

42个设计思维中的一个知识点~
设计思维 - 激活空间
1.激活空间 - 概念
激活空间的意义在于元素与空间的搭配,能让页面产生灵动性和活力;另外激活空间还有一个影响比较难理解; 当主元素占用版面的主导位置,其他空间过大就会造成观众视线的停顿与停滞; 这样就会导致主体与次客体不会产生一定的关联性; 这时就需要“激活空间”来使两个元素有一定的联结;

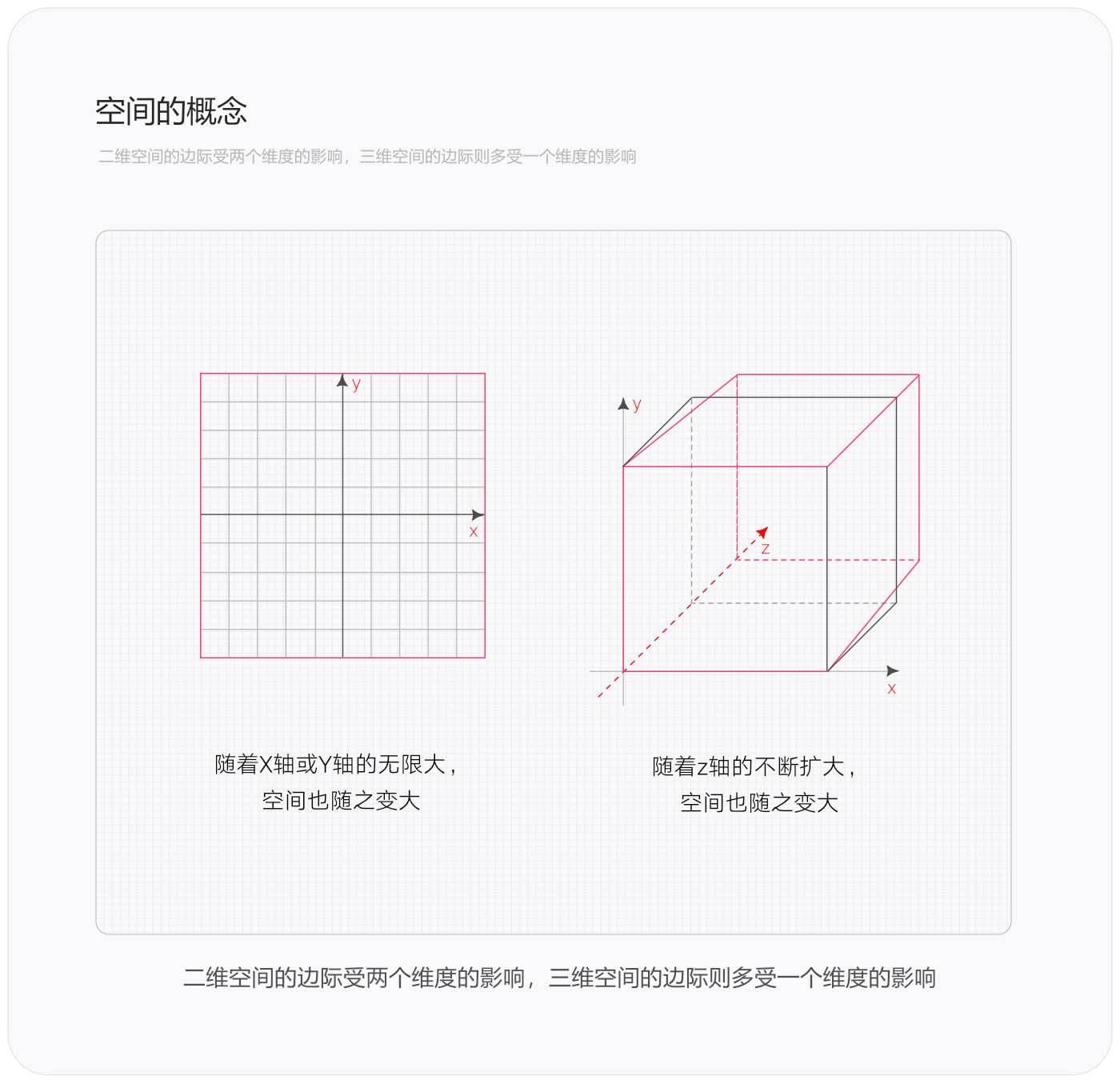
2.空间的概念
在我们理解“激活空间”的概念之前,先来理解一下“空间”的概念。因为平面是一个二维的空间,是二维零曲率广延的一种面,因此我们在定义空间时不需要考虑三维的“第个三维度(一个方向的向量)”带来的影响,我们只要定义空间中的最小单位与空间的相对关系,和定义空间的边际就可以了。如下图所示,平面二维空间中x轴与y轴无限大,那空间也会随之变大。而三维空间中z轴的不断扩大,空间就会随之变大。

只有在有边际的空间中置入一个要素,即使这个要素是最小要素,空间也能被界定。例如一个正方块(一个要素),被放置到一个参照的方框中,这时小的空间就会被界定。如下图所示,二维平面和三维中坐标轴的范围就是界定后的空间,而坐标轴中具体的一个单位就相当于平面中的单一要素。当把要素放入一个有边际的空间中,这个空间就会被界定。

到这里我们只需要了解当我们定义空间中最小的单位,空间也就被界定下来了,理解这个概念就行了。这里的空间中最小的单位指的就是“元素”,而元素被设置好后空间就被界定了下来,这里元素的位置影响着空间,元素激活了部分空间,即激活空间。这了不理解也没有关系,我用简单的图来进行绘制,大家就能理解激活空间的概念了。
3.激活空间 - 理解部分
当我们在一个空间中置入一个元素(一个圆),这时我们就会发现这个元素占了一整个空间。这里如果不好理解就用生活中的例子举例,例如大家都站在自己家的卧室里,并且站在中心点也就是正中间,那这时候给人的感觉就是你占用的一整个卧室的感觉,也就是说整个卧室的空间就被你(视觉元素等于一个圆)所占据了。


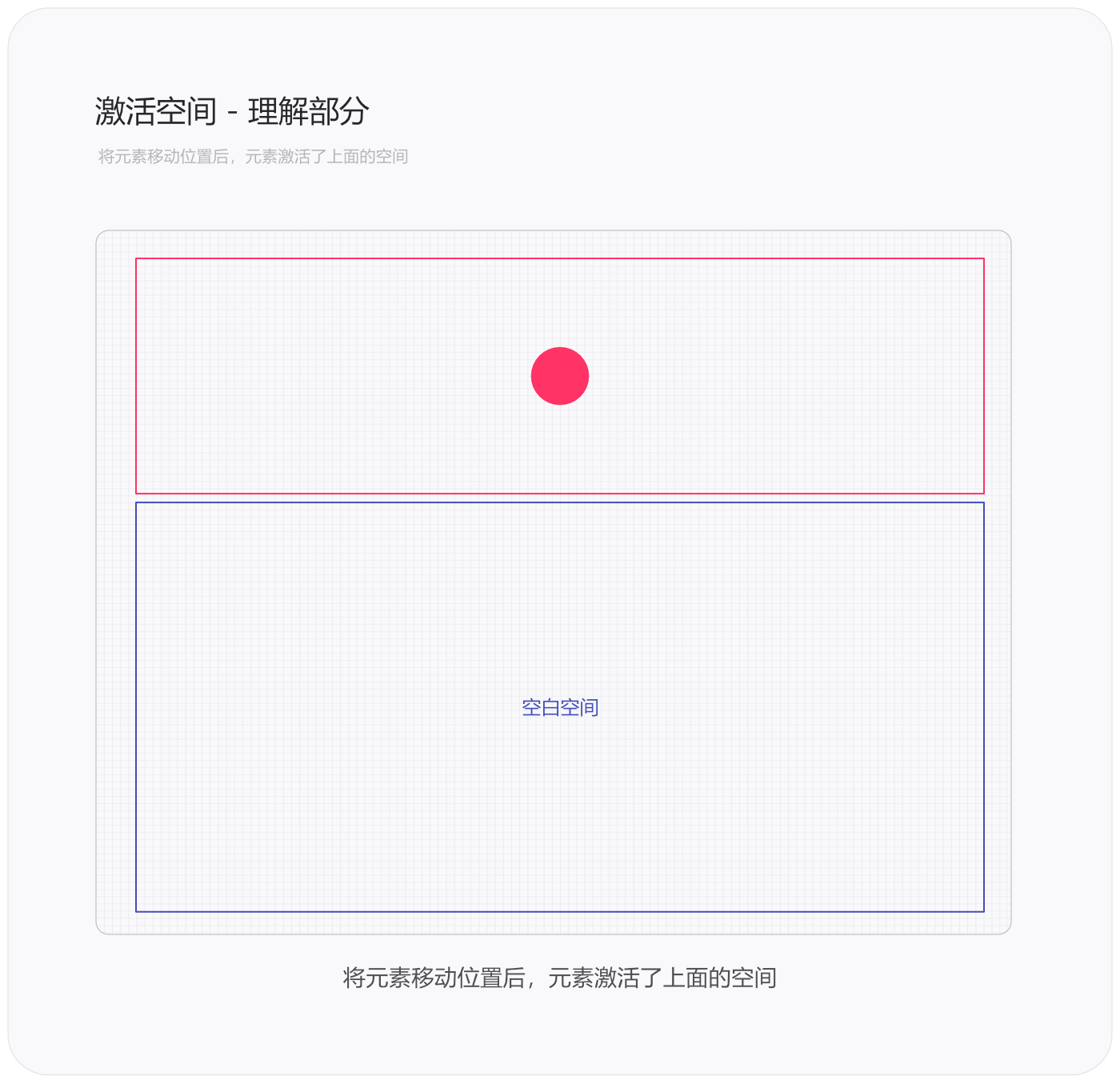
接下来大家仔细看啊,如果当我移动一个元素(一个圆)的位置,大家感觉一下平面会有什么样的变化。是不是感觉上面有元素,但下面的空间有些空啊。这是因为只元素只激活了上面的空间,而下面就成了空白的空间。


接下来我再把平面中的这个元素,向左移动一些位置,大家注意看会有什么样的变化。是不是会发现,左面这一小块的空间被激活了,而右面和下面的一大块是空白的空间。


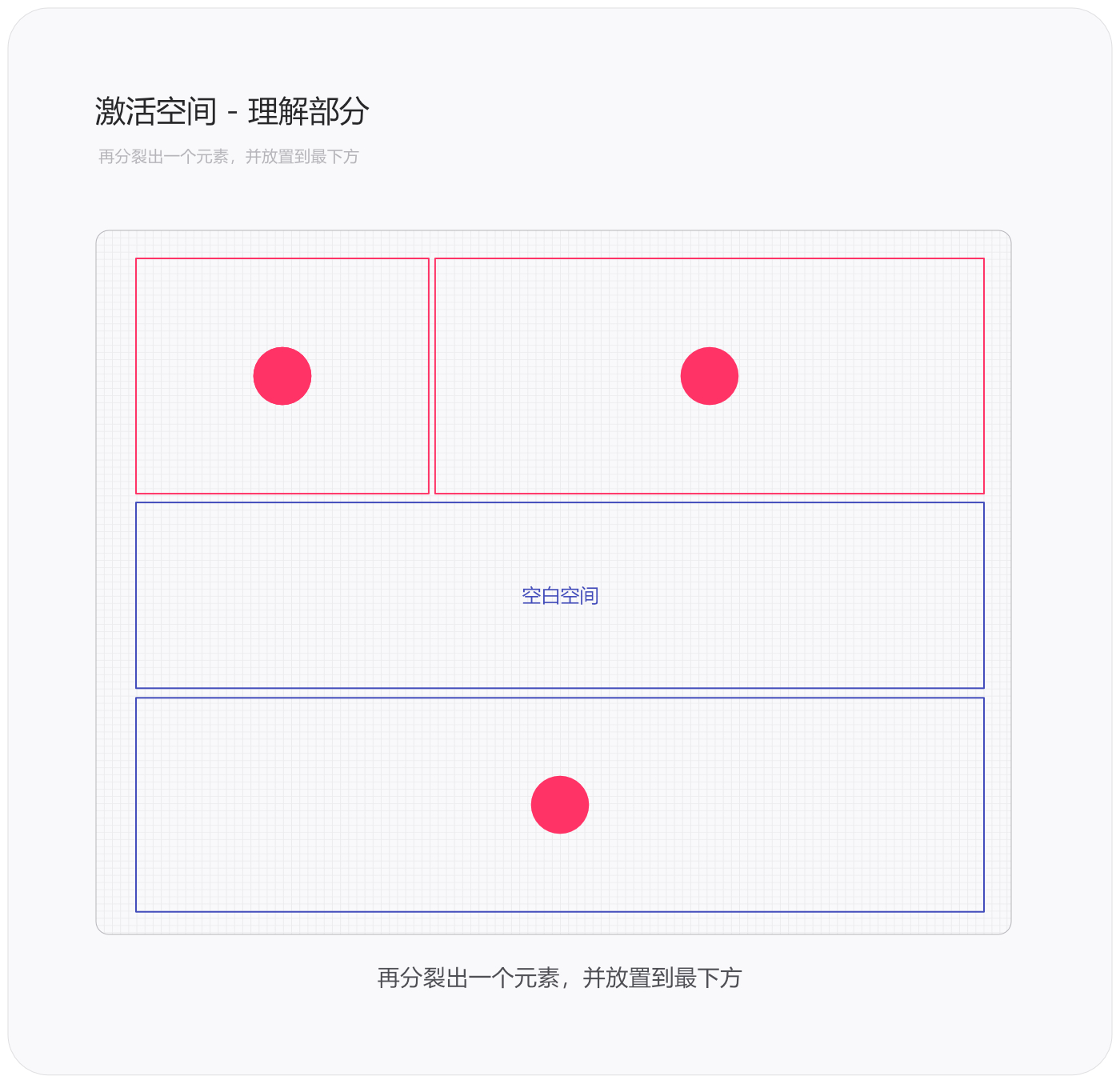
这时当我再分裂出一个相同的元素,并把这个元素向右移动,这时我们观察后会发现,上面一整块的空间都被激活了,而下面的一整块还是空白空间。并且两个元素之间产生了一定的关联性,它们看上去更像一个整体了。


接下来我再分裂出一个元素,并且把它的位置移动到最下方,这时我们观察就会发现下面的空间被这个元素激活了,但是中级的部分还是处于空白的,也就是空白空间。如下图这个状态呢,我其实可以延伸出另一个设计思维,那就是“把留白当做一种视觉元素”,但今天就不讲这么多了。这时我们再观察,三个元素所占的位置,是不是刚好能填满一个版面啊,那也就是说他们三个整合到一起,又占据了整个平面。


4.激活空间 - 实际案例1
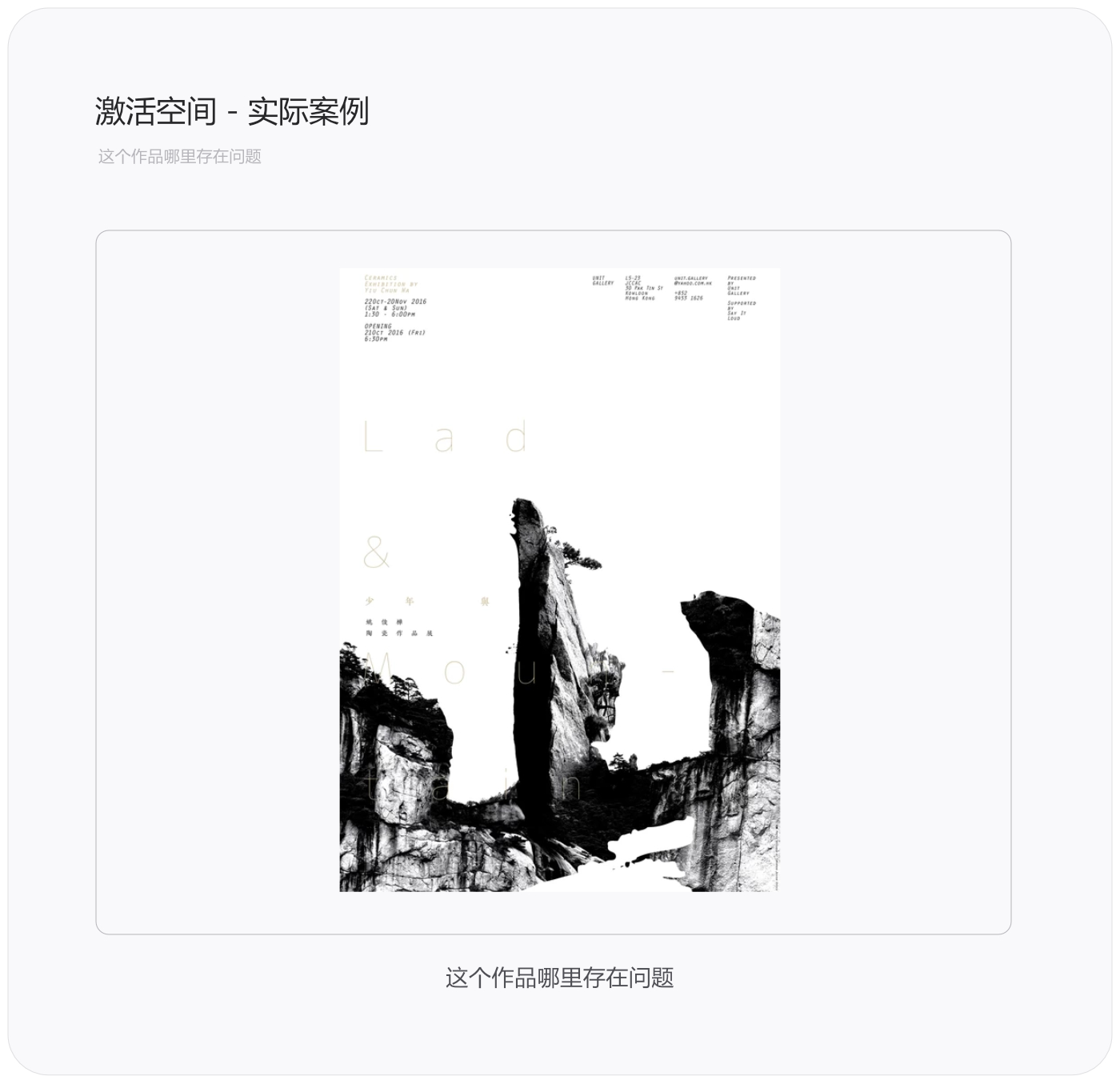
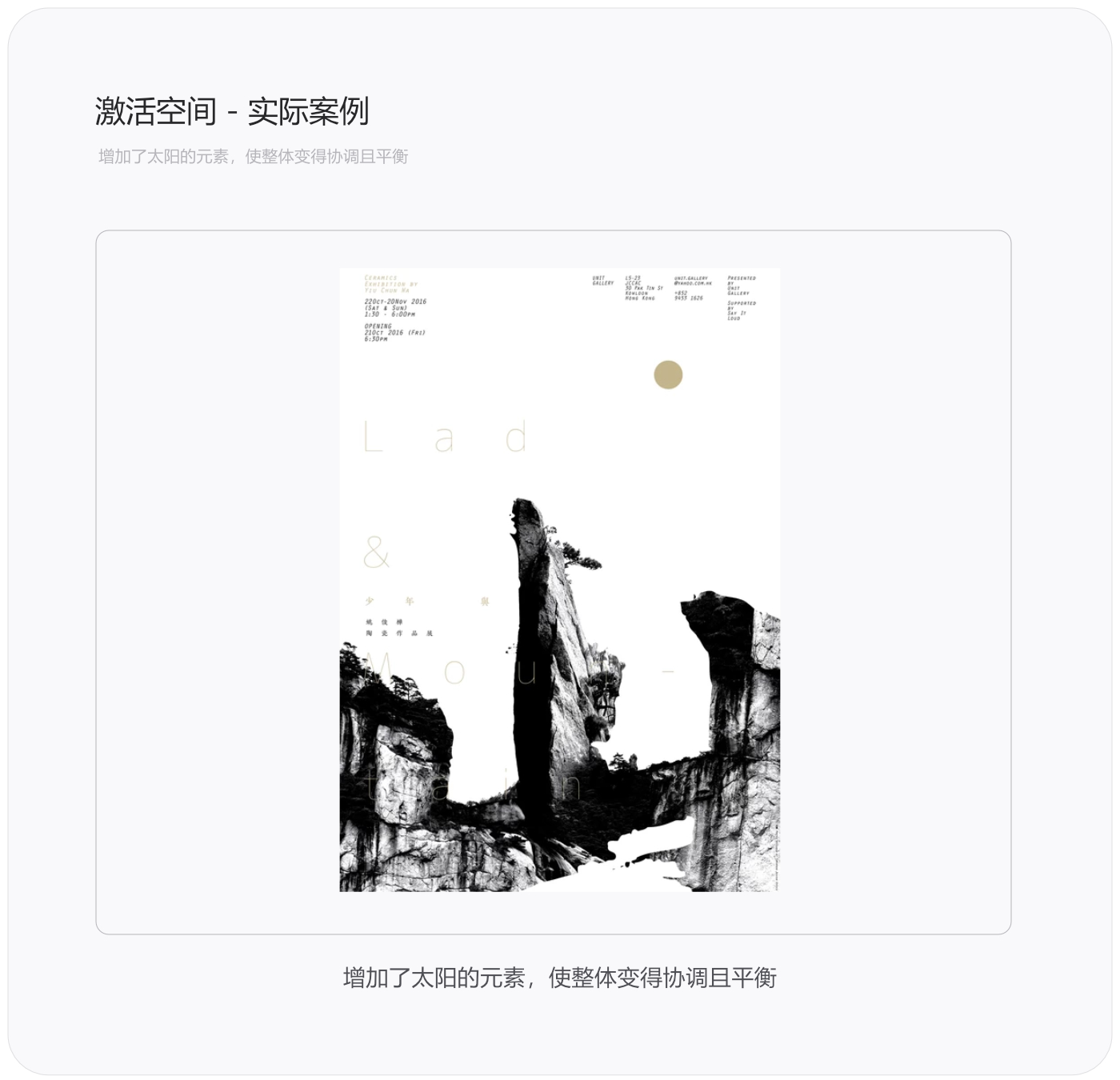
如果讲到这理论讲的就差不多了,像细节部分大家通过类似的想法脑补一下就行了,接下来我们讲一下激活空间的设计思维如何应用到我们的实际设计当中。我们先来看一个设计作品,如下图所示,大家通过自己的思考,想一下这个作品哪里有问题?

这个作品的问题在于,蓝色标出的部分的视觉重量明显要比红色部分大,而且红色部分之间空白空间占的面积太大了,这样两个红色元素之间就缺少了一定的关联性,整体也会显得十分不协调,那要如何解决这个问题呢?

当我们把红色区域之间的空白空间,用其他元素把它激活,把这里的空间激活,那上下之间就能产生一定的关联。并且用一个有颜色的元素,这里的左右的视觉重量也达到了一定的平衡。

5.激活空间 - 实际案例2
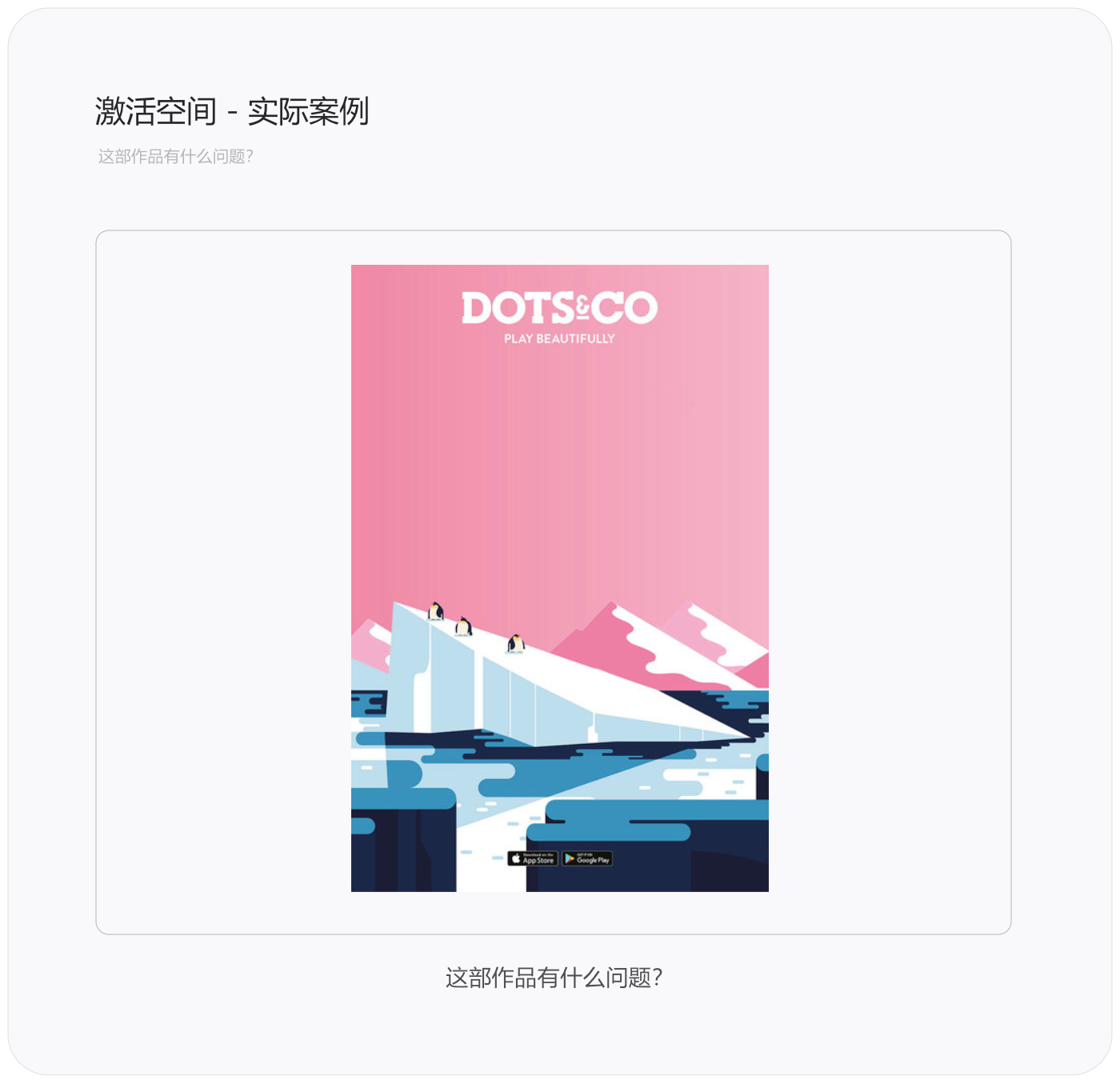
再讲一个案例,咱们看一下第二个案例,我们直接看作品看看它都有啥问题?直接这么一瞅是不是标题的位置不太合适,似乎位置太高了,而下面的冰山看上去很不舒服,不知道哪里有问题,有没有这种感觉?

这个作品的问题在于冰山这块的视觉重量偏左,而且冰山的物理重量并不重,再加上企鹅在上面就会造成物理重量上的不平衡,从自然角度来看也不是很和谐;另外标题与冰山之间的留白太大了,这样就造成了视觉停滞,没有元素可看了,也没有办法引导视线了,也会造成观众对作品整体的影响与理解上的差异。

我们要怎么解决这个问题呢,冰山的物理重量不平衡,我们给右侧画一个企鹅,让它把右面的区域的空间激活,那整体的物理重量相对就平衡了;另外标题与下面元素的距离,可以通过设置新元素-太阳的方式,来使上下之间具有关联性。

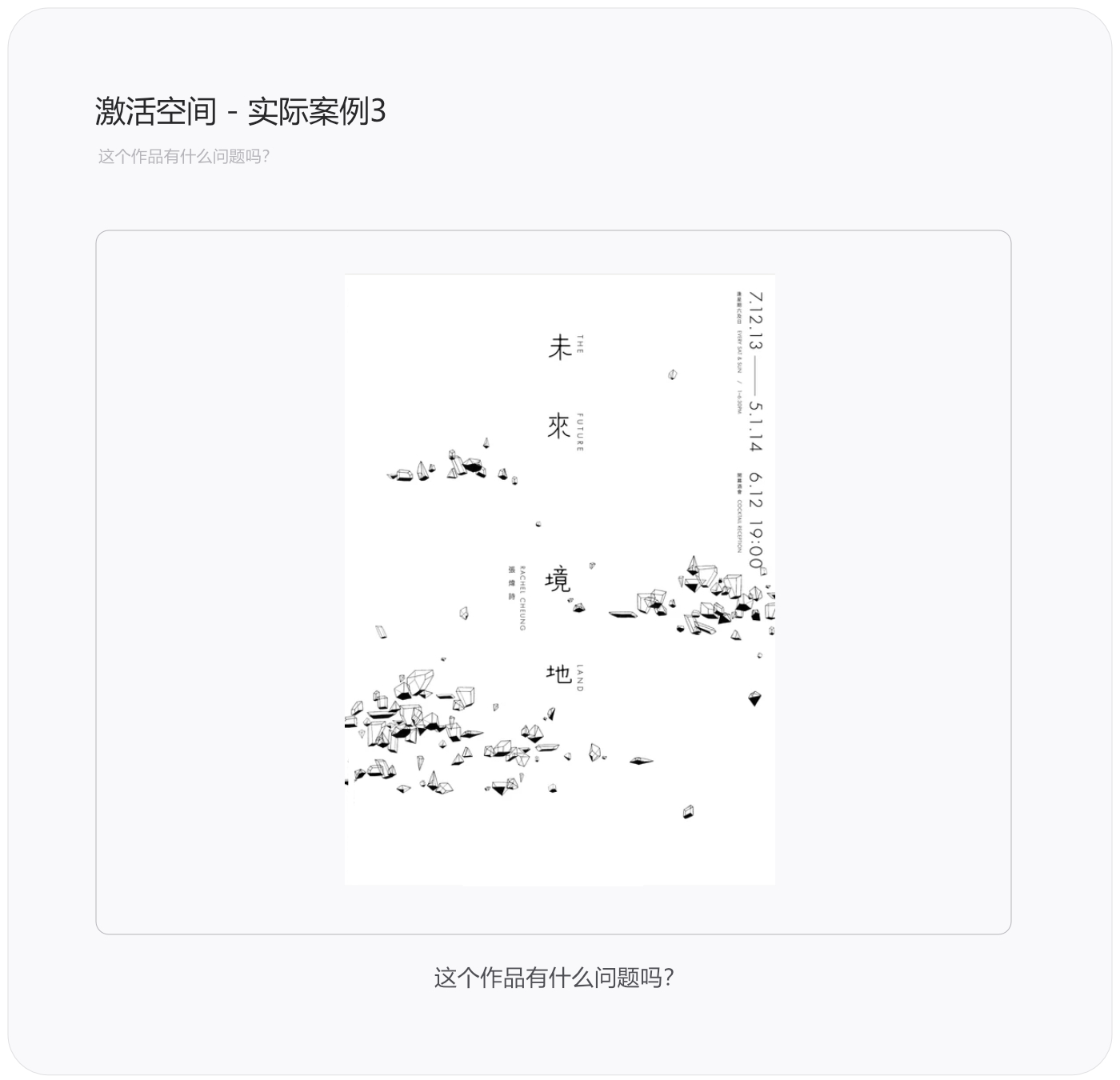
6.激活空间 - 实际案例3
再讲一个案例,咱们看一下第三个案例。我们直接看作品看看它都有啥问题?看这个作品总感觉太碎片化了,整体性差没有统一感,而且也不规整并很混沌,元素之间的关联性也不强,有没有这种感觉?

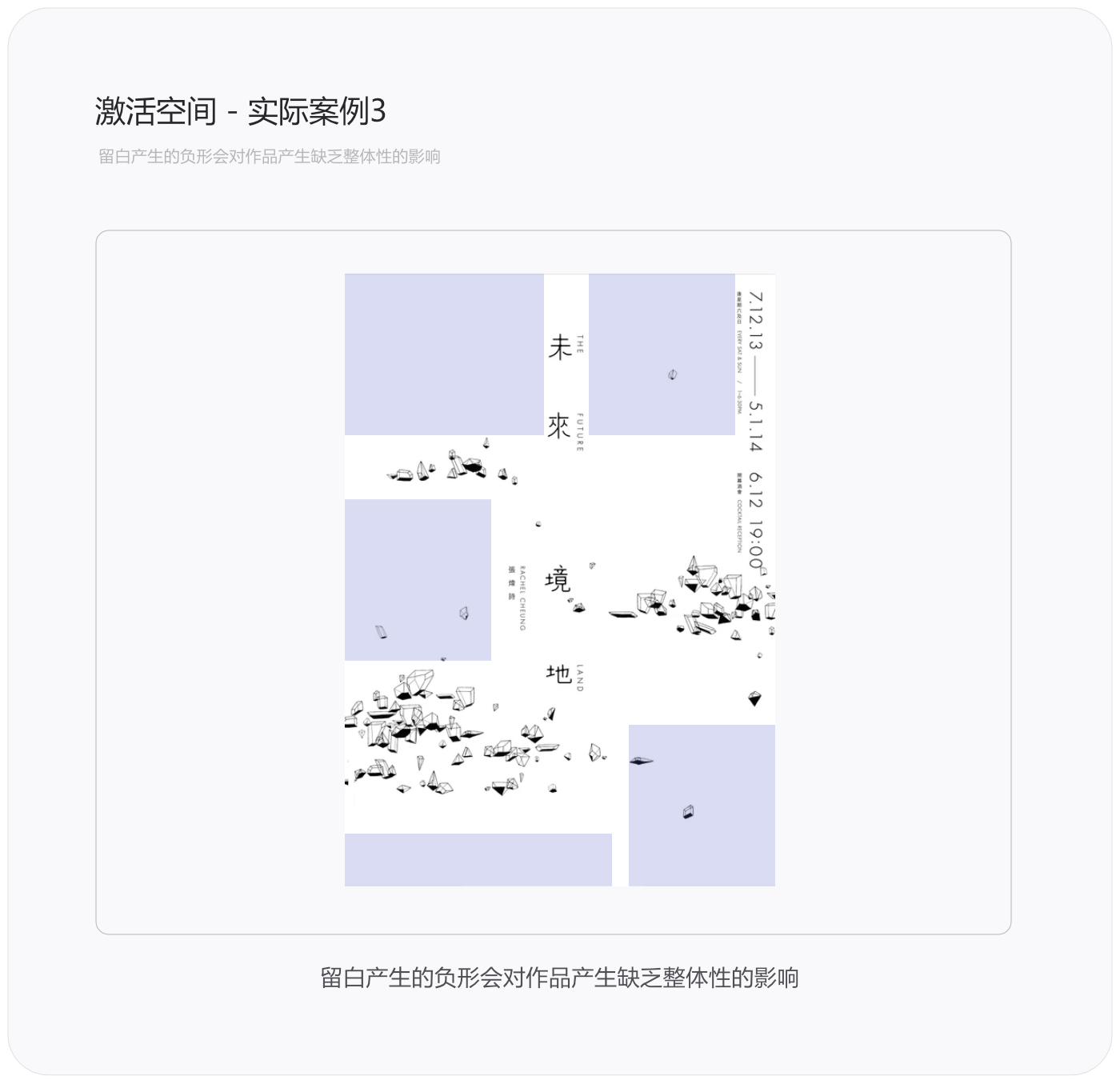
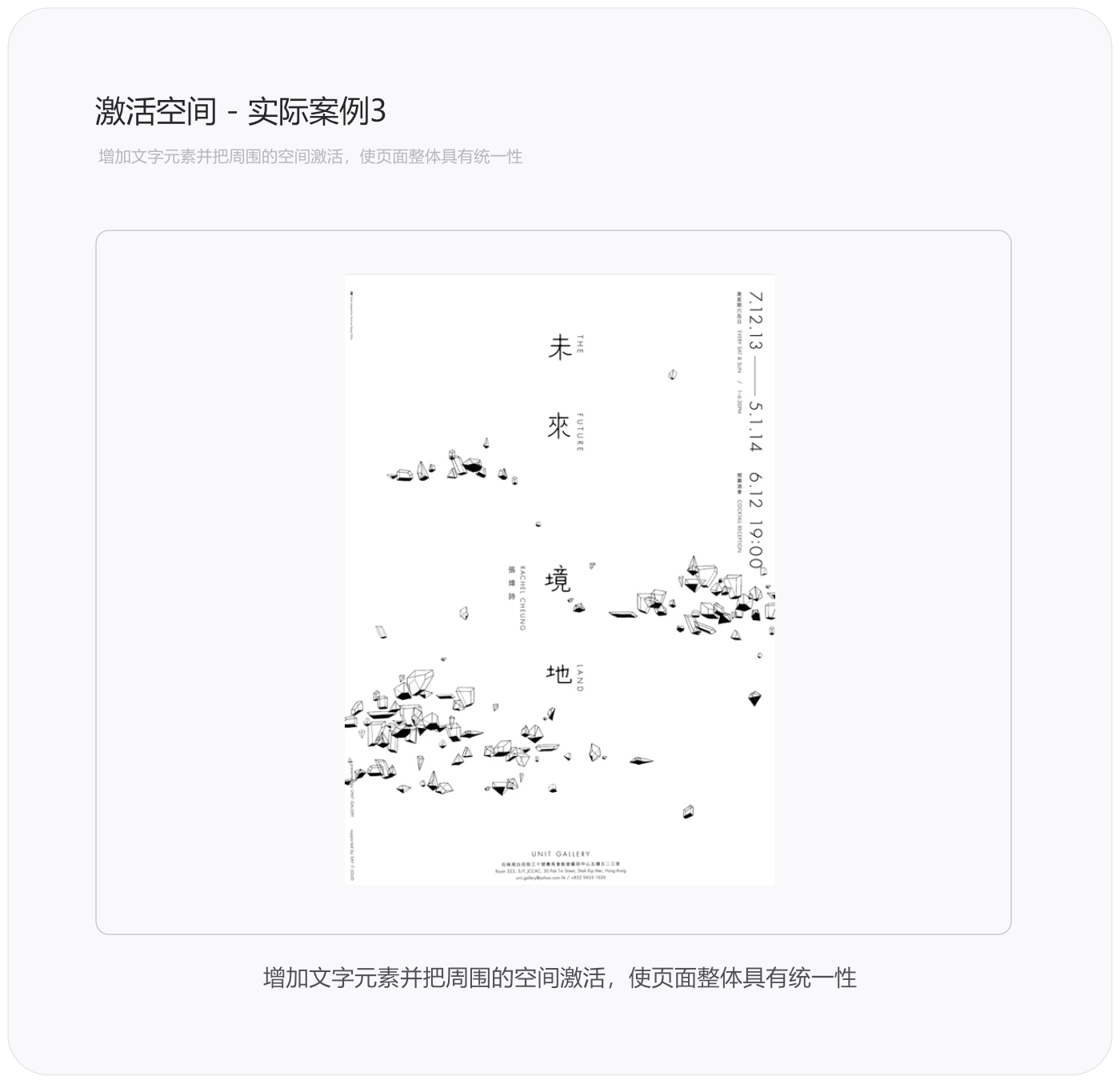
这个作品最主要的原因就是留白产生的负形会对作品产生缺乏整体性的影响。因为这些空间看上去是开放的,没有约束的,零散的且没有统一感的,这时我们需要通过增加元素,利用激活空间的方法来布置它们,这样这些元素就具有了统一性,整体性也就会更强。

这样的整体感就强了一些有没有~

转自:站酷-罗耀_UI
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
【Vue原理】Watch - 白话版
简述 响应式
监听的数据改变的时,watch 如何工作
设置 immediate 时,watch 如何工作
设置了 deep 时, watch 如何工作
举栗子
结论
没有设置 deep
设置了 deep
实际证明
专注 Vue 源码分享,为了方便大家理解,分为了白话版和 源码版,白话版可以轻松理解工作原理和设计思想,源码版可以更清楚内部操作和 Vue的美,喜欢我就关注我的公众号,公众号的文章,排版更好看
如果你觉得排版难看,请点击下面公众号链接
【Vue原理】Watch - 白话版
今天我们用白话文解读 watch 的工作原理,轻松快速理解 watch 内部工作原理。你说,你只懂怎么用的,却不懂他内部是怎么工作的,这样能有什么用?
近期有篇 《停止学习框架》很火,其实本意不是让我们不要学框架,而是让我们不要只停留在框架表面,我们要学会深入,以一敌十,让我们也要学会框架的抽象能力
watch 想必大家用得应该也挺多的,用得也很顺,如果你顺便花一点点时间了解一下内部的工作原理,相信肯定会对你的工作有事半功倍的效果
watch 的工作原理其实挺简单的,如果你有看过我之前讲解其他选项的文章,你可以一下子就明白 watch 是如何工作的,所以这边文章我也✍得很快
根据 watch 的 api,我们需要了解三个地方
1、监听的数据改变的时,watch 如何工作
2、设置 immediate 时,watch 如何工作
3、设置了 deep 时,watch 如何工作
简述 响应式
Vue 会把数据设置响应式,既是设置他的 get 和 set
当 数据被读取,get 被触发,然后收集到读取他的东西,保存到依赖收集器
当 数据被改变,set 被触发,然后通知曾经读取他的东西进行更新
如果你不了解,可以查看下 以前的文章
【Vue原理】响应式原理 - 白话版
监听的数据改变的时,watch 如何工作
watch 在一开始初始化的时候,会 读取 一遍 监听的数据的值,于是,此时 那个数据就收集到 watch 的 watcher 了
然后 你给 watch 设置的 handler ,watch 会放入 watcher 的更新函数中
当 数据改变时,通知 watch 的 watcher 进行更新,于是 你设置的 handler 就被调用了
设置 immediate 时,watch 如何工作
当你设置了 immediate 时,就不需要在 数据改变的时候 才会触发。
而是在 初始化 watch 时,在读取了 监听的数据的值 之后,便立即调用一遍你设置的监听回调,然后传入刚读取的值
设置了 deep 时, watch 如何工作
我们都知道 watch 有一个 deep 选项,是用来深度监听的。什么是深度监听呢?就是当你监听的属性的值是一个对象的时候,如果你没有设置深度监听,当对象内部变化时,你监听的回调是不会被触发的
在说明这个之前,请大家先了解一下
当你使用 Object.defineProperty 给 【值是对象的属性】 设置 set 和 get 的时候
1如果你直接改变或读取这个属性 ( 直接赋值 ),可以触发这个属性的设置的 set 和 get
2但是你改变或读取它内部的属性,get 和 set 不会被触发的
举栗子
var inner = { first:1111 }
var test={ name:inner }
Object.defineProperty(test,"name",{
get(){
console.log("name get被触发")
return inner
},
set(){
console.log("name set被触发")
}
})
// 访问 test.name 第一次,触发 name 的 get
Object.defineProperty(test.name,"first",{
get(){
return console.log("first get被触发")
},
set(){
console.log("first set被触发")
}
})
// 访问 test.name 第二次,触发 name 的 get
var a = test.name
// 独立访问 first 第一次
var b= a.first
// 独立访问 first 第二次
b= a.first
// 独立改变 first
a.first = 5
能看到除了有两次需要访问到 name,必不可少会触发到 name 的 get
之后,当我们独立访问 name 内部的 first 的时,只会触发 first 的 get 函数,而 name 设置的 get 并不会被触发
结论
看上面的例子后,所以当你的 data 属性值是对象,比如下面的 info
data(){
return {
info:{ name:1 }
}
}
此时,Vue在设置响应式数据的时候, 遇到值是对象的,会递归遍历,把对象内所有的属性都设置为响应式,就是每个属性都设置 get 和 set,于是每个属性都有自己的一个依赖收集器
首先,再次说明,watch初始化的时候,会先读取一遍监听数据的值
没有设置 deep
1、因为读取了监听的 data 的属性,watch 的 watcher 被收集在 这个属性的 收集器中
设置了 deep
1、因为读取了监听的data 的属性,watch 的 watcher 被收集在 这个属性的 收集器中
2、在读取 data 属性的时候,发现设置了 deep 而且值是一个对象,会递归遍历这个值,把内部所有属性逐个读取一遍,于是 属性和 它的对象值内每一个属性 都会收集到 watch 的 watcher
于是,无论对象嵌套多深的属性,只要改变了,会通知 相应的 watch 的 watcher 去更新,于是 你设置的 watch 回调就被触发了
实际证明
证明 watch 的 watcher 深度监听时是否被内部每个属性都收集
我在 Vue 内部给 watch 的 watcher 加了一个 属性,标识他是 watch 的 watcher,并且去掉了多余的属性,为了截图短一点
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
蓝蓝 http://www.lanlanwork.com