






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在现代社会中,各行各业都需要面临复杂的监管和报送要求。为了应对这一挑战,许多机构和组织开始建立统一监管报送平台,以实现数据的集中管理、规范报送流程、提高监管效率。在本文中,我们将深入探讨统一监管报送平台的设计与实现,从技术架构、功能模块、数据安全等方面进行分析和解析。
1. 技术架构
统一监管报送平台的技术架构是整个系统设计的基础,它决定了系统的性能、稳定性和扩展性。我们将介绍平台采用的技术栈,包括前端框架、后端开发语言、数据库系统等,并深入探讨各个组件之间的交互关系和数据流动方式。
2. 功能模块
统一监管报送平台涵盖了多个功能模块,包括数据采集、数据处理、数据存储、报送审核等。我们将详细介绍每个功能模块的作用和实现方式,以及模块之间的关联关系,帮助读者全面了解平台的功能特点和运行流程。
3. 数据安全
数据安全是统一监管报送平台设计中的重要考量因素之一。我们将分析平台采取的数据安全措施,包括数据加密、访问控制、权限管理等方面,以确保用户数据的保密性、完整性和可用性。
4. 用户体验
优秀的统一监管报送平台应该具有良好的用户体验,能够简化用户操作流程、提高用户工作效率。我们将探讨平台的用户界面设计、交互设计等方面的设计原则和实践经验,以及如何通过用户反馈不断优化平台的用户体验。
5. 未来发展
最后,我们将展望统一监管报送平台未来的发展趋势,包括技术创新、功能拓展、应用场景扩展等方面,为读者提供对行业发展方向的深入思考和参考。
通过对统一监管报送平台设计与实现的深度解析,我们希望能够为读者提供全面的视角,帮助他们更好地理解和应用这一关键技术,在实际工作中提高监管和报送效率,推动行业数字化转型和智能化发展。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
企业级后台管理界面是企业管理者和运营团队日常工作中必不可少的工具之一。一个优秀的 B 端后台管理界面不仅可以提升工作效率,还能够增强数据可视化、用户体验和系统安全性。在这篇文章中,我们将一起探索一些优秀的企业级后台管理界面设计,其中蓝蓝设计也是不可或缺的一部分。
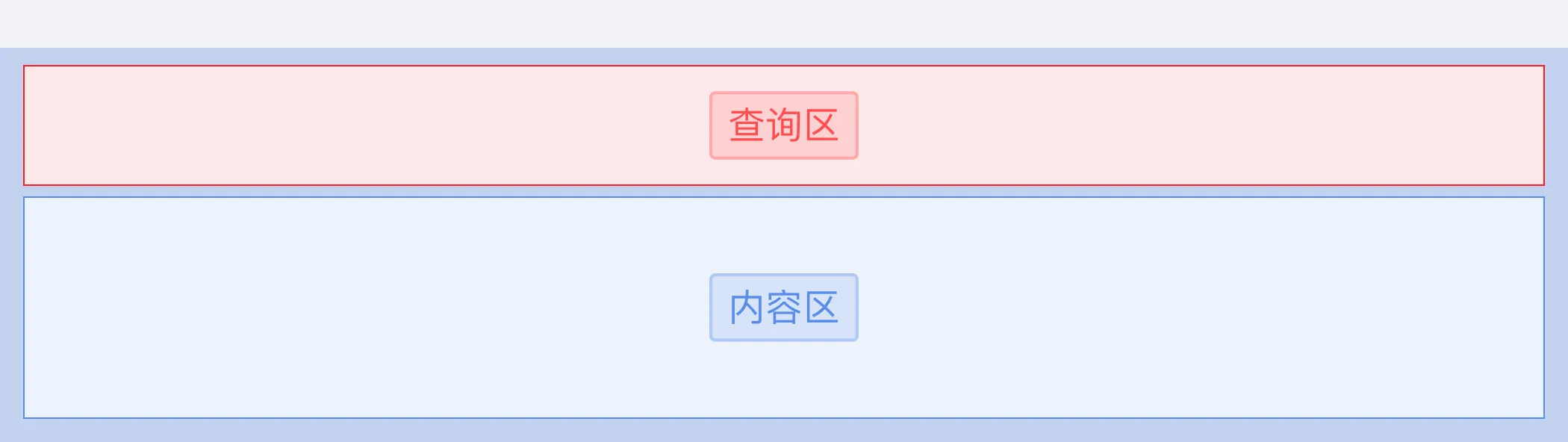
1. 简洁清晰的布局
优秀的企业级后台管理界面设计通常采用简洁清晰的布局,将不同的功能模块划分为明确的区域,使用户能够快速找到所需的功能和信息。布局中应避免过多的干扰元素,保持界面整洁简约,提高用户的操作效率和体验感。
2. 数据可视化和图表展示
企业级后台管理界面通常需要处理大量的数据和信息,优秀的设计应该通过数据可视化和图表展示,将复杂的数据呈现为直观的图形和图表,帮助用户快速理解和分析数据,做出科学的决策。
3. 多级权限管理和安全保障
企业级后台管理界面涉及到不同用户角色和权限管理,优秀的设计应该提供多级权限管理功能,确保不同用户只能访问和操作他们所需的功能和数据,同时保障系统的安全性和稳定性。
4. 个性化定制和扩展性
企业级后台管理界面设计应该考虑到不同企业的需求和特点,提供个性化定制和扩展性功能,使企业能够根据自己的业务需求对界面进行定制和扩展,满足不同用户的需求。
5. 响应式设计和移动端优化
随着移动互联网的发展,企业管理者和运营团队越来越倾向于使用移动设备来管理企业业务。因此,优秀的企业级后台管理界面设计应该具有响应式设计和移动端优化功能,确保在不同设备上都能够提供良好的用户体验和操作效率。
综上所述,优秀的企业级后台管理界面设计应该以简洁清晰的布局、数据可视化和图表展示、多级权限管理和安全保障、个性化定制和扩展性、响应式设计和移动端优化等为核心特点,为企业管理者和运营团队提供高效便捷的管理工具,助力企业管理的数字化转型和智能化发展。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化时代,虚拟现实(VR)技术的崛起正在改变我们与数字世界互动的方式。随着VR设备的普及和应用场景的增加,VR界面设计成为了一个备受关注的领域。在设计VR界面时,需要考虑一系列的关键要素,以确保用户体验的流畅性、真实性和舒适度。以下是一些需要注意的方面:
沉浸感和真实感
:VR界面设计的首要目标是营造沉浸式的体验,让用户感觉好像置身于一个真实的环境中。设计师需要注意细节,如光影效果、材质质感和动态交互,以增强真实感。
用户导航和交互
:在虚拟环境中,用户导航和交互方式与传统的界面设计有很大不同。设计师需要提供直观的导航方式,如手势、头部追踪和手持控制器等,以及易于理解和操作的交互元素。
舒适性和可访问性
:由于VR环境对用户的视觉和感知产生较大影响,设计师需要特别关注舒适性和可访问性。避免使用过于刺激的动画效果和快速移动,以及考虑到用户可能的身体限制和不适应感。
信息架构和内容呈现
:在设计VR界面时,需要考虑到信息架构的清晰性和内容呈现的合理性。合理组织信息,确保用户能够轻松找到他们所需的内容,并提供多样化的内容呈现方式,如文字、图像、视频等。
性能和优化
:由于VR环境对计算资源和性能要求较高,设计师需要确保界面设计能够在各种设备上流畅运行。优化模型和纹理的使用,减少渲染负载,以提升性能和用户体验。
用户反馈和调整
:在设计过程中,及时收集用户反馈并进行调整是至关重要的。通过用户测试和迭代,不断优化界面设计,以满足用户需求和期望,提升用户满意度和忠诚度。
综上所述,设计出优秀的VR界面需要综合考虑多个方面,包括沉浸感、用户导航、舒适性、信息架构、性能优化等,只有在这些方面取得平衡,才能创造出令人满意的虚拟体验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
VR(虚拟现实)界面设计需要注意的方面包括以下几点:
1. 用户体验的舒适度和沉浸感:VR界面设计必须优先考虑用户的体验,确保用户能够轻松地理解和使用界面,在VR环境中的舒适度和沉浸感。
2. 简单直观的层级关系:VR界面设计需要直观且易于理解。用户应该能够立即知道如何与界面进行交互,菜单层级要简单而符合逻辑。
3. 交互性:VR界面设计应该支持多种交互方式,如手势识别、头部追踪、语音命令等。这有助于提高用户的沉浸感和参与度。
4. 可视性:VR界面设计需要考虑可视性,确保用户能够在VR环境中清晰地看到界面元素。这可能需要使用特殊的视觉设计技巧,如使用高对比度的颜色或调整字体大小。
5. 适应性:VR界面设计需要能够适应不同的设备和硬件配置。这包括考虑到设备的屏幕分辨率、处理器速度等因素。
6. 一致性:VR界面设计需要保持一致的风格和用户体验。这有助于用户在多个VR应用程序之间进行无缝切换。
7. 安全性:VR界面设计需要考虑到用户的安全。例如,应该避免在界面中使用过于刺眼或令人不适的视觉效果,以及确保用户在使用VR设备时不会受到伤害。
VR AR界面设计是以后新的设计领域,前瞻性研究,我们也找了一些资料,陆续分享给大家。如果您有需求,欢迎致电01063334945,欣赏更多案例作品。官网:www.lanlanwork.com
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝 http://www.lanlanwork.com