众所周知,相较于平淡无奇,毫无重点的网页UI设计,具有良好视觉层次结构的网页UI设计更受用户青睐。为什么呢?答案其实很简单。极赋视觉层次感的页面设计不仅极具设计美感,取悦用户身心。而且还建立了清晰直观的视觉层级, 方便用户简单快速的识别和读取需要的页面内容,从而提升用户体验,降低跳出率。
但是,究竟如何才能结合网页/产品特色和用户的真实需求, 将页面视觉内容层级化, 从而提供更加优质的用户体验,实现与用户的互动, 最终促成产品购买呢?下面小编就结合最新且具有极佳视觉层次感的网页设计实例分析和介绍视觉内容组织技巧,以及在原型化这些网页设计的过程中(结合小编最爱的一款又快又简单的原型工具Mockplus)需要注意的原型设计技巧:
1.利用界面元素尺寸大小建立层级结构
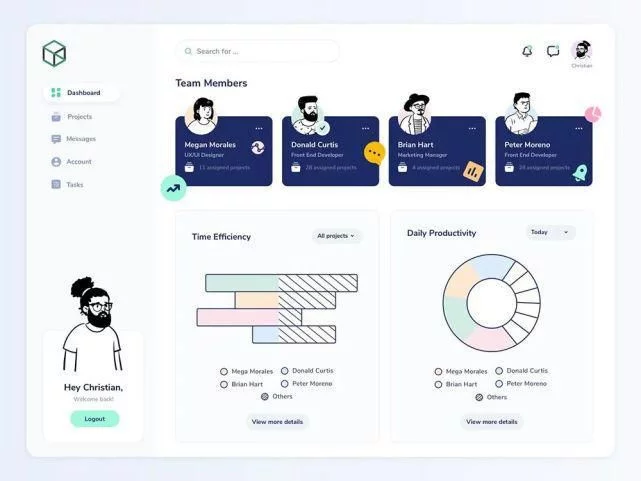
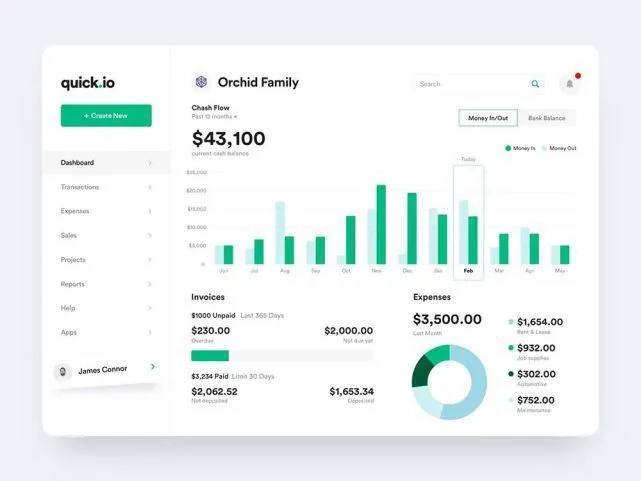
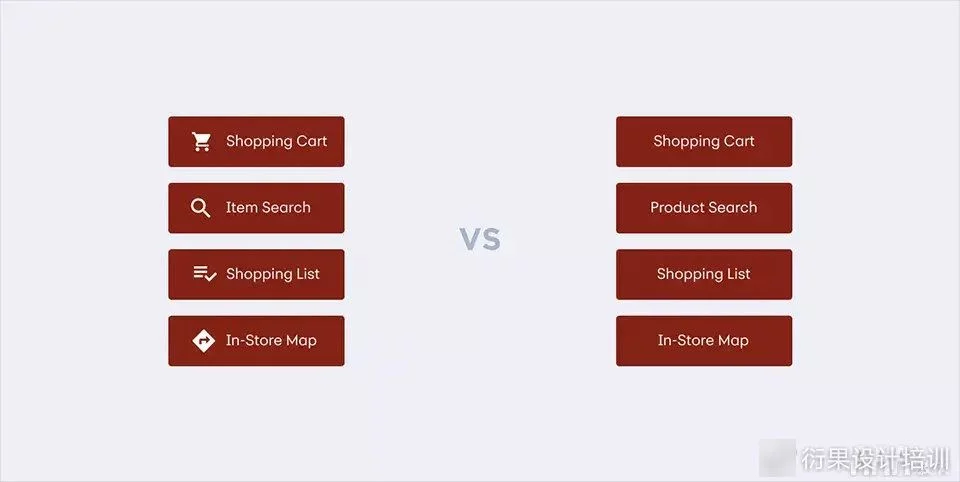
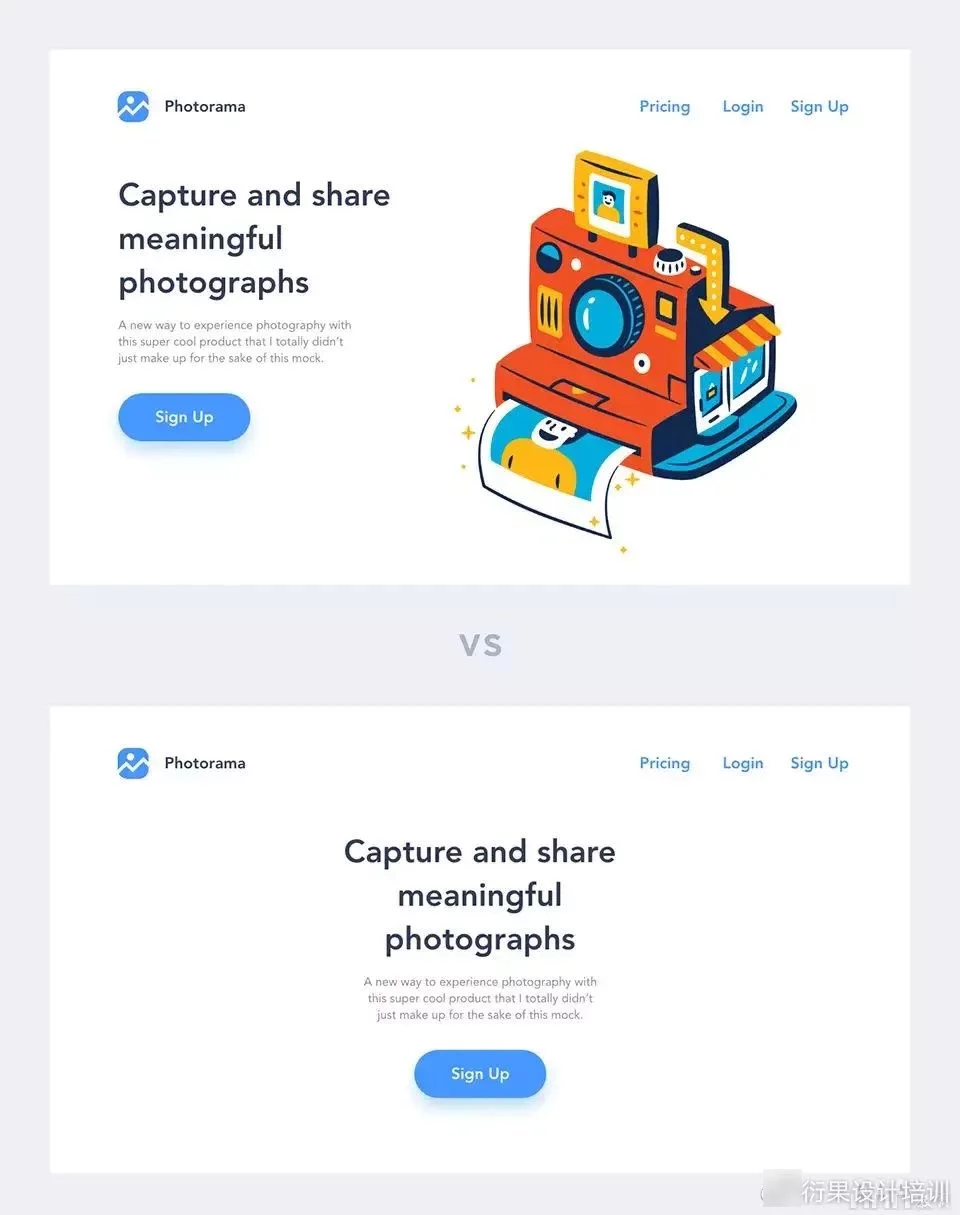
界面元素(例如文字,图片或形状等)尺寸越大,越突出,越容易吸引用户的注意。所以,在具体的网页界面设计中,设计师可以通过有梯度的尺寸变化,创建页面信息的层级关系。当然内容重要性上,也应该是与尺寸大小成正比的(即越大越重要)。
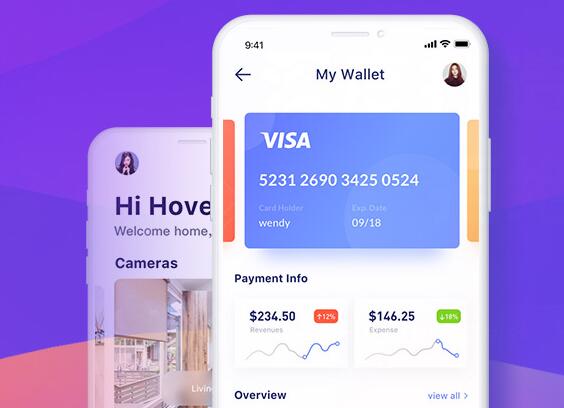
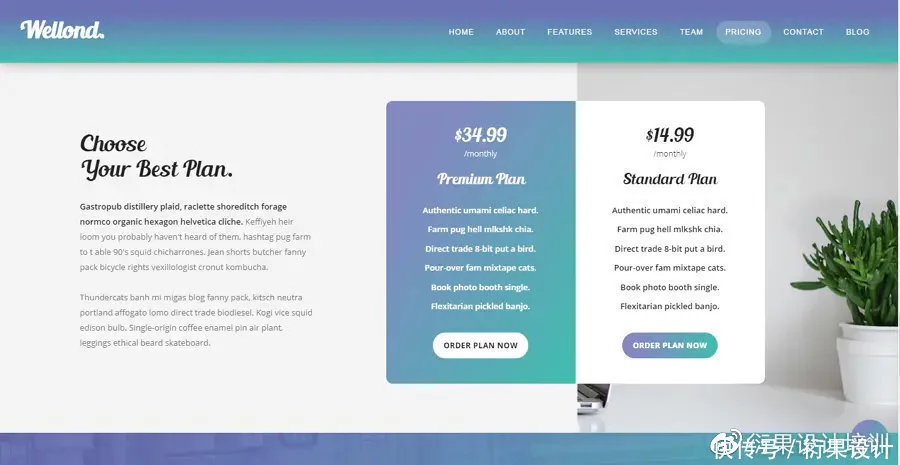
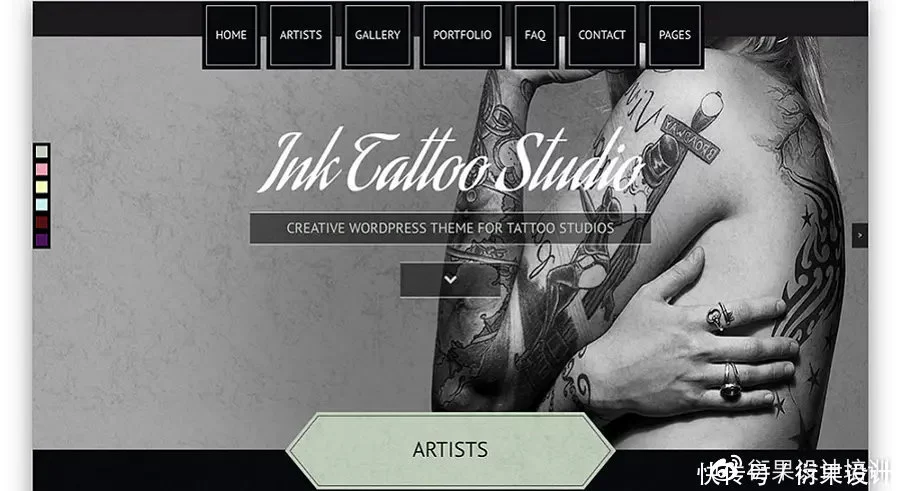
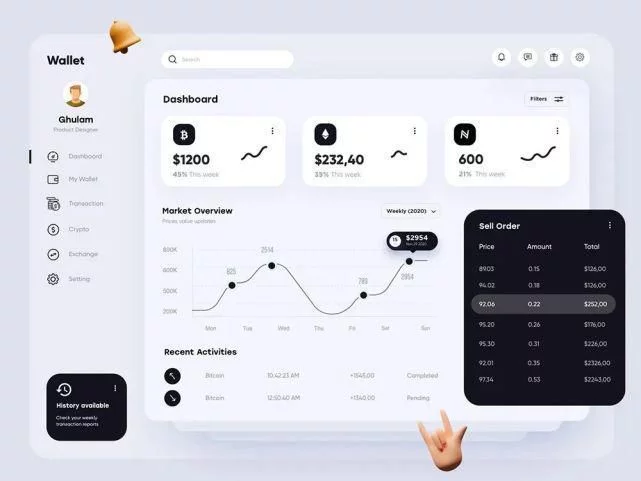
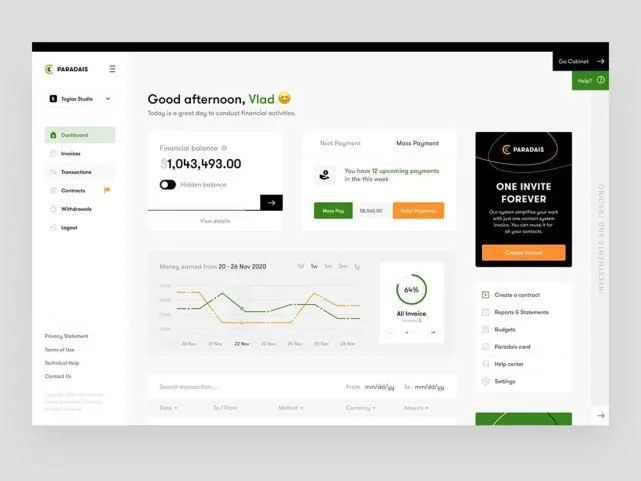
如图,利用文字的尺寸大小,体现网页信息的层级。
注意:尺寸大小也要控制在用户能够接受的范围内
太大,能够展示的内容有限。太小,易读性差,也会比较繁杂。
原型设计技巧:
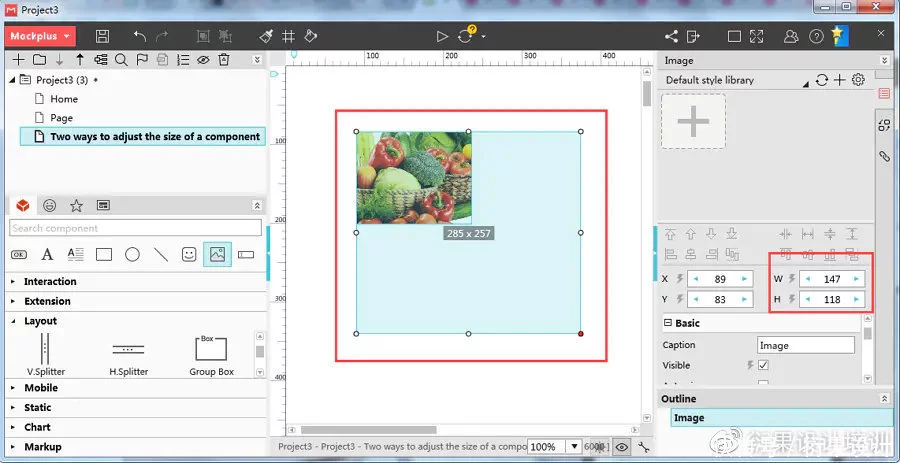
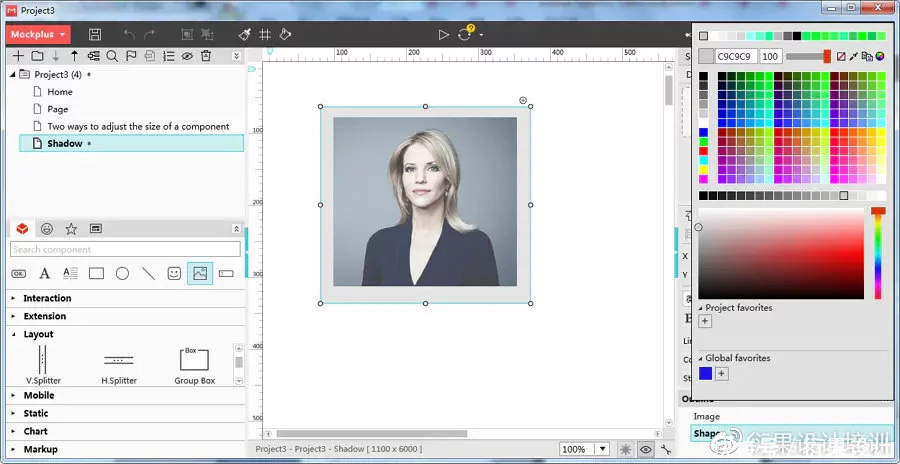
在利用Mockplus (一款具有丰富组件库和图标库的原型工具)创建网页原型时,绝大部分的组件都是可以简单通过宽高属性或拖拉边框两种方式调整其尺寸,轻松创建直观的层次结构。
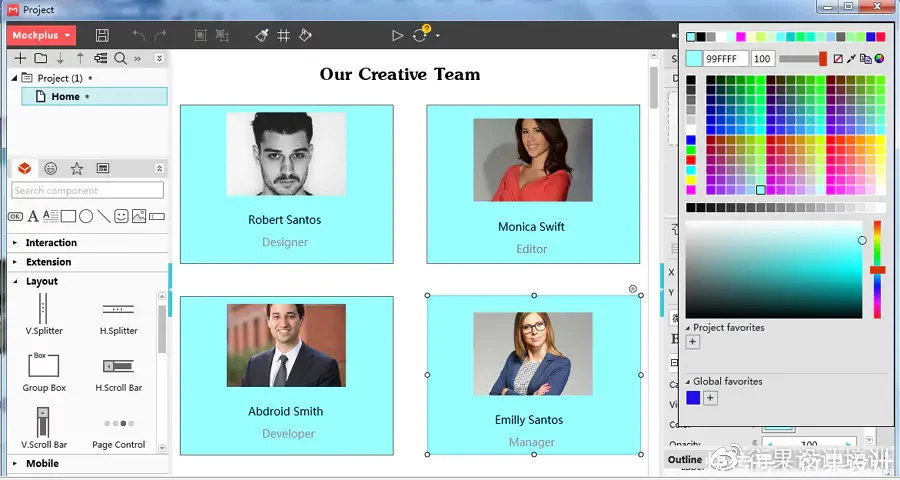
如图,Mockplus允许用户简单通过宽高属性或拖拉边框的方式调整组件尺寸大小。
2.利用界面元素明暗,阴影以及透明度的不同,体现简单层级
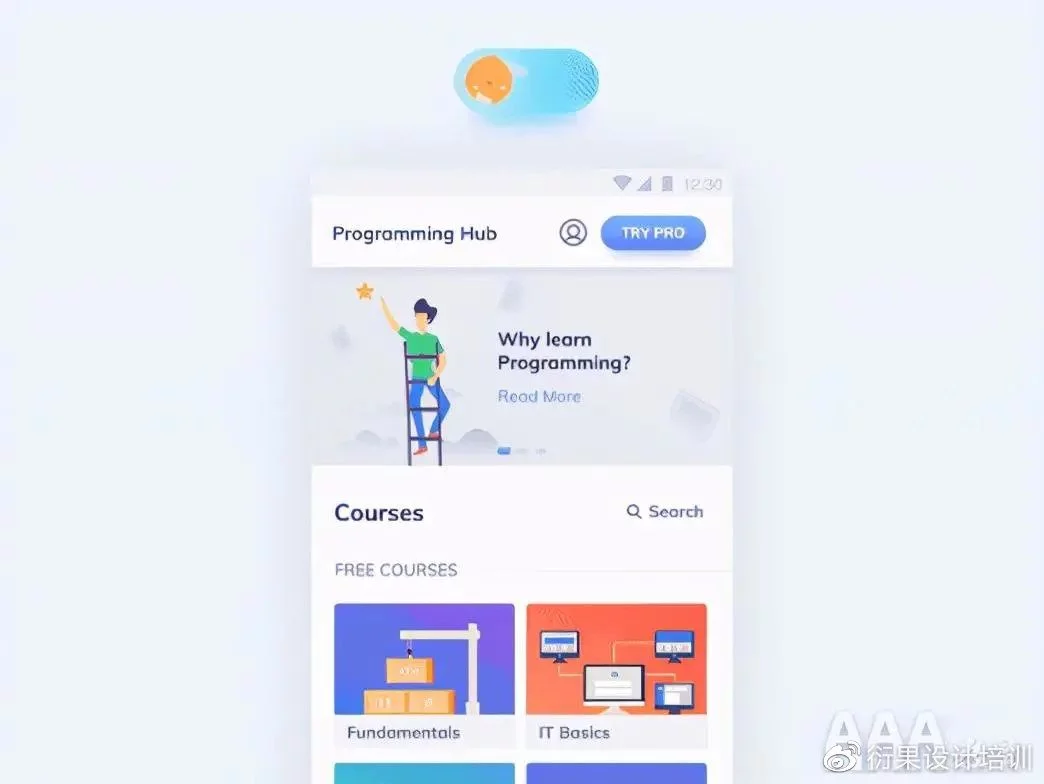
如白底黑字般,同类元素,同一色彩,不同的明暗,阴影以及透明度,也可体现简单的层级关系。当然,在没有过多颜色的参与下,不同文字,图片等多种的页面元素结合透明度,阴影以及明暗,也可使整款设计极具简约风和层次感。(点击链接更多的简约风网页设计技巧)
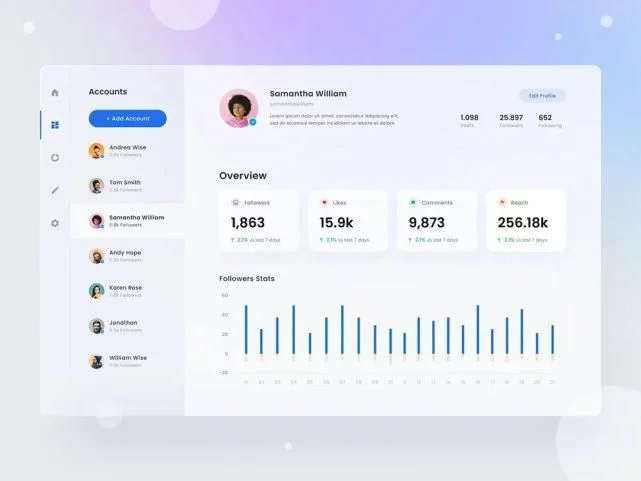
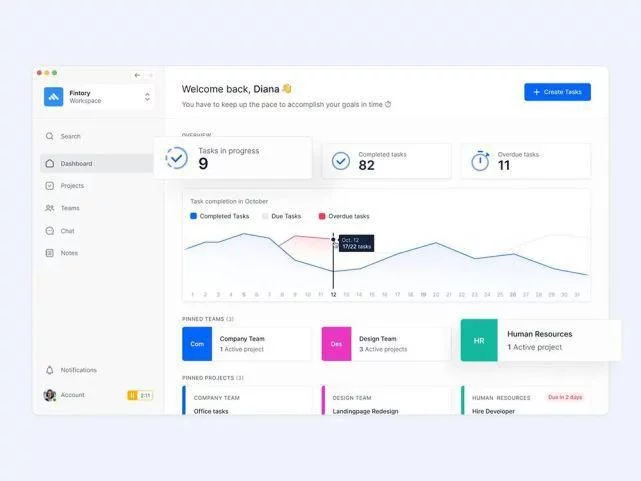
如图,文字明暗,结合尺寸变化,让页面层级更加清晰简约:
原型设计技巧:
而在这一方面,小编发现Mockplus提供了专门透明度属性,可以根据层级设计需求,修改属性数值进行设置。
如若,需要添加元素阴影,也可轻松通过组件的重叠实现。
如图,“图片”与“形状”组件的组合,实现阴影的添加。
3.利用色彩,划分页面层级
色彩,作为设计师最常使用的视觉层次工具,也为他们创建极富层级感的网页设计发挥着举足轻重的作用。而具体的设计技巧,大家可以参考以下几点:
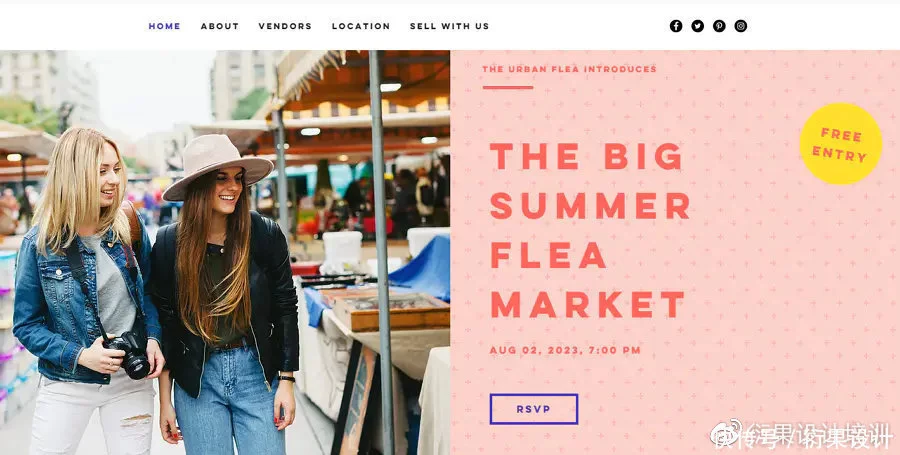
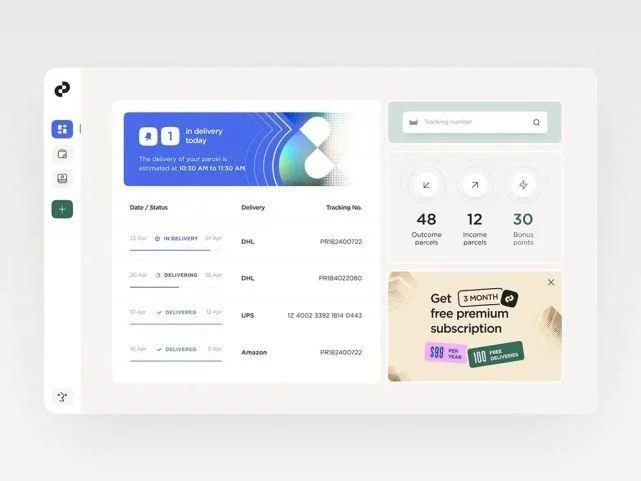
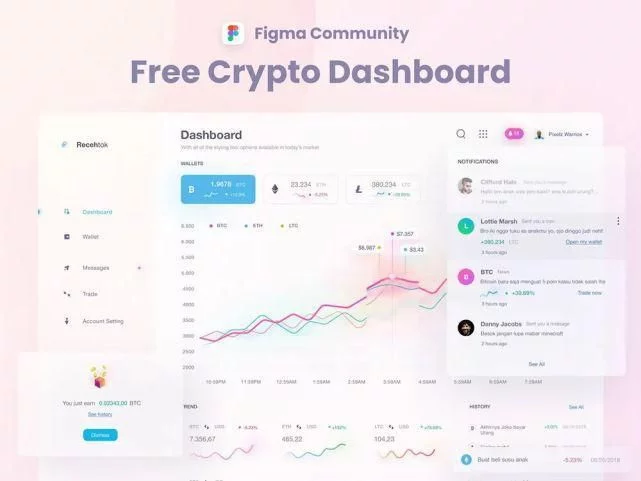
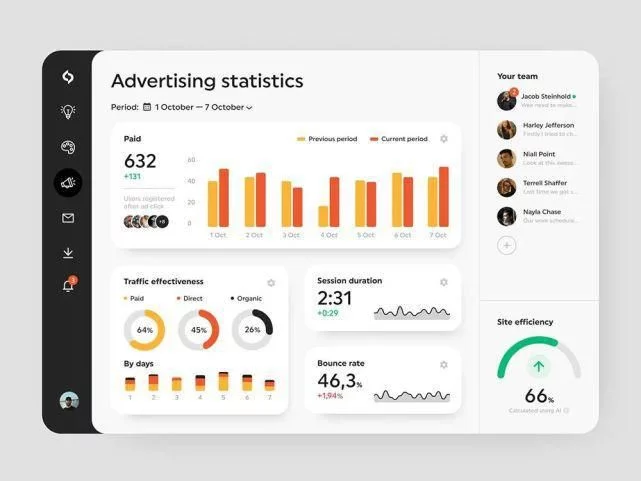
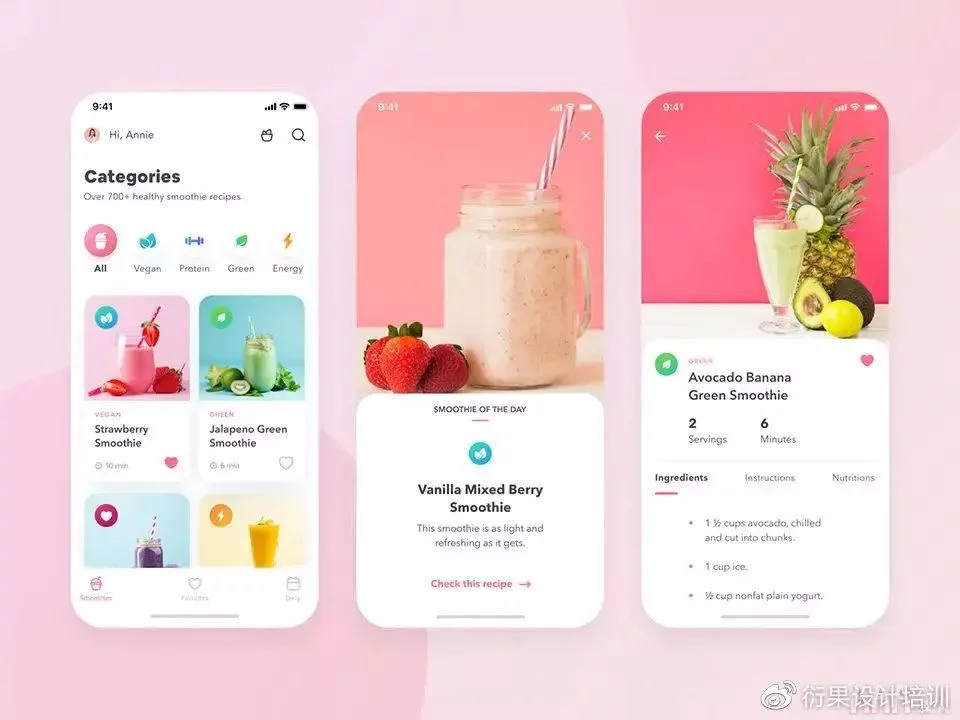
首先,色彩明亮的页面元素更容易从相对柔和的元素中脱颖而出。如图:
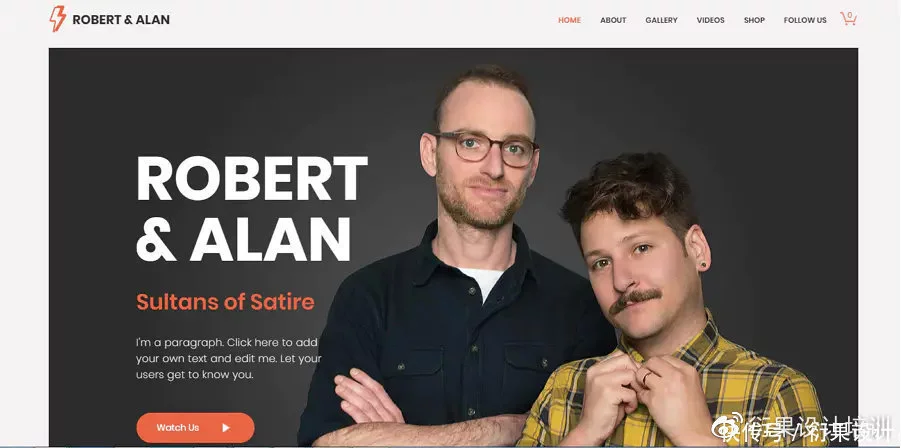
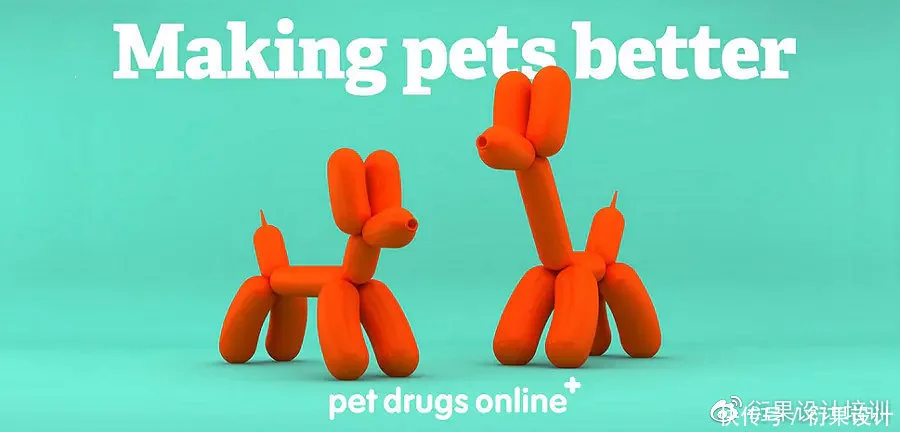
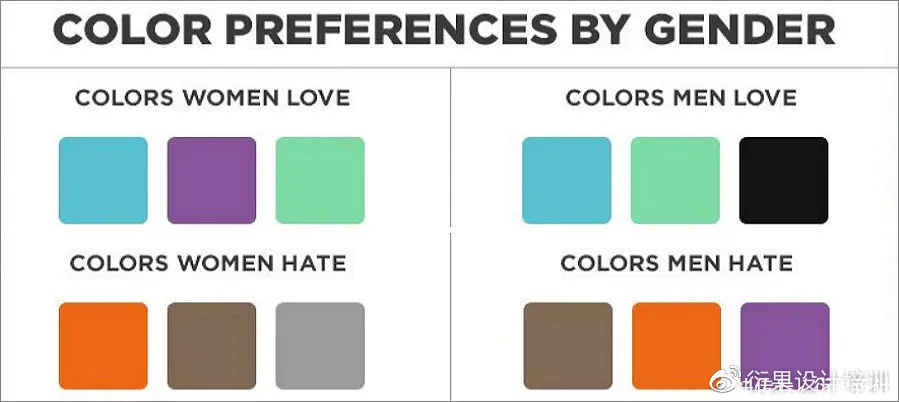
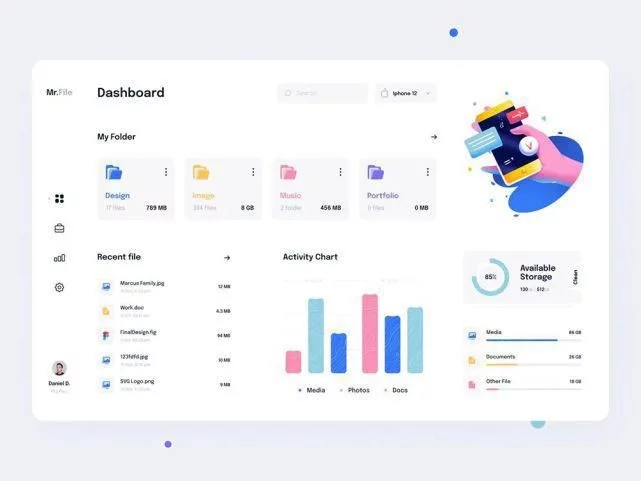
如图,明亮的红色和黄色更易从相对较柔和的粉色背景中脱颖而出。
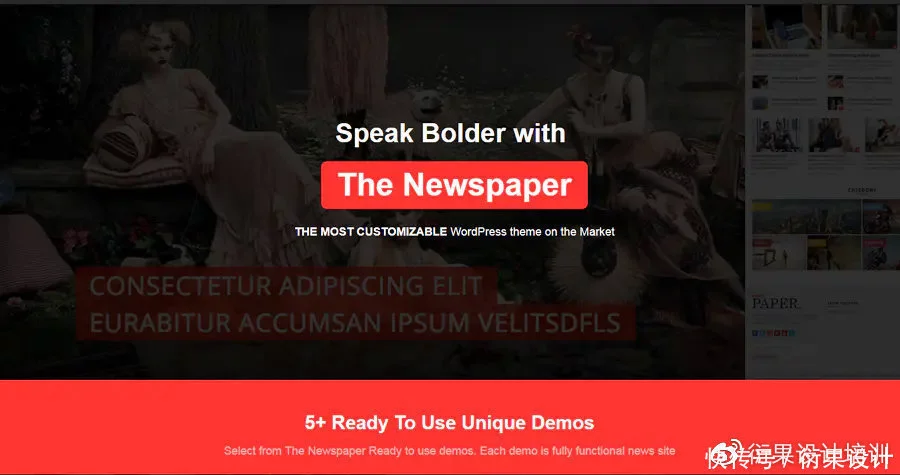
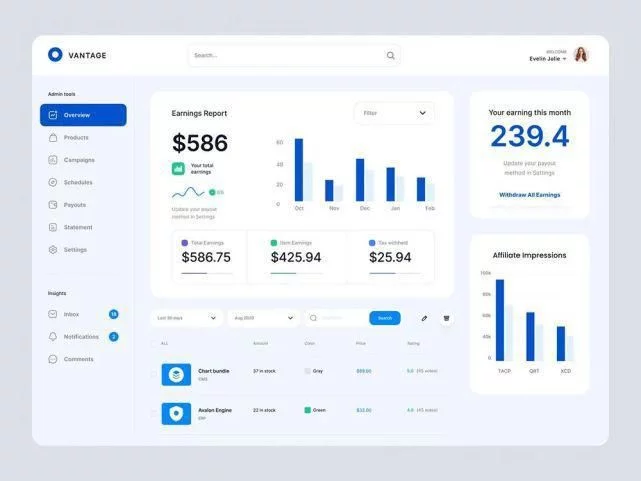
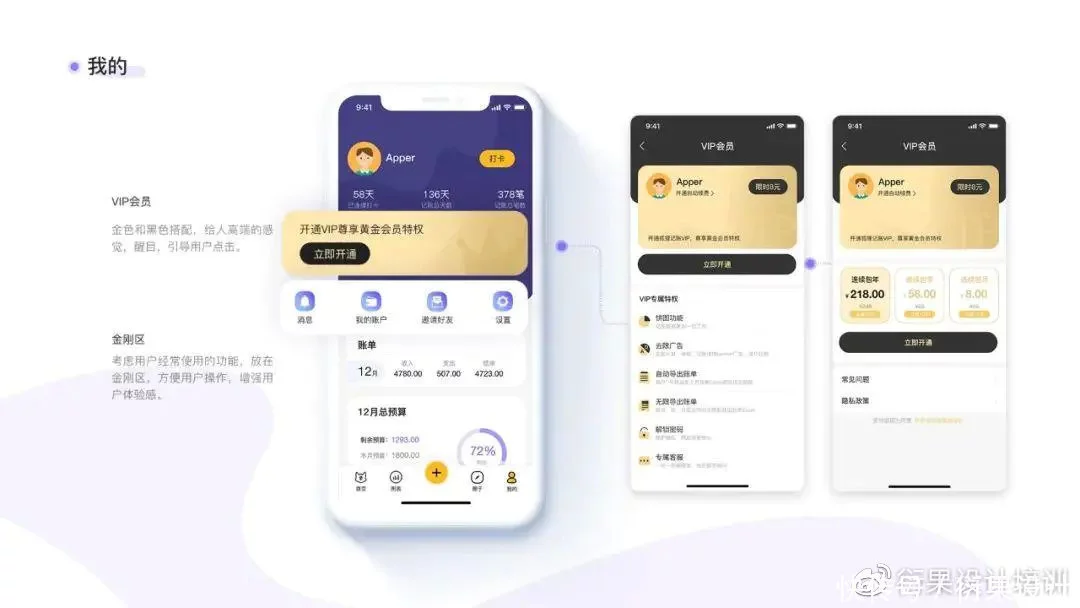
而且,某些色彩,尤其是某些主题配色方案的选择,对于确定网页的整体基调,吸引用户注意,作用也非常明显。例如,蓝色,一般代表平静祥和,适合一些日常事物管理类软件选择。而红色,则代表热情喜气,适合一些节日相关购物促销类软件选择。
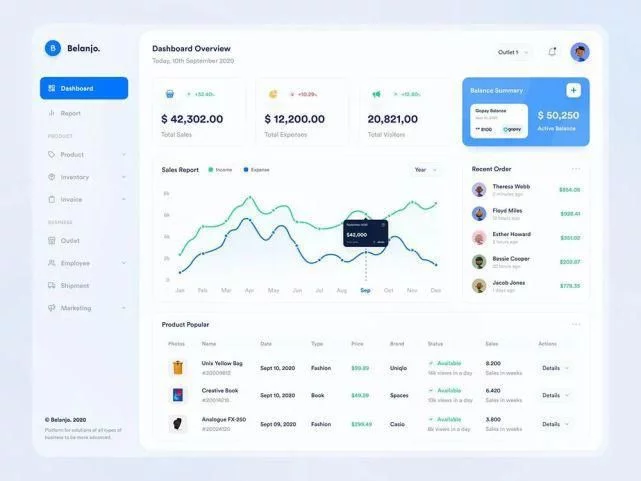
如图,利用红色突出网页促销信息。
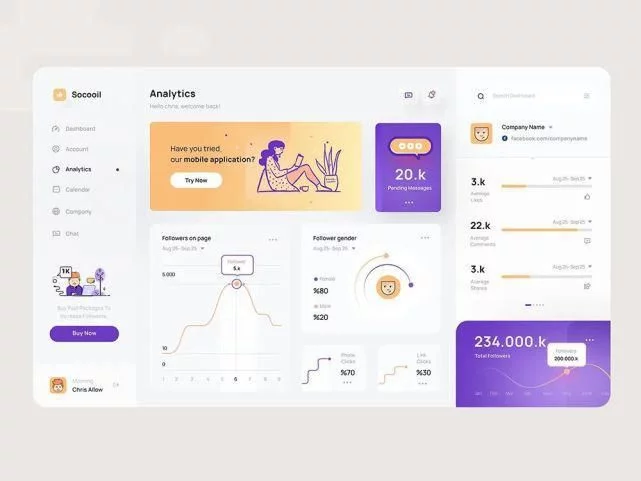
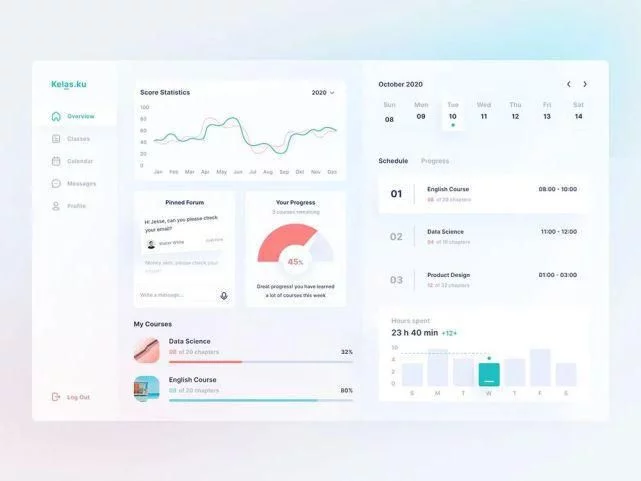
其次,色彩饱和度的梯度变化,也可体现直观而丰富的层次结构。
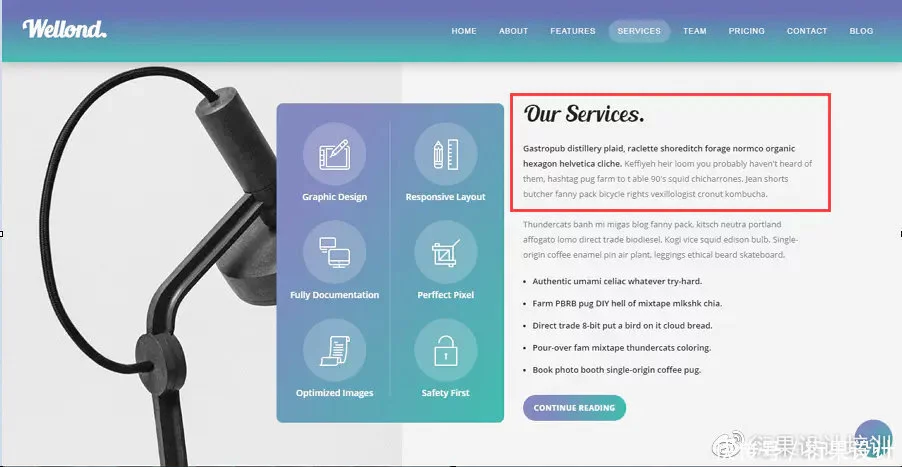
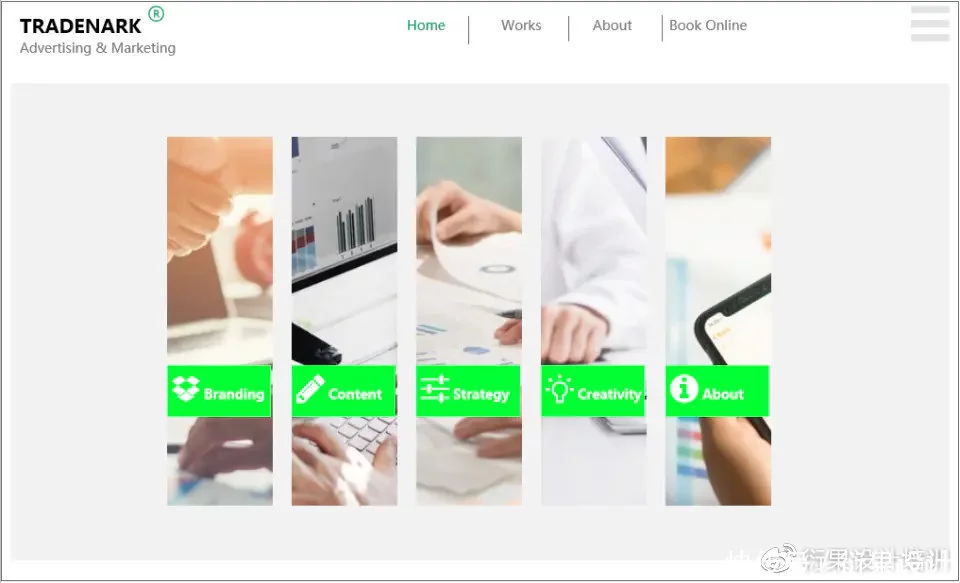
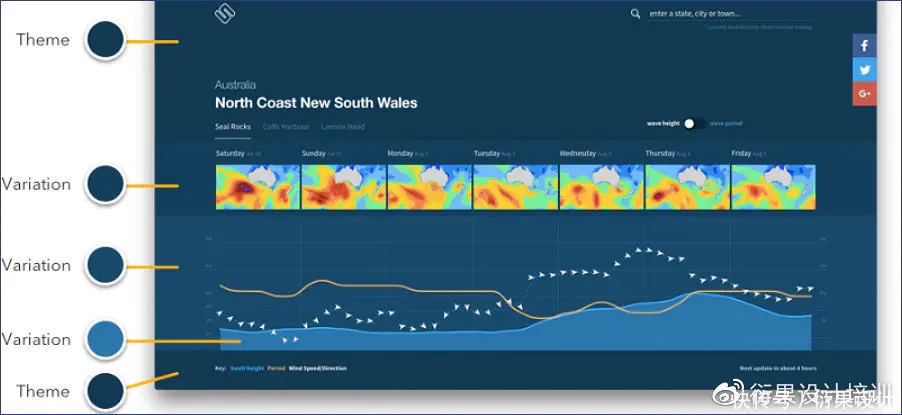
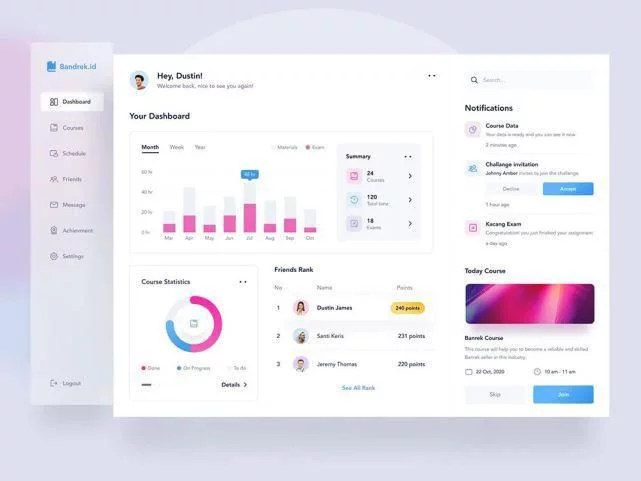
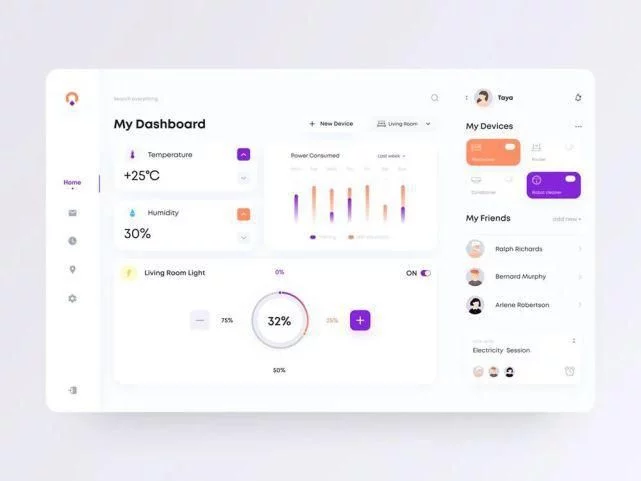
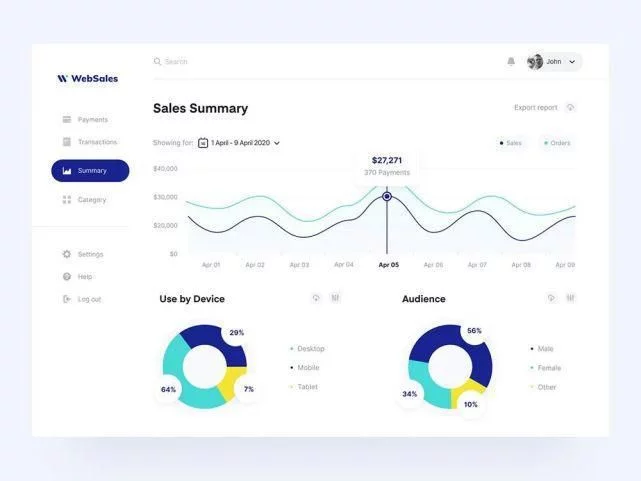
同一色彩,饱和度的梯度变化,也可帮助展现网站元素的层次结构。如图:
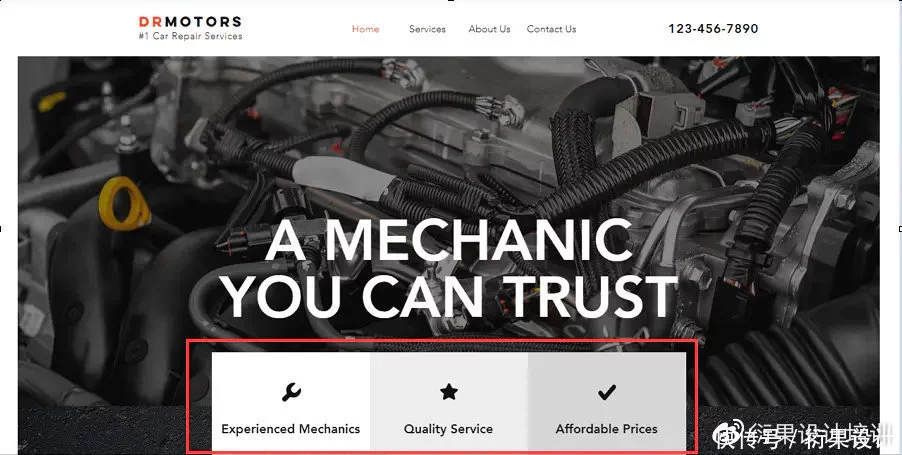
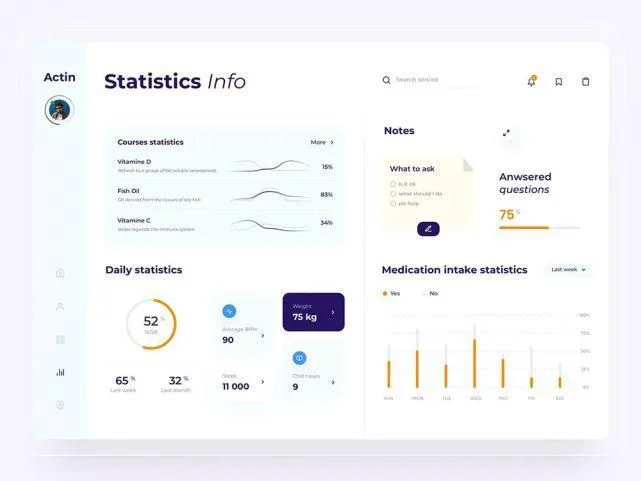
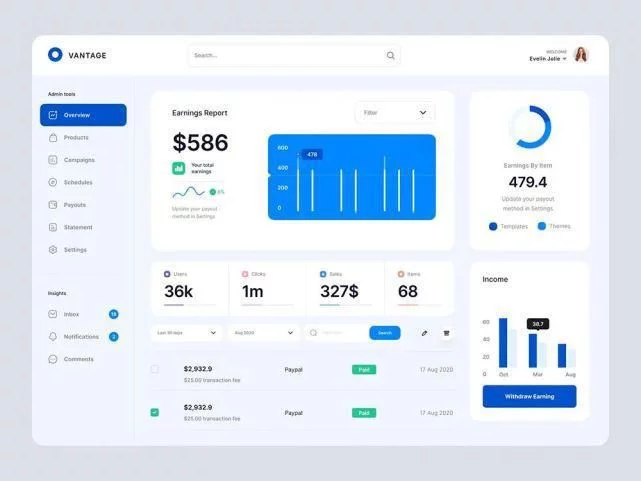
最后,色彩模块,对于体现界面元素的逻辑关系,作用也是显而易见
存在同一逻辑关系的各个页面元素就近放置在同一色彩模块,可以让页面组织结构更加清晰,易于用户快速查看相关内容。
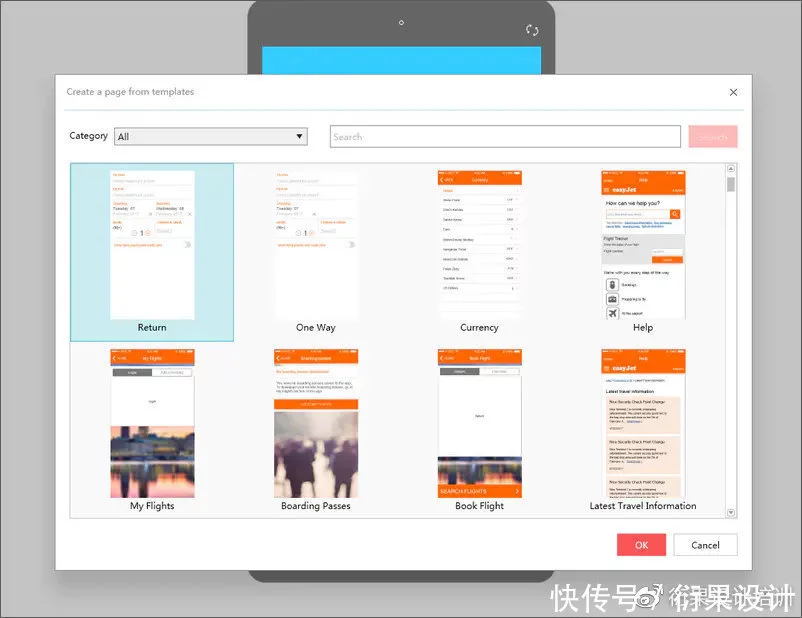
如图,利用色彩模块,更直观地划分功能区。
原型设计技巧:
而这一方面,Mockplus提供了非常强大的色彩选择器,设计师们可以简单点击实现色彩的选择和添加。其色彩收藏功能,也为以后复用和保持整款设计配色的一致性提供了可能。
当然,结合“形状”组件,为页面添加丰富的功能色块,以及添加“鼠标悬停时”或“点击时”的简单色彩交互状态,也不是难事。
如图,添加色块划分界面功能结构。
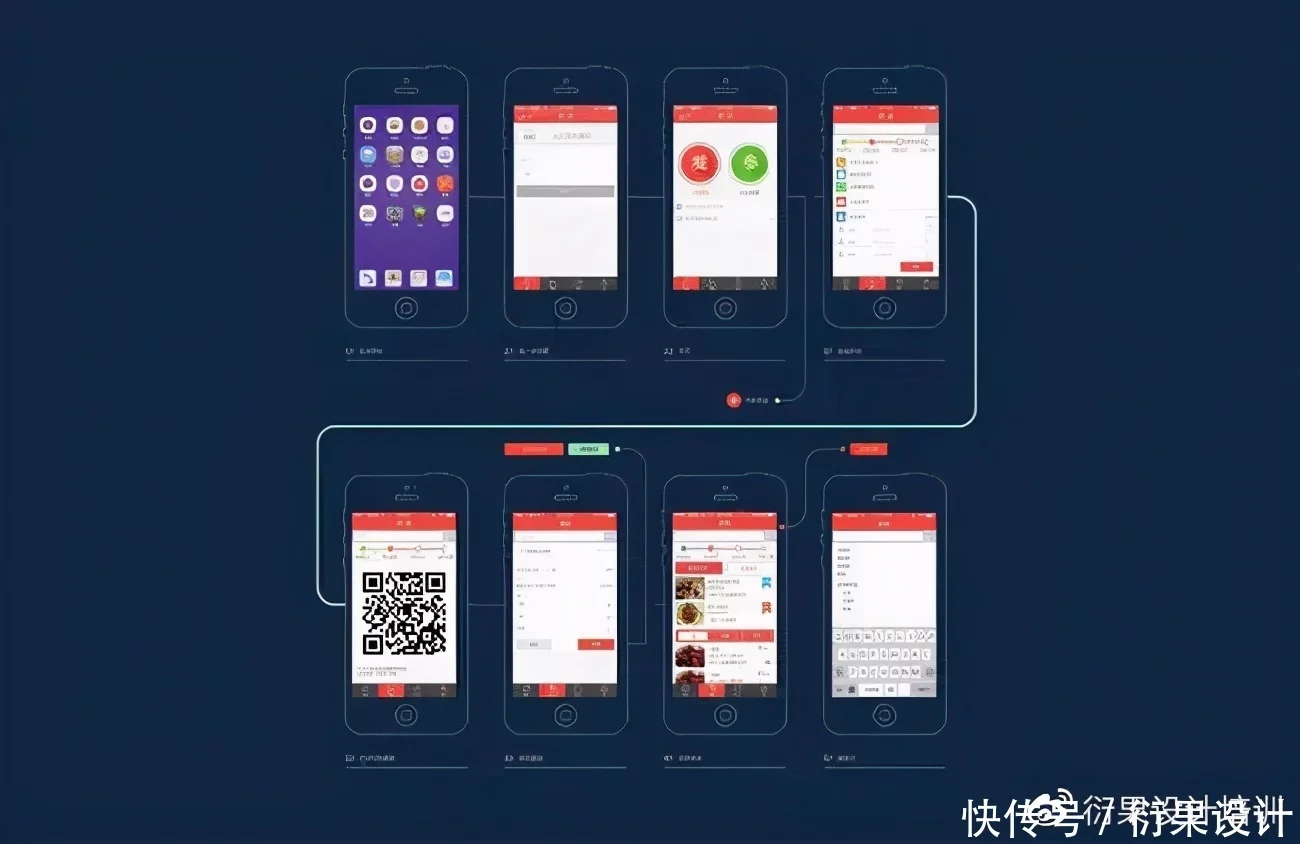
4.利用页面布局,展现网页层级结构
页面布局也是设计师们常用的视觉工具之一。一方面,同一网站,内部各个页面可以根据软件或产品展示内容需求,采用多样的布局模式,增加页面的多变性和可读性。另一方面,也可直接在不同页面采用重复的页面布局,方便帮助用户形成一定的阅读习惯,快速有效的查询需要的信息。
而具体单个页面的布局模式,大家可以尝试以下的方式实现:
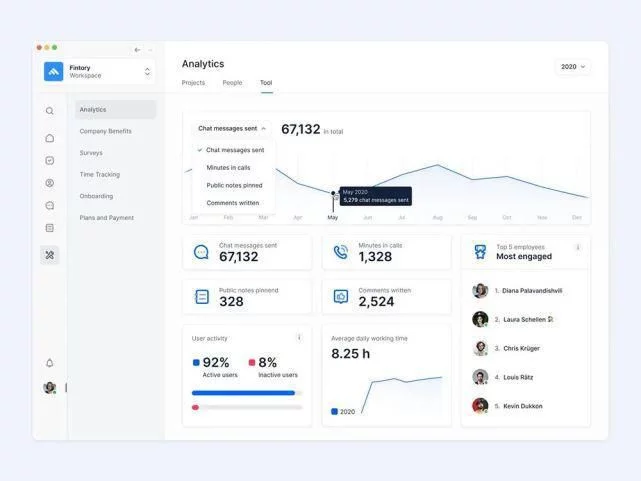
*利用网格划分不同页面模块
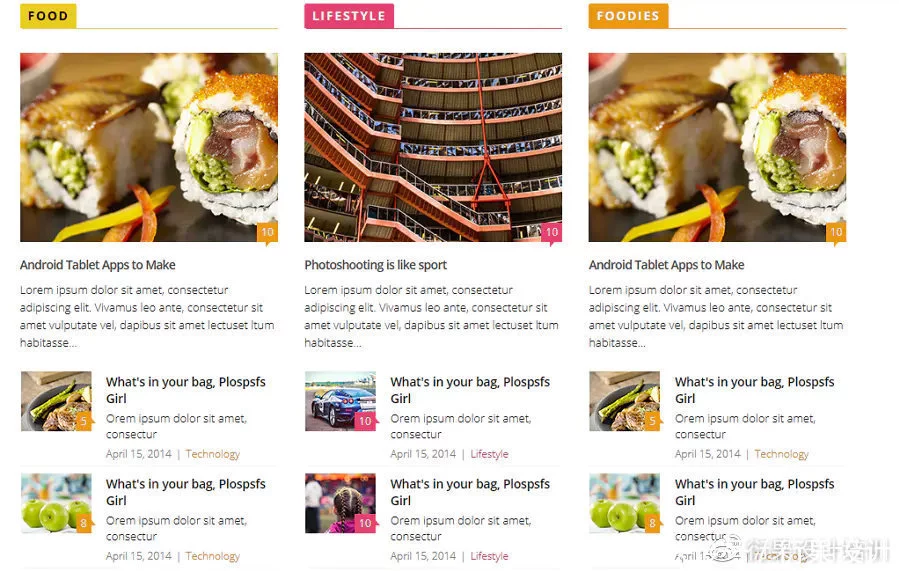
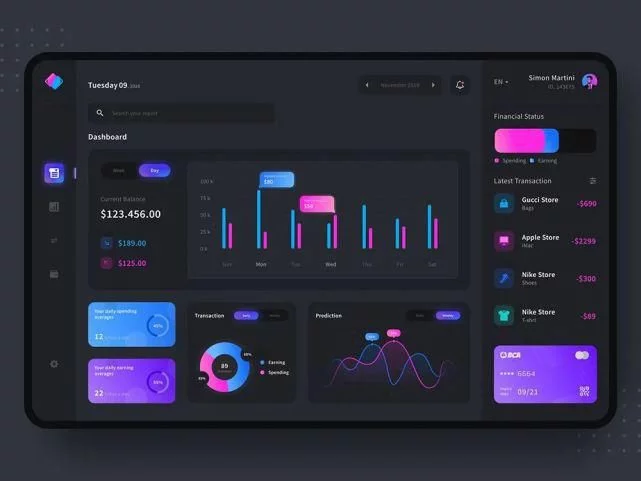
网格是公认的划分页面功能模块的工具之一。而它在组织界面视觉内容方面,作用也不可小视。加之,结合各个网格的色彩变化,也能使整个页面更加炫酷直观。如下图:
*利用位置不同体现逻辑关系
同一逻辑关系(比如同类,从属,因果等)或相近/相关的元素放在同一或并列的网页位置或模块内,更易于用户浏览所需页面信息。
当然,每个逻辑关系内,结合大小标题和列表进行展示,层级关系会更加深入清晰。
*利用点线
网页设计中,设计师不仅可以直接使用点线标出需要强调的内容,还可以利用点线划分页面板块和布局。
如图,通过位置的不同体现内容之间的逻辑关系。同时,利用线条划分页面结构和布局。
*利用对齐方式的不同
文字,图片以及相关元素的对齐方式,也是体验不同层级结构的重要工具。
总之,页面布局也可帮助设计师们创建更具美感和层次感的网页设计。
原型设计技巧:
在使用Mockplus时,设计师可简单使用“快速格子+自动填充”的功能组合,实现界面网格的轻松添加。而且,在具体的设计过程中,对齐方式,标尺以及参考线等工具的使用,也可使网页布局设计更加简便快捷。
如图,利用Mockplus的快速格子和自动填充功能制作网页网格,划分界面功能结构。
5.利用留白和间距,突出界面视觉内容
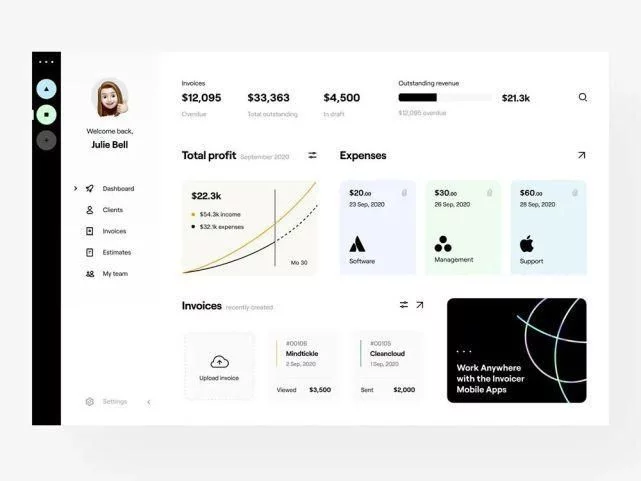
留白的巧妙运用,能够非常有效地突出页面信息。而页面内部元素之间,保持适当的间距,让彼此之间的相互联系而不“拥挤杂乱”,也是吸引用户注意的不错策略。如图:
6.利用对比,凸显网页层级结构关系
以上所提及的各种视觉组织工具,例如尺寸,色彩,明暗,间距等等,同类或不同类之间的鲜明对比,也可以让页面视觉上更加美观而丰富,同时体现元素之间的结构层次关系。
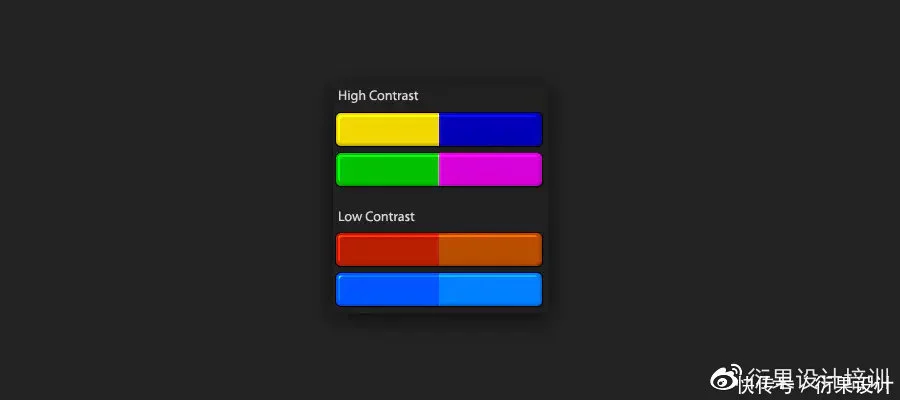
如图,利用色彩的强烈对比,突出页面层级。
此外,页面元素的相互叠加,清晰度,以及细节展示程度的对比,也能有效地凸显网页内容的重要性层级。
如图,靠前的图片和文字应该更加重要,清晰,细节也应更丰富,从而方便用户识别读取,避免层次混乱。
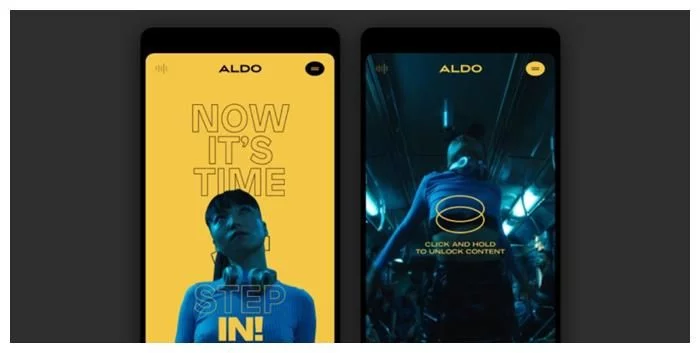
7.采用不同的界面风格,打造独特的网页视觉层级
当然,并不是说设计师就必须通过以上的设计工具展示网页重要性层级结构。实际上,结合设计师特有创意,独特纹理(texture),图形或图像元素等,打造出具有设计师独特风格的视觉层级,也会是不错的尝试。如下图:
总之,不管是否使用以上的设计工具,结合设计师创意,打造独具一格的视觉层级风格,都是不错的设计理念。
原型设计技巧:
而在这一点上,Mockplus提供了很多优质功能,帮助设计师随心设计,并简单快捷的原型化,测试和迭代这些天马行空的创意。
比如,其团队协作和团队管理功能,方便设计师更加高效地完成设计。其8种演示和分享方式,例如导出图片,HTML以及演示包等等,为设计师根据切实需要,选择适当的方式测试和分享相关设计提供了便利。
此外,其组件样式库,也为保存和分享需要的组件样式并随时复用提供了可能。
8.分析用户需求和网页浏览模式,优化页面内容和位置
在进行网页界面层级结构化的过程中,并不是毫无章法,盲目的随意添加或突出某个部分,而是需要分析用户行为,根据用户需求等级进行相应结构层次的划分。否则,再怎么赋有层次感,用户也会因为找不到需要的东西,莞尔离开。
此外,除了根据用需求决定哪些内容需要放在最紧要,最突出的位置,以吸引用户。同时还需要根据用户浏览网页时的阅读模式,分析重要内容的页面位置。
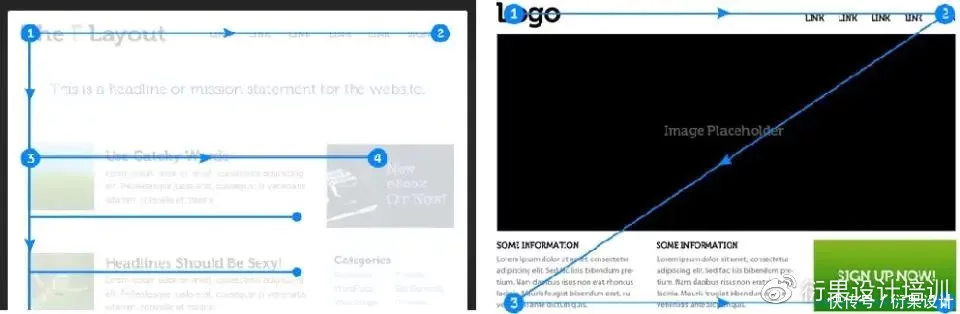
根据美国著名网站设计工程师Nielsen Norman Group研究表示,用户总是在网页浏览中惯用“F”或“Z”型阅读模式,即用户常常是从左到右,开头结尾详细阅读,而中间部分则根据网页或文章大小标题结构,选择性阅读的模式。如下图:
那么,网页设计中,设计师就需要注意页面首尾内容的趣味性和实用性,以及中间主体部分注意大小标题简洁明了,建立清晰的框架层次结构。
总之,无论是用户行为画像,还是用户浏览模式分析,最终都是希望能够根据用户需求,更加合理的安排和分布页面内容,直观清晰,易识别。
9.其他设计工具
而其它视觉设计工具,例如界面文本方面,文本字体,排版,对齐方式等等,也可突出页面的层级关系。
原型设计技巧:
如若设计师希望通过网页文本的尺寸,字体,颜色,排版以及对齐方式等实现框架结构的构建时,Mockplus的“单行文字”和“多行文字”组件就可以轻松帮助实现。而且,适当的结合一定的交互设计,也可使整款设计更具吸引力。
结语:
当然,层次结构化不仅能让网页更加直观清晰,赏心悦目。而且,具有一定局限性的Android 或iOS app,例如页面尺寸的限制,设备屏幕的限制,响应与否的限制等等,更需要清晰的层次结构,让页面摆脱混乱繁杂,吸引更多用户点击使用。而这方面,也同样适用以上所有设计技巧。
总之, 无论如何, 及时地将各种设计想法,通过一款实用且强大的原型工具(比如以上介绍到的Mockplus), 转化成直观可视的原型,更进一步的测试和迭代,才是创建真正美观实用,深受用户喜爱的web/app的必经之道。
总之,希望以上介绍的相关层次结构设计技巧和原型设计技巧能对你有所启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。