

一套 UI 界面当中,核心的 APP 图标是用户每天都要接触、经常使用的视觉组件和交互对象。设计图标的时候,要用到大家最熟悉的元素才能贴合用户认知,要醒目、统一,也要足够「隐形」,避免喧宾夺主。今天这篇文章,来自著名的 Tubik Studio 团队,他们为华为旗下的 EMUI 10 系统设计了核心的图标系统,来看看他们的设计过程吧。
![]()
我们总不会低估一个操作系统基础图标,对于产品的可用性和合意性的影响。基础图标虽然小巧,但是对于整个操作系统而言,总是极具影响力的,因为他们是用户界面的核心元素,帮助用户快速直观地在系统中定位、浏览、导航。但是,对于设计师而言,图标的设计始终是挑战,它看起来最为简单,但实则为最为艰难的工作。
图标需要,让人一目了然,但是也要具备良好的可识别性,在传统和创新之间达到平衡。这一次,Tubik Studio 设计团队将要给华为的 EMUI 10 来设计图标,而这篇文章将会为你揭示背后的设计过程。
这次的项目主要是由 Sergii Valiukh 、Arthur Avakyan 和 Polina Taran 来负责。这次的设计项目从最初的探索构思入手,逐渐开始绘制草图,探索样式,一直到最后打磨,完成设计。
![]()
为华为 EMUI 10 系统的用户界面设计基础的图标
我们在 2019 年夏季,收到了来自华为的邀约,这次的项目要重新设计 EMUI 这套基于 Android 系统的用户界面基础图标,这套图标会用来适配华为旗下的旗舰手机,这些图标将会随着新版的系统部署到这些手机产品当中。我们的任务,是创建总计 54 款符合当下潮流趋势的图标,这些图标要能够贴合品牌和已有用户的偏好,并且能够吸引新的用户。
这个图标设计项目如今已经在当下的华为旗下手机产品中应用且部署好了,最早使用这套图标的智能手机型号为 Mate 30 ,紧接其后的是 P40。
![]()
在整个操作系统中,这些图标是始终位于用户视野以内、最基础的最核心的交互元素,通常用户每天都会同这些核心的基础 APP 进行交互,有时候一天多达几十次,因此它们应当具备良好的功能性,还应该足够美观,给用户带来满足感。同时,这套图标的设计,也应当足够统一,以协调的体验切入到整个 EMUI 的设计系统当中,贴合整体的样式特征。
所以,我们使用了一整套图标网格系统,应对不同需求,在设计的过程中,这套网格有助于确保所有图标外部尺寸的一致性,也保证了内部元素的统一性。
![]()
为了发掘全新的视角,我们决定从传统的手绘图标开始,寻找重新塑造图标设计的方法。这些图标所涉及到的元素,早已为全球数百万用户所熟知,要重新设计图标外观,并且还要成套且统一,这本身就是一个巨大的挑战。
![]()
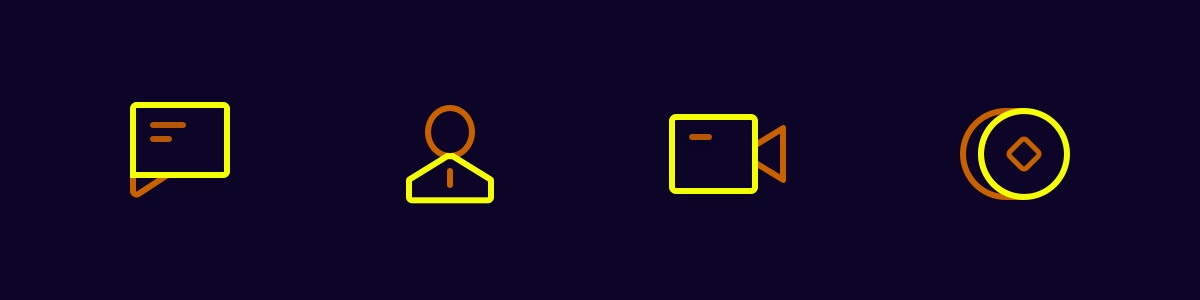
比如「电话」图标所对应的听筒元素、「信息」图标所对应的气泡对话框这样的元素,是不可能完全抛弃重新创造的,所以我们的真正的切入点是在形态和色彩上寻求解决方案。
越是简单的东西,重塑起来就越难。
在实际的设计过程中,我们尝试了数以百计的造型变体,从完全放飞、非常规的的外部造型,到极其常规,大家熟知的造型解决方案,我们都逐一试过。而在色彩上的尝试相对会显得更加具有实验性:我们尝试使用明亮的紫罗兰色、栗色和浅绿色来进行混搭。
当然,我们很清楚,这样的实验性的工作是探索过程中的一小步,但是它是必须的,是创造新设计的种子,是寻求正确答案的必经之路。
![]()
在设计过程在,有一件有趣的事情发生在设计「相机」图标的过程中。我们尝试过很多不同的图标造型,不同的元素,不同的样式,但是其中始终有一个细节是不变的,那就是右上角的小红点。这是为了暗示用户,华为的摄像头模组来自徕卡,这个红色的小点就是向其致敬的标识。
![]()
而下面的概念设计,则是强化了图标之间的几何轮廓的差异,从而提升图标在智能手机屏幕上的对比度和识别度。
![]()
下一步,我们基于几何图形外观差异性,设计了多种造型不同但同样优雅的图标。在基于这种风格概念进行延伸的过程中,我们会优先考虑圆形的元素。而「天气」图标明显既不适合圆形也不适合方形来呈现,所以我们使用的是云和太阳两种元素的组合。「钱包」图标使用的是矩形,然后搭配卡片的组合。尽管造型整体上是相对自由的,但是所有的图标都是遵循图标网格,并且在视觉权重上尽可能统一。
![]()
在色彩和样式上,我们则更加倾向于渐变。没有色彩渐变,纯扁平的图标显得过于幼稚和「古早」,没有足够的品质感,所以,我们在新的图标设计上,开始加入渐变色彩,提升质感。
![]()
不过,在最终版本当中,我们还是保留了图标外部的圆角矩形的外轮廓,然后将图标元素的内径进行了适当地缩减,渐变和核心的简约几何特征依然是整套设计的最高优先级。
![]()
这套设计方案展现了在整套 UI 界面中,图标这个小元素的设计上所需要投入的精力和潜在的难度。想要图标足够协调、美观、易用还要贴合品牌特征、还要区别于以往,是一件相当不容易的事情。
![]()
细节里藏着魔鬼,任何细小的元素、线条轮廓、色彩的变化都可能会在屏幕上放大、被感知到。
文章来源:优设 作者:Tubik Studio蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
和大家分享一下,杨杨在年前做的一套新年主题图标,整个过程成长很大,也希望能给大家一些启发。
其实一套主题图标对于一个刚毕业的大学生来说,难度不小,但只要愿意学习,还是可以攻克重重困难,最后把需求做好的。
新年嘛,关键词的发散就不多说了,无非就是鞭炮、对联、福、灯笼等等。
我们直说重点:
对于风格,应该如何选择呢,比如有描边扁平风格:

△ Martin David作品
有轻质感的拟物风格:

△ Man King作品
这里可以给大家一个参考维度:
界面常驻功能性图标一般会使用描边、扁平风格的图标,而对于节日主题图标,图标如果太平会显得比较冷静,所以加一些质感的渲染会更有气氛。
而且增加质感一定程度上可以弥补造型上的不足,而且很出效果,对于时间有限的需求,是个不错的选择。
所以这次新年主题图标的需求,我们选择了轻质感的风格。
由于没有做图标的经验,所以第一版的样式犯了一些基础型的问题:

有不足不可怕,可怕的是不知道不足在哪里,所以清晰有条理的找到问题也是我们设计必须具备的能力。
我们从以下三个维度进行问题拆解,供大家参考
灯笼是五个图标中做的相对比较稳的一个。
问题和优化方向都有了,接下来就是调整了!
首先我们来优化造型方面的。
既然我们要做立体化质感的图标,那图标就不能太平,原有的鞭炮角度太正,所以在角度上进行了优化。
并且因为一个鞭炮有些太单调,所以把数量增多,优化如下:

除了鞭炮以外,我们认为那个鼓的造型本身不够饱满,短时间内比较难出效果,所以及时更换了元素——锦鲤(锦鲤和推荐貌似还点关系):

多次调整后,图标在立体化方面有了很重要的突破。
之前的颜色有些偏暗,有些发黄,所以我们定了一个颜色规范,在主色上都使用统一的颜色,这样在延展的时候,就不容易跑偏:

只要严格保持颜色规范的使用,不停的对比调整,一定可以让一套图标的颜色不跑偏。
咱不说一组图标,每个都有亮点,但至少有一个是相对比较特别的,这是非常有必要的,否则整体看起来就会非常平庸。
产生亮点的方法有很多,比如风格、透视、颜色、品牌基因等等。
由于我们在风格、颜色等方面都已经固定,所以选择在品牌基因的维度出发进行优化。
一说到品牌基因,我们就可以联想到吉祥物,由于又是鼠年的新年主题,所以我们将自己的吉祥物黑子与老鼠的元素结合,让「吉祥物黑字」穿上了「老鼠外衣」,并且手举春联:

可谓是整组图标最大的亮点,这个生产创意的方法其实很常用,大家一定要多多练习。
最后我们看一下优化前后的效果:
优化前:

优化后:

文章来源:优设 作者:菜心设计铺
QQ 游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。并且对多个模块及内容进行了新的设计升级,其中也包括重要的图标图形。

1. 延展思考
因此基于目前较为完整的图标图形,希望可以拓展出更多不一样的设计内容,并且可以应用在不同的位置,例如空白页、运营内容、背景等等。

2. 问题分析
基于目前的图形可以很明显的得到 2 个问题:

3. 设计启发
3D作为 2020 的主流设计趋势之一,可以很好地表达设计氛围。因此想尝试跨次元的设计方式,从 3D 图形的角度去思考,尝试更多可能性。

下面主要是分享我在制作 3D 图标中的一些方法和流程,以及 2D 与 3D 图形设计中思考的差异性,希望可以跟大家互相学习,一起探讨这方面的设计。
虽然是 3D 的图标,但实际上使用到的软件包括有:Cinema 4D(C4D)、Sketch、Photoshop(PS)、illustrator(AI)。
整体的大概流程:

3D 与 2D 最大的差别在于多一个维度来表达图形,因此我们在 2D 向 3D 转化的过程中,需要思考一些基本的原则,并且结合这些规则,降低 3D 图标与 2D 图标违和感。在这次的 3D 图标中我总结了以下几条基本规则。
1. 圆变球
在 3D 软件中表达圆有 2 种方式:球体、圆柱体。在实际的设计中,我们需要根据实际情况判断是否变成球体或者圆柱体,这里建议单体呈现的圆形设计成球体,在这种情况下球体相比圆柱体更能表达圆形的视觉感受。

例如下面气泡的例子,球体化的表现比圆柱体化的表现更加饱满,光影效果更加丰富。

2. 方变块
与上面的规则比较接近。当我们在 2D 图标中使用矩形之类的图形,建议使用立方体来表达。优点:立方体可以增加图标上的细节表现;增加厚度更有利于光影的表达。

例如下面礼物的图标,我们在实际的 3D 场景下应该更贴合现实生活中的认知,设计成礼物盒子的效果。

3. 结合实际认知
除以上的 2 种建议之外,我们在实际建模的时候还需要结合实际认知而定。例如金币、游戏卡的设计应该是带有厚度的片形;钱包设计成折叠的效果。

4. 适当简化图形
2D 图标向 3D 图标的转换过程中,需要适当进行简化,一些不必要的内容可以适当进行删减。主要的目的是:

5. 增强空间思维
2D 的图标只有一个平面,因此大部分情况下是一种「纸片性」的思维,常规的 2D 向 3D 的转换思维是增加厚度,但实际上出来的效果并不理想。因此在转换的过程中,需要使用空间的思维去思考,在 3 维的空间中应该是怎么样的。例如下载和收件箱的图标,常规的思维可能是在 2D 的图标上增加厚度,但转换成空间思维就是让其具有立体感和空间感的形体。

6. 图标状态补充
在实际建模的中会发现,很多模型在静态下是可以进行简单处理的,但结合动态或实际认知,就需要相关细节状态补充。例如礼物和宝箱图标的开盖效果,因此把实际的盖子和盒子/箱子的模型做出来,以便于动画的实际表达。

在进入 C4D 之前,需要清楚不同图形可以使用什么方式建模,因此我们可以进行一个简单的分类,分为:常规图形和异形。两种图形在建模中的方式会有一些小差异,当然一个图标也可能包含这两种类型,因此实际操作中可以灵活处理。
1. 常规形:使用基础物体建模
部分简单的有规则的图形,可以直接使用 C4D 的基础物体(例如:立方体、球体、柱状体、锥体等),通过对基础物体的调整后得到模型,例如下面的图形。

案例展示

2. 异形:AI路径+挤出
在实际操作的过程中发现部分模型较难通过基础形调整得到,或是直接建模会比较耗时。因此我们可以导入 AI 路径再挤出的方式来得到我们的模型。例如下面的图形

案例展示

基于以上的以上 2 种类型的图形,这里分享一下制作的过程和心得。可能不够全面,但希望大家可以一起来补充互相学习。
1. 对齐中心点
基础建模对齐中心轴点是一切开始的重中之重,这里会涉及到很多后续的调整和其他命令的应用(例如挤出、对称等命令)。例如一些中高阶的人物建模也是非常依赖中心点对齐来实现对称命令的。

2. 结合图像
在 C4D 视图本身具有多视图,可以结合不同视图导入不同视角的平面结构进行制作,常见情况下的建模可以导入三视图(例如角色、人物之类的)。而图标相对来说是很简单的,所以这里只应用正面视图即可,其他的视角可以自行脑补后制作。
结合图像的好处:

操作流程:正视图下快捷键 shift+V 调出视图背景——选择背景——添加图像。或在视图选项中调出,然后配置即可。
3. 结合路径
如上图标类型中的描述,部分异形的图标如果直接在 C4D 中绘制会相对耗时,因此我们可以结合路径的方式,再使用挤出的命令来实现我们想要的模型,这样可以大大提升异形物体建模的效率。
C4D 中对 AI 的图层只会读取颜色的边缘,然后生成路径。因此在 AI 中编辑的路径,依据实际的情况选择填充或者描边,然后再拖拽进 C4D。如下产生的效果对比,左边为填充图形,右边为描边图形。

操作流程:使用 AI 导出 8.0 版本的路径——拖拽进 C4D——添加挤出命令——设置挤出高度及封顶样式。
4. 使用变形器
一些简单的形变可以通过变形器的应用,得到我们想要的造型。例如下面的案例,外星人脸是在圆形的基础上使用 FFD 进行调整,而宝箱则在方形的基础上使用锥化来达到圆弧的效果。

C4D 的渲染效果主要是依赖于材质和灯光的配合,熟练者往往可以依靠经验有效率的制作,但我们也可以通过锻炼总结出一些常用的材质参数或者布光的位置来提率。因此我也从这次的 3D 图标制作中总结了一套关于材质和布光的方法。
C4D 场景的主光源我们可以通过全局光照+天空的方式来营造整体的氛围,这组光的特点在于具有比较柔和的效果,并且模拟自然的环境光效。
全局光照开启后,需要依赖灯光、天空光来对物体进行照射,如果设定后未增加灯光或者天空,在渲染时只能渲染出一片黑色。(全局光照——主要是模拟真实的光照效果,通过光源投射到物体上再经过无数次的反射和折射出来的效果,因此也能解释为什么只加全局光照渲染不出来内容。)
操作流程:渲染设置——效果——全局光照

添加天空增加天空作为基础光照补充
操作流程:地面快捷入口——选择天空——添加材质球——勾选发光——添加 HDR 贴图。

下面通过一些案例对比来看看全局光照及天空的对比效果
全局光照-开和关的差异
从下面的案例我们可以明显看到差别,全局光照关闭后的图标相对暗淡一些,整体图标的光反射也相对减弱了许多。

有无天空的差异
天空有助于增强图标的光感,添加天空后整体图标的细节和质感也相对更加丰富。相对,无天空整体图标质感则有所下降。

天空是否增加HDR贴图的差异
添加 HDR 贴图可以增强场景内物体的环境反射,让物体材质更加丰富增强细节质感。在一些强反射的场景下非常依赖 HDR 贴图的使用。从以下案例对比,可以明显看到差异性。

整体添加三盏灯光来营造整体的场景氛围。主要分为:主光(最强)、补光(增强阴影面的亮度)、背光(补充背面环境的光源,增强环境光氛围,勾勒轮廓)。在实际的场景中可以根据实际的反射效果和氛围,调整灯光的位置、与物体的间距、明暗度。

灯光对于物体的作用会随着颜色的差异,产生的光亮度也会有所差异,因此在实际的使用过程中,对于灯光的位置、反射的细节都可以进行微调来达到最优的效果。
色相的对比:不同色相在同样的灯光作用下产生的效果具有稍微较小。

明暗的对比:深色和浅色在同样的灯光作用下产生的效果差别较大。

实际案例对比:从下面的实际案例对比可以明显看出同样灯光下不同色相的明显差别,绿色的两部产生过度曝光。因此可以通过调整灯光的距离或者亮度来解决这一问题(如上面灯光分布建议)。

3D 图标由于相对简单,材质上主要使用颜色和反射的配合就可以得到不错的质感。当然如果希望在质感表现上更加丰富,亦可考虑增加其他的内容项来进行补充
颜色的设定
图标的颜色基本上与原图标的颜色保持一致,但部分颜色但实际渲染效果会存在些许差异,因此我们在材质上也可以根据视觉效果进行微调,视觉上保持统一的颜色感受。例如礼物的图标,如果按原来的颜色,亮部会过渡曝光,因此适当提高了亮部颜色的饱和度。

颜色偏差
在 3D 的场景内是通过各种光与颜色的反射而成的,因此即便同样的颜色,在实际渲染出来的 3D 图标和 2D 图标也会存在一定颜色偏差。

反射是本次 3D 图标中材质非常重要的一环,基本的效果都是来源于对反射的设定。整体主要设定了反射的类型、粗糙度、反射强度、高光强度、层遮罩的颜色。由于图标的颜色并不完全一致,因此在粗糙度、反射强度、高光强度是一组动态的参数。
参数变化的对比
如下面的案例,针对不同颜色的图标在粗糙度、反射强度、高光强度上都有差异性,因此不是说设定好一组参数之后就那个完全适用所有的颜色,因此这里会根据实际情况调整,但整体的视觉效果保持一致。

层遮罩的设定差异
除了基础的反射类型及参数,还需要在层遮罩中添加菲涅耳来增强反射的丰富度。默认的菲涅尔是一组黑白的颜色材质,我们可以通过调整暗部的颜色来增强图标的颜色饱和度和丰富度,如下案例对比。

静态的 3D 图标显得精致,增加动效之后的 3D 图标则除精致外,还更加富有趣味性和新鲜感。3D 的动效与 2D 有着明显的差别,可以更多维度地思考物体的运动轨迹、变化方式。
首先我们需要根据不同造型对需要制作动效的图标进行简单的分类,这个分类的主要作用在于明确不同图标的动效设计方式,为动效的设计方式进行铺垫。根据已有的图标划分为:单体形、组合型、拼装形。
单体形
图标以单个或单组形体呈现,或者整体造型属于某个已存在的事物或者形体,整体图形内容具有不可切割性。

组合型
图标通过两组或两组以上的图形内容组合而成,图标由主形(图标实际的外轮廓造型)和点缀图形(用于图标表意或者提升图形内涵)组合而成的图标,图标可进行拆分或者重组后形成动效。

拼装形
图标本身可能在现实中不存在的事物或物体,通过创意思考而得到的图形,图标的动效更具有可发散性和可重塑性。

结合上面的类型差,在设计动效的时候也会稍稍不同。重点在于表达不同的图标具有的特性,因此我们可以根据这些特性去设计图标的动画方式。
自体运动
对应单体图形,图标动效通过自身的位移、旋转、形变而产生,这类图标的动效比较靠近现实生活中接触的感知或图形动效本身具有普适性认知。例如火箭升空、UFO 飞碟、放礼炮、开宝箱等。

组合运动
对应组合图形和拼装图形,多图形运动组合而成,图标的多个部件可从不同轴向开始进行不同的轨迹运动,最终进行完整的图标融合。各个部件本身可能也存在位移、旋转、形变等动效,可以更大程度丰富图标的动效表现。

部件运动
整体动效相比前面两种类型较为简单,通过某个图标上的部件运动来表达动效的内容,因此这个部件需要是图标上较为明显的图标特征,这样更能让人具有记忆点。

音效是这次 3D 图标设计的点睛之笔,结合音效可以更加丰富地表达图标动效的趣味性。不同的图标动画反馈出来的音效是不一样的,因此赋予对应的音效反馈才是更合理的表达。
1. 选择音效
在实际的配置音效的过程中发现,部分图标比较难找到相关联的音效。但我们可以通过较为类似或者可以表达出该图标动画过程中的声音反馈的音效。例如活动小礼炮用的是开葡萄酒塞的声音,开宝箱用的是开门的声音,飞碟(UFO)用的是一组电子音效等等,并且从相关声音中窃取其中一段需要的。

2. 组合音效
部分图标的动画效果很难通过一条音效进行表达,因此需要叠加 2 组或者 2 组以上的音效来丰富整体的感受。例如手柄人图标叠加了三组不同的音效来表达,游戏卡叠加 2 种不同的音效。

3D 的图标或 3D 类型的内容如何与 UI 结合?相信大家也时有思考这方面的内容。基于这次的 3D 图标设计,我也进行了初步的尝试,从几个方面来简单聊聊这方面的内容。
1. 3D图标对于UI设计的作用
在尝试之前,我们需要明确 3D 内容对于 UI 设计作用是什么?我简单总结了几个关键点:

2. 3D ICON X Tab bar
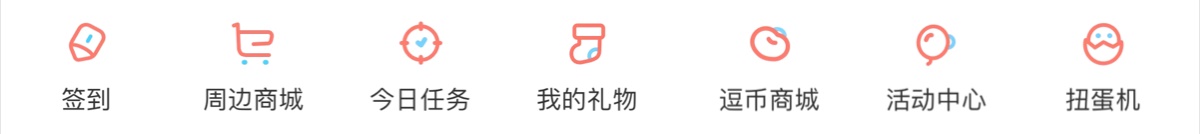
当我们设计 Tabbar 的时候,首先想到的表现方式往往是有趣的图标图形设计、结合动效之类的方式。但我们或许也可以考虑使用 3D 的图标+动画的方式来表达我们的设计。

3. 3D ICON X 运营内容
一些相对简单的运营内容,我们可以考虑将元素进行 3D 化设计,这样可以一定程度增强整体运营的视觉表现力。

4. 3D ICON X 空白页插图
3D 插图是 2020 的设计趋势之一,结合 3D 的插图让整体的设计更加具有氛围感。

5. 3D ICON X COVER
将背景中的某些元素结合 3D 图形进行设计,让整体的氛围更加具有空间感和立体感。

本次结合实际项目中的内容进行不同维度的设计尝试,并且希望,可以从中去寻找到更多设计的可能性和突破点。当然这只是系统化设计思考中的一步,但可以启发后续更加深入的 3D 设计探索。
文章来源:优设 作者:ID设计站
知名的免费图标网站 Iconfinder 要和大家一起对抗新冠病毒,和图标设计师联手推出一系列「防疫免费图标集」(Coronavirus awareness icons),超过 200 个与公共卫生、病毒传播相关图标,这些图案包括常见的 PNG 和 SVG 格式,可以将它们加入标志、海报、传单或类似的内容使用。
如果你想要制作广告牌,提醒在这个区域要洗手或戴口罩,这里有免费图标可让信息更容易被阅读。

依照 Iconfinder 网站说明,这些图标可用于洗手说明、卫生建议或是其他预防病毒传染散播的提醒信息,所有图标采用 Creative Commons BY-SA 3.0 授权释出,使用时需要标示出处,并以相同方式分享。
网站链接:https://www.iconfinder.com/p/coronavirus-awareness-icons
值得一试的三个理由:
前往 Iconfider 的「Coronavirus awareness icons」网站,就能看到这套专为对抗新冠病毒提供的免费图标集,点选 Download all icons 下载打包好的完整图标。

在网站中展示一些收录在这套图标集的防疫相关图案,每套图案都有不同风格,例如以单纯线条为主的设计,或是采用平面化设计的彩色图标,可以依照自己的需求选择。当然你也可以按下右上角的按钮前往 Iconfinder 找到这套图标的完整版本。



下载后就能取得完整的图标集,依照不同名称分类,有些是 SVG 格式,有些则包括 SVG 和不同大小的 PNG 文件,其中有个 iconfider_freebies.zip 在解压缩后还能取得一些和防疫相关的图标。

值得一试的三个理由:
文章来源:优设 作者:Pseric
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
图标是 UI 设计中极为重要的一个环节,我们在做每个界面的设计几乎都会涉及到图标的表达,出色的图标设计可以让界面表达更加精致、有趣。图标的设计往往也体现着设计师的基本功,因此除了日常多画提升对图标造型的把控力外,我们也更需要了解和学习图标设计的趋势类型,从而帮助我们提高在设计中的效率。
基于自我学习的目的,平时在浏览一些设计网站时也会做相对应的收集。因此本文主要对于图标设计的 「类型、风格」 进行了整理,以及自己对于每种图标类型的思考。
设计网站上的图标可以说是多种多样,不同类型的图标都有着独特的魅力。例如,线性图标简洁轻量、面性图标厚重直接,当然同一种类型的图标也具有很多不同的表现形式。
因此基于本人对图标的理解,大致划分为三类:线性、面性、线面结合。结合三种基础类型的表达方式可以创造出各式各样的表现形式。

使用轻量的线条勾勒的图标,整体感受也趋向于精致、细致而具有锐度感。不同的线条表现具有不同的视觉感受,细线轻量、直线硬朗、曲线柔美。

粗细对比
粗细不同,图标的力度和重量感就会有差异。粗线的图标,视觉关注力来说会更加突出,但较于细线的图标也会显得粗壮、厚重。细线的图标,精致、透气、秀美。
但在设计时需要依据 「整体的 UI 风格」 来决定线的粗细,而并非单纯的考虑图标的关注度,反而更需要考虑图标与界面整体的平衡感。

柔度对比
直角与圆角决定了外形的感知和风格的走向,如下图对比中看出,圆角越大图形越趋向于可爱柔美(如下右图),圆角越小则越直接、硬朗和阳刚(如下左图)。因此刚或柔或中间值完全取决于早期对于整体风格的定调。

繁简对比
除了轻量化和简洁之外,图标的识别性也是极为重要。如下左图,「过度简洁」 导致图标失去该有的识别度而出现歧义,而下右图的元素叠加使得图标稍显复杂。在繁与简的平衡中,应该保持在不影响图标识别度的情况下,最大限度的提升图标的简洁程度。

特征的识别度
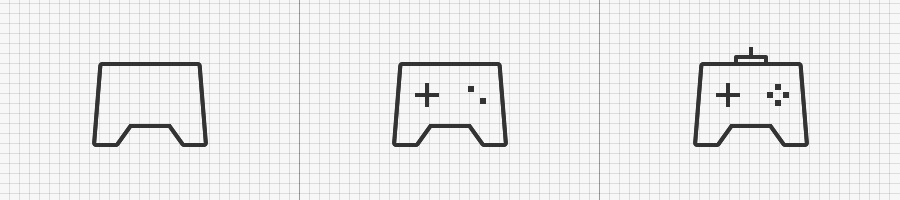
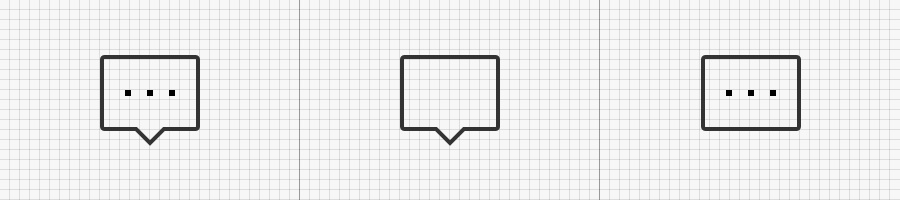
除了简洁程度,也需要考虑图标该有的特征。例如下图 「评论」 图标的案例,当我把图标中的「三个点」 去掉时,图标依旧具有 「对话/评论」 的表意,而当我把下面的 「箭头」 去掉保留 「三个点」 时,则会出现歧义,它可以被表意为 「更多」 的意思,因此在设计图标时需要对于表意做精准把握,避免歧义出现。

保持图标的特征美感
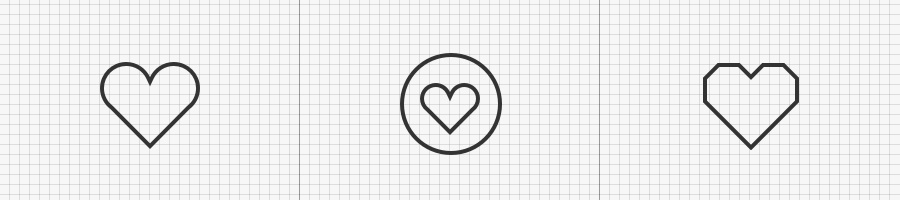
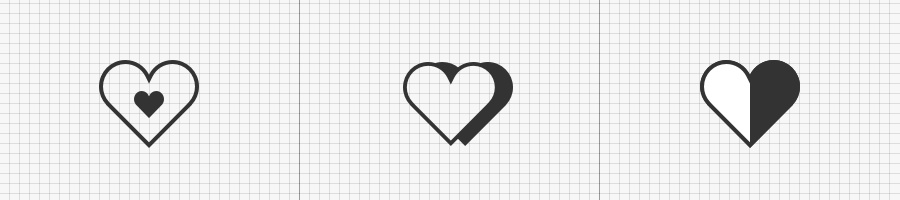
如下面的 「心形」 图标,下左图是我们具有普识性的图标,与圆形组合之后依然保持着原有的形态美感。但我们不时也会看到第三种设计,整体外形虽然保持着爱心,但为了与整体风格「一致」 强行对外轮廓进行切割,与原图形在美感上则稍微有些出入,这也是我们需要思考的关键点。

组合型比例
组合型的比例会影响到图标的精致程度,准确的 「比例值」 能让整体的造型趋向平衡,更具有美感。如下图案例尝试了两组不同比例的效果,这里以图标窄边作为 「基准值」 进行尝试。当内形为外形的 1 : 2 时(下图2),图标的整体视觉效果较为平衡;当大于 1 : 2 并接近 4 : 3 时,图标内部结构会显得过于饱满。而小于 1 : 2 并接近 4 : 1 时(下图3)则会产生稀疏不紧凑的效果。(这里的比例只是案例需要,实际设计以最终的视觉感知为准)

基础的理论,结合延展的应用,可以迸发出更多的创意想法。线形图标也并非只有一种设计形态。通过以下案例,可以看看线型图标设计类型的多样性。
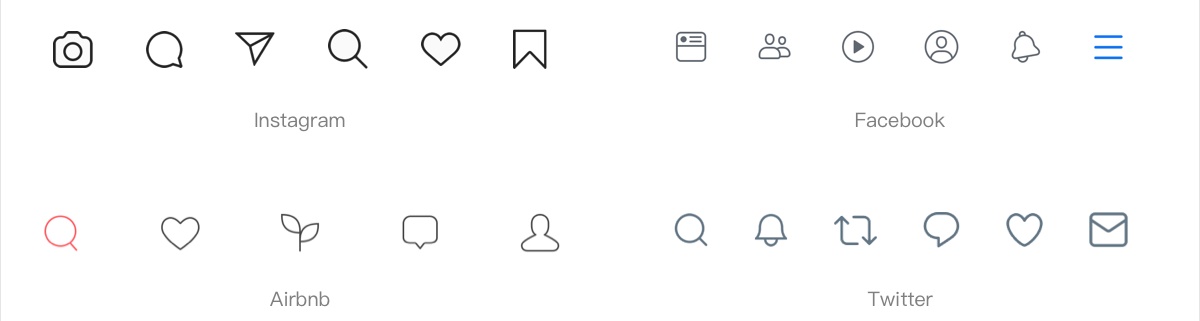
极简风格
整体风格极为简约,没有多余的线条,通过线条还原图形的本质,外形 「简单」 却具有很强的识别性,在视觉感知上轻松、干净。

极简的风格图标在于对图形的把控,多一笔可能显得复杂,少一笔可能影响识别程度。以上图为例,图标的组合元素保持在 2 个左右,整体较为干净。
实际应用:Instagram、Airbnb、Facebook、Twitte

双色
相较于 「纯色的图标」 更具表现力,细节上也会更加丰富,形态感知上多了一层变化。结合颜色的叠加、对比、互补提升了图标的层次感和丰富度。
同色系:同为冷色系、暖色系或同一色系的表达形式。如下图案例,以暗色为主色,亮色点缀提亮,使得图标具有一种高光提亮的感觉。

另一组案例是亮色主色结合暗色,整体图标效果还算可以,但较亮的颜色没有应用在图标的关键特征上,使得图标第一眼的感知稍有减弱。

对比互补色:颜色跨度更大,层次更加分明。如下图案例,红色与蓝色的撞色之后相比单色的图标更加出彩和具有记忆点。

实际案例:腾讯动漫我的页面

透明度变化
本质上与上面一种为一个类型的设计,通过透明度的叠加和变化,提升图标的层次感和空间感,降低图标的压迫性。

实际案例:爱奇艺9宫格图标

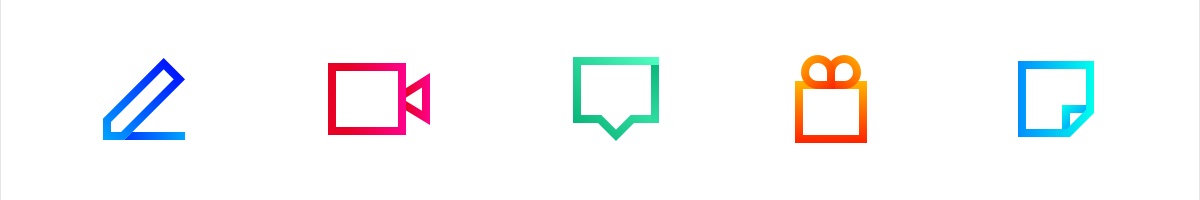
渐变层次叠加
渐变带出了图标的质感,结合「不同深度」或「不同饱和度」的变化,让图标更具有细节和层次。

黑白+品牌色
黑白色作为主色调,结合品牌色作为点缀色。与常规的黑白图标相比,既产生了变化,同时兼顾了品牌色的透出。

实际案例:大众点评攻略页面图标

线性渐变
结合渐变的颜色,丰富了整个图标的视觉表达,并提升了图标的视觉冲击力和设计感。案例结合黑白背景作为尝试,白底:粗线比细线的视觉效果相对较好,渐变也能较为清晰地被表达;黑底:细线比粗线的视觉效果显示得更加精致和具有锐度感。

实际案例:网易考拉、NAVER

一笔成形
此类图标在视觉表达上具有较高的线性流畅度和设计感,关注点在于整组图标的 「开口起始点」 设定上需保持一致。例如,「从左到右」或「从右到左」形成一体化的连贯线条,开口起始点不一致会影响整组图标的一致性,应用在页面时也会显得杂乱。

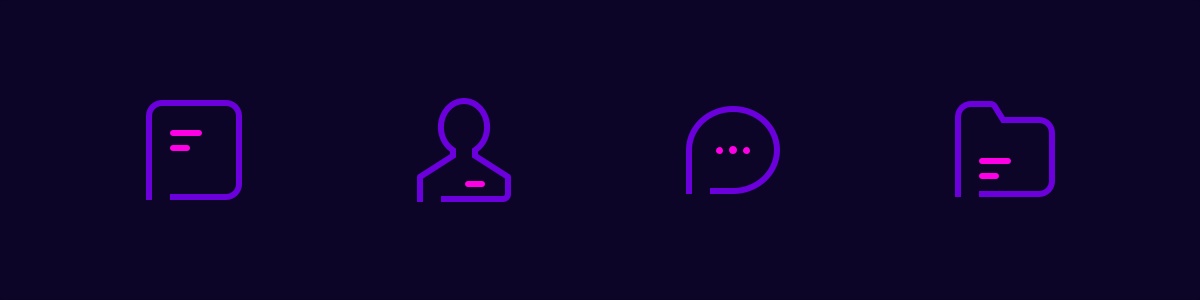
断点图标
与上一种较为类似,但没有连贯度的要求。在线形图标基础上面,寻找一个缺口来打破 「全包边图标」 的沉闷感,使得图标具有透气性和线条的变化。缺口的位置尽量保持统一的方向及大小,另外需要控制开口个数避免过多导致图标外形过于零碎。

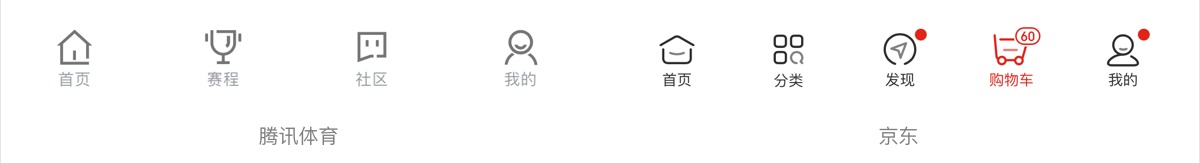
实际案例:腾讯体育、京东

面性图标比线性图标更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。在识别度上,面性图标更加依赖于外轮廓的清晰度,因此在设计时对于外形的打磨是重中之重,清晰的外轮廓可以帮助提高识别度。

轮廓对比
轮廓的差异会体现出不同的气质,如下图的左边和右边的区别,一个气质较为直接硬朗,另一个则较为柔美可爱。流畅的外形可以让面形图标的整体更加简洁、规整,如下图中间的图标在轮廓的处理上则显得比较碎,整体外轮廓造型的连贯度有所欠缺。

镂空对比
适当的镂空除了补充了图形的识别度之外,还提升了面性图标的设计细节。另外需要控制好镂空部分与整体的外形比例,过小或过大都可能影响图标的平衡感。如下图的中间和右边,镂空过小对图标的辨识度并没有多大作用,没有镂空则少了一些透气感。

形体对比
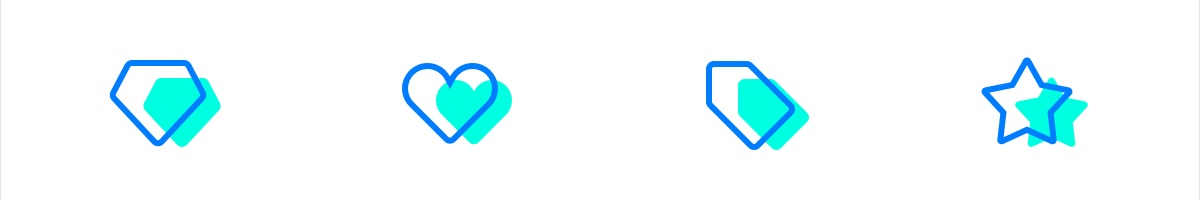
形态上的差异也会具有不一样的视觉感知。以「星」和「心」为案例,单独形体与组合之后的形体相比视觉感知更直观些,而组合形的图标相对会精致一些,多了一些层次。在日常设计中的经验是:越小的图标形体应该越简单,因此建议单体出现较好;若图标的尺寸足够大时可采用组合型的设计,补充图标的细节。

繁简对比
设计面性图标时,对于多余细节的管理也很重要。随着细节的增加,块面切割过多,会使得整体图标变得过于零碎(如下右图)。保持简约的设计提高图标的识别度,在关键的特征细节上做补充(如下中间图的相机闪光灯)。

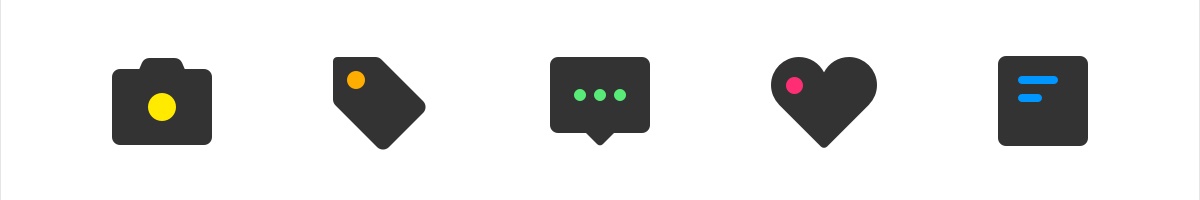
面性图标在设计时也可以结合各种不同的表达方式,来提升图标的质感和创意,而非只是简单的填充颜色。
单色面+点缀色
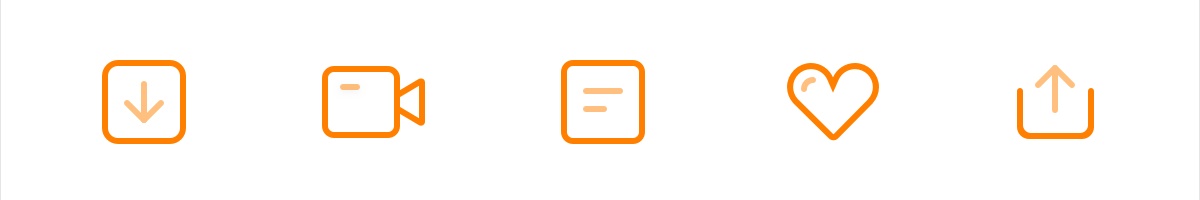
整体的外形使用统一的颜色,结合图标的属性感知使用不同的颜色进行点缀,通过点缀色提亮了图标的视觉效果,达到既统一又具有差异化。

多彩双色
通过对比色、邻近色的搭配来营造整体的图标氛围,提升了图标的层次和丰富度,双色的表达也增添了图形的趣味性。在日常使用的 APP 中极为常见,简单且容易出效果。

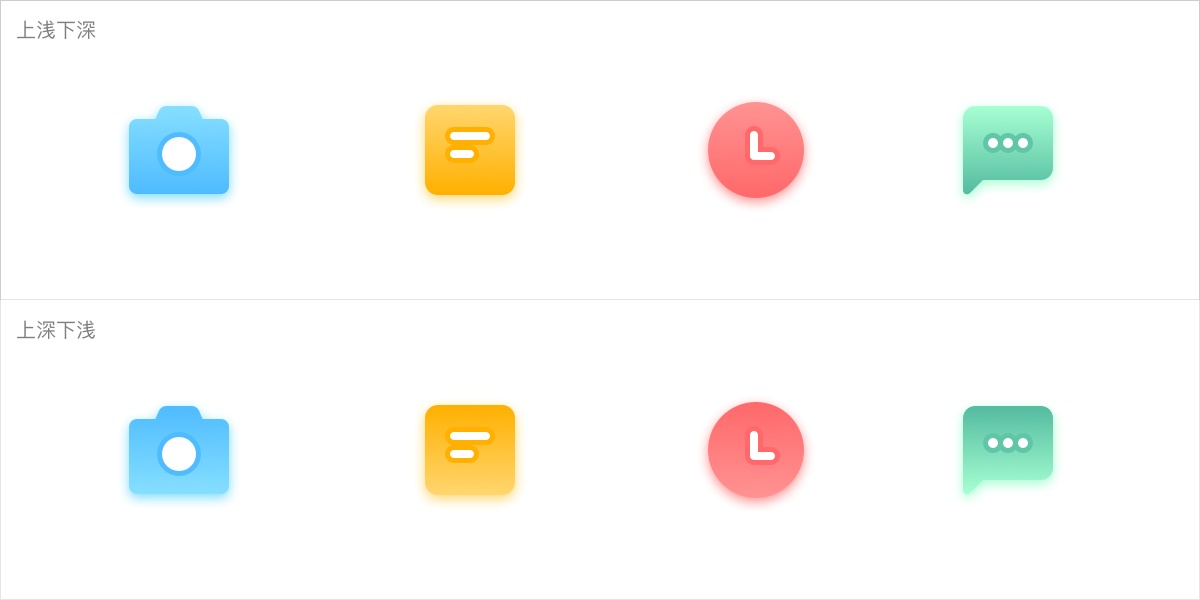
微质感渐变
微弱的渐变提升了图标的质感。渐变的方向会影响整体图标的视觉效果,因此可以根据不同设计的需要进行调整。如下图案例:

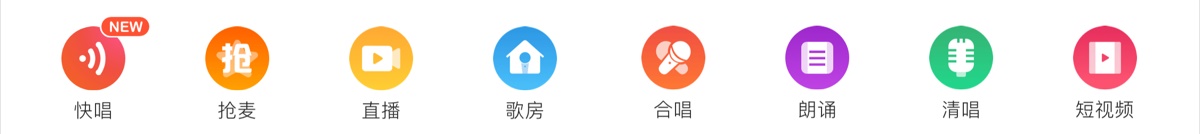
实际案例:全民K歌

透明度/灰度变化
透明度/灰度的变化,让原来单色的图标变得更加具有层次感和空间感,设计细节更加丰富,降低了单色面性图标的厚重感。

实际案例:企鹅FM我的页面

透明度变化+渐变
渐变的设计提升了面性图标的质感,从颜色上具有一定的丰富度。在渐变的基础上对组合型做透明度差异化,使得图标具有了层次感。

透明叠加的图标+渐变的背景
此类图标常常被应用在 UI 界面中的列表或者顶部入口的位置。

实际案例:全民K歌点歌页面

颜色叠加穿透
图标透明叠加之后产生了交错的负形,叠加出第三个面。虽然整体设计依然保持着扁平化,但却多了一份层次感,并且增加了图标的细节。

实际案例:百度网盘

渐变层次叠加
整体的效果与透明度变化的图标较为接近,通过渐变的深浅变化,使得形状的衔接处出现了明暗对比,因此图标也具有了厚度感和层次感。

实际案例:NAVER、掌上生活

高斯模糊
此类图标基本没有在 APP 中看到,与「透明度变化」或「颜色叠加」相比都更具层次感和空间感,同时图标也具有较强的设计感。

结合了线性和面性的优点,既保持了面性的重量感,同时具有线性的精致、细腻。因此在设计时可以根据图标具体想要表达的感觉对线面比例进行把控,不同比例可以呈现出不同的视觉感知。

线面比例
线面比例的差异,图形呈现出来的张力也会有不同的感受。基于中间填充的图标形态尝试了三种不同的比例,从下图中可以看出,当填充与外形窄边比为 1 : 3 时(左图)图标呈现往内收的感觉;填充与外形窄边比为 1 : 2 时(中间)图标整体较为平衡;当填充与外形窄边比为 2 : 3(大于1:2)时(右图)整体具有外扩趋势。

组合形式
线面可以通过不同的组合形式进行绘制。基于不同的组合形态可以设计出多种多样的线面图标,不同的组合形式会体现出不同的设计风格,因此在设计时尽量多发散思考,寻找出适合你的组合方式。

繁简对比
线面结合本身就由两种形式组合,因此在设计的时候更需要对整体造型进行把控,单体(线和面)造型必须保持较高的简洁程度,这样最终组合形成的图标才不会过于复杂(左图),若本身形态过于复杂,则会降低图标的辨识度和视觉美观度。

线面结合的图标集合了线性和面性的优点,在设计方式上也继承了两者的优点。设计方式也是基于以上两种的结合,因此可以结合出更多设计的可能性。
黑白线+面性品牌色
与「线性+品牌色」的做法较为接近,统一的线性颜色叠加品牌色的透出。

实际案例:好好住、soul

线面双色
基于线面的基础上,在线和面的颜色上做差异。具体做法与线性或面性的双色接近。

线面结合-阴阳
线和面的结合按 50% 的比例进行设计,依据上下、左右、居中等基础方式的结构化设计,整体图标的视觉效果较为跳跃,非常规。

线面双色+错位
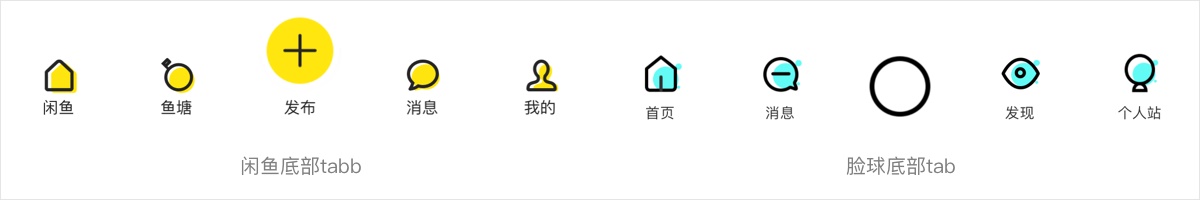
在双色图标的基础上,线和面按照统一的 「百分比」 进行缩放,并进行透视和位移的设计,整体呈现出来的是一种交错叠加的视觉效果,相比普通的线面双色更加丰富。

实际案例:闲鱼底部tab、脸球底部tab

线面错位+渐变
基于上一种风格,对面或者线的颜色进行渐变设计,丰富了图标的质感和颜色更加细腻。

线面透明度变化
与「线面透明度变化」的设计方式大致一样。如下图案例,「弱线强面」的第一识别度较弱,而「弱面强线」 的外形识别度较高,也更符合图标的表达。

实际案例:新浪微博、腾讯新闻

基于三种基础的类型表达,可以拓展出多种多样的设计形式。除了以上的案例之外,还收集了一些其他的设计。
线面结合 – 插画
整体比较偏向插图的感觉,细节和元素较多,常见于一些 APP 的空白页设计。

线面结合 – 卡通插画
整体感觉比较可爱、卡通、二次元,常见于一些二次元或漫画类的 APP。

面性 – 渐变强质感
整体风格的光影质感会比较强烈,常在一些活动运营或小游戏的界面出现。

面性 – 扁平写实
整体感觉比较扁平,细节的丰富度与现实感知接近。

线面+渐变插画
整体风格比较偏向绚丽多彩的颜色风格,质感和细节较为丰富。

写实风格

3D质感图标
由于 C4D 的制作成本相对较高,目前较少在常规的 APP 中看到。但 3D 作为一个主流的设计趋势,在时间和能力允许的情况下需要多做这方面的尝试。

等距的线面结合
等距的设计,让原本线面的图标丰富了层次,并具有立体透视的感觉。

除了以上这些之外,我们在实际场景中也会发现一些较为特别的图标设计。
Facebook 更多页面的列表图标
整体风格偏向插画风+渐变质感。由于更多的页面为纯列表的设计,因此整个页面在图标的设计上做了很大胆的尝试,与常规的单色图标相比更具有吸引力。为了区别不同的业务,系统性质的功能图标做了色调的区分。

APP Store 游戏和新APP界面下的类别列表图标
整体为具象化扁平风格的设计表达,图标的颜色还原了最基本的现实感知。

iOS 系统办公类软件的起始页面图标
整体风格比较偏商务简约,具象的图形表达+轻微的渐变质感。

QQ手机版中延展的功能图标
整体风格偏向轻写实+微弱渐变。每个图标都具有丰富的细节表达,色调方面基于业务属性结合品牌色进行了区分,整体既统一又具有差异化。

大众点评顶部入口的图标
整体风格偏向写实+强渐变+炫光感,每个图标都具有丰富的细节表达。

旅法师营地
游戏、二次元类的 APP,因此在图标的设计上也偏向细节较为丰富的插画风格。

哔哩哔哩动漫
图标风格偏向卡通插画,选中态与默认态的设计较为巧妙。

本文的重点在于透过这些设计类型或者技法的了解,帮助我们在日常设计中提升输出效率。图标虽然作为 UI 设计的基础,却有很深的学问,精致的图标更是可以起到点睛的作用,提升界面的质感和氛围。
图标的种类远远不止本文所提到的这些内容,但是万变不离其宗,都是「线性、面性、线面结合」 再结合 「透明度、渐变、颜色叠加、质感、多维空间」等等的表达方式而设计出来的。
我们除了需要掌握这些内容之外,还需要提升图标设计的造型能力,更需要日积月累的练习和思考,从量到质的变化。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、网站建设 、平面设计服务。
我们每天都可能收到不同的设计任务,作为设计师,顺利的完成这些任务是我们最基本的能力,那我们今天要讲的任务是什么呢?
嘿嘿!一套天气图标。
认真的构思中…..
算了,还是先看看别人都是怎么做的吧!
我找了一堆参考,随机选几个展示下,如下图(图片采集于花瓣网):

说了那么多方法论,但还是有很多同学不知道该怎么练习,怎么巩固基础,“多练多想“谁都会说,但关键是如何练?如何想?
今天菜心就来一步一步的告诉大家如何练习,需要注意什么,大纲如下:
1.细分后找到专项突破的点
2.退第一步——“放弃”原创
3.退第二步——跟着别人临摹
4.进一大步——总结规律

蓝蓝 http://www.lanlanwork.com