

相较于C端产品,B端产品的系统更复杂,用户角色也更多样,故而更强调针对角色的个性化服务。这篇文章分析了B端产品的用户构成,提出通过他们关心的内容来对症下药的方法,详述了接触用户合适的时机、渠道以及跟进和维护用户的方法。一起来看看吧!
面对B端产品,设计师该如何认知用户以及做出相应策略?作者通过对自身一些做B端产品设计经验、踩过的坑进行总结,期望能够给感兴趣的读者带来一些启发。
不同于C端消费产品的用户比较唯一,B端产品系统更为复杂所以用户角色也更多。本篇将从商业销售的角度来研究B端用户。
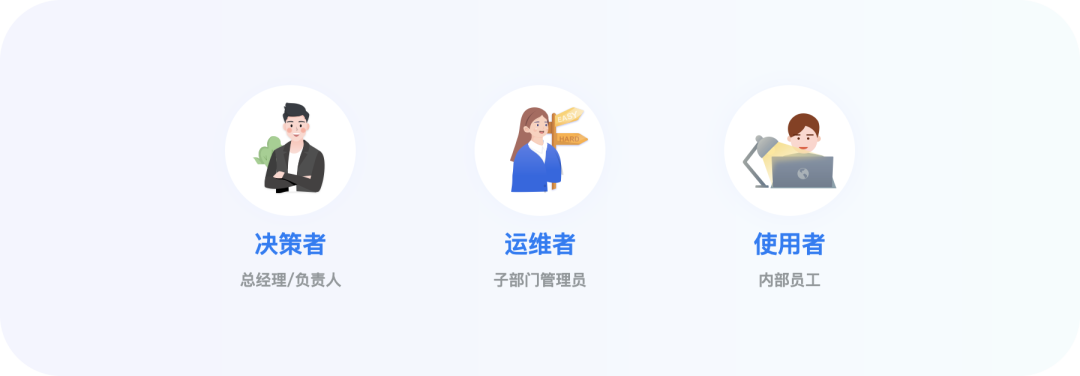
B端产品的售卖大多针对一个组织/一家企业,往往存在着产品价格高、产品体量大、适用范围广的情况,所以商家决定购买的决策成本更高,按照组织层级从上向下、可以归纳出「决策者」、「运维者」、「使用者」三个层级的角色。

1)使用者
一般是企业内的内部员工,在日常工作时需要一些支持性软件来更好地办公。比如公司内的员工进行上下班打卡,这时他们对于考勤系统就是使用者。
2)运维者
一般是企业管理内部的部门负责人或管理员,他们为企业提供支持性的服务,也是产品工具辅助完成工作的管理者。
3)决策者
一般是一个企业的CEO/负责人,他们来决定是否需要支付一笔不小的费用购入一款软件,来更好地管理企业。比如某公司的CEO最终决定买企业微信还是钉钉,让员工进行内部沟通。
B端用户的三个角色,通过相互影响形成了产品购买的「决策链」。
这个“决策链”的作用产生在「是否购买」、以及「是否续费」两个核心问题上,通常我们简称为「新购」与「续购」。
在这里我还是重审下背景:出现的新购与续购概念,好像看起来已经脱离了本篇文章的主题,但这确实非常重要。对于B端产品,产研开发的核心目的还是将产品卖出,设计师作为产研的一员也需要背负这样的任务。所以我们需要研究用户,并且从商业的角度出发给出建议。
基于此,新购与续购的商业概念可以帮助大家更好地聚焦用户场景与设计策略。

新购即指从未买过产品的商家、初次购买的过程。
1)对于新购,有的商家是自上而下决策
决策者主动有意愿有想法,从而购买产品。
这样的方式在购买后对产品的推广和使用更为容易,下面人员的配合度更高,产品取得的效果也就更好,更容易成为优秀的标杆案例。

2)有的商家是自下而上决策
从运维者主动有意愿有想法,并通过游说决策者、让其理解当前企业存在的问题、通过什么样的产品去解决,从而购买产品。
这样的方式取决于决策者获取到产品价值从而支持购入,如果没获取或不认同,则会导致产品售卖失败。
没获取,却因为其它因素(比如竞品企业都在用了),也可能会进行购买。但这样的方式因为不能获得决策者最大限度的支持,在推行起来会存在一些障碍和困难,因为B端产品往往牵扯组织内多个部门或人员,所以往往启动较慢,产品效果也不能保证。
所以在这个阶段决策者的态度与意见是非常重要的,运维者提供一定的建议,使用者通常没有话语权。

续购即指已经购买过的商家,续约产品的过程。
决定续购的核心标准:产品是否有效果,翻译到产研侧就是产品是否被用起来了。
在这个问题上,因为决策者几乎不会参与过程,所以更考验运维者本身的使用策略,同时也非常看重使用者的实际使用体验。
在决策链上,核心角色的建议权,往往比决策权还重,是否被用起来以及用起来的效果是一个从下向上检验的结果。所以在这个阶段,运维者和使用者的体验非常重要。

在了解基础的概念后,还要知道他们关心什么才能将设计对症下药。
对于决策者来说,拥有最终购买决定权,但因其并不是实际业务执行人,所以会考虑其他角色的建议与意见。他们关注营收增长、效率提高、减少成本等方面的问题。一般都是阶段性的查看成果,权衡产品价值。
对于运维者来说,是提供重要意见的核心建议者,也是实际业务的执行人,会对产品有更多的要求和考虑。他们同样关注营收增长、效率提高、减少成本等方面的问题,但更多地是实际执行时的种种细节问题,具体些就是管理方面的功能完不完备(比如社区中是否能精选评论、是否能自定给精选评论发奖励)、数据能力完不完善等等。
对于使用者来说,前期几乎只能被动接受,但承载着后期衡量产品实际使用效果的作用。他们关注产品便捷性、是否为自己解决问题。帮他们解决问题,他们才愿意用,产品才能用的起来、用的好。
对B端用户有一个大概了解后,我们再来了解下设计师如何介入用户,了解用户与用户相处,让我们的设计更打动人心。
不同于C端可以较为自由的选取用户,B端产品对于用户的选取与接触较为受限。
产品供应企业针对所服务的商家会提供一套售前+售后的服务体系,并配备了不同的人员分管各个阶段,例如有客户销售、客户成功、专属运营等。设立的目的是针对性的个性化服务,面对不同商家情况,所转述的产品价值甚至价格都会有所区别,当然这些信息也都非常敏感和隐私。
所以当你想寻找用户做调研时,一般要找到对应的商家运营,告知目的后帮你推荐合适的用户与联系方式。除此之外,在话术方面例如什么可以沟通、什么不可以沟通,如何回答敏感问题等更为严格(这个我们后文会再详细描述)。

在认知用户基础信息所处身份后,还需了解如何与用户接触,本文将从接触时机与接触渠道两个方面阐述,内容来自实际经验总结以供参考。
1)功能类变动
2)视觉类变动
在重要的视觉表现设计上(比如证书样式、皮肤设置等),需要调研是否符合其审美。
除了寻求运营帮助推荐单个用户,还有一些渠道方式可以帮助你接触用户。
1)日常沟通商家群
一般一个商家会建立一个包含该商家的运维者、B端的产品经理以及运营的群,用来解决对接问题以及日常咨询,所以设计师可以通过加入这个群,了解商家如何使用产品,都在反馈些什么问题。一般商家反馈的最多的,是某某功能如何使用和bug类。
2)产研反馈优化群
不同于商家群的人少而精的特点,问题反馈群更多汇集了各类技术与全部运营销售人员,用以处理运营在平时遇到的商家的各种问题,还有商家从故障平台等多个方面回收的使用反馈。
这个群不仅可以帮你了解商家更关注哪些功能、还能通过技术对于问题的解答更加了解产品逻辑。

一般B端产品的用户数量有限,使用深度也更高,除了非常少频的调研问卷,更多采用访谈的形式来进行问题的挖掘与调研。这些跟进方式其实在各个领域已经非常成熟,作者通过自己的实际经验罗列了一些方法和区别以供参考。
通过实地走访,真实地走入用户的实际使用场地,近距离、近环境的接触用户。
操作指南:
1)一般运营通过联系商家用户确定上门的时间以及目的,来发起一次拜访。
2)拜访是在设计师提前准备好问题的情况下,过程中因为B端商家的使用场景往往不能预想,且面对面聊天会更加激发用户的表达欲。所以在深度追问的过程中,用户的回答可能不会按照预想的方向进行,会经常跑偏,此时需要根据你的目的,视情况引导谈话方向。
3)沟通时,用户除了回答产研预设的问题、还会提一堆优化需求或是功能需求,此时要注意避坑,除了自己能力范围外的,不能擅自答应,但同时也需要给出比较委婉的解决方案安抚用户。
4)对用户所有提出的问题给出明确的后续反馈时间,并同步组内其它产研同学,及时跟进和反馈结果。不然商家会觉得一直在提重复的问题给不同的人,但没什么反馈,造成不良印象。
实地拜访好处是面对面增强真实感,更准确地解读用户需求,也能一次性了解商家几乎全部的用户类型,有更为全面的用户源可了解,同时更容易跟用户熟悉起来,建立长期的关系。坏处是成本高、费时间。
一般遇到没办法花时间实地拜访的情况,线上联系也是一种好方法。此时需要联系好运营确认好沟通诉求后,自行线上联系用户进行调研。
操作指南:
1)联系前要说明来意、并预约时间(区别于C端直接打电话开始访问),一般商家都会很高兴(可能因为毕竟花了钱)。
2)需要提前准备好问题,一般会按照问题逐个回答,很少跑偏。
线上调研的好处是便捷快速地聚焦问题,坏处是对问题的理解还有回答的准确度判断可能没那么高。
不同于C端场景,B端产品因为用户体量上的原因,较少用到问卷。但依然有一些必要场景会用到,比如针对某一功能的认知、产品的满意度等。
操作指南:
1)B端问卷的一个难点在于“如何发放”。C端一般在产品内留有问卷入口,因为用户量大、总会收集部分反馈.但B端用户较少,若要确保收集到一定量的问卷,就得主动出击提高触达率。
目前作者所在团队每周会针对运维者进行答疑直播活动,相当于每次直播都自动汇集一群目标用户,在直播过程中可以穿插问卷及入口,能够极大概率地收到反馈(当然填写奖励必不可少,可以准备一些公司周边小礼品抽奖)。
2)问卷如何设计按照普遍方式进行即可,在此不详述。

通过以上方法我们已经开始并可以与各类用户认识、并进行调研了。
做完调研后,我建议可以针对一些愿意发声的用户建立更深一层的关系,比如直接帮助他们解决设计问题、解答功能疑惑等。用户其实是乐于接受更多交流的,这样可以构建个人用户库,它可以帮助你避免重复地走预约流程,更加便捷地获取用户信息,让你对用户也能够更加了解。
在B端产品迭代中,我们经常听到这样的话“我们要打造一个标杆”,“目前这个功能还没形成标杆”等。这里涉及到一个词“标杆客户”。其实除了企业内部角色的划分,针对企业本身,也有不同维度的划分,「标杆」相当于企业的一种分层维度。
标杆客户指该B端产品在商家内部推行后、使用的效果超过预期,对商家某问题起到了极大的正面作用。
1)验证产品可行性
只有通过标杆的建立,才可以一定程度证明产品能力是符合市场需求的。如果迟迟没有标杆产生、可能产品本身就得重新考虑定位与方向了。
2)为产品站台增强说服力
在很多销售售卖产品时,如果只是单薄的产品逻辑讲解,往往商家没那么容易理解获取产品价值,但如果有标杆案例,销售将标杆商家是如何运营、如何取得成果的流程阐述出来,基本上同行商家能够立马理解产品价值。
所以商家对标杆是很看重的,且要求会越来越高,不仅是同行标杆、有的还会要求有细分行业的案例给到(比如除了同样是家居行业、更希望有硬装行业、甚至家居-硬装-瓷砖行业的案例)

关于「如何为B端用户做设计」又是一个宏大的主题,在此先不做系统性的分析和展开,仅提供一些经历实战后的小技巧以供读者参考。
1)产品模块对B端商家的作用不同、需求不同、要保证适配各类商家的灵活性
2)B端产品往往复杂,更注重页面引导、新功能的解释,所以每做一个新功能对于“能不能理解”的新人引导设计非常必要(且是人性化的)
3)避免个人经验主义,B端场景往往不能共情,不能依靠个人生活经验去做设计判断
4)决策者和使用者有时会在功能模块上有利益冲突,需要根据该功能对产品购买的影响程度,来权衡利弊(参考决策链)
5)B端产品是用户花钱买的,与C端的免费使用是一个本质区别,“买的东西去享受”和“免费的东西去享受”,感受与包容度完全不一样。
买,代表有所需,使用时,会有准确的预期,在产品设计时需要考虑该功能商家是否买单,是不是当初买这份产品所预期的,如果不是,谨慎添加,且要保证不增加任何认知/操作成本。
6)商家更注重仪式感,对于某些一次性场景不可因频率不高而忽视视觉表现,比如产品初始化设置。
B端用户既是普通消费者也是企业打工人,在使用B端产品时天然拥有两重身份,会有职业属性的因素存在,所以拆解好这两种角色并对症下药,就可以了解他们,深入他们设计出极致的产品。
文章来源:人人都是产品经理 作者:酷家乐用户体验设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
竞品分析无论是对产品经理,还是对设计师,都有着举足轻重的作用。这篇文章提供了一个做竞品分析的套路方法,将竞品分析分为了针对性分析和全局性分析两大方向,推荐对竞品分析感兴趣的同学阅读。
相信对于从事互联网行业的新型农民工们来说,竞品分析一定是不会陌生的,尤其是产品经理,往往会成为产品迭代及差异化的重要依据。
其实,作为设计师,无论你负责的产品业务是面向To B还是To C的,谙熟相关产品的功能体验,对业务产品的设计还是大有裨益的。“知己知彼”,“取彼之长,补己之短”,才能把设计体验做到愈来愈好。
设计老板经常对我们小组成员说:“我们做竞品分析,不能仅分析产品界面表象,还要通过体验竞对的功能架构、交互流程、视觉界面,分析出他们为什么这么做,反推出竞对产品经理的prd文档业务逻辑以及竞对设计师设计背后的思考。”
提到竞品分析,我时常会想到这句话,虽然做到有点难,但是竞品分析的最大价值意义也就在于此了。
如何做好竞品分析是有套路可寻的。所谓套路方法,按照我个人的理解就是你用这种方法套路可以达到目的。不太擅长做竞品分析的人,按照这种套路也能得到相对不错的结果。最好呢,简单易行,比如是一张可以“Take Away”的图表。
对于从事一两年的设计师来说,在接到设计需求时,脑海里总会出现一些想法、思路。这个时候,借助竞品分析,可以把脑海中的多个想法进行筛选过滤。迅速放弃不太可行的想法,不再深入;重点关注可行靠谱的思路,从而明确设计目标和设计目标。
设计工作中或多或少都会遇到难解的问题,短时间内找不到合适的设计对策。这个时候,借助竞品分析,可以快速了解行业常规的做法,了解用户行为习惯;或者发现竞对的设计亮点,刚好移花接木。
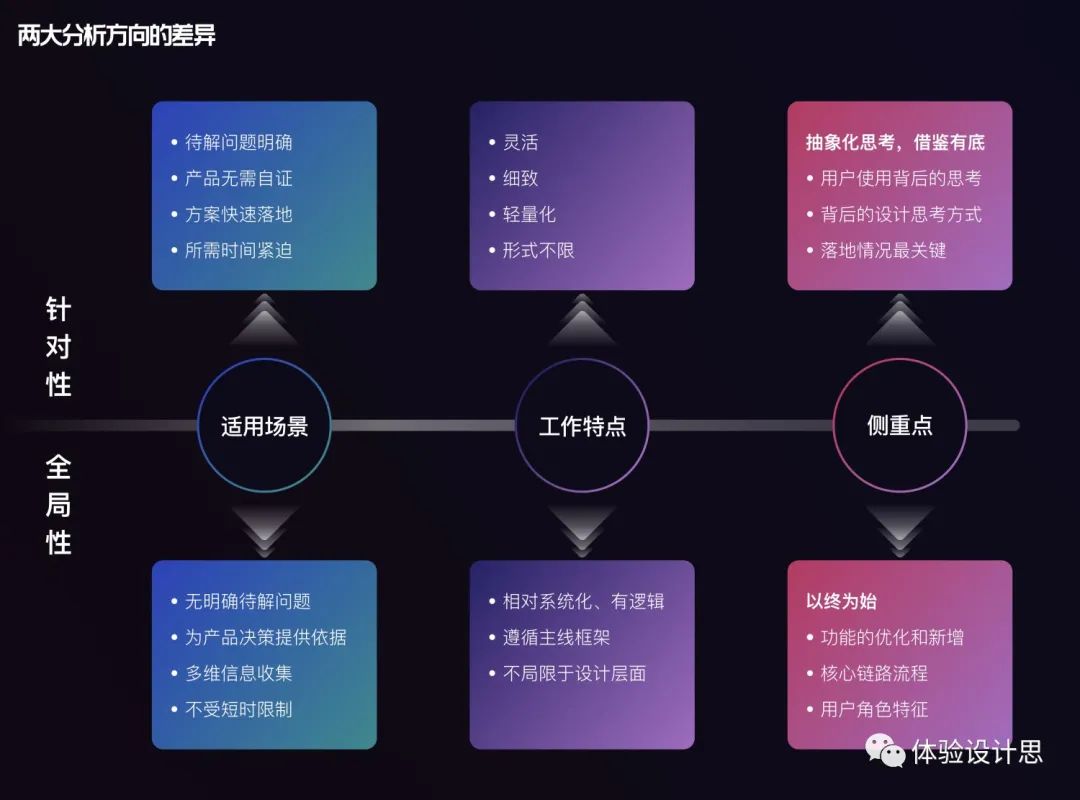
根据分析目的、分析侧重点的不同,我们可以将竞品分析大致归纳为两个方向:针对性分析和全局性分析。

1)针对性分析
所谓针对性竞品分析,即具有明确的分析目标,分析较为细节、充分,在设计角度有较大的借鉴意义。
比如,要找到某个交互操作问题的解决方案,或者验证某个方案的正确性;产品的业务功能,也无需借助竞品来佐证价值本身;通过竞品分析所得到的设计方案,可以快速推动落地;所留给设计师们做竞品分析的时间,也相对紧迫等场景。
2)全局性分析
适用于分析目的没有那么确定,就是要了解一下行业内相关产品的情况;现有产品有一个大的思路,但不知道可行性、合理性如何,想借用竞品分析来为自身产品决策提供依据;需要多维度的收集竞品分析,比如产品定位、市场占比、用户规模、用户口碑等。
所留给设计师们做竞品分析的时间也相对宽松,或许是一个长期的研究课题。
1)针对性分析
分析工作量相对轻量化,不求面面俱到,只求有价值的信息输出。分析方法也比较灵活,可以根据分析目的随时调整。分析过程及结果的输出形式也无要求,形式不限,可以是图片,可以是文档,可以是表格,可以是ppt。
但是,针对性分析要求要做到细致、完整,而非概括性的。比如某个设计亮点,要分析出它为什么好,设计背后是如何思考的,我们要借鉴的话,如何做。
2)全局性分析
分析工作量比较大,分析内容要求全面些、系统化,包括竞品的产品定位、行业占比、用户角色、用户口碑等多个方面。
分析方法有一定的逻辑性更好,要遵循一定的主线框架。分析维度不限于设计中的交互流程和视觉创意,可以向前一步,即产品层面;也可以向后一步,即技术层面。可以成立竞品分析虚拟小组,与产品、开发协作做有广度有深度的竞品分析,会更有价值。
1)针对性分析 – 抽象化思考,让借鉴竞对做到心里有底
分析侧重于用户使用情况的背后原由,设计点的优势和不足,竞对背后的设计思考方式。若为我所借鉴的话,其设计方案落地情况指标的设定衡量。
2)全局性分析 – 以终为始
上文有提到泛竞品分析时间宽松,是一个长期研究的课题,这就要求我们要以终为始,以行为知。侧重于分析竞品的用户角色特征、特色功能、核心流程链路、典型页面的设计布局和设计表现等。

我们设计师做竞品分析,来源方式大体可以分为两种:产品发布会和在平时工作中有目的性的资料收集。
竞对产品版本迭代的大型发布会,这种来源方式的获取对做竞品分析的我们来说,是最直接、最高效的。发布会上所体现的功能体验内容大多是该产品核心中的核心,亮点中的亮点。
针对竞对的产品发布会上介绍的功能体验点,结合产品去实操体验,我们对竞品的认知会更有体感、更全面、更具体。
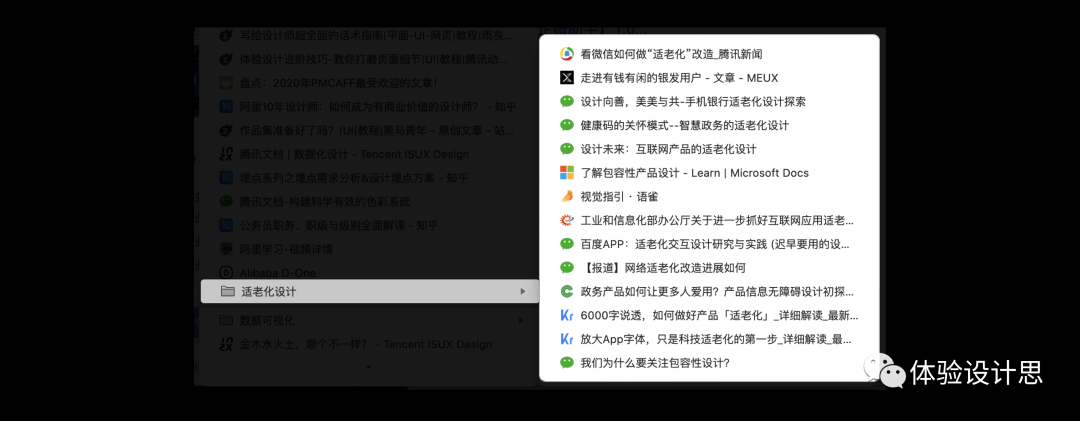
在平时的工作中,要多有意识地收集相关竞品的网络文章链接或图片,梳理沉淀设计体验亮点。如适老化产品的设计资料库,当要做适老化产品竞品分析的时候,即可短时间获取资源。

全局性分析需要有逻辑性的阐述分析与总结,而不能存在较大的跳跃性。因此可采用如下流程进行分析。
第一步:项目背景
项目背景是对整体竞品分析的概述。要明确竞品分析的目的,是为了解决什么实际问题,寻找某应用作为竞品的原因,表达要言简意赅,把事情讲清楚。
第二步:竞品概述
此部分要阐述的是竞品的体量(下载量等数据),体量是真实反映一个公司,一个产品受欢迎程度的指标;也是对于竞品的功能和本产品要做功能最好的证明材料。
第三步:维度分析
建议初学者言简意赅的表达思路(优、缺点)+对比截图(建议标注区别点);功能点要有针对性,多想想为什么产品会这样设计。作者通常采用如下角度进行分析:
第四步:分析总结
分析总结是整个竞品分析的精华部分。总结要有新意和立场,要说出你做这个竞品分析报告的思考和提炼是什么,能够结合产品接下来怎么做,给出明确的建议。
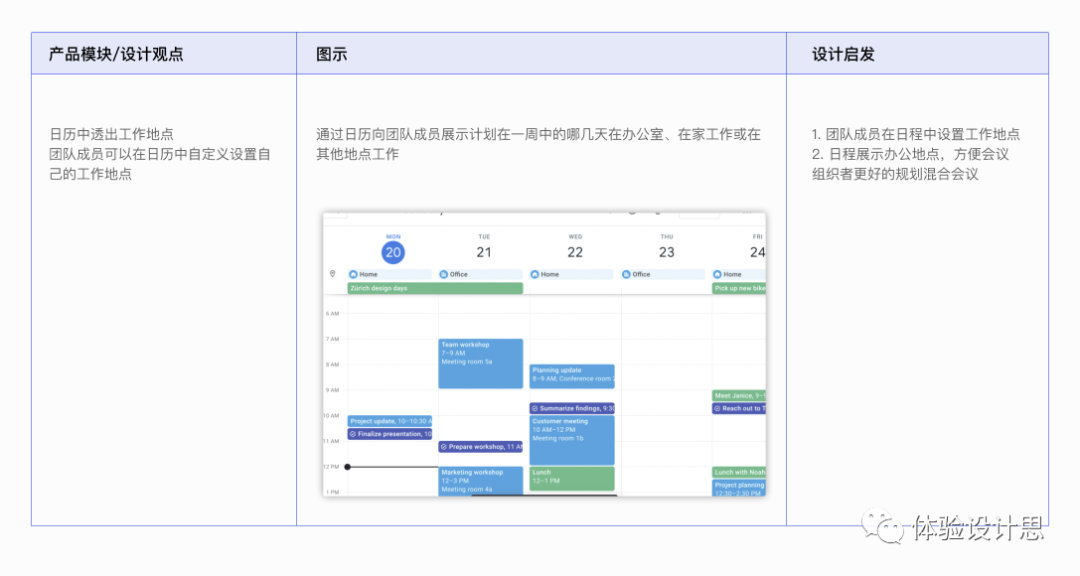
针对全局性分析类型,并结合工作经验,本人抽离提炼出一张竞品系统化分析报告表格,供大家参考使用。
详见下图:

在整个报告中,第三部分与第四部分是核心内容,需要尽可能详尽、言之有物。同时,整个报告的前后分析应该层层递进,逐步得出分析结论,如果前后缺乏逻辑性,会减少报告的说服力。
相较于全局性分析,针对性竞品分析就没有较为复杂或统一的分析流程,设计师可以根据自己的直觉进行点对点的分析。竞品分析的团队可大可小,也不依赖团队成员之间的相互协作。
举个例子,之前针对Google Workspace产品的发布会,我们就可以围绕着Workspace产品发布会来做。当然,前提是Workspace产品是所负责业务的直接竞对或者业务功能有关联的间接竞对。设计组内召集愿意做分析的小伙伴,相信10个人的小组总会有那么两三个乐意去做的。
如下图,下面是针对一个功能点整理的分析总结。

针对性竞品分析可以从产品里面那些小而美的功能体验点入手,如动态的引导互动展示、预判用户下一步、减少重复操作、情感化设计、沉浸式的交互、形象化设计、有温度的文案等,这些都可以成为后续产品优化的微体验。
当然也可对产品的迭代亮点进行全面的分析。如下图,是作者抽离的分析报告模板:

相较于全局性分析,针对性竞品分析形式上更加灵活,可以是做方案时的灵感来源,也可以是自己分析素材与提升的积累,亦或是政策性的竞品分析任务,这种竞品分析更加快速有效,更加容易言之有物,不会流于空泛。
经过若干竞品分析的实践,有以下实践建议,希望能有所帮助。
竞品分析是一个老生常谈的话题,特别是在to B类产品.其他的研究方法相对来说都较为困难,或效果不太明显。因此,竞品的收集与研究是做好to B产品的有效手段之一。
文章来源:人人都是产品经理 作者:弘毅道
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


安卓英文名是 Android,它是系统级源码的总称,而谷歌官方为这套系统提供的设计规范,叫做 Material Design (下称 MD),我们了解官方的设计规范,即了解 Material Design 的过程。
目前,Material Design 已经更新到第 3 代,与 Andoirid 12 代共同发布,它的设计进行了大量的更新和调整,虽然我写作的时候这代 MD 设计还没有正式上线,但下文也将以该版本做说明。

建议学习前先下载安卓官方的组件文件(MD2 版本,以后会更新的)和对应字体,可以通过下方官方链接获取。也可以在这个网址中用网页翻译查看官方的规范介绍。

1. 安卓布局规范
安卓和 iOS 类似,也包含状态栏、头部标题、底部导航栏以及 …… 底部指示器,我们简单对它们做个介绍。
首先,顶部状态栏在 MD2 中,是有背景色的,而在 MD3 则改成了和 iOS 一样的透明背景。它的高是 52dp(安卓的单位,和 PT 就名字的差别),使用方式和 iOS 状态栏基本一致。

顶部标题栏上,MD 提供了 4 种模式,依次为 center-aligned, small, medium, large,在实际界面中可以根据自己的需要选择。

在 MD3 中,基本取消了安卓过去在顶部放导航的 “优良传统”,所以原先 MD2 中的 Bottom navigation 改名成 Navigation bar,不过我们依然可以用中文称呼它为底部导航栏。
它和 iOS 底部导航类似,提供了 3-5 个选项的不同版本,可以根据自己的需要选择。并且使用底部指示器的过程中,需要将导航底部延长,覆盖底部指示器的高 28dp。


在 MD3 中,官方默认使用的画布是 412*892,左右页边距默认为 24。所以如果我们要创建一个以 MD3 规范为标准的页面,就可以通过置入所需的官方元素完成基础布局,进行后续设计。

至于其它的官方组件,可以在源文件和官方的规范文档中查看,就不在这里展开了。
2. 安卓规范细节
MD3 和 MD2 看起来完全像 2 套规范,原因就在于细节层面变化太大。MD3 一改以往直男的设计风格和配色,摇身一变成年轻人喜闻乐见的网红风……

而相比起来,颜色填充的逻辑比色彩风格的变化更大。在安卓 12 中,提供了用户自定义系统色彩风格,和色彩根据场景自动化生成和填充的强大特性……

这套规范异常的复杂,这是一个针对 MD3 色彩配置的万字干货才能讲清楚的特性,我只在这边做一些最基本的讲解。
首先就是 MD3 中,也强调了色彩的角色:
只要这些角色的色值被确定,系统就会自动帮助我们生成不同的明度等级,并应用在不同的场景,比如下方左侧是我们设置的角色色值,右侧是系统会自动生成的关联色彩。

下面是色彩应用的示例:



这些角色的具体色值,可是是我们作为 APP 开发方定义的,也可以完全交给客户端自动生成(独立设置或背景生成)。
所以当我们使用 MD3 规范做设计的时候,就要借助官方的插件来完成角色色值的生成。感兴趣的同学可以在 Figma 官方社区搜索 Material Theme Builder 插件,并根据下方介绍了解它的使用方法。

除色彩外,MD3 使用了更多、更大的圆角,让界面元素变得更圆润。圆角使用 4 的倍数,根据元素尺寸分别应用了 4、8、12、16、28 等圆角。

在使用了圆角的同时,还弃用了 MD2 中核心材质 —— 投影(我忍它很久了)。让元素之间通过色彩的对比来实现分隔,而不是应用一大堆厚重的投影来突出元素。

除此之外,MD3 中篇幅最多的还包括设备适配有关的规范,就不在这边介绍,留到后面的分享中讲解。
如果是面向国内市场的 UI 设计师,针对 MD3 只需要停留在了解的层面就行,在真实的工作环境里基本没有应用场景。
3. 国产安卓设计现状
为什么我们作为 UI 设计师可以对 MD3 停留在了解的层面,而不是真实的实践?
因为面向国内市场的安卓界面设计,基本不遵守谷歌官方的设计规范!这里面包含了非常多复杂的历史问题,有谷歌自己规范做的不清不楚(对比 iOS)的关系,也有每个厂商各自为战推出自己的设计系统的原因。

更底层的因素,是谷歌系统在国外才能获取完整的体验,没有进入国内(被墙),缺乏了厂商去支持和适配它的基本动力。同时在商业层面上,如果我们每设计一个 APP,iOS 和 Andorid 使用各自的规范,会对产品规划、设计、开发和测试都造成非常大的压力,是一般公司完全承受不起的。
再者,国内的安卓项目,多数是在完成 iOS 端的设计后,安卓工程师直接参照该设计稿适配到安卓端中。只有少数安卓特定的需求需要为其设计独立的页面。

所以常规情况下,我们只需要提供标准的 iOS 界面即可。只有在产品经理提供的特殊需求和页面,要根据它输出安卓尺寸的对应界面,但设计风格、元素依旧可以保持 iOS 版本的样式。
要提升对安卓官方系统的理解,就一定要在你们的安卓手机上刷原生的系统,同时安装 Google 三件套,否则你们体验的就只有魔改版 iOS。

今天的分享到这里结束!仔细研究了下 MD3 的新增规范花了不少的精力,个人意见,MD3 实在是非常难做出能让我们满意的设计……
文章来源:优设 作者:酸梅干超人
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那么之前的文章都是对于B端这样一个系统,进行概括性地讲解,系统的讲解。那么从今天开始,我将对B端系统对大家进行一个详细的讲解,包括每个控件的具体使用。这就是我们从大到小,再由小到大的这样一个学习过程,那么目前我们要进行收缩范围,要精确的明白某个控件应该如何使用。今天我所讲解的是表格页的具体使用方法,以及如何分析现有表格页的问题。
文章句句将会直击重点,拒绝长篇大论。
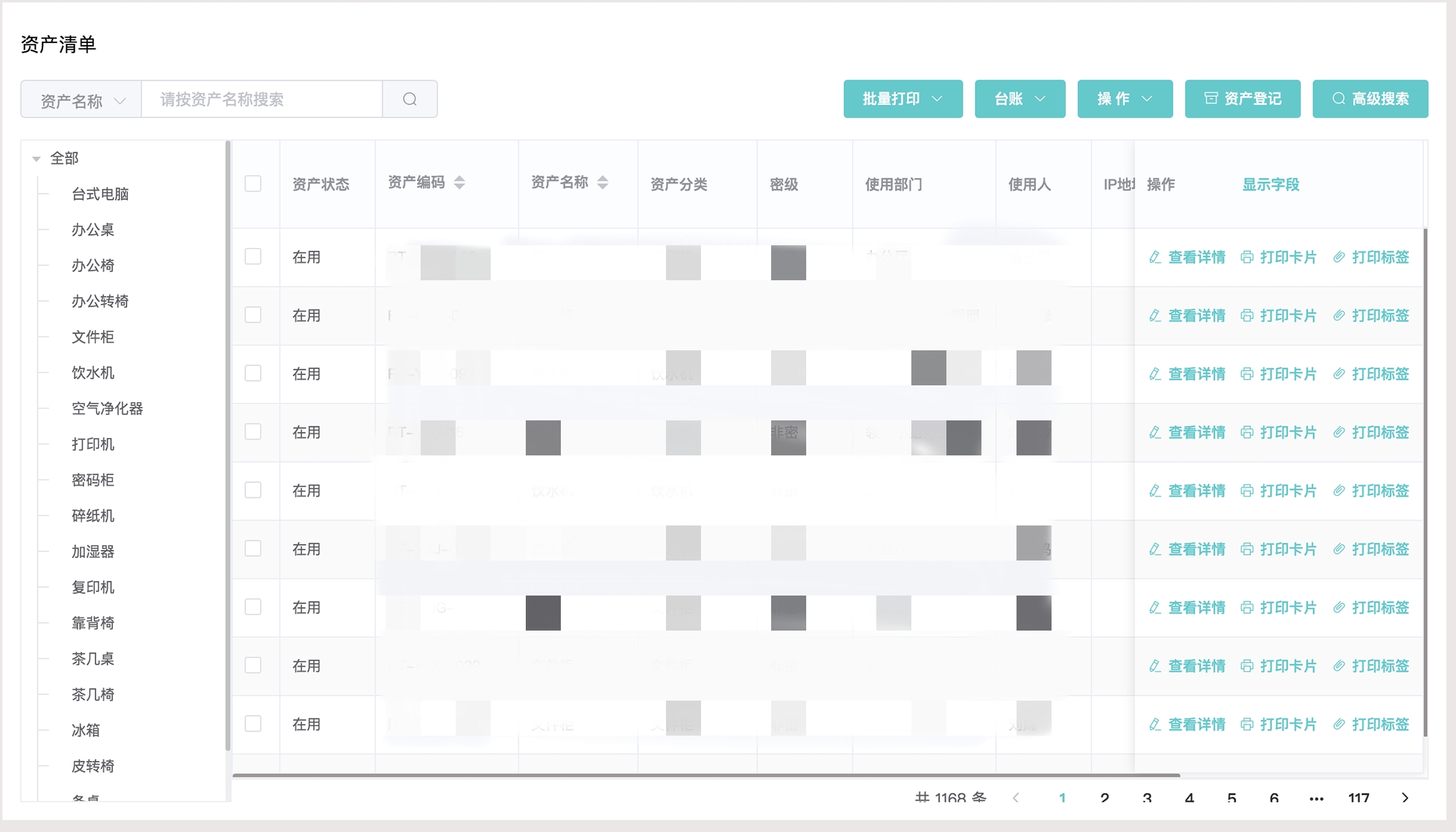
那么为了方便大家的理解和查看,我这里去列举一张表格页的图片。以下的讲解都会围绕这个表格页的图片,进行详细的剖析讲解。那么,在看的过程中,我们要时刻的翻到上面这张图片,对照着这张图片来吸收消化今天的知识。

大家可以看到这是一个关于资产清单的表格页,那么它的构造也符合我们常规的表格页。首先我们对这个表格也进行分析,我们可以看出表格页是由这几部分组成的,它们分别是数据过滤,数据操作和数据查看。
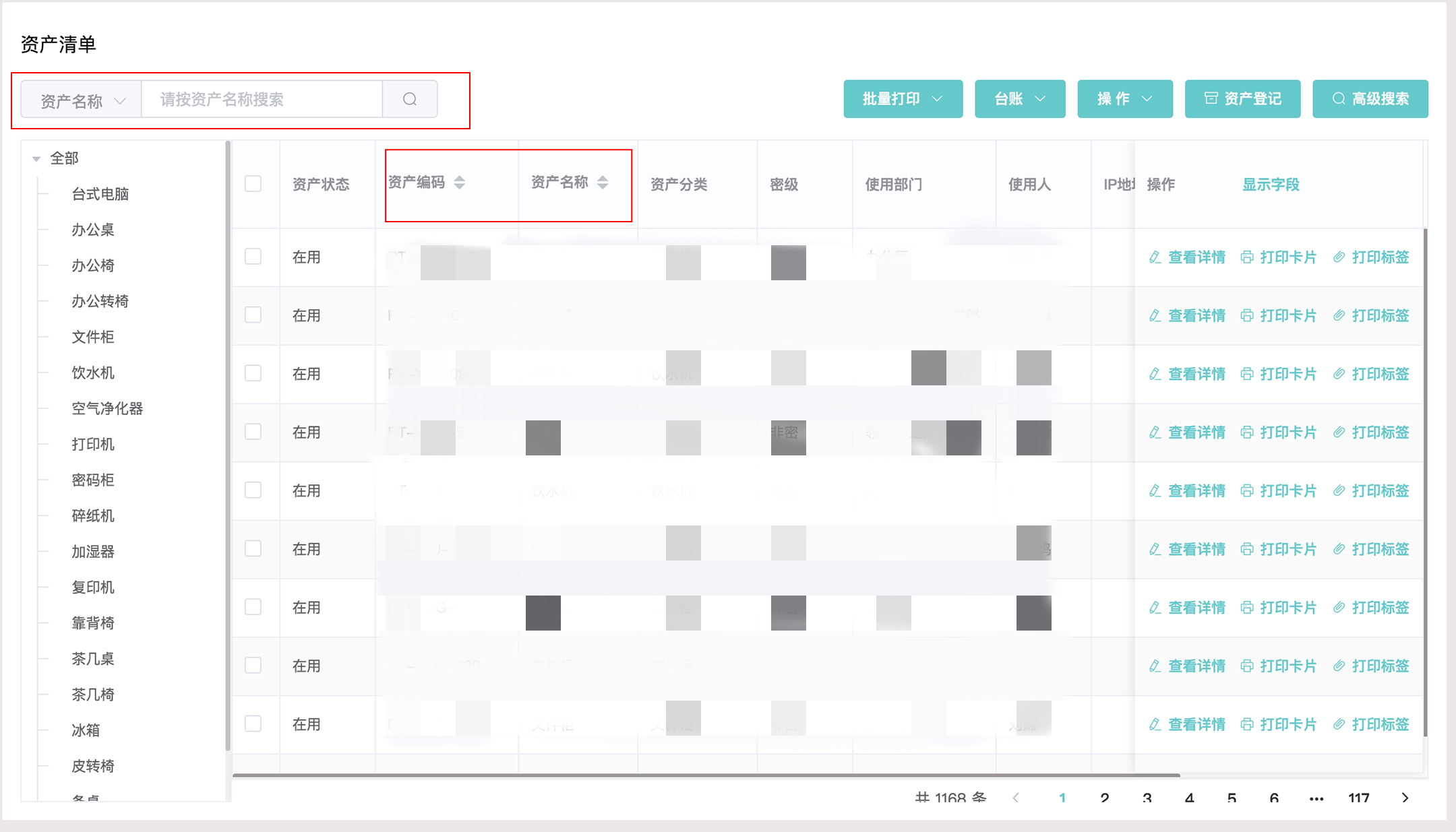
数据过滤部分指的就是我们页面上方的这样一个搜索框,包括。我们表格页内容顶部的资产编码,资产名称,它们后边都有这样一个筛选器,我们可以按照顺序或者是倒序进行筛选。这里我把数据过滤的部分用红色框标注一下。

那么这个表格页我们可以看出,它的数据过滤其实是非常少的。更多的数据过滤有什么呢?按照资产的新旧程度,我们可以将它分为新的、旧的、淘汰的。那么这三个按钮也可以作为数据过滤放在我们表格内容页的顶端。
当然,维度有很多个维度,我们不仅可以对资产的新旧程度进行分类,我们也可以对资产的购买时间进行分类,比如2018年、2019年、2020年至今,我们可以对这样一个时间维度进行分类。同样,操作按钮也是放在表格也的顶部,也就是我们搜索框的后边。这样用户在筛选起来会比较的方便,具体需要按照什么维度进行划分,需要我们找到,我们的业务目标是什么?我们要找到我们的这个表格页希望给用户传达出怎样的信息?那么用户最关心的点是什么?找到这些之后我们就可以对用户最关心的点以维度进行划分更多的筛选器,有助于用户更好的去浏览内容。
此页面我们可以看出他的筛选器过于少。在这里我们并不评价,数据过滤少是好事还是坏事?但是我们要记着,我们时刻要具备分析某个功能模块。究竟应该放在哪里?它应该怎样去划分?这是我们要牢记的点。
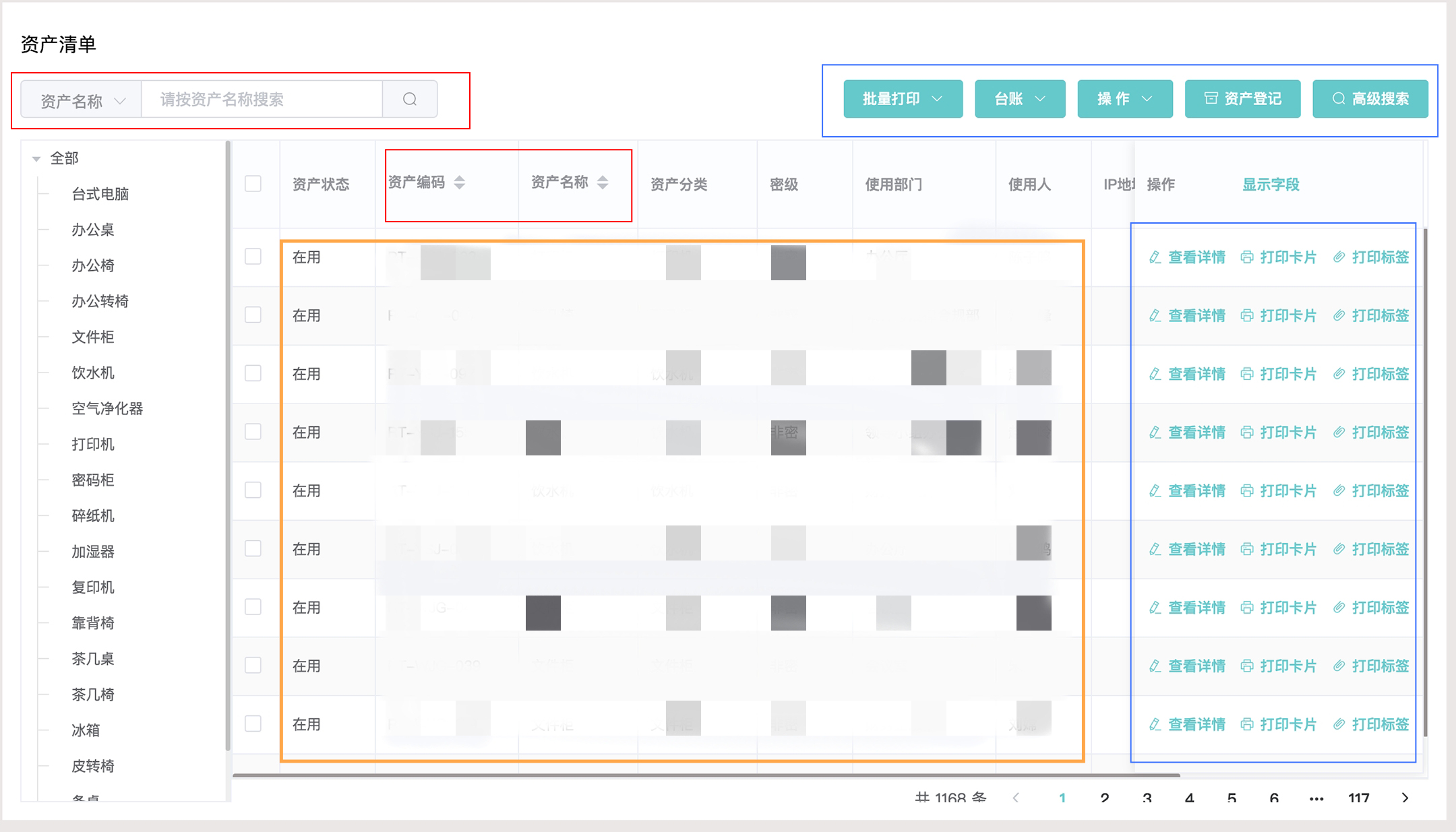
那么刚才也说过,一个表格页分为三部分,分别是数据过滤,数据操作和数据查看。现在我们来讲第二部分,也就是数据操作。那么什么是数据操作?数据操作,顾名思义就是对页面中的某些数据进行操作功能,可以是增,删,改,查等等,它都是属于数据操作。那么数据操作,它一定是一个可点击的一个功能按钮,在页面中,我们如果仔细找一找很容易就会发现数据操作的模块。在这里呢,我同样用蓝颜色的框给大家框起来。

在这里,蓝色框框起来的部分,就是我们这个表格页中的数据操作部分,也就是第二个部分。
那么很多人可能会有疑问了,说为什么同样都是数据操作,有的数据操作在上面是纯色的一个按钮显示,那么有的数据操作又在表格内容页里,这些究竟有什么区别?
没错,数据操作。它摆放的位置是多种多样的,但它遵循一个规律,什么规律呢?也就是说在我们执行数据操作的设计这样一个功能模块的时候,我们需要对其进行第1次的划分。数据操作部分我们可以分为单行操作,批量操作和全局操作三个操作点,也就是说所有的操作功能无非就是在这三个类别中的某一个类别。好,下面我来给大家详细讲一下什么是单行操作,什么是批量操作和全局操作。
我相信大家通过字面意思也能对这三种操作方式有一定的了解,单行操作指的是针对表格内容页的一行数据进行操作,一般就是放在表格页的这一行的尾部。那么批量操作针对的是对多个数据进行操作,他一般放在表格内容的顶部,那么什么是全局操作?全局操作是对整个表格页的页面进行操作,比如说我要导入新的表格,或者说我要替换这个表格,那么根据优先级顺序来说,全局操作大于批量操作,又大于单行操作。这就是数据操作的三个不同点,那么很显然在我们上张图片中。只存在单行操作和批量操作,并没有全局操作。
接下来我对最后一个部分,也就是数据查看这个部分进行一个讲解。数据查看也就是我们系统所反馈给用户的一些数据,它包括具体的数字,也包括一些汉字,所有的信息都可以被列为数据查看。那么由于这个表格页上的数据查看部分没有去写一些信息,将这些信息打码隐藏了,但是我们不难想象它填入信息后的样子,也就是整个表格的内容页的核心部分就是我们的数据查看,无论是数据操作还是数据过滤,只是进行一些功能上的操作,那么用户最终的视线还是要落在数据查看这个部分,同样我用橙色的框给大家标注出来。

如果说我们的数据查看部分,其中的数据是混乱不堪的,或者说它的列数是非常的繁琐的,那么对用户的体验非常不好,也不能在第一时间抓住有效信息,所以我们在设计的过程中一定牢记7±2法则进行设计。
那么有的人有疑问了,说如果我的列数非常多怎么办?如果你的列数非常多,那么你只显示其中的重要信息在表格页这一块,其他信息应该归纳到查看详情,或者是二级页面内,不能在一屏中展示过多的信息,即使你放了这么多信息,你要记着那也是无效的摆放,用户在进来之后根本就不想看一眼,所以在这里我们要一定要记着7±2法则,或者说我们给自己定一个列数的系统规范也是可以的。
以上,就是今天对表格页的详细讲解,那么要学习更多知识也可以进我的公众号学习。我们要知道再简单、再复杂的表格页也无非就是三块,数据过滤、数据操作和数据查看,当然在页面中也存在我们的导航系统,它们共同组成了一个完整的表格页,表格页所遵循的宗旨是简单高效,信息直观,操作方便快捷。
文章来源:站酷 作者:弧形线
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

尤其是一些体验细节,比我平时用的腾讯收集表做得更到位些。感觉 Google 的设计师,确实是没少下功夫的。

国内通常网盘和在线文档是分开的两款产品,例如腾讯的微云和腾讯文档,就是不同的两个产品。
Google Drive 这个东西,相当于把在线文档和网盘整合到一起了,这就和国内的产品很不一样了。

而 Google Form 就是 Google Drive 里面的问卷功能。
这次我拿腾讯收集表和 Google Form 这两款产品对比,就是因为它们定位比较相似:
都不是专业的问卷工具,而是在线文档工具中的问卷功能
相比之下,我觉得 Google Form 的体验细节做得更加到位,很多地方值得学习,尤其是这五点:
一般做问卷,我们都会先弄一个文档,把内容确定了再往问卷工具里填。所以填写问卷内容时,通常不是通过输入,而是通过粘贴。往腾讯收集表里粘贴选择题内容,必须一条一条来,有多少个选项就贴多少次,选项多了会感觉自己在工厂做流水线工作。

而 Google Form 可以把所有选项都一起粘贴,识别到换行就会自动贴到下一个选项中,方便多了。

我觉得还可以优化一下的点是,希望能够让我把问题和选项都一起贴,这个目前 Google Form 还做不到。
Google Form 创建一个问题之后,可以很方便地切换问题类型。

这样样式挺好的,有时可以减少一些操作步骤。
就是因为 Google Form 的问题类型可以快速切换,所以创建问题就很快速了。只有一个插入按钮,点击后立即插入一个跟上次所选类型相同的问题。如果想要换个问题类型,再点下拉框切换就行,交互很流畅。
一般创建问卷就是要尽量使用连续的同类问题,所以这种方式挺好的。

而腾讯收集表因为不能切换问题类型,所以创建起来就比较麻烦了,还分了两个入口。
第一个是左侧的工具栏,刚开始用还真不知道是用来创建问题的,可能因为标题上的「添加问题」太不起眼了吧。第二个入口是,当前编辑的问题下,会出现一个「插入问题」的按钮。但是点击之后需要在菜单选择一下,这就没那么方便了诶。

Google Form 和腾讯收集表在创建了问题之后,都能拖动顺序,但是可拖区域不同。Google Form 的可拖区域在顶部一条,而腾讯收集表的可拖区域在侧边一条。

按下拖动时,为了避免太长不方便,都会收缩变短,于是问题就来了!
腾讯收集表因为可拖区域在左侧,所以我点击左侧偏下的位置也能拖,但这次问题收缩,我点的地方就跑出问题区域了,于是拖动就出问题了。

Google Form 因为可拖区域在顶部,所以不会出现这个 bug。

但是,Google Form 往问题里插入图片后,问题长度就收缩不起来了,上下拖动可不就不方便了?

好在,这个问题并没有影响拖动。
对于很多 PC 老手来说,Tab 键是个很方便的工具。
有了它,填写再多表单都不需要拿鼠标了,点一下就能自动把焦点从一个输入框移动到下一个。

而 Google Form 把 Tab 键运用到位,基本上界面上的交互功能都能切换到。

腾讯收集表里也能用 Tab 键,不过覆盖范围就少了一些,不能删除、添加选项或者添加“其它”。

其实要比视觉风格,腾讯文档可能更加符合国内审美。如果要比功能,Google Form……也还是比腾讯收集表强大,可以:生成图表、给问题和选项插入配图、插入视频、区分问题模块……
文章来源:优设 作者:ZoeYZ
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

从上图可以看出在未增加新功能、新页面的情况下,设计师对页面信息、结构进行了重整,你会发现更注重用户价值的传递,整个页面更加高效,用户关注的信息点都很突出,并且有这么多优惠,让用户心理感觉更省钱了。以上这些都是为了去传递用户价值,不断的刺挠用户心防,让用户破防!今天从交互设计师的角度阐述下如何去做转化页。

在这个信息爆炸的时代,人都不愿意在无意义的事情上浪费一秒钟,而面对产品界面也是一样,看一眼没有看到自己从中能得到什么可能就划走了。所以在转化页这种承流量的页面,凸显用户价值非常重要。
我们首先应该明确你目标用户想要的到底是什么?是优惠?是承诺?还是被认可?如:购物类产品,用户在平台上可以获得什么价值?除了可以不用去实体店在家就可以下单(满足惰性)外,在使用 APP 过程中还能获得什么价值?购物的爽感、有优惠便宜感觉自己赚到了?所以具体设计转化页的时候就是要抓住这些最关键点,然后进行放大,不断刺挠用户心防。
其实绝大多数用户都不是理性消费者,因为人性原因,我们的思考方式大多都是被系统 (无意识且快速,不费脑力)占据的,让消费者失去了理性的诱因有很多,比如:占便宜、错过、恐惧、好奇、亏欠、虚荣、逆反等等。其中便宜和错过是最常用于设计中的。
直接 | 通过优惠标签、对比、简单粗暴告知省了多少钱

便宜并不是真的便宜,而是让消费者感觉到占了小便宜。相比较拼团特惠标签,直接将用户可以省多少钱展示出来,对用户的冲击会更强。
间接 | 营造一种错过就亏了、就没有了的感觉
这在心理学叫:损失厌恶,它指的是人们对已经拥有的事物会习惯性地视若无睹,只有在失去或即将失去的时候才会产生加倍的珍惜感。对应到收益与损失上在人们心理敏感程度上来看,比起收益,人们对于损失更加敏感,这就是为什么在双十一期间,各大商家都打着:“全年最低价,再不买就涨价、不买你就亏了、抢光了…”的标语,但是这种只是感觉上给人们造成好像真的“亏大了”,但是就算买到其实也未必赚到。所以,我们在具体界面上也可以适当采用这个原理技巧,增加紧迫感和稀缺性元素,营造一种错过就亏了的感觉,让用户在犹豫时,能够斩钉截铁的按下 “转化按钮”!

上图 VUE、脉脉都是采用“限时”的这个手法来因遭稀缺性与紧迫感,从而增加用户购买欲望,而京东则采用“仅剩 1 件”“一年历史最低价”的方式来营造紧迫感。
你可以看到现在各大电商上的物品的展示图都从原来的静态图向动态图及视频化方向演变,这这种手段就是为了更加高效,直观的展示产品本身的特质,让用户看了一目了然。在通过分析得出产品最终卖点后,在呈现形式上交互设计师也需要多多考虑。以下重点在展示产品卖点方式上进行阐述。
动态化展示
淘宝上的商品动图,非常直观的展示产品核心特性,帮助消除用户疑虑。

对比型展示
通过列表直接展示普通用户和会员用户间的差异,这样的方式直观,代入感强,能够很好体现产品本身的服务价值,更容易打消用户购买疑虑。

平铺直述
直接将用户可以获得特权展示,告知用户可获得哪些权益与服务,一般通过 icon+文案的方式直接呈现给用户。

这样的方式虽然没什么大问题,但是在权限比较多的时候,细看其实会不知所云,不知道具体是干嘛用的,所以如果要采用这样的方式建议搭配辅助说明。

亮数据(权威性)
将产品的数据直接展示出来,通过多维度数据权威展示产品亮点。

所以在凸显价值感知上我们可以怎么做:
交互本身是一个动态的过程,转化页有时需要承载比较多的关键信息,而如何让这些信息清晰,有序的展示在用户面前并引发用户互动是交互设计师需要思考的。可以从页面框架、操作引导上去思考与用户的关系。
转化页面上的信息需要非常高效的传达给用户,应采用最高效的方式展示给用户。因为不同于购物类、视频类 APP 用户以“逛一逛、刷一刷”看看有啥好看的心态,漫无目的的浏览,而是会集中精力寻找价值从而说服自己去买,所以我们框架尽量线性,符合自上而下,自左往右的阅读习惯,所以放到页面上建议直接大模块化从上至下排布,这样能让页面更加规整,也符合与用户的视线。

以上是我在各大应用会员转化页的框架,可以发现,抛开内容信息,整体框架前两个会让人感觉更舒服,这样的搭配更加流畅性,比例更好,不会太分割,其实在设计模块化卡片大小时也可以考虑下黄金比例。

说到引导我们可以来看一看下方案例,仅仅增加了很小的一个细节就达到质的效果。

所以在做转化页面时,对关键按钮我们也需要采取一些方式让用户注意到,并吸引用户点击。主要可以从按钮的位置、大小颜色,动效、文案 4 个方面来思考。
位置
由于转化页需要展示较多信息给到用户充分思考,所以一般根据用户的浏览习惯,按钮一般放下右下角视觉落点处,这样能比较好的组织页面内容,突出又不抢页面主要视线。

大小和颜色
重要的转化按钮大小绝对不能太小,但也不宜过大。记得 UI 中有关于按钮大小的计算公式,可以在这个公式基础上进行灵活调整。有些宽度很宽是为了加大用户点击热区,让用户更容易点到。

颜色一般使用应用主题色,如果有多个按钮,主按钮颜色尽量有一定对比,这样才能将我们想要让用户点击的那个跳出来。

动效
动效一般在按钮上增加一些扫光、光效、按钮本身轻微动效即可,只要很微小的效果就可以,因为人眼在一堆静态内容中很容易注意到动的东西,如果做的很强烈就本末倒置了。

文案
按钮上的文案一定程度上也能够促进转化,所以在文案上表意的基础上可结合我上面讲述的第一部分进行文案的设定,加强用户感知!

以上讲述了交互设计师在面对重要的转化页时应该要着重将价值简单高效的传达给用户,加强用户的感知,可以通过贴标签、紧迫感文案、动态化、对比化、平铺直述、亮数据内容展示,更好的将产品价值传达给到用户,在具体内容布局上建议准寻线性的框架搭配颜色、动效、引导性文案的方式引导用户操作。以上是我个人的思考与总结,有问题可以共同探讨~ 感恩
文章来源:优设 作者:小发的设计笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高情商沟通的重要性想必大家都清楚,而高情商沟通离不开重要的一点——说服。在职场中,有理有据地说服,能让对方明白你的想法,达到你想要的目的。那么我们如何才能说服对方,最大程度减少沟通成本呢?作者从运营的角度分享了10个小技巧,感兴趣的小伙伴们不妨来看看,说不定有帮助哦。
在这个消费主义的时代里,无论是工作中还是生活中,处处都存在着说服。
走在地铁里,看到大片的广告区印刷着“找工作,上boss直聘”。开车在高速,抬头是一个大标语“司机一滴酒,亲人两行泪”。公司的文化墙永远都不会空着,高悬flag“今天的最高标准就是明天的最低要求”。
发现没?全世界都在通过说服拿到自己想要的结果。商家通过说服拿到订单,高管通过说服拿到项目主导权,运营通过说服获得用户量等等。究竟什么是说服?说服又有哪些可以落地的技巧?
今天这篇就是以运营的角度来详谈说服用户的10个技巧。
谈技巧之前,我们要先来聊聊“说服”本身这件事。否则只盯着一些技巧就变得没有意义,我有点贪心,形而上和形而下的东西,都想交付给你。
说服,通俗一点说,就是通过充分的理由,让对方“听我的”。这跟沟通就有了本质区别。沟通是一种信息互通,双方是平等交流。而说服则更强调目的性,且往往是低区位的人来说服高区位的人。
如何辨别我们是处在哪个区位?关键要看决策权的归属在哪一方。谁具有最终决策权,谁就站在了高区位。
高区位向低区位做出影响,往往不需要说服,除特殊情况外,大多数会选择使用权力进行直接要求,比如领导对你布置任务,或者父母限制孩子的游戏时间。
相反,如果低区位要对高区位做出影响,说服就是最重要的工具。因为低区位无法直接做出命令或要求,就需要准备充足的理由和事实,让高区位的人做出有利于己方的决策。
这里要强调一点,无论我们通过什么手段说服,决策的最终执行者都是高区位者。这就意味着:无论你的理由多充足,都只是给高区位者提供更多参考而已。
想透了这一点就明白了说服的本质。——本质上,我们无法说服一个人,我们所谓的说服,其实就是通过有选择的信息来让高区位者重新完成一次逻辑自洽,从而做出更有利于高区位者的决策,而这个决策的附带影响才是利于低区位者的。
所以我说,说服的前提一定是双赢,否则就是欺骗。
聊完说服的本质,我们落到具体的说服流程上来。说服一个人,第一步应该从何开始?
如此简单的选择题,我想大家应该都会选第二点,但是事实中,我们的选择可能恰恰相反。
当我们说服老板给自己加薪时,大多数的时间都在陈述自己的不容易,自己的业绩如何如何,自己觉得应该获得更多的激励等等。
当我们说服自己的用户选择某个产品或方案时,一开口就是我们的产品用了什么新技术,我们的方案做了几天几夜blabla一大堆。
大家发现没有,我们总是习惯性地从自己角度来说服对方,甚至都听不进对方的潜台词。
所以,真正的说服应该从用户分层开始。这个跟运营本身是一样的逻辑。
我们说服的对象从大的维度可以分为3类:抗拒用户、无感用户和支持用户。根据用户反馈的程度不同,还可以细拆一下:
这5类用户分别表现出不同的特征,有不同的潜台词,识别潜台词是分类准确的重要保障。我总结了一套顺口溜,大家可以参考:
反对用户情绪大,稍不留意就爆炸。疏导情绪最优先,态度缓和再深谈。怀疑用户爱皱眉,说得太多成炮灰。换位思考忙站队,现场验证是与非。
中立用户想法少,稍不留神自己跑。坚决不能脸皮薄,半推半就可劲儿搞。
好感用户问题多,东拉西扯听你说。连捧带夸不要停,当下决策不能拖。
支持用户自来水,最恨杀熟大头鬼。真诚服务期待高,千万别被套路毁。
这套顺口溜使用的都是通俗易懂的话,非常落地,也不会产生歧义,因此建议可以抄写在便签纸上,或打印下来贴在办公桌上。不用刻意背,娱乐一样多念几遍就可以。
老话说得好,好的开始就是成功的一半。开始姿势如果都不对了,后边再多的技巧都是白费的。call back一下,识别用户态度才是“说服”真正意义上的开始。
大家期待的正戏开场了,前两 part可以算是“道”和“法”两个层面,那么这第三part就是最最受欢迎的“术”。10个说服术送给大家,但我还是要啰嗦一句“多看前两part,最重要的真的不是技巧”。
如果说世界上最牛叉的说服术是什么,我一定会说“权威效应”。“人微言轻,人贵言重”不是一句玩笑话,同样一句话,马云马化腾等大佬说出来就会很快变成“至理名言”。所以,提升说服力最有效的方法是提升自己的权威。
当然权威会包含很多,比如专业权威、地位权威、财富权威、名人权威等等。这个技巧有一个变形叫做“转嫁权威”。比如很多公司请代言人,再比如请第三方权威机构测评等等。
还记得罗永浩怒砸西门子事件么?老罗带领一帮志愿者在西门子总部维权,投诉冰箱门关不严。铁锤一响,黄金万两。只不过这一次的黄金万两是西门子丧失的品牌价值。
这是一次多么生动的说服课呀!让我们真真切切地感受到了“事实胜于雄辩”。这哪里需要什么言语来说服,只要不是“装睡”的人,在事实面前都会“醒”。
举一反三,就跟我们写议论文一样,有事实论证,就有对比论证,就有比喻论证,你看一下子,我们就多了两个新技巧。
无风险承诺是针对反对用户、怀疑用户和中立用户的天然法宝。人性就是趋利避害的,尤其是当收益不明显的时候,避害的心理会更加强烈。这时候我们要做的根本不是说服,而是尝试让用户接触、尝试。
无风险试错是一个很大的诱惑,能够抵消很多负面的抗拒。退一万步讲,即便对方最后依然没认可,但他也没损失,在这个尝试的过程中,我们又可以设计很多小抓手,建立后续联系,放长线钓大鱼。
认知颠覆在这些技巧当中效果绝对属于TOP级,君不见市面上所有公开课的经典套路就是“你以前的学习方法是错的”。君不见短视频领域里迅速火爆传播的多是“反传统认知,反传统逻辑”的内容。可见其威力。
当然,这一招也有变形。有的是真的认知颠覆,但是还有好多是借此创造需求。比如这两年电动牙刷、空气炸锅等网红产品的兴起,都是从颠覆传统认知中,找到用户新需求,且不去论新认知的真假。
如果说技巧四是利用认知差来形成说服力,那么技巧五就是利用用户原有认知形成心理暗示。什么意思,举个例子你就明白了。
几乎所有人心理上对于购物的认知是“好货不便宜,便宜没好货”,即便现在各大商场打着“多、快、好、省、新”的招牌,用户心智的调整非一夕之功,学会善用其暗示的力量,也是学问。
所以当你的竞品打“又便宜,质量又好”的底牌时,你甚至不需要诋毁对方一句,只需重复问用户一句话“又便宜又好,您真的信么”,就有可能达到很好的效果。
角色转换也是说服技巧中使用频率很高的技巧之一。通过双方,甚至是第三方的角色转变,让用户看到更多视角的信息(当然,这个前提是转换后的视角是利于决策的,否则就无意义),从而综合考量,得到双赢局面。
常用的招数有三种,我再分别附上3个案例,你一看就明白了:
做决策就要考虑成本,成本越低,决策越快,成本越高,决策越慢。利用这个尝试,我们在说服过程中就可以有两个操作:
比如,家长已经决定给孩子报名竞品的正价课了,你要做的不是直接劝他放弃,而是应该告诉他一旦选择错误的成本是什么。不是损失3千块钱的事情,更重要的是孩子的时间耽误了。所以不妨多对比,听一听我们的公开课,没有成本,最多占您一个晚上时间,再做决定。
很多伙伴在说服别人的时候,习惯性地否定别人,企图通过技巧四“认知颠覆”来征服对方。然而一来技巧四掌握起来并不容易,不一定就能形成颠覆,二来老是以“颠覆对方”的心态沟通,容易引起反感。
所以技巧八是另一个方向的技巧,叫做重要性排序。本质上就是让用户的注意力转移到我们想让他注意的地方上来。而这个地方就是我们的优势所在。
比如用户来买冰箱,讨论了这家质量好,那家服务棒,另外还有一家空间大等等,最后你说了一句“姐,您刚刚考虑的这些因素都是正常的,但比这些更重要的是:耗电量。其实现在科技进步了,您提到的那些各个厂家大差不差,反而是耗电上相差很多,毕竟您买回去是一直插电使用的,这才是大账”。
很多人在谈论说服时都会忘记了“同频共鸣”这一点,其实说服不是你想要A,我提供的是B,于是我拼命地让你放弃A选择B。而是你通过我的信息,自己想通了,原来还是B最有利。这个想通的过程最重要的一点就是同频共鸣。
而同频共鸣是从戳破伤疤,点破问题开始的。只有我们精准判断出对方的真实需求,对方的真实顾虑,才会出现“还是你懂我”的共鸣感叹,才能很好地开始说服。说破有时候不仅无毒,反而有利!
权利反转我在之前的文章中提到过,本身指的是“无形中剥夺对方原有的权利,再以显性的方式赋予对方”,以此达到一种持续沟通或快速决策的目的。
第十个技巧往往跟技巧三“无风险承诺”配合使用。我举两个例子,供参考:
OK,这10个技巧我都打包交给你了,算上技巧二当中引申出来的比喻暗示和对比说服这两个,一共是12个技巧,算是超额完成交付任务。
文章来源:人人都是产品经理 作者:运营插班生
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:B端和C端是产品经理经常接触到的两个话题,那么什么是B端C化呢?这篇文章从B端和C端的区别入手,详细解答了什么是B端C化以及为什么要B端C化,一起来看看吧。
最近很流行一个词——B端C化,解释出来就是可以用C端的模式和思维来对B端产品进行设计,讨论者大致分为两种观点:
1.C端产品市场已经趋于饱和,可拓展空间剩余不多了,B端产品市场还是一片蓝海,于是产生了一些C端设计师转型去做B端了,将一些C端的模式和思维带到了B端设计中,导致越来越多的B端逐渐C化;
2.B端产品市场互相竞争,为了在同市场中打出差异化,于是一些B端市场开始招揽C端设计师培养转型,并且尝试融入C端产品的模式和思维在同市场内竞争,是产品设计的“内卷化”现象,导致市面上的C化的B端产品越来越多;
但上述无论哪一种观点,都在阐述一种现象或者趋势:不管是交互还是视觉还是UI,目前部分C端设计师正在往B端设计师转型。这个现象的发生对整个设计行业来说无异于新增了很多新亮点——市场上越来越多的B端交互、数据可视化视觉等需求,进而导致对市场培训行业开始产生B端培训的诉求,同时也破空而出了很多优秀的B端设计师。那么B端C化到底是什么,和传统B端C端有什么区别,有这方面想法诉求的同学怎么去实现转型?
由于我本人之前是做C端UI设计师,到后来转型成为B端交互设计师,而接触的业务恰好涉及B端和C端的联动以及多角色之间的协作,所以这篇文章借助结合我个人的经验和看法,谈一谈自己对B端C化的理解。
在谈B端C化之前,需要先了解B端和C端的区别是什么。B端C端的区别网上有很多文章和概述了,大致归纳下来主要以四个维度去区分:受众主体、上线周期、业务类型和产品侧重点这四个维度,其余的维度也会有区分,但是影响较小,主要还是围绕以上四个维度进行B端和C端区分。

受众主体也就是相对应产品的用户群体。C端的受众主体是大众用户,特征为多样化,用户与用户之间跨度也大,但是场景和路径较为单一的,比如C端产品就以年龄层、城市、性别等来划分用户,每个阶段的用户都有不同的诉求、认知和习惯等等;在做任何决策方面都属于偏感性(Heart)的个人决策(Personal);用户稳定性则比较差,要是对产品不满意,可以立马换另一款产品,转换门槛低,有多个竞争对手产品可供选择;
而B端产品的受众主体则是为组织群体,特征为多场景和多维度,用户群体较为清晰明确,可以按照岗位、角色、权限等划分用户群,但是之间的关系更加复杂,比如设计一个银行内部管理系统,用户群就很明确清晰——银行各级职员角色,根据职级关系设计不同的功能以及权限;在做任何决策方面都属于偏理性(Head)的团队性决策(Team);用户稳定性较强,要是对产品不满意,也只能被迫适应和忍受,转换成本较高,几乎没有其他产品可供选择

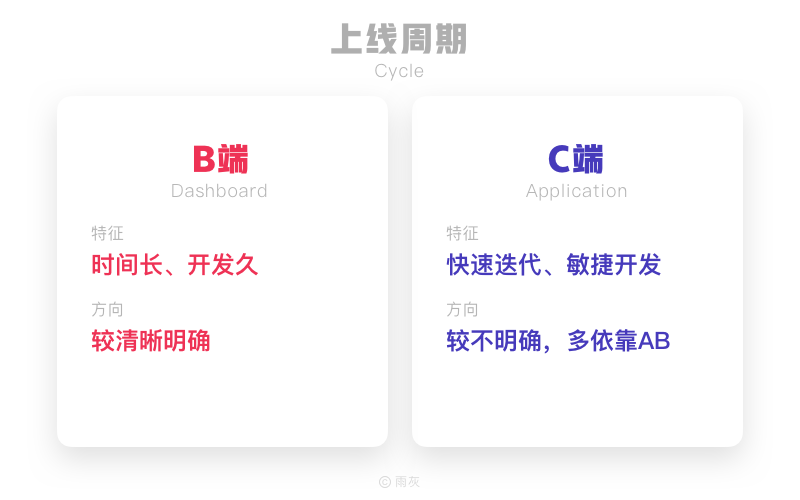
上线周期就是指产品从需求阶段到设计阶段到开发阶段直至最后产品上线所需要的周期。
C端产品上线周期模式有个很明确的特点:快速迭代、敏捷,很多C端产品功能更新迭代的速度很快,上线周期非常短,往往半个月甚至一周就完成开发上线,加上用户群的多样性和跨度大,所以在上线的时候往往会需要AB实验去验证方案可行性;
B端产品上线周期则是和C端一个对立面——长,少则双月/季度多则半年/一年等,因为B端产品流程上都属于重型流程,角色之间关系复杂,交互系统较为繁琐,需求的改动和迭代并没有那么频繁,也不需要像C端产品那样快速上线抢占市场,所以B端上线周期会很慢,也导致在工作强度上相比C端较为轻松一些,但是缺点就是结果没有C端来的那么快和明显。

C端产品的核心竞争力就是产品本身,关键总结就是让用户爽就完事了,所以C端产品的需求类型往往围绕用户群的痛点产生;因为C端用户跨度大,不同的用户群体有不同的痛点,所以导致C端的需求类型不是很明确清晰,需要不断从用户身上去探索挖掘需求,在不断的试错中逐渐得出正确的结论;
B端产品的核心竞争力除了产品本身,还依赖复杂的关系、渠道、技术和资源,你的关系够硬、渠道够广、技术够领先、资源够丰富,哪怕你的产品很一般,一样能领先其他同行业的竞争对手,关键总结下来就是让用户赢就够了;B端产品的需求类型虽然也是围绕着用户群的痛点产生,但需求的目标是更加明确清晰的,加上需求变更的频率、范围往往都有契约/合同所约束,所以相较于C端产品来说,B端产品是需求更加明确且容易达成目标。

产品侧重点无异于区分C端和B端最明显的门槛了,C端产品的侧重点主要在于体验,而B端产品的侧重点主要在于效益。
前面提到过C端产品核心让用户爽就完事了,加上基于用户更换产品的成本很低:你这款产品我用不爽就换掉了,所以C端产品的侧重点永远以用户体验为主,前面说的需求业务类型也几乎是围绕用户体验产生的;大家对比市场上同类型的C端产品,界面、交互、功能都不会差很多,是因为经过长时间的更新迭代,已经沉淀下来目前最好的用户体验类型了,随着产品量级越大,改变用户体验类型就越谨慎;
C端产品就是为了寻找并解决用户痛点、痒点和爽点,加上品牌性、用户隐私等因素考量,产品侧重点聚焦于用户体验。
B端产品侧重点则是围绕效益了,因为作为一个团队使用的产品,不管是从易用性、功能性还是安全性,为这个团队解决问题为首要基础,那么使用者的体验、产品的美观度等等相较于优先级就没有那么高了,所以导致了有一段时间大家对B端的理解依旧是老旧、丑、难用的认知上;
B端产品就是为了使用产品的团队解决效率、成本、营收的问题,加上产品的稳定性、安全性等因素的考量,产品侧重点自然更聚焦在效益上。

前面了解了B端和C端产品的区别,接下来聊一聊什么是B端C化;简单来说从字面意思理解就是B端的设计层面逐渐靠近C端,网上也有很多B端可视化、趋势潮流的设计和文章,但是B端C化不仅仅是从视觉设计上的改良,下面我逐渐从大到小聊一下我对B端C化的理解。
在做过很多B端产品之后发现,往往很多产品经理是对整个产品架构、功能形态一切都清晰地了如指掌,但是有时候在搭建产品架构的时候,功能形态单一粗糙,步骤复杂且笨拙;站在业务产品的视角来看,架构逻辑上都是没有问题的,但是站在用户视角来看,整体框架是混乱破碎的,步骤繁琐且复杂,导致用户对产品的认知变差,但是又不得不去用这个产品,只能被迫去学习使用。
比如一个产品案例,就是一个产品的底层逻辑是前端输入素材id,后端返还一个素材后就可以使用了,站在产品业务视角来看,这样设计没有什么问题,符合产品的底层逻辑;但是站在用户视角就特别难受了,用户想用一个素材,还要去寻找id然后输入搜索,像C端那样全部铺出来给用户选不好嘛?

行为习惯自然是指用户群在该行业下的行为习惯,电商行业、社交行业等等不同行业的习惯、专业术语等都不相同,这个在C端产品中都很能得到体验,比如电商行业的大红大紫,社交行业的左右滑动等等,这类有着很明显的行业属性和大众认知,一样是B端设计中应该注意的点。
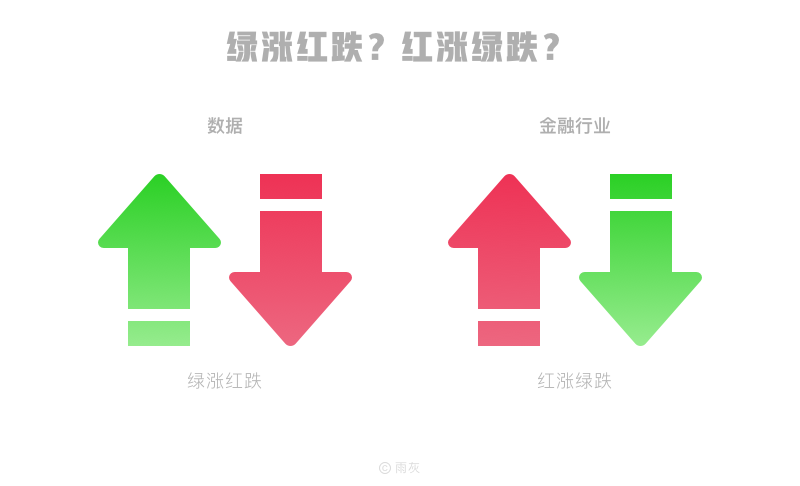
最经典的案例就是红色绿色的定义区分,在数据产品认知中,绿色代表数据涨了,红色代表数据跌了,比如GMV数据,DAU数据等,红色为重点关注的数据;而在金融行业中,基金股票红色代表涨了,绿色则代表跌了,所以设计的原则一定得是基于不同行业的用户行为习惯。

B端产品的信息量一般是很庞大的,尤其是数据、表单、审批等B端产品,涉及到不同角色不同权限的开放等,所以用户能否能一眼看清关键信息,能否帮助用户快速达成目标,是交互层面针对信息层级的设计处理一个重要的环节。
之前很常见B端产品中信息处理的方法就是堆积处理,直接将信息、数据等平铺展示,比如很久之前的某牛商家端后台等老旧系统;现在很多新的B端产品都是以模块化处理方法将信息层级区分,使得模块之间间隔更明显,信息处理的效率更高,宛若C端中的卡片式设计。

设计语言自然是B端设计中标题、字号、颜色等规范标准,早些年把B端产品组件化后且开源的自然是阿里老大哥了,当时最早的AntDesign、以及后来的ElementDesign组件库,到现在都被很多中小企业甚至大厂某些产品一直使用中,但随着B端产品的普及和发展,越来越多的企业开始将自己产品沉淀出完善成套的设计语言,并搭建出自己的组件库投入使用了。
如何去衡量用户体验是否是好的,最客观来讲当然是通过数据去衡量,而数据往往在C端产品中很常见,不管是体验数据还是表现数据,都是C端产品中最为关注的;然而在B端产品中,更多收集的一般都是业务表现数据,几乎没有衡量用户使用平台的相关数据,大多衡量体验的方法都是依靠问卷反馈的形式;但在B端C化的过程中,用户体验的数据也逐渐被加入到B端产品当中来,成为体验标准的考核之一:比如某个任务完成的时长,报错出现的频次、某某工具的使用率等

最后就是B端C化表现层的设计,包括目前主流的设计趋势如大数据可视化、3D建模、材质质感、Dark模式等都逐渐融入到B端产品中,使得B端产品不再追求简单的“功能优先”和“能用就行”,而是像C端那样追求更美观的视觉,更极致的体验
总结下来“B端C化”就是B端产品无论是从功能架构还是视觉体验,越来越趋于人性考虑设计,越来越关注使用者的感受和反馈,因为说白了不管B端产品代替成本高不高,用户是一群专业人士还是普通职员,使用者归根到底还是“人”在使用产品,那么必然会带来体验相关的问题;
所以B端C化会逐渐形成一种趋势,在企业平台资源支持的情况下,会将B端产品的功能放大,追赶市场竞争,逐利行业内卷,在体验和视觉感官上也会更加的人性化,结果自然是产品设计者们更加的卷了(手动狗头)。
无论是现在的B端C化还是将来其他多元的设计趋势,随着市场的竞争和行业内卷,已经反推着设计师们不单单局限于照顾自己的“三分田地”了,无论是之前视觉设计师开始学习3D建模,还是UI设计师尝试接触代码设计,设计师最大的品质就是应该紧跟时代的趋势变化,及时调整补充自己的能力,提升自我的竞争力,才是在当今环境下立足的根本。
文章来源:人人都是产品经理 作者:雨灰
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
本次跟大家聊一个比较纯粹的艺术风格,英文原名叫“Minimal Art”,为什么一开始就上英文呢,因为这个风格特别多不同的翻译名,如果只看中文资料有时候你不知道原来不同书籍中谈的是同一回事。
我列举几个常见的名称,分别有“减少主义“、”极少主义“、”质朴艺术“、”ABC 艺术“跟”极限艺术“等,因为”Minimal“是极少的意思,所以不同的研究者根据理解作了不同翻译。

极限艺术雕塑作品
这个艺术的特征是用极少的形式,极简单的色彩,通过绘画或者雕塑来表达一种周密的理念。
“ABC 艺术“这个名称要特别说明一下,因为 ABC 是拉丁字母表开始的字母,有简单初步的意思,而且顺口,所以在运动初期就有人以这个名字来称呼。

极限艺术绘画作品
在我们的讲述内容中,统一以“极限艺术“来称呼。
大家对这个艺术相信比较陌生,因为确实是比较“脱离群众“,史太浓可以列举一个历史作品拉近这种距离,那就是 1957 年在米兰画展上诞生的《纯蓝》,作者是法国艺术家伊夫·克莱因(Yves Klein)。

克莱因作品《纯蓝》
这个作品就是一张图上铺满一片由克莱因自己混合的蓝色,其它什么都没有,但是这个蓝色纯净得直击心灵,蓝得很理想,很绝对,展出后马上引发轰动,克莱因跟他的蓝色都一炮而红,这个蓝色就是后来大名鼎鼎的“国际克莱因蓝”(International Klein Blue,简称 IKB)。

伊夫·克莱因
说到这里肯定还有朋友不甚了解,不过没关系,这个“克莱因蓝”诞生后曾经火遍过时尚圈,迪奥(Dior)、纪梵希(Givenchy)等大品牌都曾经推出过“克莱因蓝”色的服装设计。

迪奥曾经推出的“克莱因蓝“包包
而在 2021 年时候,这个蓝色又再复兴,被不少设计师用于商业设计,比如知名设计师潘虎老师不久之前为植物医生设计的产品包装就采用了这个“克莱因蓝”,效果非常惊艳。

植物医生的产品包装设计
克莱因当时的这个叫《纯蓝》的作品,就属于一种极限艺术的一种。

“至上主义”绘画作品
第二个端点就是在 1960 年代的美国,我们先从这里讲会比较好理解,因为这个运动其实主要就发生在美国,在欧洲的影响都不算太大。
如果一直有看史太浓「风格列传」的朋友就清楚,1950-60 年代的美国曾经有过“抽象表现主义”(Abstractexpressionism)跟“波普艺术”两个重要艺术运动,而极限艺术的诞生跟两者密切相关。

抽象表现主义风格作品
此处顺便多说一句「风格列传」的正确“打开方式”,就是每一个篇章的内容虽然各自独立,但应该顺着时间线顺序来看,这样会更加清楚很多艺术风格的承接关系。
因为极限艺术可以说就是针对抽象表现主义与波普艺术而发起的。
极限艺术阵营中的成员认为,抽象表现主义仅仅是表达艺术家一种瞬间的感觉,太不严肃,而波普艺术更是刻意要打破艺术中的高低雅俗,是反艺术的行为,这两种运动对于艺术发展而言都有着高度危害性。

60 年代的波普风格作品
当然,这是极限艺术阵营的看法,所以它的诞生就是要明确的反对前两者,并消灭他们。
极限艺术主张艺术创作必须通过精心设计,有周密计划,而且作品必须是通过高度专业训练形成的结果,类似抽象表现主义那种随意性及波普艺术中的平庸商业感都是“垃圾“。
有了战略目标随之就是战术考虑,于是极限艺术的成员们就从 1910 年代时候马列维奇创作的《白上白》这个作品中找到形式的灵感。

马列维奇作品《白上白》
马列维奇曾经说过:艺术不为政府与宗教服务,不描述行为历史,仅仅表达客观对象,表明简单的客观对象可以存在,不依赖于任何东西。
这种理念被极限艺术者们十分推崇,听上去也确实非常高端。
因此至上主义这样极其简洁的表现形式就成为极限艺术的首选,由此可见极限艺术在反对“抽象表现主义”的时候,其实也是从他们的源头“抽象主义”那里分割出来。

马列维奇作品《黑色正方形》
这种关系真心不好理解,我举个宗教发展的例子,比如天主教中曾经分裂出东正教,随后又再分裂出新教,但三者的主张不相同,而且新教是因为反对前两者而诞生的,大致这样,也许还不够贴切。
极限艺术源自抽象主义还有两个佐证,就是他们的思想根源除了靠拢马列维奇,跟“风格派”(详见「风格列传」-风格派篇)中蒙德里安(Piet Cornelies Mondrian)的艺术思想也十分一致,蒙德里安认为艺术品被创作出来以前,必须在艺术家的头脑中完全成熟。

蒙德里安的风格派作品
蒙德里安的绘画艺术曾经被我们收录进抽象主义的范围进行讲述,这里要补充一句,就是关于艺术流派之间的关系难以理清,通常每个研究者都只能是无限接近,或者说各自有一套归纳方法。
另一个佐证就是很多极限艺术家之前就是搞抽象表现主义的,我们后面会介绍一下,这种情况太常见了,比如很多后现代主义设计师是从国际主义阵营中转变的,超现实主义艺术家很多从达达主义中产生。
我们在谈抽象表现主义的时候讲过一个分支,就是色域绘画,其实跟极限艺术在形式上已经非常相似。

抽象表现主义中的色域绘画
当然,极限艺术家们指责抽象表现主义与波普艺术的作品没有思考是有些过分与不厚道的,等于说人家混饭吃,也等于一些甲方苛责设计师设计出品不上心一样,这些其实都无法证明,只能是主观感受或者是刻意发难。
那么,极限艺术在抨击他人的时候,自身的表现形式有什么特点呢,我们接下来看看。
其实马列维奇的至上主义具有很理性的本质,简洁图形的背后都有严谨的数学与几何思维,这一点就属于极限艺术的理论基础。

马列维奇
他跟马列维奇是老乡,构成主义跟至上主义有着师承关系,意思是构成主义的一些思路源自至上主义,两种风格基本上是并行发展的,而构成主义更偏向设计这个端口多一些。
塔特林当时提出过一个艺术理念,就是:真实的空间感与真实的质感。

工作中的塔特林
这种理念跟至上主义一样,都尊崇严谨的理性主义及数学思维,再形成审美品味,而且是一种比较曲高和寡的高度审美化。
塔特林的这个理念后来主要体现在极限艺术的雕塑作品中。
这里我想到了古龙小说中的小李飞刀李寻欢,他的武功特点就是不管对方怎么厉害,他都是一刀解决,所谓“小李飞刀,例不虚发”,没有任何花哨的招式,一招致命。

《小李飞刀》又名《多情剑客无情剑》
确实是种深不可测的武功,这个时候我们再回看克莱因的《纯蓝》也许就是这种味道。
但如果你让我说清楚《纯蓝》到底表达了什么,坦白说不可能,我不认为除了作者之外有人有资格谈作品的创作概念,如果谈都是扯淡居多,赏析没问题,可以谈感受,或者揣摩作者想法。

克莱因作品《纯蓝》
但有一点可以肯定,克莱因调出这个颜色花的功夫费的心思不亚于爱迪生研究他的电灯泡。
极限艺术正式的开始被定义在 1959 年,当时美国纽约的现代艺术博物馆举办了一个画展,一名 23 岁名叫法兰克·史提拉(Frank Stella)的青年艺术家展出一张名为《16 个美国人》的作品。

史提拉作品《16 个美国人》
作品画面空空如也,只是黑色画面上有简单白色直线条,非常耐人寻味,但产生很大影响,极限艺术第一枪就这样打响,或者说浮出水面,开始逐渐形成流派与理论。
这个风格另外还有两位重要奠基人,分别是巴涅特·纽曼(Barnett Newman)及阿德·莱因哈特(Ad Reinhardt),两人最初也是活跃于抽象表现主义阵营,后来投身到极限艺术的探索。

纽曼与莱因哈特
先说一下纽曼,他在美国属于波兰的移民,生于 1905 年,1922 年开始学习绘画与艺术,1930 年代之后逐渐全职从事艺术创作。
1948 年时候,43 岁的他创作了一张名为《温曼一号》(Onement 1)的绘画,画面就是黑红的底色上画了一条橙黄色条纹,非常简单,属于极限艺术的潜伏期作品。

《温曼一号》
纽曼从这个作品开始就一直以这种风格进行创作,他的作品尺寸非常大,而且几乎都是一个底色上画些横线或者画些竖线,然后就没有然后了。
所以当他在 1950 年开始搞个展的时候引发艺术评论界的批判,因为也有混饭吃的嫌疑,直到 1960 年代极限艺术理论体系逐步完善,而且有走红迹象的时候评论界才改变对他的态度,转而将他奉为极限艺术的大师。

纽曼的极限艺术绘画作品
所以有时候,成也媒体败也媒体,评论界有一部分评论家对艺术的评价常常见风使舵,针对自身利益出发,比如希望吸引大家注意力,就像如今很多吃“人血馒头”的自媒体。
不管如何,60 年代的纽曼成名了,然后他的作品影响另一位艺术家,那就是前面谈到的另一位奠基人阿德·莱因哈特。
莱因哈特比纽曼年轻 8 岁,生于 1913 年,早年从学习设计转而进修艺术,1937 年到 1947 年期间都是抽象表现主义流派的成员。
他的早期作品色彩鲜艳明亮,有着硬边几何的形式风格,有点像立体主义,也像风格派。

莱因哈特早期作品
1950 年代开始他就将自己的创作形式变得越来越简单,比如将作品限制在单色范围,而到了 1960 年代,因为纽曼的影响,他坚决投身于极限艺术的创作中。
他的作品开始表现变得更加极致,大部分都是采用不同明暗程度的黑色长方形进行重叠,非常单纯,如果用前些年比较流行的网络语句来形容看他的画,就是“看了个寂寞”。

莱因哈特极限艺术绘画作品
莱因哈特除了创作之外,热心于通过写作及演讲来推广极限艺术,产生不错的效果,所以大家将其视为极限艺术的奠基人之一。
极限艺术除了在绘画中表现,还有一个重要载体是雕塑。
有些从事极限艺术的艺术家本身横跨绘画与雕塑两个领域,其中最突出的就是法兰克·史提拉(Frank Stella)。

法兰克·史提拉
他被誉为美国最知名的极限艺术大师,原因在于他的作品有强烈个人特色,早期主要进行绘画创作,随之转向雕塑与装置,正是雕塑作品让他成了大名。
史提拉成大名的原因在于他反其道而行,不是采用“少即是多”(Less is more)的原则,而是“多即是少”(More is less),将作品做得非常繁杂。

史提拉的绘画作品
这里很多朋友就奇怪了,那不是跟极限艺术中的“极少”产生矛盾吗?所以史提拉是将极限艺术拔高到哲学高度,让人产生深刻的思辨。
情况如同硬币的两面,如果在一张白色画纸上只画上一笔黑色,大家的注意力就只集中黑色,但当黑色的笔画不停增加,直到最后只剩下一小片白色底色时,大家则变成关注白色,所以“以少见多”变成了“以多见少”。

史提拉的绘画作品
再比如一个人最开始只拥有一个专业身份的时候,他感觉很少,但其实因为这种少形成的专注让他拥有更多,分别是专业领域深度上的多跟时间自由上的多,因为专业上的极致能让回报更大,越到后面越轻松自如,能腾出更多时间放在生活。
而当身份越来越多自以为拥有更多时,因为散焦反而让收获更少,疲于奔命失去生活。

史提拉的绘画作品
举个更现实的例子,当你买多一部车或者买多一套房子的时候,确实物质的拥有多了,但会相应产生一系列更多的问题,比如忙于车的停放、保养、改装,俱乐部活动。
拥有多一套房子就要多思考新的装修,摆设,还不得不做更多工作还贷,所以这时候“多”与“少”让人迷惑,根本无法分辨清楚到底是多还是少。
史提拉在这方面最著名的雕塑作品是 1990 年创作的《梅杜莎之筏·之一》(法国浪漫主义画家席里柯有同名作品《梅杜莎之筏》)。

史提拉作品《梅杜莎之筏·之一》
这个作品使用一个坚固的金属支架,横向支撑出一大堆支离破碎,缠绕在一起的金属片、金属线与金属构件,看上去就是一团乱糟糟。
史提拉对这个作品没有作任何解释,他说作品没有象征意义,没有隐喻,所有内容与思想都在作品本身,大家只需要观察,这一点倒是很符合前面谈到的塔特林艺术理念,就是:真实的空间感与真实的质感。

史提拉的其它雕塑作品
其他极限艺术的雕塑作品则跟主流的极限艺术绘画差不多,都是用最少最简单的形式进行创作。
比如卡尔·安德勒(CarlAndre)在 1969 年创作的《镁和镁》(Magnesium-Magnesiumplain),其实就是用 30 厘米见方的镁金属以 6*6 的数量(有一个版本是 12*12)铺在地上,简单到不得了。

安德勒作品《镁和镁》
展览过程中也没设阻挡,所以经常有观众很自然的从上面走过,以为是金属地板。
安德勒的创作特点就是喜欢采用现成品以数学的韵律进行不同方式的组合、排列、堆砌形成简单的雕塑,大部分是金属片材、砖头、木块等。

安德勒与他的雕塑作品
还有一位知名的极限艺术雕塑家名为罗伯特·莫里斯(Robert Morris)。
他在 1988 年时候创作名为《艾尔斯》(The Ells)的雕塑作品,其实就是三个 L 字形状的铁笼用非对称的方法进行摆设。

莫里斯作品《艾尔斯》
莫里斯有时候也很喜欢采用圆形进行创作,这种几何中最基本的形式被很多极限艺术家喜爱,因为圆形统一又简单,同时具有饱满的形式特点,他的作品常有这种元素。

莫里斯极限艺术雕塑作品
极限艺术的雕塑情况大致如此,余不一一。
极限艺术其实发展到如今都仍然存在,但声势明显变得比较弱,因为他主力反对的抽象表现主义及波普艺术都衰退了,等于也失去发展的着力点。

现代家居中的极限艺术装饰画
情况就如同商业市场,百事可乐需要可口可乐的存在,麦当劳需要肯德基的存在,所谓遇强越强,对手变弱甚至消失,也会让自己也不再进步甚至消亡。
我们如今还经常会听到设计中的 “极简主义”,其实并非完全一回事, “极简主义”更多是种延展的设计概念,还是属于基于功能问题为基础的形式考虑,而极限艺术不需要考虑任何功能。

极限艺术海报《皮尔斯怪兽公司》
在一些概念海报,装饰画或者公众装置艺术中极限艺术仍然适用,至于怎么才能真正用好,这期分享相信一定对你有所帮助。
文章来源:优设 作者:设计史太浓VS远麦刘斌
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com