






文章来源:快资讯 作者:曼巴怡君
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
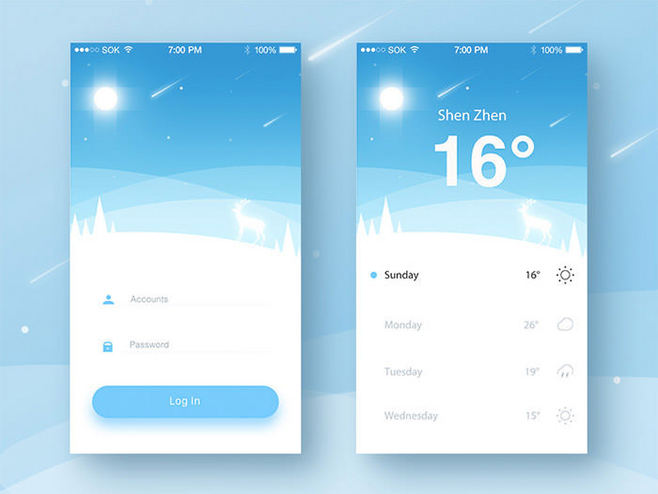
一款APP最先呈现在用户眼前往往是从引导页开始,在这个情况下,一个APP设计的好坏、使用否能吸引用户可以在引导页的设计上有第一感知。想让APP设计更加有趣,引导页设计需要遵循以下几点。
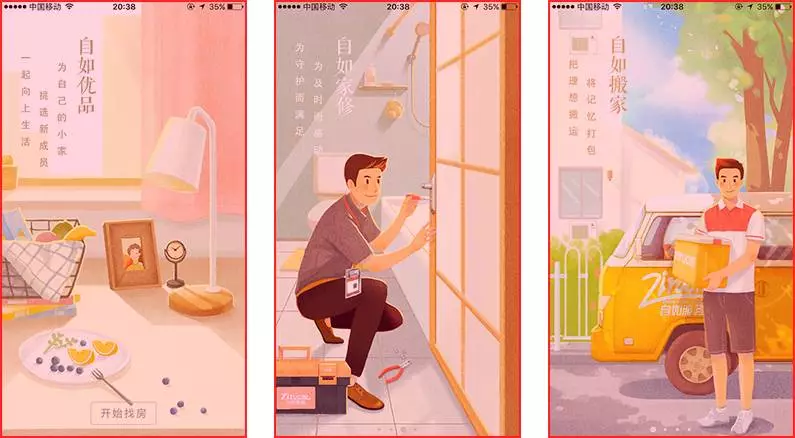
②图片信息的传递。AP引导页设计的图片信息,以全屏的人物图片为主,在不同的图片中,用户对于人脸和具有动感的图片比较容易关注,而且通过图片可以通过对用户视觉的刺激使其很快的产生联想并产生行为,给予用户很好的代入感。
色彩是让用户与界面生交互的关键性设计元素,用户会对引导页的界面色彩留下很久的印象,是因为色彩是视觉传递情感的最直观因素,也是用户视觉中最敏感的部分。其中“撞色”搭配就是一种极其吸引用户眼球的色彩运用方案。
②对比色搭配的形式。对比色是人的视网膜对色彩平衡的作用,是人通过视觉感官而产生的一种基本的生理反应。对比色的搭配不同于完全对立的互补色,同时处于相对对立的区域中两大类色彩之间的搭配。对比色搭配在24色相环上120度至180度之间的两种颜色之间的搭配。
①规范式界面布局。规范式界面布局通常以大面积的留白为主,通过对界面的分割,让信息元素成一种强烈的视觉聚焦,使用户对界面产生参与感。
②自由式界面布局。自由式界面布局一般展示的内容比较多,在多个界面的APP引导页中阐述同一个诉求,每个界面的关系通常是并列的关系,确定界面文字、图形元素的最大值和最小值,让视觉聚焦在一个体块中,再从这个体块中对信息进行排列组合,引导用户的视觉流向。
③串联式界面布局。串联式界面布局要求引导页展示的内容要简明扼要,界面中所有的元素都要按照一定的顺序有机的排列,并且页面之间要有一定的逻辑关系。

文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在互联网产品日趋成熟的今天,APP同质化越来越严重。
而一个设计精致APP不应漏过任何一个细节,美观、可用和高效的界面设计都需要花费大量的时间从细节上去打磨,并从多方面钻研并创造出打动人心的UI/UE设计。
在这里,小易为大家总结了10个简单直观的提升设计感的小细节,一起来看看吧~
1、文本颜色构建层次
文本单纯使用字体大小对比,强调的感觉往往不够浓烈,我们可以尝试结合色彩来营造更好的对比效果。
通过使用颜色的深浅,为元素赋予不同的重要性,建立视觉上的层次结构。
甚至可以采用两到三种颜色来获得对比效果:
主要内容使用深灰色(诸如标题,但是不要用纯黑);
次要内容使用灰色(比如商品介绍);
辅助性内容采用浅灰色(比如发布日期)
2、统一色调
设计时避免用过多的颜色,选择一种基础色,再调整色调和颜色深浅来增加均衡。
如果项目允许,必须使用固定的色板,那么可以通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。
3、干净的阴影
阴影可以增加元素的深度,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,轻柔的阴影会让画面更精致。
如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,从而使设计变得不精致。
4、个性的图标设计
大多数App都是默认灰色,选中填充品牌色,这样的设计太普通,太常见了。
要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,也会增加用户的体验感。
5、Tab的设计感
Tab是App设计中最常见的控件之一,它源自Material Design的设计规范。
Tab的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态。
可正因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。
6、统一设计元素
在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
7、符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但系统字体并没有什么特色,会丧失App的品类感。
例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。
8、第三方图标风格统一
第三方图标也是UI设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计。
一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。
9、图片中寻找色彩
App中优美的图文设计非常重要,能带给用户极佳的视觉享受。
我们经常看到文字叠加在图片背景上的设计样式,为了减少图片背景对文字的干扰,通常会叠加半透明度的黑色蒙版,让白色文字清晰可见,但这种设计过于俗套。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。
10、卡片式设计
现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式。
它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
无论是设计网页还是海报,背景图片都是最常用、也最能体现当下设计趋势的一种设计元素。在设计APP 的时候同样是如此。过去的10年当中,用户的品味发生了不小的变化,而现在,整个设计趋势上,似乎正处在一个关键的转折点上。
在我们所能观察到的诸多设计当中,浅色的背景是当之无愧的主流。浅色背景本身就不太可能喧宾夺主,让视觉主体更加突出。而如今,我们逐渐发现,背景还具备补充主体的功能,并且这种补充是潜移默化的。背景的功能性其实还可以强化,这种思路可以在如今的APP 界面设计当中应用,让整体设计更加平衡。
如今的UI设计师大都明白在背景中融入元素来吸引用户的眼球,提升产品调性,提高内容的可读性。而这也促使图片、插画、色块等元素在背景当中发挥了更大的作用。
分屏式设计并不新鲜,它是一个存在了很长时间的设计趋势了。在桌面端的屏幕上,分屏式设计一直都很有效,宽广的屏幕让设计师有足够的施展空间,但是在移动端上则是个挑战。
在 UI 设计师们找到了解决方案,对比色是增加视觉吸引力的最佳方式。
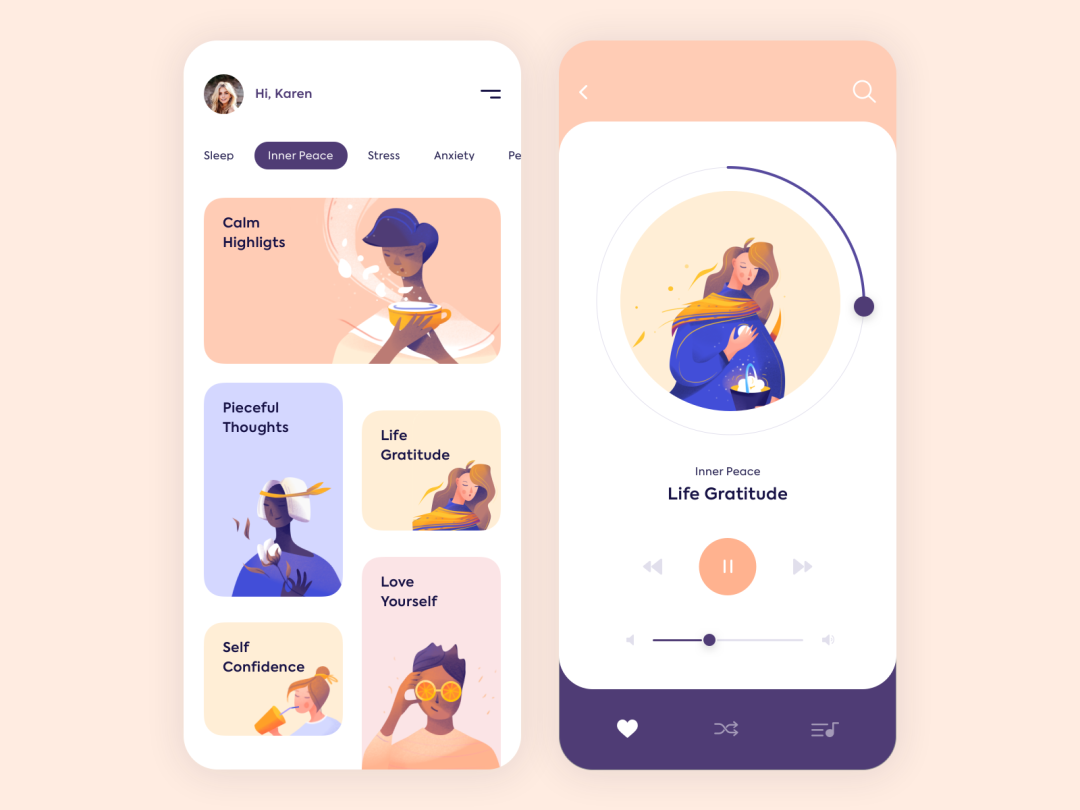
在 Tubik Studio 的这个设计案例当中,设计师使用不均等分布的色块来分割屏幕,同时使用白色背景区块来承载主体内容,避免被背景色彩干扰。设计师充分利用了对比色的对抗性,以及和白色之间的对比度,功能完善,但是有趣又漂亮。
虽然在背景图片中叠加各种图形化的元素听起来很奇怪,但是确实是逐渐流行起来的一种背景设计玩法。不过,这存在一种风险,就是如果叠加太多的图形化元素,会让整体看起来过于杂乱。尽量在丰富视觉和制造视觉污染之间找到平衡,最终的设计效果,能够给你带来意料之外的优质效果。
虽然手机越来越大,但是屏幕空间依然很宝贵。通过叠加一些特定的图形元素来创造视觉深度,给用户以空间感。
这种背景设计的另外一个好处在于,你可以让整个UI显得更加富有视觉吸引力。在设计的时候,需要注意的是,要保持元素之间的一致性,确保不同的元素在屏幕上呈现的时候,仍然保持协调。
使用整张图片作为背景,一直被UI/UX领域的设计师所争论。对,你没看错,这个事情一直存在争议。有人非常喜欢使用图片背景,有人则完全无法接受这种呈现方式。
但是撇开个人喜好,趋势上,这种背景运用方式还是越来越流行了。在APP的UI界面中,如果你能灵活自由地使用全屏背景的化,对于接下来的设计肯定是有所助益的。
图片所呈现的信息量当然是毋庸置疑的,更重要的是如何贴合品牌和氛围,呈现出应有的气场。
当然,最核心的技巧,是在于透明度的控制,和内容框的设计。为了避免信息和背景之间的对比度不足,合理的方法是使用内容框将前景的元素承载起来。而为了避免背景图片喧宾夺主,还可以借助透明度的控制,来确保背景图片更加平滑自然,不会影响到阅读和使用。
渐变色在几年前回归之后,在设计当中的运用范围越来越广。渐变色不仅赋予设计更加强烈的个性,而且能够和用户之间产生足够的情感共鸣。
你可以使用渐变色来营造调性,创造对比,甚至还可以借助渐变色才来作为视觉线索和引导。比如当你在背景中使用蓝色的时候,可以通过深浅渐变来创造方向性,引导用户向特定的地方浏览。
但是,渐变色背景流行起来最重要的原因还是它的情感共鸣的能力。许多 UI 设计师已经意识到心理因素在移动端设备中的巨大影响,能否唤醒用户的情感是关键。
渐变色背景的设计玩法有很多,变化幅度的大小,方向,对比度和亮度的变化差异,都会带来不同的影响。当然,渐变背景同样必须遵循一个原则,那就不能喧宾夺主。在设计的时候,同样可以借助透明度的调整,来降低它和CTA按钮之间的对比度。
插画师可以根据需求更加自由地绘制足以满足不同需求的插画,独特,个性,定制化。不过,想要创建足以代表企业、团队、产品或者用户角色的插画,并不能凭空创建,而是需要一个研究过程,通过调研和分析,才能提出需求,再做执行。它是一个机器人,还是一个更加拟真的角色?又或者使用动物拟人化的形象更合适?
许多设计师更加倾向于在APP中使用自定义插画,因为这样更加自由轻松地达成各种目标,从新用户引导,到提供教程。
几何图形本身是非常基础的元素,它们的含义和感觉非常基础,也具有普世性。虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是简单的,但是结合不同的效果、不同的组合,即使使用简单的几何形状,也能够发挥出多样的变化。
当然,具体怎么运用几何图形,还要看你的UI界面上,有哪些东西,作为背景的几何图形和 UI 中的主体元素之间,空间关系要怎么控制,怎样保持优雅简洁,确保品牌信息的传达。
就像 UI 界面中其他的元素一样,背景同样值得关注和规划。最重要的是,你想表达什么,传达什么样的信息,想借助整个UI 界面来实现什么样的功能,规划好了才能更好地呈现内容。
背景的选取之所以会成为UI设计趋势的关注点,很大程度是因为UI 和UX 设计的关注点开始越来也深入到设计的方方面面,大家考虑问题也需要越来越细致。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近期甘肃马拉松事件给大家解读了一个重要信息--失温!!
一般大家都知道高烧会伤人,然而失温出现应该如何及时救治呢?
下面蓝蓝设计小编为大家找来一篇文章,
希望大家可以认真学习一下,必要时刻及时保护生命~
也愿逝者的灵魂可以超度,愿人间不再有悲剧发生~~








如若涉及版权问题,请及时与小编联系
文章来源:搜狐网 作者:超级俱乐部
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前两天一个从事UI设计的朋友问了我一个这样的问题:我从事UI设计一年多, UI设计上的一些基本知识差不多已经掌握,但是想更进一步的提升下自己,让自己的作品更加有优秀,但不知道从哪里入手?胡老师有没有什么好的建议。今天给大家分享十个UI设计套路!
1 尽量使用单列而不是多列布局
单列布局能够让对全局有更好的掌控。同时用户也可以一目了然内容。而多列而已则会有分散用户注意力的风险使你的主旨无法很好表达。最好的做法是用一个有逻辑的叙述来引导用户并且在文末给出你的操作按钮。

2 放出礼品往往更具诱惑力
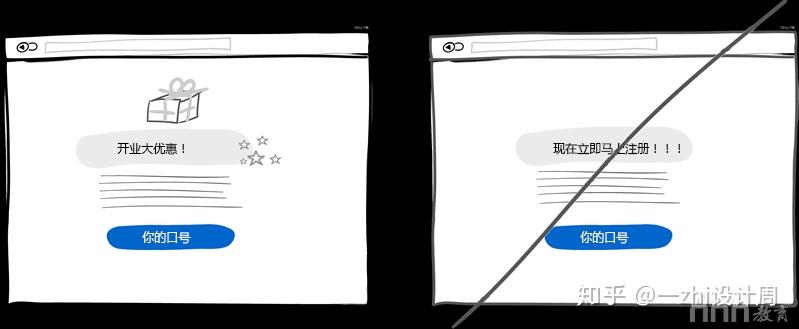
给用户一份精美小礼品这样的友好举动再好不过了。具体来讲,送出礼品也是之有效的获得客户忠诚度的战术,这是建立在人们互惠准则上的。而这样做所带来的好处也是显而易见的,会让你在往后的活动进展(不管是推销,产品更新还是再次搞活动)中更加顺利。

3 合并重复的功能而使界面简洁
在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是重叠的。此种情况表明界面已经过度设计了。时刻警惕这些冗余的功能模块,它无用且降低了电脑性能。此外,界面上模块越多,用户的学习成本就越大。所以请考虑重构你的界面使它足够精简。
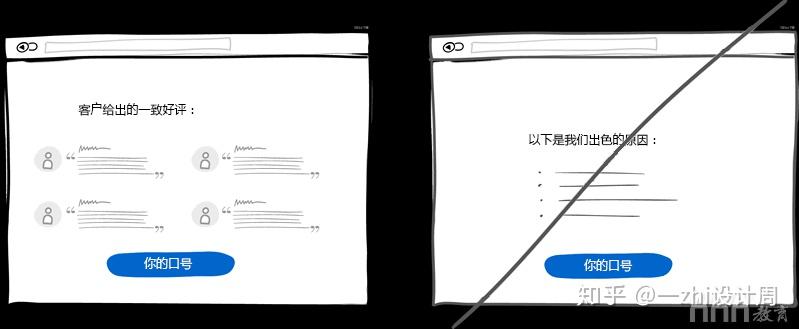
4 客户的评价好过自吹自擂
在获得项目机会或提高项目转化率时客户的好评是一种极为有效的手段。当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。所以试着提供一些含金量高的证据证明这些好评是真实可信的。

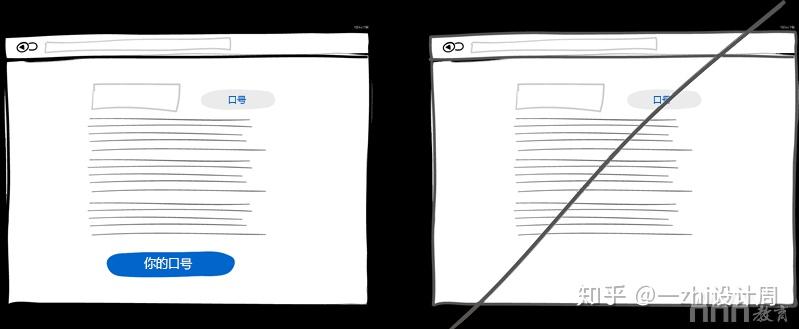
5 频繁展示你的主旨来加深印象
多次重复主旨口号这种方法适用于界面很长或者分页的情况。首先你肯定不想满屏刷出相同的信息,这样会让人生厌。但当页面足够长的时候这些重复就显示自然多了并且也不显得拥挤。所在在页面顶部放一个按钮然后在页面底部再适当放个突出的按钮的做法没有什么不妥。这样当用户到达页面底部在思考接下来该做什么的时候,你提供的按钮就可以获得一个潜在的合同或者即使用户不需要你的服务这个按钮也可以起到过滤的作用。

6 将选项与按钮区分开来
诸如颜色,层次及模块间的对比这些视觉上的设计可以很好地帮助用户使用产品:他时刻知道当前所处的页面以及可以转到哪些页面。要传达这样一个好的界面,你就需要将可点击的元素(比如连接,按钮),可选择的元素(比如单选多选框)以及普通的文字明显区分开来。在下图的例子中,我将点击操作的元素设置为蓝色,选中的当前元素为黑色。这样适当的设计可以让用户很方面地在产品的各模块间切换。但千万不要把这三种元素设计得混乱不堪。

7 给出推荐而不是让用户来选择
当展示许多项服务时,给出一个重磅的推荐项是个不错的做法,尽管推荐的设置无法满足所有用户。这么做是有理论依据的,一些研究已经揭示了这么一种现象:当面临的选择越多时,用户就越难做出决定。所以你可以高亮某个选项来帮助用户做出选择。
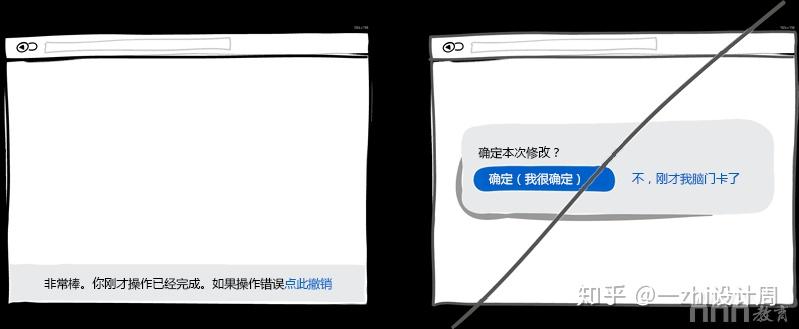
8 给出撤销操作来代替确定操作
假设你刚点击了一个连接或者按钮,撤销操作可以让操作流畅自然,这也符合人类的本能。而每次操作都弹一个确定框则好像是在质问用户你明白不明白这个操作会产生什么后果。我还是更习惯假设用户每次操作都是正确的,其实只有极少数情况下才会发生误操作。所以,为了防止误操作而设计的确认窗口其实是不人性化的,用户每次操作都需要进行毫无意义的确定。所以请考虑在你的产品里实现撤销操作来增加用户的操作友好度吧。

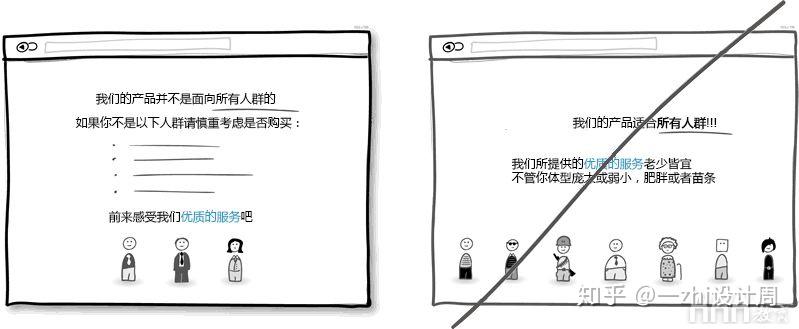
9 指出产品适用人群而不是做成全年龄
你是想把产品做成大众化的呢还是有精确的适用人群?在产品定位上你需要更精确些。通过不断了解目标客户的需求及标准,你能把产品做得更好得到更多与客户交流的机会,并且让客户觉得你很专业,在这方面是独家提供的优质服务。把产品定位得精确的风险就是可能缩小了目标潜在客户的范围,也使自身变得不那么全能。但这种做得更专业的精神却反过来会赢得信任,权威。

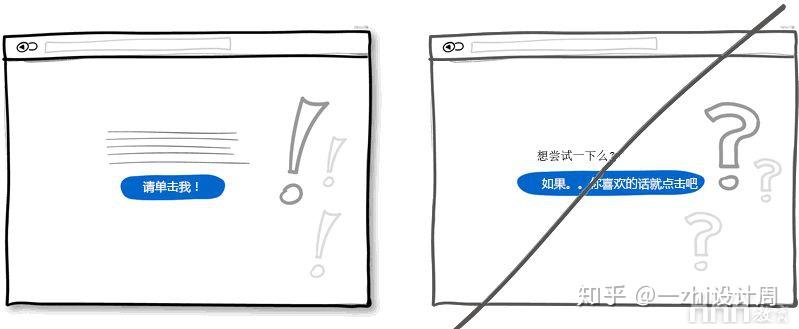
10 试着直接果断而不要唯唯诺诺
你可以通过不确定而颤抖的声音来表达传递自己的意思,当然也可以通过很自信的方式表达。如果你在界面中的表述用语多以问号结束,比如"也许","可能","感兴趣?" 或者"想要试试么?",那么你完全还可以把语气变得更坚定一些。不过万事无绝对,或许适当放松措词让用户有自行思考的余地也是可以的。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
设计切图的原则
设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中首先应该保证切图输出能够满足工程师设计效果图的高保真还原的需求。其次切图输出应该尽可能的降低工程师的开发工作量,避免因切图输出而导致的不必要的工作量。最后输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
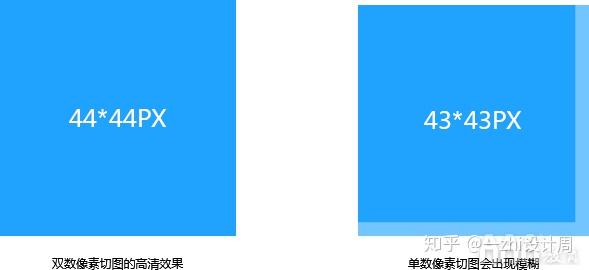
1.切图资源尺寸必须为双数
众所周知智能手机的屏幕大小都是双数值,比如iphone 7的屏幕分辨率是750*1334px。切图资源尺寸必须为双数是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。所以如果是单数切图的话手机系统就会自动拉伸切图从而导致切图元素边缘模糊,进而造成开发出来的APP界面效果与原设计效果差距甚远。

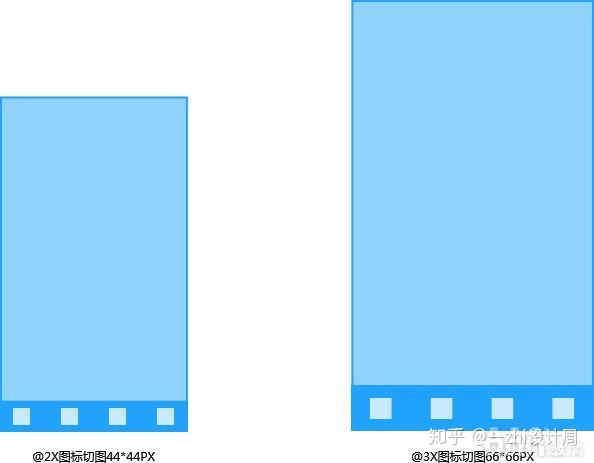
2.图标切图输出应根据标准尺寸输出并且考虑到手机适配
在切图资源输出中图标切图输出是至关重要的部分。因为在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。为了适配大分辨率手机图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iphone手机的各种plus版本的手机(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。

3.为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中图标切图输出是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面。因此图片切图要尽量压缩图片文件的大小。

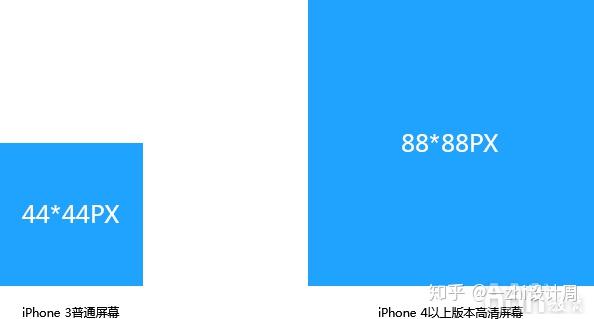
4.可点击部件应当注意其点击区域不小于88px
44px的点击区域数值是在iphone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。在iphone11 (750*1334px)的 显示屏下44px点击区域就变为了88px。但无论是320*480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在ios官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。

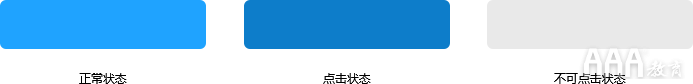
5.可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
在切图过程中不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。

切图输出类型
1.桌面图标切图输出
app的桌面图标会被运用在很多不同的地方展示,比如手机桌面、APP store、手机的设置列表,所以app桌面图标需要很多个不同尺寸的切图输出。两个平台对相应桌面图标设计输出尺寸也不尽相同,在输出的时候要把双平台的这些尺寸全部输出切图。桌面图标切图只需要提供直角的图标切图即可,手机系统会自动生成圆角效果。

2.系统图标切图输出
一套图适配双平台:
ios平台和安卓平台公用44*44px切图素材,即可实现一套切图适配两个平台的开发。

适配大屏幕:
为了适配iphone 6plus、iphone 7plus单独切一套比原有44*44px切图大1.5倍的切图,即66*66px大小的切图。(UI设计的适配问题会在后边单独的文章中详细讲解)

3.图片类切图输出
图片类切图主要是指启动页、新手引导页、默认提示、广告图等需要完整切图的图片。同一类型的图片切图一般要保持同样的大小尺寸以便于工程师开发使用。另外一般这些切图的文件较大在切图过程中需要控制切图文件的大小。(后边文章会详细讲解如何压缩切图大小的方法)
全屏切图类

局部切图类

4.可拉伸元素切图输出
可拉伸元素一般是指按钮、输入框等切图过程中可以对切图进行瘦身压缩的元素。这些元素通过瘦身压缩可以极大地见效图片的大小提升用户在使用app中的加载速度。在ios中这种切图方式叫做平铺切图,在安卓中这种切图方式叫做点九切图法。
横向拉伸切图

竖向拉伸切图

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

最近,我花了一些时间观察UI设计的发展方向。我偶然发现了一些非常有创意的趋势,我认为这些趋势将在不久的将来将重新塑造UI设计。
以下是根据我的观察得出的10种趋势:

新形态在不断发展,我想它会一直存在(无论你喜欢与否)。它最初的形式并没有持续很长时间,但是它正在朝着更加复杂和易于访问的方向发展。这几乎就像拟物象,但有一种新鲜、现代、更美学的氛围。

渐变无处不在!实际上,我在背景和UI元素(例如按钮,卡片和图形)上看到了很多。
混合两种以上的颜色以创建一个彩色模糊的背景也是一件事!

无论是作为主要的背景或主题,还是只是让设计看起来更有趣的一个细节——几何元素越来越受到关注。通常将它们混合在一起以创建马赛克——结果看起来非常酷!

不得不说我喜欢这种趋势,我见过许多令人惊艳的、轻量级的、美观的设计,其具有非常精致、明亮柔和的配色方案。
它使设计看起来非常现代、没有干扰、清新而令人愉悦,其中内容扮演主要角色,其他一切只是一个微妙的背景。

插图仍然很流行,不同的样式、配色方案、或多或少的抽象,所以它们符合产品的特点。不仅是平面的,而且还模仿了3D的外观。我相信这是一个很好的改变,在地球上的每一个数字项目使用了这么多年的库存图片之后,我在这里给出了一些有关如何创建简单插图的提示:

用于背景和不同的UI元素,它们使界面看起来更“有机”和好玩,我认为这是一件好事。使用钢笔工具编辑最简单的形状(正方形,椭圆形),使用不同的边框半径,尝试使用不同的颜色/渐变,你可能会得到一个非常有趣的结果。在这里吗,我们或许可以尝试一下这个简单却神奇的工具Blobmaker。

暗模式是界面的颜色反转版本,以使其在晚上更易于访问。由于我是典型的夜猫子,因此我经常在晚上使用深色模式。创建暗模式时,记住要在不同元素和版式之间保持正确的对比。

不仅用于Dribbble shots,而且还用作以非标准方式在网站上呈现不同内容的方式。它使内容看起来更有趣和吸引眼球。那么,如何快速实现这一效果呢?首先,对0度的角度拼贴元素。把他们分成一组。然后,更改组角度(从30°到50°),瞧!这样,你就不必手动更改每个元素的角度了。

这是另一个我最喜欢的趋势,柔和的阴影使UI看起来更深入。这种效果通常非常微妙,但在美学上令人愉悦。一般来说,阴影使某些UI元素变得“可单击”,并且它们有助于区分内容之间的层次结构。你可以在此处了解如何进行操作:

我从不喜欢比较薄的字体(在iOS7时代),所以我很高兴看到这种趋势消失了。现在,我正在观察使用更粗、更简单的形式(几乎为方形)的可读字体。它们使界面看起来更加现代和优美。如果你要搜索类似的产品,可以试试Poppins、Montserrat(免费)、Gilroy、Sofia Pro、Proxima Nova(付费)。
来源:Diana Malewicz:10 Newest and promising UI design trends
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
要想设计一个成功的产品,首先需要了解清楚客户的需求。产品设计之前,通过正确地询问客户一些问题可以更顺利地完成设计,避免不必要的返工。更容易获得客户对设计成果的肯定。时刻记住:尽早建立融洽的关系,以及给于对方尊重对于合作至关重要。 以下是设计产品之前需要咨询客户的20个基本问题。这些问题不仅可以让客户觉得自己参与了设计过程,还可以帮助你快速清理项目背景,并按照正确的方向进行设计。 一、建立共识首先要让客户知道你非常在意他们这个设计项目。站在他们的角度,理解他们寻求设计解决方案的原因,并建立共识。询问以下这些问题将帮助你了解他们所面临的问题,并通过这些信息思考如何提供出最好的设计解决方案。
1. “这个产品背后的灵感是什么?” 从这个问题的回复中,你可以了解到客户想做的是复制品还是与众不同的新产品。探寻客户项目背后的灵感可以让你清晰地认识到客户想和你合作的原因,以及你应该如何开始设计这个项目。 2. “你想要实现什么效果?” 根据客户需要实现的效果设定分段目标,这样可以帮助你跟踪项目进度,自查设计是否符合效果。同时,当你清楚不同时间段设计应该完成到什么程度时,你就能合理安排时间来完善设计效果了。 3. “你的项目期望是什么?” 通过询问这个问题,不仅会让客户觉得你是一位专业设计师;同时,也可以帮你杜绝一些不必要的麻烦。如果你了解“范围蔓延”这个现象,那么你就知道在设计前关注这个问题是多么重要。 (“范围蔓延”指项目范围没有很好的控制,项目工作范围超出了项目立项时的范围。) 二、了解客户品牌了解客户的业务和品牌可以帮助你清楚他们的想法。当你开始设计时,他们的一些想法和情感正是你在设计中需要参考的。因此,以下这些问题也是非常重要的。
4. “你们的立场是什么?” 这个问题可以帮助你了解驱动客户业务的核心价值观。清楚客户的立场有助于尊重他们的信仰,避免不必要的错误。一些设计项目也可能包含文化或政治角度,这些价值观可能需要成为设计的一个明确部分。 5. “贵公司的优势是什么?” 通过了解客户的优势,有利于突出客户独特的卖点。你还可以通过这些信息来激发总体的设计思想。 6. “你的主要竞争对手是谁?” 了解客户的主要竞争对手,可以帮助你了解客户所在的行业。你会发现一些行业反复出现的元素和策略可能对你的设计项目有效,并有机会使其脱颖而出。 7. “你是否喜欢你们之前的品牌?” 请客户提供之前的行销材料,确保你的设计与他们现有的行销材料相一致。如果客户有过去的设计样本,你可以从中提取有效内容用于设计,尤其是当接到重塑品牌的设计项目时。 三、定义受众设计前一定要了解客户的受众群体,从人口统计学(年龄、性别、民族等)和心理统计学(个性)两方面了解受众特征。
8. “你的目标受众是谁?” 从心理统计学开始分析,请客户准确地描述他们的理想受众,包括他们会做什么,他们怎么做,他们喜欢什么等等。当你设计的时候,可以根据目标受众的特征使用一些元素来引起他们的思维共鸣。 9. “受众是女性、男性还是中性?” 某些品牌可能会利用传统的性别期望来吸引特定的受众,你需要了解客户目标受众的性别。如果客户告诉你,他们受众在性别上涉及比较广泛;那么你可以在设计中加入更多的中性元素。 10. “产品针对的是哪个年龄段?” 在设计中你应该知道,不同的年龄段对不同的事物有不同的期待和反应。根据受众的年龄段,你需要考虑如使用颜色、形状、排版和风格才能更符合他们的胃口。以及应用这些元素是会产生共鸣还是会失败? 11. “你的受众在文化上有什么顾虑吗?” 某些设计元素在其他文化中可能是不合适的或不被认可的。通过提出这个问题可以避免踩雷,帮助你确保设计中的元素能被受众群体所接受。 四、设定预期有些客户倾向于关注他们的需求,而忘记了产品的细节。如果你听客户说过类似这样的话,“我想要一个独特的、吸引用户的设计,来展示我的产品有多酷,这样我就可以增加销量了。”你就能完全明白我这句话的意思。
因此,设计之前需要通过问客户一些问题来设定他们的期望。你可以赞扬或“认可”客户的想法,也可以委婉地告诉他们这个计划行不通。(例如“抱歉,我认为我们不能把所有200名客人的名字都放在你们的请柬设计上。”) 12. “你想要什么样的风格?” 通过假设客户可能是设计专家来确定他们在设计美学方面的品味。但你不能这样去问他们,“你想要包括等距插图或一些不对称的布局吗?” 过于专业和生硬的问题可能让人费解。 你可以问得通俗一点,“你想要一个稳重、干净的产品外观,还是更具挑战性和动态性的产品外观?” 这个问题将帮助你尽快确认产品风格。 13. “你的设计需要哪些必备元素?” 确认你的客户是否有怪癖或独特的要求。询问这个问题可以确保不会忽略任何对设计至关重要的文本、图像或主题。(PS:我之前有一个在时尚界工作的客户,他就希望在设计中看到一些闪闪发光的东西。) 五、了解更多细节通常情况下,客户会将你的设计以印刷或数字影像的形式用于营销活动、在线广告、博客、出版等。因此,了解更多关于最终产品的细节信息,可以帮助指导你的设计。
14. “你会在哪里使用这个设计?” 请客户告诉你成品的规格、位置和尺寸;并咨询客户将在哪里使用这个设计。了解这些信息后,对于打印或数字化,手持或大比例尺寸应用应该如何设计,你将会有不同的设计考虑因素。 15. “你将如何分配或使用产品?” 对于印刷设计,通过咨询印刷规范来帮助你设计。根据生产技术,你可能需要限制你的颜色,或者也有可能需要在设计中添加更多的图层。如果是数字化设计,你将需要准备另外一种设计标准。 六、确认合作模式为了合作的顺利进行,一般需要先跟客户沟通,了解他们希望如何合作。你也有机会表达你能为客户做什么,不能做什么。最后,根据双方的意见,设置合作模式。
16. “你更喜欢怎样沟通?” 有些客户更喜欢不断地收到更新信息,而有些客户则会给你时间“做自己的事”。“了解你们客户喜欢的工作交流方式,将有助于你更专注于你的工作或预见干扰。通过这种方式,你可以安排设计任务并准备更新信息提供给客户。 17. “你愿意在这个项目上花多少钱?” 咨询客户的预算,同时也让客户清楚你的基本收费是多少。如果每一次修订都需要另外收费,无论是按小时计算还是按修订轮次收费,请给出收费标准。这样可以避免最后结算时,产生不避免的纠纷。 18. “你想如何进行设计反馈?” 根据这个问题来确定你更新设计版本和向客户反馈的频率。有些客户喜欢和设计师来来回回地交流,也有些客户喜欢采取不干涉的方式。咨询并考虑好反馈方式,可以帮助你避免浪费时间和精力。 19. “你需要什么文件和格式?” 这个问题让客户清楚地知道他们可以接收和处理的文件。再者,这也有助于你预测可以使用什么类型的设计资源(如字体和图像)。 20.“这个设计需要什么时间交付?” 这个问题有助于确定你是否有足够的时间来完成设计和其他任务。记得给自己预留一些修改的时间,因为设计中可能会遇到一些突发情况。 伟大的设计始于小小的问题请记住,客户需要的不只是有吸引力的设计。他们还希望有专业的建议、耐心和理解,外加一点关心和认可。通过咨询客户正确的问题,建立共同点,了解他们的需求,你就可以更好地做出令客户满意的设计,提供对方一个愉快的合作体验,并可能在未来获得再次合作的机会。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。 
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
|
ui设计是一个高薪且行业前景非常好的工作,所以很多人都想要从事ui设计行业,但是其实大家对于ui设计的工作并不了解,下面我们跟随小编一起来了解一下ui设计流程的相关资料吧。
ui设计流程
一、确认目标用户
在UI设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。用户交互要考虑到目标用户的不同引起的交互设计重点的不同。不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。
二、需求对接
确定需求之后,产品经理会做具体的说明,让交互、UI、开发、测试明确产品需求,明确项目的具体细节。这个阶段里面是最关键的,涉及到需求与产品的对接。PRD文档和线框原型图一般情况都是在这个环节内明确的。这里面需要注意的是:PRD文档,线框原型图出来了之后,设计师才开工,不然也是反复修改。

(图片来自网络)
三、提设计组内部会议、界面风格确定
这个时候需要确定一个设计负责人。设计负责人会给同事做具体的工作安排,线框图标、版式设计等都有具体的分配。后面就开始出稿,稿子出了之后,需要确定哪个UI设计风格的效果更好。
判定结果的标准还是客户的需求。重要的事情说三遍:需求、需求、需求!
四、一致性原则
分工已经明确,进行具体设计工作,进行UI设计的过程中要达到以下几个一致性原则:设计目标一致、元素外观一致、交互行为一致。

(图片来自网络)
五、可用性原则
接下来就是标注图、效果图、切图的制作,这个步骤,产品经理会进行把关。
可理解:软件要为用户使用,用户必须可以理解软件各元素对应的功能。
可达到:用户是交互的中心,交互元素对应用户需要的功能。因此交互元素必须可以被用户控制。
可控制:软件的交互流程,用户可以控制。功能的执行流程,用户可以控制。
六、开发完成,进行最后的测试
测试工程师会对开发出来的产品进行测试,看看有没有疏漏,有没有错误,当测试和调试完成,上线,就完成了整个开发的流程。
以上就是小编为你整理的ui设计流程的相关资料,相信一定可以帮助你在做UI设计的时候更合理的分配时间,让你更高效的完成工作哦!
文章来源:FACEUI
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com