用户找不到=不存在
在数字界面中,可发现性定义了用户在产品中查找新内容或功能的难易程度。在许多情况下,良好的可发现性至关重要,因为用户找到所需内容的能力将直接影响其完成特定任务的能力。
在本文中,我们将讨论可发现性的概念和其重要性所在,以及设计可发现性的详细技巧。
为什么为设计可发现性这么困难?
UX中的Findability和Discoverability这两个术语经常互换使用。虽然二者相关,但它们不是一回事,关键区别在于用户对内容的看法。Findability是指用户已经知道或认为存在于产品中的内容或功能的能力。而Discoverability是用户遇到新内容或以前不知道的内容或功能的能力。
这种差别使我们更容易理解——为什么设计高度可发现的界面如此困难。在许多情况下,用户并不是有意识地寻找新内容。人们只想简答地使用产品,如果没有遇到新功能或新内容,用户压根儿不会想到去寻找它们,因为一开始就不知道它们是作为产品的一部分存在的。注重可发现性是UX设计师解决此问题的途径,好让用户更容易发现这些新功能。
12个提升UX可发现性的技巧
许多因素都会影响用户界面的可发现性。以下是12个技巧,几乎适用于所有想要提升可发现性的产品。
技巧1:设计熟悉的界面
许多设计师喜欢试验和尝试新方法,但在尝试创建新内容时,往往适得其反,使用户更难以理解页面。
依据设计常识创建界面,这是设计师的责任。使用现有的设计规范(例如,操作系统的设计范例),结合用户需求建立可发现性,更容易获得用户的认可。因为人们通过自身经验去感受一个新事物时,是非常容易理解其内在逻辑的。例如,许多网站将导航菜单放置在页面顶部,紧邻网站的Logo,也是大多数用户不假思索就能找到的位置。
技巧2:优先安排有价值的内容和功能
当我们在UI中隐藏某些内容时,会加大用户找不到它的风险。移动应用和网站之所以放弃汉堡菜单,转而使用标签栏的原因就是UX的可发现性。虽然汉堡菜单通过隐藏导航选项来节省屏幕空间,有句说话说的好“眼不见,心不烦”,隐藏的选项也更容易被忘记。
良好的可见性可以带来更多的曝光率——元素越明显可见,用户就越有可能记住它。可见导航就如一个标签栏,告诉用户他们有哪些选项,并使其成为首要考虑因素。
技巧3:按逻辑顺序对内容和功能元素分组
具有密切关系的项目应被组织在一起,该规则适用于内容(例如,电子商务网站上定义产品类别的信息架构)和功能(例如,Instagram上的滤镜)。通过在结构中引入逻辑顺序,可以使用户更轻松快捷地找到他们想要的东西(在开始UI工作之前,进行Tree
testing以了解用户的心理模型至关重要,它能帮助你根据用户需求搭建内容)。
技巧4:减少视觉上的混乱
UI设计里的一个常见误区,为了使对象更容易被发现,它应该一直可见。假设按刚刚说的去设计,把所有可用对象都堆在页面里,反而更混乱。
视觉混乱通常是出现了不必要的功能和装饰元素,它们阻止用户与产品交互。这种混乱不仅放慢了使用速度,还让基本功变得难易被发现。

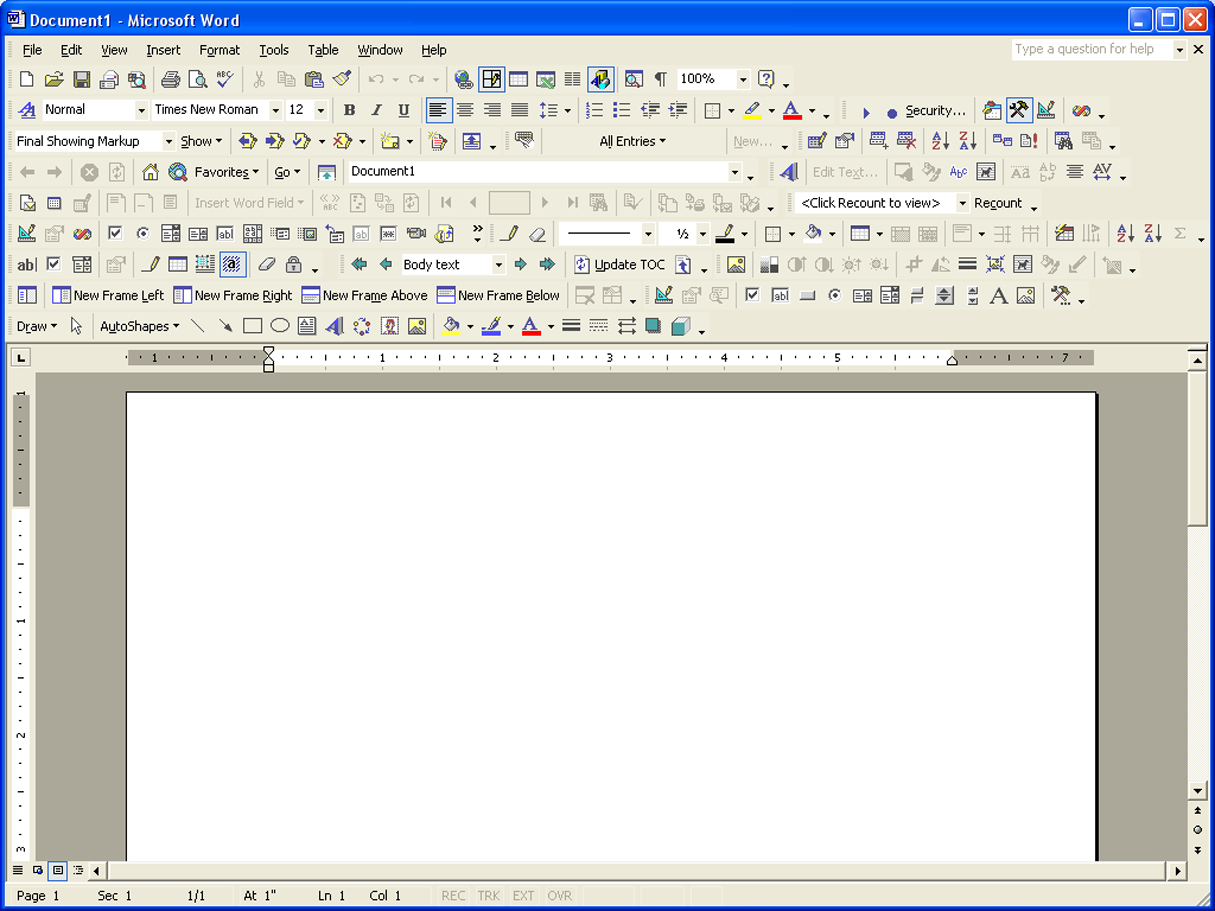
Microsoft Word中,太多可见选项造成视觉混乱 by Amansinghblog
即使页面/屏幕有非常良好的视觉层次结构,但人们的注意力跨度有限,人脑通过眼睛感知事物的能力也有限。因此,确定对象的优先级非常重要。删除所有不必要的元素,为剩余元素增加视觉权重,才能让真正重要的内容和功能脱颖而出。
技巧5:减少选项总数
希克定律指出,用户做出的决定越多,决策过程所需的时间就越长,限制 or 提供大量选择?设计师要掌握平衡。看准时机提供选项,不仅简化决策过程,还能为用户提供发现、探索和尝试所有可用选项的空间(和信心)。
技巧6:提供视觉反馈
视觉反馈是指用户在执行任何交互时获得的可见响应。例如,当我们将鼠标悬停在网站链接上时,我们会看到一个视觉响应——链接改变了颜色。这种微小的视觉变化非常重要,因为它可以增强用户体验,消除不确定性。用户知道某些元素是可以交互的,以及下一步该怎么做,从而采取行动。
技巧7:使用常见熟悉的图标
交互元素使用不常见的图标是导致问题的“罪魁祸首”。当用户看到未知图标时,他们无法预测点击该图标会发生什么。这种猜测对产品团队来说成本很高,因为在许多情况下,用户会跳过该选项。
怎么才能知道图标是否令人困惑?测试一下,向实际或潜在用户询问涉及元素的作用,如果他们给不出明确答案,那就用一个更常见的图标替换。
技巧8:使用动画吸引用户的注意力
人眼会自然地聚焦在移动的物体上,微妙的动画可以引导用户转向某些特定的内容或功能,动画还可以解释如何与对象交互。
技巧9:注意手势交互
手势是隐藏的交互控件,它们可能导致很多可发现性问题。除非用户知道某些手势,否则他们不会尝试。产品中使用普遍接受的手势交互,别试图加入太新奇的交互形式。考虑到手势对于许多用户来说仍然是一个相对较新的概念,因此在新设备上很有必要进行入门介绍。

非常规手势(例如双击点赞)可能会对可发现性产生负面影响,用户可能注意不到这些手势在应用程序里是被支持的 by Dribbble
技巧10:适当调整UI元素的大小
设计师为什么要对标题和常规文本使用不同的视觉样式,这是有原因的——想让用户更容易注意到文本内容。同样的策略也适用于UI设计,通过对比不同大小的元素,将用户注意力吸引到关键信息上。例如,着陆页上的一个超大的号召性按钮,清楚地告诉用户当他们点击该按钮时,下一个动作应该是什么,以及会发生的是什么(大型UI元素在可用性方面也很有益,因为它们更容易在移动设备上使用)。
 号召性按钮越大且越突出,你期望用户执行的操作也越明显 by Firefox
号召性按钮越大且越突出,你期望用户执行的操作也越明显 by Firefox
技巧11:提供视觉可供性
有时候即便用户发现了一个对象,他们也可能不知道如何使用。可供性用来指导元素如何应用,没有可供性的话,用户只能靠猜测使用产品/对象(很可能不会使用)。在数字界面中,设计师应把形状和产生的交互进行具象联系,例如,当我们看到带有“提交”标签的矩形对象时,我们就知道这是一个按钮。
技巧12:提供视觉线索
视觉线索是引导用户转向特定的内容或功能的UI元素,一个典型示例是滚动网站上的动画箭头,该箭头会引导用户朝特定的方向前进。

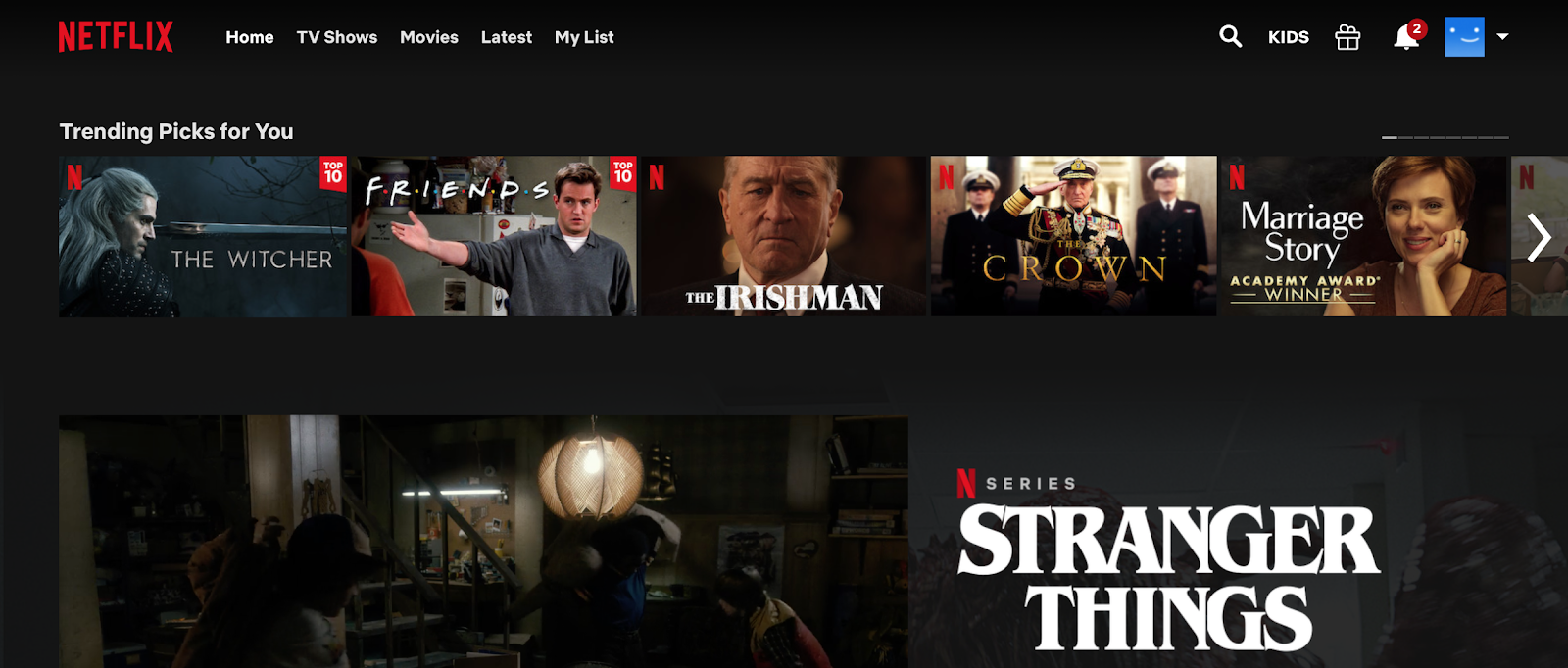
注意到图像系列最右端的箭头吗?该视觉线索提示访问者,水平画廊是可滚动的 by Netflix
文章来源:UX辞典(站酷)
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

