凭借兰亭妙微十余年的专业积累,形成了完善的设计服务流程和专业积累,关注国外行业领先者产品,不断学习和提升,形成先进的方法论,并在项目中已验证落地。针对不同行业,不同用户和产品设计相应的用户访谈问题、小组交谈主题,深度挖掘行业特性和用户本质需求,以用户需求为核心出发点,重新梳理产品架构,调整优化交互规则,构建符合行业特性、满足用户需求的交互规范。可以整合系统架构,画出软件整体全流程页面交互原型,合并或展开任务步骤页面,优化操作流程,提升用户满意度和工作效率。
方案价值

-
提高操作效率
为了减少用户的操作步骤和时间成本,我们将简化操作流程,通过合理的功能划分、便捷的交互方式以及智能的推荐系统,提升用户的操作效率。用户将能够快速完成购票、查询等操作,享受更加顺畅的使用体验。
-
增强数据可视化效果
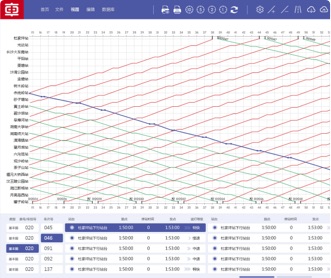
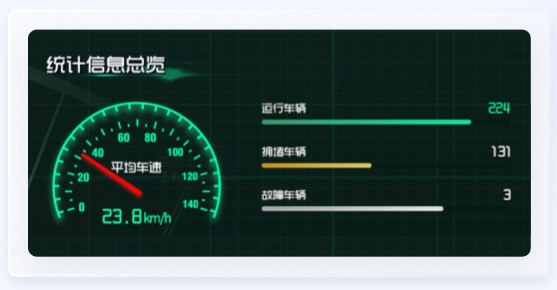
轨道交通软件涉及大量数据的处理与展示。我们将采用图表、数据可视化元素和动态效果等手段,将复杂数据转化为直观、易于理解的视觉形式。这不仅能够帮助用户更好地理解和分析数据,还能够为决策提供更有力的支持。
-
优化用户体验
对于轨道交通软件用户体验至关重要。我们将通过优化视觉焦点,突出显示核心数据,确保用户能够高效获取最有价值的内容。合理的界面布局、清晰的导航、美观的视觉效果以及流畅的交互方式,将大幅提升用户的满意度和忠诚度。
-
清晰传达轨道交通信息
界面设计作为信息传达的重要载体,我们将通过合理的信息架构、明确的视觉层次和有效的信息呈现方式,确保轨道交通软件能够清晰、准确地传达列车时刻表、站点信息等关键内容。这将帮助用户快速获取所需信息,提升出行效率。
-
丰富的GIS设计经验
我们在GIS设计领域拥有多年的经验积累,深入理解并运用ArcGIS、supermap、高德、百度等行业地图软件的数据源、配色方案和交互。凭借对国内外地图应用的持续关注,能够为客户提供富有创新性和卓越品质的GIS地图设计解决方案。
方案亮点

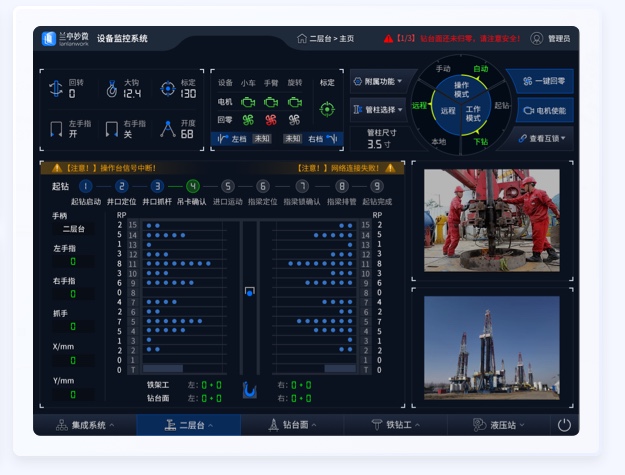
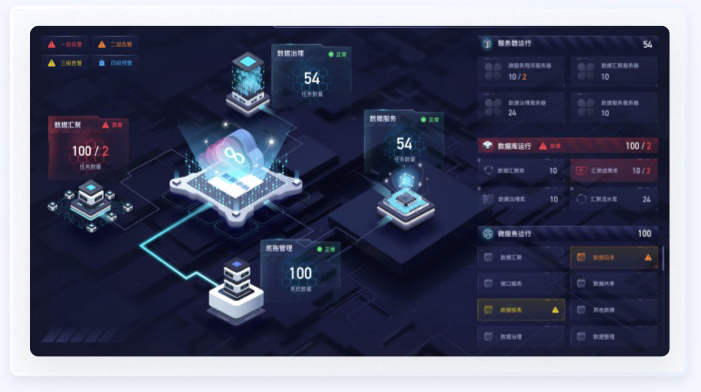
通过精心设计的UI界面,用户能够一目了然地看到各类安全风险及其分布情况,同时明确当前的安全态势。这种直观呈现方式不仅降低了用户的信息处理难度,还提高了用户对安全状况的感知能力和反应速度,为后续的决策支撑提供简单直观的操作依据。UI设计不仅关注信息的呈现,更重视用户操作的流畅性和便捷性。通过合理的交互设计和功能布局,我们引导用户迅速做出应急响应和安全防范措施,确保在关键时刻能够迅速、准确地采取行动。


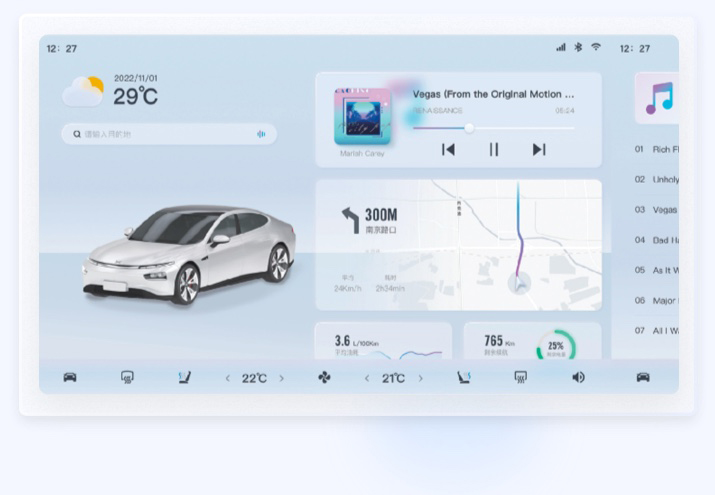
随着科技的飞速发展,我们正迎来一个高度智能化的未来。在这个时代背景下,高度自动驾驶、全息投影、HUD(抬头显示)、AR-HUD(增强现实抬头显示)以及虚拟数字人等前沿技术日益成熟,并逐渐融入我们的日常生活。汽车不再仅仅是一个交通工具,而是向着成为移动的第三空间——生活空间、工作空间、娱乐空间——的方向演进。在这一变革中,人机交互系统(HMI)扮演着至关重要的角色。它不仅是驾驶者与车辆之间的沟通桥梁,更是提升驾驶乐趣和舒适度的关键。通过先进的HMI界面设计,我们能够清晰、直观地传达各种车辆信息,如车速、油量、导航指示等。同时,这些界面还具备智能情感交互功能,能够根据驾驶者的需求和情绪进行实时调整,提供更加个性化的体验。我们的设计团队致力于创造高度智能化、人性化的汽车HMI界面。通过运用创新的设计理念和前沿的技术手段,我们力求打造出既美观又实用的界面,让驾驶者在享受科技带来的便捷与乐趣的同时,也能确保行车安全。

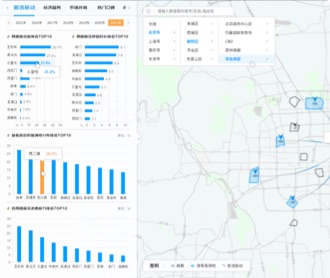
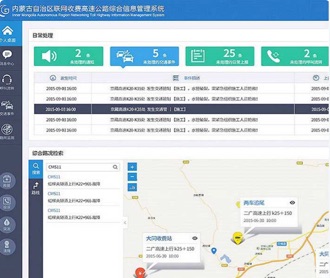
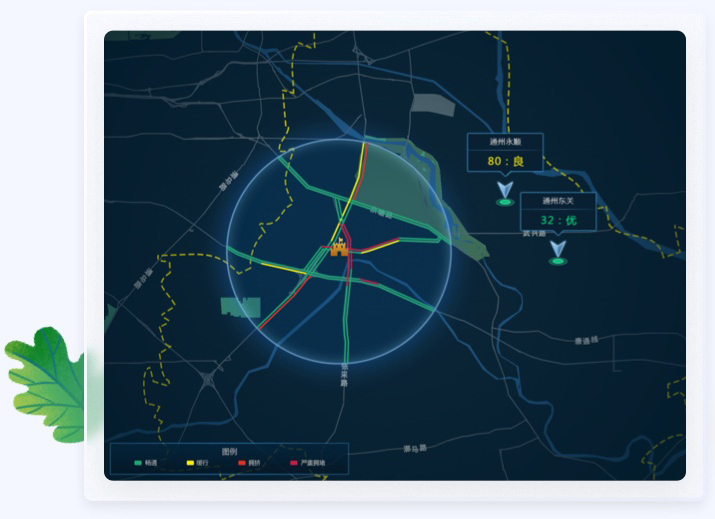
运用先进的飞线图、路网图等可视化工具,我们的UIUE设计对交通人口出行方式、方向等核心指标进行精准解读。结合两侧图表,综合分析交通出行量、人口来源、分时客流变化及区域特征,为管理者提供全面、直观的决策支持,助力精准掌握区域交通出行与人口流动态势。


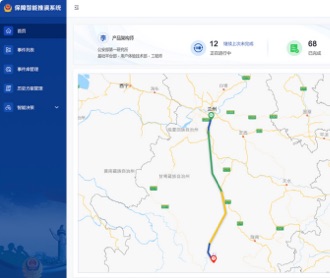
公安应急软件通过收集和分析气象交通路状的数据,进行智能推荐和路线规划,为用户提供辅助决策,帮助其优化娠灾策略、提高服务质量。兰亭妙微理解客户软件的需求,把功能概念用交互原型的形式表达出来,进行演示、验证、之后进行软件视觉设计、开发,节省了整体工作时间,在工作中用所见即所得的方式,与项目组各级成员充分沟通,始终将用户体验和决策支持作为设计的核心目标。通过不断优化UI界面和交互逻辑,为用户提供了更加流畅、高效的操作体验,同时为后续的决策提供了简单直观的操作依据,得到各方满意的成果。

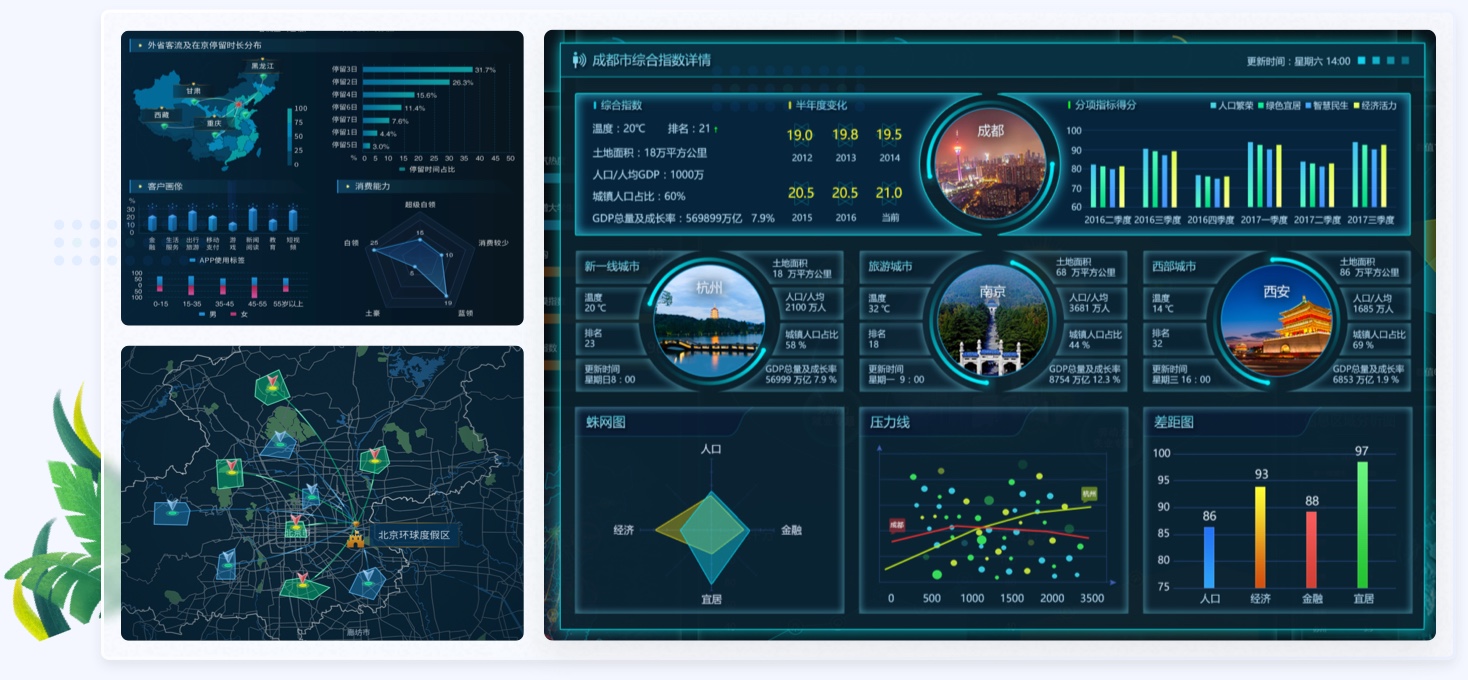
基于地理信息系统,对城市各辖区等管理要素的范围、分布、状态进行可视化监测;并结合丰富的可视化分析手段,对交通人口分布、人口规模、综合指数、发展指数等数据指标进行多维度可视化分析,辅助管理者全面城市交通发展情况,助力市域精细化治理。UIUE设计旨在通过地理信息系统和可视化分析手段,为管理者提供一个全面、直观、易于操作的决策支持工具。通过这一设计,我们相信能够帮助管理者更好的进行区域精细化治理。

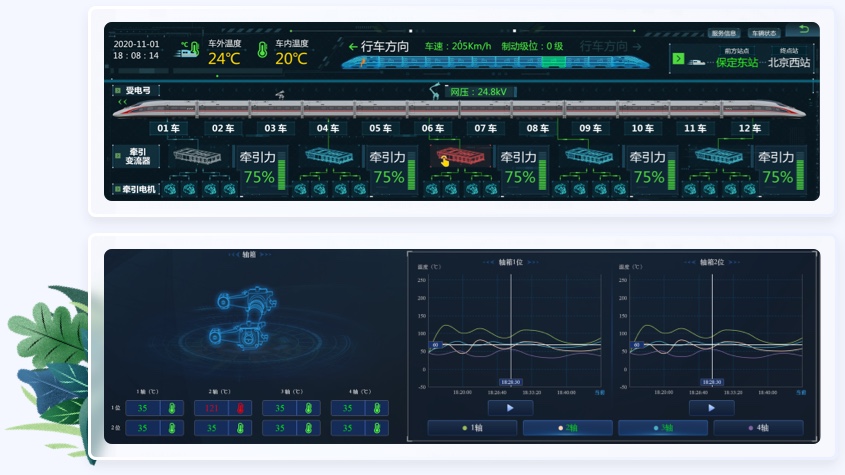
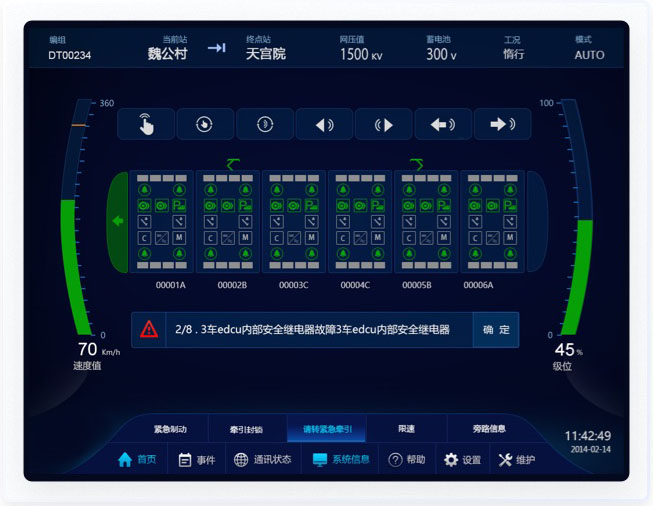
聚焦核心数据,优化信息显示层级,打造敏捷高效的人机交互闭环。保证信息层级的清晰和交互过程的流畅。通过分层分步骤展示信息的方式,不仅简化数据的呈现,还丰富了页面层级,形成立体化的人机交互闭环。


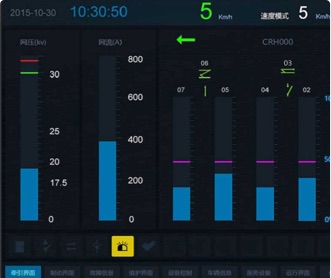
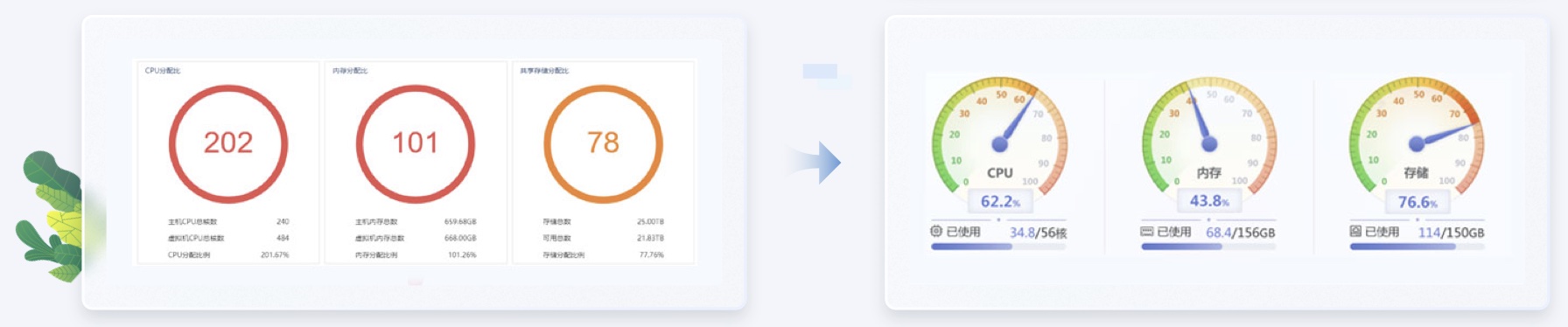
以用户为中心,从感官体验、交互体验、性能体验、情感体验提升人与平台的友好互动体验。人机交互遵循“信息呈现(获取)-操作指令-结果反馈”的循环,信息呈现便是人机互动的首要环节,兰亭妙微在信息呈现时,尽可能以图形化方式表达,减少用户认知负担,将单个的数字转化为仪表盘,直观地表现出资源占用情况,预警报警等多重含义,营造数据展示氛围的真实感。



动效设计能够提升用户的使用体验。通过流畅的动画和过渡效果,可以使用户在浏览页面时感到更加自然和舒适。同时,动效设计还可以增加页面的交互性和趣味性,提高用户的参与度和满意度。动效设计可以通过动态展示信息来增强信息的传达效果。例如,通过动态图表或数据可视化展示,可以更直观地呈现数据和趋势,使用户更容易理解和接受信息。在与和利时的合作中,用AE设计动车驶入的微动效,很好的代入场景氛围,让观众会心一笑。

支持从视觉设计到软件开发的落地走查、功能开发、模块测试,在给中车列车监控屏开发,陆续基于 Fltk、Codesys、QT语言开发出6套软件,包括列表、曲型柱状图、曲线图、按钮、tab签、灯光警示按键、仪表盘等多种控件,统一设计程序的界面的风格,制定UI规范和组件开发标准,便于客户后期维护和调整。


-
2022 12/23

汽车服务官网|网站设计|UIUE设计
某知名汽车品牌售后服务网站设计
-
2019 05/07

物资管理系统|GIS软件|UIUE 设计
公安保障智能推演系统界面设计(保密)
-
2023 12/23

GIS软件|监控系统|可视化UI设计
京东环球影城大数据智能平台交互及界面设计(保密)
-
2023 12/07

轨道交通|监控系统|数据大屏
中车株州所轨道交通监控系统交互及界面设计
-
2021 12/23

中国中车|铁路指挥控制软件|UIUE设计
中车铁路列车线路指挥控制系统界面设计
-
2019 12/23

交通软件|GIS软件|UIUE 设计
亿阳信通高速公路综合信息管理
-
2019 12/23

轨道交通|GIS软件|UIUE 设计
天津轨道交通乘客信息系统界面
-
2019 12/23

管理软件|轨道交通|UIUE设计
和利时智能城轨综合业务平台界面设计