随着生活品质的提高,我们越来越注重“仪式感”,过年、过节、生日等,我们都想有一些仪式感来庆祝,设计产品也不例外,这些小小的仪式感可以给人带来好感;本文作者分享了关于仪式感的设计,我们一起来看一下。

在我们日常生活中,存在着各种各样的仪式感:婚庆、过节,升国旗奏国歌,它可以使我们的生活充满各种趣味性,是人们表达内心最直接的方式。
而在互联网产品中,为了使用户的产品体验更贴近于真实生活、有情感共鸣,不少产品在仪式感这块也下不了不少功夫;不管是出于竞争需要,还是日常用户运营。
所以这次写下这方面的内容,以便给自己的设计提供更好的切入点和灵感参考,避免毫无头绪。
一、有意思的大厂案例
先来看看一些大厂的、有意思的仪式感设计:
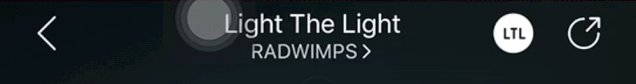
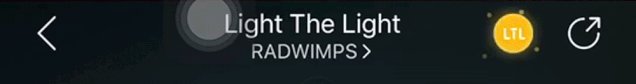
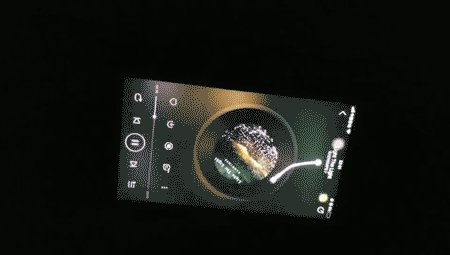
网易云音乐:收听特定的歌曲时,会有右上角会有’LTL’入口。

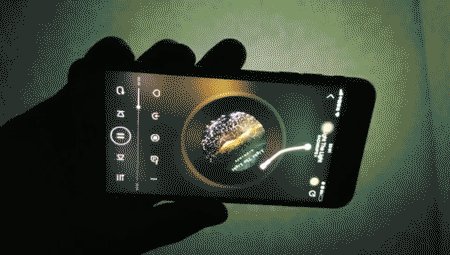
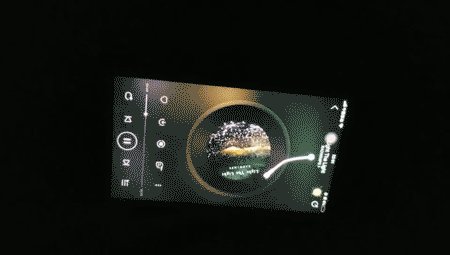
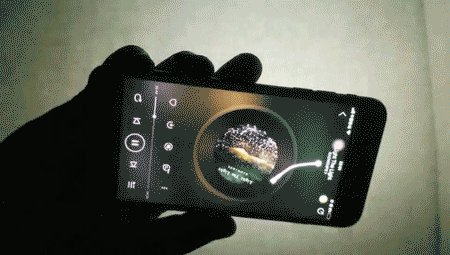
点击会联动触发手机闪光灯,对歌曲赋予浓浓的演唱氛围(黑夜中效果更绝,亲测~)。

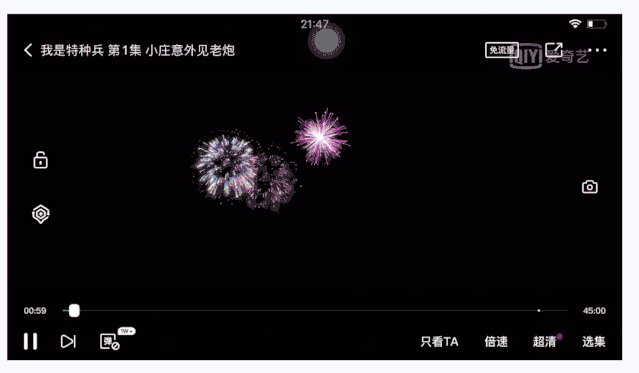
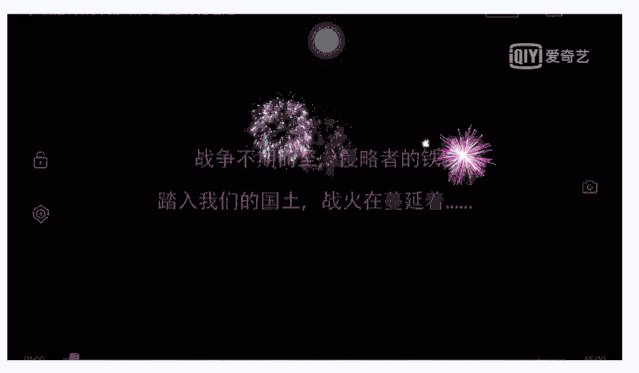
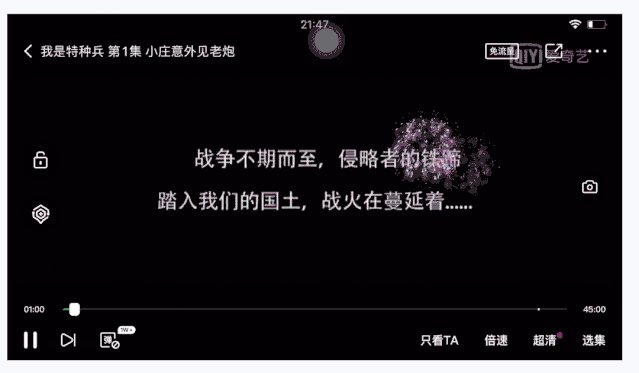
爱奇艺:中秋国庆期间,点击视频时会有“烟花”效果,让用户看视频也能过节。

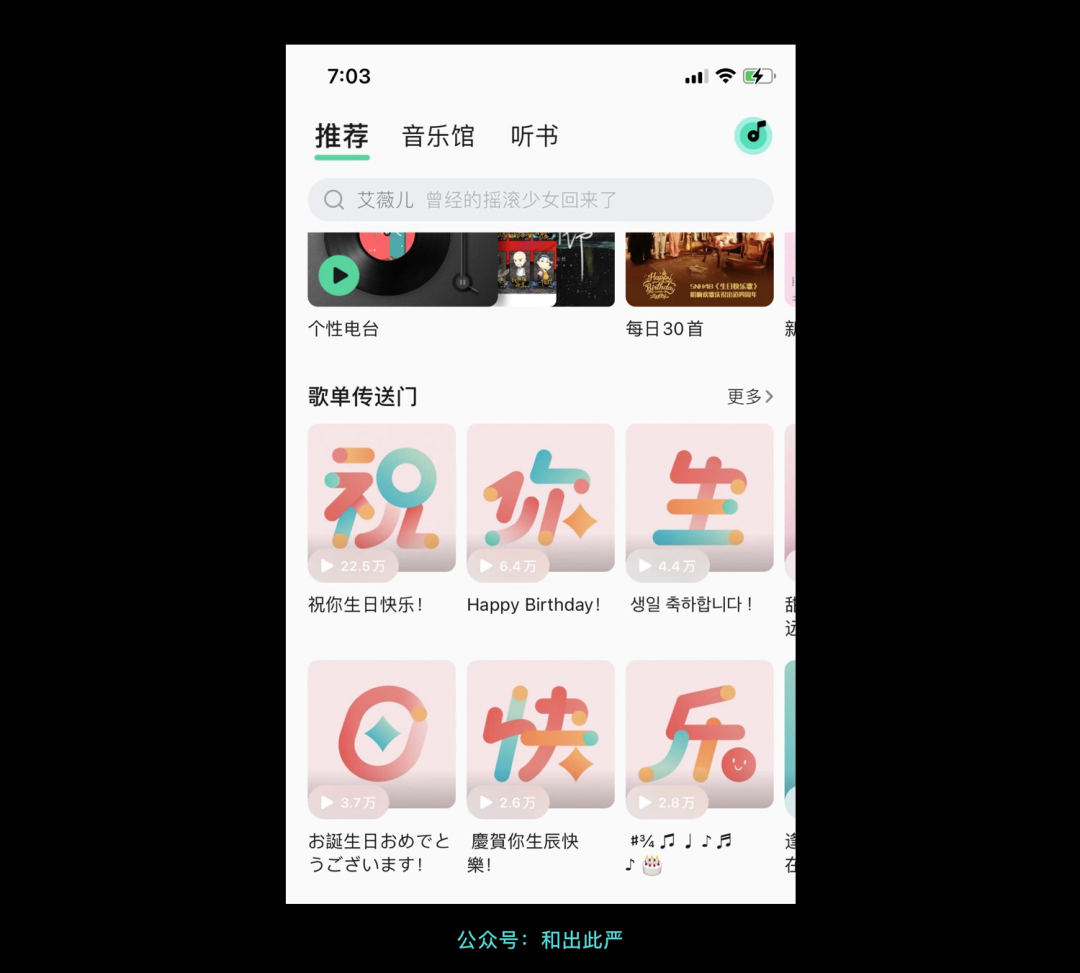
QQ音乐:用户生日时 直接将歌单封面设置成祝福语,一进入应用就能感受到满满的祝福。

财付通:实名首次进入后,以“vip客户卡”的形式欢迎用户。

看了以上例子,相信你对仪式感的作用也有一定的了解,它可以:
-
营造使用氛围,增加用户好感度;
-
构建产品形象,传达品牌感知;
-
提供差异化表现,增加竞争力。
除了以上作(废)用(话)之外,个人觉得最好的一点,就是可以加强设计师的创意表现,让设计方案更加有创新点。
二、如何设计仪式感?
看了这么多例子,相信你自己有的判断;在笔者个人看来,互联网产品的仪式感设计无非由两部分组成:特定的场景支持+贴近现实的表现。
举例说明:微信读书的电子签名。
只有在微信读书里购买书籍后(场景触发),才会模拟现实生活进行签名(现实表现)。

三、特定的场景支持
任何形式的设计都是需要场景支持的,否则无从谈起。
笔者觉得,以下3个切入点足以覆盖绝大多数场景,帮助挖掘出可设计仪式感的点。
1. 时间与日期
1)时间
一天中某个时间点、时间段,引发该时刻里对用户的情绪与感知;可应用的时效性较长,可以用于每天中的某个时刻。
举例:
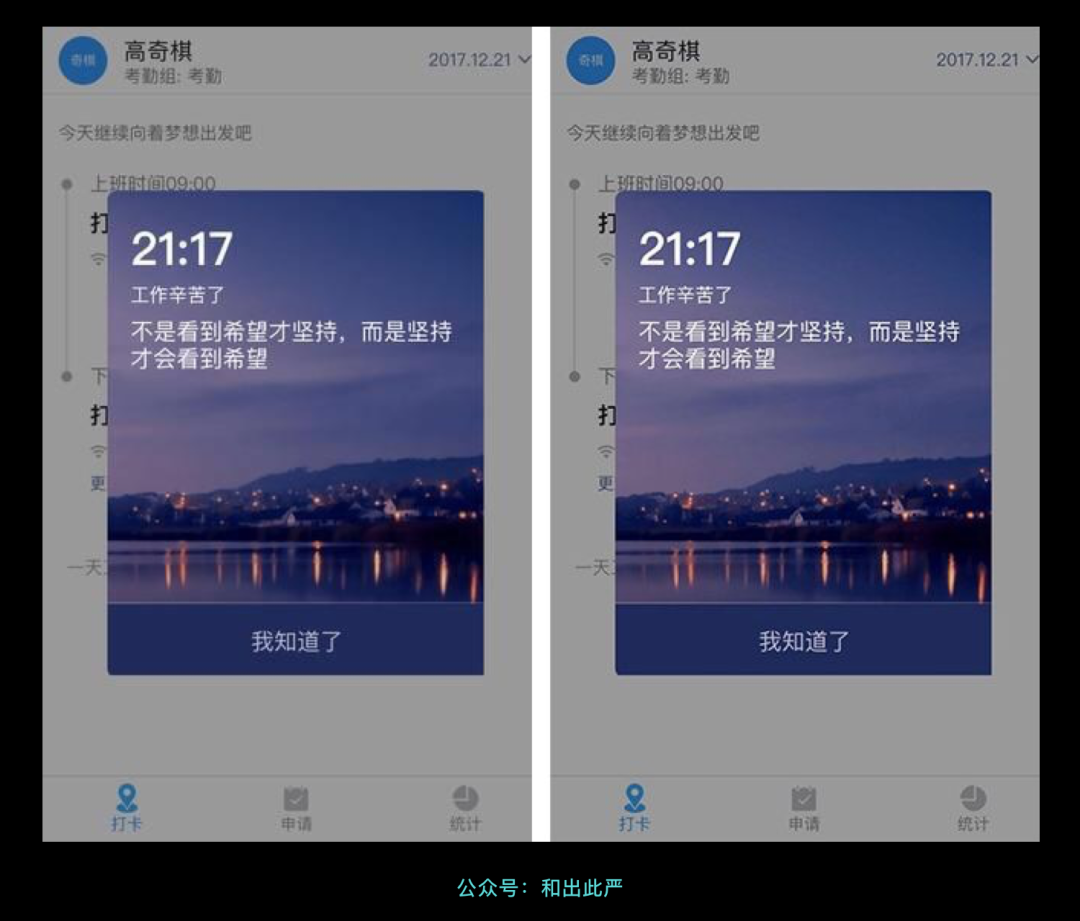
下班点打卡,钉钉都会对辛勤工作的员工进行暖心慰问,用仪式感来减少工作一天的负面情绪。

之前企业微信的启动页,针对深夜时间段会进行员工关怀。

而除了上诉之外,是不是还有更细分的时间维度等着我们去挖掘与设计呢?
像清晨与黄昏、早上/下午/晚上、早茶/下午茶/宵夜/时间点?是不是可以挖掘出更多仪式感场景?
2)日期
可以是各种节日、特定事件日期、天数、季度等等;这种应用的时效性不是很强,只能满足于特定的日期,一般作为运营事件使用。
如百度搜索“愚人节”时,出现的结果会倒转过来,愚你一下很开心。

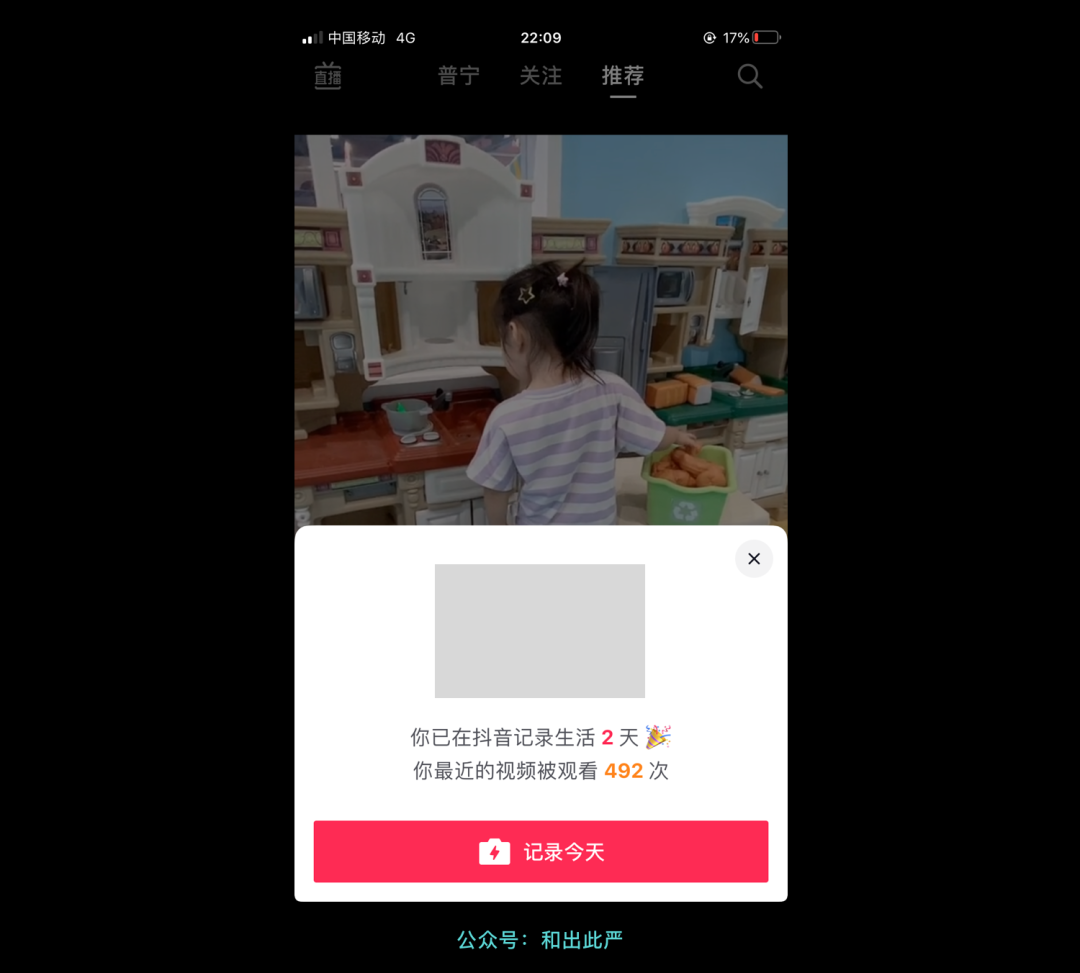
抖音会记录用户的使用日期,针对性进行信息提示。

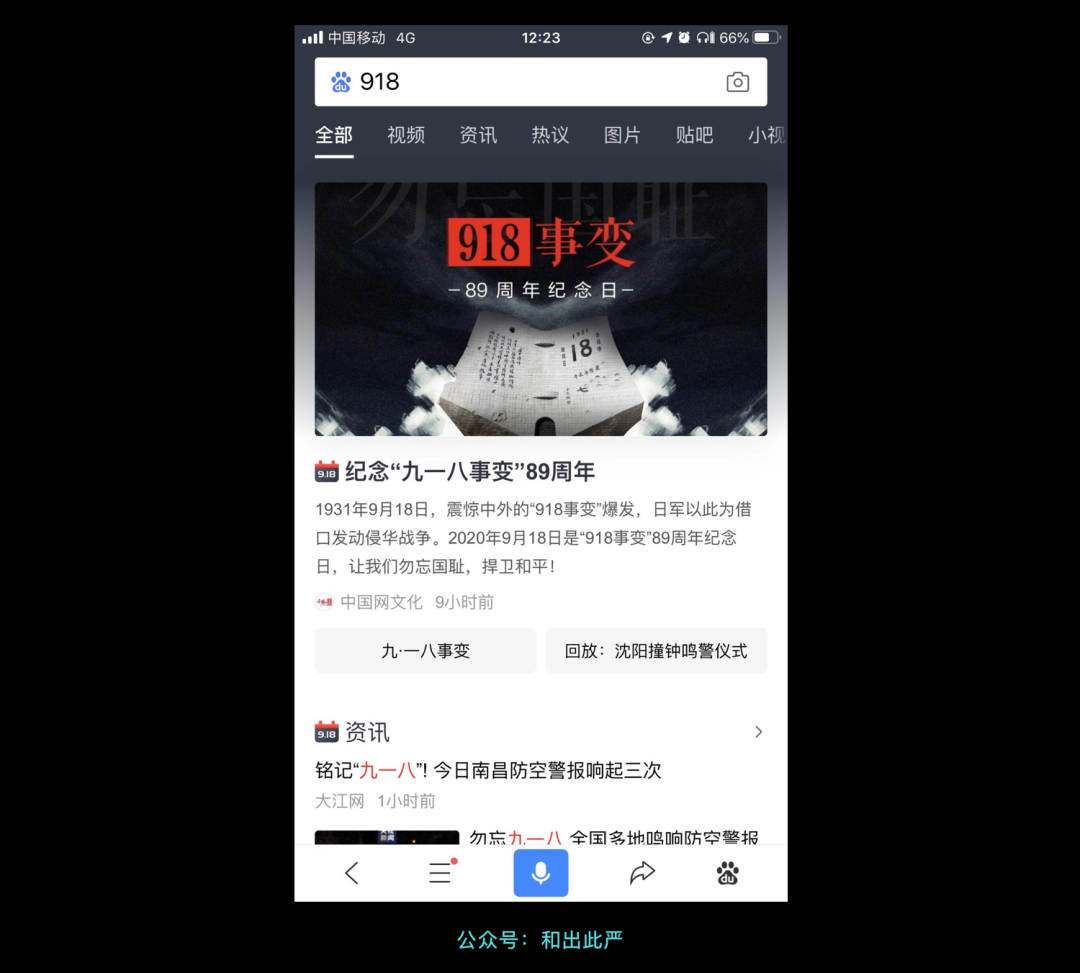
遇到喜庆或沉痛节日时,不也得针对其氛围进行仪式感设计。

文章开头的QQ音乐对用户生日的祝福、爱奇艺国庆期间的烟花点击效果。
2. 特定的行为条件
这个不像前面都是产品/系统主动触发仪式感,而是只有当用户满足一定的条件才会触发。
是一种较为被动的反馈设计。如操作结果、等级阶梯。
1)操作结果
当用户执行对应的任务后,根据任务的状态、属性等关键词提炼出合适的仪式感。
爱奇艺在直播预约成功后,针对预约成功以“入场券”的形式设计。

和平精英在吃鸡(游戏结束)后,不也有一个举杯胜利的表现。

文章开头的微信读书也是一个例子,在用户购买完成后触发。
继续举一反三的话,除了操作成功、结束之外,像无法操作、操作失败、操作中断等状态,是不是也可以挖掘出对应的仪式感呢?
2)等级阶梯:
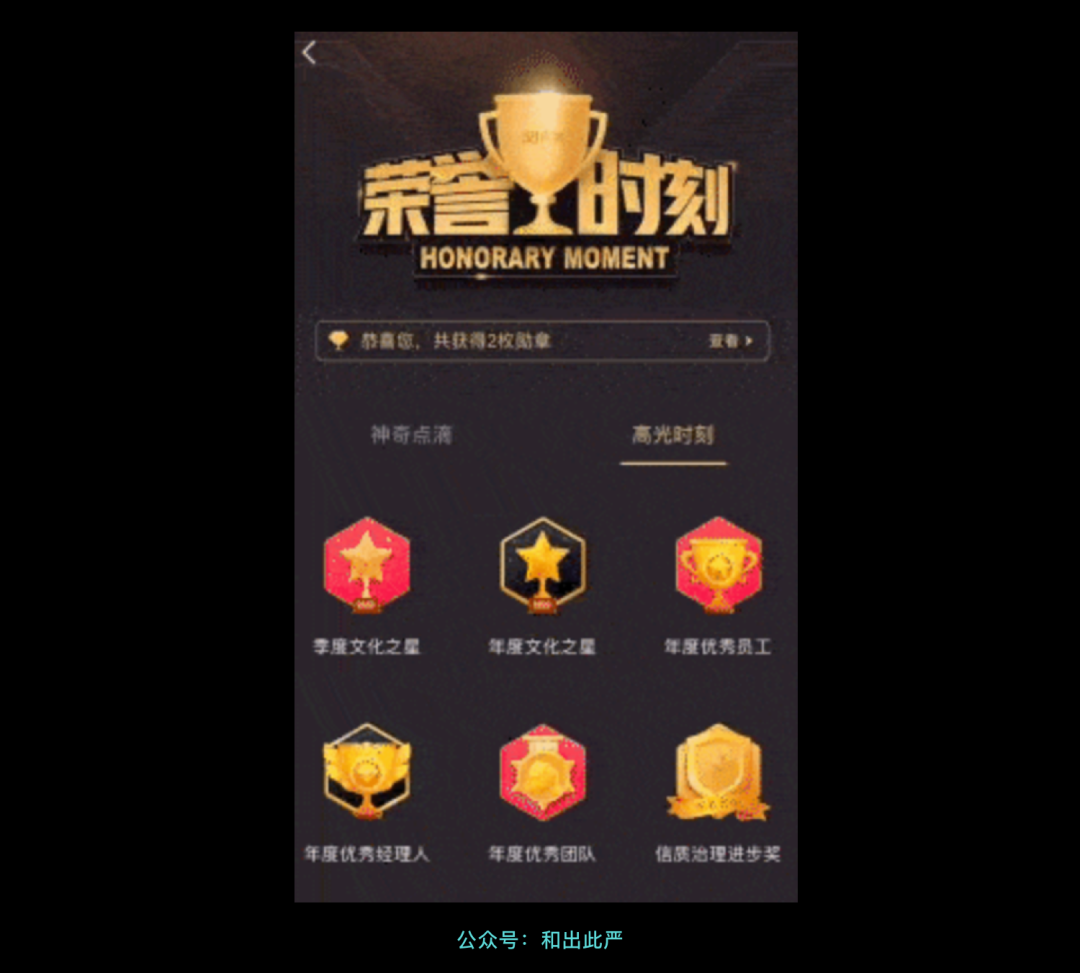
当用户的操作/任务累积到一定的门槛、等级或阶梯后,所赋予的一种荣誉、奖励设计。
鼓励用户执行更多的操作/任务,以获取更珍贵、稀有的目标。最常见的就是各种勋章、会员、积分设计。

3. 首次与新事物推荐
这种应该是被运用得最广的方式,常见于首次进入/对新用户的欢迎、新功能的介绍、新内容的推荐。
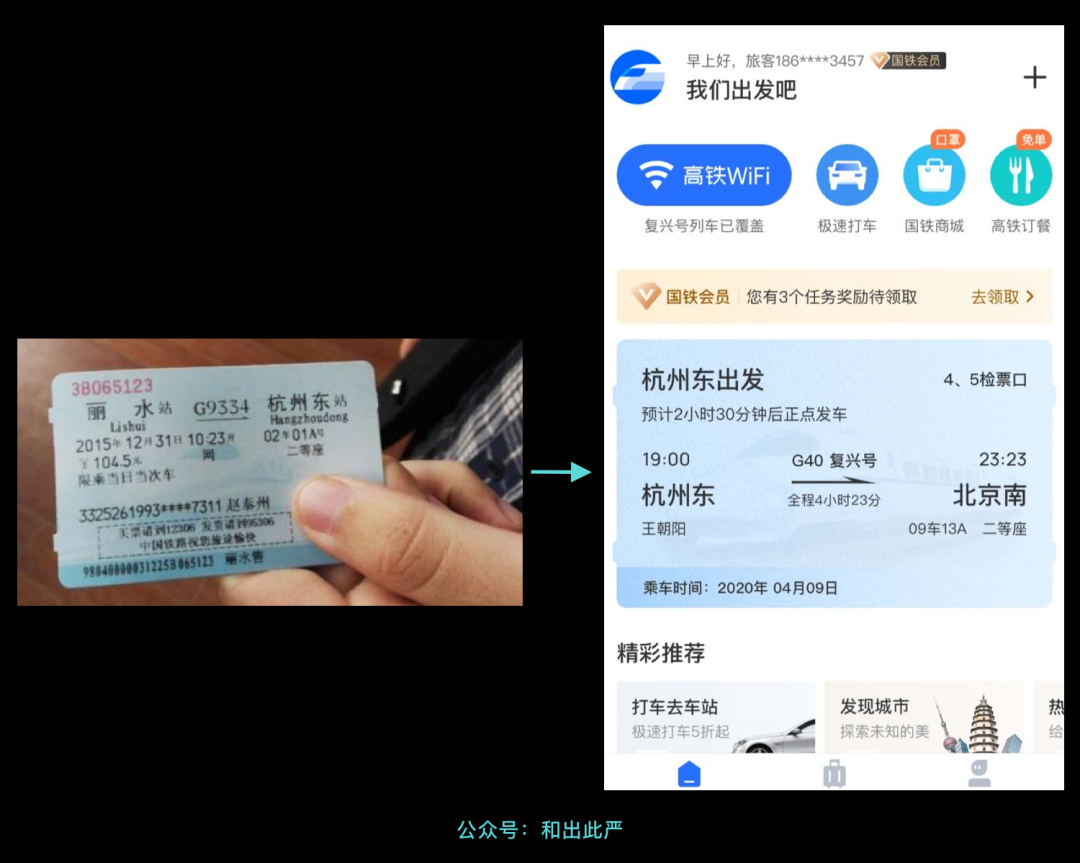
1)首次使用的欢迎:
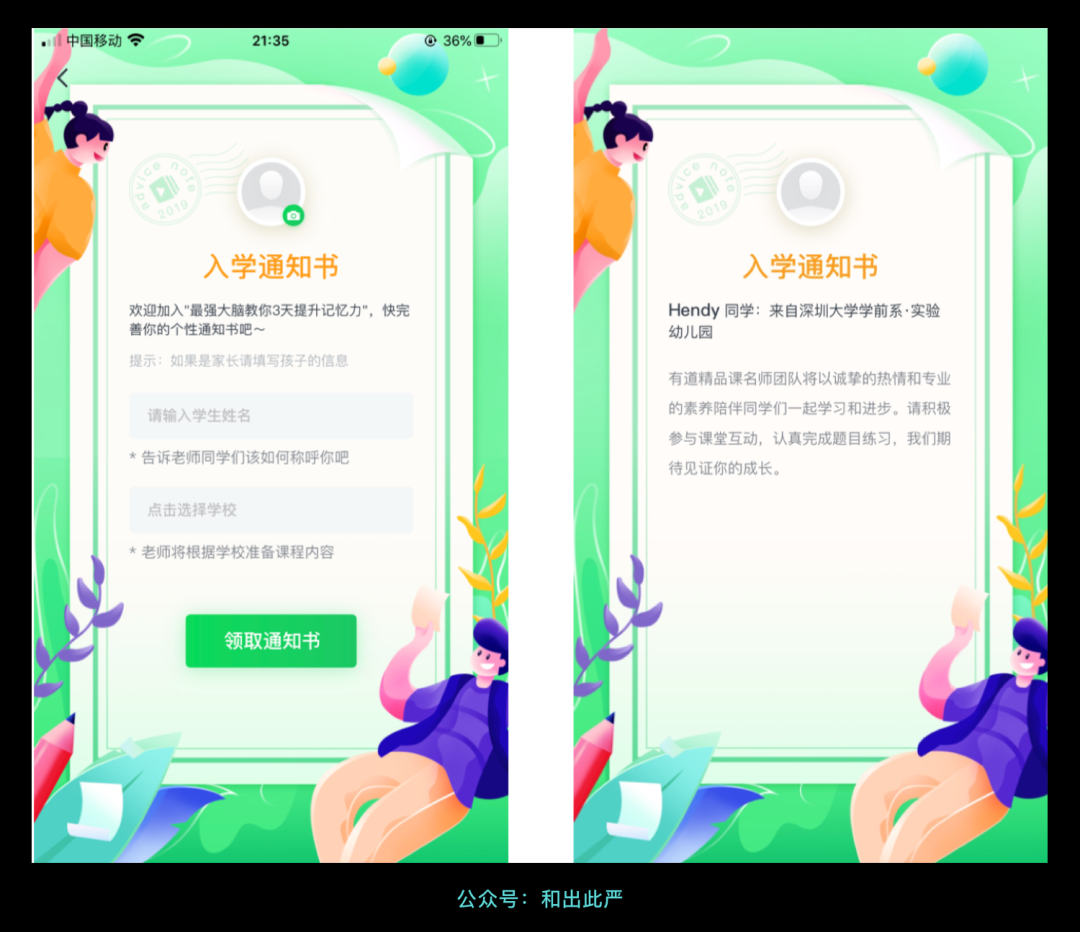
如有道精品课,首次进入时以“入学通知书”的方式欢迎用户,打造符合产品调性的仪式感。

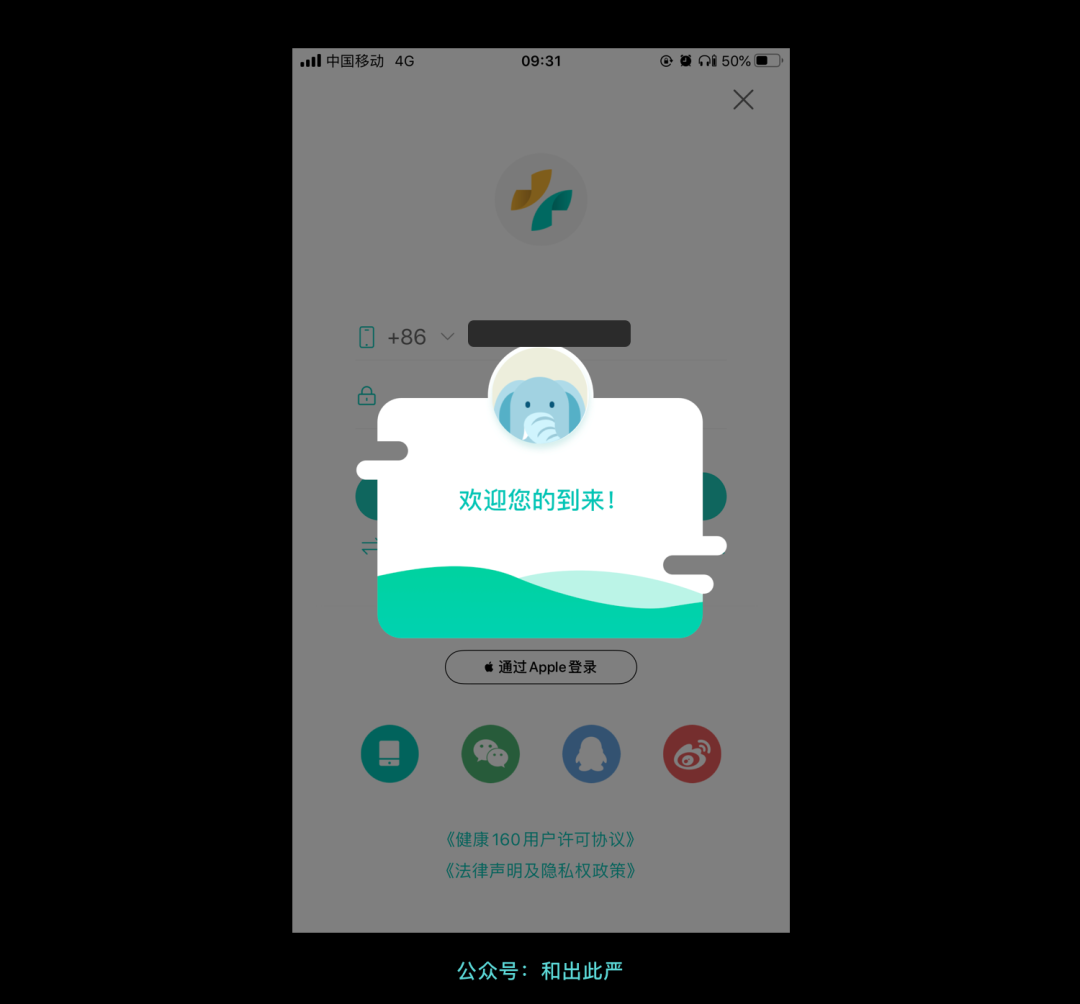
再如健康160的欢迎新老用户回归。

还有文章开头的财付通vip卡欢迎动画。
2)新内容的推荐:
如UC浏览器,对首次进入的用户都会引导选择感兴趣的内容类型,以便推送更符合兴趣的资讯信息。

暂时以这些场景举例说明,其他的你是不是也能举一反三呢?欢迎底部留言一起讨论。
四、贴近生活的表现
有了相应的场景支持后,具体的仪式感设计才能顺利成章。
而仪式感在表现上由2个因素构成:主体与环境。
1. 主体
组成仪式感的核心部分,是传达感知、引起情绪的重要体现。
而主体的设计,往往模拟现实生活中某事物元素,将其特征点进行图形化,是最直接的灵感来源。


2. 环境
虽然主体的设计已完成了仪式感的大部分工作,但是鲜花也需要绿叶的衬托呢。
拥有环境的衬托,可以让主体的整体氛围更上一层楼,文章开头的网易云音乐就是一个例子。
还有58同城的勋章设计,有环境光的衬托显得更加闪亮。

五、最后
说了这么多,仪式感的设计更多也只是 在基础内容/功能上做体验优化,属于一种“锦上添花”的作用。
应该先满足基础内容/功能的“好用易懂”的情况下,再来设计仪式感上的“好看好玩”,不要本末倒置。
还有,不同的仪式感存在着不同的用户心理,因此需要特别注意该场景下的用户心理或情绪。

文章来源:人人都是产品经理 作者:和出此严
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

