过的聊天页及注册页。左边是主打微社交的Nice,在没有消息的时候它不是生硬的提示0条消息,而是很好的结合了自己产品的微社交调性,委婉的告诉用户你是不是应该主动些?而不是被动的等待。从情感上用户会觉得更放松也更容易接受这样的建议。
右边是same的注册页,通常注册页都枯燥而冗长,为了避免用户产生负面情绪,Same这里的性别选择文案是:女生果然总是对的!男生有时候也是对的!在填表产生抗拒心理的时候出现这样讨好的文案,谁还会有什么负能量呢?

文案说他想领便当了
对于开玩笑要有一个度,像作到飞起的手机端网易云音乐的推送文案:「你这么爱听歌,一定活的很难过吧」。虽然可能说的是实话,但是没人愿意听这样的大实话,所以对于一些相对玻璃心的用户来说会觉得受到了嘲讽,这样的文案就容易起到反向作用。

△ 微博评论截图
模拟真实场景,让用户感受细节的用心
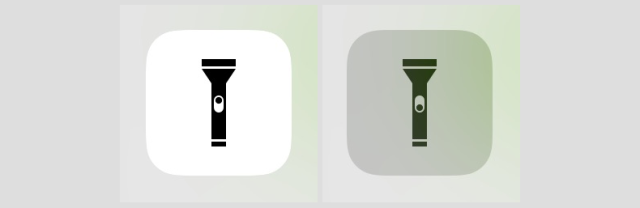
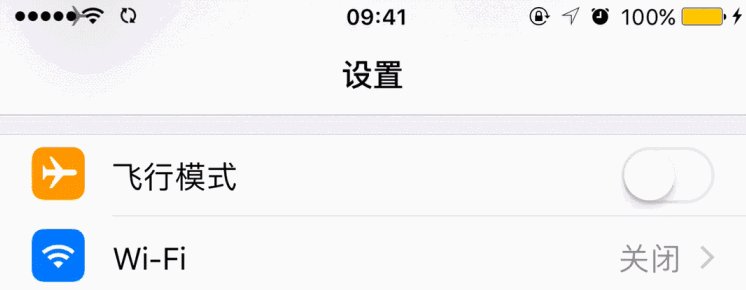
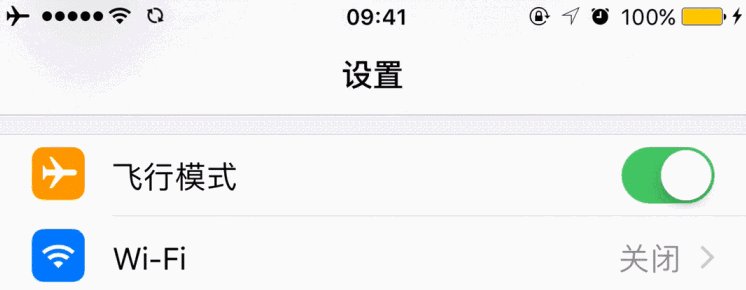
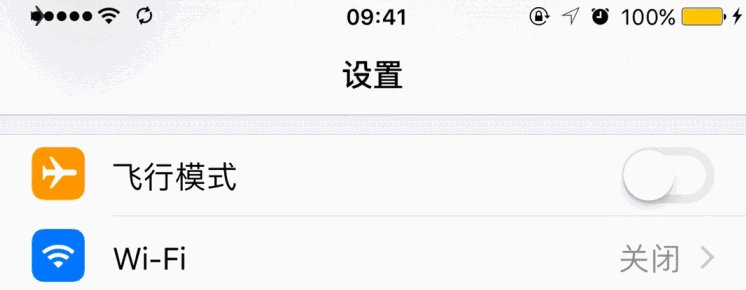
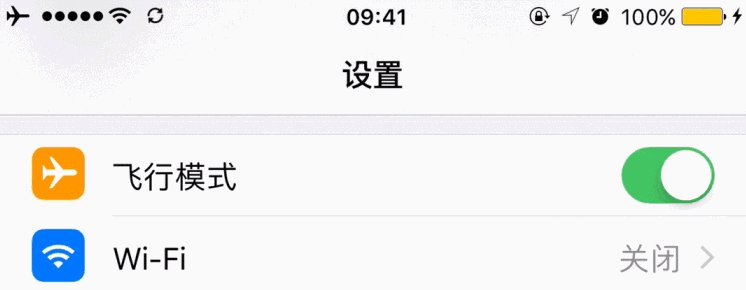
这里更像是拟物化行为的设计,模拟真实的使用场景。将我们在日常生活中习以为常的小细节,融入到页面细节的设计中去,被用户发觉时应该会会心一笑吧。这也最能体现设计师的观察力及对细节的把控力。像iOS的手电筒开关设计和飞行模式的设置就是这样的,手电筒开关的时候,上面的小按钮也会跟着开和关,飞行模式的开关则有一个向右的飞行路径,并不是生硬的出现然后消失。


对模式化的元素注入性格,增加新鲜感
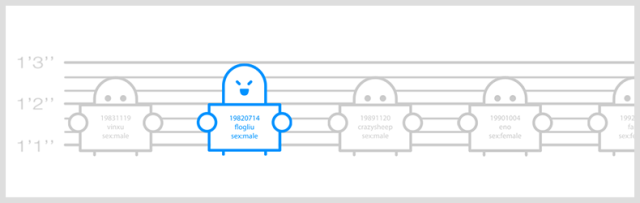
这里还是拿Same举例,通常我们用的p图软件的滤镜,一般是以色彩给人的直观感受来命名的。而Same的每个滤镜有自己的名字、性别、出生年月甚至的表情、性格(据说每个原型是来自他们团队的设计师),这样的设计确实会让人觉得:「诶!有点意思,跟外头那些妖艳滤镜果然不一样呢!」

打破常规,吸引用户注意
对于熟悉的行为我们会产生枯燥的情绪,然后随之会忽略。当在熟悉的情境下,出现了意想不到的小彩蛋,必然会增加用户印象,提高用户注意力,并产生积极愉快的情感。像Facebook的聊天表情,在输入时长按,就会变成超大的表情,好比在说给你一个大大的赞、给你一个大大的爱心……这样的设计,真的是会玩到停不下来 。

情理之中意料之外,增加用户印象
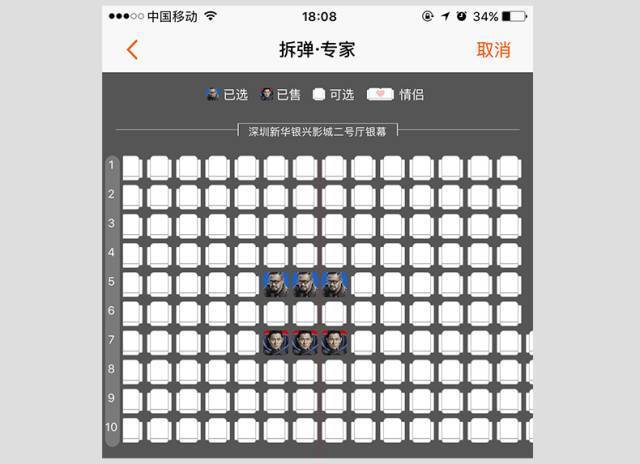
我们都知道的格瓦拉,在线选座时遇到一些院线热映,选座状态会变成电影的主角头像 ,这对用户来说是一种加深印象的预热,要比默认选座状态更有代入感。

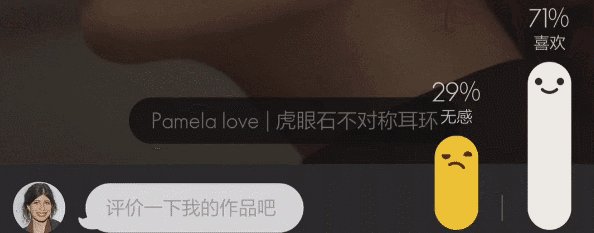
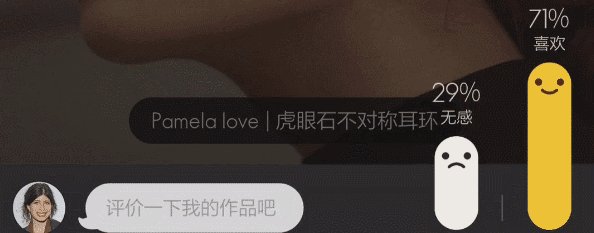
最美有物,是一款销售设计师产品的平台,印象最深刻的是喜欢与不喜欢的表态设计,他的主张是找到同样品味的人,所以这里的小动画就做的细腻又有趣,将不屑和喜欢表达的淋漓尽致,比起正常的点击即高亮,更能表现用户的情绪、产生共鸣。

贴心设计,让用户产生好感
使用金融类软件时,最怕的是没钱,更怕的是有点钱刚点开App旁边有人过来了, 这时候匆忙关闭显得很不自然。微众银行的滑动隐藏资产的设计很好的解决了这个问题,保护了私密性的同时操作起来也不会显得那么尴尬,这样真正的替用户考虑的设计怎么会不让人产生好感?

用激励的方式满足用户虚荣心与攀比心
通过设计一些有挑战性的小游戏,让用户参与进来,可以激发用户的好奇心以及攀比心,在完成任务的过程中满足用户的存在感、归属感及参与感,游戏的设计也是这里面互动性最强的一种设计,也是最有趣味的。Nice就使用了收集徽章的方式来鼓励用户发图片、使用功能等,对用户是激励的同时,并可满足用户在其好友跟前的攀比心。

奖励化,让用户有存在感与归属感
Same平台的早安、晚安打卡功能,会随机赠送给用户一首歌,打卡这件事一方面对于平台来说提高了用户留存,另一方面对喜欢音乐的用户来说则找到了归属感与存在感,会觉得有这么一个平台是懂他们的。

下面两个利用奖励化机制提升参与感的例子来自腾讯先游。
第一个是贴热。用趣味选择题的方式让枯燥的签到变得有趣起来了。
第二个是游戏体验建议收集。其实通俗点就是产品体验反馈、帮助产品优化流程等,但是这里变成了领取任务,并且有相应的奖励,提升了用户参与感的同时满足了用户的归属感,因为奖励机制会让用户觉得自己的建议会有可能被采用,而不是反馈了就没有然后了。

不同感官的刺激来增加产品印象及代入感
声音的提示可以起到未见其人先闻其声的效果。声音作为操作行为的一种反馈,提示用户的同时,增强代入感。比如微博国际版客户端,在发送状态时,小飞机飞出去的时候会伴随着:「嗖」的一声,让用户有一种发送成功的确定感。而Mac系统截图行为,则伴随着像裁切纸张一样的「咔嚓」声来提示截图成功,就非常的具有代入感。
最后,我会以我比较熟悉的游戏平台项目,简单总结一下各种置入趣味设计的方法:
可以尝试从文案的方向进行优化,比如将搜索游戏提示语:「未搜索到某某游戏」变成:「诶,你刚才可能输入了假游戏,不如再来一遍?」。
融入一些激励化的小游戏来增强玩家互动,提升用户品牌感知等。
设计与品牌风格统一的有趣反馈动画,或在适时置入声音作为彩蛋,增加整体的趣味氛围。
而不论是以上哪种手段,在使用之前都要认清,趣味设计都是设计上的一种锦上添花,增加趣味需要在满足产品功能的前提下进行,不必为了有趣而强行有趣。在设计的过程中也要多思考下是否可以做更多深入的细节优化,反复推敲,最适当的场景中融入细腻的情感化设计,让趣味成为我们设计的点睛之笔。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
让产品(服务)团队了解用户使用过程中的看、想、听、做,让他们能够从用户角度去考虑产品、设计产品。什么是用户体验旅程图?
概念&作用
从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。同时让产品(服务)团队了解用户使用过程中的看、想、听、做,让他们能够从用户角度去考虑产品、设计产品。这个过程的产出物即为用户体验旅程图。
由什么构成?
这里分为功能定义前和功能定义后;
定义前即为:准备规划做的功能、进入用研阶段时;
定义后:已经上线的功能、需要优化的功能。

如何做?
1、创建用户角色模型(用户画像)
既然旅程图是梳理用户使用产品上的体验问题,那么我们需要以用户的真实情况为基准,这样会使旅程图更真实。
这里可以通过前期的用户研究,比如:访谈记录、行为研究、调查问卷、意见反馈等方法,获得大量真实有效的用户数据。
然后对产品的主要目标用户进行分类,并为每个用户创建角色模型(包含基本信息、诉求、期望、痛点),每个角色将对应不同的用户体验地图。

2、开始制作旅程图
这里就以功能定义前为场景,因为用户画像和使用行为是单独知识体系,后面会单独产出一篇关于用户画像的,敬请期待哦!
(1)为了便大家理解,我在这里列举一个生活中都经历过的小栗子。
开始:起床
目标:到达公司
我们先回想一下今天早上起床的过程。把这段场景分成下面几个阶段:
一级行为:

起点和终点并不代表结束,要联想到相关的场景,比如:到到达公司后,还有没有有可能解决上班相关的问题?

(2)在真实做项目过程中,大家在这一步可能会写出不同颗粒度的故事,需要设计师或产品经理把控场景大小。这段场景可以再往下梳理一层颗粒度更小一点的场景,比如起床就可以再细分为:
二级行为:

剩下的场景模块都可以继续这样细化并归类。

这样我们的主线场景就有两个层级:一级行为和二级行为,场景从左至右形成一个时间线。
但是,真实的用户场景不会按照你所画的顺利进行,情况会变得复杂、多变(交互设计师要考虑到异常情况和特殊场景的发生),这个时候我们可以借助流程图的方式连接我们的场景:

(3)拆分场景
此时,我们需要在刚刚梳理的每个二级行为下面停留,继续细化二级行为,从中获取更多的信息。
体验设计就是需要不断地问“为什么”、不断发掘潜在需求。
参与人员会围绕这个行为场景写出很多细节来。我们可以按照以下几个维度对细节进行归类:

其中情绪曲线可以通过固定的问题获得,也可以通过用户想法、用户的痛点结合主观判断。
在这个过程中,先限制时间,让大家按照自己的想法写出来,每条思考写在一张卡片上,相互不干扰,然后每个人阐述自己的卡片内容,让参与者了解大致的信息
注意:要以完整的流程为中心,一定要广度优先,而非深度,比如起床这个故事里面,找衣服、穿衣服这类场景在这个阶段我们无须关注,不要过早的沉浸到细节中。

完成上述步骤后,你将得到一份重要的节点清单,下面需要对重要的节点进行分类,以便在绘制旅程图时更加的方便。比较常用的做法是将所有关键节点写在便利中并黏在墙上,然后将同类别的关键节点集中在一起,并为每个类别贴上分类标签。分类完成后,对核心的节点进行筛选,移除掉重复、没有价值的内容。
(4)接下来,我们可以根据问题点的数量来衡量每个节点的情绪水平了。一般可以用积极、平静、消极这三种情绪来表达用户的使用感受。这一步做完,我们一眼就可以看出痛点在哪个环节上了。
(5)针对痛点,讨论可行的解决方案
先根据自己的经验,对标竞品,设想一些解决方案,然后组织产品、设计、leader再进行一次脑暴(核心人员即可,人多会导致丧失方向),让大家一起进入旅程图,以用户的角度再走一遍流程。在这个过程中,如果发现旅程图中有偏差和遗漏的地方,大家就可以一起修改、补充、审核。
总结并通过可视化模板记录:

最后,结合体验地图行为的情绪曲线、设计的机会点,梳理优先级:
a.对情绪的最高触点,思考还有没有优化的空间,能否将它继续优化做到;
b.对情绪的触点,思考是否能将其他触点较高的地方,分担一部分功能(次要功能)到触点,来均衡体验情感;
c.可以对标竞品,看看别人是怎么解决问题的,寻找适合自己产品现阶段的解决办法。
补充:
大家发现没有?参与人员在写想法的时候,就是头脑风暴的过程,抓住机会,通过一些开放式、引导式的提问来刺激大家脑暴出更多的内容(有利于产品经理和交互设计师获取灵感)比如:

总结:

另外,功能或痛点的解决优先级可以通过四象限法则归类,与旅程图同时交付,
做到:用户、场景、行为、问题、解决办法、解决时间一目了然

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
互联网设计师这个职业,是因为新技术而诞生的一个职业,也是伴随着技术进步而不断发展和重新定义的一个职业。比如之前UED发展成熟的移动互联网时代。
如今AI时代的浪潮来了,一定同样也会对我们互联网设计行业产生一定的影响和改变。
新时期到底需要什么样的设计师?设计师的核心价值该如何解读?这篇文章的题目叫《AI时代对设计的变革》,源自2018年IXDC工作坊的一场分享,作为一个老美工其实谈不上分享,就是去和大家聊聊AI对设计师对设计师带来的影响的一些简单的看法。
我们这个行业,互联网设计师这个职业都是由技术变革催生的,这也注定了我们这个职业应该是技术变化最敏感。
严格意义上来说,今天所写的内容不是具体的设计方法论。因为,我总觉得对于一个设计师而言,技能相对来说是比较容易提升的,比如你报个班学学AE, C4D
很快也就掌握了3D,动画的制作技能。但是,设计思维,思考维度是比较难修炼了,现在我们又正好赶上了AI这个被认为很伟大的时代,由于我们自身职业的特点。
决定了我们这些行业里的人,又要面临着改变,抉择和重新思考。基于这些,我写了今天的这篇文章,我个人觉得这可能对当下的设计师,更有意义。
本文内容主要包含:职业发展的思考,AI对设计师带来了那些挑战,设计的价值是什么,还有对于设计师成长的一些简单的看法,最后是一个总结。
A: 职业的发展

要看AI时代带来的挑战,就不能避免的先要回顾一下我们这个行业,这些年的一些发展变化路径。所以,第一部分先来简单说说我们这个行业发展的历史:(主要说的是互联网设计师)
美工时代:

联网刚刚兴起的PC时代:第一代互联网设计师诞生了,那个时候我们被称作美工把视觉,交互,策划,产品的工作都做了。
这个时候对于美工的职业的基本要求是:会用的软件多,做的要好看,做事效率要高。这个阶段美工的职责更多的是去解决一件事物的有无问题。

UI, UX时代:

随着移动互联网的兴起,设计被更多的人发现是具有很高价值的,于是我们开始被称作设计师,相对应的我们的技能标签页发生了变化;同时,也开始了职业分工。
有UI设计师,交互设计师,大公司还有专门的用研团队等等,这些职位组成了属于自己的专业组织UED。专业细分带来的是更清晰的职能划分和职业定位。我更知道自己做什么,怎么做,自身与设计产出也更被尊重;当然评判我们价值的标准也发生了变了。

这个时候对我们的职业要求变为:
① 技术专业技能够硬,比如流行趋势把控,各种软件的使用技能(动手能力强)
② 要有很好沟通协作的能力,方案推导能力
③ 对所服务的产品有一定的理解,能够倾听用户的声音,从用户出发做设计等
④ 对项目有一定的推动作用

专业细分是一个新兴职业发展过程中的一次职业升级。现在已经走过了大概十多年的时间。我们目前这个行业里的人都处于什么样的状态呢?

UI主要进行需求理解+设计效果图+标注走查
UX主要进行分析需求+梳理逻辑+输出原型
之前有段时间我调侃自己的工作状态是:觉得产品垃圾,这都不懂。觉得开发恶心,怎么什么都不愿意做,觉得设计可以改变世界,他们都不懂。我想可能在做的有一些人,或多或少的会有和我类似的思想经历。
我曾经看过一个数据统计,说设计师58%的时间实在进行与设计本身无关的工作。
不知道大家想过一个问题没有,你目前的状态真的足以支撑你在这个行业里走的更远吗?

米开朗琪罗有一句名言“每块石头里都有一个雕塑,雕刻家的任务就是把它展现出来”
对于我们所做的设计本质其实也一样:通过一定的方案,找出最佳方案或最佳设计来,解决问题。
但是,如果分别从UI,交互这两个职能出发,我们大家可以各自在心里思考一下,我们目前的工作中有多少是在真正解决设计要解决的本质问题?
随着工作年限的增加我们到底能从我们目前的工作中,够感受到多少设计价值?我们经验带来沉淀的价值?我们又如何去清晰的区分定义,初级,高级,资深的能力进阶?

管现在是什么时代,这些可能都是随着我们行业的发展,需要面对的问题:
① 如何清晰定义自身的能力进阶与发展方向。
② 随着经验的积累自己区别于其他人的核心的竞争价值是什么?经验沉淀带来的是什么?

这些问题产生的本质是:其实是互联网设计师这个职业随着自身的发展,产生的对于自身职业价值的疑问或者说对于设计师核心价值的需要再一次被重新解读。

互联网设计师这个职业,是因为新技术而诞生的一个职业,也是伴随着技术进步而不断发展和重新定义的一个职业。比如之前UED发展成熟的移动互联网时代。
如今AI时代的浪潮来了,一定同样也会对我们互联网设计行业产生一定的影响和改变。新时期到底需要什么样的设计师?设计师的核心价值该如何解读?
B: AI对设计的挑战

在回答这个些问题之前:我们先来说说AI对设计带来了那些挑战。

业界目前通常把人工智能氛围三个级别:弱、强、超。
强人工智能:
如《机械姬》里面的艾娃(具有人类的思维,推理,交流能力可独立思考决策)
超人工智能:
《复仇者联盟》里面的奥创(全面超越人类,已经无法理解)类似于星际穿越里面五维空间的生物看待三维世界的人类一样。
我们现在所有的算法与应用都属于弱工智能的范畴 --李开复
弱人工智能的本质简单一点说是:解决某一特定领域的效率问题。
比如AlphaGo自身的数学模型是解决围棋领域的问题,阿里的鲁班系统自身算法是解决设计banner生产的问题。
我们可能很长时间内都会处于弱人工智能阶段。今天说的挑战,探讨的也是指弱人工智能所带来带来的挑战~

AI互联网是互联网自身的一次革命,是从不需要训练,不可自我更新的普通计算,向需要数据训练,可自我更新的认识计算的一次升级。
与传统互联网相比的主要变化是:

① 传统互联网强调流量为王,AI互联网开始重视效率提升。
阿里千人千面的banner,信息流个性内容推送本质上也是效率提升导致的商业结果的提升
② 从手机,电脑单一平台连接,变为万物互联。
智能电视,音箱,冰箱,门锁
③ 从只关注软件,变为越来越多的关注软硬结合。
AI是对体验的追求,需要多场景联动,软硬结合的才能更好的完成AI时代的服务,比如各大公司推出的智能硬件
④ 从人操作机器,变为人与智能体交流的一次升级
机器懂人
传统互联网解决链接问题,AI互联网解决效率问题,人与万物交流问题,是编程计算向认知计算的变革。
这些变化对应带来的设计的变化是:

效率经济:
低价值重复的工作会逐步被取代,考验设计师核心竞争力。单纯的画图,干的多,拼接素材越来越难以支撑你具有足够的竞争力。
万物互联:
意味着设计将从单一电脑,手机平台变为智能音箱,智能电视,智能门锁,智能汽车的多场景融合联动
软硬结合:
意味着设计目标物更为多元,设计参考维度更为丰富。(设计师不仅仅需要考虑软件的体验,还需要考虑硬件的特性,和用户的使用习惯)
设计师的知识储备需要更加丰富。比如,你需要去了解所设计产品的传感器原理,性能特性以及技术边界。需要根据不同设计物调整自身设计方式与思路。
人与物交流:
意味着设计思维由之前的操作思维转变为交流思维,之前我们更多的是去强调让操作更加简单,新时期需要的是让机器更懂人,交流更自然更有温度。设计产出物多样化。不在单单只是一张设计稿,可能是定义某款智能音箱性格的交互语句设计,可能是一套手势操作逻辑,甚至可能是一套设计效果跟踪与评价方案。
总结起来,AI时代对于职业的挑战或者改变是:

① 低价值重复工作被取代,会进一步释放设计师最底层的能力想法和创造,同时也更加考验设计师核心竞争力。想想(阿里的鲁班,京东的玲珑)释放了大家多少的时间和人力?
② 新的技术变革催生了全新的设计场景,设计表现层变了。
VR,AR等等三维呈现信息场景,以及全新多样化的交互模式(手势,语音,眼动,唇语识别)与之前是完全不同场景和形式。直接运用之前的经验,很多已
经不管用了。需要重构设计对于设计的认识。
③ 设计从MVP到MLP的转变。MVP是最小可行性产品。但是,随着行业的发展,用户已经被教育的比较成熟了,对产品有一定的审美和要求,如果还是按照之前最小行性产品去开发,做VA AR 语音助理,已经完全不行了,因为用户是可以感知的到的,知道你设计的不是人工智能是人工智障这会让你损失非常多的用户。
新时期,竞争越来越激烈,大家都在抢占用户的时间,人工智能大数据提供了更多触达了解用户的途径,所以设计需要更加温度才能获得用户。最小可被用户喜爱的产品更适应新时期的设计场景,这也对设计师提出了更高的要求。
④ 由于涉及环境与目标物的改变,对职业能力的评判越来越考验设计师的综合能力,经验迁移变通的能力。同时由于AI的数据能力,设计结果也可以更好的被衡量。设计师必须及时升级调整自己。必须清晰的认识到,新的产品与操作模式,比较于以往的
经验积累中间有多少断层,有多少可以通用, 有多少在是需要变通,又有多少是要彻底摒弃的完全不适合新时期场景的设计思路。
⑤ 设计师比以往更需要去了解技术,用设计包装技术、用设计解决设计边界问题。
设计师需要及时对新技术,新环境做出反应,这样才能抓住机会。明白现今技术的局限在哪里,设计需要附能场景,流程,设计物以及用户以温度。
⑥ 设计思维以及模式变了,从之前的模式设计至探索设计之前大家做的事情,输出的设计,有很多现成的理论,资料或者竞品可以去参考(移动互联网设计已经很成熟了)但是,在新时期,我们面对是全新平台与产品,甚至需要去创造新的平台或产
品以提供更好服务。没有参考没有成型的经验,需要设计师有能力自己去摸索总结。不然可能很难适应AI时代的设计。

我觉得这些挑战的本质都是:对设计师围绕对设计核心价值的深入理解后的,能力与思维的变通力与扩展力~

麦肯锡做过一份,在设计工作的7个方向上,机器能替代人力比例的研究,就是这上图所示。从这份研究中我们也能看出,AI时代也只有发挥设计核心价值的设计师才更不容易被机器所替代,什么是设计的核心价值呢?
C: 设计的价值

这也是这些年我一直在思考一个问题:(所以接下来 汇报一下我对于设计价值的一些理解)

香港理工大学教授 约翰 · 赫斯科特(John Heskett)曾经提出过设计师有三层价值:
① 设计师作为修饰者(我把它归结为基础价值)
② 设计师作为区分者(我把它归结为核心价值)
③ 设计师作为驱动者(我把它归结为竞争价值)

有了教授的理论作为指引,我就简单根据自身对于自己职业的理解,把这些点与我们自身的职业特性相对照简单整理出互联网设计师的价值层次:(如上图)
基础价值 (就是业务协同的价值)

把一个产品做的好看好用,这个阶段设计的作用是遵循基本设计原则,保质保效完成业务方的需求。
我们很多设计师可能一直搞错了一个问题,那就是觉得设计师的任务就是把东西做的好看,但是,我觉得把一个东西做的好看,应该是一个设计师最基本的能力,最不能出错的能力。甚至说的偏激一点,是你进入这个行业的基本素质。
增强价值 (业务增值) ,主要从三个方面体现:

① 基于我们的知识与经验积累:
具备分析需求并推导解决方案以及提出更好方案的能力,增值业务价值&产品目标价值。可以逐步沉淀出一些自己的设计方法论。
② 具备推动方案落地的能力,你要知道如何向产品或者其他业务需求方推行你的方案,有理有据论证自己方案的合理性,带来的价值。与个协同部门专业对接对接你的设计,诸如设计输出管理,设计文件管理,产品体验迭代的把控做好设计管理,也要思考设计效率的提升,将时间浓缩于关键工作上。能够清晰的意识到设计在产品那些节点上可以很好的附能,一个设计师一定要意识到你的设计,只有被真正摆在用户面前,被用户使用和喜欢的时候才真正有价值,单纯一张设计稿,一个脑子里的想法,一个躺在电脑里的文件是很多时候是没有价值的。
③ 保持创业者心态,不断学习,可以很好的应对不同技术时代和使用场景下的体验设计(比如PC,手机,VR, AR等等,未来的设计越来越会是跨平台跨场景的,作为高级别的设计师应该具备这样的能力,我们互联网设计师这个职业,好像天然 的决定了我们最不能一成不变,最要能够去拥抱各种变化,去适应时代的发展。所以,设计要跟上这个时代的变化,需要时刻很好的解决业务问题。
核心价值 (价值放大) 这一点对于设计师非常核心,很大程度上决定了一个设计师的高度:
产品经理是在决定一个产品的方向,而我们设计师是在定义一个产品的深度与温度,所以,这一阶段的价值主要从四个方面体现:

① 应该对产品方向,或者产品经理等业务需求方的决策具有分析判断的能力,用自己的专业能力,更好的指引帮助产品成功,用设计去放大产品的价值。
② 设计师具有设计一些颠覆性的体验,具备引领潮流定义创新的知识技能储备和能力。比如当初微信摇一摇,短视频的人像道具,这些出现之初都是全新的产品形态,高级别的设计师应该具有设计推导此类解决方案的能力,而不是循规蹈矩跟在别人后面。这需要设计师丰富的知识积累,经验沉淀,对行业深入理解以及对用户需求的敏锐嗅觉。
③ 能力融合,关注全流程;设计师需要对于体验输出涉及的各主要环节有良好的知识储备和了解,这样才可以通过能力融合更好把控自己设计的产出,帮助自己输出高价值的体验设计。
商业公司的好设计,不仅仅是把用户体验打磨得多么,而是要在多方限制条件下取得平衡,从商业、技术、用户、项目现状等等多方面权衡得出一个目前“综合最优可实施”而非“设计最优”的解决方案。
有能力探索孕育出一些新的合作模式,新的设计或论证工具等等。提升项目运转质量,从而引领团队。
④ 通过自身积累,思考与探索,能够引领行业变革定义行业新标准,输出价值观。
比如无印良品的原研哉,苹果的乔纳森,这些人都重新定义了自己设计的行业,成为这个行业的标准,不在是简单的设计输出,而是变成了一中生活方式,一种价值观的输出。
这点在AI时代可能更为重要,未来的环境中我们可能要更多的开始考虑隐私问题,伦理以及道德问题。其实这件事情现在已经有一些端倪了,比如大数据给商业带来巨大价值的同时,也同样让用户开始担心自己的隐私泄露问题,比如我浏览了一个淘宝商品,结果到处其他的产品都在给我推送这样的广告,当你看到这样的广告的时候,你一定不是开心的,你更多的一定有一种隐隐约约被人窥探的恐惧,随着行业的发展,这一定不是一个可持续稳定的状态,而好的解决方案,需要我们设计师去思考。
这是我理解的互联网设计师的三重价值~

如上图所示:
交互与UI设计师是目前UED中核心的两个角色,在各自的职业升级的过程中,我们其实会发现:两个职能岗位,对于职业的高阶状态的追求是趋于一致的,大家职业进阶的过程都是在追求体现更高设计价值的过程。
但是,之前传统的UED清晰的职能划分,越来越难以支撑高级别设计师的能力进阶。
而AI时代也需要设计师更多的发挥设计的核心价值,可能也正是因为这些原因,具有融合设计能力“产品设计师” “用户体验设计师” & “全链路设计师” 最近几年越来越被更多提起,越来越热的原因。
现设计核心价值的产品设计师应该是一名互联网设计师所应该追求的价值最大化,具有核心竞争力的状态。(对于产品设计师能力的拆解,后面会具体讲到)
这几年,硅谷的一些大厂,google,facebook基本在自己的招聘中越来越多的倾向于综合性人才,国外设计教育也开始注重学生相关能力的培养。

这些变化,趋势或许正好可以说明我们的行业,在经历了美工时代,UED时代后。可能又一次正在悄然发生着变化,升级。朝着下一个更加成熟的阶段发展。
也能从一个侧面指引设计师努力或者自己进阶方向。这个我之前公众号里面曾经写过一篇文章,大家有兴趣一可以关注看看。

ok,整合一下前面所写的,我们其实可以发现,现在不管从职业的自身发展进阶,还是从AI时代对设计的带来的挑战来看,设计师都需要进行自美工至UED之后的又一次职业升级。这样才能更好发挥设计的价值,做好新阶段的设计。
我们行业传统意义上应该还算是新兴行业吧?这个行业自身一定是在逐步升级成熟的,我们这个行业好像最缺少的就是一成不变的东西,不是AI浪潮带来了改变,更准确的说可能只是AI浪潮让一些本就应该出现的改变提前了。
结合AI对设计挑战与设计师核心价值的分析,我简单总结了一下AI时代设计师的能力模型:

① 场景洞察&构建(场景熟知)
面对全新的设计环境,设计师要能够快速适应,熟悉(会更考验设计师的高阶能力,能力范围也会需要更广),设计师要可以从各项技术变革中洞察新机会,合理创建符合甚至超出用户预期的使用场景。使设计物更符合用户心的理模型。(正好问大家一个特别有意思的问题,谁知道现在满大街都是的智能音箱的开创者是谁?)
② 构建全新用户模型(重新认识用户)
相同的用户群体,但是,是完全不同的场景、行为,交互方式和使用习惯。设计师要能够很好的总结出用户新的认知程度与学习能力,合理构建自己设计的产品。新时期用户不在需要千篇一律统一的解决方案,新时期下需要千人千门大规模个性化的设计方案,设计师要根据自身对用户全新的解读,做好思维知识的升级。
③ 用户研究&数据(行为洞察)
在新的设计环境中,只有掌握良好的用户研究方法,并且运用好AI的时代的数据获取力,非结构化数据分析力,才能更好的找出用户习惯与认知,从而发现机会。AI时代设计结果可以更好的被追踪,分析。设计师要有能力充分利用AI的数据能力才能发挥更大的价值(阿里1.7亿张banner)设计可以更直接的为KPI负责。
④ 产品构架&建模(产品构筑)
新信息媒介,新场景意味着需要去构建新的产品,具备良好的对新产品整体构架的把控&建模的能力,才能帮助一个设计师根据技术的发展,去构筑对于用户有价值的产品,这种能力也越来越会成为AI时代设计师的重要核心能力。(简单来说就是你知道怎么把一种技术,包装成对于用户有用的并且被用户喜欢的产品,比如亚马逊的Alexa,包装成智能音箱echo)
⑤ 共情&探索&学习(规范总结)
新时代下,没有更多的规范与经验可以借鉴,需要设计师通过自己极好的共情力去感知整个产品的体验,是不是合适的,是不是符合用户期待的。需要优秀的总结和探索能力,帮助设计师去重新定义,新的设计原则和标准。新时期不管从技术特点,还是行业竞争状态,以及用户的成熟度上看,都需要更加细腻的设计,更有温度的设计。同时,在未来,设计将不在只是满足用户需求,而是需要更多的回应用户没有表达的需求。这与之前我们所处的情况有非常大的不同。
⑥ 流程创造与构筑
全新的设计环境与产品,需要完全不同的开发、操作以及验证流程。设计师必须有极好的产品流程,开发流程,设计验证流程的构建力才能设计好新时期的优秀产品。
这是我认为要做好AI时代下设计,一个设计师所需要具备的能力结构。
所以未来需要的设计师是,或者说的通俗一点什么样的设计师最值钱:
① 对行业敏感并能够及时调整自己知识与能力结构;
② 了解技术原理与边界,综合能力更强;
③ 对设计核心价值深入理解,真正发挥设计师核心能力;
④ 具有全局意识,全场景思维的具有产品设计师能力的设计师。
如果你听我说了这些,被煽动的想尽早进入到AI时代的设计浪潮中的话
我有两点自己的小建议:

现在的AI主要包含三大块技术:
语音识别语义理解 + 视觉识别 + 大数据分析(非结构化数据分析)
基于三大类技术主要催生了两个方向的AI产品:
① 纯AI技术的构建的产品(比如抖音视频道具,智能美颜,以图搜图)
这类产品一般目前的设计师只要对AI技术深度理解,做好相关的技能储备,比如你做VR,AR需要3D软件的使用能力,这个方向设计师做好这些准备后一般可以相对比较容易的迁移 。
② AI+行业(比如智能问诊,自动驾驶)
这类产品不但需要设计师对AI技术有深度的理解,还需要设计师对行业有深刻的理解,不然很难做好设计。这个在我们公司做 AI+律师的 工作中体会最明显,其实道理也简单,你想改变一个行业,一定要了解这个行业。
D: 个人技能&职业进阶
今天分享的第四部分,是和大家分享一下我对于设计师个人成长的一些思考~
一个职业的成长之路,本质上是从事这个职业的人,对于自己更高心里需求追寻的过程~
提到需求层次,很多人就会提到:马斯洛:

他有一个著名的需求层次理论:把人类的需求大概分为五个层级,为了便于理解,我把它简单归纳为三个大分类,与我们自身职业发展相对应~,就会发现一个比较有意思的现象:

美工设计阶段:
我们是在实现设计的基础价值,也是在满足自我价值需求中的基础需求。完成职业的基础能力构建。
UI,UX阶段:
我们是在实现设计的增强价值,满足自我价值需求中的尊重&情感归属需求。完成职业能力的扩充,沉淀,探索。
产品设计师设计师阶段:
我们是在实现设计的核心价值,满足自我价值需求中的自我实现需求。完成能力融合,洞悉本质,价值放大。
所以,职业的进阶过程,也是所处在这个行业里的人对于自我价值寻求的过程。也是自身能力进阶的的过程。这个图可以给大家作为自己成长方向的一个参考。
设计师进阶路径中核心价值目标是:产品设计师,前面也讲了可能未来更符合市场有需求的是具有产品设计师能力的设计师;所以,下面和大家简单分享一下我对产品设计师的能力进阶的理解:

基础能力:
对产品有分析判断的能力以及对行业的变化有敏锐的嗅觉,设计体系化理论化;孕育方法论,并且保持探索。
高阶能力:
具有战略前瞻性(对未来有一定预判,可以很好的应对解决各种新技术背景下的体验设计, 具有对于整体产品体验的规划与把控能力,关注全流程,能力融合去激发创新的价值;优化自身时间分配,要为效率思考,孕育探索新设计工具,合作模式(像工具比如阿里的鲁班系统,合作模式:airbnb的国际化语言设计系统等等)培养人才,引领团队。
最高追求:
就是实现前面所说的设计的最高阶价值,引领行业变革定义行业新标准,输出价值观。
我个人觉得产品设计师,不是一个职位,而是自己是随着自身的经验积累与沉淀,产生的对设计价值的更高追求的一种能力状态。
它的能力范围更广,可以更加激发优秀设计师无可替代的能力,成为向上发展的核心竞争力。
它的能力构成以及核心目的是依然是为了发挥设计的更高价值,输出优秀的体验。而不是为了取代谁,还是为了更好的做设计。
产品设计师需要充分发挥自己的计划执行能力,经验总结能力,以及不断学习,保持对行业的探索力和分享能力
这些应该新时期是一名合格产品设计师的基本状态。
大家简单分享一下,这几年我自己觉得比较重要的,几个新的认识:
认识一:(设计师的竞争力是什么?)

40岁还能不能做设计?这可能是很多设计师的疑问,设计师的核心竞争力到底缘于什么? 时间对于设计师的意义是什么?
从我我个人角度出发,我觉得:
你个人的兴趣、天分对行业的敏感度 + 你的不同的工作经历及专业背景 (知识储备维度,有一句话叫学无先后,达者为师)+ 你在各个行业方向的经验积累&个人技能的扩展 集合前三项的融合理解总结沉淀以及能力迁移的能力 ,这些东西共同构成了你在行业里的能有多大的市场,也就是你的竞争力 ~
所以,时间的沉淀对于设计师应该是财富,而不是负担。
认识二:(设计是什么?)

过去大家都觉得设计的本质是解决问题,但是解决问题有很多种方法,这里里面当然就会包含合适的,不合适的,高成本的
一厢情愿的等等。
所以,我觉得在新的技术背景下,设计更准确的定位应该是达成共识的方法,好设计应该是平衡的平衡商业,技术,产品目标与对用户的价值在万物互联的时代,设计要能够贴合,融入场景,与场景达成共识。
很多时候,我们需要很好的意识到,设计并非无所不能。只有这样你才能真正找到设计的赋能点,发挥设计的价值。
感谢你能把这篇又臭又长的文章阅读到这里~
前面所讲的大部分内容,都是主要围绕产品设计师去展开的,具有产品设计师能力的设计师,是未来行业里的通才。
当然设计师也可以做专才,充分发挥艺术创意带来的价值。

现在业内大概将设计师分为两个大的职业方向:
通才方向的用户体验设计方向(UXD)(专注于产品设计,就是今天我们讨论的方向) ;
专才方向的创意设计师(专注于品牌传播,充分发挥创意的价值);
不管从事什么方向,价值追求的本质是一致并且统一的,只是达成价值的方式不同
重要的是设计师要根据自己的兴趣爱好去选择,自己的职业方向。毕竟只有热爱才更容易把一件事情做得更好。

几十年前的著名的博朗设计大师提出了好设计的十条准则,即便他们的理念诞生时,距离我们很遥远,他从事的行业与我们也可能没什么交集。
但是,这些设计的准则放在当下,放在我们的互联网设计中,依然是衡量设计好坏的完美标准,为什么会这样?
是因为不管时代如何变迁,设计的核心追求、价值与本质并未变化太多~ 回到我们的主题,结合前面所讲:AI为设计带来了什么?

① 不管时代如何改变,职业核心目标并没有太大改变
② 技术变革带来的是设计方式&场景&设计师的能力象限&生产工具的变化。设计师要抓住核心,不断更新自身,保持初学者创业者心态。
③ AI应该是道,是方法,是可能性。而设计是术,是方案。AI只是材料,如何运用需要设计师无穷创造力。用户不会因为AI使用一款产品,他们只会为解决的问题,和给带来的价值买单。任何新技术,新场景,对于设计师而言是新的契机,是创造更多的可能性的开始。
④ 新时期设计需要小题大做,浅题深做。小问题 可能是一个大现象 ,一个新原则 ,是一个大机会,新时期需要更加细腻的思考&工作,只有这样才能更好的洞见机会,迸发价值。
⑤ AI时代,设计师更需要保持对行业的敏感与知识的更新,也要善于运用发掘智能工具,提升效率专注职业核心。设计师,是一个由头脑驱动创意的脑力工作者;AI智能工具,是一个由算法驱动执行的“算力工作者”。而工具是为想法服务的。
AI同样附能设计本身,新时期更需要设计师,对效率提升有更多思考。这不仅包含自身 ,也包含项目,流程。效率是关键,速度是机遇。
下面和大家通过分享两个简单的智能设计工具,顺便谈谈我对于智能工具的一点看法:

① Google的智能图像重绘工具Deep Dream Generator
利用卷积神经网络可以根据你选择的艺术家作品的风格重新绘制你的照片,大家感兴趣可以玩一下,思考一下这个工具成熟后,能给你带来什么。
② 智能脑暴Yossaria
智能脑暴工具,可以在短时间内给出超多种发散性结果,帮助你快速发散思维。
虽然目前很多所谓智能设计工具,还不完善,甚至噱头大于实际功能。但是,我要说的是设计师要善于尝试新鲜事物,善于发现运用工具,勇于重构自身这对于一个设计师很重要,尤其在AI时代,更需要设计师主动出击,而非被动接受。
关于学习的部分,推荐几个行业高质量阅读的途径:

载体是一个循环:

回顾互联网这些年经历的变化,从PC - 移动 - 人工智能。
你会发现,每当新技术诞生都会催生新的信息载体,平台与使用场景,比如之前的PC
在经历一定阶段发展后,产品,载体和使用场景会趋于成熟,整体体验会更加符合用户的心智。
发展到一定程度后,产品到达相对稳定的状态。比如智能手机,已经很少再有新的东西出来了(看看苹果这几年的发布会)
而后又会有新的技术诞生,比如现在的人工智能,这是一个循环。并且在互联网行业,这个循环好像越来越快。
而现在我们可能正处在一个伟大时代的起点,一个全新的时代,全新的环境对于深处其中的设计师而言,目前进入AI行业相对来说是没有门槛的,一切都还是全新的,没有规则,没有标准,需要重新创造定义,是职业的新机遇。
E: 最后一句话
我一直觉得:狄更斯的这句话我觉得特别适合用来形容我们行业的这个阶段~
充满着危机,也充满着机遇~

回想一下过去,每一次 “工业革命” 机器都在替代更多低价值重复的劳动。这提醒我们,只有真正有思想的抓住核心的,匠心的工作,才会保持竞争力。

同时,大家也不要忘了每一次 “工业革命” 带来大量的失业的同时,也无一例外的会创造更多的新机会,机会是留给具有敏锐嗅觉的人的。
如果设计在改变世界,在AI的浪潮中我想设计师应该会有更多的可能去定义这个世界。被淘汰的不是设计师,被淘汰的是不去升级的设计师。

这个时代对于我们这些从业者来来说这些应该是是幸福的吧?因为我们正处于一个不断变革的时代,一个我们这个行业的人可能可以改变世界的时代。但是这个时代对于我们而言同样也是残酷的,变化太快,作为从业者我们必须不断的学习,丰富针自身的核心能力。才能跟上这个时代,也只有这样我们才能继续输出我们的设计价值去或多或少的改变这个世界,我觉得这是一件很cool的事情~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝 http://www.lanlanwork.com