

做中后台产品的设计,基本都逃不开导航布局这个大框架。
基于用户的 Z 字形扫描行为,重要的导航应当选择左侧导航或顶部导航。

可是横着竖着有那么大差别吗?被人问道为什么这么选择,该如何回答?
今天给大家些灵感,从以下四个角度分析一下:
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。
这三层中,每一层都有横向和纵向两种可能性,所以实验总共有 2×2×2=8 种对照组:

他为这 8 种导航布局做了不同电商原型,让用户来买东西,并记录各种数据,结果发现了很多有意思的数据:

综合这些数据,看起来整体表现较好都是「左上上」、「左左上」、「左左左」。
科学虽然很严谨,却缺乏灵活度,例如本次试验的场景单一(电商购物),而且用来测试的界面未免也太简陋了吧!

所以我们再从其他角度思考看看。
从占据面积的角度来看,横向导航比纵向导航省地方,因为只要细细一条就好了。
然而,选项数量不多时横向是可以;选项多起来,横向导航就很拥挤了。
毕竟纵向导航方便滚动,横向导航很少有用户会尝试滚动查看的,「…」也不是什么方便的操作。

所以,如果确定选项少可以选横向,不确定或者数量多建议保险起见选纵向。
任何导航,都要占据屏幕不少空间,这对尺寸适配都是一件麻烦事。哪怕产品并不需要为移动端做响应式布局,只要是网页端,就得考虑窗口尺寸的变化问题。因为设计师的 Mac 和大量用户的 PC 甚至平板电脑之间,展示上的差异真的不小。
横向导航占据空间最小,同时也是最难做尺寸适配的。尤其是如果上面除了导航之外,还放有各种 logo、头像、图标、搜索…各种东西时。横向导航一般都有三种状态:展开、折叠和收起。但是纵向导航就简单了,只需要两个状态:展开和收起。顶多再让展开状态的宽度能够自适应变化或手动拉伸就差不多了。

这么看来,如果产品需要考虑很多不同尺寸适配的问题,纵向导航是最简单的选择,除非横向导航的内容不多维护起来不麻烦。
我之前为了研究确定按钮放在左边还是放在右边好,做了一系列实验分析,结果得出超出我预期的结论…放哪都没多大问题,统一就好。于是,我想这个问题也可以类比一下。
大部分网站都是横向导航,所以说如果产品是以网页版为主,且用户会经常穿插跳转使用其它网页,那么也使用横向导航比较符合习惯。
而无论 PC 还是 Mac,系统页面的导航在左侧的情况比较多,所以说如果产品是系统软件的话,纵向导航比较符合习惯。

然而,更更更更更重要的是,千万不要同一个产品不同端或不同子系统的导航不一样!用户很可能一会儿用这个,一会儿用那个,结果操作习惯换来换去,人都弄晕啦!还有,就是改版换导航肯定要让老用户不满,好不容易养成习惯改起来容易吗?所以说,决定导航布局时还是要谨慎才好哦。
文章来源:优设 作者:体验进阶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“色彩是我们感知世界的重要媒介,对于信息传达有着重要的作用,能使人们能够更有效的感知设计的意图和内涵,使传达更高效。且人对色彩的视觉感知与想象能力,能够指导人做出预测、理解和决策。”
— lyft kevyn arnott
随着世界的数字化转型进程大爆发,科技把每一张有形的办公桌移到了云端,用户沉浸在数字构建的世界中。腾讯文档作为先进的生产力工具,产品生态越来越多元丰富,多品类多终端的复杂环境展现在我们面前,开始真正的朝复杂庞大的大规模设计迈进。我们希望能以更加专业、高效的设计姿态迎接腾讯文档的未来挑战。
色彩是体现品牌与基因的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
腾讯文档在色彩上也进行了一些深入的挖掘和沉淀,一方面希望带给用户全新的品牌印象和认知,另一方面构建科学有效的色彩系统,为产品的发展提供优质高效的设计系统基础。本文将聚焦于色彩系统的构建。

腾讯文档代表着效率协作的先进生产力,从云端创作到云端协作,打破了办公空间的实体界限。我们希望,新的品牌色,能够为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和认知。

我们将标准色由平静的天蓝色,升级为更加生动、进取、科技、可靠的明亮清澈的钴蓝色。这种蓝色具有更多的电子意味,蕴含了更多的活力和想象力,承载了腾讯文档对未来数字世界新挑战的态度和形象的进化。

同时我们认为灰色在腾讯文档的色彩系统中起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。我们将灰色赋予了统一的品牌认知感受,将蓝色加入到中性灰色里,生成了腾讯文档特有的蓝灰色。

至此,腾讯文档标准色进化升级,它体现了腾讯文档对可靠稳定的技术、产品体验的追求,以及对未来智能的数字世界的不断创新和进取,蕴藏着无限的可能性。
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
腾讯文档的产品生态愈来愈丰富多元。我们拥有多品类的产品,为用户提供了丰富的产品功能,其中云端协作、文档资产的沉淀管理是腾讯文档的非常重要的能力,在线文档、在线表格、在线幻灯片、在线收集表、在线思维导图、在线流程图以及文件夹等的品类图标,又是用户在对文档进行协作分享及沉淀时,识别不同类型文件的关键因素。基于此,腾讯文档相较于其他产品需要更多的辅助色。
于是,如何有效的选择既符合品牌调性又有区别度的辅助色是构建腾讯文档色彩系统的关键。在辅助色选择上,我们以邻近色、互补色、对比色为主要方法构建了辅助色彩体系。
1. 创建色相色板,保持相同明度、相同饱和度

我们以腾讯文档标准色#1E6FFF(H 218 S 88 B 100) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以 218°为起点,以 15°为增量或减量标准,生成 24 色色板。这个色板是我们选取辅助色的重要依据。

2. 以邻近色、互补色、对比色为原则选择丰富的辅助色彩
为了保持腾讯文档的基础品牌调性,并保证其具有极清晰的识别度,我们以品牌蓝色为起点,选择了相对较多的邻近色,以保证在色温上保持腾讯文档整体色调的清爽感。并利用对比色及互补色,选择更加丰富多元的色相,以保证能够满足各种使用场景下对色彩的需求。
总的原则是利用邻近色构建有质感、品牌感的色彩家族,利用对比色及互补色扩展色相,以制造更强烈的色彩对比,满足一些冲突性场景。


3. 校正辅助色
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
校正原则:
校正后我们得到了清澈明亮、清晰易分辨的腾讯文档的主色+辅助色。并且针对视障群体进行了色彩测试。



灰色是产品体验设计中至关重要的一节,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
前面我们已经定义了腾讯文档的蓝灰色,在界面的设计中,我们将其与中性的灰色结合,共同构建灰色的色彩体系 。
腾讯文档蓝灰色相扩展:

中性灰色色相扩展:

为构建一个高效易用的灰色调色板,我们将蓝灰色彩作为 Y 轴,有透明度的中性灰色作为 X 轴,两者透明度保持一致,建立起腾讯文档有梯度的、丰富的灰色调色板。

对比度是否合理是阅读体验是否舒适的重要评价维度,过高或者过低的对比度都会影响阅读体验及识别度。下图是对比度的钟型曲线图,随着对比度的增加,舒适度和识别度都在上升,但一旦超过一个界点,对比度越增加,识别度和友好度亦会逐步下降。

为保证视障用户的使用,保证足够的对比度,遵守 WCAG 2.0 的标准,我们对调色板灰色的对比度进行了可用性测试,以指导腾讯文档体验设计中灰色调色板的使用。

是:对比度在 AA 标准以上,符合 W3C 标准,可以使用。
中:仅可用于 disable 状态。
否:对比度在 AA 标准以下,不符合 W3C 标准,不可使用。
定义好文档的主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。以传达品牌精神,建立色彩层级,或传达信息,或强化界面层级。
在色彩系统中,很多产品使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。但这种方法得到的调色板往往比较刻板僵硬,故腾讯文档采用了另一种方式,将已生成的灰色色板与色相叠加,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。
Tencentdocs_blue:

生成主色-蓝色色阶:

用同样的方法将辅助色生成色阶:

现在,我们有一个梯度丰富,能够支持腾讯文档设计系统的调色板了~

实际案例
实践才是硬道理,我们尝试以这个调色板为指导来调整优化腾讯文档链接色的优化调整。

为保证用户阅读体验的舒适度,链接之类的彩色文本,要求颜色在背景下可以达到 4.5:1 对比度以上,以使它能够清晰的从灰色文本、背景中脱颖而出。于是,我们放弃了品牌蓝_1E6FFF,选择了品牌蓝 70_175CEB 作为链接色。
以后,选择颜色,so easy~
这个长长的制作调色板的故事就要结束了,我在这项工作中,重新审视过去设计中的设计决策方法,在其中学到了很多东西,希望本文对您也有所帮助。
我们经常快速的动手,依靠主观情感去选择颜色,在刚开始可能没遇到什么特别的问题,但随着产品的壮大和发展,往往会越来越凌乱。抽丝剥茧的搭建色彩系统,真正让色彩为设计服务,简化团队的工作,相信您会有更愉快的工作体验~
文章来源:优设 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何。大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
1. 搜索图标
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

△ 在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。

△ 淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中我们要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
位置
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

△ 在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

△ 阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
搜索框
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

△ 点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

△ 豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

△ 网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

△ 淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
删除/取消
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

△ 在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

△ 点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

△ 在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
符合预期
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

△ 在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
无结果提示

△ 相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:产业互联网是一种新的经济形态,利用信息技术与互联网平台,充分发挥互联网在生产要素配置中的优化和集成作用,实现互联网与传统产业深度融合。要想实现真正意义上的去互联网化,就要抛弃传统、原始的发展模式,用全新的视角来看待产业互联网。
以撮合和对接为代表的互联网平台模式红利的见顶,让越来越多的人开始寻找新的发展突破口,产业互联网的概念便是在这样一种大背景下诞生的。同经典的互联网模式不同,产业互联网时代的互联网模式更加深入,更加多元。
对于经典互联网模式的执念,最终让产业互联网或多或少地陷入到了流量的怪圈当中。因此,早期的互联网玩家基本上都在将获取流量看成是发展的终极目标,无论是以赋能还是以改造为出发点的模式,几乎都是以获取B端流量为终极追求的。
或许,这便是产业互联网的概念当中有“互联网”的字眼的根本原因。然而,如果产业互联网仅仅只是局限于此,那么,等到B端流量被瓜分殆尽,看似光鲜的产业互联网或许又将陷入沉寂,一切都将从头开始。
产业互联网正在遭遇到的困局,为我们生动地诠释了这一点。可见,流量始终都不是产业互联网的关键,除此之外,产业互联网应当有更加丰富的内涵和意义。
于是,我们不禁会问,产业互联网的本质是什么?什么才是产业互联网的关键?笔者始终认为,尽管产业互联网本身有“互联网”的字眼。
但是,从本质上来看,它已经与互联网不再有太多的联系,无论是从商业模式上,还是从内在的驱动力上,产业互联网都是一个完全不一样的崭新存在。站在新角度,而不是互联网的角度来看待产业互联网,并且寻找产业互联网的正确发展模式,或许才是产业互联网真正步入正轨的关键所在。
伴随着产业互联网概念诞生的是S2B的商业模式,很显然,这种商业模式与互联网时代经典的B2B模式是有着一定的联系的。可以说,S2B模式是在B2B模式的基础上衍生而来的。
尽管产业互联网的拥趸者们一直都在试图给S2B模式赋予新的内涵和意义,但是,如果无法厘清互联网在其中扮演的角色和作用,纵然是给S2B模式加上再多的标签,或许都将无济于事。
尽管产业互联网的概念当中有“互联网”的字眼,但是,它却是一个去互联网化的过程。
换句话说,产业互联网,其实是一场互联网玩家的自我革命。如果一味地绑定产业互联网与互联网之间的联系,而不是厘清其与互联网之间的联系,那么,所谓的产业互联网的概念或许仅仅只是一个概念而已。
从本质上来看,所谓的产业互联网是一个去互联网化的过程。它不仅要改变经典意义上的互联网商业模式,而且还要改变互联网技术的主导地位。
所谓的改变互联网的商业模式,其实就是要改变传统意义上的平台和中心为主导的商业模式,通过去平台化和去中心化的方式以达成行业运行效率的提升,我们现在看到的以互联网公司为主导的数字化工厂的出现就是在这样一种脉络下建立起来的。
商业模式的重塑仅仅只是一个方面,产业互联网对于新技术的探索和实践则是另外一个方面。同PC时代向移动互联网时代的转移仅仅只是建构在互联网技术之上不同,从消费互联网时代向产业互联网时代的转变更多地是在以新技术作为基础设施,从而去建构一个全新的时代。
我们现在所看到的大数据、云计算、区块链和人工智能等新技术都是产业互联网的底层技术,尽管这些技术诞生于互联网的襁褓之中,但是,很多技术恰恰是为了修正互联网的问题才出现的。
比如,以大数据为代表的智能推荐,以区块链为代表的去中心化的商业模式,基本上都是在这种逻辑下衍生而来的。因此,所谓的产业互联网其实是一个去互联网化的过程。
不可否认的是,互联网时代的来临的确在一定程度上提升了行业运行效率,但是,我们同样应当看到的是互联网所带来的这种效率的提升是建立在强大的规模优势之上的。
换句话说,互联网时代的来临带来的是实体经济的式微,形成的是互联网经济与实体经济的分野。如何修复和弥合互联网经济与实体经济的鸿沟,让两者实现统一,才是产业互联网真正应该思考的重要课题。
然而,当产业互联网的概念被提出,我们看到的是玩家们试图在用它进一步巩固互联网的主导地位,让实体经济进一步成为附庸。很显然,这种做法是彻底地将产业互联网看成了一种概念和工具,而没有真正理解产业互联网的内涵和意义。
因此,我们需要用一种全新的方式来看待产业互联网。抛弃将产业互联网看成是一种工具的观点,真正将产业互联网看成是一个“产业”与“互联网”深度融合的过程。这里的“产业”就是实体经济,而“互联网”就是互联网经济。
从这个角度来看,产业互联网并不是互联网的一种,而是一个实体经济与虚拟经济深度融合的过程。
经过了产业互联网时代的修复和弥合之后,在消费互联网时代形成的互联网行业与传统行业之间对立、此消彼长的发展状态将会得到修复,从而真正将行业的发展带入到一个深度融合的新阶段。
可以预见的是,经过了产业互联网时代之后,经典意义上的互联网模式和经典意义上的互联网企业都将不复存在,而是将会与实体经济一道汇聚到数字化的长河里。
流量思维的长期存在,最终导致的是平台思维的延续以及第三方的产生。
如果一直都存在第三方,那么,行业运行过程当中始终必然要遵循一种供应方——平台——需求方的运行逻辑。在信息不对称的大背景下,我们是需要平台的撮合和对接的。这便是互联网平台存在的意义。
然而,随着信息的逐步公开和透明,特别是随着大数据、云计算为代表的新技术的成熟,信息不对称的现象得到了最大程度上的消解,纵然是不需要第三方平台,我们依然可以实现供应方与需求方的对接。这就是产业互联网的概念出现的内在原因。
在产业互联网时代,并不存在严格意义上的平台和中心,每一个部分都是参与者,每一个部分都是组成行业运行不可或缺的条件。
如果我们依然还在用流量的思维来看待产业互联网,那么,最终所导致的必然是一个又一个平台的诞生,行业的运行依然没有摆脱互联网式的逻辑。欲要让产业互联网跳出这样一种发展魔咒,首先要做的就是要进行去流量的操作。
当我们不再以流量的思维来看待产业上下游的时候,我们便不再用平台和中心的逻辑来看待和定位自己,我们所做的一切也不再是为了维持自身的市场地位而进行的操作。
这才是真正意义上的产业互联网,当流量不再是产业互联网的主导,所谓的产业互联网才能真正跳出互联网模式的束缚,真正进入到一个全新的时代,从这个逻辑上来看,所谓的产业互联网同样是一个去互联网化的过程。
之所以会说产业互联网是一种去互联网化的存在,还有一个主要原因在于它是一种中间状态,而不是一个终极状态。所谓的中间状态,其实就是一个过渡阶段。
当这个阶段完成之后,产业的发展必然还将会以另外一种全新状态来呈现。在我看来,产业互联网的终极状态是数字化以及数字化基础上的智能化。当产业互联网时代的终极状态来临,互联网将会以新的状态存在,而不再是现在这样一种形式存在。
这是产业互联网经历了数年的发展之后,越来越多地玩家开始将关注的焦点聚焦在数字化和智能化身上的根本原因所在。
透过这些玩家的实践,我们可以看出现在这个阶段的产业互联网当中“互联网”占据的比重越来越少,而数字化在其中所占据的比重越来越大。需要明确的是,对于互联网的越来越少的提及,并不说明互联网已经不复存在,而是说互联网开始以一种全新的形式存在。
比如,现在很多的互联网平台就成为了一个数据的集散中心和处理中心,通过这种方式可以继续给自身的发展带来新的动能。如果我们将产业互联网看成是一种终极状态,而不是中间状态的时候,目前这种状态便不会出现,产业互联网的发展又回到了那个以撮合和中介为主导的怪圈当中。
真正将产业互联网看成是一个中间状态,依然是一个去互联网化的过程。
当我们把产业互联网看成了中间状态之后,我们才能抛弃互联网的商业模式,通过不断试水新模式、新技术来寻找发展的突破口,产业互联网行业的发展才能真正进入到一个全新的时代。由此可见,产业互联网同样必然是一个去互联网化的过程。
一味地将产业互联网与互联网深度绑定,最终让产业互联网蜕变成了互联网的附庸。很显然,这种方式是无法让产业互联网的作用发挥到最大的。
实现真正意义上的去互联网化,抛弃传统、原始的发展模式,以全新的视角来看待产业互联网,产业互联网才能有新的内涵和意义,才能有更多新的想象空间。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
语言交流是人类的本能,近几年语音交互的迅速崛起让产品更加人性化了。然而即使不考虑技术限制,人与机器的互动也不是只有听或说单一模态的,因为这不符合我们的自然交流。目前,在居家场景中,用户与电视的交互依然是对众多信息-图像、语音、触感-的同时处理,它们分别对应着观看、听说和必要的遥控器操作。对UX设计师而言,如何让电视端同时承载这样多的感知设计是值得思考的。

语音体验设计是一个很大的系统,从用研、功能、内容到交互、技术实现等等,而GUI的展示只是一种辅助模态。今天我想探讨的是如何结合GUI与VUI展开界面设计。
文章分两个部分:电视端VUI的搭建和一次改版迭代。
1. VUI的构成
2. 改版需求
3. 界面改版
4. 设计验证
“Voice User Interface (or VUI) is an interaction model where a human interacts with a machine and performs a set of tasks at least in part by using voice.”
<Voice User Interface Design>
VUI:是一种交互模态,让人能够或多或少通过语音交互与机器共同完成一系列任务;
领域:是将用户想要完成的任务分为一些大的类型,比如视频领域、音乐领域、百科领域等;
意图:指某领域下的具体任务,比如视频领域下的“我想看某部电影”,即为影视搜索意图。
小明:“给我推荐点美剧”;
电视:“看看这些有没有你喜欢的”,并推送一些热门美剧;
小明:考虑了一会儿....说“风骚律师吧”;
电视:起播《风骚律师》。
在这个故事中,除了众所周知的VUI应具备的基础功能-听和说-以外,我们还需要定义更完整的体验流程:
1. 小明如何开启与电视的对话?因为电视机不能一直处于聆听状态,那样很可能会识别用户无意图的语言,从而误响应。
2. 电视端应该以什么方式推荐美剧?如果只一个个播报片名,小明会记不住。
3. 推荐几部合适?隔空喊话的情况下(远场语音,下图解释),最好不需要再用遥控器翻页。
4. 如果小明问的是其他领域问题,比如天气、歌曲、球赛等,对应的媒体资源会涉及到多样化的信息类型,如图形、音频等。不仅要统一设计风格,还要为未来可能支持的新领域/新意图预留承载框架。
5. 如果小明的询问得到了错误答复,或者一直未被答复,除了技术上提高识别率和语义理解程度,该怎么缓解用户的茫然和愤怒情绪?
6. 当小明问了一个问题,不被理解,但换个问法却成功理解。如何教会小明尽可能一次就做出能被识别的表达?
7. 我们能支持几十个领域、几百种意图,怎样能让小明知道一共有哪些?
8. 如何结束对话,以免电视一直聆听造成误识别?
9. ......
为了回答以上问题,我们经过大量的模拟对话、竞品分析和demo体验,从而定义了电视端VUI的交互流程和组成模块:
唤起、聆听、思考、反馈、退出:

电视端的语音有三种对话状态:
1. 单轮对话:每说一句话都需要唤起一次语音;
2. 多轮对话:一次唤起,多轮对话,但轮数受限于领域范围;
3. 全双工模式:一次唤起,多轮对话,轮数不限。

图源网络
这是本文重点描述的部分,电视端的GUI包括:
1. 状态指示动画:告知用户当前状态;
2. 提示词条:提示用户有哪些说法;
3. 用户指令:用户说法的文字识别结果,它让人知道自己说的话是否被正确识别,若出了错,用户就知道原来是错在这一环节;
4. 电视答复:文字+音频;
5. 内容展示:所有媒资内容的呈现,如果没有,则不展示。比如,天气需要展示图像,而交通限行用一句话回答即可。

旧版设计方案概览:

语音GUI分为两块:语音基础界面(必须)和内容展示区(可选),基础界面包括上图中的1234内容。
上图效果是从17年逐渐搭建起来的框架,随着需求增多、不同设计师的参与,设计越来越碎片。从易用性、视觉、开发维护难度和新功能兼容上,都存在很多问题:

1. 布局调整
由于电视用户使用最多、最重要的功能是观看影视,所以优先考虑视频领域。因此布局调整的优先顺序是:基础界面>视频领域>其他领域。
2. 建立视觉规范
建立原子化设计规范:配色方案、文字、间距、圆角、图标,以及可复用和拓展的组件、模版。
3. 统一状态动效
将上文的5种基础状态结合全双工状态统一设计,并为未来可能开发的主动提示等状态,预留一席之地。
经过竞品分析,穷举了7种可能的布局方式:

这么多的优缺点该如何取舍?我们将痛点归类,并根据通用的交互原则排列了优先级:

最后决定用B1-底部长矩形,但设计UI时需要借鉴B2那样增加一点渐变过渡。而针对B1的痛点,需要重新设计小面积状态指示动画,并定义好低栏左侧的识别文字与右侧的提示词条之间间距,从技术上,我们能做到跟进用户说话和播报内容,说一句、展示一句。
电视端就像是一块自由发挥的大画布。视频海报的摆放,得从几个方面考虑:
1. 背景占比:半屏、全屏、半屏至全屏;
2. 导航方式:宫格(我们的海报尺寸是可以统一的,所以不考虑瀑布流,此阶段也没有专题分类,无需考虑tab栏和泳道栏);
3. 海报方向:横幅、竖幅;
4. 展示数量:是否超过一页、海报尺寸。
市面上的竞品就有这几种方案:

行为数据显示,我们用户的视频意图分两种:明确自己想看什么-“播放陈情令”,和不明确目标、向电视寻求推荐-“推荐点古装剧”。我们分别称为普通推荐和个性化推荐。由于前者在大多数情况下内容较少,所以用半屏,后者则用全屏。由于视频会单独设计一个APP,故最后定的普推和个推的坑位都是十张:

上面确定了视频领域,而其他几十个领域的信息,同所有平面设计的信息一样,都是文字、图片、图标的排列组合,可以把它们按照原子化设计系统,从分子到模版逐步搭建:

这样的结构,能确保20多个带内容的领域都能从中找到对应的排列方式,模版如下表。这里看起来可能比较抽象,可以先看后面的UI效果图再回来看这里。

实际界面中,内容可能会以前面的任何一种排列形式出现,给较少的内容使用大背景是浪费,反过来则拥挤杂乱,故不同内容需要不同的背景。依然还是穷举了5种背景待选择:
1. 卡片
2. 悬空半透明容器
3. 半屏羽化背景
4. 半屏实心背景
5. 全屏背景





按照痛点的优先级打分:

可见方案d-半屏实心背景最佳,但它最适合内容量级为中等的情况。所以我们考虑了是否也采用卡片和全屏来适应内容过少和过多的情况。最后结论是:只采用方案d和e,舍弃a,因为d的背景高度可以随内容的多寡而变化。这样以来,设计就不会很碎片化了。
到这里,已经确定了语音基础界面(低栏)、各领域信息排列方式和背景。接下来就像搭积木把它们组合起来,这一步重点考虑的是内容是否上焦点和翻页,这需要根据具体领域的资源参数和使用场景甄别。
正好在做这个项目时,我们电视端的视觉规范也在完善中,所以焦点色、文字、栅格等规范是直接从规范库搬过来的。



实际效果:(抱歉GIF原图太大了,只好展示一小截。手机拍摄有一点色差,实际的色彩还原度是很高的。)

我们找来40名用户体验新旧版本语音,进行了偏好测试和用户反馈收集,部分反馈如下:

40名用户中,有80%认为新版更好,分别有12.5%和7.5%的人认为两者差不多和旧版更好。这次的改版中,UI&交互、动效、颜色&背景三者,体验感分别提升了12%、2%和7%。
当时大家对新版评价最高的是:简洁易看、空间利用率高、布局更好。
吐槽最多的问题是:背景色太深、配色单一,动画不够好看、不够明显。我们随即对背景色做了优化,上图看到的是优化后的效果。
后续兼容性验证:新版结构能较好适应节假日换肤、半屏小程序、第三方App适配等多种需求。
文章复盘了电视端语音的基础界面、视频领域、其他领域和背景的重构过程。主要用到的方法有原子化设计理论、竞品分析、痛点云图(表格形式)和用户偏好测试。对界面布局有较好的优化效果。最大的收获是掌握了从最底层元素展开剖析的方法,这种细致的方法用来搭建界面设计会很稳固、全面,并且拓展性强。
经验和不足:
1. 大屏经常强调沉浸式体验,因而电视端叠加功能很多,但必须要注意分个主次。一是叠加内容不能太多,要么就不叠加、全屏展示。二是一定要考虑背景播的不确定因素,避免花乱;
2. 上面只是分析了二维平面,还有次级页面、时序等三、四维的规则还未深入学习研究。这样的研究会对所有App设计都有更好的指引。
3. 我们虽然已有了简单的导航、栅格等布局规范,但内容展示区依然是毫无章法的自定义排列,智能电视产品还没有像手机、PC一样较成熟的设计框架,我觉得苹果的tvOS模版规范做的比较稳定,我们也应该借鉴,形成自己的风格。
文章来源:优设 作者:lady珠珠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个在公司勤勤恳恳埋头耕耘的设计师小朋友,都常常会在脑海中不禁闪过各种问号:
但是苦于只有极少的团队会匹配用研资源,这些疑问往往是石沉大海。更有甚者,等到用户流失才心急火燎的改版。
在日常工作中,由于 UI 设计师在业务的中上游,很难直面用户,不能获得直观的第一手资料,很难获得用户体验的话语权,经常被产品和运营牵着鼻子走。长此以往,设计部门的存在感也也会大打折扣。
那么我们怎样在势单力薄的情况下在用户体验上做一些工作呢?笔者结合这些年的摸索经历,谈谈怎么一步一步从小到大的探索用户体验的调研。
在初创业务或公司中,人手和资金往往都比较紧张,很难系统的对用户进行调研。这就需要设计师本人用最小的成本推动用户调研和用户体验的提升。这个阶段调研的内容应主要集中在产品的可用性方面,以定性调研为主,输出的结果也不求高大全。
我们可以通过以下几个手段进行初期信息积累:
1. 后台用户投诉或反馈
用户常常是懒惰的,当用户在系统中投诉时,一般都是遇见一些令他无法忍受的严重问题。设计师可以把后台的反馈内容都搜集起来,内容加以分类甄别。一般会有可用性问题、业务问题、情绪表达等内容。这些不是我们都能处理的,我们应优先从可用性问题下入手,解决一些功能上的阻碍,这就足以解决许多关键环节的体验问题。而情绪表达类的留言也要留心总结,里面能够折射出用户的消费心理和需求的痛点痒点,为未来的设计提供指引。
2. 粉丝用户群
运营和客服同学都会组建一些深度用户为主的粉丝群,在这里你能看到各式各样的吐槽。设计师同学潜伏其中,不但能聆听用户心声,也可以发出问题,主动收集反馈。这里的粉丝也很乐于沟通,并接受轻松的访谈。但是粉丝一般是中高级用户,所以初级问题容易被忽略,这需要更加广泛的调研来补充。
3. 内部招募体验
这是一种非常直观且有意义的调研,在项目初期阶段就可以检验出产品中存在的问题。
方法如下:邀请公司内部的同学现场使用产品,在操作时汇报自己的所观所想。设计同学可以在一旁观察和引导,并在用户进行不下去的时候给予必要的帮助。招募 3-8 个初中级用户,往往就足以发现产品操作流程中存在的绝大多数的问题。在此情境下的用户一般都更加有耐心,所以足以使它们停顿、困惑甚至放弃操作的问题对外部用户影响更甚。最好全程录像,更有利于事后分析对比。
4. 内部专家访问
在一线的客服、运营、销售等同学往往对用户都有着更加深刻的认知。由于他们的工作目标不一样,所以他们的精力不全在改善用户体验上。但对于用户的痛点他们有更强认知,也有自己的调研积累,这是我们极佳的信息来源。与他们进行访谈会听到很多真知灼见,他们也很愿意配合一些调研活动,如投放问卷、联络访谈用户等,这是我们不可或缺的助力。
5. 数据挖掘
技术同学对于用户信息会有一套基础的统计,通过他们的帮助,我们能了解用户的使用机型、使用时间、活跃时长、分布城市等,从而确定主要的使用场景和人群。用户是否有跨平台的操作习惯也能在这里展现。埋点和 A/B 测也是后期极为重要的工具。

△多渠道搜集用户反馈
当业务有一定规模时,设计的目标就不仅仅限于可用性问题的研究了,我们需要对用户和业务有更深入的了解。用户群体不同,需求也会有差异。我们调研时,如果不清晰的划分用户群体,就会造成数据失真。这样的调研结果,对设计的指引将大打折扣。比如相机这种通用功能,也会为高级用户做出个性化设置。它没有假定色温调节是多数人都需要的,而给它一个外露的位置。但也没有主观臆断此功能无人使用,而把它删去。
这时就需要我们去系统调研用户了。
1. 划分目标用户
系统调研的第一步就是划分调研的目标用户。
很多时候设计师都希望输出一份全面的用户画像,显得高大上而富有意义。但是精准的用户画像成本很高,往往在建立后又不知道如何使用。其实建立用户画像是个细分后并不断修正的过程。
用户一般可以分为以下几类:
业务足够成熟的时候,他们会成为非常重要的增长点,具体的划分方法可以根据业务类型和产品需求来定。
2. 梳理调研维度
在确定目标用户后就要关注调研的维度了。销售和产品往往也有自己用户画像,我们可以有所借鉴,但它和设计师所追求的并不完全一致。
设计师的用户画像可以分以下几个维度。
不同的业务类型,用户调研的侧重会有不同。
例如企业级产品往往与使用者消费习惯无关,但和认知能力关系较大,使用者与付费者也分离。而 K12 类产品的消费周期、使用习惯与电商类也有很大区别。

△ 用户画像维度划分
只有充分的前期准备,才能使我们顺利的展开深入调研。系统的调研方法笔者将在后续文章中阐述,在这段时间,设计师们赶紧挥舞起勤劳的小手吧,期待下次我们相会。
文章来源:站酷 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
B 端的一些业务场景中常会使用地图元素来展示信息,但是 B 端的页面情况较为复杂多变,与 C 端的百度地图等使用场景以及业务具有一定的差异性。在工作中,我们对于地图页面的布局、交互统一性上的研究还是较少,所以我进行了业务场景下的列表与地图的关系的设计沉淀。
地图作为一种将地理信息以二维的手段展示的图像。日常纸质地图常常会分为两个模块:地图信息、列表信息。对于现 web 端的产品,地图也保留两者的信息区域并进行不同的布局排布,如百度地图等。针对 web 端的产品,因为有交互形式的出现,所以在地图上会存在更多的信息展示。
地图信息:
列表信息:

针对现在工作、学习过程中遇到过的具有地图元素的业务,我进行了整理并总结出了一些不同场景下存在情况以及现业务阶段存在的问题。
首先我总结了列表的信息与地图信息的关系,一共为三种不同的情况。

随后,我针对打点详情信息的复杂度进行了三种程度的区分:简单;复杂;极复杂(较少)

最后,我走查线上业务版本发现了一些现地图元素的一些问题。
1. 排版不统一
针对地图的两种布局,使用较为随意,并没有规定其合适的场景使用不同的排版形式。

2. 功能入口的交互不统一
针对于地图上的列表,常有功能有定位、查看详情,以及一些特殊场景下的特殊功能入口。然而,这些功能其入口常常不统一,点击列表,有时承载的是查看详情,有时是地图定位、甚者点击卡片不承载任何功能入口。

3. 地图打点与列表的对应混乱
有时地图上会存在多个列表的情况下,从而导致列表信息与地图上打点信息对应的混乱,这样会让用户感到信息的不明确。

根据以上存在的问题以及情况,我们总结了两点设计原则,针对地图模块进行了修改与推进。

地图中常包含了四类元素:列表:主要信息、地图、地图打点、打点的详情信息。
针对以上问题,我们从三个点进行了整理分析:列表的交互形式、地图与列表的整体布局、地图打点的详情信息。

列表交互:针对地图列表,点击列表的主要交互操作分为三种

地图布局:为了清晰整体的地图层级,我们将列表与地图分为了两种不同的形式
并且,根据整体的布局结构,我们将这两种布局形式中包含的隐形的逻辑从而进行了区分,将地图与列表进行了主从关系的分配。针对于第一种形式,地图为底,列表作为具有阴影的第二层结构,其包含了隐形的地图为主、列表为从的逻辑形式;
而针对列表与地图的左右排布结构而言,因为两者处于同其级别的元素,更具左右、上下的阅读习惯,其包含了列表为主、地图为从的逻辑形式。


而后,根据整体布局的逻辑形式,我们将上文总结的三种不同业务场景进行了分配,并提出了使用建议。
针对于地图(主)/列表(从)的布局情况:
针对列表(主)/地图(从)的布局情况:
打点的详情信息:上文我们根据打点的详情信息分成了三类:
针对这三种情况,我们提出了三种情况下使用的交互形式。
对于简单的信息来说,可以推荐使用气泡弹窗的形式;针对复杂的信息展示尝试用右侧抽屉的形式以及替换当前列表;针对极复杂的场景如需要展示画布或者列表的话可以考虑底部抽屉的展示形式。

针对气泡弹窗以及右侧抽屉,我们也提出简单的使用建议。
气泡弹窗:

右侧抽屉:

最后,根据上述总结的内容,我绘制了一张表格简单的流程图供大家快速的参考。以上结论,仅仅是一个初步的总结,对于更加的细节的点还需要继续进行研究迭代,例如简单于复杂的界限等。
文章来源:优设 作者:土拨鼠
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

随着科技的进步和互联网的发展,过去机械的单向交互方式逐渐被打破,用户使用移动端的场景越来越丰富,设计师也开始需要通过主动的观察用户所处的不同场景,感受用户情感,预判用户意图,来为用户提供更智能更便捷更贴心更高效的服务,场景化设计已经融入互联网设计的方方面面,下面的文章当中,我将从三个方向去阐述和列举场景化设计。


随着移动端的不断发展,从固定电话到移动电话,移动端的设计渐渐的融入在用户的身边,深度的跟随着用户,陪伴着用户,慢慢的,开始观察用户,感受用户,在这个过程背后当中,场景设计逐渐产生,设计师通过针对用户所在的实际场景来设计,建立用户与场景之间的联系,给用户带来更贴心,更高效的体验设计。

如今各大产品都在上线了“青少年模式”,越来越多的产品关注到了成人与儿童这两个不同的用户群体,腾讯视频在青少年模式中推出的播放器护眼模式,通过摄像头来获取用户当前距离手机屏幕的距离,当用户离屏幕太近会有提醒并停止播放,当用户位置在正常距离以后,提醒消失。帮助青少年养成合理观看手机,爱护视力的好习惯。

滴滴打车新增了“关怀模式”,在关怀模式下,整体的页面字号放大,在功能上,更极简的打车模式,将复杂的任务拆分为拆分为目标清晰的子任务,并提供清晰的反馈,来方便用户的使用,关怀模式更有利于老年用户以及视障用户使用产品。

产品在体验上的提升不应该仅仅是针对主要群体,跟多的是考虑到特殊群里的体验,以上两个案例,根据不同的年龄人群“青少年和老年”,适应了不同的产品体验模式,让更多的用户群体都能够得到更好的产品体验。
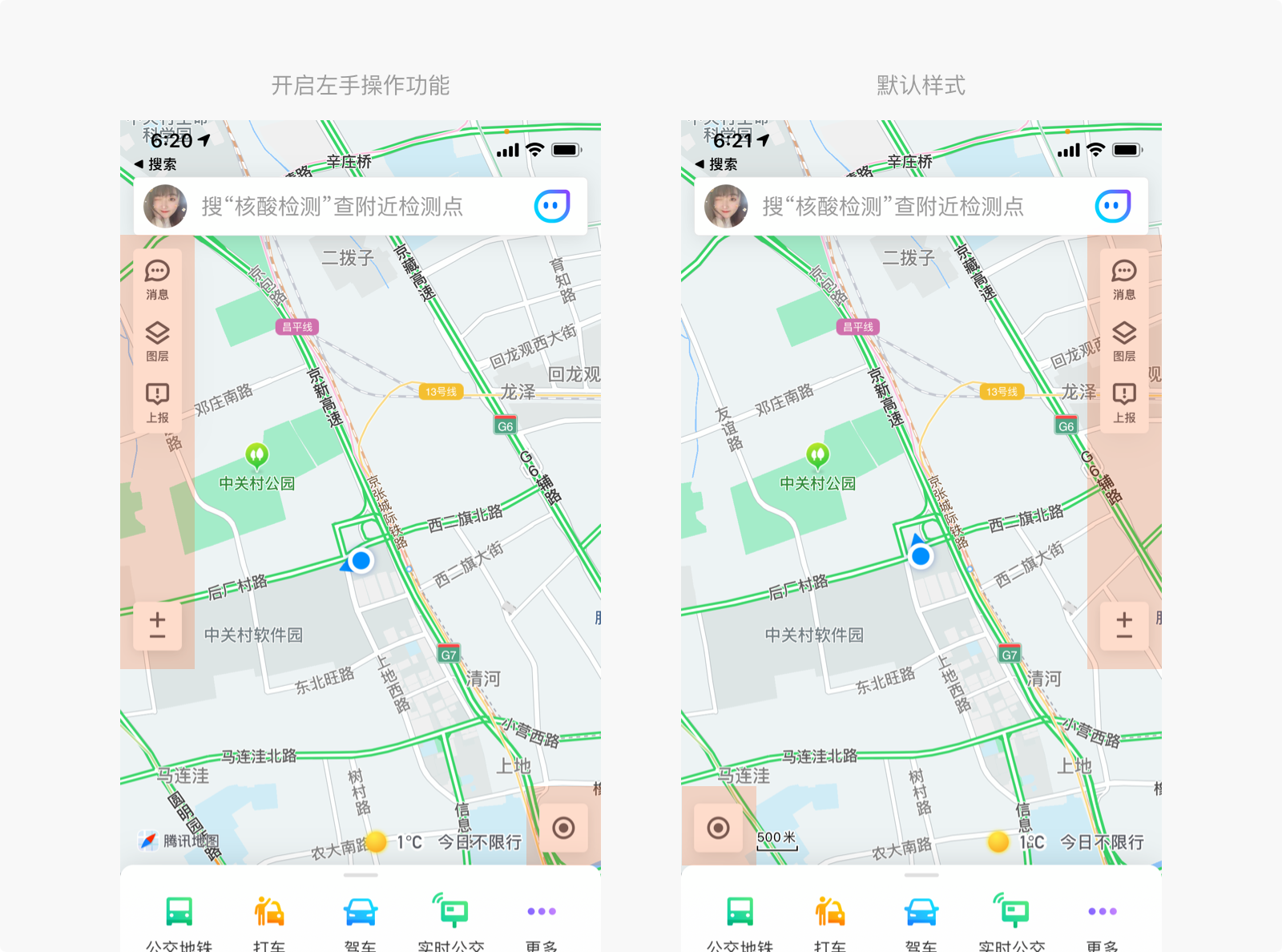
当用户在腾讯地图设置中开启左手操作功能,首页地图上的侧方操作控件会移动到屏幕的左侧,方便左手用户点击和操作,人性化的设计容纳了拥有不同使用习惯的用户。

在地图软件当中,我们通常都会用红色表示路段拥堵,绿色表示通畅,在色盲色弱人群当中,红绿色盲也是比较常见的色盲类型,所以在高德地图中,为色盲色弱用户做了专属的路况配色,贴心的考虑到了特殊人群的体验。

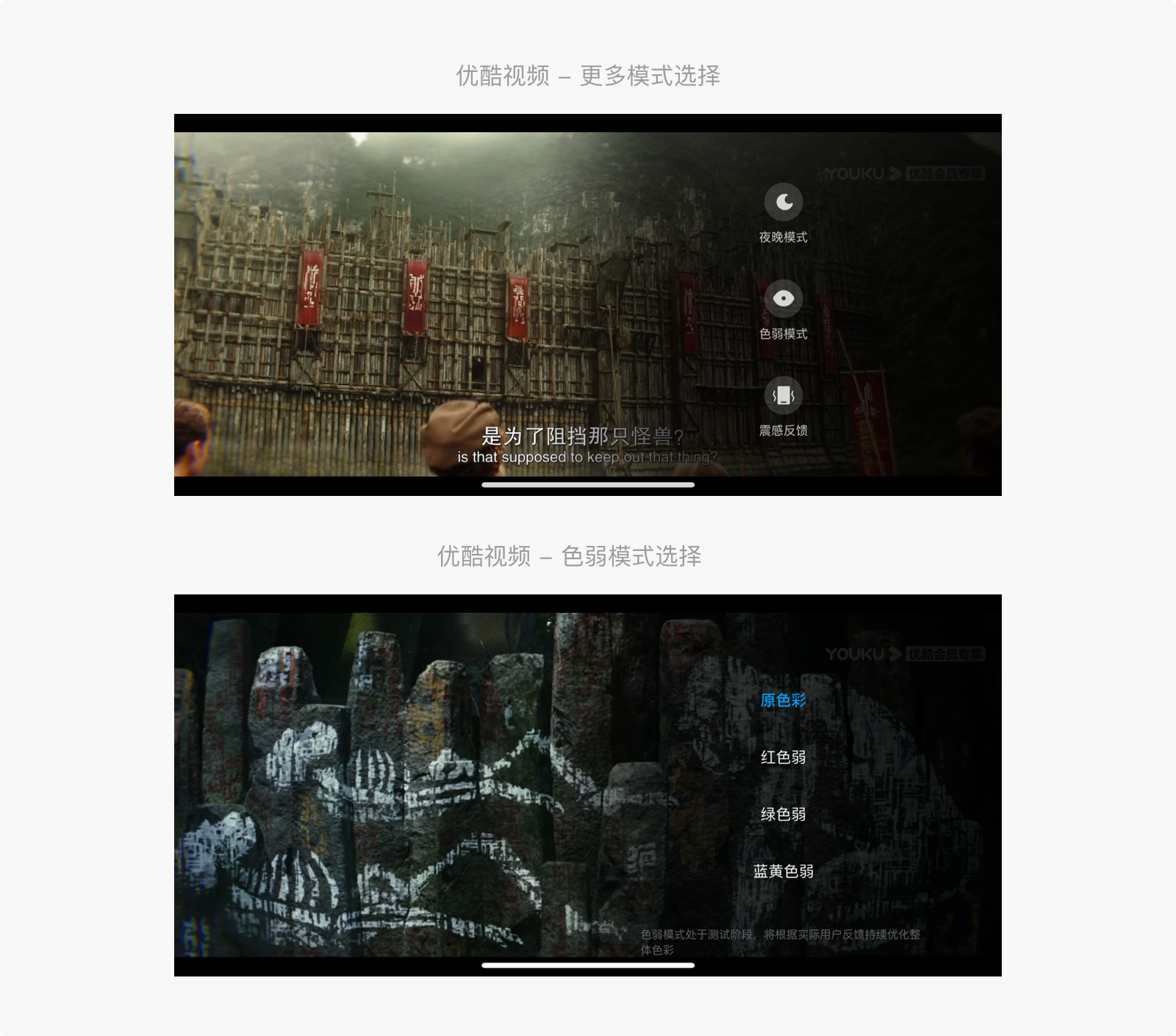
优酷视频在更多模式选择中,为用户提供了“色弱模式”,并有不同色弱人群的细分“红色弱”“绿色弱”“蓝黄色弱”

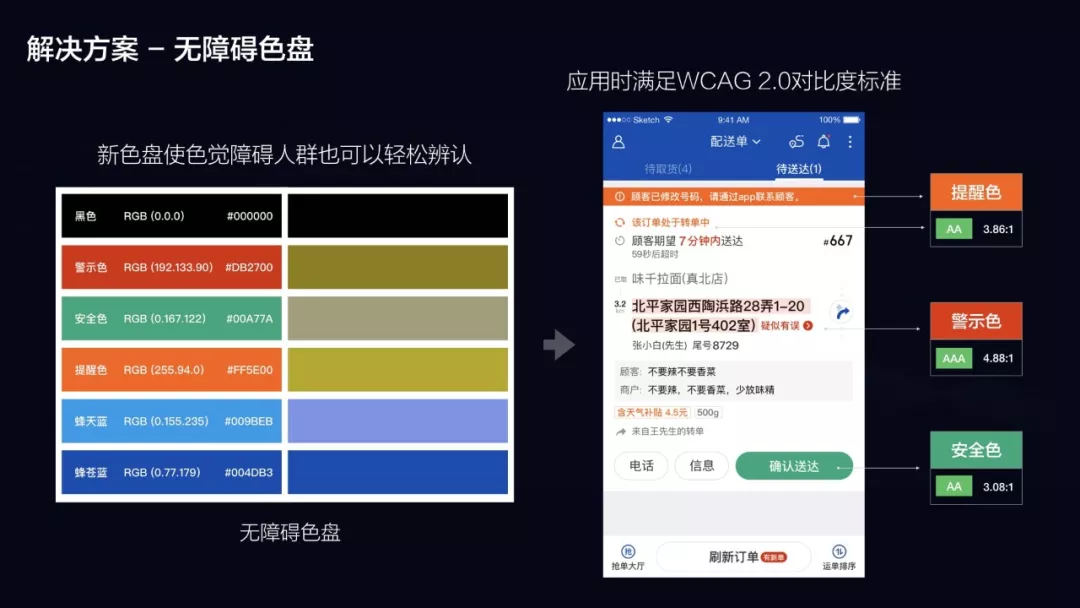
在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

外卖行业本身就具有一定的时间属性细分,用户早中晚点餐上肯定会有不同的诉求,美团外卖在不同的时间顺应用户的不同诉求来推荐不同的内容,帮助用户挑选在该时间段内的用餐。
美团在一些周末和特殊节日上,用户在不同时间的诉求不同的,相关推荐也会有所不同。

QQ音乐会根据不同的时间,给用户推荐不同的个性化push通知,早上是“每天起床气一句”“最气不过起床气” 冬日是“冬夜需要”。结合用户当前时间段下推荐相关的push,不仅增加了用户的点击欲望,也拉近了和用户的距离,让用户时而暖心,时而感到有趣,这么可爱的push通知,也是辛苦QQ音乐的运营小编了~

在iOS12系统当中,新增了地点勿扰模式,长按勿扰模式的按钮,可以选择“直至我离开此位置”,用户在看电影,会议或一些特定的地点可以灵活的使用该功能。

在使用大众点评时,当我的地理位置在我的常驻地北京时和将地理位置切换到“重庆”时,首页展示的信息和内容框架都发生了变化,产品根据我的地理位置推断出我现在搜索的目标地不是我的常驻地,预判到我可能存在即将出游到当前定位的城市,会直接给我推荐一些攻略,和一些“怎么玩”“”订住宿“”游景点“的旅游攻略向内容。

iPhone在用户接电话的场景下,根据用户所处环境不同,适配了不同的方案。不同的当iPhone处于息屏状态接电话时滑动接听,防止误触;当iPhone在使用时接听电话为按键接听。减少用户操作成本。

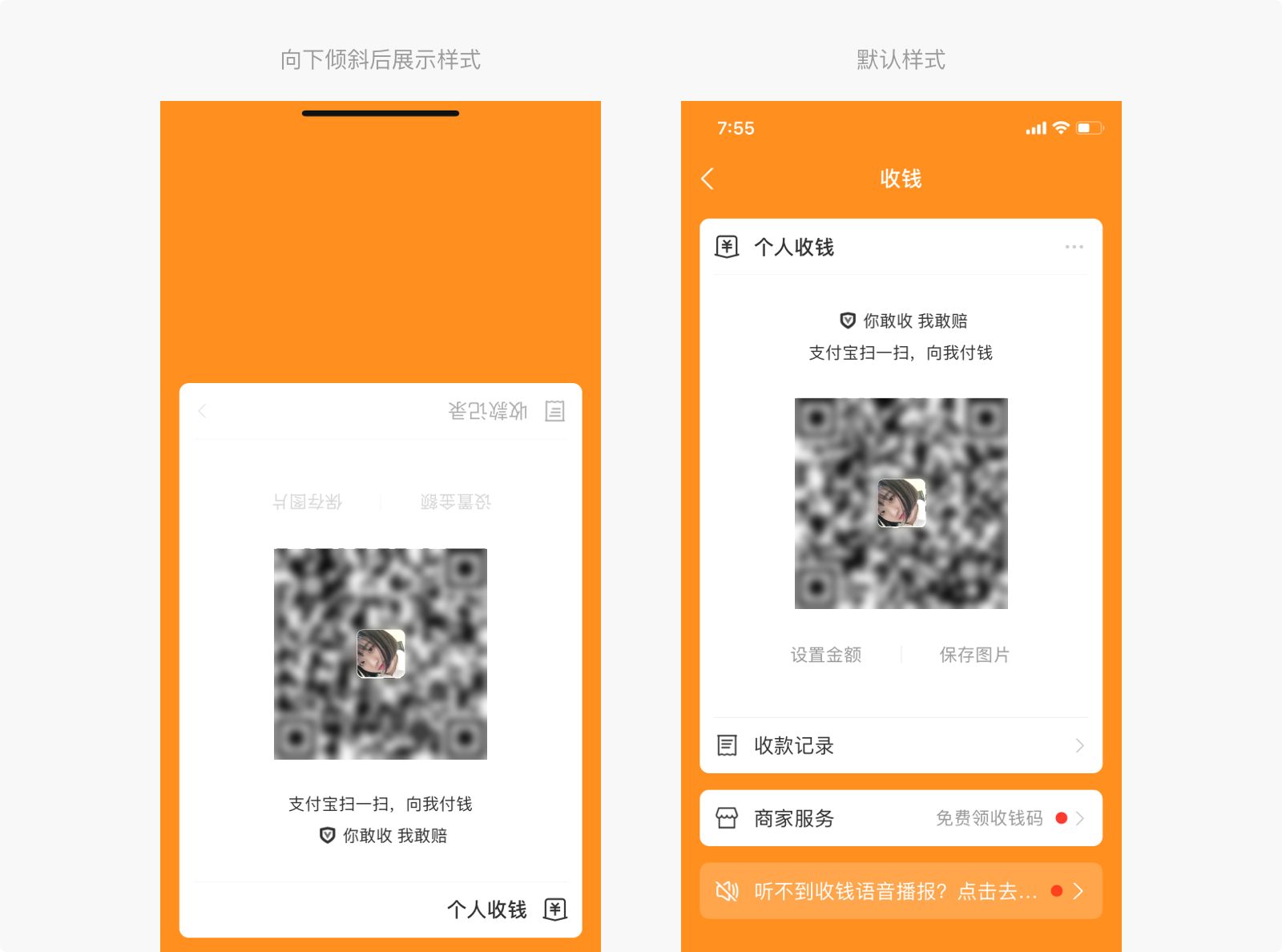
在支付宝的收款码扫一扫功能中,用户向他人展示收款码时,手机向下倾斜后,扫码的提示文字和用户的头像会发生旋转,其他功能会相应弱化或者直接消失,以便方便付款人阅读,充分考虑到了现实中的操作环境,保证了双方的使用体验。

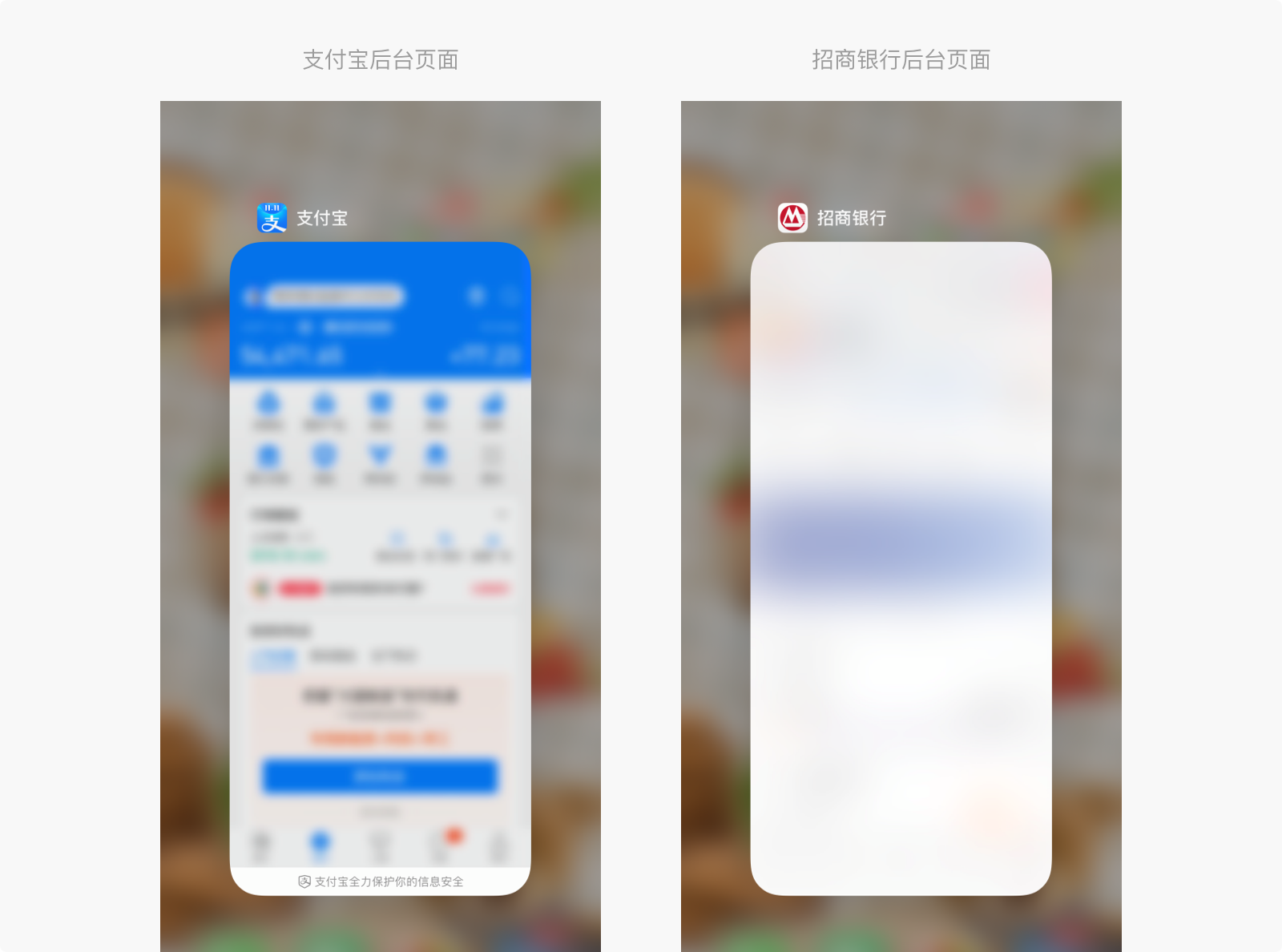
支付宝等金融类的产品,在用户开启后台后,会对页面进行高斯模糊处理,避免了后台场景下用户无意中泄漏自己的信息,也防止了被偷窥。(支付宝在页面底端还添加了温馨提示:支付宝全力保护你的信息安全)

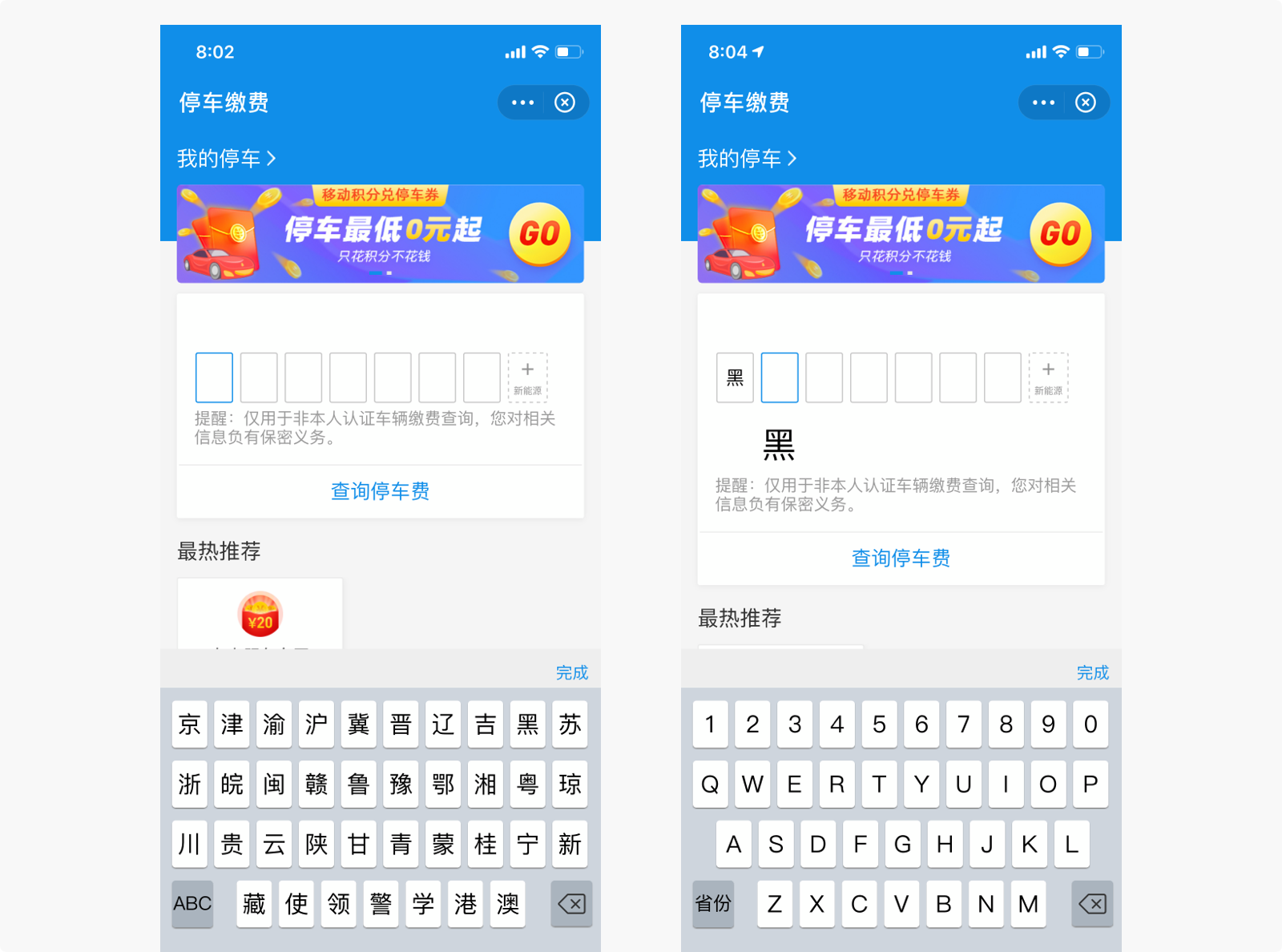
在输入车牌省份时,会直接弹出各省/直辖市的缩写专用键盘,并且可以直接进行大写字母与城市简称的切换,降低了用户的输入成本,提高了整个功能的使用效率。

百度键盘在游戏模式下,会接入游戏快捷回复语并自动开启和谐模式,增加趣味性的同时方便了我们在游戏进程中的快捷输入,将九宫格按键进行等比缩小展示,方便用户点击。

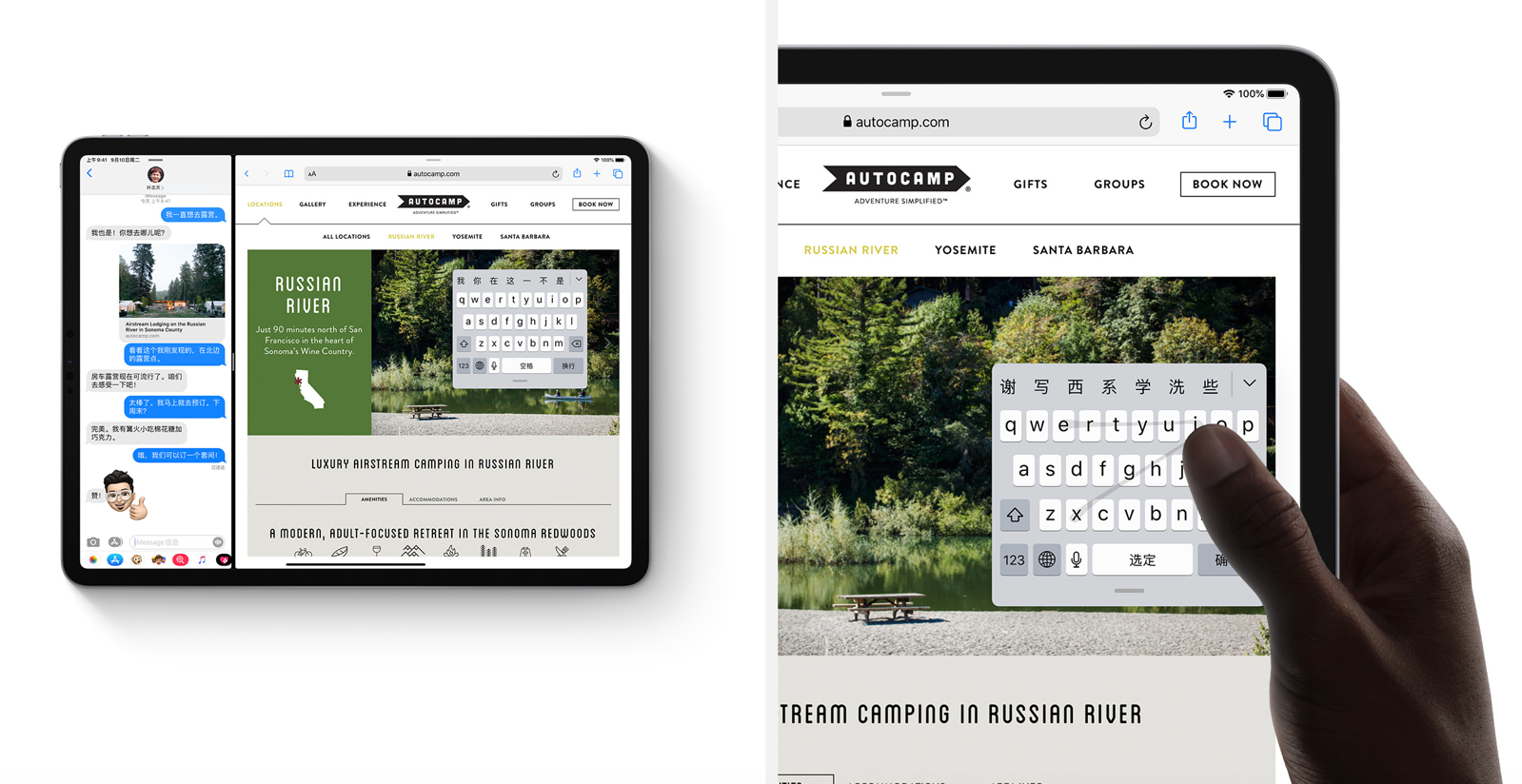
Pad OS键盘在使用中,可双指捏合可以快速缩小键盘,然后将它移到合适的位置,即能单手打字,又能给你的app留出更多的空间,并且增加了快速输入的功能,只需要在键盘之前轻扫,即可打字。


情景预判的交互设计是建立在整个产品的框架上和对用户深刻理解上的细节迭代。预判设计主要有两类目的:一是在用户初次体验某种功能时引导用户,避免用户陷入困惑;二是提前判断用户行为,缩短行为路径。新功能引导更倾向于产品功能本身的逻辑和价值,这次我们主要主要讲第二点,提前判断用户行为。

预判设计强调主动性和智能性,是决定产品是否体贴、聪明的重要因素,是走向人工智能的基础,对微交互中的预判设计进行分类研究有助于加深对其了解和认识,进而在实践中应用以提升用户体验。预判设计可以很好的在用户的操作过程当中进行简单高效的引导和预判,帮助用户更流畅舒适的使用产品。

在互联网发展中,产品功能的流程越长,操作步骤越多,越要求用户的理解能力和学习成本更大,耗时也会相应增加。因此体验设计师在理解用户行为的交互设计的基础上能够做到减少冗余步骤,简化操作流程。顺应用户行为的预判设计也可总结为四个字:以简驭繁。抛开繁杂的操作过程,运用更少的任务和行为来达成用户目标。简约不仅仅是视觉的形容词,同样适合行为。
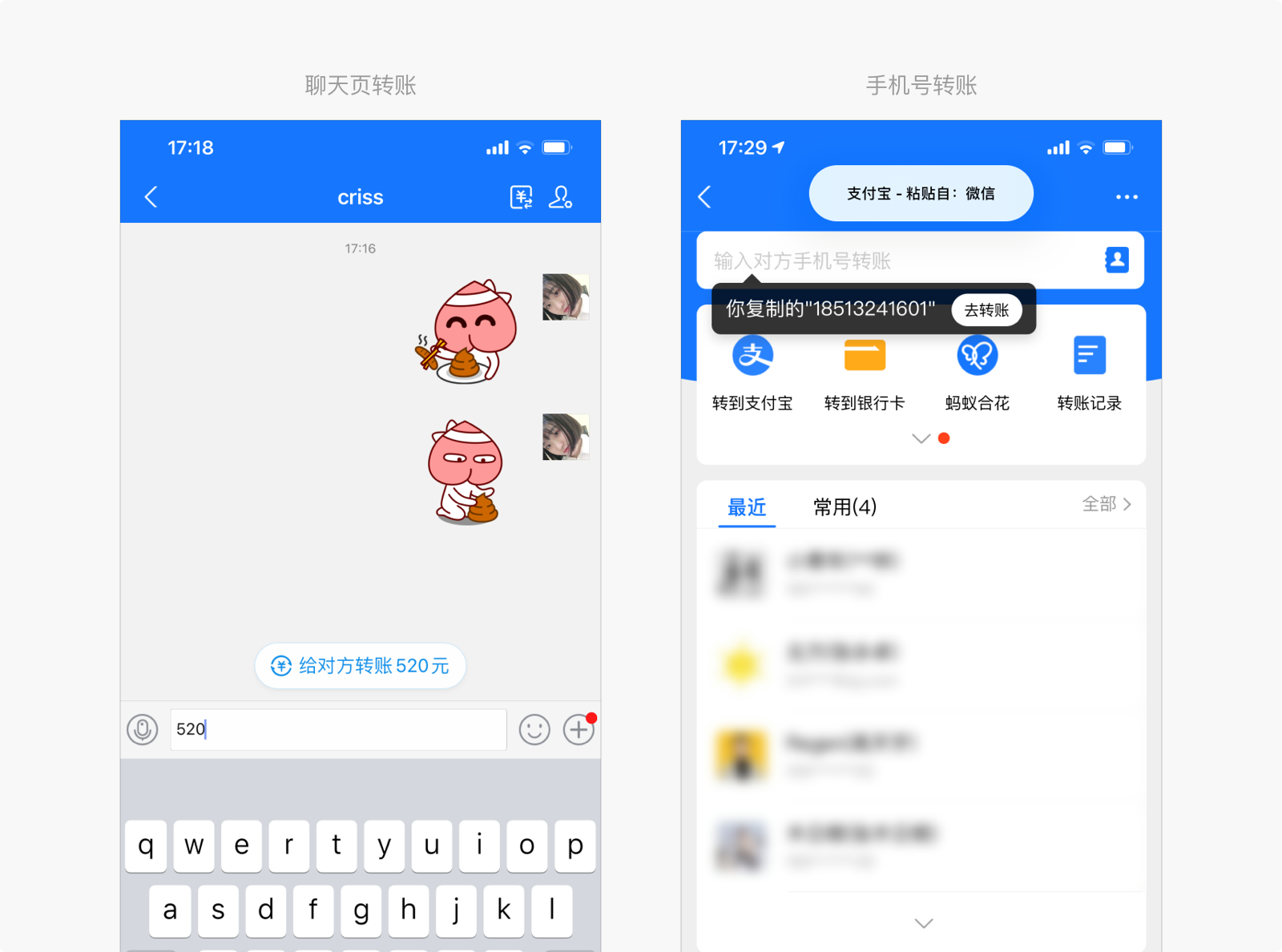
聊天页转账:在支付宝聊天页,很多时候我们想给对方转账,会习惯性的在输入框中输入相应的数字,但在操作错误之后,支付宝会在输入框上方弹出相应数字的转账,点击之后会直接进入转账页面进行操作。对我来说,这个功能已经不是简单的帮助用户纠错,现在更像是一个快捷键一样方便着我们的操作。
手机号转账:当我们复制手机号后打开支付宝转账功能,会弹出该号码的转账气泡引导,提前判断了用户通过手机号去转账的路径。用户可以点击气泡一键跳转到转账页面。
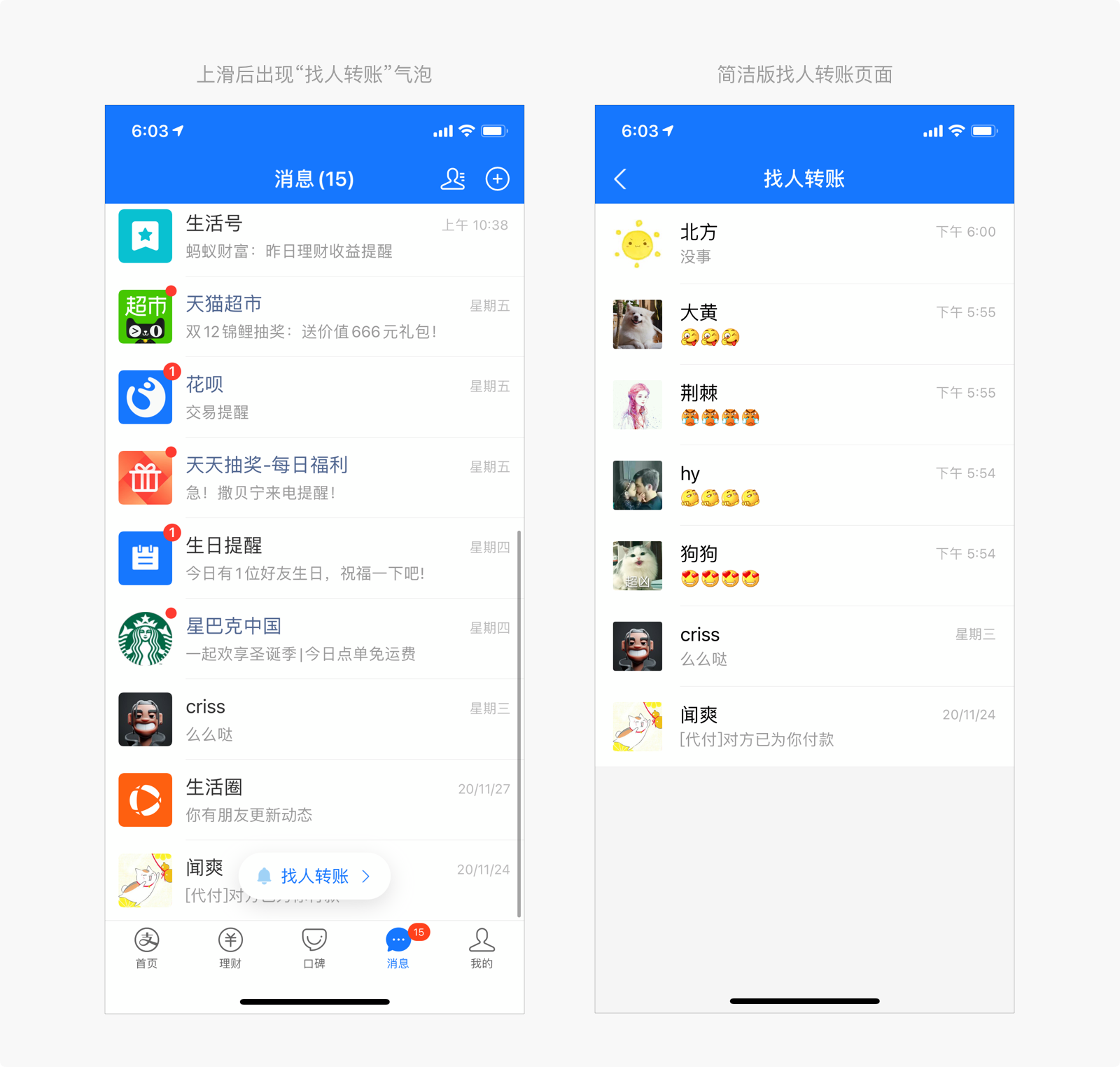
消息页 - 找人转账:在消息页面,当用户开始上滑操作时,会出现「找人转账」的气泡提示,点击进入用户列表的简约页面,去掉了一些生活号服务号企业号等无用的对话框,提高了用户寻找的效率。


一个转账的功能,在不同的页面不同的场景下,支付宝在体验上把用户情景预判设计做到了极致,事实上,用户的行为中渗透了意识。从用户的行为推断用户意图,将用户的意图结果化,结合用户的使用场景,顺应用户的行为,缩短用户的路径,才能给用户带来最流畅的交互体验。
正如《一目了然》中所说,“当一个软件设计得很糟的时候,我们往往能立刻指出哪里做的很差;但一个优秀的软件,你却往往难以解释优秀从何而来”,因为沉浸式的流畅体验为你减轻了很多思考的路径与时间。
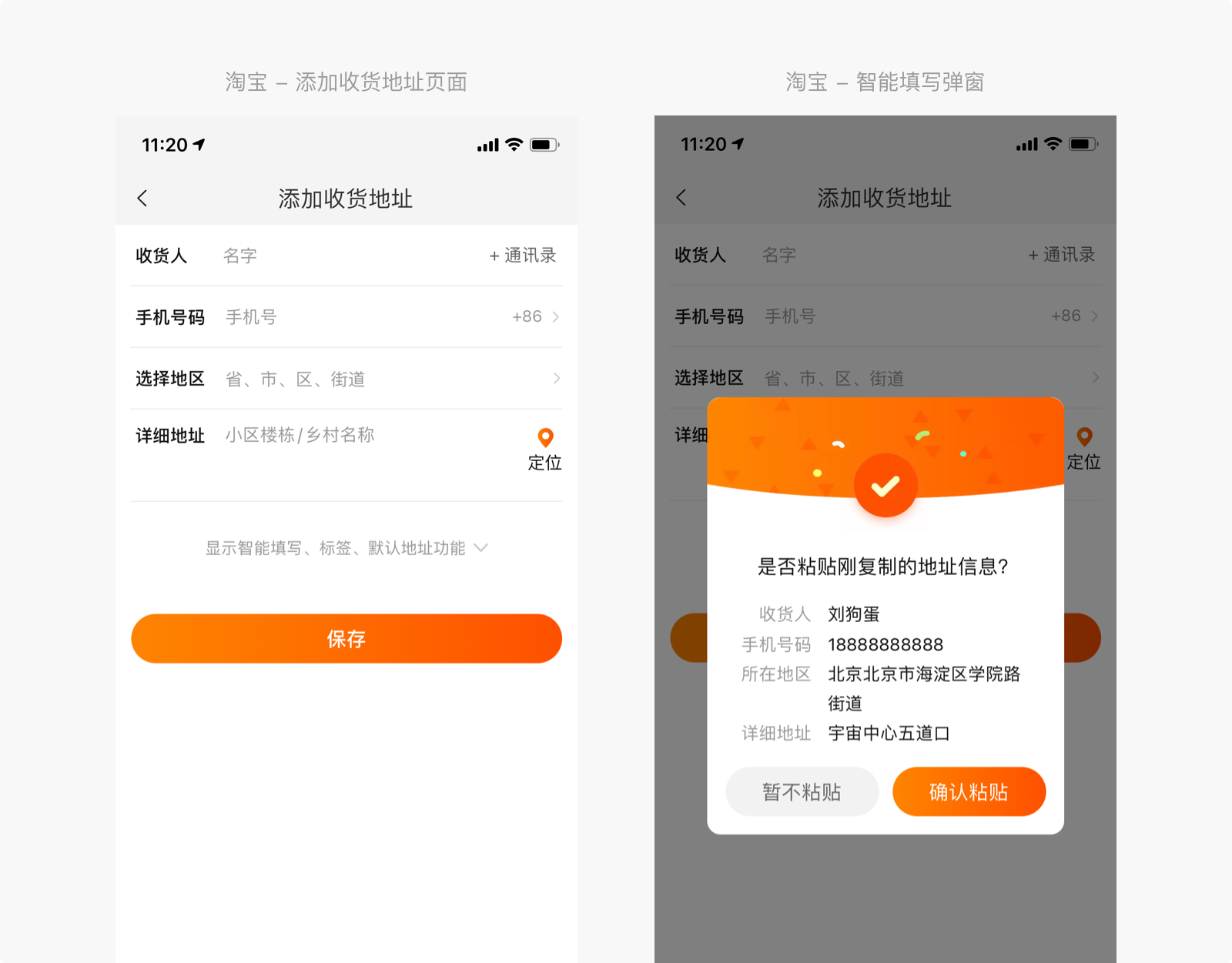
在新建收货地址的场景下,填写复杂的地址信息的过程往往都是繁琐而费时的,而设计师在此场景下考虑到用户需要地址的多样性,以及用户行为背后的含义,当用户复制了一段收货地址,打开新建地址页面时,App将主动提示弹窗“是否粘贴刚复制的信息”点击“确认粘贴”即可粘贴收货地址到对应列表项,这种预判设计对于用户来说是自然且让人愉悦的。我们不仅顺应了用户的操作行为,还在其中大大的帮助用户减少了很多操作。

预判设计的主体是用户行为,从用户的视角出发,分析用户行为,是设计师建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。
当我们使用电脑时,总会发现找不到鼠标位置的情况,iMac设计师在识别到用户开始连续晃动鼠标时,分析到用户当前的状态可能是在寻找鼠标的位置,会对鼠标做一个放大的效果,帮助用户快速定位到鼠标的位置。

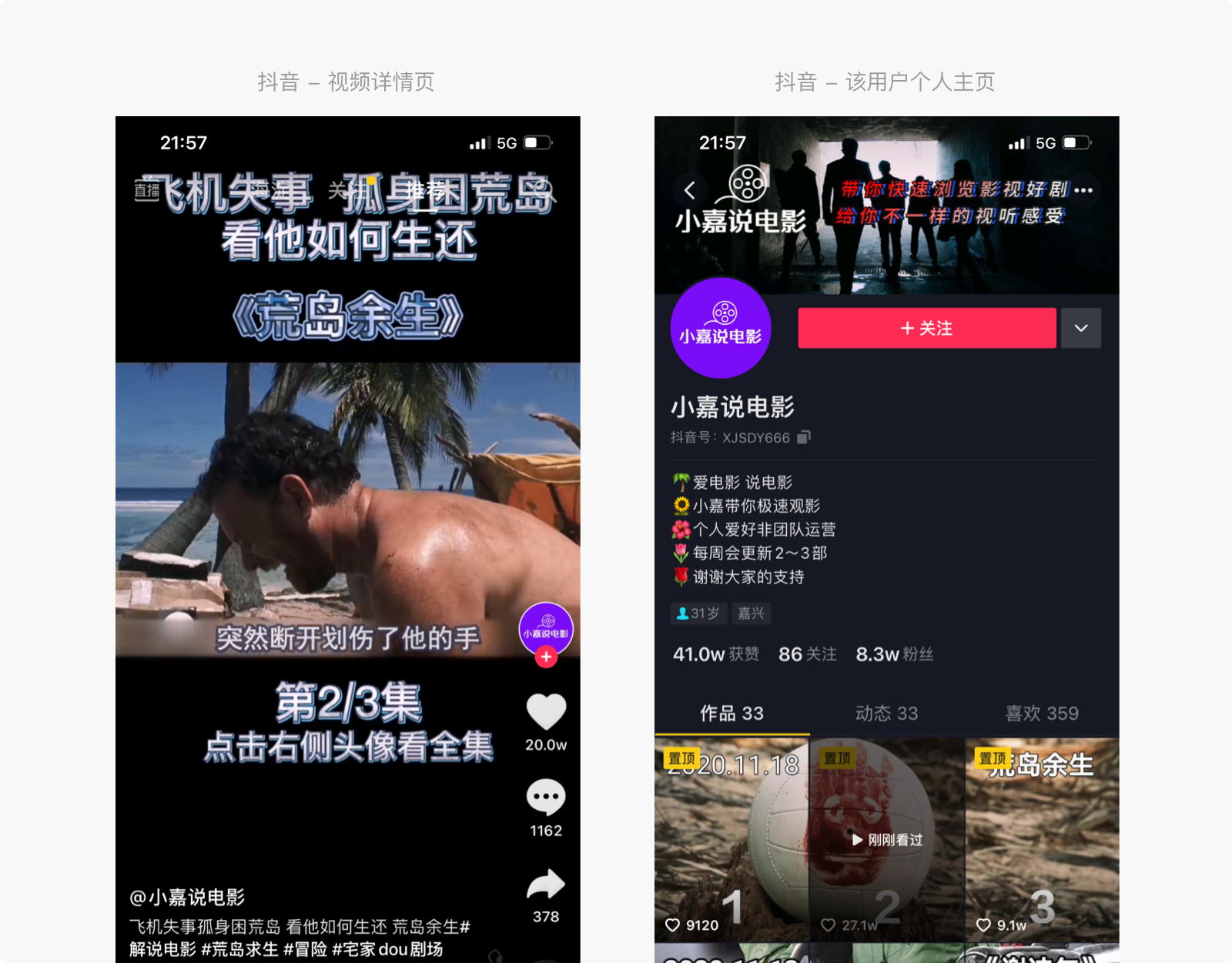
在抖音我们刷到一些连载视频后,我们都会去进入作者的个人页去寻找上下集,在作者个人页作品很多的情况下,可能要寻找好久,抖音在个人页的作品卡片上添加“刚刚看过”的提示,方便了用户在浏览中能够更快速的定位到刚才的视频。方便继续衔接观看。虽然一个小小的功能提示,我们从用户行为,预判到用户的需求,带给用户更方便更快捷的体验。

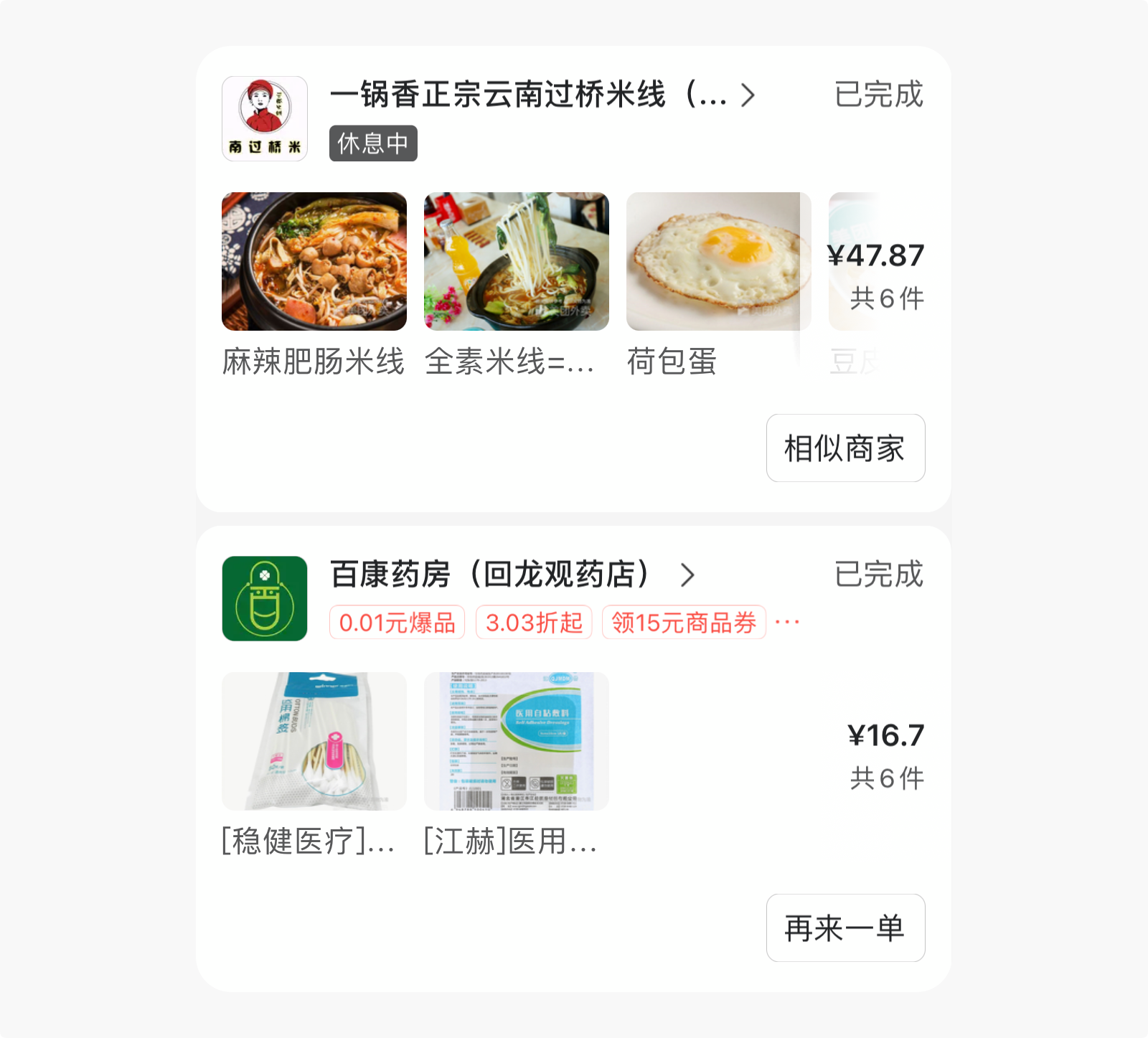
在美团外卖中用户可以在订单页面直接点击「再来一单」按钮选择和上次一模一样的商品加入购物车,如果一家店没有营业的话那么则会显示一个「相似商家」按钮。
结合实际我们操作的场景,外卖产品,我们重复下单的频率会比较高,当我们来到这个订单页面,「再来一单」的按钮可以更方便更快速的帮助我们下单,但当商家休息的时候,这个时候继续展示「再来一单」按钮对用户来说也是无效的,我们往往会回到首页去搜索相关类似的相关产品,然后再重新下单,而这时候「相似商家」按钮直接帮助用户一键定位到后续的一系列操作,真正的做到在分析用户行为中,预判用户操作。

设计师做需求时,往往需要考虑在特定情景下,用户行为背后的思考与需求。因此符合情景的预判,我们也可称其为“符合用户感知的预判”。思考用户使用产品的情景,及时而高效的迎合用户对于当前场景的需求。
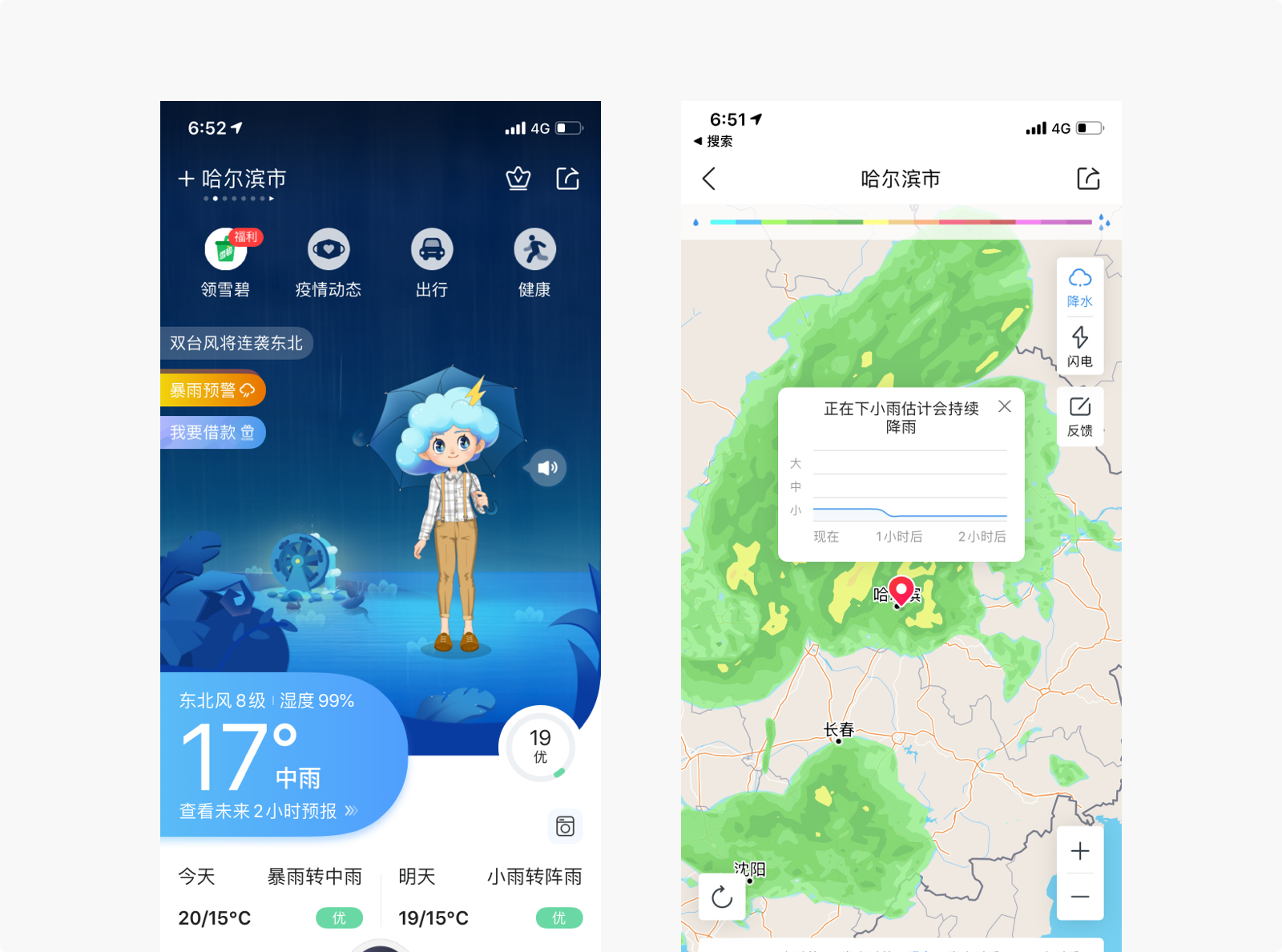
墨迹天气的降水雷达走势图,进入之后,放大、缩小屏幕就可以查看全中国的云图了,墨迹天气的云图可以查看到降水情况、闪电、积雪(冬天才有的功能),并且伴有文字提示,在未来两个小时的天气情况,方便了有出门需要的同学实时查看天气。

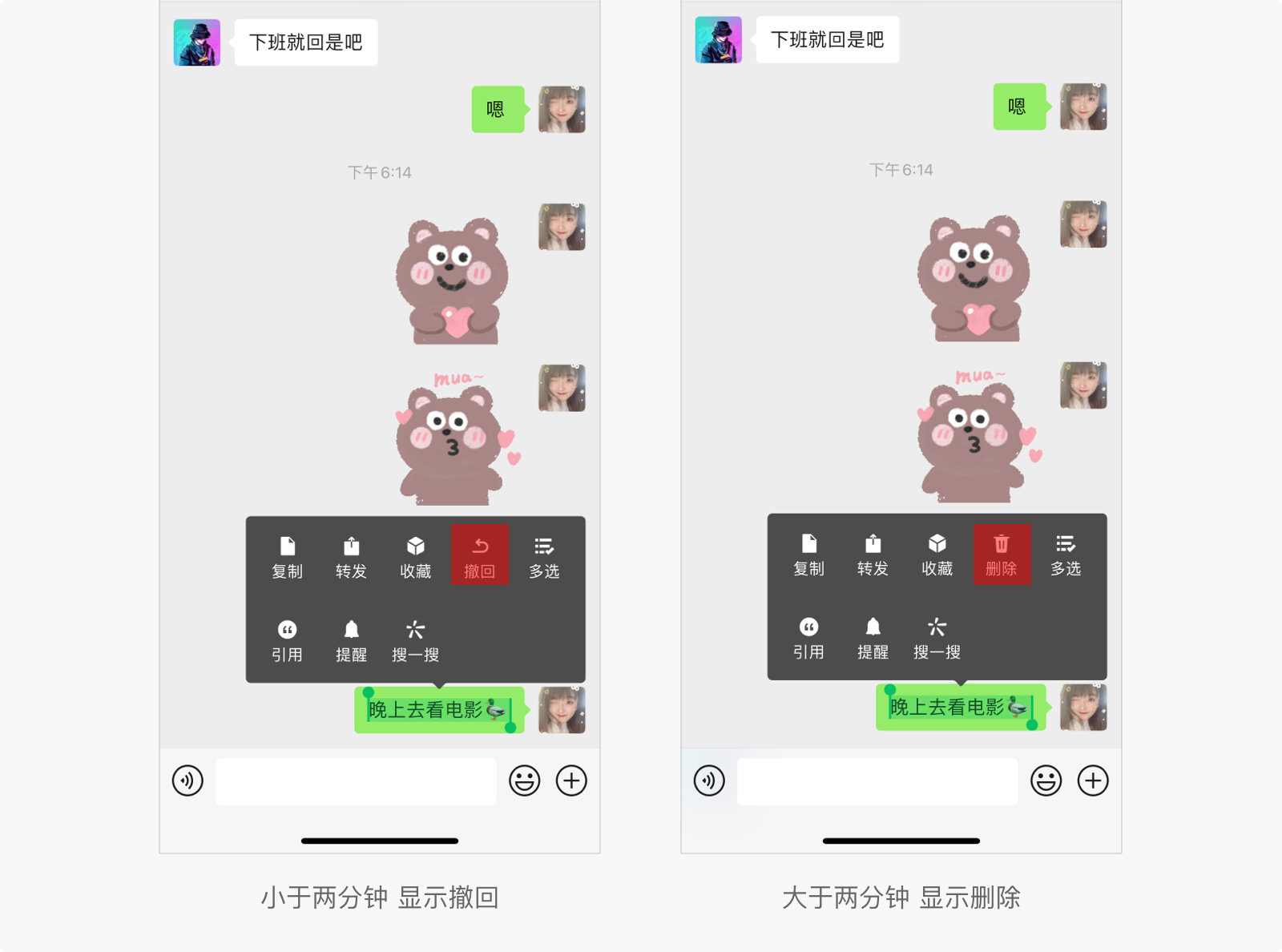
在微信聊天功能中,我们可以对两分钟以内的消息进行撤回,但相信大家都有跟我一样的尴尬经历,发了错误的内容想要撤回,却一不小心点了删除,再也没有机会撤回了。
微信在这个功能上做了很好的改进,当我们的发出的消息小于两分钟时,该消息只能撤回,去掉了删除功能,在该消息超过两分钟后,则撤回按钮消失,只能进行删除操作,两个功能进行了互斥处理,很好的避免了这个场景下用户会误触。

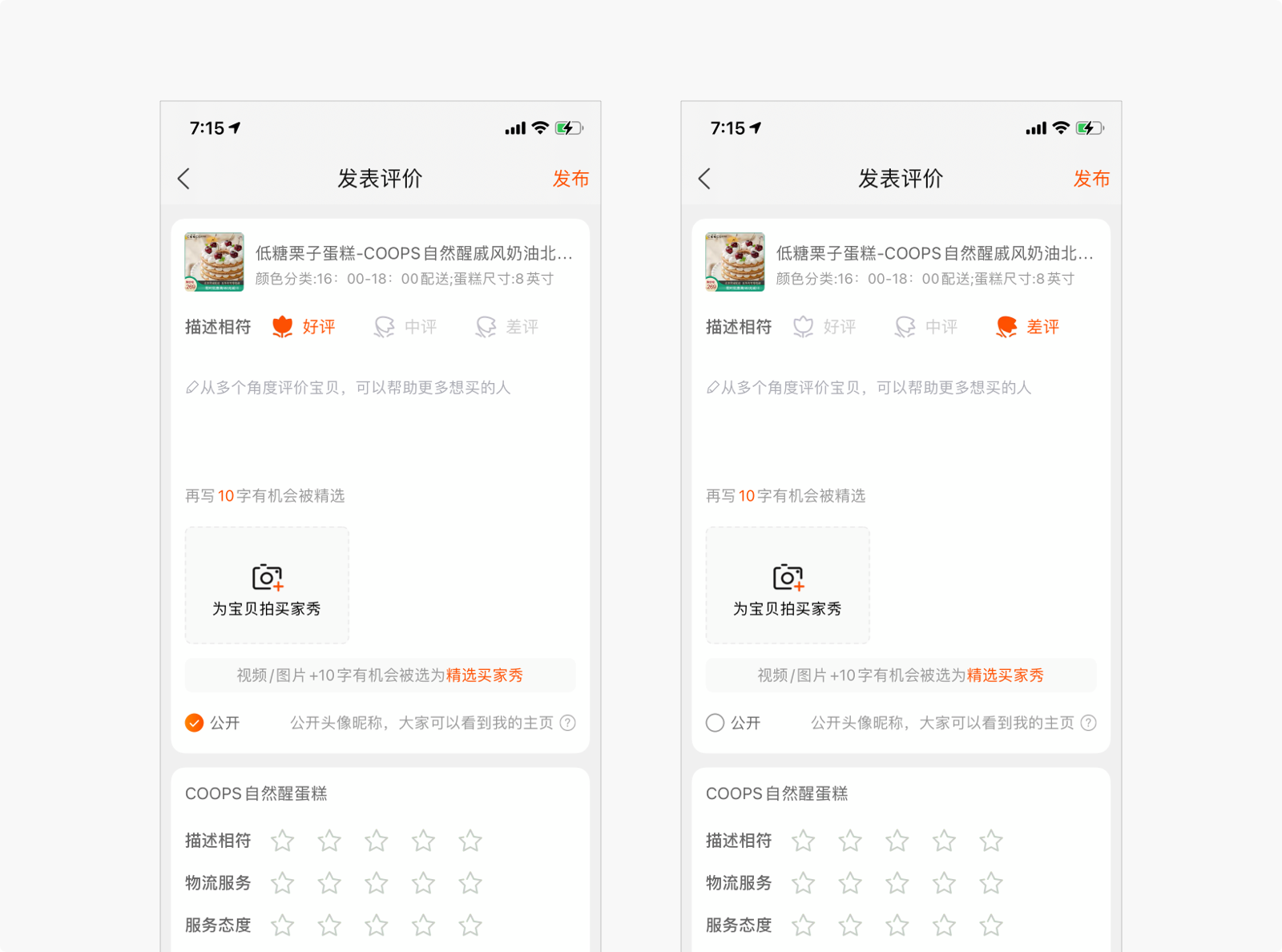
当我们选择好评的时候,会自动勾选到“公开状态”,当我们勾选差评时,系统会自动取消”公开“状态勾选,默认匿名发送该评价,很好的保障了差评用户的人身安全问题和个人隐私问题。

当我们在淘宝搜索电脑包时,展示的内容下方会自动展示商品的容量标签“可放14寸电脑”,帮助用户在列表页面就能筛选到更合适自己的商品,当搜索玩具时,也会展示当前商品适用的年龄段。产品根据用户搜索的内容,自动匹配能够帮助用户进行筛选的标签。

预判设计当中我们从三个层面进行了分析,从顺应用户行为的预判设计,到分析用户行为的预判设计和符合用户行为的预判设计。一个好的产品,往往会更多的使用用户语言,通俗易懂地让用户可以对整体的使用方式一目了然,而不是产生一系列的问题,迫使用户停下来,进行不必要的思考。用户的每一次停顿对我们来说可能都是一次用户流失。而预判设计要做的,是根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互。

场景化设计中,以情感化为目标的设计同样需要具体场景具体分析,通过细节上的改变使得产品在当前场景下能够与用户产生更多共鸣,主要从细节出发满足用户在当前场景下的情感需求,让用户感动,给用户惊喜。
其实用户在使用产品的过程中,同样渴望在使用产品时能够得到情感上的互动,这反映在设计上即是产品情感化设计。情感化把握得好的产品往往更能抓住用户的心。

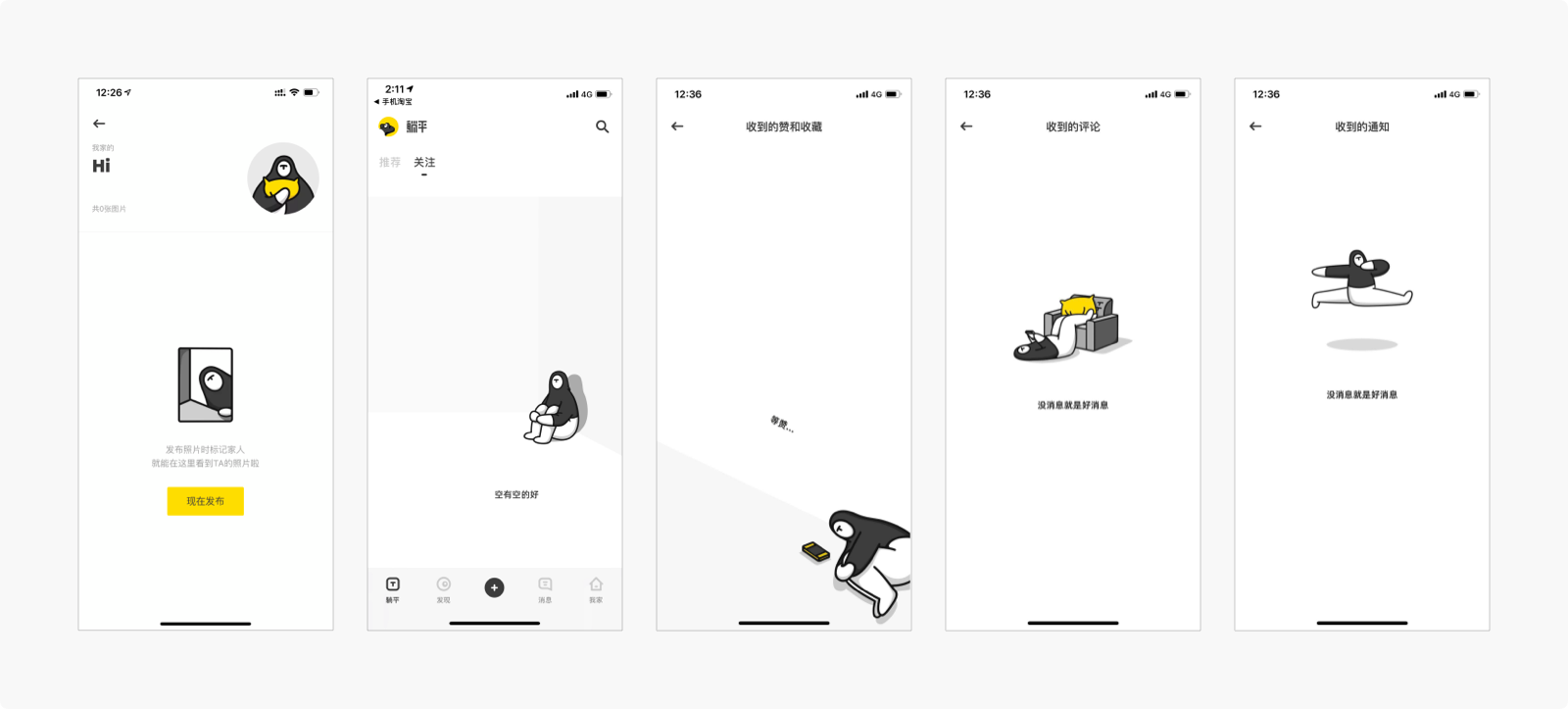
躺平是一款阿里旗下的生活方式APP可爱的小人和拟人的语气,设计师让每一个空白枯燥的空页面瞬间变得可爱和有趣起来。

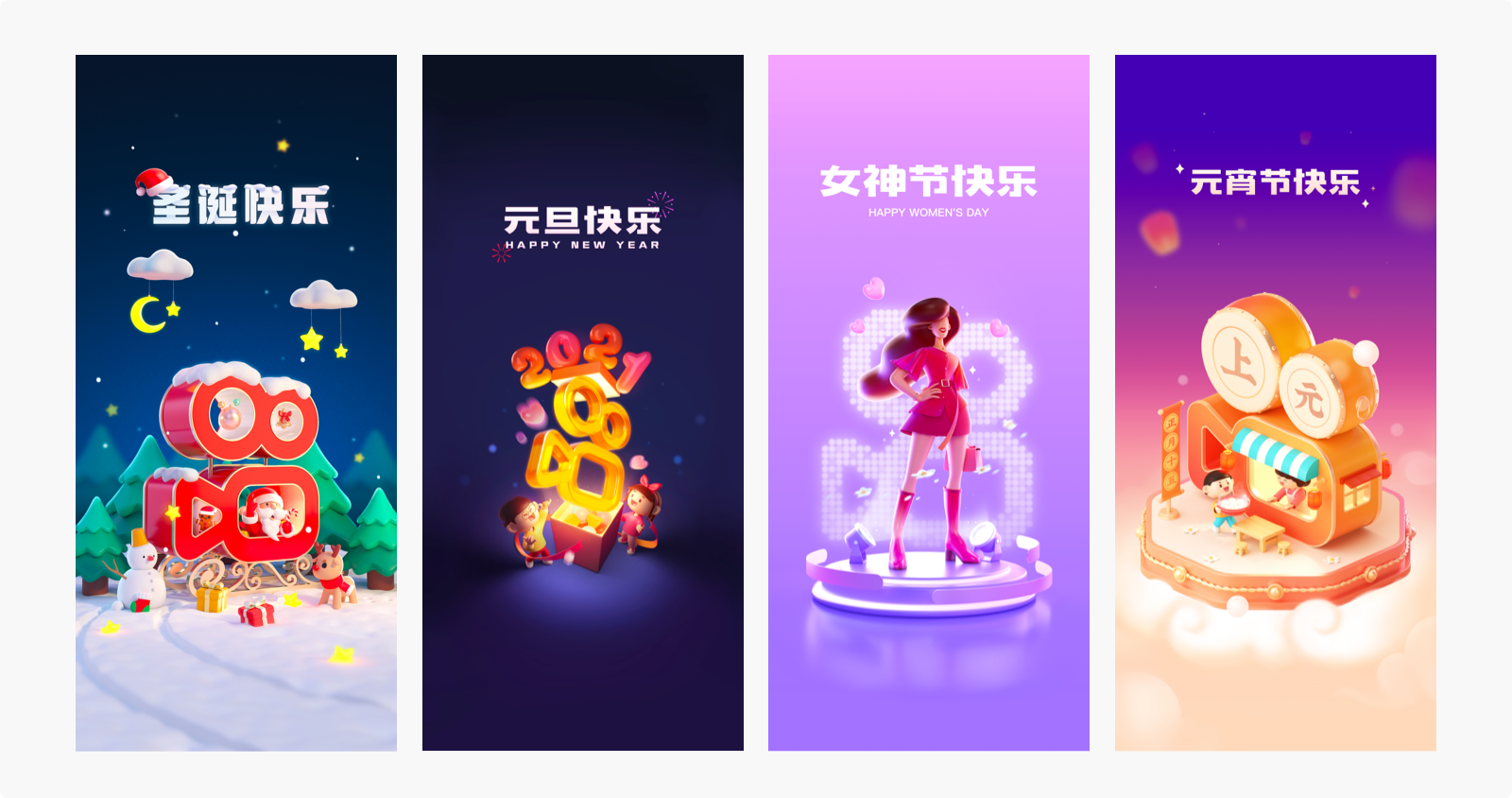
快手在每一个特殊的节日都会给用户送来精美的开屏祝福,让用户在节日当天打开app就能接受感受到产品满满的心意和祝福。

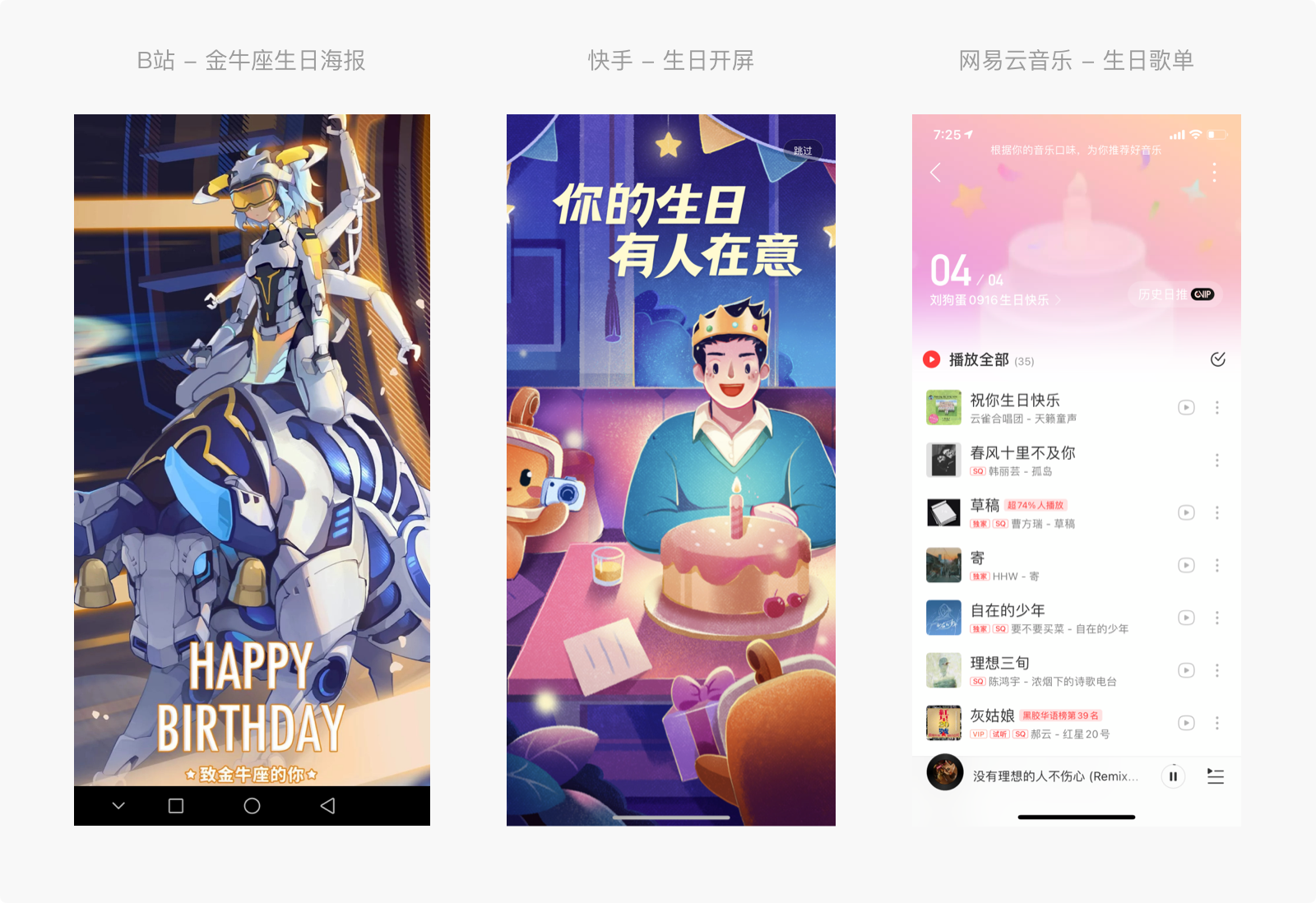
在用户生日的这个特定时间和特定场景下,很多产品都给予了用户不同的生日祝福,B站是一张有关于星座的动漫海报,快手给用户定制了专属生日开屏,网易云音乐的每日推荐为用户献上生日快乐歌,不同的产品结合自身不同的产品属性,给一位用户都带来了不同的生日祝福。

想必大家都有熬夜刷剧的经历,在腾讯视频中,在全屏模式下点击退出清屏模式下,页面上方的时间旁边会显示夜深了,只是简简单单的三个字,这深夜在这个场景下,感觉内心也有一瞬间被人关心的触动,体验了一个产品的人文关怀和对用户的体贴。

QQ音乐的绿钻到期挽留弹窗真的是别出心裁,推荐了4首歌曲,连起来就是VIP我们舍不得重要的你,用歌曲的的名字来表达对用户的诉求,趣味化的设计让这个小小的挽留弹窗不仅没有感觉到打扰,还感觉很有趣。

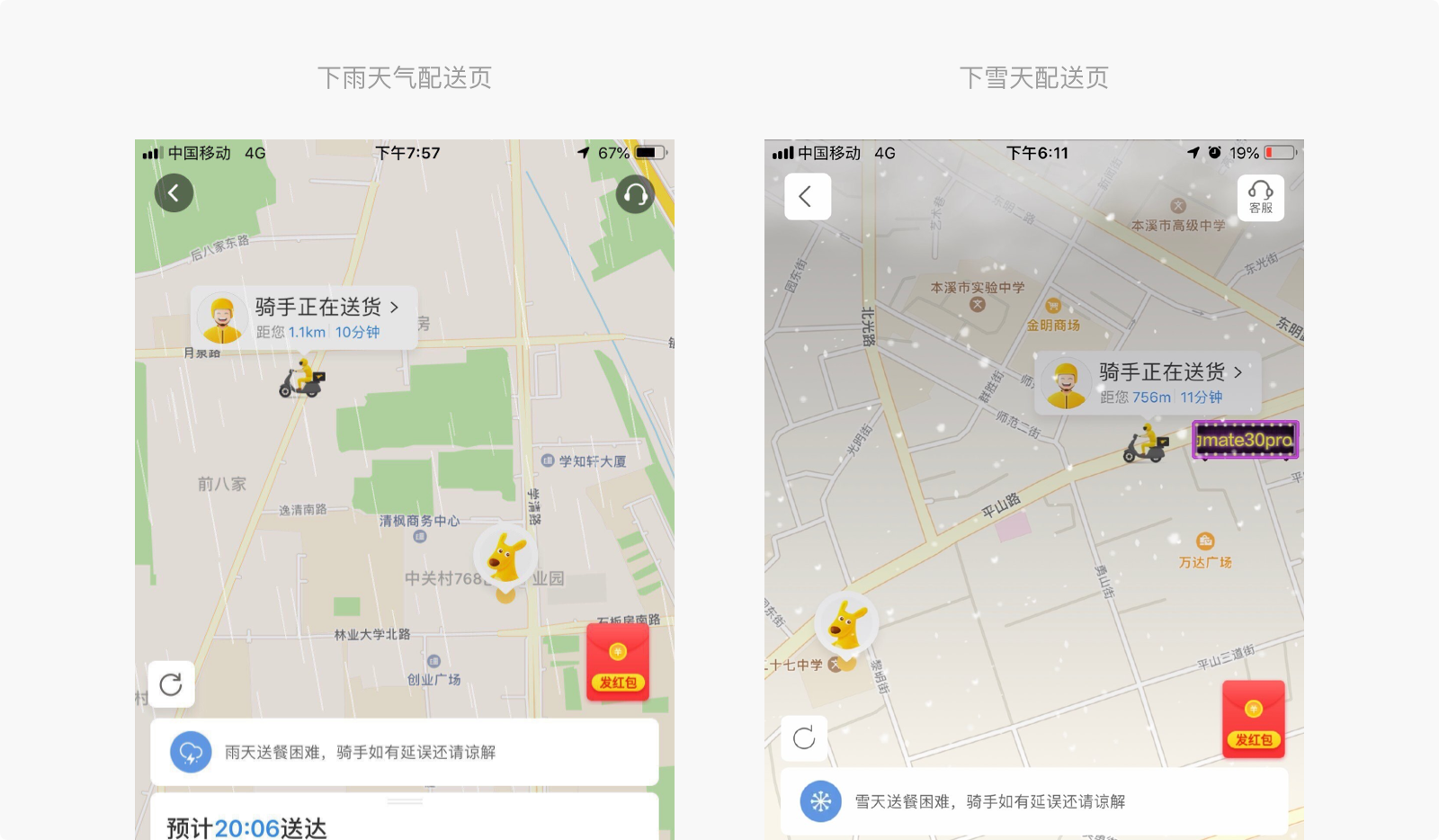
当有特殊天气时,我们打开美团外卖的配送页面时,页面会在页面中做当前天气的拟实物效果,下雨天整个页面也是下着大雨,下雪天整个页面飘着雪花,甚至雾霾天气整个页面是是伴着黄黄沉沉的云,设计师预判到用户打开该页面是想看外卖到了哪里,看到外面的天气如此糟糕,大家都不忍心催促外卖小哥了,大大减少了特殊天气下配送不及时的投诉率。

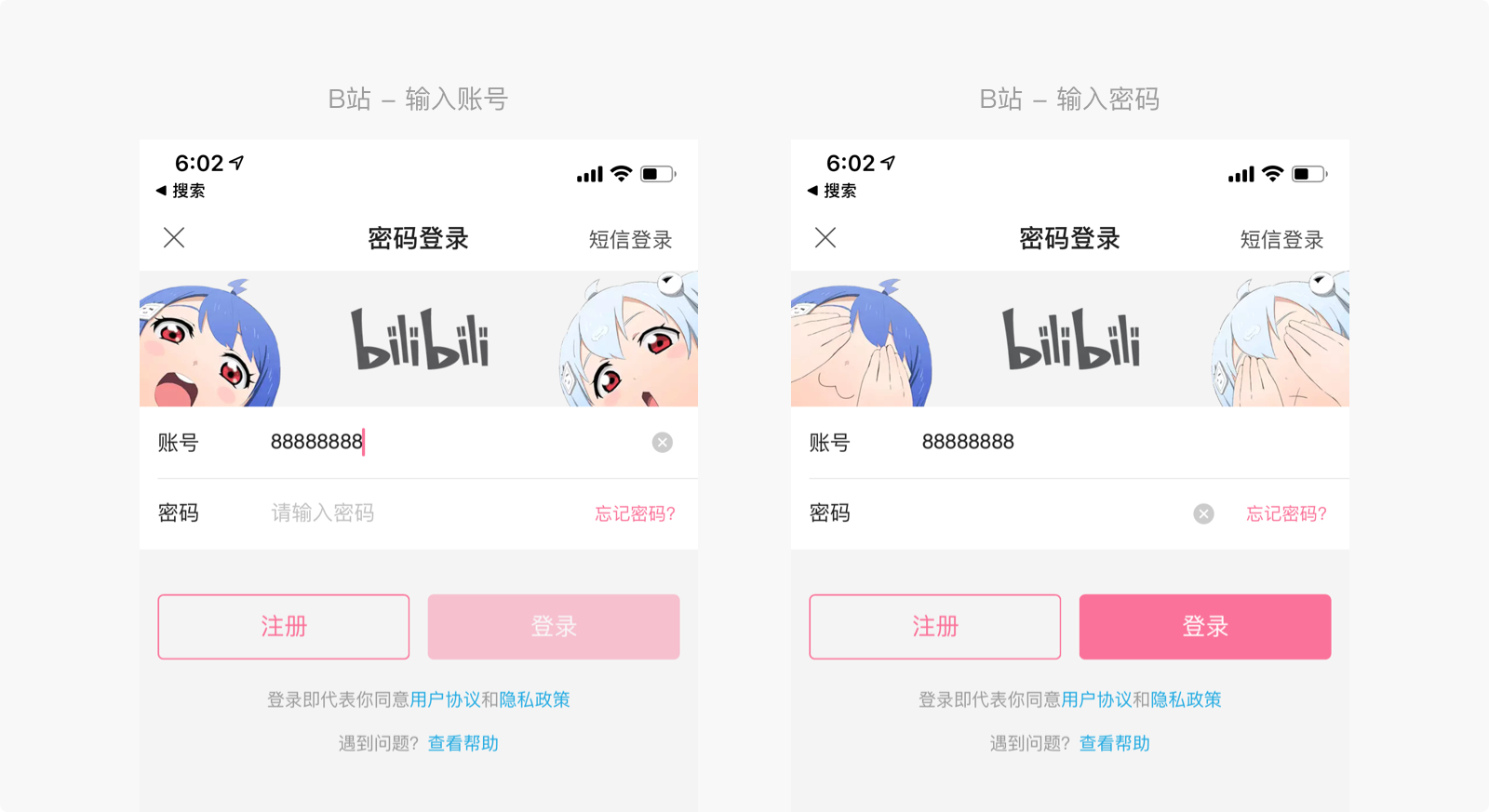
在B站输入密码的时候,页面上方的小人会遮住眼睛,潜台词:我不看,你放心输入吧。在输入密码的情景下,设计师用趣味生动的卡通形象给用户带来了更信任更安全的感知。

黄油相机的加载动画,是一个可爱的切黄油的小人,并且加载当中的文案,会告诉用户当去前正在加载的内容是什么,能够让用户对于加载的时间有预期,让等待加载的过程不会枯燥。

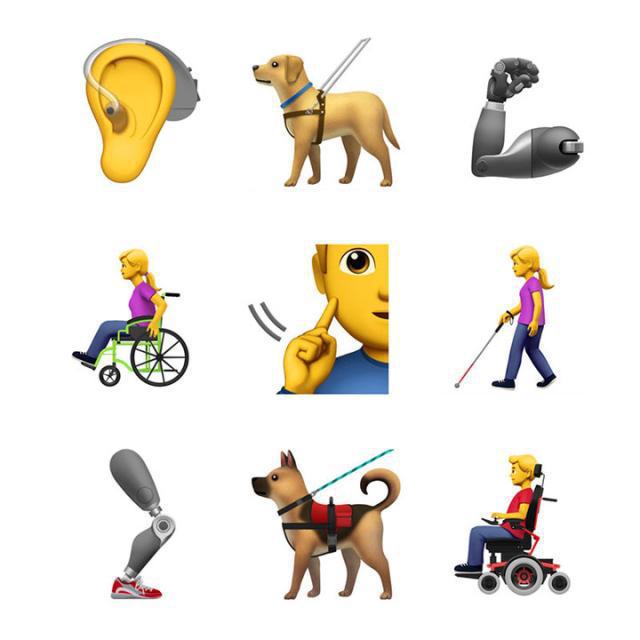
苹果新增 13 个与残障人士相关的 emoji,包括导盲犬、轮椅、义肢、戴着助听器的耳朵等。有意思的是,苹果不仅按照以往的做法为涉及人物的 emoji 按照性别和肤色提供多个版本,而且在表示辅助器具的 emoji 中还做了细节上的区分,比如轮椅有手动和自动之分,不同导盲犬的导盲鞍样式也有所不同。

回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,这让我想起了苹果为残章人士做的广告 - 科技属于任何人
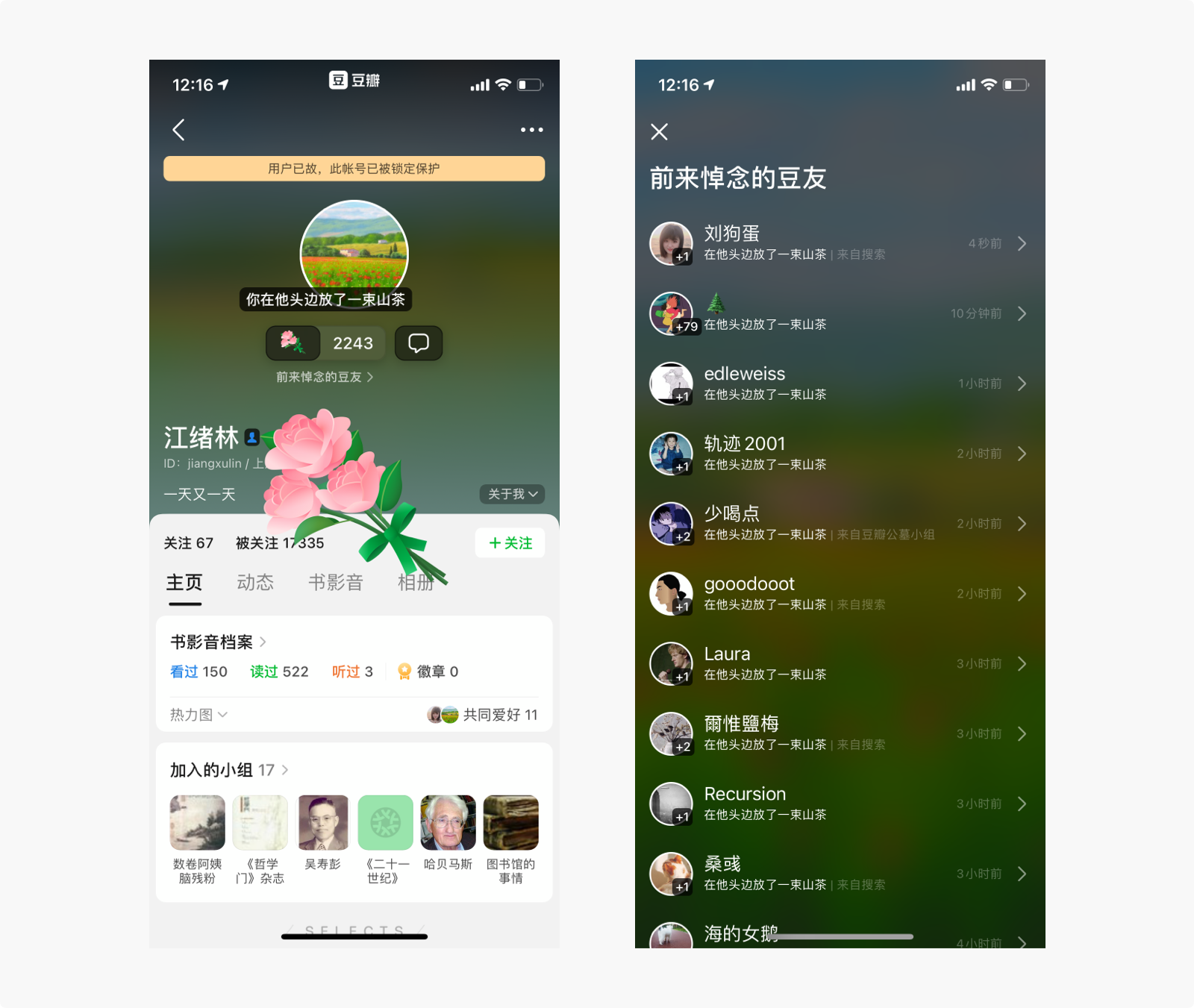
最近,快手B站豆瓣等都陆续上线了“纪念账号”,产品的意义不仅仅是留住生者的精彩瞬间,更多的也是留住逝者的人生印记,对已故用户的账号进行保护,豆瓣在已故账号上做了悼念用户的活动“在他/她的头边放一束山茶花”的方式来纪念已故的用户。

腾讯公益的404页面,这个项目的灵感源于欧洲失踪儿童联合会主导的,名为“NotFound Project”的网络公益工程。就是利用404页面展示那些被拐卖儿童、失踪儿童的信息,帮助那些孩子重新找到家人。
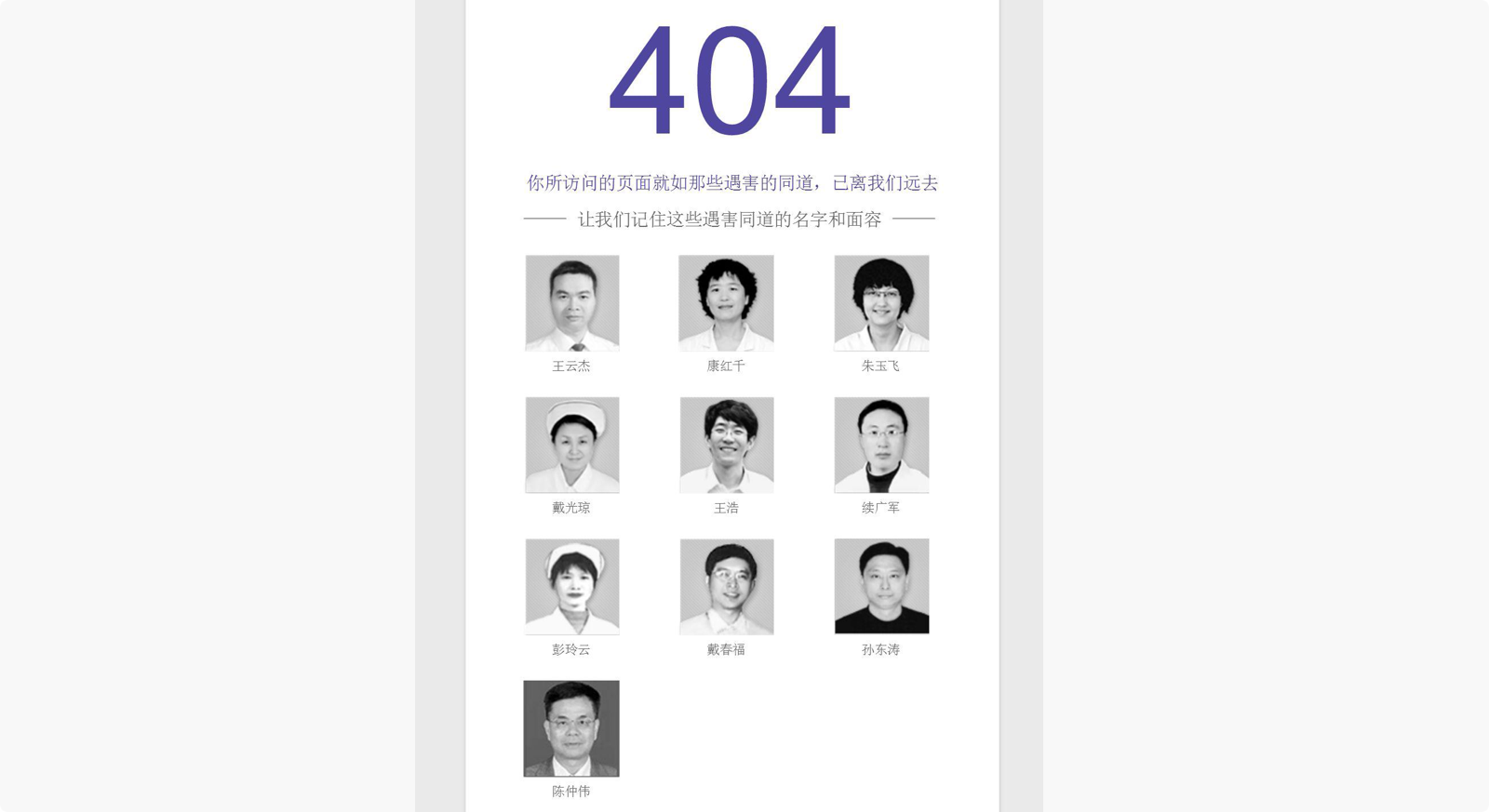
丁香园404页面界面展现了因恶性医患遇害的医生同道,文案是“你所访问的页面就如那些遇害的同道,已离我们远去。”下面还会有这些白衣天使的照片和名字。以这样的方式悼念亡者,也侧面展现了丁香园的社会价值。

在页面走失的这种特殊场景下,404页面视作可被利用的空间,来呈现公益信息,这种方法暂时减弱了用户对产品页面走失的愤怒,将注意力转向对弱势群体或社会问题的关心,侧面感受产品的社会价值,这种方法适用于社会公益性质或相关业务的产品。以上的腾讯公益和丁香园对于这块的设计都是很好的案例参考。
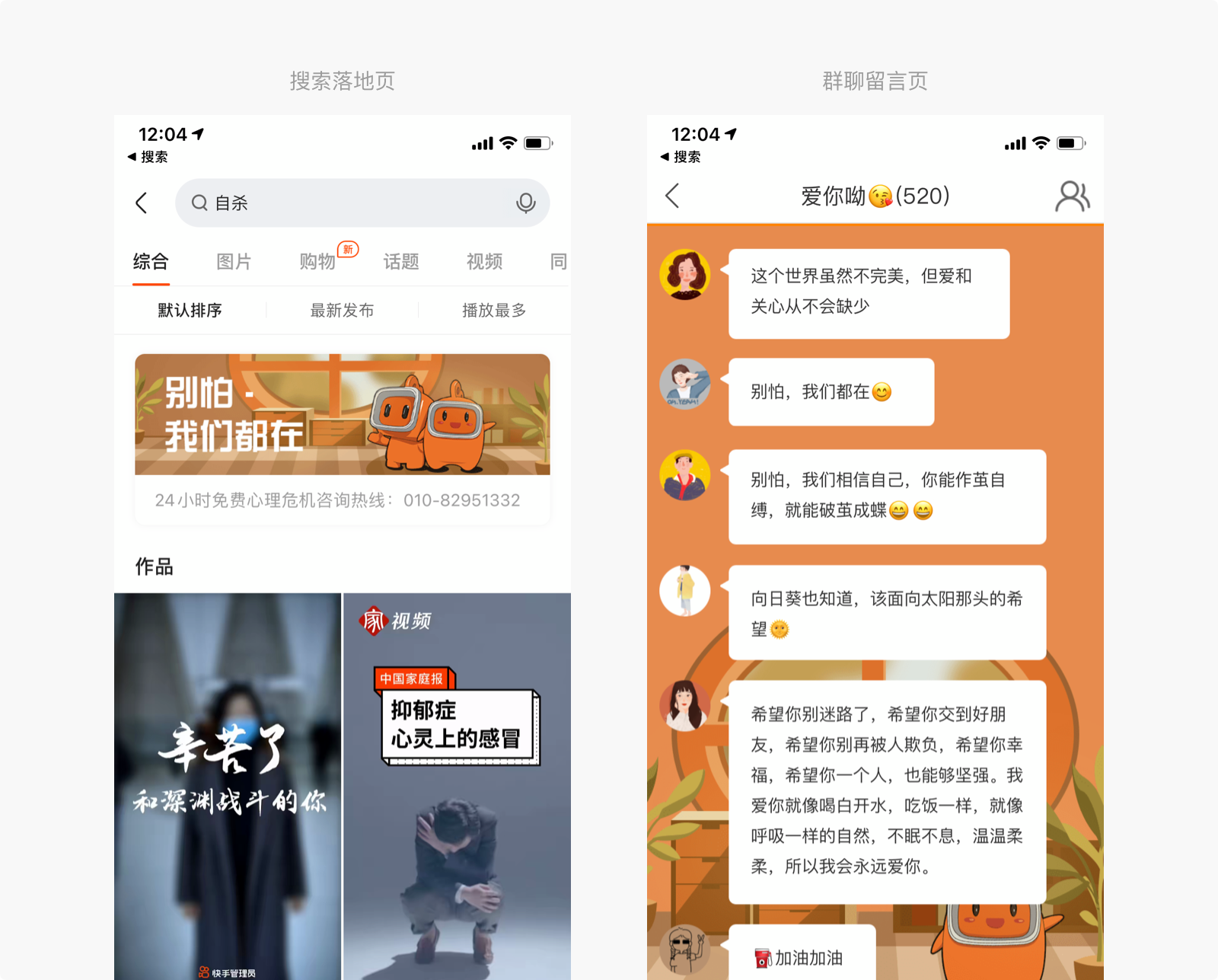
在快手搜索一些负面的情绪词汇时,会提示用户“别怕,我们都在”。并附有24消失免费心理危机咨询热线,从推荐位banner点击后会进入一个群聊,里面都是其他用户留下的暖心话语,这些情感化的设计让那些正在经历困难,或者想要终止生命的人传递以温暖。我们可以帮助你,你并不是孤单一人。微信/知乎等搜索引擎下都有不同的对于该情况的情感化设计。

在京东搜索穿山甲,会直接挑战到保护濒危动物页面,传递出了一个企业对动物的保护意识。页面中的穿山甲≠治病,向全民科普濒危动物的现状和对于人们对于野生动物的错误认知。淘宝更是对野生动物保护启动了绿网计划,搜索穿山甲/象牙等都会进入到该活动页面。

情感化离不开场景化设计,上面四个案例分别是两个404页面以及两个搜索引擎的不同设计,不同的产品赋予了不同的含义。不同的场景下设计师也需要有不同的思考,陪伴产品一同进步。
情感化设计更多的是带给用户瞬间感动,很难形成长期的用户激励或用户增长,因此情感化设计主要目的是通过情感累加,提升产品品牌形象;产品不仅是所有功能的集合,他们真正的价值可以是满足人们的情感需求,而其中最重要的需求就是建立自我形象与社会地位。 反思层是包含并超越前两个层次,我们要经常思考,为什么同类型的产品,我们要选择它,为什么它给我留下了很深刻的印象,这都是反思水平的设计需要做的。
文章来源:站酷 作者:刘狗蛋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对第一回还有印象的朋友应该知道,平面设计的定义简单说来就是:“以某种法则,将文字、图案、摄影图片在平面空间中进行编排设计,以达成信息传达或者行为引导等目的的活动”。

△ 图文结合的平面设计作品
这个定义大致在 1970 年代才成熟,但相信随着科技进一步发展,这个定义还会修正变化,但当前可以肯定的是,平面设计中有三个核心元素,分别是文字、图案跟摄影图片。
文字跟图案都已经历史悠久,其中图案最早,文字次之,而摄影则到了 19 世纪中期才被发明,发明之前有着漫长的酝酿演变过程。

△ 图文结合的平面设计作品
我们本次一起来了解一下摄影术的诞生过程,还有其对平面设计发展产生的一些影响。摄影术的发展其实主要分为几个阶段,史太浓把他们总结为三段,分别是:
根据历史记录看来,欧洲在古希腊时期就有人尝试捕捉真实世界的影像,这个人很知名,就是大哲学家亚里士多德(Aristotle)。
亚里士多德发现的其实就是“小孔成像”原理,物理课大家有学过,因为光是成直线射入的,当人站在小孔前,头部挡住上面的光,成影在下边,脚挡住下面的光,成影在上边,所以成像是倒立的。

△ 小孔成像原理
神奇的是,跟亚里士多德接近同期的中国思想家墨子也同时发现了这个情况,并且比亚里士多德还早一些做了这个实验,记录在「墨子·经说下」书中,这种文明发展不约而同的状态非常多,很难解释,似乎冥冥之中自有主宰。

△ 墨子关于小孔成像原理的研究
随后有艺术家基于这个原理制作一种叫“暗箱”的东西来辅助自己进行绘画创作,这样可以高效的画出相当准确的图形来,好比我们设计师有时候也会使用“透写台”辅助临摹一样。

△ 画家制作的暗箱装置
时间一直去到 19 世纪初,有人基于这个“小孔成像”原理完成突破性探索,他就是来自法国的约瑟夫·尼伯斯(Joseph Niepce)。这个突破性发展跟一些现代材料的发展密切相关,就是他尝试将一些感光材料涂在暗箱的平面上,通过曝光的化学变化尝试将影像捕捉下来。

△ 尼伯斯的摄影探索试验
这种方式被认为是最早有记载的摄影技术,尼伯斯将这种方法命名为“阳光腐蚀法”(sun engraving),通过这个方式尼伯斯在 1822 年制作出世界上最早的人物摄影作品,名为《红衣主教》。(Cardinald Ambroise)

1826 年他再如法炮制,完成世界上第一张风景摄影,拍摄的就是其房间窗外的街道,图像朦胧不清,但是完成了历史的突破。

尼伯斯本身是一名印刷家,他这方面的探索动机其实是为了寻求一种替代手工插图的方法,以提升印刷效率,因为手工插图不但时间长,成本也很高,比如要邀请技术精湛的艺术家创作。
不幸的是,尼伯斯的探索还没去到实用性阶段本人就因为心肌梗塞在 1833 年去世了,幸好此时他已经有了一位合伙人,可以继续他的研究,那就是画家出身同为法国人的路易斯·达贵尔(Louis Jacques Daguerre)。

△ 路易斯·达贵尔
达贵尔基于尼伯斯的探索基础进一步深化,首先改善感光材料,比方使用银金属成分的感光版,同时优化制作过程,对感光后的银版再做工艺处理,出来的摄影效果让精确度大幅提高。
1839 年时候,达贵尔采用自己打磨了 7 年的技术对巴黎街景进行拍摄,出来的效果可以说非常好,清晰度很高,让他非常振奋。

获得这样的成果后,在一些经商朋友的建议下,他果断向法国科学院呈报自己与尼伯斯的摄影研究成果,科学院的院士看到作品后大为震惊,一致表示肯定,而且迅速向全世界自豪的宣布法国人发明了摄影术。
与此同时,达贵尔也马上开始努力的推动摄影术商业化,首当其冲的自然就是生产“摄影机“进行销售,因为有法国科学院支持,过程很顺利,第二年就生产并卖出 50 万台,让达贵尔一下子名成利就。

△ 达贵尔相机

△ 达贵尔相机拍摄的作品
这事情让一位叫塔波特(WilliamHenry fox talbot)的英国人气得吐血,因为他早在 1833 年也开始探索摄影技术,并且在 1835 年就设计出一种小型摄影机,可以拍摄到很小的物体。
其原理连暗箱都不需要,属于一种化学反应的直接曝光,产生的图像是黑白负片,但是很精确,他获得这些成就后居然不认为有商业价值,所以丢在一旁好几年。

△ 塔波特相机拍摄的作品
当通过媒介听闻达贵尔的事迹时候,他匆匆将自己的技术向英国皇家学院汇报,英国人也赶忙向世界宣布发明了摄影术,但也只能成为发明者之一,而并非世界第一了。

△ 很不开心的塔波特
但塔波特痛定思痛,发力追赶,1840 年时候更新了感光材料,居然可以将感光之后的底片取出来在暗房冲洗,也发明出负片变成片的方法,虽然多了一道程序,但是得到的效果完胜达贵尔相机,正负片这样的摄影方式一直到 20 世纪 90 年代都还存在着。

△ 塔波特相机完成的作品
正负片的核心竞争力在于可以无限复制,而达贵人尔的银版摄影只有一张图片,所以塔波特相机的商业价值也完胜达贵尔,真正做到后来居上,可见事在人为啊。
上一期说过,当一件事情体现出商业价值,就会吸引到一大堆能人参与,让事情的发展速度快速提升,摄影的发展也不例外。1880 年时候有人发明出干底片,因为之前的感光材料都是湿涂的,很不方便,再后来就是大家感觉相机体积太大,一起去研究怎么变小。1888 年世界第一台小型照相机出现,发明者叫乔治·伊士曼(George Eastman),后来他成立了一间公司,就是大名鼎鼎的“柯达公司“(EastmanKodak Company)。

△ 乔治·伊士曼

△ 柯达公司 EastmanKodak Company
柯达公司同时也主力生产后来风行世界的胶卷,记得小时候我还能在家里找到很多这样的小圆筒包装的胶卷,很后悔没有好好保存一些下来,现今的还能零星找到的卡带在不久的将来也会消失,建议大家可以收藏。

首先将摄影与平面设计结合的是美国人约翰·莫斯(John Calvin Moss),他在 1871 年时候首先尝试将有影像的底片投射到有敏感感光材料的金属版上,通过腐蚀获得正片样式的画面,这个金属板就可以直接用于印刷,从而获得插图。
这种方式比金属雕刻与木刻插图都快很多倍,而且成本低,制作出来的插图非常真实,还有一种特殊的类似钢笔画一般的艺术效果,广受社会大众的欢迎。

△ 莫斯结合摄影技术制作的印刷品
当摄影技术走向成熟的时候,有一些艺术家也开始尝试基于底片为蓝本,将其再创作为版画,这样就获得了准确与艺术化的平衡,而且效率也很高。
世界上现存最早以摄影底片为蓝本创作的木刻版画作品叫《里什蒙运河边的自由人》(Freemen on the Canal Bankat Richmond),创作时间是 1865 年,主题是一个黑人家庭合照,大家可以看到有很好的艺术韵味。

△ 《里什蒙运河边的自由人》
而大部分印刷厂也在探索怎么直接将摄影图片印刷在纸张上的方法,据闻这种方法其实约翰·莫斯已经掌握,但一直高度保密,没有释放到商业应用中。到了 1880 年时候,美国的《纽约每日图画报》第一次以摄影直接制版方法刊载了一个城镇风景照片,因为地位特殊,这张印刷照片也历史留名,叫《尚地镇的风景》(A scenenin shanty town)。

△ 《尚地镇的风景》
我们从图片细节看来会发现图像好像由一个个小点构成,如果这样就对了,因为这种印刷照片的方法就是大名鼎鼎的“丝网制版”。这种方式是把摄影底片通过丝网照射形成很多细小的格子,格子黑白明暗程度不同,在感光底版上通过曝光就形成金属印刷版,继而就可以将照片印刷出来。
这种方式慢慢被不断优化,越来越多印刷厂都广泛采用。

△ 丝网制版与印刷
当摄影可以顺利变成印刷品后,其媒介地位日益提升,因为采用照片方式做插图有很多好处,其一是节省成本,其二是真实,其三则是效率很高。
所以摄影作品就跟之前任何一种媒介形式的发展路径一样,从追求有到追求好,再由追求好变成追求个性,大家都在努力探索一些新鲜的摄影方法,如今单纯摄影的学问绝对不比平面设计低,而且两者之间的关系非常密切,很多法则也可以相互引用。
世界上第一位探索人造光源摄影的人是来自法国的纳达(F.T.Nadar),他在 1886 年做了世界上第一次摄影采访,对象就是我们在「风格列传」新印象派篇谈到过的化学家谢弗勒尔(Michel Eugene Chevreul)。

△ 纳达采访谢弗勒尔
过程中完成了 21 张由人造灯光配合的现场照片,最后配以文字发表在法国刊物《插图杂志》上,让那一期的刊物销量大增,因为读者可以配合生动的照片更好了解内容,当时而言显得非常有趣。
从此之后,照片与平面设计的关系变得越来越重要,越来越多平面设计师也开始进一步探索照片与排版之间的法则。
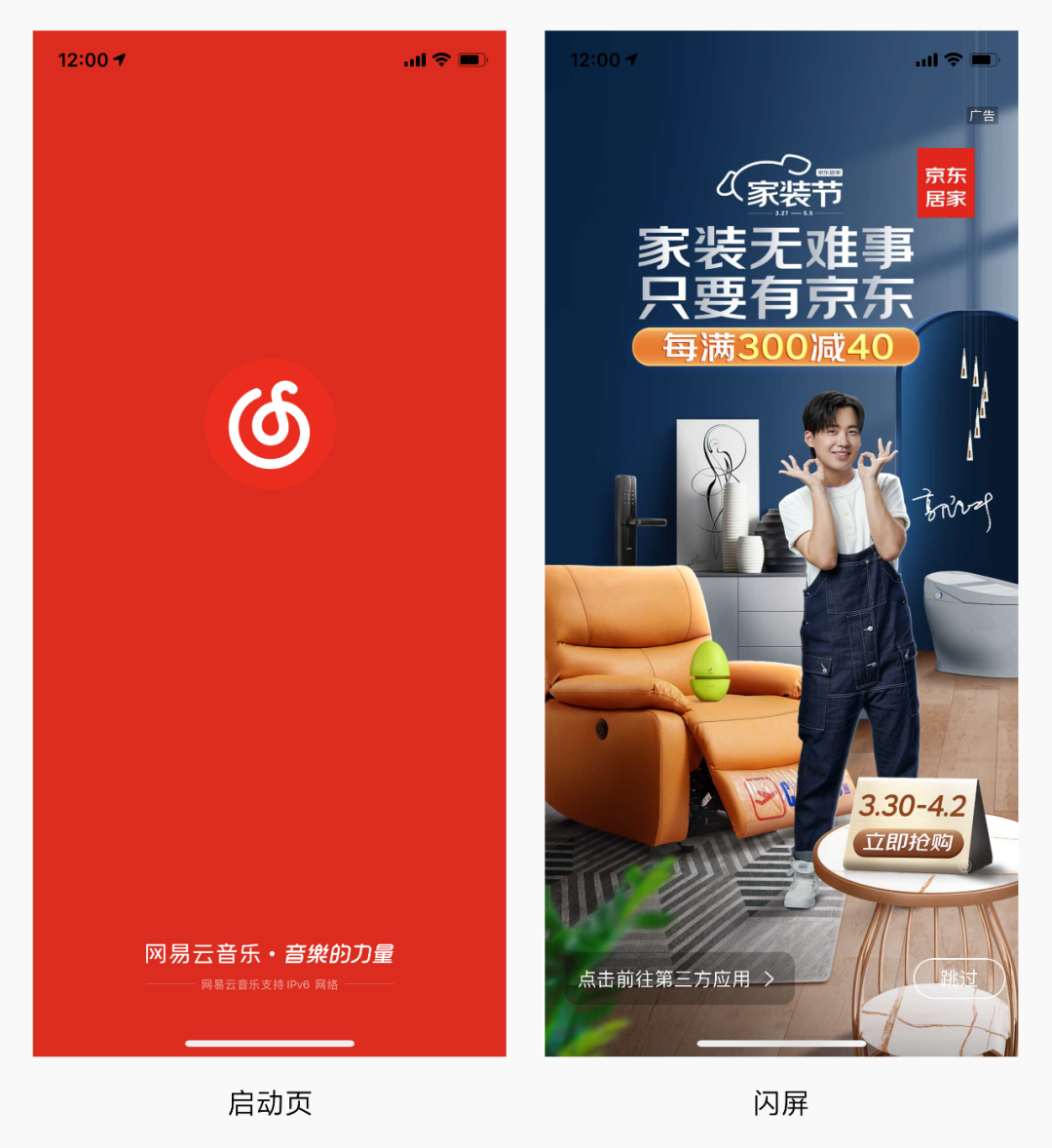
首先我们要知道APP的启动页和闪屏不是一个东西,启动页是用户打开产品第一眼看到的页面,闪屏是启动页之后出现的页面。
启动页是一个APP必不可少的页面,在iOS规范中,上架AppStore必须有启动页,Android系统会有1-2s的白屏,所以两个端都需要启动页。苹果官方给的解释是,为了增加APP启动时的用户体验,确实如此,当打开一个产品时,首页内容都需要一定的时间加载。
启动页的设计角度一般是品牌信息传递,建立用户与产品的认知,一般时常都在2s以内(看网速和手机性能)。启动页的设计一般不做动画效果,因为只要是动画,就会让用户感觉等待时间变长了。
闪屏是启动页后面紧接着出现的页面,当然有很多产品没有闪屏,如微信、淘宝等,因为产品的定位和运营模式不同。闪屏与启动页不同,闪屏是用来运营的,比如投放日常广告、活动运营、节日等等,大多数产品闪屏出现的时间是3s或5s,一般都提供“跳过”按钮。
闪屏的设计为了运营,所以可以适当有动画效果或者视频,目的是能够更加吸引用户,加深印象或是提高点击率。
启动页是写在安装包里面的程序,如果更换就得发版,闪屏的程序设计是从后台配置完成,所以可以满足日常更换。
对用户来讲启动页和闪屏展示的时间越短越好,那时间减少不了,就可以通过设计让用户对时间的感知变少,从而提高体验。看下图,两张图通过平滑过度,给用户的感觉是一张图在变化,这样时间上给用户的感知是变快的。

用户等待感知短
当然对于不同的产品,设计的倾向性是不一样的,比如网易云音乐,启动页是强烈的红色,然后生硬的切换到一个跟启动页没有任何视觉关联的闪屏。这样的设计形式,用户等完一个页面,又等一个页面,那就会给用户在时间上的感知是变长的。

品牌感知传递强
但是,对于一个音乐产品,渲染产品调性传递品牌,要远远大于减少用户等待时间的体验。所以,从这点来看,网易云音乐这样的设计形式,也是非常恰当的,设计应该根据产品的定位,来确定设计的倾向性。
敲黑板,划重点! 下面的内容才是本文重点!
手机尺寸那么多,闪屏设计尺寸应该如何定义,很多APP的解决方案是使用两张不同比例的闪屏,还有一部分APP是区分系统,iOS适配一张图,Android适配一张图。
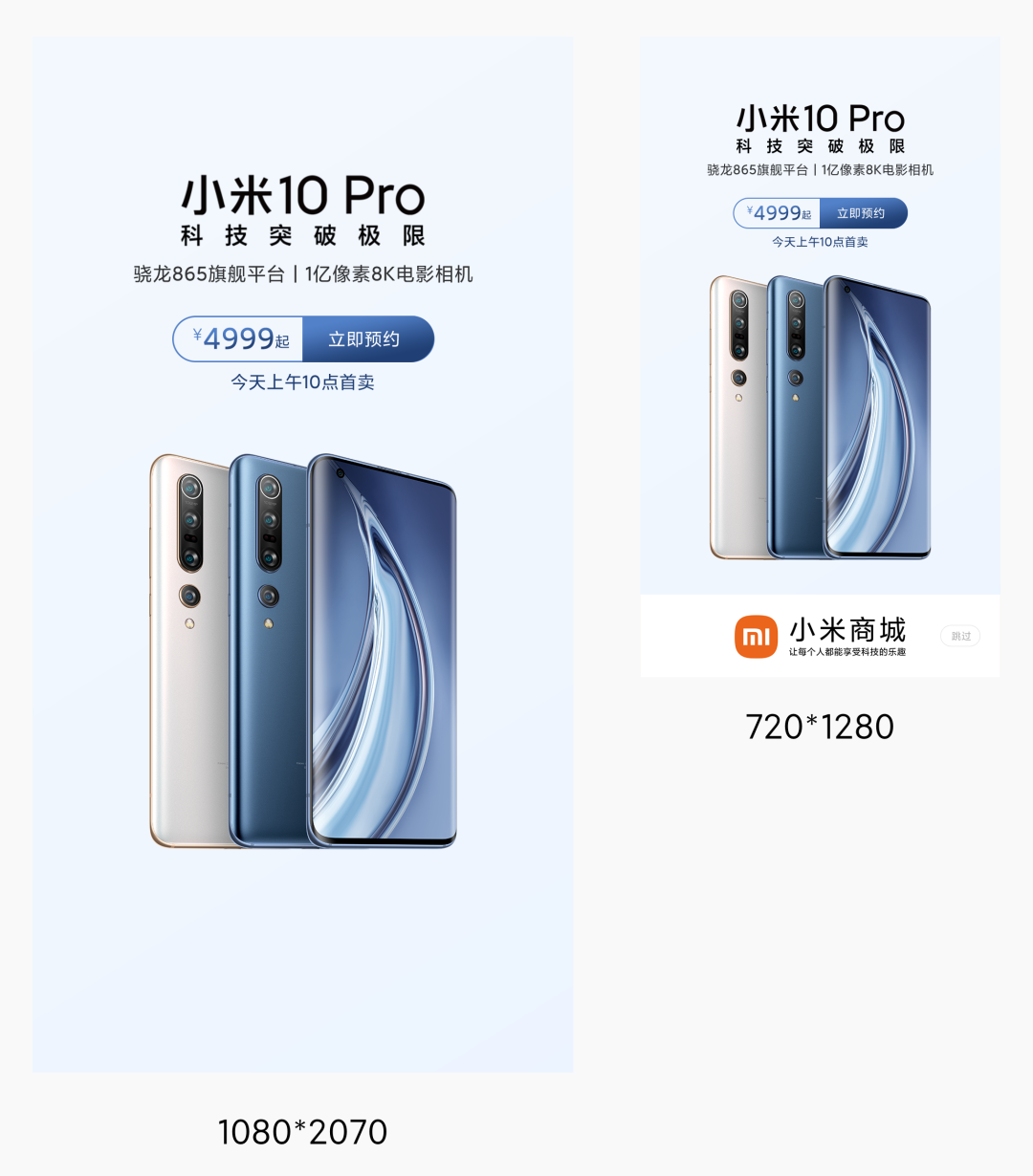
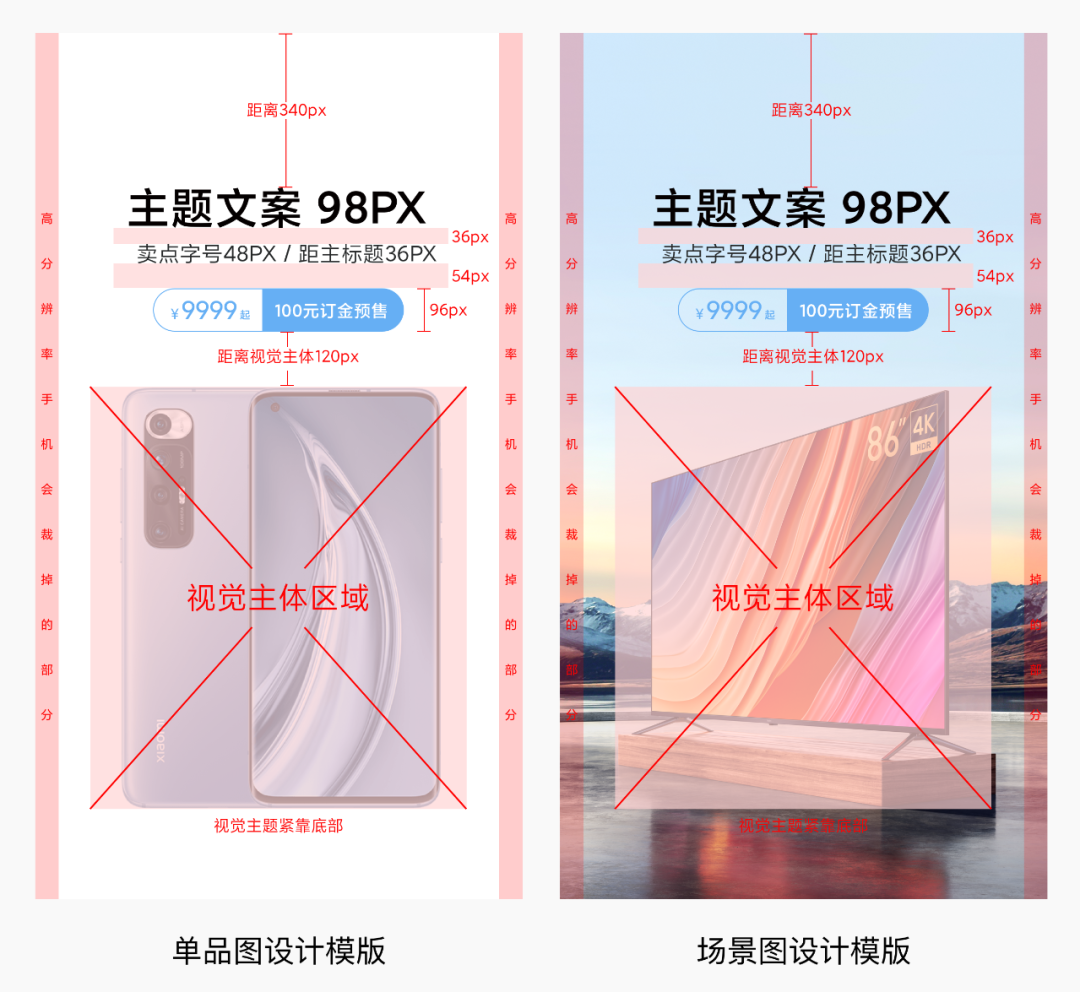
下面我以小米商城闪屏的改版为例,分享如何用一张闪屏尺寸适配所有机型,并详细介绍适配的原理。下图是改版前的闪屏,需要上传两张图,一张1080*2070(不带底部logo),另一张是720*1280(带底部logo)。

老版本闪屏需要上传两个尺寸图
两张图,设计人员就需在两个模版上进行排版设计,小米商城闪屏更换频率非常高,这样其实会付出很多时间成本。所以,我们团队尝试使用一张图适配所有机型,这其中的难点就是,找到一个合适的尺寸适配所有手机,并且闪屏内容的呈现在任意手机上都得合适,内容不能被裁剪。
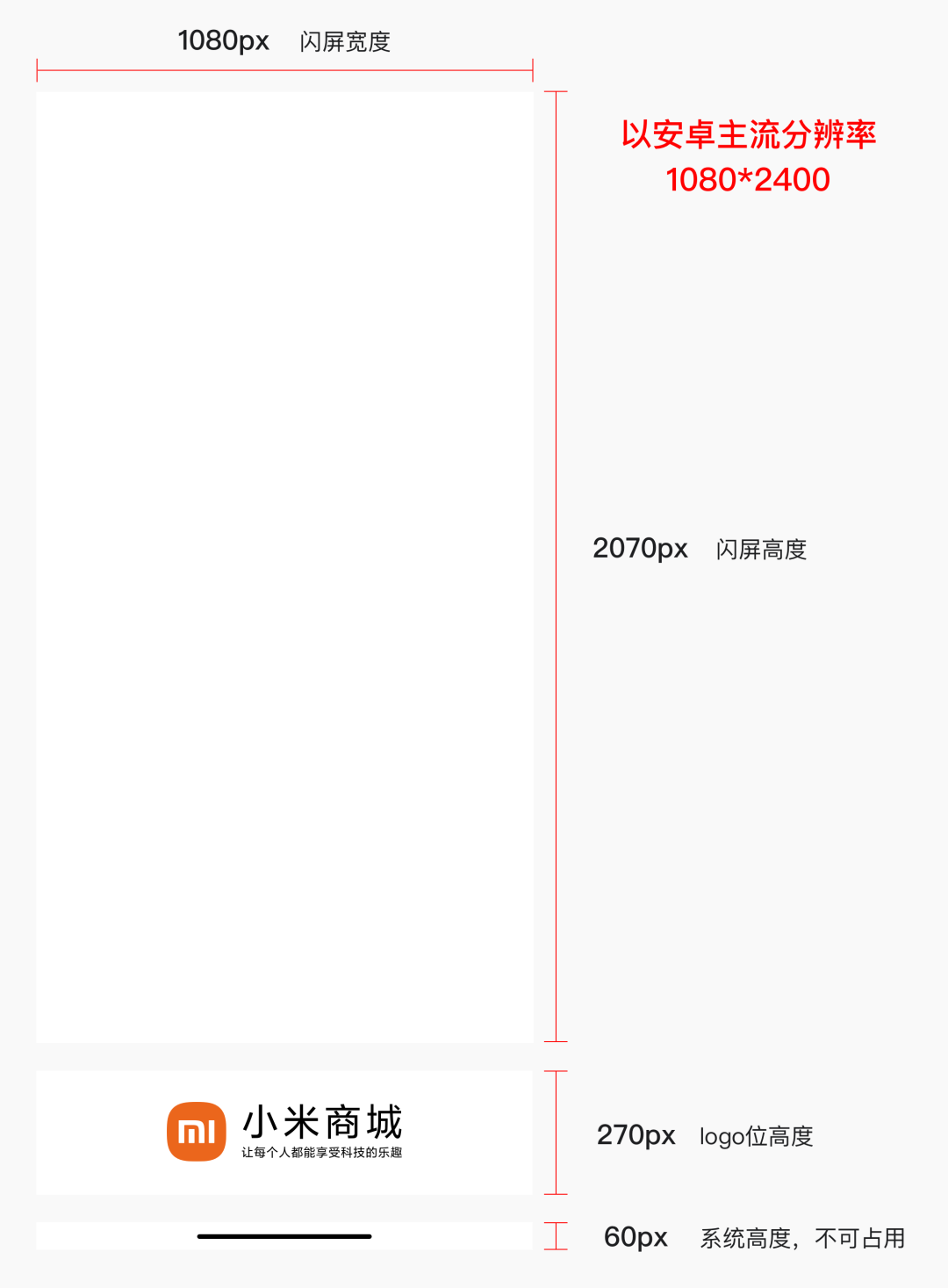
先跟大家普及一下小米公司APP的设计稿尺寸,因为小米手机是Android系统,所以UI设计稿会优先适配安卓的主流手机,即1080*2340,这个尺寸接近iPhone12的比例和尺寸,切图相当于3倍图。
所以,闪屏宽度设定一定是1080px,然后高度分为两部分组成,一个是内容运营区(闪屏内容设计区域),一个是logo位,如下图所示。

蓝色部分为闪屏
logo位部分由开发写到程序中,所以闪屏页面高度要去掉logo位高度。闪屏设计尺寸即是蓝色部分,正常来看应该是主流长屏分辨率手机与现存短屏分辨率手机的平均数即可,但其实并不可取。
因为,短屏分辨率手机毕竟使用人群是少数,设计的宗旨一向都是优先考虑大多数用户。所以,定义闪屏尺寸的原则是让类似小米11、iPhone12等主流比例手机呈现的完美,短屏分辨率手机如iPhone8只要呈现的不出错即可。
以安卓主流分辨率1080*2340为例(这个比例接近iPhone12),如下图,logo位高度设定为270px,把这个图切给开发,让开发等比缩放去适配所有手机即可。

很多安卓手机底部会有一个系统高度,这个位置不可以占用,但开发可以改变颜色,所以这部分颜色可以跟启动页或闪屏颜色调成一致。页面分辨率2340减去270的logo位就是2070,这就是长屏主流手机闪屏大概要呈现的高度,然后需要用这个尺寸去兼顾短屏分辨率手机。
把短屏手机也计算出来,安卓最短的手机比例是16:9(比例等同于iOS的iPhone8),以1080*1920为例,如下图,1920同样是减去logo位的270像素等于1650。

接下来就是最关键的时刻,要用1080*2070和1080*1650两个尺寸设定闪屏的设计模版。先说一下手机的适配原理,如果一个张图片的比例和手机屏幕不一致,开发设定是撑满手机屏幕,这时手机上展示的图片就会出现上下或左右被裁剪的情况。
所以,综合两个不同比例的尺寸,短屏手机裁剪上下,长屏手机裁剪左右,然后把呈现的内容保证在不被裁剪掉的区域。

闪屏模版尺寸设定尝试
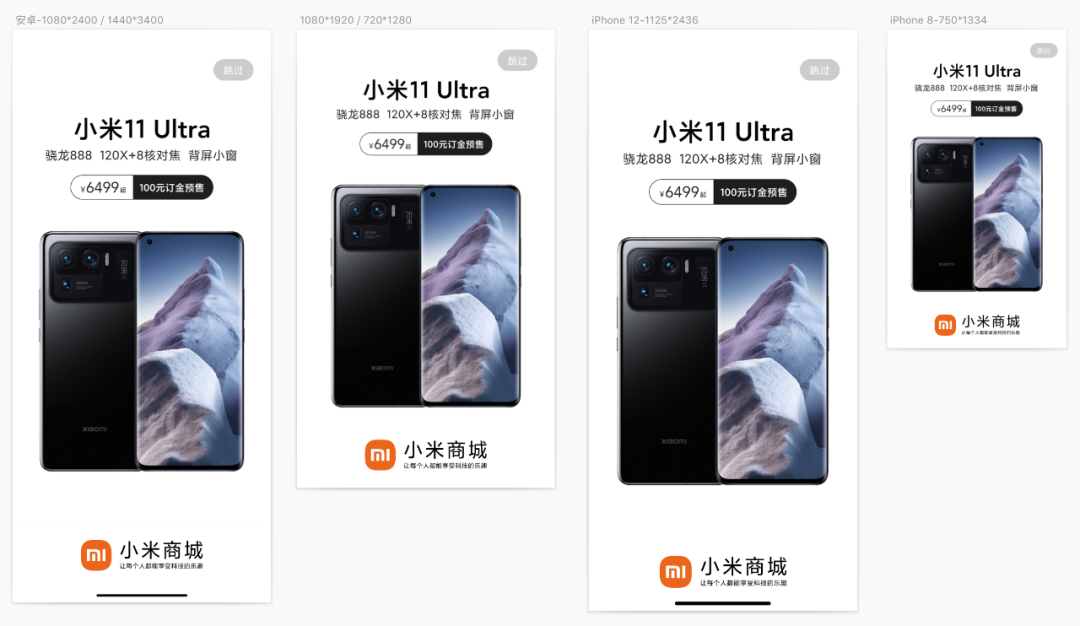
最后经过很多次的尝试,最终选用1080*1920作为闪屏的设计尺寸,向上向下适配内容的呈现都非常合适。下图是iOS和安卓手机的适配效果,向下适配16:9的手机(裁剪上下),向上适配20:9的手机(裁剪左右)。

长短屏手机闪屏适配效果

定制闪屏设计模版
模版中页面上方留了较大面积,是为了让标题内容能够呈现在长屏手机更恰当的位置上,长屏手机内容靠上,看上去不会很舒适。底部空间留的较少,因为底部再加上logo位的高度,就会让页面看起来很协调。
最终小米商城的闪屏就是用一个尺寸适配了所有分辨率的手机,思路和适配原理都已经讲清楚,如果自家的产品是优先满足iOS手机,完全可以用上面介绍的方法尝试。
敲黑板! 下面内容可能会颠覆你对UI设计的认知!
闪屏尺寸说完了,闪屏上面还有一个“跳过”按钮,这个按钮的位置设计非常非常重要,而且大有学问,会牵扯到广告学,按钮合理的设计会让一个产品的收入倍增。
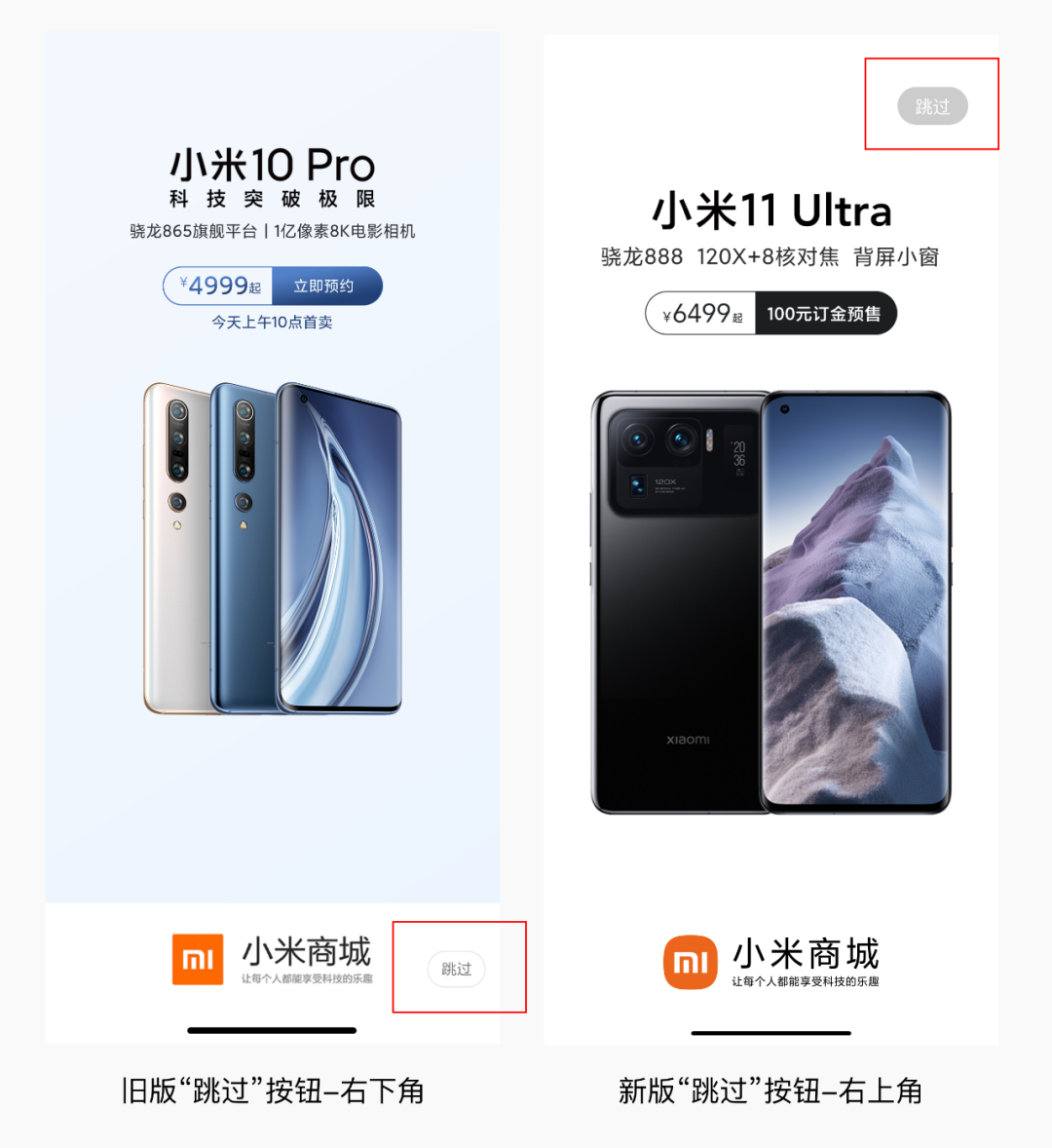
还是以小米商城的闪屏为例,之前的闪屏“跳过”按钮在页面右下角,新版我把“跳过”按钮放到了右上角,为什么?

可以肯定的是,“跳过”按钮,放在右上角,用户体验是不够好的,右下角用户操作起来才会更便捷,改为右上角其实就是为了让用户少点击。用户不去点击“跳过”按钮,那闪屏内容曝光的时间就会更长,这符合小米商城自营平台的定位,自营平台闪屏展示都是自己平台的内容。
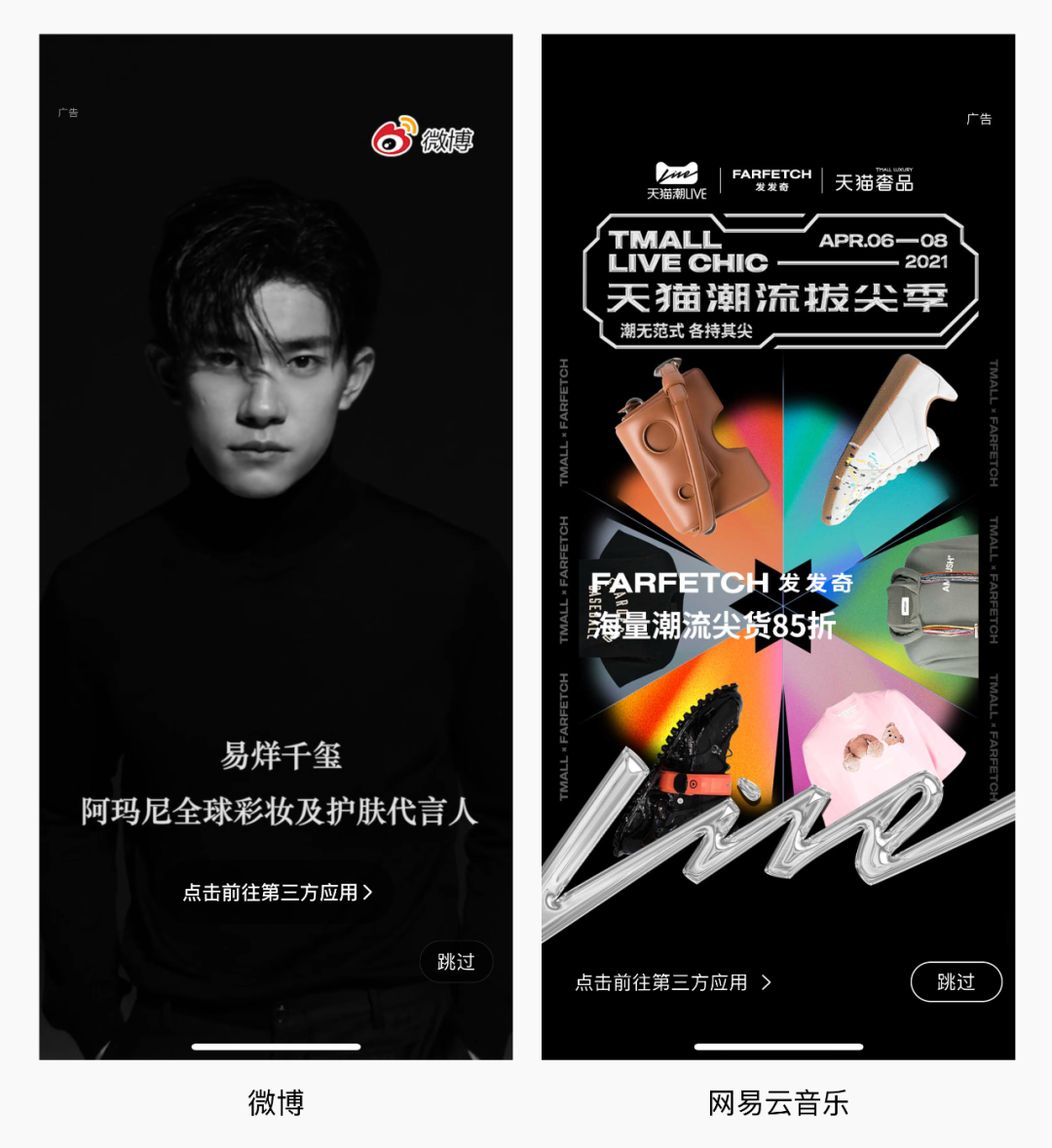
有很多产品闪屏的“跳过”按钮,放在右下角,如微博、网易云音乐,优先满足用户体验,是因为广告的性质不同。

“跳过”按钮在右下角的产品
在广告学中有这样几个词:CPS、CPC、CPM、CPT。
了解完常见的几种广告推广方式后,我们再看一下微博和网易云音乐两款产品。他们的广告如果是CPM(曝光量)和CPT(包时间)的推广方式,那“跳过”按钮放到右下角可以提升用户体验,还不会影响推广的收入。
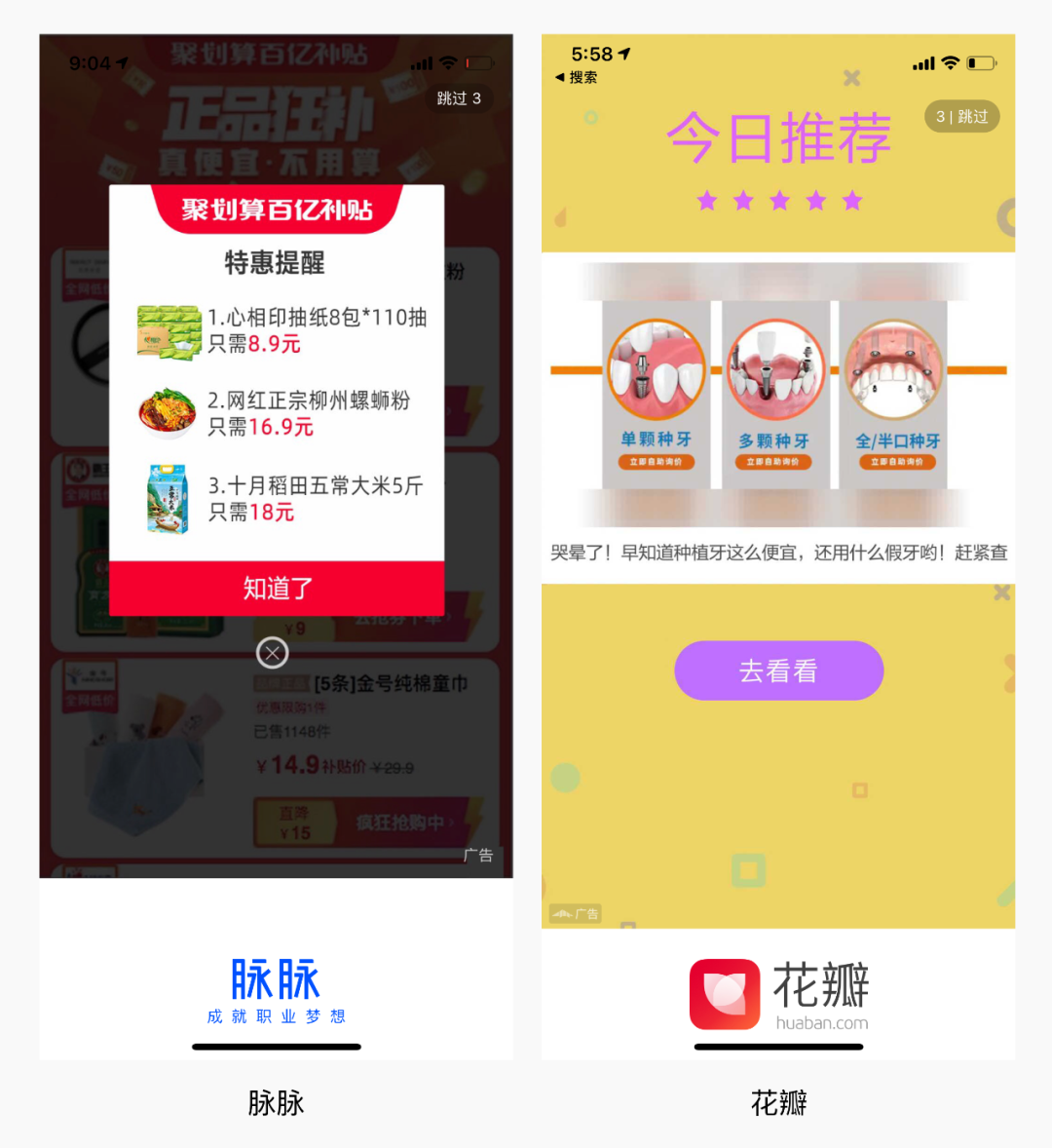
再来看一下脉脉和花瓣两个产品,他们的推广方式大概率是按CPC(点击率)或CPS(转化率)收费的。闪屏的“跳过”按钮放在右上角,内容的设计形式上强调并引导用户去点击广告。

“跳过”按钮在右上角的产品
聊一下脉脉和花瓣的闪屏设计,脉脉把闪屏设计成弹窗的形式,用一种骗的形式,引导用户点击假弹窗的“知道了”或关闭图标。用户的点击行为与心里目标完全不一样,这样的设计虽然能让平台获得更多的广告收入,但也损害了用户对平台的好感。
花瓣闪屏的设计较为友好,实实在在的告诉用户这是广告,你有兴趣就点“去看看”去了解,没兴趣就等一等,或点击“跳过”。花瓣这种设计形式较为适合CPS(转化率)的推广放过,因为点击了解的用户,都是对广告兴趣的精准人群。
最后总结一下文章的内容,启动页和闪屏是两个东西,通过设计可以让用户等待的时间感知更快,从而提高体验。闪屏可以用一张图适配所有大中小手机,闪屏的“跳过”按钮大有学问,合适的设计可以让平台的收入倍增。
设计从来都是用来满足商业目的的,一个小小的按钮设计,都会很大影响到平台的收入,所以UI设计任何时候都需要清楚的了解产品定位以及商业模式,这样才能有效的产出设计。
文章来源:人人都是产品经理 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com