这几天,各个产品群设计群又被「绿洲」的话题刷屏了,自从8月29日新浪悄悄上架了这款产品后,一时间中国版ins、意图称霸图片社交、趁小红书下架抢占用户等等说服层出不穷。今天我们就从一个设计师的角度,看看绿洲这款产品有什么不同。
绿洲是一款社交产品,从已经看到的产品功能和内容上,类似ins,也就是说他是一款图片社交产品,由新浪推出,目前处于内测阶段,除官方邀请的kol外只能通过邀请码注册使用。
社交产品在国内难做大家都知道,原因也不必再说,但社交产品一旦做成产生的巨大利益和助推力又让国内大大小小的公司都在向这个宝藏发起冲击。那么为什么新浪选择的是图片社交产品呢?
首先是基于国内市场,还没有出现一家独大的图片社交产品,不像国外已经有了ins,国内的图片社交领域勉强还能算作是「蓝海」,加上最近小红书下架导致市场有短暂的空白,大批kol和内容生产者出走。也正是推出这款产品的良好时机。
当然也有一种说法是:国内的社交产品形态存在「跳代」的现象,从文字社交直接跳到了视频社交,并已经有了很成熟、用户规模极大的产品抖音,所以从产品发展形态来看,图片社交产品在国内并没有什么生存土壤。这里我直接说出自己的观点:我认为图片社交在国内还是有机会的,而且机会不小。对此我有以下几个维度的思考:
1. 信息含量和传达效率
首先不可否认的是图片的信息含量是远远大于文字的,使用图片能够更的传达信息和更丰富的情感,想一想过去很多伟大的文学作品往往需要用一本书来体现某些情感和精神。但是在科技社会里,往往是一张摄影作品更能震撼人心,图片中包含的信息更加直观,人物、场景、颜色、故事都可以直接呈现在用户面前,而不需要通过文字进行描写,也不需要运用很多写作技巧进行铺垫。这并不是说图片比文字更优秀,而是说图片的形态在互联网产品中可以更的传达信息和情感。
说到这可能有朋友会说:图片的信息和情感的传达更,那视频也同样比图片的信息含量更多,更,为什么图片社交还有机会呢?这就要说到下一个维度—内容生产门槛。
2. 内容生产门槛
无论是图片社交还是视频社交,内容都是产品中极重要的一部分,例如现在大家在看抖音时,大部分高质量内容都是由专业的内容生产者制作的,其中涉及到选题、剧本、拍摄、剪辑、后期、压缩等等流程,即使不是专业的团队生产也是身兼数职的多面手生产者。流程一长,工作量也就大大增加了。工作量一增加,门槛就会变高。如果不是为了靠抖音赚钱、如果不是为了增粉变现,又有多少人能投入这么多精力和时间去生产内容?内容不多、质量不高又怎么吸引更多用户来使用-参与-生产最后形成闭环?
绿洲则不是这样,虽然用户可以上传视频,但主要的内容还是图片,拍一张图片的各种成本要比拍一段视频小太多啦,结果就是有更多的内容生产者可以参与进来,而不是被高门槛拦在产品之外,当你生产了一段内容,至少要发给几个亲朋好友来看看吧?即使只在产品内部发个动态,如果有人为你点赞、评论、又关注了你,至少再拍一点的动力会大一些吧?这样循环下去,内容、用户就全部都有了。举个极端一点的例子,如果微信只能发图片,那么还会有这么多人使用吗?原因也是图片的生产成本要大于文字(非文学作品的文字)。所以我认为,内容生产门槛也是绿洲的优势之一。
3. 信息接收程度
最后一点则是大众用户的信息接受程度。我们可能从新闻报道上经常能看到体育记录的突破,例如几十年前科学家预言了人类短跑极限早就被突破几十次了。或者是看到人类平均寿命在过去几百年的时间里提高了几十岁。这里我想说的是:当互联网尤其是移动互联网普及之后,人类对于信息可接收量增加了多少?过去看纸质书和现在拿着手机,每天阅读文字图片视频等等能达到过去的多少倍?这里我没有找到专业机构的研究报告。但是这个增长程度我想大家的意见应该会十分一致。
信息接收能力的提高会倒逼着改变产品形态、过去我们每天只能接收2000个文字和50张图片,所以我们习惯看报纸。现在我们每天能接受10000个文字和300张图片,所以我们在用头条用微信用微信用抖音。当用户有了适应一项改变的基础,那么必然会出现满足用户这种进化的产品。抖音是,绿洲可能也是。
4. 磨刀霍霍的kol和网红
前几年无论公众号、头条号、直播很是催生了一批实现财务自由的幸运者们,但更多的确实没有抓住平台早期红利的玩家,在众多自媒体和直播平台都成熟之后,想要从中获利是越来越难了。这时候出现了一个新兴的、并且很有潜力的新平台。那这些错过了上一波机会的预备役kol和网红们会不会蜂拥而至呢?而更多的现有kol和网红为了巩固自己的地位、扩大影响力和粉丝规模也同样会去参与一番。去了之后为了自己的利益更是会给更多人安利这个产品。
说他有潜力是因为它占据的天时、地利与人和。天时已经说过,市场潜力巨大又缝小红书下架,地利则是国内暂无一家独大的图片社交产品,人和则是拥有几亿活跃用户的微博作为后盾。如此的产品,再加上利益驱动。想必内容方面已经问题不大了。
5. 内测+邀请的机制
这几天下载了绿洲的朋友们应该都知道,如果你没有邀请码的话即使下载了也是不能注册的,整个产品还处于「内测阶段」 。只有前期官方邀请的部分kol和少量内测用户才能使用,每个内测用户又只能邀请一定数量的更多用户。并且整体内测数量也有限制。截止9月4日下午内测人数已经满了,之后即使有邀请码也不能注册使用。那么这个内测+邀请机制有什么好处呢?
有种说法是饥饿营销,利用用户越得不到越想要的心理来获取更多用户。但这种说法有点说不通,因为内测总人数是有限制的。并且现在不是几年前了,可能今天你内测限制注册人数那明天用户就把你忘了,毕竟现在产品这么多,娱乐活动数不胜数,已经不是十年前那个产品稀缺的时代了。我大概有两点猜想,一是产品方希望通过内容试水,看看产品在市场上的反馈,进而做出符合国内用户习惯的修改再大规模推广(嗯,之所以要做符合国内用户习惯的修改是因为他太像ins了~),二是产品方希望变「爆火三天死」为「细水长流」,之前的马桶MT、聊天宝、包括子弹短信等等产品在刚刚发布的时候都是非常火爆、用户在短短几天之内就过了百万大关,但是现在呢?还有多少人在继续用?增长曲线还敢贴出来吗?而使用了内测+邀请机制则不同,一方面可以保持用户维持一定数量的增长,一方面又不会因为用户的三分钟热度而快速冷却,对于社交产品而言,如果你身边有朋友在用,那你继续用的概率就会大很多。如果你发现你身边的朋友在用,那即使你已经卸载了也有一定可能重新下载回来再用一用,也就是用细水长流的方式不断召回之前的用户,用留存做增长。
上面说了一些我为什么认为绿洲(或其他图片社交产品)有一定生存空间的原因。下面我们来看看绿洲中一些很不错的设计细节。
1. 条目巨大,更重视内容质量
用户的一条动态(在产品设计中我们一般习惯称之为条目,下面以条目称呼它)往往占据了一整屏的空间,作者使用的还是长度较长的全面屏手机依然如此。这种设计可以在一定程度上说明产品方比较重视内容。做产品设计的朋友应该都知道:条目占据的空间越大一般包含的信息量就越多,也更容易形成转化,对应到绿洲中这个转化就是点赞、评论、关注等等用户的操作。一旦用户做出这些操作,就会对产品形成更深度的使用习惯,也就有更多可能性变成活跃用户。当然条目占据空间过大同样有风险,也就是如果这一条内容的质量不够高的话用户可能会产生流失,因为用户可能并不会继续向下滑动去看下一条内容了。所以一般内容质量较高的产品条目占据的空间较大,质量较低的产品条目占据空间较小,希望一屏之中能够容纳更多数量的条目,用户数量换质量希望其中能有一条对用户形成转化。所以绿洲的这个设计细节作者猜测是产品方重视内容的体现。
2. 上传图片,实时看到效果
如下图:

当我们在上传图片时,页面上部为图片的放大展示图,页面下部分为缩略图,用户可以在选择图片时实时看到自己选择的图片的细节,举个例子,如果某漂亮妹子想发张自拍,但是相机里保存的是几十张连拍照片,此时她就可以在选择图片时直接看到自己当前选择的图片是否是自己最满意的一张。而不需要上传后才能看到,或是切换到系统相册中去查看,再记住那张自己最满意的照片的位置再回来重新上传。
我们常见的产品中上传照片时一般都是直接显示缩略图,好处是页面效率高一屏可以展示更多图片,坏处是不能直接看到照片的细节。这种设计比较好的平衡了这个问题。关于上传图片的优秀设计我们前几天还分享了ZAO里面的一个设计案例,下图是ZAO核心流程中的两个页面,是选择「影视剧片段」和「上传替换素材」的页面:

在此页面选择要替换的人物,点击后进入下图上传素材,选择从相册选择。

我们可以看到,当我们选择从相册上传素材进行替换时,系统已经自动对相册内的图片进行了判断,在用户上传照片之前就对照片清晰度是否合适进行了提示,而不是上传后再给一个弹框。
作者对这个设计细节大致想法如下:
-
提高操作效率
-
避免上传后再进行提示打断用户自然的操作流程。
-
避免因操作与预期不符产生的转化率降低
-
加快内容生产速度,同时也就加快了产品传播速度
-
避免因上传素材质量差而导致平台内容平均质量下降
-
大家可以看到上图中一张共享单车的照片的清晰度是满足要求的,但是很明显我不能用它替换角色 。如果加上人脸检测的话效率会高(当然成本也会更高)。
与上面案例相关的东西作者还想起了闲鱼:
一是闲鱼中,当用户上传的商品图片比较模糊时系统会提示用户重新上传,以提高二手物品的卖出速度。这里的设计是在用户上传图片进行提示,作者觉得就没有ZAO中这个设计体验更好。
3. 更强、更方便的互动方式
社交产品中,用户之间的互动率是一个十分重要的指标,对内容的点赞评论可以很大程度上加强用户粘性,使用户与用户之间产生关系链,这样用户流失的概率就会小很多。一般的产品中常见的功能像点赞评论在绿洲里也有了不一样的变化,并且体验还真的不错,如下:

当用户对某一条消息产生了互动的倾向时,可以直接使用三个表情表示不同的情绪,分别是爱心、鼓掌和笑哭,如果想要评论的话只需要点击WOW按钮系统就可以自动生成一句评论,不需要用户自己思考写什么内容,这样用户进行评论操作的成本就大大的降低了。如果对生成的评论不满意的话还可以再次点击生成不同的评论。
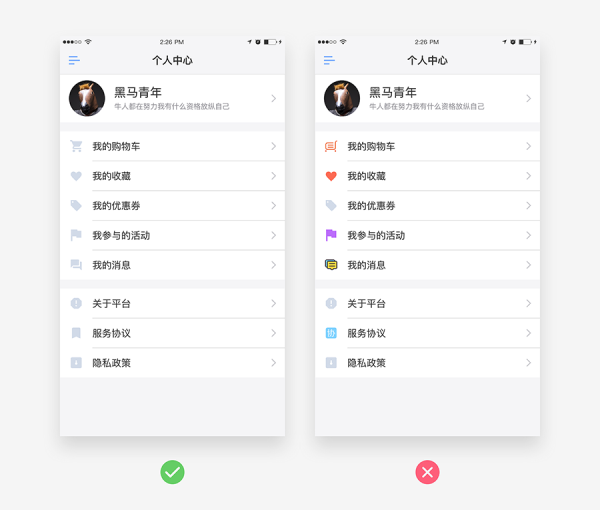
4. 不足的用户认知负荷
当然作者同事也看到了体验不是很好的设计细节,如下图产品中使用了太多无文字按钮,导致根本不知道这些都是什么功能,绿洲对自己的介绍是更清爽的朋友圈,如果说是为了让界面更干净简约才使用了这样设计的话我觉得有些本末倒置了,国内用过ins的用户毕竟还是少数,对于大部分用火狐来说绿洲还是一款陌生的产品,在陌生的产品中使用这种不能明确表达功能含义的无文字按钮则让用户十分迷茫,大大增加了认知负荷。

昨天晚上作者在家附近的面馆吃饭,正在等着自己的油泼面、羊肉串、拍黄瓜、小酥肉、酸梅汤的时候看到了一件事:某50岁左右的大叔点菜说想要一份凉皮。
服务员问:您是要麻酱凉皮的还是秘制凉皮?
大叔犹豫一下,问:秘制凉皮是什么的?
服务员答:就是有凉皮和面筋掺一块,放上醋、盐、香油、辣子,酸甜口的可辣可不辣。
大叔继续犹豫了一下说:那给我来个麻酱凉皮吧。
故事到这开始有点意思了,这个用户(大叔)对秘制凉皮是没有概念的,虽然经过服务员解释之后明白了是什么,也知道了口味,但是对于「秘制凉皮」这个概念的熟悉程度还是比较低,所以最终没有选择它。这和我们在进行产品设计时对一些文案的设计很像。大家第一眼看过之后能明白是什么意思吗?反正我是没有明白。不明白就会产生认知负荷。也就会影响向下的转化率。当用户点击几次没有找到自己想要的东西之后,他也就走了,去哪了呢?可能是「商城」「历史文章」「限时促销」这些他明白是什么意思的地方。
你只是绿洲,你还不是微信,这样的设计有些为时过早了。
昨天我故意吃的比较慢,观察了一下麻酱凉皮和秘制凉皮的购买人数,在大约40分钟的时间里,大约有7人选择了麻酱凉皮,2人选择了秘制凉皮。服务员大约解释了4次什么是秘制凉皮,每次大约需要20秒,加上顾客犹豫的时间,这40分钟里服务员大约多花了3分钟时间解释、等待用户做选择。
如果把这种场景放到我们的产品设计中则意味着更低的效率、更少的使用时间、更低的转化率。以及推出新功能之后更少的使用率。现在很多产品中对功能的命名都基本一致、一些常规图标的样式也都基本一样。目的也就是为了减轻用户的认知负荷。