

想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
在我过往的一份工作中,曾就“是否需要在优化app的视觉感知上投入更多时间”的话题跟我们的CEO进行过有趣的争论。“他怎么受得了这么过时的设计?!有上百万的用户天天在用我们的产品,优化App的视觉设计是一件多么容易的事啊!”
但我们的CEO并没有动摇,他坚信公司正在优先考虑那些真正驱动商业发展的事项,尤其是聚焦于那些高速增长点上。
对他来说,我的设计技能无足轻重,这让我感到非常沮丧。我非常热爱用户体验和视觉设计,而且我不想在只能发挥我雕虫小技的公司里浪费生命。
尽管如此,我还是能够理解他的观点。我没有办法证明他是错的,公司一直在发展,虽然用户的抱怨很多,但没有一个用户说“我觉得这个页面太丑了”。
Value > Aesthetics
CEO的有些观点是对的。如果产品能够为用户提供足够的价值,就不需要在界面美感上纠结。亚马逊和Reddit这两个公司就是很好的例子。
此外,如果产品设计的非常漂亮,却不能提供足够的价值,也注定会失败。如果功能不完善或缺少某些关键功能,没有人会使用只剩下美感的产品,哪怕其惊艳程度不亚于Dribbble上最热的照片。
但他说得也不全对。好看的产品是有价值的,即使每一个微小决策都可以进行A/B测试,但好看的价值却依然很难识别出来,但这并不影响其对组织的重大影响力。
Aesthetics say who you are
facebook最近的改版
美感之于产品设计,就好比现实生活中的外表之于个人。
日常工作中,我们穿戴整齐、打理发型、喷洒香水,以期给同事留下深刻的印象,让他们在与我们相处的时候感到舒服。
这样做并不会改变我们给予他人的价值。但是,这样做的确能够改变他人对你意见的接纳程度以及后续对你的印象。
这样做也不会改变你说话的内容,但会改变人们对你在说话前后,以及说话过程中的感觉。
Aesthetics help you against your competition
想要打造出与亚马逊匹敌的产品很难,但是我们可以另寻出路。很多在相同领域竞争的公司,都是用几乎相同的价格给用户提供几乎无差别的价值。
想想那些已经突出重围的成功公司,如Slack、Medium和Mailchimp。没有一家开拓了新市场。团队协作、博客和电子邮件营销软件早在他们之前就已经存在。
但它们还是设法成为了人们在该市场寻求解决方案时,第一个想到的名字。它们也都创造出了独一无二的、充满个性的视觉语言。
Aesthetics increase numbers
虽然,价值和信息传递通常是影响公司成长的最关键因素,但是在恰当的时机使用恰当的视觉效果,依然可以说服更多用户购买你的产品。
例如,定价页面就是一个能决定用户是否会购买你产品的触点。一个设计整洁的定价页面能提供内容明确和可读性高的信息,同时显著提升转化效果。
从各种app中找到的拥有优秀视觉展现的购买页面
在我曾经工作的产品团队中,人们最常讨论的事情是开发任务的优先级。很多团队成员(通常是那些有雄心壮志的人)想推广那些他们认为可以帮助公司壮大的想法,但并不清楚哪条路才是对的。
有时候让你的产品更好看是个不错的主意,但在推广这种想法的时候,你需要问问自己“为什么现在这件事情对我们来说如此重要?” 。经验缺乏的设计师常常会给出类似这样回答:
“因为它使我们的产品更加好看!!”
这种说辞没有任何说服力。试着去关注公司的目标,思考如何用伟大的设计引领公司变得更加伟大,这样你才会成功。
唯有美观无法构建一款产品,但是打造一个毫无美感可言的产品往往会让情况变得更加糟糕。
翻译:優越 审校:Celin | UXRen翻译组 #364译文
作者:Ariel Verber
原文标题:《The importance of aesthetics in Product Design》
文章来源:UXRen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这期节目的嘉宾郎启旭成长在外婆家的鸟叫虫鸣之间。启旭是这样描述他的外婆家的:「我外婆家在贵州的山村,背后有一座山。每次回去,我都会想起小时候在那里度过的一些日子。夏天五六点钟,从森林走到村子里,路上一个人都没有,日光逐渐暗下去,青蛙开始叫,整个山里面都回响起来鸟叫虫鸣的声音,安静、空旷。下雨之后出太阳,如果你在太阳落山的时候去山上,可以采到很多蘑菇。」
后来,启旭离开山村,来到城市生活、读书和工作。他的成长轨迹和我们的很多嘉宾很像,十来岁的时候,开始学电脑、读《大众软件》,在大学里试过创业,毕业之后做了产品经理。那时候,连启旭自己也没有想到,若干年后,他怀念的外婆家的声音,会以一种特别的形式,重新回到他的生命里。
2015 年,那是启旭在职场的第 3 年,他工作忙碌,却也波澜不惊。那时候正赶上国内「创新创业」的热潮,启旭的朋友想拉着他出去创业,但被他婉拒了。同年五月,启旭出差来到硅谷参加会议。会议的间隙,启旭去了硅谷附近的一个海滨小镇。他在小镇的海滩上坐了一下午,听着海浪拍打沙滩,他暂时忘记了太平洋另一端的繁忙,开始了一场跟自己内心的对话。这场对话后来改变了他的职业轨迹。
Hoka:你说你在卡梅尔小镇呆了一下午,你当时脑子里面在想什么?
启旭:我当时就有种很神奇的感觉,有点像你站在太平洋的另外一端,回过头去看原来的自己。会想到我应该做什么选择、要去做什么事情?那种感觉是一种抽离,跳脱出日常的环境跟平时工作的轨迹,让你有机会去思考这些问题。后来好多时候我都会回想起来那个下午。那个下午本身没有给我带来突然的这种伟大的灵感、或者很清晰的决策,但我觉得那样一个状态很多时候会提醒我自己。
回到广州,在每天的日常生活之外,我就开始去思考我想做什么事情?我想要通过自己的时间、自己付出的努力,去创造什么样的产品?这些问题就开始冒出来。
我想要去做一些自己更认可或者说更有成就感的事情。我那个时候应该是 26 岁,也挺年轻的,反正也 nothing to lose。我也一直是一个比较有创造欲的人,想要去做一些自己认可的事情。如果到最后也没有什么结果,我觉得我也 OK,因为我至少去试过了。所以就开始了创业,离开大公司,自己出来做。所以我为什么说我自己不是一个特别典型的创业者,因为我离职的时候,其实连自己做什么都没想好。其实后面回想起来整个过程,我也觉得好像确实还蛮有勇气的。我其实当时没有这个感觉,但是我后面回想起来,觉得确实可能也不是所有人都会做出这样的选择。
Hoka:这之后你就开始创业了,我知道你创业一开始其实做的不是潮汐,而是做了一个 SaaS 软件。你当时是怎么样的一个状态?
启旭:当时我们自己做的那个项目,坦率说,确实从需求的选择、切入点来看,我觉得还是有很大的问题的。因为是第一次创业,所以是一个摸索的过程,包括我那一次也没有融资,都是用自己的钱,所以当时各方面的压力都会很大。一方面是你出来一段时间,你也肯定希望产品上、业务上看到一些进展。第二是你也会有一些现实层面的压力,不管是资金也好,还是团队。当时我们也是有一个比较小的团队,团队的伙伴们其实也需要有一些发展上的考虑。
在公司里面做事情,相对来说业务模式都还是很清晰的,它是一个确定性比较高的事情,它可以提供比较安全的环境,你不需要去操心业务,或者说市场变化。但是你创业,或者说自己去做一个产品、推向市场的话,你考虑的问题、思考的角度(会更复杂),包括你也受限于你自己的现实状况、团队的现实状况,所以会有一个挺正常的焦虑或者压力的过程。再加上那段时间其实自己家里也有一些情况,加到一起,有一段时间挺糟糕的。
Hoka:我在其他报道里也读到过,说你当时压力很大,正好你大学的时候学过冥想,所以想到了可以去做冥想缓解压力。你大学里怎么会想到去上冥想课的?
启旭:当时我们正好有一个哈佛过来的老师,他开设了关于冥想、佛教的一门课,我当时很感兴趣就参加了。我自己在 2016 年这个节点,因为遇到了刚才说的状态,想起来我大学接触了冥想,所以决定开始深入去练习。也是很阴差阳错,就觉得好像可以试一试,从最基础的数呼吸这些事情开始,每天做十几、二十分钟,这样坚持下来,有时候睡前失眠的话也会冥想。
Hoka:我看报道上说这段经历也启发了你去做潮汐。但是潮汐最开始其实是一个白噪音或者说自然声音的产品,自然声音这个部分(的灵感)是哪里来的?
启旭:因为我刚才也分享,我从小是在贵州长大,在一个比较偏原生态、有很多森林、山区的地方,所以这些东西对我来说,还蛮有那种所谓的疗愈作用的。上大学的时候,我是第一次离外婆家那么远,有时候下午两三点钟,我就会想起来,这个时候我外婆家的院子里面在发生什么。其实无非就是白云在飘、院子的光影在流动,太阳从很晒然后到下山,整个世界都很空旷、很安静。但与此同时,我们在城市里面对的是车水马龙,有很多烦心的事情。有些时候我突然就会想起来这个对比,我们觉得这个世界每天都有很多变化,但其实也没有那么多的变化。
志珊:所以是不是当你听到一些自然的声音,它会把你从现在的创业状态带回到另外一种状态,比如回到小时候那种感觉,让你感受到放松。
启旭:对,当时我就是一边做冥想,一边找很多这种自然的声音去听,这个过程给了我自己蛮大的帮助跟支持。所以当时就想,要不就把这样一个放松减压的体验做成一个产品试一试,大概就是这样子开始了最早的潮汐。我们当时挑了五个自然声音,左右滑动就可以切换声音。
Hoka:当时白噪音可能已经有蛮多人在做了,我看那时候潮汐有一个卖点是结合番茄时间,这个还蛮有意思的,你们是怎么想到这个点的?
启旭:因为番茄工作法是 25 分钟工作、5 分钟休息,我觉得如果 25 分钟工作的时候,我能够通过声音来暗示说你需要专注,就相当于把我们在番茄工作法里面的 25 分钟通过声音来填充起来,我觉得这个点就很棒。这其实是一个更完整的时空的概念,休息的时候我就不播声音了,你就可以站起来去喝杯水。
把白噪音或者说自然声音跟番茄工作法结合到一起,我们是在这个领域里面的第一个产品。这样大家会非常明确地对应说这个东西可以帮助我专注。如果我说给你五个自然声音,你能想到能用它来干嘛吗?你其实不太容易想到的,对吧?但是当我们这样设计之后,它就很简单,用户大概就知道这个产品可以用来帮助我专注,帮助我获得心流体验。
我们当时主要的工作还是在做原来的 SaaS,所以这个项目其实是苦闷工作之余的一个调剂,做一个产品来满足一下自己的那种感觉。但是这个产品出来之后也很神奇,明明我们当时所有的宣传语上主打的都是专注、心流体验,但我们发现用户会用它在各种千奇百怪的场景,会有人用它来助眠、用它来敷面膜。敷面膜那个场景我印象特别深刻,因为我觉得好 match,我觉得用户太聪明了,因为敷面模需要大概 15 分钟到 20 分钟,你敷上面膜,打开潮汐,然后开始一个 timer、听自然声音,这基本上就是一个 mini spa 的概念(笑)。
包括还有一个妈妈用户,她自己在家 SOHO 工作带小孩,她小孩刚出生,她一边工作,一边打开潮汐,这个时候她突然发现她小孩也睡着了,好像一箭双雕的感觉。就挺神奇的,用户会挖掘出来很多用法。但是确实最早那个点是提供一个时间跟空间,大家能够随时随地从现实生活、从很繁杂的当下抽离出来。
Hoka:什么时候你开始觉得这么一个最开始你给自己做的小工具,可以变成一个公司、变成一个严肃的事业来做的?
启旭:我们其实在 2017 年的时候就把 SaaS 给停掉了,也是把那个项目关掉之后,开始去想接下来该做点啥。这个时候自然目光就会看到潮汐,发现原来潮汐在当时那一年中间,差不多有一两百万的累计下载。而且我们一开始就做了英文版,还会收到一些海外用户的邮件,大家也知道,海外用户写邮件的方式,就更让你觉得挺有那么回事的感觉。我们当时收到过一个土耳其的用户来信,那段时间好像土耳其的政治格局有点动荡,他就写信来告诉我们说,特别谢谢我们这个产品,让他在那样一个环境下,还能够去获得一些平静跟专注,能够去投入生活、投入工作,这也是我印象很深刻的一个反馈。
所以我们回过来看 2017 年的时候,就发现也积累了一些用户,而且还持续不断地收到很多用户来信,告诉我们他们的需求是什么。其实这个过程中就有很多人说他在冥想了,也有很多人说他有睡眠问题了。所以基本上用户已经把我们接下来该做的事都已经讲清楚了,从那个时候我们就开始填坑了。确实很有意思,你提出来一个想法,可能一开始没有把它讲得那么清晰、完整,但是用户其实能够体会得到你大概在做什么,他会以他的方式去告诉你说他想要什么,你会发现他想要的那个东西,可能跟你最早想要去做的那个更完整的东西是很 match 的。
同时海外像 Calm、Headspace 等一些产品,我发现他们在 2017 年有一个明显的发展的拐点。所以我觉得一方面我们自己有一个验证,有用户的积累、用户的需求、呼声,能够感受到大家对焦虑、压力、睡眠(的需求),包括在信息过载、过度娱乐化、过度消费主义的情况下,其实大家很需要这样的产品和服务,去解决身心健康方面的需求跟烦恼,但是坦率说选项并不是那么多,所以我觉得这个事情肯定是有商业上的机会的,也比较符合我自己做事情的价值观,所以就觉得好像可以严肃地去思考这件事情是不是可以变成一家公司来运作。我们就从那个时候开始正式地成立一个公司,而且 all in 到潮汐,就这么开始了。
Hoka:现在潮汐已经远远不只是 5 个自然声音了,除了那些比较常见的雨声、海浪这样的声音,我看到你们还有一些挺特别的声音,比如「鲸鱼」,能不能跟我们讲讲「鲸鱼」的故事?
启旭:我们的小伙伴真的找了特别多的鲸鱼,我可以 99% 地确定说我们潮汐的鲸鱼是目前这个世界上你能听到的最好听的鲸鱼的声音。真的,我们找了 9 个月还是 12 个月。(为什么这么久呢)其实电影里面也会有这样的问题,比如说大家真的希望看到真实的 90 年代的场景吗?其实是不一定的,因为大家对 90 年代的场景,或者比如说 30 年代的纽约,大家会有一个想象,但可能它不是真实的。回到鲸鱼也是一样,其实真实的鲸鱼的声音,可能有些人听了会不太舒服的,它可能没有大家想象的那么美好、那么好听的,所以这个时候我们需要在中间去找一个既是真实的、但是也比较符合大家想象的鲸鱼的声音,所以难度就在这里。就蛮奇妙,所以什么东西是真实的呢?我们产品就到处是充满了这样的一些情况:「真实」的东西不见得是大家觉得「真」的东西。
Hoka:你们鲸鱼的音频的时候,是在很多个不同的可选的素材里面一直在听吗?
启旭:对,因为鲸鱼的声音录音本身就不是那么多,所以我们会去主动联系一些录音师,问他们有没有(鲸鱼的声音),是个漫长的「追鲸鱼」的过程(笑)。
Hoka:录音师这种职业是专门去海底、水下录声音的人吗?
启旭:对,其实国外这部分会比较多一些,有一些人可能本身就是摄影师,在做(海底)这方面的工作,然后他可能对(录音)还蛮感兴趣,就录了一些东西。当然国内我们也有一些合作伙伴。
Hoka:除了「鲸鱼」之外,我觉得你们很多声音很有东方传统文化的味道,像什么「竹林」、「泛舟」、「白马」、「猿鸣」,这些感觉像是一个主题下的。能讲讲你们是怎么想到这些的吗?
启旭:对,这个有点像策划一个展览。你可以想象在这个产品里面有不同的房间、不同的空间,根据你今天的心情,去到不同的空间,它的整个颜色、感受和情绪都是不一样的。比如说传统文化确实是一个主题,我自己会觉得这是很东方的东西,也是我们很独特的东西,我们真的非常需要去在意跟珍惜,它有点像是我们这个社会、地域的人的共同想象,也是我们跟历史的联结。当然我们也看到今天很多年轻人也很喜欢中国文化,所以我们也希望能够通过我们的产品去给大家提供一些这样的体验。
包括像「猿鸣」我们是跟缤纷自然(合作),他们是做野生物种保护的纪录片的机构。他们当时拍了一部电影,是关于云南一个特别珍稀的物种,叫天行长臂猿。我们觉得还蛮有意思的,所以当时我们跟他们合作,也在我们场景里面提供了天行长臂猿的声音,也是希望给大家在日常生活里面也提供这样一些关注世界、关注自然的角度。
我们希望推出的声音场景,是大家会用得上、真的有一定的独特价值的声音,所以你可以看到我们没有说特意追求量,我们更多是追求以展览的方式来做这个事情。
在白噪音之外,启旭也开始在潮汐里加入冥想相关的内容。我发现,潮汐里的冥想训练很特别,有关于做饭、排队、刷牙的训练,好像乍一听和冥想都没有什么关系。比如说,刷牙训练的画风是这样的:「接下来,你可以轻轻地将牙膏送到口中,开始刷牙。细细地体会牙刷和牙齿接触的感觉。再留意一下,牙膏留在嘴巴里的味道,是怎样的呢?」我问启旭,这些内容和冥想有什么关系。
启旭:冥想本身在欧美是非常流行的生活方式,大家不会把冥想看成好像是一个药,也不会把冥想看成是一个所谓很硬核的、很宗教化的东西,而是会看成是我随时随地都应该去做的一件事情、一种生活方式,这个其实我自己也蛮认可的。我自己理解的冥想或者正念是提倡大家去活在当下,回归内心。你能够有一个 moment,在你的生活中给自己留出来一个空白。所以当时定内容的方向的时候,我们其实首先希望给用户传达的是比较轻松的感觉,而不是一个课程。我们觉得你随时随地可以开始冥想。
我知道也有一些用户会接触到冥想,但是一开始可能接触的是「21 天(学习冥想)课程」这种,其实每次看到这种事情,我会觉得中国人是挺热爱学习的,但是我们也没有那么热爱学习。尤其是当你是在做减压放松这样的事情的时候,我会觉得哪里有点不 make sense,有点奇怪,你知道吗?
Hoka:非常勤奋地学习如何放松?
启旭:对(笑)。但是我觉得(体系化课程)它还是有需求的,我们接下来也会去做,我们现在也有一些。但是我们希望呈现给用户的第一印象是轻松的、放松的,是生活方式的。
岔开一点,有些朋友也会问我说什么是冥想?这个时候我会反问他一句,你有什么爱好吗?有些朋友平时比较喜欢写书法,或者喜欢登山、徒步,有些朋友喜欢养一个鱼缸,看水草、看鱼。我就说其实你在看鱼缸的时候,有没有觉得特别安静,特别平和、沉静,或者你喜欢书法的话,你在写字的时候感受力特别强,没有杂念,其实那个状态就是在冥想。其实很多时候冥想它不是我们想象的那样,是一个特别需要做的事情,其实很多时候它就是一种你能够沉浸在此时此刻,不会担心过去,也不会恐惧未来,你就只是在感受此时此刻的这样一个状态。
所以回到内容设计上,我们的内容理念是将冥想融入生活,bring meditation to life、bring mindfulness to life,我们非常希望用户能够把冥想的体验带到生活当中。我们挖掘了很多适合冥想的瞬间,比如说刷牙的时候,大家可以去感受一下刷毛在你牙齿上的感觉。我们有时候觉得刷牙像是一个负担,但其实可以去感受一下刷牙的过程,它是很奇妙的。包括像很多时候,我们遭遇到一些情绪或者疼痛,当然疼痛本身你肯定还是要去吃药,但是我们也可以换一个角度来看,疼痛它也只是一个感觉。大部分时候,我们跟我们的感觉、情绪连得太紧了,你没办法抽离开,连得太紧之后你就情绪裹情绪、感受裹感受,你就很难受。我们很多人都会有这样的瞬间。但冥想给你的价值就在于说,比如别人说了一句话,你很生气,你可能马上就想一拳打过去,或者直接骂一句回去。当然不是说你一定要变成一个所谓好像很温和,很 gentleman 的,你不可以骂人,不是这个意思。而是说你骂人的时候,你不是下意识地骂人,而是你可能顿了一下,说我现在是不是很想骂他,我很想骂他,那我就接着骂,但是如果我觉得其实骂不能解决问题,我就可以选择不骂。
比如说我们可能无意识会打开手机,打开抖音就刷刷刷。其实这个时候长期练习冥想它给我们的一个收益就在于说,当你要去做一件事情,尤其是无意识地去做一件事情的时候,你是不是可以突然顿了一下,想一想「我是要干嘛?我是真的要刷抖音吗?」这样一个瞬间可以帮助我们恢复我们对生活的掌控感,找回生活的平衡,而不会被我们的情绪、外在的信息牵着走。这个是我们核心要做的事情,或者说冥想对于我们现代生活的实际意义。
Hoka:聊了这么多内容,我想听你讲讲潮汐的设计。我用了一段时间潮汐,不管是极简的 UI,还是图片的选择,都能感觉到你们对设计的重视。志珊说之前看到 Twitter 上有日本用户对潮汐有设计上的夸奖,你们的设计是得到很多人认可的。你们会怎么去描述潮汐的设计理念?
启旭:整体来说,我们希望打造一个沉浸式的线上空间,里面有不同的声音场景、声音的房间。回到设计上来讲,你需要去服务于这个目的,所以我们会很强调沉浸式的设计。所以我们大量地使用了有空间感的设计,比如说高斯模糊,来传达出空间的层次。还比如说用大面积的颜色,去传达整体性跟一致性。包括我们设计里面还会有比较多的留白,也是希望有一个呼吸感,因为本身呼吸也是冥想里面的很重要的部分。
我们也会在产品里面有意识地去使用一些隐喻。包括在图片的选择也是,这个时候必须要 cue 一下我们的内容伙伴,现在好很多了,但最早做这件事情的时候真的是逼疯了。比如说大家可以感受一下,我们有一个冥想练习叫「痛经」,其实「痛经」这个选题你去想象一下,你会去选什么图片呢?
Hoka:感觉不是很美。
启旭:对吧?大家可以去看一下「痛经」那张图片,最后我们选择是一个抽象的表达。它是一个油画颜料的渐变。你看到了会觉得,这个应该讲的是跟女性生理周期相关的东西,而且它好像有一些灼热感,这个其实就很好地去呈现出来痛经的感受。

△ 潮汐 app 里「痛经」的图片
Hoka:听起来你们挑一张图都要花很多时间。感觉你们花了很多时间去打磨潮汐的设计,但是毕竟你们是一个创业团队,可能也会有各种各样现实的压力,不管是来自投资人,还是团队的,会不会有人质疑你们为什么要花这么多功夫去做这些追求质量的事情?
启旭:这里面我也需要去表达的一点是,设计当然是我们做决策的时候非常重要的一个维度,但是它也不会是唯一的维度。做一个决策,我们会有不同的权重,比如设计上的考量、内容上的考量、用户的角度、产品上的思考,也会包含商业化的思考。在我自己的认知里面,设计在我们整个品类里面,它是一个非常重要的维度。因为用户很多时候除了要解决问题以外,还需要有这种人文性质,或者说感性的、精神性的体验。不同的品类是不一样的,电商产品我觉得就不太需要这种东西,但我们这种品类我觉得它是非常需要的。所以基于业务上的考量,我们会把设计的优先级调得比较高一些。
我们希望如果你的手机里面有 100 个 app,但是你打开潮汐这个 app 的时候,你会发现它跟你打开其他 99 个 app 的感受,从一进来的那一瞬间开始就完全不一样,这个是我们希望在业务上传达的理念。所以基于这个角度我们选择说重视沉浸感、设计感这些事情,但是它不是反过来的,它不是说我们刻意去强调设计,然后最终做出来这样的产品。
启旭觉得,冥想不应该只是打坐,而应该融入到像刷牙、敷面膜、痛经这样的日常里。实际上,启旭今天接受采访的时候,也在践行这个理念。在开始录音之前,他觉得有点紧张,所以先花了五分钟来冥想。创业这几年,启旭经历过很多像今天这样的压力事件,这些压力事件,也给了他一个机会,让他在他的日常里实践这个理念。
启旭:比如说当我们去市场上跟不同的人沟通,会听到各种各样的声音。它对于我的压力的点或者考验的点在于说,比如说一个你觉得特别牛逼的人,他跟你讲了一个完全跟你不一样的想法,你这个时候怎么样去消化这件事?
回到业务上来说,因为我们传统讲做一件事情,它除了你自己做的部分以外,还需要所谓的「趋势」,但趋势、市场不一定是你完全能掌控的,它还是需要一些 timing、机缘,来到达一个点。但是坦率说,在那个点没有完全呈现出来的时候,我们整个团队该以怎么样的方式去做这个事情,怎么样去持续地 keep going?我觉得这个时候就是对于一个团队的心力、对于创始人自己相信的事情的一个考验。所以在这些维度上来讲,我肯定也会经受一些压力跟彷徨、焦虑。
对于这些压力,我觉得冥想本身有助于帮我去消化它。真的,比如说当我面临一个事情,我也拿不准的时候,在冥想的状态里面,我会更加清晰我自己的感受跟想法。
其实可能到最后的问题是,真正意义上来说,你做这件事情是为了什么?在这个答案比较清晰的情况下,我觉得它有点像我之前看过的那个电影《云中行走》,是关于一个走钢丝的人,他在纽约双子塔中间走了钢丝。其实创业就像走钢丝,你走上去之后,一开始可能会很有信心,觉得我肯定可以走过去,你可能就很平衡,(产品的)想法也很完整。然后你往前走。走了一段之后,你没有想到,气候怎么突然变化了,风突然刮起来,乌云开始下雨了,这个时候你可能会失去平衡。这个时候你需要快速地把自己再调整回来,再往前走。这好像也有一点像冥想或者说正念理论,就是这样一个(失去平衡再找到平衡的)动态的过程。
对我自己来说,可能某种意义上来说,做潮汐它也是一种修行。你通过这个方式跟世界发生连接,这个过程中接触到不同的反馈,调整自己,认识自己,重新再去实践,再去把你心目当中你觉得更好的东西去呈现出来。这也是我自己本身要做的一个修行。稻盛和夫《活法》里面不就这么说,其实修行也不是说你一定要到山林里面去,某种意义上你每天面对这些现实当中的挑战跟困难,其实它也是一种修行。
文章来源:优设 作者:UXCOFFEE
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
01 本期讲什么?
工作中我们经常会接到一些信息卡片的设计需求,在早期很长一段时间里都困扰着我。和大多数刚入门的小白一样,当接触到这类需求的时候,下意识就是打开自己的的Eagle,找合适的参考,去借鉴排版布局。但是其实最后只知道参考这样做好看,对于作者的设计思路并不清楚。后面我尝试去总结其中的规律,也得出了自己的一些设计思路。

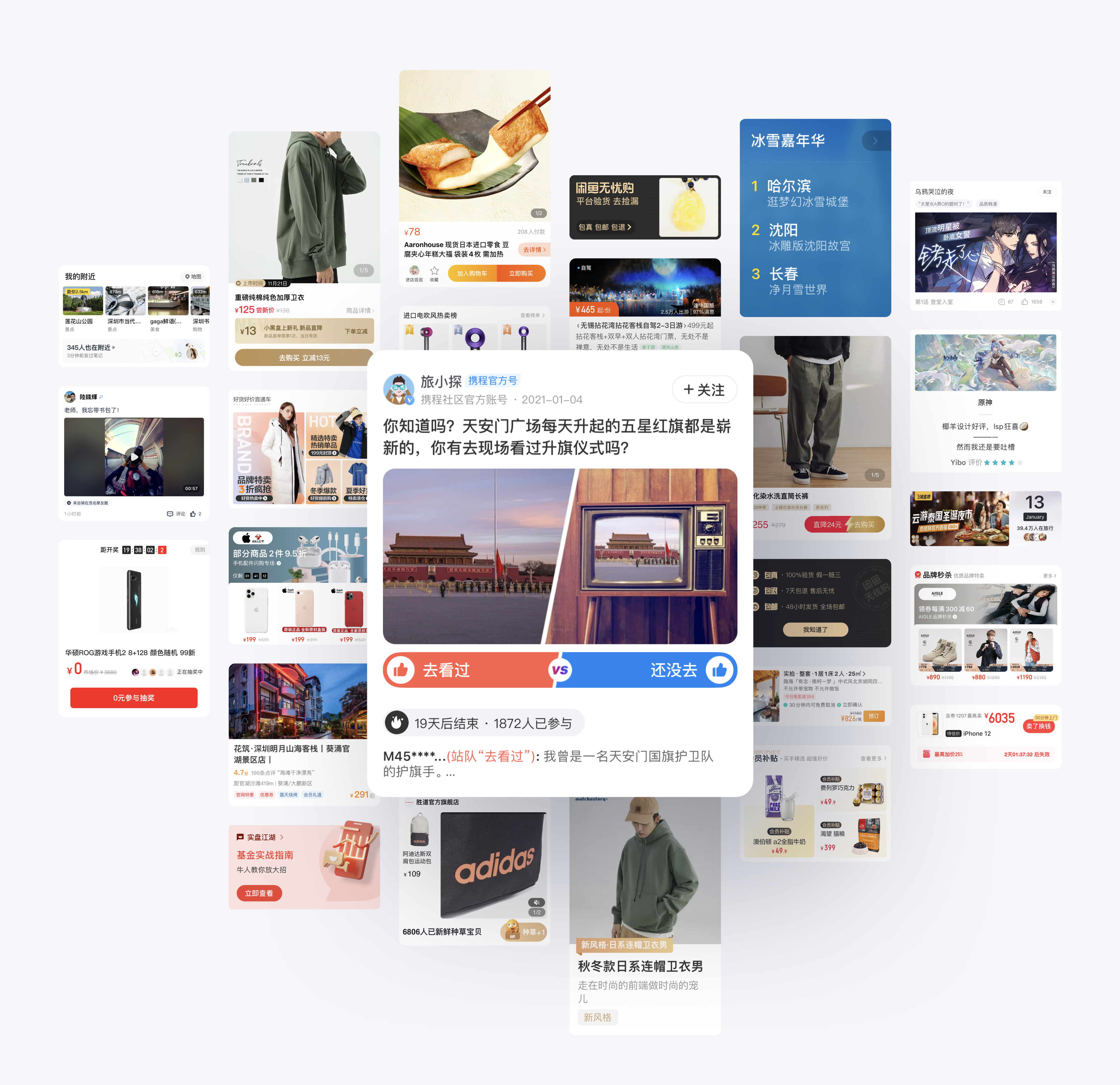
让我们先看下各类App中,一些比较不错的信息卡片长什么样:


图片
图标
文字
标签
按钮
布局
图片理解很简单,就是该卡片想表达的信息主体,可以是商品、风景、插画等,PGC内容图片通常由运营把控,UGC内容为用户自行上传。虽然上线后实际上传的图片,对于设计来说没有太多关系,但在设计稿中还是需要严格控制图片质量。(一定程度上也能提高过稿率)
 图片挑选需要注意如下:
图片挑选需要注意如下:
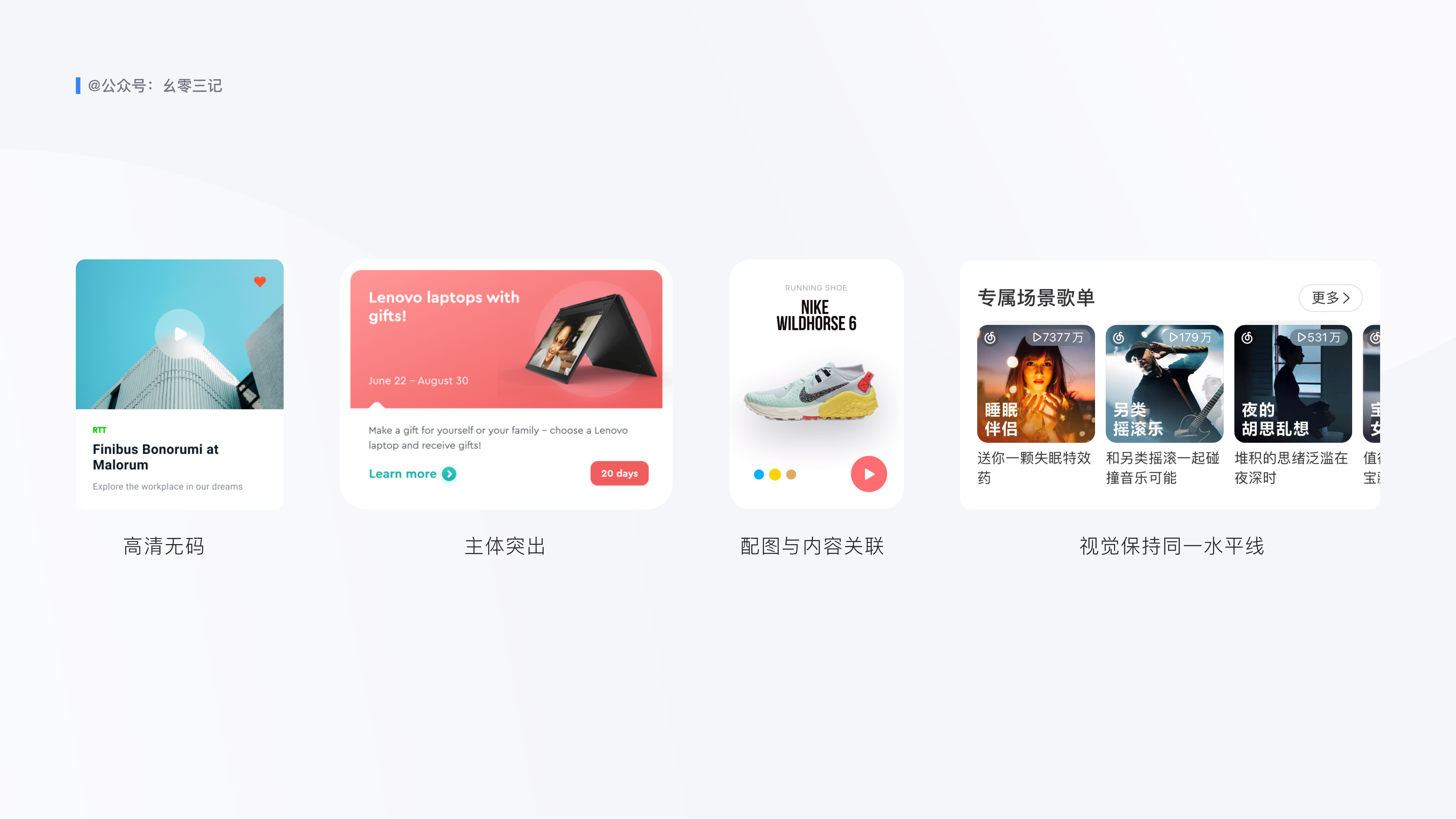
高清无码
主体突出且简洁
配图与文字信息相关联
多图片情况下,视线保持同一水平线或同一角度
图标的出现有以下几类:品牌特定logo、特殊字段图形化(如性别、定位、点赞、VIP、关闭等等,将字段图形化后可以减少该组件内的文本信息,方便设计排版的同时提升整体阅读体验)、氛围点缀(主要在于丰富卡片,提升设计感来吸引用户注意)
 图标设计需要注意如下:
图标设计需要注意如下:
清晰度:品牌图标避免过小,导致难以分辨。
识别度:字段图形化后一定需要确保拥有足够的识别度,尽量在大众认知范围内。比如“+”可以代表添加和关注、“x”代表关闭,“大拇指”和“爱心”代表点赞、“皇冠”代表VIP等等。
风格一致:氛围点缀图标在配色上,需要保证与产品调性一致,或在色彩情绪上,与该模块传递的感受一致。还有一些细节,比如线性图标描边粗细,圆头还是方头端点,这类尽量保持一致(当然也可根据情况演变新的风格,但注意风格种类不宜过多)
 文字信息处理需要注意如下:
文字信息处理需要注意如下:
对比:需明确页面信息权重,突出重点,便于有效传递信息。移动端常见对比方式:特殊字体对比、字号差对比、色彩对比、修饰元素(点线面)点缀对比。重点需要注意,避免在一个卡片中,采用过多不同大小字号和颜色去表现信息层级,尽量使层级精简与规范。
对齐:保证卡片内信息之间存在某种视觉联系,信息结构清晰。对齐方式分类:左对齐(符合左到右的阅读习惯,阅读体验最佳)、右对齐(阅读类文本比较少见,一般是为了将分好组的信息填充卡片四角)、居中对齐(居中传递严肃、正式感,在移动端中较少见,适合信息较少的情况下使用)
亲密性:将信息通过留白、分割线、色块等方式来成组划分,避免信息散乱。

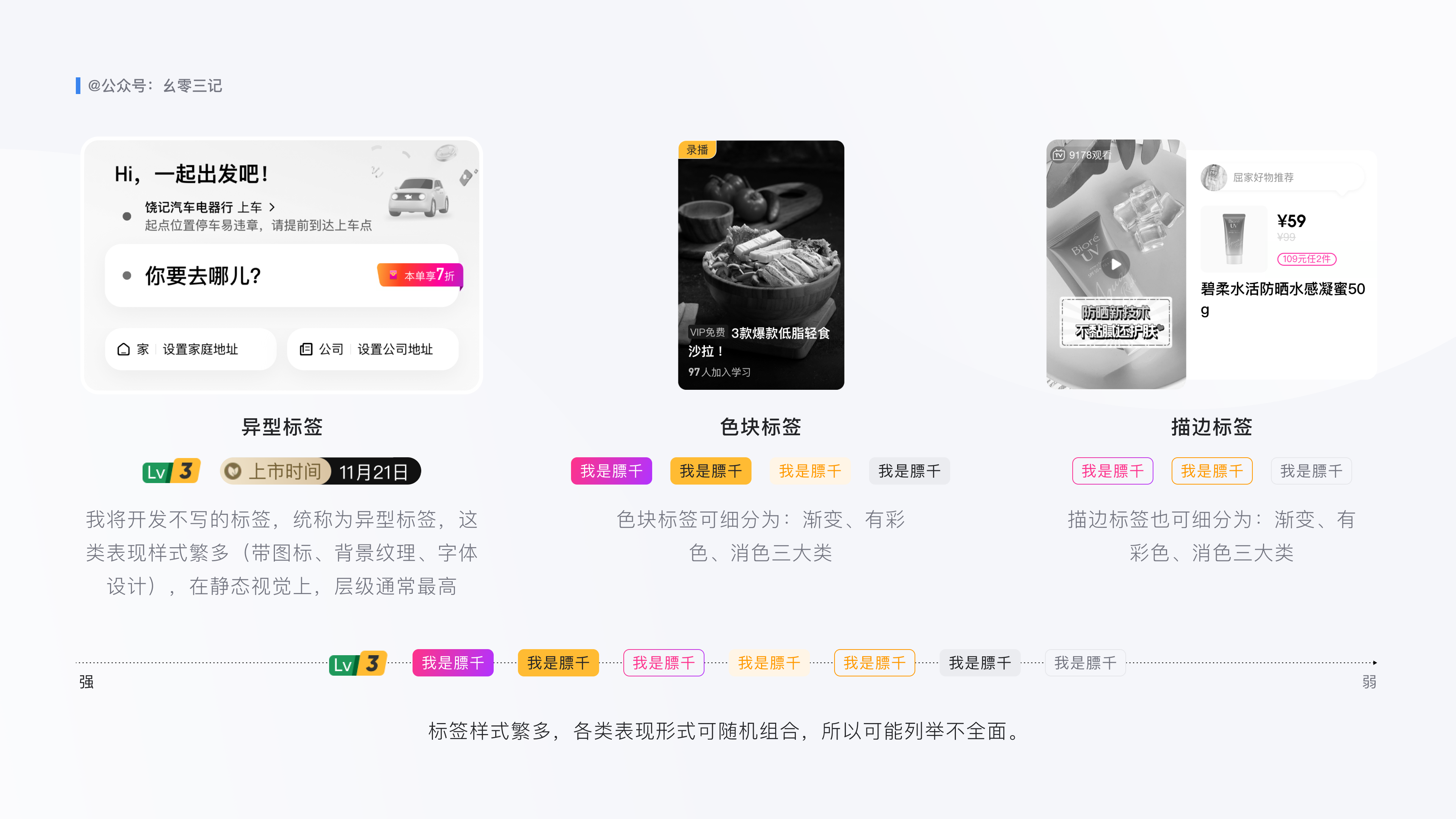
标签处理需要注意如下:
视觉层级:一个卡片内可能出现不同类型的标签,比如同时有活动通知、优惠信息、产品关键词,这个时候就需要了解各类信息重要层级,正确选择标签形式(异型、色块、描边),帮助用户快速抓住产品重点。
极限场景:标签内字段不宜过长,需要考虑最大宽度,进行合理布局。(牵扯到屏效比)
呼吸感:合理定义标签内部文字与底板的上下左右间距,避免拥挤。
设计感:标签多数是带有活动属性,在设计手法上可以尝试破型设计,还可以尝试加入一些小图标、纹理,一方面营造活动氛围,提升产品品质感。一方面图标具有一定语义,可辅助用户识别。(适合单个特殊标签添加,而不是一类标签,因为多个一样的标签配上图标同时展示太乱)
对比度:在色块标签中需要重点注意,通常色块标签又分以下3类:有彩色底板+白色文字、带不透明度的有色彩底板+有彩色文字、消色底板+消色文字,在挑选颜色时需注意文字与底板对比足够清晰,减少阅读障碍。
按钮和标签在处理上很相似,可参照标签。

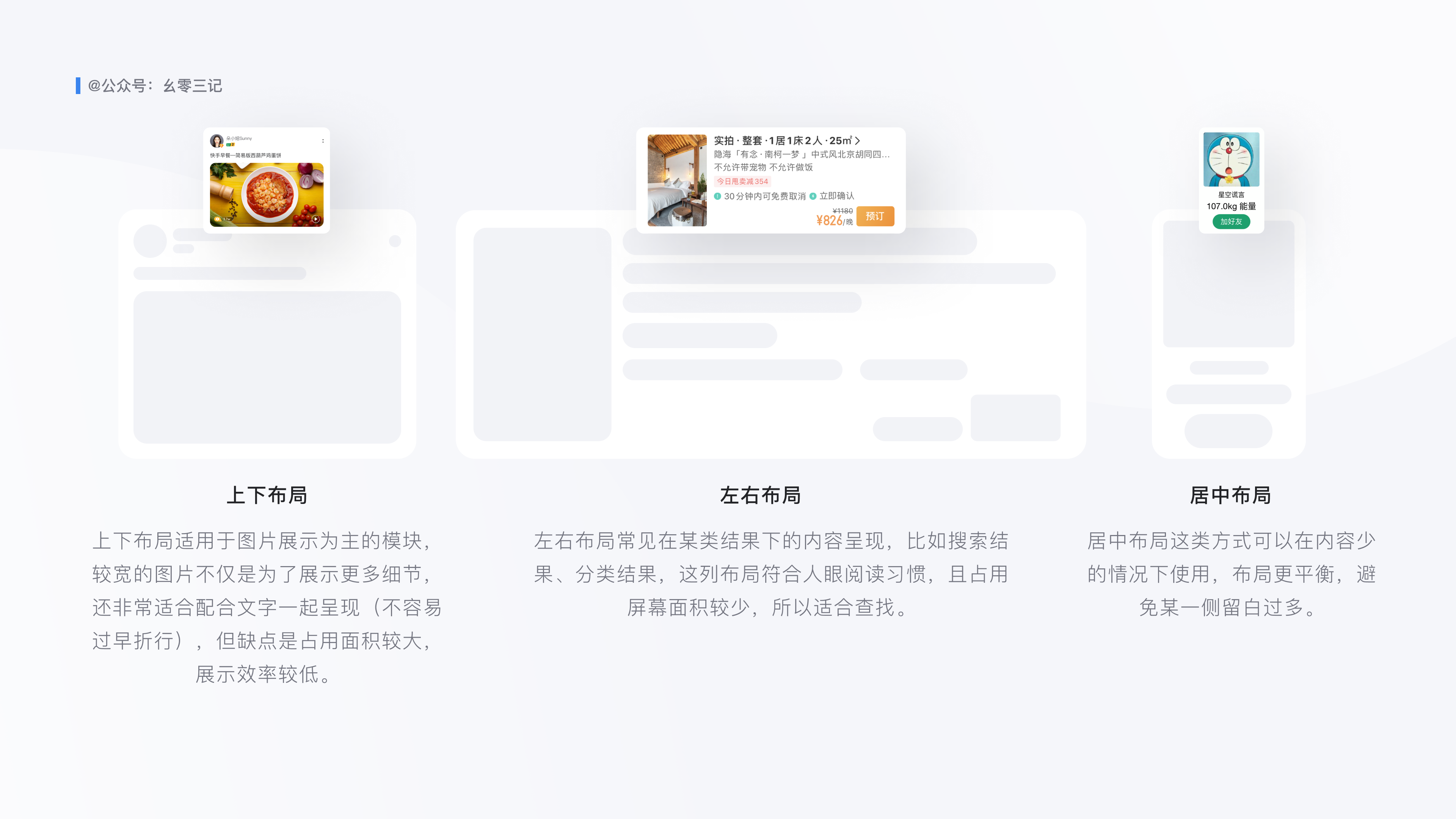
信息布局需要注意如下:
拓展性:卡片中字段的长短对布局的影响较大,字段较长且多的情况下需要的占用的空间更多,所以常见是上下布局。
屏效比:上述拓展性与屏效比的关联紧密,在卡片中,为了保证一行文字最大显示,通常文字都是单独一行,避免左右存在元素占用文字横向空间。但单独一行就意味着增加了卡片高度,虽然单个卡片内文字显示多了,但整个一屏中展示内容变少。为了便于理解上面这段话,这里我们可以看到淘宝这个案例,淘宝的推荐卡片中信息很多,在遇到文案很长的情况下,为了平衡上面讲的这个问题,使用到了如下较少见的布局方式。

合理性:在列表式左右布局中,是选择左文右图,还是左图右文。这需要看产品类型,在新闻资讯类产品中常见是左文右图,而在美食、电商类产品中是左图右文。再有在信息布局上也应符合人眼左到右,上到下的阅读习惯。
明确产品类型
明确应用场景
了解目标用户
划分信息权重
同类信息归组
增强信息对比
设计细节表现
确定最终布局
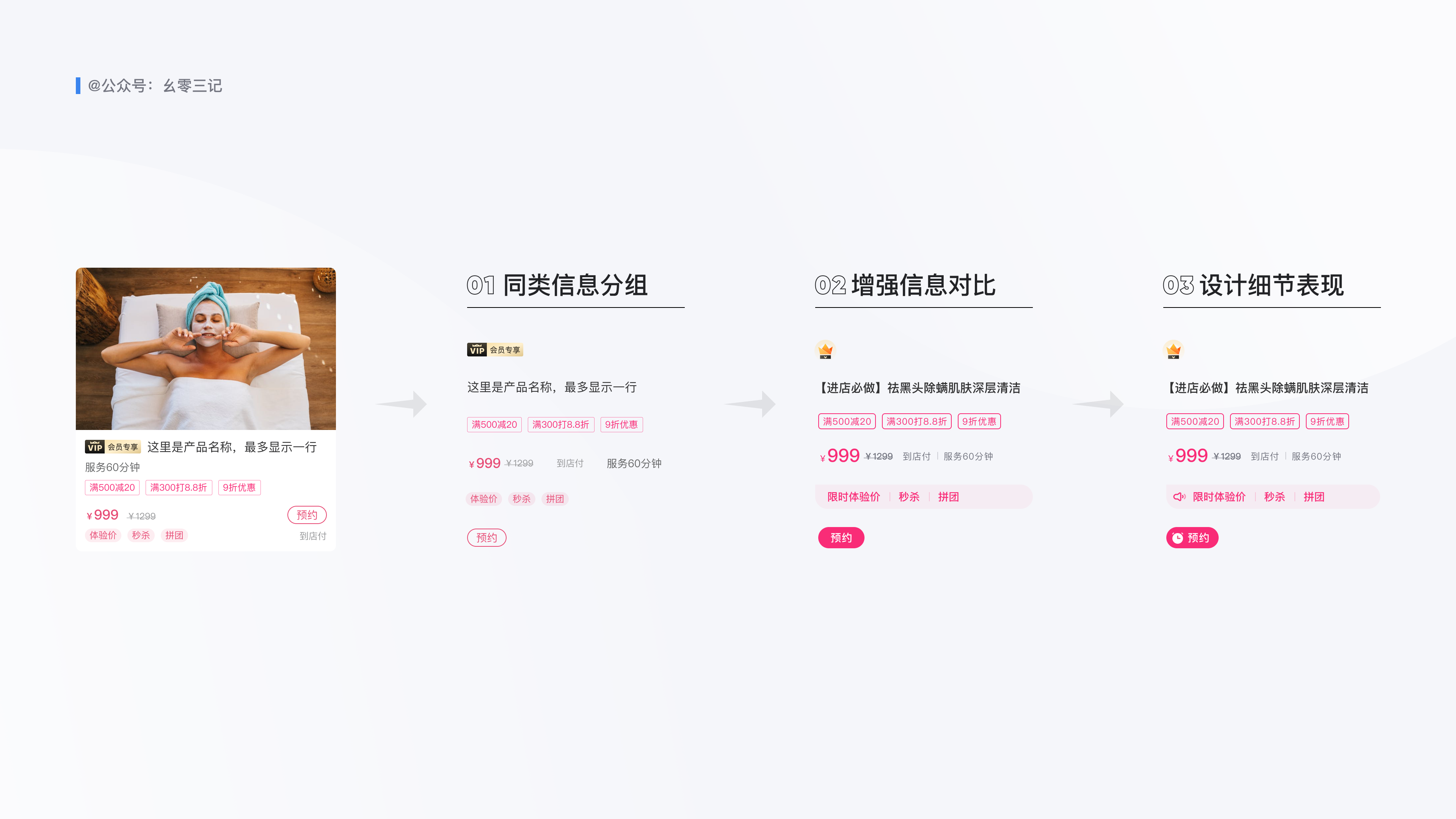
1【 明确产品类型 】
产品类型不同主要对布局产生影响。

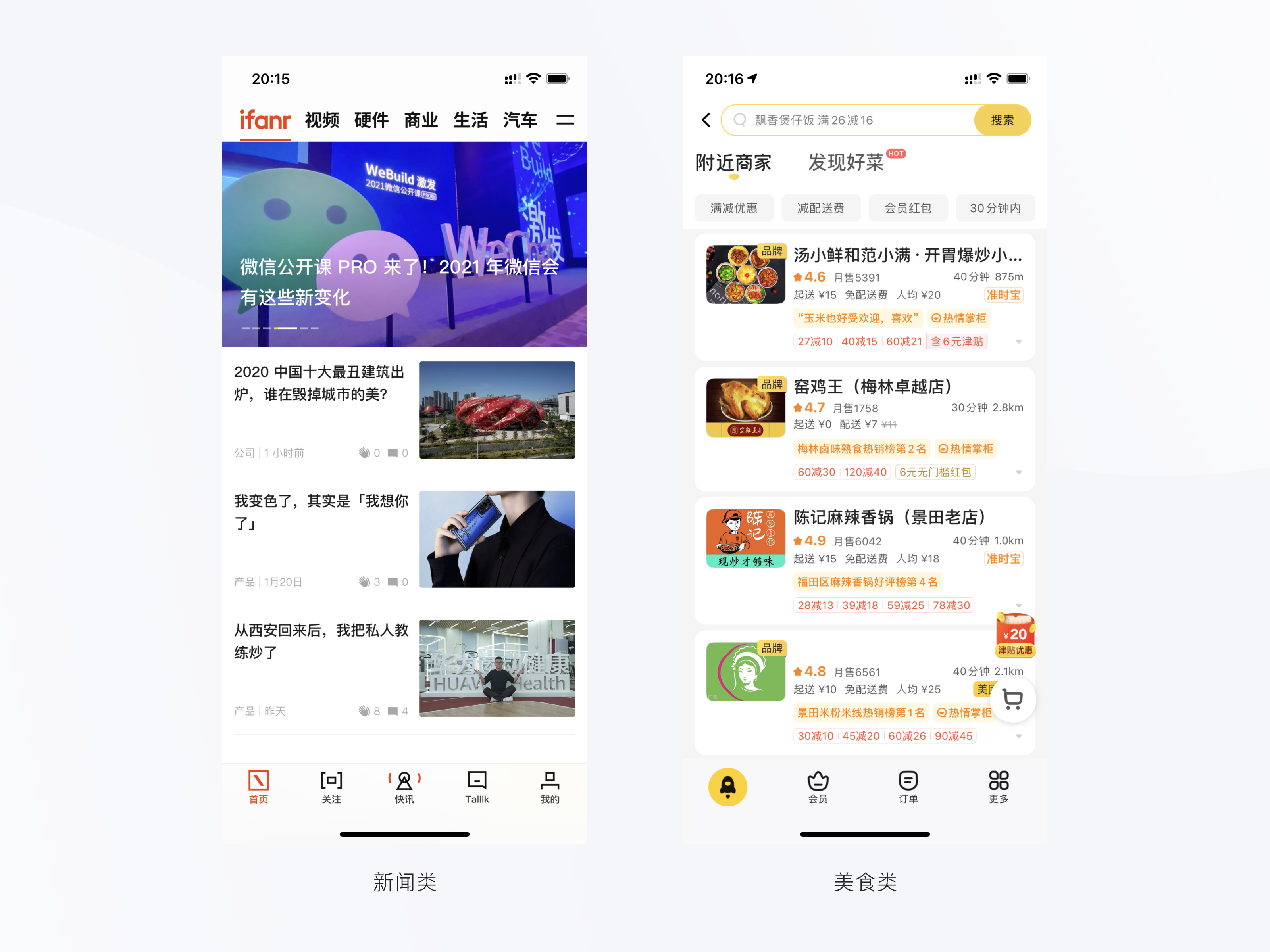
以文字为主的产品,比如前面讲到的新闻资讯类,通常采用左文右图的布局。
原因:新闻资讯类,吸引用户产生点击的并不是因为图片,而是具体的标题,通过标题用户才能了解更多关于该卡片的信息。而美食、电商类产品则相反,这类产品图片比文字更吸引人。
2【 明确应用场景 】

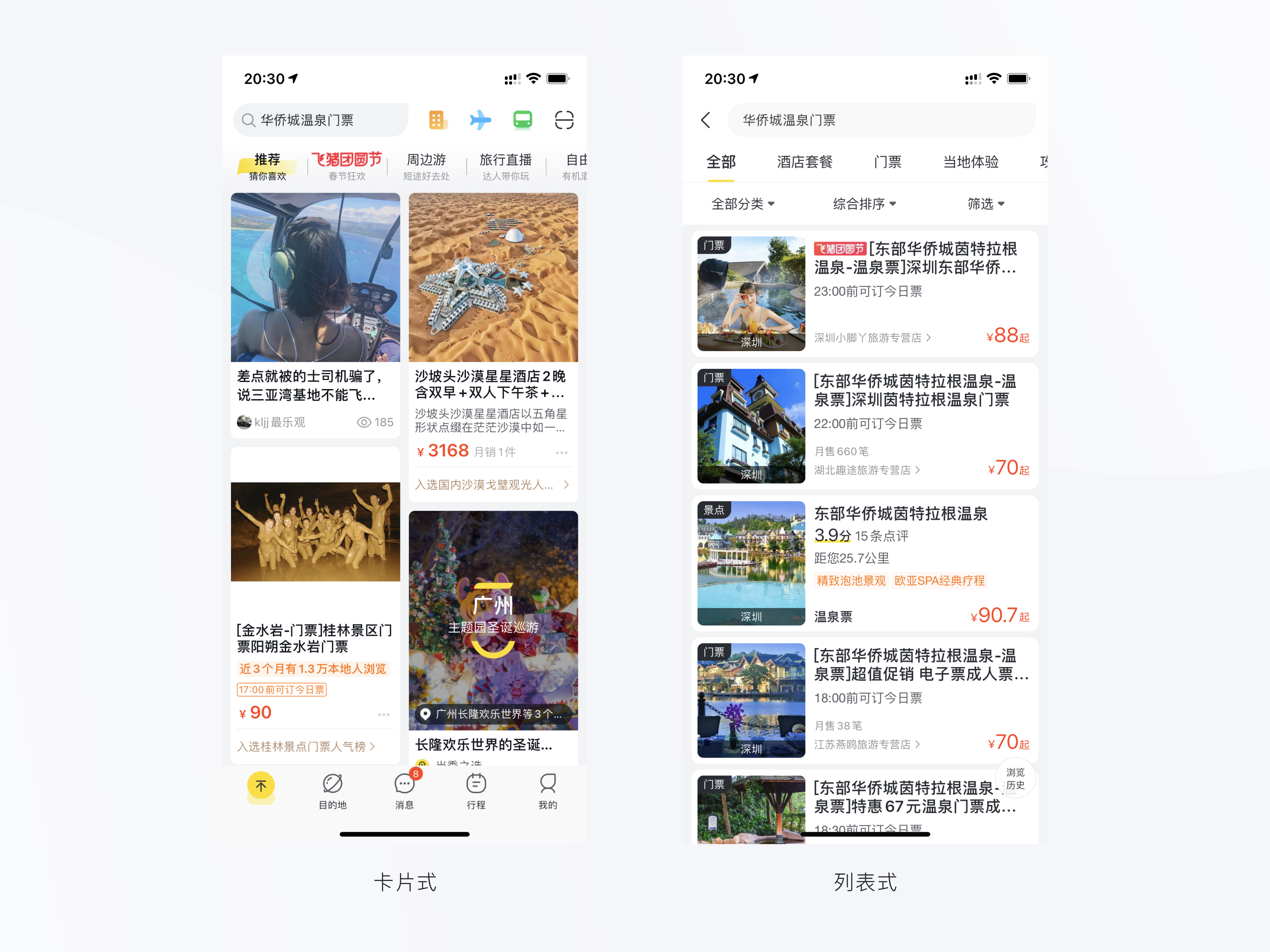
卡片式:在卡片式中图片是设计的重中之重。这是因为人是视觉动物,在卡片式设计中使用高质量的图片能瞬间抓住用户的眼球。卡片式设计实现了图文的完美结合,能给用户呈现良好的视觉效果。
应用场景:
图片为主,需要利用图片给用户带来良好的视觉冲击,提升浏览过程中的趣味性,从而吸引用户长时间浏览。
适合随机推荐的内容,不适合进行查找。
丰富内容展示,适合元素较多情况,可以让各种形式的元素保持井然有序。
列表式:信息集合一般是简单的图文组合(小图+标题)或纯文本信息。由于列表垂直排列每一行内容,相对卡片式,在同样大的屏幕中可以展示更多内容,可供用户阅读信息更多,新闻类和数据类应用更青睞于这种设计。
信息直白,用户无需点击查看,即能尽可能了解内容信息,适合快速查找。
文本重要程度高于图片,需要靠标题吸引用户点击。
小屏幕应用场景。
目标受众的属性,对信息权重的划分影响很大,比如对价格敏感的用户,优惠信息的视觉层级就需要抬高。为了便于理解下面的案例,这里我定义的就是对价格敏感性用户。
4【 划分信息层级 】

定义了目标用户后,将卡片内所有元素罗列出来,并借助四象限分析的方法,对各个元素的权重进行划分。
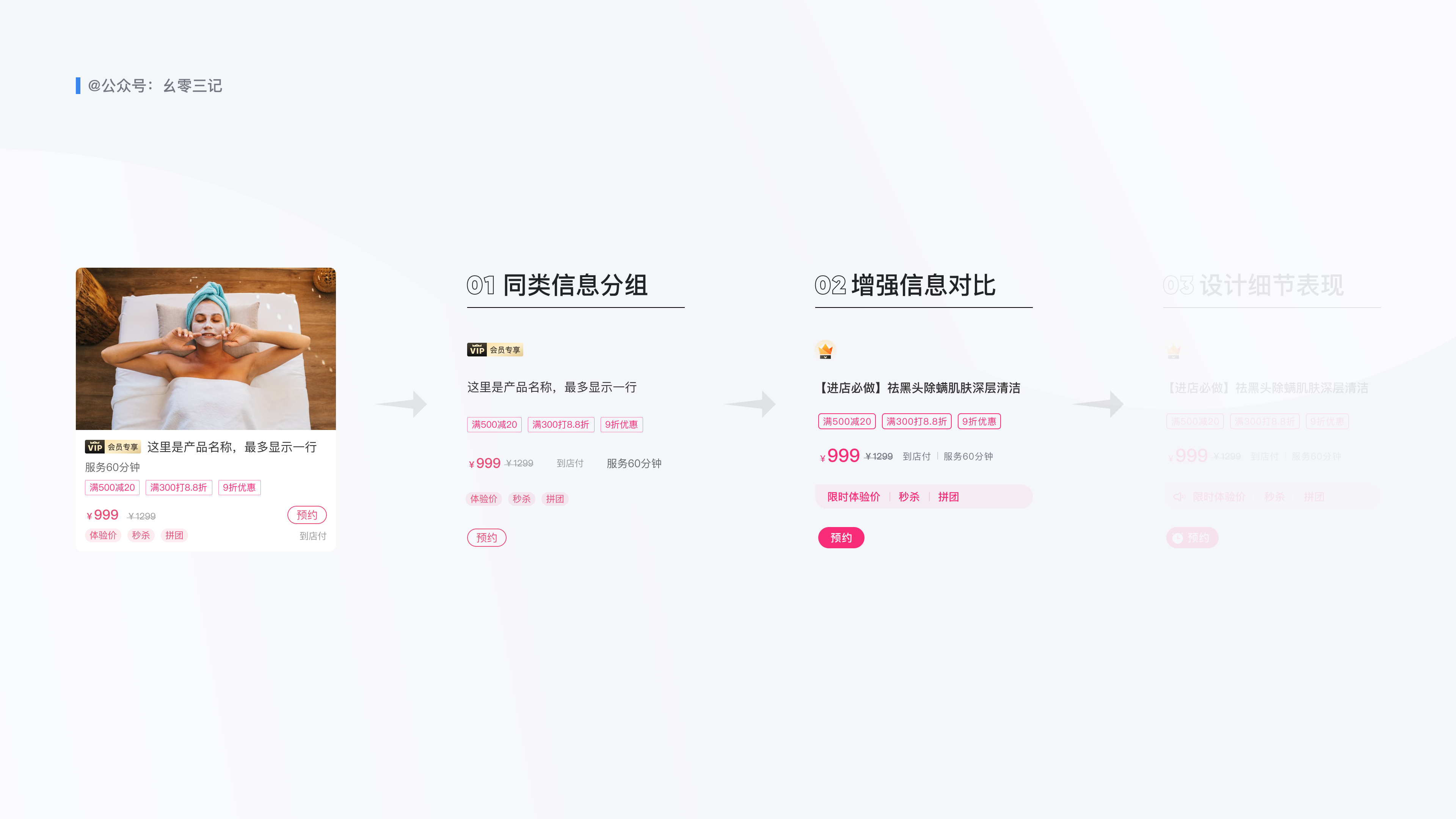
5【 同类信息分组 】

将同类信息分组,便于后面确定元素之间的亲密性关系。
6【 增强信息对比 】

前面我们借助四象限,将信息重要程度进行了划分。接下来对元素之间亲密性和对比进行处理,设计用户浏览视线,在该过程中对案例中的元素进行如下处理:
图片:这里图片及比例保持不变
图标:将原版会员图标+字段的方式更改为图标,原因有两个:1、会员图标+字段的方式占用了较多的横向空间,导致标题字段信息展示减少,同时还导致用户在阅读完标题后,阅读下一行内容时视觉错行严重(会员图标+字段过长导致)。2、由于会员图标代表会员内容,这是绝大对数产品对用户有过的教育,所以这里重设了会员图标并单独展示。
字体:对标题字体进行加粗,(16pt,Medium),价格字体加大加粗(24pt,Medium),划线价加粗(12pt,Medium),按钮文字&活动标签文字(14pt,Medium)精简其他辅助信息层级(12pt,Regular)
标签:优惠信息标签由0.5pt改为1pt,提升视觉层级。活动标签为色块降低不透明度+有彩色文字。
按钮:由于标签为描边样式,为了拉开差异,突出按钮,所以将按钮改为实心色块。
做完上面这些后,可能大部分人觉得到这就可以了,但其实我们还可以再增加设计细节,这也是你与其他设计师拉开差距的地方。
7【 设计细节表现 】

由于案例不同,增加细节的方式不同,所以需要具体案例具体分析。在本次案例中,我通过新增图标设计以达到丰富卡片细节的作用。在活动标签中新增小喇叭图标,来增强活动氛围、增强信息视觉上的互动性、增强代入感。在按钮中新增时钟图标,配合预约文案,让用户预知操作后可能的结果,并且提升按钮视觉层级、提升点击欲望。
8【 确定最终布局 】


在布局中主要考虑两个点:
1、合理性&拓展性
由于该卡片的应用场景为推荐列表,所以这里保持原有的上下布局,遵从人眼阅读习惯。
2、屏效比
借助这个方式,使图文内容过渡顺畅,阅读体验更佳。
尽可能减少了标签对产品图的遮挡。
压缩卡片高度,最终达到提升屏效的目的。
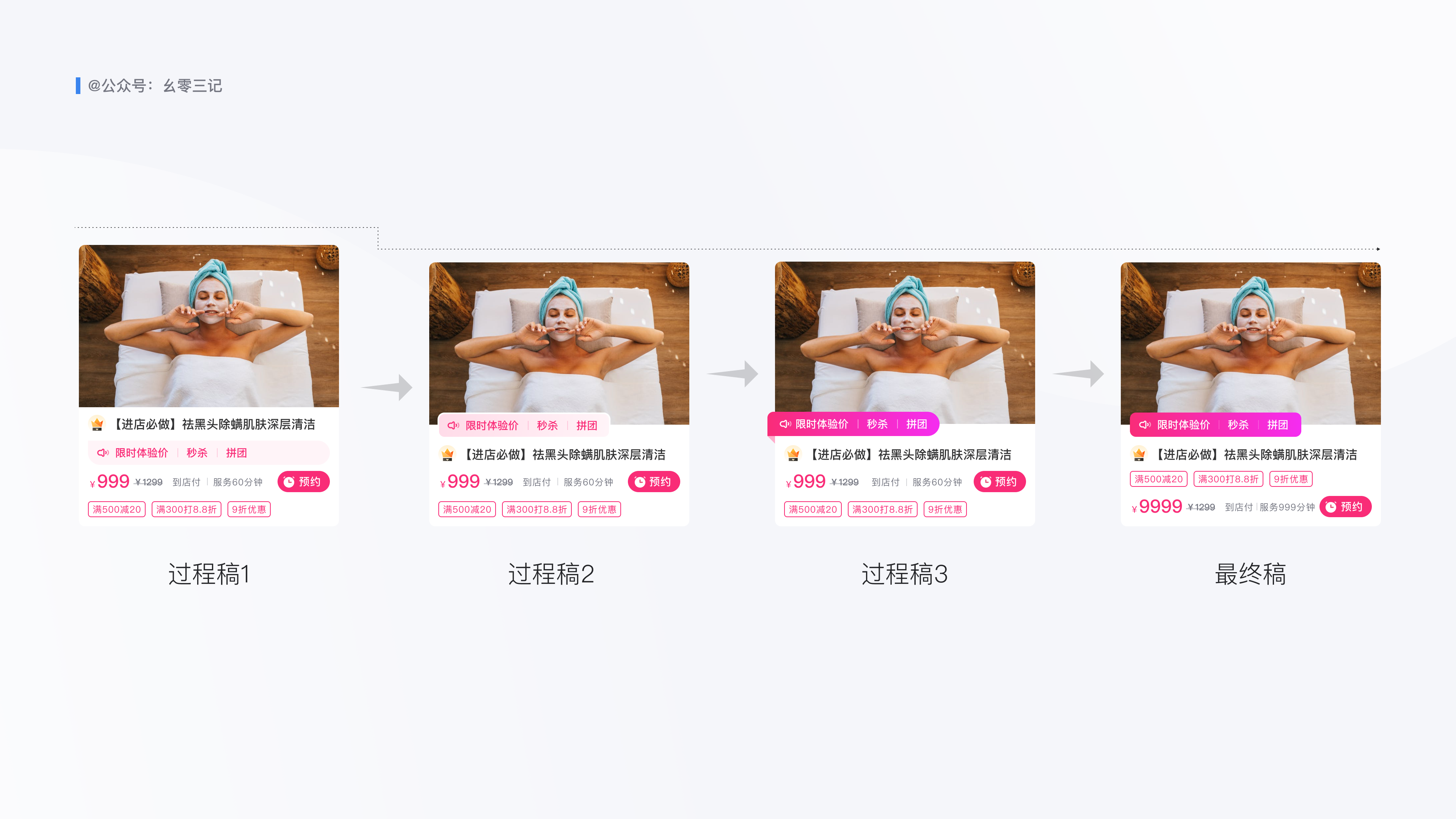
Q1: 3张设计稿中活动标签为什么进行修改?
答:稿1到稿2,活动标签样式修改,位置调整,对应不同的用户,对于价格敏感性用户,显然稿2更能刺激他们点击。稿2到稿3,对标签样式再次进行加强。稿3到稿4,考虑该应用场景是在推荐列表中,为了避免出现多个同类型活动的卡片,导致过乱,所以修改了设计样式。
Q2:在稿3到稿4中优惠标签这一排内容,和预约按钮这一排内容,上下调整的原因是什么?
答:1、将文字区域看做一块完整的矩形区域,稿3整体看起来更完整,而稿2像是右下缺了一个角。2、在信息阅读顺序设计上,稿3的处理是优先让用户看到优惠相关信息,更加迎合价格敏感性用户的需求。
Q3:你认为最终稿还有优化空间吗?
答:这个案例,是我截图与我司相关App的。我认为如果可以,还需要再了解目标用户画像,了解用户真正在意的信息是那些,这些都会对最终方案产生影响,也只有知道这些才能得出最合适的哪个方案。这里我定义的是对价格敏感的用户,基于这类用户来说,我认为最终方案是合适的。
文章来源:站酷 作者:幺零三
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近,微信的升级迭代又一次吸引了用户的目光。苹果用户“扔炸弹、放烟花”玩得不亦乐乎,安卓用户只能默默在一旁等更新。但是也有用户吐槽,每次更新都上线一些不痛不痒的功能,真正的需求并没有被满足。微信走过了十年,伴随它的争议只增不减。

互联网冲浪三件套:苹果发布会、特斯拉降价、微信版本更新。
微信8.0上线,满屏的炸弹表情炸了,微信聊天也炸了,还挂上了微博热搜。身边的朋友开启了微信大检查,在新版微信里探险,就为了找到更新的几个功能,督促张小龙微信公开课到底交出了多少作业。
历代微信大版本更新,从来不缺关注。
跳一跳上线时热情烧了一个月,几个表情包上线还有人专门发个朋友圈。微信7.0当年的开屏动画“因你看见,所以存在”,8个字的解读被抬到哲学高度、人文主义,还有张小龙也没想到的主义,这次微信8.0开屏动画一样不缺解读。对于视频号、下拉菜单等功能介绍,也有媒体一本老不正经地整整一篇上手说明书。

放眼国内,大概从来没有一个APP能够享受这样的国民级待遇,网友也越来越懂微信版本更新的节奏:隐秘之中带着复杂,复杂之中带着试探。
谁叫它是超10亿用户的国民级APP。
张小龙说过,每天有1亿人在教他做微信。
这次微信版本更新同样不是凯旋。在很多网友在炸弹、礼花中乐此不疲,提前感受过年,另一边则是质疑和反感。有网友就明显不为“动态表情”、“状态”等新功能买单。以“炸弹”表情为例,在捕捉网友情感表达更强烈这点上,微信反射弧太长了,网友们的表情包已经领先好几年。
即使不说与苹果的iMessage的表情似曾相识,单单就高度撞脸QQ表情就让人疑惑:QQ什么时候和微信合并了?在这些网友心中,表情是微信简洁轻快风格的外皮,表情风格大改意味着微信沦陷。更多用户则吐槽,微信为什么专门更新这些不痛不痒的更新,超200M文件传输限制、朋友圈评论隐私等功能就视而不见?

尽管微信十年之际,微信官方和一些媒体都依然定调:克制,但在网友心中,微信则从“安静的美男子”变得“油腻”。
不可否认,微信越来越臃肿了,像个300斤的胖子。朋友圈、小程序、视频号……这些功能先后上线,微信用户的好感逐渐下线。早在2014年微信挥起分享限制大棒、功能臃肿开始冒头时,就有用户尝试逃离微信,选择Line等社交工具,然而由于社交关系链难以同步迁移,最终不了了之。
“天下苦微信久矣”,但网友们更苦于没有找到合适的替代品,只能一直将就着用着,不少网友拒绝更新,甚至吹起了怀念老版本微信的风潮,探讨回到微信旧版本已经成了一个大类。

对此,微信官方也不是不知道,2015年、2019年就先后强制网友更新版本,否则无法正常使用,其中2019年安卓手机上强制更新的还是微信7.0这样的大版本,手法上还是从前3Q大战里的那个少年。
除了自家兄弟QQ外,微信已经成为国内社交软件的唯一,为何还要顶着被骂,不断添加功能以及被网友视为无关紧要的更新?
其首要目的在于,防御其他社交平台的进攻,稳住流量大本营。社交是腾讯的命,而微信的王座并不是铁铸的。
一方面,00后横空出世,独特的社交习惯已经让马化腾陷入深深的担忧。为了吸引这批新用户,近年来市场上已经诞生一批社交产品,2019年初三英战吕布下,更出现了微信被“围剿”的声音。应对挑战,腾讯在2018年-2020年马不停蹄地上线了10多款社交APP,视频社交、半熟人社交、兴趣社交等等,但在市场少有水花。得不到的永远在骚动,自然这种焦虑就很大程度转化成对微信改造。
马化腾的一段讲话就例证,道出了焦虑的同时也说明微信不断更新、日益臃肿的原因:
“越来越看不懂年轻人的喜好,这是自己最大的担忧。而且用户的需求和喜好瞬息万变,95后、00后人群的需求是什么?我们每天都在研究。包括微信,没有人保证一个东西是永久不变的,因为人性就是要不断更新,可能你什么错都没有,最后就是错在自己太老了。”
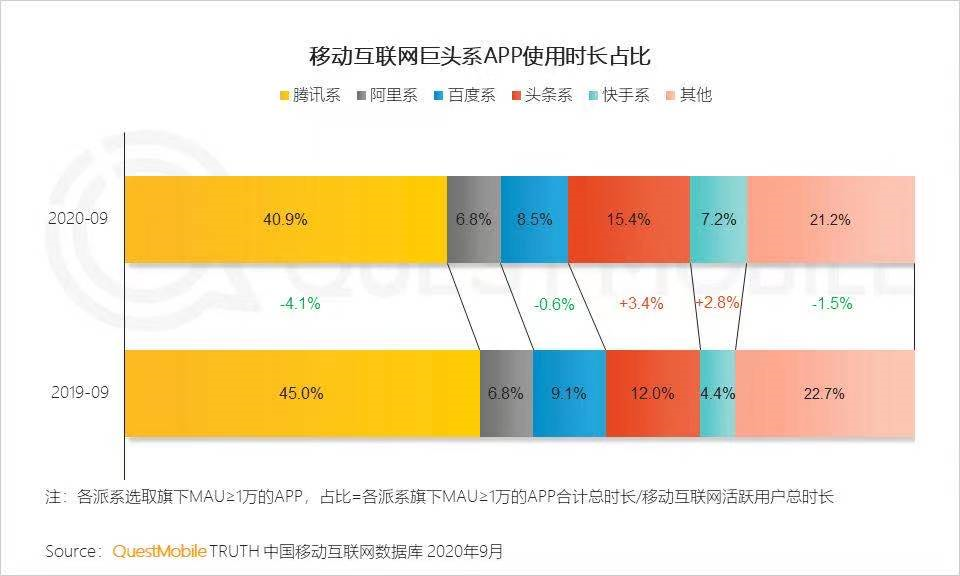
另一方面,微信还面临劲敌抖音的流量争夺战。头条系已经被视为腾讯系最大劲敌,在最核心的用户时长争夺上,腾讯系在萎缩,而头条系不断增长,其中抖音作为拳头产品·“杀时间”利器,贡献最大。据抖音官方数据显示,目前其国内月活已破5亿,增长迅猛。
总共24个小时的用户时长,使用抖音的时长增长,等于使用腾讯产品减少,更何况抖音上线多闪聊天已经绕开腾讯分享限制大棒,杀入微信的社交腹地。兵临城下,看着扶不起的微视们,腾讯只能继续借道微信版本更新,加码微信视频号。

物理学有一个观点:极其巨大的物体会坍塌成黑洞。当下越来越臃肿的微信也正向着巨大超级APP前进,坍塌与否,也须警惕。
2009年,谷歌退出国内大陆市场,至此国内市场仅有搜狗搜索、360搜索,几乎没有对手的百度一骑绝尘,市值一路高涨,到2011年超越腾讯成为BAT一哥。但其后是进入长期的业务停滞,甚至错过移动互联网浪潮,被解读为战略迷失。
目前,微信官宣用户达12.5亿人,国内用户约10亿,占据八成,国内网民渗透率接近100%。可以说,微信独占国内市场,Facebook、Instagram等全球社交巨头未进入大陆市场,给了微信得天独厚的优势。
然而,也正是这种优势,或让微信面临战略迷失。
微信改变了国内用户使用习惯,也被国内用户使用习惯改变,其结果便是在海外市场水土不服,甚至在文化接近的日韩、东南亚地区都难以取代Line。
微信问世之初,视觉元素、交互设计、表情包功能常常被拿来和Line对比。迭代至今,Line仍然保持的通讯属性,主打“萌新”和“沟通”功能,而微信在各类功能的叠加后,定位越来越模糊,在拓展海外市场难以给人留下深刻印象,在国内的版本更新也伴随着不理解和吐槽。
微信的功能更新越来越四平八稳,也越来越没有记忆点。而在这个时代,对一款产品而言,没有记忆点是致命的。
文章来源:人人都是产品经理 作者:雾科技
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
高精地图是自动驾驶的必要支撑,高精地图数据的创建、使用、更新与分享可能会带来全新的商业模式。本文作者梳理了高精地图的行业发展情况以及当前存在的问题,并对其发展前景进行了展望,一起来看看~

乘着自动驾驶的东风,国内高精地图行业逐渐进入发展的快车道。在L3级别自动驾驶技术的推动下,高精地图技术在无人驾驶位置感知、路径规划等方面的应用愈发广泛。
随着高精地图行业的快速发展,布局该领域的企业,都想要通过规模化量产来争夺市场。在此背景下,高精地图市场的量产博弈也愈演愈烈。
自2013年BAT开启地图大战之后,国内数字地图产业就开始逐步兴起。近几年AI、大数据、卫星定位、自动驾驶等技术的爆发,更让高精地图在数字地图市场中的主流地位愈加凸显。
比如在市场方面,2020年智能汽车行业产销量的暴涨,进一步打开了高精地图的市场需求。例如,在L3级别及更高级别的自动驾驶技术应用中,高精地图具备的环境信息数字化能力,可以将高速路等场景的地图信息直接传达给智能汽车,实现部分替代激光雷达的作用,能够极大地节省自动驾驶技术的应用成本,进而推动自动驾驶的商业化落地。
在技术应用方面,卫星定位系统的进步,也为高精地图行业发展提供了强大动力。近几年来,随着格洛纳斯、GPS、北斗等定位系统技术不断升级进步,目前民用导航误差直接降低至10m以下,这为高精地图的发展提供了底层技术支持。
此外,AI、5G、大数据技术的进步,也从数据制作等方面提升了精度地图的精准度。这种情况下,高精度导航地图就成了业内各方企业扩展市场的角逐焦点。
在此背景下,国内高精地图市场需求不断增长,市场规模也在不断扩大。据中信证券研究部数据显示,2020年全球高精地图市场规模将会达到21.15亿元,预计2030年全球市场规模将超过200亿美元,未来增长潜力巨大。
巨大的市场潜力,很快便吸引了一批新创企业入场,和BAT等巨头竞争。而在这些新创企业入场后,国内高精地图行业的量产博弈也开始升级。
在国内高精地图市场争夺战中,量产是各家企业“抢滩”高精地图的关键。自百度拉开高精地图免费战的帷幕后,行业对高精地图规模化的需求愈加迫切。
随着免费成为高精地图行业主题,业内企业被迫通过扩展其他商业模式来实现盈利。不过,对于行业量产的布局,早期入场的BAT、宽凳等初创企业,则选择了截然不同的模式。
具体来看,BAT在高精地图数据收集中,采取了集中制图的量产模式。比如百度采取的“激光雷达+高精度地图+人工智能控制系统”的路线,就是使用搭载激光雷达、IMU、GNSS等设备的专业采集车,将环境信息转化为地图数据,阿里、腾讯也基本沿用了这种制图模式。
而极奥、宽凳等初创企业,则采取了众包制图的模式。这种模式是制图企业通过和整车厂等汽车相关行业合作,借助这些汽车的摄像头、激光雷达等设备,将地图数据上传至云端,然后通过大数据技术解析并完成地图的制作。
对比来看,这两种制图模式各有优劣。BAT采取的集中制图模式,在数据精度、性方面表现更佳,但其制图成本极高,仅一辆基础采集车的成本就达到了1000万元,需要极大的资金支持。而初创企业采取的众包制图模式,虽然有周期短、灵活性高、成本相对较低等优势,但也存在数据乱、精度差等不足。
制图模式之间的差异,给制图企业在市场的发展带来了不同的影响。不过,在行业整体处于发展阶段的情况下,规模化依旧是各家企业需要共同面对的难题。
目前制图企业通过小规模制图的方式生成局部高精地图,仍是业内主流的制图方式。但这种制图模式,在实际应用中却面临多方面的问题。
第一,制图效率问题。在自动驾驶落地过程中,数以千万计的道路测绘,往往需要耗费制图企业极高的成本。而在当前分米级地图的测绘车,每天能完成500公里测绘路程,而厘米级地图测绘车,每天仅能完成100公里的道路测绘,这意味着制图企业想要迅速扩展其测绘地图规模,必然会花费难以估量的时间和资金成本。
第二,场景应用问题。在汽车实际行驶过程中,障碍物遮挡、网络通信不稳定等不利状况,都会产生卫星定位误差的问题,使地图导航出现错误。而在路况复杂的情况下,这种误差会对汽车的正常行驶则会产生更大影响,极大地阻碍了高精地图的应用落地。
第三,更新问题。在车载高精度地图使用中,更新页是至关重要的一环。实际行车过程中,道路的情况复杂多变,并且存在不少意外状况,而这就需要高精地图做到实时更新,才能保障行车的效率和安全。但在实际应用中,高精地图却常难以实现及时更新。
由于这些问题的阻碍,使得国内高精地图产业的规模化发展受到不少限制。不过,面对市场存在的诸多问题,宽凳、高德地图等企业,也正在通过各自的方式解决这些难题。
在自动驾驶行业的推动下,高精地图在市场的应用愈发广泛,市场潜力也在不断增长。这种背景下,各家企业推进行业规模化就愈加迫切。
而对于行业规模化面临的效率、更新等问题,BAT、宽凳、极奥等企业也正在积极应对。比如资金实力较强的BAT,也在通过众包制图的模式提升制图效率。目前阿里旗下的高德地图,已经实现了由行业车辆、公众车辆进行数据采集的采集方式,这样的采集方式不仅能够提升高德地图拓展市场的速度,还能缓解高精地图因更新延迟带来的问题。
而采取众包制图模式的初创企业,则通过引入专业采集车、大数据技术应用,来解决数据精度问题。一方面,行业内的宽凳等新创企业,也开始建立自己的专业采集车队,来提升制图数据精度。
另一方面,新创企业也开始通过AI、大数据技术,突破众包模式的数据精度瓶颈。比如中海庭常务副总经理罗跃军就曾表示,通过高精度传感器技术、数据挖掘技术、AI等技术手段,能够解决众包模式下数据精度存在的很多问题。据悉,目前中海庭已经通过AI技术应用使其地图精度得到了明显提升,并正在以此破解高精地图量产难的问题。
由此可见,高精地图量产的这道坎,也并非不可跨越。而在这个问题得到解决后,国内自动驾驶行业也将会因此受益,高精地图行业也有望走上一个更高的台阶。不过,从高精地图行业目前的发展现状来看,行业要想实现真正的规模化,仍需要很长的一段路要走。
文章来源:人人都是产品经理 作者:韭菜财经
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
品牌体系的长期价值是什么?如何构建完整品牌体系?
本文将以网易智企品牌设计体系的建立过程为案例,与大家分享一下品牌体系化过程中的经验和总结。

△ 网易智企-品牌设计体系
目录
网易智企是一站式企业服务提供商,依托 23 年 AI、大数据、通讯音视频技术,以 PaaS、SaaS 为主,提供智能化、数据化、场景化的企业服务解决方案。
网易智企的前身,是网易云信和网易七鱼两个的产品。2019 年初,网易集团决定整合 B 端资源,成立一个新的事业部——网易智企,并在此之后陆续打造了网易定位、网易互客等多个优秀产品。
至此,网易智企的品牌架构由两个独立的产品品牌,逐渐变成了事业部品牌+多个子品牌的品牌架构。

但是,因为原有的两个品牌(即云信、七鱼)已经运营多年,在设计上并不统一。而事业部品牌为新设计的品牌,再加上其他的子品牌,最终造成了多个品牌在设计上“各自为政”的现状。
并且随着网易智企的快速发展,子品牌不断的变多,我们与市场部同学便逐渐发现了一些问题。下图是市场部同事在 2019 年发表在朋友圈的一张图,便是当时品牌的现状。

△ 网易智慧企业现状(2019 年初)
虽然产品线愈发丰富,整个事业部也在不断成长中。但是,若是品牌设计体系不够清晰,将会对未来的品牌传播造成非常多的问题,之后的修正成本也会越来越高。
如何改变现状?我们是否能够主动去推动事业部进行整体的品牌升级?能否通过设计去构建一个完整的体系,以满足网易智企未来的发展需要?
因此,在发现这个问题后,我们便马上开始了品牌设计体系的构建工作。结合之前的品牌经验,并在查阅大量资料进行研究后,逐步制定了完整的解决方案。之后与市场部同学一起合作,共同推进了品牌体系的构建与落地工作。
在企业的成长过程中,随着业务的不断拓展,自然而然地会产生越来越多的子品牌。在这个过程中,许多优秀的企业通过长期的实践,通过不同的方式,逐步构建了属于自己的品牌体系。比如联合利华、大众企业集团、苹果、雀巢、谷歌等等。
品牌体系一共有哪些构建方式?他们分别适用于哪种情况?而我们又应该用何种方式去构建品牌体系呢?
带着这些问题,我开始进行了品牌体系构建的研究。通过大量的案例分析与调研,我总结了以下几种最常用的品牌体系构建方式:
自由家庭式,顾名思义,一切皆为 Free Style。子品牌与母品牌几乎无关联系性,完全自由地进行各自发展,因此品牌在设计上和基本毫无关联性。
这种品牌模式,通常适用于强子品牌战略的集团公司。不同的子品牌之间并无依存关系,也不需依靠其他子品牌、母品牌进行背书。而是各自在领域中独立运营,甚至形成差异化竞争,以扩大在单领域的品牌丰富程度,占据更大的市场份额。

△ Free Standing 自由家庭式
比如联合利华集团,所有子品牌几乎均采用自由家庭式,在不同的细分领域拥有多个子品牌。比如个人护理用品领域,主要品牌有旁氏、多芬、Iluminage、卡玫尔、清扬、凌仕、中华、力士、夏士莲、舒耐、凡士林等。食品系列品牌有家乐、老蔡、立顿、四季宝、净水宝、可爱多、梦龙、和路雪等品牌。
很多品牌你甚至意想不到这是出自联合利华之手(或者被收购了),但仔细查看产品介绍,均会发现联合利华的身影。而在产品广告的最后 1 秒,也会快速出现联合利华这个“爸爸”的身影 。

△ 联合利华集团-品牌体系
再比如 VOLKSWAGEN(大众汽车集团),所有子品牌也均采用自由家庭式。旗下有奥迪、斯柯达、宾利、西雅特、布加迪、保时捷、兰博基尼、大众、斯堪尼亚、杜卡迪等众多子品牌。通过差异化竞争,在汽车行业的不同领域(家用车、豪华车、摩托车、重型卡车、巴士等)的不同级别中,均占据了不错的份额。
面对不同的消费群体和阶层,品牌需要承载不同的品牌概念,解决不同的问题。因此,只有采用自由式家庭式的品牌家庭,才能在不同的领域中有针对性地进行品牌的建设。
当然,这种方式也具有一定的负面作用。如果当两个子品牌在同一领域重叠性较大时,容易导致品牌在“内部竞争”中逐渐弱化,比如斯柯达汽车的定位与大众汽车重叠性过大,定位区分不明显,而与大众的三大件又是相同的,因此逐渐在市场中被边缘化。

△ 大众汽车集团-品牌体系
我们可以总结一下自由家庭式品牌体系的优劣势。
优势:
劣势:
基因家庭式,即母品牌与子品牌拥有部分相同的元素或风格特征,并通常具有延续性,而这种元素被称为品牌基因。
基因家庭式是品牌体系中最为常见的表现方式,它通常适用于强母品牌的集团企业。此类公司通常在母品牌发展成熟后,基于母品牌进行其他领域的拓展,逐渐形成不同的子品牌。因此,子品牌需要延续母品牌的基因作为背书,从而提升子品牌的知名度与信誉。

△ Gene Delivery 基因家庭式
而基因家庭式这个大的方向中,按照基因传递的方式进行细分,又可以归纳为以下 3 种最典型的形式:
基础版:将母品牌图形直接融入到子品牌中
比如雀巢公司的部分重要子品牌中,都将母品牌的品牌文字融入到品牌图形中,而这也是雀巢母品牌最容易识别的部分。
通过这种方式,子品牌既保持了相当程度的自由度,同时用户也能直观地通过品牌基因识别出子品牌与雀巢母品牌的关联性。

△ 雀巢公司-品牌体系
以及美国联邦快递 FedEx,则是以母品牌为基础,通过改变局部颜色、增加品牌文字等方式来构建其不同的子品牌。保证了一定的差异化的同时,与母品牌形成了强关联,达到了比较强品牌延续性。

△ 美国联邦快递-品牌体系
进阶版:提取母品牌关键特征,融入子品牌中
比如亚马逊公司,将其标志性的“箭头笑脸”提取出来,与各自不同的子品牌字体组成了新的品牌。这种方式相对于基础版又提高了更高的灵活性,但同时也保持了相当程度的品牌延续性。

△ 亚马逊-品牌体系
高阶版:提取母品牌基因,通过重构形成子品牌
比如 google 公司的新品牌与其各子产品的关系。通过提取统一的颜色以及扁平化的纸片效果,经过重组以后得到不同的图形,形成自由度极高,但又拥有高度统一性的品牌体系。

△ Google-品牌体系
但是,这种方式在设计上的要求较高。如何在差异化的同时,保持一定的品牌关联性,需要非常精准的把控。
我们可以总结一下基因家庭式品牌体系的优劣势。
优势:
劣势:
克隆家庭式,即子品牌直接使用母品牌的品牌图形与品牌字体。子品牌通常与母品牌在品牌上毫无差异,或者保持图形、颜色、字体等特征的高度统一性,只进行文字内容的更换。

△ Clone Family 克隆家庭式
比如苹果公司与其所有子产品的品牌,直接沿用苹果的主图形,并配合统一的色值、字体、间距等品牌规范,仅在文字进行相应的命名。通过几乎一致的品牌表现,当你识别任何一个子品牌时,便能感受几乎一致的品牌传递,甚至是各种细节,比如包装风格、说明书等等。

△ Apple-品牌体系
当然,严格意义上来说,你可以认为他们只是同一个品牌。但当一个单一属性的品牌需要扩张到更多品类时,就必须带上相应的属性。你可以认为“iPhone”、“MacBook”、“TV”只是品牌的附加说明,但当他们组合在一起并出现在新的品类中时,便是一个新品牌的概念了。
这种品牌体系通常适用于企业在同一个的领域中,开拓不同的细分领域。他们传递的品牌概念与价格定位是一致的,比如苹果的所有产品都代表科技感、细节完美、设计精良,在价格上也通常占据比较高的层级。
但是,这种方式也具有一定的局限性。因为你必须保证所有子品牌所传递的上述所有特性,都与母品牌是一致的。如果某一项有差异,则品牌母品牌所蕴含的一切将不能被子品牌的用户群体所接受,这也是当时 iPhone 4C、5C 失败的原因。当你的价格定位与母品牌存在差异时,你的用户便不再认同这个子品牌,以及背后传递的一切。
为什么小米要开拓红米系列、华为要开拓出荣耀系列,为了他们放弃克隆家庭式而转向自由家庭式?就是这个道理——你不可能靠一个品牌传递不同的声音。
我们可以总结一下克隆家庭式品牌体系的优劣势。
优势:
劣势:
1. 确定策略
通过网易智企品牌现状的分析,并结合智企未来的发展需要,我们最终确定——使用基因家庭式-进阶版(即提取母品牌的关键特征,融入到子品牌中)的品牌体系是最为合适的。因为这种方式既能保证品牌设计的整体统一性,又能保持足够的灵活性,以适应不同品牌的需要。
但是,提取什么样的品牌基因是最合适的?
网易七鱼、网易云信原本就拥有多年的产品历史,如果只提取一方的基因,显然不太合适。如果大改品牌图形,则会对原有用户的认知产生较大影响,并不是一个理想选择。
最终,我们决定了一个大胆品牌策略——以品牌字体作为品牌基因的承载物,并通过标准化的框架规范使品牌的整体一致性得到的统一。通过这种方式,也可以将品牌图形的自主设计权留给子品牌。

这种品牌策略的主要优势有:
整体品牌感强,品牌基因容易延续。
后续可将品牌设计流程标准化,提升设计与一致性。
原有品牌可只升级品牌字体和框架规范,保持原有品牌图形,从而不影响用户认知。
通过这种方式,我们可以对原有的网易七鱼、网易云信,以及网易智企的品牌做一个统一的升级,小幅优化品牌图形、统一品牌结构,并以全新的字体风格重构品牌字体。这样,我们既能够达到设定的目标,又能够最小程度的对品牌认知造成影响。
2. 可行性调研分析
这种构建策略是否可行?想要让相关人员理解这个策略,仅仅依靠设计方案是不够的。因为大家的视角不同,并不一定能够从设计的角度去理解。因此,我们必然要充分地进行论证,并拿出相关的案例去佐证,才能让设计体系的的推进更具实践性。
通过市场调研,我们分析了最近 10 年中优秀的品牌升级案例。在这其中,腾讯的品牌升级案例与我们的策略非常契合。
2017 年 11 月,为庆祝即将到来的 20 周年,腾讯发布了一款新字体——“腾讯字库”,并借此机会对部分品牌进行了升级,以此来加强整体品牌感。


通过发布全新的品牌字体,腾讯公司构建了以品牌字体为核心的品牌体系,并取得了良好的效果。而这种品牌体系的构建方式,与我们的设想不谋而合。
因此,我们认为以品牌字体为核心的品牌体系构建策略是完全可行的。但是,这种方式所需要投入的资源是巨大的,且周期通常比较漫长。
我们又如何克服这个问题?
虽然无法得到如此多的资源,但我们可以通过合理的计划与推进策略,逐步去构建整个体系。不断地进行策划、构建、落地、完善,形成一个完整的闭环,通过不断实践去提升、丰富这个体系,最终让这个体系变得越来越完整。
确定策略之后,我们开始着手进行品牌体系的构建工作。
1. 品牌字体设计
品牌设计体系的构想虽始于 2019 年初,但真正的准备工作则始于两年前。在我刚接触网易七鱼和网易云信时,便发现了品牌中存在的一些问题。虽然没有合适的时机进行品牌升级,但研究和尝试则不断地进行中。
在此期间,我开始着手设计一款全新的专属字体,也就是之后的网易 B 端产品的统一品牌字体。
通过对于网易智企品牌调性的分析,以及未来发展的需要,我确定了品牌字体的基本调性:现代、简约、刚正、大气、品牌基因的融入。

作为科技类企业品牌的字体,它应该是有现代感和设计感。其次,为了适应不同的产品调性,同时传递出信任感,我希望它是刚正、大气的。最后,作为品牌体系的载体,它必须具备专属的品牌特征,才能以此为基础形成统一的品牌体系。
因此,在字形的结构上采用了较为刚正的框架,干脆利落的同时,在转角带有一定的弧度。方中带圆,刚中带柔,形成美学上的互补。而在遵从中文字体结构的同时,也对笔画本身进行了适当的简化(比如勾,用切割式的笔画代替上勾,但感知上仍然是勾),让字体更具现代感与简洁感。

而整个字体的灵魂,则是将网易的特征以笔画特征的形势融入字体中。贯穿始终、恰到好处,使其作为统一的品牌基因延续在品牌家庭中。
网易的建筑风格在所有公司的大楼中,都是属于非常有识别性的。除了深邃而低调的色彩外,整个建筑从外形到地板、再到每个细节中,都将拥有独特切角的菱形融入其中。因此,我将这独有的菱形的四个边单独拆分,作为字体的基本笔画。通过简单的移动,四个边正好形成了网易的首字母“W”。继续移动,将其从两边的翅膀往中间压,则形成了一个网状的 XX 形状——这不正是网字中间的图形吗?
网易建筑风格——网易的“W”——网易的“网”,网易的基因就这样融入到字体中。而另一个更重要的特征,则是这四个笔画与水平线相交,所呈现的统一倾斜角度——80度切角。


2. 初步制定框架规范,预先进行品牌升级
完成字体风格的定义后,下一步就是以品牌字体为核心,进行原有 2 个品牌升级的方案设计。
首先进行的是网易云信的品牌预升级。将网易云信的品牌字体以全新的字体风格进行重新绘制,并结合品牌图形制定了全新的品牌框架。比如品牌图形与品牌字体的间距,确定为字体高度的 1/2,而安全距离则定义为与字体高度相等间距等一系列规范。
通过初步的框架制定,一套围绕着品牌字体的初步规范便制定完成了。


完成云信的品牌预升级后,又进行了网易七鱼的品牌预升级。因为原有的品牌图形存在一定的优化空间,除了品牌字体重新绘制与标准规范外,还对品牌图形和品牌色做了升级,让品牌图形保持原有识别性的基础上,更加圆润、灵动,颜色也更具科技感。


通过两个品牌的预升级,除了初步对整体框架规范进行了制定,也对品牌字体的品质和实用性也得到了良好的验证,为接下来品牌升级工作的推进奠定了一个比较好的基础。
1. VI 设计文档
品牌设计不仅仅是完成图形的设计,更重要的是使品牌在后续使用中更加规范,而品牌 VI 识别系统是其中最重要的工具。文档的初衷并非约束设计,而是使品牌设计的流程更加标准化,提升非关键环节的工作效率,让设计师将时间真正聚焦于的品牌创意阶段。
因此,我们制定了适用于不同场景的 VI 设计标准文档。整个文档的设计准则:一致性(整体框架、页面结构高度一致)、专业性(文字表述、规范演示高度专业)、灵活性(允许在框架中的寻求灵活创新)。

封面样式:推荐的默认为标准品牌色+Logo 图形样式,除此之外还提供了背景图,在保持框架一致的基础上,也具备了一定的灵活性。

△ 封面样式
目录样式:提供基础版的 2 个模块版式和 3 个模块的版式。

△ 目录样式
内容框架:文字说明的区域与版式,内容区域的不同分割模式,尽可能地适应不同的内容需求。

△ 内容框架
2. 品牌展示规范
在品牌的传播和使用中,VI 识别手册相对专业性会更强一些,而在平时的展示中,更多的会进行单独的品牌展示。因此,我们也为此制定了不同场景下品牌的单独展示规范,以及在标准尺寸(1920×1080)下的页面布局、图形显示比例等规范。

△ 品牌图形单独展示

△ 横式标准组合

△ 竖式标准组合
3. 为新品牌制定 VI 系统
完成标准化的 VI 设计文档后,下一步便开始着手进行新品牌的 VI 识别手册的设计工作。按照我们已经制定完成的设计文档,品牌 VI 识别规范的输出效率得到了较大的提升。

△ 网易云信-VI 视觉识别系统

△ 网易七鱼-VI 视觉识别系统
最终,我们完成了两个品牌的 VI 视觉识别系统,为后续的体系化推进做好充分的准备。
通过全新品牌字体与品牌规范的确立,并完成了 2 个品牌升级、1 个新品牌设计以后,我们将完整所有的准备工作整理成一个完整的提案。
下一步,就可以发起正式的品牌升级研讨会了。会议目的是通过整体的背景分析与方案呈现,让各相关方都能够达成一致意见,最终完成正式的品牌体系落地。
1. 提前与关键相关方沟通,对齐目标
在准备好充足的方案后,如何推进并最终落地?
这是非常关键的一步,也是许多设计师比较不擅长的领域。想要顺利的推进项目,光靠一个好的解决方案是不够的,还需要在正确的时间点,寻求各相关方的支持。
因此,首先就需要了解各相关方对于品牌现状的看法,并通过现状的分析,初步对齐我们的“项目目标”——即解决长期的品牌混乱问题,而这也是我解决问题的初衷。只有对齐了目标,我们才能站在共同的出发点,并在合适的事件抛出解决方案。

下图是当时与其中一个市场侧关键相关方沟通的过程。当我们分析完目前的现状后,相关方对目前的现状表示认可,并期待解决方案。这个时候,我们再将已经成熟的方案展示出来,才能让相关方站在同一角度去思考问题,并最终认可解决方案。

之后,我以相同的方式询问起产品侧和其他侧的相关方。大家在对齐目标以后,都有一个比较清晰的认知,也对我提出的解决方案非常认可。这时候,我们的项目便有了进一步推进的基础。
2. 发起会议,正式推出方案
通过提前的沟通,确定了各相关方的态度,同时了收集了一些小小的意见,并对方案进行了微调。之后便与各相关方正式地发起了品牌升级会议。下面是这次会议的简要过程:
会议开始后,我们首先进行背景分析。
为什么需要进行品牌升级?简要分析 2019 年初智慧企业的品牌现状,以及智慧企业未来的品牌发展方向:整体品牌感弱,品牌一致性过差,无法满足智慧企业长期的发展需要。

同时,我们也对目前现有的品牌设计进行分析,发现了较多的问题。比如品牌字体的风格不统一、比例不一致、色值不统一等问题。而这些问题可以也可以通过品牌升级进行解决。

最后,随着网易智企的快速发展,智慧企业的子品牌会越来越多,而品牌联合推广的频次将会越来越高。这意味着品牌 Logo 设计混乱的现状将会产生越来越大的影响力,而我们的修正成本将会越来越高。
为了解决这几个方面的问题,我们推出了最终解决方案——进行品牌升级,并建立网易智企品牌设计体系。
如何建立品牌体系?
通过策略分析与市场调研,以及未来网易智企发展的前瞻性思考,我们最终确定使用基因家庭式-进阶版的品牌体系是最为合适的,即提取母品牌的关键特征,融入到子品牌中。通过这种方式,我们对网易七鱼与网易云信进行了整体的品牌升级,并为所有新品牌制定了详细的 VI 识别系统。

△ 品牌升级会议 PPT

经过这套完整的方案阐述,大家在会议中一致通过了网易七鱼和网易云信品牌升级的方案,并对以品牌字体+品牌规范为核心的品牌设计体系表达了正式认可。
3. 以规范对事业部 Logo 进行升级
品牌设计体系经过各方认可以后,推进主品牌的升级就轻松多了。由于原有事业部的品牌字体和品牌色存在一定的设计问题,在确定了品牌体系的标准字体与规范后,我们便顺势对事业部的品牌进行升级。
当一个体系被认可后,遵循这个体系就变成了理所应当。因此,网易智企主品牌升级的工作也得到大家的认同,并顺利推进下去。

之后,我们同样为网易智慧企业主品牌制定了详细的 VI 识别系统。

△ 网易智慧企业-VI 视觉识别系统
至此,我们已经完成了现有的主品牌进行了整体的升级,网易智企的品牌矩阵已经初步形成。对比原有的品牌矩阵,整体品牌感得到了极大地提升。同时,也将会对之后的新品牌形成良好的规范,并促使这个体系不断地成长。


4. 发送邮件,全员通知并规范使用
通过会议并得到各相关方确认后,最后一步便是发送正式的品牌升级邮件了。
通过发送邮件,正式宣布品牌升级,并通知每一个关键相关方。这就相当于合同的最后一步,整体体系便正式地得到了确认、生效。同时也将 VI 手册和设计文档同步给大家,引导各方正确地进行品牌使用。

1. 不断丰富的品牌矩阵
随着网易智企的快速发展,我们的品牌也逐渐增多。从 2019 年初进行品牌预升级,到 2019 年底,我们一共推动了 4 个产品进行品牌升级,并以新的规范进行了 4 个新品牌的设计。

有了品牌设计体系后,大家对品牌设计的态度也发生了明显的改变。
每当有新的产品需要进行品牌设计时,大家便会自觉地去遵循这个体系——“按照品牌体系的标准设计即可”。“我们只需要按照体系来就行了,剩下的图形创意工作就交给你们了”。



在此之后的每个新品牌设计,我们都按照标准化的设计流程进行,将重点的工作投入在图形的创意上,而不是反复地去尝试各种风格。我们的品牌设计效率得到了极大的提升,而各方对于品牌方案的确定也变得顺利多了,因为大家只需要判断图形是否符合产品特点即可,无需反复对比各种品牌风格。
2. 英文品牌规范的加入
随着品牌设计体系的不断发展,我们的品牌将不仅仅局限于中文,也会涉及到单独的英文品牌。经过我们的长期实践,英文品牌规范应运而生。
MCtalk 是网易发起,由网易智慧企业部主导的科技活动品牌:通过汇聚深度思维(Mind) 和顶尖创意(Creativity)来打造价值集合与传递的平台。包含 MCtalk Forum 论坛、MCtalk Conference 峰会、MCtalk Live 分享、MCtalk Park 开放日和 MCtalk Academy 私享会等系列活动。


3. 周年数字品牌规范
随着不同产品线周年庆,许多品牌会设计专属的周年组合样式。为了因为不同周年 Logo 而影响产品统一性,同时减少了不必要的工作,我们设计了品牌+数字周年的品牌规范。
每个品牌都可以应用统一的周年组合形式。让不同品牌在周年组合中,也能拥有统一的品牌感。


但是,周年品牌规范的统一,并不意味着每个活动独特性的缺失。我们仍旧可以围绕数字+主题发挥出强有力的创意,为每次活动创造丰富的主视觉。


随着品牌设计体系的设计规范与标准化文档已经逐步成型,这份文档可能会发送给许多设计师进行使用。但是,具体设计时,许多设计师可能会产生一些疑问,导致字体设计、图形设计上面会出现问题。
那么,如何使用这份框架规范,正确地进行品牌设计呢?下面,我将以网易云商的品牌设计过程为例,大致演示一下这个流程。
1. 品牌字体设计
品牌字体的设计,我们在文档中给出了统一的字体风格,以及目前已经设计完成的品牌字体。如果字体已经存在,则可以直接获取,无需重复设计。

比如网易云商的品牌字体中,“网“”易”“云”三个字已经出现过,则直接取用,根据规范进行“商”字的设计即可。

字体的设计,大概有三个步骤:
确定字体的骨架:字体设计,首先要保证字形的结构准确,遵循汉字的书写规律。否则,将会影响字体的易读性,让字体看起来不够自然。这一步,推荐多去借鉴已有的一些优秀字体,网易正体的字形结构,参照了“方正正中黑简体”和“黑体”这两个字体,在设计时可以先研究相同字形的笔画结构。
融入品牌基因:品牌基因,包含了横线末端 80 度切角,折角处的圆角,勾、点的简化处理等统一风格。同时,笔画带有细微的圆角,使字体本身刚而不锐。
整体调整,细节优化:最后一步,则需要凭借字体设计经验,对笔画进行优化,使其遵循字形结构的前提下,更严谨、更具设计感。这一步,若没有相关经验,建议与我或者有字体经验的设计师进行探讨。每个字体力求严谨、优美、更有设计感,以便未来其他设计师使用。
2. 品牌图形设计
品牌图形的设计,是品牌设计中最为关键的一个部分。设计师需要在契合品牌理念的基础上,设计出最符合需求的品牌图形。也需要让品牌图形在风格上保持相对一致。
在网易智企品牌体系中,推荐以平面化的图形进行品牌设计。这样能够保证图形足够简洁,并适应不同的场景使用。同时,品牌图形应尽可能地与母品牌保证一定传承、关联性。

通常情况下,设计师需要在充分理解概念的基础上,进行多个方向的尝试。最终逐渐缩小范围,直至最终方案的确定。

网易云商的核心概念是,成为企业的商业增长服务平台。因此,“增长”这个概念应该贯穿于品牌图形中。而云商的产品皆为 SaaS 产品,而“商”的首字母是“S”,因此,S 也成为云商的一个标志之一。云商的目标,希望打通企业营销全链路,因此,全链路也成为附属的概念之一。


因此,整个品牌图形呈现的是一个向上增长的字母“S”,它像火箭一样向上发射。而整个图形,则由三段线条构成流畅的“S”线条,寓意三个品牌所形成“营销全链路”的概念。
为了让整个图形更严谨、细节更完善,在大致确定品牌图形后,设计师还需要巧妙地通过辅助线,去完善和优化整个品牌图形。为了避免切角过于尖锐,也同样在转角处加入了细微的圆角,使其优雅而柔和,并且更好地与品牌字体相契合。
3. 品牌基因的延续
网易云商是网易智企旗下的商业增长服务平台, 旗下包含网易七鱼、网易定位、网易互客三大产品。因此,品牌的传承性显得尤为重要,如何巧妙地表现出其中的关联性,是品牌图形能否承载更多含义的关键。
在品牌图形的风格中,网易云商的图形使用了与网易智企相同的线形风格。同时,线条的倾斜角度,也延续了网易智企品牌图形的 25 度倾斜。

在品牌图形本身,则巧妙地融入原有的 3 个子品牌特征。比如线条末端传承了七鱼的鱼形尾部,上下两个线条传承了互客的“互手相连”图形,而线条前部的尖角则传承了定位“精准尖头”的图形。
虽然这三个原有的品牌,之后将逐渐融合成新的品牌。但是,它们并没有消失,而是以另一种方式进行了延续。有延续、有情感、有温度,才能让用户更有记忆度,也更能让陪伴了这么多年的图形有一个精神的传承。

同时,整个图形又像一个 DNA 双螺旋基因,互相环绕增长。寓意网易云商,将成为企业的增长基因这一概念。

最后,通过统一的品牌框架规范,将品牌图形与品牌字体进行结合,形成了最终的完整方案。

4. 制作完整品牌 VI 识别系统
最后一步,便是按照 VI 标准文档,快速进行品牌 VI 识别手册的设计。标准文档中已经覆盖了基础的品牌使用规范,如果需要增加规范,可以按照相同的版式进行手册内容的新增。

随着更多品牌的加入,品牌设计体系的大家族也变得愈发丰富了。我们不仅获得了一个高度体系化的品牌矩阵,同时也形成了一套更、更规范的企业品牌设计流程。并且,随着我们的影响力不断扩大,逐渐也吸引了更多品牌加入到这个体系中…
1. 自我成长的字体库——网易正体
在每次新品牌设计的过程中,都会遵循统一的字体风格进行新字体的绘制,品牌字库也因此不断丰富。我们希望它最终将成长为一款完整的品牌字体,并对其进行了正式的命名——网易正体。

我们并不刻意去“生产”字体,而是让其自然地随着新品牌的加入不断的成长。
需要说明的是,虽然我们将字体的设计权交给设计师,但我们仍旧会对每个字体进行评审。除了字体风格的统一之外,我们对字体本身的基本要求也同样严格,比如字形结构的正确性、字体美感是否达到标准等。

随着品牌体系的影响力越来越广泛,我相信我们的品牌字库也会越来越丰富、完善。我们也欢迎更多的内部品牌遵守这套规范,一起加入网易 B 端品牌设计体系、网易正体的“共创计划”中。
2. 标准化的设计流程,更高的设计效率
通过对于整个设计流程的优化,我们将品牌的框架规范设计、品牌字体设计、品牌 VI 规范这几个流程进行了标准化,以此来提升整体的设计效率。

设计师可以将更多的精力专注于前期的品牌图形与概念的创意上,而之后的工作可以用这个标准化的流程来完成。更重要的是,这并不是单纯设计层面的流程,二是经过整个团队确认的流程。 因此,只要图形创意获得通过,那么后续的流程便可以快速完成可出产出,无需再次与各方确认。
通过实际的测算,对于传统的设计流程,我们可以将品牌字体的设计时间提升越 60%(如果字库足够丰富,那就是 100%了),整体规范输出效率提升 80%。

最终,我们通过这套标准化的规范节约了大量的时间,同时逐步构成了非常完整的品牌体系。我们也希望这套标准化流程能够帮助更多的品牌。
3. 围绕品牌体系的内部生态
我们通过不断的品牌设计与升级工作,通过不断成长的品牌、不断完善的标准化流程,最终完整了网易智企的品牌设计体系的建设工作。

基于所有的 VI 规范都是同一标准的,所有场景的规范可以任意组合、替换,这使得我们可以以统一标准输出给市场、产品人员,并逐步去建立后续的统一规范。

随着品牌体系的完善,我们的推设计广体系、产品设计体系才有了建设的基础。围绕市场侧,我们建立了统一的推广体系,用以规范线上线下的推广输出规范,产品官网的规范以及活动页等规范。而围绕产品侧,随着品牌体系的认同,FishDesign 的统一使用得以有了“群众基础”,并基于样式组件化+规范体系化建立了产品设计体系。

总而言之,品牌体系是所有体系化的基础,也是智慧企业设计体系的核心。只有顶层品牌的统一,才能在顶层认知上影响每个产品线,并逐步去引导中层、底层规范的统一。

2020 年下半年,网易智慧企业的中文名已经正式升级为网易智企,欢迎关注我们的产品~
4. 更大的影响力,“B 端品牌体系”共创计划
我们为什么要建立品牌体系?
回到最初的原点,除了帮助网易智企解决当前阶段的品牌问题外,还有另一个原因——在网易内部建立一套指导性品牌设计规范与流程。
设计不仅仅是纯粹的创意性,也不是片面的规范性。
体系的目的并非强制性的规范(我个人并不推崇毫无意义的统一)。体系的目的在于引导性、在于选择性。我们希望提供的是一个基础标准和流程。也许某个产品的设计师并不擅长品牌设计,也许大家有这套体系需求,那么大家可以有一套高品质、的品牌设计与落地流程。
也许某个产品线觉得这套体系不够满足目前的现状,但对于品牌的基本标准不清楚,对于品牌设计流程不够清晰。那也可以这套体系的基础上进行创新,借鉴这套设计流程。



基于这个目标,我们已经将品牌规范与标准文档进行了小范围的开放试验。截止到 2020 年的上半年,已经有多个品牌开始使用这套标准化流程进行品牌升级与规范输出,比如网易易盾、网易轻舟、网易疾风等。
品牌设计体系更大的价值在于——帮助品牌快速建立秩序,将时间留给创意。而体系本身,也会因为每次的创意,变得更丰富、更完善。通过不断地正向循环、自我迭代,最终成为一个更大生态。
在无序中寻找秩序,在秩序中寻找创意,让世界变得更有序、更有趣、更美好。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

△ 选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

上图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

可搜索选择器
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

标题易懂:
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。

默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。

默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即生效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消…)这也是为了产品牺牲掉了部分用户体验吧!

单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。

选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

不同的产品在使用选择器时都各有不同,因为每个选择器都有它的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
多联动选择器(下滑式)

安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
文章来源:优设 作者:黑狮力
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
过去一年 COVID-19 肆虐全球,封锁与隔离使我们与数字世界的互动方式发生了巨变,这使得我们在数字世界的时间变得更长了,我们思考与互动的方式也产生了变化,新冠病毒的爆发也为 2021 年的设计趋势带来了新的思考。

本文主要整理了 2021 年的设计趋势与思考,主要为 ToB 方向。随着产业互联网行业的发展和数字化的进程,设计工具以及生产方式也在不断进化发展。在 5G、人工智能、大数据、云计算、物联网的技术浪潮下,对设计团队也提出了更高的要求。
1. SaaS 趋势:一线工作者将成为决策的中心,“职业前线”是常态。
工作一直在我们的社会生活中发挥着重要作用,但从未像在疫情期间那样重要。在疫情期间,数月的封锁给人们的情感健康带来了损失。当然这有助于远程感知的技术和工具的发展和进步,但是还有很长的路要走。
对于一线员工来说尤其如此,不幸的是,一线员工通常与公司的联系最少,但最容易感染该病毒。诸如教师,医生,零售人员和制造工人之类的基本工人通常无法获得与同事相同的公司范围内的技术。许多人甚至没有公司电子邮件,甚至没有办公桌。

△ @Farhan Fauzan
但是,公司开始意识到这些一线职工(他们通常是客户的第一个接触点)可以为组织带回宝贵而独特的见解。企业现在正试图通过集中工具来完成这些任务,例如轮班制或与他们的手机即时共享重要的健康和安全信息,从而使这些员工的工作更轻松。

△ @Barly Vallendito
普华永道美国副主席、风险投资与创新全球领导者 Vicki Huff 指出,数字化解决方案在这里发挥着重要作用。”为了在 2021 年茁壮成长,企业需要将员工置于工作空间理念的中心。通过对员工体验的磨练,雇主可以提高生产力,增加参与度,并创造出更多连接和的劳动力。实现这一目标的核心将是与公司现有的技术堆栈相整合,并为员工个人提供个性化服务的数字化解决方案。”
2. 数字健康与员工健康趋势
我们对 COVID-19 的了解还不够,但这将会是可穿戴设备,远程医疗和人工智能等新数字健康发展机会。到 2021 年,我们可以预料这些技术将继续发展。
我们还看到了一些出色的自监控应用程序应用于可穿戴设备,可提供有关步数,睡眠,心率或血压的即时可视化数据。这些复杂的功能使用户能够掌控自己的健康,并告知他们如何改变生活方式。
医疗保健人工智能软件,硬件和服务市场,预计到 2025 年全球将超过$ 340 亿@Businesswire

△ Pillo Home Healthcare Robot @415Agency
Oracle-Workplace Intelligence 最近对 12,000 名员工(包括 3,100 名 C 级高管)进行的一项调查显示,企业领导者与任何人一样容易受到职业压力的影响。71%的高管表示 2020 年是他们有史以来最紧张的工作年,而 53%的高管表示在工作中遇到精神健康问题。

△ @ILLO
专注于改善员工的福祉不仅是正确的事情,而且公司也意识到这可以提高业务绩效。这就是为什么他们正在寻找技术和其他工具来提高工作满意度,工人健康,可持续性,工作与生活的平衡以及灵活的工作安排。
或许人工智能之类的技术能对于这一追求提供重要帮助。Oracle-Workplace Intelligence 研究发现,75%的员工认为 AI 可以帮助提供对其工作至关重要的信息,自动化任务并减轻压力。报告还显示,68%的员工宁愿使用机器人而不是经理来讨论工作场所的压力。

△ @Shahin Srowar
3. 人工智能工程化(AI Engineering)
多年来,人们一直担心自动化技术在企业中的迅速普及会导致工作岗位减少。现实要乐观得多:自动化不是要替换工作,而是要增强工作。
公司知道,员工在重复性的工作上花费了太多时间。因此,越来越多地使用机器人来执行这些任务,例如归档工单,发送和签名文档以及与同事交换每小时的班次等。由于自动化,企业将更多的精力投入到改善工作文化和确保员工对工作满意的工作上。
人工智能工程化立足于三大核心支柱:数据运维、模型运维和开发运维。强大的人工智能工程化策略将促进人工智能模型的性能、可扩展性、可解释性和可靠性,完全实现人工智能投资的价值。

△ @Craftwork Studio
4. 企业数字孪生
数字孪生是真实世界环境、产品或资产的虚拟表示,用于多种目的。制造商使用数字双胞胎来管理机器和工厂的性能和效率,而城市规划者则使用它们来模拟新开发项目的潜在影响。2021 年数字孪生将会在物联网(IoT)平台中有更广泛的应用。

△ @azure.microsoft.com
5. 全面体验(Total Experience)
Gartner 将多重体验定义为一种重要的战略科技趋势。而在今年,这一趋势又进一步发展成为全面体验(TX),将多重体验与客户、员工和用户体验相联系。Gartner 预计在未来三年中,提供 TX 的企业机构在关键满意度指标方面的表现将超越竞争对手。”由于疫情,移动、虚拟和分布式互动日益盛行,因此企业机构需要有 TX 策略。TX 将改善体验的各个组成部分,实现业务成果的转型。这些相互交织的体验是企业运用创新革命性体验实现差异化,从而从疫情中恢复的关键驱动力。

△ @Hamza Abdelhak
6. 行为互联网(Internet of Behaviors)
行为互联网(IoB)不断涌现,许多技术都在捕获并使用人们日常生活中的“数字尘埃”。IoB 汇集了面部识别、位置跟踪和大数据等当前直接关注个人的技术,并将结果数据与现金购买或设备使用等相关的行为事件相关联。
企业机构使用该数据来影响人的行为。例如为了在疫情期间监控对健康规定的遵守情况,企业机构可以通过使用 IoB 计算机视觉来查看员工是否戴着口罩或通过热成像来识别发热者。
Gartner 预测,到 2025 年末,全球一半以上的人口将至少参加一项商业或政府的 IoB 计划。虽然 IoB 在技术上可成为可能,但社会各界将对各种影响行为的方法展开广泛的伦理和社会学讨论。

△ BayouFord Driver App@hamam zai
7. 网络安全网格(Cybersecurity Mesh)
网络安全网格使任何人都可以安全地访问任何数字资产,无论资产或人员位于何处。它通过云交付模型解除策略执行与策略决策之间的关联,并使身份验证成为新的安全边界。到 2025 年,网络安全网格将支持超过一半的数字访问控制请求。
Gartner 研究副总裁 Brian Burke 先生认为:“新冠疫情加快了耗时数十年的数字化企业变革过程。我们已经越过了一个转折点,大多数企业机构的网络资产现在都已超出传统的物理和逻辑安全边界。随着随处运营的不断发展,网络安全网状组网将成为从非受控设备安全访问和使用云端应用与分布式数据的最实用方法。”

△ Digital security@Stephane Vasadze
虚拟现实(VR)再次兴起
VR 一直以来是“未来派”技术的代表之一,在相当一段时间却很难成为主流,当然这与 Facebook 的 Oculus Rift、HTC Vive 和 PS VR 之类头戴相关设备高昂的价格标签也有一定的关系。
不过由于最近 VR 游戏的发行成功,包括“半条命”(Half-Life Alyx),VR 热度再次上升。新兴厂商为动态和创造性的混合现实构建新的解决方案;此外,医疗健康,在线展览和娱乐艺术的需求也在增加。
虚拟现实游戏行业内的全球收入预计从$ 4 亿在 2017 年到 2024 年增长到$ 24 亿。@Statista

△ 微软 HoloLens 展示了“计算的新现实”。@microsoft.com
那么除了游戏行业该如何进军 VR 市场?在疫情期间,GDC 在 2020 年使用 VR 中主持了他们的演讲,使远程参会者能够 360 度观看展台,通过网络研讨会和聊天室进行互动。在 2021 年,我们可以看到更多的企业会利用这项技术来触及全球更多的用户。

△ @Mikhail Gorbunov
同时我们还可以预见在数字医疗中使用大量 VR 可以改善对慢性疼痛,焦虑症和创伤后应激障碍的治疗。我们甚至可能会看到剧院和博物馆采用了这项技术,以保持对公众的虚拟开放。
设计增强现实(AR)
AR 同样是是“未来派”技术的代表之一,已经获得越来越多普及。你可以在花园里偶遇一头真人大小的长颈鹿,也可以想象宜家家具设计是否符合家里的风格,不少厂商已经透露不少新颖的 AR 应用场景。
通过对于 AR 产品的全球市场可能骤增至 85%,在未来四年将有$ 1650 亿市场@Statista
根据《行业周刊》的报道,苹果等公司已经在重建和重组日常用户更容易使用的产品。这家科技巨头正在研发多种 AR 产品,包括可以无线连接至 iPhone 并向佩戴者发出光束的内容(如电影,地图等)的数字眼镜,这听起来似乎有点酷?
2020 年 9 月,马克·扎克伯格(Mark Zuckerberg)宣布 Facebook 将于明年启动“迈向增强现实眼镜之路的下一步”。

△ @sparkar.facebook.com
语音用户界面(VUI)
在疫情期间,当我们思考如何在不接触的情况下与设备进行交互时,语音和手势交互似乎成为了另一种 UI&UX 的趋势。
其实早在疫情爆发之前,这种趋势就已经很明显,语音交互是未来几年主要的 UI&UX 趋势之一,在设计中可添加语音用户界面的场景越来越多。例如,您可以使用语音聊天机器人使访客使用语音命令进行通信。虚拟助手也是如此。在未来几年中,许多公司将创建完整的语音用户界面。
学习语音交互设计 → https://www.uisdc.com/zt/vui

△ @ Denislav Jeliazkov
语音交互基于 AI 人工智能,我们希望最终能通过语音助手来解决复杂的问题并且易于使用。下一代 AI 助手将具备:高级个性化,个性化主要的目标是使用户感知内容是专属的。基于语音的助手将通过分析语音和面部表情来了解确认交互者的身份。非接触式交互,语音优先界面帮助设计师减少用户达到期望结果所必须采取的步骤。
手势控制
手势控制是一种随着触控屏出现而引入的各种手势控制机制的一种新技术拓展。现在悬空手势已经实现在设备上正常工作。例如,最近欧洲豪华车品牌 DS Automobiles 通过空中触觉反馈和手势展示了其新的非接触式控件,声称该系统提供的精度比触摸屏高三倍。

△ Haptics and Gesture Control in Automotive @ Ultraleap
1. 3D 设计
3D 同样是 2021 年的设计趋势,3D 设计目前更容易应用在企业的品牌或产品应用中。
审美是一种循环,在长达 12 年的扁平化设计之后,Mac 新操作系统 Apple Big Sur 也让 3D 在 UI 设计中得到更频繁的使用

△ @Eric Hoffman
实际上早在 2017 年的 Build 大会上微软宣布采用全新的 Microsoft Fluent Design System 就包含 3D 设计的五大核心元素:Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。其中就包含微软最早在 Win7 时代就应用了亚克力(毛玻璃)效果,而苹果则将这一特性发挥得淋漓尽致。从 z 轴维度出发的设计,用它来制造出覆盖内容之上的感觉,令界面元素更有层级,更有趣。或许是因为微软并没有很好的将 Fluent 应用在实际产品中,一直处于概念优于实际。
3D 设计的流行离不开行业的布道者们的引领,2021 年 3D 设计将进入一个新的开始。

△ @Ryan.Jyu
2021 年,设计师(艺术家)们将彻底打开对 3D 的探索之门,这种趋势将会大量呈现设计师们在各种材质、光效、物理模拟等深入研究的效果。

△ @mav.farm
基于 Web GL 的 three.js 正流行;通过 Web 可以随时随地访问 3D 的故事场景,相比过去,现在的前端框架和库能够显著提升页面加载时效,使得能够支持更大更为精细的 3D 场景。

△ @adidaschile20.com
在 2021 年,3D 只会变得越来越流行,尤其是看到日益普及的 VR 和 AR 技术。很酷的抽象感,不寻常的角度,您可以在 3D 中完成所有操作而无需使用真实实体对象,例如,当您需要展示昂贵的汽车或不寻常的房子时,这通常可以节省更多成本。3D 吸引了人们的注意力,并使网站更具吸引力,使用户在页面上停留的时间更长,转化率也提升了。

△ @experience.soletanche-bachy.com
当然技术虽不断发展,但 3D 的主要缺陷任然存在。3D 对象结构越复杂,在用户设备上执行的负载也就越大。需要确保网站已经优化完全,以保证可以显示完整的动态效果。否则用户遇到加载过慢或失败的情况下会适得其反,用户会产生严重流失。

△ @Gleb Kuznetsov
2. 动态化设计
我们相信所有年龄阶段的用户都喜欢观看引人入胜的动画故事或者可交互动画动作。尝试使用简约的界面与大胆有趣的元素结合在一起,既可吸引用户,也能保证信息清晰明了。
2021 年,动画设计案例将越来越多。无论是界面 UI 动画,还是大型营销动画(包含 3D),技术的发展将带来全新的体验。

△ @richardmattka.com
3. SVG(可伸缩矢量图像)的广泛应用
过去在企业应用设计中,由于浏览器兼容问题导致没有办法完全覆盖 SVG,现在除了可以应用全局 SVG Icon 以外还可以通过 SVG 来绘制矢量插图,插图使用 XML 定义基本属性,例如路径、形状、字体和颜色以及更高级的功能。

△ @Huseyin
当提高显示分辨率时,PNG、GIF 和 JPEG 会丢失质量。而 SVG 可以任意放大或缩小矢量格式而不会降低质量。相比位图,SVG 具有更轻量的体积,更快的访问速度。
4. UI&UX 轻量化设计
UI&UX 持续精简优化已然是趋势,更少的字段显示与更少的字段填写。即使用户达到所需结果所必须采取的步骤也是如此。
注册与登录步骤就是案例,2021,请勿强迫用户记住密码。例如,在在线商城中,用户的个人标识符可以是他们的电话号码或生物特征数据。

△ @developer.apple.com
苹果公司推出了“超级按钮”,它替代了随机数据进行网络注册。在许多应用程序中,您现在只需一个按钮即可注册,而无需社交网络的参与。

△ @Heavyweight
冗余的 UI 资产会给设计系统的维护和迭代带来沉重的负担,保留核心组件并提升组件利用率,去繁化简似乎是未来的趋势。

△ @bn digital
随着 iOS 和 Android 陆续支持了深色模式,深色模式也成为大众应用设计的标配。企业级应用的深色模式也将成为 2021 的趋势之一。
疫情带来的封锁与隔离给我们的工作方式带来极大的挑战,远程办公与在线协作将会成为常态化,如何有效的让设计师们在线协作一直是一个巨大难题。
Figma
Figma 是一款免费的在线 UI 设计工具,可用于创建、协作、原型设计与设计对接。通过实时在线的设计协作能够打破设计师之间的视图壁垒,能够实时进行设计共享、修改以及反馈。你无需担心是否保存,你的设计稿永远保持版本。全平台兼容,只需打开浏览器就可以随时随地进行设计。除此之外 Figma 与 Sketch 一样通过轻量化主体+开放的 API 接口和插件生态系统,丰富的第三方插件市场能够为设计生产带来更多的可能性。
截至 2020 年 4 月,Figma 的估值超过 20 亿美元。@福布斯

△ Figma@Remilla Ty
团队线上协作的设计思维导图工具,核心功能是支持团队在线协作白板服务,无论是思维导图、各式图表、概念图、还是资讯分析用的鱼骨图、价值链分析、PEST 分析,Miro 提供了丰富的免费模板。不仅如此 Miro 还提供了更为丰富的内容格式,包括视频、图片、文档、标签等。

△ @miro.com
在线演示文稿工具,支持多人实时在线或离线以及跨设备构建。这是一种针对现代团队需求而构建的演示软件。Pitch 可帮助团队更好地协作,、精美地制作演示文稿。

△ @pitch.com
在线工具已然成为一种趋势,从格式转换、图片处理到 3D 建模我们逐渐可以通过一个浏览器来使用这些轻量化工具来解决我们实际的设计问题,Figma 已经满足 UI 设计师的生产力工具所有需求,未来或许有更多基于 Web 的生产力工具出现。
Spline 是一款 3D 设计工具,你可以无需下载客户端在浏览器中创建 3D 项目。Spline 最大的特点是轻量,其操作界面跟 Sketch、Figma 结构一致,能够以 2D 的方式进行 3D 设计;无需 3D 设计基础。Spline 具备基础的 3D 模型编辑功能,同时提供丰富的在线 3D 模型库使用,模型支持添加事件,通过设置不同模型状态进行交互切换。文件可以导出静态图片也可以免费导出离线网页。

△ @spline.design
Vectary 一款在线 3D 建模设计工具,提供免费场景、模型和材质库,无需从头开始或花费很长时间建造模型,提升 3D 设计效率。素材库包含上千个免费的可自定义 3D 模型,以及数百种高质量纹理化的材质可供使用。VECTARY 现已在 Iphone 和 Android 中全面开通支持 AR 界面,通过在您的网站上使用 Vectary 3D / AR Viewer,每种类型的访客都可以获得交互式 3D 或 AR 体验。

△ @vectary.com
用未来设计工具将不仅仅聚焦设计产出本身,而是不断向设计的上下游延伸,打通工作的流程中的各个节点,连接和传递每个节点产出物、打通信息流,从设计研究→设计创作→代码实现→项目&资产管理,做到全流程全角色全场景覆盖,形成一个更低成本、更便捷的团队协作模式。

△ @invisionapp.com/studio
用户界面设计工具的趋势之一:借助现代工具和技术简化设计师的工作流程。例如,Adobe 在 10 月宣布了他们对 Photoshop 22.0 版的更新,其中包括 Nvidia 的许多令人敬畏的 AI 驱动的功能,这是一组图像编辑工具,Adobe 称其为“神经过滤器”。Sketch App 最近更新了颜色变量和组件视图功能,方便更有效的管理颜色一致性。Figma 也迅速更新了为分布式团队添加新功能,包括模板和虚拟会议功能,这些新功能使远程协作更加轻松。Pixelmator 的图形编辑器的最近更新具有增强的机器学习功能和 GPU 驱动的图像编辑功能。
生成设计(Generative design)是另一个潜在的 UX / UI 趋势。这是可以分析大量相似数据,找到其定义特征和特征,然后根据所提供的数据创建新特征的数据。

△ @helpx.adobe.com
代码结构化思维应用设计工具将是 2021 年的趋势之一,助力设计师构建结构化组件。Figma 更新的组件变体功能将设计系统的组织形式结构化,统一管理组件的多种类型、尺寸、以及不同状态;优化设计层级,从而简化了资产面板并更紧密地将组件映射到代码。

△ @Mohamad Rasouli
设计开发态能够极大提升设计与开发的对接效率,也能减少设计师与开发者直接的隔阂。
例如:你可以创建响应设计内容的动态框架。过去搭建或修改一个组件需要不断的调整设计尺寸及间距,现在通过自动布局设定参数即可自动适应。Figma 中的自动布局(Auto Layout)功能其实是引入了接近 CSS Box 模型和 Flexbox 在 Web 上的工作方式。

△ @AsiaInfo Design
New Invision DSM 在 Web 端更新了开发组件管理方式,通过将“组件代码”与“设计稿件”绑定,将设计系统进行统一管理;Zeplin 同样也更新了设计组件(UI components)绑定代码(React components)的功能,让开发同学查看设计稿切图标注时,可直接访问已经代码化的组件详情,提升前端开发效率。

△ @Wojciech Zieliński
我们常见的 D2C 主要出现在设计交付前端工具中,如 Sketch Mesure、Zeplin,主要功能是导出静态页面代码(HTML+CSS)其问题是:代码机构不合理,可维护性差。目前业内讨论较多的是图片生成代码的能力:通过 AI 人工智能将草稿/视觉稿一键生成可维护的前端代码,提高前端开发效率。
微软的 Micosoft AI 的 Sketch2Code 即通过 AI 训练的 Custom Vision Model 可以针对 HTML 手绘模式执行对象识别,用于将有意义的设计元素检测到图像中,每个检测到的元素通过文本识别服务提取手写内容,被检测对象的信息及其在图像中的位置被同步到底层算法结构中,最后对应包含检测到的设计元素的布局生成有效的 HTML。
除了基本的静态设计能力外,动态交互、动画展示等等在新一代的设计产品里面都可以结构化描述的,未来的 D2C 可以运用这部分数据来生成交互逻辑、动画代码等。

△ @No-Code web builder@Mohan
设计趋势是周期性的,UI&UX 设计的新趋势每年都在变化,这是一种审美循环。趋势是必然的,趋势背后是技术发展的浪潮。可见的是设计创造的可视语言,这是一种手段,而我们更应该关注背后所传达价值。
文章来源:优设 作者:AsiaInfo Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com