图标设计是UI设计中非常重要的环节,因为除了文字和图片的排版之外,在扁平时代能够传递给用户情绪和设计感的通道就是页面中的各种图形与图标。全文16,834字,阅读时长约35分钟。

图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。
本文尽量将图标进行系统一些的介绍说明,当然仅一篇文章是不可能面面俱到包含所有知识点。内容比较基础,主要以 设计概念 和 设计思路 为主,对图标相关的内容进行组织梳理和分类,便于小伙伴们建立图标的概念体系。过程中也有针对几种典型的图标结构进行实操代练,想要把图标设计的更好,这就需要我们在平时勤加练习外,还要进行深度的思考,希望我的这篇梳理可以给大家带来帮助。

1.1 图标的定义
图标,也称为icon或Picoto,是计算机世界对现实世界的隐喻和概括,代表软件产品中的功能及操作。它的本质是一种符号,它采用对这个世界的隐喻,来指代功能,含义,用途等。

图标做为国际通用性语言,生活中随处可见,例如商场导视中收银台图标、出口图标、卫生间图标等,日常手机里使用的那些App图标,如微信、电话、短信等。的确,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富,有线的、有面的、还有拟物的等。

如果粗浅划分的话,UI设计中常见的图标大致分为2大类,第一类我们称之为「标志性图标」,比如手机中应用启动图标;第二类我们称之为「功能性图标」,这类图标经常出现于 App 或网站中,用于功能性指示引导或操作。
1.2 图标的重要性
对于UI设计而言,图标可以说是整个产品的点睛之笔,它甚至可以直接影响着一款产品的形象和气质。在不少 UI 界面中,图标几乎是这个页面的核心支撑体,它直接影响着产品的视觉体验和产品调性。它有以下几点好处:

全球通用:Windows,iOS, etc., 中文版和英文版甚至各种语言版本,在不打开菜单之前,基本上都长一样;
节约空间:如果在一个图标能够表述清楚含义的时候,比如用一个叉就可以不用写「关闭」;
快速定位:图标可以用它独特的形状或者颜色让人快速定位到一个功能;
上下文的定位:比如小飞机的图标单独放出来不确定是什么,但是在和收件箱在一起它就可以认为是发件箱了。
1.3 发展历程
如你所知,图标、标识都不是界面设计师所创造的概念,它的存在可以追溯到人类文明诞生之初,在漫长的历史长河当中,早期用来传达信息的图标演变为系统的文字,而在地图、图书、壁画和建筑等各种各样的地方,还存在着用来代表和传达特定概念的图标和标识。

随着技术的发展,计算机诞生了,而显示器的出现,也为图形化界面的诞生,铺平了道路。20世纪70年代,施乐在位于帕罗奥托的研究所当中,诞生了最早的拥有图形化界面的电脑,著名的「 Xerox Alto」。这款昂贵的概念机最终并没有走进大众的视野,但是它的后续机型施乐之星在1981年问世,并且成为了计算机史上的重要里程碑,而Xerox Alto 对于乔布斯和比尔盖茨的启发,更是引发了计算机历史上最著名的一场战争:苹果VS微软,Windows 对抗 Macintosh。当然这都是后话。

来自苹果的Macintosh系统在图形化界面发展史上是无法绕过的里程碑。1991年,苹果借由Macintosh,首次发布了彩色的图标设计。图标所能容纳的信息量比起上一个黑白界面的时代更大,全新的样式使得它在信息传达的功能性上有了明显的提升。
从iMac到iPhone引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦——拟物图标的质感、光影会分散用户的注意力,形成「视觉噪声」。于是UI设计师开始探索更新的表现形式来设计界面中的图标。如微软引领的Metro风格图标设计和Google引领的长投影风格的图标设计,但由于它们的表现形式太过于抽象,缺乏情感的传递,并没有获得用户的青睐。

在此之后,越来越多的图标开始借由灵活而强大的数字技术而诞生,并且基于不同的需求而演化出不同的分支和风格。许多操作系统和工具开始预制一些成体系的图标,诞生基于种种需求,越来越多的自制的、重设计的图标,逐步进入了我们的视野。图标类型很多,我们可以用不同的方式来划分它们。

图标的类型
2.1 拟物图标
由于人们都是通过以往的认知来理解新事物,所以基于这一点,早期应用界面必然要采用拟物风格,以便于人们的理解和操作。是一个由实物 → 符号的发展历程。

例如「保存」图标就是将「软盘」符号化之后形成的图形,「软盘」是「保存」图标的实体。但随着时间的推移,人们逐渐将长期接触的符号本身作为一种新的实体,在大家的眼里,它不再是一个具象事物的抽象符号,而是直接当成一个实体来使用,甚至这个符号的实体已经淡出历史,但人们还在习惯性使用这个符号。
更具体点来说,拟物设计就是追求模拟现实物品的造型和质感,通过叠加高光、纹理、材质、阴影等各种效果对实物进行再现(也可适当程度变形和夸张);扁平化设计就是摒弃以上对效果(尤其是高光、阴影等能造成透视感的效果)的追求,转而通过抽象、简化、符号化的设计元素来表现。你还记得曾经熬夜画写实图标的日子嘛~上千个图层不在话下有木有!

但是随着 ICON 的发展,拟物图标也带来了一些问题,因为用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰。再者,大家都熟悉的事物其实非常有限,而 APP 的创新却在不断进行,很多创新的产品本身在现实世界就没有参照物,所以也决定了拟物图标必然会被取代。
2.2 扁平图标
区别于拟物化更加接近于真实的实物,扁平化则是简化真实的物体,进行平面化的表现。
2013年,苹果推出了iOS7 开启了拟物向扁平转变的风潮。扁平化的概念最核心的地方就是:去掉冗余的装饰效果,意思是去掉多余的透视,纹理,渐变等等能做出3D效果的元素让“信息”本身重新作为核心被凸显出来。并且在设计元素上强调抽象、极简、符号化的概念。

扁平图标风格发展的后期,由于它们表现形式太过于抽象、缺乏情感的传递,也没有获得大众的青睐,这也表明 UI 新的趋势再一部向“突出内容”的本质靠拢,即“认知简约”。也许当满世界都是扁平化后,拟物化的设计却又变得更显眼了呢?最近流行的新拟物风格就是最好的证明。
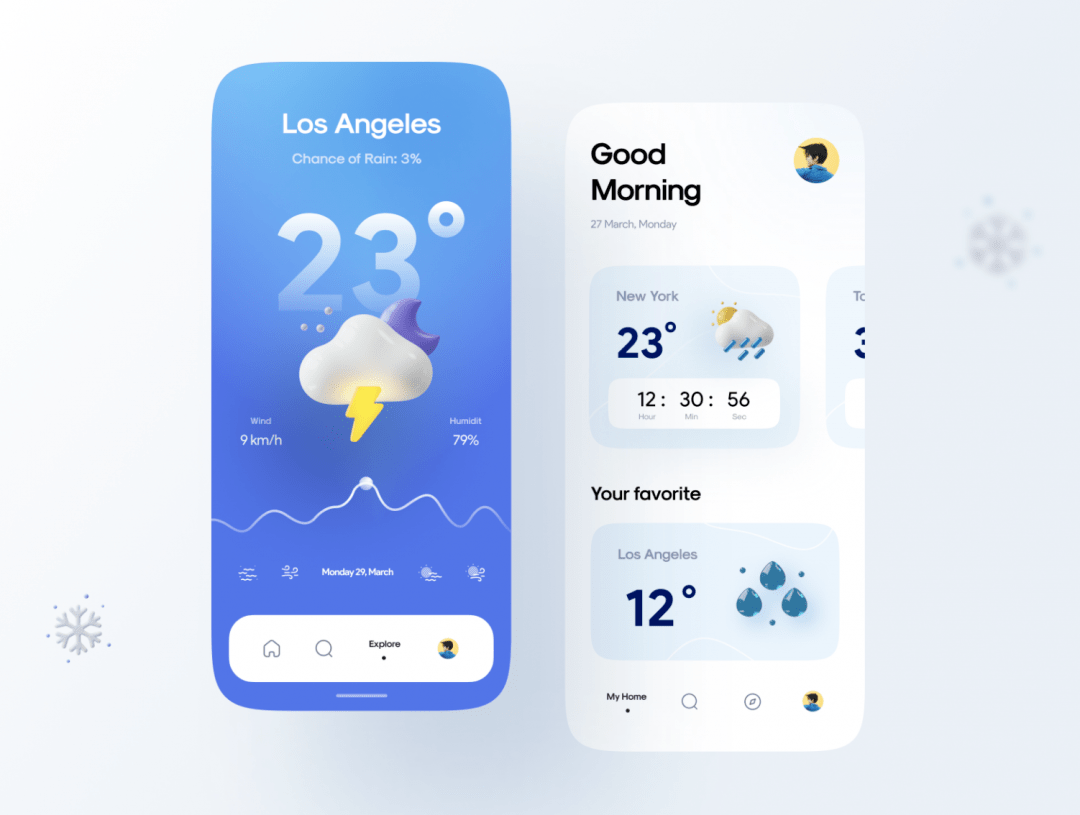
2.3 微扁平、轻拟物
从扁平风格发展至现在,图标慢慢开始发展到微扁平轻拟物的方向,相较于拟物风格不会有太多复杂的视觉元素,与扁平风格又有了更丰富的情感内容,所以现在界面中,在面积比较小的区域我们使用扁平图标或线形图标;在面积比较大的区域我们会使用加入渐变甚至轻质感的图标。

2.4 线性图标
线性图标是由直线、曲线、点在内等元素组合而成的图标样式,通过线来塑造轮廓。线性图标具有辨识度高,清晰,简约易识别等优点,线性图标不会对页面造成太多的视觉干扰。缺点是:线性图标的创作空间较少,太复杂的线性图标对识别性产生较大的困扰。

在图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细 ICON 所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。直角线条的icon显得专业严谨,圆角粗线条的 ICON 显得饱满而可爱。
2.5 面性图标
面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。
面形图标具有表意能力强,细节丰富,情绪感强,视觉突出,创作空间大等优点。面性图标可以让用户迅速定位图标位置,预知点击后的状态。但是面性图标在页面中不可过多出现,否则会造成页面臃肿,难分主次,用户视觉疲劳。

2.5 文字图标
文字图标是指用文字直接表示特定含义的图标符号。由于文字本身就是一种演化而来的符号,英文的首字母或者词语关键字本身也具备很强的信息浓缩性,因此在某些场景下,采用文字或字符作为图标,是一种很不错的表现手法。

比如「提示」图标,使用一个圆圈包裹一个英文字母「i」,表示 information,表示「注释信息」的含义;比如停车场直接使用「Parking」中的首字母 「P」,这些都是比较约定俗称的使用方式。还有一些场景,很难用象形或者表意的方式进行表达,那么就很适合使用文字符号,例如京东/天猫某些商品具备「正品保证」的标识,这个概念太抽象了,很难用象形去概括,创造新的表意符号又很难被大众接受,这时「正」字就很适合作为这个场景特定的图标符号,作为针对中国用户群体的产品图标,简单粗暴且有效。

如果可能的话,尽量避免在图标中使用文字。因为图标应该是全球性的。如果你确实需要文字图标(例如货币符号等等),那么请你自己绘制,而不是直接使用字体。
2.6 " 新拟物 "风格图标
苹果在 WWDC20 搞了个大新闻:macOS 将与 iOS 统一步调,从X86 平台迁移至ARM 平台,并从macOS 10迭代为macOS 11。这 20 年一遇的 Mac 大版本更新被称为Big Sur。
macOS Big Sur是第一个将 " 新拟物 " 设计投入大规模商用的操作系统,这可视为 " 新拟物 "在实用化道路上的首次胜利。值得一提的是,在 Big Sur 的 " 外观 " 设置里,多了一项名为" 自适应强调色 "的选项。苹果将主题色的指定权留给开发者,这是否暗示新一代 App 在光影上会有更丰富的效果?

" 新拟物 " 设计的精髓在于对光线的绝妙运用。它把光效拿捏在 " 扁平 " 与 " 拟物 " 之间,进而打造一种全新的视觉体验。
不同于传统的拟物," 新拟物 "虽然将符合物理规律的光影效果引入界面,但它所模拟的材质是自然界不存在的。换句话说," 新拟物 " 是将真实光线用于虚拟对象,而 " 拟物 " 是还原实际物品在特定光照下的效果;
由于整个设计界将不得不考虑新拟物风格,围绕该风格的可能性将会有爆炸性的发展,并且这种新的数字空间设计理念如何能够合理地适用于用户界面设计和功能性将取得更大的突破。与以往一样,第三方应用将比苹果更大胆、更快速地推动这一风格——这也是我们将会真正开始解锁新拟物优势的时候。

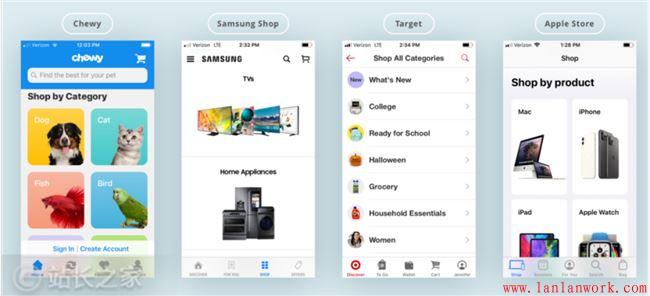
产品应用图标有不同的风格,这些风格有可能偏拟物,也有可能很扁平,有可能很抽象,也可能很具象。通过不同的设计风格可以更加标新立异,从而被用户记住。因此能在第一时间赢得用户的好感和记忆非常重要,将产品图标设计的好看且容易被人记住就成了非常重要的任务。应用图标的风格主要有以下几种。
3.1 中文文字图标
中文是我们的母语,每一个汉字都令人记忆深刻,文字也是最直白的信息,而且不容易被曲解,所以很多国内的产品都会使用文字作为自己的产品图标。中文设计模式即字体设计,提取应用名称中的一个或多个汉字,进行设计变形,变形后的字体图形具有产品属性的外貌特征。常见中文图标又分为单字、多字和字加图形的几种类型。
3.1.1 单字
提取产品名称中最具代表性的文字,通过对笔画及整体骨架进行字体设计,以达到符合产品特性和视觉差异化的目的。其优点是可以直截了当的传递产品信息,识别性强。

3.1.2 多字
多字图标设计要注意的是整体的协调性和可读性,一般为2-3个字,最多两行(四个字)排列。
其优点是更加直接的告诉用户产品名称,达到品牌推广的目的,减轻用户记忆成本。其缺点是如果图标上的文字和下面的辅助文字完全一样,会显得重复啰嗦,像介绍了两遍自己一样。

3.1.3 字加图形组合
文字加辅助图形的组合,也是常见的产品图标设计方法,相比纯文字图标,显得更加丰富有独特的产品的气质和属性。需要注意的是做好文字和辅助图形间的平衡。

3.2 英文字母图标
英文设计与中文设计的设计模式相似,通常是提取应用名称的首字母融合产品的功能卖点或行业属性进行创意加工,新的字母图形依旧保持本身的识别性。
3.2.1 单字母
通常提取英文首字母进行设计,由于英文字母本身结构简洁,稍加改动就很容易达到设计感于识别性兼备的产品图标。需要注意的是英文字母本来就少,都用字母很容易创意雷同,难以形成差异化。

3.2.2 多字母
提取产品全称或几个单词的首字母组合而成,形成独有的产品简称,方便用户记忆。

3.2.3 字母加图形组合
字母加图形组合的设计形式比较广泛,图形分为几何图形和通过提炼的图形。通过字母与图形进行创意加工,可以使应用图标视觉表现更加饱满。

3.3 数字图标
直接用数字做应用图标的相对较少,但是数字识别性强,易于传播的特点。利用数字进行设计能给人亲和力。难点是怎样与品牌形成强关联性。

3.4 特殊符号图标
由于符号本身的含义会对产品属性有一定限制,所以特殊符号在应用图标的设计案例中相对较少。如“$”符号可代表与金钱有关联性的产品,无法运用在与此属性无关的产品上。不过也正是由于自身属性强的特点,可以很好的诠释关联的产品属性。

除了中英文图标,还有图形类图标比较常见。这种类型的设计模式的优点就是直观醒目和简洁大方,视觉冲击力强。常见的有以下几种:
3.5 几何图形
几何图形的设计模式给人简约、现代、个性等视觉感受,从单个具象图形到复杂的空间感营造,几何图形的表现形式非常丰富。不同的形状给人的情感表达不同,如三角形给人传达个性、稳定、现代、时尚等,添加圆角后又会更加亲民、可爱。我们可以结合产品特征,合理的选择适合的形状图形进行创意。此类型较考验设计师的图形创意能力。

3.6 单双形/剪影
单双形是指应用图标只展示单个或两个的剪影图形。通常有两种设计方式,在深色背板上使图形反白,背景可以是单色也可以是渐变色;在浅色的背板上让图形填充颜色,图形可以是单色也可以是渐变色。这种设计模式的优点是简洁明确,易于用户在众多的应用图标阵列中快速找到目标。

3.7 线形
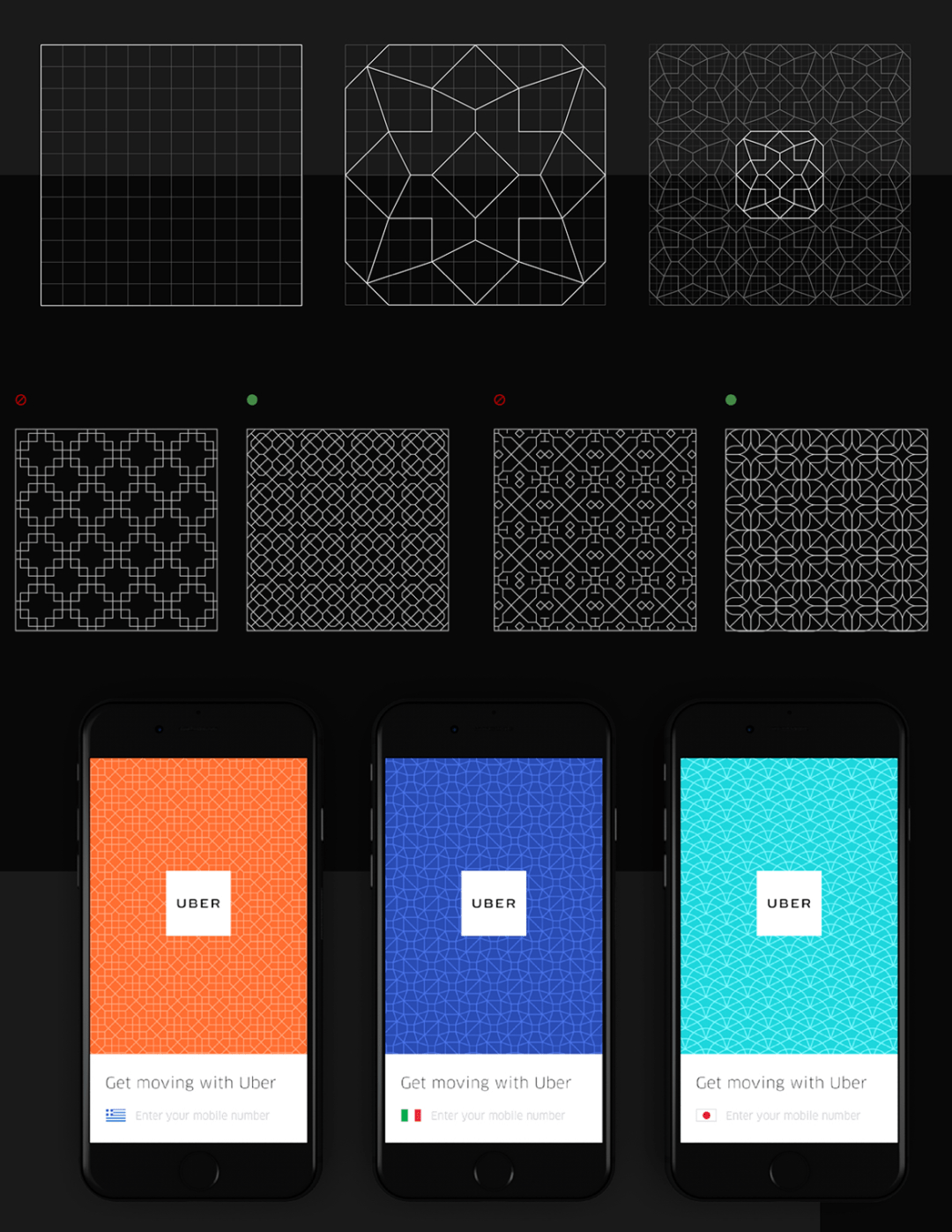
线形的设计模式分为两种设计方式,在深色的背板上让图标反白,背景可以是单色也可以是渐变色;在浅色的背板上让图标填充颜色,图标可以是单色也可以是渐变色,或是其他视觉效果。纤细的线框图形传递出简洁轻快的气质,适合于文艺、清新的应用,在界面设计时保持这种干净明快的风格,才能与应用图标设计表里如一。线性风格一定注意不可太细,如果做得太细,在手机上看会非常尖锐,显得不易点击。例如airbnb,它的背景是一个微渐变,线性风格曲线组成“A”,同时是一个小蜜蜂。

3.8 动物图形/剪影
动物作为图标设计元素是比较常见的方式之一,通过提取动物整体形象或者局部特征部位作为设计元素,背景填充单色或渐变色,简洁明了。动物给人的印象比较可爱,有助于加深用户对产品的印象。常见的表现形式有剪影、线性描边风格、面性风格等。

3.9 卡通形象
卡通风格的产品图标会让用户更有好感,一个可爱的卡通形象有助于加深用户对产品的印象。很多决策者会认为卡通是一种低龄的审美,这种想法其实是错误的。卡通可以说是一种各年龄层都能接受的风格,如腾讯就是以一个企鹅作为品牌形象开始拓展自己的版图。

3.10 正负形
以正形为底突出负形特征,以负形表达产品属性,传递产品信息。例如NPR One,图标中的负形图形是对话气泡,告诉我们这是一个媒体或社交的应用,而正形图形强调产品气质。

3.11 白色渐变
白色渐变的设计模式与透明白色相似,都是通过白色不透明度来构建出图形的立体控件感,它比单纯的剪影图形更加具有质感,这种质感带给了我们视觉上的享受。例如印象笔记·圈点,它是一只白色的鹅毛形象,垂直的线型渐变使鹅毛富有了生命力一般,显得更加轻柔。

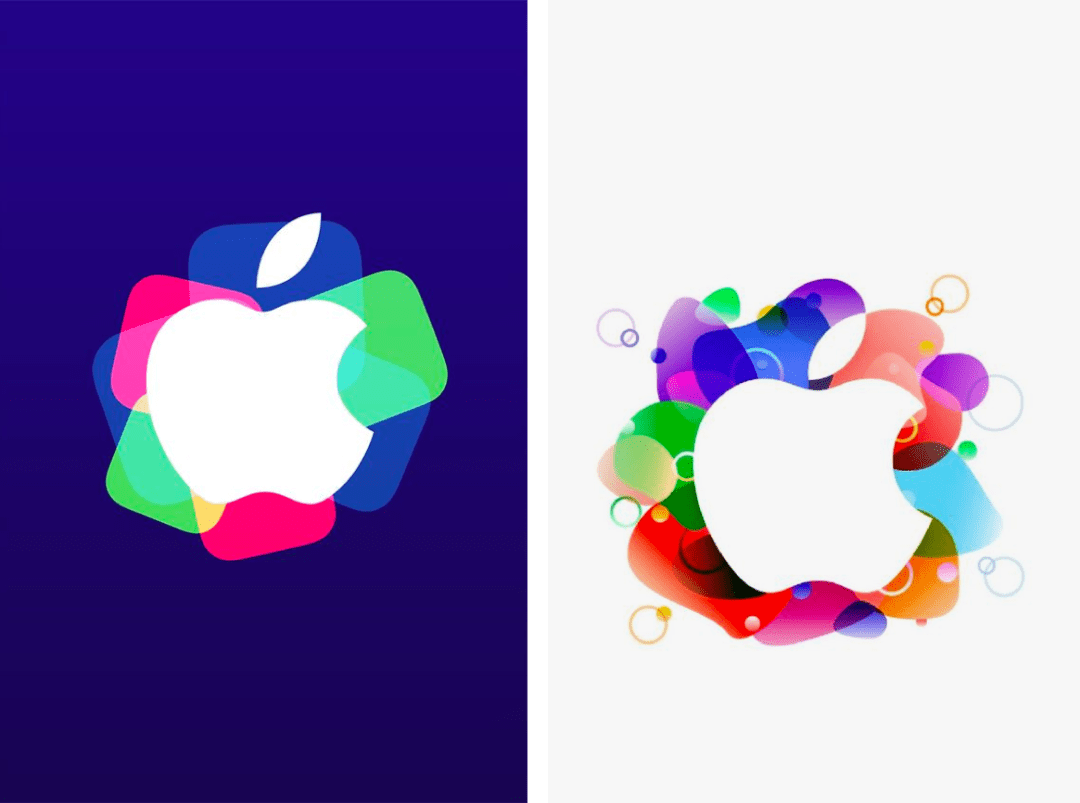
3.12 彩色渐变
色彩比任何图形都更能抓住用户的注意力,同时色彩更加具有情绪,能传递出应用的产品气质。比起白色渐变图形,彩色渐变图形的色彩表现更加丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。应用图标的背景和图形的色彩要拉开对比,一般为白色或浅色背景。

3.13 无
无,即没有设计。除了背板什么也没有。虽然这类设计模式比较独特,但我们并不鼓励,因为用户很难从一个颜色上得到有用的信息。例如“黄油相机”的图标设计成一块黄油的样子已深入人心了。


应用图标尺寸规格
4.1 iOS应用图标
iOS6及之前的版本,应用图标的圆角半径都可以通过1/4圆绘制出来,即绘制标准的圆角矩形即可,主屏幕应用图标为114*114px,使用20px圆角半径,App store应用图标为512*512px,使用90px圆角半径等。从iOS7开始,主屏幕应用图标调整为120*120px,并且不再是标准的圆角矩形,而是某种连续曲线,接近于26-27px圆角半径。

我们把两个圆角曲线放大重叠后进行对比,其中灰色线框为标准圆角矩形绘制的圆角,红色为iOS平滑圆角,它与圆角矩形拥有相同的对角线锚点,区别在于其曲线稍微向中心收紧。

事实上,我们很难在Retina屏幕上区分这么席位的差别,因此设计师在绘制iOS应用图标时不必过分纠结它的圆角,直接绘制成直角矩形交给开发同学即可,如果应用图标需用于展示,可以绘制120*120px圆角矩形、27px圆角半径代替。
4.2 安卓应用图标
安卓应用图标同样需要很多尺寸,主流需求是1024px、512px、144px、96px、72px、48px六种。设计师提供给程序员的同样是直角矩形,然后程序员通过代码进行切割使其变成圆角图标。
4.3 iOS应用图标设计流程
在我之前的设计作品中,有个“影记”的摄影社区APP,本篇我们就以此为产品案例抛砖引玉来学习一个iOS应用图标的绘制过程。
4.3.1 寻找隐喻
隐喻是在彼类事物的暗示之下感知、体验、想象、理解、谈论此类事物的心理行为、语言行为和文化行为,即人们看到某样东西或听到某件事情能够马上在大脑中形成联想。例如说到摄影,马上就能想到相机、快门、闪光灯、暗房等。然后通过这些联想词,去找一些气质相符的图片制作情绪版,通过情绪版可以感受到产品的调性,然后从中提取一些形状和色彩作为产品图标的主要造型。

4.3.2 竞品分析
应用市场各类产品不胜其数,在同类应用中存在大量相似的应用图标设计,如何保持应用图标的唯一识别性非常重要。唯一识别性不单单指图形与其他应用有所差异,避免创意撞车,让用户在脑中形成思维模式,它还指图形表意是否清晰,是否符合用户的心里预期。

4.3.3 提取关键词
根据收集的图片,创建情绪版,结合自己的产品提取关键词,然后就知道在接下来的设计中应该突出什么。我们从“影记”中可提取首字母“Y”,相机中的“快门”“信号灯”“开关机”,并依次将关键词描绘成下列图形。

4.3.4 抽象图形
确立了首字母“Y”、“快门/开关机”和“信号灯”作为应用图标的主图形,接下来将绘制好的3个图形相结合,即完成初步设想。

4.3.5 图标栅格线
使用iOS应用图标栅格线作为设计一句有助于建立和谐的图标绘制比例,并与iOS系统保持统一,下图为iOS系统天气应用使用了图标栅格线。将图形放置在图标栅格上调整大小并注意图形与其比例协调。

4.3.6 丰富细节
通过上面图形组合已基本完成应用图标的设计,接下来我们还应从颜色、质感、背板等着手丰富图形的细节,建立起应用的产品气质。“影记”作为摄影师分享佳作平台,摄影师们用的器材颜色大多以黑色为主,因此酷酷的黑色更适合作为应用的主色。然后,白色的信号灯过于普通,使用相机本身发出的橘红色灯光作为信号灯的颜色,使其更加具有动感和活力。整体像「消息气泡」的造型暗示可以在这里进行摄影交流。

4.3.7 多场景测试
将120*120px应用图标设计稿放大至1024*1024px,交付开发提交至App Store上架,正确的图标设计稿应是直角矩形,iOS会自动应用一个圆角遮罩将图标的4个角遮住,假如图标设计稿自带圆角,就有可能露出图标透明区域。

△ 注:上图非实际大小,仅表明不同分辨率下的比例关系
此外,应用图标还会以不同的分辨率出现在不同场景中,例如在iPhone 8plus上需@3x的图,即将120px的图标放大至1.5倍;而在iPhone7的设置页需要58px的图,就需要将120px的图缩小。将大图缩小成小图时,一些细节就会丢失,使画面变得模糊,因此设计师应对小尺寸图标进行席位调整,去除不必要的装饰元素,以确保应用图标在小分辨率应用场景下也能保持清晰的识别度。


APP中的功能图标
除了产品图标,还有一种图标被称为功能(或系统)图标,功能图标指的是担负一定功能和含义的图形,一般来说需要像文字一般地被人迅速理解,所以表达方式上不适合特别复杂,如微信底部四个系统图标就使用了比较简洁的线性风格。
功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,其作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时设计精致、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来了良好一致的使用体验。

在 @1x 一倍图设计模式下,以 24px 为网格基准的话,常使用的图标粗细有:1px 、1.5px、2px、3px,1.5的粗细常用于高倍屏,如近几年旗舰机的手机屏幕或者 retina电脑屏,否则像素渲染会比较模糊。
5.1 图标栅格
图标栅格被用来促进图标的一致性,以及为图形元素的定位建立一组清晰的规范。这种标准化的规范造就了一个灵活但有条理的系统,令所有的设计保持协调、一致和美学的视觉特征。
5.1.1 像素栅格
基于像素划分的像素栅格是最基础的栅格系统。在绘制图标时,我们总是希望将对象对齐到每一个像素,特别是直线。因为像素对齐不仅仅可以更好地渲染,还能让图标更加整洁、舒服。下图展示了Sketch 中像素对齐和没对齐图标之间的差异:

左:像素不对齐 右:像素对齐
可以在绘制图标之前就先设置好栅格,在Sketch和Figma中都有相似的设置。

Material Design官网给出了图标的辅助网格,为设计师绘制小图标提供一致的标准。图标网格通常包含三部分内容:活动区域,修饰区域,关键线形状。我们以此为例进行介绍。

活动区域:是指图标主要内容的绘制区域,通常而言图标图形的主体都在该区域内。
修饰区域:是指用于承载部分图标的一些出格图形,某些视觉占比较小的图形可以延伸到修饰区域,但不能超出网格范围。
关键线形状:关键线形状是网格的基础。有4种关键线形状,利用这些核心形状作为向导,你可以在产品图标的设计中保持一致的视觉比例。

如 Material Deisgn 的图标网格中,活动区域宽度为 20dp,修饰区域宽度为 2dp,4 种关键形状分别对齐于 20pd和 18dp 和 16dp的边缘,对齐于像素。

上图为基于网格和关键线形状绘制图标的示例:如左侧「剪切板」图标,整体核心图形部分以网格中的正方矩形为模板,顶部的挂钩图形视觉面积较小,部分内容伸入修饰区域。右侧「相机」图标以长方矩形为模板。
5.1.2 视觉栅格
除了像素栅格,还有视觉栅格。视觉栅格可以帮助我们找出图标的中心在哪里,以及人眼能感知到它有多大。圆形和弧形物体看起来会比正方形更小。因此我们应该在绘制图标时设定一个固定大小的容器,这样它们在导出时就都是相同的尺寸了。添加内边距可以让图标在视觉上看起来更加平衡,避免以后开发时还需要重新调整。

5.1.3 视觉重量
绘制图标不光要满足物理上大小统一,还要实现视觉上大小统一。设计师要懂得调节图标大小以避开视觉上的觉错。
UI界面的图标通常可以近似的看做以下的基本格式之一:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。如果把它们做成高斯模糊效果,你就会发现它们具有相同的视觉重量,因为它们变成或多或少相同的斑点效果。

根据图标形状,将它们放在相应的框架中。你就会发现,方形图标比三角形或细长图标更紧凑。


5.2 图标绘制细节
清晰是图标的基本要素,在sketch中,参数不要有小数点,让图标占满像素网格。因为计算机不能识别小数点,导出图标时计算机会把不能识别参数的部分拉伸填满像素网格,导致图标出现虚边。

如果为图标设置1像素的边框,边框应该使用外部或内部的描边样式,但是不建议居中描边样式,居中描边的1px边框,虽然在放大它们的时候,它们看起来很清晰。但在100%比例大小显示的时候,它们会模糊,如下图:

根据像素的网格线来设置一条线的起点和终点,会让你的图标看起来更清晰。通常情况下,线的倾斜角度在45°,30°,60°的时候,清晰度会比一些不常见的角度效果会更好,比如13.7°,81°等等。所以,尽量避免用这些奇怪的数值。

从一套图标中最复杂的那个开始来设计通常是最有效的,因为它会帮助我们定义相同的视觉重量,让所有的图标视觉重量保持一致。因为当图标具有不同的细节层次时,更复杂的图标会吸引用户更多的注意力,而且视觉上看上去更重。


5.3 图标的基本元素
5.3.1 大小
一致性是设计图标的关键,在绘制时,一定要确保所有的图标都相同大小。在UI界面设计中,网格的大小必须要是4或12的倍数。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,界面中通常使用的图标尺寸24*24px、48*48px。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。
不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。比如我们的产品图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。


这里建议从最大的尺寸开始,然后依次绘制小一点的。因为删除和简化细节要比添加容易得多,也能最大程度的保留图标原始状态。
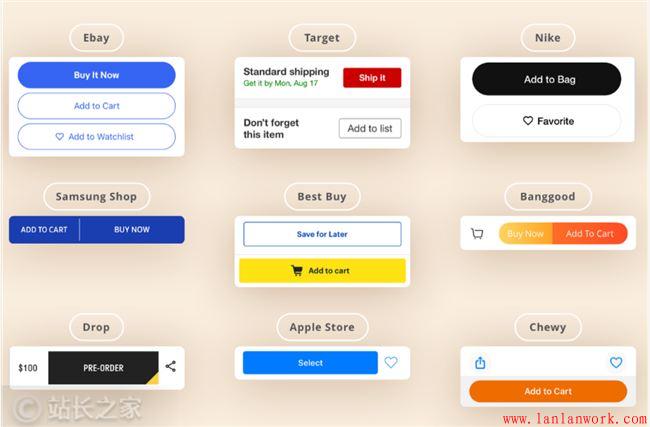
5.3.2 描边和填充
没有什么比看到一个填充图标和一个线性图标放在一起更让人抓狂的了。确保你的图标风格一致是非常非常重要的。比如你想用填充图标来表示选中状态,那么请一定要确保你的其他图标风格一致,只有少量的变化。
通常,填充图标具有更高的可识别性,而描边图标更方便添加细节。并且在选择你哪种风格更合适的时候,也别忘了考虑品牌定位和风格。
如果你要绘制描边图标,那么需要保证所有的笔画都是相同的粗细,并且笔画之间的间距不要比笔画本身更细。

当我们绘制线性图标的填充版本时,首先需要考虑如何简化线条。理想情况下,填充图标类似于阴影,而不是直接翻转颜色。绘制填充图标的描边版本,需要确定好线条的粗细,以及在保证清晰度的情况下可以添加多少细节。

5.3.3 颜色
如果是功能图标,那么最好只使用一种颜色:黑色。否则你的组件可能变得过于复杂,不利于和其他设计师协作。而对于营销图标,出于品牌宣传的目的,你可能会想要使用两种颜色,个人认为图标最好是单一颜色的,3种或3种以上颜色的东西都是插图,而不是图标。

5.4 功能图标的风格
常见的功能性图标风格大致有三种:线性图标、面形图标和扁平化图标。但其实我们可以将「扁平化图标」可以看作是「线性图标」和「面型图标」的一种组合形式,所以归根到底,基础的图标风格有两大类:「线性图标」和「面型图标」;

5.4.1 线性图标
线性图标是通过线条来表现物体的轮廓,它比面形图标更能塑造优美的外观,且作为贯穿图标绘制的线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。例如twitter和微信底部的tab图标等。在一个场景下的几个同等重要的图标,如果线条粗细不一致,会给人一种权重上存在差异的感觉。所以,在绘制线型图标时,通常会使用统一粗细的线条。

常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细 ICON 所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。圆角粗线条的 ICON 显得饱满而可爱,个别 App 的底部标签栏图标采用粗线条设计,但粗线条的 ICON 图形较为极简才适用。
线性图标根据样式还可以分为:双色线性图标、线面填充图标、线性渐变图标。

5.4.2 面形图标
面形图标是以面为主要表现形式的图标。在「微信」底部标签栏中,为选中的图标是线性图标,而选中的图标则是面形图标,同时颜色会变成微信的品牌绿色再次暗示用户选中状态。面形图标占用的面积要比线性图标多,所以更加显眼。实际上,苹果在新的设计规范中也建议开发者在APP底部标签栏中全部使用面形图标,是否处于点击态通过改变填充图标的颜色进行区别。这是因为填充图标看上去像可点击的。

面性图标根据不同的配色样式可以分为:单色饱和度填充图标,纯色渐变图标和多色渐变图标。

基于最基本的「线性图标」和「面型图标」,通过不同的形态和风格的组合,再结合丰富的 表现手法,就可以设计出形形色色的图标风格了。比如:不同粗细线条线性图标的组合,或者面面组合,或者线面组合。大家在设计图标的时候,需要根据自己的产品特征、受众和使用场景,去选择适合自己的表现形式。

6.1 图标绘制方法
图标的绘制方式主要有两种:布尔运算 和 贝塞尔曲线。
6.1.1 布尔运算
布尔指的是乔治·布尔,19世纪的一位数学家,为了纪念布尔在符号逻辑运算中的杰出贡献,所以将这种运算称为布尔运算。
布尔运算听起来比较难,但其实非常简单,布尔运算采用的数字逻辑推演法,主要有数字逻辑的联合、相交、相减。设计师在使用软件过程中引用了这种逻辑运算方法,对应到设计软件中,就有:合并形状、减去顶层形状、与形状区域交叉、排除重叠形状。例如两个圆形相减可以得到一个月亮的造型,这就是布尔运算。

合并形状:将两个形状合并为一个,取的是交集;
减去顶层形状:用底层图形减去顶层图形所得最终图形;
与形状区域相交:得到的形状是两个图形重叠的部分,取的是交集;
排除重叠形状:简单理解就是减去两个图形重叠的部分,与「与形状区域相交」相反;
基本上通过布尔运算,我们能绘制出常见的大部分图标了,但有时我们需要针对某些线条进行单独的调整,又或者我们需要打造一套手绘风的矢量图标,这个时候就需要用到贝塞尔曲线了。
6.1.2 贝塞尔曲线
贝塞尔曲线适用于二维图形绘制的数学曲线。1962年法国工程师皮埃尔·贝塞尔(Pierre Bézier)所发表。他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线是绘制矢量图形时的重要工具,使用钢笔工具画出的所有图形一般来说都是贝塞尔曲线组成的。
贝塞尔曲线包括:节点、控制点、控制线、曲线这几个基本概念。
矢量图形便是由这几个基本概念构成的。图形由基础节点作为支撑构成,控制点和节点之间的线段称为控制线,控制线就像皮筋一样,调整控制点的位置,可以改变曲线的形状,就像被皮筋(控制线)拉扯一样。

节点包括 4 种基础属性类型,一种是没有控制点和控制线的「直线节点」;另一种是「镜像关联节点」,这种节点控制其中一侧的控制点,另一侧的控制点会发生镜像变化,适合绘制对称结构的曲线;再有一种是「无关联节点」,即节点两侧的控制点可以各自自由控制它们那一侧的曲线而不互相影响;最后一种是「不对称关联节点」,这种类型下,节点两侧的控制点和节点会永远保持在同一条直线上,但是却不会对称控制线的长度。
 在 Sketch 中,我们可以在选中节点后通过快捷键 1 / 2 / 3 / 4 来快速切换当前节点的类型,加快绘制效率。
在 Sketch 中,我们可以在选中节点后通过快捷键 1 / 2 / 3 / 4 来快速切换当前节点的类型,加快绘制效率。
6.1.3 钢笔工具
绘制自由贝塞尔曲线常用的工具便是钢笔工具,钢笔工具也是所有矢量软件的核心工具。它的使用对于新手可能稍微薇有点复杂,但是一但上手,会非常方便。The Bézier Game 这个是一个非常不错的练习钢笔工具的网站,以游戏的形式练习钢笔工具,通关的时候你对钢笔工具就已经轻车熟路了。

绘制实战
这里选择了几个比较典型的图标,简单演示下绘制方法和各自的绘制思路:
6.1.4 面性
眼睛:布尔运算相交 / 相减 / 合并形状
绘制一个正圆,然后复制这个正圆形,通过布尔运算「与形状区域相交」得到眼睛外轮廓,再绘制两个圆通过「相减」与合并形状得到眼睛造型。

位置定位:旋转 / 相减
这个图标由两个大小圆形相减,得到环形,再绘制一个和大圆半径相等的正方形,和圆环左、下对齐,最后逆时针旋转45度完成。

WIFI:相加 / 相减 / 旋转
绘制多个圆通过布尔运算的相加减得出三个圆圈嵌套“靶子造型,再绘制一个正三角形,和靶子图形相交得到Wi-Fi图标。

齿轮:旋转 / 相减
通过两个图形的布尔运算得到环形,然后绘制一个梯形,复制一个镜像,将其对齐环形两端,复制梯形编组并旋转复制三次(45度),最后合并全部形状完成。

铃铛:相加 / 相减
由3个矩形组成铃铛主体,铃铛顶部圆顶结构通过设置全圆角所得,铃铛底部的半圆使用圆形和矩形进行布尔运算,完成。

6.1.5 线性
放大镜:旋转 / 相加
绘制一个正圆和一条线,用对齐工具将其居中对齐,编组后逆时针旋转45度即可。

时钟:钢笔 / 剪刀工具
绘制一个正圆和一个矩形,使圆形的左下角对齐圆形中心,用钢笔工具在矩形左边和下边增加两个锚点,再用剪刀工具减去多余的线条即可。注意指针的长短关系。

雨伞:相减 / 剪刀工具
绘制一个正圆,再绘制一个矩形与其相减得到伞顶,然后绘制一个矩形,通过剪刀工具减去多余部分,得到伞架,完成。

相机:合并
绘制一个矩形和一个梯形,通过合并得到相机主体,再绘制一个正圆完成相机镜头部分,完成。

爱心:相加 / 旋转
绘制两个正圆和一个直径与圆形等宽的正方形,然后逆时针旋转45度所得。

6.2 制定规范
无规矩不成方圆,规矩的出现可以让一切杂乱的东西变得合理,统一起来。在设计上也是如此,规范具有统一输出,指引细节、便于查看的好处,规范就是一组图标中的规矩,所有图标的绘制都按照规矩来,最终的成品就会显得井然有序。
小小的图标是由很多图形元素组成的,在这些图标中,元素的一致性是建立一个共同视觉于洋的关键。熟悉这些元素可以更容易地理解每个图标和他们之间细微的差异,也将帮助我们学会图标设计的底层结构,依次是笔画末端、圆角、留白、笔触、内部角、禁绘区。

在制定规范时,我们通常先绘制出一个符合业务风格的图标,然后根据这一个图标定制后续的图标规范,依次按照上述图标元素进行规范。如果是渐变填充图标还要规定它的渐变角度,光影角度等。在一组中的图标需要在这些图形属性中进行统一,这样的图标虽然形状不一样但是在视觉上看起来是属于同一系列的。

制定规范的三个过程:
- 拆分细节:将图标中的细节元素(圆角、笔画末端等)进行分解,并在规范中制定细节元素的使用法则。
- 风格定位:根据产品调性,业务属性在规范中制定相应的色彩、质感风格。
- 功能划分:不同功能(金刚区和标签栏等)的图标要区分开来,功能相近的包括色彩、质感应该采取相近性。

图标设计规范
6.3 图标管理和交付
完成图标后需要进行视觉检视,避免任何多余的线条或形状,保证尽可能整洁。检查所有线条是否都在标准框架内,让其他人帮忙来检查你的图标是否整洁是非常有必要的。对图标精心设计评审,合格后再加入资源库,这样避免多人同时修改而造成混乱。
文件格式是导出图标的关键。不同的人需要的文件格式也不同,如果你为外部合伙人提供图标,那么可能会提供1x、2x和3x.的png文件,以适应多种设备。而对于开发和其他设计人员,则通常需要导出.svg文件,这些文件可以在设计程序中编辑,并且可以通过代码在应用程序或浏览器中绘制。当导出SVG时,代码应该尽可能简洁。选择Figma的另一个重要原因是它有超小的SVG导出,并且还能自动优化。

图标资源管理工具:Nucleo
或许你能做出完美无瑕的图标,但如果不能让它们产品中发挥作用的话,那将毫无意义。所以在你开始设计之前,可以和开发人员谈谈,他们能告诉你图标交付的要求,这将改变你的一些选择,比如图标的粗细或大小。问问其他设计师过去做过什么,以确保你们没有重复工作。你还可以和市场运营人员聊一下,看看他们在日常物料中缺少什么。总之,多向别人寻求反馈、建议和帮助。他们会激励你发现更好的想法,并让你了解自己应该做什么。一套完整的图标设计规范是有必要的。
6.4 线性or面性
设计中,我们应该是用「线性图标」还是「面性图标」呢?
其实二者没有太明显的选择优劣,很多场景下已经越来越模糊,但总的来说,还是有一些法则可以作为参考:
- 常用的手法:在App的底部导航栏,选中状态使用面型图标,而非选中状态使用线性图标;
- 16px左右的小图标慎用线性图标,线性图标在16px下,可排布像素的区域较小,这个时候线性图标不容易设计;
- 面型图标比起线性图标,除装饰性外具备更强的视觉信息层次感,更具引导性,比如金刚区功能图标、IOS设置界面,使用面型图标;
- 车载等系统界面,更适合用面型图标,面型图标的视觉面积较大,短时间内更加容易识别;
- 线性图标看起来通常会更加细腻精致,适合比较精致简洁的设计或者女性化产品设计;


功能图标在UI设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页、或个人中心页,都随处可见功能图标的身影。功能图标具有明确的表意功能,起作用在于替代文字或辅助文字来指引用户进行快速导航,它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。同时,设计精美、风格统一的功能图标提升了产品视觉效果,不但给用户带来视觉上的愉悦感,还带来良好一致的使用体验。
7.1 线性图标使用场景
在iOS所有原生应用的导航栏和工具栏都采用了2px线框的图标设计,很多APP产品的标签栏都选择用线性风格的图标设计。无疑,线性图标可以减少视觉干扰,让用户集中在产品核心功能上,同时轻量化的视觉语言也与扁平化的设计风格更为融合。它比面形图标更能塑造优美的外观,且线条本身就是一种设计语言,因此绘制整套线性图标会更加统一,具有整体感。

通常,在UI设计中,线性图标很少和背板同时存在,因为线条的图形视觉表现力较弱,容易埋没在背景色中,但也不是必须的,如果掌握好一定的规则,一些简单的线性图标和背板的组合也会很协调。
7.2 面形图标使用场景
面形图标具有广泛适用性,通常在运动、时尚类应用的标签栏出现。由于面形图标的视觉占比最大化,具有强烈的视觉表现力,一般用于应用界面的主要功能入口,以方便用户快速寻找。

功能入口的面形图标通常分为反白和正形两种类型。反白即在彩色背板上显示白色的图标,正形即图标直接填充色彩且无背板。在带有背板的图标设计时要注意图标与背板的尺寸比例,虽没有严格的绘制标准,但从整体视觉效果上考虑,图标尺寸最好不低于背板直径但1/2,最大不超过背板直径的0.618(黄金比例),同时还要考虑所有图标的视差一致。

7.3 扁平图标的使用场景
扁平化图标实际上是线性图标和面形图标的一种组合形式,这种类似插画感觉的图形一开始多用于引导页、空状态也的情感化设计,后来逐渐在标签栏、首页主要功能入口也出现了扁平化图标的身影。精致的扁平化图标令人赏心悦目,拉近了与用户之间的距离,从而建立起良好的用户印象。


我们了解了 icon 的基本知识,那么如何设计一个好的 icon 呢?怎样评判我们的 icon 是否合适,是否贴合整个产品呢?我们需要了解什么才是一个好的 icon 。
我们可以从以下五个方面来检验,分别是:识别性,规范性、统一性、呼吸感与品牌感。

8.1 识别性
图标就是帮助用户理解信息,所以识别性(也可以说是可访问性)是一个图标最重要的一项,尤其在没有文字说明的情况下,一定不能让用户产生疑惑。我们检测图标的可读性通常要将图标的背景色底板在黑色和白色之间进行切换对比,不论是黑色还是白色的背景都可以看清图标的全部细节,还需要确保图标中的每一种颜色都是可见的。第二就是将图标拿到强光下进行观察,在强光下是否可以看清图标的主题结构,图标是否有足够的辨识度。
图标识别性可以分为两类,分别是含义识别和视觉识别。
含义识别:是视觉语言是否可替换文字语言,简言之就是让你的图标可以被用户理解,不会让用户产生歧义。
视觉识别:图标的大小,颜色,线条的粗细,这些影响视觉识别的因素识别性是否高。

8.2 规范性
规范性也是做好一个图标的基础,我们要保证图标在视觉大小的一致性,图标饱满度、遵循同一种规律,细节统一性。
视觉大小的一致性:在相同尺寸的基础上分析形状间的视觉差异,来审视视觉上是否统一,如一样尺寸大小的圆和方形的视觉大小就不一致,那么我们可以规定它的最大尺寸,进而在尺寸规范中适当调整,使得视觉大小达到统一;

饱满度:常用的衡量方法就是正负形衡量法,在图标所占区域的矩形框中,看图标的正形的面积是否还可以增加;
相同规律:同一套图标必须是以同种风格呈现的,例如是否全部使用了圆角或直角的风格,圆角大小、绘制风格是否一致;
细节统一:包括像素是否对齐、圆角、描边粗细是否统一的问题;
8.3 统一性
在绘制多个类型相同的图标时,我们需要注意这一套图标合集需要在视觉上保持统一性。在一整套产品中,会有很多种图标,但是图标的功能不一样,所表达的内容也不同。这时,图标一致性的意义就体现出来了,根据格式塔原理中的相似性原则:人们会将如元素彼此相似的东西感知为一组。这也意味着如果具有相同功能、含义和层次结构级别的元素,则应在视觉上保持统一匹配。
图标内容的统一会让用户明白相似的图标所代表的的功能也相同,而且在视觉上也更加和谐美观。因此我们在绘标后还需检查线条的粗细比重,边角的大小,配色方案,细节层次和设计元素在整个合集中是否是不变且一致的。

8.4 呼吸感
呼吸感的意思就是适当留白。不管是图标还是界面,适当的留白可以突出主体内容,让内容具备易看性。在图标的绘制过程中,我们应该注意图标元素之间的间距不宜过近,元素也不宜过多。图标是一个物体的简略缩影,目的是为了表达内容,让用户快速理解,太过复杂的细节会影响图标的识别速度。因此在图标的绘制过程中应该删除所有无法传达图标意义的元素,避免使图标变得太过复杂难以识别。

8.5 品牌感
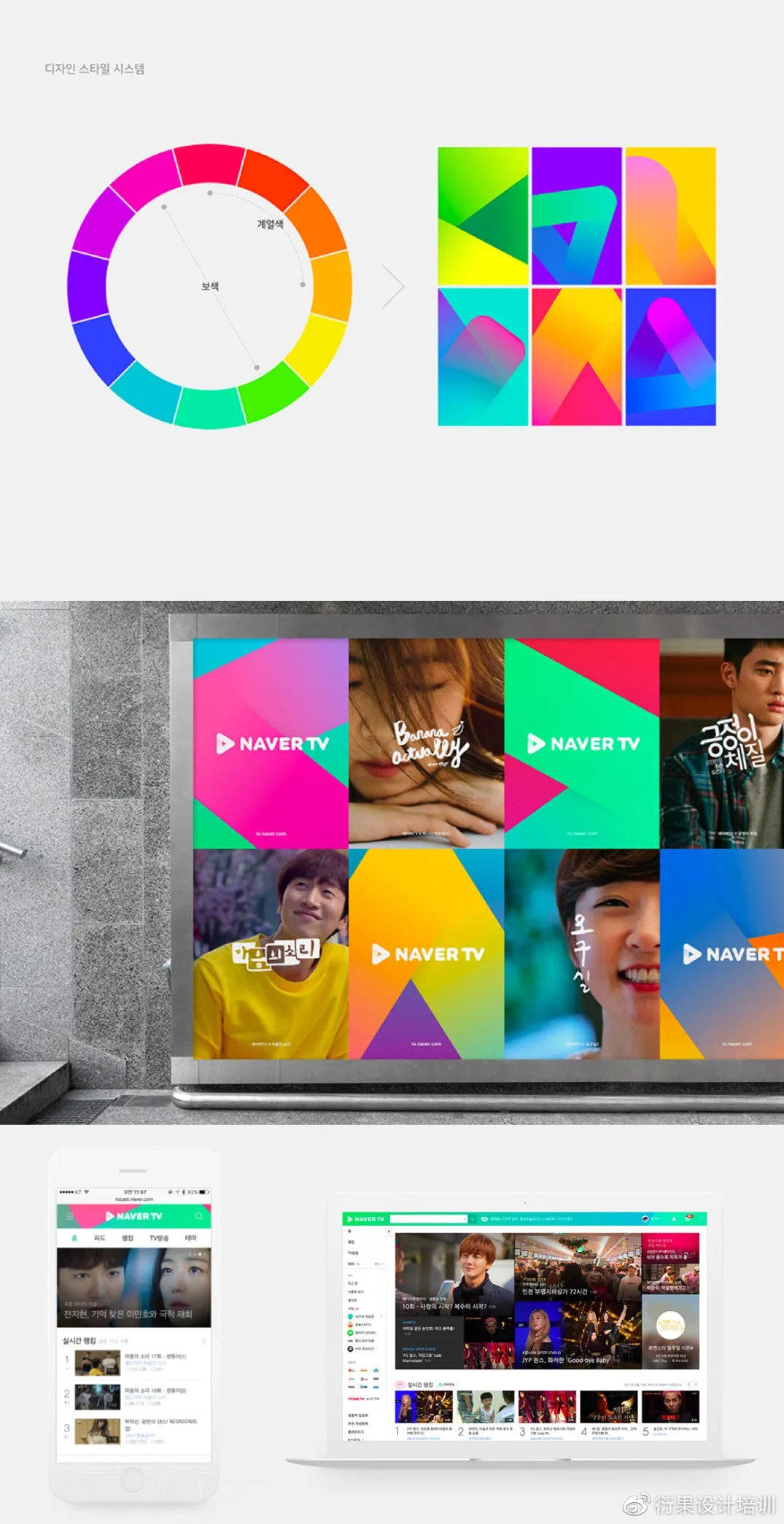
品牌感就是我们上面谈到的要与品牌理念相符,传达给用户的感受一致,通过吸取品牌色,提取品牌元素,采用品牌吉祥物和品牌图形的方法来提取品牌基因。我们要试着从品牌设计的角度去理解,寻找自己产品独特的品牌气质,挑选合适的技法。然后把这些元素具象化,融入在界面设计中。
那么,该如何提升品牌感,打造属于自己App的独特风格呢?品牌基因为我们提供了一些线索,这是近年来非常流行的一种趋势。
 我们都知道图标在APP设计中的重要性,但是打开许多APP你会发现他们的图标设计都非常普通,似乎是在图标网站上下载的素材。虽然一些优秀的设计师在进行图标设计师加入一些诸如圆角、断线等设计语言,但是仍逃脱不了与其他APP设计雷同、毫无个性的通病,使得UI看上去普通、不精致,缺少产品气质。
我们都知道图标在APP设计中的重要性,但是打开许多APP你会发现他们的图标设计都非常普通,似乎是在图标网站上下载的素材。虽然一些优秀的设计师在进行图标设计师加入一些诸如圆角、断线等设计语言,但是仍逃脱不了与其他APP设计雷同、毫无个性的通病,使得UI看上去普通、不精致,缺少产品气质。
那么,该如何打造属于自己APP的独特风格呢?品牌基因为我们提供了一些线索。它是由平面设计中的VIS(视觉识别系统)引入的一种设计策略,通过对品牌形象进行延生设计形成一套完整的视觉符号。每一个APP都有其品牌形象,代表了与众不同的气质。接下来,我们就来学习如何利用品牌基因进行图标设计。
9.1 提取品牌图形
通常一个App的第一个tab是首页,是用户进入App后看到的第一个页面,最常见的图标设计是一个小房子的图形。首页是App中最重要的页面,承载了整个产品的核心功能,是用户浏览最多的地方,因此使用一个让人印象深刻的品牌图形作为“首页”图标是必要的,不但使App内外形成了视觉联系,同时也二次传递了品牌形象,加强了用户对App的良好印象。例如网易云音乐的首页标签就直接使用了它的品牌图形,其优点不言而喻。

但是请注意,这种设计策略并不适合于所有的App,当第一个tab被赋予特定功能,就不可使用品牌图形,否则用户会难以理解。例如微信第一个tab是聊天列表,此时使用气泡就比品牌图形更加合适。
还有另外一种情况。通常一个App的最后一个tab是个人中心,即“我的”。如果App的品牌图形是动物图形,也可以使用其整体或局部图形来作为「个人中心」的入口图标。
9.2 提取品牌色彩
色彩也是图标设计中重要的构成元素之一,合理协调的色彩搭配让用户在浏览页面时感觉舒服。从品牌形象中提取色彩作为图标设计的依据,可以给用户带来由内而外一致的视觉体验。在设计时提取品牌色彩可适当调整色彩的饱和度,明度,既可以将图形整体填充色彩(例如微信),也可以局部填充色彩,还可以填充为图标背景色,使图标之间形成色彩上的关联。直播应用Bigo Live的品牌色是青蓝色,在标签栏的图标设计上(选中态)将图形局部元素填充青蓝渐变色,活泼清爽的搭配带给用户轻快的感觉,与整体品牌调性高度一致。

9.3 提取设计语言
在VI设计中通常提取辅助图形作为设计元素,这在图标设计中同样适用,当所有的图标都具备了相同的设计元素,他们就构成了一套完整的视觉符号。例如飞猪的品牌图形就很特别,猪的头部轮廓是由大写字母F演变成的翅膀造型,因此可以看到“我的”小人图标的也使用了类似的轮廓,这样他们就形成了某种视觉联系。

9.4 提取产品气质
品牌形象决定了产品的气质,而产品的气质决定了吸引什么样的用户。就如当我们第一次看到一个人的时候,往往会根据他的外貌形象特征,产生一个大致的印象,这就是一个人的气质。APP也同样,例如传递传统手工艺人社交的「东家」,其产品流淌着古朴、温润、精致的人文气息,它将宋体汉字的笔画进行拆解组合,创造出具有东方韵味且极具形式感的图标设计。

9.5 拆分品牌名称
App标签栏图标最常见的形式是图形加文字的组合,由于文字本身就能传达最直接的含义,因此图形的识别性并不那么重要了,我们就可以在其视觉表现形式上赋予更多创意和个性。MONO是一款阅读类App,它的标签栏图标直接将品牌名称中的4个字母拆分成4个图形。虽然每个字母与其对应的功能模块本身并没有直接联系,但加上标签文字的辅助也不会造成阅读困难,而且产品本身的用户人群就是比较能接受新鲜事物的年轻人,因此这样的创意反而给App设计加分了。

9.6 展开形象联想
我们日常使用的众多App大多数都有着相同的功能模块:首页、发现、动态、我的等,因此也就出现了很多雷同的图标设计。比如“首页”是尖顶房子,“发现”是眼睛,“动态”是气泡,如果有差别也只是设计风格的差异,有的直角有的圆角,有的线性有的面形。这样的设计没有品牌归属感,试一下将这些图标单独拿出来就无法判断它是谁,它从哪儿来?

优秀的设计师不仅要具备将图标绘制精美的能力,还要具备丰富的设计想象力,不拘泥于设计规范的条条框框,有时候打破规则才能设计出优秀的图标。“首页”除了小房子我们还可以想到什么?马蜂窝的做法就很巧妙,“首页”图标是“蜂巢”,而蜂巢是马蜂的房子,这样的设计与品牌形象紧密相连,简直完美!不过最新的改版好像已经改没了。


总之,要想在绘制整套图标时建立统一风格,就要从外观和颜色上确立主风格,在局部寻求个性特征,将两者结合,并融合产品属性和符合用户定位,先在脑海中构思出清晰的概念,然后在稿纸上绘制草图,最后确立一个最佳方案上机完成,只有不断地思考和打磨才能创作出最佳的设计方案。

写在最后
图标设计是UI设计中非常重要的环节,因为除了文字和图片的排版之外,在扁平时代能够传递给用户情绪和设计感的通道就是页面中的各种图形与图标。在尺寸有限的界面上,小小的 icon 可以更加简单高效的表达含义,传递给用户正确和友好的指引。建议每位UI设计师在平时做大量的练习尝试各种不同的风格,以满足不同的业务需求。
OK,图标设计指南就分享到这里,希望对大家有所帮助。因为篇幅较长,几经修改,有细节不严谨的地方,欢迎斧正,感谢阅读。

参考文献
Material Design
Human Interface Guidelines
ICON | 设计指南——v优客
ICON设计指南——Bonnie Kate Wolf
图标设计零基础科普指南
UI设计师必须知道的 iOS和Android的APP图标设计指南
品牌基因图标设计技巧
作者:佚名 来源:印迹时光
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务