01
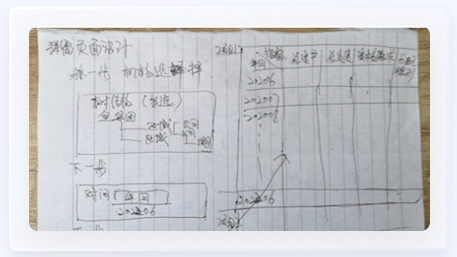
从需求出发,重新梳理框架结构,进行交互及布局优化
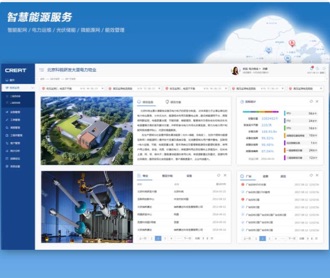
全局化的设计是视觉统一的保证。在进行前期调研时发现,改版前的系统集成了较多功能,每种功能布局都不相同,这样就会出现视觉语言的不统一。我们再后期的设计中,遵循“框架-布局-细节”的设计思路,将页面功能重新梳理,提炼出全新的视觉语言和页面布局,确保视觉的统一性。目标人群和产品使用场景是决定产品设计的基础性因素。我们在产品架构设计时,仔细研究目标用户使用场景,模拟用户操作过程中所有可能行为,精简产品架构,优化页面层级,合并页面内容,创新页面展示方式。

02
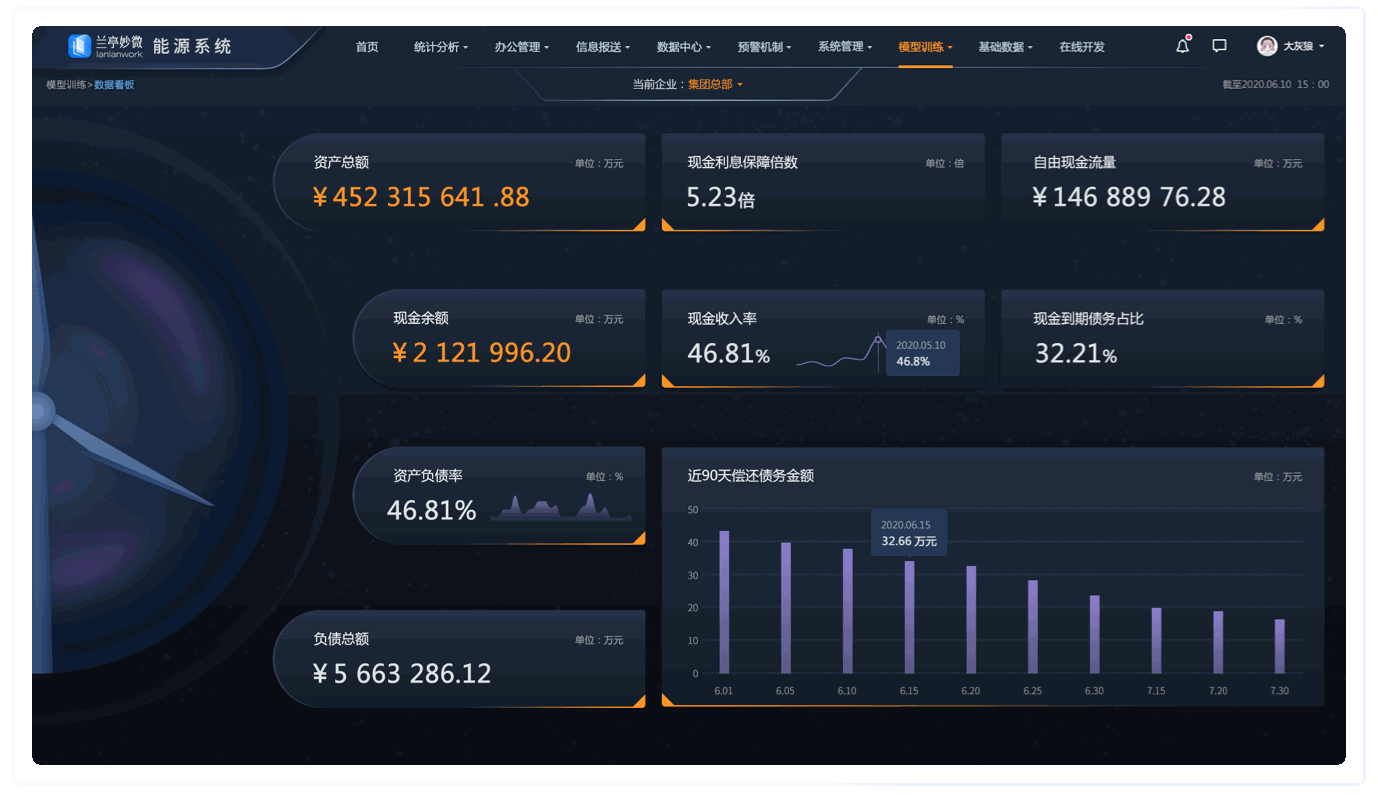
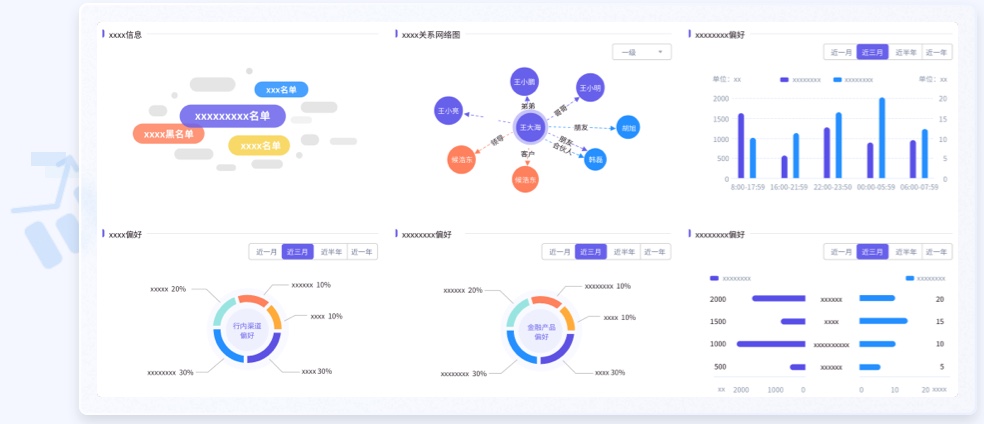
注重简洁的界面和直观的用户体验,大屏以数据本身体现信息的传达
采用扁平化和卡片相结合的设计风格,摒弃了多余的装饰图标和细节,注重简洁的界面和直观的用户体验,以数据本身体现设计,突出重要数据信息,使界面更加干净、清晰,用户可以更快速地理解和操作。卡片化设计采用区块化结构,使层次清晰易读,利用卡片形成的画面区域,内容呈现更加集中,有利于突出重点信息。

03
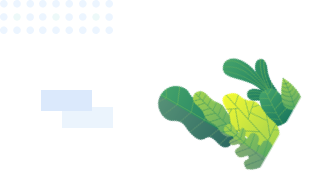
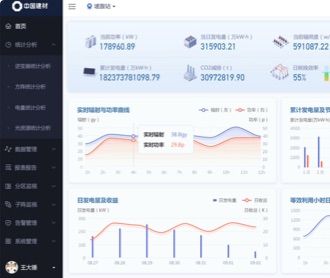
多种信息图结合对能源业务的理解,准确表达数据内涵,展现数据之美
信息图、数据报表可以包含很多内容,是传递信息和数据的绝佳工具。将大量客观而理性的数据以直观而艺术的方式展现在用户面前,“冰冷”的数据和统计结果因分析和设计而变得“有了温度”,信息和数据因此变得生动有趣,

04
将千篇一律的B端能源设备管理软件设计的优雅人性化,展现整体之美
虽然经常有人说,B端软件功能最重要,设计的实用性大于美观,但是B端界面呈现的数据图表之美也是一种特色。图标细节、风格格调、数据可视化、信息结构层级排版构成了整体之美。

05
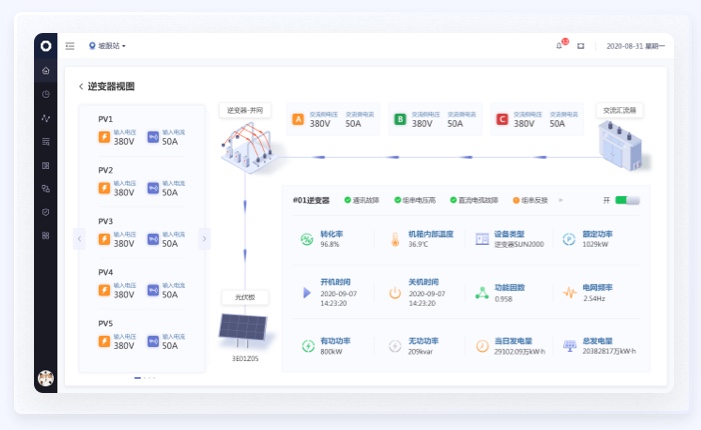
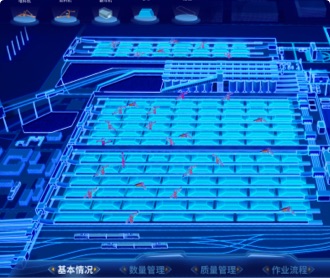
3D渲染效果图或2.5D插画图形象表达港口煤炭装载运营管理数据可视化
携手共进,扬帆起航,基于港口装截地理位置,通过孪生场景或2.5D的数字化重现,全方位演示港口煤炭运输全产业链运转流程,从宏观角度实时监控港口重点数据内容,协助客户日常业务展示及领导汇报,对各类异常事件进行可视化预警告警,实时掌握整体运行态势,实现智能指控调度。

06
作业异动识别及时触达,数据变身图表,风险无处藏身
能源及发电企业生产作业流程较为复杂,生产作业人员安全的管控一直是安全管理工作的难点。有了巡检机器人与智能摄像机,通过采集现场仪表视频图像信息,再由机器视觉分析和图像识别技术处理,及时对异常数据发出报警,可以一键生成报告提醒运行人员,运行人员只需要对检测出的缺陷进行复核并提交检修工单,形成闭环。兰亭妙微将这个工作任务流程设计的交互易用,首页报警分级别显示,考虑到数量多或少,所占区域合理,数据变身图表,风险无处藏身。
07
多种风格ICON图标绘制
图标(icon),GUI
中的图形符号,其形式即含义,代表应用程序、对象和功能。图标有多种类型,大应用图标(侧重品牌性)、小功能图标(侧重功能性)、系统图标、可定制图标、可交互图标、纯展示图标。其中图标的风格更是多种多样,扁平的、拟物的、线性的、填充的、单色的、双调的、2.5D
的、3D 的、静置的、动态的……兰亭妙微针对各种场景,设计各种风格的图标和设备。

08
信息卡片化设计,突出重点数据减少视觉思考
信息采用卡片化设计能够增加页面的层次感和立体感,使得页面更加美观和吸引人。卡片化的设计方式也能够减少用户的认知负担,使用户更加轻松地浏览和使用页面,能够增加页面的层次感和立体感,使得页面更加美观和吸引人,从而提高了用户体验。

09
动效示意,帮助用户更好的理解产品
明确的动效展示比文字描述更加直观,在学习过程中,用户往往更会选择学习成本较低的方式,动效的示意不仅可以直观地展示给用户,界面的样式,也可以通过操作示意的方式,引导教育用户如何快速学习软件,了解操作方式,减少思考的时间成本,降低上手难度。