兰亭妙微持续关注征信系统、数据报送、反洗钱、1104、east等软件的细分领域,通过和多家公司合作此类项目的经验,对业务功能及用户喜好有一定了解。 参加金融、银行的各种工作坊,关注国外行业领先者产品,不断学习和提升,形成先进的方法论,并在项目中已验证落地。 可以整合系统架构,画出软件整体全流程页面交互原型,合并或展开任务步骤页面,优化操作流程,提升用户满意度和工作效率。
请对以上内容做个评价
您是否在阅读文档中遇到以下问题?
联系方式
写下您的建议
方案价值

功能新增
增加协作流程的功能,增强全局菜单、全局搜索等跨系统功能,增强不同角色的协作和业务流转针对金融细分行业的创新功能。
产品体验改进
一致性全局菜单导航,更好的操作定位,设置高频操作的快捷入口及每日任务汇总,增强符合用户习惯的信息查找检索,所见即所得的页面显示和编辑,方便用户操作,更多的提醒和显示,减少操作错误,提升业务效率流程化的信息显示, 增加操作步骤和动线提示,帮助连贯操作,考虑不同角色的使用和操作简便性,去除不必要的操作和界面。
新价值输出
从单一经办变成一站式业务工作站,将数据的在线浏览编辑变成所见即所得的编辑操作,将记录报送变成业务流程的融合工作空间,针对金融细分行业提供关键场景应用创新。




工作方法
| 用研 | 了解系统及构思用研方式 1.熟悉系统 2.梳理访谈内容 3.确定访谈方式 4.确定邀请人选 进行用户研究 | 1.邀请用户访谈 2.了解用户使用过程中痛点难点 3.进行业务场景归类,了解不同业务场景用户使用习惯 根据用研结果验证交互可行 | 针对用研阶段的问题,进行交互验证,查验是否解决用户问题。 | 校验交互设计稿,对比提出修改意见 | 1.用研问题清单 2.系统存在问题清单 3用研报告 | 用研报告确认函 |
| 交互 | 成为系统用户 1.熟悉系统 2.梳理系统架构 3.参考竞品 4.𤨣体发现的问题 5.初步构思解决方案 | 1.协助用研同事进行用户访谈 2.记录用研过程中的问题 3.将记录的问题与准备阶段发现的问题进行交叉对比验证,找出哪些是共性问题,哪些是新增问题,为交互设计提供支撑。 | 1 设计交互原型,先进行关键模块的设计。 2. 联系客户进行原型测试,并收集测试反馈。 3.依据用研反馈问题和用户反馈问题,进行迭代修改。 4.重复此过程完成全部。 | 分批确认交互原型至确认 | 1.补充问题清单 2.需求分析文档 3 关键节点的交互设计图 4全流程的交互设计 | 交互设计确认函 |
| 视觉 | 1.熟悉系统、目标用户 2搜集相关软件资料 | 1.搜集相关设计风格图片、竞品设计 | 依据原型图进行视觉设计 | 分批确认视觉稿至确认 | 视觉设计 | 视觉设计确认函 |
| 开发 | 了解系统技术前端开发框架,做好技术选型 | 和设计师沟通,熟悉设计稿的交互跳转方式操作逻辑 | 依据视觉设计稿进行前端开发,进行视觉走查,保证良好的复原度和良好的使用 | 接入数据、对好接口和联调,后端写好功能,通过综合测试 | 软件代码 | 前端开发确认函 |
| 阶段目标 | 1.消除对系统的陌生感 2.找出当前系统在交互和信息架构上存在的问题 | 对齐认知,消除认知偏差,深入了解用户需求完善场景划分,了解现在系统和用户期望之间的差距,确定优化方法。 | 对用研反馈的问题进行针对性的改进,并落地形成可视化解决方案。 | 依据交互设计,提供完整的视觉设计方案,前端开发接近设计稿,完成最终开发功能及测试 |
协作机制
方案亮点
兰亭妙微持续关注征信系统、数据报送、反洗钱、1104、east等软件的细分领域,通过和多家公司合作此类项目的经验,对业务功能及用户喜好有一定了解。 参加金融、银行的各种工作坊,关注国外行业领先者产品,不断学习和提升,形成先进的方法论,并在项目中已验证落地。 可以整合系统架构,画出软件整体全流程页面交互原型,合并或展开任务步骤页面,优化操作流程,提升用户满意度和工作效率。

从用户体验设计的角度 了解现有用户对系统的日常使用情况及使用习惯,梳理产品体验和系统可用性问题,用户对系统的使用场景和需求。

内部用户条件
来自咨询部、交付中心的工作同事
熟悉业务场景要求,熟悉任务操作流程要求
熟悉界面功能以及用户操作,了解典型性问题和代表性问题。
代表系统的典型用户,分角色参与讨论
每个参与者有一个指定的身份(分别以操作员、审查员的身份)代入参与小组座谈会+工作坊讨论。
外部用户条件
来自终端银行的业务部门的典型用户,熟悉业务场景要求,熟悉任务操作以及流程要求
为日常高频使用系统的用户,熟悉系统/子系统,熟悉界面功能以及系统操作,了解典型性问题和代表性问题
操作角色(以数据录入和上报等操作为主),审查角色(以业务审批、业务管理设置等操作为主) = 1:1


对关键及复杂任务场景,进行内部及外部用户的调研,了解用户期待和使用时的痛点后,结合对产品的理解,专业的设计积累,颠覆性改变原有布局和工作流程,创新改变交互方式,使软件更易用。


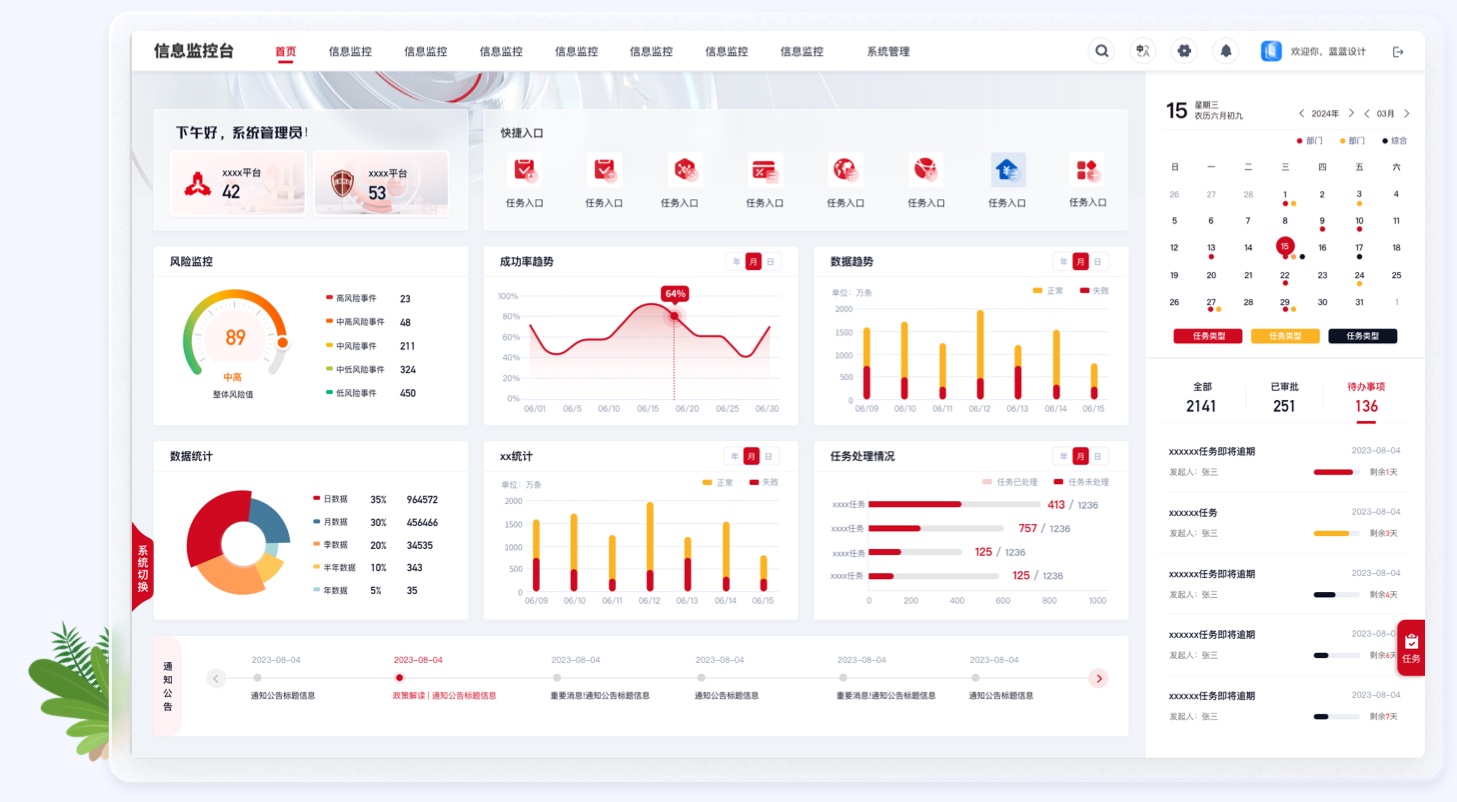
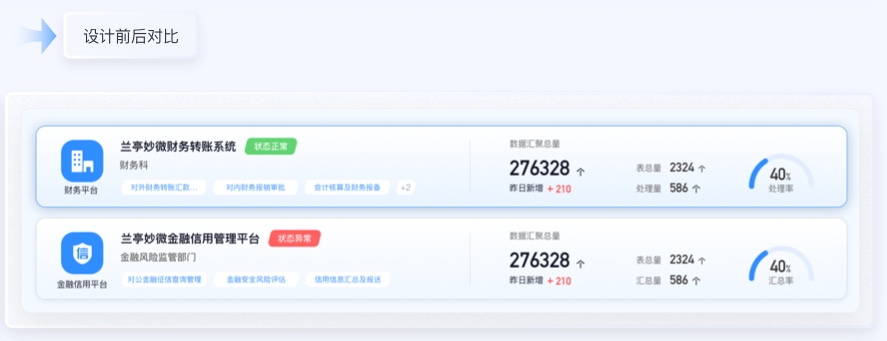
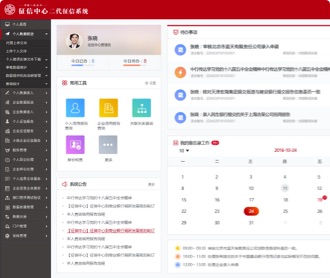
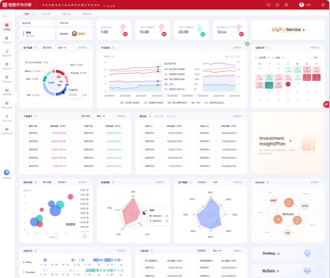
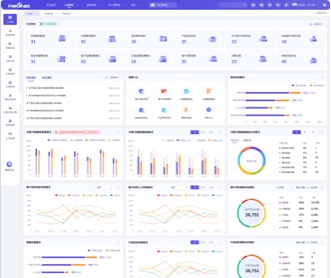
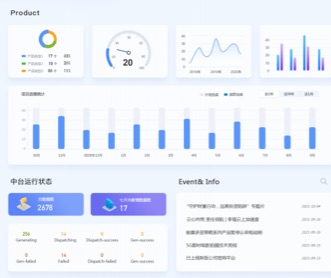
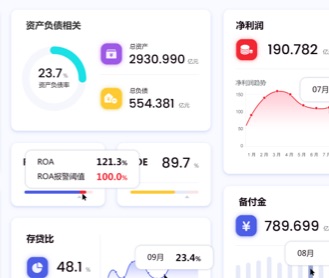
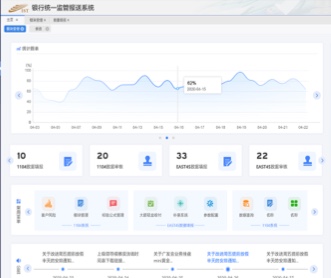
全局首页主要功能地位为让用户了解整个平台工作运行情况,当天任务情况;并将用户分流引导至关注的子系统中。 用多维表格仪表盘快速搭建了丰富的管理看板,它可以帮助管理者快速查看业务数据,管理者也可以根据自己的需求自定义配置图表,随时、全面地从多维度了解业务进展状况,及时调整业务策略,提高业务效率和业绩。

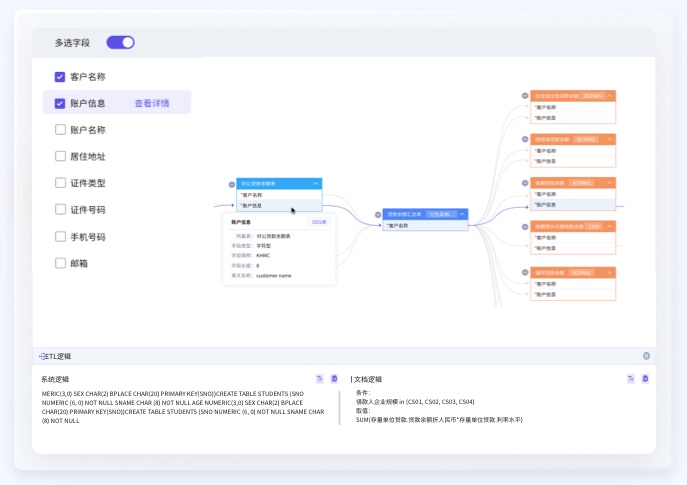
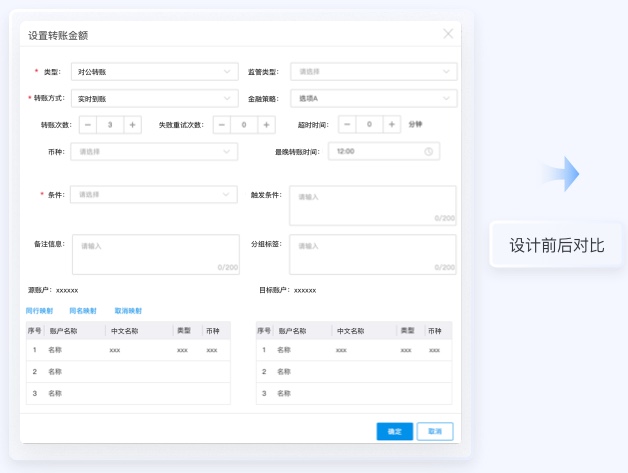
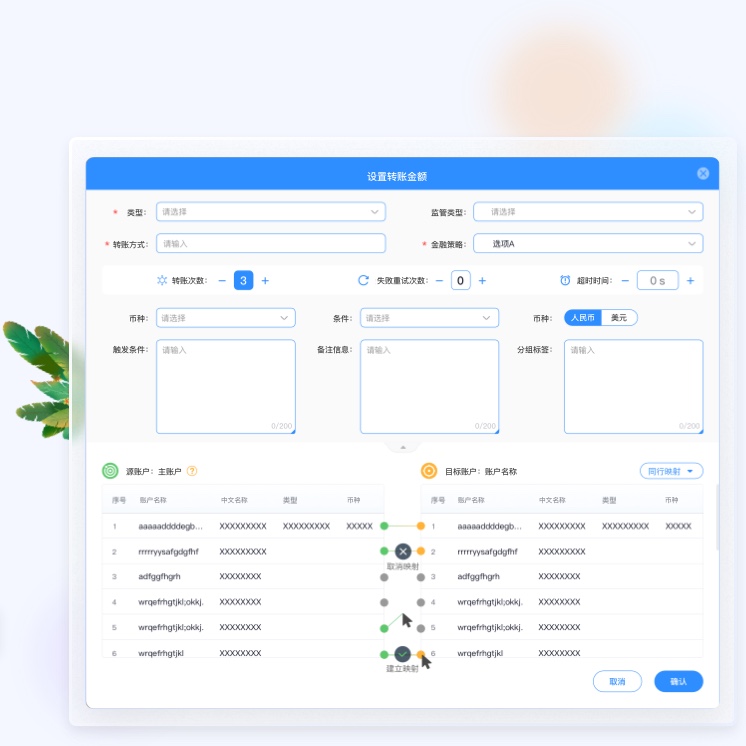
金融业务的复杂性直接影响了产品设计中的信息量和展示方式,这对设计师提出了严峻挑战,在有限的视觉空间内如何高效、清晰地传达关键信息。以便携式笔记本为例,一屏看到的内容有限,往往导致页面布局拥挤,影响用户体验。 面对这种信息过载的问题,我们提出了“折叠收纳”的设计策略。通过合理的信息层次划分和交互设计,将大量信息进行有序的组织和隐藏,使得用户在需要时能够方便地展开获取,而在不需要时则保持页面的简洁和清晰,实现信息与美观的双重优化。

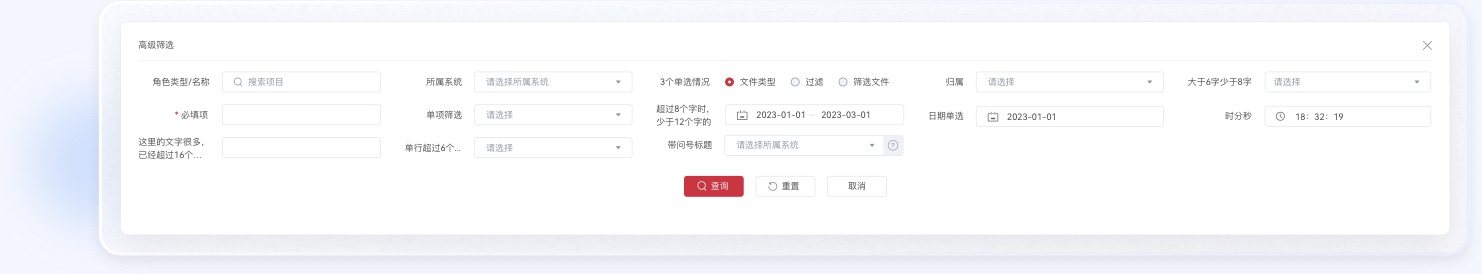
所见即所得的页面显示和编辑,用户不用跳出页面和寻找其他入口包括结构化的数据展示,表头筛选,表格嵌套结构,主子表结构设计,高级筛选-选项显示等功能。


卡片式设计包含图片以及文案并且有明显边界的信息区块,本身可以是一个完整的信息区块,也可以作为更多具体内容的一个入口,同时也能承载丰富的互动方式。同时卡片的里面内容的层级关系,以及信息的主次在设计时是要特别注意的,否则会让信息显得杂乱。所以卡片设计作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,让用户快速找到感兴趣的内容,避免在繁杂的信息集中浪费时间。需要展示给用户的第一要素是『这是什么应用』,每个独立卡片中承载的图标和名称可以以最生动形象的感知传达给用户。 注重功能化导向设计,让用户愉悦的完成任务,注重感知和情绪设计会让用户更加喜欢。


在金融数字中台产品设计中,由于业务体量庞大、信息复杂。对于信息的准确性也要求非常高。那么,对于承载信息录入的表单来说,表单的设计就变得尤为的重要。如何快速的让用户在最短的时间内录入好正确的信息。是我们在设计表单时常常值得思考和深究的问题,为用户减负为目标,在完成数据采集任务的时候尽量给用户带来最小的操作负担;表单效率是衡量表单设计优劣的重要指标,通过合理的信息输入组件与页面布局和交互方式可以使用户快速完成表单页的信息填写任务。



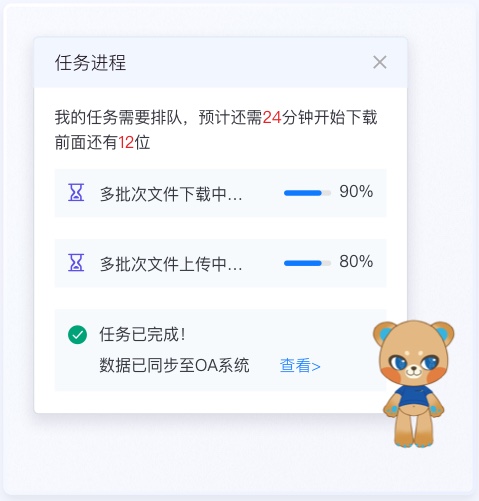
更多的提醒和显示,减少操作错误,提升业务效率。增强用户引导流程,分别为增加设计全局性的首页和子系统首页;增加页面提示引导信息。


202012/07

金融行业|征信平台|人民银行
人民银行二代征信系统UIUE设计及前端开发(保密)
2023 03/16

金融行业|基金公司|数据中台
知名基金公司投资行为分析系统界面设计(保密)
2023 05/09

金融行业|全流程交互设计|用户调研
悦锦数科用户调研/交互设计/视觉设计(保密)
2021 06/22

管理系统|金融分析|年金管理
石油瑞飞企业年金管理信息系统界面设计(保密)
2023 12/07

金融行业|反洗钱|审计平台
银丰新融反洗钱系统界面设计(保密)
2021 06/16

金融行业|基金公司|数据中台
知名基金公司投资数据中台界面设计(保密)
2022 07/23

金融行业|财务软件|数据大屏
九恒星财务软件资产数据中台交互及界面设计
2022 05/16

金融行业|征信系统
东华软件征信平台交互及界面设计(保密)
2014 12/07

金融行业|云平台|银行软件
南天集团光大银行私有云平台UI界面设计
2015 03/16

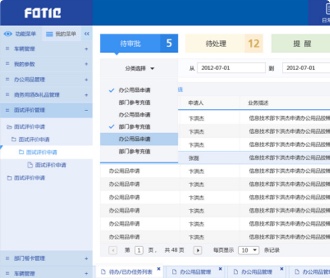
金融行业|云平台|OA软件
中国信托内部OA系统UI界面设计
2015 05/09

金融行业| pad|银行软件
银行智能网点Ipad交互及UI界面设计
2017 06/22

金融行业|基金网站设计
梅花牡丹基金会网站设计(保密)
2018 12/07

金融行业|反洗钱|征信平台
东华软件征信后台系统UI界面设计
202206/16

金融行业|监管报送系统|银行软件
银丰新融银行统一监管报送系统UI界面设计及ext开发
201807/23

金融行业|股票软件|APP设计
慧通金银贵金属交易APP交互及界面设计
内容调查
请对以上内容做个评价
您是否在阅读文档中遇到以下问题?
联系方式
写下您的建议
提交成功,谢谢