

JavaScript 队列
题目:
在计算机科学中 队列(queue)是一个抽象的数据结构,队列中的数据条目都是有秩序的。新的条目会被加到 队列 的末尾,旧的条目会从 队列 的头部被移出。
写一个函数 queue ,用一个数组arr和一个数字item作为参数。数字item添加到数组的结尾,然后移出数组的第一个元素,最后队列函数应该返回被删除的元素。
queue([], 1) 应该返回 1
queue([2], 1) 应该返回 2
queue([5,6,7,8,9], 1) 应该返回 5
在 queue(testArr, 10) 之后, testArr[4] 的值应该是 10
通关答案:
function queue(arr, item) {
/下面这两句是关键/
arr.push(item);
return arr.shift();// Change this line
}
console.log(queue([], 1));
console.log(queue([2], 1));
console.log(queue([5,6,7,8,9], 1));
// Test Setup
var testArr = [1,2,3,4,5];
// Display Code
console.log("Before: " + JSON.stringify(testArr));
console.log(queue(testArr, 10)); // Modify this line to test
console.log("After: " + JSON.stringify(testArr));
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
转发和重定向区别详解
作为一名程序员,特别是java web开发的程序员,在使用servlet/jsp的时候,我们必须要知道实现页面跳转的两种方式的区别和联系:即转发和重定向的区别。
1、RequestDispatcher.forward方法只能将请求转发给同一个WEB应用中的组件;而HttpServletResponse.sendRedirect 方法不仅可以重定向到当前应用程序中的其他资源,还可以重定向到同一个站点上的其他应用程序中的资源,甚至是使用绝对URL重定向到其他站点的资源。如果传递给HttpServletResponse.sendRedirect 方法的相对URL以“/”开头,它是相对于整个WEB站点的根目录;如果创建RequestDispatcher对象时指定的相对URL以“/”开头,它是相对于当前WEB应用程序的根目录。、
2、调用HttpServletResponse.sendRedirect方法重定向的访问过程结束后,浏览器地址栏中显示的URL会发生改变,由初始的URL地址变成重定向的目标URL;而调用RequestDispatcher.forward 方法的请求转发过程结束后,浏览器地址栏保持初始的URL地址不变。
3、HttpServletResponse.sendRedirect方法对浏览器的请求直接作出响应,响应的结果就是告诉浏览器去重新发出对另外一个URL的 访问请求,这个过程好比有个绰号叫“浏览器”的人写信找张三借钱,张三回信说没有钱,让“浏览器”去找李四借,并将李四现在的通信地址告诉给了“浏览器”。于是,“浏览器”又按张三提供通信地址给李四写信借钱,李四收到信后就把钱汇给了“浏览器”。可见,“浏览器”一共发出了两封信和收到了两次回复, “浏览器”也知道他借到的钱出自李四之手。RequestDispatcher.forward方法在服务器端内部将请求转发给另外一个资源,浏览器只知道发出了请求并得到了响应结果,并不知道在服务器程序内部发生了转发行为。这个过程好比绰号叫“浏览器”的人写信找张三借钱,张三没有钱,于是张三找李四借了一些钱,甚至还可以加上自己的一些钱,然后再将这些钱汇给了“浏览器”。可见,“浏览器”只发 出了一封信和收到了一次回复,他只知道从张三那里借到了钱,并不知道有一部分钱出自李四之手。
4、RequestDispatcher.forward方法的调用者与被调用者之间共享相同的request对象和response对象,它们属于同一个访问请求和响应过程;而HttpServletResponse.sendRedirect方法调用者与被调用者使用各自的request对象和response对象,它们属于两个独立的访问请求和响应过程。对于同一个WEB应用程序的内部资源之间的跳转,特别是跳转之前要对请求进行一些前期预处理,并要使用HttpServletRequest.setAttribute方法传递预处理结果,那就应该使用RequestDispatcher.forward方法。不同WEB应用程序之间的重定向,特别是要重定向到另外一个WEB站点上的资源的情况,都应该使用HttpServletResponse.sendRedirect方法。
5、无论是RequestDispatcher.forward方法,还是HttpServletResponse.sendRedirect方法,在调用它们之前,都不能有内容已经被实际输出到了客户端。如果缓冲区中已经有了一些内容,这些内容将被从缓冲区中。
以上五点的论述来源于:点击查看原文论述
转发和重定向的图解
两种跳转获得对象的方式
//获得转发对象getRequestDispatcher()
HttpServletRequest(httpServletRequest).getRequestDispatcher
ServletContext.getRequestDispatcher();
//获得重定向对象sendRedirect()
HttpServletResponse(httpServletResponse).sendRedirect();
转发和跳转的小结
1、转发使用的是getRequestDispatcher()方法;重定向使用的是sendRedirect();
2、转发:浏览器URL的地址栏不变。重定向:浏览器URL的地址栏改变;
3、转发是服务器行为,重定向是客户端行为;
4、转发是浏览器只做了一次访问请求。重定向是浏览器做了至少两次的访问请求;
5、转发2次跳转之间传输的信息不会丢失,重定向2次跳转之间传输的信息会丢失(request范围)。
转发和重定向的选择
1、重定向的速度比转发慢,因为浏览器还得发出一个新的请求,如果在使用转发和重定向都无所谓的时候建议使用转发。
2、因为转发只能访问当前WEB的应用程序,所以不同WEB应用程序之间的访问,特别是要访问到另外一个WEB站点上的资源的情况,这个时候就只能使用重定向了。
转发和重定向的应用场景
在上面我已经提到了,转发是要比重定向快,因为重定向需要经过客户端,而转发没有。有时候,采用重定向会更好,若需要重定向到另外一个外部网站,则无法使用转发。另外,重定向还有一个应用场景:避免在用户重新加载页面时两次调用相同的动作。
例如,当提交产品表单的时候,执行保存的方法将会被调用,并执行相应的动作;这在一个真实的应用程序中,很有可能将表单中的所有产品信息加入到数据库中。但是如果在提交表单后,重新加载页面,执行保存的方法就很有可能再次被调用。同样的产品信息就将可能再次被添加,为了避免这种情况,提交表单后,你可以将用户重定向到一个不同的页面,这样的话,这个网页任意重新加载都没有副作用;
但是,使用重定向不太方便的地方是,使用它无法将值轻松地传递给目标页面。而采用转发,则可以简单地将属性添加到Model,使得目标视图可以轻松访问。由于重定向经过客户端,所以Model中的一切都会在重定向时丢失。但幸运的是,在Spring3.1版本以后,我们可以通过Flash属性,解决重定向时传值丢失的问题。
要使用Flash属性,必须在Spring MVC的配置文件中添加一个<annotation-driven/>。然后,还必须再方法上添加一个新的参数类型:org.springframework.web.servlet.mvc.support.RedirectAttributes。
如下所示:
@RequestMapping(value="saveProduct",method=RequestMethod.POST)
public String saveProduct(ProductForm productForm,RedirectAttributes redirectAttributes){
//执行产品保存的业务逻辑等
//传递参数
redirectAttributes.addFlashAttribute("message","The product is saved successfully");
//执行重定向
return "redirect:/……";
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
有理有据,有面有料,是一个设计作品的专业体现。之前花了四篇小文(链接在文末),讲述如何提升设计师设计作品的内在含金量和外在形式感,今天,我们将用最后的篇幅,聊聊如何给设计作品创造一个尽可能完美的终局——交互文档的细节。

千里之堤毁于蚁穴,再专业的交互设计,如果在后期交付时频繁出现细节的缺失和补充,其实还是很容易遭受研发和测试同学diss的。甚至有可能因为一个细节的疏忽,导致整体交互方案的崩盘,不得不从头再来。
如果研发过程中发生这样的设计事故,其实是非常影响团队士气和个人专业影响力的。
设计细节篇,分两个维度来阐述,一个是文档外,一个是文档内。
文档外,其实是要回归设计的初衷,很多设计师包括我自己,设计久了,总愿意把自己当作是用户的代言人,尽可能的为用户体验着想,绞尽脑汁的寻求最佳体验的设计,并以此为傲。
这如果是在产品发展的成熟期,功能相对稳定,体验同质化严重,这个时候追求的体验,寻求体验的突破是非常有意义的,可以让产品获得更多的口碑,从而带来更多的用户和收益。
但是如果是在探索期和成长期,过度的追求单一维度的体验,可能反而会成为一种产品发展的桎梏,阻碍产品的成长,而在衰退期追求的体验,则完全背离了公司作为商业组织的利益点,会显得和整个项目组格格不入。

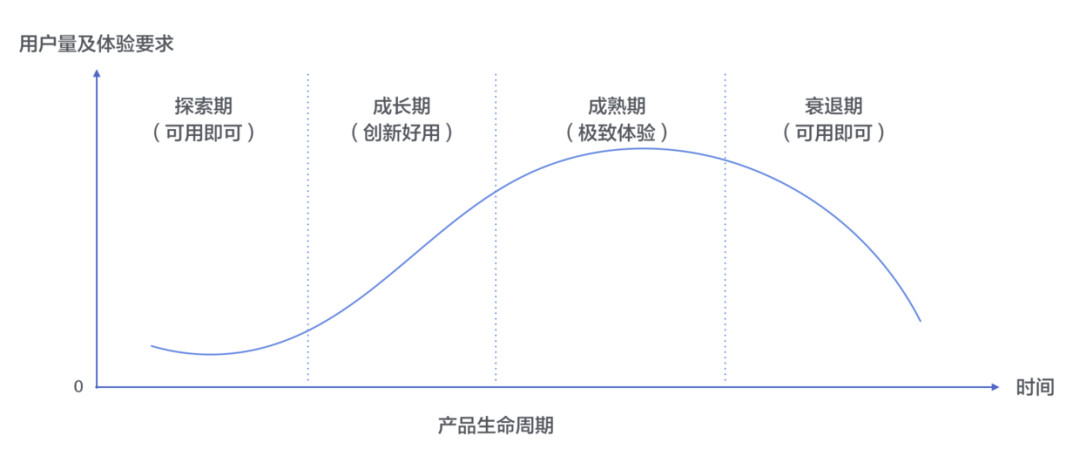
产品生命周期与用户体验要求
所以对于探索期和衰退期的产品来说,设计师要尽可能考虑商业性和技术可行性。用最小的设计代价,快速的迭代,完成产品的目标(验证价值或解决问题)。
如果设计师在这两个阶段太揪细节,可能会因为得不到项目的支持而心灰意冷。
技术可行性和商业收益,不是我们所擅长的领域,通过前面的设计法则和用户埋点也不能准确推算,所以还需及时向技术及商务同学确认,别人家能做的产品形态,咱们家技术框架不一定支持。别人家能做的精简,可能会损害咱们家的主营业务。
涉及到这两点,除非有自上而下的旨意,否则单凭设计之力无异于蚍蜉撼树,很容易让自己费力不讨好。
文档内的交互细节,主要在于文档的完整性和阅读体验,既要面面俱到,又要清晰简洁。
面面俱到是指要尽量包含所有流程、页面及状态,避免遗漏。它体现了一个交互设计师设计思维的严谨性和设计态度。
网上有很多关于交互走查表的模板,非常的全面,但就是因为太过全面,反而让很多新人设计师望而生畏,避而远之,这就失去了交互走查表本身的意义。
我认为,交互走查表其实就是提供给设计师的一份帮助文档,大家都知道在设计的时候,提示要尽可能的简短,要适时出现,要清晰简洁,遗憾的是我看到的交互走查表往往都不满足这一条。
冗长的交互走查表,就像是冗长的帮助文档一样,把责任都推给了设计师,仿佛在说:谁让你不按照我逐条检查呢?
如果出现细节的遗漏,就变成了设计师自己的错。
谁都不想遗漏,但是后期设计时间往往真的就很紧迫,设计师除了细节的补充,可能还有其他很多任务需要做,大家只是想确认一下而已,哪有时间和精力去看那么冗长的“帮助文档”。
所以发挥一下设计师的同理心,根据二八原则,80%设计师可能遗漏的问题都只是认知走查表里20%的内容,这20%的内容也真正意义上影响我们80%的用户和体验,是设计者最为关心的。
那么,我们是不是先把这20%的设计解决好呢?这才是真正急设计师之所急,站在设计师的角度考虑问题。
所以本文精心筛选出最容易被大家所忽略,且大多数设计又必须要考虑的异常分支,为大家整理了一份《设计细节check表》,以确保主体流程的主要设计“面面俱到”。(流程设计、布局设计,以及互动设计,如果大家在前期有遵守对应的设计原则,再加上数据的支持,应该大方向都是正确的。我也希望大家尽量通过前期的理论和数据,去保证流程和整体设计的正确性,而不是要等到最后细节确认的时候,才来审视检验整体,让细节篇,真的是在完善细节。)

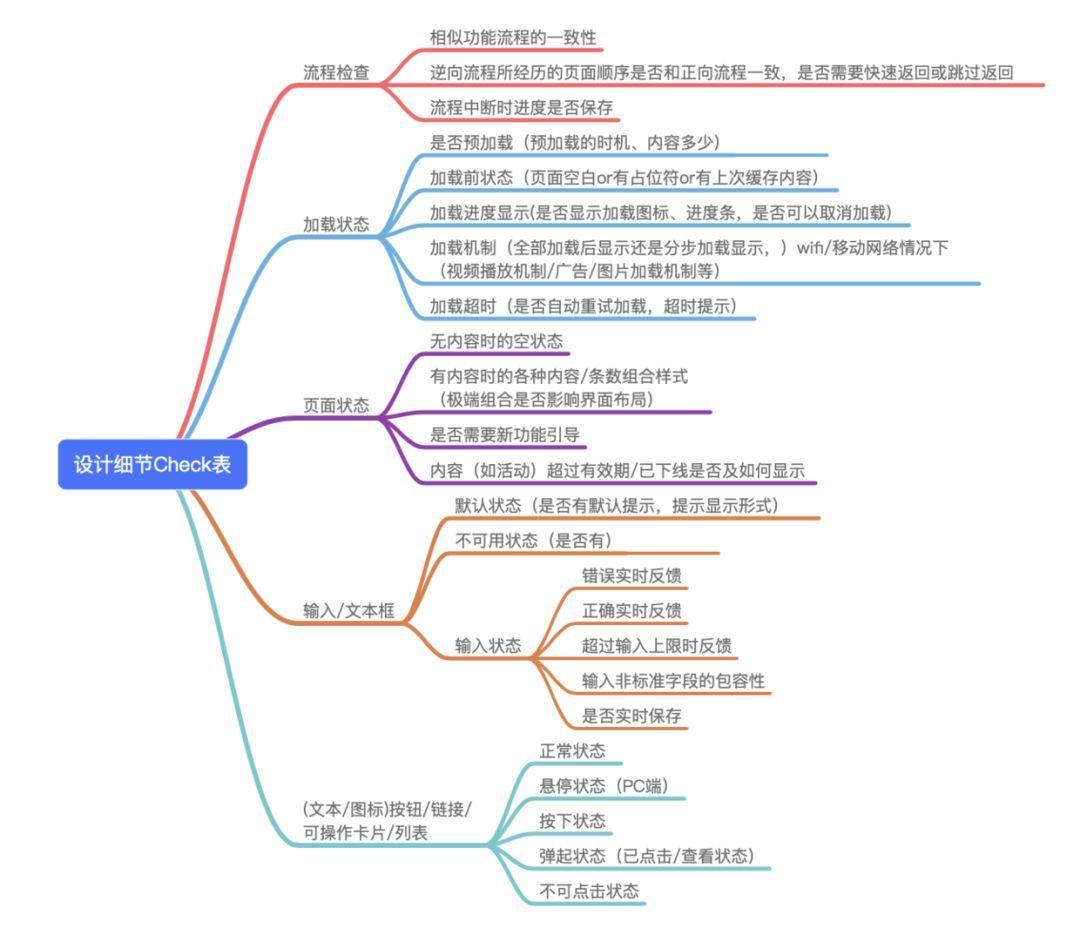
设计细节Check表
我把这份《设计细节check表》按照从整体到局部进行了归类:
最大的单元是指每个任务流程的检查,然后是页面单元,因为页面涉及到加载的异常分支比较多,所以单独拆出来和页面状态并列分别阐述。最后是组块单元,主要包括输入类和非输入类的组件操作及反馈。
下面我们逐一来看:
流程检查主要包括三点:
秉承一致性原则,同一个产品,能保持一致的地方,要尽可能保持一致。
在实际项目中,同一个产品,往往有多个设计师,每个设计师都负责相对独立的一大模块,偶尔就会涉及到相似功能的设计,因为是不同人在进行,所以设计出来的形态就可能不一致;
但对于用户来说,使用相似功能的人,往往可能是同一拨人,设计的不一致,体验就会有差异,不仅对于用户来说学习成本高,而且对于项目组来说同时维系两套不同的设计,成本也比较高。
如果一个流程的正向流程和逆向流程是完全一致的,一般无需特别说明,但是如果返回时需要跳过某些页面或者状态快速返回,则需要进行特殊标注,否则可能会被研发同学遗漏。
当遇到特殊情况,程序崩溃,后台杀死,断电等,进度是否能够能自动保存并恢复,如果需要,就需要考虑恢复的时机和形式。
说完流程,再来说单独的页面。谈到页面时,首先要谈的是加载状态,毕竟页面不是凭空就有的。
加载状态主要要考虑以下几点:
预加载的时机是什么时候,预加载的内容有多少?(对于用户会长时浏览的内容,一般建议预加载,预加载的内容一般会结合内容大小、浏览时长、甚至网络状态综合决定)
在信息未加载出来前,界面是显示空白引导,还是默认占位符,还是显示上一次的缓存内容?(一般有缓存优先显示缓存,无缓存先显示默认占位符,等内容加载完成后再进行替换)
是否显示加载图标,进度条,是否可以取消加载?(一般情况下等待超过0.1s,就能够被用户感知到,就建议显示加载图标,以便用户知道程序已经接收到并在响应用户的操作指令。如果等待超过1秒,就建议显示进度条,并提供取消操作,便于用户自主控制)
是全部加载,还是分布加载显示?(一般情况下,在2~3屏内的有限内容,或者完全非同类的内容,是可以一次性全部加载的,因为用户可能就是冲着某一类内容进来的,很可能会快速滑动到目标内容。
而对于同类型的图文信息,而且是内容比较多时,一般都会采取分布加载的形式,避免浪费多数用户的流量。
视频播放机制、广告图片加载等,一般还要考虑网络情况,一般WIFI情况下,因为对流量及网速的要求低,所以采用自动播放视频,自动显示图片、播放广告等,更容易被用户所接收)
是否自动重试加载,何时进行超时提示等。(很多产品在设计时,如果不是完全无网络,仅仅是网络信息不稳定,会尝试自动加载,以避免用户手动操作。如果自动加载超过上限,才会提示让用户稍后再试)
页面加载出来后,就要要考页面本身的状态了。
需要考虑的异常页面状态主要有以下几种:
考虑完整体页面后,最后再来考虑一下页面内的组件状态。先来看一下输入类。
输入框/文本框要考虑的主要有三点:
最后看一下非输入类的操作组件。
“文本/图标按钮、链接、可操作的卡片/列表”要考虑一下几点:
如果设计完成后,初步检查以上五项内容,基本上可以确定主题流程的主要设计内容已经面面俱到了。
文章来源:人人都是产品经理
HMI是什么?这又和我有什么关系,如果你想置身于智能时代,HMI的认知是一个不可错过,而海哥把这一生的精力投身于该领域,下面我们开始开启这条认知之路。我将分三个部分阐述HMI,分别是:HMI是什么?HMI有什么用?谁在做HMI?
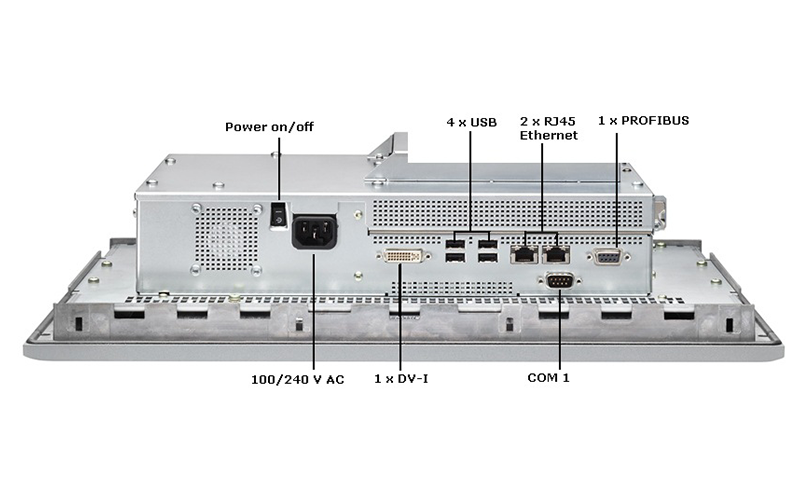
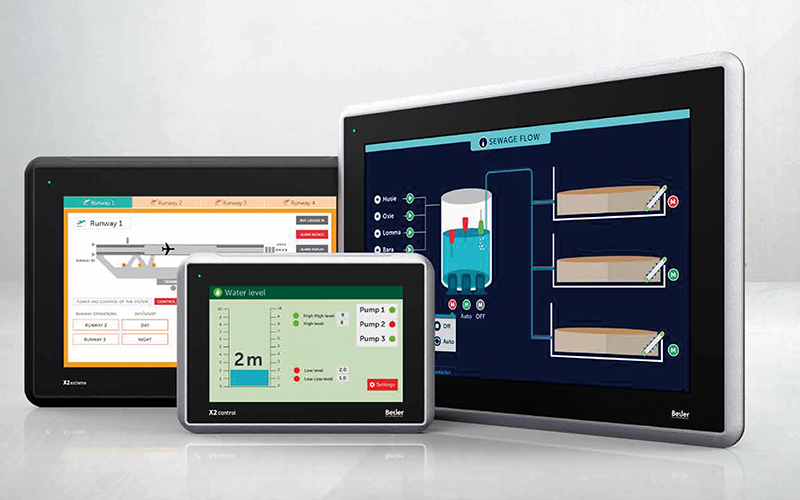
HMI,是英文Human Machine Interface的首字母缩写,中文意思为“人机界面”,或“人机接口”,在国内用“人机界面”多,HMI是“人与机器之间传递和交换信息的媒介和对话接口”,可以简单理解为是一台微型的电脑,外形像平板电脑,比如苹果的iPad,但是她有很多插口,像传统办公桌上的台式电脑(后面称PC电脑),有usb接口、网线接口、串行接口。通常HMI像个积木一样,嵌入到机器上的,一般是自动化大机器,通过HMI来控制和监视机器的运作,你可以理解为HMI是一台电脑,她控制打印机打印东西这样的关系。海哥带你看看HMI庐山真貌:


看起来是不是一个平板电脑吗?对的,外形看起来像平板,但是它比较厚,而且很多电脑用的接口,而大家在生活中接触最多的两种HMI有两种,一种是取款机,另外一种就是汽车中控。


下面,海哥带你了解HMI组成,它是由两大部分组成的,就是硬件和软件。
HMI硬件方面,像PC电脑一样,有五大模块:处理器(如CPU)、显示单元(如显示器)、输入单元(如鼠标、键盘)、通讯接口(如网卡)、数据存储单元(如硬盘),那一个优质的HMI硬件主要看哪方面呢?就是处理器,处理器有8位、16位、32位,数字越高,处理能力越强。接下来看看硬件周边的接口,HMI可以连接很多种设备,比如可编程控制器(简称PLC)、变频器、直流调速器、仪表和工业设备等,它们连接到HMI的串口接口,串口的类型有RS232、RS485等。

好了,上面大概对HMI的硬件有初步了解,下面海哥带你看看软件部分,软件部分包括两部分,就是系统和画面组态软件。系统就像PC电脑的windows系统一样,有自身硬件运作正常的系统,比如我们华为的鸿蒙OS系统。接着就是画面组态软件,其实就是像windows里面的Word软件,叫法上不一样而已,常规情况下画面组态软件只有一个,不能像windows那样装很多种类型软件,而HMI固定是装一种,我们常规叫他为“工程”,当然汽车上的HMI,就像平板电脑上,功能和软件都很丰富,因为它是满足消费者人群的,而只运行一个软件的,多用在工业机器上,可以减少HMI资源消耗,还能保证整个HMI的稳定性。
海哥刚开始对组态软件不太懂,组态到底是什么?“组态”(Configure)是“配置”、“设定”等意思,它让用户像搭积木一样,把所需要的软件功能搭建起来,不需要编写计算机程序。目前常用的组态软件有:iFix、Vijeo Designer、WinCC、组态王、MCGS,不同厂家的HMI硬件使用不同的组态软件,所以他们连接要有不同的驱动程序,这对技术人员来说,学习成本还是比较高,因为目前还没有一个巨头来定义这个通用标准,而最近华为的鸿蒙OS系统,开始定义行业的平台标准,海哥个人觉得这是一件了不起的事情。下面看看常用的组态软件长什么样子,我们用WinCC作为例子。

接下来,海哥告诉你HMI的分类,大概可以分三种:
(1、薄膜键输入的HMI,显示尺寸小于5.7ˊ,画面组态软件免费,属初级产品。
(2、触摸屏输入的HMI,显示屏尺寸为5.7ˊ~12.1ˊ,画面组态软件免费,属中级产品。
(3、基于平板PC计算机的、多种通讯口的、高性能HMI,显示尺寸大于10.4ˊ,画面组态软件收费,属高端产品。
对于高端HMI产品,面对5G的个性化定制的市场特征,HMI的“配方功能”会很重要,所谓配方功能,就是一台设备完成不同种类工件的加工,这需要人机界面上具备配方功能,在加工A产品时,执行A配方,加工B产品时,执行B配方,比如西门子公司的MP系列,而如果要实现千人千面的生产需求,也许配方更是一个海量级的,这也是自动化所面临的机遇与挑战。
下面说说工作流程,一个HMI制作应用的制作过程大概是这样的流程:

海哥简短解释一下这些流程,在日后海哥会在每个模块都会有细节教程。
市场调研:了解到市面上的数据量,比如手机用户数量,大部分用户使用时长,竞争对手处于什么样的状态等;
用户画像:了解用户的年龄、地区、行为习惯、心理习惯等,并赋予到一个场景中,了解用户在场景中的整个活动和心理的过程;
需求定位:了解到目标用户的特征后,定制产品或的重点价值,用户为什么需要你,你有什么不一样;
头脑风暴:由不同岗位人员,一起想点子,先畅所欲言,再根据调研和需求来判断合适的点子;
原型设计:原型简单理解为手工纸质品,或模型,可以用塑料泡沫或电脑的Axure等软件,做出实体或虚拟的产品,这需要快速简单进行;
可用性测试:测试原型是否可行,让一些陌生人用用,看他们能理解这是什么,会不会用等;
高保真设计:就是把“毛坯房”变成精装修,开始做最终的视觉效果;
开发制造:开发与机器制造,实现功能;
测试修复:用一种极端条件来检查产品有没有问题,比如24小时运作会不会有问题,突然断电有没有问题;
版本迭代:第一代产品做出来不等于成功了,因为市场在变,用户也在变,需要保持变化,优化产品。
下面是一些问题,可以帮助大家更好了解HMI:
问:HMI看起来不就是一个很厚的触摸屏吗?
答:HMI是由两部分组成,分别是硬件和软件,而像手机或平板的那种触摸屏,只是一个触摸的硬件,这种只是让你能触摸的部件而已,可以理解为台式电脑上的显示器,只是这个显示器可以触摸。
问:PC电脑能当HMI设备用吗?
答:当然可以,只是PC电脑不在会嵌入到机器上,而是通过很长的线或者无线网络连接到机器,而PC电脑需要通过HMI的软件,来操控机器。
问:SCADA与HMI的区别?
答:SCADA是监控和数据采集系统,英文是Supervisory Control And Data Acquisition,它包含HMI,SCADA是整局的工业控制系统,范围更大。
HMI有什么用?海哥认为,有机器的地方就有HMI存在的可能性,特别是5G物联网的“万物互联”的到来,数据不只是在电脑上流动,还会在机器、衣服、鞋子、碗、车等场景中串联,而把目光放在当下,HMI应用领域已经在机器、工厂、建筑物、汽车、高度监管的制药和食品行业、石油/天然气、采矿等领域已经有运作,从这些行业属性来说,你有没发现从事HMI的行业的人,它的市场体量有足够大的想象空间?哈哈,别拉后腿了,与海哥一起跟上。
目前的HMI可以做些什么呢?
(1、实时的信息状态与趋势显示;
(2、图形化、流程化控制生产线监控和控制;
(3、警报的产生和记录;
(4、历史信息的自动记录、报表自动生成;
HMI的意义有哪些呢?
(1、发挥机器应有的功能,因为你可以通过数据显示上了解到;
(2、人工合理调节机器参数,让机器间的协作、使用效率提高;
(3、HMI预警能确保安全与经济提升;
(4、让使用者操作机器和系统更友善,符合他们的生理、心理的需求,提高使用者的满意度;
想在这个行业有所作为,我们怎么能不知道行业的顶尖高手在哪呢?有了标杆,起码可以衡量我们自身的水准,还有我们缺什么,从另外一个角度来说,你如何作战略选择,让自己也能从差异化中,变成另外一个顶尖高手,下面我们看看专注于HMI的企业,海哥找来自动化制造类的和汽车类的,行业很深很大,日后海哥继续挖掘新的。
下面是自动化领域HMI企业。
三菱
三菱奉行的企业经营理念“Changes for the Better”,“One三菱电机”为中国“更好的未来”和实现“更好的社会”做贡献为经营理念。e-F@ctory灵活运用IT技术,将生产现场与上层信息系统直接相连。即可实现工厂的“可视化”,同时又能促进生产设备的高性能化和最优化,缩短开发及调试周期,降低运用及维护成本,从而削减生产工序的整体成本,实现“工厂全面最优化”

西门子
网址:www.industry.siemens.com.cn
面对日益复杂的机器和系统过程,作为一站式供应商,西门子专门设计开发出了 SIMATIC HMI 人机界面技术。SIMATIC HMI 采用开放式、标准化硬件和软件接口,可快速集成到用户的自动化系统中,从而满足用户的特定人机界面需求。

施耐德
施耐德电气是家居、楼宇、数据中心、基础设施和工业领域能源管理与自动化技术数字化转型的领先企业。“我们的科技,无处不在”,施耐德电气确保每一个人,在任何时间,在任何地方都能尽享能效之利。

欧姆龙
创立于1933年的欧姆龙集团是全球知名的自动化控制及电子设备制造厂商,掌握着世界领先的传感与控制核心技术。通过不断创造新的社会需求,欧姆龙集团已在全球拥有超过35,000名员工,营业额达8,595亿日元。产品涉及工业自动化控制系统、电子元器件、汽车电子、社会系统、健康医疗设备等广泛领域,品种多达数十万种。

BEIJER 北尔
北尔电子成立于1981年,总部在瑞典南部的Malmö。北尔电子是上市公司北尔集团三大事业部之一。北尔集团的客户包括 阿法拉法(Alfa Laval)、庞巴迪(Bombardier)、阿尔斯通(Alstom)和艾默生(Emerson)等要求苛刻的大型跨国企业。2018年北尔电子集团销售额达到14亿瑞典克朗。

台达
台达成立于1971年,总部在台湾,为全球提供电源管理及散热解决方案,秉承“Smarter. Greener. Together.”的品牌理念,自动化模块中,专注于交流马达驱动器、电源治理、感测、控制与运动等产品领域的创新研发,同时整合工业自动化产品,继而开发工业控制网络,为全球客户提供全方位的解决方案服务。

汽车中控领域HMI服务企业中,海哥找了三家,他们分别是:HARMAN、INTELLIAS、ELEKTROBIT。
HARMAN
1980年成立,总部在美国,它是三星的子公司,公司员工规模过万,开发联网汽车系统,音频和视频产品,企业自动化和互联服务。北美,欧洲和亚洲汽车制造商是哈曼的客户。该公司还是HMI软件开发服务的先驱提供商。

INTELLIAS
Intellias是一家定制软件工程公司,专注于汽车、基于位置的服务和金融技术行业。公司员工规模上千人。Intellias被Inc. 5000公认为欧洲最有前途,发展最快的私营公司之一。该软件开发公司也被列入全球外包100。

ELEKTROBIT
作为汽车软件行业的领导者,凭借 30 多年为本行业服务的经验,EB 的软件为 1 亿多辆汽车中的逾 10 亿台设备提供支持,并提供针对互联汽车基础设施、人机界面 (HMI) 技术、导航、辅助驾驶、电子控制单元 (ECU) 和软件工程服务的灵活、创新的解决方案。

总结一下,今天的《海哥HMI人机交互》,海哥带你了解了HMI是什么,可以简单理解HMI就是一个平板PC,既包含了硬件,又包括了软件系统,硬件方面核心是看处理器,而软件方面需要用组态软件来开发,针对项目来做定制开发,开发出来的工程文件,通过串口下载到HMI的处理器上,这样HMI就可以管控自动化生产的设备,HMI是SCADA总要组成部分。
文章来源:站酷
Struts2中转发和重定向的区别以及实现方法
最近遇到一个问题,就是在设置struts2的拦截器以后,想要访问必须登录,想要的效果是转到登录页面,也就是转到xxx.jsp,但是发现没有转到,而是action结尾的,后来发现是因为在struts.xml里面配置的时候,没有在result中配置type属性,struts默认的是重定向,就是网址不变,解决办法就是在result中加type=”redirect”,就可以了
转发和重定向的区别:
重定向是不共享request的东西,重定向后的页面中无法接收request里的东西,另外dispatcher结果类型的default属性为TRUE,故<result- type/>缺省为dispatcher 所以如果没有设置type属性的话,那么默认的是请求转发,就是说你要是什么都不写的话,默认就是这样的
1
<result name="list" type="dispatcher">/admin/jsp/userAction/list.jsp</result>
1
重定向的两个属性:
redirect是在处理完当前Action之后,重定向到另外一个实际的物理资源,以.jsp结尾这样的
redirectAction也是重定向,但它重定向到的是另外一个Action,就是以action结尾这样的
只要是重定向,那么之前凡是保存在request里面的东西就全都消失了
因为重定向实际是发送第二个请求,故请求中的东西也就不会出现在第二个请求里面了
也就是说重定向是不共享request的东西,重定向后的页面中无法接收request里的东西,
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
Sketch 58 Beta 版本已于近期推出(其实最近一段时间已更新了好几个测试版),官方终于推出 Smart Layout 智能布局,让 Symbol 组件获得响应功能,变得更加灵活和强大。

之前我们只能使用第三方插件来制作响应式组件,比如之前介绍的 Kitchen 和 Anima。不过毕竟不是官方亲生的,难免会包含一些 bug 和不足。
比如 Kitchen 插件在制作 Symbol 组件的时候,其自动排版功能会出错。Anima 插件对上传到蓝湖的标注会有显示问题。关键是在团队协作的时候,其他使用源文件的同学也必须安装对应的插件,否则没有效果。
那么这次 Sketch 58 Beta 版本新推出的 Smart Layout 智能布局功能,能否解决长期困扰设计师的响应布局问题呢?一起来看下。
如果想体验 Sketch Beta 版本,请进入 Sketch 测试版主页下载→https://www.sketch.com/beta/。但是要记住,一定不要用在自己的正式文件中,防止修改后,低版本打不开。
Sketch 58 要求 Mac 系统版本是 macOS High Sierra 10.13.4 及以上,下面是 Sketch 各大版本对应的 Mac 系统版本,如果遇到新版的 Sketch 打不开就需要检查下自己的系统版本。
本次 Sketch 58 Beta 最大的更新就是 Smart Layout。
在新建 Symbol 组件时,弹窗新增 Layout 选项,总共有 7 个属性,分别对应不同的图标,下面是每个属性的简单介绍。

1. No Layout
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout
同上,方向是中间往左右两端布局。
4. Right to Left Layout
同上,方向是从右往左布局。
5. Top to Bottom Layout
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout
同上,方向是从下往上布局。
另外在选择好 Layout 属性后,Symbol 页面的画板组件图标会发生变化,除了 No Layout 布局还是之前的画板图标之外,其余 6 个都有对应的新图标,看下图。

此外,选择画板后,右侧的属性面板中会新增布局选择功能,包含上面讲的7种属性,可随时对 Layout 布局进行更改。

看上面的描述还是比较迷惑,实际上智能布局简单来说,就是赋予 Symbol 组件内容边距的功能,尺寸随内容变化而变化,有点类似于前端 CSS 中的 padding 属性。下面用实际例子展示。
以前我们使用过 Kitchen 和 Anima 制作过弹性按钮。需求是,文字两端的边距(即CSS中的padding)保持固定,文字数量不固定,按钮宽度随文字内容走。
那么在 Sketch 58 中,我们先制作一个按钮,文字两端的边距是 20。

转化为 Symbol,出现弹窗,在新增的 Layout 下拉中,选择 Left to Right Layout,这样文字变化时,左边是固定不动的,内容往右边延展。

这样一个弹性按钮就做好了,不管文字有多少,两端边距永远保持固定 20。和前端 CSS 中的 padding-left 和 padding-right 功能一样。

如果这个时候我们再拉伸 Symbol,右侧 Overrides 会出现一个新的图标:缩小实例以适配内容。点击后,被拉伸的组件会还原为文字内容长度。

注意,这个和原先的重设覆盖层图标不同,不会清除覆盖的文本内容,只会还原为适合内容大小。
以上是从左往右的布局,水平两端和从右往左也是一样的道理,只是方向不一样,下图是从右往左的布局。

这就是智能布局的主要功能,赋予 Symbol 组件 CSS 代码 padding 属性,具备响应特征。还需要注意的是,智能布局目前只针对 Symbol 组件,Kitchen 插件是可以作用于普通组的。
上面是单个组件的智能布局,如果是嵌套组件呢?也是可以的,一起试下。
我们把刚才做的按钮横向分布三个,再一起做成新的按钮组 Symbol 组件,结构看下图。

新的按钮组内,每个按钮已经是响应式的,那么做成组后就会保持组内元素的间距固定,更改下文字内容看下图。

非常棒,已经满足了我们刚开始的需求。但是不建议嵌套过多,要保持组件化设计思维。当然了,间距问题,Sketch 57 已经提供了多元素间距调整功能,只多了一步,但是不用把整体再次转化 Symbol,大家可以根据自己的需要灵活选择。
以上讲的是水平方向布局,同理垂直方向布局道理也一样,我们以最常见的信息卡片为例子。一般情况下卡片图片不变,标题和内容文字的不固定会导致卡片整体高度也会发生变化。利用智能布局我们可以让卡片变成响应式扩展。

确定好上下左右的间距,例子中用的 16,然后建立组件,Layout 选择从上往下布局,这样标题和内容文字增多,上下的间距是保持不变的,内容高度自动增加。

以上就是 Sketch 58 Beta 版本新增的 Smart Layout 智能布局介绍。关于这个新功能,我们还可以做很多响应式的组件,提升设计效率。Sketch 的更新速度也在加快,很多之前第三方插件才可以实现的效果也被官方一一收入囊中。希望 Sketch 的发展越来越好,成为设计师真正的设计利器。
58 版本的欢迎界面也做了大更新,至于好不好看就因人而异了。最后来一睹芳容。

文章来源:优设
vue 1.0.3 中 $set 函数是动态改变或添加一个 data 中的属性值时 属性 key 不可以使用纯数字。
例如:
var app = new Vue({
el:"#app",
data:{
test:{
k1:'v1',
k2:'v2'
}
},
methods:{
changeTestValue:function{
// 动态改变 test 中某一属性的值
var key = 'test.k1'; // 改变 test 属性中的 k1 的值
this.$set(key,'changev1'); // 此处执行没有问题
// 改变 整个 test 的值可以使用
this.$set('test',{k1:'change-demo-v1',k2:'change-demo-v2'}); // 此处执行没有问题
// 动态给 test 增加一个属性 k3
this.$set('test.k3','test-add-value3'); // 此处执行没有问题
// 此处有坑 当你的 属性为全数字的时候,则 函数无效,不报错,但是也添加不上值。
// 例如
this.$set('test.123','test-add-123'); // 此处执行不报错,但是也没有效果。
// 所以在使用老版本vue的时候尽量避免 属性 key 未纯数字,或其他特殊字符。
}
}
});
除了这个坑以外还有另外一个坑,不过没有具体试验,
watch 监听某一值得变化,好像有点问题, 实际结果是只要 data 中的任意一个值发生变化都会被捕捉到。
最后还是使用 vue 2.x 以上版本吧,bug 少很多。
另外 $set 函数在2.x 中使用方式有所变化。
this.$set(target,key,obj);
target 对象类型,是需要赋值或修改的对象,
key 是字符串类型, 是 target 对象的属性
obj 可以是字符串,可以是对象类型,是 你要修改的或增加的值
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
这几天,各个产品群设计群又被「绿洲」的话题刷屏了,自从8月29日新浪悄悄上架了这款产品后,一时间中国版ins、意图称霸图片社交、趁小红书下架抢占用户等等说服层出不穷。今天我们就从一个设计师的角度,看看绿洲这款产品有什么不同。
绿洲是一款社交产品,从已经看到的产品功能和内容上,类似ins,也就是说他是一款图片社交产品,由新浪推出,目前处于内测阶段,除官方邀请的kol外只能通过邀请码注册使用。
社交产品在国内难做大家都知道,原因也不必再说,但社交产品一旦做成产生的巨大利益和助推力又让国内大大小小的公司都在向这个宝藏发起冲击。那么为什么新浪选择的是图片社交产品呢?
首先是基于国内市场,还没有出现一家独大的图片社交产品,不像国外已经有了ins,国内的图片社交领域勉强还能算作是「蓝海」,加上最近小红书下架导致市场有短暂的空白,大批kol和内容生产者出走。也正是推出这款产品的良好时机。
当然也有一种说法是:国内的社交产品形态存在「跳代」的现象,从文字社交直接跳到了视频社交,并已经有了很成熟、用户规模极大的产品抖音,所以从产品发展形态来看,图片社交产品在国内并没有什么生存土壤。这里我直接说出自己的观点:我认为图片社交在国内还是有机会的,而且机会不小。对此我有以下几个维度的思考:
1. 信息含量和传达效率
首先不可否认的是图片的信息含量是远远大于文字的,使用图片能够更的传达信息和更丰富的情感,想一想过去很多伟大的文学作品往往需要用一本书来体现某些情感和精神。但是在科技社会里,往往是一张摄影作品更能震撼人心,图片中包含的信息更加直观,人物、场景、颜色、故事都可以直接呈现在用户面前,而不需要通过文字进行描写,也不需要运用很多写作技巧进行铺垫。这并不是说图片比文字更优秀,而是说图片的形态在互联网产品中可以更的传达信息和情感。
说到这可能有朋友会说:图片的信息和情感的传达更,那视频也同样比图片的信息含量更多,更,为什么图片社交还有机会呢?这就要说到下一个维度—内容生产门槛。
2. 内容生产门槛
无论是图片社交还是视频社交,内容都是产品中极重要的一部分,例如现在大家在看抖音时,大部分高质量内容都是由专业的内容生产者制作的,其中涉及到选题、剧本、拍摄、剪辑、后期、压缩等等流程,即使不是专业的团队生产也是身兼数职的多面手生产者。流程一长,工作量也就大大增加了。工作量一增加,门槛就会变高。如果不是为了靠抖音赚钱、如果不是为了增粉变现,又有多少人能投入这么多精力和时间去生产内容?内容不多、质量不高又怎么吸引更多用户来使用-参与-生产最后形成闭环?
绿洲则不是这样,虽然用户可以上传视频,但主要的内容还是图片,拍一张图片的各种成本要比拍一段视频小太多啦,结果就是有更多的内容生产者可以参与进来,而不是被高门槛拦在产品之外,当你生产了一段内容,至少要发给几个亲朋好友来看看吧?即使只在产品内部发个动态,如果有人为你点赞、评论、又关注了你,至少再拍一点的动力会大一些吧?这样循环下去,内容、用户就全部都有了。举个极端一点的例子,如果微信只能发图片,那么还会有这么多人使用吗?原因也是图片的生产成本要大于文字(非文学作品的文字)。所以我认为,内容生产门槛也是绿洲的优势之一。
3. 信息接收程度
最后一点则是大众用户的信息接受程度。我们可能从新闻报道上经常能看到体育记录的突破,例如几十年前科学家预言了人类短跑极限早就被突破几十次了。或者是看到人类平均寿命在过去几百年的时间里提高了几十岁。这里我想说的是:当互联网尤其是移动互联网普及之后,人类对于信息可接收量增加了多少?过去看纸质书和现在拿着手机,每天阅读文字图片视频等等能达到过去的多少倍?这里我没有找到专业机构的研究报告。但是这个增长程度我想大家的意见应该会十分一致。
信息接收能力的提高会倒逼着改变产品形态、过去我们每天只能接收2000个文字和50张图片,所以我们习惯看报纸。现在我们每天能接受10000个文字和300张图片,所以我们在用头条用微信用微信用抖音。当用户有了适应一项改变的基础,那么必然会出现满足用户这种进化的产品。抖音是,绿洲可能也是。
4. 磨刀霍霍的kol和网红
前几年无论公众号、头条号、直播很是催生了一批实现财务自由的幸运者们,但更多的确实没有抓住平台早期红利的玩家,在众多自媒体和直播平台都成熟之后,想要从中获利是越来越难了。这时候出现了一个新兴的、并且很有潜力的新平台。那这些错过了上一波机会的预备役kol和网红们会不会蜂拥而至呢?而更多的现有kol和网红为了巩固自己的地位、扩大影响力和粉丝规模也同样会去参与一番。去了之后为了自己的利益更是会给更多人安利这个产品。
说他有潜力是因为它占据的天时、地利与人和。天时已经说过,市场潜力巨大又缝小红书下架,地利则是国内暂无一家独大的图片社交产品,人和则是拥有几亿活跃用户的微博作为后盾。如此的产品,再加上利益驱动。想必内容方面已经问题不大了。
5. 内测+邀请的机制
这几天下载了绿洲的朋友们应该都知道,如果你没有邀请码的话即使下载了也是不能注册的,整个产品还处于「内测阶段」 。只有前期官方邀请的部分kol和少量内测用户才能使用,每个内测用户又只能邀请一定数量的更多用户。并且整体内测数量也有限制。截止9月4日下午内测人数已经满了,之后即使有邀请码也不能注册使用。那么这个内测+邀请机制有什么好处呢?
有种说法是饥饿营销,利用用户越得不到越想要的心理来获取更多用户。但这种说法有点说不通,因为内测总人数是有限制的。并且现在不是几年前了,可能今天你内测限制注册人数那明天用户就把你忘了,毕竟现在产品这么多,娱乐活动数不胜数,已经不是十年前那个产品稀缺的时代了。我大概有两点猜想,一是产品方希望通过内容试水,看看产品在市场上的反馈,进而做出符合国内用户习惯的修改再大规模推广(嗯,之所以要做符合国内用户习惯的修改是因为他太像ins了~),二是产品方希望变「爆火三天死」为「细水长流」,之前的马桶MT、聊天宝、包括子弹短信等等产品在刚刚发布的时候都是非常火爆、用户在短短几天之内就过了百万大关,但是现在呢?还有多少人在继续用?增长曲线还敢贴出来吗?而使用了内测+邀请机制则不同,一方面可以保持用户维持一定数量的增长,一方面又不会因为用户的三分钟热度而快速冷却,对于社交产品而言,如果你身边有朋友在用,那你继续用的概率就会大很多。如果你发现你身边的朋友在用,那即使你已经卸载了也有一定可能重新下载回来再用一用,也就是用细水长流的方式不断召回之前的用户,用留存做增长。
上面说了一些我为什么认为绿洲(或其他图片社交产品)有一定生存空间的原因。下面我们来看看绿洲中一些很不错的设计细节。
1. 条目巨大,更重视内容质量
用户的一条动态(在产品设计中我们一般习惯称之为条目,下面以条目称呼它)往往占据了一整屏的空间,作者使用的还是长度较长的全面屏手机依然如此。这种设计可以在一定程度上说明产品方比较重视内容。做产品设计的朋友应该都知道:条目占据的空间越大一般包含的信息量就越多,也更容易形成转化,对应到绿洲中这个转化就是点赞、评论、关注等等用户的操作。一旦用户做出这些操作,就会对产品形成更深度的使用习惯,也就有更多可能性变成活跃用户。当然条目占据空间过大同样有风险,也就是如果这一条内容的质量不够高的话用户可能会产生流失,因为用户可能并不会继续向下滑动去看下一条内容了。所以一般内容质量较高的产品条目占据的空间较大,质量较低的产品条目占据空间较小,希望一屏之中能够容纳更多数量的条目,用户数量换质量希望其中能有一条对用户形成转化。所以绿洲的这个设计细节作者猜测是产品方重视内容的体现。
2. 上传图片,实时看到效果
如下图:

当我们在上传图片时,页面上部为图片的放大展示图,页面下部分为缩略图,用户可以在选择图片时实时看到自己选择的图片的细节,举个例子,如果某漂亮妹子想发张自拍,但是相机里保存的是几十张连拍照片,此时她就可以在选择图片时直接看到自己当前选择的图片是否是自己最满意的一张。而不需要上传后才能看到,或是切换到系统相册中去查看,再记住那张自己最满意的照片的位置再回来重新上传。
我们常见的产品中上传照片时一般都是直接显示缩略图,好处是页面效率高一屏可以展示更多图片,坏处是不能直接看到照片的细节。这种设计比较好的平衡了这个问题。关于上传图片的优秀设计我们前几天还分享了ZAO里面的一个设计案例,下图是ZAO核心流程中的两个页面,是选择「影视剧片段」和「上传替换素材」的页面:

在此页面选择要替换的人物,点击后进入下图上传素材,选择从相册选择。

我们可以看到,当我们选择从相册上传素材进行替换时,系统已经自动对相册内的图片进行了判断,在用户上传照片之前就对照片清晰度是否合适进行了提示,而不是上传后再给一个弹框。
作者对这个设计细节大致想法如下:
与上面案例相关的东西作者还想起了闲鱼:
一是闲鱼中,当用户上传的商品图片比较模糊时系统会提示用户重新上传,以提高二手物品的卖出速度。这里的设计是在用户上传图片进行提示,作者觉得就没有ZAO中这个设计体验更好。
3. 更强、更方便的互动方式
社交产品中,用户之间的互动率是一个十分重要的指标,对内容的点赞评论可以很大程度上加强用户粘性,使用户与用户之间产生关系链,这样用户流失的概率就会小很多。一般的产品中常见的功能像点赞评论在绿洲里也有了不一样的变化,并且体验还真的不错,如下:

当用户对某一条消息产生了互动的倾向时,可以直接使用三个表情表示不同的情绪,分别是爱心、鼓掌和笑哭,如果想要评论的话只需要点击WOW按钮系统就可以自动生成一句评论,不需要用户自己思考写什么内容,这样用户进行评论操作的成本就大大的降低了。如果对生成的评论不满意的话还可以再次点击生成不同的评论。
4. 不足的用户认知负荷
当然作者同事也看到了体验不是很好的设计细节,如下图产品中使用了太多无文字按钮,导致根本不知道这些都是什么功能,绿洲对自己的介绍是更清爽的朋友圈,如果说是为了让界面更干净简约才使用了这样设计的话我觉得有些本末倒置了,国内用过ins的用户毕竟还是少数,对于大部分用火狐来说绿洲还是一款陌生的产品,在陌生的产品中使用这种不能明确表达功能含义的无文字按钮则让用户十分迷茫,大大增加了认知负荷。

昨天晚上作者在家附近的面馆吃饭,正在等着自己的油泼面、羊肉串、拍黄瓜、小酥肉、酸梅汤的时候看到了一件事:某50岁左右的大叔点菜说想要一份凉皮。
服务员问:您是要麻酱凉皮的还是秘制凉皮?
大叔犹豫一下,问:秘制凉皮是什么的?
服务员答:就是有凉皮和面筋掺一块,放上醋、盐、香油、辣子,酸甜口的可辣可不辣。
大叔继续犹豫了一下说:那给我来个麻酱凉皮吧。
故事到这开始有点意思了,这个用户(大叔)对秘制凉皮是没有概念的,虽然经过服务员解释之后明白了是什么,也知道了口味,但是对于「秘制凉皮」这个概念的熟悉程度还是比较低,所以最终没有选择它。这和我们在进行产品设计时对一些文案的设计很像。大家第一眼看过之后能明白是什么意思吗?反正我是没有明白。不明白就会产生认知负荷。也就会影响向下的转化率。当用户点击几次没有找到自己想要的东西之后,他也就走了,去哪了呢?可能是「商城」「历史文章」「限时促销」这些他明白是什么意思的地方。
你只是绿洲,你还不是微信,这样的设计有些为时过早了。
昨天我故意吃的比较慢,观察了一下麻酱凉皮和秘制凉皮的购买人数,在大约40分钟的时间里,大约有7人选择了麻酱凉皮,2人选择了秘制凉皮。服务员大约解释了4次什么是秘制凉皮,每次大约需要20秒,加上顾客犹豫的时间,这40分钟里服务员大约多花了3分钟时间解释、等待用户做选择。
如果把这种场景放到我们的产品设计中则意味着更低的效率、更少的使用时间、更低的转化率。以及推出新功能之后更少的使用率。现在很多产品中对功能的命名都基本一致、一些常规图标的样式也都基本一样。目的也就是为了减轻用户的认知负荷。
简单介绍
多个页面和 servlet 组成了一个基于 Java 的 web 应用程序。JSP 使用转发和重定向两种方式将控制权从一个 servlet 传递到另一个 servlet 或者 JSP。
转发(Forward)方法: 将请求从一个 servlet 转发到 web 应用程序中的另一个资源,这个资源可以是一个 servlet、JSP 页面、或者 HTML 文件。
重定向(Redirect)方法: 方法将请求重定向到另一个 web 应用程序。使用转发( Forward )方法无法完成此操作。如果一个重定向命中了同一个 web 应用程序的不同资源,那么它使用的 URL 将与原始请求的 URL 不同。如果你不想响应一个请求,你可以将请求重定向到一个不同的 URL,然后浏览器将会将你的新请求重定向到你提供的新的 URL。这篇文章详细解释了两种方式的不同之处。
什么是转发(Forward)
在基于 web 的系统或者应用程序中,通常需要在不同的资源或 JSP 之间转移控制权。例如:你如希望从电子商务网站下单,则需要先进行注册,然后才可以继续。如果你还未在他们的系统中注册,那么购物车界面可能会将控制权转移到负责注册过程的 JSP 表单。转发( Forward )方法即是用于此目的。它用于将请求从一个 JSP 转发到统一上下文中的另一个资源。
什么是重定向(Redirect)
此方法也用于转发 HTTP 请求,但与转发( Forward )不同的是:它是一个两步过程,其中重定向发生在客户端到不同的应用程序。Redirect 方法将用户重定向到新的 URL。客户端的浏览器会自动对来自服务器中的重定向表头中指定的 URL 发出新的请求。它需要与客户机进行往返通讯,因此相对来说会比转发( Forward )方法慢些。
转发(Forward)与重定向(Redirect)区别
转发(Forward)与重定向(Redirect)的描述
Forward() 方法用于将请求从一个 JSP 转发到另一个 JSP,或从一个 JSP 转发到另一个 servlet,或从一个 JSP 转发到 web 应用程序的另一个资源。控制是在容器的内部传递的,浏览器/客户机不参与此过程。Forward( )方法在 RequestDispatcher 中声明。
Sendredirect () 方法在 HttPServletResponse 中声明,用于将客户端请求重定向到不同服务器或上下文中可用的不同 URL。 通过重定向,您可以将浏览器重定向到完全不同的应用程序。
客户端是否参与转发(Forward)和重定向(Redirect)
这两种方法之间的一个关键区别是 web 容器在 Forward() 情况中处理了所有的内部进程,而且 URL 在客户端的浏览器中不会改变,因此客户端/浏览器不会参与其中,从而使它们完全不知道动作已经发生。
而在 Sendredirect () 的情况中,该方法设置适合的头部信息和正文内容以将请求重定向到不同的 URL 中,浏览器付负责将新的请求发送到客户端可见的 URL。
执行控制
当在请求时执行 Forward() 方法,当前的请求会被转发到另一个 JSP 页面,对当前 JSP 的处理也会被终止。请求可能会被转发到另一个用 Java 编程语言编写的 servlet,或者一个静态的 HTML 页面。
一个 SendRedirect() 请求只是简单告知浏览器转到另一个 URL,将执行控制发送到 web 应用程序之外。它使用一个两步的过程来指示浏览器的 URL 发出另一个将控制转发到另一个客户端的请求。
速度
Forward () 在服务器内运行,执行速度比 SendRedirect () 快。
重定向必须通过浏览器,然后等待浏览器发出新的 HTTP 请求。 一个重定向使得服务器发送 HTTP 响应状态代码 302 和一个包含新的 URL 的位置头到浏览器,并且在浏览器收到状态代码 302 之后,它对位置头中的 URL 发出一个新的请求。 这需要与客户机进行往返通信,这使得它比 Forward () 相对慢一些。
转发(Forward)和重定向(Redirect)比较图表
转发(Forward) 重定向(Redirect)
用于将请求从一个 JSP 转发到另一个 JSP,或从一个 JSP 转发到另一个 servlet,或从一个 JSP 转发到 web 应用程序的另一个资源。 用于将客户端请求重定向到不同服务器或上下文中可用的不同 URL。
Forward( )方法在 RequestDispatcher 中声明。 Sendredirect () 方法在 HttPServletResponse 中声明
不涉及客户端/浏览器,web 容器在内部处理该过程。 当客户端将 URL 作为一个新的请求后,控制权将会转移至客户端或浏览器。
当一个组件执行业务逻辑并与另一个组件共享结果时,它最有效。 当客户端应从一个页面重定向到另一页面时,此方法效果最佳。
它在服务器内运行,并且比重定向执行得更快。 它比转发慢,因为它需要与客户端进行往返通信。
使用时,原来的 URL 请求不变。 原始的 URL 请求会改变。
两种资源都必须属于同一上下文。 将请求重定向到不属于当前上下文的其它 URL。
转发(Forward)和重定向(Redirect)总结
学习转发方法和重定向方法之间的区别是 Java 开发人员最重要的部分之一。 虽然控制器可以在处理请求结束时执行转发(Forward)或重定向(Redirect)方法,但它们有自己的一组用途。
大多数情况下,您会使用 Forward () 方法,因为它比 SendRedirect () 稍微快一点,而后者实际上需要与客户机进行往返通信,使其比 Forward() 更慢。 通过重定向,你可以将浏览器导向到另一个应用程序。 这是转发无法做到的。
简而言之,当一个组件必须执行业务逻辑并与另一个组件共享结果时,转发(Forward)工作效果最好,而当客户端应该从一个页面重定向到另一个页面时,重定向(Redirect)工作效果最好。
以上内容翻译自:
Difference Between Forward and Redirect。
能力有限,还望斧正。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
2019年7月20日,UXRen北京举办了《如何通过体验设计赋能产品增长》的沙龙分享,本文基于嘉宾 何晓頔(搜狗高级用户研究工程师)的现场分享总结而成。
何晓頔2015年开始从事用研工作,2018年加入搜狗,目前在搜狗搜索担任用户研究工程师;期间支持搜狗搜索相关产品的用户研究工作,完成搜狗阅读app、搜狗搜索app、搜狗图片搜索改版研究,搜狗医疗搜索系列研究,搜狗翻译app调研等项目;擅长全局思考问题,综合考虑各方诉求,通过研究方法的熟练运用,需求的深度解读,结果的产出,不断提升用研的影响力及价值。
由于用研资源的紧张,传统研究模式周期长,使得用研游离在项目边缘,融入难,导致时效性跟不上整个项目的推进,出现信息不对等的情况,从而造成研究方向的偏差,而且研究结果也会和设计、产品的需求脱节,造成落地难的问题。
敏捷用研可以很好的解决这个问题,它可以很好地融入在项目的各个阶段中,能够在3-5天内地完成调研需求,真正融入到整个项目的流程中,在每个阶段都以结果导向的解决问题,形成每个阶段的连接器。所以说他以用户思维为核心,通过用研的驱动性,增加用户在整个项目中的参与度和体验感,不仅能够实现成本的减少,还能提高响应的效率,实现信息层面的对等,还原用户的真情实感,性价比高的同时还提升了用研的价值。
敏捷用研可以在敏捷项目的各环节中发挥作用,而且在不同阶段可以有针对性的解决问题。
2.1 改版前
需求分析
用户点击行为研究
书城结构布局研究
2.2 改版中
用户需求挖掘
搜索行为探索
2.3 改版后:改版效果评估
2.4 项目合作模式
3.1 招募策略——健全流程
招募问卷设计
招募渠道
招募用户特征及数量
奖励机制
3.2 研究策略——模板化、透明化
模板化:搭建问题包,分门别类、系统整理,随时调用、整合
过程透明:边访谈边总结,根据需求,随时调整、直到数据样本趋于稳定
3.3 沟通策略——循序渐进
结合迭代研究模式,从小范围调研起步,与客户及时共享研究进度和成果,循序渐进:
3.4 参与策略
3.5 小结
敏捷调研不是为了快而快,而是快速解决产品需求和设计问题打造好的体验!
问题1:内部用户招募。国企,公司logo优化调研, 因为时间和成本的关系,邀约的是公司的内部员工(年龄集中在40-50岁区间段),调研的结果内部员工更偏好原logo的微小变化的版本,与设计方期望差别非常大,想知道是否是不应该找内部员工测试。
回答:就上述问题,不建议找内部员工测试。
内部招募是一种短平快的用户招聘渠道,但是,
问题2:概念测试。概念型产品可以用电话访谈的形式进行测试么
回答:概念型产品,由于属于市场上未出现产品,很难在电话中通过语言描述的方式让用户理解和想象出来,因此,概念类测试不建议用问卷和电话访谈的方式,建议通过面对面访谈+高保真原型展示的方式进行测试,如果实在满足不了高保真,哪怕线框的示意图都比单薄的语言描述更强。
问题3:用研考核机制。用研的输出建议,有些被采纳,有些不被采纳,采纳的建议到产品成型很多已不是建议的“原型”了,如何衡量用研结果的直接作用。
回答:
蓝蓝 http://www.lanlanwork.com